8 вещей, которые необходимо знать о Смарт-объектах в Photoshop
Содержание
- 1. Создание смарт-объектов
- 2. Сохранение качества растровых изображений в при трансформации
- 3. Автоматически сохраненные настройки Свободного трансформирования
- 4. Связанные и несвязанные смарт-объекты
- 5. Изменение содержимого смарт-объекта
- 6. Преобразование текстовых слоёв в смарт-объекты
- 7. Использование смарт-фильтров
- 8. Маска для смарт-фильтра
1. Создание смарт-объектов
Смарт-объект может быть создан из обычного слоя нажатием правой клавишей мыши по слою в панели слоёв и кликом по строке «Преобразовать в смарт-объект» (Convert to Smart Objects).
Если Вы перетаскиваете с компьютера изображение прямо на открытый документ Photoshop, это изображение также автоматически преобразуется в смарт-объект (в случае, если Вы не изменили дефолтные настройки.
Первые два способа дают нам связанные объекты.
И есть ещё третий способ, который позволяет нам получить несвязанный смарт-объект методом копирования. Для этого надо в панели слоёв кликнуть по смарт-объекту, затем пройти Слои —> Смарт объект —> Создать смарт-объект путём копирования (Layer —> Smart Objects —> Nev Smart Objects via Copy)
Для этого надо в панели слоёв кликнуть по смарт-объекту, затем пройти Слои —> Смарт объект —> Создать смарт-объект путём копирования (Layer —> Smart Objects —> Nev Smart Objects via Copy)
Подробнее о свойствах связанных и несвязанных смарт-объектов я расскажу подробнее в пункте 4.
2. Сохранение качества растровых изображений в при трансформации
Сохранение качества изображения при редактировании является одним из наиболее важных особенностей Smart Objects, ведь иногда работа с обычными пиксельными слоями может быть очень разрушительной.
Даже такие простые действия, как изменение размера с помощью «Свободного трансформирования» (Free Transform) могут привести к серьёзной потере качества. Но когда при пиксельном слое, преобразованным в Smart Object, Photoshop сохраняет информацию об исходном изображении. Таким образом, можно сохранить первоначальное качество изображения независимо от того, сколько раз вы изменить размер слоя со смарт-объектом.
Примечание. Тем не менее, надо понимать, что всё-таки растровый смарт-объект — это не векторное изображение. Поэтому, если вы увеличиваете его больше, чем его исходный размер, увеличение приведёт к пикселизации и потери качества.
3. Автоматически сохраненные настройки Свободного трансформирования
Одна из важнейших особенностей смарт-объекта — это автоматическое сохранение данных о исходном размере трансформируемых пикселей и информация о состоянии размера на данный момент относительно исходных. Вы можете в любой момент нажать Ctrl+T для активации «Свободного трансформирования» и посмотреть на панели параметров данные об изменениях:
Примечание. Если Вы активируете «Свободное трансформирование» на обычном слое, то в любом случае Photoshop покажет размер 100%.
Смотреть другие материалы по Смарт-объектам:
Назначение и применение смарт-фильтров в Photoshop
Практическое применение смарт-объекта в Photoshop
Что такое смарт-объект в Photoshop
Если Вы дублируете смарт-объект обычным способом, как простой слой (с помощью Ctrl+J или перетаскиванием слоя на значок «Добавить слой» внизу панели слоёв), то Вы получите связанный смарт-объект.
Это значит, что при любом изменении, внесённом в копию или оригинал, эти же изменения произойдут и со вторым объектом, а также с другими копиями, если они имеются. Причем количество связанных копий не ограничено, изменения произойдут на всех копиях:
Если же Вы хотите, чтобы копии смарт-объектов получались несвязанными, т.е. изменение одного объекта не затрагивало другие,воспользуйтесь методом копирования через вкладку главного меню Слои —> Смарт объект —> Создать смарт-объект путём копирования (Layer —> Smart Objects —> Nev Smart Objects via Copy).
5. Изменение содержимого смарт-объекта
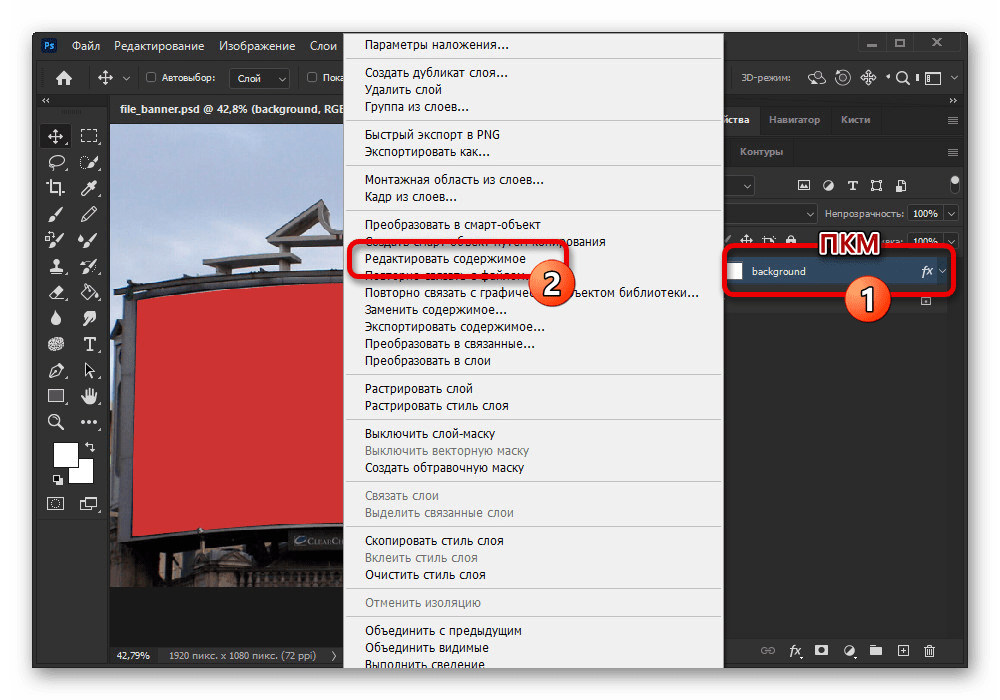
Редактировать содержимое смарта очень просто. Достаточно лишь дважды кликнуть на его иконку, произвести необходимые изменения и нажать комбинацию клавиш Ctrl+S для сохранения изменений:
6. Преобразование текстовых слоёв в смарт-объекты
Текстовые слои можно масштабировать, вращать и зеркально отражать без растеризации, но для применения деформаций и фильтров, например, «Размытия по Гауссу», их необходимо растрировать, а после растеризации изменить текст уже невозможно. Вот что пишет Photoshop после того, как я попытался применить к текстовому слою «Размытие по Гауссу»:
Вот что пишет Photoshop после того, как я попытался применить к текстовому слою «Размытие по Гауссу»:
Но есть способ обойти это правило, и это — преобразование текстового слоя в смарт-объект. Теперь, после применения фильтра, для редактирования текста. мне надо зайти в смарт-объект, как рассказано в п.5 и изменить текст:
7. Использование смарт-фильтров
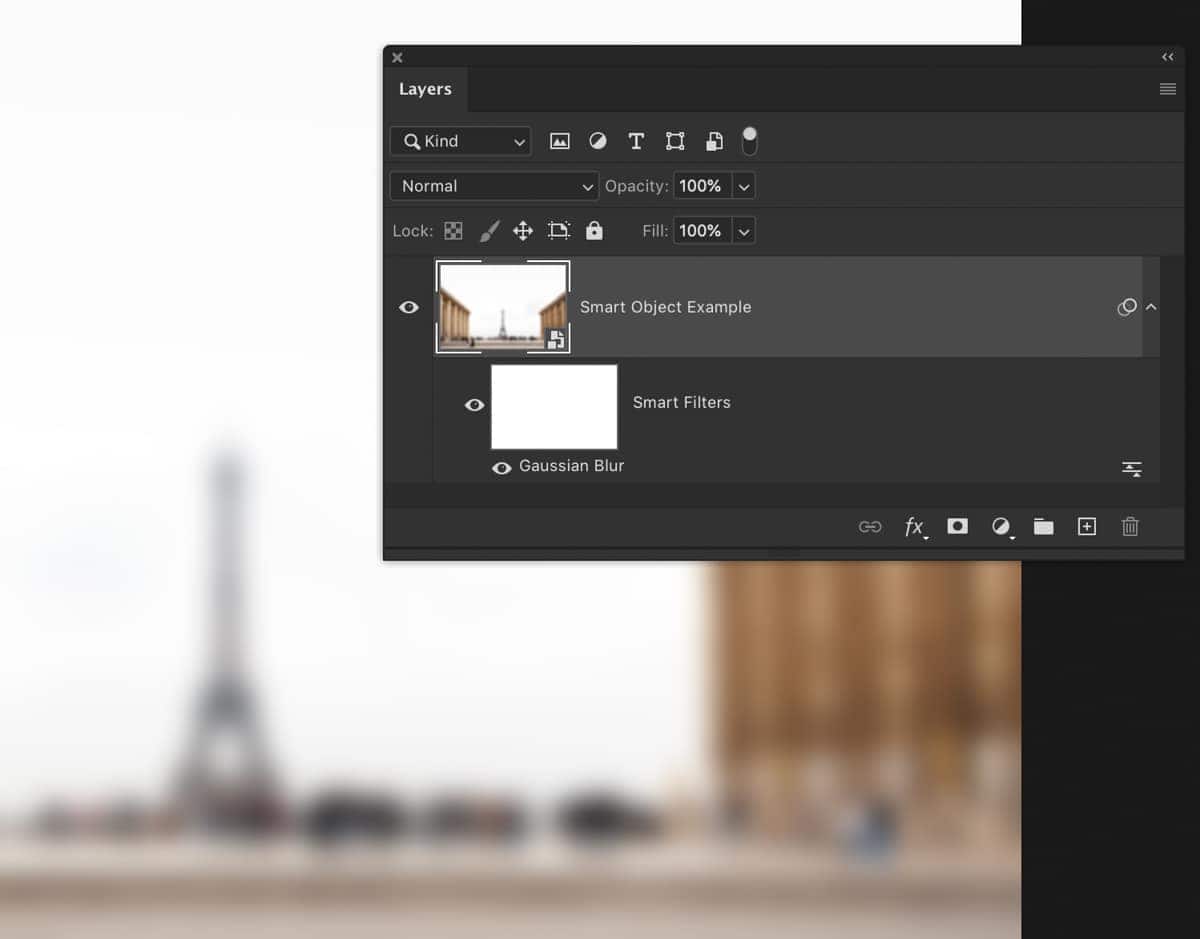
Другим большим преимуществом использования Smart Objects является то, что любой фильтр, применённый к нему, автоматически преобразуется в неразрушающий смарт-фильтр. Это значит, что после применения фильтр становится полностью редактируемым, кроме того, любой смарт-фильтр можно временно отключить или удалить. Ещё одно преимущество применения смарт-фильтра — это то, что у него имеется маска, т.е. фильтр может воздействовать нее на всё изображение, а только на заданную часть картинки.
Примечание. некоторые фильтры не могут быть использованы в качестве смарт-фильтром, например фильтр «Исправление перспективы» (Vanishing Point).
8. Маска для смарт-фильтра
Как я упомянул выше, при применении смарт-фильтра, к фильтру автоматически добавляется маска, аналогичная по действию слой-маске. Следовательно, закрасив какую-либо область маски чёрным, Вы убираете действие фильтра в этой области:
Недостатком является то, что сколько бы Вы не добавляли фильтров, маска будет одна на все фильтры:
Но и это правило можно обойти. Применяем один фильтр к Smart Object, затем конвертируем Smart Object с фильтром в новый Smart Object, применяем к полученному Smart Object следующий фильтр и так далее. В последствии будет не столь удобно редактировать, но, зато, у Smart Object каждый фильтр будет иметь собственную маску.
Smart Object в Photoshop – поможет и верстальщикам, и дизайнерам / Хабр
- Как уменьшить количество слоев для визуально одного объекта (кнопочки, например), сохранив возможность его редактирования?
- Как уменьшить количество слоев, объединив в один слой header, footer на макетах внутренних страниц, при этом снова-таки оставив возможность их изменения?
- Как облегчить верстальщику вырезание линий из одно- двух пиксельных линий, составляющих единую линию, теней, а так же кнопочек, иконок?
- Как быстро вносить изменения на все однотипные элементы на странице?
- Как уменьшать растровую картинку без потери качества и сохраняя правильные пропорции эффектов (тень в 5px для объекта 200*200px – смотрится совсем по-другому, нежели для этого же объекта при его размере 100*100px)
Я работаю дизайнером, и вот уже несколько последних проектов использую Smart Object.

Smart Object – это слой, содержащий изображения из растровых или векторных слоев Photoshop, сохраняющий все стили и эффекты в редактируемом состоянии, или слои Illustrator. Слои Smart Object обозначаются специальным значком (рис. 1).
Рис.1
При двойном щелчке левой кнопкой мышки на этом значке открывается новый файл (с разрешением .psb), со всеми вложенными в этот Smart Object слоями. С ними можно работать так же, как и с обычными слоями. Размер этого файла зависит от слоев, находящихся в нем (рис.2).
Рис.2
Если к слою не применены тени или внешнее свечение – размеры Smart Object строго соответствуют размерам включенных в него слоев, если применены – то появляется отступ со всех сторон, это позволяет не обрезать случайно тень, которую не видно на плохом мониторе (рис. 2). Эта функция облегчает вырезание вот таких теней (рис.3).
2). Эта функция облегчает вырезание вот таких теней (рис.3).
Дизайнер вздохнет с облегчением – верстальщик не обрежет половину тени, которую на его мониторе не видно, а верстальщику не нужно отключать фон и искать границы этой тени. С этого файла ее можно сразу сохранить как отдельную картинку в .png.
Рис.3
Здесь правда есть несколько подводных камней. Нужно учесть, если на макете масштабировать размер слоя со Smart Object – во внутреннем файле(.psb) все слои будут в 100% масштабе. У Smart Object отображается особая рамка при масштабировании (рис.4).
Рис.4
И второе, если вы включите в состав Smart Object корректирующий слой (Adjustment Layer) – размер Smart Object будет таким, как размер всего вашего макета страницы, а не нужной иконки, например.
Еще одна радость, при копировании Smart Object вы получаете несколько слоев, которые являются точной копией друг друга, и при внесении изменений в один из них – меняются все. Что это нам дает? У вас есть макет страницы каталога с 9 кнопками «Купить», заказчик посмотрел и захотел добавить на эти кнопочки иконку корзины.
И снова полезность – включив большую растровую картинку в Smart Object, вы можете свободно ее масштабировать, не теряя качество изображения. Пример масштабирования с использование Smart Object и без – рис.5 ( здесь четче видно детали)
Рис.5
Как же создать этот полезный Smart Object? Все так же легко, как и легко, с ним работать. Выбираем необходимые слои. И на панели слоев нажимаем правой кнопкой на одном из выделенных слоев – выбираем Convert to Smart Object (рис.6) или можно прописать свое сочетание клавиш.
Рис.6
Выбирать нужные слои легко с помощью инструмента Move Tool при включенной функции авто выбора слоев (рис.
Рис.7
Использование Smart Object несколько увеличивает вес файла, но вам решать стоит ли оно того.
Для себя я сделала вывод – стоит!
Adobe Photoshop — при попытке редактирования смарт-объекта в Illustrator он полностью пуст
спросил
Изменено 1 год, 10 месяцев назад
Просмотрено 202 раза
У меня есть рисунок в Illustrator, который я вырезал и вставил в окно Photoshop как смарт-объект. Я делал это раньше, и когда мне нужно отредактировать файл, я щелкаю правой кнопкой мыши окно предварительного просмотра смарт-объекта справа и нажимаю «Редактировать», и он возвращает файл в Illustrator, где я вношу свои изменения.
В этом случае, однако, хотя изображение появляется на миниатюре в Photoshop, когда я нажимаю «Редактировать», все, что я получаю, — это пустая белая страница Illustrator. Там нет текста или графики… но в этом же документе, когда я делал это в прошлом для других его частей, это работало нормально. Почему смарт-объект снова не отображается и не редактируется в Illustrator?
- adobe-illustrator
- adobe-photoshop
- smartobject
Предполагая, что искусство на самом деле не белое и это , из-за чего он не отображается на белой монтажной области Illustrator….
Уменьшение масштаба в Illustrator…
Когда смарт-объекты открываются в AI через PS… Искусство не всегда находится на фактической монтажной области в Illustrator. Таким образом, использование стандартных сочетаний клавиш, таких как «Подогнать монтажную область к окну » или «Подогнать все к окну », не обязательно приведет к достаточному уменьшению масштаба, чтобы показать иллюстрацию.
Убедитесь, что он не находится вне поля зрения, уменьшив масштаб.
(Если вы его найдете, вы можете переместить его на монтажную область, чтобы в будущем было проще. Это перемещение не повлияет на SO в Photoshop.)
4Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
4 изящных способа масштабирования в Photoshop
Как новичок, вам, возможно, придется делать все виды увеличения и уменьшения масштаба, и в этом случае вы можете повысить производительность Photoshop, используя эти изящные советы и приемы масштабирования.
Кредит изображения: Yaruta/Depositphotos Но если вы новичок, вам, возможно, придется делать все виды увеличения и уменьшения масштаба, и в этом случае вы можете повысить свою производительность в Photoshop с помощью этих отличных советов и приемов масштабирования.
Но если вы новичок, вам, возможно, придется делать все виды увеличения и уменьшения масштаба, и в этом случае вы можете повысить свою производительность в Photoshop с помощью этих отличных советов и приемов масштабирования.Как выполнить базовое масштабирование в Photoshop
Вы можете использовать инструмент Масштаб или Вид > Увеличить и Вид > Уменьшить для просмотра частей изображения. Но ради скорости используйте сочетания клавиш для Mac ( Command + Plus и Command + минус ) или Windows ( Ctrl + Plus и Ctrl + минус ). Существует несколько различных способов масштабирования и связанных с ними различных сочетаний клавиш.
Максимальный уровень увеличения составляет 3200% , а минимальный уровень — 1 пиксель . Вы заметите пустой значок увеличительного стекла, когда будете читать эти уровни.
Помимо основного масштабирования, Photoshop также предоставляет вам несколько дополнительных способов просмотра изображения.
Как использовать анимированный зум в Photoshop
Используйте анимационный зум, если вы хотите быстро увеличить точно указанное место на изображении.
- Выберите инструмент Масштаб.
- Нажмите и удерживайте курсор над точкой на изображении, которую вы хотите увеличить. Изображение будет увеличиваться до тех пор, пока вы удерживаете кнопку мыши. Нажмите Alt (Windows) или Option (Mac OS), чтобы уменьшить масштаб.
- На панели параметров выберите Scrubby Zoom . Затем перетащите изображение влево, чтобы уменьшить масштаб, или вправо, чтобы увеличить его.
Если это не работает в вашем случае, перейдите в Photoshop > Настройки > Инструменты и проверьте, включен ли параметр Анимированное масштабирование .
Как сделать временное увеличение в Photoshop
Вы можете перемещаться по большому изображению с помощью временной рамки. Функция временного масштабирования помогает перейти от любого другого инструмента к определенной части изображения.
Функция временного масштабирования помогает перейти от любого другого инструмента к определенной части изображения.
- Удерживайте нажатой клавишу H . Нажмите на изображение и удерживайте кнопку мыши. Текущий инструмент изменится на инструмент «Рука».
- Если все изображение не видно, оно уменьшается. Перетащите прямоугольную область масштабирования в другую часть изображения, и она автоматически увеличится.
- Отпустите кнопку мыши, а затем клавишу H. Изображение возвращается к своему последнему увеличению и инструменту.
Как масштабировать с помощью панели навигации
Красная рамка — удобный способ быстрого перехода к различным частям изображения. Photoshop называет это Proxy View Area .
- Выберите Окно > Навигатор , чтобы отобразить панель Навигатора.
- Чтобы перемещаться по изображению, перетащите красный прямоугольник на миниатюре изображения.
 Кроме того, нажмите на миниатюру изображения, чтобы задать область просмотра.
Кроме того, нажмите на миниатюру изображения, чтобы задать область просмотра. - Ползунок масштабирования также помогает быстро изменять масштаб изображения.
Как вы предпочитаете использовать масштабирование в Photoshop?
Подписывайтесь на нашу новостную рассылку
Похожие темы
- Креатив
- Адоб Фотошоп
- Короткий
Об авторе
Сайкат Басу — заместитель главного редактора по Интернету, Windows, производительности и работе и карьере. После удаления грязи MBA и десятилетней маркетинговой карьеры он баловался веб-разработкой, сетевыми технологиями и SAP.


 Кроме того, нажмите на миниатюру изображения, чтобы задать область просмотра.
Кроме того, нажмите на миниатюру изображения, чтобы задать область просмотра.