Как сделать рамку в Adobe Photoshop?
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
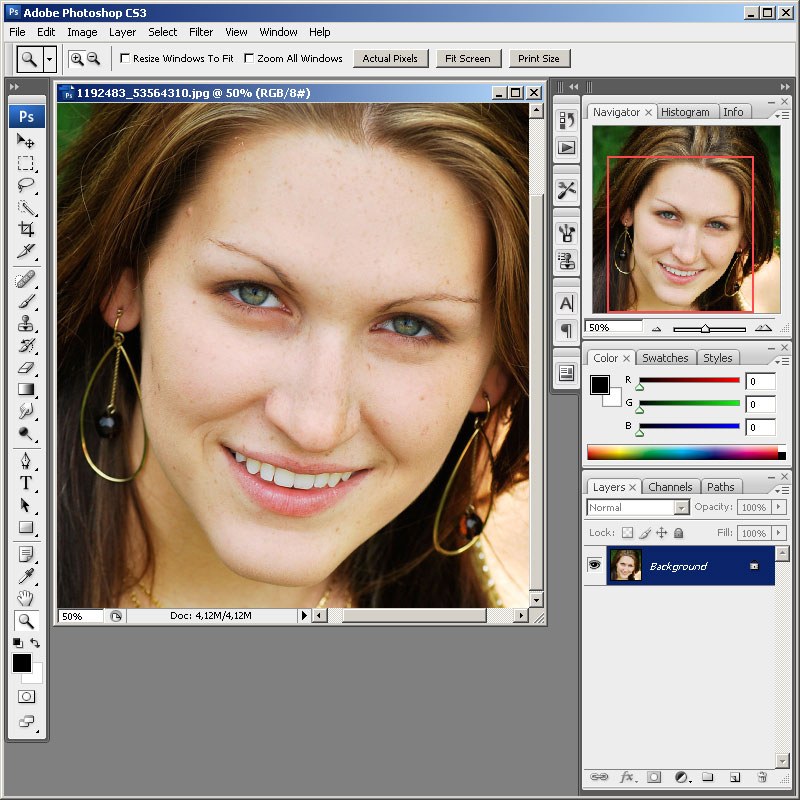
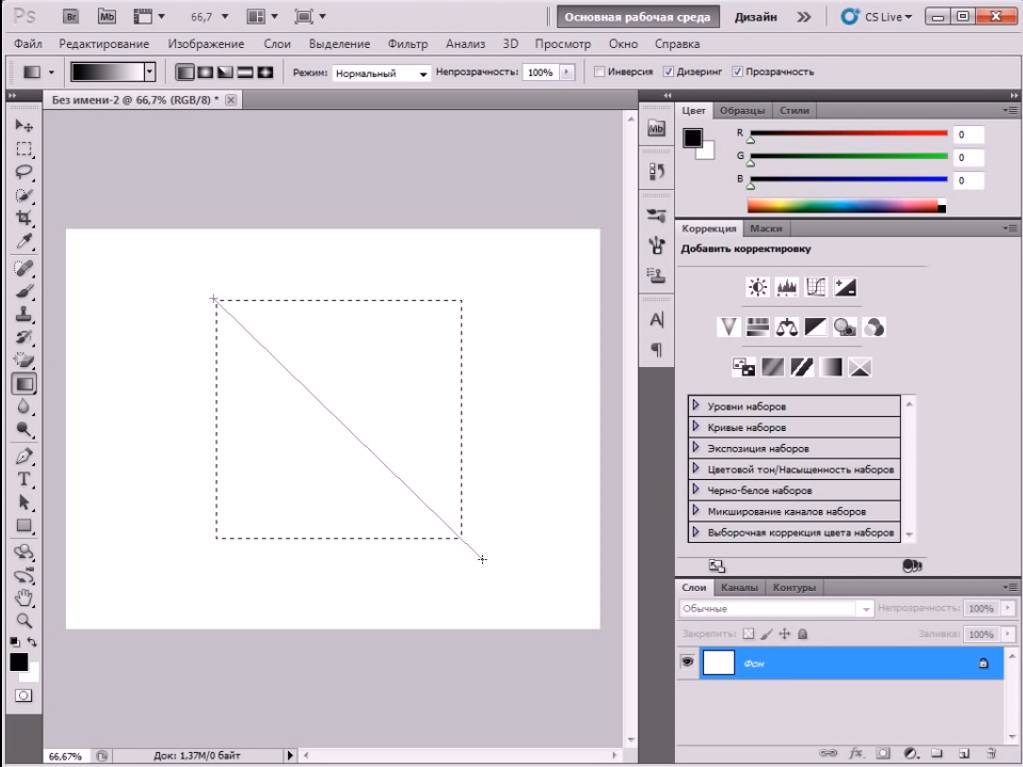
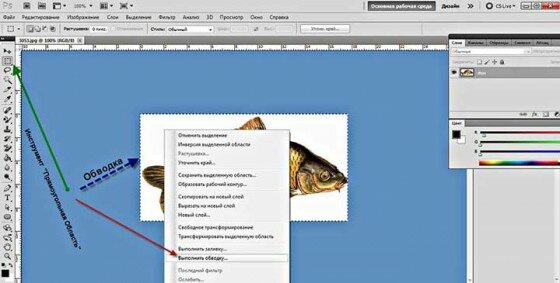
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню «Редактирование» и кликнув по пункту «Выполнить обводку»:
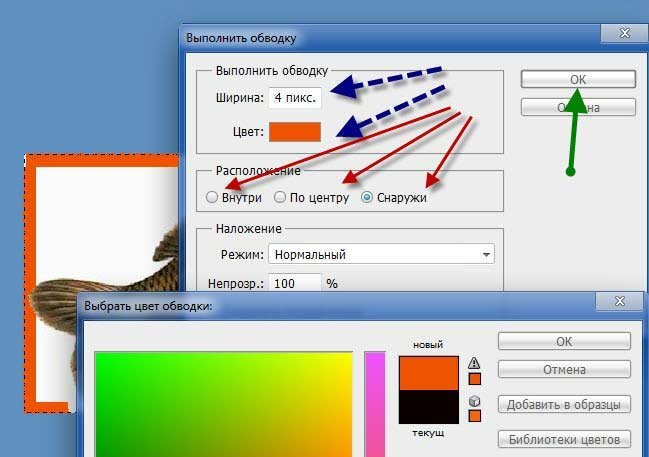
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды «Свободное трансформирование», перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7, дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя», выберите панель «Обводка». Селектор «Снаружи» обязательно необходимо поменять на «Внутри». Указав все необходимые вам параметры, кликните на «ОК»:
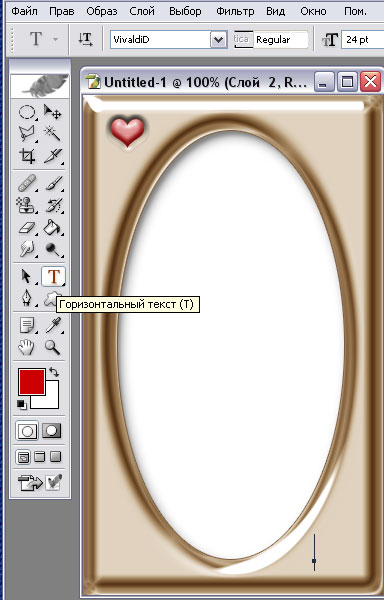
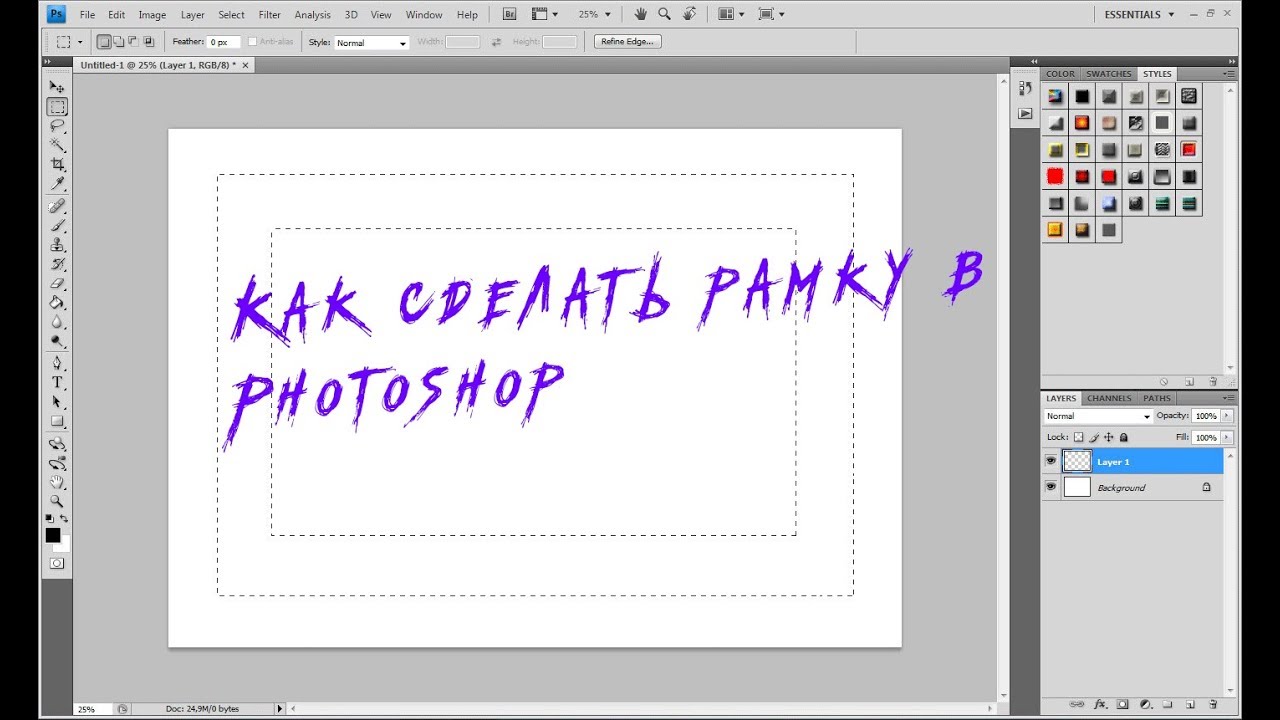
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z. Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
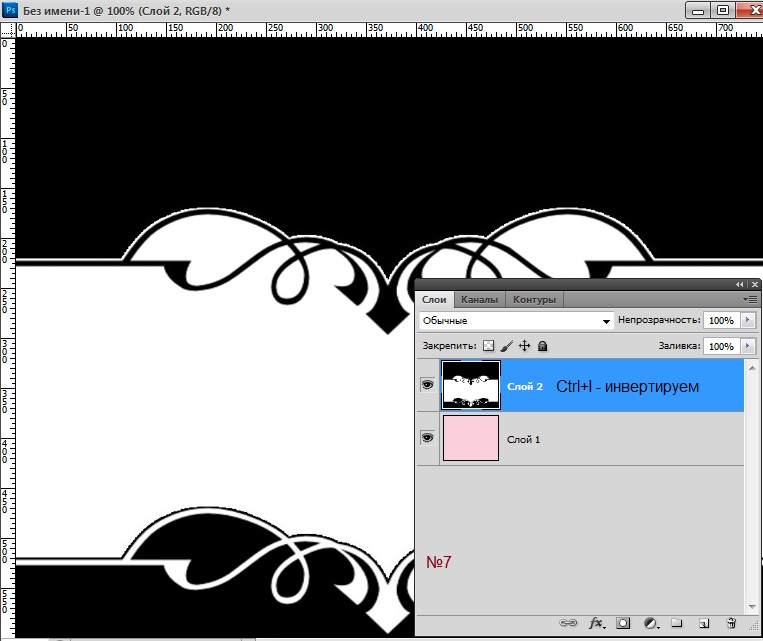
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j. Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Отключите два верхних слоя, кликая на значок глаза напротив каждого:
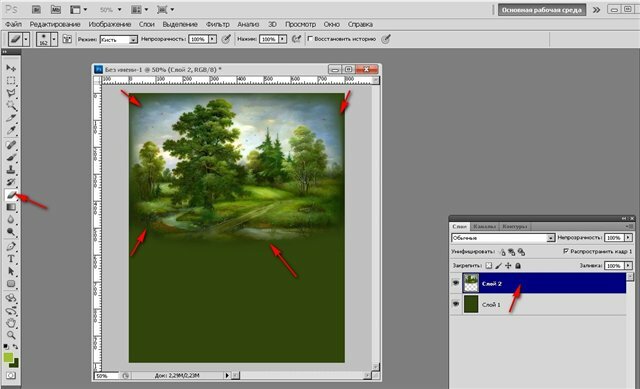
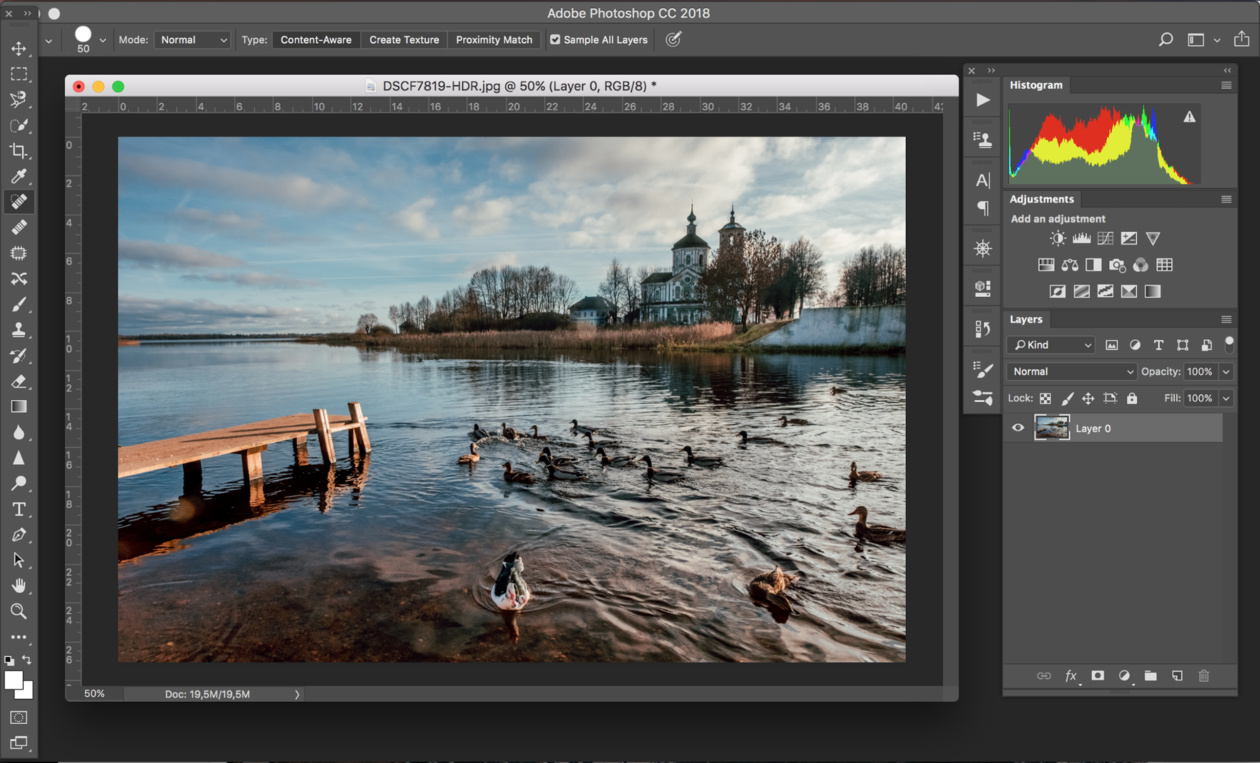
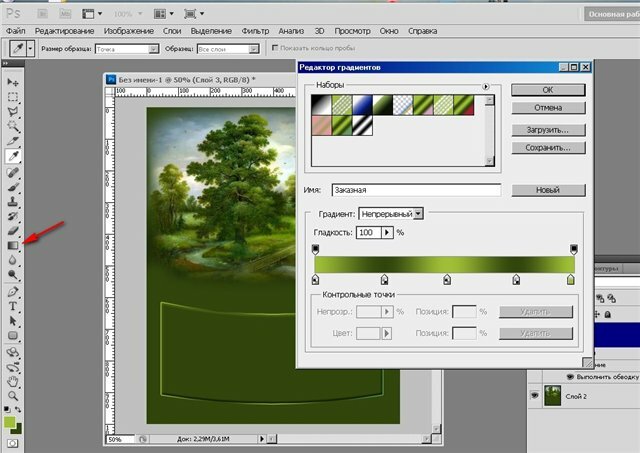
Находясь на первом слое, выберите «Фильтр», «Размытие» и «Размытие по Гауссу» и размойте изображение:
Затем в окне «Фильтр» кликните на «Шум» — «Добавить шум». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
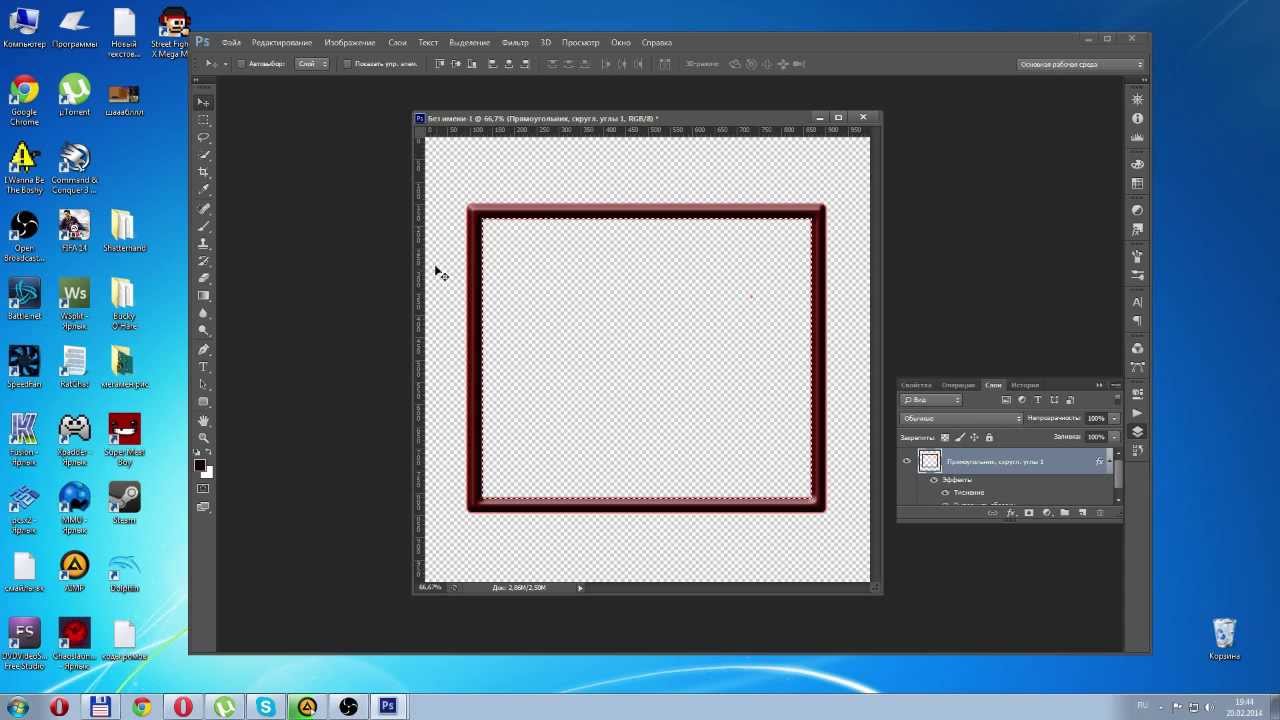
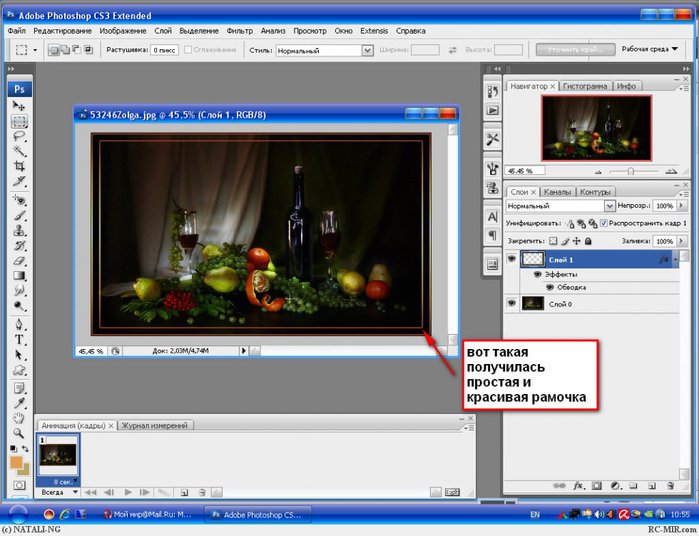
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
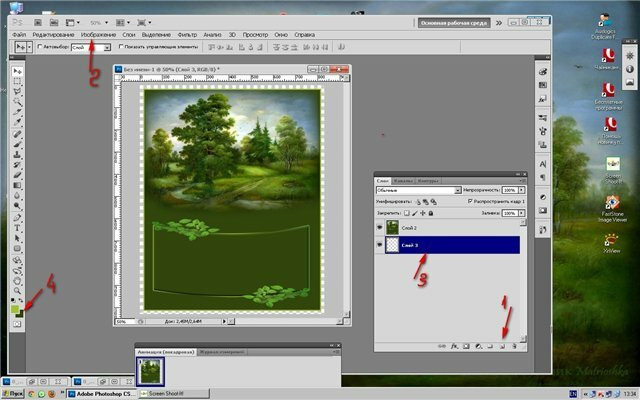
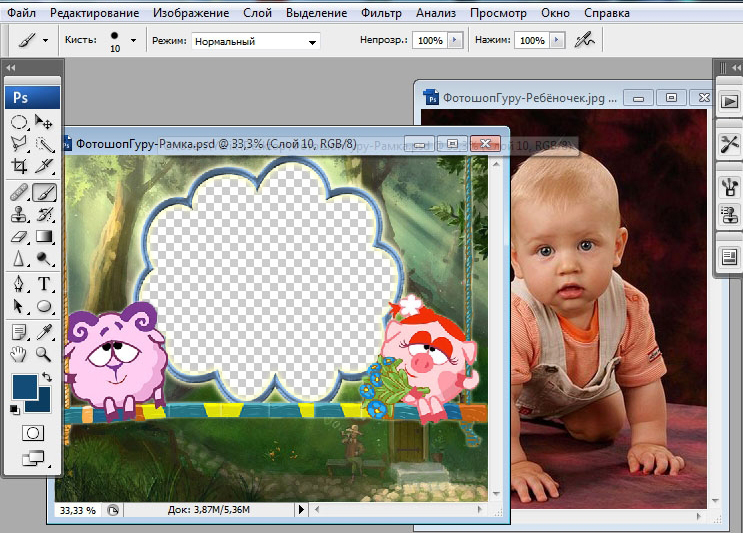
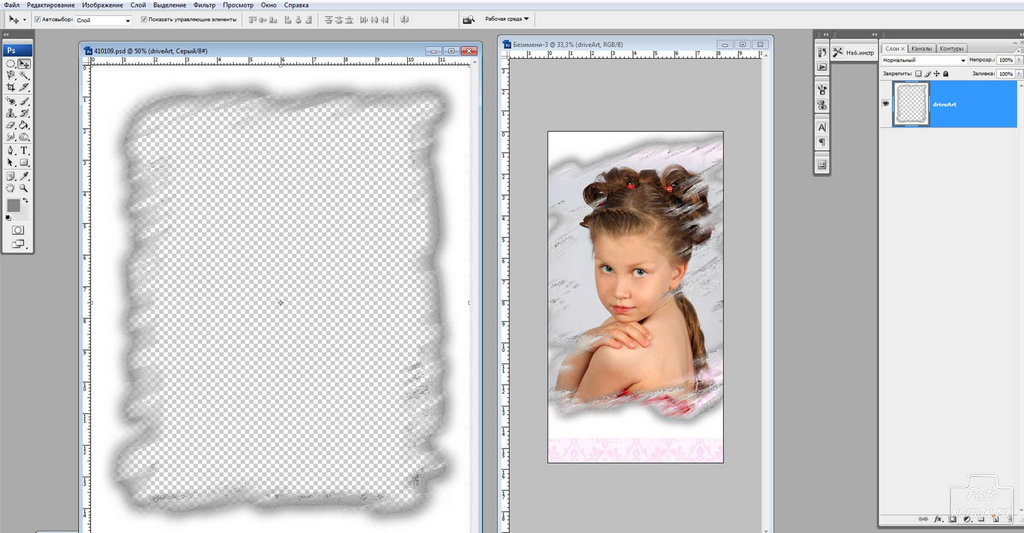
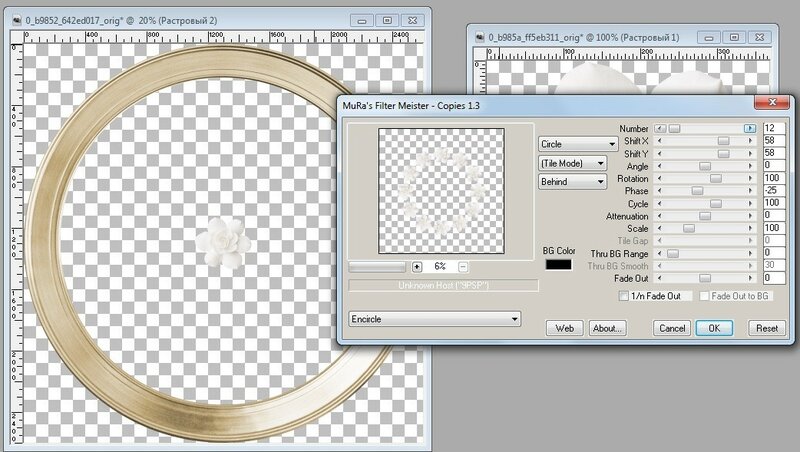
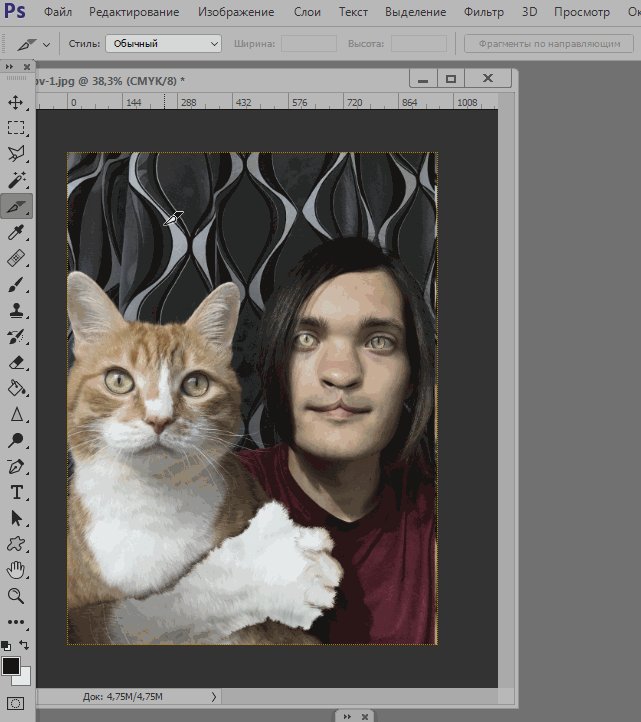
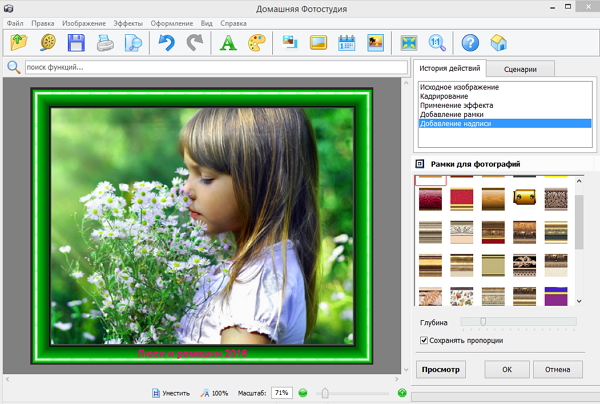
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop:
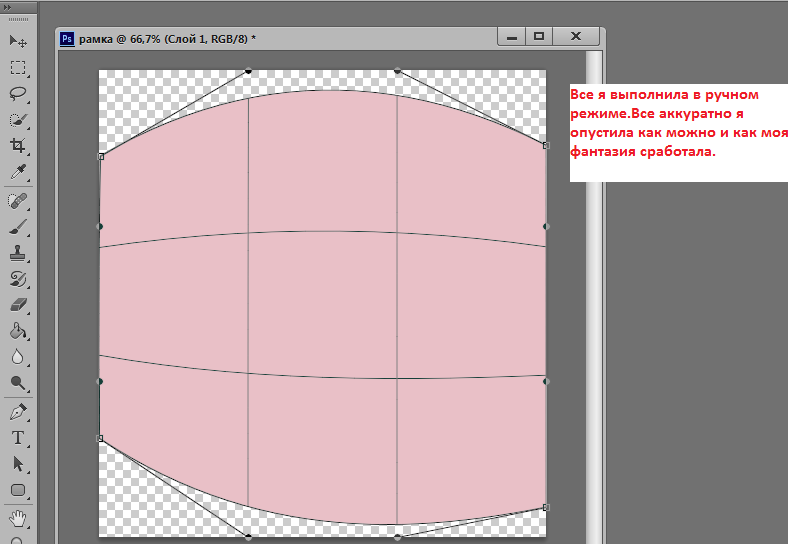
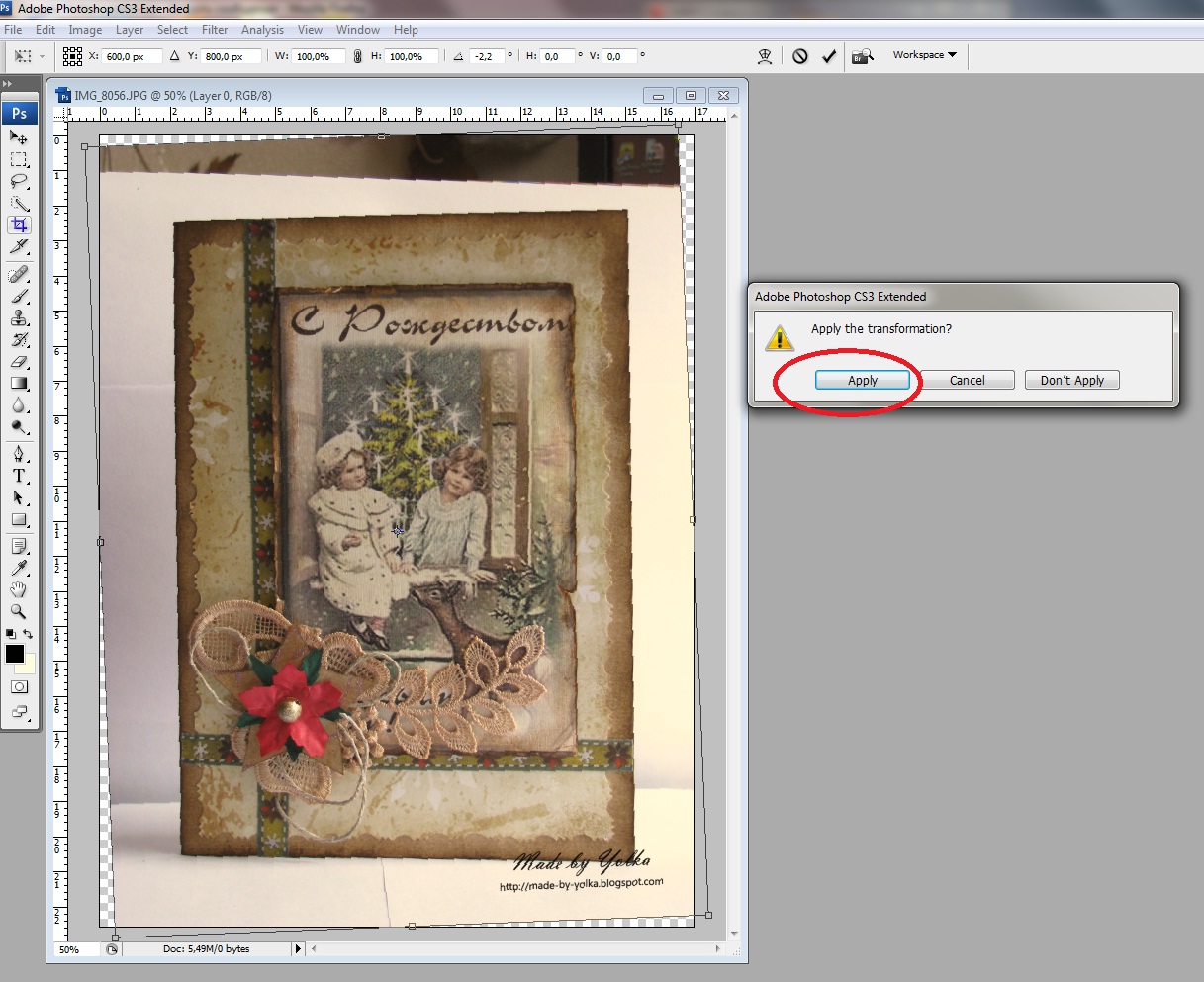
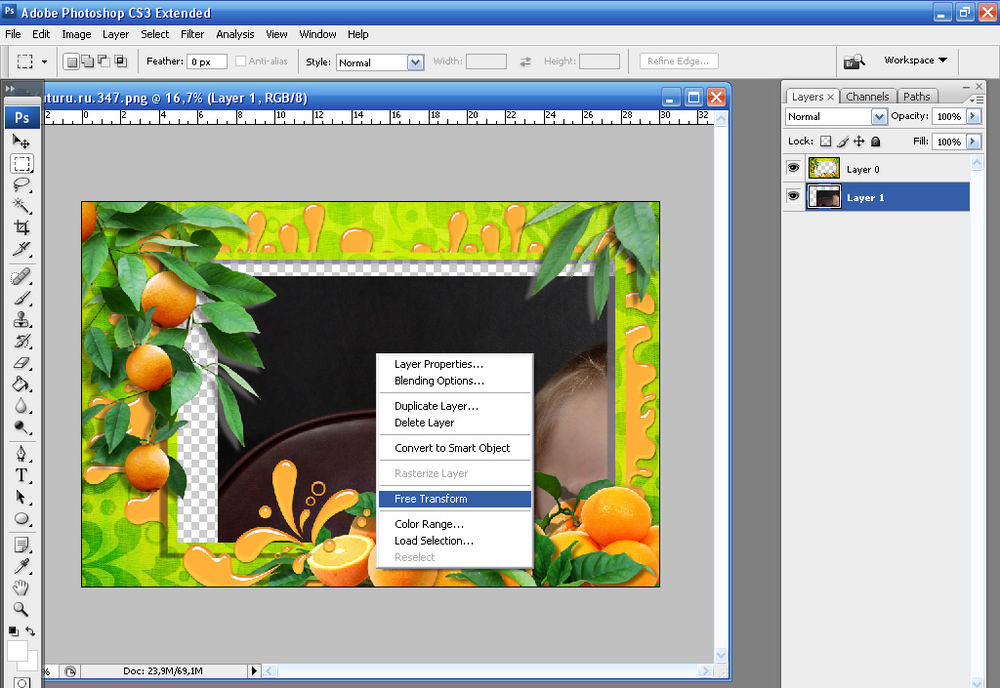
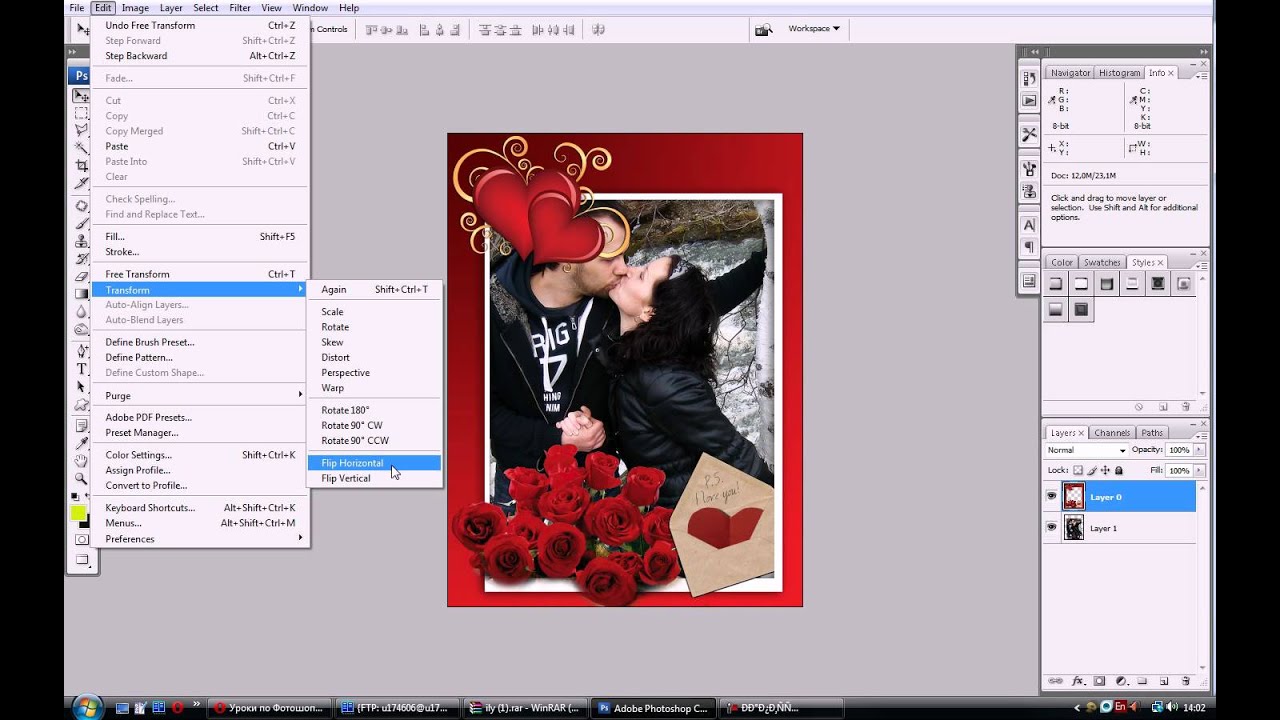
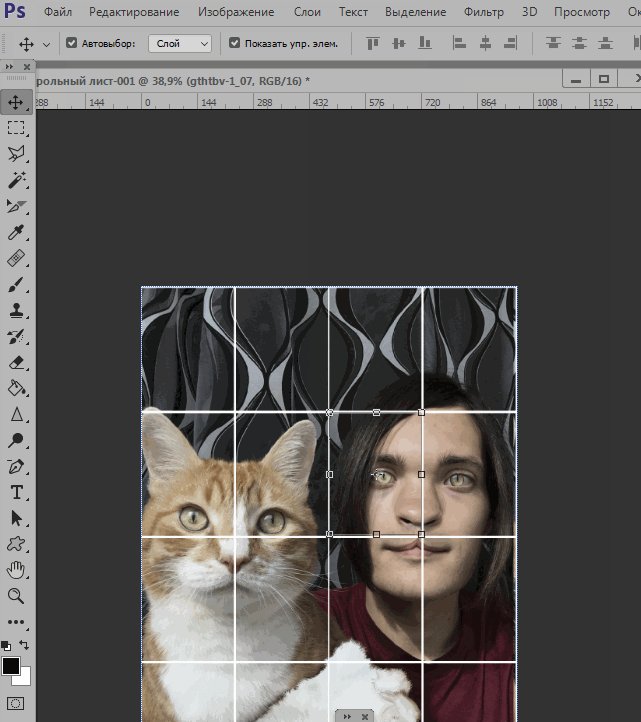
С помощью инструмента «Перемещение» перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо:
Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо:
В окне «Слои» поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке:
Теперь фотография находится под рамкой.
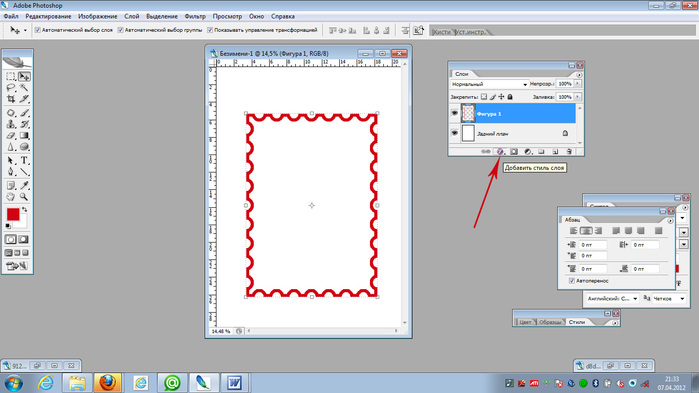
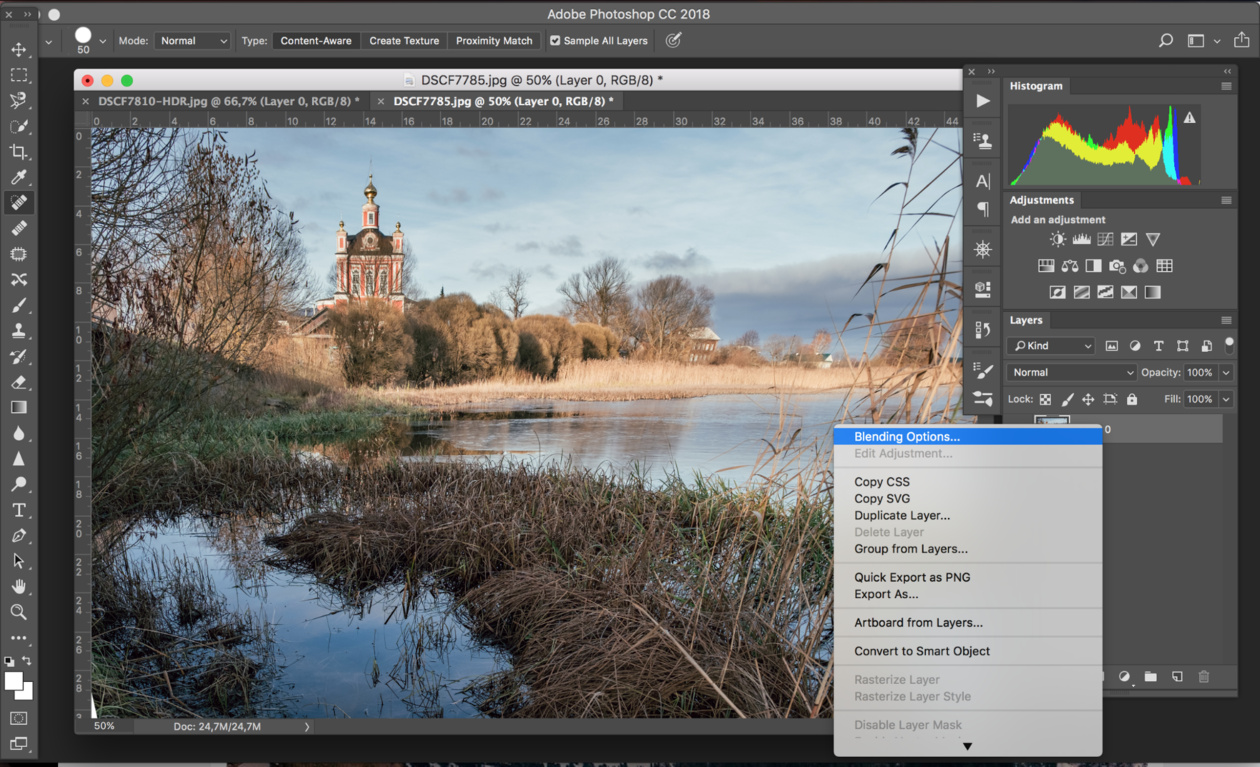
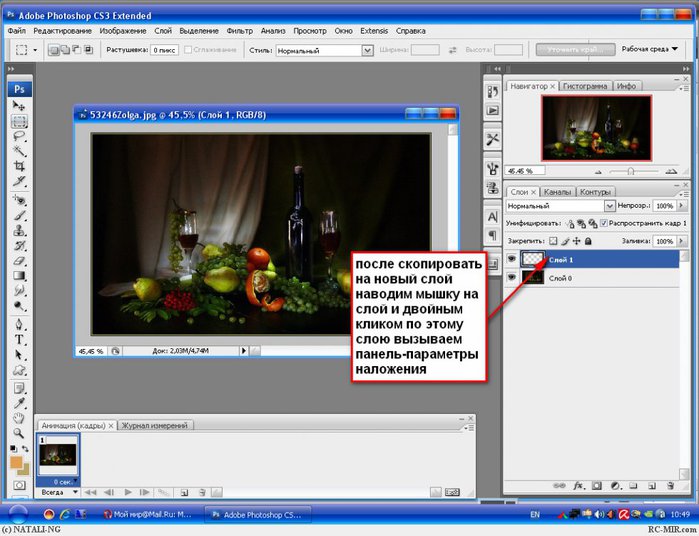
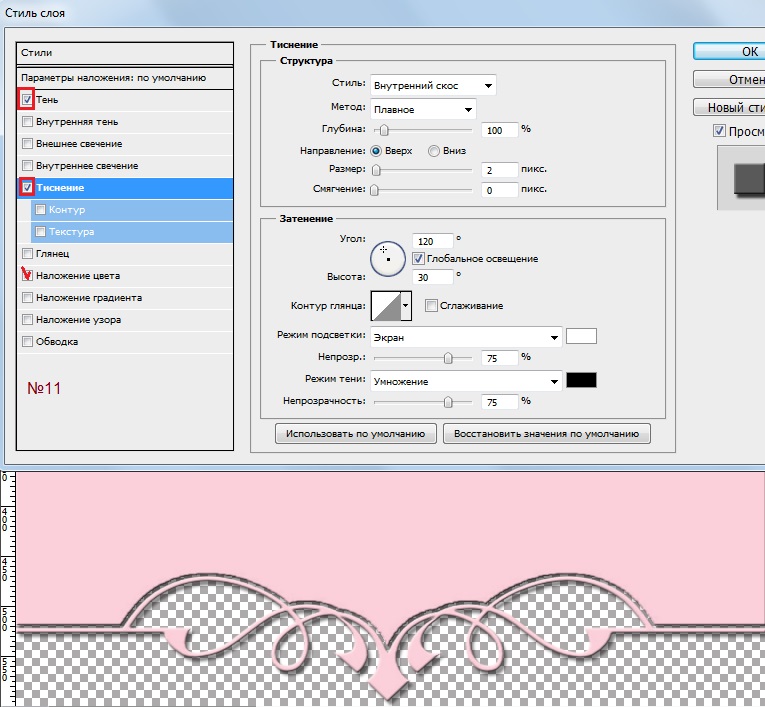
Для создания дополнительного эффекта объёмности вы можете воспользоваться «Параметрами наложения» слоя с рамкой. Для этого кликните правой кнопкой мыши и выберите соответствующий пункт:
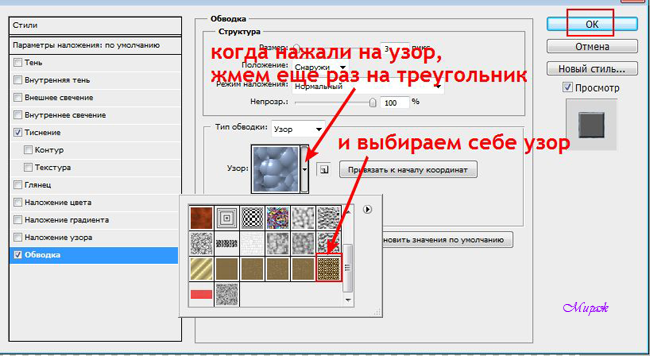
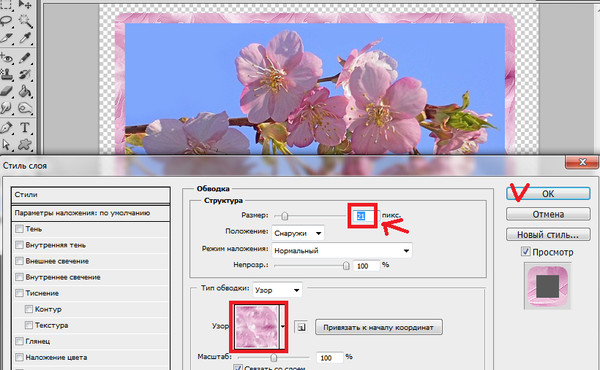
В разделе «Тиснение» поставьте галочки, руководствуясь своим вкусом и предпочтениями:
В результате у вас получится объёмное и реалистичное изображение в рамке.
Надеемся, что данный урок стал для вас полезен!
Как сделать рамку в Adobe Photoshop?
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню «Редактирование» и кликнув по пункту «Выполнить обводку»:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды «Свободное трансформирование», перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7, дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя», выберите панель «Обводка». Селектор «Снаружи» обязательно необходимо поменять на «Внутри». Указав все необходимые вам параметры, кликните на «ОК»:
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z. Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j. Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Находясь на первом слое, выберите «Фильтр», «Размытие» и «Размытие по Гауссу» и размойте изображение:
Затем в окне «Фильтр» кликните на «Шум» — «Добавить шум». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
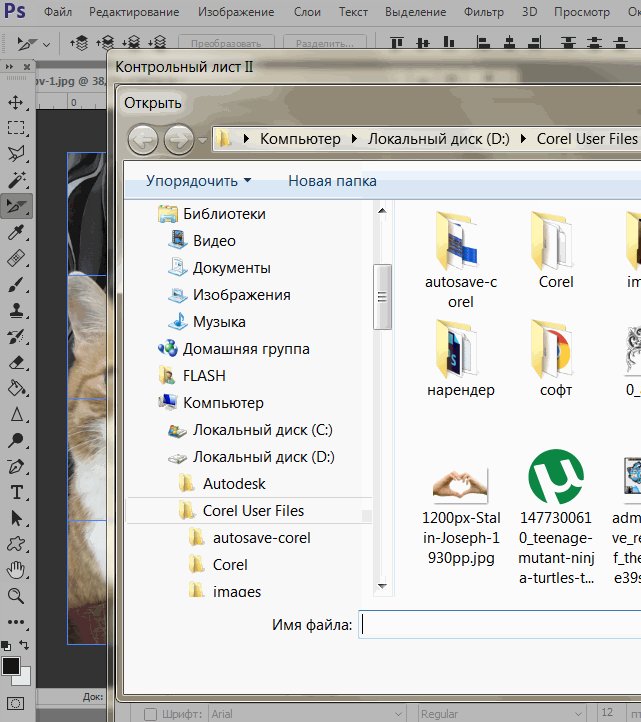
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop:
С помощью инструмента «Перемещение» перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо:
В окне «Слои» поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке:
Теперь фотография находится под рамкой.
Для создания дополнительного эффекта объёмности вы можете воспользоваться «Параметрами наложения» слоя с рамкой. Для этого кликните правой кнопкой мыши и выберите соответствующий пункт:
В разделе «Тиснение» поставьте галочки, руководствуясь своим вкусом и предпочтениями:
В результате у вас получится объёмное и реалистичное изображение в рамке.
Надеемся, что данный урок стал для вас полезен!
Как сделать рамку в Adobe Photoshop?
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню «Редактирование» и кликнув по пункту «Выполнить обводку»:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды «Свободное трансформирование», перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.

Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7, дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя», выберите панель «Обводка». Селектор «Снаружи» обязательно необходимо поменять на «Внутри». Указав все необходимые вам параметры, кликните на «ОК»:
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z. Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j. Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Находясь на первом слое, выберите «Фильтр», «Размытие» и «Размытие по Гауссу» и размойте изображение:
Затем в окне «Фильтр» кликните на «Шум» — «Добавить шум». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop:
С помощью инструмента «Перемещение» перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо:
Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо:
В окне «Слои» поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке:
Теперь фотография находится под рамкой.
Для создания дополнительного эффекта объёмности вы можете воспользоваться «Параметрами наложения» слоя с рамкой. Для этого кликните правой кнопкой мыши и выберите соответствующий пункт:
В разделе «Тиснение» поставьте галочки, руководствуясь своим вкусом и предпочтениями:
В результате у вас получится объёмное и реалистичное изображение в рамке.
Надеемся, что данный урок стал для вас полезен!
Как сделать рамку вокруг рисунка в Фотошопе
07.10.09 Уроки Photoshop
Достаточно часто нужно нарисовать рамку вокруг фото, иконки, аватарки или любого другого рисунка, чтобы визуально отделить его от окружающего текста или других фото. Очертить картинку тонкой линией можно в любом графическом редакторе, например, в стандартном Paint. Но лучше Фотошопа с обработкой фото пока никакая другая программа не справляется. Подходит Photoshop и для рисования рамок, причем способов ее нарисовать я насчитал около десятка. В этом уроке, подготовленном для новичков в Photoshop, я расскажу о двух наиболее простых способах.
Очертить картинку тонкой линией можно в любом графическом редакторе, например, в стандартном Paint. Но лучше Фотошопа с обработкой фото пока никакая другая программа не справляется. Подходит Photoshop и для рисования рамок, причем способов ее нарисовать я насчитал около десятка. В этом уроке, подготовленном для новичков в Photoshop, я расскажу о двух наиболее простых способах.
Способ 1: Рамка вокруг рисунка в Photoshop как эффект фонового слоя
Допустим, у нас есть картинка, вокруг которой мы бы хотели видеть рамку толщиной в 2 пикселя. Самый простой способ сделать это – воспользоваться эффектом для фонового слоя, который рисует рамку нужного цвета и толщины. Если у картинки один слой (обычное фото или рисунок, которые не обрабатывались только что в Фотошопе), то он же и является фоновым. Для этого:
1. Открываем окно со слоями рисунка (горячая клавиша – F7) и кликаем дважды по фоновому (единственному) слою в этом окне:
По названию слоя (у нас – «клубника») кликать не нужно, если только мы не собираемся переименовывать слой.
2. Откроется окно Layer Style, в котором можно менять многие свойства текущего слоя. Нас интересует закладка Stroke окна Layer Style, с помощью которой мы сделаем рамку зеленого цвета толщиной в 2 пикселя:
Обратите внимание на поле Position, значение которого нужно установить в Inside (рамка показывается внутри рисунка, а не очерчивает его, как установлено по умолчанию). Чтобы сменить цвет рамки, кликните на прямоугольник возле поля Color и выберите нужный цвет в открывшемся окне.
3. Собственно, все. Осталось только нажать кнопку OK в правом верхнем углу окна Layer Style и сохранить рисунок в нужном формате.
Для того чтобы сменить цвет, толщину, прозрачность и другие характеристики нарисованной в Фотошопе рамки, повторите заново пункты 1 и 2 этого урока. Чтобы удалить рамку кликните правой кнопкой на слое в окне 
Способ 2: Рисуем рамку карандашом в Фотошопе
Чтобы нарисовать произвольную рамку, например, вокруг фрагмента рисунка или разной толщины и цвета с каждой стороны фотографии, можно воспользоваться инструментом Photoshop под названием Pensil Tool (горячая клавиша — B). С помощью мыши нарисовать карандашом прямую линию сложно, но если удерживать нажатой клавишу Shift на клавиатуре, карандаш в Фотошопе рисует только прямую линию. Инструкция в данном случае очень простая, хоть и подробная, и не требует иллюстраций.
1. Выбираем инструмент карандаш (Pensil Tool), нажав на клавиатуре латинскую букву B.
2. В появившемся сразу под главным меню Фотошопа списке свойств карандаша указываем нужную толщину рамки, которую вы планируете рисовать. Цветом линии будет активный цвет Фотошопа (верхний из цветных квадратиков в панели инструментов Photoshop).
3. Создаем новый слой (Ctrl+Shift+N), в котором будем рисовать рамку. Можно новый слой не создавать, но так мы рискуем испортить слой с основным рисунком и придется все начинать сначала.
Можно новый слой не создавать, но так мы рискуем испортить слой с основным рисунком и придется все начинать сначала.
4. Кликаем карандашом в том месте картинки, где будет начинаться рамка, затем нажимаем Shift и, не отпуская зажатую левую кнопку мыши, тянем курсор в нужную сторону.
5. Отпускаем левую кнопку мыши, но не отпускаем клавишу Shift. Теперь нужно покликать там, где должны быть оставшиеся углы рамки рисунка. Поскольку рамка нестандартная, углов может быть сколько угодно. Экспериментируйте, отменяя неудачные ходы с помощью крайне популярных комбинаций горячих клавиш CTRL+Z и CTRL+ALT+Z.
В простейшем случае, когда нужно нарисовать прямоугольную рамку вокруг рисунка, картинка на вид не будет отличаться от той, которую мы получили первым способом этого урока:
Читайте также:
Как сделать рамку вокруг фотографии в Фотошопе
В данной статье мы рассмотрим, каким образом можно украсить фотографии и изображения в программе Photoshop, добавив вокруг них рамки разных видов.
Обычная рамка с прямыми линиями
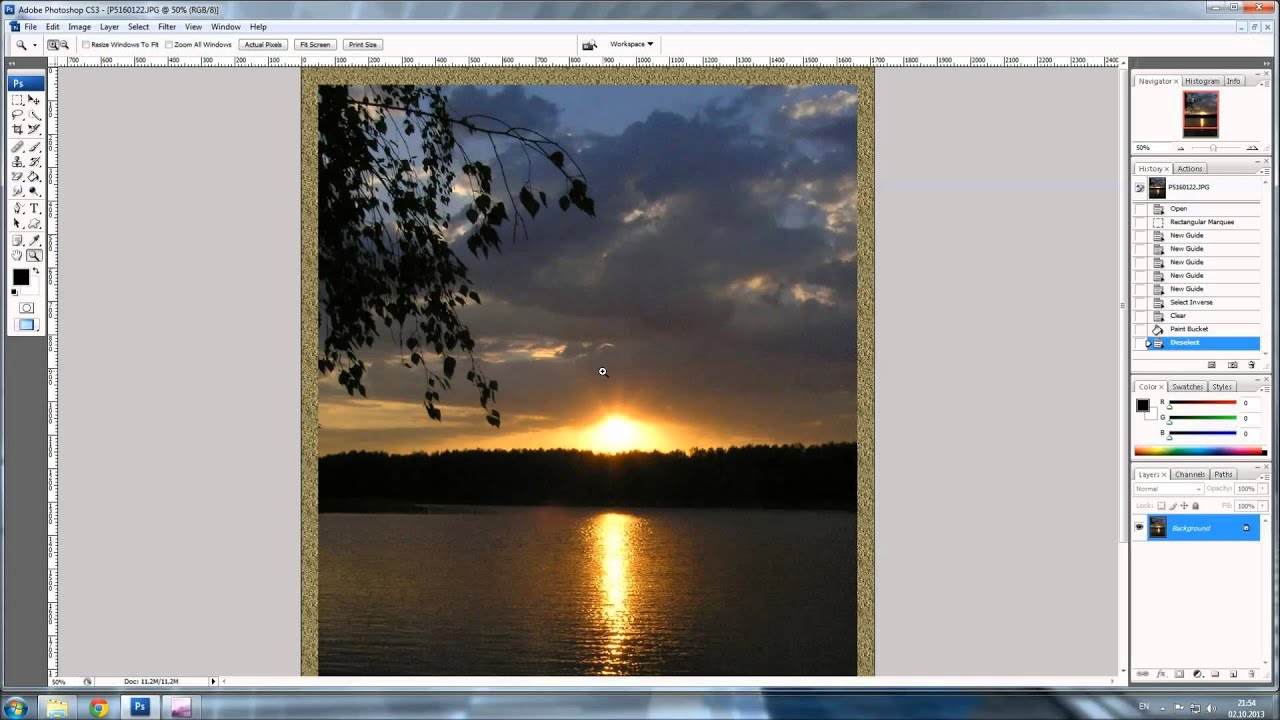
- Для начала нужно открыть фотографию в программе, вокруг которой мы хотим добавить рамку. После этого нажимаем сочетание клавиш Ctrl+A, чтобы выделить фото.
- Заходим в меню “Выделение”, в котором требуется выбрать инструмент “Граница” (группа “Модификация”).
- В открывшемся окне указываем желаемый размер рамки и жмем OK.
- На боковой панели инструментов выбираем “Прямоугольную область”.
- Щелкаем правой кнопкой мыши по выделенной области и в раскрывшемся контекстном меню останавливаемся на варианте “Выполнить обводку”.
- В окне обводки выполняем настройки на свое усмотрение и щелкаем OK.
- Рамка добавлена. Теперь выделение можно снять, нажав комбинацию Ctrl+D.
Рамка с закругленными углами
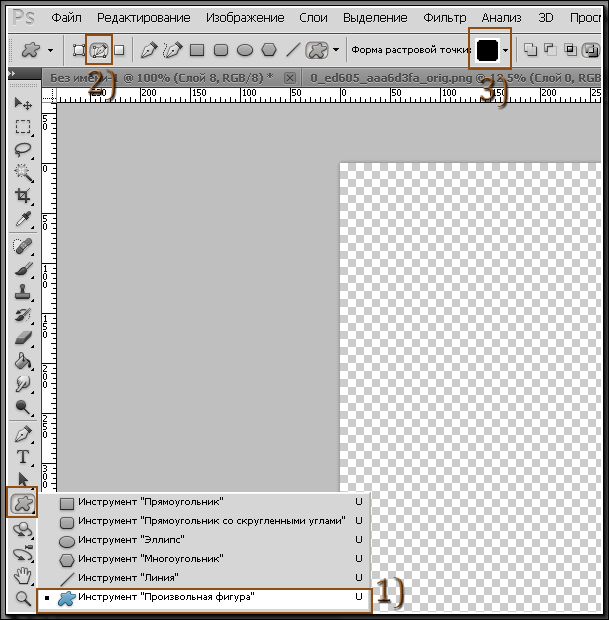
- Чтобы скруглить края фото, на боковой панели инструментов выбираем “Прямоугольник со скругленными углами”.

- В левой части верхней панели выбираем “Контур”.
- На той же панели инструментов справа выбираем радиус скругления.
- Создаем контур, после чего щелкаем внутри него правой кнопкой мыши и раскрывшемся меню выбираем выделение области.
- В значении радиуса растушевки ставим цифру 0 и жмем OK.
- Получаем следующий результат.
- Теперь нужно инвертировать выделенную область. Для этого нажимаем комбинацию клавиш Ctrl+Shift+I.
- Создаем новый слой в палитре.
- Выбираем инструмент “Заливка” и окрашиваем выделенную область с помощью него в любой понравившийся цвет.
- Снимаем выделение (Ctrl+D) и можем оценить полученный результат.
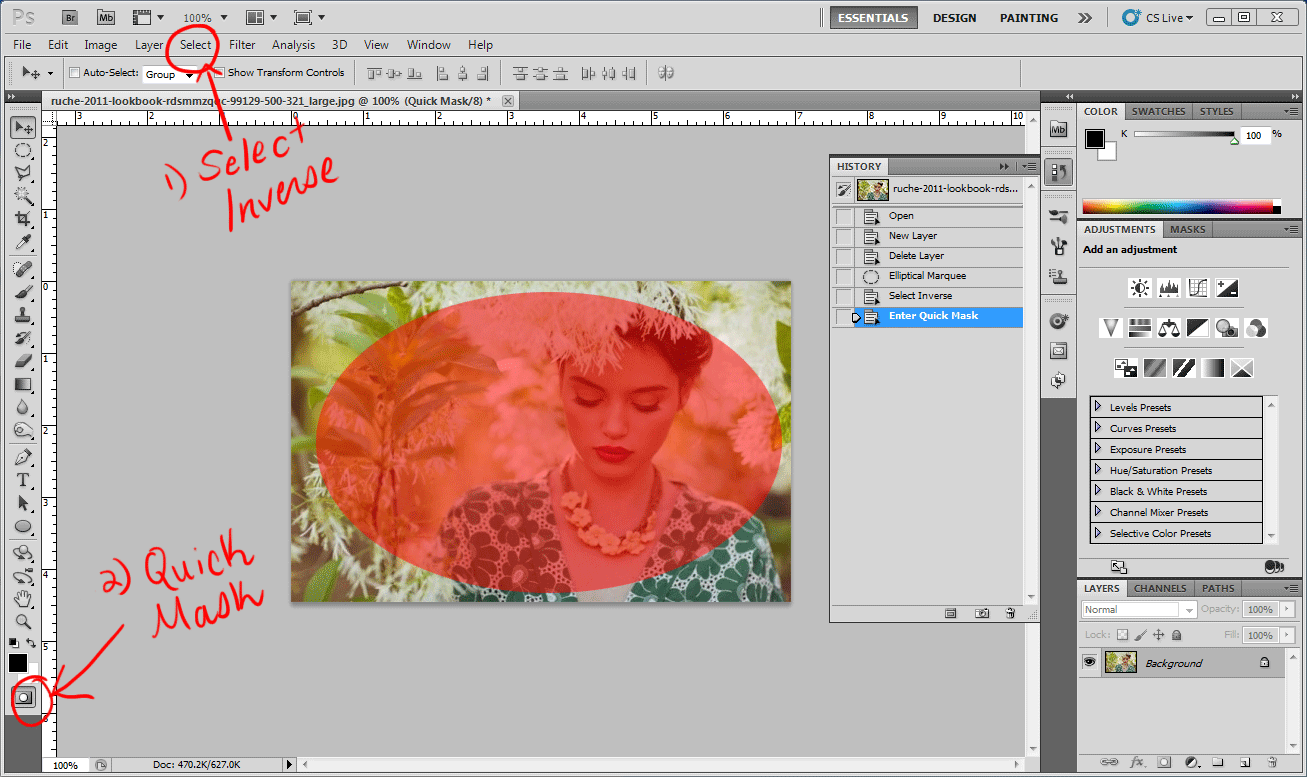
Рамки с рваными краями
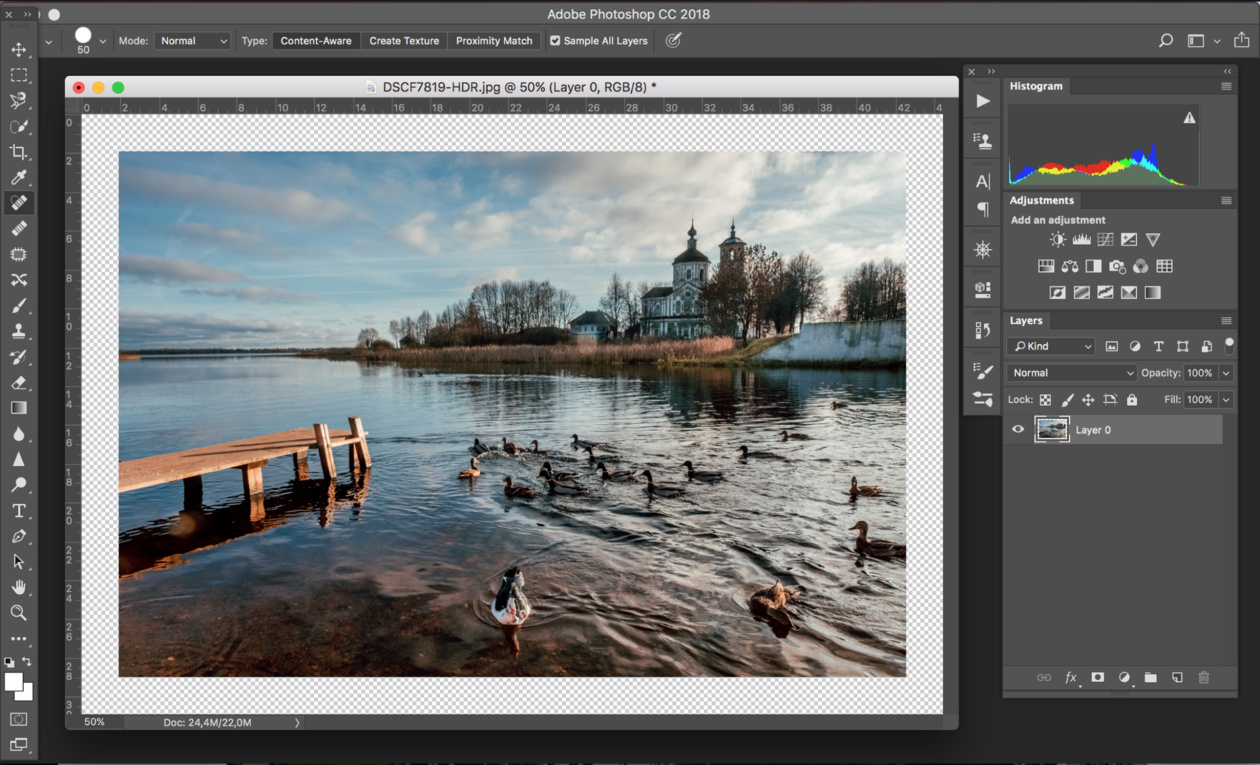
- Выполняем те же действия, что и при создании обычной рамки (шаги 1-3).
- Далее активируем режим быстрой маски нажатием клавиши Q (или можно нажать специальную кнопку внизу панели инструментов).
- Холст должен после этого выглядеть примерно так.

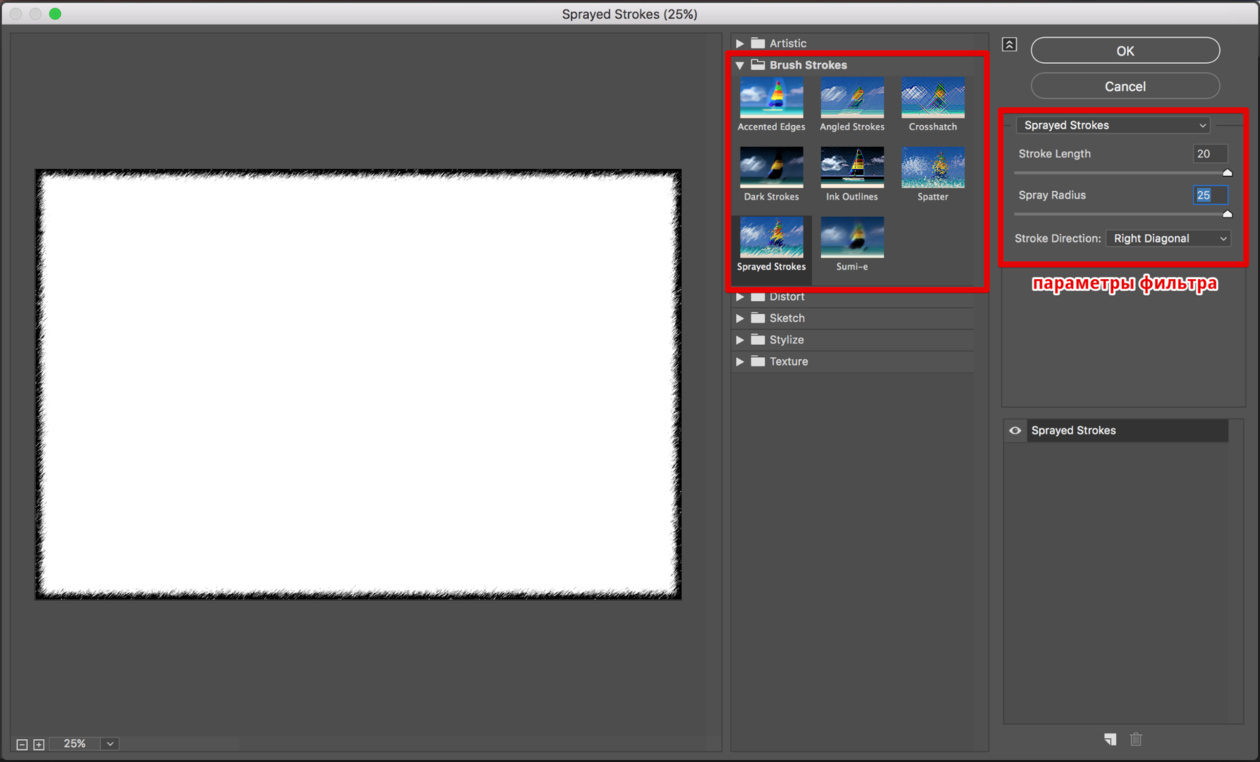
- Открываем меню “Фильтр”, где выбираем пункт “Галерея фильтров”.
- В группе “Штрихи” нам нужен фильтр под названием “Аэрограф”. Выставляем параметры (как нам нравится) и жмем OK.
- Должен получиться примерно следующий результат.
- Деактивируем режим маски (тем же способам, которым включили его).
- Не снимая выделение создаем новый слой.
- Выполняем заливку выделения любым цветом.
- Жмем Ctrl+D, чтобы снять выделение.
Рамка с многоступенчатым переходом
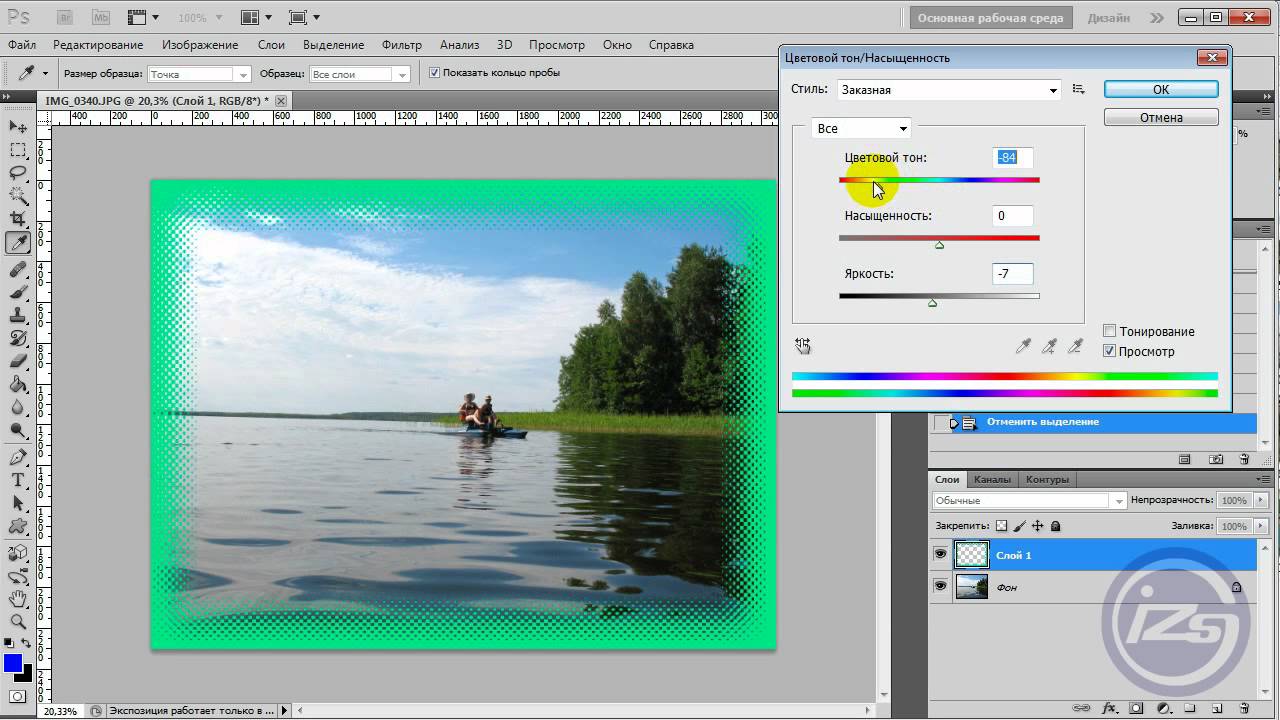
- Выбрав инструмент “Прямоугольная область” выполняем выделение, а затем инвертируем его нажатием клавиш Ctrl+Shift+I.
- Активируем режим быстрой маски (клавиша Q или специальный значок на панели инструментов).
- Заходим в меню “Фильтр” и выбираем “Фрагмент” (группа “Оформление”). Выполняем это действие несколько раз.
- Должно получиться примерно следующее.

- Отключаем режим быстрой маски (так же, как включили), создаем новый слой и заливаем (с помощью инструмент “Заливка”) выделенную область цветом, который считаем наиболее подходящим.
- Все готово, можно снять выделение (Ctrl+D) и оценить полученный результат.
Заключение
В программе Photoshop представлено огромное количество всевозможных инструментов, пользуясь которыми можно обрабатывать фотографии. Среди них нашлось место и тем, с помощью которых можно добавить рамки вокруг изображений – от обычных прямых линий и закругленных краев до рваных границ и рамок с многоступенчатыми переходами.
Создание рамок в Фотошоп / Creativo.one
С помощью этого урока вы научитесь создавать несложные рамки для своих фотографий.
Я покажу вам несколько способов создания различных рамок, поэтому можно считать, что в одном этом большом уроке собраны несколько по одной теме.
Рамка №1. Простая рамка-полоска.
Несмотря на свою простоту, данная рамка улучшает восприятие и придает работе законченный вид.
Шаг 1. Открываем наше изображение. Выделяем все изображение, нажав CTRL+A.
Вокруг изображения появится рамка выделения.
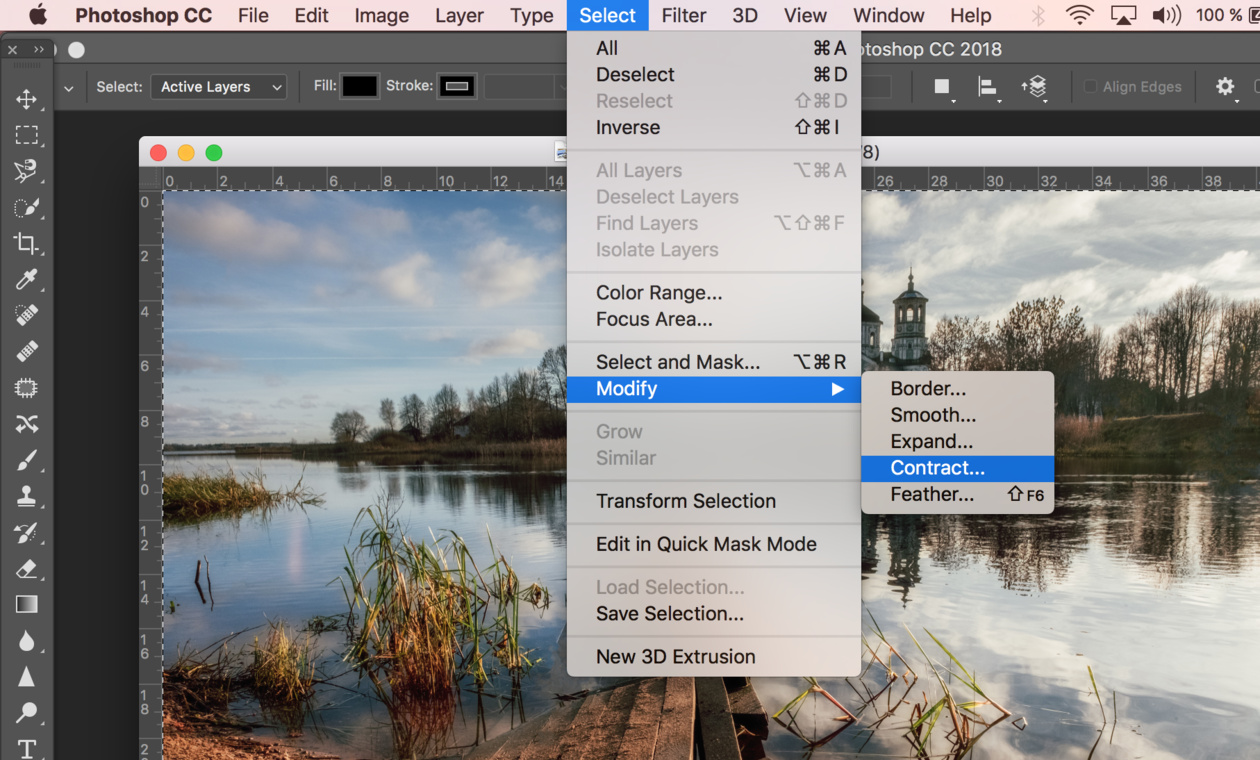
Шаг 2. Выбираем в меню Выделение – Модификация – Сжать (Selection – Modify – Contract). В диалоговом окне выбираем величину отступа в пикселях.
Применяем команду.
Шаг 3. Нажимаем ПКМ, удерживая курсор внутри выделенной области, и в появившемся меню выбираем Выполнить обводку
В появившемся диалоговом окне настраиваем цвет и ширину нашей полоски.
Шаг 4. Применяем команду и получаем результат.
Не забудьте снять выделение, нажав CTRL+D.
Рамка№2. Рамка со скругленными углами внутри.
Шаг 1. На панели инструментов выберем инструмент Прямоугольник со скругленными углами.
Переключимся в режим создания контура (на верхней панели настроек инструмента)
Шаг 2. Введем необходимый радиус закругления углов.
Шаг 3. Создадим контур с нужными отступами от краев.
Шаг 4. Преобразуем контур в выделение. Нажимаем ПКМ, удерживая курсор внутри контура, и в появившемся меню выбираем Образовать выделенную область.
Шаг 5. Инвертируем выделение комбинацией клавиш SHIFT+CTRL+I и нажимаем CTRL+DEL, чтобы залить выделение цветом переднего плана или ALT+DEL для цвета заднего плана.
Рамка №3 . Неровные края.
Шаг 1. Выполняем шаги 1 и 2 Рамка №1.
Шаг 2. Нажимаем Q, чтобы перейти в режим Быстрой маски (Quick Mask).
Шаг 3. Применяем Фильтр – Штрихи – Аэрограф
Шаг 4. (необязательный). Применяем Фильтр – Искажение – Волна (Filter – Distort – Wave) Параметры также подбираются опытным путем.
Шаг 5. Выходим из режима Быстрой маски, нажав Q. Теперь у нас появилось выделение.
Теперь у нас появилось выделение.
Шаг 6. Инвертируем выделение комбинацией клавиш SHIFT+CTRL+I и нажимаем CTRL+DEL, чтобы залить выделение цветом заднего плана (по умолчанию белый) или ALT+DEL для цвета переднего плана (по умолчанию черный). Снимаем выделение, нажав CTRL+D.
Рамка № 4. Ступенчатая
Шаг 1. Выполняем шаги 1 и 2 Рамка №1.
Шаг 2. Нажимаем Q, чтобы перейти в режим Быстрой маски (Quick Mask).
Шаг 3. Применяем Фильтр – Оформление – Фрагмент (Filter – Pixelate – Fragment).
Шаг 4. Применяем фильтр несколько раз, нажимая CTRL+F. Обычно для картинки размером 900х600 пикселей достаточно 4-5 раз.
Шаг 5. Повторяем шаги 5 и 6 Предыдущего раздела. Получаем результат. В этом случае я использовал цвет переднего плана по умолчанию – черный.
Повторяем шаги 5 и 6 Предыдущего раздела. Получаем результат. В этом случае я использовал цвет переднего плана по умолчанию – черный.
Желаю всем творческого вдохновения и успехов!
Автор: Евгений Карташов.
Как сделать рамку в фотошопе вокруг фотографии или вставить готовую
Автор Дмитрий Костин На чтение 8 мин. Опубликовано
Всем привет, мои дорогие друзья. Вернемся к моему любимому графическому редактору, и именно сегодня, для начинающих, я хотел бы рассказать и показать, как сделать рамку в фотошопе вокруг фотографии, вставить готовую, либо же нарисовать ее самому в виде прямоугольника. Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
Вставляем фотографию в готовую рамку
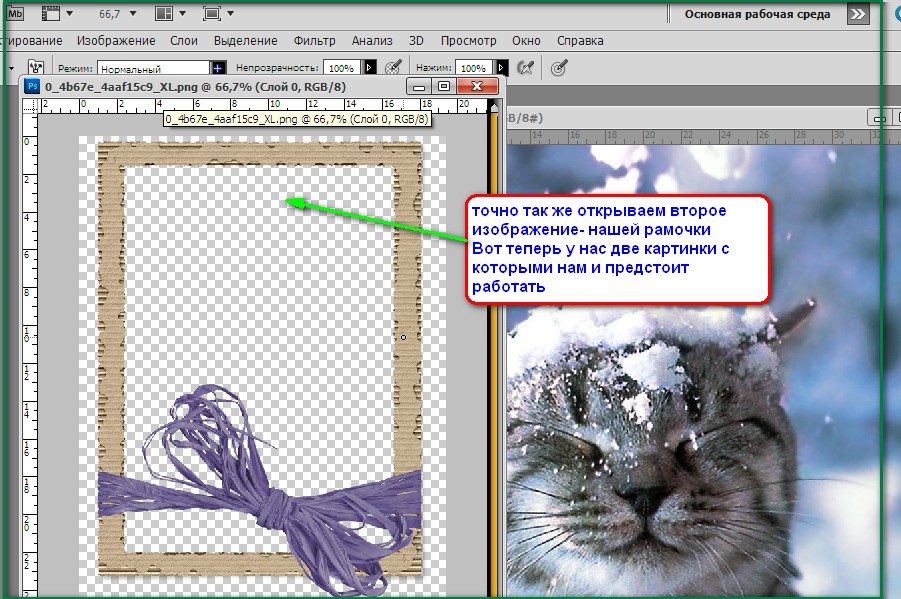
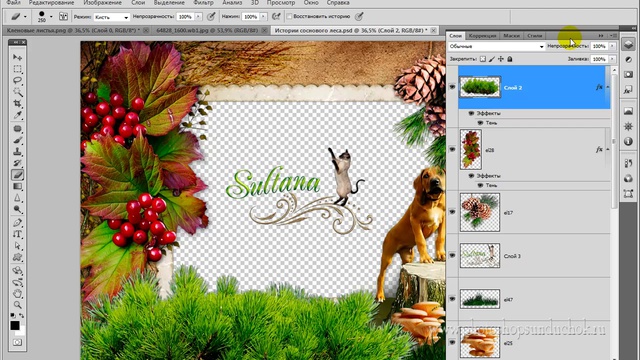
С этим способом справится даже полный чайник, который только сегодня узнал о фотошопе. Если у нас уже есть определенная рамка или заготовка для виньетки, которых сегодня в интернете можно найти целую кучу, то с этим проблем вообще нет. Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
Если у нас уже есть определенная рамка или заготовка для виньетки, которых сегодня в интернете можно найти целую кучу, то с этим проблем вообще нет. Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
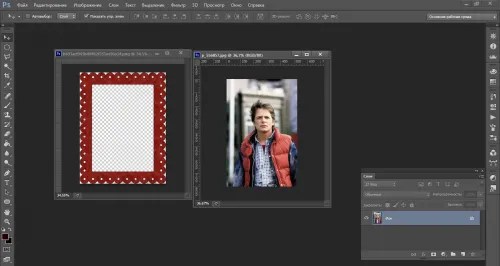
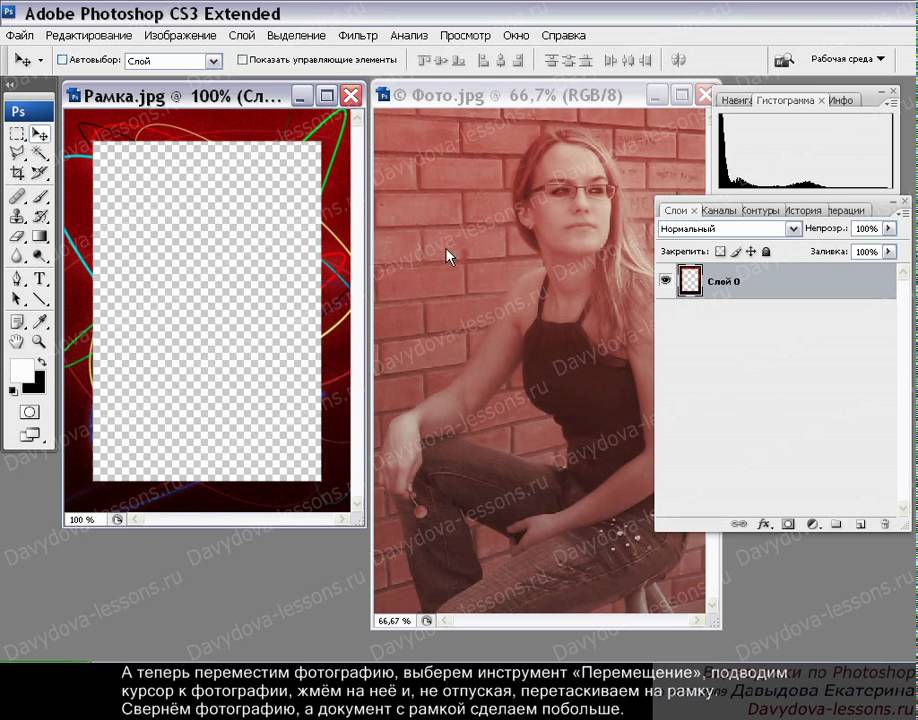
- Открываем обе фотографии в фотошопе в одном документе. Не страшно, что одно изображение налезет на другое.
- Зажмите левой кнопкой мыши на миниатюре с девочкой, после чего перетащите ее прямо под слой с рамкой.
- При необходимости берем инструмент перемещение и с помощью левой кнопки мыши двигаем фотографию девочки так, чтобы она хорошо смотрелась.
- Также, при необходимости, вы сможете нажать комбинацию клавиш CTRL+T, чтобы перейти в режим трансформирования. Иногда необходимо уменьшить или увеличить фото, чтобы оно смотрелось как надо.
Но так можно делать только при самом идеальным раскладе, когда наша заготовка уже содержит прозрачный фон.
Вставка готовой рамки без прозрачного фона
Ситуация становится сложнее, когда изображение не предназначено для того, чтобы быть рамкой. Тогда ее придется сделать самим. Можно, конечно, наложить изображения поверх объекта, срезав ненужные концы, но это, как я говорил в самом начале, ужасно. Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
Тогда ее придется сделать самим. Можно, конечно, наложить изображения поверх объекта, срезав ненужные концы, но это, как я говорил в самом начале, ужасно. Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
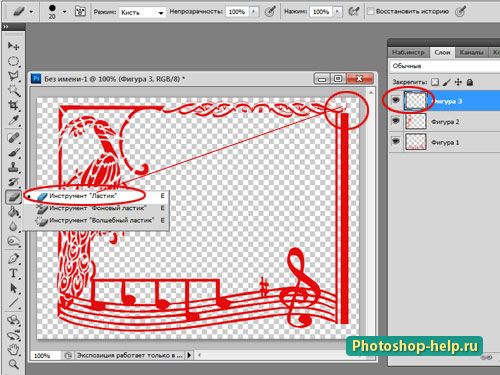
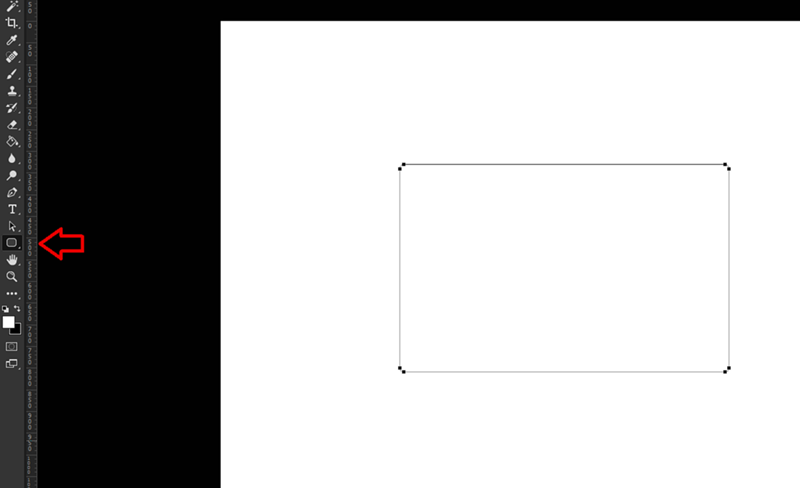
- Откройте изображение с предполагаемой рамкой и выберите инструмент выделения. В данном случае можно взять прямоугольное выделение, но я все же предпочту использовать инструмент «Прямоугольное лассо». Ве таки у картинки могут быть погрешности.
- Далее, начинаем выделять место внутри рамки по периметру. У вас должны будут появиться пунктирные линии.
- После этого проверьте, стоит ли у вас на миниатюре слоя значок замочка. Если да. то нажмите на него, чтобы он исчез. После этого нажмите клавишу DELETE, после чего внутренность рамки станет прозрачной. Именно этого мы и добивались.
- Далее, открываем изображение девочки (ну или что там у вас) в этом же документе.

- Но опять же она у нас стоит первым слоем, поэтому нам ее нужно будет сместить. Идем в панель слоев, и уже также как в первом варианте переносим миниатюру слоя с девочкой ниже, чем слой рамки.
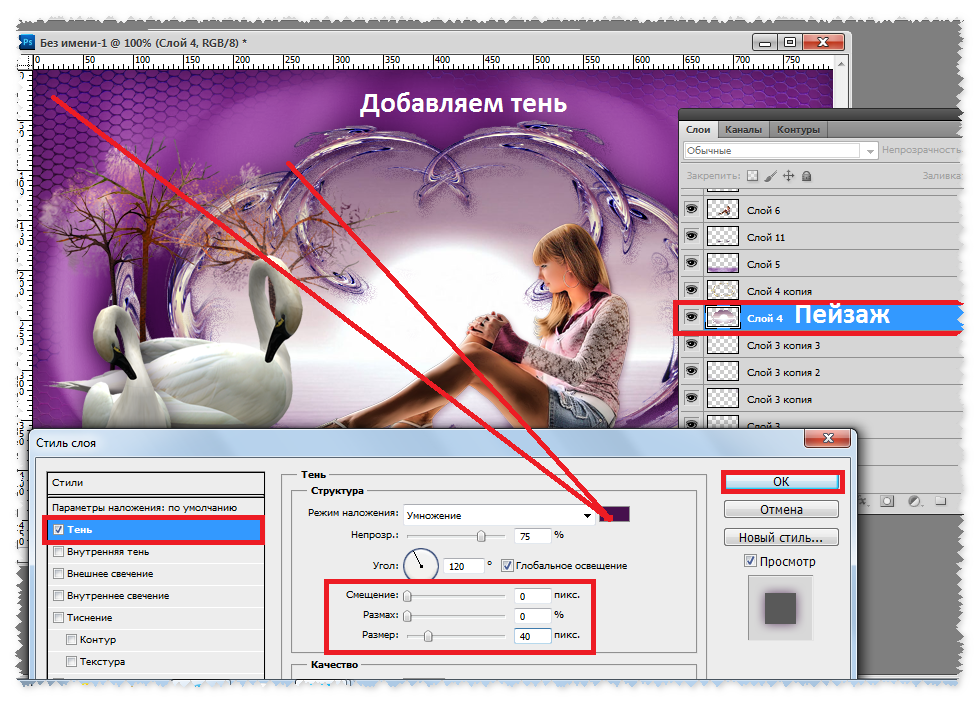
- Далее, останется только с помощью перемещения и трансформирования подвинуть и подогнать размер как надо. Также можете применить какой-нибудь стиль слоя, например внутреннюю тень. Будет смотреться реалистичнее.
Вот, какой у нас получился итоговый вариант, и не пришлось даже обрезать фотографию.
Обтравочная маска
Очень классный способ, который давно себя зарекомендовал среди дизайнеров — это создание обтравочной маски. Этот способ я уже рассматривал, когда писал статью про то, как нарисовать круг и что с ним можно сделать, но здесь я рассмотрю этот момент подробнее.
Делаем обрамление сами
Самый простой способ, как сделать рамку в фотошопе — это нарисовать ее самому, например в виде цветного прямоугольника. Она будет простенькая, но стильная.
- Идем в инструмент «Фигуры» и берем «Прямоугольник». После этого выставляем в свойствах цвет обводки (какой пожелаете), а цвет заливки ставьте любой от балды, так как потом он все равно уберется. Я поставлю желтый.
- Теперь, рисуем нужный нам прямоугольник на холсте. Можете зажать SHIFT, чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура».
- Если вы хотите, чтобы внешняя сторона обводки была закругленной или многоугольной, то можете выбрать этот параметр в свойствах.
- Также вы можете придать неких эффектов вашей рамке с помощью стилей слоя. Я, например, поставил тиснение и тень. Остальные свойства вряд ли особо повлияют на обводку, так как будут ориентированы на внутреннее содержимое.
- Теперь открываем изображение с девочкой (ну или кто там у вас). Оно, как вы уже поняли появится новым слоем поверх фигуры.

- Далее, жмем правой кнопкой мыши на миниатюру слоя с девочкой и выбираем пункт «Создать обтравочную маску». Только перед эти убедитесь, что под миниатюрой с девочкой находится наш прямоугольник с обводкой.
- Как видите, теперь девочка оказалась внутри, словно в окне дома. Осталось только передвинуть ее с помощью «Перемещения». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Как видите, все просто. Вы можете добавить еще каких-либо эффектов, ну или написать текст внутри, чтобы было понятно, кто изображен. Загрузите какой-нибудь красивый шрифт, который будет отлично смотреться.
Чуть позже я обязательно выложу видеоурок, чтобы не было никаких проблем.
Обтравочкная маска для готовой рамки
Если рамка находится отдельно, то есть находится на своем слое и является всего лишь элементом какой-либо композиции, то здесь нужно будет поступить немного по другому, так как спрятать за слой изображение просто не получится.
Конечно, вы можете попробовать это сделать, но результат вас вряд ли устроит. Во многих случаях люди приходят в обрезке лишнего. И я не устану повторять, что это неправильно.
Но есть идеальный выход — сделать обтравочную маску.
В принципе, тут всё очень просто.
- Для начала убедитесь, что слой с фотографией (у меня девочка) расположен под миниатюрой рамки.
- Теперь, берем инструмент «Фигура» и выбираем «Прямоугольник». После этого рисуем прямоугольник так, чтобы его края нахлестывали на все 4 стороны рамки.
- После этого, прячьте фигуру под миниатюру с девочкой. После этого ваш прямоугольник исчезнет с ваших глаз. Но это нормально.
- Далее, нажимаем на слое с девочкой правой кнопкой мыши и выбираем пункт «Создать обтравочную маску».
Вуаля. Теперь девочка попала в рамочку и ее можно двигать с помощью инструмента «Перемещение». Самое главное, что перемещение будет происходить за пределами рамки и никаких краев вылезать не будет.
Фотошоп онлайн
Самое интересное, что вставить фото в рамку вы сможете и в фотошопе онлайн, правда про способ с обтравочной маской забудьте. Эта вещь, к сожалению, отсутствует в онлайн версии графического редактора. Давайте рассмотрим наши действия из второго примера.
- Войдите в сервис online-fotoshop и откройте изображение с вашего компьютера, а именно ту самую рамку, в которое вы затем вставите свое фото.
- Далее, обязательно снимите замочек со слоя. Для этого нажмите на него левой кнопкуой мыши дважды. Это позволит нам удалить ненужную часть с картинки.
- Теперь, выбираем любой инструмент выделения. Правда в онлайн фотошопе особо выбирать не приходится, так как здесь есть только прямоугольное выделение и обычное лассо. Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
- А дальше, зажав левую кнопку мыши в одном углу углубления, протяните его в противоположный угол. Таким образом у вас должно будет выделено это самое углубление.

- После этого тут же нажмите кнопку DELETE, чтобы удалить сердцевину. Часть картинки в центре должна будет стать прозрачной.
- Теперь, выберите в меню «Файл» — «Открыть изображение» и найдите фото, которое вы хотите использовать внутри. Я возьму ту же самую девочку. Но только фотка откроется в другом документе. Чтобы перетащить ее на документ с рамкой зажмите левую кнопку мышки на миниатюре слоя с девочкой и просто перенесите на нужный нам слой, где мы уже поработали.
- Как видите, картинка перенеслась слишком уж маленькой. Чтобы увеличить ее, выберите в меню пункт «Редактировать» — «Free Transform».
- Теперь, потяните ее за угол, чтобы увеличить фото в размерах. Только обязательно зажмите клавишу SHIFT, чтобы после увеличения сохранились все пропорции. Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.
- Последним штрихом нам нужно будет переместить миниатюру слоя с девочкой под слой с рамкой, чтобы она оказалась сзади и никакие края не мешали.

Мы получили то, что хотели. Так что, как видите, даже фотошоп онлайн может справится с этой задачей. Конечно, большинство функций здесь кастрированы, но все же даже стандартного функционала иногда может хватить.
Ну а если вы хотите серьезно изучить фотошоп, то обязательно посмотрите этим классные видеоуроки. Они отлично структурированы по методы от простого к сложному, все рассказано простым и человеческим языком, так что после изучения у вас просто не должно будет остаться вопросов.
Ну а на этом у меня всё. Обязательно подписывайтесь на все мои паблики и канал на ютубе, чтобы всегда быть в курсе всего интересного. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
Как добавить границу к фотографии с помощью Photoshop
Узнайте, как добавить простую рамку фотографии или даже две границы вокруг изображения с помощью Photoshop! Пошаговое руководство для Photoshop CC, CS6 и более ранних версий.
Автор Стив Паттерсон.
Рамки для фотографий — отличный способ добавить образу элегантности и элегантности. А добавить границу легко, если вы знаете шаги. Мы начнем с добавления большего пространства вокруг изображения с помощью команды Photoshop Canvas Size.Затем, чтобы создать границу, мы заполним пространство цветом, используя слой заливки Solid Color. Вы узнаете, как выбрать цвет границы из палитры цветов и как совместить границу с фотографией, выбрав цвет непосредственно из самого изображения!
После того, как мы добавили основную рамку фотографии, я покажу вам, как добавить вторую, меньшую рамку вокруг изображения, используя эффект слоя.
Я буду использовать это изображение, которое я скачал с Adobe Stock:
Исходное изображение.Предоставлено: Adobe Stock.
А вот изображение с рамкой вокруг фото. Вы узнаете, как настроить размер и цвет границы, когда мы будем работать с шагами:
Эффект границы фотографии.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как создать рамку фотографии в Photoshop
В этом уроке я использую Photoshop CC, но подойдет любая последняя версия Photoshop. Вы также можете следить за моим видео этого урока на нашем канале YouTube.Или загрузите этот учебник в формате PDF для печати!
Вы также можете следить за моим видео этого урока на нашем канале YouTube.Или загрузите этот учебник в формате PDF для печати!
Шаг 1. Уменьшите масштаб, чтобы освободить место для границы.
Чтобы создать рамку фотографии, мы добавим больше холста вокруг изображения. Так что давайте дадим себе больше места для работы, уменьшив масштаб. Чтобы уменьшить масштаб с клавиатуры, нажмите и удерживайте клавишу Ctrl на ПК с Windows или клавишу Command на Mac и нажмите клавишу минус . Это дает нам больше места, чтобы увидеть границу:
Уменьшение масштаба изображения, чтобы освободить место для границы фотографии.
Шаг 2. Разблокируйте фоновый слой
Если мы посмотрим на панель слоев, мы увидим изображение на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Нам нужно разблокировать фоновый слой, чтобы мы могли добавить другие слои под ним. Чтобы разблокировать его, в Photoshop CC просто щелкните значок замка . В CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните .Значок замка будет удален, и слой будет переименован в «Слой 0»:
В CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните .Значок замка будет удален, и слой будет переименован в «Слой 0»:
Разблокировка фонового слоя.
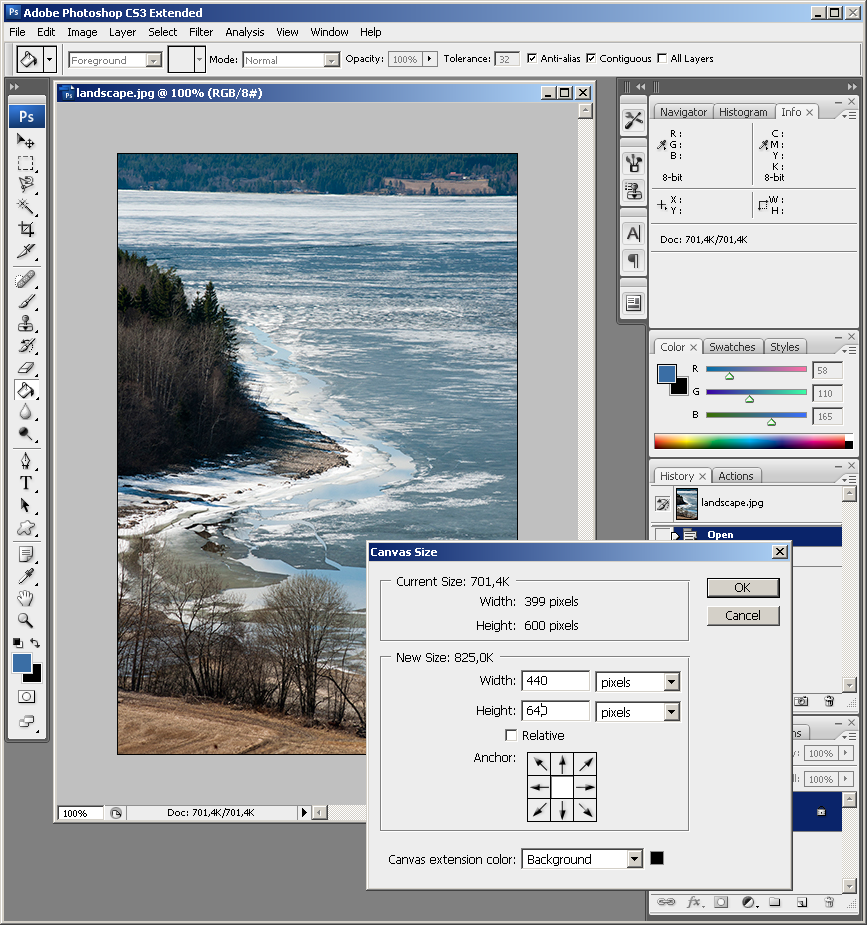
Шаг 3. Откройте диалоговое окно «Размер холста».
Чтобы добавить больше холста вокруг изображения, перейдите в меню Изображение в строке меню и выберите Размер холста :
Переход к изображению> Размер холста.
Шаг 4: Добавьте больше холста вокруг фотографии
Убедитесь, что в диалоговом окне «Размер холста» установлен флажок « Относительный ».Затем в сетке Anchor убедитесь, что выбран центральный квадрат . Это добавит новое пространство холста равномерно вокруг изображения:
Убедитесь, что выбраны «Относительный» и центральный квадрат.
Затем введите нужный размер рамки фотографии в поля Ширина и Высота . Имейте в виду, что введенное вами значение будет разделено поровну между обеими сторонами. И это верно как для ширины, так и для высоты. Поэтому, если вам нужна граница в четверть дюйма вокруг изображения, на самом деле вам нужно ввести 0.5 дюймов для ширины и высоты. Для границы в 1 дюйм вам нужно ввести 2 дюйма. Другими словами, какой бы размер вам ни был нужен, введите дважды от этой суммы.
Имейте в виду, что введенное вами значение будет разделено поровну между обеими сторонами. И это верно как для ширины, так и для высоты. Поэтому, если вам нужна граница в четверть дюйма вокруг изображения, на самом деле вам нужно ввести 0.5 дюймов для ширины и высоты. Для границы в 1 дюйм вам нужно ввести 2 дюйма. Другими словами, какой бы размер вам ни был нужен, введите дважды от этой суммы.
В моем случае мне нужна полудюймовая граница, поэтому я устанавливаю для ширины и высоты вдвое больше, или 1 дюйм :
Введите двойной размер в поля «Ширина» и «Высота».
Затем, чтобы добавить пространство холста, щелкните OK, чтобы закрыть диалоговое окно. И вот мы видим новый холст вокруг изображения.Шаблон шахматной доски означает, что пространство в настоящее время заполнено прозрачностью, но мы добавим к нему цвет:
Новое пространство холста, которое станет рамкой фотографии.
Как отменить размер холста и повторить попытку
Если вы выбрали неправильный размер рамки, вы можете отменить его, перейдя в меню Edit и выбрав Undo Canvas Size . Затем снова откройте диалоговое окно «Размер холста» (выберите «Изображение»> «Размер холста») и повторите попытку:
Затем снова откройте диалоговое окно «Размер холста» (выберите «Изображение»> «Размер холста») и повторите попытку:
Идем в Edit> Undo Canvas Size.
Шаг 5. Добавьте сплошной цвет заливки.
Чтобы залить границу цветом, мы воспользуемся одним из слоев заливки Solid Color в Photoshop. На панели «Слои» щелкните значок New Fill или Adjustment Layer внизу:
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите Solid Color из списка:
Добавление сплошного слоя заливки.
Шаг 6. Выберите белый в качестве цвета границы фотографии.
В палитре цветов выберите желаемый цвет для границы.Сейчас я выберу белый , но я покажу вам, как изменить цвет через мгновение:
Выбор белого цвета в палитре цветов.
Нажмите OK, когда закончите, чтобы закрыть палитру цветов. Photoshop временно заполняет весь документ белым цветом, закрывая изображение:
Слой заливки закрывает изображение.
Шаг 7. Перетащите слой заливки под изображение
Чтобы исправить это, вернитесь на панель «Слои» и перетащите слой заливки под изображением:
Перетаскивание слоя заливки под «Слой 0».
И теперь цвет из слоя заливки появляется только внутри границы:
Начальный эффект границы фотографии.
Шаг 8: Измените цвет границы (необязательно)
Если вы хотите что-то другое, кроме белого, вы можете выбрать другой цвет для границы, дважды щелкнув образец цвета слоя заливки :
Дважды щелкните образец цвета на панели «Слои».
Это снова открывает палитру цветов, где вы можете выбрать что-то другое.А когда вы попробуете разные цвета, вы увидите предварительный просмотр нового цвета вокруг изображения. Итак, если я выберу черный вместо белого:
Выбор черного в палитре цветов.
Затем моя рамка мгновенно становится черной:
Та же рамка, теперь черная.
Как выбрать цвет границы изображения
Вы можете выбрать любой цвет в палитре цветов. Или вы можете выбрать цвет прямо из самого изображения. Просто наведите курсор на изображение и щелкните нужный цвет.Я выберу светло-серый из окна на заднем плане:
Или вы можете выбрать цвет прямо из самого изображения. Просто наведите курсор на изображение и щелкните нужный цвет.Я выберу светло-серый из окна на заднем плане:
Выбор цвета рамки фото из изображения.
И снова рамка мгновенно меняет цвет на новый. Чтобы принять его, нажмите OK, чтобы закрыть палитру цветов:
.Граница фотографии теперь лучше сочетается с изображением.
Добавление границы меньшего размера внутри основной границы
Теперь, когда мы добавили основную границу, давайте добавим вторую, меньшую границу внутри основной. И мы сделаем это с помощью эффекта слоя.
Шаг 9: Выберите «Слой 0»
На панели «Слои» выберите изображение на «Слое 0»:
Щелкните слой изображения, чтобы выбрать его.
Шаг 10: Добавьте стиль слоя «Обводка»
Затем щелкните значок Layer Styles (значок «FX»):
Щелкните значок «FX» на панели «Слои».
И выберите Stroke из списка:
Выбор эффекта слоя «Обводка».
В диалоговом окне «Стиль слоя» оставьте на данный момент для обводки , цвет , значение , черный, , и убедитесь, что для параметра «Положение » установлено значение « внутри ».Затем увеличьте ширину обводки, перетащив ползунок Размер :
Параметры обводки.
По мере перетаскивания вы увидите, что размер обводки увеличивается внутри основной границы:
Обводка появляется между фотографией и рамкой.
Шаг 11: Измените цвет обводки (необязательно)
Если вы не хотите использовать черный цвет в качестве цвета обводки, вы можете изменить его, щелкнув образец цвета :
Щелкнув образец цвета обводки.
Затем в палитре цветов выберите другой цвет. Или, как мы сделали для основной границы, вы можете выбрать цвет прямо из вашего изображения. Я нажимаю на цвет фона:
Выбор цвета обводки изображения.
И обводка мгновенно изменится на новый цвет. Когда вы будете довольны цветом, нажмите OK, чтобы закрыть палитру цветов:
Когда вы будете довольны цветом, нажмите OK, чтобы закрыть палитру цветов:
И рамка, и обводка теперь используют цвета изображения.
Шаг 12: Отрегулируйте размер штриха
Наконец, я завершу эффект, настроив ползунок «Размер» для точной настройки толщины штриха.Я использую довольно большое изображение, поэтому выберу размер около 32 пикселей. Затем, чтобы принять его, я нажимаю OK, чтобы закрыть диалоговое окно Layer Style:
Точная настройка размера штриха.
И вот мой окончательный результат:
Последний эффект «фото границы».
И вот оно! Вот как просто добавить рамку вокруг ваших фотографий с помощью Photoshop! Чтобы узнать о дополнительных эффектах границы фотографии, ознакомьтесь с моей рамкой с падающей тенью и моими уроками по фоторамке, а также с моим руководством о том, как создать границу с окрашенными краями.Или посетите мой раздел «Фотоэффекты» для получения дополнительных уроков! И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
Как добавить рамку в Photoshop
от Alexandra Bateman 24 сентября 2020 г.
Как сделать свое изображение ярким? Ответ может быть таким же простым, как добавление рамки в Photoshop CC!
Границы могут обрамлять ваше изображение, чтобы добавить творческий штрих, который иначе мог бы отсутствовать.
В этом уроке мы рассмотрим:
- Типы границ в Photoshop
- Самые простые способы добавления границы в Photoshop
- Шаги по добавлению границы в Photoshop
- Лучшие уроки по добавлению границы в Photoshop
Конечно, этот урок будет полезен только в том случае, если у вас уже есть Photoshop, загруженный на ваш компьютер! Вы можете получить Photoshop по плану Adobe Creative Cloud всего за 9 долларов.99 / мес. Этот план также включает Lightroom для всех ваших потребностей в редактировании фотографий!
Типы границ в Photoshop В Photoshop CC можно создать два типа границ для фотографий. Хотя двух вариантов может показаться не так много, это все, что вам нужно, чтобы сделать границу, которую вы воображали, чтобы завершить свое изображение.
Сплошные границы — это границы с прямыми линиями, которые проходят по обеим сторонам фотографии. Представьте себе фотографический принт, обрамленный циновкой.В Photoshop вы можете создать сплошную рамку вокруг изображения, как если бы оно было обрамлено циновкой. Так будет выглядеть белая или черная рамка.
В Photoshop можно настроить каждый аспект сплошной границы, включая ее ширину, цвет и узор заливки. Хотя это называется «сплошной рамкой», вы можете заполнить сплошную границу градиентом или узором вместо сплошного цвета.
Вы также можете настроить ширину или толщину сплошной границы. При желании вы можете сделать ширину верхней и нижней границ отличной от ширины границ по бокам.Photoshop позволяет вам полностью контролировать создаваемые сплошные границы.
Сплошные границы бывают традиционной квадратной и прямоугольной формы, но ими также можно манипулировать, чтобы они имели закругленные углы для менее геометрического вида. Закругленные углы отлично смотрятся на любых фотографиях!
Photoshop также помогает создавать собственные границы, если вы хотите чего-то большего, чем сплошная рамка вокруг изображения. Используя инструмент «Кисть» Photoshop, вы можете создать любую произвольную границу.
Используя инструмент «Кисть» Photoshop, вы можете создать любую произвольную границу.
Например, вы можете использовать кисть, похожую на мел, чтобы нарисовать на доске границу вокруг вашего изображения.Или вы можете выбрать кисть с узором в виде листьев, чтобы создать границу из падающих листьев для вашей фотографии. Благодаря обширной библиотеке кистей Photoshop выбор действительно за вами!
Оба типа границ должны быть применены к вашему изображению после того, как вы закончите все ретуши. Прежде чем создавать границу, убедитесь, что все операции по редактированию фотографий, например добавление тепла и регулировка экспозиции, завершены. Границы работают только на отдельных слоях, поэтому ваше фоновое изображение должно содержаться на одном слое.
Самые простые способы добавления границы в Photoshop Возможно, вы хотите добавить рамку поляроида к портрету вашей семьи.Может быть, вы хотите создать собственную рамку для фотографии пейзажной фотографии. Как бы то ни было, это руководство для вас.
Как бы то ни было, это руководство для вас.
Теперь, когда вы знаете, какие типы границ может создавать Photoshop, давайте поговорим о том, как создать свою собственную рамку.
Как проще всего добавить рамку в Photoshop?
Создание сплошной границыСамый простой способ создания границы — это сплошная рамка. Чтобы создать сплошную границу, сначала откройте свою фотографию в Photoshop.
В рамках этого урока я буду работать с неотредактированной фотографией:
Если вы добавляете границу к отредактированной фотографии с несколькими слоями, сначала убедитесь, что сгладит ваши слои .
Чтобы выровнять слои в Photoshop CS или CC, выберите все активные слои на панели «Слои» в нижней правой части рабочего пространства. Затем щелкните правой кнопкой мыши и выберите Flatten Image из раскрывающегося меню.
Ваше рабочее пространство будет выглядеть так:
Затем перейдите к панели Layers еще раз. Найдите слой, содержащий вашу фотографию. Щелкните значок замка один раз, чтобы разблокировать слой.
Найдите слой, содержащий вашу фотографию. Щелкните значок замка один раз, чтобы разблокировать слой.
Имя слоя изменится после нажатия на замок. Теперь ваша фотография будет содержаться в «слое 0». Не стесняйтесь переименовывать этот слой, как хотите.
Затем вам нужно увеличить холст так, чтобы оставалось место для границы. Выберите Изображение >> Размер холста в верхней части панели инструментов Photoshop.
В появившемся диалоговом окне обязательно отметьте Relative .Затем введите желаемую ширину границы. В данном случае я решил создать 2-дюймовую рамку вокруг фотографии.
В этом диалоговом окне вы также можете выбрать цвет границы. Найдите расширение Canvas, цвет внизу поля, и выберите желаемый цвет. Я решил сделать его простым с белой рамкой.
Как только вы выполните эти шаги, ваша фотография будет иметь рамку! Вы можете изменить размеры границы, отрегулировав размер холста.
Создание пользовательской границы в Photoshop Если обычная рамка не для вас, не бойтесь! Инструмент «Кисть » в Photoshop CS упрощает создание настраиваемой границы.
Откройте фотографию в Photoshop:
Еще раз оставлю это фото без редактирования. Если вы работаете с более чем одним слоем, Flatten их сейчас.
Далее я собираюсь создать маску слоя для этой фотографии.Слой-маска позволит нам скрыть и раскрыть части фотографии, не манипулируя ею напрямую.
Чтобы создать маску, щелкните значок Adjustment Layer внизу панели «Слои». Затем выберите Solid Color из появившихся опций.
Выберите цвет рамки.
После того, как вы выбрали цвет, обратите внимание, что цвет созданного вами корректирующего слоя изменяется в соответствии с ним.
Вы увидите, что маска покрывает всю фотографию.Мы хотим, чтобы наша фотография отображалась сквозь маску, поэтому дважды щелкните на маске и выберите Инвертировать . Цвет вашей маски станет черным, и ваша фотография станет видна.
Теперь вы готовы нарисовать собственную рамку. Для этого мы будем использовать инструмент кисти Photoshop . Щелкните значок кисти , чтобы открыть каталог кистей Photoshop. Найдите кисть, которая соответствует вашему видению.
Для этого мы будем использовать инструмент кисти Photoshop . Щелкните значок кисти , чтобы открыть каталог кистей Photoshop. Найдите кисть, которая соответствует вашему видению.
Если вы не видите здесь кистей, которые вам нравятся, вы всегда можете создать свои собственные.Здесь я буду использовать мелкую кисть, чтобы создать границу.
Используя кисть, нанесите белым цветом на маску , чтобы скрыть края фотографии.
Маска показывает вашу границу везде, где вы рисуете. Мазки кисти, которые вы рисуете, отображаются на черной маске как белые штрихи, даже если они открывают синий фон на фотографии.
Моя граница выглядит так:
Вы можете изменить цвет границы, щелкнув сплошной слой. Для этой версии я использовал палитру цветов , чтобы взять образец розового на фотографии:
Я взял образец сине-зеленого цвета с фотографии, используя палитру цветов для этой границы:
Экспериментируйте с цветом границы, пока не получите Радуйтесь, тогда экспортируют вашу фотографию. Сохраните файл Photoshop, чтобы вы могли редактировать границу в будущем.
Сохраните файл Photoshop, чтобы вы могли редактировать границу в будущем.
Шаги по добавлению границы в Photoshop зависят от типа границы, которую вы хотите окружить своей фотографией.
Чтобы создать простую однотонную рамку вокруг фотографии, выполните следующие действия:
- Откройте фотографию в Photoshop CC
- Выровняйте отредактированную фотографию
- Разблокируйте слой, содержащий вашу фотографию
- Перейти к Image >> Размер холста
- В появившемся диалоговом окне нажмите Относительный
- Импортируйте размеры границы
- Выберите цвет границы рядом с Цвет расширения холста
- Нажмите ОК
- Сохраните Photoshop файл, чтобы вы могли редактировать границу в будущем.
Создание пользовательской границы вокруг фотографии в Photoshop требует нескольких дополнительных шагов. Но если вы будете следовать этому протоколу, у вас не будет проблем!
Но если вы будете следовать этому протоколу, у вас не будет проблем!
- Откройте свою фотографию в Photoshop
- Полное редактирование фотографии
- Сведите отредактированную фотографию в плоский
- Создайте твердый слой из Новая кнопка заливки / корректирующего слоя
- Выберите цвет для границы
- Инвертировать слой маска
- Выберите кисть для границы
- Нарисуйте белым цветом на черной маске, чтобы создать границу
- Сохраните файл Photoshop
Если вы выполните следующие действия для добавления границы в Photoshop, у вас не должно возникнуть проблем.Но есть и другие онлайн-руководства, которые могут помочь.
Лучший учебник по добавлению границы в Photoshop Какой лучший учебник по добавлению границы в Photoshop? Если вы практический ученик, то лучший способ — это попрактиковаться. Но в Интернете есть множество отличных руководств по добавлению границ к вашей фотографии в Photoshop CC.
Лучший учебник по добавлению границы в Photoshop может зависеть от того, как вы хотите, чтобы ваша граница выглядела. Вот несколько хороших уроков:
- Из этого видео-урока вы узнаете, как добавить рамку к фотографии, которую вы планируете опубликовать в Instagram.
- Этот учебник поможет вам использовать палитру цветов в Photoshop для создания границы.
- Следуйте этому руководству, чтобы узнать, как размыть края фотографии перед добавлением границы для еще более интересного вида.
Загрузите Photoshop через Creative Cloud Plan от Adobe, чтобы создавать интересные рамки для всех своих фотографий.
Дайте нам знать в комментариях ниже, как выглядят ваши границы Photoshop! Следуйте за нами на Twitter и Facebook , чтобы получить больше уроков по Photoshop и советов по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Как добавить рамки и границы Photoshop для фотографий Edgier
Ваша фотография выглядит немного скучной? Тогда, возможно, добавление рамки поможет людям это заметить.
В этой статье мы покажем вам, как создавать уникальные и увлекательные рамки Photoshop.
Это на удивление легко сделать, поэтому обязательно стоит попробовать!
8. Белая кайма
Прежде чем мы начнем с ума с разных идей, давайте сначала узнаем, как создать базовые границы Photoshop.
Сначала перейдите в раздел Изображение и выберите Размер холста. В разделе «Новый размер» измените значения ширины и высоты. По умолчанию измерения указаны в дюймах, но вы можете переключиться на проценты.
Текущий размер холста покрывает 100% фотографии. Поэтому, если вы хотите, чтобы граница была на 20% больше, вам нужно указать 120% как для ширины, так и для высоты.
Не забудьте перейти в «Якорь» и щелкнуть по средней плитке. Это обеспечит увеличение всех сторон фотографии на 20%.
Если вы щелкнете по любой другой плитке, только эти области получат 20% -ную белую границу.
7. Многослойная кайма
Вы также можете использовать другие цвета, если вам не нравится белый цвет. В диалоговом окне «Размер холста» выберите «Цвет расширения холста» и выберите «Другой». После этого появится окно выбора цвета.
Наведите курсор на нужный оттенок и щелкните, чтобы выбрать его.
При желании вы можете персонализировать границы Photoshop, добавляя разные слои цветов. Например, чтобы добавить желтую рамку, просто снова откройте диалоговое окно «Размер холста».
Измените высоту и ширину на желаемое и выберите желтый цвет в палитре цветов.
Не стесняйтесь повторить этот шаг, чтобы создать несколько слоев цветных границ. Вы также можете изменить ширину и высоту каждого слоя, увеличивая или уменьшая размер холста.
6. Ручная роспись бордюра
Не любите традиционные бордюры? Создайте нарисованную от руки границу с помощью инструмента Кисть.
Открыв файл в Photoshop, создайте новый слой, нажав Ctrl + Shift + N. Когда появится диалоговое окно, нажмите OK, и оно появится поверх вашего изображения.
Затем щелкните, чтобы выбрать новый слой. Теперь перейдите на панель инструментов и выберите инструмент «Кисть». Найдите в верхней части экрана круглый значок с цифрой 100 под ним. Здесь вы можете изменить размер и жесткость кисти.
В ползунках «Размер» и «Жесткость» вы можете выбрать один из десятков различных типов кистей для границы.Не стесняйтесь использовать что-нибудь из кистей Dry Media, Wet Media и Special Effects.
Все они имеют разные виды узоров и текстур, которые помогут вам добиться эффекта ручной росписи.
Следующий шаг — закрасить края фотографии. Ничего страшного, если он не выглядит идеально. На самом деле, это ваши маленькие недостатки делают его аутентичным. И как только вы закроете все стороны, у вас получится аккуратная рамка.
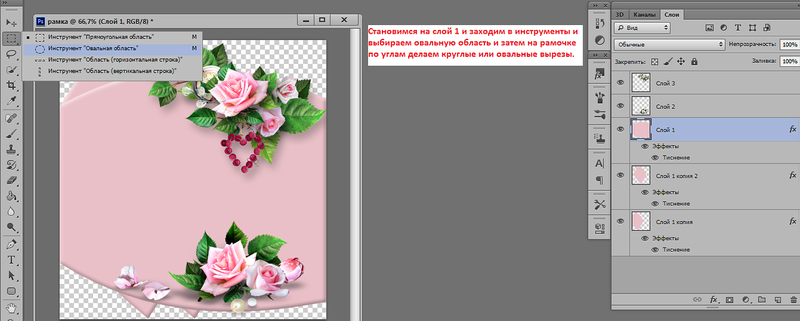
5. Фигурный бордюр
Вам скучны прямоугольные и квадратные бордюры? Затем вы должны попробовать создать один с другими формами.
Как только ваше изображение загрузится в Photoshop, создайте новый слой, используя сочетания клавиш, которые я вам показал. Теперь найдите на панели инструментов инструмент «Эллипс». Щелкните его правой кнопкой мыши и выберите нужную форму.
После выбора формы щелкните и перетащите указатель мыши на изображение, пока не получите нужный размер. Щелкните правой кнопкой мыши еще раз и выберите свободное преобразование, чтобы вы могли переместить выделение туда, где хотите.
Когда ваша фигура окажется в нужном месте, перейдите на панель параметров и выберите Параметры обводки. Оттуда выберите сплошную линию, которая будет служить вашей границей.Вы можете изменить его толщину, отрегулировав ползунок «Размер пикселя» рядом с «Параметры обводки». Затем перейдите в Обводку и выберите нужный цвет.
После завершения настройки вернитесь к своему изображению, щелкните правой кнопкой мыши и выберите «Сделать выделение». Затем перейдите на панель приложений, найдите кнопку «Выбрать» и нажмите «Инверсия» в раскрывающемся меню.
Теперь перейдите на панель слоев и щелкните слой изображения. На этом этапе все, что вам нужно сделать, это нажать удалить, и вы получите рамку в форме.
4.Рамка Polaroid
Давайте перейдем на новый уровень и создадим рамки Photoshop. Первое, что мы сделаем, — это рамка Polaroid, потому что она простая и в то же время круто выглядит.
Первый шаг — обрезать изображение до квадрата 1: 1. Затем создайте белую рамку. Перейдите в Размер холста и добавьте примерно десять процентов к ширине и высоте, чтобы края были ровными.
Затем вам нужно добавить более длинную границу внизу изображения, как у обычного поляроида. Для этого снова откройте Размер холста и добавьте 10-15 процентов к высоте.
Затем перейдите к привязке и нажмите на верхнюю среднюю плитку. После того, как вы нажмете «ОК», у вас должна появиться рамка Polaroid.
Если вы когда-нибудь видели настоящие поляроиды, то знаете, что на их оправе есть крошечные точки. Вы можете воссоздать этот текстурированный узор с помощью инструмента Paintbrush Tool. Но сначала вам нужно нажать на инструмент Magic Wand, чтобы выделить белую рамку. Затем выберите инструмент «Кисть» и щелкните значок «Размер кисти».
Но сначала вам нужно нажать на инструмент Magic Wand, чтобы выделить белую рамку. Затем выберите инструмент «Кисть» и щелкните значок «Размер кисти».
Теперь выберите Kyle’s Screentones 38 в разделе «Кисти со спецэффектами». Сделайте размер кисти достаточно большим, чтобы вы могли закрыть рамку.Щелкнув мышью, вы должны увидеть узоры на рамке.
Чтобы персонализировать рамку Polaroid, вы также можете добавить текст внизу рамки. Сначала щелкните инструмент «Текст» и выберите рукописный шрифт, например «Постоянный маркер».
Выберите достаточно большой размер шрифта и начните печатать на фотографии все, что хотите.
3. Узорчатая рамка
Надоели обычные рамки Photoshop? Что ж, вы всегда можете добавить к ним узоры, чтобы они стали выделяться.
Во-первых, поищите в Интернете векторный узор, чтобы он не терял своего качества независимо от того, насколько вы его размер.Один из лучших ресурсов для бесплатной векторной графики — Pixabay.
Просто введите «Узоры» в поле поиска, выберите «Векторная графика» в раскрывающемся меню и выберите один из сотен вариантов. Как только вы найдете понравившийся дизайн, загрузите его.
Как только вы найдете понравившийся дизайн, загрузите его.
Теперь перейдем в Photoshop и откроем изображение, которое хотите использовать. Нажмите Ctrl + Shift + N и нажмите OK, чтобы добавить новый слой. Теперь разблокируйте фотографию и поместите ее над новым слоем.
Щелкните новый слой, чтобы выбрать его, и перейдите в раздел «Изображение» на панели параметров. Выберите Размер холста и измените высоту и ширину на 110 процентов. Затем перейдите в «Файл» и выберите «Поместить внедренный».
Теперь найдите свою выкройку и откройте ее. Измените его размер, пока он не покроет весь новый слой, и вы получите собственную рамку!
2. Рамка PNG
На сайтах бесплатных стоковых фотографий, таких как Pixabay, также есть рамки и границы PNG, которые вы можете использовать для своих изображений. Поскольку это файлы PNG, средняя часть изображения уже вырезана для вас.
Конечно, вы также можете использовать обычные фотографии рамок без прозрачного фона PNG. В конце концов, вы все равно закроете это своей картинкой.
В конце концов, вы все равно закроете это своей картинкой.
Если вы хотите, чтобы ваше окончательное изображение выглядело так, будто оно действительно находится за рамкой, попробуйте вместо этого файл PNG.
Как только вы найдете идеальный кадр на Pixabay, загрузите его и откройте в Photoshop. Чтобы загрузить фотографию, которую вы хотите использовать, нажмите «Файл» и выберите «Поместить встроенное». Теперь найдите файл и нажмите «Поместить».
На этом этапе все, что вам нужно сделать, это изменить размер изображения, чтобы оно идеально вписалось в прямоугольник.
1. Отсканированная рамка
Не удовлетворены бесплатными рамками Photoshop, которые вы найдете в Интернете? Хотите вместо этого использовать классную рамку для дома? Тогда рассмотрите возможность сканирования.
Перед тем, как начать сканирование, снимите стекло и фотографию внутри рамки. Вы также должны стереть с него пыль, чтобы убедиться, что он чистый.
Закончив сканирование кадра, откройте его в Photoshop и разблокируйте. Создайте прозрачный слой и разместите его под основным изображением.
Создайте прозрачный слой и разместите его под основным изображением.
Щелкните слой кадра еще раз, чтобы выбрать его. Затем перейдите на панель инструментов и выберите инструмент «Прямоугольная область». Затем поместите курсор в один из углов внутренней рамки и перетащите его, пока не покроете все углы.
Как только вы нажмете удалить, вы должны увидеть шахматный узор прозрачного слоя.
Сохраните рамку и экспортируйте ее как PNG. Таким образом, вы можете использовать его для создания любой фотографии в любое время в будущем. Это не только выглядит уникально, но и выглядит реалистично.
Заключение
Существует множество способов создания рамок Photoshop, поэтому не придерживайтесь одного стиля. Считайте это руководство отправной точкой для вашего творчества.
Не стесняйтесь экспериментировать и разрабатывать свои собственные методы для рамок и границ Photoshop.Чем уникальнее ваши творения, тем больше людей заметят.
Как создать многокадровый фотоколлаж в Photoshop
Просто используя инструмент выделения прямоугольной области, мы можем создать в Photoshop фотоколлаж из нескольких кадров.
Чтобы сформировать рамку изображения, создайте выделенную рамку в виде слоя отдельно, затем залейте ее границу белым цветом и задайте стиль тиснения или тени.
Отрегулируйте его положение на фотографии с помощью функции «Свободное трансформирование».
Затем мы просто дублируем этот кадр и устанавливаем каждую позицию на фотографии с помощью Free Transform.
Что касается фона, то вы можете выбрать фотографию стола или просто создать пустой слой и залить его черным цветом.
‘><span>▶</span></a>»> frameborder = «0»
allow = «акселерометр; автозапуск; encrypted-media; гироскоп; картинка в картинке»
allowfullscreen
title = «Многократный фотоколлаж Fame.»
>
1. Откройте фото в Photoshop.
Откройте приложение Photoshop, выберите «Файл»> «Открыть», выберите свою фотографию и нажмите кнопку «Открыть».Затем создайте новый слой, выбрав «Слой»> «Новый слой», или также можно использовать сочетание клавиш Shift + Ctrl + N.
В этом уроке по созданию коллажей Photoshop я буду использовать эти изображения, aroni-738302, table-438422, Скачал с Pixabay.

2. Выберите инструмент «Прямоугольная область».
Инструмент «Прямоугольная область» с режимом «Вычесть из выделения».
3. Создайте выделение прямоугольной формы.
Щелкните изображение, а затем перетащите выделение, чтобы сформировать форму рамки изображения.Затем создайте второй выбор в первом поле выбора.
Затем залейте область выделения белым цветом, выбрав «Правка»> «Заливка».
В поле заполнения щелкните раскрывающийся список Использовать, выберите белый цвет и нажмите кнопку ОК.
Теперь у вас есть рамка с белой рамкой.
Нажмите Ctrl + D, чтобы снять выделение.
Сделайте второй выбор в первом выборе.
Залейте его белым цветом.
4.Примените Bevel Emboss или Drop Shadow Style.
Выберите «Слой»> «Стиль слоя»> «Параметры наложения».
Отметьте скос и тиснение, а затем нажмите кнопку ОК.
5. Отрегулируйте положение кадра с помощью произвольного преобразования.
Используйте «Свободное преобразование», нажав клавиши Ctrl + T, или выберите меню «Правка»> «Свободное преобразование».С помощью мыши настройте поле «Свободное преобразование».
Нажмите Enter, когда удовлетворитесь настройкой положения рамки.
6. Дублируйте рамку и отрегулируйте ее с помощью свободного преобразования.
Дублируйте слой кадра, нажав Ctrl + J или выберите «Слой»> «Создать»> «Слой через копию». Используйте Free Transform для настройки рамок.
7. Сотрите внутри рамки с помощью ластика.
Щелкните значок Eraser Tool. Чтобы упростить удаление, вы можете отключить параметр видимости рамки всех слоев, а затем включать по одному, удаляя его.
Ластик.
По одному снимайте раму изнутри.
8. Сделайте выделение и создайте маску.
Сделайте выделение, используя инструмент Polygonal Lasso Tool, вокруг всего кадра, а затем создайте маску, выбрав «Слой»> «Маска слоя»> «Показать выделение».Инструмент «Многоугольное лассо». Сделайте выделение и замаскируйте.
9. Добавьте фото для фона.
Выберите «Файл»> «Открыть», чтобы открыть фоновую фотографию.Затем выберите «Выделение»> «Все», затем «Правка»> «Копировать».
Вернитесь к нашему изображению кадра, затем выберите Edit> Paste.
Отрегулируйте размер и положение с помощью Free Transform.
Скопируйте фон фотографии в нашу фоторамку. Вот результат:
Многокадровый фотоколлаж Учебное пособие по Photoshop.
Как создать онлайн-фоторамку с помощью Photoshop
Вы можете делать так много интересных вещей с помощью Adobe Photoshop, что трудно понять, с чего начать. В этой статье мы покажем вам, как создать онлайн-фоторамку с помощью Photoshop. Тот, который вы можете использовать на веб-сайтах и в приложениях, будь то вокруг вашего аватара или в заголовке вашего блога.
В этой статье мы покажем вам, как создать онлайн-фоторамку с помощью Photoshop. Тот, который вы можете использовать на веб-сайтах и в приложениях, будь то вокруг вашего аватара или в заголовке вашего блога.
Шаг 1. Настройте файл
Прежде чем мы начнем это руководство, вам необходимо знать основы инструмента Custom Shape Tool. Для этого ознакомьтесь с нашей статьей, в которой подробно описывается, как использовать инструмент Custom Shape Tool в Photoshop.
Для этого ознакомьтесь с нашей статьей, в которой подробно описывается, как использовать инструмент Custom Shape Tool в Photoshop.
Затем откройте Photoshop, чтобы настроить документ.В этом уроке предположим, что созданная вами рамка для изображения является аватаром в социальной сети. Аватары обычно имеют одинаковые размеры со всех сторон, независимо от того, имеют ли они форму круга или квадрата.
Имея это в виду, установите размер документа не менее 1000×1000 пикселей, хотя вы можете увеличить его.Эти размеры будут служить ориентиром для вашей фоторамки.
После того, как ваш файл настроен, создайте новый слой на панели Layers — это то место, куда будет помещена ваша рамка.
Затем убедитесь, что ваш Custom Shape Tool активен.Затем проверьте цвета для своей пользовательской формы в разделах Fill и Stroke .
На данный момент у меня активна цветовая палитра по умолчанию. Однако я не хочу использовать эти цвета на моей картинной рамке, поэтому я собираюсь заменить их.
Однако я не хочу использовать эти цвета на моей картинной рамке, поэтому я собираюсь заменить их.
Чтобы переключить эти цвета, перейдите на панель Swatches . Щелкните значок раскрывающегося меню. Выберите готовую палитру из списка вариантов Adobe.
Щелкните значок раскрывающегося меню. Выберите готовую палитру из списка вариантов Adobe.
Вы также можете загрузить собственную цветовую палитру, если вы ее уже создали.Если вы еще не сделали его раньше, ознакомьтесь с нашим руководством, в котором объясняется, как создать собственную цветовую палитру в Photoshop.
Теперь, когда новая палитра загружена, вернитесь к параметрам Fill и Stroke для инструмента Custom Shape Tool. Выберите цвета, которые хотите использовать.
Выберите цвета, которые хотите использовать.
После этого перейдите в раскрывающееся меню Shape и выберите дизайн, который лучше всего подходит для вашего изображения.
Для этого урока прокрутите вниз, пока не найдете полый круг и квадрат.Выберите полый круг, который вы хотите использовать в качестве рамки изображения, он показан красным цветом.
Хотя у Adobe есть много готовых рамок, они слишком интересны для нашей цели. Этот круг должен подойти.
Этот круг должен подойти.
Шаг 3: нарисуйте фигуру
Выбрав фигуру, щелкните и перетащите курсор по странице, чтобы создать ее.
Если вы случайно нарисовали свое изображение со страницы — как я — не волнуйтесь.Вы можете использовать инструмент Path Selection Tool или Move Tool для центрирования кадра. Здесь он выделен красным.
Шаг 4: примените стиль слоя
После того, как вы отцентрируете кадр, вы можете применить к нему эффект, чтобы он выглядел более «трехмерным».
Для этого перейдите на панель Layer и дважды щелкните слой, содержащий вашу форму.Появится окно с надписью Layer Style .
В разделе Blending Options вы увидите Bevel & Emboss . Нажмите на эту опцию, чтобы активировать ее, и убедитесь, что флажок рядом с именем заполнен.
Нажмите на эту опцию, чтобы активировать ее, и убедитесь, что флажок рядом с именем заполнен.
Как только эта галочка станет активной, вы увидите, что ваша фоторамка стала более трехмерной.
В разделе Structure вы можете выбрать, какой тип скоса применить к вашей форме, глубину скоса, размер и насколько вы хотите смягчить его края.
Под Shading вы сможете изменить то, как будут выглядеть ваши блики. Вы можете изменить угол, под которым свет падает на объект, а также то, как свет взаимодействует с объектом.
Вы можете изменить угол, под которым свет падает на объект, а также то, как свет взаимодействует с объектом.
После того, как вы настроите все необходимые настройки, нажмите OK .
Шаг 5: растеризуйте слой
После того, как вы закончите скашивание, вы захотите выбрать рамку, чтобы создать «выделение рамки». Это позволит вам вызвать «форму» позже и легко применить цветную заливку к форме этого выделения — только на другом слое.
Это позволит вам вызвать «форму» позже и легко применить цветную заливку к форме этого выделения — только на другом слое.
Думайте об этом как о ярлыке для редактирования.
Когда вы выбираете Magic Wand Tool , убедитесь, что ваше изображение в настоящее время установлено на 16 бит . В противном случае вы получите предупреждение от Photoshop.
В противном случае вы получите предупреждение от Photoshop.
Если это не так, щелкните Image> Mode> 16 Bits .Поскольку вы работаете с разными слоями, Photoshop спросит вас, хотите ли вы объединить эти слои, когда вы уменьшите глубину документа.
Щелкните Не объединять . Вы по-прежнему хотите, чтобы эти слои были разделены.
Вы по-прежнему хотите, чтобы эти слои были разделены.
После того, как вы измените глубину вашего изображения, вам все равно нужно будет «растрировать» свой слой, чтобы использовать Magic Wand. Это означает, что вы конвертируете векторную графику в пиксельную.
Это означает, что вы конвертируете векторную графику в пиксельную.
Чтобы растрировать слой, щелкните правой кнопкой мыши слой, содержащий вашу фоторамку, и выберите Растрировать стиль слоя .
Шаг 6: выделите
Затем вернитесь к своему Magic Wand Tool и выберите пустое пространство внутри и снаружи рамки изображения.
Когда эти две области выбраны, щелкните правой кнопкой мыши пустое пространство и выберите Выбрать инверсию .Вместо этого Photoshop выберет форму вашей рамки.
Этот шаг может показаться запутанным, но есть веская причина делать выбор именно в таком порядке.
Если вы попытаетесь щелкнуть напрямую по 3D-кадру, Photoshop выберет только цвета с одинаковым значением и оттенком, а не все.
С Select Inverse у вас теперь есть чистый выбор рамы.
Чтобы сохранить этот выбор для дальнейшего использования, перейдите в строку меню в верхней части рабочего пространства. Нажмите Select> Save Selection .
Нажмите Select> Save Selection .
Дайте вашему выбору значимое имя, затем нажмите ОК .
Шаг 7: отрегулируйте цвет
Теперь, когда вы создали онлайн-фоторамку, вы можете настроить ее цвет.
Чтобы настроить цвет, перейдите на панель Layers и создайте новый слой поверх слоя, который содержит вашу рамку изображения.Затем нажмите Select> Load Selection .
В раскрывающемся списке « Channel » выберите выбранную вами рамку изображения.
Когда выделение станет активным, перейдите к инструменту Paint Bucket или Gradient и примените цвет к этому слою.Он останется в рамках этого выбора.
После того, как у вас есть цвет, вы захотите, чтобы он взаимодействовал с рамкой изображения под ним.
Для этого щелкните раскрывающееся меню Blending Mode на панели Layers .Выберите эффект.
Как вы можете видеть, этот эффект делает мою рамку ярче, а также подчеркивает светлые и темные оттенки трехмерного скоса под ней.
Шаг 8: добавьте изображение
После того, как вы закончите с фоторамкой, вы, вероятно, захотите поместить в нее картинку. Чтобы продемонстрировать эту часть, я использовал фотографию самого себя.
Чтобы продемонстрировать эту часть, я использовал фотографию самого себя.
Чтобы поместить этот снимок в голову в рамку, выберите инструмент Move , затем щелкните и перетащите снимок на вкладку файла для рамки изображения вверху. Я выделил вкладку красным.
Я выделил вкладку красным.
После того, как вы перетащите снимок головы на вкладку, Photoshop перенесет снимок в рабочую область рамки изображения.
Отпустите файл. Photoshop автоматически поместит снимок в новый слой на вашей панели Layers .
Photoshop автоматически поместит снимок в новый слой на вашей панели Layers .
Как только этот снимок в голову окажется на новом слое, переместите этот слой выстрела в голову под слой рамки изображения.Рамка должна быть видна сверху.
При необходимости отрегулируйте снимок, чтобы он лучше соответствовал вашему кадру, выбрав Edit> Free Transform . Перетащите опорные точки внутрь, чтобы уменьшить их.
Перетащите опорные точки внутрь, чтобы уменьшить их.
Затем перейдите к слою с рамкой изображения. Активируйте инструмент Magic Wand , затем выберите пространство за пределами рамки.
Активируйте инструмент Magic Wand , затем выберите пространство за пределами рамки.
Как только область за пределами вашего кадра выделена, вернитесь к слою выстрела в голову. Перейдите в меню вверху экрана, затем нажмите Правка> Вырезать.
Перейдите в меню вверху экрана, затем нажмите Правка> Вырезать.
Это быстро уберет остальную часть вашего изображения за пределы кадра, создав эффект «подобного картинке».
Шаг 9.
 Сохраните файл для Интернета
Сохраните файл для Интернета Теперь, когда ваш снимок в голову вставлен, и ваша фоторамка готова, вы готовы к сохранению.
Перед сохранением убедитесь, что фоновый слой в вашем файле выключен.Ваша фоторамка круглая, и вокруг нее будет некоторая прозрачность. Если вы оставите этот фоновый слой включенным, эта прозрачность не повлияет.
После выключения фона перейдите в Файл> Экспорт> Сохранить для Интернета (устаревшая версия) . Сохраните файл в формате PNG. И вот оно. Готово.
Сохраните файл в формате PNG. И вот оно. Готово.
Настройка вашего присутствия в Интернете
Теперь, когда вы знаете, как создать цифровую фоторамку, вы можете использовать ее для настройки своего присутствия в Интернете, давая вам единообразный вид на различных сайтах и приложениях.
Однако не останавливайте на этом свое образование в Photoshop.Далее мы рекомендуем научиться создавать собственный градиент с помощью Photoshop.
Как найти самый быстрый DNS для оптимизации скорости вашего Интернета DNS-серверы вашего интернет-провайдера могут быть не самыми лучшими. Вот как с помощью этих инструментов найти лучшие настройки DNS для вашего подключения.
Вот как с помощью этих инструментов найти лучшие настройки DNS для вашего подключения.
Шианн имеет степень бакалавра дизайна и опыт работы в сфере подкастинга.Сейчас она работает старшим писателем и 2D-иллюстратором. Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Более От Шианн ЭдельмайерПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Создание рамок для фотографий в Photoshop: часть 1
Недавно журнал Reader’s Digest попросил меня создать фотореалистичную рамку для фотографий, в которую они могли бы помещать разные фотографии каждый месяц. Мне пришло в голову, что, используя смарт-объекты и экшен Photoshop для управления процессом, можно было бы создавать множество кадров с двух разных углов и создавать их автоматически, просто перетаскивая изображение на каплю.
В части 1 этого урока я объясню, как создать фотореалистичную рамку и придать ей правую и левую перспективу. Во второй части я рассмотрю аспекты автоматизации.
Шаг 1: Базовая рамка
Начните с рисования прямоугольника со слегка закругленными углами на новом слое и залейте его любым цветом. Затем сделайте внутри него прямоугольное выделение меньшего размера. Вы можете удерживать пробел во время рисования, чтобы перемещать его, что помогает выровнять его с рамкой. Когда он будет в центре, удалите эту область, чтобы создать основную форму вашей рамки.
Когда он будет в центре, удалите эту область, чтобы создать основную форму вашей рамки.
Шаг 2. Добавление цвета
Чтобы придать цвет рамке, проще всего добавить новый стиль слоя («Слой»> «Стиль слоя»). Выберите «Наложение градиента» и щелкните образец «Градиент», чтобы открыть редактор градиентов.
Щелкните изображение ниже, чтобы увидеть увеличенную версию:
Шаг 3: Создайте градиент
Щелкните левый ограничитель цвета под полосой градиента и выберите темно-серый цвет, затем щелкните правый ограничитель цвета и сделайте его светло-серым.Затем, удерживая Option / Alt, перетаскиваете каждую, чтобы дублировать ее. Перемежайте несколько из них по длине градиентной полосы.
Шаг 4. Эффект градиента
Установите угол градиента около 45 градусов, чтобы он не был чисто вертикальным, и вы получите начало блестящей рамки.
Шаг 5: Добавьте скос.
Переключитесь в раздел «Скос и тиснение» диалогового окна «Стиль слоя» и добавьте внутренний скос. Выберите небольшой размер — всего несколько пикселей в ширину.В разделе Gloss Contour выберите N-образный контур, чтобы добавить детали к краю рамки.
Выберите небольшой размер — всего несколько пикселей в ширину.В разделе Gloss Contour выберите N-образный контур, чтобы добавить детали к краю рамки.
Щелкните изображение ниже, чтобы увидеть увеличенную версию:
Шаг 6: Эффект скоса
Вот как теперь должна выглядеть рамка:
Этот скос добавляет блеск внутренним и внешним краям рамки, делая ее выглядят намного более трехмерными.
Шаг 7: Добавьте контур
Под заголовком раздела Bevel and Emboss с левой стороны шкалы Layer Style находится слово «Contour».Установите флажок рядом с ним, а затем в правой части диалогового окна выберите N-образный контур для еще большей детализации краев кадра.
Щелкните изображение ниже, чтобы увидеть увеличенную версию:
Шаг 8: Эффект контура
Вот как контур выглядит после его применения:
Вам не нужно добавлять этот шаг, если вы предпочитаете внешний вид рамка без нее — целиком на ваше усмотрение.
Шаг 9: Внутреннее крепление
На фотографиях с хорошо оформленными кадрами есть крепление, которое отодвигает изображение от рамки.Чтобы создать это, продублируйте внешнюю рамку, уменьшите ее и переместите за оригинал. Залейте светло-кремовым цветом и измените настройки стилей слоя так, чтобы у него был только внутренний скос и небольшая тень.
Шаг 10: Добавьте перспективу
Чтобы создать вид в перспективе, сначала скройте белый фоновый слой, выберите все и выберите «Правка»> «Копировать объединенное». Когда вы вставляете, вы создаете составную часть рамы и ее крепления. Скройте оригиналы. Теперь перейдите в Edit> Free Transform и создайте перспективный вид кадра, удерживая Command / Ctrl для перетаскивания каждого углового маркера независимо.
Шаг 11: Нарисуйте тень
Чтобы создать тень, сначала используйте инструмент «Лассо», чтобы обвести область, которую она займет. Удерживайте Option / Alt, чтобы временно получить многоугольное лассо, поэтому вы можете просто щелкнуть каждый из четырех углов. Выберите «Выделение»> «Изменить»> «Растушевка», чтобы смягчить края. Я выбрал 8-пиксельное перо, но ваши настройки будут зависеть от размера вашего рисунка.
Выберите «Выделение»> «Изменить»> «Растушевка», чтобы смягчить края. Я выбрал 8-пиксельное перо, но ваши настройки будут зависеть от размера вашего рисунка.
Шаг 12: Заливка тени
Создайте новый слой, переместите его за составной слой кадра и нажмите Option / Alt-Delete, чтобы залить выделение цветом переднего плана.(Он должен быть черным: если нет, нажмите D, чтобы установить цвета по умолчанию.) Если края выглядят слишком мягкими, отмените пару шагов и используйте меньший радиус растушевки.
Шаг 13: Смягчение тени
Вам нужна только слабая тень, исчезающая слева от кадра, и небольшая линия под ней. Уменьшите непрозрачность слоя с тенью и используйте большой мягкий ластик, чтобы растушевать тень. Я также удалил его из-за области изображения, но в этом нет необходимости, так как он все равно будет закрыт.
Шаг 14: Добавьте край
Этой рамке действительно нужна дополнительная сторона, чтобы она имела более реалистичную глубину. Выделите левую сторону кадра и скопируйте ее, затем искажите копию с помощью Free Transform, чтобы она соответствовала форме стороны. Немного затемните его, чтобы казалось, будто он поворачивает за угол.
Выделите левую сторону кадра и скопируйте ее, затем искажите копию с помощью Free Transform, чтобы она соответствовала форме стороны. Немного затемните его, чтобы казалось, будто он поворачивает за угол.
Шаг 15: Варианты цвета
Объедините край с рамкой и продублируйте слой. (На этом этапе рекомендуется дать им имена.) При желании вы можете использовать «Изображение»> «Коррекция»> «Цветовой баланс», чтобы добавить красный и желтый, изменив цвет рамки с серебряного на золотой.
Шаг 16: Вариация текстуры
Вы можете сделать рамку как угодно. Здесь я добавил текстуру дерева поверх, установив режим Multiple, чтобы превратить оригинальную серебряную рамку в красное дерево. Я сохранил все три варианта как отдельные слои в одном файле Photoshop.
Шаг 17: Добавьте фотографию
Теперь вам нужен образец фотографии, чтобы заполнить рамку. Тема не имеет значения, но размер имеет значение: сделайте заметную ширину, например 1000 пикселей. Затем выберите «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект». Это важный шаг, так как он позволит вам отредактировать содержимое позже.
Затем выберите «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект». Это важный шаг, так как он позволит вам отредактировать содержимое позже.
Шаг 18: Изменение перспективы
Переместите изображение за слои рамки и используйте Свободное преобразование, чтобы преобразовать его в перспективу: просто удерживайте Command / Ctrl, перетаскивая каждый угол так, чтобы он находился за пределами углов крепления.
Шаг 19: Дублируйте и отразите
Дублируйте все слои кадра вместе со слоем тени и используйте Edit> Transform> Flip Horizontal, чтобы дублированные слои смотрели в противоположном направлении.
Шаг 20. Отрегулируйте фотографию.
Дублируйте слой с фотографией, но не переворачивайте его по горизонтали — это будет выглядеть неправильно. Вместо этого снова войдите в режим свободного преобразования. Поскольку фотография является смарт-объектом, она загрузится со всеми элементами управления в том виде, в котором вы их оставили в последний раз; все, что вам нужно сделать, это переместить их на новое место за креплением.
Шаг 21: Фотография, скорректированная
Вот как теперь будет выглядеть фотография: не перевернутая, а переконфигурированная в соответствии с перспективой новой рамы и крепления.
Шаг 22. Попробуйте фреймы
Вы можете включать и выключать каждый слой фрейма, чтобы увидеть, как они работают. Вот изображение с деревянной рамкой вместо серебряной.
Шаг 23. Поменяйте местами фотографию
Давайте попробуем поменять фотографию на другую. Откройте новую фотографию, выберите все и скопируйте, затем дважды щелкните любой из слоев с фотографиями в документе. Поскольку они являются смарт-объектами, они откроют новое окно .psb. Вставьте сюда свою новую фотографию, установите размер по размеру кадра, затем выберите «Сохранить», чтобы сохранить смарт-объект.
Шаг 24: Фотография поменяна местами
И вот результат: новая фотография будет искажаться, чтобы соответствовать перспективе сцены. Из-за того, как работают смарт-объекты, версия, обращенная в другую сторону, также обновится до нового изображения.
Из-за того, как работают смарт-объекты, версия, обращенная в другую сторону, также обновится до нового изображения.
Во второй части этого урока я покажу вам, как создать Photoshop Action и Droplet, которые автоматически создают шесть различных версий любой отдельной фотографии.
Как создать границу с помощью штрихов в Photoshop | Small Business
Adobe Photoshop поставляется с набором фильтров, которые можно применить, чтобы сделать ваши изображения более привлекательными.Эффекты фильтров также можно использовать для создания интересных границ для ваших фотографий. Фильтр мазков кисти предназначен для создания художественных эффектов, но создает уникальные границы изображения при использовании вместе с маской слоя. Поскольку у вас есть контроль над радиусом распыления и длиной штрихов, вы можете использовать один и тот же эффект с разными параметрами для каждой границы, чтобы создать некоторые вариации.
Откройте Adobe Photoshop и загрузите изображение, к которому вы хотите применить эффект границы.+Select-Inverse-then-Enter-Quick-Mask.gif)
Выберите инструмент «Прямоугольная область» в окне «Инструменты», затем щелкните и перетащите выделение вокруг фотографии. Эффект обведенной границы будет применен к области за пределами выделения.
Дважды щелкните значок «Редактировать в режиме быстрой маски», оформленный в виде сплошного прямоугольника с пунктирным кружком внутри, в окне «Инструмент» и щелкните переключатель «Выбранные области». Нажмите «ОК», чтобы применить к вашей фотографии быструю маску.
Щелкните «Фильтр» в строке меню и затем выберите «Фильтр галереи».»
Щелкните и перетащите ползунки« Длина штриха »и« Радиус распыления »вправо, проверяя раздел предварительного просмотра. Чем выше значения длины и радиуса, тем более выражен эффект границы. Идеальные значения зависят от размера исходное изображение и ваши собственные предпочтения, поэтому экспериментируйте, пока не будете удовлетворены предварительным просмотром.
Выберите направление штрихов из раскрывающегося списка «Направление мазка» и затем нажмите «ОК».
Нажмите «Редактировать в стандартном» Mode »в окне« Инструменты », чтобы превратить быструю маску в выделение.Щелкните выделение правой кнопкой мыши и выберите «Слой через копию» в контекстном меню.
Нажмите «Создать новый слой» в окне «Слои» и выберите инструмент «Заливка» в окне «Инструменты». Щелкните палитру «Цвет переднего плана» в окне «Инструменты» и выберите цвет границы.
Нажмите «ОК», затем щелкните холст, чтобы залить весь слой выбранным цветом. В окне «Слои» щелкните и перетащите «Слой 2», который представляет собой слой сплошного цвета, под «Слой 1», который является слоем изображения.
Щелкните «Файл» и выберите «Сохранить как», чтобы сохранить изображение с примененной рамкой.
Ссылки
Предупреждения
- Информация в этой статье относится к Adobe Photoshop CS6. Он может незначительно или значительно отличаться от других версий или продуктов.
Writer Bio
Практически выросшая в мастерской по ремонту компьютеров, Наоми Болтон была страстью столько, сколько себя помнила.