Как сделать рамку в Photoshop вокруг фотографии?
Вячеслав Курулюк 0 Комментариев Добавить рамку, Сделать в Фотошоп
Содержание
- Делаем рамку в Photoshop вокруг фотографии
- Как сделать круглую рамку для фотографии в Photoshop ?
- Вставляем прозрачную рамку в фотошопе снаружи фотографии
- Делаем в фотошопе размытую рамку вокруг фотографии
- Как в Photoshop сделать белую рамку вокруг фото без срезанных уголков
Доброго всем времени на fast-wolker.ru! Сегодня в обзоре возможностей такого замечательного редактора, как фотошоп, мы будем учиться делать на наших картинках рамку.
Поскольку мы все так или иначе находимся в различных социальных сетях, где размещаем свои фотографии, то прежде чем выставить фото, его иногда хочется каким-либо образом украсить.
Сделать рамку вокруг картинки можно двумя способами. Первый – скачать готовые рамки и вставлять в них в программе свои фотографии. Второй вариант – нарисовать эту самую рамку средствами программы. Это посложней, но и интереснее.
Делаем рамку в Photoshop вокруг фотографии
Первый вариант самый простой. Рамок в интернете существует множество, скачиваем нужную, загружаем в программу и ставим в нее фото. Всё.
Что касается использования средств программы, то здесь имеется несколько способов. Один из них достаточно простой и позволяет сделать рамку за считанные минуты. Способ этот подразумевает использование «обводки«.
Итак, открываем программу, загружаем фото и дублируем слой. Работать будем именно с копией слоя. Дважды щелкаем по слою, откроется «окно свойств» слоя. Здесь выделяем пункт «обводка«.
Далее необходимо выбрать цвет. Он может быть как однотонным, так и с использованием градиента. По градиенту рамка получится красивее. Этот выбор делаем в пункте «тип обводки«.
По градиенту рамка получится красивее. Этот выбор делаем в пункте «тип обводки«.
Если выбрали просто цвет, то рамка будет однотонная и иметь тот оттенок, какой выберете. Что же касается градиента, то здесь можно подобрать любой интересное сочетание.
Выбрали цвет, устанавливаем сперва положение рамки «внутри«, а затем и «размер рамки» в пикселях. Когда начнем двигать ползунок размера рамки, вокруг картинки начнет появляться рамка, выбираем нужный размер.
Пробуем остальные параметры. Когда вы достигнете нужного результата жмем ОК и получаем готовую рамку вокруг нашей картинки.
Все очень просто и быстро.
Как сделать круглую рамку для фотографии в Photoshop ?
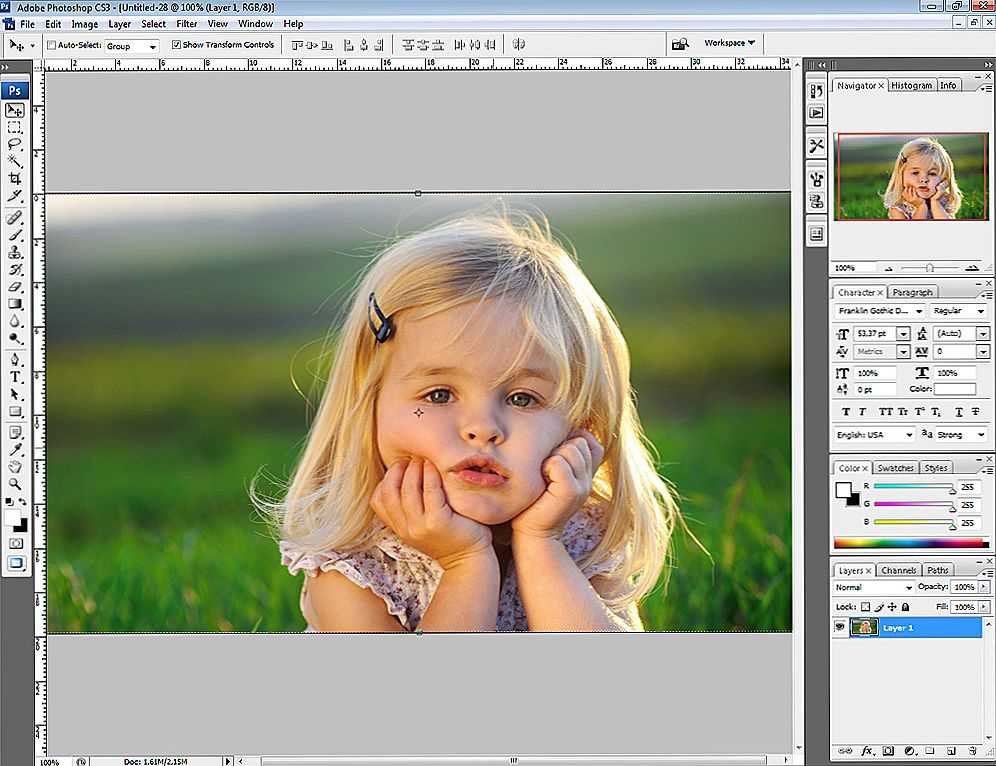
Рамки могут быть не только прямоугольные, но и иметь иную фигуру, например круглую или овальную. Начинаем с того, что открываем наше фото в программе, затем выбираем «овальное выделение» и с зажатой клавишей Shift делаем выделение вокруг нужного объекта.
Далее, необходимо инвертировать выделение. Для этого идем в меню «выделение«-«инверсия«.
На следующем шаге нажимаем клавишу Delete. В результате этот слой очиститься. На иконке слоя в палитре слоев увидим, что она стала белой, а в середине осталась картинка, которую выделяли.
Затем снова инвертируем выделение и отключаем фоновый слой. Должно получиться так:
Теперь снимаем выделение: жмем при активном инструменте «выделение» в любом месте документа и оно исчезнет. Дважды кликаем по слою с круглым фрагментом и в открывшемся окне отмечаем флагами пункты «тиснение» и «контур«.
Здесь видим много различных параметров. Начинаем с цвета, который будет обозначать цвет рамки. Затем работаем с другими параметрами, изменяя их. По ходу работы увидим, как наша картинка тоже меняется. Поэтому редактировать будет несложно. Когда все будет готово, жмем ОК и включаем нижний слой.
В результате получим следующую картинку:
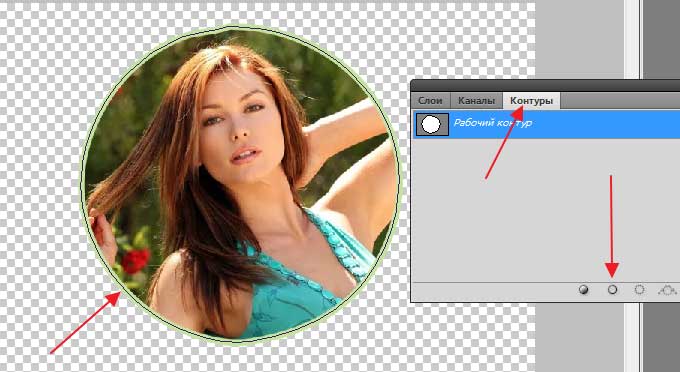
В программе можно так же просто создать круглую рамку, которую использовать для вставки в любое фото. Для этого создаем новый документ с прозрачным фоном.
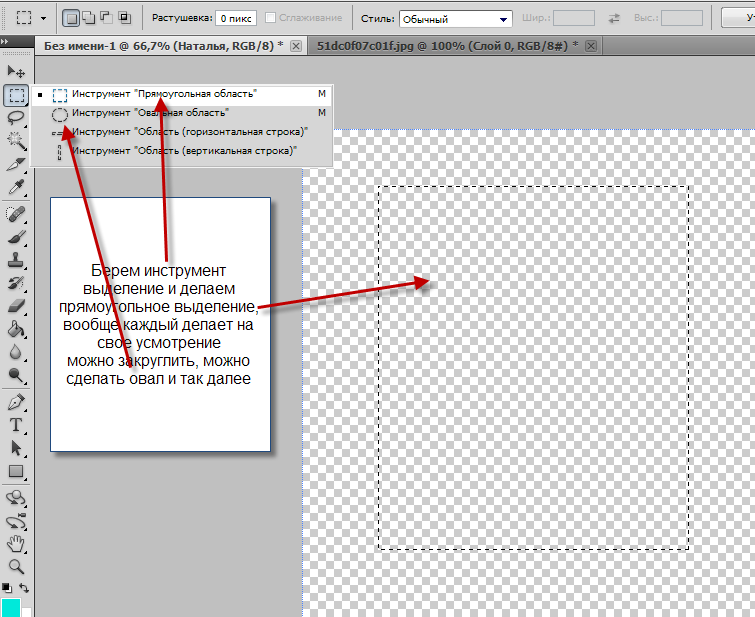
Затем выбираем инструмент «выделение» и рисуем круг или овал.
Далее, наводим курсор в центр выделения и нажимаем правую кнопку мыши. В открывшемся окне выбираем «выполнить обводку«.
В открывшемся окне устанавливаем цвет, размер. Расположение ставим по центру.
Жмем ОК и получаем результат.
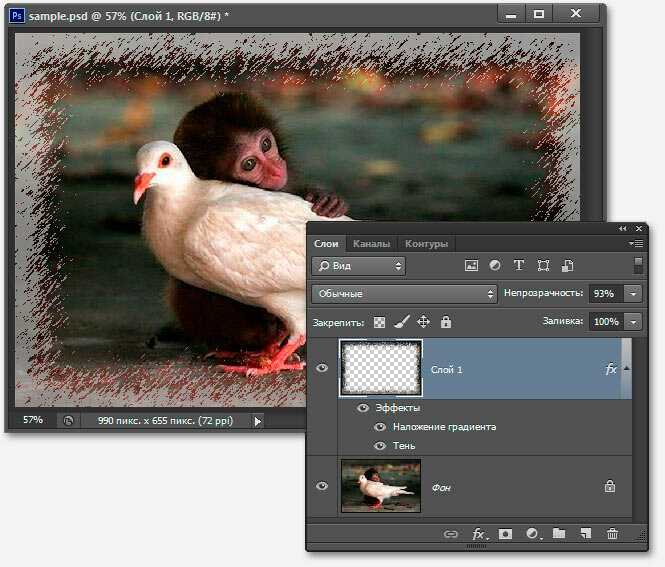
На этом можно и остановиться, но рамку такую можно сделать еще интереснее. Для этого нажимаем два раза по слою с рамкой. Откроется окно настроек. Первым делом выбираем пункт «наложение градиента». Это если нас не устраивает однотонный цвет. Здесь подбираем нужный градиент.
В интернете можно найти и скачать дополнительные наборы градиентов для фотошопа, так как типовые наборы не всегда устраивают пользователей.
Далее экспериментируем по всем остальным пунктам, в результате получим нечто подобное:
Сохраняем рамку. Поскольку она сделана на прозрачном фоне, то в нее очень хорошо встанет любая фотография.
Вставляем прозрачную рамку в фотошопе снаружи фотографии
Этот вариант рамки и прост, и в то же время интересен тем, что представляет собой рамку сделанную из той же самой фотографии. Создаем копию слоя и отключаем его видимость. Для первого слоя в главном меню выбираем «фильтр» — «размытие по гауссу«.
Значение здесь большой роли не играет, ставим любое.
После этого добавляем еще немного шума из меню «фильтр«. Впрочем, шум можно и не ставить, но с ним рамка будет немного интереснее выглядеть.
Значение здесь так же ставим любое. Теперь включаем первый слой и из меню «редактирование«-«выполнить обводку«, создаем обводку этого слоя.
Теперь выбираем цвет белый, ставим размер в 2 пикселя, расположение по центру. В результате получим такой тонкий контур:
Далее, для нашего слоя выбираем «редактирование«-«трансформирование«-«масштабирование«, уменьшаем размер картинки и получаем такое фото с наружней рамкой:
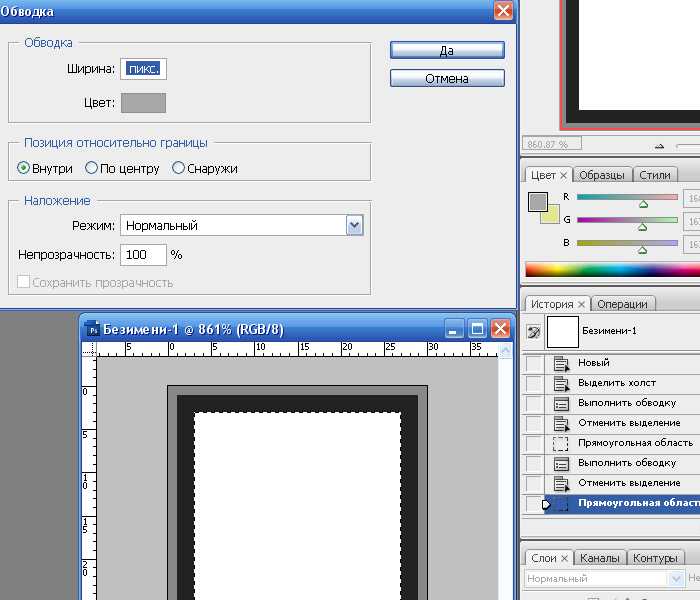
Если поэкспериментировать с нижним слоем, можно границу создать еще интересней. Но, подобную рамку можно делать и проще. Выбираем «прямоугольное выделение» и рисуем на картинке необходимый размер.
Далее, правой кнопкой кликаем по рисунку и выбираем в открывшемся меню «выполнить обводку«:
В открывшемся окне выбираем необходимые параметры, о них говорилось выше; жмем ОК. В результате получаем рамку внутри фотографии.
Делаем в фотошопе размытую рамку вокруг фотографии
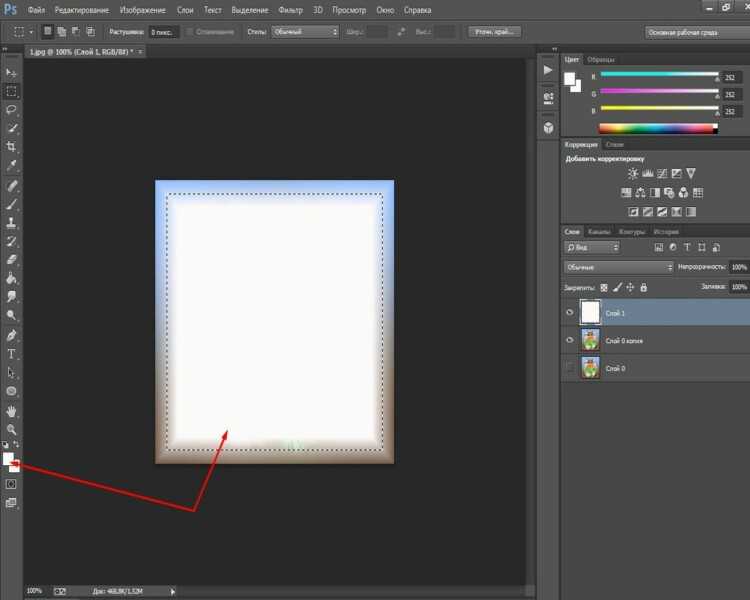
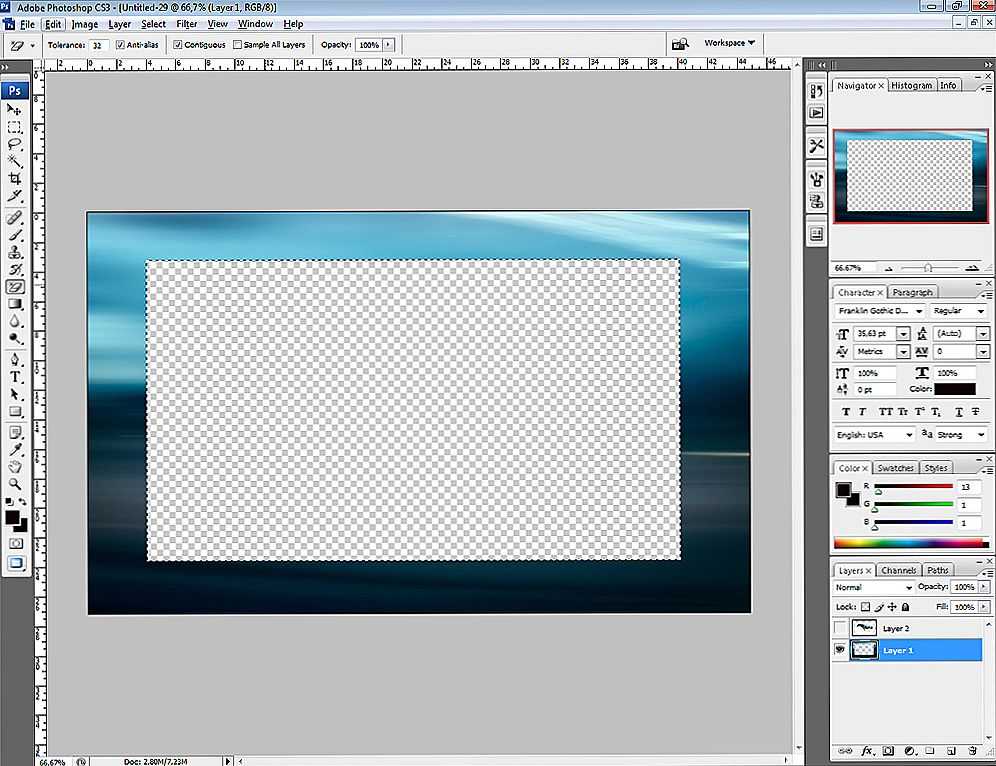
Еще один вариант создания красивой рамки. Некоторые особенности аналогичны предыдущим вариантам. Открываем фото. Выделим всё изображение, нажав Ctrl+A. Затем в меню «выделение» выбираем «модификация» — «граница» и ставим ширину в 40 пикселей.
Открываем фото. Выделим всё изображение, нажав Ctrl+A. Затем в меню «выделение» выбираем «модификация» — «граница» и ставим ширину в 40 пикселей.
Впрочем, ширину можно выбирать любую. Дальше применяем «размытие по гауссу» в пределах 30 пикселей. После инвертируем выделение выбрав «выделение» — «инверсия«. Сейчас давайте создадим новый слой:
Затем, нажав комбинацию клавиш Alt+Delete, заливаем выделение белым цветом.
Теперь идем в «выделение» -«модификация»- «сжать» и ставим размер в 10 пикселей. Теперь рамка выделения несколько уменьшится.
После этого, нажатием клавиши Delete убираем белый цвет, а щелкнув курсором мышки в любом месте рабочего стола, снимаем и выделение. Получаем такую картинку:
В принципе это все, но если щелкнуть два раза на новом слое с рамкой, то появится окно свойств слоя, где можно подобрать различные параметры и сделать, в результате, рамку еще красивее, по вкусу.
Как в Photoshop сделать белую рамку вокруг фото без срезанных уголков
Белая рамка в программе фотошоп делается при помощи обводки. Об этом рассказывалось в предыдущих разделах. В двух словах – вы делаете обводку. Применив белый цвет. В результате получится рамка белого цвета.
Более наглядно о создании белой рамки можно посмотреть в приведенном ниже видеоуроке.
А на этом пока все, успехов в освоении фотошоп!
Вставляем фото в рамку с помощью Photoshop
О том, как вставить фотографию в рамку или шаблон с помощью Paint.NET, я писал здесь. Теперь проделаем ту же операцию с помощью другой популярной программы — Photoshop.
У меня на компьютере установлена старая версия — Adobe Photoshop CS2. И она меня всем устраивает. Если у вас стоит другая версия, возможно, что некоторые моменты работы с программой будут отличаться от показанных, но в целом алгоритм будет таким же.
Открываем программу Adobe Photoshop. Заходим Файл — Открыть
и в открывшемся окошке выбираем наш шаблон из папки, где он находится. Теперь наш шаблон появился в окне программы:
Теперь наш шаблон появился в окне программы:
Теперь нам нужно открыть фотографию нашей морячки. Снова идем в меню Файл — Открыть и находим наш портрет на компьютере. Наша морячка появилась в окне программы поверх нашего шаблона.
Все свои шаблоны я сохраняю с разрешением 300 точек/на дюйм и размером 200 х 90 мм. Поэтому, после открытия фотографии девушки, я подгоняю ее (фотографию) под размер шаблона. Иначе фото и шаблон могут очень сильно различаться. Для этого в меню программы идем Изображение — Размер изображения… и в появившемся окошке выставляю то же разрешение, что и у шаблона, а так же высоту, примерно равную высоте шаблона:
При изменении размера фотографии, не забудьте поставить галочку в строке Сохранить пропорции.
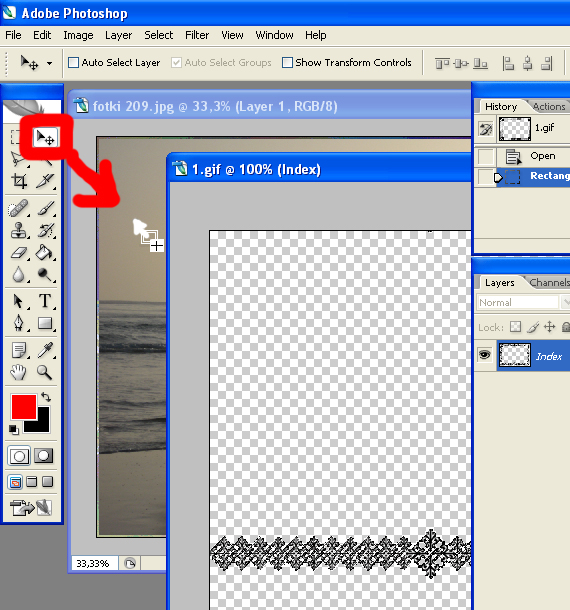
Теперь нам нужно переместить нашу морячку на шаблон. Для начала активируем Инструмент «Перемещение»
после чего, наведя курсор на фотографию и зажав левую кнопку мыши, нужно «перетащить» морячку на шаблон.
Некоторые версии Фотошопа не поддерживают прямого перетаскивания мышью. В этом случае мы поступим по другому: на вкладке с фотографией морячки идем Выделить — Все (наше фото выделилось), затем Редактирование — Скопировать. Теперь переходим на вкладку с шаблоном (рамкой) и нажимаем Редактирование — Вклеить.
Если выскочит такое окошко, жмем Преобразовать:
Теперь наша фотография находится поверх шаблона и мы с помощью мыши можем ее свободно перемещать. Чтобы перемещалась именно морячка, а не сам шаблон, в окне Слои должен быть активирован слой с фотографией девушки (нажмите на него и он примет темно-синий цвет):
Подвинем фотографию поближе к вырезу рамки. Теперь нам нужно переместить ее за рамку, чтобы она просматривалась только сквозь ее вырез. Для этого в окне Слои, наведя курсор на слой с морячкой и, зажав левую кнопку мыши «опустим» (перетащим) этот слой вниз:
Слои поменялись местами и, наша морячка «спряталась» за рамку:
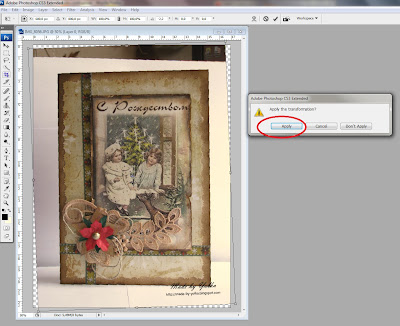
Хочется немного увеличить размер нашей фотографии. Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование:
Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование:
Вокруг фотографии появилась рамка. Удерживая нажатой клавишу Shift, с помощью курсора можно уменьшать или увеличивать размер фотографии, удерживая ее за любой из ее углов:
Изменив размер и подогнав фотографию в окошке шаблона, жмем Enter и рамка вокруг фотографии исчезнет. Остался пустяк — сохранить для сублимации наш шаблон в «зеркале». Заходим в меню Изображение — Повернуть холст — Отразить холст по горизонтали:
Наш шаблон готов!
Осталось сохранить его и распечатать на принтере.
Ну и для закрепления посмотрите этот видеоурок:
[youtube]vYUDIdl4L6o[/youtube]
Успеха в бизнесе!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Видеоурок: как вставить фото в рамку в программе Photoshop
Видеоурок: как вставить фото в рамку в программе Paint.Net
Вставляем фото в рамку с помощью Paint.Net
Рамка для вашей фотографии в Photoshop CC
Редактирование фотографий / Автор Криста Лав / 18 мая 2015 г. / фотошоп, ТехноФотошоп
В Photoshop CC есть несколько рамок, которые можно наложить поверх фотографии. Настраивая стиль слоя рамки, вы можете создать уникальный дизайн, улучшающий изображение. Попробуй это!
Экспериментируйте со стилями слоя, чтобы создать уникальную рамку- Откройте новый документ в Adobe Photoshop CC.
- Вставьте фотографию по вашему выбору. В меню «Файл» выберите «Поместить встроенный ». Выберите изображение и нажмите «Поместить».
- Разместите фотографию на странице. Измените размер фотографии, щелкнув и перетащив угловой маркер.
- Когда фотография будет выглядеть так, как вам нравится, щелкните инструмент COMMIT на панели параметров (он выглядит как галочка).

- Создайте новый слой. На панели «Слои» щелкните инструмент «Создать новый слой » (он выглядит как лист бумаги в нижней части панели «Слои»).
- Дважды щелкните новый слой и переименуйте его в Frame . Слой Frame должен быть наверху. Если это не так, перетащите его ВВЕРХ на панели «Слои».
- Выберите слой «Рамка». Щелкните инструмент «Пользовательская фигура» на панели «Инструменты».
- На панели параметров выберите ФОРМА, а затем выберите цвет заливки, цвет обводки, толщину обводки и стиль обводки.
- Щелкните стрелку Пользовательская форма на панели параметров.
- Щелкните меню выбора
- Выберите Кадры из списка. Если вас попросят заменить текущие фигуры, нажмите «ОК».

- Нажмите и перетащите, чтобы нарисовать рамку поверх изображения. Нажмите COMMIT, когда вам это нравится. СОВЕТ. Чтобы изменить размер или переместить рамку, щелкните инструмент «Перемещение» на панели «Инструменты».
- Сделайте рамку великолепной, настроив стиль слоя. В меню «Слой» выберите Стиль слоя
- Поэкспериментируйте с режимом наложения, непрозрачностью, углом, расстоянием, размером и контуром, чтобы создать уникальный дизайн. Чтобы сбросить его обратно, нажмите «Восстановить по умолчанию».
- Дважды щелкните имя любого стиля в ЛЕВОЙ части диалогового окна, чтобы применить еще больше стилей слоя. Вот несколько идей:
- Bevel & Emboss — выберите Inner Bevel для создания уникального 3D-эффекта. Настройте контур и текстуру, чтобы рамка выглядела великолепно!
- Внешнее свечение — выберите нормальный режим наложения и измените непрозрачность на 100%.

Есть много идей по использованию Photoshop CC в технологическом проекте TechnoKids TechnoPhotoshop CC. Получайте удовольствие от редактирования фотографий!
Как создать фоторамку онлайн с помощью Photoshop
В Adobe Photoshop можно делать так много интересных вещей, что трудно понять, с чего начать. В этой статье мы покажем вам, как создать фоторамку онлайн с помощью Photoshop. Тот, который вы можете использовать на веб-сайтах и в приложениях, будь то вокруг вашего аватара или в заголовке вашего блога.
Шаг 1.
 Настройте файл
Настройте файлПрежде чем мы начнем этот урок, вам необходимо ознакомиться с основами инструмента Custom Shape Tool. Для этого ознакомьтесь с нашей статьей, в которой подробно рассказывается, как использовать инструмент Custom Shape Tool в Photoshop.
Затем откройте Photoshop, чтобы настроить документ. Для этого урока предположим, что рамка для изображения, которую вы создаете, является аватаром в социальной сети. Аватары обычно имеют одинаковые размеры со всех сторон, независимо от того, имеют они форму круга или квадрата.
Имея это в виду, установите размер документа не менее 1000×1000 пикселей, хотя вы можете увеличить его. Эти размеры будут ориентиром для вашей фоторамки.
Шаг 2. Настройте свой инструмент пользовательской формы
После того, как ваш файл настроен, создайте новый слой на панели Layers — это место, где будет располагаться ваша рамка.
Затем убедитесь, что ваш инструмент Custom Shape Tool активен. Затем проверьте цвета для пользовательской фигуры в разделах Fill и Stroke .
Затем проверьте цвета для пользовательской фигуры в разделах Fill и Stroke .
На данный момент у меня активна цветовая палитра по умолчанию. Однако я не хочу использовать эти цвета в своей фоторамке, поэтому я их отключу.
Чтобы переключить эти цвета, перейдите на панель Образцы . Нажмите на значок раскрывающегося меню. Выберите готовую палитру из списка вариантов Adobe.
Вы также можете загрузить собственную цветовую палитру, если она уже создана. Если вы еще не сделали ее раньше, ознакомьтесь с нашим руководством, в котором объясняется, как создать пользовательскую цветовую палитру в Photoshop.
Теперь, когда новая палитра загружена, вернитесь к параметрам Fill и Stroke для инструмента Custom Shape Tool. Выберите цвета, которые вы хотите использовать.
После этого перейдите в раскрывающееся меню Shape и выберите дизайн, который лучше всего подходит для вашего изображения.
Для этого урока прокрутите вниз, пока не найдете полый круг и квадратные формы. Выберите пустой круг, чтобы использовать его в качестве рамки для изображения, он показан здесь красным.
Хотя у Adobe есть много готовых фреймов, они слишком причудливы для наших целей. Этот круг должен помочь.
Шаг 3. Нарисуйте фигуру
После того, как вы выбрали фигуру, щелкните и перетащите курсор по странице, чтобы создать ее.
Если вы случайно нарисовали свое изображение со страницы — как я — не волнуйтесь. Вы можете использовать инструмент Path Selection Tool или Move Tool для центрирования кадра. Здесь он выделен красным.
Шаг 4. Применение стиля слоя
После того, как вы расположили кадр по центру, вы можете применить к нему эффект, чтобы он выглядел более «трехмерным».
Для этого перейдите на панель Layer и дважды щелкните слой, содержащий фигуру. Появится окно с надписью Стиль слоя .
В разделе Параметры наложения вы увидите Bevel & Emboss . Нажмите на эту опцию, чтобы активировать ее, и убедитесь, что флажок рядом с именем заполнен.
Как только эта галочка станет активной, вы увидите, что ваша фоторамка приобрела более трехмерное качество.
В разделе Структура вы можете выбрать, какой тип скоса применить к вашей форме, глубину скоса, размер и степень смягчения краев.
В разделе Shading вы сможете изменить внешний вид бликов. Вы можете изменить угол, под которым свет падает на объект, а также то, как свет взаимодействует с объектом.
После того, как вы установите все необходимые параметры, нажмите OK .
Шаг 5: Растеризуйте свой слой
После того, как вы закончите скос, вы захотите выбрать свой кадр, чтобы создать «выбор кадра». Это позволит вам вызвать «форму» позже и легко применить цветовую заливку к форме этого выделения — просто на другом слое.
Воспринимайте это как ярлык для редактирования.
Когда вы выбираете Magic Wand Tool , убедитесь, что ваше изображение в настоящее время установлено на 16 бит . Вы получите предупреждение от Photoshop, если это не так.
Если это не так, нажмите Изображение > Режим > 16 бит . Поскольку вы работаете с разными слоями, Photoshop спросит вас, хотите ли вы объединить эти слои при уменьшении глубины документа.
Нажмите Не объединять . Вы все еще хотите, чтобы эти слои были разделены.
После того, как вы измените глубину изображения, вам все равно придется растрировать слой, чтобы использовать Magic Wand. Это означает, что вы конвертируете векторную графику в пиксельную.
Чтобы растрировать слой, щелкните правой кнопкой мыши слой, содержащий фоторамку, и выберите Стиль слоя «Растрировать» .
Шаг 6. Сделайте выделение
Затем вернитесь к инструменту «Волшебная палочка» и выберите пустое пространство внутри и снаружи рамки изображения.
Когда эти две области выбраны, щелкните правой кнопкой мыши пустое место и выберите Select Inverse . Вместо этого Photoshop выберет форму вашей рамки.
Это может показаться запутанным шагом, но есть веская причина делать выбор в таком порядке.
Если вы попытаетесь щелкнуть 3D-рамку напрямую, Photoshop выберет только цвета с одинаковым значением и оттенком — не все.
С помощью Select Inverse у вас теперь есть чистый выбор вашей рамки.
Чтобы сохранить этот выбор для дальнейшего использования, перейдите в строку меню в верхней части рабочего пространства. Нажмите Выберите > Сохранить выбор .
Дайте вашему выбору осмысленное имя, затем нажмите OK .
Шаг 7. Настройте цвет
Теперь, когда вы создали онлайн-рамку для фотографий, вы можете настроить ее цвет.
Чтобы настроить цвет, перейдите на панель Layers и создайте новый слой поверх слоя, содержащего рамку изображения. Затем нажмите Выберите > Загрузить выбор .
Затем нажмите Выберите > Загрузить выбор .
В раскрывающемся списке Channel выберите тот вариант, который вы сделали для своей фоторамки.
Когда выделение станет активным, перейдите к инструменту Paint Bucket или Gradient и примените цвет к этому слою. Он останется в пределах этого выбора.
После того, как вы нанесли цвет, вам нужно, чтобы он взаимодействовал с рамкой изображения под ним.
Для этого нажмите кнопку Режим наложения в раскрывающемся меню на панели Слои . Выберите эффект.
Как видите, этот эффект делает мою рамку ярче, а также улавливает светлые и темные оттенки 3D-фаски внизу.
Шаг 8: Добавьте свою фотографию
После того, как вы закончите с рамкой для картины, вы, вероятно, захотите поместить в нее картинку. Чтобы продемонстрировать эту часть, я использовал свой портрет.
Чтобы перенести этот снимок в кадр, выберите Move , затем щелкните и перетащите снимок головы на вкладку файла для рамки изображения вверху. Я выделил вкладку красным.
Я выделил вкладку красным.
После того, как вы перетащите снимок головы на вкладку, Photoshop перенесет снимок головы в рабочую область вашей фоторамки.
Освободить файл. Photoshop автоматически поместит снимок головы в новый слой на панели Layers .
При необходимости отрегулируйте снимок головы, чтобы он лучше соответствовал вашему кадру, выбрав Edit > Free Transform . Перетащите опорные точки внутрь, чтобы сделать их меньше.
Затем перейдите к слою с рамкой. Активируйте инструмент Magic Wand , затем выберите пространство снаружи рамки.
После того, как область за пределами кадра выбрана, вернитесь к слою с изображением головы. Перейдите в меню в верхней части экрана, затем нажмите Правка > Вырезать.
Это быстро удалит остальную часть изображения за пределами рамки, создав эффект «картинного».