blob image php mysql blob
Работа с файлами blob. Рассмотрим как узнать blob size и blob type. Научимся загружать в mysql blob картинки. Изучим blob тип данных.
Как видите ничего интересного здесь нет. Всё как обычно, выбираем нужный файл, нажимаем загрузить. Картинка переводится в бинарный файл и сохраняется в базу. Вы не сможете посмотреть её в базе через PHPMyAdmin. Для этого вам придётся скачать его на свой компьютер.
На главной странице сверху форма для загрузки файлов, а ниже в столбик выводятся превью файлов-картинок. Сверху выводятся названия файлов и размер. На превью можно нажать и перейти на новую страницу, где эта же картинка будет показана в полном размере. Я не стал выводить на yq название и размер, вы можете сделать это по аналогии с главной страницей.
Теперь пробежимся по коду.
Рассмотрим базу.
Моя база данных называется picture, а таблица images. Вы же можете обозвать её как хотите.
Для хранения я создал в таблице вот такие поля.
id ID служат для быстрого обращения к нужной картинке и для сортировки и вывода на страницу по возрастанию или по убыванию.
img это тип файла. У меня это тип файла MediumBLOB. Здесь будет храниться сама картинка. Если вы хотите хранить огромные файлы, то можете сделать это поле типа LongBLOB
img_name img_name Это название файла. Его я буду выводить на страницу
img_size Ну и последнее поле это размер файла.
Кстати в коде я запретил загружать файлы больше 2 мегабайт.
У меня это 4 файла.
Первый это connect_db.php
Здесь я прописал все настройки для соединения с базой данных, и вывод сообщений о полученных ошибках и если соединение прошло успешно.
Второй файл это index.php
Вначале подключаем файл с настройками базы данных.

Создаём форму для отправки картинок методом POST, так как картинки большие и GET здесь использовать не получится.
Это простая форма содержащая всего два инпута. Первый для ввода файла, а второй, кнопка отправки.
Напишем скрипт который загружает картинку в базу.
Создадим условие.
Если с формы пришёл файл методом POST и он не пустой, то продолжаем, в противном случае выходим.
В этой строчке проверяем тип файла. Так как мы будем загружать только картинки, то тип данных будет images. То есть нам надо отрезать всё лишнее после 5 символов, и если мы получим строку images, то продолжаем дальше.
Теперь ограничим размер файла до 2 мегабайт. Это можно сделать так.
В условии также проверяем на ограничение размера.
Функция addslashes добавляет слэш перед спец символами. Например, экранируются одиночная или двойная кавычка. Это необходимо делать для правильной работы скрипта.
 Теперь будем выводить из базы данные.
Теперь будем выводить из базы данные.Это ссылка на страницу для вывода всех картинок в полном размере.
Выводим все картинки из базы. Сначала будут самые новые картинки. Выгружаем все данные в массив и присваиваем их своим переменным.
Выводим название картинки и её размер. Теперь выводим превью картинки и делаем её ссылкой на оригинал.
При нажатии на превью мы переходим на страницу images пиэйчп+и. Этот файл выводит картинку в полном размере.
Ну и последний файл это show all.php Он отвечает за вывод всех картинок в полном размере. Здесь так же ничего сложного. Просто все картинки выводятся на страницу в ряд. Если не умещаются, то переносятся на новый ряд.
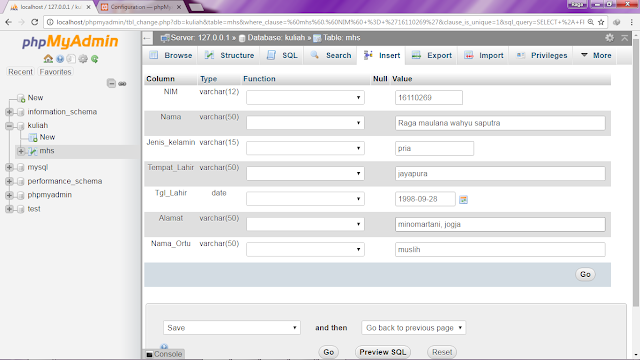
Теперь давайте посмотрим как это работает. Выбираем файл на своём компьютере и загружаем в базу. Вы видите, что размер файла составляет 356 килобайт. Эти же 356 килобайт мы видим в базе и на странице. Так же мы видим сохранённое название картинки.
Так же мы видим сохранённое название картинки.
Кликаем на неё и она открывается в новом окне. Название и размер так же выводятся сверху. В реальном примере вам надо будет немного увеличить размер шрифта, но думаю, что это вы уже умеете.
Теперь возвращаемся на главную страницу.
Ну и последняя из ещё не опробованных страниц – это вывод все картинок на одной странице. Здесь в отличии от главной страницы все картинки выводятся в полном размере, а не их превью.
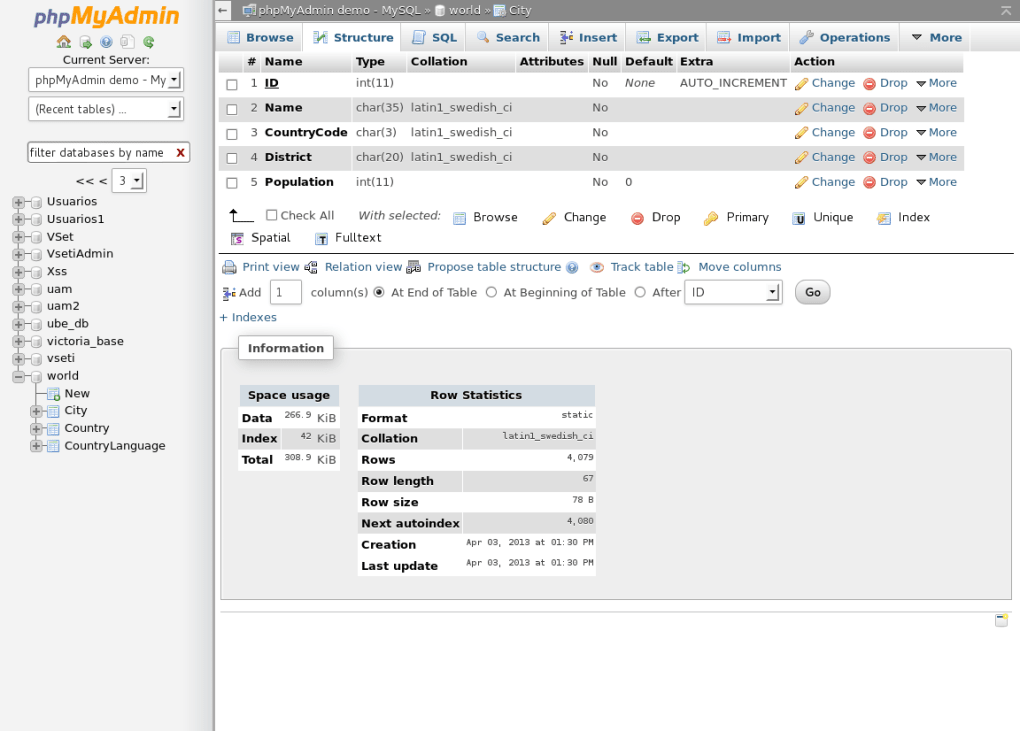
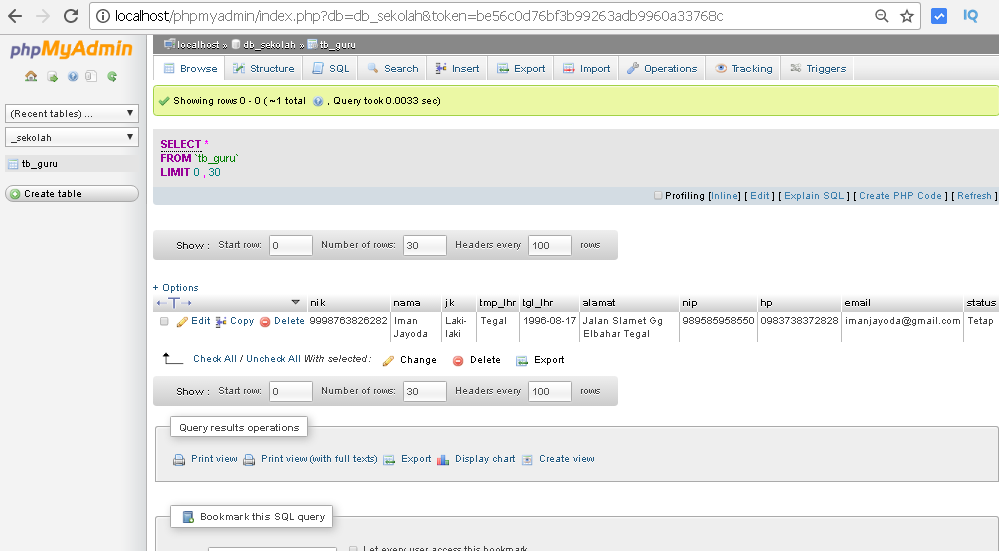
Теперь снова посмотрим нашу базу. Мы видим, что у нас в таблице images находятся 3 картинки в формате blob, с названиями и размером файла.
Делаем принтскрин экрана и сохраняем картинку на компьютере.
 Я сохранил её под именем 1. Теперь в notepad++ открываем эту картинку и она открывается вот в таком виде. Сохраняем под другим названием. Я сохранил как 1 1.
Я сохранил её под именем 1. Теперь в notepad++ открываем эту картинку и она открывается вот в таком виде. Сохраняем под другим названием. Я сохранил как 1 1. Переходим в базу и выбираем наш бинарный файл под именем 1 1. Нажимаем вперёд и у нас формируется вот такой SQL запрос.
Переходим на вкладку Обзор и видим, что файл был успешно добавлен. Это можно посмотреть на главной вэб странице. Я не знаю зачем вам это может пригодиться, но лишние знания не помешают.
Как импортировать большую базу данных MySQL в обход ограничений phpMyAdmin
Недавно спрашивали, каким образом можно импортировать на сервер большую базу данных MySQL. Известно, что phpMyAdmin по-дефолту имеет ограничения на размер импортируемой БД.
Если ваш дамп не намного превышает допустимый лимит, можно его разбить на несколько частей и импортировать в несколько заходов. Это оправдано если, к примеру, лимит составляет 2 Гб, а ваша база имеет размер 5-10 Гб. Понятно, что «резать» базу весом 100 Гб на 50 частей — процесс довольно трудоемкий и затратный в плане временнЫх ресурсов.
Понятно, что «резать» базу весом 100 Гб на 50 частей — процесс довольно трудоемкий и затратный в плане временнЫх ресурсов.
Существует несколько вариантов решения этой задачи.
Содержание
- Редактируем конфиг веб-сервера
- Sypex Dumper
- Консоль
- В заключение
Редактируем конфиг веб-сервера
На VDS/VPS особых проблем с этим не наблюдается, достаточно лишь подкорректировать конфиг. А именно, в php.ini увеличить допустимые максимальные значения для загружаемых на сервер файлов, максимальный размер для файлов передаваемых методом POST:
post_max_size = 2000M upload_max_filesize = 2000M
Кроме этого, если ваша БД очень большая, следует увеличить максимально допустимое время выполнения скрипта.
max_execution_time = 32000 max_input_time = 32000
И на всякий случай можно увеличить размер допустимого объема оперативной памяти:
memory_limit = 512M
После внесения изменений, обязательно перезагрузите веб-сервер.
Понятно, что этот способ не подойдет для виртуального хостинга, т.к. он не подразумевает возможности редактирования конфигов.
Sypex Dumper
Можно воспользоваться сторонним софтом. И первое приложение на которое стоит обратить внимание — это Sypex Dumper.
Впервые воспользовавшись им много лет назад и оценив все его возможности и достоинства, я могу смело повесить ему ярлык «Must Have». Sypex Dumper — серверное приложение на PHP не требующее установки. Его достаточно скопировать, к примеру, в корень вашего сайта в директорию sxd и вызвать его в браузере: http://Ваш_Сайт/sxd/. Стоит заметить, что предварительно в директорию backup следует поместить дамп вашей базы данных. После инициализации скрипта вы увидите панель авторизации для подключения к базе. Вводим свой логин и пароль. Хост и порт — опционально, только если они специфические.
После авторизации можно перейти непосредственно к иморту БД. В поле «База данных» будет выбрана БД к которой вы подключены, а в поле «Файл» вы увидите ранее загруженный вами дамп в директорию Backup.
Для большинства случаев никакие дополнительные настройки больше не нужны и можно смело запускать импорт, нажав на кнопку «Выполнить». Импорт, в зависимости от размера БД и вашей скорости соединения с Интернет может занять некоторое время. Во время импорта вы можете видеть какие именно таблицы импортируются в данный момент в базу. По завершению работы скрипта вы увидите лог выполнения. Он выглядит, примерно, так:
Вот, собственно, и все — база импортирована!
Консоль
Импорт через консоль рассматривать не будем. Я думаю, люди, пользующиеся консолью без меня знают как импортировать любую БД. А простым пользователям без специальной подготовки лучше туда не соваться. Так как выполнение некоторых команд может привести к серьезным последствиям, вплоть до полного падения сервера.
В заключение
Я не берусь утверждать, что Sydex Dumper — это единственное и правильное решение. Существуют и другие более элегантные способы, которые требуют от пользователя определенных знаний и соответствующие доступы к настройках сервера.
Но в условиях виртуального хостинга, Sydex Dumper, безусловно, будет вашим незаменимым помощником.
Фото: Tripp — Creative Commons / flickr.com
Где WordPress хранит изображения на вашем сайте?
Вам интересно, где WordPress хранит изображения на вашем сайте?
Многие новички в WordPress спрашивали нас, как WordPress хранит изображения и что они могут сделать для более эффективной организации своей медиатеки.
В этой статье мы объясним, как WordPress хранит изображения на вашем сайте. Мы также поделимся инструментами и плагинами, которые вы можете использовать для более эффективной организации ваших изображений.
Как WordPress хранит изображения?
WordPress поставляется со встроенной системой для управления загрузкой мультимедиа, например изображений, видео, аудио и документов на ваш сайт WordPress.
Эта система позволяет легко загружать изображения и другие медиафайлы в определенную папку на вашем хостинг-сервере WordPress.
Затем эти файлы отображаются в вашей медиатеке WordPress. Вы можете просмотреть все свои загрузки на странице Media » Library . Отсюда вы также можете редактировать эти файлы, манипулировать ими или даже удалять их.
Конкретная папка, в которой хранятся файлы изображений в WordPress, называется папкой загрузки, расположенной внутри папки /wp-content/.
Внутри папки загрузки ваши медиафайлы хранятся по папкам года и месяца. Кроме того, вы также увидите папки, созданные вашими плагинами WordPress, для сохранения других загрузок.
Например, все ваши медиафайлы, загруженные в июнь 2022 , будут храниться в:
/wp-content/uploads/2022/06/
Вы можете просмотреть эти файлы и папки, подключившись к своей учетной записи хостинга WordPress с помощью FTP-клиента или через приложение «Диспетчер файлов» в панели управления вашей учетной записи хостинга.
Вы заметите, что на ваш сервер загружено несколько копий каждого изображения. Эти размеры изображения генерируются WordPress автоматически при загрузке изображения.
Эти размеры изображения генерируются WordPress автоматически при загрузке изображения.
По умолчанию вместе с исходной загрузкой вы можете увидеть миниатюру, средний и большой размер изображения.
Кроме того, ваша тема или плагины WordPress могут также генерировать дополнительные размеры изображений для их использования.
Теперь вам может быть интересно, как WordPress отображает информацию об этих файлах внутри медиатеки?
Для этого WordPress также хранит информацию о ваших загрузках изображений в базе данных в виде типа прикрепленного сообщения в таблице сообщений.
Кроме того, WordPress также сохраняет информацию в метатаблице сообщений, когда вы вставляете изображения в сообщения/страницы или любой другой пользовательский тип сообщений.
Например, когда вы устанавливаете избранное изображение, WordPress сохраняет эту информацию как метаключ _thumbnail_id и сохраняет его в метатаблице post в вашей базе данных.
Информация в вашей базе данных сообщает WordPress о местонахождении файла на вашем хостинг-сервере. Теперь, если вы удалите файл со своего сервера с помощью FTP, WordPress покажет эти изображения как поврежденные.
Теперь, если вы удалите файл со своего сервера с помощью FTP, WordPress покажет эти изображения как поврежденные.
Точно так же, если вы удалите ссылку на изображение из базы данных WordPress, файл останется нетронутым на вашем хост-сервере, но не появится в вашей медиатеке.
Изменение способа хранения изображений и медиафайлов в WordPress
По умолчанию WordPress не позволяет вам изменять место загрузки из административной области WordPress. Единственное изменение, которое вы можете сделать, это отключить папки на основе месяца и года, посетив страницу Settings » Media .
Здесь вы также можете настроить максимальные размеры загружаемых изображений в пикселях.
Опытные пользователи WordPress могут следовать нашему руководству о том, как вручную изменить папку загрузки WordPress по умолчанию.
Организация изображений в WordPress
Для большинства пользователей стандартная медиатека WordPress будет работать нормально.
Однако, если изображения играют более важную роль в вашем блоге WordPress, вам могут понадобиться дополнительные инструменты для организации загрузки.
Например, если вы ведете веб-сайт с фотографиями, вы можете организовать свой контент в альбомах или тегах.
Для этого вам понадобится плагин, такой как Envira Gallery. Это плагин галереи изображений WordPress, который позволяет упорядочивать изображения в альбомы, теги и галереи.
Разрешение пользователям загружать изображения в WordPress
По умолчанию WordPress позволяет всем пользователям, которые могут писать сообщения на вашем веб-сайте, загружать изображения. Сюда входят пользователи с ролями администратора, автора, редактора и участника.
Но что, если вы хотите, чтобы другие пользователи загружали изображения на ваш сайт, не входя в админку?
Для этого вам понадобится плагин WPForms. Это лучший плагин для создания форм WordPress, который позволяет вам легко создавать любые формы для вашего сайта.
Он также поставляется с полем для загрузки файлов, которое позволяет пользователям легко загружать изображения, документы и другие файлы без создания учетной записи пользователя или доступа к области администрирования WordPress.
Во-первых, вам необходимо установить и активировать плагин WPForms. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить страницу WPForms » Settings , чтобы ввести лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на веб-сайте WPForms.
Затем вам нужно посетить страницу WPForms »Add New , чтобы создать форму загрузки изображения.
Во-первых, вам нужно указать название для вашей формы. После этого вы можете найти шаблон формы загрузки файла, чтобы начать работу.
WPForms теперь будет загружать интерфейс построителя форм и автоматически загружать поля формы из шаблона формы загрузки файла.
По умолчанию форма будет содержать поле для загрузки файла. Вы можете добавлять или удалять поля в форму, изменять их метки или перемещать их вверх или вниз.
Вы можете щелкнуть поле File Upload, чтобы изменить его настройки. Отсюда вы можете указать, какие типы файлов и сколько файлов пользователь может загружать. Вы также можете установить ограничение на максимальный размер файла.
Когда вы закончите, вы можете сохранить форму и выйти из конструктора форм.
Далее необходимо создать новый пост или страницу или отредактировать уже существующую. На экране редактирования сообщения добавьте блок WPForms в область содержимого.
В настройках блока WPForms щелкните раскрывающееся меню, чтобы выбрать форму, которую вы создали ранее.
Теперь вы можете сохранить изменения и предварительно просмотреть сообщение или страницу, чтобы увидеть форму загрузки файла в действии.
Вы можете просмотреть файлы, загруженные пользователями, посетив страницу WPForms » Entries и щелкнув форму загрузки файлов. Отсюда вы можете просмотреть запись, чтобы увидеть загруженные файлы.
Отсюда вы можете просмотреть запись, чтобы увидеть загруженные файлы.
Подробнее см. в нашем полном руководстве о том, как разрешить пользователям загружать изображения в WordPress.
Оптимизация изображений WordPress для повышения производительности
Изображения очень привлекательны, поэтому они делают ваш контент более интересным для пользователей. Тем не менее, они также требуют больше времени для загрузки, чем обычный текст.
Это означает, что если на странице есть несколько больших изображений, ваша веб-страница будет загружаться медленнее. Эта низкая скорость страницы влияет на пользовательский опыт, а также на SEO.
К счастью, существует множество инструментов, позволяющих легко оптимизировать изображения для Интернета перед их загрузкой в WordPress.
Например, вы можете использовать плагин для сжатия изображений WordPress, чтобы автоматически оптимизировать каждое изображение, которое вы загружаете на свой веб-сайт.
Вы можете еще больше повысить производительность, используя CDN (сеть доставки контента). Это позволяет вам загружать изображения из глобальной сети серверов, а не с вашего хостинг-сервера.
Это позволяет вам загружать изображения из глобальной сети серверов, а не с вашего хостинг-сервера.
Мы рекомендуем использовать Bunny.net, лучший сервис CDN на рынке. Это очень просто и поставляется с собственным плагином WordPress для более быстрой настройки.
Мы надеемся, что эта статья помогла вам узнать, где WordPress хранит изображения на вашем сайте. Вы также можете ознакомиться с нашим руководством о том, как найти бесплатные изображения для своего блога WordPress, или ознакомиться с нашим руководством для начинающих о том, как WordPress на самом деле работает за кулисами.
Если вам понравилась эта статья, подпишитесь на наш YouTube-канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Импорт данных файла CSV в таблицу MySQL с помощью phpMyAdmin
В сообщении блога MySQL CREATE TABLE в PHPMyAdmin — с примерами я рассмотрел использование визуального интерфейса phpMyAdmin для выполнения задач CREATE TABLE . Я также упомянул о загрузке файлов данных CSV в таблицу с помощью phpMyAdmin в следующем посте. В этом последующем посте мы завершим загрузку CSV-файлов, в которых имена столбцов есть и не указаны в первой строке. Продолжайте читать, чтобы увидеть примеры…
Я также упомянул о загрузке файлов данных CSV в таблицу с помощью phpMyAdmin в следующем посте. В этом последующем посте мы завершим загрузку CSV-файлов, в которых имена столбцов есть и не указаны в первой строке. Продолжайте читать, чтобы увидеть примеры…
Самореклама:
Если вам нравится содержание, написанное здесь, во что бы то ни стало, поделитесь этим блогом и вашими любимыми сообщениями с другими, кому они тоже могут быть полезны или понравиться. Поскольку кофе — мой любимый напиток, вы даже можете купить мне его, если хотите!
Загрузка данных CSV в таблицу базы данных MySQL не может быть проще, чем с помощью phpMyAdmin. Хотя я не буду описывать все доступные варианты, прочитав этот пост, вы узнаете, как выполнить эту операцию. Давайте начнем!
Обычная загрузка CSV без строки заголовка столбца.
Предположим, у вас есть файл данных CSV без имен столбцов в первой строке, аналогичный тому, в котором я записал свою статистику ходьбы (например, расстояние, дату, время, сожженные калории и т. д.) за январь 2019 года. :
д.) за январь 2019 года. :
Чтобы завершить этот импорт, я выполняю следующие шаги:
- Выберите файл CSV для загрузки с помощью кнопки Choose File .
- Убедитесь, что в раскрывающемся списке Формат установлено значение CSV .
- Перечислите все имена столбцов таблицы в разделе Имена столбцов: . (Я думаю, вы, вероятно, можете пропустить эту часть, поскольку в первой строке файла данных CSV нет имен столбцов таблицы. Тем не менее, я все равно их включаю.)
- Нажмите Кнопка «Перейти» .
После успешного импорта в интерфейсе отображается информационное окно с подробностями, подобное приведенному ниже.
Базовая загрузка CSV со строкой заголовка столбца.
Нет большой разницы между импортом CSV-файла, который содержит строку заголовка столбца, и файла, который ее не содержит. На самом деле отличается только один раздел.
Для этого примера импорта у меня есть этот файл CSV, в котором есть первая строка имен столбцов:
CSV-файл с именами строк столбцов.Сохранение всех остальных настроек, идентичных настройкам из первого примера, нажатие Go выполняет импорт.
На изображении ниже показан образец набора данных, который я успешно загрузил через phpMyAdmin из файла CSV, как с именами заголовков столбцов, так и без них.
Как видите, phpMyAdmin предоставляет интуитивно понятный интерфейс для визуальной работы с базами данных MySQL, что делает такие задачи, как импорт CSV-файлов, довольно простыми. Спасибо за чтение!
Нравится то, что вы прочитали? Видите что-нибудь неправильное? Пожалуйста, прокомментируйте ниже и спасибо за чтение!!!
Спасибо, что нашли время прочитать этот пост. Я искренне надеюсь, что вы открыли для себя что-то интересное и поучительное. Пожалуйста, поделитесь своими выводами здесь с кем-то из ваших знакомых, кто также получит от этого такую же пользу.
Посетите страницу «Портфолио-Проекты», чтобы увидеть записи в блоге/технические статьи, которые я написал для клиентов.
Я уже говорил, как сильно люблю кофе?!?!
Чтобы получать уведомления по электронной почте (Никогда не спам) из этого блога («Digital Owl’s Prose») о последних сообщениях блога по мере их публикации, подпишитесь (по собственному желанию), нажав кнопку «Нажмите, чтобы подписаться!» боковая панель на главной странице! (Не стесняйтесь в любое время просматривать страницу Политики конфиденциальности Digital Owl Prose по любым вопросам, которые могут у вас возникнуть: обновления по электронной почте, подписка, отказ, контактные формы и т.