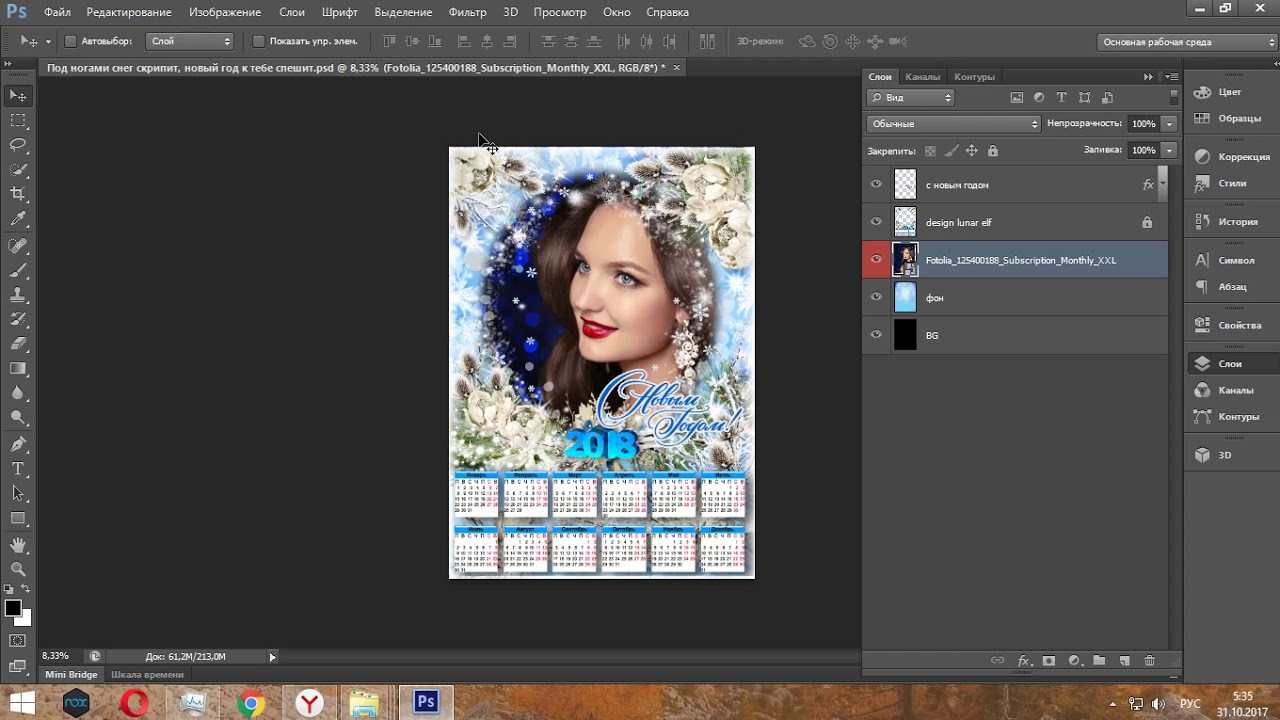
Вставляем фото в рамку в Фотошоп / Creativo.one
В этом уроке мы узнаем, как помещать одно изображение внутри другого, чтобы создать интересный композиционный эффект, используя простую, но, тем не менее, очень мощную функцию Вставить в (Paste Into). С Вставить в мы можем выбрать область на одном изображении, а затем копировать и вставить другое изображение прямо в выбранную нами область.
В данном случае, я буду использовать Вставить в, чтобы разместить фотографию в рамке, но, помните, как и все уроки Photoshop, этот урок не нацелен лишь на получение желаемого эффекта. Как только вы разберетесь, как же работает эта функция, вы, без сомнений, найдете ей множество креативных применений.
Я буду использовать Photoshop CS6, но этот урок так же совместим с Photoshop CS5 и Photoshop CC (Creative Cloud). Для Photoshop CS4 и ранних версий, или для примеров применения данной функции, посмотрите наш первый урок.
Материалы для урока:
Пара в парке (платно)
Архив
Чтобы получить подобный эффект, вам понадобится два изображения. Изображение с Shutterstock, содержащее рамку.
Изображение с Shutterstock, содержащее рамку.
А вот второе изображение, которое я буду помещать, собственно, в рамку (пара в осеннем парке с Shutterstock):
Финальная композиция выглядеть будет следующим образом:
Давайте начнем!
Шаг 1: Выберите область, в которую вы хотите поместить второе изображение
Начните с изображения, на которое вы будете помещать изображение второе, и выделите область, в которой оно должно появиться. Инструмент для выбора, который вам понадобится, будет зависеть от формы области. В моем случае, я начинаю с изображения рамки, куда я хочу поместить второе изображение. Рамка есть прямоугольник, поэтому, вы можете подумать, что использовать стоит инструмент Прямоугольная область; тем не менее, не следует забывать, что рамка моя наклонена, поэтому лучше в данном случае воспользоваться инструментом 
Инструмент Прямолинейное лассо «спрятан» за инструментом Лассо, и чтобы выбрать его, кликните на инструменте
Инструмен Прямолинейное Лассо позволяет нам выделить область с прямыми сторонами – мы просто кликаем в тех точках, где наша линия должна изменить направление. Каждый раз, когда мы кликаем по точке, Photoshop создает прямую линию между новой и предыдущей точками. Мы продолжаем кликать, создавая линии, до тех пор пока не вернемся к исходной точке. Чтобы замкнуть область, как я уже сказал, просто кликаем по исходной точке.
Выделить область внутри рамки при помощи этого инструмента достаточно легко. Все, что мне нужно сделать – это кликнуть в каждом из углов рамки. Я начну в верхнем левом углу, затем двигаюсь к правому верхнему углу, далее – к правому нижнему углу, после — к левому нижнему углу.
Чтобы завершить выбор области, я вновь кликну на самой первой точке в верхнем левом углу. И, теперь, вы можете видеть выбранную область, выделенную стандартной линией “движущихся муравьев”:
Шаг 2: Выберите и скопируйте второе изображение
Переключитесь на ваше второе изображение (то, которое вы будете помещать внутри выделенной области), собственно, открыв изображение, или кликнув на вкладку с ним, если оно уже открыто:
Нам нужно скопировать это изображение в буфер обмена, чтобы у нас была возможность вставить его в выбранную область. Прежде всего, нам нужно выбрать изображение. Откройте меню Выделение (Select) и выберите Все (All). Альтернативный способ – нажмите Ctrl/Cmd + A на клавиатуре.
На изображении появится линия, показывающая выбранную область:
Когда изображение выбрано, откройте меню Редактировать (Edit) и выберите Копировать (Copy). Или же, нажмите сочетание клавиш Ctrl/Cmd + C на клавиатуре:
Шаг 3: Вставьте изображение в выбранную область
Снова переключитесь на первое изображение, кликнув по его вкладке:
Область, которую мы выделили все так же видна, и чтобы вставить туда второе изображение, откройте меню Редактировать (Edit) и выберите Специальная вставка (Paste Special), а затем Вставить в (Paste Into):
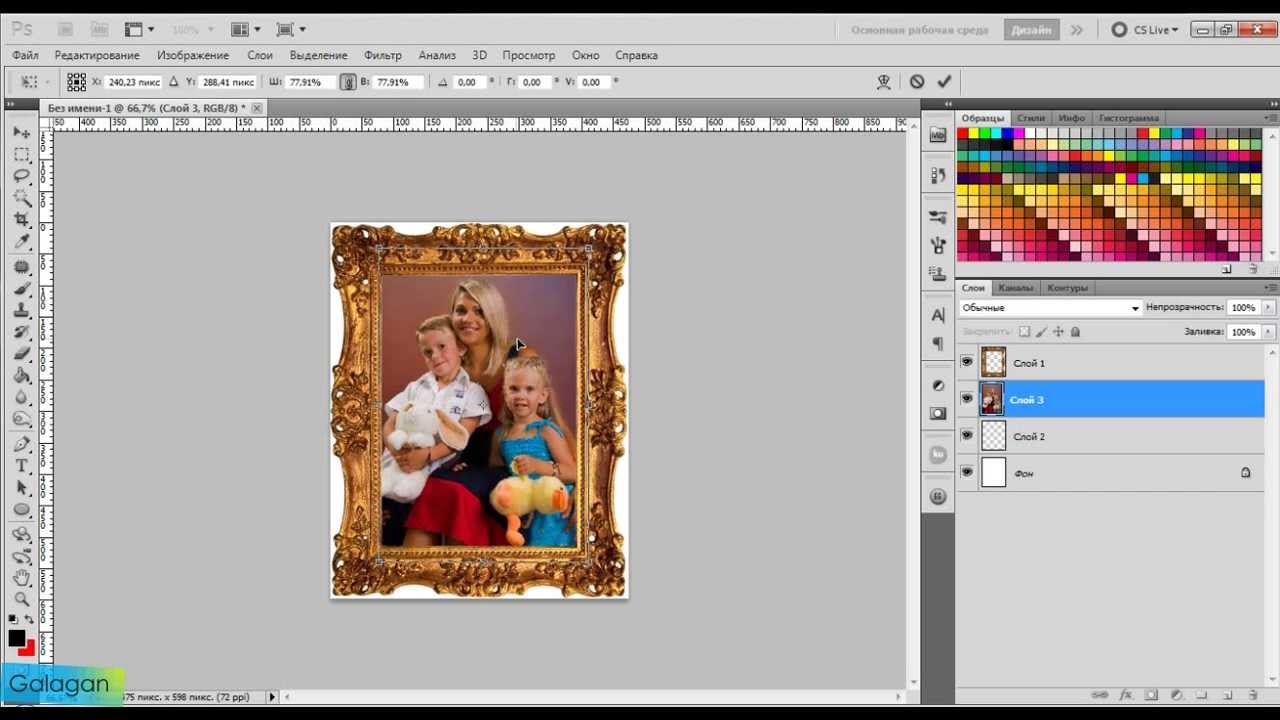
Вот так изображение появляется в выделенной области. В моем случае, изображение явно слишком велико, но мы узнаем как это исправить чуть позже:
Прежде чем двигаться дальше, давайте посмотрим на панель со слоями, чтобы разобраться в том, что же произошло. Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:
Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:
Почему же изображение видно только в рамках выбранной нами области? Это произошло потому, что Photoshop использовал выбранную область для создания
Шаг 4. Измените размер и переместите изображение при помощи Свободного Трансформирования
Если ваше изображение слишком велико для выбранной области (как и в моем случае) и вам нужно изменить его размер, откройте меню Редактировать и выберите Свободная Трансформация (Free Transform), или же зажмите сочетание клавиш Ctrl/Cmd + T:
 Обратите внимание: окошко свободной трансформации появляется вокруг реального изображения, а не только его видимой части. Если вы не видите окошко Свободной Трансформации полностью, откройте меню Просмотр (View) и выберите Показать во весь экран (Fit the Screen):
Обратите внимание: окошко свободной трансформации появляется вокруг реального изображения, а не только его видимой части. Если вы не видите окошко Свободной Трансформации полностью, откройте меню Просмотр (View) и выберите Показать во весь экран (Fit the Screen):
Это мгновенно уменьшит ваше изображение так, что все, включая окошко Свободной Трансформации поместится на вашем экране:
Чтобы наше изображение переместить, просто кликните в любой части окошка свободной трансформации и перетащите его.
Если изображение также нужно повернуть, переместите курсор за край окошка Свободной Трансформации. Когда вы увидите округлую двустороннюю стрелку, кликните и поворачивайте изображение. В данном случае, я поворачиваю его против часовой стрелки, дабы оно лучше совпало с углом рамки:
Когда вы довольны результатом, нажмите Enter/Return, и выйдите из режима Свободной Трансформации:
Шаг 5: Добавьте эффект внутренней тени
Чтобы завершить эффект, я хочу добавить внутреннюю тень на края изображения, дабы это выглядело больше как настоящее фото внутри рамки, а не так, будто кто-то просто вставил его внутрь первого изображения (что я, собственно, и сделал). Чтобы добавить внутреннюю тень, кликаю на иконке стилей слоя в нижней части панели со слоями:
Из появившегося списка выбираю Внутреннюю Тень:
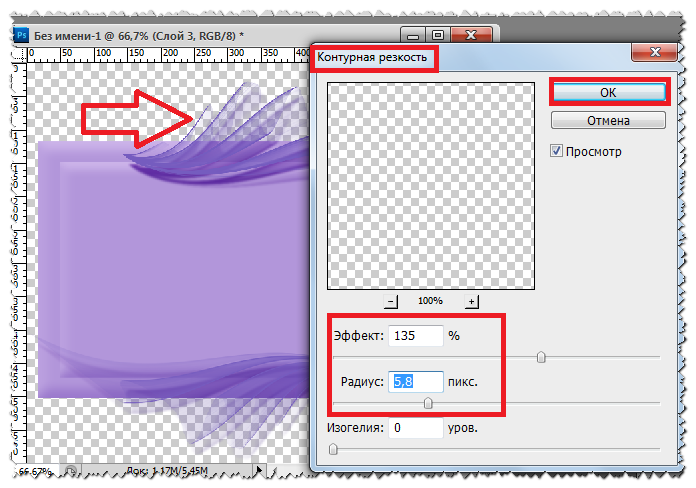
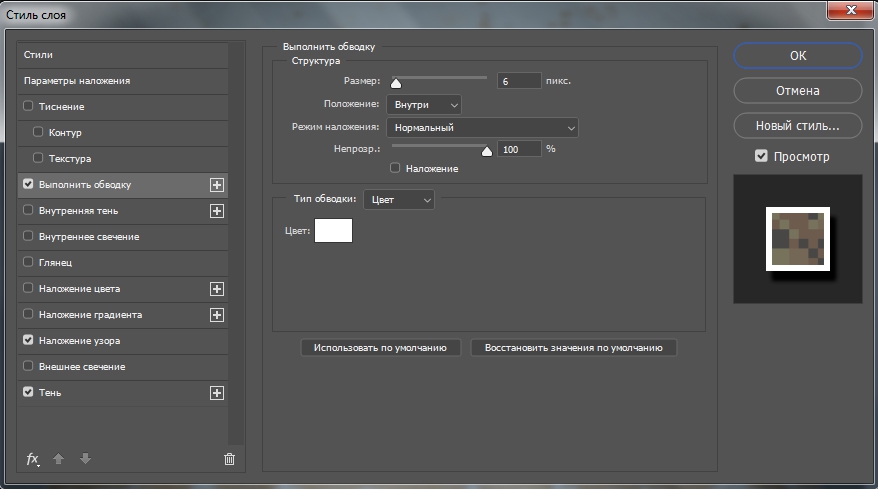
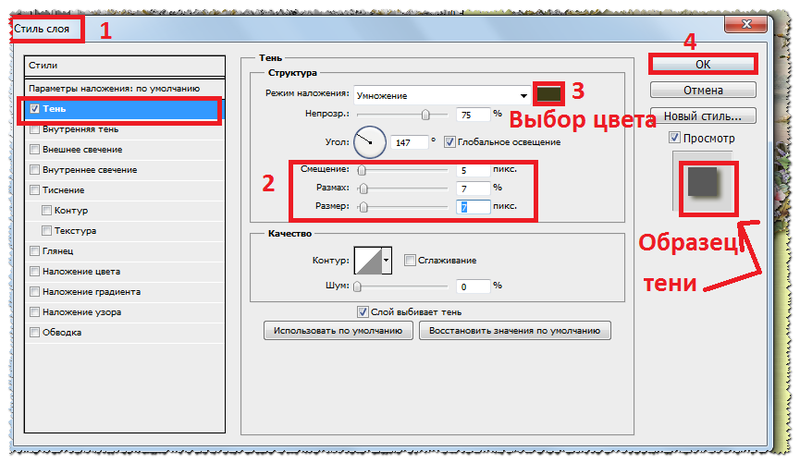
Далее откроется диалоговое окошко, настраивающее нашу внутреннюю тень. Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:
Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:
Нажмите ОК, чтобы закрыть диалоговое окно. Вот что у меня вышло, после добавления внутренней тени:
Вот и все! Таким образом мы помещаем одно изображение внутри другого при помощи функции Вставить в (Paste Into) в Photoshop!
Автор: Steve Patterson
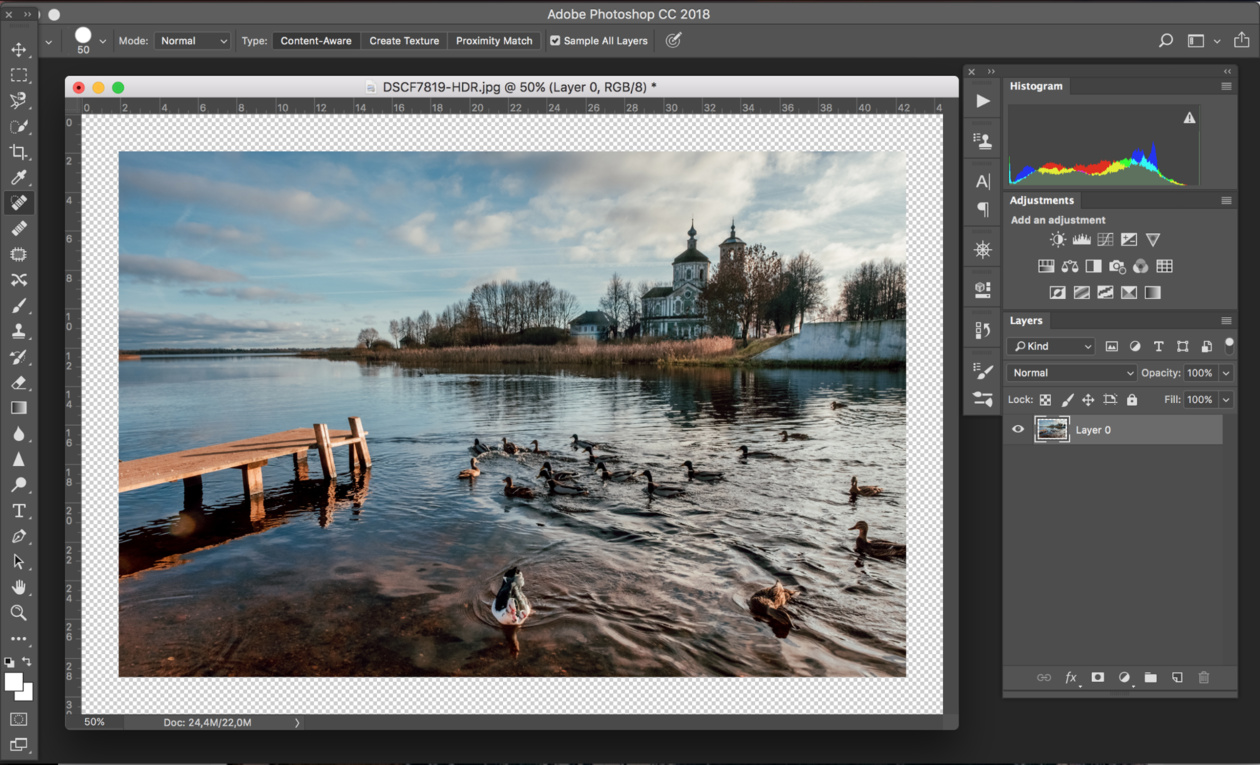
Как вставить фото в рамку в Photoshop CS6
Нажимаем комбинацию клавиш Ctrl+A, при этом будет выделено всё изображение, затем идём по вкладке главного меню Выделение —> Трансформировать выделенную область (Select—>Transform Selection). Вокруг выделения появляется габаритная рамка трансформации. Далее сперва зажимаем клавиши Shift+Alt, подводим курсор мыши к углу рамки и тащим его внутрь фото:
Вокруг выделения появляется габаритная рамка трансформации. Далее сперва зажимаем клавиши Shift+Alt, подводим курсор мыши к углу рамки и тащим его внутрь фото:
Нажимаем Enter для применения трансформации. Граница выделения уменьшилась пропорционально размерам фото, но боковое расстояние кажется больше, чем расстояние от края рамки до верхи до низа. Исправим это.
Опять зажимаем Shift+Alt и тянем наружу за маркер на боковой стороне:
Нажимаем Enter. В итоге, визуально расстояние от рамки выделения до краёв фото должны получиться примерно равными.
Нажимаем на кнопку запуска быстрой маски получаем следующий вид:
Красным цветом в документе отмечена зона, заблокированная для изменений. Но для рамки нам потребуется именно эта, заблокированная на данный момент область, поэтому маску надо инвертировать, нажав комбинацию Ctrl+I. Вот как сейчас выглядит маска:
Теперь документ готов для применения фильтра из галереи «Штрихи» (Brush Strokes). Идём по вкладке Фильтр —> Галерея фильтров (Filter —> Filter Gallery), открываем раздел «Штрихи» (Brush Strokes), где выбираем «Аэрограф» (Sprayed Strokes)? применяем параметры,указанные на рисунке, для фотографий других размеров значения могут отличаться:
Идём по вкладке Фильтр —> Галерея фильтров (Filter —> Filter Gallery), открываем раздел «Штрихи» (Brush Strokes), где выбираем «Аэрограф» (Sprayed Strokes)? применяем параметры,указанные на рисунке, для фотографий других размеров значения могут отличаться:
Вот как теперь выглядит документ:
Отключаем быструю маску, нажав на кнопку в инструментальной панели или клавишу Q. Маска превратилась в выделение:
Копируем выделение на новый слой, нажав Ctrl+J. Внешне документ не изменился, но, если мы посмотрим на панель слоёв, то увидим новый слой с рамкой:
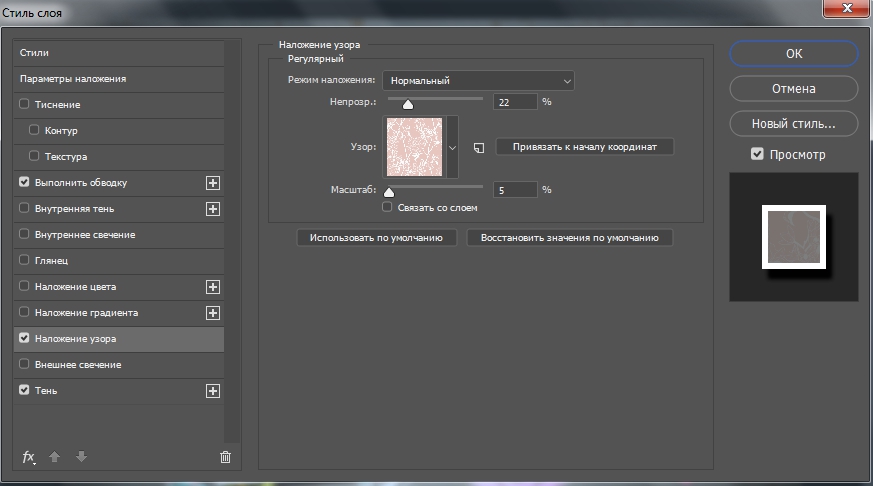
В окне рабочего документа слой с рамкой незаметен, т.к. сливается с фоновым. Я добавил к слою стиль слоя «Наложение градиента» (Gradient Overlay) и «Тень» (Drop Shadow). Параметры стилей слоя Вы можете посмотреть в файле PSD, скачать который Вы можете по ссылкам внизу страницы:
Собственно, рамка для фотографии готова.
Для завершения композиции, я применил к основному изображению корректирующий слой
«Поиск цвета» (Color Lookup), появившийся в Photoshop CS6, кроме того, уменьшил насыщенность с помощью корректирующего слоя «Цветовой тон/Насыщенность» (Hue/Saturation). Параметры коррекций Вы также можете посмотреть в файле PSD, скачать который Вы можете по ссылкам внизу страницы.
Параметры коррекций Вы также можете посмотреть в файле PSD, скачать который Вы можете по ссылкам внизу страницы.
Вот как выглядит готовый результат:
Скачать файл PSD:
Как в готовую PSD-рамку вставить фотографию?
1. Каким образом в готовую рамку (формат PSD) можно вставить фотографию
Это сделать несложно. Для начала открываем в Фотошопе рамку, к примеру, вот эту
Для примера я специально взял файл посложнее, с большим количеством слоёв. Открываем файл в Фотошопе, открываем палитру слоёв (палитра открывается нажатием клавиши F7) и ищем слой с рамкой. Под ним находится слой с демонстрационной фоткой:
Кликаем по слою, находящемуся ПОД РАМКОЙ, он должен подсветиться синим, как это показано на картинке вверху.
Затем открываем в Фотошопе файл с Вашей фоткой. Нажимаем комбинацию клавиш Ctrl+A, затем Ctrl+C. Переходим на документ с рамкой. Нажимаем Ctrl+V. Ваша фотка вставилась над выделенным слоем под слоем с рамкой.
Далее надо нажать клавишу V (активируется инструмент «Перемещение» (Move Tool) и мышкой с зажатой левой клавишей переместить фотку примерно в нужное место.
Демонстрационные изображения под рамкой (если они есть, как в этом примере), можно удалить, выделив их в палитре слоёв и нажав клавишу Delete.
И вот тут мы дошли до подгонки размеров.
2. Можно ли в рамку вставить фотографию целиком или же она будет обрезана?
Подгоняем размеры фото к рамке.
Если фото не соответствует по пропорциям, то её обязательно придётся обрезать, тут уж ничего не поделать. Но можно максимально уменьшить процент обрезаемого, для чего надо оптимально совместить размеры фото и рамки.
Если фото больше рамки, надо уменьшать фотку, а если рамка больше, то следует уменьшать все слои рамки, для чего их следует выделить в палитре слоёв (все слои кроме фотки).
Масштабировать документ следует с помощью свободного трансформирования, нажав комбинацию Ctrl+T. Вокруг документа появится габаритная рамка, далее зажимаем клавишу Shift (для сохранения пропорций документа) и тянем за уголок рамки. Таким образом можно подогнать размер фотографии под рамку. Для завершения трансформирования нажимаем клавишу Enter.
Таким образом можно подогнать размер фотографии под рамку. Для завершения трансформирования нажимаем клавишу Enter.
Теперь, если необходимо, можно подправить ориентацию фотографии. Так же жмём Ctrl+T, подводим курсор мыши к любому углу габаритной рамки, и аккуратно перемещаем. По завершении также нажимаем Enter.
Теперь можно обрезать лишнее у фотки. Берём инструмент «Прямолинейное лассо» (Polygonal Lasso Tool) и обводим фото по границам рамки, затем нажимаем комбинацию клавиш Ctrl+Shift+I (инверсия выделенной области) и затем клавишу Delete.
Вроде как всё.
Рамка для фотошоп
Какие бывают рамки для использования в фотошопе и как правильно вставить фотографию в рамку.
Что такое рамка для фотошоп?
Рамка для фотошопа — это, по сути, картинка с отверстием (одним или несколькими), через которое видна часть вашей фотографии.Как правило, это картинка формата PNG или PSD (собственный формат фотошопа), иногда может быть в формате JPG, GIF, BMP. Эта картинка-рамка размещается в отдельном слое поверх вашей фотографии в программе Photoshop. Рамки для фотошопа в формате PNG или GIF, поддерживают свойство прозрачного фона, поэтому их просто накладывают на фото, уменьшают, увеличивают, поворачивают, руководствуясь здравым смыслом и собственным вкусом. Если рамка для фотографии сделана в формате JPG, нужно будет удалить белый фон внутри рамки.
Эта картинка-рамка размещается в отдельном слое поверх вашей фотографии в программе Photoshop. Рамки для фотошопа в формате PNG или GIF, поддерживают свойство прозрачного фона, поэтому их просто накладывают на фото, уменьшают, увеличивают, поворачивают, руководствуясь здравым смыслом и собственным вкусом. Если рамка для фотографии сделана в формате JPG, нужно будет удалить белый фон внутри рамки.
Еще более удобно воспользоваться готовым форматом рамки PSD (собственный фотошоп формат), но файл рамки в этом формате очень большого размера. Работа с рамками для фотошопа формата PSD требует некоторых навыков работы в Photoshop. Зато в этом случае у вас есть возможность изменять сам шаблон рамки, выключать слои с отдельными элементами, передвигать ее составные части и т.п.
Как скачать рамку для фото?
Рамка в формате JPG, Gif, BMP или PNG обычно не превышает 10MB, при выборе команды скачать картинка просто открывается в полном размере в отдельном окне и вы можете с помощью контекстного меню сохранить ее в вашу папку. В случае очень большого размера ее скачивают так же, как рамку в формате PSD.
В случае очень большого размера ее скачивают так же, как рамку в формате PSD.
Если рамка для фото в формате PSD, то это всегда большой файл, который может содержать много слоев с разными частями рисунка и фоном. Такая рамка упакована в zip-архив и вы можете скачать ее по ссылке с сервиса обмена файлов, не открывая для просмотра.
Внимание! Иногда рамка в формате PSD после распаковки из архива открывается как пустой файл. Это не глюк и не обман, просто все слои выключены (в этом случае размер файла меньше и скачивается быстрее). Откройте палитру слоев Windows/Layers и включите слои (щелкните на кождом слое, чтоб появился глаз).
Пример использования рамки для фотошопа в формате PNG
Для примера возьмем один из готовых шаблонов рамки для фото в формате PNG и фотографию, которую предстоит вставить в рамку.
Открываем файл с картинкой-рамкой для фото и вашу фотографию в Фотошопе.
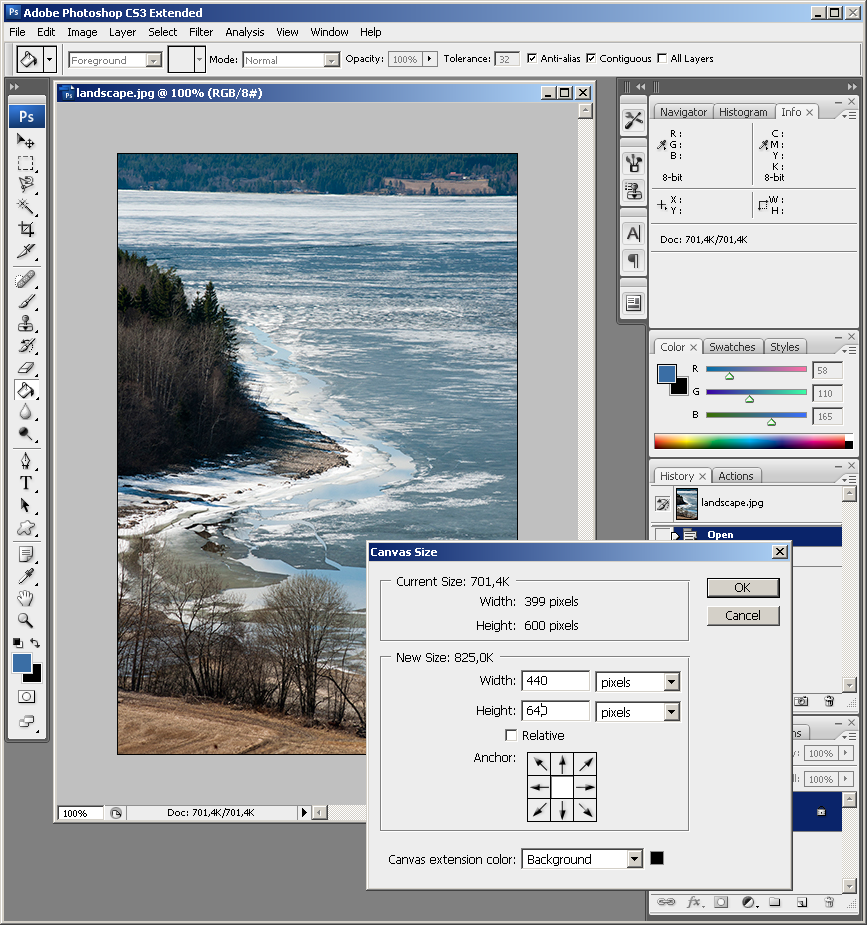
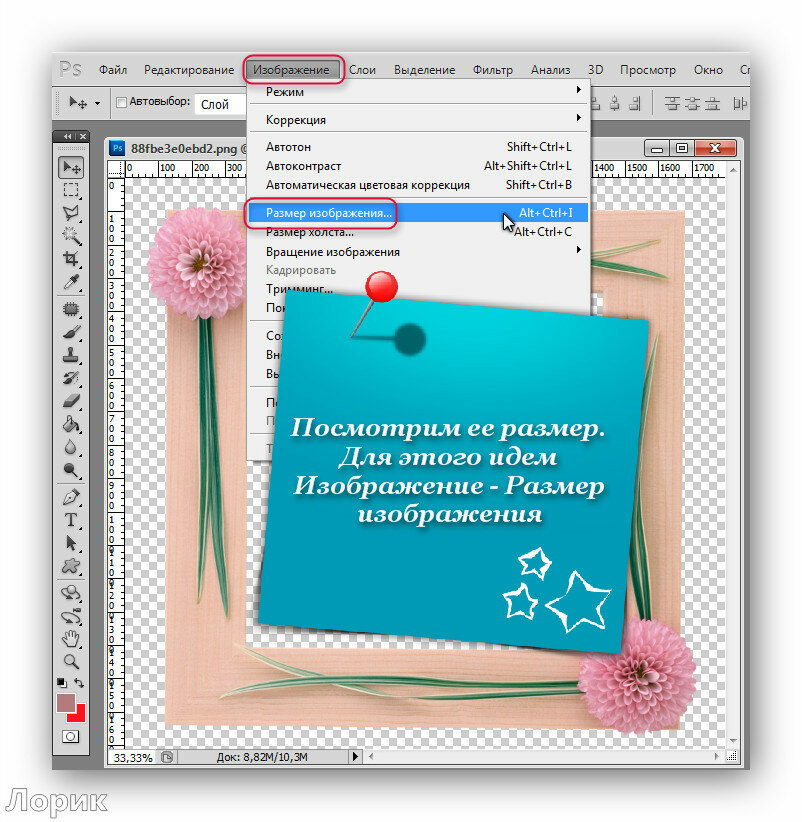
Если рамка и фотография существенно отличаются по размеру нужно «подогнать» размер фотографии под размер рамки, либо же наоборот. Размер лучше уменьшать, а не увеличивать, т.к. любое увеличение растрового рисунка ведет к видимой потере качества. Изменить размер фото можно так: Image/Image Size (Изображение / Размер изображения)
Размер лучше уменьшать, а не увеличивать, т.к. любое увеличение растрового рисунка ведет к видимой потере качества. Изменить размер фото можно так: Image/Image Size (Изображение / Размер изображения)
На панели инструментов Photoshop выбираем Rectangular Marguee Tool (Прямоугольное выделение), выделяем всю вашу фотографию или ту часть ее, которую вы планируете вставить в рамку и копируем в шаблон с рамкой (Ctrl+C).
Слой с фотографией должен располагаться ниже, чем слой с рамкой для фотошоп.
Его нужно просто перетащить вниз на панели слоев или нажать сочетание клавиш Ctrl + [ . Если требуется повернуть вставленную в рамку фотографию, изменить ее масштаб, то используем Edit/Transform (Редактирование / Трансформация ).
Все готово. Рамка встала на нужное место, ее можно сохранить в удобном для вас формате (Jpeg, Png, Tiff) и, при желании, распечатать на широкоформатном принтере.
Если вы используете рамку для фотошоп в формате JPG, то фон в слое с рамкой будет не прозрачным и его нужно просто аккуратно удалить ластиком или выделить область внутри рамки инструментом Rectangular Marguee Tool, Elliptical Marguee Tool или Magic Wand и нажать Delete.
Шаблон для фотографии это, по сути, такая же рамка, только отверстие в ней маленькое — только для лица. Все остальное — красивая картинка.
Вставить рамку в фотошопе. Как в фотошопе вставить фото в рамку
Обычную фотографию с помощью красочной рамки можно изысканно украсить на свой вкус. Причем различных рамок для фотографий в сети Интернет не мало. Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Сегодняшняя статья — бесплатный урок Фотошопа для начинающих пользователей. В процессе ознакомления с ней мы научимся вставлять свои фотографии в рамки с помощью программы Adobe Photoshop. Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
Популярными форматами рамок для фотографий являются форматы .psd и .png , общая особенность этих форматов изображений заключается в том, что в изображениях с данными форматами есть возможность сделать фон прозрачным. Как раз вместо этого прозрачного фона и вставляется фотография.
Как раз вместо этого прозрачного фона и вставляется фотография.
В изображении в формате.jpg, вместо прозрачного фона будет фон белым цветом.
Итак, приступим к вставке нашей фотографии в красивую новогоднюю рамку в формате.psd.
1. Для начала открываем Adobe Photoshop. Далее открываем изображение выбранной рамки (Меню Файл -> Открыть… ) или при помощи сочетания клавиш Ctrl+O :
В центре открывшейся рамки мы видим область (обозначается белыми и серыми квадратиками) для вставки фотографии.
Область из белых и серых квадратиков говорит нам о том, что в этом месте прозрачный фон у картинки, он обозначается именно так.
На панели слоев (в правой части окна программы) мы видим, что рамка в формате.psd состоит из нескольких слоев — в этом особенность изображений в формате.psd.
При желании, можно отключать ненужные слои не перерисовывая изображение заново. Можете немного побаловаться отключением и включением слоев, нажимая на иконку в виде глаза напротив каждого слоя.
2. Так же открываем фотографию, которую собираемся вставить в рамку.
Слева на панели инструментов выбираем инструмент «Перемещение» . Переводим указатель мыши на фотографию и зажав левую кнопку мыши перетаскиваем фото на окошко с рамкой.
3. Мы видим, что фотография наложилась на рамку и нам нужно ее опустить.
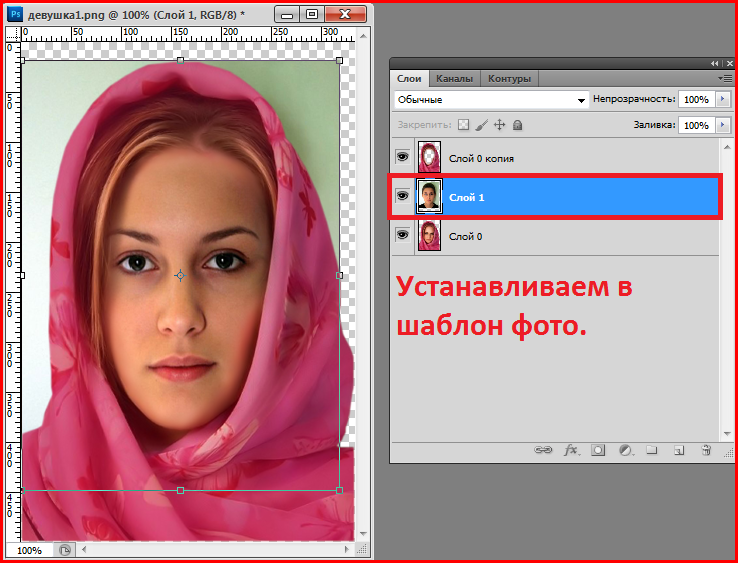
Для этого переходим к панели слоев. Видим, что к слоям рамки добавился еще один слой «Слой 1» — слой с фотографией.
В моем случае он находится над всеми слоями рамки. Нам нужно его переместить под определенный слой, чтобы фотография вписалась в рамку. Для этого кликаем (выделяем) слой с фотографией и зажав левую кнопку мыши поочередно перемещаем слой с фото под каждый слой рамки. В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
4. Теперь нам нужно подогнать фотографию под размер рамки, если фотография вышла больше рамки — мы ее уменьшаем; если меньше, как у меня, то мы ее увеличиваем.
Для начала убедимся, что слой с фотографией активен (т.е. выделен). После этого сочетанием клавиш Ctrl+T или через меню (Редактирование -> Свободное трансформирование ) вызываем . После этого вокруг фотографии появится вот такая рамка:
Теперь увеличиваете, уменьшаете или поворачиваете фотографию под размеры рамки. Чтобы фотография у вас не искажалась и сохраняла пропорции, при изменении фотографии удерживайте клавишу Shift . Если при редактировании фотографии у вас она выходит за пределы рамки, как у меня, то в этом нет ничего страшного:
После того как фото подогнали под размеры рамки делаем двойной клик левой кнопкой мыши или нажимаем клавишу Enter . Рамка редактирования вокруг фото исчезнет:
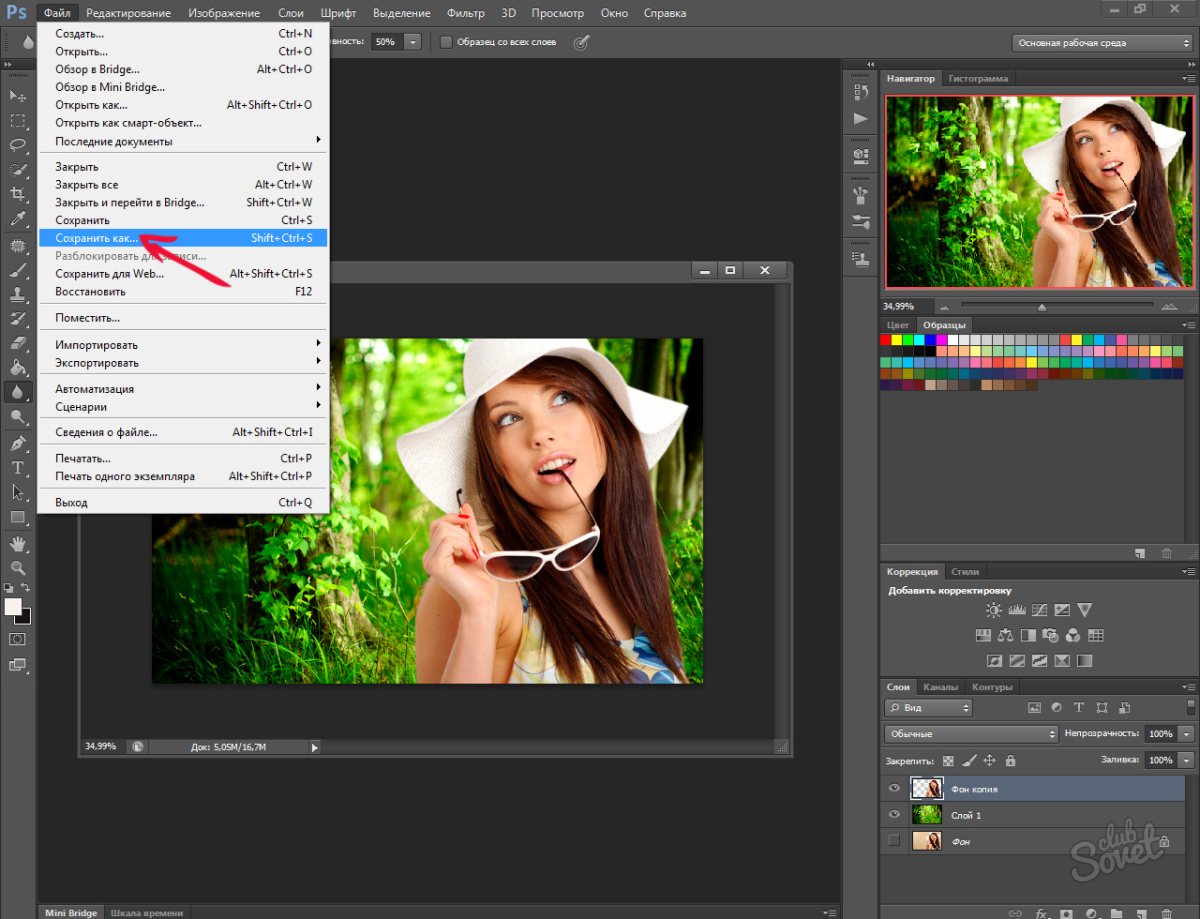
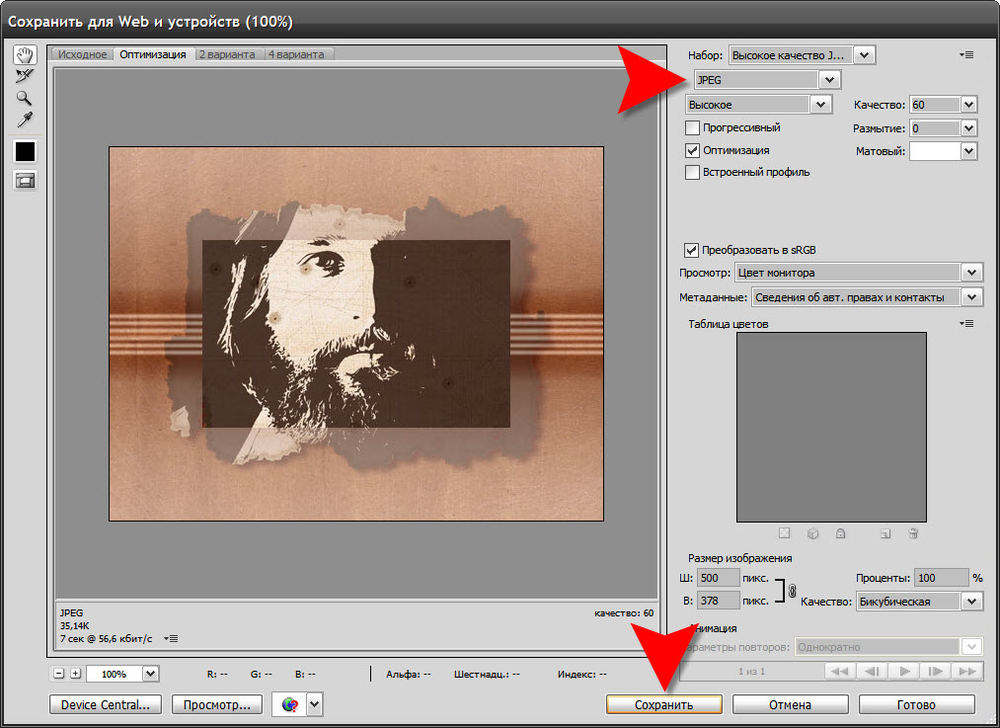
5. Теперь сохраняем нашу фотографию с рамкой, для этого выбираем меню (Файл -> Сохранить как… ):
В открывшемся окне вводим имя нашей сделанной картинки по вашему желанию, в моем случае «Новогодняя фотография» . И выбираем тип изображения .jpg . Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить» .
И выбираем тип изображения .jpg . Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить» .
Здесь в поле «Качество» ставим цифру «8» — высокое качество изображения. Обычно “восьмерки” хватает для сохранения изображения в хорошем качестве.
Вот на этом вставка фото в рамку завершена. Мы получили вот такую новогоднюю фотографию:
Теперь рассмотрим вставку фото в рамку форматом.png.
Данный способ вставки фото в рамку ничем не отличается от предыдущего. Как я уже говорил, рамка форматом.png так же может иметь прозрачный фон.
1. Точно так же открываем рамку в формате.png.
На панели слоев мы видим, что данная рамка имеет всего один слой.
2. Я специально выбрал рамку не для одной фотографии, а для нескольких, дабы показать, что вставка нескольких фотографий или одной ничем не отличаются, но тут есть свои нюансы, о которых читайте ниже.
Открываем фотографию. Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Видим, что фото выходит за пределы области снизу — ничего страшного, в последующем мы закроем эту часть третьей фотографией. Фото также выходит за пределы области сверху и по бокам, но это все скрывается самой рамкой.
3. Точно также добавляем и подгоняем вторую фотографию.
4. Теперь нам осталось добавить и подогнать последнюю фотографию. Слой с третьей фотографией должен быть выше слоев с предыдущими двумя фотографиями, чтобы скрыть их наезды на область вставки третьего фото.
5. Я подогнал по размерам фотографию, но все равно в одном из углов фото выходит за пределы области. Нужно это исправить. Для этого выбираем инструмент «Прямоугольная область выделения» и выделяем выпирающую часть фотографии:
Нажимаем клавишу Delete и выпирающая часть фото удаляется. Для снятия выделения нажимаем сочетание клавиш Ctrl+D .
6. Вот и все. Теперь повторяем шаги 5 и 6 с предыдущего примера вставки фото в рамку, для сохранения нашей новогодней фотографии.
В итоге мы получили вот такую фотографию:
Если у вас не установлен Фотошоп, то пробную версию вы можете скачать с нашего сайта — Adobe Photoshop .
Если у вас возникают вопросы по работе в программе Adobe Photoshop, то задавайте их в комментариях и возможно в следующем уроке по Фотошопу мы рассмотрим именно ваш вопрос.
Теперь проделаем ту же операцию с помощью другой популярной программы — Photoshop.
У меня на компьютере установлена старая версия — Adobe Photoshop CS2. И она меня всем устраивает. Если у вас стоит другая версия, возможно, что некоторые моменты работы с программой будут отличаться от показанных, но в целом алгоритм будет таким же.
Открываем программу Adobe Photoshop. Заходим Файл — Открыть
и в открывшемся окошке выбираем наш шаблон из папки, где он находится. Теперь наш шаблон появился в окне программы:
Теперь наш шаблон появился в окне программы:
Теперь нам нужно открыть фотографию нашей морячки. Снова идем в меню Файл — Открыть и находим наш портрет на компьютере. Наша морячка появилась в окне программы поверх нашего шаблона.
Все свои шаблоны я сохраняю с разрешением 300 точек/на дюйм и размером 200 х 90 мм. Поэтому, после открытия фотографии девушки, я подгоняю ее (фотографию) под размер шаблона. Иначе фото и шаблон могут очень сильно различаться. Для этого в меню программы идем Изображение — Размер изображения… и в появившемся окошке выставляю то же разрешение, что и у шаблона, а так же высоту, примерно равную высоте шаблона:
При изменении размера фотографии, не забудьте поставить галочку в строке Сохранить пропорции .
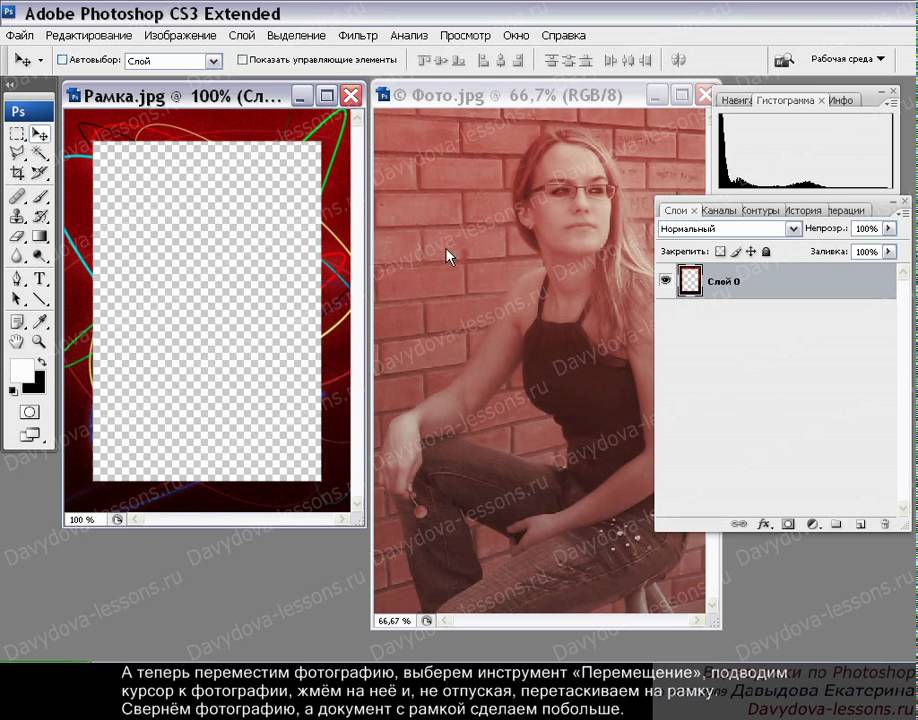
Теперь нам нужно переместить нашу морячку на шаблон. Для начала активируем Инструмент «Перемещение»
после чего, наведя курсор на фотографию и зажав левую кнопку мыши, нужно «перетащить» морячку на шаблон.
Некоторые версии Фотошопа не поддерживают прямого перетаскивания мышью. В этом случае мы поступим по другому: на вкладке с фотографией морячки идем Выделить — Все (наше фото выделилось), затем Редактирование — Скопировать . Теперь переходим на вкладку с шаблоном (рамкой) и нажимаем Редактирование — Вклеить.
Если выскочит такое окошко, жмем Преобразовать :
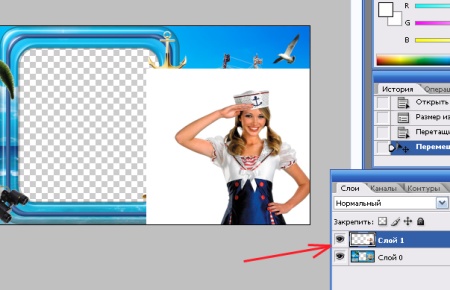
Теперь наша фотография находится поверх шаблона и мы с помощью мыши можем ее свободно перемещать. Чтобы перемещалась именно морячка, а не сам шаблон, в окне Слои должен быть активирован слой с фотографией девушки (нажмите на него и он примет темно-синий цвет):
Подвинем фотографию поближе к вырезу рамки. Теперь нам нужно переместить ее за рамку, чтобы она просматривалась только сквозь ее вырез. Для этого в окне Слои , наведя курсор на слой с морячкой и, зажав левую кнопку мыши «опустим» (перетащим) этот слой вниз:
Слои поменялись местами и, наша морячка «спряталась» за рамку:
Хочется немного увеличить размер нашей фотографии. Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование :
Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование :
Вокруг фотографии появилась рамка. Удерживая нажатой клавишу Shift , с помощью курсора можно уменьшать или увеличивать размер фотографии, удерживая ее за любой из ее углов:
Изменив размер и подогнав фотографию в окошке шаблона, жмем Enter и рамка вокруг фотографии исчезнет. Остался пустяк — сохранить для сублимации наш шаблон в «зеркале». Заходим в меню Изображение — Повернуть холст — Отразить холст по горизонтали:
Наш шаблон готов!
Ну и для закрепления посмотрите этот видеоурок:
vYUDIdl4L6o
На любой вкус, но все они имеют разные форматы – Png, Jpeg, PSD.
Как вставить рамку в Фотошопе: формат Jpeg
- Прежде всего, откройте исходное изображение.
- Основной слой нужно . Для этого щелкните два раза левой кнопкой мыши по пиктограмме слоя.
 Когда откроется окно «Новый слой», просто нажмите «Да». Слой получит имя «Слой 0».
Когда откроется окно «Новый слой», просто нажмите «Да». Слой получит имя «Слой 0». - Теперь необходимо выделить место, в которое будет вставлено фото. Для этого можно использовать любой привычный инструмент выделения.
- Нажмите Delete. Шахматный узор, который появится в выделенной области, означает, что образовалась прозрачная область. Теперь следует нажать Ctrl+D и снять выделение.
- Откройте фотографию, которую хотите поместить в , а затем выберете инструмент «Перемещение» и перетащите фото на рамочку. Если оно больше , нажмите Ctrl+T.
- Щелкните по любому угловому маркеру, удерживая Shift, и тяните его внутрь фото. Изображение необходимо расположить над рамочкой, оно должно быть чуть больше ее размера. Нажмите Enter.
- Последний шаг – поменять слои . Осталось слить слои с помощью сочетания клавиш Shift+Ctrl+E, и фото готово.
Как правильно вставить рамку в Фотошопе: формат PNG
- Откройте исходное изображение в формате PNG и фотографию, которую будете вставлять в рамку.

- Необходимо выбрать инструмент «Перемещение», щелкнуть по второму фото левой кнопкой мыши и перетащить его на изображение с рамочкой.
- Фото нужно расположить над рамкой.
- Теперь поменяйте местами слои.
- Разместите фото так, как вам нравится, нажав Ctrl+T и удерживая Shift. Слейте слои с помощью сочетания Shift+Ctrl+E.
- Hажмите клавиши Shift+Ctrl+S и введите в появившемся окне сохранения имя файла и тип – jpeg, затем нажмите «Сохранить».
Как вставить рамку в Фотошопе: формат PSD
Этот формат является наиболее удобным, но, чтобы правильно вставить рамку в Фотошопе, необходимо учесть некоторые его особенности.
- Откройте исходное изображение и фотографию.
- С помощью инструмента «Перемещение» перетащите фото на изображение с рамкой.
- На палитре «Слои» будет множество слоев, а не один, как в случаях с другими форматами. Найдите слой с рамкой и расположите под ним фото.

- Нажмите Ctrl+T и, удерживая Shift, уменьшите фотографию до нужного размера. Расположите ее в рамке так, как вам нравится. Нажмите Enter.
- В данном случае множество слоев дает простор для творчества – многие элементы, которые составляют рамку, находятся на отдельных слоях. Если вам что-то не нравится, вы можете отключить или удалить этот элемент.
- Нажмите Shift+Ctrl+S и сохраните фото в формате PSD или Jpeg, если хотите распечатать фотографию в рамочке.
7 простых способов как делать свои рамки в фотошоп.
Приветствуем тебя, дорогой читатель сайта !
Чтобы сделать рамку в фотошоп, совсем не обязательно хорошо знать программу.
Достаточно и минимальных знаний фотошопа.
Итак, начинаем от простого к более сложному.
Способ 1 – выполнить обводку .
Открываем изображение. Выделяем или все изображение или его часть.
Если необходимо сделать рамку для всего изображения, то лучше всего использовать сочетание клавиш CTRL+A, если же необходимо выделить часть изображения используем инструменты выделения.
После того, как выделение готово, идем в –
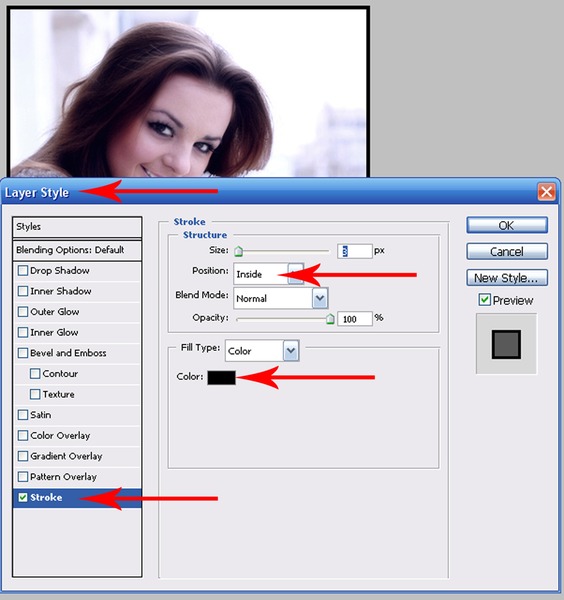
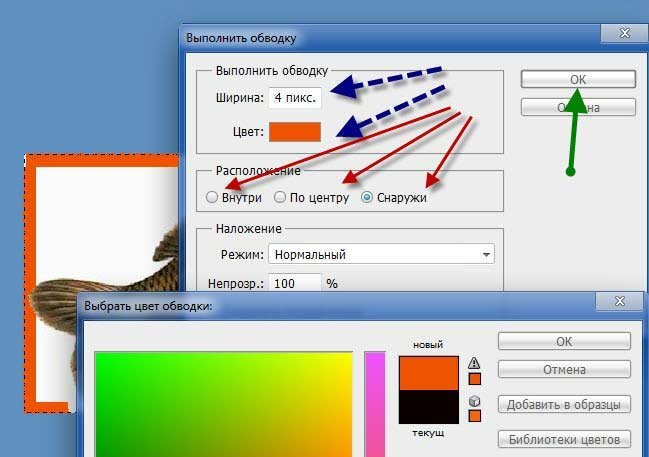
В появившемся окне выбираем указываем толщину, цвет, расположение обводки –внутри.
Если же будет выбрано расположение обводки –снаружи-, то тогда размер изображения можно уменьшить воспользовавшись командой –Свободное трансформирование – сочетание клавиш CTRL+T, удерживая клавишу Shift для сохранения пропорций.
Или же увеличить размер холста на необходимые размеры.
Из вышесказанного вытекает способ 2 : с использованием подлежащего слоя :
Полученное пустое пространство можно заполнить любым цветом, градиентом или текстурой на новом слое.
При этом слой с изображением должен находиться выше цветного слоя или слоя с текстурой.
Если же ваш слой с изображением является фоновым, то его следует перевести в обычный слой, дважды кликнув по нему и нажать в появившемся окне ОК.
Способ 3. Используем стили.
Создаем новый слой над слоем с изображением и заливаем его любым стилем. Стили на любой вкус можно скачать в Интернет.
Стили на любой вкус можно скачать в Интернет.
Выделяем, допустим, овальную область, ощищаем ее – нажимая клавишу Del.
При этом нижний слой с изображением можно перемещать, подгоняя под полученную рамку.
Можно добавить текст, также применив к нему стиль.
Способ 4. Используем параметры наложения – стили слоя .
Создаем новый документ, допустим 10 см х15 см.
Заливаем слой понравившемся узором.
Выделяем область, ощищаем содержимое – клавиша Del
Снимаем выделение, Ctrl+D.
Дважды кликаем по слою, или же вызываем параметры наложения, кликнув по значку:
Выбираем параметры наложения, допустим: тень, тиснение, обводка.
Под полученный слой помещаем изображение.
Способ 5. в фотошоп.
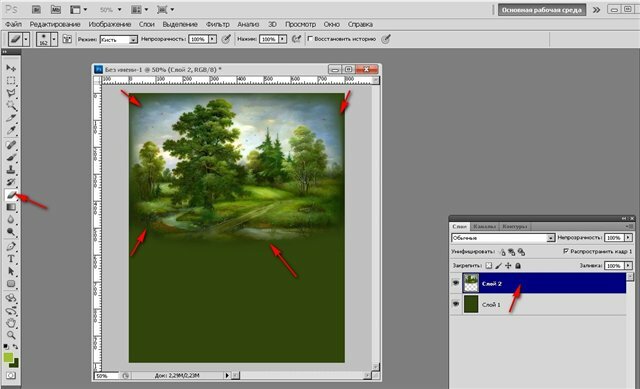
Открываем изображение, добавляем новый слой.
На новом слое создаем быструю маску – клавиша Q.
Затем свободная трансформация – уменьшаем маску в размере.
Идем в Фильтр –Штрихи- Аэрограф.
Размеры устанавливаем по своему вкусу
Выходим из быстрой маски: еще раз нажимаем клавишу Q
Получили выделение:
Инвертируем выделение
Заливаем выделенную область (слой 1) цветом или градиентом.
Снимаем выделение.
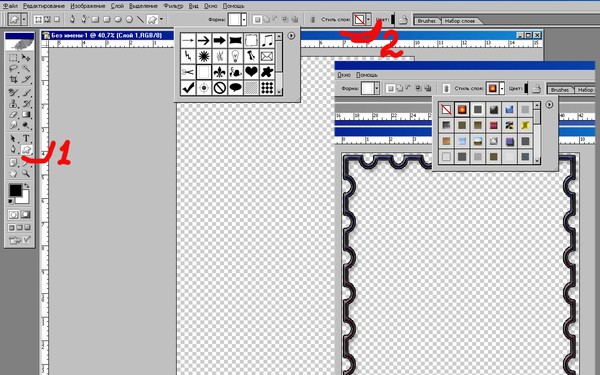
Способ 6. Используем растровые фигуры.
Открываем изображение, разблокируем фоновый слой.
В панели инструментов выбираем растровую фигуру, которая больше устраивает для получения рамки. Фигуры также можно найти в сети Интернет.
Выделяем нужный фрагмент
Меняем расположение слоев, и нажав клавишу Alt встаем мышкой между слоями.
Появится значок – кликаем.
Затем можно объединить слои Ctrl+E
Добавить новый слой ниже слоя с изображением
В слое с изображением добавить эффекты наложения
Нижний слой залить , и можно применить фильтр .
Или любой другой, поиграться – что больше всего будет по душе.
Меняя прозрачность слоя, применяя маски можно добиться различных эффектов.
Способ 7. Делаем прозрачную рамку в фотошоп.
Открываем изображение, дублируем три раза фоновый слой – нажимая три раза сочетания клавиш Ctrl+J
Два верхних слоя отключаем, нажимая на значок глаза напротив слоя. И сразу переименуем слои, чтобы не путаться.
Находясь на слое 1 идем в —.
Размываем изображение
Добавим шум. Идем в —
Большое количество фоторамок на выбор
Всем нам нравится пробовать разные варианты. Вот почему Fotor предлагает вам множество цифровых фоторамок с различными формами и стилями, чтобы помочь вам обновить ваши изображения. От классических, теневых, простых… до поляроидных рамок, хотите ли вы добавить рамки на фото к своим семейным фотографиям и настроить их, или сделать обрамление фотографий, чтобы выровнять текстуру ваших изображений, Fotor предоставляет вам полную поддержку.

Легко поднять уровень ваших фотографий с помощью рамок
Fotor — это бесплатный онлайн-редактор фотографий, который предоставляет множество бесплатных рамок для фото, таких как обрамления файлов, рамки на фото, ретро рамки для картин, простые фоторамки, кружевные рамки… Перетащите фотографию или ваш дизайн в идеальную цифровую фоторамку, отрегулируйте цвет рамки и измените его на синюю или другую цветную красивую рамку для фото. Это подчеркнет вашу фотографию после нескольких щелчков мыши, не требуется никаких навыков Photoshop.
Вдохновляйтесь и стимулируйте свой неограниченный потенциал
Рамки для фото — это уникальный фотоэффект, и вы можете использовать цифровую фоторамку, чтобы добавить тонкости или контрастности к вашей фотографии и улучшить ее расположение. Чтобы заполнить рамку для картинки, онлайн редактор фотографий Fotor может немного вдохновить вас и создать красивую перспективу. Вы можете отрегулировать внешний размер, внутренний размер, округлить угол изображения в рамке Polaroid и добавить особую перспективу к фотографии.
 Цветочная красивая рамка для фото отлично подойдет для ваших свадебных фотографий. Посмотрите, какие замечательные вещи вы создаете с помощью квадратных рамок для картин, винтажных рамок для фотографий… все они подходят для многих случаев.
Цветочная красивая рамка для фото отлично подойдет для ваших свадебных фотографий. Посмотрите, какие замечательные вещи вы создаете с помощью квадратных рамок для картин, винтажных рамок для фотографий… все они подходят для многих случаев.
Как добавить рамку в фотошопе
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
Способы создания рамки в Photoshop
Способ №1: обводка
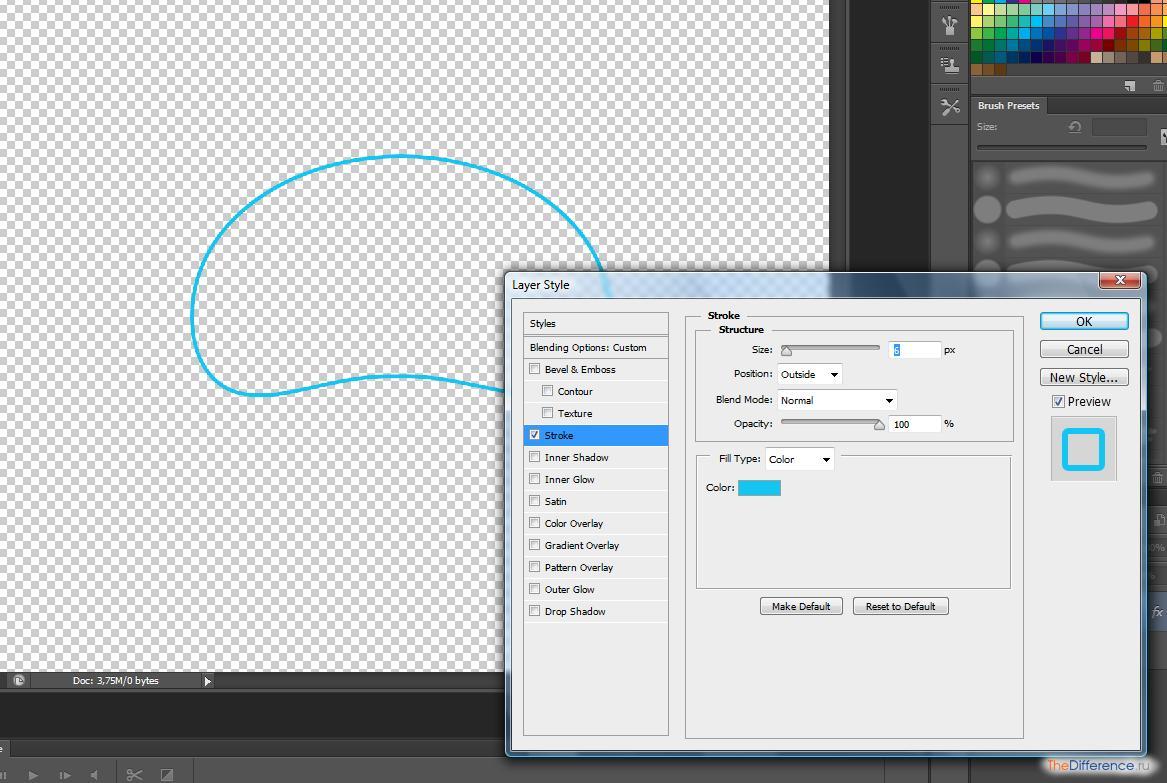
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню « Редактирование » и кликнув по пункту « Выполнить обводку »:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды « Свободное трансформирование », перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Способ №2: рамка вокруг картинки как эффект фона
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7 , дважды кликните по фоновому слою, и, когда откроется окно « Стиль слоя », выберите панель « Обводка ». Селектор « Снаружи » обязательно необходимо поменять на « Внутри ». Указав все необходимые вам параметры, кликните на « ОК »:
Способ №3: использование кисти
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z . Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Неудачные действия можно отменить с помощью комбинации ctrl+z . Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Способ №4: прозрачная рамка
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j . Отключите два верхних слоя, кликая на значок глаза напротив каждого:
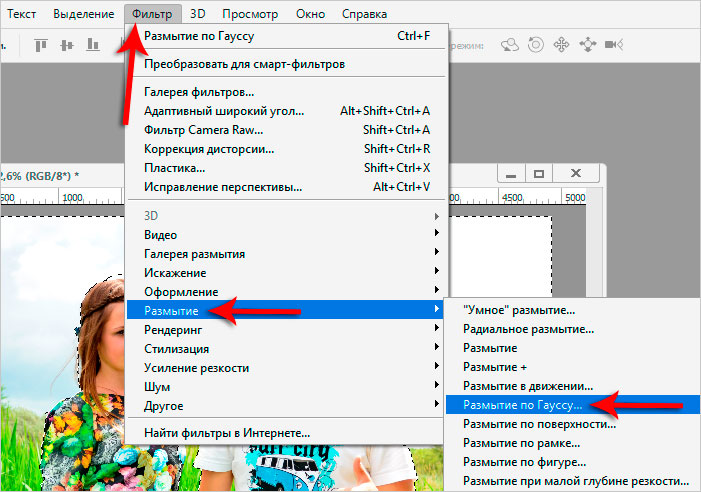
Находясь на первом слое, выберите « Фильтр », « Размытие » и « Размытие по Гауссу » и размойте изображение:
Затем в окне « Фильтр » кликните на « Шум » — « Добавить шум ». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
Как вставить фотографию в готовую рамку?
Шаг №1
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop :
Шаг №2
С помощью инструмента « Перемещение » перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню « Редактирование » выберите « Свободное трансформирование » и, удерживая клавишу shift , подгоните размер изображения под размер рамки и поверните, если это необходимо:
Шаг №3
В окне « Слои » поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке:
Теперь фотография находится под рамкой.
Шаг №4
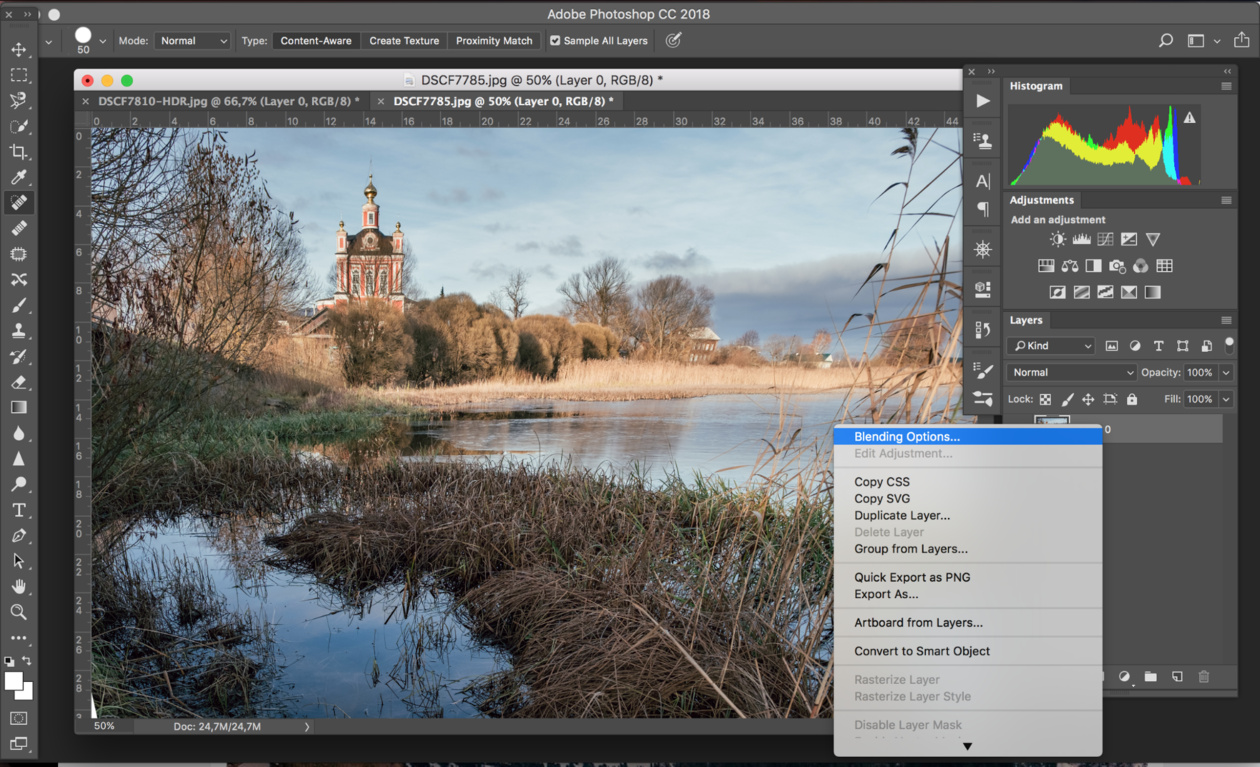
Для создания дополнительного эффекта объёмности вы можете воспользоваться « Параметрами наложения » слоя с рамкой. Для этого кликните правой кнопкой мыши и выберите соответствующий пункт:
Для этого кликните правой кнопкой мыши и выберите соответствующий пункт:
В разделе « Тиснение » поставьте галочки, руководствуясь своим вкусом и предпочтениями:
В результате у вас получится объёмное и реалистичное изображение в рамке.
Надеемся, что данный урок стал для вас полезен!
Всем привет, мои дорогие друзья. Вернемся к моему любимому графическому редактору, и именно сегодня, для начинающих, я хотел бы рассказать и показать, как сделать рамку в фотошопе вокруг фотографии, вставить готовую, либо же нарисовать ее самому в виде прямоугольника. Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
Вставляем фотографию в готовую рамку
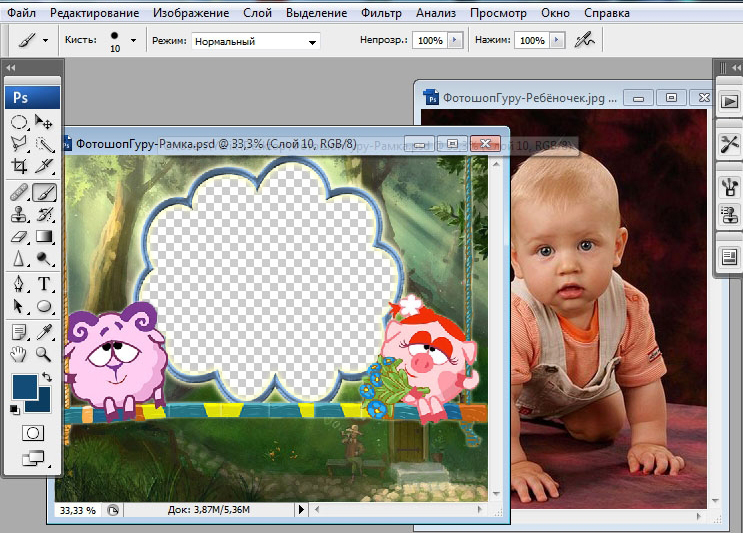
С этим способом справится даже полный чайник, который только сегодня узнал о фотошопе. Если у нас уже есть определенная рамка или заготовка для виньетки, которых сегодня в интернете можно найти целую кучу, то с этим проблем вообще нет. Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
- Открываем обе фотографии в фотошопе в одном документе. Не страшно, что одно изображение налезет на другое.
- Зажмите левой кнопкой мыши на миниатюре с девочкой, после чего перетащите ее прямо под слой с рамкой.
- При необходимости берем инструмент перемещение и с помощью левой кнопки мыши двигаем фотографию девочки так, чтобы она хорошо смотрелась.
- Также, при необходимости, вы сможете нажать комбинацию клавиш CTRL+T, чтобы перейти в режим трансформирования. Иногда необходимо уменьшить или увеличить фото, чтобы оно смотрелось как надо.
Но так можно делать только при самом идеальным раскладе, когда наша заготовка уже содержит прозрачный фон.
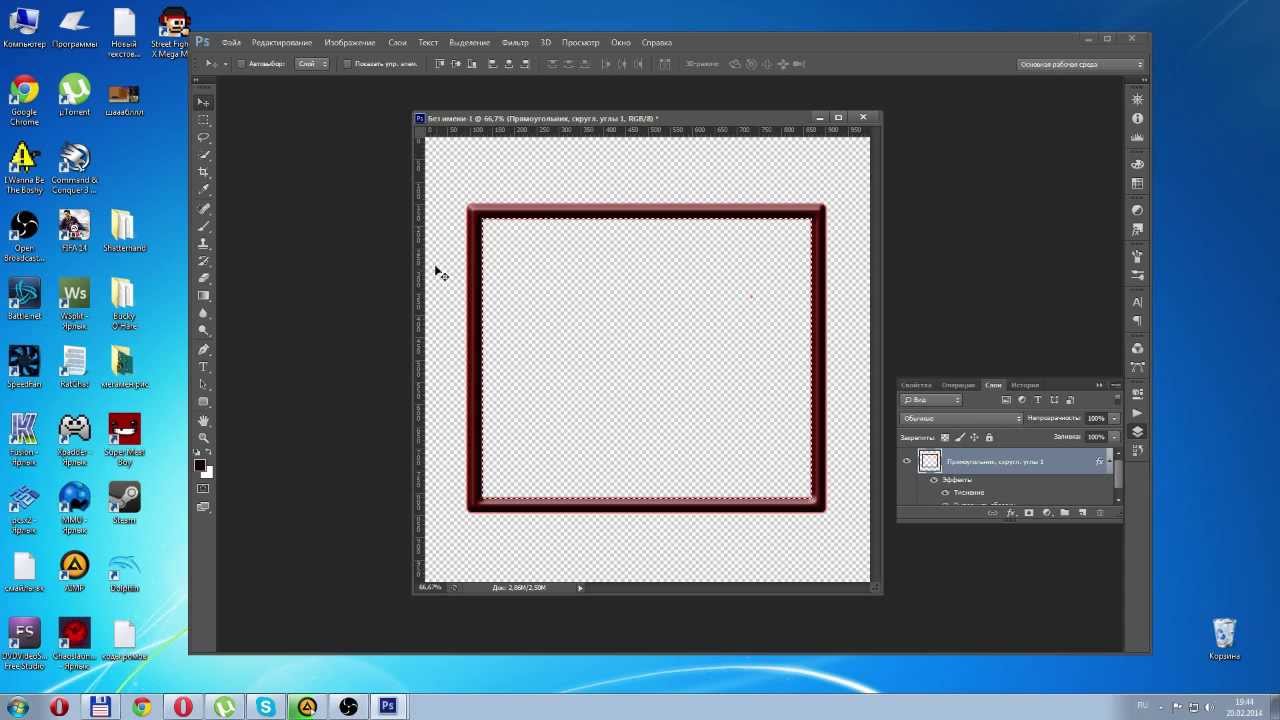
Вставка готовой рамки без прозрачного фона
Ситуация становится сложнее, когда изображение не предназначено для того, чтобы быть рамкой. Тогда ее придется сделать самим.![]() Можно, конечно, наложить изображения поверх объекта, срезав ненужные концы, но это, как я говорил в самом начале, ужасно. Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
Можно, конечно, наложить изображения поверх объекта, срезав ненужные концы, но это, как я говорил в самом начале, ужасно. Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
- Откройте изображение с предполагаемой рамкой и выберите инструмент выделения. В данном случае можно взять прямоугольное выделение, но я все же предпочту использовать инструмент «Прямоугольное лассо». Ве таки у картинки могут быть погрешности.
- Далее, начинаем выделять место внутри рамки по периметру. У вас должны будут появиться пунктирные линии.
- После этого проверьте, стоит ли у вас на миниатюре слоя значок замочка. Если да. то нажмите на него, чтобы он исчез. После этого нажмите клавишу DELETE, после чего внутренность рамки станет прозрачной. Именно этого мы и добивались.
- Далее, открываем изображение девочки (ну или что там у вас) в этом же документе.

- Но опять же она у нас стоит первым слоем, поэтому нам ее нужно будет сместить. Идем в панель слоев, и уже также как в первом варианте переносим миниатюру слоя с девочкой ниже, чем слой рамки.
- Далее, останется только с помощью перемещения и трансформирования подвинуть и подогнать размер как надо. Также можете применить какой-нибудь стиль слоя, например внутреннюю тень. Будет смотреться реалистичнее.
Вот, какой у нас получился итоговый вариант, и не пришлось даже обрезать фотографию.
Обтравочная маска
Очень классный способ, который давно себя зарекомендовал среди дизайнеров — это создание обтравочной маски. Этот способ я уже рассматривал, когда писал статью про то, как нарисовать круг и что с ним можно сделать, но здесь я рассмотрю этот момент подробнее.
Делаем обрамление сами
Самый простой способ, как сделать рамку в фотошопе — это нарисовать ее самому, например в виде цветного прямоугольника. Она будет простенькая, но стильная.
- Идем в инструмент «Фигуры» и берем «Прямоугольник» . После этого выставляем в свойствах цвет обводки (какой пожелаете), а цвет заливки ставьте любой от балды, так как потом он все равно уберется. Я поставлю желтый.
- Теперь, рисуем нужный нам прямоугольник на холсте. Можете зажать SHIFT, чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура» .
- Если вы хотите, чтобы внешняя сторона обводки была закругленной или многоугольной, то можете выбрать этот параметр в свойствах.
- Также вы можете придать неких эффектов вашей рамке с помощью стилей слоя. Я, например, поставил тиснение и тень. Остальные свойства вряд ли особо повлияют на обводку, так как будут ориентированы на внутреннее содержимое.
- Теперь открываем изображение с девочкой (ну или кто там у вас). Оно, как вы уже поняли появится новым слоем поверх фигуры.

- Далее, жмем правой кнопкой мыши на миниатюру слоя с девочкой и выбираем пункт «Создать обтравочную маску» . Только перед эти убедитесь, что под миниатюрой с девочкой находится наш прямоугольник с обводкой.
- Как видите, теперь девочка оказалась внутри, словно в окне дома. Осталось только передвинуть ее с помощью «Перемещения». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Как видите, все просто. Вы можете добавить еще каких-либо эффектов, ну или написать текст внутри, чтобы было понятно, кто изображен. Загрузите какой-нибудь красивый шрифт, который будет отлично смотреться.
Чуть позже я обязательно выложу видеоурок, чтобы не было никаких проблем.
Обтравочкная маска для готовой рамки
Если рамка находится отдельно, то есть находится на своем слое и является всего лишь элементом какой-либо композиции, то здесь нужно будет поступить немного по другому, так как спрятать за слой изображение просто не получится.
Конечно, вы можете попробовать это сделать, но результат вас вряд ли устроит. Во многих случаях люди приходят в обрезке лишнего. И я не устану повторять, что это неправильно.
Но есть идеальный выход — сделать обтравочную маску.
В принципе, тут всё очень просто.
- Для начала убедитесь, что слой с фотографией (у меня девочка) расположен под миниатюрой рамки.
- Теперь, берем инструмент «Фигура» и выбираем «Прямоугольник» . После этого рисуем прямоугольник так, чтобы его края нахлестывали на все 4 стороны рамки.
- После этого, прячьте фигуру под миниатюру с девочкой. После этого ваш прямоугольник исчезнет с ваших глаз. Но это нормально.
- Далее, нажимаем на слое с девочкой правой кнопкой мыши и выбираем пункт «Создать обтравочную маску» .
Вуаля. Теперь девочка попала в рамочку и ее можно двигать с помощью инструмента «Перемещение». Самое главное, что перемещение будет происходить за пределами рамки и никаких краев вылезать не будет.
Фотошоп онлайн
Самое интересное, что вставить фото в рамку вы сможете и в фотошопе онлайн, правда про способ с обтравочной маской забудьте. Эта вещь, к сожалению, отсутствует в онлайн версии графического редактора. Давайте рассмотрим наши действия из второго примера.
- Войдите в сервис online-fotoshop и откройте изображение с вашего компьютера, а именно ту самую рамку, в которое вы затем вставите свое фото.
- Далее, обязательно снимите замочек со слоя. Для этого нажмите на него левой кнопкуой мыши дважды. Это позволит нам удалить ненужную часть с картинки.
- Теперь, выбираем любой инструмент выделения. Правда в онлайн фотошопе особо выбирать не приходится, так как здесь есть только прямоугольное выделение и обычное лассо. Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
- А дальше, зажав левую кнопку мыши в одном углу углубления, протяните его в противоположный угол. Таким образом у вас должно будет выделено это самое углубление.

- После этого тут же нажмите кнопку DELETE, чтобы удалить сердцевину. Часть картинки в центре должна будет стать прозрачной.
- Теперь, выберите в меню «Файл» — «Открыть изображение» и найдите фото, которое вы хотите использовать внутри. Я возьму ту же самую девочку. Но только фотка откроется в другом документе. Чтобы перетащить ее на документ с рамкой зажмите левую кнопку мышки на миниатюре слоя с девочкой и просто перенесите на нужный нам слой, где мы уже поработали.
- Как видите, картинка перенеслась слишком уж маленькой. Чтобы увеличить ее, выберите в меню пункт «Редактировать» — «Free Transform» .
- Теперь, потяните ее за угол, чтобы увеличить фото в размерах. Только обязательно зажмите клавишу SHIFT, чтобы после увеличения сохранились все пропорции. Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.
- Последним штрихом нам нужно будет переместить миниатюру слоя с девочкой под слой с рамкой, чтобы она оказалась сзади и никакие края не мешали.

Мы получили то, что хотели. Так что, как видите, даже фотошоп онлайн может справится с этой задачей. Конечно, большинство функций здесь кастрированы, но все же даже стандартного функционала иногда может хватить.
Ну а если вы хотите серьезно изучить фотошоп, то обязательно посмотрите этим классные видеоуроки . Они отлично структурированы по методы от простого к сложному, все рассказано простым и человеческим языком, так что после изучения у вас просто не должно будет остаться вопросов.
Ну а на этом у меня всё. Обязательно подписывайтесь на все мои паблики и канал на ютубе, чтобы всегда быть в курсе всего интересного. Жду вас снова. Удачи вам. Пока-пока!
Рамка на фотографии позволяет отделить снимок от окружающего пространства и придать ему более законченный вид. В этой статье мы расскажем о том, как в Фотошопе сделать рамку вокруг фотографии.
Обводка фотографии
Самый простой способ того, как сделать рамку в Фотошопе, связан с использованием свойств слоя.
Открываем фотографию в Adobe Photoshop. На панели слоёв кликаем правой кнопкой мыши по слою с нашей фотографией. Если панели слоёв не видно, то открыть её можно с помощью пункта меню Window/«Окно» → Layers/«Слои».
Если в фотографии один слой, то он будет основным. Рядом с его изображением на панели слоёв появится пиктограмма в виде замочка, что означает блокировку слоя ради предотвращения случайных правок.
Для того, чтобы его разблокировать, просто дважды кликнем по этому слою мышкой. Замочек исчезнет, а сам слой станет называться Layer 0. После этого кликаем по слою правой кнопкой мыши и в контекстном меню выбираем пункт Blending Options/«Параметры наложения».
Появившееся диалоговое окно немного пугает количеством пунктов, но нам из них нужны всего два.
За добавление обводки по краю кадра отвечает пункт Stroke/«Выполнить обводку». Находим его в левой панели и отмечаем галочкой. После этого в центральной части можно задать параметры обводки:
После этого в центральной части можно задать параметры обводки:
- Size/«Размер» — толщина обводки в пикселях. Чем больше разрешение фотографии, тем больше должно быть это значение для заметного эффекта.
- Position/«Положение» — положение обводки. Возможны варианты расположения внутри, снаружи и по центру. У нас обводка по краю кадра, а значит все варианты, кроме расположения внутри (Ins >
В принципе, этого достаточно, чтобы по периметру кадра нарисовать линию той или иной толщины, но можно пойти ещё дальше и сделать рамку более креативной.
Так, добавить рамке объём можно с помощью настроек Bevel & Emboss/«Тиснение». Их выбор тут довольно велик, а влияние на изображение каждой наглядно отображается на превью, поэтому предлагаем просто попробовать разные варианты и подобрать нужный.
Внутренняя рамка
Открываем фотографию в Adobe Photoshop. Для того, чтобы сделать белую рамку в Фотошопе, надо выделить всю фотографию целиком. Сделать это можно либо с помощью комбинации клавиш Ctrl+A, либо с помощью команды меню Select/«Выделение» → All/«Все».
Сделать это можно либо с помощью комбинации клавиш Ctrl+A, либо с помощью команды меню Select/«Выделение» → All/«Все».
После этого весь снимок будет обведён так называемыми бегущими муравьями, представляющими собой чередование белых и чёрных штрихов.
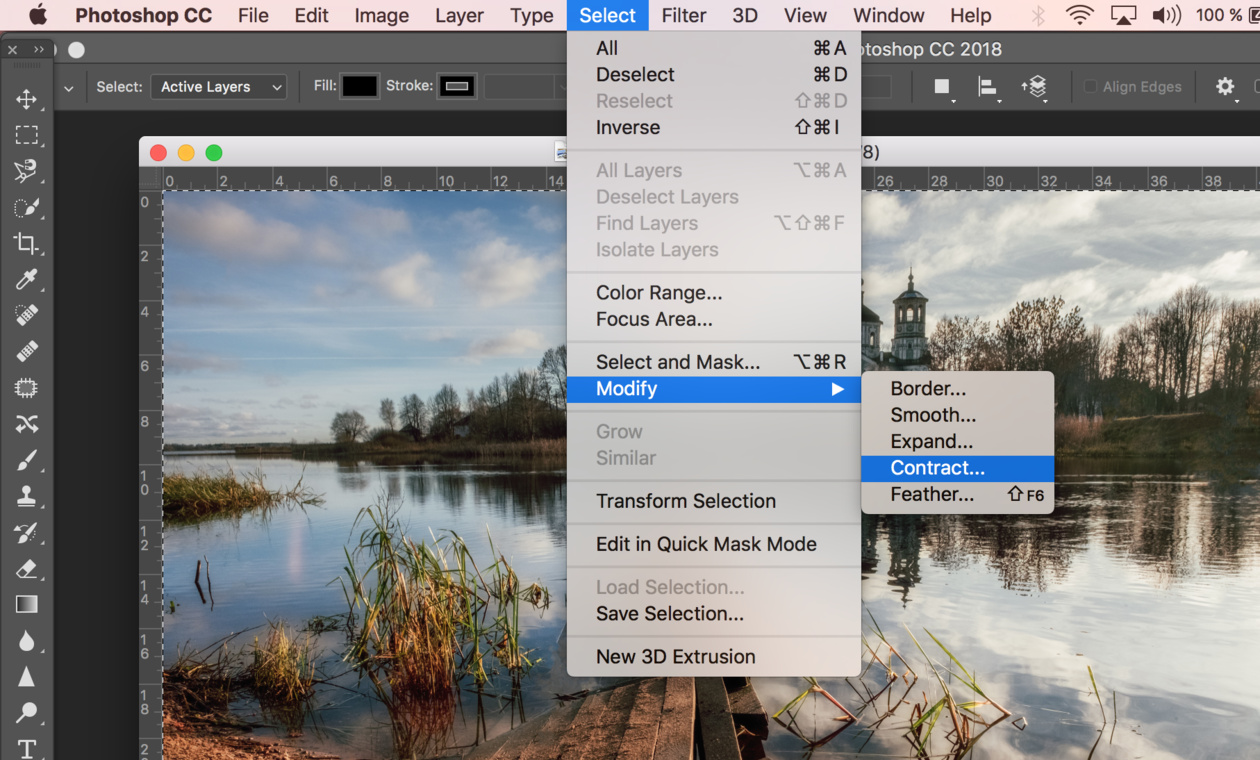
После того как фотография выделена по периметру, нужно сделать так, чтобы выделение проходило именно там, где нужна рамка. Для этого воспользуемся командой Select/«Выделение» → Modify/«Модификация» → Contract…/«Сжать…».
В появившемся диалоговом окне нужно будет ввести отступ в пикселях от края кадра, на котором должна находится рамка. Отступ будет сделан внутрь. Значение отступа зависит как от того, насколько далеко от края вы хотите сделать рамку на фотографии, так и от разрешения исходного снимка. Не забудьте поставить галочку Apply effect at canvas bounds/«Применить эффект на границах холста», которая указывает на то, что отступ нужно делать от границы.
Нажимаем Ok и видим, что выделение сместилось к центру кадра. Если положение будущей рамки нас устраивает, то двигаемся дальше, если нет — отменяем выделение с помощью комбинации клавиш Ctrl+D и повторяем всё сначала, пока не найдём идеальное положение.
Когда нужное положение выделения подобрано, надо просто выполнить обводку по этому контуру. Для этого воспользуемся командой Edit/«Редактирование» → Stroke…/«Выполнить обводку…».
В появившемся диалоговом окне задаём параметры обводки: толщину и цвет линии, её положение относительно выделения и параметры наложения.
В этом примере мы указали, что обводка должна быть толщиной в 3 пикселя и белого цвета. А располагаться должна по центру выделения. Это значит, что линия выделения в виде «бегущих муравьёв» будет проходить по центру будущей обводки.
А вот и результат.
Рамка с неровными краями
Как сделать красивую рамку в Фотошопе? Для этого можно добавить к фотографии рамку с неровными и рваными краями.
Как и в предыдущих случаях, делаем выделение с отступом от края кадра.
После этого переходим в режим быстрой маски либо с помощью клавиши Q, либо кликая по пиктограмме быстрой маски на левой панели инструментов.
Область для рамки теперь выделена красным. Осталось добавить к ней неровные края. Для этого воспользуемся фильтрами, которых в Adobe Photoshop имеется в изобилии. Это пункт меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Чтобы получить нужный эффект, нам потребуются фильтры из блока Brush Strokes/«Штрихи». Выбираем подходящий на свой вкус и задаём ему параметры. Чем больше разрешение фотографии, тем больше должны быть значения параметров, иначе эффект не будет заметен.
После применения фильтра рваные края добавляются к красной быстрой маске. Выходим из режима быстрой маски, преобразовывая маску в выделение, кликнув по пиктограмме быстрой маски.
Теперь инвертируем выделение с помощью команды Select/«Выделение» → Inverse/«Инверсия».
После этого нажимаем на клавишу Delete на клавиатуре для того, чтобы удалить выделенную область. При удалении Photoshop предложит сразу сделать заливку вместо удаляемой части фотографии. Указываем, какой цвет использовать для заливки.
Паспарту
Все описанные раньше в этой статье способы так или иначе способствовали обрезке части фотографии и сдвигу границ внутрь кадра. То есть часть рамки перекрывала часть фотографии. Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту.
Как и раньше, открываем фотографию в Adobe Photoshop и снимаем блокировку с основного слоя.
После этого нам надо увеличить размер холста, для чего воспользуемся командой Image/«Изображение» → Canvas Size…/«Размер холста…».
В появившемся диалоговом окне указываем новые размеры холста. При этом не обязательно увеличивать холст равномерно по горизонтали и вертикали. Тут вы можете экспериментировать.
Тут вы можете экспериментировать.
После применения команды размер холста увеличится и новые области будут прозрачными. Осталось только заполнить их нужным цветом.
Для этого на панели слоёв создаём новый пустой слой. Он автоматически окажется над основным слоем, нам надо будет перетащить его вниз мышкой.
После этого просто заливаем новый слой нужным цветом.
Вставка фотографии в рамку
В качестве последнего способа рассмотрим, как сделать красивую рамку в Фотошопе. На стоках и бесплатных ресурсах можно найти довольно много разных рамок для фотографий. Они могут быть в формате PNG или PSD. Но при обращении к подобным ресурсам обязательно проверяйте лицензию на конкретный файл с рамкой. Она может подразумевать просто бесплатное использование или же непременное указание автора.
Итак, допустим вы нашли подходящую рамку и открыли ее в Adobe Photoshop. Вторым документом откройте фотографию, которую надо вставить в рамку.
После этого перемещаемся в документ с рамкой, выделяем её целиком с помощью комбинации клавиш Ctrl+A, после этого копируем выделение Ctrl+C, переключаемся на файл с фотографией и вставляем скопированную рамку туда Ctrl+V.
Из-за того, что размеры и формат рамки и фотографии отличались, аккуратно вставить не получилось. Поэтому надо изменить размер рамки и подогнать под неё фотографию. Делаем активным слой с рамкой, кликнув по нему мышкой, и с помощью инструмента трансформации изменяем размер рамки Edit/«Редактирование» → Free Transform/«Свободное трансформирование».
В зависимости от размера и пропорций рамки и фотографии иногда удобнее бывает изменять размер именно фотографии. Это делается аналогично.
Как вставить рамку в фотошопе. Как в фотошопе вставить фото в рамку. Вдохновляйтесь и стимулируйте свой неограниченный потенциал
Рамки для фотографий для украшения ваших фотографий. Новые фоторамки 3: синие бордюры, зеленые бордюры, желтые цветы. Шаблоны размеров: 3000×2143 пикселей.
Новые фоторамки 3: синие бордюры, зеленые бордюры, желтые цветы. Шаблоны размеров: 3000×2143 пикселей.Бесплатные фоторамки онлайн — красивые эффекты фото
У вас под рукой всегда готовы установить бесплатные фоторамки, более десятка тематических разделов. Стиль, красота и качество — вот что отличает наши эффекты к фотографиям. Более 5,000 фото эффекты, фото фильтры и кадровФоторамка цветы новый
Интересные онлайн фото кадры в золотой конструкции с декоративным рисунком и. Здесь вы можете вставить фотографию на странице альбома раскрыты, а на переднем плане является сфера букета розовых магнолий. Сложные и многогранные модели с небольшими элементами декораций. Вертикальные фото рамка.Фоторамка цветы
А потом весело! В Funny.Pho.to услуг вы также найдете красивые шаблоны фото, что «носить» свои фотографии с помощью специальных фильтров и поместить их в красивых старинных «сюжет».Фотографии кадров новый
Ретро стиль придает нежность и женские образы. Кроме того, здесь, идеальный выстрел, бабушки и дедушки были молоды. Фоторамка онлайн декоративные яркие цвета, которые вы можете вставить фото на фоне открытой книги среди цветов и жемчужные ожерелья.
Фоторамка онлайн декоративные яркие цвета, которые вы можете вставить фото на фоне открытой книги среди цветов и жемчужные ожерелья.Красивые цветочные фотографии бесплатно онлайн
Очень удобные коллажи для размещения не только фото, но и к ее написания. Вставьте фото в этой деликатной декоративная рамка онлайн украшен цветочными листьями на фоне поверхности воды, а также на фоне кадра показывает, горящие свечи.7 простых способов как делать свои рамки в фотошоп.
Приветствуем тебя, дорогой читатель сайта !
Чтобы сделать рамку в фотошоп, совсем не обязательно хорошо знать программу.
Достаточно и минимальных знаний фотошопа.
Итак, начинаем от простого к более сложному.
Способ 1 – выполнить обводку .
Открываем изображение. Выделяем или все изображение или его часть.
Если необходимо сделать рамку для всего изображения, то лучше всего использовать сочетание клавиш CTRL+A, если же необходимо выделить часть изображения используем инструменты выделения.
После того, как выделение готово, идем в –
В появившемся окне выбираем указываем толщину, цвет, расположение обводки –внутри.
Если же будет выбрано расположение обводки –снаружи-, то тогда размер изображения можно уменьшить воспользовавшись командой –Свободное трансформирование – сочетание клавиш CTRL+T, удерживая клавишу Shift для сохранения пропорций.
Или же увеличить размер холста на необходимые размеры.
Из вышесказанного вытекает способ 2 : с использованием подлежащего слоя :
Полученное пустое пространство можно заполнить любым цветом, градиентом или текстурой на новом слое.
При этом слой с изображением должен находиться выше цветного слоя или слоя с текстурой.
Если же ваш слой с изображением является фоновым, то его следует перевести в обычный слой, дважды кликнув по нему и нажать в появившемся окне ОК.
Способ 3. Используем стили.
Создаем новый слой над слоем с изображением и заливаем его любым стилем. Стили на любой вкус можно скачать в Интернет.
Стили на любой вкус можно скачать в Интернет.
Выделяем, допустим, овальную область, ощищаем ее – нажимая клавишу Del.
При этом нижний слой с изображением можно перемещать, подгоняя под полученную рамку.
Можно добавить текст, также применив к нему стиль.
Способ 4. Используем параметры наложения – стили слоя .
Создаем новый документ, допустим 10 см х15 см.
Заливаем слой понравившемся узором.
Выделяем область, ощищаем содержимое – клавиша Del
Снимаем выделение, Ctrl+D.
Дважды кликаем по слою, или же вызываем параметры наложения, кликнув по значку:
Выбираем параметры наложения, допустим: тень, тиснение, обводка.
Под полученный слой помещаем изображение.
Способ 5. в фотошоп.
Открываем изображение, добавляем новый слой.
На новом слое создаем быструю маску – клавиша Q.
Затем свободная трансформация – уменьшаем маску в размере.
Идем в Фильтр –Штрихи- Аэрограф.
Размеры устанавливаем по своему вкусу
Выходим из быстрой маски: еще раз нажимаем клавишу Q
Получили выделение:
Инвертируем выделение
Заливаем выделенную область (слой 1) цветом или градиентом.
Снимаем выделение.
Способ 6. Используем растровые фигуры.
Открываем изображение, разблокируем фоновый слой.
В панели инструментов выбираем растровую фигуру, которая больше устраивает для получения рамки. Фигуры также можно найти в сети Интернет.
Выделяем нужный фрагмент
Меняем расположение слоев, и нажав клавишу Alt встаем мышкой между слоями.
Появится значок – кликаем.
Затем можно объединить слои Ctrl+E
Добавить новый слой ниже слоя с изображением
В слое с изображением добавить эффекты наложения
Нижний слой залить , и можно применить фильтр .
Или любой другой, поиграться – что больше всего будет по душе.
Меняя прозрачность слоя, применяя маски можно добиться различных эффектов.
Способ 7. Делаем прозрачную рамку в фотошоп.
Открываем изображение, дублируем три раза фоновый слой – нажимая три раза сочетания клавиш Ctrl+J
Два верхних слоя отключаем, нажимая на значок глаза напротив слоя. И сразу переименуем слои, чтобы не путаться.
Находясь на слое 1 идем в —.
Размываем изображение
Добавим шум. Идем в —
Всем привет, мои дорогие друзья. Вернемся к моему любимому графическому редактору, и именно сегодня, для начинающих, я хотел бы рассказать и показать, как сделать рамку в фотошопе вокруг фотографии, вставить готовую, либо же нарисовать ее самому в виде прямоугольника. Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
Вставляем фотографию в готовую рамку
С этим способом справится даже полный чайник, который только сегодня узнал о фотошопе. Если у нас уже есть определенная рамка или заготовка для виньетки, которых сегодня в интернете можно найти целую кучу, то с этим проблем вообще нет. Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
Если у нас уже есть определенная рамка или заготовка для виньетки, которых сегодня в интернете можно найти целую кучу, то с этим проблем вообще нет. Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
Но так можно делать только при самом идеальным раскладе, когда наша заготовка уже содержит прозрачный фон.
Вставка готовой рамки без прозрачного фона
Ситуация становится сложнее, когда изображение не предназначено для того, чтобы быть рамкой. Тогда ее придется сделать самим. Можно, конечно, наложить изображения поверх объекта, срезав ненужные концы, но это, как я говорил в самом начале, ужасно. Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
- Откройте изображение с предполагаемой рамкой и выберите инструмент выделения. В данном случае можно взять прямоугольное выделение, но я все же предпочту использовать инструмент «Прямоугольное лассо».
 Ве таки у картинки могут быть погрешности.
Ве таки у картинки могут быть погрешности. - Далее, начинаем выделять место внутри рамки по периметру. У вас должны будут появиться пунктирные линии.
- После этого проверьте, стоит ли у вас на миниатюре слоя значок замочка. Если да. то нажмите на него, чтобы он исчез. После этого нажмите клавишу DELETE , после чего внутренность рамки станет прозрачной. Именно этого мы и добивались.
- Далее, открываем изображение девочки (ну или что там у вас) в этом же документе.
- Но опять же она у нас стоит первым слоем, поэтому нам ее нужно будет сместить. Идем в панель слоев, и уже также как в первом варианте переносим миниатюру слоя с девочкой ниже, чем слой рамки.
- Далее, останется только с помощью перемещения и трансформирования подвинуть и подогнать размер как надо. Также можете применить какой-нибудь стиль слоя, например внутреннюю тень. Будет смотреться реалистичнее.
Вот, какой у нас получился итоговый вариант, и не пришлось даже обрезать фотографию.
Обтравочная маска
Очень классный способ, который давно себя зарекомендовал среди дизайнеров — это создание обтравочной маски. Этот способ я уже рассматривал, когда писал статью про то, но здесь я рассмотрю этот момент подробнее.
Делаем обрамление сами
Самый простой способ, как сделать рамку в фотошопе — это нарисовать ее самому, например в виде цветного прямоугольника. Она будет простенькая, но стильная.
- Идем в и берем «Прямоугольник»
. После этого выставляем в свойствах цвет обводки (какой пожелаете), а цвет заливки ставьте любой от балды, так как потом он все равно уберется. Я поставлю желтый.
- Теперь, рисуем нужный нам прямоугольник на холсте. Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
.
- Если вы хотите, чтобы внешняя сторона обводки была закругленной или многоугольной, то можете выбрать этот параметр в свойствах.

- Также вы можете придать неких эффектов вашей рамке с помощью . Я, например, поставил тиснение и тень. Остальные свойства вряд ли особо повлияют на обводку, так как будут ориентированы на внутреннее содержимое.
- Теперь открываем изображение с девочкой (ну или кто там у вас). Оно, как вы уже поняли появится новым слоем поверх фигуры.
- Далее, жмем правой кнопкой мыши на миниатюру слоя с девочкой и выбираем пункт «Создать обтравочную маску»
. Только перед эти убедитесь, что под миниатюрой с девочкой находится наш прямоугольник с обводкой.
- Как видите, теперь девочка оказалась внутри, словно в окне дома. Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Как видите, все просто. Вы можете добавить еще каких-либо эффектов, ну или написать текст внутри, чтобы было понятно, кто изображен. Загрузите какой-нибудь красивый шрифт, который будет отлично смотреться.
Загрузите какой-нибудь красивый шрифт, который будет отлично смотреться.
Чуть позже я обязательно выложу видеоурок, чтобы не было никаких проблем.
Обтравочкная маска для готовой рамки
Если рамка находится отдельно, то есть находится на своем слое и является всего лишь элементом какой-либо композиции, то здесь нужно будет поступить немного по другому, так как спрятать за слой изображение просто не получится.
Конечно, вы можете попробовать это сделать, но результат вас вряд ли устроит. Во многих случаях люди приходят в обрезке лишнего. И я не устану повторять, что это неправильно.
Но есть идеальный выход — сделать обтравочную маску.
В принципе, тут всё очень просто.
Вуаля. Теперь девочка попала в рамочку и ее можно двигать с помощью инструмента «Перемещение». Самое главное, что перемещение будет происходить за пределами рамки и никаких краев вылезать не будет.
Фотошоп онлайн
Самое интересное, что вставить фото в рамку вы сможете и в фотошопе онлайн, правда про способ с обтравочной маской забудьте. Эта вещь, к сожалению, отсутствует в онлайн версии графического редактора. Давайте рассмотрим наши действия из второго примера.
Эта вещь, к сожалению, отсутствует в онлайн версии графического редактора. Давайте рассмотрим наши действия из второго примера.
- Войдите в сервис online-fotoshop и откройте изображение с вашего компьютера, а именно ту самую рамку, в которое вы затем вставите свое фото.
- Далее, обязательно снимите замочек со слоя. Для этого нажмите на него левой кнопкуой мыши дважды. Это позволит нам удалить ненужную часть с картинки.
- Теперь, выбираем любой инструмент выделения. Правда в онлайн фотошопе особо выбирать не приходится, так как здесь есть только прямоугольное выделение и обычное лассо. Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
- А дальше, зажав левую кнопку мыши в одном углу углубления, протяните его в противоположный угол. Таким образом у вас должно будет выделено это самое углубление.
- После этого тут же нажмите кнопку DELETE , чтобы удалить сердцевину. Часть картинки в центре должна будет стать прозрачной.

- Теперь, выберите в меню «Файл»
— «Открыть изображение»
и найдите фото, которое вы хотите использовать внутри. Я возьму ту же самую девочку. Но только фотка откроется в другом документе. Чтобы перетащить ее на документ с рамкой зажмите левую кнопку мышки на миниатюре слоя с девочкой и просто перенесите на нужный нам слой, где мы уже поработали.
- Как видите, картинка перенеслась слишком уж маленькой. Чтобы увеличить ее, выберите в меню пункт «Редактировать»
— «Free Transform»
.
- Теперь, потяните ее за угол, чтобы увеличить фото в размерах. Только обязательно зажмите клавишу SHIFT , чтобы после увеличения сохранились все пропорции. Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.
- Последним штрихом нам нужно будет переместить миниатюру слоя с девочкой под слой с рамкой, чтобы она оказалась сзади и никакие края не мешали.
Мы получили то, что хотели. Так что, как видите, даже фотошоп онлайн может справится с этой задачей. Конечно, большинство функций здесь кастрированы, но все же даже стандартного функционала иногда может хватить.
Конечно, большинство функций здесь кастрированы, но все же даже стандартного функционала иногда может хватить.
Ну а если вы хотите серьезно изучить фотошоп, то обязательно посмотрите этим классные видеоуроки . Они отлично структурированы по методы от простого к сложному, все рассказано простым и человеческим языком, так что после изучения у вас просто не должно будет остаться вопросов.
Ну а на этом у меня всё. Обязательно подписывайтесь на все мои паблики и канал на ютубе, чтобы всегда быть в курсе всего интересного. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
Для этого нам с вами понадобится графический редактор Adobe Photoshop. Уверяю вас, вставить фото в рамку с помощью Photoshop очень просто, даже если вы совсем не умеете с ним работать!
1. Откройте в Photoshop изображение с выбранной рамкой (Меню File —> Open или комбинацией клавиш Ctrl-O):
В центре картинки с рамкой находится прозрачная область (она обозначается серыми и белыми клеточками), в которой и будет располагаться фотография.
2. Откройте фотографию, которую хотите вставить в рамку.
А теперь на панели инструментов слева нажмите кнопку , «схватите» фотографию мышкой и перетащите в окошко с рамкой. Фотография наложится на рамку, и нам нужно переместить ее вниз. Для этого найдите справа панель (она называется палитра) Layers (Слои). Сейчас у вас на изображении 2 слоя: один с рамкой, другой — с фотографией. Вам нужно переместить слой с фотографией вниз. Это делается просто: кликаете мышкой на название слоя и переносите его «под» название слоя с рамкой.
Внимание! Если слой с рамкой является в документе Photoshop фоном (Background), то вы не сможете размещать слои под ним. Для этого необходимо сначала преобразовать его в обычный слой. Просто кликните два раза мышкой по названию этого фона-слоя и в появившемся окне нажмите OK (можете дать свое название этому слою, если желаете).
Далее нам нужно изменить размер фотографии, подогнав ее под рамку, и, если нужно, сместить и повернуть ее. Предварительно убедитесь, что в данный момент активен слой с фотографией, а не с рамкой (активный слой обозначается значком кисти слева от названия)
Предварительно убедитесь, что в данный момент активен слой с фотографией, а не с рамкой (активный слой обозначается значком кисти слева от названия)
Начинаем изменять размер фотографии: комбинацией клавиш Ctrl-T или через меню Edit —> Free Transform выделяем ее и меняем, как нам нужно. Чтобы фотография уменьшалась без искажений, делайте это при нажатой клавише Shift. Результат будет выглядеть примерно так:
Сохранять готовую фотографию для дальнейшего использования (распечатки, создания обоев для рабочего стола и т. п.) лучше в формате jpg (Меню File —> Save As). А если вы хотите иметь возможность редактировать ее в будущем, сохраните также и «исходник» — то есть сохраните вариант файла в формате PSD .
Теперь проделаем ту же операцию с помощью другой популярной программы — Photoshop.
У меня на компьютере установлена старая версия — Adobe Photoshop CS2. И она меня всем устраивает. Если у вас стоит другая версия, возможно, что некоторые моменты работы с программой будут отличаться от показанных, но в целом алгоритм будет таким же.
Открываем программу Adobe Photoshop. Заходим Файл — Открыть
и в открывшемся окошке выбираем наш шаблон из папки, где он находится. Теперь наш шаблон появился в окне программы:
Теперь нам нужно открыть фотографию нашей морячки. Снова идем в меню Файл — Открыть и находим наш портрет на компьютере. Наша морячка появилась в окне программы поверх нашего шаблона.
Все свои шаблоны я сохраняю с разрешением 300 точек/на дюйм и размером 200 х 90 мм. Поэтому, после открытия фотографии девушки, я подгоняю ее (фотографию) под размер шаблона. Иначе фото и шаблон могут очень сильно различаться. Для этого в меню программы идем Изображение — Размер изображения… и в появившемся окошке выставляю то же разрешение, что и у шаблона, а так же высоту, примерно равную высоте шаблона:
При изменении размера фотографии, не забудьте поставить галочку в строке Сохранить пропорции .
Теперь нам нужно переместить нашу морячку на шаблон. Для начала активируем Инструмент «Перемещение»
Для начала активируем Инструмент «Перемещение»
после чего, наведя курсор на фотографию и зажав левую кнопку мыши, нужно «перетащить» морячку на шаблон.
Некоторые версии Фотошопа не поддерживают прямого перетаскивания мышью. В этом случае мы поступим по другому: на вкладке с фотографией морячки идем Выделить — Все (наше фото выделилось), затем Редактирование — Скопировать . Теперь переходим на вкладку с шаблоном (рамкой) и нажимаем Редактирование — Вклеить.
Если выскочит такое окошко, жмем Преобразовать :
Теперь наша фотография находится поверх шаблона и мы с помощью мыши можем ее свободно перемещать. Чтобы перемещалась именно морячка, а не сам шаблон, в окне Слои должен быть активирован слой с фотографией девушки (нажмите на него и он примет темно-синий цвет):
Подвинем фотографию поближе к вырезу рамки. Теперь нам нужно переместить ее за рамку, чтобы она просматривалась только сквозь ее вырез. Для этого в окне Слои , наведя курсор на слой с морячкой и, зажав левую кнопку мыши «опустим» (перетащим) этот слой вниз:
Для этого в окне Слои , наведя курсор на слой с морячкой и, зажав левую кнопку мыши «опустим» (перетащим) этот слой вниз:
Слои поменялись местами и, наша морячка «спряталась» за рамку:
Хочется немного увеличить размер нашей фотографии. Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование :
Вокруг фотографии появилась рамка. Удерживая нажатой клавишу Shift , с помощью курсора можно уменьшать или увеличивать размер фотографии, удерживая ее за любой из ее углов:
Изменив размер и подогнав фотографию в окошке шаблона, жмем Enter и рамка вокруг фотографии исчезнет. Остался пустяк — сохранить для сублимации наш шаблон в «зеркале». Заходим в меню Изображение — Повернуть холст — Отразить холст по горизонтали:
Наш шаблон готов!
Ну и для закрепления посмотрите этот видеоурок:
vYUDIdl4L6o
Как совмещать с помощью инструмента «Рамка» и обтравочных масок
Описание учебного пособия
Сегодня мы познакомимся с инструментом «Рамка», новым дополнением в Photoshop CC 2019, которое обещает сделать маскирование проще, чем когда-либо! Посмотрите, как работает инструмент «Рамка» и как он сравнивается с обтравочными масками, предпочтительным методом Аарона для вставки изображений в фигуры или текст.
Использование инструмента Frame Tool
Frame Tool легко подобрать и сразу начать использовать. Выберите значок Frame Tool на панели инструментов или нажмите сочетание клавиш K.
По умолчанию инструмент Frame Tool предоставит вам два варианта формы для вашего нового слоя рамки; прямоугольник или эллипс. Выберите желаемую форму, а затем нажмите и перетащите указатель мыши на область изображения, которую хотите заменить. После того, как вы разместили рамку, перейдите в меню «Файл» и выберите «Поместить встроенный» или «Поместить связанный».
Place Embedded перенесет изображение и поместит его в ваш проект Photoshop, что увеличит размер файла, но позволит вам перенести проект и взять его с собой.Place Linked свяжет любое изображение из другого файла без увеличения размера файла вашего проекта.
Выберите изображение, которое вы хотите вставить в свой проект Photoshop, и оно будет размещено как маска слоя на слое кадра. Изображение будет автоматически масштабировано по размеру вашего кадра, но у вас будет возможность перемещать и изменять его размер по мере необходимости.
И все! Вы также можете создавать рамки из произвольных фигур и текста, что делает инструмент «Рамка» столь же универсальным, сколь и простым в использовании.
Делайте больше с обтравочными масками
Если вам нужно замаскировать изображение в более сложную форму или среду, вы можете обнаружить, что инструмент «Рамка» не справляется со своей задачей. Обтравочные маски — это мощный инструмент, позволяющий очень точно вставлять одно изображение в другое. В нашем примере у нас есть изображение некоторых листьев, которые мы хотим использовать в качестве рамки для изображения лесного пейзажа.
Сначала мы выбираем листья с помощью Select Color Range.Как только наш выбор сделан, нам нужно продублировать его на новый слой. С новым слоем в форме листьев последний шаг — добавить наше изображение, поместить его поверх нашего нового слоя, щелкнуть по нему правой кнопкой мыши и выбрать «Создать обтравочную маску». Теперь изображение леса будет отображаться только там, где видна форма листа.
Вы можете создать множество интересных эффектов с помощью инструмента «Рамка» и обтравочных масок. Попробуйте эти примеры, а затем поэкспериментируйте с собственными изображениями!
(Архивы) Adobe Photoshop CS3: Добавление границ
Эта статья основана на устаревшем программном обеспечении.
В Photoshop можно указать цвет, расположение, размер и непрозрачность границ. В этом документе объясняется, как добавить настраиваемые границы к изображениям Photoshop.
Щелкните правой кнопкой мыши инструмент Прямоугольная область и выберите желаемую форму для границы.
Щелкните и перетащите мышь, пока область не приобретет желаемую форму для границы.
Вокруг вашего выбора появится движущаяся пунктирная линия.
В меню Edit выберите Stroke …
Откроется диалоговое окно Stroke .
В поле Обводка в текстовом поле Ширина введите желаемую ширину в пикселях.
Появится диалоговое окно Выбрать цвет обводки .
ПРИМЕЧАНИЕ. Для получения дополнительной помощи по выбору цвета см. Работа с цветами .
В разделе Расположение сделайте желаемый выбор.
Внутри: граница появляется внутри пунктирной линии выделения.
Центр: граница появляется по центру пунктирной линии выделения.
Снаружи: граница появляется за пределами пунктирной линии выделения.
В разделе Blending из раскрывающегося списка Mode выберите желаемый режим.
(Необязательно) В разделе Смешивание в текстовом поле Непрозрачность введите желаемый процент непрозрачности.
ПРИМЕЧАНИЕ: 100% непрозрачность — это сплошная окраска. Уменьшение непрозрачности делает вашу границу прозрачной.
Щелкните ОК .
Граница нанесена.
Чтобы удалить пунктирную линию внутри границы, нажмите [Ctrl] + [D].
Пунктирная линия исчезнет.
Встречайте фрейм приложения — Photoshop CC: Отсутствующее руководство, 2-е издание [Книга]
При первом запуске Photoshop CC вас приветствует фрейм приложения , показанный на рис. 1-1.Эта рамка ограничивает все возможности Photoshop одним подвижным окном с изменяемым размером. Вы можете захватить весь беспорядок — документы, панели и все остальное — и перетащить его в одну сторону экрана (или, еще лучше, на другой монитор), чтобы не мешать. А если вы открываете несколько документов, они отображаются на удобных вкладках, которые можно переставлять, перетаскивая.
Скорее всего, вам либо понравится Application Frame, либо вы его возненавидите. Если вы работаете на компьютере под управлением Windows, вы привыкли, что программы выглядят и ведут себя именно так.Но если вы работаете на Mac и используете более старую версию Photoshop (например, CS3), такое расположение может показаться странным; в этом случае вы можете отключить фрейм, выбрав «Окно» → «Фрейм приложения», чтобы Photoshop переключился в режим плавающего окна, который использовался в более старых версиях программы. (Люди, работающие с ПК, застряли в рамке.)
Если вы работаете на компьютере под управлением Windows, вы привыкли, что программы выглядят и ведут себя именно так.Но если вы работаете на Mac и используете более старую версию Photoshop (например, CS3), такое расположение может показаться странным; в этом случае вы можете отключить фрейм, выбрав «Окно» → «Фрейм приложения», чтобы Photoshop переключился в режим плавающего окна, который использовался в более старых версиях программы. (Люди, работающие с ПК, застряли в рамке.)
Примечание
В Photoshop CC вы увидите специальную кнопку внизу каждого окна документа, которая выглядит как прямоугольник с изогнутой стрелкой внутри. При нажатии на нее текущий документ загружается на сайт сообщества Adobe для обмена портфолио Behance — отличный способ получить критические отзывы о проектах.Чтобы узнать больше о Behance, см. Раздел «Публикация изображений на Behance» и ознакомьтесь с электронной книгой вашего автора «The Skinny on Behance» на сайте www.theskinnybooks. com.
com.
Рисунок 1-1. Вы можете открыть сразу несколько изображений; просто щелкните вкладку документа, чтобы вызвать его для редактирования. Photoshop хранит инструменты и настройки, которые вы будете чаще всего использовать, на панелях по бокам рамки приложения; полное введение в панели начинается на странице 3. (Рисунок 1-9 на странице 14 объясняет, как сделать вашу панель инструментов двумя столбцами, как показано здесь.)
Note
Adobe уменьшила беспорядок в Photoshop CS6, удалив панель приложения, которая использовалась для размещения дополнительных элементов, таких как направляющие, сетки и линейки, а также нескольких меню. Как вы узнаете из следующих нескольких страниц, эти элементы теперь разбросаны по панели «Инструменты», меню «Вид» и меню «Окно».
Кроме того, если вы используете Photoshop вместе с другими программами , в поле «Скрытие против выхода» объясняется, как убрать Photoshop без выхода из .
Над окном документа находится панель параметров (рис. 1-2, вверху), которая позволяет настраивать поведение почти каждого элемента на панели инструментов. Эта панель автоматически изменяется и включает настройки, относящиеся к инструменту, который вы используете в данный момент. Панель параметров также включает меню рабочего пространства, которое позволяет вам изменить способ настройки среды Photoshop (вы узнаете о рабочих пространствах в разделе «Настройка рабочего пространства»).
1-2, вверху), которая позволяет настраивать поведение почти каждого элемента на панели инструментов. Эта панель автоматически изменяется и включает настройки, относящиеся к инструменту, который вы используете в данный момент. Панель параметров также включает меню рабочего пространства, которое позволяет вам изменить способ настройки среды Photoshop (вы узнаете о рабочих пространствах в разделе «Настройка рабочего пространства»).
К сожалению, надписи на панели параметров довольно загадочные, поэтому бывает сложно понять, что, черт возьми, делают все эти настройки.К счастью, вы можете навести курсор на любую настройку, чтобы увидеть небольшое желтое всплывающее описание, называемое всплывающей подсказкой (нажимать не нужно — просто не двигайте мышью пару секунд).
Подсказка
Если всплывающие подсказки сводят вас с ума, вы можете скрыть их, выбрав Photoshop → Настройки → Интерфейс (Правка → Настройки → Интерфейс на ПК) и отключив параметр Показывать подсказки.
При первой установке Photoshop панель параметров находится в верхней части экрана, но не обязательно, чтобы она оставалась там.Если вы предпочитаете положить его в другое место, возьмите его за левый конец и перетащите в любое место, как показано на рис. 1-2, в середине. Если вы решите вернуть его позже (также называется стыковка ), просто перетащите его в верхнюю часть экрана и, когда вы увидите тонкую синюю линию (рис. 1-2, внизу), отпустите кнопку мыши.
Рисунок 1-2. Вверху: панель параметров — это центр настройки любого инструмента, который вы в настоящее время используете. Но он не обязательно должен находиться в верхней части экрана; вы можете отстыковать его, перетащив крошечные пунктирные линии, обведенные здесь.В центре: после того, как вы освободили панель параметров, вы можете перетащить ее в любое место, захватив темно-серую полосу в крайнем левом углу. Внизу: чтобы закрепить панель параметров, перетащите ее в верхнюю часть экрана. Как только вы увидите тонкую синюю линию, подобную показанной здесь, отпустите кнопку мыши.
Совет
Если кажется, что инструмент работает некорректно, это, скорее всего, связано с тем, что вы изменили одну из настроек панели параметров и забыли вернуть ее обратно. Эти настройки закреплены, : после их изменения они остаются такими же , пока вы их не измените.На рис. 1-17 показано, как сбросить инструмент до заводских настроек.
Note
Adobe недавно добавила возможность сжимать панель параметров до более узкой версии, что удобно, если у вас маленький экран. Перейдите к разделу «Изменение внешнего вида Photoshop», чтобы узнать о нем.
Photoshop включает три различных режима экрана для вашего удовольствия от просмотра документов. В зависимости от того, что вы делаете, один подойдет вам лучше, чем другие. Например, вы можете заставить изображение занимать весь экран (с меню и панелью параметров или без них), скрыть панели Photoshop и т. Д. (См. Рис. 1-3).Чтобы задействовать каждый режим, сначала нужно открыть изображение: выберите «Файл» → «Открыть», перейдите к месту, где находится изображение, и затем нажмите «Открыть».
Совет
Вы можете освободить драгоценное пространство на экране, нажав клавишу Tab, чтобы скрыть панель параметров и панели (нажатие Shift-Tab скрывает все панели , кроме панели инструментов). Этот трюк — отличный способ избавиться от отвлекающих факторов при редактировании изображений, особенно если у вас небольшой монитор. Чтобы вернуть панели обратно, снова нажмите Tab или наведите указатель мыши на край окна Photoshop, где должны быть панели и ; когда вы переместите курсор от панелей, они снова исчезнут.
Переключаться между режимами несложно. Просто нажимайте клавишу F несколько раз — если вы не находитесь в процессе кадрирования изображения или не используете инструмент «Текст» (в таком случае вы набираете несколько букв F) — или используйте меню «Режимы экрана» в нижней части инструментов. панель (обведена на рис. 1-3, вверху). Это ваш выбор:
Стандартный режим экрана — это вид, который вы видите при первом запуске Photoshop.
 Этот режим включает меню, фрейм приложения, панель параметров, панели и окна документов.Используйте этот режим, когда активен фрейм приложения, и вам нужно переместить все окна Photoshop на монитор (за исключением незакрепленных панелей или свободно плавающих окон).
Этот режим включает меню, фрейм приложения, панель параметров, панели и окна документов.Используйте этот режим, когда активен фрейм приложения, и вам нужно переместить все окна Photoshop на монитор (за исключением незакрепленных панелей или свободно плавающих окон).Полноэкранный режим с панелью меню полностью занимает весь экран, помещает документ в центр на темно-сером холсте или рамке и прикрепляет все открытые панели к левому и правому краям экрана. Этот режим отлично подходит для повседневного редактирования, потому что вы можете видеть все инструменты и меню Photoshop, не отвлекаясь на файлы и папки на рабочем столе.Темно-серый фон также приятен для глаз и является отличным выбором при цветокоррекции изображений (яркий рабочий стол может повлиять на ваше цветовое восприятие).
Совет
Вы можете изменить цвет холста Photoshop в любое время, удерживая нажатой клавишу Control (щелкнув правой кнопкой мыши на ПК) на самом холсте.
 В появившемся контекстном меню выберите «По умолчанию» (темный угольно-серый цвет, который вы видите сейчас), «Черный», «Темно-серый», «Средне-серый» или «Светло-серый». Если ни один из этих цветов не плавает на вашей лодке, вы можете выбрать свой собственный, выбрав «Выбрать собственный цвет», чтобы открыть палитру цветов, которая объясняется в разделе «Выбор отдельных цветов».
В появившемся контекстном меню выберите «По умолчанию» (темный угольно-серый цвет, который вы видите сейчас), «Черный», «Темно-серый», «Средне-серый» или «Светло-серый». Если ни один из этих цветов не плавает на вашей лодке, вы можете выбрать свой собственный, выбрав «Выбрать собственный цвет», чтобы открыть палитру цветов, которая объясняется в разделе «Выбор отдельных цветов».Полноэкранный режим скрывает все меню и панели Photoshop, центрирует документ на экране и помещает его на черный фон. (Если у вас включены линейки, они все равно будут отображаться, хотя вы можете отключить их, нажав ⌘-R [Ctrl + R]). Этот режим отлично подходит для для просмотра и оценки вашей работы или для редактирования без отвлекающих факторов. А черный фон действительно заставляет изображения выскакивать с экрана (хотя в следующем разделе показано, как изменить его на другой цвет).
Рисунок 1-3. Многообразие Photoshop: стандартный режим экрана (вверху), полноэкранный режим со строкой меню (внизу слева) и полноэкранный режим (внизу справа). Вы можете редактировать изображения в любом из этих режимов, хотя некоторые из них дают вам больше места на экране, чем другие. Меню «Режимы экрана» (обведено) находится в нижней части панели «Инструменты». На рис. 1-9 на стр. 14 показано, как переключиться на панель инструментов с двумя столбцами, подобную показанной здесь.
Вы можете редактировать изображения в любом из этих режимов, хотя некоторые из них дают вам больше места на экране, чем другие. Меню «Режимы экрана» (обведено) находится в нижней части панели «Инструменты». На рис. 1-9 на стр. 14 показано, как переключиться на панель инструментов с двумя столбцами, подобную показанной здесь.
Изменение внешнего вида Photoshop
Хотя предполагается, что темно-серые цвета интерфейса, представленные в CS6, более приятны для глаз и помогают более точно видеть цвета на изображениях, вы можете не согласиться.Вы также можете увеличить размер текстовых меток на панели параметров и панелях. К счастью, вы можете изменить несколько аспектов внешнего вида программы, выбрав Photoshop → Установки → Интерфейс (Правка → Установки → Интерфейс на ПК), как показано на Рисунке 1-4.
В следующем разделе рассказывается, как настроить внешний вид Photoshop, даже или , открывая, закрывая, переставляя и изменяя размеры панелей. Читай дальше!
Рисунок 1-4. Не поклонник темно-серой цветовой темы? Используйте эти настройки, чтобы выбрать что-нибудь более светлое (светло-серый квадрат возвращается к цветовой теме CS5).Чтобы изменить цвет фона полноэкранного режима на другой, кроме черного, используйте раскрывающееся меню «Полноэкранный режим». В Photoshop также есть узкая панель параметров (обведена), что удобно для маленьких экранов. Если текстовые метки в программе заставляют вас прищуриться, увеличьте их с помощью меню «Размер шрифта пользовательского интерфейса», показанного здесь (затем закройте и перезапустите Photoshop, чтобы изменения вступили в силу).
Не поклонник темно-серой цветовой темы? Используйте эти настройки, чтобы выбрать что-нибудь более светлое (светло-серый квадрат возвращается к цветовой теме CS5).Чтобы изменить цвет фона полноэкранного режима на другой, кроме черного, используйте раскрывающееся меню «Полноэкранный режим». В Photoshop также есть узкая панель параметров (обведена), что удобно для маленьких экранов. Если текстовые метки в программе заставляют вас прищуриться, увеличьте их с помощью меню «Размер шрифта пользовательского интерфейса», показанного здесь (затем закройте и перезапустите Photoshop, чтобы изменения вступили в силу).
Инструмент рамки Photoshop 2019 | Учебный курс Photoshop 2019
Photoshop 2019 Frame Tool великолепен, он может быть не таким драматичным, как многие другие инструменты Photoshop.В нем нет ни «вау», как Liquify, ни красоты кистей, ни настройки цвета. Но что у него есть, так это фактор «практического использования», который может сэкономить время. Инструмент «Рамка» идеально подходит для тех, у кого макет никогда не меняется, но часто меняет содержимое. Например, вы используете тот же размер и макет баннера для Facebook, но время от времени меняете изображение (все остальное остается неизменным, кроме изображения).
Например, вы используете тот же размер и макет баннера для Facebook, но время от времени меняете изображение (все остальное остается неизменным, кроме изображения).
Работа с инструментом Frame
Инструмент «Рамка» находится на панели инструментов Photoshop.Просто щелкните значок рамки, чтобы активировать инструмент, затем вытяните рамку на документе. Затем вы можете изменять размер, вращать и использовать преобразование так же, как и любой другой объект.
Пример макета страницы
В базовом макете страницы ниже вы видите два фрейма, расположенные один над другим с текстовыми полями справа. Вокруг верхнего кадра есть ограничивающая рамка, показывающая, что он активен в данный момент.
Щелкните рамку, чтобы активировать ее, затем перейдите в меню «Файл»> «Выбрать место».
Примечание!
В Photoshop есть два варианта размещения —
Место встроенное
Место связано
ИЛИ
Перетащите из источника изображения в рамку
Изображение переместится в рамку и автоматически примет ручки преобразования (инструмент преобразования). Содержимое в рамке автоматически помещается как смарт-объект, что означает, что любые внесенные вами изменения не будут разрушительными.
Содержимое в рамке автоматически помещается как смарт-объект, что означает, что любые внесенные вами изменения не будут разрушительными.
Пример изображения внутри рамки
После того, как изображение будет помещено в рамку, появится второе поле.
Щелкните и перетащите, чтобы поместить изображение внутри рамки
Это изменит размер самого изображения, а не кадра
(На изображении выше — сама рамка выбрана)
Заменить содержимое в существующем фрейме
Весь смысл Frames в том, что контент можно обновлять в любое время.Все, что вам нужно, это перетащить изображение из CC Libraries или перетащить изображение из его источника и поместить его прямо в Frame . Вы также можете перетащить изображение прямо на слой кадра на панели «Слои».
Инструмент рамки для фотошопа
Советы и хитрости
Преобразование фигур и текстовых полей в рамку
Перейдите на панель слоев> Преобразовать в кадр
В поле «Новый фрейм» назовите новый фрейм и задайте размер по ширине и высоте.
Спасибо, что посетили мой сайт
Хорошего дня, хорошего дня
Как создавать анимированные GIF в Photoshop
Анимированные GIF-файлы полезны для придания изображениям большего объема и повествования.Вы можете создавать анимированные GIF-файлы в Photoshop из видеофайлов, фотографий и иллюстрированных изображений. В Photoshop даже есть функция Onion Skinning, которая полезна для покадровой анимации, особенно если вы планируете рисовать кадры.
Если вы хотите попробовать новый проект, создать раскадровку или добавить немного стиля в свое портфолио, ознакомьтесь с нашим кратким руководством, в котором вы найдете советы по созданию собственных анимированных GIF-файлов с помощью Photoshop.
Сделано с помощью Astropad и Photoshop Начиная с нуля: дорожки, частота кадров и воспроизведение Если вы новичок в анимации и хотите попрактиковаться, лучший способ начать — открыть панель «Таймлайн».
В верхней строке меню перейдите в Окно , затем выберите Временная шкала .
В опции Create Timeline выберите Create Video Timeline .
В меню Window выберите TimelineНа временной шкале видео , Слои организованы как дорожки и всегда могут быть перегруппированы. Пурпурные полосы представляют собой продолжительность каждого кадра на треке Track .
Пример временной шкалы видео : Дорожки расположены слева, длительность кадра выделена фиолетовым цветом.Продолжительность каждого кадра может быть увеличена, сокращена или перемещена в другую часть трека Track путем настройки конечных точек и перетаскивания всего клипа по горизонтали на шкале времени .
Продолжительность можно настроить, щелкнув и перетащив их на шкалу времени видео Нажмите значок воспроизведения, чтобы воспроизвести последовательность. Вы можете переместить указатель воспроизведения в определенное место на временной шкале , чтобы начать воспроизведение с этой точки.
Вы можете переместить указатель воспроизведения в определенное место на временной шкале , чтобы начать воспроизведение с этой точки.
Если воспроизведение кажется слишком медленным или быстрым, отрегулируйте частоту кадров временной шкалы . Это доступно в расширяемом меню Timeline (верхний правый угол). Регулировка частоты кадров шкалы изменит количество кадров в секунду (fps), которое будет проходить ваш анимированный файл GIF.
По умолчанию Photoshop устанавливает 30 кадров в секунду, что хорошо для работы, но вы можете захотеть меньше или больше в зависимости от вашего проекта.
Установка Частота кадров шкалы времени Сгладьте переходы с помощью Включение Onion Skins Onion Skinning позволяет видеть сразу несколько ключевых кадров, накладывая предыдущий кадр с меньшей непрозрачностью позади выбранного кадра в последовательности. Таким образом, вы можете предварительно просмотреть изменение между кадрами и лучше понять, нужны ли какие-либо промежуточные изображения для сглаживания этого изменения.
Таким образом, вы можете предварительно просмотреть изменение между кадрами и лучше понять, нужны ли какие-либо промежуточные изображения для сглаживания этого изменения.
Если у вас уже есть серия изображений, начните с перехода к File , выберите Scripts, затем выберите Load Files into Stack. Этот метод загружает все отдельные изображения на один холст как отдельные слои. Каждый слой представляет собой рамку.
Чтобы превратить файл в анимацию, откройте Timeline , но вместо использования Video Timeline , показанной в предыдущих примерах, выберите Create Frame Animation .В отличие от использования Video Timeline , Frame Animation выстраивает ваши изображения в последовательном порядке и помогает организовать и визуализировать последовательность кадр за кадром.
Каждый кадр показан вместе с соответствующей продолжительностью под каждым изображением.
Эти тайминги представляют собой задержку каждого кадра, показывающую, как долго они отображаются на экране. Чтобы изменить время, щелкните непосредственно на отметке времени.Вы можете настроить задержку по секундам или выбрать одну из предустановленных секунд.
Установите определенные секунды для задержки каждого кадраЕсли вы,
, не можете найти вариант луковой кожи, используйте Tween Этот параметр недоступен, если для Timeline задано значение Frame Animation , но вместо этого можно использовать Tween . Как и в случае с Onion Skinning , вы можете видеть подложку предыдущего изображения в вашей последовательности, однако с Tween, вы можете настроить непрозрачность, чтобы показать, как кадры входят в последовательность и выходят из нее.Эта возможность дает лучшее представление о смене кадров по секундам, а не только между изображениями.
Если вы используете видеофайл в Photoshop, есть разные способы работы.
Перейдите к файлу , затем выберите Импортировать кадры видео и в слои . Это разделит видеокадры на отдельные слои Photoshop. В зависимости от вашего проекта или предпочтений откройте Video Timeline или Frame Animation .
Чтобы разделить каждый кадр вручную, откройте файл в Video Timeline .
Сохраните свой шедеврКогда кадры готовы, пора сохранить файл в формате GIF. Перейдите к File , Export , затем Save for Web .
Появится другое окно с различными параметрами обработки цвета, размера изображения и т. Д. Эти характеристики необходимо будет скорректировать перед окончательным сохранением. Если вы хотите, чтобы GIF был непрерывным, выберите Параметры зацикливания анимации и измените значение на Навсегда .
Чтобы просмотреть финальный GIF-файл в веб-браузере, щелкните Предварительный просмотр в нижнем левом углу. Когда все будет готово, нажмите Сохранить . (Также важно часто сохранять свою работу на протяжении всего процесса, чтобы вам не пришлось начинать с нуля в случае сбоя программы!)
Что вы думаете об анимированных GIF-файлах? Как вы используете эту функцию в Photoshop? Поделитесь с нами на нашем форуме Astro Community!
Создание вырезанной рамки в Photoshop
Всем привет! Я просто захожу, чтобы поделиться с вами одним из моих любимых способов добавить вырезанную рамку на страницу цифрового скрапбукинга.Это отличный способ добавить яркости и объемности вашему дизайну.
Вот пример использования техники:
Обратите внимание, как это выглядит, как будто средняя и внешняя рамка приподняты над рисунком нижней полосы? Такой вид можно сделать всего за пару шагов в Photoshop (или PSE).
Создание вырезанной рамки
Шаг 1. Создайте новый пустой слой и активируйте инструмент прямоугольной области.Начните с верхнего угла страницы (примерно на 1/4 дюйма от верхней и левой стороны страницы) и перетащите инструмент выделения в правый нижний угол страницы, удерживая нажатой клавишу Shift, чтобы размеры оставались одинаковыми, образуя площадь. Получив квадрат нужного размера, отпустите кнопку мыши и залейте квадрат любым цветом. (Ctrl или Alt + Backspace заполнит цвет переднего плана или фона).
Мне нравится просто смотреть на измерения, но вы также можете установить определенный размер для инструмента выделения в раскрывающемся меню в верхней части рабочего пространства.Выберите «Фиксированный размер» в меню «Стиль» и введите нужный размер. Для моей страницы размер будет 11,5 х 11,5 дюймов.
Шаг 2. После заливки квадрата цветом отключите выделение с помощью Ctrl / D. Теперь вам нужно выбрать центральную часть, которая будет удалена, чтобы сформировать форму рамки. Вы можете наблюдать за формой выделения, как я сделал с первым квадратом, или вы можете использовать инструменты выделения, чтобы создать квадрат, который точно вписывается в большую форму.Для этого нажмите Ctrl / клик по миниатюре большего квадрата в палитре слоев. Это должно заставить «марширующих муравьев» появиться вокруг внешних углов квадрата. Теперь нажмите на меню «Выбрать» в верхней части рабочего пространства, выберите «Изменить / Контракт» и установите размер 100 пикселей (или размер по вашему выбору).
Теперь вам нужно выбрать центральную часть, которая будет удалена, чтобы сформировать форму рамки. Вы можете наблюдать за формой выделения, как я сделал с первым квадратом, или вы можете использовать инструменты выделения, чтобы создать квадрат, который точно вписывается в большую форму.Для этого нажмите Ctrl / клик по миниатюре большего квадрата в палитре слоев. Это должно заставить «марширующих муравьев» появиться вокруг внешних углов квадрата. Теперь нажмите на меню «Выбрать» в верхней части рабочего пространства, выберите «Изменить / Контракт» и установите размер 100 пикселей (или размер по вашему выбору).
Вы должны увидеть контракт выбора в квадрате, который вы создали на шаге 1.
При активированном квадрате большего размера в палитре слоев нажмите «Удалить», и середина квадрата должна исчезнуть. оставляя вам форму рамы.
Шаг 3. Чтобы создать эффект вырезания, Ctrl / щелчок по миниатюре кадра в палитре слоев, чтобы выбрать его. Затем отключите слой рамки, щелкнув значок глаза рядом с ним на палитре слоев. Теперь активируйте верхний слой бумаги и неразрушающим образом «вырежьте» рамку, добавив маску слоя. Вы можете сделать это быстро, удерживая клавишу Alt и одновременно нажимая кнопку маски в нижней части палитры слоев (белый прямоугольник с черным кружком посередине).Это приведет к удалению формы рамки с бумаги без ее фактического удаления.
Затем отключите слой рамки, щелкнув значок глаза рядом с ним на палитре слоев. Теперь активируйте верхний слой бумаги и неразрушающим образом «вырежьте» рамку, добавив маску слоя. Вы можете сделать это быстро, удерживая клавишу Alt и одновременно нажимая кнопку маски в нижней части палитры слоев (белый прямоугольник с черным кружком посередине).Это приведет к удалению формы рамки с бумаги без ее фактического удаления.
Шаг 4. Последний шаг — добавить стиль Outer Glow, чтобы отделить верхнюю бумагу от выкройки внизу. Активировав верхнюю бумагу, выберите Outer Glow в меню стилей слоя и настройте параметры по своему вкусу. Настройки, которые я использовал на своей странице, перечислены ниже:
И все! Имейте в виду, что вы можете использовать эту технику для любой формы, чтобы создать эффект рамки для этой формы.По какой-то глупой причине прямо сейчас на ум приходят сердечки. 🙂
До следующего раза ~
Джуди (HeyJude)
Как создавать собственные фоторамки с помощью Photoshop
Как фотографы мы всегда фокусируемся на способах выделить наши изображения. Обычно это означает придумывать новые уникальные позы, фоны, реквизиты или экшены Photoshop.
Обычно это означает придумывать новые уникальные позы, фоны, реквизиты или экшены Photoshop.
Но есть еще один способ выделить свои изображения — это создать собственные фоторамки, которые добавляют стиль и изящество, чтобы дополнить окончательное отображение ваших изображений.
Я поделился этим в нашем клубе Digital Creation с некоторыми настраиваемыми шаблонами, но я решил создать этот короткий видеоурок для блога, в котором показано, как создавать собственные фоторамки всего за несколько коротких шагов.
Концепция довольно проста. Вы создаете уникальную форму в Photoshop, а затем создаете обтравочную маску, соответствующую изображению. Вы можете использовать множество стандартных фигур в Photoshop прямо из Adobe.
Но есть много БЕСПЛАТНЫХ фигур, которые вы можете скачать и использовать в своих проектах.Если вы выполните быстрый поиск в Google по запросу «Фигуры Photoshop», вы найдете тонну. Вы даже можете стать более конкретным и выполнить поиск «Прокрутка фигур Photoshop» и найти совершенно новый стиль.
Посмотрите это короткое видео, и вы увидите, как я создаю эту нестандартную карточку 5 × 5.
Вот шаги, которые я использовал для создания фоторамки с обтравочной маской
- 1. Создайте новый документ (в качестве примера я создал 5 × 5 с разрешением 300 dpi на видео).
- 2. Выберите инструмент формы на панели инструментов (произвольная форма)
- 3.Щелкните и перетащите нужную форму внутри документа (заполните цветом)
- 4. Откройте и перетащите изображение на новый холст
- 5. Убедитесь, что он выше вашей формы.
- 6. Перейдите в ==== Layer ==> Create Clipping Mask
- 7. Расположите, масштабируйте и переместите, чтобы получить желаемый вид.
- 8. Выберите слой с вашей формой
- 9. Перейдите в ===> Layer ==> Layer Style ===> Stroke
- 10. Отрегулируйте до желаемой ширины
- 11.
 Выберите Drop Shadow и отрегулируйте до желаемой силы.
Выберите Drop Shadow и отрегулируйте до желаемой силы.
В видеоуроке выше я также показываю, как создать фон для открытки, который дополняет и рекламирует некоторый стиль.
Существует множество различных способов создания шаблонов и уникальных дизайнов. Этот метод — лишь один из способов, с помощью которых я в последнее время создавал шаблоны для нашего Клуба цифрового творчества.
Надеюсь, вам понравился этот урок, и вы попробуете его.
Оставьте комментарий ниже и дайте мне знать, что вы думаете.
Добавьте эту страницу в закладки для использования в будущем.Для справки: Если вам интересно, как называется Digital Creation, которое я использовал для ребенка в синем грузовике, это… «Keep on Truckin» , и его можно найти в зоне для членов клуба.
Пользователи Войти здесь
Нажмите здесь, чтобы вступить в клуб
[ois skin = «Главная страница»]
.

 Когда откроется окно «Новый слой», просто нажмите «Да». Слой получит имя «Слой 0».
Когда откроется окно «Новый слой», просто нажмите «Да». Слой получит имя «Слой 0».


 Цветочная красивая рамка для фото отлично подойдет для ваших свадебных фотографий. Посмотрите, какие замечательные вещи вы создаете с помощью квадратных рамок для картин, винтажных рамок для фотографий… все они подходят для многих случаев.
Цветочная красивая рамка для фото отлично подойдет для ваших свадебных фотографий. Посмотрите, какие замечательные вещи вы создаете с помощью квадратных рамок для картин, винтажных рамок для фотографий… все они подходят для многих случаев.


 Ве таки у картинки могут быть погрешности.
Ве таки у картинки могут быть погрешности. 
 Этот режим включает меню, фрейм приложения, панель параметров, панели и окна документов.Используйте этот режим, когда активен фрейм приложения, и вам нужно переместить все окна Photoshop на монитор (за исключением незакрепленных панелей или свободно плавающих окон).
Этот режим включает меню, фрейм приложения, панель параметров, панели и окна документов.Используйте этот режим, когда активен фрейм приложения, и вам нужно переместить все окна Photoshop на монитор (за исключением незакрепленных панелей или свободно плавающих окон). В появившемся контекстном меню выберите «По умолчанию» (темный угольно-серый цвет, который вы видите сейчас), «Черный», «Темно-серый», «Средне-серый» или «Светло-серый». Если ни один из этих цветов не плавает на вашей лодке, вы можете выбрать свой собственный, выбрав «Выбрать собственный цвет», чтобы открыть палитру цветов, которая объясняется в разделе «Выбор отдельных цветов».
В появившемся контекстном меню выберите «По умолчанию» (темный угольно-серый цвет, который вы видите сейчас), «Черный», «Темно-серый», «Средне-серый» или «Светло-серый». Если ни один из этих цветов не плавает на вашей лодке, вы можете выбрать свой собственный, выбрав «Выбрать собственный цвет», чтобы открыть палитру цветов, которая объясняется в разделе «Выбор отдельных цветов». Выберите Drop Shadow и отрегулируйте до желаемой силы.
Выберите Drop Shadow и отрегулируйте до желаемой силы.