Как увеличить картинку в фотошопе?
Программы для работы с растровой графикой, такие как Adobe Photoshop, имеют удобные инструменты для изменения размеров изображений. Но перед тем как увеличить картинку в фотошопе , вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
Чтобы использовать представленную ниже фотографию тигра, кликните правой кнопкой мыши по изображению и нажмите «Сохранить».
Важно: Перед тем, как увеличить изображение, убедитесь, что оно не содержит таких дефектов, как попавшая на объектив пыль или царапины, так как они тоже увеличатся в размерах:
Размер оригинала изображения — 10 на 6,667 дюймов. Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
Перед тем, как увеличить картинку в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
При выборе бикубического ресамплинга Photoshop добавит новые или перерисует уже имеющиеся пиксели, что нужно для получения корректного результата при увеличении изображения.
Бикубический (плавные градиенты) — точнейший метод, вычисляющий значение пикселя на основе среднего значения прилежащих пикселей.
Бикубическая (с увеличением) — вариация бикубической интерполяции для изображений, содержащих цифровые шумы. При использовании этого метода границы в изображении будут выглядеть наиболее сглаженными и мягкими:
Вы успешно изменили размер изображения.
В данном примере мы увеличили размер документа с 10 на 6.667 до 12 на 8 дюймов. Заметьте, что размер в пикселях увеличился с 3000 на 2000 до 3600 на 24000. Также стоит отметить, что финальный размер изображения увеличился с 17,2 Мб до 24,7 Мб:
Нужно знать не только как увеличить фото в фотошопе, но и как уменьшить изображение. Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
Разрешение оригинала изображения — 300 пикселей/дюйм (ppi). Например, мы хотим разместить эту фотографию на сайте, и допустимый размер 600 на 400 пикселей, разрешение — 72 пикселей/дюйм. Сначала введем 72 в поле «Разрешение», затем зададим размер в пикселях (600 — длина, 400 — ширина):
Перед тем, как увеличить качество картинки в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Как правило, для уменьшения размеров изображения, Photoshop удаляет все неиспользуемые пиксели. Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Бикубическая (для уменьшения) — лучше подходит для уменьшения размеров изображений. При использовании этого метода границы изображения будут выглядеть более четкими. Если результат кажется вам слишком резким, используйте простую бикубическую интерполяцию:
Вы успешно изменили размер изображения.
В данном примере мы уменьшили разрешение изображения с 300 до 72 пикселей/дюйм, а размер в пикселях с 3000 на 2000 до 600 на 400. Обратите внимание, размер файла уменьшился с 17,2 Мбайт до 703,1 Кбайт!
Данная публикация является переводом статьи «How to Enlarge an Image Using Photoshop» , подготовленная редакцией проекта.
Как увеличить картинку в фотошопе?
Программы для работы с растровой графикой, такие как Adobe Photoshop, имеют удобные инструменты для изменения размеров изображений. Но перед тем как увеличить картинку в фотошопе , вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
Чтобы использовать представленную ниже фотографию тигра, кликните правой кнопкой мыши по изображению и нажмите «Сохранить».
Важно: Перед тем, как увеличить изображение, убедитесь, что оно не содержит таких дефектов, как попавшая на объектив пыль или царапины, так как они тоже увеличатся в размерах:
Размер оригинала изображения — 10 на 6,667 дюймов. Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
Перед тем, как увеличить картинку в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
При выборе бикубического ресамплинга Photoshop добавит новые или перерисует уже имеющиеся пиксели, что нужно для получения корректного результата при увеличении изображения.
Бикубический (плавные градиенты) — точнейший метод, вычисляющий значение пикселя на основе среднего значения прилежащих пикселей.
Бикубическая (с увеличением) — вариация бикубической интерполяции для изображений, содержащих цифровые шумы. При использовании этого метода границы в изображении будут выглядеть наиболее сглаженными и мягкими:
Вы успешно изменили размер изображения.
В данном примере мы увеличили размер документа с 10 на 6.667 до 12 на 8 дюймов. Заметьте, что размер в пикселях увеличился с 3000 на 2000 до 3600 на 24000. Также стоит отметить, что финальный размер изображения увеличился с 17,2 Мб до 24,7 Мб:
Нужно знать не только как увеличить фото в фотошопе, но и как уменьшить изображение. Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
Разрешение оригинала изображения — 300 пикселей/дюйм (ppi). Например, мы хотим разместить эту фотографию на сайте, и допустимый размер 600 на 400 пикселей, разрешение — 72 пикселей/дюйм. Сначала введем 72 в поле «Разрешение», затем зададим размер в пикселях (600 — длина, 400 — ширина):
Перед тем, как увеличить качество картинки в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Как правило, для уменьшения размеров изображения, Photoshop удаляет все неиспользуемые пиксели. Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Бикубическая (для уменьшения) — лучше подходит для уменьшения размеров изображений. При использовании этого метода границы изображения будут выглядеть более четкими. Если результат кажется вам слишком резким, используйте простую бикубическую интерполяцию:
Вы успешно изменили размер изображения.
В данном примере мы уменьшили разрешение изображения с 300 до 72 пикселей/дюйм, а размер в пикселях с 3000 на 2000 до 600 на 400. Обратите внимание, размер файла уменьшился с 17,2 Мбайт до 703,1 Кбайт!
Данная публикация является переводом статьи «How to Enlarge an Image Using Photoshop» , подготовленная редакцией проекта.
Как увеличить картинку в фотошопе?
Программы для работы с растровой графикой, такие как Adobe Photoshop, имеют удобные инструменты для изменения размеров изображений. Но перед тем как увеличить картинку в фотошопе , вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
Чтобы использовать представленную ниже фотографию тигра, кликните правой кнопкой мыши по изображению и нажмите «Сохранить».
Важно: Перед тем, как увеличить изображение, убедитесь, что оно не содержит таких дефектов, как попавшая на объектив пыль или царапины, так как они тоже увеличатся в размерах:
Размер оригинала изображения — 10 на 6,667 дюймов. Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
Перед тем, как увеличить картинку в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
При выборе бикубического ресамплинга Photoshop добавит новые или перерисует уже имеющиеся пиксели, что нужно для получения корректного результата при увеличении изображения.
Бикубический (плавные градиенты) — точнейший метод, вычисляющий значение пикселя на основе среднего значения прилежащих пикселей.
Бикубическая (с увеличением) — вариация бикубической интерполяции для изображений, содержащих цифровые шумы. При использовании этого метода границы в изображении будут выглядеть наиболее сглаженными и мягкими:
Вы успешно изменили размер изображения.
В данном примере мы увеличили размер документа с 10 на 6.667 до 12 на 8 дюймов. Заметьте, что размер в пикселях увеличился с 3000 на 2000 до 3600 на 24000. Также стоит отметить, что финальный размер изображения увеличился с 17,2 Мб до 24,7 Мб:
Нужно знать не только как увеличить фото в фотошопе, но и как уменьшить изображение. Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
Разрешение оригинала изображения — 300 пикселей/дюйм (ppi). Например, мы хотим разместить эту фотографию на сайте, и допустимый размер 600 на 400 пикселей, разрешение — 72 пикселей/дюйм. Сначала введем 72 в поле «Разрешение», затем зададим размер в пикселях (600 — длина, 400 — ширина):
Сначала введем 72 в поле «Разрешение», затем зададим размер в пикселях (600 — длина, 400 — ширина):
Перед тем, как увеличить качество картинки в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Как правило, для уменьшения размеров изображения, Photoshop удаляет все неиспользуемые пиксели. Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Бикубическая (для уменьшения) — лучше подходит для уменьшения размеров изображений. При использовании этого метода границы изображения будут выглядеть более четкими. Если результат кажется вам слишком резким, используйте простую бикубическую интерполяцию:
Вы успешно изменили размер изображения.
В данном примере мы уменьшили разрешение изображения с 300 до 72 пикселей/дюйм, а размер в пикселях с 3000 на 2000 до 600 на 400. Обратите внимание, размер файла уменьшился с 17,2 Мбайт до 703,1 Кбайт!
Данная публикация является переводом статьи «How to Enlarge an Image Using Photoshop» , подготовленная редакцией проекта.
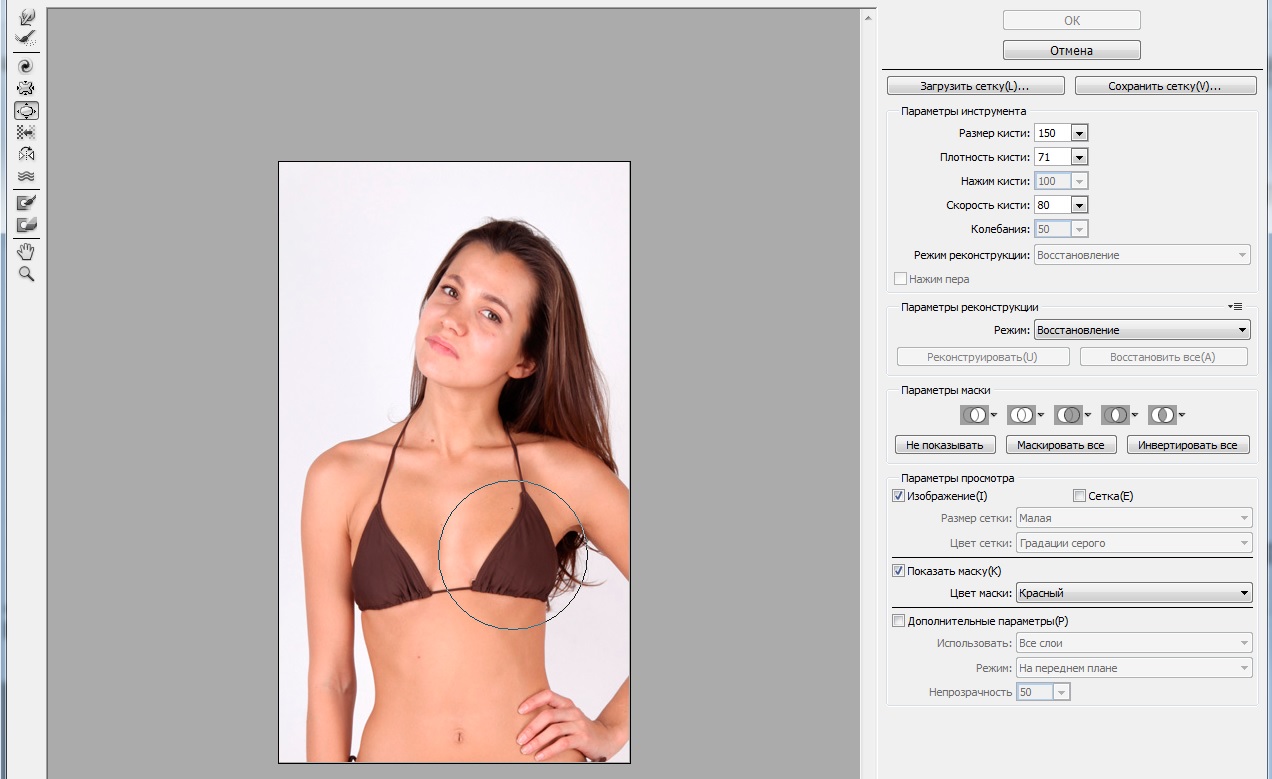
Как увеличить глаза в Фотошопе
Многие думают, что «пластическая операция» лица на фото под силу только профессионалам. На самом деле в Фотошоп сделать большие глаза не так уж и сложно. Этому вы и научитесь, ознакомившись с данным уроком. Наберитесь терпения и будьте внимательны к мелочам, и тогда вы сможете изменить человека на фото до неузнаваемости. Результаты могут получиться довольно интересными.
Вы узнаете о двух способах. Какой из них выбрать, будет зависеть от исходного фото. Советуем для начала использовать снимок анфас, лучше без наклона головы. Глаза и брови должны быть хорошо видны и не закрываться волосами или очками. Когда вы немного потренируетесь, вы сможете редактировать и более сложные фото.
Как увеличить глаза в Фотошопе
Способ 1: простой
Он подойдет, если вы собираетесь увеличивать глаза вместе с бровями. Если же брови трогать не хотите, лучше воспользоваться вторым способом.
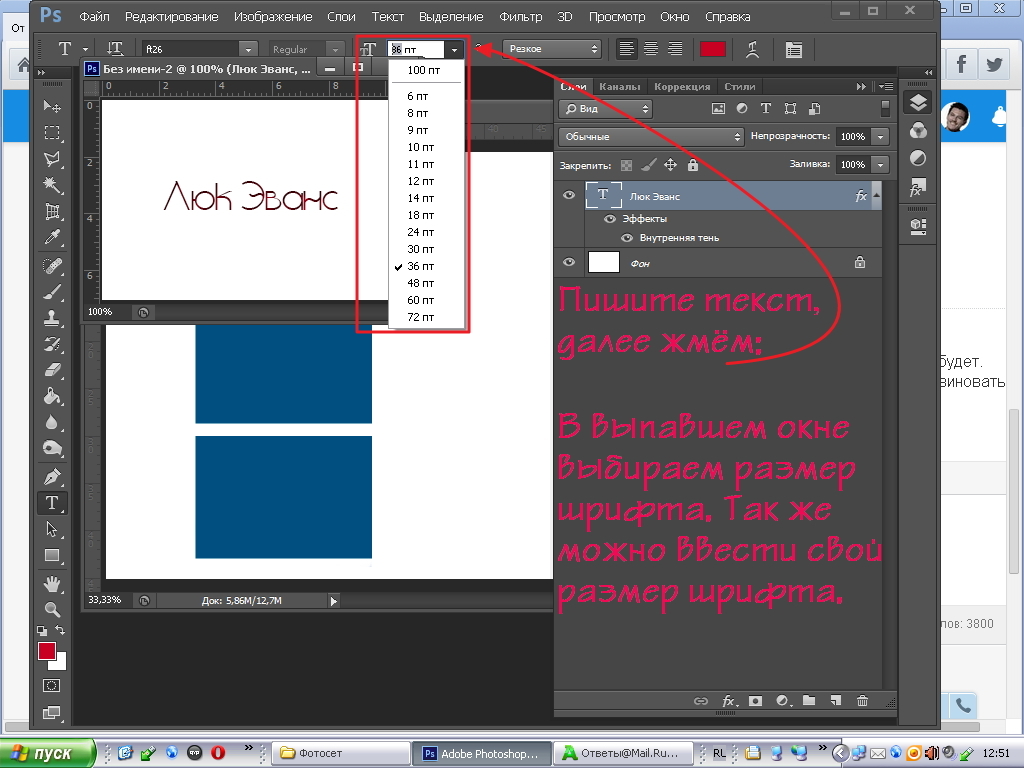
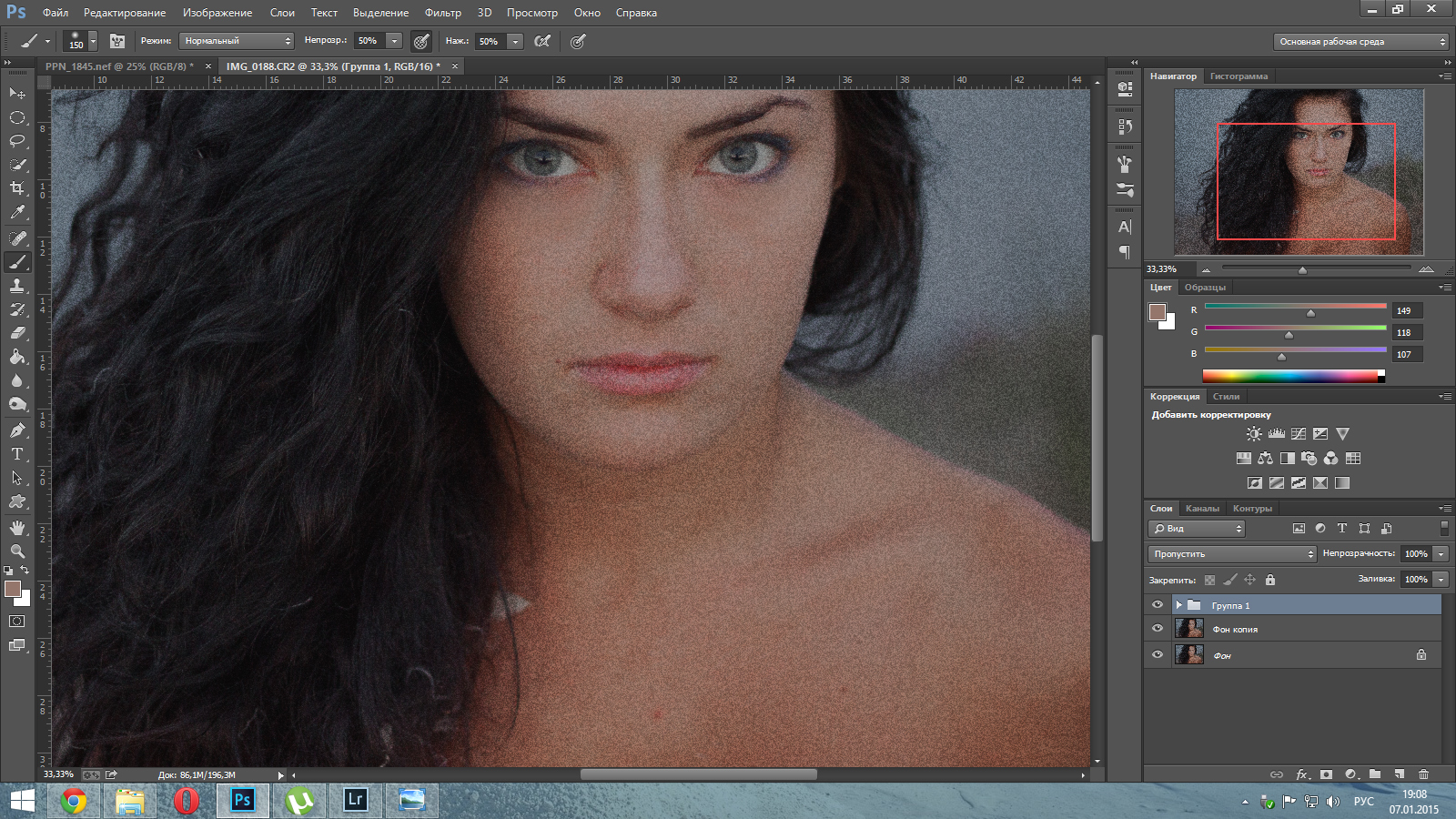
Будем увеличивать глаза модели на фото, используйте окошко «Навигация», с помощью него удобно перемещать изображение и менять его размер:
- Открываем фото и палитру слоёв.
- Делаем дубликат основного слоя. Для этого в окне «Слои» нажмите правую кнопку мыши и «Сделать дубликат слоя», можно сделать это через верхнее меню, но окошко нам все равно понадобится.
- В палитре «Слои» поставьте «Непрозрачность» дубликата примерно на 50% и оставайтесь на нем.
- Выбираем в панели инструментов слева «Прямоугольная выделенная область» и выделяем глаза вместе с бровями. Не страшно, если в прямоугольник попадают волосы и фрагменты лица.
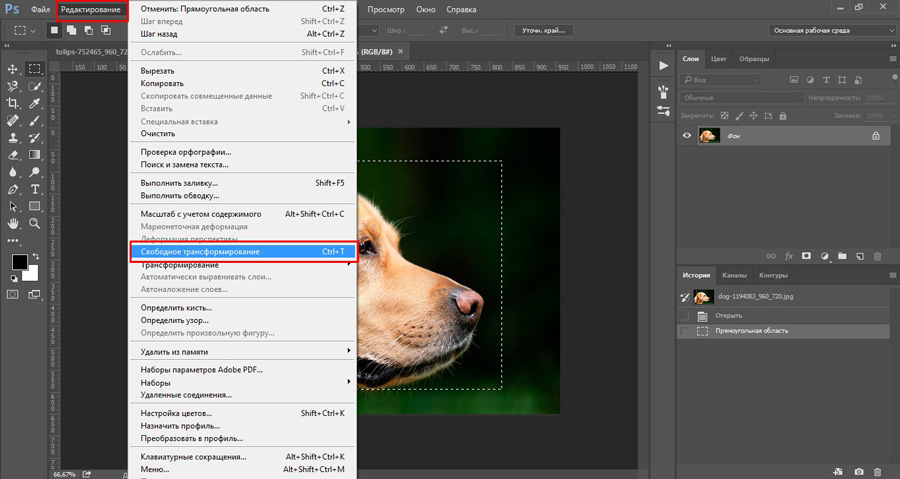
- В верхнем меню выбираем «Редактирование» и «Свободное трансформирование»
- Увеличиваем выделенную область с помощью стрелок, которые появятся при наведении мыши на края. Аккуратно увеличиваем прямоугольник сверху и с боков.

Вот и ответ на вопрос, как увеличить глаза в Фотошопе. Но чтобы все смотрелось естественно, важно не перестараться: следите, чтобы глаза и брови не оказались за пределами лица, а зрачки оставались круглыми и не растянулись бы в ширину или по высоте. Для этого мы и сделали новый слой прозрачным – так можно видеть оригинал фото, чтобы соблюдать пропорции и симметрию.
В более сложных случаях (когда на исходном фото глаза несимметричны при определенном наклоне головы) можно использовать вместо опции «Свободное трансформирование» «Искажение» или «Деформация». Эти инструменты находятся в меню «Редактирование», далее «Трансформирование». Но ими пользоваться сложнее.
- После того как вы сделали в Фотошоп увеличение глаз, нажмите в верхнем меню справа галочку.
- Увеличьте непрозрачность слоя до 100%.
- В верхнем меню «Выделение» нажмите «Отменить выделение».
- Выберите в панели инструментов слева «Ластик» (обычный) и аккуратно удалите лишние области вокруг глаз.
 Если вы случайно стерли больше чем нужно, нажмите «Редактирование» и «Шаг назад»:
Если вы случайно стерли больше чем нужно, нажмите «Редактирование» и «Шаг назад»:
- Если изначально вокруг глаз были дефекты (например: мешки, синяки или морщинки), которые теперь увеличились, их можно убрать. Для этого используйте инструмент «Точечная восстанавливающая кисть» с настройками: режим – нормальный (или «Осветление», если нужно убрать синяки), тип – «С учетом содержимого», размер зависит от фото. Пройдитесь по коже вокруг глаз, и она будет выглядеть лучше.
Способ 2
Если вы хотите сделать большие глаза в Фотошоп, но брови оставить на месте, то делается это немного иначе. Операция в принципе похожа, только выделять нужно одни глаза. Для этого можно использовать инструмент «Перо».
- Сделайте дубликат основного слоя.
- Обведите точками поочередно оба глаза вместе с ресницами, мимическими морщинками и тенями. При создании контура последнюю точку нужно соединить с первой.
 Затем нажмите правую кнопку мышки и «Образовать выделенную область».
Затем нажмите правую кнопку мышки и «Образовать выделенную область». - Выберите в верхнем меню «Редактирование» и «Свободное трансформирование» или «Искажение»:
- Увеличьте глаза таким же образом как в способе 1,
- Уберите лишнее с помощью ластика и отредактируйте, если нужно, инструментом «Точечная восстанавливающая кисть».
Вот, что получилось:
Таким же способом можно не только увеличить глаза, но и, например, губы. А на вопрос, как уменьшить нос в Фотошопе, ответ такой же – подойдет та же операция, только технически это немного сложнее, нужна сноровка.
На рисунке ниже вы видите фотомонтаж:
Мы изменили внешность актрисы Кирстен Данст (да простит она нас), увеличив глаза и уменьшив нос. На фото справа ее сложно узнать, это практически другой человек.
Ссылка на источник
Как уменьшить или увеличить изображение в Фотошопе
Картинки и фотографии — это одни из самых популярных способов передачи информации. Мы регулярно выкладываем свои фото в социальные сети, картинками наполняются сайты и новостные ленты. Специальные изображения используются веб-дизайнерами для создания максимально красивых и привлекательных сайтов. Во всех случаях используются изображения разных форматов и размеров. К счастью, можно изменить размер любой фотографии. Программный продукт Adobe Photoshop предоставляет пользователю практические безграничные возможности для работы с картинками. В этой статье разберёмся, как уменьшить или увеличить изображение в Photoshop. Давайте же начнём. Поехали!
Мы регулярно выкладываем свои фото в социальные сети, картинками наполняются сайты и новостные ленты. Специальные изображения используются веб-дизайнерами для создания максимально красивых и привлекательных сайтов. Во всех случаях используются изображения разных форматов и размеров. К счастью, можно изменить размер любой фотографии. Программный продукт Adobe Photoshop предоставляет пользователю практические безграничные возможности для работы с картинками. В этой статье разберёмся, как уменьшить или увеличить изображение в Photoshop. Давайте же начнём. Поехали!
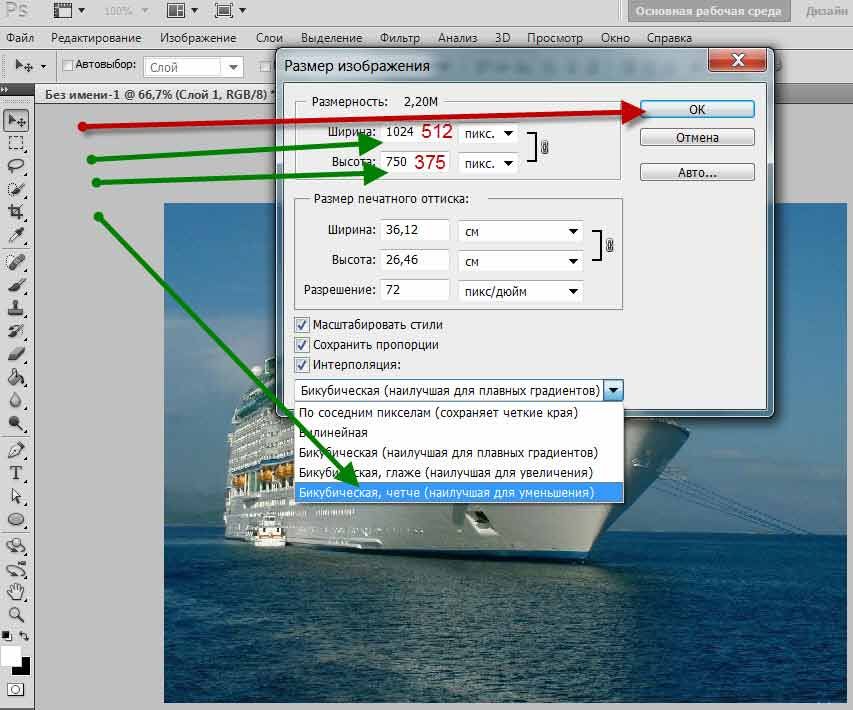
Инструмент «Размер изображения»
В Photoshop реализован специальный метод, который позволяет сохранить резкость и детализацию фото при его увеличении. Этот метод имеется в версиях не старше, чем Photoshop CC.
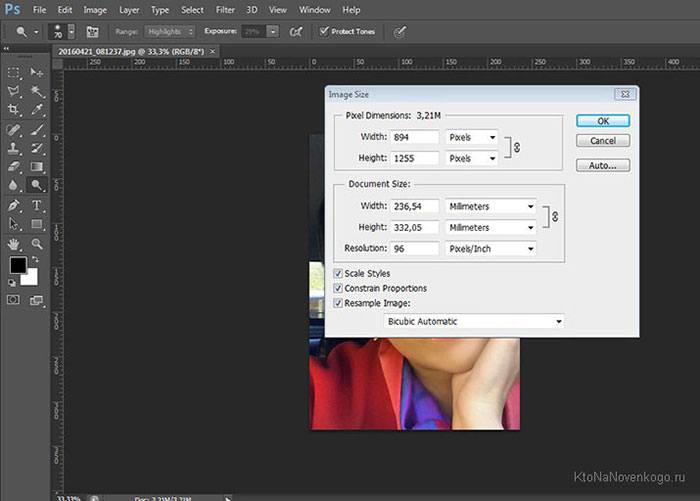
Для увеличения или уменьшения картинки запустите программу и перейдите в меню «Изображение». В выплывающем списке выберите пункт «Размер изображения». В открывшемся окне и будут производиться все необходимые настройки. Попасть в него можно воспользовавшись комбинацией клавиш Alt+Ctrl+I.
Попасть в него можно воспользовавшись комбинацией клавиш Alt+Ctrl+I.
В окне «Размер изображения» обратите внимание на два пункта: «Ширина» и «Высота». Вы можете изменять их значения, чтобы добиться необходимых параметров. Если вы хотите, чтобы фотография уменьшалась или увеличивалась пропорционально, щёлкните по специальной иконке в виде звеньев слева. Если они сцеплены, то при изменении значения высоты, ширина также будет изменяться пропорционально. Если звенья расцеплены, то каждый параметр изменяется отдельно.
Справа можно выбрать единицы измерения. По умолчанию там установлено «Пиксель», так как именно эта единица измерения обычно считается наиболее удобной. Ниже вы можете установить разрешение, которое измеряется в пикселях на дюйм.
Если в процессе редактирования фотографии вы хотите обеспечить пропорциональную корректировку всех пикселей, обязательно выберите пункт «Ресамплинг». В случае необходимости выберите метод интерполяции в меню «Ресамплинг». Чтобы выбрать параметры ресамплинга, кликните по небольшому треугольнику, после этого развернётся список, в котором можно выбрать один из нескольких режимов:
Чтобы выбрать параметры ресамплинга, кликните по небольшому треугольнику, после этого развернётся список, в котором можно выбрать один из нескольких режимов:
- Автоматически (Photoshop самостоятельно подберёт наиболее подходящий метод).
- Сохранить детали (выбрав этот метод, становится доступной возможность уменьшения шума).
- Бикубическая с увеличением (использует интерполяцию для получения более гладкой картинки).
- Бикубическая с уменьшением (уменьшает изображения, повышая при этом резкость).
- Более плавные градиенты (анализирует цветы соседних пикселей, позволяет добиться плавных цветовых переходов).
- По соседним пикселям (такой метод применяется для сохранения чётких краёв).
- Билинейная (этот способ основан на добавлении новых пикселей к уже имеющимся, рассчитывая средний цвет).
Если сохранение общего числа пикселей вас не волнует, то можно обойтись без этого режима.
Кроме этого, можно выбрать нужный параметр в разделе «Подогнать под». По умолчанию установлено «Исходный размер». Изменять этот пункт необязательно.
По умолчанию установлено «Исходный размер». Изменять этот пункт необязательно.
Задав все необходимые настройки, щёлкните кнопку «ОК», чтобы изменения вступили в силу. После этого остаётся только сохранить картинку и наслаждаться полученным результатом.
Инструмент «Трансформация»
Изменения размеров с помощью инструмента «Размер изображения» далеко не единственный способ внести необходимые корректировки в исходное фото.
Некоторые почему-то забывают о трансформации. Это действительно отличный вариант, который пригодится многим из тех, кто только начинает осваивать все возможности Photoshop.
Подобный способ выгоднее всего использовать в таких ситуациях:
- нужно увеличить или уменьшить размеры всего исходного изображения;
- требуется поменять габариты вставленной картинки.
Начнём с увеличения и уменьшения всего изображения. Здесь нужно:
- Открыть картинку или фото.
- Через команду «Редактирование» выбрать вариант «Свободное трансформирование», либо же нажать сочетание кнопок Ctrl и T.

- Если эта команда не активная, и подсвечивается серым, тогда на фоновом слое стоит блокировка.
- Для снятия блокировки фонового слоя нужно дважды по нему кликнуть, и в окне «Новый слой» нажать на ОК.
- После открытия инструмента трансформирования вокруг изображения появится рамка. По её углам находятся специальные маркеры.
- Нужно потянуть за эти маркеры. Тем самым картинка будет увеличиваться или уменьшаться.
Задав необходимые габариты редактируемому изображению, в верхней части панели параметров нажмите на изображение галочки. В некоторых версиях Photoshop имеется ошибка, из-за которой эта галочка остаётся невидимой. Тут можно просто нажать на Enter. Кнопкой Esc можно отменить действия.
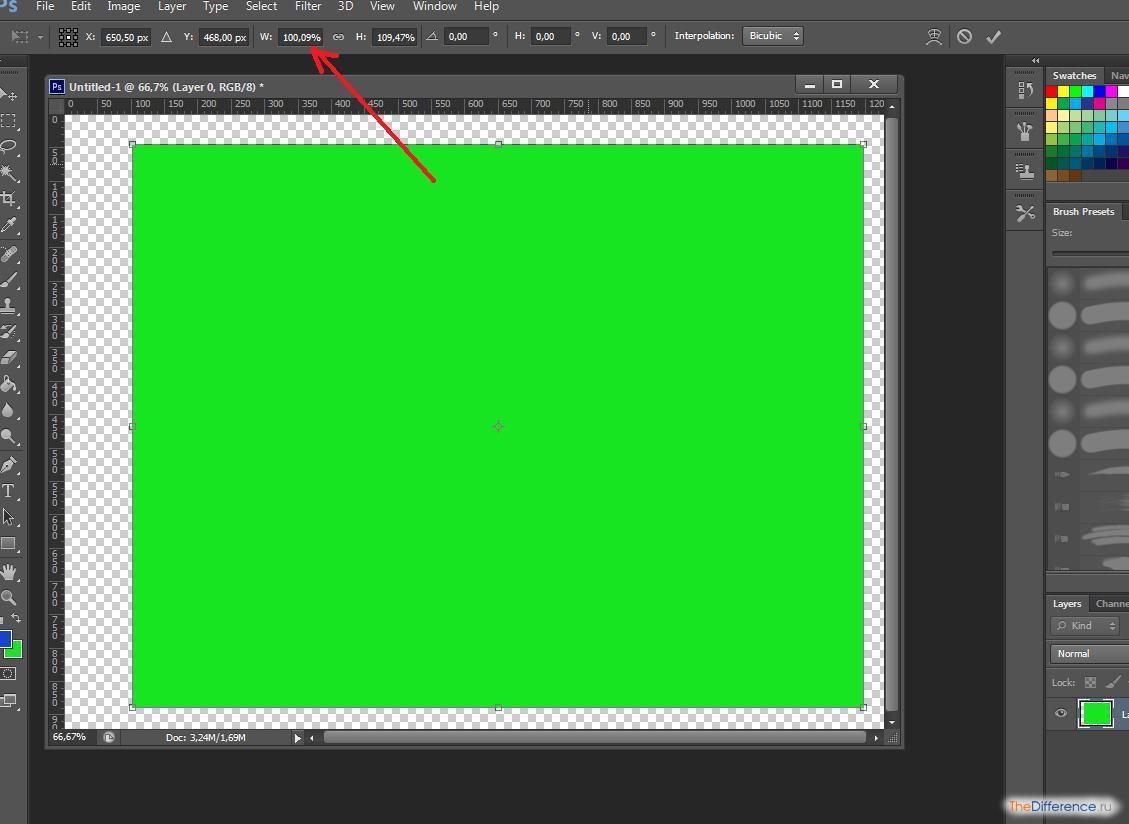
При увеличении картинка часть изображения становится скрытым, поскольку выходит за рамки своего начального размера. Иногда это даже хорошо для редактирования. Но можно исправить ситуацию, открыв меню «Изображение» и нажав на кнопку «Показать всё».
Если же картинка будет уменьшаться, тогда появляется шахматный фон. Но переживать не стоит. Фактически это пустота, которая при сохранении картинки автоматически пропадает. Хотя лучше всё же отрезать лишнее, воспользовавшись инструментом «Тримминг» в разделе «Изображение».
СОВЕТ. Если не хотите терять пропорцию редактируемого изображения, тогда при перетягивании маркера зажмите кнопку Shift на клавиатуре.
Теперь к вопросу об изменениях размеров вставленной картинки в фоторедактор.
Тут ничего сложного. Нужно выделить вставленное изображение, и воспользоваться командой для трансформации. Как и в предыдущем случае, нужно кликнуть на маркер и потянуть за него в требуемую сторону.
Инструмент «Размер холста»
Этот способ вряд ли можно назвать самым популярным. Но некоторым пользователям он также пригодится. Потому взять его на вооружение стоит.
Нюанс представленного метода заключается в том, что будет меняться размер разрешения редактируемой фотографии. При этом сама картинка, то есть исходное изображение, меняться не будет. Программа просто вырежет часть лишнего, если вы проводите процедуру уменьшения. Либо добавит фоновый цвет. Это уже станет актуальным в том случае, если картинка увеличивается.
При этом сама картинка, то есть исходное изображение, меняться не будет. Программа просто вырежет часть лишнего, если вы проводите процедуру уменьшения. Либо добавит фоновый цвет. Это уже станет актуальным в том случае, если картинка увеличивается.
Предположим, что у исходной картинки разрешение составляет 800х800 пикселей. Нужно кликнуть на меню «Изображение» и выбрать инструмент «Размер холста». Здесь задаётся соответствующий необходимый размер. К примеру, 600х600 пикселей.
Как результат трансформации картинки, 200 лишних пикселей будут удалены. Обрезание будет происходить по высоте и длине картинки.
Причём в меню настроек можно выбрать, откуда именно будет отрезаться лишнее, если вариант по умолчанию вас не устроит. А потому обрезать получится только конкретную сторону, либо равномерно со всех граней.
Кадрирование
Чтобы выполнить кадрирование редактируемой фотографии или картинки, нужно воспользоваться инструментом под названием «Рамка». Важно отметить, что он во многом напоминает принцип работы другого уже ранее рассмотренного инструмента. А именно «Размер холста».
Важно отметить, что он во многом напоминает принцип работы другого уже ранее рассмотренного инструмента. А именно «Размер холста».
За помощью рамки размер самого изображения меняться не будет. Оно обрезается при уменьшении, либо получают дополнительные пустоты при увеличении.
Уменьшение размера без потери качества
Крайне неприятно, когда вместе с размером картинки меняется её качество. Причём изменение происходит в худшую сторону.
Поменять размер, не затронув при этом качество, можно. Из 4 рассмотренных способов на такое способны лишь 2 инструмента. Это «Кадрирование» и «Размер холста».
При использовании таких инструментов картинка фактически меняется, но масштаб содержимого остаётся неизменным. Но тогда придётся принести в жертву часть редактируемого изображения, избавившись от его части.
Теперь вы знаете, как легко и быстро увеличить или уменьшить картинку в Photoshop. Пишите в комментариях, была ли эта статья полезна для вас, и задавайте интересующие вопросы по рассмотренной теме.
Пишите в комментариях, была ли эта статья полезна для вас, и задавайте интересующие вопросы по рассмотренной теме.
Как изменить размер пиксельной графики в фотошопе
Нужно изменить размер пиксельной графики? Узнайте, как увеличить ваши художественные работы и сохранить четкие и четкие формы с помощью Photoshop!
Из этого урока вы узнаете, как получить отличные результаты при изменении размера пиксельной графики в Photoshop! Пиксель-арт отличается от стандартных изображений и создает уникальные проблемы при изменении его размера. Обычно, увеличивая изображение и добавляя больше пикселей, Photoshop старается не давать результату выглядеть блочным и пикселированным, смешивая пиксели вместе и сглаживая все.
Но «блочный и пиксельный» — это весь смысл пиксельной графики! Итак, чтобы изменить размеры пиксельной графики, нам нужен способ для Photoshop просто добавить больше пикселей, и все. Вместо того, чтобы сглаживать вещи, нам нужно, чтобы формы и края рисунка выглядели четкими и четкими. На этом уроке я покажу вам, как это сделать.
На этом уроке я покажу вам, как это сделать.
Наряду с изменением размера пиксельной графики, я также использую эту же технику для изменения размера скриншотов, используемых в моих уроках. И вы можете использовать его для изменения размера любой графики, где вам нужно сохранить четкие, резкие края или читаемый текст. Чтобы получить наилучшие результаты на этом уроке, вы захотите использовать Photoshop CC , но подойдет любая версия Photoshop.
Я буду использовать этого маленького персонажа пиксельной графики, который я скачал с Adobe Stock :
Наш герой пиксельной графики. Предоставлено: Adobe Stock.
Это урок 7 в моей серии «Изменение размера изображения» . Давайте начнем!
Как увеличить пиксель арт в фотошопе
Вот персонаж, открытый в фотошопе. И, как вы можете видеть, он выглядит довольно маленьким:
Пиксель арт в оригинальном размере.
Шаг 1. Откройте диалоговое окно «Размер изображения»
Лучший способ увеличить пиксельную графику — использовать диалоговое окно «Размер изображения» в Photoshop. Чтобы открыть его, перейдите в меню « Изображение» в строке меню и выберите « Размер изображения» :
Чтобы открыть его, перейдите в меню « Изображение» в строке меню и выберите « Размер изображения» :
Идем в Изображение> Размер изображения.
В Photoshop CC диалоговое окно содержит удобное окно предварительного просмотра слева, а также параметры размера изображения справа:
Диалоговое окно «Размер изображения» в Photoshop CC.
Просмотр текущего размера изображения
Текущий размер изображения находится вверху. Рядом со словом «
Текущие размеры в пикселях обложки.
Шаг 2: Включите опцию Resample
Допустим, мне нужно сделать своего персонажа намного больше. Может быть, я хочу использовать его в качестве плаката или в качестве фона рабочего стола. Для этого мне нужно увеличить изображение, добавив больше пикселей.
Во- первых, убедитесь , что Resample параметр в диалоговом окне в повернулся на . Если Resample выключен, размеры в пикселях заблокированы, и все, что мы можем изменить, это размер печати . Чтобы добавить или удалить пиксели, Resample должен быть включен:
Если Resample выключен, размеры в пикселях заблокированы, и все, что мы можем изменить, это размер печати . Чтобы добавить или удалить пиксели, Resample должен быть включен:
Resample должен быть включен.
Шаг 3: Введите процент в поля Ширина и Высота
Вместо того, чтобы увеличивать пиксель-арт до определенного размера, лучший способ увеличить его — использовать проценты . И чтобы избежать искажений и сохранить каждый квадрат в эскизе идеально квадратным, вам нужно придерживаться процентов, кратных 100 (например, 200%, 300%, 400% и т. Д.). Я увеличить изображение, установив как ширину и высоту до 400 процентов :
Повышение ширины и высоты на 400 процентов.
Это увеличит размеры в пикселях с 500 пикселей на 500 пикселей до 2000 пикселей на 2000 пикселей
Новые размеры в пикселях после изменения размера иллюстрации.
Изменение размера окна предварительного просмотра
Обратите внимание, что, увеличив ширину и высоту в 4 раза, изображение теперь слишком велико, чтобы поместиться в маленьком окне предварительного просмотра. Чтобы увеличить окно предварительного просмотра, я увеличу само диалоговое окно «Размер изображения», перетаскивая нижний правый угол наружу. Затем я нажму и перетащу в окно предварительного просмотра, чтобы центрировать изображение внутри него:
Чтобы увеличить окно предварительного просмотра, я увеличу само диалоговое окно «Размер изображения», перетаскивая нижний правый угол наружу. Затем я нажму и перетащу в окно предварительного просмотра, чтобы центрировать изображение внутри него:
Изменение размера диалогового окна «Размер изображения» для увеличения предварительного просмотра.
Подробнее: диалоговое окно «Размер изображения» в Photoshop CC — Возможности и советы
Проблема с изменением размера пиксельной графики
Все идет нормально. Либо это? Если мы посмотрим на иллюстрацию в окне предварительного просмотра, мы увидим, что она выглядит неправильно. Вместо того, чтобы края вокруг фигур выглядели четкими и резкими, они выглядят немного мягкими и размытыми:
Края выглядят слишком мягкими после увеличения рисунка.
И если мы посмотрим поближе, то увидим ореолы вокруг фигур, особенно в областях с более высокой контрастностью. Я увеличу изображение, используя кнопки масштабирования в нижней части окна предварительного просмотра. И здесь, на уровне увеличения 400%, мы можем ясно видеть ореолы, особенно вокруг глаз персонажа:
Расширение пиксель-арта размыло фигуры и добавило вокруг них ореолы.
Однако обратите внимание, что если вы щелкнете мышью по обложке в окне предварительного просмотра и удержите ее, ореолы исчезнут, а края будут выглядеть очень острыми, чего мы и хотим:
Пиксельная графика выглядит великолепно, когда вы нажимаете и удерживаете.
Но как только вы отпустите кнопку мыши, вы снова увидите ореолы:
Мягкость и ореолы возвращаются, когда кнопка мыши отпущена.
Метод интерполяции изображения
Причина в том, что когда вы щелкаете и удерживаете в окне предварительного просмотра, вы видите изображение с повышенной дискретизацией до того, как Photoshop применяет любую интерполяцию изображения . Интерполяция — это то, как Photoshop усредняет пиксели вместе и сглаживает результат. Когда вы отпустите кнопку мыши, вы увидите обложку с примененной интерполяцией. И именно метод интерполяции вызывает проблемы и создает эффект ореола.
Опция интерполяции находится справа от опции Resample. И по умолчанию установлено значение « Автоматически» :
Опция интерполяции изображения.
Обычно автоматическая настройка подходит, потому что она позволяет Photoshop выбрать лучший метод для работы. Но проблема в том, что Photoshop предполагает, что мы меняем стандартное изображение с большим количеством мелких деталей. Таким образом, он выбирает метод, который заставил бы стандартное изображение выглядеть хорошо. Но тот же самый метод заставляет пиксельную графику и подобные типы графики выглядеть плохо. Поэтому при повышении дискретизации пиксельной графики нам нужно самим выбрать другой метод интерполяции.
Шаг 4: Установите метод интерполяции на Nearest Neighbor
Для этого нажмите на опцию Интерполяция, чтобы открыть список методов, которые мы можем выбрать. Если вы используете Photoshop CC, то метод интерполяции, который Photoshop выбирает для изображений с повышенной дискретизацией, — это « Сохранить детали» . А в Photoshop CS6 он выбирает Bicubic Smoother . Но ни один из них не работает хорошо с пиксельной графикой:
Методы интерполяции фотошопа.
Чтобы повысить качество иллюстрации без усреднения пикселей, необходим метод интерполяции « Ближайший сосед» :
Выбор ближайшего соседа.
Как только вы выбираете Nearest Neighbor, изображение в окне предварительного просмотра выглядит четким и четким! И если вы щелкните и удержите в окне предварительного просмотра, а затем отпустите кнопку мыши, вы увидите, что на этот раз ничего не происходит. Иллюстрации выглядят одинаково четко до и после применения метода интерполяции.
Это потому, что теперь это один и тот же метод интерполяции оба раза. Photoshop всегда добавляет пиксели, изначально используя Nearest Neighbor. Но теперь, когда мы сами выбрали Nearest Neighbor, он не использует ничего другого, что могло бы ухудшить пиксель-арт:
Nearest Neighbor идеально подходит для пиксельной графики с повышением частоты дискретизации.
Шаг 5: Нажмите ОК
Когда вы будете готовы пробовать иллюстрацию, нажмите кнопку «ОК», чтобы принять ваши настройки и закрыть диалоговое окно «Размер изображения»:
Нажмите кнопку ОК, чтобы увеличить пиксель-арт и закрыть диалоговое окно «Размер изображения».
И теперь мой маленький герой пиксельной графики выглядит намного больше, но все же он сохраняет тот же блочный, пиксельный вид, который мы ожидали:
Пиксель арт с повышенной дискретизацией.
Как увеличить пиксель арт — краткий обзор
Прежде чем идти дальше, давайте кратко суммируем шаги для получения наилучших результатов при расширении пиксельной графики в Photoshop.
- 1. Откройте диалоговое окно «Размер изображения» («Изображение»> «Размер изображения»).
- 2. Установите для параметра Ширина и высота значение Процент, а затем для получения наилучших результатов выберите процент, кратный 100 (200%, 300%, 400% и т. Д.).
- 3. Измените метод интерполяции на «Ближайший сосед».
- 4. Нажмите ОК.
Как изменить размер пиксельной графики до точного размера
До сих пор мы узнали, что лучший способ увеличить пиксельную графику — повысить ее с помощью процента, кратного 100. Но что если вам нужно увеличить его до определенных размеров в пикселях, и вы не сможете получить его, используя один из этих процентов?
Например, увеличив частоту дискретизации на 400%, я увеличил ширину и высоту с 500 до 2000 пикселей:
Размеры увеличенного изображения.
Но что, если мне нужно, чтобы ширина и высота были немного меньше, например, 1600 пикселей? Если бы я увеличил частоту дискретизации моего изображения 500 px x 500 px на 300%, его ширина и высота были бы равны только 1500 пикселям, оставив его все еще слишком маленьким. А повышение частоты дискретизации на 400% сделало его слишком большим. Что мне действительно нужно было что-то среднее. В этом случае вам нужно изменить размер изображения в два этапа .
Шаг 1. Отобразите пиксельную графику в процентах.
Во-первых, увеличьте образец пикселя, используя процентное значение, кратное 100, что сделает его больше, чем вам нужно. В моем случае, я уже сделал это, увеличив частоту дискретизации на 400%, поэтому первый шаг сделан.
Шаг 2. Повторно откройте диалоговое окно «Размер изображения»
Затем измените его размер во второй раз, на этот раз, чтобы уменьшить его до точных размеров в пикселях. Для этого снова откройте диалоговое окно «Размер изображения», зайдя в меню « Изображение» и выбрав « Размер изображения» :
Идем в Изображение> Размер изображения.
Шаг 3: Оставьте опцию Resample включенной
Убедитесь , что Resample вариант еще на так что вы можете изменить количество пикселей:
Оставив опцию Resample отмеченной.
Шаг 4: Установите ширину и высоту в пикселях
Введите нужный вам размер в пикселях в поля Ширина и Высота . Я установлю их на 1600 пикселей:
Ввод новых размеров в пикселях.
Шаг 5: Установите метод интерполяции на Автоматический
И наконец, хотя метод интерполяции Nearest Neighbor отлично работает для пиксельной графики с повышенной дискретизацией , вы не хотите использовать его при понижающей дискретизации. Вместо этого для получения самых резких результатов измените метод интерполяции обратно на автоматический . Это вернет управление обратно в Photoshop, а при уменьшении количества изображений автоматически выберет Bicubic Sharper :
Установите метод интерполяции обратно на Автоматический.
Когда вы будете готовы изменить размеры иллюстрации до точного размера, нажмите кнопку ОК, чтобы закрыть диалоговое окно, и все готово:
Нажмите кнопку ОК, чтобы уменьшить изображение.
И там у нас это есть! Вот как можно добиться наилучших результатов при изменении размера пиксельной графики, снимков экрана или аналогичной графики в Photoshop! В следующем и последнем уроке этой серии мы рассмотрим лучший способ увеличения изображений в Photoshop CC с помощью новой функции, известной как Preserve Details 2.0 !
Или посмотрите предыдущие уроки этой серии:
- 01 — пиксели, размер изображения и разрешение
- 02 — Команда Photoshop’s Image Size — Особенности и советы
- 03 — Как изменить размер изображения для печати с помощью Photoshop
- 04 — Как изменить размер изображения для электронной почты и обмена фотографиями
- 05 — Как рассчитать размер изображения
- 06 — правда о разрешении изображения, размере файла и сети
- 07 — Как изменить размер пиксельной графики
- 08 — Лучший способ увеличить изображения в Photoshop CC
И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как увеличить фон в фотошопе два варианта и замена лишних предметов на фон
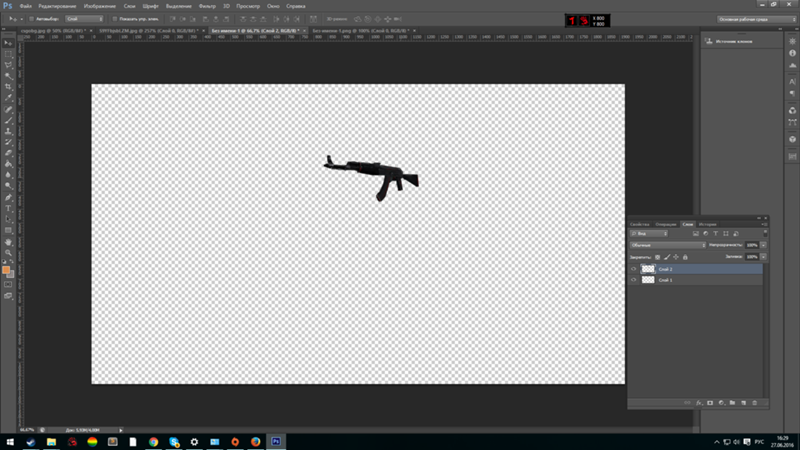
Данный урок пригодится тем, кому нужно добавить недостающий фон на фото. Например, при фотографировании изделий ручной рукодельницы могут «прихватить» лишние предметы в кадр или сделать фото, длины или ширины которого не хватает для оформления обложек соцсетей или дргой графики. Здесь и понадобятся знания о том, как увеличить фон в фотошопе.
К сожалению, как и многие, я не всегда учитываю правило третей и забываю выставлять соотношение сторон кадра при фотографировании. И при обработке фотографий мне часто не хватает основного фона на прямоугольных фото. Особенно, если нужен формат в соотношении 9*16. Например, для обложки Ютуб. Или для открыток.
Исправляю ситуацию в Фотошопе.
Видео «Как растянуть или заменить часть фона»
Видео «Изменение цвета, насыщенности, яркости и контраста»
Итак, переходим к разбору вариантов. Покажу три:
- как из горизонтального фото соотношением 4*3 сделать горизонтальное с соотношением 16*9,;
- как из вертикального фото перейти в горизонтальное;
- как заменить фоном предметы, случайно попавшие в кадр.
Как добавить недостающий фон к фото
Я буду использовать инструмент «Рамка». В его настройках есть выбор соотношения сторон.
Рамку можно уменьшать или увеличивать, потянув за угловые маркеры. И сам рисунок можно сдвигать и поворачивать так, как этого требует ваша задумка.
Прозрачный фон в фотошопе обозначен шахматной сеткой. Иногда вместо прозрачного пустоты залиты каким-либо цветом. Это зависит от настроек.
Следующий шаг – дубликат слоя
В верхнем выпадающем меню СЛОИ выбираю команду с таким названием.
В панели слоев появляется второй слой, копия уже имеющегося.
Ставлю курсор на этот слой, проверяю, активно ли УПРАВЛЕНИЕ элементами, чтобы видны были маркеры.
И затем растягиваю нижнюю картинку влево, заполнив тем самым пустое пространство.
Можно растягивать в ширину и высоту, подгоняя рисунок под верхний слой, чтобы не было резкой границы перехода.
Далее выделяю прямоугольник добавленного фона, слегка прихватив исходную картинку. Обратите внимание, что должен быть выделен нижний слой.
И этот прямоугольник зеркально отображаю.
Для этого иду во вкладку верхнего меню «Редактирование», в ней «Трансформирование» и выбор «отразить по горизонтали».
Вы видите, что на границе вставки и исходника рисунок точно совпадает без сдвигов вверх или вниз.
Чтобы сделать переход более естественным, размыть фон в фотошопе, я использую инструмент «Палец». Подобрав диаметр кисти и сделав мягкие края я как бы размазываю границы.
Но перед этим обязательно нужно объединить два слоя в один и уже на полученном слое растушевать границы.
Картинка готова. Далее ее можно также редактировать, меняя насыщенность, яркость. Добавить рамку, текст и так далее.
Это один из простых вариантов.
Горизонтальное фото из вертикального
Как и в первом варианте я использую инструмент Рамка.
Растягиваю рамку до нужного размера, меню положение рисунка относительно рамки, вращаю, добиваясь нужного положения в кадре.
Для создания дубликата слоя кликаю в панели слоев ПКМ и выбираю соответствующую команду.
Нижний слой растягиваю и поворачиваю таким образом, чтобы были заполнены пустоты.
Не всегда получается закрыть одновременно все нужные участки. Так, в моем случае один из углов рисунка заполнен не фоном, а другими яркими красками.
Чтобы исправить ситуацию, я копирую небольшой участок фона и вставляю его и сдвигаю в нужное место.
Если есть необходимость, то поворачиваю, добиваясь идеального соответствия имеющемуся фону.
Объединив все три слоя размываю границы с помощью инструмента ПАЛЕЦ.
Замена случайных предметов на фон
Иногда в самое лучшее фото вашего изделия попадает лишний предмет. Например, при фотографировании на подоконнике у меня есть хорошее изображение, но окно в кадре явно лишнее.
Заменю его на фон.
Для этого использую инструмент «прямоугольное лассо». В отличии от магнитного лассо, которое выделяет контур ориентируюсь на границы предметов и их цвет, прямоугольное лассо выделяет только прямыми линиями.
С его помощью выделяю ненужную часть фотографии.
Далее с клавиатуры кликаю Delet и соглашаюсь с предложением фотошопа сделать замену с учетом содержимого.
Кстати, также можно удалить фон в фотошопе, используя магнитное лассо.
Если же в вашем случае такой фокус не получается, то сотрите с помощью обычного ластика то, что выделено. Далее — волшебный ластик и удаление белого цвета в выделении.
Затем все также, как в предыдущих вариантах:
- дублирую слой и отражаю его по вертикали;
- объединяю слои;
- смягчаю границу стыка с помощью все того же пальца.
Эти варианты могут подойти не ко всем рисункам и фото. Зависит от того, какой основной фон, однотонный или со многими деталями и т.д.
Но за основу можно взять все те инструменты, которые использованы в данном уроке.
Посмотрите подробное видео.
Еще информация по теме:
Как увеличить изображение с помощью Photoshop | Small Business
Если ваша компания использует программное обеспечение для редактирования изображений Adobe Photoshop, умение увеличивать изображения является жизненно важным навыком. Photoshop имеет сотни встроенных инструментов, предназначенных для работы с изображениями, в том числе инструмент «Размер изображения», доступный в меню «Изображение». Используйте инструмент «Размер изображения», чтобы ввести новые значения ширины и высоты для слоя изображения, который в данный момент активен в вашей рабочей области.
1
Запустите Photoshop и нажмите «Файл» и «Открыть».Photoshop открывает диалоговое окно «Открыть».
2
Перейдите в то место на вашем компьютере, где сохранено изображение, которое вы хотите увеличить. Дважды щелкните изображение, чтобы открыть его в Photoshop.
3
Щелкните «Изображение» в главном меню, расположенном в верхней части окна Photoshop. Появится раскрывающееся меню.
4
Щелкните «Размер изображения» в раскрывающемся меню. Появится диалоговое окно «Размер изображения» с подробным описанием текущих размеров вашего изображения.
5
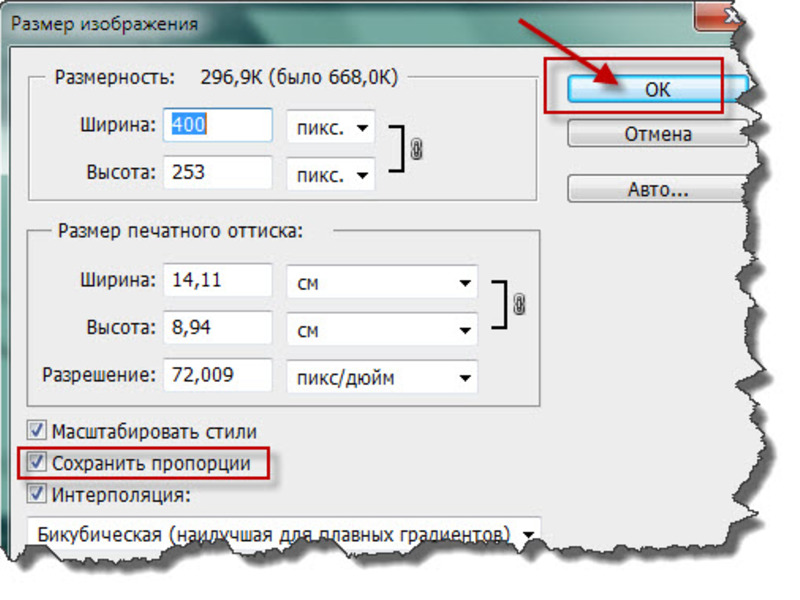
Установите флажок «Сохранить пропорции» в нижней части диалогового окна «Размер изображения», если вы хотите, чтобы ширина увеличенного изображения оставалась пропорциональной его высоте.
6
Щелкните раскрывающееся меню рядом с полем «Ширина» под заголовком «Размер документа» и выберите единицу измерения, которую вы хотите использовать при увеличении изображения. Доступные параметры включают пиксели, проценты, дюймы, сантиметры, миллиметры, точки, пиктограммы и столбцы.
7
Введите большую ширину или высоту в поле «Ширина» или «Высота» под заголовком «Размер документа» и нажмите «ОК», чтобы увеличить изображение до этих размеров.
Ссылки
Советы
- Щелкните «Файл» и «Сохранить как», чтобы сохранить копию увеличенного изображения под новым именем. Если вы предпочитаете перезаписать исходное изображение, вместо этого нажмите «Файл» и «Сохранить».
- Если вас не устраивает размер увеличенного изображения, нажмите «Изменить» и «Отменить размер изображения» сразу после выполнения действий по увеличению, чтобы вернуться к исходному изображению.
Писатель Биография
Эндрю Теннисон пишет о культуре, технологиях, здоровье и множестве других тем с 2003 года. Он публиковался в The Gazette, DTR и ZCom. Он имеет степень бакалавра искусств в области истории и степень магистра изящных искусств в области письма.
Как легко увеличить изображение в Photoshop
Изменить размер изображения в Adobe Photoshop просто, но вам нужно предпринять дополнительные шаги, чтобы сохранить изображение без потери качества при его увеличении или уменьшении.
Что такое разрешение и почему оно важно?
Одно из самых непонятых понятий среди дизайнеров и фотографов — это разрешение. Прежде чем говорить об увеличении изображений в Adobe Photoshop (права защищены), нам нужно получить четкое представление о разрешении.
Первое, что нужно понять, это то, что цифровое изображение содержит много пикселей. Они похожи на маленькие квадратные плитки, из которых состоит ваша фотография. Концепция пикселей мало чем отличается от идеи множества маленьких плиток или камней в мозаике.
Когда вы слышите о разрешении в обычном разговоре (и в маркетинге камеры), обычно речь идет о том, сколько таких маленьких плиток присутствует на фотографии. Это число — количество пикселей.
Счетчик пикселей: умножение ширины на высоту изображения. Например, если ваша фотография имеет ширину 3000 пикселей и высоту 2400 пикселей, она имеет 7 200 000 пикселей (3000 x 2400 = 7 200 000).
На практике это число записывается как 7,2 мегапикселя (7,2 МП). 7,2 МП — это разрешение снимка, о котором идет речь.
Хотя количество пикселей часто упоминается, они не дают полной картины, когда дело доходит до разрешения.
Плотность пикселей
Еще одна важная концепция при изучении того, как изменять размер изображения в Photoshop, — это плотность пикселей изображения.
Плотность пикселей — это количество пикселей в заданной области. Хотя прямоугольник может состоять из 7,2 МП, это число ничего не говорит нам о том, насколько плотно упакованы эти пиксели.
Насколько плотно упакованы пиксели, измеряется в DPI (точек на дюйм) или PPI (пикселей на дюйм).
Эти два измерения означают почти одно и то же, хотя между ними есть тонкое различие. Когда изображение находится на экране, правильный термин — PPI. При печати пиксели представляют собой маленькие «точки», нанесенные принтером, поэтому разрешение DPI более точное.
Однако со временем это различие исчезло, и большинство людей используют эти два термина как синонимы.
Если ваше изображение имеет разрешение 72 точек на дюйм, это означает, что на каждом дюйме 72 пикселя. Для изображения с разрешением 3000 x 2400 это должен быть размер 41 на 33 дюйма.С другой стороны, при 300 DPI размер меняется на 10 на 8 дюймов.
В этом примере следует отметить то, что количество пикселей одинаково независимо от размера. И большее изображение, и меньшее — 7,2 МП.
В некотором смысле пиксели растягиваются на , при более низком DPI и сжимаются, при более высоком. Изображение с более низким DPI может выглядеть более размытым, чем изображение с более высоким DPI, даже если оно больше и у них одинаковое количество пикселей.
Числа 72 и 300 имеют решающее значение, в зависимости от того, как вы планируете использовать свою фотографию. Если вы планируете опубликовать свое изображение в Интернете, 72 DPI вполне подойдет. При печати вам потребуется более высокая плотность пикселей, по крайней мере, 300–350 точек на дюйм, чтобы сохранить детализацию изображения.
Цифровое разрешение
Цифровое разрешение — это количество пикселей экрана. Например, большинство мониторов имеют размер пикселей 1920 x 1080. Мониторы 4K имеют размер 3840 x 2160, а средний экран Retina вашего iPhone будет иметь размер около 750 x 1334 пикселей.Например, изображение для приложения для смартфона не требует такого количества мегапикселей, чтобы быть четким, как изображение, предназначенное для экрана настольного компьютера или ноутбука.
Разрешение печати
Хотя о цифровом разрешении можно говорить только с точки зрения размеров пикселей, значения DPI особенно важны для печатных СМИ. Когда вы печатаете изображение для отображения или используете его как часть печатной графики, вам нужно учитывать количество точек на дюйм.
Чем больше dpi, тем лучше разрешение.Разрешение печати обычно колеблется от 240 до 360, хотя в среднем это 300 точек на дюйм.
Описанный размер изображения
Теперь, когда мы заложили основу, мы можем осмысленно описать размер и плотность изображения для изменения размера в Photoshop. Вам необходимо описать размер изображения либо с точки зрения количества пикселей размера изображения (например, 7,2 мегапикселей), либо с точки зрения целевого размера изображения в дюймах и DPI . Все остальное было бы слишком двусмысленным.
Как увеличить изображения Photoshop с помощью «Сохранить детали» 2.0
Один из лучших способов увеличить размер изображения — Preserve Details 2.0. Этот инструмент более новый, но он предлагает более точные изменения пикселей при увеличении изображения.
Вот шаги, которые вам необходимо выполнить.
Шаг 1. Выберите изображение
Откройте изображение, масштаб которого нужно увеличить, в Photoshop.
Шаг 2. Включите «Сохранить детали 2.0»
«Сохранить детали» входит в состав Photoshop 2.0, но не является инструментом по умолчанию.Если вы работаете на Mac, перейдите в Photoshop CC >> Настройки >> Предварительный просмотр технологий и установите флажок «Включить Preserve Details 2.0 Upscale». В Windows путь: Edit >> Preferences >> Technology Previews. Затем вы должны установить флажок.
Шаг 3. Откройте настройки размера изображения
Щелкните меню «Изображение», а затем выберите «Размер изображения», чтобы открыть диалоговое окно. Вы можете перетащить правую нижнюю часть диалогового окна, чтобы просмотреть увеличенное изображение вашего изображения.
Шаг 4. Выберите «Resample»
В правой части поля размера есть несколько вариантов изменения размера. Установите флажок «Resample». Этот шаг — просто способ сообщить Photoshop, что мы хотим добавлять или удалять пиксели при изменении размеров фотографии.
Шаг 5: Измените ширину и высоту
Введите размеры, которые вы хотите, чтобы новое изображение имело в полях «Ширина» и «Высота». Ширина и высота обычно связаны вместе, чтобы сохранить соотношение сторон изображения, поэтому изменение одного измерения автоматически ограничивает пропорции, чтобы они соответствовали скорректированной фигуре.
Шаг 6. Измените метод передискретизации на «Сохранить детали 2.0».
Когда мы установили флажок «Resample», вы могли заметить, что метод был установлен на «Automatic» по умолчанию, что означает, что Photoshop автоматически выберет соответствующий метод передискретизации.
Однако, поскольку Preserve Details 2.0 является экспериментальным, его нет среди вариантов. Вместо этого Photoshop будет использовать оригинальный алгоритм «Сохранить детали» из более ранней версии Photoshop CC.
Вы должны установить 2.0 вручную. Сначала нам нужно было включить его, чтобы получить его в качестве опции. Теперь нам нужно выбрать его в качестве метода передискретизации вручную. Щелкните параметр метода (по умолчанию отмечен «Автоматический»), и вы увидите раскрывающееся меню. Из опций выберите «Сохранить детали 2.0». Вы увидите его как параметр, только если вы включили его на шаге 2.
Проверка результатов
После того, как вы выбрали метод передискретизации, вы должны увидеть, как ваше увеличенное изображение будет выглядеть в окне предварительного просмотра.Вы можете перетаскивать изображение в окне предварительного просмотра, чтобы увидеть, как появляются различные области при изменении размера.
Разница между передискретизацией и изменением размера
Изменение размера и повторная выборка — два термина, которые могут вызвать некоторую путаницу. Однако они довольно простые.
Когда вы изменяете размер изображения, вы увеличиваете или уменьшаете его, перераспределяя пиксели. Помните наше предыдущее обсуждение того, насколько плотно упакованы пиксели? Изменение размера не влияет на общее количество пикселей; он просто изменяет плотность пикселей, чтобы сделать изображение больше или меньше.Он растягивает или сжимает пиксели для соответствия новому размеру изображения.
Передискретизация изменяет количество пикселей. Когда вы изменяете размер изображения с установленным флажком «Resample», Photoshop добавляет пиксели по мере увеличения изображения и вычитает их по мере уменьшения. Этот шаг улучшает общее качество, особенно при масштабировании, за счет сохранения деталей изображения. Это также объясняет, почему алгоритм передискретизации называется «Сохранить детали».
Как Photoshop корректирует пиксели во время изменения размера?
Как Photoshop знает, где добавлять пиксели и какие детали давать каждому новому пикселю?
Волшебное слово здесь — «интерполяция». Это еще один способ сказать, что Photoshop использует алгоритмы для корректировки пикселей при изменении размера.
Интерполяция включает в себя воссоздание изображения при изменении размера, пиксель за пикселем, и решение, как добавить пиксели в зависимости от того, как выглядят их соседи, или, в случае уменьшения масштаба, решение, как лучше всего объединить пиксели, чтобы создать меньшее изображение.
Когда вы масштабируете изображение, Photoshop помещает в него вновь созданные пиксели. Он определит цвет новых пикселей в зависимости от внешнего вида их соседей. При уменьшении масштаба он будет разбивать пиксели вместе, чтобы создать меньше пикселей и определить, как должны выглядеть разбитые пиксели.
Сравнение методов масштабирования в Photoshop
Photoshop использует разные методы масштабирования. Если вы выберете «автоматический» при выборе метода, вот несколько вариантов того, что может использовать Photoshop.
Бикубический сглаживающий аппарат
Алгоритм бикубического сглаживания смотрит на 16 окружающих пикселей вновь созданного пикселя и находит их среднее тональное значение. Однако бикубическая сглаживание придает больший вес 8 пикселям, ближайшим к вновь созданному пикселю.В результате он сглаживает многие артефакты, возникающие при увеличении изображения.
Сохранить детали 2.0
Сохранить детали работает по собственному алгоритму, использующему искусственный интеллект. Думайте о сохранении деталей как об использовании Bicubic Smoother, а не просто о слепом выполнении математических вычислений. Алгоритм «Сохранить детали» учитывает величину изменения размера, а также детали конкретного изображения, создавая результат, который практически невозможно отличить от оригинала.
Обратите внимание, однако, что Preserve Details 2.0 лучше всего работает при масштабировании изображений. Если вы хотите уменьшить масштаб, лучше подойдут другие алгоритмы.
Интерполяция ступенек
Ступенчатая интерполяция — это не алгоритм изменения размера как таковой , а скорее умный метод для эффективного изменения размера изображения. Если вы хотите повысить масштаб изображения, вместо того, чтобы изменять размеры размера до окончательных, вы можете масштабировать его с шагом 10%.
Этот процесс, кажется, улучшает качество и резкость изображения, когда вы используете старые алгоритмы передискретизации.Однако с Preserve Details 2.0 в этом нет необходимости.
Обладая этой информацией, вы должны понимать, как изменить размер изображения в Photoshop.
Увеличить пиксельное искусство без размытия в Photoshop
В этом простом руководстве мы покажем вам, как можно увеличить пиксельное искусство без размытия в Photoshop за четыре простых шага.
Пиксельная графика часто бывает очень маленькой по размеру, и вы можете обнаружить, что, когда вы пытаетесь увеличить ее в Photoshop, края вокруг изображения и между пикселями выглядят размытыми.Из этого туториала Вы узнаете, как правильно увеличить пиксельную графику без размытия в Photoshop.
Шаг 1. Откройте изображение
Запустите Photoshop и откройте изображение, размер которого нужно изменить. Неважно, насколько маленькое ваше изображение, эта техника будет работать даже с самыми маленькими иконками в стиле пиксель-арт. В нашем примере мы использовали графический значок меча размером 48 x 48 пикселей и увеличим его до 750 x 750 пикселей.
Шаг 2: Откройте диалоговое окно «Размер изображения»
Теперь перейдите к Изображение> Размер изображения , чтобы открыть диалоговое окно «Размер изображения».Этот параметр также доступен при нажатии Alt + Ctrl + I .
Шаг 3. Выберите параметр повторной выборки «Ближайший сосед (резкие края)»
После открытия диалогового окна Размер изображения вы можете изменить ширину и высоту файла. Убедитесь, что установлен флажок Ограничить соотношение сторон , чтобы сохранить правильные соотношения ширины и высоты ваших изображений. Это необязательно. Однако это действие рекомендуется для правильного масштабирования изображения.
Щелкните раскрывающееся меню в нижней части диалогового окна Размер изображения и измените значение параметра на Ближайший сосед (жесткие края) .
Шаг 4: Увеличьте изображение
После того, как вы выбрали Ближайший сосед (жесткие края) , вы можете нажать OK в диалоговом окне размера изображения , и ваше изображение будет масштабировано до указанного Габаритные размеры. У недавно созданного пиксельного изображения должны быть четкие края вокруг каждого пикселя, без какого-либо размытия.
Увеличить изображение в Photoshop без потери качества
Вам когда-нибудь приходилось увеличивать фотографию раньше? Я уверен, что вы это сделали. Большинство телефонных камер имеют разрешение 12 мегапикселей, а многие цифровые камеры по-прежнему имеют разрешение от 16 до 24 мегапикселей. Эти мегапиксели кажутся подходящими для многих сценариев, таких как публикация в Интернете или отправка другу. Однако, если вы хотите сделать крупный шрифт для отображения на стене, дополнительное разрешение поможет сохранить края чистыми, а детали — нетронутыми.
Даже если у вас новенькая камера, как насчет тех старых фотографий, которые уже есть в вашем каталоге, снятых на модель с более низким разрешением? Некоторые из моих любимых снимков были сделаны пятнадцать лет назад на камеру с разрешением всего 8 мегапикселей.
В этом уроке я объясню, как увеличивать фотографии в Photoshop обычными способами, а затем познакомлю вас с удивительной новой функцией, которая была добавлена недавно (2021 год), она называется Super Resolution.
Давайте начнем с обсуждения некоторых терминов и определений; термин разрешение относится к числу мегапикселей, производимых датчиком изображения. Он представляет количество деталей, которые может запечатлеть камера. Например, 20-мегапиксельная камера (часто обозначаемая как 20-мегапиксельная) улавливает меньше деталей, чем камера с 30 мегапикселями.Однако что такое мегапиксель? Более того, как это влияет на вашу способность печатать и отображать фотографии?
Пикселей, мегапикселей, размера изображения и размера файлаПиксель — это наименьший элемент изображения, на который можно разделить фотографию. Пиксель может быть только одного цвета, а фотография состоит из сетки из тысяч пикселей, каждый из разных цветов, которые вместе составляют ваше изображение. Вы можете увидеть эти пиксели, если вы откроете фотографию и увеличите масштаб до тех пор, пока не увидите отдельные цветные блоки (как показано ниже).Каждый из этих блоков представляет собой пиксель.
Мегапиксель равен 1 048 576 пикселей; для простоты производители камер округляют это число до 1 000 000. Возьмем пример; моя камера Canon EOS 5D Mark IV , , которая может снимать 30,4-мегапиксельные изображения. Тем не менее, это число ничего не говорит нам о фактических размерах изображения в пикселях, оно просто сообщает нам общее количество пикселей, составляющих изображение.
Большинство цифровых зеркальных фотокамер снимают изображения с соотношением сторон 1.5. Следовательно, соотношение количества пикселей вдоль длинного края изображения к короткому краю изображения составляет 3: 2.
Полноразмерное изображение RAW моей камеры имеет размер 0f 6752 x 4501 пиксель. Умножая количество пикселей по ширине изображения на их высоту, мы получаем фактическое количество пикселей в изображении (6752 x 4501 = 303
). Мы называем это камерой 30,4 МП.
Размер изображения
Размер изображения — это термин, используемый для описания высоты и ширины изображения в пикселях.Теперь, чтобы проверить размер изображения, я буду использовать следующее изображение в качестве примера
.Автор изображения: Ehab Amin
Вы можете проверить ширину и высоту изображения с помощью Photoshop, просто откройте изображение и выберите Файл> Информация о файле> Данные камеры . На изображении ниже показано диалоговое окно с результирующей информацией.
Размер файла
Размер файла изображения — это цифровой размер файла изображения, измеряемый в килобайтах (K), мегабайтах (МБ) или гигабайтах (ГБ).Размер файла зависит от следующего:
- Пропорционально размеру изображения в пикселях.
- Используемый формат файла (GIF, JPEG, PNG, TIFF и т. Д.)
- Разрядность цвета
- Количество слоев и каналов в изображении
Изображения с большим количеством пикселей могут давать больше деталей при заданном размере печати, но они требуют больше места на диске для хранения и, возможно, медленнее для редактирования и печати.
Разрешение изображения, таким образом, становится компромиссом между качеством изображения (захват всех необходимых данных) и размером файла.
Разрешение изображения
Разрешение изображения означает, сколько деталей зафиксировано на изображении. Другими словами, разрешение — это степень детализации изображения, которая измеряется в пикселях на дюйм (ppi). Чем больше пикселей на дюйм, тем выше разрешение.
Фотографы должны думать о разрешении изображения в следующих ситуациях:
- Выбирая камеру, 36-мегапиксельная камера может обеспечить значительно больше деталей, чем 12-мегапиксельная камера.
- Экспорт изображений для Интернета. Для изображений на веб-сайтах требуется гораздо более низкое разрешение, чем для рекламных объявлений в журналах, брошюр или чего-либо еще, что должно быть напечатано. Как правило, изображения в Интернете должны иметь размер 72 ppi. Конечно, вы можете размещать в Интернете изображения с более высоким разрешением, однако чем выше разрешение изображения, тем больше размер файла. Загрузка больших файлов в Интернет занимает больше времени.
- Экспорт изображений для печати. Как правило, для принтеров требуются изображения с разрешением не менее 300 dpi.Если вы поставляете в принтер файл размером менее 300 пикселей на дюйм, изображения в вашем файле будут выглядеть размытыми и не в фокусе. Некоторым принтерам даже требуется разрешение выше 300 dpi, поэтому всегда рекомендуется проконсультироваться с вашим принтером перед отправкой окончательных файлов на печать.
В Photoshop вы можете увидеть взаимосвязь между размером изображения и разрешением в диалоговом окне «Размер изображения» (выберите «Изображение »> «Размер изображения »).
Обязательно снимите флажок «Resample Image», потому что вы не хотите изменять объем данных изображения на фотографии. Затем измените ширину на 200%, высоту на 200%, разрешение изменится соответственно, как показано ниже. Увеличение размера изображения до двойного уменьшит разрешение вдвое.
Что такое передискретизация?Чтобы найти способ сохранить разрешение таким, какое оно есть, при увеличении размера изображения Photoshop представил алгоритм передискретизации.Передискретизация — это изменение объема данных изображения при изменении размеров в пикселях или разрешения изображения. Когда вы уменьшаете разрешение (уменьшаете размер изображения, это уменьшает количество пикселей), информация удаляется из изображения.
Когда вы передискретизируете (увеличиваете размер изображения, увеличивается количество пикселей или повышаете разрешение), добавляются новые пиксели. Вы указываете метод интерполяции, чтобы определить, как пиксели добавляются или удаляются.
Как увеличить изображение без потери качестваPhotoshop использует разные алгоритмы для передискретизации, т.е.е. для добавления новых пикселей к изображению, чтобы увеличить его, сохраняя при этом то же разрешение. Ниже приводится список этих алгоритмов:
Bicubic Smoother был лучшим методом масштабирования, который у нас был еще в Photoshop CS6 и ранее, и он неплохо справляется со своей задачей. Bicubic Smoother пытается устранить любые проблемы, сглаживая все изображение.
- Детали сохранения — расширение
Preserve Details намного лучше сохраняет важные детали на изображении, но там, где Bicubic Smoother делает вещи слишком мягкими, Preserve Details делает наоборот.Изображение теперь выглядит слишком резким.
Preserve Details 2.0 использует передовой искусственный интеллект «глубокого обучения» для обнаружения и сохранения важных деталей изображения без чрезмерного повышения резкости чего-либо еще.
ПримерЧтобы объяснить, как увеличить фотографию, я буду использовать следующую фотографию
Автор изображения: Ehab Amin
Размер изображения 3000 X 1914, разрешение 300 ppi
Шаг 1
Откройте фотографию в Photoshop, щелкните правой кнопкой мыши фоновый слой и выберите дубликат слоя
Появится следующее окно
Из документа выберите Новый. Кроме того, из Имя дает имя новому документу. Нажмите ОК, новый документ будет создан.
Шаг 2
В новом документе щелкните Изображение> Размер изображения
Введите 400% для ширины и выберите процентов
Установите флажок Resample и выберите Bicubic Smoother (Enlargement)
Затем нажмите O.K
Будет выполнено увеличение, окончательный размер изображения — 12000 X 7656, разрешение — 300 пикселей на дюйм.
Сравнение трех алгоритмов увеличенияЧтобы увидеть различия между тремя методами, я повторил описанные выше шаги для двух других методов, а затем увеличил масштаб на 100% для трех фотографий, которые были увеличены с помощью разных алгоритмов. Результат показан ниже
Понятно, что Preserve Detail 2.0 дает лучшее.
Я считаю очевидным, что к фотографии можно добавить резкости. Если вам нужна какая-либо информация о повышении резкости фотографий, вы можете нажать Здесь.
Новая функция сверхвысокого разрешенияSuper Resolution — это новая функция, которая была добавлена в Camera Raw 13.2 в марте 2021 года и скоро будет доступна в Lightroom и Lightroom Classic.
Термин «сверхвысокое разрешение» относится к процессу улучшения качества фотографии за счет увеличения ее видимого разрешения. Увеличение фотографии часто приводит к размытым деталям, но Super Resolution использует передовую модель машинного обучения, обученную на миллионах фотографий.Опираясь на этот обширный обучающий набор, Super Resolution может интеллектуально увеличивать фотографии, сохраняя при этом чистые края и сохраняя важные детали.
Идея состоит в том, чтобы обучить компьютер, используя большой набор примеров фотографий. Разработчики Photoshop использовали миллионы пар патчей изображений с низким и высоким разрешением, чтобы компьютер мог понять, как увеличить размер изображений с низким разрешением.
Super Resolution увеличивает линейное разрешение фотографии вдвое. Это означает, что результат будет иметь вдвое большую ширину и вдвое большую высоту, чем исходная фотография, или в четыре раза больше общего количества пикселей, и сохранит то же разрешение.
Как использовать суперразрешениеФункция сверхвысокого разрешения может быть применена к любому формату файла фотографии, но лучше использовать его в формате файла Raw.
Я буду использовать следующую фотографию, это 2828 X 1961 (5,5 МП) — 300 ppi
Автор изображения: Ehab Amin
- Запустите Photoshop, затем щелкните Файл> Открыть Как или используйте ярлык ( Alt + Shift + Ctrl + O )
- Выберите Camera Raw и файл фотографии, нажмите открыть
- Файл фотографии откроется в окне Camera Raw
- Щелкните фотографию правой кнопкой мыши и выберите Enhance
- Появится следующее окно, убедитесь, что установлен флажок «Улучшение», затем нажмите «Улучшить» .
Вот и все!
Новый файл — 5656 X 3922 (22,2 МП) — 300 ppi
Сравнение между Bicubic Smoother и методом Super Resolution показано ниже. Оно ясно показывает, что суперразрешение проделало фантастическую работу.
Заключение
Думайте об увеличении фотографий и «сверхвысоком разрешении» как о новой опции для тех специальных фотографий и проектов печати, которые действительно в этом нуждаются.Пожалуйста, не поддавайтесь соблазну применить суперразрешение ко всем своим фотографиям! Он может создавать очень большие файлы, которые занимают гораздо больше места на диске вашего компьютера.
При применении техники увеличения фотографий по возможности используйте файлы RAW. Если исходная фотография имеет артефакты, как это часто бывает с сильно сжатыми файлами JPEG или HEIC, эти артефакты могут стать более заметными.
Имейте в виду, что вам нужен более быстрый графический процессор. И Enhance Details, и Super Resolution выполняют миллионы вычислений и получают огромную выгоду от быстрого графического процессора.
Спасибо за чтение, надеюсь, статья вам понравилась. Если у вас есть какие-либо вопросы, просто напишите их ниже, и я с радостью вам отвечу.
Рекомендованное изображение: Ehab Amin
Если вам понравился сайт, не забудьте подписаться, мы сообщим вам только тогда, когда будет опубликована новая статья.
Практическое руководство по Photoshop: копирование изображений разного размера
Так или иначе случалось с большинством из нас. Перетаскиваем слой из палитры слоев в окно другого изображения, чтобы скопировать его, и — сюрприз! — он слишком большой.Вот способ убедиться, что подобное больше не повторится.
Когда вы перетаскиваете слой из палитры слоев в окно другого изображения, слой копируется (фактически, его пиксели копируются) во второй документ. Между прочим, удерживание клавиши Shift центрирует слой при вставке. Если изображения имеют существенно разные размеры в пикселях, вставленный слой либо слишком велик, либо слишком мал.
[ПРИМЕЧАНИЕ. Не думайте о размерах изображения в Photoshop в терминах «дюймы» и «разрешение».Когда вы перемещаетесь между изображениями в программе, вы имеете дело исключительно с пикселями. Изображение размером 4 × 6 дюймов и разрешением 300 пикселей на дюйм в Photoshop на самом деле имеет размер 1200 × 1800 пикселей.] Становясь больше….
Чтобы скопировать меньшее изображение в большее изображение, перетащите слой из палитры слоев исходного изображения в окно целевого изображения, удерживая нажатой клавишу «Shift». Затем используйте Edit> Transform> Scale и измените размер слоя. Перетащите угловую привязку ограничительной рамки, чтобы увеличить. Вы можете удерживать клавишу Shift, чтобы сохранить соотношение ширины и высоты («сохранить пропорции») при масштабировании.Удерживая нажатой клавишу Option / Alt, масштабирование выполняется от центра, увеличивая размер во всех направлениях. Вы, безусловно, можете использовать одновременно Shift и Option / Alt.
… Уменьшаемся
Перемещение пикселей с большего изображения на меньшее — без потери пикселей — требует немного больше работы. Но с этим советом все проще простого.
- Откройте целевое изображение, перейдите в раздел «Размер изображения» и проверьте размеры изображения в пикселях. При необходимости запишите их.
- В исходном изображении перетащите слой, который нужно скопировать, в нижнюю часть «Новый слой» палитры «Слои», чтобы скопировать его.
- Убедитесь, что палитра «Информация» видна.
- Когда дублирующийся слой активен в палитре «Слои», нажмите Command-T (Mac) или Control-T (Windows), чтобы войти в режим «Свободное преобразование». Снаружи слоя появится ограничивающая рамка.
- Удерживая нажатыми клавиши Shift и Option / Alt, перетащите одну из угловых точек привязки ограничивающей рамки внутрь. Держите кнопку мыши нажатой.
- Проверьте палитру информации. Когда поля W (ширина) и H (высота) покажут размер целевого пикселя, отпустите кнопку мыши, а затем клавиши-модификаторы.(Поля W и H показаны в красном поле на следующем изображении.) Нажмите клавишу Enter или Return, чтобы принять изменение и выйти из режима Free Transform.
- Перетащите слой из палитры «Слои» в целевое изображение, используя клавишу Shift для центрирования (при желании). Теперь вы можете удалить преобразованный слой из исходного изображения. Эта история представлена вам Национальной ассоциацией профессионалов Photoshop (NAPP). Авторские права © 2003 KW Media Group. Photoshop является зарегистрированным товарным знаком Adobe Systems, Inc.
Увеличение и улучшение изображений Photoshop JPG
Попробуйте перед покупкой. Загрузите любой продукт Adobe и получите бесплатную 30-дневную пробную версию.
Совет по увеличению изображения — Улучшение изображений JPG
Очень часто для печати приходится использовать изображение, взятое из Интернета. Эти изображения обычно имеют небольшой размер, и вы можете четко определить сжатие jpeg в виде небольших квадратов.Если вы хотите использовать такое изображение для печати, вы можете использовать его только в очень маленьком размере, или вышеупомянутые квадраты будут видны. Очевидно, что лучше избегать использования изображений jpeg с низким разрешением для печати, но иногда мы не можем этого избежать. С помощью следующей процедуры вы можете немного увеличить и улучшить изображение, чтобы оно стало пригодным для печати. Он никогда не может быть резким и детализированным, но, по крайней мере, не будет неровным.
Это оригинальный jpeg. При таком размере он выглядит нормально, но как только мы увеличим его до двойного размера, проблемы сжатия jpeg станут очевидными.
Сначала увеличьте его до двойного размера с помощью Image / Image Size. Убедитесь, что выбран параметр «Изменить размер изображения» и для него установлено значение «Бикубический». Маленькие квадраты, возникающие в результате сжатия JPEG, очень хорошо видны на левом ухе.
В качестве второго шага для удаления неровных пикселей по краям примените Фильтр / Шум / Удаление пятен. Это делает изображение более мягким.
Теперь увеличьте изображение еще раз в два раза и примените фильтр / стилизацию / диффузию с опцией анизотропия.Это еще больше сгладит края и улучшит края изображения. Причина, по которой мы должны увеличить изображение перед применением этого фильтра, заключается в том, что этот фильтр чрезвычайно очевиден на 100% и разрушит реальность изображения. При таком размере вы можете видеть, что этот фильтр работает так, как если бы человек провел по изображению кистью и перекрасил его, улучшая края и избавляясь от несоответствий.
Затем уменьшите изображение на 50% и примените маску Filter / Sharpen / Unsharp с параметрами Amount 60%, Radius 2 px, Threshold 2 level.Вы можете поэкспериментировать с этими вариантами в зависимости от вашего изображения. Если вы посмотрите на глаза, нос и ухо, вы можете ясно увидеть разницу между вторым (увеличенным) изображением и этим последним.
Photoshop CS5 и Photoshop CS5 Extended — лучшие предложения от Adobe
Adobe Photoshop CS5 предоставляет революционные возможности, которые помогут вам создавать впечатляющие изображения. Уточните свой
изображения с помощью переработанных инструментов фотографии для удаления шума, добавления зернистости и создания высокодинамичных
диапазон (HDR) изображений.Получите точные результаты при выборе сложных элементов. Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными цветовыми переходами. Узнайте больше о Photoshop CS5.
Программное обеспечение Adobe Photoshop CS5 Extended поможет вам создавать идеальные изображения для печати, Интернета и видео. Наслаждайтесь ультрасовременным редактированием, композитингом, и возможности рисования в стандартном Photoshop CS5, а также высокая производительность благодаря кроссплатформенной поддержке 64-битной версии.Также создайте 3D-экструзии для логотипов, графики и анимированной графики; редактировать 3D-объекты с помощью расширенных инструментов; а также создавать и улучшать контент, основанный на движении. Узнайте больше о Photoshop CS5 Extended.
Найдите варианты обновления до CS5 и предложения Creative Suite 5 в Adobe Store . Ознакомьтесь с ценами на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы узнать о последних предложениях. Сэкономьте 80% на Adobe Student Editions. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Adobe Creative Suite 5 Design Premium
Программное обеспечение Adobe Creative Suite 5 Design Premium предоставляет вам свежие новые инструменты для творчества, а также
с возможностью быстрее воплощать идеи в печати и создавать интерактивный контент без написания
код. Plus Design Premium интегрируется с онлайн-сервисами Adobe CS Live для максимального увеличения
время разработки за счет оптимизации критически важных задач, не связанных с проектированием.
Adobe Creative Suite 5 Design Premium сочетает в себе Adobe InDesign CS5, Photoshop CS5 Extended, Illustrator CS5, Flash CS5 Professional, Dreamweaver CS5, Fireworks CS5 и Acrobat Pro с дополнительными инструментами и услугами. Загрузите бесплатную 30-дневную пробную версию CS5 Design Premium.
Учебные пособия по Photoshop CS5 и ресурсы CS5
В нашем Центре ресурсов Photoshop CS5 вы найдете бесплатные учебные пособия по Photoshop CS5 и загрузку бесплатной пробной версии Photoshop CS5. В нашем центре ресурсов Photoshop CS4 можно найти бесплатные учебные пособия по Photoshop CS4.
Эксклюзивная скидка 15% на все плагины Topaz — используйте код купона PHOTOSHOPSUPPORT — включает пакеты и обновления
Введите наш эксклюзивный код скидки PHOTOSHOPSUPPORT во время процесса оформления заказа в Topaz Labs мгновенная скидка 15% на любой продукт Topaz, включая наборы и обновления.
Плагины Topaz Labs Photoshop специально разработаны для расширения творческого набора инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений.Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникального манипулирования краями и первоклассного шумоподавления, предлагаемого в продуктах Topaz. Пакет плагинов для Photoshop Topaz — это сверхмощный пакет плагинов для Photoshop, который включает в себя следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного плагина, который обладает возможностями, подобными HDR, и улучшает экспозицию, цвет и деталь.
Topaz Detail
Трехуровневый плагин настройки деталей, который специализируется на улучшении микроконтрастности и резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа для маскирования и извлечения с уточнением маски в один клик.
Topaz DeNoise
Подключаемый модуль для высококачественного шумоподавления, который удаляет большинство шумов и цветовых шумов, сохраняя при этом максимальную детализацию изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого единственного в своем роде искусства.
Topaz Clean
Контролируйте глубину деталей ваших изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о комплекте плагинов Topaz для Photoshop. Загрузите бесплатную пробную версию.
Эксклюзивное программное обеспечение onOne 15% Купон на мгновенную скидку
Введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время процесса оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne.Это включает в себя подлинные фракталы и их потрясающий набор плагинов для Photoshop.
Новый Plug-In Suite от OnOne решает шесть наиболее частых проблем, с которыми фотографы сталкиваются в Photoshop. Этот пакет был удостоен награды «Выбор редакции» журнала American Photos Magazine за лучшее программное обеспечение для редактирования изображений. В набор подключаемых модулей входят:
Genuine Fractals Pro известен как фотографам, так и полиграфистам своим умением увеличивать изображения до более чем десятикратного их исходного размера, сохраняя при этом резкость и детализацию, с которых вы начали.Считайте это отраслевым стандартом изменения размера изображений.
Mask Pro используется для удаления твердых частиц, таких как волосы, дым и стекло, с сохранением мелких деталей. Вы выбираете, какие цвета оставить, а затем закрашиваете то, что вам не нужно.
PhotoTools Pro объединяет сотни высококачественных фотоэффектов в один удобный плагин. Это быстро и легко. Придает вашим фотографиям профессиональный вид.
PhotoFrame Pro позволяет улучшить ваши фотографии с помощью сотен таких дизайнерских эффектов или просто вставить изображение в готовый макет в Photoshop, Lightroom или Aperture.
FocalPoint помогает контролировать фокусировку и минимизировать визуальный шум. Привлекайте внимание к определенным точкам на изображениях, используя эффекты выборочной фокусировки, глубины резкости и виньетки.
PhotoTune позволяет сравнивать изображения бок о бок и легко корректировать цвета и улучшать их. PhotoTune оптимизирует динамический диапазон, цвет и резкость вашего изображения без необходимости знать все сложные элементы управления в Photoshop, такие как уровни и кривые.
Просто введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne.
Nik Software Мгновенная скидка 15% — Эксклюзивный купон 15%
Введите код нашего эксклюзивного скидочного купона — NIKPSS — во время процесса оформления заказа в Nik Software, чтобы получить мгновенную скидку 15% на любой программный продукт Nik . Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Color Efex Pro
52 фотографических фильтра с более чем 250 эффектами для изображений профессионального качества.
Полностью оригинал. Совершенно незаменим.
Nik Software Color Фильтры Efex Pro — лучшие фотографические фильтры для цифровой фотографии. Отмеченные наградами фильтры Color Efex Pro широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные стилизирующие фильтры, которые предлагают практически безграничные возможности для быстрого и простого улучшения и преобразования изображений.
Запатентованная технология U Point обеспечивает полный контроль для выборочного применения улучшений без необходимости использования каких-либо сложных масок, слоев или выделений. Управляйте цветом, светом и тональностью ваших изображений и создавайте уникальные улучшения с профессиональными результатами. С помощью 52 фильтров и более 250 эффектов в Color Efex Pro вы можете выполнять высококачественное ретуширование, цветокоррекцию и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Viveza
Самый мощный инструмент для выборочного управления цветом и светом в фотографических изображениях без необходимости сложных выделений или масок слоев.
Два самых важных фактора в создании отличных фотографий — это цвет и свет. Освоение искусства выборочного исправления или улучшения каждого из них теперь возможно для каждого фотографа без необходимости использования сложных масок или выделения или знания Photoshop на уровне эксперта. Благодаря интеграции отмеченной наградами технологии U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом на фотографических изображениях.
U Point управляемые точки контроля цвета, размещаемые непосредственно на цветах или объектах изображения (таких как небо, кожа, трава и т. Д.)), открывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на съемку фотографий и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Silver Efex Pro
Полная мощность и контроль для создания черно-белых изображений профессионального качества с помощью одного удобного инструмента.
Silver Efex Pro от Nik Software — это самый мощный инструмент для создания черно-белых изображений профессионального качества из ваших фотографий.Впервые вся передовая мощность и контроль, необходимые для профессиональных результатов, были объединены в одном удобном инструменте.
Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает расширенные алгоритмы обработки изображений для защиты от нежелательных артефактов, полную коллекцию эмулированных типов черно-белой пленки, регулируемый переключатель тонирования традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зерна, который помогает создавать черно-белые изображения высочайшего качества из ваших цветных изображений, обеспечивая большую свободу для экспериментов.Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
Введите наш эксклюзивный код купона на скидку — NIKPSS — во время оформления заказа в Nik Software, чтобы получить мгновенную скидку 15%. Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Плагин Photoshop Masking Fluid Mask — эксклюзивная мгновенная скидка
Обзор Fluid Mask 4 1/2 из 5 звезд на MacWorld начинается с того, что этот плагин Photoshop упрощает извлечение фона, «и далее рекомендует последнюю версию, заявляя, что» Fluid Mask — очень эффективный инструмент для отделения объектов от их фона.Он предлагает множество полезных функций для решения практически любого сложного изображения, от тонких волос до сложной листвы. Онлайн-видеоуроки и интерактивные обучающие семинары помогают упростить процесс обучения ».
Наши друзья из Vertus, разработчики плагина Fluid Mask Photoshop, создали специальную эксклюзивную скидку на PhotoshopSupport.com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную информацию. , эксклюзивная ссылка со скидкой
Fluid Mask разработана для фотографов, редакторов изображений, графических дизайнеров и всех тех, кто серьезно относится к редактированию цифровых изображений.Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты, которые работают с труднодоступными краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Интернет-библиотека обучения lynda.com — просмотр бесплатных видеоклипов
Подписки на Lynda.com Онлайн-библиотека обучения обеспечивает доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайну, цифровым изображениям, 3D, цифровому видео, анимации и многим другим темам. Просматривайте бесплатные видеоклипы.
Менее чем за доллар в день участники имеют возможность оставаться в курсе событий и сохранять навыки, изучать инновационные и продуктивные методы, а также обретать уверенность и конкурентоспособность — и все это в своем собственном темпе. Премиум-подписки включают файлы упражнений инструкторов, чтобы участники могли следить за точными примерами на экране.Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Знаете ли вы, что в Photoshop можно создать целый веб-сайт?
SiteGrinder Плагин Photoshop — мгновенное создание сайтов
В мире веб-дизайна и разработки часто кажется, что существует строгое разделение труда. Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу.В самом деле, эти два царства сильно отличаются друг от друга, и любой из нас, даже смутно знакомый с ними, может легко подтвердить.
По сути, Photoshop — это дизайнерская студия без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder дизайнеры теперь будут иметь возможность полностью дать волю своему творчеству, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. SiteGrinder объединяет эстетические аспекты с практическими соображениями и представляет собой удивительно мощный инструмент, который станет фантастическим дополнением к набору уловок любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания.
Основные навыки Photoshop CS4 — Автор: Марк Галер и Филип Эндрюс
Наполненный красивыми изображениями, Photoshop CS4 Essential Skills проведет вас через проектную прогрессивную программу обучения, чтобы вы могли развить все необходимые навыки творчески и профессионально улучшайте фотографии с помощью Photoshop CS4. Если вы начинающий профессионал или студент, изучающий фотографию, цифровую обработку изображений или дизайнерскую графику, вы будете поражены потрясающими результатами, которых вы можете достичь.DVD предоставляется бесплатно.
Серия Essential Skills Photography от Focal Press уникально предлагает структурированный опыт обучения для фотографов всех возрастов, включающий как основную теорию, так и множество бесценных практических и практических проектов — все от самых талантливых практикующих фотографов / педагоги в мире.
Прочтите 2 бесплатных примера глав:
Советы по ретушированию кожи в Photoshop CS4
Преобразование смарт-объектов в Photoshop CS4
Дополнительные уроки по Photoshop CS4 можно найти на нашей странице руководств по Photoshop CS4.
Прочтите 2 бесплатных примера глав из версии Adobe Photoshop CS3:
Регулировка экспозиции в Adobe Camera Raw CS3
Учебное пособие по Photoshop CS3 High Dynamic Range
Найти больше книг по Adobe Photoshop на Amazon.com
Найти все последние бестселлеры по Photoshop по сниженным ценам на Amazon.com.
Как изменить размер изображения в Photoshop CC (2021)
Важно знать, как изменить размер изображения в Photoshop CC.Однако многие другие фоторедакторы отлично справляются с этой задачей. Вы можете спросить, зачем тогда выбирать Photoshop. Что ж, мы выбрали Adobe Photoshop, потому что это стандарт для редактирования фотографий. Photoshop позволяет вам контролировать каждый пиксель ваших изображений и ретушировать фотографии для печати и в Интернете, для стильных журналов и фондовых библиотек, в социальных сетях и на крупномасштабных рекламных щитах.
Начнем с краткого руководства по изменению размера изображения с помощью Photoshop. Позже мы рассмотрим более технические аспекты изменения размера и цели этого действия.
Скачать бесплатную электронную книгу: 25 техник, которые должны освоить все фотографы
Как изменить размер изображения в Photoshop CC с помощью Image Size
Это самый простой способ изменить размер ваших фотографий. Однако есть еще много чего узнать об изменении размера изображений в зависимости от цели изменения размера. Вышеупомянутый подход является быстрым, но для получения лучших результатов вы должны понимать детали изменения размера.
- Выберите изображение, размер которого нужно изменить, и откройте его в Photoshop CC.
- Перейдите в меню «Изображение» -> «Размер изображения».
- В диалоговом окне «Размер изображения» введите размеры в пикселях, ширину или высоту изображения с измененным размером.
- Чтобы сохранить соотношение сторон изображения, установите флажок «Сохранить пропорции».
- Введите предпочтительный DPI в разделе «Разрешение». (Читайте ниже, чтобы узнать больше о разрешении).
- Нажмите OK, чтобы изменить размер изображения.
- Сохраните изображение.
Параметры повторной выборки
Компания Adobe предприняла последовательные попытки улучшить эту функцию, и теперь перед ней невозможно устоять.Они начали с Bicubic Sampler, который улучшал детализацию, но имел смягчающий эффект. Затем было «Заповедник деталей», где часто появлялись артефакты. Третий — Preserve Details 2.0, самая передовая технология масштабирования, которую до сих пор предоставлял Photoshop. Чтобы увеличить ваши фотографии, все, что вам нужно сделать, это ввести размер в пикселях, который вы хотите, проверить Resample и выбрать Preserve Details 2.0 из раскрывающегося списка. Другие возможные варианты: Bicubic Smoother (увеличение), Bicubic Sharper (уменьшение), Bicubic (плавные градиенты), Nearest Neighbor (жесткие края) и Bilinear.Поскольку Photoshop обеспечивает мгновенный предварительный просмотр, вы можете просмотреть все параметры и посмотреть, какой из них лучше подходит для вашей цели изменения размера.
Волшебство с сохранением деталей 2.0Как изменить размер изображения в Photoshop CC с помощью инструмента кадрирования
Инструмент кадрирования делает гораздо больше, чем просто вырезание области изображения. Это идеальный инструмент для изменения соотношения сторон, размеров в пикселях и dpi изображения. Но он также позволяет увеличивать изображение, даже если увеличение размера может повлиять на резкость изображения.Чтобы увеличить резкость, вы можете использовать фильтр Unsharp Mask или добавить слой высоких частот с режимом наложения Overlay или Linear light.
Изображение, увеличенное до 5000 на 7000 пикселей с помощью инструмента кадрирования. (Это просто для демонстрации использования — не злоупотребляйте этим инструментом, потому что он снижает качество изображения)Как изменить размер изображения в Photoshop CC с помощью Content-Aware Fill
Вам часто потребуется изменить соотношение сторон фотографии, чтобы оно соответствовало требования ваших клиентов. Даже социальные сети предпочитают определенные соотношения сторон.Бывают ситуации, когда нельзя изменить соотношение сторон, не обрезая части изображения или не добавляя новые. Здесь вам поможет рабочее пространство Content-Aware Fill. Обычно он используется для перемещения или удаления объектов с изображения. Но это дает вам большую гибкость для заполнения прозрачных областей и расширения фона. Например, вы можете преобразовать вертикальный фрейм в горизонтальный, используя рабочее пространство Content-Aware Fill. Вот как это работает:
- Выберите изображение, которое вы хотите преобразовать
- Дважды щелкните изображение и нажмите «ОК», чтобы превратить его в «слой 0» из «фона».
- Используйте инструмент «Обрезка», чтобы изменить соотношение сторон по своему усмотрению и добавить в кадр несколько прозрачных пикселей.
- Выберите область немного больше прозрачных пикселей.
- Щелкните выборку правой кнопкой мыши и выберите «Заливка» в раскрывающемся меню.
- Выберите Content-Aware и нажмите Enter.
- За углами могут быть какие-то странные артефакты, связанные с контентом. Исправьте их с помощью инструмента Patch (с учетом содержимого).
- Сгладьте любые проблемы с краями с помощью инструмента «Патч» (обычный), «Восстанавливающая кисть» или «Точечная восстанавливающая кисть».
Публикация изображений на веб-сайтах
Когда вы публикуете свои фотографии на веб-сайтах, вам нужно наилучшее качество. Однако вы можете загрузить много изображений, не теряя слишком много времени. Или веб-сайт, на котором вы публикуете свои фотографии, может иметь ограничения по размеру файлов. Важно оптимизировать размер ваших фотографий.
Сохранить для Интернета
Иногда нам нужно уменьшить размер изображения в байтах, то есть объем памяти, необходимый для изображения.Для файлов RAW требуется много места, и, хотя фотографы любят полноразмерный формат JPEG, для них также требуется много места. Вам понадобится несколько жестких дисков или много облачного пространства для хранения изображений. Перенос их между устройствами и создание резервных копий тоже может занять много времени. Кроме того, вы не сможете делиться своими изображениями по электронной почте, на определенных веб-сайтах или в социальных сетях.
Photoshop предоставляет полезную опцию «Сохранить для Интернета», которая уменьшает размер диска для ваших изображений.
Сохранить для ИнтернетаПараметр «Сохранить для Интернета» спасает жизнь.Для быстрого доступа используйте сочетание клавиш Alt + Shift + Ctrl + S.
Photoshop CC позволяет сохранять изображения в распространенных форматах изображений, таких как PNG, GIF и JPEG. Вы можете уменьшить размер изображения, уменьшив размер в пикселях и / или качество изображения. Редактор обеспечивает предварительный просмотр в реальном времени и масштабирование до пиксельного уровня для проверки качества изображения. Скорость предварительного просмотра зависит от того, насколько быстро работает ваша рабочая станция. Этот вариант особенно удобен для сохранения в формате PNG.
Публикация изображений в формате PNG
Наиболее частой проблемой при публикации в Интернете является сжатие изображений.Будь то Facebook или WhatsApp, приложения для социальных сетей в определенной степени сжимают загружаемые нами изображения. Часто это создает полосатость. Изображение размером 4 МБ может быть опубликовано как изображение размером 200–300 КБ в зависимости от внутренних алгоритмов приложения. Чтобы защитить свои изображения от алгоритмов, вы можете самостоятельно уменьшить размер изображений перед их загрузкой. У этого есть еще одно преимущество. Вы же не хотите делиться своими полноразмерными фотографиями со всеми. Когда вы загружаете свои фотографии в социальные сети, они больше не принадлежат вам (прочтите документ с условиями).Следовательно, вы должны защищать авторские права, насколько это возможно, и один из способов сделать это — опубликовать изображения с уменьшенными размерами в пикселях.
Чтобы избежать сжатия и потери качества, вы можете поделиться своими фотографиями в виде файлов PNG, поскольку этот формат наиболее защищает качество изображения.
Формат PNG сохраняет качество изображенияВы, наверное, думаете, что формат PNG предназначен для прозрачности, верно? Ну частично. PNG — это формат, который показывает альфа-канал изображения, чего не делает формат JPEG.Это формат файла без потерь с точки зрения сжатия, что означает, что он сохраняет качество изображения. PNG — один из форматов, обеспечивающих наилучшие результаты при совместном использовании изображений. С другой стороны, он не уменьшает размер ваших файлов так сильно, как формат JPEG.
Уменьшить разрешение
Иногда бывает достаточно опции Photoshop CC «Сохранить для Интернета». В других случаях вам может потребоваться изменить размер на более глубоком уровне. Например, мы знаем, что фотографы любят работать с разрешением 300 dpi, которое является разрешением для печати.
Изображение с разрешением 300 dpi и изображение с 1 dpi выглядят одинаково в Интернете, но не на печати.
Некоторым высокопроизводительным веб-сайтам требуются изображения с разрешением 300 dpi для увеличения и улучшения общего контроля. Но для большинства веб-сайтов, особенно если они не поддерживают масштабирование, вы можете установить более низкое dpi при изменении размера изображения в Photoshop CC. Выберите 72 или 96 точек на дюйм, чтобы резко уменьшить размер изображения, и никто не заметит никакой разницы. Как это сделать? Выберите изображение в формате файла RAW.Перейдите в Image -> Image Size. В диалоговом окне размера изображения измените разрешение на 72 точки на дюйм и установите для передискретизации значение «Сохранить детали 2,0» или «Автоматически».
Ярлык для диалогового окна «Размер изображения» Alt + Ctrl + IДругой способ уменьшить размер изображений для веб-сайтов — уменьшить размер в пикселях, потому что в большинстве случаев нам нужно максимум 2000 на 2000 пикселей. Это означает, что мы можем удалить лишние пиксели. Для печати они нам понадобятся. Но для Интернета мы можем просто удалить их. И это действительно положительно сказывается на впечатлениях от просмотра изображений.Это потому, что для правильного просмотра большого изображения необходим большой экран. Часто фотографы добавляют в свои онлайн-портфолио заявление об отказе от ответственности, рекомендуя полноэкранный просмотр. Но большинство людей просматривают изображения на мобильных устройствах. Если мы изменим размер изображений, мы улучшим восприятие для широкой публики.
Различия между изменением размера изображения для Интернета и печати
Различия между изменением размера изображения для Интернета и печати относятся к цветовым режимам, точкам на дюйм и размерам в пикселях. Вы должны контролировать уровень сжатия, dpi и размеры изображения.В Интернете мы смотрим на фотографию с точки зрения размера в пикселях, например, 1920 на 1080 пикселей. Для печати мы смотрим на фотографию в дюймах или сантиметрах.
Размеры изображения в дюймах и пикселях / дюймахДля печати мы предпочитаем большое разрешение, такое как 300 или 600 точек на дюйм. Для Интернета у нас все в порядке даже с 72 dpi. Некоторые принтеры поддерживают 72 или 96 точек на дюйм, но в результате не хватает качества, резкости и цвета.
Если у вас есть много изображений, размер которых вы хотите изменить, вы можете использовать экшены Photoshop.Действия помогут вам в кратчайшие сроки получить более четкие изображения с измененным размером. Загрузите созданные нами действия для изменения размера и резкости изображений.
- 8 дополнительных действий по изменению размера и резкости веб-страниц
- Работает в Photoshop CC (Win / Mac)
Цветовые режимы и форматы
Цветовой режим, используемый для Интернета, — это sRGB, тогда как для печати обычно используются Adobe RGB и CMYK. Вы также можете использовать цвета лаборатории. Если вы собираетесь напечатать свои фотографии, обсудите это с поставщиком услуг печати и убедитесь, что вы используете требуемый цветовой режим. Переключайтесь между цветовыми режимами в начале процесса редактирования. Это помогает добиться точных цветов и избежать риска изменения насыщенности и яркости из-за преобразования цветового режима.
Цветовые режимыФормат изображения — еще одна большая проблема. JPEG — наиболее распространенный веб-формат. Как обсуждалось ранее, формат PNG позволяет делать то же, что и JPEG, хотя и с меньшим сжатием и немного большим размером. Однако для печати мы избегаем формата JPEG и используем форматы PNG, TIFF, PDF и PSD. Это потому, что JPEG — это формат с необратимыми потерями из-за сжатия и низкого качества изображения. Другие форматы обеспечивают более точные цвета и детали.
Форматы изображенийИзменение размера для социальных сетей
Для изменения размера изображения в Photoshop для социальных сетей используются все методы, описанные в этой статье.Это потому, что алгоритмы, лежащие в основе каждой платформы социальных сетей, предпочитают разный размер изображения. Следовательно, вам необходимо изменить размеры пикселей в соответствии с их требованиями, если вы хотите продемонстрировать свое портфолио на разных платформах. Вы всегда можете использовать рабочую область Content-Aware Fill, чтобы изменить соотношение сторон и добавить пиксели к фону. Например, чтобы создать историю Instagram размером 1080 на 1920 пикселей:
Создайте историю Instagram размером 1080 на 1920 пикселей- Создайте новый файл размером 1080 на 1920 пикселей
- Импортируйте изображение, которое вы хотите использовать, и поместите его от края до края. край, где он подходит к рамке
- Дублируйте этот слой.Теперь уменьшите размер дублированного слоя на 10%.
- Вернитесь к первому слою и увеличьте его размер так, чтобы он стал примерно на 10-20% больше, чем самый большой край кадра.
- Добавьте к этому слою размытие по Гауссу между 25-50%.
- Добавьте штрих и используйте черную или белую обводку не более 5 пикселей (в зависимости от контраста и вкуса).
- Сохраните изменения и добавьте текст и другие функции с помощью приложения Instagram.
В зависимости от размеров изображений, запрашиваемых социальными сетями (см. Список ниже), вы можете изменять размер фотографий путем обрезки, заполнения, исправления, увеличения или уменьшения.
Стандартные размеры изображений для социальных сетей
Facebook- Изображение обложки: 820 x 312 (минимум 400 x 150)
- Изображение профиля: ≥180 x 180
- Изображение общего сообщения: 1200 x 630
- Изображение для предварительного просмотра по общей ссылке: 1200 x 628
- Изображение события: 1920 x 1080
- Изображение заголовка: 1500 x 500 | максимум 5 МБ
- Изображение профиля: 400 x 400 | максимум 2 МБ
- Изображение In-Stream: 440 x 220
- Изображение профиля: 110 x 110
- Миниатюра изображения: 161 x 161
- Общие фотографии: 1080 x 1080
- Общие видео: 1080 пикселей в ширину
- Истории в Instagram: 1080 x 1920 (минимум 600 x 1067) | максимум 4 ГБ
- Изображение профиля: 165 x 165 | максимум 10 МБ
- Изображение обложки доски: 222 x 150 (минимум 55 x 55)
- Предварительный просмотр закрепленного изображения: 236 пикселей в ширину
- Изображение баннера: 1584 x 396 | максимум 4 МБ
- Изображение профиля: 400 x 400 (минимум 200 x 200) | максимум 10 МБ
- Обложка компании Изображение: 1536 x 768
- Общее изображение: Ширина 350 пикселей
- Предварительный просмотр общей ссылки: 180 x 110
- L ogo изображение: 300 x 300 | максимум 4 МБ
- Обложка: 1536 x 768 (минимум 1192 x 220) | максимум 4 МБ
- P возраст изображение баннера: 646 x 220 | максимум 2 МБ
- Квадратный логотип (появляется при поиске компаний): 60 x 60 | максимум 2 МБ
- Обложка канала: 2560 x 1440 | максимум 4 МБ
- Значок канала: 800 x 800
- Миниатюра видео: 1280 x 720
Photoshop — это универсальный фоторедактор, который делает все настолько идеально, что мы едва ли можем нужно что-нибудь еще.Если вы хотите изменить размер изображения в Photoshop, у вас есть несколько вариантов. Более того, вы можете превратить ваши любимые и часто используемые шаблоны в действия и сэкономить время. Независимо от того, какой метод вы выберете, вы должны учитывать цель изменения размера: где будет опубликована фотография, требования клиента к качеству и размеру, защита авторских прав и т. Д. Все проще, когда в голове есть намерение.
Как изменить размер изображения в Photoshop CC? Вы принимаете во внимание цель изменения размера? Сообщите нам, если вы используете действия или предпочитаете изменять размер каждого изображения вручную.
- Рагхав Гаутам
Я Рагхав Гаутам, профессиональный фотограф и оператор, специализирующийся на товарах и моде. Моя основная способность — помогать продавать продукты через визуальные эффекты, а в последнее время я тоже занялся кинопроизводством, надеясь когда-нибудь получить большой перерыв. А пока с удовольствием снимаю короткометражные фильмы и видеоролики.


 Если вы случайно стерли больше чем нужно, нажмите «Редактирование» и «Шаг назад»:
Если вы случайно стерли больше чем нужно, нажмите «Редактирование» и «Шаг назад»: Затем нажмите правую кнопку мышки и «Образовать выделенную область».
Затем нажмите правую кнопку мышки и «Образовать выделенную область».