Как сжать фото чтобы качество картинки не пострадало? Обзор сервиса JpegMini
Вопрос о том, как сжать фото без потери качества либо с минимальными артефактами, актуален для многих. Во-первых, для тех, у кого много фотографий на компьютере, но мало места на жестком диске. Во-вторых, для тех, кому приходится пересылать через Интернет много фотографий. В-третьих, для владельцев сайтов и блогов.
Думаю Вы сами знаете о том, что ничто так не раздражает, как долгая загрузка сайта. Посетители чаще всего просто уходят с таких ресурсов, так и не дождавшись загрузки странички.
Виной тому неоптимизированная графика (фото и картинки), которые можно легко ужать (уменьшить вес) и добиться тем самым высокой скорости загрузки страницы. Однако некоторые просто ленятся это делать, а некоторые не умеют…
При помощи сервиса JPEGMini Вы сможете без труда в режиме онлайн сжать фото без какой-либо ощутимой потери в качестве. Осуществляется это за счет применения особого уникального алгоритма обработки изображений.
Всё бесплатно, просто как пять копеек, так что разберется даже ребенок ). Сервис уменьшит вес фото либо картинки до предельно допустимой нормы, при которой качество изображения абсолютно не пострадает:
На главной страничке онлайн сервиса Вы можете сами оценить корректность работы по сжатию на тестовых фотографиях. Перемещая ползунок на фото вправо-влево, можно визуально оценить отличия оригинала от его сжатой версии весом в 3, 5 а порой и в 8 раз меньше! Никакой визуальной потери качества Вы не обнаружите.
Как сжать фото в JPEGMini
Чтобы уменьшить вес фотографии, нажимайте на кнопку «Upload Photo» и подгружайте изображение со своего компьютера:
Работать на сервисе JPEGMini можно без регистрации, однако регистрация позволит загружать сколько угодно много изображений, создавать для них альбомы, делиться фото на популярных сервисах Picasa, Flickr, Facebook!
После того, как фото будет загружено и обработано, Вы можете визуально сравнить оригинал и результат. Цифра в нижнем правом углу на красном фоне, означает во сколько раз был уменьшен вес фото, а шкала с показателями прямо под изображением дает более точные значения этого. В данном случае вес фото уменьшился практически в два раза, а качество картинки абсолютно не пострадало (оригинальное разрешение снимка 4000х3000 px):
Цифра в нижнем правом углу на красном фоне, означает во сколько раз был уменьшен вес фото, а шкала с показателями прямо под изображением дает более точные значения этого. В данном случае вес фото уменьшился практически в два раза, а качество картинки абсолютно не пострадало (оригинальное разрешение снимка 4000х3000 px):
Чудеса да и только ) Чтобы скачать оптимизированное фото, нажмите на кнопку «Download Full Res.». Там не будет каких-либо водяных знаков и пр. — всё абсолютно бесплатно, как и было указано ранее.
При использовании онлайн сервиса JPEGMini следует иметь ввиду следующее правило: чем больше размер исходного изображения, тем с большей степенью компрессии оно может быть сжато. Если для фото с исходным размером 2 мегапикселя конечный вариант уменьшается на 40 – 60%, то при использовании 8-мегапиксельного фото степень сжатия составит 70% – 80%, и всё это без потери качества! По крайней мере на глаз, Вы абсолютно ничего не заметите.
JPEGMini – идеально решение для того, чтобы освободить место на жестком диске, так как общий вес хранящихся на нем фото можно уменьшить в 2-3 раза. Для веб-дизайнеров и владельцев блогов этот сервис незаменим тем, что позволяет в несколько кликов оптимизировать JPEG графику, добиваясь тем самым быстрой загрузки страничек своего сайта в браузере.
Редакции JPEGMini
JPEGMini имеет несколько редакций:
Только браузерная версия является бесплатной, за все остальные версии придется заплатить:
Итог
Друзья, JpegMini однозначно один из лучших сервисов для обработки изображений, который сумеет сжать любое фото и получить отличный результат! Крайне рекомендую добавить его в закладки, и конечно порекомендовать эту статью своим друзьям (кнопки социальных сетей чуть ниже).
Удалось ли Вам при помощи этого сервиса добиться желаемого результата? Оставляйте свои комментарии и задавайте вопросы.
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
Как сжать фото без потери качества онлайн – Юрий Шанти
Сжатие изображений в web-версии
С помощью TinyJPG.com можно уменьшить вес картинки без потери качества.
Изображение при этом не меняет своего первоначального видимого качества, но значительно уменьшается размер изображения, что позволяет использовать его на своих сайтах и не переживать за слишком низкие показатели загрузки страницы.
После того, как вы закачиваете фотографию, скрипт автоматически за считанные секунды показывает процент сохранённого размера и предлагает скачать архив с вашими фотографиями, но с более низким размером.
В версии без регистрации возможно ужать разом до 20 фотографий каждая их которых должна весить не более 5 мегабайт.
Если вам всё же придётся ужать большее количество картинок, можно сменить ваше местоположение воспользовавшись vpn.
Вы можете поэкспериментировать и попробовать сжать свои изображения, но на сайте скрипта есть пример изображения, которое по итогу ужимается на 70%!
Напишите в комментариях, на сколько максимально получилось у вас сжать картинку на этом сервисе?
Платная версия TinyJPG от 25$
Преимущества платной версии TinyJPG:
- возможность заливать фотографии до 75 мегабайт каждая
- возможность заливать больше 20 изображений за раз
- детальная статистика скрипта сжатия
По мне, так премиум-версия не очень нужна для тех, кто использует web-версию скрипта.
Во-первых, сайтов, которые сжимают размер фотографий достаточно, чтобы найти другой более дешёвый или вовсе бесплатный сервис.
Во-вторых, 25$ за год это приличная сумма.
Донат ещё можно рассмотреть, но не такую большую фиксированную сумму.
Плагин для WordPress
У сервиса есть официальный плагин для CMS WordPress.
Скачать можно здесь: https://wordpress.org/plugins/tiny-compress-images/
Обновляется плагин достаточно часто.
На момент написания статьи официальный апдейт плагина был всего две недели назад.
Сравнение сервисов по сжатию изображений
Я взял несколько сервисов, которые сжимают изображения.
Фотошоп не берём в расчёт, потому что у кого он установлен и умеет им пользоваться, никакие сервисы не нужны.
Однако, бывают случаи, когда необходимо быстро что-то сжать и не запускать ради одной фотографии photoshop.
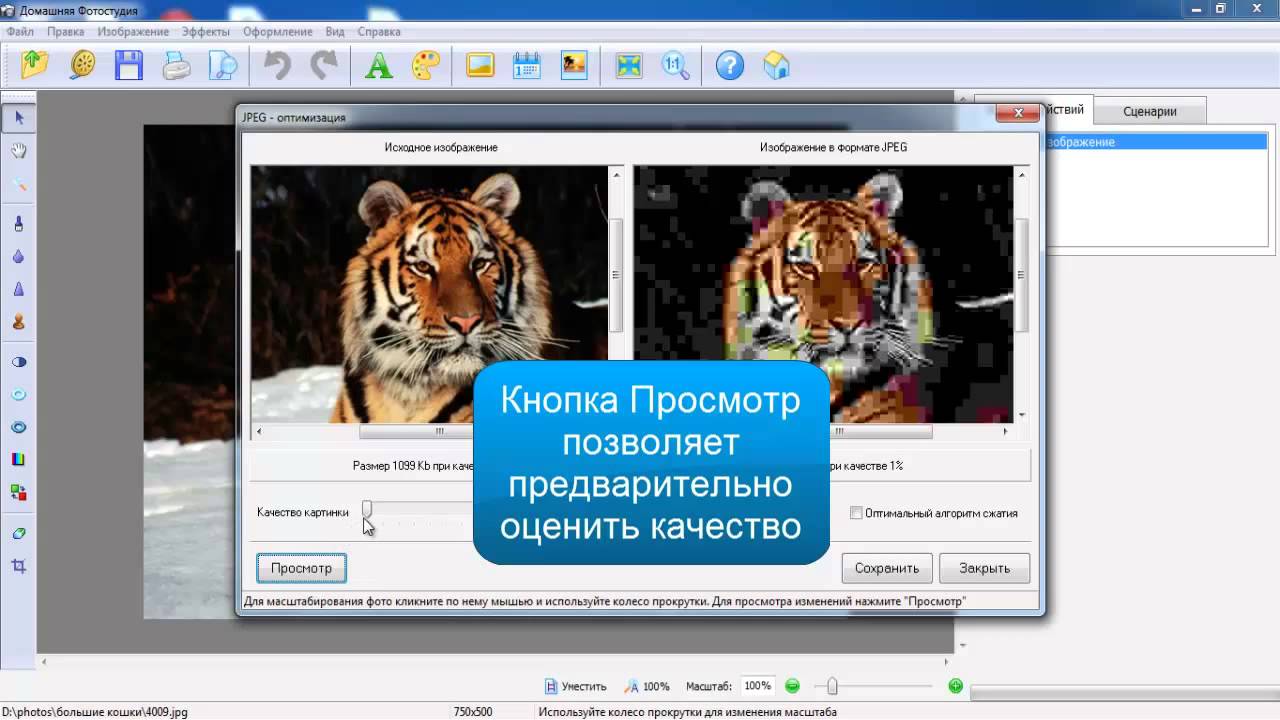
Только прежде, чем уменьшать размер изображений, вам надо определиться с их качеством.
Если пережать, то вы увидите на картинке вот такие непрезентабельные пиксели (см. фото ниже).
Эту статью могли также искать
- уменьшить размер фото онлайн без потери качества до 2 мб
- уменьшить вес фото онлайн без потери качества до 1 мб
- как уменьшить вес фотографии jpeg без потери качества
- как разрезать картинку на равные части online
- как уменьшить объем фото онлайн без потери качества
- сжать фото онлайн без потери качества бесплатно
- уменьшить вес фото онлайн без потери качества
- как уменьшить размер фото без потери качества
- как разрезать картинку на части в photoshop
- как изменить размер фото без потери качества
- сжать фото онлайн
- как сжать видео без потери качества
Как сжать картинку без потери качества и вставить её на сайт?
Сколько ни пытался, хотел сделать, чтобы на левой фотографии была картинка супер плохого качества, но получились они почти одинаковые.
Привет, ребята. Сегодня очередная статья для начинающих вебмастеров и блоггеров, в которой я расскажу, как сжать картинку для сайта без потери качества. Даже не просто расскажу, а по шагам покажу, как это делается.
Инструкция будет на примере моего блога, делаю её специально для своих авторов, которые пишут статьи на блог. Поехали…
Весь процесс будет делиться на 3 этапа:
- Подбор изображения и создание скриншотов.
- Обрезка под ширину сайта.
- Сжатие веса файла.
Ну и отдельная часть по загрузке изображения в статью на блог на платформе WordPress. Вес изображения играет значительную роль на скорость загрузки сайта, поэтому стоит детально изучить этот вопрос.
Вес изображения играет значительную роль на скорость загрузки сайта, поэтому стоит детально изучить этот вопрос.
Подбор изображения для статей
Начнём с обычных картинок, потом перейдём к скриншотам. Многие начинающие вебмастера допускают ошибку, загружая изображения не под размер сайта. Какой смысл загружать картинку, скажем, размером 1280 на 720, если в статье она показывается размером 640 х 360? Поэтому, первым делом, нужно определить, какой размер изображения у вас будет отображаться в статье.
Как определить? Показываю на примере браузера Google Chrome. В этом браузере, если нажать кнопку F12, откроется панель инструментов веб-мастера, через которую можно определить ширину отображаемого контента.
Если у вас контент на сайте отображается во всю ширину, то картинку нужно уменьшать по размеру экрана, чтоб она полностью влезала в экран монитора. У меня контентная часть узкая, поэтому подбираю размер.
Шаг 2. Наводим курсором на любой абзац текста и видим какая ширина контента в статье.
У этого скрина уменьшен размер, поэтому он менее чёткий.
У меня получается ширина области 615 пикселей. Но картинки в статье я вставляю на 2 пикселя меньше, то есть 613 px. У вас будет другой размер.
Если фото или изображение вертикальное, то в соотношении сторон я уменьшаю его до размера, которое влазит в экран моего 15-дюймового монитора. Высота такого изображения получается где-то 600-700 пикселей.
Зная ширину, я уже лезу в поиск, чтобы скачать бесплатно, либо покупаю на фотостоках. Подбираю картинки для статьи хорошего качества, шириной больше 613 пикселей, чтобы их уменьшить под размер и не потерять качество.
Обрезка и уменьшение размера картинки
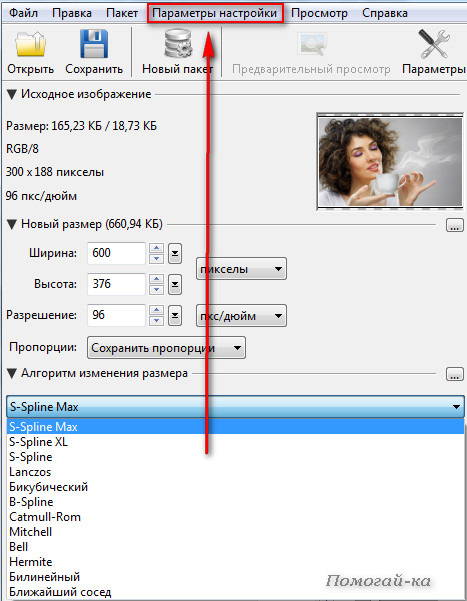
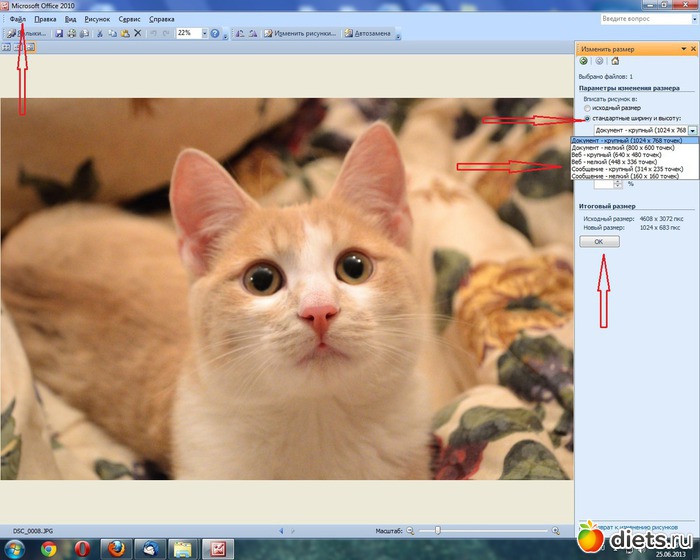
Допустим, я нашёл подходящую картинку для статьи, возьму вот этих матрёшек, но она размером 2588 х 1232. Чтобы её уменьшить до нужного размера, я использую стандартную программу Microsoft Office Picture Manager.
Чтобы её уменьшить до нужного размера, я использую стандартную программу Microsoft Office Picture Manager.
Открываю её и нажимаю «Изменить рисунки…»
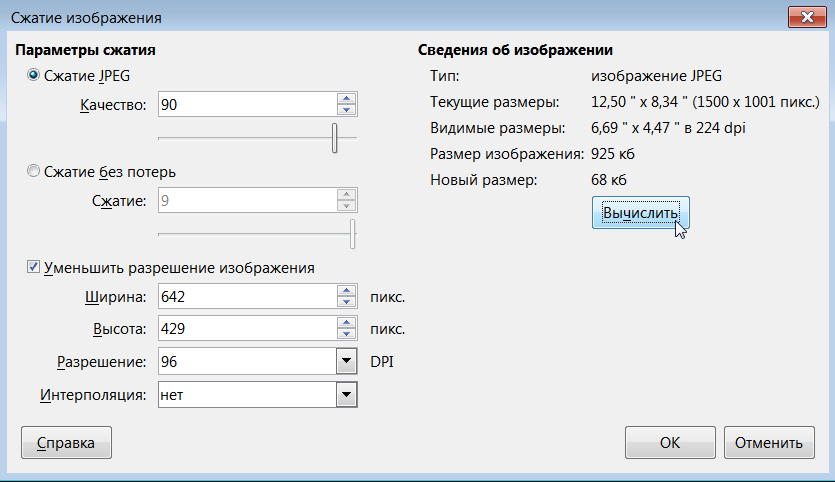
Сначала можно её обрезать, если есть что-то лишнее, а потом нажимаем «Изменение размера».
Ставим ширину, которую вам нужно и приблизительную высоту. Смотрим, чтобы новый размер был тот, который нужен.
Жмём «ОК» и сохраняем.
Сжимаем вес картинки
Есть 2 сервиса, которыми я пользуюсь:
Я пользуюсь кракеном, привык к нему. Перетаскиваете просто в нужное поле свою картинку, он её сжимает, и вы сохраняете её себе на компьютер.
Картинка для примера уже оказалась сжата, видите, всего на 5.7 % он её додавил. Но ранее сжимал скрин полного размера, получилось на 72.7 %.
Всё, картинка для статьи на этом сжата, останется её назвать правильно и загрузить на блог.
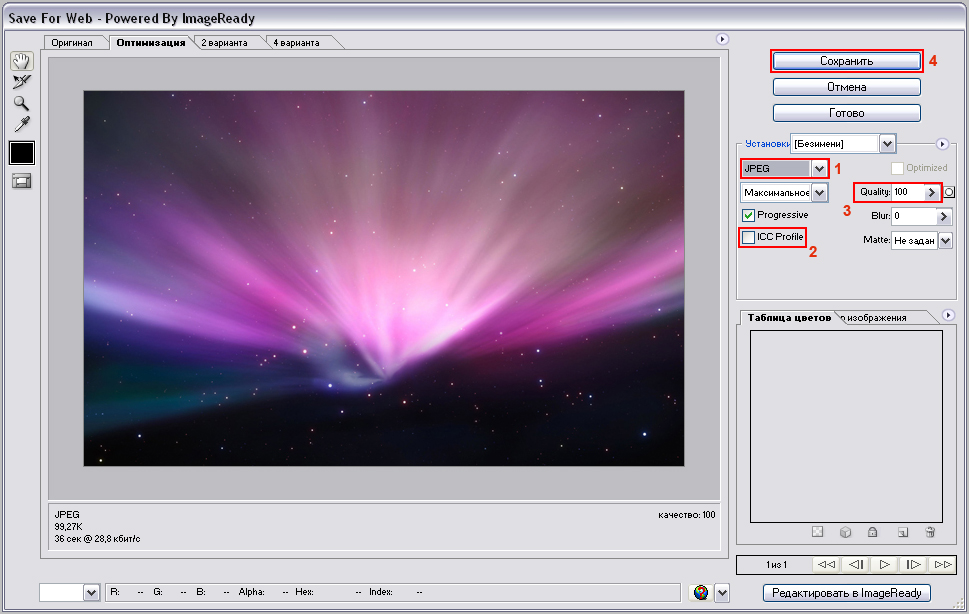
Если вы делаете картинку в фотошопе
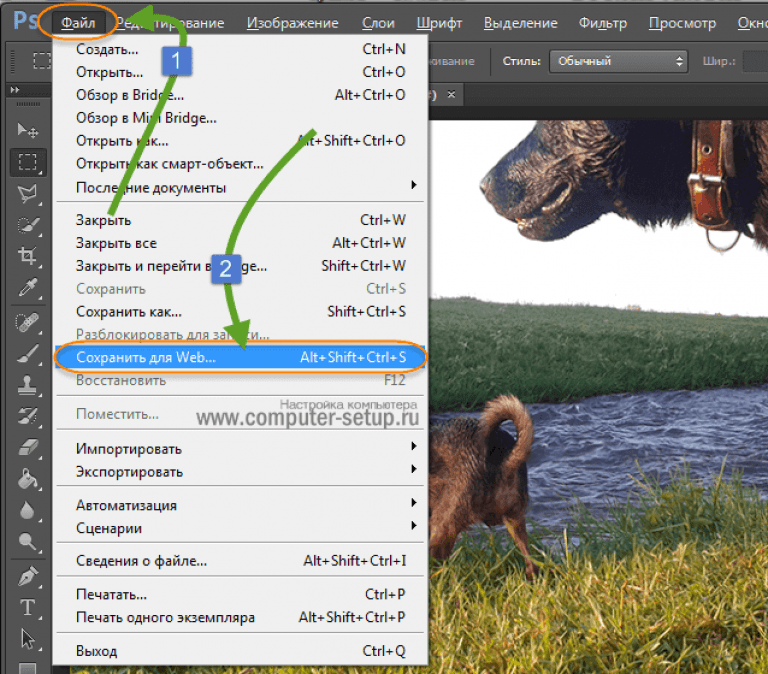
Когда вы что-то редактируете, оформляете картинку в своём стиле в фотошопе, то сохраняйте её для веб, вот с такими примерно настройками.
В чем разница JPG и PNG?
Прежде, чем перейти к скриншотам, объясню одну маленькую фишку. Многие думают, что файлы формата JPG весят меньше, но это не так. Иногда PNG сжимается круче, и качество остаётся в разы лучше.
Объясню просто, когда на картинке присутствует много текста, для скриншотов особенно применимо, то лучше сохранять картинку в формате PNG. Программы, которые делают скрины, сохраняют их сразу в PNG, не пересохраняйте их в JPG, а то скрин размажет.
Делаем скрин и сжимаем
Скрины стоит стараться делать в сразу готовый размер (не вес), чтобы его не уменьшать. Если приходится делать скрин во весь экран и при уменьшении размера ничего не видно, то уменьшайте его до размера экрана монитора и делайте на сайте функцию, которая будет увеличивать картинку до полного размера, где всё будет видно.
В программе Light Shot, когда делаешь скрин, видно его размер, очень удобно выделять сразу под нужную ширину. Сделали скрин, сжали его в кракене, переименовали и загрузили на сайт.
Как загружать картинку на сайт Вордпресс?
После того, как картинка или скриншот сжат, его нужно правильно назвать. Не должно быть названий типа FOTO00034 или screen_dfsj39, давайте оригинальные и релевантные названия картинкам и обязательно на транслите.
Заходите в сервис translit.net и пишете по-русски название, нажимаете «В транслит». Копируете и переименовываете изображение.
Далее загружаете его на сайт, обязательно прописывая подходящие заголовок и атрибут ALT.
Всё, изображение оптимизировано и загружено.
На всякий случай проверьте статью ещё через Google PageSpeed, он вам покажет нужно сжимать ещё ваши картинки или нет.
Если остались вопросы, то обязательно пишите их в комментариях. Увидимся в следующих статьях.
Оптимизация изображений для сайта, как уменьшить размер фото без потери качества ✔ PROject SEO
Нередко встречаются такие ситуации, когда при загрузке сайта «тормозит» проявление изображений. Происходит это потому, что фотографии недостаточно оптимизированы под работу того или иного конкретного ресурса. Устранить проблему можно при помощи оптимизации изображений. Под такие потребности имеется ряд сервисов, удобных в использовании и позволяющих сделать сайт быстрым.
Для чего необходимо оптимизировать изображения
Необходимость в подобной обработке изображений может быть вызвана несколькими причинами:
- с целью улучшения общей привлекательности контента. Многие посетители обращают внимание на графику и общую стилистику сайта. Чем ярче и информативнее изображения, тем больше шансов того, что взгляд посетителя зацепится за нужную информацию. Яркие картинки, которые хорошо оптимизированы, повышают лояльность и интерес посетителей сайта;
- с целью ускорения работы сайта.
 Обычно качественные изображения сказываются на скорости работы интернет – сайтов. Чем больше по объему картинка, тем медленнее работает ресурс. В интернете клиент не любит ждать, потому медленная загрузка сайта может негативно повлиять на лояльность посетителей.
Обычно качественные изображения сказываются на скорости работы интернет – сайтов. Чем больше по объему картинка, тем медленнее работает ресурс. В интернете клиент не любит ждать, потому медленная загрузка сайта может негативно повлиять на лояльность посетителей.
Чтобы решить подобного рода проблему важно не только иметь подходящий инструмент редактирования фотографий, но и знать критерии, которым должен будет соответствовать итоговый файл.
Общепринятые требования к изображениям на сайтах
В данной категории выделяются три основных пункта, на которые стоит обращать внимание при работе с изображениями:
- качество;
- формат;
- размеры графических файлов.
Для более полного понимания картины стоит разобрать каждый пункт по отдельности с выяснением подводных камней.
Виды форматов изображений
В мире графики существует огромное количество вариантов формата изображений. Каждый из которых оптимизирован под конкретные ситуации. Наибольшей популярностью пользуются следующие варианты:
- JPEG – прекрасный вариант для веб ресурсов, чаще всего применяется для хранения изображения;
- BMP – еще один распространённый вариант хранения для файлов графического типа. В данном формате сжатие изображения отсутствует, потому фото получаются большого размера;
- GIF подразумевает формат фотографии в виде очень короткого видео или слайд – шоу;
- PNG – формат, достаточно востребованный среди сферы дизайна. Из-за наличия прозрачного фона вес файла может увеличиться. Что негативно скажется на оптимизации работы некоторых ресурсов;
- SVG – данный формат чаще всего используется при создании изображений векторного типа.
Стоит отметить, что поисковик Гугл способен идентифицировать все виды вышеуказанных форматов изображений. Поисковая система Яндекс больше всего ориентирована на работу с форматами JPEG, PNG, GIF.
Сегодня с оптимизацией интернета изобретаются новые форматы картинок, не влияющих на скорость загрузки сайтов. Среди новых форматов популярность обрели JPEG-XR, WebP. При выборе новых форматов важно помнить, что пока еще не все браузеры и поисковые системы оптимизируются под работу с новыми форматами.
Качество загружаемых изображений
При работе с изображением важно помнить, что они предназначены для работы с целевой аудиторией сайта. Потому важно сделать их не только яркими и информативными, но еще и качественными. Очень важно обращать внимание на пропорциональность изображений. Оно не должно быть слишком растянутым или сжатым по одной из сторон. На картинках при этом не должны встречаться такие ошибки, как пикселизация, блеклость или мутность.
Нюансы размеров файла
Данный фактор работы с картинками можно рассматривать с двух основных позиций:
- длина и ширина фото, которые обозначаются в пиксельном варианте;
- вес файла картинки, измеряемый в мегабайтах.
С технической стороны вопроса оптимизировать картинки необходимо с целью уменьшения времени загрузки ресурса. Оптимизировать фото по длине и ширине необходимо таким образом, чтобы пропорции совпадали с желаемыми и удобными для клиентов и посетителей страницы. Некоторые современные сервера самостоятельно оптимизируют изображения оригиналов, создавая удобные версии для мобильного и десктопного вариантов.
Инструменты для качественной оптимизации изображений
В сети имеется достаточно широкое разнообразие методов работы с изображениями. На сегодняшний день популярны онлайн сервисы, декстоп приложения, а также программные коды, работающие внутри сайта.
Варианты онлайн инструментов
Данный вариант идеален при отсутствии необходимости кардинального изменения параметров длины и ширины картинки. Преимуществом большинства сервисов является бесплатность и доступность.
Данная платформа позволяет сжимать и оптимизировать бесплатно в месяц до 500 картинок. Данный вариант площадки отличается высокой скоростью работы и понятным интерфейсом. Один прием позволяет загрузить до 20 картинок размером не более 5 Мб. Готовые изображения можно загрузить на площадку Dropbox.
Compressor
Бесплатный удобный ресурс, оптимизированный на обработку изображений как с сохранением, так и с потерей качества. Неудобство в том, что сервис работает исключительно с форматами JPG и PNG. Процент сжатия возможен до 90%, но размеры оригиналов не должны превышать 10 Мб. Для грамотной работы с данным редактором важно усвоить несколько деталей и подводных камней:
- Сначала необходимо выбрать режим работы и загрузить необходимые файлы.
- После автоматической процедуры доступно сохранение файла в удобную папку на компьютере.
Данный ресурс пользуется спросом в случае необходимости быстрого сжатия большого количества файлов.
Image.online-convert
Данный продукт позволяет работать с исходниками в более, чем 120 форматах. Оптимизируются они под 20 наиболее востребованных вариантов. Пользователь может сам выбрать настройки и быстро произвести сжатие.
Оптимизация фотографий на сервере ресурса
Некоторые мастера интересуются вопросом о том, как можно изменить размеры и прочие параметры фотографий, не загружая их по нескольку раз с сайта. На этот процесс уходит иногда гораздо больше времени, чем нужно. Для того, чтобы оптимизировать все изображения на ресурсе, которых может быть очень много, используются специальные плагины.
Минус данного способа в том, что за работу плагинов придется заплатить. Бесплатная версия большинства из них позволяет сжимать меньшее количество файлов, нередко с потерей качества. Большинство сервисов предназначено исключительно для работы на платформе WordPress.
Если такие варианты не подходят, рекомендуется поискать программы с возможностями работы под конкретные потребности владельцев сайтов. Нередко специалисты в таких случаях советуют просто скачать и перезалить уже готовые изображения на сайт, чем тратить время для поисков не всегда подходящих плагинов, например, для малых страниц.
Kraken
Данный плагин считается наиболее популярным для работы с изображениями непосредственно с сайта. После грамотной установки появляется возможность работы со всеми изображениями на ресурсе сразу.
Сначала пользователям дается 100 бесплатных мегабайт для работы с фотографиями, а далее за использование придется заплатить. Однако предоставляемый объем поможет владельцам серверов оценить удобство и необходимость доплаты. В случае некомфортной работы от нее можно отказаться, выбрав другой продукт. Данный сервис дает возможность работать с фотографиями как с сохранением, так и с потерей исходного качества. Уменьшить вес фотографий в Кракене можно с помощью следующего алгоритма действий:
- Для обеспечения связи потребуется предоставление плагину таких данных от сайта, как API Key и API Secret. Они вносятся в настройках в соответствующей строке. После процедуры будут загружены все данные об изображениях на ресурсе.
- После процедуры есть возможность оптимизации как отдельного фото на выбор, так и все файлы единым целым.
Для работы со всеми файлами сразу необходимо поставить галочку в строке File. После обработки изображений они автоматически сохранятся на ресурсе.
Imagify
Данный вариант идеален для сайтов, работающих на платформе WordPress. Помимо того, что он работает со всеми изображениями на ресурсе, также он сразу оптимизирует новые картинки под заданные шаблоны после загрузки. В плагине существует три основных варианта обработки фотографий:
- при нормальном варианте потеря качества не допускается, но и вес при таких параметрах уменьшается не на много;
- форма agressif считается самой востребованной среди пользователей, поскольку снижает вес изображений, при этом максимально сохраняя их качество;
- в режиме ультра происходит максимальный процесс сжатия картинок, качество при этом не сохраняется.

Процесс уменьшения фотографии в данном редакторе происходит при помощи следующего алгоритма шагов:
- После активации и установки плагина пользователю будет доступна стартовая страница ресурса.
- После прохождения всех указанных этапов можно приступать к обработке изображений.
- Необходимо выбрать режим оптимизации, а также при надобности дополнительные функции.
- Далее указать необходимые настройки, нажать сохранить и перейти в Bulk Optimization.
- На данной странице необходимо будет снова указать необходимый режим обработки и запустить IMAGIF’EM ALL.
После завершения процесса плагин сам откроет необходимую пользователю страницу для работы с изображениями.
Варианты декстоп приложений для работы с фотографиями
Данный вариант работы с фотографиями стоит применять лишь в тех случаях, когда необходимо поменять высоту или ширину изображения. В других случаях пользователям обычно достаточно онлайн ресурсов.
Adobe Photoshop
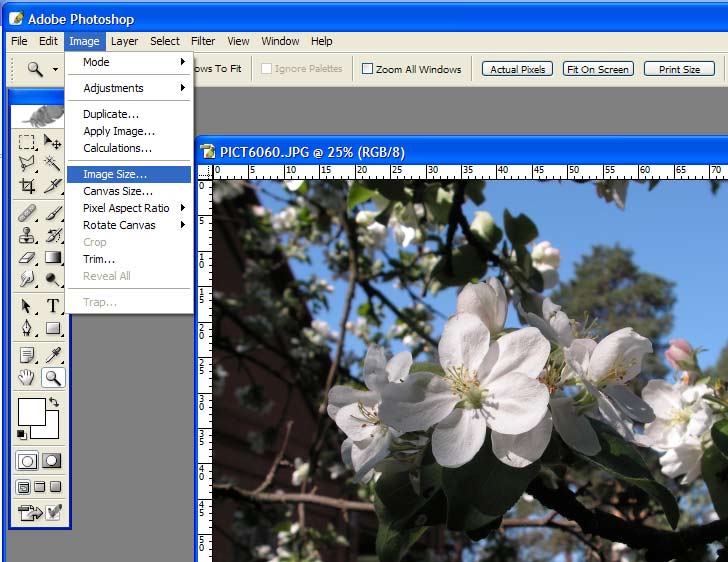
Данный сервис знает каждый дизайнер и разработчик. Его основным преимуществом является быстрота процесса обработки изображений. Необходимо для работы открыть программу, загрузить изображение. После чего пользователю открывается окно с наличием различных функций. Необходимо в подкатегории Изображения выбрать пункт Размер картинок.
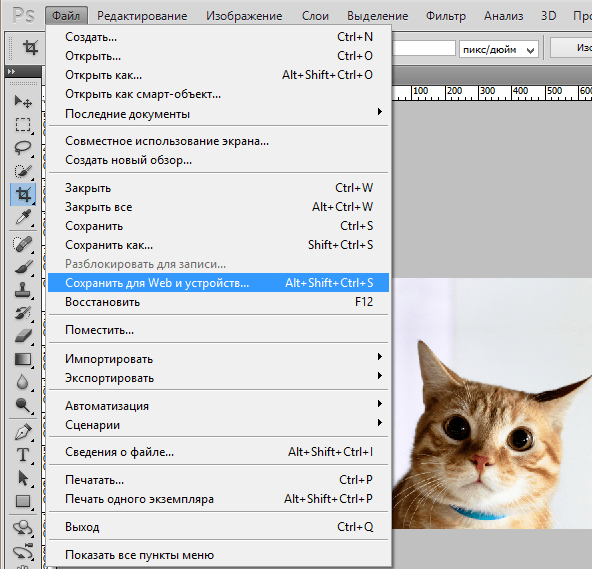
Далее прописывается конкретный размер, если нужно обработать изображение до конкретных пропорций. Далее надо нажать галочку в окне «Сохранение пропорций». Если размер изображения допускается нестандартный, можно снять галочку и указать свои предпочтения, после чего сохранить картинку. Если необходимо уменьшить общий вес картинок, можно сохранить их с помощью функции «Сохранить как для web-устройств».
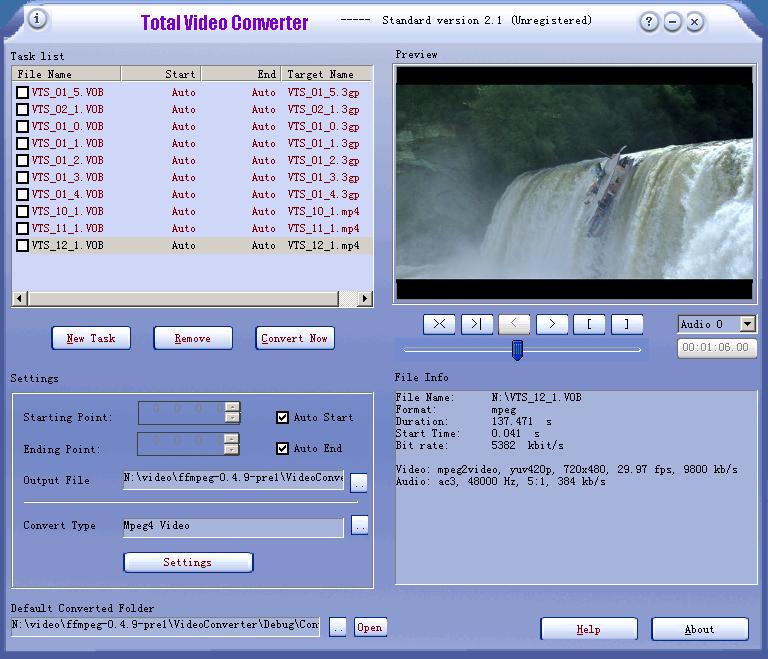
Total Image Converter
При необходимости расширенного функционала выбранной программы можно обратить внимание на этот вариант. Основными преимуществами Total Image Converter клиенты считают:
- понятный интерфейс на русском языке;
- возможность обработки пакетов изображений за один раз;
- конвертация форматов.

Также пользователям предоставляется возможность конвертации форматов под свои потребности. Формат фото в данном редакторе изменяется с помощью двух простых шагов. После запуска программы слева появится окно, где нужно будет выбрать файл для конвертации. Далее в верхней строке указывается необходимый формат, после чего картинка сохраняется.
Как можно убедиться, при помощи современных инструментов можно влиять на ключевые характеристики фотографий, оптимизируя работу сайта под конкретные задачи без потери качества изображений.
16.10.2019
643
Практическое руководство по сжатию изображений на сайте
Ни для кого не секрет, что малый вес страниц влияет на поведение пользователей (значит, и на SEO-показатели сайта). Чем страница тяжелее, тем не охотнее ее просматривают посетители. Обычно большую часть веса страниц занимают изображения. Таким образом, загрузив изображения оптимального размера – мы сможем уменьшить вес страниц сайта в целом.
Все ли в порядке с изображениями на сайте, можно узнать с помощью сервиса Google Page Speed Insights (PSI) или GTMetrix. Возьмем в качестве примера сайт самого большого свадебного салона Москвы – awsalon.ru (магазин большой, платьев много, а фотографий еще больше). Выделим на awsalon.ru несколько типовых страниц, где особенно много фотографий:
Если просматривать не обработанную (работа по оптимизации изображений не проводилась) версию сайта, то показатели следующие (для простоты возьмём данные по desktop-версии страницы):
| Показатель Google Page Speed Insights | Общий размер страницы | Размер изображений на странице | «Лишний» объём после сжатия изображений | |
|---|---|---|---|---|
| Список свадебных платьев | 13/100 | 13,6 Мб | 10,8 Мб | 4,2 Мб |
| Карточка свадебного платья | 81/100 | 4,3 Мб | 1,5 Мб | 0,055 Мб |
| Главная страница | 54/100 | 6,6 Мб (без видео) | 3,6 Мб | 0,66 Мб |
Определить вес страницы можно с помощью панели разработчика в Google Chrome (через нажатие клавиши F12). В панели разработчика необходимо открыть вкладку «Network» и выбрать тег без фильтрации файлов (метка «All»), далее перезагрузить страницу с очисткой кеша (сочетание клавиш «Ctrl+F5»). Внизу панели разработчика мы получим общий вес загруженной страницы:
В панели разработчика необходимо открыть вкладку «Network» и выбрать тег без фильтрации файлов (метка «All»), далее перезагрузить страницу с очисткой кеша (сочетание клавиш «Ctrl+F5»). Внизу панели разработчика мы получим общий вес загруженной страницы:
Для того, чтобы оценить вес изображений на загруженной странице, достаточно переключится в метку «Img» и перезагрузить страницу с очисткой кеша (Ctrl+F5). Внизу будет указан вес всех изображений и через слеш – полный вес всех файлов на странице.
Из таблицы выше становится понятно, что можно уменьшить вес каждой загружаемой страницы за счет обработки изображений.
При оптимизации сайта по показателям PSI первым делом стоит обратить внимание именно на сжатие изображений. Проработав пункт должным образом, мы получим показатели PSI в зелёной зоне с большей вероятностью, чем прорабатывая любой другой пункт из PSI.
Зависимость четко видна в данных таблицы выше: чем меньше можно сжать изображения на странице (карточка свадебного платья), тем лучше показатель PSI — 81, чем больше можно сжать изображения – тем показатель хуже (для главной страницы – всего 13).
Технические аспекты по работе с изображениями
Существуют две задачи, с которыми необходимо справиться для полной оптимизации изображений внутри сайта:
Задача #1. Вывод адаптивных / отзывчивых изображений.
Одна и та же картинка на разных устройствах должна быть представлена по-разному. Например, будет версия картинки для мобильных устройств, для планшетов и настольных компьютеров.
Такой подход позволит отдавать более подходящее изображение посетителю (как по весу, так и по формату). Так на мобильных телефонах не будут загружаться огромные изображения, подходящие больше для настольных ПК.
Задача #2. Сжатие изображений путем удаления избыточной информации и других преобразований без потери качества.
Необработанное изображение содержит много дополнительной информации: дата и время создания, геолокация, информация о владельце и т. д., которую можно упразднить. Плюс возможно ужать изображение без видимой потери качества.
д., которую можно упразднить. Плюс возможно ужать изображение без видимой потери качества.
Некоторые решают обе задачи не совсем верным путём – используют Lazy Load, так называемую «ленивую загрузку». Суть технологии в том, что изображения загружаются по мере прокрутки страницы. Нужно знать, что загрузка при таком подходе происходит через JS-скрипт, и изображение вставляется в тег, отличный от стандартного тега <img>. В результате Яндекс не видит изображений на странице (отечественный поисковик пока плохо справляется с интерпретацией JS-скриптов). Очевидно, что «ленивая загрузка» и SEO-продвижение не совместимы. Поэтому мы не используем подобный подход.
Решение задачи #1. Вывод адаптивных изображений.
Рассмотрим наиболее подходящие решения для загрузки адаптивных изображений с помощью специальных вставок srcset и <picture>:
- Технология вставки адаптивных изображений через параметр srcset в теге <img> подразумевает, что для различных устройств будут подгружаться разные по размеру копии оригинального изображения.
Браузер сам определяет какое изображение выбрать из предложенного массива копий оригинала.
- Технология вывода адаптивных изображений через справочный элемент <picture> дополняет вывод отзывчивых изображений через параметр srcset, но имеет некоторые важные дополнения в функционале. Одно из главных – в <picture> Вы сами устанавливаете правила вывода изображений в зависимости от экрана устройства (!) в srcset за Вас решает браузер какую копию изображения использовать.
<Picture> необходим в тех случаях, когда используемые изображения на разных устройствах значительно не пропорциональны. Например, фото платья в версии для ПК имеет прямоугольный формат, а в мобильной версии – квадратный. В таких случаях для корректного вывода фото на разных устройствах подойдет метод вставки через <picture>. В противном случае при использовании только srcset можем получить, что ширина квадратных фото (для мобильной версии) будет удовлетворять правилам выбора браузера для desktop-версии и браузер выведет именно квадратные фото на версиях для ПК, когда нам нужны прямоугольные.
В противном случае при использовании только srcset можем получить, что ширина квадратных фото (для мобильной версии) будет удовлетворять правилам выбора браузера для desktop-версии и браузер выведет именно квадратные фото на версиях для ПК, когда нам нужны прямоугольные.
Элемент <picture> не рендерит никакой контент (т.е. не является «реальным» html-тегом), а обозначает лишь дополнительную справочную информацию, дополняющую параметры srcset тега <img>. Пример кода со справочным элементом <picture>:
<picture>
<source
media="(min-width: 700px)" <!-- медиа-запросы --> srcset="/images/700.jpg 700w"
type="image/jpg" <!-- формат используемого изображения -->
>
<source
media="(min-width: 320px)" srcset="/images/crop_900.jpg 900w"
type="image/jpg"
>
<img
src="/images/1000.jpg" <!-- используемая картинка, если браузер не поддерживает srcset --> srcset="/1000w, /images/1200.jpg 1200w, /images/1600.jpg 1600w" <!-- массив url с дескрипторами -->
<!-- ваши размеры в зависимости от раскладки --><i></i>
>
</picture>
В качестве дескрипторов (параметр srcset) выступают:
- Указатели ширины текущей версии изображения, например, 1000w говорит о том, что текущее изображение составляет по ширине 1000 px.
- Указатели плотности экрана устройства, например, 2x означает, что данное изображение подходит для устройств с удвоенной плотностью. Cтрока будет выглядеть подобным образом: srcset=»/images/2000.jpg 2x, /images/3000.jpg 3x»
Одновременное указание в srcset дескрипторов плотности и ширины недопустимо.
В качестве размеров, в зависимости от раскладки (параметр sizes), выступают:
- Все контрольные точки ширины экрана, на которых необходимо изменить поведение вставки изображения.
 Если условие выполнено, браузер принимает его за верное решение и дальнейшие условия не рассматривает.
Если условие выполнено, браузер принимает его за верное решение и дальнейшие условия не рассматривает. - Значение ширины используемого изображения обозначается величиной vw – обозначается в процентах и считается от ширины видимой пользователю веб-страницы (viewport).
Если контрольных точек нет, то достаточно использовать.
Таким образом, расшифровка нашего html-примера внутри тега <img> будет следующая:
- 1000.jpg – изображение, используемое по умолчанию, когда параметр srcset не поддерживается браузером.
- Изображение 1000.jpg имеет ширину 1000 px, соответственно еще имеются изображения шириной 1200 px и 1600 px. На основании данного массива и внешних условий браузер должен будет самостоятельно выбрать более подходящее изображение для вставки (если не будет других перекрывающих условий в обертке <picture>).
- Если размер видимого окна браузера составляет 1000 px и менее, то выводим определенное браузером изображение, которое займет 100% область просмотра, если размер окна от 1001 до 1200 px, то выводим выбранное изображение только на половину окна браузера. Если ширина более 1201 px, то изображение должно занимать 33% от видимой части окна браузера минус 100 px.
Дополнительная расшифровка по справочной информации тега <picture> гласит, что:
- Если минимальный размер окна браузера 700 px и более, то используем картинку 700.jpg принудительно, без возможности изменить выбор алгоритмами браузера.
- Если размер окна браузера от 320 px до 699 px, то принудительно загружаем картинку crop_900.jpg.
Примечание: используя параметр media, можно добиться вывода различных фотографий не только в зависимости от ширины экрана, но и от положения устройства (портретное / альбомное). Пример подобного кода:
<picture>
<source media="(orientation: landscape)" srcset="/landscape_bean.jpg" />
<img src="/portrait_ bean. jpg" alt="Mr. Bean" />
</picture>
jpg" alt="Mr. Bean" />
</picture>
Означает: при альбомной ориентации браузера используй изображение landscape_bean.jpg, при всех других случаях (портретная ориентация) – «portrait_ bean.jpg».
Для многих задач обертка <picture> избыточна. Также большинство сайтов обладают пропорциональной адаптивной структурой (одинаковые пропорции изображений в мобильных и настольных версиях), поэтому управление выбором выводимой картинки можно полностью возложить на браузер, т.е. использовать только параметр srcset в теге <img> без обертки <picture>.
Вернемся к нашему примеру и проведем «srcset-ирование» раздела со списком свадебных платьев. Мы проанализировали годовой трафик на сайт и определили основные разрешения устройств (break points), с которых просматривают сайт для настольной версии:
| Ширина | 1920 | 1680 | 1600 | 1536 | 1440 | 1366 | 1280 | 1280 | 1280 | 1024 |
|---|---|---|---|---|---|---|---|---|---|---|
| Высота | 1080 | 1050 | 900 | 864 | 900 | 768 | 1024 | 800 | 720 | 768 |
| % от общего количества посетителей | 13,41 | 1,54 | 4,66 | 2,70 | 3,78 | 13,85 | 6,01 | 2,13 | 1,51 | 1,59 |
| Общие кластеры | 13,41 | 12,68 | 13,85 | 11,25 | ||||||
И для мобильной версии:
| Ширина | 768 | 414 | 375 | 375 | 360 | 320 |
|---|---|---|---|---|---|---|
| Высота | 1024 | 736 | 812 | 667 | 640 | 568 |
| % от общего количества посетителей | 2,80 | 5,38 | 2,78 | 17,12 | 15,13 | 5,62 |
| Общие кластеры | 2,80 | 5,38 | 19,89 | 15,13 | 5,62 | |
Так как некоторые блоки разрешений достаточно сильно похожи, мы объединили их в общие кластеры. Видно, что в нашем случае в среднем один кластер ограничивается 15% трафика. Забегая вперед скажем, что на некоторых страницах мы производили более широкую кластеризацию, разделяя устройства всего на два кластера.
Видно, что в нашем случае в среднем один кластер ограничивается 15% трафика. Забегая вперед скажем, что на некоторых страницах мы производили более широкую кластеризацию, разделяя устройства всего на два кластера.
Используя полученные кластеры break points front end, специалист установил, что изображения в списке свадебных платьев должны иметь следующие разрешения:
| Desktop | Mobile | |||||
|---|---|---|---|---|---|---|
| 1920 | 1680-1440 | 1366 | 1280-1024 | 768-375 | 360-320 | Плотность пикселей |
| 381*581 | 333*508 [близко к 336*512] | 270*412 | 253*386 | 195*287 | 168*256 | 1K |
| 390*574 | 336*512 | 2K | ||||
| 585*852 | 504*768 | 3K | ||||
Мы значительно сократили мобильные кластеры, объединив breakpoint 768, 414, 375, так как размеры thumbs (копия изображения, подходящая под определенное разрешение экрана) не сильно отличались друг от друга. Очевидно, что для retina-устройств необходимо добавить изображения с удвоенной/утроенной плотностью пикселей (для простоты пропустили информацию о desktop retina-экранах). После формирования всех форматов thumbs стало ясно, что кластеры 1680-1440 и 360-320 (2K) имеют практически идентичные форматы, поэтому объединим их также взяв одно изображение с большей шириной.
Сравним вес страницы до обработки и после (для просты подсчетов исключим из таблицы устройства с удвоенной/утроенной плотностью пикселей, для retina-экранов логика подсчетов будет аналогична экранам 1x):
| Desktop | Mobile | |||||
|---|---|---|---|---|---|---|
| Breakpoints | 1920 | 1680-1440 | 1366 | 1280-1024 | 768-375 | 360-320 |
| До обработки, Мб | 10,8 | 10,8 | 10,8 | 10,8 | 10,8 | 10,8 |
| После обработки, Мб | 1,5 | 1,2 | 1,1 | 0,95 | 2,2 | 0,95 |
| Разница, Мб | 9,3 | 9,6 | 9,6 | 9,85 | 8,6 | 9,85 |
| Экономия веса, % | 86,11 | 88,89 | 88,89 | 91,20 | 79,63 | 91,20 |
Очевидно, что изначально на сайте грузились очень большие изображения, поэтому использование thumbs показало значительное уменьшение веса страницы. Также видно, что на разрешениях 768-375 вес thumbs стал больше, чем на desktop-устройствах. Это связано с RESS-структурой сайта, когда различия в формировании настольной и мобильной версии формируются на back end стороне, т.е. мобильный сайт может полностью отличаться от desktop-версии. Если же используется упрощенный адаптивный подход, то обычно вес изображений в одной линейке плотности пикселей под мобильную версию должен быть меньше.
Также видно, что на разрешениях 768-375 вес thumbs стал больше, чем на desktop-устройствах. Это связано с RESS-структурой сайта, когда различия в формировании настольной и мобильной версии формируются на back end стороне, т.е. мобильный сайт может полностью отличаться от desktop-версии. Если же используется упрощенный адаптивный подход, то обычно вес изображений в одной линейке плотности пикселей под мобильную версию должен быть меньше.
Для того, чтобы просмотреть вес страниц на различных устройствах, достаточно использовать панель разработчика Google Chrome (F12) в формате «device toolbar»:
Решение задачи #2. Сжатие изображений без потери качества.
В предыдущем пункте мы получили адаптивные изображения (thumbs) — специально созданные копии под различные устройства. Но эти изображения содержат лишнюю техническую информацию и их размер можно сделать меньше.
1. Если картинок немного, то можно воспользоваться веб-сервисами по сжатию изображений в ручном режиме. Попробуем сжать фото одного из платьев через онлайн-сервисы и посмотрим, что получится:
| Оригинал | tinypng.com | kraken.io | imagify.io | compressjpeg.com | |
|---|---|---|---|---|---|
| Размер, Кб | 402 | 296 | 297 | 301 | 302 |
Примечание: размер фото по ширине и высоте остается прежним, визуальное качество картинки также не должно изменяться. Уменьшение размера происходит благодаря исключению технической информации и прогрессивным алгоритмам сжатия изображения.
Видно, что нам удалось сократить размер изображения на ~1/3. Что ж, хорошо. Но что делать если изображений сотни, тысячи? Тогда процесс обработки изображений в ручном режиме растянется на длительное время. Попробуем воспользоваться пакетной обработкой изображений.
2. Пакетная обработка изображений с помощью программ.
Если картинок много и их необходимо обработать все за раз, до подойдет использование программ под PC и Mac:
- JPEGMini позволяет сжать изображения в папке и во всех вложенных папках с сохранением путей. Таким образом, можно скачать всю папку с изображениями к себе на компьютер, провести ее оптимизацию и залить заново. Есть версии для ПК и для Mac.
- ImageOptim – только для Mac.
- FileOptimizer – для ПК.
Минусы использования программ:
- Большинство из них платные.
- Степень сжатия ниже, чем через веб-сервисы.
3. Пакетная обработка изображений через API / работа через плагины в CMS / Framework.
Многие веб-сервисы по сжатию изображений предлагают обработку фотографий через API, например, TinyPNG. Но качество сжатия через API хуже, чем качество сжатия через веб-интерфейс (официально подтверждено технической поддержкой TinyPNG). Это неприятно. К тому же сжатие через API либо полностью платное, либо условно бесплатное (TinyPNG через API даёт бесплатно сжать только 500 изображений в календарный месяц).
Аналогичным образом работают и установленные плагины в CMS. Загружая любое изображение через административную панель сайта, вы получаете уже обработанное сжатое изображение, пропущенное через API.
Таким образом, если у нас есть уже созданные thumbs и их много, то для их сжатия подойдут следующие решения:
- Скачать всю папку с изображениями, обработать ее через программу и залить обратно. Далее, при редких случаях загрузки изображений, использовать онлайн-сервисы. Не самое изящное решение, но рабочее.
- Дальновиднее поставить плагин по сжатию изображений. Есть платные и бесплатные версии с ограничениями. Это решение позволит явно не обращаться к онлайн-сервисам при загрузке изображений.
Но даже при установке стороннего плагина нам все же необходимо создать thumbs (не вручную же их делать). Большинство плагинов производит лишь сжатие изображений, без создания thumbs. Таким образом, при установке стороннего плагина у нас все равно остаются нерешенные вопросы:
Большинство плагинов производит лишь сжатие изображений, без создания thumbs. Таким образом, при установке стороннего плагина у нас все равно остаются нерешенные вопросы:
- Необходимо создавать thumbs на лету при загрузке изображения через административную панель.
- Размерность (px) и количество thumbs должно регулироваться для различных типовых страниц. Так, например, WordPress позволяет создавать малое, среднее и большое изображение из загружаемого оригинала на лету, но этого недостаточно. В нашем примере выше должно быть 9 thumbs на один оригинал изображения, чтобы обеспечить высокую степень адаптивности.
- Высокая степень сжатия thumbs без использования сторонних API, чтобы плагин был полностью самодостаточным с возможностью переключения работы через API.
- Очистка неиспользуемых thumbs при удалении оригиналов изображений.
- Опциональное добавление водяного знака на thumbs.
- Устойчивая обработка сколь угодно большого количества уже загруженных фотографий. Ведь плагин может ставиться не только на новые сайты, но и на сайты с историей.
- Установка ограничений на сохранение оригинальных изображений (по ширине).
В нашем случае готового подобного плагина мы не нашли, поэтому создали свой под CMS Joomla. Плагин позволяет контент-менеджеру экономить время, загружая всего один оригинал изображения. После мы перенесли частичный функционал плагина в интернет-магазин на Yii одного из продуктовых ритейлеров c более чем 20 000 наименованиями, а после на портал недвижимости, работающий на Laravel c более 1 млн. позиций. Очевидно, что подобный плагин можно реализовать на большинстве современных CMS (Bitrix, Drupal, ModX и т.д.) или Framework-системах.
Итак, для настройки автоматической оптимизации изображений нам потребуется:
- Определить breakpoints и необходимые разрешения thumbs на типовых страницах сайта. С задачей лучше справится пара «аналитик + front-end специалист», где front-end специалисту будут предоставлены аналитические данные о разрешениях устройств посетителей сайта.
 Также front-end определяет какие размерности изображений должны использоваться в тех или иных breakpoint-ах. На выходе получится подобная таблица.
Также front-end определяет какие размерности изображений должны использоваться в тех или иных breakpoint-ах. На выходе получится подобная таблица. - После устанавливаем плагин сжатия изображений в CMS и content-менеджер/front-end специалист производит настройку правил создания thumbs для различных папок. Как настроить плагин сжатия в CMS Joomla читайте здесь.
- Если сайт имеет определённую «историю» уже загруженных изображений – запускаем плагин на пересоздание thumbs.
- Дожидаемся завершения процедуры создания thumbs и выставляем задачу паре back-end – front-end на вставку кодов «srcset».
- Делаем выборочную проверку веса типовых страниц на различных breakpoints. Страницы заметно похудели, не так ли?
- Проверяем сайт на наличие 404 ошибок (XENU или Comparser).
Ура! Мы автоматизировали БОЛЬшую оптимизацию изображений на сайте.
Полезные ссылки на дополнительные материалы:
Сервисы для оптимизации изображений для сайта
Изображения — те ресурсы, которые часто занимают много места на странице и весят больше всего. Благодаря их оптимизации мы можем значительно уменьшить количество скачиваемых данных и улучшить работу сайта. Чем больше сжато изображение, тем быстрее будут загружаться страницы сайта.
Оптимизация изображений для сайта – один из базовых принципов seo-оптимизации в целом. Чтобы ваш сайт занимал более высокие позиции в поисковой выдаче, вам нужно научиться редактировать картинки и фотографии перед загрузкой на сайт. Оптимизация изображений — это одновременно наука и искусство. Мы можем назвать это искусством, потому что никто не может дать определенный ответ, как лучше всего сжать конкретное изображение. Однако это и наука, ведь в нашем распоряжении есть разработанные техники и алгоритмы, которые могут значительно уменьшить размер ресурса.
Почему так важно оптимизировать изображения?
Загрузка страницы сайта зависит от ее размера, который, в свою очередь, формируется из файлов с кодом, картинок, видео и других файлов, необходимых для функционирования сайта. Чем дольше грузится страница – тем выше вероятность того, что вы потеряете посетителя, который не готов тратить свое время на ожидание. Также скорость загрузки страницы влияет на ранжирование, а значит, этому моменту нужно уделить особое внимание. Картинки – первое, что можно сжать в объеме, не потеряв в качестве
Чем дольше грузится страница – тем выше вероятность того, что вы потеряете посетителя, который не готов тратить свое время на ожидание. Также скорость загрузки страницы влияет на ранжирование, а значит, этому моменту нужно уделить особое внимание. Картинки – первое, что можно сжать в объеме, не потеряв в качестве
Заставьте изображения загружаться быстрее и сохраните пропускную способность. Улучшенное сжатие позволяет вам использовать красивые изображения, не перегружая ваш сайт.
JPEG — самый популярный формат для фотографий на ваших сайтах и в приложениях. Многие файлы JPEG не используют оптимальное сжатие, тратя впустую ценные байты. Равновесие между качеством и небольшим размером файла раньше было трудоемкой задачей, которую могли выполнять только люди. Уже нет.
Мы подобрали для вас самые популярные онлайн сервисы, которые позволяют сжимать изображения в форматах JPEG, PNG, GIF без потери качества.
1. Бесплатный онлайн сервис Optimizilla
Ссылка на сервис: optimizilla.com
Эффективный сервис позволяет быстро изменить размер ваших фотографий без потери качества. Одновременно вы можете загружать до 20 фотографий. Простой и удобный интерфейс не вызовет у вас затруднений.
Но есть некоторые ограничения: исходный размер загружаемого изображения не должен превышать 15 мегабайт или его разрешение – более 6 000 пикселей. Минимальный набор возможных , но для выполнения поставленной перед нами задачи (оптимизировать картинку) вполне хватит. Из минусов — нет возможности уменьшить разрешение изображения и кадрировать изображение.
2. Бесплатный оптимизатор изображений Tinyjpg
Адрес сервиса: tinyjpg.com
Данный сервис по функциональным возможностям практически не отличается от предыдущего: позволяет уменьшить размер без потери качества, работает с PNGи JPG форматами. Разница лишь в том, что tinypng.com ориентирован на изменение формата PNG путем превращения из 24-битного изображения в 8-битное за счет уменьшения количества цветов. Поисковая система заметит разницу, а человеческий глаз – нет.
Поисковая система заметит разницу, а человеческий глаз – нет.
Вы можете выполнить операцию несколько раз, чтобы уменьшить изображение до минимума. Но в этом случае изображение нельзя будет открывать в фоторедакторах, так как из-за нехватки цветов оно будет отображаться неправильно.
3. Бесплатный онлайн оптимизатор Compressor
Ссылка на сервис: Compressor.io
Compressor — это мощный онлайн-инструмент для значительного уменьшения размера ваших изображений и фотографий при сохранении высокого качества практически без разницы до и после сжатия. Поддерживается 4 формата файла: JPEG, PNG, GIF, SVG. Минимальный размер файла для загрузки: F10 MB
Используется вида сжатия. Поможет сэкономить вам сотни Кб. Из недостатков — не предусмотрена пакетная обработка изображений и нет возможности изменять разрешение изображения
4. Бесплатный оптимизатор изображений Imageoptimizer
Ссылка на сервис: imageoptimizer.net
Простой и удобный онлайн сервис. В этом сервисе, в отличии от предыдущих есть очень важное преимущество — здесь вы можете изменять разрешение изображения. Из минусов — вы сможете загружать и оптимизировать только по одному фото.
5. Онлайн сервис ImageOptim
Ссылка на сервис: imageoptim.com
Если вам требуется регулярная пакетная обработка изображений, рекомендуем сервис ImageOptim. Он отлично подходит для публикации изображений в Интернете (легко сжимает изображения «Сохранено для Интернета» в Photoshop). ImageOptim API удаляет личные метаданные и преобразует изображения в форматы и размеры, оптимизированные для Интернета. Вы получите быстро загружаемые изображения, которые соответствуют вашим требованиям, не обременяя пользователей техническими возможностями или ограничениями размера файлов.
Это платный сервис. Минимальный платеж $12 в месяц, в рамках этого пакета вы сможете обрабатывать до 2000 изображений в месяц. Так же есть бесплатная пробная версия, которая доступна после регистрации на сайте
Важен не только размер, но и название
Помимо размера изображения, важно уделить внимание названию самого изображения (имя файла). Название файла должно соответствовать содержанию самого изображения. Например, если на изображении ночная дорога, в названии файла так и пишем «doroga-nochnaya.jpg». Нужно это для того, чтобы поисковые системы смогли проиндексировать картинку, и на ваш сайт переходили посетители из раздела «поиск по картинкам». Длина названия не должна превышать 30 символов, в названии желательно использовать только латинские буквы, цифры, вместо пробелов лучше использовать знаки «дефис» и «нижнее подчеркивание».
Название файла должно соответствовать содержанию самого изображения. Например, если на изображении ночная дорога, в названии файла так и пишем «doroga-nochnaya.jpg». Нужно это для того, чтобы поисковые системы смогли проиндексировать картинку, и на ваш сайт переходили посетители из раздела «поиск по картинкам». Длина названия не должна превышать 30 символов, в названии желательно использовать только латинские буквы, цифры, вместо пробелов лучше использовать знаки «дефис» и «нижнее подчеркивание».
Как сжать картинки онлайн, или фотографии онлайн до 83% без потери качества. Обзор 7 лучших сервисов
Всем привет! Я продолжаю серию статей о программах и сервисах, благодаря которым вы узнаете, как сжать картинки онлайн, или фотографии онлайн практически без потери их качества.
Как я уже писал в прошлой статье про программу FastStone Image Viewer, сжимать картинки нужно для того, чтобы сэкономить место на вашем сервере и увеличить скорость загрузки страниц сайта.
Если вы являетесь простым пользователем интернета и у вас нет собственного блога или сайта, то вам по любому потребуется уменьшать вес фотографий и картинок для их загрузки в интернет (чаще всего, картинки превышающие размер 2mb, невозможно загрузить в интернет).
Поэтому я очень надеюсь, что мои статьи окажутся для многих полезны.
В этой статье я сделаю обзор самым лучшим и популярным онлайн сервисам, которые способны сжать фотографию или картинку до 83% от их прежнего веса. Несмотря на такое значительное уменьшение, качество картинок практически не пострадает.
Содержание статьи
Преимущества и недостатки сервисов, которые сжимают картинки и фотографии онлайн
Преимуществом работы с онлайн сервисами для сжатия изображений, является то, что не нужно устанавливать на компьютер разные утилиты и программы.
Ведь каждая программа установленная на компьютер кроме того, что занимает место на жёстком диске, также замедляет работу процессора. Я уже не говорю о том, что все программы предназначенные для редактирования картинок, разработаны с огромным и навороченным функционалом, который не каждый может понять.
Я уже не говорю о том, что все программы предназначенные для редактирования картинок, разработаны с огромным и навороченным функционалом, который не каждый может понять.
Большая часть онлайн сервисов чаще всего располагает упрощённым функционалом, в целях привлечения не только профессионалов, а также простых и неопытных пользователей интернета.
Главным недостатком онлайн сервисов является тот факт, что для его использования понадобится интернет, а он не всегда и не везде есть.
Сжать картинки онлайн или фотографии. Обзор 7 лучших сервисов
Итак, для примера я буду сжимать одну фотографию в разных сервисах и таким способом мы поймём, какой же сервис уменьшит её больше всех, не испортив её качество.
А вот и сама картинка — zveti.gpg. Перед её уменьшением она весит 254 kb и её размеры 700 на 394
TinyPNG — сжимает фотографии онлайн аж на 79%
Сервис TinyPNG является отличным инструментом для уменьшения веса любых картинок и фотографий в форматах GPEG и PNG.
Сервис позволяет загружать на него одновременно до 20 картинок размером до 5mb и это немало!
Для того, чтобы загрузить фотографию, вам нужно нажать на окошко вверху сайта, или просто перетащить картинку с рабочего стола. После этого сервис сразу же начинает её сжимать.
Наша картинка уменьшилась на 79% и стала весить всего лишь 55.2 kb. Отлично!
Compress jpeg — сожми фотографии на 60% до 69%
Сервисом compress jpeg я пользовался постоянно, пока не узнал о TinyPNG. Мне он очень нравился и по моему мнению он отлично справляется со своим предназначением.
Его функционал и возможности идентичны сервису TinyPNG с одним отличием. На Compress jpeg можно загрузить картинки в форматах Gpeg, Png и Pdf
Для того, чтобы загрузить фотографию, вам нужно выбрать подходящий формат фотки, а потом нажать на кнопку Upload (Загрузить)
Наша картинка сжалась на 66% и стала весить 85.8 kb. Тоже неплохой результат.
Optimizilla — эффективная комбинация лучших алгоритмов сжатия фотографий онлайн
Optimizilla является фактически клоном сервиса Compressjpeg, с одним очень важным отличием.
У него в панели просмотра есть слайдер, благодаря которому можно дополнительно оптимизировать и сжимать изображение до абсолютно любого уровня. То есть, по желанию можно уменьшить картинку аж на 96%. Конечно в этом случае качество намного ухудшится, но возможность такая существует и это радует.
Shrink Pictures — побевает все рекорды по сжатию изображений онлайн
Очень оригинальный и хороший сервис Shrink Pictures отличается от своих конкурентов тем, что позволяет не только оптимизировать изображение, но также изменять соотношение ее сторон и размеров, а ещё применить специальные эффекты.
Нажимаем на «Resize» И получаем такой результат:
У нас побит рекорд! Наше изображение сжалось на 83% и стало 42 kb.
Jpegmini — полюбуйтесь вашим изображением после её диеты
Jpegmini — отличный сервис, с помощью которого можно значительно уменьшить картинки. Серьёзным недостатком сервиса является то, что он умеет обрабатывать изображения только в одном формате — GPEG, но зато в этом формате он делает это самым лучшим образом.
Далее жмём на серое окошко, для загрузки фото, или перетаскиваем её прямо с рабочего стола компьютера.
Так и да, результат безупречный. Наша картинка уменьшилась на 73% и стала 69 kb.
Webresizer — не только сжимает фотографии, но и редактирует их
Webresizer, тоже неплохой редактор, который кроме сжатия может дополнительно редактировать фотографию. Например: поворачивать на 90°, менять размер, изменять качество и многое другое.
Dynamicdrive — максимальная оптимизация картинки за вас
Dynamicdrive великолепный сервис, который поддерживает не только загрузку файлов с компьютера, но также указания URL изображения. Кроме этого, после оптимизации фото, он предоставляет на ваш выбор сразу несколько вариантов сжатия, от 60% до 94%.
Вот и всё.
В интернете я нашёл ещё много подобных онлайн редакторов, но эти 7 на мой взгляд являются лучшими.
Вот список остальных сервисов, которыми вы также можете воспользоваться:
- kraken.io
- jpeg-optimizer.com
- imageoptimizer.net
- imgopt.com
- punypng.com
Теперь вы знаете как сжать фотографии онлайн не ухудшая их качества.
А как вы сжимаете свои фотографии и картинки в блоге? Поделитесь со мной в комментариях.
Желаю вам приятной оптимизации изображений
С уважением, Игорь Черноморец
Лучший способ уменьшить размер изображения без потери качества
Представьте себе следующее: вы собираетесь отправить клиенту срочное электронное письмо, но не заметили, что размер файла изображения превышает максимально допустимый размер файла, пока вы не добавите вложение. Это одна из многих ситуаций, когда вам нужно уменьшить размер файла изображения.
Одна из проблем при уменьшении размера изображения заключается в том, что это может ухудшить качество изображения. Таким образом, вы можете задаться вопросом, как уменьшить размер изображения без ущерба для его качества.Вот вам — пять умных способов уменьшить размер изображения без потери качества.
Метод 1. Уменьшение размера изображений онлайн
FonePaw Online Photo Compressor — это бесплатный онлайн-компрессор фотографий, который позволяет сжимать изображения до меньшего размера без потери исходного качества. Визуальной разницы между исходным изображением и изображением после сжатия нет.
Более того, он поддерживает пакетную обработку изображений, при которой вам не нужно сжимать изображения одно за другим.Вы можете загружать до 25 изображений, всего менее 5 МБ за раз. Все загруженные изображения будут автоматически сжаты.
Чтобы уменьшить размер изображения в онлайн-редукторе размера изображения:
Зайдите на сайт FonePaw Online Photo Compressor.
Нажмите синюю кнопку «Добавить изображение». Выберите изображения, размер изображения которых вы хотите уменьшить, на компьютере.
Загрузка и сжатие будут включены автоматически. Когда это будет сделано, появится зеленая полоса «Сжато».Щелкните значок «Загрузить», чтобы сохранить изображения меньшего размера на свой компьютер.
Вы заметите, что нет существенной разницы между исходными фотографиями и сжатой версией FonePaw.
Метод 2. Измените формат изображения на уменьшение размера файла изображения
Существует два распространенных формата изображений: JPEG и PNG. Вообще говоря, JPEG имеет меньший размер файла с большой цветовой палитрой, в то время как PNG имеет больший размер, поскольку поддерживает неограниченное количество цветов.
Согласно нашим тестам, файлы JPEG и PNG сжимаются больше всего после сжатия. Если исходное изображение PNG не содержит много цветов, рекомендуется изменить формат изображения на JPEG , чтобы уменьшить размер файла. Вы можете сделать это практически в каждом приложении для фотографий или редактировании изображений. Но напоминаем, что иногда преобразование формата может привести к потере качества.
Метод 3. Измените разрешение изображения, чтобы уменьшить размер файла фотографии
Помимо формата изображения, разрешение изображения также влияет на размер файла изображения.Например, изображение с разрешением 1920 x 1080 наверняка больше, чем изображение с разрешением 1280 x 960.
Таким образом, изменение разрешения изображения также может служить способом уменьшения размера файла фотографии. Многие приложения для редактирования изображений, такие как Photoshop и встроенная программа Paint в Windows, предоставляют эту функцию, в которой вы можете напрямую ввести значение разрешения (в пикселях). При изменении разрешения изображения изображение уменьшается, но качество изображения не ухудшается.
Метод 4.Уменьшить глубину цвета
Как упоминалось выше, из-за разной цветовой совместимости разные форматы изображений имеют разные размеры файлов. Например, GIF поддерживает только несколько цветов, поэтому размер файла меньше. Таким образом, уменьшая глубину цвета, можно также уменьшить размер файла изображения. Photoshop может помочь в этом:
Откройте изображение в Photoshop. Щелкните Изображение> Mode .
Выберите режим в соответствии с вашими потребностями.« Indexed Color » имеет меньший размер файла изображения, чем «Цвет RGB», а «8 бит / канал» указывает наименьший размер файла.
Однако уменьшение цвета изменит качество исходных фотографий. Так что, если вы не хотите сильно влиять на качество, метод 1 — лучший выбор для вас.
Метод 5. Обрезка изображения для уменьшения размера изображения
Если изображение содержит много ненужной информации, рекомендуется обрезать его, чтобы сфокусировать основное содержимое, одновременно уменьшая размер файла изображения.Обрезать изображение довольно просто; все, что вам нужно, это стандартная программа для редактирования изображений в Windows — Paint:
Откройте изображение с помощью Paint.
Щелкните вкладку «Главная»> «Изображение»> «Выбрать».
Перетащите пунктирную рамку вокруг изображения, чтобы обрезать нужный размер.
Щелкните правой кнопкой мыши выбранную область и выберите «Обрезать».
Сохраните обрезанное изображение, и вы увидите, что размер файла изображения уменьшился.
Заключение
Надеюсь, вы сможете получить больше идей о том, как уменьшить размер файлов изображений после прочтения этого сообщения. Среди 5 методов использование онлайн-редуктора изображений — наиболее удобный и эффективный способ уменьшить размер файла изображения без потери качества.
Как оптимизировать изображения для Интернета без потери качества | Майкл Мессина | Earthbased Media
Ожидается, что ваш веб-сайт загрузится примерно через 2 секунды, иначе люди потеряют интерес к дальнейшим действиям.Звучит безумно? Amazon обнаружила, что если их страницы замедляются хотя бы на 1 секунду, они теряют 1,6 миллиарда долларов в год в продажах.
Конечно, ваш веб-сайт может загружаться со спутников в космосе, но пользователи ожидают, что ваш сайт будет загружаться со скоростью света, и крайне нетерпеливы. Итак, как увеличить скорость вашего сайта и не потерять продажи?
Оптимизация изображения — одна из самых важных частей работы быстрого веб-сайта. Изображения составляют большую часть размеров файлов.Хотя наличие высококачественных изображений очень важно, большие изображения создают огромные файлы, а большие файлы замедляют работу вашего сайта. Даже одно несжатое изображение может значительно замедлить работу всего вашего сайта и расстроить SEO-повелителей … да, несжатые изображения также вредят вашему SEO!
К счастью, есть несколько способов уменьшить размер изображения без какой-либо заметной разницы в качестве изображения.
Изменение размера изображений
Первое, что вам нужно сделать, это изменить размер изображения до нужного разрешения.Если вы изменяете размер изображения для использования в качестве полноэкранного фона или главного изображения, я предлагаю изменить размер изображения примерно до 2000 пикселей в ширину. Содержание веб-сайта обычно составляет около 900–1200 пикселей в ширину , поэтому имейте это в виду при изменении размера изображения для своей страницы.
На Mac:
Откройте изображение в Предварительный просмотр > Инструменты > Настроить Размер….
На ПК:
Существует удобное приложение ImageResizer, которое позволяет изменять размер изображений, щелкая правой кнопкой мыши.Загрузите и установите приложение, и у вас будет несколько вариантов изменения размера изображений.
У каждого типа файла есть свои плюсы и минусы, и знание того, какой из них использовать, может иметь огромное значение для работы вашего веб-сайта. Вот краткое руководство по трем основным форматам файлов изображений в Интернете и по тому, для чего они лучше всего подходят.
JPEG:
— Самый популярный тип файла в Интернете
— Подходит для фотографий или сложных изображений из-за огромной цветовой палитры, допускаемой форматом.
PNG:
— Высокое качество, но размер файла может быстро увеличиваться за счет добавления цветов и деталей.
— Может обрабатывать прозрачность (отлично подходит для файлов логотипов)
— Очень хорошо отображает плоские области цвета.
GIF:
— Огромный размер файла
— Может содержать анимацию
— Не рекомендуется, если только не используется для небольших анимаций.
Второй шаг в оптимизации изображения — сжатие. Этот процесс пропускает ваше изображение через алгоритм, который резко уменьшает размер файла изображения.Мы рекомендуем ряд онлайн-инструментов для сжатия изображений. По сути, все они делают одно и то же, но вы можете предпочесть одно другому. Я рекомендую попробовать несколько из них!
Онлайн-службы сжатия изображений:
Как правило, размер вашего изображения не должен превышать 1 МБ. Нормальный размер файла изображения должен находиться в пределах 70–400 КБ. (1 МБ = 1000 КБ)
Если ваше изображение выходит из компрессора и его размер превышает 1 МБ, еще раз проверьте параметры размера изображения или попробуйте другой тип файла (см. Выше).Чтобы получить небольшой контекст, средний размер всего веб-сайта составляет всего 4 МБ, поэтому используйте свое драгоценное пространство осторожно 😉
Очень легко получить ленивое имя и сохранить имя файла по умолчанию из камеры или загрузки изображения (например, IMG_1234), но это не очень хорошая идея.
Когда дело доходит до SEO, важно использовать релевантные ключевые слова, чтобы повысить рейтинг вашего сайта в поисковых системах. Google не только сканирует текст на вашем веб-сайте, но также ищет ключевые слова в именах файлов изображений .
astronaut-on-moon-with-US-flag.jpg
Пользовательский опыт должен быть в центре внимания каждого владельца веб-сайта, а размер страницы и время загрузки являются ключевыми факторами. Приоритет оптимизации изображений — один из самых простых способов ускорить загрузку вашего сайта. Чтобы оценить свой сайт, попробуйте использовать PageWeight. Этот инструмент сканирует ваш веб-сайт и показывает все изображения, которые можно немного сжать.
Итак, вот оно! Если вы хотите улучшить производительность своего сайта (и его SEO), вам необходимо контролировать размер своих изображений.
Остались вопросы? Не стесняйтесь обращаться к нам! Мы здесь, чтобы помочь 🙂
Как изменить размер изображения для более быстрой загрузки (без потери качества)
Вам нужно, чтобы ваш сайт загружался как можно быстрее. В конце концов, именно так вы удерживаете посетителей своего сайта.
Не говоря уже о том, что скорость сайта — важный фактор ранжирования.
Один из лучших способов повысить скорость и производительность вашего сайта — уменьшить размер файлов изображений.Однако важно не только сжимать изображения в файлы меньшего размера, , но и сохранять их качество .
Вот краткое руководство по различным способам изменения размера изображения для более быстрой загрузки без потери качества.
В чем проблема с изменением размера изображения?Некоторые люди скажут, что никогда не следует изменять размер анимации для более быстрой загрузки, потому что это приносит в жертву их качество. И правда в том, что они правы. Если вы не справитесь с изменением размера изображения должным образом, вы начнете видеть пикселирование.Кроме того, ваши изображения будут выглядеть размытыми для посетителей сайта.
К счастью, технология настолько продвинута, что теперь можно уменьшить размер изображения, сохранив при этом свое качество.
Тем не менее, вы должны позаботиться о том, чтобы не сжимать изображения слишком сильно, поскольку было бы неразумно ожидать, что изображения сохранят свое полное качество при слишком большом изменении размера.
Теперь давайте рассмотрим некоторые из лучших способов изменить размер изображения для более быстрой загрузки.
Как изменить размер изображения в Photoshop
Adobe Photoshop и Lightroom по-прежнему являются лучшими инструментами для тех случаев, когда вам нужно изменить размер изображения для более быстрой загрузки.В обоих приложениях есть способы сделать пакетное изменение размера простым, если вам нужно сжать более одного изображения, что определенно помогает.
В нашем примере давайте воспользуемся Photoshop для изменения размера изображения.
ВPhotoshop есть опция «Сохранить для Интернета», которая позволяет вам контролировать качество фотографий, которые вы собираетесь экспортировать, после изменения их размера.
Чтобы экспортировать изображения из Photoshop с помощью «Сохранить для Интернета», выберите «Файл »> «Экспорт»> «Сохранить для Интернета» . Вы также можете использовать сочетание клавиш Alt + Shift + Control + S для более быстрого доступа к меню.
Когда откроется всплывающее меню, вы увидите множество вариантов.
Вы можете вручную установить качество изображения или выбрать одну из предустановок. Лучше всего использовать JPEG в качестве формата файла, так как они имеют меньший размер файла. Также рекомендуется поддерживать качество файла выше 75, чтобы детали изображения не терялись. Однако, в зависимости от изображения, вы можете немного снизить качество.
Ниже у вас будет возможность уменьшить размер изображения в зависимости от ваших потребностей.При изменении размера изображения просто убедитесь, что ширина и высота связаны, чтобы сохранить правильное соотношение сторон. Если этого не сделать, изображение будет растянутым и нечетким.
Когда вы закончите вносить изменения, сохраните документ.
Как изменить размер изображения без потери качества
Не каждый может позволить себе Photoshop или Lightroom. И если вы не собираетесь использовать их ни для чего, кроме изменения размера изображений, вам лучше поискать более доступные приложения или инструменты.
Это оставляет вам два варианта: либо изменить размер изображения онлайн , либо загрузить приложения для изменения размера . Независимо от того, какой метод вы выберете, вы можете изменять размер изображений без потери качества, сохраняя при этом быстрое время загрузки.
Как изменить размер изображения в Интернете
Если вы не можете позволить себе загружать веб-приложения или просто нуждаетесь в быстром исправлении, вы можете легко изменить размер и сжать изображения в своем браузере. Ниже приведены несколько сайтов, которые позволяют вам это делать.
PicResize
Цена: бесплатно
PicResize — это простой в использовании онлайн-инструмент для изменения размера изображений. Оказавшись на сайте, просто загрузите изображение со своего компьютера или по URL-адресу. Затем он перенесет вас на страницу, где вы можете обрезать фотографию, изменить размер изображения и сохранить свою работу. Вы даже можете выбрать специальный эффект, если хотите ( например, добавить границы, размытие участков и т. Д. ).
Вы можете сохранять изображения в формате JPEG, PNG, BMP или GIF с помощью PicResize.Сайт поддерживает массовое изменение размера и может быть добавлен как расширение браузера для облегчения доступа.
ResizeImage
Цена: бесплатно
ResizeImage — еще один замечательный способ изменить размер изображения для быстрой загрузки, если вы ищете бесплатный онлайн-инструмент. После загрузки изображения у вас есть возможность обрезать его. Инструмент позволяет обрезать изображение как обычно или сохранять фиксированное соотношение сторон.
Затем вы можете установить качество окончательного изображения.Уменьшение процента уменьшает размер изображения. У вас также есть возможность заполнить фон изображения, если пропорция изображения изменится. Залейте его черным, белым или другим цветом (, вы также можете сделать его прозрачным ).
Сохраняйте изображения в одном из доступных форматов: JPEG, PNG, GIF или BMP.
Наконец, оптимизируйте изображение, используя один из трех вариантов настройки: «Лучшее качество изображения», «Нормальное сжатие» или «Прогрессивное сжатие».
Простое изменение размера изображения
Цена: бесплатно
Нет ничего проще, чем Simple Image Resizer, что делает этот инструмент идеальным для всех, кто плохо знаком с изменением размера изображений для своего веб-сайта.
Можно выбрать один из четырех режимов изображения:
- Resizer: изменение размера изображения без потери качества. Определите новый размер вашего изображения в процентах или размерах.
- Compressor: сжатие изображений для уменьшения размера. Выберите нестандартную ширину и высоту.
- Оптимизатор: оптимизирует изображения для Интернета. Выберите нестандартную ширину и высоту.
- Конвертер: конвертирует ваши изображения в другой формат файла.Выберите из PNG, JPG, PDF, GIF, BMP или TIFF.
Используя Image Resizer, загрузите изображение и с помощью встроенного ползунка установите степень сжатия изображения. Когда все будет готово, нажмите Изменить размер . Когда изменение размера будет завершено, вам будет предложено загрузить изображение.
Измените размер изображения
Цена: бесплатно
Первое, что вы заметите, когда зайдете на сайт Resize Your Image, — это демонстрационное изображение, которое они установили.Это позволяет пользователям протестировать инструмент и увидеть, насколько он прост в использовании. Затем вы можете загрузить свое изображение и сразу отредактировать его. Вы можете обрезать изображение, перевернуть его, повернуть и т. Д.
Также стоит отметить, что изображения можно сохранять в большем количестве форматов, чем другие инструменты, упомянутые в этом списке. Вы можете сохранять не только в формате JPEG, GIF и PNG, они утверждают, что вы также можете сохранять в формате TIFF, PDF и RAW.
Оптимизатор изображения
Цена: бесплатно
Оптимизатор изображенийсуществует уже давно.Этот инструмент прост в использовании и идеально подходит для начинающих. Фактически, использовать его так же просто, как загрузить изображение и выбрать качество. На сайте даже есть приложение, которое вы можете скачать на свой компьютер.
Оптимизатор изображений дает вам ссылку для загрузки, как только он завершит оптимизацию вашего изображения, чтобы вы могли сохранить его и позже загрузить на свой сайт WordPress.
Как изменить размер изображения на вашем компьютере
Если вы ищете другой способ изменить размер изображения для более быстрой загрузки, не требующий использования Photoshop, Lightroom или онлайн-инструментов, всегда есть веб-приложения.Этот метод лучше всего подходит для тех, кто изменяет размер большого количества изображений.
FILEminimizer Картинки
Цена: бесплатно (премиум-версия 108 долларов)
FILEminimizer — это бесплатная программа, которую вы можете загрузить для Windows 7 и 10. Она утверждает, что сжимает файлы JPEG до 98% без потери качества изображения.
Дополнительные функции включают:
- Сжатие форматов файлов BMP, GIF, TIFF, PNG и EMF
- Редактировать, просматривать и изменять изображения без необходимости распаковывать ( сохранить исходное )
- Пакетное изменение размера изображения
- Интеграция с Facebook для изменения размера и автоматической загрузки в Facebook
- Встроенная функция поиска для удобного поиска изображений на вашем ПК
- Перетащите файлы в инструмент изменения размера
Существует расширенная версия, если вам нужны дополнительные функции, такие как возможность работы с документами PowerPoint, Excel и Word.Кроме того, вы можете сканировать PDF-файлы, интегрироваться с Microsoft Outlook и использовать его в коммерческих целях.
Инструмент для изменения размера фотографий высокого качества
Цена: бесплатно
Этот инструмент отлично подходит для пакетного изменения размера изображений. Удивительно, сколько форматов ввода он поддерживает. Вы можете загружать изображения в форматах BMP, DIB, EMF, GIF, ICB, JPG, JPEG, PBM, PCD, PCX, PGM, PNG, PPM, PSD, PSP, RLE, SGI, TGA, TIF, TIFF, VDA, VST, WBMP. , WMF.
Оттуда экспортируйте изображения в форматы файлов JPG, PNG, GIF, BMP, TIF, TGA, WMF, EMF.
Вы также можете использовать этот инструмент для редактирования изображений более чем 37 различными способами. Некоторые примеры включают:
- Заточка
- Мозаика
- Раскрасить
- Тиснение
- Размытие
- Флип
- И многие другие
Этот инструмент совместим с Windows 2000, XP, 2003, Vista и Windows 7/8/10.
Plastiliq ImageResizer
Цена: бесплатно
Plastiliq ImageResizer может изменять ширину и высоту вашего изображения, а также разрешение в процессе изменения размера.Что еще более важно, это позволяет вам изменять степень сжатия JPEG.
Его стиль перетаскивания упрощает загрузку изображений в инструмент. Добавляйте предварительный просмотр изображения в реальном времени при изменении размера, и вы никогда не потеряете качество.
FastStone Photo Resizer
ФоторедакторЦена: бесплатно
FastStone Photo Resizer не имеет сжатия изображений. Но если все, что вам нужно, это изменить размер изображения, чтобы сделать его меньше, этот инструмент может быть для вас правильным.
С помощью этого веб-приложения вы можете:
- Пакетное преобразование и переименование изображений
- Поддержка форматов файлов JPEG, BMP, GIF, PNG, TIFF и JPEG2000
- Переименование изображений с последовательными номерами
- Изменение размера, обрезка, настройка цветов, добавление текста, добавление водяных знаков, добавление границ
- Поиск и замена текста в именах файлов
- Загрузить и сохранить настройки для будущего использования
- Поддержка многопоточности
Фотосайзер
Цена: бесплатно (версия Pro 15 долларов.95)
Fotosizer — это мощный и бесплатный инструмент для изменения размера изображений, который сделает свою работу сделано. Вы можете не только изменять размер изображений, но и добавлять такие цветовые эффекты, как черный и белый цвет и тона сепии. Кроме того, вы можете добавлять водяные знаки к пакетам изображений, включать текст наложения, переключение между светлой и темной цветовой схемой и наблюдение за своими настройками используя предварительный просмотр в реальном времени.
Этот инструмент выводит такие форматы, как BMP, JPEG, PNG, GIF, WMP, EMF и TIFF. Это также может копировать информацию EXIF, что очень удобно для фотографов.
Какой инструмент для изменения размера изображения лучше всего?
Самое замечательное в необходимости изменять размер изображения для более быстрой загрузки — это то, что это вам ничего не будет стоить. Фактически, все эти опции доступны бесплатно. Это означает, что вы не рискуете пробовать каждый из них, чтобы увидеть, какой из них вам подходит.
Тем не менее, если вы редактируете изображения только в небольших количествах, вы можете использовать онлайн-инструменты для изменения размера изображений. И не волнуйтесь, изменение размера таким образом не повлияет отрицательно на качество ваших изображений.
Если, однако, вы обнаружите, что вам нужно изменить размер большого количества изображений на регулярной основе вместо этого вы можете рассмотреть веб-приложение. Таким образом вы легко сможете получить к нему доступ со своего компьютера, вне зависимости от того, в сети вы или нет.
Хотите еще один способ ускорить загрузку вашего загруженного изображениями сайта WordPress? Ознакомьтесь с этим обзором самых быстрых плагинов для отложенной загрузки изображений для WordPress.
Как сжимать изображения на Android без потери качества
Ваш телефон Android заполнен множеством изображений, и вы хотите освободить место? Фотографии, которые вы щелкнули с камеры своего телефона, могут занимать более 1 МБ места, и они могут быть такими же большими, как фотографии, сделанные с помощью цифровой зеркальной камеры, с точки зрения размера файла.Если вы хотите отправить кому-нибудь изображения большого размера по электронной почте или через любую другую службу, то загрузка их займет много времени. Точно так же получателю придется подождать некоторое время, чтобы загрузить эти изображения, если есть медленное интернет-соединение.
Мы придумали это руководство, чтобы помочь вам уменьшить размер изображений на вашем телефоне Android. Здесь мы поделились 3 простыми способами сжатия изображений без потери их качества. Давайте сначала обсудим, как можно уменьшить размер изображения.
Как уменьшить размер изображений
Есть два способа уменьшить размер изображения:
- Сжать изображение — Как мы все знаем, изображение состоит из очень большого количества пикселей. Таким образом, когда мы сжимаем изображение, оно уменьшит количество пикселей, которые оно имеет, и, таким образом, уменьшит размер изображения. Сжатие не влияет на разрешение изображения.
Давайте возьмем пример изображения, которое имеет 10 миллионов пикселей. Сжатие только уменьшит количество пикселей, при этом высота и ширина изображения останутся прежними.Если вы выполните сжатие на очень высоком уровне, изображение может потерять некоторые детали (или качество).
- Изменить размер изображения — В этом методе разрешение (длина или ширина) изображения уменьшается. Это уменьшит размер файла, однако качество изображения не будет сильно ухудшено, если вы не измените его размер до очень маленького размера.
Допустим, у вас есть изображение с разрешением 1920×1080. Это означает, что ширина изображения составляет 1920, а высота — 1080. После изменения размера длина и ширина изображения будут изменены, и оно может казаться меньше по размеру.Однако при изменении размера изображения количество пикселей не уменьшается.
Как уменьшить размер фото на Android
Google Play Store загружен множеством приложений для сжатия изображений, которые могут помочь вам уменьшить размер фотографий на вашем телефоне Android. Одно из лучших приложений, которые мы нашли на данный момент, — это JPEG Image Size Reducer.
Это приложение позволяет сжимать изображения на основе процентного уровня или МБ / КБ, до которого вы хотите уменьшить размер. Еще одна особенность этого приложения заключается в том, что оно позволяет одновременно выбирать несколько изображений.
Как следует из названия, приложение JPEG Image Size Reducer может только уменьшать размер изображений JPG (или JPEG). Если вы выберете любое изображение PNG, оно сначала попросит вас преобразовать его в формат JPG, а затем выполнить любую операцию.
В любом случае, вот пошаговое руководство, которое показывает вам, как уменьшить размер фотографий на вашем телефоне Android —
- Загрузите и установите приложение JPEG Image Size Reducer на свой телефон.
- Откройте приложение и нажмите кнопку « Загрузить », чтобы добавить фотографию, размер которой вы хотите уменьшить.
Если вы хотите сжать несколько фотографий одновременно, перейдите на вкладку Несколько и щелкните Действия > Добавить изображения из встроенной галереи (или файлового менеджера) . - После добавления изображений нажмите кнопку « Действия, ».
- Сейчас. Если вы хотите сжать изображения на основе процентного уровня, щелкните параметр « Уменьшить до% от исходного », а затем выберите процентное значение.
С другой стороны, если вы хотите уменьшить размер изображения (-ов) до определенного КБ / МБ, нажмите опцию « Уменьшить до КБ / МБ» и выберите размер.Вы также можете выбрать опцию « Custom KB », чтобы указать размер вручную.
Выходной каталог по умолчанию, в котором сохраняются сжатые изображения, — / storage / emulated / 0 . Если вы хотите изменить это местоположение, перейдите в «Действия »> «Выбрать выходной каталог ».
Сжимайте изображения с помощью приложения Lit Photo
Lit Photo — еще одно популярное приложение для сжатия изображений для Android.В этом приложении вы можете сжимать, изменять размер и обрезать фотографии. Он также имеет функцию, которая позволяет вам удалять исходные фотографии после их сжатия.
- Загрузите и установите приложение Lit Photo на свой телефон Android.
- Откройте его и выберите опцию « Сжать фотографии » или « Изменить размер фотографий ».
- Затем выберите изображения, размер которых нужно уменьшить.
- Если вы сжимаете изображение (я), вы увидите экран, показанный на рисунке ниже.Здесь вы можете выбрать Качество сжатия .
Убедитесь, что кнопка « Сохранить разрешение » включена, если вы не хотите уменьшать разрешение (высоту или ширину) изображений. После этого нажмите кнопку « Сжать ». - Для изменения размера доступны 2 режима: процентов и пикселей. В процентах вы можете выбрать уровень%, до которого вы хотите изменить размер фотографий.
Кроме того, вы можете выбрать параметр «Пиксель» и указать высоту или ширину изображения вручную.Если вы не хотите терять качество изображения (изображений), убедитесь, что параметр « Изменить размер со сжатием » отключен. Наконец, нажмите кнопку « Начать изменение размера ». Вот и все.
Уменьшите размер изображений с помощью онлайн-инструмента
Если вы не хотите устанавливать какие-либо сторонние приложения на свой телефон Android или просто хотите сжать только несколько изображений, вы можете использовать онлайн-инструмент для этой задачи. Уменьшить изображения — один из самых популярных онлайн-инструментов для сжатия изображений.
Все, что вам нужно сделать, это перейти на сайт «Уменьшить изображения» и загрузить фотографию, размер которой вы хотите уменьшить. Вам будет предложено изменить настройки по умолчанию для изменения размера и сжатия. Наконец, нажмите кнопку Изменить размер и загрузите сжатое изображение.
Итак, это 3 простых метода, которые могут легко помочь вам уменьшить размер изображений на вашем телефоне Android. Если вы знаете какое-либо другое лучшее решение или хотите спросить что-то, связанное с этим руководством, не стесняйтесь поделиться им в разделе комментариев ниже.Как сжимать фотографии на Mac без потери качества
Если вы делаете фотографии с помощью камеры с высоким разрешением и рассматриваете возможность переноса их на Mac, но вы обнаруживаете, что они начинают занимать много места на жестком диске, чем вы бы лучше использовать для хранения других файлов. Или вы хотите разместить фотографии на веб-сайте и отправить их кому-нибудь по электронной почте, но предпочитаете использовать изображения меньшего размера. Тогда как вы будете обращаться с этими фотографиями?
Здесь мы предлагаем вам несколько способов сжатия фотографий на Mac и покажем вам процесс сжатия фотографий.Надеюсь, ты сможешь найти для себя самый идеальный способ.
Как сжимать фотографии на Mac через приложение «Фото»?
Самый быстрый способ сжать фотографии на Mac — использовать приложение «Фото». Это несомненный простой способ: всего несколькими щелчками мыши вы можете выполнить задачу сжатия изображений на Mac Photos. Он содержит несколько уникальных функций, которые помогают сжимать изображения до любого уровня, не тратя много времени. Теперь давайте узнаем, как использовать приложение «Фото» для сжатия файлов изображений различных типов на Mac.
1. Щелкните параметр «Файл» в меню «Фотографии», затем выберите параметр «Экспорт».
2. В этом окне выберите вкладку «Экспорт файлов». Теперь вы увидите здесь несколько вариантов. Выберите формат, который вам больше нравится, например, JPEG.
3. Существует множество вариантов качества и размера JPEG. Я предлагаю выбрать средний как для качества JPEG, так и для размера. Обычно это беспроигрышный вариант. Если вы хотите уменьшить или увеличить уровень сжатия файла, предлагаемый по умолчанию, или обрезать изображение, вы можете выбрать настраиваемый параметр в раскрывающемся меню «Размер».
Как сжимать фотографии на Mac с помощью онлайн-компрессора?
reduceimages.com — это бесплатный онлайн-компрессор изображений, который вы можете использовать для онлайн-сжатия изображений JPG, BMP, GIF и PNG. Воспользоваться услугой очень просто, просто нажав кнопку! Они больше подходят для веб-страниц, вложений электронной почты или даже для хранения на вашем диске. Попробуйте прямо сейчас!
Шаг 1. Загрузите изображение на свой Mac
Шаг 2. Измените размер и сожмите изображение, затем выберите окончательный формат файла (JPG, PNG, TIF)
Шаг 3.Скачать картинку. Этот снимок будет доступен в течение 6 часов, а затем будет удален.
Как сжимать фотографии на Mac с помощью стороннего приложения?
Cisdem BetterUnarchiver — это Mac Unarchiver и архиватор, который позволяет вам пакетно сжимать файлы, просматривать содержимое внутри архивов и распаковывать (полностью или частично) архивные файлы на Mac. С помощью этого приложения вы можете открывать файлы RAR, Zip, 7-zip, ISO, Udf, Wim, TAR, CHM, Hfs, Nsis, Udf на Mac. Между тем, он также позволяет сжимать изображения в форматы Zip, 7z, Tar.Пожалуйста, следуйте инструкциям ниже, чтобы сжать изображения на Mac.
Шаг 1. Загрузите бесплатную пробную версию Cisdem BetterUnarchiver для Mac
Бесплатную пробную версию можно использовать в течение 3 дней. Таким образом, у вас есть возможность протестировать функцию перед ее покупкой, что может помешать вам тратить хорошие деньги на плохие.
Шаг 2. Установите и запустите программу
Щелкните «iPack» в строке меню. И появится небольшое окошко.Добавьте в список изображения, которые вы хотите сжать. Вы можете сжимать изображения в пакетном режиме.
Шаг 3. Сжатие изображений на Mac
Нажмите «Сжать», и появится окно для выбора формата, в котором вы хотите сохранить сжатые файлы. Для вас доступны 3 формата, включая 7z, Zip и Tar. Затем нажмите «Сохранить». И ваши изображения будут сжаты в эти форматы. Вы можете создать пароль для защиты ваших важных изображений, выбрав опцию пароля под «Форматировать».
Помогите! Не знаю, какой способ сжатия фотографий на Mac выбрать
Существует множество вариантов сжатия изображений на Mac. Когда дело доходит до встроенного варианта, можно также использовать предварительный просмотр. Что касается онлайн-инструмента, вам может помочь аналогичный веб-сайт, такой как optimizilla.com. Но на самом деле бесплатные способы всегда имеют ограничения. Он может не сжимать изображение до нужного размера или автоматически создавать много спама на вашем Mac. В общем, плохие эффекты проявляются в разных формах.
Один из способов выбрать инструмент — сравнить возможности каждого инструмента. Другой — сравнить размер и качество сжатых изображений, полученных из каждого из них. Итак, мой любимый способ сжатия изображений на Mac — использовать Cisdem BetterUnarchiver. Он не только имеет возможность быстро сжимать изображения, но также предлагает вам удобный и плавный опыт его использования. В качестве полнофункционального приложения Cisdem BetterUnarchiver также добавил функции.
Функция первая: предварительный просмотр содержимого архива без распаковки
В отличие от других приложений, Cisdem BetterUnarchiver работает над улучшением взаимодействия с пользователем, поэтому он позволяет просматривать файлы внутри архивов, такие как текст, изображения или музыку, и распаковывать только те файлы, которые вам действительно нужны.Если у вас установлено другое приложение, которое может открывать файл, Архивы также могут использовать это приложение для открытия содержащихся файлов.
Функция вторая: распаковать один или часть файлов сразу
BetterUnarchiver дает вам больше возможностей при извлечении файлов из архива, вы можете загружать архивные файлы в пакетном режиме и извлекать их за один раз. Поэтому, если вы загружаете тонны заархивированных изображений из Интернета, просто выберите часть изображений в одном архиве, чтобы извлечь только выбранные изображения.
Вы уже работали с любым из этих инструментов для сжатия фотографий? Подумайте об этом. Или, если у вас есть другое стоящее программное обеспечение, которое можно порекомендовать, не стесняйтесь сообщить нам об этом.
9 бесплатных способов изменить размер изображения без потери качества [2021]
Хотите изменить размер изображения без потери качества? Это возможно. Вот способы увеличения или уменьшения размера изображения на ПК с Windows, Mac и Android.
Если вы хотите уменьшить размер изображения, вы можете использовать два метода сжатия и изменения размера.Но нужно знать разницу между ними.
Влияет ли сжатие изображений на качество?
Сжатие изображений повлияет на качество изображения. При сжатии изображения есть вероятность потери качества. Если вы удалите только ненужные пиксели, качество вашего изображения останется прежним. Но это не уменьшит изображение до меньшего размера.
Уменьшает ли изменение размера изображения качество?
Это немного снизит качество.Но если вы правильно измените размер изображения, вы можете не заметить этого снижения качества.
Как изменить размер изображения без потери качества?
Если вы сжимаете изображения без уменьшения физических размеров, вы потеряете качество. Простой способ сжать изображение без потери качества — уменьшить его физические размеры. Когда вы изменяете размер изображения, оно автоматически сжимает размер изображения. Это означает, что вы можете сжать изображение без потери качества.
Конечно, вы можете делать с фотографиями все что угодно с помощью Photoshop или Photoshop Elements.Если вы хотите купить Photoshop или элементы Photoshop, покупайте их в магазине Adobe. Вы также можете рассмотреть 5 лучших бесплатных альтернатив Photoshop или премиальные альтернативы, такие как CyberLink Photo Director.
В чем разница между изменением размера и сжатием?
Есть небольшая разница между изменением размера и сжатием. Когда вы изменяете размер изображения без изменения физических размеров, это называется сжатием. Когда вы изменяете размер изображения и физические размеры, это называется изменением размера.Если вы сожмете изображение, вы получите изображение с меньшим качеством. Если вы измените размер изображения на , качество изображения останется прежним.
Во многих случаях вам нужно будет изменить размер изображения, например, в заявках на работу, или чтобы изображения соответствовали разрешению экрана вашего ПК. Если вы делали фотографии с помощью цифровой камеры высокого класса, она может делать фотографии с размером пикселей 1440 X 2560 или 3560 X 1440. Здесь 1440 X 2560 означает, что эта фотография имеет 1440 пикселей в ширину и 2560 пикселей в высоту.Прежде чем расскажу о том, как изменить размер изображения? Во-первых, вам нужно знать два слова.
1. Пиксель:
Это наименьший адресный элемент в любом изображении. Когда количество пикселей увеличивается, качество изображения повышается. Это означает, что качество изображения зависит от количества пикселей.
2. Разрешение:
Он представлен как «PPI (пикселей на дюйм)». Это напрямую связано с размером изображения. Например, рассмотрим изображение размером 6 дюймов на 4 дюйма.Предположим, что разрешение камеры составляет 250 пикселей на дюйм, это означает, что любая фотография, сделанная с этой камеры, будет иметь разрешение 250 пикселей на дюйм. Теперь полный размер изображения в пикселях составляет 6 * 250 X 4 * 250 -> 1500 пикселей X 1000 пикселей. Теперь изображение имеет 1500 пикселей в ширину и 1000 пикселей в высоту. Если вы хотите изменить размер изображения, вам просто нужно изменить его количество пикселей по ширине и высоте.
Другой способ изменить размер изображения — изменить его разрешение. Например, если вы хотите изменить размер изображения на 3 дюйма на 2 дюйма, вам просто нужно изменить его разрешение на 500 пикселей на дюйм.Таким образом, вы можете изменить изображение любого размера в соответствии с вашими потребностями. Поэтому, когда вы меняете количество пикселей или разрешение, это никак не влияет на качество. Если концепция не ясна, вы можете просто посетить нас по поводу изменения размера изображения и разрешения. В этой статье я покажу вам два способа изменить размер изображения без потери качества.
Примечание. Если вы регулярно работаете с фотографиями, я рекомендую вам использовать Photoshop или CyberLink Photo Director.
Как изменить размер изображения без потери качества на рабочем столе
1.Как изменить размер изображения в Paint без потери качества
Видеоурок:
если вам трудно понять шаги с помощью видео, выполните следующие шаги
В этом разделе рассказывается, как изменить размер изображений без потери качества с помощью MS Paint.
Общее время: 5 минут
Шаг 1. Откройте изображение в Paint
Щелкните любое изображение правой кнопкой мыши. Щелкните , отредактируйте .Изображение откроется в краске.
Шаг 2. Измените размер пикселя.
Щелкните «Изменить размер» в верхней части окна. Откроется окно «Изменить размер и наклон». Проверить в пикселях. Он покажет исходные пиксели в горизонтальных и вертикальных полях. Измените размер пикселя по горизонтали, он автоматически изменит размер пикселя в вертикальном поле. Убедитесь, что установлен флажок «Сохранять соотношение сторон». Затем нажмите ОК.
Расходные материалы:
- MS Paint
- Shrink
- FastStone Photo Resizer
- Lit Photo Compress & Resize App
- Image Size — Photo Resizer app
- Photo & Picture Resizer
- Resize Me app
- Photo Compress 2 .0 app
- Preview Application
Tools:
Материалы: software
Теперь размер вашего изображения, а также его физические размеры изменяются без потери качества изображения.
Приведу простой пример того, как я изменил размер изображения. Вы только посмотрите на эти три изображения. Фактический размер этого изображения составляет 1,13 МБ, а фактический физический размер — 1440 x 2560 пикселей. Я открыл это изображение в краске и набрал 25 в горизонтальном поле в окне выше.
Теперь его размер стал 3,03 КБ, а его физические размеры — 25 X 37. На втором изображении я написал 50 в горизонтальном поле, теперь его размер составляет 5,94 КБ, а физические размеры — 50 X 74. На третьем изображении Я написал 100 в горизонтальном поле, теперь его размер стал 13,9 КБ, а физические размеры — 100 X 149. Посмотрите на все три изображения, нет снижения качества.
2. Уменьшить изображение без потери качества с помощью элементов Photoshop
Откройте любое изображение с элементами Adobe Photoshop.Нажмите на опцию «изображение» в верхнем меню. Щелкните «Изменить размер изображения».
Здесь вы можете увидеть возможность изменить физические размеры даже в сантиметрах. Вы также можете получить возможность изменить разрешение. Просто выберите опцию Percent . Запишите требуемый процент в полях Ширина и Высота .
Помните одну вещь: если вы хотите уменьшить размер изображения, вам нужно увеличить размер пикселя в разрешении и наоборот.«Resample image option» предназначен для сжатия изображения.
3. Как изменить размер изображения без потери качества с помощью FastStone Photo Resizer?
FastStone — это бесплатное программное обеспечение, с помощью которого вы можете изменять размер и сжимать любое изображение.
Посетите веб-сайт FastStone Photo Resizer. Вы увидите показанный выше экран. Скачайте любой файл. Для быстрой установки вы можете скачать файл .exe . Вы также можете загрузить переносимые файлы, чтобы перенести их в другую систему.Установите программное обеспечение. Откройте программное обеспечение с помощью значка на рабочем столе.
- Просмотрите папку вашего компьютера на левой панели.
- Выберите изображение.
- Щелкните Добавить . Вы увидите выбранное изображение на правой панели.
- При желании можно изменить формат вывода и папку вывода.
- Поставьте отметку в прямоугольном поле слева от Используйте дополнительные параметры .
Щелкните Advanced Options . Вы увидите другое окно. Установите флажок «Изменить размер» и введите необходимую ширину и высоту в пикселях.Применяйте расширенные настройки и скрытые изображения. Вы получите изображение в уменьшенном размере.
Как изменить размер изображений на Android?
До сих пор мы видели методы изменения размера изображений на рабочем столе. Давайте посмотрим, какие методы изменения размера изображений на Android в этом разделе.
4. Как изменить размер изображений с помощью приложения Lit Photo Compress & Resize?
Lit Photo app Compress & Resize — одно из приложений для редактирования фотографий, которое поддерживает изменение размера изображения или группы изображений.Он доступен для мобильных телефонов Android. В этом методе мы увидим, как изменить размер изображения, выполнив простые шаги.
Step 1 : Установите приложение Lit Photo из магазина Google Play
Первое и самое главное, что вам нужно сделать, это установить приложение Lit Photo Compress & Resize из Google Play Store.
Шаг 2. Запустите приложение и предоставьте разрешение
После установки приложения из магазина Google Play щелкните по нему, чтобы запустить его на своем телефоне Android.
После запуска программа запрашивает разрешение на доступ к фотографиям, мультимедиа и т. Д. Нажмите кнопку «Разрешить». Если вы ранее предоставили все разрешения сразу после установки приложения, на этом этапе оно не будет запрашивать вас снова.
Мы хотим изменить размер изображения, поэтому теперь нажмите на опцию изменения размера фотографий.
Шаг 3. Выберите фотографии для изменения размера
После того, как вы нажмете на опцию изменения размера фотографий, откроется экран для выбора одной или нескольких фотографий.Вы можете выбрать фотографию, мгновенно сделав снимок с помощью камеры, или выбрать любую фотографию, которая ранее была сохранена на вашем телефоне Android. Чтобы выбрать сохраненные фотографии, просто нажмите на них, и на этом изображении появится синяя галочка.
Затем щелкните значок галочки белого цвета в верхней части экрана. При этом фотография выбирается для операции изменения размера.
Шаг 4: Установите размеры для изменения размера
Теперь у вас появится экран на вашем телефоне, на котором будут отображаться некоторые параметры, такие как пиксель, процентное соотношение, в которых нам нужно изменить изображение.Здесь мы собираемся изменить размер изображения в пикселях. Так что нажмите на пиксель, и вы найдете еще несколько вариантов для изображений с лучшим размером, например, для сохранения соотношения сторон.
Если вы включили сохранение соотношения сторон, вам нужно изменить любой параметр ширины или высоты соответствующего изображения. Но если вы отключите это, вам нужно будет изменить параметры ширины и высоты выбранного изображения. Теперь укажите значения параметров в соответствии с вашими требованиями.
Шаг 5: Нажмите кнопку «Начать изменение размера»
После того, как вы указали значения, нажмите на опцию «Начать изменение размера», за которой следует ширина × высота (этот формат появляется, если вы отключите параметр соотношения сторон) или ширину × соотношение (этот формат появляется, если вы включаете опцию соотношения сторон) в пределах пара скоб.
После того, как вы нажмете кнопку «Начать изменение размера», изображение будет изменено в соответствии с указанными вами значениями измерения. Вы можете увидеть измененную ширину изображения, значения высоты, а также исходную ширину изображения и размеры высоты.
Для просмотра изображений с измененным размером щелкните на опции «Result Folder».
Здесь вы можете просмотреть изображения, размер которых вы изменили.
Они появляются в галерее телефона также в папке LitPhoto_resize.
Эти шаги необходимо выполнить, чтобы изменить размер изображений с помощью приложения Lit Photo Compress & Resize.
5. Как изменить размер изображений с помощью приложения Image Size — Photo Resizer?
Image Size — Photo Resizer Android-приложение — еще одна возможность, которая используется для изменения размера изображения без потери качества. Давайте посмотрим, какие шаги нужно выполнить, чтобы изменить размер изображений с помощью этого приложения Image Size — Photo Resizer.
Шаг 1. Установите приложение Image Size на свой телефон Android
Первое, что вам нужно сделать, это установить приложение Image Size — Photo Resizer из Google Play Store.Он доступен бесплатно для всех пользователей Android. Так что установите его на свое устройство.
Шаг 2. Запустите приложение и дайте разрешения
После успешной установки щелкните по нему, чтобы запустить его на своем телефоне Android. Теперь он запрашивает разрешение на доступ к фотографиям, мультимедийным файлам на вашем устройстве. Щелкните параметр Разрешить , чтобы предоставить разрешения.
Шаг 3: Выберите изображение
Теперь вам нужно выбрать изображение, размер которого нужно изменить.Чтобы выбрать изображение, щелкните символ галереи (первый символ с правой стороны) в верхнем углу экрана.
Теперь он открывает галерею вашего Android, в которой хранятся все изображения. Выберите нужное изображение.
Вы также можете изменить размер изображения, которое не хранится на Android, с помощью опции камеры, которая делает снимок мгновенно, когда это необходимо. Эта опция камеры доступна рядом с опцией галереи (слева).
На этом шаге изображение, размер которого необходимо изменить, будет отображаться на экране.
Шаг 4. Укажите размеры изображения
Теперь укажите размеры изображения в соответствии с вашими требованиями. Размеры могут иметь два значения: одно — ширина, другое — высота. Назовите обе ценности. При желании вы можете выбрать любое значение из списка пропорциональных значений, которые отображаются, когда вы щелкаете по символу трех горизонтальных линий в верхней части ширины или высоты.
Шаг 5. Загрузите изображение с измененным размером или поделитесь им.
Теперь вы должны либо загрузить, либо поделиться изображением с измененным размером.У вас также может быть опция печати для изображения с измененным размером. Вы можете выбрать любой вариант по своему усмотрению.
Если вы нажмете на опцию загрузки, то изображение будет показано в галерее в папке, а именно «Размер изображения». Там в свойствах вы можете проверить размер изображения.
Это шаги, которые необходимо выполнить, чтобы изменить размер изображения с помощью приложения Image Size — Photo Resizer.
6. Как увеличить или уменьшить размер фотографии на Android с помощью приложения Photo & Picture Resizer?
Есть еще одно приложение для Android, которое позволяет изменять размер изображений.Выполните следующие шаги, чтобы изменить размер изображений с помощью приложения Photo & Picture Resizer
.Шаг 1. Установите приложение Photo & Picture Resizer из Google Play Store
Первое, что вам нужно сделать, это установить приложение Photo & Picture Resizer из Google Play Store. Это бесплатное приложение. Так что денег платить не нужно.
Шаг 2. Предоставьте разрешения приложению
Когда вы устанавливаете его и запускаете приложение, оно запрашивает у вас разрешение на доступ к медиафайлам вашего Android-устройства для выполнения необходимой задачи.Поэтому нажмите на опцию Разрешить внизу экрана.
Шаг 3. Выберите фотографии для изменения размера
После того, как вы дадите разрешения приложению, оно запустит главный экран, как показано на изображении выше. В самом первом варианте вы можете увидеть избранные фотографии. Поэтому выберите изображения (фотографии), чтобы изменить их размер.
Вы увидите еще одну опцию для выбора изображений, которые не хранятся в хранилище Android. Это можно включить с помощью опции камеры, которая делает снимок мгновенно, когда вы нажимаете на него.
Если вы хотите изменить размер изображения, которое хранится в Android, нажмите на опцию Select Photos.
Изображение, размер которого вы хотите изменить, будет отображаться на экране после его выбора. Щелкните на опции Resize .
Шаг 4: Выберите размеры
Когда вы нажимаете на параметр изменения размера, он показывает размеры, которые вы хотите изменить, в процентах и в терминах значений в соответствии с шириной и высотой.
Выберите любой размер в соответствии с вашими требованиями, и тогда размер изображения будет автоматически изменен до указанного размера. После изменения размера он появится на экране, как показано на изображении.
Шаг 5. Просмотрите изображения с измененным размером на Android
После завершения процесса изменения размера вы можете просматривать изображения с измененными размерами на своем Android-устройстве.
Для просмотра изображений с измененным размером в галерее Android перейдите в папку PhotoResizer, в которой вы увидите все изображения, размер которых вы ранее изменили с помощью приложения Photo & Picture Resizer.Вы также можете просмотреть их в самом приложении. Нажмите на опцию Resized Photos, в которой вы можете увидеть все изображения, размер которых вы ранее изменили.
Это шаги, которые необходимо выполнить, чтобы изменить размер изображений с помощью приложения Photo & Picture Resizer.
7. Как изменить размер изображений с помощью приложения Resize Me?
Выполните следующие действия, чтобы изменить размер изображений с помощью приложения Resize me.
Шаг 1. Установите Resize Me! Приложение для изменения размера фотографий и изображений из магазина Google Play
Первое и самое главное, что вам нужно сделать, это установить Resize Me! Приложение для изменения размера фотографий и изображений из Google Play Store.Это бесплатное приложение, поэтому вам не нужно платить за его установку.
Шаг 2. Предоставьте разрешения приложению
Когда вы устанавливаете и запускаете приложение, оно запрашивает разрешение на доступ к медиафайлам вашего Android. Так что нажмите на опцию Разрешить внизу экрана.
Шаг 3: Выберите фотографию, размер которой вы хотите изменить
После того, как вы дадите разрешение приложению, на главном экране отобразятся в основном три варианта: «Фотоальбом», «Сделать фото» и «Пакетное преобразование».Если вы хотите изменить размер изображения, которое хранится на вашем Android, щелкните фотоальбом. В противном случае нажмите на опцию камеры, чтобы сделать снимок.
Если необходимо изменить размер пакета изображений, щелкните опцию пакетного преобразования.
На этом шаге фотографии, размер которых вы хотите изменить, будут показаны на экране.
Шаг 4: Нажмите на опцию изменения размера и выберите размеры
Когда вы выбираете фотографию, внизу этой фотографии вы можете увидеть параметры для ее редактирования.Щелкните параметр Resize , который показан крестообразной двусторонней стрелкой.
После того, как вы нажмете на опцию изменения размера, появится экран с некоторыми рекомендуемыми размерами по умолчанию.
Выберите любое измерение по своему желанию. Затем изображение будет автоматически изменено до этого размера.
Шаг 5: Нажмите «Сохранить» и просмотрите изображение с измененным размером
После того, как вы выберете какое-либо одно измерение, на экране вместе с этим изображением будут показаны исходные размеры, на которые вы хотите изменить изображение.Теперь нажмите на опцию Сохранить вверху экрана.
После сохранения фотографии вы можете просмотреть ее в галерее Android. Чтобы просмотреть изображение с измененным размером на вашем Android, щелкните папку XnResize , там вы можете просмотреть все изображения с измененным размером, размер которых вы изменили с помощью этого Resize Me! Приложение для изменения размера фотографий и изображений.
Это шаги, которые необходимо выполнить, чтобы изменить размер изображений с помощью Resize Me! Приложение для изменения размера фотографий и изображений.
8. Как изменить размер изображений с помощью Photo Compress 2.0 приложение?
Photo Compress 2.0 — отличное приложение, которое изменяет размер изображения без снижения качества изображения. Давайте посмотрим, какие шаги нужно выполнить, чтобы изменить размер изображений с помощью этого приложения Photo Compress 2.0.
Шаг 1. Установите приложение Photo Compress 2.0 из Google Play Store
Первое и самое главное, что вам нужно сделать, это установить приложение PhotoCompress 2.0 из Google Play Store. Это бесплатное приложение, поэтому вам не нужно платить за его установку.
Шаг 2. Выберите изображение для выполнения операции изменения размера
После успешной установки щелкните приложение, чтобы запустить его на экране. Вы можете увидеть два варианта выбора изображения: выбрать изображение из галереи или с помощью камеры.
Здесь я выбираю изображение из галереи. Так что нажмите на опцию галереи. Когда вы нажимаете на опцию галереи, изображения, хранящиеся в телефоне, будут открыты на экране. Выберите желаемое изображение и нажмите на него.
Шаг 3. Нажмите на опцию изменения размера изображения
Теперь откроется экран следующего шага, как показано на изображении. На экране следующего шага вы можете увидеть в основном четыре параметра: «Сжать изображение», «Изменить размер изображения», «Обрезать изображение» и т. Д. Нам нужно изменить размер изображения, поэтому выберите параметр « Изменить размер изображения ».
Шаг 4. Задайте размеры для изменения размера изображения
В разделе изменения размера изображения вы можете увидеть в основном две опции, которые вам нужно установить.Один из них — это предварительные настройки «Изменить размер» и «Размер». В разделе единицы измерения размера выберите пиксель, а в разделе Предустановки размера выберите размеры, которые необходимо применить к изображению. Это можно сделать, щелкнув значок стрелки вниз рядом с параметром «Предустановки размера».
Убедитесь, что флажок «Сохранить соотношение сторон» установлен (что означает «включено»). Теперь нажмите на опцию Resize , которая присутствует в нижней части экрана.
С помощью этих шагов изображение может быть изменено до указанных размеров.
Шаг 5. Просмотрите изображение с измененным размером в галерее
Чтобы просмотреть изображение с измененным размером в галерее, щелкните папку PhotoCompress. В нем вы можете увидеть изображение, размер которого вы изменили.
Это простейшие шаги по изменению размера изображения с помощью приложения Photo Compress 2.0.
9. Как изменить размер изображения на Mac с помощью приложения предварительного просмотра?
Ниже приведены шаги, которые можно использовать для изменения размера изображения:
1). Приложение предварительного просмотра на Mac — лучший редактор изображений для редактирования изображений до необходимого размера.
2). Приложение можно открыть с помощью поиска в центре внимания, набрав для предварительного просмотра в поиске в центре внимания и открыв его.
3). Выберите изображение, которое нужно отредактировать, и откройте его в приложении «Предварительный просмотр (по умолчанию)».
4) Затем изображение откроется в окне предварительного просмотра со всеми параметрами, доступными в строке меню.
5) Щелкните Инструменты в строке меню и выберите опцию «Настроить размер».
6) Откроется диалоговое окно «Размеры изображения» или диалоговое окно «Изменение размера», в котором можно изменить размер изображения.
7) Поддерживаются различные единицы измерения, такие как пиксели, дюймы, см, мм, точки и т. Д.
8) Здесь у вас будет возможность уместить изображение в определенные пиксели, как показано на скриншоте ниже. Вы можете напрямую выбрать доступные размеры (ширина * высота) в пикселях из доступных опций.
9) Если доступные размеры не подходят вашему размеру, выберите нестандартный и введите значения вручную в текстовые поля «Ширина и высота».Выберите единицу измерения в поле выбора.
10) После того, как размер был сделан, нажмите кнопку ОК, чтобы сохранить изменения, и готово !!
Заключение
Для изменения размера изображений просто и лучше использовать MS Paint. Если вы регулярно работаете с фотографиями, я предлагаю вам использовать Photoshop или CyberLink Photo Director.
Спасибо, что посетили мою статью о том, как изменить размер изображения без потери качества. Если вам нравится этот блог, подпишитесь на нас в Facebook и Twitter.И поделитесь этим уроком со своими друзьями. Подпишитесь на канал whatVwant на YouTube, чтобы получать регулярные обновления.
Поддержите нас, поделившись этим сообщением:
Отправка фотографий с высоким разрешением по электронной почте
Q. Как мне убедиться, что я отправляю фотографию с максимально возможным разрешением, когда я прикрепляю ее к сообщению электронной почты на моем телефоне ?
A. Перед отправкой фотографии проверьте настройки размера изображения, когда вы прикрепляете изображение к сообщению, чтобы вы знали, что выбрали изображение с высоким разрешением.Если вы с самого начала выберете фотографию с низким разрешением, ее получит получатель.
Приложение Gmail для Android отображает размер фотографии, когда вы прикрепляете ее к сообщению, поэтому вы можете убедиться, что используете изображение с высоким разрешением. Кредит … The New York TimesЧтобы помочь тем, у кого медленное соединение, ограниченный объем данных планы или ограничения интернет-провайдера на размер вложения, некоторые мобильные почтовые приложения могут уменьшить размер фотографии, прикрепленной к отправляемому сообщению.

 Обычно качественные изображения сказываются на скорости работы интернет – сайтов. Чем больше по объему картинка, тем медленнее работает ресурс. В интернете клиент не любит ждать, потому медленная загрузка сайта может негативно повлиять на лояльность посетителей.
Обычно качественные изображения сказываются на скорости работы интернет – сайтов. Чем больше по объему картинка, тем медленнее работает ресурс. В интернете клиент не любит ждать, потому медленная загрузка сайта может негативно повлиять на лояльность посетителей.

 Если условие выполнено, браузер принимает его за верное решение и дальнейшие условия не рассматривает.
Если условие выполнено, браузер принимает его за верное решение и дальнейшие условия не рассматривает. jpg" alt="Mr. Bean" />
</picture>
jpg" alt="Mr. Bean" />
</picture>
 Также front-end определяет какие размерности изображений должны использоваться в тех или иных breakpoint-ах. На выходе получится подобная таблица.
Также front-end определяет какие размерности изображений должны использоваться в тех или иных breakpoint-ах. На выходе получится подобная таблица.