Как увеличить изображение в Photoshop CS6 / CC без потери качества
Последнее обновление 15 ноября 2021 г. by Питер Вуд
При загрузке небольших изображений в Интернет вы можете принять это как должное. увеличить изображение в фотошопе без потери качества. Для большинства веб-дизайнеров добавление сообщений на свои веб-сайты должно стать большой проблемой. Что касается новичка в Photoshop и профессиональных технарей, было бы сложно справиться со многими фотографиями с таким требованием. Вы можете узнать, как использовать Photoshop, чтобы взорвать или увеличить изображение, из следующего урока. Мы также познакомим вас с другими способами увеличения изображения без Photoshop.
Часть 1: Как увеличить изображение в Photoshop
Шаг 1. Добавьте изображение в Photoshop.
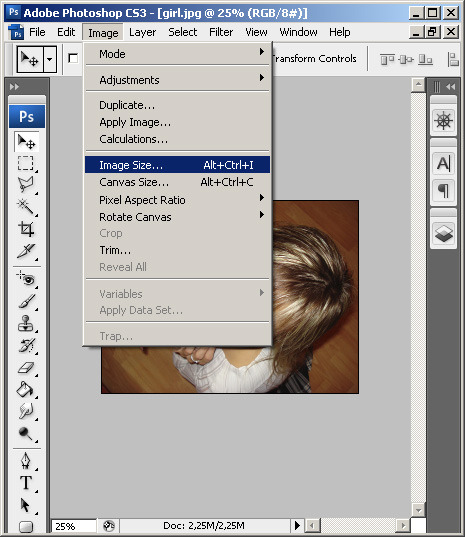
Когда вы запускаете Photoshop на своем компьютере, вы можете добавить в программу изображение, которое хотите увеличить. Затем нажмите кнопку Фото товара , а затем Размер изображения из раскрывающегося списка (Фото товара > Размер изображения).
Шаг 2. Увеличьте изображение в Photoshop.
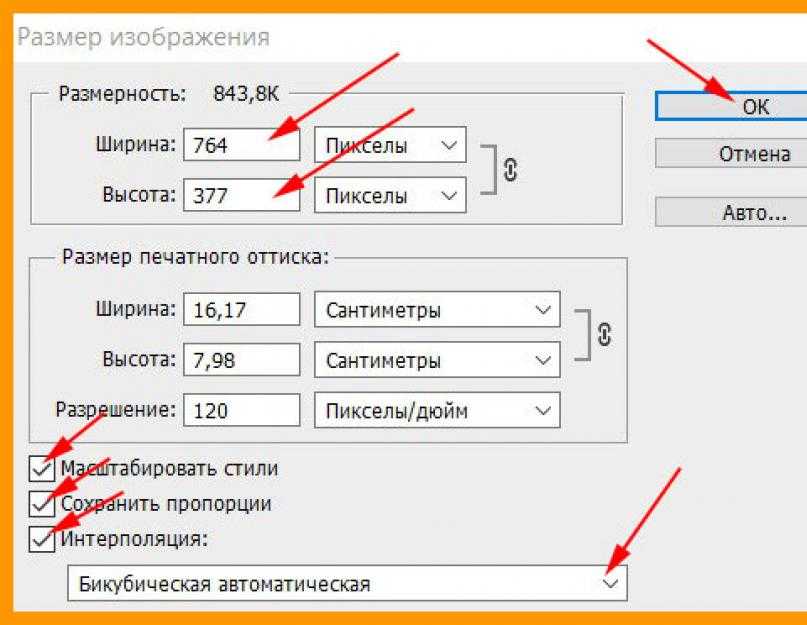
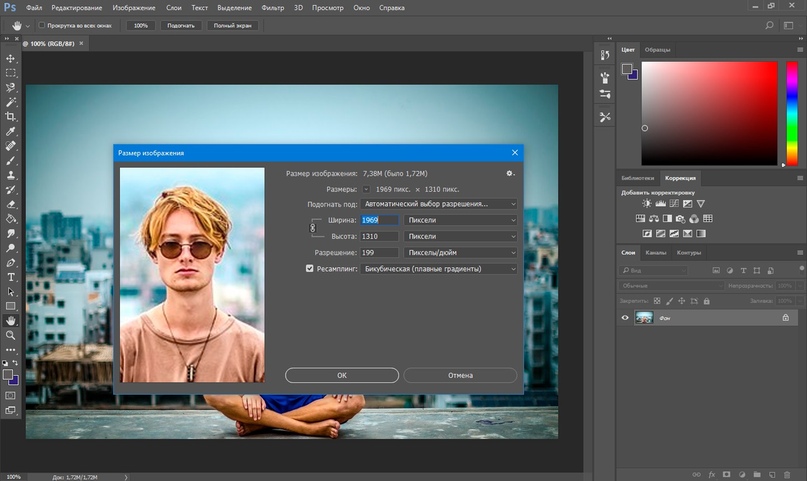
Когда Размер изображения всплывающее окно, вы можете ввести значения ширины и высоты, чтобы изменить размер изображения. Перед изменением убедитесь, что вы проверили Ограничить пропорции вариант. Вы также можете изменить разрешение изображения, введя новое значение. Для параметра «Resample» вы можете установить его, чтобы разрешить пропорциональное регулирование общего количества пикселей при изменении размера или разрешения изображения, или снимите этот флажок, чтобы запретить изменение.
Шаг 3. Выберите параметр передискретизации.
Вам лучше выбрать метод передискретизации, который создаст новую информацию о пикселях для увеличения изображения в Photoshop. Что касается параметра «Бикубическое сглаживание», Photoshop будет интерполировать (или создавать информацию о пикселях) и обеспечивать наилучшие результаты при увеличении изображений.
Шаг 4. Сохраните фотографии в Photoshop.
Сохраните фотографии в Photoshop.
После этого вы можете нажать OK кнопка для сохранения фотографий в Photoshop. Что касается метода, вы успешно увеличили изображение в Photoshop. Если у вас несколько изображений, вы можете следить за процессом, чтобы редактировать фотографии для каждого изображения.
Часть 2: Как увеличить изображение онлайн без Photoshop
Есть много онлайн изменение размера изображения в Интернете, которые могут увеличить изображение без использования Photoshop. В качестве примера возьмем ResizeImage.net.
Шаг 1: Введите resizeimage.com в браузере.
Шаг 2: Нажмите Загрузить изображение кнопку, чтобы выбрать фотографию с вашего компьютера. Вы можете загрузить изображение в формате JPEG, PNG, GIF или BMP с макс. 100 МБ и 100 МП. (Для Формат GIF составляет 30 МБ и 10 МП).
Шаг 3: Измените размер изображения в процентах или измените его размер до указанного вами размера, сохраняя соотношение сторон на экране. Изменить размер вашего изображения .
Изменить размер вашего изображения .
Шаг 4: Увеличив изображение, нажмите кнопку Изменить размер изображения кнопку, чтобы сохранить фотографию большего размера. Вы можете проверить предыдущее изображение и информацию об измененном изображении после изменения размера. Вы также можете просмотреть или загрузить увеличенное изображение по ссылке со словом.
Часть 3: Как увеличить изображение с помощью бесплатных программ без Photoshop
канитель — это бесплатный конвертер фотографий для увеличения изображений с минимальной потерей качества. Здесь вы можете использовать GIMP, чтобы увеличить изображение.
Шаг 1: Установите и откройте GIMP и добавьте свое изображение, затем перейдите в Фото товара > Масштаб изображения.
Шаг 2: Введите желаемые размеры в поля и выберите Sinc (Lanczos3) в разделе «Качество».
Шаг 3: По окончании щелкните Шкала кнопку, чтобы сохранить увеличенное изображение на вашем компьютере.
Часть 4: лучший альтернативный метод увеличения изображения в Photoshop
Если вы хотите увеличить много изображений или пакетно преобразовать их до определенного размера, будет сложно увеличить изображение с помощью Photoshop. Что касается дела, WidsMob ImageConvert это очень рекомендуемая программа.
1. Пакетное изменение размера изображений в 4 различных режимах: по ширине, по высоте, в процентах и бесплатно, которые даже позволяют увеличивать небольшие изображения.
2. Конвертируйте изображения и RAW файлы в JPEG, JPEG 2000, PNG, TIFF, BMP и другие форматы фотографий.
3. Добавьте подписи и изображения в качестве водяного знака. Включите для пакетной настройки шрифта, стиля, цвета, непрозрачности, размера, угла, положения и т. Д.
4. Примените Photo Effects или добавить водяной знак. И обеспечьте мгновенный предварительный просмотр результата из интерфейса для всех файлов изображений.
Win СкачатьMac Скачать
Шаг 1. Добавьте изображения в программу.
Добавьте изображения в программу.
Нажмите Откройте кнопку посередине, чтобы добавить все изображения в программу. Или перетащите туда все изображения или папки и увеличьте все фотографии одним щелчком мыши.
Шаг 2. Выберите режимы увеличения.
После этого вы можете выбрать желаемый режим, чтобы увеличить изображение в пакетном режиме в качестве альтернативы Photoshop. Вот другой режим преобразования, который вы можете выбрать для увеличения фотографий. По ширине, По высоте, Проценти Это Бесплатно.
Шаг 3. Массовое увеличение изображений
Введите пиксели, необходимые для увеличения изображения, и проверьте Увеличить маленькое изображение вариант. После этого вы можете нажать Начать конвертировать и выберите формат вывода, чтобы увеличить изображение одним щелчком мыши.
Win СкачатьMac Скачать
Заключение
Если вам нужно сделать одно изображение большим в Photoshop, вы можете найти подробные инструкции выше. Конечно, вы также можете получить информацию о том, как сделать изображение большим в Интернете или с помощью некоторых бесплатных программ. Но что делать, чтобы с легкостью увеличить большое количество изображений? WidsMob ImageConvert должен быть лучшей альтернативой для увеличения фотографий в Photoshop. Если у вас есть другие вопросы по теме, вы можете поделиться дополнительной информацией в комментариях.
Конечно, вы также можете получить информацию о том, как сделать изображение большим в Интернете или с помощью некоторых бесплатных программ. Но что делать, чтобы с легкостью увеличить большое количество изображений? WidsMob ImageConvert должен быть лучшей альтернативой для увеличения фотографий в Photoshop. Если у вас есть другие вопросы по теме, вы можете поделиться дополнительной информацией в комментариях.
Как увеличить фото в «Фотошопе» без потери качества
- Сайтостроение
- Статьи
- Веб-дизайн
- Photoshop
Программы для работы с растровой графикой, такие как Adobe Photoshop, имеют удобные инструменты для изменения размеров изображений. Но перед тем как в Фотошопе увеличить картинку, вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
- 1. Откройте Photoshop, нажмите Файл > Открыть, и выберите изображение
 Перед тем, как увеличить качество картинки в Фотошопе, выберите Изображение > Размер изображения…:
Перед тем, как увеличить качество картинки в Фотошопе, выберите Изображение > Размер изображения…:Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Временное включение инструмента «Масштаб»
Для того чтобы временно выбрать инструмент «Масштаб» при работе с другим инструментом (например, инструмент «Перемещение» (Move Tool)), нажмите и удержите клавишную комбинацию Ctrl+spacebar (Win) / Command+spacebar (Mac), затем кликните по изображению, чтобы его приблизить. Как только вы отпустите сочетание клавиш, программа опять сделает активным инструмент, с которым вы работали до этого.
Для того чтобы временно выбрать инструмент «Масштаб» в режиме уменьшения, нажмите и удержите сочетание клавиш Alt+spacebar (Win) / Option+spacebar (Mac), затем кликните по изображению, чтобы его отдалить. Для возврата к инструменту, с которым вы работали до этого, просто отпустите нажатую клавишную комбинацию.
Для возврата к инструменту, с которым вы работали до этого, просто отпустите нажатую клавишную комбинацию.
Вы также можете временно выбрать инструмент «Масштаб», нажав и удержав клавишу Z на клавиатуре. Обратите внимание, что это действие отличается от простого нажатия клавиши Z для быстрого выбора инструмента «Масштаб», в результате чего этот инструмент остается активным до тех пор, пока вы не выберете другой инструмент на панели инструментов. Если вы нажмете и удержите клавишу Z, вы выберете инструмент «Масштаб» временно. Удерживайте клавишу нажатой, по крайней мере, секунду и когда вы ее отпустите, активным станет инструмент, с которым вы работали до этого.
Пока вы держите клавишу Z нажатой, вы можете включить режим уменьшения, одновременно нажав и удержав клавишу Alt (Win) / Option (Mac). Отпустив клавишу Alt (Win) / Option (Mac) (все еще удерживая нажатой клавишу Z), вы вернетесь в режим увеличения, а, отпустив также и клавишу Z, вы вернетесь к инструменту, который был активным до этого.
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
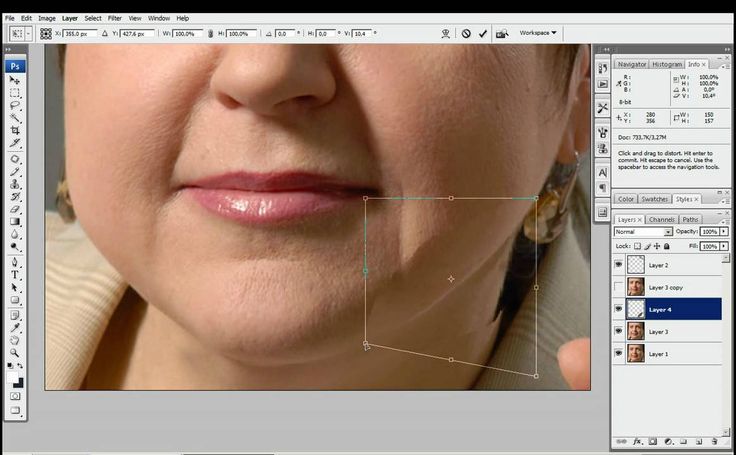
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
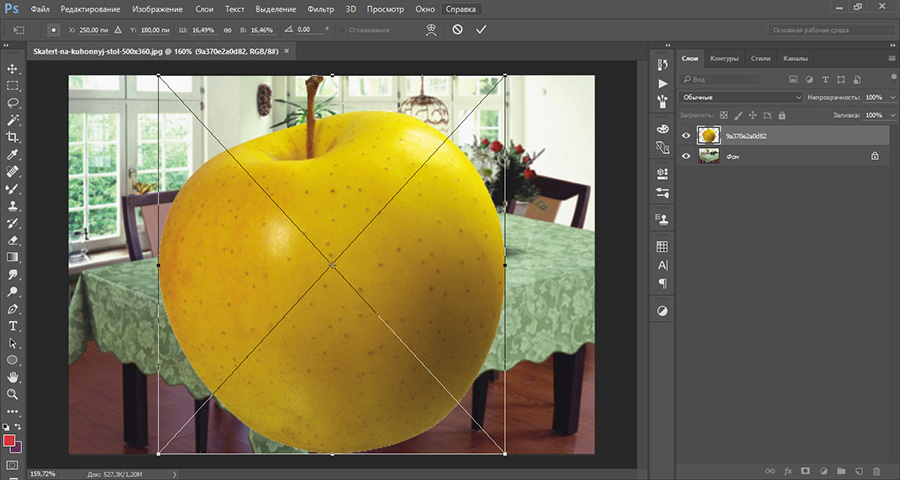
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
«Показать во весь экран»
Для того чтобы быстро перейти к такому уровню масштаба, при котором все изображение поместится на экране целиком, нажмите сочетание клавиш Ctrl+0 (Win) / Command+0 (Mac):
Нажмите сочетание клавиш Ctrl+0 (Win) / Command+0 (Mac), чтобы отобразить изображение во весь экран
Для того чтобы незамедлительно перейти к 100% уровню масштаба для наиболее точного просмотра пикселей изображения, нажмите сочетание клавиш Ctrl+1 (Win) / Command+1 (Mac):
Нажмите сочетание клавиш Ctrl+1 (Win) / Command+1 (Mac), чтобы перейти к 100% размеру просмотра изображения
Способ 3 — Размер холста
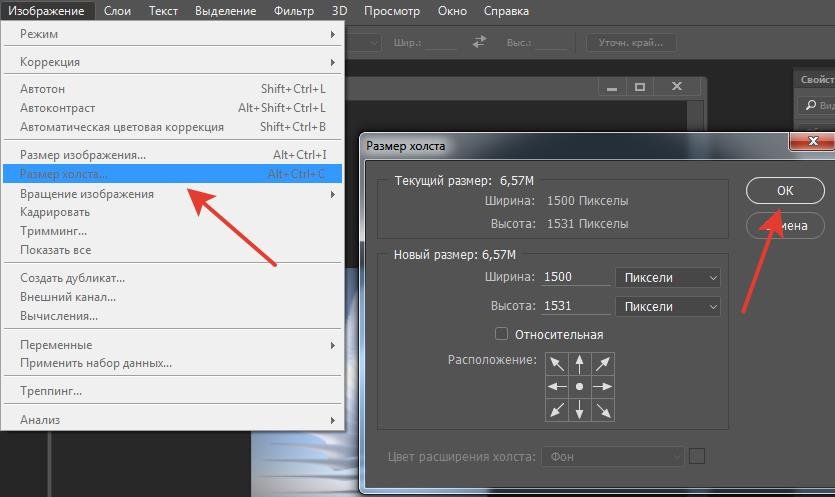
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Непрерывное масштабирование
После того как вы выбрали инструмент «Масштаб» либо на панели инструментов, либо используя одну из клавишных комбинаций, изученных нами ранее для временного включения инструмента, вы можете кликнуть на любой области изображения, которую хотите приблизить, и удержать кнопку мыши нажатой. Это действие приведет к тому, что приближение выбранной области будет проходить непрерывно по направлению к месту расположения курсора до тех пор, пока вы не отпустите кнопку мыши.
То же самое можно получить, переключив инструмент «Масштаб» в режим уменьшения любым из изученных нами способов. Кликните на любой области изображения, которую вы хотите отдалить, и удержите кнопку мыши нажатой. Программа начнет непрерывно отдалять требуемую область от места расположения курсора до тех пор, пока вы не отпустите кнопку мыши.
Временное включение инструмента «Рука»
Недостаток выбора инструмента «Рука» с помощью нажатия клавиши Н заключается в том, что этот инструмент остается активным до тех пор, пока не будет выбран другой инструмент на панели инструментов. Однако мы можем временно включить инструмент «Рука», просто нажав и удержав клавишу «пробел» (spacebar) на клавиатуре. При нажатой клавише «пробел» кликните на изображении и потяните его для прокрутки внутри окна документа, затем отпустите клавишу, чтобы предыдущий инструмент вновь стал активным:
Нажмите и удержите клавишу «пробел» (spacebar), чтобы временно выбрать инструмент «Рука»
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование
.
Когда объект вырезан, нужно образовать вокруг него . После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Зачастую, мы изучаем фотошоп с помощью уроков в интернете. Логично предположить, что существует определенный сленг, в котором разобраться новичку не так-то просто. Часто автор урока не считает нужным пояснять каждое действие, потому как считает их элементарным. А у новичка оно вызывает недоумение.
А у новичка оно вызывает недоумение.
Сейчас я хочу дать вам ответ на вопрос: «как изменить размер объекта в фотошопе».
Начнем с пояснения, что представляет собой этот загадочный объект. Объектом может являться что угодно. Целое фото, его фрагмент или геометрическая фигура, даже текст! Все эти вещи можно подвести под одну общую черту. Они располагаются на отдельном слое. А именно – у вас есть возможность его изменить.
Давайте смоделируем ситуацию, в которой вам бы потребовалось изменить размеры объекта. Допустим, вам необходимо сделать коллаж. Для чего следует наложить на одно фото другое.
Возьмем для примера фото вот этого забавного пса.
Думаю, можно было бы сделать его чуть более серьезным, надев на него кепку с надписью police.
Кепка у меня в формате png. Как мы знаем, это формат позволяет сохранять изображения без заднего фона. Перетаскиваем кепку на исходное изображение с собакой.
Как видите, головной убор нашему другу явно маловат. Давайте его увеличим.
Убедитесь, что в окне слоев выделен нужный. С кепкой. Именно его мы будем изменять. Это важно!
Кликаем по инструменту «перемещение».
Вокруг нашего объекта появилась рамка, позволяющая изменить его размер. Мы можем поставить курсор на ее угол, и, придерживая правую клавишу мыши потянуть ее. Кепка увеличится.
Но стоит знать одну хитрость. Дабы кепка увеличивалась пропорционально, зажимайте клавишу shift.
Как видите, кепку мы увеличили, следственно, изучили, как изменять размер объекта в фотошопе.
Хочу оповестить вас еще об одной хитрости. Есть комбинация клавиш, позволяющая быстро вызывать рамку для последующего изменения объекта. Ctrl+t.
Тем, кто не до конца осознал произведенные действия. Этот метод сработает для любого объекта. Будь то геометрическая фигура, фото или текст. Объект может быть вырезанным или вставленным с другого фото или картинки. Такие мелочи не имеют значение. Не важна форма или происхождение объекта. Для них всех в Adobe Photoshop работает вышеописанный метод.
2 голоса
Доброго времени суток, уважаемые читатели. Сегодня вас ждет очень простой урок, вы научитесь работать с размерами объектов. Необходимо это практически каждый раз, когда вы открываете программу фотошоп. Думаю, что и продвинутый пользователь может почерпнуть из этой публикации несколько полезных советов.
Итак, приступим? Как уменьшить объект в фотошопе.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества
.
Когда мы увеличиваем картинку
, у нее повышается ее — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки
проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.

- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты
. Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Допустим, что вы фотографируетесь на природе и в кадр попадает незнакомый человек. Или вы хотите изменить фон, одежду, добавить какие-то предметы на снимок. Это довольно легко сделать, если знать, Затем с данным объектом можно совершить какие-то определенные действия.
Это довольно легко сделать, если знать, Затем с данным объектом можно совершить какие-то определенные действия.
Многое зависит от того, на каком фоне находится объект. Хотя разработчики обратили внимание на инструменты, необходимые для выделения, некоторые из них будут легки в использовании новичкам, но у других сложные настройки. В Photoshop есть огромное количество инструментов. Выбранный способ зависит от типа объекта: что-то простое (как банан) или что-то более сложное (как волосы).
Более быстрое и более точное изменение масштаба изображения
Для более быстрого и более точного изменения масштаба изображения с использованием инструмента «Масштаб», кликните на область, которую хотите приблизить, и, удерживая кнопку мыши нажатой, протяните курсор вправо. Если вы сделаете это быстро, то изображение приблизится быстро. Если вы протянете курсор медленнее, то приближение будет происходить медленнее, зато вы сможете достаточно точно регулировать степень приближения.
Также, если вы кликните и протянете курсор мыши быстро влево, изображение отдалится очень быстро от того места, где вы кликнули мышкой. Более медленное перемещение курсора влево позволит вам более точно контролировать степень уменьшения изображения:
Более медленное перемещение курсора влево позволит вам более точно контролировать степень уменьшения изображения:
Кликните мышкой и протяните курсор влево или вправо для быстрого приближения или отдаления изображения или протяните курсор медленнее для более точного контроля
Еще один способ быстрого изменения масштаба и точной регулировки степени приближения или отдаления изображения заключается в том, чтобы навести курсор мыши на место, которое вы хотите приблизить или отдалить, затем нажать клавишу Alt (Win) / Option (Mac) и, удерживая ее нажатой, прокрутить колесико мыши вверх или вниз. Прокручивая колесико вверх, вы приближаете изображение, прокручивая колесико вниз, вы его отдаляете. Если вы будете прокручивать колесико быстро, масштаб изображения будет меняться также быстро. Прокручивая колесико более медленно, вы сможете точнее контролировать степень приближения или отдаления изображения. Преимущество этого способа состоит в том, что вам не нужно выбирать инструмент «Масштаб», чтобы изменить размер просмотра изображения. Данный способ работает при любом выбранном инструменте:
Данный способ работает при любом выбранном инструменте:
Нажмите клавишу Alt (Win) / Option (Mac) и, удерживая ее нажатой, прокрутите колесико мыши для изменения масштаба изображения
Уменьшение объектов в программе Photoshop
Допустим, что надо поместить в фотографию предмет, который слишком большой. Отсюда вопрос: как уменьшить объект в «Фотошопе»?
Пример: вставленное не подходит к фону — превосходит его по размерам. Первоначально следует разобраться, как выделить объект в «Фотошопе», потом можно его уменьшить. Для этого необходимо на объекте, который вставлен, щелкнуть правой кнопкой мышки.
Выпадет ниспадающее меню, выберите там «Свободная трансформация». Если нажать данный пункт, появляется рамочка вокруг конкретного объекта, у которой будут маркеры по углам и посередине. Теперь нужно зажать левой кнопкой мышки любой маркер, а также кнопочку Shift, тяните маркер. Использование кнопки позволит не менять пропорции.
Не торопитесь, посмотрите, нравится ли вам размер объекта. Как только он вас устроит, отпускайте мышку. Теперь можно щелкнуть где-нибудь, чтобы рамочка исчезла.
Как только он вас устроит, отпускайте мышку. Теперь можно щелкнуть где-нибудь, чтобы рамочка исчезла.
Ресамплинг в фотошопе, как увеличить картинку без потери качества с помощью данной функции.
Содержание
быстрая навигация по статье
Посмотреть видео-урок
Каждый, кто работал с каким-либо растровым редактором в курсе о том, что при увеличении растрового изображения оно неизбежно теряет в качестве, а именно становится размытым. Не многие, так же задумывались о том, что при уменьшении размера происходит тоже самое — падает качество изображения. Например, если мы возьмем не большое изображение и увеличим его, то увидим потерю качества.
Сделаем значительное увеличение, чтобы разница была хорошо заметна.
Получается вот такой результат, после увеличения фото стало подразмытым (не четким).
То же самое произойдет и при его уменьшении.
Ресамплинг в фотошопе
Растровые изображения состоят из пикселей, которые представляют собой массив разноцветных точек. Эти пиксели формируют само изображение, если увеличить растровое изображение, то можно разглядеть их.
Рассмотрим такой макет, где серый квадрат — это изображение, которое состоит из пикселей. При увеличении размера растрового изображения мы увеличиваем данные изображения, но количество пикселей на дюйм остается прежним. Тем самым, мы просто увеличиваем пространство между пикселями и плотность пикселей становится меньше.
Поэтому изображение выглядит размытым. Противоположная ситуация возникает при уменьшении. Количество пикселей не уменьшается, а плотно сжимается и качество изображения падает.
В фотошопе предусмотрено изменение размера изображения используя resampling. Resampling — это способ изменения данных изображения, при котором, в случае изменения размера изменяется и количество пикселей. То есть, при увеличении размера изображения — увеличивается количество пикселей и наоборот, при уменьшении — уменьшается.
То есть, при увеличении размера изображения — увеличивается количество пикселей и наоборот, при уменьшении — уменьшается.
Несмотря на то, что количество пикселей увеличивается и уменьшается вместе с размером изображения, качество все равно будет падать. Дело в том, что любое действие с пикселями — добавление их или вычитание, неизбежно приводит к появлению шума, потому что нарушается первоначальная структура — плотность пиксельного изображения.
В фотошопе есть возможность применять resampling различными методами и при правильном выборе метода можно значительно снизить потери качества изображения, при его увеличении или при его уменьшении. Давайте рассмотрим, в каких случаях, какой метод лучше применять.
Методы ресамплинга
Откроем параметры размера изображения, для этого в верхнем меню выбираем «Изображение» — «Размер изображения». По умолчанию, в фотошопе включен resampling и выставлен автоматический выбор метода.
Автоматический выбор не дает хорошего результата. Если рассмотреть resampling в случае с изображением пиксельным, точнее не пиксельным с острыми краями, то его проще увеличить, сохранив качество. Возьмём к примеру вот такое изображение, размером 300 на 300 пикселей, если мы его увеличим до 2300 пикселей, то увидим, что у нас размылись края, то есть изображение ухудшилось.
Если рассмотреть resampling в случае с изображением пиксельным, точнее не пиксельным с острыми краями, то его проще увеличить, сохранив качество. Возьмём к примеру вот такое изображение, размером 300 на 300 пикселей, если мы его увеличим до 2300 пикселей, то увидим, что у нас размылись края, то есть изображение ухудшилось.
Но, если мы при увеличении размера применим на resampling параметр «По соседним пикселям четкие края», то картинка останется в отличном качестве.
Достаточно заметна разница, вот таким образом, подобные изображения легко увеличивать в любой формат, ну практически в любой.
Если же говорить о фото, то здесь ситуация сложнее. Фото, в любом случае, теряет качество, но при правильных настройках ресампинга можно максимально сохранить его, при увеличении или уменьшении. Например, если взять эту же картинку с медведем и применить к ней resampling при увеличении «автоматический», то изображение в качестве потеряет, оно станет более размытым, ранее мы в этом убедились. В таком случае нужно настроить ресамплинг определённым образом. Переходим в «Редактирование» — «Настройки просмотра технологии..» и ставим галочку у параметра «Масштабирование с сохранением деталей 2.0».
В таком случае нужно настроить ресамплинг определённым образом. Переходим в «Редактирование» — «Настройки просмотра технологии..» и ставим галочку у параметра «Масштабирование с сохранением деталей 2.0».
Данная функция присутствует, к сожалению, только в фотошопе начиная с версии СС, в более ранних релизах её нет. Теперь, если мы снова откроем параметры размера изображения, то увидим, что в resampling появился этот новый метод — «Сохранение деталей 2.0».
Давайте так же увеличим это изображение с приминением этого метода и посмотрим на разницу в качестве. Здесь так же можно регулировать «шум», допустим выставим его на значение «20» и посмотрим, что у нас получилось.
Вроде бы, с одной стороны, особой разницы нет, но здесь всё зависит от самого изображения, а так же настроек шума.
Важно исходить из самого случая, если вам нужно увеличить изображение, то — это одно, если уменьшить, то — другое. Если это будет какой-то пиксель-арт или векторная фигура, то у вас проблем вообще не возникнет, а вот если фото, то тут уже можно поэкспериментировать.
Я вам показал один из новых методов которые присутствуют только в Photoshop СС, данный метод тоже не исключает искажения изображения, то есть ухудшения качества, но он по заявлению разработчиков работает немного лучше, чем автоматический или другие режимы. Но, думаю, что все зависит от конкретной фотографии, от конкретного изображения. В некоторых случаях он покажет себя лучше, в других — хуже.
Поделиться:
Лучший способ увеличить изображения в Photoshop
В этом учебном пособии показано, как масштабировать и увеличивать изображение в Photoshop без потери качества и с сохранением отличного вида деталей и текстур с помощью Preserve Details 2.0.
Автор сценария Стив Паттерсон.
Когда дело доходит до изменения размера изображения в Photoshop, общим правилом всегда было то, что изображение можно уменьшить по сравнению с его первоначальным размером, но нельзя увеличить. Или, по крайней мере, вы не можете увеличить его, если заботитесь о качестве изображения. Чтобы уменьшить изображение, все, что действительно нужно сделать Photoshop, — это взять несколько пикселей из исходного изображения и отбросить их. Звучит как что-то плохое, но результат прямо противоположный. Меньшая версия обычно выглядит более резкой, чем оригинал.
Или, по крайней мере, вы не можете увеличить его, если заботитесь о качестве изображения. Чтобы уменьшить изображение, все, что действительно нужно сделать Photoshop, — это взять несколько пикселей из исходного изображения и отбросить их. Звучит как что-то плохое, но результат прямо противоположный. Меньшая версия обычно выглядит более резкой, чем оригинал.
Но сделать изображение на больше, чем его исходный размер, на — совсем другое дело. Фотошопу нужно добавить пиксели, чтобы создать детали, которых раньше не было. И если и звучат как что-то плохое, то это потому, что так оно и есть. Все, что может сделать Photoshop, — это угадать, как должны выглядеть новые пиксели, а затем попытаться смешать новые пиксели с оригиналами. Результаты были невелики. В зависимости от того, какой метод повышения частоты дискретизации вы использовали, ваша увеличенная версия обычно выглядела мягкой и тусклой или толстой и чрезмерно резкой.
По крайней мере, так было раньше. Но Photoshop CC 2018 представил совершенно новый алгоритм масштабирования, известный как Preserve Details 2.0 . Это своего рода продолжение оригинального алгоритма сохранения деталей, который был добавлен в более раннюю версию Photoshop. Preserve Details 2.0 — это, безусловно, самая передовая технология масштабирования, которую когда-либо видел Photoshop. И если вы все еще считаете, что не можете увеличить изображение, чтобы оно не выглядело ужасно, Adobe и Photoshop докажут, что вы ошибаетесь. Давайте посмотрим, как это работает!
Но Photoshop CC 2018 представил совершенно новый алгоритм масштабирования, известный как Preserve Details 2.0 . Это своего рода продолжение оригинального алгоритма сохранения деталей, который был добавлен в более раннюю версию Photoshop. Preserve Details 2.0 — это, безусловно, самая передовая технология масштабирования, которую когда-либо видел Photoshop. И если вы все еще считаете, что не можете увеличить изображение, чтобы оно не выглядело ужасно, Adobe и Photoshop докажут, что вы ошибаетесь. Давайте посмотрим, как это работает!
Это восьмой урок из моей серии «Изменение размера изображений в Photoshop».
Начнем!
Какая версия Photoshop мне нужна?
Preserve Details 2.0 доступен в Photoshop CC 2018 и более поздних версиях, поэтому любая последняя версия будет работать, включая Photoshop 2022. Вы можете получить последнюю версию Photoshop здесь.
Шаг 1. Откройте изображение
Откройте изображение, которое хотите увеличить.
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2. Убедитесь, что параметр «Сохранить сведения 2.0» включен
Несмотря на то, что Preserve Details 2.0 включен в Photoshop CC 2018, официально он еще не является частью Photoshop. Adobe считает это предварительным просмотром технологии, и для его использования нам нужно убедиться, что он включен. Мы делаем это в настройках Photoshop. На ПК с Windows перейдите к меню Edit в строке меню. На Mac перейдите на Photoshop CC меню. Оттуда выберите
Открытие настроек Technology Previews.
Откроется диалоговое окно «Настройки» с параметрами «Предварительный просмотр технологий». Убедитесь, что выбран параметр Включить сохранение сведений 2.0 Upscale , а затем нажмите кнопку ОК, чтобы закрыть диалоговое окно:
Убедитесь, что выбран параметр Включить сохранение сведений 2.0 Upscale , а затем нажмите кнопку ОК, чтобы закрыть диалоговое окно:
Параметр «Включить сохранение деталей 2.0 в более высоком масштабе».
Шаг 3. Откройте диалоговое окно «Размер изображения»
Откройте диалоговое окно «Размер изображения» в Photoshop, перейдя на цифру 9.0017 Меню Image и выбор Image Size
Переход к Изображение > Размер изображения.
Чтобы увидеть больше изображения в области предварительного просмотра, щелкните и перетащите правый нижний угол диалогового окна «Размер изображения» наружу, чтобы увеличить его:
Изменение размера диалогового окна «Размер изображения».
Шаг 4: Выберите «Повторная выборка»
Убедитесь, что в параметрах изменения размера справа выбран параметр Resample . Это сообщает Photoshop, что мы хотим изменить физические размеры изображения. Другими словами, мы хотим добавить или удалить пиксели:
Выбор опции «Resample».
Шаг 5. Измените ширину и высоту
Введите новые размеры изображения в поля Ширина и Высота . По умолчанию ширина и высота связаны друг с другом, поэтому изменение одного автоматически приводит к изменению другого. Поскольку наша цель здесь — просто увидеть, какое значение может иметь Preserve Details 2.0, давайте выйдем за рамки разумного, установив для ширины и высоты значения 400% :
.Увеличение ширины и высоты изображения на 400%.
Шаг 6. Измените метод повторной выборки на «Сохранить детали 2.0»
По умолчанию для метода повторной выборки (алгоритм, который Photoshop будет использовать для добавления или удаления пикселей) установлено значение Автоматически
Метод повторной выборки установлен на «Автоматический».
Проблема в том, что, несмотря на то, что мы включили Preserve Details 2. 0 в настройках, и это, безусловно, лучший выбор для увеличения изображений (как мы вскоре увидим), Photoshop не выберет его, когда для Resample установлено значение Automatic. . Вместо этого будет использоваться исходный алгоритм сохранения деталей, представленный в более ранней версии Photoshop CC. Это, скорее всего, изменится после официального добавления Preserve Details 2.0 в Photoshop. Но по крайней мере сейчас, чтобы использовать Preserve Details 2.0, нам нужно выбрать его самостоятельно.
0 в настройках, и это, безусловно, лучший выбор для увеличения изображений (как мы вскоре увидим), Photoshop не выберет его, когда для Resample установлено значение Automatic. . Вместо этого будет использоваться исходный алгоритм сохранения деталей, представленный в более ранней версии Photoshop CC. Это, скорее всего, изменится после официального добавления Preserve Details 2.0 в Photoshop. Но по крайней мере сейчас, чтобы использовать Preserve Details 2.0, нам нужно выбрать его самостоятельно.
Нажмите на слово «Автоматически», чтобы просмотреть список всех алгоритмов передискретизации, которые мы можем выбрать. Те, которые предназначены для масштабирования изображения, находятся вверху. Выберите Сохранить сведения 2.0 . Если вы не видите Preserve Details 2.0, вам нужно вернуться и убедиться, что вы включили его в настройках:
Установка метода повторной выборки на «Сохранить детали 2.0».
Предварительный просмотр результатов
Как только вы выберете Preserve Details 2.
Окно предварительного просмотра, показывающее результаты Preserve Details 2.0.
Бикубический сглаживатель
Чтобы лучше понять, насколько на самом деле улучшен Preserve Details 2.0 по сравнению с предыдущими методами масштабирования Photoshop, давайте проведем быстрое сравнение. Во-первых, расположите изображение в окне предварительного просмотра так, чтобы вы видели область с мелкими деталями. Затем снова щелкните метод повторной выборки, чтобы снова открыть список. Начните с выбора
Настройка передискретизации на «Бикубическое сглаживание».
Bicubic Smoother был лучшим методом масштабирования, который мы использовали в Photoshop CS6 и более ранних версиях, и он хорошо справляется со своей задачей. Но, как следует из названия, Bicubic Smoother пытается устранить любые проблемы, сглаживая все изображение. Если мы посмотрим на глаз женщины справа вместе с прядями волос перед ним, мы увидим, что эти области теперь выглядят намного мягче и менее детализированы, чем раньше:
Но, как следует из названия, Bicubic Smoother пытается устранить любые проблемы, сглаживая все изображение. Если мы посмотрим на глаз женщины справа вместе с прядями волос перед ним, мы увидим, что эти области теперь выглядят намного мягче и менее детализированы, чем раньше:
Bicubic Smoother делает увеличенное изображение слишком мягким.
Сохранить детали (оригинал)
В Photoshop CC компания Adobe представила новый алгоритм масштабирования под названием Preserve Details . Выберите его в опции Resample:
Настройка Resample к исходному «Сохранить детали».
Preserve Details гораздо лучше сохраняет важные детали изображения, как мы снова можем видеть в глазах и волосах женщины, которые теперь выглядят намного четче. Но там, где Bicubic Smoother сделал вещи слишком мягкими, Preserve Details делает обратное. Теперь изображение выглядит чрезмерно резким. Все имеет «коренастый» вид, особенно текстура кожи женщины, которую вы определенно не хотите делать слишком резкой:
Preserve Details может сделать масштабированное изображение слишком резким.
Сохранить детали 2.0
Теперь, когда мы рассмотрели предыдущие параметры масштабирования Photoshop, давайте сравним их с новым Preserve Details 2.0 в Photoshop CC 2018. Я повторно выберу его из списка:
Установка передискретизации на «Сохранить детали 2.0».
Preserve Details 2.0 использует продвинутый искусственный интеллект с «глубоким обучением» для обнаружения и сохранения важных деталей изображения без чрезмерной резкости чего-либо еще. Как только я выбираю его, предварительный просмотр в диалоговом окне «Размер изображения» мгновенно выглядит как в целом намного лучше. Ушли в прошлое мягкость низкой детализации Bicubic Smoother и массивность оригинального Preserve Details. Вместо этого обратите внимание, как удивительно резко выглядят ее глаза и волосы, почти до такой степени, что вы можете подумать, что изображение на самом деле было снято с более высоким разрешением. Между тем, Preserve Details 2.0 в значительной степени избегает повышения резкости текстуры ее кожи. Он остается красивым и гладким, как и должно быть.
Он остается красивым и гладким, как и должно быть.
Имейте в виду, что мы увеличили изображение на 400 %, что выходит за рамки того, что вы обычно делаете в обычной ситуации. Тем не менее, даже при таком экстремальном масштабировании Preserve Details 2.0 дает выдающиеся результаты:
Значительно улучшенный результат масштабирования с использованием Preserve Details 2.0 в Photoshop CC 2018.
Наглядное сравнение
Вот краткое сравнение, показывающее все три метода масштабирования в действии. Bicubic Smoother находится слева, исходный Preserve Details — в центре, а новый Preserve Details 2.0 — справа. Опять же, все это с изображением, увеличенным на 400%. Как мы видим, ни один из двух предыдущих методов масштабирования не может сравниться с впечатляющими результатами Preserve Details 2.0. Обратите внимание, что эти изображения были изменены и сжаты для использования в Интернете. Вы увидите более существенные различия с собственным изображением в Photoshop:
Результат Bicubic Smoother (слева), Preserve Details (в центре) и Preserve Details 2. 0 (справа).
0 (справа).
И вот оно! Вы можете перейти к любому другому уроку в этой главе «Изменение размера изображений в Photoshop». Или посетите наш раздел «Основы Photoshop», чтобы узнать больше!
Увеличить изображение в Photoshop без потери качества
Вам когда-нибудь приходилось увеличивать фотографию? Я уверен, что вы сделали. Большинство камер телефонов имеют разрешение 12 мегапикселей, а многие цифровые камеры по-прежнему имеют разрешение от 16 до 24 мегапикселей. Эти мегапиксели кажутся достаточными для многих сценариев, таких как публикация в Интернете или отправка другу. Однако, если вы хотите сделать большой отпечаток для демонстрации на стене, дополнительное разрешение поможет сохранить чистоту краев и целостность деталей.
Даже если у вас есть блестящая новая камера, как насчет тех старых фотографий, которые уже есть в вашем каталоге и сделаны на модели с более низким разрешением? Некоторые из моих любимых снимков были сделаны пятнадцать лет назад с помощью камеры с разрешением всего 8 мегапикселей.
В этом уроке я объясню, как увеличивать фотографии в Photoshop обычными способами, а затем познакомлю вас с удивительной новой функцией, которая была добавлена недавно (2021 г.), она называется Super Resolution.
Давайте начнем с обсуждения некоторых терминов и определений; термин разрешение относится к количеству мегапикселей, создаваемых датчиком изображения. Он представляет собой количество деталей, которые камера может зафиксировать. Например, 20-мегапиксельная камера (часто пишется как 20-мегапиксельная) передает меньше деталей, чем камера с 30-мегапиксельной камерой. Однако что такое мегапиксель? Кроме того, как это влияет на вашу способность печатать и отображать фотографии?
Я рекомендую заглянуть на этот веб-сайт « clipping world », который предоставляет отличный сервис по коррекции цвета .
Пиксели, мегапиксели, размер изображения и размер файла Пиксель — это наименьший элемент изображения, на который можно разделить фотографию. Пиксель может быть только одного цвета, а фотография состоит из сетки тысяч пикселей, каждого из разных цветов, которые вместе составляют ваше изображение. Вы можете увидеть эти пиксели, если откроете фотографию и увеличите ее до тех пор, пока не увидите отдельные цветные блоки (как показано ниже). Каждый из этих блоков является пикселем.
Пиксель может быть только одного цвета, а фотография состоит из сетки тысяч пикселей, каждого из разных цветов, которые вместе составляют ваше изображение. Вы можете увидеть эти пиксели, если откроете фотографию и увеличите ее до тех пор, пока не увидите отдельные цветные блоки (как показано ниже). Каждый из этих блоков является пикселем.
Мегапиксель равен 1 048 576 пикселей; для простоты производители камер округляют это число до 1 000 000. Возьмем пример; моя камера Canon EOS 5D Mark IV , , которая может снимать 30,4-мегапиксельные изображения. Тем не менее, это число ничего не говорит нам о фактических размерах изображения в пикселях, оно просто сообщает нам общее количество пикселей, из которых состоит изображение.
Большинство цифровых зеркальных камер снимают изображения с соотношением сторон 1,5. Таким образом, соотношение, сравнивающее количество пикселей вдоль длинного края изображения к короткому краю изображения, составляет 3:2.
Полноразмерное RAW-изображение моей камеры имеет размер 0f 6752 x 4501 пикселей. Умножая количество пикселей по ширине изображения на количество пикселей по высоте изображения, мы получаем фактическое количество пикселей в изображении (6752 x 4501 = 30390752). Мы называем это 30,4-мегапиксельной камерой.
Размер изображения
Размер изображения — это термин, используемый для описания высоты и ширины изображения в пикселях. Теперь, чтобы проверить размер изображения, я буду использовать в качестве примера следующее изображение
.Изображение Эхаб Амин
Вы можете проверить ширину и высоту изображения с помощью Photoshop, просто откройте изображение, затем выберите Файл > Информация о файле > Данные камеры . На изображении ниже показано результирующее информационное диалоговое окно.
Размер файла
Размер файла изображения — это цифровой размер файла изображения, измеряемый в килобайтах (К), мегабайтах (МБ) или гигабайтах (ГБ). Размер файла зависит от следующего:
Размер файла зависит от следующего:
- Пропорционально размеру изображения в пикселях.
- Используемый формат файла (GIF, JPEG, PNG, TIFF и т. д.)
- Разрядность цвета
- Количество слоев и каналов в изображении
Изображения с большим количеством пикселей могут давать больше деталей при заданном размере печати, но для их хранения требуется больше места на диске, а редактирование и печать могут быть медленнее.
Таким образом, разрешение изображениястановится компромиссом между качеством изображения (с сохранением всех необходимых данных) и размером файла.
Разрешение изображения
Разрешение изображения показывает, сколько деталей запечатлено на изображении. Другими словами, разрешение — это степень детализации изображения, измеряемая в пикселях на дюйм (ppi). Чем больше пикселей на дюйм, тем больше разрешение.
Фотографы должны подумать о разрешении изображения в следующих ситуациях:
- При выборе камеры 36-мегапиксельная камера может обеспечить значительно больше деталей, чем 12-мегапиксельная камера.

- Экспорт изображений для Интернета. Изображения веб-сайтов требуют гораздо более низкого разрешения, чем рекламные объявления в журналах, брошюры или что-либо еще, что должно быть напечатано. Как правило, изображения в Интернете должны иметь разрешение 72 ppi. Конечно, вы можете размещать в Интернете изображения с более высоким разрешением, однако чем выше разрешение изображения, тем больше будет размер его файла. Большие файлы дольше загружаются в Интернете.
- Экспорт изображений для печати. Как правило, для принтеров требуются изображения с разрешением не менее 300 dpi. Если вы предоставите принтеру файл с разрешением менее 300 пикселей на дюйм, изображения в вашем файле будут выглядеть размытыми и не в фокусе. Некоторым принтерам даже требуется более высокое разрешение, чем 300 dpi, поэтому всегда полезно проконсультироваться с вашим принтером, прежде чем отправлять окончательные файлы на печать.
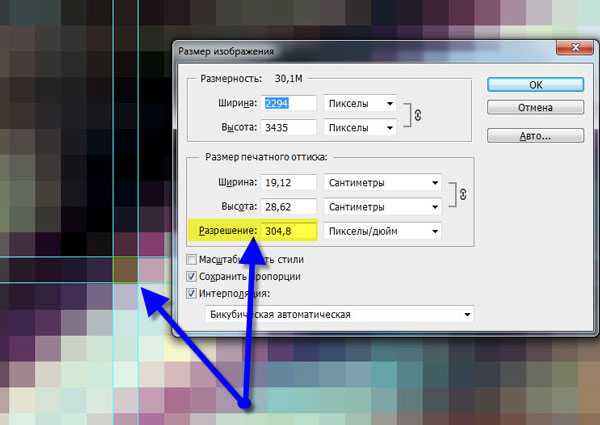
В Photoshop взаимосвязь между размером изображения и разрешением можно увидеть в диалоговом окне «Размер изображения» (выберите «Изображение» > «Размер изображения » ).
Обязательно снимите флажок «Пересэмплировать изображение», потому что вы не хотите изменять объем данных изображения на фотографии. Затем измените ширину на 200%, высоту на 200%, соответственно изменится разрешение, как показано ниже. Увеличение размера изображения до его двойника уменьшит разрешение вдвое.
Что такое повторная выборка?Чтобы найти способ сохранить разрешение как есть, при увеличении размера изображения Photoshop ввел алгоритм передискретизации. Передискретизация — это изменение объема данных изображения при изменении размеров в пикселях или разрешения изображения. При понижении разрешения (уменьшении размера изображения, уменьшении количества пикселей) информация с изображения удаляется.
При передискретизации (увеличении размера изображения, увеличении количества пикселей или повышении разрешения) добавляются новые пиксели. Вы указываете метод интерполяции, чтобы определить, как пиксели добавляются или удаляются.
Photoshop использует различные алгоритмы для передискретизации, т. е. для добавления новых пикселей к изображению, чтобы увеличить его при сохранении того же разрешения. Ниже приведен список этих алгоритмов:
- Бикубический сглаживатель
Bicubic Smoother был лучшим методом масштабирования, который мы использовали в Photoshop CS6 и более ранних версиях, и он хорошо справляется со своей задачей. Bicubic Smoother пытается устранить любые проблемы, сглаживая все изображение.
Preserve Details гораздо лучше сохраняет важные детали изображения, но там, где Bicubic Smoother делает детали слишком мягкими, Preserve Details делает наоборот. Теперь изображение выглядит чрезмерно резким.
Preserve Details 2.0 использует усовершенствованный искусственный интеллект с «глубоким обучением» для обнаружения и сохранения важных деталей изображения без чрезмерной резкости чего-либо еще.
ПримерЧтобы объяснить, как увеличить фото, я буду использовать следующее фото
Изображение Эхаб Амин
Размер изображения 3000 X 1914 и разрешение 300 пикселей на дюйм
Этап 1
Откройте фотографию в Photoshop, щелкните правой кнопкой мыши фоновый слой и выберите дубликат слоя 9. 0003
0003
Появится следующее окно
Из документа выберите Новый. Кроме того, из Name задайте имя для нового документа. Нажмите OK, новый документ будет создан.
Этап 2
В новом документе нажмите Изображение > Размер изображения
Введите 400% для ширины и выберите процентов
Установите флажок Resample и выберите Бикубический сглаживатель (увеличение)
Затем нажмите OK
Будет выполнено увеличение, окончательный размер изображения 12000 X 7656 и разрешение 300 пикселей на дюйм.
Сравнение трех алгоритмов увеличения Чтобы увидеть различия между тремя методами, я повторил вышеуказанные шаги для двух других методов, а затем увеличил масштаб до 100% для трех фотографий, которые были увеличены с помощью разных алгоритмов. Результат показан ниже
Результат показан ниже
Понятно, что Preserve Detail 2.0 дает лучшее.
Я думаю очевидно, что можно добавить резкости к фотографии. Если вам нужна информация об увеличении резкости фотографий, вы можете нажать здесь.
Новая функция сверхвысокого разрешения
Super Resolution — это новая функция, которая была добавлена в Camera Raw 13.2 в марте 2021 года и скоро будет доступна в Lightroom и Lightroom Classic.
Термин «Суперразрешение» относится к процессу улучшения качества фотографии за счет увеличения ее видимого разрешения. Увеличение фотографии часто приводит к размытию деталей, но Super Resolution использует передовую модель машинного обучения, обученную на миллионах фотографий. Опираясь на этот обширный обучающий набор, Super Resolution может интеллектуально увеличивать фотографии, сохраняя при этом четкие края и важные детали.
Идея состоит в том, чтобы обучить компьютер на большом наборе примеров фотографий. Разработчики Photoshop использовали миллионы пар фрагментов изображений с низким и высоким разрешением, чтобы компьютер мог понять, как увеличить изображения с низким разрешением.
Разработчики Photoshop использовали миллионы пар фрагментов изображений с низким и высоким разрешением, чтобы компьютер мог понять, как увеличить изображения с низким разрешением.
Super Resolution удваивает линейное разрешение фотографии. Это означает, что результат будет в два раза больше по ширине и в два раза по высоте, чем исходная фотография, или в четыре раза больше общего количества пикселей, и сохранит то же разрешение.
Как использовать сверхвысокое разрешениеФункция сверхвысокого разрешения может быть применена к любому формату файла фотографии, но лучше использовать ее в формате файла Raw.
Я буду использовать следующую фотографию, это 2828 X 1961 (5,5 МП) — 300 ppi
Изображение Эхаб Амин
- Запустите Photoshop, затем щелкните Файл > Открыть Как или используйте сочетание клавиш ( Alt + Shift + Ctrl + O )
- Выберите Camera Raw и файл фотографии, нажмите открыть
- Файл фотографии откроется в окне Camera Raw
- Щелкните правой кнопкой мыши фотографию и выберите Enhance
- Появится следующее окно, убедитесь, что установлен флажок Enhance, затем нажмите Enhance .

Вот оно!
Новый файл 5656 X 3922 (22,2 МП) — 300 ppi
Сравнение между бикубическим сглаживателем и методом Super Resolution показано ниже. Оно ясно показывает, что суперразрешение проделало фантастическую работу.
Заключение
Воспринимайте увеличение фотографий и «сверхвысокое разрешение» как новую возможность для тех особых фотографий и проектов печати, которым это действительно необходимо. Пожалуйста, не поддавайтесь искушению применить Super Resolution ко всем вашим фотографиям! Он может создавать очень большие файлы, которые занимают гораздо больше места на диске вашего компьютера
При применении метода увеличения фотографий по возможности используйте необработанные файлы. Если на исходной фотографии есть артефакты, как это часто бывает с сильно сжатыми файлами JPEG или HEIC, эти артефакты могут стать более заметными.
Имейте в виду, что вам нужен более быстрый графический процессор. Как Enhance Details, так и Super Resolution выполняют миллионы вычислений и получают огромную выгоду от быстрого графического процессора.
Вы ищете ресурсы для редактирования фотографий или услуги по редактированию?
Некоторые фотографы изо всех сил пытаются изучить и освоить программное обеспечение для редактирования, такое как Lightroom или Photoshop, они обнаружили, что процесс редактирования занимает слишком много времени. Таким образом, возложение задач редактирования на служба редактирования может быть ответом.
С другой стороны, некоторые другие ищут ресурсы редактирования, такие как действия, наложения и текстуры, чтобы помочь им. Тем, кому я настоятельно рекомендую посетить мой магазин , в нем есть потрясающие профессиональные инструменты для редактирования фотографий.
Спасибо за прочтение. Надеюсь, вам понравилась статья. Если у вас есть какие-либо вопросы, просто задайте их ниже, и я буду рад вам ответить.
Надеюсь, вам понравилась статья. Если у вас есть какие-либо вопросы, просто задайте их ниже, и я буду рад вам ответить.
Лучшее изображение от Эхаб Амин
Если вам понравился сайт, не забудьте подписаться, мы сообщим вам только о публикации новой статьи.
Как увеличить изображения без размытия в Photoshop
Привет! В этом видео мы рассмотрим увеличение изображений намного дальше того, чем они должны быть. У всех нас есть такая работа, кто-то говорит: «Вот крошечный JPEG, я хочу, чтобы вы превратили его в рекламный щит». Итак, мы рассмотрим различные способы увеличения и различные эффекты, мы даже покажем вам крутые маленькие ярлыки, как сравнить их все в трех маленьких окнах. Все виды проверки деталей, решение, какой алгоритм увеличения будет работать лучше всего для нас. Давайте прыгнем туда сейчас.
Давайте откроем файл в «04 Fixing Images», и он называется «Resizing 1». Таким образом, существуют разные методы изменения размера. На данный момент этот документ имеет размер 2000 пикселей, помните наш ярлык внизу. Нажмите на это, это ширина 2000 пикселей, но она нужна нам для рекламного щита, она должна быть огромной. Итак, мы собираемся увеличить его ширину примерно до 8000 пикселей. Возможно, вы просто вносите небольшие изменения, а может быть, и не такие большие. Это в разделе «Изображение», давайте перейдем к «Размеру изображения». И здесь, что мы собираемся сделать, скажем, это должно быть меньше пикселей, теперь оно должно быть 8000 пикселей. Убедитесь, что установлен флажок Resample Image. По умолчанию все просто оставляют его в автоматическом режиме.
На данный момент этот документ имеет размер 2000 пикселей, помните наш ярлык внизу. Нажмите на это, это ширина 2000 пикселей, но она нужна нам для рекламного щита, она должна быть огромной. Итак, мы собираемся увеличить его ширину примерно до 8000 пикселей. Возможно, вы просто вносите небольшие изменения, а может быть, и не такие большие. Это в разделе «Изображение», давайте перейдем к «Размеру изображения». И здесь, что мы собираемся сделать, скажем, это должно быть меньше пикселей, теперь оно должно быть 8000 пикселей. Убедитесь, что установлен флажок Resample Image. По умолчанию все просто оставляют его в автоматическом режиме.
Проблема с автоматическим режимом в том, что есть некоторые другие настройки, и они могут быть отличными. Мы также собираемся сделать это немного больше, потому что приятно видеть его, а не это крошечное окно. Итак, у вас есть… по сути, Automatic выберет эту первую настройку из этой группы. Это все виды настроек автоматического увеличения. Есть только один для уменьшения, и, честно говоря, вы можете проверить эти другие. Поскольку это не должно быть просто для увеличения, вы можете использовать это для уменьшения. Просто дайте вам разные взгляды.
Поскольку это не должно быть просто для увеличения, вы можете использовать это для уменьшения. Просто дайте вам разные взгляды.
Вы можете найти один из них лучше для сокращения. Но увеличение, как правило, является наиболее проблематичным, и мы будем придерживаться его в этом видео. Так что Automatic выбирает этот вариант, и это нормально. Даже если вы используете автоматический режим, есть… если вы переключите его на него и скажете, что я хочу использовать это настоящее сохранение деталей, я могу поиграть с уменьшением шума и просто принять решение. Видишь? До после. Вы можете просто иметь немного больше контроля даже с этим. Хорошо, что вы можете как бы сравнить эти три, вы можете просто, например, быть очень быстрым и легким и просто пойти — на самом деле я собирался переключиться между тем — этим, и просто решить, какой из них подходит для ты.
Таким образом, вы можете решить, что этот быстрый, простой и грязный метод достаточно хорош. Вы можете просто посмотреть на это и сказать, потому что этот здесь, Preserve Details 2. 0, является совершенно новым для Photoshop CC 2018. Но это еще не стандарт по умолчанию, хотя он часто имеет лучшую отделку. Или, по крайней мере, другую отделку, поэтому решите, что из этого подходит вам. Если вам интересно мое скромное мнение, вот этот работает лучше. Есть смесь вроде шума, но также и некоторая резкость, которая происходит вокруг высококонтрастных областей. Я нахожу, что это выглядит хорошо, когда я встаю на большие размеры. Если вы хотите быть немного более научным в этом, я покажу вам хороший маленький трюк.
0, является совершенно новым для Photoshop CC 2018. Но это еще не стандарт по умолчанию, хотя он часто имеет лучшую отделку. Или, по крайней мере, другую отделку, поэтому решите, что из этого подходит вам. Если вам интересно мое скромное мнение, вот этот работает лучше. Есть смесь вроде шума, но также и некоторая резкость, которая происходит вокруг высококонтрастных областей. Я нахожу, что это выглядит хорошо, когда я встаю на большие размеры. Если вы хотите быть немного более научным в этом, я покажу вам хороший маленький трюк.
Итак, я нажимаю «Отмена», что мы можем сделать, так это перейти к «Слой», давайте перейдем к «Дублировать слой», поэтому я собираюсь сделать три версии этого. Поэтому я хочу сказать, что вместо того, чтобы дублировать этот слой, я фактически вставлю его в новый документ. Я назову это «Вариант 2», давайте просто назовем «Вариант 1». Нажмите «ОК», чтобы он как бы взял этот файл, продублировал себя и назвал себя «Вариант 1». Так что это просто совершенно отдельно — это то же самое, что и «Файл», «Сохранить как». Поэтому я собираюсь продублировать его три раза, чтобы сравнить три разных варианта. Вернитесь к «Изменение размера 1», вернитесь к «Слой». «Дублировать слой», «Новый», и я выбираю «Вариант 2». Вернемся к первому, а мы перейдем к третьему варианту. Вы можете пройти через все это.
Поэтому я собираюсь продублировать его три раза, чтобы сравнить три разных варианта. Вернитесь к «Изменение размера 1», вернитесь к «Слой». «Дублировать слой», «Новый», и я выбираю «Вариант 2». Вернемся к первому, а мы перейдем к третьему варианту. Вы можете пройти через все это.
Например, если вы думаете: «Чувак, это очень важная работа», ты можешь не просто использовать увеличенные. Вы можете использовать уменьшенные, градиентные, потому что кто знает, каким может быть ваш контент, это могут быть повторяющиеся узоры или градиенты, или странные триповые 3D-вещи, так что поиграйте со всеми ними. Мы просто собираемся сделать эти три. И он закрыл оригинал. Итак, мои варианты 1, 2 и 3 абсолютно одинаковы. Я начну с «Варианта 1» и перейду к «Изображение», «Размер изображения». Я наберу 8000, я просто скажу, что ты первый вариант. «Сохранить детали», нажмите «ОК». Перейдите к этому «Варианту 2», чтобы сделать то же самое, «Размер изображения». И давайте перейдем к «Сохранить детали 2».
Давайте увеличим его до «8000» пикселей, нажмите «ОК». То же самое с 3, мы будем использовать наш ярлык «Command-Option-3». «Опция Ctrl». Извините, «Command-Option-I», чтобы перейти к размеру изображения. Или «Ctrl-Option-I». «8000», мы выберем последний вариант. Нажмите «ОК», теперь мы хотим их сравнить. Так что теперь вы можете просто прокручивать их, если хотите. Вы можете удерживать клавишу «Command» на Mac, клавишу «Ctrl» на ПК. Если вы сейчас на Mac, удерживайте «Command» и нажмите клавишу апострофа. Как правило, это связано с волнистой клавишей Тильда. Я просто переключаюсь между вкладками, мы рассмотрели это ранее. Если вы на ПК, удерживайте «Ctrl Tab», я думаю, чтобы перемещаться по ним. Вы можете просто увидеть разницу: «Вариант 1», который используется по умолчанию, «Вариант 2», «Вариант 3». Я считаю, что в этом случае «Вариант 2», вероятно, лучший. Это смесь немного резкости, но она не такая молочная, как последний вариант.
Давайте пойдем еще немного дальше, чтобы сравнить эти три. Итак, давайте пойдем в «Окно» и перейдем к «Упорядочить». И мы собираемся сказать «3 вверх по вертикали». Вы можете сравнивать четыре варианта или шесть из них, в зависимости от того, сколько у вас открыто. Я захожу в этот «3-up Vertical», он просто показывает мне все три из них здесь. Я собираюсь остановиться на этом первом варианте, я собираюсь переместить его туда, где находится глаз. И что вы можете сделать тогда, это перейти в «Окно», вернуться к тому же месту, где написано «Упорядочить», и сказать, на самом деле просто сопоставьте все расположение масштабирования и поворот. Так они все совпадают. Тогда вы можете начать делать некоторые сравнения.
Итак, давайте пойдем в «Окно» и перейдем к «Упорядочить». И мы собираемся сказать «3 вверх по вертикали». Вы можете сравнивать четыре варианта или шесть из них, в зависимости от того, сколько у вас открыто. Я захожу в этот «3-up Vertical», он просто показывает мне все три из них здесь. Я собираюсь остановиться на этом первом варианте, я собираюсь переместить его туда, где находится глаз. И что вы можете сделать тогда, это перейти в «Окно», вернуться к тому же месту, где написано «Упорядочить», и сказать, на самом деле просто сопоставьте все расположение масштабирования и поворот. Так они все совпадают. Тогда вы можете начать делать некоторые сравнения.
Еще один небольшой ярлык, помните, «Shift» и перетаскивание как бы перемещает один вокруг, используя ваш Hand Tool, но если вы удерживаете—, на самом деле я сказал «Shift», не так ли? Итак, если вы удерживаете «пробел» на клавиатуре и просто щелкаете и перетаскиваете, вы можете перемещать его, но если вы удерживаете «пробел» и «Shift», он делает все это одновременно, Итак, сначала давайте «Упорядочить» и «Сопоставить все», затем мы можем удерживать нажатыми «Shift» и «пробел». Мы можем просто пойти своим путем, просто сказать, типа, хорошо для зубов, вот этот… Я думаю, что этот лучший для меня вариант.
Мы можем просто пойти своим путем, просто сказать, типа, хорошо для зубов, вот этот… Я думаю, что этот лучший для меня вариант.
Всегда будут пиксели. Здесь есть эта гадость, которой я, возможно, не доволен. Что я мог бы сделать, так это начать смешивать пару этих изображений. Начинаем маскировать наши детали. Это действительно зависит от того, насколько жестким ядром вам нужно идти сюда. Поэтому мой совет: не слушайте меня или других экспертов по Photoshop, которые говорят, что вы должны использовать Details 2.0, проведите тест самостоятельно. Это не займет много времени, и это… просто решите, да, это то, что работает в данном случае с этим изображением. Просто думайте о них как о вариантах 1, 2 и 3.
Прежде чем мы пойдем, последнее, что вы можете сделать, это перейти к «Окно», «Упорядочить» и «Объединить все во вкладки», просто чтобы вернуть их все обратно, как в этой обычной старой структуре вкладок, которая у нас была раньше. Мы не рассматривали сокращение в основном потому, что, по моему мнению, у меня не возникает проблем с уменьшением изображений.