Как в фотошопе сделать неоновое свечение
Главная » Разное » Как в фотошопе сделать неоновое свечение
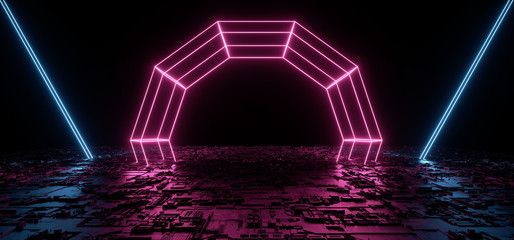
Неоновый эффект в Adobe Photoshop
В этом уроке мы создадим очень красивый и реалистичный эффект неонового свечения для логотипа в Adobe Photoshop. Есть много уроков, посвященных той же цели, однако этот отличается двумя ценными деталями. Во-первых, здесь нет ничего лишнего. Автор очевидно перепробовал не один вариант, выбрал лучшее, и описал только это. Во-вторых, все стили слоя, благодаря которым создается эффект описаны, и вы сможете понять какой слой для чего служит. Это очень помогает в понимании работы со стилями.
Результат
Шаг 1
Начнем с создания простого слоя, которому укажем стиль слоя с радиальным градиентом. Света не должны быть слишком яркими. В нашем случае это #303e4a и #151515. От этого зависит реалистичность эффекта.
Шаг 2
Используйте самый упрощенный вариант вашего логотипа. В идеале это должны быть плавные линии. От их толщины, кстати, также зависит реалистичность работы.
От их толщины, кстати, также зависит реалистичность работы.
Шаг 3
Теперь кликните дважды по слою с логотипом, чтобы указать ему следующие стили слоя.
Начнем с Color Overlay/Перекрытие цвета. Используйте белый цвет. Если вы замечали, сам центр неоновых труб всегда белый. Это самая яркая часть, ее мы и пытаемся передать.
Шаг 4
Добавим стиль Bevel & Emboss/Тиснение. Этот стиль поможет нам создать эффект стекла. Это не самая важная часть, потому что в неоновых трубах стекла практически не видно, однако это поможет нам добиться эффекта объема. Укажите параметры как показано ниже.
Шаг 5
Добавляем стиль Inner Shadow/Внутренняя тень. Здесь мы выбираем тот цвет, который хотим придать нашему неоновому эффекту. В нашем случае это яркий бирюзовый.
Шаг 6
Стиль Inner Glow/Внутреннее свечение служит той же цели. Благодаря этому стилю у нас получится красивый переход между бирюзовым и белым цветами.
Шаг 7
Стиль Outer Glow/Внешнее свечение создаст эффект свечения. Он отвечает за то как свет от неоновых труб будет накладываться на фон и другие объекты под логотипом. Мы используем максимально возможный размер и режим наложения Overlay/Перекрытие, а также тот же бирюзовый оттенок.
Он отвечает за то как свет от неоновых труб будет накладываться на фон и другие объекты под логотипом. Мы используем максимально возможный размер и режим наложения Overlay/Перекрытие, а также тот же бирюзовый оттенок.
Шаг 8
Стиль Drop Shadows/Тень создаст переход свечения. Для этого используем режимы наложения Vivid Light/Яркий свет или Color Dodge/Осветление основы. В нашем примере мы применили сразу два стиля слоя Drop Shadows/Тень. Первый будет работать как внешнее свечение, а второй даст отражение света на фон. Он будет чуть ближе или дальше, в зависимости от того под каким углом вы хотите показать логотип.
Шаг 9
Вот что в итоге получится:
Шаг 10
Теперь давайте добавим бетонную текстуру на фон. Это немного его затемнит.
Шаг 11
Также можно добавить несколько небольших элементов вроде проводов или креплений. Не перестарайтесь. Пусть все будет максимально просто.
Шаг 12
Можно соединить провод с неоновыми трубами при помощи отдельного элемента, чтобы создать ощущение, что логотипа находится на некотором расстоянии от стены. В нашем случае это просто прямоугольник со следующими стилями слоя:
В нашем случае это просто прямоугольник со следующими стилями слоя:
Результат
Есть еще один маленький трюк, который поможет вам добавить реалистичности. После того как вы закончили вашу работу, дублируйте все слои и объедините копии в один слой. Применит к слою фильтр Filter>Blur>Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу. Используйте радиус около 20. Дублируйте этот слой. Укажите нижнему слою режим наложения Overlay/Перекрытие, а верхнему Screen/Осветление на 50% opacity/непрозрачности. Это создаст очень классный эффект свечения!
Автор урока ABDUZEEDO
Перевод — Дежурка
Смотрите также:
Создаем неоновый эффект в Фотошоп
Название неон пришло к нам от греческого νέος (новый) и судя по всему говорит о большой радости ученых, которые обнаружили в воздухе инертные газы. Известна легенда, в которой говорится, что название новому элементу дал маленький сын Рамзая: увидев странное ярко-красное свечение, которое вещество излучало в трубке для спектрального анализа, он радостно воскликнул: «Новый! Новый!».
Ну а теперь, перейдет от исторической части к практической. Неоновый эффект можно отнести к разряду так называемого Glow Effect (Эффект сияния). Из наших уроков по фотошопу, мы уже освещали темы о том как в Photoshop создаются эффекты свечения, в эту категорию можно также отнести уроки по созданию эффекта радуги и по созданию глянцевого и блестящего эффекта текста. Сделать эффект неона совсем не сложно, но при этом выглядит он очень красиво.
Шаг 1 Откройте Photoshop и создайте новый документ. Размеры холста не особо важны, я например использовал 800×600 px. Залейте фон черным цветом.
Шаг 2 Если у вас есть готовый логотип то импортируйте его и продублируйте слой. Один слой у нас будет светиться, второй будет создавать эффект неона.
В этом уроке я создам свой логотип. Напишем текст. Растеризуем слой. Щелкнем левой кнопкой по слою чтобы выделить наш текст. Сделаем заливку градиентом используя например такие цвета: розовый – желтый – зеленый – синий. Дублируем как отмечалось выше получившийся логотип (слой).
Шаг 3 Выберите первый слой (нижний) и перейдите к Filter > Blur > Gaussian Blur. Используйте значение для Radius в 5 px.
Шаг 4 На другом слое логотипа (верхней копии), зайдите в Layer > Group Layers. Теперь у Вас есть слой внутри папки. Меняем Blend Mode этой папки на Color Dodge. Также внутри папки выберите слой логотипа и зайдите в Layer > Layer Style > Inner Shadow. Используйте черный цвет и Multiply для Blend Mode (режим наложения). Измените прозрачность (Opacity) до 75%, угол до -90 º, Distance 1 px и Size 2 px. Не забудем очень важную часть: изменим контур (Contour) на Конус-Перевернутый (Cone-Inverted). Это значение мы выберем из выпадающего списка.
После этого применим эффект Outer Glow. Изменим режим наложения (Blend Mode) слоя на Color Dodge, Opacity (прозрачность) сделаем 50%, Noise (шум) — 0%, цвет белый.
Последнее, что мы сделаем на этом шаге, это добавим немного размытия. Перейдем в Filter > Blur > Gaussian Blur. Выберем 1 px для Radius.
Выберем 1 px для Radius.
Шаг 5 Выберите наши слои логотипа и дублируйте их (Layer > Duplicate). Затем склейте дублированные слои (Layer > Merge Layers). Теперь просто зайдите в Filter > Blur > Gaussian Blur. Используйте примерно 20 px для Radius. Этот получившийся слой должен быть внизу под логотипами.
Шаг 6 Добавьте новый слой поверх всех остальных и перейдите к Filter > Render > Clouds. Этот фильтр поможет сделать облака, что в свою очередь придаст нашему логотипу большую естественность и уменьшит прямолинейность. Также убедитесь, что вы используете черный и белый цвета на палитре. После этого измените режим смешивания на Soft Light и понизьте прозрачность (Opacity) до 50%.
Шаг 7 Выберите размытый слой (нижний), созданный в шаге 3, и затем перейдите в Layer > Layer Style > Drop Shadow. Измените режим наложения на Color Burn, используйте черный цвет, 50% непрозрачности, 90º, угол, 10 px для Distance и 10 px для Size. Этот стиль слоя создаст тень и добавит большую глубину эффекту.
Заключение
Теперь вы действительно сможете создать для текста неоновый эффект. Также как вариант, вы можете попробовать менять Контур (Contour), как это происходит в шаге 4. Вы можете достичь совершенно разных результатов, всего лишь изменяя этот параметр, это очень мощное средство и большинство об этом не знают.
Это был еще один простой пример по созданию светящегося текстового эффекта. Попробуйте сделать свой вариант опираясь на этот урок и меня значения чтобы у Вас получилось еще лучше.
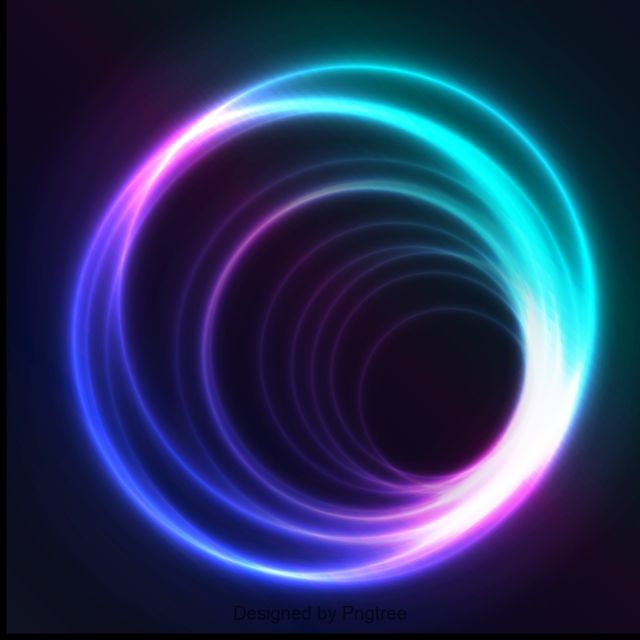
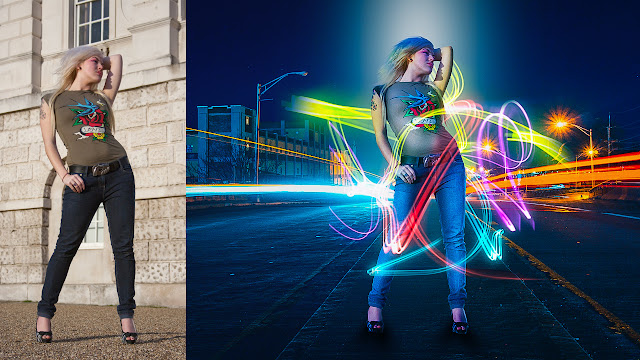
Сказочное неоновое свечение
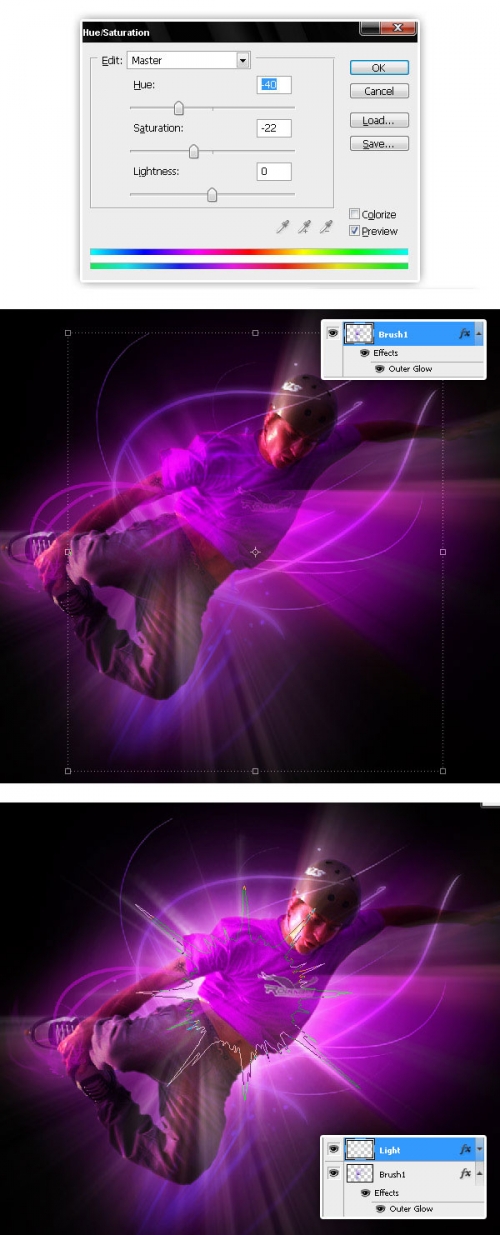
В этом уроке я расскажу, как создать эффект неонового свечения в программе Adobe Photoshop. Приемы, описанные ниже, научат вас создавать сказочные и фантастические изображения и пейзажи. Главная задача состоит в том, чтобы научиться работать с настройками кисти и со стилями слоя.
1. Откройте изображение в Photoshop.
2. В палитре Layers (Слои) создайте новый слой, нажав на иконку Create a New Layer (Создать новый слой).
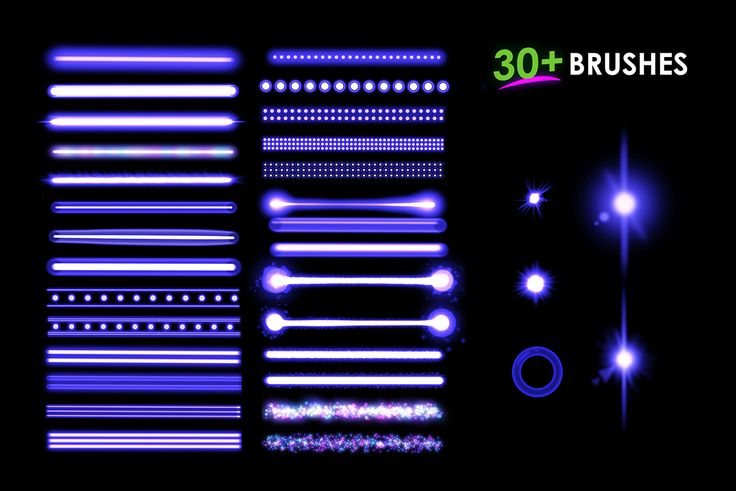
3. Выберите инструмент Brush (Кисть).
В настройках кисти (она находится под главным меню)
выберите в контекстном меню библиотеку Assorted Brushes (Набор кистей).
Выберите кисточку Texture 4 (под номером 28)
и нажмите F5, откроется окно с настройками кисти.
4. Во вкладке Brush Tip Shape (Форма кисти) в поле Spacing (Расстояние) поставьте значение 1%.
Установите галочку на Shape Dynamics, и оставьте остальные значения по умолчанию.
Закройте окошко.
5. Далее перейдите к палитре Layers, нажмите правую кнопку на созданном слое Layer1 и выберите Blending Options (Стили слоя).
В окне Layer Style во вкладке Outer Glow выставьте настройки, как на изображении, цвет возьмем зеленый:
После настроек нажмите ОК.
6. Далее выберите инструмент Pen (Перо).
На панели выберите цвет, который вы настроили во вкладке Outer Glow (зеленый).
Инструментом «перо» нарисуйте линии, используя направляющие, это и будут направляющие линии с неоновым свечением.
7. После того, как будет готов контур, перейдите к палитре Paths: Window > Paths (Путь). Нажмите правую кнопку на слое с вашим контуром и выберите Stroke Path (Обводка контура).
В окошке выберите кисть и нажмите ОК.
Контур должен подхватить настройки кисти и слоя со свечением.
Если вас не устраивает нарисованный контур, толщина кисти или свечение, отредактируйте их и повторите пункт 7. Делайте это, пока результат вас окончательно не устроит.
8. Далее воспользуйтесь обычной круглой резинкой, чтобы стереть ненужные участки.
9. Чтобы создать еще один неон, другого цвета, в палитре Layers нажмите правую кнопку на названии (не на иконке!) Layer1 и выберите Copy Layer Style.
Создайте новый слой, далее правая кнопка мыши – Paste Layer Style.
У вас скопируются настройки стиля слоя, нажав два раза по слою измените цвет свечения на другой, к примеру голубой.
На панели инструментов выберите такой же голубой цвет и повторите пункты 6 и 7.
10. Неоновые штрихи готовы…
Предлагаю сделать еще эффект сказочного свечения с помощью других кисточек. Выберите кисточку в виде ромбика или звездочки, нажмите F5 и настройте ее, как на изображении ниже.
Создайте новый слой, скопируйте стиль слоя из предыдущих слоев и перенесите его на новый слой (см. п. 9). Проконтролируйте, чтобы цвет основной кисти и стиля слоя совпадали. Нарисовав кисточкой, повторите этот пункт, чтобы создать свечения другого цвета или другой формы. Вот результат:
Обновлено (27.06.2012 12:55)
Mannodesign
Уроки фотошоп. Недавно в одной своей работе мне нужно было изобразить эффект неона. Порывшись в уроках фотошоп, нашла нечто похожее. По-английски такая штука называется Glow Effect. Выглядит очень красиво и кажется сложным для повторения. Но на самом деле все очень просто и доступно. Основной принцип: вначале используется инструмент Перо (Pen Tool), а затем к нему применяется свойство выбранной заранее кисти (Paintbrush Tool). Но обо всем по-порядку.
Но обо всем по-порядку.
Создадим новый документ и зальем его темным фоном, например #1C1C1C. Все светящиеся эффекты очень красиво и натурально выглядят на черном или слегка подсвеченном черном фоне.
Рисовать мы будем обычную кривую линию, но при этом светящуюся, словно след от пролетевшего сумасшедшего метеора. Включаем инструмент Перо (Pen Tool). При этом в свойствах инструмента должно быть включено Paths.
Рисовать пером не просто, а очень просто. Ставите в том месте, откуда начнется линия первую точку, затем на некотором расстоянии ставите вторую точку и, не отпуская левой клавиши мышки, «тянете линию» в какую-нибудь сторону. В этот момент вы можете, двигая мышкой в разные стороны, изменять кривизну получившегося отрезка. Когда добьетесь нужной кривизны, отпускаете кнопку мыши, ставите следующую точку и действуете точно так же. У меня на рисунке получилось четыре таких точки.
На следующем шаге выбираем инструмент Кисть (Paintbrush Tool). Кисточку возьмем с жесткими краями, но тонкую, в 5 пикселей толщиной. При этом цвет можно выбрать любой, так как потом мы все равно его изменим при помощи эффектов.
При этом цвет можно выбрать любой, так как потом мы все равно его изменим при помощи эффектов.
Теперь нужно снова переключиться на инструмент Перо (Pen Tool). Добавим новый слой. Затем кликаем правой клавишей мышки по нашей линии и в выпадающем меню выбираем пункт Stroke Path. Появится диалоговое окно с соответствующим названием. В окне уже будет по-умолчанию выбран инструмент Кисть. Обязательно ставим галочку у Simulate Pressure для того, чтобы края нашей линии истончались «из пустоты в пустоту». А теперь снова кликаем правой клавишей мышки на любом участке линии и в выпадающем меню выбираем пункт Delete Path. Получаем вот такую симпатичную загогулину:
Яркий зигзаг на темном фоне уже кажется светящимся. Усилим этот эффект и добавим капельку гламура. Кликнем по иконке Add a layer style и последовательно добавим следующие эффекты:
Последний из примененных эффектов Color Overlay делает зигзаг «раскаленным» добела. Именно по этой причине мы при выборе кисточки использовали первый попавшийся цвет. На выходе получаем вот такой красивый эффект
На выходе получаем вот такой красивый эффект
Уроки фотошоп.
Mannodesign
Добавление эффектов освещения в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 13, 2021 06:59:03 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Фильтр «Эффекты освещения»
позволяет создавать в RGB-изображениях различные эффекты освещения. Предусмотрена
также возможность применять для создания объемных эффектов текстуры, полученные из файлов изображений в градациях серого (они называются картами рельефа),
а также сохранять собственные стили для использования в других
изображениях.
Предусмотрена
также возможность применять для создания объемных эффектов текстуры, полученные из файлов изображений в градациях серого (они называются картами рельефа),
а также сохранять собственные стили для использования в других
изображениях.
Фильтр Эффекты освещения в Photoshop работает только на 8-битных RGB-изображениях. Для использования эффектов освещения у вас должна быть поддерживаемая видеокарта. Дополнительную информацию см. в разделе Часто задаваемые вопросы.
Выберите пункт «Фильтр» > «Рендеринг» > «Эффекты освещения».
В меню «Наборы» в верхнем левом углу выберите стиль.
В окне просмотра выберите отдельные источники света, которые необходимо настроить. Затем на верхней половине панели свойств выполните одно из следующих действий.
- В верхнем меню выберите тип источника (направленный, бесконечный или точечный).
- Настройте цвет, интенсивность и размер центра освещенности.
На нижней половине панели свойств настройте весь набор источников света с помощью следующих параметров:
Тонирование
Щелкните, чтобы придать оттенок всему освещению.

Экспозиция
Управляет сведениями о светлых и темных участках.
Глянец
Определяет, сколько поверхностей отражают свет.
Металл
Определяет, какой цвет в большей степени присутствует в отраженном свете: цвет падающего света или цвет объекта, на который он падает.
Среда
Рассеивает свет, как если бы он смешивался с другим (солнечным или флуоресцентным) светом в помещении. Чтобы использовать только источник освещения, выберите значение 100, а чтобы его удалить, выберите значение –100.
Текстура
Применяет текстурный канал.
Быстро освойте специальную рабочую среду эффектов освещения. В этом руководстве от Дэна Мугамяна (Dan Moughamian) содержится пошаговое описание действий.
Также см. обзорное видео Эффекты освещения, подготовленное Мэттом Клосковски (Matt Kloskowski).
Предусмотрена возможность выбора из нескольких типов источников освещения.
Точка
Освещение во всех направлениях непосредственно над изображением, как лампочка.
Бесконечный
Освещение всей плоскости, как солнце.
Точечный
Излучает пучок света эллиптической формы. Линия в окне просмотра определяет направление и угол света, а рукояти — края эллипса.
В верхнем меню панели свойств выберите пункт «Точечный».
В окне просмотра настройте источник света.
- Чтобы переместить источник света, перетащите его в любое место холста.
- Чтобы изменить распространение света (отражающее приближение или удаление источника света), перетащите белый раздел кольца интенсивности в центре.
При значении интенсивности, равном 100, достигается самая яркая освещенность, нормальная освещенность составляет около 50, при отрицательных значениях интенсивности источник света отдаляется, а при значении –100 освещенность отсутствует.

В верхнем меню панели свойств выберите пункт «Бесконечный».
Настройте свет.
- Чтобы изменить направление, перетаскивайте маркер, находящийся в конце линии.
- Чтобы изменить яркость, перетащите белый раздел кольца интенсивности в центре элементов управления светом.
- Чтобы изменить направление, перетаскивайте маркер, находящийся в конце линии.
В верхней части панели свойств выберите «Направленный».
В окне просмотра настройте источник света.
- Чтобы переместить источник света, выполните перетаскивание в пределах внешнего эллипса.
- Чтобы повернуть источник света, выполните перетаскивание за пределами внешнего эллипса.
- Чтобы изменить угол центра освещенности, перетащите край внутреннего эллипса.
- Чтобы растянуть или сжать эллипс, перетащите один из четырех внешних маркеров.
- Чтобы изменить область эллипса, заполненную светом, перетащите белый раздел кольца интенсивности в центре.

Меню «Наборы» в рабочей среде «Эффекты освещения» позволяет выбрать один из 17 стилей освещения. Предусмотрена также возможность создать собственные наборы, задав дополнительные источники света в параметре «По умолчанию». Фильтр «Эффекты освещения» требует применения по крайней мере одного источника освещения. В один момент времени допускается редактирование характеристик только одного источника освещения, но для создания эффекта используются и все дополнительно введенные.
Прожектор на 2 часа
Желтый прожектор со средней (17) интенсивностью и широкой (91) фокусировкой.
Синяя лампочка
Синяя верхняя лампа с полной (85) интенсивностью и без фокусировки.
Круг света
Четыре прожектора. Белый имеет полную (100) интенсивность и концентрированную (8)
фокусировку. Желтый имеет сильную интенсивность (88) и концентрированную (3)
фокусировку. Красный имеет среднюю (50) интенсивность и концентрированную (0) фокусировку.
Синий имеет полную (100) интенсивность и среднюю (25) фокусировку.
Красный имеет среднюю (50) интенсивность и концентрированную (0) фокусировку.
Синий имеет полную (100) интенсивность и среднюю (25) фокусировку.
Перекрестие
Белый прожектор со средней (35) интенсивностью и широкой (69) фокусировкой.
Перекрестие вниз
Два белых прожектора со средней (35) интенсивностью и широкой (100) фокусировкой.
По умолчанию
Белый прожектор средней интенсивности (35) с широкой фокусировкой (69).
Пять прожекторов вниз/пять прожекторов вверх
Пять прожекторов, направленных вниз или вверх, с полной (100) интенсивностью и широкой (60) фокусировкой.
Фонарик
Желтая лампочка со средней (46) интенсивностью.
Заливающий свет
Белый прожектор со средней (35) интенсивностью и широкой (69)
фокусировкой.
Параллельно направленный
Направленный синий дневной свет с полной (98) интенсивностью и без фокусировки.
Источники света RGB
Красный, синий и зеленый источники света, которые излучают свет со средней (60) интенсивностью и широкой (96) фокусировкой.
Мягкий направленный свет
Два направленных источника света, белый и синий, без фокусировки. Белый источник света имеет слабую (20) интенсивность. Синий источник света имеет среднюю (67) интенсивность.
Мягкая лампочка
Мягкая лампочка со средней (50) интенсивностью.
Мягкий прожектор
Белый прожектор с полной (98) интенсивностью и широкой (100) фокусировкой.
Три вниз
Три белых прожектора со слабой (35) интенсивностью и широкой (96) фокусировкой.
Тройной прожектор
Три прожектора с небольшой (35) интенсивностью и широкой (100)
фокусировкой.
В рабочей среде «Эффекты освещения» выполните одно из следующих действий.
- В верхнем левом углу нажмите значки источников света, чтобы добавить точечный, направленный и бесконечный источники света. В случае необходимости повторите эту операцию (допускается не более 16 источников света).
- На панели «Свет» (по умолчанию находится в нижнем правом углу) перетащите источник света на значок корзины, чтобы удалить его.
- В верхнем левом углу нажмите значки источников света, чтобы добавить точечный, направленный и бесконечный источники света. В случае необходимости повторите эту операцию (допускается не более 16 источников света).
В диалоговом окне «Эффекты освещения» выполните одно из следующих действий.
- Чтобы создать набор, выберите пункт «Заказной» в меню «Набор» и нажмите значки источников света, чтобы добавить точечный, направленный и бесконечный источники света. В случае необходимости повторите эту операцию (допускается не более 16 источников света).
- Чтобы сохранить набор, нажмите «Сохранить», присвойте стилю имя, а затем нажмите кнопку «ОК». Сохраненные наборы включают все значения параметров для каждого источника света и отображаются в меню «Набор» каждый раз, когда открывается изображение.

- Чтобы удалить набор, выберите его, а затем нажмите кнопку «Удалить».
В рабочей среде «Эффекты освещения» канал «Текстура» позволяет управлять эффектами освещения с помощью изображений в градациях серого (называемых «картами рельефа»). Карты рельефа добавляются к изображению как альфы-каналы. Предусмотрена возможность добавить к изображению в качестве альфа-канала любое изображение в градациях серого или создать новый альфа-канал и добавить к нему текстуру. Для создания эффекта тиснения текста используйте канал с белым текстом на черном фоне (или наоборот).
В случае необходимости добавьте альфа-канал к обрабатываемому изображению. Выполните одно из следующих действий.
- Чтобы использовать текстуру на основе другого изображения (например, ткани или воды), преобразуйте это изображение в градации серого, затем перетащите канал в градациях серого из другого изображения в текущее.
- Перетащите существующий альфа-канал из другого изображения
в текущее.

- Создайте альфа-канал в обрабатываемом изображении, а затем добавьте к нему текстуру.
В рабочей среде «Эффекты освещения» выберите канал в меню «Текстура» диалогового окна «Свойства». (Выберите добавленный альфа-канал либо красный, зеленый или синий канал изображения.)
Чтобы изменить текстуру, перемещайте ползунок «Рельеф» от значения «Плоский» (0) до значения «Выпуклый» (100).
Похожие темы
- Создание и редактирование масок альфа-канала
- Добавление эффектов освещения
Вход в учетную запись
Войти
Управление учетной записью
Как сделать неоновую надпись в фотошопе своими руками?
Крутой эффект подойдет тем, кто хорошо владеет фотошопом! Удивить своих подписчиков или просто научиться делать светящуюся надпись довольно просто. Давайте посмотрим, как сделать неоновую надпись в фотошопе?
Подготовка фона
Для начала в фотошопе нужно открыть фоновое изображение. В большинстве случаев берут картинку кирпичной, каменной или металлической стены. Достаточно в поисковике ввести «кирпичная стена».
В большинстве случаев берут картинку кирпичной, каменной или металлической стены. Достаточно в поисковике ввести «кирпичная стена».
Вариант 1
Как подготовить фон для неоновой надписи:
- Открыть картинку с изображением кирпичной стены (или любой вашей).
- Справа в фотошопе есть панель со «Слоями». Именно там справа от маленького изображения нашей картинки нужно нажать на замочек и открепить слой, кликнув по нему два раза.
- В появившимся окне можно задать абсолютно любое название своему слою (а можно и не задавать) и нажать ОК.
- Далее открыть Изображения-Размер изображения. И выставляем параметры ширины и высоты на 1280*720.
- Затем открыть Фильтр-Коррекция дисторсии.
- Справа кликнуть на вкладку «Заказная» и поставить «Удалить искажение» на -1,00. Нажать ОК.
- В правой менюшке, где показаны все слои, в самом низу навести курсор на маленький кружок. Кликнуть по нему и выбрать пункт «Цветовой тон/Насыщенность».

- Выставить параметры Яркости на -60 (минус 60), а Насыщенности на -90.
- Скрепить слои между собой. На этой же вкладке, где до этого выставлялись параметры, внизу есть квадратик со стрелочкой вниз. Его и надо нажать.
Вариант 2
Как сделать неоновую надпись в фотошопе и фон:
- Открыть изображение.
- В пункте Слои нажать на маленький кружок и выбрать вкладку «Уровни».
- Белый цвет убавить до значения 65-75 (любой диапозон).
Команда Control и «+» на Windows, команда Command и «+» на Mac увеличивают картинку. Подобный эффект можно настроить в настройках, чтобы фото увеличивалось по скроллингу колесика мыши.
Делаем магию
Дальше дело останется за малым. Нужно выбрать и скачать шрифт, который вам понравится. Не забудьте его установить на компьютер! Можно поесть французских булок, да выпить чаю во время установки.?
Как сделать неоновую надпись своими руками:
- Написать текст и масштабировать надпись до нужного размера.

- В панели Слои два раза кликнуть по слою и вызвать меню с настройками Стиль слоя.
- Непрозрачность заливки поставить на 0%.
- В пункте «Обводка» поставить Размер на 4 пикселя, а Положение выбрать «Из центра», выбрать Цвет обводки по желанию.
- В пункте «Внешнее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Внутреннее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Тень» и «Внутренняя тень» поставить Размер на 7 пикселей, Смещение на 7 пикселей.
- Создать дубликат слоя с помощью Ctrl + J.
- На панели слоев выключить все настройки, кроме «Обводки».

- Настроить в «Обводке» следующие параметры: Размер на 2 пикселя, Цвет – белый.
- Неоновая надпись готова! А вы великолепны!
Подсветка
Завершающий, но необязательный этап, который создает необычную подсветку вокруг букв. Как будто неоновая трубка немного отсвечивает на стену.
Как сделать подсветку неоновой надписи:
- На панели Слои, где находятся слои ваших надписей, в самом углу есть небольшая стрелочка, которая позволяет свернуть все настройки. Необходимо проделать эту процедуру с 2 слоями текста.
- Зажать Ctrl и создать новый слой. Он должен находиться под слоями надписей.
- Зажать Ctrl и нажать на пентаграмму текстового слоя (буква Т). Должен выделиться весь слой текста.
- В верхнем меню выбрать вкладку Выделение – Уточнить край.
- В появившемся окошке во вкладке «Вид» выбрать режим «Наложение».
- Растушевку поставить на 50, а Сместить край на 70.

- Нажать Ctrl + Delete и залить надпись белым цветом.
- В панели Слои выбрать Режим наложения – Перекрытие.
- Далее кликнуть два раза на этот же слой, в «Наложение цвета» выбрать любой оттенок для надписи, а Режим наложения поставить «Цветность».
Лайфхак для телефонов
Разработчики пока не создали подобное приложение для телефонов. Но есть две программы, где можно сделать неоновую надпись онлайн. Называются приложения Рисуйте картинки и создавайте заметки и Kids Doodle. Единственный минус: в обоих редакторах нужно рисовать от руки.
Сорви овацииБудьте самыми стильными! Используйте суперэффекты:
- Фильтры и маски для ТикТока.
- Бьюти приложения для видео.
- Красивые шрифты.
- Видеоредакторы.
- Убрать предмет с фото.
- Flat Lay раскладка.
- Оживить фото.
- Соединить 2 фото в 1 лицо.

- Акварельные мазки.
- Надпись в круге на фото.
- Изменить цвет предмета на фото.
- Топ-20 лучших фильтров VSCO.
- Рамки (большая коллекция).
- Двойная экспозиция.
- Снимки в стиле Полароид.
Еще куча лайфхаков, секретов обработки, лучших фильтров и необычных масок. А также о том, как сделать радугу на лице, наложить текст, правильно разложить раскладку на фото, описано в сборной большой статье. Кликайте на картинку!
Теперь вы знаете, как сделать неоновую надпись в фотошопе. Попробуйте этот простой прием, чтобы разнообразить свою ленту в социальных сетях. Пускай ваши фото собирают огромное количество лайков!
Спасибо за ваше потраченное время⚜
основы работы с текстом для новичков
Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Давайте начнем!
Добавляем текст в ФотошопеПришло время сделать первые шаги: попробуем добавить текст на белый фон. Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.
Если вы хотите, чтобы текст шел вертикально, нужно нажать на инструмент «Текст» правой кнопкой мыши – тогда выпадет меню, в котором можно выбрать инструмент «Вертикальный текст».
Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.
Когда вы создаете новый текст в документе, он отображается в виде текстового слоя. Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Редактирование текста в PhotoshopНачало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».
Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
А теперь я расскажу обо всем подробнее.
Для того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».
Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.
Чтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как изменить текст в PhotoshopСуществует два способа поменять текст:
- Нажмите на инструмент «Перемещение» (V), а затем дважды щелкните на текст.
- Выберите инструмент «Текст» (Т) и щелкните на текст на холсте.
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.
Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.
Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.
Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.
Как скопировать текстЧтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.
Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текстаPhotoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текстаЧтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.
Как сделать контур текстаЕще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.
Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.
Как сделать прозрачный текстПрозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.
Дальше следите за руками:
- Нажимаем на инструмент «Прямоугольник» (U), чтобы сделать подложку. Я возьму прямоугольник белого цвета со скругленными углами.
- Перемещаем эту фигуру под слой с текстом (потяните его на панели слоев вниз на один пункт).
- Нажимаем правой кнопкой мышки на панели слоев по слою прямоугольника, затем на «Растрировать слой».

- Теперь с зажатой кнопкой Ctrl кликаем по слою с текстом, прямо по значку «Т».
- Скрываем текстовый слой, ткнув на иконку с глазиком.
- Выбираем слой с плашкой и нажимаем Delete.
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.
Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.
Как сделать неоновые буквыДавайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
- Создаем текстовый слой какого-нибудь кислотного цвета, например ярко-малинового.
- Дважды кликаем по нему на панели, чтобы вызвать окно стилей слоя.
- Открываем «Внешнее свечение» и выбираем цвет этого свечения – у меня малиновые буквы, и свечение от них я тоже сделаю малиновым, только чуть светлее.

- Настраиваем непрозрачность и переходим ко вкладке «Внутреннее свечение».
- Во вкладке «Внутреннее свечение» я выбрала светло-розовый цвет, полностью непрозрачный, а возле пункта «Источник» – «Из центра».
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!
Как сделать градиент текстаЕще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».
Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!
Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!
Для того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».
Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.
ДеформацияВ Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.
Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.
Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».
Можно тянуть слово в любую сторону, попробуйте!
Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:
Как сделать текст по кругуТекст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.
Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.
Чтобы редактировать текст, кликните по нему дважды.
Фотошоп предлагает массу инструментов, которые позволяют делать с текстом что угодно – все зависит только от вашей фантазии. В этом материале я показала вам самые простые вещи, но если вы будете учиться работать в программе дальше, то сможете создавать более сложные эффекты. Множество эффектов можно сделать через «Стили слоя»: попробуйте поиграть с разными значениями – иногда сочетания дают неожиданный и интересный результат.
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом 🙂
Создаем светящиеся линии и эффекты свечения в Фотошопе
Примечание: в переводе присутствуют настройки фильтров для размера изображения минимум в два раза большего, чем на изображении для примера — соответственно соразмеряйте силу параметров у фильтров (или на глаз настраивайте).
Используя режимы смешивания слоев, инструмент Pen Tool (Инструмент «Перо» / Клавиша «P») и немного воображения, я покажу Вам как добавить изображению настроения, создавая ошеломляющее свечение и светящиеся линии.
Давайте начнем!
Откройте свое изображение. Для примера используется следующее:
Image ID: 4918599 © Alexander Yakovlev:
Шаг 1.
Используйте свои любимые методы для отделения девушки от фона. Я рекомендую использовать для этого наиболее точный метод — инструмент Pen Tool (Инструмент «Перо» / Клавиша «P»). Обведите им очертания девушки и с выбранным инструментом сделайте выделение из пути (правый клик на пути — Make Selection (Выделить область)). Настройте растушевку в один пиксель и включите функцию Anti-Aliased (Сглаживание):
После создания контура инструментом Pen Tool нажимаем на нем пкм и выбираем Make Selection (Выделить область).Настраиваем создаваемое выделение, добавляем радиус растушевки и сглаживание.Шаг 2.
Скопируйте выделение (Ctrl+C) и вставьте (Ctrl+V) в новый слой, название измените на «Dancer».
Шаг 3.
Дублируйте слой «Dancer». Настройте «Яркость и Контраст» (Image — Adjustments — Brightness and Contrast) для слоя «Dancer copy»:
Настраиваем «Brightness And Contrast» добавляем яркости +15 и контраста +25.Шаг 4.
Выберите слой «Dancer» и примените фильтр Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении). Установите Angle (Угол) в 40, Distance (Смещение) в 120 пикселей. Слейте оба слоя с девушкой (Ctrl+E):
Используем фильтр «размытие в движении» для нашего изображения.Шаг 5.
Создайте новый слой под «Dancer» и назовите его «Smoke». Используя инструмент Lasso Tool (Инструмент «Лассо»), сделайте выделение вокруг девушки. Выставите параметр растушевка выделения на 150 px (Ctrl+Alt+D — с данным размером фотографии, значение должно быть меньше — около 50-75 рх, главное чтобы грань была мягко растворяющейся после применения шага №6):
Создаем выделение вокруг девушки используя инструмент Lasso.
Шаг 6.
Сбросьте цвета нажав на клавишу D, а потом поменяйте их местами — клавиша Х. Теперь примените фильтр Filter — Render — Clouds (Фильтр — Рендеринг — Облака). Режим смешивания для слоя выберите Overlay (Перекрытие):
Используем фильтр «Clouds» и меняем режим наложения слоя на «Overlay».Шаг 7.
Создайте новый слой под «Smoke» и назовите его «Gradient». Выберите инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G») и щелкните на «Редактор Градиента» (Gradient Editor). Выберите цвет переднего плана #c6229e и заднего — #1dbdda. Примените Linear Gradient Style (Стиль линейного градиента) под углом в 45 градусов от верхнего левого угла до нижнего правого угла, с 60% opacity (Непрозрачность):
Шаг 8.
Установите режим этого слоя на Overlay (Перекрытие) также слейте вместе слои «Smoke» и «Gradient». Вот что у вас должно получится:
Вот что у вас должно получится:
(Для этого шага Вы также можете поэкспериментировать с другими стилями градиента и цветами, чтобы получить эффект наиболее симпатичный для вас)
Шаг 9.
Создайте новый слой под слоем «Gradient» и назовите его «Glows». Круглой белой кистью с мягкими краями нарисуйте продолговатые лини вдоль контуров девушки. Это создаст позади ее эффект свечения:
Шаг 10.
С выбранным инструментом «Brush tool» (кисть), зайдите в палитру кистей (F5) и введите следующие настройки:
Сохраните эту настройки для кисти, щелкнув на «Create New Brush» (Новая кисть) и назовите ее «Splash» (теперь вы можете выбрать эту кисть из списка ваших кистей и для последующего использования). Проведите этой кистью в любых направлениях, чтобы создать приемлемый для вас результат:
Шаг 11.
Создайте новый слой, назовите его «Streaks» (полосы). Название говорит само за себя. Мы собираемся сделать светящиеся полосы. Этот шаг потребует немного проб и ошибок для получение нужного эффекта. То, что Вы должны сделать, так это использовав инструмент Polygonal Lasso Tool (Инструмент «Прямолинейное лассо» / Клавиша «L») создать треугольник. Потом, используя мягкую белую кисть (B), подбелите противоположную сторону основы треугольника.
Название говорит само за себя. Мы собираемся сделать светящиеся полосы. Этот шаг потребует немного проб и ошибок для получение нужного эффекта. То, что Вы должны сделать, так это использовав инструмент Polygonal Lasso Tool (Инструмент «Прямолинейное лассо» / Клавиша «L») создать треугольник. Потом, используя мягкую белую кисть (B), подбелите противоположную сторону основы треугольника.
Вы можете также экспериментировать с различными формами и размерами, чтобы создать эффекты, которые Вы хотите:
Шаг 12.
Теперь мы создадим некоторые световые блики на девушке. Создайте новый слой выше слоя с девушкой и измените режим смешивания слоя на Color Dodge (Осветление основы). Ctrl+Клик на пути вокруг девушки (который мы сделали ранее), что в Window — Paths (Окно — Контуры). При активном выделении формы девушки, используйте инструмент Eyedropper Tool (Инструмент «Пипетка» / Клавиша «I»), чтобы выбирать цвет света вокруг девушки. Мягкой кистью окрасьте стороны этой девушки:
Шаг 13.
Теперь мы создадим несколько светящихся линий.
Создайте новый слой под названием «Trails», выше девушки.
Выберите кисть белого цвета (B), затем зайдите в настройки кистей (Brush Presets / Наборы кистей). Выберите мягкую кисть с размером в приблизительно 9 px щелкните на Shape Dynamics (Динамика формы) и выберите Size Jitter (Колебание размера) — Control (Управление) — Pen Pressure (Нажим пера). Это придаст Вашим мазкам кисти эффект нажима (через ход (stroke)):
Шаг 14.
Теперь начертите инструментом Pen Tool (Инструмент «Перо» / Клавиша «P») пути в виде дуг, там, где вы хотите. Выделите эти пути инструментом Path Selection (Инструмент «Выделение контура» / Клавиша «A») — правильный щелчок и и выбираем Stroke Path (Выполнить обводку контура). Виберите из выпадающего списка инструмент Brush (кисть), проверьте галочку напротив Simulate Pressure (Имитировать нажим) и нажмите Оk:
Шаг 15.
Теперь дважды щелкните на слой «Trails», чтобы вызвать Blending options (Параметры наложения). Выберите параметр «Outer Glow» (Внешнее свечение). Мы будем использовать следующие настройки:
Шаг 16.
После этого замаскируйте нежелательные части линий. Вы можете добавить еще несколько элементов к Вашему изображению, чтобы сделать его еще более интересным:
Шаг 17.
Вот и окончательный вариант изображения, после нескольких быстрых дополнений. Удачи.
Финальный результатАвтор: alex@123rf;
Переводчик: Manoylov AC;
Ссылка на источник;
Урок взят с Демиарта
Как добавить текст с эффектом неонового свечения в GIMP
Некоторые будут использовать Adobe Photoshop, Adobe Illustrator, Sketch для создания красивых дизайнов для своих фотографий или создания красивых изображений или дизайнов. GIMP — это программное обеспечение, которое позволяет пользователям улучшать или развивать графику по своему вкусу. Неоновое свечение — это эффект, который демонстрирует реалистичный свет на изображении или объекте.
Неоновое свечение — это эффект, который демонстрирует реалистичный свет на изображении или объекте.
Введите текст на холст.
Мы сделаем фон черным, а текст белым.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Чтобы сделать текст в текстовом поле белым, поместите курсор в поле и перетащите его по тексту, чтобы выделить его.
Затем перейдите на левую панель и щелкните значок Цвет кнопка.
А Цвет текста диалоговое окно откроется.
Выберите белый цвет, затем хорошо.
Мы щелкнем фоновый слой на правой панели.
Затем нажмите кнопку Фоновый цвет под инструментами на панели инструментов.
Появится диалоговое окно «Изменить цвет фона».
Выберите цвет фона. Мы выбрали черный цвет.
Нажмите Редактировать в строке меню и в списке щелкните Заливка цветом BG с черным значком.
Мы собираемся добавить контур вокруг текста.
Щелкните на текстовом слое «Клуб Windows» и уменьшите Непрозрачность до двух на правой панели.
Щелкните правой кнопкой мыши текстовый слой «Клуб Windows». Из списка выберите Альфа к выделенному.
Нажмите кнопку внизу под названием Создайте новый слой и добавьте его к изображению.
Появится диалоговое окно «Новое изображение»; Назовите Layer Outline, затем нажмите хорошо.
Затем перейдите в Редактировать и выберите Выбор штриха.
Откроется диалоговое окно выбора обводки.
Внутри диалогового окна сделайте Ширина линии Пиксель 5.
Затем нажмите Гладить.
Затем нажмите Выбирать в строке меню и щелкните Никто.
Вокруг изображения будет контур.
Щелкните правой кнопкой мыши слой с названием Outline и выберите Добавить маску слоя.
Откроется диалоговое окно «Добавить маску слоя».
В диалоговом окне мы выберем Черный (полная прозрачность).
Затем нажмите Добавлять.
Вы заметите, что контур исчез.
Теперь выберем Кисть инструмент в наборе инструментов.
Когда Кисть выбран инструмент, функции, связанные с Кисть Инструмент появится ниже, чтобы настроить кисть. Вы можете увеличить размер, нажав кнопку со стрелкой увеличения и уменьшения в поле размера.
Нарисуйте некоторые части букв текста на холсте, обратите внимание, что края текста очерчены.
Теперь отключим видимость текста, нажав кнопку Глазное яблоко рядом с текстом «Клуб Windows».
Теперь мы увеличим размер кисти и уменьшим непрозрачность.
Щелкните текст на холсте, чтобы выделить неокрашенные края текста; он более тусклый, чем предыдущий контур.
Затем щелкните правой кнопкой мыши слой с именем контур на правой панели и выберите Применить маску слоя.
Мы продублируем две копии слоя Outline.
Для этого нажмите кнопку Создайте дубликат слоя и добавьте его к изображению. кнопку дважды.
Щелкните копию слоя контура посередине.
Затем мы нажмем Фильтры в строке меню и выберите Размытие и выберите Размытие по Гауссу.
Появится диалоговое окно «Размытие по Гауссу».
Изменять Размер X и Размер Y к 3.
Затем нажмите хорошо.
Затем перейдите к копии слоя контура посередине. Непрозрачность и сделать это на 80 процентов.
Затем мы собираемся щелкнуть другую копию слоя Outline, щелкнуть Filters в строке меню, выбрать Blur и снова выбрать Gaussian Blur.
в Размытие по Гауссу диалоговое окно, изменить Размер X и Размер Y к 5.
Затем хорошо.
Теперь мы щелкнем верхний слой скопированного контура и щелкнем Создайте новый слой и добавьте его к изображению. кнопка.
Появится диалоговое окно New Layer, назовите слой и нажмите хорошо.
Затем нажмите кнопку Кисть инструмент и уменьшите размер, щелкните некоторые части текста, чтобы выделить их.
Затем нажмите Режим на правой панели.
Тогда выбирай Мягкий свет из списка.
Мы создадим новый слой, щелкнув Создайте новый слой и добавьте его к изображению. кнопку еще раз.
Затем нажмите хорошо.
Теперь мы хотим добавить цвета к светлым участкам.
Щелкните значок Цвет переднего плана под инструментами на панели инструментов.
Появится диалоговое окно «Изменить цвет переднего плана».
Выберите цвет переднего плана.
Увеличьте размер кисти. В этом уроке размер кисти 587,00.
Добавьте цвет к тексту на холсте.
Щелкните значок Цвет переднего плана еще раз, выберите другой цвет в диалоговом окне и нажмите хорошо.
Добавьте цвет к тексту, чтобы он смешался с другим цветом.
Нажмите Фильтр в строке меню и щелкните Размытие, и выберите Размытие по Гауссу.
В диалоговом окне «Размытие по Гауссу» мы увеличим размер X и размер Y до 48,50.
Затем нажмите хорошо.
Нажмите Режим на правой панели.
Затем выберите HSL Цвет.
Теперь у нас есть неоновое свечение на нашем тексте.
Мы надеемся, что это руководство поможет вам понять, как добавить эффект неонового свечения к тексту в GIMP.
.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
10 уроков Photoshop по созданию эффекта неонового света в Photoshop
Возможно, вы видели подсвеченные слова или фигуры ярких цветов и свечения, которые выделяются на фоне фона для создания произведений искусства или удивительных тем. Этот красочный свет — неоновый свет, который создает красивое окружение. Самые простые эффекты выглядят потрясающе, и неон — один из таких эффектов. Любой фон, который вы выберете, окажется красивым с неоновым эффектом. Одним из элементов дизайна, который сейчас в тренде, является эффект неонового света.
Одним из элементов дизайна, который сейчас в тренде, является эффект неонового света.
Придавая изображениям эффект неонового света, вы можете улучшить элементы изображения или веб-сайта. Дизайнеры много экспериментируют, используя тенденцию эффекта неонового света, и придают творческую атмосферу своим изображениям или веб-сайту. Фон и веб-сайт приобретают другой вид с эффектом неонового света, и это создает фантастический эффект. Есть много разных форм, которые дизайнеры используют для эффекта неонового света. Это один из простых способов привлечь зрителей, поскольку эффект неонового света выделяется среди всех остальных элементов дизайна. Существуют разные способы создания этого эффекта. Мы перечислили несколько уроков, которые помогут вам создать эффект неонового света в Photoshop.
Для дизайнеров очень важно знать все, что сейчас в тренде. Эффект неонового света — один из трендовых элементов дизайна, который каждый дизайнер стремится использовать в своем дизайне. Каждый дизайнер создает уникальный способ придать этому эффекту и добиться отличительного результата. Мы выбрали уроки, которые отличаются друг от друга с точки зрения техники, качества и времени.
Мы выбрали уроки, которые отличаются друг от друга с точки зрения техники, качества и времени.
Дизайнеры могут изучить эффект, потратив определенное количество времени. Итак, мы представляем учебные пособия, которые требуют меньше времени для дизайнеров, которые не хотят тратить много времени, а также длинные учебные пособия для тех дизайнеров, которые хотят уделить время процессу обучения.
Вот 10 уроков по созданию эффекта неонового света в Photoshop:
1. Учебник по Photoshop: как создать светящуюся разноцветную НЕОНОВУЮ вывеску
Учебник от Blue Lighting TV Photoshop. В видеоуроке показано, как создать красивую и привлекательную разноцветную неоновую вывеску. Это видео для достаточно продвинутых дизайнеров. Самое приятное в видеоуроке то, что ссылка на фон, использованный в дизайне, указана в подписи. Учебное пособие упрощает загрузку специальной ссылки для фона и шрифта, что помогает следовать инструкциям в учебном пособии.
Самое приятное в видеоуроке то, что ссылка на фон, использованный в дизайне, указана в подписи. Учебное пособие упрощает загрузку специальной ссылки для фона и шрифта, что помогает следовать инструкциям в учебном пособии.
Он длится шестнадцать минут, что позволяет дизайнерам не тратить слишком много времени на обучение созданию неоновой вывески. В учебнике подробно рассматриваются функции для создания неоновых вывесок, которые помогают дизайнеру гораздо лучше следовать визуальным инструкциям. Голос и качество видео невероятные.
2. Эффект неонового света — цветные светящиеся линии. Учебное пособие по Photoshop
Видеоруководство создано Photoshop Tutorials by Layer Life. В этом уроке показано, как создать эффекты неонового света на фотографии в Photoshop. В этом уроке нет голоса за кадром, но есть субтитры для инструкций. Визуальное качество видео также отличное, что облегчает выполнение команд.
В этом уроке нет голоса за кадром, но есть субтитры для инструкций. Визуальное качество видео также отличное, что облегчает выполнение команд.
Он показывает, как затемнить изображение, как будто это ночь, и добавить к нему цветные неоновые линии. Есть легкая музыка, которая удерживает вас от отвлекающих факторов. В нижнем колонтитуле указаны все инструкции, которые выполняются одновременно с визуальным элементом. Урок длится примерно 13 минут, что позволяет дизайнеру не тратить много времени и научиться создавать эффект неонового света.
3. Учебники по Photoshop-Текстовый эффект неонового света[Учебники по Photoshop]
Учебник от Free FX Class. Этот урок поможет вам создать текстовый эффект неонового света. В учебнике показано, как создать документ Photoshop, настроить фон, создать текст для эффекта, создать эффект, скопировать текст для эффекта, внести некоторые корректировки и создать эффект свечения.
В учебнике показано, как создать документ Photoshop, настроить фон, создать текст для эффекта, создать эффект, скопировать текст для эффекта, внести некоторые корректировки и создать эффект свечения.
Десятиминутное руководство поможет вам создать светящийся неоновым светом текст, который выделит ваше изображение. В учебнике нет ни голоса за кадром, ни субтитров, которые помогут вам пройти его. В видео подробно рассказывается, какой шаг за шагом выполнять. Учебник — это простой способ научиться создавать текстовый эффект неонового света. Видео стоит рекомендовать, поскольку у него более полумиллиона просмотров и 40 000 подписчиков.
4. Как создать свет и объекты с эффектом неонового свечения | Adobe Photoshop
Если вы ищете быстрый способ научиться создавать эффект неонового света, этот урок идеально вам подойдет. Дизайнеры изо всех сил стараются каждый день узнавать что-то новое. Если вы еще не научились создавать эффекты неонового света в Photoshop, посмотрите этот урок и освойте его. В этом руководстве показан быстрый способ создания неоновых эффектов для объектов на изображении.
Дизайнеры изо всех сил стараются каждый день узнавать что-то новое. Если вы еще не научились создавать эффекты неонового света в Photoshop, посмотрите этот урок и освойте его. В этом руководстве показан быстрый способ создания неоновых эффектов для объектов на изображении.
У учебника более одного зрителя и более 34 000 подписчиков. Тон Фуэнтес Анайя представляет этот урок. Видео имеет голос за кадром, который направляет вас и ведет вас через видео. Субтитры также предназначены для зрителей, которым может быть трудно следить за голосом за кадром.
5. Реалистичный эффект неонового света в Photoshop
Sekulic представляет этот урок. Учебное пособие представляет собой более чем 20-минутное видео, которое поможет вам создать реалистичный эффект неонового света в Photoshop. Учебник имеет четкую озвучку и субтитры для тех, кому сложно следить за озвучкой. Учебник набрал более 4,5 тысяч просмотров, что делает его лучшим среди всех других руководств. Учебники получили лучшие отзывы о качестве работы, которую они выполняют для дизайнеров.
Учебник имеет четкую озвучку и субтитры для тех, кому сложно следить за озвучкой. Учебник набрал более 4,5 тысяч просмотров, что делает его лучшим среди всех других руководств. Учебники получили лучшие отзывы о качестве работы, которую они выполняют для дизайнеров.
Голос за кадром дает вам ощущение, что он общается с вами индивидуально. Nemanja также дал ссылки для загрузки неоновых шрифтов. Учебник объясняет все шаг за шагом. От размещения правильного типа шрифта на заднем плане и добавления к нему цвета, а затем придания неоновых эффектов, этот урок кажется легким.
6. Неоновый текстовый эффект
В этом учебном пособии представлен этот учебник для создания неонового текстового эффекта на изображениях. Если вы хотите узнать, как создать неоновый текстовый эффект, используя два вида шрифтов, этот урок для вас. Этот урок гарантирует, что вы научитесь придавать изображению эффект неонового текста на профессиональном уровне. Двенадцатиминутный учебник посвящен использованию различных функций для достижения эффекта неонового текста. Голос за кадром для учебника ясно.
Если вы хотите узнать, как создать неоновый текстовый эффект, используя два вида шрифтов, этот урок для вас. Этот урок гарантирует, что вы научитесь придавать изображению эффект неонового текста на профессиональном уровне. Двенадцатиминутный учебник посвящен использованию различных функций для достижения эффекта неонового текста. Голос за кадром для учебника ясно.
Учебник также дает вам конкретное предложение, если вы хотите попробовать какие-либо варианты, которые помогут вам добиться определенного результата. Видео описывает влияние функций, используемых на изображение, что поможет вам понять использование каждой процедуры. Видео было просмотрено более 3 миллионов раз, и благодаря ему вы можете быть уверены, что попали в нужное руководство.
7. Учебное пособие по Photoshop: самый простой способ создать текстовый эффект неонового света в Photoshop
youtube.com/embed/4fL6Z6zAFpI?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Если вы ищете самый простой способ создать текстовый эффект неонового света, то вы нашли идеальный учебник. Учебник Photoshop представляет это видео. С помощью этого краткого руководства вы научитесь быстро создавать текстовый эффект неонового света. Этот учебник понравится многим дизайнерам, которые хотят изучить эффект неона за меньшее время. Не теряя много времени, урок фокусируется только на создании неонового эффекта. В видео нет ни озвучки, ни субтитров.
Видео достаточно, чтобы вы выполнили шаги, которые помогут вам создать желаемый результат. В учебнике есть песня на заднем плане. У него более шестидесяти пяти тысяч просмотров. Учебник также подходит для профессиональных дизайнеров, которым просто нужно освежить в памяти этапы создания неонового эффекта.
8. Учебное пособие по Photoshop: неоновый эффект + текст
youtube.com/embed/xPBKQapxoLQ?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Jehoshebaism Arts представляет учебное пособие. В этом уроке показано, как придать эффект неонового света как объекту, так и тексту. Это 14-минутное видео поможет вам освоить создание неонового эффекта. В основном все руководства помогут вам создать неоновый эффект для текста, но в этом уроке показано, как создать неоновый эффект для других объектов на изображении и в тексте.
В обучающей программе нет голоса за кадром, но есть субтитры. Субтитры показывают действия, которые необходимо выполнить, а также сочетания клавиш, которые помогут вам в будущем создавать то же самое за меньшее время. На протяжении всего урока звучит энергичная музыка. После того, как вы пройдете урок, вы узнаете, как лучше и проще всего создать неоновый эффект на вашем изображении. Какой фон использовать, какой оттенок на изображении подходит для неонового эффекта, чтобы он выглядел хорошо, и многое другое показано в уроке.
9. Эффект неоновых светящихся линий вокруг человека
Урок посвящен созданию неоновых эффектов, но другим способом. Он показывает, как создать эффект неоновых светящихся линий вокруг человека. Кроме того, учебник учит вас чему-то уникальному из другого учебника. Кроме того, в этом уроке нет ни голоса за кадром, ни музыки. Это подпись, которая ведет вас через видео.
Субтитры понятны и не оставляют возможности запутаться зрителю. Все необходимые шаги есть в туториале, что поможет разобраться даже новичку. Субтитры четкие и доносят до точки, делая ее менее двусмысленной. Учебник длится 8 минут, но по-прежнему охватывает необходимые детали для создания неонового эффекта.
10. Как добавить эффект неонового света к вашим фотографиям в Photoshop
youtube.com/embed/ZKdeUzQoDOA?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Графика представляет этот урок о том, как добавить эффект неонового света к вашим фотографиям. Учебник, кажется, противоречит обычным изображениям или способу создания эффекта неонового света и разделяет другой стиль. Создавая эффект неонового света на фотографиях, учебные пособия помогают дизайнерам создавать произведения современного искусства. Учебник начинается с введения и рассказывает о том, какие неоновые эффекты используются различными дизайнерами.
Дизайнеры пытаются создавать произведения искусства, используя две разные темы и добавляя светящиеся слова, формы с ярким свечением. В учебном пособии показано, как можно улучшить стандартное изображение с помощью неонового эффекта и осветить все вокруг. Учебное пособие длится 8 минут, и за один раз дизайнер может изучить технику добавления эффекта неонового света к фотографии.
Если вы ищете неон в Интернете, вы можете знать, что это огромный тренд. Этот эффект неонового света создает броский эффект, который трудно заменить, и он популярен среди дизайнеров для создания привлекательных дизайнов. Неоновые вывески широко распространены в рекламе и декорациях.
Неоновый эффект, используемый для преобразования фона и пространства, придает фантастический вид. Изначально неоновые вывески ассоциировались с барами и мотелями. Этот неоновый эффект был широко распространен для уникального представления выражения. Будь то дизайн или веб-сайт, эффект неонового света работает отлично. Дизайнеры ищут уникальный способ представить дизайн, а с помощью эффекта неонового света они придают индивидуальность.
Неоновые световые эффекты не только приковывают взгляды к дизайну, но и подчеркивают ретро-стиль. Дизайнеры хотят, чтобы в их дизайне было что-то, что отличало бы их работу от других, а также давало бы им чувство удовлетворения.
Как создать эффект свечения в Photoshop для портретов (просто)
Эффект свечения в Adobe Photoshop удивительно универсален. Вы можете создать мягкий, мечтательный портрет. Или вы можете пойти на острое неоновое свечение. Есть несколько разных способов заставить ваши портреты светиться. Вы можете быть удивлены тем, насколько это просто.
Вы можете создать мягкий, мечтательный портрет. Или вы можете пойти на острое неоновое свечение. Есть несколько разных способов заставить ваши портреты светиться. Вы можете быть удивлены тем, насколько это просто.
Как только вы ознакомитесь с основными принципами, вы сможете настроить их под свои нужды. Этот урок шаг за шагом проведет вас по трем способам создания эффекта свечения в Photoshop:
- Эффект свечения Gaussian Blur
- Светящийся эффект подсветки
- Эффект неонового свечения
Следите за новостями и дайте волю своему творчеству!
1. Как добавить эффект свечения с размытием по Гауссу для портретов
Добавление размытия по Гауссу к портрету — это самый простой и популярный способ добавления эффекта легкого свечения в Photoshop. Вы можете добавить немного или много. Тебе решать. Давайте добавим мягкое свечение этому портрету балерины.
Шаг 1. Создайте дубликат копии
Откройте изображение в Photoshop. Выберите изображение (слой «Фон»). Сделайте копию, перейдя в раскрывающееся меню Слой и выбрав Слой > Дублировать слой (Ctrl или Command+J). Дважды щелкните заголовок и переименуйте слой «Размытие по Гауссу».
Выберите изображение (слой «Фон»). Сделайте копию, перейдя в раскрывающееся меню Слой и выбрав Слой > Дублировать слой (Ctrl или Command+J). Дважды щелкните заголовок и переименуйте слой «Размытие по Гауссу».
Шаг 2. Преобразование слоя размытия в смарт-объект
Щелкните правой кнопкой мыши слой «Размытие по Гауссу» и выберите «Преобразовать в смарт-объект». В правом нижнем углу миниатюры появится символ. Если это смарт-объект, вы можете изменить степень размытия в любое время.
Шаг 3. Добавьте размытие по Гауссу
Перейдите в раскрывающееся меню «Фильтр» и выберите «Фильтр» > «Размытие» > «Размытие по Гауссу». Доступны и другие параметры размытия. Gaussian — самый популярный выбор, потому что он создает плавное размытие. Но не стесняйтесь исследовать другие.
В окне «Размытие по Гауссу» введите число в поле «Радиус» или переместите ползунок вправо, чтобы добавить размытие. Вы можете выбрать из диапазона от 0,1 до 1000 пикселей. Обычно достаточно от 10 до 20 пикселей. Мы интегрируем его на следующем шаге, так что не беспокойтесь, если на данном этапе размытие покажется вам слишком сильным.
Обычно достаточно от 10 до 20 пикселей. Мы интегрируем его на следующем шаге, так что не беспокойтесь, если на данном этапе размытие покажется вам слишком сильным.
Нажмите OK.
Шаг 4. Изменение режима наложения
Выбрав слой размытия, откройте раскрывающееся меню «Режим наложения» в верхней части панели «Слои». По умолчанию установлено значение «Обычный». У вас есть несколько вариантов.
Мягкий свет, Наложение и Экран хорошо подходят для добавления эффектов свечения к портрету. Наложение добавляет больше контраста, а экран осветляет экспозицию. И Overlay, и Soft Light добавляют немного насыщенности изображению.
Шаг 5. Уменьшите непрозрачность
Если эффект свечения слишком сильный, уменьшите непрозрачность слоя размытия. Это позволит оригинальному изображению просвечиваться и уменьшит эффект.
Вы можете дополнительно настроить свечение, открыв символ вставки рядом с именем слоя. Дважды щелкните параметр «Размытие по Гауссу», чтобы открыть окно и повторно настроить размытие. Или удалите размытие из выбранных областей с помощью маски слоя.
Или удалите размытие из выбранных областей с помощью маски слоя.
2. Как добавить эффект свечения бликов для портретов
Добавление размытия ко всему изображению — это быстрый способ создания эффектов свечения на портрете. Вы можете получить более сложное свечение, если добавите его только к бликам… На самом деле тени не светятся.
Photoshop позволяет легко выделять блики и создавать вид светящегося источника света. Давайте добавим сияющий свет к бликам на этом портрете гламурной модели. В качестве последнего штриха мы добавим свечению тонкий цвет.
Шаг 1. Создайте дубликат слоя
Откройте изображение в Photoshop и щелкните правой кнопкой мыши слой «Фон». Выберите Дублировать слой (Ctrl или Command+J).
Шаг 2. Преобразование слоя в смарт-объект
Щелкните правой кнопкой мыши дубликат слоя и выберите «Преобразовать в смарт-объект». В правом нижнем углу миниатюры появляется символ, обозначающий ее как смарт-объект.
Шаг 3.
 Выберите основные моменты
Выберите основные моментыЧтобы выбрать основные моменты, перейдите в раскрывающееся меню «Выбор». Выберите Выберите > Цветовой диапазон . Этот инструмент позволяет выбрать диапазон цветов на изображении. Но он также может выбирать тени, средние тона и блики.
В окне «Цветовой диапазон» откройте раскрывающееся меню «Выбрать» и выберите «Света». Используйте ползунок «Диапазон», чтобы увеличить или уменьшить диапазон выделения. Вы увидите выбранные (белые) блики в окне предварительного просмотра.
Нажмите OK.
Блики будут окружены марширующими муравьями. Photoshop сохранит силу бликов. Таким образом, переходы между светлыми и средними тонами сохраняются.
Шаг 4. Скопируйте блики в новый слой
Перейдите в раскрывающееся меню «Слой». Выберите «Слой » > «Создать» > «Слой через копирование » (Ctrl или Command+J). Это создаст новый слой, содержащий блики.
Шаг 5. Добавьте размытие по Гауссу к бликам
Выберите новый слой, содержащий блики. Перейдите в раскрывающееся меню «Фильтр». Выберите Фильтр > Размытие > Размытие по Гауссу . Введите значение в пикселях или используйте ползунок, чтобы добавить размытие. Выберите размытие около 100. Не волнуйтесь, если размытие кажется сильным. Мы интегрируем его в изображение на следующем шаге.
Перейдите в раскрывающееся меню «Фильтр». Выберите Фильтр > Размытие > Размытие по Гауссу . Введите значение в пикселях или используйте ползунок, чтобы добавить размытие. Выберите размытие около 100. Не волнуйтесь, если размытие кажется сильным. Мы интегрируем его в изображение на следующем шаге.
Нажмите OK.
Шаг 6. Измените режим наложения и непрозрачность слоя
На слое, содержащем блики, измените режим наложения в верхней части панели «Слои» на Экран и уменьшите непрозрачность примерно до 50%. Режимы наложения «Мягкий свет» и «Наложение» также хорошо работают. Поэкспериментируйте с непрозрачностью, пока не получите тонкое свечение.
Шаг 7. Смешение со стилем слоя (необязательно)
Двойной щелчок по слою, содержащему блики, открывает окно «Стиль слоя». Чтобы точно настроить эффект свечения, используйте ползунки «Смешать, если». Мы будем работать с ползунком «Этот слой».
Слева под градиентом находится вкладка, которая управляет тенями, и вкладка справа, которая управляет бликами. В этом случае нет теней, только блики.
В этом случае нет теней, только блики.
Перемещение правой вкладки к центру удаляет эффект свечения с самых ярких участков. На самом деле мы хотим, чтобы произошло обратное. Мы хотим ограничить свечение самыми яркими бликами.
Удерживая нажатой клавишу Alt или Option, сдвиньте вкладку влево. Вкладка разделена на две части. Это вернет некоторые более темные детали, потерянные в свечении.
Нажмите OK.
Шаг 8. Добавление цвета к свечению (дополнительно)
Чтобы добавить к свечению тонкий цвет, выберите блики. Перейдите в раскрывающееся меню «Слой». Выберите Слой > Новый слой-заливка > Сплошной цвет . Вы также можете поэкспериментировать с добавлением градиента.
Назовите слой и нажмите OK.
Открывается окно выбора цвета. Пробуйте разные цвета, пока не найдете тот, который вам нравится.
По умолчанию Заливка цветом применяется только к выделенному слою. Это показано стрелкой вниз слева от метки.
Если вы не видите стрелку, перейдите в раскрывающееся меню «Слой» и выберите «Слой» > «Создать обтравочную маску» (Alt+Ctrl+G или Option+Command+G).
3. Как добавить эффект неонового свечения для портретов
Используя яркие цвета и режимы наложения, Photoshop позволяет легко создавать эффект неонового свечения. Это добавляет остроты темному портрету.
Вы можете создать этот эффект, используя методы создания свечения, которые вы уже изучили. Для этого эффекта мы сначала добавим цвет. Затем мы добавим размытие.
Шаг 1. Добавьте градиентную заливку
Откройте изображение в Photoshop. Чтобы добавить неоновые цвета, перейдите в раскрывающееся меню «Слой». Выберите Слой > Новый слой-заливка > Градиент . Вы можете добавить свечение одним цветом. Но с помощью градиентов вы можете добавить два или более разных цвета.
Назовите слой и нажмите OK.
Шаг 2. Выберите угол градиента и цвета
В окне «Градиентная заливка» задайте направление градиента, введя число в поле «Угол» или отрегулировав циркулем. Чтобы воспроизвести этот пример, введите 0. Цвета будут располагаться горизонтально по всему изображению. Не стесняйтесь направлять свет по диагонали.
Не стесняйтесь направлять свет по диагонали.
Нажмите на поле «Градиент», чтобы открыть редактор градиентов. Выберите градиент.
Photoshop поставляется с множеством различных пресетов. Для примера изображения я применил Purple_18. Но попробуйте несколько разных градиентов и выберите тот, который вам нравится.
Цвета и смешивание можно настроить с помощью ползунка цвета в нижней части окна. Квадрат слева показывает цвет в крайнем левом углу вашего изображения. Квадрат справа показывает цвет справа. Фотошоп постепенно сливает цвета в середине кадра.
Чтобы изменить цвета, выберите квадрат, а затем поле Цвет в нижней части окна. Нажмите на ползунок, чтобы добавить больше цветов. Сдвиньте квадраты к середине, чтобы цвета по краям оставались насыщенными.
Чтобы воспроизвести изображение из примера, измените розовый на #cd408f, а синий на #094fc3. Кроме того, сдвиньте розовый квадрат вправо, пока в поле «Местоположение» не появится значение 25%.
Дважды нажмите OK.
Шаг 3. Измените режим наложения
Выбрав слой «Градиентная заливка», измените режим наложения на «Цвет».
Шаг 4. Дублируйте слой градиентной заливки
Дублируйте градиентную заливку, выбрав раскрывающееся меню «Слой». Выберите Слой > Дублировать (Ctrl или ⌘J).
Назовите слой и нажмите OK.
Шаг 5. Измените режим наложения дубликата слоя с градиентной заливкой
Выберите дубликат градиентной заливки. Измените режим наложения на Мягкий свет.
Шаг 6. Создание объединенного смарт-слоя
Выберите все слои и удерживайте Shift+Alt или Option+Command+E. Это создаст новый объединенный слой в верхней части панели «Слои». Переименуйте слой в «Объединенный слой».
Щелкните правой кнопкой мыши новый слой. Выберите «Преобразовать в смарт-объект».
Шаг 7. Добавьте размытие по Гауссу и измените режим наложения
Выберите слой «Объединенный» и добавьте небольшое размытие по Гауссу. Откройте раскрывающееся меню «Слой». Выберите Фильтр > Размытие > Размытие по Гауссу . Выберите размытие около 20 пикселей.
Откройте раскрывающееся меню «Слой». Выберите Фильтр > Размытие > Размытие по Гауссу . Выберите размытие около 20 пикселей.
Нажмите OK.
На этот раз измените режим наложения на Linear Dodge (Добавить). Этот параметр придает более резкий вид, чем режимы наложения, такие как «Мягкий свет» или «Наложение».
Уменьшите непрозрачность, чтобы смешать эффект неонового свечения с изображением. Немного проходит долгий путь.
Заключение
В этом уроке показано, как добавить размытие ко всему изображению для получения мечтательного эффекта и как создать свечение только в светлых участках.
Размытие по Гауссу — это мощный способ добавить эффект свечения Photoshop… а с помощью слоев-заливок вы можете добавить тонкий цвет или сделать все возможное и добавить мощное неоновое свечение.
И, что самое приятное, эти образы полностью настраиваемые. Таким образом, вы можете создать именно тот эффект свечения в Photoshop, который вам нужен!
Попробуйте нашу электронную книгу «Портреты мечтательного детства» и создайте свои собственные уникальные, художественные и вневременные фотографии!
Как создать эффект неонового света в Photoshop
*Обновление: впервые я написал этот урок по Photoshop для своих учеников в 2008 году. Конечно, с тех пор было много обновлений Photoshop, но этот метод создания эффекта неонового света по-прежнему отлично работает, если хотите. чтобы попробовать это. Вы заметите, что интерфейс Photoshop выглядит немного староватым, как и актер, играющий Супермена 🙂, которого я использовал в образце изображения. Если вы новичок в Photoshop, вы узнаете, как использовать эффекты слоя для создания привлекательного неонового эффекта.
Конечно, с тех пор было много обновлений Photoshop, но этот метод создания эффекта неонового света по-прежнему отлично работает, если хотите. чтобы попробовать это. Вы заметите, что интерфейс Photoshop выглядит немного староватым, как и актер, играющий Супермена 🙂, которого я использовал в образце изображения. Если вы новичок в Photoshop, вы узнаете, как использовать эффекты слоя для создания привлекательного неонового эффекта.
1. В Photoshop откройте изображение, к которому вы хотите применить эффекты. Я использую это изображение Супермена, которое можно скачать с movieweb.com.
2. Первое, что нужно сделать, это отделить Супермена от его фона. На этом конкретном фоне легко выбрать Супермена с помощью волшебной палочки, а затем немного прибраться с помощью быстрой маски. Сделав выбор, нажмите Ctrl + J (Windows) или Cmd + J (Mac), чтобы добавить выделение на новый слой. Назовите этот новый слой «вырез».
3. Чтобы сделать световые эффекты более заметными, добавьте черный фон под вырезанный слой, создав новый слой на панели «Слои» и заполнив его черной краской с помощью инструмента «Заливка». С помощью инструмента «Перемещение» переместите Супермена на слое «Вырез» вниз в левый нижний угол изображения.
Чтобы сделать световые эффекты более заметными, добавьте черный фон под вырезанный слой, создав новый слой на панели «Слои» и заполнив его черной краской с помощью инструмента «Заливка». С помощью инструмента «Перемещение» переместите Супермена на слое «Вырез» вниз в левый нижний угол изображения.
4. Теперь добавим текст. Цвет белый, а шрифт, используемый здесь, называется MA Sexy, и у него приятный зацикленный почерк. Вы можете получить его бесплатно на dafont.com
5. Выбрав новый слой Super text на панели «Слои», нажмите кнопку «Добавить стиль слоя» на панели слоев и выберите Outer Glow в раскрывающемся меню.
Установите Режим наложения на Экран, Непрозрачность на 100% и выберите любой цвет, который вы хотите, чтобы ваш световой эффект был. Я выбрал ярко-красный.
Установите Spread на 0%, но задайте довольно большой размер — это то, с чем вы можете поиграться, чтобы получить желаемый эффект. Я установил свой на 185px.
6. Нажмите OK. Итак, теперь у нас есть немного свечения, исходящего от слова Super.
7. Чтобы казалось, что отдельные буквы имеют световой эффект, нам нужно добавить немного больше свечения. Создайте новый слой и назовите его «Extra Glow». Перетащите этот слой под слой Super text.
Снова примените стиль слоя – выберите Outer Glow – оставьте все настройки такими же, как и раньше, ЗА ИСКЛЮЧЕНИЕМ Размера. Это должно быть меньше — в моем случае я установил его на 51px. Затем нажмите ОК. Вы пока не увидите никаких изменений, потому что на этом слое пока ничего нет — это наш следующий шаг.
8. Выберите очень мягкую круглую кисть и установите непрозрачность кисти примерно на 20%.
Начните закрашивать каждую букву в слове супер. Это создаст красивое, более аутентичное свечение.
9. Следующим световым эффектом, который я хотел добавить, было яркое оранжевое свечение вокруг Супермена. Создайте новый слой и назовите его «Спиральное свечение».
Создайте новый слой и назовите его «Спиральное свечение».
С помощью инструмента «Перо» нарисуйте спиральную форму на теле Супермена. Когда вы будете довольны спиралью, установите кисть на жесткую, круглую, размер 9.щетка. Затем на панели «Контуры» щелкните контур «Обводка» с помощью кисти.
10. Получается красивая чистая спираль перед Суперменом. Однако мы хотим создать впечатление, что линия обвивается вокруг Супермена, а не просто появляется перед ним. Выберите инструмент «Ластик» и сотрите чередующиеся участки линии, чтобы казалось, что линия идет позади Супермена, а также впереди.
11. Теперь добавьте свечение слою Spiral так же, как вы делали это в шаге 5. Вместо красного свечения я добавил желтое свечение, но все остальные настройки для внешнего свечения стиль слоя тот же.
12. Создайте еще один слой, назовите Extra Spiral Glow и используйте те же настройки, что и в шаге 7. Теперь снова с помощью очень мягкой круглой кисти с непрозрачностью около 20% нарисуйте спираль. Это придаст свечению дополнительную привлекательность.
Это придаст свечению дополнительную привлекательность.
На этом учебник по неоновым световым эффектам завершен. Пожалуйста, поделитесь этим руководством или закрепите его на Pinterest. Благодарю вас!
Получите бесплатную печатную памятку панели инструментов Photoshop 2022
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат, на котором показаны все инструменты Photoshop и их сочетания клавиш.
Имя
Адрес электронной почты
Мы используем это поле для обнаружения спам-ботов. Если вы заполните это, вы будете отмечены как спамер.
Мы не будем рассылать вам спам. Отписаться в любое время. Работает на ConvertKitДженнифер Фарли
Здравствуйте!
Меня зовут Дженнифер Фарли. Я иллюстратор, дизайнер, писатель и преподаватель дизайна из Ирландии. Я преподаю и работаю в области дизайна более 15 лет и помогаю людям изучать Adobe Photoshop, Lightroom, Illustrator и графический дизайн.
Photoshop Bootcamp — это растущая коллекция моих руководств и уроков по Photoshop, которые я написал для своих учеников.
Статьи: 63СОЗДАНИЕ собственного НЕОНОВОГО эффекта в фотосъемке при слабом освещении с помощью Lightroom и Photoshop — theAndrewTeoh
Поднимите руки, если вы один из тех людей, которые всегда задаются вопросом, как люди редактируют свои фотографии. Создавая эти нереальные футуристические неоновые световые эффекты на своих фотографиях.
Ну, можешь опустить руки и перестать удивляться. Сегодня я собираюсь поделиться советами о том, как я создаю эти фотографии в процессе редактирования постов.
Прежде чем мы начнем, есть несколько вещей, которым вы должны следовать, чтобы добиться наилучшего результата.
1. Снимайте в формате RAW!
Важно, чтобы вы снимали эти изображения в файле RAW. Файл RAW содержит самые богатые данные среди всех форматов. Снимая в формате RAW, вы можете манипулировать цветами фотографии, не жертвуя качеством фотографий.
Снимая в формате RAW, вы можете манипулировать цветами фотографии, не жертвуя качеством фотографий.
2. Съемка с недодержкой
Это одна вещь, которую многие фотографы не понимают, особенно при съемке при слабом освещении. Несмотря на то, что есть камеры с действительно хорошими возможностями ISO, правило, которое следует соблюдать, по-прежнему заключается в том, чтобы не завышать ISO слишком высоко. Что касается меня, то даже в условиях низкой освещенности я всегда снимал в камере немного темнее и поднимал экспозицию только в процессе постобработки.
Снято с низкой выдержкой
Результат редактирования поста
Знание того, что вы хотите сфотографировать, и съемка при правильном минимальном освещении может значительно помочь сохранить качество в процессе постобработки.
3. У вас есть Adobe Photoshop и Lightroom
Прошу прощения, если вы не используете Photoshop или Lightroom. Этот процесс редактирования требует, чтобы эти 2 программы работали. (по крайней мере, насколько я знаю). Однако, если вы обнаружите, что можете использовать другое программное обеспечение для создания этих результатов, напишите об этом в разделе комментариев ниже и дайте мне знать. Я хотел бы узнать больше о программном обеспечении, чтобы я мог лучше советовать другим, когда они говорят мне, что у них нет Photoshop или Lightroom.
Этот процесс редактирования требует, чтобы эти 2 программы работали. (по крайней мере, насколько я знаю). Однако, если вы обнаружите, что можете использовать другое программное обеспечение для создания этих результатов, напишите об этом в разделе комментариев ниже и дайте мне знать. Я хотел бы узнать больше о программном обеспечении, чтобы я мог лучше советовать другим, когда они говорят мне, что у них нет Photoshop или Lightroom.
Но если можете, попытайтесь получить обе эти программы. Я очень люблю их с точки зрения гибкости, которую они дают мне, когда я редактирую свои фотографии.
*не спонсируемый пост.
Хорошо, теперь, когда мы рассмотрели основы, давайте приступим к процессу редактирования.
Сначала выберем фотографию, которую хотим отредактировать. В этом уроке я буду использовать это фото.
Шаг 1: Откройте нужную фотографию в Lightroom.
Шаг 2: После открытия фотографии в LR щелкните правой кнопкой мыши и выберите «Редактировать в Photoshop».
Шаг 3: Как только вы окажетесь в Photoshop, создайте копию слоя фотографии.
Шаг 4: Выберите слой копии, перейдите на вкладку «Изображение» и найдите кнопку «Применить изображение».
Шаг 5: Эта вкладка откроется. В опции «Смешивание» выберите «Умножение» и убедитесь, что непрозрачность равна 100%
.После этого вы увидите, что этот эффект будет создан на вашей фотографии.
Шаг 6: Перейдите на правую панель, вы увидите выпадающую панель с выбранным нормалью. Нажмите на него и выберите экран.
При выборе режима экрана свет на фотографии стал немного ярче.
Шаг вверх 7: Затем перейдите на вкладку фильтра вверху. Найдите категорию размытия и выберите размытие по Гауссу.
Найдите категорию размытия и выберите размытие по Гауссу.
После того, как вы нажмете на вкладку размытия по Гауссу. Вы можете выбрать значение радиуса, чтобы определить степень размытия источников света. Как вы можете видеть на картинке, свет теперь имеет светящийся эффект.
Чем выше значение пикселя, тем сильнее размытие. Тем не менее, я всегда стараюсь контролировать эффект размытия, чтобы он не казался перегруженным.
Шаг 8: Как только вы закончите с этим, создайте векторный слой на слое копии и начните удалять просочившееся свечение на объекте.
Поскольку объект находится перед источниками света, для объекта не имеет смысла иметь перед ним светящиеся источники света. Так что аккуратно сотрите нежелательное размытие. Когда вы закончите, сохраните фотографию и вернитесь в Lightroom.
Шаг 9: Это будет немного длинный шаг. Как только вы вернетесь в Lightroom, выберите радиальный инструмент. Создайте круг вокруг областей, которые вы хотите изменить цвета освещения.
Как только вы вернетесь в Lightroom, выберите радиальный инструмент. Создайте круг вокруг областей, которые вы хотите изменить цвета освещения.
После этого на правом пенале поставьте галочку инвертировать и увеличьте значение растушевки до максимума. Это создаст мягкий яркий тон, как вы можете видеть на картинке выше.
Шаг 10: Над полосой растушевки вы увидите вкладку выбора цвета. Нажмите на нее, чтобы выбрать желаемый цвет для ваших огней.
Шаг 11: Теперь у вас есть правильное освещение, но это уродливый зеленый слой на лице вашей модели. Итак, что вы можете с этим поделать?
Под выбранным радиальным инструментом вы увидите вкладку кисти справа. Нажмите на это, чтобы выбрать стереть нижнюю часть в разделе кисти и начать удаление чрезмерного цвета на модели.
Увеличьте масштаб и отрегулируйте указатель стирания для большей точности при стирании слоя.
Когда вы закончите с этим, конечный результат должен быть таким, как на картинке выше. Однако модель все еще слишком темная из-за недоэкспонированного снимка.
Не волнуйтесь, следующий шаг сделает всю фотографию лучше.
Шаг 12: Теперь вы знаете, как пользоваться радиальным инструментом. Сделай это снова. На этот раз сосредоточимся на модели. Используйте ту же настройку; инвертировать и максимальное перо.
После этого отрегулируйте экспозицию, контрастность, блики, тени, черный и белый цвета до нужного тона. Таким образом, ваша модель будет идеально освещена.
Шаг 13: Вы можете заметить, что вокруг модели слишком много света. Повторите процесс стирания, но на этот раз вместо этого сотрите лишний слой, окружающий модель.
Помните, что увеличение масштаба для стирания может показаться медленнее, но точность и результат всегда будут лучше.
Шаг 14: Теперь, когда вы все настроили, просто убедитесь, что все на своих местах.
Вы можете выполнить цветокоррекцию и настроить выравнивание фотографий.
Вот и все. Финальный выход пришел.
Результат до и после
Ну вот, надеюсь, я не утомил вас всеми этапами скриншотов. Пока вы тщательно выполняете каждый из шагов, вы сможете получить достойный результат при манипулировании цветами освещения ваших фотографий.
Этот метод действительно хорош и может быть использован в большом количестве настроек. Лично мне нравится использовать его для создания более драматического эффекта освещения.
Используя его на закате, можно создать удивительное сияние, которое может быть весьма завораживающим.
Или вы можете усилить эффект подсветки, чтобы сделать его более драматичным.
Существует так много возможностей и творческих работ, которые можно выполнить с помощью этого метода. Я надеюсь, что с помощью этого урока вы сможете создать фотоэффект, о котором мечтали.
И если вы редактировали фотографии с помощью этого метода, поделитесь им в Instagram и отметьте меня @theandrewteoh. Я дам вам хороший крик за это.
Вот и все на этот раз. И, кстати, если вы, ребята, изо всех сил пытаетесь понять, как работает этот процесс редактирования (возможно, мой визуальный снимок экрана не очень полезен), вы всегда можете проверить этот видео-учебник, который я создал. И если вам понравился контент, обязательно нажмите кнопку «Нравится» и подпишитесь, чтобы выразить свою любовь и поддержку моему контенту.
Увидимся в следующем посте. Ваше здоровье.
Эндрю Тео
0 лайковНеоновый текстовый эффект менее чем за 5 минут
урока Дизайн, типографика Создание неонового текстового эффекта в InDesign
У кого есть время на длинные уроки по типографике? Или деньги, которые можно потратить на экшены Photoshop?
Здесь, в InDesignSkills, мы делаем все возможное, чтобы сделать вашу жизнь проще, приобретая новые потрясающие дизайнерские навыки.
 Читайте дальше, чтобы узнать, как создать светящийся неоновый текстовый эффект непосредственно в InDesign менее чем за 5 минут.
Читайте дальше, чтобы узнать, как создать светящийся неоновый текстовый эффект непосредственно в InDesign менее чем за 5 минут.Как создать неоновый эффект
Светящийся неоновый свет отлично подходит для придания ночного гламура или мрачного настроения 1980-х годов вашим проектам. Такой текстовый эффект будет отлично смотреться на плакате или флаере мероприятия, и его так просто сделать!
Шаг 1
Неограниченное количество загрузок: более 1 000 000 шаблонов, макетов и ресурсов InDesign
byЯ настроил эффект, показанный здесь, на странице A3 с альбомной ориентацией (перейдите к File > New > Document ), хотя, конечно, не стесняйтесь изменять размер страницы в соответствии с вашими целями.
Разверните панель «Слои » (Окно > Слои) и переименуйте Слой 1 в Фон . Используйте Инструмент «Прямоугольник» (М) , чтобы создать фигуру, которая простирается на всю страницу.
Чтобы текстовый эффект был эффектным, вам нужно залить прямоугольник темной заливкой. Выберите [Черный] в Образцах панель («Окно» > «Цвет» > «Образцы») или, чтобы воссоздать используемый здесь цвет, щелкните «Новый образец цвета » в раскрывающемся меню панели. Дважды щелкните новый образец, чтобы отредактировать его, установив значения CMYK на C=85 M=76 Y=61 K=93 .
Шаг 2
На панели Образцы создайте еще два новых образца:
Темно-розовый – C=10 M=100 Y=0 K=0
Бледно-розовый – C=5 M=12 Y=0 K=0
Мы будем использовать их для наложения темных и светлых тонов неонового эффекта. Если вы хотите, чтобы неоновый эффект был другого цвета, скажем, синего, создайте два образца таким же образом, один темно-синий, один бледно-голубой.
Шаг 3
Вернитесь к панели Layers и заблокируйте слой Background . Создайте новый слой выше и назовите его Typography .
Создайте новый слой выше и назовите его Typography .
Возьмите Type Tool (T) и создайте большую текстовую рамку в центре страницы. Введите свой текст либо с панели Controls в верхней части рабочей области, либо с панели Character (Window > Type & Tables > Character) , выберите предпочитаемый шрифт . Чтобы создать более аутентичный эффект неоновой вывески, я выбрал рукописный шрифт Burtons Script.
На панели Swatches установите цвет шрифта на Dark Pink . Как только вы довольны размером, положением, шрифтом и цветом текста, вы готовы обрисовать текст. Обратите внимание, что это означает, что вы не сможете настроить форматирование текста, поэтому Правка > Копировать, Правка > Вставить текстовый фрейм, переместив копию на монтажный стол, чтобы сохранить копию текста, если хотите.
Неограниченное количество загрузок: более 1 000 000 шрифтов, макетов и элементов дизайна
отШаг 4
Выберите исходный текстовый фрейм и перейдите к Type > Create Outlines , чтобы векторизовать текст.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов шрифтов и элементов дизайна
Правка > Копировать, Правка > Вставить вектор, переместив копию на монтажный стол. Мы воспользуемся этим чуть позже.
С выбранным вектором перейдите к Объект > Эффекты > Внешнее свечение. Установите Mode на Screen , Opacity примерно на 20%, Noise на 3% и Spread на 70% . Нажмите на цветной квадрат справа от меню Mode , чтобы открыть окно Effect Color . Выберите Темно-розовый из списка Образцов .
Щелкните OK , чтобы закрыть окно Эффекты .
Шаг 5
Выберите вектор и Edit > Copy, Edit > Paste in Place , наложив его прямо поверх первого вектора.
Перейдите в Object > Effects > Outer Glow и увеличьте Opacity до 80% и уменьшите Spread примерно до 40% .
Шаг 6
Теперь вы можете начать создавать более светлые тона в неоновом эффекте.
Перейдите к монтажному столу и выберите векторизованную версию текста, который вы вставили туда в Шаг 4 . Выберите его и Edit > Copy , переместите копию на страницу и расположите ее прямо поверх других текстовых векторов.
Измените Fill этого нового вектора на Pale Pink.
Затем перейдите к Object > Effects > Transparency . Установите Mode на Screen и уменьшите Opacity до 70% .
Нажмите на Outer Glow в левом меню окна и установите Режим от до Экран и Непрозрачность от до примерно 65% . Выберите бледно-розовый для цвета Effect Color .
Щелкните Drop Shadow в верхней части меню окна и установите Mode на Multiply , Opacity примерно на 40% и Effect Color 2 Dark Pink на 90.
Добавьте окончательный эффект к этому вектору, щелкнув Gradient Feather в нижней части меню окна. Выберите Radial для Введите , а затем нажмите OK для выхода из окна Эффекты .
Шаг 7
Чтобы сделать неоновый эффект действительно ярким, мы можем добавить последний слой света поверх текстового эффекта.
Для этого перейдите в Правка > Вставить , чтобы поместить на страницу еще одну копию векторизованного текста. Расположите прямо поверх других векторов и измените Заливку на Бледно-розовый .
Перейти к Object > Effects > Transparency и установите Mode на Screen и Opacity на 50% .
Нажмите на Outer Glow и выберите Screen для Mode и Pale Pink для Effect Color. Уменьшите Opacity примерно до 50% и увеличьте Spread до 40% . Нажмите OK , чтобы закрыть окно.
Уменьшите Opacity примерно до 50% и увеличьте Spread до 40% . Нажмите OK , чтобы закрыть окно.
Готово! Этот классный неоновый текстовый эффект действительно сделает ваш дизайн популярным — почему бы не попробовать использовать его на флаере концерта или клуба для дополнительного эффекта?
Хотите приобрести новые навыки типографики? Просмотрите учебные пособия для начинающих, чтобы найти простые советы и приемы, чтобы ваш дизайн шрифтов выглядел суперпрофессионально.
Добавление эффекта свечения с помощью Photoshop | Полный дизайн
В этом уроке я научу вас, как добавить эффект свечения светового луча в Photoshop, используя контуры, обычную кисть, фильтры и стили слоя. Вы изучите различные методы, которые можно применять к другим изображениям, и которые помогут вам понять ужасный инструмент «Перо» и то, как различные режимы наложения влияют на то, как слои выглядят и взаимодействуют друг с другом.
Если у вас есть какие-либо вопросы, используйте раздел комментариев, и я свяжусь с вами. Давайте начнем!
Окончательный результат:
Ресурсы:
Шаг 2:
Решите, какую форму вы хотите придать завитку вокруг изображения, выберите инструмент «Кисть» (b) с белым передним планом, выбранным в качестве цвета со 100% непрозрачностью, жесткостью и текучестью (мы смягчим это позже) выберите размер кисти, который вы хотели бы.
Шаг 3:
С помощью инструмента «Перо» (p) (который требует некоторой практики, если вы к нему не привыкли, так что не расстраивайтесь) нарисуйте путь для своего вихря, щелкните и удерживайте каждую опорную точку, затем перетащите ее, чтобы создать плавную кривую.
Совет: вы можете использовать инструмент Direct Selection Tool (a) для точной настройки вашего пути впоследствии.
Шаг 4:
Создайте и выберите новый слой поверх фонового изображения (назовите его, например, «основной штрих») и, выбрав инструмент «Перо» (p), щелкните правой кнопкой мыши по изображению и выбрать Путь хода… ‘.
Шаг 5:
В меню траектории штриха выберите «Кисть» (которую мы предопределили на шаге 2) и, при желании, вы можете имитировать давление, чтобы сделать линию тоньше на каждом конце.
Шаг 6:
Теперь у вас есть красивая обведенная линия над вашим изображением… похоже на то, что вы могли бы сделать в Paint, подождите…
222 7:Создайте маску слоя для слоя с обводкой, выбрав слой и нажав кнопку маски слоя (показано ниже).
Совет: Вы можете использовать Ластик для этого следующего шага, но я думаю, что это хорошая привычка использовать маски слоя, поскольку они не разрушают слои, плюс вы не стираете Cmd/Ctrl + Z!
Шаг 8:
Теперь мы собираемся стереть те участки штриха, которые видны на изображении позади руки. Внимательно посмотрите на свое изображение и решите, какие участки лучше всего стереть.
Выберите инструмент «Кисть» (b) и черный цвет в качестве цвета переднего плана, слегка мягкой кистью выберите слой-маску на слое с обводкой. Начните « Стирание ».
Шаг 9:
Отлично, на самом деле начинает выглядеть как часть изображения!
Затем дважды продублируйте обводку, щелкнув правой кнопкой мыши > Дублировать слой… ИЛИ Cmd/ Ctrl + J, если хотите!
Затем щелкните правой кнопкой мыши дубликаты масок слоя и выберите «Применить маску слоя» …
Переименуйте средний штрих в «светящийся штрих» , а нижний — в «текстурированное свечение» .
Шаг 10:
Выберите слой «Stroke Glow», затем перейдите в «Фильтр» > «Размытие» > «Размытие по Гауссу», у меня сработало около 20 пикселей.
Не беспокойтесь о том, что свечение немного «просочится» в тех местах, где мы немного потерли, обычно это все равно освещается «лучом света».
Шаг 11:
Теперь мы добавим немного цвета…. в конце концов!! Скройте два верхних слоя и создайте новый слой над « текстурированное свечение ». Щелкните правой кнопкой мыши> «Создать обтравочную маску», затем залейте слой любым цветом, который вам нравится! Я выбрал зеленый.
Шаг 12:
Теперь мы собираемся размыть по Гауссу слой « текстурированное свечение », который должен дать нам красивое большое цветное свечение. Продублируйте слой, затем объедините их вместе, чтобы добавить немного дополнительной интенсивности, затем немного уменьшите непрозрачность, если это необходимо.
Шаг 13:
Теперь немного текстуры! Создайте новый слой Clipping Mask над слоем с цветом свечения.
Назовите это, я не знаю… текстура? Измените режим наложения на « Multiply », затем перейдите в Filter > Render > Clouds.
Отобразите два верхних слоя и… Отлично!
Шаг 14:
Далее мы собираемся добавить второй, меньший штрих, идущий вверх по руке. Поэтому выберите жесткую кисть меньшего размера, чем исходный штрих, и снова выберите белый передний план. Инструментом «Перо» (P) проследуйте по тому же пути, что и оригинал, но немного отклонившись от него.
Шаг 15:
Создайте новый слой (маленькая обводка) поверх всего и щелкните правой кнопкой мыши > Обводка контура.
Шаг 16:
Добавьте небольшое размытие по Гауссу к меньшему штриху.
Шаг 17:
Создайте слой-маску на меньшем штрихе и закрасьте черным кистью те области, где он уходит позади изображения. Затем уменьшите непрозрачность слоя примерно до 20%.
Шаг 18:
Теперь нам нужно несколько светлых пятнышек, чтобы добавить немного глубины и волшебства изображению.
Создайте новый слой, затем выберите очень маленькую белую кисть с жесткостью 0%.
Затем начните нажимать на отдельные точки на изображении, изменяя размер кисти. Мой размер варьировался от 4 до 30 пикселей.
Шаг 19:
Теперь добавим блик к основному источнику света, в моем случае исходящего от кончика звуковой отвертки.
Возьмите изображение Lens-Flare.jpg ниже, выберите «Файл» > «Поместить…», затем измените размер и расположите изображение на месте.
Затем измените режим наложения на «Линейный осветлитель (добавить)» и уменьшите непрозрачность слоя до 90%.
Затем добавьте корректирующий слой, Слой > Новый корректирующий слой > Цветовой тон/Насыщенность и Раскрасьте слой до нужного тона, это мои настройки…
Теперь у вас должен получиться отличный блик!
Шаг 20:
Наконец, поскольку цвет, который я использовал, полностью отличается от того, что использовался в исходном изображении, нам нужно, чтобы он выглядел так, будто свечение цвета действительно присутствует. Поэтому создайте новый корректирующий слой прямо над фоновым изображением, Layer > New Adjustment Layer > Hue/Saturation.
Поэтому создайте новый корректирующий слой прямо над фоновым изображением, Layer > New Adjustment Layer > Hue/Saturation.
Вам придется немного поиграть с настройками, чтобы они соответствовали вашему изображению, но поскольку моему нужно было больше зеленого и немного больше насыщенности, это были мои настройки…
Заключение:
Итак, существует множество различных версий техники «Неоновое свечение», но лично я считаю, что она работает лучше с несколькими дополнительными штрихами, например, со вторым штрихом меньшего размера. а также небольшие светлые крапинки и блики, добавляющие немного глубины и интереса. Кроме того, релевантное изображение, подобное этому, с научно-фантастической темой и переходным источником света на картинке действительно связывает их вместе.
Надеюсь, этот урок был вам полезен! Любые вопросы или мысли, которые у вас могут возникнуть, пожалуйста, используйте раздел комментариев ниже.