Как включить JavaScript во всех типах браузеров (быстро и легко)?
Прошло 25 лет с момента создания, пожалуй, одного из самых популярных кодов для веб-программирования. Появление Интернета позволило JavaScript сыграть такую роль, которую предсказать было невозможно. С момента появления JavaScript не только укрепил свои позиции в качестве эффективного языка программирования, но и захватил новые сферы использования в современной веб-разработке.
Под влиянием уже существующих Scheme, Java и Self в 1995 г. появляется JavaScript — его создал Брендан Айк (Brendan Eich), на тот момент работающий с Netscape Communications. В 1990-х компания Netscape Communications была широко известна в Интернете благодаря браузеру Netscape Navigator, который пользователям нравился больше, чем Mosaic — первый пополярный веб-браузер.
Соучредителем Netscape Communications был Марк Андриссен (Marc Andreessen), член команды разработчиков Иллинойского университета, которая работала над проектом Mosaic в 1993 г. По мере того, как Интернет набирал популярность, технологические компании боролись за создание самого эффективного веб-браузера.
По мере того, как Интернет набирал популярность, технологические компании боролись за создание самого эффективного веб-браузера.
Корпорация Microsoft быстро среагировала и начала разработку Internet Explorer, намереваясь отобрать лидерство в Интернете у Netscape. Между браузерами Microsoft и Netscape началась ожесточенная война за превосходство на рынке акций браузеров.
На тот момент веб-разработчикам был остро необходим скриптовый язык для создания или добавления динамических функций на веб-страницах. Изначально они ориентировались на Java, но впоследствии убедились, что для улучшения взаимодействия с пользователем нужно нечто более адаптивное и многофункциональное.
В Netscape это поняли и представили легкий язык сценариев, позволяющий веб-разработчикам добавлять интерактивные функции на веб-страницы. Главным фактором было время, и в решающий момент на сцену вышел создатель JavaScript
В 1995 г. компания Netscape заключила договор с Бренданом Айком (Brendan Eich) о создании и внедрении динамического языка для выпуска своего браузера Netscape Navigator 2. 0. Это был непростой проект с очень сжатыми сроками. Но Айк видел в нем возможность поработать над тем, чем он страстно увлекался, и согласился сотрудничать с Netscape. Так родилась идея легкого скриптового языка. Он был назван Mocha Eich, но позже был переименован в Live Script. Всего за десять дней функциональный прототип был разработан и готов к реализации в бета-браузере Netscape Navigator 2.0.
0. Это был непростой проект с очень сжатыми сроками. Но Айк видел в нем возможность поработать над тем, чем он страстно увлекался, и согласился сотрудничать с Netscape. Так родилась идея легкого скриптового языка. Он был назван Mocha Eich, но позже был переименован в Live Script. Всего за десять дней функциональный прототип был разработан и готов к реализации в бета-браузере Netscape Navigator 2.0.
Чтобы сохранить свое превосходство на рынке акций браузеров, Netscape согласилась сотрудничать с Sun Microsystems — разработчиками языка программирования под названием Java. В рамках этого союза Sun Microsystems обеспечила использование Netscape Navigator в качестве веб-платформы для предоставления сообществу доступа к Java.
В 1996 г., почти год спустя, Live Script в конечном итоге переименовали в JavaScript в маркетинговых целях для завоевания признания в сообществе Java. JavaScript был представлен как язык сценариев для небольших проектов на стороне клиента в браузере Netscape Navigator 2. 0, а Java — как специализированный инструмент для разработки сложных веб-решений.
0, а Java — как специализированный инструмент для разработки сложных веб-решений.
После этого Microsoft разработала свою реализацию JavaScript для создания пользовательской версии своего Internet Explorer 3. Ее назвали JScript во избежание правовых споров с компанией Sun Microsystems, которая владела торговой маркой Java и предоставляла ее Netscape по лицензии.
Чистые, универсальные и доступные для не разработчиков, JavaScript и JScript делали веб-страницы более интерактивными и динамичными и были очень популярны.
К сожалению, они начали терять свою добрую славу из-за низкого порога входа, то есть люди могли писать фрагменты кода, мало понимая или совсем не понимая, что они делают. Кроме того, результаты использования JavaScript часто не улучшали взаимодействие с пользователями, а раздражали (всплывающая реклама, идентификация браузера и пр.).
Эту проблему в значительной степени помогла решить стандартизация ECMA. Netscape и Sun Microsystems обратились к ассоциации ECMA International, которая должна была стандартизировать JavaScript. Стандартизация сыграла важную роль и привлекла внимание к этому новому языку.
Стандартизация сыграла важную роль и привлекла внимание к этому новому языку.
Она расширила аудиторию пользователей JavaScript и позволила разработчикам принимать участие в эволюции языка сценариев. Кроме того, стандартизация позволяла решить вопрос контроля ситуаций использования кода в негативных целях. Чтобы не нарушать авторских прав Sun Java на торговую марку, комитет ECMA решил назвать стандартизированный язык ECMAScript.
Поначалу это вызвало еще большее недопонимание, но в конечном итоге ECMAScript стал спецификацией, а JavaScript был и является языком сценариев.
Google Chrome, Mozilla Firefox, Opera, Яндекс Браузер, Vivaldi, Internet Explorer, Safari, Microsoft Edge, Амиго
Обновлено: Опубликовано:
В зависимости от используемого браузера, действия будут отличаться.
«)
В Вашем браузере Javascript ВЫКЛЮЧЕН
Ваш браузер: Mozilla Firefox
Данные настройки выполнены на примере настольного компьютера. Они также применимы к мобильным телефонам и планшетам.
Mozilla Firefox (Ваш браузер)
В адресной строке вводим about:config
Обещаем, что будем осторожны, нажав Я принимаю на себя риск!
Находим опцию «javascript.enabled»
Кликнув по опции дважды, мы меняем ее значение. True — Javascript включен; False — выключен.
Настройка применится немедленно. Теперь просто закройте вкладку с настройками.
Google Chrome
Кликните по изображению меню (три точки) в правом верхнем углу:
и выберите Настройки:
В разделе «Конфиденциальность и безопасность» нажмите Настройки сайта:
Найдите пункт «JavaScript» и кликните по нему:
Для включения или отключения «JavaScript», меняем положение переключателя:
Здесь же проверяем, чтобы нужного нам сайта не было в исключениях.
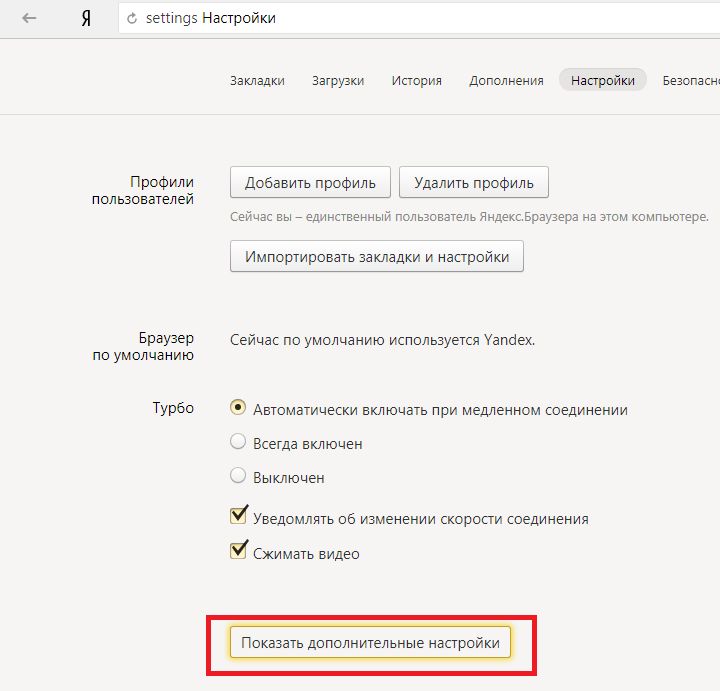
Яндекс браузер
Кликните по изображению меню (три знака тире) в правом верхнем углу и выберите Настройки:
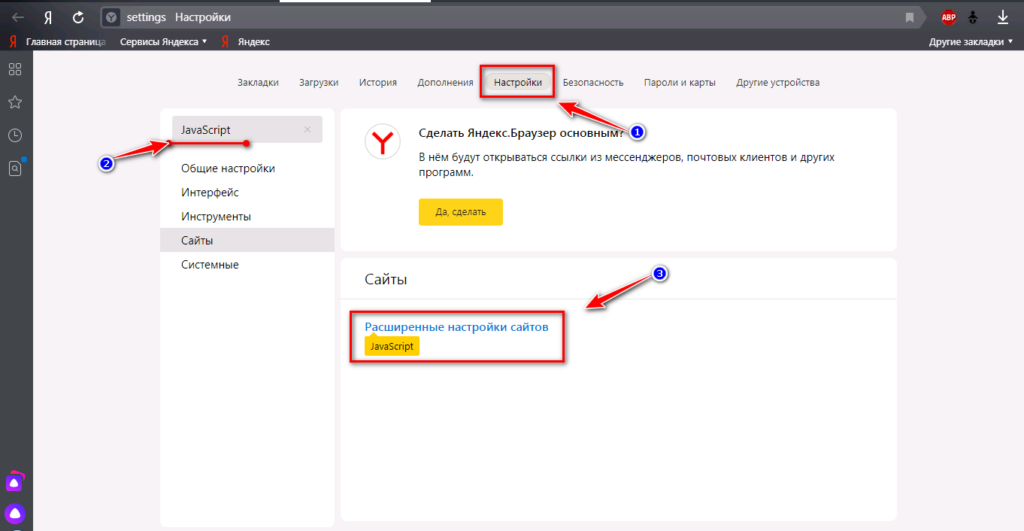
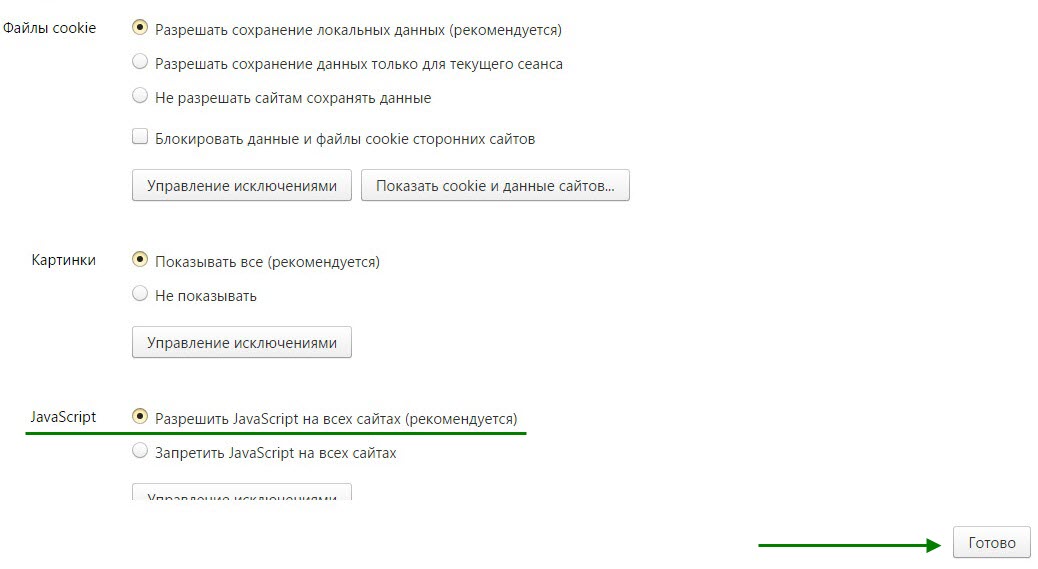
В меню слева нажимаем по Сайты и после кликаем по Расширенные настройки сайтов:
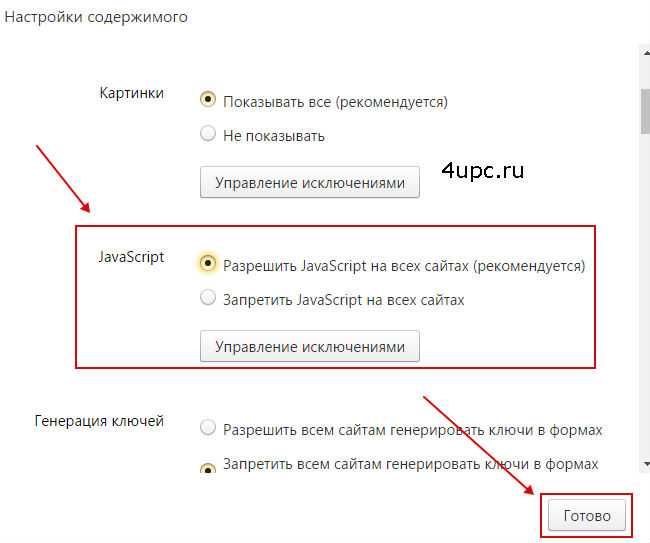
И нажмите Настройки содержимого:
Для включения «JavaScript», в одноименном разделе установите Разрешить JavaScript на всех сайтах (рекомендуется). Для отключения поставьте переключатель в положение Запретить JavaScript на всех сайтах.
Opera
Кликаем по Меню в верхнем левом углу браузера:
Выбираем Настройки:
В открывшемся окне переходим в раздел Сайты
И в подразделе «JavaScript» для его включения устанавливаем Разрешить выполнение JavaScript (рекомендуется). Для отключения — Запретить выполнение JavaScript
Для отключения — Запретить выполнение JavaScript
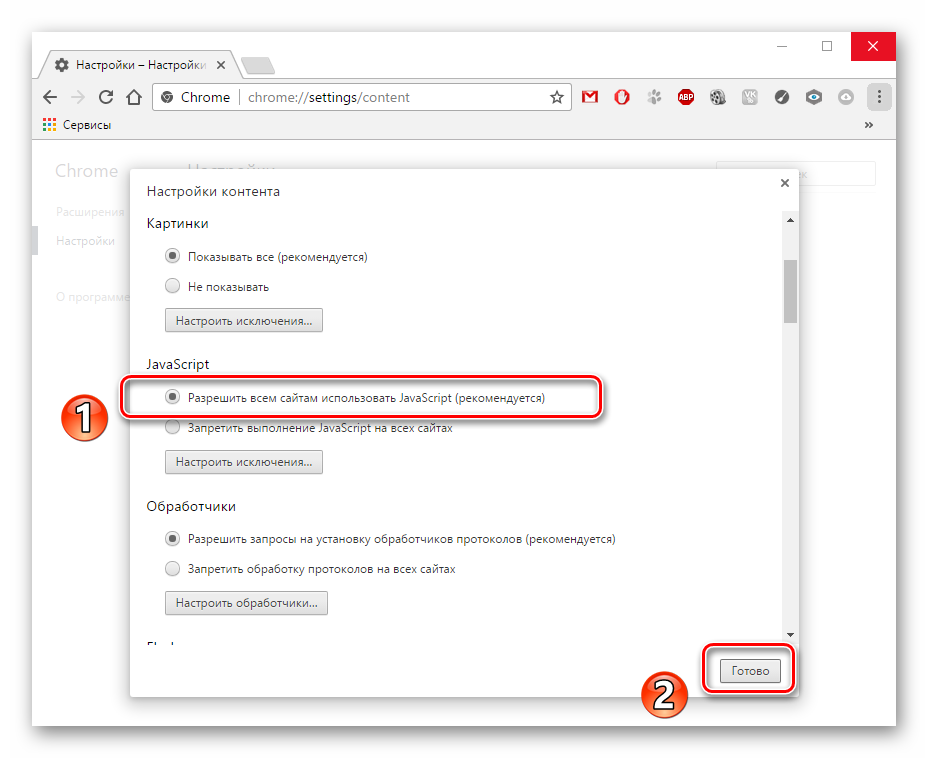
Амиго
Кликните по изображению меню (три точки) в правом верхнем углу и выберите Настройки::
В левом меню перейдите в раздел Настройки:
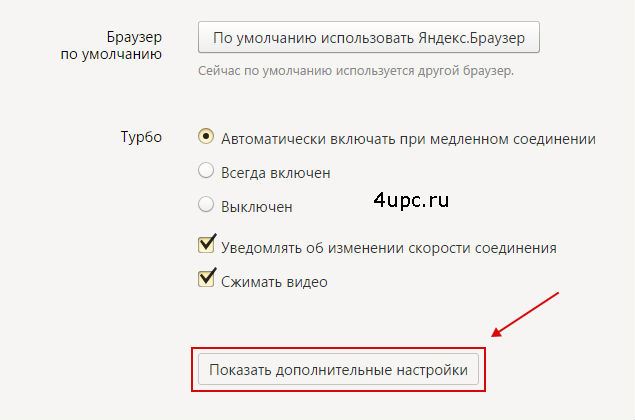
Кликните по ссылке Показать дополнительные настройки:
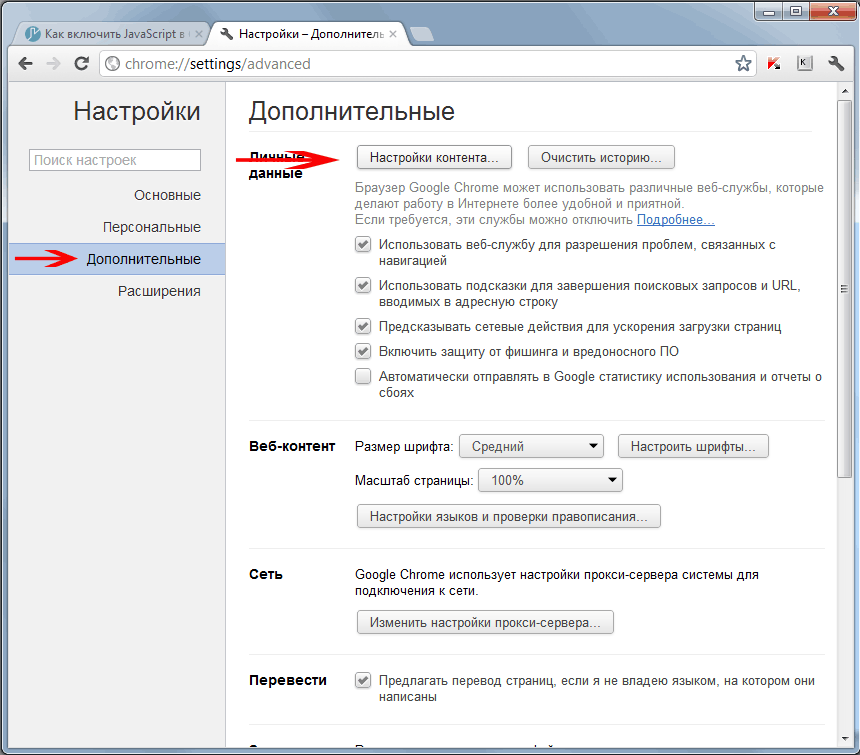
И нажмите Настройки контента:
Для включения «JavaScript», в одноименном разделе установите Разрешить всем сайтам использовать JavaScript (рекомендуется). Для отключения поставьте переключатель в положение Запретить выполнение JavaScript на всех сайтах.
Vivaldi
Хоть Vivaldi и разработан на базе Chromium, в нем не предусмотрено отключение Javascript. В данном браузере он всегда включен.
Safari
Кликните по изображению шестеренки в правом верхнем углу – выберите пункт меню Настройки;
Перейдите на вкладку Безопасность:
Поставьте галочку в пункте
Internet Explorer
Нажимаем изображение шестеренки в правом верхнем углу — Свойства браузера
Переходим на вкладку Безопасность — выбираем зону Интернет (выбрана по умолчанию) и кликаем по Другой…
Находим пункт Сценарии — переходим к подпункту Активные сценарии — ставим переключатель в положение Включить для включения JavaScript или Отключить — для выключения
Microsoft Edge
В Edge не предусмотрено отключение Javascript. В данном браузере он всегда включен.
Tor Browser
В адресной строке вводим about:config
Обещаем, что будем осторожны, нажав Я принимаю на себя риск!
Находим опцию «javascript.enabled»
Кликнув по опции дважды, мы меняем ее значение. True — Javascript включен; False — выключен.
Настройка применится немедленно. Теперь просто закройте вкладку с настройками.
Теперь просто закройте вкладку с настройками.
Maxthon
В Maxthon включение и выключение javascript выполняется в инструментах разработчика. Вызываем их клавишей F12 — затем переходим на вкладку Preferences:
Внизу страницы в разделе «Debugger» ставим галочку Disable JavaScript:
Была ли полезна вам эта инструкция?
Да Нет
Как включить JavaScript в веб-браузере – Справочный центр
- Включение JavaScript в веб-браузере для использования с Clio
- Управление Клио
Убедитесь, что вы используете последнюю версию веб-браузера. Чтобы получить доступ к последним версиям предлагаемых веб-браузеров для использования с Clio, нажмите здесь.
Включить JavaScript в Google Chrome
- На компьютере откройте Chrome .
- В правом верхнем углу нажмите три точки
- В разделе «Конфиденциальность и безопасность» щелкните Параметры сайта.
- Нажмите JavaScript .
- Убедитесь, что установлено значение Сайты могут использовать Javascript
Включить JavaScript в Safari
- С Safari на MacOS. Нажмите на Safari Меню и выберите «Настройки…» (или нажмите Command+,) Если вы используете Safari в Windows. …
- В окне «Настройки» выберите вкладку «Безопасность». Во вкладке «Безопасность» в разделе «Веб-контент» установите флажок «
- Закройте всплывающее окно настроек и перезагрузите веб-страницу.

Включить JavaScript в Firefox 23 и выше
- Открыть Firefox
- Введите about: config в адресную строку и нажмите Enter или Return. …
- Щелчок Я буду осторожен, обещаю продолжить. …
- Щелкните в строке поиска и введите javascript . …
- Если JavaScript. …
- Обновите браузер, нажав кнопку «Обновить».
Включить JavaScript в Microsoft Edge Windows 10:
- Запустите программу редактирования групповой политики.
- Разверните папку конфигурации пользователя.
- Разверните папку «Административные шаблоны».
- Разверните папку «Компоненты Windows».
- Разверните папку Microsoft Edge.
- Двойной щелчок Позволяет запускать сценарии, например Javascript.
- Выберите «Отключено» и нажмите «ОК» для подтверждения.
Включить JavaScript в Internet Explorer.
- Выберите меню «Инструменты».
 …
… - Выберите «Свойства обозревателя»…
- Выберите вкладку «Безопасность». …
- Щелкните «Пользовательский уровень…»…
- Прокрутите вниз и измените параметр Active Scripting. …
- Подтвердите изменение. …
- Закрыть «Свойства обозревателя»
- JavaScript теперь включен.
Включить JavaScript в браузере Android
- Нажмите «Приложения» на своем телефоне. Выберите опцию «Браузер».
- Нажмите кнопку меню в браузере. Выберите «Настройки» (расположены в нижней части экрана меню).
- Выберите «Дополнительно» на экране настроек.
- Установите флажок рядом с «Включить Javascript», чтобы включить этот параметр.
Включить JavaScript в Safari для iOS (iphone, ipod, ipad)
- Нажмите значок «Настройки».
- Прокрутите вниз, пока не увидите «Safari». Нажмите на него, чтобы открыть страницу параметров.

- Включите параметр «JavaScript», и вы включили JavaScript в Safari на iOS.
Была ли эта статья полезна?
Эта информация сбивает с толку или невернаЭто не та информация, которую я искал
Мне не нравится эта функция
Как включить JavaScript | Proton
JavaScript используется для шифрования и расшифровки сообщений Proton Mail, а также для локального сохранения ваших закрытых ключей. Поэтому для правильной работы Proton Mail требуется JavaScript.
Подробнее о Зачем вам нужен JavaScript (новое окно)
JavaScript включен по умолчанию в большинстве браузеров, но если по какой-либо причине это не так, в этой статье объясняется, как включить JavaScript во всех основных браузерах.
Firefox, Tor Browser (Windows, macOS, Linux)
Обратите внимание, что JavaScript включается автоматически в Firefox для Android и Firefox для iOS/iPadOS.
1. Введите или вставьте about:config в адресную строку и нажмите введите .
2. Нажмите Принять Рика и продолжить .
3. Введите javascript.enabled в поле поиска и дважды щелкните в любом месте строки javascript.enabled , чтобы изменить значение параметра на 9.0017 верно .
Google Chrome, Chromium, Brave (Windows, macOS, Linux, Chromebook)
1. Перейдите в меню (значок с тремя точками вверху справа) → Настройки → Конфиденциальность и безопасность → Настройки сайта → Content → JavaScript и щелкните переключатель Blocked , чтобы включить JavaScript. Текст метки изменится на Разрешить (рекомендуется) .
(в Brave перейдите в Меню → Настройки → Дополнительные настройки → Конфиденциальность и безопасность → Настройки сайта и экрана → Контент → JavaScript .
Chrome, Brave (Android)
Обратите внимание, что JavaScript включается автоматически в Chrome для iOS/iPadOS.
Перейдите в меню (значок с тремя точками вверху справа) → Настройки → Настройки сайта → JavaScript и коснитесь переключателя JavaScript Заблокировано , чтобы включить JavaScript. Текст метки изменится на Разрешить сайтам запускать JavaScript (рекомендуется) .
Microsoft Edge Chromium (Windows)
1. Перейдите в меню (значок с тремя точками вверху справа) → Настройки → Меню настроек (значок гамбургера с тремя полосами рядом с ярлыком «Настройки»). → Файлы cookie и разрешения сайта → Разрешения сайта → Все разрешения → JavaScript . Установите переключатель Разрешено (рекомендуется) в положение .


 …
…