Как ужимать картинки без потери качества? 4 лучших способа для ускорения вашего сайта – База знаний Timeweb Community
Изображения — важная часть контента на сайте. Они не только делают страницу красивее, но и могут сами стать источником трафика. Все говорят, что в первую очередь изображения должны быть яркими, сочными, чёткими, полезными и т.д. Это да, не поспоришь. Но важно, чтобы они не мешали быстрой загрузке сайта, которая, кстати, колоссально от них зависит. Поэтому сегодня мы будем разбираться, как сократить размер картинки без потери качества.
Не грузите полный размер
Нет смысла загружать на сайт картинку полного размера, чтобы потом её уменьшать. Так вы уменьшаете её только визуально, а вес остаётся огромным. Гораздо правильней будет подготовить картинку с нужным размером у себя на компьютере и только потом загрузить её на сайт.
Изображение должно иметь такой размер, с каким оно будет выводиться на странице. Если вам в статье нужна фотография размером 200х200 пикселей, то вариант загрузить её на сайт размером 2000х2000 пикселей и просто уменьшить — не самый оптимальный. Лучше сразу грузите её на сервер размером 200х200 пикселей.
Лучше сразу грузите её на сервер размером 200х200 пикселей.
Давайте разберём это на примере. Мне нужна картинка для статьи, и я хочу, чтобы она выводилась размером от одного края текста до другого. Как мне узнать точный размер?
Представим, что я хочу вставить вот эту картинку и понять, какой точно размер ей нужен. Для этого я должна выделить блок текста под ней.
Я захожу на страницу статьи, кликаю по тексту правой кнопкой мыши и выбираю «Исследовать элемент». У пользователей MacOS этот пункт меню называется «Показать программный код страницы». Теперь у нас появляется вот такая вставка с кодом:
Чтобы узнать параметры определённого элемента на сайте, мы должны выбрать вот этот инструмент выделения в левом углу страницы.
Теперь мы наводим мышку на нужный нам блок текста и — вуаля! Мы видим его размер. Нам интересна ширина контента, ведь высоту вы можете выбрать уже произвольно.
Теперь вы понимаете, как узнать нужный размер картинки. Не стоит заливать картинки больше требуемого, это будет только перегружать страницу.
Не стоит заливать картинки больше требуемого, это будет только перегружать страницу.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
5 лучших сервисов для сжатия картинки без потери качества
На установке нужного размера ваши действия не заканчиваются. Следующий пункт — сжатие изображения. Для этого существует масса бесплатных онлайн-сервисов. Например:
Tinypng
Сайт, которым пользуюсь лично я, называется Tinypng. Он совершенно бесплатный. Работает просто: загружаете картинки, а сервис ужимает их в среднем на 60-80% без потери качества.
Kraken.io
Следующий сервис, который даже популярнее, чем Tinypng, — это Kraken. Тут можно сжимать сразу несколько изображений, загружая ZIP архив или пользуясь импортом из Google диска или с Dropbox.
Compressor.io
Compressor.io — ещё один отличный сервис для сжатия изображений. Возможность массовой загрузки файлов тут отсутствует. Изображения уменьшаются в среднем на 60-80% без потери качества.
Возможность массовой загрузки файлов тут отсутствует. Изображения уменьшаются в среднем на 60-80% без потери качества.
Imagecompressor.com
Сервис Imagecompressor.com отличается возможностью регулирования качества изображения. Происходит это обычным ползунком. На сервис можно за раз закинуть до 20 изображений.
Jpeg-optimizer.com
И последний, но не менее важный — Jpeg-optimizer.com. Дизайн может и не самый современный, зато со своими функциями сервис справляется на отлично. Он позволяет точно выставить уровень сжатия. Рекомендую для веб-страниц выставлять значение 80 в пункте «Compress Image».
Помимо сжатия тут можно ещё и сразу изменить размер изображения.
Выберите для себя один сервис и используйте его, прогоняя через него все изображения перед заливкой на сайт. Так вы уменьшите их размер больше, чем вдвое раз! Но и это ещё не всё.
Читайте также
Лучшие плагины для оптимизации изображений в WordPress
Теперь мы с нашей фотографией добрались аж до самой консоли сайта.
EWWW Image Optimizer
EWWW Image Optimizer считается одним из лучших плагинов для оптимизации картинок. Он позволяет сделать разовое сжатие всех файлов (например, когда вы только установили плагин на сайт), а также выбирать картинки, которые оптимизироваться не будут. Это будет полезно, например, для сайтов с тематикой фотографии, когда важно не ухудшать качество снимков. Но в целом оптической разницы вы не заметите, зато сайт будет загружаться быстрее.
WP Smush
WPMU DEV предлагает сразу несколько плагинов для ускорения сайта. И WP Smush — часть этой группы. Он занимается сжатием изображений пачками либо в момент их загрузки на сайт. Есть платная и бесплатная версии, в бесплатной можно обрабатывать не более 50 изображений подряд. Поддерживаемые для оптимизации форматы: JPEG, PNG и GIF.
Optimus
Вот такой робот Optimus уменьшает размер изображений на 70%. Но у него есть ограничение — 100 kB. Он работает как с исходными изображениями, так и с только загружающимися на сайт.
TinyPNG
Бесплатный онлайн-сервис TinyPNG, о котором мы говорили выше, можно установить и в качестве плагина. Он сжимает файлы только форматов JPEG и PNG.
Short Pixel
Главное отличие плагина Short Pixel — возможность обработки PDF-файлов и совместимость с WooCommerce. В остальном он выполняет все те же функции, что и предыдущие сервисы.
Установите себе какой-то из этих плагинов для оптимизации изображений, и это уже ускорит работу вашего сайта.
Настройка lazy loading изображений
Есть ещё один способ ускорения сайтов при помощи оптимизации изображений. Это настройка отложенной или ленивой (lazy) загрузки. Такую функцию использует очень много сайтов.
Её работа заключается в том, что изображения грузятся не сразу вместе с открытием страницы, а по мере надобности: например, при скроллинге, при клике или в фоновом режиме.
Когда стоит настраивать отложенную загрузку?
- Если у вас на сайте много изображений.
- Когда картинки — основной контент.
- Когда сайт грузится очень медленно.
- Процент посетителей с мобильных устройств больше 50.
Когда не стоит настраивать отложенную загрузку?
Как сделать отложенную загрузку изображений?
Для этого используется атрибут loading, он задаёт условия загрузки. Он устанавливается как для фотографий с тегом img, так и для медиа с тегом iframe.
Для отложенной загрузки (когда картинка грузится по мере необходимости) мы ставим параметр lazy:
<img src=»image.png» loading=»lazy» alt=»timeweb»>
Вот вы и узнали, как правильно оптимизировать картинки. Теперь они точно не заставят ваш сайт оставаться позади быстрых соперников! Пользуйтесь советами из статьи и ускоряйте свой ресурс. Удачи!
Удачи!
Даунсайзинг – уменьшение размеров снимков без потери качества
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 2.4к. Обновлено
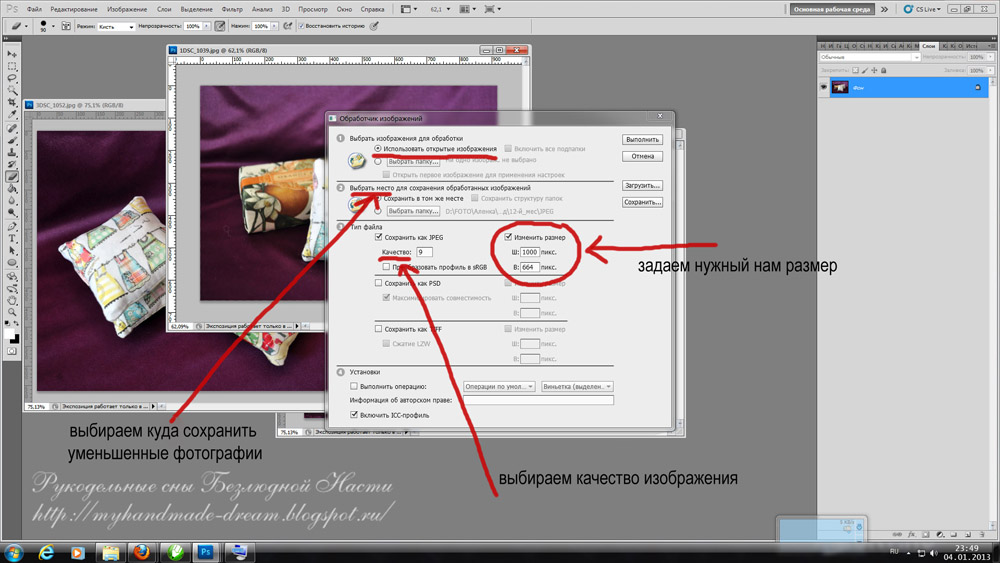
Для поддержания возможно лучшего качества при уменьшении изображений, в Photoshop используются ряд правил, кроме того, существуют несколько разных способов для выполнения этой операции (два основных из них мы здесь опишем).
К счастью, поддержание качества изображений при их уменьшении намного проще, чем при увеличении. Фактически, будучи уменьшенными, снимки частенько выглядят много лучше – и резче – особенно если Вы будете следовать руководящим принципам, о которых рассказывается в этом материале.
Содержание
Уменьшение размеров снимков, имеющих разрешение 300 точек на дюйм
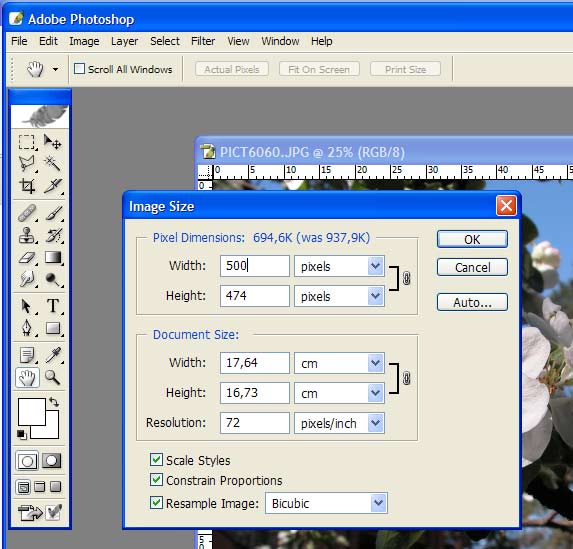
Многие камеры выдают снимки с разрешением 300 точек на дюйм и с относительно небольшими физическими размерами. Обычно, при уменьшении, в диалоговом окне «Размер изображения» (Image Size) следует включить режим «Ресамплинг» (Resample), затем просто ввести нужный размер, и щелкнуть по ОК (просто щелкнуть по ОК, не изменяя настроек параметра «Разрешение» (Resolution).
Обычно, при уменьшении, в диалоговом окне «Размер изображения» (Image Size) следует включить режим «Ресамплинг» (Resample), затем просто ввести нужный размер, и щелкнуть по ОК (просто щелкнуть по ОК, не изменяя настроек параметра «Разрешение» (Resolution).
Изображение уменьшится в этот размер, а разрешение останется прежним 300 точек на дюйм.
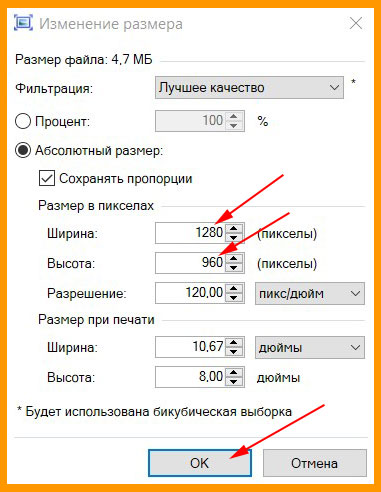
Верхний рисунок — окно «Изменение размеров» с исходными параметрами, нижний рисунок — изображение уменьшено.
ВАЖНО: Когда вы используете этот метод уменьшения, вероятно, изображение несколько размоется, так что после масштабирования следует применять фильтр «Контурная резкость» (Unsharp Mask), чтобы возвратить резкость, потерянную при изменении размеров. В этом материале подробно рассказано, какие настройки фильтра следует использовать для повышения резкости
Уменьшение снимка без уменьшения самого документа:
Если вы работаете с несколькими изображениями на разных слоях в одном и том же документе, то изменять размеры следует несколько иначе. Команда «Изменение размера в данном случае неприменима, т.к. она воздействует на весь документ, нам же нужен один только слой. Для этого сначала нажмите на нужный слой в панели слоёв , затем нажмите комбинацию горячих клавиш Ctrl+T для активации команды «Свободное трансформирование» (Free Transform). Сразу после этого вокруг видимых пикселей слоя появится габаритная рамка,похожая на рамку инструмента обрезки.
Команда «Изменение размера в данном случае неприменима, т.к. она воздействует на весь документ, нам же нужен один только слой. Для этого сначала нажмите на нужный слой в панели слоёв , затем нажмите комбинацию горячих клавиш Ctrl+T для активации команды «Свободное трансформирование» (Free Transform). Сразу после этого вокруг видимых пикселей слоя появится габаритная рамка,похожая на рамку инструмента обрезки.
Зажмите клавишу Shift, чтобы сохранить пропорции снимка, захватите угловой маркер и перетащите его внутрь (здесь я захватил и перетащил внутрь верхний правый маркер, при этом уменьшив изображение). Когда размер станет таким, как надо, нажмите клавишу Enter. Если после изменения размеров изображение выглядит менее чётким, чем ранее, примените к нему фильтр «Контурная резкость» (Unsharp Mask). Опять же, обратитесь к статье о повышении резкости, чтобы уточнить настройки фильтра и возвратите исходную резкость.
Изначально в документе все слои были одинаковыми.
СОВЕТ: Как получить доступ к элементам управления размерами снимка при свободном трансформировании.
Если вы перетащили изображение из одного открытого документа в другой часто требуется изменить размеры перетащенного изображения так, чтобы оно поместилось в границах другого изображения, в документ с которым Вы его перетащили. И если изображение слишком велико, то когда вы вызовите функцию Free Transform (Свободное трансформирование), то элементы изменения размеров будут находиться вне пределов досягаемости (то есть вне границ окна документа). К счастью есть способ сделать эти элементы доступными: просто нажмите быструю клавишу Ctrl+0 (ноль), и окно автоматически изменит размеры так, что доступными станут все маркеры рамки трансформации – независимо от того, как далеко вне области изображения они находились изначально. Но имейте в виду, что этот прием работает лишь при активной функции «Свободное трансформирование» (Free Transform)
Проблемы изменения размеров изображений при перетаскивании между документами.
Подобные проблемы возникают у многих начинающих пользователей там, где на первый взгляд проблем быть не должно. Предположим, у нас имеются два открытых документа, и визуально они имеют примерно одинаковый размер:
Предположим, у нас имеются два открытых документа, и визуально они имеют примерно одинаковый размер:
Визуально документы имеют один и тот же размер, но на самом деле это не так, посмотрите на масштаб их отображения, он выделен красным на каждом документе, а также на размер в пикселях, он показан в левом нижнем углу каждого документа. Физически, верхний документ больше нижнего почти в три раза.
Хотя документы, визуально, одинакового размера, они таковыми не являются. На самом деле физические размеры документов отличаются, а выглядят они одинаково, потому что отображаются в разных масштабах. Масштаб указан в верхней панели снимка, на рисунке выше эти данные обведены красным (11,7% и 29%)
Ключевым моментом при перетаскивании изображений из документа в документ является то, что они должны иметь одинаковыми как размер, так и разрешение.
СОВЕТ: Автоматизированная обрезка и выпрямление
Хотите сэкономить время в следующий раз, когда будете сканировать отпечатки? Попробуйте применить групповое сканирование (это когда планшетный сканер заполняется максимально возможным количеством снимков и все они сканируются как одно большое изображение), и тогда Photoshop автоматически распознает и выпрямит каждое отдельное изображение и поместит каждое изображение собственный отдельный документ.

Чтобы сделать это, зайдите во вкладку главного меню Файл —> Автоматизация —> Кадрировать и выпрямить фотографию (File —> Automate —> Crop and Straighten Photos). Далее не будет никакого диалогового окна. Вместо этогоPhotoshop будет искать прямые края в снимках, выпрямлять их и копировать каждый в собственный отдельный документ.
Уменьшение размера файла изображения в Microsoft Office
Excel для Microsoft 365 Word для Microsoft 365 Outlook для Microsoft 365 PowerPoint для Microsoft 365 Project Online Desktop Client Excel для Microsoft 365 для Mac Word для Microsoft 365 для Mac PowerPoint для Microsoft 365 для Mac Excel 2021 Word 2021 Outlook 2021 PowerPoint 2021 Microsoft® Project профессиональный 2021 Microsoft Project стандартный 2021 Excel 2021 for Mac Word 2021 for Mac PowerPoint 2021 for Mac Excel 2019 Word 2019 Outlook 2019 PowerPoint 2019 Project профессиональный 2019 Project стандартный 2019 Excel 2019 для Mac Word 2019 для Mac PowerPoint 2019 для Mac Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Project профессиональный 2016 Project стандартный 2016 Excel 2016 для Mac Word 2016 для Mac PowerPoint 2016 для Mac Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Project профессиональный 2013 Project стандартный 2013 Excel 2010 Word 2010 Outlook 2010 PowerPoint 2010 Excel 2007 Word 2007 PowerPoint 2007 Excel для Mac 2011 Word для Mac 2011 PowerPoint для Mac 2011 Еще. ..Меньше
..Меньше
Вы можете уменьшить размер файлов и сэкономить пространство на диске с помощью сжатия рисунков в документе. Параметры сжатия уменьшают размер файла и размер рисунка в зависимости от того, как вы планируете использовать рисунок, например при просмотре на экране или в сообщении электронной почты. Сжать можно все рисунки в файле или только специально выделенные.
Эти функции доступны не в Office в Интернете, а только в классических версиях набора Office.
Вы можете отправлять файлы без ограничений, в том числе изображения высокого качества, сохранив их в облаке, а затем предоставив к ним общий доступ в OneDrive.
Сжатие отдельных рисунков
Если для получения приемлемой версии изображения пиксель не требуется каждый элемент, можно сжать изображения, чтобы уменьшить размер файла.
Открыв файл в приложении Microsoft Office, выберите один или несколько рисунков для сжатия.
В разделе Работа с рисунками на вкладке Формат в группе Изменение нажмите кнопку Сжать рисунки.
Если вкладки Работа с рисунками и Формат не отображаются, убедитесь, что рисунок выделен. Дважды щелкните рисунок, чтобы выделить его и открыть вкладку Формат.
В зависимости от размера экрана в группе Изменение могут отображаться только значки. В этом случае кнопка Сжать рисунки отображается без подписи.
Чтобы выполнить сжатие только для выбранных, а не для всех рисунков в документе, установите флажок Применить только к этому рисунку.
Снятие флажка Применить только к этому рисунку перекроет любые изменения, внесенные для других отдельных рисунков в этом документе.
В разделе Разрешение выберите нужный вариант и нажмите кнопку ОК.
Примечания:
-
Разрешение рисунка по умолчанию в Office равно 220 ppi.
 Вы можете изменить разрешение рисунка по умолчанию илиотключить сжатие рисунков.
Вы можете изменить разрешение рисунка по умолчанию илиотключить сжатие рисунков. -
Сжатие применяется после закрытия этого диалогового окна. Если вас не устраивают результаты, вы можете отменить изменения.
-
Сжатие рисунка может сделать изображение другим из-за потери детализации. По этой причине перед применением этого эффекта необходимо сжать рисунок и сохранить файл.
Щелкните заголовки ниже, чтобы получить дополнительные сведения.
Важно: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения. Чтобы использовать его для всех новых документов, нужно выбрать другое значение в раскрывающемся списке.
Чтобы использовать его для всех новых документов, нужно выбрать другое значение в раскрывающемся списке.
Обратите внимание на то, что эта функция недоступна в Microsoft Project 2013 или Office 2007.
-
Откройте вкладку Файл.
-
Нажмите кнопку Параметры и выберите пункт Дополнительно.
-
В разделе Размер и качество изображения в раскрывающемся списке укажите, применить ли изменения к определенному документу, или применять их ко всем создаваемым документам.

-
Выберите разрешение, которое вы хотите использовать по умолчанию, и нажмите кнопку ОК.
Все сведения об изменениях, внесенных в рисунок, хранятся в файле. Вы можете уменьшить размер файла, удалив эти данные редактирования, но если вы хотите отменить изменения, потребуется повторно вставить рисунок.
Примечание: Эта функция недоступна в Microsoft Project 2013 или Microsoft Project 2016.
-
Откройте вкладку Файл.
org/ListItem»>
-
В разделе Размер и качество изображения выберите документ, из которого необходимо удалить данные о редактировании рисунка.
-
В разделе Размер и качество изображения установите флажок Отменить данные редактирования.
Нажмите кнопку Параметры и выберите пункт Дополнительно.
Примечание: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения.
См. также
Изменение разрешения по умолчанию для вставки рисунков в Office
Редактирование фотографий без использования диспетчера рисунков
Сжатие файлов мультимедиа в презентации
Обрезка рисунка
Отключение сжатия рисунка
Сжатие отдельных рисунков
Чтобы сжать все рисунки в документе, на ленте выберите файл > «Сжать рисунки» (или «> уменьшить размер файла»).
Чтобы сжать только выбранные рисунки, удерживая нажатой клавишу SHIFT, щелкните нужные рисунки и нажмите кнопку » рисунки» на вкладке «Формат рисунка«.
Выберите параметр в поле «Качество рисунка». Наивысшее разрешение отображается первым, а наименьшее — последним.
Совет: Если вы обрезали какие-то из рисунков, то размер файла можно дополнительно уменьшить, установив флажок Удалить обрезанные области рисунков.
Выберите выделенным рисункам или всем рисункам в этом файле.
Примечание: Если выбрать все рисункина шаге 1 с помощью меню «Файл», эти параметры будут недоступны. Сжатие будет применяться ко всем изображениям в документе.
Как уменьшить размер фото без потери качества на компьютере и онлайн?
Содержание
- 1 Как изменить размер фотографии на компьютере?
- 1.1 Paint
- 1.2 Corel PHOTO-PAINT
- 1.3 FastStone Image Viewer
- 2 Как уменьшить размер фото онлайн?
- 2.1 Inettools
- 2.2 Imagecompressor
- 3 Подводим итоги
Узнав, как правильно и быстро скинуть изображения с цифровой камеры или смартфона на компьютер, скачав одну-две программы для улучшения качества фото, пользователь ещё не станет профессионалом; более того, увлёкшись процессом съёмки, он быстро заполнит память и мобильного устройства, и ПК. Высвободить значительное количество места можно, попробовав изменить разрешение или поменять формат картинки.
Высвободить значительное количество места можно, попробовав изменить разрешение или поменять формат картинки.
Как изменить размер фотографии на компьютере?
Первое, о чём следует знать владельцу камеры, смартфона или планшета: сжимать фотографии и не ухудшить при этом их качество невозможно. Любое цифровое изображение, в том числе HDR, — это набор определённым образом сгруппированных пикселей; все они имеют реальный, «нерастягиваемый» размер, и небольшая (или значительная, в зависимости от применённых настроек) потеря качества происходит при любой попытке подогнать пропорции фото под требуемые.
Поэтому пользователю, желающему сжать фотографию, каждый раз придётся сталкиваться с дилеммой: сделать «вес» файла поменьше (например, оставить из трёх мегабайтов полтора) или, сохраняя объём, оставить в почти полной неприкосновенности и качество.
Важно: повысить последнее, изменяя формат изображения или «добавляя» разрешение, также невозможно; в лучшем случае картинка будет смотреться привлекательнее за счёт изменившегося масштаба.
Тем не менее уменьшить объём фото так, чтобы качество практически не пострадало, а формат стал более пригодным для дальнейших манипуляций, реально; ниже будет рассказано, как это сделать в трёх совершенно разных, но в равной степени простых для пользователя программах.
Paint
Не слишком удобная и далеко не самая функциональная даже в категории бесплатных программа; главное её преимущество, для неопытного пользователя зачастую перечёркивающее все недостатки, — наличие по умолчанию в любой версии Windows. Приложение легко найти в списке меню «Пуск», а если пользоваться им планируется часто, логично будет вынести ярлык на «Рабочий стол» или закрепить его в панели быстрого запуска.
Сжать фотографию или уменьшить её разрешение с помощью Пэйнта не сложнее, чем из PDF сделать JPG; потери в качестве, как уже упоминалось, неизбежны, однако алгоритмы, используемые программой, позволяют минимизировать количество серьёзных изъянов на выходном изображении. Пользователю нужно:
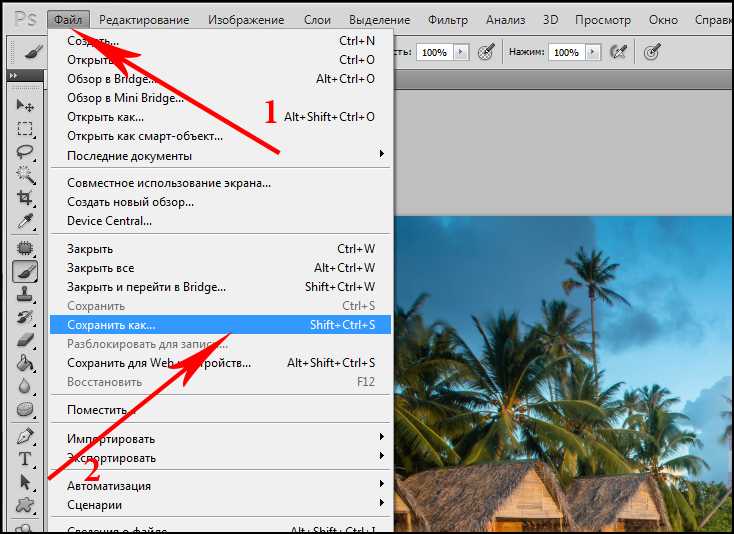
- Запустить Paint и вызвать выплывающее меню «Файл».

- Выбрать пункт «Открыть» и найти свою фотографию.
- Сразу после открытия в нижней строчке приложения отобразятся значимые параметры: разрешение по горизонтали и вертикали, выражаемое в пикселях, и «вес» файла.
- Самый простой способ немного сжать фото, оставив «продольно-поперечные» размеры как есть — просто сохранить картинку в формате JPG/JPEG. Тонких настроек Пэйнт предложить не может, однако визуально качество уменьшается до 80–90% от исходного.
- А размер картинки — в два и более раза (слева — оригинальная фотография, справа — обработанная).
- Многие любительские фото отличаются излишним объёмом именно за счёт разрешения и, соответственно, количества точек на дюйм. Как правило, качество непрофессиональной картинки не страдает, если уменьшить значения ширины и высоты в пикселях в полтора-два раза. С этой целью пользователь Paint может кликнуть по кнопке «Изменить размер».

- И в двух верхних полях указать, сколько процентов от исходных ширины и высоты нужно оставить. Крайне рекомендуется использовать одинаковые значения — иначе досадных искажений и окончательной потери качества изображения не избежать.
- Вызвав меню «Файл», юзер может снова сохранить картинку в формате JPG.
- И убедиться, что её объём уменьшился уже не в два, а в несколько (в примере — в семь) раз.
- Если требуется уменьшить разрешение фото не в процентах, а более точно, то есть попиксельно, следует в том же окошке «Изменить размер» переключиться на вкладку «Пиксели».
- Ввести требуемые значения и нажать на кнопку «ОК».
- Проверить, вступили ли изменения в силу, пользователь может, снова вызвав меню «Файл», выбрав раздел «Свойства».
- И убедившись, что ширина и высота картинки (здесь они выражаются как в пикселях, так и в дюймах и сантиметрах) стали другими.

- Преобразованную фотографию можно не только сохранить на жёсткий диск; пользователю доступны отправка по электронной почте и печать на подключённом принтере.
Важно: один из главных недостатков Пэйнта — невозможность пакетной конвертации. Каждое фото, размер которого требуется уменьшить, пользователю придётся обрабатывать вручную — что при полном отсутствии тонких настроек свидетельствует не о профессиональном уровне программы, а о её явном неудобстве.
Corel PHOTO-PAINT
А вот это уже действительно профессиональное приложение — научиться им пользоваться не помешает и начинающему любителю фотографии, и мастеру, на совести которого не один десяток удачных или не очень снимков. Программа входит в пакет CorelDRAW; найти и скачать её можно на любом заслуживающем доверия ресурсе, в том числе на торрент-трекерах. Распространяется PHOTO-PAINT в условно-бесплатном режиме; по истечении нескольких дней использования понадобится или активировать её с помощью приобретённого ключа, или воспользоваться одним из альтернативных методов.
Уменьшить размер фото, оставив качество более или менее неприкосновенным, пользователь может следующим образом:
- Запустить программу (для неё при установке пакета создаётся отдельный ярлык) и открыть своё фото, кликнув по пиктограммке папки в верхней строке или выбрав соответствующее действие в выпадающем меню «Файл».
- Щёлкнув по картинке правой клавишей мыши, выбрать в открывшемся контекстном меню пункт «Изменить разрешение».
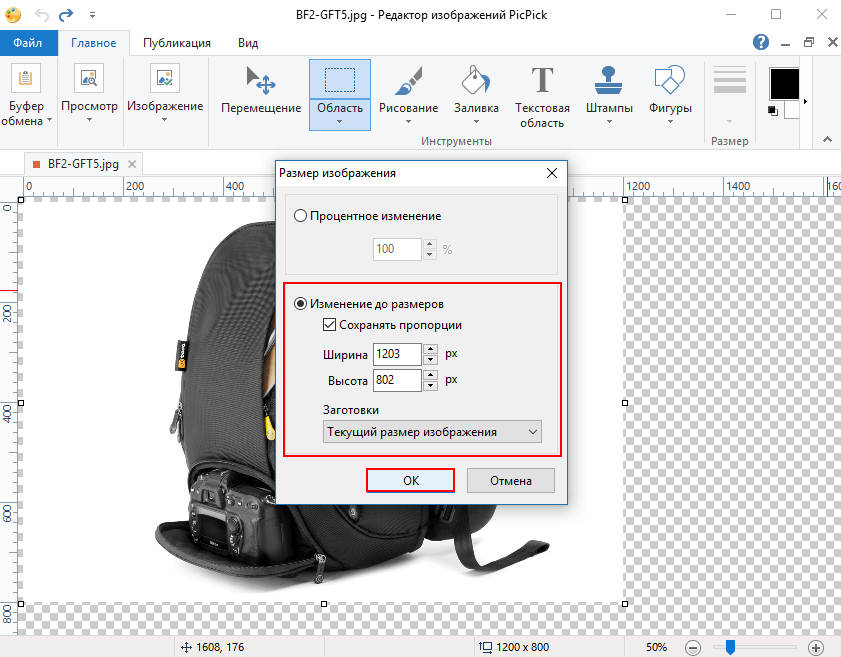
- В открывшемся окне выбрать в верхнем выпадающем списке, в каких единицах будут отображаться параметры фотографии. Для лучшего понимания рекомендуется предпочесть или пиксели, или миллиметры.
- Ввести в строках «Ширина» или «Высота» новые требуемые размеры — второй параметр будет обновлён автоматически.
- Если пропорции изображения изначально нарушены, можно здесь же восстановить правильные — для этого понадобится снять галочку в чекбоксе «Сохранять пропорции».

- Аналогичным образом, вводя числа в полях «Проценты», можно изменить разрешение и уменьшить «вес» фото в кратном отношении.
- Обращать внимание на «исходный» и «выходной» размеры изображения, приводимые в этом же окошке, не стоит: они указываются с учётом текущей обработки и к сохраняемому файлу не относятся.
- Кроме того, чтобы сжать картинку, пользователь может уменьшить количество точек на дюйм; настоятельно рекомендуется использовать в обоих полях одинаковые значения.
- Теперь владелец компьютера или ноутбука может, снова вызвав меню «Файл», выбрать в нём пункт «Сохранить как».
- Указать требуемый формат фотографии — если целью является уменьшение размера, следует использовать параметр JPG.
- И ознакомиться с открывшимся диалоговым окошком сохранения — игнорировать его ни в коем случае не стоит.
- Здесь, в верхнем выпадающем списке, можно выбрать один из стандартных шаблонов качества.

- Задать цветопередачу: преобразовывать фото в «Оттенки серого» не стоит, а вот сменить более «богатый» CMYK на RGB без каких-либо видимых потерь качества, зато с гарантией уменьшения размера проще простого.
- Указать требуемую степень сжатия.
- Или вручную вписать этот параметр в текстовом поле рядом.
- И определить формат передачи данных — принципиально он на размер не влияет, но освободить несколько килобайтов, предпочтя «Стандартный» «Дополнительному», вполне можно.
- Чтобы избежать потери качества фото вследствие замыливания, рекомендуется снять галочку в чекбоксе «Сглаженный».
- И установить — в чекбоксе «Оптимизировать».
- Ещё раз проверив, правильно ли заданы результирующие размеры фотографии, и при необходимости внеся коррективы прямо в диалоговом окошке.
- Пользователь может смело нажимать на кнопку «ОК» — и убедиться, что Corel PHOTO-PAINT при тех же основных настройках и практически без потери качества уменьшил объём файла вдвое эффективнее, чем Paint.

Важно: ещё одно существенное преимущество программы от канадских разработчиков — возможность пакетной обработки фото. Реализована она не так удобно, как в дешёвых или бесплатных «комбайнах», однако работает быстро и стабильно.
FastStone Image Viewer
Простая, быстрая и обладающая интуитивно понятным интерфейсом программа позволяет уменьшить размер любого фото буквально в пару кликов — это куда проще, чем определить шрифт по картинке или нарисовать что-либо самостоятельно.
Скачав, установив и запустив приложение (доступно в условно-бесплатном режиме), пользователь должен:
- Открыть изображение и щёлкнуть по нему правой клавишей мыши, после чего найти в контекстном меню пункт «Изменить».
- И выбрать вложенную опцию «Изменить размер».
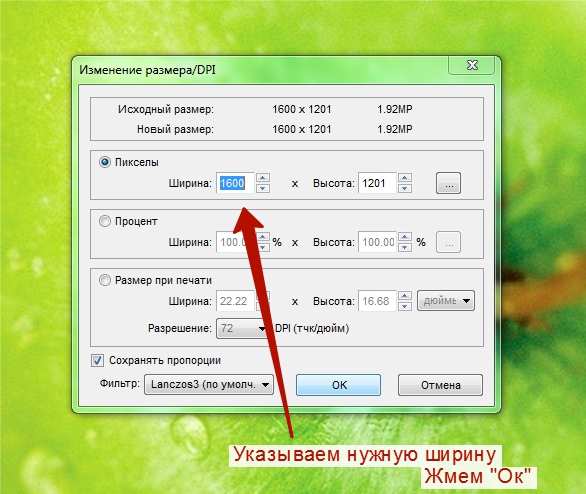
- В открывшемся диалоговом окошке задать новое разрешение картинки в пикселях.
- Или, переключившись на среднее поле, в процентах.

- Как и в предыдущем примере, здесь можно задать любые значения для ширины и высоты, сняв галочку в чекбоксе «Сохранять пропорции», однако делать этого без острой необходимости не следует.
- Очень важный шаг — выбор в выпадающем поле алгоритма сжатия: правильное решение позволит нивелировать изъяны фото, появившиеся вследствие уменьшения его «веса». Рекомендуется или оставить значение по умолчанию, или немного поэкспериментировать, последовательно сохраняя картинку со всеми представленными параметрами.
- Теперь, снова вызвав контекстное меню и выбрав пункт «Сохранить как».
- Юзер может выбрать формат фотографии — следует использовать всё тот же JPG.
- И, нажав на кнопку «Опции», задать качество сохраняемого изображения, перемещая ползунок по шкале.
- И формат цветопередачи — как при этом изменится «вес» файла, можно посмотреть в подписях под исходным и результирующим фото.

- Щёлкнув по кнопке «Сохранить».
- Владелец компьютера или ноутбука сможет убедиться, что FastStone Image Viewer, благодаря встроенным алгоритмам, при тех же выходных параметрах сжимает картинку даже эффективнее, чем Corel PHOTO-PAINT — и уж точно лучше, чем Paint.
Важно: в программе реализован удобнейший алгоритм пакетной обработки фотографий — запустить его можно, вызвав опцию «Пакетное преобразование/переименование» в меню «Сервис».
Как уменьшить размер фото онлайн?
Если нет желания скачивать и устанавливать на свой компьютер программы, описанные выше или любые другие из бесчисленного множества, стоит присмотреться к удобным онлайн-сервисам, также в обилии присутствующим в Интернете. Ниже будет рассказано о двух самых популярных и простых в использовании.
Inettools
Чтобы уменьшить объём фото с помощью этого сайта, следует:
- Перейти по ссылке inettools.
 net и, перемещаясь вниз по главной странице, найти кнопку «Уменьшить и увеличить фото онлайн».
net и, перемещаясь вниз по главной странице, найти кнопку «Уменьшить и увеличить фото онлайн».
- Загрузить изображение на сайт, открыв его в «Проводнике» или просто перетащив на рабочую область.
- И указать новый размер картинки — с пропорциональными изменениями, в процентах или пикселях.
- Задав разные значения для ширины и высоты.
- Или используя в качестве ориентира один из этих параметров.
- Нажав на кнопку «Изменить размер» и немного подождав.
- Пользователь получит ссылку на готовое фото — или сможет скачать его, кликнуть по соответствующей кнопке.
Важно: этот онлайн-сервис позволяет преобразовывать с минимальными потерями качества сразу несколько картинок — достаточно перетащить их в одну область.
Imagecompressor
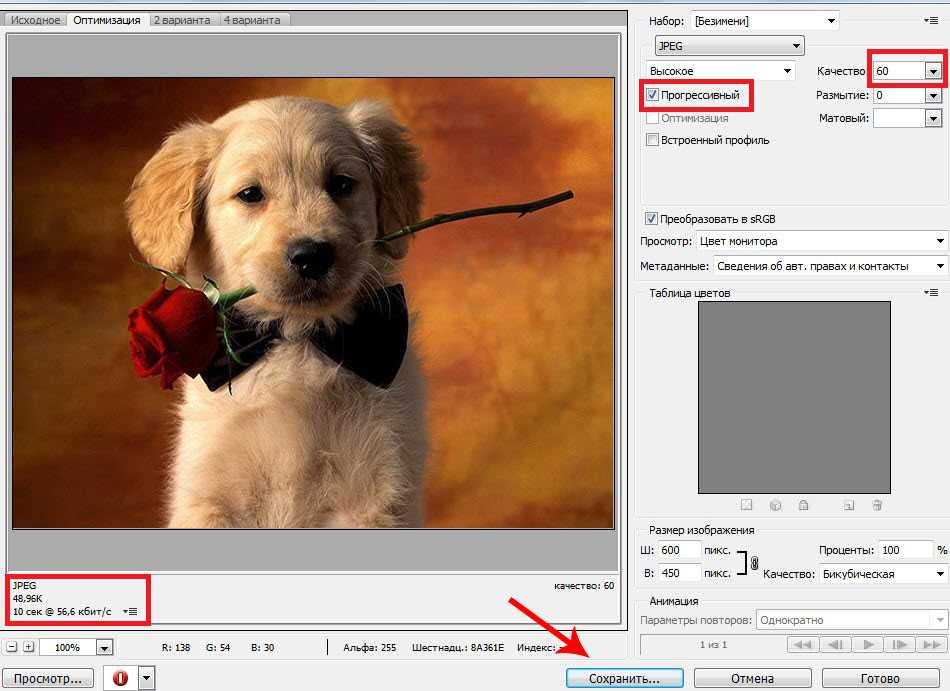
Онлайн-сервис, позволяющий сжать фотографию без изменения разрешения — за счёт манипуляций с качеством JPG. Чтобы уменьшить объём картинки с его помощью, нужно:
Чтобы уменьшить объём картинки с его помощью, нужно:
- Перейти по ссылке imagecompressor.com и загрузить фото на сайт.
- Подождать, пока система автоматически подберёт оптимальную степень сжатия.
- И, если всё устраивает, скачать готовый вариант — кнопка появится через несколько секунд.
- Пользователь может, спустившись по странице, самостоятельно задать качество изображения.
- И скачать результат, воспользовавшись одноимённой кнопкой.
Совет: не рекомендуется устанавливать качество ниже 50–60% — количество появляющихся на фото артефактов испортит юзеру всю радость от экономии места на жёстком диске.
Подводим итоги
Уменьшить размер фото без потери качества невозможно, однако в силах пользователя подобрать оптимальные параметры сжатия. Избавить картинку от лишнего «веса» можно с помощью стационарных программ Paint, Corel PHOTO-PAINT, FastStone Image Viewer и других. Ещё один вариант — использование бесплатных онлайн-сервисов Inettools, Imagecompressor и т.д.
Ещё один вариант — использование бесплатных онлайн-сервисов Inettools, Imagecompressor и т.д.
Поделитесь в социальных сетях
Всего репостов:
Adblock
detector
Полное руководство по изменению размера изображения / слоя в Photoshop
Последнее обновление 15 ноября 2021 г. by Питер Вуд
Нам нужно изменить размер изображения в Photoshop в соответствии с требованиями социальных сетей или других макетов. Adobe Photoshop — профессионал редактор фото для изменения размера фотографий со слоями. Что касается случая, новички не могут понять, как правильно изменить размер изображения в Photoshop. Сначала вам нужно узнать больше о слое изображения, холсте и размере изображения. Кажется, слишком легко изменить размер изображения или холста в Photoshop. Но когда дело доходит до изменения размера слоя, многие пользователи Photoshop незнакомы. Изменить размер изображения в Photoshop или изменить размер слоя в Photoshop очень просто.
Photoshop может помочь вам уменьшить или увеличить изображение пропорционально или без потери качества. И процесс не такой сложный, как вы думали. В статье представлены несколько способов изменить размер изображения в Photoshop, даже если вы хотите сохранить исходное качество. Более того, он также учит, как легко изменять размер слоев, чтобы они соответствовали холсту или фону. Просто прочтите, чтобы получить подробную информацию из статьи.
- Часть 1: Как изменить размер изображения в Photoshop
- Часть 2: Как изменить размер изображения в Photoshop без искажений
- Часть 3: Как изменить размер изображения в Photoshop без потери качества
- Часть 4: Как изменить размер слоя в Photoshop
- Часть 5: Как изменить размер слоя по размеру холста
- Часть 6: Как изменить размер фонового слоя
- Часть 7: Лучший альтернативный метод пакетного изменения размера изображений
Часть 1: Как изменить размер изображения в Photoshop
Что касается изменения размера изображения в Photoshop, Размер изображения функция должна быть первым выбором, который вам нужно рассмотреть. Это поможет вам настроить размер изображения в Photoshop без потери качества. Просто ознакомьтесь с подробной информацией о процессе из статьи.
Это поможет вам настроить размер изображения в Photoshop без потери качества. Просто ознакомьтесь с подробной информацией о процессе из статьи.
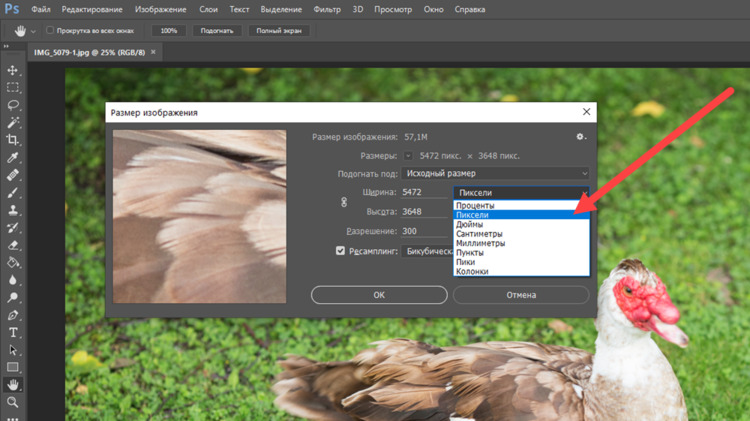
Шаг 1: Открыть изображение в Photoshop, расположенное в Фото товара меню в ленте. После этого вы можете выбрать Размер изображения возможность открыть окно настроек.
Шаг 2: Вы можете настроить значение Ширина и Высота. Вы также можете изменить его на процент из раскрывающегося списка.
Шаг 3: Photoshop также позволяет пользователям изменять размер изображения в Размер документа. Эта панель предоставляет больше вариантов единиц измерения, таких как дюймы, сантиметры и т. Д. Когда вы готовитесь к печати изображения, вы можете изменить его размер на этой панели, чтобы он соответствовал размеру бумаги.
Шаг 4: Если вы хотите настроить значение ширины и высоты отдельно, вы можете снять флажок Ограничить пропорции.
Шаг 5: После настройки вы можете нажать на Ok кнопку, чтобы подтвердить изменения. Затем Photoshop изменит размер изображений в соответствии с введенными значениями.
Если вы новичок, вам лучше создать копию, прежде чем изменять размер изображения в Photoshop. Вы можете открыть Фото товара и выберите Дублировать вариант. Тогда изменения не повлияют на исходное изображение. И вы можете удалить копию, если результат вас не удовлетворит.
Часть 2: Как изменить размер изображения в Photoshop без искажений
В большинстве случаев нам нужно изменить размер изображения в Photoshop без искажений. В Размер изображения функция также может пропорционально изменять размер изображения. Если вы отметите опцию Ограничить пропорции в Размер изображения окно, Photoshop будет изменить размер изображения в соотношении. Но в этой части я представлю другой способ добиться того же эффекта без искажений.
Шаг 1: Открыть изображение в Photoshop. Перейдите на панель слоев и дважды щелкните изображение, чтобы разблокировать его.
Шаг 2: Находится на Редактировать меню на ленте и выберите Свободная трансформация. Вы также можете использовать горячую клавишу Ctrl + T, в Windows или Ctrl + T в Mac OS, чтобы активировать Свободная трансформация инструмент.
Шаг 3: Вы можете изменить размер изображения Photoshop в активном слое. Но если вы хотите пропорционально изменить его размер, вам нужно удерживать Shift и одновременно перетащите квадраты по углам.
Шаг 4: Значение ширины и высоты отобразится в маленьком квадрате рядом с квадратом. Получив подходящий размер, нажмите Enter, чтобы подтвердить изменения.
Свободная трансформация это инструмент в Photoshop. Он не только пропорционально изменяет размер изображения, но также может помочь вам повернуть изображение.
Часть 3: Как изменить размер изображения в Photoshop без потери качества
Что делать, когда изображение стало размыто после изменения размера? Это обычная проблема, когда мы печатаем фото. Как профессиональная программа для редактирования фотографий Photoshop может помочь вам изменить размер изображения без снижения качества. Вот шаги, чтобы изменить размер изображения в Photoshop без потери качества.
Шаг 1: Открыть изображение в Photoshop и активировать окно Размер изображения. Подробности вы можете узнать в первой части этой статьи.
Шаг 2: При печати изображения разрешение обычно должно составлять от 180 до 240 пикселей на дюйм. Если вы введете значение в разрешение, изображение будет увеличено и станет размытым.
Шаг 3: Так что снимите флажок Изменить размер изображения а затем сбросить разрешение. Это не изменит размер изображения.
Шаг 4: После этого установите флажки Изменить размер изображения и Ограничить пропорции. Измените размер изображения Ширина or Высота значения.
Измените размер изображения Ширина or Высота значения.
Шаг 5: Выбрать Бикубический сглаживающий в раскрывающемся списке Изменить размер изображения если увеличить изображение. Если вы уменьшаете изображение, вам нужно выбрать Бикубическая резкость.
Шаг 6: Наконец, нажмите OK чтобы завершить процесс изменения размера изображения в Photoshop.
Бикубический сглаживающий это своего рода алгоритм. Photoshop будет использовать этот алгоритм для сохранения качества изображения при изменении размера файла. Принцип этого алгоритма довольно сложен, поэтому здесь не стоит его вводить. Но вы можете изучить возможности других вариантов в раскрывающемся списке Изменить размер изображения.
Часть 4: Как изменить размер слоя в Photoshop
Прежде чем изменять размер слоя в Photoshop, вы должны понять, что это за слой. Обычно в файле Photoshop есть холст и несколько слоев с текстами и изображениями. Должен быть слой, размер которого можно изменить с помощью Photoshop. Итак, начнем с создания слоя.
Обычно в файле Photoshop есть холст и несколько слоев с текстами и изображениями. Должен быть слой, размер которого можно изменить с помощью Photoshop. Итак, начнем с создания слоя.
Шаг 1: Находится на Файл и выберите Создать для создания файла PSD. Во всплывающем окне введите размер холста и другие настройки. Холст обычно работает как фон. И вы можете создать несколько слоев на холсте.
Шаг 2: После рисования чего-либо или открытия изображения на активном слое вы можете изменить размер слоя, Шкала, Открой Редактировать меню и выберите пункт Шкала в Преобразование опцию.
Шаг 3: Вы обнаружите, что панель инструментов активирована под верхней панелью меню. Ценности W и H означают процентные размеры слоя. Вы можете ввести новое значение в W or H чтобы изменить размер слоя.
Шаг 4: Значок в виде цепочки указывает на ограниченные пропорции. Если вы хотите изменить ширину и высоту отдельно, вам нужно щелкнуть значок, чтобы разблокировать его. После сброса можно нажать кнопку Enter ключ для завершения процесса изменения размера слоя в Photoshop.
Часть 5: Как изменить размер слоя по размеру холста
В некоторых случаях размер слоя не совпадает с размером холста в Photoshop. А в Photoshop нет удобной кнопки По размеру холста как фейерверк. Но это не значит, что вы не можете изменить размер слоя, чтобы он соответствовал холсту в Photoshop. Когда вы обнаружите, что новый слой не подходит для холста в Photoshop, вы можете использовать функцию Свободная трансформация.
Шаг 1: Перейти к Фото товара меню на ленте и выберите Размер холста. Тогда вы сможете понять размер текущего холста.
Шаг 2: Открыть Свободная трансформация из Редактировать меню. Вы можете использовать горячую клавишу Ctrl + T, может активировать Свободная трансформация инструмент тоже.
Вы можете использовать горячую клавишу Ctrl + T, может активировать Свободная трансформация инструмент тоже.
Шаг 3: Точки привязки появятся на краях слоя. Вы можете перетащить опорные точки, чтобы изменить размер слоя в Photoshop. Значение размеров будет отображаться в режиме реального времени в небольшом поле рядом с активной точкой привязки.
Шаг 4: Измените размер слоя в Photoshop до тех пор, пока значения ширины и высоты не станут такими же, как значения холста. Затем нажмите Enter для подтверждения изменений. Наконец, используйте Двигаемся инструмент, чтобы переместить слой по размеру холста.
Часть 6: Как изменить размер фонового слоя
Чтобы расширить фоновый слой или сжать фоновый слой, чтобы он соответствовал другим слоям, вы можете изменить размер фонового слоя изображения в Photoshop. Хотя процессы разные, обе операции просты.
1. Как уменьшить фоновый слой, чтобы он соответствовал другим слоям
Шаг 1: Выберите фоновый слой для изменения размера на панели «Слой».
Шаг 2: Расположен в Фото товара меню и выберите пункт Отделка.
Шаг 3: В урожай в окне выберите вариант Цвет верхнего левого пикселя. Убедитесь, что вы установили четыре флажка в урожай раздел. А затем нажмите на OK.
Шаг 4: Если фоновый слой больше других слоев, вы можете повторить шаг 2 и выбрать Цвет нижнего правого пикселя вариант на шаге 3.
Шаг 5: Затем Photoshop сожмет фоновый слой Photoshop, чтобы он соответствовал другим видимым слоям.
2. Как расширить фоновый слой
Шаг 1: Открой Размер холста вариант в Фото товара меню, когда фоновый слой является активным.
Шаг 2: Вы можете изменить размер фонового слоя в Размер холста окно.
Шаг 3: Если вы хотите изменить ширину или высоту независимо, вы должны снять флажок «Относительный». Photoshop предоставляет несколько единиц в раскрывающемся списке, включая сантиметр, пиксель, процент и другие. Наконец, выберите цвет для заливки расширенного фона.
Photoshop предоставляет несколько единиц в раскрывающемся списке, включая сантиметр, пиксель, процент и другие. Наконец, выберите цвет для заливки расширенного фона.
Шаг 4: Нажмите на Ok чтобы закончить процесс получить фоновый слой в фотошопе.
Часть 7: Лучший альтернативный метод пакетного изменения размера изображений
Если вам нужно изменить размер изображения в Photoshop или слоя в Photoshop, вы можете воспользоваться несколькими методами из статьи. Но как с легкостью изменять размер изображений в пакетном режиме, WidsMob ImageConvert должно быть решением, которое вам нужно рассмотреть.
1. Конвертируйте фотографии в формате RAW а также другие файлы изображений в нужные форматы фотографий в пакетном режиме.
2. Изменяйте размер, поворачивайте видео под разными углами в пакетном режиме, добавляйте границы или рамки в разных цветовых режимах.
3. Не только добавлять подписи и изображения в качестве водяных знаков, но также позволяет настраивать шрифт, стиль, цвет, непрозрачность, размер, угол, положение и многое другое в пакетном режиме.
4. При применении Photo Effects or добавление водяного знака, вы можете предварительно просмотреть результат из интерфейса для всех файлов изображений.
Win СкачатьMac Скачать
Шаг 1: Вы можете добавить фотографии в WidsMob ImageConverter и щелкнуть Откройте кнопку, чтобы импортировать папку со всеми изображениями или перетащить файлы в программу. Он с легкостью изменит размер фотографий в программе.
Шаг 2: Выберите Изменение размера режим для выбора По ширине, По высоте, Процент и Это Бесплатно из режима. После этого вы можете войти в Pixel, чтобы получить желаемое решение в соответствии с требованиями.
Шаг 3: В качестве альтернативного метода изменения размера изображения в Photoshop вы также можете изменить размер изображения в пикселях / дюймах. Более того, программа может Увеличивать уменьшенные изображения перед нажатием Начать конвертировать кнопку.
Более того, программа может Увеличивать уменьшенные изображения перед нажатием Начать конвертировать кнопку.
Win СкачатьMac Скачать
Заключение
Из введения вы можете обнаружить, что Photoshop — это мощная программа для редактирования фотографий. Изменение размера изображения в Photoshop выглядит просто. Однако это становится сложным, когда мы делаем это на самом деле. Photoshop может удовлетворить большинство требований, связанных с изменением размера изображения. Есть как минимум два способа изменить размер изображения в Photoshop: размер изображения и инструмент «Свободное преобразование». А функция размера изображения еще более мощная, потому что она может помочь вам изменить размер изображения без потери качества.
Слой — это концепция Photoshop. Он будет записывать все действия и изменения, которые вы сделали в Photoshop. Изменение размера слоя в Photoshop может показаться простым, но на самом деле это сложно. Когда мы редактируем изображения в Photoshop, мы обычно сталкиваемся с различными проблемами. И изменение размера слоя в Photoshop в различных условиях — одна из таких задач. Основываясь на введении выше, вы можете понять некоторые основные способы изменения размера слоя в Photoshop, например, как изменить размер слоя, чтобы он соответствовал холсту, или как изменить размер фонового слоя. Photoshop — это большой пакет инструментов. В этой статье представлены основные сведения об изменении размера слоя в Photoshop. И пользователи могли исследовать потенциал, сочетая и комбинируя эти инструменты.
Изменение размера слоя в Photoshop может показаться простым, но на самом деле это сложно. Когда мы редактируем изображения в Photoshop, мы обычно сталкиваемся с различными проблемами. И изменение размера слоя в Photoshop в различных условиях — одна из таких задач. Основываясь на введении выше, вы можете понять некоторые основные способы изменения размера слоя в Photoshop, например, как изменить размер слоя, чтобы он соответствовал холсту, или как изменить размер фонового слоя. Photoshop — это большой пакет инструментов. В этой статье представлены основные сведения об изменении размера слоя в Photoshop. И пользователи могли исследовать потенциал, сочетая и комбинируя эти инструменты.
Win СкачатьMac Скачать
Вы можете быть заинтересованы
- Как перевернуть изображение в Photoshop без потери качества
- Изменение размера изображения / слоя в Photoshop — полное руководство, которое вы должны знать
- 5 способов превратить картинку в другую картинку с помощью Photoshop и альтернативы
Как уменьшить размер фото без потери качества
Содержание
- Как уменьшить размер файла jpg без потери качества
- Как уменьшить размер фотографии в Paint
- Как уменьшить размер файла jpg в фотошопе
- Как уменьшить размер файла jpg онлайн
Уменьшить вес фотографии можно с помощью специальных программ или в режиме онлайн на каком-то специальном ресурсе. Уменьшение размеров картинок и фотографий может пригодится в абсолютно разных случаях. Например, когда на жестком диске осталось очень мало места, а большую часть занимаемого пространства занимают именно фотографии, то уменьшение их размера очень пригодится, ведь удалять ничего не нужно.
Уменьшение размеров картинок и фотографий может пригодится в абсолютно разных случаях. Например, когда на жестком диске осталось очень мало места, а большую часть занимаемого пространства занимают именно фотографии, то уменьшение их размера очень пригодится, ведь удалять ничего не нужно.
Сжатие может применятся без видимой потери качества. Таким образом, размер картинки будет меньше, но своей красоты файл не утратит. Рисунок можно просто добавить в документ, в котором он автоматически уменьшится. Значение сжатия можно указать во вкладке «Дополнительно».
В чем измеряется размер картинки:
- в пикселях (высота и ширина изображения).
- в байтах (вес картинки на компьютере).
Популярные форматы картинок и фотографий:
- bmp – формат самого лучшего качества. Но за четкое изображение приходится жертвовать свободным местом на жестком диске. Все картинки такого формата занимают достаточно много места.
- Jpg – самый популярный формат картинок и изображений.
 Хорошее качество при умеренном размере файла. Даже после сжатия картинка будет обладать хорошим качеством. Очень удобный формат для различных манипуляций. Если изображение искусственно не увеличивать, то разница в качестве будет едва заметна.
Хорошее качество при умеренном размере файла. Даже после сжатия картинка будет обладать хорошим качеством. Очень удобный формат для различных манипуляций. Если изображение искусственно не увеличивать, то разница в качестве будет едва заметна. - Png -передавать изображение в интернете очень удобно с помощью данного формата картинок. Превосходит Jpg формат в сохранении качества после сжатия, а цветопередача более насыщенная даже после сжатия через программы.
- gif – этот формат используют для картинок с анимацией. С его помощью удобно передавать картинки через всемирную сеть.
Как уменьшить размер фотографии в Paint
Чтобы изменить вес в килобайтах не нужно устанавливать сложные программы и покупать на них лицензии. Для этого идеально подойдёт стандартное приложение Paint. Этот редактор операционной системы установлен в ней по умолчанию. Поэтому пользователь сразу найдет ее в меню «Пуск», далее выбираем раздел «Стандартные» и там находим программу.
- Открываем приложение
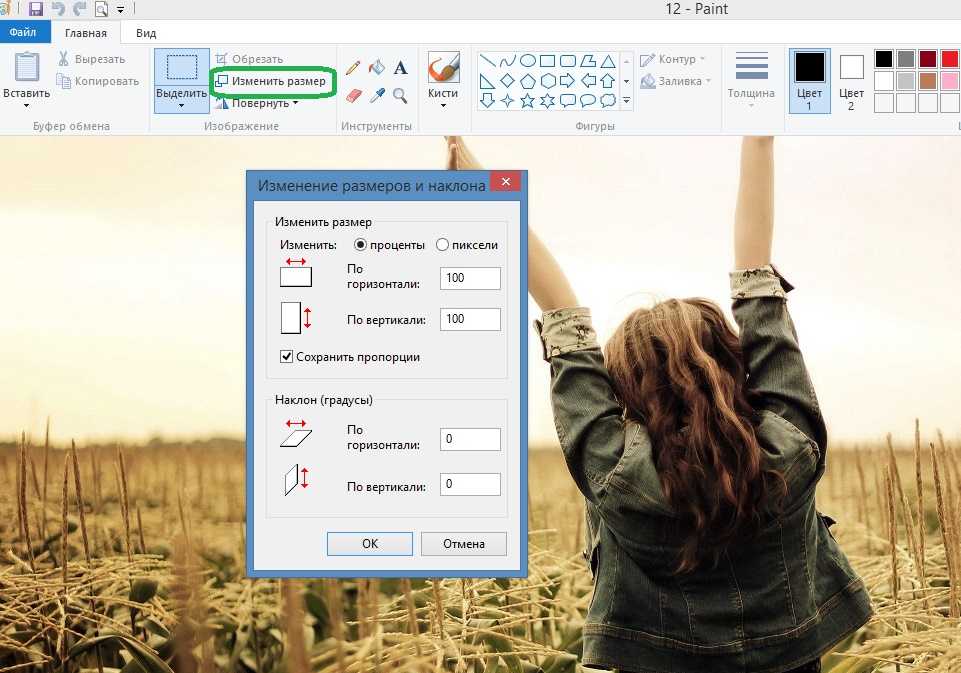
- Нажимаем «Изменить размер» во вкладке «Главная»
- В открывшемся окне переходим во вкладку Пиксели и выбираем необходимый размер.
 Достаточно внести изменения только в одно поле, второе значение рассчитается автоматически.
Достаточно внести изменения только в одно поле, второе значение рассчитается автоматически. - Сохраняем пропорции фото (Ставим галочку возле «Сохранить пропорции»)
- Нажимаем «ОК»
Файл сохраняется на компьютере пользователя.
Как уменьшить размер файла jpg в фотошопе
Уменьшение размера картинки с помощью Photoshop осуществляется поэтапно. Размер становится меньше после применения изменений. Так как это очень долго, лучше сразу выставлять значение на 50 процентов.
- Запускаем программу Photoshop.
- Выбираем раздел «File» (Файл).
- Затем нажимаем «Open» (Открыть), и находим нужный файл.
- Изменить размер можно комбинацией «Alt+Ctrl+I».
- Значение может быть в пикселах или в процентах, смотря что вам удобней. Изменяем значение в окошке «Width» (Ширина) и, если стоит галочка «Constrain Proportions» (Сохранять пропорции), высота изменится автоматически.
- Выбираем «ОК», а затем сохраняем изменения с помощью комбинации «Ctrl + S».

Как уменьшить размер файла jpg онлайн
Существует много оптимизаторов изображения, которые быстро сжимают картинку до необходимого размера. Это более удобный способ, так как ничего качать и открывать не нужно. Просто в браузере переходим на любой подобный сайт и начинаем работать с изображением.
На главной странице нажмите кнопку UPLOAD PHOTO, выберите нужный файл и подождите, пока что сервис обрабатывает запрос и выдает после некоторого времени результат. Увидеть новый размер и внешние изменения изображения можно с помощью ползунка. В моем случае размер файла уменьшился в два раза.
После того как качество и размеры файла стали удовлетворительны можно скачивать с интернет-ресурса свою картинку. Нажимаем на кнопку Download Full Res и получаем новый файл. Он будет называться так же, как и прошлый + в конце слово mini. Можно повторно пропустить файл через программу, чтобы сделать его ееще меньше.
Сайт с подобной функцией привлекают внимание людей различных профессий. Нет необходимости долго ждать, пока программа скачивается на компьютер
Нет необходимости долго ждать, пока программа скачивается на компьютер
Онлайн сжатие полезно для вебмастеров и дизайнеров.
Если вы ищите способы как уменьшить размер файла jpg без потери качества, то вышеописанные варианты отлично подойдут для этих целей. Выбирайте наиболее удобный сервис или программу, чтобы они полностью удовлетворяли вашим запросам.
9 бесплатных способов изменить размер изображения без потери качества [2022]
Хотите изменить размер изображения без потери качества? Это возможно. Вот способы увеличения или уменьшения размера изображения на ПК с Windows, Mac и Android.
Если вы хотите уменьшить размер изображения, вы можете использовать два метода сжатия и изменения размера. Но нужно знать разницу между ними.
Содержание
Влияет ли сжатие изображений на качество?
Сжатие изображений повлияет на качество вашего изображения. При сжатии изображения есть вероятность, что вы потеряете качество. Если вы удалите только ненужные пиксели, качество изображения останется прежним. Но это не сожмет изображение до меньшего размера.
Но это не сожмет изображение до меньшего размера.
Влияет ли изменение размера изображения на качество?
Немного снизит качество. Но когда вы правильно измените размер изображения, вы можете не распознать это снижение качества.
Как изменить размер изображения без потери качества?
Если вы сжимаете изображения без уменьшения физических размеров, вы теряете качество. Простой способ сжатия изображения без потери качества — уменьшение его физических размеров. Когда вы изменяете размер изображения, оно автоматически сжимает размер изображения. Это означает, что вы можете сжимать изображение без потери качества.
Конечно, вы можете делать все что угодно с фотографиями в Photoshop или Photoshop Elements. Если вы хотите купить Photoshop или элементы Photoshop, покупайте их в магазине Adobe. Вы также можете рассмотреть 5 лучших бесплатных альтернатив Photoshop или премиальные альтернативы, такие как CyberLink Photo Director.
- Связанный: Обзор CyberLink PhotoDirector: цена, версии и функции
В чем разница между изменением размера и сжатием?
Существует небольшая разница между изменением размера и сжатием. Когда вы меняете размер изображения без изменения физических размеров, это называется сжатием. Когда вы меняете размер изображения и физические размеры, это называется изменением размера. Если вы сожмете изображение, вы получите изображение с меньшим качеством. если вы изменить размер изображения , качество изображения останется прежним.
Когда вы меняете размер изображения без изменения физических размеров, это называется сжатием. Когда вы меняете размер изображения и физические размеры, это называется изменением размера. Если вы сожмете изображение, вы получите изображение с меньшим качеством. если вы изменить размер изображения , качество изображения останется прежним.
- Прочтите: 2 простых способа изменить фон изображения
- Как преобразовать Word, Excel и изображение в PDF
разрешение экрана вашего ПК. Если вы делали фотографии с помощью высококачественной цифровой камеры, она может делать фотографии с размером пикселя 1440 X 2560 или 3560 X 1440. Здесь 1440 X 2560 означает, что фотография имеет 1440 пикселей в ширину и 2560 пикселей в высоту. Прежде чем рассказать вам о том, как изменить размер изображения? Во-первых, вам нужно знать два слова.
1. Пиксель:
Это наименьший адресуемый элемент любого изображения. Когда количество пикселей увеличивается, качество изображения будет увеличиваться. Это означает, что качество изображения зависит от количества пикселей.
Это означает, что качество изображения зависит от количества пикселей.
2. Разрешение:
Обозначается «PPI (пикселей на дюйм)». Это напрямую связано с размером изображения. Например, рассмотрим изображение размером 6 дюймов X 4 дюйма. Учитывая, что разрешение камеры составляет 250 пикселей на дюйм, это означает, что любая фотография, сделанная этой камерой, будет иметь разрешение 250 пикселей на дюйм. Теперь полный размер изображения в пикселях равен 6*250 X 4*250 -> 1500 X 1000 пикселей. Теперь изображение имеет ширину 1500 пикселей и высоту 1000 пикселей. Если вы хотите изменить размер изображения, вам просто нужно изменить количество пикселей по ширине, а также по высоте.
Другой способ изменить размер изображения — изменить его разрешение. Например, если вы хотите изменить размер изображения на 3 дюйма X 2 дюйма, вам просто нужно изменить его разрешение на 500 PPI. Таким образом, вы можете изменить изображение на любой размер в соответствии с вашими потребностями. Поэтому, когда вы меняете количество пикселей или разрешение, это никак не влияет на качество. Если концепция не ясна, вы можете просто посетить страницу об изменении размера изображения и разрешения. В этой статье я покажу вам два способа изменить размер изображения без потери качества.
Поэтому, когда вы меняете количество пикселей или разрешение, это никак не влияет на качество. Если концепция не ясна, вы можете просто посетить страницу об изменении размера изображения и разрешения. В этой статье я покажу вам два способа изменить размер изображения без потери качества.
Примечание. Если вы регулярно работаете с фотографиями, я рекомендую вам использовать Photoshop или CyberLink Photo Director.
Как изменить размер изображения без потери качества на рабочем столе
1. Как изменить размер изображения в Paint без потери качества
Видеоруководство:
Если вам трудно понять шаги в видео, выполните следующие шаги
Это раздел расскажет вам, как изменить размер изображения без потери качества с помощью MS Paint.
Общее время: 5 минут
Шаг 1: Откройте изображение в Paint
Щелкните правой кнопкой мыши любое изображение. Нажмите на , отредактируйте . Изображение откроется в Paint.
Шаг 2: Измените размер в пикселях.
Нажмите «Изменить размер» в верхней части окна. Откроется окно «Изменить размер и наклон». Проверяйте по пикселям. Он покажет исходные пиксели в горизонтальных и вертикальных прямоугольниках. Измените размер пикселя по горизонтали, он автоматически изменит размер пикселя по вертикали. Убедитесь, что установлен флажок «сохранять соотношение сторон». Далее нажмите ок.
. Поставка:
- MS Paint
- CHRINK
- Фотостон Photo Resizer
- LIN 2.0 app
- Preview Application
Инструменты:
- MS Paint
Материалы: программное обеспечение
Теперь ваши изображения изменяются без потери качества, размеров изображения, а также размеров.
Приведу простой пример того, как я изменил размер изображения. Вы только посмотрите на эти три изображения. Фактический размер этого изображения составляет 1,13 МБ, а реальный физический размер — 1440 X 2560 пикселей. Я открыл это изображение в Paint и набрал 25 в горизонтальном поле из окна выше.
Теперь его размер стал 3,03 КБ, а его физические размеры 25 X 37. На втором изображении я написал 50 в горизонтальном поле, теперь его размер составляет 5,94 КБ, а физические размеры 50 X 74. На третьем изображении , я написал 100 в горизонтальном поле, теперь его размер стал 13,9КБ и физические размеры 100 X 149. Посмотрите на все три изображения, нет никакого снижения качества.
- Связано: Как изменить размер изображения в Paint 3D
2. Уменьшить изображение без потери качества с помощью элементов Photoshop
Откройте любое изображение с элементами Adobe Photoshop. Нажмите на опцию «изображение» в верхнем меню. Нажмите «изменить размер изображения».
Здесь вы можете увидеть возможность изменения физических размеров даже в сантиметрах. Вы также можете получить возможность изменить разрешение. Просто выберите Процент вариант. Запишите требуемый процент в поля Ширина и Высота .
Помните одну вещь, если вы хотите уменьшить размер изображения, вам нужно увеличить размер пикселя в разрешении и наоборот. Опция Resample image предназначена для сжатия изображения.
- Вам также могут понравиться: Photoshop Elements против Photoshop CC
- Как добавить водяной знак на фотографию в Photoshop Elements
3. Как изменить размер изображения без потери качества с помощью FastStone Photo Resizer?
FastStone — это бесплатное программное обеспечение, с помощью которого вы можете изменять размер и сжимать любое изображение.
Посетите веб-сайт FastStone Photo Resizer. Вы увидите показанный выше экран. Скачать любой файл. Для быстрой установки вы можете скачать файл . exe . Вы также можете загрузить переносимые файлы, чтобы перенести их в другую систему. Установите программное обеспечение. Откройте программное обеспечение с помощью значка на рабочем столе.
exe . Вы также можете загрузить переносимые файлы, чтобы перенести их в другую систему. Установите программное обеспечение. Откройте программное обеспечение с помощью значка на рабочем столе.
- Просмотрите папку вашего компьютера на левой панели.
- Выберите изображение.
- Нажмите Добавить . Вы увидите выбранное изображение на правой панели.
- При желании вы можете изменить выходной формат и выходную папку.
- Отметьте прямоугольное поле слева от Использовать дополнительные параметры .
Щелкните Дополнительные параметры . Вы увидите другое окно. Установите флажок «Изменить размер» и введите требуемую ширину и высоту в пикселях. Применение расширенных настроек и скрытых изображений. Вы получите изображение уменьшенного размера.
Как изменить размер изображений на Android?
До сих пор мы видели методы изменения размера изображений на рабочем столе. Давайте посмотрим, какие существуют методы изменения размера изображений на Android в этом разделе.
Давайте посмотрим, какие существуют методы изменения размера изображений на Android в этом разделе.
4. Как изменить размер изображений с помощью приложения Lit Photo Compress & Resize?
Lit Photo app Compress & Resize — одно из приложений для редактирования фотографий, которое поддерживает изменение размера изображения или группы изображений. Он доступен для мобильных устройств Android. В этом методе мы увидим, как изменить размер изображения, выполнив простые шаги.
Шаг 1 : Установите приложение Lit Photo из Google Play Store
Первое, что вам нужно сделать, это установить приложение Lit Photo Compress & Resize из Google Play Store.
Шаг 2. Запустите приложение и предоставьте разрешение
Установив приложение из магазина Google Play, щелкните его, чтобы запустить на своем телефоне Android.
После запуска программа запрашивает разрешение на доступ к фотографиям, мультимедиа и т. д. Нажмите кнопку «Разрешить». Если вы ранее давали все разрешения сразу после установки приложения, оно больше не будет спрашивать вас на этом этапе.
д. Нажмите кнопку «Разрешить». Если вы ранее давали все разрешения сразу после установки приложения, оно больше не будет спрашивать вас на этом этапе.
Мы хотим изменить размер изображения, поэтому теперь нажмите на опцию изменения размера фотографий.
Шаг 3: Выберите фотографии для изменения размера
После того, как вы нажмете на опцию изменения размера фотографий, откроется экран для выбора одной или нескольких фотографий. Вы можете выбрать фотографию, мгновенно сделав снимок с помощью камеры, или выбрать любую фотографию, которая ранее была сохранена на вашем телефоне Android. Чтобы выбрать сохраненные фотографии, просто щелкните по нему, после чего на этом изображении появится галочка синего цвета.
Затем нажмите на галочку белого цвета в верхней части экрана. При этом фотография выбирается для изменения размера операции.
Шаг 4: Установите размеры для изменения размера
Теперь вы получите экран на своем телефоне, показывающий некоторые параметры, такие как Pixel, Percent, которые нам нужно изменить с точки зрения изображения. Здесь мы собираемся изменить размер изображения в пикселях. Поэтому нажмите на пиксель, и вы найдете еще несколько вариантов для изображений с лучшим изменением размера, таких как сохранение соотношения сторон.
Здесь мы собираемся изменить размер изображения в пикселях. Поэтому нажмите на пиксель, и вы найдете еще несколько вариантов для изображений с лучшим изменением размера, таких как сохранение соотношения сторон.
Если вы включите сохранение соотношения сторон, вам необходимо изменить любой параметр ширины или высоты соответствующего изображения. Но если вы отключите это, вам нужно изменить параметры ширины и высоты выбранного изображения. Теперь укажите значения параметров в соответствии с вашими требованиями.
Шаг 5: Нажмите кнопку «Начать изменение размера»
После того, как вы ввели значения, нажмите кнопку «Начать изменение размера», за которой следует ширина × высота (этот формат появляется, если вы отключите параметр соотношения сторон) или ширина × соотношение (этот формат появляется, если вы включаете параметр соотношения сторон) в паре скобок.
После того, как вы нажмете кнопку «Начать изменение размера», размер изображения будет изменен в соответствии с указанными вами значениями измерений. Вы можете увидеть ширину изображения с измененным размером, значения высоты вместе с исходной шириной и высотой изображения.
Вы можете увидеть ширину изображения с измененным размером, значения высоты вместе с исходной шириной и высотой изображения.
Чтобы просмотреть изображения с измененным размером, нажмите «Папка результатов».
Здесь вы можете просмотреть изображения, размер которых вы изменили.
Они появляются в галерее телефона и в папке LitPhoto_resize.
Ниже приведены шаги, которые необходимо выполнить для изменения размера изображений с помощью приложения Lit Photo Compress & Resize.
Приложение Get Lit Photo Compress & Resize
5. Как изменить размер изображений с помощью приложения Image Size – Photo Resizer?
Размер изображения — Android-приложение Photo Resizer — еще одна возможность, которая используется для изменения размера изображения без потери качества. Давайте посмотрим, какие шаги необходимо выполнить для изменения размера изображений с помощью этого приложения Image Size — Photo Resizer.
Шаг 1. Установите приложение Image Size на свой телефон Android
Установите приложение Image Size на свой телефон Android
Первое, что вам нужно сделать, это установить приложение Image Size – Photo Resizer из магазина Google Play. Он доступен бесплатно для всех пользователей Android. Так что установите его на свое устройство.
Шаг 2: Запустите приложение и предоставьте разрешения
После успешной установки щелкните его, чтобы запустить на своем телефоне Android. Теперь он запрашивает разрешение на доступ к фотографиям, медиафайлам на вашем устройстве. Нажмите на Разрешить параметр для предоставления разрешений.
Шаг 3: Выберите изображение
Теперь вам нужно выбрать изображение, размер которого нужно изменить. Чтобы выбрать изображение, нажмите на символ галереи (первый символ справа) в верхнем углу экрана.
Теперь он открывает галерею вашего Android, в которой хранятся все изображения. Выберите изображение, которое вам нужно.
Вы также можете изменить размер изображения, которое не хранится на Android, а также с помощью опции камеры, которая делает снимок мгновенно, когда это необходимо. Эта опция камеры доступна рядом (слева) с опцией галереи.
Эта опция камеры доступна рядом (слева) с опцией галереи.
На этом шаге изображение, размер которого нужно изменить, отобразится на экране.
Шаг 4: Укажите размеры изображения
Теперь укажите размеры изображения в соответствии с вашими требованиями. Размеры могут иметь два значения: одно — ширина, другое — высота. Укажите оба значения. Если вы хотите, вы можете выбрать любое значение из списка пропорциональных значений, которые отображаются, когда вы нажимаете на символ из трех горизонтальных линий, присутствующий в верхней части ширины или высоты.
Шаг 5: Загрузите или поделитесь изображением с измененным размером
Теперь вы должны загрузить или поделиться изображением с измененным размером. Вы также можете иметь возможность печати для изображения с измененным размером. Вы можете выбрать любой вариант в соответствии с вашими потребностями.
Если вы выберете вариант загрузки, изображение будет показано в галерее в папке «Размер изображения». Там в свойствах вы можете проверить размер изображения.
Там в свойствах вы можете проверить размер изображения.
Ниже приведены шаги, которые необходимо выполнить, чтобы изменить размер изображения с помощью приложения Image Size — Photo Resizer.
Получить размер изображения – приложение Photo Resizer
- Читайте также: Как изменить фоновое изображение, тему или цвет Gmail
- Как создать новую учетную запись Yahoo Mail (с изображениями)
увеличить или уменьшить размер фотографии на Android с помощью приложения Photo & Picture Resizer?
Существует еще одно приложение для Android, которое предлагает операцию изменения размера изображений. Выполните следующие действия, чтобы изменить размер изображений с помощью приложения Photo & Picture Resizer 9.0003
Шаг 1. Установите приложение Photo & Picture Resizer из Google Play Store
Первое, что вам нужно сделать, это установить приложение Photo & Picture Resizer из Google Play Store. Это бесплатное приложение. Таким образом, вам не нужно платить никаких денег.
Это бесплатное приложение. Таким образом, вам не нужно платить никаких денег.
Шаг 2: Дайте разрешения приложению
Когда вы устанавливаете и запускаете приложение, оно запрашивает разрешение на доступ к медиафайлам вашего Android для выполнения требуемой задачи. Итак, нажмите на Разрешить опцию внизу экрана.
Шаг 3: Выберите фотографии для изменения размера
После того, как вы предоставите разрешения приложению, оно откроет главный экран, как показано на изображении выше. В самом первом варианте вы можете увидеть избранные фотографии. Поэтому выберите изображения (фотографии), чтобы изменить их размер.
Вы увидите еще один вариант для выбора изображений, которые не хранятся в хранилище Android. Это можно включить с помощью параметра камеры, который мгновенно делает изображение, когда вы нажимаете на него.
Если вы хотите изменить размер изображения, которое хранится в Android, нажмите «Выбрать фотографии».
Изображение, размер которого вы хотите изменить, будет отображаться на экране после того, как вы его выберете. Щелкните параметр Изменить размер .
Шаг 4: Выберите размеры
Когда вы нажимаете на параметр изменения размера, он показывает размеры, которые вы хотите изменить, в процентах и в виде значений ширины и высоты.
Выберите любой размер в соответствии с вашими требованиями, после чего размер изображения будет автоматически изменен до указанного размера. После изменения размера он появится на экране, как показано на изображении.
Шаг 5. Просмотр изображений с измененным размером на Android
После завершения процесса изменения размера вы можете просматривать изображения с измененным размером на Android.
Чтобы просмотреть изображения с измененным размером в галерее Android, перейдите в папку PhotoResizer, в которой вы увидите все изображения, размер которых вы ранее изменили с помощью приложения Photo & Picture Resizer. Вы также можете просмотреть их в самом приложении. Нажмите на параметр «Фотографии с измененным размером», в котором вы можете увидеть все изображения, размер которых вы ранее изменили.
Вы также можете просмотреть их в самом приложении. Нажмите на параметр «Фотографии с измененным размером», в котором вы можете увидеть все изображения, размер которых вы ранее изменили.
Это шаги, которые необходимо выполнить, чтобы изменить размер изображений с помощью приложения Photo & Picture Resizer.
Получить Photo & Picture Resizer приложение
7. Как изменить размер изображения с помощью приложения Resize Me?
Выполните следующие действия, чтобы изменить размер изображений с помощью приложения Resize me.
Шаг 1: Установите Resize Me! Приложение для изменения размера фотографий и изображений из магазина Google Play
Первое, что вам нужно сделать, это установить Resize Me! Приложение для изменения размера фотографий и изображений из Google Play Store. Это бесплатное приложение, поэтому вам не нужно платить деньги за его установку.
Шаг 2: Дайте разрешения приложению
Когда вы устанавливаете и запускаете приложение, оно запрашивает разрешение на доступ к медиафайлам вашего Android. Поэтому нажмите «Разрешить» в нижней части экрана.
Поэтому нажмите «Разрешить» в нижней части экрана.
Шаг 3: Выберите фотографию, размер которой вы хотите изменить
После того, как вы дадите разрешение приложению, на главном экране будут показаны в основном три варианта: Фотоальбом, Сделать фото и Пакетное преобразование. Если вы хотите изменить размер изображения, которое хранится на вашем Android, нажмите на фотоальбом. В противном случае нажмите на опцию камеры, чтобы сделать снимок.
Если необходимо изменить размер пакета изображений, щелкните параметр пакетного преобразования.
На этом шаге фотографии, размер которых вы хотите изменить, будут показаны на экране.
Шаг 4: Нажмите на опцию изменения размера и выберите размеры
Когда вы выберете фотографию, в нижней части этой фотографии вы увидите варианты ее редактирования. Нажмите на опцию Resize , которая показана сложенной крест-накрест двунаправленной стрелкой.
После того, как вы нажмете на опцию изменения размера, появится экран с некоторыми рекомендуемыми размерами по умолчанию.
Выберите любое измерение по своему желанию. Затем изображение будет автоматически изменено до этого размера.
Шаг 5: Нажмите «Сохранить» и просмотрите изображение с измененным размером
После того, как вы выберете любое измерение, на экране вместе с этим изображением отобразятся исходные размеры, на которые вы хотите изменить изображение. Теперь нажмите на опцию Сохранить в верхней части экрана.
Сохранив фотографию, вы сможете просмотреть ее в галерее Android. Чтобы просмотреть изображение с измененным размером на Android, нажмите на значок XnResize , там вы можете просмотреть все изображения с измененным размером, размер которых вы изменили с помощью этого Resize Me! Приложение для изменения размера фотографий и изображений.
Ниже приведены шаги, которые необходимо выполнить для изменения размера изображений с помощью программы Resize Me! Приложение для изменения размера фотографий и изображений.
Измени размер! – Приложение для изменения размера фотографий и изображений
8. Как изменить размер изображений с помощью приложения Photo Compress 2.0?
Photo Compress 2.0 — отличное приложение, которое изменяет размер изображений без снижения качества изображения. Давайте посмотрим, какие шаги необходимо выполнить для изменения размера изображений с помощью этого приложения Photo Compress 2.0.
Шаг 1. Установите приложение Photo Compress 2.0 из Google Play Store
Первое, что вам нужно сделать, это установить приложение PhotoCompress 2.0 из Google Play Store. Это бесплатное приложение, поэтому вам не нужно платить деньги за его установку.
Шаг 2: Выберите изображение для изменения размера
После успешной установки щелкните приложение, чтобы запустить его на экране. Вы можете увидеть два варианта выбора изображения: выбрать изображение из галереи или с помощью камеры.
Здесь я выбираю изображение из галереи. Поэтому нажмите на опцию галереи. Когда вы нажимаете на опцию галереи, изображения, хранящиеся на телефоне, будут открыты на экране. Выберите изображение, как вы хотите, а затем нажмите на него.
Шаг 3: Нажмите на опцию изменения размера изображения
Теперь откроется экран следующего шага, как показано на изображении. На экране «Следующий шаг» вы можете увидеть в основном четыре варианта: «Сжать изображение», «Изменить размер изображения», «Обрезать изображение» и т. д. Нам нужно изменить размер изображения, поэтому нажмите 9.0065 Изменить размер изображения опция.
Шаг 4: Задайте размеры для изменения размера изображения
В разделе изменения размера изображения вы можете увидеть в основном два параметра, которые необходимо установить. Одним из них являются пресеты Resize Unit и Size. В разделе единицы изменения размера выберите пиксель, а в разделе Предустановки размера выберите размеры, которые необходимо применить к изображению. Это можно сделать, щелкнув символ направленной вниз стрелки рядом с параметром «Предустановки размера».
Это можно сделать, щелкнув символ направленной вниз стрелки рядом с параметром «Предустановки размера».
Убедитесь, что установлен флажок «Сохранить соотношение сторон» (что означает, что он включен). Теперь нажмите Изменить размер Параметр, который присутствует в нижней части экрана.
С помощью этих шагов изображение можно изменить до указанных размеров.
Шаг 5: Просмотр изображения с измененным размером в галерее
Чтобы просмотреть изображение с измененным размером в галерее, щелкните папку PhotoCompress. В нем вы можете увидеть изображение, размер которого вы изменили.
Это самые простые шаги по изменению размера изображения с помощью приложения Photo Compress 2.0.
Get Photo Compress 2.0
9. Как изменить размер изображения на Mac с помощью приложения для предварительного просмотра?
Ниже приведены шаги, необходимые для изменения размера изображения:
1). Приложение Preview на Mac — лучший редактор изображений для редактирования изображений, чтобы изменить их размер до необходимого.
Приложение Preview на Mac — лучший редактор изображений для редактирования изображений, чтобы изменить их размер до необходимого.
2). Приложение можно открыть через поиск в центре внимания, набрав для предварительного просмотра в поиске в центре внимания и открыв его.
3). Выберите изображение, которое необходимо отредактировать, и откройте его с помощью приложения «Предварительный просмотр (по умолчанию)».
4) Затем изображение откроется в окне предварительного просмотра со всеми параметрами, доступными в строке меню.
5) Нажмите «Инструменты» в строке меню и выберите параметр «Настроить размер».
6) Откроется диалоговое окно Размеры изображения или диалоговое окно изменения размера, в котором можно изменить размер изображения.
7) Это поддерживает различные единицы измерения, такие как пиксели, дюймы, см, мм, точки и т. д.
8) Здесь у вас будут варианты для размещения изображения в определенных пикселях, как показано на снимке экрана ниже. Вы можете напрямую выбрать доступные размеры (ширина * высота) в пикселях из доступных вариантов.
Вы можете напрямую выбрать доступные размеры (ширина * высота) в пикселях из доступных вариантов.
9) Если доступные размеры не соответствуют вашему размеру, выберите пользовательский и введите значения вручную в текстовые поля Ширина и Высота. Выберите единицу измерения в поле выбора.
10) После того, как размер был выполнен, нажмите кнопку OK, чтобы сохранить изменения, и все готово!!
Заключение
Проще и лучше использовать MS Paint для изменения размера изображений. Если вы регулярно работаете с фотографиями, я предлагаю вам использовать Photoshop или CyberLink Photo Director.
Спасибо, что посетили мою статью о том, как изменить размер изображения без потери качества. Если вам нравится этот блог, пожалуйста, следите за нами на Facebook и Twitter. И поделитесь этим уроком с друзьями. Подпишитесь на канал whatVwant на YouTube, чтобы получать регулярные обновления.
Изменение размера, поворот или отражение изображения в программе «Просмотр» на Mac
Искать в этом руководстве
Предварительная версия руководства пользователя
- Добро пожаловать
- Открывайте PDF-файлы и изображения
- Просмотр PDF-файлов и изображений
- Поиск текста в PDF-файлах
- Взаимодействие с текстом на фотографии
- Добавляйте PDF-страницы в закладки
- Просмотр информации о файлах PDF и изображениях
- Импорт изображений с камеры
- Посмотрите, где было сделано фото
- Отображение PDF в виде слайд-шоу
- Просмотр анимированных GIF-кадров
- Заполнять и подписывать PDF-формы
- Выделить и скопировать текст в PDF
- Выделение, подчеркивание и зачеркивание текста
- Добавление заметок и речевых пузырей в PDF
- Аннотировать PDF
- Объединить PDF-файлы
- Добавляйте, удаляйте или перемещайте страницы PDF
- Обрезать или повернуть PDF
- Добавление эффектов в PDF
- Изменение размера, поворот или отражение изображения
- Преобразование типов файлов изображений
- Извлечь изображение или удалить фон
- Аннотировать изображение
- Посмотрите, как изображение выглядит на другом устройстве
- Применение цветового профиля к изображению
- Сохраняйте PDF-файлы и изображения
- Отменить изменения в PDF-файлах и изображениях
- Копировать PDF-файлы и изображения
- Блокировка PDF-файлов и изображений
- Экспорт PDF-файлов и изображений
- Защитите PDF паролем
- Сжать PDF-файл
- Печать PDF-файлов и изображений
- Если вы не можете выделить или скопировать текст в PDF
- Если изображения или PDF-файлы имеют неправильный размер
- Если «Перейти к странице» показывает неправильную страницу PDF
- Изменить настройки предварительного просмотра
- Горячие клавиши
- Авторские права
Вы можете изменить размер или повернуть изображение, открытое в режиме предварительного просмотра, чтобы оно соответствовало определенному месту. Вы также можете уменьшить размер файла, чтобы сэкономить место на диске или ускорить загрузку изображения.
Вы также можете уменьшить размер файла, чтобы сэкономить место на диске или ускорить загрузку изображения.
Открыть предварительный просмотр для меня
Изменение размеров изображения
В приложении «Просмотр» на Mac нажмите кнопку «Показать панель инструментов разметки» (если панель инструментов «Разметка» не отображается), затем нажмите кнопку «Настроить размер» .
Введите новые значения ширины и высоты или щелкните всплывающее меню «Вписать в» и выберите размер.
Изменение размера изображения в процентах: Выберите «процент» во всплывающем меню рядом с полями «Ширина» и «Высота», затем введите процент в эти поля.
Принудительное сохранение исходных пропорций изображения: Выберите «Масштабировать пропорционально». Если вы измените ширину или высоту, другое значение изменится, чтобы сохранить пропорции. Если вы выберете размер во всплывающем меню «Вписать в», ширина или высота изображения может быть меньше выбранного размера для сохранения пропорций.

Уменьшение размеров изображения без потери деталей: Снимите флажок «Пересэмплировать изображение» перед изменением ширины или высоты.
Совет: Чтобы изменить размер нескольких изображений одновременно, отобразите изображения в одном окне, выберите их на боковой панели этого окна, затем выберите «Инструменты» > «Настройка размера».
Поворот или отражение изображения
В приложении «Просмотр» на Mac откройте файл, который хотите изменить.
Выполните одно из следующих действий:
Поверните изображение: Выберите изображение, затем щелкните (или используйте панель Touch Bar), чтобы повернуть изображение влево. Продолжайте нажимать, чтобы продолжить вращение.
Чтобы повернуть изображение вправо, нажмите и удерживайте клавишу Option, а затем щелкайте, пока не завершите поворот изображения.
Отразить изображение: Выберите «Инструменты» > «Отразить по горизонтали» или «Отразить по вертикали».

Совет: Чтобы повернуть или отразить несколько изображений одновременно, отобразите изображения в одном окне, выберите «Вид» > «Миниатюры», выберите их на боковой панели этого окна, затем выберите «Инструменты» > [ Повернуть или отразить ].
Уменьшите размер файла изображения
В приложении «Просмотр» на Mac откройте файл, который хотите изменить.
Выберите «Инструменты» > «Настроить размер», затем выберите «Изменить размер изображения».
Введите меньшее значение в поле Разрешение.
Новый размер показан внизу.
Совет: Чтобы одновременно уменьшить размер файла нескольких изображений, отобразите изображения в одном окне, выберите их на боковой панели этого окна, затем выберите «Инструменты» > «Настроить размер».
См. также Обрезка или поворот PDF-файла в режиме предварительного просмотра на MacИспользование панели Touch Bar на Mac
Максимальное количество символов: 250
Пожалуйста, не указывайте личную информацию в своем комментарии.
Максимальное количество символов — 250.
Спасибо за отзыв.
Как изменить размер изображений для Интернета без потери качества
Сделайте свой сайт быстрее и проще в использовании, оптимизировав изображения. Узнайте, как изменить размер изображений для использования в Интернете, и откройте для себя инструменты, необходимые для этого.
Изображения необходимы в Интернете. Они поддерживают интерес пользователей и делают веб-сайт, запись в блоге, рекламный баннер или электронное письмо профессиональным. Но те же самые изображения могут нанести вред вашему сайту. Их загрузка может занять много времени, что негативно влияет на взаимодействие с пользователем и ваш рейтинг в поисковых системах. Чтобы победить это, вам нужно научиться изменять размер изображений для Интернета.
Основные компоненты размера файла Файлы большего размера загружаются дольше, но файлы меньшего размера имеют более низкое качество.
 Изображение через СССР.
Изображение через СССР. Почему файлы изображений долго загружаются? Основная причина — размеры файлов ваших изображений. Чем больше файлы, тем больше работы должна выполнить ваша веб-страница. Следующие три фактора влияют на общий размер файла изображения:
- Размеры в пикселях — количество пикселей в изображении по длине и ширине. Чем больше размеры вашего изображения, тем более профессиональным оно будет выглядеть, но тем больше будет размер файла. Если размер фотографии составляет 2000×1500 пикселей, фотография будет отображаться красиво, но займет ценное пространство.
- Тип файла — Различные типы файлов занимают больше места в зависимости от их использования, объема содержащейся в них информации и способа визуализации самих изображений в виде растровых изображений или векторных уравнений. Чтобы выбрать между JPEG, PNG, SVG или GIF, ознакомьтесь с нашими рекомендациями по лучшим форматам изображений для Интернета.
- Качество — При сохранении исходного качества изображения размер файла остается большим.
 Сжатие изображения включает ограничение размера файла за счет снижения качества или удаления скрытых элементов изображения. Узнайте больше о факторах, влияющих на отображение изображений в Интернете, в нашей публикации о разрешении изображений.
Сжатие изображения включает ограничение размера файла за счет снижения качества или удаления скрытых элементов изображения. Узнайте больше о факторах, влияющих на отображение изображений в Интернете, в нашей публикации о разрешении изображений.
Опять же, вы хотите настроить эти компоненты так, чтобы скорость страницы оставалась максимально высокой.
Что такое скорость страницы?
Мы измеряем скорость страницы по времени загрузки или количеству времени, которое требуется браузеру для отображения всего содержимого на странице.
Когда вы переходите на страницу веб-сайта, ваш браузер загружает информацию с этой страницы в единицах, называемых байтами (например, килобайтами, мегабайтами). Все на странице, от изображений и текста до анимации и навигационных меню, занимает определенный объем дискового пространства, измеряемый в байтах. Имеет смысл, что чем больше байтов используется для создания веб-страницы, тем дольше будет загружаться страница.
Как повысить скорость страницы Изменение размера изображений поможет оптимизировать страницу. Изображение через jossnat.
Самый простой и прямой способ повысить скорость страницы — уменьшить размер файла изображения. Этот процесс называется сжатием изображения. Любой может уменьшить размер файла изображения с помощью нашего онлайн-редактора фотографий. Для этого вам не нужно разбираться в дизайне или коде.
Сжатие изображения — это процесс уменьшения размера файла изображения, чтобы он занимал меньше места. Вы также можете услышать, что этот процесс называется «изменение размера изображения» или «оптимизация изображения». Особенно важно изменять размер изображений для Интернета, потому что это положительно повлияет на скорость страницы.
Изображения могут быть одними из самых тяжелых компонентов веб-сайта, а это означает, что они состоят из большего количества байтов и поэтому загружаются браузером дольше. Если вы изменяете размер изображений для Интернета, вы можете уменьшить размер изображения в байтах, чтобы ускорить его загрузку.
Если вы изменяете размер изображений для Интернета, вы можете уменьшить размер изображения в байтах, чтобы ускорить его загрузку.
Если вы хотите глубже погрузиться в механику скорости страницы, вы также можете попытаться уменьшить количество переадресаций, использовать веб-шрифты и свести к минимуму ненужные фрагменты кода, такие как комментарии или лишние пробелы. Но опять же, ничто не даст вам таких результатов, как сжатие изображений.
Почему скорость страницы важна для SEO?
Скорость страницы вашего веб-сайта важна по двум основным причинам:
- Более высокая скорость страницы = лучший пользовательский интерфейс
Каждый сталкивался с веб-сайтом, который долго загружается. Это может привести в бешенство, заставляя пользователей покинуть сайт еще до того, как контент загрузится. 53% мобильных пользователей закроют ваш сайт, если он не загрузится в течение трех секунд.С другой стороны, сайт, который быстро загружается, позволяет пользователю легко просматривать ваш контент.
 Чем лучше пользовательский опыт, тем больше вероятность того, что пользователь останется на сайте, прочитает больше контента или даже совершит покупку.
Чем лучше пользовательский опыт, тем больше вероятность того, что пользователь останется на сайте, прочитает больше контента или даже совершит покупку. - Более высокая скорость страницы = лучший рейтинг Google
Алгоритм Google учитывает скорость страницы при ранжировании страниц для своей поисковой системы. Если вы хотите занять более высокое место в результатах поиска (а кто нет?), вы можете проверить скорость своей страницы.
Как изменить размер изображения для Интернета 1. Выберите правильный формат файла
Перед изменением размера изображения для Интернета решите, сохраняете ли вы изображение в оптимальном формате файла. Существует три общепринятых формата файлов для Интернета.
Выбор правильного типа файла для вашей страницы будет иметь большое значение для баланса размера и качества. Изображение предоставлено Разваном Ионутом Драгомиреску.- JPEG — используйте JPEG для фотографий, скриншотов и большинства других изображений.
 JPEG использует сжатие с потерями, что означает, что они жертвуют данными изображения, чтобы уменьшить размер файла. Вы можете поиграть с настройками качества, чтобы достичь оптимального соотношения качества и размера файла.
JPEG использует сжатие с потерями, что означает, что они жертвуют данными изображения, чтобы уменьшить размер файла. Вы можете поиграть с настройками качества, чтобы достичь оптимального соотношения качества и размера файла. - PNG — используйте PNG для изображений, содержащих четкие геометрические формы, потому что кривые и линии будут отображаться чище, чем в JPEG. PNG используют сжатие без потерь, что означает, что они сохраняют все данные изображения. Их размер файла будет больше, чем в других форматах.
- GIF — используйте GIF для анимации, но избегайте этого формата для неподвижных изображений, так как это ограничит количество цветов, отображаемых на вашем изображении.
Ознакомьтесь с нашим подробным руководством по выбору правильного формата файла для получения дополнительной информации. Вы также можете попробовать наш бесплатный инструмент для изменения размера изображений. Изменение размера изображения может быть вашим быстрым способом изменения размера изображений и фотографий на лету.
Каждый пиксель изображения занимает определенное количество байтов для кодирования. Чем меньше пикселей в изображении, тем меньше будет размер файла. Этот факт не означает, что вы должны изменить размер всех ваших изображений до 100 x 100 пикселей — ваши изображения в конечном итоге будут растянуты с серьезной потерей качества, когда вы загрузите их в Интернет.
Однако вы можете изменить размер изображений в соответствии с размером экрана веб-сайта. Если вы загружаете изображения на свой веб-сайт, узнайте, в каком размере они отображаются, и измените размер ваших изображений, чтобы они соответствовали предполагаемому размеру экрана или немного превышали его. Изменение размера устраняет ненужные пиксели и может значительно сократить размер файла.
Узнайте больше о стандартных размерах изображений для Интернета.
Когда вы сохраняете изображение с помощью приложения для обработки изображений, часто имеется ползунок для управления качеством. Этот ползунок, обычно представленный в виде шкалы от 1 до 100 (где 100 соответствует исходному, максимальному качеству), управляет сжатием изображения с потерями. Другими словами, это помогает вам решить, сколько данных изображения вы хотите пожертвовать, чтобы минимизировать размер файла.
Если вы работаете с файлами JPEG, вы обнаружите, что с ползунком можно работать довольно свободно. Часто нет заметной разницы между изображением, сохраненным с качеством 100%, и изображением, сохраненным с качеством 60% или даже с качеством 30%. В серии изображений выше вы должны внимательно присмотреться, чтобы увидеть потерю разрешения, которая наиболее заметна на белом фоне. Но в серии ниже полоса хорошо видна на изображении с низким разрешением. В обоих случаях изображение среднего разрешения является отличным выбором с высоким качеством и небольшим размером файла.
Решите, какие изображения вы хотите сделать четкими и четкими, например, для целевых страниц или главной страницы, а для каких можно пожертвовать качеством, например, для серии сообщений в блоге.
Идеальный размер изображения для Интернета Не существует идеального размера изображения, но есть несколько рекомендаций. Изображение через Rawpixel.
К какому размеру файла следует стремиться при изменении размера изображений? Существует ли магическое число? Ваш идеальный размер изображения будет варьироваться в зависимости от контекста.
- Полноразмерные изображения — Эти изображения будут занимать весь экран слева направо. Что касается размеров в пикселях, оставьте их на уровне 2400×1600 пикселей.
- Изображения внутри контента — Эти изображения могут быть внутри галерей слайд-шоу, кнопок призыва к действию или в блоге. Для горизонтальных изображений максимальная ширина должна составлять 1500 пикселей.
 Для вертикальных изображений придерживайтесь ширины 1000 пикселей или меньше.
Для вертикальных изображений придерживайтесь ширины 1000 пикселей или меньше.
Конечно, размеры в пикселях не связаны напрямую с размером файла. Сколько места должны занимать ваши изображения? Золотое правило — загружать изображения размером не более 500 КБ, но этот размер зарезервирован для ареста основных изображений и подобных случаев использования. Если в вашем блоге несколько фотографий, каждая из них составляет часть общего размера вашей веб-страницы.
Насколько большой должна быть ваша веб-страница? Средний размер неуклонно растет в течение последних нескольких лет. Средний вес страницы сейчас составляет 2 МБ, а в некоторых блогах даже выше. Вы должны стремиться к тому, чтобы размер вашего сайта не превышал 2 МБ. Рекомендуемая Google практика заключается в том, чтобы размер каждой страницы не превышал 500 КБ, поэтому вы должны максимально сжимать изображения, не жертвуя качеством.
Best Инструменты для сжатия изображений
Теперь, когда вы знаете несколько способов изменения размера изображений для Интернета, вам нужны соответствующие инструменты. Есть несколько тяжелых опций для обработки изображений, таких как Adobe Photoshop. Но Photoshop также поставляется с множеством продвинутых инструментов дизайна, которые могут показаться вам ненужными, если вы просто хотите обрезать, изменить размер и экспортировать изображения для Интернета.
Есть несколько тяжелых опций для обработки изображений, таких как Adobe Photoshop. Но Photoshop также поставляется с множеством продвинутых инструментов дизайна, которые могут показаться вам ненужными, если вы просто хотите обрезать, изменить размер и экспортировать изображения для Интернета.
Вместо этого вы можете попробовать некоторые из этих простых в использовании инструментов сжатия изображений.
Онлайн-инструменты 1. PicMonkey С PicMonkey очень легко создавать высококачественные изображения для использования в Интернете или печати.PicMonkey присоединился к семье Shutterstock осенью 2021 года и является популярным ресурсом для онлайн-редактирования фотографий и графического дизайна. Просто загрузите изображение в PicMonkey, перейдите на вкладку слева, а затем выберите один из Обрезать холст или Изменение размера.
Помните, что обрезка изображения удалит его части, а изменение размера полностью изменит размер файла.
Если у вас есть много изображений, которые вы хотите сжать одновременно, Kraken.io — это инструмент для вас. Компрессор объемных изображений позволяет одновременно оптимизировать несколько изображений и загружать их в формате zip или обрабатывать каждое по отдельности.
3. TinyPNGНужно сжать PNG? TinyPNG позволяет уменьшить размер файлов как в формате PNG, так и в формате JPEG, чтобы служить универсальным средством сжатия. Помните, что PNG имеют больший размер файла, чем другие расширения, поэтому внимательно выбирайте это расширение. Сохраните его для изображений с четкими геометрическими элементами, такими как логотипы.
Приложения для ПК 4. JPEGmini Инструмент предварительного просмотра JPEGmini поможет вам выбрать размер изображения. Изображение через JPEGmini. В качестве инструмента сжатия JPEGmini позволяет быстро уменьшить размер файла JPEG. Он имеет ползунок качества и функцию предварительного просмотра, чтобы вы могли увидеть сжатие с потерями в действии.
Он имеет ползунок качества и функцию предварительного просмотра, чтобы вы могли увидеть сжатие с потерями в действии.
Этот инструмент Windows по праву любим теми, кто его использует. PNGGauntlet обеспечивает наименьший возможный размер файла PNG без снижения качества с помощью методов OptiPNG, PNGOUT и DeflOpt.
Мобильные приложения 6. Bulk Image CompressorПользователи Android не могут найти ничего лучше, чем Bulk Image Compressor для простоты использования. Это эффективное и удобное приложение обеспечивает массовое сжатие пакетов фотографий на лету.
7. Сжатие фотографий – Уменьшение изображений Владельцы iPhone и iPad могут использовать Сжатие фотографий – Уменьшение изображений, чтобы без суеты уменьшить размер файлов изображений. Освободите место для дополнительных файлов и оптимизируйте изображения для публикации в Facebook, Instagram и Whatsapp без ущерба для качества.
Распространенные проблемы с изменением размера изображения Итак, что может пойти не так? Изображение через Майка Лаптева.
При изменении размера изображения для Интернета вы можете столкнуться со следующими распространенными проблемами:
- Полосы — Полосы появляются, когда вы слишком сильно оптимизировали цифровую фотографию. Вы увидите, что ваше небо превратилось из плавного градиента в буквальные цветные полосы. Полосы возникают, когда просто недостаточно цветовых тонов для создания бесшовного градиента. Функции предварительного просмотра помогают избежать появления полос во время сжатия изображения.
- Пикселизация — Никому не нравятся пиксельные зернистые изображения. Чтобы избежать этой проблемы, не сжимайте изображения до размеров в пикселях, которые меньше, чем они будут отображаться. Если на вашем веб-сайте изображение отображается в размере 500×500 пикселей, не сжимайте его до 100×100 пикселей.
 Когда вы загружаете изображения из Shutterstock Editor, установите для них разрешение 72 DPI, чтобы избежать этой проблемы.
Когда вы загружаете изображения из Shutterstock Editor, установите для них разрешение 72 DPI, чтобы избежать этой проблемы. - Странный цветной дисплей — Цвета вашего изображения выглядят искаженными при загрузке на ваш веб-сайт? Сначала откалибруйте монитор и установите яркость от 90 до 120 кд/м 2 . Кроме того, убедитесь, что вы сохраняете файлы, такие как JPEG, в правильном цветовом пространстве для Интернета, то есть в RGB. Если вы сохраняете в CMYK, который зарезервирован для печати, ваши цвета не будут правильно отображаться при загрузке в Интернете.
Обложка через jossnat.
Хотите улучшить свои знания в области изображений и фотографии? Ознакомьтесь с этими важными статьями:
- Видеоруководство: Понимание основ Lightroom
- Руководство по стандартным соотношениям сторон, размерам изображений и размерам фотографий
- Бесплатная программа для изменения размера изображений от Shutterstock
Дизайн Ресурсы для дизайна Советы по графике малый и средний бизнес Советы и руководства
Как изменить размер изображения в Photoshop и сохранить наилучшее качество
В этом уроке я расскажу о некоторых вещах, о которых многие люди не знают. Как изменить размер изображения в Photoshop и сохранить наилучшее качество. Вот что я собираюсь рассказать.
Как изменить размер изображения в Photoshop и сохранить наилучшее качество. Вот что я собираюсь рассказать.
Я использую Photoshop CC, однако основные принципы применимы ко всем версиям Photoshop, хотя диалоговое окно изменения размера и параметры немного новее в CC. Не забудьте просмотреть видео для полного ознакомления и просмотреть письменную информацию ниже для получения более подробной информации или конкретных тем.
38
АКЦИИ
Как изменить размер изображения в Photoshop для достижения наилучшего качества. Лучшие настройки для изменения размера, увеличения и уменьшения размера изображения в Photoshop. Полное руководство по изменению размера
Прежде всего я создал тестовый образ. Он содержит тонкие линии, более толстый текст, тонкие изогнутые линии, градиенты и изображение, чтобы вы могли видеть результаты на различных типах изображений. Возьмите изображение прямо здесь, чтобы проверить себя. (щелкните правой кнопкой мыши и сохраните изображение ниже).
Как изменить размер изображения в Photoshop
Изменить размер изображения очень просто. Выберите Image>Image Size
Вы увидите это диалоговое окно.
- Убедитесь, что ресемпл включен
- Включите звено цепи, если хотите, чтобы ширина и высота менялись вместе. Если нет, отключите цепочку, чтобы можно было установить свою ширину и высоту.
- Выберите новый размер (вы можете выбрать другие единицы измерения, нажав «дюймы»)
- нажмите «ОК»
Это все, что вам нужно сделать, чтобы изменить размер ваших изображений. Продолжайте читать, чтобы узнать больше о том, как добиться наилучших результатов, если вы готовы к этой информации.
Как на самом деле измеряется разрешение?
Если не усложнять, то разрешение — это то, что вы видите на экране или в печати. На экране вы видите пикселей света, а на бумаге вы видите точек чернил. Отсюда и термины DPI (точек на дюйм) и PPI (пикселей на дюйм). В упрощенном виде вы можете думать о них как об одном и том же, однако точки относятся к печати, а пиксели — к цифровому дисплею. Многие люди ошибочно говорят о DPI на экране, это неверно, но теперь вы будете знать, что они имеют в виду. DPI и PPI — это способы описания разрешение .
В упрощенном виде вы можете думать о них как об одном и том же, однако точки относятся к печати, а пиксели — к цифровому дисплею. Многие люди ошибочно говорят о DPI на экране, это неверно, но теперь вы будете знать, что они имеют в виду. DPI и PPI — это способы описания разрешение .
Вы слышали термины «высокое разрешение», «низкое разрешение» или «низкое разрешение». Это означает, насколько плотны пиксели (или точки). Больше плотности = больше разрешения или детализации. Если разрешения недостаточно (изображение недостаточно большое), вы увидите заметную мягкость изображения или даже неровности (также называемые пикселизацией). Слишком большое разрешение не повлияет на качество отображения изображения, просто у вас будет излишне большой файл. Итак, давайте найдем лучшее разрешение для ваших нужд.
Цель состоит в том, чтобы максимально приблизить качество к оригиналу, и эта статья покажет, как это сделать. Это одна из важных вещей, которая отличает профессионалов от любителей, качество финальных изображений.
Объяснение цифрового разрешения
Каждый экран имеет собственное разрешение, например 750 x 1334 пикселей или 326 пикселей на дюйм, как у сетчатки iphone. 326 относится к 326 квадратным пикселям, умещающимся на 1 квадратном дюйме дисплея, что идеально соответствует размеру экрана. Но лучше всего измерять разрешение экрана по общим пикселям.
- Например, многие мониторы (HD) имеют ширину 1920 пикселей и высоту 1080 пикселей. 1920×1080.
- 4K (Ultra HD) — 3840 x 2160.
- Камера Canon 5d Mk4 прибл. 30 мегапикселей (мега = миллион пикселей). 6720 x 4480 пикселей (6720 x 4480 = 30 105 600 пикселей).
Объяснение разрешения печати
Печать измеряется в точках на дюйм (DPI) (в коммерческой печати используется число строк на дюйм или линейный растр). Чем больше точек на квадратный дюйм, тем выше разрешение и детализация отпечатка. Типичное разрешение печати составляет 300 dpi (например, некоторые струйные принтеры лучше печатают при разрешении 360 или 240, посмотрите на свои характеристики). Это означает, что на квадратный дюйм печатного материала приходится 300 точек чернил. Если ваше изображение меньше, оно будет выглядеть мягче, если оно больше, в этом нет никакой пользы, так как принтер не может печатать за пределами своего максимального разрешения. Хорошо, а как узнать, подходит ли размер?
Это означает, что на квадратный дюйм печатного материала приходится 300 точек чернил. Если ваше изображение меньше, оно будет выглядеть мягче, если оно больше, в этом нет никакой пользы, так как принтер не может печатать за пределами своего максимального разрешения. Хорошо, а как узнать, подходит ли размер?
- В Photoshop выберите «Изображение»> «Размер изображения».
- Отключите повторную выборку.
- Введите целевое разрешение в поле «Разрешение», в данном случае 300ppi (если вы нацелены на 300 DPI, PPI является цифровым эквивалентом)
Теперь вы увидите, что изображение размером 939 x 932 пикселей может быть напечатано с размером 3,13 x 3,1 дюйма. и выглядеть красиво и четко при разрешении 300ppi/300dpi. Если вам нужно напечатать больше, вам нужно либо выбрать более крупное изображение, либо увеличить изображение (изменить выборку).
Проблема с выборкой (увеличением) заключается в том, что вы потеряете качество изображения. Чем больше вы его сделаете, тем больше потеряете качества. Если вам нужно уменьшить масштаб изображения (уменьшить), то потеря качества не так важна, как проблема, хотя вам может потребоваться повысить резкость изображения, если вы слишком сильно его уменьшите (подробнее об этом позже).
Если вам нужно уменьшить масштаб изображения (уменьшить), то потеря качества не так важна, как проблема, хотя вам может потребоваться повысить резкость изображения, если вы слишком сильно его уменьшите (подробнее об этом позже).
Как описать размер изображения
Если кто-то попросит изображение определенного размера, просто сказать «4 × 6 дюймов» или «с разрешением 300 точек на дюйм» не даст вам достаточно информации. Иногда люди даже заходят так далеко, что говорят «300 dpi при 12 Мб», но это тоже не помогает, потому что размер файла на самом деле не имеет отношения к физическому размеру изображения, потому что на это влияет сжатие файла и тип файла. Что вам нужно знать id один из 2 вещей, либо
- Общий размер в пикселях. Скажем, 3000, 4000 пикселей.
- Укажите целевой размер И разрешение. Например, 4×6 дюймов при разрешении 300 точек на дюйм/300 пикселей на дюйм. (См., как обрезать до точного размера и разрешения)
Изменение размера изображения и интерполяция Photoshop
При изменении размера изображения Photoshop должен воссоздать пиксели. Photoshop должен знать, как соединить пиксели вместе и какие из них выбросить при уменьшении масштаба. Он также должен знать, как создавать пиксели при масштабировании. Этот процесс называется повторная выборка . Когда вы масштабируете изображение даже на один пиксель, все изображение передискретизируется или перезаписывается. Вот почему создание изображения в правильном размере — это, прежде всего, здорово. Однако не бойтесь, Photoshop отлично справляется с ресэмплингом, и во многих случаях вы никогда не сможете увидеть разницу в качестве.
Photoshop должен знать, как соединить пиксели вместе и какие из них выбросить при уменьшении масштаба. Он также должен знать, как создавать пиксели при масштабировании. Этот процесс называется повторная выборка . Когда вы масштабируете изображение даже на один пиксель, все изображение передискретизируется или перезаписывается. Вот почему создание изображения в правильном размере — это, прежде всего, здорово. Однако не бойтесь, Photoshop отлично справляется с ресэмплингом, и во многих случаях вы никогда не сможете увидеть разницу в качестве.
Для повторной выборки Photoshop должен выполнить некоторые математические действия, чтобы узнать, как воссоздать пиксели. Эта математика называется интерполяцией (интерполяцией). Интерполяция важна, потому что определенные типы интерполяции дадут лучшие результаты для разных типов изображений. Я постараюсь изложить это нетехническим языком простым языком и покажу вам лучшие варианты. Изначально в Фотошопе было 3 типа интерполяции (вот вам ненаучный взгляд на них).
- Ближайший сосед — подумайте об этом, как о просмотре ближайшего пикселя и сопоставлении его цвета и тона.
- Двулинейный. Думайте об этом как о просмотре 4 окружающих пикселей и поиске среднего значения. Но придавая больший вес 8 ближайшим пикселям.
Как правило, билинейный режим лучше всего подходит для штриховой графики и простой графики, тогда как бикубический лучше всего подходит для фотографий и графики, содержащей градиенты, но подождите, это еще не все.
Adobe добавила еще 2 типа Bicubic (в Photoshop CS3). Они добавили:
- BiCubic Smoother: сглаживает артефакты, созданные при увеличении
- Bicubic sharper: повышает резкость, чтобы вернуть потерянные детали при уменьшении файла
(узнайте, какие функции были добавлены в какие версии Photoshop, в наших бесплатных суперруководствах)
Есть еще 2 варианта какие они?
Автоматически (Photoshop CS6) , он выбирает Bicubic Smoother (CS6) / Preserve Details (CC) при увеличении и выбирает BiCubic Sharpener при уменьшении изображений. В большинстве случаев проще всего использовать автоматический режим, но продолжайте читать, потому что он может не всегда быть лучшим вариантом.
В большинстве случаев проще всего использовать автоматический режим, но продолжайте читать, потому что он может не всегда быть лучшим вариантом.
Интерполяция ступеней лестницы
Существует «секретное беличье рукопожатие» для опытных пользователей Photoshop «в курсе». Этот секрет часто приписывают Фреду Миранде за открытие интерполяции ступеней. Это работает следующим образом: когда вы увеличиваете или уменьшаете изображение, а не просто переходите к окончательной сумме, масштабируйте его вверх или вниз на 10% за раз. Вы заметите заметное улучшение резкости изображения и конечного качества IF вы используете CS6 или более старые алгоритмы интерполяции.
Однако при тестировании я обнаружил, что Preserve Details дает тот же результат, что и ступенька, и рискну предположить, что некоторые из них встроены в новейший алгоритм. Это был один из незамеченных героев первого выпуска Photoshop CC.
Ладно, Колин, хватит! Какой метод изменения размера лучше всего использовать?
Хорошо, теперь резина отправляется в путь, и сейчас самое время открыть тестовое изображение в Photoshop и проверить себя. Вы также можете увидеть, как я тестирую его на видео выше.
Вы также можете увидеть, как я тестирую его на видео выше.
Я обнаружил, что для увеличения масштаба функция «Сохранить детали» очень хорошо работает для многих изображений, особенно для штриховых рисунков и графических изображений (хотя для простых штриховых рисунков иногда двулинейность дает лучшие результаты). Однако иногда для фотографий билинейное сглаживание может дать более естественные (хотя и более мягкие) результаты с меньшим количеством ореолов и артефактов. Вы всегда можете применить некоторую резкость к результату. Результаты зависят от того, насколько вы масштабируете изображение, а также от того, насколько детализировано изображение по сравнению с большими областями градиента, такими как небо на фотографиях. Так что не хватайтесь за авто. Попробуйте несколько вариантов, чтобы увидеть, сможете ли вы добиться лучших результатов из Photoshop, иногда вы можете.
Понимание разрешения
Ознакомьтесь с этой статьей, в которой объясняется разрешение. Это простое объяснение того, почему описание изображения как 300DPI, 72DPI и т. д. ничего не значит.
д. ничего не значит.
Советы по масштабированию изображений в Photoshop
Хорошо, если вы все еще читаете, значит, вы либо немного более продвинуты, либо жаждете узнать все, что можете. При увеличении или уменьшении изображения следует помнить несколько советов.
- Всегда просматривайте изображения в масштабе 100%, нет другого способа определить истинное качество, так как это единственное увеличение, которое дает истинную обратную связь.
- Рассмотрите возможность изменения размера изображения дважды, один раз для графики и еще один для фотографий, а затем объедините результаты.
- Используйте предустановки изменения размера, если вы часто масштабируете изображения до заданного размера
- Вы можете использовать Image Processor pro для пакетной обработки большого количества изображений. Файл>Автоматизация>Image Processor Pro
- Помните, что методы интерполяции доступны для Image Processor Pro, Сохранить для Интернета, экспортировать как и изменить размер.

- Если вам действительно нужно увеличить изображение, обратите внимание на некоторые сторонние плагины, такие как Alien Skins Blow up или Perfect Resize от OnOne (ранее известные как Genuine Fractals), которые утверждают, что могут масштабировать изображения в 1000 раз без потери качества.
Спасибо, что ознакомились с этим руководством/статьей. Не забудьте подписаться на наш список рассылки (в правом верхнем углу панели инструментов), чтобы получать информацию всякий раз, когда я публикую новый учебник. Обычно я делаю учебник каждую неделю, в котором есть как письменный, так и видеокомпонент для вашего удовольствия от обучения.
Лучший способ изучить Adobe Photoshop
Если вы действительно хотите получить представление обо всех возможностях Photoshop, не тратьте время на множество разрозненных руководств от «экспертов», которые частично совпадают и иногда расходятся друг с другом. . Ваше время — ВАШ самый ценный актив . Вот почему я собрал комплексный курс Photoshop, который научит вас всем от А до Я в одном месте. Сначала я начал это в Photoshop 5 и переписывал этот курс 10 раз за последние 17 лет, каждый раз совершенствуя его. Я считаю, что это лучший способ изучить Photoshop, и тысячи людей согласятся со мной. Взгляните на Photoshop CC для цифровых фотографов (это действительно для тех, кто работает с изображениями в Photoshop). Более 100 уроков и 13 часов ценной инсайдерской информации. Он написан на простом английском языке, поэтому любой может понять его, а также реальные методы, используемые опытными профессионалами. Все файлы уроков включены, так что вы можете следовать за мной, шаг за шагом. Полный 60 возврат денег. Мгновенно загрузите или загрузите DVD прямо сейчас.
Вот почему я собрал комплексный курс Photoshop, который научит вас всем от А до Я в одном месте. Сначала я начал это в Photoshop 5 и переписывал этот курс 10 раз за последние 17 лет, каждый раз совершенствуя его. Я считаю, что это лучший способ изучить Photoshop, и тысячи людей согласятся со мной. Взгляните на Photoshop CC для цифровых фотографов (это действительно для тех, кто работает с изображениями в Photoshop). Более 100 уроков и 13 часов ценной инсайдерской информации. Он написан на простом английском языке, поэтому любой может понять его, а также реальные методы, используемые опытными профессионалами. Все файлы уроков включены, так что вы можете следовать за мной, шаг за шагом. Полный 60 возврат денег. Мгновенно загрузите или загрузите DVD прямо сейчас.
Спасибо, ребята!
Ознакомьтесь с дополнительными руководствами в PhotoshopCAFE!
Колин
Adobe Photoshop — Уменьшение размера изображения без потери качества
Вопрос задан
Изменено 1 год, 9 месяцев назад
Просмотрено 251k раз
Есть ли лучший способ в Photoshop уменьшить размер изображения без потери его качества?
Всякий раз, когда я уменьшаю размер изображения, оно кажется немного размытым и снижает его качество. Что мне делать, чтобы сохранить его качество?
Что мне делать, чтобы сохранить его качество?
Кто-нибудь может мне помочь?
- Adobe-Photoshop
- редактирование изображений
3
Вы не можете избежать потери качества при уменьшении размера изображения; можно надеяться только на смягчение потери качества.
При изменении размера изображений в Photoshop по умолчанию используется более мягкий бикубический сэмплер; комментарий выше, чтобы использовать Bicubic Sharper, был бы хорошим началом. Однако это не всегда подходит для всех изображений.
Во-вторых, я предлагаю придерживаться кратных ширины и высоты изображения. Например, если исходное изображение имеет размер 1000 x 1000, вполне приемлемые результаты должны быть получены при разрешении 250 x 250, 500 x 500, 750 x 750. 39Однако 8×398 может выглядеть немного более размытым.
Надеюсь, это поможет.
Размер в пикселях или в байтах?
Если вы хотите уменьшить в байтах:
Перейти к сохранению для Интернета и устройства из меню файлов. Эта опция не будет работать с вашим изображением. Он просто уменьшает размер до некоторой степени, чтобы сделать его подходящим для Интернета.
Эта опция не будет работать с вашим изображением. Он просто уменьшает размер до некоторой степени, чтобы сделать его подходящим для Интернета.
Если вы хотите уменьшить его размер в пикселях:
Создайте документ желаемого размера, например, 400×400. Теперь перетащите нужный слой/изображение в этот новый документ, затем нажмите 9.1222 CTRL + T . Просто сопоставьте углы с углами трансформации, они не будут выглядеть размытыми. И если вы будете делать изображение размером от 400х400 до 200х200, то оно точно потеряет качество.
2
Изображение > Размер изображения > Измените размер изображения и выберите Bicubic Sharper в раскрывающемся меню.
Это только что решило мою проблему. 😉
1
Попробуйте это.
Перед изменением размера преобразовать его в смарт-объект.
Щелкните правой кнопкой мыши слой изображения —> Преобразуйте его в смарт-объект
, затем измените размер смарт-объекта с помощью инструмента «Свободное преобразование».
Я нашел это полезным. Но был бы небольшой компромисс в качестве изображения.
Примечание. Отредактируйте изображение перед тем, как перейти к смарт-объекту. В противном случае вам придется растрировать его снова, это наверняка приведет к потере качества.
Когда размер уменьшается, нам нужно немного снизить качество, однако изменение качества может быть проигнорировано при сравнении с размером. Есть несколько шагов, которые вы можете сделать.
- Сохранить как для Интернета (GIF), это уменьшит огромный размер
- Обрежьте или измените размер документа в соответствии с требованиями.
- Выберите качество при сохранении, чтобы уменьшить размер.
Есть несколько вариантов:
- Используйте формат .gif, это уменьшит размер, но если изображение будет многоцветным, вы потеряете качество.

- Используйте .png, это помогает, но не сильно уменьшает размер.
- Используйте .webp, новый формат, представленный Google. Не много исследовал, но обновлю, как только у меня будет ощутимый ответ.
1
У меня был очень большой (3300px x 2550px) файл .jpg с логотипом, который состоял в основном из текста. для веб-страницы я хотел, чтобы она была шириной 150 пикселей. При изменении размера в фотошопе часть текста вообще не читалась.
Не все сделано в Photoshop, но я импортировал исходное изображение в формате jpg в inkscape (бесплатный векторный графический редактор и изменил его размер). Затем я повторно сохранил (экспортировал) его как .png и вуаля, очень небольшое искажение!
Не знаю, насколько хорошо это будет работать для нетекстовых файлов, но попробовать стоит.
У меня была аналогичная проблема с необходимостью уменьшить изображение, чтобы его можно было загрузить в изображение и баннер моего профиля в социальной сети.
Я попытался использовать iMac ColorSyynUtility… и хотя это уменьшило размер/пиксель… оно также резко снизило качество.
Я смог решить свою проблему, просто импортировав изображение в Microsoft Word… и уменьшив изображение до желаемого размера. Затем я делал «снимок экрана» изображения и использовал это изображение для загрузки на свой сайт в социальной сети.
Это сработало, и изображения выглядят великолепно! Очевидно, что это не годится для печати… но для Интернета это работает!
Надеюсь, это поможет 🙂
Попробуйте использовать Paint Tool Windows 7.. Нажмите «Изменить размер» и отрегулируйте высоту и ширину по своему усмотрению. Это не будет размывать ваше изображение, а также уменьшит ваш размер в kb/mb.
У меня была такая же проблема — я редактировал изображение в Photoshop, которое хотел использовать в документе Adobe Illustrator. Когда я уменьшил размер с помощью «Размер изображения» в фотошопе, качество сильно ухудшилось, даже с настройкой Bicubic Sharper. Поэтому я попытался сохранить увеличенное изображение в формате jpeg, перетащить его в документ Illustrator и изменить его размер там, но изображение снова стало очень пиксельным. Затем я сохранил его как файл png и перетащил его в Illustrator, и это, казалось, сохранило гораздо лучшее качество, когда я изменил его размер!
Поэтому я попытался сохранить увеличенное изображение в формате jpeg, перетащить его в документ Illustrator и изменить его размер там, но изображение снова стало очень пиксельным. Затем я сохранил его как файл png и перетащил его в Illustrator, и это, казалось, сохранило гораздо лучшее качество, когда я изменил его размер!
1
Убедитесь, что для документа задано разрешение 300 dpi. Несколько раз я забывал, и он автоматически открывался только с разрешением 72 DPI, и у меня были проблемы с уменьшением изображений в высоком разрешении.
В случае файлов JPG просто попробуйте сохранить их с более низким качеством сжатия JPEG. Вместо 90% (которые сегодня являются настройками по умолчанию для большинства камер) сохраните его с чем-то вроде 68%. Вы не заметите почти никакой видимой разницы, но размер файла почти в два раза меньше!
Рекомендую всем фотографам. Просто настройте камеру на сохранение изображений с качеством «эко» или «стандарт», и у вас будет гораздо меньше проблем с перемещением фотографий из отпуска и обменом ими с друзьями с помощью флэш-накопителей и т. п. Используя что-то вроде Faststone Image Viewer, вы можете массово преобразовать свои старые фотографии в качество JPEG около 68%, чтобы сэкономить много места на жестком диске. Это действительно намного лучше, чем снижение разрешения изображения.
п. Используя что-то вроде Faststone Image Viewer, вы можете массово преобразовать свои старые фотографии в качество JPEG около 68%, чтобы сэкономить много места на жестком диске. Это действительно намного лучше, чем снижение разрешения изображения.
Ну, это зависит от того, применяется ли к изображению в фотошопе что-то… Я лично предпочитаю, чтобы GIMP считал его более надежным. Если вам нужен кейс о photoshop, irfan view, GIMP и других сервисах, вы можете найти его здесь. Я недавно пытался уменьшить изображение с 600×900 на 596×894 (было изображение фотографа), и я обнаружил, что фотошоп меняет яркость изображения..
1
Мне удалось сделать это с помощью PowerPoint. Просто вставьте изображение в пустой слайд, а затем уменьшите его до нужного размера. Затем щелкните правой кнопкой мыши на изображении и выберите «Сохранить как изображение». Вы не должны потерять разрешение. Я использовал MAC, но представьте, что PowerPoint для Windows позволяет вам делать то же самое.
Создайте максимально большой логотип (подойдет формат А4) На экране печати просто измените размер изображения с помощью диалогового окна масштабирования или просто введите нужные значения в поле размера.
Tc всегда
Перейдите по этой ссылке https://tinypng.com/
Это уменьшает размер изображения почти на 70% без ущерба для качества
1
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
Как уменьшить размер изображения без потери качества
Отказ от ответственности: этот пост может содержать партнерские ссылки, то есть мы получаем небольшую комиссию, если вы совершаете покупку по нашим ссылкам бесплатно для вас. Для получения дополнительной информации посетите нашу страницу отказа от ответственности.
Для получения дополнительной информации посетите нашу страницу отказа от ответственности.
Когда вы делаете новые снимки с помощью цифровой камеры или смартфона, они занимают много места на карте памяти или во внутренней памяти вашего смартфона. Как правило, изображение, снятое обычным смартфоном, может иметь размер до 4 МБ (мегапикселей). Итак, можете ли вы представить себе размер изображения, снятого цифровой камерой с 18-мегапиксельным сенсором или более, например 50-мегапиксельным?
Когда вы храните много больших изображений на своем смартфоне или компьютере, они занимают много места на вашем устройстве. Это может стать большой проблемой, когда вы пытаетесь создать резервную копию своего устройства в облачных онлайн-сервисах. Вам понадобится много места для хранения файлов резервных копий на этих сервисах, что будет стоить вам до 15 долларов в месяц. Например, и Dropbox, и OneDrive будут взимать 9,99 долларов в месяц за 1 ТБ места в онлайн-хранилище. Если это не проблема, обновите свою облачную учетную запись, чтобы иметь больше места.
Есть еще одно хорошее решение, которое можно использовать для сохранения изображений небольшого размера, но с тем же качеством. Метод заключается в использовании настольного программного обеспечения, мобильных приложений или онлайн-инструментов для изменения размера изображений без потери качества. Сжимая размер изображений, это поможет вам сэкономить много места на вашем устройстве, а также быстрее загружать файлы в онлайн-облако.
Многие методы, которые вы можете использовать для сжатия изображений. В этой статье я поделюсь с вами несколькими лучшими способами изменения размера изображений в Windows, Mac OS X, Android и iOS. Я также дам вам несколько решений для уменьшения размера изображений на WordPress или в Интернете через Интернет.
Содержание
Можно ли пользоваться телефоном при отключении…
Включите JavaScript
Лучшие способы уменьшить размер изображения без потери качества Вы можете легко найти программное обеспечение, приложения или онлайн-инструменты, которые помогут вам изменить размер ваших изображений. Но лишь немногие из них предлагают программное обеспечение или услуги бесплатно. Взгляните на приведенные ниже методы и выберите подходящее решение, которое подходит для вашей ситуации, чтобы уменьшить размер изображений на ваших устройствах.
Но лишь немногие из них предлагают программное обеспечение или услуги бесплатно. Взгляните на приведенные ниже методы и выберите подходящее решение, которое подходит для вашей ситуации, чтобы уменьшить размер изображений на ваших устройствах.
Как изменить размер изображений без потери качества в Windows
Это первый метод в моем руководстве, который поможет вам уменьшить размер изображений. Чтобы изменить размер изображений, вам необходимо скачать программу с именем: FileOptimizer , а затем установить и использовать ее для изменения размера ваших изображений.
Это продвинутая программа сжатия изображений, которая поможет вам уменьшить изображения без потери качества. Эта программа поддерживает более 200 форматов файлов и поставляется с несколькими методами повторного сжатия и оптимизации.
Чтобы использовать эту программу, нажмите «Добавить файлы», чтобы выбрать изображения, которые вы хотите сжать.
Нажмите «Параметры», чтобы выбрать нужный уровень оптимизации.
Затем нажмите «Оптимизировать все файлы», чтобы начать процесс. Программа начнет оптимизировать и уменьшить размер ваших изображений и заменить старый файл на новый.
Посетите эту страницу, чтобы загрузить FileOptimizer.
Вторая программа для Windows, которую вам нужно знать, это PixResizer . Он предоставляет простой пользовательский интерфейс для переформатирования и изменения размера изображений. PixResizer очень прост в использовании — просто выберите изображения, размер или формат которых вы хотите изменить, выберите настройки, а затем нажмите «Сохранить изображения», чтобы начать оптимизацию изображений.
Посетите эту страницу, чтобы загрузить программу PixResizer.
Как уменьшить изображение без потери качества в Mac OS X
Если вы используете компьютер Mac, возможно, вам стоит взглянуть на Приложение ImageOptin . Это бесплатное приложение для Mac OS X, предназначенное для массового сжатия изображений без потери качества.
Чтобы использовать приложение ImageOptin, вам нужно выбрать источник изображений, в котором хранятся ваши изображения, а затем нажать кнопку «Сжать». Это программное обеспечение может помочь вам уменьшить размер ваших изображений без потери их качества. Степень сжатия ImageOptin составляет примерно 13 процентов.
Посетите здесь, чтобы загрузить приложение ImageOptim.
iResize также является хорошим приложением, помогающим изменять размер и сжимать изображения в Mac OS X. Оно также позволяет регулировать яркость изображений в соответствии с вашими пожеланиями, переименовывать и последовательно нумеровать сжатые изображения или изображения с измененным размером. или добавьте текст (например: -resized) в конце имени файла. Для работы приложения iResize требуется Mac OS X 10.4 или более поздней версии. Убедитесь, что ваш компьютер Mac соответствует этому требованию.
Посетите здесь, чтобы загрузить приложение iResize.
Как уменьшить размер изображения без потери качества на Android
Если вы используете Android-смартфон или планшет, но у вас мало внутренней памяти или нет слота для карты MicroSD для расширения памяти, я бы посоветовал вам использовать Cram для сжатия изображений, но при этом сохранить их качество. Это приложение для Android позволяет сжимать изображения на вашем устройстве без ущерба для фактического разрешения, размеров или красоты ваших изображений.
Это приложение для Android позволяет сжимать изображения на вашем устройстве без ущерба для фактического разрешения, размеров или красоты ваших изображений.
С Cram ваши изображения могут быть сжаты до 60%. Это позволяет вам сохранять сжатые изображения в новую папку или заменять старые изображения, в зависимости от вашего выбора. После сжатия изображений вы можете делиться ими через Gmail и многие другие приложения.
Посетите здесь, чтобы загрузить Cram для Android.
См. также: Как использовать Google Фото для хранения неограниченного количества фотографий?
Как сжать изображение без потери качества на iOS
Одной из наиболее распространенных проблем с устройствами iOS, такими как iPhone, является нехватка памяти. Многие пользователи купили iPhone 8 ГБ / 16 ГБ, а затем поняли, что у них слишком быстро закончилось место для хранения.
Существует несколько способов расширить хранилище вашего устройства iOS, например, с помощью SanDisk iXpand Mobile Flash Drive, Mophie Space Pack или облачных онлайн-сервисов. Однако ни один из них не является дешевым. Вы можете попробовать очистить память вашего устройства iOS. Но этот процесс включает в себя удаление большого количества файлов с вашего устройства, которые вы, возможно, не хотите делать.
Однако ни один из них не является дешевым. Вы можете попробовать очистить память вашего устройства iOS. Но этот процесс включает в себя удаление большого количества файлов с вашего устройства, которые вы, возможно, не хотите делать.
Как вы знаете, изображения и видео — это два типа файлов, которые занимают большую часть вашего хранилища. Вы можете попытаться сжать ваши изображения и видео, чтобы иметь больше места для хранения.
Первое приложение, которое я бы порекомендовал вам попробовать, — это Shrink My Pictures. Оно доступно в App Store бесплатно. В бесплатной версии вы можете выбрать одно изображение для сжатия за раз. Или вы можете захотеть перейти на премиум-версию, которая будет стоить вам около 1 доллара США (единовременная плата), чтобы сжать ваши фотографии в большом количестве.
Посетите эту страницу, чтобы загрузить приложение «Уменьшить мои рисунки».
Если вы хотите использовать только бесплатные решения, попробуйте следующие бесплатные приложения: Resize Image, Minima или Simple Resize.
Как сжимать/изменять размер изображений онлайн без потери качества
Если вы не хотите устанавливать какое-либо программное обеспечение или приложения на свое устройство, попробуйте два онлайн-сервиса ниже, которые помогут вам оптимизировать ваши фотографии.
Конечно, вы можете легко найти множество подобных онлайн-сервисов в Интернете. Но вот два лучших онлайн-сервиса оптимизации и сжатия изображений, которые вы, возможно, захотите попробовать.
Compressor.io
Это популярный сервис, который понравился большинству людей и очень прост в использовании. Он поддерживает четыре типа изображений: JPEG, PNG, GIF и SVG, а также два вида сжатия: без потерь или с потерями.
Compressor.io — отличный онлайн-инструмент, который поможет вам сжимать изображения без потери качества. Нет никакой разницы до и после процесса сжатия. Однако вы можете сжимать только одно изображение за раз. Если вы хотите сжать другое изображение, вам нужно дождаться завершения первого процесса. Поэтому, если вы хотите сжимать изображения массово, Compressor.io — это не тот сервис, который вам может понадобиться.
Поэтому, если вы хотите сжимать изображения массово, Compressor.io — это не тот сервис, который вам может понадобиться.
Обычно онлайн-сервис Compressor.io обеспечивает степень сжатия до 60 процентов. Это также позволяет сохранять изображения на Google Диск или Dropbox после сжатия.
Optimizilla.com
Если Compressor.io не позволяет вам одновременно добавлять более одного изображения для сжатия, попробуйте Optimizilla.com. Этот онлайн-оптимизатор изображений обеспечивает разумное сочетание алгоритмов сжатия с потерями и наилучшую оптимизацию для сжатия фотографий JPEG, PNG до минимально возможного размера, но при этом сохраняет требуемый уровень качества. Он позволяет добавлять до 20 изображений для сжатия одновременно. Вы можете использовать ползунок для настройки уровня сжатия.
Как уменьшить размер изображения без потери качества в WordPress
Изображение — одна из самых важных вещей на веб-сайтах. Создавая новую веб-страницу или новую статью, вы часто добавляете в нее несколько изображений.
Однако, если размер этих изображений слишком велик, это замедлит загрузку вашего веб-сайта. Это серьезная проблема, если на вашем сайте много изображений. Я думаю, вы уже знаете о важности времени загрузки веб-сайта и о том, как оно влияет на ваш онлайн-бизнес.
Я бы посоветовал вам использовать указанный выше онлайн-оптимизатор изображений для сжатия изображений перед загрузкой на веб-сайт. Этот процесс поможет вам уменьшить размер изображения и увеличить скорость вашего сайта.
Если вы используете платформу для блогов WordPress, есть два плагина, которые вы должны попробовать автоматически сжимать изображения в своем блоге.
Первый подключаемый модуль EWWW Image Optimizer . Это один из самых популярных плагинов для сайтов WordPress для сжатия изображений. Этот плагин автоматически оптимизирует изображения, когда вы загружаете их в свой блог WordPress. Это также позволяет вам оптимизировать изображения, которые уже есть в вашем блоге.



 Вы можете изменить разрешение рисунка по умолчанию илиотключить сжатие рисунков.
Вы можете изменить разрешение рисунка по умолчанию илиотключить сжатие рисунков.