Урок 16. Размер и разрешение изображения. Форматы файлов._
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.
- Как изменить размер и разрешение в окне Image Size (Размер изображения).
- Какие бывают алгоритмы интерполяции.
- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Как влияет Resolution (Разрешение) на качество снимка.
3. Image Size (Размер изображения).
4. Увеличение размера без потерь качества.
5. Плагины для изменения размеров изображений.
6. Подготовим изображение для размещения в интернете.
7. Save for Web (Сохранить для Web).
8. Сохранение в формат JPG.
9. Сохранение в формат GIF.10. Сохранение в формат PNG.
11. Сохранение в формат TIFF.
12. Сохранение в формат PDF.
13. Сохранение в формат PSD.
14. Вопросы.
15. Домашнее задание.
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
Разрешение – это количество пикселей, из которых состоит растровое изображение. Многие из вас сталкивались с ситуацией, когда в фотоаппарате специально уменьшалось разрешение (больше фотографий влезет в карту памяти, а на маленьком дисплее они хорошо смотрятся). Вспомните первые камеры в мобильных телефонах с разрешением 0,3 МП. А потом, перенеся фотографии
 При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым. Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
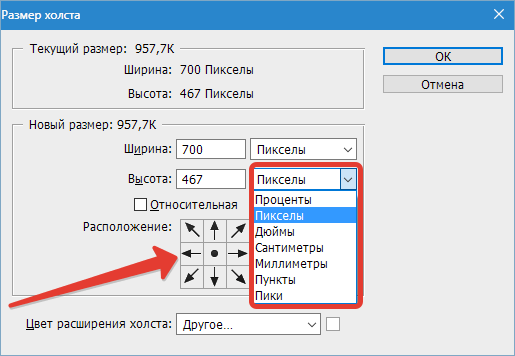
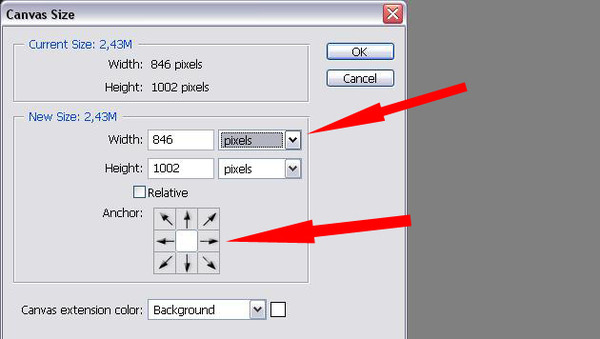
При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым. Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.У нижнего левого края окна программы находится Status Bar (Строка состояния).
Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
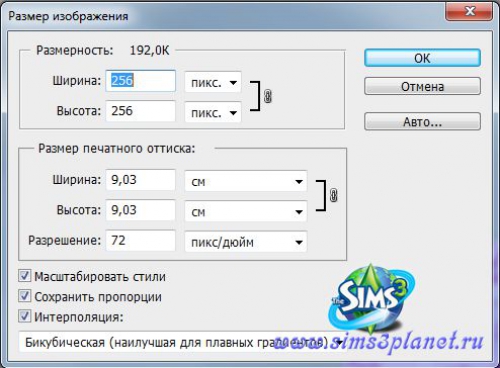
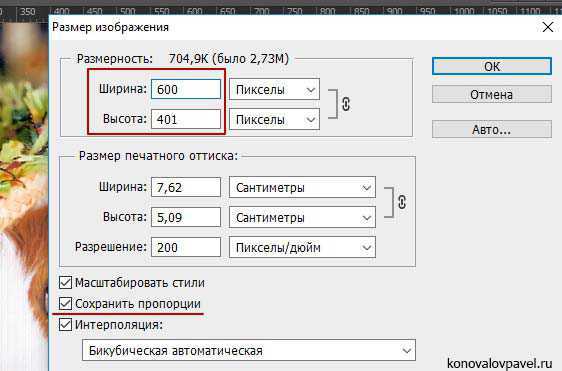
Image Size (Размер изображения)
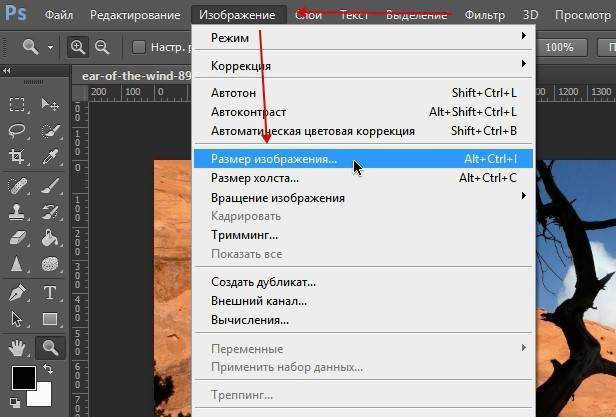
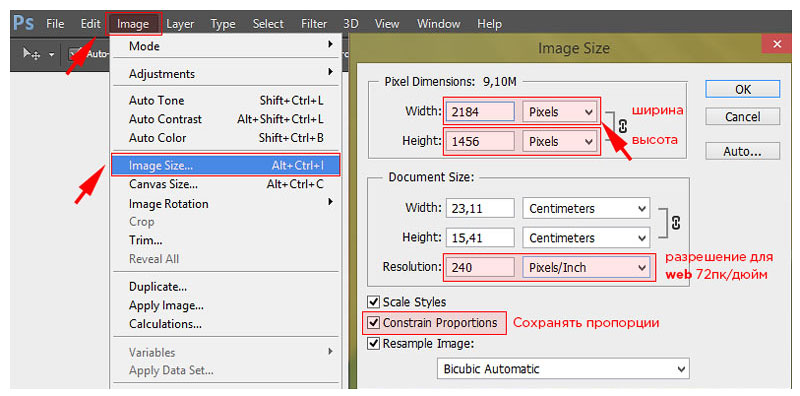
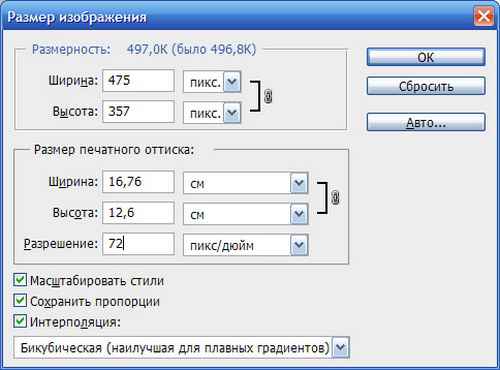
Чтобы изменить разрешение или размер выберите в меню Image (Изображение) – ImageSize (Размер изображения). Или нажмите Alt

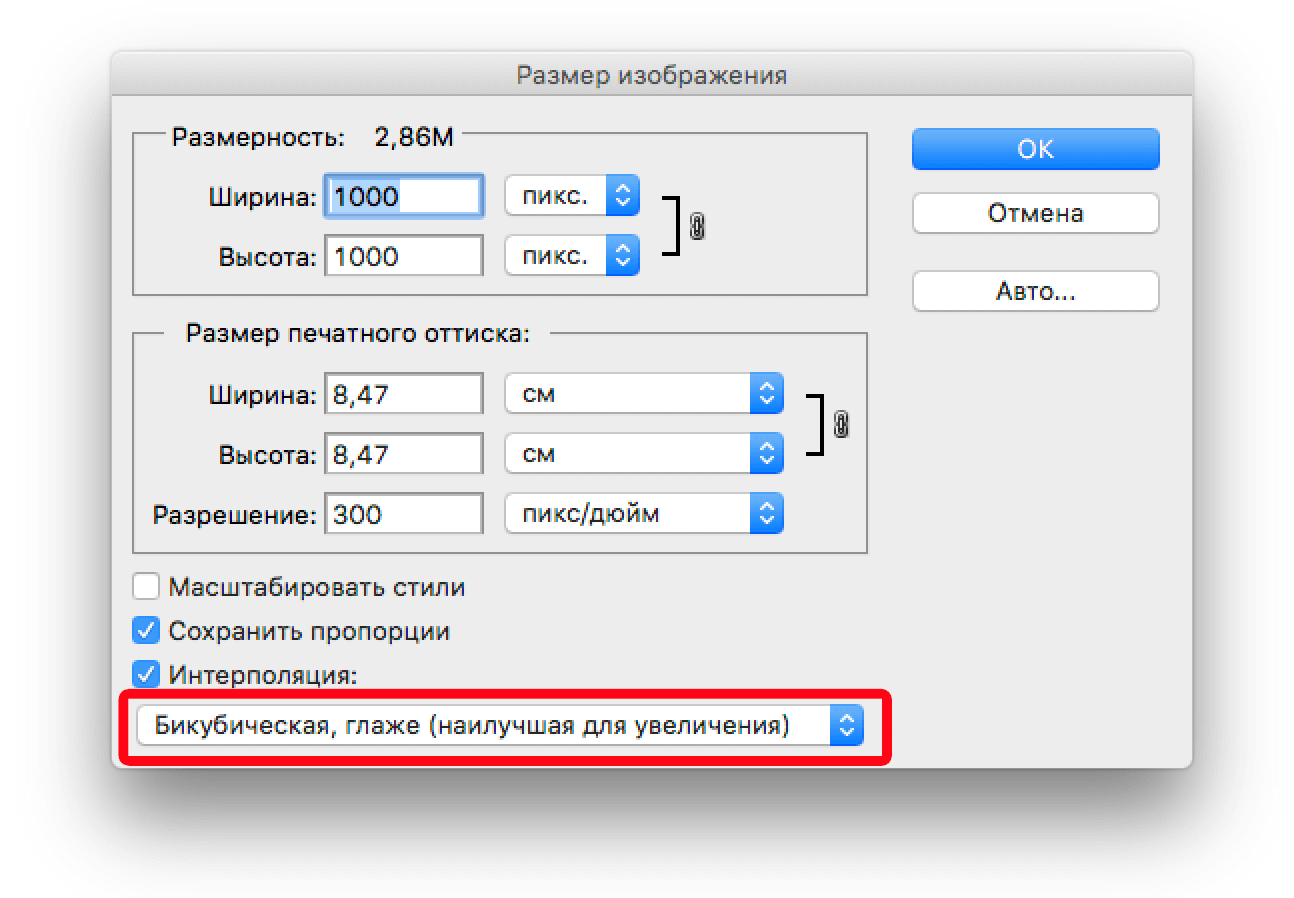
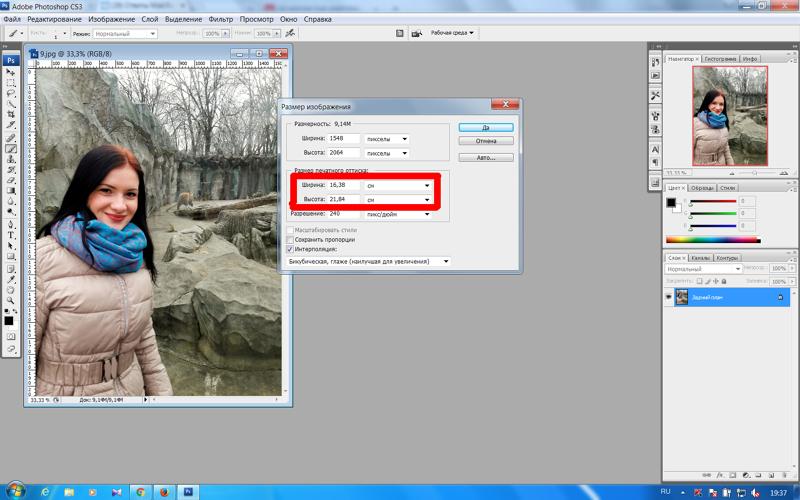
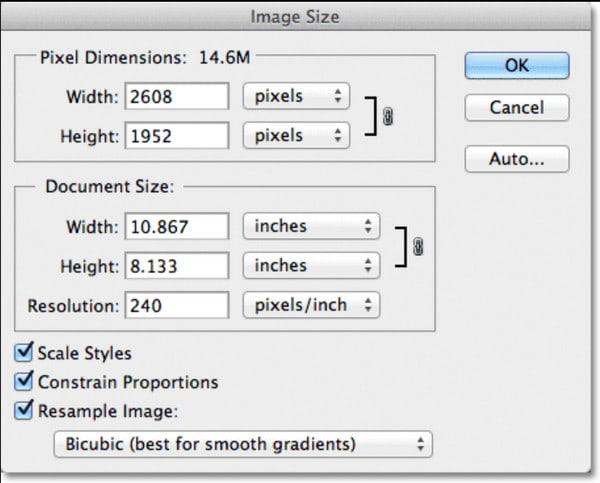
Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов.
Resolution (Разрешение) – количество пикселей в 1 дюйме или сантиметре.
72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся. Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
ScaleStyles (Масштабировать стили) – позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
ConstrainProportions (Сохранить пропорции) – связывать высоту и ширину, так что при изменении одного параметра меняется и другой. Самая распространенная ошибка у новичков – это отсутствие этой галочки. В результате изображение сплющивается или вытягивается.
Resample Image (Интерполяция/Отслеживать изменения). При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
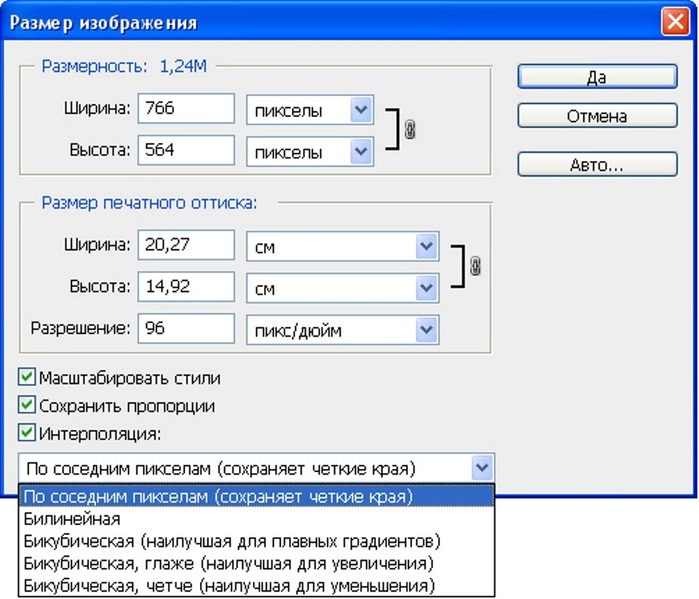
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения.
Nearest Neighbor (По соседним пикселам). Сохраняет четкие края. Самый простейший алгоритм,
в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная). Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая)
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже) Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче). Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию. Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Увеличение размера без потерь качества
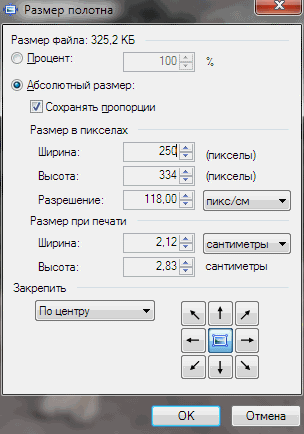
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play.Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.
Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений.
 В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.
В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов. - SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL . – Безграничное увеличение.
- PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.
Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.
Обычные Save (Сохранить ) Ctrl+S и Save as… (Сохранить как…) Shift+Ctrl+S не дают возможности контролировать результат, да и вес файла получается большим.
Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
Save for Web (Сохранить для Web)
Выберите в меню File(Файл) – SaveforWeb (Сохранить для Web). Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.
Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
В JPG лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.
После того как вы нажмете «Сохранить» и введете название файла, появится это окно. Оно нужно лишь для того, чтобы напомнить Вам, что писать название файла при сохранении лучше английскими буквами, без пробелов и заглавных букв. Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Сохранение в формат JPG.
JPG – самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
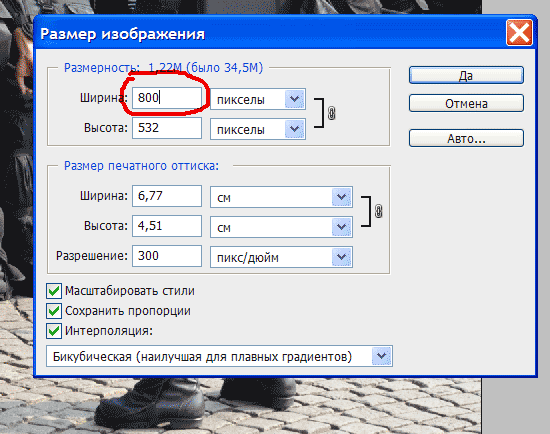
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик.jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия) предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображение
в правой части области просмотра (оптимизированное) практически не отличается от оригинала
в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
с вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный) задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
Сохранение в формат GIF
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF, поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета) и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный) лучше использовать для фотографий, a Noise (Шум) – для фоновых текстур и градиентов. Pattern (Регулярный /Узор) создает повторяющийся узор.
Pattern (Регулярный /Узор) создает повторяющийся узор.
Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание). Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма) создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF.
В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета). Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
в нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации. Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
и параметров Matting (Матовый/Обработка краев).
Сохранение в формат TIFF
Сохранить в TIFF нельзя через Save for Web (Сохранить для Web).
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
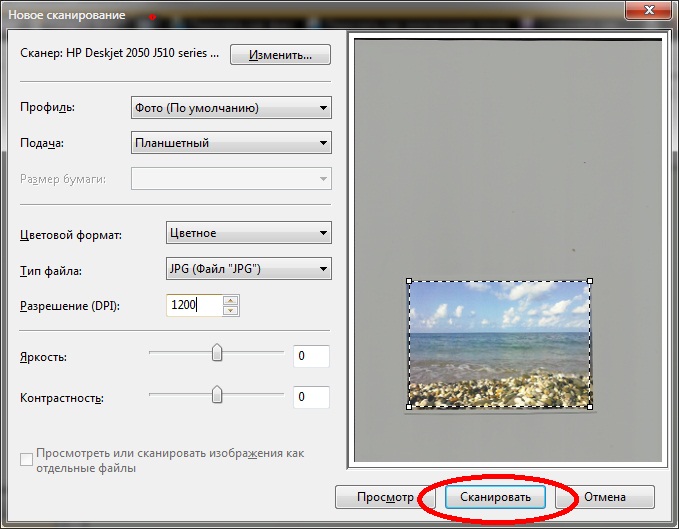
TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
Сохранение в формат PDF
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
– JPG
– PSD
– TIFF
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
– 300
– 72
– 150
– 25
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Constrain Proportions (Сохранить пропорции).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
– Да.
– Нет.
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
– JPG
– PNG-26
– GIF
– TIFF
– PNG-8
Домашнее задание:
1. Откройте фотографию кораблик.jpg. Сохраните в формат JPG при помощи Save for Web (Сохранить для Web). Добейтесь следующих показателей: размер изображения 600*800 пикс; 39,49 к;
8сек /56,6 кбит в сек.
2. Откройте фотографию кораблик.jpg. Сохраните в формат GIF при помощи Save for Web (Сохранить для Web). У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
Придется изменять цвета.
Отзывы и замечания учеников из группы тестирования учебника. Этот урок был последним для большинства учеников. Ответы на заданные вопросы добавлены в урок:
Настя: — Урок по размерам изображения оказался для меня абсолютно новой информацией… Никогда (даже для сайтов) не пользовалась данной функцией. Просто уменьшала размер файла и сохраняла как jpeg. Даже для того,чтобы тебе отправлять в письме файлы ведь можно оптимизировать размер таким образом? а ведь очень полезная информация, хотя и много теории. Про описанный метод увеличения маленьких картинок я читала и знала раньше,но никогда не пользовалась даже функцией увеличения размеров изображения через ресемплинг — просто увеличивала размер изображения, а в списке были стандартные настройки. теперь буду пользоваться алгоритмом бикубической глаже.
Познавательно было прочесть и для чего нужны иные форматы-раньше не знала для чего они. Если бы не пункт,что данные операции делаются уже на этапе сохранения работ,то этот урок можно было бы поставить одним из первых. Мне понравилось объяснение как сжать размер для формата gif через изменение цветовой палитры.
Елена З: — Здравствуйте, Света, по gif у меня что то не очень получается, при сохранении для web никогда очень сильно не уменьшаю изображение, благо интернет позволяет, всегда выбираю средние настройки.
B.Olga.B — Урок интересный, с сохранением в jpeg особых сложностей не было, а вот с gif пришлось помучится, сделала в двух версиях CS3 и CS5, но добиться Ваших результатов не получилось….
Бабенко Юлия: — Привет, Света. Ну наконец я дошла до финала. Спасибо тебе большое за уроки, я очень много узнала, остается только практиковаться и практиковаться!!!!!!! Ты большая умничка, очень хорошо обьясняешь! Таких уроков в интернете не найти! Этот урок понравился, никогда так не сохраняла, а оказывается это так легко и весят меньше, правда GiF формат трудноват, но это лишь потому что нет практики! Спасибо огромное!!!!!!!!!!!!!!!!!!!!!!!! Скажи пожайлусто, а будут ли еще уроки, ждать нам чего то нового?????? и в какие сроки, а то уже так привыкли делать домашние задания).
P.S. Так быстро еще у меня никогда файлы не загружались))))))))))))).
Елена Михайлова: — Отправляю Вам домашнее задание к уроку и комментарии к нему. Слышала, что уроков 36, будет ли продолжение? Очень удивлена, что пришла к финишу шестой, очень переживала что я в отстающих. Я Вас не забуду и с удовольствием продолжу сотрудничество. Сейчас у меня впечатления от курса только самые положительные.
Автор: — Лена, было очень приятно с Вами сотрудничать. Очень боюсь, что Вы теперь переключитесь на что-нибудь другое и забудете про меня. Я так привыкла исправлять ошибки по Вашим подсказкам…
Надежда Диденко: — Добрый вечер, Света. Высылаю отчет о проделанной работе — неужели это все? Я как то так уже привыкла ждать уролки… как в школе. Надежда.
Автор: — В отчете который прислала Надежда 31 пункт замечаний и дополнений!!!!!!!!!!!!!! Надежда, спасибо Вам огромное! Ваша помощь просто на вес золота.

Простой способ изменить размер и формат сразу нескольких картинок
В жизни современных пользователей важную роль играют фотографии и изображения. С распространением планшетов урок рисования стал одним из самых важных. Но далеко не у всех есть время и желание осваивать сложные графические редакторы. Приложение Images Easy Resizer, которое может быть бесплатно загружено из Google Play — для тех пользователей, которые ценят простые и эффективные решения. Несмотря на то, что название говорит о предназначении приложения для изменения размера картинок, оно способно производить над изображениями все основные действия.
В главном окне приложения пользователю предлагается выбрать одно изображение (Image selection), сделать фотографию непосредственно из приложения (Photography) или выбрать несколько картинок (Select multiple images).
При касании кнопки выбора изображения, приложение предлагает, посредством какого приложения искать картинки — например, в файловой системе смартфона планшета или в его Галерее. Выбрав изображения, над ним можно произвести следующие действия — поделиться (Share), повернуть (Rotation), изменить размер (Resize), вырезать фрагмент (Cutout) и сохранить изображение с произведенными пользователем изменениями (Save).
Выбрав изображения, над ним можно произвести следующие действия — поделиться (Share), повернуть (Rotation), изменить размер (Resize), вырезать фрагмент (Cutout) и сохранить изображение с произведенными пользователем изменениями (Save).
В процессе работы с приложением расположенная в верхней части окна панель инструментов исчезает с экрана, чтобы не мешать пользователю обдумывать те изменения, которые он желает произвести над картинкой. Вернуть ее на экран можно касанием в любой точке окна приложения, в том числе и на самой картинке. В левом нижнем углу отображается текущий размер картинки в пикселях и ее объем в килобайтах.
Поворот можно осуществить на 90 градусов вправо или влево (соответствующие стрелки), на 180 градусов (перевернуть изображение «вверх ногами»), а также обратить картинку слева по горизонтали (Flip horizontal) или вертикали (Flip vertical).
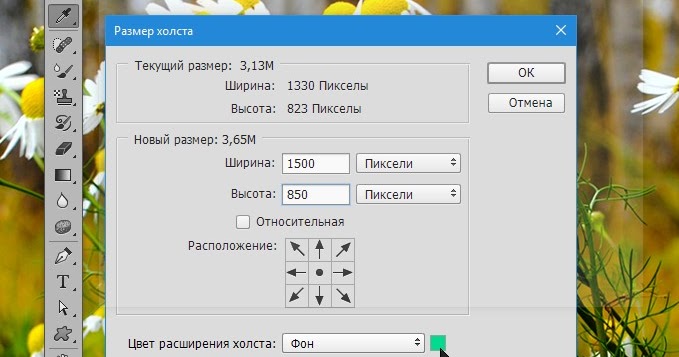
Для изменения размера предусмотрен список, из которого пользователь может выбрать один из предлагаемых размеров или указать произвольный размер [первая строка списка — Custom (free size)]. Пользователь может сохранить соотношение сторон или произвольно установить его, сняв зеленую «птичку» в диалоговом окне изменения размера изображения.
Пользователь может сохранить соотношение сторон или произвольно установить его, сняв зеленую «птичку» в диалоговом окне изменения размера изображения.
При касании поля со значением размера пользователю предлагается экранная цифровая клавиатура, с помощью которой он может указать желаемый размер в пикселях. Затем следует касание кнопки «Готово». Если был указан новый размер по горизонтали, то приложение пересчитает размер по вертикали таким образом, чтобы прежнее соотношение сторон сохранилось, но, разумеется, только в том случае, когда сохранение соотношения сторон не было отключено. Для применения к изображению изменений необходимо коснуться кнопки «OK».
Пользователь может вырезать произвольный прямоугольный фрагмент редактируемого изображения, перемещая пальцами рамку и меняя соотношение ее сторон. Когда желаемый фрагмент картинки выбран, нужно коснуться кнопки «OK». Если же вы передумали, то просто коснитесь кнопки «Cancel» и изменения применены не будут.
Касание кнопки сохранения предложит определить качество изображения в процентах при помощи ползунка и формат сохраняемой картинки (JPG или PNG). Таким образом, приложение выполняет также функцию конвертера между двумя наиболее популярными форматами картинок.
Таким образом, приложение выполняет также функцию конвертера между двумя наиболее популярными форматами картинок.
Измененные приложения сохраняются в папке «resized_images», расположенной в папке приложения Images Easy Resizer. При этом они отображаются в Галерее устройства.
Можно также обрабатывать сразу несколько изображений. Для этого коснитесь кнопки «Select multiple images» в главном окне Images Easy Resizer, выберите папку, а в ней отметьте не более 10 картинок. В итоге будет предложено изменить формат изображений, определить их размер — произвольный или один из предлагаемых в списке. Затем приложение предложит пользователю сохранить измененные изображения.
Изменения не вносятся в исходные обрабатываемые изображения. Вместо этого приложением создаются новые файлы. Тем не менее на всякий случай следует перед началом редактирования сохранить исходные картинки дополнительно в отдельной папке, чтобы по случайности не лишиться их.
Разумеется, Images Easy Resizer предназначен в первую очередь для начинающих пользователей, а не для опытных фотографов, отдающих предпочтение многофункциональным и мощным графическим редакторам.
Операционная система Android помогает и учиться, и отдыхать. С ее помощью малыш легко научится считать до десяти, школьник постарше решит систему линейных уравнений или задачу с треугольником, а также на простых примерах проверит скорость своей арифметической реакции. Основы редактирования изображений тоже лучше начинать изучать на примере простых приложений, таких, каким является в том числе рассмотренное сегодня Images Easy Resizer.
Какой графический редактор вы считаете наиболее подходящим для начинающего пользователя Android?
- Приложение: Images Easy Resizer
- Разработчик: VALSIOR Co., Ltd.
- Категория: Мультимедиа и видео
- Версия: 1.3.0
- Цена: Бесплатно
- Скачать: Google Play
Как увеличить разрешение изображения: 12 лучших способов
Разрешение изображения относится к числу пикселей, содержащихся в изображении. Изображения с более высоким разрешением — это изображения с максимальным количеством пикселей. Изображение с более высоким разрешением — это изображение высокого качества. Но есть изображения с малым количеством пикселей и, следовательно, с низким разрешением. Есть много способов увеличить разрешение изображения, например, OCR API. Итак, вы узнаете о том, как увеличить разрешение изображения в этом посте блога.
Изображения с более высоким разрешением — это изображения с максимальным количеством пикселей. Изображение с более высоким разрешением — это изображение высокого качества. Но есть изображения с малым количеством пикселей и, следовательно, с низким разрешением. Есть много способов увеличить разрешение изображения, например, OCR API. Итак, вы узнаете о том, как увеличить разрешение изображения в этом посте блога.
Знание названий и способов — не единственное, что нужно для увеличения разрешения изображения. Нам необходимо учитывать функции, плюсы и минусы каждого приложения, такого как OCR API, чтобы мы могли использовать их в соответствии с нашими требованиями. Эта статья представляет собой полное руководство о том, как увеличить разрешение изображения или масштабировать изображение. Продолжаем читать!
Можно ли улучшить качество изображения с низким разрешением? Да, можно улучшить качество изображений с низким разрешением. Мы можем добиться этого, зная, как увеличить разрешение изображений.
Однако увеличение разрешения иногда влияет на визуальное качество измененного изображения.
Но есть некоторые программы, такие как:
- Adobe Photoshop
- Усилитель фотографий
- Средство повышения качества изображения
- ГИМП
- ON1 Размер
Как известно, для получения качественного изображения необходимо изменить разрешение. Мы должны добавить пиксели или вычесть размеры пикселей, чтобы улучшить качество.
Процесс изменения пикселей на дюйм в изображении известен как передискретизация .
Если мы уменьшаем количество пикселей в изображении, это относится к процессу, известному как субдискретизация .
С другой стороны, увеличение количества пикселей относится к повышению дискретизации .
Понижение частоты дискретизации часто выполняется для уменьшения размера изображения для экономии места на диске. В то время как повышение частоты дискретизации известно как сложный процесс.
В то время как повышение частоты дискретизации известно как сложный процесс.
Это факт, что мы не хотим строить догадки с важными для нас изображениями.
Поэтому нам помогают машинное обучение и искусственный интеллект. Это поможет выполнить передискретизацию и увеличить разрешение изображения без ущерба для качества.
Передискретизация — это добавление к нашим изображениям наиболее привлекательных пикселей в соответствии с контекстом изображений.
Разработчики Google Photos также используют искусственный интеллект для улучшения своих фотографий.
Как увеличить разрешение изображения?Мы можем увеличить разрешение изображения с помощью нескольких программ. Adobe Photoshop — одна из тех программ для увеличения разрешения изображения.
При улучшении разрешения изображения необходимо выполнить следующие шаги:
- Увеличить размер изображения, чтобы обеспечить оптимальную плотность пикселей.

- Избегайте большого увеличения размера, так как это снизит резкость ваших изображений.
- Используйте инструменты повышения резкости, чтобы повысить резкость изображений.
Чтобы увеличить разрешение изображения с помощью Adobe Photoshop, нам необходимо выполнить следующие шаги:
- Откройте Adobe Photoshop > Файл > Выберите фотографию
- Выберите Изображение > Размер изображения
- Здесь мы получим диалоговое окно изображения
- Если мы хотим изменить разрешение, нам нужно снять флажок с поля повторной выборки изображения в диалоговом окне размера изображения
- Нам нужно добавить желаемое разрешение в поле разрешения
- Нажмите «ОК»
Существуют различные программы, которые мы можем использовать для увеличения разрешения изображения. Каждый инструмент для редактирования изображений имеет свои особенности и способы увеличения разрешения цифровых изображений. Некоторые из этих программ перечислены ниже:
Каждый инструмент для редактирования изображений имеет свои особенности и способы увеличения разрешения цифровых изображений. Некоторые из этих программ перечислены ниже:
Picverse Photo Editor — это простой в использовании инструмент для редактирования изображений с высокой скоростью обработки. Мы можем получить изображения отличного качества, выполнив несколько шагов, перечисленных ниже:
- Запустите программу
- Найдите нужную фотографию
- Загрузить изображение в программу
- Перейдите к инструменту «Изменить размер» в правом верхнем углу
- Настройка ширины и высоты фотографии
- Мы можем щелкнуть раскрывающееся меню, чтобы выбрать дюймы, проценты, сантиметры и пиксели
- Для быстрого и удобного редактирования мы можем использовать 9 предустановленных размеров
- Мы также можем использовать флажки увеличения AI, чтобы сделать изображение еще лучше
ON1 Редактор изображений Resize также известен как программное обеспечение нового поколения для увеличения фотографий. Мы можем использовать эту технологию сверхвысокого разрешения, выполнив следующие шаги:
Мы можем использовать эту технологию сверхвысокого разрешения, выполнив следующие шаги:
- Запуск ON1 Изменение размера и переход к нужному изображению на устройстве
- Нам нужно щелкнуть по правому размеру, чтобы получить доступ к значку инструмента «Изменить размер»
- Будет доступно множество вариантов изменения размера. Щелкните любой из них, чтобы открыть различные предустановки, связанные с ним
- Выполните пользовательский процесс изменения размера нашего изображения с помощью этого инструмента. Он может регулировать размеры в пикселях, регулируя высоту и ширину измененных изображений .
- Нажмите на опцию «Настройки», чтобы открыть больше возможностей для нашего изображения
- Мы также можем использовать простые ползунки для добавления текстуры и гладкости
- Наконец, мы должны нажать «Готово», и наше изображение готово
GIMP дает изображения отличного качества с высокой скоростью обработки, но не очень прост в использовании. Некоторые шаги, перечисленные ниже, могут упростить процесс:
Некоторые шаги, перечисленные ниже, могут упростить процесс:
- Запустите инструмент GIMP и загрузите нужное изображение либо с помощью перетаскивания, либо с помощью параметра «Файл»
- В верхней части окна нам нужно нажать на изображение, а затем масштабировать изображение
- Нажмите на значок цепи, чтобы изменить размеры изображения
- Настройка плотности пикселей. Мы можем выбрать 72PPI для использования в Интернете и 300PPI для подробной публикации и печати .
- Мы также можем управлять качеством интерполяции нашего изображения
Предварительный просмотр В macOS — это встроенный инструмент для редактирования изображений. Мы также можем увеличить разрешение изображения с помощью этого программного обеспечения, выполнив следующие шаги:
- . Нам нужно дважды щелкнуть наше изображение и нажать «Инструменты» .
- В параметрах «Инструменты» нам нужно нажать «Настроить размер 9».
 0020
0020 - Отрегулируйте размеры в соответствии с вашими требованиями
- Соотношение сторон связано с опцией замка. Мы можем разблокировать его
- Нажмите «ОК», и образ готов
Если мы хотим сэкономить память на наших устройствах, мы бы предпочли онлайн-инструменты для редактирования.
Ниже приведены некоторые онлайн-инструменты для редактирования изображений:
ImageUpscaler- Использует искусственный интеллект для увеличения разрешения изображения до 4x
- Быстрый и простой в использовании
- Мы можем перейти к нашему изображению и нажать Высококачественное изображение
- Быстродействующий онлайн-инструмент для редактирования изображений
- Мы можем просматривать наши изображения и увеличивать их до 213%
- После того, как мы успешно изменим размер нашего изображения, мы можем обрезать его или загрузить в соответствии с нашими требованиями
 io
io - Позволяет использовать несколько форматов файлов изображений с ограничением размера до 50 МБ
- Мы можем изменять размер изображений с помощью интеллектуального улучшения, цифрового искусства или фотографии. Каждый вариант дает нам доступ к различным элементам управления
- Мы можем выбрать пользовательскую или автоматическую опцию, чтобы изменить размер нашего изображения. После этого получаем вариант загрузки внизу экрана
Мы должны знать, что изображения, сделанные на наших мобильных устройствах, имеют низкое разрешение. Они не имеют такого же качества, как изображения, снятые цифровыми камерами.
Некоторые из лучших приложений для редактирования изображений на мобильных устройствах перечислены ниже:
Размер изображения- Доступно для Android и iOS
- Много контроля (5 опций)
- Найдите нужное изображение, отрегулируйте размеры и нажмите «ОК».

- Сложный процесс редактирования
- Предлагает множество инструментов для редактирования фотографий
- Изменение размера до 12 мегапикселей
- Простой пользовательский интерфейс
- Три варианта выбора фото (Выбрать фото, Сделать фото, Режим файла)
- Позволяет настраивать размеры изображений
- Нет блокировки соотношения сторон
- Предоставляет возможность поделиться окончательным изображением и изменить размер другого изображения
Преобразование стека файлов может помочь нам увеличить разрешение изображений за счет простого преобразования, преобразования и оптимизации изображений. Мы можем автоматически и мгновенно преобразовывать желаемые изображения. Некоторые удивительные общие черты Filestack Transform:
Некоторые удивительные общие черты Filestack Transform:
- Изменение размера изображений
- Регулировка качества и количества
- Преобразование между типами файлов
- Применение эффектов и фильтров
Мы можем просто дополнить URL-адрес изображения параметрами преобразования для массового преобразования наших изображений.
Filestack предлагает мощный механизм обработки для преобразования различных файлов.
Например, если URL исходной фотографии:
https://cdn.filestackcontent.com/pdn7PhZdT02GoYZCVYeF
Он просто добавляет задачу изменения размера к URL-адресу для изменения размера изображения:
https://cdn.filestackcontent.com/resize=width:300/pdn7PhZdT02GoYZC ВЭФ
Мы можно добавить дополнительные задачи к изображению, такие как сепия и полароид:
https://cdn.filestackcontent.com/resize=width:300/sepia=tone:80/polaroid/pdn7PhZdT02GoYZCVYeFFAQ 9001 8
Как увеличить разрешение картинки бесплатно?
Мы можем использовать Canva, если хотим увеличить разрешение изображения бесплатно.
Какой лучший фотоулучшитель?
Существует несколько программ для улучшения изображений. Захват файлового стека является наиболее надежным.
Как увеличить количество мегапикселей фотографии?
Мы можем увеличить количество мегапикселей с помощью Adobe Photoshop.
Зарегистрируйтесь бесплатно, чтобы испытать лучший способ легко преобразовывать, преобразовывать и оптимизировать изображения!
Аиша
Айеша Захра — инженер по геоинформатике с практическим опытом веб-разработки (как фронтенд, так и бэкэнд). Кроме того, она технический писатель, страстный программист и видеоредактор. Она всегда ищет возможности преуспеть в своих навыках и построить сильную карьеру.
Подробнее →
5 способов изменить размер и оптимизировать изображения для Интернета в Linux
Было время, когда 5 МБ считались разумным максимальным размером вложения электронной почты. Сегодня одна фотография легко может весить 5 МБ. Соответственно, максимальный размер вложения увеличился, скажем, до 25 МБ. Но, конечно, размеры файлов также становятся все больше и больше, и поэтому в конечном итоге лимит вложений тоже будет увеличиваться. Это бесконечный цикл, распространенный в цифровом мире: инструменты создаются для сегодняшних данных, а сегодняшние данные усложняются и увеличиваются в размерах до тех пор, пока инструменты не будут пересмотрены и улучшены. Вы должны хранить данные, желательно в наименьшей возможной упаковке, чтобы обмен ими в Интернете был быстрее для всех. Вот пять способов оптимизации изображений для Интернета.
Соответственно, максимальный размер вложения увеличился, скажем, до 25 МБ. Но, конечно, размеры файлов также становятся все больше и больше, и поэтому в конечном итоге лимит вложений тоже будет увеличиваться. Это бесконечный цикл, распространенный в цифровом мире: инструменты создаются для сегодняшних данных, а сегодняшние данные усложняются и увеличиваются в размерах до тех пор, пока инструменты не будут пересмотрены и улучшены. Вы должны хранить данные, желательно в наименьшей возможной упаковке, чтобы обмен ими в Интернете был быстрее для всех. Вот пять способов оптимизации изображений для Интернета.
Какой размер изображения подходит для Интернета?
Во-первых, при обсуждении цифровых изображений существует два вида «размеров». Размер изображения представляет собой ширину и высоту изображения в пикселях, когда вы смотрите на него на экране. Размер файла показывает, сколько байтов на жестком диске или SD-карте использует образ. Именно размер файла и размер ограничивают простоту отправки чего-либо через Интернет, потому что у всех нас разные пропускные способности, выделяемые нашими интернет-провайдерами и инфраструктурой. Конечно, чем больше размер изображения , тем больше размер файла , поэтому они связаны.
Конечно, чем больше размер изображения , тем больше размер файла , поэтому они связаны.
Во избежание путаницы в этой статье я использую термин «размер изображения» для обозначения ширины и высоты изображения в пикселях, а термин «размер файла» — для обозначения байтов на жестком диске, занимаемых файлом изображения. .
Трудно точно сказать, каков «разумный» размер изображения и размер файла для фотографии в Интернете или для отправки по электронной почте. Хотя есть и разумные ожидания. Если вы размещаете фотографию на веб-сайте, будь то собственный блог или социальная сеть, вполне вероятно, что большинство людей будут просматривать фотографию с разрешением, соответствующим тому, что продается в магазинах. Размер вашего экрана, по крайней мере, в 2022 году, вероятно, будет 1920 на 1080 (высокое разрешение или HD) или около того. Таким образом, ваша фотография, вероятно, не должна быть больше, чем 1920 на 1080. Даже люди с экраном в два раза больше, чем у вас, могут позволить вашей фотографии занимать половину их экрана, что, вероятно, достаточно.
Другой частью уравнения является формат файла. Многие форматы файлов, такие как JPEG и PNG, предполагают определенную степень сжатия. Чем больше сжатие, тем меньше размер файла, но слишком сильное сжатие может сделать изображение размытым. Мне нравится формат WEBP, который, как правило, имеет лучшее качество, чем JPEG, при меньшем размере файла. Он хорошо поддерживается графическими приложениями и всеми основными веб-браузерами.
Перейти к концу спискаДополнительные ресурсы Linux
1. Измените размер изображения с помощью Krita
Приложение с открытым исходным кодом Krita технически является приложением для цифровой живописи, но также является отличным фоторедактором. Я использую его, чтобы загрузить фотографию, уменьшить ее до разумного размера, а затем сохранить в формате, оптимизированном для Интернета.
Три простых шага:
Перейдите в меню File и выберите Open , чтобы открыть изображение в Krita.

Перейдите в меню Изображение и выберите Масштабировать изображение до нового размера . Введите максимальную ширину или высоту, до которой вы хотите изменить размер изображения.
Перейдите в меню Файл и выберите Сохранить как и сохраните изображение как изображение WEBP. Krita умен и переключается на WEBP, если вы используете расширение
.webpпри сохранении файла (например,myphoto.webp.)
(Сет Кенлон, CC BY-SA 4.0)
Krita доступен для Linux, Windows и macOS.
2. Измените размер изображения с помощью GIMP
Программа GNU Image Manipulation Program (GIMP) с открытым исходным кодом представляет собой фоторедактор, который может изменять размер изображений.
Три простых шага:
Перейдите в меню File и выберите Open , чтобы открыть изображение.

Перейдите в меню Изображение и выберите Масштаб изображения . Введите максимальную ширину или высоту, до которой вы хотите изменить размер изображения.
Перейдите в меню File и выберите Export As и сохраните изображение как изображение WEBP. Приложение умное и использует WEBP, если вы указываете расширение
.webpпри сохранении файла (например,myphoto.webp.)
(Сет Кенлон, CC BY-SA 4.0)
Программа обработки изображений GNU (GIMP) доступна для Linux, Windows и macOS.
3. Изменение размера изображения с помощью ImageMagick
Пакет ImageMagick представляет собой набор терминальных команд, с помощью которых можно управлять изображениями, даже не открывая файлы в пользовательском интерфейсе. Это быстрый и эффективный способ изменить множество изображений за один раз.
Один простой шаг:
$ convert 2022-09-09-PHOTO.JPG -scale 1920x myphoto.webp
опция, которая изменяет размер. 9Аргумент указывает, что преобразованное изображение должно иметь ширину 1029 пикселей, а высота (оставленная пустой после символа x ) вычисляется автоматически.
ImageMagick доступен для Linux, macOS и Windows.
4. Архивация изображения
Иногда вам может не понадобиться изменять размер изображения, но вам все же необходимо уменьшить размер файла (количество байтов, которое файл занимает на вашем жестком диске или SD-карте). Изображения с потребительских камер, например те, которые можно найти в телефонах, часто уже сильно сжаты, что не оставляет компьютеру много возможностей для оптимизации без изменения его размера. Однако профессиональные камеры часто снимают в форматах, предполагающих отсутствие или минимальное сжатие, а это означает, что вы можете уменьшить размер файла изображения без потери качества с помощью хорошей утилиты архивации.
Существует несколько архивных утилит, многие из которых уже могут быть установлены на вашем компьютере. Например, если ваш компьютер может создавать ZIP-архивы, значит, у вас уже есть доступный алгоритм сжатия ZIP.
Два простых шага:
Откройте файловый менеджер на своем компьютере и найдите фотографию, которую хотите сжать.
Щелкните правой кнопкой мыши фотографию и выберите Сжать (в некоторых операционных системах это может называться 9).0009 Вместо архива .)
Если в вашем образе достаточно несжатых данных для сжатия, архивная версия должна быть меньше по размеру, чем оригинал. Вы можете отправить архив через Интернет, а получатель может разархивировать изображение с помощью
. Изображение:(Сет Кенлон, CC BY-SA 4.0)
7-zip — отличный архиватор для Linux, Windows и macOS.
5. Разделить изображение
Если вы пользователь Linux, вы можете использовать команду split , чтобы разрезать изображение на несколько частей определенного размера. Затем вы можете отправить части кому-нибудь, и они смогут снова собрать файл, используя команду
Затем вы можете отправить части кому-нибудь, и они смогут снова собрать файл, используя команду cat .
Предположим, что размер файла 2022-09-09-PHOTO.JPG составляет 6,7 МБ. Вы можете разрезать его на четыре части, разделив на каждые 2 МБ. На вашем компьютере:
$ split 2022-09-09-PHOTO.JPG --bytes 2M $ ls -l --человек [...] 6.7M 7 сен 14:50 2022-09-09-ФОТО.JPG [...] 2.0M 7 сен 14:54 xaa [...] 2.0M 7 сен 14:54 xab [...] 2.0M 7 сен 14:54 xac [...] 667K 7 сен 14:54 xad
На компьютере получателя:
$ cat xaa xab xac xad > myphoto.jpg
Экономия места
В вечной борьбе между размером файла и емкостью носителя, скорее всего нам всегда придется идти на уступки. Использование инструментов с открытым исходным кодом для экономии места за счет сжатия с потерями, архивирования со сжатием без потерь или умных обходных путей — отличный способ сэкономить место и максимально увеличить скорость обмена данными.


 В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.
В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов. Познавательно было прочесть и для чего нужны иные форматы-раньше не знала для чего они. Если бы не пункт,что данные операции делаются уже на этапе сохранения работ,то этот урок можно было бы поставить одним из первых. Мне понравилось объяснение как сжать размер для формата gif через изменение цветовой палитры.
Познавательно было прочесть и для чего нужны иные форматы-раньше не знала для чего они. Если бы не пункт,что данные операции делаются уже на этапе сохранения работ,то этот урок можно было бы поставить одним из первых. Мне понравилось объяснение как сжать размер для формата gif через изменение цветовой палитры. P.S. Так быстро еще у меня никогда файлы не загружались))))))))))))).
P.S. Так быстро еще у меня никогда файлы не загружались))))))))))))).

 0020
0020