Как вставить картинку в HTML-файл. Самоучитель HTML
Прежде чем приступить к изучению я предлагаю вам скачать архив с картинками, которые я подготовил для примеров, а так-же десяток заготовок для изготовления баннеров 468х60 и 88х31. Этот архив весит всего 1мБ.
После скачивания распакуйте архив, далее в нашей my_site создайте папку images и переместите все картинки из архива в нее.
Браузеры способны вывести на эран только три формата(расширения) изображения:
1) file.JPG— чаще всего в этом формате сохраняются фотографии.
2) file.GIF— может может быть прозрачным и принимать анимационный эффект.
3) file.PNG— в отличии от GIF, если в предыдущем можно либо установить прозрачность либо нет, то PNG можно эту прозрачность задать в процентах от 0 до 99.
Но в данном разделе для нас это не имеет большого значения, т.к. мы собираемся использовать картинки, а не изготавливать их.
Графика(картинки) в HTML-документ вставляется при помощи

ALT— альтернативный текст нам уже знаком из ссылок, в картинках он выполняет несколько ролей, если у вашего пользователя браузер не поддерживает данный формат изображения или просто графика отключена, а так-же если вы не указали правильный путь к картинке или просто напросто забыли ее туда положить или случайно удалили, то будет отображаться этот текст.
SRC в этом атрибуте мы прописываем путь к изображению, пути как и к ссылкам могут быть абсолютными или относительными.
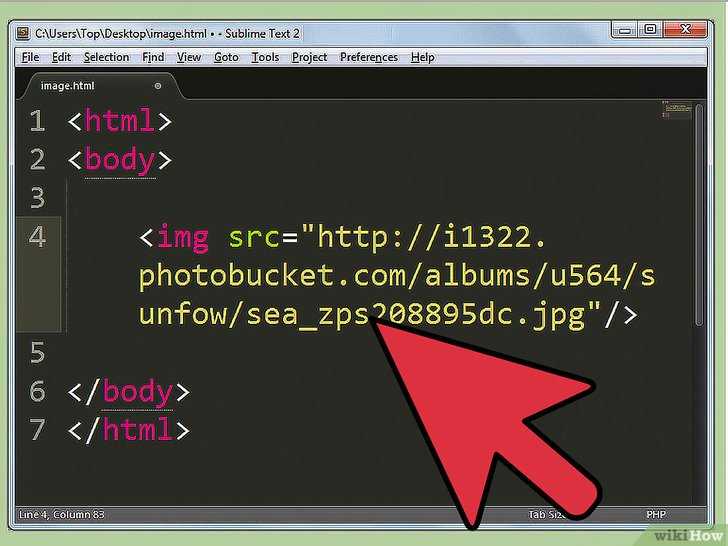
А это основной шаблон: <img src=»путь/имя_файла» alt=»альтернативный текст»>
А теперь закрепим все на практике и создадим файл
<html>
<head>
<title>картинки в хтмл</title>
</head>
<body>
<img src="images/logotip.png" alt="Супер сайт">
</body>
</html>А теперь просмотрим(откроется в новой вкладке) что у нас получилось.

Чтобы к этому больше не возвращаться, то тег IMG как и ссылки может иметь атрибут TITLE
<img src=»images/logotip.png» alt=»Супер сайт» title=»краткая информация»
Так-же можно выравнять картинку при помощи знакомого уже атрибута ALIGN
<img src=»images/logotip.png» alt=»Супер сайт» align=»right»>по правому краю
<img src=»images/logotip.png» alt=»Супер сайт» align=»left»> по левому краю
Атрибут align=»center» почти все браузеры игнорируют и потому если нужно картинку выравнять по центру, то просто поместите картинку в DIV с этим атрибутом
<div align=»center»><img src=»images/logotip.png» alt=»Супер сайт»> </div>
давайте так и сделаем с нашим файлом grafika.html:
<html>
<head>
<title>картинки в хтмл</title>
</head>
<body>
<div align="center"><img src="images/logotip. png" alt="Супер сайт"></div>
</body>
</html>
png" alt="Супер сайт"></div>
</body>
</html>Атрибут border=»0″ задает бордюр(кайму) вокруг картинки,
<img src=»images/logotip.png» alt=»Супер сайт» border=»0″>
Дело все в том что некоторые браузеры по умолчанию для картинки имеют значение ноль(как в моем примере), а некоторые 1, вам нужно определиться нужен ли вам этот бордюр или нет и желательно всегда использовать этот атрибут с нужным вам значением. Самостоятельно подставте этот атрибут в файл
Как задать размер картинки?, при помощи атрибута:
width— задает ширину картинки в пикселях(точках) и в некоторых случаях в процентах, на пример если картинка лежит в таблице, но о таблицах немного позже…
height — задает высоту картинки только в пикселях.
Что такое пиксель(точка)? Каждый монитор имеет свое разрешение, это зависит от размера монитора.
Но вернемся к «нашим» картинкам и файлу grafika.html, зададим размеры, а потом сохраним и посмотрим самостоятельно.
<img src=»images/logotip.png» alt=»Супер сайт» width=»607″>
Ни чего не изменилось? И вы совершено правы!!! это и есть его естественный размер данной картинки, но его можно изменить, например задать width=»800″ и в этом случае картинка растянется по ширине но стает узкой по высоте. Можно задавать только ширину, если нашей картинке ширина равна 607, а мы зададим 800, то высота 124 автоматически станет приблизительно 160пикселей, т.е. увеличится на тот-же процентный размер.
Можно задавать только ширину, если нашей картинке ширина равна 607, а мы зададим 800, то высота 124 автоматически станет приблизительно 160пикселей, т.е. увеличится на тот-же процентный размер.
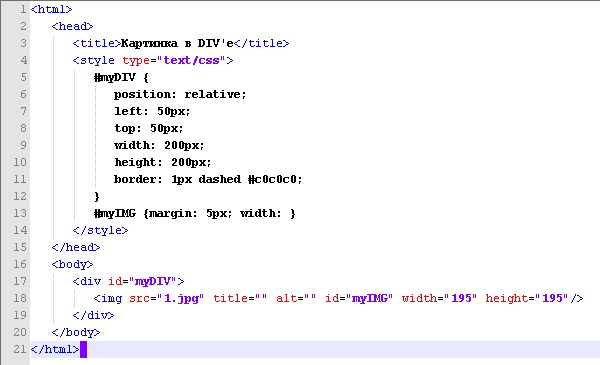
Как вставить картинку в css
Вставка изображений с помощью img и через css
Я предполагаю, что все знают, что такое изображения, поскольку часто с ними приходится работать при создании сайта. Изображения технически не вставляются в веб-страницу, а лишь связаны с ней. Обычно мы используем тег <img> для отведения места под изображение.
И когда кто-либо загружает вашу веб-страницу, именно браузер, фактически в этот момент, получает изображение с сервера и вставляет его в отведенное место (<img>).
Этот принцип работы совершенно отличается от включение изображений, например в редактор Word, где изображение включается (становится частью документа).
Поэтому ссылка на изображения очень важна. Ведь если вы ссылаетесь на чужой сервер, то есть вероятность, что это изображение будет удалено или перемещено. И тогда вместо картинки вы получите значок неработающей ссылки.
CSS работа с изображениями
Изображения украшают сайт, повышают конверсию и повышают уровень информативности контента. Поэтому необходимо уметь правильно использовать изображения в web.
Использование тега
imgТег img — стандартный способ добавления изображений на сайт.
Тег снабжен атрибутами:
- src — путь к изображению
- alt — текстовое описание изображения, показывается, когда сайт по каким-либо причинам не отображает контент.
Для масштабирования используются стандартные css свойства: width и height.
Пример:
Использование фонового изображения
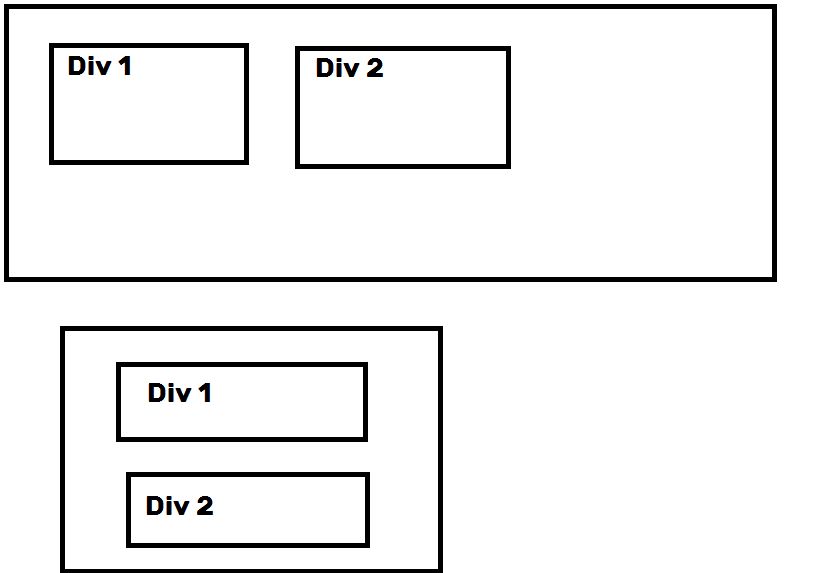
Тег img хорошо подходит для отображения статичного контента, но когда дело доходит для вывода динамики удобнее выводить элементы с помощью фонового изображения. В качестве контейнера можно использовать любой элемент вроде div, span, a. Далее в дело вступают css свойства background и background-size. Background указывает путь к изображению и задает базовые правила его вывода, а background-size описывает способ отображения фона. Выше показанный пример можно отобразить подобным способом (красная рамка для выделения контейнера).
В качестве контейнера можно использовать любой элемент вроде div, span, a. Далее в дело вступают css свойства background и background-size. Background указывает путь к изображению и задает базовые правила его вывода, а background-size описывает способ отображения фона. Выше показанный пример можно отобразить подобным способом (красная рамка для выделения контейнера).
Пример:
Свойство center выравнивает фон по горизонтали и по вертикали, а no-repeat запрещает повторение изображения.
Но зачастую изображение отличается по размеру и пропорциям от контейнера, а его необходимо растянуть по всей его площади. Для этого используют background-size с параметром cover.
Пример:
Со свойством background-size: cover:
Если необходимо чтобы изображение занимало максимальную площадь контейнера, но при это не обрезалось используется background-size с параметром contain.
Пример:
Со свойством background-size: contain:
Также с помощью background-size можно задавать конкретный размер изображения.
Работа с картинками в HTML и CSS
Этот урок посвящен теме как вставить картинку в HTML и какие стили CSS наиболее часто применяются для изображений. Здесь мы рассмотрим все основные вопросы касаемо вставки и отображения картинки в веб-документе. А также рассмотрим причины почему у некоторых пользователей не отображается картинка в HTML.
Содержание:
Как вставить картинку в HTML
В HTML изображения в графическом формате (GIF, JPEG, PNG, APNG, SVG, BMP, ICO) добавляются на веб-страницу с помощью тега <img> через атрибут src, в котором указывается адрес картинки. То есть атрибут src является обязательным для элемента <img>. Без него этот тег не используют.
Ещё одним обязательным атрибутом элемента <img> является alt. Этот атрибут используют на тот случай, если по какой-либо причине, браузер не сможет отобразить картинку. При его использовании, в месте отображения картинки на экран будет выведен указанный вами текст.
Этот атрибут используют на тот случай, если по какой-либо причине, браузер не сможет отобразить картинку. При его использовании, в месте отображения картинки на экран будет выведен указанный вами текст.
В таблице ниже представлены атрибуты тега <img>, которые используются наиболее часто. Но на самом деле их намного больше, ведь для элемента <img> доступны все универсальные атрибуты и события.
Таблица. Основные атрибуты элемента <img>
Здесь w — дескриптор ширины, который представляет собой целое положительное число, за которым следует w.
HTML картинка. Примеры
Как добавить картинку в HTML?
Как уже говорилось, чтобы добавить картинку в HTML нужно использовать тег <img> и его обязательные атрибуты src и alt. Также, поскольку тег <img> – это строчный элемент, то его рекомендуется располагать внутри какого-нибудь блочного элемента. Например, <p> или <div>.
Например, <p> или <div>.
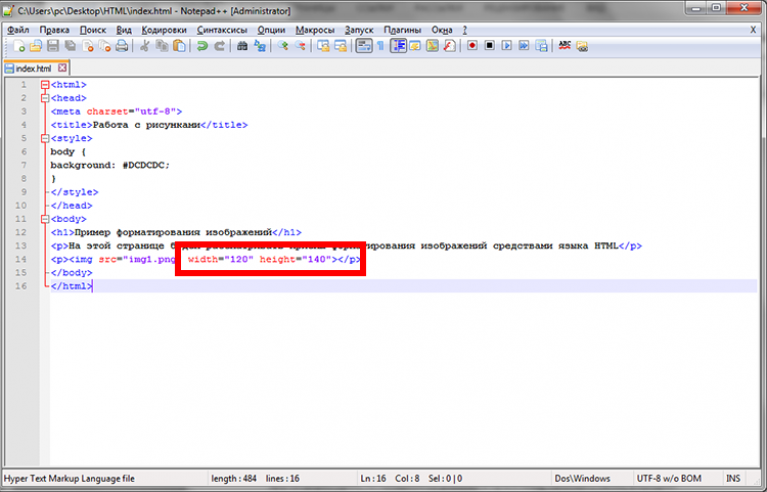
Как изменить размер картинки в HTML?
Чтобы изменить размер изображения используют атрибуты height (задаёт высоту картинки) и width (задаёт ширину картинки). Эти атрибуты можно указывать как вместе, так и по отдельности.
Если нужно пропорционально сжать картинку, то указывается только один атрибут (height, или width). Если же нужно чётко обозначить и высоту, и ширину картинки, то используют оба атрибута одновременно (height и width).
Как указать путь к файлу изображения в HTML?
Адрес ссылки на файл изображения может быть абсолютным и относительным.
Абсолютный путь показывает точное местонахождение файла, а относительный показывает путь к файлу относительно какой-либо «отправной точки».
Примеры:
https://site/img/D-Nik-Webmaster.jpg – это абсолютный адрес файла D-Nik-Webmaster.jpg так как путь к нему указан полностью.
/img/D-Nik-Webmaster.jpg – это относительный путь от корневого каталога. Знак «/» в самом начале указывает на то, что это корень каталога и выше по директории подниматься нельзя. Если файл index.html (HTML-документ) находится в каталоге site, то этот каталог будет корневым («отправной точкой»).
../img/D-Nik-Webmaster.jpg – это относительный путь от документа. Две точки в самом начале означают, что вам нужно подняться на один каталог вверх. Таким образом, если смотреть на наш пример, то нужно подняться на 1 директорию вверх, найти там папку img, а в ней найти файл D-Nik-Webmaster.jpg.
../../D-Nik-Webmaster.jpg – указывает путь к файлу, но только с поднятием на 2 директории вверх.
Как сделать картинку ссылкой в HTML
Для того, чтобы сделать картинку ссылкой в HTML нужно содержимое элемента <img> обрамить в тег <a>.
Картинка CSS. Примеры
Использование CSS (каскадных таблиц стилей) даёт возможность более гибко, более удобно и эффективно, настраивать отображение картинок на веб-странице. Поэтому даже для того, чтобы задать ширину и высоту изображений многие веб-мастера часто используют именно каскадные таблицы стилей.
Поэтому даже для того, чтобы задать ширину и высоту изображений многие веб-мастера часто используют именно каскадные таблицы стилей.
Давайте рассмотрим несколько самых распространённых примеров оформления изображений на веб-странице с помощью CSS.
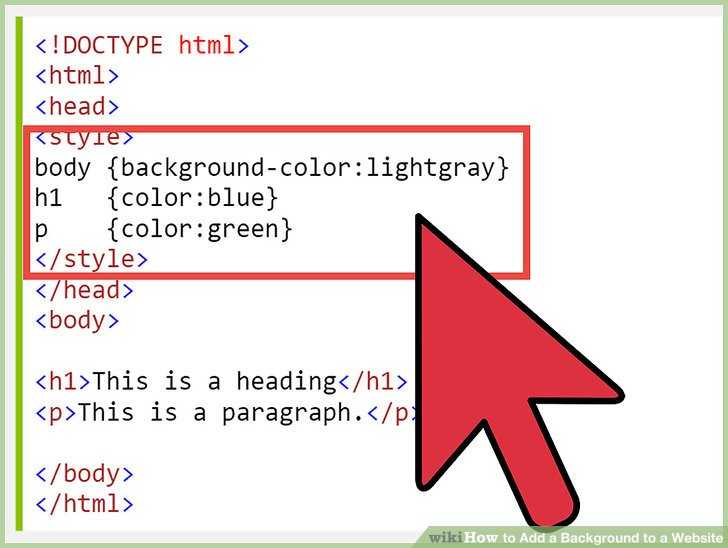
Как поставить на фон картинку в HTML?
Чтобы установить изображение в качестве фона нужно задать селектору body свойство background, или background-image.
Как установить размер картинки в CSS
Чтобы задать размер картинки в CSS нужно использовать свойства width (ширина) и height (высота). Например:
- Давайте создадим новый класс imgsize.
- Для элементов этого класса пропишем свойство width равным 350px.
- Присвоим картинке созданный ранее класс imgsize.
Таким образом, ширина картинки будет равна 350px, а высота уменьшится пропорционально. Если нужно установить фиксированную ширину и высоту картинки, то можно добавить свойство height (Например, height:350px).
Как сделать картинку адаптивной
Адаптивность картинки – это возможность изображения одинаково отображаться на разных типах устройств с различными характеристиками. Например, на компьютерах с разным разрешением экрана монитора, ноутбуках с разным разрешением дисплея, планшетах, телефонах и т.д.
Самый простой способ сделать одинаковое отображение картинки на всех устройствах – это использовать следующие правила:
Как разместить текст на картинке
Как выровнять картинку по центру веб-страницы
Способ №1
Самый простой способ выровнять картинку по центру – это присвоить ей класс, сделать картинку блоком и задать ей автоматическое выравнивание с правой и левой части.
Способ №2
Помещаем картинку в блок <div> или параграф <p>, присваиваем класс этому блоку (или параграфу), и устанавливаем правило выравнивание текста по центру.
Как сделать обтекание картинки текстом
Выровнять изображение по левому, или по правому краю веб-страницы (или какого-нибудь блока, контейнера) можно с помощью свойства float.
Таким образом, чтобы сделать обтекание картинки текстом слева или справа нужно прописать следующие правила:
Как выстроить картинки в ряд
Чтобы выстроить картинки по горизонтали в один ряд, нужно поместить их в блок <div> или параграф <p>, присвоить класс этому блоку (или параграфу), и установить следующие правила:
Весь код будет выглядеть так:
Как изменить размер картинки при наведении на неё курсора мыши
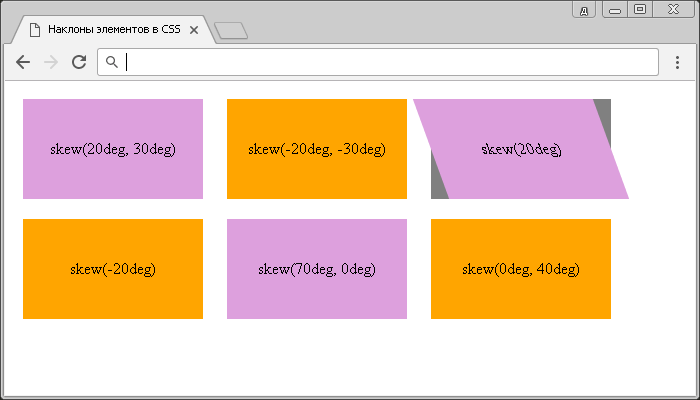
Изображение можно масштабировать (изменять его размер), вращать, сдвигать, или наклонять с помощью свойства transform. А для регулирования скорости анимации используется свойство transition.
Например, если нам нужно, чтобы картинка увеличивалась (или уменьшалась) при наведении на неё курсора мыши, то нужно создать класс, присвоить его изображению и прописать следующие правила CSS:
Если нужно увеличить изображение, не увеличивая при этом размеры картинки, то картинку надо поместить в блок <div>. Для этого блока задать свойство display со значением inline-block, чтобы <div> стал размером с изображение; а также задать свойство overflow со значением hidden, чтобы всё пряталось за пределами блока <div>.
Для этого блока задать свойство display со значением inline-block, чтобы <div> стал размером с изображение; а также задать свойство overflow со значением hidden, чтобы всё пряталось за пределами блока <div>.
Почему не отображается картинка в HTML?
Причин почему картинка не отображается на веб-странице может быть несколько:
HTML, ЖЖ Тэги | Как форматировать текст, вставить картинку или ссылку: nilov8 — LiveJournal
* * * Полезная реклама: На DropBox я шарю файлы/фото с друзьям. Синхронизирует между моим лаптопом и телефоном. Must have. Клац! Реферальная ссылка увеличивает мой диск. * * *
* * * Мой хостинг с дроплетами: DigitalOcean. Тыц! * * *
* * * На iherb.com я покупаю биодобавки и витаминки для здоровья. Оч рекомендую curcubrain.Тыц!* * *
Для тех, кто забывает или не знает как пользоваться тэгами форматирования текста в своих постах, я написал эту напоминалку.
Всё это — простейшие тэги, но, думаю, вы найдёте для себя что-то новое 😀 Пост частенько обновляется для вашего удобства.
Обновление: 4 февраля. Пролайкайте пост в фейсбуке! 🙂 → Обновление: 16 апреля. Что нового?На заметку: Как правильно оформлять посты и блоги. Советы. чтобы не искать:
<b>Полужирный текст Выделение текста курсивом Подчёркнутый текст Маленький шрифт Большой шрифт Знак сноски<sup>сверху</sup> или индекс<sub>снизу</sub> от текста <acronym title=»Всплывающая подсказка»>Текст со всплывающей подсказкой</acronym> Шрифт размером 16 пикселей Предопределённые размеры шрифта (могут быть от 1-го до 7-го): Шрифт 3-го размера Шрифт на 1 размер больше обычного Заголовок 2-го размераШрифт Comic Sans Ms Tahoma, 15 пикселей</font> | Последние посты автора:
|
|
<font color=»#0000ff«>Синий текст
Цифра 0000ff означает синий цвет в RGB палитре.
Также можно пользоваться стандартными словесными обозначениями цветов вот так:
red«>Красный текст
У фона тоже можно менять цвет, вот так:
#eeeeff;»>голубой фон
lightgray; color:#0000ff;»>синий текст, серый фон
Обратите внимание на синтаксис. Аттрибут style использует синтаксис CSS.
Аттрибут style использует синтаксис CSS.
Вот некоторые предопределённые цвета:Black White Red Green Blue Purple Firebrick Maroon OrangeRed MidnightBlue CornflowerBlue Cyan Yellow MagentaDarkGreen DarkGoldenrod Gold Orchid BlueViolet Burlywood PeachPuffВ шестнадцатиричном коде указывающем интенсивность красного, зелёного и синего (RRGGBB): #000000 #FFFFFF #FF0000 #00FF00 #0000FF #FF00FF #FF4444 #FF9999 #FFCCCC #9999FF #FF99FF #DDDDDD #FFE4C4 #CCCC99 #FF8DC #FA8072 #990000 #FF3030 #000080 #000066 #0000CD #AFEEEE #006400 #66FF00 #00B800 #DAA520 #FFCC33 #FFA500 #C71585 #8B008B #CC33FF
| Выбрать подходящие цвета:
|
<br><br>© <a href=http://alex-inside. livejournal.com/216475.html>via</a> <lj user=alex_inside><br><br>
livejournal.com/216475.html>via</a> <lj user=alex_inside><br><br>
Оформить отступы абзацев, легко:
<blockquote> Процитированый в отдельном блоке текст у которого будет небольшой отступ слева. </blockquote>
<p>
<div> Я врезаный, обтекающий другим текстом, текст с правого краю с выравниванием слева, с серой рамкой и отступом от рамки снаружи в 8 пикселей </div>
1. Этот блок вставлен в текст слева перед (!) словом «Привет!» 2. Если блок внутри lj-raw, то переносы строк нужно указывать тэгом <br>
Привет! В этом абзаце первое предложение будет с красной строки, т.е. с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика. Абзацы должны разделяться просто пустым промежутком.
</p>
<div>Опачки! Этот абзац будет написан с фиксированой шириной в 300 пикселей. Узенько так типа. А если добавить
Узенько так типа. А если добавить style="width:300px; float:right;" тогда он ещё и будет висеть справа. Смотрите пример чуть ниже.</div>
<pre>Преформатированый текст
сохраняет отступы слева и между словами
и устанавливает те что вы укажите пробелами.
NB! тэг не делает переноса строки автоматом!
</pre><div align=right> текст с правого краю в две строчки с выравниванием справа </div>
<div> текст с правого краю в две строчки с выравниванием слева </div><br clear=all>
<marquee>бегущая влево строка</marquee><marquee direction=»right»>бегущая вправо строка</marquee><marquee behavior=»alternate»>бегущая от края к краю строка</marquee>
<marquee direction=»up» scrollamount=»1″ scrolldelay=»0″>
скролящийся вверх текст с полезной информацией или ещё какой-то ерундой</marquee><marquee direction=»down» scrollamount=»1″ scrolldelay=»0″>
или ещё какой-то ерундой информацией текст с полезной скролящийся вниз</marquee>»Как вместо ката сделать вертикальную перемотку большого текста?<div>
Лорем ипсум долор сит амет, консектетур адиписицинг элит, сед до эиусмод темпор инцидидунт ут лаборе эт долоре магна аликуа. Ут эним ад миним вениам, кьюс ноструд эксерцитатьён ульламко лаборис ниси ут аликуип экс эа коммодо консекуат. Дьюс ауте ируре долор ин репрехендерит ин волуптате велит эссе киллум долоре эу фугиат нулла париатур. эксцептеур синт оккаекат купидатат alex_inside нон пройдент, сунт ин кульпа куй оффициа десерунт моллит аним ид эст лаборум.
Ут эним ад миним вениам, кьюс ноструд эксерцитатьён ульламко лаборис ниси ут аликуип экс эа коммодо консекуат. Дьюс ауте ируре долор ин репрехендерит ин волуптате велит эссе киллум долоре эу фугиат нулла париатур. эксцептеур синт оккаекат купидатат alex_inside нон пройдент, сунт ин кульпа куй оффициа десерунт моллит аним ид эст лаборум.
</div >Если надо HTML-код вставить, показать кому-то, то то же самое можно сделать<textarea cols=»80″ rows=»5″>Текст без html, шириной в 80 символов и высотой в 5 строк.Даже скроллить можно, круто, да!? <b>А html не работает.</b>Но лучше используйте div из предыдущего примера, если нужна просто прокрутка…
| Код | Символ | Для набора на клавиатуре нажмите* |
| « | « | ALT+0171 |
| » | » | ALT+0187 |
| — | — | ALT+0151 |
| © | © | ALT+0169 |
| ® | ® | ALT+0174 |
| ™ | ™ | ALT+0153 |
| / | / | |
| < | < | |
| > | > | |
| ALT+0160 — неразрывный пробел** |
HTML entities:
|
* — Зажмите кнопку ALT; наберите код; отпустите ALT. Работает в винде.** — Вставьте вподряд несколько таких пробелов чтобы они не сливались в один:
— теперь слева отступ в семь пробелов!Кстати, чтобы HTML код был как обычный текст, перед тем как писать, откройте Windows Notepad,вставьте ваш HTML-код, выберите автозамену
Работает в винде.** — Вставьте вподряд несколько таких пробелов чтобы они не сливались в один:
— теперь слева отступ в семь пробелов!Кстати, чтобы HTML код был как обычный текст, перед тем как писать, откройте Windows Notepad,вставьте ваш HTML-код, выберите автозамену
и замените все < на < (и по желанию все > на >)
Получится полужирный или полужирный вместо полужирныйА чтобы ссылка на какую-то страницу не была активной, например http://alex-inside.ru , нужно писать http://alex-inside.ru
howto_href=»http://alex-inside.livejournal.com/216475.html?HTML_and_LJ_tags#advcut»> этот текст будет только снаружи этот текст будет только внутри
тэги. Чтобы добавить традиционный кат, нужно добавить тэг <lj-cut> после слова «снаружи».Кстати, если вы просто не хотите чтобы внутри поста была видна мини-превью вашей фотографии, есть скрипт «Zoom Cut: Улучшенное превью для фоток под ЖЖ-катом» (тут описание).
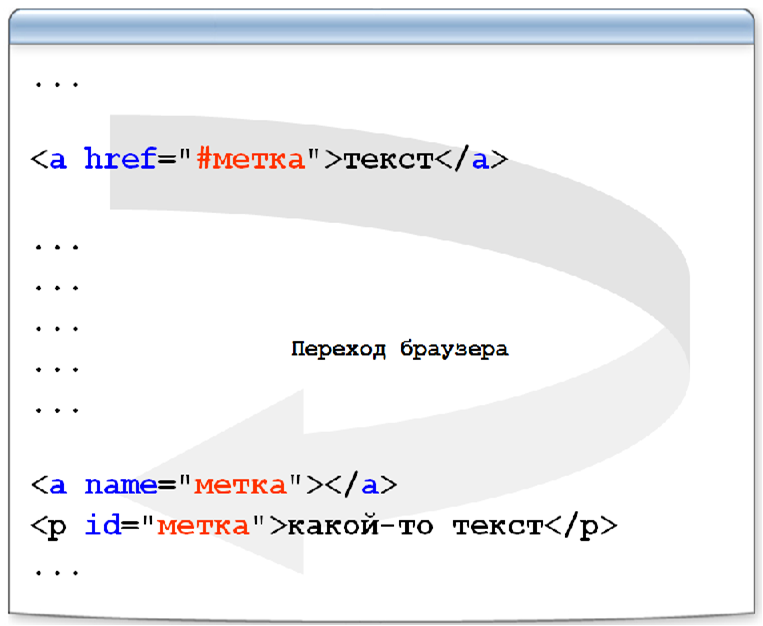
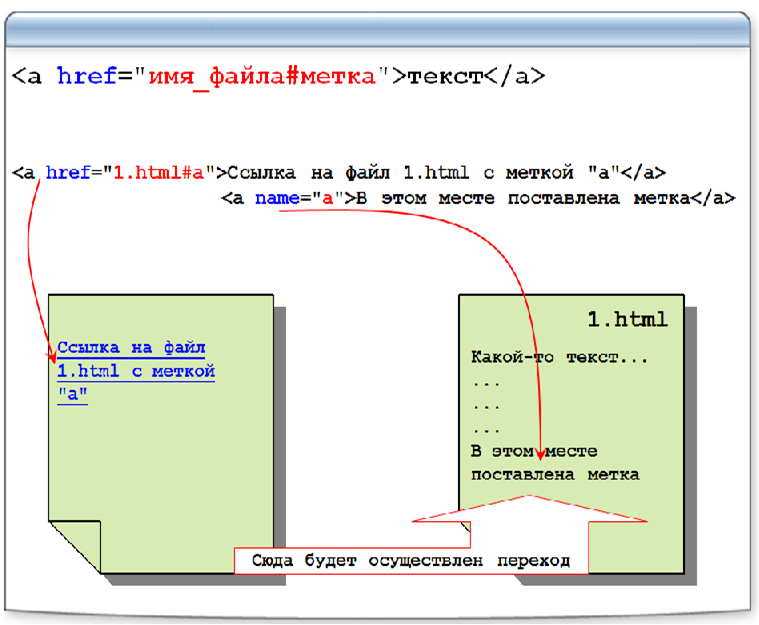
<input … >
Демо-Оглавление (Нажмите на название, чтобы проскроллить вниз к главе:) ↓ href=»#vstuplenie»>Вступление — (тут мы ставим ссылку # на якорь «vstuplenie») ↓ Интересная глава ↓ Заключение и ссылкиname=»vstuplenie»> Наше клёвое вступление. — (тут якорь «vstuplenie» перед нужным текстом) Текст интересной главы. ↑ Перейти в оглавление — (тут ссылка является одновременно и якорем)
no-repeat top left;»> Пишем текст поверх картинки. Старайтесь это никогда не использовать, потому что данный способ часто затрудняет читаемость текста, в зависимости от картинки.
>
- Один из пунктов несортированого списка
- Другой такой пункт
Общество ЖЖ-Юзер alex_inside alex_inside ЖЖ-Юзер Алекс Инсайд alex_insidetitle=»Алекс Инсайд»> (для других сайтов)
В ЖЖ возможна короткая запись: ФДуЧ штЫшву» ЖЖ кат! Этот текст увидят в френдленте.
 А этот текст будет под катом
Этот текст увидят в френдленте. text=»Загляни под кат, чувак!»>Этот текст будет под катомЭтот текст не будет автоматически форматироваться
А это уже новая строка.
Вот так нужно вставлять видео, flash, разные онлайн плееры и так далее: тут код на object и/или embed
» Новое: Двойной ЖЖ кат! С помощью такого ката можно показывать одно снаружи и другое внутри:
Обратите внимание: переносы строки не будут работать, нужно использовать тэг
А этот текст будет под катом
Этот текст увидят в френдленте. text=»Загляни под кат, чувак!»>Этот текст будет под катомЭтот текст не будет автоматически форматироваться
А это уже новая строка.
Вот так нужно вставлять видео, flash, разные онлайн плееры и так далее: тут код на object и/или embed
» Новое: Двойной ЖЖ кат! С помощью такого ката можно показывать одно снаружи и другое внутри:
Обратите внимание: переносы строки не будут работать, нужно использовать тэг или убрать все Линк на сайт куда можно залить фотки! Открыть ссылку в новом окне: target=»_blank»>Линк на сайт куда можно залить фотки! Всплывающая подсказка при наведении курсора на ссылку: title=»Сайт куда можно залить фотки!»>Залить фотки Картинка-ссылка (баннер): Кнопка-ссылка (форма): action=»http://alex-inside.ru/» target=»_blank»>value=»Зайти на alex-inside.ru»> (Аттрибут target=»_blank» — открывает ссылку в новом окне. Если это не нужно, удалите этот атрибут.) Новое! » ← ссылка на этот параграф. Как сделать ссылку на текст на странице, типа оглавления? Если нужно дать ссылку на другой сайт, то # идёт в конце строки линка URL.
 Например, ссылка на якорь bio, в моём юзеринфо:http://alex-inside.livejournal.com/profile#bioКстати, вы находитесь на странице напичканой этими якорями (»)
width=»200px»> — ограничение по ширине
height=»500px»> — ограничение по высоте
» Изображение со всплывающим текстом при наведении на него курсора:title=»Этот текст появится при навелении курсора на картинку!» alt=»А этот при её отсутсвии»>
» Изображаение придвинутое влево, текст обтекает картинку справа и имеет горизонтальный отступ от неё в 6 пикселей:
align=left>текст
» Картинка с прокруткой (скроллящаяся):
(Отображаемую ширину указываем внешнему div-контейнеру в атрибуте width в пикселях. Для вертикальной прокрутки, указываем высоту height. Ширина и высота должна быть меньше чем у картинки.)
Например, ссылка на якорь bio, в моём юзеринфо:http://alex-inside.livejournal.com/profile#bioКстати, вы находитесь на странице напичканой этими якорями (»)
width=»200px»> — ограничение по ширине
height=»500px»> — ограничение по высоте
» Изображение со всплывающим текстом при наведении на него курсора:title=»Этот текст появится при навелении курсора на картинку!» alt=»А этот при её отсутсвии»>
» Изображаение придвинутое влево, текст обтекает картинку справа и имеет горизонтальный отступ от неё в 6 пикселей:
align=left>текст
» Картинка с прокруткой (скроллящаяся):
(Отображаемую ширину указываем внешнему div-контейнеру в атрибуте width в пикселях. Для вертикальной прокрутки, указываем высоту height. Ширина и высота должна быть меньше чем у картинки.)Как добавить изображение в качестве фона Div с помощью CSS – TheSassWay.com
Если вы хотите вставить изображение в тег Div с помощью CSS, вам сначала нужно создать новый класс CSS, указывающий желаемое изображение в качестве фона. Затем вы можете добавить этот класс к любому тегу div на вашей HTML-странице, чтобы изображение появилось.
Затем вы можете добавить этот класс к любому тегу div на вашей HTML-странице, чтобы изображение появилось.
Как вставить изображения в теги Div, используя формат файла Css? Как вставить изображение в видеокласс? Вызов функции() вместо удаления исходного изображения делает процесс намного проще. При создании изображения используется свойство object-fit. Вы можете добавлять или удалять изображения или видео из контейнеров div, автоматически переименовывая их. Использование HTML в HTML делает документ доступным для прикрепления к изображению или тексту. Чтобы выделить div как атрибут класса, выберите CSS и определите его высоту и ширину. Используя пустую строку в качестве содержимого, вы также можете вставлять изображения.
Как отобразить изображение в Div?
Кредит: stackoverflow.com
Чтобы отобразить изображение в div, оно должно быть сначала сохранено в формате файла, который может быть прочитан веб-браузером. После сохранения изображения его можно встроить в документ HTML с помощью тега. Тег требует два атрибута: src и alt. Атрибут src указывает расположение файла изображения, а атрибут alt предоставляет краткое описание изображения.
После сохранения изображения его можно встроить в документ HTML с помощью тега. Тег требует два атрибута: src и alt. Атрибут src указывает расположение файла изображения, а атрибут alt предоставляет краткое описание изображения.
Чтобы создать простое фоновое изображение, используйте следующее. Это альтернативный способ использования фактического URL. Это будет работать только тогда, когда вы знаете размер изображения, так как левое поле составляет 50% ширины изображения. Для этого вы можете использовать изображение в качестве фонового изображения div.
Как центрировать изображения внутри тега Div
Если вы хотите разместить изображение внутри тега Div>, убедитесь, что вы используете свойство CSS text-align:center. Точно так же, как тег div> содержит теги img>, необходимо добавить класс. Таким образом, изображения в тегах *div] будут центрированы.
Как поместить изображение в Div в HTML?
Кредит: blogspot. com
com
За тегом изображения должны следовать теги источника и alt, если вы хотите включить изображение в HTML. Изображение будет добавлено в основной раздел вашего HTML-файла, как и в любой другой элемент HTML. Элемент HTML-изображения является пустым элементом, что означает отсутствие закрывающего тега.
Вы можете использовать свойство background-image для добавления изображения на веб-сайт. Доступ к изображению можно получить, просто указав путь к нему в виде значения URL(). Свойства background-repeat и background-position являются примерами подсвойств, которые вы можете применить к фоновому изображению. Добавлять новые свойства к изображениям, чтобы позиционировать и улучшать их, очень просто. Вы можете включить изображение на страницу, если оно служит цели или если изображение предоставляется свойством background-image. Возможно, что изображение будет доступно не всем пользователям, так как вы не сможете добавить текст к свойству. Если требуется изображение, это свойство может быть хорошим вариантом.
Будущее изображений
Image div class=»image-div»> Можно ли сделать iframe из *img src=image.jpg? На этой странице class=div class=text-overlay был преобразован. Пожалуйста, введите текст ниже. Пожалуйста, используйте следующий язык:
Как вставить изображение с помощью Css?
Мы используем встроенный элемент *img для добавления изображений на страницу. Этот элемент не содержит никакого другого содержимого и, таким образом, является пустым элементом. Атрибут и значение src должны быть включены для правильной работы элемента img.
Изображение — это файл, размещенный на веб-сайте. Ссылка используется для загрузки изображений на веб-сайт. Тег изображения отвечает за позиционирование области хранения изображения на веб-странице. Этот тег указывает тип изображения или ссылки, которую вы предоставили. Для ссылки на изображения используйте тег HTML. В рамках этой системы вы несете ответственность за то, чтобы изображения оставались на одной и той же позиции на странице и всегда были связаны с ней. Когда вы используете CSS, вы можете видеть, что блочные уровни (теги) и встроенные элементы (элементы) — это функции, которые позволяют вам размещать в них изображения.
Когда вы используете CSS, вы можете видеть, что блочные уровни (теги) и встроенные элементы (элементы) — это функции, которые позволяют вам размещать в них изображения.
В этом примере вы можете увидеть вставленный код CSS. Когда все кажется запутанным, лучше всего внимательно изучить исходный код и начать кодировать его. Вы сможете увидеть изменения, как только сделаете это.
Добавить изображение с помощью CSS
Чтобы добавить изображение с помощью CSS, необходимо использовать свойство background-image. Это свойство возьмет указанное вами изображение и разместит его на фоне выбранного вами элемента. Вы также можете использовать свойство background-repeat для управления повторением изображения.
Изображение, которое вы хотите разместить на своем веб-сайте, можно найти на сайте photos.google.com. Вы можете создать общую ссылку для этого изображения, коснувшись значка «Поделиться» и выбрав «Получить ссылку». Вы можете легко сгенерировать код для встраивания, щелкнув ссылку для встраивания в окне j. mp/GoogleEmbedPhotos. Если вам нужно только увидеть изображение в локальном браузере, вы можете сделать это, если ваш сервер работает локально. Вы можете сослаться на локальный сервер, используя http (а не file://), поэтому вы можете увидеть picture.jpg в корневой веб-папке вашего локального сервера.
mp/GoogleEmbedPhotos. Если вам нужно только увидеть изображение в локальном браузере, вы можете сделать это, если ваш сервер работает локально. Вы можете сослаться на локальный сервер, используя http (а не file://), поэтому вы можете увидеть picture.jpg в корневой веб-папке вашего локального сервера.
Можно ли создавать изображения с помощью CSS?
Чистое изображение CSS, в отличие от векторной графики, созданной с помощью программного обеспечения для создания векторных иллюстраций (например, Illustrator, Affinity Designer или Sketch), создается с использованием кода CSS, а не панели инструментов.
Свойства Image Src, Srcset и Sizes
Источник изображения определяется свойством src. Ссылка на propertiesrcset позволяет вам установить источник изображения, ширину и высоту. Изображение можно масштабировать с помощью свойства размеров.
Как вставить изображение в HTML
Чтобы вставить изображение в HTML, вам нужно будет использовать тег. Этот тег используется для определения изображения в документе HTML. Тег имеет два обязательных атрибута: src и alt. Атрибут src определяет URL-адрес изображения. Атрибут alt определяет альтернативный текст для изображения, который используется, если изображение не может быть отображено.
Тег имеет два обязательных атрибута: src и alt. Атрибут src определяет URL-адрес изображения. Атрибут alt определяет альтернативный текст для изображения, который используется, если изображение не может быть отображено.
Веб-страницы могут стать более интересными и красочными с помощью изображений. Изображение HTML-документа можно вставить с помощью тега HTML-документа >img>. Изображение должно иметь как минимум два атрибута: URL-адрес (атрибут src) и заголовок (атрибут alt). С помощью атрибута стиля можно указать ширину и высоту изображения. HTML5 включает новый тег, который позволяет указать порядок появления различных версий изображения. Карты изображений можно создавать с помощью различных онлайн-инструментов. Пользователям следует избегать их, потому что они не подходят для навигации по сайту и не работают как поисковые системы.
встраивание изображения в веб-страницу выполняется с помощью параметра *img. Изображения не связаны напрямую с веб-страницей; вместо этого они отображаются на боковой панели страницы. Тег img> создает пространство для хранения изображения, на которое указывает ссылка. В этом примере тег img> пуст и содержит только атрибуты.
Тег img> создает пространство для хранения изображения, на которое указывает ссылка. В этом примере тег img> пуст и содержит только атрибуты.
Изображение веб-страницы связано с ней тегом *img. Когда вы используете тег *img>, контента нет; только атрибутивная информация. Когда изображение загружается на веб-страницу, ему назначается URL-адрес, который определяется атрибутом src. В пустом теге img нет содержимого, нет закрывающего тега и нет пустой страницы.
Атрибут URL указывает расположение изображения на странице.
Тег: как использовать его на своем веб-сайте
Нет необходимости вставлять изображение в любом месте документа с тегом img>. URL-адрес изображения, к которому вы пытаетесь добавить URL-адрес, должен быть указан в атрибуте src.
Тег img> обычно используется для включения фотографии в запись блога. Вы можете вставить изображение с веб-страницы с помощью тега img> или загрузить изображение на свой веб-сервер с помощью тега img>.
Обязательно включите атрибут alt, который сообщает браузеру, какой текст должен отображаться, когда изображение не загружается, при использовании тега img>.
Если вы используете изображение с веб-страницы, вы также можете включить атрибут title, чтобы сделать изображение более описательным.
Добавить изображение в Div Javascript
Чтобы добавить изображение в Div с помощью JavaScript, мы должны сначала создать ссылку на элемент изображения. Затем мы можем использовать метод appendChild(), чтобы добавить изображение в div.
Добавить изображение в CSS для фона
Добавить изображение в CSS для фона довольно просто. Вам просто нужно использовать свойство background-image. Вы также можете использовать сокращенное свойство фона.
Свойство background-image используется для вставки изображения в CSS. После выбора тега body в CSS свойство должно быть записано. Вы можете установить фоновое изображение для отображения на всей странице, щелкнув по нему. При создании файла изображения мы должны включить его имя и путь как часть структуры папок файлов HTML, CSS и изображений. За папкой HTML index.html следует файл CSS style. css, а за изображением bird.jpg следует папка HTML index.html. Когда мы перейдем к папке изображения, мы вернемся к родительской папке, так как папка изображения находится на один шаг назад от текущего файла CSS. Как указывалось ранее, приведенный ниже код связывает файлы HTML и CSS со структурой папок.
css, а за изображением bird.jpg следует папка HTML index.html. Когда мы перейдем к папке изображения, мы вернемся к родительской папке, так как папка изображения находится на один шаг назад от текущего файла CSS. Как указывалось ранее, приведенный ниже код связывает файлы HTML и CSS со структурой папок.
Фоновые изображения CSS
Фоновые изображения CSS используются для добавления изображений на фон элемента. Фоновое изображение будет отображаться за содержимым элемента, и его можно повторять, растягивать или позиционировать по желанию.
Свойство фонового изображения в CSS заставляет графику (такую как PNG, SVG, JPG, GIF или HTML) появляться на фоне элемента (или градиентить его на противоположную сторону). Вы можете использовать CSS для отображения обычных изображений или градиентных изображений. Несколько фоновых изображений теперь можно просматривать во всех современных браузерах и IE9.+ (для графических изображений, IE10+ для градиентных изображений). При использовании нескольких изображений имейте в виду, что существует небольшая обратная связь между порядком наложения и количеством изображений. Количество фоновых изображений, которые можно создать, не ограничено, и вы можете делать интересные вещи, например анимировать их.
Количество фоновых изображений, которые можно создать, не ограничено, и вы можете делать интересные вещи, например анимировать их.
Как использовать свойство Css Background-image
В свойстве CSS фонового изображения одно или несколько изображений отображаются рядом с элементом. Это будет путь к файлу изображения, который будет отображаться в качестве фона при вызове функции URL().
Изображение | Webflow University
Элемент изображения — это заполнитель изображения, который можно добавить на холст независимо от других элементов. Имейте в виду, что элемент изображения отличается от фонового изображения, которое установлено в элементе, таком как раздел или блок div.
В этом уроке вы узнаете:
- Как добавлять изображения
- Как редактировать настройки изображения
- Как заменять изображения
- Как стилизовать изображения
- Как добавлять замещающий текст
Как добавить изображения
Вы можете добавить изображение на свой сайт Webflow из:
- Панель «Добавить»
- Панель «Ресурсы»
- Быстрый поиск
- Ваш компьютер
 Полезно знать: Webflow создает адаптивные варианты ваших изображений, когда вы загружаете их на панель «Ресурсы». Однако лучше всего оптимизировать изображения перед загрузкой в Webflow. Подробнее о разрешении изображения.
Полезно знать: Webflow создает адаптивные варианты ваших изображений, когда вы загружаете их на панель «Ресурсы». Однако лучше всего оптимизировать изображения перед загрузкой в Webflow. Подробнее о разрешении изображения.Узнайте больше о наиболее распространенных типах файлов изображений, используемых в Интернете.
Панель «Добавить»
Чтобы добавить элемент изображения с панели «Добавить»:
- Перейдите на панель «Добавить» собственных файлов изображений:
- Выберите элемент image на холсте
- Перейдите на Панель настроек элемента
- Щелкните Выберите изображение
- Выберите ранее загруженное изображение или щелкните значок « облако », чтобы загрузить новое изображение на панель ресурсов
Панель ресурсов После загрузки изображений
9000 панель Assets , вы можете перетаскивать изображения на холст.
Вы можете загрузить свои изображения на панель «Ресурсы» тремя способами:
- Щелкните значок « облако » на панели «Ресурсы » и выберите изображения, которые вы хотите загрузить со своего компьютера
- Перетащите изображения со своего компьютера на панель «Ресурсы»
- Перетащите изображения прямо на холст
Узнайте больше о том, как добавлять изображения на Панель ресурсов.
Быстрый поиск
Быстрый поиск — это мощная панель поиска, встроенная в Webflow Designer. Вы можете запустить быстрый поиск с помощью Command + E (на Mac) или Control + E (в Windows) и найдите все изображения, которые вы загрузили на панель «Ресурсы», по имени.
Ваш компьютер
Вы можете перетащить изображение прямо с компьютера на холст.
Устранение неполадок при загрузке изображения
Если при попытке загрузить изображение появляется предупреждение «Ошибка загрузки», проверьте следующее:
- Файл изображения : Убедитесь, что файл изображения не поврежден, имеет правильное и поддерживаемое расширение файла и размер не более 4 МБ
- Проверьте подключение к Интернету : Вы сможете загружать изображения даже при медленном подключении к Интернету (минимум 5 Мбит/с).
 Чтобы убедиться, что скорость интернета не является проблемой, дважды проверьте подключение к Интернету и проверьте уровень сигнала. Узнайте, как устранить неполадки с подключением к Интернету.
Чтобы убедиться, что скорость интернета не является проблемой, дважды проверьте подключение к Интернету и проверьте уровень сигнала. Узнайте, как устранить неполадки с подключением к Интернету. - Проверьте расширения браузера : Некоторые расширения браузера могут вызывать проблемы при загрузке изображений в Webflow Designer. Попробуйте загрузить изображения из окна инкогнито или приватного просмотра или узнайте, как устранить неполадки в расширениях браузера.
Как изменить настройки изображения
Существует 4 способа доступа к настройкам изображения. Сначала выберите элемент изображения на холсте, а затем:
- Дважды щелкните элемент изображения
- Нажмите Введите / Верните на клавиатуре
- Щелкните значок « cog » рядом с элементом изображения label
- Нажмите D или перейдите на Панель настроек элемента
В Настройки изображения вы можете:
- Выберите изображение: Вы можете заменить заполнитель любым изображением из вашей панели ресурсов .
 Дважды щелкните элемент изображения и щелкните Выберите изображение в модальном окне Настройки изображения .
Дважды щелкните элемент изображения и щелкните Выберите изображение в модальном окне Настройки изображения . - Изменение размера изображения: Можно указать значения в пикселях для ширины или высоты изображения. Это установит размер изображения для всех точек останова, но эти значения можно переопределить, установив ширину и высоту на панели настроек элемента 9.0127 для каждой точки останова. Вы также можете захватить угол изображения и перетащить его, чтобы изменить его размер. Обратите внимание, что при изменении размера изображения оно не станет больше, чем его родительский элемент.
- Сделать изображение HiDPI: Когда вы установите этот флажок, этот параметр установит ширину вашего изображения в половину его пикселя. Таким образом, изображение шириной 600 пикселей будет отображаться с разрешением 300 пикселей. Такая плотность пикселей гарантирует, что изображение будет отлично смотреться на большинстве мобильных устройств с дисплеями HiDPI.

Как заменить изображения
После того, как вы добавили изображение на свой холст, вы можете заменить его в любое время. Чтобы заменить изображение:
- Выберите изображение на холсте
- Перейдите на Панель настроек элемента > Настройки изображения
- Нажмите Заменить изображение , чтобы открыть панель ресурсов
Как стилизовать изображения
Вы можете стилизовать изображения с помощью панели «Стиль» . Обратите внимание, что некоторые параметры стиля не применяются к изображениям, например стили фона. Чтобы использовать наложения с изображениями, вместо них можно использовать фоновые изображения.
Вы можете использовать классы для стилизации изображений, что значительно сэкономит время, поскольку вы можете применить класс к нескольким изображениям. Затем стилизация класса повлияет на все изображения с этим классом. Это особенно полезно при указании размера с помощью панели «Стиль» по сравнению с панелью настроек элемента . С помощью классов вы можете избежать необходимости вручную изменять размер каждого изображения.
Это особенно полезно при указании размера с помощью панели «Стиль» по сравнению с панелью настроек элемента . С помощью классов вы можете избежать необходимости вручную изменять размер каждого изображения.
Вот несколько примеров свойств стиля, которые можно использовать для придания характерности изображениям:
- Радиус: Можно настроить скругление одного или нескольких углов. Чтобы установить радиус, перейдите на Панель стилей > Границы > Радиус .
- Тень: Вы можете сделать так, чтобы ваши изображения выглядели так, как будто они выскочили со страницы. Чтобы установить тень, перейдите на панель «Стиль» > «Эффекты» > «Тени блока» .
- Фильтры: Вы можете использовать различные фильтры, такие как размытие, оттенки серого или сепия. Чтобы установить фильтр, перейдите на Панель стилей > Эффекты > Фильтры .

Как добавить замещающий текст
Замещающий текст — это краткое описание изображения, которое скрыто «внутри» изображения (т. е. не видно на странице сайта, как подпись), что имеет смысл изображение, когда его нельзя отобразить или просмотреть. Это помогает понять содержимое вашего изображения людям, которые незрячие или имеют проблемы со зрением, или отображать его вместо изображения, если файл изображения не загружен или когда пользователь решил не просматривать изображения. Поисковые системы используют замещающий текст, чтобы определить, что показывает изображение.
Чтобы добавить замещающий текст к изображению:
- Выберите изображение на холсте
- Перейдите к Панель настроек элемента > Настройки изображения
- Перейдите к Замещающий текст и выберите Пользовательский 0 Описание альтернативный текст в поле под раскрывающимся списком
Если изображение носит декоративный характер (т. е. изображение не содержит значимой информации), вы также можете выбрать Декоративный из раскрывающегося списка альтернативного текста.
е. изображение не содержит значимой информации), вы также можете выбрать Декоративный из раскрывающегося списка альтернативного текста.
Вы также можете установить замещающий текст на панели «Ресурсы» , чтобы изображение имело замещающий текст всякий раз, когда вы добавляете его на свой сайт с панели «Ресурсы».
Как добавить динамический замещающий текст
Элемент изображения можно использовать в динамических списках коллекций и на страницах шаблонов коллекций. Подробнее о поле изображения.
Чтобы добавить динамический замещающий текст к этим изображениям:
- Выберите изображение
- Перейдите на панель настроек элемента > Настройки изображения
- Проверить Получить замещающий текст из
- Выберите поле, содержащее замещающий текст для ваших изображений (например, «Имя»)
Попробуйте Webflow — это бесплатно
Был ли этот урок полезен? Дайте нам знать!Спасибо за отзыв! Это поможет нам улучшить наш контент.

Свяжитесь с нашим сообществом
Свяжитесь со службой поддержки
Что-то пошло не так при отправке формы.
Связаться со службой поддержки
Есть предложение по уроку? Дайте нам знать
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.
Как накладывать значки поверх изображений с помощью CSS
Недавно я работал над проектом, в котором нам нужно было создать собственную галерею изображений. Требование требовало от меня размещения многих компонентов, таких как значки, тексты, другое изображение и многое другое на изображении. При этом я узнал о шагах по наложению компонентов на изображение, которым я хотел бы поделиться. Давайте создадим страницу видеоплеера, чтобы понять, как наложение значков работает в CSS.
Рассмотрим приведенный ниже шаблон. У нас есть изображение, на котором нам нужно поместить кнопку воспроизведения в центре и кнопку лайка в верхнем правом углу изображения.
Видеоплеер
Наведите курсор, чтобы воспроизвести видео
<дел><я><дел>

 png" alt="Супер сайт"></div>
</body>
</html>
png" alt="Супер сайт"></div>
</body>
</html> Вылет в Ашхабад (фотки)
Вылет в Ашхабад (фотки) Мой ЖЖ-Дизайн — советы и исходные коды для Дизайна вашего ЖЖ стиля S1 Generator и не только!.
Сайты предоставляющие хостинг картинок — Куда выложить фотки?
<br><br>© <a href=http://alex-inside.livejournal.com/216475.html>via</a> <lj user=alex_inside><br>
Мой ЖЖ-Дизайн — советы и исходные коды для Дизайна вашего ЖЖ стиля S1 Generator и не только!.
Сайты предоставляющие хостинг картинок — Куда выложить фотки?
<br><br>© <a href=http://alex-inside.livejournal.com/216475.html>via</a> <lj user=alex_inside><br> Чтобы убедиться, что скорость интернета не является проблемой, дважды проверьте подключение к Интернету и проверьте уровень сигнала. Узнайте, как устранить неполадки с подключением к Интернету.
Чтобы убедиться, что скорость интернета не является проблемой, дважды проверьте подключение к Интернету и проверьте уровень сигнала. Узнайте, как устранить неполадки с подключением к Интернету. Дважды щелкните элемент изображения и щелкните Выберите изображение в модальном окне Настройки изображения .
Дважды щелкните элемент изображения и щелкните Выберите изображение в модальном окне Настройки изображения .

 <дел>
<дел>
 like-кнопка :hover {
красный цвет;
}
like-кнопка :hover {
красный цвет;
}
 При необходимости присвойте иконкам z-index выше изображения
При необходимости присвойте иконкам z-index выше изображения контейнер {
положение: родственник;
ширина: 100%;
максимальная ширина: 400 пикселей;
}
.overlay:наведите {
непрозрачность: 0,7;
}
.play-значок {
положение: абсолютное;
черный цвет;
размер шрифта: 2rem;
курсор: указатель;
слева: 50%;
низ: 50%;
}
.fa-сердце {
положение: абсолютное;
z-индекс: 2;
красный цвет;
положение: абсолютное;
}
контейнер {
положение: родственник;
ширина: 100%;
максимальная ширина: 400 пикселей;
}
.overlay:наведите {
непрозрачность: 0,7;
}
.play-значок {
положение: абсолютное;
черный цвет;
размер шрифта: 2rem;
курсор: указатель;
слева: 50%;
низ: 50%;
}
.fa-сердце {
положение: абсолютное;
z-индекс: 2;
красный цвет;
положение: абсолютное;
}