Sublime text 3 кодировка — как изменить на utf-8?
Для разработки существует множество редакторов и IDE, но на данный момент Sublime Text 3, один из самых популярных редакторов среди веб разработчиков. За что же его так любят? Первое это скорость работы, второе возможность установки плагинов и пакетов которые позволяют расширить родной функционал редактора.
В этой статье мы рассмотрим самые необходимые Sublime text 3 плагины которые помогут вам в работе. Первым делом нам необходимо установить Package Control (пакетный менеджер). Я описывал подробно этот процесс, а так же как установить плагины в прошлой статье о sublime.
Далее я расскажу о плагинах которые я использую в работе, а также разберем кратко их настройку.
Sublime text 3 плагин для форматирования кода HTML-CSS-JS Prettify
Часто во время работы мы не следим за правильным форматированием кода. Этот пакет, позволяет вам форматировать HTML, CSS, JavaScript код и JSON файлы. Устанавливается он как и все плагины. Вызовите Command Palette наберите prettify, выберите HTML-CSS-JS Prettify. Нет необходимости проводить настройку, сразу можно использовать.
Вызовите Command Palette наберите prettify, выберите HTML-CSS-JS Prettify. Нет необходимости проводить настройку, сразу можно использовать.
Использование:
- Вариант 1. Выделяем код и нажимаем правой кнопкой мыши на нем, так же можно просто кликнуть по вкладке редактора и выбираем HTML/CSS/JS Prettify → Prettify Code
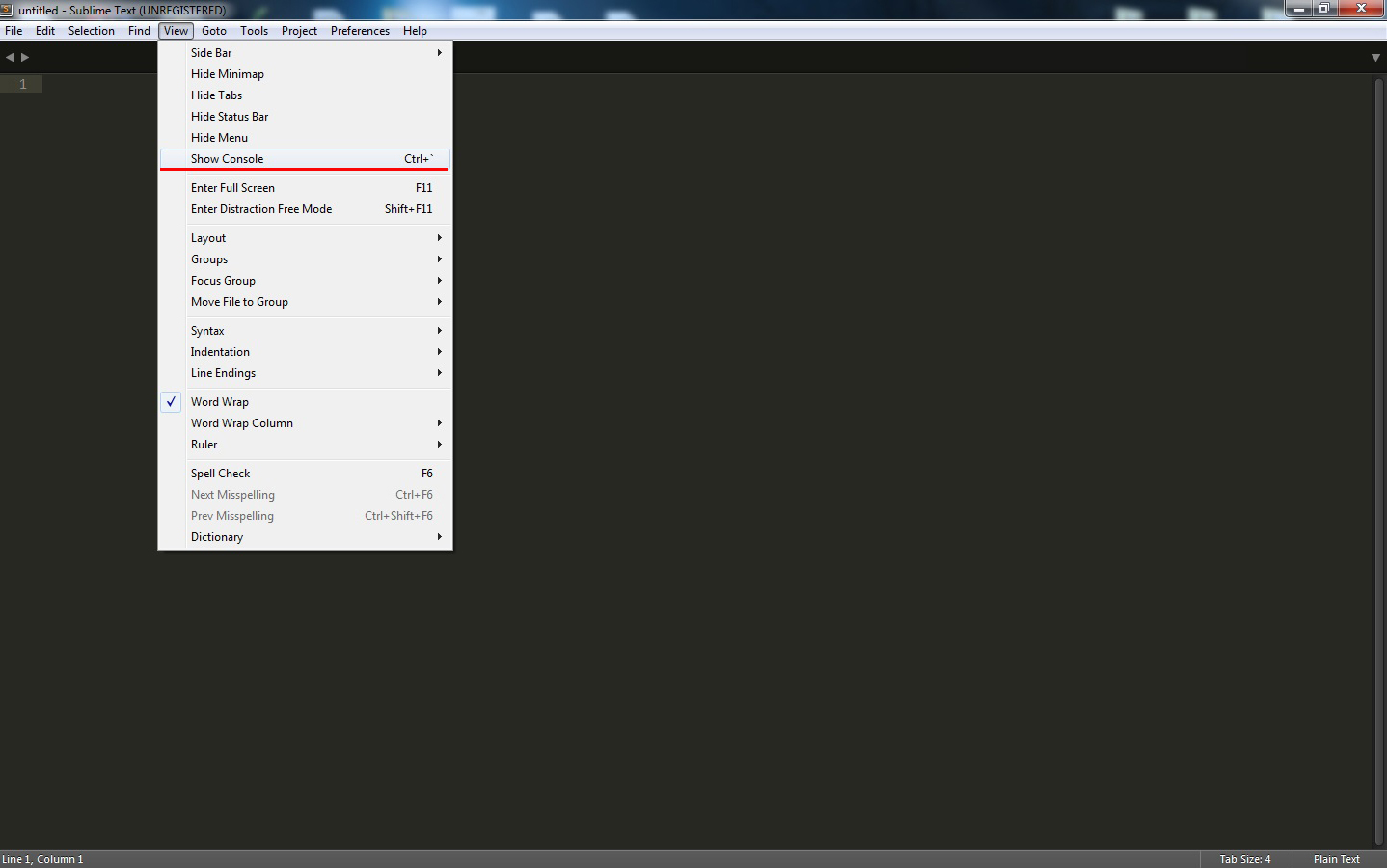
- Вариант 2. Откройте файл с кодом, запустите консоль Sublime через меню View → Show Console и наберите
view.run_command("htmlprettify"). - Вариант 3. Так же для быстрого форматирования можете использовать горячие клавиши Ctr + Shift + H
Emmet быстрое написание кода.
Плагин Emmet ускоряет написание кода с помощью горячих клавиш и сниппетов. Помимо Sublime Text, Emmet может работать и с другими редакторами, такими как — Notepad++, Coda, Eclipse, TextMate и д.р. Emmet устанавливается так же как и другие плагины.
Как работает плагин Emmet?
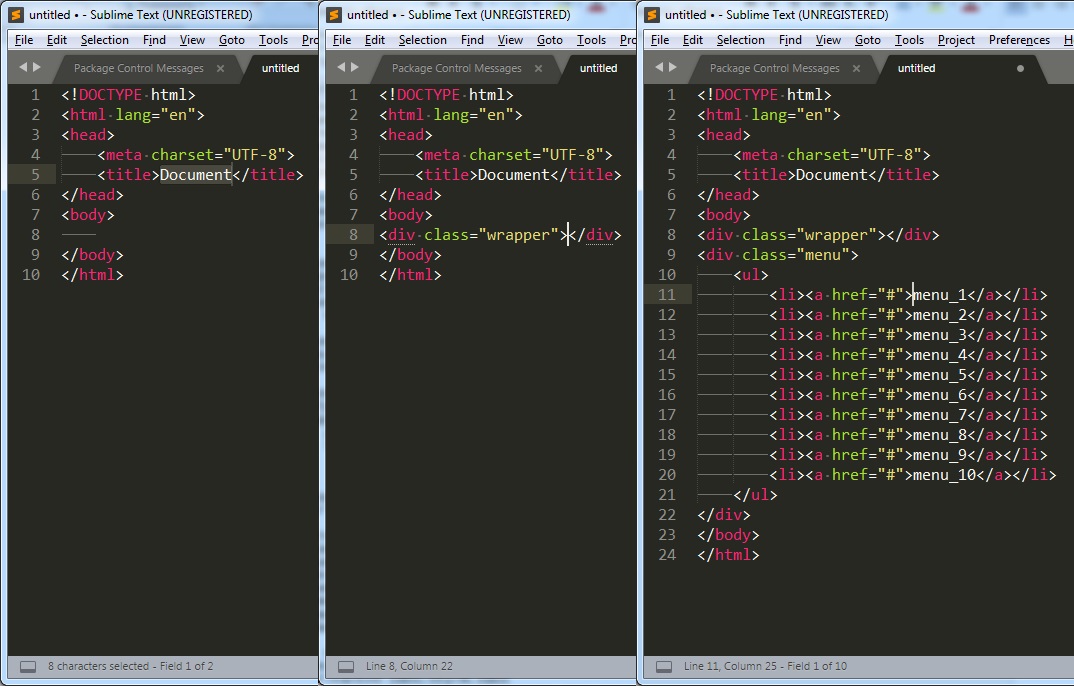
Приведу пару примеров. Например при написании в редакторе ul без и нажатия Tab будет автоматически развернут полный список.
ul>liРезультат:
Таким же методом можно написать
div.my-class для назначения класса элементу.Результат:
Для первоначального создания страницы достаточно добавить ! и нажать Tab.
Document
Sublime Text 3 плагины для проверки кода
Плагин Sublime Linter
Проверка кода является весьма важной частью процесса разработки. Если вы никогда раньше не использовали linter, то знайте, что это инструмент для проверки качества кода. Он проверяет код на ошибки и использование плохих практик.
С помощью плагинов которые работают на основе Sublime Linter вы можете легко проверить практически любой код. Если вы совершите ошибку в коде, Sublime Linter подсветит её небольшим красным или желтым кружком.
Установка:
Вызовите Command Palette — Package Control : Install Package наберите linter, выберите SublimeLinter
Далее нам необходимо установить линтеры для javascript и php.
Плагин ESLint для javascript
ESLint написанный Николасом Закасом. Его основное отличие от других линтеров в том что он анализирует не текст программ, а предварительно сгенерированное AST-дерево, что дает ему больше возможностей для анализа.
Вторая важная особенность ESLint это возможность выключить любое правило или написать плагин который добавляет новые правила.
npm install -g eslint для работы npm требуется установить Node.js.Далее создаем конфигурационный файл с правилами .eslintrc и кладем его в
С:Userusername.eslintrc,username заменяем на ваше имя пользователя.
Файл вы можете настроить под себя, или использовать уже готовые конфигурации. Пример моего файла конфигурации:
{
"env": {
"browser": true,
"commonjs": false,
"es6": false,
"node": false
},
"parserOptions": {},
"rules": {
"no-unused-vars": 1,
"camelcase": 1,
"no-loop-func": 1,
"no-redeclare": 1,
"no-undef": 1
},
"globals": { "jQuery" : 1, "$" : 1 }
}Следующее действие это установка ESLint в Sublime Text. Установка происходит аналогично другим плагинам через Command Palette. В поле поиска плагинов печатаем eslint, в списке который появился вы должны увидеть SublimeLinter-contrib-eslint используйте клавиатуру или мышь чтобы выбрать его.
Установка происходит аналогично другим плагинам через Command Palette. В поле поиска плагинов печатаем eslint, в списке который появился вы должны увидеть SublimeLinter-contrib-eslint используйте клавиатуру или мышь чтобы выбрать его.
Далее переходим в «Preferences / Package Settings / ESLint / Settings — User»
{
"node_path": "/usr/local/bin",
"node_modules_path": "/usr/local/lib/node_modules"
}Плагин PHP CodeSniffer
PHP CodeSniffer — содержит в себе два скрипта, главный phpcs проверяет PHP (так же JavaScript и CSS) файлы на наличие нарушений для определенного стандарта кодирования.
Является очень важным инструментом разработки, помогает сделать Ваш код чистым и последовательным. Также помогает предотвратить некоторые общие семантические ошибки, допущенные разработчиками. Второй скрипт phpcbf автоматически правит код под стандарты кодирования.
Для установки Code Sniffer у Вас уже должен быть установлен PHP и Composer пакетный менеджер, как установить Composer вы можете прочитать на официальном сайте.
Перед началом установки нужно убедиться, что в системную переменную PATH был добавлен composer, значение переменной по умолчанию должно быть
~/.composer/vendor/bin/ также вы можете узнать значение которое вы должны установить с помощью команды composer global config bin-dir --absolute в командной строке.Для установки через Composer используем команду:
composer global require "squizlabs/php_codesniffer=*"Далее необходимо установить стандарт кодирования, в нашем случае это будет WordPress Coding Standards, для установки снова используем команду Composer:
composer create-project wp-coding-standards/wpcs --no-devСледующий шаг — установка пакета sublime-phpcs и phpcs-linter стандартным способом через Package Control : Install Package, для его работы обязательно необходим Sublime Linter.

После установки из command palette выбираем Preferences: SublimeLinter Settings — User и изменяем user.linters.phpcs.standard на php стандарт который вы выбрали WordPress, WordPress-VIP, и тому подобные.
И в пользовательские настройки ( Preferences — Package Settings — PHP Code Sniffer — Settings — User ) добавить:
{
"phpcbf_executable_path": "phpcbf.bat",
"phpcbf_additional_args": {
"--standard": "WordPress-Extra",
"--no-patch": ""
}
}
Для запуска в Command Palette пишем fixer из списка выбираем PHP Сoding Standards Fixer: Fix this file (PHP Code Beautifier).
Второй вариант это использовать горячие клавиши, заходим в Preferences — Package Settings — PHP Code Sniffer — Key Bindings — User и добавляем:
{
"keys": ["ctrl+b"],
"command": "phpcs_fix_this_file",
"args": {"tool": "CodeBeautifier"}
}
Это основные Sublime text 3 плагины которые я рекомендую вам установить, конечно это не окончательный список, количество плагинов зависит от ваших потребностей и предпочтений. А какие вы используете? Напишите в комментариях.
А какие вы используете? Напишите в комментариях.
Если статья оказалась вам полезной поделитесь ей с друзьями. Это поможет развитию проекта. И обязательно подпишитесь в наши сообщества в социальных сетях.
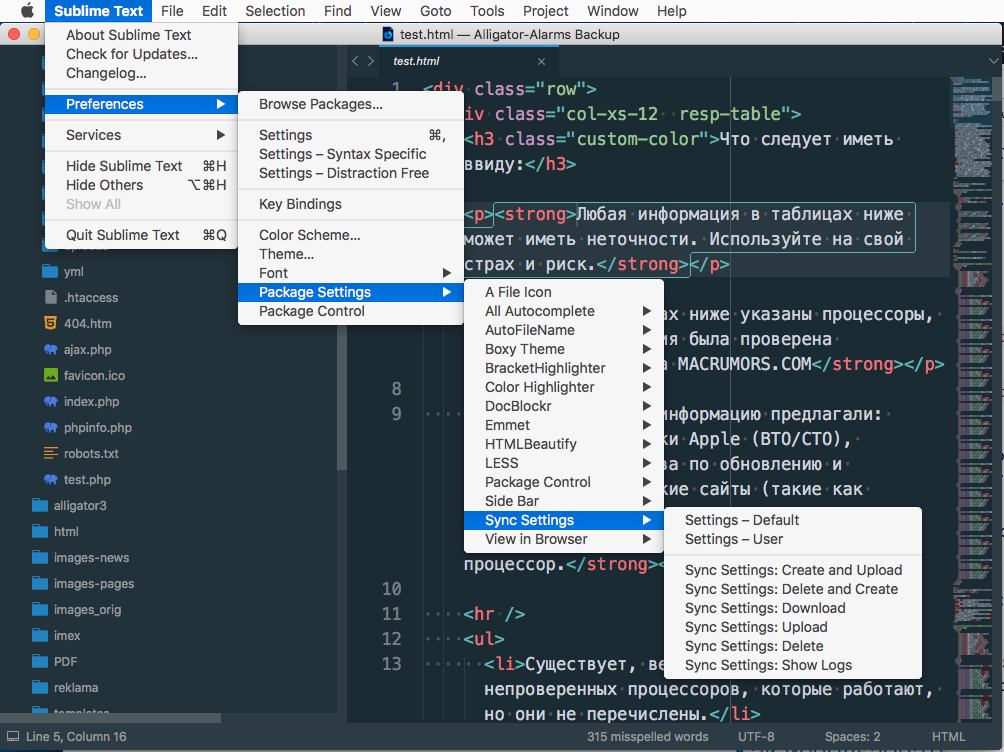
Подготовка Sublime Text 3 к работе
30.12.2017 13:42 | Другое
Установка редактора под Windows не вызывает никаких затруднений – просто следуйте указаниям. Можно упомянуть только один нюанс – по ходу установки можно отметить чекбокс, чтобы добавить Sublime Text в контекстное меню операционной системы. Т.е. при клике правой клавишей мыши на каком-либо файле, его можно будет сразу открыть в данном редакторе.
Следующий шаг – установка Package Control. Зачем это нужно? Для полноценной работы потребуется некое количество плагинов и либо мы будем устанавливать их руками, либо за нас эту работу выполнит Package Control.
View > Show Console или просто используем комбинацию клавиш Ctrl +`. Вставляем код в консоль и нажимаем Enter.Установка и удаление плагинов и тем
Для установки выполняем следующие шаги:
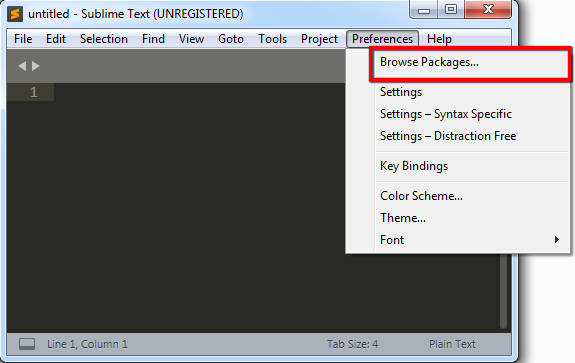
- Открываем Package Control:
Preferences > Package ControlилиShift + Ctrl + P. - В появившемся поле вводим
installчтобы найти пунктPackage Control: Install Package. Выбираем его и нажимаем Enter. - В поле ввода появившейся панели набираем название нужного плагина, выбираем его в списке и снова Enter.
Чтобы удалить какой-либо из ранее установленных плагинов выполняем те же три действия, только во втором пункте вводим не install, а remove, так как нам нужен Package Control: Remove Package.
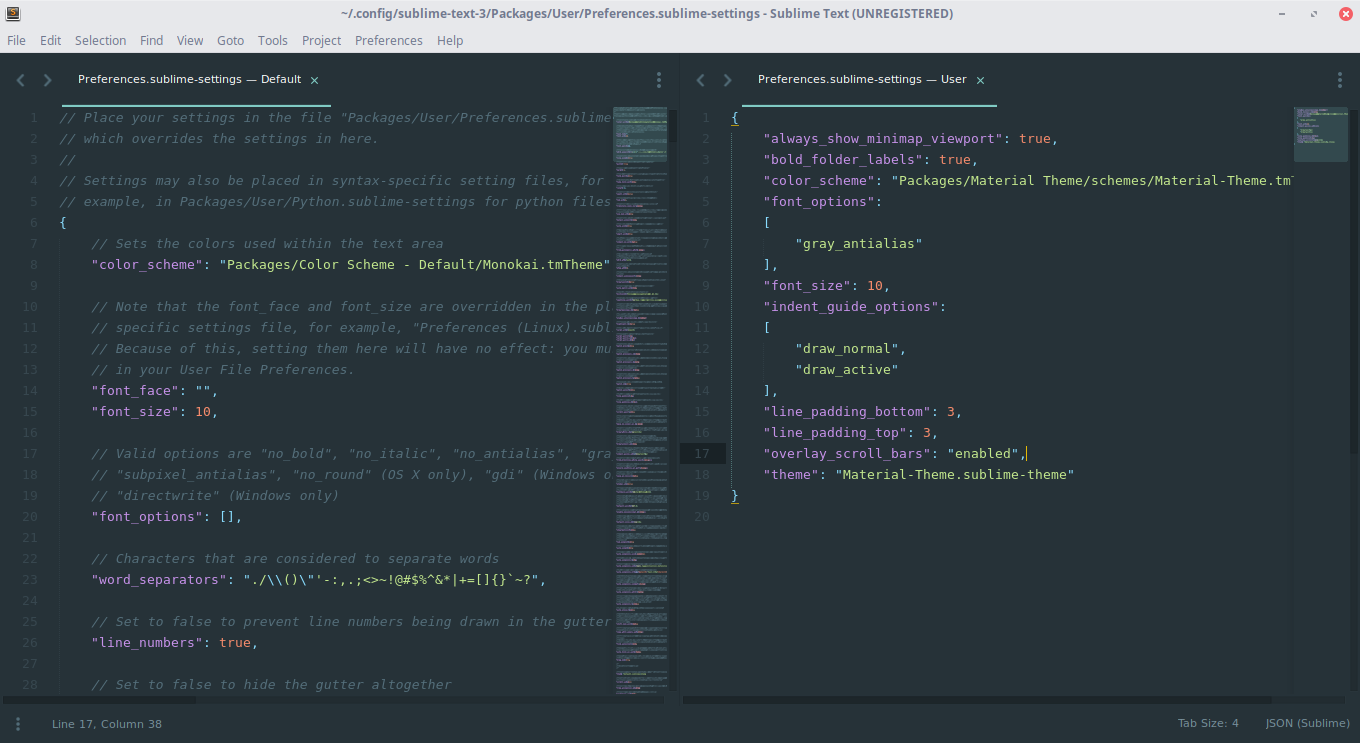
Темы устанавливаются так же, как и плагины. При этом добавится 4-й шаг: нужно зайти в
При этом добавится 4-й шаг: нужно зайти в Preferences > Settings и далее в Preferences.sublime-settings – User добавить тему. Если конкретнее, то добавить примерно такой код:
{
"theme": "theme.sublime-theme"
}Плагины для Sublime Text 3
Кто бы что ни говорил или писал, но для начала не помешает зайти на страничку популярных плагинов и выбрать те, которые подойдут непосредственно Вам. Также я бы порекомендовал перед установкой плагина ознакомиться с его документацией, потому как могут быть нюансы. Ну а ниже перечислю те плагины, которые использую сам:
EditorConfig
Работать приходится с разными проектами и с разными людьми. Дабы определить единый стиль кода и придерживаться его и нужен EditorConfig. Подробнее об этом плагине можно почитать здесь
SideBarEnhancement
Расширяет функционал сайдбара. Надо признать, что у самого Sublime этот функционал уж очень скуден.
SublimeCodeIntel
Довольно удобная штука – позволяет «прыгнуть» в файл и на строку определения класса или метода. И вот об упомянутых выше нюансах – до установки плагина надо убедиться, что CodeIntel установлен в вашей системе, о чём подробнее в документации.
И вот об упомянутых выше нюансах – до установки плагина надо убедиться, что CodeIntel установлен в вашей системе, о чём подробнее в документации.
BracketHighlighter
Подсвечивает парные скобки и теги.
PHP Companion
Позволяет добавлять namespace, оператор use и т.д. нажатием одной клавиши. Привязки клавишам нужно писать самому, но можно использовать авторские. Для этого открываем Preferences > Key Bindings, вставляем во вкладку Default.sublime-keymap – User этот код и сохраняем.
DocBlockr
Я противник комментариев как таковых – если понимаешь, что надо написать комментарий к коду, то тут надо не комментарии писать, а код переписывать. Но это не касается комментариев DocBlock, написание которых и упрощает данный плагин.
TrailingSpaces
Подсвечивает пробелы в конце строк и может удалять их при сохранении. По умолчанию опция удаления отключена. Чтобы её включить, надо зайти в Preferences > Package Settings > Trailing Spaces > Settings User и вставить следующее:
{
"trailing_spaces_trim_on_save": true
}A File Icon
В сайдбаре к названиям файлов добавляет иконки. Так воспринимать информацию гораздо удобнее.
Так воспринимать информацию гораздо удобнее.
Emmet
Незаменимая вещь для вёрстки, значительно ускоряет процесс, позволяя расширять табом аббревиатуры HTML, XML, HAML и CSS/SASS/LESS/Stylus. Если раньше не работали с Emmet, то на первых порах будет полезна вот эта шпаргалка.
Autoprefixer
Ещё один очень полезный инструмент для фронтенда. Не надо больше думать о вендорных префиксах – плагин их вставляет в соответствии с данными caniuse.com. Работает только с препроцессорами CSS, SCSS и требует предустановленного NodeJS. Подробнее здесь. Я добавляю префиксы для двух последних версий браузеров, то бишь мои настройки такие:
{
"browsers": ["last 2 versions"]
}Color Highlighter
Полагаю, из названия уже понятно о чём речь. Поставляется вместе с конвертором цветов. Настроек достаточно, поэтому следует почитать доки.
С основными плагинами вроде всё. Что касается конкретных фреймворков или библиотек– тут уж кто с чем работает. Можно лишь сказать, что, как минимум, помимо подсветки желательно также ставить и плагины сниппетов. Лично у меня ещё установлены:
Лично у меня ещё установлены:
Laravel Blade Highlighter, Blade Snippets, Babel, Babel Snippets, Vue Syntax Highlight, Vuejs Snippets, Sass, LESS, Pug.
Следует упомянуть такие плагины как Git или Laravel Artisan, но им я всё-таки предпочитаю консоль.
О горячих клавишах
Практически полный перечень находится здесь. Я же приведу лишь небольшую выдержку комманд, которые использую чаще всего:
| Ctrl + D | Выделить слово, в котором курсор |
| Ctrl + Shift + M | Выделить содержимое скобок |
| Ctrl + F | Поиск в файле |
| Alt + Enter | Выделить всё найденное (после поиска) |
| Ctrl + / | Закомментировать строку |
| Ctrl + Shift + / | Закомментировать блок кода (в котором находится курсор) |
| Ctrl + S | Сохранить |
| Tab | Добавить отступ |
| Tab + Shift | Удалить отступ |
| Ctrl + Shift + D | Продублировать строку/фрагмент |
| Ctrl + Shift + ↑ | Поднять строку вверх |
| Ctrl + Shift + ↓ | Опустить строку вниз |
| Ctrl + Shift + Enter | Вставить строку выше курсора |
| Ctrl + Enter | Вставить строку ниже курсора |
| Ctrl + P | Переход к файлу в проекте |
И в завершение. Из редактора IDE не слепить, но с другой стороны – а нужно ли? Я пробовал NetBeans, Eclipse, PhpStorm, но в итоге (наряду с последним) всё равно продолжаю пользоваться Sublime. Этот быстрый на подъём и шустрый редактор меня полностью устраивает.
Из редактора IDE не слепить, но с другой стороны – а нужно ли? Я пробовал NetBeans, Eclipse, PhpStorm, но в итоге (наряду с последним) всё равно продолжаю пользоваться Sublime. Этот быстрый на подъём и шустрый редактор меня полностью устраивает.
Подключаемые модули и пакеты Sublime Text, которые вы должны проверить
Все разработчики создают свой собственный набор инструментов, когда дело доходит до работы с различными проектами. Инструменты, которые использует веб-разработчик, могут сократить время, необходимое для создания веб-сайта или веб-приложения, и упростить выполнение задач.
Интеллектуальные инструменты необходимы каждому успешному рабочему процессу разработчика, поэтому, если вы хотите расширить свой набор инструментов целым набором новых приемов, рекомендуется внимательно прочитать эту статью от начала до конца.
Нет недостатка в редакторах кода, которые могут упростить вашу работу. Выбор среди них становится намного сложнее, когда вас ждет так много вариантов.
Поэтому мы представим один вариант, который выделяется среди остальных: Sublime Text. Это один из наиболее широко используемых редакторов кода на рынке, и его предпочитают тысячи программистов, веб-разработчиков и веб-дизайнеров.
Что впечатляет в Sublime Text, так это его гибкость. Вы можете легко расширить редактор кода, используя плагины Sublime Text, созданные практически для всех мыслимых целей. И вы даже можете создавать собственные пакеты, которые заметно улучшат ваш рабочий процесс и повысят вашу производительность.
Продолжайте читать эту статью, созданную нашей командой в wpDataTables, и узнайте о некоторых из лучших пакетов Sublime Text, о том, как они работают и как их можно использовать.
Плагины Sublime Text: установка пакетов
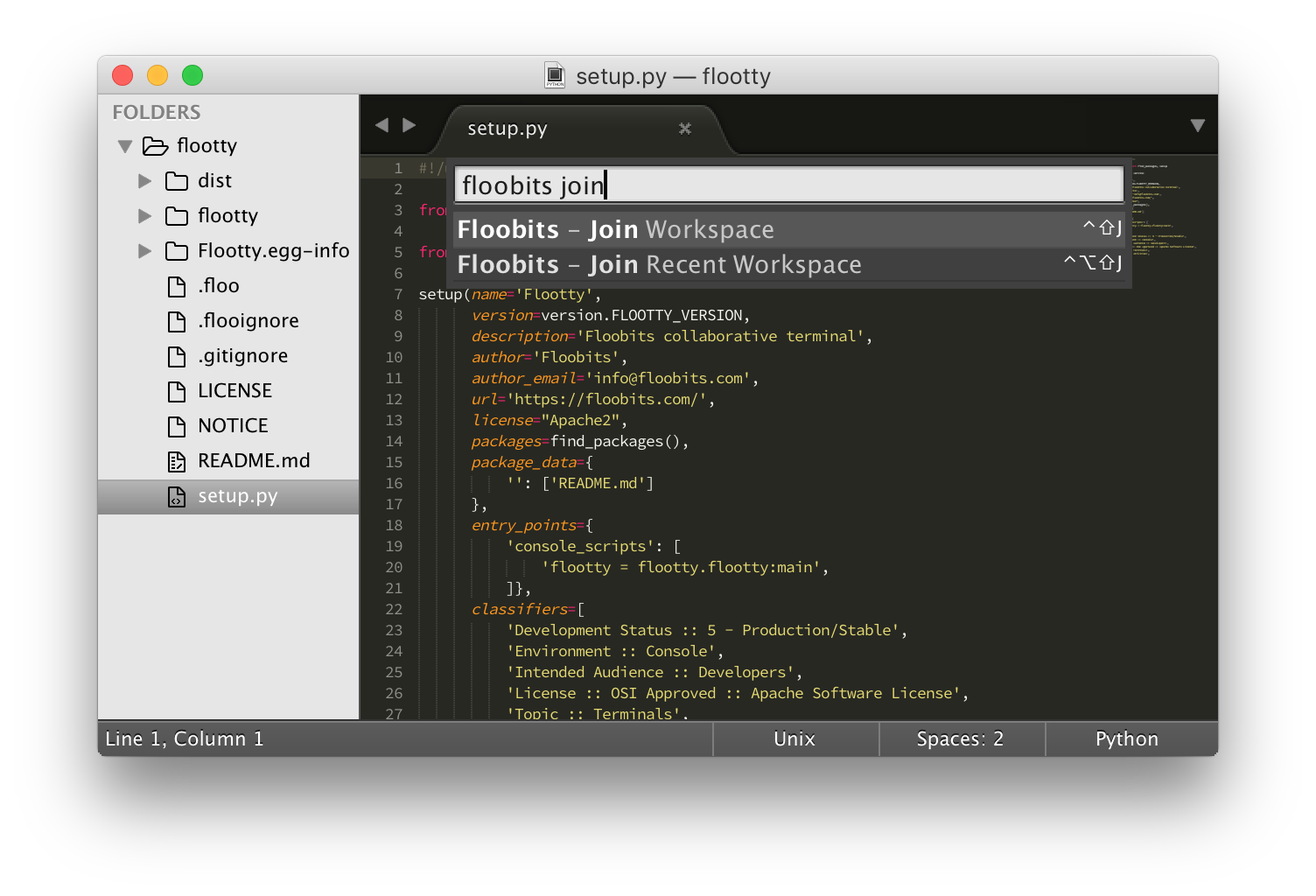
Прежде чем перечислять плагины Sublime Text, которые мы считаем актуальными для всех веб-дизайнеров, вы должны научиться устанавливать пакеты в этом редакторе кода. Вот шаги, которые необходимо выполнить:
- Загрузите zip-файл репозитория пакетов.
 Вы можете сделать это на странице пакета GitHub.
Вы можете сделать это на странице пакета GitHub. - Извлеките файлы из папки Sublime Text Packages. Вы должны найти его в: {{имя пользователя}}\AppData\Roaming\Sublime Text {{версия}}\Packages\
Или
- Установите пакет через официальное управление пакетами Sublime Text Нажмите на ссылку и скопируйте код, который подходит для вашей версии Sublime Text.
- Вставьте код в консоль Sublime Text, доступ к которой можно получить, нажав CTRL + ~.
- Перезапустите редактор кода, откройте командное окно, нажав CTRL + Shift + P, и введите «Управление пакетами: Установить пакет» (или просто «Установить пакет» — автозаполнение покажет нужные варианты)
После установки пакета не вносите никаких изменений в его файл конфигурации по умолчанию, если вы точно не знаете, что делаете. Пакеты Sublime Text в основном предназначены для настройки с использованием отдельных файлов переопределения, чтобы ваши изменения не терялись при обновлении пакетов.
Плагины Sublime Text, которые должны попробовать все веб-разработчики
Говоря о расширяемости редактора кода, было бы полезно перечислить несколько лучших плагинов Sublime Text и то, как они могут помочь вам стать лучшим разработчиком в кратчайшие сроки. .
Надеюсь, вы найдете эти плагины полезными и актуальными для вашей работы. Вот список:
Package Control
Sublime Text Package Control, вероятно, самый популярный инструмент, доступный для этого редактора кода. Он позволяет загружать, устанавливать и обновлять пакеты непосредственно из интерфейса Sublime Text.
Хотя «плагин» и «пакет» часто используются взаимозаменяемо, пакеты включают в себя плагины, меню, фрагменты и другие элементы, которые можно использовать для расширения Sublime Text по своему вкусу.
Вместо того, чтобы самостоятельно загружать файлы пакета и устанавливать их в нужную папку, позвольте этому плагину сделать все за вас, не выходя из Sublime Text. Если вы программист, подумайте об этом как о pip для Python или npm для node.js.
Если вы программист, подумайте об этом как о pip для Python или npm для node.js.
Выравнивание
Выравнивание делает именно то, что говорит его название: это один из тех плагинов Sublime Text, который делает вашу работу в 10 раз проще, выравнивая ваш код, чтобы сделать его более аккуратным и удобным для чтения. Он отлично работает с PHP, JavaScript, CSS и другими.
Вы можете выровнять разделы, многострочные выделения или весь код с помощью разделителей, таких как «=». Даже если вы думаете, что это не так уж сильно помогает, после того, как вы его используете, вы станете зависимым от того, насколько он полезен.
Emmet
Среди наиболее часто используемых плагинов Sublime Text — Emmet, простой плагин, который может повысить производительность любого разработчика, помогая с рабочим процессом CSS и HTML.
Например, если вы напишете html:5 и нажмете CTRL + E при использовании Emmet, вы получите доступ к базовому шаблону страницы HTML5 для работы. Плагин прост, но чрезвычайно эффективен и определенно улучшит вашу работу.
Плагин прост, но чрезвычайно эффективен и определенно улучшит вашу работу.
ChangeQuotes
Вы ненавидите обрабатывать кавычки? Поздравляю, вы — один из миллионов разработчиков, которым также трудно поддерживать их согласованность. ChangeQuotes поможет вам.
Он может легко преобразовывать одинарные/двойные кавычки и повторно экранировать их. Если вы хотите изменить кавычки, поместите курсор внутрь цитируемого текста и откройте палитру команд. Запустите плагин и вам больше не нужно будет выделять всю строку для изменения кавычек. Так намного быстрее!
SideBarEnhancements
Этот плагин Sublime Text добавит некоторые новые функции в ваше боковое меню. Например, вы можете создать новый файл гораздо быстрее, оставаясь в текущей папке проекта. Вы также можете легче перемещать файлы и папки, дублировать их по мере необходимости и открывать файлы в Finder или в браузере.
SublimeEnhancements добавляет множество полезных функций боковой панели, которые помогут вам более эффективно управлять своим проектом. Установите его, чтобы открыть для себя все полезные функции.
Установите его, чтобы открыть для себя все полезные функции.
SublimeLinter
Если вы являетесь пользователем Sublime Text 3, вам понравится SublimeLinter. Не многие плагины Sublime Text были обновлены до последней версии редактора, поэтому всегда приятно видеть, что разработчики плагинов сосредоточены на обновлении своих продуктов. Вместо того, чтобы хранить все ваши линтеры в одном пакете, этот плагин позволяет вам установить те, которые вы используете регулярно.
По сути, SublimeLinter предоставляет вам структуру, которую можно использовать для анализа кода. Если вы не знаете, линтинг представляет собой процесс пометки непереносимого или неправильного синтаксиса в вашем коде. Проще говоря, он предупреждает вас, когда код загроможден ошибками.
SublimeGit
Разработчики часто используют программное обеспечение для контроля версий. Самый популярный из них — Git. Для тех, кто устал сохранять текстовые файлы и возвращаться к терминалу, чтобы выполнить пару команд Git, ответом будет SublimeGit. Этот плагин Sublime Text позволяет вам выполнять все ваши команды Git в текстовом редакторе.
Этот плагин Sublime Text позволяет вам выполнять все ваши команды Git в текстовом редакторе.
Используя SublimeGit, разработчики могут делать больше за меньшее время, что значительно повышает их производительность. Вам не придется переключаться между редактором кода и командной строкой.
Раньше это было доступно только как платный плагин, но в прошлом году он стал общедоступным. Он имеет множество полезных функций, а также документы SublimeGit, которые помогут вам понять и использовать плагин.
GitGutter
Вы всегда можете запускать команды Git в самом Sublime Text, но это не самый быстрый способ справиться с этой задачей. Sublime Text заставляет вас запускать отдельную команду вместо того, чтобы просматривать изменения в режиме реального времени. Что ж, здесь в дело вступает GitGutter.
GitGutter с некоторых точек зрения похож на Atom. Он добавляет те же функции в Sublime Text, что означает, что вы можете начать добавлять подсказки различий в желоб боковой панели. Наводя курсор на индикаторы боковой панели, вы получаете доступ к очень удобным всплывающим окнам различий.
Наводя курсор на индикаторы боковой панели, вы получаете доступ к очень удобным всплывающим окнам различий.
SASS
Выделение имеет первостепенное значение для быстрого обнаружения ошибок и багов. Для разработчиков быстрое и эффективное исправление ошибок является абсолютной необходимостью. SASS поможет вам в этом. Он выделяет синтаксис SASS и SCSS и поможет любому разработчику CSS, использующему эти языки расширений.
GitHubinator
Те, кто использует репозитории GitHub/Bitbucket, должны попробовать GitHubinator. Этот плагин показывает выделенный текст в удаленном репозитории. Таким образом, текст, который вы ищете, выделяется, и вы можете просто щелкнуть контекстное меню, чтобы запустить соответствующую веб-страницу в браузере.
Как и в случае с другими плагинами Sublime Text, перечисленными здесь, GitHubinator помогает разработчикам сэкономить время и избежать повторяющихся действий.
GitOpenChangedFiles
Как вы понимаете, этот плагин используется для открытия измененных файлов из репозитория Git. Вам просто нужно установить его и запустить плагин, чтобы открыть файлы, которые вы ранее изменили в своей ветке Sublime Text.
Вам просто нужно установить его и запустить плагин, чтобы открыть файлы, которые вы ранее изменили в своей ветке Sublime Text.
Плагин не очень, но тем, кому нужна эта функция, она действительно очень пригодится.
Терминал
Вы знаете, как долго длится процесс открытия папок проекта с помощью Sublime Text. Терминал позволяет открывать папки непосредственно из Sublime Text на платформе с помощью одной горячей клавиши. Разве это не удобно?
При выполнении командных строк в заданной папке вам необходимо выполнить несколько шагов, которые отнимают много времени и являются довольно напряженными. Терминал сводит эти шаги к горячей клавише CTRL + SHIFT + T.
SublimeREPL
Использование SublimeREPL облегчит работу программиста в 10 раз. Этот плагин позволяет запускать интерпретаторы наиболее распространенных языков, включая NodeJS, Python, Ruby, Scala или Haskell.
Вы можете запустить интерпретатор на любом из этих и других языков прямо из Sublime Text. Взгляните на другие функции плагина, чтобы лучше понять, что он может делать.
Взгляните на другие функции плагина, чтобы лучше понять, что он может делать.
Если вам нужны определения языка для ES6+ Javascript, вам следует использовать Babel. Не многие плагины Sublime Text предлагают хорошие определения языка, особенно для его последней версии. Babel специально создан для Sublime Text 3 и не поддерживает более ранние версии. Он также поддерживает синтаксис React JSX.
AllAutocomplete
По умолчанию Sublime Text использует опцию автозаполнения только для слов, которые присутствуют в текущем файле. Чтобы расширить эту функциональность на все открытые файлы, вы можете использовать AllAutocomplete, плагин, который ищет каждый открытый вами файл и находит совпадения, а также предлагает слова.
CSSComb CSSComb сортирует свойства CSS, чтобы ваш код становился чище и легче читался. Он размещает код в правильном порядке и позволяет настраивать его свойства без особых хлопот. Это полезный плагин для тех, кто работает в командах, где не все участники пишут код одинаково.
Это полезный плагин для тех, кто работает в командах, где не все участники пишут код одинаково.
MarkdownPreview
Многие разработчики привыкли создавать файлы Markdown в GitHub, StackEdit или Markable в облаке. Если вы писатель старой школы и предпочитаете хранить свои файлы локально, вам стоит попробовать MarkdownPreview.
Вы также можете установить MarkdownEditing и выделить свой код Markdown.
DocBlockr
В некоторых компаниях необходимо неукоснительно соблюдать все принципы кодирования. Это может давить на плечи разработчиков. DocBlockr упрощает работу, создавая комментарии для вашего кода, анализируя функции, переменные или параметры и автоматически добавляя основные элементы.
Вам нужно будет только ввести /**, и плагин сделает всю работу за вас.
Материализованные фрагменты CSS
MaterializeCSSiзапоминающийся интерфейсный фреймворк, созданный Google. Он современный, полностью адаптивный и готов к использованию всеми дизайнерами и разработчиками. Этот плагин Sublime Text поможет вам использовать Materialize CSS в текстовом редакторе с использованием общих фрагментов кода.
Этот плагин Sublime Text поможет вам использовать Materialize CSS в текстовом редакторе с использованием общих фрагментов кода.
Материализованные фрагменты CSS добавляют компоненты CSS непосредственно в редактор кода, чтобы вы могли получить к ним доступ с помощью основных команд. Материализованные фрагменты CSS могут сэкономить массу времени и энергии, которые обычно тратятся на ввод синтаксиса вручную и добавление компонентов CSS по отдельности.
StandardFormat
Без форматирования ваш код будет выглядеть запутанным и трудным для понимания. StandardFormat позволяет вам создать гораздо более прочную кодовую базу, помогая людям читать ваш код быстрее и эффективнее, когда им это нужно.
Плагин основан на библиотеке Standard Format JS, которая будет применяться к тому, что вы пишете. Все знают, как читать традиционный формат JS, поэтому этот плагин оказывается очень полезным для разработчиков.
CSS Media Query Snippets
Медиа-запросы используются для разработки приложений и программного обеспечения для мобильных устройств или масштабируемых размеров экрана. Без этих запросов вы не сможете превратить свой проект в мобильный.
Без этих запросов вы не сможете превратить свой проект в мобильный.
CSS Media Query Snippets призваны помочь вам в решении этой задачи, предлагая предварительно написанные шаблоны для медиа-запросов. Вы можете просто использовать шаблон для внесения изменений.
Shell ExecВсе мы знаем, что доступ к Shell является спорным вопросом из-за небезопасных конфигураций, которые использовались серверами в прошлом. Стать жертвой хакеров было гораздо чаще, когда доступ к командам Shell Exec можно было получить извне, открывая уязвимости в платформе.
Этот плагин помогает вам запускать команды оболочки внутри Sublime Text 3, учитывая, что Интернет теперь намного безопаснее. Это хороший способ сэкономить время, но не забудьте настроить параметры брандмауэра и выяснить шаблоны доступа, чтобы избежать вышеупомянутой ситуации.
Laravel BladeHighlighter
Laravel — это фреймворк с открытым исходным кодом для PHP, который заметно повлиял на разработку PHP. Laravel использует Blade Engine, синтаксис, который позволяет разрабатывать новое программное обеспечение поверх фреймворка.
Laravel использует Blade Engine, синтаксис, который позволяет разрабатывать новое программное обеспечение поверх фреймворка.
Sublime Text не был бы таким же без Laravel Blade Highlighter, если вы используете Laravel ежедневно. С более чем 300 000 установок этот плагин не должен быть упущен ни одним разработчиком PHP.
Часто задаваемые вопросы о плагинах Sublime text
1. Что такое плагин в Sublime Text?
В Sublime Text плагин — это стороннее дополнение, которое расширяет возможности текстового редактора помимо его встроенных функций. Плагины часто используются для изменения поведения Sublime Text или добавления дополнительных функций, которые не являются встроенными.
2. Как установить плагин в Sublime Text?
Менеджер пакетов Sublime Text для плагинов Package Control обычно используется для установки плагинов. После установки Package Control с помощью инструкций на его веб-сайте пользователи могут выполнить поиск «Package Control: Install Package» в палитре команд для установки плагинов.
3. Какие есть полезные плагины для Sublime Text?
Emmet для быстрого кодирования HTML и CSS, GitGutter для визуализации обновлений Git и SublimeLinter для линтинга кода и проверки ошибок — это лишь некоторые из часто используемых плагинов для Sublime Text. AdvancedNewFile, ColorPicker и SidebarEnhancements — еще несколько популярных плагинов.
4. Как создать собственный плагин для Sublime Text?
Python, компьютерный язык, на котором основан Sublime Text, может использоваться для создания плагинов для программного обеспечения. Новый файл Python должен быть создан в соответствующем каталоге, класс плагина и его методы должны быть определены, а затем плагин должен быть зарегистрирован в Sublime Text с использованием соответствующих методов API.
5. Могу ли я использовать плагины из других текстовых редакторов в Sublime Text?
Если они созданы на языке, совместимом с Sublime Text, и придерживаются надлежащего API, в этой программе можно использовать несколько плагинов из других текстовых редакторов. Тем не менее, не каждый плагин будет работать с Sublime Text, а некоторые из них, возможно, потребуется изменить перед использованием.
Тем не менее, не каждый плагин будет работать с Sublime Text, а некоторые из них, возможно, потребуется изменить перед использованием.
6. Как настроить плагин в Sublime Text?
При настройке и персонализации плагина в Sublime Text файл настроек обычно изменяется. Этот файл можно найти в палитре команд, выполнив поиск «Настройки: имя плагина> Настройки». Оттуда пользователи могут изменять функциональность и дизайн плагина по своему усмотрению.
7. Как удалить или удалить плагин из Sublime Text?
С помощью управления пакетами управления пакетами можно удалить или удалить плагин для Sublime Text. Найдите плагин в палитре команд и выберите «Управление пакетами: Удалить пакет», чтобы удалить его.
8. Есть ли в Sublime Text плагины для конкретных языков или фреймворков?
Sublime Text имеет большое количество плагинов для различных языков и фреймворков. Примеры включают MarkdownEditing для подсветки и форматирования синтаксиса Markdown, SublimeCodeIntel для Python и SublimeREPL для сеансов интерактивной консоли.
9. Как найти новые плагины для Sublime Text?
Веб-сайт Package Control предлагает доступный для поиска каталог доступных подключаемых модулей, который можно использовать для поиска и изучения новых подключаемых модулей для Sublime Text. Кроме того, пользователи Sublime Text часто обмениваются своими любимыми плагинами и обсуждают их на интернет-форумах и в группах.
10. Все плагины для Sublime Text бесплатны или доступны платные варианты?
Многие плагины Sublime Text бесплатны и имеют открытый исходный код, однако некоторые разработчики могут также продавать коммерческие версии своих плагинов, которые предлагают больше функций или поддержки. Перед установкой пользователи должны просмотреть характеристики каждого плагина, чтобы узнать, является ли он бесплатным или платным.
Завершение мыслей об этих плагинах Sublime Text
Sublime Text достаточно силен сам по себе, но плагины и пакеты делают его еще более мощным. Самым большим преимуществом этих плагинов является экономия вашего времени, помогая настроить Sublime Text в соответствии с вашими потребностями, требованиями и повседневными задачами.
Каждый разработчик предпочитает определенную процедуру кодирования, и вы можете поддерживать эту процедуру, выбирая плагины Sublime Text, которые лучше всего подходят для вашей ситуации. Выберите те, которые имеют смысл для вашего способа работы и вашей работы. Это сделает все более эффективным и займет меньше времени.
Удачи в программировании!
Если вам понравилась эта статья о плагинах Sublime Text, вы должны прочитать эту о темах Sublime Text.
Мы также писали о нескольких связанных темах, таких как лучшие пакеты Atom и о том, как стать фронтенд-разработчиком.
Установка лучших пакетов для Sublime Text 3 | Джейк Джонс
Установка лучших пакетов для Sublime Text 3 | Джейк Джонс | Medium2 min read
·
4 августа 2020 г.
Я знаю, что многие люди любят использовать IDE для редактирования своего кода, но скорость работы Sublime Text 3 — это огромная победа для меня. Вот как я настроил свой.
Вот как я настроил свой.
Во-первых, вы, конечно, должны установить Sublime Text 3. Вы можете найти установку здесь.
Затем нажмите cmd+shift+p в OSX, чтобы вызвать палитру команд. Введите install package и вы увидите опцию install package control .
Управление пакетами позволит вам установить множество других действительно мощных инструментов в Sublime Text.
При установке пакетов все, что вам нужно сделать, это cmd+shift+p в OSX, чтобы вызвать палитру команд, затем введите управление пакетами и выберите параметр с надписью управление пакетами: установить пакет .
Установить пакет с контролем пакетовЯ знаю пакеты, у меня самые лучшие пакеты.
Вот список всех пакетов, которые я установил:
- Значок файла — добавьте несколько причудливых значков к своим файлам, чтобы их было легче идентифицировать.

- Выравнивание — ваш код будет организован и удобочитаем.
- Подсветка скобок — выделите эти скобки и не испортите синтаксис.
- Git — для всех ваших потребностей репозитория git.
- Управление пакетами (да) — установить пакеты возвышенного текста.
- Менеджер проектов — перестаньте искать папки, управляйте своими проектами по имени.
- Terminus — запуск терминала во вкладке.
- Terraform — для синтаксиса Terraform.
Бум! Вот и все!
Теперь я уверен, что существует МНОЖЕСТВО других действительно мощных пакетов, которыми я не пользуюсь. Если вы знаете такие, обязательно напишите их в комментариях!
Terraform
Sublimetext
Текстовый редактор
Автор Джейк Джонс
86 Последователи
Terraform | DevOps | AWS
Еще от Джейка Джонса
Джейк Джонс
в
Стартап
Использование Terraform для создания инстанса EC2 с метриками оповещений Cloudwatch
9000 3Привет, ребята! Я хотел сделать краткое руководство о том, как я создал модуль EC2 для Terraform.
 Если вы хотите увидеть репозиторий, он находится в…
Если вы хотите увидеть репозиторий, он находится в…Чтение: 6 мин·16 октября 2020 г.
Джейк Джонс
in
Стартап
Создание модуля EC2, который фильтрует последние AMI Windows Server в Terraform
9 0003Ладно, ребята, давайте сразу к делу . Предположим, у вас есть инстанс EC2, в котором вы хотите автоматически искать последние…
4 мин. чтения · 18 октября 2020 г. для развертывания вашего веб-сайта S3 Использование Облачного фронта
Готовы автоматизировать развертывание CDN для корзины веб-сайта S3? Давайте создадим модуль, который сделает это за вас!
5 минут чтения·27 октября 2020 г.
Джейк Джонс
в
Публикация FAUN
002
Прежде чем я начну, вы можете найти мой код в моем репозитории. по этой ссылке.
Чтение: 4 мин·18 октября 2020 г.
Просмотреть все от Джейка Джонса
Рекомендовано на Medium
PyCoach
в
Искусственный угол
Вы используете ChatGPT неправильно! Вот как опередить 99 % пользователей ChatGPT
·7 мин чтения·17 марта
CodeCircuit
in
5 новых инструментов DevOps, которые, как ожидается, окажут огромное влияние в 2023 году
Улучшите сотрудничество DevOps с помощью новейших и самых инновационных инструментов, чтобы встряхнуть промышленности в 2023 году.

·6 минут чтения·25 марта
Списки
Истории, которые помогут вам расти как разработчику программного обеспечения
19 историй·18 сохранений
Тимоти Мугайи
в
Лучшее программирование
Как создать свой собственный Настраиваемый ChatGPT с настраиваемой базой знаний
Предоставьте своему боту ChatGPT настраиваемые источники данных
·11 минут чтения·7 апреля
Josep Ferrer
in
Geek Culture
5 функций ChatGPT, которые упростят вашу повседневную работу
И как с их помощью повысить качество кода
·8 мин чтения·17 января
Непристойно
10 секунд Это положило конец моему 20-летнему браку
В Северной Вирджинии август, жарко и влажно. Я до сих пор не принял душ после утренней пробежки. Я ношу свою домохозяйку…
·4 минуты чтения·16 февраля 2022 г.

 Вы можете сделать это на странице пакета GitHub.
Вы можете сделать это на странице пакета GitHub.