Joomla (джумла) для чайников. C чего начать создание сайта

От автора: приветствую Вас уважаемые читатели. В данной статье, я хотел бы для начинающих веб-мастеров, рассказать о том, как создать сайт на популярнейшей CMS — Joomla, а так же указать, с чего начать изучение данного движка. Так сказать Joomla для чайников.
CMS Joomla в виду своей тотальной универсальности, может показаться достаточно сложной, для новичков, и порой даже непонятной в плане некоторых нюансов. Потому как разработчики попыталась внедрить в структуру максимально-возможное количество различных инструментов и настраиваемых параметров, что привело к достаточно объемным разделам движка. Но не отчаивайтесь, уделив Joomla небольшое количество времени Вы увидите, что по сути, все доступные элементы просты в использовании, а огромное количество настраиваемых параметров хорошо прокомментированы и интуитивно понятны.
В данной статье, мы рассмотрим работу с CMS Joomla на локальном компьютере и не будем затрагивать тему реального хостинга.
Итак, мы начинаем рассматривать CMS Joomla с нуля, а значит Вы должны понимать, что данный движек написан с использованием языка веб-программирования PHP, который в свою очередь работает на специальном веб-сервере. Так же для хранения значений настроек, контента сайта или различной системной информации необходимо хранилище. В качестве, которого наилучшим образом подойдет база данных. Соответственно третий обязательный компонент, который необходим для Joomla – это система управления базами данных, к примеру MySql. Конечно, для новичка поэтапная установка и правильная настройка вышеуказанных элементов, на собственном домашнем компьютере – очень сложная задача. Поэтому Вы можете использовать один из доступных программных пакетов (OpenServer, Denwer, XUMPP), в состав которых входят перечисленные выше компоненты.
Я бы рекомендовал Вам установить продукт ОpenServer, который отлично подойдет для работы CMS. Но в любом случае решать Вам.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнее
Теперь, когда необходимые инструменты установлены для CMS Joomla, с чего начать следующий шаг. Конечно, далее необходимо выполнить установку движка, но перед тем необходимо его скачать. Для этого переходим на официальный сайт Joomla, в раздел загрузок.

И кликаем по ссылке Download Joomla, для скачивания архива с последней актуальной версией. Затем приступаем к установке.
Процесс установки движка я рассматривать не буду, так как на нашем сайте опубликована статья по данной теме — Установка joomla на OpenServer.
После установки, конечно же, возникает вопрос для CMS Joomla с чего начать? По сути, Ваш сайт уже установлен и готов к работе, но его контент отсутствует, а значит его необходимо добавить. Но для начала Вы должны определиться с дизайном.
Внешний вид пользовательской части сайта (открытой для всеобщего посещения) формируется в шаблоне. Соответственно если Вам необходимо изменить дизайн – значит необходимо установить другой шаблон. В данный момент создано огромное количество разнообразных шаблонов для Joomla, как платных так и бесплатных. Поэтому, если это необходимо, выберите на одном из сайтов подходящий для Вашего проекта шаблон. При выборе шаблона обязательно проверяйте его совместимость с версией установленной CMS.
После выбора шаблона его необходимо установить. Для этого переходим в панель администратора Joomla.

Панель администратора – это закрытый раздел сайта, который предназначен для редактирования контента и настройки основных параметров и функционала сайта в целом. При этом, доступ в данный раздел могут иметь только зарегистрированные пользователи с определенными правами. То есть не каждый зарегистрированный пользователь может войти в админку Joomla.
Указанную часть сайта Вы найдете по адресу: http://домен.ru/administrator/
То есть к существующему имени сайта, необходимо дописать строку administrator.
При этом как было указано выше, для доступа к данному разделу, необходимо авторизоваться, а значит, вводим имя пользователя и пароль, которые создавались при установке движка.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнее
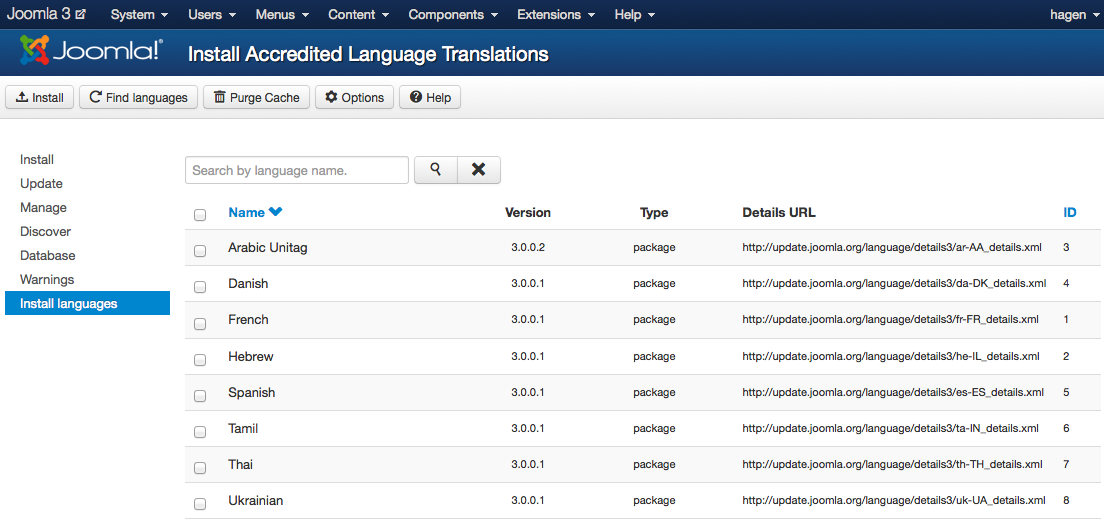
Для начала, переведем CMS на необходимую локализацию. Для этого переходим в менеджер языков.

Далее кликаем по кнопке “Install Language” и на следующей странице выбираем интересующую локализацию, при этом, если локализации не отображаются, необходимо нажать кнопку “Find Languages”:

Выбрав необходимую локализацию, устанавливаем языковой пакет, нажав кнопку “Install”. После установки языкового пакета, необходимо вернуться на главную страницу менеджера языков и выбрать новый — в качестве языка по умолчанию.

После смены локализации, необходимо выйти из учетной записи и заново авторизоваться. Теперь, если Вы ранее скачали шаблон для будущего проекта, его необходимо установить. Для этого, из главного меню переходим в “Менеджер расширений” в раздел установки.

Далее выбираем архив с скачанным шаблоном и устанавливаем, используя кнопку “Загрузить и установить”. После установки, необходимо активировать только что установленный шаблон. Для этого переходим в менеджер шаблонов.

Затем используя специальный элемент управления, выбираем интересующий шаблон. Теперь, когда Вы изменили дизайн будущего проекта, необходимо добавить контент – то есть содержимое сайта. А значит, переходим в менеджер материалов Joomla.

Для создания материала необходимо кликнуть по кнопке “Создать”, тем самым Вас перенаправят на страницу добавления нового материала.

Заполнив необходимые поля и нажав на кнопку “Сохранить”, вы создадите новый материал, таким образом добавив необходимое количество материалов, Вы наполните контентом Ваш сайт.
Собственно на этом статья по joomla для начинающих, завершена, конечно мы рассмотрели только начальные и примитивные основы по работе с CMS и если вы желаете научиться работать с Joomla на профессиональном уровне, Вам будет полезен наш курс Joomla-Мастер. С нуля до премиум шаблона.
Всего Вам доброго и удачного кодирования!!!

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнее
Joomla-Ученик
12 фишек без которых Вы не создадите полноценный сайт на Joomla!
Смотретьwebformyself.com
Как сделать сайт самому бесплатно. Joomla от установки и до запуска!
Что может быть лучше отличного сайта? – Собственный качественный сайт! Десятки и сотни тысяч людей ежедневно активно задаются вопросом, как сделать сайт самому бесплатно. Некоторые попросту не желают тратить собственные средства, но ещё больше – получают истинное удовольствие от творения своими руками. Основное затруднение, в выборе идеальной CMS (которой на самом деле не существует). Среди неимоверного количества систем – заметно выделяется Joomla.
Бесплатная, мощная и безопасная, легка в освоении и имеет почти бесконечное множество как бесплатных, так и платных дополнений: модулей, плагинов, шаблонов и других незаменимых вкусностей – идеальный выбор для разработчика сайта с любым уровнем опыта.
Почему выбор пал именно на данную CMS? Создание сайта на Joomla – эффективное достижение гарантированного результата неограниченного уровня сложности, будь то функциональный интернет-магазин, несложная в исполнении визитка-портфолио или, например, новостной сайт.
Инструкция позволяет легко и быстро освоиться со всеми этапами создания от 0% до почти готового результата – требуется лишь минимальный уровень знания ПК и наличие некоторого количества свободного времени и усердия. А скриншот ниже – подстегнет желание! Именно это можно получить на выходе, если приложить чуточку старания.
Как известно, самое сложное в любом деле – это начало. Однако «Джумла» радует крайней нетребовательностью: достаточно лишь раз выполнить описанную ниже последовательность действий — и данный этап больше не заставит вспоминать о себе, позволяя полностью сосредоточить внимание непосредственно на сайте, контенте, дизайне и продвижении!
В первую очередь, надо скачать joomla дистрибутив, который располагается по адресу (для joomla 2.5): http://joomla.ru/downloads/joomla

Переходим по ссылке и скачиваем файл joomla_2.5.6_ru.tar (последнию версию).
Но уверены ли вы, что знаете, как сделать сайт самому, да такой – чтобы не стыдно было сразу выложить в интернете?..
Рекомендуется воспользоваться помощью поистине бесценной программы «Denwer», которая позволяет создавать локальный сервер и просматривать сайты исключительно в пределах вашего компьютера, благо установка занимает всего считанные минуты. Скачать Денвер можно с официального сайта: http://www.denwer.ru

Кликнув по большой и красивой кнопке с надписью «Скачать Денвер 3» – мы получим возможность выбрать версию PHP и скачать программу. Для этого понадобится указать некоторые личные данные – не пугайтесь. Достаточно лишь указать реальный e-mail (туда придёт ссылка), остальные поля второстепенны.
В случае появления любых недоразумений или неодолимой жажды знаний — на сайте также имеются подробные видео-уроки. Однако это уже не касается основной задачи: пройти инструкцию-обучение и усвоить, как сделать сайт с нуля на joomla.
Скачали и установили все требуемые файлы? – Тогда переходим к столь долгожданному и самому интересному этапу обучения — к раскрытию ответа на волнующий вопрос, как сделать свой сайт бесплатно. Открываем папку «home» (по умолчанию C:WebServershome) и создаем папку с названием сайта, например: «site.ru». Внутри созданной папки создаём ещё одну, с именем «www» — и распаковываем туда скачанные исходники Joomla. Сравниваем полученный результат с примером на скриншоте.
Мы почти создали сайт! Чтобы сделать сайт самому, осталось последнее усилие – установить CMS. Запускаем «Start Denwer», открываем любой браузер и прописываем в адресной строке: http://127.0.0.1/denwer/.
Откроется страница, где наша задача: найти строку «phpMyAdmin — администрирование СУБД» — кликаем. Откроется страница, откуда можно перейти через левую верхнюю вкладку по адресу «База данных». Внимательно прописываем латинскими буквами выбранное название сайта (site) и кликаем «создать». Поздравляем! – База данных, необходимая для работоспособности сайта, создана.
В новом окне браузера вновь вводим название сайта (http://site.ru) – появится предложение выбора языка. Выбираем, идём далее – просматриваем лицензию (степень усердия напрямую зависит от личной усидчивости), идём далее. Откроется страница «Основные установки» — внимательно заполняем поля: «Название хоста», «Имя и пароль пользователя», «Имя базы данных». Введённые данные следует сохранить – они понадобятся для получения доступа к сайту!

FTP-сервер у нас отсутствует, поэтому настройки FTP с чистой совестью дозволяется пропустить. Далее появится предложение ввести: «Название сайта», «e-mail», «Пароль администратора». Заполняем (крайне настоятельно рекомендуется для первой пробы установить демо-данные) – нажимаем «далее».

Вы желали сделать свой сайт бесплатно? До исполнения желания остался один шаг – рекомендация к удалению папки installation. Удалите её.
Следуйте указаниям инструкции – данный этап не скрывает в себе сложностей. Отныне вы знаете, как сделать сайт на joomla!
Вбивайте в адресную строку название сайта и можете любоваться полученным результатом. Для управления сайтом пройдите по ссылке (потребуется логин и пароль, указанные в процессе установки, как показано на скриншоте): http://site.ru/administrator

CMS установлена, вход в администраторскую панель осуществлен: продолжаем раскрывать таинство темы, как сделать сайт бесплатно. В нашем случае стандартный шаблон заменен новостным «ZT_News_III», содержащий бонус: «ZT_News_III_template», «Plugin_System_ZT_Mega_Menu», а также дополнительные модули. Для установки необходимо скачать файлы на компьютер, разархивировать и найти в панели управления вкладку «Расширения – Установить/Удалить».
Предложенный вариант шаблона – далеко не единственный! На просторах сети имеется необозримое множество платных и бесплатных шаблонов. Экспериментируйте! Единственная рекомендация – использовать проверенные источники, в частности – с официальных сайтов. Интересует, как добавить шаблон? Кликаем «Выберите файл», находим архив шаблона на компьютере и нажимаем «Загрузить файл и Установить».

Настройка Joomla начинается с настройки компонентов.
Главное в настройке джумлы – это настройка компонентов. Для активации плагинов и модулей переходим по адресу «Расширения – Менеджер плагинов/модулей». Контролируем, чтобы рядом с каждым нужным пунктом была установлена галочка.
Далее следует задействовать установленный шаблон сайта. Переходим в «Расширения – Менеджер шаблонов» и выбираем имеющийся (в нашем случае «ZT_News_III_template») – устанавливаем по умолчанию. Преобладающее количество качественных шаблонов обладает собственными настройками, в частности, различными цветовыми гаммами (у нас зелёная, серая и красная).
Что касается прилагаемых модулей, то имеется следующий ассортимент:
- JV_G-Weather_module – модуль, позволяющий отображать на сайте погоду от Google. В настройках присутствует выбор интересуемого региона.
- JV_Headline_module – собирает новости всех категорий для отображения в заголовке страницы.
- JV_News_module – отображает превью статьи на первой страничке.
- JV_Tabs_Module – представляет лучший контент для пользователей в виде выпадающего содержания.

Что касается прилагаемых модулей, то они представляют собой следующее:
- JV_G-Weather_module – это модуль, который позволяет отображать на сайте погоду от Google. В модуле можно задать регион, для которого будет отображаться информация о погоде.
- JV_Headline_module – позволяет собирать новости всех категорий для отображения в заголовке страницы.
- JV_News_module – дает возможность отображать превью статьи на первой страничке.
- JV_Tabs_Module – представляет лучшее содержание для пользователей в виде выпадающего содержания.
Любой из вышеперечисленных модулей свободно редактируется в разделе «Расширения – Менеджер модулей». Переходим на сайт «выбранное название сайта» и наслаждаемся полученным результатом! Вы уже убедились, что сделать сайт самому бесплатно – легко и быстро?
Крепкий фундамент – залог удивительной долговечности дома. Следует покопаться в глобальных настройках сайта сразу же — позднее что-либо менять на глобальном уровне будет крайне хлопотно! Находятся они в разделе «Сайт – Глобальная конфигурация», разбиваясь на три подраздела: «Сайт», «Система», «Сервер».
Сайт. Именно в данных параметрах задаётся текст, когда сайт отключен. Имеется возможность указать «Название», заполнить «Мета описание» и ключевые слова, имеющиеся на сайте (рекомендуется максимальное соответствие тематики материалов).
Чуть правее располагаются настройки SEO:
- Включить SEO – отображает URL в виде человекопонятного адреса, например, ссылка вида «index.php?option=com_content&view=article&id=5&Itemid=10» будет заменена на что-то вроде «pervaja-statja».
- Использовать mod_rewrite – используется только на серверах Apache, однако перед включением опции необходимо изменить «htaccess.txt» на «.htaccess».
- Добавить суффикс к URL – добавляет расширение html. Например, было «pervaja-statja», станет — «pervaja-statja.html».
Система и Сервер — отвечают за настройки более глубокого уровня, поэтому при отсутствии опыта рекомендуется ничего не трогать, лишь просмотреть для справки. Меняются они на более поздних этапах по мере получения опыта работы.
Пока информация не добавлена – шаблон выглядит пустым и унылым. Чтобы сделать свой сайт конкурентоспособным, привлекающим всеобщее внимание – наполняйте его качественным и уникальным, интересным для пользователей контентом.
Прежде, чем добавлять записи, нарисуйте структуру сайта:
Раздел -> Категория -> Статья
В разделе «Содержание» находятся менеджеры для редактирования каждой составляющей структуры. Начнем с разделов: переходим во вкладку «Содержание – Менеджер Разделов», в правом верхнем углу выбираем «Новый» — создаем раздел.
Заполняем поля «Название» (указываем название раздела на русском языке) и «Псевдоним» (название на латинице, рекомендуется транслитерация). Для автоматической транслитерации слов существует весьма удобный (достаточно ввести текст на русском языке, чтобы мгновенно получить его же, но английскими буквами) онлайн-сервис translit.ru – рекомендуется к использованию!
Проверяем, отмечена ли публикация (должно быть «да») — и нажимаем кнопку «Сохранить» в правом верхнем углу.
Переходим во вкладку «Содержание – Менеджер Категорий». Полностью аналогично создаём категории. Создали? – Тогда вперёд, на штурм «Содержание – Менеджер статей»! Здесь вы, если хватит усердия довести дело до конца, будете очень частым гостем. Новые статьи соотносим с разделами и категориями, следим за наличием выбора публикации, чтобы материал отображался на главной странице.
Абсолютно точно уверены, что теперь-то знаете, как сделать сайт с нуля? А вот и нет! Как минимум, требуется настроить внешний вид главной страницы, задать параметры отображения материалов. Переходим в раздел «Меню – Главное меню», находим пункт «Home/(Домой)» — выбираем тип пункта меню. Это может быть одна страница, блог, другие варианты. Для новостного сайта идеально подходит варианта блога для отображения на главной странице множества различных статей – его и выбираем! Дополнительные параметры в правой части экрана позволяют редактировать размещаемый контент.
Ну, вот теперь вы гарантировано знаете, как сделать сайт. Совсем несложно! Превращение гадкого утёнка в прекрасного лебедя занимает длительный срок – но первые ступеньки пройдены, осталось лишь продолжить движение. Ключевые роли успеха новостного сайта: качественный, структурированный контент, грамотное позиционирование сайта, чёткая градация материалов.
Можете полюбоваться, как будет выглядеть сайт после появления первых нескольких статей. Прекрасно, не правда ли?..
Послесловие… сделать сайт – задача нетрудная. Сделать лучший из отличных в своей сфере сайт – вот достойная цель. А превосходный сайт всегда легко монетизируется, но это уже тема для отдельной объёмной статьи. Кстати, вот она: как заработать на своем сайте . Не откладывайте планы на завтра: пока мы стоим на месте – мы движемся назад! Начните сегодня – и уже в текущем году скажете своему отражению в зеркале огромное спасибо. Читайте инструкции, ищите собственный путь – успех прячется где-то рядом!
А теперь – вперёд! На покорение новых вершин. Постойте… а вдруг у вас не получилось? Тогда специально для вас предлагается альтернативный вариант! Вы можете выбрать лучший онлайн конструктор сайтов в нашем обзоре или воспользоваться уникальным конструктором Wix – настолько простой, что абсолютно не требует даже базовых знаний.
Простой – не значит плохой! Wix обладает потрясающим для его лёгкости функционалом: встроенный редактор Drag&Drop, слияние с социальными сетями, учебные видео и пошаговые инструкции, центр поддержки 24/7, бесплатный хостинг. Вам даже не придется думать о приобретении домена – конструктор подарит вам собственный, уникальный!
Конструктор Wix – комплексное решение для ценящих собственное время людей и всех тех, кого по какой-либо причине не привлекла Joomla.
www.internet-technologies.ru
Как в Joomla сделать, изменить, редактировать главную страницу сайта

От автора: приветствую Вас уважаемые читатели. В CMS Joomla главная страница пользовательской части сайта – это конечно же его лицо. То есть это первое что видит посетитель, перейдя на сайт. Но как показывает практика большинство новичков не знает как работать с данным разделом сайта. Поэтому в данной статье мы с Вами рассмотрим все, что касается главной страницы CMS Joomla.
Как было сказано выше, главная страница сайта – это, в первую очередь его лицо. А значит, она должна максимально заинтересовать и даже завлечь посетителя, для того что бы он как можно дольше оставался на Вашем сайте. Поэтому данная страница должна быть максимально информативной, красивой и желательно содержать элементы с других страниц сайта, ну или хотя бы ссылки на них, так как это подталкивает пользователя к их посещению.
Теперь рассмотрим ответ на следующий вопрос для CMS Joomla — как сделать главную страницу? Главная страница – это в первую очередь абсолютно обычная страница, как, к примеру, страница контактной информации или отображения конкретного материала. А значит в качестве главной, может быть назначена любая созданная страница Вашего сайта.
Теперь давайте вспомним, как формируются страницы в CMS Joomla. В основном для создания отдельной страницы сайта необходимо создать новый пункт меню, который по сути представляет собой ссылку, ведущей на страницу. При этом за формирование страницы и отображения на ней необходимых данных, отвечает определенный компонент, который выбирается при создании пункта меню. Соответственно создавая или редактируя пункт меню в “Менеджере меню” мы можем назначить страницу, на которую он ссылается в качестве главной, используя специальный переключатель.


Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееТак же, в менеджере материалов, на странице отображения списка созданных пунктов меню, напротив каждого из них доступен специальный переключатель, который так же используется для определения главной страницы сайта.

Далее, как в Joomla изменить главную страницу сайта, если ранее она уже определена, спросите Вы. Ответ на данный вопрос очень прост, достаточно, назначить новую страницу в качестве главной, используя Выше рассмотренные инструменты. Таким образом, выбирая новую страницу, Вы автоматически деактивируете предыдущую.
Теперь давайте рассмотрим, как редактировать главную страницу в Joomla. Как было описано Выше страницы формируются в определенных компонентах и главная – не исключение. А значит для редактирования данной страницы, необходимо отредактировать содержимое которое на ней отображается. К примеру, если на главной странице отображается конкретный материал, значит достаточно внести в него правки, используя менеджер материалов, что бы изменить вид главной страницы.
Так же для редактирования главной страницы можно использовать настройки для конкретного содержимого, которое на ней отображается. То есть для конкретного типа меню, а значит для конкретного содержимого главной страницы доступны различные настройки, которые можно настраивать непосредственно при создании или редактировании конкретного пункта меню. Если вернуться к примеру, с отображением конкретного материала на главной странице, то на странице данного пункта меню мы увидим следующие доступные настройки материала.

При этом обратите внимание, что раздел head главной страницы джумла, то есть я сейчас говорю о мета тегах, так как они очень важны в плане SEO оптимизации Joomla, формируется как правило исходя из содержимого которое отображается в главной странице. Конечно, создавая пункт меню Вы добавляете необходимую информацию в мета теги, но приоритет их ниже по сравнению с мета тегами, которые добавлены в содержимое страницы, к примеру, если на странице отображается материал, то в мета тегах будет отображаться информация, добавленная при его создании.
Таким образом мы с Вами кратко рассмотрели возможности админки Joomla в плане изменения вида главной страницы, но более глубокое редактирование, на уровне программного кода, требует хороших знаний движка, поэтому если данная тема Вам интересна, изучите курс Joomla-Профессионал: создание расширений для joomla. В нем достаточно подробно рассмотрена структура и принцип работы расширений CMS Joomla.
Вот собственно и все что я хотел сказать Вам в данной статье, а значит и вопрос для CMS Joomla как изменить главную страницу — исчерпан. Всего Вам доброго и удачного кодирования!!!

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнее
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Что такое Joomla и как это работает?

От автора: приветствую Вас дорогой друг. Системы управления контентом, в данное время, пользуются огромнейшей популярностью среди веб-разработчиков, потому как позволяют быстро и достаточно легко создать сайт практически неограниченного функционала. Поэтому в данной статье я хотел бы поговорить о том, что такое Joomla и как это работает.
Что такое Joomla?
Joomla – это система управления контентом с открытым исходным кодом, написанная на языке программирования PHP, с элементами JavaScript. Название “Joomla” сформировано из слова “Jumla”, африканского языка суахили, что в переводе означает «все вместе». Кстати по этому поводу разработчики, очень удачно выбрали название, так как CMS очень популярна, и имеет огромное сообщество пользователей, как в рунете так и в интернете. При этом Joomla активно развивается и постоянно совершенствуется как в плане функционала и удобства, так и в плане безопасности и быстродействия.

На сегодняшний момент, а это уже 10 лет как создана первая версия движка, CMS Joomla занимает лидирующую позицию в рейтинге популярнейших CMS по всему миру, уступая только WordPress.


Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееИстория создания CMS Joomla
В основе CMS Joomla лежит проект Mambo. В далеком 2005 году в команде разработчиков данного проекта произошел раскол, соответственно часть из них покинули проект и занялись разработкой новой собственной CMS. Так в сентябре 2005 года была выпущена первая версия CMS – Joomla 1.0, которая, по сути, представляла уже существующую, Mambo 4.5.23, конечно с некоторыми доработками и усовершенствованием. Спустя некоторое количество времени в 2007 году была выпущена полностью самостоятельная версия с долгосрочной поддержкой – Joomla 1.5. Данная версия поддерживалась достаточно долго, и под нее было создано огромное количество расширений и шаблонов, что позволяло адаптировать ее под различные потребности пользователей.

На этом разработчики не остановились и в последующие годы выпускались все новые и новые обновления, что привело к выходу в декабре 2011, очередной долгосрочной версии – Joomla 2.5.

В данное время актуальна версия Joomla 3.4.5 и вышла для тестирования — Joomla 3.5 beta, что привело к прекращению поддержки более ранней версии Joomla 2.5

Возможности CMS Joomla
Теперь давайте поговорим о том, какие у CMS Joomla возможности:
Богатая функциональность, которая к тому же значительно расширяется дополнительными расширениями (компоненты, модули и плагины).
Гибкая и простая система шаблонов, благодаря которой, очень легко изменять внешний вид сайта: позиции модулей, шрифты цвет фона и т.д. За время существования Joomla, создано огромное количество шаблонов, как бесплатных, так и платных – для различных версий CMS. При этом шаблоны Joomla достаточно просты в понимании, а значит вполне можно самостоятельно создать собственный шаблон, обеспечив, таким образом, уникальность дизайна создаваемого сайта. На нашем сайте опубликован мини-курс по данной теме – ссылка.
С версии 1.6 добавлена поддержка многоязычности.
Начиная с версии 2.5 расширена поддержка баз данных. Реализована поддержка Microsoft SQL Server, а с версии 3.0 — PostgreSQL. В дальнейшем планируется добавить поддержку Oracle, SQLite.
Встроенный медиа-менеджер, который обеспечивает возможность, закачки файлов на сайт.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееГибкий и функциональный механизм разделения пользователей по правам доступа к элементам сайта.
Поддержка человеко-понятных URL (ЧПУ).
Возможность установки срока начала и окончания публикации материалов.
Возможность создания закрытых областей сайта, доступ к которым разрешен только отдельным группам пользователей.
Возможность администрирования из пользовательской части сайта при наличии соответствующих прав доступа.
Преимущества CMS Joomla
Основные преимущества CMS Joomla:
Интуитивно-понятный интерфейс панели администратора, благодаря чему даже новичок с легкостью сможет создать сайт на данной CMS.
Удобный механизм создания и отображения меню, неограниченного уровня вложенности.
Открытый исходный код.
Богатый по функционалу менеджер материалов, который позволяет публиковать неограниченное количество материалов, причем с разделением по категориям.
Удобная система модулей, благодаря которой можно отображать в различных позиция необходимые данные.
Гибкость и расширяемость сторонними компонентами. Как было описано выше, функционал CMS можно значительно расширить дополнительными расширениями и адаптировать для решения практически любой поставленной задачи.
Универсальность и простота настройки. Каждый элемент системы – легко настраивается под каждого пользователя.
Широкое сообщество пользователей и постоянные обновления, которые исправляют найденные ошибки и повышают безопасность системы.
Многоязычность – как было описано выше в CMS введена поддержка многоязычности, что позволяет отображать на страницах сайта контент на различных языках.
Простота обновления.

Как Вы видите, преимущества Joomla показывают, почему она пользуется высочайшей популярностью среди разработчиков сайтов. Всего Вам доброго и удачного кодирования!!!

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнее
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
1. Что такое Joomla? — Joomla.ru
Joomla представляет собой бесплатную систему для создания веб-сайтов. Это проект с открытым исходным кодом, который, как и большинство подобных проектов, не стоит на месте. Он очень успешно развивается, в течение вот уже семи лет, и пользуется популярностью у миллионов пользователей по всему миру.
Слово «Joomla» является производным от слова «Jumla» из африканского языка суахили и означает «все вместе».
Проект Joomla – результат жарких дискуссий между компанией Mambo Foundation, основанной в августе 2005 года, и ее тогдашней команды разработчиков. Joomla используется во всем мире как для создания простых домашних страниц, так и сложных корпоративных веб-сайтов. Она проста в установке, управлении и очень надежна.
Команда Joomla совершенствуется с момента своего создания, чтобы лучше удовлетворять потребности пользователей.
Стратегия развития версий
Версии Joomla рассчитаны как на стандартную (STS), так и на долгосрочную поддержку (LTS). Срок стандартной поддержки составляет 7 месяцев, долгосрочной – 22 месяца. Каждые 6 месяцев выходит новая STS. Версии х.5 включают в себя LTS.
- Joomla 2.5 – версия, включающая LTS, и в сентябре 2013 года будет заменена на Joomla 3.5
- Joomla 3.0 – версия, содержащая STS, будет заменена на Joomla 3.1 в марте 2013
- Joomla 3.1 – будет представлять собой версию с STS, релиз которой состоится с марта 2013 по сентябрь 2013
- Joomla 3.5 – будет включать в себя LTS и выйдет с сентября 2013 по март 2015
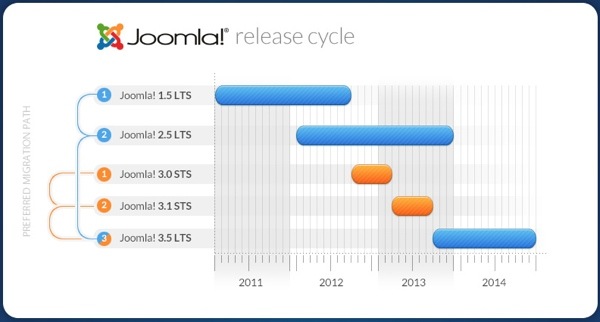
Долгосрочная поддержка подойдет для уже работающих сайтов. Если же вы создаете свой сайт с нуля, то вам подойдет стандартная поддержка (рис. 1).

Рисунок 1: Цикл релизов Joomla за 2011-2014 года
О какой версии это руководство?
Это руководство о версии Joomla 3.0, выпущенной в сентябре 2012 года.
Должны ли вы обновить свой старый сайт?
Обычно существует три варианта:
- Если ваш сайт все еще находится в ветке LTS Joomla 1.5, то обновление ее до LTS Joomla 2.5 будет хорошей идеей. Или же, вы можете начать с нуля со свежим STS Joomla 3 и проследить за обновлениями в серии 3.x до LTS Joomla 3.5.
- Если ваш сайт уже сделан с LTS Joomla 2.5, обновлять его сейчас нет необходимости. Следует дождаться LTS Joomla 3.5 в сентябре 2013 года.
- Если вы хотите создать веб-сайт сейчас, то следует начать с STS Joomla 3.0.
Что нового в Joomla 3.0?
Наиболее значимые изменения для разработчиков и пользователей:
- Joomla стала адаптированной к мобильным устройствам и содержит разнообразие шаблонов. Теперь ваш сайт будет отображаться в каждом мобильном браузере (рис. 2).
- Joomla имеет новый пользовательский интерфейс
- Joomla использует JQuery JavaScript Lbriray
- Веб-установщик стал проще (процедура выполняется всего в 3 шага)
- Языковой пакет может быть установлен непосредственно из менеджера расширений (рис. 3)
- Поиск Smart Search, который был введен с Joomla 2.5, получил множество улучшений
- Редактор TinyMCE WYSIWYG входит в новую версию (3.5.6)

Рисунок 2: Joomla! на мобильном устройстве

Рисунок 3: языковые пакеты
Некоторые технические изменения не так заметны, но более чем полезны:
- Возможно сохранение пустых статей
- Joomla содержит PostgreSQL Driver. Вы сможете запустить сайты Joomla 3.0 с помощью базы данных PostgreSQL
- Joomla может работать быстрее с PHP Memcached Driver
- Используйте JFeed для осуществления управления вместо SimplePie
- Очистка устаревшего неиспользуемого кода, файлов, полей базы данных и таблиц. Улучшена стандартизация таблиц
- Обширная работа по стандартизации кода стиля и содержания
- Модульное тестирование в CMS
- Обновленные системные испытания в CMS
и многое другое
Что вы можете сделать с Joomla?
Все виды веб-сайтов могут быть созданы с помощью Joomla. Веб-сайты состоят из страниц, которые содержат контент (текст, изображения, видео и аудио). Часто он изменяется и настраивается автоматически, на основе определенных критериев. Возьмем, к примеру, главную страницу. Последние статьи на ней отображаются сверху автоматически. Так как все сайты во всемирной паутине основаны на этих принципах, их можно условно разделить на следующие категории.
Блоги (веб-журналы)
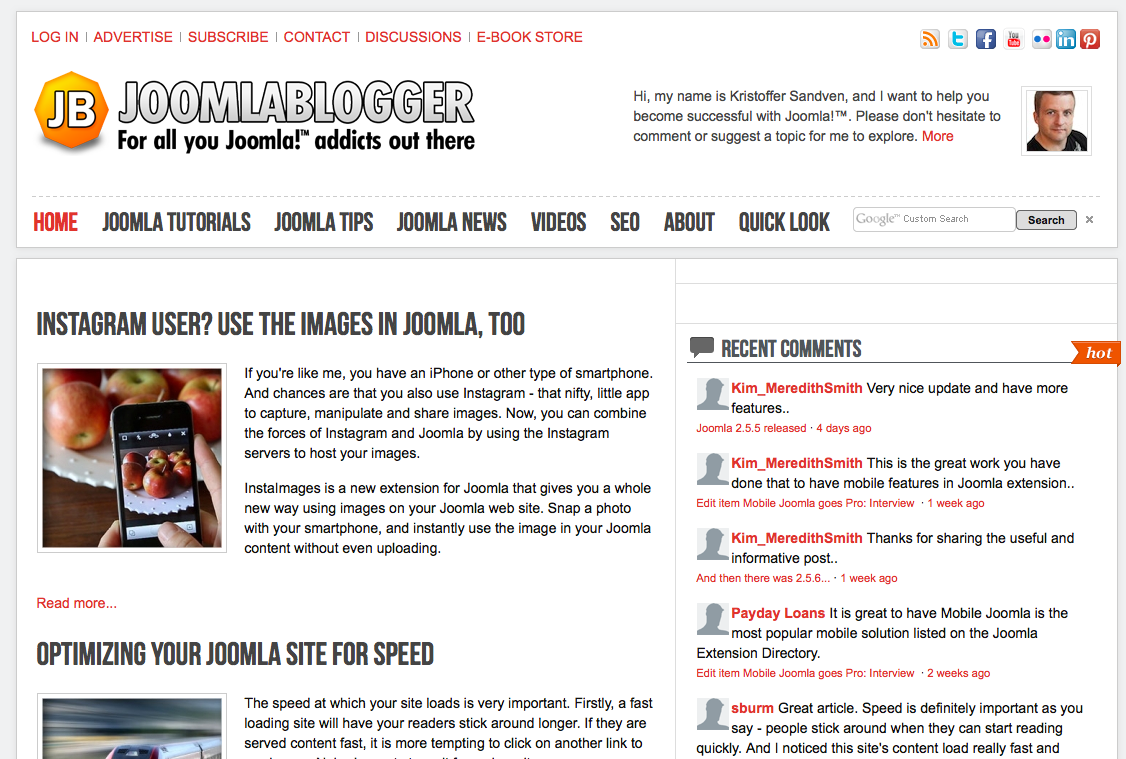
Блоги – это платформы для обсуждений или информационные сайты, состоящие из статей (сообщений, записей). Самые последние статьи появляются первыми.
Пример: http://www.joomlablogger.net/

Рисунок 4: joomlablogger.net
Сайты посвященные бренду
Сайты, целью которых является создание представления о бренде в Интернете. Они обычно не занимаются продажами, а сосредоточены только на раскрутке бренда.
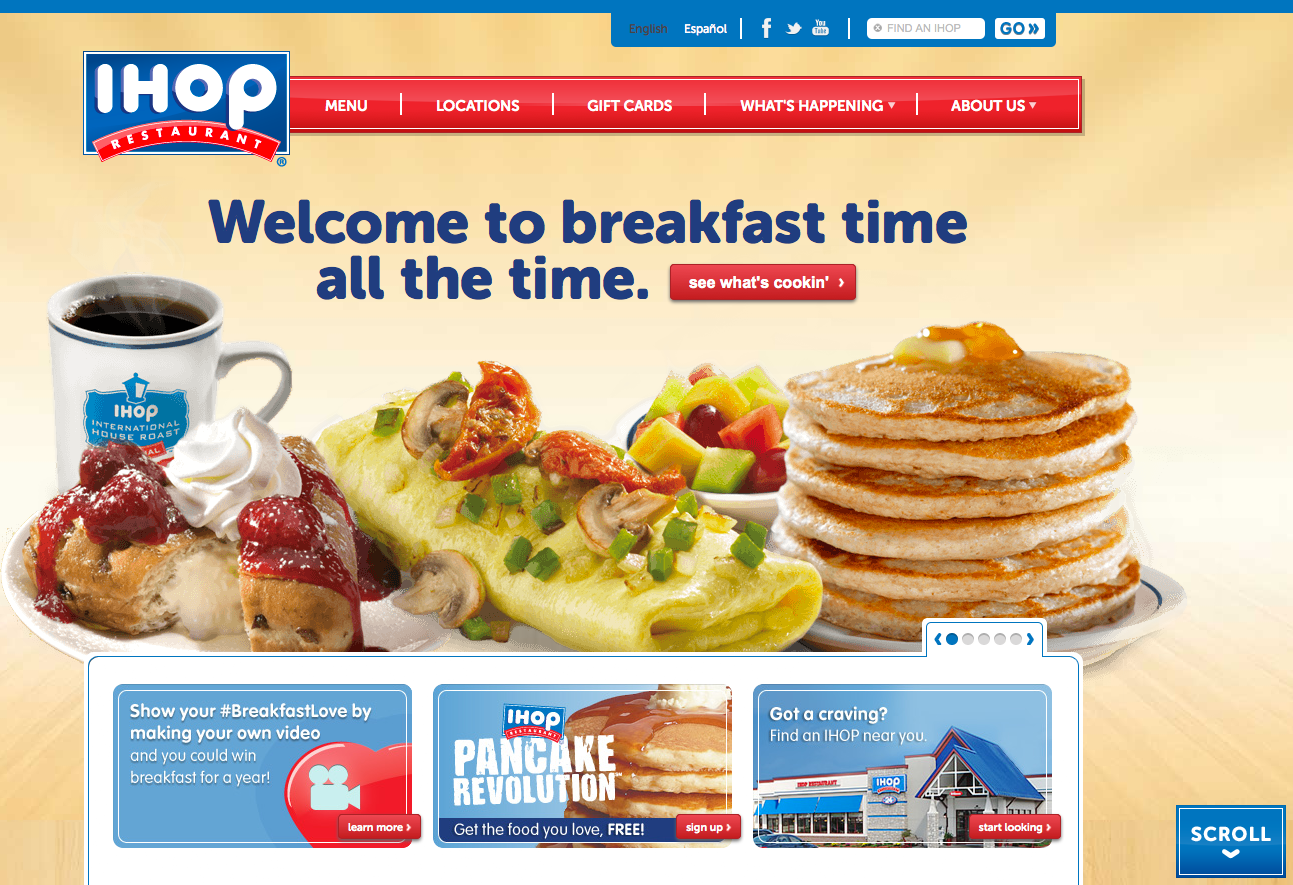
Пример: http://www.ihop.com/

Рисунок 5: ihop.com
Сайты-визитки
Сайты включают в себя информацию о компании, ее продуктах и услугах. Используется текст, фотографии, анимация, аудио и видео, интерактивные меню и навигация.
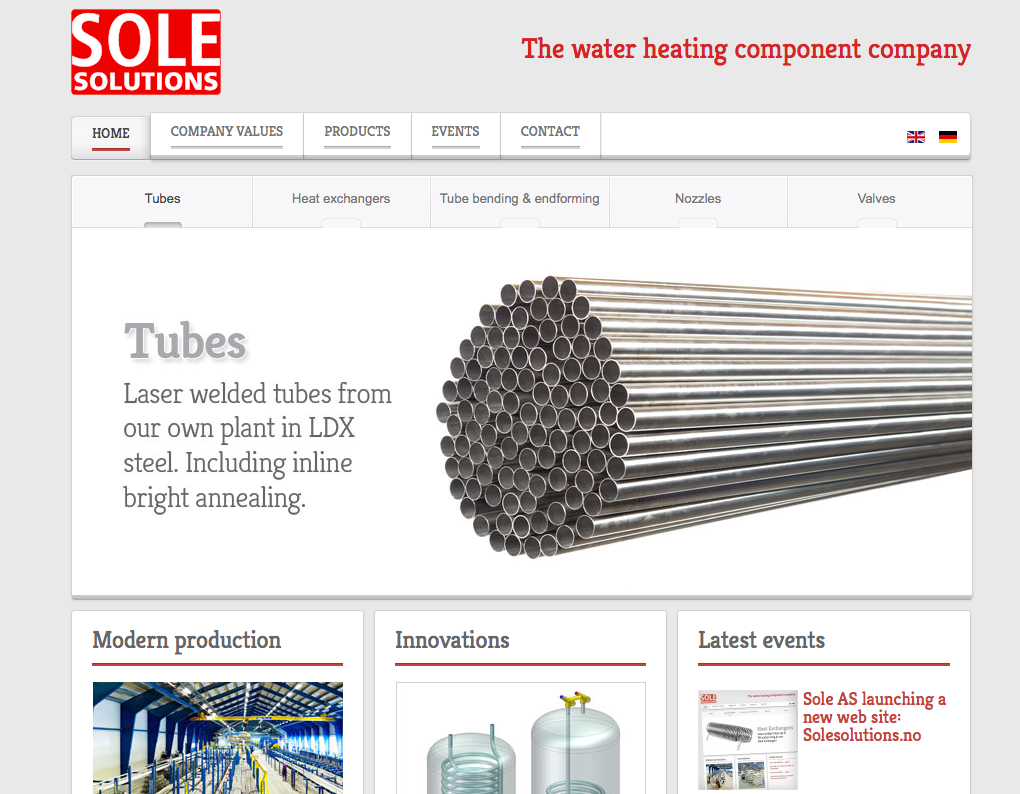
Пример: http://www.solesolutions.no/

Рисунок 6: solesolutions.no
Сайты знаменитостей
Веб-сайты, содержащие информацию о каких-либо знаменитостях. Подобные сайты могут быть официальными или созданными фанатами.
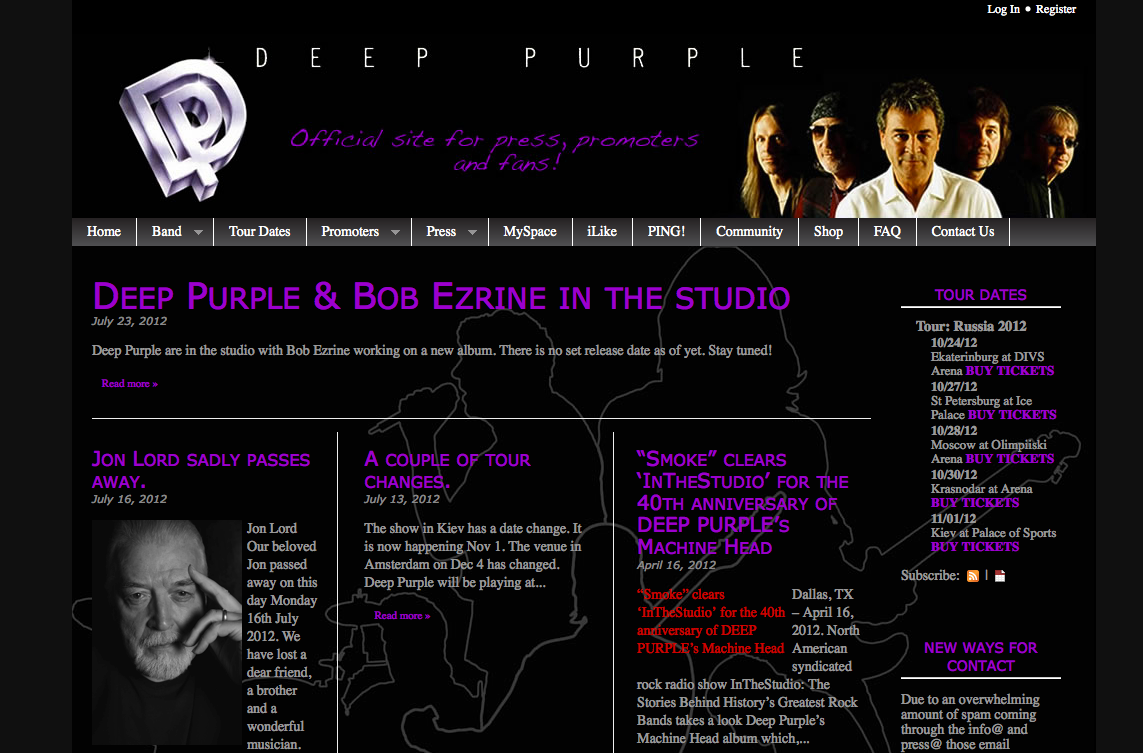
Пример: http://www.deep-purple.com/

Рисунок 7: deep-purple.com
Сообщества
Сайты, где общаются люди со схожими интересами.
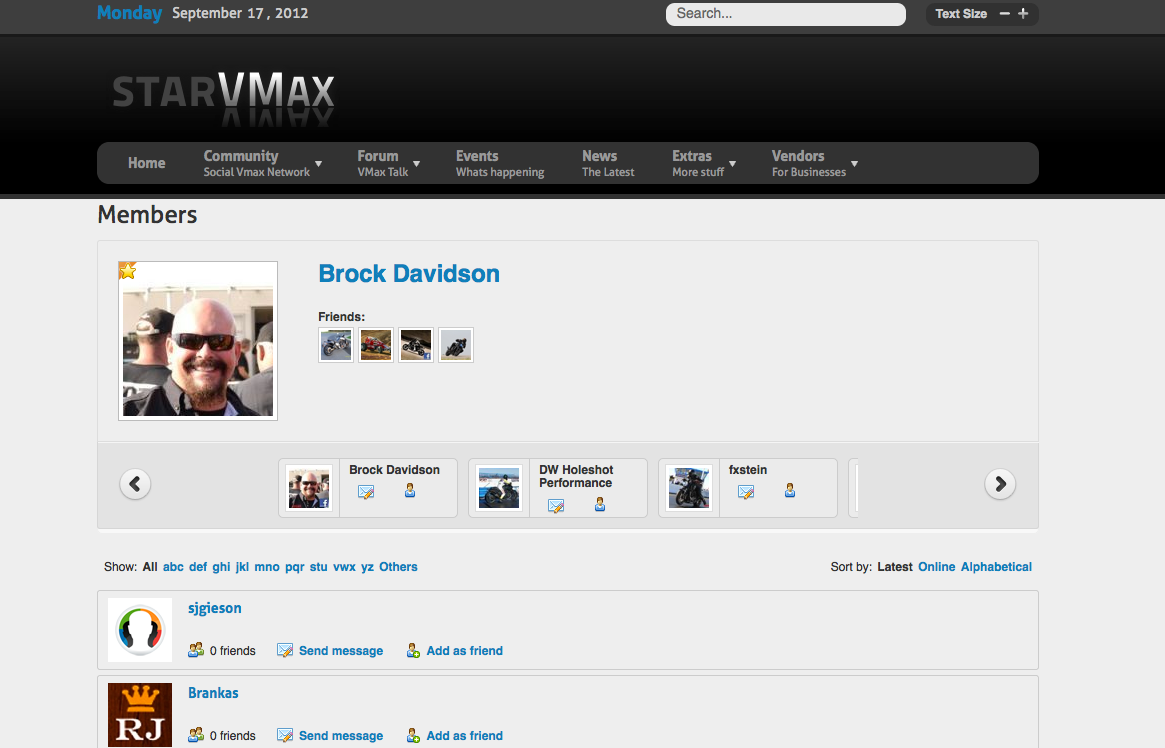
Пример: http://www.starvmax.com/community

Рисунок 8: starvmax.com / сообщества
Интернет магазины
Сайты, предлагающие товары и услуги для онлайн продаж.
Пример: http://regalosdecocina.com/

Рисунок 9: regalosdecocina.com
Форумы
Сайт, где люди обсуждают различные темы.
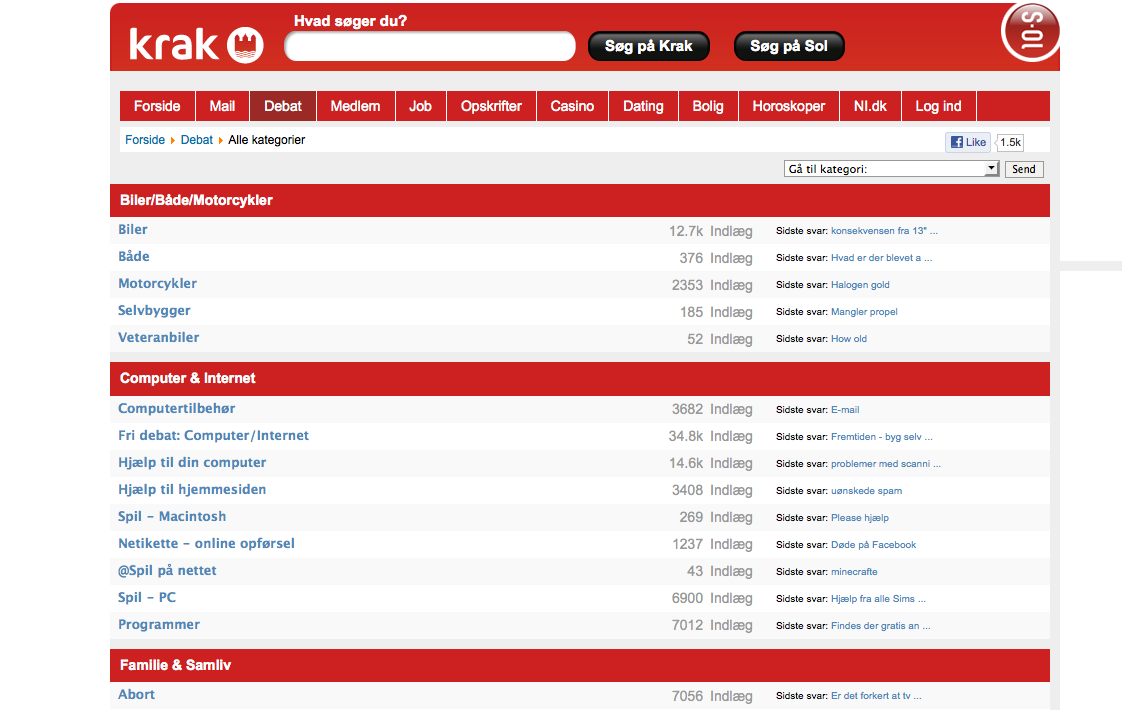
Пример: http://www.sol.dk/debat/kategorier

Рисунок 10: sol.dk / Деба / kategorier
Сайты — галереи
Веб-сайты, разработанные специально для использования в качестве галерей. Они могут иметь коммерческий или не коммерческий характер, и представляют собой художественную или фото галерею.
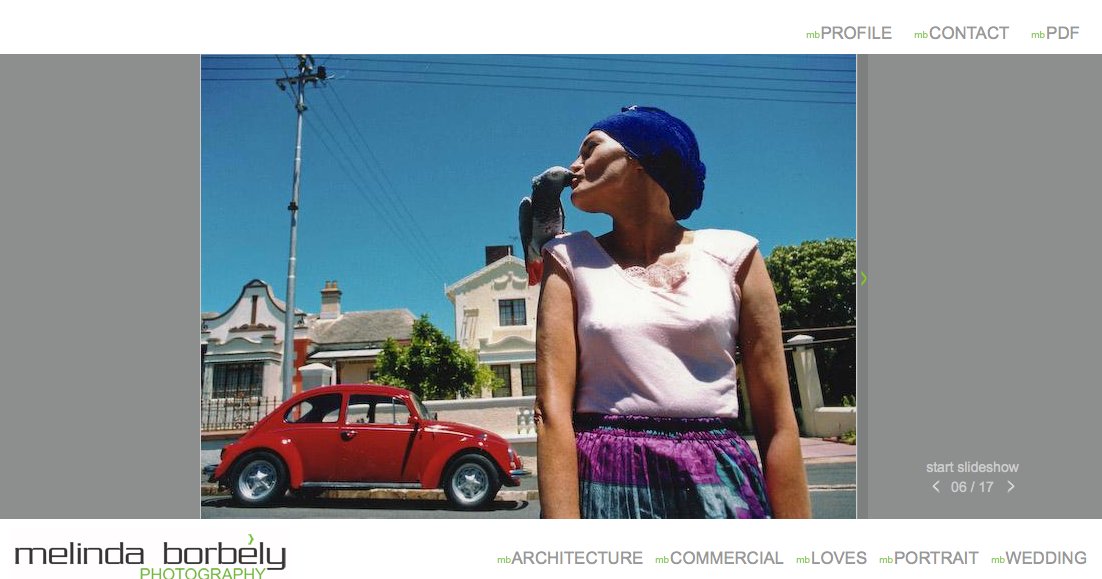
Пример: http://www.mb-photography.com/

Рисунок 11: MB-photography.com
Правительственные сайты
Более 3000 правительственных веб-сайтов по всему миру создаются на CMS Joomla.
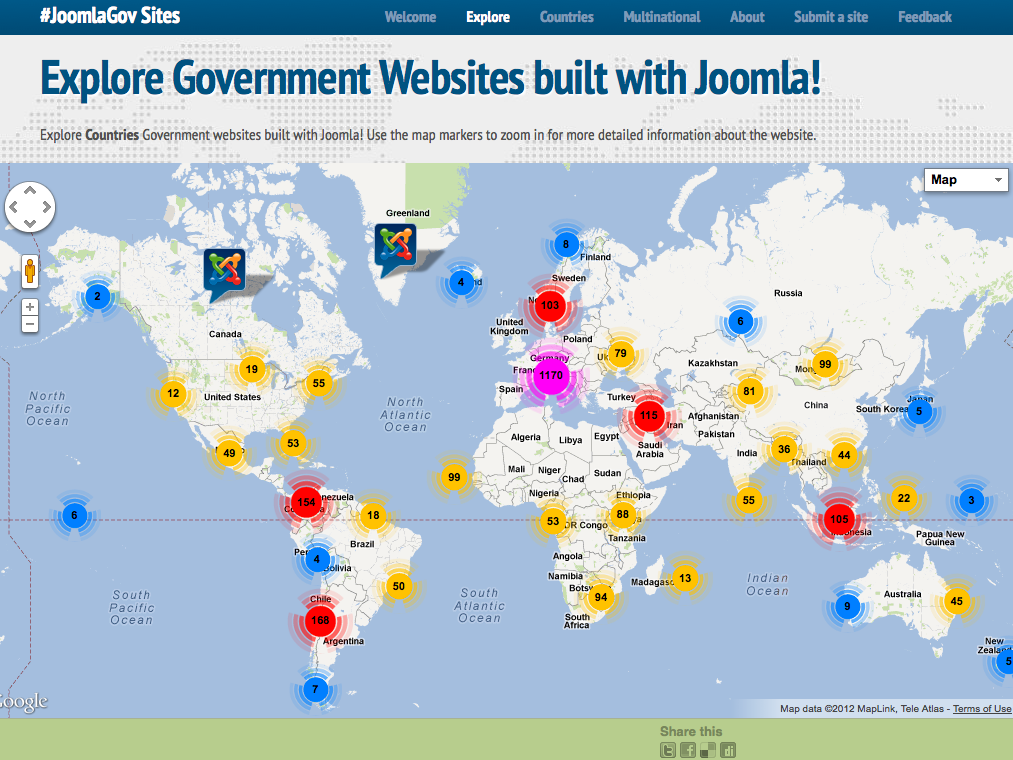
Примеры: http://joomlagov.info/

Рисунок 12: joomlagov.info
Новостные сайты
Схожи с информационными сайтами, но ориентированы на новости, политику и комментарии.
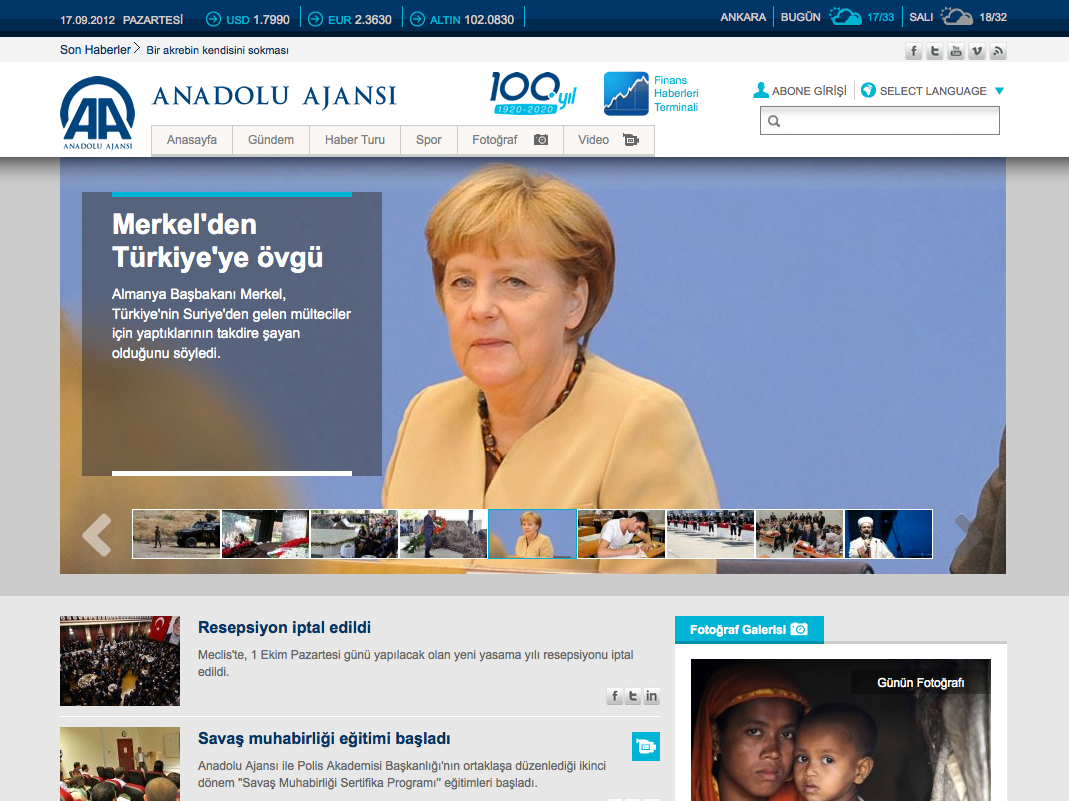
Пример: http://www.aa.com.tr/

Рисунок 13: aa.com.tr
Персональные сайты
Сайты о каком-либо человеке или небольшой группе людей (например, семье), которые содержат любой контент или индивидуальную информацию, размещенную на усмотрение создателя.
Пример: http://www.ilnono.it/it/

Рисунок 14: ilnono.it
600000000 сайтов
Вы когда-нибудь задавали себе вопрос, сколько сайтов существует на момент 2012 года? Их множество, но никто не знает точного ответа.
Как вы, наверное, заметили, большинство из приведенных в качестве примера сайтов нельзя назвать акулами всемирной сети, но они отвечают потребностям их создателей и их клиентов. Но это не означает, что Joomla подходит только для небольших веб-сайтов. Это говорит о том, что большинство веб-сайтов производится с ограниченными ресурсами, такими как время и бюджет. По этой причине люди часто строят свои сайты на системах с открытым исходным кодом, таких как Joomla, WordPress и Drupal.
Большие сайты, как Facebook, Flickr, YouTube, Google, Apple или Microsoft как правило не используют открытый исходным код в системе управления контентом для своих сайтов. У таких компаний имеются тысячи разработчиков, которые создают сотни сайтов, прорабатывая и совмещая множество идей и решений, представленных на рынке.
Любители против Профессионалов
Вышеперечисленные сайты создаются людьми, которых можно разделить на любителей и профессионалов.
- Любители обходятся тем, что есть. Как правило, они «чем богаты, тем и рады».
- Профессионалы же роют землю, чтобы всегда быть готовым к разработкам, которые могут быть оптимизированы с течением времени. Они постоянно расширяют свои знания и делятся ими с другими для укрепления своего бизнеса.
Для Joomla не имеет значения, являетесь ли вы любителем или профессионалом. И те, и другие могут работать с Joomla. Зачастую, любители становятся профессионалами, а профессионалы становятся более заинтересованными в том, чтобы сделать Joomla CMS и Framework еще лучше.
Время для первого и последнего совета в этом руководстве!
«Не слушайте людей, которые указывают вам, что делать. Поступайте так, как считаете нужным».
Что общего у всех этих веб-сайтов?
Несмотря на то, что существует множество разновидностей сайтов, кое-что их объединяет:
- Они показывают содержание (текст, изображения, видео, аудио).
- Они имеют индивидуальный дизайн, макеты и цвета.
- Посетители могут взаимодействовать с сайтом. Иногда они должны заранее создать учетную запись.
Joomla объединяет
Все эти веб-сайты основаны на идеях своих создателей и безграничных возможностях Joomla CMS. В этом руководстве речь пойдет об общих чертах сайтов. После прочтения следующих 9 глав вы сможете самостоятельно создать достаточно хороший веб-сайт. А станите ли вы любителем или профессионалом зависит только от вас.
Хаген Граф
joomla.ru
Как добавить статью (материал) в Joomla. Подробная инструкция.
 Здравствуйте, уважаемые читатели. Эта статья посвящена тем, кто только начинает осваивать движок Джумлы. В сегодняшнем уроке мы с вами научимся создавать и публиковать статьи (материалы) в Joomla, научимся настраивать отображение кнопки Подробнее для перехода на полную версию статьи, а также научимся вставлять картинки в статьи.
Здравствуйте, уважаемые читатели. Эта статья посвящена тем, кто только начинает осваивать движок Джумлы. В сегодняшнем уроке мы с вами научимся создавать и публиковать статьи (материалы) в Joomla, научимся настраивать отображение кнопки Подробнее для перехода на полную версию статьи, а также научимся вставлять картинки в статьи.
Создание и публикация статьи (материала) в Joomla.
Давайте для начала просто попробуем создать и опубликовать первый материал (article) на сайте и посмотрим, появится ли он на нашем сайте. Запомните, что любые операции с материалами в Joomla (создание новых, редактирование существующих, публикация, снятие с публикации и удаление статей) производятся в менеджере материалов. Чтобы туда попасть логинимся в админку Joomla, далее в верхнем меню переходим Материалы -> Менеджер материалов. Для создания материала жмем наверху на кнопку Создать.
Мы попадем на страницу создания материала. Данная страница состоит из нескольких вкладок. При добавлении на сайт новых статей я пользуюсь в основном вкладками: Материал и Публикация. Давайте пробежимся по всем вкладкам.
Вне вкладок расположено два элемента:
Заголовок. Здесь указываем название нашей будущей статьи. Содержимое данного поля по умолчанию отобразится в теге title страницы (это то, что выводится в заголовке окна браузера) и в тегах h2 (или h3, в зависимости от используемого шаблона).
Алиас. Псевдоним, использующийся для формирования URL адреса страницы с нашим материалом. Если оставить пустым, то джумла сама заполнит это поле, переведя название статьи в транслит. Можно заполнить самому латинскими буквами без пробелов, допускаются дефисы и знаки подчеркивания.
Остальные элементы расположены во вкладках.
Вкладка Материал. Это основная вкладка. В ней присутствует текстовый редактор, в котором мы и набиваем непосредственно текст статьи. По умолчанию Joomla поставляется с WYSIWYG редактором TinyMCE. Кнопки редактора очень похожи на кнопки обычного текстового редактора. При наведении на кнопку появляется всплывающая подсказка, так что думаю здесь вы и сами разберетесь.
По умолчанию текстовый редактор отображается в стандартном режиме. В этом режиме отображаются не все кнопки. Как перевезти редактор в расширенный режим для отображения всех кнопок я расскажу ниже.
Справа от редактора есть еще группа полей, которые показаны на рисунке ниже.
Давайте пробежимся по ним.
Поле Состояние является важным, т.к. позволяет публиковать или снимать статью с публикации на сайте. Не опубликованные статьи не выводятся на сайте. Выставляем данное поле в значение Опубликовано.
В поле Категория выбираем из выпадающего списка категорию к которой будет относится статья. Так как мы с вами категории еще не создавали, то по умолчанию имеем только одну единственную категорию Uncategorised. Создавать категории мы будем позже в следующих уроках.
Назначение поля Избранные разберем чуть ниже в данной статье. Пока оставляем по умолчанию в значении Нет.
В поле Доступ выставлено значение по умолчанию Public, т.е. данный материал после публикации его на сайте будет доступен всем посетителям сайта. Если вы захотите в будущем, чтобы статья была доступна только зарегистрированным пользователям, нужно выбрать из выпадающего списка Registered.
Поле Язык используется только в случае, если вы создаете мультиязычный сайт. Оставляем его настройки по умолчанию в значении Все.
Следующее поле Метки появилось в Joomla начиная с версии 3.x. Метки (их еще называют тегами, англ. tags) чем то напоминают категории, но в то же время они дополняют их, позволяя объединять в группы материалы из разных категорий. Пока оставляем это поле пустым.
Далее переходим во вкладку Публикация.
Возьмите за правило всегда заполнять поля Мета-тег Description и Мета-тег Keywords. Многие вебмастера утверждают, что поисковики уже не учитывают содержимое данных полей и их заполнять не нужно. Хочу вам сказать, что по крайней мере Гугл учитывает содержимое этих полей. Вкратце скажу, что содержимое мета-тега Description используется поисковыми системами при формировании сниппетов в поисковой выдаче, а при помощи мета-тега Keywords вы помогаете понять поисковой системе какие ключевые слова несут основную смысловую нагрузку в данной статье. Ключевые слова заполняем через запятую. Пять шесть ключевиков достаточно, указываем те слова, по которым можно составить представление о содержании статьи.
Поле Мета-тег Robots указывает поисковым роботам каким образом индексировать вашу статью и нужно ли ее вообще индексировать. Если вы хотите запретить индексирование данной статьи (т.е. чтобы она не появлялась в выдаче поисковых систем), то можете выставить это поле в значение No index. Значение No Follow означает, будут ли переходить поисковые роботы по ссылкам, содержащимся на данной странице и передавать другим страницам, на которые ведут ссылки, «вес» текущей страницы. В нашем случае оставляем это поле в значении По умолчанию, что равноценно значению Index, Follow.
Остальные поля в данной вкладке заполнять не обязательно.
Сохраняем статью и открываем главную страницу сайта, чтобы посмотреть появилась ли наша статья.
Как видим, статья не появилась. Давайте разбираться, почему она не появилась.
Нам нужно понять, что выводится на главной странице сайта сразу после его установки и как сделать, чтобы созданная нами статья появилась на сайте. Для этого в верхнем меню админки Джумлы переходим по пунктам Меню — > Менеджер меню. Открываем одно единственное меню. Открываем в нем единственный пункт меню Главная и видим, что пункт меню Главная выводит Избранные материалы.
Значит, чтобы наша статья выводилась на главной странице сайта, нам нужно пометить ее как избранную. Возвращаемся в менеджер материалов, открываем созданную нами статью на редактирование и справа от редактора выставляем поле Избранные в значение Да. Сохраняем изменения и обновляем главную страницу сайта. Мы видим, что наша статья появилась на главной странице сайта. Таким образом мы выяснили, что на главной странице сайта по умолчанию после его установки выводятся избранные материалы.
Выводим анонс статьи и кнопку «Подробнее» («Читать далее») на полную версию статьи.
Наша статься выводится на главной странице целиком. Мы же хотим, чтобы на главной выводились только анонсы статей, а под анонсами отображалась бы кнопка Подробнее (Читать далее), которая ведет на страницу с полной версией нашей статьи. Для этого снова открываем нашу статью на редактирование. Ставим курсор мыши в том месте нашей статьи, на котором будет заканчиваться анонс и жмем на кнопку Подробнее.
В редакторе появился горизонтальный текстовый разделитель. Весь текст, который до разделителя, появится в анонсе. Сохраняем статью и смотрим. Теперь на главной выводится только часть статьи, которая до разделителя кнопки Подробнее. При переходе по кнопке Подробнее попадаем на полную версию статьи.
Вставляем картинки в статью на Joomla.
Какая же статья обходится без красивой картинки? Редактор TinyMCE, который используется по умолчанию в Joomla, позволяет легко и быстро добавить картинку в материал.
Есть два способа отображения картинки в материале:
- Первый способ — это когда мы загружаем картинку на сервер нашего сайта и затем встраиваем ее в наш материал.
- Второй способ — это когда мы заливаем картинку на какой нибудь внешний хостинг картинок типа радикала или на внешние диски (Яндекс.Диск, Google Drive, Microsoft SkyDrive, DropBox) и затем встраиваем картинку в наш материал.
| Загрузка картинки на локальный сервер. | Загрузка картинки на внешний сервер. |
|---|---|
| Отсутствуют исходящие ссылки на внешние ресурсы, т.к. все картинки загружены на сервер сайта. | Каждая такая картинка по сути является исходящей ссылкой на внешний ресурс, где она располагается. Чем больше картинок, тем больше исходящих ссылок на внешние ресурсы. Большое количество исходящих ссылок не любят поисковые системы. Результатом может быть снижение SEO показателей сайта и некоторое проседание позиций сайта в поисковой выдаче. |
| Картинка всегда доступна, пока работает сайт. | Внешний ресурс, где хранятся картинки может оказаться недоступным, и картинки не смогут отображаться на сайте. |
| При открытии страницы сайта картинки подгружаются быстро, т.к. грузятся с локального сервера. | При открытии страницы сайта картинки могут долго подгружаться, т.к. загружаются с внешнего ресурса. |
| Чуть большая нагрузка на сервер, чем при втором способе, т.к. при каждом открытии страницы серверу приходится выполнять работу по отдаче картинки. Заметно только на сайтах с очень большой посещаемостью, на которых много картинок. Решается правильной конфигурацией веб сервера. | Нет нагрузки на сервер вашего сайта, т.к. работа по отдаче картинки возложена на внешний сервер. |
|
Подвержен хотлинкингу. Это когда люди вставляют ваши картинки на других сайтах вторым способом, т.е. в виде ссылок на ваш сайт. В этом случае серверу вашего сайта приходится выполнять дополнительную скрытую работу по отдаче картинки каждый раз, когда кем то запрашивается страница внешнего сайта, на которой опубликована картинка вашего сайта вторым способом. Можно запретить хотлинкинг, сделав соответствующие настройки в файл .htaccess при использовании веб сервера Apache, или в файл nginx.conf в случае использования вебсервера Nginx. Но есть и положительная сторона, связанная с тем, что картинки вашего сайта, опубликованные вторым способом на других сайтах по сути являются входящими внешними ссылками на ваш сайт. Что увеличивает ТИЦ и уровень траста вашего сайта. Т.е. это бесплатная внешняя SEO оптимизация сайта картинками. А это в свою очередь влечет некоторое увеличение позиций сайта в поисковой выдаче. |
Не подвержен хотлинкингу, т.к. второй способ сам является хотлинкингом. Т.е. используются ресурсы внешнего сервера, где хранится картинка для ее отображения на вашей странице. |
Некоторые советуют использовать второй способ аргументируя это тем, что данный способ не создает никакой нагрузки на сервер сайта, т.к. картинки подтягиваются с внешних ресурсов. Но я с этим утверждением не согласен. Если вы будете оптимизировать свои картинки перед их публикацией, т.е. размер картинки будет не более 70 Килобайт и вы настроите на сервере кэширование картинок, то нагрузку на сервер они будут давать мизерную. Могу вас уверить, что основную нагрузку на сервер создает база данных, а не картинки. Поэтому, советую сохранять картинки именно на своем сервере при их публикации.
Для этого ставим курсор мыши в том месте текста, где хотим вставить картинку и жмем на кнопку Изображение. Поверх нашей открытой страницы появляется новое окошко для вставки картинки, а все пространство вокруг данного окна затеняется. Такие всплывающие окна называются модальными. В этом окне нам нужно выполнить два шага:
- загрузить с компьютера на сервер сайта нужную нам картинку;
- выбрать загруженную картинку для вставки в материал.
Все картинки, которые мы загружаем на сервер сайта и вставляем на сайт, хранятся в папке images вашего сайта. Если в папке images созданы вложенные папки, то мы можем сохранить картинки в любой из этих вложенных папок. Для этого в выпадающем поле Каталог в самом верху модального окна выбираем папку назначения. Мы также можем выбрать нужную нам папку щелкнув на синий значок конкретной папки. Сразу после установки джумлы в папке images уже имеется некоторый набор созданных папок (banners, headers, sampledata) и картинок.
Я обычно удаляю все содержимое папки images и создаю в ней свою структуру папок со своими названиями, куда и сохраняю картинки. Удалять существующие каталоги и создавать новые удобнее всего подключившись к сайту при помощи самого популярного FTP клиента FileZilla.
После выбора папки для загрузки картинки с компьютера на сервер прокручиваем модальное окно до самого низа и в разделе Загрузить файл жмем на кнопку Обзор.
Выбираем нужную картинку на компьютере, которую хотим загрузить на сервер и жмем на кнопку Загрузить. В итоге наша картинка закачается в выбранную нами папку.
Но это еще не все. Мы только закачали картинку на наш сервер и теперь она доступна для вставки в нашу статью. Теперь, чтобы вставить картинку в статью мы выбираем нашу картинку из списка загруженных в нашей папке и жмем на кнопку Вставить, которая расположена в правом верхнем углу модального окна. Вот теперь наша картинка появилась в нужном месте нашего редактора. Но мы видим, что наша картинка вставилась как то не так. Появился ненужный отступ в тексте. Нам нужно, что бы текст огибал картинку слева или справа. Для этого выбираем курсором мыши нашу картинку и жмем на маленькую кнопку insert/edit image в панели кнопок нашего редактора. Появится другое модальное окно, в котором в поле Source уже забит путь к нашей картинке. Переходим во вкладку Advanced и в поле Style вбиваем следующую строку:
float:left;
Данное стилевое свойство выравняет картинку по левому краю и заставит текст обтекать ее справа.
Для выравнивания картинки по правому краю и соответственно обтекания ее текстом слева вбиваем следующую строку:
float:right;
При необходимости, мы также можем задать отступ текста от картинки указав в полях Vertical space и Horizontal space соответственно отступ по вертикали и отступ по горизонтали в пикселях.
В поле Border вкладки Advanced можем указать в пикселях ширину границы вокруг картинки.
Как расширить текстовый редактор в Joomla.
Для того, чтобы перевезти текстовый редактор TinyMCE в расширенный режим, идем в Расширения -> Менеджер плагинов. Находим в списке плагин с названием Редактор — TinyMCE и открываем его. В поле Режим редактора выбираем Расширенный и сохраняем настройки.
Редактор в расширенном режиме имеет уже набор кнопок как на рисунке ниже.
Вот мы и опубликовали первую статью в категории по умолчанию Uncategorised. Наверняка на вашем сайте, который вы собираетесь создать, вы планируете создать несколько разделов и даже подразделов для статей. За это в Joomla отвечает менеджер категорий. В следующем уроке мы научимся создавать категории (разделы) и подкатегории сайта.
Вы можете помочь проекту, рассказав о нем в социальных сетях:
Спасибо!
You have no rights to post comments
buildsiteblog.ru
продвижение сайтов, способы заработать в интернете
Что такое CMS Joomla
Это система управления содержимым сайта (его контентом, функционалом и т.д.), которая принимает на данный момент самые разнообразные формы за счет использования различных вложений, которые в Джумле называются расширениями и компонентами. CMS используется для более гибкого и многофункционального построения сайта и управления им. Это своего рода скелет, каркас, на который уже навешиваются всякие-разные плагины, модули, расширения и компоненты. На сегодня существует много конструкторов сайтов (CMS), например, тот же WordPress, Drupal или DLE, но мы сегодня рассмотрим наиболее популярную после WordPress систему – Joomla.


По правде говоря, лет 10-15 назад Джумла была ведущей CMS в интернете – на ее основе делались почти все сайты, по крайней мере, большая их часть. Со временем WordPress стал вытеснять Joomla своей более развитой функциональностью и простотой в установке и в работе. Но, тем не менее, сейчас на Joomla работает около 30% пользователей и веб-мастеров, так что имеет прямой смысл ознакомиться с этим конструктором поближе. Итак, начинаем.


В Джумле весь функционал организован таким образом, что практически не требуется вмешательства администратора, кроме как при публикации статей. Карта сайта, к примеру, создается автоматически и в фоновом режиме, то есть, от владельца сайта не требуется вообще ничего. Расширения после их загрузки и настройки тоже работают самостоятельно. CMS позволяет пользоваться дополнительными функциями, например, можно создать форум, интернет-магазин, портал с фильмами, галерею фотографий, видеоархив типа YouTube — все эти возможности предоставляются в виде расширений, компонентов, дополнений и плагинов в Джумле. Все, что необходимо для того, чтобы перестроить сайт под свои нужды — это установить нужное вам расширение или компонент.
Что касается организации функционала, то CMS Joomla — это бесплатный конструктор, и все его компоненты тоже распространяются бесплатно в интернете. Так что если вы увидите, что какой-то шаблон для Джумлы или расширение продаются, то знайте – кто-то просто хочет срубить бабло. Правда, это утверждение актуально не для всех случаев. Есть хорошие платные расширения и компоненты, плагины. Но, как правило, большинство всех этих элементов можно найти в бесплатном доступе.
Поэтому, если вы решили работать с Joomla, то лучше всего пользоваться ее официальным русскоязычным сайтом — http://joomla.ru/. На сегодня можно скачать и установить версию Joomla 3.0.3 – это уже наиболее продвинутый вариант конструктора, русскоязычный и имеющий много предустановленного функционала. Устанавливать Джумлу практически так же легко, как и Вопдпресс – ну, немного подольше и больше шагов нужно будет сделать. Да и админпанель тоже радикально отличается, но при определенном навыке вы сможете с закрытыми глазами управлять своим сайтом – панель рассчитана на интуитивное понимание интерфейса.
Ниже видео, как установить Joomla 3 на хостинг
Я, когда впервые прочитал слово «Joomla», подумал, что это какой-то африканский зверь. Действительность оказалась проще и не такой страшно. Если перевести с суахили, то слово Joomla означает «Все вместе!». То есть, в названии – прямой намек на то, что это бесплатный конструктор с открытым исходным кодом. Любой желающий может предложить внести свои изменения в этой CMS, и ему ничего за это не будет, кроме известности. Правда, денег он тоже не получит ![]()
Чтобы начать работать с Joomla, никаких профессиональных навыков не нужно и, чтобы создать свой собственный сайт с полноценным функционалом, вам понадобится самый минимальный набор знаний языка HTML. CMS Joomla — как детский конструктор. Можно организовать любой функционал, просто добавляя нужные расширения. Таким же образом можно работать и с дизайном сайта – менять шаблоны, или добавлять в них какие-то элементы дизайна, например, виджеты или модули. В интернете всегда можно найти бесчисленное множество шаблонов для Джумлы, которые не нужно даже видоизменять. Простой закачкой такого шаблона в соответствующую директорию вы в одно мгновение поменяете дизайн сайта.
Все нужные расширения для Joomla (это как плагины для WordPress) можно скачать на сайте extensions.joomla.org. Практически каждый день там появляются новые разработки, поэтому вы найдете все, что душа пожелает. Подробные описания и примеры помогут вам быстрее разобраться с установкой и работой того или иного расширения. Но главное в этой CMS — понятный и довольно простой интерфейс пользователя. Новичок, мало что понимающий в этом конструкторе, может сам установить и настроить свой сайт на Joomla. Перечень удобств, достоинств и преимуществ этого движка можно продолжать еще долго, но он будет слишком длинным. Проще самому установить Joomla на сайт, и начать пользоваться им. Как это сделать, я подробно расскажу в этой статье, но чуть позже, а пока о том, что еще может этот конструктор.
Компоненты CMS Joomla – для чего они нужны
На этой CMS можно буквально творить чудеса. Просто приведу несколько примеров компонентов, и вы поймете о Joomla немного больше. Итак:
1. Компонент для резервного копирования Akeeba Backup
Все компоненты Joomla являются бесплатными в распространении, и новая версия компонента Akeeba Backup 3.1 – не исключение. Это расширение является компонентом с открытым исходным кодом, и предназначено оно для создания резервных копий сайта на Joomla и его базы данных. Архив, который можно создать при помощи этого компонента, включает в себя все файлы Joomla, резервную копию БД, а также с его помощью можно восстановить весь сайт в любой момент. Компонент имеет и расширенные платные версии. В этой улучшенной версии добавлено три новых функции и исправлены ошибки предыдущих версий, одна из которых была критической.
2. Компонент для организации форума Kunena
Разработчики расширения форума для Joomla Kunena 1.5.13 объявили о создании новой версии. В этом расширении в основном были исправлены ошибки предыдущих версий, ничего нового не добавлялось. Форумы создают многие веб-мастера, и форум на Джумла является весьма функциональным инструментом. Привлечение пользователей к общению на форумах происходит намного оживленнее, если правильно организовать его
3. Компонент для организации на сайте гостевой книги Phoca Guestbook
Улучшенный бесплатный компонент гостевой книги для Joomla под названием Phoca Guestbook 1.4.3. В этой версии вызовы функций eregi чешский разработчик Jan Pavelka заменил на preg_match. Это улучшило совместимость функционала с PHP 5.4, также появился новый параметр — суффикс, который выполняет функции изменения имени сессии CAPTCHA.
4. Компонент для создания PDF-документов из контента Phoca PDF
Тот же Jan Pavelka опубликовал новую версию компонента Phoca PDF 1.0.8. В основе этого функционала лежит некоммерческая библиотека TCPDF, компонент может создавать PDF-файлы из контента сайта на Joomla. Библиотека TCPDF в новом компоненте обновилась до версии 5.9.009, и теперь Phoca PDF имеет возможность работать с плагином Phoca PDF VirtueMart.
5. Компонент для создания галереи XGallery
Компонент для создания галереи изображений для сайтов на Joomla под названием XGallery 1.9.2. В результате работы компонент теперь для главного названия использует название рубрики на сайте. Это качественно улучшает SEO-показатели галереи. Добавилась функция для визуального отображения дескрипшена. Для того, чтобы ее включить, необходимо добавить небольшое описание для основной рубрики — ID=1.
6. Компонент управления базами данных Art Adminer
Компонент Art Adminer 1.0.1 — простой и удобный инструмент для работы с БД сайта. Это расширение — аналог всем известного веб-приложения phpMyAdmin, но отличается тем, что с его помощью можно заходить в базу данных прямо из панели администратора сайта. Это действительно удобно – не нужно заходить на хостинг, затем в phpMyAdmin, и т.д. Можно подключаться в автоматическом режиме и работать со всеми имеющимися базами данных.
7. Компонент для быстрой вставки готовых заметок Snippets
Команда программистов NoNumber выпустила в свет обновленную версию компонента Snippets 0.3.0, который может вставлять готовые заметки в контент сайта. Особенность работы этого расширения в том, что специальные теги будут видны только в режиме редактирования, а при публикации материала на сайте вместо этих тегов будет видна заметка целиком. Этот компонент будет удобен при использовании в контенте одинаковых по размеру частей.
8. Компонент Feed Gator — агрегатор новостей для сайта
Бесплатный компонент-агрегатор новостей версии Feed Gator 2.3 RC1 уже готов к использованию. Это расширение может импортировать содержимое RSS-лент ваших подписок и отображать на сайте в любом доступном для Joomla формате. Ранние beta-версии имели несколько серьезных ошибок, которые в новом выпуске исправлены, добавлено несколько новых возможностей. Версия Feed Gator 2.3 RC1 работает стабильно, поэтому и рекомендована к бесплатному использованию.
9. Узконаправленный компонент Ticketmaster – для заказа билетов на мероприятия
Компонент Ticketmaster 1.0.9 создан на коммерческой основе. Так сделано потому, что это узкоспециализированное расширение выполняет следующие функции: оно позволяет пользователю заказывать на вашем сайте билеты на разные мероприятия. Билет добавляется в корзину, а затем в PDF формате высылается на адрес заказчика. Ticketmaster имеет свои собственные библиотеки для работы с PDF файлами. В этой версии исправлены предыдущие ошибки, добавился планировщик для автоматического создания билетов и их отсылки пользователю.
10. Компонент для загрузки файлов в материалы сайта Attachments for content articles
Бесплатный компонент версии Attachments for content articles 2.1.2 также уже доступен в сети. Компонент загружает файл и присоединяет его к тексту или к другому контенту на сайте (к изображению, таблице, к другим файлам). Эту функцию можно организовать как в административной части, так и в пользовательском интерфейсе. Возможностей у расширения много, и ознакомиться со всеми можно на официальном сайте Joomla или на сайте разработчика.
Поддержка конструктора Joomla
Конечно, при такой обширной аудитории пользователей Joomla без технической и программной поддержки не обойтись. Ниже я привел несколько ресурсов для русскоязычных пользователей, на которых всегда можно и обсудить проблемы Joomla, и скачать необходимые компоненты, расширения или шаблоны:
Joomla Developers — это официальное хранилище расширений для CMS Joomla. Здесь вы можете предложить свои варианты их реализации. Все компоненты находятся в свободном доступе и распространяются бесплатно
Joomla Extensions Catalog — официальный каталог компонентов и расширений. С этого репозитария можно скачать все доступные расширения, плагины или компоненты
Сайт www.joomla.org — официальный сайт CMS Joomla
Форум для всех желающих — forum.joomla.org — официальный форум поддержки конструктора. Здесь обсуждаются абсолютно любые вопросы, касающиеся Джумлы
Скачивание и патчи — developer.joomla.org/sf/frs/do/listReleases/projects.joomla/frs.joomla_1_0. Здесь можно скачать обновления или новые версии Joomla
Сайт help.joomla.org — документация, учебники, руководства – в общем, все, что касается работы с Joomla
Joom.Ru. Сайт «Русский дом Joomla!» — официальный сайт для русскоязычных пользователей Joomla
forum.joom.ru — форум поддержки русскоязычных пользователей Joomla. Здесь объединено много форумов, каждый работает в своем направлении. В общем, информации более чем достаточно.
Что может Joomla
Теперь вы немного представляете себе, что такое Джумла. Но важно помнить одно: Joomla — это только инструмент в руках веб-мастера. Чтобы ваш новый сайт действительно был эффективным, приносил прибыль и привлекал новых пользователей, важно качество контента, его правильная архитектура и, несомненно, дизайн сайта. Как в Joomla организовано построение контента? Это разделы, потом идут категории (рубрики) разделов, в которых уже публикуется сам контент (содержимое, статьи) сайта. Это только начало. Определитесь, как вы организуете контент на сайте, и вам будет проще настроить CMS для правильного отображения информации. Иерархическое построение контента на сайте будет приблизительно таким:
1. Раздел 1.0
2. Категория 1.1
a. Содержание. Пункт 1.1.1
b. Содержание. Пункт 1.1.2
3. Категория 1.2
a. Содержание. Пункт 1.2.1
4. Содержание. Пункт 1.2.2
5. Раздел 2.0
6. Категория 2.1
a. Содержание. Пункт 2.1.1
b. Содержание. Пункт 2.1.2
И так, сколько нужно.
Правда, организовать контент в Joomla можно по-разному. Ниже видео — Логика организации контента в Джумла
Дальше вам необходимо создать меню сайта – с его помощью посетителю будет намного легче найти ту информацию, которая его интересует. Меню может указывать не только на разделы или категории, но и на отдельные страницы или записи. Нужно правильно озаглавить как меню, так и рубрики, страницы и страницы записей на сайте. Это тоже нужно для более понятной ориентации. Интересный факт – посетитель читает текст на сайте на 25% быстрее, чем на машинописной странице. И это печально, потому что у вас будет всего (в среднем) 7 секунд, чтобы пользователь заинтересовался сайтом. Теперь понятно, почему так важно правильно все построить и расположить? Вот вам для общего понимания ситуации несколько проверенных советов:
1. Для большого размера записей делайте введение, после чтения которого пользователь сможет ознакомиться с полной версией статьи.
2. Самые значимые определения (фактически это – ключевые слова) нужно размещать в начале предложения или в его середине, но никак не в конце.
3. Чаще пользуйтесь структурированными списками для отображения данных.
4. Пишите подзаголовки: объясните посетителям, о чем будет идти речь дальше в статье.
Если вы пользовались Joomla раньше, то наверняка заметили, что наполнение сайта от дизайна сайта отделено совсем. Шрифты, цветовые стили, графические элементы, позиционирование — все это уже заложено в шаблоне сайта. Чтобы создать шаблон, требуется хорошее знание HTML и PHP, а также стилей CSS.


Но вам это, я надеюсь, не понадобится, потому что существует бесчетное количество уже созданных бесплатных шаблонов Joomla, а вам останется только выбрать понравившийся. Шаблоны можно различать не только по цветовому оформлению, но и по многим техническим параметрам. Это и расположение модулей (в WordPress — виджетов), и количество колонок, и резиновая или фиксированная ширина шаблона, и многое другое. Сейчас услуги хостинга представляют Linux как основную платформу и окружение, и эта платформа удовлетворяет всем требованиям CMS Joomla к технической организации хостинга. Это:
1. PHP версии 4.2 и выше. На данный момент самой стабильной считается версия PHP 5.3.
2. Система управления вашими БД MySQL версии 3.23 и выше.
3. Свободный сервер Apache версии 1.3.19 и выше.
Для настройки своего нового сайта на Joomla вам понадобится создать следующие данные:
1. Создать новое имя базы данных MySQL.
2. Создать новое имя пользователя базы данных.
3. Создать надежный пароль для БД. Надежный – это когда в пароле есть и цифры, и буквы, причем буквы и маленькие, и большие.
4. Указать имя хоста для вашей новой базы данных.
Если тарифный план, который вы выбрали на хостинге, поддерживает несколько БД MySQL, то можно создать для Joomla отдельную базу. Дальше я расскажу, как быстро установить Joomla на сайт и создать новую базу данных.
Простая установка Joomla
Панели управления сейчас почти на всех хостингах унифицированы, поэтому вам будет понятно то, что я буду рассказывать и показывать. Заходите в свою панель управления и выбираете слева пункт меню «Установка CMS». Перед вами появится такой список всех предлагаемых к установке CMS. Естественно, выбираем Joomla:


Дальше вы увидите выпадающее окно, в котором вам нужно будет выбрать версию Joomla для установки. В принципе, можно выбирать любую, а потом в панели администратора обновить ее до последней. Я выбрал Joomla 3.0.3 – это и есть на данный момент последняя версия. Жмите «Установить», и перейдете на новый уровень установки конструктора:


Теперь вам нужно заполнить все (!) поля в этом списке. Но, так как у вас еще нет базы данных, вам в установке будет отказано. Поэтому вернемся немного назад и создадим новую базу данных для сайта на Joomla 3.0.3. Что для этого нужно? Заходим в пункт меню «Базы данных MySQL» и создаем новую базу, нажав на ссылку «Создать базу данных». Дальше вы увидите вот такое окно:


Здесь нам нужно указать имя БД (придумайте любое, только на латинице), указать кодировку, поставить галочку на пункте «Создать пользователя с таким же именем и полным доступом к базе данных». Вот и все, база данных создана. Теперь мы возвращаемся к установке CMS Joomla на сайт. Как вы помните, нам нужно было заполнить все поля, согласиться с лицензией и нажать кнопку «Установить». Теперь ждем 10-15 минут, и система сообщит вам об этом:


За это время система сама установит на ваш сайт конструктор Joomla. Вам останется только заняться его настройками. Вот как будет выглядеть ваш сайт со стандартным предустановленным шаблоном:


А для того, чтобы попасть в административную часть сайта, вам нужно указать свой логин и пароль, которые вы прописывали в начале установки CMS Joomla. В админпанели можно создавать разделы, категории, наполнять их контентом, загружать изображения в статьи, и еще много всего интересного.
В заключение хочу сказать, что когда я впервые начал работать с движком Joomla, то у меня много раз возникало желание бросить все и вернуться назад на WordPress. Но в силу того, что пути назад не было, и мой сайт был разработан применительно под Joomla, то дороги назад уже не было, поэтому пришлось ковыряться. Но зато потом, когда разобрался во всем, то был очень доволен, потому что возможности Joomla поистине огромные. Joomla – это гибкость! Поэтому если стоит задача создать нечто большее, чем блог на WordPress, то я рекомендую именно Джумлу. А на этом у меня все. До связи на волнах https://max1net.com/
Оцените статью по 5-бальной шкале:

 Загрузка…
Загрузка… Вконтакте
Google+
Понравилась запись? Подпишитесь на обновления по почте:
TwitterFacebookmax1net.com
