Как узнать размер фото
- Главная
- Справочник туриста
- Фото и видео в путешествии
- Как узнать размер фото
Просмотров: 33775
Довольно часто нужно узнать размер и вес фото, которые хранятся на компьютере, на флешке или любом другом носителе (включая сайт в интернете). Способов это сделать очень много и их все описать просто невозможно. Предлагаю рассмотреть 6 способов узнать размер фото в пикселях и сантиметрах — на компьютере, пользуясь инструментами Windows, в программах Photoshop и Bridge, с помощью бесплатной программы для фото любых форматов и, используя браузеры для фото на сайтах.
1 | Узнать размер одного фото (в Windows):
Быстрее всего заглянуть в свойства файла — правой кнопкой мыши щёлкните на фото и выберите из списка Properties (Свойства). На первой же закладке General (Общие) можно увидеть вес фото в мегабайтах (МВ) или килобайтах (КВ). Чтобы узнать размер фото в пикселях (px), нужно зайти на закладку Details (Детали) и при необходимости прокрутить вниз до строки Dimensions (Разрешение).
Размер фото в пикселях можно найти в свойствах файла в закладке Details (Детали)2 | Как быстро узнать размер нескольких фото (в Windows):
Откройте нужную вам папку с фото и добавьте Details panel (Панель с деталями) в закладке View (Вид). В результате по клику на любом фото в отдельной панели будет открываться детальная информация о файле. В разных версиях Windows панель настроек отображения может выглядеть по-разному, но смысл и результат будет примерно одинаковым.
Отображение отдельной панели со свойствами файла включается в закладке View (Вид) — пример скриншот Windows 8.
3 | Как быстро узнать размер всех фото в папке (в Windows):
Измените формат отображения файлов — откройте нужную вам папку с фото, в закладке View (Вид) выберите формат Details (Детали) для отображения файлов и добавьте колонку Dimensions (Разрешения), как показано на картинке ниже. Теперь можно видеть размер, вес и формат всех фото в папке. Примерно такого же эффекта можно добиться, выбрав формат отображения Content (Содержание).
Отображение формата, веса и размера всех фото в папке — пример скриншот Windows 8.4 | Как узнать размер фото в сантиметрах:
Фото на компьютерах, флешках и любых других электронных носителях (включая сайты в интернете) хранятся в пикселях. Сантиметры нужны для печати фотографий. Максимально возможный размер в сантиметрах для качественной печати конкретного фото будет зависеть от:
- размера файла для печати (в пикселях),
- от качества фото (степени сжатия файла, количества шумов и прочих артефактов),
- от возможностей и настроек принтера — от плотности печати (сколько пикселей на дюйм или сантиметр напечатает принтер).

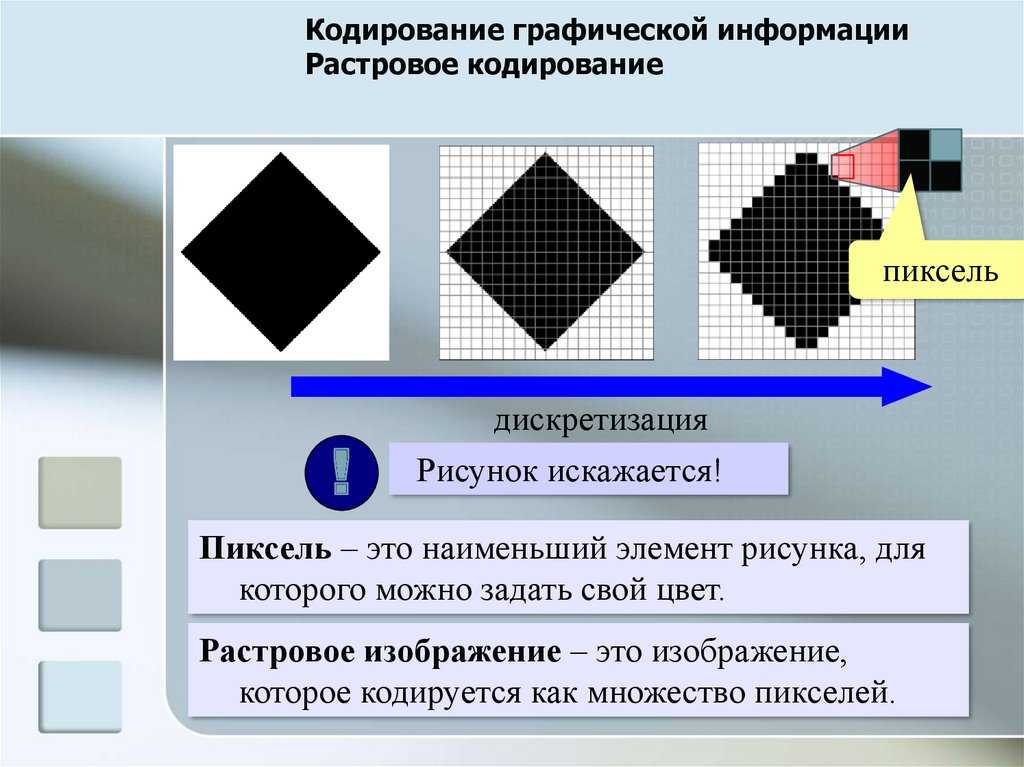
Что такое пиксель, читайте в статье Размер, вес и формат фотографий
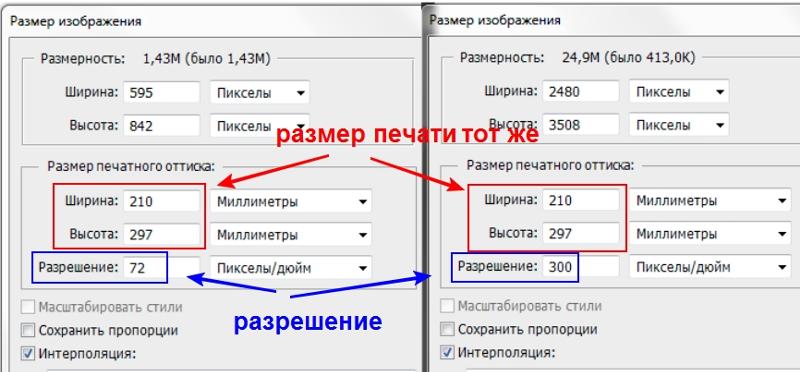
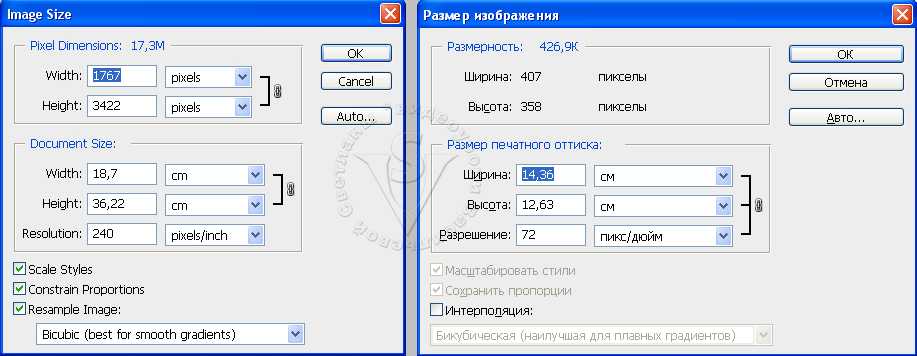
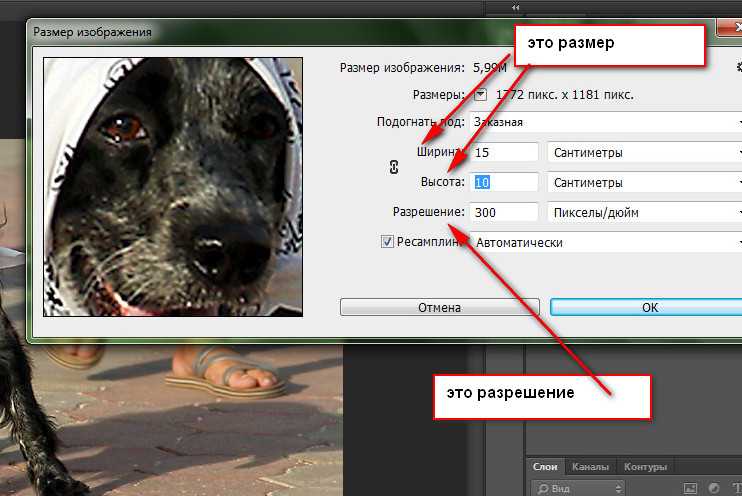
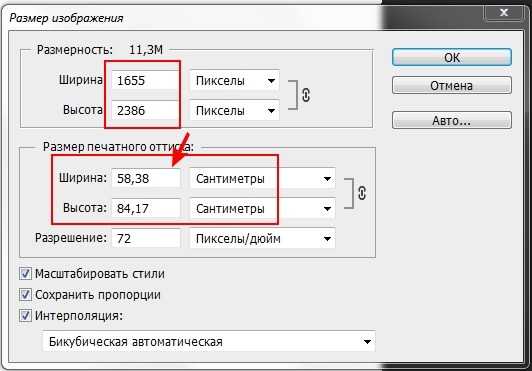
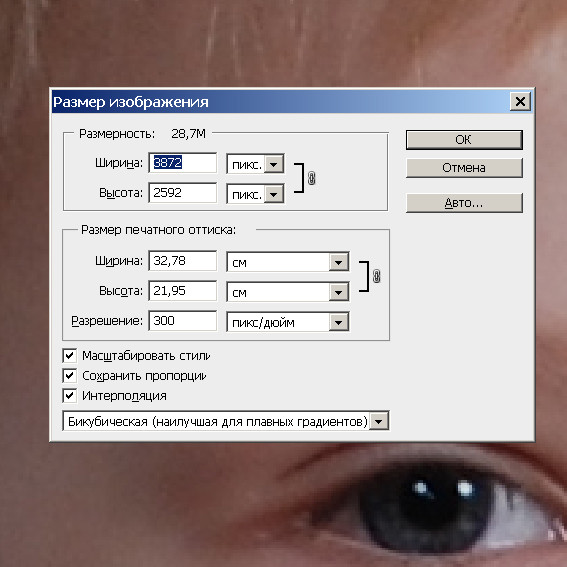
Чтобы узнать размер фото в сантиметрах понадобится программа Adobe Photoshop, Adobe Bridge или любой другой графический редактор для фото. Чтобы узнать размер файла в программе Фотошоп, нужно нажать комбинацию клавиш ALT+CTRL+I или в верхней панели зайти в Image (Изображение) ► Image size (Размер изображения).
Размер фотографии в пикселях и сантиметрах в программе PhotoshopВ Фотошопе можно менять разрешение, размер в пикселях и видеть налету, как меняется размер фотографии в сантиметрах (или дюймах).
В программе Adobe Bridge размер фотографии в пикселях и сантиметрах можно увидеть в File Properties (Свойства файла). Если у вас нет этого раздела или строки «Разрешение в сантиметрах», их отображение нужно включить. Для этого зайдите в верхнее меню Edit ► Preferences и в Metadata добавьте галочки в строки Dimensions, Dimensions (in cm), Resolution (плотность пикселей).

5 | Как узнать размер фото на сайте:
Удобнее всего пользоваться браузером Mozilla Firefox, где можно кликнуть по любой картинке правой кнопкой мыши и выбрать пункт «Информация об изображении». В открывшемся окне будет показано само изображение, оригинальный и изменённый для отображения на сайте размер фото.
Многие пользуются браузером Google Chrome (Гугл Хром), в котором всё немного сложнее.
Размер фото на сайте в браузере Google Chrome (Гугл Хром).В браузере Google Chrome нужно правой кнопкой мыши кликнуть по фото на сайте и выбрать пункт «Посмотреть код» (в браузере Яндекс — нужно выбрать «Исследовать элемент»). Если подвести мышку к выделенному фрагменту кода страницы, то появится окошко с информацией о размере фото на сайте.
6 | Как узнать размер фото в формате RAW:
Сохраните статью на память в PinterestНе все программы могут видеть и читать файлы в формате RAW (о чём я писала в статье Размер, вес и формат фотографий). Чтобы узнать размер фото в формате RAW, можно воспользоваться Adobe Photoshop, Adobe Bridge или Adobe Lightroom. Удобная бесплатная программа, которая умеет открывать и читать почти все форматы фото (включая RAW) — FastStone Image Viewer. Её можно скачать на сайте разработчика (faststone.org) и пользоваться совершенно бесплатно. Эта программа — шестой способ быстро узнать размер фото в пикселях (и для некоторых форматов фото, включая jpg, узнать размер фотографии в сантиметрах).
Удобная бесплатная программа, которая умеет открывать и читать почти все форматы фото (включая RAW) — FastStone Image Viewer. Её можно скачать на сайте разработчика (faststone.org) и пользоваться совершенно бесплатно. Эта программа — шестой способ быстро узнать размер фото в пикселях (и для некоторых форматов фото, включая jpg, узнать размер фотографии в сантиметрах).
Я могу перечислить ещё с десяток других программ и возможностей, но думаю, что, используя описанные выше способы вы сможете быстро узнать размер и вес фото любого формата. Если возникнут сложности или вопросы, пишите в комментариях ниже — будем обсуждать и искать решения.
Статьи, которые могут быть вам интересны:
- Размер, вес и формат фотографий.
- 4 способа уменьшить размер фото.
- Завал в фото: почему появляется и как с этим бороться.
- Что делать, если запотел объектив камеры.
- Исправление глюков и багов Facebook и что делать, если Фейсбук не видит фото.

Хорошие книги о съёмке фотографий и их обработке:
- Фотография. Все секреты мастерства: от замысла до воплощения.
- Adobe Photoshop CC. Официальный учебный курс.
- Adobe Photoshop Lightroom 5. Официальный учебный курс.
Понравилась статья? Поделитесь с друзьями:
Бронируйте отдых на проверенных сайтах
Авиабилеты Экскурсии на русском Сим-карта для путешествий Трансферы из/в аэропорт Авто в аренду Страховка Отели по лучшей цене Поезда, автобусы, паромы Экскурсионные туры
Об авторе
Путешествия — это моя страсть, фотография — моя любовь, Азия — моё вдохновение.
Информация в моих статьях — личный опыт, плод тщательных поисков и исследований.
Следите за новостями, находите идеи для ваших будущих путешествий — подписывайтесь на мой канал в Telegram.
Задать вопрос можно, написав письмо на [email protected] или в AsiaPositive Телеграм чате.
© Ирина Расько
Как узнать размер фото или картинки, и для чего нужны разные форматы?
Существует сразу несколько различных форматов изображений. Узнав формат картинки и ее размер, вы сможете грамотно использовать ее для размещения на собственном сайте. Например, знаете ли вы, что для рисунков с небольшим количеством резких переходов лучше использовать формат JPG, а для фотографий с повышенной резкостью — формат PNG?
Узнав формат картинки и ее размер, вы сможете грамотно использовать ее для размещения на собственном сайте. Например, знаете ли вы, что для рисунков с небольшим количеством резких переходов лучше использовать формат JPG, а для фотографий с повышенной резкостью — формат PNG?
В этой статье будут рассмотрены способы, позволяющие узнать размер картинки, основные графические форматы, которые используются на просторах интернета, их отличия. К наиболее распространенным форматам изображений относят JPG, PNG, SVG и GIF.
- Как узнать размер картинки и зачем это нужно?
- Как узнать размер фотографии, сохраненной на компьютере?
- Как узнать размер изображения, размещенного на любом сайте?
- Какие существуют форматы изображений
- JPEG
- PNG
- SVG
- GIF
- Итоги
Из-за особенностей различных форматов каждая конкретная картинка может оказаться хорошим вариантом в одной ситуации, и плохим в другой. Кроме того, узнав размер картинки, вы сможете определиться, стоит ли загружать ее на сайт — в зависимости от того, сколько весит изображение, оно может положительно или отрицательно влиять на поведенческие факторы.
Слишком большие картинки будут мешать быстрой загрузке сайта, и тем самым повышать процент отказов, ухудшая рейтинг сайта в поисковой выдаче. Низкокачественные, неинформативные и слабо привлекающие внимание пользователей картинки также негативно скажутся на продвижении интернет-ресурса в поисковых системах.
Использование большого количества фотографий также может ухудшить ранжирование сайта, поэтому следует грамотно подбирать размеры и сжимать необходимые изображения, стараясь не потерять в качестве.
Вывод: знать размер картинок — важно, потому что их вес влияет на скорость загрузки сайта, а она в свою очередь оказывает влияние на продвижение.
Чтобы узнать вес фотографии, сохраненной на компьютере, достаточно заглянуть в ее «Свойства». Клик правой кнопкой мыши по изображению и выбор соответствующего пункта в контекстном меню выведет соответствующее окно с информацией о ширине и высоте фотографии в пикселях. Также здесь будет показано разрешение в DPI.
Совет: если нужно узнать размер и разрешение сразу нескольких изображений — откройте вкладку «Вид», затем выберите формат «Детали» и поставьте галочку в боксе «Разрешения». Это позволит узнать размер каждой картинки.
Это позволит узнать размер каждой картинки.
Чтобы узнать размер фотографии, размещенной на сайте, воспользуйтесь следующей инструкцией:
- Если вы используете браузер Mozilla Firefox — кликните правой кнопкой мыши по картинке, затем выберите в контекстном меню пункт «Информация об изображении». Это действие выведет информационное окно, в котором будет показан оригинальный размер изображения и его измененный вариант, который используется на сайте.
- Если вы используете браузер Google Chrome — щелкните правой кнопкой мыши по изображению, после чего выберите в контекстном меню пункт «Просмотр кода элемента». В появившемся после этого окне будет виден размер картинки (с правой стороны в цветной рамке). Либо навести мышкой на выделение в правом окне, тогда над выделенной картинкой появится размер картинки.
- В современных версиях браузера Opera узнать размер изображения с помощью встроенных инструментов не получится. Но выход есть! Установите дополнение «Classic Images», с помощью которого можно узнавать тип, размер, разрешение и адрес картинки.
 Алгоритм действий такой же, как и в браузере Firefox — клик правой кнопкой мыши, затем пункт «Просмотр свойств изображения».
Алгоритм действий такой же, как и в браузере Firefox — клик правой кнопкой мыши, затем пункт «Просмотр свойств изображения».
Сейчас в интернете применяют четыре основных графических формата — JPEG, PNG, SVG, GIF. Каждый из них имеет свои особенности, используется для определенных ситуаций. Рассмотрим каждый формат изображений более подробно.
Наиболее распространенный формат изображений. Лучше всего подходит для фотографий и картинок без резких переходов. При сжатии может терять в качестве, именно поэтому пользователю предлагается на выбор сразу несколько вариантов итогового качества (высокое/среднее/низкое).
Второй наиболее популярный формат. PNG часто применяют для графических картинок, иллюстраций. Отличительная особенность этого формата заключается в том, что при сжатии и приближении картинки он не теряет в качестве. Кроме того его активно применяют для картинок с резкими, не плавными переходами.
Этот формат используется для двумерной векторной графики, широко распространен на просторах всемирной путины. Он пользуется особой популярностью при разработке современных сайтов. Файлы формата SVG занимают гораздо меньше места по сравнению с изображениями, сохраненными в других форматах.
Он пользуется особой популярностью при разработке современных сайтов. Файлы формата SVG занимают гораздо меньше места по сравнению с изображениями, сохраненными в других форматах.
Главный недостаток этого формата заключается в том, что с его помощью достаточно трудно создавать сложные объекты, которые нельзя описать с помощью геометрических фигур.
Занимает много места и может вызвать замедление работы сайта на слабых компьютерах. Тем не менее, применяется для создания GIF-анимаций. Этот формат может быть полезен, при использовании в инструкциях или других форматах контента, в которых важно продемонстрировать поэтапное выполнение какой-то задачи.
Размер картинок важно узнавать для внутренней оптимизации сайта. Уменьшение размера используемых картинок позволит увеличить скорость загрузки сайта, что положительно скажется на SEO. Важно стараться уменьшать размер изображений без потери качества, а также необходимо знать, какой формат изображений подойдет для вашей ситуации лучше других.
Чтобы узнать размер изображения, чаще всего достаточно кликнуть правой кнопкой мыши и выбрать соответствующий пункт контекстного меню. Для браузера Opera может потребоваться установка дополнительного расширения.
ЕСЕвгений Самсоновавтор
Как рассчитать размер изображения в Photoshop
Узнайте, как Photoshop вычисляет размер файла вашего изображения, почему размер изображения меняется при изменении количества пикселей и как легко вычислить размер файла самостоятельно!
Автор сценария Стив Паттерсон.
В предыдущем уроке этой серии, посвященном размеру изображения, мы узнали, как изменить размер изображения для отправки по электронной почте и для публикации в Интернете с помощью команды «Размер изображения» в Photoshop. В том уроке мы увидели, что при изменении количества пикселей в изображении менялся и размер изображения в мегабайтах. Больше пикселей означало больший размер файла, а меньшее количество пикселей уменьшало размер файла.
Чтобы продолжить, вы можете открыть любое изображение в Photoshop. Я буду использовать это фото, загруженное из Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Это пятый урок из моей серии «Изменение размера изображений в Photoshop».
Начнем!
Где найти текущий размер изображения
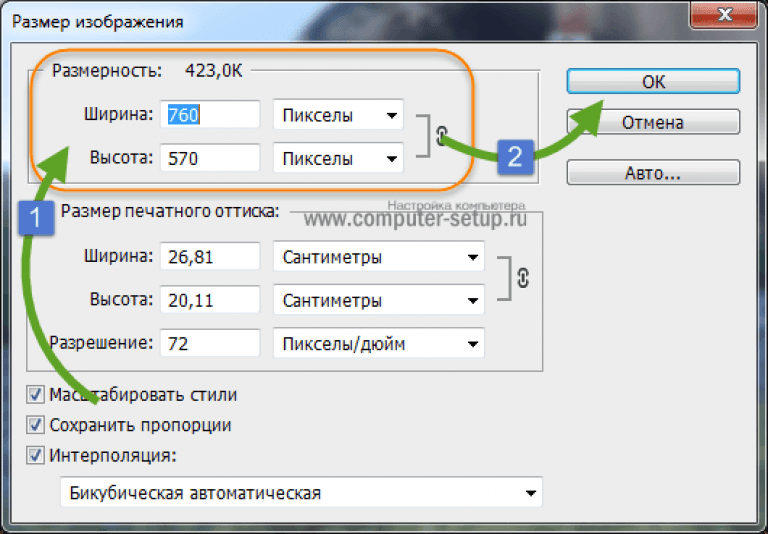
Чтобы просмотреть текущий размер изображения, перейдите в меню Изображение в строке меню и выберите Размер изображения :
. Переход к Изображение > Размер изображения.
Откроется диалоговое окно «Размер изображения» Photoshop с окном предварительного просмотра слева и параметрами размера изображения справа. Окно предварительного просмотра было добавлено в Photoshop CC:
Диалоговое окно «Размер изображения» в Photoshop CC.
Текущий размер, как в пикселях (px), так и в мегабайтах (M), находится вверху. Число рядом со словами
В моем случае мое изображение занимает 42,1 МБ памяти. И он имеет ширину 4700 пикселей и высоту 3133 пикселей. Через мгновение я покажу, как именно связаны размер изображения и размеры в пикселях:
Текущий размер изображения как в мегабайтах, так и в пикселях.
Как пиксели и цвет влияют на размер изображения
Чтобы действительно понять, как количество пикселей в изображении влияет на размер файла, нам также необходимо знать, как Photoshop отображает цвета на вашем изображении.
В большинстве полноцветных изображений используется так называемый цвет RGB 9.0022 . RGB означает «красный, зеленый и синий», которые являются тремя основными цветами света. Каждый цвет, который вы видите на своем изображении, создается путем смешивания некоторой комбинации красного, зеленого и синего цветов.
Цветовые каналы Photoshop
Photoshop смешивает красный, зеленый и синий цвета, используя
Отмена команды Размер изображения.
Тогда я перейду на Панель каналов , которую вы найдете рядом с панелью «Слои». И здесь мы видим каналы Red , Green и Blue , которые использует Photoshop. Канал RGB вверху на самом деле не является каналом. Он представляет собой полноцветное изображение, которое мы видим на экране:
Канал RGB вверху на самом деле не является каналом. Он представляет собой полноцветное изображение, которое мы видим на экране:
Все цвета на вашем изображении получаются путем смешивания красного, зеленого и синего.
Узнайте больше о цвете RGB и цветовых каналах в Photoshop
Как цветовые каналы влияют на размер изображения?
Каждый из трех цветовых каналов (красный, зеленый и синий) занимает ровно 1 байт в памяти на каждый пиксель в изображении. Например, если ваше изображение содержит 10 пикселей, каждому пикселю потребуется 1 байт для красного, 1 байт для зеленого и 1 байт для синего, всего 3 байта .
Конечно, большинство изображений содержат миллионов пикселей, а не только 10. Но объем памяти, необходимый каждому пикселю, не меняется. Всегда 3 байта на каждый пиксель ; один для красного, один для зеленого и один для синего.
Как рассчитать размер файла
Итак, чтобы определить размер файла изображения, все, что нам нужно сделать, это взять общее количество пикселей, умножить его на 3, и мы получим ответ! Вот как это сделать.
Шаг 1. Найдите общее количество пикселей в изображении
Во-первых, нам нужно общее количество пикселей, и мы находим его в диалоговом окне Размер изображения. Я снова открою его, вернувшись к Меню Image и выбор Image Size :
Возврат к меню Изображение > Размер изображения.
И снова мы видим в разделе Dimensions , что мое изображение имеет ширину
Ширина и высота изображения в пикселях.
Чтобы найти общее количество пикселей, умножьте ширину и высоту. В этом случае 4700 пикселей x 3133 пикселей = 14 725 100 пикселей . Это очень много пикселей. Но, как мы узнали, само по себе количество пикселей — это еще не все.
Шаг 2: умножьте общее количество пикселей на 3
Помните, что каждому пикселю изображения требуется 3 байта памяти; один для красного канала, один для зеленого канала и один для синего канала. Таким образом, чтобы найти общий размер файла в байтах, умножьте общее количество пикселей на 3. В моем случае 14 725 100 пикселей x 3 байта на пиксель = 44 175 300 байт .
Таким образом, чтобы найти общий размер файла в байтах, умножьте общее количество пикселей на 3. В моем случае 14 725 100 пикселей x 3 байта на пиксель = 44 175 300 байт .
Шаг 3. Преобразование размера изображения из байтов в килобайты
У нас есть общий размер файла в байтах. Но байт — это очень маленькая единица измерения, поэтому не очень практично указывать размер изображения в байтах. Вместо этого мы обычно говорим о размере изображения либо в килобайт или, чаще, мегабайт .
Один килобайт равен 1024 байтам. Итак, чтобы преобразовать байты в килобайты, разделите общее количество байтов на 1024. В моем изображении 44 175 300 байтов ÷ 1024 = 43 139,94 килобайта (или КБ).
Шаг 4. Преобразование размера изображения из килобайт в мегабайты
Даже килобайты слишком малы для измерения, чтобы быть очень практичными для большинства изображений. Поэтому вместо этого мы обычно ссылаемся на размер файла в мегабайтах. Один мегабайт равен 1024 килобайтам. Таким образом, чтобы найти общий размер изображения в мегабайтах, разделите количество килобайт (43 139.94) на 1024, что дает нам 42,1 мегабайта (или МБ, хотя по какой-то причине диалоговое окно «Размер изображения» сокращает «МБ» до «М»).
Один мегабайт равен 1024 килобайтам. Таким образом, чтобы найти общий размер изображения в мегабайтах, разделите количество килобайт (43 139.94) на 1024, что дает нам 42,1 мегабайта (или МБ, хотя по какой-то причине диалоговое окно «Размер изображения» сокращает «МБ» до «М»).
И если мы снова посмотрим на диалоговое окно «Размер изображения», то увидим, что, конечно же, Photoshop показывает мне, что размер моего изображения составляет 42,1M :
.Фотошоп согласуется с нашими расчетами.
Как рассчитать размер изображения — краткий обзор
Вот и все! Чтобы узнать размер изображения, выполните следующие простые шаги:
1. Умножьте ширину и высоту изображения в пикселях, чтобы получить общее количество пикселей.
2. Умножьте общее количество пикселей на 3, чтобы получить размер изображения в байтах.
3. Разделите количество байтов на 1024, чтобы получить размер изображения в килобайтах.
4. Разделите количество килобайт на 1024, чтобы получить размер образа в мегабайтах.
И вот оно! В следующем уроке мы рассмотрим веб-разрешение, распространенное мнение о том, что вам нужно уменьшить разрешение изображения, прежде чем загружать его в Интернет, и как легко доказать, что это просто неправда!
Вы можете перейти к любому другому уроку в этой главе «Изменение размера изображений в Photoshop». Или посетите наш раздел «Основы Photoshop», чтобы узнать больше!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
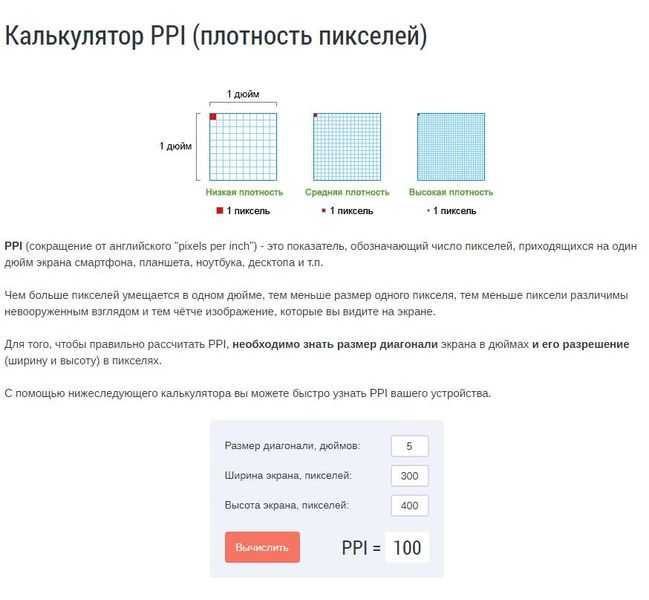
Калькулятор разрешения изображенияпикселей на дюйм
В вашем браузере отключен Javascript. Мы используем javascript, чтобы сайт выглядел красиво и работал как приложение на всех устройствах. Мы не используем код отслеживания или код социальных сетей на нашем сайте и не размещаем рекламу. Вы должны включить Javascript, чтобы использовать большинство функций IndigoImageLab.com.
Рассчитайте разрешение изображения в пикселях на дюйм за несколько простых шагов. Введите несколько цифр и посмотрите, насколько резким или размытым будет ваш отпечаток. Узнайте больше и посмотрите видео!
Введите несколько цифр и посмотрите, насколько резким или размытым будет ваш отпечаток. Узнайте больше и посмотрите видео!
Калькулятор
Загрузка файла на сервер…отмена
Анализ…
-или-
введите размеры изображения в пикселях:
X пикселей
Введите размер печати в дюймах (от 4 до 120 дюймов):
X дюймов
Здесь будут отображаться результаты.
Инструкции
- Выберите файл изображения или введите размеры файла изображения в пикселях.
- Введите размер печати в дюймах. Порядок чисел (ширина и высота) не имеет значения.
- Нажмите «Рассчитать», и появятся результаты.
- Прокрутите вниз, чтобы увидеть видео и дополнительную информацию.
Термины
ИЦП
ИЦП= Р пикселя P er I дюймов.
Четкое изображение, без пикселизации. Обеспечивает наилучшие результаты печати для всех форматов печати.
Изображение «мягкое», с небольшой размытостью. Подходит для большинства крупных отпечатков.
Изображение имеет пикселизацию; можно увидеть квадраты. Может подойти для очень больших отпечатков.
Пикселизация / Пикселизация
Когда изображение или отпечаток имеет размер пикселей (также описывается как имеющий размер пикселей ), вы можете видеть отдельные цветные квадраты изображения. Пикселизация становится видимой при плотности около 120 PPI (пикселей на дюйм) или ниже.
Легенда
Очень резкое
Пикселей на дюйм от 250 или больше. Отпечаток будет выглядеть очень четким даже вблизи.
Sharp
Пикселей на дюйм 150-249. Печать будет четкой. Значения пикселей на дюйм, близкие к 150, могут показать очень небольшую размытость и пикселизацию в мелких деталях при рассмотрении крупным планом, но не будут заметны при просмотре с расстояния 2 фута.
Мягкий
Пикселей на дюйм от 120 до 149. Отпечатки будут иметь небольшую размытость и пикселизацию при просмотре крупным планом, особенно ближе к значениям PPI, равным 120. Должно быть приемлемым для больших отпечатков при просмотре с расстояния не менее 3 футов.
Pixelated
Пикселей на дюйм от 50 до 119. Печать будет заметно размытой и пиксельной, если смотреть на нее с расстояния вытянутой руки, с зубчатыми краями в мелких деталях. Будьте осторожны при заказе, особенно для значений PPI, близких к 50. Может быть приемлемо для очень больших отпечатков, например, 40″x60″.
Недопустимо
Количество пикселей на дюйм менее 50. Печать будет пиксельной, а детали будут выглядеть неровными. Неприемлемое качество печати.
Загрузка видео…
Если вы не на 100% удовлетворены тем, что получаете от нас, немедленно свяжитесь с нами. Мы решим проблему или вернем вам деньги. Ограничения применяются. Узнать больше.
Наша оценка: 5 / 5 звезд — Мы любим наших клиентов!
Майкл, Миннесота: Хочу поблагодарить вас за помощь в выборе холста, который я должен использовать, и за то, что вы так быстро ответили мне.
Адам, Массачусетс: Большое спасибо за всю информацию о газете. Удивительное обслуживание клиентов!
Рич, Калифорния: Только что получил отпечатки и очень ими доволен. Спасибо за помощь в моих вопросах и решение проблемы с одним отпечатком.
Линда, Калифорния: Приятно, что все фотографии можно так легко распечатать. Хорошая плотная фотобумага, и она хорошо смотрится в рамке, которую я купил в WalMart. Нил был очень мил по телефону, и я ценю помощь в выборе бумаги.
Лори, Техас: Сегодня пришли отпечатки, и я очень доволен качеством бумаги и точностью цветопередачи!! Удивительный! Спасибо.
Гэри, Флорида: Хочу поблагодарить вас за отличный сервис. Почему я не знал о тебе раньше, лол? Принты выглядят красиво!
Сюзанна, Род-Айленд: Служба поддержки сделала все возможное, чтобы мои отпечатки были в хорошем состоянии — позвонили мне, когда заметили какие-то случайные отметки на изображении, которое я загрузил/отправил. А потом, когда доставка была задержана из-за USPS они также связались, чтобы узнать об этом. Картины пришли очень хорошо упакованными и выглядят великолепно. Большое спасибо — определенно рекомендую и буду пользоваться вашими услугами в будущем.
А потом, когда доставка была задержана из-за USPS они также связались, чтобы узнать об этом. Картины пришли очень хорошо упакованными и выглядят великолепно. Большое спасибо — определенно рекомендую и буду пользоваться вашими услугами в будущем.
Стефани, Вермонт: Только что забрал вашу замечательную печатную работу с почты (мы ходим только раз в неделю) — ВАУ! Красиво толстый запас и прекрасное качество. Обязательно воспользуюсь вашими услугами в будущем! С большим удовлетворением и признательностью, Стефани
Сью, Массачусетс: Вау! Это какая-то услуга. Спасибо. Я только что порекомендовал вас нескольким друзьям-художникам.
Ник, Теннесси: Спасибо за быстрое обслуживание. Мне нужно заменить мою текущую лабораторию, поэтому я надеюсь, что с этого момента я буду приносить вам свой бизнес.
Натан, Флорида: Спасибо за отличное обслуживание клиентов и красивые отпечатки. Я закажу больше холстов для предстоящей арт-выставки.
Ник, Небраска: Я благодарен за внимание к этому. [Доставка USPS выполнялась с опозданием — Indigo Image Lab]. До сих пор ваш сервис был на высшем уровне, и я ценю индивидуальный подход, который вы проявляете к своим клиентам.
Мишель, Иллинойс: Да да да! Да ко всему этому, вы прекрасны! Большое спасибо за то, что нашли время, чтобы объяснить все детали, я действительно чувствую, что я уверен в том, что я предлагаю своему клиенту сейчас, и определенно буду использовать ваши цены, чтобы процитировать их из-за времени и внимания, которое вы только что вставить в свой ответ.
Ребекка, Иллинойс: Я хотел написать, чтобы поблагодарить за вашу помощь и за быстрое время обработки. Я буду использовать вас в следующий раз.
Jose, Wisconsin: Люблю смотреть на наклеенные фотографии в моем офисе! Красивые цвета. Вы также должны предложить кадрирование.
Линда, Калифорния: Сегодня я получил свой заказ. Вы и ваша компания замечательные.



 Алгоритм действий такой же, как и в браузере Firefox — клик правой кнопкой мыши, затем пункт «Просмотр свойств изображения».
Алгоритм действий такой же, как и в браузере Firefox — клик правой кнопкой мыши, затем пункт «Просмотр свойств изображения».