Как уменьшить вес фото без потери качества
Автор Анна Апрельская На чтение 6 мин. Опубликовано
 В одной из прошлых статей я рассказывала о том, как ускорить загрузку сайта на wordpress. И выяснилось, что у меня на сайте проблемы с оптимизацией картинок. Это встречается у многих вебмастеров, так что всем будет полезно почитать как оптимизировать изображение для сайта.
В одной из прошлых статей я рассказывала о том, как ускорить загрузку сайта на wordpress. И выяснилось, что у меня на сайте проблемы с оптимизацией картинок. Это встречается у многих вебмастеров, так что всем будет полезно почитать как оптимизировать изображение для сайта.
Подойти к этому вопросу стоит со всей серьезностью, особенно если вы вставляете в статьи много изображений. Я рассмотрела 5 способов как уменьшить вес фото без потери качества.
- Как уменьшить вес фото без потери качества
- Как оптимизировать изображение для сайта
Как уменьшить вес фото без потери качества
Чем меньше весит страница, тем быстрее она загрузится. И чаще всего вес увеличивается как раз из-за картинок. Многие начинающие блоггеры не задумываются о том, что нужно делать изображения как можно легче.
Элементарный пример: обычная несжатая фотография весит примерно 1,5-3 мб в лучшем случае. Бывают и более тяжелые случаи. Это фото можно уменьшить без потери качества более чем в 10 раз – до 50-100 кб.
Так что я настоятельно рекомендую предварительно сократить все фотографии, чтобы они весили меньше и странички грузились быстрее. Ведь это влияет и на поисковую выдачу – сайты, которые быстро грузятся, получают лучшие места.
Способов уменьшить вес картинки много, так что я попробую отдельно рассмотреть все известные мне варианты. Спойлер: в эксперименте лучшие показатели были с программой Picture Manager.
Работать я буду с фотографией котика, которая весит 3мб (из интернета).
1. Сделать скриншот и вырезать. Первым делом я сделала скриншот картинки и сохранила отдельно – вес сразу стал 104 кб, качество пострадало лишь чуть-чуть, только если приблизить фото вплотную. Я скриншот делала с помощью встроенной функции Win7 Ножницы. Находятся в Пуск – Все программы — Стандартные – Ножницы.
Но не у всех есть такая возможность, так что можно просто нажать кнопочку Print Screen на клавиатуре, потом открыть Paint и с помощью клавиш ctrl + V вставить туда картинку. Обрезать лишнее, чтобы осталась только нужная картинка. Но таким способом вес получился 206 кб, что все равно лучше оригинала.
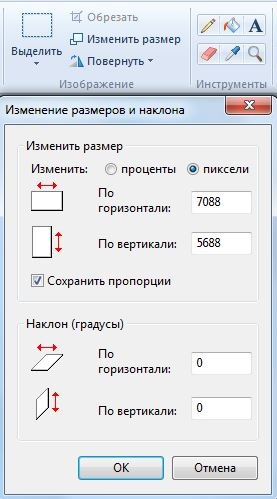
2. Paint может помочь уменьшить вес фотографии и без лишних заморочек со скриншотами. Просто откройте фотографию с помощью этой программы (она бесплатная и должна быть установлена по умолчанию). Нажмите Изменить размер и поставьте галочку на пикселях.

Уменьшаем цифру в поле По горизонтали на значение, которое вас устроит. Я указала 500, и вес сократился до 72,2кб. Выбирайте число, которое примерно равно ширине страницы на вашем сайте.
Это один из самых простых и доступных способов, но иногда уменьшение размера не сильно помогает. Можно использовать другие методы.
3. Picture Manager – это полезная программа для сжатия фотографий. Входит в стандартный пакет Microsoft Office, так что скорее всего у вас установлена.
Большой плюс этой программы – можно одновременно уменьшить размер и вес нескольких фотографий.
Нажмите на нужную фотографию Правой Кнопкой Мыши (ПКМ) и выберите Открыть с помощью — Microsoft Office Picture Manager.

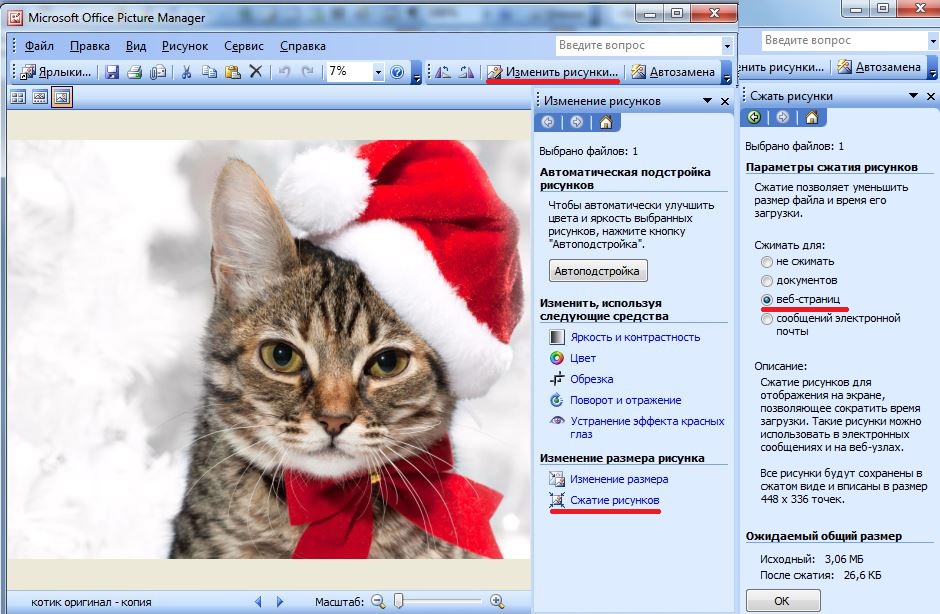
Нажимаем Изменить рисунок – Сжатие рисунков и выберите подходящий вариант сжатия. Например, в режиме Веб-страниц вес уменьшается с 3мб до 26,6кб, что можно считать очень хорошим результатом.

Чтобы уменьшить вес сразу нескольких фотографий, переместите их в одну папку. Теперь в меню Файл выберите Добавить ярлыки и добавьте нужную папку. Откройте ее через программу, выделите все фотографии и действуйте по вышеописанному плану.
4. Photoshop – очень удобный способ, но только если вы разбираетесь в этой программе и она у вас установлена. Нажмите на фотографию ПКМ, выберите Открыть с помощью – Photoshop.
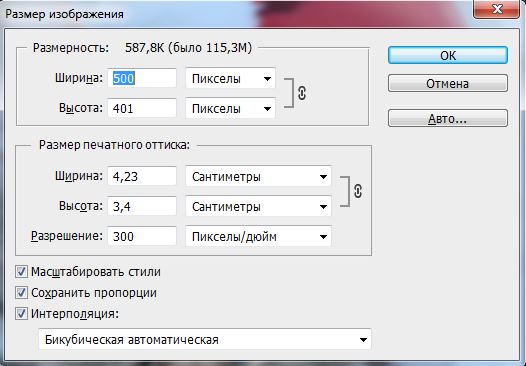
В верхнем меню Изображения выберите пункт Размер изображения или просто нажмите сочетание клавиш Alt+Ctrl+I. Здесь можно сократить размер фото до нужного.

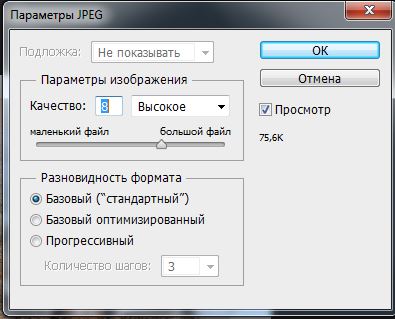
Когда установите нужный размер, нажмите ОК. Зайдите в меню Файл – Сохранить как… и даем нужное название, жмем Сохранить. После этого откроется окно, где можно внести дополнительные настройки:

Здесь уменьшаем качество до 8 – это все еще высокое качество, но сокращает размер примерно на четверть. В разновидности формата можно выбрать любой вариант, я выбираю обычно Базовый.
Как видите, в этом случае размер уменьшается до 75,6кб, что тоже можно считать отличным результатом. Для своего сайта я уменьшаю фотографии именно с помощью фотошопа, используя шаблон с определенным размером и подгоняя картинки под него.
5. Онлайн сервисы – неплохая альтернатива всем вышеперечисленным методам. Не придется устанавливать дополнительные программы или разбираться в сложных схемах.
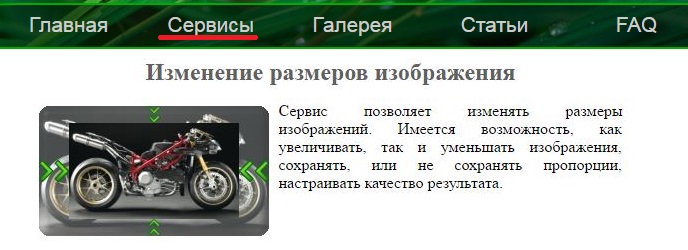
Найти подобные сайты можно без труда – их много. Я рассмотрю процесс на примере watermark.algid.net. Нажмите на верхнем меню Сервисы и выберите Изменение размеров изображения.

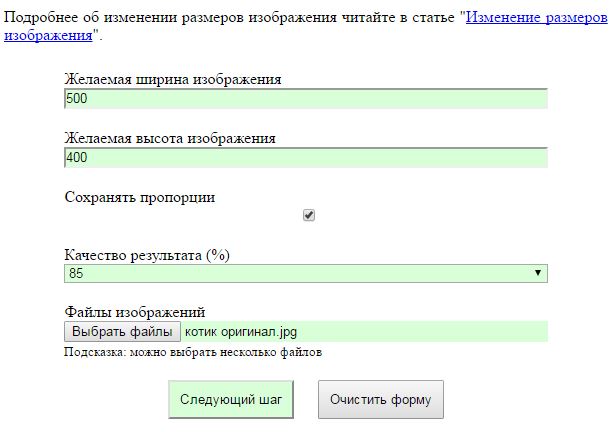
В новой странице нужно загрузить файл, затем поставить или убрать галочку Сохранять пропорции. Если вы уберете галочку, нужно будет указать конкретные размеры изображения, иначе фото будет отражаться некорректно. При установленной галочке достаточно изменить лишь один показатель, а второй рассчитается автоматически.

Нажмите кнопку Следующий шаг и сохраните полученное изображения, нажав ПКМ на него и выбрав Сохранить как…
Коллажи – отличный способ соединить 2-4 фотографии в одну, сократив их вес и не убирая их из статьи. Очень пригодится при размещении пошаговых рецептов – в одном снимке 4 шага. Для этих целей я использую удобный сайт pizapru.com. Бесплатный, без регистрации, интуитивно понятный и с множеством функций. Рекомендую.
Вот и все основные способы уменьшить вес фото без потери качества. Какой именно способ выбрать – решать вам.
Как оптимизировать изображение для сайта
А теперь дополнительные советы о том, как же оптимизировать картинки для сайта или блога:
- Сохраняйте изображения в формате JPEG — это отличный способ сжать фото без потери качества.
- Избегайте «тяжелых» форматов, например PNG. С его помощью можно добиться эффект прозрачности на картинках, так что многие его используют. Но иногда лучше отказаться от лишней красоты, и увеличить скорость загрузки сайта.
- Называйте фотографии ключевыми словами, а не набором букв – поисковые системы обрабатывают названия и выводят их в поисковой выдаче. Так что вы можете получить дополнительный приток посетителей, если с умом выберите название.
- В поле ALT или альтернативный текст нужно указать описание того, что изображено на картинке. Если картинка не загрузится, чтобы люди могли узнать, что там было изображено. Можно в описание естественно вписать ключ.
- В поле Title стоит ввести текст, которые будет появляться при наведении курсора на картинку. Поисковые системы не учитывают этот показатель при ранжировании, так что ключ вписывать необязательно. Многие вебмастера вовсе не заполняют это поле.
- Старайтесь использовать уникальные фотографии. Как добиться уникальности изображений я писала в этой статье.
Используйте вышеописанные способы как уменьшить вес фото без потери качества, чтобы ваш сайт быстрее грузился. По времени это занимает всего несколько минут, но если оптимизировать изображение для сайта, ваш сайт будет занимать хорошие позиции в поиске. А ведь именно это и нужно любому вебмастеру.
Как уменьшить вес изображения? Сжатие размера фото
Зачастую у пользователя может возникать потребность в уменьшении графических файлов, как их разрешения, так и размера в целом. Подобные действия чаще всего требуются при размещении фотографий на Интернет ресурсах или отправке почтовым сообщением…
Как уменьшить размер изображения?
Рассмотрим пару самых примитивных способов уменьшить вес фото или картинки. Самым простым, является применение возможностей стандартного графического редактора ОС Windows – Paint.
- Откройте выбранное изображение при помощи программы Paint
- Нажмите пункт верхней панели «Меню» и выберите из контекстного списка «Сохранить как…».
- В появившемся окне измените название файла, чтобы исходное изображение осталось неизменным.
- Немного ниже можно изменить формат для файла, оптимальным вариантом будет – JPEG
- Нажмите сохранить и можете сравнить размер исходного файла и полученного путём сохранения в Paint. У меня получилось что компрессия достигается около 5 – 10 %
Скорее всего подобная разница в размерах получается засчёт определённой кодировки файла при сохранении. Как я убедился на практике подобное решение не всегда срабатывает, и результат лучше всего заметен на оригинальных фотографиях. Так например, Вы не заметите разницы при сохранении небольшого изображения размером до 150 Килобайт и разрешением не больше 800 х 600.
Сжатие размера фото с помощи Microsoft Picture Manager
Второй метод уменьшения веса более наглядный. Для того чтобы воспользоваться нам понадобиться графический редактор – Microsoft Picture Manager. Эта программа поставляется в составе офисного пакета Microsoft Office, и находится практически во всех версиях данного продукта.
Найти программу можно по пути: Пуск – Программы – Microsoft Office – Средства Microsoft office; либо нажатием правой кнопкой мышки на исходное изображение – выберите пункт «Открыть с помощью» и нажмите искомую программу.
- Откройте фотографию в программе Microsoft Picture Manager
- В верхней части главного окна программы найдите кнопку «Изменить» — нажмите её.
- После у Вас появится боковая панель инструментов настройки.
- После найдите в появившейся панели два последних пункта, которые и отвечают за размер изображения.
- В зависимости от изменения фото выберим пункт. Если требуется уменьшить разрешение фотографии — «Изменить размер», если требуется уменьшить вес файла, то «сжатие рисунков».
- Воспользуемся первым пунктом и уменьшим разрешение фотографии. Найдите Процент от исходной ширины и высоты« выделите и установите значение от 1 до 99 процентов, значения выше 100 приведёт к увеличению разрешения.
- Я решил уменьшить своё фото ровно в два раза, что будет равняться 50 % от исходного разрешения. Ниже можно наблюдать предварительные расчёты разрешения.

- Для того чтобы сохранить желаемый результат нужно нажать кнопку «ОК» в конце боковой панели.
- После изменений следует сохранить полученное фото отдельным файлом, чтобы не затронуть оригинальное изображение. Нажмите в верху пункт «Файл» и выберите из контекста «Сохранить как…»
- Измените название файла или его место хранения!
- «Сжатие рисунков» — не представляет собой ничего сложного, так же откроем фото или картинку для редактирования, перейдём по последнему пункту «Сжатие рисунков».
- и из предложенного списка шаблонов сжатия выберем требуемое.
- Я выбрал сжатие для «веб страниц»
- Так же как и в изменении размера можно пронаблюдать как измениться размер изображения, в моём случае оно уменьшилось почти в 11 раз.

- Для того чтобы сохранить результат не забудьте нажать кнопку «ОК» внизу боковой панели.
- Чтобы не затронуть оригинального фото, следуйте пункту 9 – 10 этой инструкции.
Вместо послесловия
Нехитрые действия по редактированию графических файлов помогли нам сделать наше изображение в несколько раз меньше. А главное что для выполнения нам не потребуется особых знаний и программ. Помните, что чаще всего после таких изменений изображение теряет своё первоначальное качество.
поделитесь с друзьями:
ВКонтакте
OK
уменьшить вес фото, оптимизация изображений на ПК
С развитием технологии фотографии и доступности камер — на смартфонах или в профессиональных фотоаппаратах количество и качества фотографий стало большим. А чем качественнее изображение — тем больше весит и занимает место на компьютере, виртуальном диске или внешнем носителе.
Проблемы с большим весом изображения
Большой вес фото — причина проблем передачи и хранения файлов:
Трафик. Есть много населенных пунктов, в которых нет безлимитного и относительно недорогого интернета. Села или поселки городского типа, Норильск и Дальний Восток. Так что если нужно передать картинку по почте или в социальной сети, это действие забирает много трафика. Чтобы не тратить весь интернет на передачу нескольких файлов лучше сжать изображение — так выйдет намного экономнее.
Загрузка. Даже если у вас быстрый и безлимитный интернет, изображение, которое весит много, будет грузиться долго. К тому же, если грузить изображение на мобильный телефон, который подключен не к Wi-Fi, а к мобильному интернету, это займет много времени и будет только раздражать пользователя, отнимать время.
Передача на внешних носителях. Если нужно перенести папку фото на флешке с одного устройства на другое, то карта памяти должна быть большого объема. Если такой нет, то приходится выкручиваться и сжимать размер изображений, чтобы поместилось на внешний носитель.


Ограничения по размеру. На многих сайтах или в социальных сетях есть ограничение по размеру фотографий, которые можно загружать на ресурс. Если новая аватарка больше, чем разрешенный размер, не обязательно отказываться от обновления фото — достаточно сжать изображение до указанных размеров — и можно загружать.
Поэтом проблема, как сжать фото касается многих людей. Разберем способы как уменьшить объем фото через онлайн сервисы или в программах, а также дадим ответ на вопрос, как сжать большие объемы данных, папки с изображениями.
Оптимизация изображений с помощью онлайн сервисов — самый простой способ сжать фото до нужного размера. Если вопрос трафика не стоит остро, а также если подключение к интернету стабильное и быстрое, то незачем упражняться с программами, можно предоставить сайту и снизить вес в пару кликов.
Как сжать фото на компьютере через программы
Если интересно уменьшение в режиме офлайн при экономии трафика, отсутствии подключения, можно воспользоваться привычными программами на компьютере.
Ошибка, которую часто совершают, стремясь уменьшить размер фото — жертва качеством в году маленькому весу. В итоге фото получается размытое и испорченное. При этом, картинка может даже не помещаться на экран полностью.
Paint
Если нет подключения к интернету, а обработать изображение нужно срочно, возникает вопрос, как сжать фотографию на компьютере, не устанавливая ничего дополнительно. Лучший способ сжать фото на компьютере — просто обработать изображение в Paint. Графический редактор есть у всех пользователей Windows по умолчанию, так что это самый доступный способ — не нужно ничего скачивать и устанавливать. Для этого нужно:
- Открыть картинку через Paint.


- Выбрать функцию ”Изменить размер”, должно открыться окно с настройками.


- В окне выбираем “Изменить” и включаем функцию “Проценты”, далее нужно поставить птичку “сохранить пропорции”.
- Последний шаг написать в окошко с процентами число, которое покажет процент, на который хотите сжать фото. Когда нажмете “ОК”, сразу появится результат.


Сохранить работу можно нажав на “Файл”, “Сохранить как”. После выпадет окошко, в котором можно выбрать расширение, а также прописать имя файла.
Создайте копию исходного изображения и экспериментируйте с процентами, на которые хотите сжать фото. Обычно хорошо работает от 50 до 80 процентов.
Mac
Если не используете систему Windows, то у вас не стоит Paint. Тогда можно воспользоваться функцией предварительного просмотра на операционной системе Mac:
- В приложении “Предварительный просмотр”, которое должно быть на компьютере или ноутбуке, откройте фотографию, которая необходима.


- Выберите пункт “Инструменты” из меню, которое находится сверху.
- Далее — “Настроить размер” и поставьте новые параметры для картинки, которую стремитесь сжать на компьютере.


- После чего просто сохраните — и получится фото, которое весит намного меньше.
Adobe Photoshop
Если хорошо работаете в профессиональном графическом редакторе, то наверняка знаете, как сжать фото в фотошопе.
- Откройте картинку через Photoshop. Чтобы это сделать дважды правой клавишей мышки кликните по иконке фотошопа ”Ps”. После этого нажмите на надпись “Файл” меню. Как результат раскроется меню с многими пунктами, выберите “Открыть”.


- Далее откроется проводник, через который нужно выбрать изображение и кликнуть по значку “Открыть”.
- Далее в верхнем меню программы выберите пункт “Изображение”, в потом “Размер изображения”.


- После действия откроется диалоговое окно, в котором следует выбрать Bicubic Sharper. В поля “Ширина” и “Высота” поставьте размеры, которые нужны.
- Сохраните снимок в нужном формате.
Массовая оптимизация изображений
Часто спрашивают, как сжать несколько фото на компьютере. Делать это по одному фото не удобно. Такая опция доступна онлайн в специальных сервисах, также можно воспользоваться программой для сжатия фото, чтобы вес сразу нескольких изображений уменьшился.
Один из удобных онлайн сервисов для сжатия сразу нескольких фото Kraken.io. За один раз можете загрузить несколько картинок, суммарным размером до 10 мегабайт. После нужно выбрать сжатие — и сервис обработает все изображения разом. Повторять можно несколько раз, пока не измените размер всех фото. Это быстрее, чем сжать фото по одной, но отнимет время, если изображений много.
Однако, если речь идет о больших объемах, стоит сжать фото через программы. Мы рекомендуем обратить внимание на Picture Combine. Легкая, не займет много места, удобно обрабатывать фото, с простым интерфейсом и без лишних наворотов. В ней вы можете работать с разными форматами картинок — jpeg, jpg, png и другие популярные форматы. Там можно сжимать фото целым пакетом.


Уменьшение объема всей папки
Если нужно переместить с устройства на устройство папку на флешке, то пользователю необходимо знать как уменьшить вес фото для целой папки. Для того, чтобы не возиться с каждой отдельной фотографией, нужно воспользоваться архиватором. Он уберет от 20 до 75 процентов объема и фото поместятся на внешний носитель.
Практически на всех компьютерах есть распространенный архиватор WinRar. Программа устанавливается отдельно, но центры, которые ставят ПО на компьютер устанавливают по умолчанию для всех пользователей вместе с пакетом Офис.


Чтобы сжать папку:
- Выберите правой кнопкой мыши, а после кликните по надписи “Добавить в архив”.
- В окне, которое откроется, выберите, как нужно архивировать, в каком формате после сжатия будет доступна папка.
- После выберите “Ок” — и процесс запустится.
Для того, чтобы потом просмотреть сжатые фото, нужно обратно разархивировать через WinRar. То, сколько займет этот процесс, зависит от веса папки и обновления программы.
основные методы, формат jpeg, пошаговое руководство
Цифровые фотографии стали неотъемлемой частью жизни большинства людей за счет улучшения качества получаемых снимков. Современные фотоаппараты и мобильные устройства могут создавать снимки высокого разрешения. Закономерность, связанная с увеличением качества и веса фотографии, определяет необходимость наличия объемных носителей цифровой информации. В некоторых случаях нужно снизить объем занимаемой памяти фотографией, к примеру, для отправки файла через почту при мобильном соединении. Многие проблемы, связанные с большиим весом медиафайлов, приводят к вопросу о том, как уменьшить вес фотографии. Существует несколько методов, о которых поговорим далее подробно.
Изменение формата файлов
Формат файла во многом определяет вес изображения. Если всего несколько лет назад были распространены только несколько форматов, то сегодня их несколько десятков. Некоторые из них могут нести дополнительную информацию, что и приводит к увеличению объема занимаемой памяти. Наиболее распространенные форматы:
- Jpeg или JPG.
- RAW.
- TIFF.
- GIF.
- PNG.
Для значительного уменьшения веса фотографии следует провести изменение формата путем использования графического редактора. Стоит учитывать, что простое изменение разрешения в имени файла приведет к ошибке при его открытии.
Правильное применение графического редактора позволяет уменьшить объем без потери качества. Какой же формат выбрать?
Больше всего сжимается файл в формате Jpeg при сохранении высокого качества. При этом формат поддерживает все цвета. Следует учитывать, что при изменении формата PNG на Jpeg теряется альфа-канала, RAW и TIFF позволяет хранить большее количество информации о файле.
Изменение формата файла проводится в самых различных программах, рассмотрим процесс на примере Photoshop. Алгоритм действий:
- Проводится открытие файла (есть просто огромное количество способов как это сделать, проще всего просто перетянуть файл в область рабочего пространства программы).
- Далее открывают: «файл», «сохранить как». В появившемся окне предоставляется возможность выбрать тип файла и ввести новое название.
- После нажатия на кнопку сохранения появится окон выбора качества. Без потери качества можно сохранить при указании максимального параметра, который соответствует 12. Есть и дублирующий выпадающий список.
- В некоторых случаях будет показываться уведомление о том, что некоторая информация не будет сохранена.
Если сравнивать PNG и Jpeg, то второй формат занимает в несколько раз меньше места в памяти. Однако потеря качества все же будет.

Измерение разрешения изображения
На качество фотографии оказывает влияние и разрешение, в котором проводится съемка. Примером назовем съемку, проведенную в разрешении 3264 на 2448 пикселей (камера 8Мп) и 7952 на 5304 пикселей (камера 42Мп). Каждый пиксель занимает определенный объем памяти, с увеличением их количества существенно повышается вес изображения.
Данный параметр следует правильно оценивать. Фото, сделанное на камере 8Мп, может иметь лучшее качество, чем сделанное на камере 40Мп. На что же оказывает влияние разрешение?
Каждый дисплей или холст бумаги имеют определенные размеры. Если разрешение фото меньше разрешения дисплея, то изображение начинает растягиваться, за счет чего теряется резкость и качество. То же самое происходит при печати фотографий.
Уменьшать разрешение для экономии памяти разрешается только с учетом дальнейшего применения фотографий. Если они будут использоваться только для просмотра на мобильном устройства, можно уменьшить показатель при помощи графического редактора и тем самым сэкономить на свободном пространстве. Если для просмотра будет использоваться дисплей разрешением 2К или 4К, то подобные действия приведут к ухудшению отображаемого изображения.
Процесс изменения расширения во многих графических редакторах схож. Примером приведем работу в Photoshop :
- Открывается файл.
- Открывается в верхнем меню: «Изображение», «Размер изображения».
- После этого откроется окошко с полями для введения значения ширины и высоты. Главное – уделить внимание тому, чтобы справой стороны горел значок замка – функция сохранения пропорций. В противном случае изображение может существенно отличаться от оригинала, так как стороны будут изменяться не пропорционально.
В итоге достигается должный результат после сохранения файла.

Изменение размера холста
Еще одним распространенным методом уменьшения веса фотографий без ухудшения качества можно назвать обрезку границ, которые не нужны. В этом случае изменяется размер не изображения, а холста. Пригодится этот метод в том случае, если вокруг центрального объекта сцены есть что-то ненужное.
В рассматриваемой программе процесс обрезки выполняется двумя способами:
- Открывается меню: «Изображение», «Размер холста». В открывшемся окне можно указывать требуемую длину и ширину, а также то, как будет обрезаться фотография: с краев равномерно или только с одного края, определенного угла.
- Второй метод более практичный в применении. Для этого в панели инструментов выбирается «Рамка», после чего двигая края можно отделить ту часть фотографии, которую нужно оставить.

Существуют и другие методы уменьшения веса изображений. Стоит учитывать, что большая часть способов предусматривает снижение качества, так как этот показатель напрямую связан с весом файла. Есть и программы, которые проводят сжатие изображения, но их применение может привести к ошибке при открытии на определенных устройствах.
Видео
Из этого видео вы узнаете, как можно уменьшить вес фотографии.
Уменьшение веса фотографий
Уменьшаем вес фотографии без потери качества
Продолжаю серию статей, о том почему нужно готовить фото, для размещения в интернете. В прошлой статье я, надеюсь подробно объяснил для чего это нужно, теперь продолжу эту тему. И так, начнем с того, что фото, перед размещением на
Для этого нам понадобиться программа Photoshop и немного времени. Начнем. Открываем вашу фотографию с помощью фотошопа, и начинаем работу над ним. Я выбрал вот это фото и до обработки оно весило почти
Теперь нажимаем Alt+Ctrl+I, либо через меню “Изображение”-“Размер изображения…”, перед нами откроется вот такое окошко, в котором будут указаны параметры вашего фото.
Теперь нам нужно изменить значение “Разрешение”, в данном примере оно равно 480 пикс/дюйм, но для интернета это слишком большое значение, изменяем его на 72 пикс/дюйм. Но хочу напомнить, если вы выкладываете для последующей печати, например детское фото, то не стоит пользоваться этим методом. Данный пример обработки подходит только для дальнейшего
После того, как вы ввели значение 72, вы увидите, что размерность вашего фото тоже уменьшилась и размеры фотографии теперь пригодны для интернета. На мониторе фото будет смотреться лучше, чем было до этого, оно не будет вылезать за рамки монитора и не придется двигать “ползунки”. Размер уменьшился на 600Х450. Соответственно и вес фотографии тоже стал меньше. Сохраните и посмотрите сами, теперь он около 500 килобайт, Значительное сокращение в объеме. Уже намного лучше. но можно добиться и еще лучше результата.
До этого вы сохранили обычным способом, “Файл”-“Сохранить как”, это приемлемо, но есть и другой способ. Выберите меню “Файл”-“Сохранить для Web устройств” или нажмите сочетание клавиш Alt-Shift-Ctrl-S, появиться вот такое окно (Картинка кликабельна, откройте для полного просмотра)
Теперь в установках выбираем формат, это JPEG и качество устанавливаем “Очень высокое”, если выбрать “Максимальное”, то фото только не намного потеряет в весе, а С “Очень высокое
Но вы всегда можете выбирать качество по своему вкусу, в предыдущем окошке, было два изображения, левое оригинал а правое сжатое, это для сравнения до и после проведенной операции.
Как видите все довольно просто и если знать порядок действий, то и делается это в течении 5 минут, но за то эти 5 минут избавляют от кучи неудобств. Теперь ваше фото готово для размещения в сети. Удачных вам снимков!
Источник: photodes.ru
Мастер-класс смотреть онлайн: Как очень быстро уменьшить «вес» и «размер» фото
Здравствуйте!
Не претендую на оригинальность, а также, вполне возможно, что такой МК уже был , но все же…
, но все же…
Абсолютно уверена, что для большинства данная публикация будет из разряда «фрррр, да что ж тут нового» или «дак это ж и слону понятно»  , но тем не менее, если хоть одному человеку это поможет, значит ура-ура и написано не зря. А кому не нужно, проходим мимо, товарищи, не толкаемся )))))
, но тем не менее, если хоть одному человеку это поможет, значит ура-ура и написано не зря. А кому не нужно, проходим мимо, товарищи, не толкаемся )))))
Часто при размещении фото указаны требования, ну например:
— картинки свыше 400 пикселей по любой стороне следует убирать под lj-cut;
— «сколько то там» пикселей по бОльшей стороне;
— вес фото не более 500 Мб и т.д. и т.п.
И начинааается «вот доберусь до Фотошопа и тогда покажу все-все» или «ой, а фотошоп то мой слетел/нет русской версии/мамочки, что ж делать то»
Без паники, всё ж «элементарно, Ватсон» (с). Под руками у большинства есть самый простой и до боли родной Microsoft Office, а в нем программулька Picture Manager и никакая «фотожабка» не нужна, и времени занимает минутку просто.
Итак, имеем фотографию с фотоаппарата размера большого, эдак почти 5 Мб, а в пикселях вообще молчу, счет идет на тысячи.
Нужно: фото-превью 200 пикселей по бОльшей стороне.
Открываем нашу фотографию при помощи программы Microsoft Office Picture Manager
![]()
![]()
нажимаем кнопочку для редактирования «Изменить рисунок», после чего справа появится куча-мала, что мы можем поменять. Выбираем «Сжатие рисунков»:
![]()
![]()
Выбираем размер сжатия, в данном случае «для документов». Ниже можем посмотреть, что было исходным и что получим. Тут уж, как говорится «имеем то, что имеем «, но сжало то его конкретно
![]()
![]()
не забываем нажать «ОКи» и возвращаемся обратно в меню
![]()
Переходим в раздел «Изменение размера»
![]()
![]()
тянем бегуночки и сразу же смотрим как меняется размер фото в пикселях, помним, что нам нужно не больше 200 по обеим сторонам. Видим, что если уменьшить до 22%, то одна сторона нас вполне устраивает, а вторая великовата аж 202 пикселя
![]()
![]()
а если 21%, то «маловато будет» — 193. Потеря аж в 7 пикселей  можно, конечно, и так оставить, но нет уж, 200 так 200
можно, конечно, и так оставить, но нет уж, 200 так 200
![]()
![]()
возвращаем все «взад» 🙂 на 22% и нажимаем «ок», в смысле согласные мы
![]()
возвращаемся к исходному меню и берем инструмент «Обрезка», делаем столько, сколько нужно
![]()
![]()
не забываем нажать «ок», а то текущее изменение не применится
![]()
![]()
вот и всё
сохраняем и радуемся
![]()
или так, просто закрыв документ
![]()
вобщем работы на 1 минуту не больше, долой кабальные фотошопы и «прочие пампушки»
Спасибо за внимание!!!
Как уменьшить вес фото | http://galank.ru/
Друзья, сегодня расскажу, как уменьшить размер файлов ipg и ipeg, а именно картинок и фото, которые мы добавляем в статьи на блоге.
Для быстрой загрузки страниц сайта, очень важно чтобы фото имели небольшой вес. Существует огромное количество программ, для обработки фотографий.
Речь пойдет о двух из них, но очень распространенных и популярных – Paint и ACDSee Pro 4, а еще поделюсь, как уменьшить размер фото в Adobe Photoshop и оптимизировать их на сайте при помощи плагина Smush-Compress.
Как уменьшить размер фото с помощью программы ACDSee Pro 4
Программой ACDSee Pro 4 пользуются и профессиональные фотографы и в ней довольно несложно работать с фото.
Данная программа разработана для всех версий windows, имеется русскоязычная версия и удобнее всего взять её здесь, стоит лишь указать вашу версию windows.
После установки программы, в контекстном меню, которое появится при нажатии правой кнопкой мыши на файле, будет отображаться строчка: «Открыть с помощью ACDSee Pro 4″
И вообще, когда программа установится, то она присвоит себе все графические файлы и будет автоматически открывать их через себя, или если вы дважды щелкните мышкой по файлу (картинке).
Кликнув дважды по файлу, Фото откроется в окне быстрого просмотра. Чтобы получить доступ к функциям обработки, нужно опять дважды кликнуть по фото.
Теперь открылись все изображения с вашего компьютера, а в левом меню и сверху появились инструменты, при помощи которых можно вносить изменения в фото. Стрелкой указано, какая кнопка меняет размер картинки.
Но легче использовать второй способ, особенно если вам нужно изменить размер одного файла – можно прямо на картинке щелкнуть правой кнопкой мыши на фото и выбрать – «Пакетное изменение размера»…
Обратите внимание! Здесь изменяется размер картинки по высоте и ширине! Есть большая разница в понятиях уменьшить размер в мегабайтах, или уменьшить размер в ширину и высоту.
Да, уменьшая ширину и высоту, Вы автоматически уменьшаете и вес в мегабайтах. Но бывает так, что сделав нужный размер фото, который требуется для блога, файл все равно имеет большой вес, а нам нужно сделать его легким, чтобы страницы сайта быстрее загружались. Сталкивались с такой проблемой?
Итак, уменьшаем вес изображения (размер в мегабайтах)
Для этого следует снижать его качество. Как это сделать, чтобы максимально сохранить видимое качество и уменьшить вес?
Фото измеряется в пикселях. Например, требуется фото не больше 100Х200 точек (пикселей).
Мы имеем фото размером 900х650. Для того, чтобы уменьшить вес фото в пикселях, в открывшемся окошке выбираем «Размер в пикселях». Выставляем, какая ширина и высота нас устраивает и нажимаем на «Изменить размеры».
Начинается преобразование вашего фото, после чего нужно нажать «Готово».
У вас сохранится копия нового файла вот в таком виде. И что интересно, внешне, фото осталось прежним, но до изменений оно весило 415 КБ, а после обработки через ACDSee Pro 4 его вес составил 115 КБ. Именно этого мы и хотели с вами добиться!
В программе ACDSee Pro 4 можно изменять не только размеры фото, но и добавить яркость и контрастность, убрать фон, эффект красных глаз, создать слайд-шоу и много других функций для профессиональных фотографов.
Как уменьшить вес фото с помощью приложения Paint
Есть еще один простой способ, для работы с фото, это встроенное в windows приложение Paint.
Для того, чтобы довести нужный вам файл до желаемого размера, следует нажать на изображение правой кнопкой мыши и в меню выбрать «Открыть с помощью», затем «Paint». В окошке выбрать пункт «Изменить».
Перед вами откроется меню приложения, с которым очень просто работать. Для изменения веса файла, следует нажать на пункт «Изображение», затем «Изменить размер».
В открывшемся пункте меню выбрать, как вы хотите изменить размер — в процентах или пикселях, конечно нам нужно изменить в пикселях, отмечаем этот пункт и жмем ОК.
Не забываем сохранить изображение. Подробнее о том, как уменьшить вес фото в программе Paint, смотрите в этом видео.
Эту программу можно использовать в том случае, если у вас под рукой нет более серьезных инструментов для работы с фотографиями.
Бывает так, что после изменения, вес картинки все равно превышает требуемый размер. Что делать?
Есть профессиональный редактор фотографий Adobe Photoshop. Он позволяет все открытые в нем картинки сохранять специально для WEB (Интернета).
Как уменьшить вес фото в программе Adobe Photoshop
Для частой работы с изображениями, лучше использовать программу Adobe Photoshop, есть как платные, так и бесплатные версии.
Расскажу, как я уменьшаю вес фото, при этом придав ему нужный размер в бесплатной версии Adobe Photoshop CS5.
Как создать фото нужного размера в Adobe Photoshop
Для начала работы, следует открыть программу фотошопа, затем, в верхнем левом углу нажать на «Файл», затем «Создать».
Появится вот такая таблица, в которой следует указать размер файла по ширине и высоте (все фото для блога желательно делать одного размера, согласно вашей теме оформления. Например, я выбираю размер 730 на 410) и нажать «ОК».
Таким образом, вы создали фон для Вашего будущего фото и в него следует поместить нужный файл.
На своем компьютере, заходим в проводник, выбираем нужное фото и зажав его левой клавишей мышки, перетаскиваем в фотошоп.
Вверху, в панели нажимаем на птичку, чтобы файл установился для дальнейших изменений в нем.
После вставки файла, с правой стороны панели переходим на «Фон», дважды кликаем мышкой и в появившемся меню нажимаем «ОК», это нужно для того, чтобы снять замок.
Затем, там же, возвращаемся к нашему фото, если есть необходимость то его можно отредактировать, выбрав в верхней панели пункт «Редактирование», затем «Трансформирование», в котором можно повернуть файл по горизонтали, сделать искажение и так далее, после каждого изменения нажимаем на птичку вверху.
Наконец, когда результат правки фото вас начал устраивать, настало время сохранить его и при этом сделать файл легким.
Для этого, вверху, с лева нажимаем на «Файл», «Сохранить как…». В появившемся окне, выбираем в какую папку сохранить файл, даем имя файлу и самое главное выбираем «Тип файлов», нажав на скобку и из списка следует выбрать формат JPEG(*JPG, *JPEG, *JPE) и нажимаем «Сохранить».
Но не торопитесь сразу нажимать на «ОК», у нас есть еще важное дело, а именно уменьшить вес фото в мегабайтах, но визуально чтобы оно осталось прежним.
Как уменьшить вес изображения в Фотошопе
После того, как мы выбрали, в каком формате сохранить файлы и какое имя ему дать, перед вами выйдет вот такое меню, в котором мы и будем уменьшать вес нашего фото.
Для этого в пункте меню «Качество» стоит установить «Среднее» или «Низкое». В пункте «Разновидность формата», лучше отметить «Прогрессивный», если вес файла Вас устраивает, то нажимаем «ОК».
А если вы хотите сделать его еще легче, то бегунком под пунктом меню «Качество» нужно отрегулировать размер в сторону «маленький файл». При этом он станет еще легче, а визуальный размер фото не изменится.
Все, сохраняем файл, который смело можно размещать на страницах вашего сайта. До обработки файла в фотошопе, его вес составлял 534 КБ, как видите его вес уменьшился до 45,8 КБ.
Оптимизация изображения при помощи плагина Smush – Compress, Image Optimizer, Lazy Load, WebP Images
Самое простое решение массово оптимизировать уже установленные изображения на сайте, это установить специальный плагин для этих целей.
Таких плагинов достаточно много, но мне больше понравился Smush – Compress, его легко настроить, да и со своей задачей он хорошо справляется.
Установка и настройка Smush – Compress
Для установки плагина, следует войти в консоль сайта, с левой стороны меню выбрать «Плагины», затем «Установить новый» и в строке поиска можно внести Smush – Compress, из выбора появившихся плагинов, выбираем вот этот, устанавливаем его и активируем.
Затем, нам стоит этот плагин настроить. После установки, он появится в левой стороне меню консоли, нажав на него, начинаем настраивать Smush – Compress.
Настройки здесь понятные, обязательно включите «Автоматическую оптимизацию» и при загрузке фото, плагин будет автоматически производить их оптимизацию.
Далее вам поступит предложение «Очистить метаданные изображений». Выбирайте по своему усмотрению, нужно ли вам это. Я у себя включила этот пункт.
Далее переходим в пункт «Включить отложенную загрузку». Советую его включить, так как у пользователей с медленным интернетом в таком случае текст сайта будет загружаться быстрее.
Следующий пункт «Данные использования» можно не включать, но нажать на «Завершить настройку» нужно.
Массовая оптимизация фото в Smush – Compress
Затем, после всех настроек, вы получите примерно вот такую информацию, конечно нам стоит сразу нажать на кнопку «Оптимизировать все изображения».
В бесплатной версии Smush, за один раз производится оптимизация до 50 изображений, но куда нам торопиться, нужно будет нажать на кнопку столько раз, пока плагин не обработает все фото.
Как происходит процесс сжатия файлов, вы будете видеть в реальном времени.
Ну а все последующие, загруженные вами изображения будут оптимизироваться автоматически.
Друзья, как видите, способов для уменьшения веса фото есть много, выбирайте, какой Вам больше нравится.
Расскажите, а как вы добиваетесь уменьшения веса изображения для размещения на страницах сайта. Если есть вопросы, спрашивайте и я обязательно на них отвечу. До новых встреч!
Поделиться ссылкой:
Как уменьшить размер и вес фотографий из электронной коммерции
Знаете ли вы, насколько важно уменьшить вес и размер фотографий на сайте вашего магазина PrestaShop? Изображения имеют жизненно важное значение в интернет-магазине не только с точки зрения качества, но и по другим причинам, о которых я расскажу позже.
Как вы понимаете, завоевать доверие людей и убедить их купить продукт, даже не видя его физически, является проблемой для любого, кто ведет онлайн-бизнес.
Ваши потенциальные клиенты и посетители должны видеть изображения ваших продуктов как можно более реалистично, так как от этого будет зависеть их удовлетворение после продажи.
Но что касается сегодняшней темы уменьшения размера и веса фотографий, я объясню несколько причин, по которым я считаю больше необходимостью , чем просто рекомендацией.
Почему вам следует уменьшать размер и вес фотографий из электронной коммерции?
Как я уже сказал, это лишь некоторые из причин, по которым вам следует рассмотреть возможность принятия мер по снижению веса фотографий, загружаемых на ваш сайт:
1.Увеличить скорость загрузки
Скорость загрузки веб-сайта, будь то электронная коммерция или любой другой тип веб-сайта, является, как обсуждалось в предыдущих статьях, фактором SEO, которому Google придает первостепенное значение .
Таким образом, если вашему веб-сайту требуется более трех секунд для полной загрузки, Google сочтет его «медленным веб-сайтом», и ваше позиционирование снизится, даже если ваш контент может быть сильно оптимизирован.
Если это ваш случай, вам следует подумать о том, почему он такой медленный.И, как я уже сказал, это может быть связано с тем, что загруженные изображения намного больше, чем ваш веб-сайт может обработать, поэтому их следует правильно уменьшить.
2. Уменьшено время отскока
Имеет смысл, что если веб-сайт вашего магазина слишком долго загружает визуальные элементы, пользователи, которые вводят любой из URL-адресов вашего магазина, быстро покидают сайт.
Помимо , когда покупатель переходит на другие сайты электронной коммерции (ваших конкурентов), это также означает, что ваше время отклика увеличится.
Таким образом, наличие хорошо оптимизированных фотографий, которые загружаются эффективно, побудит пользователей проводить больше времени в вашем магазине, что увеличивает шансы на продажу.
3. Улучшение взаимодействия с пользователем
Следствием, проистекающим из двух вышеупомянутых причин, является то, что это улучшит пользовательский опыт , поскольку, когда пользователи посещают ваш веб-сайт, они не заметят длительного времени загрузки.
Они заметят, что изображения и другие элементы загружаются быстро, показывая им информацию, которую они искали.
Это, если предположить, что контент вашего веб-сайта также хорош, заставит их проводить больше времени в вашем магазине и, возможно, добавить его в закладки на будущее.
4. Повысьте доверие к своему бренду
Одним из факторов, который редко принимается во внимание в электронной коммерции, является имидж бренда, передаваемый пользователям. Если вы остановитесь на мгновение, чтобы подумать, что бы вы подумали об интернет-магазине, который через 20 или 30 секунд после того, как вы нажали на него, все еще загружается?
Лично заставит меня дважды подумать о том, чтобы опекать этот магазин .Само собой разумеется, что вы не захотите доверять свои банковские реквизиты магазину, который так долго загружался.
Пять модулей для уменьшения размера фотографий в вашем магазине PrestaShop
Учитывая все преимущества оптимизации веса и размера графики на вашем сайте, вот некоторые из лучших модулей, которые вы можете использовать, чтобы помочь вам:
1. Компрессор изображений с TinyPNG

С помощью надстройки Tiny PNG вы можете уменьшить вес ваших изображений, независимо от того, в формате JPG или PNG.
Это ускорит загрузку URL-адресов вашего веб-сайта, поскольку каждый из них будет весить намного меньше.
Таким образом, ваши клиенты будут чувствовать себя более комфортно и уверенно при просмотре вашего магазина, что повысит их пользовательский опыт.
2. Изменить размер фото

Как я уже упоминал ранее, загрузка изображений оптимального размера, чтобы посетители могли их правильно просматривать, поможет с временем загрузки и, следовательно, улучшит SEO вашего сайта электронной коммерции.
Таким образом, изменение размера фотографий будет важным преимуществом, так как это поможет вам идеально изменить размер графических элементов страниц вашего продукта за считанные минуты.
Забудьте об этих крошечных изображениях, которые при увеличении кажутся гигантскими!
3. Ajax-Zoom

С помощью этого модуля вы добьетесь невероятных эффектов в своих изображениях, как только вы загрузите их оптимизированными с помощью некоторых из предыдущих инструментов.
С помощью Ajax-Zoom вы можете создать привлекательный эффект масштабирования . после наведения курсора на каждую фотографию, чтобы иметь возможность рассмотреть каждую деталь с большей точностью.
Идеально подходит для интернет-магазинов одежды, которые хотят визуально улучшить свою продукцию.
4. Средство очистки изображений

Весьма вероятно, что после загрузки новых изображений на свой веб-сайт с оптимальным весом и размером вы зададитесь вопросом:
«А что мне теперь делать со старыми фотографиями, загруженными на мой сайт?»
На этот вопрос прекрасно отвечает Image Cleaner, один из модулей, созданных для удаления неиспользуемых фотографий из вашего магазина .
Это сэкономит вам много места на вашем хостинге, показывая только оптимизированные элементы.
5. Быстрое редактирование продукта

Если вы обнаружите, что загружаете изображения на веб-сайт своего магазина (страницы продуктов, блоги и т. Д.) В гораздо большем размере и весе, чем вы когда-либо показываете своим клиентам, то этот модуль для вас.
Благодаря всеобъемлющей и интуитивно понятной панели инструментов Quick Edit Product позволяет быстро редактировать все фотографии вашего магазина, если вы решите оптимизировать их вес и размер.
Именно то, что вам нужно для экономии времени и ресурсов; плюс, он совместим с PrestaShop версии 1.7.
Три бесплатных онлайн-инструмента для уменьшения размера фотографий вашего магазина
Чтобы получить все графические и визуальные материалы вашего бизнеса в оптимальной технической форме для загрузки в Интернет, вы можете использовать различные инструменты, такие как:
> Optimizilla

Этот бесплатный инструмент способен сжимать до 20 изображений без потери качества.
С помощью Optimizilla вы можете удобно перетаскивать фотографии и видеть в реальном времени сравнение разницы в качестве между исходной и преобразованной.
Таким образом, вы можете настроить качество нового изображения и поиграть с весом, наконец, остановившись на том, которое вы хотите.
> Сжать сейчас

Конечно, как и в случае с предыдущим инструментом для изменения размера фотографий, вам понадобится полный контроль над уровнем сжатия .
С сжатием Теперь вы также можете контролировать процентное уменьшение веса фотографии.
Но будьте осторожны, потому что, если уровень будет слишком высоким, вы пожертвуете качеством, и ваши пользователи не будут воспринимать их так же.
> Web Photo Resizer

Web Photo Resizer — отличный онлайн-инструмент, который поможет вам уменьшить размер ваших фотографий за несколько секунд — или, если хотите, увеличить их до желаемой ширины и высоты.
Перейдя на веб-сайт, вы должны указать ширину и / или высоту, на которой вы хотите сохранить файл, и хотите ли вы повернуть его, чтобы он отображался в другой ориентации.
Вы также можете добавить цветных границ , если хотите, чтобы они были красиво обрамлены.
Кроме того, этот инструмент является очень полезным ресурсом для адаптации вашего визуального контента к основным социальным сетям, в которых вы делитесь контентом.
Это важно, поскольку, как вы знаете, каждая платформа придает разное значение размеру или ориентации фотографий.
Заключение
Как видите, уменьшение размера и веса фотографий без потери качества возможно благодаря множеству инструментов, рекомендованных в этой статье.
Кроме того, внедрение этих улучшений в ваш интернет-магазин принесет вам только преимущества , поскольку вы сделаете свой веб-сайт легче и увеличите скорость загрузки, так что и ваши клиенты, и Google будут рассматривать вас в хорошем свете.
.9 научных способов избавиться от жира
Методы похудания, поддерживаемые научными исследованиями, включают следующие:
1. Попробуйте прерывистое голодание
Поделиться на Pinterest Несколько стратегий, подтвержденных исследованиями, могут помочь похуданию, одна из которых — прерывистое голодание (IF) ,Прерывистое голодание (ПГ) — это режим питания, который включает регулярные кратковременные голодания и прием пищи в течение более короткого периода времени в течение дня.
Несколько исследований показали, что кратковременное прерывистое голодание продолжительностью до 24 недель приводит к потере веса у людей с избыточным весом.
К наиболее распространенным методам прерывистого голодания относятся следующие:
- Альтернативное дневное голодание (ADF) : голодание через день и нормальное питание в не голодные дни. Модифицированный вариант предполагает потребление 25–30 процентов энергии, необходимой организму в разгрузочные дни.
- Диета 5: 2 : голодание 2 раза каждые 7 дней. В разгрузочные дни съедайте 500–600 калорий.
- Метод 16/8 : голодать 16 часов и есть только в течение 8-часового окна.Для большинства людей 8-часовое окно будет примерно с полудня до 20:00. Исследование этого метода показало, что прием пищи в течение ограниченного периода привел к тому, что участники потребляли меньше калорий и теряли вес.
Лучше всего придерживаться здорового режима питания в не голодные дни и избегать переедания.
2. Отслеживание своего рациона и физических упражнений
Если кто-то хочет похудеть, он должен знать обо всем, что он ест и пьет каждый день. Самый эффективный способ сделать это — регистрировать каждый предмет, который они потребляют, в журнале или онлайн-трекере еды.
По оценкам исследователей, в 2017 году к концу года будет 3,7 миллиарда загрузок приложений для здоровья. Из них одними из самых популярных были приложения для диеты, физической активности и похудения. Это неспроста, поскольку отслеживание физической активности и похудания на ходу может быть эффективным способом контроля веса.
Одно исследование показало, что постоянное отслеживание физической активности помогает сбросить вес. Между тем обзорное исследование показало положительную корреляцию между потерей веса и частотой контроля за приемом пищи и упражнениями.Даже такое простое устройство, как шагомер, может быть полезным инструментом для похудения.
3. Осознанное питание
Осознанное питание — это практика, при которой люди обращают внимание на то, как и где они едят. Эта практика может позволить людям наслаждаться едой, которую они едят, и поддерживать здоровый вес.
Поскольку большинство людей ведут напряженный образ жизни, они часто склонны быстро перекусить в дороге, в машине, работая за своим столом и смотря телевизор. В результате многие люди почти не осознают, что едят.
Методы осознанного питания включают:
- Сесть, чтобы поесть, желательно за столом. : Обратите внимание на еду и получайте удовольствие.
- Не отвлекайтесь во время еды : не включайте телевизор, ноутбук или телефон.
- Ешьте медленно : Найдите время, чтобы пережевывать пищу и наслаждаться ей. Этот метод помогает похудеть, так как дает мозгу человека достаточно времени, чтобы распознать сигналы о том, что он сыт, что может помочь предотвратить переедание.
- Обдуманный выбор продуктов питания : Выбирайте продукты, богатые питательными веществами, и те, которые будут насытить в течение нескольких часов, а не минут.
4. Белок на завтрак
Белок регулирует гормоны аппетита, помогая людям чувствовать себя сытыми. Это в основном связано с уменьшением гормона голода грелина и повышением пептида гормонов сытости YY, GLP-1 и холецистокинина.
Исследования молодых людей также показали, что гормональные эффекты от завтрака с высоким содержанием белка могут длиться несколько часов.
Хороший выбор для завтрака с высоким содержанием белка: яйца, овес, масло из орехов и семян, каша с киноа, сардины и пудинг из семян чиа.
5. Сокращение употребления сахара и рафинированных углеводов
Западная диета все больше содержит добавленный сахар, и это имеет определенную связь с ожирением, даже когда сахар содержится в напитках, а не в еде.
Рафинированные углеводы — это продукты с высокой степенью переработки, которые больше не содержат клетчатки и других питательных веществ. К ним относятся белый рис, хлеб и макаронные изделия.
Эти продукты быстро перевариваются и быстро превращаются в глюкозу.
Избыток глюкозы попадает в кровь и вызывает выработку гормона инсулина, который способствует накоплению жира в жировой ткани. Это способствует увеличению веса.
По возможности люди должны менять переработанные и сладкие продукты на более полезные для здоровья варианты. Хорошие смены продуктов включают:
- цельнозерновой рис, хлеб и макароны вместо белых продуктов
- фрукты, орехи и семена вместо закусок с высоким содержанием сахара
- травяные чаи и воду с фруктовым настоем вместо сахара с высоким содержанием сахара газированные напитки
- смузи с водой или молоком вместо фруктового сока
6.Потребление большого количества клетчатки
Пищевые волокна — это углеводы растительного происхождения, которые, в отличие от сахара и крахмала, невозможно переваривать в тонком кишечнике. Включение большого количества клетчатки в рацион может усилить чувство сытости и потенциально привести к потере веса.
К продуктам, богатым клетчаткой, относятся:
- цельнозерновые завтраки, цельнозерновые макароны, цельнозерновой хлеб, овес, ячмень и рожь
- фрукты и овощи
- горох, фасоль и бобовые
- орехи и семена
7.Уравновешивание кишечных бактерий
Одна из новых областей исследований сосредоточена на роли кишечных бактерий в регулировании веса.
В кишечнике человека обитает огромное количество и разнообразие микроорганизмов, в том числе около 37 триллионов бактерий.
У каждого человека в кишечнике разные виды и количество бактерий. Некоторые типы могут увеличить количество энергии, которую человек получает из пищи, что приводит к отложению жира и увеличению веса.
Некоторые продукты могут увеличить количество полезных бактерий в кишечнике, в том числе:
- Большое разнообразие растений : Увеличение количества фруктов, овощей и злаков в рационе приведет к увеличению поглощения клетчатки и более разнообразный набор кишечных бактерий.Люди должны стараться, чтобы овощи и другая растительная пища составляли 75 процентов их еды.
- Ферментированные продукты : Они усиливают функцию полезных бактерий, подавляя рост вредных бактерий. Квашеная капуста, кимчи, кефир, йогурт, темпе и мисо содержат хорошее количество пробиотиков, которые помогают увеличить количество полезных бактерий. Исследователи широко изучили кимчи, и результаты исследований показывают, что оно обладает эффектом против ожирения. Точно так же исследования показали, что кефир может способствовать снижению веса у женщин с избыточным весом.
- Пребиотические продукты : они стимулируют рост и активность некоторых полезных бактерий, которые помогают контролировать вес. Пребиотическая клетчатка содержится во многих фруктах и овощах, особенно в корне цикория, артишоке, луке, чесноке, спарже, луке-порее, банане и авокадо. Он также содержится в зернах, таких как овес и ячмень.
8. Как хорошо выспаться
Многочисленные исследования показали, что менее 5–6 часов сна в сутки связаны с увеличением числа случаев ожирения.На это есть несколько причин.
Исследования показывают, что недостаточный или некачественный сон замедляет процесс преобразования калорий в энергию, называемый метаболизмом. Когда метаболизм менее эффективен, организм может накапливать неиспользованную энергию в виде жира. Кроме того, плохой сон может увеличить выработку инсулина и кортизола, которые также способствуют накоплению жира.
Продолжительность сна также влияет на регуляцию регулирующих аппетит гормонов лептина и грелина.Лептин посылает в мозг сигналы о насыщении.
9. Управление уровнем стресса
Стресс вызывает выработку гормонов, таких как адреналин и кортизол, которые первоначально снижают аппетит как часть реакции организма «бей или беги».
Однако, когда люди находятся в постоянном стрессе, кортизол может оставаться в кровотоке дольше, что увеличивает их аппетит и потенциально приводит к тому, что они едят больше.
Кортизол сигнализирует о необходимости пополнения запасов питательных веществ в организме за счет предпочтительного источника топлива, которым являются углеводы.
Затем инсулин переносит сахар из углеводов из крови в мышцы и мозг. Если человек не использует этот сахар в борьбе или бегстве, организм будет хранить его в виде жира.
Исследователи обнаружили, что реализация 8-недельной программы по управлению стрессом привела к значительному снижению индекса массы тела (ИМТ) у детей и подростков с избыточным весом и ожирением.
Некоторые методы управления стрессом включают:
- йога, медитация или тай-чи
- техники дыхания и релаксации
- проведение времени на открытом воздухе, например прогулки или садоводство








