вставить, изменить размер, цвет. стили и т.д.
Как добавить текст к картинке и применить к нему разные стили оформления — тема этой статьи со скриншотами и видео. Идем пошагово от обычной фотографии к поздравительной открытке. В этом уроке работаем с текстом. В данной статье будут затронуты вопросы:
- как увеличить фоновое изображение в кадре,
- как вставить текст,
- как изменить цвет, шрифт, размер текста и его расположение,
- как добавить тень, свечение и другие эффекты,
- как нарисовать тонкую простую рамку на открытке,
- как сохранить открытку,
- как изменить размер готовой открытки без фотошопа.
Видео урок о тексте в Фотошоп
Все операции показать невозможно, это только частный пример, из которого каждый возьмет для себя то, что посчитает нужным.
Посмотрите видеоурок. Текст содержит основные скриншоты для лучшего понимания, как выполнить ту или иную операцию.
Подготовка фона открытки
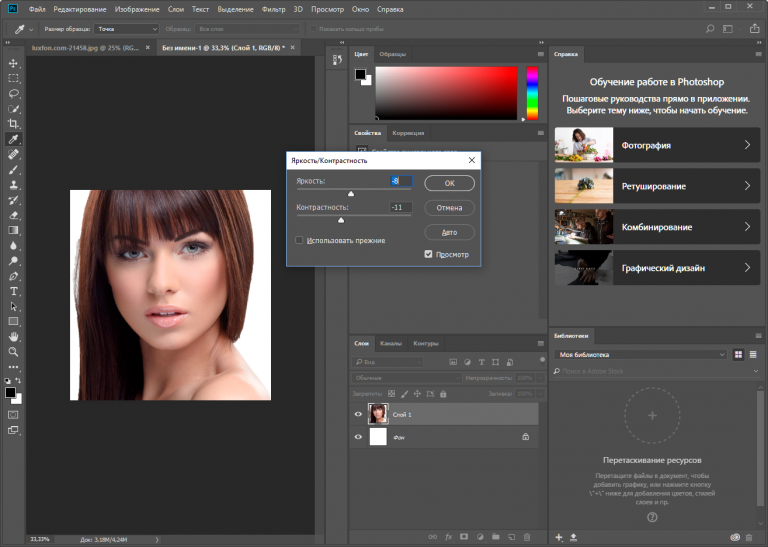
Перед тем, как наложить текст на картинку, я ее предварительно готовлю: удаляю лишние элементы, меняю оттенки, резкость и т.д.
Подробно я показываю эти операции в отдельном ролике, который вы можете посмотреть прямо сейчас.
В этой статье я оставлю картинку в том соотношении, как она была снята, то есть 4*3. Если вам нужно другое соотношение сторон, например 16*9, и вы не знаете, как это сделать, то смотрите еще один ролик, где я очень подробно показываю пошагово, как это выполняется.
Итак, фоновое изображение у меня есть. Переходим к следующим шагам.
Изменение размера изображения
Первым делом меняю размер изображения, чтобы было проще работать, не перегружая фотошоп.
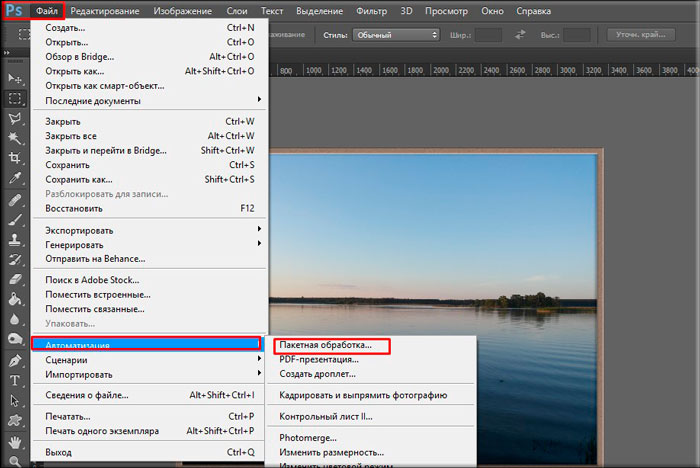
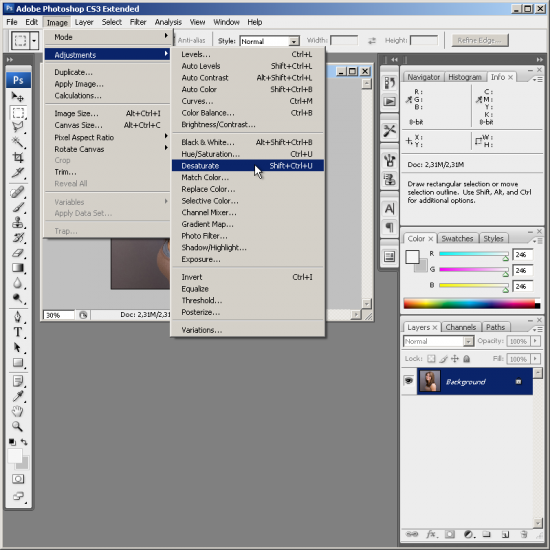
Открываю в верхней панели выпадающее меню «Изображение» и в нем вкладку «Размер изображения».
В открывшемся окне я вижу, что картинка слишком велика, для открытки такие размеры вовсе не нужны. Поэтому меняю значение Ширины на 1
Обратите внимание на то, чтобы был активен замок, сохраняющий пропорции сторон. Поэтому, меняя ширину, высота изображения меняется автоматически.
После этого немного меняю расположение в кадре основного элемента – букета. Для этого активирую инструмент «Перемещение», чтобы появились маркеры, и я могла бы сдвигать картинку.
Обратите внимание, что должна стоять галочка в окошке «Показать элементы управления».
Сдвигаю мышкой картинку с помощью инструмента 
Для изменения размеров картинки без искажений пропорций нужно на клавиатуре зажать клавишу CTRL и мышкой потянуть за любой из маркеров.
Добившись правильного расположения картинки в кадре я, воспользовавшись инструментом «Обрезка» обрезаю лишнее.
Подготовительные работы завершены.
Работа с текстом в фотошопе
Подробно, пошагово о том, как добавить текст в фотошопе, изменить размер, начертание и стилистическое оформление.
Вставка текста
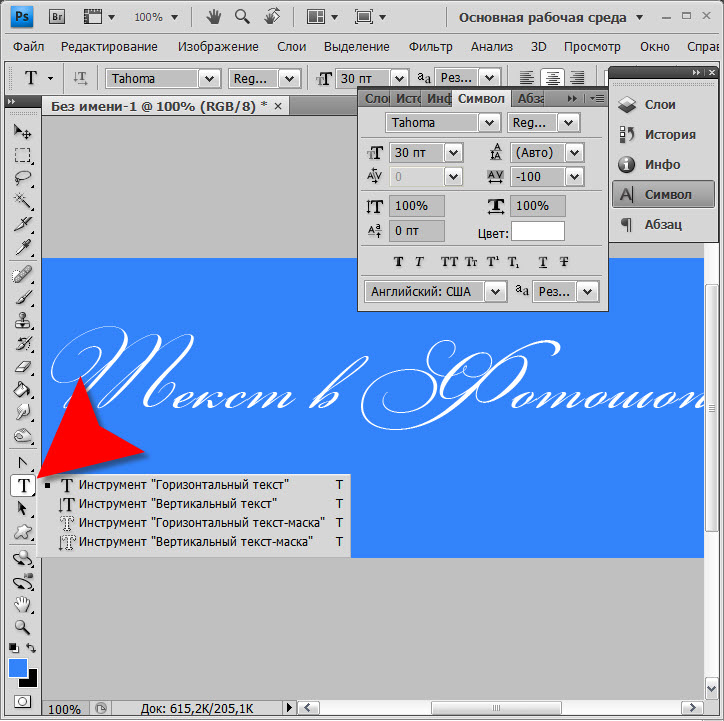
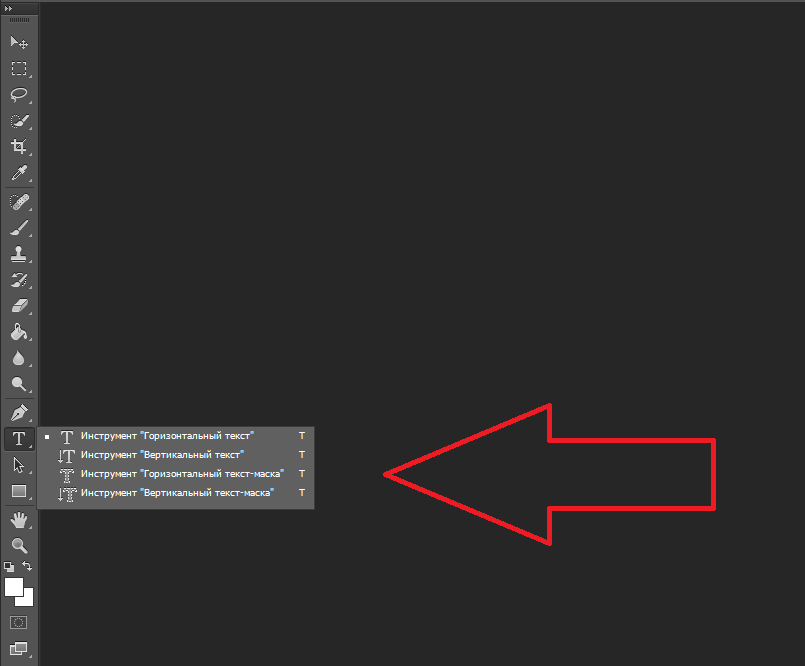
В боковой панели кликаю инструмент «Текст». По умолчанию активен горизонтальный текст, хотя вкладка содержит и другие варианты для написания.
Затем ставлю курсор приблизительно в то место, где будет текст, и набираю его с клавиатуры.
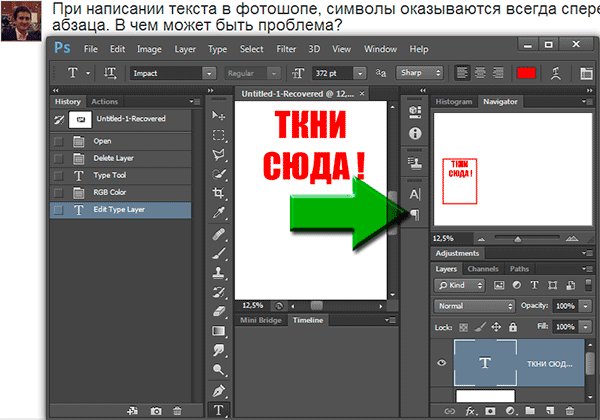
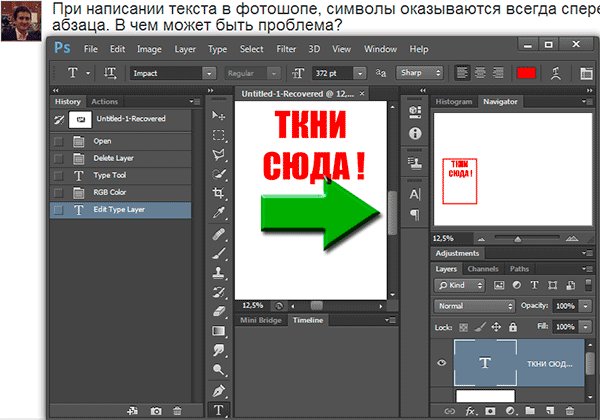
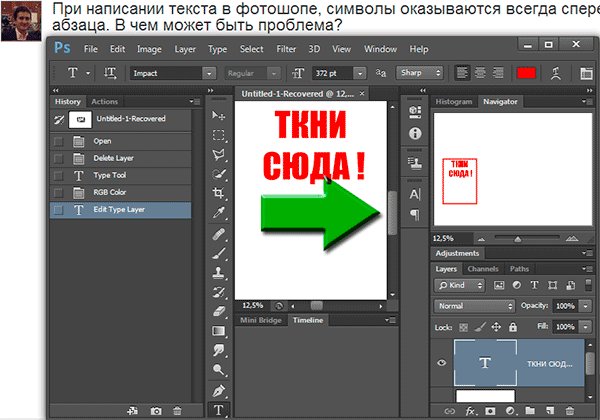
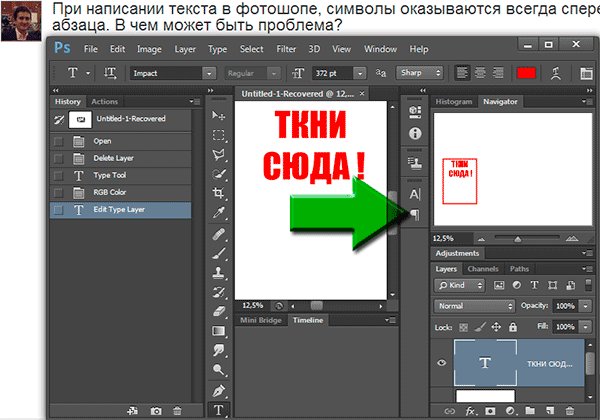
Если не делать переносов строки, то весь текст вытягивается в одну строку, то есть одни абзацем.
Абзац можно передвигать, активировав инструмент «
Чтобы разорвать строку на несколько, то есть сделать переносы строки, нужно активировав кнопку текста в боковой панели и, поставив курсор в нужное место в тексте, сделать перенос на другую строку клавишей Enter, как в обычном документе.
Форматирование текста в верхней панели
В моем случае строки слиплись между собой, у вас может быть так, что наоборот, слишком далеко друг от друга.
Кроме того меня не устраивают размер текста, шрифт. Это легко поправимо.
- Выделяю написанное.
- При активной кнопке ТЕКСТ в боковой панели инструментов открыта панель форматирования вверху.
Здесь можно изменить начертание текста, его размер, цвет, и так далее.
Правая панель символов для редактирования текста
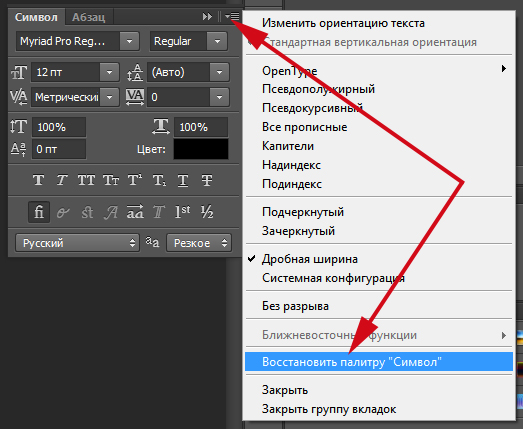
Также для работы с текстом удобна отдельная панель на рабочем столе справа. Ее активировать можно из верхнего меню «Шрифт» далее «Панели» и выбор панели символов.
В этой вкладке очень удобно подгонять высоту строки, сжимать или раздвигать расстояние между буквами, менять и размеры шрифта, начертание.
Достаточно кликнуть в маленькое окошко с цифрами и покрутить колесико мышки – на мониторе сразу видны изменения. Либо вручную вбить с клавиатуры нужное значение.
Важно: текст для этого должен быть выделен.
Как применить стили к тексту в фотошопе
Перехожу к стилям текста.
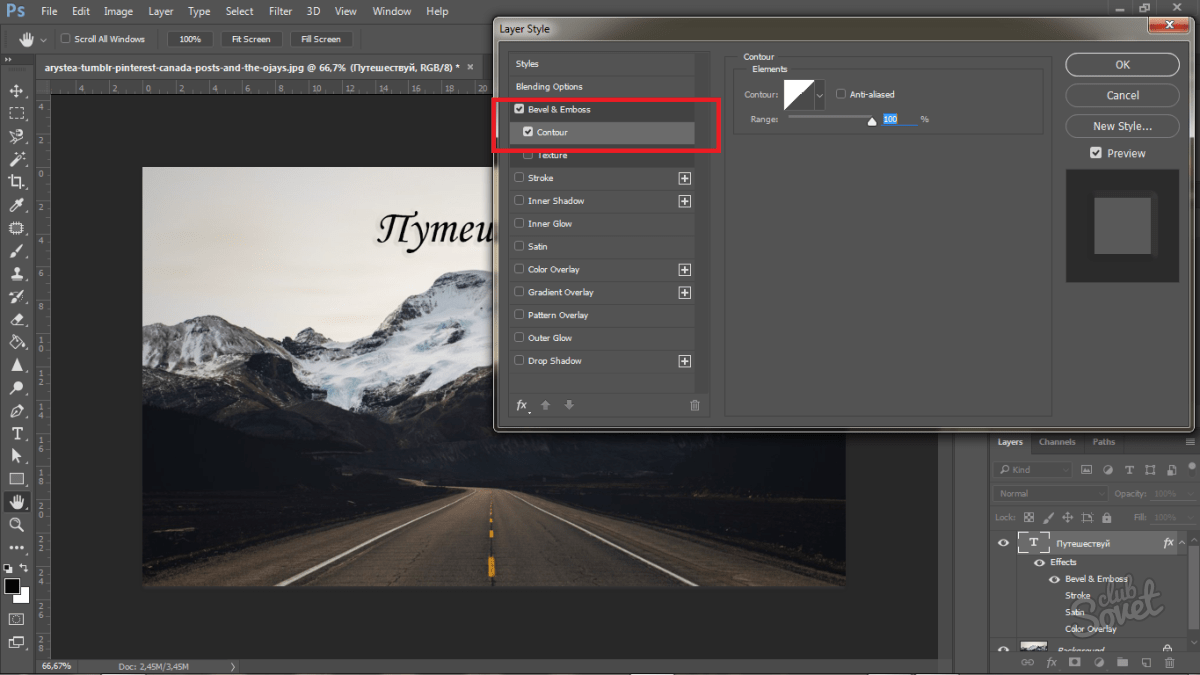
Открываю в верхнем меню вкладку «Стили», в ней «Стиль слоя» и «Параметры наложения».
В открывшемся окне доступно большое количество вариантов изменения текста: наложение цвета, прозрачность, обводка, тени и многое другое.
Как сделать тень текста
Начну с теней, эта вкладка в нижней части списка.
С помощью ползунков меняю размер тени, ее размытие, сдвиг относительно текста. Все изменения сразу видны на картинке.
Чтобы тень легла так, словно освещение у меня слева вверху я меняю соответственно и угол падения света. Это круг с лучом, который легко двигается мышкой.
Далее делаю тень более прозрачной, легкой. И меняю ее цвет с черного на темно-красный.
Текст с тенью готов.
Внешнее свечение текста
Во вкладке «Внешнее свечение» меняю размер, размах, прозрачность, цвет – все по аналогии с тенью, все операции идентичны.
Чтобы посмотреть, как внешнее свечение текста будет выглядеть без тени, снимаю галочку на соответствующей вкладке с тенями. Очень удобно для просмотра результатов.
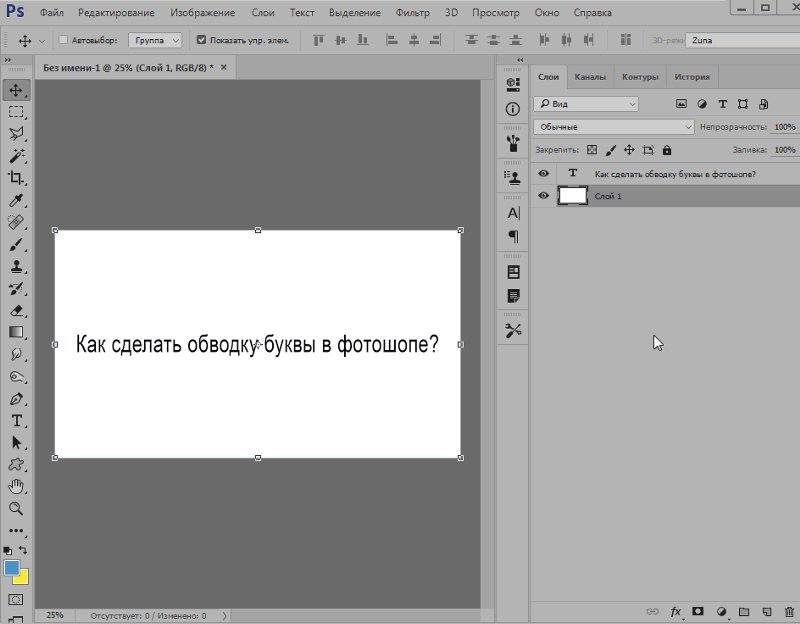
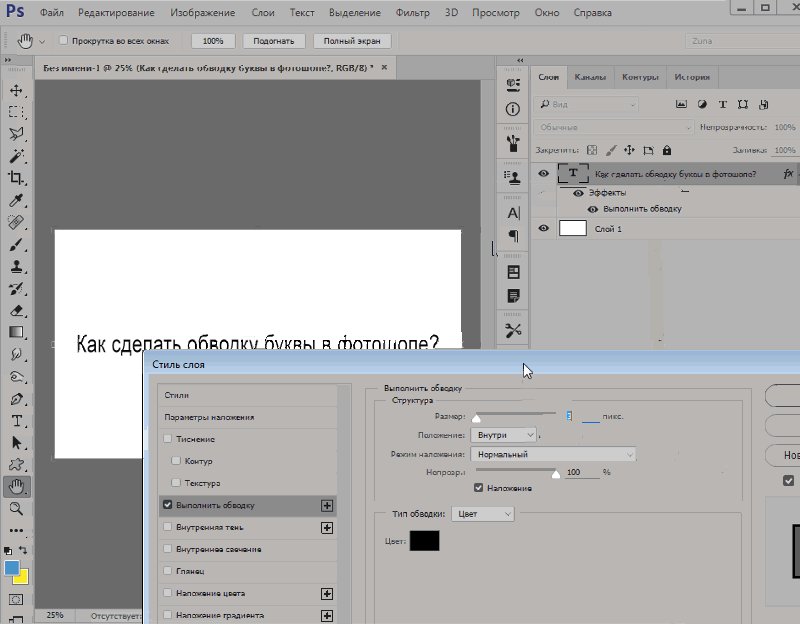
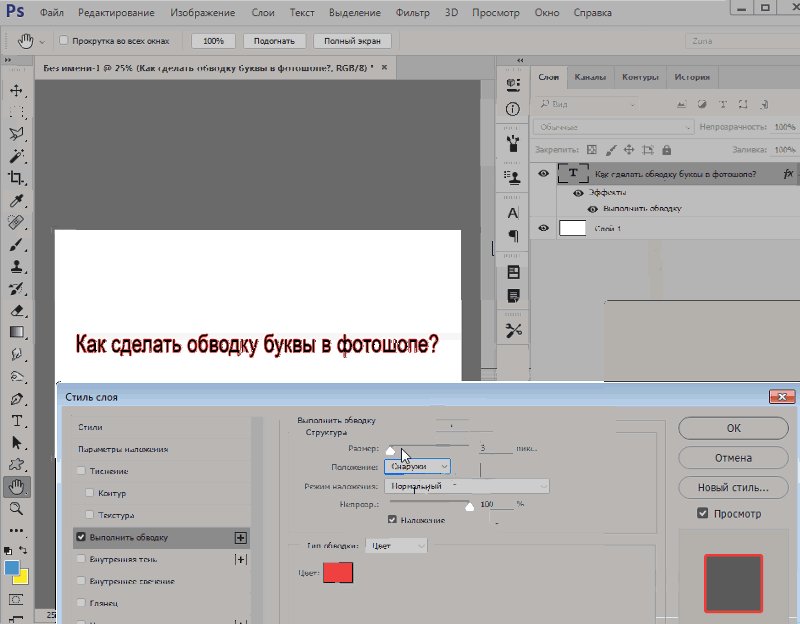
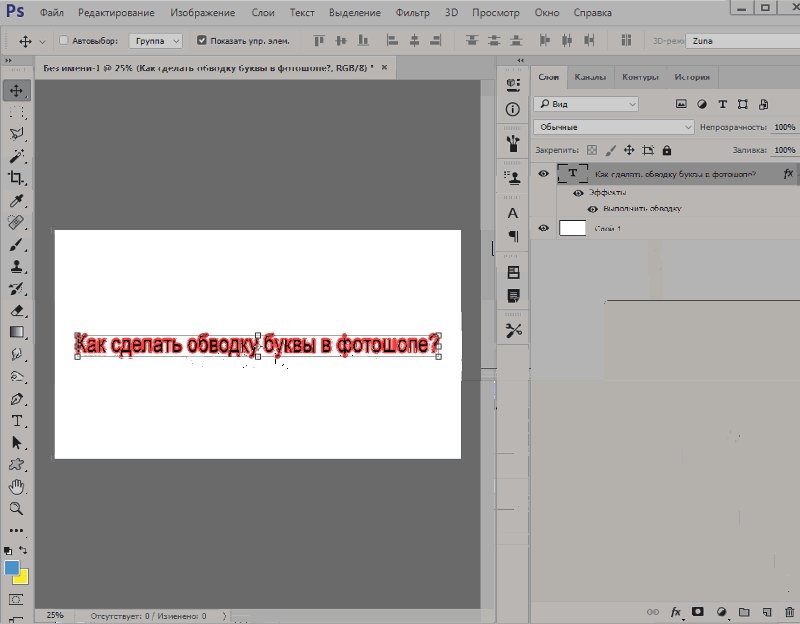
Как сделать обводку текста в фотошопе
Следующий пункт – обводка текста PhotoSHop. По умолчанию толщина линии у меня стоит 3 пикселя. Меняю на более тонкий контур в 1 пиксель. И цвет беру пипеткой из оттенков букета.
По умолчанию толщина линии у меня стоит 3 пикселя. Меняю на более тонкий контур в 1 пиксель. И цвет беру пипеткой из оттенков букета.
Изменение оттенка текста с помощью «Наложения цвета»
Очень полезная вкладка для изменения цвета текста непосредственно в стилях. Интуитивно понятна — просто используйте палитру.
Добавление рамки на открытку
Соответствующий инструмент расположен в палитре слева. При клике по значку прямоугольника в верхней части рабочего стола активируется панель.
В ней настраиваю внешний вид рамки:
- выбираю «Контур» фигуры,
- из «Заливки» выбираю перечёркнутый белый прямоугольник, то есть фигура будет без заливки, только рамка,
- цвет рамки настраиваю во вкладке «Штрих», выбираю градиент от красного к белому,
- определяю толщину рамки с помощью ползунка или вношу с клавиатуры.
Рисую рамку, просто протянув мышкой с нажатой левой клавишей из угла в угол по диагонали.
Рамка готова.
Поправляю ее с помощью инструмента «Перемещение» — немного растягиваю и сдвигаю. Для сдвига удобно использовать в данном случае клавиши стрелок на клавиатуре. Так будет точнее и аккуратнее.
Водяной текст или водяной знак
На своих открытках я обычно ставлю прозрачный водяной знак в виде адреса моего сайта. Поэтому еще раз работаю с текстом и вставляю адрес сайта Uhelgi.ru.
Меняю начертание, цвет, размер и перетаскиваю его в правый нижний угол.
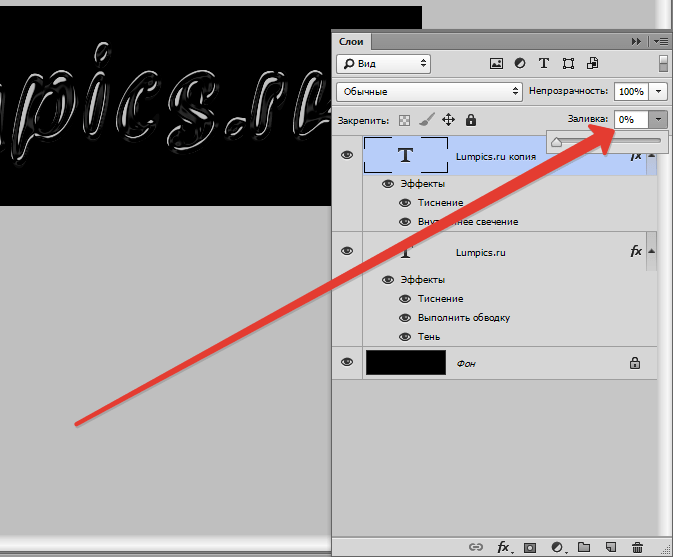
Прозрачность текста меняется в стилях. Делаю надпись полупрозрачной.
Чтобы текст не привязывался к рамке, нарисованной перед этим, я слой рамки перетаскиваю ниже, тем самым обрывая связь рамки с текстом, которую фотошоп настраивает автоматически.
Можно скопировать уже настроенные стили предыдущего текста и вставить их на новый текст. Эти команды все есть во вкладке «Стили».
Сохранение открытки
Моя открытка готова, сохраняю ее в формате Jpeg, качества достаточно среднего.
Все выполненные настройки – это не истина в последней инстанции. Вы можете применять их так, как вам кажется красивее и лучше. Я же показываю возможности фотошопа, да и то далеко не все.
Изменение размера готовой открытки
Для ВКонтакте или для других соцсетей данный размер открытки вполне подойдет. Но для сайта нужна картинка поменьше.
Не возвращаясь в фотошоп, я обычно и просматриваю, и выполняю простые операции в программе Picture Manager или еще его название Диспетчер рисунков. Вы можете посмотреть давний урок по работе в этой программе на Ютуб (ссылка)
В этой программе во вкладке (в верхней панели) «Изменить рисунки», кликаю «Изменение размера».
Далее выбираю «Стандарт Веб Крупный (640 на 480 пикселей)».
Затем либо сохраняю картинку с другим именем, либо просто при закрытии программы подтверждаю внесенные изменения.
Заключение
Применяйте на практике полученные знания и у вас все получится. Если что-то было с первого раза не понятно – пересмотрите видео.
Если что-то было с первого раза не понятно – пересмотрите видео.
Посмотрите другие мои бесплатные уроки по работе с графикой, например, в графическом редакторе Canva.
Еще информация по теме:
Как вставить текст из другого документа
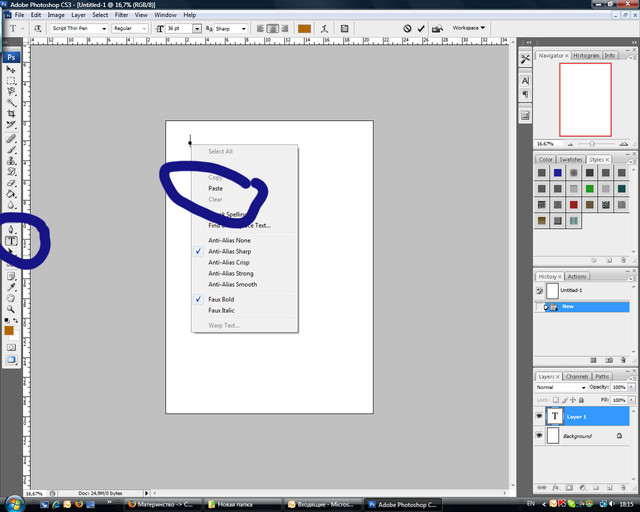
Чтобы перенести в Фотошоп готовый текст, его нужно предварительно отправить в буфер обмена. Не важно, откуда взят текст, из документа Word, текстового документа или любого другого источника, лишь бы его можно было скопировать. Для примера мы возьмем цитату из сети Интернет.
Как вставить в Photoshop готовый текст
Выделяем и копируем привычным способом нужную фразу, например, сочетанием клавиш Ctrl+C.
В Photohop создаем новый документ или открываем картинку, на которой планируем сделать надпись.
Дальше работаем так же, как при написании текста с той разницей, что текст не набираем на клавиатуре, а вставляем из буфера обмена.
Вставляем текст в заданную область
Активируем инструмент Текст, подводим курсор к углу области, в которой будет располагаться фраза, зажимаем мышкой и тянем диагонально в противоположный угол. Отпускаем мышку. Так будут обозначены границы области. Осталось вставить скопированный текст одним из способов:
Отпускаем мышку. Так будут обозначены границы области. Осталось вставить скопированный текст одним из способов:
- сочетанием клавиш Ctrl+V;
- щелкнуть по картинке правой клавишей мышки, в появившемся окне выбрать Вставить;
- по пути в меню Редактирование → Вставить.
Если текстовое поле не вместило в себя всю фразу, нижний правый маркер будет разбит сеткой.
В этом случае или увеличиваем поле, потянув за любой маркер рамки, или уменьшаем шрифт. Но есть особенность – чтобы изменить размер шрифта, его нужно выделить, а в заданной области выделение не выйдет за обозначенные рамки. Изменять шрифт частями неудобно, поэтому рекомендуем увеличить заданное поле. Когда вся фраза помещается в рамку, выделяем ее, меняем размер шрифта и, при необходимости, другие параметры. Мы поставим выравнивание по центру.
Чтобы переместить фразу, отводим курсор за пределы рамки в любое место. Когда он примет вид как на картинке ниже, зажимаем левой клавишей мышки и перетягиваем произвольно.
Если все готово, принимаем работу нажатием галочки в верхней панели, или инструмента Перемещение на панели инструментов, или на текстовый слой в палитре Слои. Теперь передвинуть фразу можно инструментом Перемещение.
Допустим, после завершения работы нас не устроило расположение фразы. Активным инструментом Текст щелкаем по буквам, рамка ввода снова становится активной и можно возобновлять работу. Изменим расположение поля – растягиваем/сжимаем стороны или углы рамки.
Почему не нужно вставлять текст строкой
Этот способ неудобен для вставки длинного текста. Фотошоп расположит его одной строкой, которая выйдет далеко за границы изображения. Придется корректировать переносом строки – это длительная неудобная работа.
Инструментом Текст щелкаем в точке начала предложения и вставляем скопированную ранее фразу одним из способов, указанных выше (описание к рис.2). Вот что получается:
Поэтому вставлять текст из другого документа лучше в заданную область.
Титры и работа с текстом в Photoshop
С текстом в видеопроекте можно работать двумя способами: 1) создать текстовую надпись в отдельном документе (подобно слайду для презентации), включив его в проект; 2) добавить надпись непосредственно к видеоклипу. В данном разделе мы изучим оба способа.
Шаг 1
При добавлении надписей к видеоклипам можно пользоваться стандартными инструментами работы с текстом. Но если планируется создать вступительные или заключительные титры, имеет смысл предварительно подготовить их в отдельном файле, а затем перетащить в видеоклип. Выполните команду File > New (Файл > Создать) и в открывшемся диалоговом окне выберите в списке Preset (Набор) пункт Film & Video (Фильмы и видео). Это позволит получить список готовых размеров для видео в списке Size (Размер). Выберите размер видеоклипа, с которым собираетесь работать (в данном случае я выбрал FIDV 1080р/29. 97), и создайте новый документ с названием «бронирование отелей в Краснодаре .»
97), и создайте новый документ с названием «бронирование отелей в Краснодаре .»
Шаг 2
Если в качестве фона для вступительных титров необходимо использовать фотографию, откройте ее и с помощью инструмента Move (Перемещение) перетащите в созданный документ. Нажмите комбинацию клавиш <Ctrl+T>, чтобы перейти в режим свободного трансформирования, и, удерживая нажатой клавишу <Shift> для сохранения пропорций, измените размер фотографии, «втиснув»ее в область документа, насколько это возможно. Теперь выберите инструмент Туре (Горизонтальный текст), щелкните на фотографии и введите требуемый текст. При этом желательно, чтобы он не выходил за ограничительные линии, так как они задают область, содержимое которой не будет обрезано при демонстрации видео на телеэкране.
Шаг 3
После создания кадра вступительных титров выполните сведение слоев, выбрав в раскрывающемся меню панели Layers (Слои) команду Flatten Image (Выполнить сведение). Далее можно пойти двумя путями: 1) сохранить файл, перейти к шкале времени видеоклипа, щелкнуть на значке кинопленки и выбрать команду Add Media (Добавить объекты), чтобы вставить кадр в проект; 2) перетащить изображение непосредственно в видеоклип. Во втором случае нужно видеть на экране оба документа (кадр титров и начальный кадр видеоклипа), поэтому выполните команду Window > Arrange > Tile Аll Vertically (Окно > Упорядочить > Расположить все вертикально).
Далее можно пойти двумя путями: 1) сохранить файл, перейти к шкале времени видеоклипа, щелкнуть на значке кинопленки и выбрать команду Add Media (Добавить объекты), чтобы вставить кадр в проект; 2) перетащить изображение непосредственно в видеоклип. Во втором случае нужно видеть на экране оба документа (кадр титров и начальный кадр видеоклипа), поэтому выполните команду Window > Arrange > Tile Аll Vertically (Окно > Упорядочить > Расположить все вертикально).
Шаг 4
Снова выберите инструмент Move (Перемещение) и, удерживая нажатой клавишу <Shift> для корректного выравнивания изображений, перетащите кадр титров (на предыдущей иллюстрации он показан справа) в окно видеоклипа. Вокруг содержимого окна должен появиться серый контур, указывающий на возможность вставки содержимого. Отпустите кнопку мыши, и благодаря выравниванию слоев оба изображения будут четко выровнены (в противном случае это пришлось бы делать вручную). Кадр с титрами будет добавлен к шкале времени видеоклипа после видеодорожки (как показано на иллюстрации вверху). Поскольку это должны быть вступительные титры, на панели Layers (Слои) щелкните на верхнем слое и перетащите его ниже слоя видео. В результате кадр с титрами переместится в начало шкалы времени и будет воспроизводиться первым.
Поскольку это должны быть вступительные титры, на панели Layers (Слои) щелкните на верхнем слое и перетащите его ниже слоя видео. В результате кадр с титрами переместится в начало шкалы времени и будет воспроизводиться первым.
Шаг 5
Помимо обособленного создания титров, можно добавлять текстовые надписи непосредственно к видеоклипу. Но если при активном видеослое выбрать инструмент Туре (Горизонтальный текст), щелкнуть в окне клипа и начать вводить текст, программа решит, что вы хотите добавить надпись в конец клипа. В данном случае я набрал слово Passion, и соответствующая графическая дорожка появилась в конце шкалы времени, как показано на иллюстрации. Нам же необходимо, чтобы надпись отображалась поверх клипа, а не после него. Обратите внимание на порядок миниатюр на панели слоев.
В самом низу находится слой титров, которые выводятся первыми, над ним расположен слой клипа (он воспроизводится вторым), а на самом верху помещен слой текста, отображаемый самым последним. Сейчас мы это исправим.
Сейчас мы это исправим.
Шаг 6
Когда все слои входят в одну группу видео, они воспроизводятся по очереди, от нижнего к верхнему. Если же нужно отобразить определенный объект поверх видео, его следует вывести за пределы группы, превратив в автономную дорожку. Щелкните на панели слоев на миниатюре текстового слоя и перетащите ее на самый верх списка, выше названия группы. Отпустите кнопку мыши, когда увидите горизонтальную линию, обозначающую верхнюю позицию вставки. В результате для надписи будет создана отдельная дорожка, располагающаяся поверх видеодорожки на шкале времени. Щелкните на текстовой дорожке и перетащите ее влево, чтобы она оказалась над видеодорожкой и в окне документа можно было увидеть надпись, вставленную в видеоклип (как показано на иллюстрации).
Шаг 7
На всякий случай уточню: если вы не видите текст в окне клипа (но видите текстовый слой за пределами группы видео на панели слоев), переместите указатель воспроизведения на текстовую дорожку. Итак, мы создали надпись, которую можно свободно перемещать в пределах кадра с помощью инструмента Move (Перемещение). Если нужно изменить цвет текста, это делается традиционным способом. Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на образце цвета для вызова палитры цветов. Выберите новый цвет и щелкните на кнопке ОК. Другие параметры текста доступны на панели Character (Символ), которую можно вызвать через меню Window (Окно).
Итак, мы создали надпись, которую можно свободно перемещать в пределах кадра с помощью инструмента Move (Перемещение). Если нужно изменить цвет текста, это делается традиционным способом. Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на образце цвета для вызова палитры цветов. Выберите новый цвет и щелкните на кнопке ОК. Другие параметры текста доступны на панели Character (Символ), которую можно вызвать через меню Window (Окно).
Шаг 8
Рассмотрим еще несколько приемов работы с текстом. Нажмите комбинацию клавиш <Ctrl+J>, чтобы создать копию текстового слоя, а затем нажмите <Ctrl+T> для перехода в режим свободного трансформирования и, удерживая нажатой клавишу <Shift>, перемещайте один из угловых маркеров, чтобы растянуть копию надписи на весь кадр. Сдвиньте надпись к верхней границе кадра, как показано на иллюстрации. Как уже упоминалось, при работе с видео можно выполнять все привычные операции, связанные с обработкой фотографий. В частности, можно поменять режим наложения текстового слоя на Soft Light (Мягкий свет), чтобы надпись начала сливаться с фоном, и уменьшить непрозрачность слоя до 80%, сделав надпись еще менее заметной. Наконец, перетащите дорожку этого слоя немного правее на шкале времени, чтобы на экране появлялась сначала маленькая надпись Passion, а затем — большая.
В частности, можно поменять режим наложения текстового слоя на Soft Light (Мягкий свет), чтобы надпись начала сливаться с фоном, и уменьшить непрозрачность слоя до 80%, сделав надпись еще менее заметной. Наконец, перетащите дорожку этого слоя немного правее на шкале времени, чтобы на экране появлялась сначала маленькая надпись Passion, а затем — большая.
Шаг 9
Если хотите, чтобы крупная надпись появлялась постепенно, а не внезапно, щелкните на кнопке Transition (Выберите переход…), в появившемся окне выберите пункт Fade (Выведение изображения) и перетащите миниатюру перехода в начало второй текстовой дорожки (как показано на иллюстрации). В результате надпись будет смотреться гораздо лучше, А теперь займемся анимацией текста.
Шаг 10
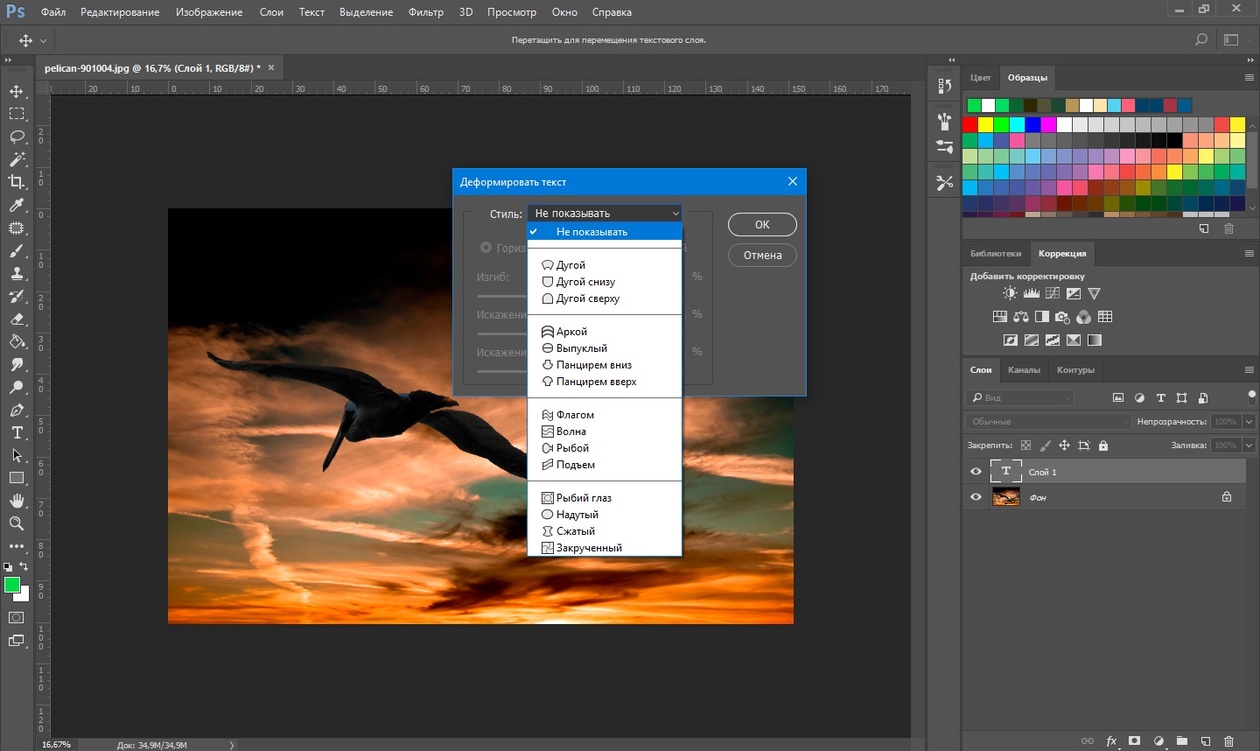
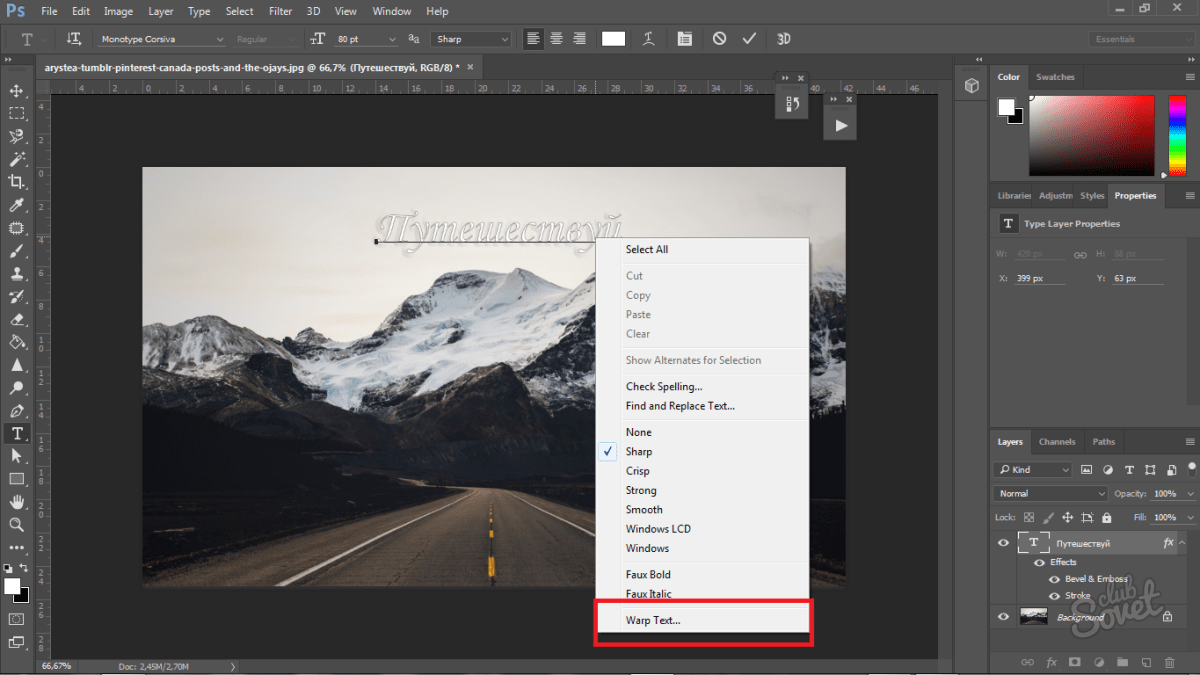
На панели слоев выберите слой с маленькой надписью Passion и на панели Timeline (Шкала времени) щелкните на треугольном значке слева от слова Passion, чтобы раскрыть список вариантов анимации. Переместите указатель воспроизведения немного правее начала соответствующего текстового трека и щелкните на круглом значке Enable Keyframe Animation (Включить анимацию ключевых кадров) слева от надписи Text Warp (Обтекание текстом), как показано на иллюстрации. На шкале времени появится желтый значок ромба, который помечает точку начала анимации. Теперь перетащите указатель воспроизведения в точку, где анимация должна завершиться. Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на кнопке Create Warped Text (Создает деформированный текст), которая обведена на иллюстрации.
На шкале времени появится желтый значок ромба, который помечает точку начала анимации. Теперь перетащите указатель воспроизведения в точку, где анимация должна завершиться. Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на кнопке Create Warped Text (Создает деформированный текст), которая обведена на иллюстрации.
В появившемся диалоговом окне Warp Text (Деформировать текст) выберите любой понравившийся вам стиль, например Arch (Дугой), задайте значение параметра Bend (Изгиб) и щелкните на кнопке ОК. На шкале времени щелкните на значке ромба слева от надписи Text Warp, чтобы пометить точку конца анимации (она обведена на иллюстрации внизу). На этом настройка анимации завершена. Если воспроизвести клип, сначала появится обычный текст, который затем начнет изгибаться.
Как добавить текстуры в текст в Adobe Photoshop
Один из очень простых способов оживить текст в логотипах, заголовках страниц и других элементах вашего бренда — добавить к нему текстуру.
Будь то эффект акварели, металл, пламя или что-то еще, текстура может вызвать интерес к плоскому типу.
Вот шаги, необходимые для добавления текстуры к тексту в Adobe Photoshop…
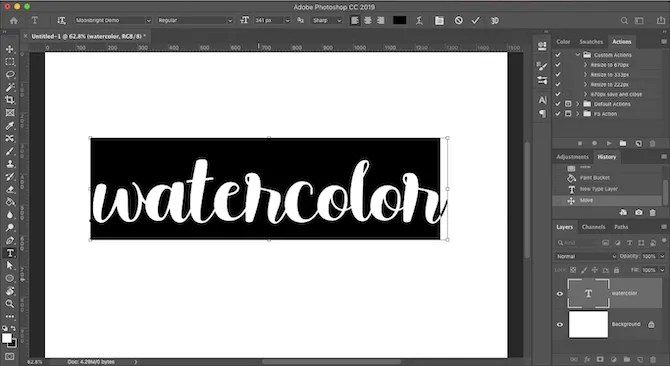
Шаг 1: добавь свой текст
Используя инструмент « Текст », введите текст в Photoshop. Вам нужно использовать более толстый шрифт, чтобы убедиться, что полный эффект текстуры виден — по крайней мере, выберите жирный вариант выбранной вами гарнитуры.
Кроме того, попробуйте сопоставить шрифт с тем типом текстуры, который вы хотите использовать. Рукописный шрифт хорошо сочетается с акварельной текстурой; шрифт плиты хорошо сочетается с металлическим эффектом и так далее. Посмотрите наше руководство, где подробно описаны бесплатные шрифты, чтобы расширить ваши возможности.
Цвет текста не имеет значения, так как он скоро будет покрыт текстурой.
Шаг 2: Найти текстуру
Ваша текстура может прийти из двух мест. Вы можете сделать это вручную на отдельном слое в файле Photoshop или импортировать его из внешнего файла изображения.
Достаточно просто создать свои собственные текстуры в Photoshop для простых вещей, таких как добавление цветового градиента к вашему тексту. Однако во многих случаях вам будет лучше использовать существующую текстуру из другого файла. Вы можете найти много готовых на некоторых из лучших бесплатных сайтов с изображениями .
Шаг 3: Поместите текстуру
Следующим шагом является размещение вашей текстуры. Если вы сделали свой собственный, убедитесь, что он находится на слое, который находится прямо над вашим текстовым слоем.
Если вы импортируете текстуру из другого файла, выберите « Файл» > « Поместить встроенный» . Затем перейдите к текстуре, которую вы используете, и нажмите кнопку « Поместить» .
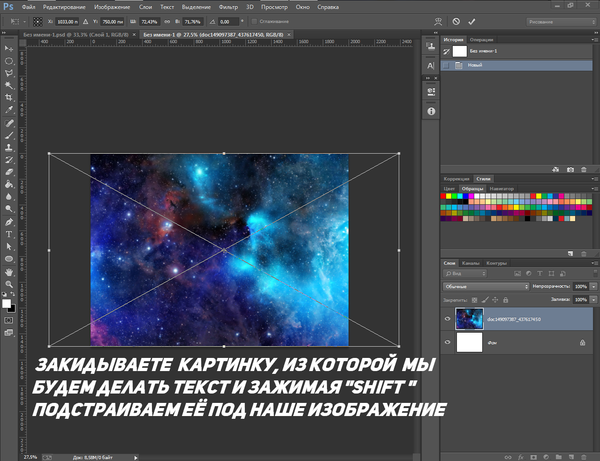
Если изображение полностью покрывает ваш текст, нажмите Enter . Если это не так, вы можете увеличить текстуру, используя маркеры в углу изображения, чтобы изменить его размер. (Обязательно удерживайте нажатой клавишу Shift, если вы хотите сохранить пропорции изображения. ) Теперь нажмите Enter, чтобы двигаться дальше.
) Теперь нажмите Enter, чтобы двигаться дальше.
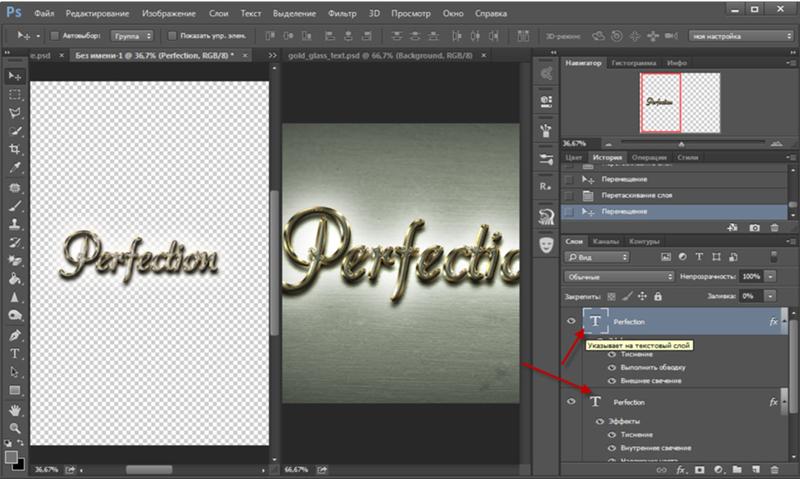
Шаг 4. Создайте обтравочную маску
Перейти к вашей панели слоев . (Если он не отображается, перейдите в « Windows» > « Слои» .) В вашем файле должны появиться три слоя: фон, текст и текстура.
Убедитесь, что слой, содержащий текстуру, расположен прямо над текстом. Теперь щелкните правой кнопкой мыши по этому слою и выберите « Создать обтравочную маску» .
Полный слой текстуры исчезнет и будет виден только там, где под ним текст.
Шаг 5: отрегулируйте положение
Слои текста и текстуры остаются полностью редактируемыми, как и обычные слои. Это означает, что вы можете вернуться и редактировать текст без необходимости удалять или повторно применять текстуру. Добавьте больше текста, и текстура будет автоматически размещена на нем.
Если текстура находится не там, где вам нужно, выберите слой и откройте Marquee Tool или нажмите M на клавиатуре. Вы можете перемещать текстуру, удерживая клавишу Ctrl в Windows или Cmd на Mac и перетаскивая изображение мышью.
Вы можете перемещать текстуру, удерживая клавишу Ctrl в Windows или Cmd на Mac и перетаскивая изображение мышью.
Если вы хотите изменить его размер, щелкните правой кнопкой мыши в любом месте текста и выберите « Свободное преобразование» . Это активирует ограничивающий прямоугольник вокруг текстуры, и вы можете изменить его размер таким же образом, как описано в шаге 3 выше при размещении изображения.
Шаг 6: Расширить или смягчить края текста
К настоящему времени ваше изображение должно выглядеть довольно хорошо, и вы можете оставить вещи там, если вы счастливы. Но есть один последний, необязательный шаг, который вы можете попробовать.
В зависимости от типа эффекта, который вы собираетесь использовать, вам может не понадобиться резкие края текста. Например, текстура пламени может выходить за границы ваших персонажей, или коррозия может повредить их. К счастью, этого легко достичь.
Чтобы обрезать края текста, выберите слой « Текст» и нажмите « Добавить векторную маску» . Теперь выберите инструмент Brush Tool (B) и выберите кисть, которая соответствует стилю, который вы хотите.
Теперь выберите инструмент Brush Tool (B) и выберите кисть, которая соответствует стилю, который вы хотите.
Затем установите цвет на черный, убедитесь, что вы выбрали векторную маску, и закрасьте края текста. Покрасьте белый, чтобы восстановить любые детали, которые вы удалили по ошибке. Это должно выглядеть примерно так:
Чтобы добавить текстуру за края вашего текста, выберите слой « Текст» , а затем возьмите инструмент « Кисть» . Дважды щелкните на холсте. Вам будет предложено преобразовать текст в растровый слой. Это означает, что вы больше не сможете редактировать текст, поэтому вам может понадобиться сначала скопировать текстовый слой, чтобы создать резервную копию. Нажмите OK, чтобы продолжить.
Выберите подходящую кисть и установите цвет краски на белый. Теперь начните рисовать по краям текста, и вы увидите больше текстуры. Поскольку здесь мы не используем маску, вы должны использовать инструмент Отменить , чтобы удалить любые ошибки.
Результат будет выглядеть примерно так:
Шаг 7: сохраните ваше изображение
Последний шаг — сохранить или экспортировать ваше изображение. Сохраните его как файл PSD, чтобы сохранить мастер-копию со всеми редактируемыми слоями в такте. Или сохраните его в формате JPEG, чтобы сохранить плоскую копию изображения на белом фоне.
Чтобы сохранить текст с прозрачным фоном, возможно, для использования в Интернете или в другом документе графического дизайна, удалите или скройте белый фоновый слой, затем сохраните изображение в виде файла PNG (или GIF).
Узнайте больше хитрости Photoshop
Как видите, добавить текстуру для ввода в Photoshop довольно просто. Самое главное, чтобы получить правильную текстуру и правильные шрифты. Если вам нужна помощь в подборе шрифтов для ваших проектов, поможет наша статья о совмещении шрифтов
Обтравочная маска, которую мы использовали в этом уроке, является очень универсальным инструментом, пригодным для многих интересных применений. Это позволяет вам обрезать изображения уникальными способами, обеспечивая при этом их полную редактируемость. В нашем руководстве вы можете узнать, как лучше всего обрезать изображения с помощью фигур в Photoshop .
Это позволяет вам обрезать изображения уникальными способами, обеспечивая при этом их полную редактируемость. В нашем руководстве вы можете узнать, как лучше всего обрезать изображения с помощью фигур в Photoshop .
Прочитайте статью полностью: Как добавить текстуры к тексту в Adobe Photoshop
СвязанныйКак сделать красивую надпись на фото в фотошопе. Подробный урок
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения, Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм, нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения, поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК.
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент
Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Переходим по ссылке, на странице внизу есть кнопка скачать, щелкаем по ней и скачиваем шрифт на компьютер.
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows, а там папка Font
Вот полный путь – C:\Windows\Fonts.
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент
Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk, ставим размер — 25 пунктов, насыщенный и любой цвет.И пишем нужный нам текст, в моем примере Италия, 2012.
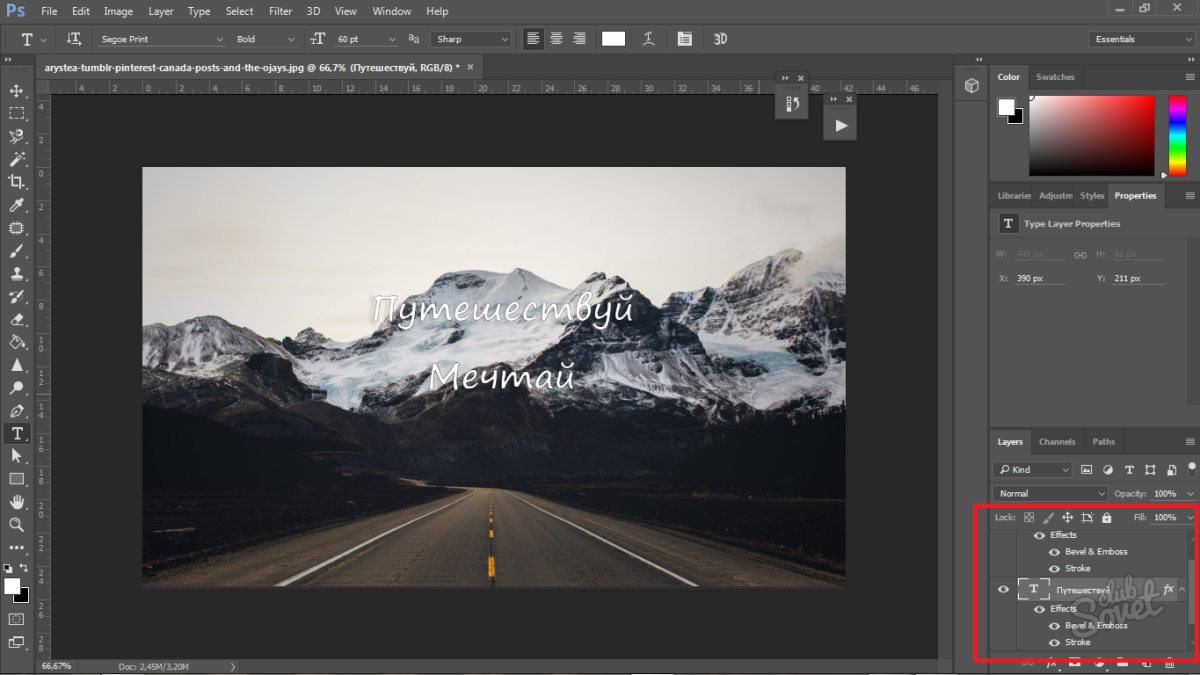
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои, Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень, ставим Непрозрачность — 75%, Смещение — 10 пикслей и Размер — 10 пикселей.
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение, ставим цвет, размах — 8%, размер — 27 пикслей.
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента, щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0, после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04.
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01.
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию, Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter.
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии!
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Артур Иванов.
Как сделать красивый текст в Photoshop с помощью глифов | GeekBrains
Рассказываем о мощном инструменте, который идеально подойдёт для рукописных шрифтов
https://d2xzmw6cctk25h.cloudfront.net/post/2334/og_image/ab2491b49ae33509fbd5963d2ef7d502.png
Некоторые шрифты можно сделать более броскими с помощью глифов и элементов, которые в английском языке называются swashes. Буквально это переводится как «плескаться» — но, разумеется, к водным процедурам это не имеет отношения.
Начертание swash — варианты букв с украшениями. Это могут быть завитки, необычные хвостики и другие элементы, которые делают символы интереснее. Глифы и swashes — необязательная добавка, они есть не для всех шрифтов. Но если есть, то они будут соответствовать общему стилю и, соответственно, впишутся органично.
Но если есть, то они будут соответствовать общему стилю и, соответственно, впишутся органично.
Например, в рукописных шрифтах часто есть символы для украшения первых и последних букв в слове. Для каллиграфических предусмотрены орнаменты и дополнительные завитки. Если шрифт имитирует рукописный текст, для него, как правило, характерно несколько вариантов одного и того же символа. Это позволяет сделать имитацию реалистичной, так как от руки мало кто способен выводить одинаковые буквы. В шрифтах, использующихся для заголовков, встречаются различные мотивы и иконки. Для них нередко предусмотрены и границы в разных стилях.
На сайте Envato Tuts+ вышла инструкция, как использовать все эти элементы. Мы её для вас перевели.
Что нужно для использования глифов в Photoshop
Разберёмся на примере шрифта Austria. К слову, если вы ищете необычные шрифты с интересными украшениями и глифами, вам будут полезны площадки Envato Elements и GraphicRiver. Там хранятся материалы для проектов — шаблоны, шрифты, иконки, логотипы и так далее. Первая работает по подписке, вторая — в формате стока.
Первая работает по подписке, вторая — в формате стока.
Как найти глифы в Photoshop
Для начала создайте новый файл. Затем перейдите к Photoshop Glyphs: Window > Glyphs. По умолчанию будет отображаться последний использованный шрифт.
На панели будут показаны отдельные символы. Несколько советов по работе:
- Если хотите изменить шрифт, примерите опцию «Выбрать семейство шрифтов» (Set Font Family).
- В разделе категорий шрифта (Set Font Category) вы найдёте глифы, относящиеся к конкретному шрифту.
- Чтобы выбрать стиль — курсив, тонкий, обычный, полужирный, — используйте соответствующий раздел (Set Font Style).
- Ползунок масштаба (Glyphs zoom slider) и преобразователь (Glyphs scaler) помогут увеличить и уменьшить глифы, чтобы рассмотреть их в разных размерах.
Как добавить украшения шрифта в Photoshop
Используйте инструмент Text. Кликните по полю документа, чтобы добавить надпись. Выберите букву, и панель глифов автоматически найдёт её. Прокрутите страницу, чтобы посмотреть все доступные варианты символов. Чтобы заменить букву, дважды кликните по глифу.
Выберите букву, и панель глифов автоматически найдёт её. Прокрутите страницу, чтобы посмотреть все доступные варианты символов. Чтобы заменить букву, дважды кликните по глифу.
На панели глифов можно выбрать Alternates for Selection в разделе категорий шрифта (Set Font Category). В этом случае вы увидите варианты украшений для выбранной вами буквы. Чтобы применить вариант, дважды кликните по нему.
Например, вот варианты для буквы m. В первом случае это обычный символ, во втором — со шлейфом, в третьем — с дополнительным элементом в начале. Украшенные варианты хороши для слов, которые начинаются или заканчиваются буквой m.
Вот как это работает: в словосочетании Modern Mountain использованы разные варианты заглавной M и строчной n.
Глифы и завитки есть не у каждого шрифта. Но если вы работаете с Photoshop, в вашей библиотеке наверняка найдутся те, с которыми можно опробовать эту опцию. Благодаря ей рукописные шрифты в ваших работах станут выглядеть красивее и естественнее.
Но имейте в виду: с украшениями легко перестараться. Несколько лишних символов могут превратить изысканное начертание в нелепый китч. Потому надо знать меру и помнить об уместности.
Если хотите повелевать шрифтами, цветами и иллюстрациями на профессиональном уровне, этому можно научиться на факультете графического дизайна GeekUniversity. Преподаватели-практики всего за год прокачают вас так, что вы сможете сможете уверенно начать карьеру по специальности.
Как реалистично добавить текст на фотографию в Photoshop
Иногда одной иллюстрации недостаточно, и на неё обязательно нужно наложить надпись – например, название бренда. Главное здесь сделать всё так, чтобы она выглядела по-настоящему органично, смотрелась частью изображения, а не инородным элементом и не бросалась в глаза. С помощью программы Фотошоп онлайн сделать это проще простого!
Прочитав данную статью, вы не только узнаете, как добавлять текст к фото, но и как придавать ему форму поверхности (наклон, перспектива), как придавать надписи реалистичность и естественность.
Итак, начинаем. Открываем в Photoshop Online исходное изображение – чем качественнее оно будет и чем большим будет его размер, тем лучше, ведь из большого фото всегда можно сделать меньшее, а вот из маленького большое – нет.
Работать нам придётся со слоями и фильтрами, причём их может быть несколько. Также нам понадобится загрузить в Фотошоп необходимый шрифт или использовать один из дефолтных, предустановленных.
Первое, что необходимо сделать, это выбрать для надписи подходящий цвет. Лучше всего выбирать из цветов, присутствующих на фотографии, так на буквах не будет слишком большого акцента, и они не будут казаться инородными. Открываем палитру цветов и, применив инструмент Пипетка, нажимаем ею на одном из объектов фото. Цвет определён, теперь используем инструмент Текст и печатаем нужную нам надпись. Изменяем размер кегля на подходящий. Перетаскиваем в нужное место и смотрим, что получилось. Корректируем размер и шрифт, если это необходимо.
Теперь начинается самое интересное. Необходимо сделать обтекание текстом, то есть деформировать надпись таким образом, чтобы она подходила к плоскости, на которой должна быть расположена. Для этого нам необходимо растрировать надпись, превратить её в изображение. Жмём на вкладку Слои – Растрировать текст. Теперь надпись можно искажать.
Необходимо сделать обтекание текстом, то есть деформировать надпись таким образом, чтобы она подходила к плоскости, на которой должна быть расположена. Для этого нам необходимо растрировать надпись, превратить её в изображение. Жмём на вкладку Слои – Растрировать текст. Теперь надпись можно искажать.
Нажимаем комбинацию клавиш Ctrl-T и применяем Свободное трансформирование. Используя правую клавишу мышки, выбираем инструмент Деформация. Он отлично подходит для закруглённых поверхностей. Подтягиваем все четыре угла так, как чтобы сетка с текстом соответствовала своей плоскости. При необходимости работаем с внутренними точками.
Если поверхность не закруглённая, а ровная и плоская, более подходящим станет другой инструмент – Перспектива или Наклон. Тянем за уголки, чтобы перспектива текста соответствовала перспективе плоскости, где он расположен. По завершению нажимаем клавишу Enter и применяем изменения.
Теперь осталось добавить на наш текст нужный эффект. Его можно сделать полупрозрачным, чтобы проступила фактура нижней поверхности, или добавить потёртостей и царапин, благодаря чему он станет выглядеть более естественно. С этой целью изменяем режим наложения слоя: Нормальный меняем на Перекрытие.
С этой целью изменяем режим наложения слоя: Нормальный меняем на Перекрытие.
Для добавления шероховатости создаём слой-маску, жмём на клавиатуре кнопку «D» и выбираем чёрный в качестве цвета переднего плана. Затем жмём «В» и берём Кисть. При этом следим, что Непрозрачность имела значение в 100 единиц, а режим наложения был установлен на Нормальный. Выбираем грубую кисть (как вариант — сухую) и рисуем чёрным на маске, аккуратно поглаживая края надписи, создавая более потёртый вид.
Вот и весь урок Фотошопа по добавлению текста на фото! Просто и эффектно! А самое главное – реалистично!
© online-photoshop.org
Как добавить текст к фотографиям в Photoshop
Фото Натана Голдберга. Вы ищете простой способ добавить текст к фотографиям? Возможно, вы уже настроены на это… с помощью Photoshop! Многие фотографы, вероятно, упускают из виду использование Photoshop как способа добавления текста к своим фотографиям, поскольку они используют его в основном для редактирования фотографий, но так же легко, как вы можете редактировать фотографии в Photoshop, вы можете добавлять текст.
Широкий диапазон параметров форматирования и стилизации в Photoshop делает его полезным не только для встраивания подписей в изображения.Вы можете создавать такие вещи, как баннеры для веб-сайтов, рекламу, открытки, приглашения, мемы … ну, я не буду судить вас, если вы создадите мемы, хотя я уверен, что они будут эпичными! Вот несколько шагов, которые помогут вам сделать такие вещи, как праздничные семейные фотографии или новогодние приглашения, которые переходят на новый уровень.
Откройте изображение
Конечно, первое, что нужно сделать, это открыть свое изображение в Photoshop. Обычный способ — открыть его прямо из Photoshop, выбрав «Файл»> «Открыть» и перейдя к фотографии, которую вы хотите открыть.Вы также можете загрузить свое изображение в Photoshop из Lightroom, щелкнув правой кнопкой мыши изображение в ленте и выбрав «Редактировать в»> «Редактировать в Adobe Photoshop». Закончив все редактирование текста на изображении, просто сохраните его, чтобы отредактированное изображение вернулось в Lightroom. Прежде чем добавлять текст, убедитесь, что вся постобработка фотографии завершена. В противном случае выполнение любой дополнительной постобработки может снизить резкость текста, добавленного к изображению.
Прежде чем добавлять текст, убедитесь, что вся постобработка фотографии завершена. В противном случае выполнение любой дополнительной постобработки может снизить резкость текста, добавленного к изображению.
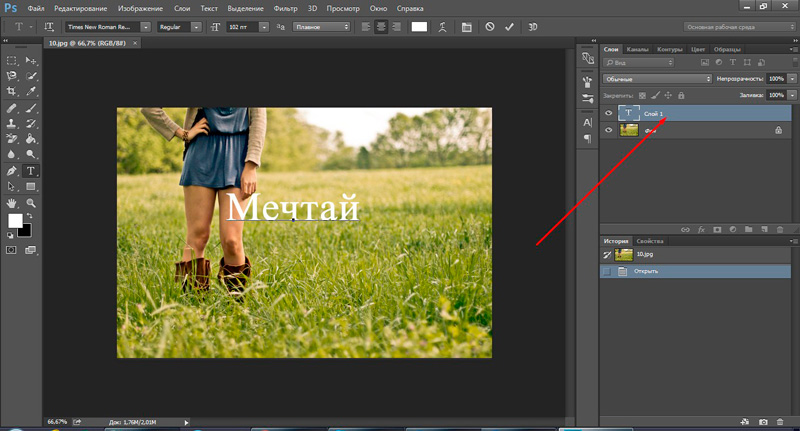
На панели инструментов, которая по умолчанию является вертикальной панелью инструментов в левой части рабочего пространства, вам нужно выбрать инструмент «Текст».После выбора щелкните изображение, которое вы открыли там, где вы хотите добавить текст, и введите его. Вы также заметите, что создается текстовый слой, представляющий только что добавленный текст.
Если вам нужно переместить созданный текст в другую часть изображения, вы можете навести указатель мыши на текстовое поле, пока не увидите, что указатель мыши изменится на инструмент перемещения, или вы можете выбрать инструмент «Перемещение» на панели инструментов. Затем просто щелкните и перетащите текстовое поле в то место, где вы хотите его разместить.
Вы также можете создать несколько текстовых полей на одном изображении, что даст вам возможность форматировать и стилизовать каждое текстовое поле отдельно. Каждое текстовое поле будет иметь свой собственный текстовый слой, поэтому, когда вы хотите переместить или отформатировать / стилизовать текст, убедитесь, что выбран правильный текстовый слой для того, над чем вы хотите работать.
Каждое текстовое поле будет иметь свой собственный текстовый слой, поэтому, когда вы хотите переместить или отформатировать / стилизовать текст, убедитесь, что выбран правильный текстовый слой для того, над чем вы хотите работать.
Существует несколько способов форматирования текста для изменения шрифта, размера, цвета и других стилей. После того, как вы нажмете на свое изображение, чтобы начать вводить текст, активируются параметры форматирования, доступные на панели инструментов в верхней части рабочего пространства. Общие параметры форматирования находятся на панели инструментов, но это не единственные параметры, которые есть в вашем распоряжении.
Дополнительные параметры форматирования можно найти, выбрав «Окно»> «Абзац» и «Окно»> «Символ». Хотя параметры абзаца обычно подходят для содержания абзаца, некоторые дополнительные параметры, такие как выравнивание / выравнивание, отступ и интервал до и после абзаца, могут быть полезны и для более короткого текста. Параметры символа предоставят вам дополнительные параметры форматирования, такие как масштаб текста, язык, верхний индекс, нижний индекс и т. Д.
Параметры символа предоставят вам дополнительные параметры форматирования, такие как масштаб текста, язык, верхний индекс, нижний индекс и т. Д.
Стилизуйте свой текст
Есть несколько вариантов наложения, которые сделают ваш текст еще более заметным.Вы можете перейти к этим параметрам, щелкнув правой кнопкой мыши текстовый слой для текста, который хотите стилизовать, и выбрав Параметры наложения. В дополнение к изменению того, как текст смешивается с вашим изображением, вы также можете выбрать один из нескольких вариантов стиля, таких как тиснение, тени и многие другие.
Щелкнув правой кнопкой мыши инструмент «Текст» на панели инструментов, вы получите несколько дополнительных способов разметки текста. По умолчанию инструмент «Текст» позволяет печатать текст по горизонтали. Щелчок правой кнопкой мыши даст вам возможность выбрать вертикальный набор текста, а также позволит создавать маски горизонтального или вертикального типа.Маски типа позволяют вам вводить текст на изображение, и он превращает этот текст в активный выбор (марширующие муравьи), который вы затем можете использовать на изображении так же, как и с другими активными выделениями.
Инструмент «Текст» дает вам возможность добавлять текст только по вертикали или горизонтали, но вы можете захотеть расположить текст иначе, чем это. Чтобы повернуть текст под любым углом, который вы хотите, вы можете свободно преобразовать текстовое поле, чтобы повернуть текст точно так же, как если бы вы использовали свободное преобразование для другого редактирования в Photoshop.Чтобы активировать свободное преобразование в текстовом поле, перейдите в меню «Правка»> «Свободное преобразование» или нажмите Control + T (Command + T на Mac) и переместите указатель мыши за пределы текстового поля, чтобы указатель мыши выглядел как изогнутый с двумя сторонами двусторонняя стрелка. Затем вы можете повернуть текст, щелкнув и перетащив мышью. Если вам нужно ограничить поворот до 15 градусов, удерживайте нажатой клавишу Shift во время поворота текста с помощью мыши.
Удачи! Удачи! Поэкспериментируйте, попробуйте разные варианты, чтобы увидеть, что вам нравится. Вы сможете поразить свою семью и друзей еще одним творческим инструментом в своей сумке для фотоинструментов. А с приближением курортного сезона у вас будет прекрасная возможность поднять праздничные фотографии на совершенно новый уровень. Что бы вы хотели попробовать с текстом на изображениях?
Вы сможете поразить свою семью и друзей еще одним творческим инструментом в своей сумке для фотоинструментов. А с приближением курортного сезона у вас будет прекрасная возможность поднять праздничные фотографии на совершенно новый уровень. Что бы вы хотели попробовать с текстом на изображениях?
Как нанести текст на изображение в Photoshop
Фотография говорит тысячу слов, но правильная фотография с правильными словами может сказать намного больше. Поскольку Adobe Photoshop — один из лучших и самых популярных инструментов для редактирования изображений в мире, неплохо научиться добавлять слова на изображения, чтобы они действительно выделялись.
Как добавить текст к изображению в Photoshop
Хотя Photoshop — это приложение, которое почти полностью ориентировано на редактирование изображений, у него есть ряд дополнительных инструментов, помимо этого. Одним из наиболее важных является текстовый инструмент, и это самый простой способ добавить текст к изображению, когда вы научитесь им пользоваться.
Откройте выбранное изображение в Photoshop. Вы можете перетащить его в главное окно или выбрать File > Open , чтобы найти ваше изображение, затем выберите Open , чтобы перенести его в Photoshop.
Как только он появится, внесите любые изменения, которые вы, возможно, захотите внести в само изображение, с помощью инструментов Photoshop, включая создание этого классного эффекта «за пределами границ».
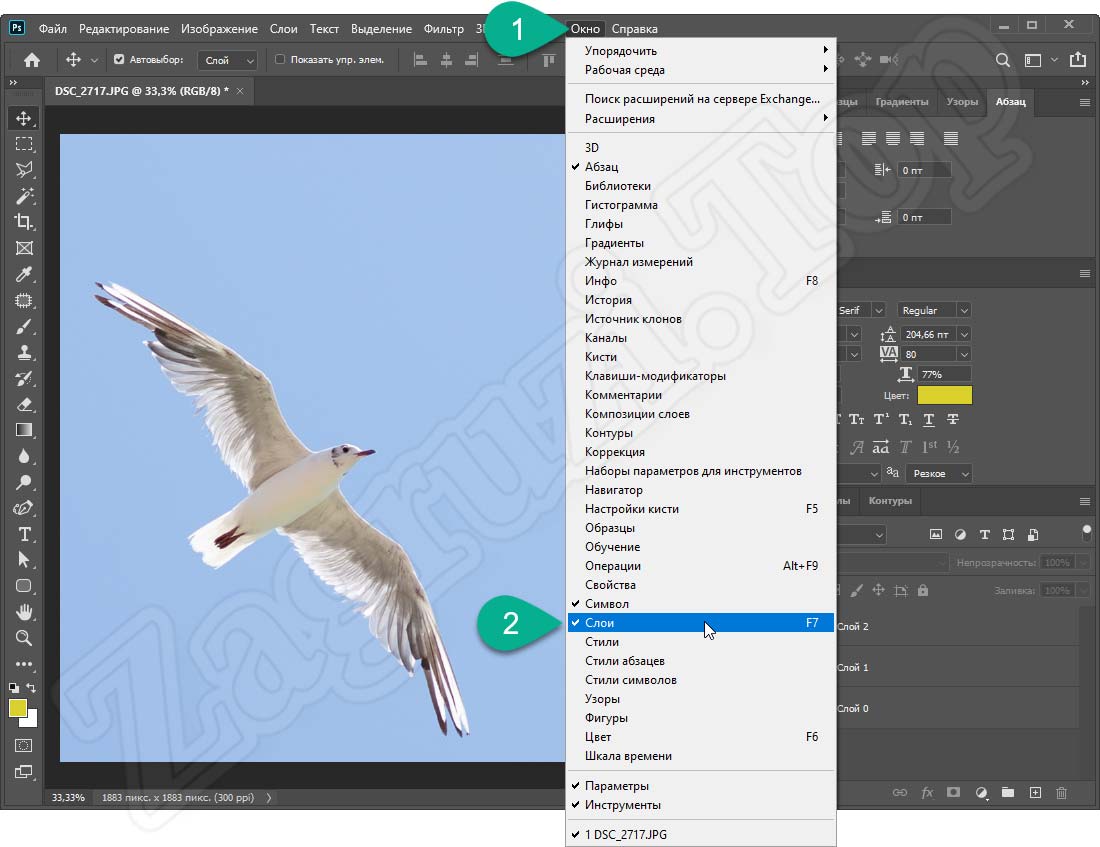
Когда вы будете готовы добавить текст, выберите инструмент Type в меню инструментов. Обычно он находится в левой части главного окна и выглядит как буква «T». Обычно это пятый инструмент после увеличительного стекла.
Если вы не видите меню «Инструменты» на экране, возможно, вам нужно включить его.Для этого выберите Window > Tools в меню верхней панели.
Выбрав инструмент Type , выберите или коснитесь любого места изображения, где вы хотите написать.
 Он создаст невидимое текстовое поле для ввода с мигающим курсором строки.
Он создаст невидимое текстовое поле для ввода с мигающим курсором строки.Кроме того, вы можете выбрать или коснуться и перетащить текстовое поле с более определенными границами.
Введите любой текст, который хотите добавить к изображению.
Не беспокойтесь, если текст слишком мелкий, неправильного цвета или даже невидимый.После того, как вы его напишете, вы сможете внести любые необходимые изменения.
Когда вы закончите писать, вы можете внести в него некоторые изменения. Выделите текст или нажмите и перетащите.
Или нажмите Ctrl (или CMD) + A , чтобы выделить весь текст, или нажмите и удерживайте Shift и используйте клавиши со стрелками для выбора определенных слов или букв рядом с курсором.
Если вы хотите изменить строку, в которой находится часть текста, поместите курсор в то место, где вы хотите создать разрыв строки, и нажмите Введите .

Когда вы выбрали слова или буквы, которые хотите отредактировать, посмотрите на верхнюю часть экрана. Под панелью главного меню вы увидите раскрывающееся меню для шрифта и размера шрифта. Чтобы настроить их в соответствии с вашими предпочтениями, либо выберите шрифт и размер шрифта, которые вы хотите, либо введите свои предпочтения, затем нажмите Введите , чтобы подтвердить свое решение.
Другие инструменты в этом меню позволяют вносить небольшие изменения в слова, чтобы сделать их резче или резче. Поиграйте с вариантами, чтобы увидеть, что вам больше всего нравится.Вы также можете настроить выравнивание текста в текстовом поле и изменить его цвет с помощью цветовой палитры.
Когда вас устраивают внесенные вами изменения, либо выберите отметку в конце верхней строки меню, нажмите Ctrl (или CMD ) + Введите , или выберите инструмент Move в в верхней части строки меню Инструменты.

Если после этого вы хотите внести изменения в текст, вам нужно будет выбрать его снова.Снова выберите инструмент Тип , затем выберите одно из слов или букв.
Будьте осторожны с выбором, так как при небольшом отклонении может появиться новое текстовое поле. Если это произойдет, нажмите Введите , чтобы завершить его, нажмите Ctrl (или CMD ) + Z , чтобы отменить создание, затем выберите исходный текст, как планировалось.
Как редактировать текст на изображениях
Параметры инструмента стандартного типа дают вам много возможностей для создания великолепно выглядящего текста на фотографиях, но есть и другие изменения, которые вы можете внести в текст, чтобы он выглядел еще лучше, или просто измените его стиль и то, как он взаимодействует с вашим изображением. .Вот еще несколько советов, которые стоит учесть.
Изменить режим наложения текста
Чтобы создать изображение, подобное изображенному в заголовке этого руководства, вам необходимо настроить режим наложения текста. Для этого выберите Window > Layers , выберите текстовый слой, затем настройте режим наложения с помощью раскрывающегося меню. В этом примере для достижения эффекта установлено значение Overlay.
Для этого выберите Window > Layers , выберите текстовый слой, затем настройте режим наложения с помощью раскрывающегося меню. В этом примере для достижения эффекта установлено значение Overlay.
Инструменты другого типа
Если вы выберете и удержите инструмент Type , вам будет предоставлен доступ к дополнительным параметрам, таким как инструмент «Вертикальный текст», инструмент «Горизонтальная маска» и инструмент «Вертикальная маска».
Соответственно, они позволяют писать вертикально, превращать текст в маску и делать это вертикально. Поиграйте с ними, чтобы увидеть, дают ли они желаемый эффект.
Параметры абзаца
Выберите Windows > Paragraph , и вам будет предоставлен доступ к дополнительным инструментам редактирования текста. Они не являются обязательными для большинства изменений, но могут дать вам больше контроля над текстом.
Растрировать
Если вы хотите отредактировать свой текст, чтобы получить эффекты, такие как контуры обводки, или просто настроить его, как и любое другое изображение, вам нужно сначала растрировать его. Для этого щелкните правой кнопкой мыши (или нажмите и удерживайте) текстовый слой в окне Layers и выберите Rasterize Type .
Для этого щелкните правой кнопкой мыши (или нажмите и удерживайте) текстовый слой в окне Layers и выберите Rasterize Type .
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Трудно понятьРазмещение изображения в тексте с помощью Photoshop
Автор Стив Паттерсон.
В этом уроке мы узнаем, как разместить изображение в тексте с помощью Photoshop , очень популярного эффекта для создания, который также очень легко сделать благодаря мощи обтравочных масок Photoshop, как мы: вот-вот увидим!
Эта версия руководства предназначена для Photoshop CS5 и более ранних версий.Если вы используете Photoshop CC или CS6, просмотрите полностью обновленную и обновленную версию этого руководства. Вот эффект, к которому мы стремимся:
Окончательный эффект «изображение в тексте».
Приступим!
Как разместить изображение в тексте
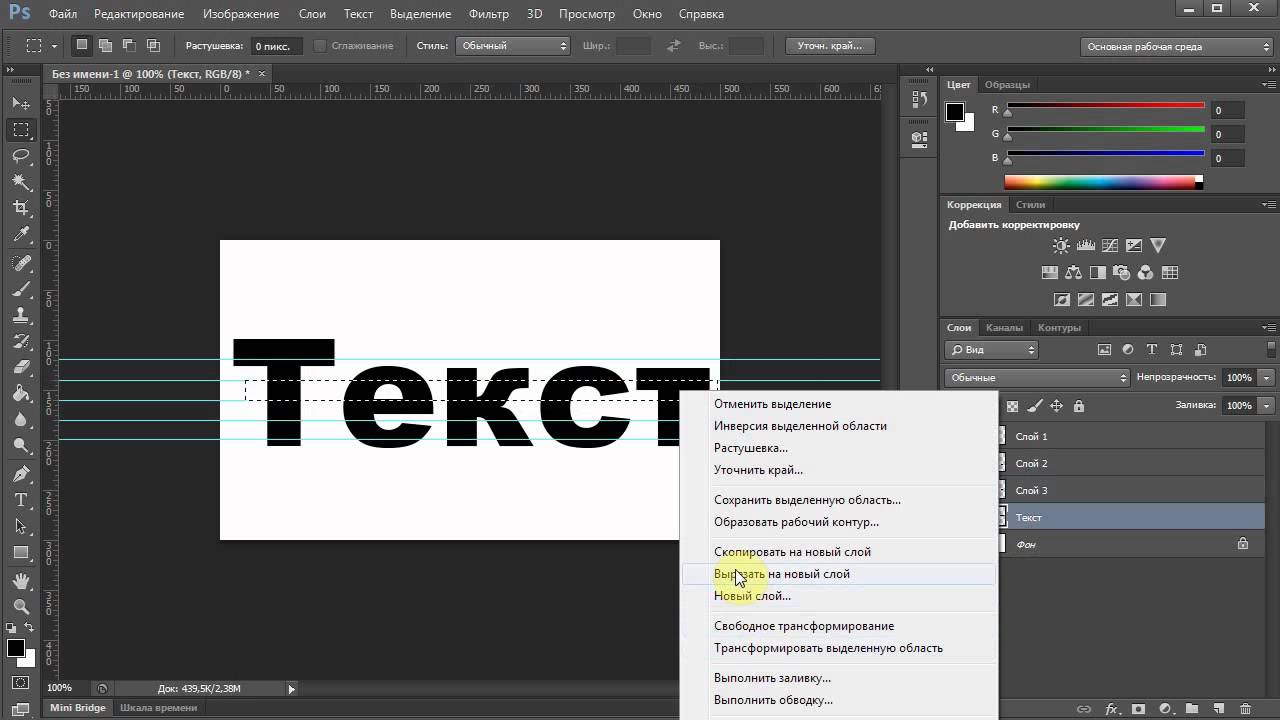
Шаг 1.
 Откройте фотографию и поместите ее в текст
Откройте фотографию и поместите ее в текстВо-первых, нам нужно изображение, которое мы собираемся разместить внутри нашего текста. Я воспользуюсь этим панорамным фото Гавайев:
Вид на океан с Гавайев.
Посмотрите видеоинструкцию на нашем канале YouTube!
Шаг 2. Дублируйте фоновый слой
Если мы посмотрим на палитру слоев, мы увидим, что в настоящее время у нас есть один слой с именем Background .Этот слой содержит наше изображение. Нам нужно продублировать этот слой, и самый простой способ сделать это — использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Если мы еще раз посмотрим на палитру слоев, мы увидим, что теперь у нас есть два слоя. Исходный фоновый слой находится внизу, а копия фонового слоя, который Photoshop автоматически назвал «Слой 1», находится над ним:
Палитра слоев Photoshop.
Шаг 3. Добавьте новый пустой слой между двумя слоями
Затем нам нужно добавить новый пустой слой между фоновым слоем и «слоем 1». В настоящее время «Слой 1» — это слой, выбранный в палитре «Слои». Мы можем сказать, какой слой выбран, потому что выбранный слой всегда выделяется синим цветом. Обычно, когда мы добавляем новый слой, Photoshop помещает новый слой непосредственно над тем слоем, который в данный момент выбран, что означает, что Photoshop помещает слой выше «Layer 1». Это не то, что мы хотим. Мы хотим, чтобы новый слой располагался на ниже «Слой 1». Вот полезный трюк. Чтобы добавить новый слой под текущим выбранным слоем, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните значок New Layer внизу палитры слоев.Удерживая Ctrl (Win) / Command (Mac), можно разместить слой ниже текущего выбранного слоя:
В настоящее время «Слой 1» — это слой, выбранный в палитре «Слои». Мы можем сказать, какой слой выбран, потому что выбранный слой всегда выделяется синим цветом. Обычно, когда мы добавляем новый слой, Photoshop помещает новый слой непосредственно над тем слоем, который в данный момент выбран, что означает, что Photoshop помещает слой выше «Layer 1». Это не то, что мы хотим. Мы хотим, чтобы новый слой располагался на ниже «Слой 1». Вот полезный трюк. Чтобы добавить новый слой под текущим выбранным слоем, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните значок New Layer внизу палитры слоев.Удерживая Ctrl (Win) / Command (Mac), можно разместить слой ниже текущего выбранного слоя:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните значок «Новый слой» в палитре «Слои».
Теперь у нас есть новый пустой слой с именем «Слой 2», расположенный прямо между фоновым слоем и «Слой 1»:
Палитра слоев показывает новый пустой слой между фоновым слоем и «слоем 1».
Шаг 4: Залейте новый слой белым
На данный момент наш новый слой полностью пустой.Залейте его белым, чтобы он выглядел как белый фон после того, как мы поместили наше изображение в текст. Поднимитесь в меню Edit вверху экрана и выберите Fill . Это вызовет диалоговое окно «Заливка» Photoshop. Выберите White для параметра Contents в верхней части диалогового окна, затем нажмите OK, чтобы выйти из диалогового окна:
Выберите «Белый» для параметра «Содержимое» в верхней части диалогового окна команды «Заливка».
В окне документа ничего не произойдет, так как изображение на «Слое 1» блокирует просмотр «Слоя 2», но если мы посмотрим на эскиз предварительного просмотра слоя для «Слоя 2» в палитре слоев, мы сможем убедитесь, что слой теперь заполнен сплошным белым:
Миниатюра предварительного просмотра для «Layer 2» показывает, что слой теперь залит белым.
Шаг 5: Выберите «Layer 1» в палитре слоев
Пришло время добавить наш текст, но для того, чтобы видеть текст, когда мы его добавляем, нам нужно, чтобы текст отображался над «слоем 1», иначе изображение на «слое 1» будет блокировать просмотр текста. Чтобы убедиться, что мы можем видеть наш текст, щелкните «Layer 1» в палитре слоев, чтобы выбрать его. Таким образом, как только мы начнем печатать, Photoshop создаст для нас новый текстовый слой и поместит текстовый слой прямо над «Layer 1»:
Чтобы убедиться, что мы можем видеть наш текст, щелкните «Layer 1» в палитре слоев, чтобы выбрать его. Таким образом, как только мы начнем печатать, Photoshop создаст для нас новый текстовый слой и поместит текстовый слой прямо над «Layer 1»:
Щелкните «Layer 1» в палитре слоев, чтобы выбрать его.
Шаг 6. Выберите инструмент «Текст»
Чтобы добавить текст, нам понадобится Photoshop Type Tool , поэтому выберите Type Tool из палитры инструментов. Вы также можете быстро выбрать инструмент «Текст», нажав на клавиатуре букву T :
Выберите инструмент «Текст».
Шаг 7. Выберите шрифт на панели параметров
Выбрав инструмент «Текст», перейдите к панели параметров вверху экрана и выберите шрифт, который хотите использовать для эффекта.Как правило, лучше всего подходят шрифты с толстыми буквами. Я выберу Arial Black. Пока не беспокойтесь о размере шрифта:
Выберите шрифт на панели параметров.
Шаг 8: Установите белый цвет в качестве цвета переднего плана
Этот шаг не является абсолютно необходимым, но, чтобы помочь мне увидеть мой текст, я собираюсь использовать белый в качестве цвета текста. Цвет, который вы выбираете для своего текста, на самом деле не имеет значения, так как мы заполним текст изображением через мгновение, но все же помогает видеть текст, когда мы его добавляем.Чтобы установить белый цвет текста, все, что нам нужно сделать, это установить цвет переднего плана Photoshop на белый. Сначала нажмите на клавиатуре букву D , что сбросит цвета переднего плана и фона на значения по умолчанию. Черный — это цвет по умолчанию для цвета переднего плана, а белый — цвет по умолчанию для цвета фона. Чтобы поменять местами их так, чтобы белый стал цветом переднего плана, нажмите на клавиатуре букву X . Если вы посмотрите на образцы цветов переднего плана и фона в нижней части палитры инструментов, вы увидите, что белый теперь является цветом переднего плана (левый образец):
Установка белого цвета переднего плана также устанавливает белый цвет текста.
Шаг 9: Добавьте свой текст
С выбранным инструментом «Текст», выбранным шрифтом и белым цветом переднего плана щелкните внутри окна документа и добавьте текст. Поскольку я использую фотографию океана на Гавайях, я наберу слово «HAWAII»:
Щелкните внутри документа и добавьте свой текст.
Когда вы закончите, нажмите на галочку вверх на панели параметров, чтобы принять текст.
Щелкните галочку на панели параметров, чтобы принять текст.
Шаг 10. Измените размер и положение текста с помощью команды произвольного преобразования
На этом этапе вам, вероятно, потребуется изменить размер и положение текста, и мы можем сделать и то, и другое с помощью команды Photoshop Free Transform . Нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы открыть поле «Свободное преобразование» и обработать текст, затем перетащите любой из маркеров, чтобы изменить размер текста. Если вы хотите изменить размер текста, не искажая его внешний вид, удерживайте нажатой клавишу Shift и перетащите любой из четырех угловых маркеров.Вы также можете изменить размер текста от его центра, удерживая при перетаскивании клавишу Alt (Win) / Option (Mac). Наконец, чтобы переместить текст, щелкните в любом месте внутри поля произвольного преобразования и перетащите мышь, чтобы переместить текст внутри окна документа:
Если вы хотите изменить размер текста, не искажая его внешний вид, удерживайте нажатой клавишу Shift и перетащите любой из четырех угловых маркеров.Вы также можете изменить размер текста от его центра, удерживая при перетаскивании клавишу Alt (Win) / Option (Mac). Наконец, чтобы переместить текст, щелкните в любом месте внутри поля произвольного преобразования и перетащите мышь, чтобы переместить текст внутри окна документа:
Используйте команду Photoshop Free Transform для изменения размера и перемещения текста.
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды Free Transform.
Шаг 11. Перетащите текстовый слой ниже «Layer 1»
Теперь, когда у нас есть текст в том виде, в каком мы хотим, нам нужно переместить текстовый слой ниже текста в палитре слоев. Нажмите на текстовый слой, затем просто перетащите его вниз под «Layer 1».![]() Вы увидите толстую черную линию между слоями «Layer 1» и «Layer 2»:
Вы увидите толстую черную линию между слоями «Layer 1» и «Layer 2»:
Перетащите текстовый слой ниже «Layer 1».
Отпустите кнопку мыши, когда появится черная линия, чтобы поместить текстовый слой на место между «Layer 1» и «Layer 2»:
Типовой слой теперь отображается между «Слой 1» и «Слой 2».
Шаг 12: снова выберите «Layer 1»
Щелкните еще раз на «Layer 1» в палитре слоев, чтобы выбрать его:
Типовой слой теперь отображается между «Слой 1» и «Слой 2».
Теперь текст временно исчезнет в окне документа, так как изображение на «Слое 1» закрывает его для просмотра.
Шаг 13: Создайте обтравочную маску
Чтобы создать иллюзию, что фотография находится внутри текста, нам нужно использовать обтравочную маску . Это «закрепит» фотографию на «Слое 1» на тексте на слое непосредственно под ним.Любые области фотографии, которые появляются непосредственно над буквами, останутся видимыми в документе. Остальная часть фото исчезнет из поля зрения.
Остальная часть фото исчезнет из поля зрения.
Выбрав «Layer 1» в палитре слоев, перейдите в меню Layer вверху экрана и выберите Create Clipping Mask :
Перейдите в Layer> Create Clipping Mask.
Если мы посмотрим в окно документа, то увидим, что фотография теперь находится внутри текста:
Фотография теперь отображается внутри букв.
Шаг 14: Добавьте падающую тень (необязательно)
Чтобы завершить свой эффект, я собираюсь добавить тень к буквам. Если вы хотите продолжить, сначала выберите текстовый слой в палитре слоев, затем щелкните значок Layer Styles внизу палитры слоев:
Выберите типовой слой, затем щелкните значок «Стили слоя».
Выберите Drop Shadow из появившегося списка стилей слоев:
Выберите стиль слоя Drop Shadow.
Это вызывает диалоговое окно Photoshop Layer Style , в котором в среднем столбце установлены параметры Drop Shadow . Я собираюсь оставить большинство параметров в покое, но я уменьшу Непрозрачность тени до 60% , чтобы она не была такой интенсивной, и я установлю Угол для тень до 120 ° :
Я собираюсь оставить большинство параметров в покое, но я уменьшу Непрозрачность тени до 60% , чтобы она не была такой интенсивной, и я установлю Угол для тень до 120 ° :
Диалоговое окно «Стиль слоя», в котором отображаются параметры тени.
Нажмите «ОК», когда закончите, чтобы применить тень к выходу из диалогового окна «Стиль слоя».Вот мой последний эффект «изображение в тексте»:
Окончательный эффект «изображение в тексте».
Следующий урок: Как разместить изображение сразу на нескольких текстовых слоях!
НАЧАТЬ ОБУЧЕНИЕ Как добавить текст в Photoshop Elements 11
Синопсис: В этой статье мы рассмотрим, как добавить текст к изображению в Adobe Photoshop Elements 11 и как выполнить базовое форматирование этого текста.
Добавить текст к изображению в PSE 11 просто. Вы можете добавить одну строку текста или целый абзац, причем текст может быть горизонтальным или вертикальным. Вы также можете применять специальные эффекты, такие как обтекание фигуры текстом.
Вы также можете применять специальные эффекты, такие как обтекание фигуры текстом.
В этой статье мы увидим, как добавить текст к изображению. Затем мы отформатируем текст. Мы собираемся использовать вот это изображение.
Текст, который мы собираемся добавить, будет озаглавлен: «Велоспорт в лесу Гисборо».
Откройте изображение в редакторе PSE 11 и выберите экспертный режим. Один из инструментов на панели инструментов представлен большой буквой «T», которая представляет инструмент «Текст», иногда называемый инструментом «Текст».Щелкните по нему на панели инструментов, и под изображением появится панель параметров. На самом деле существует несколько связанных инструментов, включая инструмент «Горизонтальный текст», инструмент «Вертикальный текст» и инструмент «Текст в выделении». Выберите инструмент Horizontal Type Tool.
Если теперь навести курсор на изображение, вы увидите, что его форма похожа на вертикальный курсор с пунктирной линией вокруг него. Поместите его на изображение, где должен начинаться текст, удерживая кнопку мыши нажатой, перетащите фигуру для текста, который нужно ввести.Не имеет значения, слишком ли маленькая форма или слишком большая, поскольку мы можем исправить все, что не корректируется автоматически PSE 11 позже.
Поместите его на изображение, где должен начинаться текст, удерживая кнопку мыши нажатой, перетащите фигуру для текста, который нужно ввести.Не имеет значения, слишком ли маленькая форма или слишком большая, поскольку мы можем исправить все, что не корректируется автоматически PSE 11 позже.
Отпустите кнопку мыши, и вы увидите текстовое поле на изображении со знакомыми значками фиксации (зеленая галочка) и отмены (красный нет записи) в правом нижнем углу фигуры.
Теперь щелкните в поле и введите требуемый текст. Цвет текста — текущий цвет переднего плана. Перед фиксацией или отменой вы можете настроить размер текстового поля, перетащив маркеры по его сторонам и углам.Когда вы наберете весь текст, выделите его, проведя по нему мышью с нажатой кнопкой, а затем отпустив кнопку. Теперь у вас должен быть полностью выделен заголовок, аналогично этому.
Не снимая выделения с текстового инструмента, вы увидите следующие параметры на панели под изображением.
Теперь их можно настроить для достижения нужного вам форматирования. Некоторые из основных параметров:
• Шрифт. Он устанавливается здесь в Myriad Pro, но может быть изменен на любой шрифт на вашем компьютере с помощью стрелки раскрывающегося списка.
• Установлен стиль шрифта «Обычный», но его можно изменить на один из многих других, включая «Сжатый» или «Курсив».
• Размер шрифта 100 pt (пунктов) можно настроить для достижения желаемого эффекта, например, для размещения всего заголовка на одной строке.
• Группа из трех кнопок справа от размера шрифта обеспечивает выбор выравнивания по левому, центру или правому краю.
• Цвет текста можно изменить с помощью палитры цветов в PSE 11.
По мере настройки этих параметров вы также можете продолжать изменять размер текстового поля по мере необходимости с помощью маркеров изменения размера.
Сделав свой выбор и щелкнув кнопку фиксации, мое изображение с заголовком теперь выглядит следующим образом.
Как добавлять и редактировать текст в Adobe Photoshop
Photoshop — это как программа для графического дизайна, так и редактор фотографий, которая включает в себя работу с текстом. Добавлять и редактировать текст в Photoshop очень просто, если вы узнаете, где находятся все элементы управления, и воспользуетесь несколькими дополнительными приемами. Вот как можно добавлять и редактировать текст в Photoshop.
Текстовые инструменты Photoshop
Большая часть работы с текстом в Photoshop — это просто поиск и распознавание значков.Вот инструменты, которые вы можете использовать для добавления или редактирования текста в Photoshop.
Как добавить текст в Photoshop
1. Щелкните значок T на левой панели инструментов.
По умолчанию используется обычный горизонтальный текст — это вариант, который будет использоваться чаще всего. Однако, если вы нажмете и удержите значок Text Tool , вы откроете подменю с несколькими различными параметрами, включая вертикальный текст. Инструмент Type Mask , который имеет горизонтальную и вертикальную опцию, создает текстовое выделение вашей фотографии.Используйте эту опцию, если вы хотите создать слова, которые заполняются вашей фотографией, вместо того, чтобы накладывать текст поверх фотографии.
Инструмент Type Mask , который имеет горизонтальную и вертикальную опцию, создает текстовое выделение вашей фотографии.Используйте эту опцию, если вы хотите создать слова, которые заполняются вашей фотографией, вместо того, чтобы накладывать текст поверх фотографии.
2. Нарисуйте прямоугольник на холсте примерно там, где вы хотите разместить текст.
По мере добавления текста и форматирования вы можете настроить положение текста, щелкнув и перетащив одно из небольших прямоугольников по углам или средним краям, чтобы изменить размер поля.
3. Настройте тип и размер шрифта вверху.
Когда текстовое поле активно, вы увидите параметры шрифта в верхней части экрана.Настройка шрифта и размера шрифта аналогична работе в текстовом редакторе — просто выберите из раскрывающегося меню или введите размер или название шрифта. Если вы нажмете и удерживаете значок Размер текста — тот, у которого есть две буквы Ts разного размера — и перемещаете курсор влево или вправо, вы можете быстро настроить размер текста с небольшим шагом. Цвет текста можно настроить, выделив текст и выбрав новый цвет в нижней части панели инструментов слева или в цветном поле рядом с параметрами выравнивания абзаца вверху.
Цвет текста можно настроить, выделив текст и выбрав новый цвет в нижней части панели инструментов слева или в цветном поле рядом с параметрами выравнивания абзаца вверху.
Однако настройка текста — это больше, чем просто шрифт и размер, которые легко доступны в верхней части экрана. Щелкните значок Файл на верхней панели инструментов, чтобы открыть панели символов и абзацев. Отсюда вы можете выполнять более сложные настройки, например создавать абзацы с двойным межстрочным интервалом или изменять только ширину или высоту текста с помощью параметров вертикального и горизонтального масштабирования.
4. Используйте параметры деформации для сгибания текста (необязательно).
Хиллари К.Grigonis / Digital Trends Если вам нужно согнуть текст, чтобы он соответствовал фотографии, например, обернув слова по краям объекта, вы можете использовать инструмент деформации. Чтобы получить доступ к параметрам деформации, щелкните значок Warp — он выглядит как изогнутая буква T на вершине холма. Во всплывающем окне выберите нужную фигуру в раскрывающемся меню стиля. Затем используйте ползунки для дальнейшего уточнения формы.
Во всплывающем окне выберите нужную фигуру в раскрывающемся меню стиля. Затем используйте ползунки для дальнейшего уточнения формы.
5. Сделайте плохое слово с помощью кнопки 3D (необязательно).
Мисс словесное искусство или создание трехмерной графики? Используйте значок 3D вверху, чтобы сделать текст трехмерным.Нажмите Да , когда всплывающее окно спросит, хотите ли вы переключиться в 3D-рабочее пространство и поэкспериментировать с новыми 3D-инструментами на панели Properties справа.
Как редактировать текст в Photoshop
После создания текста вы можете использовать несколько различных инструментов для корректировки текста. Текст в документах с несколькими слоями может быть трудно выделить без некоторых уловок.
1. Убедитесь, что вы действительно можете редактировать текст.
Типичное текстовое поле можно легко изменить.Но если вы работаете с текстовой маской, растровым шрифтом или шрифтом, который уже был преобразован в объект или слой, вы не можете редактировать то, что говорится в тексте. Это потому, что эти процессы превращают текст в пиксели, и Photoshop больше не распознает их как шрифт. Вы также не можете редактировать текстовую маску после того, как нажали на нее. Если вы открыли существующий документ, возможно, вы также не сможете редактировать текст — файлы PSD необходимы для сохранения возможности редактирования текста. Вы не можете открыть PDF-файл, если это не Photoshop PDF с сохраненными возможностями редактирования, и просто нажмите, чтобы отредактировать текст в Photoshop.В этом случае вам нужно будет удалить текст и добавить новое текстовое поле.
Это потому, что эти процессы превращают текст в пиксели, и Photoshop больше не распознает их как шрифт. Вы также не можете редактировать текстовую маску после того, как нажали на нее. Если вы открыли существующий документ, возможно, вы также не сможете редактировать текст — файлы PSD необходимы для сохранения возможности редактирования текста. Вы не можете открыть PDF-файл, если это не Photoshop PDF с сохраненными возможностями редактирования, и просто нажмите, чтобы отредактировать текст в Photoshop.В этом случае вам нужно будет удалить текст и добавить новое текстовое поле.
2. Щелкните текст.
Для текста, который все еще можно редактировать, просто щелкните инструмент Text Tool , а затем щелкните текст, чтобы получить доступ ко всем различным параметрам. Возможно, вам придется сначала выбрать текстовый слой и скрыть другие, если у вас много слоев в файле. Щелкните панель Layers справа. Текстовые слои имеют значок T и обычно называются в честь текста внутри этого текстового слоя. (Не можете найти панель слоев? Нажмите клавишу F7 .)
(Не можете найти панель слоев? Нажмите клавишу F7 .)
3. Чтобы переместить текст, выберите инструмент со стрелкой в верхней части панели инструментов справа.
Убедитесь, что текстовый слой выбран, затем щелкните текст и переместите его.
А как насчет использования инструментов рисования или клонирования?
Если вы хотите использовать инструменты «кисть», «клонирование», «стирание» или «ведро с краской», вам сначала нужно отрендерить текст. Однако после визуализации текста вы не можете щелкнуть по нему, чтобы просто отредактировать то, что в нем написано, или изменить шрифт.Чтобы отобразить текст, с выделенным текстовым слоем, перейдите в меню Type> Rasterize Type Layer .
Файлы с текстом должны быть сохранены в формате PSD для последующего редактирования
При работе с текстом в Photoshop сохраняйте две версии — одну как PSD на случай, если вам нужно вернуться и скорректировать текст позже, а другую — в зависимости от типа файла, который вам нужно отправить, например JPEG, PDF или TIFF.
Рекомендации редакции
Как использовать инструмент «Текст» в Photoshop
Есть много причин, по которым вы можете захотеть добавить слова поверх изображений.Текст на фотографиях делает отличные рекламные материалы, такие как открытки; вы можете создавать свои собственные сообщения в социальных сетях с цитатами или вдохновляющими высказываниями; и вы можете добавить свое имя или URL своего веб-сайта. Я уверен, что, когда вы разберетесь со всеми творческими возможностями добавления текста, у вас появятся сотни других вещей, которые можно создать из своих фотографий.
Эта статья познакомит вас с множеством способов работы с текстом в Photoshop для создания красивых и привлекательных сообщений с вашими фотографиями.
Основные текстовые инструменты
Это может показаться довольно простой темой, но в Photoshop есть действительно универсальный набор инструментов для работы с текстом. Однако, как и другие полезности Photoshop, некоторые из лучших не совсем очевидны. Итак, в этом разделе вы узнаете о различных способах добавления, корректировки и работы с текстом.
Итак, в этом разделе вы узнаете о различных способах добавления, корректировки и работы с текстом.
Вот основные текстовые инструменты в Photoshop:
- Когда вы выбираете инструмент «Текст» на палитре инструментов (№1), в контекстном меню вверху отображается большинство ваших текстовых инструментов.
- # 2 Выберите шрифт (начертание), стиль шрифта, полужирный, курсив и т. Д.
- # 3 Размер шрифта (СОВЕТ: вы можете ввести здесь любое число, вы не ограничены отображаемыми числами, поэтому ваш текст может иметь ЛЮБОЙ размер, который вам нравится — введите 500 в это поле и посмотрите, что произойдет!)
- # 4 Параметры сглаживания
- # 5 Выравнивание текста
- # 6 Текстовые корректировки всплывают
Здесь есть еще несколько инструментов, но мы поговорим о них позже. Итак, теперь, когда вы знаете местность, давайте добавим текст и поиграем с ним.
Игра с текстом
Есть 2 способа добавления текста , и очень важно, чтобы вы знали, когда использовать один способ, а когда — другой. Первый способ — это то, как большинство людей используют текст, с помощью так называемого инструмента «Точка текста». Вы просто щелкаете инструмент «Текст» на палитре инструментов, снова нажимаете на свое изображение и начинаете печатать. Второй способ — использовать текст абзаца. Давай попробуем оба.
Первый способ — это то, как большинство людей используют текст, с помощью так называемого инструмента «Точка текста». Вы просто щелкаете инструмент «Текст» на палитре инструментов, снова нажимаете на свое изображение и начинаете печатать. Второй способ — использовать текст абзаца. Давай попробуем оба.
Откройте новый документ в Photoshop и щелкните инструмент «Текст» (сочетание клавиш = T).Начни печатать. вы увидите что-то вроде этого:
Ваш текст будет подчеркнут, а курсор покажет, куда вы вставляете следующую букву. Если вы продолжите печатать, текст продолжится одной длинной строкой. Чтобы ввести текст в новую строку, вам нужно нажать ENTER. Вы только что создали текст с помощью инструмента ТОЧЕЧНЫЙ ТЕКСТ. Сохраните это и назовите это «точечный текст».
Откройте другой документ, нажмите на инструмент «Текст», если он еще не нажат, теперь возьмите инструмент «Текст» и ПЕРЕТАСИВАЙТЕ его, чтобы получился прямоугольник.Вы должны увидеть что-то вроде этого.
Вперед и введите. Набирайте много текста. Видите, как текст ограничен размером поля? Это текст абзаца. Вы можете захватить ручки текстового поля (маленькие прямоугольники в середине и углах), чтобы определить размер области, в которой вы хотите, чтобы текст отображался. Как видите, это отлично подходит для больших областей текста. Поскольку вы можете изменить размер текстового поля, вы получаете большую гибкость при использовании текста абзаца.
Вы можете использовать инструмент MOVE , чтобы разместить весь текстовый блок в любом месте страницы.
Текст абзаца также легче центрировать на странице. Чтобы центрировать текст , просто возьмитесь за один из маркеров и перетащите его к правому краю страницы. Перетащите левое поле к левому краю страницы, затем вверх в контекстном меню щелкните значок текста в ЦЕНТРЕ, где цифра 5 находится на диаграмме выше. Маленькое чудо! Ваш текст теперь точно центрирован по горизонтали на вашем документе. Больше никаких догадок.
Больше никаких догадок.
Преобразование букв в тексте
Чтобы разнообразить текст, вы также можете изменить расстояние между отдельными буквами, высоту букв и ширину букв.Вы также можете мгновенно изменить блок текста с верхнего регистра на нижний и наоборот. Иногда в используемом вами шрифте может отсутствовать курсив. Вы можете создать искусственный курсив в Photoshop. Итак, давайте исследуем всплывающее окно «Текстовый символ», где вы можете попробовать все изящные трюки.
Вы найдете это поле в контекстном меню, поэтому убедитесь, что у вас выбран инструмент «Текст», и посмотрите, где цифра 6 находится на диаграмме выше. Щелкните значок, похожий на лист бумаги (над №6 выше).Это откроет панель преобразования персонажа. Если вы редактируете текст Point, ваш текстовый слой должен быть выбран, чтобы эти изменения работали. Если вы используете текст абзаца, вам нужно будет выделить текст, который нужно преобразовать. Итак, выберите свой текст и попробуйте пройти все эти варианты. При наведении курсора на элемент появится всплывающая подсказка с кратким объяснением того, что каждый из них делает.
При наведении курсора на элемент появится всплывающая подсказка с кратким объяснением того, что каждый из них делает.
Преобразование блоков текста
Вы можете легко создать привлекающий внимание текст, наклонив его под углом.Выделив текстовый слой или текст, перейдите в главное меню и выберите EDIT> Transform> Skew . Возьмитесь за ручку за один из углов и перетащите. Вы должны увидеть что-то вроде этого:
Вы можете сделать то же самое с Edit> Transform> Scale and Edit> Transform> Rotate. Легко и просто!
Чтобы текст следовал кривой , используйте инструмент Деформация текста (выберите инструмент «Текст» на палитре инструментов и посмотрите между 5 и 6 в контекстном меню — он выглядит как буква T с кривой внизу) .
Создайте текст и убедитесь, что вы находитесь на текстовом слое. Щелкните инструмент Warp Text Tool, чтобы открыть всплывающее окно раздела. Здесь вы можете выбрать, какой тип формы придать вашему тексту, это так просто!
Здесь вы можете выбрать, какой тип формы придать вашему тексту, это так просто!
Три простых способа сделать текст действительно заметным
Иногда, когда вы добавляете текст к фотографии, он может немного теряться на изображении. Даже если вы увеличите его, он не будет казаться четким или ясным. Есть несколько вариантов:
A) Это могут быть ваши настройки сглаживания, # 4 в верхнем контекстном меню.Убедитесь, что это раскрывающееся меню НЕ для установлено значение Нет. Это особенно важно для изображений, которые вы будете использовать в Интернете. Выберите любой из других параметров и посмотрите, как они изменят края текста. Этот выбор является личным предпочтением относительно того, какой тип сглаживания вы предпочитаете.
B) Возможен выбор цвета . Часто лучше всего подходит белый цвет, так как он выглядит чистым и элегантным. Но белый текст легко теряется в деталях изображения. Вот старый трюк веб-дизайнера, позволяющий сделать светлый текст действительно привлекательным.Добавьте тень черного. Но не просто случайно падающая тень. Этот будет почти невидимым, но его тонкий удар просто потрясающий. Вот как:
Вот старый трюк веб-дизайнера, позволяющий сделать светлый текст действительно привлекательным.Добавьте тень черного. Но не просто случайно падающая тень. Этот будет почти невидимым, но его тонкий удар просто потрясающий. Вот как:
Сначала выберите текстовый слой, на котором вы хотите создать тень. Перейдите на палитру слоев и выберите значок Layer FX внизу, затем выберите Drop Shadow.
В диалоговом окне Drop Shadow создайте тень с этими настройками. Если вы работаете с изображением в высоком разрешении с распечатки, измените размер тени с 1 на 10. Возможно, вам придется отрегулировать эти настройки в зависимости от размера вашего изображения, просто убедитесь, что у них одинаковое число.
Видите, как белый текст появляется на этом изображении, даже если изображение имеет все мягкие оттенки? Никаких дрянных теней 1990-х. Он дает достаточное расстояние между краями и размер, чтобы сделать текст очевидным, но не раздражающим.
C) И, наконец, еще один трюк с выделением текста из мира графического дизайна — добавьте «секретный» слой позади текста и используйте режимы наложения слоев, чтобы немного затемнить его, чтобы придать тексту более темный фон для большей контрастности.
В приведенном ниже примере вы хотите избавиться от облаков за текстом и сделать небо чуть темнее, чтобы текст выделялся больше. Выберите кисть с мягкими краями и с помощью пипетки выберите цвет кисти среднего тона — на этом изображении я выбрал небо над буквой «P». Диаметр кисти должен быть равен высоте букв. Теперь добавьте новый слой между фотографией и текстом, это ваш секретный слой, и просто проведите по тексту, который действительно будет под текстом, поскольку ваш слой находится «под» текстом.Измените режим наложения на Darker Color или Darken (это будет зависеть от цвета, который вы используете), а затем вы можете настроить непрозрачность слоя в соответствии с требованиями.
Текст перед секретным слоем.
С добавленным секретным слоем.
Текстовые украшения и украшения
Один из наиболее частых вопросов, которые мне задают о тексте на фотографиях, — это как я делал галочки, завитки и украшения. В большинстве случаев это просто шрифты, которые служат украшением, а не буквами. Есть сотни таких бесплатных шрифтов. Вот одно место, с которого можно начать: декоративные шрифты. Обязательно ознакомьтесь с лицензионными ограничениями на бесплатные шрифты — некоторые требуют оплаты или пожертвований, если вы продаете свои изображения.
Есть сотни таких бесплатных шрифтов. Вот одно место, с которого можно начать: декоративные шрифты. Обязательно ознакомьтесь с лицензионными ограничениями на бесплатные шрифты — некоторые требуют оплаты или пожертвований, если вы продаете свои изображения.
Итак, приступим — основы добавления креативного текста к вашим фотографиям. Теперь вы можете элегантно добавлять к изображениям сообщения, слоганы, цитаты и стихи. Вы можете заставить текст привлекать внимание зрителей, разместив его под углом или на кривой; вы можете сделать его действительно выделяющимся, используя несколько простых приемов, а можете добавить интереса и художественного чутья, добавив украшения и украшения.Дайте волю своему внутреннему художнику-графику — у вас есть технологии!
Попробуйте — я хотел бы увидеть, какие сообщения вы добавляете к своим изображениям!
Как нарисовать текст по контуру или форме в Photoshop
Бесплатные уроки Photoshop — научитесь работать с шрифтом
Добавление текста по контуру — важная техника для дизайнеров. Если вы хотите рисовать фигуру и перемещать текст вдоль нее или даже внутри нее, вы можете сделать это с помощью инструментов Photoshop Pen Tools и Shape Tools в сочетании с инструментом Type Tool.Я покажу вам, как это сделать.
Если вы хотите рисовать фигуру и перемещать текст вдоль нее или даже внутри нее, вы можете сделать это с помощью инструментов Photoshop Pen Tools и Shape Tools в сочетании с инструментом Type Tool.Я покажу вам, как это сделать.
Загрузить бесплатную 7-дневную пробную версию Photoshop
Если вы новичок в Photoshop или, возможно, немного устали от использования Pen Tool, начните с чтения моего руководства о том, как создавать кривые с помощью Pen Tool. В противном случае начните здесь и следуйте инструкциям ниже.
1. Создайте новый документ Photoshop. Я сделал свое изображение размером 1000 x 1000 пикселей с разрешением 72 ppi.
2. Выберите инструмент «Перо» на панели инструментов или нажмите P в качестве сочетания клавиш.
3. На панели параметров вверху экрана вы можете выбрать Shape или Path из первого раскрывающегося списка. Если вы выбрали Shape , выберите любой цвет для Stroke, НО убедитесь, что для цвета Fill установлено значение none . В противном случае Photoshop начнет раскрашивать вашу кривую, когда вы ее рисуете, и это может быть немного запутанным, и вам будет сложно понять, что вы делаете. Если вы выберете «Путь», цвета не будут задействованы, и вы просто нарисуете путь.
Если вы выбрали Shape , выберите любой цвет для Stroke, НО убедитесь, что для цвета Fill установлено значение none . В противном случае Photoshop начнет раскрашивать вашу кривую, когда вы ее рисуете, и это может быть немного запутанным, и вам будет сложно понять, что вы делаете. Если вы выберете «Путь», цвета не будут задействованы, и вы просто нарисуете путь.
4. Нарисуйте простой изогнутый контур с помощью Pen Tool.
5. Выберите инструмент «Текст» на панели «Инструменты» или нажмите T на клавиатуре в качестве ярлыка.
6. На панели Options (ниже) выберите такие параметры, как шрифт и выравнивание, прежде чем вводить текст. Вы всегда можете изменить настройки параметров после того, как наберете текст. Когда вы размещаете текст на белом фоне, не забудьте изменить цвет шрифта на какой-нибудь другой, кроме белого, иначе вы не сможете его увидеть.
7. Если вы выбрали выравнивание текста по левому краю, которое является выравниванием по умолчанию, щелкните рядом с левой стороной пути с помощью инструмента «Текст», затем начните вводить текст. Если вы выбрали выравнивание текста по центру, щелкните рядом с центром нарисованного пути и начните вводить текст. Обратите внимание, как курсор инструмента «Текст» превращается в двутавровую балку с проходом через нее.
Если вы выбрали выравнивание текста по центру, щелкните рядом с центром нарисованного пути и начните вводить текст. Обратите внимание, как курсор инструмента «Текст» превращается в двутавровую балку с проходом через нее.
По мере набора текста вы увидите, что текст следует направлению пути.
8. Когда вы закончите вводить текст, щелкните значок галочки на панели параметров, чтобы подтвердить текст (или любые сделанные вами изменения) и отменить выбор текста.
Теперь путь, который вы изначально нарисовали, исчез, и ваш текст красиво плывет по невидимому пути.
Как редактировать текст по контуруРедактирование текста по контуру аналогично редактированию «обычного» текста в Photoshop. Чтобы изменить начертание шрифта, размер шрифта или цвет шрифта существующего текста, сначала используйте инструмент «Текст», чтобы выделить текст, щелкнув и перетащив его для выделения фрагмента текста, а затем измените настройки.
Изменить положение текста на пути Часто ваш текст не появляется именно там, где вы хотите, на контуре, поэтому вы можете переместить его по нарисованному контуру с помощью инструмента выделения контура (черная стрелка).
1. Убедитесь, что ваш текстовый слой выбран, затем выберите инструмент Path Selection. Это Черная стрела.
2. Наведите курсор на начало текста. Обратите внимание на то, что курсор изменится на двутавровый треугольник. Это означает, что теперь вы можете перетаскивать текст по контуру.
3. Перетащите текст по контуру. Будет почти ощущение, что вы его толкаете. Вы увидите, как текст движется по нарисованным вами кривым.
Как добавить текст вокруг формы в PhotoshopОпять же, это еще одна техника, часто используемая дизайнерами, особенно при разработке логотипов.Давайте посмотрим, как добавить текст вокруг фигуры. В данном случае я добавляю текст за пределами круга, но вы можете сделать это с ЛЮБОЙ векторной формой.
1. Создайте новый документ в Photoshop. Я сделал свой 1000 x 1000 пикселей при 72ppi.
2. Выберите инструмент Ellipse Shape Tool.
Он скрыт под инструментом «Прямоугольник», поэтому нажмите и удерживайте инструмент «Прямоугольник» на панели инструментов, и появятся скрытые инструменты. Выберите эллипс.
Выберите эллипс.
3. Щелкните и растяните кружок на документе.
Совет. Удерживайте нажатой клавишу Shift, чтобы при перетаскивании получился идеальный круг.
4. Выберите инструмент «Текст» на панели «Инструменты» или нажмите T на клавиатуре в качестве ярлыка. Как и раньше, выберите настройки текста.
5. Наведите курсор инструмента «Текст» на форму круга и обратите внимание, как он изменится, обозначив «Текст на контуре». Начни печатать.
6. Как мы видели ранее с текстом на контуре, вы можете выбрать инструмент «Выделение контура» и перемещать текст по контуру.
Как переместить шрифт внутрь фигурыМы видели, как добавить текст за пределами контура. Но как разместить текст внутри фигуры? Вот как:
1. Начните с текста на контуре, как указано выше, и переместите текст в нужное место.
2. Перетащите инструмент «Текст» по тексту на пути, чтобы выделить его.
3. На панели символов перейдите в поле Baseline Shift и введите отрицательное число.В моем случае я обнаружил, что -35 перемещает текст вниз и поперек пути в нужное положение. Уменьшайте смещение базовой линии до тех пор, пока вы не будете довольны выравниванием текста с внутренней частью формы.
4. Вы можете обнаружить, что после уменьшения смещения базовой линии буквы теперь очень близко друг к другу. Вы можете настроить расстояние между буквами, изменив значение в поле Tracking на Панели символов.
5. Снимите выделение с текста.Если вы все еще можете видеть форму эллипса, перейдите на панель «Слои» и отключите видимость на слое формы эллипса. Теперь ваш текст должен выглядеть примерно так:
Переместить текст внутрь нижней части круга Мы видели, как добавить текст за пределами круга и как перемещаться внутри круга. Как нам разместить текст внутри в нижней части круга? Хорошо, я рад, что ты спросил.![]() Вот как:
Вот как:
1. Создайте векторную форму круга, как и раньше, и добавьте текст снаружи.
2. Выберите инструмент «Выделение контура» на панели «Инструменты» и поместите курсор над текстом.
3. Когда курсор изменится на двутавровую балку с двойными стрелками, щелкните и перетащите текст вниз, пока он не перевернется.
Иногда, когда вы переворачиваете текст, вы можете обнаружить, что текст убегает от вас и начинает скользить по кругу.
4. Ваш текст внутри круга, но он перевернут вверху. Чтобы поместить текст в нижнюю часть круга и в правильном направлении, продолжайте перетаскивать текст вниз по краю фигуры, полностью к нижней части круга.Он автоматически появится в вертикальном положении.
Опять же, при необходимости отключите видимость слоя Ellipse, чтобы скрыть путь. Ваш окончательный текст должен выглядеть примерно так:
Загрузить бесплатную 7-дневную пробную версию Photoshop
Надеюсь, эта статья о создании текста на контуре в Photoshop оказалась для вас полезной.
Буду очень признателен, если поделитесь. Спасибо! 🙂
Здравствуйте! Я Дженнифер Фарли.
Я обучаю Adobe Education Trainer и уже более 15 лет обучаю и помогаю людям изучать Photoshop, Illustrator и InDesign, а также Lightroom более 10 лет.
Я — отмеченный наградами иллюстратор и дизайнер, и я использую это программное обеспечение каждый день для моей собственной работы. Я надеюсь, вы найдете эти уроки и уроки Photoshop полезными. Это заметки, которые я написал для своих уроков дизайна, которыми я буду рад поделиться с вами, когда вы узнаете больше об этом удивительно веселом и творческом приложении. Подробнее обо мне >>
Другие уроки в Руководстве по типам Photoshop:
Один из лучших способов улучшить свои навыки и ускорить рабочий процесс в Photoshop — это использовать сочетания клавиш.В этой гигантской распечатываемой шпаргалке показаны все ярлыки для каждого инструмента в наборе инструментов.
Присоединяйтесь к более чем 1500 новичкам и специалистам по Photoshop, которые подписались на информационный бюллетень Photoshop Bootcamp.



 Он создаст невидимое текстовое поле для ввода с мигающим курсором строки.
Он создаст невидимое текстовое поле для ввода с мигающим курсором строки.
