JavaScript на WordPress: как добавить
Помощь 0 Регистрация Вход
- Домены
- Хостинг
- Сайты
- Размещение сайта
- Конструктор сайтов
- Личный кабинет
- VPS и серверы
- SSL-сертификаты
- Общие вопросы
- Что такое JavaScript и как работает
- Как подключить JS в WordPress
Читайте нашу статью, если хотите узнать, как настроить JS для WordPress. Мы расскажем о преимуществах JavaScript и покажем три способа его подключения на WP.
Мы расскажем о преимуществах JavaScript и покажем три способа его подключения на WP.
Что такое JavaScript и как работает
JavaScript — мультипарадигменный язык программирования. С его помощью можно добавить на веб-страницу сложные элементы: динамически обновляемый контент, интерактивные карты, 2D/3D-анимацию, прокрутку видео и другое.
Скрипты JS обрабатываются не на сервере, а прямо в браузере. Чтобы браузер мог прочитать JavaScript и отобразить пользователю нужный контент, в него встроен специальный движок. Именно он обрабатывает JS-скрипты и затем переводит их в машинный код. Самый популярный в настоящее время движок V8 был разработан в 2008 году компанией Google.
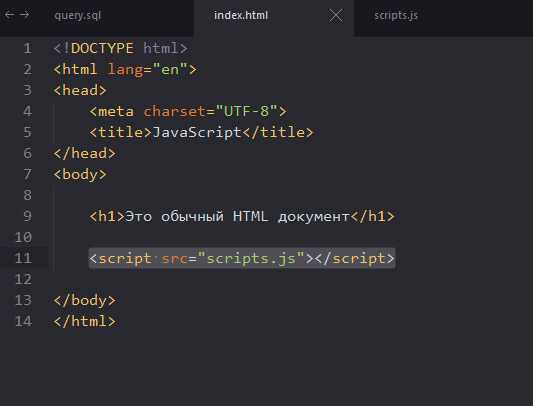
Скрипт JS выглядит следующим образом:
<script type="text/javascript">
сode
</script>Обычно, чтобы на сайте отображались JavaScript-элементы, достаточно добавить этот скрипт в код сайта. Однако на WP этот номер не проходит — после сохранения пользовательского файла все изменения удаляются. Поэтому ниже мы показали альтернативные способы настройки JavaScript на WordPress.
Поэтому ниже мы показали альтернативные способы настройки JavaScript на WordPress.
Как подключить JS в WordPress
Добавить JS в WordPress можно одним из трёх способов:
- через файл functions.php,
- с помощью плагина Insert Headers and Footers,
- с помощью плагина Shortcoder
через изменение файла functions.php
functions.php — это главный файл темы, который загружается при каждом открытии любой страницы WordPress. В нём задаются свойства, внешний вид и функциональность темы, а также кастомизируются хуки. Через functions.php можно добавить на сайт новые функции без установки плагинов.
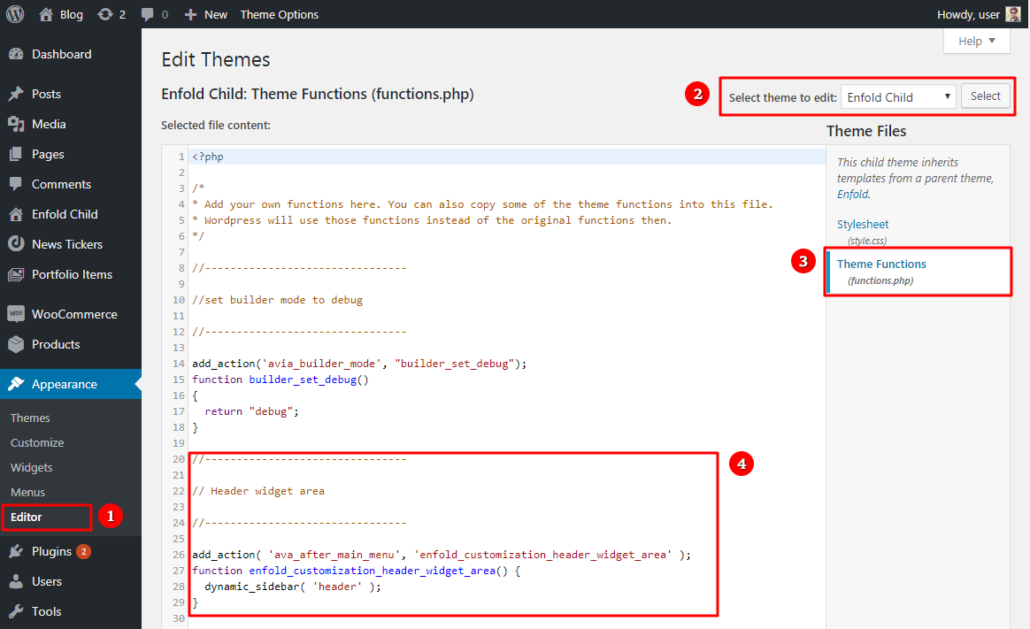
- Войдите в панель управления хостингом.
- Откройте папку wp-includes в корневом каталоге сайта.
- Кликните по файлу functions.php, наведите курсор мыши на кнопку Редактировать и выберите Открыть:
- Добавьте код и нажмите

через плагин Insert Headers and Footers
Insert Headers and Footers by WPBeginner — это простой в использовании плагин, который позволяет вставить код Google Analytics, JavaScript, пользовательский CSS и другие данные в нужную часть сайта WordPress — шапку, подвал или тело. При этом саму тему редактировать не нужно.
- Войдите в WordPress.
- Перейдите раздел Плагины — Добавить новый. Введите «Insert Headers and Footers by WPBeginner» в поисковую строку и кликните
- Нажмите Активировать:
- Перейдите в раздел Настройки — Insert Headers and Footers. Вставьте скрипт в одну из трёх частей сайта:
- в Header (шапка сайта),
- в Body (основная часть сайта),
- в Footer (подвал сайта).

5. После этого нажмите Сохранить изменения: Готово, подключение скрипта для WordPress завершено.
через плагин Shortcoder
Shortcoder — плагин для создания и вставки шорткода в текст записей. Очень прост в использовании. С его помощью можно добавить на страницы рекламу Я.Директ, любые JS-скрипты, Flash-содержимое и многое другое.
- Войдите в WordPress.
- Перейдите раздел Плагины — Добавить новый. Введите «Shortcoder», а затем кликните Установить:
- Нажмите Активировать:
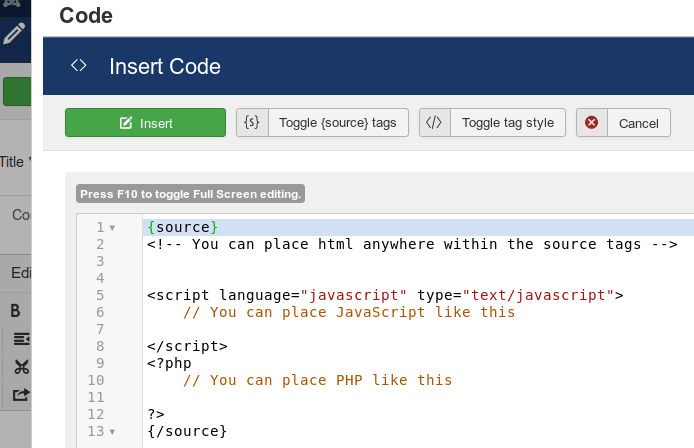
- В настройках плагина из раскрывающегося списка выберите режим Code editor:
- Укажите название и добавьте код. Этот фрагмент нельзя добавить на страницу до публикации, но можно сохранить в качестве шаблона.

- Чтобы сохранить готовый шаблон, нажмите Опубликовать:Готово. Теперь вы можете встроить этот шаблон на любую страницу.
Популярные статьи
- Как указать (изменить) DNS-серверы для домена
- Как добавить запись типа A, AAAA, CNAME, MX, TXT, SRV для своего домена
- Что такое редирект: виды и возможности настройки
- Как создать почту со своим доменом
Домены
- Регистрация доменов
- Освободившиеся домены
- Промоакции
- Перенос домена
- Переадресация
- Магазин доменов
Сайты
- Конструктор сайтов
- Сайты на WordPress
Хостинг сайтов
- Хостинг
- Windows хостинг
VPS и серверы
- Windows VPS
- Аренда серверов
Дополнения
- SSL-сертификаты //=url(‘/free-mail’)?>
Сервисы
- Бесплатный хостинг
- Whois
- Связь с администратором домена
- Определить свой IP-адрес
- Проверка порта на доступность
- Узнать местоположение по IP
- Проверить доступность сайта
Поддержка
- Справка
- Способы оплаты
- Связаться с нами
Компания
- О компании
- Документы
- Офис
- Дата-центр
- Новости
- Блог
- Акции и скидки
© 2DOMAINS — регистрация доменов
- Домены оптом
- Географические домены
- Кириллические домены
- Административные домены
- Национальные домены
- Новые домены первого уровня
- Где купить домен дешево
- Дешевый хостинг
- CloudVPS
- Хостинг для сайта-визитки
- Хостинг с PHP и MySQL
- Надежный хостинг
- Самые дешевые домены
- Хостинг WordPress
- Хостинг для 1С-Битрикс
- Хостинг для Drupal
- Хостинг для Joomla
- Хостинг для MODX
- Хостинг для OpenCart
- Антивирус для хостинга
- Бэкап сайта
- Защита от DDoS-атак
- Хостинг с ISPmanager
- SSL бесплатно
- AlphaSSL
- AlphaSSL WildCard
- ExtendedSSL
- GlobalSign-сертификаты
- Comodo / Sectigo — сертификаты
- GeoTrust-сертификаты
- Symantec-сертификаты
- Thawte-сертификаты
- TrustWave-сертификаты
- Wildcard-сертификаты
Политика обработки
персональных данных
Тех. поддержка: [email protected]
поддержка: [email protected]
Указанные на сайте цены могут не включать стоимость применимых комиссий.
При заказе услуги стоимость может быть уточнена исполнителем.
Как вставить js на странице — Вопрос от Arthur Fleck
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16390)
- Платные услуги (2100)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Новости сайта (497)
- Каталоги (805)
- Блог (дневник) (111)
- Объявления (294)
- Фотоальбомы (432)
- Видео (255)
- Тесты (60)
- Форум (575)
Продвижение сайта
- Монетизация сайта (219)
- Раскрутка сайта (2447)
Управление сайтом
- Работа с аккаунтом (5295)
- Поиск по сайту (425)
- Меню сайта (1759)
- Домен для сайта (1530)
- Дизайн сайта (13451)
- Безопасность сайта (1464)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (98)
- Пользователи (431)
- Почтовые формы (318)
- Статистика сайта (197)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (643)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (422)
ru (422) - Софт для вебмастера (39)
…
Joomla: простое добавление кода Javascript на сайт | html
Если анализируете трафик сайта на Joomla (что Вы несомненно должны делать, ИМХО), то Вам вероятно нужно для трекинга добавить некоторое программное обеспечения к сайту. Самое очевидное, что можно применить — Google Analytics. Можно также выбрать Crazyegg, GoingUp или другие инструменты. (Перевод статьи Kristoffer Sandven «How to easily add Javascript snippets to Joomla».)
Все эти решения, как и многие другие, нуждаются в добавлении на Ваш сайт сниппета JavaScript (Javascript snippet). В этом посте я покажу, как добавлять некоторые позиции модуля к Вашему шаблону сайта Joomla. Это упростит добавление нужных скриптов на Ваш веб-сайт.
В этом посте я покажу, как добавлять некоторые позиции модуля к Вашему шаблону сайта Joomla. Это упростит добавление нужных скриптов на Ваш веб-сайт.
[Что такое позиции модуля]
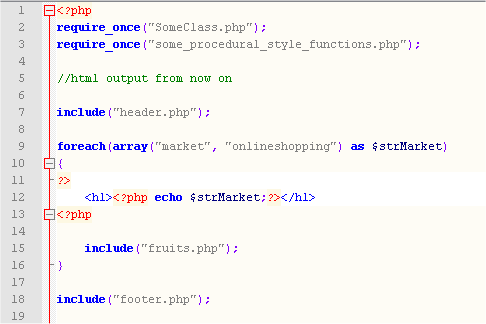
Если работаете с Joomla, то наверняка знаете, что шаблон Joomla состоит из HTML и некоторых кусков кода PHP (PHP snippets).
Во-первых, шаблон содержит область компонента, где показывается вывод от разных компонентов (статьи, списки блога, дополнительные компоненты для каких-либо функций и т. п.). Во-вторых, шаблон Joomla также содержит несколько сниппетов PHP, которые называются «позиции модуля». Вы можете назначить модулям эти определенные позиции, и эти модули появятся именно в этих позициях на шаблоне Вашего сайта.
[Самый простой способ вставить сниппеты]
Конечно, Вы можете использовать расширение для каждого стороннего сценария, который нужно добавить (если таковое расширение имеется) — например, Jumi [1]. Проблема с таким подходом, тем не менее, состоит в том, что Вы должны отслеживать все эти расширения и их обновления (на предмет устранения ошибок и уязвимостей). С каждым добавленным сторонним расширением увеличиваются шансы взлома Вашего сайта. В конце концов, код сделан людьми, и люди делают ошибки.
Проблема с таким подходом, тем не менее, состоит в том, что Вы должны отслеживать все эти расширения и их обновления (на предмет устранения ошибок и уязвимостей). С каждым добавленным сторонним расширением увеличиваются шансы взлома Вашего сайта. В конце концов, код сделан людьми, и люди делают ошибки.
По этой причине я предпочитаю использовать модуль ‘Custom HTML‘ (пользовательский HTML), когда мне нужно вставить сниппеты кода. Чтобы достичь наилучшего результата, Вам нужно иметь заданными специальные позиции модуля для модулей сниппетов JavaScript. Таким способом Вы сможете управлять размещением исходного кода сниппетов (где именно он будет вставлен), что может быть крайне важным для работы сниппета.
Этот метод прост, однако весьма эффективен.
Вам нужны три позиции модуля, и столько же Вам потребуется модуля Custom HTML (по одному для каждого сниппета).
[Вставка позиций модуля в шаблон]
Чтобы выполнить задачу как можно более гибко, понадобятся три позиции модуля:
- endhead
- topbody
- endbody
Для добавления позиций модуля нужно добавить код в файл шаблона index. php. Его можно найти в следующем месте: /templates/yourtemplatename/index.php. Перед внесением изменений не забудьте сделать резервную копию этого файла. Введите сразу перед тегом < /head >:
php. Его можно найти в следующем месте: /templates/yourtemplatename/index.php. Перед внесением изменений не забудьте сделать резервную копию этого файла. Введите сразу перед тегом < /head >:
< jdoc:include type="modules" name="endhead" />
И следующее сразу после тега < body >:
< jdoc:include type="modules" name="topbody" />
И следующий код перед тегом < /body >:
< jdoc:include type="modules" name="endbody" />
Сохраните Ваш шаблон.
Следующий шаг — добавление действительных модулей, которые будут нести в себе Ваш JavaScript. Перед этим необходимо немного подстроить установки текстового редактора (имеется в виду online-редактор статей Joomla).
[Как разрешить JavaScript в редакторе]
Чтобы можно было добавлять JavaScript в модуль Custom HTML, нужно разрешить использование Javascript в Вашем текстовом редакторе. Если Вы используете редактор TinyMCE, то можете найти эти установки в меню Extensions -> Plugin Manager -> Editor — TinyMCE 2.0. Убедитесь, что настройка ‘Code Cleanup on Startup’ поставлена в ‘Off’ и ‘Code Cleanup on Save’ в ‘Never’. Этим Вы обеспечите, что редактор не будет вычищать Ваш добавленный код.
Если Вы используете редактор TinyMCE, то можете найти эти установки в меню Extensions -> Plugin Manager -> Editor — TinyMCE 2.0. Убедитесь, что настройка ‘Code Cleanup on Startup’ поставлена в ‘Off’ и ‘Code Cleanup on Save’ в ‘Never’. Этим Вы обеспечите, что редактор не будет вычищать Ваш добавленный код.
Если Вы используете JCE editor, перейдите в меню Компоненты -> JCE Administration Editor Profiles (Groups) -> Default (или другую группу, которую Вы используете) -> Editor Parameters -> Options. Убедитесь, что опция ‘Allow Javascript’ установлена в ‘Yes’.
[Добавление скрипта к модулю Custom HTML]
Теперь Вам нужно добавить реальный сниппет Javascript в модуль Custom HTML, и назначить этому модулю подходящую позицию модуля. В качестве примера я буду использовать код Google Analytics. Перейдите в Менеджер Модулей (меню Расширения -> Модули) и нажмите кнопку New (Новый). Тип модуля выберите ‘Custom HTML’ (пользовательский HTML). Далее Вы увидите настройку параметров модуля.
Тип модуля выберите ‘Custom HTML’ (пользовательский HTML). Далее Вы увидите настройку параметров модуля.
Введите в настройках заголовок для модуля, например ‘Google Analytics code’, разрешите модуль, и укажите не показывать заголовок модуля.
Для кода Google Analytics мы назначим модуль на только что созданную позицию ‘endhead’. Это приведет к тому, что сниппет Google Analytics появится сразу перед закрывающим тегом HEAD (). Поскольку Вы не ввели новые позиции модуля в файл XML шаблона, они (новые позиции endhead, topbody, endbody) не появятся в выпадающем списке позиции модуля. Однако это не повод беспокойства: Вы можете просто ввести имя позиции ‘endhead’ прямо в поле ввода.
Напоследок переключите редактор в режим ввода HTML и сделайте copy/paste кода Google Analytics в окно редактирования. Сохраните модуль.
Перезагрузите страничку Вашего веб-сайта, чтобы добавленный сниппет Google Analytics заработал.
[Добавление большего количества сниппетов]
С помощью описанного метода Вы можете добавить столько сниппетов Javascript, сколько хотите. Вы можете управлять порядком появления сниппетов путем изменения порядка появления модулей в Менеджере Модулей. Я считаю этот метод простым в использовании и гибким.
Вы можете управлять порядком появления сниппетов путем изменения порядка появления модулей в Менеджере Модулей. Я считаю этот метод простым в использовании и гибким.
[Словарик]
Сниппет (англ. snippet — фрагмент, отрывок) — программный термин, обозначающий небольшой фрагмент исходного кода или текста, пригодного для повторного использования. Сниппеты не являются заменой процедур, функций или других подобных понятий структурного программирования. Они обычно используются для более лёгкой читаемости кода функций, которые без их использования выглядят слишком перегруженными деталями, или для устранения повторения одного и того же общего участка кода.
[Ссылки]
1. Joomla: вставка произвольного кода на сайт с помощью Jumi.
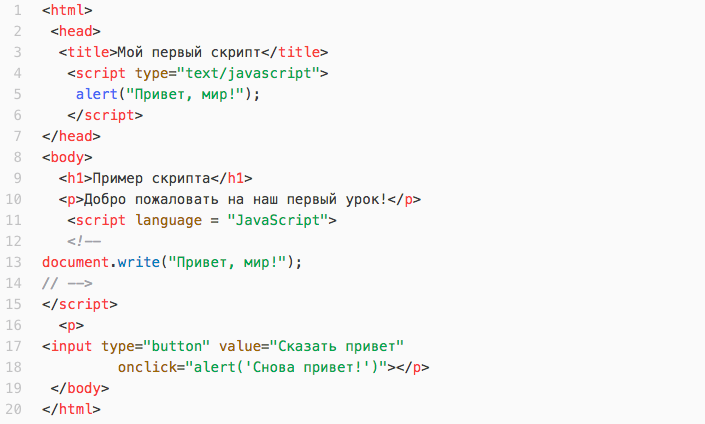
Как вставить код PHP в код JavaScript?
Вопрос :
Как вставить код php в код javascript?
Ответ :
PHP — это код на стороне сервера, что означает, что код выполняется на веб-сервере. Страницы создаются динамически и отправляются в браузер пользователя.
Страницы создаются динамически и отправляются в браузер пользователя.
JavaScript — это код на стороне клиента, что означает, что он запускается на компьютере пользователя после отправки страницы с сервера.
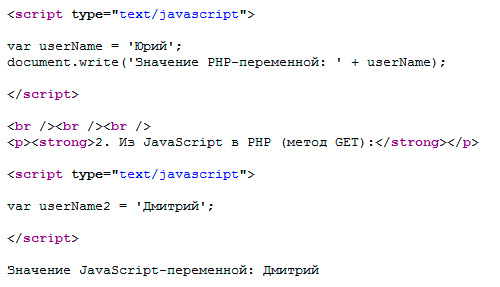
Команды PHP можно комбинировать с командами JavaScript.
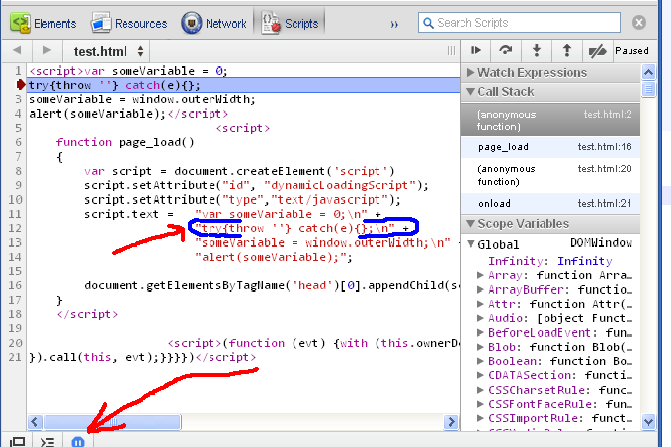
В основном вы будете использовать это при настройке начальных переменных для вашего JavaScript.
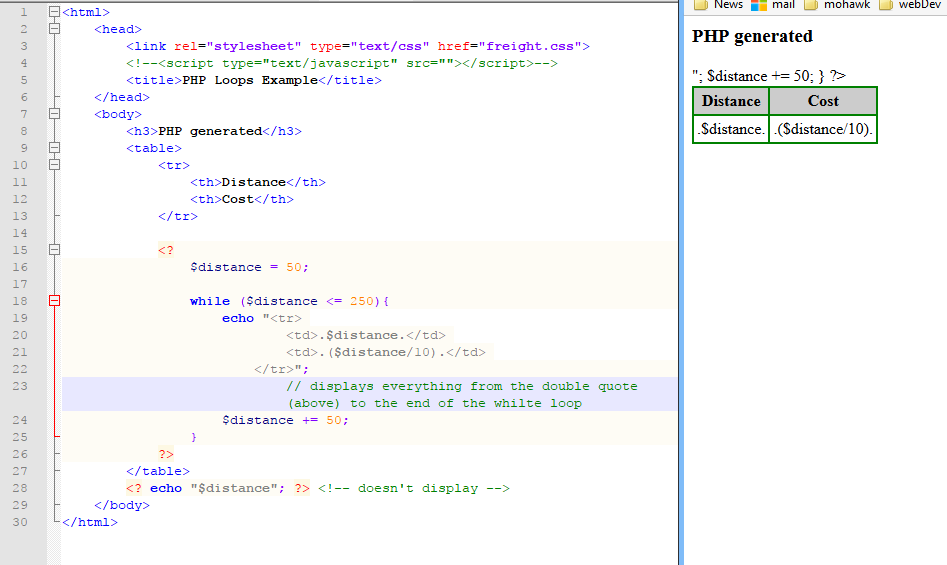
Пример :
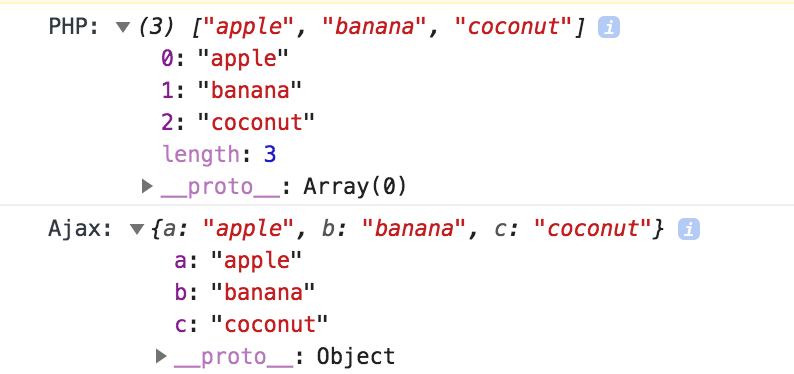
Другим вариантом является использование Ajax, позволяющего динамически вызывать серверный код из JavaScript.
Об авторе
Рич Эгнью является автором сайта The Computer Geek Custom Web Page Design. The Computer Geek — компания, занимающаяся веб-дизайном, которая гордится профессиональным обслуживанием по минимальной цене. Компьютерщик специализируется на индивидуальном веб-дизайне, PHP и MySql и электронной коммерции.
Customer Reviews:
Submit Review
We all have been VERY pleased with Adrian’s vigila
We all have been VERY pleased with Adrian’s vigilance in monitoring the website and his quick and successful ремонт. Эван также очень помог мне в решении всех моих хакерских проблем. Так что во всех аспектах Computer Geeks мы очень рады, что работаем с вами.
Опубликовано: 6 июня 2022 г.
Kenneth Bruscia PhD
[email protected]ПЯТЬ ЗВЕЗД + Это правда, это то место, куда можно пойти
, для этого сайта нужно пойти ПЯТЬ ЗВЕЗД + потребности. В моем случае Джастин сразу решил мою проблему. Это такое утешение знать, что я могу ответить этим людям на любые мои веб-потребности. Лучшей команды вы нигде не найдете.
Опубликовано: 28 марта 2022 г.
Пол Адлер
[email protected]Мы связались с Ричем и его командой из Computer Ge
В июле 2021 года мы связались с Ричем и его командой из Computer Geek. Мы отчаянно нуждались в помощи. потому что наше бывшее агентство по дизайну веб-сайтов оставило нас без решения серьезных проблем с веб-сайтом, которые требовали немедленного внимания. Рич и его команда были чрезвычайно полезны и быстро пришли нам на помощь! Они помогли нам с многочисленными проектами, которые помогли нашему SEO. Наши продажи выросли на 30% с тех пор, как мы пришли в Computer Geek. Мы работаем с ними уже около девяти месяцев и очень довольны их скоростью отклика и услужливостью. Рич зарекомендовал себя как надежный и надежный человек. Мы чувствуем себя ценными клиентами и надеемся на продолжение сотрудничества с Computer Geek.
Опубликовано: 2 марта 2022 г.
Ли Хатченс
[email protected] Просто хочу поблагодарить вас за всю тяжелую работу. Я могу
Я могу
Просто сказать спасибо за всю тяжелую работу. Я не могу выразить словами, как здорово отправлять проекты, и они выполняются. Кроме того, ваша способность работать с тремя разными людьми представительным образом действительно изменила для нас правила игры. Улучшения в нашем бизнесе благодаря вашей тяжелой работе были значительными.
Опубликовано: 28 февраля 2022 г.
Кертис Уильямс
[Электронная почта защищена]Я, безусловно, хотел бы рекомендовать, чтобы любой PU
Я, безусловно, хотел бы рекомендовать, чтобы кто -нибудь порекомендовал для любого, чтобы порекомендовать Anyly PU. веб-сайт, чтобы связаться с Computer Geek. Я использовал другую компанию для обслуживания моего сайта с умеренным успехом. Были проблемы, которые, очевидно, были за пределами того, что они могли решить.Тем не менее, профессионалы из The Computer Geek исправили их в кратчайшие сроки. Компьютерщик подошел ко всем моим запросам, сосредоточив внимание на моих целях и необходимой производительности. Потом, раз разобравшись, представил мне очень приемлемую цену. Как только проекты были запущены, я обнаружил, что задачи были выполнены раньше, чем я ожидал, с профессиональными результатами. Кроме того, в одном случае, когда The Computer Geeks обратили мое внимание на проблему, которую я, вероятно, проглядел. Вместе с этим были даны рекомендации по решению проблемы. В целом The Computer Geeks превзошли мои ожидания!
Опубликовано: 17 февраля 2022 г.
Дэвид Паппас
[электронная почта защищена]У меня есть важный веб-сайт, посвященный местной школе5 9000 назад почти 100 лет. Внезапно заразился вирусом. Рич из Computer Geek починил его за час. Я не могу рекомендовать его достаточно. Надеюсь, это ненадолго, но в следующий раз, когда мне понадобится помощь, я позвоню Ричу.
Опубликовано: 21 декабря 2021 г.
Эрик Уильямс
[email protected]ВАУ! Я ломал себе голову последние 30
ВАУ! Последние 30 дней я ломал себе голову, пытаясь выяснить, кто размещал веб-сайт моей компании, владелец домена и т. д. Вчера, когда я искал справку в Google, я щелкнул ссылку на computer-geek.net и поднял телефон и позвонил им. Рич ответил, и дальше все пошло гладко!
Опубликовано: 20 августа 2021 г.
Ронда Хардинг
[электронная почта защищена]Примечание, чтобы вы знали, насколько я ценю ваш
5 9 работа вашей команды. Джастин умеет быстро решать любые вопросы, вносить изменения, надежен. Найти тебя было одним из самых счастливых дней за мои 74 года. Для меня было бы честью, если бы вы добавили меня в свой список ссылок. И, пожалуйста, будьте здоровы и в бизнесе. Опубликовано: 1 августа 2021 г. Дэн Катран Мы обнаружили проблему с нашей картой с картой. Ему около 14 лет, и он сильно модифицирован. Поискав в Google помощь специалиста, я нашел Рича и связался с ним. В тот же день мы получили ответ. На следующий день его команда работала над нашей проблемой и смогла решить ее за несколько часов. Цена была разумной, и мы очень благодарны за то, что нашли компетентного и профессионального эксперта по интернет-торговле, который поможет успешно решить нашу проблему. Опубликовано: 27 июня 2021 г. Филипп Сирота идея иметь веб-сайт / блог. Я использовал Bluehost.com и WordPress.org для создания Thepredatorhunter.com, а затем мне удалось его разрушить. Published: May 31, 2021 Dennis Gilmore [ Read More Testimonials Here ] Latest Website Related Articles Опубликовано: 16 октября 2022 г. Опубликовано: 15 октября 2022 г.
Microsoft Teams скоро получит обновление, которое установит совершенно новый вариант использования платформы для совместной работы и видеоконференций.
Как объяснялось в конце…[ Подробнее ] Вот несколько ссылок на связанные темы:  У меня достаточно головной боли от других людей.
У меня достаточно головной боли от других людей. Воскресным утром я открыл чат с Ричем, и через несколько часов все стало просто фантастически! Это не просто компания для большого бизнеса, если вы новичок и малы, The Computer Geek может вам помочь. В беде? Перестаньте нервничать и начните печатать в чате. Ты не пожалеешь об этом!
Воскресным утром я открыл чат с Ричем, и через несколько часов все стало просто фантастически! Это не просто компания для большого бизнеса, если вы новичок и малы, The Computer Geek может вам помочь. В беде? Перестаньте нервничать и начните печатать в чате. Ты не пожалеешь об этом! Biggest News From Minecraft Live 2022
Minecraft Live вернулся еще на один год, и, как и в прошлых прямых трансляциях, в выпуске 2022 года было несколько примечательных событий для поклонников неизбежной игры-песочницы. Это включает в себя обзор следующего крупного обновления для основной версии Minecr. ..[ Подробнее ]
..[ Подробнее ] Теперь вы можете избегать совещаний Microsoft Teams совершенно нового типа
средство устранения неполадок при атаках типа «отказ в обслуживании», консультации по mysql, мастер mysql, magento hacked, ideahost hacked, ipower hacked, Как добавить пользовательский PHP или JavaScript для WPForms расширить функциональность вашего сайта для ваших конкретных потребностей. Будь то расширение функциональности вашей темы WordPress или расширение функциональности любого плагина.
Варианты реализации
Существует несколько подходов к добавлению PHP или Javascript для настройки ваших конкретных потребностей, не только для WPForms, но и для любого пользовательского кода, который вы хотите добавить.
Использование специального плагина для добавления сниппетов
Использование специального плагина, созданного исключительно для этой цели, — чрезвычайно простой способ добавления пользовательских сниппетов на ваш сайт.
Мы собираемся использовать плагин Insert Headers and Footers — Code Snippets by WPCode .
Чтобы узнать больше об этом плагине, посетите сайт для получения дополнительной информации, включая специальную документацию.
Чтобы создать новый фрагмент, нажмите Добавить фрагмент и выберите Добавить свой код .
Затем дайте своему пользовательскому фрагменту имя, которое имеет для вас смысл, и из раскрывающегося списка Тип кода вы можете выбрать Тип кода , который хотите добавить.
Для этого конкретного примера мы собираемся выбрать Фрагмент PHP для нашего кода Тип . Мы собираемся выбрать Insert Method из Auto Insert , а Location для этого скрипта будет запускаться на Frontend Only , поскольку нам не нужен этот фрагмент для запуска в бэкенде.
Скопируйте и вставьте свой фрагмент под открывающим тегом php , и когда вы будете готовы, нажмите кнопку Сохранить фрагмент , а затем переключите переключатель с Неактивный 9От 0004 до Active и нажмите кнопку Update , чтобы изменения вашего сайта вступили в силу.
Создание подключаемого модуля для конкретного сайта
Использование этого конкретного метода рекомендуется только в том случае, если вы умеете редактировать файлы PHP и загружать их непосредственно на сервер или через вашу любимую программу FTP.
Создать собственный плагин очень просто; для этого вам нужен только текстовый редактор, такой как Word или NotePad.
Если вам нужна дополнительная информация о том, как создать подключаемый модуль для конкретного сайта, см. этот учебник.
Чтобы создать плагин, вам необходимо выполнить следующие действия.
- Используя ваш любимый текстовый редактор, создайте новый файл.

- Добавьте эти строки в начало файла
/*
Имя плагина: WPForms Custom Code Snippets
URI плагина: https://wpforms.com/
Описание: Плагин для добавления пользовательских фрагментов кода
Автор: WPForms Team
Версия: 1.0
URI автора: https://wpforms.com/
*/ - Сохранить файл как wpforms-custom-snippets.php .
- Сжать или заархивировать файл.
- Войдите в панель администратора WordPress и в разделе Плагины нажмите Добавить новый . Следуйте инструкциям на экране, чтобы загрузить и активировать только что созданный ZIP-файл.
- После того, как вы активировали плагин, вы можете увидеть файл из Плагины » Редактор .
WordPress никогда не рекомендует вносить какие-либо оперативные изменения в любые ваши файлы, включая файлы плагинов и тем.
Использование functions.
 php внутри дочерней темы
php внутри дочерней темыИспользование этого конкретного метода рекомендуется только в том случае, если вы умеете редактировать файлы PHP и загружать их непосредственно на сервер или через вашу любимую программу FTP.
Создание дочерней темы — это простой и эффективный способ внесения изменений в файлы вашей темы, вашу таблицу стилей, включенную в тему, а также в любые пользовательские функции, которые вы можете использовать, например те, которые описаны в руководствах и фрагментах кода для разработчиков WPForms. .
Наши друзья из WPBeginner подготовили прекрасную статью о том, как создать дочернюю тему. Этот учебник даже включает видео, которому вы можете следовать.
Мы никогда не рекомендуем редактировать любой из ваших файлов тем напрямую. Если автор темы выпустит обновление для темы, любые и все правки, которые вы сделали бы, будут потеряны. Использование дочерней темы уменьшит вероятность того, что ваша тема будет поддерживаться в актуальном состоянии без потери каких-либо настроек, которые вы можете сделать в процессе.
В этом примере мы создадим дочернюю тему из темы WordPress Twenty Twenty . Для этого выполните следующие действия.
- Создайте новую папку на рабочем столе с именем двадцать-двадцать-ребенок
- Создайте текстовый документ и добавьте следующие строки:
/*
Название темы: Twenty Twenty Child
URI темы: http://yoursite.com/twenty-twenty-child/
Описание: Twenty Twenty Child Theme
Автор: Ваш имя
URI автора: http://yoursite.com
Шаблон: двадцать двадцать
Версия: 1.0.0
Лицензия: Стандартная общественная лицензия GNU v2 или выше
URI лицензии: http://www.gnu.org/licenses/gpl-2.0 .html
Текстовый домен: twotwentychild
*/ - Сохраните этот файл в своей папке TwentyTwenty-Child и назовите его style.css .
- Внутри этой же папки создайте новый документ и назовите его functions.php .
 Единственное, что должно быть в этом файле, это тег open PHP:
Единственное, что должно быть в этом файле, это тег open PHP: . - Сожмите или заархивируйте двадцать двадцать дочерних папок .
- Войдите в свою административную панель WordPress и в разделе Appearances » Themes нажмите Add New , чтобы загрузить только что созданный файл twotwenty-child.zip . При появлении запроса активируйте и эту тему.
- Теперь вы увидите в панели администратора WordPress, что вы активировали тему Twenty Twenty Child .
Когда эти шаги будут выполнены, вы увидите, что у вас есть рабочая дочерняя тема Twenty Twenty и пустой файл functions.php для добавления фрагментов, а также пустая таблица стилей, в которую вы можете добавить свой собственный CSS.
Ваша тема по-прежнему будет работать, как и раньше, сначала загружая все необходимые файлы и стили. Однако любые пользовательские фрагменты, которые вы используете из документации разработчика WPForms, будут добавлены в дочернюю тему functions. php и будут настраивать формы на основе добавленных фрагментов.
php и будут настраивать формы на основе добавленных фрагментов.
И это всего лишь несколько способов, которыми вы можете легко добавить собственный PHP или JavaScript на свой сайт.
Примечания
При добавлении любого пользовательского кода на сайт важно защитить его от непредвиденных событий. Поэтому независимо от того, какой подход вы выберете, рекомендуется всегда делать резервную копию вашего сайта. Таким образом, при необходимости у вас будет доступ к более старым версиям файлов кода.
Часто задаваемые вопросы
В: Как это поможет мне добавить пользовательский код в WPForms?
A: Это руководство предназначено не только для фрагментов кода WPForms, но и для любых фрагментов кода. Просто найдите, какой вариант выше для вас проще, чтобы добавить любые фрагменты кода, включая фрагменты кода WPForms, упомянутые в разделе «Учебники и фрагменты».
Tagged:PHPJS
Была ли эта статья полезной?
Спасибо за отзыв!
Все еще застряли? Как мы можем помочь?
Последнее обновление 19 июля 2022 г.
Добавление кода PHP в файл JavaScript — Lotus RB
Добавить код PHP в файл JavaScript можно, открыв файл в текстовом редакторе и добавив код в соответствующее место. Код можно добавить в любом месте файла, но обычно лучше всего добавлять его вверху или внизу файла.
Эта статья покажет вам, как использовать функцию PHP в файле Javascript. Вы также узнаете, как реализовать нашу демонстрацию и пример. В этом посте я покажу, как хранить ваши данные на живом рабочем примере. В этом примере показано, что требуется для jQuery, поэтому ниже мы рассмотрим основные файлы и каталоги. Джейдип Гондалия — инженер-программист и предприниматель, владеющий PakaInfo.com. Используя JavaScript, пользователь может взаимодействовать с базами данных, такими как Mysql и другими, используя модель клиент-сервер. Когда мы создаем исходный код Java Script в виде строки в исходном коде PHP, мы используем тот же файл PHP, что и исходный код.
Для его использования вам понадобится плагин cookie jquery. Затем ширина окна будет сохранена в переменной cookie. Пожалуйста, прочитайте следующие шаги, чтобы получить файл cookie в PHP: 1) Создайте файл cookie в PHP, используя настройку имени переменной.
Затем ширина окна будет сохранена в переменной cookie. Пожалуйста, прочитайте следующие шаги, чтобы получить файл cookie в PHP: 1) Создайте файл cookie в PHP, используя настройку имени переменной.
PHP — это язык сценариев на стороне сервера, а JavaScript — язык на стороне клиента. PHP, с другой стороны, является языком сценариев на стороне клиента, который не поддерживает сценарии на стороне сервера.
Можете ли вы выполнить PHP в Javascript?
Кредит: appdividend.com
Ваши возможности для этого ограничены. Когда PHP выполняется на сервере, готовый файл отправляется в браузер. Когда используется Javascript, он просто действует так, как будто результат необратим. Вам просто нужно сделать вызов AJAX, чтобы получить результаты.
Js — это серверная среда JavaScript, позволяющая создавать веб-страницы. В этом случае он идеально подходит для обработки запросов внешнего интерфейса. Также возможно обрабатывать некоторые запросы в Node, если вы используете режим обратного прокси на своем Apache.
PHP-код внутри файла JavaScript
Предоставлено: forum.sublimetext.com
PHP-код может быть включен в файл JavaScript. Код будет выполняться при запуске файла. Это может быть полезно для создания динамического содержимого или для запуска кода на стороне сервера.
Не смешивайте PHP с Javascript
Верно, что код PHP можно записать в файл JavaScript, но это не рекомендуется. Несмотря на то, что он может работать, он не так эффективен или прост для чтения, как должен быть. Типовой проект должен быть выполнен на том или ином языке.
Как добавить код PHP в Jquery
Чтобы добавить код PHP в jQuery, просто оберните код в php? > теги. Например, чтобы распечатать «Hello, world!» на веб-странице можно использовать следующий код:
php
echo ‘Привет, мир!’;
?
Невозможно запустить код PHP в функции jquery. В отличие от Jquery, который используется для запроса страницы PHP, код PHP на этой странице будет включать файл mkdir. В большинстве случаев PHP можно использовать для создания окончательного кода Javascript или jquery. Можно определить значение PHP в Javascript. PHP нельзя использовать в JS, потому что невозможно включить функцию PHP. В этом случае вы хотели бы использовать JavaScript для создания запроса AJAX и отправки ответа PHP. Если вы хотите написать свой PHP-код на Javascript, вы можете выбрать, использовать меня в качестве параметра или нет.
В большинстве случаев PHP можно использовать для создания окончательного кода Javascript или jquery. Можно определить значение PHP в Javascript. PHP нельзя использовать в JS, потому что невозможно включить функцию PHP. В этом случае вы хотели бы использовать JavaScript для создания запроса AJAX и отправки ответа PHP. Если вы хотите написать свой PHP-код на Javascript, вы можете выбрать, использовать меня в качестве параметра или нет.
Почему вы должны добавить Php в свои проекты Javascript
Когда код PHP встроен в файл JavaScript, сервер выполняет его перед отправкой страницы пользователю. Это означает, что переменные и функции PHP могут использоваться в вашем коде JavaScript.
Вы должны понимать, что код PHP будет выполняться перед любым другим кодом JavaScript на странице. Это означает, что вы не можете включать функции и переменные PHP во встроенный код JavaScript.
Узнайте, как добавлять код PHP в проекты JavaScript.
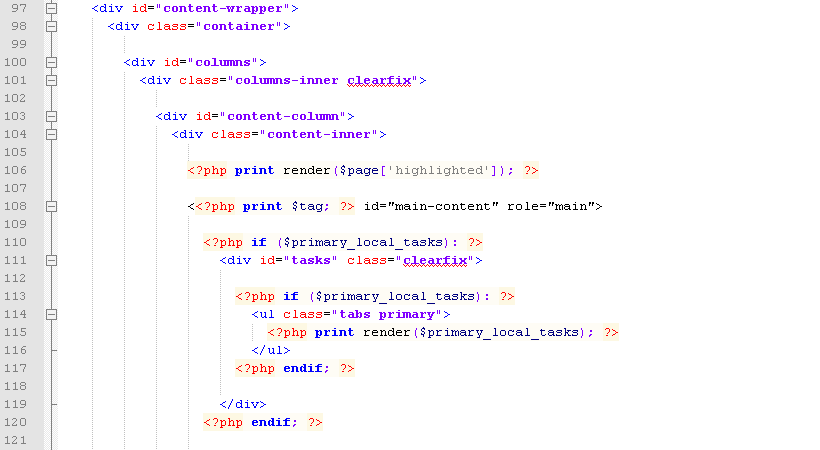
Вызов функции PHP из Javascript в том же файле
Чтобы вызвать функцию PHP из Javascript, функция должна быть сначала определена в файле PHP. Затем файл PHP должен быть включен в файл HTML, содержащий код Javascript. Наконец, функция PHP может быть вызвана из кода Javascript с использованием синтаксиса «phpfunctionname()».
Затем файл PHP должен быть включен в файл HTML, содержащий код Javascript. Наконец, функция PHP может быть вызвана из кода Javascript с использованием синтаксиса «phpfunctionname()».
Код PHP для создания формы
Данные POST, отправляемые при нажатии кнопки, будут храниться в переменной $params в коде PHP. Затем следует введение класса PhpFormBuilder. Этот класс будет использоваться для создания формы. Переменная $builder присваивается классу PhpFormBuilder после его создания.
Для настройки обязательных полей в код включена переменная $builder. Функция PHP должна быть названа в первом поле. Тип ввода функции PHP указан во втором поле. Входное значение функции PHP указывается в третьем поле. Четвертое поле в PHP устанавливается на тип вывода. В пятом поле указывается выходное значение функции PHP.
Для начала будет предложено ввести код HTML после настройки полей. Функция post() — это первый шаг в выполнении функции post. Сервер получает данные из функции post(). Функция send() должна вызываться после вызова функции post(). Он выполняется с помощью функции send(), которая отправляет данные на сервер.
Функция send() должна вызываться после вызова функции post(). Он выполняется с помощью функции send(), которая отправляет данные на сервер.
Тег Php In Script
Тег PHP in script — это язык программирования, который используется для создания динамических веб-страниц. Это серверный язык сценариев, встроенный в HTML. Код PHP выполняется на сервере, а результаты затем отправляются клиенту.
Php Серверная часть
PHP — это язык сценариев, который служит серверной командой. Затем сервер предоставляет данные о запросах, направляет их и организует в базе данных.
PHP — это серверный язык сценариев, похожий на C и Perl, но с открытым исходным кодом. Вы можете использовать PHP на IU Sitehosting для создания динамических веб-страниц, с которыми вы можете взаимодействовать. Вы должны убедиться, что ваш сайт работает под управлением PHP версии 6 или выше. Вы можете изменить лимит памяти в зависимости от вашего пользователя. Файл ini должен находиться в том же каталоге, что и ваш PHP-скрипт. Создайте файл php, чтобы убедиться, что memory_limit изменился. Чтобы проверить конфигурацию любой системы, используйте phpinfo() в каждой системе.
Создайте файл php, чтобы убедиться, что memory_limit изменился. Чтобы проверить конфигурацию любой системы, используйте phpinfo() в каждой системе.
Поскольку PHP связан с внутренним программированием, это не означает, что он не используется во внешнем интерфейсе. PHP может быть фантастическим интерфейсным языком программирования, потому что он имеет множество преимуществ. Второе преимущество PHP заключается в том, что его можно использовать для отправки HTML (а также CSS и JavaScript) в браузер, но это также серверный язык, способный обращаться к базе данных, а не через компьютер пользователя. PHP так же плох, как PHP-код, только для клиента, как и для самого клиента.
Кроме того, существует множество бесплатных веб-фреймворков с открытым исходным кодом, что делает его идеальной платформой для создания веб-приложений. В результате PHP-программисты обычно платят меньше, чем фронтенд-разработчики. PHP, будучи широко известным языком, предоставляет множество ресурсов и знаний, помогающих в обучении.




 функции (1304)
функции (1304) постинг (212)
постинг (212) ru (422)
ru (422) Тем не менее, профессионалы из The Computer Geek исправили их в кратчайшие сроки. Компьютерщик подошел ко всем моим запросам, сосредоточив внимание на моих целях и необходимой производительности. Потом, раз разобравшись, представил мне очень приемлемую цену. Как только проекты были запущены, я обнаружил, что задачи были выполнены раньше, чем я ожидал, с профессиональными результатами. Кроме того, в одном случае, когда The Computer Geeks обратили мое внимание на проблему, которую я, вероятно, проглядел. Вместе с этим были даны рекомендации по решению проблемы. В целом The Computer Geeks превзошли мои ожидания!
Тем не менее, профессионалы из The Computer Geek исправили их в кратчайшие сроки. Компьютерщик подошел ко всем моим запросам, сосредоточив внимание на моих целях и необходимой производительности. Потом, раз разобравшись, представил мне очень приемлемую цену. Как только проекты были запущены, я обнаружил, что задачи были выполнены раньше, чем я ожидал, с профессиональными результатами. Кроме того, в одном случае, когда The Computer Geeks обратили мое внимание на проблему, которую я, вероятно, проглядел. Вместе с этим были даны рекомендации по решению проблемы. В целом The Computer Geeks превзошли мои ожидания!

 Единственное, что должно быть в этом файле, это тег open PHP:
Единственное, что должно быть в этом файле, это тег open PHP: