Как можно увеличить вес картинки на компьютере?! Как увеличить вес фотографии jpeg
Некоторым интернет ресурсам характерны свои специфические ограничения. Самым странным из них можно назвать требование к загрузке изображений в определённом диапазоне размеров.
Чтобы разобраться как обойти это ограничение потребуется узнать, как увеличить вес фотографии jpeg.
На самом деле для опытных пользователей всё более, чем очевидно. Ведь если взять одно и то же изображение, но сохранить его с разными разрешениями – получатся два хоть и похожих, но сильно отличающихся по внешнему виду документа. Посмотрим на конкретном примере.
Оба изображения выглядят одинаково, если не присматриваться к ним. Но стоит рассмотреть первое внимательнее – становятся очевидны «зубья», которые указывают на изменение размера. Фактически разрешения у этих двух «Безмятежностей» отличаются почти в 3 раза, что и сказывается на финальном облике. Размер (объём занимаемого дискового пространства) у изображений отличается почти в 5 раз.
Чтобы избежать добавления на сайт плохо выглядящих изображений или скриншотов с нечитаемым текстом создатели могут установить ограничение на размер загружаемых изображений. Поскольку качество изображения напрямую связано с его весом (хотя, и тут можно «обмануть систему»).
Примечание: загрузка изображений с качеством ниже, чем у первоисточника является одной из популярных шуток на многих форумах. Понижение качества изображения носит название «ошакаливание» (или «сжимание»), а степень сжатия измеряется в «шакалах». Название прижилось из-за первой попытки систематизировать степень сжатия изображения на примере картинки с шакалом из советского мультфильма про Маугли.
Обратное превращение
Зачастую в криминальных детективах показывают обратное преобразование изображения. Когда из картинки с малым разрешением, посредством «насыщения» пикселями, получают более качественное изображение.
Из-за того, что сериалы популяризовали эту идею многим пользователям кажется, что такое возможно сделать. Увы, в подобных сценах реализма меньше, чем во всей франшизе «Мстители».
Увы, в подобных сценах реализма меньше, чем во всей франшизе «Мстители».
На данный момент только ведётся разработка нейронный сетей, которые пытаются выполнять данное действие максимально качественно. Но, поскольку этот процесс ещё не завершён и отнимет уйму времени говорить о качественном добавлении пикселей в изображение слишком рано.
Несмотря на это «насыщение пикселями» поможет не восстановить качество изображения, но повысить его вес.
Решение проблемы с изображением
Поскольку добавление лишних пикселей на сжатую картинку не восстанавливает её качество, а просто повышает её размер, можно сказать, что с задачей как увеличить вес фотографии jpeg, такой способ справляется. Но не только такой способ можно использовать. Остановимся подробнее на нескольких простых и быстрых решениях, способных справиться с проблемой.
Повторное сохранение
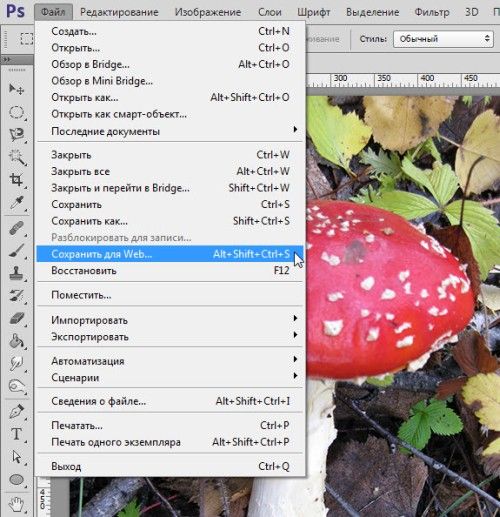
Простейшим решением будет воспользоваться подходящим редактором для обработки изображений. Речь о мощных и платных редакторах не ведётся. В качестве примера выступит бесплатный «Paint.net», который создан как облегчённая и улучшенная версия встроенного в Windows редактора. Требуется:
В качестве примера выступит бесплатный «Paint.net», который создан как облегчённая и улучшенная версия встроенного в Windows редактора. Требуется:
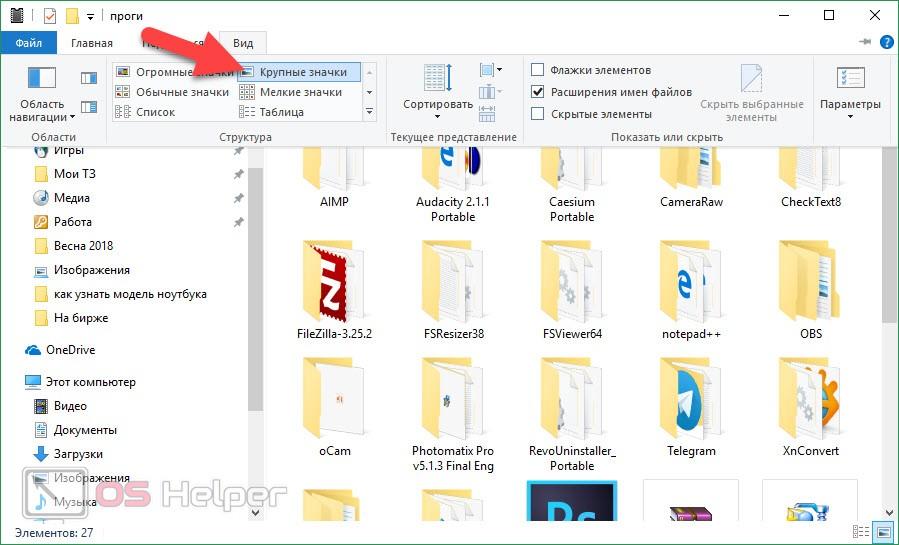
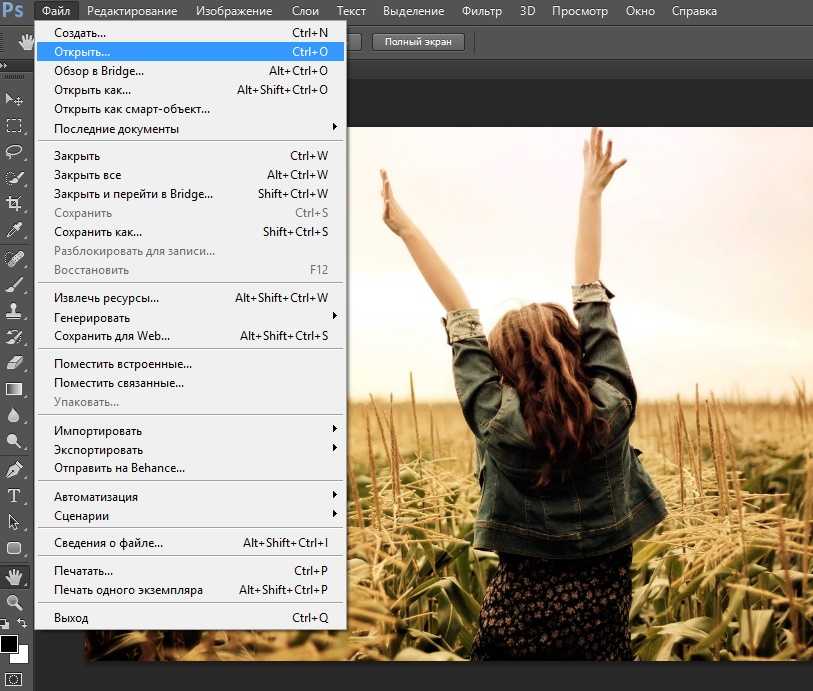
- Открыть изображение с помощью данного редактора.
- Выбрать опцию «сохранить как…». Обрабатывать изображение каким-либо способом не требуется.
- Дать картинке название (не обязательно) и выбрать тип файла «jpeg…»
- В появившемся окне выбрать «лучшее качество» в настройке «Цветовая матрица».
В результате практически без изменения качества изображения размер повышается почти в 4 раза. Данный способ пригодится, если для загрузки изображения не хватает совсем немного килобайт веса. Для больших изображений он выигрывает не большее 0,2-0,3 Мб.
Онлайн-сервисы
Предположим, что возможность установить подходящий софт нет, но есть доступ к интернет-ресурсам. В таком случае можно воспользоваться специальными сайтами, которые представляют собой онлайн-редакторы. Следовательно, описанный далее способ можно использовать и в обычных редакторах (потребуется только найти соответствующие пункты меню).
Примечание: данный ресурс позволяет не только менять изображение, но и добавлять на него специальные фильтры. Поскольку фильтры тоже добавляют изображения веса можно воспользоваться и таким способом. При этом изменяется и внешний вид изображения, что может быть ненужным действием.
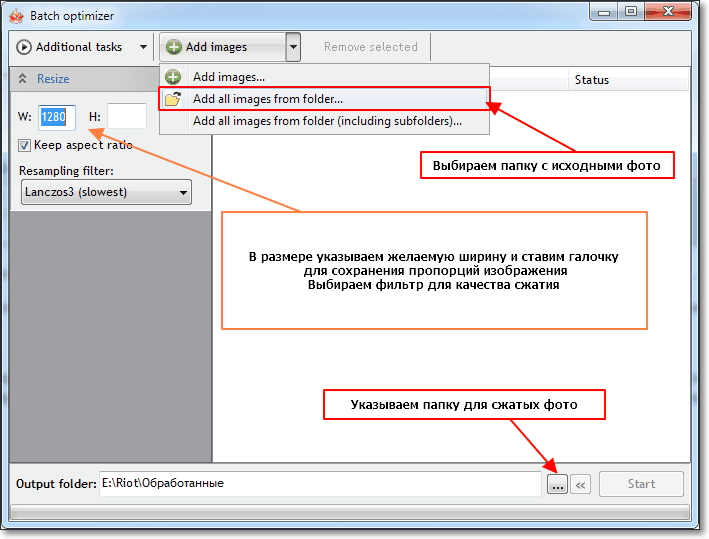
- Перейти в раздел «Изменить размер», расположенный в верхней части сайта.
Также можно воспользоваться прямой ссылкой на указанный.
- Переходим на часть сайта, которая отвечает за изменение размеров. В текстовом описании находится ссылка на раздел, созданный для увеличения веса изображений. Называется он «увеличить маленькую картинку».
- Пролистываем текстовую часть с описанием и находим поля редактора.
- В первом поле нажимаем «Выберите файл».
Откроется стандартный системный проводник, где выбирается изображение.
- Указываем во сколько раз увеличить изображение в следующем поле.

Фактически увеличение размеров в пикселях равно увеличение веса в указанное количество раз. Здесь же можно выбрать алгоритм обработки, что будет полезно, если изображение искажается при увеличении.
- Третье поле редактора можно оставить без изменений. Ощутимую разницу добавит только установка качества на 100.
- Нажимаем «Ок» и ждём пока сайт завершит свою работу.
Знакомимся с результатами обработки. При удачной обработке можно сразу сохранить результат на жёсткий диск.
Как увеличить вес файла
11 бесплатных онлайн-сервисов для сжатия изображений
Открываешь большую картинку при слабом интернете — ощущаешь себя в 2007-м: тогда одно фото могло грузиться 2–3 минуты. Сегодня интернет быстрее, но и файлы стали больше. Оптимизируя картинки, вы немного ускоряете загрузку страницы и экономите место на сервере — всё это улучшает работу сайта.
Изучили и протестировали самые популярные инструменты по сжатию фото — выбрали 11 сервисов, где не нужна предварительная регистрация. Некоторые из них имеют свой API (интерфейс программирования) — их можно добавить на свой сайт и они автоматически будут сжимать все картинки, которые загружают на сервер.
Некоторые из них имеют свой API (интерфейс программирования) — их можно добавить на свой сайт и они автоматически будут сжимать все картинки, которые загружают на сервер.
Сжатие картинок влияет на поисковое продвижение сайта, но это не единственный важный параметр. В обучающем центре CyberMarketing вы узнаете, что еще нужно делать для успешной раскрутки в Яндексе и Google. У нас есть статьи, вебинары и видеокурсы от экспертов Click, Promopult и др.
Compressor.IO
Типы файлов: JPEG, PNG, WEBP, GIF, SVG
Максимальный размер: 10 МБ в бесплатной версии, 20 МБ с PRO-подпиской
Простой сервис, где можно выбрать тип сжатия — без потерь или с ними. В первом случае сервис удаляет только метаданные (описание, ключевые слова, дату съемки и т.п.), а сама картинка остается нетронутой. Но даже это уже сэкономит до 10-15% места на диске.
Сжатие с потерями коМБинирует пиксели со схожими или идентичными цветами в одну группу: так размер картинки становится меньше в 2–3 раза, но визуально она остается практически такой же. Качество при этом не страдает.
Качество при этом не страдает.
Владельцы профессионального аккаунта могут настроить тип сжатия картинки: оставить часть метаданных, изменить степень компрессии и размер картинки. Также платная подписка дает возможность работать с неограниченным количеством файлов размером до 20 МБ. Стоить она будет $50 за год — оформить месячную подписку, увы, невозможно.
TinyPNG
Типы файлов: JPEG, PNG, WEBP
Максимальный размер файла: 5 МБ в бесплатной версии, 75 МБ при подписке Web Pro
Сервис, что умеет сжимать даже анимированные PNG-файлы с прозрачным фоном. TinyPNG немного уменьшает количество оттенков в изображении — выборочно комбинирует соседние пиксели с похожими цветами. Пользователь почти не замечает этих изменений, но сама картинка становится заметно легче: сохраняет до 60–90% места на диске.
Все сжатые файлы открываются в современных Photoshop (CC 2015 и младше). TinyPNG предлагают отдельный плагин для Фотошопа, чтобы сохранять сжатые картинки прямо оттуда. Правда, он будет стоить целых $65, но зато платеж единоразовый. Если профессионально занимаетесь графическим дизайном и вам часто нужно сжимать картинки, то это солидно сэкономит время.
Правда, он будет стоить целых $65, но зато платеж единоразовый. Если профессионально занимаетесь графическим дизайном и вам часто нужно сжимать картинки, то это солидно сэкономит время.
ImageRecycle
Типы файлов: JPG, PNG, GIF, PDF
Максимальный размер изображения: 30 МБ
Простой сервис, где в базовой версии можно сжимать только по одной картинке за раз — зато её размер может доходить до 30 МБ. Бесплатно доступно два типа сжатия — без потерь (удаляются только метаданные) и с потерями.
Во втором случае сервис сам выбирает оптимальную степень компрессии — настроить её без регистрации невозможно. После — можно менять.
В про-версии доступны такие функции, как «Оптимизация URL» и «Оптимизация Страницы». Впишите нужный линк и запустите: сервис найдет все картинки и сам оптимизирует их. Останется только скачать их и загрузить на сайт вместо прежних изображений.
Легко интегрируется с WordPress, Shopify, Joomla, OpenCart, Drupal, Typo3, PrestaShop, Crafts и Magento: на сайте можно скачать плагины для каждой из CMS. Также разработчики предоставили PHP-скрипт для простой интеграции даже с самописными системами.
Также разработчики предоставили PHP-скрипт для простой интеграции даже с самописными системами.
Optimizilla
Типы файлов: JPEG, PNG, GIF
Бесплатный сервис, где можно сжать до 20 фото за один раз: удобно работать с большим количеством файлов. Перед скачиванием можно настроить степень сжатия: от минимальной (5-7%) до максимальной (до 97%).
Чем сильнее степень сжатия, тем темнее будет картинка. При понижении качества к показателю «30» (компрессия на 90%+) в картинке появляется слишком много шумов. Учитывайте это.
Optimizilla соблюдает конфиденциальность: все данные удаляются с сервера в течение часа с момента закрытия вкладки.
Imagify
Типы файлов: JPG, PNG, GIF и PDF
Максимальный размер картинки: 2 МБ в бесплатной версии, без ограничений в Infinite-аккаунте
Этот сервис по сжатию картинок имеет сразу три режима компрессии: Normal (без потерь, удаляет метаданные), Aggressive (сжимает пиксели, тем самым немного снижает качество картинки и уменьшает вес почти вдвое) и Ultra (сжимает до 80-90%, но может пострадать качество).
После регистрации открываются дополнительные настройки: изменение высоты и ширины картинки, возможность оставить EXIF-данные.
Если результат не понравится, картинки можно откатить в изначальное состояние. Вся информация о них будет храниться на сервере Imagify (по желанию эту опцию можно отключить).
Инструмент доступен как веб-сервис и плагин для WordPress. Разработчики планируют обеспечить подключение к PrestaShop, Magento, Shopify и Joomla. Можно использовать Imagify API, чтобы настроить интеграцию самостоятельно.
ImageOptim
Типы файлов: JPEG, SVG, PNG, AGIF и GIF
Бесплатная программа для MacOS с открытым исходным кодом. Одно из ключевых преимуществ инструмента — тонкая настройка оптимизации. При сжатии без потерь удаляются EXIF-данные (серийный номер камеры, положение GPS и т.д.).
Включив сжатие с потерями, пользователь может сам выбрать параметры компрессии: уменьшение до заданных размеров, группирование пикселей и т. д.
д.
Те, кто хотят подключить этот инструмент на свой сайт, могут воспользоваться ImageOptim API. Правда, это уже платно — цена за использование API стартует от $12/мес за 2 000 изображений.
Toolur
Типы файлов: JPEG, PNG, BMP
Максимальный размер картинки: 30 МБ
Онлайн-сервис, где тоже можно изменить размер изображения, уменьшить его вес. Интерфейс простой (порой даже устаревший) — нет предпросмотра, придется скачивать картинку, чтобы увидеть изменения.
Но такой визуальный недочет компенсируется широким выбором настроек: можно выбрать один из пяти алгоритмов сжатия и настроить степень компрессии картинки до 97%. Также тут есть опция сжатия без потерь — когда удаляются только метаданные.
CompressNow
Типы файлов: JPG, JPEG, PNG и GIF
Максимальный размер картинки: 9 МБ
Простой сервис по сжатию изображений: загрузите фото, выберите степень компрессии и через пару секунд получите готовый вариант.
Алгоритмы работают хорошо — визуально разница между оригиналом и новым вариантом становится видна только после 85%. До этого уровня можно менять картинку без особой потери качества.
Доступна пакетная обработка фото — можно загрузить до 10 изображений одновременно. Увы, сервис не поддерживает прозрачность фона в PNG и GIF — вместо него будет белый фон. Скачивайте результаты сразу — CompressNow не хранит данные на своем сервере.
Imageresizer
Типы файлов: JPG, PNG, WEBP, HEIC
С помощью этого сервиса можно изменить размер картинки и уменьшить её вес на 70-90%. Даже после компрессии качество снимка хорошее — нет шумов и лишней резкости. Можно поменять разрешение картинки при этом не меняя её вес.
Есть инструменты для редактирования: обрезки и повороту изображений. Функция Transparent Background поможет убрать из картинки определенный цвет: это упростит работу тем, кто занимается предметной фотографией и хочет убрать фон.
Image Smaller
Типы файлов: JPEG, SVG, PNG,TIFF и GIF
Максимальный размер картинки: 50 МБ
Инструмент подходит для обработки тяжелых изображений — за один раз можно сжимать только одно фото, зато его вес может достигать 50 МБ. Настроить степень сжатия нельзя: сервис сам выбирает оптимальный вариант.
Настроить степень сжатия нельзя: сервис сам выбирает оптимальный вариант.
Разработчики Image Smaller обещают сжатие до 90%. В реальности цифры колеблются в пределах 40-85%: точные значения зависят от файла.
По желанию можно убрать только метаданные — тогда фотография будет занимать на 5-10% меньше места, чем оригинал.
Image Online Convert
Типы файлов: JPG,PNG, BMP,GIF, TIFF, EPS, ICO, SVG, WEBP, WBMP, HDR, TGA
Сайт-конвертер медиафайлов: фото, аудио, видео.
Можно изменить формат картинки — это уже влияет на размер, так как BMP и PNG всегда будут больше аналогичного JPG-файла. Есть настройки степени компрессии, изменения размера и базовой редактуры фото — настройки резкости, контраста, фильтры и т.д.
Как увеличить вес фотографии
Конечно куда более актуальный вопрос: как уменьшить вес фотографии, однако многие пользователи задаются обратным вопросом: как увеличить вес фотографии? Для чего это необходимо – мы не знаем, однако с радостью ответим на поставленный вопрос.
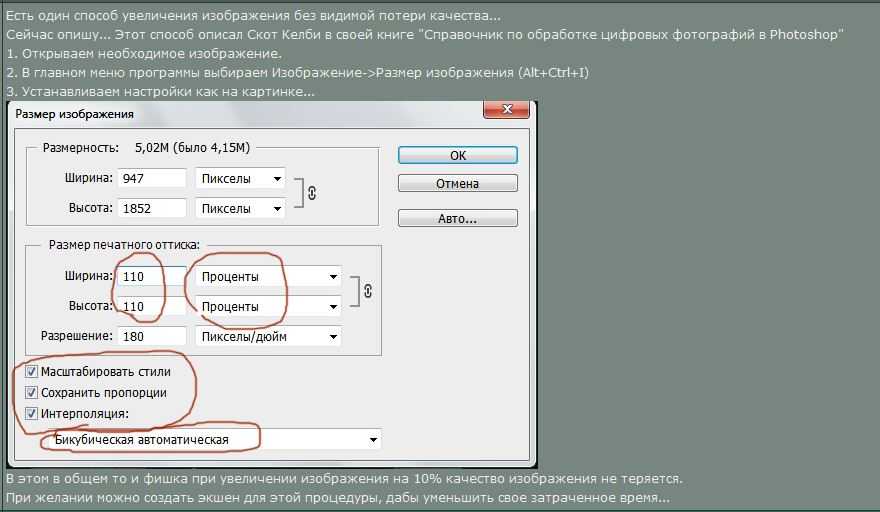
Во-первых, необходимо понять, что любая фотография – это растровое изображение, которое состоит из различных мелких деталей, которые в свою очередь состоят из пикселей. Чем больше пикселей, тем больше информации содержится в изображении. Из это мы можем сделать вывод, что для того, чтобы увеличить вес фотографии, необходимо добавить в нее информацию. Однако ничего дорисовывать мы не будем, достаточно лишь поиграться с параметрами самой фотографии.
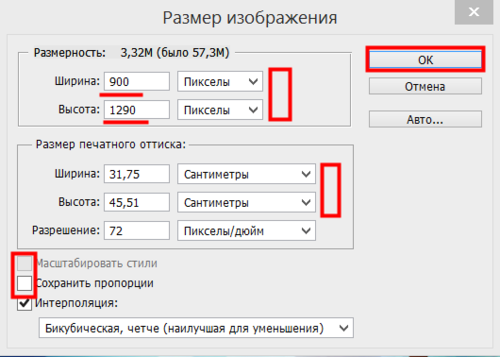
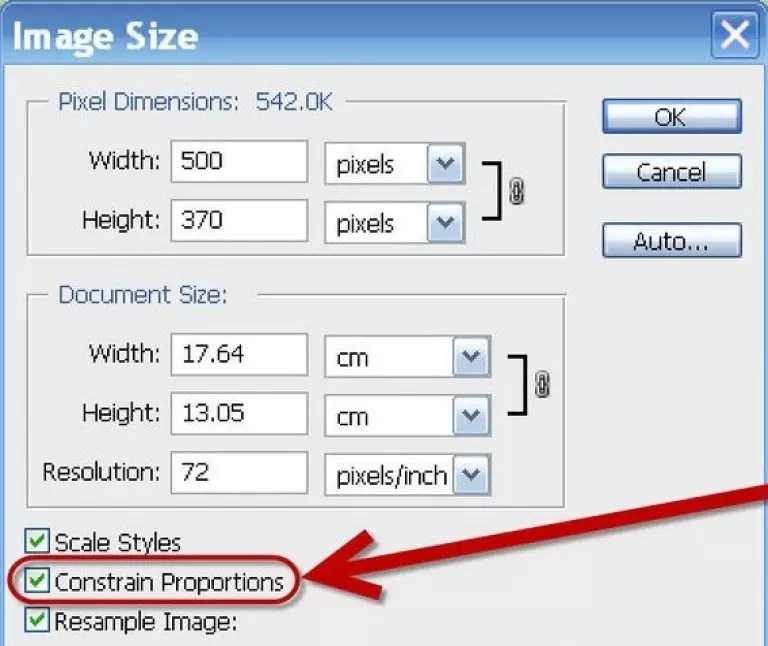
Первым делом обратим внимание на разрешение фотографии. В интернете приняты разные разрешения, однако наиболее часто встречающиеся – это 72 и 96 пикселей на дюйм. Тогда как стандартом печати, являются фотографии разрешением 300 пикселей на дюйм и выше.
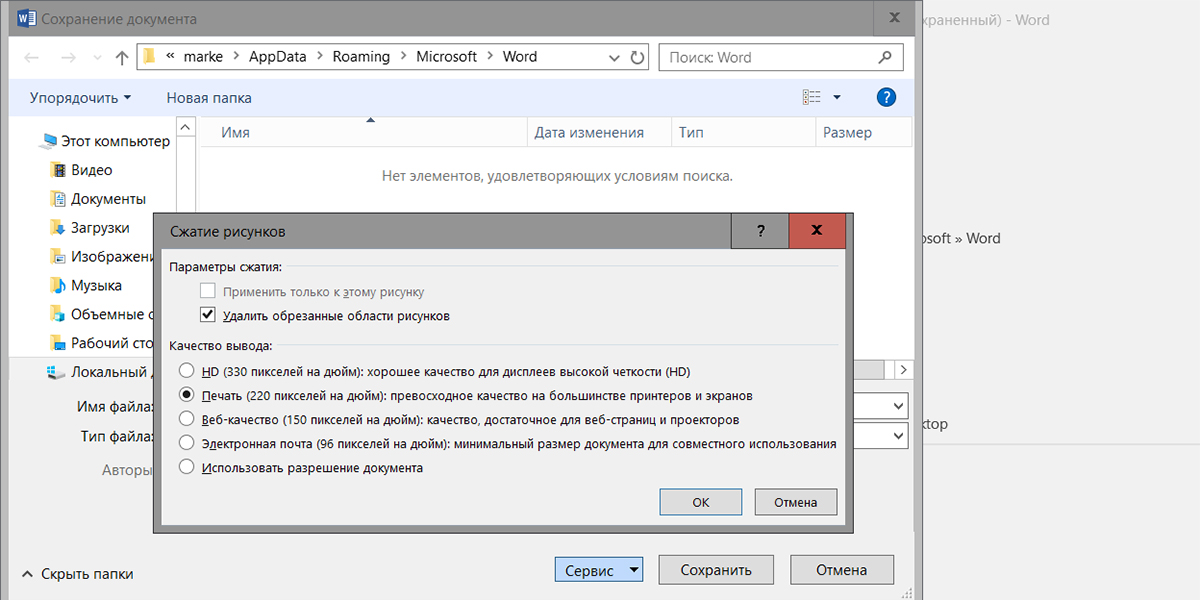
Соответственно, для увеличения веса фотографии можно просто увеличить ее разрешение. Разумеется, качества снимку это не предаст, но вес увеличит.
В том случае если допустимы поля вокруг снимка, можно создать пустой лист с высоким разрешением и большими, нежили фотография размерами и поместить на него снимок. Это также способствует увеличению веса фотографии.
Это также способствует увеличению веса фотографии.
Впрочем, есть куда более простой способ, однако насколько он будет эффективен не знаю. Для увеличения веса фотографии, необходимо пересохранить ее в более тяжелый формат. В растровой графике используется несколько форматов без сжатия. Самыми популярными являются формат TIF и формат BMP. Пересохраните ваше фото в одном из этих форматов без сжатия и посмотрите насколько увеличиться вес фотографии.
Можно также воспользоваться преимуществами формата TIF сохранять слои фото и насоздавать через редактор в фотографии большое количество слоев, однако сделать их невидимыми. Далее вы сохраняете фото в формате TIF без сведения слоев и получаете фантастическую прибавку к объему снимка. Таким образом вы можете увеличить вес фото в несколько десятков раз. Просто создайте как можно больше невидимых слоев и ваше фото будет отображаться через просмотрщик графики, как и раньше, однако у него будет невидимая часть которая утяжелит фотографию.
Таким образом, мы рассмотрели некоторые способы увеличения объема фотографии. Если информация вам помогла, то обратите внимание на другие материалы нашего сайта!
Как увеличить размер изображения в КБ до МБ без ущерба для качества
«Кто-нибудь может сказать, могу ли я увеличить размер фотографии с КБ до МБ? » Хотя это непростой вопрос, да, вы можете изменить размер файла фотографии. Новая проблема заключается в том, что изображение станет пиксельным и потеряет качество. Большинство фотоувеличителей могут увеличить размер файла только вдвое. К счастью, в этой статье определены три простых способа выполнить эту работу на ПК и Mac. Более того, все они бесплатны для использования на вашем компьютере или в Интернете.
- Часть 1: Самый простой способ увеличить фото в МБ онлайн
- Часть 2: Как увеличить размер изображения до МБ на ПК
- Часть 3: Как увеличить размер изображения до МБ на Mac
- Часть 4: Часто задаваемые вопросы об увеличении размера изображения в МБ
Часть 1: Самый простой способ увеличить фото в МБ онлайн
Как упоминалось ранее, трудно увеличить размер изображения в КБ до МБ без потери качества. К счастью, Апскейлер изображений Aiseesoft может удовлетворить ваш спрос. Как веб-приложение, оно позволяет легко выполнять эту работу. Более того, он использует передовые технологии для максимального сохранения качества фотографий.
К счастью, Апскейлер изображений Aiseesoft может удовлетворить ваш спрос. Как веб-приложение, оно позволяет легко выполнять эту работу. Более того, он использует передовые технологии для максимального сохранения качества фотографий.
- Легко увеличивайте размер изображения из КБ в МБ в режиме онлайн.
- Бесплатно без ограничений, таких как регистрация, водяной знак и т. Д.
- Производство высококачественной продукции с использованием передовых технологий
- Доступно для Chrome, Firefox и других браузеров.
Как увеличить фото в МБ онлайн
Часть 2: Как увеличить размер изображения до МБ на ПК
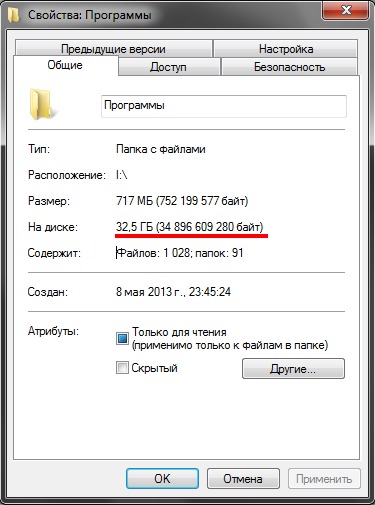
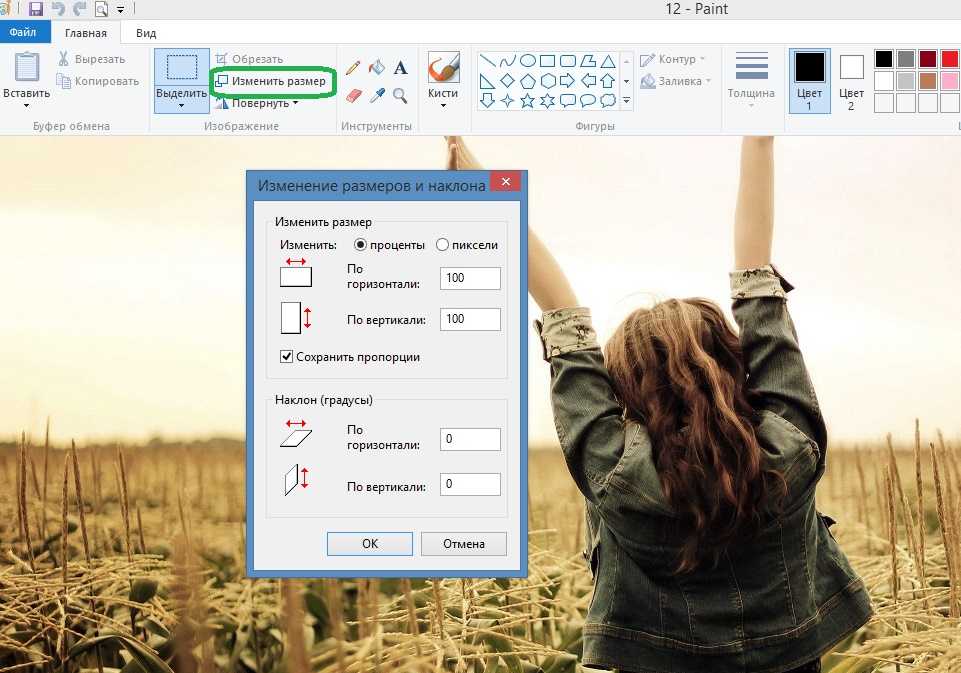
MS Paint — это встроенный фоторедактор в Windows 10/8/7 и более ранних версиях. Это позволяет увеличивать размер изображения в МБ без сторонних приложений.
Часть 3: Как увеличить размер изображения до МБ на Mac
Приложение Preview — это предустановленный редактор фотографий на Mac. С этого момента это аналог MS Paint от Apple. Конечно, вы можете использовать его для увеличения размера изображения в КБ до МБ.
Конечно, вы можете использовать его для увеличения размера изображения в КБ до МБ.
Часть 4: Часто задаваемые вопросы об увеличении размера изображения в МБ
И КБ, и МБ используются для измерения размера цифрового файла. КБ равен 1000 байтам, а МБ кратен единичному байту для цифровой информации с префиксом мега. МБ равен 1000 КБ.
Как преобразовать изображение из КБ в МБ?
Большинство фоторедакторов с функцией изменения размера могут преобразовывать изображения из КБ в МБ.
1 КБ — это много данных?
КБ равен 1000 байтам или 0.001 МБ. Килобайт немного больше байта, но это все же небольшая единица измерения размера цифрового файла.
Теперь вы должны изучить как минимум три способа увеличения изображения из КБ до МБ в Интернете или на компьютере. Нельзя отрицать, что встроенные фоторедакторы — простой способ справиться с этой задачей. Однако качество вывода не очень хорошее. С другой стороны, Aiseesoft Image Upscaler может обеспечить наилучшее качество вывода. Больше вопросов? Пожалуйста, не стесняйтесь писать ниже.
Больше вопросов? Пожалуйста, не стесняйтесь писать ниже.
Что вы думаете об этом посте.
Рейтинг: 4.7 / 5 (на основе голосов 132) Подпишитесь на нас в
Ищете лучший способ улучшить качество ваших фотографий в формате JPEG? Вам повезло, потому что здесь мы делимся тремя простыми способами, позволяющими быстро выполнить работу на вашем компьютере.
Как улучшить качество фото в Adobe Lightroom? Вот конкретное руководство, которое поможет вам улучшить качество ваших фотографий, как профессиональный фотограф.
Это руководство расскажет вам все, что вам нужно знать об изменении размера фотографий и изображений для публикации в Instagram, чтобы привлечь больше внимания и подписчиков.
Оставьте свой комментарий и присоединяйтесь к нашему обсуждению
Видео конвертер Ultimate
Video Converter Ultimate — отличный видео конвертер, редактор и энхансер для преобразования, улучшения и редактирования видео и музыки в 1000 и более форматах.
Размер файла книги Excel неожиданно может экспоненциально увеличивать
Симптомы
 Кроме того Если все пользователи общей книги, сохраните и закройте книгу, книги не может снизить размер файла, как надо.
Кроме того Если все пользователи общей книги, сохраните и закройте книгу, книги не может снизить размер файла, как надо.Примечание. Файлы Excel 2007 основаны на XML и сжатия, типы файлов, обычно меньше, чем устаревшие типы файлов XLS. Тем не менее эта проблема может возникнуть в любой из версий Excel, перечисленных в разделе «Данная статья применима к».
Причина
Эта проблема может возникнуть, если Microsoft Excel неожиданно завершает работу. В этом случае пользователи могут отключить правильно от общей книги.
Решение
Чтобы устранить эту проблему, отключите всех пользователей, которые не используются в данный момент книги, сохранить книгу и закройте книгу.
Важно! Уточните у пользователей, которым необходимо отключить больше не фактически они работают с книгой. Если отключить активного пользователя, его несохраненные будут потеряны.
Отключение пользователей, которые не используются в данный момент книги, выполните следующие действия, в зависимости от версии Excel, который выполняется.
Excel 2007
-
Откройте общую книгу в Excel 2007.
-
Перейдите на вкладку Обзор .
-
В группе изменения нажмите кнопку Доступ к книге
-
На вкладке « Правка » щелкните имя каждого пользователя, которого требуется отключить и нажмите кнопку Удалить пользователя после ввода каждого имени.

Microsoft Office Excel 2003 и более ранних версиях Excel
-
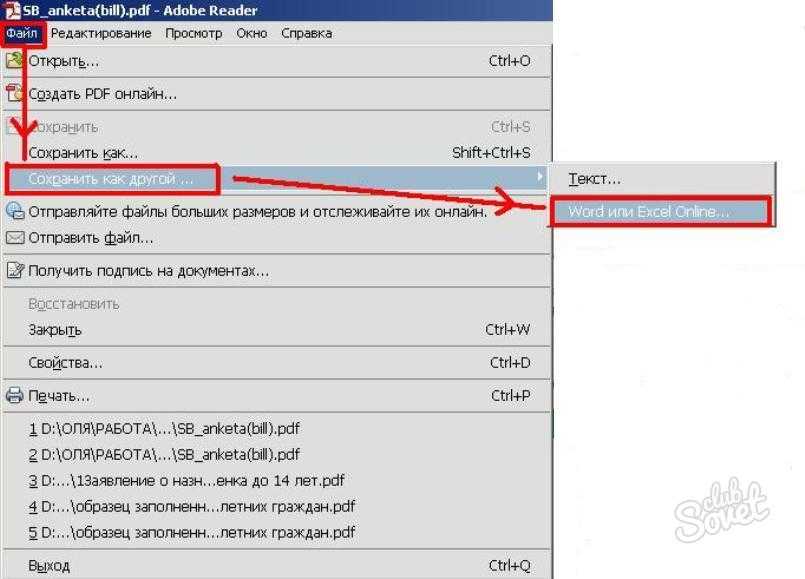
В меню
-
Просмотрите список пользователей в поле кто имеет файл открыт .
-
Щелкните имя каждого пользователя, которого вы хотите отключить и нажмите кнопку Удалить пользователя.
Дополнительные сведения
Независимо от того, является ли параметр
 Excel хранит информацию о любые изменения, которые необходимо синхронизировать книги между пользователями. Excel сохраняет эти изменения в памяти до сохранения книги. При сохранении книги Microsoft Excel сохраняет эти изменения на жестком диске.
Excel хранит информацию о любые изменения, которые необходимо синхронизировать книги между пользователями. Excel сохраняет эти изменения в памяти до сохранения книги. При сохранении книги Microsoft Excel сохраняет эти изменения на жестком диске.Всякий раз, когда Excel неожиданно завершает работу, ghost имена пользователей могут остаться в общей книге. Книга отслеживает версии общей книги, в которую пользователь последней синхронизации. Книгу таким образом, изменения, внесенные после синхронизации не удаляются.
Чтобы избежать проблемы, описанной в этой статье, используйте следующие рекомендации, предлагаемые:
-
Часто сохраните. Чем больше интервал между операции сохранения, больше памяти, используемой хранятся записи изменений, которые не были сохранены в файл.
- org/ListItem»>
Убедитесь в том, что каждый пользователь закрывает общую книгу ежедневно. Эта процедура позволяет избежать ghost имена пользователей. Кроме того эта процедура позволяет изменить записи, которые находятся в памяти к очистке.
-
Периодически найдите и удалите любые имена пользователя ghost, остаются в книге. Затем сохраните и закройте книгу.
macos — Как увеличить размер файла в байтах, не затрагивая содержимое?
Спросил
Изменено 1 год, 9 месяцев назад
Просмотрено 4k раз
 Файл для моего варианта использования имеет тип png.
Файл для моего варианта использования имеет тип png.Я на OS X, но все решения приветствуются.
- macos
- метаданные
- png
2
Буквальный ответ на ваш вопрос — нет по определению. Размер файла — это длина его содержимого. Если вы хотите изменить размер, вам нужно изменить содержимое.
Однако можно изменить содержимое и получить эквивалентное содержимое другого размера. Возможно ли это, зависит от формата файла и того, что вы считаете эквивалентным.
Например, если файл представляет собой изображение PNG, и вы считаете, что два файла, содержащие изображения PNG, эквивалентны, если отображаемые изображения одинаковы, вы можете увеличить файл, добавив (или удлинив) поле комментария в файле. . Например, с ImageMagick:
convert old.png -comment 'Этот комментарий будет добавлен к файлу изображения, что сделает его больше' new.png
Максимальный переносимый размер комментария составляет 2 ГБ (вы можете увеличить его до 4 ГБ). В принципе, вы можете поместить несколько комментариев (или использовать другие имена полей), но я не знаю, хорошо ли это поддерживают обычные программы.
В принципе, вы можете поместить несколько комментариев (или использовать другие имена полей), но я не знаю, хорошо ли это поддерживают обычные программы.
Продолжая пример изображения PNG, многие программы принимают файлы, содержащие допустимое изображение PNG плюс дополнительное содержимое, как если бы это было просто изображение PNG без этого дополнительного содержимого. Так много программ по-прежнему будут принимать изображение, если вы добавите конечный мусор:
cp old.png new.png echo 'конечный мусор' >>new.png
Вы можете использовать команду truncate , чтобы легко добавлять нулевые байты для достижения определенного размера. Просто имейте в виду, что получившийся файл широко распространен, но технически он недействителен, поэтому он может быть принят не везде. (Кажется, он работает во всех программах, использующих libpng или его производные, и эта библиотека очень широко распространена, так что у вас есть хорошие шансы, что файл будет работать. )
)
4
Команда truncate имеет малоизвестную опцию для увеличения размера файлов путем добавления нулевых байтов, которые не будут видны в содержимом, если вы не используете редактор, который явно показывает их, например vim .
Правильный синтаксис объясняется на справочной странице, но, как правило, передайте параметр -s и укажите либо размер файла, который должен быть таким, как -s 10k , либо добавьте «+», как в - s +10k , чтобы добавить в файл столько нулевых байтов.
Добавленные байты будут вставлены в конец. В вашем случае эти нули не будут видны на изображении при обычном просмотре.
5
В зависимости от ваших целей вы можете создать разреженный файл. Например…
dd of=sparse bs=5M seek=1 count=0
При этом создается файл размером 5 мегабайт, но занимающий 0 места на диске. При чтении «дополнительный пробел» будет пустым.
При чтении «дополнительный пробел» будет пустым.
Вы можете сделать существующий файл разреженным с помощью усечь -s . Например, я сделал так, чтобы этот анимированный GIF-файл имел размер 5 мегабайт, но занимал на диске всего 102 килобайта.
$ ls -l pikachu-nyan.gif -rw-r--r-- 1 schwern staff 100872 29 окт 2019 pikachu-nyan.gif $ усечь -s 5M pikachu-nyan.gif $ ls -l pikachu-nyan.gif -rw-r--r-- 1 schwern staff 5242880 9 янв 14:32 pikachu-nyan.gif
Информация Finder в файле гласит… 5 242 880 байт (102 КБ на диске)
Верно это или нет, зависит от того, как вы используете файл. В приведенном выше примере анимированный GIF продолжает работать в Firefox.
1
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как увеличить максимальный размер загружаемого файла в WordPress
Если вы уже пытались загрузить большой медиафайл на свой сайт WordPress, вы могли увидеть сообщение об ошибке, сообщающее о превышении максимального размера загружаемого файла. Это может стать серьезным препятствием, особенно если вы создаете сайт с большим количеством мультимедийных элементов, таких как изображения и видео.
К счастью, есть способы обойти это ограничение. Независимо от того, являетесь ли вы новичком в кодировании, более знакомы с ним или хотите вообще избежать этого пути, у вас есть способ увеличить максимальный размер загружаемого файла и опубликовать свой контент.
В этом руководстве мы обсудим, что определяет максимальный размер загружаемого файла по умолчанию и почему он существует. Затем мы рассмотрим три простых метода, которые вы можете использовать, чтобы увеличить это число. Давайте начнем!
Зачем увеличивать максимальный размер загружаемого файла
Вы можете спросить себя, почему в WordPress вообще существует максимальный размер загружаемого файла. Многие люди используют WordPress для обмена всеми видами мультимедиа с огромными файлами. Если его в любом случае можно увеличить, то какой смысл устанавливать для него ограничение по умолчанию?
Многие люди используют WordPress для обмена всеми видами мультимедиа с огромными файлами. Если его в любом случае можно увеличить, то какой смысл устанавливать для него ограничение по умолчанию?
Ответ двоякий.
Во-первых, эти ограничения устанавливает не WordPress, а ваш хостинг-провайдер. Максимальный размер загружаемого файла 90 124 90 125 — это настройка на уровне сервера, и поэтому она зависит от них.
Вы можете найти свой начальный лимит, перейдя к Добавить новый в разделе Медиа на боковой панели панели инструментов WordPress. В этом примере ограничение на загрузку составляет 8 МБ:
Некоторые хосты сохраняют ограничение на уровне 2 МБ, другие устанавливают его около 40 МБ, а некоторые достигают колоссальных 150 МБ. Все зависит от вашего хоста и того, что они решили предоставить.
Во-вторых, несмотря на то, что ограничение может быть проблемой для некоторых пользователей, оно служит важной цели. Максимальный размер загрузки не позволяет злоумышленникам загружать ваш сайт огромными файлами, которые могут замедлить работу ваших серверов.
Тем не менее, в какой-то момент вам может понадобиться увеличить лимит. К видео, аудиофайлам и высококачественным фотографиям могут предъявляться более высокие требования, чем изначально предъявлял хостер. Это может быть проблемой, если вы пытаетесь интегрировать больше мультимедиа на свой сайт WordPress.
К счастью, есть несколько способов установить необходимый лимит. Если вы пытаетесь опередить загрузку ботов, вы также можете рассмотреть возможность сочетания одного из следующих методов с плагином комментариев, который имеет функцию защиты от спама.
Как увеличить максимальный размер загружаемого файла в WordPress (3 метода)
Итак, как увеличить максимальный размер загружаемого файла на ваш сайт? Есть три основных способа сделать это — давайте рассмотрим каждый по очереди.
Однако перед этим стоит повторить, что каждый хост работает немного по-своему. Возможно, некоторые из этих методов не будут работать с вашим провайдером. Я рекомендую пробовать одно решение за раз, пока не найдете то, которое соответствует вашим потребностям.
1. Добавьте код в файл .htaccess вашего сайта WordPress
Наш первый метод включает в себя изучение кода вашего сайта и доступ к его файлу .htaccess . Если вы не поклонник кода, не волнуйтесь! Вам не придется ничего писать самостоятельно.
Все, что вам нужно сделать, это скопировать и вставить несколько заранее написанных строк. Это делает этот подход хорошим, если вам удобно обращаться к файлам вашего сайта, но вы не так опытны в реальной разработке.
.htaccess является основной частью вашего сайта WordPress. Хотя он служит нескольким целям, мы сосредоточимся здесь на его отношении к серверу. Добавив некоторый код в .htaccess , вы даете серверу инструкции поднять ваш лимит.
Конечно, сервер может предоставлять только то, что разрешено хостом. Например, если ваш хост не поддерживает загрузку 150 МБ, изменение ограничения на 150 МБ в файле .htaccess не даст желаемого эффекта. Если у вас есть какие-либо сомнения относительно возможностей вашего хоста, вы можете связаться с ним напрямую для получения более подробной информации.
Если у вас есть какие-либо сомнения относительно возможностей вашего хоста, вы можете связаться с ним напрямую для получения более подробной информации.
Для начала вам также понадобится файловый менеджер. Если у вас еще нет клиента протокола передачи файлов (FTP), я рекомендую FileZilla. Это надежный инструмент для использования с вашим сайтом WordPress, и научиться работать с ним довольно просто.
После того, как вы получили доступ к файлам своего сайта с помощью FileZilla, откройте корневую папку WordPress, чтобы найти файл .htaccess :
Затем откройте файл .htaccess с помощью текстового редактора или редактора кода. Скопируйте и вставьте следующий код в конец файла:
php_value upload_max_filesize 128M php_value post_max_size 128M php_value max_execution_time 300 php_value max_input_time 300
Вы также можете использовать разные значения.
Ваш файл .htaccess теперь должен выглядеть примерно так:
Сохраните файл и повторно загрузите его на сервер. Затем вернитесь к экрану загрузки вашего сайта. Теперь размер загрузки должен быть увеличен до 128 МБ (или любого другого значения, которое вы выбрали). Если он не изменился, вы можете удалить свои дополнения в .htaccess и переходим к нашей следующей стратегии.
Затем вернитесь к экрану загрузки вашего сайта. Теперь размер загрузки должен быть увеличен до 128 МБ (или любого другого значения, которое вы выбрали). Если он не изменился, вы можете удалить свои дополнения в .htaccess и переходим к нашей следующей стратегии.
2. Создайте или отредактируйте файл php.ini вашего сайта WordPress
Этот метод также потребует от вас использования FileZilla и корневого доступа к коду вашего сайта. Однако, поскольку для этого может потребоваться создание нового файла, это немного сложнее, чем подход .htaccess .
Вам нужно создать файл с именем php.ini , который переопределит настройки конфигурации PHP вашего сервера. Одним из таких параметров является максимальный размер загрузки.
Подобно методу .htaccess , этот метод не может увеличить размер загрузки сверх максимальных возможностей сервера. К счастью, этого максимума обычно более чем достаточно для типичных загрузок WordPress.
Если у вас есть опыт использования FTP-клиента для доступа к файлам веб-сайта, попробуйте этот метод. Это также может быть полезной вводной задачей, если вы хотите попрактиковаться в своих навыках разработки.
Первый шаг — использовать FileZilla, чтобы открыть корневую папку вашего сайта:
Проверьте, не существует ли уже файл с именем php.ini . Велика вероятность, что его там не будет. В этом случае просто создайте файл в текстовом редакторе или редакторе кода, назовите его «php.ini» и сохраните его в корневой папке.
Затем скопируйте и вставьте следующий код в новый пустой файл:
memory_limit = 64M upload_max_filesize = 64M post_max_size = 64M max_execution_time = 300
После того, как вы ввели код, убедитесь, что вы сохранили файл в нужном месте. После этого вы можете проверить экран загрузки WordPress. Максимальный размер загружаемого файла теперь должен быть увеличен до 64 МБ.
Если вам не повезло и с этим подходом, удалите новый файл php. ini . Если при запуске уже был файл php.ini , просто удалите вставленный код. После того, как вы все это очистите, вы можете перейти к нашему третьему и последнему совету.
ini . Если при запуске уже был файл php.ini , просто удалите вставленный код. После того, как вы все это очистите, вы можете перейти к нашему третьему и последнему совету.
3. Обратитесь напрямую к своему веб-хостингу
Поскольку ограничение на размер вашего файла напрямую контролируется вашим провайдером веб-хостинга, они, вероятно, также могут увеличить его для вас. Возможно, вам придется немного подождать, в зависимости от времени отклика клиентов вашего хоста, но связаться с ними может быть простым способом решить эту проблему.
Если ни один из вышеперечисленных методов вам не помог, то это путь. Это также хороший вариант, если вы не заинтересованы в изменении файлов вашего сайта WordPress и предпочитаете, чтобы эту задачу выполнял кто-то другой.
Все, что вам нужно сделать здесь, это обратиться в службу поддержки вашего хоста, чтобы узнать, могут ли они помочь. Многие хозяева рады удовлетворить разумные запросы. Кроме того, имейте в виду, что это еще одна причина учитывать важность надежной службы поддержки клиентов при рассмотрении вариантов хостинга.
Заключение
Максимальный размер загружаемого файла может быть трудным ограничением для обхода. К счастью, вы можете увеличить его с помощью небольшого кода или помощи вашего хостинг-провайдера.
В этом руководстве мы рассмотрели три способа, которые помогут вам увеличить максимальный размер загрузки вашего сайта WordPress:
- Используйте код для настройки существующего файла .htaccess корневая папка
- Обратитесь за помощью к своему веб-хосту
Чем вы будете делиться с вашим новым ограничением на загрузку файлов? Дайте нам знать в комментариях ниже!
Джон Хьюз
Джон увлекается блогами, фанатик WordPress и штатный писатель WordCandy.
Как ЛЕГКО увеличить размер загружаемого файла в WordPress
Категория: Веб-дизайн
Как увеличить лимит загрузки файла в cPanel, не касаясь файла php.ini
Работает с Godaddy, Bluehost и другим виртуальным хостингом
Настройки по умолчанию Godaddy и многих других общих хостингов не позволяют загружать файлы размером более 2 МБ. Это очень легко исправить, изменив некоторые основные настройки в cPanel.
Это очень легко исправить, изменив некоторые основные настройки в cPanel.
Однако я бы порекомендовал вам подумать о том, чтобы сбросить Godaddy или Bluehost, если вы их используете. После многих лет борьбы с их обслуживанием клиентов и недовольства скоростью веб-сайтов, которые мы запускали на их хостинге, мы перешли на A2hosting в качестве недорогого варианта и WPX для клиентов, которые действительно хотят скорости и не против потратить немного больше. Если вам надоел ваш текущий хостинг, вам следует проверить эти две компании.
Если вы решите остаться на своем текущем хостинге, знайте, что вам не нужно начинать возиться с файлами pnp.ini или даже знать, как кодировать, чтобы решить эту проблему.
Многие из лучших результатов Google о том, как увеличить лимит загрузки файлов, заставят вас бегать по кругу и искать местоположение файла php.ini на Godaddy?» (которого вы не найдете), когда все, что вам нужно сделать, это изменить параметр в настройках php.
Это руководство проведет вас через все…
Как исправить «Файл превышает максимальный размер загрузки для этого сайта».

Устранена ошибка «превышен максимальный размер загрузки для этого сайта» на Godaddy, Namecheap, Bluehost и ряде других распространенных провайдеров виртуального хостинга.
Вероятно, вас это бесит: « загруженный файл превышает директиву upload_max_filesize в php.ini ». с хостингом Godaddy:
По умолчанию многие бюджетные виртуальные хостинги устанавливают ограничение на размер файла в 2 МБ для загрузки файлов. Они делают это, чтобы ваш средний новичок не загружал на сервер огромные фотографии размером 24 МБ, когда они должны загружать фотографии размером менее 1 МБ. Если это ваш случай, уменьшите размер фотографии.
Где находится файл php.ini в Godaddy?
Вам не нужно создавать или трогать файл php.ini, чтобы решить эту проблему на хостинге Godaddy. По какой-то причине все первые результаты предлагают вам создать файл pnp.ini и начать кодирование, хотя есть гораздо более простой способ решить эту проблему.
Вам не нужно создавать никаких файлов, и вам не нужно знать, как кодировать. Вы можете просто войти в свою cpanel, изменить несколько настроек, и вы должны быть готовы к работе.
Шаг 1. Войдите в свою Cpanel
Войдите на свой хостинг и прокрутите вниз до раздела «программное обеспечение» вашей Godaddy cPanel.
Шаг 2 —
Нажмите «выбрать версию PHP».Пока вы здесь, вероятно, лучше убедиться, что ваш хостинг настроен на версию 7.1, но убедитесь, что ваша тема и плагины совместимы с ней (я не несу ответственности за то, что вы испортили Кстати, настройте свой сайт, поэтому убедитесь, что у вас есть действующая резервная копия всего, прежде чем что-либо менять).
На этом экране вы переходите к
Шаг 3 — C
Lick on «Switch to PHP параметров»Шаг 4 — «
Увеличьте свою upload_max_filesize». оранжевым цветом обозначены числа, которые необходимо изменить.