Запускаем простой блог на Wagtail CMS (Django) — часть 1 / Хабр
Являясь большим фанатом Python и фреймворка Django постоянно искал решение, как сделать разработку новых веб-проектов быстрее и удобнее.
Все, кто знаком с разработкой на Django, знают насколько неудобно строить на нем интуитивно понятную админ.панель. До мегапопулярного WordPress очень далеко, что делает порог вхождения в разработку сайтов выше, чем у PHP-фреймворков и CMS.
После долгого поиска и тестирования различных решений я нашел для себя оптимальный вариант — Wagtail CMS.
Wagtail — это полноценная CMS написанная на Django компанией Torchbox. За что им большое спасибо. Проект с открытым исходным кодом, поддерживается сообществом энтузиастов и выпускается под BSD лицензией.
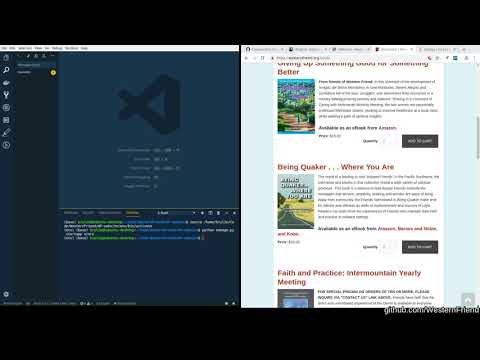
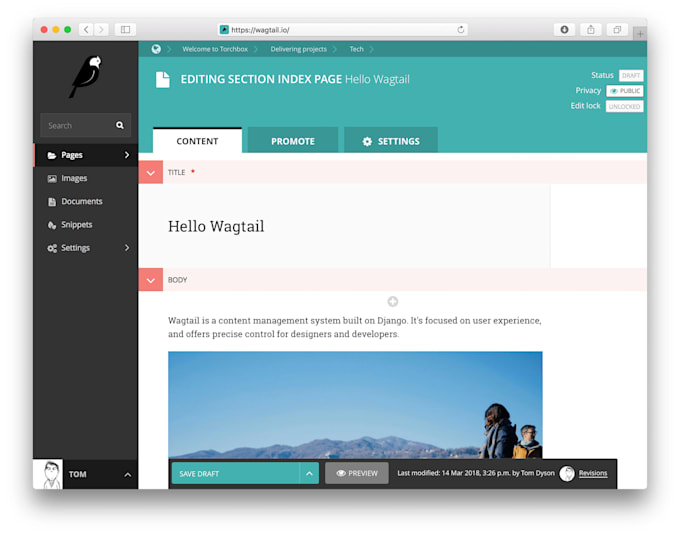
Вот типичный интерфейс Wagtail:
В wagtail очень удобно работать с контентом, создавать новые публикации, разделы, работать с изображениями. Внутри этого проекта много интересных технологий. Но сегодня не об этом.
Но сегодня не об этом.
Расскажу пример по быстрому запуску простого блога для новичков в Django разработке, с учетом многих трудностей, которые могут поджидать на пути.
Нам понадобится:
1. VPS минимум с 1gb памяти
2. Базовое знакомство с django
3. Навыки в удаленной настройке Ubuntu
Шаг 1:
Вы запустили VPS сервер для разработки. Используйте Putty для удаленного подключения по SSH.
Настройка проводиться на сервере с ОС Ubuntu 14.04.
— Логинимся и начинаем базовую настройку:
sudo apt-get update sudo apt-get upgrade
Как правило, на сервере уже стоит Python 2 и 3 версии. Проверяем следующими командами:
Python -V Python3 -V
Для проекта будем использовать Python 3, так как с ним лучше работает Pillow и некоторые библиотеки, которые нам понадобятся.
Если каким-то образом у вас на сервере не оказалось python3, то ставим его командой:
sudo apt-get install python3
Так же нам потребуется python3-setuptools и python3-dev:
sudo apt-get install python3-setuptools sudo apt-get install python3-dev
Учитывая, что все ставиться на чистую систему поставим PIP (чтобы поставить свежую версию «8. 1.2» лучше делать это через easy_install3):
1.2» лучше делать это через easy_install3):
sudo easy_install3 pip
Проверить версию PIP можно командой:
pip -V
Если версия не самая свежая, то обновляем pip командой:
sudo pip install --upgrade pip
Чтобы в дальнейшем у нас не выпадало различных ошибок при установке Wagtail, сразу ставим все необходимые библиотеки для Pillow:
sudo apt-get install libtiff5-dev libjpeg8-dev zlib1g-dev \
libfreetype6-dev liblcms2-dev libwebp-dev tcl8.6-dev tk8.6-dev python-tk
Теперь нам потребуется виртуальное окружение для проекта, ставим virtualenv
sudo pip3 install virtualenv
Создаем виртуалку:
virtualenv /opt/myenv
Идем в папку /opt/myenv и запускаем виртуальную среду:
source bin/activate
Вы должны увидеть строку с названием (myenv), означающую, что виртуалка запущена:
(myenv) [email protected]:/opt/myenv$
Шаг 2: Предварительная настройка сделана, переходим к установке Wagtail CMS и настройке базы данных:
1. ставим Wagtail и Gunicorn:
ставим Wagtail и Gunicorn:
sudo pip3 install wagtail gunicorn
2. Создаем наш будущий блог командой
wagtail start mysite
3. Перейдем в папку блога (mysite) и установим все зависимости для проекта из файла requirements.txt
cd mysite pip install -r requirements.txt
4. На данном этапе вы можете провести миграции и сразу запустить тестовый сервер вашего будущего блога. Но так как мы планируем сделать все правильно, то наш блог будет работать на PostgreSQL (Для django можно использовать разные базы данных, в том числе MySQL, PostgreSQL, Oracle DB и т.д). Так что проводим настройку базы данных:
sudo apt-get install libpq-dev sudo apt-get install postgresql postgresql-contrib
5. На данный момент у вас уже запущен postgresql на порту 5432. Но чтобы база данных могла взаимодействовать с Wagtail нужно поставить psycopg2:
pip install psycopg2
6. Теперь надо создать саму базу данных для проекта, для этого зайдем под пользователем postgres и проведем некоторые дополнительные настройки.
Для улучшения безопасности любых веб-проектов не рекомендуется использовать доступ к БД через postgres — суперпользователя PostgreSQL. Спасибо за комментарий immaculate
Совсем просто можно создать отдельного пользователя wagtail и базу wagtail, к которой будет доступ у приложения:
# sudo su – postgres # createdb -O wagtail wagtail
7. Так как postgresql создает пользователя wagtail не спрашивая вас про пароль, нам надо назначит ему пароль через psql:
psql
\password wagtail
Выходим из psql и закрываем сеанс под пользователем postgres:
\q exit
Проверьте, что вы еще в виртуально среде, если нет то опять активируйте виртуалку.
8. Теперь нам надо настроить Wagtail на взаимодействие c postgresql, для этого идем в base.py:
cd /opt/myenv/mysite/mysite/settings/ nano base.py
Открывается файл настроек, нам нужна запись DATABASES. Удаляем, то что есть и ставим туда следующее:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql_psycopg2', # указываем, что база данных postgresql
'NAME': 'wagtail', # Название вашей базы данных приложения
'USER': 'wagtail', #имя пользователя, который подключается к БД
'PASSWORD': '******',
'HOST': 'localhost',
'PORT': '',
}
}
Кстати, в wagtail есть русский язык, так что можете заодно в этом же файле с настройками поправить параметр LANGUAGE_CODE.
LANGUAGE_CODE = 'ru-ru'
Собственно, мы провели все необходимые настройки, и теперь можно запускать миграции.
Шаг 3. Первый запуск
Перейдите в корневую папку вашего блога (cd /opt/myenv/mysite/) и начните вашу первую миграцию данных в данном проекте:
python manage.py migrate
Теперь создайте пользователя под которым вы будете заходить в админ. панель Wagtail:
панель Wagtail:
python manage.py createsuperuser
Введите имя (например admin), пароль и почту.
Проверяем, что все работает:
python manage.py runserver 0.0.0.0:8000
Перейдем в браузере по ip адресу вашего VPS на 8000 порт (пример 199.199.32.32:8000) и увидим стартовую страницу wagtail.
Отлично, теперь перейдем в админ панель 199.199.32.32:8000/admin, вводим логин и пароль пользователя которые мы создали ранее и попадаем в удобный интерфейс Wagtail CMS:
Пока что наш сайт ничего не умеет, но скоро мы научим его всему необходимому для блога.
Шаг 4. Настройка стартовой страницы сайта
За главную страницу отвечает приложение «home» которое запускается из коробки. Чтобы стартовая страница была такой как вам надо внесем некоторые изменения в код.
Структура вашего сайта имеет такой вид:
mysite/
home/
migrations/
__init__.py
0001_initial. py
0002_create_homepage.py
templates/
home/
home_page.html
__init__.py
models.py
search/
templates/
search/
search.html
__init__.py
views.py
mysite/
settings/
__init__.py
base.py
dev.py
production.py
static/
css/
mysite.css
js/
mysite.js
templates/
404.html
500.html
base.html
__init__.py
urls.py
wsgi.py
manage.py
requirements.txt
py
0002_create_homepage.py
templates/
home/
home_page.html
__init__.py
models.py
search/
templates/
search/
search.html
__init__.py
views.py
mysite/
settings/
__init__.py
base.py
dev.py
production.py
static/
css/
mysite.css
js/
mysite.js
templates/
404.html
500.html
base.html
__init__.py
urls.py
wsgi.py
manage.py
requirements.txt
Отредактируйте файл «home/models.py» следующим образом:
from __future__ import unicode_literals
from django.db import models
from wagtail.wagtailcore.models import Page
from wagtail.wagtailcore.fields import RichTextField
from wagtail.wagtailadmin.edit_handlers import FieldPanel
class HomePage(Page):
body = RichTextField(blank=True)
content_panels = Page.
content_panels + [
FieldPanel('body', classname="full")
]
Также отредактируйте файл home/templates/home/home_page.html:
{% extends "base.html" %}
{% load wagtailcore_tags %}
{% block body_class %} template-homepage {% endblock %}
{% block content %}
{{ page.body | richtext }}
{% endblock %}
Теперь, чтобы новые изменения заработали, проведите миграции:
python manage.py makemigrations python manage.py migrate
После этого вы можете зайти в админ.панель и отредактировать текст на вашей стартовой странице.
Сохраните изменения и откройте опять ваш сайт. Вы увидите свой текст, примерно такого вида:
Для начала неплохо, но надо добавить разметку и красоту css.
За базовый шаблон отвечает файл «base.html» расположенный в mysite/settings/base.py;
За css отвечает «mysite.css» расположенный в mysite/static/css/mysite.css;
За js отвечает «mysite.js» расположенный в mysite/static/js/mysite. js;
js;
Я поклонник materializecss и для нашего сайта мы возьмем у них шаблон и библиотеки.
Смотреть тут http://materializecss.com/getting-started.html
Вносим следующие изменения в base.html:
{% load static wagtailuserbar %}
<!DOCTYPE html>
<!--[if lt IE 7]> <html> <![endif]-->
<!--[if IE 7]> <html> <![endif]-->
<!--[if IE 8]> <html> <![endif]-->
<!--[if gt IE 8]><!--> <html> <!--<![endif]-->
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>{% block title %}{% if self.seo_title %}{{ self.seo_title }}{% else %}{{ self.title }}{% endif %}{% endblock %}{% block title_suffix %}{% endblock %}</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
{# Global stylesheets #}
<link rel="stylesheet" type="text/css" href="{% static 'css/mysite. css' %}">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/css/materialize.min.css">
{% block extra_css %}
{# Override this in templates to add extra stylesheets #}
{% endblock %}
</head>
<body>
<nav role="navigation">
<div><a href="#">Logo</a>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<a href="#" data-activates="nav-mobile"><i>menu</i></a>
</div>
</nav>
{% wagtailuserbar %}
<div>
{% block content %}{% endblock %}
</div>
<footer>
<div>
<div>
<div>
<h5>Company Bio</h5>
<p>We are a team of college students working on this project like it's our full time job.
css' %}">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/css/materialize.min.css">
{% block extra_css %}
{# Override this in templates to add extra stylesheets #}
{% endblock %}
</head>
<body>
<nav role="navigation">
<div><a href="#">Logo</a>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<a href="#" data-activates="nav-mobile"><i>menu</i></a>
</div>
</nav>
{% wagtailuserbar %}
<div>
{% block content %}{% endblock %}
</div>
<footer>
<div>
<div>
<div>
<h5>Company Bio</h5>
<p>We are a team of college students working on this project like it's our full time job. Any amount would help support and continue development on this project and is greatly appreciated.</p>
</div>
<div>
<h5>Settings</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
<div>
<h5>Connect</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
</div>
</div>
<div>
<div>
Made by <a href="http://materializecss.
Any amount would help support and continue development on this project and is greatly appreciated.</p>
</div>
<div>
<h5>Settings</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
<div>
<h5>Connect</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
</div>
</div>
<div>
<div>
Made by <a href="http://materializecss. com">Materialize</a>
</div>
</div>
</footer>
<!-- Scripts-->
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/js/materialize.min.js"></script>
{# Global javascript #}
<script type="text/javascript" src="{% static 'js/mysite.js' %}"></script>
{% block extra_js %}
{# Override this in templates to add extra javascript #}
{% endblock %}
</body>
</html>
com">Materialize</a>
</div>
</div>
</footer>
<!-- Scripts-->
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/js/materialize.min.js"></script>
{# Global javascript #}
<script type="text/javascript" src="{% static 'js/mysite.js' %}"></script>
{% block extra_js %}
{# Override this in templates to add extra javascript #}
{% endblock %}
</body>
</html>
Сохраняем и снова открываем наш сайт. Должно получиться, что-то похожее на эту картинку:
Уже лучше. Теперь нам надо создать блог, ради которого все и затевалось.
Шаг 5. Создание блога.
Идем опять в корень нашего проекта и выполняем следующую команду:
python manage.py startapp blog
После этого добавьте новое приложение «blog» в INSTALLED_APPS в mysite/settings/base. py.
py.
Для каждой записи нашего блога будут стандартные поля — заголовок, дата, картинка, введение и основной текст. Чтобы все это работало внесите следующие изменения в «blog/models.py»
from django.db import models
from wagtail.wagtailcore.models import Page
from wagtail.wagtailcore.fields import RichTextField
from wagtail.wagtailadmin.edit_handlers import FieldPanel
from wagtail.wagtailimages.edit_handlers import ImageChooserPanel
from wagtail.wagtailsearch import index
class BlogPage(Page):
main_image = models.ForeignKey(
'wagtailimages.Image',
null=True,
blank=True,
on_delete=models.SET_NULL,
related_name='+'
)
date = models.DateField("Post date")
intro = models.CharField(max_length=250)
body = RichTextField(blank=True)
search_fields = Page.search_fields + [
index.SearchField('intro'),
index.SearchField('body'),
]
content_panels = Page.content_panels + [
FieldPanel('date'),
ImageChooserPanel('main_image'),
FieldPanel('intro'),
FieldPanel('body'),
]
Теперь создайте саму страницу, на которую все это будет выводиться в blog/templates/blog/blog_page. html:
html:
{% extends "base.html" %}
{% load wagtailcore_tags wagtailimages_tags %}
{% block body_class %}template-blogpage{% endblock %}
{% block content %}
<h2>{{ page.title }}</h2>
<p>{{ page.date }}</p>
{% if page.main_image %}
{% image page.main_image width-500 %}
{% endif %}
<div>{{ page.intro }}</div>
{{ page.body|richtext }}
{% endblock %}
Пока что ничего не работает, поэтому выполняем команды
python manage.py makemigrations python manage.py migrate
Теперь можно создать первую запись в нашем блоге, через удобный интерфейс wagtail.
Идем в админ.панель, открываем «Проводник», выбираем главную, и нажимаем «добавить дочернюю страницу», появиться следующее окно с выбором шаблонов для создаваемой страницы:
Выбираем «Blog Page» и заполняем страницу информацией.
Вот пример редактирования страницы блога в админ.панели wagtail:
Довольно удобно и быстро.
Сохраняем запись и открываем в браузере. Первая запись вашего блога готова.
Если хоть кому-то данный пост окажется полезным, то я продолжу публикацию постов на тему wagtail, в которой расскажу подробнее про различные возможности данной CMS.
Часть 2
Часть 3
Для всех заинтересовавшихся Wagtail CMS:
Официальный сайт https://wagtail.io/
Гитхаб проекта https://github.com/torchbox/wagtail/
Документация http://docs.wagtail.io/en/latest/index.html
Демосайт для изучения http://docs.wagtail.io/en/latest/getting_started/demo_site.html
Группа поддержки пользователей https://groups.google.com/forum/#!forum/wagtail
Wagtail — лучшая CMS на python в нашей галактике / Хабр
Wagtail — это популярная CMS на основе Django. Django предоставляет огромные возможности — с его помощью созданы не только сайты, но и, например, популярный веб-сервис комментариев disqus, веб-сервис хранения git репозиториев bitbucket и многое другое. На django можно создать все что угодно.
На django можно создать все что угодно.
Wagtail предоставляет пользователям новые, построенные с помощью Django, абстракции. Можно провести следующую аналогию: если django предоставляет вам молоток, пилу, гвозди и деревянные доски, то Wagtail сразу дает готовые столы, стулья и прочую мебель сколоченную из того, что есть в django. Для своего проекта вы конечно можете собрать необходимую мебель сами, используя только django, но во многих случаях будет гораздо проще и быстрее взять что-то готовое из Wagtail.
Из комментариев в интернет кажется, что многие считают Wagtail надстройкой к админке django, но это далеко не так. В этой статье я расскажу о Wagtail, которую считаю лучшей CMS и приведу некоторые абстракции, предоставляемые Wagtail.
Кто стоит за Wagtail
История Wagtail начинается с 2014 года, когда британская компания Torchbox разработала сайт для Королевского колледжа искусств. Если пройти на сайт с установленным расширением Wappalyzer, можно убедиться, что заведение по сей день использует Wagtail. Изначально планировалось, что Wagtail станет open source проектом, каким он и остается по сей день. Torchbox ведет разработку своей CMS по настоящее время и предлагает платные услуги по поддержанию и созданию сайтов на Wagtail.
Изначально планировалось, что Wagtail станет open source проектом, каким он и остается по сей день. Torchbox ведет разработку своей CMS по настоящее время и предлагает платные услуги по поддержанию и созданию сайтов на Wagtail.
Сейчас Wagtail используют такие организации как Mozilla Foundation, Nasa, Британский минздрав, Калтех, google в официальном туториале для своей облачной платформы устанавливает Wagtail на App Engine и многие другие. Если пройти по ссылкам из предыдущего предложения, опять же можно проверить Wappalyzer или любым другим инструментом, что сайты действительно используют Wagtail CMS.
На момент написания статьи, гитхаб репозиторий Wagtail имеет чуть больше 11 тысяч звезд и в разработке успело поучаствовать 496 человек, репозиторий очень активный. Для сравнения репозиторий Django CMS — еще одной CMS написанной с использованием Django имеет почти 8.5 тыс звезд и 440 участников а репозиторий WordPress имеет 15. 5 тыс звезд и 63 участника. Команда Wagtail регулярно выпускает новые версии по заданному расписанию, например следующая версия 2.15 ожидается 1 ноября 2021.
5 тыс звезд и 63 участника. Команда Wagtail регулярно выпускает новые версии по заданному расписанию, например следующая версия 2.15 ожидается 1 ноября 2021.
Основные идеи Wagtail
Разработчик подошли к созданию Wagtail с некоторыми ключевыми идеями в голове, которые они назвали «Дзен Wagtail» по аналогии с «Дзен Питона». Вот мой пересказ Дзена Wagtail:
Во-первых на Wagtail нельзя создать сайт без программирования. Если вам нужно что-то простое и быстро, лучше не тратить время на Wagtail — не забивайте гвозди микроскопом, установите готовую CMS и настройте ее мышкой. Wagtail актуален для создания проектов, которые могут иметь много абстракций, сложные зависимости между ними, несколько пользователей с различными ролями и т.п.
Создание и поддержание сайта это общая работа нескольких людей. В Wagtail удобно и необходимо разделять обязанности разработчика, дизайнера, администратора сайта и автора, подготавливающего материалы на сайт.
Авторы материалов для сайта должны иметь удобный и быстрый способ добавлять свои идеи/мысли/новости на сайт.
 Авторы не должны писать код на css или html. Дизайн и контент должен быть отдельно.
Авторы не должны писать код на css или html. Дизайн и контент должен быть отдельно.Лучшим инструментом для разработчика сайта является язык программирования. Wagtail предполагает, что разработчик сам напишет какие-то нужные для сайта дополнения.
Некоторые возможности Wagtail
Страницы
Одной из важных абстракций, предоставляемых Wagtail является страница — Page. Страница предоставляет кучу полезного функционала из коробки — черновик, можно сохранять все версии страницы в базе данных (по мере их редактирования), дата публикации, дата изменения и много другое. Можно создать сколько угодно отдельных типов страниц, наследуя от Page. Например, отдельные классы для страниц блога, новостей, сотрудников и т.п. В каждом из таких типов можно задать, какой контент должен быть на странице — например, просто текст, изображения, видео… или все вместе.
Страницы организованы в виде графа — каждая страница может быть дочерней или родительской к другой странице, что можно указать в коде. Например, можно сделать страницу «Люди» /people/, в которой будет написано какой классный коллектив работает в компании. Дочерними страницами для страницы «Люди» можно сделать индивидуальные страницы сотрудников например /people/ceo, /people/cto… Все это делается в Wagtail в пару строк кода.
Например, можно сделать страницу «Люди» /people/, в которой будет написано какой классный коллектив работает в компании. Дочерними страницами для страницы «Люди» можно сделать индивидуальные страницы сотрудников например /people/ceo, /people/cto… Все это делается в Wagtail в пару строк кода.
Управлять содержимым страниц можно только из админ панели wagtail.
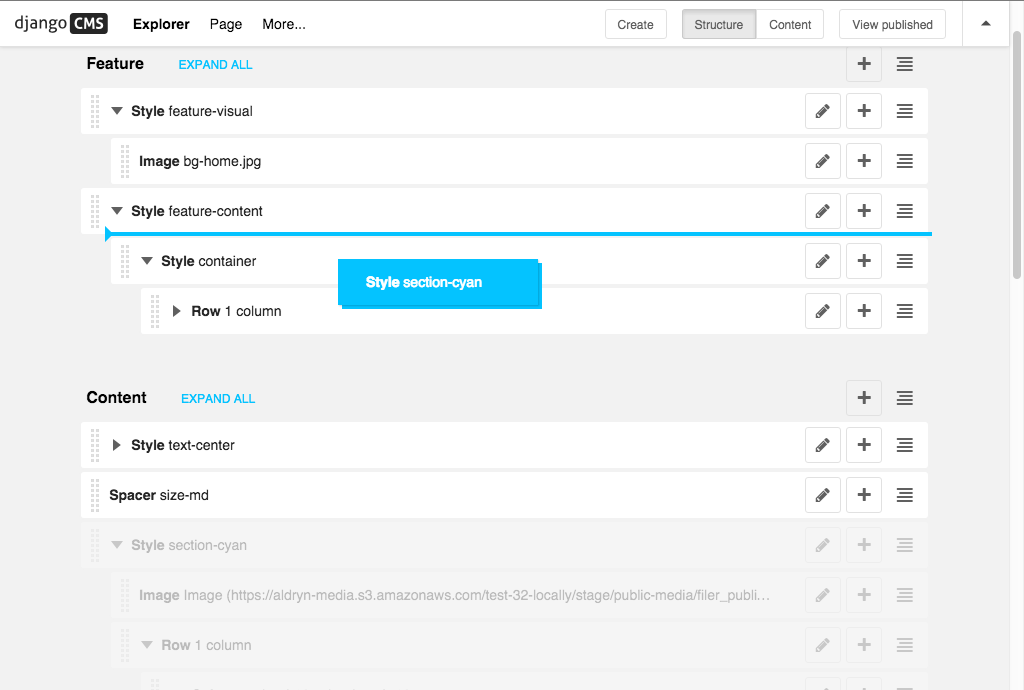
Пример редактирования страницы WagtailStreamField
Еще одним важным инструментом является StreamField. StreamField позволяет создать контент из блоков — также как, например, пишутся статьи на хабре, vc, vk — короче это уже стало стандартом. Ваша страница это просто набор блоков — блок изображение с подписью, блок текст, блок видео… В Wagtail можно создать собственные виды блоков. Например, можно создать блок для карусели картинок, как в vk.
Картинки
Wagtail дает возможность обрезать картинки как угодно, в интерфейсе можно указать фокусную точку на картинке и Wagtail будет стремиться показать ее на страницах с изображением. В документации есть также инструкция как настроить Wagtail на распознавание отдельных элементов на картинках (например лиц, кошечек, машинок и т.п.) и в дальнейшем обрезать картинки, чтобы распознанная часть попадала куда нужно.
В документации есть также инструкция как настроить Wagtail на распознавание отдельных элементов на картинках (например лиц, кошечек, машинок и т.п.) и в дальнейшем обрезать картинки, чтобы распознанная часть попадала куда нужно.
API
Нужна безголовая (Headless) CMS? Нет проблем! REST API в Wagtail доступно практически по умолчанию (пара строк кода, скопированных из документации). Если нужно что-то круче — graphql — есть пост от Torchbox с кодом и инструкциями какие пакеты нужно установить.
Другие возможности
Админ интерфейс Wagtail легко настраивается — можно добавить новые элементы меню, поменять логотип, поменять цвета. Админ интерфейс адаптивный — нормально выглядит на смартфоне, компьютере, планшете и т.п. Еще в Wagtail легко создавать сложные таблицы, из коробки доступен ставший стандартом elasticsearch, есть разделение доступа между пользователями а также группами пользователей и многое другое.
Освоить Wagtail
Предположу, что написанное выше звучит очень абстрактно и чтобы разобраться нужно посмотреть примеры и пописать код.
У Wagtail отличная документация, хотя на ответах со stackoverflow я не раз сталкивался с примерами недокументированных возможностей. Кстати на stackoverflow у Wagtail отличная поддержка. На один мой вопрос даже ответил сотрудник Torchbox Matt Westcott — один из ключевых разработчиков Wagtail.
Отличные уроки по Wagtail на английском подготовил Kalob Taulien:
Доступных материалов на русском, к сожалению, не так много. Все, что я смог найти это:
На хабре есть один старенький туториал из трех частей по запуску CMS (раз, два, три). Возможно, что-то оттуда уже устарело, но, попробовать запустить можно.
Туториал https://python-scripts.com/wagtail — надеюсь, автор написал тот пост не ради рефералки на хостинг.
Пользуясь случаем, не могу не прорекламировать блестящие уроки на youtube, отснятые моей скромной персоной:
Заключение
Видя какой путь прошел Wagtail, и как он развивается сейчас, уверен, что данная CMS будет только процветать, ведь ее поддерживают настоящие профи, которые зарабатывают деньги, делая Wagtail лучше, ей пользуются самые передовые организации и IT гиганты, в ней есть крутые возможности из коробки.
Как установить трясогузку на виртуальный хостинг без рута
Если вы никогда не устанавливали трясогузку или Django на виртуальный хостинг, где у вас нет root-доступа, настройка может быть несколько запутанной, потому что есть несколько дополнительных шагов, которые вы должны выполнить перед установкой вверх ваше приложение.
Знаете ли вы, что наш Python Hosting поддерживает трясогузку из коробки? 👀 Присоединяйтесь к растущему клубу счастливых клиентов, перешедших на лучший и быстрый веб-хостинг!
Эта статья базы знаний поможет вам установить программу Wagtail.
Если вы не знакомы с трясогузкой, ознакомьтесь с ее официальной документацией, нажав здесь.
Начнем!
Шаг 1: Войдите в свою cPanel. Есть много способов сделать это, но самый простой способ — войти в свою клиентскую зону, а затем открыть cPanel.
Шаг 2: Когда ваша cPanel открыта, прокрутите вниз до раздела «Программное обеспечение» и откройте ссылку «Настройка приложения Python».
Шаг 3: Когда приложение Python откроется, нажмите «Создать приложение» в правом верхнем углу.
Шаг 4: Вам будет представлен пустой экран настройки приложения, очень похожий на приведенный ниже:
- В версии Python выберите версию для использования в виртуальной среде Python. На момент написания этой статьи для трясогузки требуется Python версии 3.7.10, поэтому обязательно выберите эту версию.
- В корне приложения введите имя папки, связанной с вашим доменом, которая будет использоваться для хранения файлов веб-приложения.
- В качестве URL-адреса приложения выберите домен или поддомен, который будет использоваться для приложения. Вы также можете добавить URL-адрес, например /wagtail, если хотите.
- Оставьте поля «Файл запуска приложения» и «Точка входа приложения» пустыми. Они будут автоматически заполнены.
- В файле журнала Passenger введите имя и путь к файлу журнала Phusion Passenger.
 Вы будете создавать этот путь здесь, он не обязательно должен уже существовать.
Вы будете создавать этот путь здесь, он не обязательно должен уже существовать. - Нет переменных среды для добавления.
После заполнения необходимых полей экран должен выглядеть следующим образом:
Нажмите «Создать» в правом верхнем углу, чтобы создать среду.
Шаг 5: Теперь ваше веб-приложение появится в списке веб-приложений.
Далее нам нужно получить строку кода для активации приложения. Для этого щелкните значок карандаша рядом с вашим приложением:
«Редактор» приложения позволяет вам выполнять некоторые ключевые функции для вашего приложения Python, поэтому давайте быстро взглянем на них, чтобы вы были в курсе:
- В верхней части страницы есть возможность уничтожить это приложение, отменить или сохранить любые внесенные вами изменения.
- Настройки «Перезапустить и остановить приложение» позволяют вам делать то, что они говорят: «Перезапустить приложение» или «Остановить приложение».

- Текст вверху — это код командной строки, который вы будете использовать на следующем шаге, чтобы активировать и войти в виртуальную среду для этого приложения Python.
- Основные настройки позволяют контролировать следующее:
- Версия Python
- Корневой каталог приложения
- URL-адрес приложения
- Файл запуска приложения
- Точка входа приложения
- Журнал регистрации пассажиров
Чтобы перейти к следующему шагу, нам нужно скопировать команду вверху страницы в буфер обмена.
Для этого щелкните текст один раз. «Код» написан на странице таким образом, что один щелчок в любом месте команды с фиолетовым фоном будет автоматически скопирован в буфер обмена.
Шаг 6: Теперь вернитесь на главный экран cPanel, щелкнув 9 квадратов в верхнем левом углу.
Оказавшись на главном экране cPanel, прокрутите вниз до раздела «Дополнительно» и щелкните приложение «Терминал».
Вы увидите экран предупреждения, подобный показанному ниже. Щелкните Я понимаю и хочу продолжить, чтобы продолжить.
Шаг 7: Терминал будет открыт, и вы перейдете к подсказке:
С помощью мыши щелкните правой кнопкой мыши в черном пространстве терминала и выберите «Вставить», чтобы вставить скопированную команду. ранее из приложения Python:
После вставки теста нажмите клавишу ввода/возврата на клавиатуре, чтобы запустить команду. Ваша командная строка терминала должна выглядеть похожей на мою (ниже) после запуска команды.
Обратите внимание на новую строку, перед моим именем пользователя cPanel (трясогузка: 3.8). Это указывает на то, что я сейчас в среде трясогузки.
Шаг 8: Далее вам нужно изменить каталог (cd) на каталог, в котором находится каталог вашей трясогузки.
Давайте разберем то, что вы видите на изображении выше, так как многим людям не очень нравится командная строка (Терминал):
- Сначала я использовал команду cd для перехода в каталог, где находится мой каталог трясогузки.
 . Это команда cd /home2/mycpanelusername
. Это команда cd /home2/mycpanelusername - После этого я использовал команду ls для вывода списка файлов/папок в каталоге /home2/cchostingdemos. Результатом этого является то, что вы видите в нескольких разных цветах, и, как вы можете видеть, каталог трясогузки указан.
- Затем я снова использовал команду cd, чтобы перейти в каталог трясогузки.
- Как видите, я теперь в каталоге трясогузок.
Шаг 9: Теперь нам нужно обновить pip. PIP — это менеджер пакетов для Python. Если вы знакомы с apt или yum в Linux, они очень похожи.
Для этого введите следующую команду в терминале, затем нажмите клавишу ввода/вывода на клавиатуре, чтобы выполнить команду.
pip install --upgrade pip
Ваш терминал должен выполнить пару команд, а затем отправить вас обратно в приглашение. Это должно выглядеть так или очень похоже:
Пока вы видите сообщение вроде этого:
Успешно установлен pip-(номер версии здесь), и вы возвращаетесь к подсказке о готовности, все в порядке. идти!
идти!
Шаг 10: Далее вам необходимо установить Трясогузку. Для этого выполните следующую команду в командной строке терминала:
pip install wagtail
По завершении ваше приглашение должно выглядеть следующим образом:
Поздравляем, теперь вы установили Трясогузку!
Шаг 11: Далее вам нужно создать проект. Для этого используйте в терминале следующую команду:
трясогузка start project
Только замените слово проект на имя вашего проекта трясогузки.
Вывод вашего терминала должен выглядеть примерно так, как показано ниже:
Отлично, мой проект под названием project3 создан.
Шаг 12: Далее вам нужно перейти в папку проекта и запустить миграцию. Для этого выполните следующую команду:
cd project3 (замените project3 именем вашего проекта)
Затем следует эта команда:
python manage.py migrate
Я не буду вставлять сюда весь вывод, потому что он слишком длинный, прежде чем нажать Enter/ Вернитесь на клавиатуру, чтобы выполнить вышеуказанную команду, ваш терминал должен выглядеть так:
Когда миграция будет завершена, вы вернетесь к пустому приглашению:
Шаг 13: Далее вам нужно создать суперпользователя войти в админку Трясогузки.
Используя Терминал, выполните следующую команду:
python manage.py createsuperuser
Сначала вам нужно создать имя пользователя:
(трясогузка: 3.8)[[email protected] project3]$ python manage.py createsuperuser Имя пользователя (оставьте пустым, чтобы использовать «cchostingdemos»):
После этого вам нужно будет ввести адрес электронной почты:
(трясогузка: 3.8)[[email protected] project3]$ python manage.py createsuperuser Имя пользователя (оставьте пустым, чтобы использовать cchostingdemos): Адрес электронной почты:
И, наконец, вам нужно дать этой учетной записи суперпользователя безопасный пароль.
Важная информация:
Обратите внимание, что система не генерирует его автоматически, поэтому вам нужно будет сгенерировать его с помощью третьей стороны. Вы можете нажать здесь, чтобы открыть веб-сайт, который генерирует безопасные случайные пароли с использованием энтропии.
Вам будет предложено ввести пароль еще раз, чтобы убедиться, что он совпадает, после чего будет создан суперпользователь. Ваш терминал будет выглядеть примерно так:
Ваш терминал будет выглядеть примерно так:
Шаг 14: Теперь вам нужно проверить, можете ли вы получить доступ к своему приложению. Мое приложение было установлено по адресу https://wagtail.cchostingdemos.com, поэтому, когда я захожу на него в своем браузере, я вижу следующее:
Поздравляю, это означает, что ваше приложение настроено правильно. Теперь нам нужно настроить некоторые другие параметры.
Мы будем использовать текстовый редактор командной строки под названием nano, чтобы внести эти окончательные изменения, поэтому очень внимательно отнеситесь к приведенным ниже шагам.
Шаг 15: В терминале введите следующую команду, затем нажмите Enter/Return на клавиатуре:
Затем введите следующую команду, затем нажмите Enter:
Nano откроется и будет выглядеть как на скриншоте ниже:
Nano — текстовый редактор командной строки. Вы будете использовать клавиши со стрелками вверх и вниз для перехода к строкам, к которым нам нужен доступ.
Используйте клавишу со стрелкой вниз, чтобы поместить курсор под строку с надписью:
sys.path.insert(0, os.path.dirname(__file__))
Окно вашего терминала должно выглядеть так, как только ваш курсор будет расположен правильно:
В строке, где находятся ваши курсоры, введите следующий текст :
sys.path.insert(0, ‘project’)
За исключением того, что замените ‘project’ на имя вашего проекта трясогузки.
При вводе окно командной строки должно выглядеть так:
Шаг 16: Далее вам нужно переместить курсор вниз на 2 строки до строки, где напечатано def application(environ, start_response): и удалить весь текст. Вы удалите текст, выделенный на скриншоте ниже:
Чтобы удалить, удерживайте клавишу Delete на клавиатуре в начале строки. Все остальные строки свернутся в начало строки и будут удалены. При удалении текста это будет выглядеть как на картинке ниже:
Шаг 17: Теперь, когда вы удалили посторонний текст, вам нужно будет ввести следующий текст:
import project. wsgi (где проект имя вашего проекта трясогузки)
wsgi (где проект имя вашего проекта трясогузки)
application = project.wsgi.application (где проект снова имя вашего проекта трясогузки)
При вводе в окно терминала текст должен выглядеть следующим образом:
Теперь вы готовы выйти из Nano и сохранить изменения в этом файле.
Чтобы выйти из nano, вам нужно нажать Control X на клавиатуре. Это команда выхода. Ваше окно командной строки будет выглядеть следующим образом после нажатия этой комбинации клавиш:
Обратите внимание внизу, вам будет предложено сохранить файл.
Нажмите Y на клавиатуре, чтобы сохранить.
После нажатия Y nano попросит вас ввести имя вашего файла. Это будет выглядеть так:
Поскольку вы не меняете имя файла, а только его содержимое, нажмите Enter/Return на клавиатуре, чтобы использовать существующее имя.
Вы вернетесь к пустому приглашению, и если все прошло хорошо, окно командной строки будет выглядеть так:
Шаг 18: И мы почти закончили, вам просто нужно вернуться в свою cPanel и снова откройте раздел «Настройка приложения Python»:
Когда список приложений Python загрузится, щелкните значок в виде круга со стрелкой, чтобы перезапустить приложение Python.
Готово!
Чтобы управлять своим приложением или войти в систему, посетите https://yourappname.yourdomain.tld/admin и войдите в систему, используя учетные данные суперпользователя, которые вы создали на предыдущих шагах!
Поздравляем, вот как установить трясогузку в ChemiCloud!
Мы надеемся, что этот урок был вам полезен! Дайте нам знать об этом в комментариях.
Трясогузка для начинающих — LearnWagtail.com
Добро пожаловать в «Трясогузку для начинающих»!
Этот курс предназначен для разработчиков, которые плохо знакомы с CMS Wagtail. Вместе мы создадим совершенно новый веб-сайт трясогузки с нуля, а в конце развернем его в Интернете. Вот предварительный просмотр окончательного веб-сайта: Rocketman
Если вы не уверены, подходит ли вам этот курс, рассмотрите следующие темы, которые мы рассмотрим вместе, и если вы незнакомы или не совсем довольны всеми этими предметы, то, вероятно, этот курс для вас.
Вот чему мы будем учиться:
- Установка
- Вы узнаете, как установить трясогузку с помощью venv и Pipenv
- Создать 7 пользовательских
- Включая сервисы, настраиваемые страницы, отзывы, aStreamFieldals , страницы контактов и глобальные настройки сайта
- Страницы контактов
- Создание начальной страницы и целевой страницы
- Настройка параметров контактной формы
- StreamFields
- Basic Streamfields
- Повторяющие потоки
- Пользовательская проверка потокового поля
- Блоки таблицы
- Повторные компоненты.
 fields
fields - Работа с изображениями и внешними ключами для других моделей
- Создание страниц со списком для автоматического заполнения содержимого при создании новой страницы
- Кэширование
- Как ускорить ваш сайт с помощью кэширования
- Как удалить кэширование при сохранении страницы или модели
- Создать пользовательское меню
- Вы создадите сортируемую систему меню с нуля
- Вы познакомимся с моделями Orderables и Clusterable
- Зарегистрируйте меню в Wagtails ModelAdmin
- Создайте собственный тег шаблона Django для работы с вашими шаблонами меню
- Создайте модели Django
- Использование трясогузки в качестве основного административного интерфейса
- Как превратить модели Django в повторно используемые фрагменты данных (фрагменты трясогузки)
- Создание пользовательских настроек сайта
- Вы сделаете настройки сайта доступными по всему миру
- Кэшируйте эти настройки И удалять кэш при обновлении значений
- И поддержка изображений .
 webp
webp
- Использование Digital Ocean и Ubuntu 18 с Nginx и Gunicorn
- Внутри есть бесплатный кредит в размере 50 долларов США для Digital Ocean as well
Бонусы за курсы:
Вот некоторые дополнительные бонусы за прохождение этого курса.
- Весь исходный код
- Инструменты сборки внешнего интерфейса для настройки темы
- Пример конфигурации nginx
- Примеры файлов gunicorn
Требования к курсу
- Вам потребуется подключение к Интернету для потоковой передачи видео 9030 установите Python на свой компьютер
Кроме того, этот курс поставляется с пожизненным доступом 24/7.

 py
py
 py
0002_create_homepage.py
templates/
home/
home_page.html
__init__.py
models.py
search/
templates/
search/
search.html
__init__.py
views.py
mysite/
settings/
__init__.py
base.py
dev.py
production.py
static/
css/
mysite.css
js/
mysite.js
templates/
404.html
500.html
base.html
__init__.py
urls.py
wsgi.py
manage.py
requirements.txt
py
0002_create_homepage.py
templates/
home/
home_page.html
__init__.py
models.py
search/
templates/
search/
search.html
__init__.py
views.py
mysite/
settings/
__init__.py
base.py
dev.py
production.py
static/
css/
mysite.css
js/
mysite.js
templates/
404.html
500.html
base.html
__init__.py
urls.py
wsgi.py
manage.py
requirements.txt

 css' %}">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/css/materialize.min.css">
{% block extra_css %}
{# Override this in templates to add extra stylesheets #}
{% endblock %}
</head>
<body>
<nav role="navigation">
<div><a href="#">Logo</a>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<a href="#" data-activates="nav-mobile"><i>menu</i></a>
</div>
</nav>
{% wagtailuserbar %}
<div>
{% block content %}{% endblock %}
</div>
<footer>
<div>
<div>
<div>
<h5>Company Bio</h5>
<p>We are a team of college students working on this project like it's our full time job.
css' %}">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/css/materialize.min.css">
{% block extra_css %}
{# Override this in templates to add extra stylesheets #}
{% endblock %}
</head>
<body>
<nav role="navigation">
<div><a href="#">Logo</a>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<a href="#" data-activates="nav-mobile"><i>menu</i></a>
</div>
</nav>
{% wagtailuserbar %}
<div>
{% block content %}{% endblock %}
</div>
<footer>
<div>
<div>
<div>
<h5>Company Bio</h5>
<p>We are a team of college students working on this project like it's our full time job. Any amount would help support and continue development on this project and is greatly appreciated.</p>
</div>
<div>
<h5>Settings</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
<div>
<h5>Connect</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
</div>
</div>
<div>
<div>
Made by <a href="http://materializecss.
Any amount would help support and continue development on this project and is greatly appreciated.</p>
</div>
<div>
<h5>Settings</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
<div>
<h5>Connect</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
</div>
</div>
<div>
<div>
Made by <a href="http://materializecss. com">Materialize</a>
</div>
</div>
</footer>
<!-- Scripts-->
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/js/materialize.min.js"></script>
{# Global javascript #}
<script type="text/javascript" src="{% static 'js/mysite.js' %}"></script>
{% block extra_js %}
{# Override this in templates to add extra javascript #}
{% endblock %}
</body>
</html>
com">Materialize</a>
</div>
</div>
</footer>
<!-- Scripts-->
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/js/materialize.min.js"></script>
{# Global javascript #}
<script type="text/javascript" src="{% static 'js/mysite.js' %}"></script>
{% block extra_js %}
{# Override this in templates to add extra javascript #}
{% endblock %}
</body>
</html>
 Авторы не должны писать код на css или html. Дизайн и контент должен быть отдельно.
Авторы не должны писать код на css или html. Дизайн и контент должен быть отдельно. Вы будете создавать этот путь здесь, он не обязательно должен уже существовать.
Вы будете создавать этот путь здесь, он не обязательно должен уже существовать.
 . Это команда cd /home2/mycpanelusername
. Это команда cd /home2/mycpanelusername fields
fields webp
webp