Как сжать фото без потери качества 2023
Недавно я обнаружил, что долгое время я неправильно поступал с фото, которые вставлял в статьи. Я делал скриншоты, которые создавались в формате PNG, после этого уменьшал их размер и вставлял в статью. Но как оказалось, что формат PNG хоть и качественный, но очень объёмный. Как сжать фото, чтобы статьи на сайте грузились быстрее?
И тут получаются два больших минуса:
1. Место на хостинге быстро сокращается, так как часто я использую много фотографий в статьях. (В этой статье можете прочитать о том, как узнать, сколько места занимает сайт на хостинге)
2. Статья загружается медленнее, так как идёт закачка всех этих объёмных фотографий, а это плохо влияет на SEO.
О чём пойдет речь?
- Как сжать фото перед вставкой в статью?
- Как преобразовать PNG в JPG?
- Как сжать фото на сервере массово?
Теперь я поступаю всегда так. Сначала я уменьшаю фотографию (это можно сделать программой или в фотошоп онлайн) точно под ширину статьи — 700 пикселей в моём случае.
sudo apt-get install gthumb
sudo apt-get install gthumb |
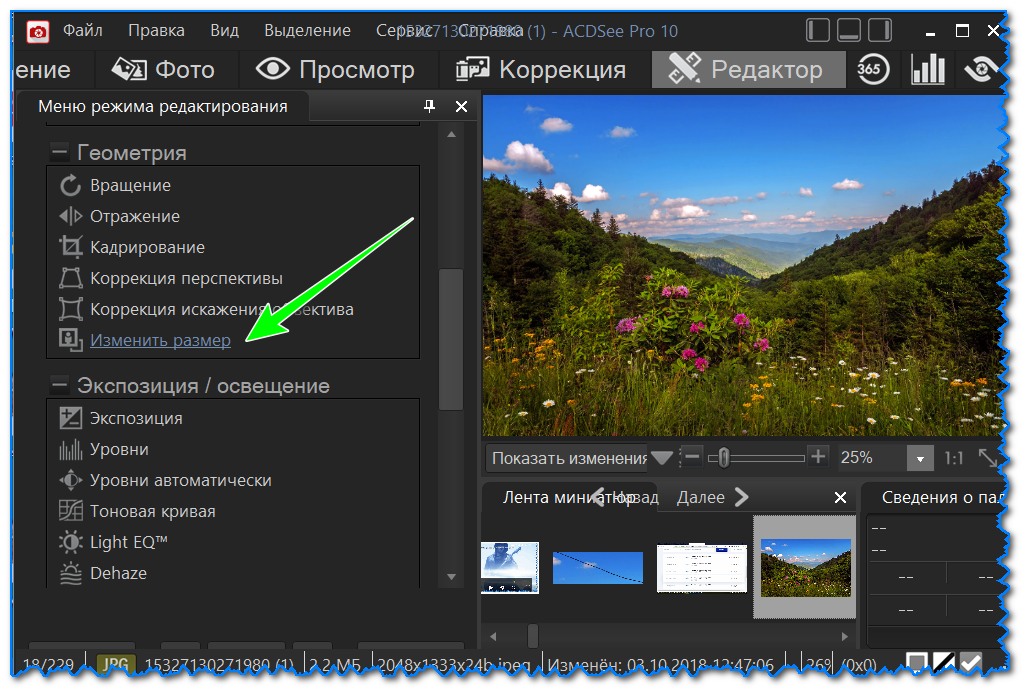
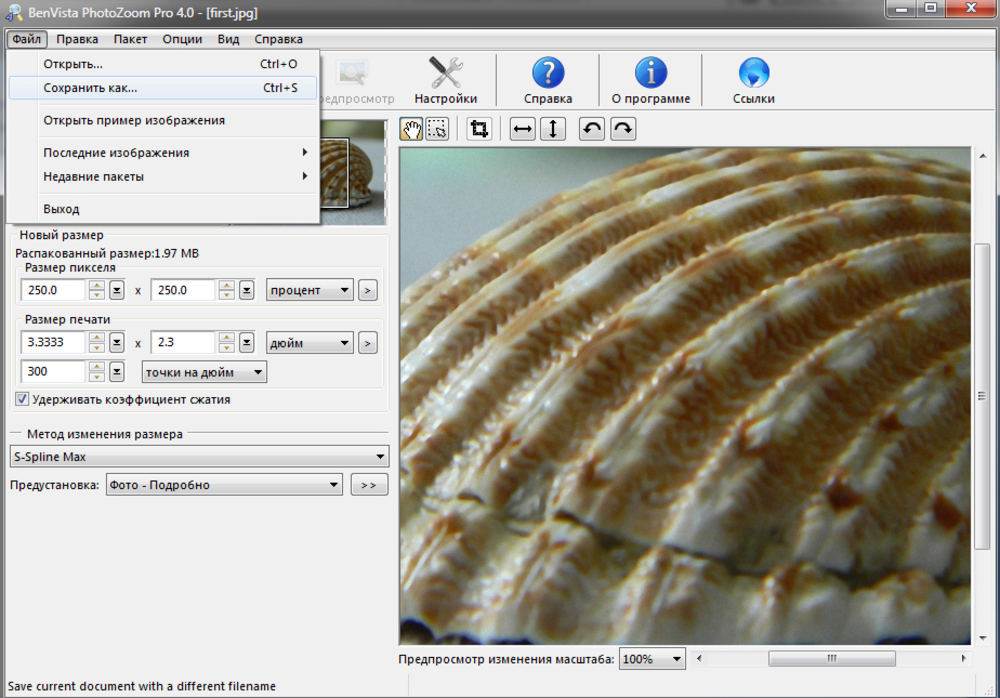
После этого идём с ИНСТРУМЕНТЫ — ИЗМЕНИТЬ РАЗМЕР ИЗОБРАЖЕНИЯ и выставляем нужный нам размер:
Очень удобно и быстро можно всё это делать, так как эта программа совмещает в себе не только набор инструментов, но менеджер фотографий.
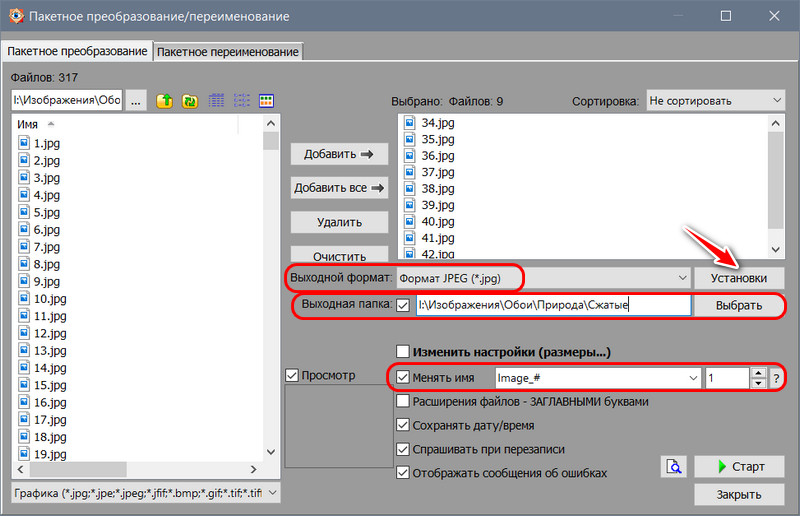
Но мало просто уменьшить фото, тут же можно и нужно изменить формат фотографии с PNG на JPG, что позволить сжать фото без потери качества в 2-3 раза. Опять идём в ИНСТРУМЕНТЫ и выбираем пункт ФОРМАТ ПРЕОБРАЗОВАНИЯ.
Все получается сделать очень быстро, работать в одно удовольствие. Очень рекомендую эту программу, для вебмастера она самое то.
Но вот скачал я недавно новую Ubuntu и установил там Gthumb. Я был в шоке, как её испортили, работать было просто невозможно. Через 2 дня выходит новая Ubuntu 14. 04, и я 100 раз подумаю, устанавливать её себе или нет.
04, и я 100 раз подумаю, устанавливать её себе или нет.
Но что, если нужно сжать сразу много фото? Недавно я узнал об одной такой программе и решил её испробовать.
Программа называется Trimage и установить её можно, добавив дополнительный репозиторий:
sudo add-apt-repository ppa:kilian/trimage sudo apt-get update sudo apt-get install trimage
sudo add-apt-repository ppa:kilian/trimage sudo apt-get update sudo apt-get install trimage |
С программой работать легко, можно натравить её на файлы или просто перетащить файлы прямо в окно программы. Сразу после этого программа начинает свою работу.
Я взял те фото, с которыми только что работал. Как видите, уже преобразованный файл сжался слабо, но оригинал был сжать намного лучше. Но всё же программа меня разочаровала, я ожидал большего.
Наверное, самым лучшим способом останется ручное преобразование программой Gthumb, хотя и эта программа имеет место жить.
Я думаю, что лучшие показатели будут у тех, кто использует для сайта БОЛЬШИЕ фото, для них и такой процент будет полезен.
Для меня же было бы актуально сделать так с уже вставленными в статьи фото, но не преобразованными в JPG: массово преобразовать PNG в JPG, но расширение у файлов оставить первоначальное. Как бы это сделать, вы не знаете?
Как преобразовать PNG в JPG?
Оказалось, что сделать очень просто, для этого нужно использовать команду:
convert *.png *.jpg
convert *.png *.jpg |
Или вот еще вариант:
mogrify -format jpg *.png
mogrify -format jpg *.png |
Так можно быстро конвертировать много картинок через консоль.
Как сжать фото на сервере массово?
Тест Google Speed мне постоянно показывал, что на моем сайте плохо сжаты картинки. И что я только не делал, какие только плагины не ставил, ничего его не удовлетворяло. И вот сегодня я нашел простое и эффективное решение. Устанавливаем утилиту для конвертирования:
И что я только не делал, какие только плагины не ставил, ничего его не удовлетворяло. И вот сегодня я нашел простое и эффективное решение. Устанавливаем утилиту для конвертирования:
sudo apt install jpegoptim
sudo apt install jpegoptim |
Далее при помощи команды CD нужно перейти в нужную директорию, где хранятся ваши фотографии и дать команду:
find . -name ‘*.jpg’ | xargs jpegoptim -m85 —strip-all
find . -name ‘*.jpg’ | xargs jpegoptim -m85 —strip-all |
Буквально за пять минут я смог сжать на своем сервере более 700 фотографий и Google Speed стал радоваться, и я вместе с ним!
Как уменьшить вес фото или картинки без потери качества?
Сегодня я напишу о том, как уменьшить вес фото или картинки та еще и без потери качества. Думаю, статья будет очень полезна для вас.
Для чего нужно уменьшать вес фото? Это может понадобится по трем причинам:
- Вы нужно уменьшить вес архива для хранения. Современные фотокамеры, в том числе, камеры в телефонах, имеют высокое качество печати, и как следствие, фотографии имеют большой размер. То есть, фотографии могут иметь размер от десяти и более мегабайт. И если вы фотографируете много, то даже не смотря на большой размер диска компьютера, вскоре у вас не останется места для хранения. Проблема тем более актуальна, если вы храните файлы в облаке или непосредственно в памяти телефона.
- Вам нужно передать большое количество фоторафий. И опять-таки, если у вас только мобильный интернет, то это может быть проблемой.
- Ну и наконец, сжатие изображений очень актуально для сайтостроения. Чем больший вес, тем фото дольше будет загружаться с хостинга. А если, например, вставить в пост 20 изображений, которые занимают по 10 Mb? Вы представляете, какая там будет скорость загрузки этой страницы.
 Человек просто откроет статью, и, не дождавшись пока она загрузиться — закроет ;-).
Человек просто откроет статью, и, не дождавшись пока она загрузиться — закроет ;-).
Каждая поисковая система учитывает при ранжировании скорость загрузки сайта. И ми должны делать все, чтобы наш ресурс просто летал. Для этого я и написал статью: Как ускорить wordpress блог? 10 фишек для ускорения wordpress, а также вы можете установить P3 Performance Profiler и узнать какой плагин тормозит блог.
Но знать, как уменьшить вес картинки в фотошопе нужно не только тем, кто ведет свои сайты или блоги. Вот, например, вы зашли на какой-либо форум или социальную сеть, зарегистрировались там, и хотите загрузить свое фото. Загружаете, и вдруг неожиданно выскакивает ошибка: «Размер картинки слишком большой :smile:» Но фото загрузить то хочется. Вот сейчас ми и поговорим о том, как уменьшить вес фото.
Два метода уменьшения.
Прежде всего, давайте пройдемся немного по теории. Дело в том, что уменьшить вес картинки, можно двумя основными путями:
Можно уменьшить вес картики в пикселях. То есть, если оригинал изображения у нас был скажем 6000 на 4000, то мы можем обрезать изображение и оставить только нужную нам часть
То есть, если оригинал изображения у нас был скажем 6000 на 4000, то мы можем обрезать изображение и оставить только нужную нам часть
Это и будет уменьшение изображения без потери качества. Да, картинка будет обрезанной, но ее качество будет на прежнем уровне.
Другой метод, это увеличение сжатия картинки. Дело в том, что есть форматы изображений без потери качества, такие как TIFF, RAW, PSD. А есть и широко используемые: JPG, PNG. (есть и другие форматы, но эти, самые распространенные).
Так вот, вот эти последние, позволяют просто сжать картинку. Причем, вы можете сжать как по пикселям, то есть, «упаковать» картинку размером 6000х4000 в размер 3000х2000 пикселей. Или просто сжать картинку. И таким образом, значительно уменьшить вес картики в байтах.
Фактически, на практике обычно применяют сжатие по количеству пикселей и по степени сжатия.
Сжатие с помощью онлайн сервиса
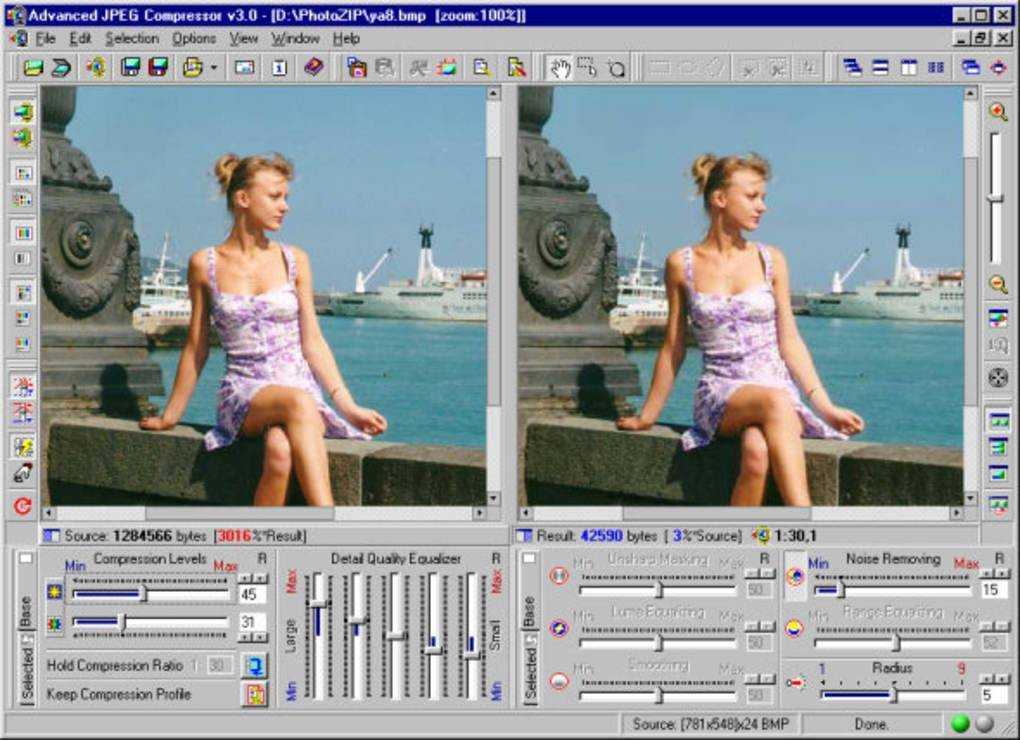
Вы переходите на сайт squoosh.app и просто перетаскиваете туда изображение.
Таким образом, если оригинальное изображение имело размер 8 мегабайт, то теперь изображение стало весить меньше четырех мегабайт.
Тут же мы можем уменьшить еще и пикселях. Для этого кликнем по Resize и установим новый размер. Здесь же мы можем изменить и ряд других параметров, таких как алгоритм сжатия, но и настройки по умолчанию вполне нормальные. Ну а ползунок по центру, позволяет наглядно сравнить, как было и стало. И обычно, даже при сильном сжатии, картинка визуально сильно не изменится, зато ее вес будет намного ниже.
В результате, с восьми мегабайт, мы снизили размер картинки всего до двухсок килобайт. Хотя у этого уменьшения есть и своя цена. Так, если на оригинальном изображении мы могли легко различить название фирмы на стене здания, то теперь это невозможно.
Уменьшение с помощью специальных программ.
У онлайн сервисов есть конечно свои преимущества. В первуо очередь, это легкая доступность. Но есть и свои недостатки: он потребляет трафик, и у него нет системы пакетной обработки.
Этих минусов лишены различные программы для сжатия. Из которых, моя любимая, это IrfanView
Это официально бесплатная программа, которую можно скачать с официального сайта. При всем своем небольшом весе и неприхотливой работе, IrfanView имеет огромные возможности. Но, поскольку сейчас речь идет о сжатии изображений, то она очень хорошо для этого подходит. Я рекомендую сразу скачать все плагины, из которых вам нужен будет WEBP. То есть, плагин, которых заточен под сжатие под веб.
Таким образом, программа даёт хорошее соотношение качества изображения, к его размеру.
Как уменьшить вес изображения в фотошопе
Для начала нужно скачать программу фотошоп и установить себе на компьютер, если у вас еще ее нет. Эта программа просто замечательна, в ней можно делать с картинками все что угодно. Посмотрите, какие я делаю красивые фото в начале статьи. Это все фотошоп. Хотя эта программа платная, но если вы будете хорошо искать, то можете найти и бесплатно ;-). У меня, например, установлена бесплатная версия Adobe CS5.
У меня, например, установлена бесплатная версия Adobe CS5.
Скачали, установили. Хорошо. Теперь нам нужно открыть в фотошопе любую картинку. Для этого в левом верхнем углу нажмите Файл — Открыть
Потом выбирайте нужную вам картинку на компьютеры и нажмите на кнопку «Открыть»
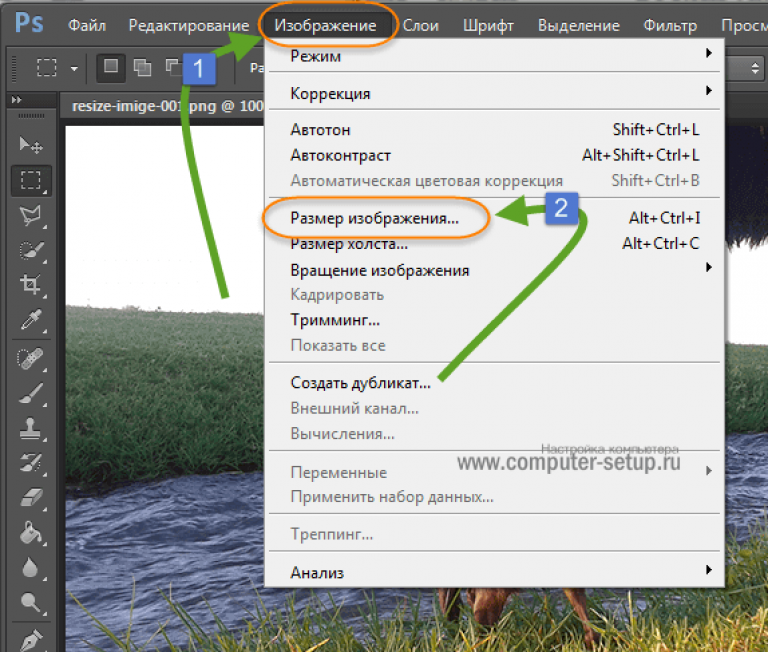
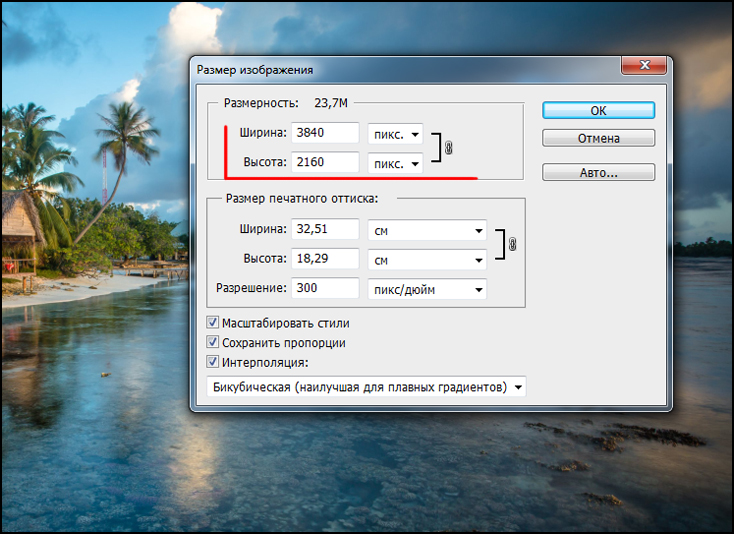
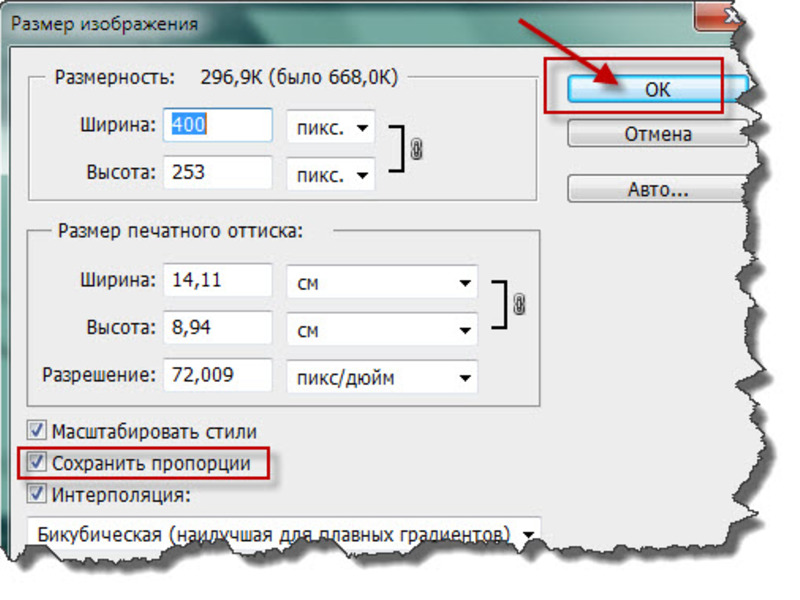
Картинка, которую я загрузил, занимает 2,9 Mb. Ее ширина — 2560, а высота — 1920. Для того чтобы уменьшить вес картинки, можно сначала уменьшить ее размер. Таким образом уменьшиться размер пикселей и соответственно увеличиться качество изображения. Для этого я нажимаю на панели «Изображения» ;и выбираю «Размер изображения». Ставлю ширину 550, а высота уменьшается пропорционально. Потом нажимаю «Ок»
Если размер картинки вас устраивает, то можете его оставить таким как есть. Но вы должны понимать, что чем больший размер, тем больше памяти изображения будет занимать.
Теперь нам нужно сохранить картинку так, чтобы не потерять ее качество и уменьшить вес. Для этого нажимаем «Файл» в левом верхнем углу и выбираем «Сохранить для web устройств». Выбираем формат JPEG и указываем качество изображения. И здесь, опять же, чем больше качество картинки, тем больший у нее будет вес. Поэтому вы должны выбрать такое качество, при котором внешний вид картинки не ухудшиться, но вес будет минимальный. Экспериментируйте :smile:. Как показывает практика качество изображения лучше всего ставить примерно от 40 до 80. Если ставить меньше, то внешний вид ухудшиться. Ну, а больше 80 также не стоит ставить. Ми же хотим уменьшить вес фото.
Для этого нажимаем «Файл» в левом верхнем углу и выбираем «Сохранить для web устройств». Выбираем формат JPEG и указываем качество изображения. И здесь, опять же, чем больше качество картинки, тем больший у нее будет вес. Поэтому вы должны выбрать такое качество, при котором внешний вид картинки не ухудшиться, но вес будет минимальный. Экспериментируйте :smile:. Как показывает практика качество изображения лучше всего ставить примерно от 40 до 80. Если ставить меньше, то внешний вид ухудшиться. Ну, а больше 80 также не стоит ставить. Ми же хотим уменьшить вес фото.
После того, как вы указали нужное вам качество, нажимайте на кнопку «Сохранить». Дальше указывайте путь на компьютеры куда сохранить и еще раз нажимайте «Сохранить». Если после этого перед вами выскочит предупреждения, просто ставьте галочку не показывать в следующий раз и нажимайте «Ок»
Таким образом, я уменьшил вес картинки с 2, 9 Мб до 27, 6 КБ. И при этом качество изображения не изменилось. Такие действия я делаю каждый раз перед публикацией статьи. На это у меня уходит несколько секунд, а загрузка страницы увеличивается очень сильно. Также я экономлю место на хостинге.
И при этом качество изображения не изменилось. Такие действия я делаю каждый раз перед публикацией статьи. На это у меня уходит несколько секунд, а загрузка страницы увеличивается очень сильно. Также я экономлю место на хостинге.
Уменьшение веса на мобильнике.
Ну а если вам нужно уменьшить вес изображений на мобильнике, то вы для этого, можете использовать приложение Photo Resizer.
Оно позволяет буквально в пару кликов хорошо уменьшить изображение и при этом, ему не нужен интернет, да и свою работу это приложение делает просто на отлично.
Вы можете выбрать один из шаблонов размера или же, выбрать свой конечный размер. В этом приложении также есть возможность пакетной обработки. А вот степень непосредственно сжатия, вы не сможете.
Заключение.
Таким образом, в зависимости от своей ситуации, вы можете использовать любой из предложенных способов. Единственно, в статье нет приложения для айфона. Сам я пользуюсь андроидом, а рекомендовать что-то с чужих слов, я не хочу.
Поэтому, если у вас есть свое любимое приложение для айфон, напишите об этом в комменатариях. Да и вообще, если есть вопросы или предложения, обращайтесь в комментариях ;-).
Как сжимать изображения без потери качества на вашем сайте WordPress за 3 простых шага (Руководство 2022)
1. Мир WordPressАндрей Альба
Сжатие изображений оказывает огромное влияние на скорость вашего сайта WordPress. В этой статье мы покажем вам, как правильно сжимать изображения без потери качества, чтобы повысить производительность вашего сайта WordPress.
Содержание
Что такое сжатие изображений?
Сжатие изображения — это процесс уменьшения размера изображения, как правило, без существенного влияния на качество конечного вывода.
В большинстве инструментов используется разумная комбинация алгоритмов оптимизации и сжатия, чтобы сжать файл изображения до минимально возможного размера при сохранении качества.
Несмотря на то, что в фоновом режиме выполняется множество задач, на самом деле довольно легко сжимать изображения, которые вы загружаете на свой веб-сайт WordPress. Самый простой способ — использовать плагин для сжатия и оптимизации изображений, специально разработанный для такой работы.
Вот пример несжатого и сжатого изображения:
Несжатое — 260 КБ Сжатое — 65 КБКак видите, при соответствующем сжатии то же изображение становится на 75% меньше, чем несжатая версия, без потери видимого качества.
Преимущества сжатия изображений
Несмотря на то, что сжатие изображений дает больше преимуществ, ниже приведены основные из них, о которых вам следует знать:
- ✅ Экономия места — Меньше места для хранения и трафика означает больше места для загрузки файлов, а также снижение стоимости хостинга и/или CDN.
- ✅ Быстрая загрузка страниц — Чем быстрее загружаются ваши страницы, тем счастливее будут ваши посетители.
 Согласно опросу Unbounce, почти 70 % потребителей признали, что скорость страницы влияет на их готовность покупать в интернет-магазине.
Согласно опросу Unbounce, почти 70 % потребителей признали, что скорость страницы влияет на их готовность покупать в интернет-магазине. - ✅ Улучшение SEO-рейтинга . В качестве последующего преимущества более быстрого времени загрузки страницы Google и другие поисковые системы вознаградят вас и повысят ваш рейтинг в результатах поиска.
Как сжимать изображения без потери качества
Сжатие изображений вручную
Перед загрузкой изображений на ваш веб-сайт WordPress вы можете сжать их вручную с помощью различных инструментов, таких как ShortPixel Online Optimizer или программного обеспечения, такого как Adobe Photoshop.
В качестве альтернативы использованию плагина это решение подходит, если у вас не слишком много изображений, но оно может стать повторяющейся и трудоемкой задачей, если вы постоянно добавляете новые изображения на свой веб-сайт, или в случае, если вы уже загрузили изображения, которые не были предварительно оптимизированы.
Сжатие изображений с помощью подключаемого модуля
Самый простой способ сжатия изображений без потери качества — использование специально разработанного для этой цели подключаемого модуля. Мы рекомендуем ShortPixel Image Optimizer, один из самых популярных доступных плагинов WordPress. Вы можете увидеть, как он сравнивается с другими плагинами WordPress для сжатия изображений, в нашей сравнительной статье.
Помимо сжатия и оптимизации изображений, он поставляется с несколькими другими удобными решениями, помогающими сэкономить время, такими как возможность изменения размера загружаемых изображений, преобразование PNG в JPEG, создание и доставка изображений в форматах нового поколения WebP и AVIF для браузеров. которые их поддерживают, удаление данных EXIF и многое другое.
Вы можете начать использовать плагин для сжатия изображений без потери качества в трех простых шагах:
- Установите плагин, активируйте его и создайте бесплатную учетную запись.
 Вот пошаговое руководство, которое проведет вас через все детали.
Вот пошаговое руководство, которое проведет вас через все детали. - Настройте параметры плагина в соответствии с вашими потребностями. Я бы рекомендовал проверить, какой уровень сжатия лучше всего подходит для вас, запустив несколько изображений с помощью инструмента ShortPixel Online Optimizer. Обычно с потерями – лучший вариант для большинства пользователей. Изображения, обработанные с помощью алгоритмов с потерями, имеют наименьшие размеры, которые вы можете получить, и обеспечивают наилучший баланс между оптимизацией и качеством.
- После установки, активации и настройки перейдите с панели инструментов WordPress на Media > Bulk ShortPixel , чтобы сжать все изображения, которые были загружены до установки плагина. Новые загрузки будут автоматически сжаты и оптимизированы, поэтому с этого момента вам не нужно ничего делать. Вот и все!
Заключение
Чтобы уменьшить размер файла при сохранении качества, вы можете использовать плагин для сжатия изображений без лишних усилий.
Если вы понимаете преимущества сжатия изображений, в том числе экономию места, более быструю загрузку страниц и улучшение рейтинга SEO, почему бы вам не попробовать ShortPixel Image Optimizer ?
Бесплатно до 100 изображений в месяц!
[решено] 6 проверенных способов сжатия изображения без потери качества
Вы ищете способ сжатия изображения без потери качества ? В цифровую эпоху изображения стали неотъемлемой частью нашей жизни, будь то для личного или профессионального использования. Однако с ростом спроса на изображения с высоким разрешением размеры файлов этих изображений также значительно выросли.
Большие файлы изображений могут быть сложными для хранения, передачи или оптимизации веб-сайта, что часто приводит к медленной загрузке и увеличению потребления полосы пропускания. Здесь в игру вступает сжатие изображения. В этом блоге мы обсудим 6 лучших способов сжатия изображения без потери качества. Читайте дальше, чтобы узнать больше.
Читайте дальше, чтобы узнать больше.
- Часть 1: Что такое сжатие изображений?
- Часть 2: Каковы преимущества сжатия изображений?
- Часть 3: Как сжать изображение без потери качества?
- Способ 1. Сжатие изображений с помощью Photoshop
- Метод 2. Сжатие изображений с помощью Microsoft Word
- Метод 3. Съемка изображений в сжатом формате JPEG
- Метод 4. Используйте приложение Microsoft Photos (для Windows)
- Метод 5. Используйте приложение Preview (для Mac)
- Способ 6. Используйте бесплатные онлайн-инструменты для сжатия изображений
- Совет: как улучшить качество фотографии, если это негативно влияет на его качество? ГОРЯЧИЙ
Часть 1. Что такое сжатие изображений?
Сжатие изображения — это процесс уменьшения размера файла изображения без значительного ухудшения его визуального качества. Это важный метод оптимизации изображений для целей хранения, передачи и отображения. Сжимая изображения, вы можете получить меньшие размеры файлов, которые более управляемы и требуют меньше пропускной способности. Сжатие изображений направлено на поиск баланса между уменьшением размера файла и поддержанием приемлемого уровня качества изображения, чтобы вы могли использовать их где угодно.
Сжимая изображения, вы можете получить меньшие размеры файлов, которые более управляемы и требуют меньше пропускной способности. Сжатие изображений направлено на поиск баланса между уменьшением размера файла и поддержанием приемлемого уровня качества изображения, чтобы вы могли использовать их где угодно.
Часть 2: Каковы преимущества сжатия изображений?
- Уменьшенный размер файла: Сжатие изображений значительно уменьшает размер файлов изображений, обеспечивая эффективное хранение, передачу и совместное использование файлов.
- Быстрая загрузка: Сжатые фотографии загружаются быстрее, особенно на веб-сайтах и в приложениях, что повышает удобство и вовлеченность пользователей.
- Оптимизация пропускной способности: Сжатые изображения потребляют меньше пропускной способности, что снижает использование данных и связанные с этим затраты.
- Повышенная эффективность хранения: Сжатые изображения занимают меньше места на диске, что позволяет хранить больше изображений без исчерпания емкости хранилища.

Часть 3. Как сжать изображение без потери качества?
Теперь давайте рассмотрим подробные этапы каждого метода сжатия изображения без потери качества, что позволит вам эффективно оптимизировать файлы изображений.
Метод 1. Сжатие изображений с помощью Photoshop
Adobe Photoshop — это мощный и широко используемый редактор изображений, предлагающий различные инструменты и функции, включая возможности сжатия изображений. Используя параметры экспорта Photoshop, вы можете эффективно сжимать изображения без потери качества. Вот шаги:
- Откройте нужное изображение в Photoshop.
Перейдите в меню «Файл» в верхней части экрана и выберите «Экспорт», а затем «Экспортировать как».
В окне «Экспортировать как» вы увидите параметр качества, отображаемый как 100%, и показанный размер изображения, например 1,3 МБ для образца изображения, используемого здесь.
Настройте параметры качества с помощью ползунка в соответствии с вашими требованиями.
 Обратите внимание, что уменьшение процента качества изображения также уменьшит размер файла.
Обратите внимание, что уменьшение процента качества изображения также уменьшит размер файла.- Когда результат сжатия изображения вас удовлетворит, нажмите «Экспорт», чтобы сохранить сжатый файл.
Способ 2. Сжатие изображений с помощью Microsoft Word
В Microsoft Word у вас есть удобная возможность сжать изображение без потери качества, что позволяет уменьшить как размер файла, так и размеры ваших изображений. Использование параметра «Сжать изображения» в Word может оптимизировать ваши изображения для различных сценариев вывода, сохраняя при этом визуальное качество. Вот как:
- Откройте новый или существующий документ Word. Затем нажмите на вкладку «Вставка» в верхней части экрана и выберите «Изображения».
- Выберите файл изображения, который вы хотите сжать, и вставьте его в документ Word. Как только изображение будет вставлено, нажмите на него, чтобы активировать вкладку «Инструменты для изображений».
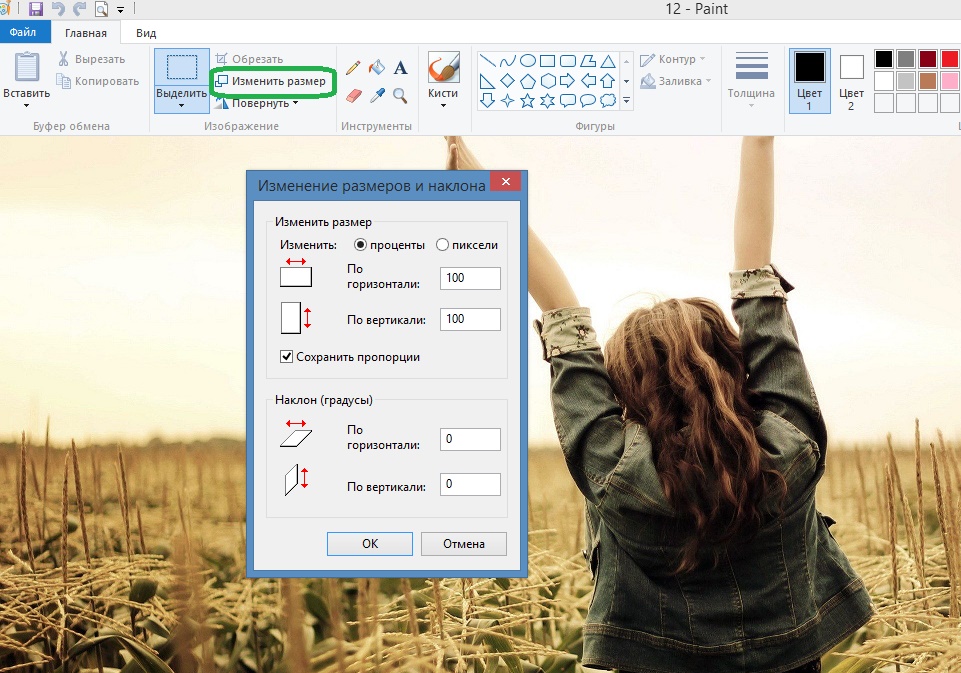
Перейдите на вкладку «Формат» в разделе «Инструменты для работы с изображениями» и нажмите «Сжать изображения».

В диалоговом окне «Сжатие изображений» выберите нужные параметры сжатия в соответствии с вашими требованиями и нажмите «ОК».
- Изображение будет сжато, что уменьшит размер его файла, и теперь вы можете сохранить документ Word.
Способ 3. Съемка изображений в сжатом формате JPEG
JPEG — популярный формат файла для сжатия изображения без потери качества. В то время как несжатые файлы RAW обеспечивают большую гибкость и творческий контроль, съемка изображений в формате JPEG может быть удобным вариантом, если у вас уже есть четкое представление о том, как вы будете использовать изображения. Планируете ли вы загружать их в Интернет, сохранять в качестве воспоминаний на диске или делиться ими в социальных сетях, таких как Facebook или Instagram, выбор сжатого типа файла JPEG может сэкономить вам время и место для хранения.
Метод 4. Используйте приложение Microsoft Photos (для Windows)
Если вы являетесь пользователем Windows, вы можете использовать приложение Microsoft Photos, которое поможет сжать изображение без потери качества. Этот метод позволяет легко изменять размер и регулировать качество изображения для достижения оптимального сжатия при сохранении визуальной целостности. Вот шаги:
Этот метод позволяет легко изменять размер и регулировать качество изображения для достижения оптимального сжатия при сохранении визуальной целостности. Вот шаги:
Шаг 1: Откройте файл изображения, который вы хотите сжать, в приложении Microsoft Photos.
Шаг 2: Найдите три точки в правом верхнем углу интерфейса приложения.
Шаг 3: Нажмите на три точки, чтобы открыть раскрывающееся меню, и выберите «Изменить размер». Примечание. Этот метод не может дополнительно сжать файл изображения, если вы не видите параметр «Изменить размер». Вы можете изучить альтернативные методы, упомянутые в этом посте, для эффективного сжатия фотографии.
Шаг 4: В новом всплывающем окне выберите размер по умолчанию: S (маленький), M (средний) или L (большой) в зависимости от ваших требований. Кроме того, вы можете выбрать букву C, чтобы определить пользовательские размеры изображения. Приложение «Фотографии» позволяет вручную настраивать качество и размер фотографий для достижения оптимального уровня сжатия.
Шаг 5: После внесения необходимых изменений нажмите «Сохранить» или «Сохранить копию с измененным размером».
Метод 5. Используйте приложение предварительного просмотра (для Mac)
Если вы являетесь пользователем Mac, приложение Preview предлагает ряд полезных функций, включая возможность сжатия изображений. С помощью этого метода вы можете легко изменять размер и настраивать размеры ваших фотографий, эффективно уменьшая размер их файлов без ущерба для качества. Вот как:
Откройте фотографию, которую хотите сжать, в приложении «Просмотр» на Mac. В строке меню нажмите «Инструменты» и выберите «Настроить размер» в раскрывающемся меню.
Откроется диалоговое окно «Размеры изображения», позволяющее сжимать фотографии тремя различными способами в зависимости от ваших потребностей.
- Отметьте опцию «Resample Image». Введите желаемые значения ширины и высоты, чтобы изменить размер фотографии. Когда вы вводите значение, вы можете увидеть процент сжатия изображения и окончательный размер сжатой фотографии.

- Чтобы сохранить исходные пропорции фотографии, выберите «Масштабировать пропорционально». Выберите нужный параметр размера пикселя в раскрывающемся меню «Вписать в», чтобы сохранить пропорции изображения.
- Если вы хотите уменьшить размер фотографии без ущерба для качества или детализации, снимите флажок «Пересэмплировать изображение» перед настройкой ширины или высоты.
- Нажмите «ОК», чтобы применить изменения. Затем перейдите в меню «Файл», выберите «Сохранить как» и сохраните сжатую фотографию под другим именем на диске Mac.
Способ 6. Используйте бесплатные онлайн-инструменты для сжатия изображений
Imagesmaller — это удобный онлайн-инструмент для сжатия изображений, который позволит вам сжимать изображения без потери качества. Теперь давайте рассмотрим шаги по сжатию изображений с помощью Imagesmaller.
- Посетите веб-сайт Imagesmaller.
Выберите изображение, которое вы хотите сжать, на своем компьютере.

Откройте изображение и подождите, пока инструмент сожмет изображение, что обычно занимает 10-15 секунд.
- После завершения сжатия загрузите сжатый образ на свое устройство.
Каждый метод может иметь уникальные функции, параметры и настройки для сжатия изображений. Вы можете выбрать подходящий метод в соответствии с вашими предпочтениями и потребностями.
Совет: как улучшить качество фотографий, если это отрицательно сказывается на качестве? ГОРЯЧИЙ
Существует множество ситуаций, когда качество файла изображения может ухудшиться. Если качество вашего изображения ухудшилось или повреждено из-за неправильных операций в процессе сжатия изображений, вы можете использовать 4DDiG File Repair для улучшения качества изображения. Вот как:
Запустите 4DDiG File Repair на ПК с Windows. Перейдите на вкладку «Восстановление фотографий» и нажмите кнопку «Загрузки» в разделе «Улучшить качество фотографий», чтобы загрузить набор инструментов для улучшения фотографий.
СКАЧАТЬ БЕСПЛАТНО После загрузки нажмите «Пуск», чтобы начать процесс улучшения фотографий.
После загрузки нажмите «Пуск», чтобы начать процесс улучшения фотографий.Для ПК
Безопасная загрузка
СКАЧАТЬ БЕСПЛАТНОДля MAC
Безопасная загрузка
Купить сейчас Купить сейчас
Нажмите кнопку «Добавить/перетащить фото» или перетащите нужные фотографии в область загрузки.
После импорта фотографии выберите модель ИИ из трех вариантов: «Общие», «Подавить шум» или «Лицо». Каждая модель ИИ предназначена для определенных типов фотографий. При необходимости отрегулируйте разрешение и нажмите кнопку «Предварительный просмотр», чтобы увидеть улучшенные результаты.
4DDiG File Repair начнет улучшать ваши фотографии, и вы сможете просмотреть результаты после завершения процесса. При желании вы можете попробовать другую модель ИИ или изменить разрешение для получения лучших результатов.
После завершения редактирования сохраните фотографии, нажав «Экспортировать все», и найдите их, нажав «Открыть папку» после завершения экспорта.


 Человек просто откроет статью, и, не дождавшись пока она загрузиться — закроет ;-).
Человек просто откроет статью, и, не дождавшись пока она загрузиться — закроет ;-). Согласно опросу Unbounce, почти 70 % потребителей признали, что скорость страницы влияет на их готовность покупать в интернет-магазине.
Согласно опросу Unbounce, почти 70 % потребителей признали, что скорость страницы влияет на их готовность покупать в интернет-магазине. Вот пошаговое руководство, которое проведет вас через все детали.
Вот пошаговое руководство, которое проведет вас через все детали.
 Обратите внимание, что уменьшение процента качества изображения также уменьшит размер файла.
Обратите внимание, что уменьшение процента качества изображения также уменьшит размер файла.


 После загрузки нажмите «Пуск», чтобы начать процесс улучшения фотографий.
После загрузки нажмите «Пуск», чтобы начать процесс улучшения фотографий.