Примеры — Учебник JavaScript — Schoolsw3.com
❮ Назад Далее ❯
Что умеет JavaScript?
JavaScript может изменять содержимое HTML JavaScript может изменять атрибуты HTML JavaScript может изменить стиль CSS JavaScript может скрывать элементы HTML JavaScript может отображать скрытые элементы HTML
Объяснение примеров
Куда вставить JavaScript
JavaScript в <head> JavaScript в <body> JavaScript во внешнем файле JavaScript во внешнем URL JavaScript во внешней папке
Объяснение примеров
Вывод JavaScript
Запись в вывод HTML Запись в элемент HTML Запись в окно предупреждения в окне Запись в консоль браузера
Объяснение примеров
Синтаксис JavaScript
Операторы JavaScript Номера JavaScript Строки JavaScript Переменные JavaScript Операторы JavaScript Назначение JavaScript Выражения JavaScript (с использованием констант) Выражения JavaScript (с использованием строк) Выражения JavaScript (с использованием переменных) Ключевые слова JavaScript Комментарии JavaScript JavaScript чувствителен к регистру
Объяснение примеров
Заявления JavaScript
Операторы JavaScript — это команды для браузера Код JavaScript — это последовательность операторов Операторы JavaScript разделяются точкой с запятой Допускается несколько операторов в одной строке Операторы JavaScript можно сгруппировать в блоки кода Строку кода можно разделить после оператора или запятой.
Объяснение примеров
Комментарии JavaScript
Однострочные комментарии Однострочные комментарии в конце строки Многострочные комментарии Однострочный комментарий для предотвращения выполнения Комментарий из нескольких строк для предотвращения выполнения
Объяснение примеров
Переменные JavaScript
Переменные JavaScript Переменные JavaScript как алгебра Числа и строки JavaScript Ключевое слово JavaScript var. Объявление множества переменных в одном операторе Объявление многих переменных многострочным Переменная без значения возвращает значение undefined Повторное объявление переменной не приведет к уничтожению значения Добавление чисел JavaScript Добавление строк JavaScript Добавление строк и чисел
Объяснение примеров
Арифметика JavaScript
Оператор сложения (+) Оператор вычитания (-) Оператор умножения (*) Оператор деления (/) Оператор модуля (%) Оператор инкремента (++) Оператор декремента (-)
Объяснение примеров
Назначение JavaScript
Оператор = присваивания Оператор присваивания + = Оператор присваивания — = Оператор присваивания * = Оператор присваивания / = Оператор присваивания% =
Объяснение примеров
Конкатенация строк JavaScript
Сложение двух строк с помощью оператора конкатенации (+) Добавление двух строк вместе с пробелом в первой строке Добавление двух строк вместе с пробелом между ними Сложение двух строк с помощью оператора + = Добавление строк и чисел
Объяснение примеров
Типы данных JavaScript
Объявить (создать) строки Объявить (создать) номера Объявить (создать) массив Объявить (создать) объект Найдите тип переменной Сложение двух чисел и строки Добавление строки и двух чисел Неопределенная переменная Пустая переменная
Объекты JavaScript
Создайте переменную JavaScript Создайте объект JavaScript Создайте объект «человек» (одна строка) Создайте объект «человек» (несколько строк) Доступ к свойствам объекта с помощью . property Доступ к свойствам объекта с помощью [property] Доступ к свойству функции как к методу Доступ к свойству функции как к свойству
property Доступ к свойствам объекта с помощью [property] Доступ к свойству функции как к методу Доступ к свойству функции как к свойству
Объяснение примеров
Функции JavaScript
Простая функция Функция с аргументом Функция с аргументом 2 Функция, возвращающая значение Функция, конвертирующая градусы Фаренгейта в градусы Цельсия Вызов функции без ()
Объяснение примеров
События JavaScript
Событие onclick изменяет элемент HTML Событие onclick изменяет свой собственный элемента> Событие onclick вызывает функцию
Объяснение примеров
Строки JavaScript
Строки можно записывать в одинарные или двойные кавычки. Показать примеры строк Обратная косая черта перед кавычками принимает кавычки как кавычки. Найдите длину строки Вы можете разделить текстовую строку с помощью обратной косой черты. Вы не можете разбить код с помощью обратной косой черты. Найдите позицию первого вхождения текст в строке — indexOf() Поиск текста в строке и возврат текст, если найден — match() Заменить символы в строке — replace() Преобразовать строку в верхний регистр — toUpperCase() Преобразование строки в нижний регистр — toLowerCase() Разделить строку на массив — split()
Объяснение примеров
Числа JavaScript
Числа можно записывать с десятичными знаками или без них Можно писать очень большие или очень маленькие числа с обозначением степени
Точными числами считаются только до 15 цифр. Арифметика с плавающей запятой не всегда точна на 100% Но это помогает умножать и делить на 10 Добавление двух чисел приводит к получению нового числа
Добавление двух числовых строк приводит к объединенной строке
Добавление числа и числовой строки также приводит к в составной строке
Добавление числовой строки и числа также приводит к в составной строке
Распространенная ошибка при добавлении строк и чисел 1
Распространенная ошибка при добавлении строк и чисел 2
JavaScript попытается преобразовать строки в числа, когда деление
JavaScript попытается преобразовать строки в числа, когда умножение
JavaScript попытается преобразовать строки в числа, когда вычитание
JavaScript НЕ преобразует строки в числа при добавлении
Число, разделенное строкой, равно NaN ( Не число)
Число, разделенное числовой строкой, является номер
Глобальная функция JavaScript isNaN() возвращает, если значение — это число
Использование NaN в математической операции всегда возвращает NaN
Использование NaN в операции математической строки приведет к объединению NaN
NaN (не число) — это число (Да! Typeof NaN возвращает число)
Бесконечность возвращается, если вы вычисляете число вне максимально возможное число
При делении на ноль также генерируется бесконечность
Бесконечность — это число (typeof Infinity возвращает число) Константы, которым предшествует 0x, интерпретируются как шестнадцатеричный Метод toString() может выводить числа как шестнадцатеричное, восьмеричное и двоичное Числа могут быть объектами
Невозможно безопасно сравнивать числа и объекты
Невозможно безопасно сравнивать объекты и объекты
Арифметика с плавающей запятой не всегда точна на 100% Но это помогает умножать и делить на 10 Добавление двух чисел приводит к получению нового числа
Добавление двух числовых строк приводит к объединенной строке
Добавление числа и числовой строки также приводит к в составной строке
Добавление числовой строки и числа также приводит к в составной строке
Распространенная ошибка при добавлении строк и чисел 1
Распространенная ошибка при добавлении строк и чисел 2
JavaScript попытается преобразовать строки в числа, когда деление
JavaScript попытается преобразовать строки в числа, когда умножение
JavaScript попытается преобразовать строки в числа, когда вычитание
JavaScript НЕ преобразует строки в числа при добавлении
Число, разделенное строкой, равно NaN ( Не число)
Число, разделенное числовой строкой, является номер
Глобальная функция JavaScript isNaN() возвращает, если значение — это число
Использование NaN в математической операции всегда возвращает NaN
Использование NaN в операции математической строки приведет к объединению NaN
NaN (не число) — это число (Да! Typeof NaN возвращает число)
Бесконечность возвращается, если вы вычисляете число вне максимально возможное число
При делении на ноль также генерируется бесконечность
Бесконечность — это число (typeof Infinity возвращает число) Константы, которым предшествует 0x, интерпретируются как шестнадцатеричный Метод toString() может выводить числа как шестнадцатеричное, восьмеричное и двоичное Числа могут быть объектами
Невозможно безопасно сравнивать числа и объекты
Невозможно безопасно сравнивать объекты и объекты
Объяснение примеров
Числовые методы JavaScript
Метод toString() преобразует число в строку Метод valueOf() возвращает число в виде число toExponential() возвращает число с экспоненциальным обозначение Метод toFixed() округляет число до количество цифр Метод toPrecision() число, записанное с указанная длина Глобальный метод Number() преобразует переменные в числа Глобальный метод Number() может даже преобразовывать даты в числах Глобальный метод parseInt() преобразует строки в числа Глобальный метод parseFloat() преобразует строки в числа MAX_VALUE возвращает максимально возможное число в JavaScript MIN_VALUE возвращает наименьшее возможное число в JavaScript POSITIVE_INFINITY представляет бесконечность POSITIVE_INFINITY возвращается при переполнении NEGATIVE_INFINITY представляет отрицательную бесконечность NEGATIVE_INFINITY возвращается при переполнении NaN представляет «Не-число» Арифметические операции, выполняемые над строкой, приводят к NaN Использование свойства Number для переменной вернет undefined
Объяснение примеров
Математика JavaScript
Math. PI возвращает значение PI Math.round(x) возвращает округленное значение x Math.pow(x, y) возвращает значение x в степени y Math.sqrt(x) возвращает квадратный корень из x Math.abs(x) возвращает абсолютное (положительное) значение x Math.ceil(x) возвращает округленное значение x Math.floor(x) возвращает значение x, округленное в меньшую сторону Math.sin(x) возвращает значение угла x (в радианах) Math.cos(x) возвращает косинус угла x (в радианах) Math.max() возвращает число с наибольшим значением из списка аргументов Math.min(), чтобы вернуть число с наименьшим значением из списка аргументов Преобразование Цельсия в Фаренгейт
PI возвращает значение PI Math.round(x) возвращает округленное значение x Math.pow(x, y) возвращает значение x в степени y Math.sqrt(x) возвращает квадратный корень из x Math.abs(x) возвращает абсолютное (положительное) значение x Math.ceil(x) возвращает округленное значение x Math.floor(x) возвращает значение x, округленное в меньшую сторону Math.sin(x) возвращает значение угла x (в радианах) Math.cos(x) возвращает косинус угла x (в радианах) Math.max() возвращает число с наибольшим значением из списка аргументов Math.min(), чтобы вернуть число с наименьшим значением из списка аргументов Преобразование Цельсия в Фаренгейт
Объяснение примеров
Случайный JavaScript
Math.random () возвращает случайное число от 0 (включено) до 1 (исключено) Как вернуть случайное целое число от 0 до 9 (включая оба) Как вернуть случайное целое число от 0 до 10 (включая оба) Как вернуть случайное целое число от 0 до 99 (включая оба) Как вернуть случайное целое число от 0 до 100 (включая оба) Как вернуть случайное целое число от 1 до 10 (включая оба) Как вернуть случайное целое число от 1 до 100 (включая оба) Как вернуть случайное целое число между x (включено) и y (исключено) Как вернуть случайное целое число между x и y (оба включены)
Объяснение примеров
Даты JavaScript
Используйте Date() для отображения сегодняшней даты и времени Используйте getFullYear() для отображения года Используйте getTime() для вычисления количества миллисекунды с 1970 года Используйте setFullYear(), чтобы установить конкретную дату Используйте toUTCString() для преобразования сегодняшней даты (по UTC) в строку Используйте getDay() для отображения дня недели как число Используйте getDay() и массив для отображения день недели как имя Отображать часы
Объяснение примеров
Массивы JavaScript
Создайте массив I Создать массив II Доступ к элементу массива Изменить элемент массива Доступ к полному массиву Найдите длину массива Цикл по массиву Добавить элемент в массив Добавить неопределенные «дыры» в массив Как распознать массив I Как распознать массив II
Объяснение примеров
Методы массива JavaScript
Добавить элемент в массив Удалить последний элемент массива — pop() Объединить все элементы массива в строку — join() Объедините два массива — concat() Объедините три массива — concat() Добавить элемент на позицию 2 в массиве — splice() Преобразовать массив в строку — toString() Добавить новые элементы в начало массива — unshift() Удалить первый элемент массива — shift() Выбрать элементы из массива — slice()
Объяснение примеров
Сортировка массива JavaScript
Сортировать массив в порядке возрастания
Сортировать массив в порядке убывания Сортировка массива чисел по возрастанию Сортировка массива чисел по убыванию
Сортировка номеров (в алфавитном или цифровом порядке)
Сортировка номеров массивов в случайном порядке Найдите наименьшее число в массиве
Найдите наибольшее число в массиве
Найдите наименьшее число в массиве с помощью Math. min()
Найдите наибольшее число в массиве с помощью Math.max()
Использование «самодельного» метода myArrayMin
Использование «самодельного» метода myArrayMax
Сортировка объектов по числовым свойствам
Сортировать объекты по свойствам строки
min()
Найдите наибольшее число в массиве с помощью Math.max()
Использование «самодельного» метода myArrayMin
Использование «самодельного» метода myArrayMax
Сортировка объектов по числовым свойствам
Сортировать объекты по свойствам строки
Объяснение примеров
Итерация массива JavaScript
Array.forEach() Array.map() Array.filter() Array.reduce() Array.reduceRight() Array.every() Array.some() Array.indexOf() Array.lastIndexOf() Array.find () Array.findIndex()
Объяснение примеров
Преобразование типа JavaScript
Показать типы всех типов переменных Показать конструктор всех типов переменных Преобразование числа в строку с помощью String() Преобразуйте число в строку с помощью toString() Узнайте, является ли переменная массивом Узнать, является ли переменная датой
Объяснение примеров
Логические значения JavaScript
Отобразить значение логического (10 > 9) Показать значение 10 > 9 Все с реальным значением true Логическое значение нуля равно false Логическое значение минус ноль равно false Логическое значение пустой строки равно false Логическое значение undefined равно равно false Логическое значение null равно false Логическое значение false равно false Логическое значение NaN равно false
Объяснение примеров
Сравнение JavaScript
Присвойте 5 переменной x и отобразите значение (x == 8) Присвойте 5 переменной x и отобразите значение из (x == 5) Присвойте 5 переменной x и отобразите значение из (x === 5) Присвойте 5 переменной x и отобразите значение of (x === «5») Присвойте 5 переменной x и отобразите значение из (x! = 8) Присвойте 5 переменной x и отобразите значение из (x! == 5) Присвойте 5 переменной x и отобразите значение из (x! == «5») Присвойте 5 переменной x и отобразите значение из (x > 8) Назначьте 5 для x и отобразите значение из (x < 8) Присвойте 5 переменной x и отобразите значение of (x > = 8) Присвойте 5 переменной x и отобразите значение из (x < = 8)
Объяснение примеров
Условные выражения JavaScript
Оператор if Оператор else Оператор else if Случайная ссылка Оператор переключения
Объяснение примеров
Циклы JavaScript
Цикл For Зацикливание массива
Циклическое переключение заголовков HTML Цикл пока Выполнить цикл while Разорвать цикл Прервать и продолжить цикл
Используйте оператор for . .. in для перебрать элементы объект
.. in для перебрать элементы объект
Объяснение примеров
Обработка ошибок JavaScript
Оператор try … catch Оператор try … catch с окно подтверждения Событие onerror
Объяснение примеров
Регулярные выражения JavaScript
Поиск выражения в строке Найдите выражение и замените его
Объяснение примеров
Объекты JavaScript
Создание переменной JavaScript Создание объекта JavaScript Создание объекта JavaScript (одна строка) Создание объекта JavaScript (несколько строк) Создание объекта JavaScript с помощью new Создание объектов JavaScript с помощью конструктора Создание встроенных объектов JavaScript Лучший способ создавать переменные JavaScript Объекты JavaScript изменяемы
Объяснение примеров
Свойства объекта JavaScript
Доступ к свойствам с помощью .property Доступ к свойствам с помощью [property] Доступ к свойствам с помощью for в Добавление новых свойств к существующим объектам Удаление свойств из объектов
Объяснение примеров
Объекты JSON
Доступ к свойствам с помощью . property Доступ к свойствам с помощью [property] Цикл по свойствам Цикл по значениям свойств Доступ к вложенным объектам JSON Измените значения, используя точечную запись Измените значения, используя скобки Удалить свойства объекта
property Доступ к свойствам с помощью [property] Цикл по свойствам Цикл по значениям свойств Доступ к вложенным объектам JSON Измените значения, используя точечную запись Измените значения, используя скобки Удалить свойства объекта
Объяснение примеров
Массивы JSON
Доступ к значениям массива Цикл по массиву с использованием for-in Цикл по массиву с помощью for Доступ к вложенным массивам JSON Изменить значения массива Удалить элементы массива
Объяснение примеров
Парсинг JSON
Использовать синтаксический анализ JSON Использование синтаксического анализа JSON в примере AJAX Использование синтаксического анализа JSON в массиве Даты разбора Парсинг дат с помощью функции reviver Функции парсинга
Объяснение примеров
Преобразовать JSON
Использовать преобразования JSON в строки Использование строкового преобразования JSON в массиве Строковые даты Строковые функции Строковые функции с помощью метода toString()
Объяснение примеров
JSON PHP
Получить JSON из файла php Получить массив JSON с php Получить JSON из базы данных Просмотрите результат из базы данных Отправить JSON с помощью метода POST
Объяснение примеров
JSON HTML
Составьте HTML-таблицу на основе данных JSON Создайте динамическую HTML-таблицу Составьте раскрывающийся список HTML на основе данных JSON
Объяснение примеров
JSON JSONP
Простой пример JSONP Создать тег динамического скрипта Пример JSONP с динамическим результатом Пример JSONP с функцией обратного вызова
Объяснение примеров
❮ Назад Далее ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.
 CSS Учебник
CSS УчебникBootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Как вставить js на странице — Вопрос от Arthur Fleck
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16647)
- Платные услуги (2159)
- Вопросы по uKit (82)
Контент-модули
- Интернет-магазин (1442)
- Редактор страниц (237)
- Новости сайта (501)
- Каталоги (809)
- Блог (дневник) (114)
- Объявления (296)
- Фотоальбомы (434)
- Видео (257)
- Тесты (60)
- Форум (581)
Продвижение сайта
- Монетизация сайта (222)
- Раскрутка сайта (2462)
Управление сайтом
- Работа с аккаунтом (5354)
- Поиск по сайту (427)
- Меню сайта (1767)
- Домен для сайта (1544)
- Дизайн сайта (13507)
- Безопасность сайта (1489)
- Доп.
 функции (1310)
функции (1310)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (433)
- Почтовые формы (320)
- Статистика сайта (198)
- Соц.
 постинг (213)
постинг (213) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (645)
- PHP и API на uCoz (236)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (434)
ru (434) - Софт для вебмастера (39)
…
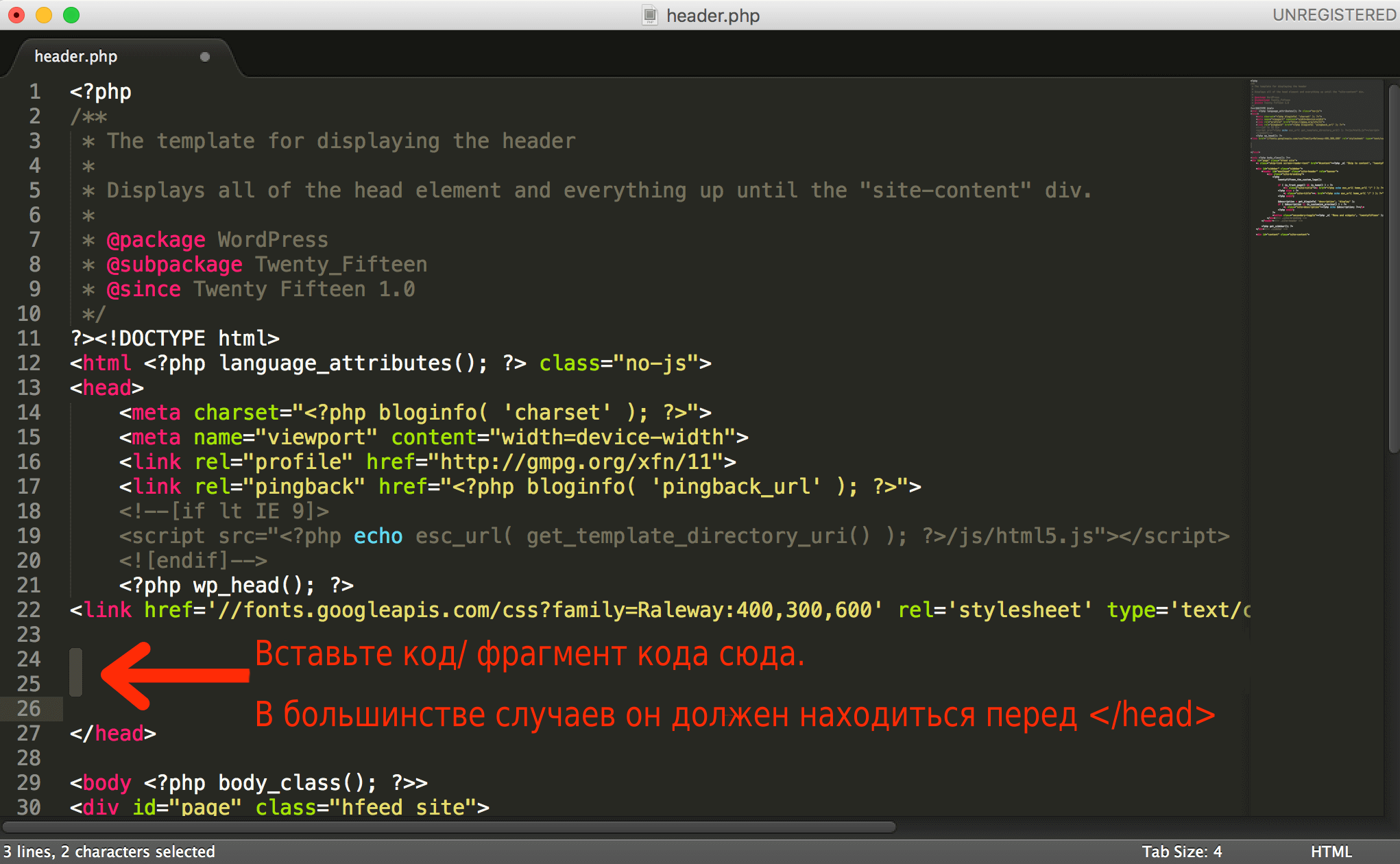
Как добавить пользовательский PHP или JavaScript для WPForms
Введение
Добавление пользовательских фрагментов кода на ваш сайт с помощью PHP или JavaScript может расширить функциональность вашего сайта в соответствии с вашими конкретными потребностями. Будь то расширение функциональности вашей темы WordPress или расширение функциональности любого плагина.
Варианты реализации
Существует несколько подходов к добавлению PHP или Javascript для настройки ваших конкретных потребностей, не только для WPForms, но и для любого пользовательского кода, который вы хотите добавить.
Использование специального плагина для добавления сниппетов
Использование специального плагина, созданного исключительно для этой цели, является очень простым способом добавления пользовательских сниппетов на ваш сайт.
Мы собираемся использовать плагин Insert Headers and Footers — Code Snippets by WPCode .
Чтобы узнать больше об этом плагине, посетите сайт для получения дополнительной информации, включая специальную документацию.
Чтобы создать новый фрагмент, нажмите Добавить фрагмент и выберите Добавить свой пользовательский код .
Затем дайте своему пользовательскому фрагменту имя, которое имеет смысл для вас, и из раскрывающегося списка Тип кода вы можете выбрать Тип кода , который вы хотите добавить.
Для этого конкретного примера мы собираемся выбрать фрагмент PHP для нашего типа кода . Мы собираемся выбрать метод вставки из Auto Insert , а местоположение для этого скрипта будет запускаться на Frontend Только , так как нам не нужен этот фрагмент для запуска в бэкенде.
Мы собираемся выбрать метод вставки из Auto Insert , а местоположение для этого скрипта будет запускаться на Frontend Только , так как нам не нужен этот фрагмент для запуска в бэкенде.
Скопируйте и вставьте свой фрагмент под открывающим тегом php , и когда вы будете готовы, нажмите кнопку Сохранить фрагмент , а затем переключите переключатель с Неактивный на Активный и нажмите Кнопка обновления чтобы сделать изменения на вашем сайте активными.
Создание подключаемого модуля для конкретного сайта
Использование этого конкретного метода рекомендуется только в том случае, если вы умеете редактировать файлы PHP и загружать их непосредственно на сервер или через вашу любимую программу FTP.
Создать собственный плагин очень просто; для этого вам нужен только текстовый редактор, такой как Word или NotePad.
Если вам нужна дополнительная информация о том, как создать подключаемый модуль для конкретного сайта, см. этот учебник.
Чтобы создать плагин, вам необходимо выполнить следующие действия.
- Используя ваш любимый текстовый редактор, создайте новый файл.
- Добавьте эти строки в начало файла
/*
Имя плагина: WPForms Custom Code Snippets
URI плагина: https://wpforms.com/
Описание: Плагин для добавления пользовательских фрагментов кода
Автор: WPForms Team
Версия: 1.0
URI автора: https://wpforms.com/
*/ - Сохраните файл как wpforms-custom-snippets.php .
- Сжать или заархивировать файл.
- Войдите в панель администратора WordPress и в разделе Плагины нажмите Добавить новый . Следуйте инструкциям на экране, чтобы загрузить и активировать только что созданный ZIP-файл.
- После того, как вы активировали плагин, вы теперь можете увидеть файл из Плагины » Редактор .

WordPress никогда не рекомендует вносить какие-либо оперативные изменения в любые ваши файлы, включая файлы плагинов и тем.
Использование functions.php внутри дочерней темы
Использование этого конкретного метода рекомендуется только в том случае, если вам удобно редактировать файлы PHP и загружать их непосредственно на сервер или через вашу любимую программу FTP.
Создание дочерней темы — это простой и эффективный способ внесения изменений в файлы вашей темы, вашу таблицу стилей, включенную в тему, а также в любые пользовательские функции, которые вы можете использовать, такие как те, которые описаны в руководствах и фрагментах кода для разработчиков WPForms. .
Наши друзья из WPBeginner подготовили прекрасную статью о том, как создать дочернюю тему. Этот учебник даже включает видео, которому вы можете следовать.
Мы никогда не рекомендуем редактировать любой из ваших файлов тем напрямую. Если бы автор темы выпустил обновление темы, любые и все правки, которые вы могли бы сделать, будут потеряны. Использование дочерней темы уменьшит вероятность того, что ваша тема будет поддерживаться в актуальном состоянии без потери каких-либо настроек, которые вы можете сделать в процессе.
Использование дочерней темы уменьшит вероятность того, что ваша тема будет поддерживаться в актуальном состоянии без потери каких-либо настроек, которые вы можете сделать в процессе.
В этом примере мы собираемся создать дочернюю тему из темы WordPress Twenty Twenty . Для этого выполните следующие действия.
- Создайте новую папку на рабочем столе с именем двадцать-двадцать-ребенок
- Создайте текстовый документ и добавьте следующие строки:
/*
Название темы: Twenty Twenty Child
URI темы: http://yoursite.com/twenty-twenty-child/
Описание: Twenty Twenty Child Theme
Автор: Ваш имя
URI автора: http://yoursite.com
Шаблон: двадцать двадцать
Версия: 1.0.0
Лицензия: Стандартная общественная лицензия GNU v2 или выше
URI лицензии: http://www.gnu.org/licenses/gpl- 2.0.html
Текстовый домен: TwentyTwentyChild
*/ - Сохраните этот файл в своей папке TwentyTwenty-Child и назовите его style.
 css .
css . - Внутри этой же папки создайте новый документ и назовите его functions.php . Единственное, что должно быть в этом файле, это открытый тег PHP:
. - Сожмите или заархивируйте двадцать двадцать дочерних папок .
- Войдите в панель администратора WordPress и в разделе Внешний вид » Темы нажмите кнопку Добавить новый , чтобы загрузить только что созданный файл twotwenty-child.zip . При появлении запроса активируйте и эту тему.
- Теперь вы увидите в панели администратора WordPress, что вы активировали тему Twenty Twenty Child .
Когда эти шаги будут выполнены, вы увидите, что у вас есть работающая дочерняя тема Twenty Twenty и пустой файл functions.php для добавления фрагментов, а также пустая таблица стилей, в которую вы можете добавить свои собственные настройки. CSS для.
CSS для.
Ваша тема будет работать как и прежде, сначала загружая все необходимые файлы и стили. Однако любые пользовательские фрагменты, которые вы используете из документации разработчика WPForms, будут добавлены в дочернюю тему functions.php и будут настраивать формы на основе добавленных фрагментов.
И это всего лишь несколько способов, которыми вы можете легко добавить собственный PHP или JavaScript на свой сайт.
Примечания
При добавлении любого пользовательского кода на сайт важно защитить его от непредвиденных событий. Поэтому независимо от того, какой подход вы выберете, рекомендуется всегда делать резервную копию вашего сайта. Таким образом, при необходимости у вас будет доступ к более старым версиям файлов кода.
Часто задаваемые вопросы
В: Как это поможет мне добавить пользовательский код в WPForms?
A: Это руководство предназначено не только для фрагментов кода WPForms, но и для любых фрагментов кода. Просто найдите, какой вариант выше для вас проще, чтобы добавить любые фрагменты кода, включая фрагменты кода WPForms, упомянутые в разделе «Учебники и фрагменты».
Просто найдите, какой вариант выше для вас проще, чтобы добавить любые фрагменты кода, включая фрагменты кода WPForms, упомянутые в разделе «Учебники и фрагменты».
Tagged:PHPJS
Была ли эта статья полезной?
Спасибо за отзыв!
Все еще застряли? Как мы можем помочь?
Последнее обновление 19 июля 2022 г.
Как вставить код PHP в код JavaScript?
Вопрос :
Как вставить код php в код javascript?
Ответ :
PHP — это код на стороне сервера, что означает, что код выполняется на веб-сервере. Страницы создаются динамически и отправляются в браузер пользователя.
JavaScript — это код на стороне клиента, что означает, что он запускается на компьютере пользователя после отправки страницы с сервера.
Команды PHP можно комбинировать с командами JavaScript.
В основном вы будете использовать это при настройке начальных переменных для вашего JavaScript.
Пример :
Другим вариантом является использование Ajax, позволяющего динамически вызывать серверный код из JavaScript.
Об авторе
Рич Эгнью является автором сайта The Computer Geek Custom Web Page Design. The Computer Geek — компания, занимающаяся веб-дизайном, которая гордится профессиональным обслуживанием по минимальной цене. Компьютерщик специализируется на индивидуальном веб-дизайне, PHP и MySql и электронной коммерции.
Отзывы клиентов:
Отправить отзыв
Мы все были ОЧЕНЬ довольны бдением Адриана
Мы все были ОЧЕНЬ довольны бдительностью Адриана в отслеживании веб-сайта и его быстрым и успешным ремонтом. Эван также очень помог мне в решении всех моих хакерских проблем.Так что во всех аспектах Computer Geeks мы очень рады, что работаем с вами.
Дата публикации: 6 июня 2022 г. , это место, чтобы пойти
ПЯТЬ ЗВЕЗД + Это правда, это место, куда можно обратиться для нужд вашего веб-сайта. В моем случае Джастин сразу решил мою проблему. Это такое утешение знать, что я могу ответить этим людям на любые мои веб-потребности. Лучшей команды вы нигде не найдете.
Дата публикации: 28 марта 2022 г. 261
Мы связались с Ричем и его командой в Computer Компьютерщик в июле 2021 года. Мы отчаянно нуждались в помощи, потому что наше бывшее агентство по дизайну веб-сайтов оставило нас без решения серьезных проблем с веб-сайтом, которые требовали немедленного внимания. Рич и его команда были чрезвычайно полезны и быстро пришли нам на помощь! Они помогли нам с многочисленными проектами, которые помогли нашему SEO.Наши продажи выросли на 30% с тех пор, как мы пришли в Computer Geek. Мы работаем с ними уже около девяти месяцев и очень довольны их скоростью отклика и услужливостью. Рич зарекомендовал себя как надежный и надежный человек. Мы чувствуем себя ценными клиентами и надеемся на продолжение сотрудничества с Computer Geek.
Опубликовано: 2 марта 2022 г.
Ли Хатченс
[email protected]Просто хочу поблагодарить вас за всю тяжелую работу. Я могу
Просто сказать спасибо за всю тяжелую работу. Я не могу выразить словами, как здорово отправлять проекты, и они выполняются. Кроме того, ваша способность работать с тремя разными людьми представительным образом действительно изменила для нас правила игры. Улучшения в нашем бизнесе благодаря вашей тяжелой работе были значительными.
Опубликовано: 28 февраля 2022 г.
Кертис Уильямс
[электронная почта защищена]61
Я определенно хотел бы порекомендовать всем, кто нуждается в обслуживании для веб-сайт, чтобы связаться с Computer Geek. Я использовал другую компанию для обслуживания моего сайта с умеренным успехом. Были проблемы, которые, очевидно, были за пределами того, что они могли решить. Тем не менее, профессионалы из The Computer Geek исправили их в кратчайшие сроки. Компьютерщик подошел ко всем моим запросам, сосредоточившись на моих целях и необходимой производительности. Потом, раз разобравшись, представил мне очень приемлемую цену. Как только проекты были запущены, я обнаружил, что задачи были выполнены раньше, чем я ожидал, с профессиональными результатами. Кроме того, в одном случае, когда The Computer Geeks обратили мое внимание на проблему, которую я, вероятно, проглядел. Вместе с этим были даны рекомендации по решению проблемы. В целом The Computer Geeks превзошли мои ожидания!
Опубликовано: 17 февраля 2022 г.
Дэвид Паппас
[электронная почта защищена]У меня есть важный веб-сайт, посвященный местному 9026 1
У меня есть важный веб-сайт, посвященный местной средней школе. назад почти 100 лет. Внезапно заразился вирусом. Рич из Computer Geek починил его за час. Я не могу рекомендовать его достаточно. Надеюсь, это ненадолго, но в следующий раз, когда мне понадобится помощь, я позвоню Ричу.
Опубликовано: 21 декабря 2021 г.
Эрик Уильямс
[email protected]ВАУ! Я ломал себе голову последние 30
ВАУ! Последние 30 дней я ломал себе голову, пытаясь выяснить, кто размещал веб-сайт моей компании, владелец домена и т. д. Вчера, когда я искал справку в Google, я щелкнул ссылку на computer-geek.net и поднял телефон и позвонил им. Рич ответил, и дальше все пошло гладко!
Опубликовано: 20 августа 2021 г.
Ронда Хардинг
[электронная почта защищена]Примечание, чтобы вы знали, как я ценю ваши 9 0261
Записка, чтобы вы знали, как я вам благодарна работа вашей команды. Джастин умеет быстро решать любые вопросы, вносить изменения, надежен. Найти тебя было одним из самых счастливых дней за мои 74 года. Для меня было бы честью, если бы вы добавили меня в свой список ссылок. И, пожалуйста, будьте здоровы и в бизнесе. У меня достаточно головной боли от других людей.
Опубликовано: 1 августа 2021 г.
Дэн Катрер
[электронная почта защищена]Мы обнаружили проблему с нашей корзиной Oscommerce pr 90 261
Мы обнаружили проблему с обработкой изображений нашей корзиной Oscommerce. Ему около 14 лет, и он сильно модифицирован. Поискав в Google помощь специалиста, я нашел Рича и связался с ним.В тот же день мы получили ответ. На следующий день его команда работала над нашей проблемой и смогла решить ее за несколько часов. Цена была разумной, и мы очень благодарны за то, что нашли компетентного и профессионального эксперта по интернет-торговле, который поможет успешно решить нашу проблему.
Опубликовано: 27 июня 2021 г.
Филипп Сирота
[email protected]
Я очень новичок во всем идея иметь веб-сайт / блог. Я использовал Bluehost.com и WordPress.org для создания Thepredatorhunter.com, а затем мне удалось его разрушить. Воскресным утром я открыл чат с Ричем, и через несколько часов все стало просто фантастически! Это не просто компания для большого бизнеса, если вы новичок и малы, The Computer Geek может вам помочь. В беде? Перестаньте нервничать и начните печатать в чате. Ты не пожалеешь об этом!
Опубликовано: 31 мая 2021 г.
Деннис Гилмор
[электронная почта защищена][ Подробнее отзывы здесь ]
Последний веб-сайт Статьи по теме
Microsoft может иметь решила самую неприятную проблему обновления Windows 11
Опубликовано: 23 апреля 2023 г.
Microsoft, возможно, решила самую неприятную проблему обновления Windows 11.
Windows 11 и Windows 10 только что получили обновление, которое упрощает сам процесс обновления Windows, и мы крепко скрестили пальцы, чтобы это не...[ Подробнее ]
Twitter удаляет старые синие чеки и вызывает гнев
Опубликовано: 21 апреля 2023 г.
Twitter удаляет старые синие чеки и вызывает гнев.
Как и было обещано, проверки Twitter Legacy Blue начали незаметно исчезать из учетных записей пользователей в четверг днем. Теперь единственный способ удержать желанный Blue Tick — это заплатить Twitter .

 функции (1310)
функции (1310) постинг (213)
постинг (213) ru (434)
ru (434)
 css .
css . Так что во всех аспектах Computer Geeks мы очень рады, что работаем с вами.
Так что во всех аспектах Computer Geeks мы очень рады, что работаем с вами. Наши продажи выросли на 30% с тех пор, как мы пришли в Computer Geek. Мы работаем с ними уже около девяти месяцев и очень довольны их скоростью отклика и услужливостью. Рич зарекомендовал себя как надежный и надежный человек. Мы чувствуем себя ценными клиентами и надеемся на продолжение сотрудничества с Computer Geek.
Наши продажи выросли на 30% с тех пор, как мы пришли в Computer Geek. Мы работаем с ними уже около девяти месяцев и очень довольны их скоростью отклика и услужливостью. Рич зарекомендовал себя как надежный и надежный человек. Мы чувствуем себя ценными клиентами и надеемся на продолжение сотрудничества с Computer Geek. В тот же день мы получили ответ. На следующий день его команда работала над нашей проблемой и смогла решить ее за несколько часов. Цена была разумной, и мы очень благодарны за то, что нашли компетентного и профессионального эксперта по интернет-торговле, который поможет успешно решить нашу проблему.
В тот же день мы получили ответ. На следующий день его команда работала над нашей проблемой и смогла решить ее за несколько часов. Цена была разумной, и мы очень благодарны за то, что нашли компетентного и профессионального эксперта по интернет-торговле, который поможет успешно решить нашу проблему.