Как создать свое прибыльное мобильное приложение
У вас есть идея по созданию мобильного приложения, но сомневаетесь, хватит ли вам знаний и навыков, чтобы его создать? Даже если вы ничего не понимаете в создании мобильных приложений, вы все равно можете его создать и даже заработать на этом.
Содержание:
Идея
Типы приложений
Варианты монетизации
Разработка
Стоимость разработки
Как создать приложение бесплатно
Сколько можно заработать?
Идея
Работа над созданием приложения начинается с идеи. Для начала подумайте для кого вы хотите сделать приложение. Например, если вы живете в большом городе, где много туристов, то можно подумать о создании приложения для них. Вариантов очень много.
Кроме того, подумайте о своих увлечениях и интересах. Допустим, вы часто путешествуете и хотите посетить самые знаменитые клубы по всему миру. Вы составили список ваших любимых мест. Почему бы не превратить эту базу данных в приложение для путешественников?
Много известных приложений не сосредоточены вокруг особых интересов, но они всегда в первых тройках рейтингов – это игры. Вы, наверное, уже загрузили в свой смартфон – Temple Run, Minecraft. Игровые приложения имеют тенденцию зарабатывать больше денег, поскольку пользователи охотнее готовы платить за них, особенно если они очень популярны среди ваших друзей.
Не отчаивайтесь, если вы найдете что-то похожее на вашу идею при поиске через App Store. Научитесь мыслить нестандартно. Например, есть несколько приложений, которые предоставляют информацию и карты обо всех самых популярных туристических местах в Москве. Но есть приложение, которое предоставляет информацию о необычных местах города, о которых не все знают.
Попробуйте придумать идею, у которой будет мало конкурентов. Но если вы решительно настроены в воплощении вашей идеи в приложение, несмотря на конкуренцию, взгляните на ваших конкурентов и попытайтесь выяснить, что вы можете сделать, чтобы ваше приложение было лучше их.
Вот некоторые важные моменты, которые необходимо учитывать пока вы размышляете над вашим приложением:
- Планируете ли вы разрабатывать приложение самостоятельно, или вы в состоянии нанять команду программистов?
- Чем приложение будет полезно людям
- Потребует ли приложение ежедневного контроля
- Вы хотите, чтобы ваше приложение стало вашим основным бизнесом или просто одиночным проектом
- На каких платформах будет работать ваше приложение
Типы приложений
Есть очень много категорий, в которых можно создать приложение. Вот список с примерами некоторых наиболее популярных вариантов.
- Игры (Angry Birds)
- Путешествия (TripAdvisor, Kayak)
- Социальные сети (Facebook, Twitter)
- Новости (РИА Новости, НТВ: новости )
- Музыка (Spotify, Pandora)
- Видео (Vine)
- Утилиты (Google Переводчик, фонарик)
- Фото (Instagram, Picstitch)
Варианты монетизации
Перед началом разработки приложения вам нужно определиться, как вы будите на нем зарабатывать. Существует несколько основных способов монетизации приложений:
- Бесплатное приложение. Обычно используется крупными компаниями, и приложение помогает продавать их товары или услуги.
- Бесплатное приложение с рекламой. Используется в популярных приложениях, активно взаимодействующих с пользователем
- Платное приложение. Самый популярный и доходный вид монетизации. С каждой продажи вашего приложения Apple берет комиссию в размере 30%.
- Lite и Pro. Lite приложение бесплатно, но с ограниченным набором функций. Покупая Pro вы разблокируете весь функционал
- Покупки внутри приложения — вы можете продавать новый функционал или новые уровни игры прямо из приложения
Разработка
Теперь у вас есть идея. Здорово, это уже полдела! Но что теперь? Мы предполагаем, что у вас, как и большинства людей, нет никакого опыта в программировании. И это прекрасно! Есть куча вариантов.
Если вы хотите пойти по легкому, но более дорогому пути, то загляните на сайты разработчиков мобильных приложений. Сайт AppBooker позволяет ввести нужную платформу, страну, ваш бюджет и затем он выдаст список разработчиков, которые отвечают вашим потребностям. Выбрав разработчика, вы можете увидеть список его клиентов и типы приложений, на которых они специализируются.
Хороший список отечественных разработчиков можно посмотреть здесь – ratingruneta.
Еще один вариант найти разработчика это обратиться на биржи флинасеров. Возможно, это даже будет дешевле, но более рискованно, так как вам может попасться недобросовестный работник.
Вот несколько вопросов, которые стоит задать вашему будущему разработчику:
Стоимость их работы?
На кого они работали в прошлом?
Являются ли их приложения успешными?
Буду ли я обладать всеми правами на приложение?
Есть ли у них опыт и знания, чтобы воплотить вашу идею в жизнь?
Под какие платформы (IOS, Android и т.д.), они могут создавать приложения?
Стоимость разработки
Как говорится, чтобы заработать деньги надо их сначала потратить. Это не совсем так если говорить о мобильных приложениях, но вернемся к этому ниже. А пока предположим, что вы решили заказать приложение у разработчика.
В зависимости от типа приложения, которое вы хотите сделать, цена может варьироваться от $500 до $100000. Такая цена может показаться очень высокой, но стоит иметь в виду, что прибыль от успешного приложения покрывает расходы в несколько раз. Кроме того, игровые приложения самые дорогостоящие в плане разработки, так же являются хитами продаж.
Если у вас уже есть некоторые наработки (например, макет и графика), вы можете значительно уменьшить цену. Еще один способ, снизить расход, предложить разработчику часть прибыли от приложения.
Чтобы приблизительно узнать, сколько будет стоить разработать приложение можно воспользоваться калькулятором howmuchtomakeanapp. Его создала канадская компания ooomf.com. Полученную цену можно смело делить на 2, и вы узнаете цену разработки у нас. Можно посмотреть также примеры уже созданных ими приложений с ценами – crew.co.
Размещение уже готового приложения на App store обойдется вам $99.9 в год. Размещение приложения на Android Market стоит $25.
Как создать приложение бесплатно
Если вы не хотите создать игру или какое-то уникальное по своим функциям приложение, то вы вполне можете воспользоваться специальными онлайн конструкторами мобильных приложений. С помощью этих сайтов вы можете бесплатно сделать простенькое приложение без знаний в программировании. Но если вы захотите чего то особенного, то вам придётся перейти на платный тариф.
Сколько можно заработать?
Очевидно, что деньги, которые вы заработаете на своем приложении, во многом будет зависеть от его популярности, и сколько вы заработаете трудно сказать.
Исследование, проведенное в GigaOM Pro показало, что более половины их 352 опрошенных разработчиков зарабатывают менее $500 в месяц.
Этого конечно недостаточно чтобы жить только от доходов с приложения, но прекрасно, если вы просто хотите заработать немного дополнительных денег.
Конечно, вы можете сделать еще один хит на подобии Angry Birds, которые будут зарабатывать для вас $100 000 в месяц!
Для того чтобы хорошо зарабатывать на своем приложении, прочтите несколько советов:
- ваше приложение должно быть интересно широкой аудитории
- исследуйте самые популярные приложения на рынке
- в настоящее время, легче заработать деньги на приложениях для IOS
- сделайте ваше приложение доступным для Ipad
Так же можете прочитать как новичок создал приложение для iPhone Как я заработал 30000$ за 30 дней на приложении для iPhone
Так же перед созданием приложения можно узнать будет ли оно успешным. Как это сделать описано тут – Будет ли ваше мобильное приложение успешным?
И возможно вам будет интересно прочитать интервью с создателем игр для мобильных устройств. Он самоучка но некоторые его игры имеют более миллиона установок – Интервью с разработчиком мобильных игр
с чего начать / Mail.ru Group corporate blog / Habr

В нашей работе мы проходим все стадии жизненного цикла создания мобильного приложения, и я бы хотел поделиться нашим опытом в этой сфере. Под катом — рассказ об основах мобильной разработки: от выбора платформы до создания, размещения в магазине и последующего мониторинга.
Тенденции
Чем пользуются владельцы мобильных телефонов?
- Больше половины (53%) используют скачанные приложения
- Приблизительно столько же (52%) через мобильный телефон заходят на сайты
- Более трети людей (38%) используют социальные сети со своего мобильного телефона
- Чуть меньше людей играют в игры (34%)
- Примерно три четверти пользователей общаются через мобильные телефоны (помимо звонков): это могут быть SMS, приложение социальной сети, мессенджер
Статистика
Что покупают

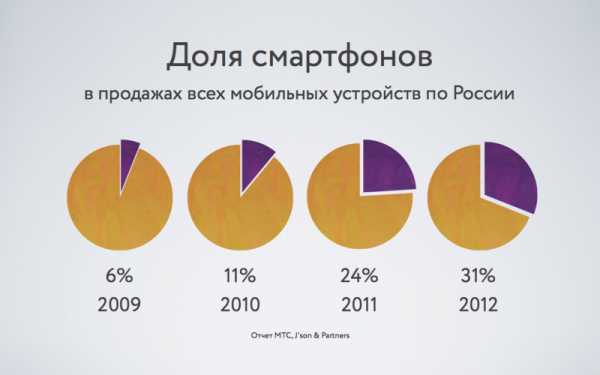
За 2012 год в РФ продано порядка 12,6 миллионов смартфонов: Россия считается одной из быстроразвивающихся в этом плане стран.

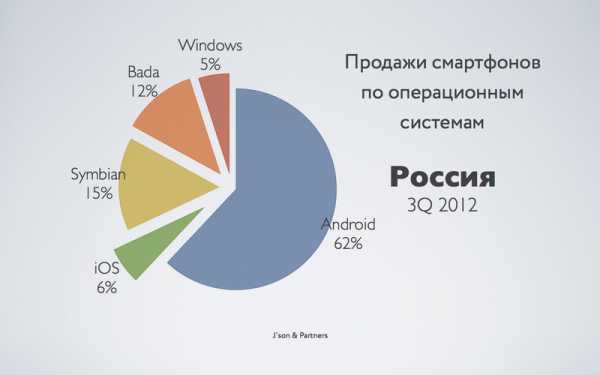
Если мы посмотрим на статистику продаж смартфонов по операционным системам, мы увидим следующее:
- 62% продаваемых смартфонов – это Android-устройства;
- На втором месте Symbian — 15% рынка;
- Оставшуюся долю делят bada, iOS и Windows Phone (если взять этот график только по Москве, то распределение, наверное, будет смещаться в сторону увеличения доли продукции Apple)

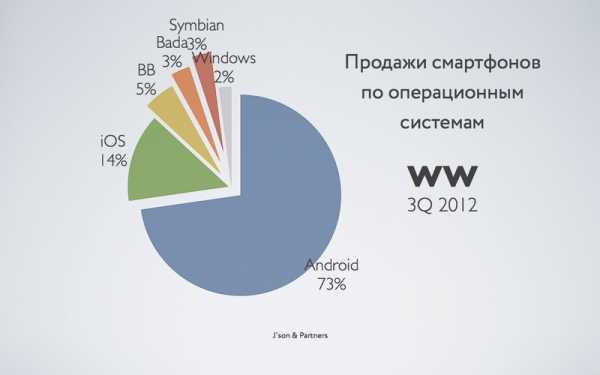
Если взглянуть на такой же график по всему миру, то увидим, что и тут Android в авангарде с ¾ рынка.
За второй квартал 2012 года по всему миру было продано 104 миллиона телефонов Android — как население довольно крупной страны. Но нас как мобильных разработчиков интересует не только наличие смартфона, но и то, как с ним работают. Существенная доля обладателей устройств на Android пользуется ими как обычными телефонами: SMS, звонки — и все. Они не активируют устройство в Google Play, не скачивают приложения.
Чем пользуются
Не все люди обзавелись телефонами в 2012 году, поэтому реальное распределение сил среди мобильных операционных систем демонстрирует наша внутренняя статистика. В эту статистику входят Россия и страны СНГ: Украина, Белоруссия, Казахстан, Узбекистан.

- 73,5% – это Java-телефоны
- Android-устройства находятся на втором месте с 11,6%
- Наследие компании Nokia, Symbian, совсем немного отстает от Android с 11%
- Яблочной продукцией обладают 3,5% пользователей рунета
- Самые внимательные увидят на диаграмме Microsoft с Windows Phone ( менее 1%)

Установка приложений
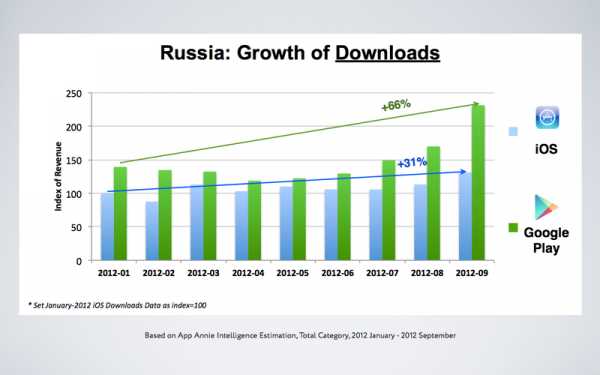
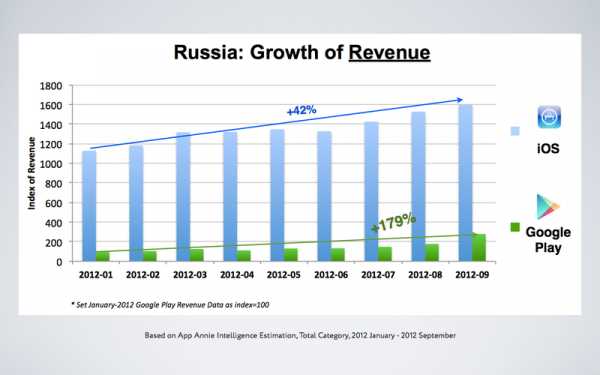
При выборе платформы, под которую будет разрабатываться приложение, важно знать статистику по уже существующим приложениям. Графики исследовательской компании App Annie от сентября 2012 года показывают, как растут два конкурирующих магазина Apple и Google.


По количеству скачиваний на первом месте Google Play: больше устройств, больше скачиваний, больше трафика и рост при этом +66% по сравнению с январем 2012 года. Рост iOS оказался в два раза меньше, порядка 30%. Но главный график – какую выручку приносят пользователи. И здесь ситуация в корне иная. Проще зарабатывать на iOS, но деньги есть и в Google Play, если уметь их забирать.
Типы мобильных приложений
На практике можно разделить приложения для мобильных устройств на три типа.
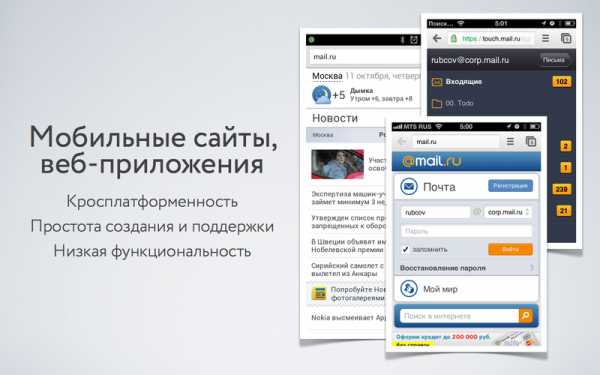
Мобильные сайты, веб-приложения

Это самый распространенный тип приложений для мобильных устройств. Современные смартфоны в состоянии отобразить обычный сайт. Им доступно все то, что мы привыкли видеть в десктопных приложениях — поддержка HTML5 делает свое дело. Помните, что веб-приложения отлично подходят для стартапа: именно они позволяют получить большой результат за маленькие деньги и за небольшой срок. Еще один плюс мобильного сайта по сравнению с другими мобильными приложениями – это кроссплатформенность. Однако есть и минус, притом весомый: с ними достаточно сложно заработать.
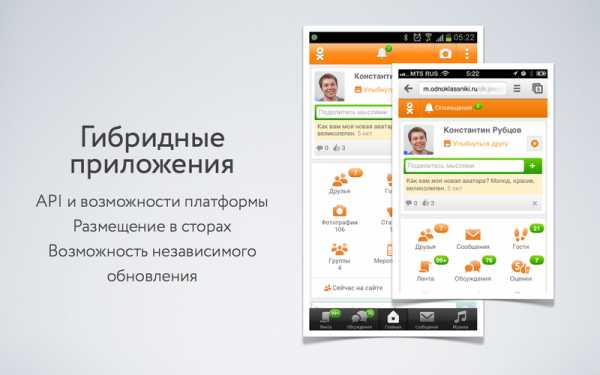
Гибридные приложения

При таком подходе вы получаете доступ ко всем плюсам API операционной системы: приложение обрастает push-уведомлениями и другими приятными плюшками, кроме того, теперь ваш продукт можно размещать в сторах. При этом основной контент все еще представляет собой платформонезависимую страничку с версткой, размещенную на сервере. Это позволяет вносить косметические изменения в продукт без выпуска новой версии: достаточно залить изменения на сервер. Гибридные приложения – отличное решение для тех, кто начинает бизнес или хочет проверить свою идею, показать ее инвестору, друзьям.
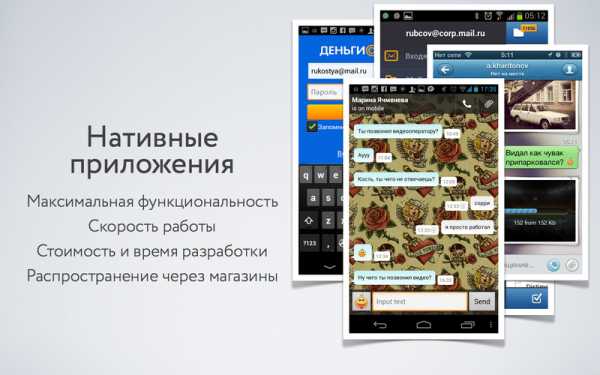
Нативные приложения

Этот вид приложений самый ресурсоемкий, но вместе с этим он позволяет по максимуму использовать возможности, предлагаемые каждой конкретной операционной системой. Как следствие, нативные приложения выигрывают как по функционалу, так и по скорости работы у других типов мобильных приложений. Именно к такому подходу сейчас приходят те компании, которые делали комбинированные приложения. Например, Facebook начинала с комбинированного приложения: нативные контролы (переключатели, вкладки и так далее) и веб-страница в качестве контента. Несмотря на то, что это неплохое решение, проблемы с производительностью приводят к тому, что разработчики отходят от комбинации с вебом.
Статистика
Приведу статистику скачиваний на примере наших мессенджеров.
Во-первых, у нас есть приложение ICQ, которое постоянно развивается: среди последних изменений стоит отметить аудиозвонки. Второй мессенджер Mail.Ru Group – Агент. В Агенте реализован примерно тот же функционал, и, хотя у него была немного другая история развития, мы выпускаем версии практически под все платформы и его можно найти в любом сторе.
Основная разница между двумя этими приложениями – это их аудитория. ICQ – это международный продукт. Программа скачивается не только в России, им активно пользуются жители Европы, Латинской Америки. Агент же изначально делался в России и для русскоязычных пользователей.
Тем интереснее сравнить статистику скачиваний из магазинов.


Большая часть 62% иностранной аудитории идет в Google Play. Примерно 1/5 идет в AppStore, 14% — в Ovi Store. И уже оставшиеся 5% делят магазины для платформ Windows Phone (4%) и Samsung Bada (1%). С Агентом ситуация в корне другая: доли Google Play и Ovi примерно одинаковые. Ну а 10% AppStore наглядно демонстрируют любовь к «яблочной» продукции в нашей стране.
Процесс создания мобильного приложения
Итак, перейдем к самому вкусному: процессу разработки мобильного приложения.
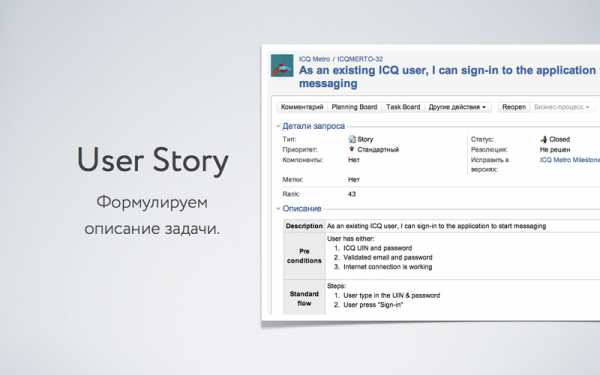
User Story

Прежде всего, необходимо определить, что и для кого мы пишем. Ответы на эти вопросы оформляются в User Story. На картинке вы можете посмотреть на реальный тикет в нашем трекере. Он описывает, как существующий пользователь ICQ может войти в приложение, и какие проблемы он может встретить. На этом этапе важно проработать все возможные сценарии, чтобы не было неприятных сюрпризов на более поздних этапах разработки.
Важно понимать, что за каждым пунктом в вашем to-do листе скрывается огромный айсберг функционала. Старайтесь фрагментировать и конкретизировать задачи. Крупные хотелки лучше всего разделить на несколько этапов (релизов в стор). Однако это тема отдельной дискусии, вернемся к этапам создания приложения.
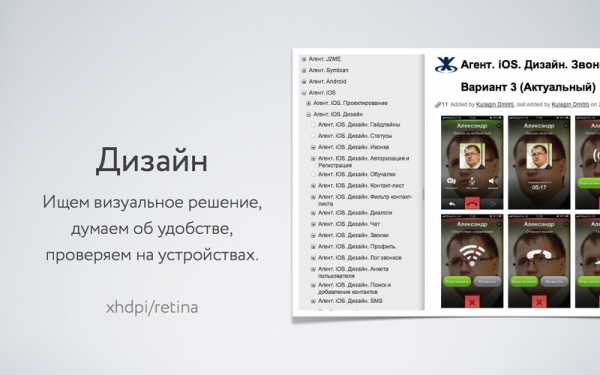
Проектирование и дизайн
После составления User Story начинается проектирование и разработка дизайна.


На этом этапе мы используем прототипы, которые мы вешаем на доску и стрелочками показываем, как будет происходит навигация.
При разработке дизайна обязательно используются гайдлайны.
Гайдлайн в общем понимании – это документ, который выпускает компания, и по которому дизайнеры и разработчики понимают принцип построения взаимодействия приложения с пользователем. Условно говоря, для iOS кнопки надо делать круглыми, а для Windows Phone – квадратными. Однако мы используем и внутренние гайдлайны для разработчиков. Таким образом результат работы дизайнера чаще всего состоит из макетов, гайдлайнов и нарезки графики.
Макеты лучше всего подавать «перелинкованными», например с помощью ProtoTypr, чтобы была понятна логика переходов. Гайдлайны содержат в себе информацию об отступах, размерах, визуальных эффектах, механике анимации и пр. Этот этап можно пропустить, если в вашем проекте один дизайнер и один разработчик, сидящие рядом друг с другом. Третья часть результата — нарезка графики — должна содержать минимум необходимых графических ресурсов (заботимся о весе приложения), иметь версии для разных разрешений экранов. Чаще всего мы рисуем для ретины и xhdpi-экранов. Далее идет подготовка для неретины и mdpi автоматизированными средствами (если допустимо их использование). Чаще всего руками приходится готовить hdpi-ресурсы.
Передача в разработку. Обсуждение и необходимые правки описания

После получения макетов, гайдлайна и нарезки, начинается работа разработчика. Мы передаем в разработку все то, что придумали, и ожидаем ранний результат. Это не значит, что работа над архитектурой и пользовательским интерфейсом закончена. Иногда у разработчиков появляются интересные идеи, которые вносят коррективы в изначальный план. Когда разработка завершена, наступает стадия тестирования.
Тестирование
Существует немалое количество способов протестировать приложение.
В мобильной разработке тестировщик – это человек, вокруг которого одни телефоны. У нас есть огромный шкаф, в котором лежат как старые телефоны, так и самые свежие новинки. Внутри мы стараемся тестировать по тест-кейсам. Если внедряется новая фича, по ее описанию составляется тест-план.
Существуют сервисы, помогающие в тестировании. Мы используем HockeyApp – приложение, позволяющее раздавать наш продукт бета-тестерам. Мы пишем в социальных сетях: «Ребята, у нас новое крутое приложение. Кто хочет попробовать?» Желающие получают билд, пользуются приложением, а сервис собирает статистику, составляет креш-репорт и отправляет все это нам.
Также есть сервисы, позволяющие протестировать приложение на разных операционных системах — например, все Android-прошивки версии 2.1 или 2.3. Вы отдаете приложение, сервис скриншотит весь путь, который вы задали, присылает картинки вам на почту, и вы проверяете, все ли в порядке.
Мониторинг
Итак, вы разработали, протестировали приложение, залили его в стор. Для отслеживания статистики скачиваний можно использовать сервис Distimo. Он показывает статистику по пользователям, которые приходят в стор, чтобы скачать приложения, и агрегирует комментарии.
Важно понимать, что люди более склонны оставлять негативные комментарии. Если у человека все хорошо, он чаще всего просто пользуется приложением, не комментируя. При стабильной работе наших приложений мы получаем 40-50 комментариев ежедневно. В день ошибки количество записей может доходить до 400 на одной платформе. Поэтому имейте в виду, что комментарии – это не полная оценка вашей работы, скорее еще один баг-трекер.
Изменить ситуацию может довольно распространенных «хак» — окно Rate Us. С предложением оставить положительный комментарий в сторе, а в случае проблем написать разработчику. Эффект достаточно сильный, главное — правильно продумать алгоритм показывания диалога юзеру.
Помимо комментариев Distimo показывает количество скачиваний, заработанные деньги, а также откуда скачивают ваши приложения.
Еще один интересный мониторинговый сервис – Flurry. Он помогает собирать клиентскую статистику. Flurry предоставляет отчет о том, что делает пользователь в вашем приложении: сколько раз он нажал на кнопку, сколько раз возвращался в приложение и более общие параметры — аудитория, география, пол, возраст и пр.
В некоторых мобильных продуктах мы также используем подсчет клиентской статистики с помощью Google Analytics. Разницы при сравнении с Flurry нет практически никакой. Минусы в скорости работы и обработки логов есть в обоих случаях, однако, если вы привыкли работать с гугловским интерфейсом, можете использовать этот инструмент.
Несмотря на большое количество сторонних сервисов, у нас есть собственная статистика. Какими бы хорошими не были внешние источники, их нужно проверять. Мы способны сами оценивать статистику, но для этого необходимо строить инфраструктуру для генерации отчетов, еженедельной отправки отчетов по email и других вещей, упрощающих жизнь. Поэтому нам проще использовать такие сервисы, как Flurry и Distimo, а к внутренним логам обращаться при возникновении вопросов. Наша практика показывает, что такой подход оправдан: периодически наши данные и данные сервисов несколько разнятся. Если вы склонны проверять статистику, используйте разные источники.
Специфика
Что нужно помнить?
- На каждой новой платформе пользователь ожидает увидеть богатое приложение. Он рассуждает следующим образом: «Я сидел на плохом Java-телефоне, при этом мог пользоваться аськой. Я купил новый телефон, захожу в Marketplace, а там нет ICQ? Вы чем там занимаетесь?» Пользователь не принимает в расчет того, что вам приходится делать приложение с нуля. Новая платформа – это новые девайсы, новая документация, новые ресурсы.
- Чем популярнее платформа, тем больше у вас конкурентов. На данный момент существует два стора, на примере которых это отлично видно: AppStore и Google Play. Если у вас есть идея приложения, которое легко монетизируется или просто получит много скачиваний, вбейте ключевые слова в поиске и скорее всего вы обнаружите, что такое приложение существует. Чем популярнее платформа, тем больше конкурентов. В таких случаях надо тщательно изучать аналоги, смотреть статистику, пытаться понять, по каким параметрам существующие решения можно превзойти.
- Важно понимать, как пользователи выбирают приложения. Изначально человек не собирается покупать конкретное приложение, он просто смотрит список. Например, по запросу «бесплатная музыка». Иконка и первые две строчки описания – это то, что человек видит и оценивает в первую очередь. Если иконка приличная, можно покупать; соответственно, плохая иконка уменьшает количество скачиваний.
- Очень важно попасть в топ магазина приложений. Попасть в топ стора – очень хорошо, закрепиться там – залог успеха. Зачем это нужно? Когда пользователь хочет что-нибудь скачать, он заходит в чарт и видит, какое приложение сейчас на первом месте по числу скачиваний. Очень важно туда попасть, потому что это своего рода замкнутый круг. Приложение попадает в чарт, его видят пользователи, они его скачивают, оно снова попадает на первое место, и дальше итерации продолжаются. Поэтому всеми силами добывайте скачки и рейтинг: просите мам, бабушек, соседей ставить приложению пятерки. Стоит сказать, что на рынке полно решений для гарантированного вывода программы в топ. Однако органических пользователей это приносит мало, что не мешает продолжать эксперименты.
- Помните, что время публикации может доходить до нескольких недель. Допустим, вы разработали и протестировали приложение, обзвонили всех блоггеров или СМИ и сказали: «У меня новое приложение, приходите на пресс-конференцию». Вы его отправляете в AppStore и вынуждены ждать семь рабочих дней в России. В этом случае Google Play – рай для оперативных обновлений, где публикация занимает несколько часов.
- Фрагментация операционной системы. Если вы разрабатываете приложения под Android, учитывайте фрагментацию и существование целого зоопарка устройств. Это сказывается на времени разработки на всех этапах: проектирование, дизайн, разработка и особенно тестирование.
- В сторе невозможно общаться с пользователями. Например, пользователь пишет, что у него в ICQ не ходят сообщения. Он недоволен и выражается очень красочно, но не очень информативно. У нас нет возможности с ним связаться и узнать о проблеме подробнее. Все, что мы можем сделать – залезть в мониторинг и посмотреть, ходят ли у нас сообщения. Может быть, его заблочил антиспам.
- Сейчас некоторые сторы обзаводятся админкой, в которой можно задать вопросы пользователю, выяснить его контактные данные, посмотреть, в каких странах скачивают ваше приложение, но пока ситуация не слишком улучшилась. Стоит отметить, что Google Play продолжает добавлять эту возможность некоторым разработчикам, например нашей компании она доступна.
- Время на тестирование. Существует несколько способов протестировать приложение. Можно иметь тестеров в штате – с тест-кейсами, тест-планами, которые они обязательно проходят. Кроме того, существует сервис для тестирования – вы платите за найденные баги. Вы выкладываете приложение, его тестируют 20 тысяч человек. В этом подходе, конечно, есть плюсы и минусы.
- Кадры в мобильной индустрии решают все. Хороших мобильных разработчиков сложно найти даже крупным компаниям, таким как Mail.Ru Group, Яндекс или Google. Именно поэтому мы ведем работу со стажерами — потому что иногда легче взять толкового студента и обучить его.
Заключение
Я постарался рассказать вам о базовых особенностях и подводных камнях мобильной разработки, которые встречались нам на нашем пути. Надеюсь, пост оказалась вам полезным. Если у вас остались вопросы по теме, или вы знаете что-то, что может быть полезно нам, давайте обсудим это в комментариях.
habr.com
Как сделать мобильное приложение, если у вас нет опыта разработки
Идеи мобильных приложений приходят в голову всем – опытным дизайнерам, студентам или владельцам малого бизнеса, не написавшим и строчки кода. Но если у вас есть прекрасная идея, то как сделать мобильное приложение, если вы не понимаете разницы между Java и Javascript, или Photoshop и Illustrator?
Сервис прототипирования Proto.io в своем блоге рассказал как лучше всего начать работу над приложением. Мы публикуем русский перевод этой статьи.
Как сделать мобильное приложение – мнение экспертов
Мы попросили трех мобильных предпринимателей поделиться своей мудростью. Они рассказали, как создавать мобильные приложения, не имея опыта в разработке или дизайне. Как нанимать талантливых разработчиков или делать прекрасные прототипы. Хотя каждый из них знает как бизнес, так и техническую сторону разработки мобильных приложений, их экспертиза весьма отличается:
- Пол Ферро, президент 5 Nerds Software Development, агентства дизайна и разработки с полным набором услуг, начиная от брендинга и дизайна и заканчивая разработкой приложения с нуля.
- Андрес Макс, основатель Ideaware, агентства, специализирующегося на продуктовой стратегии, UX/UI дизайне и фронте-энд оптимизации. До основания студии, Макс был ведущим UX дизайнером в Mashable.
- Даниэль Хинди – Chief Technology Officer в BuildFire, платформе для создания мобильных приложений, которую использует более 50,000 компаний. Даже если вы не знаете как создавать мобильные приложения, при помощи WYSIWYG редактора BuildFire вы все равно можете сделать профессиональное приложение.
Ответы этих предпринимателей дают нам понять, что создание мобильного приложения не обязательно связано с программированием или маранием рук в Adobe. С отличной идеей, капелькой деловой хватки и массой усилий вы можете стать у руля следующего Uber. Давайте посмотрим на их мнения.
1. Мозговой штурм
О первом шаге на этом длинном пути рассказывает Пол Ферро, который кроме того, что начал свой бизнес, помогает другим предпринимателям претворять свои идеи в жизнь:
У вас есть прекрасная идея для мобильного приложения. Это следующая виральная игра, или утилита, которую каждый будет использовать, или следующий шаг на пути социального выражения. В любом случае вы знаете, что это здорово и вы хотите донести свою идею до каждого. С чего начать?
Во-первых, очень важно конкретизировать вашу идею. Вы можете обрисовать основы вашего приложения в голове, но продумали ли вы все маленькие подробности, которые отличают фантастическое приложение от просто нормального? Очень важно сесть и в течение нескольких минут подумать о всем опыте использования мобильного приложения.
Если это игра или нечто подобное, то вам не нужно составлять каждый уровень в голове, но вам нужно понимать, как отличаются уровни. Есть ли в приложении покупки? Многопользовательская игра? Связь с социальными сетями? По мере того, как вы отвечаете на все эти вопросы, вы начинаете мысленно собирать все части вместе и преодолевать все проблемы и подводные камни. Или, если кто-то делает приложение за вас, то они захотят знать как можно больше до начала, и это будет способствовать процессу разработки.
Идея для приложения: с чего все начинать?
2. Представьте вашу идею друзьям, семье и коллегам для получения обратной связи
Все думают, что их идеи восхитительны, не так ли? Как вы можете понять, что придуманная вами концепция мобильного приложения кажется интересной и другим? Превратите ваш “внутренний круг” в санитарный кордон, проверяющий идеи на жизнеспособность:
Теперь, когда у вас есть рабочая идея, настало время протестировать ее и проверить, действительно ли она так хороша, как вам кажется. Есть масса хороших приложений, которые делают практически одно и тоже, но по той или иной причине одни поднимаются на вершину и становятся любимыми, а другие нет. Ваше приложение не обязательно должно быть Номером 1 в магазине, чтобы быть популярным или прибыльным. Но ему нужна хоть какая-то видимость.
Донесите свою идею до максимального количества людей, чтобы узнать их мнение о ней. Вот совет эксперта: когда вы представляете свою идею другим (друзьям или родственникам), расскажите им, что вы знаете кого-то с этой идеей и хотите инвестировать в нее. Затем объясните саму идею. Ваши слушатели будут гораздо более честными зная, что идея не ваша и что вы можете потерять ваши деньги, инвестируя в не столь и хорошее приложение. Спросите – будут ли они его использовать? Если будут, то почему? Если не будут, то почему?
Попросите их указать на недостатки. Спросите, видели ли они что-либо похожее? Такой подход может быть гораздо более продуктивен для обсуждения идеи, нежели вы просто узнаете, что у вас есть много друзей и родственников, которые не хотят вас обижать.
Если вы все это проделали несколько раз, и ваша идея не встретила сильного отпора, то время начинать! Тут у вас возникает выбор. Вы можете сделать его сами или нанять кого-нибудь.
3. Даже если вы не можете сделать мобильное приложение, вы можете сделать отличный прототип

Андрес Макс повторяет еще раз высказывание про важность проверки идеи на работоспособность и идет дальше: “Я всегда поощрял предпринимателей к тому, чтобы они проводили рыночные исследования. Копните глубоко, чтобы оценить спрос на вашу идею, что работало в прошлом, а что нет, затем, по необходимости, внесите коррективы”. Например, вы можете думать, что у вас восхитительная идея для приложения с фотографиями и только потом узнать, что оно уже сделано и продается. Это не значит, что надо прекращать работать над идеей – это просто информация для вас, которая поможет вам понять, что вы можете сделать лучше.
Один из лучших способов сравнить – это, конечно, сделать прототип. Макс говорит: “После того, как вы отточили идею, создайте и протестируйте прототип. Соберите на его основе всю ценную информацию”. Прототипом может быть просто скетч вашего дизайна, но можно и создать полнофункциональный прототип в каком-либо инструменте, например, в Proto.io. Для этого не требуется навыков в программировании или дизайне.
4. Решите, будете ли вы нанимать студию или разработчика – или научитесь сами разрабатывать.
Следующий шаг, говорит Ферро, понять, кто будет превращать ваш прототип в настоящее приложение. Вы можете не верить, но вы вполне можете создать приложение сами (даже не имея опыта). При условии, конечно, что оно достаточно простое:
“Изучение того, как создавать приложения, может быть сложной задачей, особенно если у вас нет опыта. Но это возможно. Особенно если ваша идея касается уникальности функций – а не самих технологий. Возьмите, для примера, Flappy Bird. Само приложение чрезвычайно просто. Но идея была уникальной и увлекательной. Теперь посмотрите на Apple Passbook. Идея относительно проста, но технологии, которые позволяют хранить ваши данные в безопасности, обращаться к ним продавцам, завязываться на отпечаток пальца и т.п., относительно сложные.
Если вам в приложении нужны передовые технологии, использующие устройство таким образом, которым его еще никто не использовал, то самостоятельное создание приложения может быть трудным. На то, чтобы понять, как использовать все возможности мобильного устройства, могут уйти годы. Если вы понимаете, что можете собрать приложение сами – прекрасно! Но даже если у вас нет навыков разработки, есть возможность развиваться довольно быстро”.
5. Убедитесь, что вы используете правильные инструменты для создания мобильных приложений
Но как набрать эту самую скорость? Вы можете либо пройти ускоренный курс программирования (для этого есть множество ресурсов), либо использовать для создания вашего мобильного приложения инструменты, доступные даже новичкам. Один из таких инструментов – BuildFire, объясняет Даниэль Хинди:
“Что если у вас убийственная идея, но вы не знаете, как создавать мобильные приложения? Именно эту проблему мы хотели решить в нашей платформе BuildFire. У нас более 80,000 приложений, их создают как маленькие компании, так и большие корпорации. Все они сделаны вообще без или при минимальном знании программирования. Хотя это прекрасно подходит для простых приложений, но отсутствие навыков программирования обычно ограничивает вас тем набором функций, которые предлагает платформа. BuildFire решает эту проблему и скоро мы откроем API для разработчиков, который можно будет добавить в существующие BuildFire приложения.
Мы видим, что все больше и больше стартапов и маленьких компаний подключается к нашей базовой платформе с крайне низким порогом входа. После того, как приложение доказало свою ценность, они просят сторонних разработчиков создать недостающие элементы паззла, экономя на этом массу времени и денег”.
Как создать приложение: все, что вам нужно знать
6. Убедитесь, что вы нанимаете правильных людей
Независимо от того, нанимаете ли вы людей, чтобы закончить проект, начатый на платформе, подобной BuildFire, или создаете приложение с нуля, важно найти подходящего разработчика, говорит Ферро:
“Теперь, если вы решите нанять кого-нибудь для разработки вашего приложения, то все будет немного проще по сравнению с тем, если бы вы учились программировать самостоятельно. Но здесь, конечно, возникает вопрос стоимости. Найм конторы имеет ряд преимуществ по сравнению с самостоятельной разработкой. У них есть опыт, они уже знают все подводные камни разработки, они сделают оптимизированное и быстрое приложение, дизайне его не будет ужасным – я думаю, что не надо подробно объяснять преимущества обращения к профессионалам.
Но вам надо убедиться, что вы нанимаете правильных профессионалов. В первую очередь это означает поиск компании, которая выслушает вашу историю и полностью поймет ее еще до того, как приступит к написанию кода. Многие хотят сразу приступить к разработке и начать выставлять вам счета, но это неправильный путь. Поговорите с несколькими компаниями, чтобы найти ту, которая подходит вам. Вы должны чувствовать себя комфортно в работе с ними, общаясь и преодолевая проблемы вместе с ними. И поверьте мне – проблемы будут!
Когда вы найдете правильную компанию, все сложится. Они погрузятся в вашу идею и распутают петли, заполнят пробелы, предложат возможности и функции, предоставив высокий уровень сервиса. Лучшие приложения возникают тогда, когда прекрасная идея встречается с прекрасной командой, которая вдыхает в нее жизнь”.
Как сделать мобильное приложение? Пора действовать
Ферро заканчивает тем, что напоминает предпринимателям, что создать приложение это одно, а заставить пользователей скачать его – совсем другое:
Итак, вы сделали и выпустили приложение. Не останавливайтесь на достигнутом. Продвигайте его. Говорите о нем. Поделитесь им в социальных сетях – везде! Вам нужно, чтобы о нем говорили. Есть множество способов продвижения вашего приложения и вы должны попробовать их все. Блоги всегда ищут новые приложения, о которых можно рассказать. Свяжитесь с ними. Если ваше приложение — это утилита, выясните, где оно может пригодиться больше всего, и расскажите людям о нем. Что бы вы не делали, вы всегда должны делиться вашим приложением как можно больше.
А как у вас дела? Вы сделали приложение своей мечты? Расскажите нам о нем!
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать [email protected].Как сделать прибыльное мобильное приложение
apptractor.ru
Разработка мобильных приложений для бизнеса: задачи и сценарии
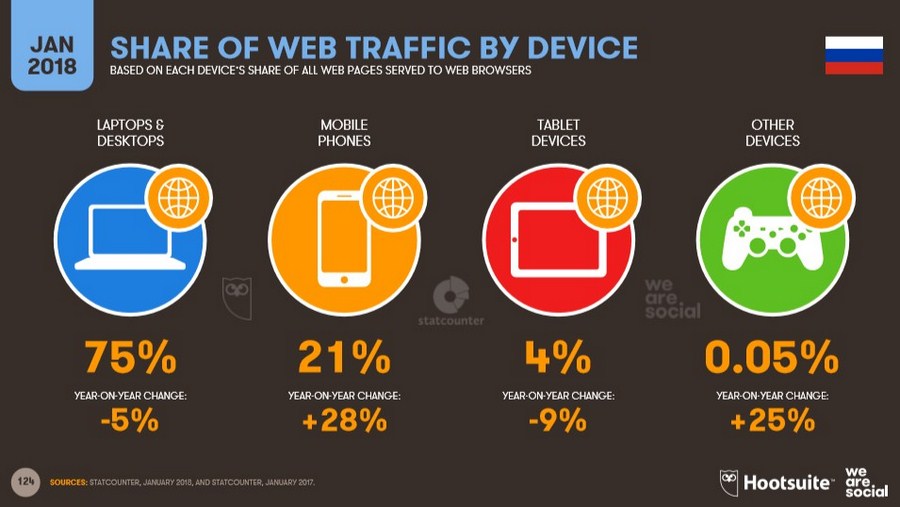
Доля мобильных устройств в структуре интернет-трафика продолжает расти. Согласно исследованию аналитического агентства We Are Social и крупнейшей SMM-платформы Hootsuite по России этот показатель увеличился за 2017 год на треть, в то время как доля десктопного трафика за тот же период снизилась на 5 %.

Такие темпы говорят о том, что сейчас уже бизнесу нельзя игнорировать мобильных пользователей — в противном случае он может потерять треть потенциальных клиентов. Программа минимум — удобная адаптивная версия веб-сайта. Второй вариант — мобильное приложение, которое сделает взаимодействие клиентов с брендом еще проще и комфортнее.
Хорошая новость в том, что приложения решают некоторые задачи лучше, чем мобильные сайты, плохая — такие решения подходят не всем. Рассмотрим, какую пользу может принести бизнесу свое приложение, обозначим ключевые функции, а в заключение поговорим о том, что важно помнить, планируя разработку.
Какие задачи может решать компания с помощью своего мобильного приложения
Задачи — это первое о чем стоит подумать, собираясь заказывать разработку приложения. Продукт, созданный потому что «вон же “Рога и копыта” сделали, чем мы хуже» не принесет пользы ни бизнесу, ни клиентам. Поэтому сначала задайте себе вопрос: «Зачем нам мобильное приложение? Какие задачи оно поможет решить компании?»
Ответы могут быть такие.
Повысить продажи
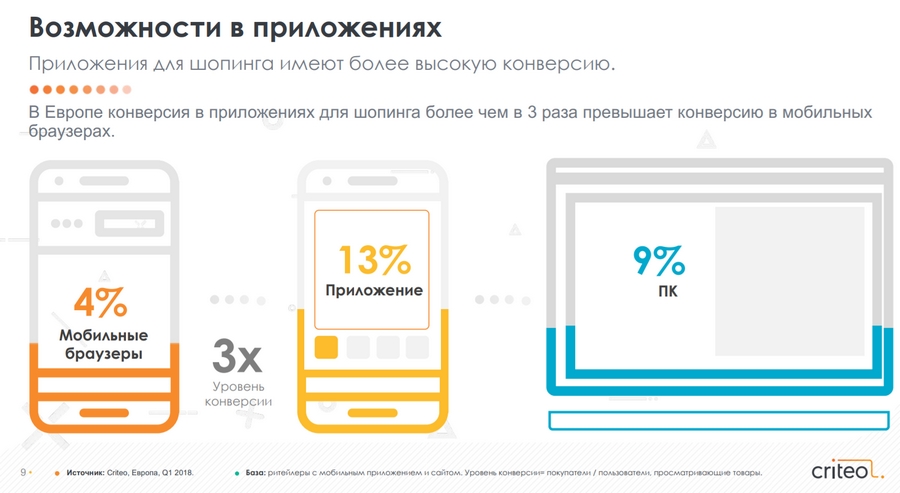
В первом квартале 2018 года международная рекламная платформа Criteo провела глобальное маркетинговое исследование поведения пользователей и покупок на сайтах 5 000 ритейлеров в 80 странах мира и пришла к следующим выводам:
- Приложения генерируют 47 % всех продаж с мобильных устройств.
- Конверсия в приложениях в среднем в 3 раза выше, чем на мобильных сайтах.
- За год число продаж в приложениях выросло на 22 %.
По России цифры несколько ниже, чем в среднем по миру. Но это значит лишь то, что ситуация еще не достигла того уровня и у компаний есть время вскочить в набирающий скорость поезд.

Мобильные приложения лучше конвертируют и продают, чем сайты за счет того, что:
- Они удобнее — в приложении с грамотным юзабилити пользователю нужно совершить меньше телодвижений для целевого действия.
- Они быстрее загружаются и реагируют на действия пользователя.
- Приложения хранят данные о покупках, визитах и перемещениях, что позволяет автоматизировать персонифицированные предложения.
- Люди все больше покупают на ходу, а многие приложения позволяют делать это буквально в пару тапов за счет удобного юзабилити, сохраненных платежных данных и активного использования голосового ввода.
Стимулировать повторные покупки
Благодаря тому, что приложение всегда под рукой — в нашем смартфоне. Скачав его один раз, пользователь без труда найдет нужную иконку, когда ему снова потребуется ваш продукт. Это проще и быстрее, чем искать сайт в мобильном браузере. Даже в закладках.
«Как поднять продажи с помощью мобильного приложения: 4 кейса»Кроме того, иконка приложения на смартфоне привлекает внимание. Человек заглянул в телефон, чтобы посмотреть время, увидел иконку «Додо»… а дальше все как в тумане — очнулся, отдавая деньги курьеру. Я, конечно, утрирую, но вы и сами замечали, что логотипы на экране смартфона привлекают внимание и могут напомнить о покупке.
Ну и, наконец, пуш-уведомления — дешевый и эффективный способ сообщать клиентам об акциях, напоминать о брошенных корзинах и другими способами возвращать их внимание к вашему бренду.
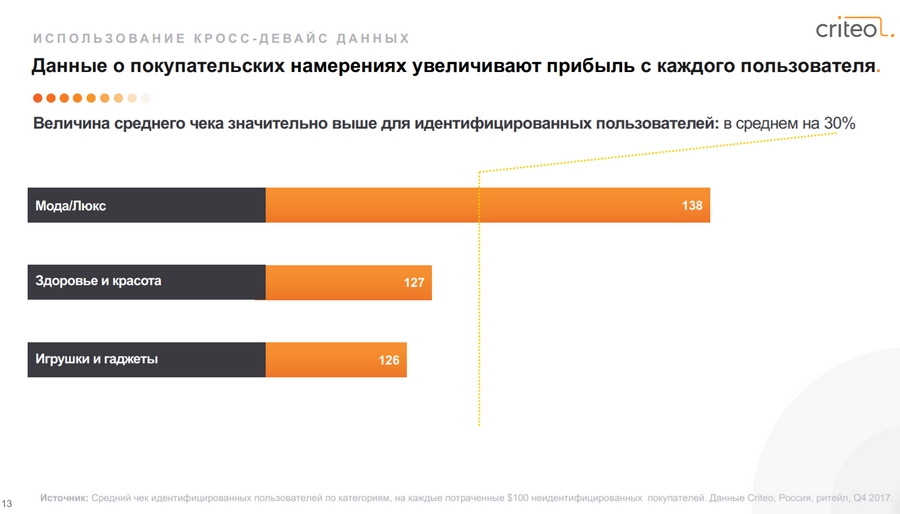
Увеличить средний чек
Эта задача решается за счет того, что приложения имеют более высокую конверсию и меньший процент отказов на стадии завершения покупки. Кроме того, в приложениях чаще всего покупают авторизованные пользователи. Зная о них больше, вы можете делать им более персональные предложения, в том числе — и апп-сейл. Это подтверждается и исследованиями Criteo.

Повысить лояльность клиентов
Быстрое и удобное приложение работает на лояльность уже само по себе. Замерзая у закрывшегося метро от всей души благодаришь Яндекс за возможность в два тапа вызвать такси с мобильного.
Такси — самый простой пример. Способов работать с лояльностью с помощью мобильных приложений много. Вы можете разработать специальную программу для авторизованных пользователей с бонусами, скидками, персональными предложениями, добавить в приложение дополнительный полезный функционал, за который пользователи скажут спасибо, или просто облегчить клиентам жизнь, сократив временные и трудозатраты на решение какой-либо задачи — запись на маникюр, получение результатов анализов, оплату интернета.
Автоматизировать бизнес-процессы
Для автоматизации бизнес-процессов существует множество софта и веб-сервисов, в том числе — и отраслевых: для HoReCa, ритейлеров, отельеров. Еще 10-15 лет назад такие решения даже для десктопов казались прорывом. Мобильные приложения для решения внутренних задач компании — следующий этап.
Рабочие процессы компании могут автоматизировать не только внутренние решения, но и приложения, созданные для клиентов. Так, например, основная функция приложения такси — быстрый и удобный вызов машины. В то же время оно автоматизирует прием, обработку и распределение заказов. Без приложения заказы поступают по телефону или с сайта. Их обрабатывает живой оператор, выбирает ближайшего водителя, отправляет на адрес. В том же Яндексе эти функции выполняет приложение. Все это автоматизация.
Упростить коммуникации с клиентами
Наличие мобильного приложения по сути делает ненужной рассылку сообщений и e-mail — клиентам, у которых стоит приложение. Всю необходимую информацию можно доставлять прямо на экран гаджета через пуши — скидки и акции, готовность заказа, доставка в пункт выдачи, напоминание о записи на сеанс, коды подтверждения для банковских и платежных сервисов.
Через приложение удобно делать чаты с менеджерами, консультантами или службой поддержки. При этом у оператора на той стороне может отображаться вся информация об авторизованном пользователе, чтобы ему было проще решать проблемы и отвечать на вопросы. Я уже не говорю о том, что многие люди не любят звонить по телефону. Возможность зайти в приложение и решить вопрос в переписке — настоящее спасение для них.
Принимать платежи
Прием платежей — базовая для многих коммерческих приложений функция, будь то служба такси, интернет-магазин, онлайн-сервис для контроля личных финансов, электронная библиотека. Платить за все это в один клик с помощью сохраненных данных банковской карты или Google Pay удобно. А ведь чем меньше действий человеку нужно совершить для покупки, тем с большей вероятностью он дойдет до конца. Вводить каждый раз данные карты — это время, да и психологически проще расстаться с деньгами, когда все что нужно сделать — это нажать «Оплатить».
Анализировать аудиторию
Об аудитории мобильных приложений можно собирать и анализировать всю ту же информацию, что и о посетителях сайтов. Разница в том, что смартфон у человека всегда с собой, и он может обратиться к нему даже тогда, когда под рукой нет десктопа. Системы аналитики умеют распознавать пользователей на разных устройствах и таким образом собирать более полную информацию об их интересах и предпочтениях. Такая аналитика позволяет составлять более точный портрет аудитории, делать выводы и строить на основе этой информации маркетинговую стратегию.
Конечно, сбор и обработка данных сильно ограничена законодательством, поэтому не все, что возможно собрать технически, реализуется на практике. Ту же информацию о геолокации сервис может получить только с разрешения пользователя.
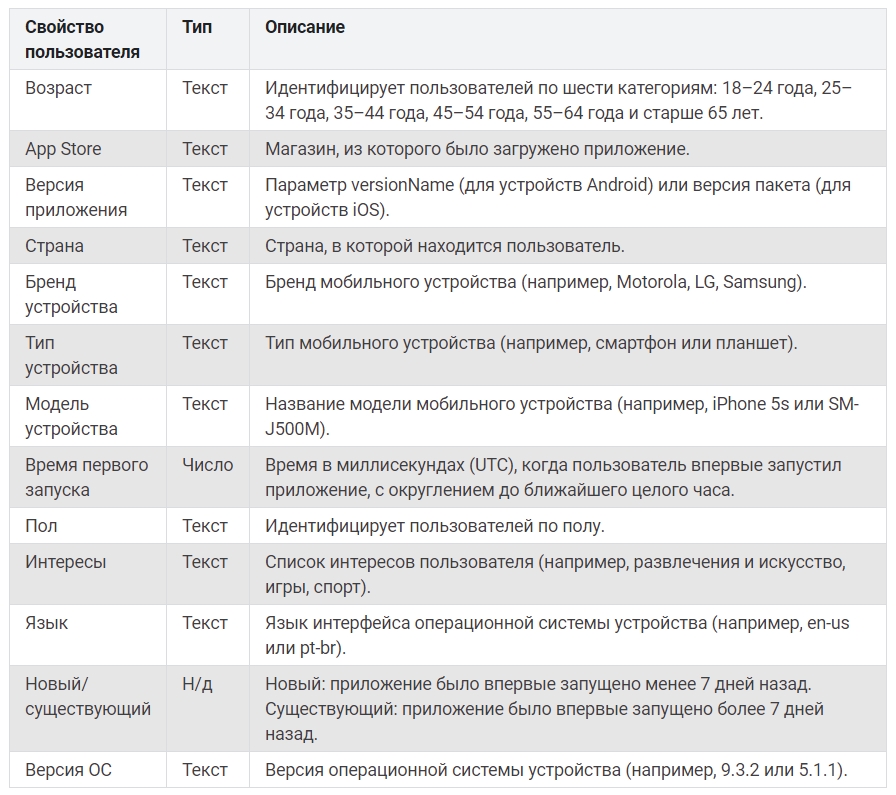
Тем не менее системы статистики собирают важные для маркетинга данные и помогают составить довольно полный портрет аудитории. Например, Google Analytics для Firebase собирает такую информацию о пользователях приложений:

Сократить расходы
С одной стороны на разработку качественного приложения требуется бюджет, и немаленький. С другой — грамотные решения могут сэкономить бизнесу расходы на оплату труда и рекламу.
В первом случае вы экономите за счет того, что:
- сможете отказаться от некоторых штатных единиц, например, операторов кол-центра — их функции заменит приложение;
- некоторые операционные процессы будут выполняться быстрее за счет автоматизации → людей потребуется меньше
Во втором случае расходы уменьшаются благодаря пуш-уведомлениям по существующим клиентам, за счет которых можно уменьшить бюджеты на email-рассылки и ретаргетинговые кампании. Да и в целом за счет повышенной конверсии и увеличенного среднего чека компании могут поддерживать нужный уровень продаж с меньшим рекламным бюджетом.
Сценарии использования мобильных приложений
В зависимости от того, какие задачи бизнес хочет решить с помощью приложения, подбирается и разрабатывается функционал. Тут все индивидуально и сильно зависит от бизнес-модели, потребностей клиентов и возможностей компании. Однако мы можем выделить несколько распространенных сценариев, по которым развиваются мобильные приложения брендов.
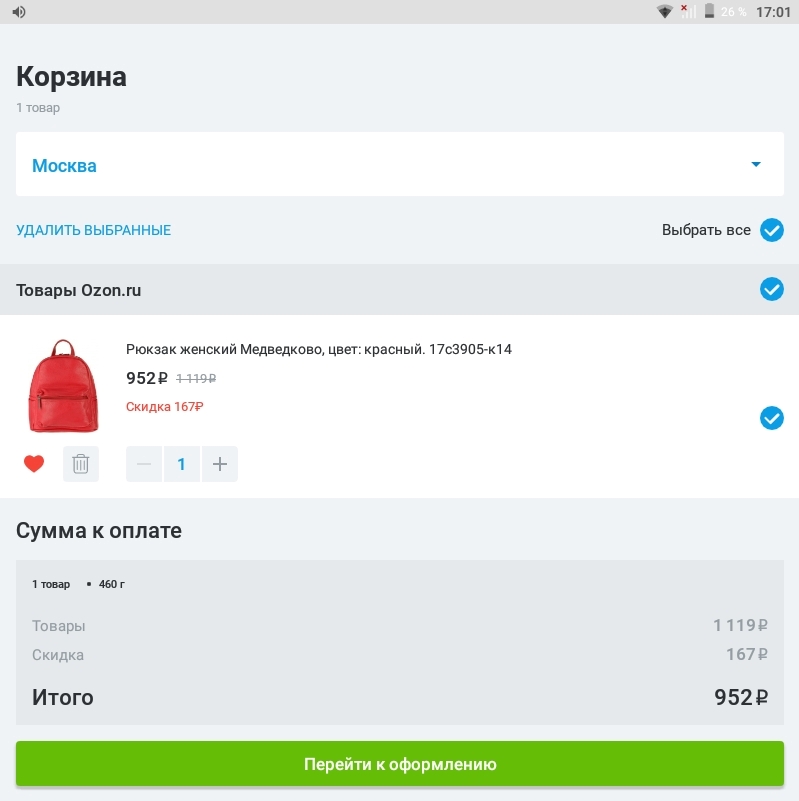
Мобильная точка продаж
Самый очевидный для интернет-магазинов, сервисов доставки, билетных агентств, некоторых видов услуг и других бизнесов сценарий. Мобильная точка продаж — это витрина, средства коммуникации с покупателями, канал доставки рекламных сообщений и онлайн-касса в смартфоне клиента.

В зависимости от конструкции мобильного приложения оно может включать следующие функции:
- каталог предложений;
- акции и скидки;
- чат с оператором;
- вишлист;
- корзина;
- оформление заказа;
- прием платежей;
- пуш-уведомления;
- отслеживание статуса доставки;
- оформление возвратов и другие.
Вы скажете, что все тоже самое можно реализовать и на веб-сайте, и будете правы. Разница лишь в том, что смартфон всегда рядом: уведомления доставляются мгновенно, и когда бы пользователь не решил, что ему нужно то, что у вас есть, приложение будет самым простым и быстрым способом получить желаемое.
Система лояльности
Когда бизнес-модель не предполагает удаленную продажу товаров или бюджет не позволяет реализовать в приложении полноценный интернет-магазин, можно ограничиться системой лояльности.
Так, например, сделали в «Детском Мире». В их приложении нельзя оформить заказ, оплатить покупку и даже посмотреть каталог. Зато можно изучить список актуальных акций и воспользоваться картой постоянного покупателя. Чтобы во время покупки продавец начислил или списал бонусные баллы, нужно показать ему QR-код в приложении.

Казалось бы устанавливать на телефон лишнее приложение, чтобы получить скидку, это слишком — есть же пластиковые карты. Не знаю как у вас, а у меня работает закон подлости — когда я захожу в «Детский Мир», чтобы купить что-то ребенку, карты никогда нет с собой. Телефон же всегда в кармане.
Возможно, у «Детского Мира» это временное решение и скоро появится большое удобное приложение для покупок со смартфона. Но и в таком виде оно довольно полезно и актуально для родителей, которые регулярно закупаются в этом магазине.
Поддержка пользователей
Такое приложение будет полезно операторам связи, интернет-провайдерам, разработчикам ПО, интернет-сервисам и другим бизнесам, которым нужно регулярно поддерживать связь с клиентами и решать их проблемы.
Основная функция приложения для поддержки пользователей — коммуникация с клиентами. С таким инструментом людям могут проще и быстрее получить помощь, что повышает лояльность клиентов. Также с его помощью можно стимулировать повторные продажи, рассылая уведомления о новых опциях и продуктах, и автоматизировать процессы в отделе поддержки пользователей.
Хороший пример — приложение техподдержки кемеровского оператора связи Goog Line. Ребята пошли дальше и помимо средства коммуникации с пользователями разработали умного бота Лену, которая решает простые задачи — оформляет заявки на выезд мастера, проверяет связь и т. д. Если проблема пользователя сложная или нестандартная к чату подключается «живой» оператор.

Тщательно проработав потребности пользователей и их запросы к техподдержке, можно создать мега-удобное приложение, которое автоматизирует львиную долю задач в этом направлении. Оно будет в автоматическом режиме принимать заявки, давать ответы на распространенные вопросы, подключать дополнительные опции и услуги.
Мы смотрим на мобильные приложения с точки зрения маркетинга, поэтому создаем решения, которые полезны и бизнесу, и его клиентам.ПодробнееПолезный контент
Приложения брендов, единственное полезное действие которых заключается в доставке контента, встречаются редко. Исключение — приложения медиа, призванные облегчить читателям знакомство с материалами. Чаще получение нужной информации идет бонусом, который повышает ценность приложения в глазах пользователей.
Полезный контент не влияет напрямую на продажи и средний чек, но может повысить лояльность клиентов и стимулировать их установить приложение. Так, например, в приложении сервиса покупки и продажи автомобилей Auto.ru есть раздел «Учебник для покупателей». В нем содержатся подробные и обстоятельные ответы на вопросы, возникающие у человека, который покупает машину.

Подумайте, какую информацию, связанную с вашей сферой деятельности, клиентам было бы полезно держать под рукой? Для фитнес-клуба это может быть таблица калорийности или справочник по ЗОЖ, для юридической консультации — инструкции по составлению документов, для репродуктивной клиники — рекомендации по подготовке к беременности.
Интерактивный сервис
Такие приложения помогают клиентам проще, быстрее и удобнее решать задачи в разных сферах жизни. Реализовать сценарий можно в двух направлениях — основном и дополнительном.
Первое направление подойдет компаниям, для которых сервис — основное направление деятельности. В качестве примера можно привести обучалки вроде LinguaLeo, облачную бухгалтерию, таск-менеджеры, сервисы учета личных финансов, электронные библиотеки, облачные хранилища, сервисы поиска работы, недвижимости, подержанных вещей и многое другое. Их приложения дублируют основной веб-сервис или программу и упрощают взаимодействие с ними со смартфонов.
Во втором случае в приложении создается дополнительный полезный сервис, который помогает пользователям решать какие-либо задачи. Таким сервисом может стать список покупок в приложении с акциями и распродажами, конструктор луков в мобильном магазине одежды, планировщик тренировок в приложении фитнес-клуба и т. д. Так, интернет-аптека Piluli.ru включила в свое приложение сервис-напоминалку о приеме лекарств и витаминов. Как человек, который все время забывает об этом, могу сказать — очень удобно.

Такие сервисы работают на лояльность клиентов и заставляют их возвращаться к приложению компании снова и снова, а значит — увеличивают вероятность повторных покупок.
Свои приложения есть даже у государственных сервисов. Например, ФНС весной прошлого года запустила «Личный кабинет налогоплательщика индивидуального предпринимателя», в котором можно отслеживать начисленные налоги и пени, запрашивать выписки, смотреть информацию о системе налогообложения и следить за ходом отчетности.

Мобильный личный кабинет разработали для своих клиентов и в негосударственном пенсионном фонде «Согласие». В приложении можно посмотреть информацию по своему договору, заказать выписку со счета и получить другую полезную информацию.
Навигация
Навигация — частный случай сценария с полезными сервисами. Этот инструмент помогает клиентам быстро найти ближайшее представительство компании и проложить маршрут на карте. Функцию стоит рассматривать скорее как дополнительную — мало кто будет скачивать приложение только ради навигации, когда под рукой «Google Карты» и «Яндекс.Навигатор».

Функция актуальна для магазинов с офлайн-точками, банков, предприятий общепита и других сетевых кампаний со множеством представительств.
Геймификация и развлечения
О геймификации в маркетинге сказано и написано немало, поэтому тут я не буду подробно писать, что это и зачем нужно. Скажу лишь, что в мобильных приложениях цели и принципы те же — геймификация вносит элементы игры в отношения потребителя с брендом, помогает повысить лояльность клиентов, их активность, частоту покупок и входов в приложение.
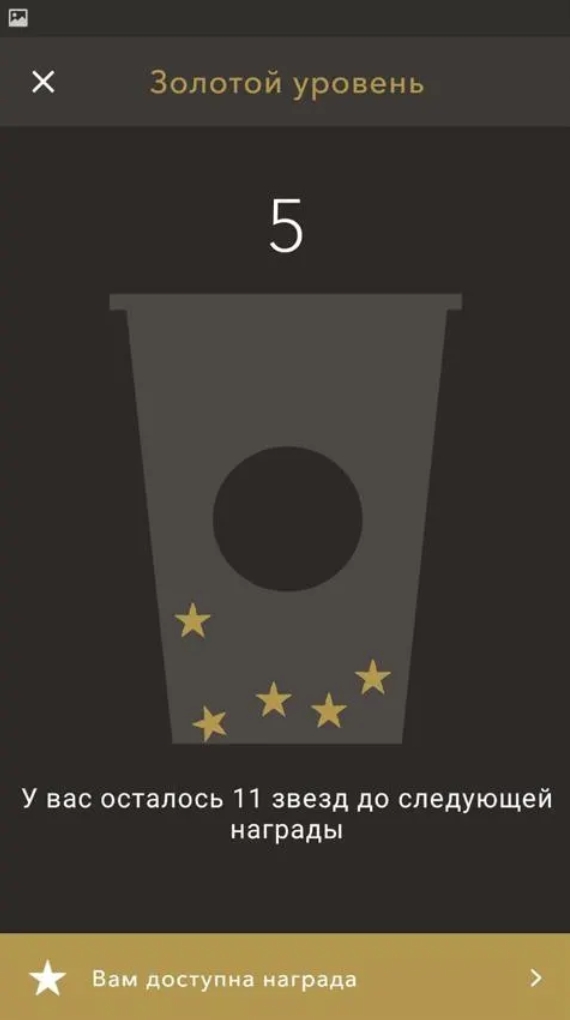
Вариантов использовать геймификацию в приложениях много. Например, с ее помощью можно оформить систему лояльности, как это сделали в Starbucks. За каждую покупку клиенты получают звезды, а накопив нужное количество звезд — бесплатный напиток. Программа визуализирована в приложении — полученные звезды падают в кофейный стаканчик.

Крупные бренды могут себе позволить создавать отдельные геймифицированные приложения, направленные на пользу для клиента. Такие продукты работают на лояльность потребителей к бренду. Пример — приложение Nike Run Club от известного производителя спортивных товаров создано для любителей бега. В нем пользователи отслеживают свои результаты — скорость, время, дистанции — ведут дневники тренировок, делятся достижениями и соревнуются друг с другом.
Внутренние корпоративные инструменты
В то время, как British Airways перевела добрую половину процессов в приложения, установленные на рабочих планшетах сотрудников, в нашей стране направление разработки приложений для внутренних целей только развивается. Несмотря на это, уже есть успешные примеры.
Первое, что приходит в голову, — приложения для водителей вроде Яндекс.Такси, которые подбирают заказы, прокладывают маршруты и считают стоимость поездки. По тому же принципу работает приложения для курьеров службы Dostavista и некоторых других курьерских контор. Они автоматизирует распределение заказов, отчетность, коммуникацию с отправителями и получателями, а также частично — оплату заказов и взаиморасчеты с курьерами.

Для внутренних корпоративных целей разрабатывают всевозможные мессенджеры, CRM, калькуляторы и многое другое. Пользу таких приложений напрасно недооценивают — автоматизируя процессы, они способны сэкономить бизнесу деньги, повысить эффективность отдельных подразделений и всей компании.
«15 интеграций CRM, которые автоматизируют рабочую рутину»Что важно помнить, планируя разработку приложения
А вы задумывались о разработке мобильного приложения? Чего хотите добиться с его помощью и какие функции реализовать? Если приложение уже запущено — делитесь опытом в комментариях 🙂
zachem-biznesu-mobilnoe-prilozhenie-vozmozhnykh-stsenarievtexterra.ru
Как создать мобильное приложение самостоятельно за 12 простых шагов
 Как и многие до вас, у вас есть отличная идея приложения, которая замирает в вашем мозгу, и вы не представляете, как реализовать ее и весь ее потенциал прибыли. И, подобно тем, кто проложил путь для предпринимателей в приложениях, вам нужно изучить пути.
Как и многие до вас, у вас есть отличная идея приложения, которая замирает в вашем мозгу, и вы не представляете, как реализовать ее и весь ее потенциал прибыли. И, подобно тем, кто проложил путь для предпринимателей в приложениях, вам нужно изучить пути.
В то время как некоторые из них посоветуют вам нанять разработчика и инвестировать целое состояние в вашу идею, реалисты скажут вам, что риск слишком велик.
Там есть множество программ для создания приложений, которые могут помочь вам сделать ваше видение реальностью, но простая правда заключается в некоторой планировочной и методической работе с вашей стороны, процесс довольно прост.
Мы придумали руководство из трех частей, которое проведет вас через шаги получения прибыли от вашей большой идеи. Давайте начнем с самого начала создания приложения …
Как создать приложение – Шаг 1: Задайте цель
Заказать разработку мобильного приложения у специалистов компании – Infoshell.Отойдите от любой технологии и достаньте ручку и бумагу и определите, чего именно вы хотите достичь. Стартовая линия в разработке приложений – это ручка и бумага, а не сложное кодирование и проектирование. Задайте вопросы и ответьте на них:
- Что именно вы хотите от своего приложения?
- Как вы собираетесь привлекать пользователей?
- Какую проблему оно собирается решить?
- Как это упростит жизнь для людей?
- Как вы будете продавать свое приложение?
Вы не выживете в любом бизнесе, если у вас нет четко определенных, четко поставленных целей! Отсутствие видения срывает вас и всех, кого вы нанимаете для работы на вас. Прежде чем что-либо сделать, создайте четкую картину того, что вы хотите сделать!
Как создать приложение – Шаг 2: Нарисуйте свои идеи

Нет! Вы по-прежнему не можете включить компьютер. Теперь вам нужно использовать ручку и бумагу, на которой есть ответы на вопросы о целях ваших приложений, чтобы разработать эскиз того, как он будет выглядеть. Здесь вы перемещаете свои четко сформулированные идеи в визуальные представления о своих мыслях. Решите, собираетесь ли вы предлагать рекламу для получения денег, или вы собираетесь предлагать его в качестве платной загрузки. Вы также можете выбрать вариант для покупки приложений. Если это то, что вы собираетесь делать, убедитесь, что вы набросали эти идеи.
Как создать приложение – Шаг 3: Исследование, исследование, а еще раз исследование
Теперь вы можете включить свой компьютер, но не начинать слепое проектирование своего приложения. Вы должны глубоко изучить и исследовать конкуренцию своей идеи приложения. Я знаю, что вы думаете, что у вас есть одна из добрых идей, но цифры не в вашу пользу. Скорее всего, кто-то уже пробовал это. Вы можете посмотреть на это двумя разными способами. Один из вас может отказаться, или два, вы можете проверить конкуренцию и улучшить свое приложение. Я предпочитаю лестницу. Прочтите отзывы о конкурсе. Что понравилось или не понравилось людям в этом приложении? Затем используйте эту информацию в своих интересах. Вернитесь к ручке и бумаге из шагов 1 и 2 и соответствующим образом измените и настройте свою идею.
После прочтения и изменения ваших исследований необходимо немного сфокусировать внимание. Пришло время использовать возможности Интернета. Является ли ваше приложение действительно выполнимой идеей? Здесь вы узнаете об ограничениях авторского права и возможных технических удержаниях. Этот шаг имеет решающее значение, поскольку он сэкономит вам деньги в долгосрочной перспективе. Вы не можете двигаться вперед и тратить время на идею, которая не сработает. Выяснить какие-либо сбои, и найти пути решения, так что вы не должны сдаваться.
Затем переместите фокус исследований на продажи и маркетинг. Обратите внимание на свой эскиз о том, как вы собираетесь зарабатывать на своем приложении. Вы собираетесь придерживаться своей оригинальной идеи или собираетесь изменить ее? Какова ваша ниша? Вы продаете подросткам, родителям, детям, учителям, путешественникам, геймерам? Определите целевую аудиторию сразу. Это поможет вам сузить дизайнерские идеи.
После того, как вы исчерпали свои навыки дальновидности, вы можете начать забавные вещи. Начните искать дизайнерские идеи. 99design – отличная демонстрация для изучения новых и инновационных дизайнерских идей. Просмотрите и посмотрите, что подходит вашему воображению. Учитывайте целевую аудиторию при изучении дизайна. Визуальная привлекательность имеет решающее значение для вашего конечного продукта.
Как создать приложение – Шаг 4: Каркас
В мире технологий каркас – это прославленная доска рассказов. Здесь вы берете свой эскиз и свою дизайнерскую идею, и вы даете своей идее немного большей ясности и функциональности. Это станет основой для разработки ваших приложений, поэтому это действительно важный шаг. Существуют стеки веб-сайтов для каркаса, которые вы можете использовать, чтобы помочь принести свои эскизы в цифровую жизнь с такими функциями, как щелчок и значки. Фокус в том, чтобы найти то, что вам нравится, и это легко для вас использовать.
- Ознакомьтесь с этими инструментами каркаса здесь:
- http://www.axure.com/
- https://balsamiq.com/products/mockups/
- http://pidoco.com/
- http://visio.microsoft.com/
- http://www.adobe.com/products/indesign.html?PID=7609893
- http://iplotz.com/
- https://evernote.com/penultimate/?var=2
- https://www.omnigroup.com/
- https://www.gliffy.com/

Как создать приложение – Шаг 5: Начать определение конца вашего приложения
Мы остановились на вашем каркасе, поэтому на этом этапе разработки вашего приложения у вас есть раскодировка того, как вы хотите, чтобы ваше приложение функционировало. Теперь пришло время использовать эту раскодировку, чтобы начать исследовать функциональность.
Используя каркас, вам необходимо очертить свои серверы, API и диаграммы данных. Есть некоторые замечательные разработчики приложений, которые могут предоставить вам инструменты для этого. Некоторые из них даже сделают для вас. Если вы не знаете, что означает этот технический жаргон, вы, вероятно, должны использовать службу, предоставляющую хостинг, и средство сбора данных о вашем использовании приложения.
Независимо от того, какой метод вы предпочитаете использовать для разработки своего приложения, необходимо создать четкие диаграммы, поскольку они будут служить в качестве направлений для всех, кто работает над вашим проектом. Если вы столкнетесь с любыми техническими трудностями, вы должны пересмотреть свой каркас, чтобы отразить любые изменения.
Проверьте эти службы:
- https://www.parse.com/
- http://www.applicasa.com/
- http://www.kinvey.com/
Как создать приложение – Шаг 6: Проверьте свою модель
Покажите свою версию друзьям, родственникам и всем, кто готов дать вам конструктивную критику. Не тратьте свое время на людей, которые скажут вам: «Вау, это здорово». Ищите этих циников и критиков. Жестокая честность имеет решающее значение на этом этапе.
Не бойтесь смотреть через плечо, когда они проверяют вашу версию, чтобы посмотреть, как они проверяют. Если вам нужно пересмотреть какие-либо макеты или пути навигации, сделайте это. Помните своих пользователей и старайтесь следовать их мыслям, а не своим собственным.
Конечной целью этого шага является окончательная доработка структуры приложений и их создания. Вам нужно, чтобы мозг вашего приложения работал до того, как вы начнете добавлять дизайн, чтобы избежать разочарования в дальнейшем.
Как создать приложение – Шаг 7: начать строить
С основанием на месте вы можете начать собирать головоломки для создания своего приложения. Во-первых, ваш разработчик настроит ваши серверы, базы данных и API. Если вы используете качественный построитель приложений, это будет сделано для вас. Не забудьте задуматься над отзывами, полученными от ваших тестировщиков. Измените функциональность приложений, чтобы отразить любые изменения, сделанные вами на основе первого этапа тестирования.
На данный момент пришло время зарегистрироваться в приложениях. Вам необходимо создать учетную запись в Google Play и Apple, чтобы вы могли получить свое приложение на рынке. Это может занять несколько дней, чтобы пройти этот процесс, поэтому не мешайте этому шагу.
Ознакомьтесь с этими платформами создания приложений:
- http://www.biznessapps.com
- http://www.kony.com
- https://appery.io/
- https://eachscape.com
Как создать приложение – Шаг 8: спроектируйте внешний вид

Теперь пришло время использовать дизайнеров для создания пользовательского интерфейса. Пользовательский интерфейс – очень важная часть вашего приложения, потому что людей привлекает то, как все выглядит и как легко они ориентируются.
Благодаря процессу разработки вам необходимо сохранить обратную связь, полученную от ваших тестировщиков, и вам нужно убедиться, что дизайн и навигация отражают полученную обратную связь. Как создать приложение?
Если вы наняли графического дизайнера для своего приложения, вам нужно будет получить скины с высоким разрешением или визуально привлекательные экраны на основе вашего каркаса для вашего приложения.
Если вы используете редактор WYSIWYG, вам нужно самостоятельно выбрать свой шаблон и макет для своих экранов. Я еще раз подчеркну, что при анализе внешнего вида приложения учитывайте эту обратную связь. Вы создаете для пользователей, а не для себя!
Проверьте эти агентства дизайна приложений:
- http://www.bluefountainmedia.com/
- http://bigdropinc.com/
- https://huemor.rocks
- http://www.eight25media.com/
- http://www.loungelizard.com/
- http://www.inflexioninteractive.com/
Как создать приложение – Шаг 9: Проверьте свое приложение, снова
Второй раунд тестирования является обязательным. В этом раунде у вас будет как работоспособное приложение, так и пользовательский интерфейс для тестирования. Все экраны вашего приложения должны правильно работать на этом этапе, и ваше приложение должно быть визуально привлекательным.
Вам нужно запустить батарею тестов в своем приложении в заполненной форме, чтобы убедиться, что внешний вид и ощущение приложения соответствуют вашим ожиданиям. Proto.io и Pixate – отличные платформы для тестирования вашего приложения. Обе эти программы позволят вам добавлять интерактивные ссылки для навигации по вашему приложению. Они помогут вам изучить последние слои, взаимодействие и дизайн вашего приложения. Вы можете использовать информацию, полученную на этом этапе тестирования, чтобы помочь вам двигаться вперед.
Возможно, вы почесываете голову и спрашиваете: «Разве я не делал этого с моим каркасом?» Ответ: «Ну, вроде». Хотя это может показаться похожим на ваш каркас, это намного более подробно. Ваш каркас был всего лишь скелетом вашего приложения. На данный момент ваше приложение должно быть как эстетически приятным, так и функциональным.
Как создать приложение – Шаг 10: Изменение и настройка
Вы взяли свой прототип для исследования, и вы узнали, что вам еще нужно сделать несколько настроек. Теперь, когда вы видели свое приложение в его полностью функционирующей форме, вам нужно попросить тестировщиков сделать то же самое.
Спросите тех же людей, которые просмотрели ваше приложение на его этапе разработки, чтобы изучить его на этапе тестирования. Опять же, используйте конструктивную критику и воспользуйтесь обратной связью. Наконец, попросите вашего разработчика и вашего дизайнера внести любые изменения, которые, по вашему мнению, будут полезны для вашего приложения.
Как создать приложение – Шаг 11: Бета-тестирование
Вы просмотрели свое приложение через несколько разных объективов, и вы думаете, что вам удалось разработать плавно функционирующее, эстетически приятное приложение для решения проблем. Теперь вам нужно изучить, как ваше приложение будет работать в живой среде.
Android делает этот процесс простым, в то время как iOS нравится держать вещи в контролируемой среде. Есть плюсы и минусы для обоих подходов, но в нижней строке вам нужно перепрыгнуть через один последний обруч. Вы можете просто загрузить свой файл приложения на любом устройство Android и протестировать его в живой среде. Отныне в процессе разработки приложений для Android вы можете отслеживать ход своих приложений с вашего устройства.
IOS требует, чтобы вы использовали платформу TestFlight для бета-тестирования вашего приложения. Apple довольно подробно изложила свои указания и инструкции по использованию своей бета-тестовой платформы. Отличная функция для этого варианта бета-тестирования заключается в том, что вы можете приглашать тестировщиков для просмотра вашего приложения, прежде чем принимать его вживую. Это еще один пользовательский объектив, благодаря которому вы можете просматривать свое приложение.
Как создать приложение – Шаг 12: Запустите приложение
Вы добрались до финиша. Вы воплотили свою идею в жизнь, и последний шаг – поделиться ею с миром. Надеюсь, вы смогли решить серьезную проблему. Если нет, то в любом случае ваше приложение имеет некоторые функции, которые могут упростить или доставить удовольствие кому-то. Независимо от того, вы достигли чего-то большого. Теперь пришло время его распространять!
Android и iOS снова сильно отличаются от маркетинговых приложений. Если вы будете придерживаться этого бизнеса, вы увидите, что образец emerge-Android немного менее строгий. Опять же, есть плюсы и минусы для обоих подходов, но, как предприниматель приложений, вам нужно будет изучить правила для обоих.
Вы можете просто добавить свое приложение в хранилище Android. Он не будет рассмотрен сразу. Вы сразу же будете продавать свое приложение в магазине Google Play. IOS, с другой стороны, рассмотрит ваше приложение, прежде чем оно сможет существовать. Пока нет времени для команды Apple, чтобы просмотреть ваше приложение и, вы можете около недели ждать.
Если вы беспокоитесь о том, чтобы приложение оказалось на устройствах пользователей, вы также можете опубликовать его в Pre-Apps. Это отличная возможность, чтобы ваше приложение просматривалось людьми, которые хотели бы сначала взглянуть на новые идеи. Имейте в виду, что эти люди всегда рассматривают идеи, поэтому их отзывы могут быть для вас отличными. Они знакомы с #trendingapps, поэтому я бы посоветовал сделать этот дополнительный шаг – если не больше, чем узнать больше о мире приложений.
Вы должны помнить, что вам все равно нужно продать свое приложение. Просто потому, что ваше приложение находится в магазине, это не значит, что вы собираетесь зарабатывать миллионы завтра. Маркетинг является обязательным. К сожалению, маркетинг нельзя просто добавить в это руководство как «Шаг 13». У него есть несколько шагов. Итак, теперь, когда вы знаете, как сделать приложение, я бы посоветовал вам начать исследование маркетинговых стратегий приложений, чтобы вы могли менять мир по одному приложению за раз!
blog.seonic.pro
Как превратить веб-сайт в мобильное приложение с помощью 7 строк JSON
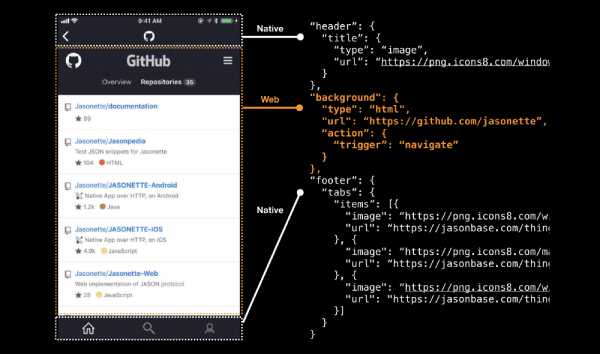
В материале, перевод которого мы публикуем сегодня, речь пойдёт о создании мобильных приложений на базе существующих веб-проектов. Автор этой статьи демонстрирует инструменты, которые позволяют с минимальными усилиями разрабатывать приложения, пользующиеся нативными возможностями платформ iOS и Android и включающие в себя материалы работающих сайтов или локальные ресурсы. Его рассказ начинается с тех самых семи строк JSON-кода, которые позволяют превращать сайты в мобильные приложения.
Превращение веб-сайта в мобильное приложение
Обзор
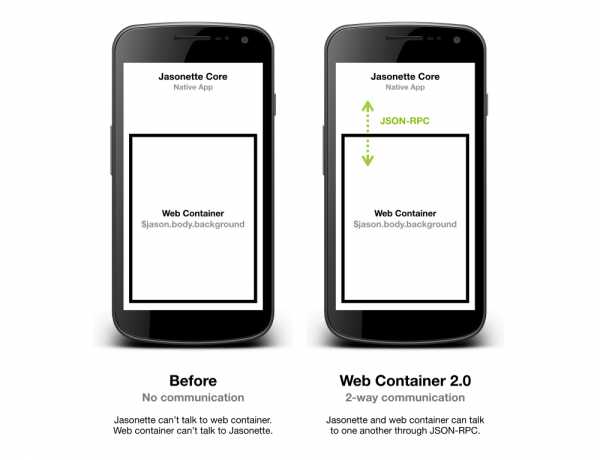
На рисунке выше показан код, который позволяет превратить веб-сайт в мобильное приложение. В частности, за «превращение» отвечают семь строк JSON, выделенные оранжевым цветом. Оставшиеся фрагменты текста программы описывают возможности, относящиеся к мобильной платформе, на которой выполняется приложение.
Что, если я скажу вам, что для того, чтобы воспользоваться этим подходом, не нужно переделывать сайт, пользуясь неким фреймворком, приближающим внешний вид ресурса к виду мобильного приложения? Более того, что если весь процесс разработки заключается в подключении сайта к мобильному приложению, подобному показанному выше, с помощью обычного URL?
Кроме того, вот ещё один вопрос: «Можно ли, просто редактируя JSON, работать с нативными API, с компонентами пользовательского интерфейса, пользоваться системными переходами между страницами?».
Пока вы размышляете над ответами на эти вопросы, предлагаю взглянуть на то, как выглядит и работает минимальное приложение, созданное с использованием инструментов, о которых я хочу здесь рассказать.

Минимальное приложение
Обратите внимание на то, как я встроил в это приложение страницу с github.com, однако всё остальное — это нативные компоненты, вроде верхней навигационной панели и нижней панели управления. При этом переходы между страницами приложения используют системные возможности. Делается это автоматически и не требует вмешательства в код сайта.
Прежде чем я расскажу о том, как это сделано, у вас может возникнуть вполне резонный вопрос: «Всё это хорошо, но можно ли, пользуясь методом, о котором идёт речь, создать что-то действительно полезное, а не нечто вроде простого «просмотрщика» веб-страниц в контейнере нативного приложения?».
Отличный вопрос. Собственно говоря, ответу на него и посвящена данная статья. Если в двух словах, то суть рассматриваемой здесь методики заключается в создании двустороннего канала связи между контейнером для вывода веб-содержимого и приложением. Приложению это даст возможность вызывать JavaScript-функции, находящиеся в контейнере, а контейнеру позволит обращаться к нативным API, расположенным за его пределами.
Взглянем на пример, иллюстрирующий вышесказанное.

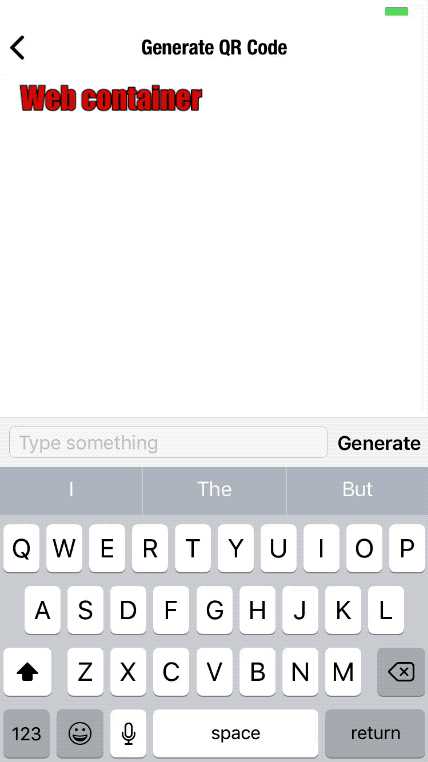
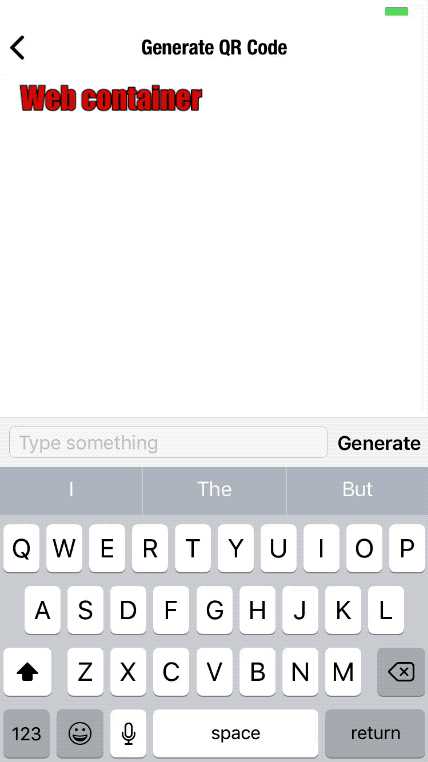
Приложение для создания QR-кодов
Вот основные составные части этого приложения:
- Нативный навигационный заголовок, поддерживающий встроенные возможности переходов.
- Элемент WebView, в который встроено веб-приложение, генерирующее QR-коды.
- Системный компонент для ввода текстов в нижней части окна.
Описание всех этих элементов можно выполнить, просто приведя к соответствующему виду атрибуты JSON-разметки, подобной показанной выше.
И, наконец, обратите внимание на то, что тут показано и взаимодействие компонентов приложения. А именно, QR-код меняется после ввода новых данных. Делается это благодаря возможности вызова JavaScript-функции, расположенной внутри веб-приложения, которая отвечает за создание QR-кодов на основе переданных ей данных.
Надо отметить, что ни один из фреймворков для разработки мобильных приложений не пытался фундаментально решить проблему «прозрачной интеграции веб-контейнеров в нативные приложения», так как все они либо полностью ориентированы на системные возможности мобильных платформ, либо целиком полагаются на HTML5.
Когда говорят о будущем мобильных приложений, обычно всё крутится вокруг вопроса о том, какой из подходов победит: основанный на HTML5 или на нативных API. Что характерно, в подобных рассуждениях не поднимается тема сосуществования этих двух подходов, и, более того, не рассматривается эффект синергии, который, благодаря совместному использованию различных технологий, позволит достигать результатов, которые нелегко достигнуть, полагаясь лишь на что-то одно.
В этом материале я собираюсь рассказать о следующих вещах:
- О том, почему совместное использование веб-кода и нативных компонентов — это, нередко, хорошая идея.
- О том, почему прозрачная интеграция HTML и нативных компонентов — это непростая задача, и о том, как мне удалось её решить.
- И, что самое важное, я расскажу о том, как вы можете использовать технологии, о которых пойдёт речь, для быстрой разработки собственных приложений.
Зачем использовать веб-технологии в мобильных приложениях?
Прежде чем продолжать, давайте сначала поговорим о том, нормально ли это — использовать возможности HTML и JS в мобильных приложениях, и о том, когда может пригодиться подобный подход. Вот несколько ситуаций, когда смешивание веб-технологий с нативными возможностями мобильных платформ может оказаться кстати.
▍1. Использование технологий, созданных для веб
Для реализации некоторых частей приложений может иметь смысл использование веб-технологий. Например, WebSocket — это технология, изначально ориентированная на веб. Для её использования можно применить встроенный в мобильную платформу веб-движок (
WKWebView для iOS и WebView для Android) вместо установки сторонней библиотеки, которая попросту «эмулирует» WebSocket.При таком подходе не нужно использовать дополнительные библиотеки, достаточно, применяя стандартные технологии, делать то, что нужно. Это ведёт нас к следующей ситуации.
▍2. Уменьшение размеров пакета приложения
Использование веб-технологий в мобильных приложениях помогает делать то, что без этих технологий потребовало бы огромных сторонних библиотек.
Например, для того, чтобы встроить в мобильное приложение генератор QR-кодов, понадобится сторонняя библиотека, которая увеличит размер пакета приложения. Однако если применить для этого стандартное средство для просмотра веб-страниц и JS-библиотеку, подключённую к странице с помощью простой конструкции <script>, можно получить всё необходимое без установки сторонних библиотек.
▍3. Решение проблемы отсутствия надёжных мобильных библиотек
Для некоторых новейших технологий пока не созданы их надёжные и стабильные мобильные реализации. Однако, большинство этих технологий доступны в веб-среде. В результате самый эффективный способ их интеграции в мобильные приложения заключается в использовании соответствующей JavaScript-библиотеки.
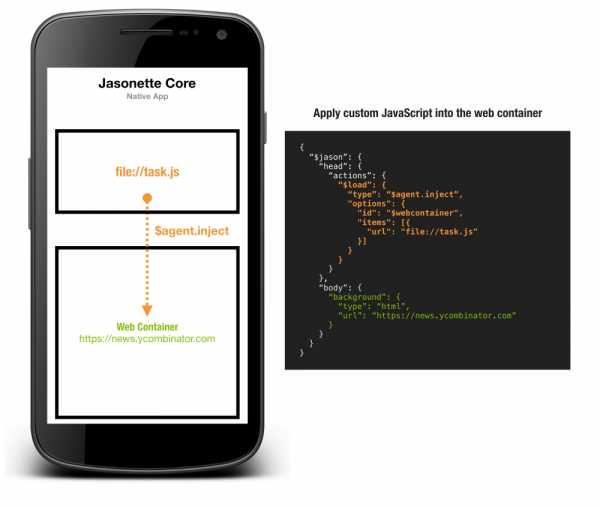
▍4. Разработка проектов, использующих и возможности мобильных платформ, и веб-приложений
Многие начинающие разработчики, которые хотят превратить свои веб-сайты в мобильные приложения, оказываются в непростой ситуации, по ходу дела выясняя, что некоторые функции их веб-проектов слишком сложны для того, чтобы воссоздать их с нуля для каждой из целевых мобильных платформ.
Например, одна из страниц некоего сайта может оказаться слишком сложной для того, чтобы быстро конвертировать её в формат мобильного приложения, в то время как всё остальное наполнение сайта без проблем портируется в мобильное приложение.
В подобном случае было бы очень кстати, если бы большую часть приложения можно было бы создавать средствами мобильной платформы, но какую-то особенно сложную страницу можно было бы прозрачно интегрировать в приложение в её исходном виде.
Как это работает?
▍A. Jasonette
Jasonette — это опенсорсный проект, направленный на создание кросс-платформенных нативных приложений, основанных на JSON-разметке.
Фреймворк Jasonette похож на веб-браузер, но, вместо того, чтобы превращать HTML-код в веб-страницы, он преобразует JSON-разметку в нативные приложения для iOS и Android. Сходство с браузером заключается и в том, что любое приложение, основанное на Jasonette, имеет одинаковый базовый код, который занимается интерпретацией различных наборов JSON-данных в процессе формирования итогового приложения. Разработчику не нужно работать с кодом библиотеки. Процесс создания приложения заключается в подготовке его JSON-описания, которое позволяет Jasonette, в реальном времени, преобразовывать веб-страницы в нативные приложения.
Подробности о Jasonette можно почитать здесь. В целом, можно сказать, что проект Jasonette направлен на разработку нативных приложений, а здесь мы поговорим о том, как интегрировать HTML-страницы в эти нативные приложения.
▍B. Jasonette Web Container
Сами по себе нативные мобильные приложения — это прекрасно, но иногда в них хочется использовать веб-технологии, что можно сделать с помощью стандартных веб-контейнеров. Однако, их интеграция в приложения — дело непростое. Вот что нужно для прозрачной интеграции веб-технологий в нативные приложения:
- Веб-контейнер должен представлять собой естественную часть интерфейса мобильного приложения. Контейнер должен выглядеть так же, как любой другой компонент пользовательского интерфейса приложения. В противном случае получится нечто неуклюжее, выглядящее как то, чем оно является на самом деле — веб-сайтом, который показывают в мобильном приложении.
- Родительское приложение должно иметь возможность контролировать дочерний веб-контейнер. При таком подходе приложение, частью которого является элемент управления для просмотра содержимого веб-страницы, будет иметь удобные средства для воздействия на него.
- Дочерний веб-контейнер должен иметь возможность вызывать системные события в родительском приложении. У веб-контейнера, встроенного в приложение, должны быть средства для обращения к нативным API.
На самом деле, реализация всего этого требует немалых усилий, поэтому я начал с первого пункта этого списка — с простого встраивания веб-контейнера в страницы нативных приложений. Так я выпустил первую версию JSON Web Container.
Эта штука оказалась полезной, но ей не хватало возможностей по взаимодействию родительского приложения с веб-контейнером. А именно, родительское приложение не могло контролировать веб-контейнер, а контейнер не мог обращаться к родительскому приложению. Как результат, контейнер оказывался полностью изолированным от своего окружения в виде приложения.
▍C. Jasonette Web Container 2.0: взаимодействие приложения и контейнера
После выпуска первой версии, я экспериментировал со второй частью вышеописанной задачи, которая заключалась в том, чтобы позволить контейнеру взаимодействовать с родительским приложением.
Поговорим о том, как мне удалось добавить обычному веб-контейнеру интерактивности, что сделало его гораздо более мощным и интересным.
Реализация: интерактивный Web Container
▍1. Загрузка по URL
Задача
Ранее, в первой версии, для того, чтобы использовать веб-контейнер в виде компонента для просмотра данных, сначала нужно было записать
"html" в атрибут $jason.body.background.type, а затем, в атрибут $jason.body.background.text, ввести HTML-код.{
"$jason": {
"head": {
...
},
"body": {
"background": {
"type": "html",
"text": "<html><body><h2>Hello World</h2></body></html>"
}
}
}
} Вполне естественно то, что разработчикам удобнее будет инициализировать контейнер, используя обычную ссылку на веб-страницу, вместо того, чтобы вводить весь HTML-код страницы в одну строчку.
Решение
В Web Container 2.0 появился атрибут
url. Он поддерживает, в частности, локальные файлы. Благодаря использованию конструкции file://... в контейнере можно вывести файл, который поставляется вместе с приложением.{
"$jason": {
"head": {
...
},
"body": {
"background": {
"type": "html",
"url": "file://index.html"
}
}
}
}Аналогично осуществляется и вывод веб-страниц из интернета (с помощью конструкции вида
http[s]://…).{
"$jason": {
"head": {
...
},
"body": {
"background": {
"type": "html",
"url": "https://news.ycombinator.com"
}
}
}
}▍2. Двустороннее взаимодействие приложения и веб-контейнера
Задача
Ранее веб-контейнеры использовались только для вывода некоего содержимого, они не могли взаимодействовать с основным приложением. Это означало, что следующие сценарии их использования были невозможны:
- Воздействие Jasonette на веб-контейнер. А именно, невозможно было вызывать JavaScript-функции, расположенные в контейнере, из Jasonette-приложения.
- Воздействие контейнера на Jasonette. Невозможно было вызывать нативные API из кода, расположенного в контейнере.
Веб-контейнер можно было использовать только для вывода страниц. Это похоже на то, как в обычные веб-страницы встраивают элементы
iframe, когда страница не может получить доступ к тому, что находится внутри этих элементов.Решение
Цель проекта Jasonette заключается в создании стандартного языка разметки, позволяющего описывать кросс-платформенные мобильные приложения. В данном случае нам нужен язык разметки, который может точно описать варианты взаимодействия между родительским приложением и дочерним веб-контейнером.
Для того чтобы этого достичь, я воспользовался технологией JSON-RPC, которая позволила наладить взаимодействие приложения и веб-контейнера. Так как всё в Jasonette выражается в виде JSON-объектов, совершенно естественным было использовать стандартный формат JSON-RPC в качестве коммуникационного протокола.

До использования JSON-RPC Jasonette и веб-контейнер взаимодействовать не могли. После внедрения JSON-RPC стала возможна двусторонняя коммуникация основного приложения и контейнера
Для того чтобы получить возможность вызывать JS-функции, находящиеся в веб-контейнере, мы объявляем действие $agent.request.
{
"type": "$agent.request",
"options": {
"id": "$webcontainer",
"method": "login",
"params": ["username", "password"]
}
}$agent.request — это нативное API, которое инициирует JSON-RPC-запрос к веб-контейнеру. Для того чтобы воспользоваться этим механизмом, нужно передать ему объект
options в качестве параметра.Объект options — это и есть JSON-RPC-запрос, который будет отправлен веб-контейнеру.
Рассмотрим его атрибуты.
id: веб-контейнер построен поверх низкоуровневой архитектуры агентов (agent). Обычно с одним элементомviewможет быть ассоциировано несколько агентов, у каждого из них может быть уникальный идентификатор (ID). Однако веб-контейнер представляет собой особый тип агента, у которого может быть лишь идентификатор$webcontainer, именно поэтому мы используем в запросе данный идентификатор.method: имя JavaScript-функции, которую нужно вызвать.params: массив параметров, которые нужно передать вызываемой JS-функции.
Вот как выглядит полный код описываемой разметки:
{
"$jason": {
"head": {
"actions": {
"$load": {
"type": "$agent.request",
"options": {
"id": "$webcontainer",
"method": "login",
"params": ["alice", "1234"]
}
}
}
},
"body": {
"header": {
"title": "Web Container 2.0"
},
"background": {
"type": "html",
"url": "file://index.html"
}
}
}
}Рассмотрим смысл приведённого здесь кода.
При загрузке элемента ($jason.head.actions.$load) нужно выполнить JSON-RPC-запрос, описанный в options, к агенту веб-контейнера ($agent.request).
Параметры веб-контейнера заданы в $jason.body.background, в данном случае здесь осуществляется загрузка локального файла file://index.html.
В ходе обращения к контейнеру будет осуществлён поиск функции login, которой, при вызове, благодаря params, будет передано два аргумента — "alice" и "1234". Выглядеть это будет так:
login("alice", "1234")Тут я рассказал лишь о том, как родительское приложение может вызывать JS-функции из веб-контейнера, однако возможен и обратный процесс, когда контейнер обращается к приложению для вызова нативных API. Подробности об этом можно узнать в документации по агентам.
Пример
Обсудим пример приложения для создания QR-кодов, которое вы уже видели выше.

Приложение для создания QR-кодов
- Компонент для ввода текста в нижней части окна на 100% нативен.
- QR-код генерируется веб-приложением, размещённым в веб-контейнере.
- Когда пользователь вводит некий текст в поле и нажимает кнопку
Generate, осуществляется вызов действия$agent.requestагента веб-контейнера, что приводит к вызову JS-функцииqr.
Код этого приложения можно посмотреть здесь
▍3. Внедрение скриптов
Задача
Иногда нужно динамически внедрять JavaScript-код в веб-контейнеры уже после того, как в них загружен исходный HTML-код.
Представьте, что вы хотите создать собственный веб-браузер. Для этого вам может понадобиться внедрять свои JS-скрипты в каждый веб-контейнер для того, чтобы иметь возможность влиять на его поведение. Собственно говоря, примерно так работают расширения для веб-браузеров.
Даже если вы не занимаетесь разработкой веб-браузера, вам может понадобиться использовать внедрение скриптов в том случае, если вам нужно обеспечить необходимое поведение страниц, которыми вы не можете управлять напрямую. Единственный способ взаимодействия мобильного приложения и веб-контейнера заключается в использовании API $agent. Но если вы не можете изменить HTML-содержимое, единственный способ добавления интерфейса $agent в веб-контейнер заключается в динамическом внедрении скриптов.
Решение
Как уже было сказано, веб-контейнер
$jason.body.background — это всего лишь агент. Это означает, что при работе с ним можно использовать тот же метод $agent.inject, что и при работе с обычными агентами.
Внедрение JS-кода в страницу, загруженную в веб-контейнер
▍4. Обработка переходов по URL
Ранее веб-контейнер мог обрабатывать щелчки по ссылкам лишь двумя способами, пребывая в одном из двух режимов.
- В режиме «только чтение» веб-контейнер рассматривается как элемент только для чтения, при этом все события, такие, как касание или прокрутка, игнорируются. Все веб-контейнеры находятся в состоянии только для чтения до тех пор, пока их не переключат в режим обычного браузера, так, как описано ниже.
- В режиме «обычный браузер» веб-контейнер может взаимодействовать со страницей так, как будто мы работаем с обычным браузером. Включить этот режим можно, записав в атрибут
actionзначение"type": "$default".
Задача
Проблема тут заключается в том, что оба рассмотренных выше варианта — это решения представляющие собой концепцию «всё или ничего».
При работе в режиме «только чтение» контейнер игнорирует все воздействия пользователя.
При работе в режиме «обычный браузер» веб-контейнер работает, в буквальном смысле, как браузер. Когда пользователь касается ссылки, страница, на которую ведёт эта ссылка, загружается. При этом у разработчика нет возможности перехватить это событие и вызвать, например, какое-то нативное API.
Решение
Благодаря возможностям нового веб-контейнера можно задать в
$jason.body.background атрибут action, который содержит описание механизма обработки щелчков по ссылкам.
Действие для обработки взаимодействий со ссылками
Рассмотрим пример.
{
"$jason": {
"head": {
"actions": {
"displayBanner": {
"type": "$util.banner",
"options": {
"title": "Clicked",
"description": "Link {{$jason.url}} clicked!"
}
}
}
},
"body": {
"background": {
"type": "html",
"url": "file://index.html",
"action": {
"trigger": "displayBanner"
}
}
}
}
}Тут мы прикрепили к веб-контейнеру действие
"trigger": "displayBanner". Это означает, что когда пользователь щёлкает по любой ссылке, выводимой на странице, отображаемой в веб-контейнере, будет вызвано действие displayBanner. При этом сам веб-контейнер не будет обрабатывать щелчок по ссылке.Кроме того, если проанализировать событие displayBanner, можно заметить переменную $jason. В данном случае ссылка, по которой был сделан щелчок, будет передана действию через эту переменную. Например, если щёлкнуть по ссылке, в которой содержится адрес "https://google.com", в $jason попадёт следующее:
{
"url": "https://google.com"
}Это означает, что анализируя значение
$jason.url можно вызывать различные действия.Рассмотрим ещё один пример, представляющий собой реализацию веб-браузера.
{
"$jason": {
"head": {
"actions": {
"handleLink": [{
"{{#if $jason.url.indexOf('signin') !== -1 }}": {
"type": "$href",
"options": {
"url": "file://key.html"
}
}
}, {
"{{#else}}": {
"type": "$default"
}
}]
}
},
"body": {
"background": {
"type": "html",
"url": "file://index.html",
"action": {
"trigger": "handleLink"
}
}
}
}
}Тут мы проверяем, содержит ли URL строку
signin, и, в зависимости от результатов проверки, выполняем различные действия.- Если URL содержит
signin, открывается нативное окно для входа в систему. - Если URL этой строки не содержит, выполняется действие, задаваемое параметром
"type": "$default", в результате наша программа ведёт себя как обычный браузер.
Примеры
▍Разработка веб-браузера
Теперь мы можем воспользоваться возможностями нового элемента Web Container для разработки приложений. А именно, речь идёт о следующем:
- Возможность стандартной обработки щелчков по ссылкам, что соответствует поведению обычного браузера.
- Возможность обрабатывать щелчки по ссылкам, основываясь на их содержимом.
Всё это даёт нам возможность, например, создать собственный браузер, написав буквально полтора десятка строк JSON-кода. Так как теперь мы можем перехватывать щелчки по ссылкам, мы можем анализировать
$jason.url и выполнять действия, соответствующие различным URL.Рассмотрим пример.

Стандартное поведение браузера
Здесь веб-контейнер ведёт себя как обычный браузер ("type": "$default").

Поведение, основанное на анализе параметра $jason.url
Здесь при щелчке по ссылке применяется нативный переход между страницами.
Этого можно достичь, обрабатывая различные действия, основываясь на значении $jason.url.
Первым шагом создания подобного приложения служит присоединение к веб-контейнеру действия visit.
{
...
"body": {
"background": {
"type": "html",
"url": "https://news.ycombinator.com",
"action": {
"trigger": "visit"
}
}
}
}Второй шаг заключается в выполнении в действии
visit соответствующей операции, основанной на анализе $jason.url.Ниже показано, как мы проверяем, содержатся ли в $jason.url строки newest, show, ask, и так далее (они представляют собой ссылки в верхнем меню). Если нечто подобное удаётся найти — мы позволяем веб-контейнеру вести себя как обычный браузер, задавая значение "type": "$default".
Если соответствия вышеописанному шаблону найти не удалось, мы производим нативный переход $href к новому окну, передавая URL, по которому щёлкнул пользователь, в виде параметра.
...
"actions": {
"visit": [
{
"{{#if /\\/(newest|show|ask)$/.test($jason.url) }}": {
"type": "$default"
}
},
{
"{{#else}}": {
"type": "$href",
"options": {
"url": "https://jasonette.github.io/Jasonpedia/webcontainer/agent/hijack.json",
"preload": {
"background": "#ffffff"
},
"options": {
"url": "{{$jason.url}}"
}
}
}
}
]
},Здесь можно посмотреть полный JSON-код этого примера, который, кстати, занимает всего 48 строк.
▍Быстрая разработка «гибридного» приложения
Под «гибридными» приложениями обычно подразумевают обычные веб-приложения, «завёрнутые» в нативные мобильные приложения.
Однако тут мы имеем в виду кое-что другое. В нашем случае речь идёт о настоящих гибридных приложениях, когда у одного и того же приложения может одновременно быть несколько нативных представлений и несколько веб-представлений. Кроме того, одно представление такого приложения может иметь несколько нативных компонентов пользовательского интерфейса и веб-контейнер, причём, всё это выводится в одном нативном макете.
Переход между элементом управления, выводящим веб-содержимое и стандартными элементами управления должен быть настолько незаметным, чтобы сложно было бы обнаружить границу между ними.

Гибридное приложение
В этом примере я создал приложение, которое выводит сайт jasonbase.com в веб-контейнере, выступающем в роли основного элемента для визуализации данных.
Jasonbase — это бесплатный хостинг, который я создал специально для размещения JSON-разметки приложений, основанных на Jasonette.
На самом деле, это — обычный сайт, но я встроил его в Jasonette-приложение, в результате, при щелчках по ссылкам, вместо обычной процедуры открытия веб-страницы, вызывается нативный переход $href в нативном же элементе JASON.
Мне не пришлось дорабатывать код Jasonbase.com для того, чтобы создать это приложение. Я просто встроил веб-сайт в Jasonette-приложение в виде веб-контейнера и перехватил щелчки по ссылкам для обработки их нативными средствами, что, в частности, позволило воспользоваться переходами, и, при необходимости, позволит пользоваться и другими возможностями платформы, на котором работает приложение.
Код этого примера можно найти здесь.
Итоги
Полагаю, что всё это замечательно работает по той причине, что все сложные действия выполняются на уровне фреймворка, а этот уровень скрыт от разработчика.
При обычном подходе разработчику, для того, чтобы достичь похожего результата, пришлось бы взять на себя решение следующих задач:
- Встраивание веб-контейнера в нативный макет.
- Создание JavaScript-моста, позволяющего приложению вызывать функции из контейнера.
- Создание системы обработки событий, благодаря которой контейнер может обращаться к основному приложению, вызывая нативные API.
Решением этих проблем, в случае с Jasonette, стало создание уровня абстракции, состоящего из следующих основных частей:
- Декларативный язык разметки, который служит для описания того, как именно веб-контейнер должен быть встроен в нативное приложение.
- Коммуникационный протокол (JSON-RPC), который, крайне просто, позволяет организовать взаимодействие между родительским приложением и веб-контейнером.
Не берусь говорить о том, что это — решение всех проблем, но я с удовольствием отмечаю, что то, о чём я тут рассказал, очень пригодилось мне.
Я пытался создать приложение, использующее новейшую технологию, у которой не было стабильной и надёжной мобильной реализации (и неясно было, появится ли нечто подобное в обозримом будущем из-за особенностей того, о чём я говорю). Однако, к моему счастью, имелась JS-реализация этой технологии, что позволило мне без проблем интегрировать её в приложение.
В целом, говоря о новых возможностях Jasonette, могу сказать, что то, что получилось, мне очень нравится. Вот, кстати, документация по проекту, отражающая нововведения.
Теперь мне хотелось бы сделать одно важное, на мой взгляд, замечание: «Большая сила — это большая ответственность». Возможности, которые обрёл проект Jasonette, огромны, поэтому, полагаю, разработчикам, пользующимся этим фреймворком, нужно помнить о балансе возможностей мобильных платформ и HTML, позволяющем создавать приложения, с которыми будет удобно и приятно работать.
Кто-то может взять Jasonette и создать приложение, основанное исключительно на веб-контейнерах. Такое «приложение» правильнее будет называть «веб-сайтом». Подобный подход ставит под вопрос необходимость создания выделенного приложения.
Я хочу обратить ваше внимание на то, что я не призываю к тому, чтобы всегда создавать приложения, в которых обязательно используются и возможности мобильных платформ, и HTML-страницы. Я лишь пытаюсь сказать, что подобный подход может оказаться полезным во множестве ситуаций. Однако тут важно не перестараться, не перейти границы разумного использования технологий.
В итоге хочу сказать, что существует множество ситуаций, в которых возможности обмена данными между базовым приложением Jasonette и веб-контейнером позволяют креативно и красиво решать самые разные задачи. Надо отметить, что здесь мы обсудили лишь основы. Самое интересное — впереди.
Уважаемые читатели! Планируете ли вы использовать Jasonette для разработки кросс-платформенных мобильных приложений?
habr.com
17 лучших конструкторов, которые помогут создать мобильное приложение, не написав и строчки кода!
Команда WebsiteToolTester больше пяти лет помогает непрограммистам самостоятельно создавать работающие сайты и интернет-магазины. WebsiteToolTester утверждают, что сегодня создать простой сайт без специальных IT-навыков – вообще не проблема. Но так ли все просто с мобильными приложениями? Возможно ли создать приложение, совершенно не разбираясь в языках программирования?
Недавно разработчики WebsiteToolTester решили исследовать этот вопрос, и проверить, какие конструкторы помогут сделать мобильное приложение, если нет специальных знаний в области мобильного программирования. Команда сайта решила испытать лучшие конструкторы для создания приложений, которые сможет найти. Оказалось, недостатка в компаниях, предлагающих этот вид услуг, нет; легко нашлось более 30 вариантов, из них выбрали лучшие. В обзор ниже не вошел конструктор мобильных приложений Appropio, который отличается от зарубежных аналогов прежде всего полной поддержкой на русском языке и тем, что сама команда разработчиков находится в Санкт-Петербурге.


Большая часть конструкторов, участвующих в исследовании, предлагают создание двух разновидностей мобильных приложений:
Приложение HTML5 – адаптированная для мобильного устройства версия существующего веб-сайта. Это дополнение к веб-сайту для пользователей смартфонов и планшетов.
Нативное приложение (самостоятельное, независимое от сайта) – в таком приложении заинтересовано большинство. Для него не нужен браузер, его можно скачивать в App Store, Google Play Store (и, возможно, Windows Phone Store). Нативное приложение позволяет рассылать очень удобные для владельцев push-сообщения, которые редко деактивируют.
Скачать примеры парсинга компаний
Если посмотреть с финансовой стороны, приложение HTML5 обойдется приблизительно в 10-20 долларов в месяц, в то время как создание нативного приложения будет стоить в разы дороже. Потребуется платить приблизительно 40 долларов в месяц, чтобы зарегистрировать приложение в Google Play и App Store (иногда разработчик включает этот расход в тарифный план). Еще, существует вероятность, что приложение будет удалено, если окажется, что оно не соответствует длинному списку требований площадки. То, что обнаружила команда WebsiteToolTester, это существующий на ранних стадиях развития рынок; в недалеком будущем конкуренция на нем будет намного жестче. Тем не менее, WebsiteToolTester опубликовал список лучших, по их мнению, сервисов для создания мобильных приложений:
GoodBarber – эстетическое удовольствие
Конструктор приложений с интересным именем происходит из французской Корсики и сразу впечатляет красивыми темами шаблонов. Платформа предлагает популярные расширенные функции, такие как интеграция с социальными сетями, чат, геозонирование и маячки iBeacon. Приложения для iOS и Android на базе GoodBarber будут стоить 32 евро в месяц. С помощью сервиса можно самостоятельно создавать приложения от начала до конца и выбирать готовые шаблоны, которых огромное количество. Хорошо сделанное в GoodBarber приложение даже человек с наметанным глазом не сможет отличить от приложения, созданного профессионалами. На сайте можно посмотреть витрину приложений, которые были созданы с помощью этой системы (https://www.websitetooltester.com/out/goodbarber-showcase). Что понравилось: шаблоны очень красивые, цены для разряда нативных приложений конкурентоспособны, GoodBarber обладает высокой гибкостью, предлагает ультрасовременные функции. Что стоит улучшить: GoodBarber не имеет собственного интернет-магазина, но можно интегрироваться с Amazon, Etsy и Shopify.
Shoutem – Apple среди конструкторов мобильных приложений
Со времени запуска в 2011 году, этот производитель мобильных приложений стал «отполированным» продуктом. Shoutem имеет много очень мощных опций, например, гео-локализированный каталог мест – он оказался особенно полезным для пробного проекта WebsiteToolTester, приложения для музея. Предлагаемые конструктором элементы монетизации, как интеграция с Shopify и поддержка мобильной рекламы, помогают возместить то, что приходится потратить на пользование сервисом Shoutem. Это не самый дорогой разработчик, но он и не дешевый: цены стартуют примерно от 19.90 долларов в месяц (это Базовый пакет). Чтобы претендовать на загрузку в магазины приложений Apple или Android, придется выбирать, как минимум, Продвинутый пакет за 49.00 долларов.
Что понравилось: варианты дизайна (действительно очень хороши), элементы гео-локализации, простота в использовании, обработка закачиваемых изображений. Особенно впечатляет, что пользоваться конструктором легко и интересно, и в то же время он просто напичкан крутыми штуками. Что стоит улучшить: нужно добавить модуль собственного интернет-магазина Shoutem.
Swiftic (раньше Como) – швейцарский нож среди конструкторов мобильных приложений
Основатели этого сервиса для разработки мобильных приложений, запущенного в 2010 году в Израиле, утверждают, что привели в действие больше миллиона приложений во всем мире, что делает Swiftic одной из самых крупных рыб в океане создания приложений. Swiftic обеспечивает широкий выбор строительных блоков, таких как функция карт лояльности, интеграция органайзера, электронная коммерция, отзывы и события пользователя. Большая часть примеров приложений Swiftic – это рестораны, музыкальные группы и другие организации в сфере развлечений.
Swiftic недавно опубликовал новую структуру цен: ежемесячные (57 долларов), ежегодные (48 долларов) выплаты или 41 доллар, если подписываешься на два года сразу. Есть еще новинка, которая называется «Гарантия успеха за полгода» – Swiftic дает бесплатные шесть месяцев дополнительно, если не удастся достигнуть «значительных результатов в коммерческой деятельности» за первые шесть месяцев. Сервис позволяет публиковать приложение на Google Play или App Store сразу после создания, то есть не придется тратить время на изучение правил загрузки, пользовательских соглашений и т.п.
Что понравилось: редактор очень хорошо организован и прост в использовании, диапазон функций – один из самых обширных, отличные дизайны, «Гарантия успеха за полгода» очень привлекает. Что стоит улучшить: WebsiteToolTester столкнулись с тем, что в течение недели после регистрации, каждый день на почту приходили надоедливые рекламные письма, но в Swiftic заверили, что проблема решается прямо сейчас.
AppInstitute – лучше, чем кажется на первый взгляд
AppInstitute – крупнейший конструктор мобильных приложений в Великобритании и победитель нескольких премий среди стартапов. Здесь есть замечательные функции электронной коммерции с детально настраиваемыми меню каталога и опциями лояльности. AppInstitute предлагает отличный функционал заказов, который лучше, чем кажется на первый взгляд. Время, которое нужно потратить чтобы разобраться, действительно того стоит. Также удачно реализованы функции загрузки видео и другого контента. Конструктор предлагает хорошую цену: приложения для iOS и Android за 28 долларов в месяц. В качестве бонусов, вы будете получать основные уведомления со статистикой и аналитикой работы приложения. Что понравилось: функционал заказов действительно хорош. Что стоит улучшить: отсутствие опций интеграции с бэкендом.
Appy Pie – праздник функций?
Appy Pie создана в Индии, это еще один конструктор мобильных приложений, создатели которого утверждают, что сервис – один из самых быстроразвивающихся на рынке. Такие заявления трудно проверить, но создается впечатление, что Appy Pie действительно завоевывает популярность в определенных частях земного шара. Конструктор не ограничивает пользователя жесткой структурой, это как квартира со свободной планировкой. По всей видимости, сервис этой функцией ориентирован на новичков. C этим конструктором не потребуется ничего устанавливать или загружать, мобильное приложение создается онлайн. Готовый продукт представляет собой гибридное приложение, основанное на HTML5, которое работает с системами Android, iOS, Windows Phone и Blackberry.
Самым большим плюсом Appy Pie являются его уникальные функции. Здесь действительно предлагаются вещи, которые не сделает больше ни один конструктор. Например, можно добавлять функцию in-app purchases (покупки виртуальных товаров внутри приложения), соединять между собой базы данных, скачивать электронные книги, даже – создать собственное приложение знакомств! Многие из этих функций – это часто просто интеграция, но тем не менее. Что понравилось: интересные нишевые функции, много интеграции, простота использования. Что стоит улучшить: низкокачественный дизайн ярлыков и шаблонов часто выдает любительский уровень создаваемых приложений, служба поддержки часто не отвечает.
Bizness Apps – лид-магнит
В видео на своем сайте создатели Bizness делают смелое заявление: каждое двадцатое приложение работает на основе сервиса Bizness Apps. Калифорнийская компания начала работу в 2010 году и помогла запустить более 300 тысяч приложений. Чтобы создать мобильное приложение для iOS или Android, придется выбрать пакет для мобильных приложений за 59 долларов в месяц. Редактор понятно структурирован, производит впечатление надежности. Что понравилось: сторонняя интеграция, инструмент лид-магнита. Что стоит улучшить: хотелось бы видеть более интересное визуальное оформление. По быстродействию уступает конкурентам.
AppYourself – легок и увлекателен в использовании
Эта компания была запущена в 2011 году. У пользователей есть возможность создать мобильное приложения для iOS, Android, Windows Phone и также чистые приложения HTML5. AppYourself обещают не ограничиваться мобильным приложением: в отличие от большинства конструкторов, здесь можно сделать рабочий веб-сайт, который автоматически синхронизирует контент с приложением. В настоящее время эта функция находится в фазе открытой бета-версии. AppYourself предлагает четыре пакета Сетевой (5€), Базовый (15€), Премиум (30€) и Бизнес (50€ и 200€ за установку). Можно тестировать AppYourself бесплатно без ограничений. Для того чтобы иметь возможность загружать приложение в один из магазинов (App Store или Google play), нужен, как минимум, Базовый пакет.
Функции конструктора включают электронную коммерцию, опции заказа через Open Table и Resmio, карты лояльности, фотогалереи и обычные ленты новостей с прокруткой. Что понравилось: интерфейс хорошо структурирован и очень прост в использовании, имеется собственный модуль интернет-магазина, быстрая техподдержка. Есть возможность обновлять приложение с помощью Connect App. Что стоит улучшить: AppYourself – это немецкая компания, и в меню есть пункты, которые не были полностью переведены.
Куда подевались все приложения? Согласно Statista, в трех основных магазинах хранится приблизительно 2.8 миллиона приложений. По данным только Swiftic и AppMakr, в общей сложности их конструкторами были созданы более 3 миллионов приложений. Это может означать только то, что существенное количество приложений не попадает в App Store, Google Play Store и Window Phone Store.
Mobile Roadie – разработчик мобильных приложений для предприятий
Как один из наиболее крупных игроков Mobile Roadie гордо демонстрирует своих клиентов: Disney, TED.org, Universal, Мадонна, Тейлор Свифт и другие бренды-гиганты сделали свои приложения на этой платформе. Учитывая диапазон стандартной цены от 149 долларов (CORE) до 799 долларов (PRO) в месяц, становится понятно, что Mobile Roadie ориентируется на крупные компании. WebsiteToolTester обращает внимание на функции дизайна, демонстрирующие великолепные шаблоны с множеством опций, которые так и хочется «потрогать».
Есть несколько хороших социальных функций, как чаты и фан-стена, что особенно пригодилось бы творческим компаниям и музыкантам. Музыкантам также понравится интеграция аудиоплеера. Mobile Roadie предлагает и расширенные функции, такие как гео-таргетинг контента. Из-за широкого диапазона функций процесс разработки с этим конструктором займет больше времени, чем с большинством других. Что понравилось: шаблоны очень изящные, огромный функционал с расширенными возможностями. Что стоит улучшить: цены слишком высоки для большинства представителей малого бизнеса, справиться с редактором Mobile Roadie нелегко даже профессионалам.
AppMachine – высокий потенциал конструктора приложений
У названия этого конструктора мобильных приложений, похоже, более глубокое значение, чем кажется. AppMachine автоматизирует большое количество утомительных процессов, которые нередко приходилось делать вручную. Просто дайте AppMachine URL своего веб-сайта, и он импортирует все, что посчитает полезным для приложения (под контролем пользователя). Твиттер, Фейсбук, RSS-каналы и даже изображения – все, что вы пожелаете будет импортировано. Эта функция уникальная и очень полезная Редактор этой голландской компании визуально впечатляет, но в то же время не подавляет – классная идея с использованием строительных блоков Lego. По версии WebsiteToolTester, это один из лучших конструкторов приложений. Хотя не весь пользовательский интерфейс интуитивно понятен сходу.
Сегодня AppMachine предлагает два пакета: Плюс за 49 долларов и Про за 69 долларов в месяц. Что понравилось: мощный редактор, системный подбор блоков. Что стоит улучшить: хотелось бы, чтобы пользовательский интерфейс был немного логичнее и быстрее.
Mobincube – приложения для всех
В отличие от Mobile Roadie, Mobincube позиционирует себя как разработчик сайтов для всех. Mobincube утверждает, что у всех должна быть возможность создать приложение и немного на нем подзаработать, очевидно, используя их платформу AdMob. Конечно, прежде немного придется потратить, но в самом деле немного, потому что Mobincube очень доступен: самый дешевый пакет без рекламы стоит 9.99 долларов. Удивительно, но в хранилища можно загружаться даже с минимальным пакетом. В процессе использования редактора, местами создается ощущение немного «бета». Иногда придется даже переключать браузеры, чтобы добраться до определенных функций. Но есть довольно мощные инструменты; Mobincube позволяет создать сложные типы страниц: например, вы можете использовать базу данных SQLite, чтобы втянуть данные из внешнего сервера. WebsiteToolTester признается, неизвестно, как это работает, да и с точки зрения пользовательской дружественности есть куда стремиться. Однако плюс доступности перекрывает недоработки – ведь это реальное приложение по очень низкой цене.
Что понравилось: очень конкурентоспособные цены, много шаблонов, некоторые функции перспективные и инновационные. Что стоит улучшить: технические недоработки, шаблоны немного ограниченные.
AppsBuilder – интуитивный итальянский дизайн
Итальянский конструктор приложений помог запуску около 500 тысяч мобильных приложений. Демонстрационная версия и создание бесплатной учетной записи заставят поломать голову, но после регистрации, пользователь попадает в среду удивительно продуманного интуитивного интерфейса. Конструктор приложений имеет редактор с функцией перетаскивания. Добавлять логотипы и другие изображения легко, поскольку можно легко масштабировать изображения и добавить эффекты, когда картинка уже перетянута на страницу. Еще здесь есть огромное количество модулей, которые можно добавлять на такие страницы, как электронная коммерция, мультимедиа, карты, калькуляторы и инструменты лояльности. Есть специальные инструменты для всех популярных социальных сервисов, или, например, пять модулей для разных типов приложений ресторанов или кафе, короче говоря, функционал обширный. У AppsBuilder на сайте также есть удобная выделенная секция с бесплатными статьями, электронными книгами, шаблонами и даже исследованиями на тему разработки приложений.
AppsBuilder: предлагает три тарифных плана: 52 доллара (для начинающих), 215 долларов (для постоянных клиентов) и 269 долларов (расширенный). Что понравилось: навигация редактора, редактор изображений и его функционал, хорошая техподдержка. Что стоит улучшить: есть бесплатная учетная запись и тестовая версия, но эти возможности труднодоступны.
MobAppCreator – новенький конструктор приложений
MobAppCreator – относительно молодая компания из Аргентины, и она создает впечатление таинственности, по крайней мере, найти стандартный раздел на сайте «о нас», профиль компании или другую информацию, дающую общее представление об организации, не удалось. Конструктор фокусируется на создании нативных приложений. С MobAppCreator у пользователя в распоряжении не будет столько шаблонов, как в других конструкторах, тем не менее, редактор сам по себе очень легок в использовании, имеет различные модули, которые объясняются просто, без избытка технической терминологии. Приятной особенностью является репрезентация iPhone, где пошагово визуализируются все добавленные в приложение обновления.
MobAppCreator предлагает четырнадцать дней на испытание сервиса с полным функционалом, и по истечению срока предлагается пакет за 32.50 доллара в месяц. Такая политика – не редкость, но за эту цену можно было бы предложить и побольше шаблонов. Что понравилось: редактор относительно прост в использовании, есть собственный модуль интернет-магазина для южноамериканского рынка. Что стоит улучшить: диапазон шаблонов; возможно, было бы лучше, если бы бесплатная версия была лимитирована по функционалу, а не по времени.
AppMakr – старые добрые времена
Этот разработчик из Сингапура имеет на своем счету почти 2 миллиона мобильных приложений. Компания заявляет о возможности создания мобильных приложений «всего за 20 минут». Но еще больше интригует прайс-лист с бесплатным пакетом, пакетами за 1 доллар и 14 долларов в месяц, что делает AppMakr одним из самых доступных конструкторов в мире. Руки чешутся его испробовать и узнать – возможно ли это все? Возможно, однако после регистрации ждет некоторое разочарование. Общий вид редактора не идет в ногу со временем, так сказать: похоже, модернизации не было несколько лет. Для справедливости, стоит отметить, что есть много строительных блоков, удобная работа над дизайном приложения. Платформа позволяет создавать приложения и с использованием кода, и без.
Что понравилось: доступные цены. Что стоит улучшить: дизайн и редактор. Конструкторы приложений, которые не были проверены командой WebsiteToolTester, но значатся в их списке.
IBuildApp
С IBuildApp было построено больше миллиона приложений. Конструктор широко используют частные клиенты и организации. Платформа предполагает использование непрофессионалами. Шаблоны на сайте конструктора не отличаются оригинальностью, хотя есть функционал мобильной коммерции, соцсетей и рекламы. Цены: Базовый пакет 9.99 долларов в месяц, Бизнес 39 долларов и пакет для предприятийагентств 99 долларов.
BuildFire
Сайт конструктора хорошо разработан, но рассказывает о компании только то, что на их счету более 30 тысяч клиентов. Предлагается бесплатный тарифный план и Премиум за 49 долларов в месяц.
Appery.io
Appery.io – это мобильная платформа, основанная на облачном сервисе. Приложения создаются онлайн, разработчику видны визуальная и программная стороны процесса. Эта платформа ориентирована на профессионалов: и лексика, и среда очень специфичны. Это больше техническая инфраструктура для приложений, чем конструктор для конечных пользователей.
Gamesalad
Создание игр – это чаше всего единоличное пространство профессиональных программистов. За 299 долларов в год техасская компания обеспечивает системой игровых строительных блоков для iOS и Android.
Итоги
Процесс разработки кода сегодня стал невидимым для пользователя конструктора мобильных приложений. Поэтому создание приложений стало доступным практически для любого человека, упрощенно, это просто перебрасывание нужных ярлыков из панели инструментов на страницу предпросмотра. То, что для создания приложения не нужно абсолютно никаких программистских навыков – правда. Но для того, чтобы публиковать приложение в одном из хранилищ, понадобятся, по крайней мере, некоторые базовые навыки редактирования изображений.
Высококачественные визуальные компоненты – ключевой фактор; красивое приложение понравится людям, значит они будут его использовать. Кроме того, необходимо четко определить ценность приложения, обычно точная копия сайта не работает так хорошо, как хотелось бы. Приложение должно иметь собственные функции иили контент. Также стоит помнить, что в скором будущем с точки зрения функциональности приложения будут давать гораздо больше. А пользователи станут еще требовательнее.
xmldatafeed.com
