Как в фотошопе узнать код цвета
Главная » Разное » Как в фотошопе узнать код цвета
Как определить цвет в Photoshop?
Photoshop является одной из наиболее популярных программ современности. Ей пользуются как любители, так и профессионалы. И у каждого пользователя когда-либо возникали различные вопросы по этому приложению. Мы неоднократно писали на нашем сайте о лайфхаках. В этот раз хотелось бы рассказать вам о том как искать определенный цвет. Допустим вы нарисовали какую-то картинку, разукрасили её и теперь вам нужно узнать чем вы это сделали. Ниже мы расскажем вам о том как определить нужный вам цвет.
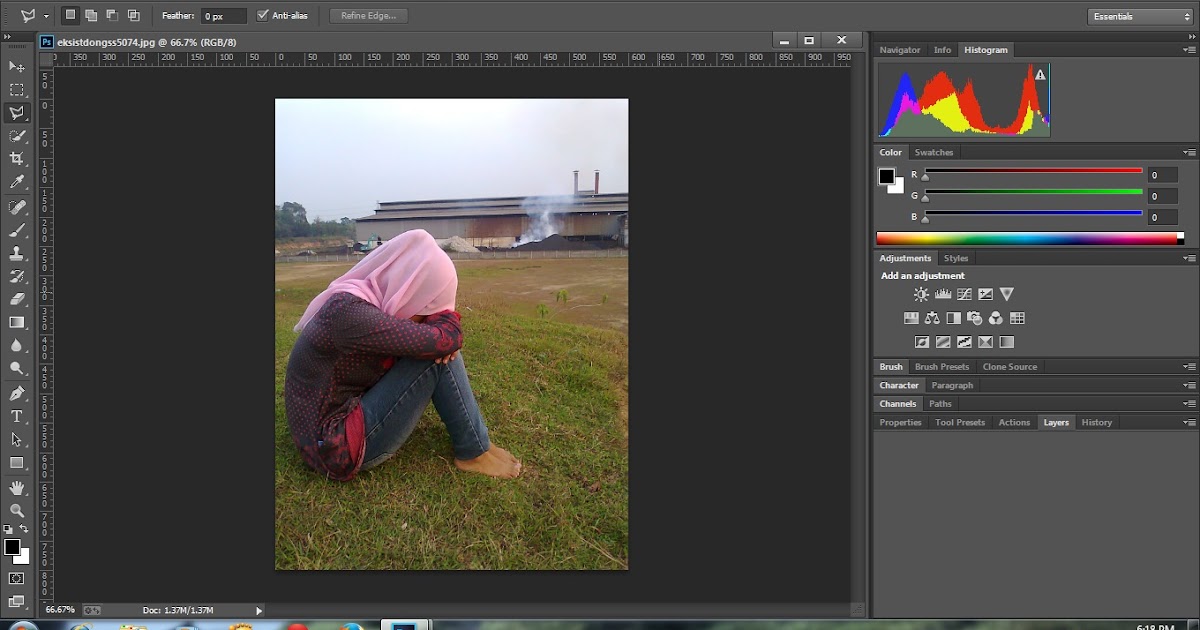
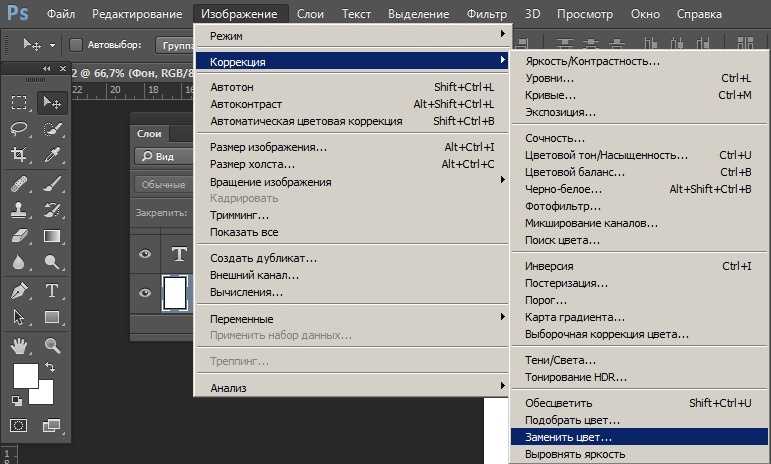
Для начала загрузите необходимую фотографию, с которой вы будете получать определенный цвет.
Теперь выбираем инструмент пипетка. Обычно он располагается слева, по счету шестой сверху. Для того чтобы узнать цвет определенной точки, нужно зажать кнопку Alt на клавиатуре и нажать мышкой в нужном месте.
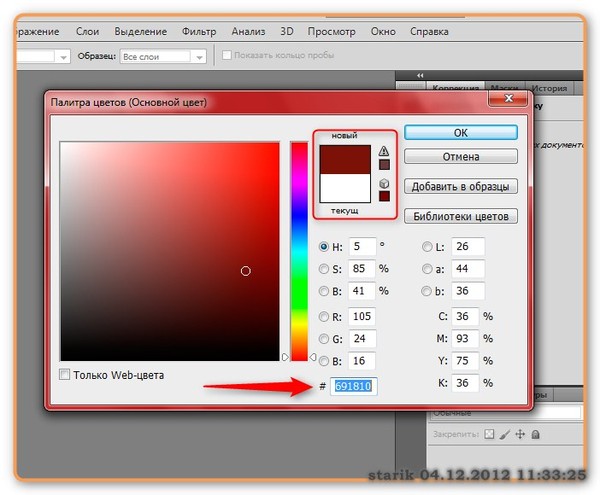
Для того чтобы узнать код цвета, нужно зайти в команду палитра и посмотреть его снизу.
Цветовой эталон — это незаменимый цвет при цветокоррекции изображения. С помощью него можно ставить контрольные точки. Все нужные факты переносятся в раздел инфо. Таким образом, вы лучше узнаете о нужных цветах изображения. При редактировании очень удобно.
Как определить цвет в Фотошопе
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Если нужно определить цвет в какой-то точке уже существующего изображения, начните с загрузки его в редактор. Для этого предназначен диалог, вызываемый сочетанием клавиш Ctrl + O — с его помощью вам надо найти в компьютере файл изображения, выделить его и нажать кнопку «Открыть».
При необходимости определить цвет в какой-то точке на экране монитора загрузите в Photoshop копию изображения с экрана. Сделать это очень легко — нажмите на клавиатуре Print Screen, переключитесь в окно графического редактора, нажмите Ctrl + N, затем Enter и Ctrl + V.
После того, как изображение открыто в Photoshop тем или иным способом, включите инструмент «Пипетка» — нажмите клавишу с английской литерой I. Можно сделать это и щелчком по соответствующей иконке на панели инструментов графического редактора.
Можно сделать это и щелчком по соответствующей иконке на панели инструментов графического редактора.
Наведите указатель мыши на нужную точку картинки. Если требуется определить цвет какого-то мелкого элемента, увеличьте изображение — нажмите сочетание клавиш Ctrl и «Плюс» нужное число раз. Когда понадобиться вернуть нормальный размер, используйте сочетание Ctrl + Alt + 0.
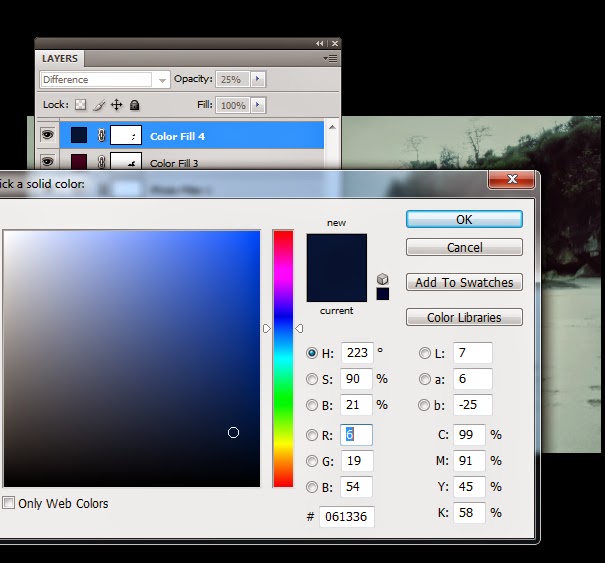
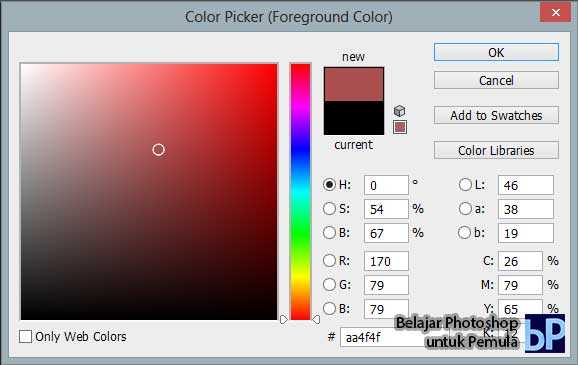
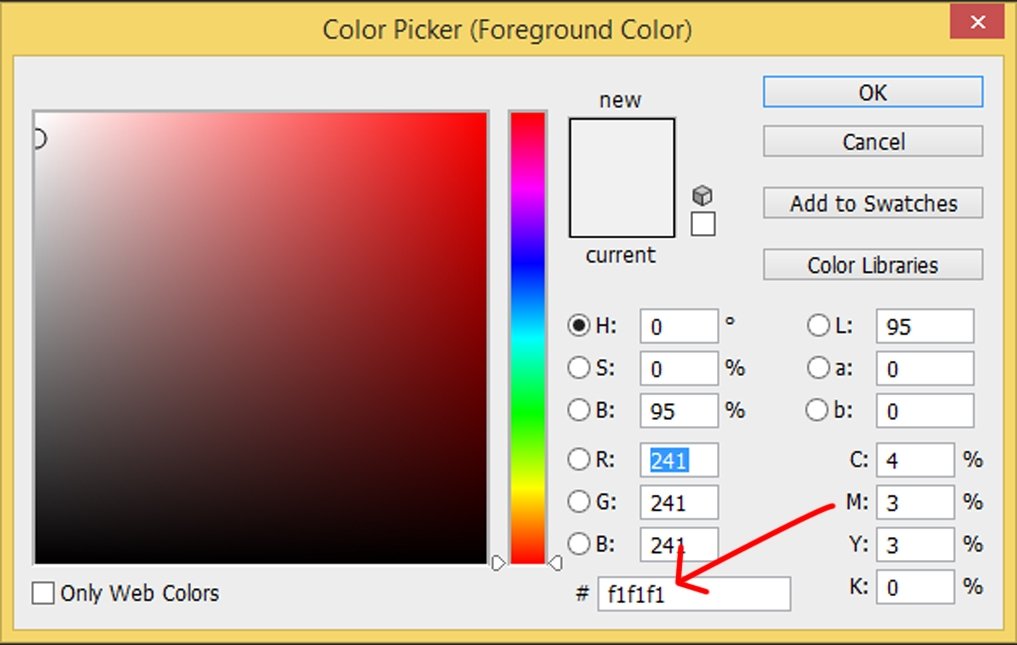
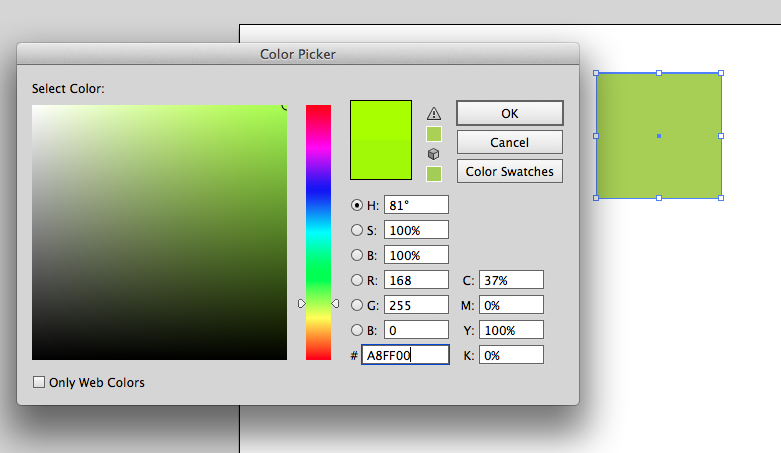
Нажмите левую кнопку мыши — графический редактор определит оттенок в точке курсора и установит его в качестве рабочего цвета. Если вам нужно получить результат в числовом представлении, откройте палитру цветов — кликните по иконке из двух пересекающихся квадратиков в нижней части панели инструментов. В открывшемся окошке выберите одно из численных представлений. Составные элементы разложения цвета в кодировках RGB и CMYK помечены здесь соответствующими буквами, а шестнадцатеричный код помещен в поле у значка решетки # у нижнего края окна.
Если вам требуется произвести обратную операцию, т.е. установить рабочий цвет по известному числовому представлению, используйте эту же палитру. Составляющие кодировок RGB и CMYK придется набирать вручную, а шестнадцатеричный код можно скопировать в источнике и вставить в соответствующее поле палитры. Цвет будет установлен, когда вы нажмете кнопку OK.
Составляющие кодировок RGB и CMYK придется набирать вручную, а шестнадцатеричный код можно скопировать в источнике и вставить в соответствующее поле палитры. Цвет будет установлен, когда вы нажмете кнопку OK.
Глаз человека воспринимает цвет, ориентируясь на интенсивность трех составляющих: красной, зеленой и синей. Для этого используются рецепторы, называемые колбочками. Они значительно менее чувствительны, чем монохроматические рецепторы, носящие название палочек.
Инструкция
Возьмите фотоэлемент с красной границей фотоэффекта не короче 800 нанометров. Его кривая чувствительности должна быть линейной. Подключите элемент к измерительному прибору, учитывая его конструктивные особенности. Ими определяется, в частности, требуемая чувствительность прибора, наличие или отсутствие необходимости использования источника питания, соблюдения полярности, и т.п. Направьте фотоэлемент на лист белой бумаги. На него же направьте и источник света с цветовой температурой порядка 4000 кельвинов.
Не меняя положение источника света и фотоэлемента, поместите вместо белого листа на том же расстоянии от них предмет, цвет которого требуется выразить количественно. Снова закройте элемент по очереди красным, зеленым и синим фильтрами, всякий раз записывая показания измерительного прибора.
Чтобы выразить интенсивность каждой из трех цветовой составляющей в процентах, составьте пропорцию: умножьте результат измерения интенсивности этого цвета при отражении от объекта на 100, а затем поделите на результат измерения интенсивности того же цвета при отражении от белого листа. В языке HTML цвет обозначается цепочкой из шести символов, первые два из которых символизируют интенсивность красной составляющей, средние два — зеленой, а последние два — синей. Каждая пара символов представляет собой шестнадцатеричное число от 0 до FF. Чтобы выразить цвет количественно на языке HTML, вначале произведите три вычисления способом, указанным выше, заменив во всех случаях число 100 на 255. Затем все три результата переведите из десятичной системы в шестнадцатеричную, после чего результаты перевода напишите слитно, добавив при необходимости незначащие нули, чтобы числа стали двузначными. Например, если получились числа 0, 255, 8, то после перевода в шестнадцатеричную систему и добавления незначащих нулей они будут записываться как 00, FF, 08, а на языке HTML цвет будет носить название 00FF08.
Каждая пара символов представляет собой шестнадцатеричное число от 0 до FF. Чтобы выразить цвет количественно на языке HTML, вначале произведите три вычисления способом, указанным выше, заменив во всех случаях число 100 на 255. Затем все три результата переведите из десятичной системы в шестнадцатеричную, после чего результаты перевода напишите слитно, добавив при необходимости незначащие нули, чтобы числа стали двузначными. Например, если получились числа 0, 255, 8, то после перевода в шестнадцатеричную систему и добавления незначащих нулей они будут записываться как 00, FF, 08, а на языке HTML цвет будет носить название 00FF08.
Видео по теме
Как определить цвет в Фотошопе?
В графическом редакторе Adobe Photoshop есть инструменты, с помощью которых можно определить цвет в какой-либо произвольной точке загруженного изображения. Результат измерения можно получить как в численном представлении, так и в виде эталонного цвета для любого инструмента рисования. Предусмотрена и возможность обратной операции — зная числовое выражение цветового оттенка, вы можете задать его в качестве текущего рабочего цвета.
Предусмотрена и возможность обратной операции — зная числовое выражение цветового оттенка, вы можете задать его в качестве текущего рабочего цвета.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция

 Цвет будет установлен, когда вы нажмете кнопку OK.
Цвет будет установлен, когда вы нажмете кнопку OK.Оцените статью!
Как узнать код цвета в фотошопе — как в photoshop узнать код цвета на слое x?? — 22 ответа
В разделе Другие языки и технологии на вопрос как в photoshop узнать код цвета на слое x?? заданный автором Просватать лучший ответ это выдели слой x ткни пипеткой на слой затем 2 раза щелкни по цвету и посмотри код
Ответ от Павел Кравцов[гуру]выбрать слой и тыркнуть пипеткой. в палитре цветов код цвета будет высвечен.
Определить цвет в фотошопе.
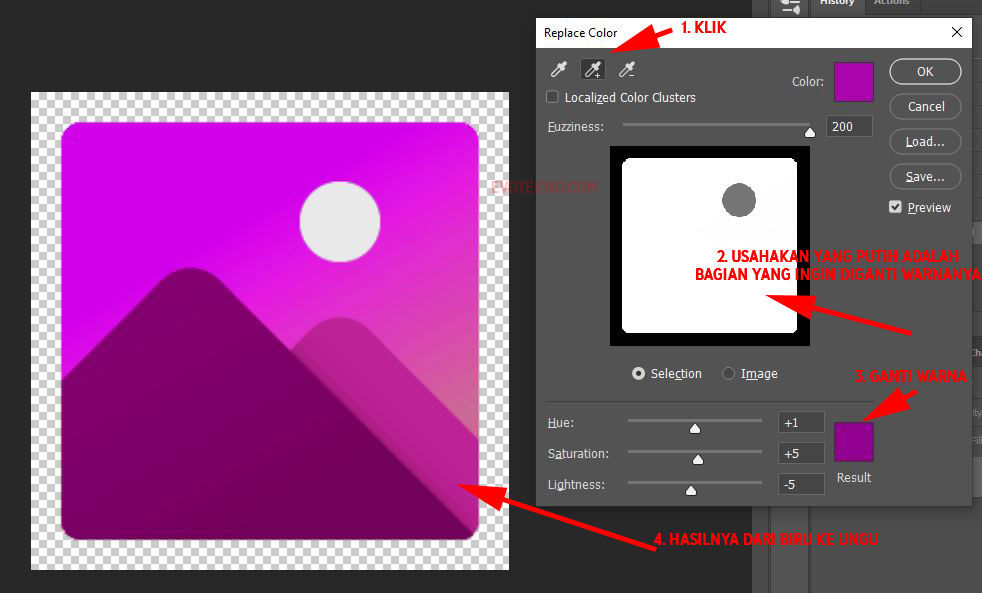
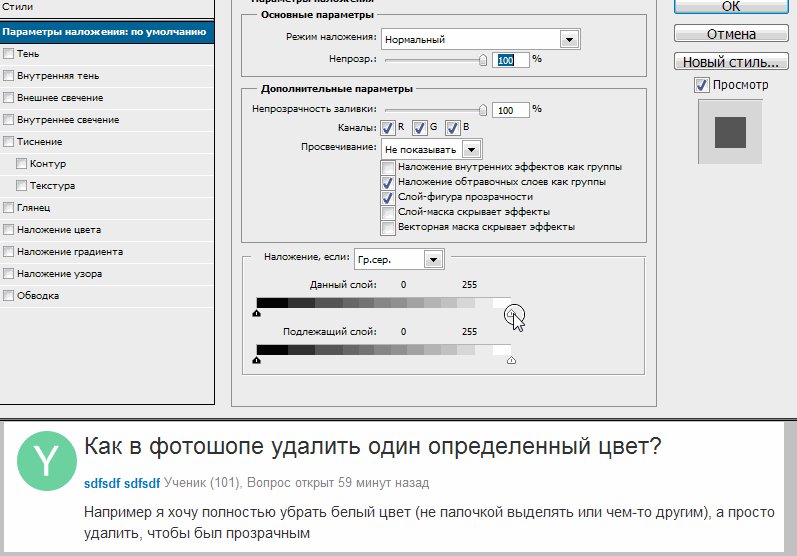
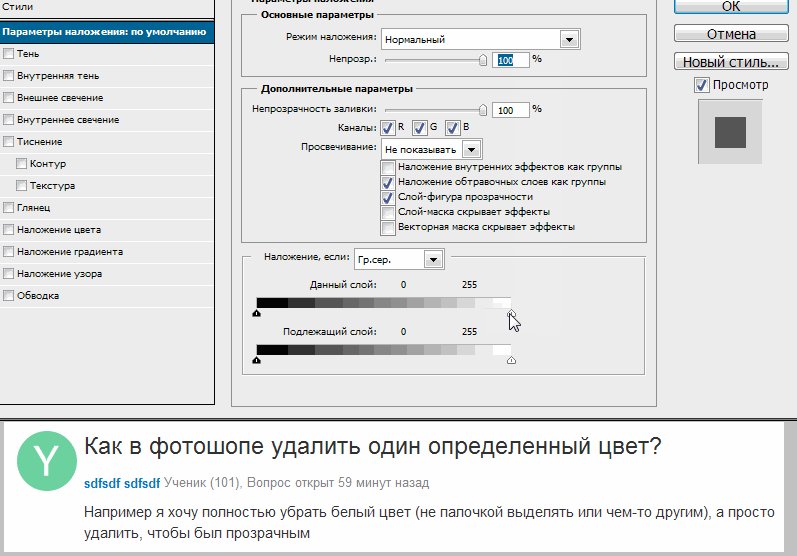
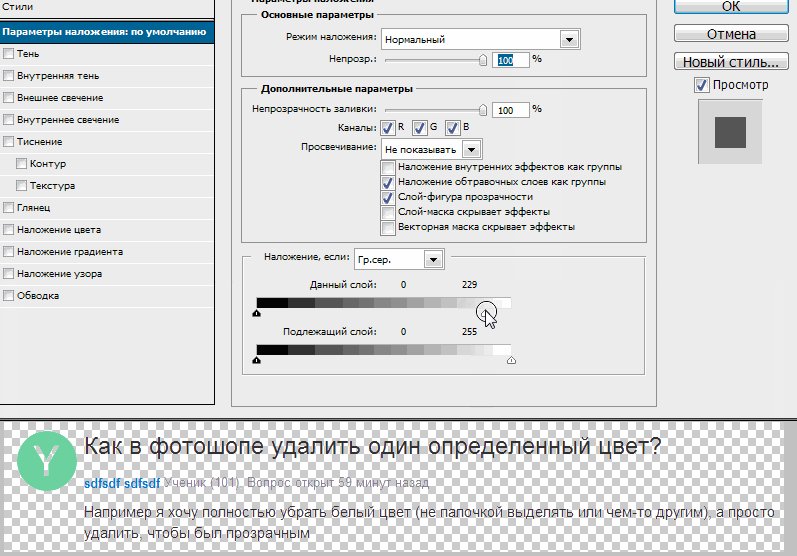
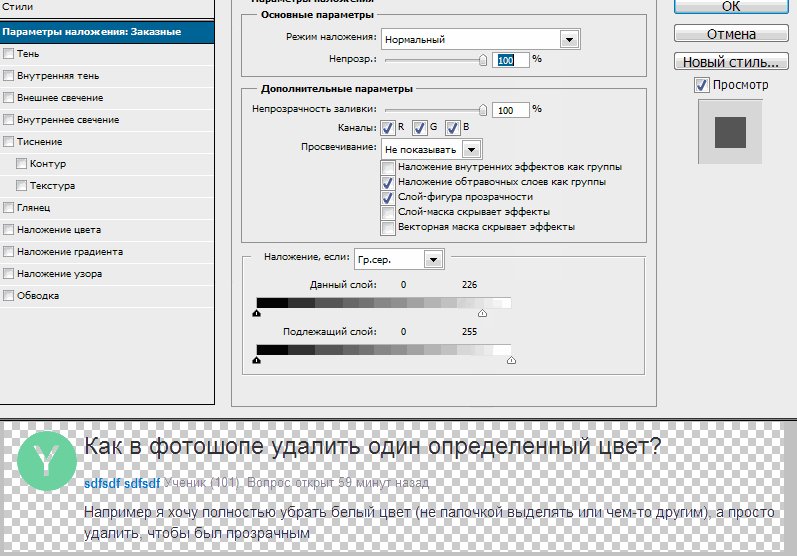
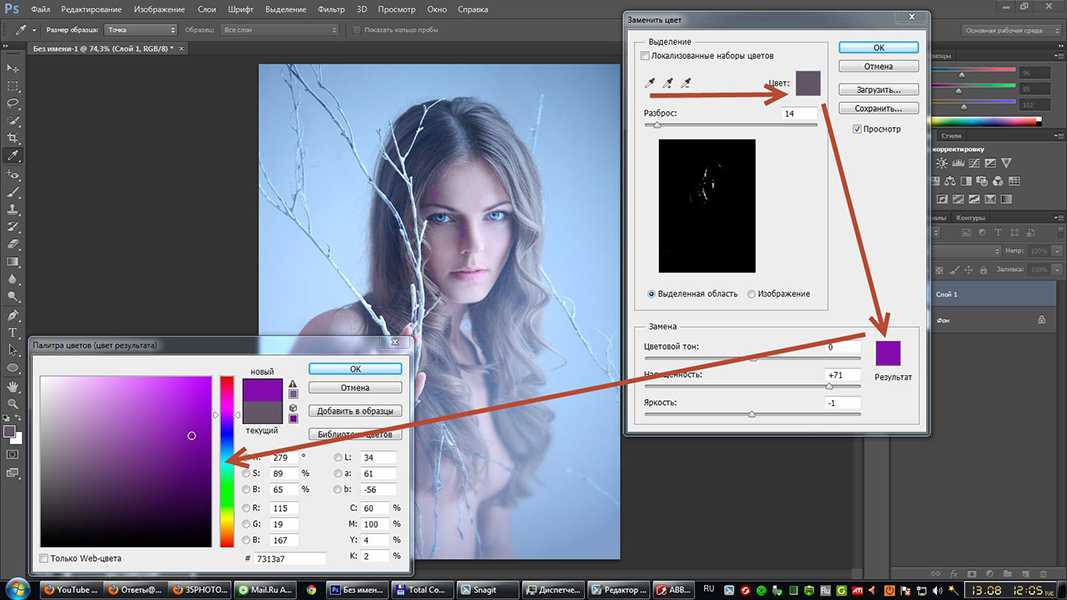
 Как определить цвет в Фотошопе? Убираем определенный цвет
Как определить цвет в Фотошопе? Убираем определенный цветВ графическом редакторе Adobe Photoshop есть инструменты, с помощью которых можно определить цвет в какой-либо произвольной точке загруженного изображения. Результат измерения можно получить как в численном представлении, так и в виде эталонного цвет а для любого инструмента рисования. Предусмотрена и возможность обратной операции — зная числовое выражение
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Если нужно определить цвет в какой-то точке уже существующего изображения, начните с загрузки его в редактор. Для этого предназначен диалог, вызываемый сочетанием клавиш Ctrl + O — с его помощью вам надо найти в компьютере файл изображения, выделить его и нажать кнопку «Открыть».
При необходимости определить цвет в какой-то точке на экране монитора загрузите в Photoshop копию изображения с экрана.
После того, как изображение открыто в Photoshop тем или иным способом, включите инструмент «Пипетка» — нажмите клавишу с английской литерой I. Можно сделать это и щелчком по соответствующей иконке на панели инструментов графического редактора.
Наведите указатель мыши на нужную точку картинки. Если требуется определить цвет какого-то мелкого элемента, увеличьте изображение — нажмите сочетание клавиш Ctrl и «Плюс» нужное число раз. Когда понадобиться вернуть нормальный размер, используйте сочетание Ctrl + Alt + 0.
Нажмите левую кнопку мыши — графический редактор определит оттенок в точке курсора и установит его в качестве рабочего цвет а. Если вам нужно получить результат в числовом представлении, откройте палитру цвет ов — кликните по иконке из двух пересекающихся квадратиков в нижней части панели инструментов. В открывшемся окошке выберите одно из численных представлений. Составные элементы разложения цвет а в кодировках RGB и CMYK помечены здесь соответствующими буквами, а шестнадцатеричный код помещен в поле у значка решетки # у нижнего края окна.
В открывшемся окошке выберите одно из численных представлений. Составные элементы разложения цвет а в кодировках RGB и CMYK помечены здесь соответствующими буквами, а шестнадцатеричный код помещен в поле у значка решетки # у нижнего края окна.
Если вам требуется произвести обратную операцию, т.е. установить рабочий цвет по известному числовому представлению, используйте эту же палитру. Составляющие кодировок RGB и CMYK придется набирать вручную, а шестнадцатеричный код можно скопировать в источнике и вставить в соответствующее поле палитры. Цвет будет установлен, когда вы нажмете кнопку OK.
В первой части мы рассмотрели два способа возникновения цвета, что будет происходить при смешивании трех базовых (синего, красного и желтого) цветов, а также, что такое RGB .
Во второй части мы продолжим рассмотрение в Photoshop RGB и палитры информации цветов .
Открываем в Photoshop любую картинку (ФАЙЛ — ОТКРЫТЬ
 Это означает, что любой цвет, который мы видим на картинке, получен путем смешивания всего трех основных цветов (красного, синего и зеленого).
Это означает, что любой цвет, который мы видим на картинке, получен путем смешивания всего трех основных цветов (красного, синего и зеленого).Давайте проверим, в каких пропорциях у нас смешены в Photoshop три основных базовых цвета на данном изображении. Для этого, открываем палитру информации: заходим в меню ОКНО и открываем палитру ИНФО .
Наводя курсор на любой фрагмент изображения, мы видим, что у нас начинают бегать циферки (нас интересует область, которая выделена на рисунке желтым квадратиком). Эти цифры показывают, в каких соотношениях меняются цвета.
Цвет в Photoshop варьируется от 0 до 255. К примеру, если навести курсор на самый темный цвет на грудке попугая, то мы увидим, что красного цвета R у нас больше всего (240) — практически красный. Зеленого цвета G у нас значительно меньше (83), а синего В вообще мало (40). То есть, если смешать три основных цвета в таких пропорциях, то получется цвет точки, на которую мы навели курсор.
Каждый базовый цвет в модели RGB в Photoshop характеризуется яркостью или интенсивностью, которая может принимать значение от 0 до 255 , где 0 обозначает, что данного цвета вообще нет на изображении, а 255 — максимальное значение, которое может набрать цвет на изображении.
Сколько же можно получить различных цветов в фотошопе?!
Чтобы это вычислить, нужно: 256 х 256 х 256 = 16 млн. 777 тыс. 216 цветов. Это просто огромная цифра!
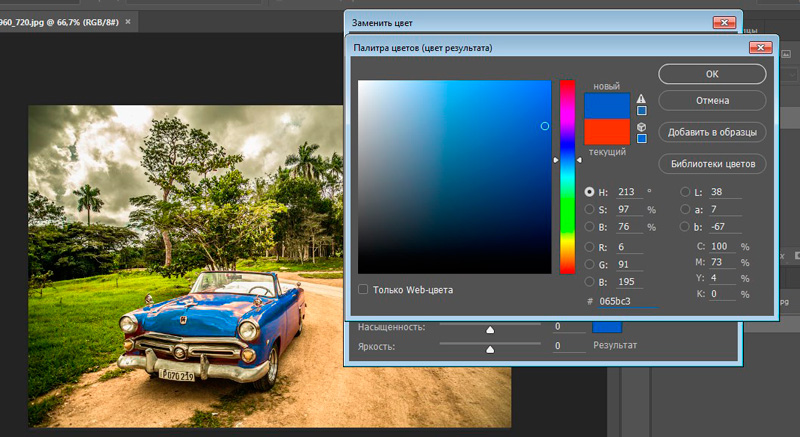
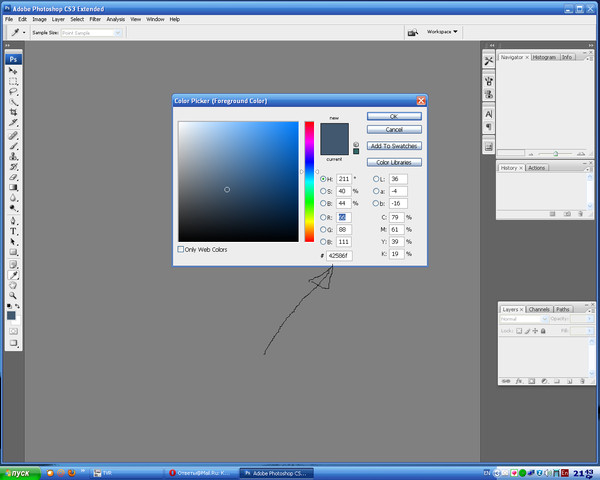
А какие процессы у нас происходят в палитре цветов? Давайте щелкнем по цветному квадратику (на рисунке показан красной стрелочкой), чтобы открыть палитру цветов. Двигая курсором по экрану в открывшейся палитре цветов, мы можем выбирать оттенок, тон данного цвета. Двигая ползунками вдоль радужного столбика (на рисунке указано черной стрелочкой) мы можем выбирать цвета.
Когда мы двигаем в Photoshop курсором по цвету, то видим, что у нас начинают везде бегать циферки. Помним, что нас интересует лишь столбик модели RGB (на рисунке показан в желтом квадратике).
А что же за значение у нас показывается в самом низу (на рисунке оно обведено в синюю рамочку)?! Это числовое значение пикселя, т.е. цвета в Photoshop . Почему же в этом значении всего шесть символов?! Потому что цвет кодируется по шестнадцатеричной системе от0 до 9 , а далее идут A, B, C, D, E, F . Итого получается 16 символов. За каждый цвет отвечает два символа: за красный — первые два (01), за зеленый вторые два (7d), за синий последние два (01).
Букве F соответствует максимальное значение цвета, а нулю — нулевое значение, т.е. цвета нет.
Если мы посмотрим белый цвет, то значение у нас будет ffffff , т.е. в нем смешано максимально три базовых цвета. А если мы посмотрим черный, то значение будет 000000 — никакого цвета нет.
Такой вопрос наверняка ни раз возникал у веб-дизайнера, разработчика или простого пользователя компьютера. Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
Существуют несколько основных способов представления цветов, например когда каждый цвет или оттенок, обозначается HTML кодом и цветовой палитрой RGB в виде #FF7700. Это представление в виде трёх пар шестнадцатеричных цифр, в которых каждая пара отвечает за свой цвет:
первые две цифры — красный цвет, т.е. — R (red)
две в середине — зелёный — G (green)
последние две цифры — синий — B (blue)
Довольно часто используют крадкое представление цвета в виде трех символов #F70, что будет равносильно #FF7700.
Кстати, на веб-ресурсах цвета обычно указываются в стилях CSS.
Давайте перейдем к ответу на главный вопрос — Как узнать цвет пикселя на экране монитора или картинке?
Способов большое множество…
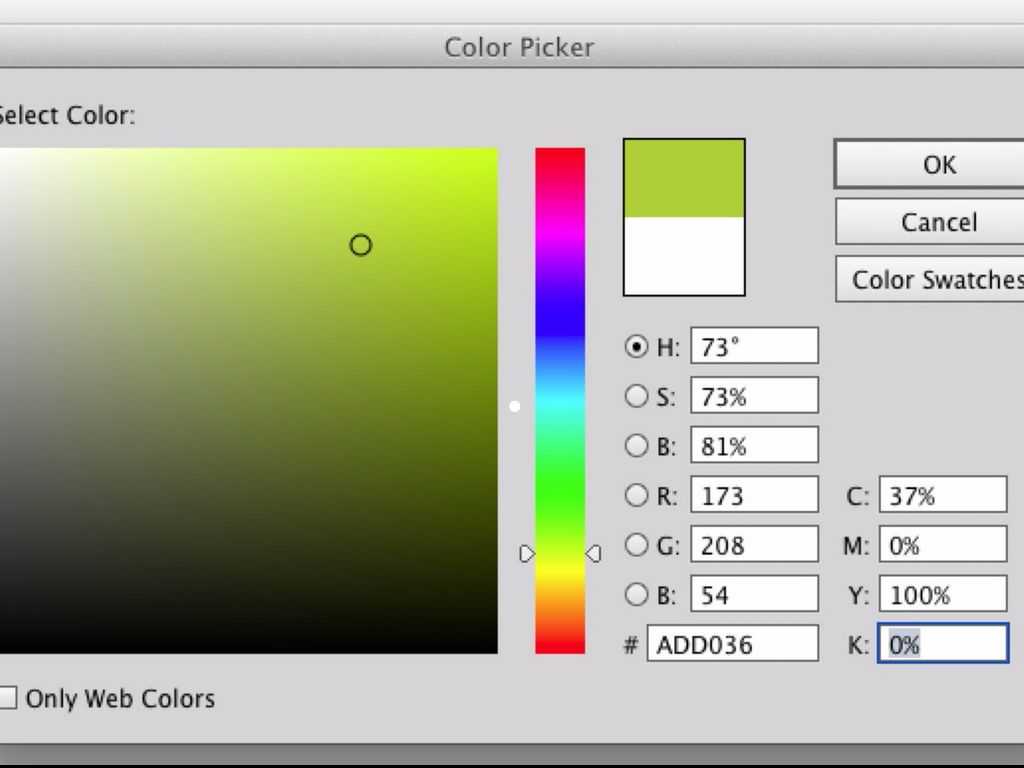
Способ 1. Узнаем цвет в photoshop
Итак, сделаем «снимок экрана» нажатием на клавиатуре клавиши — Print Screen (PrtSc), в том месте, где хотим узнать код нашего цвета. Во время нажатия клавиши система сохранит снимок в буфере обмена. Можно просто скопировать изображение, например из браузера, без PrtSc. Теперь остается только вставить изображение из буфера в фотошоп.
Можно просто скопировать изображение, например из браузера, без PrtSc. Теперь остается только вставить изображение из буфера в фотошоп.
Открываем фотошоп и вставляем изображение (Файл — Создать, Редактирование — Вставить). Ищем на панели инструментов «Пипетка» (Клавиша I), далее щелкаем левой кнопкой мыши в ту область, в котрой хотим «снять» цвет. Все готово! Теперь остается перейти в палитру и узнать код цвета.
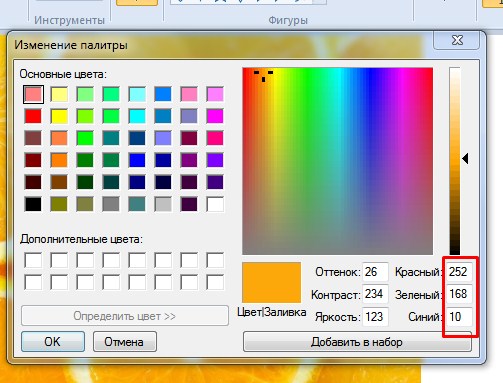
Способ 2. Узнаем цвет в Paint
Заходим в Paint — вставляем картинку — используем инструмент «палитра» — переходим в «изменение цветов»:
В нашем случае красный — 252, зеленый — 168, синий — 10, т.е. RGB(252,168,10) или в HEX формате #FCA80A.
Способ 3. Просмотреть код элемента в браузере
Опишу способ для браузера Opera. Выделяем мышкой элемент на сайте и щелкаем по нему правой кнопкой мыши — «Просмотреть код элемента» (Ctrl + Shift + C). Откроется панель с html и css кодом, нужно будет найти что-то подобное «color».
Способ 4.
 Использование специальных средств или программ.
Использование специальных средств или программ.Существует большое количество специальных программ для снятия цвета, мне нравится очень простая прога под названием «Pixie» с весом около 10-11 Кб. Управление очень простое. Достаточно просто навести мышь в нужную точку на экране монитора и нажать следующие клавиши — Ctrl + Alt + C, в результате чего цветовой код скопируется в буфер обмена.
В графическом редакторе Adobe Photoshop есть инструменты, с помощью которых можно определить цвет в какой-либо произвольной точке загруженного изображения. Результат измерения можно получить как в численном представлении, так и в виде эталонного цвета для любого инструмента рисования. Предусмотрена и возможность обратной операции — зная числовое выражение цветового оттенка, вы можете задать его в качестве текущего рабочего цвета.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
 Для этого предназначен диалог, вызываемый сочетанием клавиш Ctrl + O — с его помощью вам надо найти в компьютере файл изображения, выделить его и нажать кнопку «Открыть».
Для этого предназначен диалог, вызываемый сочетанием клавиш Ctrl + O — с его помощью вам надо найти в компьютере файл изображения, выделить его и нажать кнопку «Открыть». Если вам нужно получить результат в числовом представлении, откройте палитру цветов — кликните по иконке из двух пересекающихся квадратиков в нижней части панели инструментов. В открывшемся окошке выберите одно из численных представлений. Составные элементы разложения цвета в кодировках RGB и CMYK помечены здесь соответствующими буквами, а шестнадцатеричный код помещен в поле у значка решетки # у нижнего края окна.
Если вам нужно получить результат в числовом представлении, откройте палитру цветов — кликните по иконке из двух пересекающихся квадратиков в нижней части панели инструментов. В открывшемся окошке выберите одно из численных представлений. Составные элементы разложения цвета в кодировках RGB и CMYK помечены здесь соответствующими буквами, а шестнадцатеричный код помещен в поле у значка решетки # у нижнего края окна.Photoshop является одной из наиболее популярных программ современности. Ей пользуются как любители, так и профессионалы. И у каждого пользователя когда-либо возникали различные вопросы по этому приложению. Мы неоднократно писали на нашем сайте о лайфхаках. В этот раз хотелось бы рассказать вам о том как искать определенный цвет. Допустим вы нарисовали какую-то картинку, разукрасили её и теперь вам нужно узнать чем вы это сделали. Ниже мы расскажем вам о том как определить нужный вам цвет.
В этот раз хотелось бы рассказать вам о том как искать определенный цвет. Допустим вы нарисовали какую-то картинку, разукрасили её и теперь вам нужно узнать чем вы это сделали. Ниже мы расскажем вам о том как определить нужный вам цвет.
Ищем цвет существующей точки
Для начала загрузите необходимую фотографию, с которой вы будете получать определенный цвет.
Теперь выбираем инструмент пипетка. Обычно он располагается слева, по счету шестой сверху. Для того чтобы узнать цвет определенной точки, нужно зажать кнопку Alt на клавиатуре и нажать мышкой в нужном месте.
Для того чтобы узнать код цвета, нужно зайти в команду палитра и посмотреть его снизу.
Для чего нужен инструмент «Цветовой эталон»?
Цветовой эталон — это незаменимый цвет при цветокоррекции изображения. С помощью него можно ставить контрольные точки. Все нужные факты переносятся в раздел инфо. Таким образом, вы лучше узнаете о нужных цветах изображения. При редактировании очень удобно.
Как определить цвет в фотошопе?
Автор: Накрошаев Олег. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Как определить цвет в фотошопе?
Любой фотошоп мастер обрабатывает свои фотографии.
И в процессе обработки приходит к выводу, что ему следует научиться «читать» цвет.
Т.е., максимально быстро и точно, по цифрам, обозначающим цвет, представлять его визуально. Особенно это важно в процессе устранения неправильных цветов на фотографии.
Мы практически всегда работаем в фотошопе со снимком, который находится в цветовом пространстве RGB.
Но, в этом пространстве цвет определять по цифрам довольно трудно.
Почему?
- RGB-пространств много, и одни и те же цифры в разных пространствах обозначают существенно разный цвет.
- В RGB-пространствах информация о цвете и яркости смешана воедино, что стильно затрудняет определение цвета.

Историческая справка.
В 1981 г. американцы Дэвид Хьюбл (David H.Hubel) и Торстен Вайзел (Torsten N.Wiesel) получили Нобелевскую премию за исследование зрения человека.
Они доказали, что глаза человека выдают в мозг информацию вовсе не о красном (R), зелёном (G) и синем (B) цветах.
Оказывается, мозг получает информацию о разнице яркости белого и чёрного, о разнице цветов Green (зеленый) и Magenta (пурпурный), и о разнице цветов Blue (синий) и Yellow (желтый).
Т.е., именно LAB более физиологично и максимально соответствует специфике зрительного восприятия человека.
Давайте мысленно сравним анализ цвета в случае RGB и LAB.
В первом случае (RGB) считываем три цифры, которые одновременно определяют и яркость, и цвет. Причём их визуализация требует ощутимых мысленных усилий.
Во втором случае (LAB) тоже имеем три цифры.
Но! — первая из них означает яркость в %.
А цвет определяют две остальные.
Уже по сочетанию их знаков становится ясным, в какую четверть цветовой плоскости попадает анализируемая точка.
А их абсолютная величина определяет насыщенность цвета.
Становится очевидным, почему и насколько считывание цвета в LAB проще и информативнее, чем в RGB.
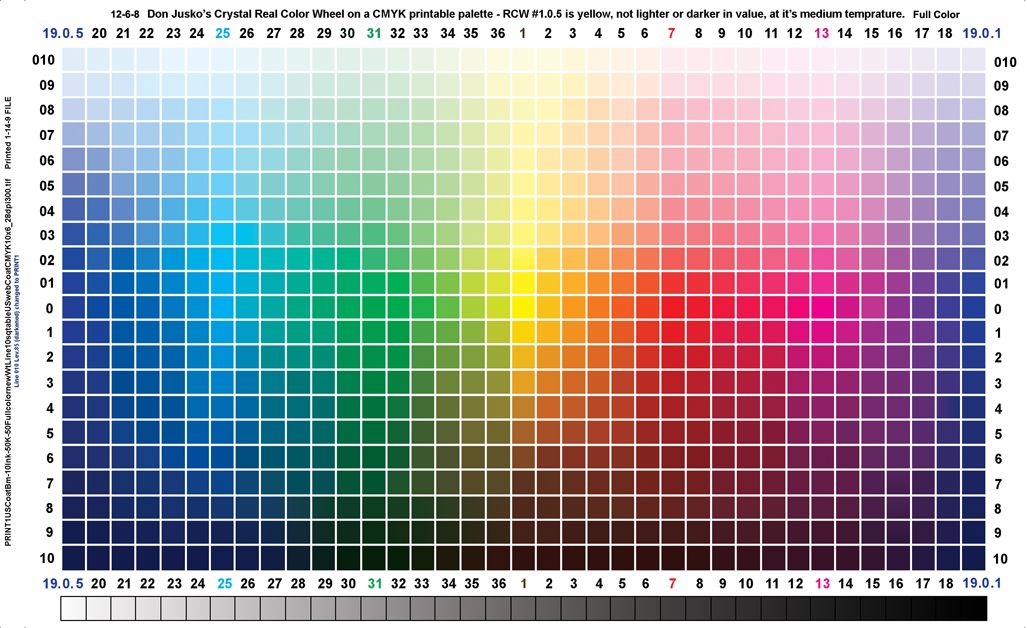
Для Вашего удобства Дэн Маргулис создал таблицу рецептов цвета.
Предлагаю Вам ее скачать и использовать для обработки своих фотографий.
Все уроки по рабочему потоку фотошоп мастера здесь:
Этап 1. Нахождение и устранение проблемных цветов | Этап 2. Усиление контраста через каналы |
|
|
Этап 3. Работа с цветом. Усиление цвета | Этап 3. Работа с цветом. Получение цветовых вариаций |
|
|
Работа с командой «Тени/Света» | Работа с командой «Bigger Hammer» |
|
|
«Уроки по небу» | «Разные уроки» |
|
|
«Ретушь» | «Работа со светлой и темной областями снимка» |
|
|
Добавление глубины. | «Резкость» |
|
|
«Разные уроки» | |
|
Понравилось? Поделитесь:
Добавить комментарий
Выбор цветов в Adobe Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрацией Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Горячие клавиши
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия .
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам

- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Комбинации клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
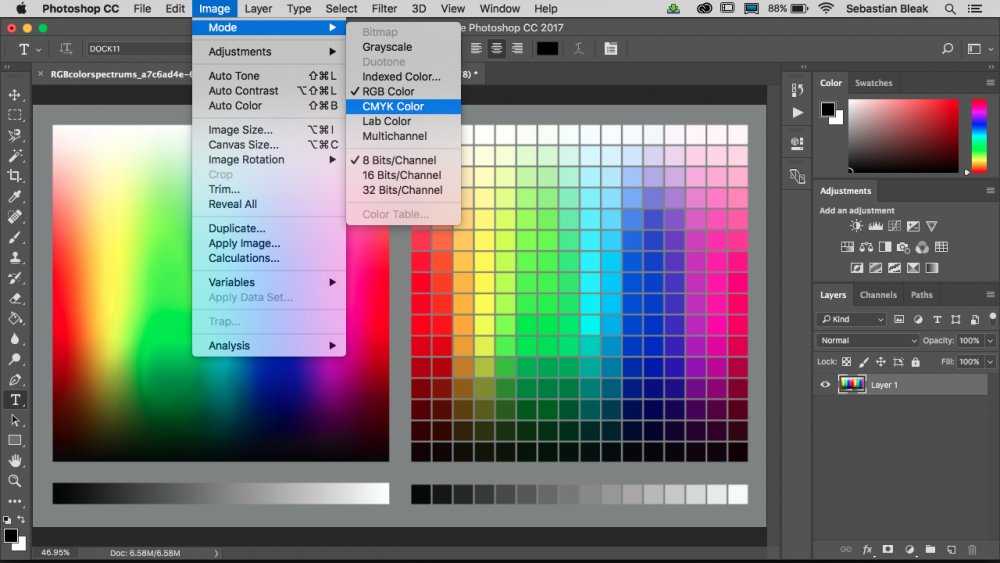
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Selections
- Рабочая область Select and Mask
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
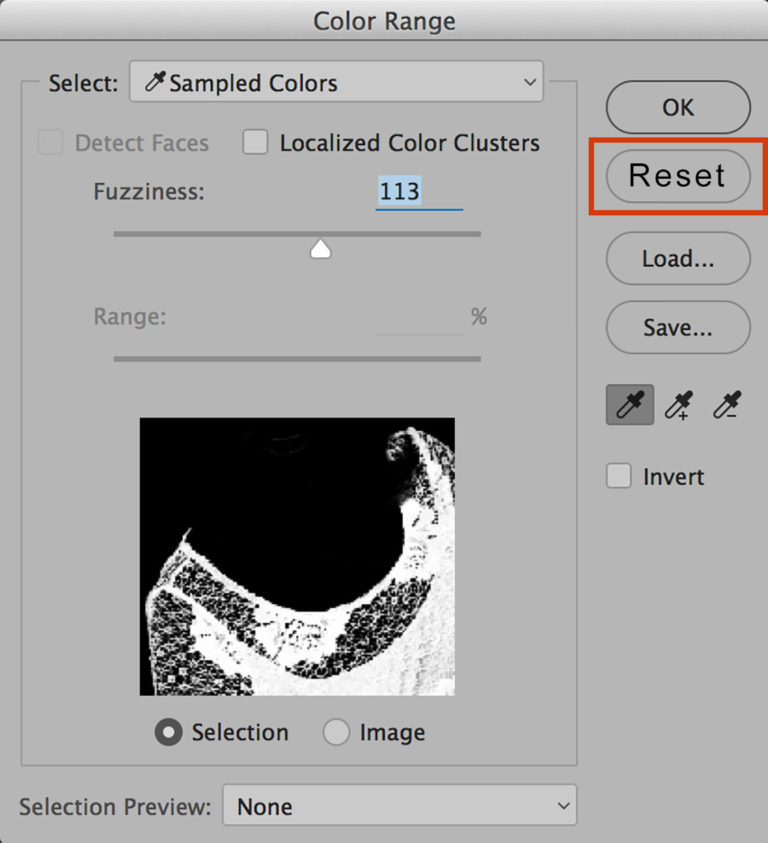
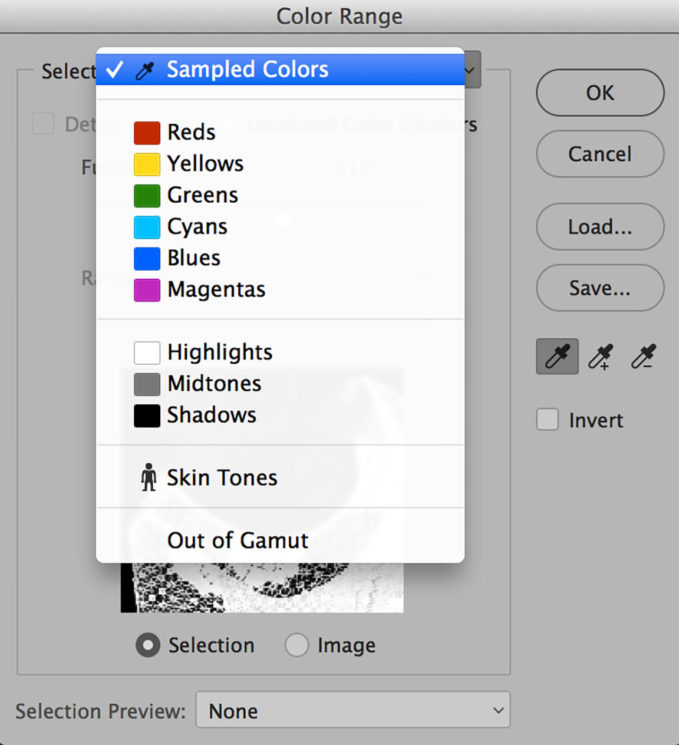
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
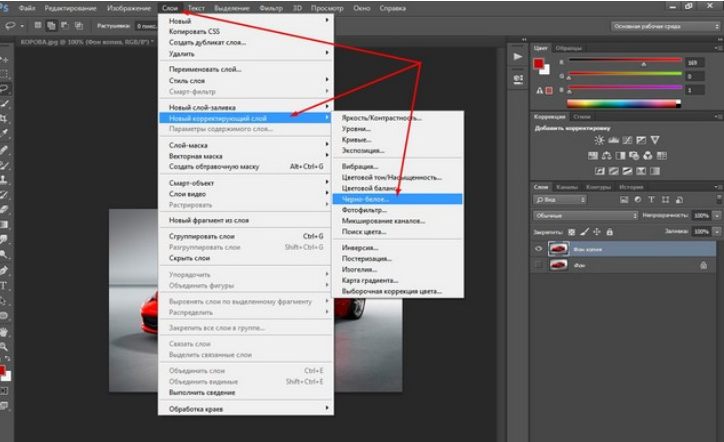
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр Liquify
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти Mixer
- Наборы кистей
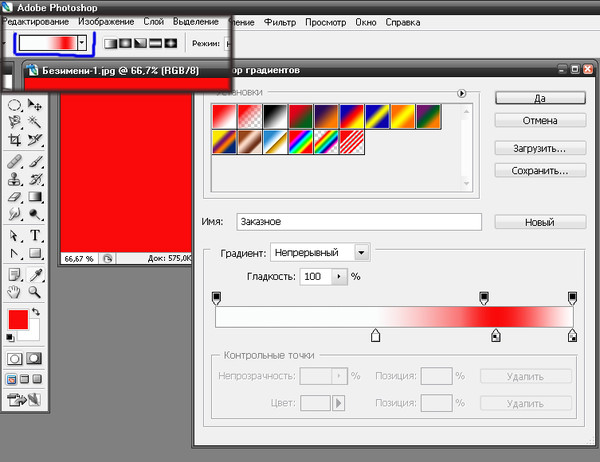
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание шаблона с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Печать плашечных цветов
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработать пакет файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стеки изображений
- Рабочий процесс 3D
- Измерение
- файлы DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
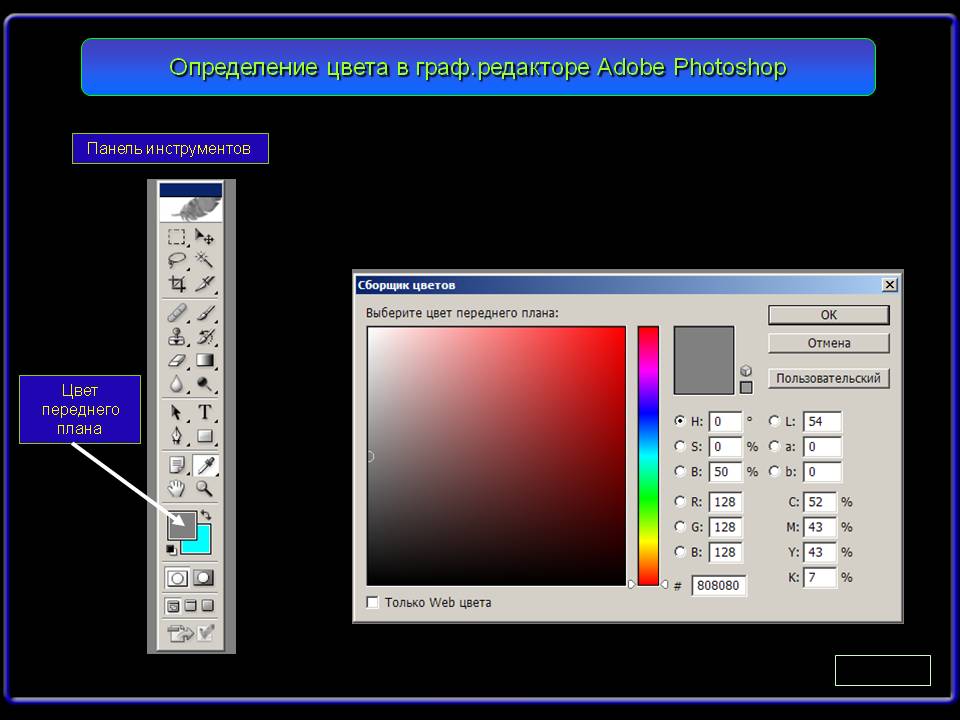
Photoshop использует цвет переднего плана для рисования, заливки и обводки выделений и цвета фона чтобы сделать градиентную заливку и заполнить стертые области изображения. цвета переднего плана и фона также используются некоторыми фильтрами спецэффектов.
цвета переднего плана и фона также используются некоторыми фильтрами спецэффектов.
Вы можете назначить новый цвет переднего плана или фона, используя инструмент «Пипетка», панель «Цвет», панель «Образцы» или Палитра цветов Adobe.
Цвет переднего плана по умолчанию черный, а фон по умолчанию цвет белый. (В альфа-канале передний план по умолчанию белый, а фон черный.)
Совет по видео | Сделайте ярлык для палитры цветов
Скотт Келби
Текущий цвет переднего плана отображается в верхнее поле выбора цвета в панели инструментов; текущий фон цвет появится в нижнем поле.
Цветовые поля переднего плана и фона в наборе инструментов A. Значок цветов по умолчанию B. Переключатель
Значок цвета C. Поле цвета переднего плана D. Фон
цветная коробка
Поле цвета переднего плана D. Фон
цветная коробка
- Чтобы изменить цвет переднего плана, нажмите в верхнем поле выбора цвета на панели инструментов, а затем выберите цвет в палитре цветов Adobe.
- Чтобы изменить цвет фона, щелкните нижний цвет поле выбора на панели инструментов, а затем выберите цвет в Adobe Выбор цвета.
- Чтобы поменять местами цвета переднего плана и фона, нажмите значок «Переключить цвета» на панели инструментов.
- Чтобы восстановить цвета переднего плана и фона по умолчанию, щелкните значок «Цвета по умолчанию» на панели инструментов.
Образцы инструмента «Пипетка» color для обозначения нового цвета переднего плана или фона. Вы можете образец с активного изображения или из любого другого места на экране.
Выберите инструмент «Пипетка» .
В на панели параметров измените размер выборки пипетки, выбрав вариант из меню Sample Size:
Образец точки
Считывает точное значение пикселя, по которому вы щелкаете.

3 на 3 в среднем, 5 на 5 в среднем, 11 на 11 в среднем, 31 на 31 в среднем, 51 на 51 в среднем, 101 на 101 в среднем
Считывает среднее значение указанного количества пикселей в области, которую вы щелкнули.
Выбор цвета переднего плана с помощью инструмента «Пипетка»Выберите один из следующих вариантов в меню Sample:
Все слои
Образцы цветов из всех слоев документа.
Текущий слой
Образцы цвета из текущего активного слоя.
Чтобы обвести инструмент «Пипетка» кольцом, которое показывает выбранный цвет над текущим цветом переднего плана, выберите «Показать кольцо выборки». (Для этого параметра требуется OpenGL. См. Включение OpenGL и оптимизация настроек графического процессора.)
Выполните одно из следующих действий:
Чтобы выбрать новый цвет переднего плана, щелкните на изображении.
 Либо наведите указатель на изображение,
нажмите кнопку мыши и перетащите в любое место на экране. Передний план
поле выбора цвета динамически изменяется при перетаскивании. Выпустить
кнопку мыши, чтобы выбрать новый цвет.
Либо наведите указатель на изображение,
нажмите кнопку мыши и перетащите в любое место на экране. Передний план
поле выбора цвета динамически изменяется при перетаскивании. Выпустить
кнопку мыши, чтобы выбрать новый цвет.Чтобы выбрать новый цвет фона, щелкните, удерживая нажатой клавишу «Alt» (Windows). или щелкните изображение, удерживая клавишу Option (Mac OS). Как вариант, положение наведите указатель мыши на изображение, нажмите клавишу «Alt» (Windows) или «Параметры» (Mac OS), нажмите кнопку мыши и перетащите в любое место на экране. Фон поле выбора цвета динамически изменяется при перетаскивании. Выпустить кнопку мыши, чтобы выбрать новый цвет.
Для временного использования инструмента «Пипетка» чтобы выбрать цвет переднего плана при использовании любого инструмента рисования, удерживайте клавишу Alt (Windows) или Option (Mac OS).
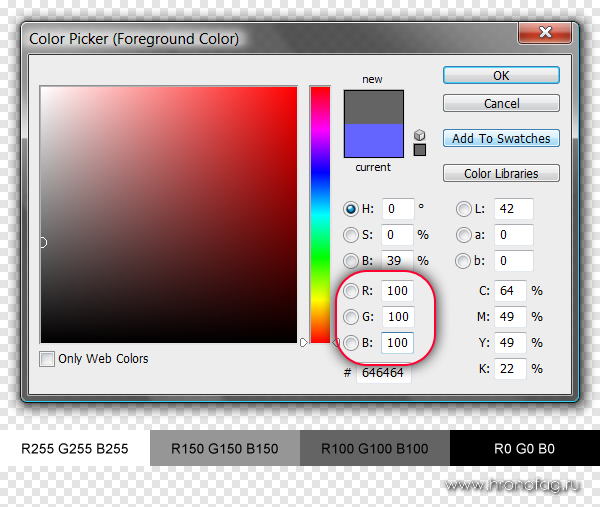
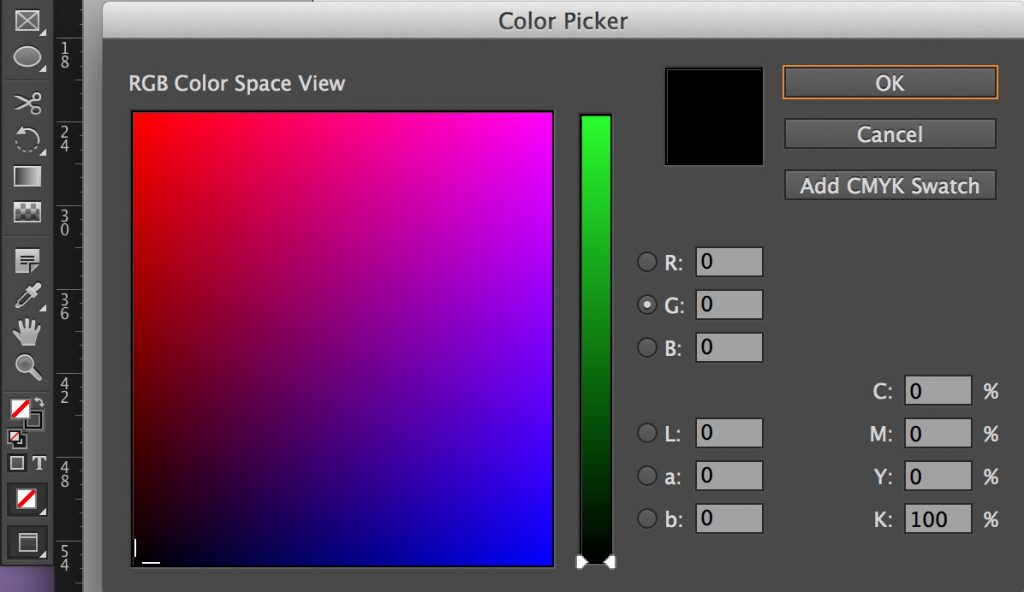
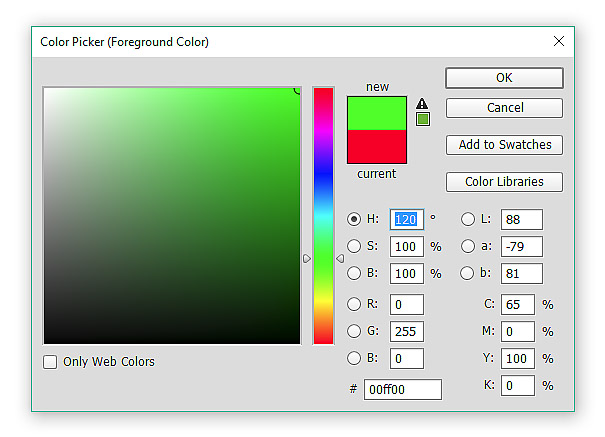
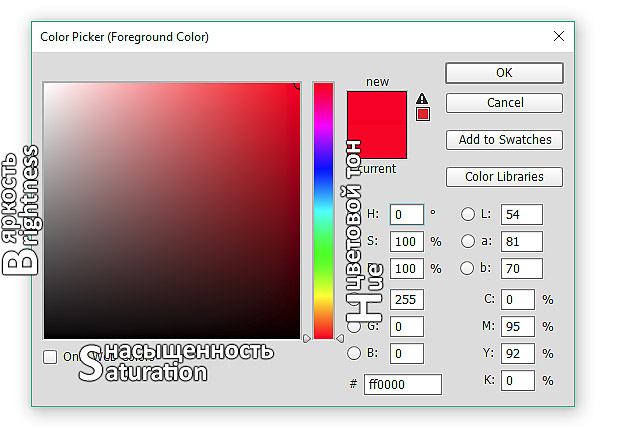
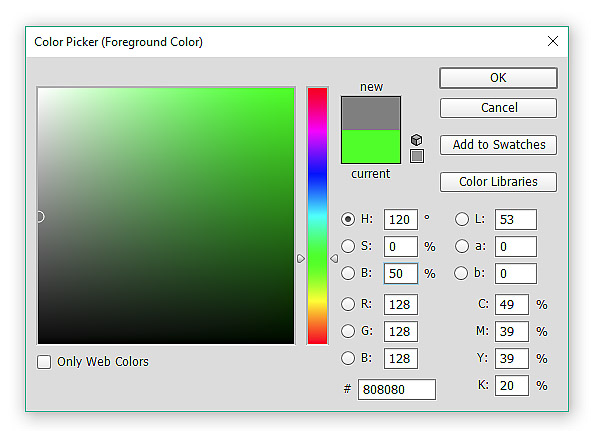
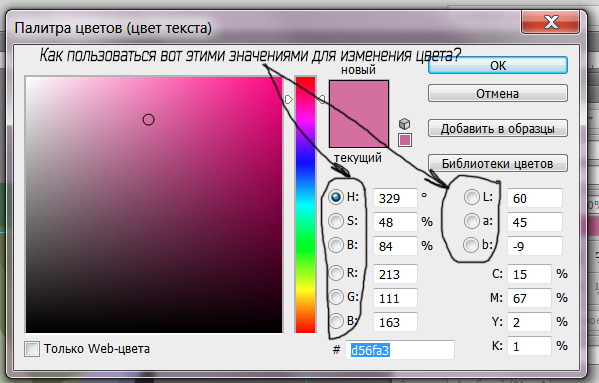
В Adobe Color Picker цвета выбираются с использованием четырех цветовых моделей: HSB, RGB, Lab и CMYK. Используйте палитру цветов Adobe, чтобы установить цвет переднего плана, цвет фона и цвет текста. Вы также можете установить целевые цвета для различных инструментов, команд и параметров.
Используйте палитру цветов Adobe, чтобы установить цвет переднего плана, цвет фона и цвет текста. Вы также можете установить целевые цвета для различных инструментов, команд и параметров.
Вы можете настроить палитру цветов Adobe, чтобы вы могли выбирать только цвета, которые являются частью безопасной веб-палитры, или выбирать из определенных цветовых систем. Вы также можете получить доступ к палитре HDR (расширенный динамический диапазон), чтобы выбрать цвета для использования в HDR-изображениях.
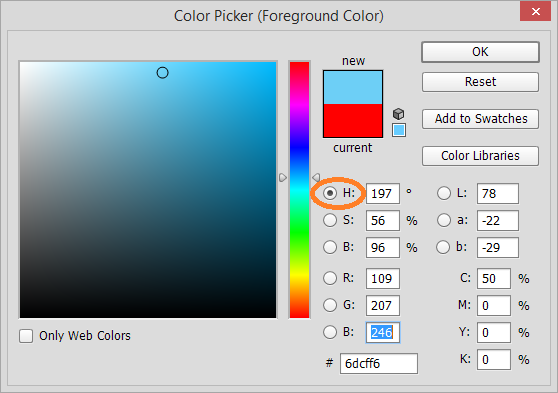
В поле «Цвет» в Adobe Color Picker отображаются компоненты цвета в цветовом режиме HSB, цветовом режиме RGB и цветовом режиме Lab. Если вы знаете числовое значение нужного цвета, вы можете ввести его в текстовые поля. Вы также можете использовать ползунок цвета и поле цвета для предварительного просмотра выбранного цвета. Когда вы настраиваете цвет с помощью поля цвета и ползунка цвета, числовые значения корректируются соответствующим образом. Поле цвета справа от ползунка цвета отображает скорректированный цвет в верхней части и исходный цвет в нижней части. Оповещения появляются, если цвет не является безопасным для Интернета или имеет значение 9.0923 из гаммы для печати (не для печати).
Оповещения появляются, если цвет не является безопасным для Интернета или имеет значение 9.0923 из гаммы для печати (не для печати).
A. Выбранный цвет B. Оригинал цвет C. Скорректированный цвет D. Вне гаммы значок предупреждения E. Значок предупреждения для цвета, который не является веб-безопасным F. Отображает только веб-безопасный цвета G. Цветовое поле H. Цвет ползунок I. Цветовые значения
При выборе цвета в палитре цветов Adobe он одновременно отображает числовые значения для HSB, RGB, Lab, CMYK и шестнадцатеричные числа. Это полезно для просмотра того, как разные цветовые модели описывают цвет.
Хотя Photoshop использует палитру цветов Adobe по умолчанию, вы можете использовать палитру цветов, отличную от палитры Adobe Color Picker, задав предпочтение. Например, вы можете использовать встроенную палитру цветов операционной системы вашего компьютера или стороннюю подключаемую палитру цветов.
Отображение палитры цветов
- На панели инструментов щелкните передний план или поле выбора цвета фона.
- На панели «Цвет» нажмите «Установить передний план».
Выбор цвета или установки цвета фона
коробка.
Палитра цветов также доступна, когда функции позволяют выберите цвет. Например, щелкнув образец цвета в панель параметров для некоторых инструментов или пипетки для настройки цвета диалоговые окна.
Цвет можно выбрать, введя значения компонентов цвета в текстовые поля HSB, RGB и Lab или используя ползунок цвета и поле цвета.
Чтобы выбрать цвет с помощью ползунка цвета и поля цвета, щелкните ползунок цвета или переместите треугольник ползунка цвета, чтобы задать один компонент цвета. Затем переместите круглый маркер или щелкните в поле цвета. Это устанавливает два других компонента цвета.
При настройке цвета с помощью цветового поля и ползунка цвета числовые значения для различных цветовых моделей корректируются соответствующим образом. Прямоугольник справа от ползунка цвета отображает новый цвет в верхней половине и исходный цвет в нижней части. Оповещения появляются, если цвет не является безопасным для Интернета или его выходит за пределы гаммы .
Прямоугольник справа от ползунка цвета отображает новый цвет в верхней половине и исходный цвет в нижней части. Оповещения появляются, если цвет не является безопасным для Интернета или его выходит за пределы гаммы .
Вы можете выбрать цвет за пределами окна Adobe Color Picker. При перемещении указателя по окну документа он превращается в инструмент «Пипетка». Затем вы можете выбрать цвет, нажав на изображение. Выбранный цвет отображается в палитре цветов Adobe. Вы можете переместить инструмент «Пипетка» в любое место на рабочем столе, щелкнув изображение и удерживая кнопку мыши. Вы можете выбрать цвет, отпустив кнопку мыши.
Выберите цвет, используя модель HSB
Используя цветовую модель HSB, оттенок указывается
в цветовом поле, как угол от 0° до 360°, что соответствует
место на цветовом круге. Насыщенность и яркость
указывается в процентах. В цветовом поле увеличивается насыщенность оттенка
слева направо и яркость увеличивается снизу
к началу.
В палитре цветов Adobe выберите параметр H а затем введите числовое значение в текстовое поле H или выберите оттенок в ползунке цвета.
Отрегулируйте насыщенность и яркость, щелкнув в цветовое поле, перемещение кругового маркера или ввод числовых значений в текстовых полях S и B.
(Необязательно) Выберите вариант S или вариант B, чтобы отображать насыщенность или яркость цвета в цветовом поле для внесения дальнейших корректировок.
Выберите цвет с помощью модели RGB
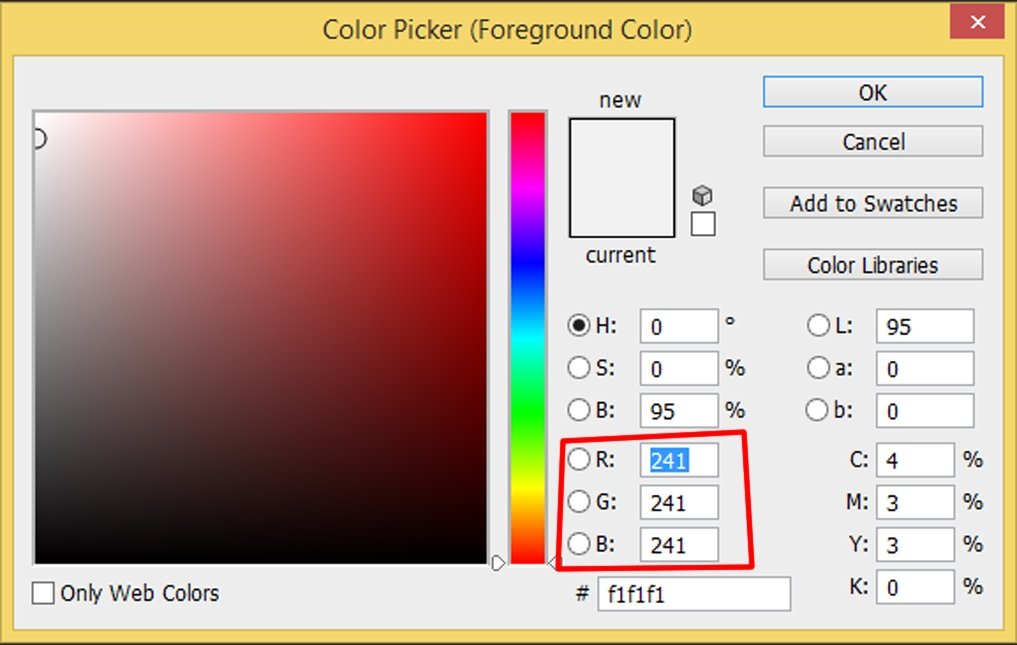
Выберите цвет с помощью определяя его красную, зеленую и синюю составляющие.
В палитре цветов Adobe введите числовые значения в текстовых полях R, G и B. Укажите значения компонентов от 0 до 255 (0 — это отсутствие цвета, а 255 — чистый цвет).
Для визуального выбора цвета с помощью ползунка цвета и поле цвета, нажмите R, G или B, а затем отрегулируйте ползунок и цветовое поле.

Цвет, который вы щелкаете, отображается на ползунке цвета с 0 (ни одного цвета) внизу и 255 (максимальное количество этого цвета) цвет) вверху. Поле цвета отображает диапазон другого два компонента, один на горизонтальной оси и один на вертикальной ось.
Выберите цвет, используя модель Lab
При выборе цвета на основе цветовой модели Lab значение L определяет яркость цвета. Значение A определяет, насколько красным или зеленым является цвет. Значение B указывает насколько синий или желтый цвет.
В палитре цветов Adobe введите значения для L (от 0 до 100), а для A и B (от –128 до +127).
(Необязательно) Используйте ползунок цвета или цветовое поле для настройки цвет.
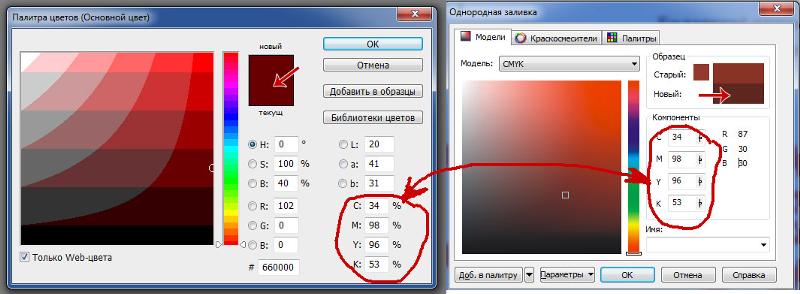
Выберите цвет с помощью CMYK модель
Вы можете выбрать цвет, указав каждый значение компонента в процентах от голубого, пурпурного, желтого и черного.
В палитре цветов Adobe введите процентные значения
для C, M, Y и K или используйте ползунок цвета и цветовое поле, чтобы выбрать
цвет.
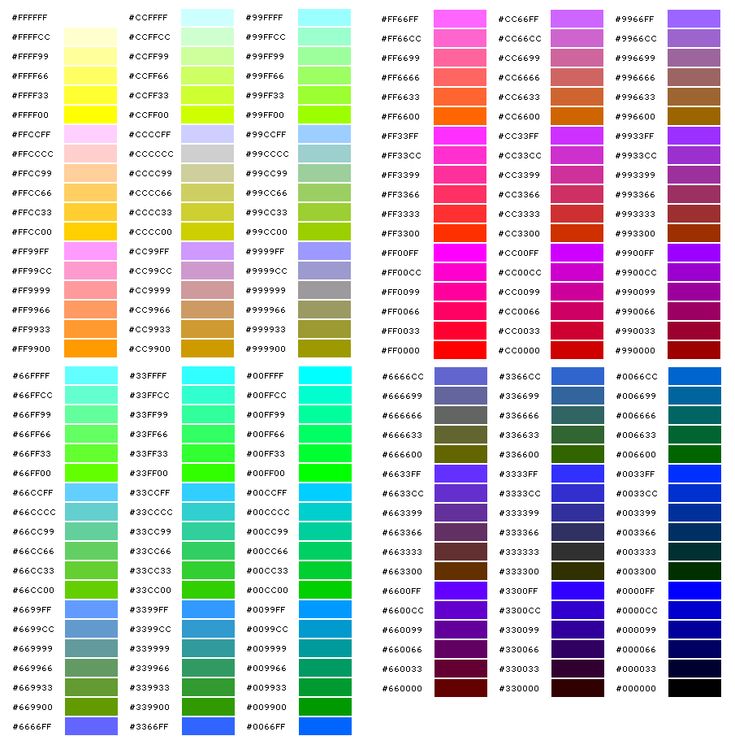
Выберите цвет, указав шестнадцатеричное значение
Вы можете выбрать цвет, указав шестнадцатеричное значение, определяющее компоненты R, G и B в цвет. Три пары чисел выражаются значениями от 00 до (минимальная яркость) до ff (максимальная яркость). Например, 000000 черный, ffffff — белый, ff0000 — красный.
В палитре цветов Adobe введите шестнадцатеричное значение в текстовом поле #.
Палитра цветов на проекционном дисплее (HUD) позволяет быстро выбирать цвета при рисовании в окне документа, где изображение цвета обеспечивают полезный контекст.
Для выбора цвета HUD требуется OpenGL. (См. Включение OpenGL и оптимизация настроек графического процессора.)
Выберите тип палитры цветов HUD
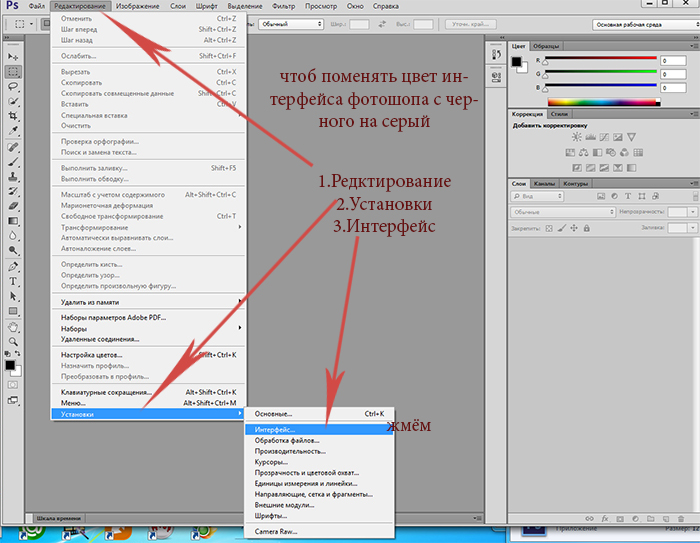
Выберите «Правка» > «Настройки» > «Основные». (Windows) или Photoshop > Настройки > Общие (ОС Mac).
В меню Color Picker HUD выберите Hue Strip для отображения вертикальное средство выбора или колесо оттенков для отображения круглого.

Выберите цвет из палитры HUD
Выберите инструмент рисования.
Нажмите Shift + Alt + щелкните правой кнопкой мыши (Windows) или Control + Option + Команда (Mac OS).
Щелкните в окне документа, чтобы отобразить средство выбора. затем перетащите, чтобы выбрать оттенок и оттенок цвета.
После щелкнув в окне документа, можно отпустить нажатые клавиши. Временно нажмите пробел, чтобы сохранить выбранный оттенок, пока вы выбираете другой оттенок или наоборот.
A. Оттенок B. Оттенок
Чтобы выбрать цвет с изображения, удерживайте нажмите Alt (Windows) или Option (Mac OS), чтобы получить доступ к пипетке. инструмент.
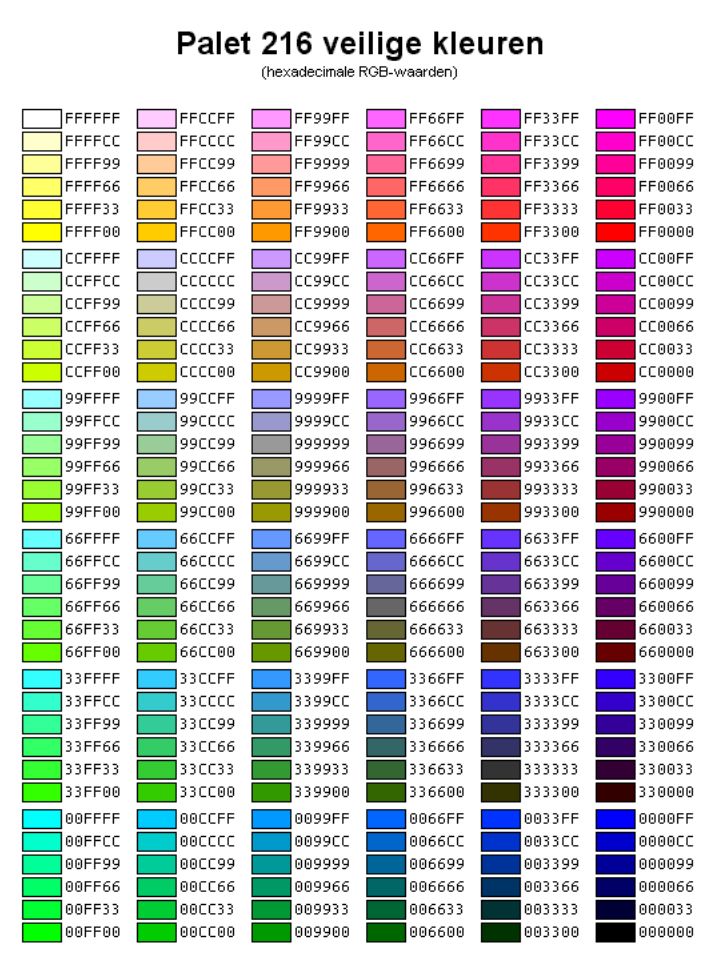
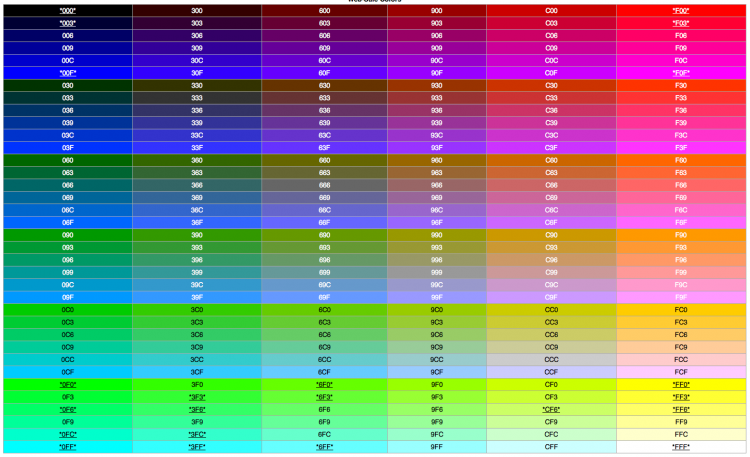
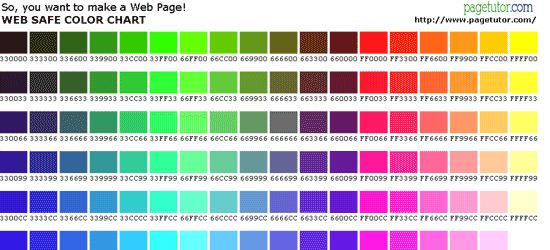
Цвета , безопасные для паутины ар
216 цветов, используемых браузерами независимо от платформы.
браузер изменяет все цвета изображения на эти цвета при отображении
изображение на 8-битном экране. 216 цветов — это подмножество Mac OS.
8-битные цветовые палитры. Работая только с этими цветами, вы можете
убедитесь, что искусство, которое вы готовите для Интернета, не будет дрожать в системе
настроен на отображение 256 цветов.
216 цветов — это подмножество Mac OS.
8-битные цветовые палитры. Работая только с этими цветами, вы можете
убедитесь, что искусство, которое вы готовите для Интернета, не будет дрожать в системе
настроен на отображение 256 цветов.
Выберите веб-безопасные цвета в Adobe Выбор цвета
Выберите только веб-цвета в левом нижнем углу палитры цветов Adobe. Любой цвет выбранный вами вариант, является веб-безопасным.
Изменить не-веб-цвет на веб-безопасный цвет
Если вы выбираете цвет, не относящийся к Интернету, появляется куб предупреждений рядом с прямоугольником цвета в палитре цветов Adobe.
Щелкните куб предупреждений, чтобы выбрать ближайший веб-сайт. цвет. (Если куб предупреждений не появляется, выбранный вами цвет является веб-безопасным.)
Выберите веб-безопасный цвет с помощью Цветная панель
Щелкните вкладку панели «Цвет» или выберите Окно > Цвет, чтобы открыть панель «Цвет».

Выберите параметр для выбора веб-безопасного цвета:
Выберите «Сделать пандус веб-безопасным» в цвете меню панели. Любой цвет, выбранный вами при выборе этого параметра, является веб-безопасным.
Выберите «Ползунки веб-цветов» в меню панели «Цвет». По умолчанию ползунки веб-цветов привязываются к веб-безопасным цветам (обозначены галочками) при их перетаскивании. Чтобы переопределить выбор веб-безопасного цвета, Перетащите ползунки, удерживая нажатой клавишу Alt (Windows) или Option (Mac OS).
Если вы выберете не веб-цвет, появится куб предупреждения над шкалой цветов в левой части панели «Цвет». Нажмите куб предупреждений, чтобы выбрать ближайший веб-цвет.
Некоторые цвета цветов RGB, HSB и Lab
модели не могут быть напечатаны, потому что они вне гаммы и имеют
нет эквивалентов в модели CMYK. При выборе непечатаемого
цвета в палитре цветов Adobe или на панели «Цвет», предупреждение
появляется предупреждающий треугольник. Образец под треугольником отображает
ближайший эквивалент CMYK.
Образец под треугольником отображает
ближайший эквивалент CMYK.
На панели «Цвет» предупреждающий треугольник недоступен, если вы используете Web Color Sliders.
Чтобы выбрать ближайший эквивалент CMYK, щелкните Треугольник оповещения в диалоговое окно «Палитра цветов» или панель «Цвет».
Печатаемые цвета определяются текущим рабочим режимом CMYK. пространство, заданное в диалоговом окне «Настройки цвета» коробка.
Палитра цветов Adobe позволяет выбирать цвета из Trumatch® Swatching System™, Focoltone® Color System, системы ANPA-Color™, цветовой системы HKS® и каталога цветов DIC.
Чтобы убедиться, что окончательный отпечаток соответствует желаемому цвету, обратитесь в типографию или в бюро обслуживания и выберите цвет на основе распечатанного образца цвета. Производители рекомендуют каждый год приобретать новую книгу образцов, чтобы компенсировать выцветание чернил и другие повреждения.
Фотошоп печатает плашечные цвета на пластинах CMYK (триад-цвет) в каждом изображении режим, кроме Duotone. Чтобы напечатать пластины с настоящими плашечными цветами, создайте цветовые каналы.
Откройте палитру цветов Adobe и щелкните «Библиотеки цветов».
В диалоговом окне «Пользовательские цвета» отображается цвет, ближайший к к цвету, выбранному в настоящее время в палитре цветов Adobe.
Для книги выберите библиотеку цветов. Описание смотрите ниже библиотек цветов.
Найдите нужный цвет, введя номер чернил или перетаскивая треугольники вдоль полосы прокрутки.
Щелкните нужный цветовой фрагмент в списке.
Библиотеки плашечных цветов
Палитра цветов Adobe поддерживает следующие цветовые системы:
АНПА-ЦВЕТ
Обычно используется
для газетных приложений. Газетный цвет ROP ANPA-COLOR
Чернильная книга содержит образцы цветов ANPA.
Руководство по цвету DIC
Обычно используется для полиграфических проектов в Японии. Для получения дополнительной информации свяжитесь с Dainippon Ink & Chemicals, Inc., Токио, Япония.
ФОКОЛТОН
Состоит 763 цветов CMYK. Цвета Focoltone помогают избежать треппинга допечатной подготовки и проблемы с регистрацией, показывая надпечатки, которые составляют цвета. Книга образцов со спецификациями для процесса и места цвета, схемы надпечатки и блокнот для разметки макетов доступны от Focoltone. Для получения дополнительной информации свяжитесь с Focoltone International, Ltd., Стаффорд, Великобритания.
образцы HKS
Используется для
полиграфические проекты в Европе. Каждый цвет имеет определенный эквивалент CMYK.
Вы можете выбрать HKS E (для непрерывных канцелярских принадлежностей), HKS K (для
глянцевая художественная бумага), HKS N (для натуральной бумаги) и HKS Z (для газетной бумаги). Доступны пробники цвета для каждой шкалы. Книги процессов HKS и
образцы были добавлены в меню цветовой системы.
Доступны пробники цвета для каждой шкалы. Книги процессов HKS и
образцы были добавлены в меню цветовой системы.
ТРУМАЧ
Обеспечивает предсказуемое согласование цветов CMYK с более чем 2000 достижимых компьютерных цветов. Цвета Trumatch покрывают видимый спектр цветовой гаммы CMYK с равномерным шагом. Trumatch Color отображает до 40 оттенков и оттенков каждого оттенка, каждый из которых изначально создан в четырехцветном процессе и воспроизводим в четырех цветах на электронных фотонаборных устройствах. Кроме того, включены четырехцветные оттенки серого, использующие разные оттенки. Для получения дополнительной информации свяжитесь с Trumatch Inc. в Нью-Йорке, штат Нью-Йорк.
Больше похоже на это
- Настройка палитр и образцов цвета
- Сопоставление, замена и смешивание цветов
- Улучшение качества тона с помощью уровней
- Выбор цветов на панелях «Цвет» и «Образцы»
- Определение цветов вне гаммы О палитре цветов HDR
- О плашечных цветах
Купите Adobe Photoshop или начните бесплатную пробную версию .
Photoshop Essential Color Settings
Откройте для своих изображений совершенно новый мир цветов с помощью одного простого, но важного изменения настроек цвета в Photoshop. Узнайте о цветовых пространствах, рабочих пространствах, цветовом пространстве sRGB по умолчанию и о том, почему Adobe RGB является лучшим выбором.
Автор сценария Стив Паттерсон.
Adobe Photoshop — самый мощный и популярный в мире редактор изображений. Как фотографы, мы доверяем Photoshop, чтобы наши фотографии выглядели наилучшим образом. Так что вы можете удивиться, узнав, что по умолчанию в Photoshop цветовых настроек мешают вашим фотографиям выглядеть так, как должны. Настройки цвета в Photoshop определяют диапазон цветов, доступных нам при редактировании изображений. Больше цветов означает больше потенциальных деталей на наших фотографиях. Больше цветов также дает нам доступ к более богатым, ярким и насыщенным цветам. А более качественные цвета означают более привлекательные изображения как на экране, так и при печати.
Тем не менее, настройки цвета Photoshop по умолчанию не дадут вам больше цветов. На самом деле настройки по умолчанию дают вам меньше цветов. В этом уроке мы рассмотрим, почему Adobe считает, что чем меньше цветов, тем лучше. Мы узнаем, где найти настройки цвета Photoshop, чтобы мы могли их изменить. И мы рассмотрим одну важную настройку, которую нам нужно изменить, чтобы расширить диапазон цветов и помочь нашим изображениям выглядеть еще лучше. Я буду использовать Photoshop CC, но настройки цвета в Photoshop сейчас такие же, как и в течение многих лет. Поэтому, если вы используете Photoshop CS6 или более раннюю версию, вы можете легко следовать инструкциям.
Это урок 5 из 8 в главе 1 «Начало работы с Photoshop».
Начнем!
Где найти настройки цвета Photoshop
В Photoshop настройки цвета находятся в меню Edit . Перейдите в меню «Правка» в строке меню в верхней части экрана. Затем выберите Настройки цвета :
.
Чтобы открыть настройки цвета, выберите «Правка» > «Настройки цвета».
Диалоговое окно «Параметры цвета»
Откроется диалоговое окно «Параметры цвета». Если вы никогда раньше не видели диалоговое окно «Настройки цвета», поначалу оно может показаться пугающим. Но, как мы увидим, большинство настроек цвета Photoshop по умолчанию в порядке. На самом деле нам нужно изменить только один параметр:
Диалоговое окно «Настройки цвета» в Photoshop.
Диалоговое окно «Новый темный»
Диалоговое окно «Параметры цвета» может выглядеть на экране по-разному в зависимости от используемой версии Photoshop. Adobe сделал диалоговые окна более темными в самых последних версиях Photoshop CC. Photoshop CS6 и более ранние версии используют более легкие диалоговые окна. Конкретный оттенок серого, который вы видите, не имеет значения. Настройки цвета одинаковые.
Кроме того, в Photoshop CS6 и более ранних версиях некоторые расширенные настройки цвета скрыты по умолчанию. Вы можете получить к ним доступ, нажав кнопку Кнопка Дополнительные параметры . Однако нам не нужно изменять какие-либо дополнительные параметры, поэтому вы можете смело оставить их скрытыми.
Вы можете получить к ним доступ, нажав кнопку Кнопка Дополнительные параметры . Однако нам не нужно изменять какие-либо дополнительные параметры, поэтому вы можете смело оставить их скрытыми.
Предустановка настроек цвета по умолчанию
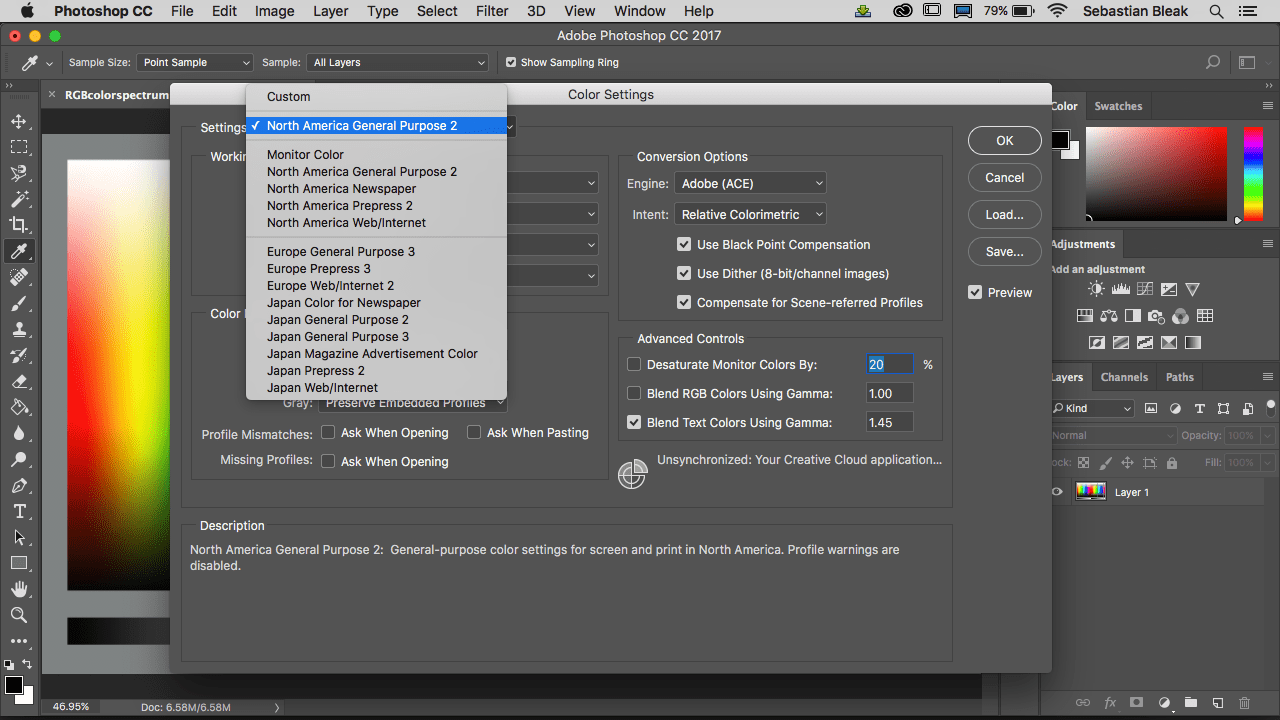
По умолчанию Photoshop использует предустановленный набор настроек цвета, известный как North America General Purpose 2 . Если вы находитесь в другой части мира, ваш пресет может называться по-другому. Если это так, ничего страшного, потому что мы все равно внесем свои собственные изменения:
.Предустановка по умолчанию «Северная Америка общего назначения 2».
Рабочие пространства Photoshop
Если мы посмотрим прямо под названием пресета, мы найдем раздел Workspaces . Рабочее пространство сообщает Photoshop, какое цветовое пространство использовать в различных ситуациях. Например, Photoshop использует одно цветовое пространство для отображения изображений на экране. Но для печати используется другое цветовое пространство. Цветовое пространство определяет диапазон доступных цветов. Некоторые цветовые пространства предлагают более широкий диапазон цветов, чем другие. Конкретный диапазон цветов, который предлагает цветовое пространство, известен как его цвет 9.0923 гамма .
Но для печати используется другое цветовое пространство. Цветовое пространство определяет диапазон доступных цветов. Некоторые цветовые пространства предлагают более широкий диапазон цветов, чем другие. Конкретный диапазон цветов, который предлагает цветовое пространство, известен как его цвет 9.0923 гамма .
В разделе «Рабочие пространства» перечислены четыре варианта (четыре различных ситуации). Эти параметры: RGB, CMYK, серый и точечный. Из четырех нас интересует только первый, RGB . Это потому, что RGB — это тот, который Photoshop использует для отображения наших изображений на экране. Остальные три варианта (CMYK, Gray и Spot) относятся к коммерческой печати. Для наших целей здесь, и если вы не работаете с коммерческим принтером, вы можете оставить все три параметра по умолчанию.
Рабочее пространство RGB
Давайте посмотрим на рабочее пространство RGB. RGB означает Красный , Зеленый и Синий . Это рабочее пространство, которое Photoshop использует для отображения и редактирования изображений. Красный, зеленый и синий — это три основных цвета света . Монитор вашего компьютера, смартфон, телевизор и любой другой тип экрана — это устройство RGB. Устройства RGB смешивают различное количество красного, зеленого и синего света, чтобы отображать каждый цвет, который мы видим на экране.
Это рабочее пространство, которое Photoshop использует для отображения и редактирования изображений. Красный, зеленый и синий — это три основных цвета света . Монитор вашего компьютера, смартфон, телевизор и любой другой тип экрана — это устройство RGB. Устройства RGB смешивают различное количество красного, зеленого и синего света, чтобы отображать каждый цвет, который мы видим на экране.
Photoshop также использует RGB. Он использует цветовые каналы для смешивания разного количества красного, зеленого и синего, чтобы отобразить все цвета, которые мы видим на наших изображениях. Точный диапазон цветов, который будет воспроизводить Photoshop, определяется цветовым пространством, которое мы выбрали в качестве рабочего пространства RGB. По умолчанию Photoshop устанавливает для рабочего пространства RGB значение sRGB :
.Рабочее пространство Photoshop по умолчанию для RGB — sRGB.
Цветовое пространство sRGB
Цветовое пространство sRGB было создано еще в 1996 от Hewlett-Packard и Microsoft. Он был разработан как стандарт, основанный на диапазоне цветов, доступных на типичном бюджетном компьютерном мониторе. Даже сегодня большинство мониторов могут отображать только диапазон цветов sRGB. Из-за этого sRGB является цветовым пространством по умолчанию для Интернета. Цифровые камеры обычно имеют цветовое пространство по умолчанию, установленное на sRGB. На самом деле, многие фотографы не знают, что в меню их камеры есть параметр «Цветовое пространство». Ваш домашний струйный принтер по умолчанию настроен на получение изображений sRGB. И даже коммерческие полиграфические лаборатории обычно ожидают, что вы сохраните свои изображения в цветовом пространстве sRGB.
Он был разработан как стандарт, основанный на диапазоне цветов, доступных на типичном бюджетном компьютерном мониторе. Даже сегодня большинство мониторов могут отображать только диапазон цветов sRGB. Из-за этого sRGB является цветовым пространством по умолчанию для Интернета. Цифровые камеры обычно имеют цветовое пространство по умолчанию, установленное на sRGB. На самом деле, многие фотографы не знают, что в меню их камеры есть параметр «Цветовое пространство». Ваш домашний струйный принтер по умолчанию настроен на получение изображений sRGB. И даже коммерческие полиграфические лаборатории обычно ожидают, что вы сохраните свои изображения в цветовом пространстве sRGB.
По всем этим причинам Adobe решила, что лучше всего установить рабочее пространство RGB по умолчанию в Photoshop на sRGB. В конце концов, sRGB — это безопасный выбор. Но безопасный выбор не всегда лучший выбор. Когда дело доходит до редактирования изображений в Photoshop, «безопасный» и «лучший» определенно не одно и то же. Причина в том, что из всех цветовых пространств RGB, из которых мы можем выбирать, sRGB содержит наименьшего диапазона цветов .
Причина в том, что из всех цветовых пространств RGB, из которых мы можем выбирать, sRGB содержит наименьшего диапазона цветов .
Человеческий глаз против sRGB
Чтобы проиллюстрировать проблему, давайте посмотрим на график. На этом графике показан цветовой диапазон, доступный нам при работе в цветовом пространстве sRGB. Внешняя изогнутая область представляет все цвета, которые может видеть человеческий глаз. Это неверное представление, потому что оно не показывает значения яркости. Но этого все же достаточно, чтобы дать нам общее представление о том, что происходит. Внутри большей формы находится маленький треугольник. Область внутри треугольника соответствует цветовому диапазону sRGB. Ни один из цветов за пределами треугольника недоступен в sRGB. Это означает, что многие более богатые, насыщенные и яркие цвета, особенно зеленый и голубой, недоступны в цветовом пространстве sRGB:
График, показывающий цвета, которые мы видим (внешняя форма), и то, что может отображать sRGB (внутренний треугольник).
Цветовое пространство Adobe RGB
Хотя sRGB на сегодняшний день является наиболее широко используемым цветовым пространством RGB, оно не единственное. И, поскольку он предлагает наименьший диапазон цветов, он также не самый лучший. Лучше выбрать Adobe RGB (1998) . Adobe RGB, созданный в 1998 году компанией Adobe (отсюда и название), предлагает более широкий диапазон цветов, чем sRGB. Его первоначальная цель состояла в том, чтобы помочь нашим фотографиям выглядеть лучше при печати. Несмотря на то, что принтеры могут печатать гораздо меньше цветов, чем количество цветов, доступных в sRGB, они могут воспроизводить больше более глубоких и насыщенных цветов, которые способны видеть наши глаза. Многие струйные принтеры более высокого класса имеют возможность переключения с цветового пространства sRGB на цветовое пространство Adobe RGB, поэтому наши отпечатки могут использовать расширенный цветовой диапазон.
Цифровые камеры также способны захватывать гораздо больше цветов, чем доступно в sRGB. В наши дни многие камеры, особенно высококачественные зеркальные фотокамеры, имеют возможность изменить цветовое пространство по умолчанию с sRGB на Adobe RGB. Если вы снимаете в формате JPEG, Adobe RGB позволит вашим фотографиям сохранить больше исходных цветов сцены. Если ваша камера поддерживает необработанный формат и вы снимаете изображения в виде необработанных файлов, настройка цветового пространства в вашей камере не имеет значения. Файлы Raw всегда захватывают все цвета, которые видит камера. Однако Adobe Lightroom и Camera Raw, инструменты, которые мы используем для обработки необработанных изображений, используют Adobe RGB в качестве рабочего пространства RGB по умолчанию.
В наши дни многие камеры, особенно высококачественные зеркальные фотокамеры, имеют возможность изменить цветовое пространство по умолчанию с sRGB на Adobe RGB. Если вы снимаете в формате JPEG, Adobe RGB позволит вашим фотографиям сохранить больше исходных цветов сцены. Если ваша камера поддерживает необработанный формат и вы снимаете изображения в виде необработанных файлов, настройка цветового пространства в вашей камере не имеет значения. Файлы Raw всегда захватывают все цвета, которые видит камера. Однако Adobe Lightroom и Camera Raw, инструменты, которые мы используем для обработки необработанных изображений, используют Adobe RGB в качестве рабочего пространства RGB по умолчанию.
Человеческий глаз против Adobe RGB
Давайте посмотрим на другой график, на этот раз показывающий диапазон цветов, доступных в Adobe RGB. Опять же, внешняя форма представляет все цвета, которые мы можем видеть. Треугольник внутри фигуры представляет диапазон цветов, которые Adobe RGB может воспроизвести. Обратите внимание, насколько больше треугольник на этот раз. В то время как sRGB охватывает около трети видимого цветового диапазона, Adobe RGB содержит примерно половину всех цветов, которые могут видеть наши глаза. Большая часть различий заключается в зеленом и голубом, поскольку треугольник расширяется в эти области намного дальше, чем в sRGB. Там, где цветовое пространство sRGB ограничено более приглушенными тонами, Adobe RGB может воспроизводить более насыщенные и яркие цвета:
Обратите внимание, насколько больше треугольник на этот раз. В то время как sRGB охватывает около трети видимого цветового диапазона, Adobe RGB содержит примерно половину всех цветов, которые могут видеть наши глаза. Большая часть различий заключается в зеленом и голубом, поскольку треугольник расширяется в эти области намного дальше, чем в sRGB. Там, где цветовое пространство sRGB ограничено более приглушенными тонами, Adobe RGB может воспроизводить более насыщенные и яркие цвета:
Аналогичный график, показывающий расширенный цветовой диапазон Adobe RGB.
Стоит ли переходить с sRGB на Adobe RGB?
Многие цифровые камеры могут захватывать изображения в Adobe RGB. Многие струйные принтеры могут воспроизводить цвета, доступные только в Adobe RGB. В наши дни есть даже компьютерные мониторы высокого класса, которые могут отображать почти весь цветовой диапазон Adobe RGB. Итак, следует ли вам переключить рабочее пространство Photoshop RGB с sRGB на Adobe RGB? В большинстве случаев ответ положительный. Adobe RGB предлагает гораздо более широкий диапазон цветов, чем sRGB. Так что, если ваша камера может захватить их, а ваш принтер может их распечатать, зачем ограничивать Photoshop меньшим и более приглушенным цветовым пространством sRGB?
Adobe RGB предлагает гораздо более широкий диапазон цветов, чем sRGB. Так что, если ваша камера может захватить их, а ваш принтер может их распечатать, зачем ограничивать Photoshop меньшим и более приглушенным цветовым пространством sRGB?
Причины выбора sRGB
Есть несколько причин, по которым вы можете вместо этого выбрать sRGB. Как мы узнали ранее, sRGB — безопасный выбор. Компьютерные мониторы, камеры и струйные принтеры по умолчанию настроены на sRGB. Кроме того, sRGB — это цветовое пространство для изображений и графики в Интернете. Если вы в основном размещаете свои фотографии в Интернете, вы можете придерживаться sRGB. Если вы веб-дизайнер, опять же, sRGB может быть лучшим выбором. И, если вы новичок в Photoshop и все эти разговоры о цветовых пространствах слишком запутаны, нет ничего плохого в том, чтобы оставить Photoshop установленным на sRGB. Хотя в sRGB могут отсутствовать более яркие и насыщенные цвета Adobe RGB, он по-прежнему содержит достаточно широкий цветовой диапазон для создания потрясающих и потрясающе выглядящих изображений.
Причины выбора Adobe RGB
Однако, если вы фотограф и хотите, чтобы ваши фотографии выглядели наилучшим образом, особенно при печати, лучшим выбором будет Adobe RGB. Если вы снимаете в необработанном формате, и Camera Raw, и Lightroom используют Adobe RGB в качестве цветового пространства по умолчанию. Таким образом, имеет смысл также установить Photoshop на Adobe RGB. Даже если вы размещаете свои изображения в Интернете, нет никаких причин не редактировать их в Adobe RGB. В процессе редактирования им будет полезен расширенный цветовой диапазон Adobe RGB. И когда вы сохраните их позже с помощью диалогового окна «Сохранить для Интернета», Photoshop автоматически преобразует ваши изображения в sRGB. Другими словами, если вы просто хотите перестраховаться, выберите sRGB. Практически во всех остальных случаях Adobe RGB — лучший выбор.
Настройка Photoshop на Adobe RGB
Чтобы начать использовать преимущества расширенного цветового диапазона Adobe RGB, все, что нам нужно сделать, это изменить рабочее пространство Photoshop RGB. Нажмите «sRGB IEC61966-2.1»:
Нажмите «sRGB IEC61966-2.1»:
Щелчок по цветовому пространству sRGB по умолчанию.
Затем выберите Adobe RGB (1998) из списка:
Выбор цветового пространства Adobe RGB.
Благодаря этому простому изменению Photoshop теперь будет использовать Adobe RGB для отображения и редактирования изображений. Для достижения наилучших результатов проверьте, поддерживают ли ваша цифровая камера и струйный принтер цветовое пространство Adobe RGB. Если это так, вам нужно установить их обоих на Adobe RGB:
Рабочее пространство RGB изменено на Adobe RGB.
Политики управления цветом
Теперь, когда мы установили для рабочего пространства Photoshop RGB значение Adobe RGB, есть один набор параметров, на который следует быстро взглянуть. Это Политики управления цветом . Несмотря на то, что мы установили Photoshop на Adobe RGB, вы все равно можете открыть изображения, сохраненные в sRGB. Звучит как повод для беспокойства, но это не так. Photoshop более чем способен обрабатывать изображения, использующие цветовое пространство, отличное от нашего рабочего пространства. По умолчанию Photoshop просто сохраняет исходный цветовой профиль фотографии. Это именно то, что вы хотите. Цвета на изображении по-прежнему будут выглядеть правильно, и вы сможете редактировать изображение, как обычно, без каких-либо проблем.
Photoshop более чем способен обрабатывать изображения, использующие цветовое пространство, отличное от нашего рабочего пространства. По умолчанию Photoshop просто сохраняет исходный цветовой профиль фотографии. Это именно то, что вы хотите. Цвета на изображении по-прежнему будут выглядеть правильно, и вы сможете редактировать изображение, как обычно, без каких-либо проблем.
Мы сообщаем Photoshop, как обрабатывать эти несоответствия цветового профиля, в разделе «Политики управления цветом». Каждое рабочее пространство RGB, CMYK и Gray имеет свою собственную настройку. Опять же, единственный, который нас действительно интересует, — это первый, RGB. Однако не помешает убедиться, что для всех трех рабочих пространств установлено значение Preserve Embedded Profiles , которое должно быть по умолчанию:
.Раздел Политики управления цветом.
Несоответствие профилей и отсутствующие флажки профилей
Под параметрами RGB, CMYK и Gray находятся три флажка. Первые два предназначены для Несовпадения профилей , когда открываемое изображение использует цветовой профиль, отличный от вашего рабочего пространства. Третий — для Missing Profiles , где изображение вообще не имеет цветового профиля. Изображения, загруженные из Интернета, часто не имеют связанного с ними цветового профиля. Если вы выберете (отметите) эти параметры, то каждый раз, когда вы будете открывать изображение с другим цветовым профилем или вообще без профиля, Photoshop будет спрашивать, как вы хотите его обрабатывать. Чтобы избежать вопроса и просто позволить Photoshop открывать изображения, как обычно, оставьте эти параметры неотмеченными:
Первые два предназначены для Несовпадения профилей , когда открываемое изображение использует цветовой профиль, отличный от вашего рабочего пространства. Третий — для Missing Profiles , где изображение вообще не имеет цветового профиля. Изображения, загруженные из Интернета, часто не имеют связанного с ними цветового профиля. Если вы выберете (отметите) эти параметры, то каждый раз, когда вы будете открывать изображение с другим цветовым профилем или вообще без профиля, Photoshop будет спрашивать, как вы хотите его обрабатывать. Чтобы избежать вопроса и просто позволить Photoshop открывать изображения, как обычно, оставьте эти параметры неотмеченными:
Параметры «Несоответствие профилей» и «Отсутствующие профили».
Сохраните новые настройки цвета
После перехода с sRGB на Adobe RGB рекомендуется сохранить новые настройки цвета. Таким образом, вы можете легко вернуться к ним снова, если это необходимо. Чтобы сохранить настройки цвета, нажмите кнопку Сохранить :
Нажатие кнопки Сохранить.
Введите имя для настроек цвета. Я назову свой «Мои настройки цвета». Затем нажмите кнопку Сохранить 9.кнопка 1239 еще раз:
Именование новых настроек цвета.
Откроется диалоговое окно Color Settings Comment . Здесь вы можете ввести описание ваших настроек, которое будет служить напоминанием о том, для чего эти настройки предназначены. Я ввожу «Это лучшие настройки для моих изображений». Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Добавление описания новых настроек цвета.
Теперь ваши пользовательские настройки цвета Photoshop сохранены. Вы можете выбрать их снова в любое время из 9Параметр 1238 Settings в верхней части диалогового окна Color Settings:
Выбор моих новых пользовательских настроек из списка предустановок.
Куда идти дальше…
Вот и все! Вот как и почему можно переключить рабочее пространство RGB в Photoshop с sRGB на Adobe RGB! Если Photoshop — единственная программа, которую вы используете в Creative Cloud (или Creative Suite), это все, что вам нужно сделать. Но если вы также используете другие приложения Adobe, такие как Illustrator или InDesign, убедитесь, что все они используют одинаковые настройки цвета. На следующем уроке в этой главе мы узнаем, как синхронизировать настройки цвета Photoshop со всеми вашими приложениями Creative Cloud или Creative Suite!
Но если вы также используете другие приложения Adobe, такие как Illustrator или InDesign, убедитесь, что все они используют одинаковые настройки цвета. На следующем уроке в этой главе мы узнаем, как синхронизировать настройки цвета Photoshop со всеми вашими приложениями Creative Cloud или Creative Suite!
Или посмотрите любой из других уроков в этой главе:
- 01. Как поддерживать Photoshop CC в актуальном состоянии
- 02. Как установить Adobe Bridge CC
- 03. Как загрузить фотографии с камеры с помощью Adobe Bridge
- 04. Как управлять изображениями и упорядочивать их с помощью Adobe Bridge
- 05. Основные настройки цвета Photoshop
- 06. Синхронизируйте настройки цвета Photoshop со всеми приложениями Creative Cloud
- 07. Основные настройки Photoshop для начинающих
- 08. Как сбросить настройки Photoshop
Для получения дополнительных глав и наших последних руководств посетите наш раздел «Основы Photoshop»!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||


 Маргулиса PPW Tools 5
Маргулиса PPW Tools 5 Урок №1
Урок №1 Операция «Н-К»
Операция «Н-К» Сделай это.
Сделай это.

 Либо наведите указатель на изображение,
нажмите кнопку мыши и перетащите в любое место на экране. Передний план
поле выбора цвета динамически изменяется при перетаскивании. Выпустить
кнопку мыши, чтобы выбрать новый цвет.
Либо наведите указатель на изображение,
нажмите кнопку мыши и перетащите в любое место на экране. Передний план
поле выбора цвета динамически изменяется при перетаскивании. Выпустить
кнопку мыши, чтобы выбрать новый цвет.



 Это становится его рабочим цветовым пространством; он заменяет рабочее пространство Photoshop, как мы видели на странице Color Settings Photoshop. В любое время нас информируют о характере цветового пространства изображения в строке заголовка изображения.
Это становится его рабочим цветовым пространством; он заменяет рабочее пространство Photoshop, как мы видели на странице Color Settings Photoshop. В любое время нас информируют о характере цветового пространства изображения в строке заголовка изображения. Давайте сначала посмотрим на первые два: назначить и преобразовать в профиль.
Давайте сначала посмотрим на первые два: назначить и преобразовать в профиль.  Находим — Исходное пространство (1) и место назначения (2) — всегда с полем « предварительный просмотр », чтобы конкретно наблюдать за тем, что происходит на изображении, но у нас также есть возможность выбрать режим преобразования в параметрах преобразования.
Находим — Исходное пространство (1) и место назначения (2) — всегда с полем « предварительный просмотр », чтобы конкретно наблюдать за тем, что происходит на изображении, но у нас также есть возможность выбрать режим преобразования в параметрах преобразования. Это меню моделирования с отображением, характерным для Photoshop. Меняется только отображение изображения. С помощью сочетания клавиш CMD + Y ( CRTL + Y ) можно переключаться с одного на другой, чтобы четко увидеть различия на изображении между двумя профилями. По мере исправления изображения — всегда в оптимальном исходном пространстве — благодаря различным корректирующим слоям практически не должно быть различий между двумя изображениями. При работе с правильными профилями, например принтерами, на откалиброванном экране действительно возможно смоделировать окончательный печатный вид изображения в Photoshop. Вот почему это также очень хороший менеджер цвета. Эта функция действительно очень полезна, как вы можете видеть на странице, посвященной печати с помощью Photoshop.
Это меню моделирования с отображением, характерным для Photoshop. Меняется только отображение изображения. С помощью сочетания клавиш CMD + Y ( CRTL + Y ) можно переключаться с одного на другой, чтобы четко увидеть различия на изображении между двумя профилями. По мере исправления изображения — всегда в оптимальном исходном пространстве — благодаря различным корректирующим слоям практически не должно быть различий между двумя изображениями. При работе с правильными профилями, например принтерами, на откалиброванном экране действительно возможно смоделировать окончательный печатный вид изображения в Photoshop. Вот почему это также очень хороший менеджер цвета. Эта функция действительно очень полезна, как вы можете видеть на странице, посвященной печати с помощью Photoshop. На сегодняшний день существует два типа экранов: классический охват (близкий к sRGB) и широкий охват (около 9от 5 до 110% Adobe RGB).
На сегодняшний день существует два типа экранов: классический охват (близкий к sRGB) и широкий охват (около 9от 5 до 110% Adobe RGB).  .. ( CMD + SHIFT + S или CRTL + SHIFT + S ) очень интересное Сохранить для Web ( CMD + ALT + SHIFT + S или CMD + ALT + SHIFT + S ).
.. ( CMD + SHIFT + S или CRTL + SHIFT + S ) очень интересное Сохранить для Web ( CMD + ALT + SHIFT + S или CMD + ALT + SHIFT + S ). Это позволяет две очень интересные вещи при сохранении фотографий для Интернета. С одной стороны, он позволяет вам точно управлять коэффициентом сжатия JPEG (по шкале от 1 до 100, а не классическим от 1 до 12 в меню «Сохранить как…»), а с другой стороны, позволяет автоматически конвертировать изображение sRGB, если это еще не сделано. Действительно практично, когда не так давно это было абсолютно необходимо сделать ДО сохранения в Photoshop. Если я не преобразовал свое изображение, я могу сделать это здесь, но только в sRGB. И сегодня мы должны спросить себя, а не лучше ли это сделать, потому что все больше и больше браузеров управляют профилями ICC. Прошли те времена, когда нужно было все преобразовывать в sRGB!
Это позволяет две очень интересные вещи при сохранении фотографий для Интернета. С одной стороны, он позволяет вам точно управлять коэффициентом сжатия JPEG (по шкале от 1 до 100, а не классическим от 1 до 12 в меню «Сохранить как…»), а с другой стороны, позволяет автоматически конвертировать изображение sRGB, если это еще не сделано. Действительно практично, когда не так давно это было абсолютно необходимо сделать ДО сохранения в Photoshop. Если я не преобразовал свое изображение, я могу сделать это здесь, но только в sRGB. И сегодня мы должны спросить себя, а не лучше ли это сделать, потому что все больше и больше браузеров управляют профилями ICC. Прошли те времена, когда нужно было все преобразовывать в sRGB!
 Таким образом, sRGB уже много лет правит Интернетом. Поэтому было необходимо преобразовать все фотографии, загруженные в sRGB, но не было необходимости включать профиль ICC, поскольку он не читался! Поэтому следует отметить, что поскольку экраны все были более-менее в sRGB, то это не представляло проблемы и тем более не было видно, потому что тогда изображение выводилось в родной гамме экрана. Так что все вели себя «как будто»!
Таким образом, sRGB уже много лет правит Интернетом. Поэтому было необходимо преобразовать все фотографии, загруженные в sRGB, но не было необходимости включать профиль ICC, поскольку он не читался! Поэтому следует отметить, что поскольку экраны все были более-менее в sRGB, то это не представляло проблемы и тем более не было видно, потому что тогда изображение выводилось в родной гамме экрана. Так что все вели себя «как будто»!