Изменение размера, поворот или переворот изображения с помощью приложения «Просмотр» на Mac
Поиск по этому руководству
Вы можете поворачивать изображения, открытые в приложении «Просмотр», и менять их размер в соответствии с размерами желаемой области. Вы также можете уменьшать размеры файлов для экономии места на диске или для ускорения загрузки.
Открыть приложение «Просмотр»
Изменение размеров изображения
В приложении «Просмотр» на Mac нажмите кнопку «Показать панель инструментов разметки» (если панель инструментов разметки не отображается), затем нажмите кнопку «Настроить размер» .
Введите нужные значения ширины и высоты или откройте всплывающее меню «Вместить в» и выберите нужный размер.
Изменение размеров изображения с использованием коэффициентов. Выберите пункт «процент» во всплывающем меню рядом с полями «Ширина» и «Высота», а затем введите процент в эти поля.

Принудительное сохранение исходных пропорций. Установите флажок «Изменить масштаб пропорционально». Если изменяется либо ширина, либо длина, то другое значение также изменяется, чтобы сохранить пропорции. Если размер выбирается во всплывающем меню «Вместить в», ширина или высота изображения могут оказаться меньше выбранного размера, чтобы сохранить пропорции.
Уменьшение размеров изображения без ухудшения качества. Снимите флажок «Изменить изображение», прежде чем менять ширину и высоту.
Совет. Чтобы изменить размер нескольких изображений одновременно, откройте их в одном и том же окне, затем выделите в боковом меню и нажмите «Инструменты» > «Настроить размер».
Поворот или зеркальное отображение одного изображения
В приложении «Просмотр» на Mac откройте файл, который Вы хотите изменить.
Выполните любое из указанных действий.

Поворот изображения. Выберите изображение, затем нажмите (или воспользуйтесь панелью Touch Bar), чтобы повернуть изображение влево. Нажимайте еще, чтобы продолжать поворачивать.
Чтобы повернуть изображение вправо, нажмите клавишу Option и, удерживая ее нажатой, нажимайте до нужного угла поворота.
Зеркальное отражение изображения. В меню «Инструменты» нажмите пункт «Перевернуть горизонтально» или «Перевернуть вертикально».
Совет. Чтобы повернуть или отразить несколько изображений одновременно, откройте их в одном и том же окне, нажмите «Вид» > «Миниатюры», затем выделите нужные изображения в боковом меню и нажмите «Инструменты» > «Повернуть» или «Перевернуть».
Сокращение размера файла изображения
В приложении «Просмотр» на Mac откройте файл, который Вы хотите изменить.
Выберите меню «Вид» > «Настроить размер», затем выберите «Изменить изображение».

Введите меньшее значение в поле «Разрешение».
Новый размер отображается внизу.
Совет. Чтобы уменьшить размер файла для нескольких изображений одновременно, откройте их в одном и том же окне, затем выделите в боковом меню и нажмите «Инструменты» > «Настроить размер».
См. такжеОбрезка или поворот файла PDF в приложении «Просмотр» на MacИспользование панели Touch Bar на Mac
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Как уменьшить размер изображения в КБ/МБ — Сollaborator
Оптимизация изображений — простой способ улучшить поисковую позицию сайта. В статье мы подробно рассмотрим, зачем сжимать картинки, что включает в себя понятие «оптимизация», как сделать это для WordPress и покажем сервисы для оптимизации картинок.
Изображения (картинки, фото, иллюстрации) — один из самых «тяжелых» типов контента на сайте. В зависимости от формата, количества пикселей и детализации одна картинка может весить даже десятки МБ. Это плохо для сайта.
Разберём на примере. Представьте сайт интернет-магазина с 2000 товаров. Каждый из них нужно показать покупателям, то есть сопроводить не только текстовым описанием с ценой, но и фотографией. Если размер одного изображения — 2 МБ, то все вместе они будут весить больше 4 ГБ и занимать много места на хостинге. Кроме того, из-за размера файлов страницы товаров будут грузиться медленно.
Быстродействие играет большую роль: никто не любит ждать. Если страница не отображается целиком дольше трёх секунд, потенциальный клиент закроет вкладку и найдёт более быстрый и комфортный ресурс.
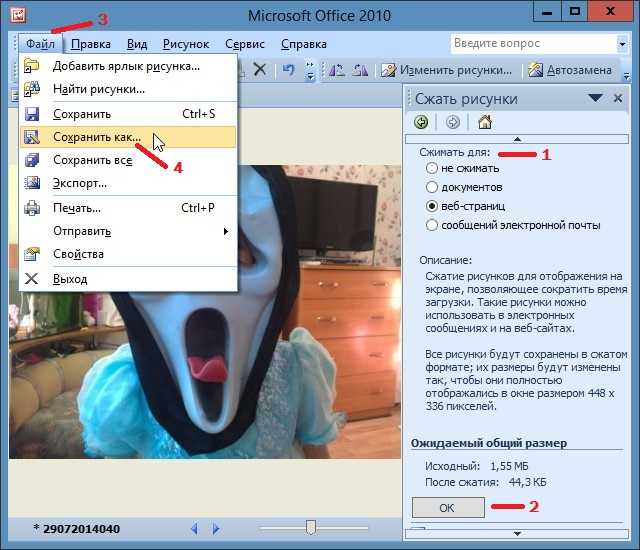
Что собой представляет оптимизация картинок?Чтобы визуальный контент не занимал много места на хостинге и не замедлял веб-сайт, его нужно оптимизировать. Оптимизация изображений включает в себя широкий спектр действий, и прежде всего, сжатие (уменьшение размера).
Оптимизация изображений включает в себя широкий спектр действий, и прежде всего, сжатие (уменьшение размера).
Благодаря сжатию можно сократить изначальный вес файла вплоть до 80–90%. При этом важно не переусердствовать, ведь чрезмерная оптимизация приведет к потере качества. Изображение будет мутным, нечетким и вряд ли понравится посетителям.
Как оптимизировать картинки?Оптимизация изображений зависит от их типа:
- векторные (простые иллюстрации, логотипы, инфографика) – одинаково выглядят в любом размере и разрешении. Как правило, они весят немного, поэтому их не нужно сжимать;
- растровые (фотографии, детализированные иллюстрации) – изображения, которые состоят из пикселей. То, как они будут отображаться, зависит от размера изображения (высота на ширину) и разрешения/размера экрана, с которого его просматривают. Для оптимизации можно уменьшить размер самого изображения, но обязательно нужно проследить, чтобы от этого не пострадало качество.

Несколько наиболее распространённых способов оптимизации:
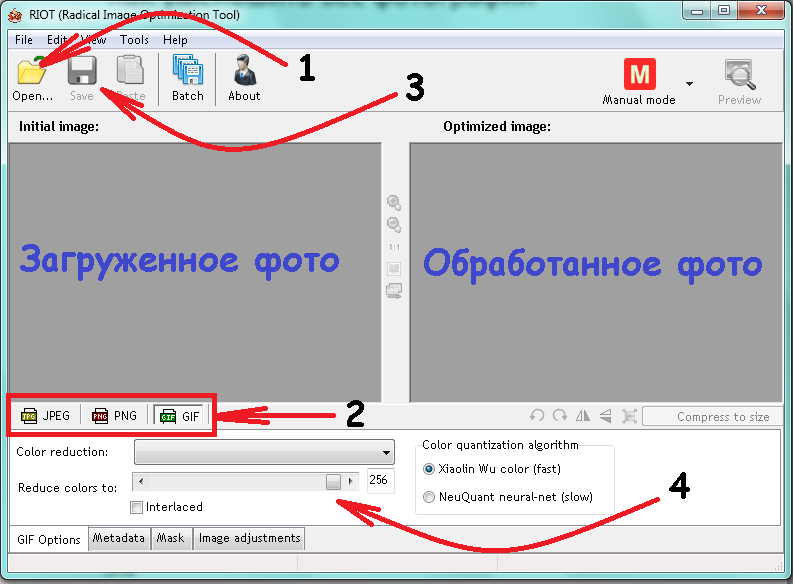
1. Загружать картинки в подходящем формате. Предпочтительные варианты: JPG, JPEG (для фотографий, в которых важна цветопередача), PNG (для изображений, в которых важны детали, тени), GIF (для анимации), SVG (для векторных файлов). Эти форматы индексируются поисковыми системами и корректно отображаются в большинстве браузеров.
2. Выбирать подходящий размер картинки.
3. Сжимать картинки. Это работа с самим изображением (снижение глубины цвета, отсечение лишних пикселей и т. п.). Это можно сделать вручную в редакторе Photoshop, с помощью онлайн-сервисов (Compressor, JPEGmini, TinyPNG и т. п.) или бесплатных плагинов в WordPress прямо на хостинге.
Справиться с задачей оптимизации, а также сохранить полученные результаты в различных форматах помогут бесплатные онлайн-инструменты. Рассмотрим несколько вариантов.
TinyPNGTinyPNG – быстрый, простой инструмент для оптимизации картинок. Работает с PNG, JPEG файлами, используя интеллектуальные методы сжатия для минимизации потерь данных.
Работа приложения основана на выборочном сокращении количества цветов, которое помогает сжать изображение без заметного снижения качества. Все, что нужно сделать, это поместить исходные файлы в окно загрузчика программы и немного подождать. Загружать картинки можно по одной или несколько сразу. Оптимизированные фото будут уменьшены на 85 процентов и более.
Перейти на сайт сервиса TinyPNG →
Compressor.ioЭто надежный инструмент, который работает с форматами PNG, JPEG, GIF, SVG. Приложение использует два способа оптимизации: без потерь качества и с потерями. Первый способ поддерживает максимальное качество, незначительно уменьшая вес фотографии. Второй позволяет максимально сжать картинку (до 90%), однако исчезновение мелких деталей на ней будут более ощутимыми.
Первый способ поддерживает максимальное качество, незначительно уменьшая вес фотографии. Второй позволяет максимально сжать картинку (до 90%), однако исчезновение мелких деталей на ней будут более ощутимыми.
Чтобы использовать Compressor.io, надо нажать на кнопку «Try it» на главной странице, выбрать нужный вариант (без потерь или с потерями), перетащить фотографию. После этого программа покажет информацию о весе и сжатии, а также кнопки для загрузки снимков и возможность их отправки на Google Диск или Dropbox. Использовать Compressor.io можно бесплатно при условии загрузки снимков до 10 МБ.
Перейти на сайт сервиса Compressor.io →
OptimizillaOptimizilla работает быстро, комбинируя методы оптимизации и сжатия с целью уменьшения веса картинок (используются форматы PNG, JPEG). Самый большой «плюс» программы – возможность одновременной обработки 20 снимков, а также отличная функция предварительного просмотра.
Когда процесс сжатия перемещенных в окно программы файлов подходит к концу, на экране появляется параллельное сравнение внешнего вида оригинального и оптимизированного изображений. Внимательно рассмотрев картинки с помощью функции увеличения масштаба, можно самостоятельно отрегулировать настройки качества, используя вертикальную шкалу справа.
Внимательно рассмотрев картинки с помощью функции увеличения масштаба, можно самостоятельно отрегулировать настройки качества, используя вертикальную шкалу справа.
Перейти на сайт сервиса Optimizilla →
I Love IMGПри использовании бесплатного веб-сервиса I Love IMG возможна одновременная загрузка и обработка 15 картинок. Фотографии можно просто перетащить или добавить со своего компьютера, Google Drive или Dropbox. Инструмент поддерживает множество распространенных форматов, а также файлы RAW. Для загрузки большого количества снимков требуется регистрация.
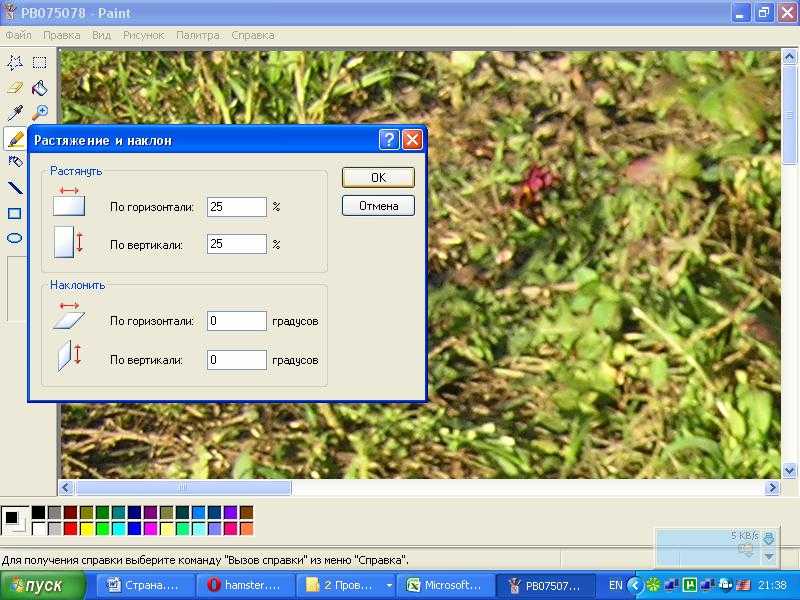
В программе предлагается два варианта изменения размера: в процентах (25, 50 или 75), либо путем ввода точных цифровых данных ширины и высоты в пикселях. В дополнение к функции оптимизации программа имеет функции обрезки и конвертации изображений.
Перейти на сайт сервиса I Love IMG →
Kraken.ioЭто условно бесплатный веб-сервис, который стоит попробовать тем пользователям, которые серьезно относятся к качеству изображений, а также согласны заплатить небольшую сумму за пакетную оптимизацию и высококачественные результаты. Для сжатия исходного материала программа предлагает возможность выбора из трех передовых способов оптимизации: с потерями качества, без потерь, с настраиваемыми параметрами.
Для сжатия исходного материала программа предлагает возможность выбора из трех передовых способов оптимизации: с потерями качества, без потерь, с настраиваемыми параметрами.
Бесплатное использование инструмента возможно лишь при сжатии картинок размером до 1 МБ, загруженных по отдельности. Премиум-план разрешает пакетную загрузку, снимает ограничения на размер сжимаемых снимков, дает доступ к API, позволяет использовать плагин Kraken.io WordPress.
Перейти на сайт сервиса Kraken.io →
Как оптимизировать изображения сайта на WordPressВ каталоге WordPress представлено более тысячи решений для работы с картинками.
Мы рассмотрим 2 самых популярных плагина: Smush (1+ млн установок) и Compress JPEG & PNG Images (200+ тыс. установок).
Плагин SmushSmush (Smush — Lazy Load Images, Optimize & Compress Images) — бесплатная версия плагина позволяет автоматически сжимать изображения, когда вы загружаете их в админку сайта. Также он умеет конвертировать файлы в формат webP и очищает EXIF-данные о фото (дата, время и место создания), которые утяжеляют файл.
Также он умеет конвертировать файлы в формат webP и очищает EXIF-данные о фото (дата, время и место создания), которые утяжеляют файл.
Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки.
Итак, чтобы оптимизировать картинки с помощью этого плагина сделайте следующее.
Шаг 1. Откроите административную панель WordPress.
Шаг 2. Перейдите в раздел «Плагины» и нажмите «Добавить новый».
Шаг 3. В поиске справа введите название плагина «Smush».
Шаг 4. Нажмите «Установить», а затем «Активировать».
Шаг 5. Наведите курсор на раздел Smush и выберите «Панель управления».
При первом запуске вы сможете включить автоматическую настройку.
Шаг 6. На открывшейся странице в настройках включите возможность уменьшать полноразмерные изображения и нажмите «Update Settings».
Шаг 7. Для оптимизации новых картинок нажмите «Загрузить изображения».
Шаг 8. Выберите файлы (максимальный размер — 128 МБ) и загрузите их в админку.
При необходимости вы можете изменить отдельный файл. Например, масштабировать изображение, прописать тег Alt (чтобы задать альтернативную текстовую надпись, если картинка не загрузится).
Шаг 9. Перейдите в Smush и нажмите «Оптимизировать все изображения».
После окончания оптимизации плагин покажет сэкономленное место.
Плагин Compress JPEG & PNG ImagesCompress JPEG & PNG Images — для работы с ним потребуется учётная запись и подтверждение через email. После активации вы сможете бесплатно сжимать до 500 файлов в формате JPEG и PNG каждый месяц.
Чтобы скачать, установить и активировать плагин, сделайте действия по той же схеме что и в предыдущем примере. После этого сделайте следующее.
Шаг 1. Перейдите в раздел «Плагины» и нажмите «Функции» под плагином.
Шаг 2. Введите имя и почту и нажмите «Регистрация аккаунта».
Шаг 3. Перейдите в указанную почту и нажмите кнопку из письма.
Шаг 4. Вернитесь в админку и обновите страницу. После активации вы сможете сжимать картинки.
Шаг 5. Настройте плагин и нажмите «Сохранить изменения».
Шаг 6. Перейдите в раздел «Медиафайлы» и нажмите «Сжать» напротив изображения, которое хотите оптимизировать.
Шаг 7. Также доступно массовое сжатие всех ресурсов. Для этого перейдите в подраздел «Массовая оптимизация» и нажмите указанную кнопку.
Готово, так вы сможете сжимать изображения для быстрой работы сайта.
Несколько полезных рекомендаций от PageSpeed Insights1. Используйте современные форматы изображений: JPEG 2000, JPEG XR, WebP.
2. Если тест PageSpeed от Google не устраивает размеры/вес контента на странице, он предлагает скачать архив со сжатыми картинками внизу на странице проверки. Это альтернативный способ оптимизировать картинки без использования плагинов.
Сжатие картинок на WordPress — не единственный способ улучшения. Для SEO-оптимизации также будут полезны и другие меры. Например, перенесение всего тяжёлого контента на отдельный домен и подключение CDN (Content Delivery Network). Оно позволит увеличить скорость загрузки за счет использования распределенной системы серверов. Благодаря этому как бы далеко ни находились пользователи от исходного сервера вашего сайта, контент для них будет загружаться быстрее.
Также в целом каждый из рассмотренных веб-сервисов обеспечивает хорошую степень сжатия и сохранение качественных результатов. Выбор подходящего способа зависит от конкретных требований.
Можете протестировать несколько онлайн-инструментов, чтобы увидеть, какой из них лучше всего подойдет для ваших изображений.
Похожие вопросы
- Как использовать атрибут srcset тега img: Адаптивные изображения
- 10+ лучших поисковых систем по картинкам
Ольга Горбенко
Практикующий SEO-специалист
Как уменьшить размер изображения
Иногда у вас нет выбора, кроме как уменьшить размер изображения. В то время как большие фотографии обычно означают «высокое качество», размер изображения не имеет ничего общего с качеством, и вы можете легко уменьшить размер без ущерба для качества фотографии.
Существует множество причин, по которым может потребоваться уменьшить размер файла. Вот несколько причин:
- У вас заканчивается место на диске, и вам нужно больше свободного места. Вы можете легко уменьшить размер изображения и освободить место.

- Вы хотите загрузить фотографию в качестве вложения (по электронной почте или иным образом), но размер файла слишком велик для вложения. Уменьшенный размер файла позволит вам легко и быстро загрузить файл.
- Вы хотите загрузить изображение на свой веб-сайт, но большой размер не только занимает место, но и замедляет загрузку веб-сайта.
Все эти ситуации требуют уменьшения размера. И как вы можете это сделать? Давайте выясним:
Изменить размеры изображения
Лучший способ уменьшить размер изображения — уменьшить его размеры. Обычно вы можете зайти в программное обеспечение для редактирования изображений и выбрать «Изменить размер изображения» в строке меню. Затем вы сможете настроить ширину и высоту изображения в соответствии с вашими потребностями.
Изменение расширения
Изменение расширения файла может помочь вам сэкономить много места. Некоторые файлы, такие как .PNG и .BMP, обычно больше по размеру. Может помочь сохранение файла в формате . JPG.
JPG.
Все, что вам нужно сделать, это открыть файл в программе, выбрать «Сохранить как…» и выбрать .JPG или .JPG при сохранении файла.
Изменить разрешение изображения
Помимо изменения ширины и высоты изображения, вы также можете уменьшить его размер, изменив его размеры. Разрешение изображения определяется DPI или точками на дюйм. На экране ПК максимальное количество точек на дюйм, которое вы видите, составляет 72. Говорят, что большие изображения имеют повышенный DPI. Итак, все, что вам нужно сделать, это уменьшить DPI в соответствии с вашими потребностями или до 72, чтобы уменьшить размер фотографий. Вы можете выполнить эту задачу, просто используя любой из инструментов редактирования изображений.
Использование программного обеспечения для уменьшения изображения
- Luminar : Luminar значительно упрощает вашу работу. Он позволяет загрузить файл и выполнить задание. Вы можете открыть меню экспорта, выбрав его в строке меню или нажав сочетание клавиш «Shift+Command+E».

Вам будет предложено увеличить резкость или изменить размер изображения. Выберите изменение размера. Это вызовет несколько других опций, таких как оригинал, короткий край и т. д. Вы можете выбрать один из них или установить желаемый размер для изображения и уменьшить его. После этого нажмите «Сохранить», и вы сохраните файл, но в меньшем размере.
Люминар 3
Luminar 3 – Время имеет значение
Самый быстрый способ сделать ваши фотографии выдающимися Сложное редактирование фотографий стало проще благодаря
инструментам с искусственным интеллектом
- Accent AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных просмотров
- Быстро стереть ненужные объекты
- Денойз
- Заточка
- И-Больше
Скачать бесплатно
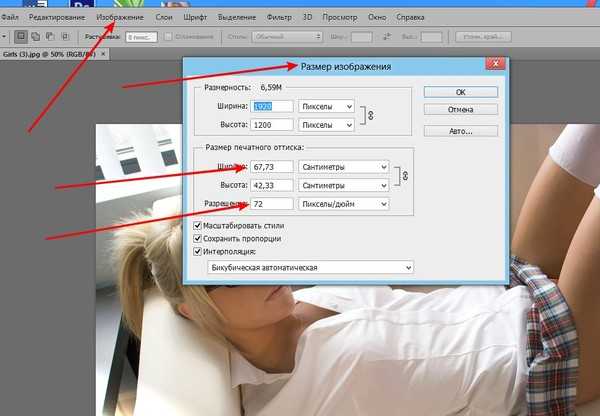
- PhotoShop : Вы можете уменьшить размер изображения с помощью параметра «Размер изображения».
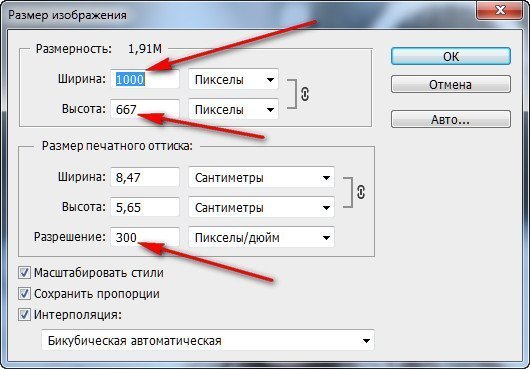
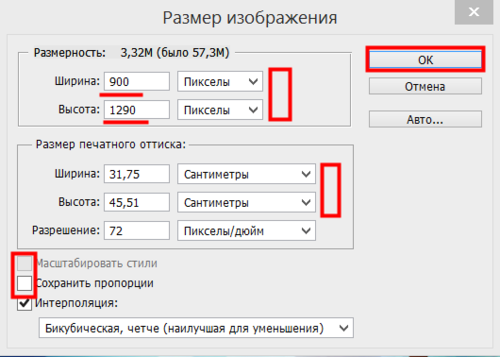
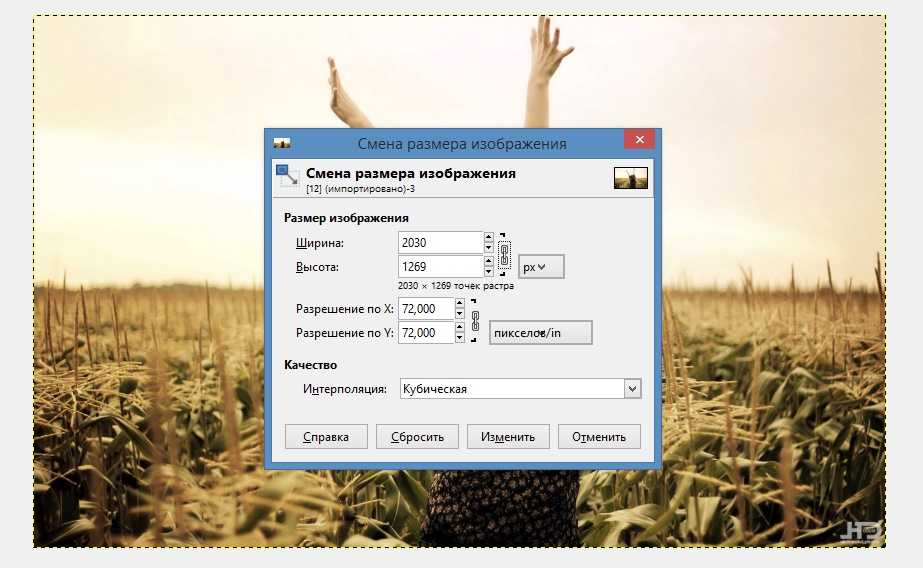
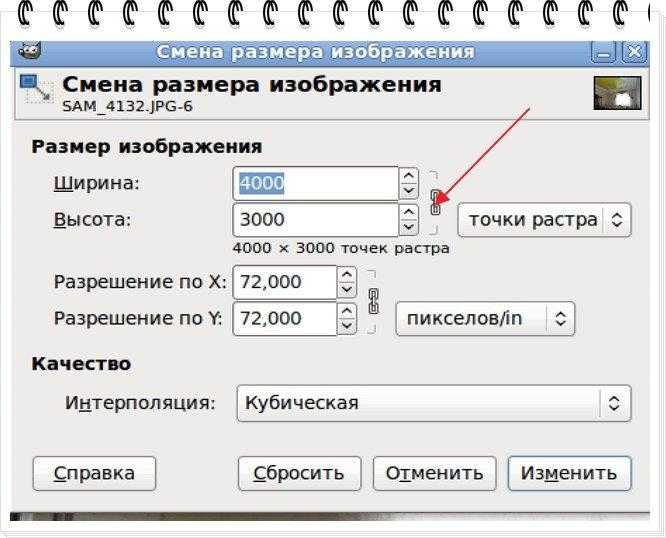
 Как только вы нажмете на опцию изменения размера изображения, оно попросит вас ввести новую высоту, ширину и разрешение. Введите новые значения и нажмите «Сохранить», чтобы получить файл меньшего размера. Это так просто.
Как только вы нажмете на опцию изменения размера изображения, оно попросит вас ввести новую высоту, ширину и разрешение. Введите новые значения и нажмите «Сохранить», чтобы получить файл меньшего размера. Это так просто. - Другие способы : Вы также можете уменьшить свои фотографии, используя ряд онлайн-программ для редактирования, найденных в Интернете.
Изменить размер изображения онлайн бесплатно
Изменить размер изображения онлайн бесплатно | Fotor Image ResizerБыстрый и бесплатный онлайн-модуль изменения размера изображений
Средство изменения размера изображений Fotor предлагает быстрое и простое решение для изменения размера изображений без обрезки. Просто загрузите свое изображение в Fotor, введите желаемую ширину или высоту в пикселях, и Fotor автоматически изменит размер вашего изображения. Кроме того, вы можете изменить размер изображения в процентах, чтобы ваше изображение сохраняло исходное соотношение сторон.
Измените размер изображения сейчас
Измените размер изображения без потери качества
Изменение размера изображения часто приводит к размытию или пикселизации изображения. Но с преобразователем размера изображения Fotor вам не придется идти на этот компромисс! Вы можете изменять размеры и размеры ваших изображений — уменьшать или увеличивать изображения без ущерба для качества. Кроме того, он поддерживает распространенные форматы изображений, включая JPEG, JPG, PNG и другие.
Но с преобразователем размера изображения Fotor вам не придется идти на этот компромисс! Вы можете изменять размеры и размеры ваших изображений — уменьшать или увеличивать изображения без ущерба для качества. Кроме того, он поддерживает распространенные форматы изображений, включая JPEG, JPG, PNG и другие.
Измените размер изображений прямо сейчас
Мгновенно измените размер изображений для использования в социальных сетях
Больше не нужно изменять размер изображений для социальных сетей по одному. Средство изменения размера изображений Fotor позволяет изменять размер нескольких изображений для социальных сетей за один раз. С предустановленными размерами изображения вы можете быстро изменить размер изображений для Instagram, Facebook, Twitter, YouTube, Twitch и т. д. Подготовьте свои социальные сети и веб-фотографии за считанные секунды с идеальными размерами.
Измените размер изображений прямо сейчас
Измените размер изображения в любом месте и в любое время с помощью бесплатного приложения для изменения размера изображения
Загрузите приложение Fotor для изменения размера изображения, чтобы изменять размер фотографий на вашем телефоне в любое время. Он очень прост в использовании и позволяет легко регулировать размер изображения. Одним нажатием вы можете быстро изменить размер изображения, придав ему различные пропорции и размеры. Наслаждайтесь бесшовной кроссплатформенной работой с Fotor.
Он очень прост в использовании и позволяет легко регулировать размер изображения. Одним нажатием вы можете быстро изменить размер изображения, придав ему различные пропорции и размеры. Наслаждайтесь бесшовной кроссплатформенной работой с Fotor.
Измените размер изображений прямо сейчас
Простое изменение размера изображения для любых целей
С помощью функции изменения размера изображения Fotor вы можете не только уменьшать размер изображений, но и увеличивать их масштаб быстрым и простым способом.
Как изменить размер изображения?
- Вы можете быстро и легко изменить размер изображения с помощью бесплатного онлайн-инструмента для изменения размера изображения Fotor. Нажмите кнопку «Изменить размер изображений сейчас» и загрузите изображение, размер которого вы хотите изменить.
- Щелкните инструмент изменения размера изображения, затем введите новый размер изображения в полях «Ширина» и «Высота».
 Кроме того, вы можете изменить размер изображения, изменив процентное соотношение.
Кроме того, вы можете изменить размер изображения, изменив процентное соотношение. - Если вы хотите сохранить пропорции исходного изображения, оставьте параметр «Сохранить пропорции» заблокированным.
- Нажмите кнопку «Скачать» в правом верхнем углу, чтобы загрузить изображение с измененным размером в виде высококачественного файла JPG, PNG.
Измените размер изображения прямо сейчас
Часто задаваемые вопросы по изменению размера изображения
Как уменьшить изображение?
Вы можете быстро уменьшить размер изображения с помощью программы Fotor для изменения размера изображения.
- Во-первых, перейдите в Fotor и нажмите «Редактировать фото» на главной странице.
- Затем вы попадете в фоторедактор. Загрузите изображение в формате JPG или PNG в Fotor.
- В меню слева выберите инструмент «Изменить размер». Измените размер пикселя или процент изображения, чтобы сделать его меньше.

- После этого нажмите «Загрузить», чтобы сохранить новое изображение.
Как изменить размер изображения на iPhone?
Приложение Fotor позволяет легко изменять размер изображений на iPhone.
- Просто откройте приложение Fotor на своем iPhone и выберите опцию «изменить размер».
- После этого вы можете настроить размер изображения по своему усмотрению. Вы можете сделать его больше или меньше, или изменить соотношение сторон.
- После этого нажмите кнопку «Сохранить», чтобы сохранить изображение с измененным размером в фотопленке или напрямую поделиться им в социальных сетях.
Как уменьшить размер файла изображения?
Fotor image resizer — это бесплатный онлайн-инструмент, с помощью которого вы можете легко уменьшить размер файлов изображений в Интернете. Все, что вам нужно сделать, это загрузить свое изображение, нажать «Изменить размер» на левой панели инструментов и ввести нужный пиксель в поле. Не требуется установка программного обеспечения или регистрация.





 Можете протестировать несколько онлайн-инструментов, чтобы увидеть, какой из них лучше всего подойдет для ваших изображений.
Можете протестировать несколько онлайн-инструментов, чтобы увидеть, какой из них лучше всего подойдет для ваших изображений.

 Как только вы нажмете на опцию изменения размера изображения, оно попросит вас ввести новую высоту, ширину и разрешение. Введите новые значения и нажмите «Сохранить», чтобы получить файл меньшего размера. Это так просто.
Как только вы нажмете на опцию изменения размера изображения, оно попросит вас ввести новую высоту, ширину и разрешение. Введите новые значения и нажмите «Сохранить», чтобы получить файл меньшего размера. Это так просто. Кроме того, вы можете изменить размер изображения, изменив процентное соотношение.
Кроме того, вы можете изменить размер изображения, изменив процентное соотношение.