База данных фото с помощью HTML, PHP и MySQL
Хранение изображений в базе данных вместе с другой информацией удобно, когда в вашем приложении заявлена сильная привязка к БД. Так, синхронизировать изображения с другими данными нужно, если вы разрабатываете программу для контрольно-пропускной системы — вместе с личными данными нужно хранить ещё и фотографию для того, чтобы идентифицировать личность.
Для хранения такого контента предусмотрен специальный тип данных MySQL — BLOB. Он вмещает в себя большие двоичные данные: изображения, PDF или прочие мультимедиа-файлы.
Альтернатива использованию BLOB-типа — хранение изображений внутри файловой системы. Но в таком случае мы делаем приложение менее портативным и безопасным — появляется как минимум два тесно связанных модуля: файловая система и база данных. Кроме того, при создании резервных копий не нужно будет делать снимки каталогов системы, достаточно сохранять дампы таблиц MySQL.
В этой статье мы будем разбираться с базой данных фото на примере стека LAMP — Linux, Apache2, MySQL, PHP. Серверы с такой конфигурацией вы можете заказать на cloud.timeweb.com. Для работы с сервером вам понадобится пользователь с привилегиями sudo. О том, как настроить эти привилегии, читайте в статье нашего блога «Редактирование файла sudoers».
Серверы с такой конфигурацией вы можете заказать на cloud.timeweb.com. Для работы с сервером вам понадобится пользователь с привилегиями sudo. О том, как настроить эти привилегии, читайте в статье нашего блога «Редактирование файла sudoers».
Рассмотрим все этапы работы на примере приложения контрольно-пропускной системы вуза.
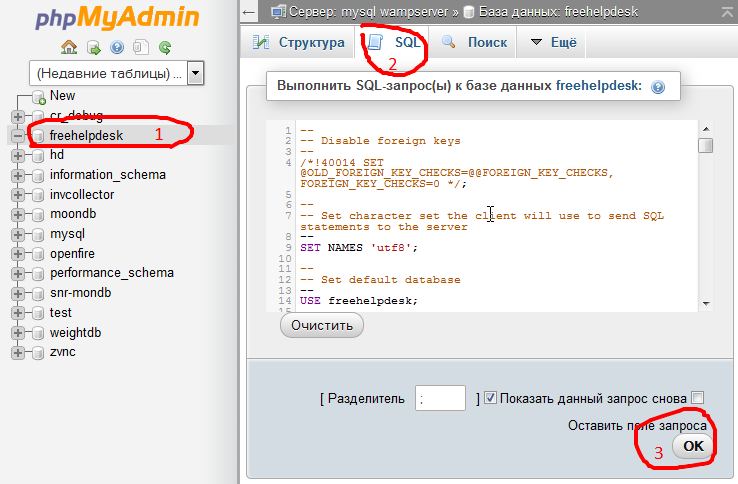
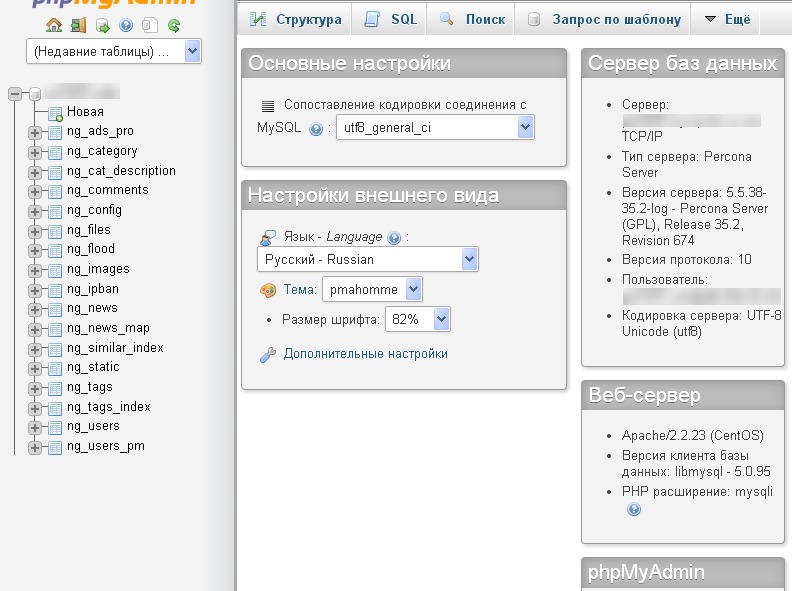
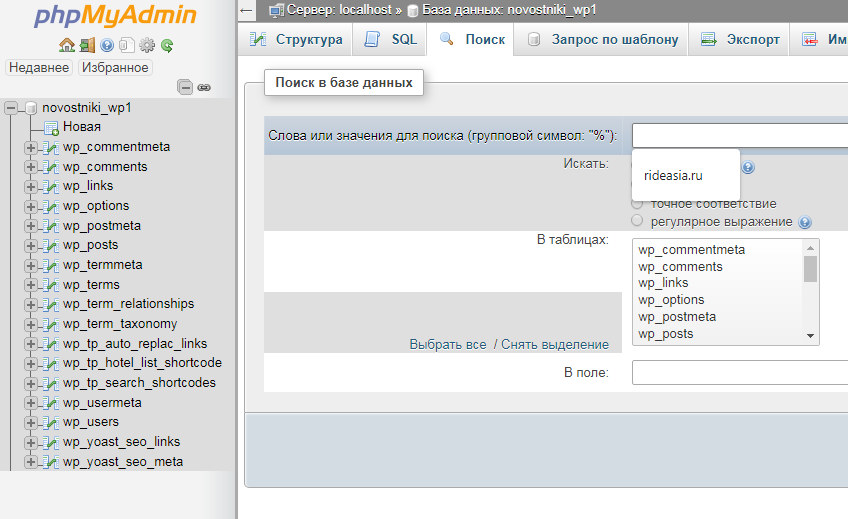
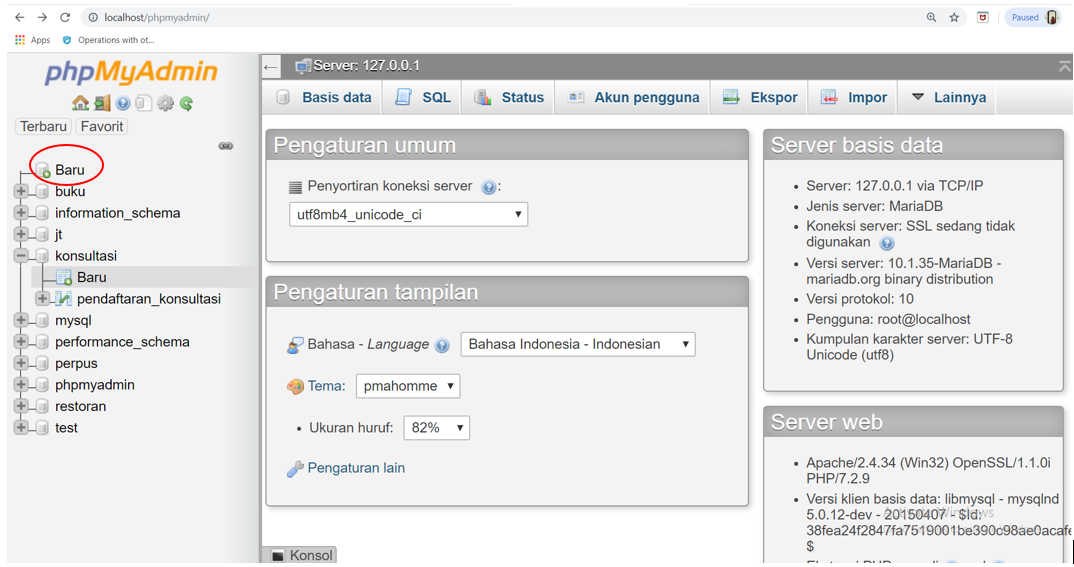
Создание базы данныхДля начала создадим базу данных для нового проекта. Можно сделать это через консоль или любой интерфейс СУБД, например, phpminiadmin. Мы воспользуемся первым вариантом.
Подключаемся к серверу через ssh и входим на сервер MySQL с привилегиями суперпользователя:
sudo mysql -u root -p
Затем запустим команду для создания базы данных. Назовём её control_access:
mysql> CREATE DATABASE control_access;
После создания увидим фразу: Query OK, 1 row affected (0.01 sec). Это значит, что база данных успешно создана, можем приступать к работе с таблицами.
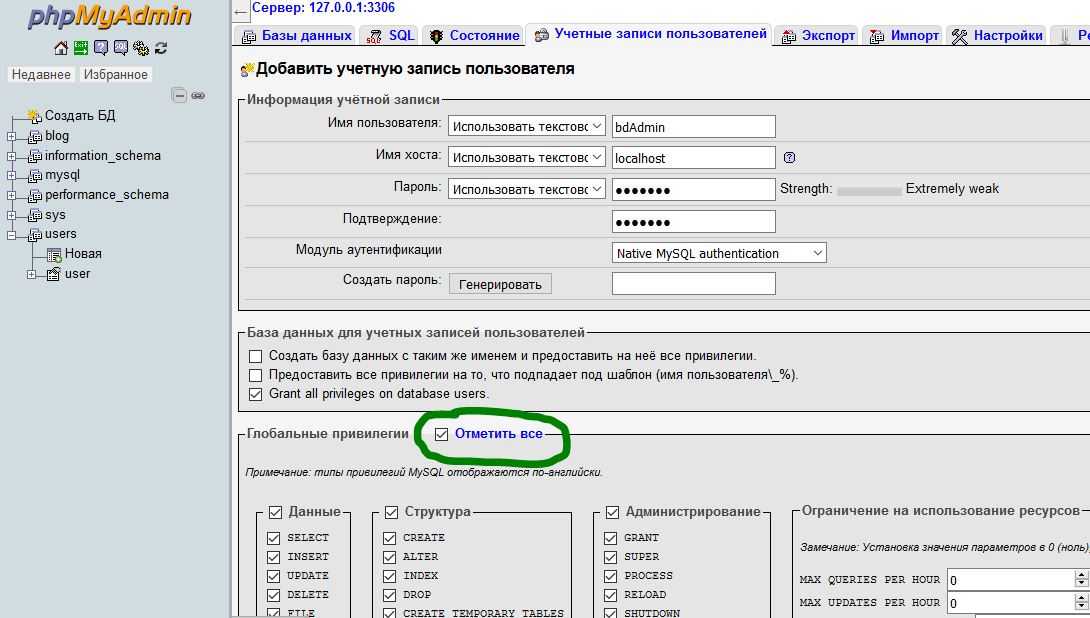
Но перед этим для безопасности нужно создать отдельного пользователя, который будет работать только с этой базой. Для удобства назовём его также, как и базу данных:
Для удобства назовём его также, как и базу данных:
mysql> CREATE USER 'control_access'@'localhost' IDENTIFIED BY 'Pas$w0rd!';
где passw0rd — ваш надёжный пароль. Теперь предоставим ему права на все операции с базой данных control_access:
mysql> GRANT ALL PRIVILEGES ON control_access.* TO 'control_access'@'localhost';
После этого нужно очистить таблицу прав доступа, чтобы MySQL применила изменения:
mysql> FLUSH PRIVILEGES;
Теперь и правда можно приступить к созданию таблиц. В нашем случае ограничимся таблицей students, в ней будем хранить информацию о студентах, их фото и права доступа. На её примере также реализуем хранение картинок в базе данных mysql.
Зайдём в MySQL из-под вновь созданного пользователя control_access:
mysql -u control_access -p
Переключаемся на ожноимённую базу данных:
mysql> USE 'control_access';
… и создаём таблицу students:
CREATE TABLE `students` (id INT PRIMARY KEY COMMENT "Идентификатор студента",name VARCHAR(200) NOT NULL COMMENT "ФИО студента",access_rights ENUM ('full', 'extended', 'basic', 'denied') DEFAULT 'basic' COMMENT "Права доступа",userpic BLOB COMMENT "Фото студента",created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP COMMENT "Дата регистрации") ENGINE = InnoDB;
- id — первичный ключ таблицы, цифровой идентификатор студентов.
 При добавлении новых записей MySQL будет самостоятельно генерировать идентификаторы в порядке возрастания, потому что мы использовали ключевое слово AUTO_INCREMENT
При добавлении новых записей MySQL будет самостоятельно генерировать идентификаторы в порядке возрастания, потому что мы использовали ключевое слово AUTO_INCREMENT - name — ФИО студента. Используем тип данных VARCHAR с ограничением 200, потому что нам не понадобится больше 200 символов для ФИО.
- access_rights — права доступа. Тип ENUM предполагает, что будет выбрано одно значение из перечня.
- userpic — фотография студента, тип данных BLOB будет хранить данные в двоичном формате
- created_at — дата создания записи. При добавлении новой записи MySQL автоматически добавит в этот столбец текущую временную метку.
Для хранения данных мы выбрали InnoDB, что позволит нам использовать широкий набор функций, например, транзакции MySQL.
Таблица students готова к заполнению, теперь можно загружать туда данные. Напишем PHP-скрипт, который будет регистрировать студентов в системе и добавлять данные в `students`.
Сначала создадим конфигурационный файл с подключением к базе данных, назовём его config.php:
Для работы с базой данных используем драйвер PDO. В него передаём параметры подключения — имя базы данных, имя пользователя, пароль и адрес сервера, на котором база располагается.
Теперь создадим скрипт для наполнения нашей таблицы тестовыми данными.
Здесь мы подключились к базе данных, затем вставили в неё нужные данные. В этом скрипте наглядно понятно, как добавить картинку в базу данных sql, — нужно просто поместить её содержимое в соответствующее поле. Для получения содержимого файла мы воспользовались встроенной php-функцией file_get_contents.
Затем каждый из элементов массива в цикле вставили в базу данных с помощью выражения INSERT.
Мы разместили в базе данных информацию о студентах, теперь нужно вывести данные. Для удобства мы просто отобразим всё, что есть в таблице на отдельной странице view. php.
php.
Здесь мы снова использовали подключение к pdo, внутри файла config.php, затем запросили выборку всех студентов с помощью выражения SELECT * FROM students.
Все полученные данные вывели в таблицу HTML.
Чтобы вывести данные, хранящиеся в объекте BLOB, в браузер, мы закодировали данные в формат base64 с помощью встроенной функции php и использовали следующий синтаксис при указании источника изображения в теге img:
data:{type};base64, {data}, где {type} — тип данных, в нашем случае image/png, а {data} — данные base64.
Заключение
В статье на учебном примере с контрольно-пропускной системой для студентов мы разобрались, как хранить изображения в базе данных, используя тип данных BLOB, и определили его основное преимущество по сравнению с хранением данных в файловой системе.
Кроме этого мы научились вставлять медиа-файлы в поля типа BLOB в MySQL, а также выводить их в браузер.
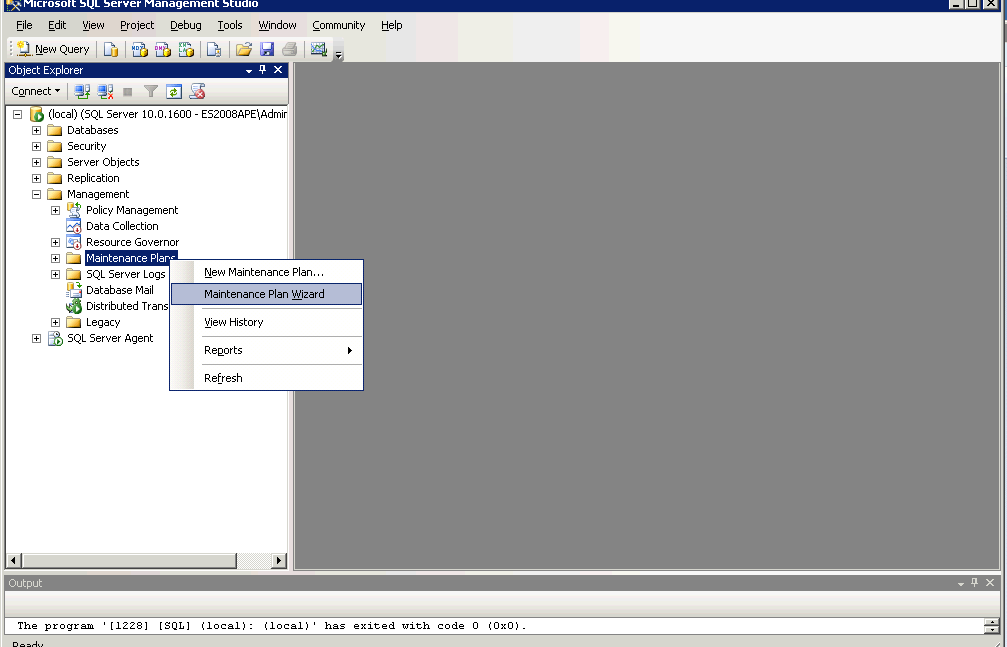
Переключение базы данных на MySQL
Некоторые версии дистрибутива AggreGate Server содержат пакет MySQL сервера. Если пакет MySQL был установлен, то его файлы находятся в подпапке Инсталлятор настраивает MySQL для автозапуска во время загрузки ОС. Конфигурации AggreGate Server и MySQL по умолчанию оптимизируются для получения максимальной производительности. Имейте в виду,что пакет MySQL предварительно оптимизирован для производительности и требования к памяти у него довольно высокие. Вам, возможно, потребуется перенастроить инсталляцию MySQL, если ваш сервер имеет менее 4 Гб оперативной памяти. |
Чтобы переключиться на использование MySQL в качестве сервера баз данных, следуйте общим инструкциям из параграфа Переключение на другой движок базы данных. Ниже приводятся специфичные для этого SQL-сервера шаги.
MySQL-connector-java-5.X.XX-ga-bin.jar, он находится в подпапке /lib в папке для инсталляции AggreGate Server. Чтобы добиться лучшей производительности и совместимости с поздними версиями MySQL, можно обновить JDBC-драйвер MySQL до самой последней версии. На момент написания документации, эта версия доступна на http://www.mysql.com/products/connector/j/
.Database Driver в значение com.mysql.jdbc.Driver. Это имя Java-класса для драйвера MySQL.Database URL для MySQL имеет следующий вид: jdbc:mysql://[host][:port][/database], где host — IP-адрес или DNS-имя сервера MySQL (может быть пустая строка или localhost), port — это номер порта, на котором запущен сервер MySQL (пропустите эту часть URL чтобы использовать значение по умолчанию), database — имя базы данных, содержащей данные AggreGate Server’а. В качестве имени базы данных можно использовать
В качестве имени базы данных можно использовать server. Например, если Ваш MySQLSQL запущен на машине 192.168.0.1 с портом по умолчанию, используйте следующую строку в качестве URL: jdbc:mysql://192.168.0.1/serverDatabase Dialect в MySQL 5 (MySQL5InnoDBDialect), если Вы используете MySQL 5 или MySQL (MySQLInnoDBDialect) для старых версий.Если вы хотите использовать символы не из Юникода, необходимо указать параметр characterEncoding. Это можно сделать двумя способами:
|
Если вы используете MySQL 8, необходимо указать следующий параметр: |
Установка MySQL
Для использования MySQL с AggreGate требуется сделать несколько изменений в настройках MySQL. Обычно эти настройки производятся изменением конфигурационного файла MySQL (по умолчанию my.ini).
1. Добавьте параметр max_allowed_packet=100M, чтобы разрешить большие запросы.
2. Установите значение параметра max_connections больше, чем значение общих настроек переменной AggreGate Server’а Минимальный размер пула соединений (например, max_connections=1000).
3. Установите значение параметра innodb_buffer_pool_size в максимальное значение размера RAM, которое сервер MySQL может использовать. В случае выделенного сервера баз данных это значение стоит поставить в 80% от всей доступной в системе памяти.
4. Установите значение параметра innodb_log_file_size в 25-50% от innodb_buffer_pool_size.
5. Добавьте строки character-set-server = utf8 и collation-server = utf8_unicode_ci к конфигурации.
Конфигурационный файл MySQL
Ниже приведен пример конфигурационного файла MySQL 5.7, подходящего для больших инсталляций AggreGate.
[mysqld]
port = 3306
# Вы можете использовать настройки сокета из созданного автоматически файла конфигурации.
socket = /tmp/mysql.sock
default-storage-engine = INNODB
datadir = /data/mysql
max_connections = 1000
max_allowed_packet = 100M
innodb_flush_log_at_trx_commit = 0
innodb_buffer_pool_size = 2G
innodb_log_file_size = 500M
innodb_log_buffer_size = 8M
innodb_lock_wait_timeout = 1200
innodb_file_per_table = 1
sort_buffer_size = 20M
query_cache_size = 100M
table_open_cache = 10000
table_definition_cache = 10000
thread_cache_size = 32
innodb_thread_concurrency = 0
character-set-server = utf8
collation-server = utf8_unicode_ci
Необходимо изменить /data/mysql на подлинный каталог данных для вашей инсталляции сервера MySQL. |
Изменение рамеров буфера
Инсталляция MySQL в пакете с AggreGate Server для Windows конфигурируется для серверов высокой производительности. Если сервер установлен на низкопроизводителном устройстве (например, на ноутбуке), сервер MySQL может не запуститься из-за проблемы выделенной буферной памяти. В этом случае необходимо уменьшить размеры буфера:
- Проверьте, что
MySQL для AggreGateсервиса/процесса не запущен на сетевом компьютере или остановите его, если он запущен (вы можете контролировать сервис изControl Panel > Administration > Services) - Поправьте файл
mysql/my.ini, расположенный в дистрибутивной папке AggreGate Server’а - Уменьшите
innodb_buffer_pool_size, например, установите его на500M - Уменьшите
innodb_log_file_sizeна 25-50% отinnodb_buffer_pool_size, например, установите его на200M - Удалите файл регистрации MySQL (
mysql/ib_logfile0иmysql/ib_logfile1) - Снова запустите
MySQLдля сервисаAggreGate
Создание простого веб-приложения с использованием базы данных MySQL
This tutorial needs a review. You can edit it in GitHub
following these contribution guidelines. You can edit it in GitHub
following these contribution guidelines. |
- Планирование структуры
- index.jsp
- response.jsp
- Создание нового проекта
- Подготовка веб-интерфейса
- Настройка страницы приветствия
- Создание страницы ответов
- Создание таблицы стилей
- Подготовка средств обмена данными между приложениями и базой данных
- Настройка источника данных JDBC и пула подключений
- Обращение к источнику данных из приложения
- Добавление файла JAR драйвера базы данных к серверу
- Добавление динамической логики
- Добавление библиотеки JSTL к пути к классам проекта
- Реализация кода JSTL
- Запуск готового приложения
- Устранение проблем
- Существуют ли ресурсы базы данных?
- Существуют ли на сервере пул подключений и источник данных?
- Доступен ли MySQL Connector/драйвер J для сервера GlassFish?
- Защищена ли база данных паролем?
- Корректно ли установлены значения свойств пула подключений?
- Дополнительные сведения
Автор: Трой Джуниперо (Troy Giunipero)
В этом документе описана процедура создания простого веб-приложения, которое подключается к серверу базы данных MySQL. Здесь также рассмотрены основные идеи и технологии веб-разработки, такие какJavaServer Pages (JSP), библиотека стандартных тегов JavaServer Pages (JSTL), интерфейс API связи с базами данных Java (JDBC) и двухуровневая архитектура между клиентом и сервером. Этот учебный курс разработан для начинающих разработчиков, обладающих базовыми знаниями в области веб-разработок и желающих применить свои знания к базе данных MySQL.
Здесь также рассмотрены основные идеи и технологии веб-разработки, такие какJavaServer Pages (JSP), библиотека стандартных тегов JavaServer Pages (JSTL), интерфейс API связи с базами данных Java (JDBC) и двухуровневая архитектура между клиентом и сервером. Этот учебный курс разработан для начинающих разработчиков, обладающих базовыми знаниями в области веб-разработок и желающих применить свои знания к базе данных MySQL.
MySQL является популярной системой управления базами данных с открытым кодом, которая обычно используется в веб-приложениях благодаря своей скорости, гибкости и надежности. MySQL использует SQL (язык структурированных запросов) для доступа к данным в базе данных и их обработки.
Этот учебный курс является продолжением учебного курса Подключение к базе данных MySQL и в нем предполагается, что уже создана база данных MySQL с именем  sql и также необходимы для работы с этим учебным курсом. Этот файл SQL создает две таблицы
sql и также необходимы для работы с этим учебным курсом. Этот файл SQL создает две таблицы Subject и Counselor и затем заполняет их данными для примера. При необходимости сохраните этот файл на компьютер, затем откройте его в IDE NetBeans и запустите его в базе данных MySQL с именем MyNewDatabase.
Figure 1. Содержимое этой страницы применимо к IDE NetBeans 7.2, 7.3, 7.4 и 8.0
Для работы с этим учебным курсом требуется следующее программное обеспечение и ресурсы.
| Программное обеспечение или материал | Требуемая версия |
|---|---|
IDE NetBeans | 7.2, 7.3, 7.4, 8.0, пакет Java EE |
Комплект для разработчика на языке Java (JDK) | версия 7 или 8 |
Сервер базы данных MySQL | 5.x |
Драйвер JDBC MySQL Connector/J | версия 5. |
GlassFish Server Open Source Edition 3.1.2.2 | 3.x или 4.x |
Примечания:
Комплект загрузки Java среды IDE NetBeans позволяет пользователям установить сервер GlassFish. Для работы с данным учебным курсом требуется сервер GlassFish.
Если необходимо сравнить проект с работающим решением, можно загрузить демонстрационное приложение.
Планирование структуры
С помощью двухуровневой архитектуры, в которой клиент взаимодействует с сервером напрямую, можно создать простое веб-приложение. В рамках данного учебного курса веб-приложение Java взаимодействует напрямую с базой данных MySQL с использованием API связи с базами данных Java. В сущности, именно драйвер MySQL Connector/J JDBC обеспечивает обмен данными между кодом Java, распознанным сервером приложения (GlassFish), и любым содержимым на SQL, языке, понятном для сервера базы данных (MySQL).
Приложение, создаваемое в этом учебном курсе, предполагает создание двух страниц JSP. На каждой такой странице с помощью HTML и CSS реализован простой интерфейс, и применяется технология JSTL для выполнения логики, напрямую запрашивающей базу данных с вставкой извлеченных данных на двух страницах. В базе данных MySQL MyNewDatabase содержатся две таблицы базы данных Subject и Counselor, которые были созданы при работе с учебным курсом Подключение базы данных MySQL. Рассмотрим следующий двухуровневый сценарий.
image::images/ifpwafcad-structure.png[title="Образец структуры двухуровневого веб-приложения"]
Страница приветствия index.jsp представляется пользователю с помощью простой формы HTML. При запросе браузером`index.jsp` код JSTL на странице инициирует запрос в MyNewDatabase. Выполняется извлечение данных из таблицы Subject со вставкой их на страницу перед ее передачей в браузер. При передаче данных о выборе пользователя в форме HTML на странице приветствия инициируется запрос страницы ответов (response.). И снова код JSTL на странице инициирует запрос в  jsp
jspMyNewDatabase. На этот раз данные извлекаются из обеих таблиц — Subject и Counselor. После чего выполняется их вставка на страницу, что позволяет пользователю просматривать данные в зависимости от вариантов выбора при возврате страницы в браузер.
Для реализации описанного выше сценария необходимо разработать простое приложение для организации IFPWAFCAD Международной ассоциации по консультированию и развитию для бывших профессиональных борцов.
index.jsp
Figure 2. Файл index.jsp отображается в браузере
response.jsp
Figure 3. Файл response.jsp отображается в браузере
Создание нового проекта
Сначала необходимо создать новый веб-проект в среде IDE:
Выберите «Файл > Новый проект» (CTRL+SHIFT+N; ⌘+SHIFT+N в Mac ОС) в главном меню. Выберите категорию «Java Web», а затем выберите «Веб-приложение». Нажмите кнопку «Далее».
Figure 4. Используйте мастер создания проекта для создания нового проекта
Используйте мастер создания проекта для создания нового проекта
С помощью этого мастера можно создать пустое веб-приложение в стандартном проекте IDE. В стандартном проекте для компиляции, развертывания и выполнения приложения используется созданный в среде IDE сценарий сборки проекта Ant.
В поле «Имя проекта» введите «IFPWAFCAD». Также укажите местоположение проекта на компьютере. По умолчанию проекты в среде IDE помещаются в папку
NetBeansProjectsв домашнем каталоге. Нажмите кнопку «Далее».В панели «Сервер и параметры» укажите сервер GlassFish в качестве сервера, на котором будет запускаться приложение.
*Примечание.*Сервер GlassFish отображается в раскрывающемся списке ‘Сервер’, если установлена версия Java IDE NetBeans. Поскольку сервер GlassFish включен в загрузку, он регистрируется в среде IDE автоматически. Для использования в проекте другого сервера нажмите кнопку «Добавить» рядом с полем с раскрывающимся списком «Сервер» и зарегистрируйте другой сервер в среде IDE. Работа с другими серверами, помимо GlassFish в рамках данного учебного курса не рассматривается.
Работа с другими серверами, помимо GlassFish в рамках данного учебного курса не рассматривается.
В поле «Версия Java EE» выберите Java EE 5.
Figure 5. Укажите настройки сервера в мастере создания веб-приложений
Для веб-проектов Java EE 6 и Java EE 7 использование дескриптора развертывания web.xml не требуется. Шаблон проекта NetBeans не содержит файл web.xml в проектах Java EE 6 и Java EE 7. Однако в данном учебном курсе рассматривается процесс объявления источника данных в дескрипторе развертывания. Функции, характерные только для Java EE 6 или Java EE 7, не требуются, поэтому в качестве версии проекта можно указать Java EE 5.
Примечание. Точно так же можно указать в качестве версии проекта Java EE 6 или Java EE 7, а затем создать дескриптор развертывания web.xml. В мастере создания файла выберите категорию «Web», а затем выберите «Стандартный дескриптор развертывания».
Нажмите кнопку «Завершить». Создается шаблон проекта для всего приложения и в редакторе открывается пустая страница JSP (
index.jsp). Файл `index.jsp`служит в приложении страницей приветствия.
Подготовка веб-интерфейса
Начните с подготовки страницы приветствия (index.jsp) и страницы ответов (response.jsp). На странице приветствия реализована форма HTML для сбора пользовательских данных. На обеих страницах для просмотра структурированных данных используется таблица HTML. В этом разделе также рассматривается процесс создания таблицы стилей, которая расширяет внешний вид обеих страниц.
Настройка страницы приветствия
Создание страницы ответов
Создание таблицы стилей
Настройка страницы приветствия
Убедитесь, что страница index.jsp открыта в редакторе. Если файл еще не открыт, дважды щелкните index.jsp под узлом «Веб-страницы» проекта IFPWAFCAD в окне «Проекты».
В редакторе измените текст между тегами
<title>наДомашняя страница IFPWAFCAD.Измените текст между тегами
<h2>наДобро пожаловать в IFPWAFCAD, Международную ассоциацию по консультированию и развитию для бывших профессиональных борцов!Откройте палитру среды IDE, выбрав в главном меню «Окно» > «Палитра» (CTRL+SHIFT+8; ⌘+SHIFT+8 в ОС Mac). Наведите курсор на значок «Таблица» в категории «HTML» и обратите внимание на то, что отображается фрагмент кода для элемента по умолчанию.
Figure 6. На палитре отображается фрагмент кода при подведении курсора к элементу
Палитру можно настроить в соответствии с существующими требованиями — щелкните правой кнопкой мыши палитру и выберите ‘Показать крупные значки’ и ‘Скрыть имена элементов’, чтобы палитра выглядела как на рисунке выше.
Установите курсор сразу же после тегов
<h2>. (Именно в этом месте будет внедрена новая таблица HTML). Далее в окне «Палитра» дважды щелкните значок «Таблица».
(Именно в этом месте будет внедрена новая таблица HTML). Далее в окне «Палитра» дважды щелкните значок «Таблица».В появившемся диалоговом окне «Вставка таблицы» укажите следующие значения и затем нажмите кнопку «ОК»:
Добавьте следующее содержимое в заголовок таблицы и ячейку первой строки таблицы (новое содержимое выделено полужирным шрифтом):
<table border="0">
<thead>
<tr>
<th>*IFPWAFCAD offers expert counseling in a wide range of fields.*</th>
</tr>
</thead>
<tbody>
<tr>
<td>*To view the contact details of an IFPWAFCAD certified former
professional wrestler in your area, select a subject below:*</td>
</tr>Для нижней строки таблицы вставьте форму HTML. Для этого поместите курсор между второй парой тегов
<td>и дважды щелкните значок формы HTML ( ) на палитре. В диалоговом окне «Вставка формы» введите
В диалоговом окне «Вставка формы» введите response.jspв текстовом поле «Действие» и нажмите кнопку «ОК».
Figure 7. Укажите настройки формы в диалоговом окне ‘Вставить форму’
Между тегами
<form>введите следующее содержимое (новое содержимое выделено полужирным шрифтом):
<tr>
<td>
<form action="response.jsp">
*<strong>Select a subject:</strong>*
</form>
</td>
</tr>Нажмите клавишу Enter, чтобы добавить пустую строку после добавленного содержимого, затем дважды щелкните «Список» в палитре, чтобы открыть диалоговое окно «Вставить список».
В диалоговом окне «Вставить список» ведите
subject_idдля текстового поля «Имя» и нажмите «OK». Обратите внимание на то, что к форме добавляется фрагмент кода для раскрывающегося списка.
Количество параметров для раскрывающегося списка не имеет значения. Позже в этом учебном курсе будет показано добавление тегов JSTL для динамического создания на основе данных, полученных из таблицы базы данных «Subject».
Позже в этом учебном курсе будет показано добавление тегов JSTL для динамического создания на основе данных, полученных из таблицы базы данных «Subject».
Добавьте элемент кнопки ‘Отправить’ ( ) в точку, расположенную непосредственно после только что добавленного раскрывающегося списка. Для этого можно использовать окно «Палитра» или вызвать дополнение кода в редакторе, как показано в предыдущем шаге. В диалоговом окне «Вставка кнопки» в текстовых полях «Подпись» и «Имя» введите
Отправитьи нажмите кнопку ОК.Для форматирования кода щелкните правой кнопкой мыши в редакторе и выберите ‘Формат’ (Alt-Shift-F; Ctrl-Shift-F в Mac). Код автоматически форматируется и должен теперь выглядеть следующим образом:
<body>
<h3>Welcome to <strong>IFPWAFCAD</strong>, the International Former
Professional Wrestlers' Association for Counseling and Development!
</h3>
<table border="0">
<thead>
<tr>
<th>IFPWAFCAD offers expert counseling in a wide range of fields. </th>
</tr>
</thead>
<tbody>
<tr>
<td>To view the contact details of an IFPWAFCAD certified former
professional wrestler in your area, select a subject below:</td>
</tr>
<tr>
<td>
<form action="response.jsp">
<strong>Select a subject:</strong>
<select name="subject_id">
<option></option>
</select>
<input type="submit" value="submit" name="submit" />
</form>
</td>
</tr>
</tbody>
</table>
</body>
</th>
</tr>
</thead>
<tbody>
<tr>
<td>To view the contact details of an IFPWAFCAD certified former
professional wrestler in your area, select a subject below:</td>
</tr>
<tr>
<td>
<form action="response.jsp">
<strong>Select a subject:</strong>
<select name="subject_id">
<option></option>
</select>
<input type="submit" value="submit" name="submit" />
</form>
</td>
</tr>
</tbody>
</table>
</body>Для просмотра этой страницы в браузере щелкните правой кнопкой мыши в редакторе и выберите ‘Запустить файл’ (Shift-F6; Fn-Shift-F6 в Mac). После этого страница JSP будет автоматически скомпилирована и развернута на сервере. Открывается браузер по умолчанию, и в нем выводится страница из местоположения, где она развернута.
После этого страница JSP будет автоматически скомпилирована и развернута на сервере. Открывается браузер по умолчанию, и в нем выводится страница из местоположения, где она развернута.
Figure 8. Файл index.jsp отображается в браузере
Создание страницы ответов
Для подготовки интерфейса для страницы response.jsp сначала необходимо создать файл в проекте. Обратите внимание на то, что большая часть содержимого, отображаемого на странице, создана динамически с помощью технологии JSP. Поэтому в следующих шагах будет необходимо добавить метки-заполнители, которые позже будут заменены кодом JSP.
Щелкните правой кнопкой мыши узел проекта «IFPWAFCAD» в окне «Проекты» и выберите «Создать > JSP». Откроется диалоговое окно «Новый файл JSP».
В поле «Имя файла JSP» введите
response. Обратите внимание на то, что в настоящий момент для поля «Расположение» выбран каталог «Веб-страницы», это означает, что файл будет создан в каталоге проектаweb. Это то же местоположение, что и для страницы приветствия
Это то же местоположение, что и для страницы приветствия index.jsp.Примите остальные значения по умолчанию и нажмите кнопку «Готово». В редакторе выполняется создание и открытие шаблона новой страницы
response.jsp. Новый узел JSP также отображается в каталоге «Веб-страницы» в окне «Проекты».
Figure 9. Узел response.jsp отображается в окне ‘Проекты’
В редакторе измените заголовок на
IFPWAFCAD - {местозаполнитель}Удалите строку
<h2>Hello World!</h2>строка между тегами<body>. Скопируйте и вставьте в тело страницы следующую таблицу HTML:
<table border="0">
<thead>
<tr>
<th colspan="2">{placeholder}</th>
</tr>
</thead>
<tbody>
<tr>
<td><strong>Description: </strong></td>
<td><span>{placeholder}</span></td>
</tr>
<tr>
<td><strong>Counselor: </strong></td>
<td>{placeholder}
<br>
<span>
member since: {placeholder}</span>
</td>
</tr>
<tr>
<td><strong>Contact Details: </strong></td>
<td><strong>email: </strong>
<a href="mailto:{placeholder}">{placeholder}</a>
<br><strong>phone: </strong>{placeholder}
</td>
</tr>
</tbody>
</table>Для просмотра этой страницы в браузере щелкните правой кнопкой мыши в редакторе и выберите ‘Запустить файл’ (Shift-F6; Fn-Shift-F6 в Mac). Выполняется компиляция и развертывание страницы на сервере GlassFish с последующим открытием в браузере по умолчанию.
Выполняется компиляция и развертывание страницы на сервере GlassFish с последующим открытием в браузере по умолчанию.
Figure 10. Файл response.jsp отображается в браузере
Создание таблицы стилей
Создайте простую таблицу стилей для расширения просмотра в веб-интерфейсе. При работе с данным учебным курсом предполагается, что пользователь обладает знаниями о правилах стилей и их влиянии на соответствующие элементы HTML на страницах index.jsp и response.jsp.
Откройте мастер создания файлов, нажав кнопку ‘Создать файл’ ( ) на главной панели инструментов IDE. Выберите категорию «Web», а затем выберите «Каскадная таблица стилей» и нажмите кнопку «Далее».
Введите
styleв поле «Имя файла CSS» и нажмите кнопку «Готово». Среда IDE создает пустой файл CSS и располагает его в том же местоположении проекта, что иindex.jspиresponse.jsp. Обратите внимание на то, что узел дляstyle.отображается теперь внутри проекта в окне «Проекты», а файл открывается в редакторе. css
cssВ редакторе добавьте следующее содержимое к файлу
style.css:
body {
font-family: Verdana, Arial, sans-serif;
font-size: smaller;
padding: 50px;
color: #555;
}
h2 {
text-align: left;
letter-spacing: 6px;
font-size: 1.4em;
color: #be7429;
font-weight: normal;
width: 450px;
}
table {
width: 580px;
padding: 10px;
background-color: #c5e7e0;
}
th {
text-align: left;
border-bottom: 1px solid;
}
td {
padding: 10px;
}
a:link {
color: #be7429;
font-weight: normal;
text-decoration: none;
}
a:link:hover {
color: #be7429;
font-weight: normal;
text-decoration: underline;
}Подключите таблицу стилей к
index.jspиresponse.jsp. На обеих страницах добавьте следующую строку между тегами<head>:
<link rel="stylesheet" type="text/css" href="style.css">
Для быстрого перехода между открытыми в редакторе файлами нажмите CTRL+TAB, а затем выберите требуемый файл.
Подготовка средств обмена данными между приложениями и базой данных
Наиболее эффективным способом реализации соединения между сервером и базой данных является настройка пула подключений базы данных. Создание нового подключения для каждого запроса клиента может занимать много времени, особенно для приложений, постоянно получающих огромное количество запросов. Во избежание этого создается и поддерживается множество подключений, организованных в виде пула подключений. Входящие запросы, требующие доступа к данным приложения, используют уже созданное подключение из пула. Аналогичным образом, когда запрос завершен, подключение не закрывается, а возвращается в пул.
После подготовки источника данных и пула подключений для сервера необходимо определить в приложении необходимость использования источника данных. Как правило, для этого создается запись в дескрипторе развертывания приложения web.. Наконец, необходимо проверить доступность для сервера драйвера базы данных (JDBC MySQL Connector/J). xml
xml
*Примечание. *Для дальнейшей работы необходимо убедиться в том, что база данных MySQL с именем MyNewDatabase настроена корректно и содержит данные примера из ifpwafcad.sql. Этот файл SQL создает две таблицы Subject и Counselor и затем заполняет их данными для примера. Если это не было выполнено ранее, или с этим заданием возникли сложности, то прежде чем продолжить учебный курс, обратитесь к разделу Подключение к базе данных MySQL.
Помимо этого для создания источника данных и работы с сервером GlassFish в рамках данного учебного курса необходимо защитить базу данных паролем. При использовании учетной записи MySQL root по умолчанию с пустым паролем с помощью командной строки можно установить другой пароль.
В качестве пароля в этом учебном курсе используется nbuser. Для установки пароля nbuser в командной строке откройте в системе MySQL каталог bin и введите следующие данные:
shell> mysql -u root mysql> UPDATE mysql.user SET Password = PASSWORD('_nbuser_') -> WHERE User = 'root'; mysql> FLUSH PRIVILEGES;
Дополнительные сведения приведены в официальном справочном руководстве по работе с MySQL: Защита исходных учетных записей MySQL.
Настройка источника данных JDBC и пула подключений
Обращение к источнику данных из приложения
Добавление файла JAR драйвера базы данных к серверу
Настройка источника данных JDBC и пула подключений
Сервер GlassFish Server Open Source Edition содержит библиотеку формирования пула подключений к базе данных (DBCP) с функцией формирования пула подключений в прозрачном для разработчика режиме. Для этого необходимо настроить для сервера источник данных JDBC (связь с базами данных Java) для использования в приложении при формировании пула подключений.
Дополнительные сведения о технологии JDBC приведены в документе Учебные курсы Java: основы JDBC.
Источник данных можно настроить непосредственно в консоли администратора сервера GlassFish или объявить необходимые для приложения ресурсы в файле glassfish-resources., как описано ниже. При развертывании приложения сервер считывает объявления ресурсов и создает требуемые ресурсы. xml
xml
Далее рассматривается процесс объявления пула подключений и источника данных, использующего этот пул. Оба действия можно выполнить с помощью мастера ресурсов JDBC NetBeans.
Откройте мастер создания файлов, нажав кнопку ‘Создать файл’ ( ) на главной панели инструментов IDE. Выберите категорию сервера GlassFish, затем выберите «Ресурс JDBC» и нажмите кнопку «Далее».
В шаге 2, в области «Общие атрибуты» выберите параметр «Создать новый пул соединений JDBC», а затем в текстовом поле «Имя JNDI» введите jdbc/IFPWAFCAD.
Figure 11. Укажите настройки источника данных в мастере ресурсов JDBC
Источник данных JDBC использует JNDI. В интерфейсе API JNDI предоставляется единый для всех приложений способ поиска источников данных и получения доступа к ним. Дополнительные сведения приведены в Учебном курсе по JND.
Дополнительно можно добавить описание источника данных. Например, укажите
Обеспечивает доступ к базам данных, поставляющим данные для приложения IFPWAFCAD.Нажмите кнопку «Далее». После этого еще раз нажмите кнопку «Далее» и пропустите шаг 3, «Дополнительные свойства».
В шаге 4 укажите имя пула подключений JDBC IfpwafcadPool. Убедитесь, что выбран параметр «Извлечь из существующего соединения» и выберите
jdbc:mysql://localhost:3306/MyNewDatabaseиз раскрывающегося списка. Нажмите кнопку «Далее».
Figure 12. Укажите настройки пула подключений в мастере ресурсов JDBC
*Примечание. *Мастер обнаруживает все соединения с базой данных, настроенные в IDE. Поэтому на этот момент должно существовать созданное подключение к базе данных MyNewDatabase. Можно проверить, какие подключения были созданы, открыв окно ‘Службы’ (Ctrl-5; ⌘-5 в Mac) и выполнив поиск узлов подключения ( ) в категории ‘Базы данных’.
На этапе 5 выберите файл
javax.sql.ConnectionPoolDataSourceв списке «Тип ресурса».
Обратите внимание на то, что среда IDE извлекает информацию из подключенной базы данных, указанной на предыдущем этапе, и задает свойства «имя-значение» для нового пула подключений.
Figure 13. Значения по умолчанию основаны на данных, извлеченных из выбранного подключения к базе данных
Нажмите кнопку «Завершить». Мастер ресурсов создает файл
glassfish-resources.xml, который содержит записи для источника данных и указанный пул подключения.
В окне «Проекты» можно открыть glassfish-resources.xml, созданный в дереве узла «Серверные ресурсы». Обратите внимание, что в тегах <resources> источник данных и пул соединений объявлены как содержащие ранее указанные значения.
Для подтверждения регистрации нового источника данных и пула подключения на сервере GlassFish, можно развернуть проект на сервере, затем расположить ресурсы в окне «Службы» среды IDE.
В окне ‘Проекты’, щелкните правой кнопкой мыши узел проекта IFPWAFCAD и выберите ‘Развернуть’. Запустится сервер, если это не было выполнено ранее, и проект будет скомпилирован и развернут на этом сервере.
Откройте окно «Службы» (CTRL+5; ⌘+5 в системе Mac OS) и разверните узлы «Серверы» > «GlassFish» > «Ресурсы» > «JDBC» > «Ресурсы и пулы подключения JDBC». Проверьте, что теперь отображаются новый источник данных и пул подключений:
Figure 14. Новый источник данных и пул подключений отображаются в окне ‘Службы’
Обращение к источнику данных из приложения
Необходимо создать ссылку на только что созданный в веб-приложении ресурс JDBC. Для этого можно создать запись в дескрипторе развертывания приложения web.xml.
Дескрипторы развертывания являются текстовыми файлами на основе XML, содержащими информацию о развертывании приложения в определенной среде. Например, они обычно используются для указания параметров контекста приложения и поведенческих шаблонов, настроек безопасности, а также отображений для сервлетов, фильтров и прослушивающих процессов.
Примечание. Если в качестве версии Java при создании проекта указана Java EE 6 или Java EE 7, необходимо создать файл дескриптора развертывания. Для этого выберите «Веб > Стандартный дескриптор развертывания» в мастере создания файлов.
Произведите следующие действия, чтобы поместить ссылку на источник данных в дескрипторе развертывания приложения.
В окне «Проекты» разверните структуру папки «Файлы конфигурации» и дважды щелкните
web.xml, чтобы открыть файл в редакторе.Откройте вкладку «Ссылки» в верхней области экрана редактора.
Разверните заголовок «Ссылки на ресурсы» и нажмите кнопку «Добавить», чтобы открыть диалог «Добавление ссылки на ресурс».
В поле «Имя ресурса» введите имя ресурса, указанное выше при настройке источника данных для сервера (
jdbc/IFPWAFCAD).Укажите
javax.sql.ConnectionPoolDataSourceв поле «Тип ресурса». Нажмите кнопку «ОК».
Нажмите кнопку «ОК».
Поле «Описание» является необязательным, но можно добавить удобочитаемое описание ресурса, например, База данных для приложения "IFPWAFCAD".
Figure 15. Укажите свойсва ресурсов в диалоговом окне ‘Добавление ссылок на ресурсы’
Новый ресурс теперь перечислен в списке под заголовком ‘Ссылки на ресурсы’.
Чтобы убедиться, что ресурс добавлен в файл
web.xml, перейдите на вкладку «Исходный код» в верхней части экрана редактора. Заметим, что теперь в код включены следующие теги <`resource-ref`>.
<resource-ref>
<description>Database for IFPWAFCAD application</description>
<res-ref-name>jdbc/IFPWAFCAD</res-ref-name>
<res-type>javax.sql.ConnectionPoolDataSource</res-type>
<res-auth>Container</res-auth>
<res-sharing-scope>Shareable</res-sharing-scope>
</resource-ref>Добавление файла JAR драйвера базы данных к серверу
Добавление файла JAR драйвера базы данных является следующим шагом, необходимым для обеспечения взаимодействия сервера с базой данных. Необходимо поместить каталог установки драйвера базы данных и скопировать файл
Необходимо поместить каталог установки драйвера базы данных и скопировать файл mysql-connector-java-5.1.6.x-bin.jar из корневого каталога драйвера в папку библиотеки на используемом сервере. Управление сервером в среде IDE при развертывании может обнаружить, добавлен ли файл JAR, и если нет, выполняет это автоматически.
Чтобы продемонстрировать это, откройте Диспетчер серверов (выберите «Сервис > Серверы»). В среде IDE предоставляется параметр «Развертывание драйвера JDBC». Если параметр включен, он запускает проверку для определения, требуются ли драйверы для развернутых на сервере приложений. В случае MySQL, если драйвер требуется, но он отсутствует, включенный драйвер среды IDE развертывается в соответствующем месте на сервере.
Выберите «Сервис > Серверы», чтобы открыть Диспетчер серверов. На левой панели выберите «GlassFish».
В главном окне выберите параметр «Включить развертывание драйвера JDBC».
Figure 16. Параметр развертывания драйвера JDBC обеспечивает поддержку автоматического развертывания драйверов
Параметр развертывания драйвера JDBC обеспечивает поддержку автоматического развертывания драйверов
Прежде чем закрыть Диспетчер серверов, запишите путь, указанный в текстовом поле «Папка доменов». При подключении к серверу GlassFish в среде IDE фактически подключение выполняется к экземпляру сервера приложений. Каждый экземпляр запускает приложения в уникальном домене, а в поле «Имя домена» указано имя используемого сервером домена. Как видно на рисунке выше, файл JAR драйвера должен находиться в
domain1. Это домен по умолчанию, созданный при установке сервера GlassFish.Нажмите кнопку «Закрыть», чтобы выйти из Диспетчера серверов.
На компьютере перейдите к каталогу установки GlassFish и войдите в подпапку
domains>domain1>lib. Поскольку проект IFPWAFCAD уже должен быть развернут на сервере, должен отображаться файлmysql-connector-java-5.1.6-bin.jar. Если файл JAR драйвера не отображается, выполните следующий шаг.
Разверните проект на сервере. В окне ‘Проекты’ среды IDE выберите ‘Развернуть’ в контекстном меню узла проекта. Ход выполнения можно видеть в окне «Вывод» среды IDE (CTRL+4; ⌘+4 для Mac). В окне «Вывод» указывается, что драйвер MySQL развернут в местоположении на сервере GlassFish.
Figure 17. В окне вывода указывается, что драйвер MySQL был развернут
При возврате в подпапку domain1/lib на компьютере видно, что файл mysql-connector-java-5.1.6.x-bin.jar добавлен автоматически.
Добавление динамической логики
Вернемся к местозаполнителям index.jsp и response.jsp, созданным выше при работе с учебным курсом. Теперь можно реализовать код JSTL для динамического (т. е. на основе пользовательского ввода) создания содержимого на страницах. Для этого выполните следующие три задания.
Добавление библиотеки JSTL к пути к классам проекта
Реализация кода JSTL
Добавление библиотеки JSTL к пути к классам проекта
Для доступа к данным из базы данных и их просмотра используйте Библиотеку стандартных тегов JavaServer Pages (JSTL). Сервер GlassFish по умолчанию содержит библиотеку JSTL. Для проверки разверните узел сервера GlassFish под узлом «Библиотеки» в окне «Проекты» и найдите библиотеку
Сервер GlassFish по умолчанию содержит библиотеку JSTL. Для проверки разверните узел сервера GlassFish под узлом «Библиотеки» в окне «Проекты» и найдите библиотеку javax.servlet.jsp.jstl.jar. (В более ранних версиях сервера GlassFish используется библиотека jstl-impl.jar.) Поскольку библиотеки сервера GlassFish по умолчанию добавляются в путь классов проекта, на данном этапе никаких действий не требуется.
JSTL имеет четыре основных раздела функциональности.
core: базовые, структурные задачи, такие как итерации и условные выражения для контроля потока операцийfmt: форматирование сообщений интернационализации и локализацииsql: простой доступ к базе данныхxml: обработка содержимого XML
Основное внимание в данном учебном курсе уделяется библиотекам тегов core и sql.
Реализация кода JSTL
Теперь можно реализовать код для динамического извлечения и просмотра данных на каждой странице. Для обеих страниц требуется реализация запроса SQL с использованием источника данных, созданного выше в рамках данного учебного курса.
Для обеих страниц требуется реализация запроса SQL с использованием источника данных, созданного выше в рамках данного учебного курса.
В среде IDE предоставляется несколько специфичных для базы данных фрагментов JSTL, доступных для выбора в окне «Палитра» (CTRL+SHIFT+8; ⌘+SHIFT+8 для Mac).
Figure 18. В палитре выберите фрагменты JSTL, связанные с базой данных
index.jsp
Для динамического отображения содержимого формы на странице index.jsp необходимо получить доступ ко всем именам из таблицы базы данных «Subject»:
Наведите курсор мыши на элемент «Отчет БД» в окне «Палитра».
Figure 19. Введите ‘db’ и нажмите Ctrl-Пробел для доступа к фрагментам JSTL, связанных с базами данных
Для элемента «Отчет БД» при создании запроса SQL используется тег <sql:query>, после чего с помощью тега <c:forEach> обрабатывается resultset запроса, а затем выполняется вывод извлеченных данных.
Установите курсор над объявлением
<%@page … %>(строка 7) и дважды щелкните элемент «Отчет БД» в окне «Палитра». В открывшемся диалоговом окне введите следующие подробные сведения:Имя переменной:
subjectsКонтекст:
страницаИсточник данных:
jdbc/IFPWAFCADОператор запроса:
SELECT subject_id, name FROM Subject
Figure 20. Используйте диалоговое окно ‘Вставить отчет базы данных’ для указания сведения, связанных с запросом
Нажмите кнопку «ОК». В файле
index.jspсоздается следующее содержимое. Новое содержимое выделено полужирным шрифтом.
*<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql"%>*
<%--
Document : index
Author : nbuser
--%>
*<sql:query var="subjects" dataSource="jdbc/IFPWAFCAD">
SELECT subject_id, name FROM Subject
</sql:query>
<table border="1">
<!-- column headers -->
<tr>
<c:forEach var="columnName" items="${subjects. columnNames}">
<th><c:out value="${columnName}"/></th>
</c:forEach>
</tr>
<!-- column data -->
<c:forEach var="row" items="${subjects.rowsByIndex}">
<tr>
<c:forEach var="column" items="${row}">
<td><c:out value="${column}"/></td>
</c:forEach>
</tr>
</c:forEach>
</table>*
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
columnNames}">
<th><c:out value="${columnName}"/></th>
</c:forEach>
</tr>
<!-- column data -->
<c:forEach var="row" items="${subjects.rowsByIndex}">
<tr>
<c:forEach var="column" items="${row}">
<td><c:out value="${column}"/></td>
</c:forEach>
</tr>
</c:forEach>
</table>*
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">Обратите внимание на то, что в среде IDE автоматически добавлены директивы taglib, необходимые для тегов JSTL, используемых в созданном содержимом, (<sql:query> и <c:forEach>). Директива taglib объявляет, что на странице JSP используются пользовательские теги (JSTL), указывает библиотеку тегов, которая их определяет, а также префикс тега.
Запустите проект, чтобы проверить его отображение в браузере.
 Щелкните правой кнопкой мыши узел проекта в окне «Проекты» и выберите «Выполнить».
Щелкните правой кнопкой мыши узел проекта в окне «Проекты» и выберите «Выполнить».
При выборе «Выполнить», IDE развертывает проект на сервере GlassFish, страница индексов компилируется в сервлет, а страница приветствия открывается в браузере по умолчанию. Код, созданный на основе элемента «Отчет БД», определяет следующую таблицу на странице приветствия.
Figure 21. Используйте отчет базы данных для быстрого создания прототипов данных таблицы базы данных
Как видно, с помощью элемента «Отчет БД» можно быстро протестировать подключение к базе данных и просмотреть табличные данные из базы данных в браузере. Это особенно рекомендуется при создании прототипов.
В следующих шагах рассматривается интеграция созданного кода в раскрывающийся список HTML, созданный выше при работе с данным учебным курсом.
Проверьте данные столбцов в созданном коде. Используется два тега
<c:forEach>, причем один из них вставляется в другой. В результате контейнер JSP (сервер GlassFish) выполняет цикл по всем строкам таблицы с циклическим прохождением всех столбцов. Аналогично отображаются данные для всей таблицы.
Аналогично отображаются данные для всей таблицы.Интегрируйте теги
<c:forEach>в форму HTML следующим образом. Значение каждого элемента изменяется наsubject_id, а текст вывода — наname, как записано в базе данных. (Изменения выделяются полужирным шрифтом).
<form action="response.jsp">
<strong>Select a subject:</strong>
<select name="subject_id">
*<c:forEach var="row" items="${subjects.rowsByIndex}">
<c:forEach var="column" items="${row}">*
<option *value="<c:out value="${column}"/>"*>*<c:out value="${column}"/>*</option>
*</c:forEach>
</c:forEach>*
</select>
<input type="submit" value="submit" name="submit" />
</form>Ниже показан более простой способ интеграции тегов <c:forEach> в форму HTML.
<form action="response.jsp">
<strong>Select a subject:</strong>
<select name="subject_id">
*<c:forEach var="row" items="${subjects.rows}">*
<option *value="${row.subject_id}"*>*${row.name}*</option>
*</c:forEach>*
</select>
<input type="submit" value="submit" name="submit" />
</form>Во всех случаях теги <c:forEach> циклически обрабатывает значения subject_id и name из запроса SQL со вставкой каждой пары в теги HTML <option>. Таким образом раскрывающийся список формы заполняется данными.
Удалите таблицу, созданную из элемента «Отчет БД». (Удаление показано ниже перечеркнутым текстом.)
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql"%>
<%--
Document : index
Created on : Dec 22, 2009, 7:39:49 PM
Author : nbuser
--%>
<sql:query var="subjects" dataSource="jdbc/IFPWAFCAD">
SELECT subject_id, name FROM Subject
</sql:query>
*[. line-through]#<table border="1">
<!-- column headers -->
<tr>
<c:forEach var="columnName" items="${subjects.columnNames}">
<th><c:out value="${columnName}"/></th>
</c:forEach>
</tr>
<!-- column data -->
<c:forEach var="row" items="${subjects.rowsByIndex}">
<tr>
<c:forEach var="column" items="${row}">
<td><c:out value="${column}"/></td>
</c:forEach>
</tr>
</c:forEach>
</table>#*
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
line-through]#<table border="1">
<!-- column headers -->
<tr>
<c:forEach var="columnName" items="${subjects.columnNames}">
<th><c:out value="${columnName}"/></th>
</c:forEach>
</tr>
<!-- column data -->
<c:forEach var="row" items="${subjects.rowsByIndex}">
<tr>
<c:forEach var="column" items="${row}">
<td><c:out value="${column}"/></td>
</c:forEach>
</tr>
</c:forEach>
</table>#*
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">Сохраните изменения (CTRK+S; ⌘+S в Mac OS).
Обновите страницу приветствия проекта в браузере.
Заметим, что раскрывающийся список в браузере теперь содержит названия тем, полученные из базы данных.
Повторно развертывать проект не нужно, так как функция «Компилировать при сохранении» (compile-on-save) включена для вашего проекта по умолчанию. Это означает, что при изменении и сохранении файла он автоматически компилируется и развёртывается, и нет необходимости перекомпилировать весь проект. Функцию компиляции при сохранении можно отключать в категории «Компиляция» в окне проекта «Свойства».
Это означает, что при изменении и сохранении файла он автоматически компилируется и развёртывается, и нет необходимости перекомпилировать весь проект. Функцию компиляции при сохранении можно отключать в категории «Компиляция» в окне проекта «Свойства».
response.jsp
На странице ответов предоставляются подробные сведения о консультанте по теме, выбранной на странице приветствия. Созданный запрос должен содержать запись консультанта, идентификатор которого counselor_id соответствует значению counselor_idfk из выбранной записи темы.
Наведите указатель мыши на объявление
<%@page … %>(строка 7) и дважды щелкните «Запрос к БД» в палитре, чтобы открыть диалоговое окно «Вставить запрос к БД».В диалоговом окне «Вставить запрос к БД» введите следующие данные.
Имя переменной:
counselorQueryКонтекст:
страницаИсточник данных:
jdbc/IFPWAFCADОператор запроса:
SELECT * FROM Subject, Counselor WHERE Counselor. counselor_id = Subject.counselor_idfk AND Subject.subject_id = ? <sql:param value="${param.subject_id}"/>
counselor_id = Subject.counselor_idfk AND Subject.subject_id = ? <sql:param value="${param.subject_id}"/>
Figure 22. Используйте диалоговое окно ‘Вставить запрос базы данных’ для указания сведения, связанных с запросом
Нажмите кнопку «ОК». В файле
response.jspсоздается следующее содержимое. Новое содержимое выделено полужирным шрифтом.
*<%@taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql"%>*
<%--
Document : response
Created on : Dec 22, 2009, 8:52:57 PM
Author : nbuser
--%>
*<sql:query var="counselorQuery" dataSource="jdbc/IFPWAFCAD">
SELECT * FROM Subject, Counselor
WHERE Counselor.counselor_id = Subject.counselor_idfk
AND Subject.subject_id = ? <sql:param value="${param.subject_id}"/>
</sql:query>*
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4. 01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">Обратите внимание на то, что в среде IDE автоматически добавлена директива taglib для тега <sql:query>. Также отметьте, что непосредственно в запросе использовался тег <sql:param>. Поскольку для этого запроса используется значение subject_id, отправленное с index.jsp, извлечь это значение можно с помощью оператора EL (язык выражений) в форме ${param.subject_id}, а затем передать его для тега <sql:param>. В этом случае его можно использовать вместо вопросительного знака SQL (?) во время выполнения.
Используйте тег
<c:set>для установки переменной, соответствующей первой записи (строке)resultset, возвращенного из запроса. Новое содержимое выделено полужирным шрифтом.
<sql:query var="counselorQuery" dataSource="jdbc/IFPWAFCAD">
SELECT * FROM Subject, Counselor
WHERE Counselor. counselor_id = Subject.counselor_idfk
AND Subject.subject_id = ? <sql:param value="${param.subject_id}"/>
</sql:query>
*<c:set var="counselorDetails" value="${counselorQuery.rows[0]}"/>*
counselor_id = Subject.counselor_idfk
AND Subject.subject_id = ? <sql:param value="${param.subject_id}"/>
</sql:query>
*<c:set var="counselorDetails" value="${counselorQuery.rows[0]}"/>*Несмотря на то, что возвращенный из запроса resultset должен содержать только одну запись, этот шаг является обязательным, поскольку для страницы необходимо обеспечить доступ к значениям в записи с помощью операторов EL (язык выражений). Вспомните, что на странице index.jsp можно было получить доступ к значениям из resultset просто посредством тега <c:forEach>. Однако тег <c:forEach> функционирует путем настройки переменной для строк из запроса, что позволяет извлекать значения путем включения переменной строки в операторы EL.
Добавьте директиву
taglibдлябазовойбиблиотеки JSTL файла. Это обеспечит распознавание тега<c:set>. Новое содержимое выделено полужирным шрифтом.
*<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>* <%@taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql"%>
В разметке HTML замените все местозаполнители кодом операторов EL с отображением данных из переменной
counselorDetails. (Изменения выделены ниже полужирным шрифтом):
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<link rel="stylesheet" type="text/css" href="style.css">
<title>*${counselorDetails.name}*</title>
</head>
<body>
<table>
<tr>
<th colspan="2">*${counselorDetails.name}*</th>
</tr>
<tr>
<td><strong>Description: </strong></td>
<td><span>*${counselorDetails. description}*</span></td>
</tr>
<tr>
<td><strong>Counselor: </strong></td>
<td><strong>*${counselorDetails.first_name} ${counselorDetails.nick_name} ${counselorDetails.last_name}*</strong>
<br><span>
<em>member since: *${counselorDetails.member_since}*</em></span></td>
</tr>
<tr>
<td><strong>Contact Details: </strong></td>
<td><strong>email: </strong>
<a href="mailto:*${counselorDetails.email}*">*${counselorDetails.email}*</a>
<br><strong>phone: </strong>*${counselorDetails.telephone}*</td>
</tr>
</table>
</body>
</html>
description}*</span></td>
</tr>
<tr>
<td><strong>Counselor: </strong></td>
<td><strong>*${counselorDetails.first_name} ${counselorDetails.nick_name} ${counselorDetails.last_name}*</strong>
<br><span>
<em>member since: *${counselorDetails.member_since}*</em></span></td>
</tr>
<tr>
<td><strong>Contact Details: </strong></td>
<td><strong>email: </strong>
<a href="mailto:*${counselorDetails.email}*">*${counselorDetails.email}*</a>
<br><strong>phone: </strong>*${counselorDetails.telephone}*</td>
</tr>
</table>
</body>
</html>Запуск готового приложения
Процесс создания приложения завершен. Попробуйте снова запустить его для просмотра результата в браузере. Обратите внимание на то, что благодаря функции NetBeans «Компиляция при сохранении» специально выполнять компиляцию или повторное развертывание приложения не требуется. При выполнении проекта развертывание гарантированно содержит самые последние изменения.
Попробуйте снова запустить его для просмотра результата в браузере. Обратите внимание на то, что благодаря функции NetBeans «Компиляция при сохранении» специально выполнять компиляцию или повторное развертывание приложения не требуется. При выполнении проекта развертывание гарантированно содержит самые последние изменения.
Нажмите кнопку ‘Запустить проект’ () на главной панели инструментов. В браузере по умолчанию среды IDE открывается страница index.jsp..
Когда в браузере отображена страница index.jsp, выберите тему из раскрывающегося списка и нажмите кнопку submit. Выполняется переадресация на страницу response.jsp, отображающую подробные сведения в соответствии с выбором.
Figure 23. response.jsp отображается в браузере, в котором отображаются данные, извлеченные из базы данных
Это заключительный раздел учебного курса «Создание простого веб-приложения, использующего базу данных MySQL» В этом документе описана процедура создания простого веб-приложения с подключением к базе данных MySQL. Здесь также рассматривается процесс создания приложения с помощью базовой двухуровневой архитектуры при использовании технологий JSTL и JSP для доступа к данным с динамическим просмотром.
Здесь также рассматривается процесс создания приложения с помощью базовой двухуровневой архитектуры при использовании технологий JSTL и JSP для доступа к данным с динамическим просмотром.
Устранение проблем
Большинство проблем в приложении из учебного курса возникают по причине сложностей процесса обмена данными между сервером GlassFish Server Open Source Edition и сервером базы данных MySQL. В случае некорректного отображения приложения или генерации ошибки сервера рекомендуется выполнить следующие проверки.
Существуют ли ресурсы базы данных?
Существуют ли на сервере пул подключений и источник данных?
Доступен ли MySQL Connector/драйвер J для сервера GlassFish?
Защищена ли база данных паролем?
Корректно ли установлены значения свойств пула подключений?
Существуют ли ресурсы базы данных?
В среде IDE в окне «Службы» (CTRL+5; ⌘+5 для Mac) проверьте функционирование сервера MySQL, а также доступность MyNewDatabase и наличие в ней соответствующих табличных данных.
Для подключения к серверу баз данных MySQL щелкните правой кнопкой мыши узел сервера MySQL и выберите ‘Подключение’.
Если узел подключения ( ) для
MyNewDatabaseне отображается в окне ‘Службы’ можно создать подключение, щелкнув правой кнопкой мыши узел драйвера MySQL ( ) и выбрав ‘Подключение с помощью’. В появившемся диалоговом окне укажите требуемые подробные сведения.
Figure 24. Установите подключение к базе данных в среде IDE с помощью диалогового окна ‘Создать подключение к базе данных’
Поля в диалоговом окне «Новое подключение к базе данных» зеркально отражают строку URL в параметре «Показать URL JDBC». Таким образом, если известен URL (например, jdbc:mysql://localhost:3306/MyNewDatabase), можно вставить его в поле «Показать URL JDBC». При этом остальные поля заполняются автоматически.
* Чтобы убедиться, что таблицы Subject и Counselor существуют и содержат образцы данных, разверните узел подключения MyNewDatabase( ) и найдите узел каталога MyNewDatabase ( ). Для просмотра существующих таблиц разверните узел каталога. Табличные данные можно просмотреть, щелкнув правой кнопкой мыши узел таблицы и выбрав ‘Просмотреть данные’.
Для просмотра существующих таблиц разверните узел каталога. Табличные данные можно просмотреть, щелкнув правой кнопкой мыши узел таблицы и выбрав ‘Просмотреть данные’.
Figure 25. Просмотрите данные таблицы, выбрав ‘Просмотреть данные’ в контекстном меню узла таблицы баз данных
Существуют ли на сервере пул подключений и источник данных?
После развертывания приложения на сервере GlassFish файл проекта glassfish-resources.xml должен содержать инструкции для сервера по созданию ресурсов и пула подключения JDBC. Их наличие можно проверить в узле «Серверы» в окне «Службы».
Разверните узел «Серверы» > «Сервер GlassFish» > «Ресурсы». Разверните узел «JDBC Resources» (Ресурсы JDBC), чтобы увидеть источник данных
jdbc/IFPWAFCAD, созданный из файлаglassfish-resources.xml. Разверните узел «Пул подключения», чтобы увидеть пул подключенияIfpwafcadPool, созданный из файлаglassfish-resources.xml. Подробное описание приведено выше.
Подробное описание приведено выше.
Доступен ли MySQL Connector/драйвер J для сервера GlassFish?
Проверьте, что на сервере GlassFish выполнено развертывание драйвера MySQL Connector/J. Соответствующее описание приведено в разделе Добавление файла JAR драйвера базы данных на сервер.
Защищена ли база данных паролем?
Необходимо защитить базу данных паролем, чтобы при выполнении упражнений данного учебного курса источник данных сервера GlassFish работал корректно. При использовании учетной записи MySQL root по умолчанию с пустым паролем с помощью командной строки можно установить другой пароль.
shell> mysql -u root
mysql> UPDATE mysql.user SET Password = PASSWORD('_nbuser_')
-> WHERE User = 'root';
mysql> FLUSH PRIVILEGES;Дополнительные сведения приведены в официальном справочном руководстве по работе с MySQL: Защита исходных учетных записей MySQL.
Корректно ли установлены значения свойств пула подключений?
Проверьте правильность работы пула подключений для сервера.
Откройте окно «Службы» (CTRL+5; ⌘+5 для Mac) и разверните узел «Серверы.
В контекстном меню узла «Сервер GlassFish» выберите «Просмотр консоли администратора».
При отображении соответствующего запроса введите имя пользователя и пароль. Имя пользователя и пароль можно посмотреть в Диспетчере серверов.
В дереве в левой части консоли разверните узел «Ресурсы > JDBC > Пулы подключений >
IfpwafcadPool`". В главном окне отображаются подробные сведения о пуле подключений `IfpwafcadPool.Нажмите кнопку «Ping». Если пул подключений настроен правильно, отображается сообщение
Ping Succeeded.
Figure 26. Проверьте пул подключений, щелкнув ‘Ping’ на консоли администрирования сервера GlassFish
Если выполнение ping-тестирования завершается неуспешно, откройте вкладку «Дополнительные свойства» для проверки правильности настройки указанных значений свойств.

Мы ждем ваших отзывов
Дополнительные сведения
Дополнительные сведения о развертывании веб-приложений Java приведены в следующих материалах.
Статьи и руководства по NetBeans
Соединение с базой данных MySQL в IDE NetBeans. Описывает основы работы с базой данных MySQL в среде IDE.
Введение в JavaServer Faces 2.x. Вводный учебный курс по работе с архитектурой JSF в веб-проекте Java.
Введение в инфраструктуру Spring В рамках вводного учебного курса рассматривается процедура создания веб-приложения MVC с использованием инфраструктуры Spring.
Связь с базами данных Java (JDBC)
Обзор JDBC
Начало работы с API JDBC
Учебные курсы Java: основы JDBC
Библиотека стандартных тегов JavaServer Pages (JSTL)
Библиотека стандартных тегов JavaServer Pages (официальная страница продукта)
Имена Java и интерфейс каталогов (JNDI)
Базовые технологии Java SE — Имена Java и интерфейс каталогов
Учебный курс по JNDI
Учебные курсы Java: Имена Java и интерфейс каталогов
Как очистить таблицу в MySQL | REG.
 RU
RUВ статье мы расскажем, как в MySQL очистить таблицу. Мы покажем два способа и объясним разницу между ними.
Очистить таблицу можно при помощи одной из команд:
- TRUNCATE,
- DELETE.
Разница между TRUNCATE и DELETE
Команда TRUNCATE является оператором DDL. DDL (Data Definition Language) — это язык определения данных. Операторы языка DDL управляют объектами баз данных: удаляют, создают или переименовывают объекты БД.
Команда DELETE является DML-оператором. DML (Data Manipulation Language) — это язык манипуляции данными. Операторы языка DML позволяют вставить, удалить, изменить, извлечь или обновить данные в базе.
Сравним работу команд:
| TRUNCATE | DELETE |
|---|---|
| Удаляет все данные из таблицы | Может удалить часть данных в соответствии с условием WHERE |
| Удаляет все строки из таблицы освобождением страниц | Удаляет строки по одной |
| Записывает в журнал транзакций сведения о каждой удалённой странице, а не строке | Делает запись в журнал транзакций при удалении каждой строки |
| Работает быстрее | Работает медленнее |
| Нужны привилегии ALTER | Нужны привилегии DELETE |
| Сбрасывает идентификаторы | Не сбрасывает идентификаторы |
| Блокирует таблицу и страницу перед удалением | Блокирует строку перед её удалением |
Выбор команды зависит от конкретного случая. Если нужно удалить некоторые строки по условию, подойдёт только DELETE. Если нужно полностью очистить таблицу и сбросить идентификаторы, используйте TRUNCATE.
Если нужно удалить некоторые строки по условию, подойдёт только DELETE. Если нужно полностью очистить таблицу и сбросить идентификаторы, используйте TRUNCATE.
Понять разницу между командами и определиться с их выбором поможет таблица с операторами каждого языка:
| DDL | DML |
|---|---|
| CREATE | SELECT |
| ALTER | INSERT |
| DROP | UPDATE |
| TRUNCATE | DELETE |
| COMMENT | MERGE |
| RENAME | CALL |
| EXPLAIN PLAN | |
| LOCK TABLE |
Таким образом, операторы DDL управляют структурой, а операторы DML — её содержимым.
Как в MySQL очистить таблицу
Подключитесь к серверу по SSH. Затем подключитесь к MySQL при помощи команды:
mysql -u username -p’password’
Вместо username введите имя пользователя, вместо password — пароль.
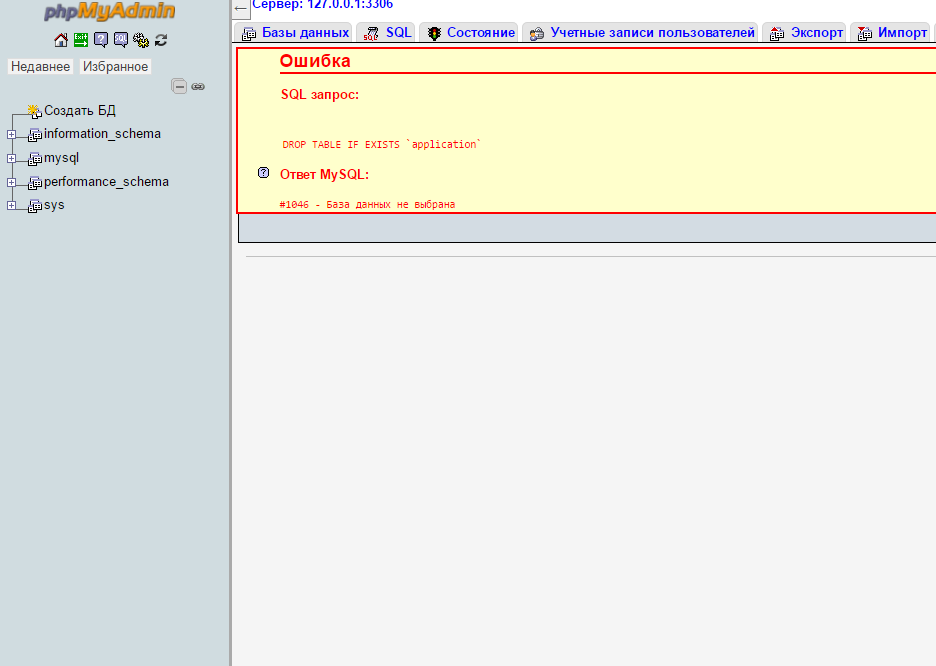
Если вы не знаете пароль, попробуйте войти без него при помощи команды:
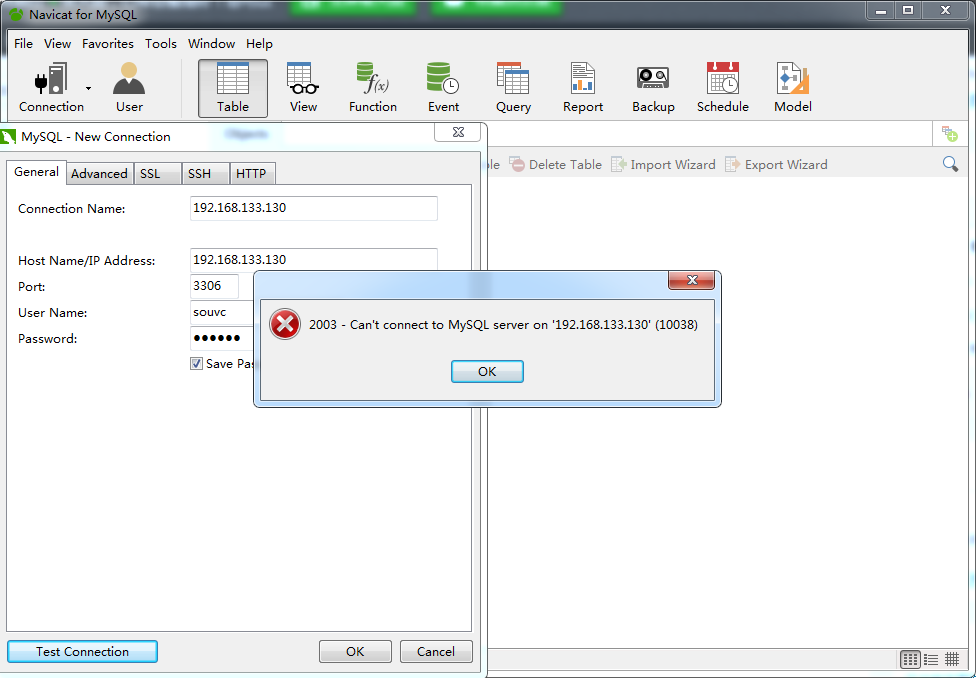
Если подключение без пароля не настроено, возникнет ошибка:
В этом случае сбросьте пароль от root-пользователя MySQL по инструкции.
TRUNCATE
TRUNCATE полностью очищает таблицу без возможности указать дополнительные условия. Для этого:
- 1.
Выберите базу данных, в которой находится таблица, которую вы хотите очистить:
USE db_name;
Вместо db_name введите имя базы данных.
- 2.
Очистите таблицу при помощи команды:
TRUNCATE table_name;
TRUNCATE позволяет указать название БД и название таблицы в одном запросе. Для этого используйте команду:
TRUNCATE db_name.table_name;
Вместо db_name введите имя базы данных, а вместо table_name введите имя таблицы.

Готово, вы очистили таблицу.
DELETE
- 1.
Выберите базу данных, в которой находится таблица, которую вы хотите очистить:
USE db_name;
Вместо db_name введите имя базы данных.
- 2.
Очистите таблицу при помощи команды:
DELETE FROM table_name;
Вы можете указать название БД и таблицы в одном запросе:
DELETE FROM db_name.table_name;
Вместо db_name введите имя базы данных, а вместо table_name введите имя таблицы.
Готово, вы очистили таблицу при помощи DELETE.
Совет
DELETE позволяет использовать условие WHERE, чтобы удалить некоторые строки из таблицы:
DELETE FROM table_name WHERE condition;
Где condition — это условие.
Пример команды, в котором будут удалены все строки, значение столбца, id которых больше 1000:
DELETE FROM table_name WHERE id > 1000;
Как проверить содержимое таблицы
Если вы хотите убедиться, что в таблице не осталось данных, воспользуйтесь командой:
SELECT * FROM db_name.table_name;
Вместо db_name введите имя базы данных, а вместо table_name введите имя таблицы.
Если таблица пустая, вывод будет следующим:
Помогла ли вам статья?
Да
1 раз уже помогла
Как добавить картинку в базу данных sql
Добавить картинку в sql таблицу?
Есть бд с именем ProductPicture
нужно запросом заполнить поле Picture которое содержит в себе двоичный массив картинки. Пытаюсь таким вот запросом
но далее следует сообщение об успешно выполнимом запросе но бд по прежнему пуста.
Вопрос: как мне из sql managemet загрузить в ячейку файл(картинку)?
- Вопрос задан более трёх лет назад
- 15677 просмотров
- Вконтакте
OPENROWSET.
Решение автора вопроса:
UPDATE
- Вконтакте
Благодарю за помощь.
Можете вставить в свой ответ, я отмечу как решение вопроса, возможно кому-то пригодится:
UPDATE
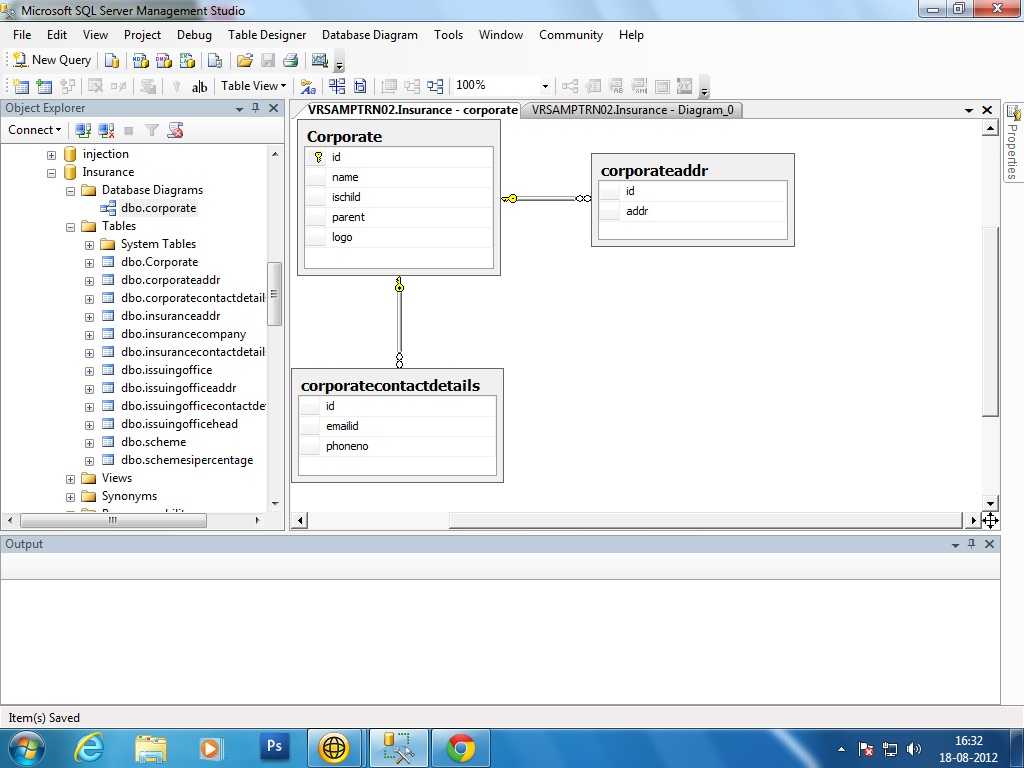
Вставка изображения в БД MS SQL Server 2010
Здравствуйте. Подскажите. Имеете БД на SQL в MS SQL Server 2010.. Как можно вставлять изображение в БД. Может какой-то тип данных. или как-нибудь еще?
Добавлено через 6 минут
Имеется столбец, в котором должны быть картинки.
Настройка передачи данных из SQL Server 2005 в Sharepoint Server 2010 Foundation
Доброго времени суток. Хочу реализовать одну схему по запросу данных из информационной системы.
Вставка значения в БД (MS SQL Server)
Код на VBScript <%@ Language=VBScript %> <!— #include file = "inc/SessionTest.inc" —> <%.
visual c# 2010 и ms sql server 2008
Создан проект в с# с формами, кнопками, событиями. Проект подключён к sql. Вопрос: можно ли в sql.
Вставка картинки в таблицу sql server 2008
Здравствуйте. Меня интересует, как можно вставить изображение в столбец таблицы БД sql server.
Меня интересует, как можно вставить изображение в столбец таблицы БД sql server.
не совсем понятен вопрос тогда)) что именно требуется?)) мы не экстрасенсы. )))
Можно через cmd на машине, где стоит MS Server:
sqlcmd -Q «INSERT INTO ServerName.Schema.Images (Id, Name, Photo) SELECT 10, ‘John’, BulkColumn FROM Openrowset( Bulk ‘C:\photo.bmp’, Single_Blob) as Picture»
ну путей решения задачи много..) если без кода, то програмку маленькую делайте на чём угодно, которая будет вставлять картинки как надо с дружественным интерфейсом..))
Сообщение от nvnlive
А если надо картинку синхронизировать. Например фото сотрудника и оно будет просматриваться совсем на другом компьютере. А назначение БД именно то что база одна, а пользуются ею десятки и сотни .
Добавлено через 1 минуту
И никаких проблем с производительностью. Картинки только просматриваются и изредко меняются. Я даже видел системы где не только картинки но и медиафайлы хранились в БД и никакой потери производительности.
Процедура вставка файла в таблицу sql server
Процедура должна записывать файл в базу Если добавлять только с помощью запроса (INSERT) все.
Аccess 2010 + sql server это реально?
access 2010 + sql server это реально? ею будут пользоваться 30 менеджеров. едина БД. в будущем.
Связать ACCESS 2010 с SQL Server 2008 R2
Здраствуйте ) помогите или подскажите как связать ACCESS 2010 с SQL Server 2008 R2(для ввода.
Inserting an image from a file
You can write a binary large object (BLOB) to a database as either binary or character data, depending on the type of field at your data source. BLOB is a generic term that refers to the text , ntext , and image data types, which typically contain documents and pictures.
To write a BLOB value to your database, issue the appropriate INSERT or UPDATE statement and pass the BLOB value as an input parameter. If your BLOB is stored as text, such as a SQL Server text field, you can pass the BLOB as a string parameter. If the BLOB is stored in binary format, such as a SQL Server image field, you can pass an array of type byte as a binary parameter.
If the BLOB is stored in binary format, such as a SQL Server image field, you can pass an array of type byte as a binary parameter.
Example
The following code example adds employee information to the Employees table in the Northwind database. A photo of the employee is read from a file and added to the Photo field in the table, which is an image field.
Как хранить изображения в MySQL с помощью BLOB
BLOB (или Binary Large Object, большой двоичный объект) – это тип данных MySQL, который позволяет хранить двоичные данные: изображения, мультимедиа и файлы PDF.
Хранить изображения (такие как фотографии и подписи) в базе данных MySQL вместе с другой информацией удобно в том случае, если вы разрабатываете приложения с сильной привязкой к БД (например, портал поиска работы, база данных студентов или финансовое приложение), и в этой БД изображения должны быть синхронизированы с другими данными.
И тогда на помощь приходит тип данных BLOB. Этот подход устраняет необходимость в создании отдельной файловой системы для хранения изображений, а также централизует базу данных, делая ее более портативной и надежной, поскольку данные изолированы от файловой системы. А еще это упрощает создание резервных копий, поскольку вы можете создать один дамп MySQL, содержащий все ваши данные.
А еще это упрощает создание резервных копий, поскольку вы можете создать один дамп MySQL, содержащий все ваши данные.
Извлечение данных обрабатывается быстрее, а при создании новых записей вы можете быть уверены, что правила проверки данных и ссылочная целостность четко соблюдены (особенно при использовании транзакций MySQL).
В этом мануале мы расскажем о том, как использовать тип данных BLOB для хранения изображений с помощью PHP.
Требования
- Сервер Ubuntu 18.04, предварительно настроенный согласно этим инструкциям.
- Стек LAMP, установленный на вашем сервере. С установкой вам поможет этот мануал (раздел о виртуальных хостах можно пропустить, здесь мы не будем их использовать).
1: Создание базы данных
Давайте начнем с создания тестовой базы данных для этого проекта. Подключитесь к серверу по SSH, а затем выполните следующую команду, чтобы войти на сервер MySQL как пользователь root:
sudo mysql -u root -p
Введите root-пароль базы данных MySQL и нажмите Enter, чтобы продолжить.
После этого выполните следующую команду, чтобы создать базу данных. В этом руководстве мы назовем ее test_company:
CREATE DATABASE test_company;
После создания БД вы увидите следующее:
Query OK, 1 row affected (0.01 sec)
Теперь нам нужно создать на сервере MySQL учетную запись test_user; не забудьте заменить PASSWORD сложным паролем:
CREATE USER ‘test_user’@’localhost’ IDENTIFIED BY ‘PASSWORD’;
Вы получите следующий результат:
Query OK, 0 rows affected (0.01 sec)
Чтобы предоставить пользователю test_user полные права доступа к базе данных test_company, запустите команду:
GRANT ALL PRIVILEGES ON test_company.* TO ‘test_user’@’localhost’;
Вы должны получить следующий результат:
Query OK, 0 rows affected (0.01 sec)
В завершение нужно сбросить таблицы привилегий, чтобы MySQL перезагрузил права:
На экране должно появиться:
Query OK, 0 rows affected (0.01 sec)
Теперь, когда база данных test_company и пользователь test_user готовы, мы можем перейти к созданию таблицы. Предположим, нам нужна таблица products для хранения списка товаров. Позже мы попробуем вставить и извлечь данные из этой таблицы, чтобы понять, как работает BLOB в MySQL.
Предположим, нам нужна таблица products для хранения списка товаров. Позже мы попробуем вставить и извлечь данные из этой таблицы, чтобы понять, как работает BLOB в MySQL.
Выйдите из оболочки MySQL:
Затем снова войдите в систему, на этот раз – как пользователь test_user:
mysql -u test_user -p
При появлении запроса введите пароль test_user и нажмите Enter, чтобы продолжить. Затем откройте базу данных test_company, набрав команду:
Перейдя в базу данных test_company, MySQL отобразит такой результат:
Затем создайте таблицу products:
CREATE TABLE `products` (product_id BIGINT PRIMARY KEY AUTO_INCREMENT, product_name VARCHAR(50), price DOUBLE, product_image BLOB) ENGINE = InnoDB;
Эта команда создаст таблицу по имени products. В таблице будет четыре столбца:
- product_id: в этом столбце используется тип данных BIGINT, он позволяет вместить большой список продуктов, содержащий 2⁶³-1 элементов. Мы пометили столбец как PRIMARY KEY, чтобы присвоить товарам уникальные идентификаторы.
 Чтобы MySQL мог обрабатывать создание новых идентификаторов, мы использовали ключевое слово AUTO_INCREMENT.
Чтобы MySQL мог обрабатывать создание новых идентификаторов, мы использовали ключевое слово AUTO_INCREMENT. - product_name: этот столбец содержит названия товаров. Здесь мы использовали тип данных VARCHAR, так как это поле обычно обрабатывает буквенно-цифровые значения длиной до 50 символов; ограничение в 50 символов – это всего лишь гипотетическое значение, используемое для целей этого руководства.
- price: этот столбец содержит розничные цены наших товаров. Поскольку цена на некоторые товары может выражаться числом с плавающей точкой (например, 23.69, 45.36, 102.99), мы указали здесь тип данных DOUBLE.
- product_image: в этом столбце мы указали тип данных BLOB, поскольку он предназначен для хранения двоичных данных – изображений товаров.
Для поддержки широкого спектра функций, включая транзакции MySQL, мы использовали механизм InnoDB. Выполнив вышеприведенную команду для создания таблицы, вы увидите следующий результат:
Query OK, 0 rows affected (0. 03 sec)
03 sec)
Выйдите из сервера MySQL:
Вы получите сообщение:
Таблица products готова. Вы можете использовать ее для хранения некоторых записей, включая изображения продуктов. Скоро мы заполним ее данными.
2: Создание PHP-скрипта для заполнения базы данных
На этом этапе мы создадим сценарий PHP, который будет подключаться к базе данных MySQL, созданной в первом разделе руководства. Сценарий подготовит три записи о товарах и вставит их в таблицу products.
Чтобы создать PHP-скрипт, откройте новый файл в текстовом редакторе:
sudo nano /var/www/html/config.php
Затем вставьте в него следующую информацию (замените PASSWORD паролем test_user, который вы создали в разделе 1):
<?php
$pdo = new PDO(«mysql:host=» . DB_HOST . «; dbname https://i.imgur.com/VEIKbp0.png»)
‘product_name’ => ‘MANAGED KUBERNETES’,
‘product_name’ => ‘MySQL DATABASES’,
$sql = «INSERT INTO products(product_name, price, product_image) VALUES (:product_name, :price, :product_image)»;
foreach ($products as $product)
echo «Records inserted successfully»;
Сохраните и закройте файл.
Этот файл нужен для определения переменных базы данных и подключения к ней. Файл также инициирует объект PDO и сохраняет его в переменной $pdo. Мы ссылаемся на файл config.php вверху.
Затем мы создали массив данных о товарах, которые нужно вставить в БД. Помимо product_name и price, которые заданы в виде строк и числовых значений соответственно, сценарий использует встроенную функцию PHP file_get_contents для чтения изображений из внешнего источника и передачи их в виде строк в столбец product_image.
После этого мы подготовили оператор SQL и использовали оператор PHP foreach для вставки каждого продукта в базу данных.
Запустите /var/www/html/insert_products.php в окне браузера, используя следующий URL-адрес (не забудьте заменить your-server-IP внешним IP-адресом сервера):
На экране вы увидите сообщение об успешном выполнении файла – следовательно, записи были вставлены в базу данных.
Records inserted successfully
Итак, мы успешно вставили три записи, содержащие изображения товаров, в таблицу. На следующем этапе мы напишем сценарий PHP для извлечения этих записей и отображения их в браузере.
На следующем этапе мы напишем сценарий PHP для извлечения этих записей и отображения их в браузере.
3: Извлечение и визуализация данных из БД MySQL
Имея в базе данных информацию и изображения товаров, вы можете написать второй сценарий PHP, который будет запрашивать и отображать данные в таблице HTML в браузере.
Чтобы создать файл, введите:
sudo nano /var/www/html/display_products.php
Затем вставьте в файл следующее:
<title>Using BLOB and MySQL</title>
<?php
$sql = «SELECT * FROM products»;
<table border = ‘1’ align = ‘center’> <caption>Products Database</caption>
<?php
while ($row = $stmt->fetch(PDO::FETCH_ASSOC))
‘<img src = «data:image/png;base64,’ . base64_encode($row[‘product_image’]) . ‘» width = «50px» height = «50px»/>’
Сохраните изменения в файле и закройте его.
Мы снова сослались на файл config.php для подключения к базе данных. Затем мы с помощью PDO создали и выполнили оператор SQL для извлечения всех элементов из таблицы; это делается при помощи команды SELECT * FROM products.
Затем мы с помощью PDO создали и выполнили оператор SQL для извлечения всех элементов из таблицы; это делается при помощи команды SELECT * FROM products.
Затем мы создали таблицу HTML и заполнили ее данными о товарах с помощью PHP-оператора while() . Строка $row = $stmt->fetch(PDO::FETCH_ASSOC) запрашивает БД и сохраняет результат в переменной $row в виде многомерного массива, который затем отображается в столбце таблицы HTML с помощью $row[‘column_name’].
Изображения из столбца product_image заключены в теги <img src = “”>. Мы задали атрибуты ширины и высоты, чтобы уменьшить размер изображений (иначе бы они не поместились в столбце таблицы HTML).
Чтобы преобразовать данные, содержащиеся в типе BLOB, обратно в изображения, мы использовали встроенную PHP функцию base64_encode и следующий синтаксис для схемы Data URI:
В этом случае image/png – это media_type, а строка в кодировке Base64 из столбца product_image – это base_64_encoded_data.
Запустите файл display_products. php в веб-браузере:
php в веб-браузере:
После запуска файла display_products.php вы увидите в браузере HTML-таблицу со списком товаров и их изображениями.
Это значит, что наш сценарий PHP правильно извлекает и визуализирует изображения и другие данные MySQL.
Заключение
В этом руководстве вы научились использовать тип данных BLOB для хранения и отображения картинок с помощью PHP. Вы также на практике увидели основные преимущества хранения изображений в базе данных (по сравнению с их хранением в файловой системе). Среди главных преимуществ: портативность, безопасность и простота резервного копирования. Если вы создаете приложение, которое требует, чтобы данные и связанные с ними изображения хранились вместе, то эта технология может быть очень вам полезна.
За дополнительной информацией о поддерживаемых типах данных в MySQL обращайтесь сюда. Если вам нужны дополнительные инструкции о связке MySQL и PHP, ознакомьтесь со следующими руководствами:
Добавление загруженного пользователем изображения с данными в столбец MySQL Blob с помощью окна Tkinter
«Tkinter « Управление типом данных MySQL Blob « Показать все данные BlobМы попросим пользователя ввести имя с помощью Entry , выбрать один идентификатор из OptionMenu, а затем загрузить любое изображение JPG или PNG.
 Эти данные мы будем хранить в таблице MySQL по нажатию кнопки.
Эти данные мы будем хранить в таблице MySQL по нажатию кнопки.Мы уже обсуждали структуру таблицы student_profile и то, как отображать здесь записи с загруженными фотографиями.
Загрузите zip-файл в конце этого руководства со всеми исходными кодами и образцами изображений.
Сначала мы отобразим графический интерфейс Tkinter со всеми элементами ввода.
импортировать tkinter как tk
из диалогового окна импорта файла tkinter
из tkinter.filedialog импортировать askopenfile
из импорта PIL Image, ImageTk
из импорта sqlalchemy create_engine
my_w = tk.Tk()
my_w.geometry("400x300") # Размер окна
my_w.title('www.plus2net.com')
my_font1=('раз', 18, 'жирный')
l1 = tk. Label(my_w,text='Добавить данные учащегося с фотографией',font=my_font1)
l1.grid (строка = 1, столбец = 1, столбец = 5)
l2 = tk.Label(my_w, text='Name', width=10 ) # добавлена одна метка
l2.grid (строка = 2, столбец = 1)
e1 = tk.Entry(my_w,width=10,bg='yellow') # добавлено одно поле ввода
e1.grid (строка = 2, столбец = 2)
my_list = [1,2,3,4] # опции для выбора
параметры = tk.StringVar(my_w)
options.set(my_list[1]) # выбрано значение по умолчанию
om1 =tk.OptionMenu(my_w, варианты, *my_list)
om1.grid(row=2,column=3) # отображение меню опций
b1 = tk.Button(my_w, text='Загрузить файл',
команда = лямбда: файл_загрузки())
b1.grid (строка = 2, столбец = 4)
my_font=('раз', 12, 'жирный')
b2 = tk.Button(my_w, text='Добавить данные', font=my_font,
команда = лямбда: добавить_данные())
b2.grid (строка = 2, столбец = 5, padx = 20)
глобальное имя файла # Доступ к этому из обеих функций
##### функция для upload_file() ###
##### функция для add_data() ####
my_w.
Label(my_w,text='Добавить данные учащегося с фотографией',font=my_font1)
l1.grid (строка = 1, столбец = 1, столбец = 5)
l2 = tk.Label(my_w, text='Name', width=10 ) # добавлена одна метка
l2.grid (строка = 2, столбец = 1)
e1 = tk.Entry(my_w,width=10,bg='yellow') # добавлено одно поле ввода
e1.grid (строка = 2, столбец = 2)
my_list = [1,2,3,4] # опции для выбора
параметры = tk.StringVar(my_w)
options.set(my_list[1]) # выбрано значение по умолчанию
om1 =tk.OptionMenu(my_w, варианты, *my_list)
om1.grid(row=2,column=3) # отображение меню опций
b1 = tk.Button(my_w, text='Загрузить файл',
команда = лямбда: файл_загрузки())
b1.grid (строка = 2, столбец = 4)
my_font=('раз', 12, 'жирный')
b2 = tk.Button(my_w, text='Добавить данные', font=my_font,
команда = лямбда: добавить_данные())
b2.grid (строка = 2, столбец = 5, padx = 20)
глобальное имя файла # Доступ к этому из обеих функций
##### функция для upload_file() ###
##### функция для add_data() ####
my_w. mainloop() # Держите окно открытым
mainloop() # Держите окно открытым Вышеприведенный код показывает окно с входами и кнопками. Две кнопки b1 и b2 запускают две разные функции. Одним из них является upload_file() , чтобы показать браузер файлов и разрешить загрузку файла. После загрузки это же изображение отображается в окне, показывающем образец для пользователя об изображении, которое будет сохранено в таблице базы данных.
Загрузить и отобразить изображение в графическом интерфейсе Tkinter→
Вот код для загрузки и отображения изображения внутри функции.
def upload_file(): # Загрузка и отображение изображения
глобальное имя файла,img
f_types =[('Png-файлы','*.png'),('Jpg-файлы', '*.jpg')]
имя_файла = filedialog.askopenfilename(filetypes=f_types)
img = ImageTk.PhotoImage (файл = имя файла)
b2 =tk.Button(my_w,image=img) # использование кнопки
b2.grid(row=4,column=1,columnspan=2)#показать загруженное фото Вторая функция add_data() считывает введенные пользователем данные в элементе Entry (имя), выбор пользователя OptionMenu (id) и загруженное изображение. После подключения к базе данных MySQL он добавляет данные в таблицу. В качестве подтверждения вставки данных в таблицу MySQL используем функцию rowcount , чтобы получить количество записей, добавленных в таблицу. Этот номер отображается в консоли. То же самое можно отобразить и в окне.
После подключения к базе данных MySQL он добавляет данные в таблицу. В качестве подтверждения вставки данных в таблицу MySQL используем функцию rowcount , чтобы получить количество записей, добавленных в таблицу. Этот номер отображается в консоли. То же самое можно отобразить и в окне. def add_data(): # Добавить данные в таблицу MySQL
глобальный img, имя файла
fob=open(filename,'rb') # имя файла из upload_file()
брелок=брелок.read()
data=(options.get(),e1.get(),fob) # кортеж с данными
my_conn = create_engine("mysql+mysqldb://root:test@localhost/my_tutorial")
id=my_conn.execute("ВСТАВИТЬ В студенческий_профиль(id,студенческий,profile_photo) \
ЗНАЧЕНИЯ (%s,%s,%s)",данные)
print("Row Added = ",id.rowcount) # отображается в консоли
my_w.destroy() # закрыть окно после добавления данных Здесь, чтобы сделать код простым и небольшим, часть проверки не включена, но
то же можно добавить. Вот список проверок, которые вы можете добавить в скрипт.
- Кнопку для добавления данных можно оставить отключенной, если в качестве имени не будет введена некоторая минимальная длина текста и не будет загружен файл изображения. Как отключить/включить кнопку читайте здесь
- При отображении изображение может быть уменьшено в соответствии с размером окна. Здесь все показанные образцы изображений имеют небольшие размеры, поэтому они помещаются в окно. Проверьте, как уменьшить размер изображения с помощью PIL 9.0028
- Проверить, доступен ли уже выбранный пользователем идентификатор в таблице.
импортировать tkinter как tk
из диалогового окна импорта файла tkinter
из tkinter.filedialog импортировать askopenfile
из импорта PIL Image, ImageTk
из импорта sqlalchemy create_engine
my_w = tk.Tk()
my_w.geometry("400x300") # Размер окна
my_w.title('www.plus2net.com')
my_font1=('раз', 18, 'жирный')
l1 = tk.Label(my_w,text='Добавить данные учащегося с фотографией',font=my_font1)
l1. grid (строка = 1, столбец = 1, столбец = 5)
l2 = tk.Label(my_w, text='Name', width=10 ) # добавлена одна метка
l2.grid (строка = 2, столбец = 1)
e1 = tk.Entry(my_w,width=10,bg='yellow') # добавлено одно поле ввода
e1.grid (строка = 2, столбец = 2)
my_list = [1,2,3,4] # опции для выбора
параметры = tk.StringVar(my_w)
options.set(my_list[1]) # выбрано значение по умолчанию
om1 =tk.OptionMenu(my_w, варианты, *my_list)
om1.grid(row=2,column=3) # отображение меню опций
b2 = tk.Button(my_w, text='Загрузить файл',
команда = лямбда: файл_загрузки())
b2.сетка (строка = 2, столбец = 4)
my_font=('раз', 12, 'жирный')
b3 = tk.Button(my_w, text='Добавить данные', font=my_font,
команда = лямбда: добавить_данные())
b3.grid (строка = 2, столбец = 5, padx = 20)
глобальное имя файла # Доступ к этому из обеих функций
def upload_file(): # Загрузка и отображение изображения
глобальное имя файла,img
f_types =[('Png-файлы','*.png'),('Jpg-файлы', '*.jpg')]
имя_файла = filedialog.
grid (строка = 1, столбец = 1, столбец = 5)
l2 = tk.Label(my_w, text='Name', width=10 ) # добавлена одна метка
l2.grid (строка = 2, столбец = 1)
e1 = tk.Entry(my_w,width=10,bg='yellow') # добавлено одно поле ввода
e1.grid (строка = 2, столбец = 2)
my_list = [1,2,3,4] # опции для выбора
параметры = tk.StringVar(my_w)
options.set(my_list[1]) # выбрано значение по умолчанию
om1 =tk.OptionMenu(my_w, варианты, *my_list)
om1.grid(row=2,column=3) # отображение меню опций
b2 = tk.Button(my_w, text='Загрузить файл',
команда = лямбда: файл_загрузки())
b2.сетка (строка = 2, столбец = 4)
my_font=('раз', 12, 'жирный')
b3 = tk.Button(my_w, text='Добавить данные', font=my_font,
команда = лямбда: добавить_данные())
b3.grid (строка = 2, столбец = 5, padx = 20)
глобальное имя файла # Доступ к этому из обеих функций
def upload_file(): # Загрузка и отображение изображения
глобальное имя файла,img
f_types =[('Png-файлы','*.png'),('Jpg-файлы', '*.jpg')]
имя_файла = filedialog. askopenfilename(filetypes=f_types)
img = ImageTk.PhotoImage (файл = имя файла)
b2 =tk.Button(my_w,image=img) # использование кнопки
b2.grid(row=4,column=1,columnspan=2)#показать загруженное фото
def add_data(): # Добавляем данные в таблицу MySQL
глобальный img, имя файла
fob=open(filename,'rb') # имя файла из upload_file()
брелок=брелок.read()
data=(options.get(),e1.get(),fob) # кортеж с данными
my_conn = create_engine("mysql+mysqldb://root:test@localhost/my_tutorial")
id=my_conn.execute("ВСТАВИТЬ В студенческий_профиль(id,студенческий,profile_photo) \
ЗНАЧЕНИЯ (%s,%s,%s)",данные)
print("Row Added = ",id.rowcount) # отображается в консоли
my_w.destroy() # закрыть окно после добавления данных
my_w.mainloop() # Держите окно открытым
askopenfilename(filetypes=f_types)
img = ImageTk.PhotoImage (файл = имя файла)
b2 =tk.Button(my_w,image=img) # использование кнопки
b2.grid(row=4,column=1,columnspan=2)#показать загруженное фото
def add_data(): # Добавляем данные в таблицу MySQL
глобальный img, имя файла
fob=open(filename,'rb') # имя файла из upload_file()
брелок=брелок.read()
data=(options.get(),e1.get(),fob) # кортеж с данными
my_conn = create_engine("mysql+mysqldb://root:test@localhost/my_tutorial")
id=my_conn.execute("ВСТАВИТЬ В студенческий_профиль(id,студенческий,profile_photo) \
ЗНАЧЕНИЯ (%s,%s,%s)",данные)
print("Row Added = ",id.rowcount) # отображается в консоли
my_w.destroy() # закрыть окно после добавления данных
my_w.mainloop() # Держите окно открытым Окно Tkinter для отображения изображения типа данных MySQL Blob (одна запись)
Окно Tkinter для отображения изображения типа данных MySQL Blob (все записи)
Tkinter update Blob Тип данных с загруженным пользователем изображением
Tkinter удалить запись с типом данных Blob
← Отображение записи Tkinter MySQL ← Обновление MySQL ← Удаление MySQL
Изменения, необходимые для использования базы данных SQLite вместо MySQL
« Питон Ткинтер Словарь Python- Учебники »
← Подпишитесь на наш канал YouTube здесьКак загрузить несколько изображений в SQL Server
Введение
Иногда нам нужно хранить информацию, включая фотографии, в нашей базе данных. Например, фото товара, фото членов команды. Но как мы можем хранить изображения в SQL Server?
Например, фото товара, фото членов команды. Но как мы можем хранить изображения в SQL Server?
Мы могли бы создать приложение на .NET или Java, но если у нас нет опыта работы с этими языками программирования, мы могли бы использовать для этого инструменты SQL Server.
В этой новой статье мы узнаем следующие советы, которые помогут нам работать с изображениями, в том числе как:
- вставить одно изображение в SQL Server
- хранить несколько файлов в таблице
- убедитесь, что изображения были вставлены
Требования
- SQL Server 2016 или более поздней версии с установленной SSMS. Вы можете использовать более старые версии, включая SQL Server 2008.
- SSDT 2015 установлен, но разрешены более ранние версии.
- службы SSRS установлены
Начало работы
Вставка одного изображения в SQL Server
Сначала мы узнаем, как загрузить одно изображение в таблицу в SQL Server.
Мы загрузим файл с именем 1.png, содержащий изображение вашего скромного автора, в таблицу myimages:
Сначала мы создадим таблицу с именем myimages в SQL Server:
СОЗДАТЬ ТАБЛИЦУ myimages(id int, img varbinary(max)) |
Эта таблица будет иметь целочисленный (int) идентификатор и столбец изображения с именем img. Тип данных, который мы собираемся использовать для хранения изображений, — varbinary(max).
Теперь мы вставим изображение в таблицу myimages:
ВСТАВИТЬ В значения adventureworks.dbo.myimages (1, (SELECT * FROM OPENROWSET(BULK N’C:\img\1.png’, SINGLE_BLOB) as T1)) |
Оператор INSERT вставляет значение 1 в качестве идентификатора, а затем вставляет изображение с именем 1.png из папки img на диске c. Я предполагаю, что у вас есть изображение на этом пути. Мы используем OPENROWSET для доступа к удаленным данным, таким как источники данных OLE DB.
Мы используем OPENROWSET для доступа к удаленным данным, таким как источники данных OLE DB.
Теперь мы знаем, как вставить одно изображение в нашу базу данных. Однако как мы можем сохранить все файлы из папки в нашу таблицу?
Следующий раздел содержит этот ответ.
Как сохранить несколько файлов в таблице
У нас есть папка img с 4 изображениями. Как мы можем вставить их все в таблицу SQL Server:
На этот раз мы будем использовать PowerShell для выполнения этой задачи. Если у вас есть SSMS 17, вам может понадобиться прочитать следующую статью, чтобы установить PowerShell:
- Что нового в SSMS 17; PowerShell и DAX
PowerShell очень полезен для работы с файлами, папками, службами и операционной системой. Вот почему мы будем использовать эту оболочку, чтобы помочь нам в запрошенной задаче.
Чтобы упростить эту задачу, мы обрежем таблицу с изображением, вставленным в предыдущем примере:
обрезать таблицу myimages |
В PowerShell перейдите к SQL Powershell:
Сначала откроем PowerShell и перейдем в папку с изображениями с помощью команды смены каталога (cd):
CD \ CD img |
Мы будем хранить все имена файлов в переменных files:
$files=dir-имя |
В каталоге перечислены все файлы и папки по текущему пути (c:\img). -Name покажет имена файлов.
-Name покажет имена файлов.
Теперь мы создадим счетчик для вставки идентификатора в таблицу, начиная с цифры 1:
$счетчик=1. |
Мы создадим цикл и вызовем sqlcmd для вставки каждого изображения в таблицу SQL Server с именем myimages. Мы используем оператор foreach. В этом примере у нас есть четыре файла в нашей папке. Это означает, что мы будем вызывать sqlcmd четыре раза. Переменная counter будет использоваться для вставки числовых значений в столбец id от 1 до 4. Обратите внимание, что в INSERT INTO мы указываем имя базы данных.schema.tablename. По умолчанию invoke-sqlcmd будет находиться в базе данных master.
1 2 3 4 5 6 | foreach ($file in $files)
{ invoke-sqlcmd «ВСТАВИТЬ В значения adventureworks.dbo.myimages ($counter, (SELECT * FROM OPENROWSET(BULK N’C:\img\$file’ , SINGLE_BLOB) как T1))» $counter++ } |
Обратите внимание, что мы объединяем переменную $file с именами файлов каждого изображения. $counter++ будет использоваться для вставки значения 1 в идентификатор столбца и 2 в следующей итерации, 3 в следующей и так далее.
$counter++ будет использоваться для вставки значения 1 в идентификатор столбца и 2 в следующей итерации, 3 в следующей и так далее.
Хорошо, теперь у нас есть 4 изображения в нашей таблице. Как мы можем проверить, что изображения были успешно вставлены?
Ответ в следующем разделе.
Как проверить, что изображения были вставлены
На этот раз мы будем использовать службы отчетов и SSDT, чтобы убедиться, что изображения были вставлены правильно. Если у вас нет опыта работы с отчетными сервисами, не беспокойтесь. Эта статья для вас.
Откройте SSDT и создайте новый проект. В новом проекте используйте мастер проектов сервера отчетов:
Мастер выдаст вам приветственное сообщение. Нажмите «Далее:
В окне выбора источника данных нажмите кнопку редактирования, чтобы создать соединение:
Укажите имя сервера и имя базы данных и нажмите OK :
В выберите источник данных , нажмите Далее :
На шаге Design the Query нажмите кнопку Query Builder , чтобы создать запрос с данными, которые мы хотим включить в отчет:
Нажмите значок добавления таблицы:
Добавьте таблицу «myimages», которую мы ранее создали
Проверьте столбцы таблицы. Это сгенерирует оператор «выберите id, img from myimages»:
Это сгенерирует оператор «выберите id, img from myimages»:
Выберите Табличный отчет Тип и нажмите Далее :
В шаге Design the Table нажмите Finish :
По завершении работы мастера укажите имя отчета и нажмите Готово :
В отчете перейдите на вкладку Toolbox слева:
Перетащите изображение в столбец img:
В поле со списком выберите источник изображения, выберите База данных . При использовании этого поля выберите img. В текстовом поле Использовать этот тип MIME выберите изображение/png:
На странице Size выберите Display Original Size . Эта опция позволит использовать оригинальный размер изображения и нажать OK :
Нажмите на предыдущую вкладку, чтобы просмотреть изображение:
Как видите, 4 изображения успешно сохранены в таблице myimages:
Выводы
SQL Server позволяет хранить файлы. В этой статье мы узнали, как вставить один файл изображения в таблицу SQL Server с помощью T-SQL. Мы также научились копировать несколько файлов из папки в SQL Server в виде таблицы.
В этой статье мы узнали, как вставить один файл изображения в таблицу SQL Server с помощью T-SQL. Мы также научились копировать несколько файлов из папки в SQL Server в виде таблицы.
Наконец, мы работали в SQL Server Reporting Services, чтобы просмотреть вставленные изображения. Для этого мы использовали мастер SSRS.
Если у вас есть еще вопросы, не стесняйтесь комментировать!
Ссылки
- OPENROWSET (Transact-SQL)
- Что такое службы отчетов SQL Server (SSRS)?
- Добавить изображение с привязкой к данным (построитель отчетов и службы SSRS)
- Автор
- Последние сообщения
Даниэль Кальбимонте
Дэниел Кальбимонте — Microsoft Most Valuable Professional, Microsoft Certified Trainer и Microsoft Certified IT Professional for SQL Server. Он опытный автор SSIS, преподаватель ИТ-академий и имеет более чем 13-летний опыт работы с различными базами данных.
Он работал на правительство, нефтяные компании, веб-сайты, журналы и университеты по всему миру. Дэниел также регулярно выступает на конференциях и в блогах, посвященных SQL Server. Он пишет учебные материалы по SQL Server для сертификационных экзаменов.
Он также помогает с переводом статей SQLShack на испанский
Просмотреть все сообщения Даниэля Кальбимонте
Последние сообщения Даниэля Кальбимонте (посмотреть все)
【Как】 Добавить изображение в базу данных Mysql
будет загружено в веб-папку и
затем мы также собираемся вставить их
в базу данных MySQL, хорошо, так что я
укажу, что я собираюсь продолжить, и
перейдите в эту папку, которую я только что создал
вставьте изображения в MySQL нажмите кнопку «Открыть» и
, затем закончите, хорошо, поэтому для этого проекта
мы будем повторно использовать код, который мы
использовали для загрузки нескольких файлов видео, поэтому
здесь я просто создам новый файл
, назовем его index dot PHP и тогда я собираюсь
перейдите в мой OneNote и просто скопируйте этот
исходный код для загрузки нескольких файлов, а я
собираюсь вставить его сюда, в наш проект
внутри индексной точки PHP-файла
, и вы, ребята, можете продолжать и загрузите
исходный код с моей страницы на патреоне
здесь я храню весь свой исходный код
, и он находится внутри загрузки нескольких
файлов и изображений PHP-видео туда
загрузите несколько файлов, которые PHP-файл
хорошо, так что прежде всего я собираюсь переименовать
это и назвать его вставить изображения в — ql
и затем первое, что мы
сделаем здесь, это давайте продолжим и
создадим базу данных где мы
собираемся хранить наши изображения, поэтому я собираюсь
перейти на локальный хост PHP myadmin
, а затем я нажму новый и для базы данных
я назову ее images create
за столом у нас будет три
столбца, и я назову эту таблицу
Cats, нажмите Go, и у нас будет три
поля, первое из которых будет
ID, второе будет именем
изображения а третий будет
в качестве каталога, в котором хранится изображение
, поэтому для идентификатора мы хотим, чтобы он был
, а не нулевым, и это будет наш первичный ключ
с автоматическим увеличением для имени
. мы хотим выбрать марта R и для
мы хотим выбрать марта R и для
режиссер изображения, который вы хотите выбрать
March R, и оба они
будут иметь длину 255 символов, и они
также будут не нулевыми, и все
это наша таблица, нажмите «Сохранить» и Итак, теперь у нас
есть база данных и таблица создана
хорошо, так что давайте вернемся к
нашему индексному файлу, и первое, что мы
собираемся сделать, это подключиться к базе данных MySQL
MySQL I равно новый минус QL I
укажите имя сервера localhost
укажите имя пользователя и пароль и
затем имя базы данных, которое является изображениями
или мы хотим, если соединение не установлено
успешно, я хочу отобразить ошибку
ошибка соединения и затем я также хочу
сохранить имя нашей таблицы внутри таблицы
таблица имен переменных, чтобы таблица равнялась кошкам
хорошо, давайте посмотрим, все ли работает
хорошо, пока забудьте об ошибках или нет и
кажется, все работает нормально все
верно, поэтому следующее, что вам нужно сделать
, это извлечь имя изображения, так что
давайте посмотрим, где это происходит, так что
давайте напечатаем файл
расширение здесь и посмотрите, что внутри
это предварительное расширение нашего файла, а затем умрите
, а затем я просто выберу изображения
для загрузки, перейдите на локальный хост, вставьте
изображений в MySQL, загрузите, хорошо, так что вы можете
видно, что имя изображения
хранится внутри ключа индекса нулевого массива
, а расширение хранится внутри
одного ключа индекса, поэтому это имя
имени изображения, а это расширение
, поэтому мы хотим использовать нулевой ключ, чтобы получить
имя изображения, хорошо, поэтому здесь мы
хотим сказать, что имя равно файлу ext zero
, и это будет имя изображения
, второе. что мы хотим
что мы хотим
сделать, это получить каталог изображения так
что мы можем позже отобразить его в браузере
и у нас это уже есть так что
давайте просто переименуем эти
файлы в сеть потому что это будет наш
новый каталог, а затем я просто хочу
скопировать это сюда, а затем я хочу
сохранить его в переменной с именем каталог IMG
, а затем я просто положу его
сюда, чтобы изображение могло еще будет
загружено, хорошо, теперь у нас есть имя
изображения, у нас есть каталог изображения
, и загрузка должна по-прежнему работать
, мы собираемся проверить это немного
и теперь все мы нужно сделать, это
вставить эти данные в — очередь
базы данных, хорошо, поэтому для этого мы собираемся
создать оператор SQL, сначала давайте
вперед и сделаем это под функцией загрузки
и скажем SQL равно вставить
игнорировать в таблицу, которая является нашей таблицей
имя
и значения каталога имен будут
имя изображения и фактический каталог
не забудьте заключить эти
переменные в одинарные кавычки
в противном случае это не сработает, и
вот и все для оператора SQL, теперь мы
просто хотим запустить этот запрос, используя наш
MySQL I соединение Curie SQL sq SQL или
ошибка MySQL I ошибка хорошо, так что на этом
точка все должно работать
загрузка и она должна вставлять все
имена наших изображений и каталоги внутри
наших таблиц так что давайте продолжим и посмотрим
если это сработает хорошо я пойду дальше
и перейдите в каталог кошек, так что
это локальная папка, куда мы будем
загружать изображения, которые он открыл0005
имя столбца давайте посмотрим
undefined ладно о, это каталог IMG
ок
давайте это исправим ок давайте попробуем еще раз am G там
давайте продолжим и попробуем еще раз хорошо
значит загрузка работает давайте
давайте проверим папку web хорошо
все изображения были загружены и
теперь давайте вернемся к наша база данных
и посмотрите, были ли загружены имена изображений
и на самом деле они были такими
это все имена изображений вместе с
каталогом изображений
теперь имена изображений не выглядят красиво, так что
далеко так давайте продолжим и начнем
первую букву всех имен и удалим
тире внутри имен изображений, поэтому я
собираюсь пойти дальше и просто удалить все эти
записи на данный момент, а затем мы собираемся
отформатируйте имя изображения, прежде чем вставлять
его в базу данных минус QL, поэтому мы
просто продолжим и под именем
здесь давайте продолжим и используем функцию замены
Prag, чтобы заменить эти
тире так что я скажу — и мы
собираемся заменить все тире пробелом
на самом деле сделать имя, а затем также
мы собираемся сделать заглавной первую букву
имен изображений, так что мы собираемся использовать
функция, называемая UC wards, которая делает
именно то, что
, а затем давайте продолжим и распечатаем
имена изображений, просто чтобы посмотреть, как они
выглядят, и, как вы можете видеть, это
, распечатывая имя изображения с помощью
первая буква заглавная и тире
также должны быть удалены, давайте продолжим
и проверим это, так что я собираюсь удалить это
теперь хорошо, так что теперь давайте посмотрим, вставляются ли изображения
в минус КВ
снова выберите все изображения, нажмите «Загрузить»
и хорошо, они были успешно загружены
, а затем давайте перейдем к нашей таблице кошек
, и, как вы можете видеть, имена
были исправлены, тогда у меня есть тире
больше и все буквы были
с заглавной буквы, у нас также есть наши каталоги
, где хранятся наши изображения, и поэтому
часть моего SQL и вставка
записей в таблицу MySQL равна
работает, и теперь все, что нам нужно сделать, это
создать страницу отображения для отображения всех
наших изображений, так что давайте продолжим и сделаем это
далее я собираюсь перейти к проектам и под
исходными файлами и создать новый файл и
назовите его display not PHP
Я также собираюсь создать базовый шаблон начальной загрузки
и сказать, что для заголовка
отображается изображение MySQL, хорошо, а затем
я собираюсь подключиться к MySQL наши первые
Я собираюсь открыть теги PHP, а затем
подключиться к MySQL. Я использую ту же самую вещь
Я использую ту же самую вещь
, которую мы использовали здесь, поэтому я просто
фактически скопирую это, поэтому у меня нет
для введите все это снова, поэтому просто скопируйте
, теперь у нас есть соединение с MySQL, хорошо
, следующее, что мы хотим сделать, это запустить запрос
MySQL, чтобы выбрать все записи
из нашей таблицы, и мы хотим сохранить
. все внутри переменной с именем
результат, поэтому мы собираемся сказать, что моя шкала
URI
и Кюри будет очень простой у нас есть наш результат MySQL, который мы хотим
, идем дальше и просматриваем его, используя цикл while
, поэтому, когда я говорю, пока данные
равняются результату, отстой, хорошо, так что
это собирается сделать, это сохранит наш
записать данные внутри переменной
вызывает данные, и затем мы можем легко
получить к ним доступ изнутри цикла, поэтому, если мы
проверим это здесь, давайте посмотрим, что
произойдет, хорошо, поскольку вы можете видеть, что все данные
были доступны, и поэтому все, что у нас есть к
сделать сейчас, это получить доступ к ассоциативному ключу
, который является хромым и каталогом IMG, а затем
мы собираемся отобразить это, используя HTML, все
правильно, так что давайте продолжим и сделаем это хорошо
, так что давайте просто отобразим имя внутри
тег h3
, а затем я скажу имя данных, так что
будет именем нашего изображения, а затем
мы хотим использовать тег IMG для отображения
фактического изображения, чтобы IMG SRC равнялся данным
и имя каталога на самом деле IMG
, хорошо, я также скажу, что ширина
равна 40%, просто чтобы немного уменьшить размер
изображения, а высота также равна
40%, и это должно сделать это давайте
посмотрим как это выглядит и я на самом деле
забыл закрыть тег IMG, так что я собираюсь
сделать это здесь
теперь давайте продолжим и посмотрим, как это выглядит
и, как вы можете видеть, он извлекает данные
из нашей базы данных MySQL и составляет
отображение имени изображения и фактического изображения
в браузере, так что это все для этого
видео, если вам понравилось, пожалуйста,
поделитесь и подпишитесь, и увидимся
в следующий раз
умно возьми его
Сохранение изображений в базе данных MySQL из Visual Basic .
 NET 2010 « Online Class Notes
NET 2010 « Online Class NotesПерейти к содержимому
46 комментариев Учебное пособие, Учебное пособие по Visual Basic
Автор: Tanmay Chakrabarty
Последнее обновление, июнь 2020, 20:50
Я просто не уверен, хорошо это или плохо, сохранять изображения в БД. В большинстве случаев, о которых я слышал, говорилось, что это плохая идея, и в очень меньшем количестве статей я читал, что «Нет, это так же дорого». Но я бы посоветовал, если вам нужно извлекать из БД только одно изображение за раз, вы можете использовать этот метод. Но не в остальных случаях. В случае веб-разработки в этом нет необходимости, потому что в PHP уже есть очень простая процедура для сохранения изображения или любого файла в каталоге сервера и извлечения их обратно, как и в других языках на стороне сервера.
Цель:
Целью этого руководства является сохранение или сохранение изображений в базе данных сервера MySQL из Visual Basic . NET 2010.
NET 2010.
Предположение:
Я предполагаю, что вы знакомы со следующим в MySQL
Предпосылки:
Для достижения цели вам понадобятся следующие вещи:
MySQL Server
Скачать непосредственно отсюда
Нажмите здесь, чтобы выбрать свою загрузку
MySQL .NET Connector
Скачать непосредственно с здесь
Нажмите здесь, чтобы выбрать загрузку
Ande hide. для управления БД. Например, SQLyog, PHPmyadmin и т. д. Если у вас их нет, вы можете скачать бесплатный инструмент.
Щелкните здесь, чтобы загрузить браузер запросов MySQL
- Наконец, Visual Basic .NET 2010 [2008 также будет работать]
Если у вас есть все вышеперечисленное, установите их все.
Если вы не знакомы с использованием базы данных MySQL Server с Visual Basic . NET, я рекомендую запись в блоге по следующей ссылке:
NET, я рекомендую запись в блоге по следующей ссылке:
Читайте также: Использование базы данных MySQL с Visual Basic .NET 2010
База данных:
Мы назвали нашу базу данных «my_test_projects», а таблицу, в которой будет изображение, — «image_in_db». Структура таблицы «image_in_db» следующая.
Column Name | Type | Description |
This is not necessary, I have just used it, and I think you should to. | ||
Image_data | mediumblob | Это поле фактически содержит изображение. |
Хорошо, теперь откройте VB.net и создайте новый проект, назовите его как хотите и сохраните. Затем, как описано в этом сообщении «Использование базы данных MySQL с Visual Basic .NET 2010», добавьте ссылку на MySQL Connector в свой проект.
Форма:
Создайте форму следующим образом:
Здесь у нас есть 4 элемента управления. Описание элементов управления приведено ниже.
Серийный номер | Control | Name | Value | Usage |
Picture Box | pic_box_save | It holds the image that будут сохранены в БД. | ||
Кнопка | btn_save | Процедура сохранения находится под этой кнопкой. | ||
Picture Box | pic_box_get | Он содержит изображение после извлечения его из базы данных. | ||
Кнопка | btn_get | Эта кнопка предназначена для извлечения изображения из БД. |
Итак, теперь у нас есть база данных и форма, давайте приступим к кодированию в следующей части.
Первая фаза — создание соединения и объявление переменных:
Прежде всего, нам нужно импортировать соединитель MySQL и объявить некоторые переменные, которые мы будем использовать в проекте.
Импорт MySQL.Data
Общедоступный класс Form1
DIM SQL AS String
DIM SQL_CONNECTION AS MYSQLCLIENT.MYSQLCONNECTION
DIM SQL_COMMAND AS MYSQLCLIENT.MYSQLCOMMAND
DIM SQL_CREADE ASSQLIENT.MYSQLCOMMAND
DIM SQL_Reader As MySQLIent.mysqlcommand
Dim SQL_Reader As MySQlient.mysqlCommand
Dim SQL_Readler Assqlient. As System.EventArgs) Обрабатывает MyBase.Load
sql_connection = New MySqlClient.MySqlConnection("Источник данных=localhost;идентификатор пользователя=root;база данных=my_test_projects;")
Попробуйте
sql_connection.Open()
Перехват ex As Exception
MsgBox("Ошибка создания соединения с БД")
Конец Попробуйте
End Sub
End Class
Объяснение приведенного выше кода уже дано в этом посте «Использование базы данных MySQL с Visual Basic . NET 2010», пожалуйста, прочитайте этот пост, если вам нужно.
NET 2010», пожалуйста, прочитайте этот пост, если вам нужно.
Отлично, соединение установлено, переходим к следующей части про сохранение изображения в БД.
Второй этап — сохранение изображения в БД:
Дважды щелкните кнопку «btn_save», чтобы открыть редактор кода и написать следующий код.
Private Sub btn_save_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Обрабатывает btn_save.Click
Dim FileSize As UInt32Dim mstream As New System.IO.MemoryStream()
pic_box_save.Image.Save(mstream, System.Drawing.Imaging.ImageFormat.Jpeg)
Dim arrImage() As Byte = mstream.GetBuffer()
FileSize = mstream.Length
mstream.Close()
MsgBox(FileSize)
Try
sql = "ВСТАВИТЬ В image_in_db(id, image_data) VALUES(@image_id, @image_data)"
sql_command = New MySqlClient.MySqlCommand(sql, sql_connection)
. sql_command .AddWithValue("@image_id", Nothing)
sql_command.Parameters.AddWithValue("@image_data", arrImage)
sql_command.ExecuteNonQuery()
Catch ex As Exception
MsgBox(ex.Message)
Exit Sub
End Try
MsgBox ("Изображение сохранено")
End Sub
Мы преобразуем файл изображения в данные байтового типа. Но перед этим нам нужно будет поместить файл изображения в memory-stream. Вот почему в строке 1 мы взяли mstream как экземпляр memory-stream. Затем во второй строке мы сохранили изображение pic_box_save в mstream. Сразу после этого мы взяли поток в массив типа Byte с именем arrImage, а затем закрыли поток в строке 4.
Вот и все, мы готовы сохранить изображение. В блоке Try…Catch мы написали наш оператор SQL, а затем создали команду SQL. После этого в строке 8 и 9, мы передаем наши данные команде. В строке 8 мы передали Nothing в качестве значения @image_id, а затем в строке 9 мы передали arrImage в качестве значения @image_data. Затем в строке 10 мы выполнили нашу команду SQL, которая фактически сохраняет изображение в БД. Если этот процесс по какой-либо причине завершается сбоем, будет выполнен код в строках 12 и 13, где мы показываем причину сбоя в виде сообщения, а затем выходим из подпрограммы соответственно. Но если этот процесс завершится успешно, будет выполнен код строки 15, который покажет сообщение об успешном завершении процесса сохранения.
Но если этот процесс завершится успешно, будет выполнен код строки 15, который покажет сообщение об успешном завершении процесса сохранения.
Пока все хорошо, изображение было сохранено в БД, но бесполезно, если мы не сможем вернуть его для обработки, верно? Давайте посмотрим, как это сделать в следующей части.
Третий этап — возврат изображения из базы данных:
Дважды щелкните кнопку «btn_get», чтобы открыть редактор кода и написать следующий код.
Private Sub btn_get_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Обрабатывает btn_get.Click
Dim arrImage() As Byte
Попробуйте
sql = "SELECT * FROM image_in_db WHERE id = '1'"
sql_command = New MySqlClient.MySqlCommand(sql, sql_connection)
sql_reader = sql_command.ExecuteReader()
sql_reader.Read()
arrImage = sql_reader.Item("image_data")
Dim mstream As New System.IO.MemoryStream(arrImage)
pic_box_get.Image = Image.FromStream(mstream)
sql_reader.Close()
Catch ex As Exception
MsgBox(ex.Message)
Exit Sub
End Try
End Sub
Чтобы вернуть изображение, мы просто возвращаем процедура сохранения изображения. В случае сохранения изображения мы сделали следующее: Image in Picture Box > Memory Stream > Byte > Database. Здесь мы сделали обратный процесс.
Строки с 4 по 7: Получение изображения из базы данных
Строка 8: Получение изображения в байтовом массиве с именем arrImage.
Строка 9: Получение массива байтов в потоке памяти с именем mstream.
Строка 10: Помещение данных из потока памяти mstream в поле изображения с именем pic_box_get.
И все. Мы сделали. В следующей части мы получим полный исходный код вместе с примером проекта для загрузки, чтобы увидеть все в действии.
Полный исходный код:
Загрузите полный проект, используя следующую ссылку для скачивания:
Сохранение изображений в базе данных MySQL
- Каковы преимущества и недостатки оптического волокна?
- Что такое оптическое волокно? Кратко опишите структуру оптического волокна.
 Каковы характеристики оптического волокна?
Каковы характеристики оптического волокна? - Каковы особенности языка программирования Си?
- Что такое блок-схема? Каковы характеристики блок-схемы? Каковы правила создания блок-схемы?
- Что такое алгоритм? Каковы правила написания алгоритма? Каковы преимущества алгоритма?
- Каковы 10 характеристик компьютера? (27 307)
- 5 Компоненты сети передачи данных (22 391)
- 5 ключевых функций операционной системы (19 358)
- Какие шаги выполняет ЦП компьютера для выполнения инструкции? (18 461)
- 10 Характеристики компьютеров первого (1-го) поколения (16 331)
- Что такое зонтичная деятельность в программной инженерии? (12,397)
- Регистры общего назначения (AX, BX, CX, DX, SP, BP, SI, DI) и ALU в Intel 8086 (12 009)
- Что такое блок управления? Каковы функции блока управления? (9 683)
- 9 Характеристики компьютеров пятого (5-го) поколения (9 475)
- 4 основные характеристики системы передачи данных (9 368)
- сентябрь 2022 г.
 (7)
(7) - июнь 2021 г. (2)
- июль 2020 г. (1)
- июнь 2020 г. (3)
- июль 4 8 201270027 май 2019 (1)
- апрель 2019 (1)
- январь 2019 (1)
- сентябрь 2018 (1)
- август 2018 (9)
- апрель 2018 г. (5)
- март 2018 г. (11)
- . Февраль 2018 (1)
- ноябрь 2017 г. (1)
- октября 2017 г. (5)
- сентябрь 2017 г. (10)
- август 2017 г. (2)
- май 2017 (7)
- март 2017 г. (3)
- январь. 2017 (14)
- Декабрь 2016 (4)
- Ноябрь 2016 (1)
- октябрь 2016 (6)
- август 2016 г. (5)
- июля 2016 г. (15)
- июня 2016 г. (17)
- мая 2016 г. (22)
- апрель 2016 (35)
- Март 2016 г. (13)
- Июнь 2015 (11)
- мая 2015 г. (13)
- апреля 2015 г. (71)
- март 2015 г. (4)
- февраль 2015 г. (1)
- август 2013 г. 2012 (2)
- Декабрь 2011 (4)
- Октябрь 2011 (24)
- Август 2011 (2)
- июль 2011 (6)
- июнь 2011 (26)
Вставить изображение в базу данных mysql с помощью php w3schools Вакансии, трудоустройство
Я хочу нанять Я хочу работать
Поиск по ключевому слову
Где ?
Мои недавние поиски
Фильтровать по:
Бюджет
Проекты с фиксированной ценой
Почасовые проекты
Продолжительность Все ПродолжительностьМеньше 1 неделиОт 1 недели до 4 недельОт 1 месяца до 3 месяцевОт 3 месяцев до 6 месяцевСвыше 6 месяцев / ПродолжаетсяНе указано
Конкурсы
Тип
- Местные вакансии
- Рекомендуемые вакансии
- Рекрутер Вакансии
- Полная занятость
Навыки
введите навыки
Языки
введите языки
Взаимодействуйте со своей собакой осталось 6 дней
Я хочу создать электронную книгу как бесплатную вставку в товар для собак, который я собираюсь продать. Я хотел бы просто простую книгу о том, как взаимодействовать с чьей-то собакой. Кое-что звучит интересно и весело. Может быть, несколько фактов о поведении собак, насколько они умны. Что собакам нравится делать, как заставить их чувствовать себя любимыми. линии .Как они верные и хорошие товарищи такого рода вещи .Простые , но творческие .
Я хотел бы просто простую книгу о том, как взаимодействовать с чьей-то собакой. Кое-что звучит интересно и весело. Может быть, несколько фактов о поведении собак, насколько они умны. Что собакам нравится делать, как заставить их чувствовать себя любимыми. линии .Как они верные и хорошие товарищи такого рода вещи .Простые , но творческие .
электронные книги Графический дизайн Иллюстрация Иллюстратор Дизайн логотипа
$56 (Средняя ставка)
$56 Средняя ставка
18 ставок
Сделать ставку
Иконка трофеяНарисуйте изображение для предстоящего конкурса осталось 9 дней
Как выбранному художнику, вам будет предоставлена возможность нарисовать героя image для предстоящего конкурса эссе о том, почему Канье Уэст баллотируется на пост президента. Это в поддержку проекта : (Здесь вы также увидите победителей прошлого месяца).
Вопрос этого месяца: Почему Канье Уэст баллотировался в президенты?
(Возможно, некоторые из вас участвовали в моем последнем конкурсе об Эмбер Херд — спасибо! На этот раз я учусь на этих ошибках. Было СЛИШКОМ много хороших рисунков, и я хотел их всех, даже если не мог их использовать. В этот раз конкурс будет другим: рисовать будет только ОДИН художник, и это будет гарантировано.)
Как поступить / Критерии:
— НЕ ПРЕДСТАВЛЯЙТЕ окончательную заявку!
— Отправить: 1) только
Это в поддержку проекта : (Здесь вы также увидите победителей прошлого месяца).
Вопрос этого месяца: Почему Канье Уэст баллотировался в президенты?
(Возможно, некоторые из вас участвовали в моем последнем конкурсе об Эмбер Херд — спасибо! На этот раз я учусь на этих ошибках. Было СЛИШКОМ много хороших рисунков, и я хотел их всех, даже если не мог их использовать. В этот раз конкурс будет другим: рисовать будет только ОДИН художник, и это будет гарантировано.)
Как поступить / Критерии:
— НЕ ПРЕДСТАВЛЯЙТЕ окончательную заявку!
— Отправить: 1) только
Карикатура и мультфильмы Графический дизайн Иллюстрация Иллюстратор Фотошоп
$108 (Средняя ставка)
Гарантированная
108 $
0 записей
Введите сейчас
Разработчик приложений PHP (Code Ignitor)/React Native осталось 6 дней
Клиенту нужен разработчик для работы над реагированием собственного приложения для Android / Php административной системы запуска кода. Обращайтесь только к тем, кто может сразу приступить к работе. Это краткосрочный проект. Мы можем обсудить детали работы и стоимость, если вам комфортно с техническими навыками React Native и Code ignitor.
Обращайтесь только к тем, кто может сразу приступить к работе. Это краткосрочный проект. Мы можем обсудить детали работы и стоимость, если вам комфортно с техническими навыками React Native и Code ignitor.
Кодировщик Разработка мобильных приложений MySQL PHP Реагировать на родной
$ 12 (Средняя ставка)
$12 Средняя ставка
4 ставки
Сделать ставку
Gym Triners Marketplace — (с использованием shopyfy и GCP/Firebase) осталось 6 дней
Интернет-магазин нашего тренажерного зала, где тренеры могут предлагать клиентам свои программы тренировок. Первоначальная идея состоит в том, чтобы использовать расширение Shopify для нескольких поставщиков () и модифицировать его для нашей цели. Тренеры (поставщики) должны иметь возможность создавать свои учебные программы (например, загружая такие материалы, как PDF, видео и т. д.) и предлагать их стажерам (клиентам).
Клиенты должны иметь возможность просматривать/фильтровать различных тренеров и их программы и покупать их предложения. После покупки загруженный тренерами контент должен стать доступным на странице клиента — например, моя страница истории заказов может быть изменена для этого. Мы можем использовать GCP/Vimeo для управления серверной частью и хранилищем контента.
Если вы знаете какое-либо лучшее/более быстрое решение, кроме Shopify, мы также можем обсудить это.
Есть несколько других веб-сайтов…
Первоначальная идея состоит в том, чтобы использовать расширение Shopify для нескольких поставщиков () и модифицировать его для нашей цели. Тренеры (поставщики) должны иметь возможность создавать свои учебные программы (например, загружая такие материалы, как PDF, видео и т. д.) и предлагать их стажерам (клиентам).
Клиенты должны иметь возможность просматривать/фильтровать различных тренеров и их программы и покупать их предложения. После покупки загруженный тренерами контент должен стать доступным на странице клиента — например, моя страница истории заказов может быть изменена для этого. Мы можем использовать GCP/Vimeo для управления серверной частью и хранилищем контента.
Если вы знаете какое-либо лучшее/более быстрое решение, кроме Shopify, мы также можем обсудить это.
Есть несколько других веб-сайтов…
электронная коммерция HTML Shopify Дизайн сайта
$2406 (Средняя ставка)
Популярные
2406 долларов США Средняя ставка
20 ставок
Сделать ставку
Значок трофея Создайте 1 видеообъявление для Facebook и Instagram и 3 объявления с неподвижными изображениями для предстоящей акции. осталось 2 дня
осталось 2 дня
Я продаю мясное оборудование и планирую провести акцию, в которой каждый, кто потратит более 1500 долларов, сможет выбрать в подарок пакет соуса или пакет специй. Общая стоимость любого пакета составляет 50 долларов, поэтому я хочу, чтобы люди могли видеть, что они получают 50 долларов бесплатно. Я хочу все форматы видео и изображений, а также.
Дизайн рекламы Реклама Маркетинг в Facebook Графический дизайн Интернет-маркетинг
$63 (Средняя ставка)
Гарантировано Герметичный
63 $
2 записи
Введите сейчас
Напишите процедуры и методы, как обеспечить безопасность компонентов php и javascript веб-серверов. осталось 6 дней
осталось 6 дней
Для нашей системы качества iso13486 нам необходимо задокументировать процедуру создания веб-серверов 9.0924 Безопасны компоненты PHP и javascript. Например, списки рассылки, программное обеспечение с открытым исходным кодом и т. д. -Как мы обнаруживаем уязвимости, обнаруженные сообществом. -Как мы сами тестируем на уязвимости -Как мы уменьшаем любую обнаруженную проблему -Как мы документируем это
Составитель процедур соблюдения требований и безопасности JavaScript PHP Консультации по безопасности Архитектура программного обеспечения
$591 (Средняя ставка)
591 долл. США
Средняя ставка
США
Средняя ставка
26 ставок
Сделать ставку
Прием данных, моделирование данных с помощью Spark Scala осталось 6 дней
Нужна помощь !!! Создайте приложение с помощью Spark Scala, Мне нужно написать много запросов SQL и HiveQL для извлечения данных из разных источников, таких как Mysql , в таблицу Hive. Также мне нужно извлечь данные на платформу Azure. Я пишу sql-запрос с именем инструмента Qubol. Эта работа на полный рабочий день! Просьба стукнуть в этот проект только серьёзных людей, которые могут поддержать меня на полную ставку. Для дальнейшего обсуждения также поделитесь своим контактом!
Лазурь Хадуп Улей Скала Искра
33 $ (Средняя ставка)
$33 Средняя ставка
5 ставок
Сделать ставку
Получение и сортировка изображений Осталось 6 дней
нужны изображения, расположенные, извлеченные, отсортированные, обработанные и загруженные. будут даны соответствующие указания,
Будет выплачено 1 доллар США за каждый очищенный комплект.
нужно около 1000 комплектов соскоблить.
если интересно, напишите мне здесь или в телеграм @tyreece
ДОЛЖЕН БЫТЬ КОМПЬЮТЕРНОЙ ГРАМОТОЙ И ПОНИМАТЬ АНГЛИЙСКИЙ
будут даны соответствующие указания,
Будет выплачено 1 доллар США за каждый очищенный комплект.
нужно около 1000 комплектов соскоблить.
если интересно, напишите мне здесь или в телеграм @tyreece
ДОЛЖЕН БЫТЬ КОМПЬЮТЕРНОЙ ГРАМОТОЙ И ПОНИМАТЬ АНГЛИЙСКИЙ
Обработка изображения визуализация Виртуальный помощник Веб-скрейпинг
$480 (Средняя ставка)
480 долл. США Средняя ставка
16 ставок
Сделать ставку
Обработка и визуализация 2D-изображений, openGL и графический интерфейс на основе fltk осталось 6 дней
. ..некоторые изображения операций для 2D-рисования и изображения рендеринга. Обработка и визуализация 2D изображений , openGL и графический интерфейс на основе fltk, который мы будем использовать для других проектов визуализации в будущем.
в строку главного меню добавьте пункт меню с заголовком « Image Processing» и создайте раскрывающиеся подменю с заголовками «Update», «Average Smooth», «Median Smooth», «Gaussian Smooth», «Edge Detect» и ‘Отменить’. Сделайте это с помощью , используя «fluid», графический редактор FLTK.
Начните с файла и добавьте элементы меню/подменю и их обратные вызовы, как это уже было сделано для «Файл», «Чтение» и «Запись». Написание кода с помощью «fluid» сгенерирует…
..некоторые изображения операций для 2D-рисования и изображения рендеринга. Обработка и визуализация 2D изображений , openGL и графический интерфейс на основе fltk, который мы будем использовать для других проектов визуализации в будущем.
в строку главного меню добавьте пункт меню с заголовком « Image Processing» и создайте раскрывающиеся подменю с заголовками «Update», «Average Smooth», «Median Smooth», «Gaussian Smooth», «Edge Detect» и ‘Отменить’. Сделайте это с помощью , используя «fluid», графический редактор FLTK.
Начните с файла и добавьте элементы меню/подменю и их обратные вызовы, как это уже было сделано для «Файл», «Чтение» и «Запись». Написание кода с помощью «fluid» сгенерирует…
С Программирование Программирование на С# Программирование на С++ OpenGL Архитектура программного обеспечения
$115 (Средняя ставка)
115 долл. США
Средняя ставка
США
Средняя ставка
9 ставок
Сделать ставку
Размещайте данные на базовом веб-сайте с помощью Arduino ESP32, подключенного к WIFI. Осталось 6 дней
Привет, Хотелось бы, чтобы кто-нибудь написал код для работы на Arduino ESP32. Хотите, чтобы ESP32 подключался к Wi-Fi, а затем размещал данные на веб-сайте.
Ардуино Электроника Микроконтроллер PHP Архитектура программного обеспечения
$22 (Средняя ставка)
$22 Средняя ставка
9 заявок
Сделать ставку
Устранение неполадок надстройки PHP, которая не работает Осталось 6 дней
Мы приобрели надстройку PHP live Stream Video для неработающего чата. Надеясь, что кто-то поможет выяснить, почему.
Надеясь, что кто-то поможет выяснить, почему.
HTML JavaScript MySQL PHP Архитектура программного обеспечения
$42 (Средняя ставка)
$42 Средняя ставка
12 ставок
Сделать ставку
Создайте веб-сайт с помощью firebase Осталось 6 дней
Я хочу создать веб-сайт, который использует firebase. веб-сайт должен использовать ту же функциональность в этом приложении для Android:
фрилансер должен опубликовать, какую структуру он будет использовать для создания веб-сайта.
веб-сайт должен использовать ту же функциональность в этом приложении для Android:
фрилансер должен опубликовать, какую структуру он будет использовать для создания веб-сайта.
Google Firebase Графический дизайн PHP React.js Дизайн сайта
$511 (Средняя ставка)
511 долл. США Средняя ставка
18 ставок
Сделать ставку
53 страницы перевода с испанского на английский Осталось 6 дней
Переведите 53-страничный документ с испанского на английский и , вставьте подписанное свидетельство в нижний колонтитул переведенного документа. Сертификация будет предоставлена.
Дата: среда, 5 октября 2022 г.
Сертификация будет предоставлена.
Дата: среда, 5 октября 2022 г.
Английский (Великобритания) Переводчик английский (США) переводчик Вычитка Испанский переводчик Перевод
$362 (Средняя ставка)
$362 Средняя ставка
42 заявки
Сделать ставку
Сегментация страницы на изображении Осталось 6 дней
Мне нужен эксперт по распознаванию для сегментации страницы слабого изображения . У меня много изображений, и они имеют несколько стилей.
Я требую высокой точности для всех изображений.
Если вы эксперт, дайте мне знать.
Спасибо.
У меня много изображений, и они имеют несколько стилей.
Я требую высокой точности для всех изображений.
Если вы эксперт, дайте мне знать.
Спасибо.
Глубокое обучение Машинное обучение (МО) OCR PHP Питон
$417 (Средняя ставка)
417 долл. США Средняя ставка
17 ставок
Сделать ставку
Добавление модулей в программное обеспечение, созданное на PHP осталось 6 дней
У нас есть собственное программное обеспечение, основу которого мы будем использовать для создания нового программного обеспечения с новыми модулями. Текущее программное обеспечение в PHP , но новое программное обеспечение потребует дальнейшей интеграции. Предпочтительно искать кого — то , кто может посвятить себя этому .
Текущее программное обеспечение в PHP , но новое программное обеспечение потребует дальнейшей интеграции. Предпочтительно искать кого — то , кто может посвятить себя этому .
HTML JavaScript Местная работа MySQL PHP Архитектура программного обеспечения Разработка программного обеспечения Программная инженерия Тестирование производительности программного обеспечения Тестирование программного обеспечения
$83 (Средняя ставка)
$83 Средняя ставка
7 ставок
Сделать ставку
Изображение логотипа Осталось 6 дней
Я хотел бы, чтобы логотип был создан для моего бизнеса. я приложил несколько грубых примеров того, что я хотел бы. Штриховой рисунок танцующей утки, который не является мультфильмом
я приложил несколько грубых примеров того, что я хотел бы. Штриховой рисунок танцующей утки, который не является мультфильмом
Графический дизайн Иллюстрация Иллюстратор Дизайн логотипа Photoshop
$19/час (Средняя ставка)
$19/час Средняя ставка
20 ставок
Сделать ставку
Иконка трофеяМне нужен php-эксперт, который сможет установить скрипт bitexchanger на мой сайт. осталось 6 дней
Я предоставил хостинг и скрипты домена, которые вы организовали
Графический дизайн HTML PHP Веб хостинг Дизайн сайта
$30 (Средняя ставка)
Гарантированная
$30
1 вход
Введите сейчас
Распознавание изображений с помощью Web Scraping. осталось 6 дней
осталось 6 дней
Хотите создать мобильное приложение для распознавания кожных заболеваний/инфекций, в котором пользователь загружает свою фотографию, а алгоритм на серверной части выполняет веб-скраппинг для сканирования изображений из Интернета, связанных с загруженными, и дает возможный диагноз заболевания путем сопоставления изображений. Постепенно программное обеспечение продолжает сохранять загруженные и отсканированные изображения, а также выполненную диагностику, чтобы создать собственную библиотеку, тем самым уменьшая необходимость каждый раз выполнять удаление.
Искусственный интеллект Обработка изображений Ява Машинное обучение (МО) Веб-скрейпинг
$1446 (Средняя ставка)
$1446 Средняя ставка
9 заявок
Сделать ставку
WP интерактивная обработка изображений Осталось 6 дней
Я ищу установку WP с некоторой пользовательской интерактивной функциональностью. См. вложения для получения подробной информации и дайте мне знать, что вы думаете о сроках установки и доставки. Низкий бюджет, медленная доставка — никакой спешки.
См. вложения для получения подробной информации и дайте мне знать, что вы думаете о сроках установки и доставки. Низкий бюджет, медленная доставка — никакой спешки.
HTML JavaScript MySQL PHP WordPress
$50/час (Средняя ставка)
50 долл. США в час Средняя ставка
5 ставок
Сделать ставку
Переместить сайт PHP на сайт WordPress осталось 6 дней
Добрый день,
Я ищу опытного разработчика веб-сайтов, который может легко перенести веб-сайт PHP на веб-сайт WordPress. Все дизайны, функционал, платежные шлюзы, формы заявок и т. д. должны работать.
Все должно быть включено. В настоящее время существует учетная запись WP для блогов, которая затем переходит на PHP сайт.
В будущем мы хотим, чтобы этот веб-сайт PHP находился на том же веб-сайте WordPress, на котором есть блоги.
С уважением
Все дизайны, функционал, платежные шлюзы, формы заявок и т. д. должны работать.
Все должно быть включено. В настоящее время существует учетная запись WP для блогов, которая затем переходит на PHP сайт.
В будущем мы хотим, чтобы этот веб-сайт PHP находился на том же веб-сайте WordPress, на котором есть блоги.
С уважением
Графический дизайн HTML PHP Дизайн сайта WordPress
$155 (Средняя ставка)
155 долларов США Средняя ставка
51 ставка
Сделать ставку
Иконка трофеяWP интерактивная обработка изображений осталось 6 дней
Я ищу установку WP с некоторой пользовательской интерактивной функциональностью. См. вложения для получения подробной информации и дайте мне знать, что вы думаете о сроках установки и доставки.
Низкий бюджет, медленная доставка — никакой спешки.
См. вложения для получения подробной информации и дайте мне знать, что вы думаете о сроках установки и доставки.
Низкий бюджет, медленная доставка — никакой спешки.
HTML JavaScript PHP WordPress
$99 (Средняя ставка)
Гарантированная
$99
5 заявок
Введите сейчас
Улучшена процедура загрузки аватара. Нужна технология повторного сжатия для приема больших изображений. осталось 6 дней
Привет, фрилансеры!
У меня есть сайт социальной сети, который использует форум в , участники которого публикуют темы и комментарии. У участников есть профили и аватары, как обычно. В настоящее время интерфейс загрузки аватара для профилей участников очень примитивен. Моя главная проблема, однако, связана с тем, как обрабатываются изображения, загружаемые пользователями. Ограничение в 1 МБ больше не сокращает его. Система должна уметь сжимать image в удобном масштабе (без ущерба для качества) и без необходимости пользователю делать это вручную. Нужны элегантные и изысканные решения в чистом PHP !
НЕТ ПЛАГИНОВ!
Для этого проекта требуется кто-то очень опытный с WordPress, PHP и CSS — предпочтительно разработчик с полным стеком.
_ _ _ _ _ _ _ _ _
ПРЕДУПРЕЖДЕНИЯ
1. Обратите внимание, что…
У участников есть профили и аватары, как обычно. В настоящее время интерфейс загрузки аватара для профилей участников очень примитивен. Моя главная проблема, однако, связана с тем, как обрабатываются изображения, загружаемые пользователями. Ограничение в 1 МБ больше не сокращает его. Система должна уметь сжимать image в удобном масштабе (без ущерба для качества) и без необходимости пользователю делать это вручную. Нужны элегантные и изысканные решения в чистом PHP !
НЕТ ПЛАГИНОВ!
Для этого проекта требуется кто-то очень опытный с WordPress, PHP и CSS — предпочтительно разработчик с полным стеком.
_ _ _ _ _ _ _ _ _
ПРЕДУПРЕЖДЕНИЯ
1. Обратите внимание, что…
УС HTML MySQL PHP Вордпресс
$19/час (Средняя ставка)
$19/час Средняя ставка
20 ставок
Сделать ставку
Нужен эксперт по JavaScript и PHP, добавьте smtp осталось 6 дней
Нужен эксперт по JavaScript и PHP , добавьте smtp
HTML JavaScript jQuery/Прототип PHP Архитектура программного обеспечения
25 долларов США (Средняя ставка)
25 долл. США
Средняя ставка
США
Средняя ставка
11 ставок
Сделать ставку
Создать изображение, готовое к печати на холсте осталось 6 дней
Пожалуйста, смотрите прикрепленное фото. Я ищу, чтобы получить очень подробный и высокий фотошоп изображение , созданное для печати на холсте 120 см x 180 см
Графический дизайн Иллюстратор Редактирование фотографий Фотошоп Фотошоп Дизайн
$51 (Средняя ставка)
$51 Средняя ставка
72 ставки
Сделать ставку
Старший разработчик PHP для обновления одной страницы. Должны быть в состоянии начать работать сегодня.
осталось 6 дней
Должны быть в состоянии начать работать сегодня.
осталось 6 дней
Необходимо нанять разработчика полного стека PHP с навыками работы с интерфейсом. С нетерпением жду возможности поговорить с вами раньше.
УС HTML JavaScript MySQL PHP
120 долларов США (Средняя ставка)
120 долл. США Средняя ставка
58 ставок
Сделать ставку
воссоздать изображение в excel Осталось 6 дней
пожалуйста, просмотрите изображение в формате этот текстовый документ, мне нужно воссоздать в формате excel, пожалуйста.
Ввод данных Обработка данных Excel Графический дизайн Фотошоп
$19 (Средняя ставка)
$19 Средняя ставка
30 ставок
Сделать ставку
Установка скрипта цифровой торговой площадки Осталось 6 дней
У меня есть скрипт веб-сайта для цифровых продуктов, но у меня возникают проблемы с его установкой на моем плане виртуального хостинга, скрипт работает на платформе Laravel, PHP 7. x, MYSQL 8. А также некоторые другие языки программирования, в которых я не разбираюсь. Мне нужен хороший фрилансер, который сможет установить скрипт PHP на установку композитора на хостинге cpanel.
x, MYSQL 8. А также некоторые другие языки программирования, в которых я не разбираюсь. Мне нужен хороший фрилансер, который сможет установить скрипт PHP на установку композитора на хостинге cpanel.
HTML JavaScript Ларавель MySQL PHP
$21 (Средняя ставка)
$21 Средняя ставка
14 ставок
Сделать ставку
Требуется разработчик базы данных Осталось 6 дней
У меня есть электронная таблица кредитной карты с примерно 150 людьми с примерно 4-5 транзакциями каждый Я хотел бы загрузить таблицу в база данных и для вывода шаблона на человека в отдельные файлы excel
Ввод данных Программирование базы данных Excel Microsoft Access
$140 (Средняя ставка)
$140 Средняя ставка
38 заявок
Сделать ставку
Испанский дизайн логотипа Осталось 6 дней
Нам нужен кто-то, у кого есть опыт в Испанский логотип изображение задача дизайна
Графический дизайн Иллюстратор Дизайн логотипа Фотошоп Дизайн сайта
$297 (Средняя ставка)
297 долл. США
Средняя ставка
США
Средняя ставка
37 заявок
Сделать ставку
Требуется только отдельный разработчик Core php, а не компания осталось 6 дней
Требуется ядро php разработчик веб-приложения и должен иметь опыт php , javascript, html, css, mysql база данных . проверить прилагаемое требование. это текущий проект, поэтому по одной задаче будет давать.
УС HTML JavaScript MySQL PHP
$83 (Средняя ставка)
$83 Средняя ставка
16 ставок
Сделать ставку
Ищу кого-то, кто может создать мне приложение с использованием студии Android с использованием java и xml Осталось 6 дней
Человек, работающий над этим проектом, должен знать:
Ява,
XML,
Английский,
Опытный в Android-студии Прежде чем проект будет награжден, человек должен доказать, что он способен выполнить определенные задачи, которые будут ему даны. После завершения проект будет передан человеку.
После завершения проект будет передан человеку.
Андроид Android-студия Ява Разработка мобильных приложений XML
$141 (Средняя ставка)
141 долл. США Средняя ставка
25 ставок
Сделать ставку
Получение записок данных в php осталось 6 дней
для новой задачи я хотел бы удалить ссылку ниже для последних 10 новостей с использованием PHP и вывести в json
В конце концов будет запущена работа cron и обновление каждые 5 минут, чтобы получить последние 10 новостей. Футбол
Лошадь
Баскетбол (пожалуйста, найдите меня в баскетбольной ленте)
Киберспорт (пожалуйста, найдите меня в ленте киберспорта)
Данные должны быть в Джон
— его уникальный идентификатор
— Дата время
— Заголовок
— URL-адрес
Футбол
Лошадь
Баскетбол (пожалуйста, найдите меня в баскетбольной ленте)
Киберспорт (пожалуйста, найдите меня в ленте киберспорта)
Данные должны быть в Джон
— его уникальный идентификатор
— Дата время
— Заголовок
— URL-адрес
JavaScript MySQL PHP Архитектура программного обеспечения Веб-скрейпинг
$31 (Средняя ставка)
$31 Средняя ставка
12 заявок
Сделать ставку
Нужен эксперт по SQL-запросам осталось 6 дней
Нам нужен эксперт MYSQL , который может писать сложные запросы sql. Это может быть долгий путь, если вы хорошо подходите.
Индийцы очень приветствуются.
Это может быть долгий путь, если вы хорошо подходите.
Индийцы очень приветствуются.
Администрирование базы данных Программирование базы данных MySQL SQL
$4/час (Средняя ставка)
$4/час Средняя ставка
23 ставки
Сделать ставку
ES Projects Нам нужна база данных MS Access Осталось 6 дней
Простая база данных для связи клиентов, деталей и заказов. Нам нужна простая база данных MS Access , которая будет построена.
потребуются формы, позволяющие инженерам получать/добавлять данные с мобильного телефона или планшета. У нас есть базовая база данных в место для изменения или копирования
Нам нужна простая база данных MS Access , которая будет построена.
потребуются формы, позволяющие инженерам получать/добавлять данные с мобильного телефона или планшета. У нас есть базовая база данных в место для изменения или копирования
Разработка базы данных Программирование базы данных Excel Доступ к Майкрософт Visual Basic
451 долл. США (Средняя ставка)
451 долл. США Средняя ставка
19 заявок
Сделать ставку
Скрининг анализа данных с помощью SPSS Осталось 6 дней
Регрессионный анализ, анова-анализ и Т-тест с предоставленными данными
Обработка данных САС Статистика SPSS Статистический анализ Статистика
$27 (Средняя ставка)
$27 Средняя ставка
15 ставок
Сделать ставку
Запрос MySQL для php CodeIgniter объединяет 5 таблиц и извлекает данные в таблицу начальной загрузки Осталось 6 дней
Мне нужно сгенерировать отчет из таблиц 5mysql, объединить и объединить все дизайны таблиц начальной загрузки, нужно всего PHP MySQL запрос CodeIgniter
Кодировщик MySQL PHP
$11/час (Средняя ставка)
$11/час Средняя ставка
16 ставок
Сделать ставку
Автоматизируйте веб-задачу с помощью многопоточности осталось 6 дней
Привет фрилансерам,
Мы ищем людей, которые могут работать над автоматизацией простых задач браузера. Если у вас есть опыт в веб-автоматизации и многопоточности , то делайте ставки только на проект. Пожалуйста, не теряйте время, если вы никогда не занимались такой работой в прошлом.
Пожалуйста, пришлите свой образец работы с предложением.
Я перечисляю ниже потока.
Получить прокси из API или файла > Изменить браузер Fingure print >
Перейти к указанной ссылке> Получить данные из базы данных > Щелкните элемент и выполните задачу ввода некоторых данных>
Возможно решить различные типы Captch (ReCaptcha | geeText) > Вставка данных в базу данных после получения соответствующей информации
Нам нужно это с порталом управления, построенным на laravel
Если у вас есть опыт в веб-автоматизации и многопоточности , то делайте ставки только на проект. Пожалуйста, не теряйте время, если вы никогда не занимались такой работой в прошлом.
Пожалуйста, пришлите свой образец работы с предложением.
Я перечисляю ниже потока.
Получить прокси из API или файла > Изменить браузер Fingure print >
Перейти к указанной ссылке> Получить данные из базы данных > Щелкните элемент и выполните задачу ввода некоторых данных>
Возможно решить различные типы Captch (ReCaptcha | geeText) > Вставка данных в базу данных после получения соответствующей информации
Нам нужно это с порталом управления, построенным на laravel
Автоматика Ларавель Селен Селен веб-драйвер Веб-скрейпинг
$537 (Средняя ставка)
$537 Средняя ставка
17 ставок
Сделать ставку
Разработчик веб-сайта и приложения для собственной базы данных для автомобильных фотографий и документов Осталось 6 дней
. ..всегда нужно идти в гараж и фотографировать машины и повреждения. В целях экономии времени мы хотели бы, чтобы в гараже можно было делать фотографии в будущем.
Для этого нам нужен собственный пользовательский интерфейс, например. собственное приложение или программное обеспечение, которое работает как приложение. Это также должно быть загружено из магазина приложений, и доступ будет предоставлен только соответствующему подрядчику. Нашими клиентами в основном будут автоинспекторы или автомастерские.
Им должны быть даны подробные инструкции о том, как делать фотографии. Какая позиция и расстояние. Для этой цели мы хотели бы предоставить Ipad в все автомастерские. Гараж может с датой доступа
Мы хотим предоставить Ipad в автомастерских или они могут загрузить приложение. В самом приложении вы получаете дета…
..всегда нужно идти в гараж и фотографировать машины и повреждения. В целях экономии времени мы хотели бы, чтобы в гараже можно было делать фотографии в будущем.
Для этого нам нужен собственный пользовательский интерфейс, например. собственное приложение или программное обеспечение, которое работает как приложение. Это также должно быть загружено из магазина приложений, и доступ будет предоставлен только соответствующему подрядчику. Нашими клиентами в основном будут автоинспекторы или автомастерские.
Им должны быть даны подробные инструкции о том, как делать фотографии. Какая позиция и расстояние. Для этой цели мы хотели бы предоставить Ipad в все автомастерские. Гараж может с датой доступа
Мы хотим предоставить Ipad в автомастерских или они могут загрузить приложение. В самом приложении вы получаете дета…
Андроид айфон Разработка мобильных приложений MySQL PHP
$3899 (Средняя ставка)
$3899 Средняя ставка
52 ставки
Сделать ставку
Старший PHP-разработчик осталось 6 дней
У меня есть небольшой проект, и мне понадобится помощь в разработке частей проекта. Я ожидаю провести 10 онлайн-встреч в течение жизненного цикла проекта.
Я ожидаю провести 10 онлайн-встреч в течение жизненного цикла проекта.
MySQL PHP
$12/час (Средняя ставка)
$12/час Средняя ставка
68 ставок
Сделать ставку
CannonWMS — Jquery / PHP — Обновления Осталось 6 дней
CanonWMS
У меня есть сайт, который сейчас работает. Нам нужна помощь в в создании некоторых инструментов, которые будут включены в него, и в добавлении новых функций. Это уникальная структура и очень упрощенная. Нам нужен кто-то, кто смог бы продолжать дальше.
Нам понадобится человек, который может работать со следующим:
• Привыкайте к наследию 9 и работайте с ним0924 Код PHP ( с использованием Flightphp)
• Может работать в рамках концептуальных ограничений ORM в mysql (redbeanphp)
• Всегда стремитесь к простоте пользовательского интерфейса в (мы любим готовые компоненты javascript, такие как minton!)
• Создавайте пользовательские PHP / бэкэнд-плагины на основе текущего дизайна системы.
Ключевые концепции разработчика:
• Может использовать GIT (bitbucket) и совершать код…
Нам нужен кто-то, кто смог бы продолжать дальше.
Нам понадобится человек, который может работать со следующим:
• Привыкайте к наследию 9 и работайте с ним0924 Код PHP ( с использованием Flightphp)
• Может работать в рамках концептуальных ограничений ORM в mysql (redbeanphp)
• Всегда стремитесь к простоте пользовательского интерфейса в (мы любим готовые компоненты javascript, такие как minton!)
• Создавайте пользовательские PHP / бэкэнд-плагины на основе текущего дизайна системы.
Ключевые концепции разработчика:
• Может использовать GIT (bitbucket) и совершать код…
HTML JavaScript MySQL PHP Дизайн веб-сайта
25–50 долларов США в час
Запечатанный
25–50 долларов США в час
26 ставок
Сделать ставку
Приложение, использующее платформу Mendix осталось 5 дней
Я хотел бы сделать приложение , используя платформу с низким кодом Mendix в соответствии с приложенным документом требований.
Младший код
$500 (Средняя ставка)
500 долл. США Средняя ставка
16 ставок
Сделать ставку
Исправить проблему с отображением изображения в приложении Android Осталось 6 дней
У меня есть родное приложение для пользовательского планшета Android. Он имеет несколько считывателей карт и специально изготовлен изображение зритель. Недавно у нас было обновление программного обеспечения, которое сломало слайд-шоу. Мы ищем человека, который решит проблему с нашим слайд-шоу.
У нас есть компьютер для разработки, к которому вы можете подключить с помощью anydesk. Планшет подключен и установлен scrcpy для удаленного управления планшетом.
Это приоритетный проект, и нам нужно исправить его как можно скорее.
Планшет подключен и установлен scrcpy для удаленного управления планшетом.
Это приоритетный проект, и нам нужно исправить его как можно скорее.
Андроид Ява Разработка мобильных приложений PHP Архитектура программного обеспечения
$158 (Средняя ставка)
$158 Средняя ставка
8 ставок
Сделать ставку
Частный проект или конкурс #2162800 осталось 13 дней
Пожалуйста, зарегистрируйтесь или войдите, чтобы увидеть подробности.
Графический дизайн Иллюстрация Иллюстратор Дизайн логотипа Фотошоп
Сделать ставку
PHP-разработчик по ежемесячной модели осталось 6 дней
Необходимо разработать приложение PHP . Требуется минимум 3 года опыта и Демонстрация успешно завершенного проекта обязательна
HTML MySQL PHP Архитектура программного обеспечения
$268 (Средняя ставка)
$268 Средняя ставка
23 ставки
Сделать ставку
Я ищу разработчика веб-сайтов, который создает веб-сайт недвижимости с использованием темы WordPress GeneratePress. осталось 6 дней
осталось 6 дней
Привет, Я ищу разработчика веб-сайтов, который создает веб-сайт по недвижимости , используя Тема GeneratePress для WordPress. Лучшая скорость для моего созданного сайта и прохождение Core Web Vitals Assessment для мобильных и настольных компьютеров.
УС HTML PHP Дизайн сайта WordPress
$170 (Средняя ставка)
170 долларов США Средняя ставка
74 ставки
Сделать ставку
Загрузите небольшой скрипт Python в функцию Azure и отправьте данные в базу данных Azure SQL. Осталось 6 дней
Осталось 6 дней
У меня есть небольшой скрипт Python, который извлекает некоторые данные веб-сайта. Занимает около 1 мин. Я хотел бы, чтобы он обновлялся еженедельно и сохранял данные в таблице в моя база данных Azure SQL . У всех уже настроена подписка на Azure и т. д. Решил, что лучше всего это будет работать как лазурная функция (на основе Windows). Открыт для альтернативных методов Пожалуйста, предоставьте подробную информацию или предложение в ваше предложение Спасибо
Microsoft Azure Питон
$65 (Средняя ставка)
$65 Средняя ставка
4 заявки
Сделать ставку
Незначительные изменения в веб-приложении Product Configurator (PHP, Vue. js, Laravel, WordPress)
Осталось 6 дней
js, Laravel, WordPress)
Осталось 6 дней
Ищите разработчика с навыками Vue.js и Laravel, чтобы внести небольшие изменения в WebApp: Изменения, которые необходимо внести, включают: — исправление некоторых расчетов размеров — добавление новых ссылок для скачивания руководств — добавление недостающего текста Мы бы предпочли немецкого или англоговорящего разработчика.
HTML Ларавель PHP Vue.js WordPress
$439 (Средняя ставка)
439 долл. США Средняя ставка
52 ставки
Сделать ставку
Завершите предложение, используя фотографии осталось 6 дней
— веб-приложение для детей с трудностями
— завершить предложение , используя фотографий
— база фотографий, каждая фотография имеет:
— загрузить изображение — введите название
— запись аудио
— категория изображение — родительская реклама предлагает на этапе, в котором ребенок должен выполнить , используя фотографий, выбранных из базы
Нет необходимости в проверке правильности предложения, какой-либо проверке, тестировании или причудливом css. Простой и простой, так как это приложение для моих личных целей.
Позже я буду использовать apache cordova для воспроизведения приложения на телефоне или планшете. Пожалуйста, присылайте мне только персонализированные сообщения, которые относятся к этому конкретному проекту, а не сообщения с массовыми предложениями.
Простой и простой, так как это приложение для моих личных целей.
Позже я буду использовать apache cordova для воспроизведения приложения на телефоне или планшете. Пожалуйста, присылайте мне только персонализированные сообщения, которые относятся к этому конкретному проекту, а не сообщения с массовыми предложениями.
JavaScript React.js
477 долларов (Средняя ставка)
477 долл. США Средняя ставка
83 ставки
Сделать ставку
разработать приложение облачной базы данных осталось 6 дней
Я ищу разработчика облачных приложений базы данных , используемого для управления рабочим процессом и заказами на работу. проект включал:
-формы
-одобрение
-условия
-отчеты
-поиск
-роли пользователей
-PDF печать рабочий процесс выглядит следующим образом:
— пользователь (аккаунт-менеджер) передает детали заказа.
УВЕДОМЛЕНИЕ ОТПРАВИТЬ ПО —
— пользователь (финансовый менеджер) для утверждения с указанием конкретных данных.
УВЕДОМЛЕНИЕ ОТПРАВИТЬ ПО —
— пользователь (оператор печати) с показанными конкретными данными, после обработки (введите некоторые данные), затем
УВЕДОМЛЕНИЕ ОТПРАВИТЬ ПО —
— пользователь (оператор передачи) с показанными конкретными данными, после обработки (введите некоторые данные), затем
так далее…
проект включал:
-формы
-одобрение
-условия
-отчеты
-поиск
-роли пользователей
-PDF печать рабочий процесс выглядит следующим образом:
— пользователь (аккаунт-менеджер) передает детали заказа.
УВЕДОМЛЕНИЕ ОТПРАВИТЬ ПО —
— пользователь (финансовый менеджер) для утверждения с указанием конкретных данных.
УВЕДОМЛЕНИЕ ОТПРАВИТЬ ПО —
— пользователь (оператор печати) с показанными конкретными данными, после обработки (введите некоторые данные), затем
УВЕДОМЛЕНИЕ ОТПРАВИТЬ ПО —
— пользователь (оператор передачи) с показанными конкретными данными, после обработки (введите некоторые данные), затем
так далее…
Разработчик приложений Облако Облачные данные Облачная разработка Разработка базы данных
$3668 (Средняя ставка)
$3668 Средняя ставка
30 ставок
Сделать ставку
Модификация темы Oro Commerce (php/twig) — 2 осталось 6 дней
Следующая тема должна быть разработана для oro commerce (CSS уже есть): В сумме это не должно занимать более 10 часов, так как большая часть работы связана с изменением макета существующих блоков.
УС HTML PHP Symfony PHP
$ 156 (Средняя ставка)
$156 Средняя ставка
18 заявок
Ставка сейчас
Инструменты для загрузки в MySQL
Загрузка данных класса изображения: Инструменты для загрузки в MySQLЗагрузка данных класса изображения: MySQL
- Требования
- Введение
- Подготовка и загрузка файлов изображений
- Конфигурация для загрузки записей
- Загрузка записей данных
- Исходные данные должны иметь кодировку Unicode UTF8.

- Требуется MySQL 4.1 или новее . Image Class использует полнотекстовый поиск и возможности Unicode. MySQL.
- Использование MySQL для содержимого класса изображений требует, чтобы MySQL также использовался для базы данных коллекции CollMgr.
- См. также: Системные требования DLXS
Image Class — это система доступа к базе данных изображений, предназначенная для размещения данных из самых разных источников с целью поиска и извлечения в сети. Image Class предоставляет мощную функциональность для поиска по множественные, однозначно определенные наборы данных, надежная обработка множественных файлов изображений на запись, а также панорамирование и масштабирование очень больших изображений.
Основное предположение состоит в том, что коллекция цифровых изображений существует в виде набора правильно сформированных записей данных, единственное истинное требование — уникальный идентификатор записи. Также рекомендуется специальное поле для имен файлов изображений, хотя, если изображения названы в честь идентификатора записи, поле идентификатора может дублироваться как поле имени файла. Класс изображения допускает любое количество и тип других полей.
Класс изображения допускает любое количество и тип других полей.
Image Class не является системой управления данными. Создание и управление записи данных происходят за пределами класса изображения. Управление данными в Oracle, FileMaker Pro, Microsoft Access, Excel и любую другую систему баз данных можно использовать в Image Class, если данные можно экспортировать из системы управления в стандартный формат или, по крайней мере, в формат, пригодный для машинного анализа.
Image Class не пытается воспроизвести иногда сложные модели данных, используемые в системах управления. Слишком много возможностей. Вместо этого Image Class опирается на простое плоское представление данных. Обычно это работает хорошо и редко требует компромисса в функциях поиска, извлечения и отображения. Дополнительные этапы подготовки данных иногда необходимы для выравнивания данных для загрузки в Image Class. Однако в большинстве случаев речь идет о относительно простом и прямом импорте.
JPEG2000 является предпочтительным форматом файлов изображений для класса изображений. Основные образы
может быть преобразован в JPEG2000 с помощью прилагаемых утилит командной строки, созданных
на Kakadu Software JPEG2000
комплект для разработки программного обеспечения. JPEG2000 легко достигает сжатия 20:1 и включает
несколько уровней разрешения в одном файле. Также поддерживается MrSID
формат, который является проприетарным предшественником JPEG2000 с аналогичными качествами.
Инструменты для создания файлов MrSID могут быть лицензированы LizardTech.
Image Class поставляется с возможностью декодирования
Файлы JPEG2000 и MrSID. Стандартный Image Class может обслуживать оба эти
форматы.
Основные образы
может быть преобразован в JPEG2000 с помощью прилагаемых утилит командной строки, созданных
на Kakadu Software JPEG2000
комплект для разработки программного обеспечения. JPEG2000 легко достигает сжатия 20:1 и включает
несколько уровней разрешения в одном файле. Также поддерживается MrSID
формат, который является проприетарным предшественником JPEG2000 с аналогичными качествами.
Инструменты для создания файлов MrSID могут быть лицензированы LizardTech.
Image Class поставляется с возможностью декодирования
Файлы JPEG2000 и MrSID. Стандартный Image Class может обслуживать оба эти
форматы.
Также поддерживаются многие другие форматы мультимедиа. Обычно поддерживаемые форматы поддерживаются веб-браузерами. Кроме того, класс изображения позволяет изображению храниться в виде серии файлов изображений, охватывающих диапазон размеров, и может отображать размеры соответственно.
Image Class не ограничивается только изображениями. Базовая поддержка включена практически для любого формата файлов, включая QuickTime и MP3. Использование таких форматов может потребовать специальной подготовки данных и настройки, что требует глубокого понимания класса изображения, а также помощи со стороны персонала DLXS. Это зависит от ситуации.
Использование таких форматов может потребовать специальной подготовки данных и настройки, что требует глубокого понимания класса изображения, а также помощи со стороны персонала DLXS. Это зависит от ситуации.
Сложно предоставить сквозную документацию по процессу развертывания контента, поскольку многие аспекты зависят от индивидуальных ситуаций. Может помочь следующий высокоуровневый график рабочего процесса.
Я настоятельно рекомендую просто прочитать Реализация коллекции классов изображений. учебник мастерской. Требуется очень прямой и линейный подход к развертыванию база данных изображений в классе изображений. Ее можно прочитать за несколько минут, и она дает хороший обзор процесса.
Оставшаяся часть этого документа подробно описывает задачи и инструменты процесс подготовки данных для Image Class с MySQL.
Подготовьте файлы изображений для использования в Интернете путем преобразования в формат JPEG2000 или другой подходящий формат. и поддерживаемый формат. Кроме утилиты командной строки unix для создания JPEG2000
файлы, DLXS не включает сценарии для автоматизации или иного управления
процесс преобразования из-за того, что рабочий процесс имеет тенденцию радикально отличаться от
место к месту.
и поддерживаемый формат. Кроме утилиты командной строки unix для создания JPEG2000
файлы, DLXS не включает сценарии для автоматизации или иного управления
процесс преобразования из-за того, что рабочий процесс имеет тенденцию радикально отличаться от
место к месту.
требует, чтобы уменьшенные изображения генерировались как отдельные файлы. Исходный формат JPEG обычно используется с самой длинной стороной. размер 100 пикселей (гибкий). Он хорошо работает для создания JPEG2000, а затем извлечь из него изображение с низким разрешением. JPEG2000, уменьшите его до 100×100 (требуется такая утилита, как ImageMagick) и сохраните как JPEG. Генерация эскиза из мастера обычно происходит намного медленнее без реального преимущества с точки зрения качества.
Обычно разумно выбирать соотношение 20:1 для сжатия JPEG2000. В зависимости от ситуации могут быть возможны более высокие отношения с приемлемым ухудшением качества визуального изображения. Необходимо определить количество уровней (размеров изображений) для включения в файл. В следующей таблице указано количество уровней для использования в зависимости от максимального размера изображения в пикселях.
В следующей таблице указано количество уровней для использования в зависимости от максимального размера изображения в пикселях.
| Максимальный размер в пикселях | Уровни |
|---|---|
| 0-800 | 2 |
| 801-1600 | 3 |
| 1601-3200 | 4 |
| 3201-6400 | 5 |
| 6401-12800 | 6 |
| 12801 и выше | 7 |
Прежде чем зайти слишком далеко, прочтите о Image Class Загрузка изображения для онлайн-доставки, которая точно описывает, как изображение файлы должны храниться на сервере, что может повлиять на имя и каталог структура, используемая при создании файлов.
См. также Image Class и JPEG2000 для получения подробной информации об использовании предоставленных инструментов для создания файлов JPEG2000.
Если файлы изображений загружены правильно и imageprep выполнен в соответствии с инструкциями на двух предыдущих страницах, все должно быть готово для загрузки записей данных.
И вы должны начать с базового знакомства с CollMgr, которая представляет собой программу веб/CGI для настройки коллекций DLXS.
Инструменты загрузки записей данных нуждаются в определенной информации для выполнения своей работы.
- Записи данных должны быть в кодировке Unicode UTF8
- Указание полей для загрузки
- Таблица административных сопоставлений
- Поиск по всей записи
- Таблица полей перекрестной коллекции по умолчанию
- Основной вход
- Отображение для сортировки
- Доступ на уровне элемента (авторизация входа)
- Элементы с возможностью поиска
- Таблица данных и носителей
- Поля с возможностью поиска
Записи данных должны быть в кодировке Unicode UTF8
Файл источника данных должен иметь кодировку UTF8. XML, экспортированный из FileMaker
Pro 6 и выше — UTF8. Прямой ASCII также является UTF8. Если ваши данные содержат
специальные символы (с ударением и т. п.) это не прямой ASCII. Если это
еще не UTF8, его нужно преобразовать в UTF8. Данные, отличные от UTF8, в таблицах MySQL
можно преобразовать на месте. Пожалуйста, прочтите документацию DLXS Unicode для получения дополнительной информации.
Информация.
п.) это не прямой ASCII. Если это
еще не UTF8, его нужно преобразовать в UTF8. Данные, отличные от UTF8, в таблицах MySQL
можно преобразовать на месте. Пожалуйста, прочтите документацию DLXS Unicode для получения дополнительной информации.
Информация.
Указание полей для загрузки
Поле CollMgr: field_load_maps
Используйте CollMgr для заполнения поля field_load_maps . Список всех поля для импорта из файла источника данных, по одному на строку. При желании следуйте каждое имя поля с аббревиатурой. Если аббревиатура включено, все последующие ссылки на поле должны быть сокращены.
Если все поля должны быть загружены в Image Class и ни одно из них не нужно переименовывать или сокращать при импорте, поле field_load_maps можно оставить пустым. Однако при работе с устаревшей коллекцией поля и сокращения должны быть перечислены, если ранее использовавшиеся аббревиатуры полей должны быть сохранены, что рекомендуется во избежание поломки закладок.
Иногда полезно сокращать поля для ясности или краткости. Более короткие имена означают более короткие URL-адреса.
Сокращения не должны включать точку. Подчеркивание допустимо и должно использоваться вместо периода для устаревших коллекций. Попробуйте использовать буквенно-цифровые и только подчеркивание, и лучше всего, если первый символ будет символом алфавит, а не число или что-то еще. Кроме того, пробелы не допускаются в аббревиатура.
Имена полей в исходном файле данных могут содержать пробелы. Представлять такие пространства с символом подчеркивания в field_load_maps .
Исторически сложилось так, что в классе изображений аббревиатура начиналась с коллидирования, за которым следовало подчеркивание (ранее точка), а затем символы, представляющие аббревиатуру имени поля. Это все еще хорошее соглашение, но не обязательное.
Опять же, если указаны аббревиатуры, то аббревиатуры должны использоваться во всех других конфигурациях и ссылках на поле во всей системе.
Административные сопоставления
Поле CollMgr: field_admin_maps
Административные сопоставления используются для маркировки поля идентификатора записи, полей имени файла изображения и других критически важных полей, упрощающих загрузку данных. Некоторые административные сопоставления используются как при загрузке данных, так и при поиске (CGI/промежуточное ПО).
Дополнительная контекстная справка для этого поля доступна в CollMgr.
| Сокращение имени администратора | Имя администратора | Используется для |
| ic_id | Идентификатор записи | загрузка, поиск |
| ic_all | Все поля | загрузка |
| ic_vi | Вид/Подпись. Поля, сопоставленные с ic_vi, сохраняются несколькими способами. 1) Они находятся в таблице данных, как и все остальные поля. 2) Они собраны вместе в поле istruct_caption таблицы Media. 3) Если запись содержит несколько элементов мультимедиа и заголовков, поля, сопоставленные с ic_vi, также помещаются в таблицу «Медиа», за исключением заголовков для нескольких элементов, соответствующим образом разделенных для каждого элемента мультимедиа. Сокращения полей имеют префикс «istruct_caption_», и все случаи использования этих полей для поиска или отображения должны включать этот префикс. 1) Они находятся в таблице данных, как и все остальные поля. 2) Они собраны вместе в поле istruct_caption таблицы Media. 3) Если запись содержит несколько элементов мультимедиа и заголовков, поля, сопоставленные с ic_vi, также помещаются в таблицу «Медиа», за исключением заголовков для нескольких элементов, соответствующим образом разделенных для каждого элемента мультимедиа. Сокращения полей имеют префикс «istruct_caption_», и все случаи использования этих полей для поиска или отображения должны включать этот префикс. | загрузка |
| ic_fn | Имя файла изображения | загрузка, поиск |
| dlxs_ea | Entry Auth (см. Класс изображения Контроль доступа) | поиск |
| ic_exact | Совпадать со всем значением поля при поиске. | поиск |
| ic_range | Сопоставьте значение поля, если оно является числовым и находится между двумя другими значениями, указанными пользователем. Полезно для поиска по диапазону дат, когда даты указаны в виде сортируемого числа (например, 18980121 для 21 января 1898 г.). Сопоставление поля с ic_range предоставляет пользователю возможность ввести два значения в форму поиска. Поле также должно быть в поле dfltsearchflds CollMgr. Полезно для поиска по диапазону дат, когда даты указаны в виде сортируемого числа (например, 18980121 для 21 января 1898 г.). Сопоставление поля с ic_range предоставляет пользователю возможность ввести два значения в форму поиска. Поле также должно быть в поле dfltsearchflds CollMgr. | поиск |
| просматривать_полосы статей | Статьи в начале («a», «the» и т. д.) удаляются, когда значение поля подготавливается для просмотра. Обычно это не влияет на поиск и отображение в Image Class. | загрузка |
| ic_xml | Поле, содержащее правильно сформированный XML, должно быть сопоставлено с ic_xml перед загрузкой для правильной обработки. XML будет отправлен в браузер промежуточным программным обеспечением Image Class, поэтому в большинстве случаев лучше всего использовать XHTML. Обратите внимание, что все содержимое поля должно быть упаковано в XML, чтобы оно было корректным. | загрузка |
Для коллекций с несколькими изображениями на запись может потребоваться расширенное использование административных сопоставлений для изображений, также известных как структуры изображений.
Советы по успешному сопоставлению административных категорий:
- Вы должны сопоставить одно и только одно поле с ic_id
- Файлы изображений не требуются для базы данных, поэтому , а не требование. для сопоставления ic_fn или ic_vi с полями.
- Если база данных имеет файлы изображений, то необходимо сопоставить ic_fn в поле, содержащее имена файлов изображений. При необходимости несколько полей могут быть сопоставлены с ic_fn и ic_vi. См. Структуры изображений для получения дополнительной информации.
- Иногда желательно использовать более одного поля базы данных для представлений/заголовков (например, ic_vi). В некоторых базах данных есть очень очевидное поле «представление», а в других случаях комбинация полей обеспечивает наилучшее представление/заголовок. Пример: «вид на северный фасад».
- Даже в тех случаях, когда на запись приходится только одно изображение, рекомендуется
чтобы сопоставить хотя бы одно поле с ic_vi, даже если это просто поле имени файла.

- ic_all при использовании в field_admin_maps , диктует поля для копирования в поле ic_all в таблице данных MySQL. это является предпочтительным использованием. его также можно использовать в field_xcoll_maps (см. ниже), хотя делать и то, и другое было бы излишним.
Сопоставления полей перекрестной коллекции
Поле CollMgr: field_xcoll_maps
Поля, специфичные для коллекции, должны быть сопоставлены с полями кросс-коллекции для одновременного поиска в нескольких коллекциях.
Это может включать сопоставление для ic_all , предоставляя альтернативу способ указать, в каких полях выполняется поиск, когда пользователь выбирает поиск «Где угодно в записи». Предпочтительным использованием ic_all является field_admin_maps (см. выше).
В версиях до DLXS 12 также необходимо было сопоставить collid_all (например,
sampleic_all) в ic_all и наоборот, или эквивалентный набор полей,
используется при поиске по всей записи. В этом больше нет необходимости. Это было
просто сбивает с толку. Теперь collid_all нужен только для поддержания обратной совместимости.
для URL-адресов, которые включают collid_all в качестве значения поля поиска (параметр rgnX).
Если ваша коллекция предшествует DLXS12, сопоставьте collid_all с ic_all в field_xcoll_maps .
Используйте ic_all везде, где ранее использовался collid_all , например dfltsearchflds .
В этом больше нет необходимости. Это было
просто сбивает с толку. Теперь collid_all нужен только для поддержания обратной совместимости.
для URL-адресов, которые включают collid_all в качестве значения поля поиска (параметр rgnX).
Если ваша коллекция предшествует DLXS12, сопоставьте collid_all с ic_all в field_xcoll_maps .
Используйте ic_all везде, где ранее использовался collid_all , например dfltsearchflds .
Сопоставления влияют на построение индексов во время загрузки данных и при перестроении индексов с помощью предоставленных инструментов.
«DC» означает Dublin Core.
поля кросс-коллекций в общих чертах основаны на категориях Dublin Core. «dc_de» — это аббревиатура.
для описания Дублинского ядра. Поскольку имена полей сильно различаются в разных коллекциях,
категории сопоставляются с общим набором мета-категорий. Когда несколько
коллекции ищутся вместе, поиск осуществляется по мета-категориям. В качестве альтернативы, коллекция может быть найдена независимо с помощью конкретной коллекции.
категории.
В качестве альтернативы, коллекция может быть найдена независимо с помощью конкретной коллекции.
категории.
Например, поиск по нескольким коллекциям с использованием описания контроллера домена. field выполняет поиск по всем определенным полям коллекции, которые были сопоставлены с Описание постоянного тока.
Класс изображенийпо умолчанию использует Dublin Core, однако поля перекрестных коллекций могут создаваться по желанию, просто путем добавления новых полей в field_xcoll_maps. Чтобы использовать недавно добавленные поля на уровне группы для поиска по коллекции, используйте CollMgr для создания и/или изменения группы .запись, добавив новые сокращения полей и нужные метки полей в поле field_labels . Также обязательно выберите нужные коллекции в групповой записи.
Хотя можно использовать несколько наборов полей перекрестных коллекций, возможно, будет хорошей идеей сопоставить все коллекции с Dublin Core (или чем-то подобным), чтобы можно было выполнять поиск по всем коллекциям. Нет необходимости использовать каждое сопоставление полей перекрестной коллекции.
Нет необходимости использовать каждое сопоставление полей перекрестной коллекции.
- Поле перекрестной коллекции может быть сопоставлено с несколькими специфическими полями коллекции, каждое из которых разделено один пробел .
- Поля, специфичные для коллекции, могут быть сопоставлены с несколькими полями перекрестной коллекции.
См. рекомендации по сопоставлению в Core Categories for Image Services для получения подробных инструкций по сопоставлению.
| Таблица полей кросс-коллекции по умолчанию | |
|---|---|
| Аббревиатура | Поле |
| dc_ti | Заголовок |
| dc_cr | Создатель |
| dc_su | Предмет |
| dc_de | Описание |
| dc_pu | Издатель |
| dc_co | Авторы |
| dc_da | Свидание |
| dc_ty | Тип |
| dc_fo | Формат |
| dc_id | Идентификатор |
| dc_so | Источник |
| dc_la | Язык |
| dc_re | Связь |
| dc_co | Покрытие |
| dc_ri | Права |
| dlxs_ma | Главный вход |
IC. misc (устарело) misc (устарело) | Разнообразный |
Основной ввод
Обратите внимание на «dlxs_ma» в таблице выше. dlxs_ma используется для идентификации полей, которые следует использовать при отображении результатов в поиске по коллекции. Это сильно рекомендуется, чтобы в каждой коллекции было хотя бы одно поле, сопоставленное с dlxs_ma. По правде говоря, dlxs_ma минимально используется промежуточным программным обеспечением, однако он играет полезную роль в представлении полной записи и может использоваться более широко в будущем.
Отображение для сортировки Image Class может сортировать результаты поиска по любой конкретной коллекции или
Поле для перекрестного сбора. Поля перекрестных коллекций представляют собой интересную
проблема, поскольку часто существует несколько полей, специфичных для коллекции
сопоставляется с одним полем перекрестной коллекции. Класс изображения сортирует по значению
из первого специального поля коллекции в списке
сопоставления.
Доступ к уровню предмета
Чтобы получить более полное представление об ограничениях доступа класса изображения, см. раздел Класс изображения. Сводная таблица управления доступом и примеры, а также коллекция классов изображений Ограничения доступа.
Поле CollMgr: entryauth
Поле entryauth содержит значение управления доступом к элементу по умолчанию, которое будет включено в запись media_table для каждого элемента (изображения или другого медиафайла). Установите в поле entryauth одно из значений: «мир», «столкновение» (фактическое столкновение) или «нет доступа».
Чтобы действительно обеспечить управление доступом на уровне элемента, при котором доступ к каждому элементу коллекции определяется индивидуально, входящие данные должны иметь поле, содержащее одно из трех значений для каждой записи. Поле также должно быть сопоставлено с dlxs_ea в поле CollMgr field_admin_maps . Обратите внимание, что если поле для данной записи пусто, будет использоваться коллид. Если значение поля не является одним из трех, будет использоваться коллекция по умолчанию. «никто» является синонимом слова «нет доступа». «ограниченный» является синонимом столкновения. Эти синонимы могут использоваться только в записях, и , а не в поле Entryauth CollMgr.
Обратите внимание, что если поле для данной записи пусто, будет использоваться коллид. Если значение поля не является одним из трех, будет использоваться коллекция по умолчанию. «никто» является синонимом слова «нет доступа». «ограниченный» является синонимом столкновения. Эти синонимы могут использоваться только в записях, и , а не в поле Entryauth CollMgr.
| Значение | Ограничение |
|---|---|
| world | неограниченный доступ к полноразмерным изображениям. |
| [collid] | доступ к полноразмерным изображениям ограничен авторизованными пользователями коллекции. примечание: используйте фактическое столкновение, а не «[столкновение]». |
| нет доступа | доступ к полноразмерному изображению полностью ограничен. никто не может это увидеть. |
Элементы с возможностью поиска
Поле CollMgr: searchable_items
Управляет отображением изображений в результатах поиска, когда запись содержит несколько изображений. Значения: «подробно», «сводка», «оба». «Оба» — это значение по умолчанию. Если в записях есть только одно изображение, «сводка» и «оба» являются безопасным выбором. Прочтите о расширенных структурах изображений для получения дополнительной информации.
Значения: «подробно», «сводка», «оба». «Оба» — это значение по умолчанию. Если в записях есть только одно изображение, «сводка» и «оба» являются безопасным выбором. Прочтите о расширенных структурах изображений для получения дополнительной информации.
Таблица данных и таблица носителей
Поле CollMgr: data_table
Поле CollMgr: media_table
Данные каждой коллекции загружаются в набор из двух таблиц MySQL. Одна — это таблица данных, а вторая — таблица мультимедиа. Фактические имена таблиц настраиваются путем установки значений полей data_table и media_table в CollMgr. Предлагаемое соглашение состоит в том, чтобы основывать имена таблиц на идентификаторе коллекции. Например, используйте коллид для имени таблицы данных и коллид плюс «_media» для имени таблицы мультимедиа.
Обратите внимание, что для того, чтобы не прерывать доступ к коллекции при загрузке новых данных, инструменты загрузки данных используют значения data_table и media_table с добавлением «_prep». После загрузки и тестирования таблицы можно переименовать, убрав «_prep».
После загрузки и тестирования таблицы можно переименовать, убрав «_prep».
Дополнительные сведения см. в таблицах данных и носителей.
Поля с возможностью поиска
Поле CollMgr: dfltsrchflds
Поле dfltsrchflds CollMgr должно содержать список полей (как аббревиатуры, когда используются аббревиатуры), которые должны быть доступны для поиска. Важно: MySQL на построение индекса влияет этот список полей. Поле сбора креста сопоставления ( field_xcoll_maps ) также используются для определения поля для индексации. Изменения в любом из этих полей могут потребовать перестроения индексирует, если данные не должны быть быстро перезагружены/индексированы.
- Обзор предоставляемых инструментов
- Обзор форматов ввода
- Каталог подготовки данных и соглашения об именах файлов
- Приоритет выбора источника записи данных
- Подробные шаги
- Основные способы устранения неполадок
- Загрузка индивидуальных данных
Загрузка данных для Image Class включает несколько сложных шагов, которые утомительны и трудны для выполнения без предоставленных инструментов. Загрузка изображения и работа по настройке первых двух шагов выше подготовили почву для набора предоставленных инструментов (скриптов Perl) для обработки деталей приема данных. Чтобы дать вам представление о том, что происходит, вот некоторые из решаемых задач.
Загрузка изображения и работа по настройке первых двух шагов выше подготовили почву для набора предоставленных инструментов (скриптов Perl) для обработки деталей приема данных. Чтобы дать вам представление о том, что происходит, вот некоторые из решаемых задач.
- Идентификаторы проверяются на уникальность и соответствие требованиям.
- Ссылки на имена файлов изображений связаны с фактическими файлами изображений.
- Изображения и другие типы носителей точно идентифицируются и маркируются для надлежащей обработки.
- Выявляются и иногда фильтруются недопустимые или проблемные символы.
- При наличии нескольких изображений в записи изображения связываются с подписями, и оба они преобразуются в структуры изображений для расширенного поиска и функций отображения.
- Установлены ограничения доступа на уровне элемента.
- Названия полей и сокращения проверяются на соответствие требованиям.
- таблиц MySQL безопасно удалены и созданы по мере необходимости.

Обзор предоставляемых инструментов
| Инструмент | Функция |
|---|---|
| load.pl | Обеспечивает автоматическую обработку нескольких шагов, составляющих процесс загрузки записи. Позволяет вносить пользовательские изменения в данные в MySQL путем создания подкласса кода, специфичного для коллекции. |
| icdbprep.pl | Вызывается из load.pl или выполняется независимо, он фактически загружает данные из любого из множества исходных форматов в таблицы данных и мультимедиа классов изображений в MySQL. Может быть подклассом для обработки дополнительных исходных форматов или вариантов. Также оптимизирует определения полей после загрузки и автоматически определяет, какие поля необходимо проиндексировать, и строит индексы. |
| data2db.pl | Вызывается load.pl по мере необходимости или выполняется независимо, он считывает файл данных, создает соответствующую таблицу MySQL и загружает содержимое файла в таблицу. Он предназначен не только для использования с Image Class, поскольку он просто пытается загрузить файл данных в простую таблицу. После загрузки сценарий load.pl класса изображения создает таблицы, необходимые классу изображения. Он предназначен не только для использования с Image Class, поскольку он просто пытается загрузить файл данных в простую таблицу. После загрузки сценарий load.pl класса изображения создает таблицы, необходимые классу изображения.
|
| droptable.pl | Удаляет таблицу MySQL. |
| swaptables.pl | Меняет местами две таблицы MySQL. |
| prep2prod.pl | Переносит таблицы Data Class Image и Media в производство из «prep». |
Обзор форматов ввода
Следующие форматы поддерживаются инструментами Image Class для приема записей данных.
| Формат | Примечания |
|---|---|
| Текст с разделителями табуляции | Имена полей должны быть в первой строке. |
| Экспорт таблицы HTML в FileMaker Pro | Экспорт данных из FileMaker Pro в формате HTML. |
| FileMaker Pro 6/7 XML (FMPDSORESULT) | Экспорт данных из FileMaker Pro в формате XML. FileMaker предлагает два варианта формата XML, используйте FMPDSORESULT . |
| Таблица MySQL | Импорт данных из одной таблицы MySQL (без объединений и т. д.) |
| Любой другой формат | Другие форматы можно обрабатывать, написав подкласс кода Perl $DLXSROOT/bin/i/image/recs.pm. Существующие примеры подклассов находятся в каталоге $DLXSROOT/bin/i/image/recs. |
Примечание о разрывах строк в Macintosh: не поддерживается сценариями загрузки напрямую. Это относится к HTML и разделителям табуляции
текстовые файлы, но не является фактором для XML. Сначала преобразуйте разрывы строк Macintosh
со встроенной заменой Perl.
Это относится к HTML и разделителям табуляции
текстовые файлы, но не является фактором для XML. Сначала преобразуйте разрывы строк Macintosh
со встроенной заменой Perl.
perl -pi -e 's,\x0d,\x0a,g' [имя файла]
Каталог подготовки данных и соглашения об именах файлов
Сценарии загрузки предполагают, что файл ввода данных находится в $DLXSROOT/prep/c/collid.
Общее соглашение об именах входных файлов записи данных заключается в использовании идентификатора коллекции, к которому добавляется строка «-data» плюс расширение имени файла. Расширения должны быть точно такими, как показано здесь.
Не забудьте использовать настоящее коллидирование!
- collid-data.tab
- коллид-данные.htm
- коллид-данные.xml
При загрузке напрямую из таблицы MySQL таблица должна находиться в базе данных DLXS и иметь такое имя:
- collid_preload
Обратите внимание, что при загрузке данных из XML-файла FileMaker Pro таблица collid_preload будет автоматически создана как часть процесса и удалена в конце. Ранее существовавшая таблица collid_preload будет заменена без предупреждения.
Ранее существовавшая таблица collid_preload будет заменена без предупреждения.
Приоритет выбора источника записи данных
Если данные представлены в нескольких форматах, инструменты загрузки используют следующий порядок приоритета для выбора источника.
- Таблица MySQL
- FileMaker Pro XML
- FileMaker Pro HTML
- Текст ASCII с разделителями табуляции
Подробные шаги
Наконец-то! Все самое сложное сделано, и, если повезет, сам процесс загрузки будет проще простого.
Контрольный список
- Изображения загружены
- Запись CollMgr настроена
- Файл данных на месте
Выполните следующую команду (заменив фактическое столкновение). Это создаст две таблицы в базе данных DLXS MySQL: collid_prep и collid_media_prep . Он заменяет существующие подготовительные таблицы, если они существуют. Производственные столы, если они есть, не трогаются.
$DLXSROOT/bin/i/image/load.pl c=collid
При запуске load.pl использует комбинацию сценариев инструментов в зависимости от ситуации.
Процесс может занять от нескольких секунд до часов в зависимости от количества данных. Если кажется, что это займет вечность, а вы просто пытаетесь это впервые, используйте опцию maxload , чтобы ограничить количество записей обработанный.
$DLXSROOT/bin/i/image/load.pl c=collid maxload=100
Протестируйте таблицы collid_prep и collid_media_prep с промежуточным программным обеспечением, добавив prep=1 к URL-адресу.
Если результаты вас не полностью устраивают, внесите коррективы и снова запустите load.pl.
Когда коллекция ведет себя должным образом, ее можно перевести из стадии подготовки в производство. Обычно это включает в себя два шага.
- Запустите запись базы данных коллекции в рабочую среду с помощью CollMgr.

- Переименуйте таблицы подготовки данных и носителей.
См. документацию Collmgr для получения инструкций по выпуску записи базы данных коллекции в рабочую среду.
Perl-скрипт prep2prod.pl можно использовать для переименования таблиц подготовки данных и носителей для использования в производстве.
$DLXSROOT/bin/i/image/prep2prod.pl c=collid prep2prod.pl на самом деле делает несколько вещей…
- Получает значения data_table и media_table из базы данных коллекции и использует эти значения в качестве основы для всех имен таблиц.
- Проверяет наличие таблиц prep Data и Media и завершает работу, если они отсутствуют.
- Переименовывает существующие подготовительные таблицы данных и носителей в «старые». Сначала удаляются ранее существовавшие «старые» таблицы.
- Переименовывает существующие подготовительные таблицы данных и носителей без «подготовки», фактически запуская их в работу.

prep2prod.pl использует комбинацию переменной среды DLPS_DEV и дополнительного параметра командной строки DLPS_DEV, чтобы определить, какие строки базы данных коллекции следует читать. Параметр командной строки переопределяет значение переменной среды DLPS_DEV. В Мичигане и везде, где используются строки базы данных и виртуальные хосты, специфичные для пользователя/разработчика, может быть желательно установить DLPS_DEV=userid при вызове команды.
Например…
$DLXSROOT/bin/i/image/prep2prod.pl c=sampleic DLPS_DEV=jweise Значение параметра командной строки становится очевидным в ситуации, когда производственные инструменты используются в командной строке, но необходимо читать строки разработки из базы данных. По умолчанию DLPS_DEV равен 1, что является хорошим выбором для большинства ситуаций в большинстве учреждений. В штате Мичиган использование параметра командной строки для явной установки DLPS_DEV на ваше имя пользователя, вероятно, более уместно.
Запутался? Попробуйте прочитать о DLXS База данных метаданных.
Основные способы устранения неполадок Переменная среды DLPS_DEV не установлена???
Важно, чтобы была установлена переменная среды DLPS_DEV. Он определяет, используются ли рабочие или выпускные строки базы данных коллекции для получения информации о конфигурации. Предполагается, что желательны строки выпуска, поскольку это ситуация подготовки данных. Задайте для DLPS_DEV значение 1, если только ваша реализация не использует рабочие каталоги (на момент написания этой статьи они используются только в штате Мичиган), и в этом случае задайте для DLPS_DEV идентификатор вашего пользователя.
Скрипт запустился, но есть только одна запись???
Предполагая, что их должно быть больше одного, есть вероятность, что поле ic_id настроено неправильно, или поля field_load_maps неверны. Например, если поле ID называется «ID» в файле данных, и оно сопоставляется с collid_id в field_load_maps (ID:::collid_id), но в field_admin_maps сопоставление ошибочно ic_id:::collid_idno, что ж, вы можете закончить всего с одной записью. (и в сотый раз помните, замените «столкновение» на «настоящее столкновение».)
(и в сотый раз помните, замените «столкновение» на «настоящее столкновение».)
Скрипт запустился, записей много, но ни один из файлов изображений не линкуется???
Во-первых, убедитесь, что в $DLXSROOT/img/c/collid есть индексный каталог. Во-вторых, дважды проверьте конфигурации полей в CollMgr, чтобы убедиться, что ic_fn правильно отображается, например, в field_admin_maps. Сценарий вывел длинный список имен файлов изображений, которые не были найдены? Это признак того, что ic_fn может отображаться правильно, но по какой-то другой причине ссылки все еще не создаются. Исследуйте, сравнивая имена файлов, которые появляются в записях данных, с фактическими именами файлов в $DLXSROOT/img/c/collid.
Загрузка индивидуальных данных
Perl-модуль load.pm используется сценарием load.pl. load.pm может быть подклассом
для каждой коллекции для управления данными до и/или после загрузки. Это
очень мощная опция, позволяющая выполнять сложные манипуляции и
надежно повторяется каждый раз при загрузке данных.

 При добавлении новых записей MySQL будет самостоятельно генерировать идентификаторы в порядке возрастания, потому что мы использовали ключевое слово AUTO_INCREMENT
При добавлении новых записей MySQL будет самостоятельно генерировать идентификаторы в порядке возрастания, потому что мы использовали ключевое слово AUTO_INCREMENT Если этот пакет был выбран для установки, сервер будет автоматически использовать базу данных MySQL, и выполнять ниже описанные этапы Вам не нужно.
Если этот пакет был выбран для установки, сервер будет автоматически использовать базу данных MySQL, и выполнять ниже описанные этапы Вам не нужно.
 В Linux путь каталога файлов MySQL /var/lib/mysql.
В Linux путь каталога файлов MySQL /var/lib/mysql. x
x (Именно в этом месте будет внедрена новая таблица HTML). Далее в окне «Палитра» дважды щелкните значок «Таблица».
(Именно в этом месте будет внедрена новая таблица HTML). Далее в окне «Палитра» дважды щелкните значок «Таблица». В диалоговом окне «Вставка формы» введите
В диалоговом окне «Вставка формы» введите  </th>
</tr>
</thead>
<tbody>
<tr>
<td>To view the contact details of an IFPWAFCAD certified former
professional wrestler in your area, select a subject below:</td>
</tr>
<tr>
<td>
<form action="response.jsp">
<strong>Select a subject:</strong>
<select name="subject_id">
<option></option>
</select>
<input type="submit" value="submit" name="submit" />
</form>
</td>
</tr>
</tbody>
</table>
</body>
</th>
</tr>
</thead>
<tbody>
<tr>
<td>To view the contact details of an IFPWAFCAD certified former
professional wrestler in your area, select a subject below:</td>
</tr>
<tr>
<td>
<form action="response.jsp">
<strong>Select a subject:</strong>
<select name="subject_id">
<option></option>
</select>
<input type="submit" value="submit" name="submit" />
</form>
</td>
</tr>
</tbody>
</table>
</body> Это то же местоположение, что и для страницы приветствия
Это то же местоположение, что и для страницы приветствия  css
css css">
css"> user SET Password = PASSWORD('_nbuser_')
-> WHERE User = 'root';
mysql> FLUSH PRIVILEGES;
user SET Password = PASSWORD('_nbuser_')
-> WHERE User = 'root';
mysql> FLUSH PRIVILEGES; Нажмите кнопку «ОК».
Нажмите кнопку «ОК».
 columnNames}">
<th><c:out value="${columnName}"/></th>
</c:forEach>
</tr>
<!-- column data -->
<c:forEach var="row" items="${subjects.rowsByIndex}">
<tr>
<c:forEach var="column" items="${row}">
<td><c:out value="${column}"/></td>
</c:forEach>
</tr>
</c:forEach>
</table>*
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
columnNames}">
<th><c:out value="${columnName}"/></th>
</c:forEach>
</tr>
<!-- column data -->
<c:forEach var="row" items="${subjects.rowsByIndex}">
<tr>
<c:forEach var="column" items="${row}">
<td><c:out value="${column}"/></td>
</c:forEach>
</tr>
</c:forEach>
</table>*
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd"> Щелкните правой кнопкой мыши узел проекта в окне «Проекты» и выберите «Выполнить».
Щелкните правой кнопкой мыши узел проекта в окне «Проекты» и выберите «Выполнить». Аналогично отображаются данные для всей таблицы.
Аналогично отображаются данные для всей таблицы. line-through]#<table border="1">
<!-- column headers -->
<tr>
<c:forEach var="columnName" items="${subjects.columnNames}">
<th><c:out value="${columnName}"/></th>
</c:forEach>
</tr>
<!-- column data -->
<c:forEach var="row" items="${subjects.rowsByIndex}">
<tr>
<c:forEach var="column" items="${row}">
<td><c:out value="${column}"/></td>
</c:forEach>
</tr>
</c:forEach>
</table>#*
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
line-through]#<table border="1">
<!-- column headers -->
<tr>
<c:forEach var="columnName" items="${subjects.columnNames}">
<th><c:out value="${columnName}"/></th>
</c:forEach>
</tr>
<!-- column data -->
<c:forEach var="row" items="${subjects.rowsByIndex}">
<tr>
<c:forEach var="column" items="${row}">
<td><c:out value="${column}"/></td>
</c:forEach>
</tr>
</c:forEach>
</table>#*
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd"> counselor_id = Subject.counselor_idfk AND Subject.subject_id = ? <sql:param value="${param.subject_id}"/>
counselor_id = Subject.counselor_idfk AND Subject.subject_id = ? <sql:param value="${param.subject_id}"/> 01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd"> counselor_id = Subject.counselor_idfk
AND Subject.subject_id = ? <sql:param value="${param.subject_id}"/>
</sql:query>
*<c:set var="counselorDetails" value="${counselorQuery.rows[0]}"/>*
counselor_id = Subject.counselor_idfk
AND Subject.subject_id = ? <sql:param value="${param.subject_id}"/>
</sql:query>
*<c:set var="counselorDetails" value="${counselorQuery.rows[0]}"/>*
 description}*</span></td>
</tr>
<tr>
<td><strong>Counselor: </strong></td>
<td><strong>*${counselorDetails.first_name} ${counselorDetails.nick_name} ${counselorDetails.last_name}*</strong>
<br><span>
<em>member since: *${counselorDetails.member_since}*</em></span></td>
</tr>
<tr>
<td><strong>Contact Details: </strong></td>
<td><strong>email: </strong>
<a href="mailto:*${counselorDetails.email}*">*${counselorDetails.email}*</a>
<br><strong>phone: </strong>*${counselorDetails.telephone}*</td>
</tr>
</table>
</body>
</html>
description}*</span></td>
</tr>
<tr>
<td><strong>Counselor: </strong></td>
<td><strong>*${counselorDetails.first_name} ${counselorDetails.nick_name} ${counselorDetails.last_name}*</strong>
<br><span>
<em>member since: *${counselorDetails.member_since}*</em></span></td>
</tr>
<tr>
<td><strong>Contact Details: </strong></td>
<td><strong>email: </strong>
<a href="mailto:*${counselorDetails.email}*">*${counselorDetails.email}*</a>
<br><strong>phone: </strong>*${counselorDetails.telephone}*</td>
</tr>
</table>
</body>
</html> Подробное описание приведено выше.
Подробное описание приведено выше.

 table_name;
table_name; Чтобы MySQL мог обрабатывать создание новых идентификаторов, мы использовали ключевое слово AUTO_INCREMENT.
Чтобы MySQL мог обрабатывать создание новых идентификаторов, мы использовали ключевое слово AUTO_INCREMENT. Label(my_w,text='Добавить данные учащегося с фотографией',font=my_font1)
l1.grid (строка = 1, столбец = 1, столбец = 5)
l2 = tk.Label(my_w, text='Name', width=10 ) # добавлена одна метка
l2.grid (строка = 2, столбец = 1)
e1 = tk.Entry(my_w,width=10,bg='yellow') # добавлено одно поле ввода
e1.grid (строка = 2, столбец = 2)
my_list = [1,2,3,4] # опции для выбора
параметры = tk.StringVar(my_w)
options.set(my_list[1]) # выбрано значение по умолчанию
om1 =tk.OptionMenu(my_w, варианты, *my_list)
om1.grid(row=2,column=3) # отображение меню опций
b1 = tk.Button(my_w, text='Загрузить файл',
команда = лямбда: файл_загрузки())
b1.grid (строка = 2, столбец = 4)
my_font=('раз', 12, 'жирный')
b2 = tk.Button(my_w, text='Добавить данные', font=my_font,
команда = лямбда: добавить_данные())
b2.grid (строка = 2, столбец = 5, padx = 20)
глобальное имя файла # Доступ к этому из обеих функций
##### функция для upload_file() ###
##### функция для add_data() ####
my_w.
Label(my_w,text='Добавить данные учащегося с фотографией',font=my_font1)
l1.grid (строка = 1, столбец = 1, столбец = 5)
l2 = tk.Label(my_w, text='Name', width=10 ) # добавлена одна метка
l2.grid (строка = 2, столбец = 1)
e1 = tk.Entry(my_w,width=10,bg='yellow') # добавлено одно поле ввода
e1.grid (строка = 2, столбец = 2)
my_list = [1,2,3,4] # опции для выбора
параметры = tk.StringVar(my_w)
options.set(my_list[1]) # выбрано значение по умолчанию
om1 =tk.OptionMenu(my_w, варианты, *my_list)
om1.grid(row=2,column=3) # отображение меню опций
b1 = tk.Button(my_w, text='Загрузить файл',
команда = лямбда: файл_загрузки())
b1.grid (строка = 2, столбец = 4)
my_font=('раз', 12, 'жирный')
b2 = tk.Button(my_w, text='Добавить данные', font=my_font,
команда = лямбда: добавить_данные())
b2.grid (строка = 2, столбец = 5, padx = 20)
глобальное имя файла # Доступ к этому из обеих функций
##### функция для upload_file() ###
##### функция для add_data() ####
my_w. mainloop() # Держите окно открытым
mainloop() # Держите окно открытым  grid (строка = 1, столбец = 1, столбец = 5)
l2 = tk.Label(my_w, text='Name', width=10 ) # добавлена одна метка
l2.grid (строка = 2, столбец = 1)
e1 = tk.Entry(my_w,width=10,bg='yellow') # добавлено одно поле ввода
e1.grid (строка = 2, столбец = 2)
my_list = [1,2,3,4] # опции для выбора
параметры = tk.StringVar(my_w)
options.set(my_list[1]) # выбрано значение по умолчанию
om1 =tk.OptionMenu(my_w, варианты, *my_list)
om1.grid(row=2,column=3) # отображение меню опций
b2 = tk.Button(my_w, text='Загрузить файл',
команда = лямбда: файл_загрузки())
b2.сетка (строка = 2, столбец = 4)
my_font=('раз', 12, 'жирный')
b3 = tk.Button(my_w, text='Добавить данные', font=my_font,
команда = лямбда: добавить_данные())
b3.grid (строка = 2, столбец = 5, padx = 20)
глобальное имя файла # Доступ к этому из обеих функций
def upload_file(): # Загрузка и отображение изображения
глобальное имя файла,img
f_types =[('Png-файлы','*.png'),('Jpg-файлы', '*.jpg')]
имя_файла = filedialog.
grid (строка = 1, столбец = 1, столбец = 5)
l2 = tk.Label(my_w, text='Name', width=10 ) # добавлена одна метка
l2.grid (строка = 2, столбец = 1)
e1 = tk.Entry(my_w,width=10,bg='yellow') # добавлено одно поле ввода
e1.grid (строка = 2, столбец = 2)
my_list = [1,2,3,4] # опции для выбора
параметры = tk.StringVar(my_w)
options.set(my_list[1]) # выбрано значение по умолчанию
om1 =tk.OptionMenu(my_w, варианты, *my_list)
om1.grid(row=2,column=3) # отображение меню опций
b2 = tk.Button(my_w, text='Загрузить файл',
команда = лямбда: файл_загрузки())
b2.сетка (строка = 2, столбец = 4)
my_font=('раз', 12, 'жирный')
b3 = tk.Button(my_w, text='Добавить данные', font=my_font,
команда = лямбда: добавить_данные())
b3.grid (строка = 2, столбец = 5, padx = 20)
глобальное имя файла # Доступ к этому из обеих функций
def upload_file(): # Загрузка и отображение изображения
глобальное имя файла,img
f_types =[('Png-файлы','*.png'),('Jpg-файлы', '*.jpg')]
имя_файла = filedialog. askopenfilename(filetypes=f_types)
img = ImageTk.PhotoImage (файл = имя файла)
b2 =tk.Button(my_w,image=img) # использование кнопки
b2.grid(row=4,column=1,columnspan=2)#показать загруженное фото
def add_data(): # Добавляем данные в таблицу MySQL
глобальный img, имя файла
fob=open(filename,'rb') # имя файла из upload_file()
брелок=брелок.read()
data=(options.get(),e1.get(),fob) # кортеж с данными
my_conn = create_engine("mysql+mysqldb://root:test@localhost/my_tutorial")
id=my_conn.execute("ВСТАВИТЬ В студенческий_профиль(id,студенческий,profile_photo) \
ЗНАЧЕНИЯ (%s,%s,%s)",данные)
print("Row Added = ",id.rowcount) # отображается в консоли
my_w.destroy() # закрыть окно после добавления данных
my_w.mainloop() # Держите окно открытым
askopenfilename(filetypes=f_types)
img = ImageTk.PhotoImage (файл = имя файла)
b2 =tk.Button(my_w,image=img) # использование кнопки
b2.grid(row=4,column=1,columnspan=2)#показать загруженное фото
def add_data(): # Добавляем данные в таблицу MySQL
глобальный img, имя файла
fob=open(filename,'rb') # имя файла из upload_file()
брелок=брелок.read()
data=(options.get(),e1.get(),fob) # кортеж с данными
my_conn = create_engine("mysql+mysqldb://root:test@localhost/my_tutorial")
id=my_conn.execute("ВСТАВИТЬ В студенческий_профиль(id,студенческий,profile_photo) \
ЗНАЧЕНИЯ (%s,%s,%s)",данные)
print("Row Added = ",id.rowcount) # отображается в консоли
my_w.destroy() # закрыть окно после добавления данных
my_w.mainloop() # Держите окно открытым  В качестве типа данных я использую «mediumblob», так как он может содержать почти 4 МБ данных, то есть изображение с размером файла почти 4 МБ.
В качестве типа данных я использую «mediumblob», так как он может содержать почти 4 МБ данных, то есть изображение с размером файла почти 4 МБ. Вы можете установить изображение по умолчанию, как это сделал я.
Вы можете установить изображение по умолчанию, как это сделал я.
 ExecuteNonQuery()
ExecuteNonQuery()  Close()
Close()  Каковы характеристики оптического волокна?
Каковы характеристики оптического волокна? (7)
(7)