Как уменьшить размер изображения? Пять бесплатных онлайн- инструментов
Оптимизация является обязательным шагом при загрузке изображений на веб-сайты, публикации в социальных сетях, при отправке по электронной почте. Изменить размер JPG, PNG, GIF или BMP файлов можно с помощью бесплатных онлайн инструментов без необходимости установки какого-либо программного обеспечения.
Любое изображение состоит из большого количества точек – пикселей, каждый из которых имеет свой цвет. Для хранения каждого из этих пикселей обычно требуется 3 байта. Большое изображение может иметь миллионы пикселей, а информация о таком файле будет содержать миллионы байтов. Следовательно, отправка такого фото по электронной почте или же его загрузка получателем займет много времени.
Как уменьшить изображение?
Есть два основных способа решения данной проблемы. Первый способ – сжатие. Это уменьшит размер файла без необходимости изменения размера фотографии. Однако, из-за потери множества данных, качество картинки будет ухудшаться в зависимости от увеличения степени сжатия.
Второй способ – изменение размера изображения при помощи уменьшения количества пикселей. Этот способ не снижает качество картинки, хотя может привести к исчезновению некоторых очень мелких деталей в случае сильного уменьшения файла.
Например, изменение размеров фотографии 3000х2018 (1,46 мБ) до значений 1900х1278 уменьшит вес файла почти до 800 кБ. Полученное универсальное изображение с отличным качеством можно отправить своим друзьям, не затрачивая слишком много времени и интернет-трафика. Справиться с задачей оптимизации, а также сохранить полученные результаты в различных форматах помогут бесплатные онлайн-инструменты.
TinyPNG
TinyPNG – быстрый, простой инструмент для оптимизации картинок. Работает с PNG, JPEG файлами, используя интеллектуальные методы сжатия для минимизации потерь данных.
Работа приложения основана на выборочном сокращении количества цветов, которое помогает сжать изображение без заметного снижения качества. Все, что нужно сделать, это поместить исходные файлы в окно загрузчика программы и немного подождать. Загружать картинки можно по одной или несколько сразу. Оптимизированные фото будут уменьшены на 85 процентов и более!
Загружать картинки можно по одной или несколько сразу. Оптимизированные фото будут уменьшены на 85 процентов и более!
Compressor.io
Это надежный инструмент, который работает с форматами PNG, JPEG, GIF, SVG.
Приложение использует два способа оптимизации: без потерь качества и с потерями. Первый способ поддерживает максимальное качество, незначительно уменьшая вес фотографии. Второй позволяет максимально сжать картинку (до 90%), однако исчезновение мелких деталей на ней будут более ощутимыми.
Чтобы использовать Compressor.io, надо нажать на кнопку «Try it» на главной странице, выбрать нужный вариант (без потерь или с потерями), перетащить фотографию. После этого программа покажет информацию о весе и сжатии, а также кнопки для загрузки снимков и возможность их отправки на Google Диск или Dropbox. Использовать Compressor.io можно бесплатно при условии загрузки снимков до 10 МБ.
Optimizilla
Сайт Optimizilla работает быстро, комбинируя методы оптимизации и сжатия с целью уменьшения веса картинок (используются форматы PNG, JPEG). Самый большой «плюс» программы – возможность одновременной обработки 20 снимков, а также отличная функция предварительного просмотра.
Самый большой «плюс» программы – возможность одновременной обработки 20 снимков, а также отличная функция предварительного просмотра.
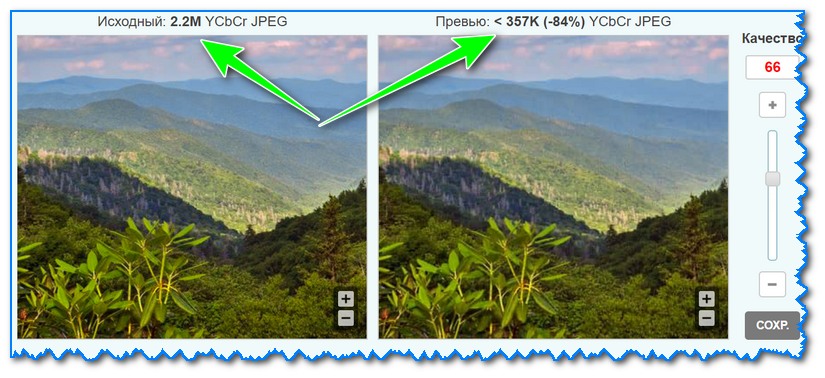
Когда процесс сжатия перемещенных в окно программы файлов подходит к концу, на экране появляется параллельное сравнение внешнего вида оригинального и оптимизированного изображений. Внимательно рассмотрев картинки с помощью функции увеличения масштаба, можно самостоятельно отрегулировать настройки качества, используя вертикальную шкалу справа.
Kraken.io
Это условно бесплатный веб-сервис, который стоит попробовать тем пользователям, которые серьезно относятся к качеству изображений, а также согласны заплатить небольшую сумму за пакетную оптимизацию и высококачественные результаты. Для сжатия исходного материала программа предлагает возможность выбора из трех передовых способов оптимизации: с потерями качества, без потерь, с настраиваемыми параметрами.
Бесплатное использование инструмента возможно лишь при сжатии картинок размером до 1 МБ, загруженных по отдельности.
I Love IMG
При использовании бесплатного веб-сервиса I Love IMG возможна одновременная загрузка и обработка 15 картинок. Фотографии можно просто перетащить или добавить со своего компьютера, Google Drive или Dropbox. Инструмент поддерживает множество распространенных форматов, а также файлы RAW. Для загрузки большого количества снимков требуется регистрация.
В программе предлагается два варианта изменения размера: в процентах (25, 50 или 75), либо путем ввода точных цифровых данных ширины и высоты в пикселях. В дополнение к функции оптимизации программа имеет функции обрезки и конвертации изображений.
Заключение
В целом, каждый из рассмотренных веб-сервисов обеспечивает хорошую степень сжатия и сохранение качественных результатов. Выбор подходящего способа зависит от конкретных требований.
Как ужимать картинки без потери качества? 4 лучших способа для ускорения вашего сайта
Изображения — важная часть контента на сайте. Они не только делают страницу красивее, но и могут сами стать источником трафика. Все говорят, что в первую очередь изображения должны быть яркими, сочными, чёткими, полезными и т.д. Это да, не поспоришь. Но важно, чтобы они не мешали быстрой загрузке сайта, которая, кстати, колоссально от них зависит. Поэтому сегодня мы будем разбираться, как сократить размер картинки без потери качества.
Не грузите полный размер
Нет смысла загружать на сайт картинку полного размера, чтобы потом её уменьшать. Так вы уменьшаете её только визуально, а вес остаётся огромным. Гораздо правильней будет подготовить картинку с нужным размером у себя на компьютере и только потом загрузить её на сайт.
Изображение должно иметь такой размер, с каким оно будет выводиться на странице. Если вам в статье нужна фотография размером 200х200 пикселей, то вариант загрузить её на сайт размером 2000х2000 пикселей и просто уменьшить — не самый оптимальный. Лучше сразу грузите её на сервер размером 200х200 пикселей.
Если вам в статье нужна фотография размером 200х200 пикселей, то вариант загрузить её на сайт размером 2000х2000 пикселей и просто уменьшить — не самый оптимальный. Лучше сразу грузите её на сервер размером 200х200 пикселей.
Давайте разберём это на примере. Мне нужна картинка для статьи, и я хочу, чтобы она выводилась размером от одного края текста до другого. Как мне узнать точный размер?
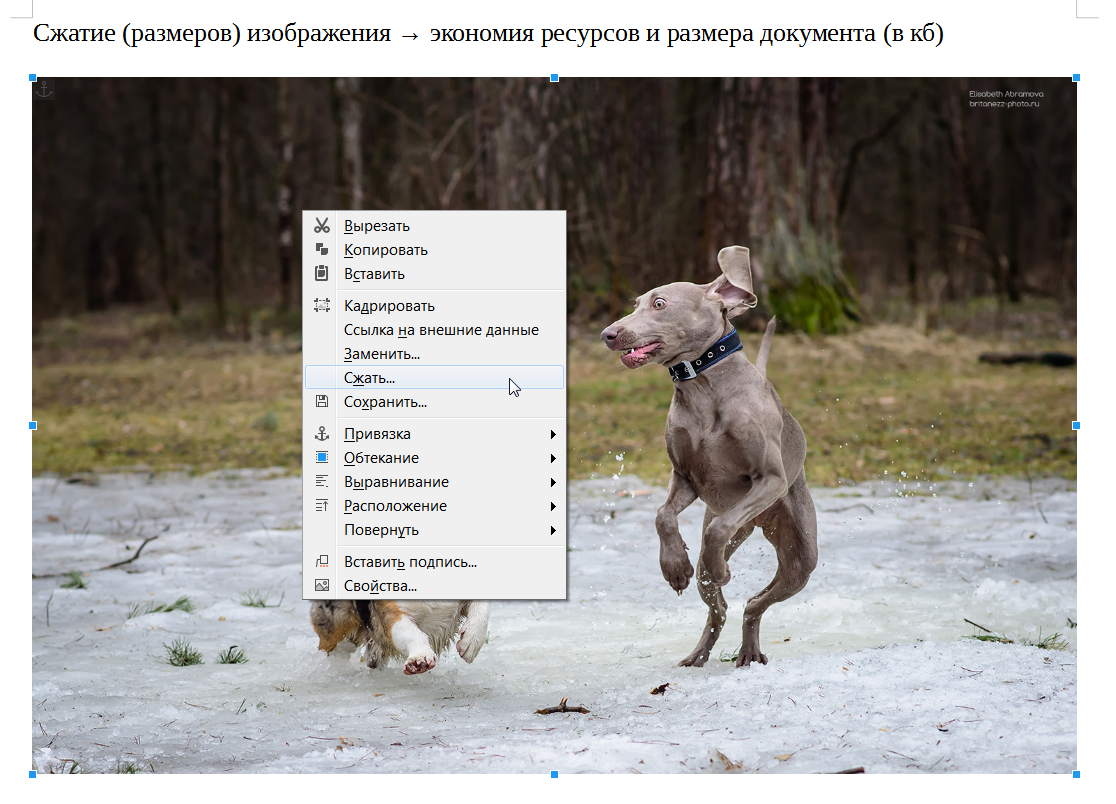
Представим, что я хочу вставить вот эту картинку и понять, какой точно размер ей нужен. Для этого я должна выделить блок текста под ней.
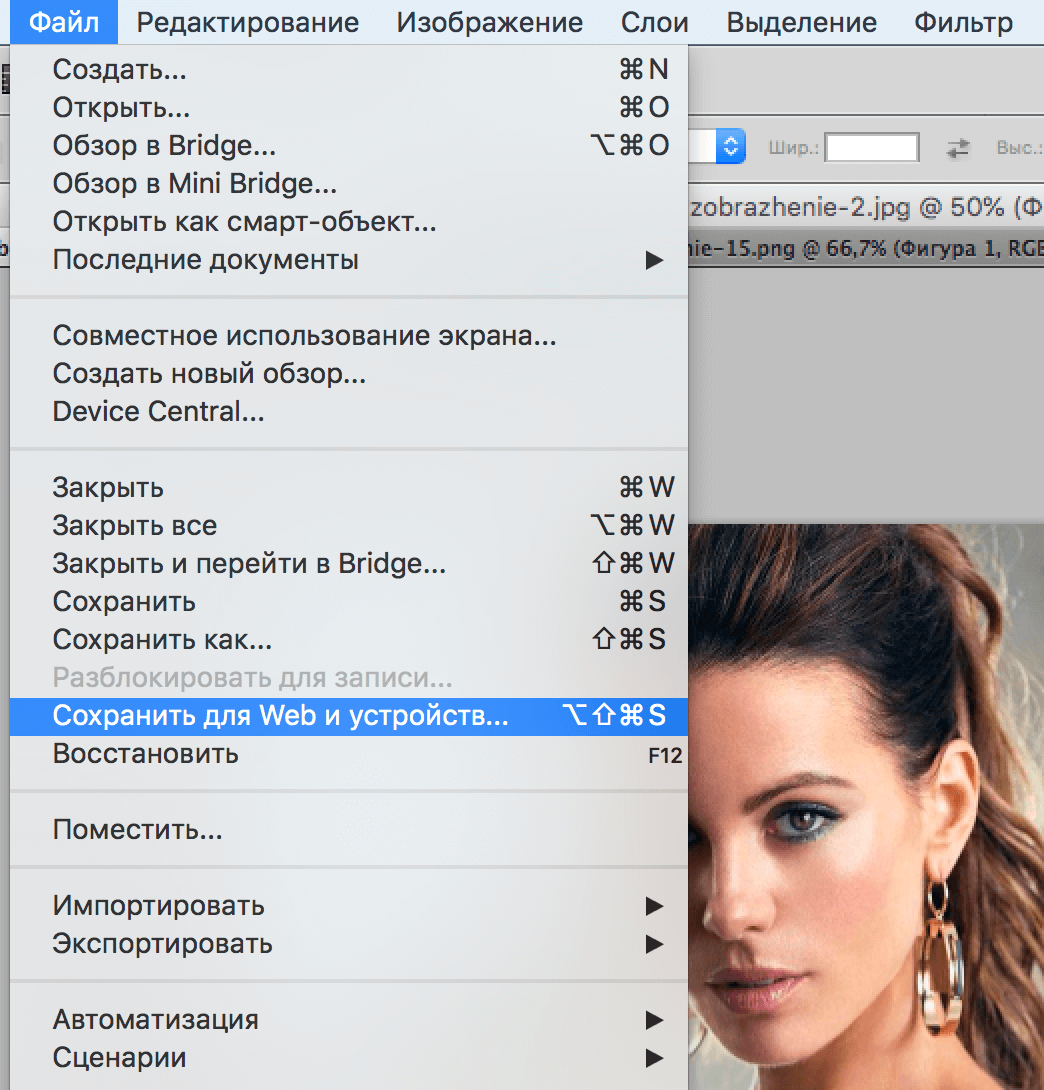
Я захожу на страницу статьи, кликаю по тексту правой кнопкой мыши и выбираю «Исследовать элемент». У пользователей MacOS этот пункт меню называется «Показать программный код страницы». Теперь у нас появляется вот такая вставка с кодом:
Чтобы узнать параметры определённого элемента на сайте, мы должны выбрать вот этот инструмент выделения в левом углу страницы.
Теперь мы наводим мышку на нужный нам блок текста и — вуаля! Мы видим его размер.
Теперь вы понимаете, как узнать нужный размер картинки. Не стоит заливать картинки больше требуемого, это будет только перегружать страницу.
5 лучших сервисов для сжатия картинки без потери качества
На установке нужного размера ваши действия не заканчиваются. Следующий пункт — сжатие изображения. Для этого существует масса бесплатных онлайн-сервисов. Например:
Tinypng
Сайт, которым пользуюсь лично я, называется Tinypng. Он совершенно бесплатный. Работает просто: загружаете картинки, а сервис ужимает их в среднем на 60-80% без потери качества.
Kraken.io
Следующий сервис, который даже популярнее, чем Tinypng, — это Kraken. Тут можно сжимать сразу несколько изображений, загружая ZIP архив или пользуясь импортом из Google диска или с Dropbox.
Compressor.io
Compressor.io — ещё один отличный сервис для сжатия изображений. Возможность массовой загрузки файлов тут отсутствует. Изображения уменьшаются в среднем на 60-80% без потери качества.
Возможность массовой загрузки файлов тут отсутствует. Изображения уменьшаются в среднем на 60-80% без потери качества.
Imagecompressor.com
Сервис Imagecompressor.com отличается возможностью регулирования качества изображения. Происходит это обычным ползунком. На сервис можно за раз закинуть до 20 изображений.
Jpeg-optimizer.com
И последний, но не менее важный — Jpeg-optimizer.com. Дизайн может и не самый современный, зато со своими функциями сервис справляется на отлично. Он позволяет точно выставить уровень сжатия. Рекомендую для веб-страниц выставлять значение 80 в пункте «Compress Image».
Помимо сжатия тут можно ещё и сразу изменить размер изображения.
Выберите для себя один сервис и используйте его, прогоняя через него все изображения перед заливкой на сайт. Так вы уменьшите их размер больше, чем вдвое раз! Но и это ещё не всё.
Лучшие плагины для оптимизации изображений в WordPress
Теперь мы с нашей фотографией добрались аж до самой консоли сайта. Пусть она пройдёт ещё один фильтр — оптимизацию. В WordPress существует множество плагинов для выполнения этой функции. Сегодня я расскажу вам про лучшие пять:
Пусть она пройдёт ещё один фильтр — оптимизацию. В WordPress существует множество плагинов для выполнения этой функции. Сегодня я расскажу вам про лучшие пять:
EWWW Image Optimizer
EWWW Image Optimizer считается одним из лучших плагинов для оптимизации картинок. Он позволяет сделать разовое сжатие всех файлов (например, когда вы только установили плагин на сайт), а также выбирать картинки, которые оптимизироваться не будут. Это будет полезно, например, для сайтов с тематикой фотографии, когда важно не ухудшать качество снимков. Но в целом оптической разницы вы не заметите, зато сайт будет загружаться быстрее.
WP Smush
WPMU DEV предлагает сразу несколько плагинов для ускорения сайта. И WP Smush — часть этой группы. Он занимается сжатием изображений пачками либо в момент их загрузки на сайт. Есть платная и бесплатная версии, в бесплатной можно обрабатывать не более 50 изображений подряд. Поддерживаемые для оптимизации форматы: JPEG, PNG и GIF.
Optimus
Вот такой робот Optimus уменьшает размер изображений на 70%. Но у него есть ограничение — 100 kB. Он работает как с исходными изображениями, так и с только загружающимися на сайт.
TinyPNG
Бесплатный онлайн-сервис TinyPNG, о котором мы говорили выше, можно установить и в качестве плагина. Он сжимает файлы только форматов JPEG и PNG.
Short Pixel
Главное отличие плагина Short Pixel — возможность обработки PDF-файлов и совместимость с WooCommerce. В остальном он выполняет все те же функции, что и предыдущие сервисы.
Установите себе какой-то из этих плагинов для оптимизации изображений, и это уже ускорит работу вашего сайта.
Настройка lazy loading изображений
Есть ещё один способ ускорения сайтов при помощи оптимизации изображений. Это настройка отложенной или ленивой (lazy) загрузки. Такую функцию использует очень много сайтов.
Её работа заключается в том, что изображения грузятся не сразу вместе с открытием страницы, а по мере надобности: например, при скроллинге, при клике или в фоновом режиме.
Когда стоит настраивать отложенную загрузку?
- Если у вас на сайте много изображений.
- Когда картинки — основной контент.
- Когда сайт грузится очень медленно.
- Процент посетителей с мобильных устройств больше 50.
Когда не стоит настраивать отложенную загрузку? Если с изображений идёт хороший трафик. В остальных же случаях это пойдёт сайту только на пользу.
Как сделать отложенную загрузку изображений?
Для этого используется атрибут loading, он задаёт условия загрузки. Он устанавливается как для фотографий с тегом img, так и для медиа с тегом iframe.
Для отложенной загрузки (когда картинка грузится по мере необходимости) мы ставим параметр lazy:
<img src=»image.png» loading=»lazy» alt=»timeweb»>
Вот вы и узнали, как правильно оптимизировать картинки. Теперь они точно не заставят ваш сайт оставаться позади быстрых соперников! Пользуйтесь советами из статьи и ускоряйте свой ресурс. Удачи!
Удачи!
Изменяйте размер фото, изображений или картинок бесплатно онлайн на Easy-Resize.com
Изменяйте размер фото, изображений или картинок бесплатно онлайн на Easy-Resize.comИзменение размера изображения онлайн
Воспользуйтесь Easy Resize и измените размер ваших изображений онлайн до нужных размеров и пропорций. Вы можете конвертировать одно изображение, или переместить несколько фото, чтобы обработать их одновременно. Нажмите на большую табличку снизу, чтобы изменить размер изображения, или прочтите простые инструкции ниже.
Минимальный размер файла:
5 Кбайт s 10 Кбайт s 20 Кбайт s 50 Кбайт s 100 Кбайт s 200 Кбайт s 250 Кбайт s 500 Кбайт s 1 Мбайт s
Максимальный размер файла:160 px 320 px 640 px 800 px 1024 px 1280 px 1600 px 2048 px
Как изменить размер изображения
Проблемы с загрузкой ваших изображений на другие веб-сайты в нужном размере? Не удается отправить слишком большие фото? Сжатие картинок с Easy Resize это просто, как 1-2-3:
- Начните, нажав на таблицу выше.
 Выберите изображение в всплывающем окне. Вы также можете переместить несколько изображений вместе для групповой конвертации фото.
Выберите изображение в всплывающем окне. Вы также можете переместить несколько изображений вместе для групповой конвертации фото.
Easy Resize поддерживает все известные форматы (JPG, GIF, PNG, TIFF, BMP), а также WebP, PDF и около 100 других. - Убедитесь, что максимальный размер фото и максимальный размер файла соответствуют вашим потребностям.
- Как только загрузка будет завершена, появится ссылка на Скачивание. Нажмите на ссылку, и уменьшенная версия вашего изображения начнет скачиваться.
- Бонус: Если вам понравилось бесплатное изменение изображения онлайн, пожалуйста, нажмите мне нравится на Facebook ниже.
Поделитесь любовью
У меня всегда были проблемы с изменением размера файлов в интернете. С Easy Resize это просто.
Элли M., Цюрих, Швейцария
Вам тоже понравился Easy Resize? Поделитесь и сохраните ссылку при помощи кнопок ниже:
Как уменьшить размер фото без потери качества
Все, кто ведет свой интернет-бизнес, инфобизнес или просто свой блог или сайт, тот сталкивался с вопросом — «Как уменьшить размер фото или изображения и не потерять качество при этом»? Способов сжатия изображений существует множество и каждый выбирает тот, который ему понятнее и проще.
В своем видео-уроке я расскажу и покажу, как легко и просто, без особых навыков можно сжимать фото с помощью типовой программы, которая практически есть у каждого, но мало кто догадывался о ее возможностях. С помощью этой программы я легко сжимал файлы изображений в 5-10 раз! Согласитесь, что чем меньше «весит» изображение, тем быстрее будет грузиться страница вашего блога. Долгая загрузка страниц только отталкивает ваших потенциальных посетителей.
Как уменьшить размер фото (видео)
Содержание статьи:
А теперь, посмотрите видеоурок, как сжимать фото. Только чур, сильно меня не пинайте! Это мой первый в жизни видеоурок и я понимаю, что он не «идеален». Критику принимаю!
Посмотрели видео? Если урок вам понравился, не сочтите за труд, кликните кнопочку <Нравится> 🙂
Какие форматы использовать
Хочу также добавить: всегда выбирайте подходящий формат файла изображения. Тип изображения может иметь серьезное воздействие на размер файла. Используйте эти руководящие принципы:
Тип изображения может иметь серьезное воздействие на размер файла. Используйте эти руководящие принципы:
- — PNG почти всегда превосходит GIF-файлы. Вы можете создавать или конвертировать в формат PNG с помощью программы GIMP (http://www.gimp.org/).
- — используйте GIF-файлы для очень маленьких изображений или простой графики (например, менее 10×10 пикселей, или цветовой палитры менее 3-х цветов) и для изображений, которые содержат анимацию.
- — используйте формат JPG для всех фотографических стилей изображения.
- — не используйте BMP или TIFF!
Совет от Google: Вы должны видеть выгоду для любого графического файла, который может быть сжат на 25 байт или более (менее этой цифры не приведет к заметному приросту производительности).
Рекомендуемые сервисы для сжатия изображений
Google рекомендует некоторые инструменты и сервисы, которые выполняют сжатие без потерь качества JPEG и PNG файлов:
Со своей стороны также рекомендую web-сервис JPEGmini. com, который обещает уменьшить любое фото в формате jpeg в 5-8 раз без потери качества.
com, который обещает уменьшить любое фото в формате jpeg в 5-8 раз без потери качества.
На этом заканчиваю, надеюсь, что помог вам, мои дорогие читатели.
Буду рад, если в комментариях вы поделитесь своими секретами по обработке и уменьшению размеров фото!
С уважением, автор блога Андрей Аванти
Уменьшение размера файла рисунка в Microsoft Office
Сжатие отдельных изображений
Если вы не хотите использовать для получения приемлемой версии каждого отдельного пиксель изображения, вы можете сжать рисунки, чтобы уменьшить размер файла.
-
Открыв файл в приложении Microsoft Office, выберите один или несколько рисунков для сжатия.
-
В разделе Работа с рисунками на вкладке Формат в группе Изменение нажмите кнопку Сжать рисунки.

Если вкладки Работа с рисунками и Формат не отображаются, убедитесь, что рисунок выделен. Дважды щелкните рисунок, чтобы выделить его и открыть вкладку Формат.
В зависимости от размера экрана в группе Изменение могут отображаться только значки. В этом случае кнопка Сжать рисунки отображается без подписи.
-
Чтобы выполнить сжатие только для выбранных, а не для всех рисунков в документе, установите флажок Применить только к этому рисунку.
Снятие флажка Применить только к этому рисунку перекроет любые изменения, внесенные для других отдельных рисунков в этом документе.
-
В разделе Разрешение выберите нужный вариант и нажмите кнопку ОК.

Щелкните заголовки ниже, чтобы получить дополнительные сведения.
Важно: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения. Чтобы использовать его для всех новых документов, нужно выбрать другое значение в раскрывающемся списке.
Обратите внимание на то, что эта функция недоступна в Microsoft Project 2013 или Office 2007.
-
Откройте вкладку Файл.
-
Нажмите кнопку Параметры и выберите пункт Дополнительно.
-
В разделе Размер и качество изображения в раскрывающемся списке укажите, применить ли изменения к определенному документу, или применять их ко всем создаваемым документам.

-
Выберите разрешение, которое вы хотите использовать по умолчанию, и нажмите кнопку ОК.
Любые сведения об изменениях, внесенных в изображение, сохраняются в файле. Вы можете уменьшить размер файла, удалив данные для редактирования, но если вы хотите отменить изменения, вам нужно будет повторно вставить рисунок.
Примечание: Эта функция недоступна в Microsoft Project 2013 или Microsoft Project 2016.
-
Откройте вкладку Файл.
-
Нажмите кнопку Параметры и выберите пункт Дополнительно.

-
В разделе Размер и качество изображения выберите документ, из которого необходимо удалить данные о редактировании рисунка.
-
В разделе Размер и качество изображения установите флажок Отменить данные редактирования.
Примечание: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения.
См. также
Изменение разрешения, используемого по умолчанию для вставки изображений в Office
Редактирование фотографий без использования диспетчера рисунков
Сжатие файлов мультимедиа в презентации
Обрезка рисунка
Отключение сжатия рисунка
Обратная связь
Эта статья была обновлена с помощью Бен на 8/17/2019 в результате ваших замечаний. Если вы нашли ее полезными и, особенно, если вам не понравится, воспользуйтесь элементами управления отзывом, чтобы не отконструктиве идеи о том, как это можно сделать лучше.
Если вы нашли ее полезными и, особенно, если вам не понравится, воспользуйтесь элементами управления отзывом, чтобы не отконструктиве идеи о том, как это можно сделать лучше.
Как уменьшить размер файла презентации PowerPoint — Сервисы на vc.ru
Тот случай, когда отправить презентацию коллегам нужно было полчаса назад, а тут выясняется, что она получилась слишком большой и «не проходит в почту»… С этим сталкивались многие. Обычно выясняется, что проблема — в большом количестве фотографий или картинок. Но пройтись еще раз по презентации и уменьшить каждую картинку отдельно — это слишком долго. К счастью, есть способ попроще, о котором рассказывает студия информационного дизайна VisualMethod.
{«id»:70457,»url»:»https:\/\/vc. ru\/services\/70457-kak-umenshit-razmer-fayla-prezentacii-powerpoint»,»title»:»\u041a\u0430\u043a \u0443\u043c\u0435\u043d\u044c\u0448\u0438\u0442\u044c \u0440\u0430\u0437\u043c\u0435\u0440 \u0444\u0430\u0439\u043b\u0430 \u043f\u0440\u0435\u0437\u0435\u043d\u0442\u0430\u0446\u0438\u0438 PowerPoint»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/services\/70457-kak-umenshit-razmer-fayla-prezentacii-powerpoint»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/services\/70457-kak-umenshit-razmer-fayla-prezentacii-powerpoint&title=\u041a\u0430\u043a \u0443\u043c\u0435\u043d\u044c\u0448\u0438\u0442\u044c \u0440\u0430\u0437\u043c\u0435\u0440 \u0444\u0430\u0439\u043b\u0430 \u043f\u0440\u0435\u0437\u0435\u043d\u0442\u0430\u0446\u0438\u0438 PowerPoint»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.
ru\/services\/70457-kak-umenshit-razmer-fayla-prezentacii-powerpoint»,»title»:»\u041a\u0430\u043a \u0443\u043c\u0435\u043d\u044c\u0448\u0438\u0442\u044c \u0440\u0430\u0437\u043c\u0435\u0440 \u0444\u0430\u0439\u043b\u0430 \u043f\u0440\u0435\u0437\u0435\u043d\u0442\u0430\u0446\u0438\u0438 PowerPoint»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/services\/70457-kak-umenshit-razmer-fayla-prezentacii-powerpoint»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/services\/70457-kak-umenshit-razmer-fayla-prezentacii-powerpoint&title=\u041a\u0430\u043a \u0443\u043c\u0435\u043d\u044c\u0448\u0438\u0442\u044c \u0440\u0430\u0437\u043c\u0435\u0440 \u0444\u0430\u0439\u043b\u0430 \u043f\u0440\u0435\u0437\u0435\u043d\u0442\u0430\u0446\u0438\u0438 PowerPoint»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/services\/70457-kak-umenshit-razmer-fayla-prezentacii-powerpoint&text=\u041a\u0430\u043a \u0443\u043c\u0435\u043d\u044c\u0448\u0438\u0442\u044c \u0440\u0430\u0437\u043c\u0435\u0440 \u0444\u0430\u0439\u043b\u0430 \u043f\u0440\u0435\u0437\u0435\u043d\u0442\u0430\u0446\u0438\u0438 PowerPoint»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/services\/70457-kak-umenshit-razmer-fayla-prezentacii-powerpoint&text=\u041a\u0430\u043a \u0443\u043c\u0435\u043d\u044c\u0448\u0438\u0442\u044c \u0440\u0430\u0437\u043c\u0435\u0440 \u0444\u0430\u0439\u043b\u0430 \u043f\u0440\u0435\u0437\u0435\u043d\u0442\u0430\u0446\u0438\u0438 PowerPoint»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/services\/70457-kak-umenshit-razmer-fayla-prezentacii-powerpoint»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0443\u043c\u0435\u043d\u044c\u0448\u0438\u0442\u044c \u0440\u0430\u0437\u043c\u0435\u0440 \u0444\u0430\u0439\u043b\u0430 \u043f\u0440\u0435\u0437\u0435\u043d\u0442\u0430\u0446\u0438\u0438 PowerPoint&body=https:\/\/vc.
com\/intent\/tweet?url=https:\/\/vc.ru\/services\/70457-kak-umenshit-razmer-fayla-prezentacii-powerpoint&text=\u041a\u0430\u043a \u0443\u043c\u0435\u043d\u044c\u0448\u0438\u0442\u044c \u0440\u0430\u0437\u043c\u0435\u0440 \u0444\u0430\u0439\u043b\u0430 \u043f\u0440\u0435\u0437\u0435\u043d\u0442\u0430\u0446\u0438\u0438 PowerPoint»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/services\/70457-kak-umenshit-razmer-fayla-prezentacii-powerpoint&text=\u041a\u0430\u043a \u0443\u043c\u0435\u043d\u044c\u0448\u0438\u0442\u044c \u0440\u0430\u0437\u043c\u0435\u0440 \u0444\u0430\u0439\u043b\u0430 \u043f\u0440\u0435\u0437\u0435\u043d\u0442\u0430\u0446\u0438\u0438 PowerPoint»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/services\/70457-kak-umenshit-razmer-fayla-prezentacii-powerpoint»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0443\u043c\u0435\u043d\u044c\u0448\u0438\u0442\u044c \u0440\u0430\u0437\u043c\u0435\u0440 \u0444\u0430\u0439\u043b\u0430 \u043f\u0440\u0435\u0437\u0435\u043d\u0442\u0430\u0446\u0438\u0438 PowerPoint&body=https:\/\/vc. ru\/services\/70457-kak-umenshit-razmer-fayla-prezentacii-powerpoint»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/services\/70457-kak-umenshit-razmer-fayla-prezentacii-powerpoint»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
5199 просмотров
Коротко, если вы торопитесь:
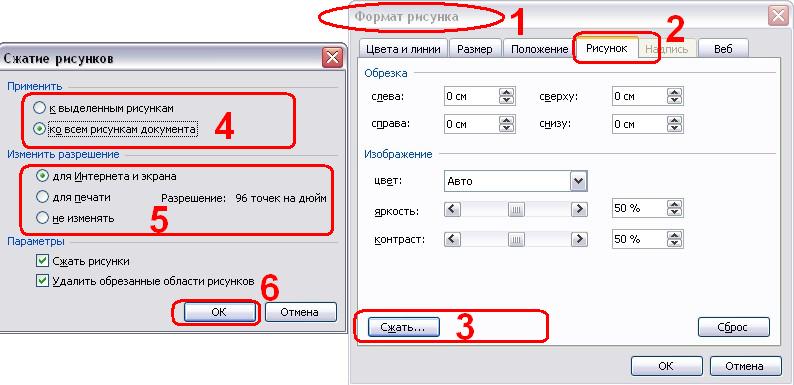
- Кликнете на любую картинку в презентации, чтобы ее выбрать
- Выберите «Формат рисунка» в верхнем меню
- Нажмите на кнопку «Сжать рисунки»
- Выберите нужное качество изображения из выпадающего списка
- Проверьте, что выбран пункт «Удалить обрезанные области рисунков»
- Выберите «Применить ко всем рисункам» и нажмите «Ок»
Выделите нужные изображения и нажмите «Сжатие рисунков»
Это все. Теперь можете сохранить файл и проверить, насколько он уменьшился. Иногда презентация в 80 мегабайт может быть сжата до 7! А теперь давайте разберемся в вопросе подробнее.
Теперь можете сохранить файл и проверить, насколько он уменьшился. Иногда презентация в 80 мегабайт может быть сжата до 7! А теперь давайте разберемся в вопросе подробнее.
Оптимальные по размеру изображения
Сжать презентацию легко, но эта операция сказывается на качестве рисунков и фотографий на слайдах. Еще одна проблема — когда вы работаете над ваше презентацией, большие фотографии могут сильно замедлять работу программы, а иногда приводить и к сбоям и потерям данных. Вам следует изначально выбирать для презентации изображения оптимального размера.
Рисунки и фотографии должны иметь разрешение не более 1920×1080 и размер не более 400−500 килобайт. 1920×1080 пикселей — это стандартное разрешение для большинства мониторов и проекторов.
1920×1080 пикселей — это стандартное разрешение для большинства мониторов и проекторов.
Если изображение не будет занимать всего слайда, оно может быть еще меньше. Например, если вам нужно разместить фотографию примерно на четверть слайда, то разрешение этого фото должно быть примерно 800×600 пикселей.
Изображение не должно быть больше 800×600, если оно не занимает весь слайд
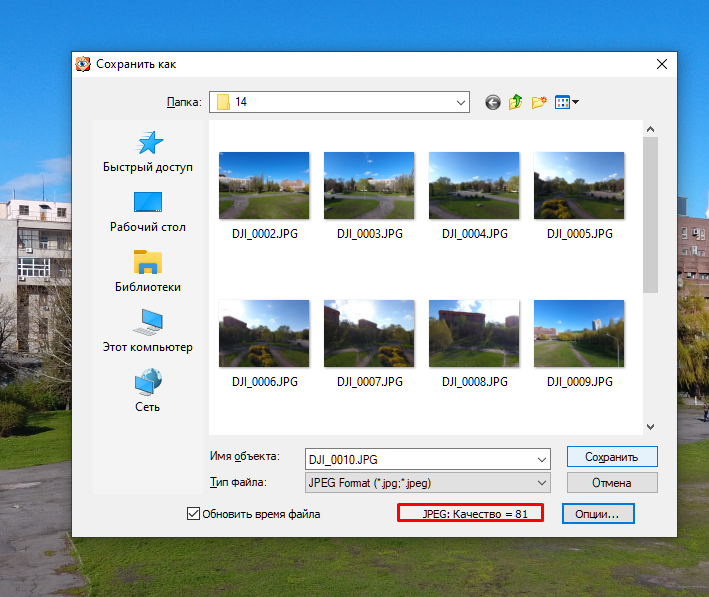
Мы рекомендуем, по возможности, использовать формат изображений JPEG. Этот формат обеспечивает оптимальное сжатие для фотографий и большинства рисунков. Изображения, имеющие прозрачный фон, чаще всего сохраняются в формате PNG. Однако, если этот прозрачный фон вам не требуется, и при этом данное изображение слишком «тяжелое», тогда кликнете на нем правой кнопкой мыши и выберите пункт меню «Сохранить как рисунок». Выберите тип файла JPEG и вставьте изображение на слайд повторно.
Однако, если этот прозрачный фон вам не требуется, и при этом данное изображение слишком «тяжелое», тогда кликнете на нем правой кнопкой мыши и выберите пункт меню «Сохранить как рисунок». Выберите тип файла JPEG и вставьте изображение на слайд повторно.
Уменьшение размера файла PowerPoint с помощью сжатия изображений
Мы уже кратко описали эту операцию в начале статьи, теперь разберем подробнее. Для сжатия выбранных или всех изображений в презентации выберите изображение и на вкладке «Формат рисунка» кликните на кнопку «Сжать рисунки».
В появившемся диалоге можно выбрать разрешение в зависимости от ваших целей. Обратите внимание, что если вы выберете разрешение 220 точек на дюйм и более, то размер файла может и не уменьшится, а даже увеличится.
Обратите внимание, что если вы выберете разрешение 220 точек на дюйм и более, то размер файла может и не уменьшится, а даже увеличится.
Разрешения в 150 точек на дюйм будет вполне достаточно для печати на обычном офисном принтере, и это позволит существенно уменьшить размер файла презентации.
Диалог сжатия изображений в PowerPoint 2018
Также, обратите внимание, что если вы обрезали фотографии внутри PowerPoint и не хотите, чтобы в файле презентации сохранялись обрезанные участки изображений, то нужно поставить галочку «Удалить обрезанные области рисунков».
Сжатие медиа-файлов в презентации
Этот метод тоже очень простой. Если у вас в презентации встроено видео, в PowerPoint, начиная с версии 2018, встроена функция, позволяющая сжать его. Учтите, что если в вашем видео файле встроен дополнительные аудио-дорожки или субтитры, то они будут удалены после сжатия.
Если у вас в презентации встроено видео, в PowerPoint, начиная с версии 2018, встроена функция, позволяющая сжать его. Учтите, что если в вашем видео файле встроен дополнительные аудио-дорожки или субтитры, то они будут удалены после сжатия.
На вкладке «Файл», кликните пункт «Сведения», а далее в разделе «Размер файлов мультимедиа и производительность» кликните кнопку «Сжать медиа».
PowerPoint 2018 позволяет сжимать и видео-файлы
Программа предложит вам конвертировать файлы, чтобы они могли быть сжаты. Далее, вам нужно будет выбрать уровень качества видео. Исходя из нашего опыта, не стоит выбирать вариант «Для Интернет», обычно этот уровень сжатия сильно снижает качество видео.
Так же, как и в случае с обрезкой изображений, программа удалит лишние, обрезанные фрагменты видео во время сжатия. Это очень удобно, если под рукой нет видео-редактора.
Как уменьшить размер фото и видео на Galaxy S10 и сэкономить память
Флагманы Galaxy S10 поддерживают высокоэффективный формат изображений HEIF, который занимает меньше пространства по сравнению с JPEG. В прошлом году Samsung добавила поддержку формата видео HEVC в Galaxy S9 и S9+, который так же как и HEIF позволяет экономить пространство хранилища.
ВикипедияHEIF (сокр. от англ. High Efficiency Image File Format — «высокоэффективный формат графических файлов») — формат файлов для хранения отдельных изображений или их последовательностей (медиаконтейнер).
Разработан Экспертной группой по движущимся изображениям (MPEG).
В изображениях формата HEIF может храниться вдвое больше информации, чем в JPEG того объема. Samsung не использует качественное преимущество, вместо этого флагманы Galaxy S10 могут сэкономить пространство за счет оптимизации этого формата. По данным ресурса Sammobile, фотографии сохраненные в HEIF занимают в среднем на 1-2 мегабайта меньше по сравнению с JPEG. С видео в формате высокой эффективности экономия места выглядит заметнее, особенно в том случае, если вы снимаете длинные видео.
Единственная проблема форматов HEIF и HEVC заключается в поддержке. На данный момент не все веб-сайты и операционные системы поддерживают высокоэффективные форматы на нативном уровне. Несмотря на это, Galaxy S10 может конвертировать HEIF в JPEG на лету, сразу после того, как вы нажмете кнопку «Поделиться». Для операционной системы Windows можно найти бесплатные плагины, которые обеспечат поддержку высокоэффективных форматов, а macOS позволяет их просматривать по умолчанию, без необходимости в установке дополнительного софта.
Экономим место на Galaxy S10 с помощью HEIF-изображений
Откройте приложение камеры и нажмите кнопку настроек в левом верхнем углу (шестеренка), затем перейдите в раздел «Параметры сохранения». Здесь нужно будет активировать параметр «Фотографии в HEIF». После этого Galaxy S10 начнет сохранять фотографии с расширением «.heic» вместо «.jpg».
Экономим место на Galaxy S10 с помощью HEVC-видео
В разделе «Дополнительные параметры записи» настроек камеры нужно активировать параметр «Видеокодек HEVC». После этого все ваши видео записи с камеры будут сохраняться с помощью высокоэффективного кодека и занимать меньше пространства.
Как поделиться изображениями в формате HEIF
Приложение галереи смартфонов Galaxy S10 позволяет преобразовывать изображения «.heic» в «.jpg» без необходимости в дополнительных действиях и вы сможете ими поделиться с другими приложениями и устройствами. Для этого нужно запустить галерею и нажать кнопку с тремя точками в правом верхнем углу, затем выбрать Настройки. В параметрах галереи включите «Конвертировать HEIF при отправке». Теперь смартфон будет конвертировать изображения HEIF в JPEG через отправку с помощью меню «Поделиться».
В параметрах галереи включите «Конвертировать HEIF при отправке». Теперь смартфон будет конвертировать изображения HEIF в JPEG через отправку с помощью меню «Поделиться».
Для высокоэффективного формата видео такая возможность отсутствует, потому что для упаковки HEVC-видео используется стандартный контейнер «.MP4», который поддерживают большинство современных устройств. В macOS их можно просматривать без необходимости в установки дополнительных кодеков и приложений.
Как просматривать высокоэффективные изображения и видео в Windows
Для операционной системы от Microsoft можно использовать дополнительные плагины, которые обеспечат возможность просмотра файлов HEIF и HEVC. Для просмотра изображений установите HEIF Image Extensions из магазина Windows, а для видео вам понадобится HEVC Video Extensions. В качестве альтернативы можно использовать медиаплеер VLC.
iGuides в Telegram — t.me/igmedia
iGuides в Яндекс.Дзен — zen.yandex.
 ru/iguides.ru
Сжатие изображений
ru/iguides.ru
Сжатие изображений: полное руководство по уменьшению размера изображения
Как сжать фото в Windows и Mac? В этой статье мы ответим на ваши вопросы о том, что такое сжатие изображений и как с этим справиться. Для начала давайте узнаем, что такое сжатие изображений.
Что такое сжатие изображений?
Сжатие изображений — это процесс использования алгоритмов сжатия для уменьшения размера файла изображения.Есть много способов сделать это, и два разных метода сжатия, о которых вы хотите знать, — это сжатие без потерь и сжатие с потерями.
Сжатие без потерь
Сжатие без потерь позволяет уменьшить размер файла за счет сжатия, не влияя на качество изображения. Этот процесс желателен, когда вы хотите, чтобы изображения меньшего размера могли хранить больше или быстрее отправлять файлы. И все это при сохранении качества изображения. Некоторые форматы изображений имеют сжатие без потерь и позволяют уменьшать размеры файлов без ущерба для качества изображения.Недостатком является то, что сжатие на высоких настройках занимает больше времени.
Этот процесс желателен, когда вы хотите, чтобы изображения меньшего размера могли хранить больше или быстрее отправлять файлы. И все это при сохранении качества изображения. Некоторые форматы изображений имеют сжатие без потерь и позволяют уменьшать размеры файлов без ущерба для качества изображения.Недостатком является то, что сжатие на высоких настройках занимает больше времени.
Загрузить Winzip и сжать файлы изображений сегодня
Стандартные форматы изображений со сжатием без потерь включают:
Сжатие с потерями
При сжатии с потерями качество изображения жертвуется размером файла. Самый выдающийся пример сжатия файлов изображений с потерями — это сильное сжатие изображения JPEG.Сильно сжатые файлы JPEG значительно ухудшают качество изображения при значительном сжатии, в результате чего мелкие детали трудно различимы при общем «пиксельном виде» изображения.
Стандартные форматы изображений со сжатием с потерями:
Примечание. С помощью WinZip можно добиться сжатия без потерь для форматов файлов изображений с потерями (например, JPG).
Как сжать фото в Windows
Есть много способов сжать фото в Windows.То, как вы это сделаете, зависит от того, какой формат файла вы хотите сжать. Ваша цель с изображениями должна заключаться в том, чтобы как можно меньше терять качество. Этой цели, как правило, не составляет труда достичь с помощью форматов файлов изображений, поддерживающих сжатие без потерь. Тем не менее, с файлами JPEG со сжатием с потерями становится труднее.
Загрузить Winzip и сжать образы сегодня
Если вы хотите преобразовать файлы в новый сжатый формат, используйте программное обеспечение для редактирования изображений, такое как PaintShop Pro. Экспортируйте файл в существующий или новый формат файла и выберите уровень сжатия. Более высокий уровень сжатия означает меньший размер файла, а для изображений JPEG — более низкое качество.
Экспортируйте файл в существующий или новый формат файла и выберите уровень сжатия. Более высокий уровень сжатия означает меньший размер файла, а для изображений JPEG — более низкое качество.
Если вы хотите сохранить изображения или отправить их по электронной почте, через передачу файлов или через облачную службу, предпочтительнее использовать WinZip для сжатия изображений. Он эффективно уменьшает размер файла и сжимает изображения без потерь. Это также отличный способ систематизировать и хранить фотографии.
Для сжатия фотографии в Windows с помощью WinZip:
- Откройте WinZip.
- На панели «Файлы» найдите и выберите фотографии, которые нужно заархивировать с ПК, в сети или в облачных сервисах.
- Щелкните Добавить в Zip .
- На панели Действия щелкните Сохранить как .
- Выберите для сохранения zip-файла любое локальное, сетевое или облачное расположение.

- Или вы можете отправить его по электронной почте, поделиться им в мгновенном сообщении или поделиться им через поддерживаемую службу социальных сетей.
Как сжать фото на Mac
Метод сжатия фотографии на Mac (macOS) аналогичен Windows.
Вы можете воспользоваться преимуществами программного обеспечения для редактирования изображений, такого как PaintShop Pro или PHOTO-PAINT, чтобы преобразовать изображение в новую сжатую версию. В зависимости от того, какой формат файла вы сжимаете, сжатие выполняется с потерями или без потерь.
Вы также можете использовать самый популярный инструмент сжатия в мире, с более чем миллиардом загрузок по всему миру — WinZip Mac.
WinZip сжимает ваши фотографии без потерь, сохраняя все качество изображения и значительно уменьшая размер файла.
Для сжатия фотографии на Mac с помощью WinZip:
- Откройте WinZip.

- На панели «Файлы» найдите и выберите фотографии, которые нужно заархивировать с Mac, в сети или в облачных сервисах.
- Щелкните Добавить в Zip .
- На панели Действия щелкните Сохранить как .
- Выберите для сохранения zip-файла любое локальное, сетевое или облачное расположение.
- Или вы можете отправить его по электронной почте, поделиться им в мгновенном сообщении или поделиться им через поддерживаемую службу социальных сетей.
Заключительные слова
Теперь вы узнали, что такое сжатие изображений и как это делать в Windows и Mac. Вы узнали разницу между сжатием с потерями и сжатием без потерь. Теперь вы уверены в своей способности делиться фотографиями уменьшенного размера. Теперь идите и сожмите несколько изображений.
Загрузить WinZip и сжать файлы изображений сегодня
Сжимайте изображения JPEG без потери качества
Изображения с высоким разрешением всегда идеальны. Однако фотографии исключительного качества имеют тенденцию быть тяжелыми и поглощают больше трафика. Если вы хотите ускорить загрузку своего веб-сайта, вы можете использовать бесплатные онлайн-инструменты, такие как Resizer.app, для сжатия файлов формата JPEG без ущерба для их качества.
Однако фотографии исключительного качества имеют тенденцию быть тяжелыми и поглощают больше трафика. Если вы хотите ускорить загрузку своего веб-сайта, вы можете использовать бесплатные онлайн-инструменты, такие как Resizer.app, для сжатия файлов формата JPEG без ущерба для их качества.
Что такое файл JPEG?
Сокращение от Joint Photographic Experts Group, JPEG — наиболее распространенный формат файлов изображений. Его часто используют для сжатия с потерями с соотношением полноцветных данных от 10: 1 до 20: 1.Если у вас есть изображение размером 10 МБ и вы экспортируете его в формате JPEG, у вас будет файл размером примерно 1 МБ.
JPEG сжатия лучше всего использовать для фотографий и произведений искусства. Поскольку у этого формата файла есть проблемы с кривыми и краями, он не идеальный выбор для штриховых рисунков, компьютерных снимков экрана и мультфильмов.
Цифровые камеры и другие устройства для обмена фотографиями сжимают необработанные фотографии в формате JPEG, чтобы уменьшить их размер. Из-за сжатия с потерями вы не сможете восстановить данные, которые были потеряны после сохранения изображения.Качество изображения JPEG снижается по мере уменьшения размера файла, а постоянное редактирование и повторное сохранение фотографий JPEG может еще больше привести к ухудшению качества.
Из-за сжатия с потерями вы не сможете восстановить данные, которые были потеряны после сохранения изображения.Качество изображения JPEG снижается по мере уменьшения размера файла, а постоянное редактирование и повторное сохранение фотографий JPEG может еще больше привести к ухудшению качества.
Чтобы этого не произошло, вы можете сначала поработать с необработанными файлами JPEG. Внесите правки, затем сохраните окончательную версию.
Почему следует сжимать изображения JPEG?
СжатиеJPEG позволяет сэкономить место, не жертвуя качеством изображений. Благодаря такому типу сжатия файлов вы можете легко публиковать в Интернете высококачественные фотографии, которые быстро загружаются.Вы можете использовать компрессор JPG для оптимизации файлов для Интернета. Вы также можете использовать его для хранения ряда файлов JPEG с ограниченным пространством для хранения.
Сжатие с потерями делает JPEG более подходящим для хранения файлов. Если вы снова отредактируете и сохраните изображения в этом формате, вы понесете значительную потерю качества, но поскольку JPEG позволяет сжимать полноцветные файлы до меньших размеров, вы можете сэкономить много места на диске и время передачи..jpg)
Как сжимать изображения JPEG
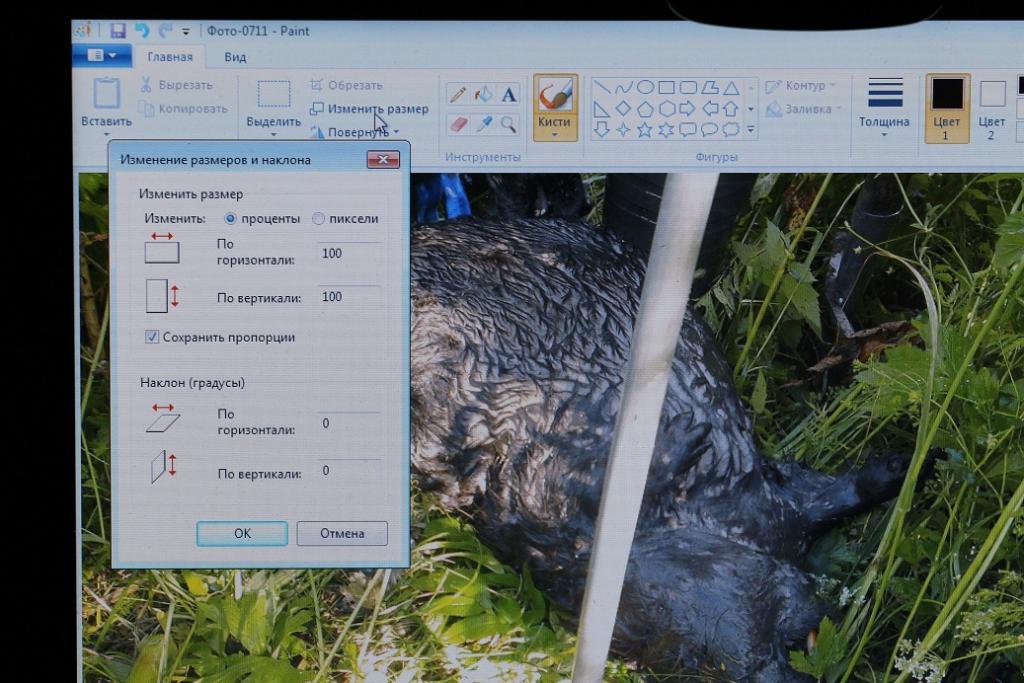
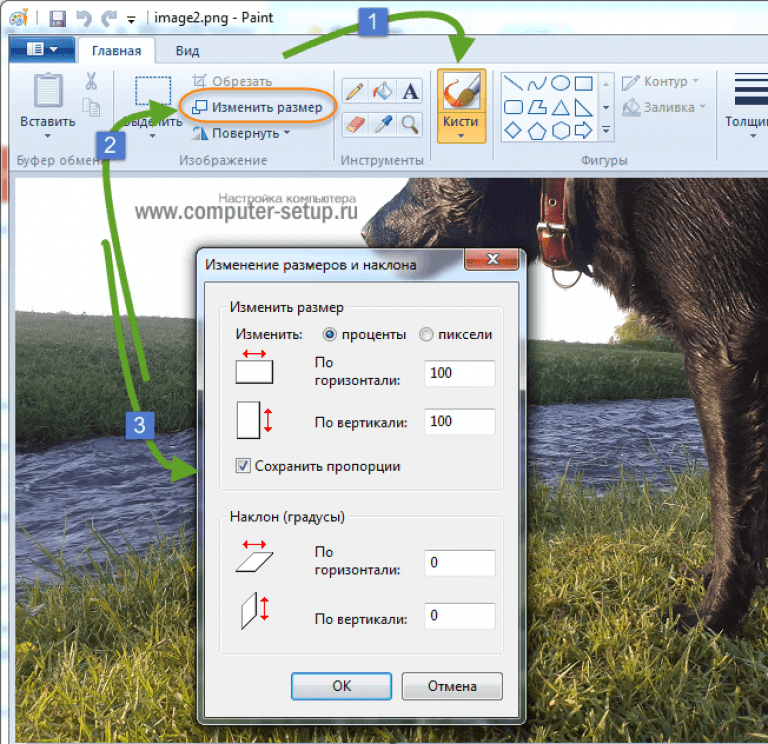
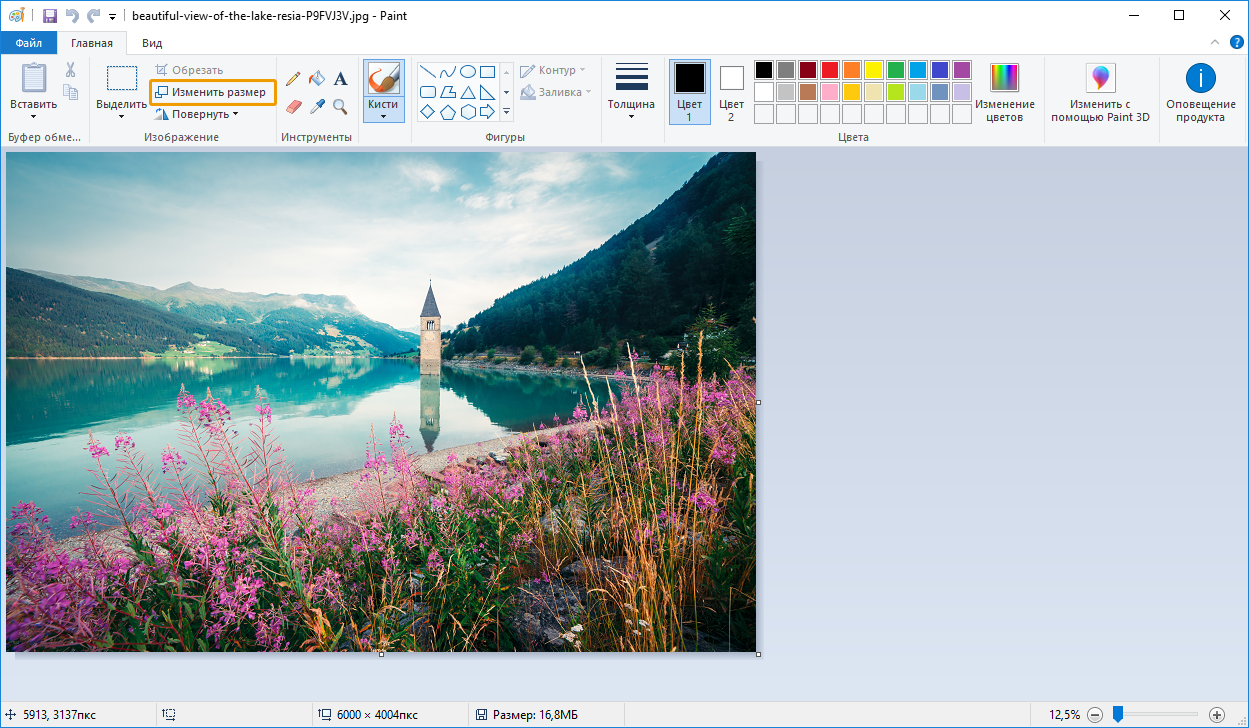
Есть много способов сжать JPEG в Интернете.Вы даже можете сделать это в автономном режиме с помощью Microsoft Word или Paint. Вот как это можно сделать с помощью Paint:
- Откройте Microsoft Paint.
- Выберите изображение, затем используйте кнопку изменения размера.
- Выберите желаемые размеры изображения.
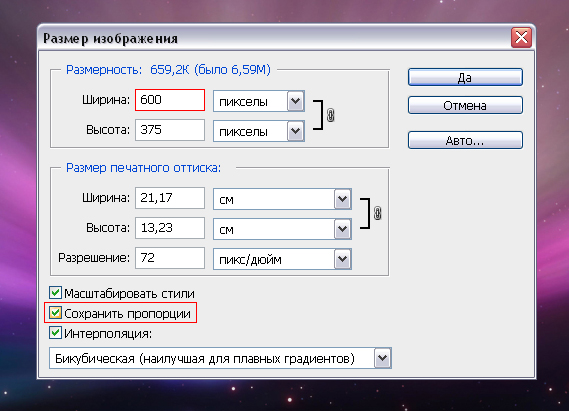
- Отметьте поле «Сохранить соотношение сторон».
- Щелкните ОК.
- Сохраните фото.
Как сжать JPG в Интернете с помощью Resizer.app
Resizer.app — это бесплатный инструмент для сжатия JPG. Нет необходимости скачивать, устанавливать или подписываться на какие-либо услуги.
Вот как можно сжать изображения JPEG в три этапа :
1 — Загрузите свое фото
Выберите любое изображение в формате JPEG и загрузите его на онлайн-платформу Resizer.app.
2 — Настройка параметров
Настройте параметры фотографий, которые вы хотите сжать.
3 — Сохраните фото
Когда закончите, нажмите «Сохранить». Он сжимает и оптимизирует ваше изображение, не жертвуя его качеством.Фотография будет автоматически загружена на ваше устройство.
Веб-сайты с плохим качеством изображения или медленной загрузкой могут отпугнуть пользователей. Если ваш сайт загружается слишком долго, гости могут уйти и вместо этого обратиться к конкурентам. Хотя высококачественные изображения действительно повышают репутацию бренда, для вас также важно обеспечить исключительное качество обслуживания пользователей. Для этого вам необходимо понимать основы изменения размера и сжатия фотографий.
К счастью, для этого не нужно быть экспертом.Все, что вам нужно, — это надежное онлайн-программное обеспечение, такое как Resizer.app.
Как сжимать изображения в PowerPoint
Примечание: Вы также можете значительно уменьшить размер файла изображения, преобразовав изображения из PNG в JPG перед их сжатием. Изображения JPG в 5–10 раз меньше, чем их эквиваленты в формате PNG. Чтобы узнать, как использовать PowerPoint в качестве конвертера PNG в JPG, прочтите наше руководство здесь.
Изображения JPG в 5–10 раз меньше, чем их эквиваленты в формате PNG. Чтобы узнать, как использовать PowerPoint в качестве конвертера PNG в JPG, прочтите наше руководство здесь.
Как сжимать изображения в PowerPoint
Выберите изображение, которое вы хотите сжать, а затем:
- Перейдите на вкладку Инструменты для изображений Формат
- Щелкните команду Сжать изображения
- Выберите параметры сжатия (см. Изображение ниже)
- Выберите разрешение (см. Изображение ниже)
- Нажмите OK
Примечание: Хотя установка более низкого ppi приводит к уменьшению размера файла изображения, это также делает ваши изображения более зернистыми (поэтому будьте осторожны, выбирая только самое низкое значение ppi).
Параметры сжатия изображения
Ваши два параметра сжатия ОЧЕНЬ важны, поэтому убедитесь, что вы понимаете, что они собой представляют, прежде чем двигаться дальше.
№1. Применить только к этому изображению
Это важный параметр, который необходимо понять, прежде чем вы случайно испортите все фотографии в своей презентации.
Применить только к этой фотографии (настройка по умолчанию) гарантирует, что будет сжато только изображение, которое вы выбрали в данный момент.
Никакие другие изображения в вашей презентации не затронуты (поэтому это вариант по умолчанию).
Отменив выбор этого параметра, вы даете PowerPoint команду сжать все фотографии в вашей презентации на основе вашего выбора.
Это может сэкономить вам кучу времени, если вы знаете, что делаете, и хотите, чтобы все фотографии на слайдах были сжаты таким образом.
НО на это можно потратить кучу времени, если вы не знаете, что делаете.
Если вы сразу поймете ошибку, вы можете нажать CTRL + Z, чтобы отменить сжатие. В противном случае вам придется искать более раннюю версию презентации или начинать заново с исходных фотографий.
№ 2. Удалить обрезанные области изображений
Удалить обрезанные области изображений
Этот параметр влияет на то, сохраняет ли PowerPoint обрезанные области ваших фотографий.
Когда вы впервые обрезаете фотографию, PowerPoint сохраняет ту часть, которую вы обрезаете (она просто скрывает ее от вас). Вот почему при кадрировании изображения размер в PowerPoint не меняется.
Если вы знаете, что не хотите оставлять обрезанные области фотографий, вы можете уменьшить общий размер изображения, выбрав параметр сжатия «Удалить обрезанные области изображений».
Обратите внимание, что после удаления обрезанных областей их нельзя будет отменить позже. Вам придется начать с исходной фотографии.
Чтобы узнать, как кадрировать изображение в PowerPoint (и все доступные вам параметры), прочтите наше руководство здесь.
Параметры сжатия изображения
При выборе разрешения для фотографий важно учитывать срок службы создаваемой презентации и то, как она будет использоваться.
Остерегайтесь выбора более низкого разрешения на этапе черновика создания слайдов просто для экономии места. Это потому, что вы обнаружите, что не можете отменить более низкое разрешение перед большим шагом.
Это потому, что вы обнаружите, что не можете отменить более низкое разрешение перед большим шагом.
На фотографиях ниже может быть трудно сказать, но изображение, сжатое до 96 ppi, очень зернистое по краям здания. Хотя это может хорошо выглядеть на экране вашего маленького компьютера, это будет ужасно смотреться на проекторе или мониторе.
Более высокое разрешение , такое как HD 330 ppi (пикселей на дюйм), приравнивается к фотографии самого высокого качества с большими размерами файлов.
Более низкое разрешение , например, электронная почта 96 ppi (пикселей на дюйм) означает более низкое качество фотографий, которые могут выглядеть зернистыми на больших проекторах, и, следовательно, файлы меньшего размера.
Если ваша презентация представляет собой живое мероприятие, такое как выступление Теда, или если она будет проводиться на большом HD-мониторе, то вам понадобятся фотографии с максимально возможным разрешением на протяжении всего процесса создания слайдов.
Если вы просто отправляете презентацию коллеге по электронной почте для просмотра ТОЛЬКО на его ноутбуке (она никогда не будет отображаться на большом верхнем экране), тогда вы можете использовать гораздо более низкое разрешение.
В любом случае протестируйте презентацию перед ее запуском. Чтобы узнать обо всех различных способах тестового запуска слайд-шоу PowerPoint, прочтите наше руководство здесь.
Насколько ppi уменьшает размер файла изображения?
На фотографии выше я добавил одно изображение в слайд-шоу и использовал различные параметры сжатия, чтобы вы могли увидеть, насколько оно влияет на размер презентации PowerPoint.
Обратите внимание, что в этом случае разрешения изображения 330 ppi и 220 ppi дают точно такой же размер изображения.
Это то, с чем вам придется поиграть.
Чтобы узнать больше о плотности пикселей (PPI), прочтите эту статью в Википедии здесь.
Сжатие изображений в формате файла PDF
Другой вариант сжатия изображений — просто преобразовать презентацию PowerPoint в формат файла PDF.
- Нажмите F12 для диалогового окна Сохранить как
- Измените тип Сохранить как на формат PDF
- Нажмите Сохранить
Причина, по которой это так хорошо работает, — это файл PDF format автоматически сжимает изображения для вас (и удаляет другие носители, которые могут повлиять на размер вашего файла).
Тем не менее, вы теряете большую часть встроенных функций PowerPoint в формате PDF, поэтому я бы рекомендовал делать это только в том случае, если вы распространяете свой слайд в виде раздаточных материалов PDF.
Чтобы узнать все, что вам нужно знать о процессе преобразования PowerPoint в PDF, см. Наше руководство здесь.
Заключение
Сжатие изображений в PowerPoint позволяет значительно уменьшить общий размер файла, чтобы вам было легче делиться своей презентацией с другими людьми.
Тем не менее, я рекомендую сжимать изображения только в том случае, если это действительно необходимо.
Если вы используете USB-накопитель для публикации презентации или просто запускаете презентацию со своего компьютера, нет необходимости сжимать все данные.
Если вам понравилось это руководство и вы хотите узнать больше о наших онлайн-курсах обучения и других учебных пособиях по PowerPoint, посетите нас здесь.
Что дальше?
Сжать фотографии и картинки в App Store
Экономьте место на вашем iPhone или iPad, сжимая фотографии и уменьшая их размер без снижения качества.
6 ПРИЧИН ИСПОЛЬЗОВАТЬ СЖАТИЕ ФОТОГРАФИИ
— Экономьте место на вашем iPhone или iPad за счет уменьшения размера файла фотографий
— Оптимизировано для достижения наилучшего качества изображения
— Сжимайте фотографии, чтобы быстрее делиться ими с друзьями и семьей
— Быстро сжимайте фотографии перед публикацией их в социальные сети
— Очень простое в использовании
— Высоко оценено, в среднем 4,5 звезды
ОТЗЫВОВ ПОЛЬЗОВАТЕЛЕЙ
«Слава Богу за это приложение. Оно простое в использовании. Делает то, что написано. И дает отличные результаты.»by mazmac747
Оно простое в использовании. Делает то, что написано. И дает отличные результаты.»by mazmac747
» Протестировано с двумя изображениями, занимающими 18 Мбайт, уменьшенными до 0,68 Мбайт и чистыми. Отлично работает. «Автор: Capt Jack Sparrow POTC
» Абсолютно великолепное приложение, которое быстро сжимает ваши фотографии для хранения, обмена и экспорта. Спасибо! »Автор: Rebsolar
СОХРАНИТЕ МЕСТО НА ВАШЕМ iPHONE
Вас беспокоит предупреждение« Память почти заполнена »на вашем iPhone или iPad? Если да, то это приложение может помочь!
Используйте сжатие фотографий, чтобы уменьшить размер файла фотографии и освободите место для хранения на вашем устройстве.При применении ко всем вашим изображениям, Compress Photos может помочь вам хранить в 10 раз больше фотографий на вашем iPhone или iPad.
СОХРАНЯЙТЕ КАЧЕСТВО ИЗОБРАЖЕНИЯ ЧЕТКОМ
Сжать фотографии легко в использовании, но это невероятно мощно.
Интеллектуальный механизм сжатия позволяет уменьшить размер файла фотографий без снижения их качества. С двумя настройками сжатия на выбор, Compress Photos может легко сжимать фотографии на 90% или более без заметной разницы.
С двумя настройками сжатия на выбор, Compress Photos может легко сжимать фотографии на 90% или более без заметной разницы.
ЛЕГКО НАЙТИ СЖАТЫЕ ФОТОГРАФИИ
Сжатые фотографии сохраняются как в вашей основной библиотеке, так и в специальном альбоме, который удобно называется «Сжатые фотографии» на вашем устройстве, что позволяет вам легко находить обработанные изображения.Этот новый альбом создается автоматически, когда вы запускаете приложение и сохраняете сжатые фотографии на свое устройство.
ПОДДЕРЖИВАЕМЫЕ ТИПЫ ФАЙЛОВ
Сжатие фотографий работает со всеми файлами изображений PNG, JPEG, HEIF и HEIC.
ДО И ПОСЛЕ ОБРАЗЦОВ
До: 2,3 МБ — После: 207 КБ (на 91% меньше)
До: 4,1 МБ — После: 492 КБ (на 88% меньше)
До: 4,8 МБ — После: 384 КБ (на 92% меньше)
Для достижения наилучших результатов мы рекомендуем установить оба параметра сжатия на 80%, что должно значительно уменьшить размер файла без заметной разницы невооруженным глазом.
PRO VERSION
Обновите Pro до версии Compress Photos, чтобы удалить рекламу и сжать более 3 фотографий одновременно.
Оплата будет снята с вашей учетной записи iTunes при подтверждении покупки и будет автоматически продлеваться по той же цене каждый год, если она не будет отменена в настройках вашей учетной записи iTunes по крайней мере за 24 часа до окончания текущего периода. Подписками можно управлять, а автоматическое продление можно отключить в любое время, перейдя в настройки своей учетной записи после покупки.
Условия использования: https://www.sixstarapps.com/terms/
Политика конфиденциальности: https://www.sixstarapps.com/privacy/
Как сжимать файлы изображений без потери качества
Файлы изображений JPEG, формат, обычно используемый для фотографий и других сложных неподвижных изображений в Интернете, представляют собой изображения, допускающие сжатие с потерями. Сжатие с потерями уменьшает размер файла, навсегда удаляя то, что выглядит как лишние детали. Он использует определенные «уловки», основанные на том, как работает зрительная система человека, чтобы отбирать информацию, и эта информация практически незаметна.Однако он экономит байты. В результате стираются мелкие детали в определенных областях изображения. Однако, если ваше изображение уже имеет высокое разрешение, это изменение трудно различить. Это объясняет, почему мы всегда стараемся делать снимки с максимальным разрешением. Сжатие изображений JPEG снижает качество изображения. Однако есть приятный момент, когда вы можете найти компромисс между размером файла и качеством изображения. Эта статья даст вам представление о том, насколько приемлемо ухудшение качества изображения по сравнению с тем, какой размер файла слишком велик.
Он использует определенные «уловки», основанные на том, как работает зрительная система человека, чтобы отбирать информацию, и эта информация практически незаметна.Однако он экономит байты. В результате стираются мелкие детали в определенных областях изображения. Однако, если ваше изображение уже имеет высокое разрешение, это изменение трудно различить. Это объясняет, почему мы всегда стараемся делать снимки с максимальным разрешением. Сжатие изображений JPEG снижает качество изображения. Однако есть приятный момент, когда вы можете найти компромисс между размером файла и качеством изображения. Эта статья даст вам представление о том, насколько приемлемо ухудшение качества изображения по сравнению с тем, какой размер файла слишком велик.
Во-первых, вы можете задаться вопросом, в чем разница между уменьшением «разрешения» и «размера файла». Разрешение изображения, обычно описываемое в пикселях на дюйм (PPI), относится к количеству пикселей в изображении. Чем больше в нем информации о пикселях, тем выше разрешение, в результате чего изображение становится четким. Таким образом, пиксели не имеют установленного размера, они просто расширяются или сжимаются, чтобы заполнить доступное пространство. Давайте посмотрим на изображения ниже.
Таким образом, пиксели не имеют установленного размера, они просто расширяются или сжимаются, чтобы заполнить доступное пространство. Давайте посмотрим на изображения ниже.
У этих изображений разное количество пикселей, но они соответствуют размеру изображения, увеличивая каждый пиксель.В результате разрешение каждого изображения значительно отличается. Если вы уменьшите разрешение, количество пикселей будет уменьшено, что приведет к пиксельному изображению.
Однако при уменьшении размера файла будет применяться другой алгоритм. Он уменьшает размер изображения без потери ни единого пикселя исходного файла. Он регулирует качество изображения, удаляя ненужные данные, например, ограничивая цвета, используемые в изображении; чем меньше цветов, тем меньше данных для работы.Давайте сделаем это простым для понимания.
Перед сжатием изображения каждый пиксель имеет различное значение; 0,12, 0,1234, 12,1, 12,123, 21,12, 21,1234. После сжатия изображения значения будут 0, 0, 10, 10, 20. Раньше изображение имело 6 значений, тогда как после сжатия в изображении присутствуют только 3 значения, что позволяет сэкономить 50%. Это преобразование нельзя отменить, но оно повысит скорость, с которой загружается ваше изображение. Короче количество пикселей остается неизменным.Вместо этого подробная информация будет удалена при сжатии изображения.
Раньше изображение имело 6 значений, тогда как после сжатия в изображении присутствуют только 3 значения, что позволяет сэкономить 50%. Это преобразование нельзя отменить, но оно повысит скорость, с которой загружается ваше изображение. Короче количество пикселей остается неизменным.Вместо этого подробная информация будет удалена при сжатии изображения.
Конечно, у каждого человека свой стандарт приемлемого качества изображения. Возможно, вам придется найти золотую середину, поэкспериментируя с качеством и размером, чтобы понять, какое соотношение даст наилучшую экономию при наилучшем уровне качества. Чтобы сэкономить время и сэкономить время на выяснение этого вопроса, воспользуйтесь таблицей ниже в качестве руководства. Вы также можете сравнить каждый виртуальный 3D-тур по разной степени сжатия.В качестве примера взгляните на сравнение качества изображения в 3D-туре ниже. (встроить ссылку Нажмите на эту ссылку)
Как вы можете видеть на изображениях выше, к тому времени, когда вы дойдете до сжатия 40%, вы начнете видеть заметно разные пиксельные цвета и ореолы. Поэтому рекомендуемая степень сжатия составляет около 40%.
Поэтому рекомендуемая степень сжатия составляет около 40%.
Этот график обратной пропорции показывает корреляцию между размером файла и качеством изображения. Как видите, размер файла резко падает, когда качество изображения снижается со 100% до 90%.После того, как вы снизите качество изображения до 90%, наклон будет становиться все меньше и меньше по мере продвижения вправо. По этой причине качество изображения более важно, чем размер файла, когда уровень качества изображения меньше 90%.
PTGui можно использовать для уменьшения размера файла JPEG при создании панорамных фотографий. Как вариант, вы также можете использовать Lightroom или Photoshop. Следует отметить, что сжимать фотографии нужно в Photoshop индивидуально. Вы также можете использовать бесплатные веб-приложения, такие как Toolur, чтобы уменьшить размер файла JPEG.
После сшивания панорамных фотографий в формате 360º в PTGui вы можете выбрать качество вывода JPEG. Качество колеблется от 0 до 100 и вставлять можно. желаемое значение. Рекомендуется выбирать диапазон от 50 до 100 процентов.
желаемое значение. Рекомендуется выбирать диапазон от 50 до 100 процентов.
Уменьшить качество JPEG в PTGui
В Lightroom вы можете изменять размер сразу нескольких изображений. Выберите изображение или все изображения, которые вы хотите экспортировать из Lightroom. Перейдите в Файл> Экспорт (Ctrl + Shift + E) и настройте ползунок качества или введите значение.Мы рекомендуем установить качество от 40 до 80 процентов для виртуального веб-тура и трехмерного виртуального тура. Вы можете выбрать более высокое значение, если вам нужно распечатать файлы.
Уменьшить качество JPEG в Lightroom
В Photoshop вы можете определить качество JPEG, нажав кнопку «Сохранить» или «Сохранить как». Затем вы можете выбрать идеальное качество изображения, отрегулировав процентную шкалу, где вы можете выбрать число в шкале от 0 до 12. Рекомендуемая шкала — от 4 до 7.
Уменьшить качество JPEG в Photoshop
Как оптимизировать изображения для Интернета и производительности 2021
Поверьте, вы не хотите, чтобы Google ненавидел ваш сайт. К счастью, вы можете уменьшить размер файла изображения, чтобы повысить производительность своего сайта. Одна из проблем с их форматированием заключается в том, что модификации часто снижают их качество (что, в свою очередь, может заставить посетителя возненавидеть ваш сайт). Это не плохо, если вы не делаете их уродливыми.Есть несколько приемов и приемов, которые позволяют уменьшить размер файла изображения и при этом сохранить его достаточно красивым, чтобы с гордостью отображать его на своем веб-сайте. Итак, давайте посмотрим, как форматировать изображения, не делая их уродливыми, а также как оптимизировать изображения для Интернета и повысить производительность .
К счастью, вы можете уменьшить размер файла изображения, чтобы повысить производительность своего сайта. Одна из проблем с их форматированием заключается в том, что модификации часто снижают их качество (что, в свою очередь, может заставить посетителя возненавидеть ваш сайт). Это не плохо, если вы не делаете их уродливыми.Есть несколько приемов и приемов, которые позволяют уменьшить размер файла изображения и при этом сохранить его достаточно красивым, чтобы с гордостью отображать его на своем веб-сайте. Итак, давайте посмотрим, как форматировать изображения, не делая их уродливыми, а также как оптимизировать изображения для Интернета и повысить производительность .
Что значит оптимизировать изображения?
Большие изображения замедляют работу ваших веб-страниц, что создает менее оптимальные условия для пользователей. Оптимизация изображений — это процесс уменьшения размера файла с помощью плагина или скрипта, что, в свою очередь, ускоряет время загрузки страницы. Обычно используются два метода сжатия с потерями и сжатия без потерь.
Обычно используются два метода сжатия с потерями и сжатия без потерь.
Преимущества форматирования изображений
Во-первых, зачем вам форматировать изображения? Каковы преимущества? Оптимизация изображений для повышения производительности дает множество преимуществ. По данным HTTP Archive, по состоянию на ноябрь 2018 года изображение составляет в среднем 21% от общего веса веб-страницы. Поэтому, когда дело доходит до оптимизации вашего сайта WordPress, после видеоконтента изображения — это первое, с чего вам следует начать!
Это важнее скриптов и шрифтов.По иронии судьбы, хороший рабочий процесс оптимизации изображений — одна из самых простых вещей для реализации, но многие владельцы веб-сайтов упускают это из виду.
Среднее количество байтов на страницу (КБ)
Вот основные преимущества.
- Это улучшит скорость загрузки вашей страницы (см. Наш пример ниже, чтобы узнать, насколько это влияет на вашу скорость).
 Если ваша страница загружается слишком долго, ваши посетители могут устать ждать и перейти к чему-то другому. Дополнительные сведения об оптимизации времени загрузки страницы см. В нашем подробном руководстве по оптимизации скорости загрузки страницы.
Если ваша страница загружается слишком долго, ваши посетители могут устать ждать и перейти к чему-то другому. Дополнительные сведения об оптимизации времени загрузки страницы см. В нашем подробном руководстве по оптимизации скорости загрузки страницы. - В сочетании с отличным плагином SEO для WordPress он улучшает ваше SEO. Ваш сайт будет занимать более высокое место в результатах поиска. Большие файлы замедляют работу вашего сайта, а поисковые системы ненавидят медленные сайты. Google также может быстрее сканировать и индексировать ваши изображения для поиска изображений Google. Хотите узнать, какой процент вашего трафика поступает из поиска картинок Google? Вы можете использовать плагин или сегмент Google Analytics для WordPress, чтобы проверить поисковый трафик изображений Google.
- Создание резервных копий будет быстрее.
- Файлы изображений меньшего размера требуют меньшей пропускной способности. Сети и браузеры оценят это.
- Требуется меньше места для хранения на вашем сервере (это зависит от того, сколько эскизов вы оптимизируете)
 😮 Оптимизируйте их! Нажмите, чтобы опубликовать твит
😮 Оптимизируйте их! Нажмите, чтобы опубликовать твитКак оптимизировать изображения для Интернета и производительность
Основная цель форматирования изображений — найти баланс между наименьшим размером файла и приемлемым качеством .Практически все эти оптимизации можно выполнить несколькими способами. Один из самых популярных способов — просто сжать их перед загрузкой в WordPress. Обычно это можно сделать с помощью таких инструментов, как Adobe Photoshop или Affinity Photo. Некоторые из этих задач также можно выполнить с помощью плагинов, о которых мы подробнее поговорим ниже.
Две основные вещи, которые следует учитывать, — это формат файла , и тип сжатия , который вы используете. Выбрав правильную комбинацию формата файла и типа сжатия, вы можете уменьшить размер изображения в 5 раз.Вам придется поэкспериментировать с каждым изображением или форматом файла, чтобы выбрать наиболее подходящий.
Выберите правильный формат файла
Прежде чем приступить к изменению изображений, убедитесь, что вы выбрали лучший тип файла. Вы можете использовать несколько типов файлов:
Вы можете использовать несколько типов файлов:
- PNG — создает изображения более высокого качества, но также имеет больший размер файла. Был создан как формат изображения без потерь, хотя он также может быть с потерями.
- JPEG — использует оптимизацию с потерями и без потерь.Вы можете настроить уровень качества для получения хорошего баланса качества и размера файла.
- GIF — используется только 256 цветов. Это лучший выбор для анимированных изображений. Он использует только сжатие без потерь.
Есть несколько других, например JPEG XR и WebP, но они поддерживаются не всеми браузерами. В идеале вы должны использовать JPEG или JPG для изображений с большим количеством цветов и PNG для простых изображений.
(Рекомендуемая литература: JPG против JPEG: понимание наиболее распространенного формата файлов изображений)
Качество сжатия и размер
Вот пример того, что может случиться, если вы слишком сильно сжимаете изображение. Во-первых, используется очень низкая степень сжатия, что обеспечивает наивысшее качество (но больший размер файла). Во втором случае используется очень высокая степень сжатия, что приводит к очень низкому качеству изображения (но меньшему размеру файла). Примечание. Размер исходного изображения без изменений составляет 2,06 МБ.
Во-первых, используется очень низкая степень сжатия, что обеспечивает наивысшее качество (но больший размер файла). Во втором случае используется очень высокая степень сжатия, что приводит к очень низкому качеству изображения (но меньшему размеру файла). Примечание. Размер исходного изображения без изменений составляет 2,06 МБ.
Низкое сжатие (высокое качество) JPG — 590 КБ
Высокое сжатие (низкое качество) JPG — 68 КБ
Как вы можете видеть, размер первого изображения выше составляет 590 КБ. Это довольно много для одной фотографии! Как правило, лучше всего, чтобы общий вес веб-страницы не превышал 1–2 МБ.590 КБ уже будет четвертью этого объема. Второе изображение явно ужасно, но тогда оно всего 68 КБ. Что вы хотите сделать, так это найти золотую середину между степенью сжатия (качеством) и размером файла.
Итак, мы снова взяли изображение со средней степенью сжатия, и, как вы можете видеть ниже, качество сейчас хорошее, а размер файла составляет 151 КБ, что приемлемо для фотографии с высоким разрешением. Это почти в 4 раза меньше исходной фотографии с низким уровнем сжатия. Обычно для лучшей производительности более простые изображения, такие как PNG, должны иметь размер менее 100 КБ.
Это почти в 4 раза меньше исходной фотографии с низким уровнем сжатия. Обычно для лучшей производительности более простые изображения, такие как PNG, должны иметь размер менее 100 КБ.
Среднее сжатие (отличное качество) JPG — 151 КБ
Оптимизация с потерями и оптимизация без потерь
Также важно понимать, что вы можете использовать два типа сжатия: с потерями и без потерь.
Lossy — это фильтр, который удаляет часть данных. Это приведет к ухудшению качества изображения, поэтому вам нужно быть осторожным с тем, насколько уменьшить изображение. Размер файла можно значительно уменьшить. Вы можете использовать такие инструменты, как Adobe Photoshop, Affinity Photo или другие редакторы изображений, чтобы настроить параметры качества изображения.В приведенном выше примере используется сжатие с потерями.
Lossless — это фильтр, сжимающий данные. Это не снижает качество, но требует, чтобы изображения были распакованы, прежде чем их можно будет визуализировать. Вы можете выполнить сжатие без потерь на рабочем столе с помощью таких инструментов, как Photoshop, FileOptimizer или ImageOptim.
Вы можете выполнить сжатие без потерь на рабочем столе с помощью таких инструментов, как Photoshop, FileOptimizer или ImageOptim.
Лучше поэкспериментировать со своими методами сжатия, чтобы увидеть, что лучше всего подходит для каждого изображения или формата. Если в ваших инструментах есть такая возможность, убедитесь, что вы сохранили изображение для Интернета.Это опция во многих редакторах изображений, которая позволит вам настроить качество, чтобы вы могли выполнить оптимальное сжатие. Вы потеряете часть качества, поэтому поэкспериментируйте, чтобы найти наилучший баланс, не делая изображения некрасивыми.
Инструменты и программы для оптимизации изображений
Существует множество инструментов и программ, как платных, так и бесплатных, которые вы можете использовать для оптимизации ваших изображений. Некоторые предоставляют вам инструменты для выполнения ваших собственных оптимизаций, а другие делают работу за вас.Мы лично большие поклонники Affinity Photo, так как это дешево и дает вам почти те же функции, что и в Adobe Photoshop.
Сжатие фото в Affinity Photo
Вот некоторые дополнительные инструменты и программы, которые стоит попробовать:
Масштабирование изображений
Раньше было очень важно загружать изображения для масштабирования и не позволять CSS изменять их размер. Однако это уже не так важно, поскольку WordPress 4.4 теперь поддерживает адаптивные изображения (не уменьшенные с помощью CSS).По сути, WordPress автоматически создает несколько размеров каждого изображения, загруженного в медиатеку. Включая доступные размеры изображения в атрибут srcset , браузеры теперь могут выбирать загрузку наиболее подходящего размера и игнорировать другие. См. Пример того, как на самом деле выглядит ваш код ниже.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Мы покажем вам, как это сделать.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с советами по WordPress!
Пример адаптивного изображенияsrcset в коде
Так что с появлением все большего количества дисплеев HiDPI в настоящее время может быть хорошо найти золотую середину. Скажем, в 2 или 3 раза больше размера столбца или блока вашего сайта, но все же меньше исходного размера. Браузер покажет правильный вариант в зависимости от разрешения устройства.
Скажем, в 2 или 3 раза больше размера столбца или блока вашего сайта, но все же меньше исходного размера. Браузер покажет правильный вариант в зависимости от разрешения устройства.
Медиа-библиотека WordPress создает миниатюры на основе ваших настроек.Тем не менее, оригинал до сих пор сохранился и не был изменен. Если вы хотите изменить размер изображений и сэкономить место на диске, не сохраняя оригинал, вы можете использовать бесплатный плагин, например Imsanity.
Настройки мультимедиа WordPress
Imsanity позволяет вам установить предел работоспособности, чтобы все загруженные изображения были ограничены разумным размером, который по-прежнему более чем достаточно для потребностей типичного веб-сайта.
Imsanity подключается к WordPress сразу после загрузки изображения, но до обработки WordPress.Таким образом, WordPress ведет себя точно так же во всех отношениях, за исключением того, что автор будет масштабировать свое изображение до разумного размера перед загрузкой.
Очистите медиатеку
Если вам нужен инструмент для экономии места и очистки медиатеки, вы можете использовать Media Cleaner для поиска неиспользуемых медиафайлов. Плагин просканирует все ваши медиафайлы и выведет список неиспользуемых на панели инструментов Media Cleaner, чтобы вы могли их просмотреть и удалить.
Media Cleaner реализует интеллектуальную систему удаления мусора: когда файлы удаляются, они перемещаются в корзину.Таким образом, вы сможете какое-то время протестировать свой сайт и убедиться, что все в порядке. Если файл или медиафайл отсутствует, вы можете легко восстановить его одним щелчком мыши или просто очистить корзину, если вам все нравится.
Плагины для оптимизации изображений, которые вы можете использовать
К счастью, с WordPress вам не нужно выполнять все форматирование или сжатие вручную. Вы можете использовать плагины, чтобы автоматически выполнять хотя бы часть работы за вас. Есть несколько плагинов, которые автоматически оптимизируют ваши файлы изображений по мере их загрузки. Они даже оптимизируют уже загруженные вами изображения. Это удобная функция, особенно если у вас уже есть веб-сайт с изображениями. Вот некоторые из лучших плагинов для форматирования изображений для повышения производительности.
Они даже оптимизируют уже загруженные вами изображения. Это удобная функция, особенно если у вас уже есть веб-сайт с изображениями. Вот некоторые из лучших плагинов для форматирования изображений для повышения производительности.
Важно, однако, чтобы вы не полагались исключительно на сами плагины. Например, вы не должны загружать изображения размером 2 МБ в медиатеку WordPress. Это может привести к очень быстрому израсходованию дискового пространства вашего веб-хоста. Лучший способ — заранее быстро изменить размер изображения в инструменте редактирования фотографий, а затем загрузить его и использовать один из следующих плагинов, чтобы уменьшить его еще больше.
Оптимизатор изображения Imagify
Плагин Imagify Image Optimizer
Imagify создан той же командой, которая разработала WP Rocket, с которым большинство из вас, вероятно, знакомо. Он совместим с WooCommerce, NextGen Gallery и WP Retina. Он также имеет функцию массовой оптимизации, и вы можете выбирать между тремя различными уровнями сжатия: нормальным, агрессивным и ультра. Он также имеет функцию восстановления, поэтому, если вас не устраивает качество, вы можете одним щелчком восстановить и повторно сжать на уровне, который лучше соответствует вашим потребностям.Есть бесплатная и премиум версия. Вы ограничены квотой 25 МБ изображений в месяц с бесплатной учетной записью.
Он также имеет функцию восстановления, поэтому, если вас не устраивает качество, вы можете одним щелчком восстановить и повторно сжать на уровне, который лучше соответствует вашим потребностям.Есть бесплатная и премиум версия. Вы ограничены квотой 25 МБ изображений в месяц с бесплатной учетной записью.
С помощью этого плагина можно также избавиться от исходного изображения и изменить размер больших изображений.
Изменение размера изображений в Imagify
Imagify также сжимает изображения на своих сторонних серверах , а не на вашем, что очень важно с точки зрения производительности. Imagify не должен замедлять работу вашего сайта WordPress.
Оптимизатор изображения ShortPixel
Плагин ShortPixel
ShortPixel Image Optimizer — это бесплатный плагин, который сжимает 100 изображений в месяц и сжимает несколько типов файлов, включая PNG, JPG, GIF, WebP и даже файлы PDF.Он будет выполнять сжатие изображений как с потерями, так и без потерь. Он преобразует CMYK в RGB. Он переносит ваши изображения и эскизы в облако для обработки, а затем возвращает их на ваш сайт для замены оригиналов. Он создает резервную копию исходных файлов, так что вы можете вручную восстановить их, если хотите. Он будет массово конвертировать файлы галереи. Размер файла не ограничен.
Он преобразует CMYK в RGB. Он переносит ваши изображения и эскизы в облако для обработки, а затем возвращает их на ваш сайт для замены оригиналов. Он создает резервную копию исходных файлов, так что вы можете вручную восстановить их, если хотите. Он будет массово конвертировать файлы галереи. Размер файла не ограничен.
Optimole
Плагин Optimole
Optimole — это плагин для оптимизации изображений WordPress, который автоматически уменьшает размер ваших изображений без каких-либо дополнительных действий с вашей стороны.Он имеет большое преимущество, когда дело доходит до скорости загрузки вашего сайта, поскольку он полностью облачный и никогда не обслуживает изображения, которые больше, чем должны, то есть отображает идеальный размер изображения для окна просмотра и браузера посетителя.
Кроме того, плагин обеспечивает ленивую загрузку и эффективную замену изображений — он снижает качество изображения, если у посетителя более медленное интернет-соединение, что выделяет его из толпы. Он также автоматически определяет браузер пользователя и обслуживает WebP, если он поддерживается.
Он также автоматически определяет браузер пользователя и обслуживает WebP, если он поддерживается.
Все образы, сжимаемые Optimole, обслуживаются через быстрый CDN. Вы можете попробовать Optimole бесплатно или перейти на премиальный план, если вам нужна дополнительная пропускная способность и пространство для обработки.
EWWW Image Optimizer Cloud
Плагин EWWW Image Optimizer Cloud
EWWW Image Optimizer Cloud поможет вам сделать ваши изображения меньше, а ваш сайт быстрее и без проблем при запуске. Без ограничений по размеру и большой гибкости вы можете использовать настройки по умолчанию или полностью настроить плагин по своему вкусу.Все пользователи EWWW IO могут использовать Bulk Optimizer для сжатия своих существующих изображений или использовать режим списка библиотеки мультимедиа, чтобы выбирать определенные изображения для сжатия.
Дополнительные папки можно сканировать, чтобы убедиться, что каждое изображение на вашем сайте должным образом оптимизировано. EWWW IO даже позволяет конвертировать ваши изображения в форматы следующего поколения, такие как WebP, или находить лучший формат для изображения с опциями многоформатного преобразования. Сжатие изображений начинается всего с 0,003 доллара США за изображение.
EWWW IO даже позволяет конвертировать ваши изображения в форматы следующего поколения, такие как WebP, или находить лучший формат для изображения с опциями многоформатного преобразования. Сжатие изображений начинается всего с 0,003 доллара США за изображение.
API сжатия премиум-класса позволяет вывести сжатие на совершенно новый уровень без ущерба для качества, что открывает доступ к сжатию PDF и включает удобные 30-дневные резервные копии изображений.Функция ExactDN, стоимость которой начинается с 9 долларов в месяц, обеспечивает автоматическое сжатие (без необходимости сжатия на стороне сервера), автоматическое изменение размера и все преимущества CDN для более быстрых результатов и даже большей производительности для устройств любого размера.
Optimus Image Optimizer
Плагин Optimus Image Optimizer
Оптимизатор изображений Optimus WordPress использует сжатие без потерь для оптимизации ваших изображений. Без потерь означает, что вы не увидите потери качества. Он поддерживает WooCoomerce и мультисайты, а также имеет хорошую функцию массовой оптимизации для тех, у кого уже есть большие библиотеки мультимедиа.Он также совместим с плагином WP Retina WordPress. Есть бесплатная и премиум версия. В премиум-версии вы платите один раз в год и можете сжимать неограниченное количество изображений. Если вы объедините его с их плагином Cache Enabler, вы также сможете погрузиться в изображения WebP, который является новым легким форматом изображений от Google.
Он поддерживает WooCoomerce и мультисайты, а также имеет хорошую функцию массовой оптимизации для тех, у кого уже есть большие библиотеки мультимедиа.Он также совместим с плагином WP Retina WordPress. Есть бесплатная и премиум версия. В премиум-версии вы платите один раз в год и можете сжимать неограниченное количество изображений. Если вы объедините его с их плагином Cache Enabler, вы также сможете погрузиться в изображения WebP, который является новым легким форматом изображений от Google.
WP Smush
Плагин WP Smush
WP Smush имеет как бесплатную, так и премиум-версию. Это уменьшит скрытую информацию из изображений, чтобы уменьшить размер без снижения качества.Он будет сканировать изображения и уменьшать их по мере загрузки на свой сайт. Он также будет сканировать изображения, которые вы уже загрузили, и уменьшать их. Он может одновременно загрузить до 50 файлов. Вы также можете вручную смазать, если хотите. Он сместит типы изображений JPEG, GIF и PNG. Размер файла ограничен 1 МБ.
- Он совместим с некоторыми из самых популярных плагинов медиа-библиотек, такими как WP All Import и WPML.
- Вся оптимизация изображений выполняется с помощью методов сжатия без потерь, что обеспечивает высокое качество изображения.
- Неважно, в каком каталоге вы сохраняете изображения. Smush находит и сжимает их.
- Smush имеет возможность автоматически устанавливать ширину и высоту для всех изображений, поэтому все ваши изображения будут изменены до одинаковых пропорций.
TinyPNG (также сжатые файлы JPG)
Плагин TinyPNG
TinyPNG использует сервисы TinyJPG и TinyPNG (бесплатная учетная запись позволяет сжимать около 100 изображений в месяц) для оптимизации изображений JPG и PNG.Он автоматически сжимает новые изображения и массово сжимает существующие. Он преобразует CMYK в RBG для экономии места. Он сжимает изображения JPEG до 60% и изображения PNG до 80% без видимой потери качества изображения. У него нет ограничения на размер файла.
ImageRecycle
ImageRecycle — плагин для оптимизации изображений и PDF
Плагин ImageRecyle — это автоматический оптимизатор изображений и PDF. Этот плагин ориентирован не только на сжатие изображений, но и на файлы PDF.Одна действительно удобная функция — это возможность установить минимальный размер файла для сжатия. Например, если у вас есть изображения размером 80 КБ, вы можете автоматически исключить их из сжатия. Это гарантирует, что изображения и файлы никогда не будут слишком сильно сжаты. Он также включает массовую оптимизацию и автоматическое изменение размера изображения. Примечание. У них есть бесплатная 15-дневная пробная версия, но это услуга премиум-класса, и изображения загружаются и сжимаются с помощью их серверов. Плата взимается не за месяц, а за общее количество сжатых изображений, начиная с 10 долларов за 10 000.
Оптимизация изображений для Интернета Пример
Мы решили провести собственное небольшое исследование и тесты, чтобы показать вам, насколько оптимизация изображений для Интернета может повлиять на общую скорость вашего сайта WordPress.
Несжатые JPG-файлы
Сначала мы загрузили на наш тестовый сайт 6 несжатых файлов JPG, каждый размером более 1 МБ. (См. Исходные файлы JPG без сжатия). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из теста скорости ниже, наше общее время загрузки составило 1.55 секунд, а общий размер страницы составил 14,7 МБ.
Тест скорости с несжатыми JPG-файлами
Сжатые JPG-файлы
Затем мы сжимаем файлы JPG с помощью плагина Imagify WordPress, используя «агрессивные настройки». (См. Новые сжатые файлы JPG, которые по-прежнему выглядят так же красиво). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из приведенного ниже теста скорости, общее время загрузки сократилось до 476 мс, а общий размер страницы — до 2,9 МБ. Общее количество загрузок, равное , уменьшилось на 54.88% Размер страницы и уменьшился на 80,27% .
Тест скорости со сжатыми файлами JPG
Практически нет другой оптимизации, которую вы можете сделать на своем сайте, которая позволила бы вам сократить время загрузки более чем на 50%. Вот почему оптимизация изображений так важна, что весь процесс, описанный выше, был полностью автоматизирован плагином. Это удобный подход к созданию более быстрого сайта WordPress. Единственная другая радикальная оптимизация, которую вы могли бы сделать, — это изменить хосты WordPress. Многие клиенты, которые переезжают в Kinsta, видят увеличение скорости более чем на 45%.Представьте себе, что вы переходите в Kinsta и оптимизируете свои изображения!
Вот почему оптимизация изображений так важна, что весь процесс, описанный выше, был полностью автоматизирован плагином. Это удобный подход к созданию более быстрого сайта WordPress. Единственная другая радикальная оптимизация, которую вы могли бы сделать, — это изменить хосты WordPress. Многие клиенты, которые переезжают в Kinsta, видят увеличение скорости более чем на 45%.Представьте себе, что вы переходите в Kinsta и оптимизируете свои изображения!
Оптимизируя изображения, независимо от того, используется ли это инструмент для редактирования фотографий или плагин WordPress, вы также можете исправить предупреждение «Оптимизировать изображения», которое появляется в Google PageSpeed Insights (как показано ниже).
PageSpeed Insights Предупреждение об оптимизации изображений
Если у вас есть другие предупреждения об оптимизации от инструментов тестирования скорости, обязательно ознакомьтесь с нашим сообщением в Google PageSpeed Insights и нашим подробным пошаговым руководством по Pingdom.
Мы применили наши знания об эффективном управлении веб-сайтами в большом масштабе и превратили их в электронную книгу и видеокурс.Нажмите здесь, чтобы загрузить Руководство по управлению 40+ сайтами WordPress 2020!
Использование SVG
Еще одна рекомендация — использовать SVG вместе с другими изображениями. SVG — это масштабируемый векторный формат, который отлично подходит для логотипов, значков, текста и простых изображений. Вот пара причин, почему:
- SVG автоматически масштабируются как в браузерах, так и в инструментах редактирования фотографий. Это мечта веб-дизайнеров и графических дизайнеров!
- Google индексирует SVG так же, как PNG и JPG, поэтому вам не нужно беспокоиться о SEO. Файлы SVG
- традиционно (не всегда) меньше по размеру, чем PNG или JPG. Это может ускорить загрузку.
Генки написал отличную статью, в которой сравнивает размер SVG, PNG и JPEG. Ниже приведены некоторые выводы из его тестирования, в котором он сравнил три разных типа изображений.
JPG (оптимизированный размер: 81,4 КБ)
Изображение JPGPNG (оптимизированный размер: 85,1 КБ)
Изображение PNGSVG (оптимизированный размер: 6,1 КБ)
Изображение SVGКак вы можете видеть выше, SVG — это уменьшение размера файла на 92.51% по сравнению с JPG. А если сравнивать с PNG, 92,83%. Ознакомьтесь с нашим руководством о том, как использовать SVG на своем сайте WordPress.
Лучшие Лрактики
Вот несколько общих рекомендаций по оптимизации изображений для Интернета:
- Если используется плагин WordPress, использует плагин, который сжимает и оптимизирует изображения извне на своих серверах. Это, в свою очередь, снижает нагрузку на ваш собственный сайт.
- По возможности используйте векторные изображения вместе с PNG и JPG
- Используйте CDN для быстрой доставки ваших изображений посетителям со всего мира
- Удалить ненужные данные изображения
- Обрежьте пустое пространство и воссоздайте его с помощью CSS для заполнения отступов
- Максимально используйте эффекты CSS3
- Сохраните изображения в нужных размерах.
 Хотя помните, что WordPress теперь поддерживает адаптивные изображения, чтобы обслуживать их без изменения их размера с помощью CSS.
Хотя помните, что WordPress теперь поддерживает адаптивные изображения, чтобы обслуживать их без изменения их размера с помощью CSS. - Используйте веб-шрифты вместо размещения текста в изображениях — они выглядят лучше при масштабировании и занимают меньше места
- Используйте растровые изображения только для сцен с большим количеством форм и деталей
- Уменьшить битовую глубину до меньшей цветовой палитры
- По возможности использовать сжатие с потерями
- Экспериментируйте, чтобы найти наилучшие настройки для каждого формата
- Используйте GIF, если вам нужна анимация (но сжимайте анимированные GIF)
- Используйте PNG, если вам нужна высокая детализация и высокое разрешение
- Используйте JPG для общих фотографий и скриншотов
- Удалите ненужные метаданные изображения
- Максимально автоматизировать процесс
- В некоторых случаях может потребоваться отложенная загрузка изображений для более быстрой визуализации первой страницы
- Сохранение изображений как «оптимизированных для Интернета» в таких инструментах, как Photoshop
- Использование WebP в Chrome для обслуживания изображений меньшего размера
 И вы знаете, как неприятно «медленно»! 🐌Нажмите, чтобы написать твит
И вы знаете, как неприятно «медленно»! 🐌Нажмите, чтобы написать твитПосле того как вы отформатируете изображения для повышения производительности и следуете лучшим практикам, ваш сайт будет больше нравиться поисковым системам, браузерам и сетям, а также будет быстрее загружаться для ваших читателей. О, и обязательно ознакомьтесь с нашим руководством по хотлинкингу, чтобы люди не украли ваши изображения и трафик.
Вы отформатировали изображения для повышения производительности? Вы форматируете их вручную, используете плагин или и то, и другое? Вы бы порекомендовали другой инструмент или плагин? Есть что добавить? Расскажите нам о своих методах и лучших практиках в комментариях ниже!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress.Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу Kinsta! Ознакомьтесь с нашими тарифами
Позвольте нам показать вам разницу Kinsta! Ознакомьтесь с нашими тарифами
Как сжимать изображения для Интернета
Оптимизация изображений — это искусство, от признания которого вы не можете отказаться, если хотите, чтобы ваш веб-сайт работал как можно быстрее и давал вашим читателям лучший пользовательский опыт.
Поскольку любому художнику необходимо знать технические аспекты своей работы (использование цвета, стилей и художественной поддержки), вы — как художник-оптимизатор изображений — должны углубиться в изучение своих изображений и понять их возможности форматирования, качество, пиксели габариты и тд.
Хорошая новость заключается в том, что с помощью правильных методов можно значительно уменьшить размер изображений и сделать страницы намного быстрее.
В этой статье мы расскажем вам секреты сжатия изображений для Интернета: вы узнаете, как определить «правильный вес» ваших изображений и какие инструменты вы можете использовать для их сжатия и уменьшения размера файла. .
.
Что на самом деле означает сжатие изображения
Сжатие изображения для Интернета означает уменьшение размера файла. : это достигается за счет минимизации размера файла изображения в байтах без потери качества.
Другими словами, когда вы сжимаете изображение, вы уменьшаете объем дискового пространства, которое будет занимать файл изображения: объем хранилища измеряется в килобайтах (КБ) и мегабайтах (МБ), где 1 МБ = 1000 КБ.
Мы все хотим, чтобы наши изображения были четкими и высококачественными, но важно сбалансировать это желание со временем, необходимым для загрузки изображений на ваших страницах из браузера.
Чем светлее будут ваши изображения, тем быстрее будут загружаться ваши страницы: это постоянная борьба между удовлетворением ваших пользователей — которым нравится читать ваш контент с красивыми изображениями — и осчастливлением короля Google!
Как определить идеальный вес изображения?
На этот вопрос нет однозначного ответа: идеальный размер файла изображения — это тот, который позволяет получить максимально светлое изображение при сохранении качества, необходимого для отличной производительности на странице.
Чтобы найти ответ на вопрос, попробуйте взглянуть на предмет под другим углом и вместо этого спросите себя:
Мне действительно нужно изображение здесь?
Требуется ли изображение для достижения особого эффекта, который я ищу на этой странице?
Могу ли я сэкономить пользователям полосу пропускания и предотвратить загрузку ненужных байтов из браузера?
Иногда эффективный дизайн и хорошо отформатированный контент уже могут творить чудеса. Всякий раз, когда вы можете удалить ресурс изображения и избежать его нагрузки (с точки зрения HTML, CSS или JavaScript), вы уже применяете золотое правило хорошей стратегии оптимизации изображений: меньше, да больше .
Тем не менее, размещение изображения, которое наиболее эффективно передает ваше сообщение, является беспроигрышной ситуацией для вашей стратегии контент-маркетинга.
Ваши изображения должны быть в высоком разрешении и аккуратными. К сожалению, в большинстве случаев изображения высокого разрешения и аккуратные изображения имеют очень большой размер файлов.
Когда вы загружаете на свои страницы картинку в высоком разрешении, вы всегда должны помнить об уравнении:
Огромный размер файла = более медленное время загрузки = более высокий показатель отказов и клиенты убегают с вашего сайта.
Какие инструменты можно использовать для определения размера изображения?
Есть несколько бесплатных инструментов, которые помогут идентифицировать особенно большие изображения на ваших страницах.
Вы можете запустить тест скорости с помощью GTMetrix или Dareboost; оба они покажут общий размер страницы и в своем водопаде укажут, какие файлы самые тяжелые:
Скриншот из теста скорости Dareboost — Waterfall
Даже ваш браузер может оказаться полезным союзником в поисках оптимального размера изображения.
Например, в Google Chrome вы можете открыть его Dev Tools и сделать следующее:
- Откройте сетевую панель
- Установите дросселирование на Хорошо 3G
- Нажмите Отключить кеш
- Фильтровать результаты по изображениям (Img)
- Обновите страницу и проверьте столбец Размер
Скриншот из Chrome Dev Tools — Сетевая панель
Как только вы узнаете, какие изображения загружают ваши страницы, их оптимизация станет намного проще!
Какие шаги следует предпринять, чтобы уменьшить размер файла изображений?
Первое важное правило, которое вы должны строго соблюдать каждый раз, когда имеете дело с изображениями для своего веб-сайта, — это научиться сохранять их в подходящем веб-формате.
Каждый маленький КБ важен: даже если вы думаете, что оптимизация изображения сэкономит лишь 10% его размера… продолжайте! Будете благодарны за это в будущем 🙂
Выберите правильный формат изображения
Обычно мы можем различать две категории изображений: векторные и растровые.
Обычно векторная графика находится в форматах SVG, EPS и PDF : вы можете найти их в изображениях, состоящих из геометрических фигур; кроме того, они не зависят от масштабирования и разрешения.
Растровые изображения идеально подходят для сложных сцен, включая неправильные формы и детали, такие как изображения. Наиболее распространенными форматами растровых изображений являются GIF, PNG, JPEG; распространяются и более современные форматы, такие как JPEG-XR и WebP.
Растровые изображения не зависят от разрешения или масштабирования: поэтому, если вы увеличите их масштаб, вы получите размытую графику. Следовательно, всегда лучше сохранять несколько версий одного и того же растрового изображения с разным разрешением, чтобы ваши пользователи могли получить оптимальное впечатление.
Изображения GIF, PNG и JPEG — это три универсально поддерживаемых формата изображений для Интернета.
Некоторые браузеры также поддерживают самые последние форматы изображений, такие как WebP и JPEG XR , которые предлагают лучшее общее сжатие и больше возможностей.
Посмотрите эту таблицу в Google Developers Guides, чтобы узнать о различных характеристиках каждого формата изображения:
Изображение из Руководства для разработчиков Google об оптимизации изображений
Изменение размера с использованием правильных размеров
Всякий раз, когда вы используете изображение, размер которого превышает размеры, необходимые для вашей веб-страницы, вы отправляете по сети избыточные байты.
Веб-инструменты для повышения производительности, такие как Google PageSpeed, часто ссылаются на этот момент, используя рекомендацию «Показывать масштабированные изображения».
Масштабирование изображений с помощью графического редактора перед их загрузкой — лучший способ; обязательно укажите эти размеры на странице, используя атрибут srcset.
Все, что вам нужно знать об изменении размеров ваших изображений до нужных размеров (ширины и высоты), можно найти в нашем руководстве. Размер файла действительно имеет значение: советы и инструменты для изменения размера ваших изображений и улучшения вашего сайта .
Сжимайте изображения с помощью подходящего инструмента
Прежде чем искать инструмент сжатия, помните эти два совета, когда начнете оптимизировать свои изображения:
- Удалите ненужные метаданные изображения : иногда ваши изображения могут содержать личные метаданные EXIF с цифровых камер, встроенные эскизы или комментарии. Их удаление — это не только хорошая практика безопасности, но и улучшит размер ваших файлов.
Есть разные инструменты, которые могут удалить эти данные. - Автоматизируйте как можно больше : подумайте об инвестициях в автоматизированные инструменты или плагины, которые обеспечат постоянную оптимизацию всех ваших графических ресурсов.

После этого вы будете готовы погрузиться в мир инструментов сжатия изображений и выбрать тот, который лучше всего соответствует вашим потребностям.
Какие инструменты лучше всего подходят для сжатия изображений?
Существует широкий спектр инструментов сжатия, которые сделают ваши изображения более легкими и быстрыми для загрузки!
Вот некоторые из наиболее часто используемых:
- Представьте.io: этот инструмент позволяет сжимать файлы JPEG, GIF и PNG из онлайн-приложения, API или напрямую из WordPress .
- Squoosh.app: новый онлайн-инструмент от Google, который поддерживает самые популярные форматы изображений, а также MozJPEG, OptiPNG и WebP.
- TinyJPG | TinyPNG: онлайн-инструмент для уменьшения размера файлов изображений JPEG и PNG
- Compressor.io: онлайн-инструмент для сжатия файлов JPEG, PNG, GIF и SVG
- Kraken: онлайн-инструмент, поддерживающий форматы JPEG, PNG, GIF, анимированный GIF и SVG; доступны также как плагины WordPress и Magento
- ImageOptimizer: простой онлайн-инструмент для сжатия и изменения размера изображений
- Optimizilla: простой онлайн-инструмент для сжатия файлов JPEG и PNG
- ImageOptim: онлайн-инструмент, доступный также как приложение для Mac, который сжимает изображения и удаляет раздутые метаданные
- Crush Pics: приложение Shopify для уменьшения размера файлов изображений и очистки их имен файлов для улучшения SEO
- Minifier: приложение Shopify для сжатия изображений и создания альтернативных тегов и заголовков изображений в соответствии с SEO
- GIMP Save for Web: инструмент Windows, который можно загрузить и установить на свой компьютер для оптимизации изображений JPEG, GIF и PNG.

Все, что вам нужно знать об оптимизации изображений в WordPress
Из этой статьи вы узнали:
- Что на самом деле означает сжатие изображения для Интернета
- Что мы понимаем под идеальным весом изображения и как его измерить
- Как определить размер изображения
- Какие шаги следует выполнить, чтобы уменьшить размер файла изображения
- Какие инструменты можно использовать для сжатия изображений
Теперь, когда вы знаете все о сжатии изображений, пришло время изучить другие приемы оптимизации изображений:
.

 Выберите изображение в всплывающем окне. Вы также можете переместить несколько изображений вместе для групповой конвертации фото.
Выберите изображение в всплывающем окне. Вы также можете переместить несколько изображений вместе для групповой конвертации фото.



 Разработан Экспертной группой по движущимся изображениям (MPEG).
Разработан Экспертной группой по движущимся изображениям (MPEG).


 Удалить обрезанные области изображений
Удалить обрезанные области изображений  Если ваша страница загружается слишком долго, ваши посетители могут устать ждать и перейти к чему-то другому. Дополнительные сведения об оптимизации времени загрузки страницы см. В нашем подробном руководстве по оптимизации скорости загрузки страницы.
Если ваша страница загружается слишком долго, ваши посетители могут устать ждать и перейти к чему-то другому. Дополнительные сведения об оптимизации времени загрузки страницы см. В нашем подробном руководстве по оптимизации скорости загрузки страницы. Хотя помните, что WordPress теперь поддерживает адаптивные изображения, чтобы обслуживать их без изменения их размера с помощью CSS.
Хотя помните, что WordPress теперь поддерживает адаптивные изображения, чтобы обслуживать их без изменения их размера с помощью CSS.
