Как проверить размер изображения в пикселях? – Обзоры Вики
Чтобы проверить количество пикселей изображения:
- Щелкните изображение правой кнопкой мыши (или на Mac щелкните изображение, удерживая нажатой клавишу «Control»).
- Выберите «Свойства» или «Получить информацию».
- Щелкните вкладку Details. (или, на Mac, Подробнее).
- Вы увидите размеры изображения в пикселях.
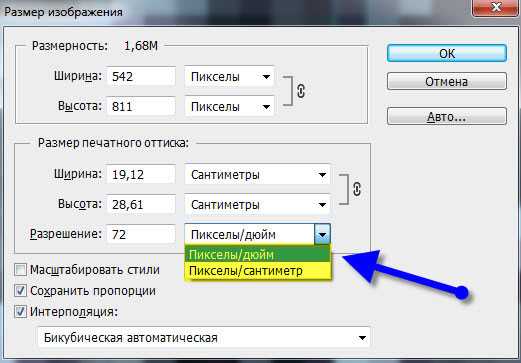
Из этого следует, что размеры и пиксели одинаковы? Размер дюйма всегда одинаков. Это, ну, один дюйм. Итак, поскольку размер дюйма не может измениться, размер пикселей должен измениться. Например, чтобы вместить 300 пикселей в дюйм, вам потребуются пиксели значительно меньшего размера, чем если бы вы хотели уместить только 72 пикселя в дюйм.
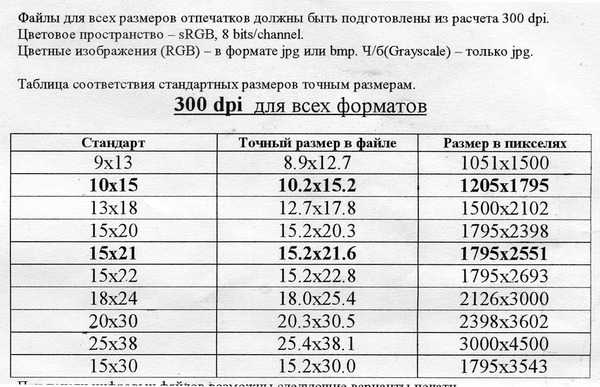
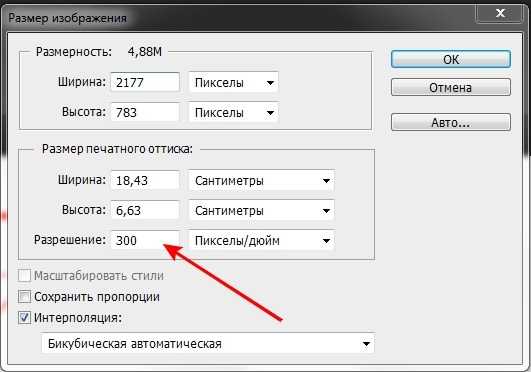
72 dpi — это высокое разрешение? Все файлы должны иметь минимальное разрешение 300 точек/дюйм (точек на дюйм). … Ниже приведены примеры файла с низким разрешением (72 dpi) и файла с высоким разрешением (300 dpi). Просмотрите эти примеры, чтобы убедиться, что вы отправляете файлы правильно и получаете максимально возможное качество.
Просмотрите эти примеры, чтобы убедиться, что вы отправляете файлы правильно и получаете максимально возможное качество.
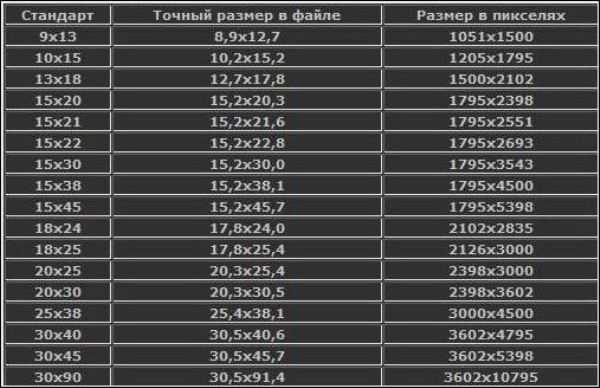
Кроме того, размеры фото указаны в пикселях? Чтобы преобразовать размер изображения в дюймах в пиксели, просто умножьте количество дюймов в предполагаемом размере печати на 300 чтобы найти размеры в пикселях (при условии, что на вашем принтере установлено стандартное разрешение 300 точек на дюйм). Например, 3 x 5 дюймов превращается в 900 x 1500 пикселей.
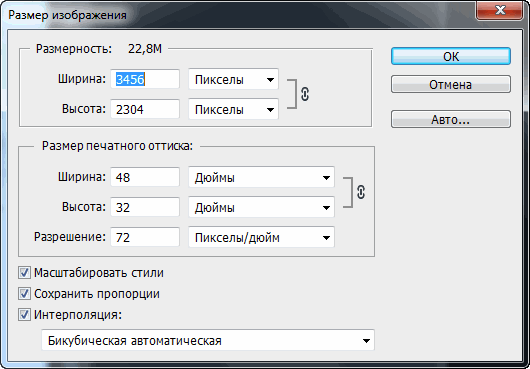
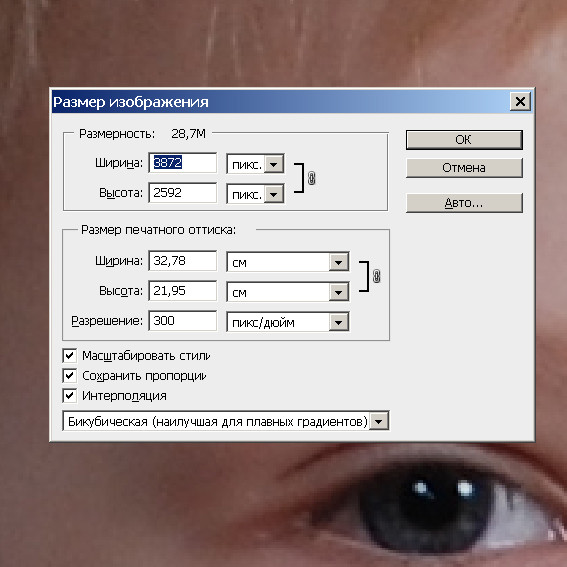
Размеры JPG указаны в пикселях? Если вы работаете с файлами JPG, это может отображаться как 72 пикселей / дюйм, или 180 пикселей на дюйм, или 240 пикселей на дюйм. … Обратите внимание, что все файлы имеют одно и то же изображение и одинаковые размеры в пикселях. И все они при открытии в фотошопе имеют одинаковый размер 23.45 мегабайта. Размер файла для каждого из них составляет 23.4 мегабайта.
Размеры изображения в пикселях?
Цифровые изображения обычно измеряются подсчет количества отдельных пикселей (точек данных изображения) в дюйме. Таким образом, разрешение цифровых изображений часто указывается в «точках на дюйм» (DPI) или, точнее, в «пикселях на дюйм» (PPI).
Таким образом, разрешение цифровых изображений часто указывается в «точках на дюйм» (DPI) или, точнее, в «пикселях на дюйм» (PPI).
Для чего используется 300 DPI? Индустрия стандарт качества фотографий и изображений обычно составляет 300 dpi. Для предприятий для создания внешнего документа, такого как брошюра, буклет или листовка, требуется разрешение 300 dpi. Возможно, вам сойдет с рук разрешение 250 точек на дюйм, если вы меньше заботитесь о качестве и разрешении печати.
Насколько хорошо 1200dpi? Для обычного фотографа 1200 dpi отлично. Эти характеристики доступны для большинства принтеров на рынке. Когда принтер печатает с разрешением более 1200 точек на дюйм, почти невозможно увидеть разницу в отпечатках. … Профессиональные фотографы, которым нужно более высокое разрешение, должны смотреть на 2880 на 1440 dpi или выше.
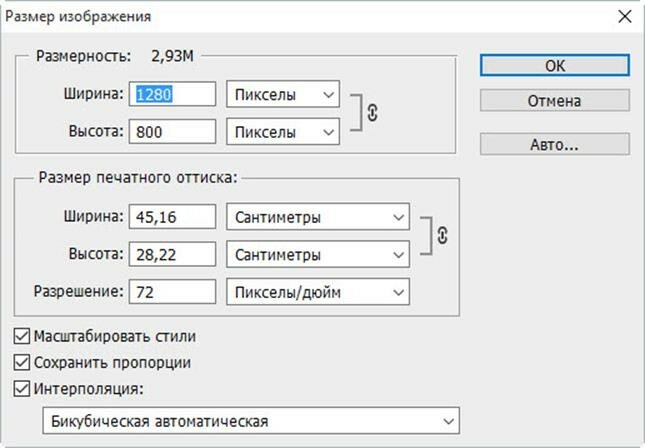
Что означает 72dpi?
Плотность пикселей
Теперь разрешение выражается в dpi (или ppi), что является аббревиатурой для точек (или пикселей) на дюйм. Итак, если вы видите 72 dpi, это означает, что изображение будет иметь 72 пикселя на дюйм; если вы видите 300 dpi, значит 300 пикселей на дюйм и так далее.
Итак, если вы видите 72 dpi, это означает, что изображение будет иметь 72 пикселя на дюйм; если вы видите 300 dpi, значит 300 пикселей на дюйм и так далее.
Также насколько велика фотография 6×4 в см? Каков размер фотографии 6×4 в сантиметрах? Фотография 6×4 имеет длину 15 см (150 мм) и высоту 10 см (100 мм). Обратите внимание, что в результате окончательной обрезки эти размеры могут отличаться на 1-2 мм.
Насколько велика фотография размером 4 × 6 в CM?
Фактический размер фото 4 × 6 ″ (10x15cm)
Какой размер 1920×1080 пикселей? в 23 дюйма ЖК-экран с разрешением 1920 × 1080 пикселей (размер текста 110%) показывает его шириной 5.75 дюйма. 19-дюймовый ЭЛТ-экран с разрешением 1280 × 960 пикселей показывает это изображение шириной 5.6 дюйма. 17-дюймовый ЭЛТ-монитор с разрешением 1024 × 768 пикселей показывает его ширину 6.0 дюймов.
Какой размер пикселя у фотографии 4 × 6?
Требования к разрешению изображения и DPI
| Размер печати / продукт | Минимальное разрешение изображения |
|---|---|
| 4 × 6 отпечатков | 540 × 360 пикселей |
| 5 × 7 отпечатков | 630 × 450 пикселей |
| 8 × 10 отпечатков | 900 × 720 пикселей |
| Кошелек | 270 × 180 пикселей |
• 24 июля 2017 г.
Какой размер фото 10мб?
О районе 10,485,760 пикселей. Спасибо, Питер, ссылка отличная.
Каковы размеры изображения .jpg? Файлы JPEG обычно имеют расширение имени файла . jpg или . jpeg. JPEG/JFIF поддерживает максимальный размер изображения 65,535 × 65,535 пикселей, следовательно, до 4 гигапикселей при соотношении сторон 1: 1.
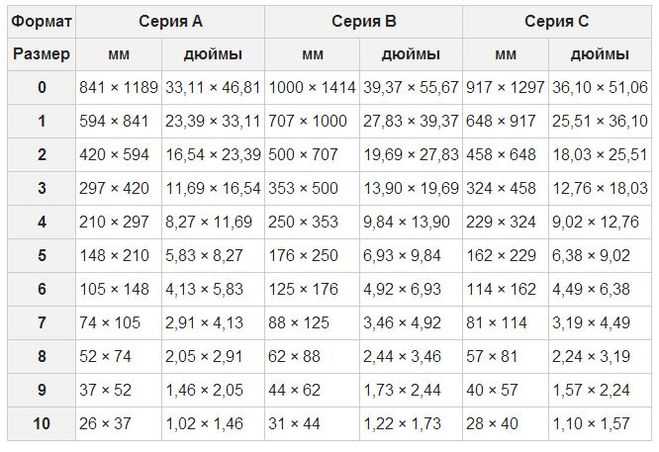
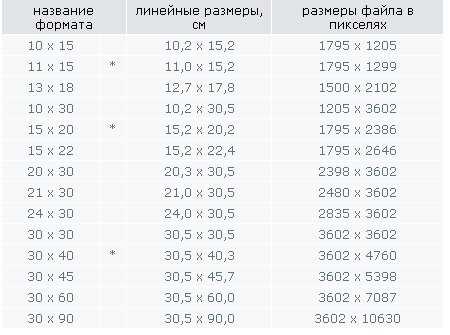
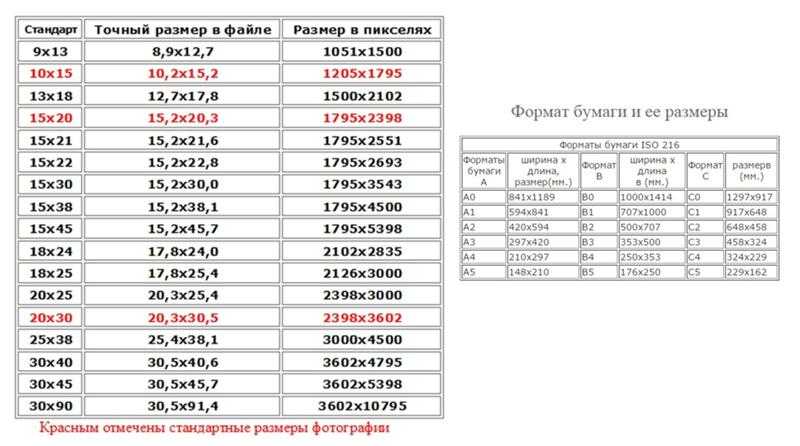
Какой размер фото 10х15? Доступные размеры печати
| Именованный размер | Реальный размер (мм) | Реальный размер (дюйм) |
|---|---|---|
| 9 × 13 см | 89 × 127 мм | 3.5 × 5 дюймов |
| 10 × 15 см | 102 × 152 мм | 4 × 6 дюймов |
| 13 × 18 см | 127 × 178 мм | 5 × 7 дюймов |
| Одно фото | различный | различный |
Подходит ли 600 точек на дюйм для печати?
Таким образом, для печати удостоверения личности большинство файлов изображений слишком малы, чтобы обеспечить лучшую четкость при разрешении 600 dpi по сравнению с 300 dpi. Печать с разрешением 600 точек на дюйм также требует больше времени для печати каждой карты и сокращает срок службы печатающей головки из-за увеличения рабочей нагрузки. Так 300 dpi — ваш лучший выбор.
Печать с разрешением 600 точек на дюйм также требует больше времени для печати каждой карты и сокращает срок службы печатающей головки из-за увеличения рабочей нагрузки. Так 300 dpi — ваш лучший выбор.
Лучше 300 DPI или 600 DPI? В общем, Сканирование с разрешением 600 точек на дюйм лучший выбор, если вы сканируете семейные фотографии для сохранения. Более низкое разрешение, такое как 300 DPI, приведет к меньшей детализации изображения, но сэкономит ваше время и место для хранения.
У вас высокое разрешение 300 × 300?
PPI означает количество пикселей на дюйм и представляет собой значение, указывающее размер печати цифрового изображения. Чем выше плотность пикселей на дюйм, тем выше качество печати, но 300 ppi достаточно для качественной печати. … 300 × 300 пикселей при печати 150 пикселей на дюйм. 2 × 2 дюйма — это еще слишком мало для плаката.
Что лучше 600dpi или 1200dpi? Чем выше разрешение, тем выше разрешение и выше качество копирования/печати. Например, 1200 х 1200 точек на дюйм даст вам лучшее разрешение или качество копирования/печати, чем 600 X 600 dpi, что даст вам лучшее качество копирования/печати и лучшие полутона. Почти все копировальные аппараты и принтеры Kyocera поддерживают разрешение 1200 X 1200 dpi.
Например, 1200 х 1200 точек на дюйм даст вам лучшее разрешение или качество копирования/печати, чем 600 X 600 dpi, что даст вам лучшее качество копирования/печати и лучшие полутона. Почти все копировальные аппараты и принтеры Kyocera поддерживают разрешение 1200 X 1200 dpi.
600 DPI — хорошее качество?
Как правило, сканирование с разрешением 600 точек на дюйм лучшее разрешение изображения и количество пикселей для бумажных фотографий. Высокое разрешение выше 600 точек на дюйм лучше подходит для профессиональной работы с архивами из-за более длительного времени сканирования и больших требований к хранилищу.
1200 DPI — это много или мало? Разрешение от 400 до 1000 DPI лучше всего подходит для FPS и других шутеров. Вам нужно только от 400 DPI до 800 DPI для игр MOBA. Разрешение от 1000 до 1200 точек на дюйм — наилучшая настройка для стратегических игр в реальном времени.
Как измерить размер изображения в пикселях на ПК
Для тех из нас, кто работает с графикой, крайне важно знать размеры изображений и элементов. Это довольно легко узнать, каково разрешение изображения. Однако представьте себе этот сценарий. Вы можете узнать размер (в пикселях) определенного участка изображения. С другой стороны, вы можете делать что-то в соответствии с дизайном графики, которая должна вписаться в определенное место на веб-сайте или в блоге. В этой ситуации знание измерений этого пространства будет иметь решающее значение. Вот где приходят приложения пиксельных линейок.
Это довольно легко узнать, каково разрешение изображения. Однако представьте себе этот сценарий. Вы можете узнать размер (в пикселях) определенного участка изображения. С другой стороны, вы можете делать что-то в соответствии с дизайном графики, которая должна вписаться в определенное место на веб-сайте или в блоге. В этой ситуации знание измерений этого пространства будет иметь решающее значение. Вот где приходят приложения пиксельных линейок.
Примечание. Как следует из названия, программа такого типа позволяет измерять заданную пользователем область на экране вашего компьютера. Показание дается в пикселях.
1. PixelRuler 3
Pixel Ruler 3 — это приложение без излишеств, которое позволяет пользователям быстро измерять изображения / элементы. Пользовательский интерфейс состоит исключительно из линейки.
По умолчанию линейка расположена горизонтально, но ее можно легко переключить в вертикальное положение с помощью быстрого нажатия кнопки поворота, которая выделена ниже.
При этом вы можете измерить как длину, так и ширину. Этот инструмент был бы совершенно бесполезен без этой функциональности, если честно.
Чтобы выполнить измерение, поместите линейку в желаемое положение, убедившись, что ее начало совпадает с началом нужной части элемента, который вы пытаетесь измерить. Затем наведите курсор на желаемую конечную точку и отметьте показания, которые даны белым цветом на поверхности линейки. Это измерение в пикселях.
Наконец, цвет линейки по умолчанию синий, но его можно изменить на оранжевый или зеленый. Это может быть удобно в зависимости от цвета среды, в которой вы используете линейку.
Использование этой программы очень просто, и она позволит вам быстро усреднить длину и ширину заданной области.
2. Пиксельная линейка PicPick
PicPick — довольно универсальный инструмент, состоящий из множества компонентов, включая модуль захвата скриншота.
Выбрав линейку PicPick, вы заметите, что пиксельная линейка PicPick прозрачна. Это потрясающе, поскольку облегчает более быстрые и точные измерения. При этом вы можете точно увидеть, где вам нужно измерить.
Кажется, что прозрачная линейка является лучшей как в физическом, так и в виртуальном мире.
После того, как вы поместите линейку в нужную область с помощью прозрачности, вы можете легко разместить начальную точку линейки в точном начале изображения / элемента, который вы пытаетесь измерить.
Линейка отображает красным цветом значение расстояния до курсора от начальной точки. Наведите курсор на желаемую конечную точку и обратите внимание на чтение.
Показание также отображается во вторичном окне, которое сопровождает линейку пикселей. Однако истинная красота вторичного окна состоит в том, что оно увеличивает область, над которой находится курсор, а также отображает перекрестие. Это обеспечивает еще один бонус с точки зрения точности, поскольку позволяет точно выбирать конечные точки и даже точно выбирать начальные точки.
Это обеспечивает еще один бонус с точки зрения точности, поскольку позволяет точно выбирать конечные точки и даже точно выбирать начальные точки.
Чтобы сделать наиболее точные измерения, вы должны использовать вторичное окно. Выбирая начальную точку, вы не должны пытаться поместить линейку точно в начало элемента, который вы пытаетесь измерить, без использования вторичного окна и его увеличенного изображения и перекрестия.
Вместо этого поместите линейку в положение, где ее начало находится за желаемой отправной точкой, а затем используйте перекрестие во вторичном окне. Сделайте то же самое для вашей конечной точки. Например, на скриншоте ниже, я хотел измерить от «G» в Google. Увеличенное изображение и перекрестие вторичного окна сделали это довольно легко.
Запишите значение, которое вы получили для начальной точки, а также конечную точку, затем вычтите значение для начальной точки из значения для конечной точки, и вы получите желаемое измерение.
Вы также можете уменьшить или увеличить размер линейки в зависимости от размера элемента, который вы пытаетесь измерить. Это гарантирует, что линейка не будет более громоздкой, чем должна быть. Конечно, вы также можете изменить ориентацию линейки для проведения вертикальных измерений.
Это гарантирует, что линейка не будет более громоздкой, чем должна быть. Конечно, вы также можете изменить ориентацию линейки для проведения вертикальных измерений.
PicPick — довольно универсальный инструмент. Я предполагаю, что этого следует ожидать от инструмента, который находится в программе, которая является достаточно универсальной для начала. Однако следует подчеркнуть не только универсальность этого конкретного инструмента для линейки пикселей, но и его высокое качество. Работает и работает хорошо, проще говоря.
Заключение
PixelRuler 3 быстр и прост, а линейка пикселей PicPick позволяет проводить довольно точные измерения. Я полагаю, что в зависимости от того, чего вы пытаетесь достичь, любой может работать на вас. С другой стороны, вы также можете просто использовать PicPick для всего и игнорировать перекрестие, когда вы просто пытаетесь получить быстрое представление об измерении. Это то, что подсказывает мне направление инструмента PicPick.
Тем не менее, оба они эффективны, поэтому вы должны попробовать и посмотреть, какой из них лучше всего подходит для вас.
ТАКЖЕ ЧИТАЙТЕ: 2 инструмента для автоматического создания снимков экрана с регулярными интервалами на ПК с Windows
Размер цифрового изображения в пикселях и размер фотопечати
Professional Конвертер единиц измерения
Эта статья посвящена связи между размером изображения в пикселях и размером фотопечати. Во-первых, он рекомендует размер фотопечати для заданных размеров цифрового изображения в пикселях. Во-вторых, он находит результирующее значение пикселей на дюйм для напечатанного цифрового изображения с известными линейными размерами и размерами в пикселях.
Эта статья посвящена взаимосвязи между размером цифрового изображения в пикселях и размером фотопечати.
Первый калькулятор рекомендует размер фотопечати для заданных размеров цифрового изображения в пикселях.
Давайте определим проблему:
У нас есть цифровое изображение с известным размером в пикселях, например 3264 x 2448, а также у нас есть известный набор стандартных размеров фотопечати, используемых службами фотопечати. Название размера фотоотпечатка определяет линейные размеры фотоотпечатка – например, размер фотоотпечатка 4»x6» или 4R означает, что фотоотпечаток имеет размер 102×152 миллиметра.
Название размера фотоотпечатка определяет линейные размеры фотоотпечатка – например, размер фотоотпечатка 4»x6» или 4R означает, что фотоотпечаток имеет размер 102×152 миллиметра.
Мы хотим выбрать максимальный размер фотопечати, который позволит нам распечатать цифровое изображение без потери качества.
Я создал руководство Стандартные размеры фотопечати для определения стандартных размеров фотопечати, которое можно отредактировать, чтобы указать пропущенные размеры.
Единственные специальные знания, которые нам были нужны для решения проблемы, касались качества, которое легко найти в Интернете. Фотографическое качество (при просмотре на расстоянии вытянутой руки) требует, чтобы разрешение печати было не менее 300 DPI (точек на дюйм), что также можно записать как 300 PPI (пикселей на дюйм). Все еще приемлемое качество требует, чтобы разрешение печати было не менее 150 DPI. Вооружившись этими знаниями, все остальное — простая математика.
Посмотрите на картинку ниже
Каждый размер фотопечати конвертируется в пиксели, исходя из того, что 1 дюйм содержит 300 (150) пикселей. Полученный размер в пикселях (с учетом соотношения сторон, об этом ниже) сравнивается с цифровым размером изображения. Если размер отпечатка в пикселях больше размера цифрового изображения (см. рисунок, размер отпечатка справа), то он не подойдет, так как пришлось бы увеличивать изображение и результирующее разрешение было бы хуже 300 DPI. Если размер отпечатка в пикселях меньше, чем размер цифрового изображения (см. рисунок, размер отпечатка слева), то он подойдет, так как мы должны уменьшить изображение и получить разрешение лучше, чем 300 DPI.
Полученный размер в пикселях (с учетом соотношения сторон, об этом ниже) сравнивается с цифровым размером изображения. Если размер отпечатка в пикселях больше размера цифрового изображения (см. рисунок, размер отпечатка справа), то он не подойдет, так как пришлось бы увеличивать изображение и результирующее разрешение было бы хуже 300 DPI. Если размер отпечатка в пикселях меньше, чем размер цифрового изображения (см. рисунок, размер отпечатка слева), то он подойдет, так как мы должны уменьшить изображение и получить разрешение лучше, чем 300 DPI.
Калькулятор выбирает размер печати с максимально возможным линейным размером. (Меньший размер не является проблемой, поскольку мы можем печатать с разрешением до 1200 точек на дюйм.)
Размер фотопечати
Ширина цифрового изображения (в пикселях)
Высота цифрового изображения (в пикселях)
Рекомендуемый размер для 300
Размер фотопечати 300 dpi в пикселях
Рекомендуемый размер для фотопечати 150 dpi или лучше
Размер фотопечати с разрешением 150 dpi в пикселях
Второй калькулятор в этой статье находит результирующее значение пикселей на дюйм для напечатанного изображения и количество пикселей, которые были обрезаны при масштабировании.
Определим проблему.
У нас есть фотопечать с известными размерами в сантиметрах, распечатанная с цифрового изображения с известными размерами в пикселях. Обычно соотношение сторон печатного изображения отличается от соотношения сторон цифрового изображения. Изображение масштабируется во время печати, но его соотношение сторон остается постоянным. Это приводит к нежелательным эффектам.
Посмотрите на картинку ниже
У нас есть два способа масштабирования:
первый – масштабирование с обрезкой части изображения
второй – масштабирование без обрезки, но с пустыми местами на фотопечати.
Поскольку второй выглядит некрасиво, я использовал первый.
Таким образом, мы должны найти результирующее разрешение изображения в DPI, и сколько пикселей было обрезано из-за разницы в соотношении сторон. Первый из них прост — необрезанный размер в пикселях (ширина или высота) делится на соответствующий размер фотопечати в дюймах. Второй — это разница между используемыми пикселями на кадрированном измерении и пикселями исходного цифрового изображения.
Пикселей на дюйм
Ширина изображения (см)
Ширина напечатанного изображения (см)
Высота изображения (см)
Высота напечатанного изображения (см)
Ширина в пикселях
Ширина цифрового изображения (пиксели)
Высота в PX
Высота цифрового изображения (пиксели)
Печатное соотношение аспекта изображения
Цифровое соотношение сторон.0007
Разрешение распечатанного изображения (DPI или PPI)
URL скопирован в буфер обмена
Аналогичные калькуляторы
- • Преобразование фунтов в дюймы
- Количество флажков в секунду
- • Метров в секунду единицы площади и наоборот
- • Преобразование имперских и метрических единиц площади
- • Преобразователь имперских в метрические и метрические в имперские меры длины
- • Раздел конвертеров единиц измерения ( 24 калькулятора )
converters dots per inch DPI inch photo pixel pixels pixels per inch PPI print resolution size Units converters
PLANETCALC, Digital image size in pixels and photo print size
Timur 2020-12-16 13:03:34
Рекомендации по размеру изображения веб-сайта на 2023 год
В настоящее время Интернет распространяется по всему миру, и люди используют множество различных устройств для доступа к нему. В прошлые дни настольные компьютеры были основным способом выхода в Интернет, а сейчас? В 2022 году почти 60% глобального веб-трафика будет осуществляться через мобильные устройства9.0007
В прошлые дни настольные компьютеры были основным способом выхода в Интернет, а сейчас? В 2022 году почти 60% глобального веб-трафика будет осуществляться через мобильные устройства9.0007
Это означает, что вам необходимо правильно оптимизировать изображения для мобильных покупателей. Если вы этого не сделаете, они могут увидеть изображения меньше идеального размера, что заставит их прокручивать и масштабировать, или, что еще хуже, вообще не увидеть изображений.
Хорошей новостью является то, что не требуется много усилий, чтобы ваши изображения были совместимы с несколькими устройствами. Основные методы включают в себя использование правильных размеров изображения для начала (пиксели и объем памяти) и использование онлайн-инструментов для оптимизации изображений.
Следуйте нашему пошаговому руководству ниже, чтобы правильно оптимизировать изображения как для мобильных, так и для настольных устройств.
Лучший размер изображения для веб-сайтов
Ширина в пикселях: 2500 пикселей в большинстве случаев идеально подходят для растягивания на весь экран в браузере. Любое изображение меньшего размера может быть обрезано или выглядеть размытым, если ему нужно заполнить ширину браузера.
Любое изображение меньшего размера может быть обрезано или выглядеть размытым, если ему нужно заполнить ширину браузера.
Размер изображения: Наилучший общий (в пикселях) размер ваших изображений зависит от вашего варианта использования, например, фоновые изображения должны быть больше, чем изображение сообщения в блоге.
Размер файла: Все, что больше 20 мегабайт, может сильно повлиять на скорость вашего сайта. Меньшие изображения (размером до 2 мегабайт) лучше в большинстве случаев.
Атрибут изображения: Атрибуты изображения (замещающий текст или замещающий тег) основаны на тексте и не влияют на производительность вашего веб-сайта. Тем не менее, они используются для слабовидящих с помощью программного обеспечения для чтения с экрана, поэтому текст атрибута должен быть коротким и лаконичным.
Почему размер изображения важен для веб-сайтов?
Для веб-сайтов размер изображения важен по трем основным причинам: взаимодействие с пользователем, скорость страницы и рейтинг. Неправильный выбор размера изображения может повлиять на все три показателя, как правило, одновременно.
Неправильный выбор размера изображения может повлиять на все три показателя, как правило, одновременно.
Это означает, что использование лучших размеров изображений на вашей веб-странице для каждого варианта использования может помочь улучшить их все одновременно.
Улучшает взаимодействие с пользователем
Правильный размер изображения для каждого варианта использования помогает улучшить взаимодействие с пользователем, поскольку оно более приятно для глаз — без необходимости увеличивать масштаб для просмотра деталей или прокручивать изображение, чтобы увидеть его целиком.
Вот пример того, что происходит, когда вы используете фоновое изображение, которое слишком маленькое для масштабирования на странице (что приводит к «повторяющимся» изображениям, используемым для заполнения экрана):
Если бы владелец этого веб-сайта решил попробовать разместить маленькое изображение на экране, оно было бы слишком размытым, чтобы его можно было увидеть. Повторяющиеся изображения также непривлекательны, что создает плохой пользовательский опыт.
Повторяющиеся изображения также непривлекательны, что создает плохой пользовательский опыт.
Повышает скорость страницы веб-сайта
Если на вашем веб-сайте размещены изображения большого размера, серверу требуется больше времени для загрузки страницы, когда на нее заходит пользователь. В терминах SEO изображений это называется «контентной краской». Изображения меньшего размера (в основном размер файла изображения) быстрее загружаются на разных устройствах.
Вот пример плохой скорости загрузки страницы.
Отсюда видно, что скорость загрузки сервера составляет 2,1 секунды для загрузки первого изображения и 4,1 секунды для загрузки самого большого изображения. Когда половина клиентов отказывается от корзины покупок, если загрузка страниц занимает более 6 секунд, важно ускорить работу страницы, чтобы избежать высокого показателя отказов.
Улучшает рейтинг веб-сайта
Рейтинг веб-сайта может относиться к общему рейтингу вашего веб-сайта (например, рейтингу домена) или к тому, насколько близко к первой странице (или верхней части первой страницы) результатов поиска находится ваша веб-страница, когда пользователь выполняет поиск на конкретные условия.
Google использует в своем алгоритме множество метрик, чтобы определить, что находится на первой странице результатов поиска, а качество ваших изображений (и пользовательский опыт, который они создают) являются частью текущего алгоритма.
Рекомендации по размеру изображений для веб-сайтов
В этом разделе мы рассмотрим требования к размерам для определенных типов изображений для Интернета, поскольку они не все одинаковы. Существует пять основных типов изображений, которые вы увидите на веб-сайте: фоновые изображения, главные изображения, баннеры, изображения блогов и логотипы.
Фоновое изображение
Фоновое изображение — это самый большой тип изображений, который вы увидите, как следует из названия, он служит фоном для вашей домашней страницы (хотя вы также можете найти их на основных «основных» страницах).
МАКС ширина изображения: 2500 пикселей
Макс. изображение на сайте электронной коммерции:
Продавец велосипедов Cowboy представляет свой главный продукт в центре внимания благодаря этому изображению. Он заполняет экран, рассчитанный на то, чтобы растягиваться независимо от того, на каком устройстве он просматривается.
Он заполняет экран, рассчитанный на то, чтобы растягиваться независимо от того, на каком устройстве он просматривается.
Главное изображение
Возможно, раньше вы ошибочно принимали главное изображение за фоновое изображение, но главное отличие состоит в том, что они обычно меньше по высоте — примерно вдвое меньше. Этот тип изображения — отличный вариант, если вам нужно сразу вывести на экран больше текста, чтобы пользователям не приходилось прокручивать его, чтобы увидеть.
Макс. но в идеале меньшего размера (без ущерба для качества)
Вот пример основного изображения в действии:
Как видите, BLK & Bold решил сделать максимально широкое изображение с более коротким фиксированным соотношением сторон. .
Баннер веб-сайта
Изображения баннеров немного сложнее, чем другие типы изображений, потому что они могут быть разных размеров и форм, в зависимости от того, что вам нужно показать посетителю. Однако наиболее типичным типом баннеров на веб-сайтах являются рекламные объявления.
Так как Google Ads является одним из самых популярных сервисов в этой сфере, у сотрудников Google есть несколько рекомендаций по оптимальным размерам баннеров:
Как видите, вариантов множество. Однако, если вы думаете о баннере, который , а не , прямоугольные варианты (например, 300 на 200 пикселей или 970 на 90 пикселей), как правило, лучше. Небольшой размер файла помогает повысить скорость веб-страницы, поэтому оптимальным будет максимальный размер 5 мегабайт.
Изображение для блога
Изображения для блога также могут различаться по типу и размеру. Однако стоит отметить, что если мы говорим об основном «шапочном» изображении (тот, который отображается вверху, «над сгибом»), все они должны быть одинакового размера в вашем блоге.
Макс. ширина изображения: 2240 пикселей
Макс. высота изображения: 1260 пикселей
Соотношение сторон: 16:9
Размер файла: без ущерба для качества 3 МБ, но в идеале меньше
Вы можете посмотреть в верхней части этой страницы пример изображения для блога, но вот еще одно:
Этот пост создан Кулалой, и хотя внутренний размер этого изображения составляет 1200 на 620 пикселей, визуализированный размер составляет гораздо меньше (894 на 462 пикселя), в результате чего размер файла составляет всего 95,1 килобайта.
Логотип
Ваш логотип, вероятно, будет одним из самых маленьких изображений на вашем веб-сайте (если вы не считаете фавикон на панели вкладок). И в зависимости от типа логотипа следует идти одним из двух путей: прямоугольным или квадратным.
Большинство логотипов поддаются квадратному соотношению 1:1, которое вы можете видеть в нижнем левом углу примера Kulala выше. Но более прямоугольный логотип мог бы использовать соотношение изображения 2:3 для почти квадратный вид или даже соотношение 4:1.
Максимальная ширина изображения: 250 пикселей
Максимальная высота изображения: 250 пикселей
Соотношение сторон: 1:1, 2:3, 4:1
Размер файла 1 из 4: 909031 но в идеале, меньшего размера (без ущерба для качества)
Логотип собственного веб-сайта Shopify использует более длинное соотношение 4:1:
Этот размер изображения подходит для логотипов более длинных торговых марок или когда логотип представляет собой только слова, а не графику.
Рекомендации по изображениям для мобильных устройств
1. Выберите правильные размеры изображений
Крайне важно соблюдать баланс между большими изображениями, чтобы пользователи могли их увеличивать, и изображениями оптимального размера, чтобы они не занимали слишком много места. пространство и замедлить время загрузки страницы.
На Shopify вы можете загружать изображения размером до 4472 на 4472 пикселей с размером файла до 20 мегабайт. Но создатель веб-сайта обычно рекомендует использовать 2048 на 2048 пикселей для квадратных фотографий продукта.
Эти изображения с высоким разрешением придают вашему магазину профессиональный и всесторонний вид, а также обеспечивают большие возможности масштабирования. Помните, что для работы функции масштабирования ваши изображения должны иметь размер более 800 на 800 пикселей.
Сохраняйте соотношение сторон по ширине и высоте для всех ваших тематических изображений, чтобы сохранить единообразный вид всей линейки продуктов и страниц коллекций. Например, вы можете сделать их все квадратными.
Например, вы можете сделать их все квадратными.
Основное изображение — это первое изображение продукта, которое будет отображаться в вашем магазине — на главной странице, странице корзины, странице оформления заказа и на различных страницах коллекций. Сохраняйте все миниатюры одинакового размера и формы, чтобы придать магазину изысканный вид.
Имейте в виду, что многие из ваших клиентов будут просматривать веб-страницы и на мобильных устройствах, а квадратные изображения легче перемещать для небольших экранов. Кроме того, квадратные и вертикальные изображения занимают большую часть экрана мобильного телефона, что позволяет клиентам видеть еще больше вашей фотографии.
2. Помните о размере файла
Изображения с большим размером файла могут сильно повлиять на скорость вашего сайта, особенно когда посетители пытаются получить к нему доступ со своего смартфона. И если ваш сайт слишком медленный, это увеличивает вероятность того, что кто-то покинет ваш сайт и вместо этого перейдет к другому варианту поиска в Google.
Вот почему вы хотите сжимать большие изображения, чтобы их размер файла не был таким большим, тем более, что многие сайты имеют максимальный размер файла, который они позволяют загружать. Shopify, например, имеет максимальный размер файла 20 мегабайт.
Для помощи доступны онлайн-инструменты, такие как TinyPNG или Compress JPEG. С помощью этих инструментов вы можете легко перетаскивать большие файлы изображений в область загрузки, сжимать их, чтобы они были меньше (с сохранением качества изображения), и повторно загружать новый файл.
По большей части вы хотите, чтобы все ваши заголовки или фоновые изображения были не больше 1 мегабайта, а фотографии ваших продуктов — около 300 килобайт.
3. Изменение размера фотографий для экрана мобильного телефона
Shopify автоматически изменяет размер ваших изображений, чтобы они подходили для небольших экранов, но некоторые изображения иногда требуют редактирования вручную. Имейте в виду, что экраны настольных компьютеров и мобильных устройств не только разного размера, но и имеют противоположную ориентацию.
И хотя Shopify пытается приспособиться к этому с помощью аккуратной обрезки, будет лучше, если ваши изображения будут квадратными, а ваш продукт будет центрирован по вертикали и горизонтали.
Кроме того, изображения со слишком большим разрешением, например изображения, сохраненные в Shopify с максимальным размером 4000 на 4000 пикселей, могут стать размытыми при изменении размера для мобильных устройств. Таким образом, уменьшение вашего изображения до более удобного размера и формы с учетом мобильных устройств может помочь вашему магазину выглядеть лучше на всех устройствах. Попробуйте бесплатное средство изменения размера изображения Shopify, чтобы быстро уменьшить размер изображения.
Помните, что большие файлы также замедляют загрузку вашего сайта. А в электронной коммерции, особенно в мобильной, важна каждая секунда, поэтому оптимизация ваших изображений должна быть приоритетом.
Хотя сжатие без потерь может обеспечить изображение самого высокого качества, оно часто создает большие файлы, загрузка которых занимает целую вечность (особенно в пакетном режиме), и может замедлить время загрузки вашей страницы, заставляя посетителей покинуть ваш магазин. Это особенно актуально для мобильных устройств, где скорость интернета может быть ниже, а ожидание появления изображения расстраивает покупателей.
Это особенно актуально для мобильных устройств, где скорость интернета может быть ниже, а ожидание появления изображения расстраивает покупателей.
В то время как адаптивный дизайн и алгоритмы Shopify хорошо справляются с изменением размера и отображением ваших изображений на разных устройствах, предоставление им продуманных размеров файлов может сделать процесс покупок еще более плавным.
Лучшие форматы изображений для Интернета
Давайте рассмотрим форматы файлов, наиболее широко используемые в предметной фотографии, и то, что каждый из них дает. Они перечислены здесь по тому, насколько часто они используются в фотографии продукта.
JPG
JPG является наиболее распространенным форматом файлов цифровых изображений. Он широко поддерживается и может похвастаться небольшим размером файла с хорошей цветовой гаммой. Его сжатие позволяет сбалансировать размер файла и качество изображения.
PNG
PNG был создан для улучшения формата GIF за счет снятия его ограничения на 256 цветов.![]() Он широко распространен, без потерь (уменьшает размер файла без снижения качества) и поддерживает прозрачность (скажем, для прозрачного фона). Недостатком является то, что размеры файлов PNG могут быть большими из-за сжатия без потерь, а формат не так универсально совместим, как JPG.
Он широко распространен, без потерь (уменьшает размер файла без снижения качества) и поддерживает прозрачность (скажем, для прозрачного фона). Недостатком является то, что размеры файлов PNG могут быть большими из-за сжатия без потерь, а формат не так универсально совместим, как JPG.
HEIC
Файлы HEIC представляют собой компактный файловый формат, который занимает примерно половину места по сравнению с эквивалентным файлом JPEG с использованием передовой технологии сжатия. Чаще всего он используется для хранения фотографий на устройствах iOS, поскольку это стандартный формат файлов Apple.
WebP
WebP — это современный формат изображений, который обеспечивает превосходное сжатие изображений в Интернете, при этом средний размер файла экономится более чем на 30 % по сравнению с традиционными форматами файлов, такими как PNG и JPEG.
GIF
GIF предлагает небольшой размер файла за счет сжатия и уменьшения изображения до 256 цветов. Хотя он был широко заменен PNG, он по-прежнему используется для анимации, поскольку это единственный формат, который поддерживает его и повсеместно распознается браузерами.
TIFF
TIFF — это формат сжатия без потерь, который широко поддерживается рядом редакторов и веб-приложений. Он обеспечивает высокое разрешение изображения, а несколько изображений и страниц можно удобно сохранить в одном файле. Однако размер файла имеет тенденцию быть большим.
Резюме:
- JPG является наиболее удобным для сочетания меньшего размера с достойным качеством.
- PNG обеспечивает более высокое качество сжатия без потерь, но за счет большого размера файла.
- GIF полезен, если вы предлагаете 360-градусные снимки и хотите легковесные файлы.
- TIFF, для сравнения, может предложить отличное качество, но размеры файлов обычно довольно тяжелые и непрактичные.
Как узнать размеры изображений на вашем сайте
Самый быстрый способ узнать размер изображения на любой заданной веб-странице (без загрузки изображения и просмотра его характеристик) — это использовать инструменты разработчика/проверки браузера.
Этот метод работает независимо от того, используете ли вы операционную систему Mac, Windows или Linux, поскольку он зависит от браузера, что также имеет оговорку. Он работает с использованием Safari, браузеров на базе Chrome и Firefox.
Все, что вам нужно сделать, это перейти на веб-страницу и навести курсор на изображение, о котором вы хотите получить информацию, затем либо щелкнуть правой кнопкой мыши, либо использовать Control/CTRL + щелчок, чтобы открыть параметры.
Оттуда найдите опцию Inspect:
При нажатии на Inspect появится вся информация о коде веб-страницы (это может выглядеть пугающе, но не волнуйтесь).
На панели проверки информация об изображении, на которое вы нажали, должна быть выделена, и вы заметите, что при наведении курсора на выделенный текст изображение приобретает голубоватый оттенок, чтобы показать вам, какую часть кода вы изучаете. глядя на:
В этом случае вы можете видеть, что браузер (Brave) сообщает вам над изображением, сколько пикселей использует изображение. Но эта цифра изменится, если вы измените размер веб-страницы. Однако, если вы наведете курсор на ссылку хранилища изображений, отобразятся фиксированные свойства изображения:
Но эта цифра изменится, если вы измените размер веб-страницы. Однако, если вы наведете курсор на ссылку хранилища изображений, отобразятся фиксированные свойства изображения:
Вот и все. Вам не нужно загружать изображение или специальный инструмент — все это прямо в браузере. Чтобы выйти из панели инспектора, просто нажмите красный крестик в верхнем правом или левом углу.
Инструменты для оптимизации изображений
Лучший подход — использовать инструмент оптимизатора для изменения размера изображений. Вот два отличных инструмента, которые помогут вам сделать это в вашем Shopify Admin.
Оптимизатор изображений от Squirai
Инструмент Оптимизатор изображений от Squirai протестирован на скорость и гарантирует, что ваши изображения готовы к поисковой оптимизации, и автоматически оптимизирует все изображения на вашем веб-сайте, включая новые, которые вы добавляете позже.
Кроме того, вы также можете настроить и применить водяной знак для защиты фотографии вашего продукта без необходимости знать какой-либо код.
LoyaltyHarbour Image Optimizer
Плагин LoyaltyHarbour Image Optimizer работает аналогично инструменту Squirai, сжимая ваши изображения на вашем веб-сайте для вас.
Однако у него нет такой же функции водяных знаков. Вместо этого углубленная информационная панель позволяет автоматически устанавливать замещающий текст для ваших изображений и преобразовывать их в лучший тип файла изображения для повышения скорости страницы.
В качестве альтернативы, если у вас есть возможность, вы также можете использовать Photoshop, чтобы уменьшить размер файла, но это может оказаться более сложным процессом, чем вышеупомянутые инструменты.
Используйте лучшие изображения веб-сайта для своего бренда
Наличие изображений на вашем веб-сайте для разных размеров экрана необходимо для того, чтобы страницы выглядели интересно и чтобы ваш сайт был ранжирован на страницах результатов поиска. Но размер ваших изображений имеет значение — слишком большой, и вы рискуете, что ваш сайт будет загружаться слишком медленно; слишком маленький, и вы рискуете получить плохой пользовательский интерфейс.
Однако существуют разные рекомендации по размеру изображения в зависимости от того, какой тип изображения вы хотите. Вместо того, чтобы пытаться запомнить их все, вы можете добавить это руководство в закладки, чтобы обращаться к ним, когда вам нужно загрузить изображения.
Но если вы используете Shopify и один из рекомендуемых инструментов оптимизатора вместе, вам не нужно беспокоиться о размере файла, из-за которого ваш веб-сайт будет работать медленно.
Готовы создать свой бизнес? Начните бесплатную пробную версию Shopify — кредитная карта не требуется.
Часто задаваемые вопросы о наилучших размерах изображений
Каков наилучший размер изображения для веб-сайта?
Если вам нужно изображение во всю ширину, лучшим вариантом будет ширина 2500 пикселей. Различные размеры изображений зависят от основного изображения, баннера веб-сайта, изображения блога или логотипа веб-сайта, а также от общего веб-дизайна.
