Ограничительные рамки в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 13, 2021 07:36:04 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Ограничительная рамка — это прямоугольная рамка вокруг изображения, фигуры или текста, которую можно перемещать путем перетаскивания, трансформировать, поворачивать или масштабировать.
Белая ограничительная рамка вокруг выбранного листа имеет маркеры (белые квадраты), которые можно перетаскивать, чтобы преобразовать выделенную область.
Вход в учетную запись
Войти
Управление учетной записью
Методы ввода текста в Photoshop
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 662 Обновлено
В предыдущем уроке мы познакомились с основами работы с инструментом «Текст» (Type Tool) в Photoshop, где я упомянул, что в Photoshop существует два основных метода ввода текста — ввод строкой и ввод в указанную область. Первый метод мы рассмотрели в предыдущем уроке. В этом уроке мы рассмотрим метод ввода текста в область, иными словами, как в программе Photoshop вставить большое количество текста в определённую область изображения.
Метод ввода текста строкой (абзацем) в Photoshop является наиболее применяемым. Он заключается в том, что, при активном инструменте «Текст» нужно кликнуть по документу, Photoshop добавляет в этом месте отправную точку, и далее текст, введённый с клавиатуры или вставленный из буфера обмена добавляется от этой точки. Таким образом вводятся небольшие количества текста, отдельные буквы, слова или предложения.
Напомню, что способе при вводе текста строкой, текст и вводится одной строкой и, если строка слишком длинная, то она выходит за край документа, в этом случае, чтобы оборвать строку и перенести её на следующую строчку, требуется нажать клавишу Enter, как в обычных программах-редакторах.
Но бывают случаи, когда в документ нужно добавить большое количество текста, причём этот текст должен быть размещён внутри области, имеющей определённую геометрическую форму, такой случай описывается здесь на примере ввода текста в форму сердечка.
Это как раз и есть второй вариант ввода текста в Photoshop — ввод текста в область.
В данном уроке мы рассмотрим этот способ подробнее.
Смотреть другие материалы по инструменту «Текст»:
- Основы работы с инструментом «Текст» в Photoshop
- Секреты Photoshop: тонкости работы с текстом
- Инструмент Текст в Photoshop: панель «Символ», руководство
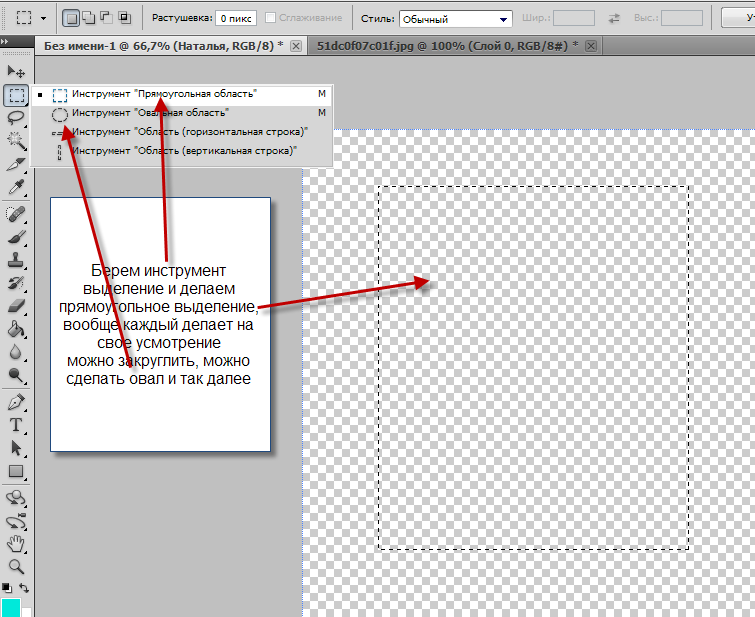
Ввод в область не требует никаких специальных инструментов, мы используем тот же самый инструмент «Текст», как и при первом способе. Разница заключается в том, как мы используем инструмент. В способе ввода текста строкой мы просто кликали по месту в документе, откуда должен начинаться текст, и печатали. Чтобы добавить текст в область, следует также кликнуть мышкой по какому-либо месту в документе, но, затем, не отпуская клавишу мыши, протащить курсор по диагонали в любом направлении, чтобы получить область ввода, это похоже на работу с инструментом «Прямоугольная область» (Rectangular Marquee Tool):
Отпустите кнопку мыши, когда закончите перетаскивание и Photoshop создает текстовое поле, которое выглядит очень похоже на рамку инструмента «Свободная трансформация» (Free Transform).
На углах и в серединах сторон рамка имеет маркеры для изменения её размера, изменение размера рамки маркерами мы рассмотрим позже:
После того, как Вы создали ??текстовое поле, в левом верхнем углу рамки вы увидите мигающий текстовый маркер (при условии, что вы используете по умолчанию опцию выравнивания текста «выровнять слева»). Теперь можно начинать печатать:
В отличии от метода ввода строкой, при вводе текста в область, когда буквы в строке достигают края рамки, Photoshop автоматически переносится следующее слово на новую строку. При этом способе нет необходимости добавлять вручную переносы строк клавишей Enter.
Если Вам необходимо изменить положение текстового поля внутри документа во время добавления текста, переместите курсор мыши в любое место за пределы поля. Вы курсор временно изменит свой вид с «двутавровой балки» на стрелку от инструмента «Перемещение» (Move Tool). Нажмите левую клавишу мыши и перетащите текстовое поле в новое место, затем наведите курсор на текстовое поле и продолжите ввод:
Чтобы принять текст и закончить его ввод, нажмите галочку на панели параметров, либо клавишу Enter на цифровой клавиатуре, либо клавишу Ctrl и обычный Enter. При этом текстовое поле исчезнет:
При этом текстовое поле исчезнет:
Также, как и при первом способе набора текста, после его принятия, Phоtoshop переименовывает текстовый слой по первым буквам фразы:
Чтобы показать текстовое поле снова, кликните в любом месте по тексту при активном инструменте «Текст», и поле вновь появится вокруг него.
Выделять отдельные слова и целые строки нужно точно также, как и в других редакторах, двойным и тройным кликом соответственно, а весь текст выделяется двойным кликом по миниатюре (буква «Т») тестового слоя в панели слоёв.
Однако, бывают случаи, когда весь текст не помещается в область, но Photoshop информирует нас и об этом. Всякий раз, когда наш текст выходит за пределы текстового поля, в правом нижнем углу области появляется символ переполнения (крестик внутри квадратика маркера), на рисунке я его увеличил:
Для того, чтобы вместить текст в поле, следует увеличить размер поля с помощью перемещения угловых маркеров текстовой области, либо уменьшить размер символов.
Коме того, в Photosop имеется возможность вставить текст в область, имеющую не только прямоугольную, но и любую геометрическую форму.
Область для ввода текста в Photoshop можно создать с помощью векторных инструментов «Эллипс» (Ellipse Tool), «Произвольной фигуры» (Custom Shape Tool) и пр., «Пера» (Pen Tool), кроме того, в контур можно конвертировать выделенную область.
Если навести курсор текстового инструмента на контур, (на рисунке ниже я нарисовал контур Пером), вокруг курсора появится пунктирный круг:
Теперь надо кликнуть внутри контура и ввести свой текст:
Как ввести текст в фигурную область, подробно и на практическом примере рассказывается здесь.
Как сделать рамку вокруг текста фотошоп : Радиосхема.ру
Достаточно часто нужно нарисовать рамку вокруг фото, иконки, аватарки или любого другого рисунка, чтобы визуально отделить его от окружающего текста или других фото. Очертить картинку тонкой линией можно в любом графическом редакторе, например, в стандартном Paint. Но лучше Фотошопа с обработкой фото пока никакая другая программа не справляется. Подходит Photoshop и для рисования рамок, причем способов ее нарисовать я насчитал около десятка. В этом уроке, подготовленном для новичков в Photoshop, я расскажу о двух наиболее простых способах.
Но лучше Фотошопа с обработкой фото пока никакая другая программа не справляется. Подходит Photoshop и для рисования рамок, причем способов ее нарисовать я насчитал около десятка. В этом уроке, подготовленном для новичков в Photoshop, я расскажу о двух наиболее простых способах.
Допустим, у нас есть картинка, вокруг которой мы бы хотели видеть рамку толщиной в 2 пикселя. Самый простой способ сделать это – воспользоваться эффектом для фонового слоя, который рисует рамку нужного цвета и толщины. Если у картинки один слой (обычное фото или рисунок, которые не обрабатывались только что в Фотошопе), то он же и является фоновым. Для этого:
1. Открываем окно со слоями рисунка (горячая клавиша – F7) и кликаем дважды по фоновому (единственному) слою в этом окне:
По названию слоя (у нас – «клубника») кликать не нужно, если только мы не собираемся переименовывать слой.
2. Откроется окно Layer Style, в котором можно менять многие свойства текущего слоя. Нас интересует закладка Stroke окна Layer Style, с помощью которой мы сделаем рамку зеленого цвета толщиной в 2 пикселя:
Нас интересует закладка Stroke окна Layer Style, с помощью которой мы сделаем рамку зеленого цвета толщиной в 2 пикселя:
Обратите внимание на поле Position, значение которого нужно установить в Inside (рамка показывается внутри рисунка, а не очерчивает его, как установлено по умолчанию). Чтобы сменить цвет рамки, кликните на прямоугольник возле поля Color и выберите нужный цвет в открывшемся окне.
3. Собственно, все. Осталось только нажать кнопку OK в правом верхнем углу окна Layer Style и сохранить рисунок в нужном формате.
Для того чтобы сменить цвет, толщину, прозрачность и другие характеристики нарисованной в Фотошопе рамки, повторите заново пункты 1 и 2 этого урока. Чтобы удалить рамку кликните правой кнопкой на слое в окне Layers и из появившегося контекстного меню выберите Clear Layer Style.
Чтобы нарисовать произвольную рамку, например, вокруг фрагмента рисунка или разной толщины и цвета с каждой стороны фотографии, можно воспользоваться инструментом Photoshop под названием Pensil Tool (горячая клавиша — B). С помощью мыши нарисовать карандашом прямую линию сложно, но если удерживать нажатой клавишу Shift на клавиатуре, карандаш в Фотошопе рисует только прямую линию. Инструкция в данном случае очень простая, хоть и подробная, и не требует иллюстраций.
С помощью мыши нарисовать карандашом прямую линию сложно, но если удерживать нажатой клавишу Shift на клавиатуре, карандаш в Фотошопе рисует только прямую линию. Инструкция в данном случае очень простая, хоть и подробная, и не требует иллюстраций.
1. Выбираем инструмент карандаш (Pensil Tool), нажав на клавиатуре латинскую букву B.
2. В появившемся сразу под главным меню Фотошопа списке свойств карандаша указываем нужную толщину рамки, которую вы планируете рисовать. Цветом линии будет активный цвет Фотошопа (верхний из цветных квадратиков в панели инструментов Photoshop).
3. Создаем новый слой (Ctrl+Shift+N), в котором будем рисовать рамку. Можно новый слой не создавать, но так мы рискуем испортить слой с основным рисунком и придется все начинать сначала.
4. Кликаем карандашом в том месте картинки, где будет начинаться рамка, затем нажимаем Shift и, не отпуская зажатую левую кнопку мыши, тянем курсор в нужную сторону.
5. Отпускаем левую кнопку мыши, но не отпускаем клавишу Shift. Теперь нужно покликать там, где должны быть оставшиеся углы рамки рисунка. Поскольку рамка нестандартная, углов может быть сколько угодно. Экспериментируйте, отменяя неудачные ходы с помощью крайне популярных комбинаций горячих клавиш CTRL+Z и CTRL+ALT+Z.
В простейшем случае, когда нужно нарисовать прямоугольную рамку вокруг рисунка, картинка на вид не будет отличаться от той, которую мы получили первым способом этого урока:
В данной статье мы рассмотрим, каким образом можно украсить фотографии и изображения в программе Photoshop, добавив вокруг них рамки разных видов:
обводку.Какждый из способов подойдет для создании рамок под фотографии или любые другие изображения. Если следовать иснтрукциям, тогда рамка получится с первого раза, даже у неопытного пользователя.
Кажый из описанных способов работает на любых версиях фотошопа. Единственное о чем следует помнить, это то, что название некоторых панелей и пунктов меню могут отличаться. Несмотря на это, все шаги описаны понятно, поэтому найти нужный пункт не составит труда.
Несмотря на это, все шаги описаны понятно, поэтому найти нужный пункт не составит труда.
Обводка фотографии
Самый простой способ того, как сделать рамку в Фотошопе, связан с использованием свойств слоя.
Открываем фотографию в Adobe Photoshop. На панели слоёв кликаем правой кнопкой мыши по слою с нашей фотографией. Если панели слоёв не видно, то открыть её можно с помощью пункта меню Window/«Окно» > Layers/«Слои».
Если в фотографии один слой, то он будет основным. Рядом с его изображением на панели слоёв появится пиктограмма в виде замочка, что означает блокировку слоя ради предотвращения случайных правок.
Для того, чтобы его разблокировать, просто дважды кликнем по этому слою мышкой. Замочек исчезнет, а сам слой станет называться Layer 0. После этого кликаем по слою правой кнопкой мыши и в контекстном меню выбираем пункт Blending Options/«Параметры наложения».
Появившееся диалоговое окно немного пугает количеством пунктов, но нам из них нужны всего два.
За добавление обводки по краю кадра отвечает пункт Stroke/«Выполнить обводку». Находим его в левой панели и отмечаем галочкой. После этого в центральной части можно задать параметры обводки:
- Size/«Размер» — толщина обводки в пикселях. Чем больше разрешение фотографии, тем больше должно быть это значение для заметного эффекта.
- Position/«Положение» — положение обводки. Возможны варианты расположения внутри, снаружи и по центру. У нас обводка по краю кадра, а значит все варианты, кроме расположения внутри (Inside), не имеют смысла.
- Blending Mode/«Режим наложения» — режим наложения обводки.
- Opacity/«Непрозр.» — плотность (непрозрачность) обводки.
- Color/«Цвет» — цвет.
В принципе, этого достаточно, чтобы по периметру кадра нарисовать линию той или иной толщины, но можно пойти ещё дальше и сделать рамку более креативной.
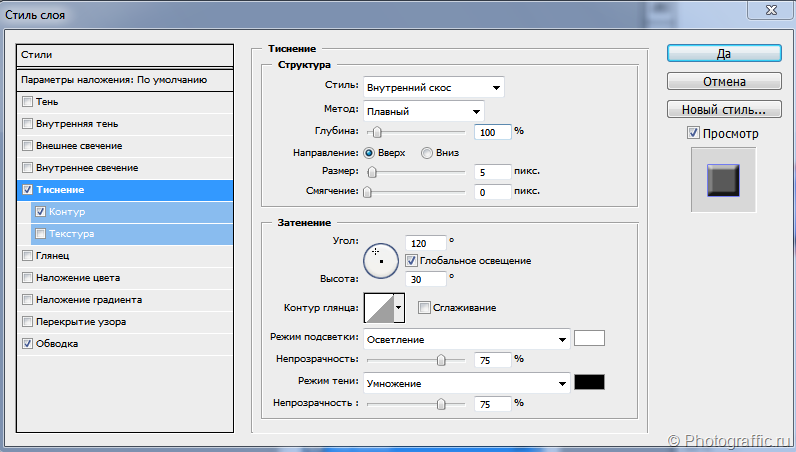
Так, добавить рамке объём можно с помощью настроек Bevel & Emboss/«Тиснение». Их выбор тут довольно велик, а влияние на изображение каждой наглядно отображается на превью, поэтому предлагаем просто попробовать разные варианты и подобрать нужный.
Их выбор тут довольно велик, а влияние на изображение каждой наглядно отображается на превью, поэтому предлагаем просто попробовать разные варианты и подобрать нужный.
Использование кисти
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z. Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Внутренняя рамка
Открываем фотографию в Adobe Photoshop. Для того, чтобы сделать белую рамку в Фотошопе, надо выделить всю фотографию целиком. Сделать это можно либо с помощью комбинации клавиш Ctrl+A, либо с помощью команды меню Select/«Выделение» > All/«Все».
Сделать это можно либо с помощью комбинации клавиш Ctrl+A, либо с помощью команды меню Select/«Выделение» > All/«Все».
После этого весь снимок будет обведён так называемыми бегущими муравьями, представляющими собой чередование белых и чёрных штрихов.
После того как фотография выделена по периметру, нужно сделать так, чтобы выделение проходило именно там, где нужна рамка. Для этого воспользуемся командой Select/«Выделение» > Modify/«Модификация» > Contract…/«Сжать…».
В появившемся диалоговом окне нужно будет ввести отступ в пикселях от края кадра, на котором должна находится рамка. Отступ будет сделан внутрь. Значение отступа зависит как от того, насколько далеко от края вы хотите сделать рамку на фотографии, так и от разрешения исходного снимка. Не забудьте поставить галочку Apply effect at canvas bounds/«Применить эффект на границах холста», которая указывает на то, что отступ нужно делать от границы.
Нажимаем Ok и видим, что выделение сместилось к центру кадра. Если положение будущей рамки нас устраивает, то двигаемся дальше, если нет — отменяем выделение с помощью комбинации клавиш Ctrl+D и повторяем всё сначала, пока не найдём идеальное положение.
Когда нужное положение выделения подобрано, надо просто выполнить обводку по этому контуру. Для этого воспользуемся командой Edit/«Редактирование» > Stroke…/«Выполнить обводку…».
В появившемся диалоговом окне задаём параметры обводки: толщину и цвет линии, её положение относительно выделения и параметры наложения.
В этом примере мы указали, что обводка должна быть толщиной в 3 пикселя и белого цвета. А располагаться должна по центру выделения. Это значит, что линия выделения в виде «бегущих муравьёв» будет проходить по центру будущей обводки.
А вот и результат.
Эффект наждачки или шероховатый контур
Наиболее широкий спектр возможностей предоставляет функция Стили слоя. В ней можно создать рамку на любой каприз – свечение, затемнение, прозрачные оттенки, шероховатые поверхности. Достаточно набраться храбрости и запастись терпением.
В ней можно создать рамку на любой каприз – свечение, затемнение, прозрачные оттенки, шероховатые поверхности. Достаточно набраться храбрости и запастись терпением.
Перебрав поочередно все варианты, можно найти свой идеальный. В русифицированных версиях ориентироваться новичку проще – все действия подписаны просто и понятно. В англоязычных придется пробовать, смотреть, что получилось, запоминать и идти дальше.
В качестве наглядного примера – создание рамки с шероховатым эффектом:
- создать дубликат слоя;
- в меню слои перейти в подменю стили слоя, затем внутреннее свечение;
- в Режим наложения установить мягкий свет;
- непрозрачность 75%;
- шум 83%;
- стягивание 97%;
- размер порядка 30 пикселей, Ок.
- открыть фотографию;
- создать дубликат слоя;
- выделить второй слой в специальном окошке слоев;
- зайти в меню слои;
- выбрать стили слоя, перейти в обводку;
- в графе размер задать ширину рамки – 32 пикселя;
- положение выставить внутри;
- непрозрачность установить на 43%;
- цвет – черный.

Важно! Если манипуляции с обводкой совершать на одном единственном слое, эффекта не будет. Функция «срезает» периметр слоя, заменяя его обводкой. Затемнение видно благодаря второму слою. Когда полупрозрачная окантовка ложиться на яркий нижний рисунок, создается специфический эффект.
- открыть фото в редакторе;
- выполнить дубликат;
- второй слой скрыть для удобства – кликнуть по глазу в перечне слоев;
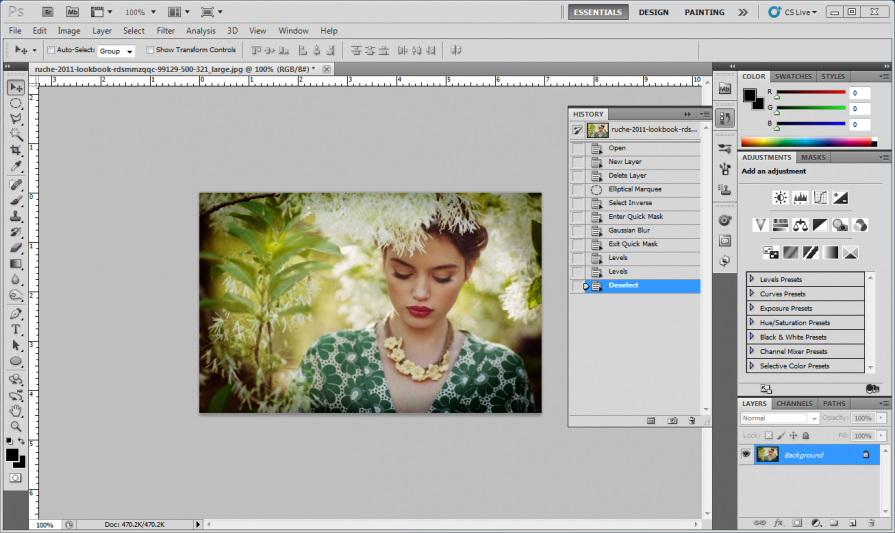
- первый слой размыть – меню Фильтр, подменю Размытие, выбрать «по Гаусу»;
- вернуть второму слою видимость и на выбор: свободным трансформированием уменьшить размер или через обводку, снизив непрозрачность до минимума.
Круглая рамка
Рамки могут быть не только прямоугольные, но и иметь иную фигуру, например круглую или овальную. Начинаем с того, что открываем наше фото в программе, затем выбираем «овальное выделение» и с зажатой клавишей Shift делаем выделение вокруг нужного объекта.
Далее, необходимо инвертировать выделение. Для этого идем в меню «выделение«-«инверсия«.
На следующем шаге нажимаем клавишу Delete. В результате этот слой очиститься. На иконке слоя в палитре слоев увидим, что она стала белой, а в середине осталась картинка, которую выделяли.
Затем снова инвертируем выделение и отключаем фоновый слой. Должно получиться так:
Теперь снимаем выделение: жмем при активном инструменте «выделение» в любом месте документа и оно исчезнет. Дважды кликаем по слою с круглым фрагментом и в открывшемся окне отмечаем флагами пункты «тиснение» и «контур«.
Здесь видим много различных параметров. Начинаем с цвета, который будет обозначать цвет рамки. Затем работаем с другими параметрами, изменяя их. По ходу работы увидим, как наша картинка тоже меняется. Поэтому редактировать будет несложно. Когда все будет готово, жмем ОК и включаем нижний слой.
В результате получим следующую картинку:
В программе можно так же просто создать круглую рамку, которую использовать для вставки в любое фото. Для этого создаем новый документ с прозрачным фоном.
Затем выбираем инструмент «выделение» и рисуем круг или овал.
Далее, наводим курсор в центр выделения и нажимаем правую кнопку мыши. В открывшемся окне выбираем «выполнить обводку«.
В открывшемся окне устанавливаем цвет, размер. Расположение ставим по центру.
Жмем ОК и получаем результат.
На этом можно и остановиться, но рамку такую можно сделать еще интереснее. Для этого нажимаем два раза по слою с рамкой. Откроется окно настроек. Первым делом выбираем пункт «наложение градиента». Это если нас не устраивает однотонный цвет. Здесь подбираем нужный градиент.
В интернете можно найти и скачать дополнительные наборы градиентов для фотошопа, так как типовые наборы не всегда устраивают пользователей.
Далее экспериментируем по всем остальным пунктам, в результате получим нечто подобное:
Сохраняем рамку. Поскольку она сделана на прозрачном фоне, то в нее очень хорошо встанет любая фотография.
Рамка с неровными краями
Как сделать красивую рамку в Фотошопе? Для этого можно добавить к фотографии рамку с неровными и рваными краями.
Как и в предыдущих случаях, делаем выделение с отступом от края кадра.
После этого переходим в режим быстрой маски либо с помощью клавиши Q, либо кликая по пиктограмме быстрой маски на левой панели инструментов.
Область для рамки теперь выделена красным. Осталось добавить к ней неровные края. Для этого воспользуемся фильтрами, которых в Adobe Photoshop имеется в изобилии. Это пункт меню Filter/«Фильтр» > Filter Gallery…/«Галерея фильтров…».
Чтобы получить нужный эффект, нам потребуются фильтры из блока Brush Strokes/«Штрихи». Выбираем подходящий на свой вкус и задаём ему параметры. Чем больше разрешение фотографии, тем больше должны быть значения параметров, иначе эффект не будет заметен.
Чем больше разрешение фотографии, тем больше должны быть значения параметров, иначе эффект не будет заметен.
После применения фильтра рваные края добавляются к красной быстрой маске. Выходим из режима быстрой маски, преобразовывая маску в выделение, кликнув по пиктограмме быстрой маски.
Теперь инвертируем выделение с помощью команды Select/«Выделение» > Inverse/«Инверсия».
После этого нажимаем на клавишу Delete на клавиатуре для того, чтобы удалить выделенную область. При удалении Photoshop предложит сразу сделать заливку вместо удаляемой части фотографии. Указываем, какой цвет использовать для заливки.
Рамка вокруг картинки как эффект фона
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7, дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя», выберите панель «Обводка». Селектор «Снаружи» обязательно необходимо поменять на «Внутри». Указав все необходимые вам параметры, кликните на «ОК»:
Указав все необходимые вам параметры, кликните на «ОК»:
Рамка с многоступенчатым переходом
- Выбрав инструмент “Прямоугольная область” выполняем выделение, а затем инвертируем его нажатием клавиш Ctrl+Shift+I.
- Активируем режим быстрой маски (клавиша Q или специальный значок на панели инструментов).
- Заходим в меню “Фильтр” и выбираем “Фрагмент” (группа “Оформление”). Выполняем это действие несколько раз.
- Должно получиться примерно следующее.
- Отключаем режим быстрой маски (так же, как включили), создаем новый слой и заливаем (с помощью инструмент “Заливка”) выделенную область цветом, который считаем наиболее подходящим.
- Все готово, можно снять выделение (Ctrl+D) и оценить полученный результат.
Паспарту
Все описанные раньше в этой статье способы так или иначе способствовали обрезке части фотографии и сдвигу границ внутрь кадра. То есть часть рамки перекрывала часть фотографии. Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту.
Как и раньше, открываем фотографию в Adobe Photoshop и снимаем блокировку с основного слоя.
После этого нам надо увеличить размер холста, для чего воспользуемся командой Image/«Изображение» > Canvas Size…/«Размер холста…».
В появившемся диалоговом окне указываем новые размеры холста. При этом не обязательно увеличивать холст равномерно по горизонтали и вертикали. Тут вы можете экспериментировать.
После применения команды размер холста увеличится и новые области будут прозрачными. Осталось только заполнить их нужным цветом.
Для этого на панели слоёв создаём новый пустой слой. Он автоматически окажется над основным слоем, нам надо будет перетащить его вниз мышкой.
После этого просто заливаем новый слой нужным цветом.
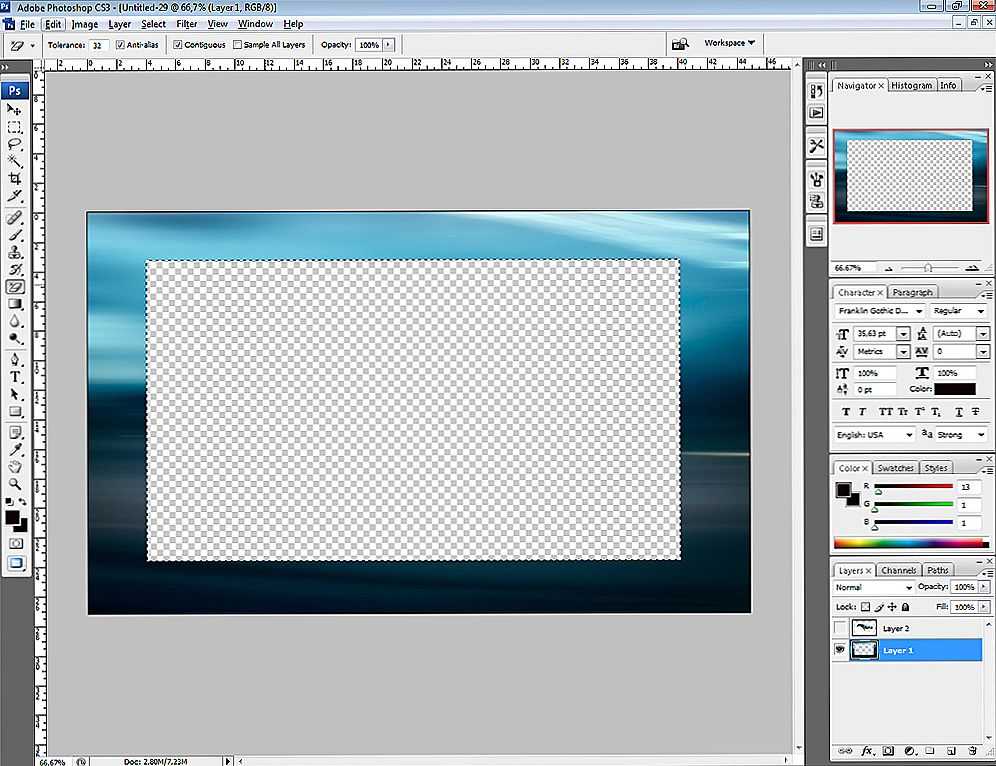
Прозрачная рамка
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j. Отключите два верхних слоя, кликая на значок глаза напротив каждого.
Находясь на первом слое, выберите «Фильтр», «Размытие» и «Размытие по Гауссу» и размойте изображение.
Затем в окне «Фильтр» кликните на «Шум» — «Добавить шум». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение.
Вставка фотографии в рамку
В качестве последнего способа рассмотрим, как сделать красивую рамку в Фотошопе. На стоках и бесплатных ресурсах можно найти довольно много разных рамок для фотографий. Они могут быть в формате PNG или PSD. Но при обращении к подобным ресурсам обязательно проверяйте лицензию на конкретный файл с рамкой. Она может подразумевать просто бесплатное использование или же непременное указание автора.
Она может подразумевать просто бесплатное использование или же непременное указание автора.
Итак, допустим вы нашли подходящую рамку и открыли ее в Adobe Photoshop. Вторым документом откройте фотографию, которую надо вставить в рамку.
После этого перемещаемся в документ с рамкой, выделяем её целиком с помощью комбинации клавиш Ctrl+A, после этого копируем выделение Ctrl+C, переключаемся на файл с фотографией и вставляем скопированную рамку туда Ctrl+V.
Из-за того, что размеры и формат рамки и фотографии отличались, аккуратно вставить не получилось. Поэтому надо изменить размер рамки и подогнать под неё фотографию. Делаем активным слой с рамкой, кликнув по нему мышкой, и с помощью инструмента трансформации изменяем размер рамки Edit/«Редактирование» > Free Transform/«Свободное трансформирование».
В зависимости от размера и пропорций рамки и фотографии иногда удобнее бывает изменять размер именно фотографии. Это делается аналогично.
Это делается аналогично.
Как отменить в фотошопе то, что сделано
Новички часто забредают не туда, куда надо и жмут не то. Что нужно. В результате. Почти готовая работа приходит в негодное состояние, а виной тому один единственный клик мышкой в неизведанности.
Комбинация клавиш Ctrl+Z не всегда спасает ситуацию, так как срабатывает на одно единственное последнее действие. В программе работает комбинация Ctrl+Alt+Z, но жать три клавиши неудобно, если отменять нужно много.
Фотошоп – умный редактор и помогает своим владельцам избежать фатальной ошибки. В нем присутствует «История». Это наглядно, удобно и быстро. Достаточно открыть перечень выполненных действий и кликнуть в то, которое можно назвать «последним правильным», а затем продолжить работу, забыв о всем ужасном.
Как сделать рамку вокруг текста фотошоп
Как сделать рамку вокруг фотографии в Фотошопе
MyPhotoshop.ru Уроки Фотошопа Добавление рамок на фото в Photoshop
В данной статье мы рассмотрим, каким образом можно украсить фотографии и изображения в программе Photoshop, добавив вокруг них рамки разных видов.
Содержание
- Обычная рамка с прямыми линиями
- Рамка с закругленными углами
- Рамки с рваными краями
- Рамка с многоступенчатым переходом
- Заключение
Обычная рамка с прямыми линиями
- Для начала нужно открыть фотографию в программе, вокруг которой мы хотим добавить рамку. После этого нажимаем сочетание клавиш Ctrl+A, чтобы выделить фото.
- Заходим в меню “Выделение”, в котором требуется выбрать инструмент “Граница” (группа “Модификация”).
- В открывшемся окне указываем желаемый размер рамки и жмем OK.
- На боковой панели инструментов выбираем “Прямоугольную область”.
- Щелкаем правой кнопкой мыши по выделенной области и в раскрывшемся контекстном меню останавливаемся на варианте “Выполнить обводку”.
- В окне обводки выполняем настройки на свое усмотрение и щелкаем OK.
- Рамка добавлена. Теперь выделение можно снять, нажав комбинацию Ctrl+D.

Рамка с закругленными углами
- Чтобы скруглить края фото, на боковой панели инструментов выбираем “Прямоугольник со скругленными углами”.
- В левой части верхней панели выбираем “Контур”.
- На той же панели инструментов справа выбираем радиус скругления.
- Создаем контур, после чего щелкаем внутри него правой кнопкой мыши и раскрывшемся меню выбираем выделение области.
- В значении радиуса растушевки ставим цифру 0 и жмем OK.
- Получаем следующий результат.
- Теперь нужно инвертировать выделенную область. Для этого нажимаем комбинацию клавиш Ctrl+Shift+I.
- Создаем новый слой в палитре.
- Выбираем инструмент “Заливка” и окрашиваем выделенную область с помощью него в любой понравившийся цвет.
- Снимаем выделение (Ctrl+D) и можем оценить полученный результат.
Рамки с рваными краями
- Выполняем те же действия, что и при создании обычной рамки (шаги 1-3).

- Далее активируем режим быстрой маски нажатием клавиши Q (или можно нажать специальную кнопку внизу панели инструментов).
- Холст должен после этого выглядеть примерно так.
- Открываем меню “Фильтр”, где выбираем пункт “Галерея фильтров”.
- В группе “Штрихи” нам нужен фильтр под названием “Аэрограф”. Выставляем параметры (как нам нравится) и жмем OK.
- Должен получиться примерно следующий результат.
- Деактивируем режим маски (тем же способам, которым включили его).
- Не снимая выделение создаем новый слой.
- Выполняем заливку выделения любым цветом.
- Жмем Ctrl+D, чтобы снять выделение.
Рамка с многоступенчатым переходом
- Выбрав инструмент “Прямоугольная область” выполняем выделение, а затем инвертируем его нажатием клавиш Ctrl+Shift+I.
- Активируем режим быстрой маски (клавиша Q или специальный значок на панели инструментов).

- Заходим в меню “Фильтр” и выбираем “Фрагмент” (группа “Оформление”). Выполняем это действие несколько раз.
- Должно получиться примерно следующее.
- Отключаем режим быстрой маски (так же, как включили), создаем новый слой и заливаем (с помощью инструмент “Заливка”) выделенную область цветом, который считаем наиболее подходящим.
- Все готово, можно снять выделение (Ctrl+D) и оценить полученный результат.
Заключение
В программе Photoshop представлено огромное количество всевозможных инструментов, пользуясь которыми можно обрабатывать фотографии. Среди них нашлось место и тем, с помощью которых можно добавить рамки вокруг изображений – от обычных прямых линий и закругленных краев до рваных границ и рамок с многоступенчатыми переходами.
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Adblockdetector
ввод текста в область / Creativo.
 one Инструмент «Текст»: ввод текста в область / Creativo.one
one Инструмент «Текст»: ввод текста в область / Creativo.oneФильтры
ГлавнаяУрокиОписание инструментовИнструмент «Текст»: ввод текста в область
Инструмент «Текст»: ввод текста в область
В этом уроке, мы рассмотрим возможность ввода текста в заранее выбранную область.
Сложность урока: Легкий
Содержание
- #Ввод текста строкой
- #Ввод текста в область
- # Комментарии
В прошлом уроке мы рассмотрели основы работы с инструментом «Текст» в программе Фотошоп. Я уже упоминал, что в программе существует два способа ввода текста – ввод строкой и в область. В прошлом уроке мы изучили ввод текста строкой. В этом уроке, мы рассмотрим ввод текста в область, что позволит с легкостью вводить большие объемы текста нескольким строками в заранее выбранную область.
Как мы уже с Вами изучили, для того чтобы добавить текст в документ любым из двух способов, мы применяем инструмент «Горизонтальный текст» (Type Tool), который находится на панели инструментов. Мы также можем выбрать данный инструмент, нажав клавишу T:
Выбираем инструмент «Горизонтальный текст» на панели инструментов
Выбрав инструмент «Горизонтальный текст», далее мы задаем на панели настроек нужный шрифт с помощью опций шрифта:
Слева направо – опции «Шрифт», «Начертание» и «Размер»
Мы также можем выбрать для нашего текста любой цвет, кликнув по значку образца цвета на панели настроек. По умолчанию, цвет текста черный, но если мы кликнем по образцу цвета, откроется Палитра цветов, где мы сможем выбрать другой цвет, если захотим. В моем случае, я оставлю для текста черный цвет:
Кликните по значку образца цвета на панели настроек, чтобы выбрать для текста другой цвет
И, наконец, мы можем задать на панели настроек расположение текста с помощью параметров выравнивания текста – по левому краю, по центру или по правому краю. По умолчанию, выбран параметр «Выравнивание по левому краю» (Left Align Text):
По умолчанию, выбран параметр «Выравнивание по левому краю» (Left Align Text):
Слева направо – опции выравнивания по левому краю, по центру и по правому краю
Ввод текста строкой
Разница между вводом текста строкой и в область заключается в том, что в первом случае программа просто добавляет текст в указанное место, куда мы кликнем курсором мышки при выбранном инструменте «Горизонтальный текст» (Type Tool). Данный способ наиболее популярен, поскольку в большинстве случаев нам нужно добавить несколько слов текста в одну строчку, и это наиболее удобно делать как раз при помощи ввода текста строкой.
При вводе текста строкой мы просто выбираем инструмент «Текст», кликаем курсором мышки в нужное место и начинаем печатать
До тех пор, пока мы вручную не ввели перенос строки при вводе текста строкой, весь наш текст будет добавлен единой строкой, и если мы продолжим печатать, даже выйдет за границы документа:
При вводе текста строкой слишком большой объем текста может даже выйти за пределы документа
Для того чтобы разбить текст на несколько строк, нам нужно вручную добавить перенос строки, нажав клавишу Enter (Win) / Return (Mac), что напоминает использование старинных печатных машинок:
Нажимаем клавишу Enter (Win) / Return (Mac),чтобы добавить перенос строки при вводе текста строкой
Ввод текста в область
Если мы будем использовать ввод текста строкой для добавления больших текстовых фрагментов, нам, возможно, станет неудобно работать. Хорошим решением будет воспользоваться вводом текста в область, потому что это позволит нам разместить текст в заранее заданной области, при этом переход на новую строку будет осуществляться автоматически по мере достижения края рамки
Хорошим решением будет воспользоваться вводом текста в область, потому что это позволит нам разместить текст в заранее заданной области, при этом переход на новую строку будет осуществляться автоматически по мере достижения края рамки
Печать в область не требует применения специальных инструментов. Мы используем тот же самый инструмент «Горизонтальный текст» (Type Tool), что и при вводе текста строкой. Разница заключается в том, как мы работаем данным инструментом. Для того чтобы добавить текст строкой, мы просто кликаем в нужном месте и начинаем печатать. Чтобы добавить текст в область, мы выбираем инструмент «Горизонтальный текст», и, удерживая кнопку мыши нажатой, растягиваем рамку для будущего ввода текста, почти таким же образом, как мы рисовали выделение инструментом «Прямоугольное выделение». Мы можем задать рамку квадратной формы, нажав и удержав нажатой клавишу Shift по мере перемещения курсора:
Для того чтобы добавить текст в область, выберите инструмент «Горизонтальный текст» и, удерживая кнопку мыши нажатой, растяните рамку для будущего ввода текста
Отпустите кнопку мышки, когда закончите перемещать курсор, и программа создаст рамку для будущего ввода текста, внешне похожую на рамку команды «Свободное трансформирование», имеющую маркеры (маленькие квадратики) для изменения размера, о чем мы поговорим далее:
Когда вы отпустите кнопку мышки, программа создаст рамку для ввода текста
Как только вы нарисуете рамку, внутри нее, в левом верхнем углу, появится мерцающий курсор (при условии, что выбран параметр «Выравнивание по левому краю»). Для добавления текста, просто начните печатать:
Для добавления текста, просто начните печатать:
По умолчанию, текст начнет печататься в левом верхнем углу рамки
Как только вы достигнете края рамки, программа автоматически перенесет текст на следующую строчку. Самим вручную добавлять переносы строк необходимости нет:
При вводе текста в область программа автоматически переносит текст на следующую строчку
If you need to reposition the text box inside the document while you’re adding your text, move your mouse cursor anywhere outside of the text box. You’ll see the cursor change temporarily from the Type Tool’s «I-beam» into the Move Tool. Click and drag the text box to its new location, then continue typing:
Если вам нужно переместить рамку ввода текста внутри документа во время добавления текста, передвиньте курсор мыши за пределы рамки. Курсор временно изменит свой вид как при работе с инструментом «Перемещение» (Move Tool). Переместите рамку ввода текста на новое место, затем продолжите печатать:
Переместите рамку ввода текста на новое место, затем продолжите печатать:
Переместите курсор за пределы рамки, чтобы временно переключиться на инструмент «Перемещение»
Для того чтобы подтвердить ввод текста, кликните по галочке на панели настроек. Или если у вас есть цифровая клавишная панель, нажмите на ней клавишу Enter. Если у вас нет такой панели, вы можете нажать сочетание клавиш Ctrl+Enter (Win) / Command+Return (Mac). Однако помните, что простое нажатие обычной клавиши Enter на клавиатуре добавит перенос строки, также как и в случае с вводом текста строкой:
Нажатие на галочку на панели настроек – один из способов подтвердить ввод текста
После подтверждения ввода текста, рамка исчезнет, и останется только сам текст:
Рамка ввода текста видна только, когда мы добавляем или редактируем текст
Как и в случае с вводом текста строкой, программа размещает область печати текста на отдельном слое и использует первую часть текста в качестве названия слоя:
Программа размещает текст на отдельном слое и при вводе текста строкой, и при вводе текста в область
Для того чтобы снова отобразить рамку ввода текста, кликните где-нибудь внутри текста при выбранном инструменте «Горизонтальный текст» (Type Tool). В результате вы вернетесь в режим редактирования текста, и рамка снова появится:
В результате вы вернетесь в режим редактирования текста, и рамка снова появится:
Кликните где-нибудь внутри текста при выбранном инструменте «Горизонтальный текст», для того чтобы снова отобразить рамку ввода текста
Мы можем выделять текст внутри рамки так же, как мы делали это при вводе текста строкой. Для выделения отдельной буквы, кликните слева или справа от буквы при выбранном инструменте «Горизонтальный текст» и, удерживая кнопку мыши нажатой, протяните курсор, чтобы выделить букву:
Протяните курсор мышки, чтобы выделить отдельную букву
Для того чтобы быстро выделить целое слово, дважды кликните по нему:
Дважды кликните кнопкой мышки по слову, чтобы выделить его за раз
Для выделения всей строки в тексте, кликните три раза в любом месте этой строки:
Трижды кликните кнопкой мышки для выделения целой строчки текста
Для того чтобы выделить весь текст внутри рамки, дважды кликните по миниатюре текстового слоя на панели слоев:
Дважды кликните по миниатюре текстового слоя
Это действие позволит за раз выделить весь текст:
Весь текст внутри рамки теперь выделен
Выделив весь текст, я могу с легкостью заменить его другим текстом, просто напечатав нужный текст. И снова, по мере достижения края рамки, программа автоматически перенесет текст на новую строку:
И снова, по мере достижения края рамки, программа автоматически перенесет текст на новую строку:
Заменяем исходный текст новым
Обратите внимание, что не весь текст поместился у меня в границах моей рамки. Как нам об этом узнать? Как только текст превышает размеры рамки и выходит за ее границы, в нижнем правом углу рамки появляется символ переполнения (похожий на маленький плюсик внутри квадрата). Я увеличил изображение, чтобы его легче было рассмотреть:
Символ переполнения дает нам знак, что часть текста выходит за пределы рамки
Существует несколько способов, как решить эту проблему. Во-первых, можно просто выделить и отредактировать текст, чтобы он поместился в рамку. Если этот способ не подходит, мы можем просто изменить размер самой рамки. Для этого нам понадобятся маркеры (маленькие квадраты), расположенные по периметру рамки. Кликните по одному из этих маркеров и, удерживая кнопку мыши нажатой, переместите маркер для изменения размера рамки до тех пор, пока текст не окажется внутри нее. По мере перемещения маркера программа переставит текст внутри рамки:
По мере перемещения маркера программа переставит текст внутри рамки:
Для изменения размера рамки кликните по одному из маркеров и переместите его
Когда вы закончите изменять размеры рамки, кликните по галочке на панели настроек, нажмите клавишу Enter на цифровой клавишной панели или сочетание клавиш Ctrl+Enter (Win) / Command+Enter (Mac) для подтверждения изменений:
Изменение размера рамки позволит нам поместить весь текст внутрь нее
Если редактирование текста или изменение размера рамки вам не подходит, другой способ подогнать текст под размеры рамки – это изменить размер самого текста и сделать его меньше. Для этого, я дважды кликну по миниатюре текстового слоя на панели слоев для выделения всего текста:
После двойного нажатия на миниатюру текстового слоя весь текст выделен
После выделения текста, мы можем перейти на панель настроек и изменить любой из параметров шрифта. Я оставлю без изменения шрифт Arial Regular, но уменьшу его размер до 36 пунктов (изначально он был 48 пунктов):
Я оставлю без изменения шрифт Arial Regular, но уменьшу его размер до 36 пунктов (изначально он был 48 пунктов):
Уменьшаем размер шрифта, чтобы текст поместился в рамке
И теперь весь текст уместился в границах рамки. Значок переполнения в правом нижнем углу рамки исчез:
Изменение размера шрифта позволило нам уместить весь текст в границах рамки
Мы закончили! Подведём краткие итоги: чтобы добавить текст в документ с помощью ввода строкой (наиболее подходящий способ для небольшого количества слов), кликните по инструменту «Горизонтальный текст» (Type Tool), затем начинайте печатать. Для того чтобы добавить текст в область (подходит для большого объема текста, расположенного на нескольких строках), выберите инструмент «Горизонтальный текст» и, удерживая кнопку мышки нажатой, протяните курсор для создания рамки ввода текста и затем начинайте печатать. Далее вы можете изменить размер рамки при необходимости с помощью перемещения маркеров.
Далее вы можете изменить размер рамки при необходимости с помощью перемещения маркеров.
Итак, мы рассмотрели основы добавления текста строкой и в область. В следующих уроках мы изучим дополнительные опции для работы с текстом, которые доступны на панели абзацев и на панели символов!
Длительность — 19 мин 51 сек, формат MP4
Автор: Steve Patterson
Источник: www.photoshopessentials.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
КАК СДЕЛАТЬ РАМКУ В ФОТОШОП
Перейти к содержимому
Содержание
Чтобы сделать рамку в фотошоп, совсем не обязательно хорошо знать программу.
Достаточно и минимальных знаний фотошопа.
Итак, начинаем от простого к более сложному.
Открываем изображение. Выделяем или все изображение или его часть.
Если необходимо сделать рамку для всего изображения, то лучше всего использовать сочетание клавиш CTRL+A, если же необходимо выделить часть изображения используем инструменты выделения.
После того, как выделение готово, идем в <Редактирование> –<выполнить обводку>
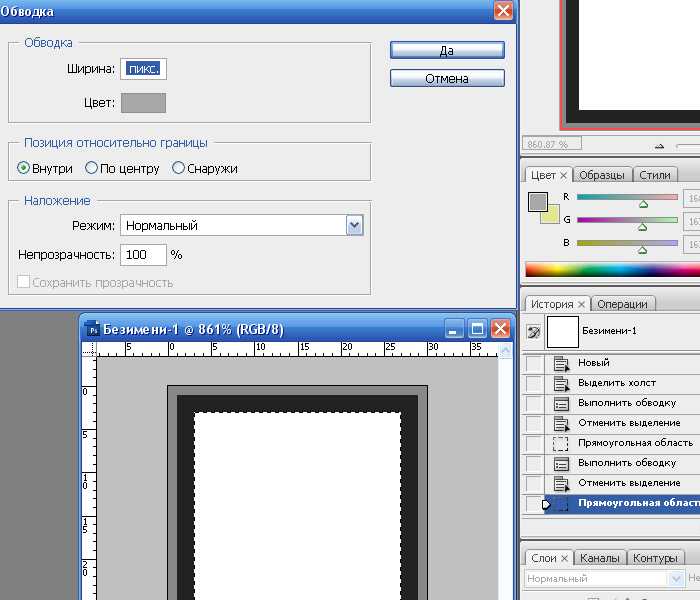
В появившемся окне выбираем указываем толщину, цвет, расположение обводки –внутри.
Пример HTML-страницыЕсли же будет выбрано расположение обводки –снаружи-, то тогда размер изображения можно уменьшить воспользовавшись командой –Свободное трансформирование – сочетание клавиш CTRL+T, удерживая клавишу Shift для сохранения пропорций.
Или же увеличить размер холста на необходимые размеры.
Из вышесказанного вытекает
Способ 2: с использованием подлежащего слоя: Пример HTML-страницыПолученное пустое пространство можно заполнить любым цветом, градиентом или текстурой на новом слое.
При этом слой с изображением должен находиться выше цветного слоя или слоя с текстурой.
Если же ваш слой с изображением является фоновым, то его следует перевести в обычный слой, дважды кликнув по нему и нажать в появившемся окне ОК.
Способ 3. Используем стили.
Создаем новый слой над слоем с изображением и заливаем его любым стилем. Стили на любой вкус можно скачать в Интернет.
Выделяем, допустим, овальную область, очищаем ее – нажимая клавишу Del.
При этом нижний слой с изображением можно перемещать, подгоняя под полученную рамку.
Можно добавить текст, также применив к нему стиль.
Пример HTML-страницыСпособ 4. Используем параметры наложения – стили слоя.
Создаем новый документ, допустим 10 см х15 см.
Заливаем слой понравившемся узором.
Выделяем область, ощищаем содержимое – клавиша Del
Снимаем выделение, Ctrl+D.
Дважды кликаем по слою, или же вызываем параметры наложения, кликнув по значку :
Выбираем параметры наложения, допустим: тень, тиснение, обводка.
Под полученный слой помещаем изображение.
Пример HTML-страницы
Открываем изображение, добавляем новый слой.
На новом слое создаем быструю маску – клавиша Q.
Затем свободная трансформация – уменьшаем маску в размере.
Идем в Фильтр –Штрихи- Аэрограф.
Размеры устанавливаем по своему вкусу
Выходим из быстрой маски: еще раз нажимаем клавишу Q
Получили выделение:
Пример HTML-страницыИнвертируем выделение
Заливаем выделенную область (слой 1) цветом или градиентом.
Снимаем выделение.
Способ 6. Используем растровые фигуры.
Открываем изображение, разблокируем фоновый слой.
В панели инструментов выбираем растровую фигуру, которая больше устраивает для получения рамки. Фигуры также можно найти в сети Интернет.
Выделяем нужный фрагмент
Меняем расположение слоев, и нажав клавишу Alt встаем мышкой между слоями.
Появится значок – кликаем.
маски в фотошоп
Затем можно объединить слои Ctrl+E
Добавить новый слой ниже слоя с изображением
В слое с изображением добавить эффекты наложения
Нижний слой залить фоном переднего плана, и можно применить фильтр <Эффекты освещения>.
Или любой другой, поиграться – что больше всего будет по душе.
Меняя прозрачность слоя, применяя маски можно добиться различных эффектов.
Способ 7. Делаем прозрачную рамку в фотошоп.
Открываем изображение, дублируем три раза фоновый слой – нажимая три раза сочетания клавиш Ctrl+J
Два верхних слоя отключаем, нажимая на значок глаза напротив слоя. И сразу переименуем слои, чтобы не путаться.
Находясь на слое 1 идем в <Фильтр>-<Размытие>-<Размытие по Гауссу>.
Размываем изображение
Добавим шум. Идем в <Фильтр>-<Шум>-<Добавить шум>
Все в том же Слое 1 вызываем параметры наложения слоев
Выбираем обводку:
Включаем видимость слоев, и на активном верхнем слое уже знакомым способом создаем маски в фотошоп: кликая между Слоем 2 и Слоем 3 при нажатой клавише Alt.
На Слое 2 вызываем свободное трансформирование Ctrl+T, удерживая клавишу Shift, уменьшаем изображение.
В слое 2 вызываем параметры наложения слоев, выставляем примерно такие значения:
Получили вот такую славную рамочку:
Не бойтесь экспериментировать, включайте свою фантазию, и у вас обязательно все получится!
Удачи в творчестве и в жизни!
Похожие записи
Последнее на сайте
instagram volgers kopen volgers kopen buy windows 10 pro buy windows 11 pro
пользовательских фигур в виде текстовых фреймов в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Основы Photoshop мы узнаем, как создавать интересные макеты текста, используя пользовательских фигур в качестве текстовых фреймов ! Другими словами, мы будем рисовать фигуру, используя одну из пользовательских фигур, поставляемых с Photoshop, но вместо того, чтобы заполнять фигуру цветом, как обычно, мы заполним ее текстом!
Вот пример эффекта, который мы будем создавать. Фоновое изображение (без текста) доступно с Библиотека изображений Fotolia . Конечно, вы можете использовать другое изображение, если хотите, или просто создать новый документ Photoshop с белым фоном, чтобы использовать его в дальнейшем:
.Форма сердца, слегка повернутая и заполненная текстом.
Начнем!
Шаг 1. Выберите инструмент пользовательской формы
Выберите инструмент Photoshop Custom Shape Tool на панели инструментов. По умолчанию он скрыт за инструментом «Прямоугольник», поэтому щелкните значок инструмента «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню со списком других инструментов, доступных в этом месте, затем выберите Custom Shape Tool из списка:
Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Пользовательская фигура».
Шаг 2: выберите форму
Выбрав инструмент «Пользовательская фигура», щелкните эскиз фигуры предварительного просмотра на панели параметров в верхней части экрана:
Миниатюра предварительного просмотра отображает выбранную в данный момент фигуру.
Это открывает Photoshop Shape Picker , в котором отображаются маленькие миниатюры всех пользовательских фигур, которые мы можем выбрать. Чтобы выбрать фигуру, просто нажмите на ее миниатюру. Я собираюсь выбрать форму сердца. После того, как вы выбрали форму, нажмите Введите (Win) / Верните (Mac), чтобы закрыть окно выбора формы:
Выбор формы сердца, нажав на ее миниатюру.
Шаг 3. Выберите параметр «Пути»
В крайнем левом углу панели параметров находится ряд из трех значков, каждый из которых представляет собой форму, которую мы можем нарисовать. Photoshop дает нам возможность рисовать обычные фигуры, пути или фигуры на основе пикселей. Чтобы использовать фигуру в качестве контейнера для нашего текста, мы хотим нарисовать путь, который по сути является контуром фигуры. Мы поместим наш текст внутри контура. Нажмите на середину трех значков, чтобы выбрать Пути опция:
Чтобы использовать фигуру в качестве контейнера для нашего текста, мы хотим нарисовать путь, который по сути является контуром фигуры. Мы поместим наш текст внутри контура. Нажмите на середину трех значков, чтобы выбрать Пути опция:
Нажмите на опцию «Пути» (средняя из трех значков).
Шаг 4. Нарисуйте фигуру
Выбрав параметр «Пути» на панели параметров, щелкните внутри документа и перетащите фигуру. При перетаскивании вы увидите, что ваша фигура выглядит как тонкий контур. Вы можете удерживать нажатой клавишу Shift при перетаскивании, чтобы фигура сохраняла свой первоначальный вид, пока вы ее рисуете. Если вам нужно изменить положение фигуры во время ее рисования, удерживайте нажатой пробел , перетащите фигуру в нужное место в документе, затем отпустите пробел и продолжайте перетаскивание. Здесь я нарисовал форму своего сердца в верхней правой части изображения:
. Щелкните и перетащите фигуру в документе. Он появится в виде контура.
Он появится в виде контура.
Шаг 5. Измените форму, поверните или переместите контур (необязательно)
Если вам нужно изменить форму или повернуть контур (контур фигуры) или переместить его в другое место, проще всего это сделать, перейдя на Отредактируйте меню в строке меню в верхней части экрана и выберите Free Transform Path . Вы также можете нажать Ctrl+T (Win) / Command+T (Mac), чтобы быстро выбрать ту же команду с помощью сочетания клавиш:
Перейдите в меню «Правка» > «Свободный путь преобразования».
Это помещает маркеры Free Transform Path и ограничивающую рамку вокруг фигуры. Чтобы изменить его форму, просто щелкните любой из маркеров (маленьких квадратов) вокруг ограничивающей рамки и перетащите их. Чтобы изменить размер фигуры, удерживайте Нажмите клавишу Shift и перетащите любой из четырех угловых маркеров . Чтобы повернуть его, переместите курсор в любое место за пределами ограничивающей рамки, затем щелкните и перетащите мышью. Наконец, чтобы переместить фигуру, щелкните в любом месте внутри ограничительной рамки и перетащите.
Чтобы повернуть его, переместите курсор в любое место за пределами ограничивающей рамки, затем щелкните и перетащите мышью. Наконец, чтобы переместить фигуру, щелкните в любом месте внутри ограничительной рамки и перетащите.
Я собираюсь немного повернуть форму сердца, чтобы кривая вниз по левой стороне лучше сочеталась с расположением цветов:
Вращение фигуры с помощью Free Transform Path.
Нажмите Введите (Победа) / Возвратите (Mac), когда вы закончите, чтобы принять изменения и выйти из команды Free Transform Path:
Контур теперь выглядит повернутым.
Шаг 6. Выберите инструмент «Текст»
Теперь, когда у нас есть путь, мы готовы добавить наш текст! Выберите инструмент Type Tool на панели инструментов:
Выберите инструмент «Текст».
Шаг 7. Выберите шрифт
Выберите шрифт, который хотите использовать для текста, на панели параметров. Для моего дизайна я буду использовать Palatino Italic, установленный на 12 pt: 9. 0003
0003
Выберите шрифт на панели параметров.
Чтобы выбрать цвет для моего текста, я нажму на образец цвета на панели параметров:
Нажмите на образец цвета, чтобы выбрать цвет для текста.
Это открывает палитру цветов Photoshop . Я выберу темно-зеленый из палитры цветов, чтобы он соответствовал цвету цветов на моем изображении. После того, как вы выбрали цвет, нажмите OK, чтобы закрыть палитру цветов:
Выберите цвет текста в палитре цветов.
Шаг 8. Откройте панель абзаца
Нажмите на панель символов/абзацев , чтобы переключить значок справа от образца цвета на панели параметров:
Значок переключателя открывает и закрывает панели «Символ» и «Абзац».
Это открывает панели Photoshop Character и Paragraph , которые по умолчанию скрыты. Выберите панель «Абзац », щелкнув вкладку с ее названием в верхней части группы панелей:
.
Нажмите на вкладку панели «Абзац».
Шаг 9. Выберите параметр «Выровнять по центру»
Теперь, когда панель «Абзац» открыта, щелкните параметр «Выровнять по центру », чтобы выбрать его. Это позволит тексту, который мы собираемся добавить, заполнить всю ширину фигуры. Когда вы закончите, снова щелкните значок переключения на панели параметров, чтобы скрыть панели «Символ» и «Абзац», поскольку они нам больше не нужны:
Выберите параметр «Выровнять по центру».
Шаг 10. Добавьте текст
На данный момент все, что осталось сделать, это добавить наш текст. Переместите курсор инструмента «Текст» в любое место внутри фигуры. Вы увидите точечный эллипс вокруг значка курсора, который является способом Photoshop сообщить нам, что мы собираемся добавить наш текст внутри пути:
При перемещении курсора внутри фигуры вокруг значка курсора появляется пунктирный эллипс.
Щелкните в любом месте внутри фигуры и начните вводить текст. По мере ввода вы увидите, что текст ограничивается областью внутри контура:
По мере ввода вы увидите, что текст ограничивается областью внутри контура:
При вводе текст остается в границах фигуры.
Продолжайте добавлять текст, пока не заполните область фигуры:
Теперь фигура заполнена текстом.
Шаг 11. Нажмите на галочку, чтобы принять текст
Когда вы закончите добавлять свой текст, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста Photoshop:
Нажмите на галочку, чтобы принять текст.
Теперь текст добавлен и хорошо заполняет область формы, но мы все еще можем видеть контур контура вокруг него:
Контур вокруг текста остается видимым.
Чтобы скрыть контур контура, просто щелкните другой слой на панели «Слои». В моем случае мой документ содержит только два слоя: слой «Текст», который содержит мой текст (который в данный момент выделен), и фоновый слой под ним, который содержит мое фоновое изображение, поэтому я нажму на фоновый слой, чтобы выбрать его:
Путь будет виден, когда активен текстовый слой. Чтобы скрыть его, выберите другой слой.
Чтобы скрыть его, выберите другой слой.
На этом мы закончили! Текст, который я добавил, возможно, не принесет мне никаких литературных наград, но теперь мы увидели, как легко использовать пользовательские формы Photoshop в качестве контейнеров для текста:
Окончательный результат.
Куда идти дальше…
И вот оно! Вот как можно использовать пользовательские фигуры в качестве текстовых фреймов в Photoshop! Ознакомьтесь с нашим разделом «Основы Photoshop», где вы найдете больше отличных руководств по работе с фигурами, а также со слоями, выделением, шрифтом и другими важными навыками!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как создать текстовое поле в Photoshop (Полное руководство)
Добавление текстовых полей к изображениям и макетам в Photoshop позволяет добавлять творческие элементы в ваши проекты. С помощью текстового инструмента, абзацного текста и слоев-фигур вы можете легко создавать настраиваемые текстовые поля.
Чтобы создать текстовое поле в Photoshop, выберите инструмент «Текст», а затем щелкните и перетащите его на холст. Будет создано текстовое поле, которое ограничивает ваш текст своими параметрами, создавая так называемый текст абзаца. По мере добавления текста его размер будет автоматически изменяться в зависимости от размеров текстового поля.
После того, как вы создали текстовое поле в своей рабочей области, вы можете изменить различные элементы, такие как размер шрифта, цвет и выравнивание текста. Вы также можете изменить размер текстового поля после его создания или даже добавить текст к фигуре, изменив цвет фона.
Итак, давайте рассмотрим все, что вам нужно знать о создании текстового поля (и работе с ним) в Photoshop.
Как создать текстовое поле в Photoshop
Чтобы добавить любой текст в ваш проект в Photoshop, будь то заголовок, одно слово или основной текст, вам необходимо создать текстовое поле. После того, как вы добавили текстовое поле, вы можете манипулировать полем и текстом разными способами, чтобы они соответствовали вашему проекту.
Чтобы создать текстовое поле, выберите инструмент «Текст» на панели инструментов или нажмите T . Если вы нажмете и удержите значок инструмента «Текст», вы можете выбрать между вертикальным или горизонтальным текстом. Убедитесь, что он установлен на инструмент горизонтального типа.
После выбора текстового инструмента вы можете установить желаемый шрифт и размер шрифта на панели параметров. Вы также можете изменить цвет текста на этом этапе, хотя это можно сделать и позже, если это необходимо. После того, как текст установлен, щелкните и перетащите область изображения, где вы хотите добавить текст. Размер создаваемого поля будет соответствовать тому, сколько места у вас есть для написания текста.
В Photoshop текстовый инструмент автоматически настраивается на добавление замещающего текста. Этот латинский текст (известный как Lorem Ipsum) не имеет никакого значения, но часто используется, чтобы показать, где в макете будет размещена основная копия до того, как фактическая копия станет доступной.
Чтобы изменить выравнивание текста, выберите нужное выравнивание на верхней панели параметров. Вы можете изменить его между выравниванием по левому краю, правому краю или по центру.
Выбрав правильное выравнивание, установите флажок на панели параметров, чтобы создать текстовое поле. Новый текстовый слой будет добавлен к 9Панель 0005 Слои .
Изменение размера текстового поля
После создания текстового поля его размер можно изменить по мере необходимости. Чтобы изменить размер текстового поля, выберите Edit > Free Transform или нажмите Control + T (Windows) или Command + T (Mac).
Затем можно изменить размер текстового поля, щелкнув и перетащив любую опорную точку вокруг поля. При изменении размера текстового поля текст внутри может исказиться.
Чтобы текст не искажался, удерживайте Shift при изменении размера текстового поля. Это сохранит соотношение сторон поля, не затрагивая текст внутри. Как только текстовое поле станет нужного размера, установите флажок на панели параметров.
Как только текстовое поле станет нужного размера, установите флажок на панели параметров.
Чтобы переместить текстовое поле в другое место, выберите инструмент перемещения или нажмите V . Убедитесь, что выбран слой с текстовым полем, щелкните и перетащите текстовое поле в новое положение. Вы также можете использовать клавиши со стрелками для перемещения текстового поля, удерживая Shift при этом, чтобы перемещать текстовое поле с большими приращениями.
Как выровнять текстовое поле внутри фигуры
Текстовые поля можно использовать с фигурами для создания логотипов или других творческих макетов. Создав текстовое поле, его можно поместить внутрь фигуры или использовать фигуру как текстовое поле.
Чтобы добавить фигуру в проект, выберите инструмент фигуры или нажмите U . Нажмите и перетащите рабочую область, чтобы создать фигуру.
Убедитесь, что выбран текстовый слой, затем откройте инструмент перемещения, нажав V.
Щелкните и перетащите текстовый слой на слой формы на холсте или переместите его вверх с помощью клавиш со стрелками. Поскольку слой с фигурой был добавлен после слоя с текстом, текст будет скрыт за фигурой.
Если это произошло, переместите текстовый слой на передний план, переместив его в верхнюю часть панели «Слои». Чтобы переместить слой, щелкните текстовый слой и перетащите его над слоем формы. Теперь текст будет поверх фигуры.
Чтобы выровнять текст и фигуру, убедитесь, что оба слоя выбраны на панели слоев. Удерживая Command или Control и нажав между двумя слоями, вы можете выбрать их оба для выравнивания. После выбора используйте параметр выравнивания на панели параметров, чтобы центрировать два слоя. Просто помните, что эти параметры выравнивания будут доступны только при активном инструменте «Перемещение».
Если текст не выглядит центрированным из-за характера формы и текста, вы можете использовать стрелки, чтобы немного переместить текст для лучшего выравнивания. Просто убедитесь, что выбран только текстовый слой, иначе оба слоя будут двигаться вместе!
Просто убедитесь, что выбран только текстовый слой, иначе оба слоя будут двигаться вместе!
Как использовать фигуру в качестве текстового поля
Вместо того, чтобы размещать текст поверх слоя с фигурой, вы можете использовать любую фигуру в качестве текстового поля. Текст останется в форме и будет следовать контуру фигуры, что означает, что вы можете писать в более уникальных формах, таких как треугольники, круги или многоугольники.
Добавив фигуру в свой проект, выберите текстовый инструмент, нажав T . Убедитесь, что на панели слоев выбран слой с фигурой, и щелкните внутри фигуры с помощью текстового инструмента.
Текст-заполнитель будет добавлен внутрь фигуры. Если вы заполните форму текстом, вы заметите, как текст повторяет форму слоя формы, которая в данном случае является эллипсом.
Как изменить цвет фона текстового поля
При использовании слоя-фигуры в качестве текстового поля можно настроить заливку и обводку фигуры, чтобы изменить цвета вокруг текста.
Например, создайте прямоугольную форму с помощью инструмента формы ( U ) и щелкните по фигуре с помощью инструмента текста ( T ) выбран. После добавления текста-заполнителя к фигуре вы можете настроить выравнивание текста на панели параметров.
Когда выбран слой фигуры, вы можете изменить цвет заливки или контура фигуры, используемой в качестве текстового поля. На панели Properties над панелью слоев выберите параметры Fill и Stroke , чтобы изменить эти цвета.
Чтобы изменить цвет заливки, щелкните поле цвета рядом с Заливка и выберите желаемый цвет. Выберите палитру цветов, чтобы найти больше цветов.
Измените цвет обводки (или контура), выбрав цветовой блок рядом с Обводка . Вы также можете увеличить размер контура, увеличив пиксель обводки.
После того, как вы выбрали цвета заливки и контура, ваше текстовое поле будет либо иметь цвет заливки в качестве фона позади текста, либо контур вокруг текста. Вы также можете выбрать без заливки и цвета обводки, чтобы ничего не было за текстом. Наличие прозрачной заливки и обводки полезно, если вы хотите, например, иметь круглое текстовое поле без видимой фигуры за ним.
Вы также можете выбрать без заливки и цвета обводки, чтобы ничего не было за текстом. Наличие прозрачной заливки и обводки полезно, если вы хотите, например, иметь круглое текстовое поле без видимой фигуры за ним.
Итак, независимо от того, используете ли вы текст абзаца или пишете внутри фигуры, текстовые поля довольно просто создать, если вы знаете шаги. Хотя вы можете вводить только одну фигуру за раз, вы можете комбинировать несколько фигур, чтобы создавать более уникальные стили фигур, которые не встроены в Photoshop. Все эти методы будут работать и с пользовательскими пресетами фигур, расширяя ваши возможности для текстовых полей!
Если вы все еще немного не уверены в том, как работать с текстом в Photoshop, это руководство по работе с текстом поможет вам в этом!
Удачного редактирования!
Как обвести текст или добавить границы к тексту в Adobe Photoshop
Автор Зайнаб Фалак
Обновлено
Делиться Твитнуть Делиться Электронная почта
Вы можете выделить текст и добавить к нему границы в Adobe Photoshop, чтобы он выделялся. Мы покажем вам, как это сделать.
Один из самых простых способов выделить текст в Photoshop — добавить контур. Это быстро и просто, даже если вы новичок в Photoshop — скорее всего, с этого момента он станет одним из ваших любимых эффектов.
Тонкость важна. Вы можете создать красивый эффект, правильно сочетая шрифт, толщину линии, композицию и форму.
В этой статье мы не только покажем вам, как обводить текст в Photoshop, но также покажем, как правильно обводить текст в Photoshop, как и профессионалы.
Как обвести текст в Photoshop
Если у вас есть изображение, для которого требуется текст с контуром, проще всего это сделать, открыв изображение в Photoshop и набрав там текст. После этого вы можете изменить настройки слоя текста, чтобы добавить контур.
Этот метод использует стилей слоя для создания обводки, что также позволяет редактировать текстовый слой. Вы также можете использовать приведенные ниже шаги, чтобы добавить обводку к любому объекту на холсте.
Вы также можете использовать приведенные ниже шаги, чтобы добавить обводку к любому объекту на холсте.
- Для начала выберите инструмент Type и введите свой текст. В старых версиях Photoshop этот инструмент находится на верхней панели, а в новых версиях вы найдете его на левой панели.
- После этого щелкните правой кнопкой мыши слой Type Layer 9.0006 и выберите в меню Параметры наложения . Или, альтернативно, перейдите к Layer > Layer Style > Stroke .
- В диалоговом окне Layer Style выберите Stroke в списке стилей слева. Параметры в разделе «Обводка» дают вам полный контроль над внешним видом границы текста. Установите размер или ширину в соответствии с желаемой толщиной линии с помощью ползунка или путем ввода собственного значения вручную.
- Далее вы выберете Позицию для обводки. Правое положение изменяет внешний вид эффекта, когда текст комбинируется с другими элементами слоя.
 Есть три варианта: Внутри , Центр и Снаружи .
Есть три варианта: Внутри , Центр и Снаружи . - Используйте режим наложения , чтобы управлять тем, как цветная обводка будет взаимодействовать с цветами или слоями под обводкой. Это повлияет на окончательный вид, когда вы делаете что-то вроде размещения текста поверх красочного изображения, например. Вы также можете использовать Непрозрачность Ползунок для установки прозрачности границы текста.
- Обводки Photoshop также можно заполнять сплошными цветами, красочными градиентами и узорчатыми рамками. Если вам нужен сплошной цвет, щелкните плитку цвета, чтобы открыть палитру цветов . Выберите желаемый оттенок и нажмите OK .
Вот что у нас есть:
Если вы думаете, что это выглядит скучно, не беспокойтесь. Вы, безусловно, можете создать более красочный контурный текст в Photoshop — все, что вам нужно сделать, это поэкспериментировать, чтобы найти более интересные результаты. Например, на скриншоте ниже показано, как это выглядит, когда мы выбираем Узор вместо Цвет.
Например, на скриншоте ниже показано, как это выглядит, когда мы выбираем Узор вместо Цвет.
Точно так же, если вы выберете Gradient из раскрывающегося списка Fill Type, вы получите затененный контур. Этот контур по умолчанию имеет серо-черный цвет. Чтобы изменить его, разверните раскрывающийся список Gradient для. Вы увидите папки разных цветов, и в каждой папке есть множество вариантов на выбор.
Photoshop позволяет создавать 3D-текст, поэтому, если вы ищете нестандартный дизайн, стоит попробовать.
Как обвести шрифт в Photoshop
Текст на приведенном выше изображении контура текста Photoshop представляет собой простой шрифт без засечек. Другая идея заключается в том, чтобы использовать более причудливые шрифты и создавать красиво очерченные шрифты, которые кажутся полыми внутри. Если шрифт, который вы хотите использовать, еще не доступен в программном обеспечении, вы можете добавить шрифты в Photoshop как на Windows, так и на Mac.
Контурные шрифты используются везде — в логотипах, вывесках, рекламных щитах и так далее. Photoshop, а также другие онлайн-редакторы изображений предлагают множество бесплатных контурных шрифтов, с которыми вы можете поэкспериментировать. Выбрав шрифт, вы можете смешивать и сочетать его в своих проектах.
Один из способов создать свой собственный контурный текстовый шрифт Photoshop — это обвести любой шрифт, а затем заставить его внутренности исчезнуть, оставив только рамку вокруг текста, полностью отказавшись от заливки. Вы можете наложить эту графику поверх изображения для привлекательного, привлекающего внимание заголовка.
- Для начала начните с чистого холста и введите текст. Щелкните правой кнопкой мыши на Type Layer и снова выберите Blending Options .
- Перейти к Стиль слоя > Ход . Выберите позицию как Снаружи . Установите ползунок Size на любую толщину линии, которую вы хотите, и Opacity на 100 .
 Нажмите ОК .
Нажмите ОК . - На вкладке Layers уменьшите Непрозрачность текста до 0 процентов. Контур обводки должен оставаться сильным.
Это простой пример, но есть много способов проявить творческий подход с помощью контурных шрифтов и различных эффектов. Как мы описали в разделе выше, вы можете поиграть с типами заливки, чтобы определить, что лучше всего подходит для вашего шрифта. В следующем разделе мы рассмотрим еще одну возможность: частично обведенный текст в Photoshop.
Как выделить только часть текстового слоя в Photoshop
Всякий раз, когда используемое изображение имеет два цвета, а цвет текста совпадает с одним из них, лучше всего выделять только ту часть текста, которая соответствует изображению. Это не только выделит текст, но и придаст ему другой вид.
В этом примере мы будем использовать этот метод контура текста для создания тонкого эффекта, который отлично подойдет для любой мультимедийной презентации, требующей некоторого изюминки. Окончательный эффект должен выглядеть так:
Окончательный эффект должен выглядеть так:
- Для начала создайте новый документ в Photoshop. Используйте инструмент Rectangle , чтобы создать цветной фоновый слой. Вы уже выбрали цвет фона; все, что вам нужно сделать сейчас, это выбрать тот же цвет для вашего текстового слоя.
- Введите текстовый слой, как и раньше. Половина вашего текста должна быть над пигментированной частью холста; другая часть должна быть над другой половиной.
- Теперь добавьте границу текста в Photoshop, убедившись, что цвет обводки соответствует той части холста, которая не закрыта нашим желтым прямоугольником — в данном случае, простому белому. Щелкните правой кнопкой мыши текст в вашем 9На панели 0005 Layers выберите Blending Options и назначьте Stroke толщину линии и положение.
- Нажмите OK , и это должно выглядеть очень похоже на то, что мы получили выше.
Этот шаблон базового дизайна можно модифицировать для различных проектов: листовок, поздравительных открыток, цифрового скрапбукинга и даже веб-дизайна. Вы можете использовать его в тандеме с нашим трюком с контуром семейства шрифтов, описанным ранее, прикрепляя фотографию или две под текстовым слоем для действительно классного, полированного эффекта.
Вы можете использовать его в тандеме с нашим трюком с контуром семейства шрифтов, описанным ранее, прикрепляя фотографию или две под текстовым слоем для действительно классного, полированного эффекта.
Как выглядит ваш первый обведенный текст?
Теперь вы знаете, как добавить обводку к тексту в Photoshop. Вы всегда можете комбинировать текст с любым стилем слоя, чтобы добавить сложные эффекты.
Этот метод является гибким; Photoshop позволяет копировать и вставлять любой текст, который вы хотите, в не растеризованный текстовый слой, легко изменяя все, что вам нужно заменить. Стили слоя остаются нетронутыми, а предварительный просмотр документа автоматически обновляется новым текстом, который вы только что вставили.
Добавление контура к тексту позволяет выделить границы текста, фигур и даже изображений. Это действительно универсальная техника, поэтому мы призываем вас не останавливаться на достигнутом. Вы также можете создавать собственные формы и комбинировать их с текстовыми эффектами для чего-то действительно неземного.
Как добавить текстуры к тексту в Adobe Photoshop
Читать Далее
Делиться Твитнуть Делиться Эл. адрес
Похожие темы
- Креатив
- Адоб Фотошоп
- Графический дизайн
- Советы по редактированию изображений
- Учебник по Photoshop
Об авторе
Зайнаб Фалак (опубликовано 100 статей)
Зайнаб родилась и выросла в Пакистане. Она закончила курс актуарных наук и проявляет большой интерес к технологиям. Когда она не пишет о Windows или Android, вы найдете ее либо играющей на укулеле, либо фотографирующей закат.
Еще от Зайнаб Фалак
Подпишитесь на нашу рассылку
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Как обвести текст в Photoshop
Если вы хотите, чтобы определенные слова выделялись среди остального текста, одним из вариантов является выделение нужного слова. Photoshop позволяет выбирать из бесчисленных вариантов цветов, границ, непрозрачности и т. д., а также предлагает множество вариантов выделения текста в зависимости от используемой версии.
Если вы хотите узнать, как сделать свой текст уникальным, вы попали по адресу. В этой статье мы обсудим, как обвести текст в Photoshop, и предложим подробные пошаговые руководства по лучшим методам.
Как обвести текст в Photoshop Elements
Если вы используете Photoshop Elements и хотите, чтобы ваш текст выделялся, выполните следующие действия:
- Запустите Photoshop Elements и откройте существующий документ, если он у вас есть, или создайте новенький.

- Введите текст, который хотите выделить. Убедитесь, что вы можете четко видеть его, увеличив масштаб или увеличив размер.
- Скопируйте слой, набрав Ctrl + J .
- Переименуйте слои, чтобы вы знали, над каким из них вы работаете. Мы рекомендуем работать с скопированной версией и оставить оригинал нетронутым. Если вы допустили ошибку, вы всегда можете вернуться к оригиналу и начать сначала.
- Перейти к Слой .
- Нажмите Стиль слоя .
- Открыть Настройки стиля .
- Выберите Stroke , настройте параметры, включая цвет, размер и прозрачность, а затем нажмите Ok .
Есть еще один метод, который вы можете использовать:
- Выберите текст, который вы хотите выделить, удерживая Ctrl в Windows или Command Key в Mac, и щелкните миниатюру слоя.

- Создайте новый слой.
- Перейти к Выбрать .
- Нажмите Изменить , а затем выберите Расширить . Здесь вы можете настроить выбранные границы.
- Выберите ведро с краской, выберите цвет и щелкните в любом месте между текстом и рамками.
- Перейти к Выберите > Отменить выбор или введите Ctrl + D в Windows Cmd + D в Mac, чтобы отменить выделение текста.
- Отключите текстовый слой.
Как обвести текст в Photoshop для печати
При подготовке файла к печати необходимо преобразовать текст в контуры. Таким образом, вы гарантируете, что изменения, внесенные вами в шрифт, будут сохранены, а положение текста будет сохранено.
Процесс прост и требует всего несколько шагов:
- Щелкните правой кнопкой мыши текстовый слой и выберите Convert to Shape .

- Сохраните файл.
Можете ли вы легко обвести текст в Photoshop на iPad
К сожалению, обвести текст в Photoshop на iPad невозможно. Вы можете настроить свой текст, изменив его шрифт, цвет, непрозрачность и т. д., но вы не можете обрисовать его.
Как обвести текст в Photoshop CS6
Если вы используете Photoshop CS6 и хотите обвести текст, выполните следующие действия:
- Запустите Photoshop и введите текст, который хотите обвести, или откройте существующий документ.
- Перейдите в раздел слоев, щелкните правой кнопкой мыши текстовый слой и выберите Параметры наложения .
- Установите флажок рядом с Ход .
- Настройте Size , Position , Blend Mode , Opacity и Color контура.
- Когда закончите, нажмите Ok .
Как обвести текст в Photoshop CS3
Обвести текст в Photoshop CS3 очень просто, и его можно выполнить за несколько шагов. Следуйте приведенным ниже инструкциям, чтобы обвести текст:
Следуйте приведенным ниже инструкциям, чтобы обвести текст:
- Запустите Photoshop и введите текст, который хотите выделить, или загрузите существующий документ.
- Удерживая Ctrl или Command Key на клавиатуре, выберите текстовый слой.
- Щелкните Выберите > Изменить > Развернуть .
- Расширьте текст в зависимости от желаемого размера контуров. Чем больше вы расширяете текст, тем больше контур. Вы заметите, что пунктирные линии вокруг текста расширились. Пространство между шрифтом и пунктирными линиями будет контуром.
- Убедитесь, что выбран текстовый слой, и нажмите кнопку в правом нижнем углу, чтобы добавить новый.
- Выберите инструмент Paint Bucket слева.
- Выберите цвет контура.
- Щелкните в любом месте текста, чтобы применить цвет и отменить выделение текста.
- Выберите Layer 1 и перетащите его под текстовый слой.

Сделайте свой текст выделяющимся
Создаете ли вы логотип, визитную карточку, художественный дизайн или просто хотите выделить свой текст, это можно сделать в Photoshop всего за несколько шагов. Несмотря на то, что процесс может различаться в зависимости от версии, которую вы используете, обрисовать текст несложно, и это может иметь множество преимуществ.
Мы надеемся, что это руководство помогло вам научиться обводить текст в Photoshop и делать его различимым.
Часто ли вы выделяете свой текст, выделяя его? Какой метод вы используете для этого? Расскажите нам в разделе комментариев ниже.
Отказ от ответственности: некоторые страницы этого сайта могут содержать партнерскую ссылку. На нашу редакцию это никак не влияет.
Отсутствует устройство
Пожалуйста, включите JavaScript, чтобы отправить эту форму.Как сделать абзац текста в Photoshop
*Обновлено в декабре 2020 г.*
Часто в Photoshop мы используем инструмент «Текст», чтобы просто щелкнуть один раз, чтобы добавить несколько слов или строк к изображению.
Хотя это быстрый и простой способ работы с небольшим объемом текста, он не подходит, если вы хотите сделать более длинные абзацы и иметь полный контроль над их дизайном.
В этом коротком уроке я покажу вам, как создавать абзацы или блоки текста с помощью инструмента «Текст» в Photoshop.
Если у вас еще нет копии Photoshop, вы можете получить бесплатную пробную версию Photoshop здесь.
Как добавить абзац текста в Photoshop
1. Откройте или создайте изображение, к которому вы хотите добавить абзац текста.
Я использую эту картинку с тремя грушами. Вы можете скачать это фото Клема Оноджегуо на Unsplash.
2. Выберите инструмент «Текст» на панели инструментов или нажмите T.
Мы настроим параметры текста с помощью панели «Символ». Если панель «Символ» не отображается на экране, выберите «Окно» > «Символ ».
Я использую Century в качестве шрифта, я установил размер на 12 пунктов, интерлиньяж на автоматический, трекинг на 0 и цвет на белый.
3. Щелкните вкладку «Абзац», чтобы переместить панель «Абзац» вперед, и нажмите кнопку «По ширине по левому краю».
4. Выбрав инструмент «Текст», щелкните и перетащите прямоугольную область на изображении под тремя грушами.
Это создает текстовое поле, в которое будет помещаться ваш текст.
Photoshop автоматически добавит немного фиктивного текста Lorem Ipsum в текстовое поле.
Вы можете либо начать печатать поверх этого текста, либо, если вы скопировали текст из другого документа или веб-страницы, нажмите Ctrl+V (Windows) или Cmd + V (Mac), чтобы вставить текст, который вы скопировано в текстовое поле.
Теперь ваш текст будет аккуратно перетекать с одной стороны текстового поля на другую, поскольку вы выбрали Justified в палитре абзацев.
Как редактировать абзацы текста в Photoshop
Как только ваш текст окажется в текстовом поле, вы можете использовать инструмент «Перемещение», чтобы перетащить текст в нужное место на изображении. Как вы редактируете и изменяете текст внутри поля?
Как вы редактируете и изменяете текст внутри поля?
1. Чтобы изменить текст внутри текстового поля, его необходимо сначала выделить. Вы можете выделить текст несколькими способами. Сначала выберите инструмент «Текст» на панели инструментов ( T )
- Щелкните один раз, чтобы поместить курсор в нужное место в тексте, и перетащите его, чтобы выделить. Весь выделенный текст выделен, и теперь вы можете вносить изменения на панели «Символ».
или - Двойной щелчок для выбора слова, тройной щелчок для выбора всего предложения, щелчок четыре раза для выбора всего абзаца или щелчок пять раз для выделения ВСЕГО текста в текстовом поле.
После выбора текста используйте панель символов или панель параметров в верхней части интерфейса, чтобы изменить форматирование.
Я изменил шрифт текста на Roboto, размер 16, интерлиньяж 18 (расстояние между строками) и изменил цвет на кремовый.
Чтобы зафиксировать изменения в тексте, нажмите на галочку на панели параметров или щелкните любой другой инструмент на панели инструментов.
Как изменить размер текстового поля
Чтобы изменить размер поля, содержащего текст, снова выберите инструмент «Текст» и щелкните один раз в любом месте текстового поля. Вы увидите восемь ручек — четыре по углам и по одной в середине каждой стороны. Когда вы наводите курсор на любую из этих ручек, курсор превращается в двойную стрелку.
Нажмите и перетащите, чтобы изменить размер окна в любом направлении.
Обратите внимание, что текст автоматически переносится, когда мы изменяем размер поля.
В этом случае мы получаем выравнивание по ширине всего текста, причем только последняя строка выравнивается по левому краю.
Как изменить выравнивание текста в Photoshop
Вы можете изменить выравнивание текста абзаца на панели «Абзац ».
Другие параметры на панели Photoshop включают отступ абзаца слева или справа.
Отступ первой строки абзаца или добавление пробела до или после абзаца.
Помните, что ваш курсор должен мигать внутри абзаца или абзац должен быть выделен, прежде чем любой из этих параметров вступит в силу.
Вот как мы можем создать текст абзаца и управлять его отображением в Photoshop.
Пожалуйста, поделитесь этим руководством. Бесконечно благодарен!
Получите бесплатную печатную памятку по панели инструментов Photoshop 2022
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Имя
Адрес электронной почты
Мы используем это поле для обнаружения спам-ботов. Если вы заполните это, вы будете отмечены как спамер.
Мы не будем рассылать вам спам. Отписаться в любое время. Работает на ConvertKitДженнифер Фарли
Здравствуйте!
Меня зовут Дженнифер Фарли. Я иллюстратор, дизайнер, писатель и преподаватель дизайна из Ирландии. Я преподаю и работаю в области дизайна более 15 лет и помогаю людям изучать Adobe Photoshop, Lightroom, Illustrator и графический дизайн.
Photoshop Bootcamp — это растущая коллекция моих руководств и уроков по Photoshop, которые я написал для своих учеников.
Статьи: 63Как сделать текстовые поля в фотошопе?
Часто задаваемые вопросы
На панели управления в верхней части экрана выберите нужный шрифт и размер текста. Щелкните палитру «Цвет текста», затем выберите нужный цвет в диалоговом окне. Нажмите и перетащите в любом месте окна документа, чтобы создать текстовое поле. В документ будет добавлен новый текстовый слой.
Кроме того, как создать пользовательское текстовое поле в Photoshop?
Люди также спрашивают, как мне сделать текстовый блок в Photoshop ?
- Откройте Photoshop и файл, в который вы хотите добавить печатные буквы.
- Нажмите «Текст», который выглядит как «Т», на панели «Инструменты» в левой части экрана.

- Выберите инструмент «Горизонтальный текст», если хотите, чтобы печатные буквы отображались в файле горизонтально.
Удивительно, но как сделать ограничивающую рамку текста в Photoshop?
Лучший ответ на этот вопрос, как сделать коробку в Photoshop ?
- Шаг 1: Разместите элемент. Перенесите элемент на свою страницу. Начните с элемента, выровненного по горизонтали.
- Шаг 2. Создайте форму текстового поля. Используйте инструмент «Перо», чтобы нарисовать фигуру внутри элемента, который вы хотите заполнить текстом .
- Шаг 3. Добавьте текст. Теперь мы готовы добавить наши текст .
Содержание
- 1 Как добавить текстовую область в Photoshop?
- 2 Как сделать 3D-текст в Photoshop?
- 3 Как выделить текст в Photoshop?
- 4 Как изменить форму текстового поля в Photoshop?
- 5 Как сделать рамку в Photoshop без заливки?
- 6 Как создать пользовательскую фигуру в Photoshop?
- 7 Как сделать куб в Photoshop?
- 8 Как сделать текст красивым в Photoshop?
- 9 Как раскрасить текстовое поле в Photoshop?
- 10 Как выделить область в Photoshop?
- 11 Как сделать текст светящимся в Photoshop?
- 12 Что такое ограничительная рамка в Photoshop?
- 13 Как создать квадратную рамку в Photoshop?
- 14 Как сделать фигуру без заливки в Photoshop?
- 15 Как обвести фигуру в Photoshop?
- 16 Как создать пользовательскую форму?
- 17 Что такое инструмент пользовательской формы в Photoshop?
- 18 Где находится инструмент пользовательской формы в Photoshop?
- 19 Как сделать 3D коробку?
- 20 Как создавать трехмерные фигуры в Photoshop?
- 21 Как сделать объект трехмерным в Photoshop?
- 22 Как оформить текст в Photoshop?
- 23 Как сделать так, чтобы мой текст выглядел хорошо?
- 24 Как сделать что-то не в фокусе в Photoshop?
- 25 Как выделить определенные части изображения?
Как добавить текстовую область в Photoshop?
Чтобы создать текстовое поле, щелкните инструмент «Текст» на панели инструментов, а затем щелкните и перетащите, чтобы выбрать место, которое вы хотите использовать для текстового поля. После того, как вы отпустите кнопку, появится текстовое поле, в котором вы можете ввести…
После того, как вы отпустите кнопку, появится текстовое поле, в котором вы можете ввести…
Как сделать 3D-текст в Photoshop?
Выделив текстовый слой, перейдите в 3D > Repousse > Text Layer. Вы можете изменить перспективу текста на то, что вам нравится. Не снимая выделения с текстового слоя, перейдите в «Окно» > «3D». Затем на вкладке 3D (материалы) выберите «Загрузить текстуру» и выберите «Материал 1».0003
Как выделить текст в Photoshop?
- Добавить текстовый слой (или скриншот текста)
- Выберите простую жесткую круглую кисть.
- Выберите цвет, который вам нравится.
- Создайте новый слой над текстовым слоем.
- Установите режим наложения слоя Highlight на Multiply или просто поместите слой ниже текстового слоя.
Как изменить форму текстового поля в Photoshop?
- Откройте новый документ в Adobe Photoshop CC.
- Выберите инструмент «Пользовательская фигура» на панели «Инструменты».

- Щелкните стрелку Пользовательская форма на панели параметров.
- Выберите пользовательскую форму на панели. (
- Нажмите и перетащите, чтобы нарисовать фигуру.
- Используйте инструменты на панели параметров для настройки заливки и обводки.
Как сделать коробку в Photoshop без заливки?
Перетащите прямоугольник в нужное место. 3. Перейдите в меню «Правка» > «Выбор обводки (контура)» и выберите цвет и ширину обводки. Наполнения никогда нет.
Как создать пользовательскую форму в Photoshop?
Выберите «Правка» > «Определить пользовательскую форму». Введите имя для вашей фигуры в диалоговом окне «Имя фигуры». Когда закончите, нажмите OK, чтобы выйти из диалогового окна, и теперь ваша пользовательская фигура готова к действию! На этом этапе вы можете закрыть свой документ Photoshop, так как мы закончили создание и сохранение нашей фигуры.
Как сделать куб в фотошопе?
com/embed/jmw57c-a8Vo»/>Как сделать текст красивым в Photoshop?
Использование обтравочной маски с текстом Все, что вам нужно, это ввести нужные слова, поместить слой под изображением и выбрать создание обтравочной маски с изображением. Этот великолепный эффект буквально займет у вас 30 секунд.
Как раскрасить текстовое поле в Photoshop?
- Выберите цветной прямоугольник и в разделе «Слои»> «Стили»> «Параметры наложения» (или просто дважды щелкните в открытой области палитры слоев для этой формы.)
- Выберите обводку, измените: цвет типа заливки, черный цвет, размер 4, положение внутри, нормальный режим наложения, непрозрачность 100%.
Как выделить область в Photoshop?
Откройте изображение в Photoshop Теперь возьмите изображение с областью, которую вы хотите выделить в Photoshop. Используя инструмент MarQuee (прямоугольный, эллиптический, на ваш выбор), выберите область, на которой вы хотите сфокусироваться. И помните, удерживая клавишу Shift, вы можете выбрать несколько областей.
И помните, удерживая клавишу Shift, вы можете выбрать несколько областей.
Как заставить текст светиться в Photoshop?
Дублируйте текстовый слой, щелкните его правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Затем щелкните правой кнопкой мыши слой и выберите Параметры наложения. Добавьте скос и тиснение. Это придает размерность тексту, поэтому попробуйте различные настройки, чтобы получить эффект, который вам нравится!
Что такое ограничительная рамка в Photoshop?
Прямоугольная рамка вокруг изображения, фигуры или текста, которую можно перетаскивать для перемещения, преобразования, поворота или масштабирования.
Как создать квадратную рамку в Photoshop?
Щелкните правой кнопкой мыши инструмент «Прямоугольная область» и выберите нужную форму границы. Нажмите и перетащите мышь, пока рамка не примет желаемую форму для вашей границы. Вокруг вашего выбора появится движущаяся пунктирная линия.
Как сделать фигуру без заливки в Photoshop?
Наведите курсор на верхнее изображение заливки. 2. Нажмите Alt + щелкните левой кнопкой мыши, пока не появится надпись «Нет заливки». Сделанный.
2. Нажмите Alt + щелкните левой кнопкой мыши, пока не появится надпись «Нет заливки». Сделанный.
Как обвести фигуру в Photoshop?
Чтобы обвести фигуру в Photoshop, выберите слой с фигурой на панели слоев и нажмите U, чтобы активировать инструмент фигуры. На верхней панели настроек щелкните параметр «Обводка» и выберите цвет контура фигуры.
Как создать пользовательскую форму?
Что такое инструмент пользовательской формы в Photoshop?
Что такое инструмент пользовательской формы? Основные инструменты Shape позволяют формировать ваши фотографии и проекты в прямоугольники, создавать круги, эллипсы и многоугольники, но Photoshop также предлагает инструмент Custom Shape. Этот инструмент позволяет добавлять к изображению различные формы, такие как музыкальные ноты, сердца и цветы.
Где находится инструмент пользовательской формы в Photoshop?
На панели «Инструменты» нажмите и удерживайте инструмент «Прямоугольник» (или любой другой инструмент «Форма», отображаемый на панели «Инструменты»), а затем выберите инструмент «Пользовательская фигура». На панели параметров щелкните направленную вниз стрелку справа от средства выбора формы.
На панели параметров щелкните направленную вниз стрелку справа от средства выбора формы.
Как сделать 3D коробку?
- Сначала нарисуйте крест на бумаге, добавьте дополнительный квадрат внизу и, наконец, нарисуйте клапаны.
- Затем ножницами вырежьте форму креста.
- Наконец, сложите коробку по начерченным линиям и скрепите ее клеем или скотчем.
Как создавать трехмерные фигуры в Photoshop?
Как сделать объект трехмерным в Photoshop?
Как оформить текст в Photoshop?
- Для нового текста напишите и зафиксируйте текст, к которому вы хотите применить стиль. Затем выберите один из доступных пресетов на панели параметров инструмента.
- Для существующего текста выберите слой, содержащий текст.
- Откройте панель «Эффекты» и дважды щелкните миниатюру стиля, который хотите применить к тексту.