Как вставить изображение в блокнот виндовс 10
Содержание
- Как вставить изображение в текстовый документ
- Содержание статьи
- Вставка изображения в текстовый документ
- Редактирование картинки в текстовом редакторе
- Как вставить картинку в html в блокноте Notepad++ и добавить на сайт
- Для чего вставляют картинки в hml на сайт
- Как вставить картинку в html блокноте Notepad++
- Как добавить код картинки html на сайт
- Заключение
- Как вставить фото в текстовый документ: простые способы для редакторов Word и OpenOffice
- Режим Вставка
- Копирование
- Перетаскивание
- Опции для рисунка
- OpenOffice
- 3 потрясающих способа вставить картинку в ворде
- Варианты размещения графических объектов в документе
- Вставка картинки в ворде 2003
- Способ №1
- Способ №2
- Вставка картинки в ворде 2019
- Заключение
- Добавление картинок и фото в html – теги для редактирования
- Поддерживаемые форматы
- Как вставить картинку в html
- Использование атрибута alt
- Выравнивание align
- Всплывающие подсказки title
- Прописываем размеры
- Использование html5 для вставки видео и аудио
- Сделать картинку фоном
- Видео
Как вставить изображение в текстовый документ
Вставка изображения в текстовый документ
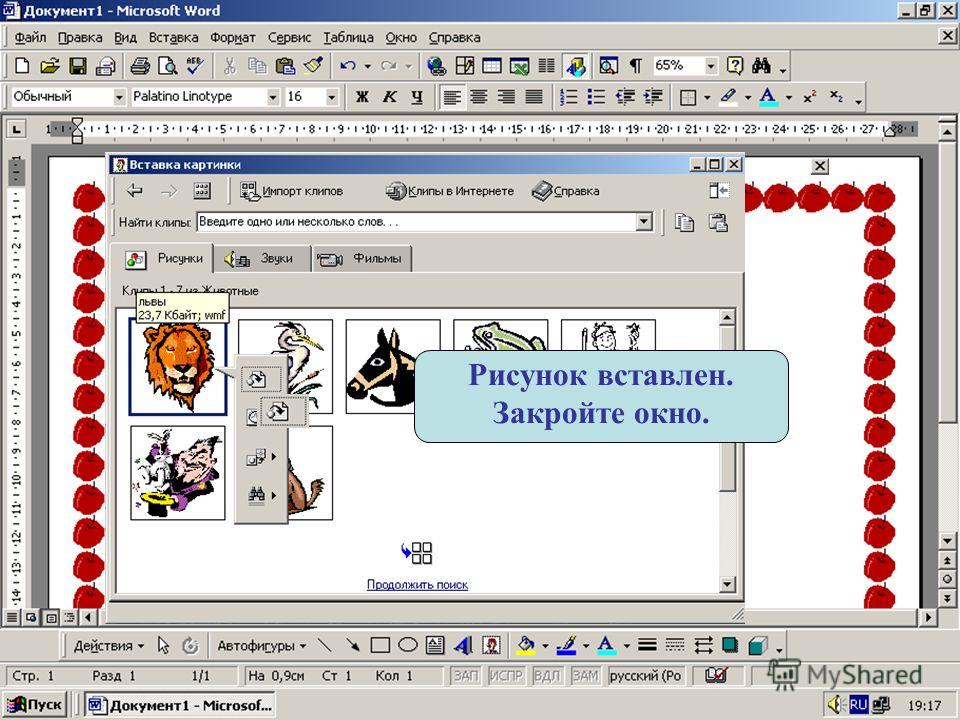
Для начала нужно открыть редактор Microsoft Office Word. Потом открыть документ, в который нужно вставить изображение. Затем надо найти в компьютере нужную картинку, нажать на нее правой кнопкой мыши. Выбрать действие «Просмотр». Изображение откроется в программе просмотра изображений.
Потом открыть документ, в который нужно вставить изображение. Затем надо найти в компьютере нужную картинку, нажать на нее правой кнопкой мыши. Выбрать действие «Просмотр». Изображение откроется в программе просмотра изображений.
Далее нужно нажать на картинку правой кнопкой мыши. Из появившегося списка действий выбрать пункт «Копировать». В документе Word указать место, где нужно вставить изображение. Нажать на нужное место правой кнопкой мыши и выбрать действие «Вставить». Изображение появится в документе.
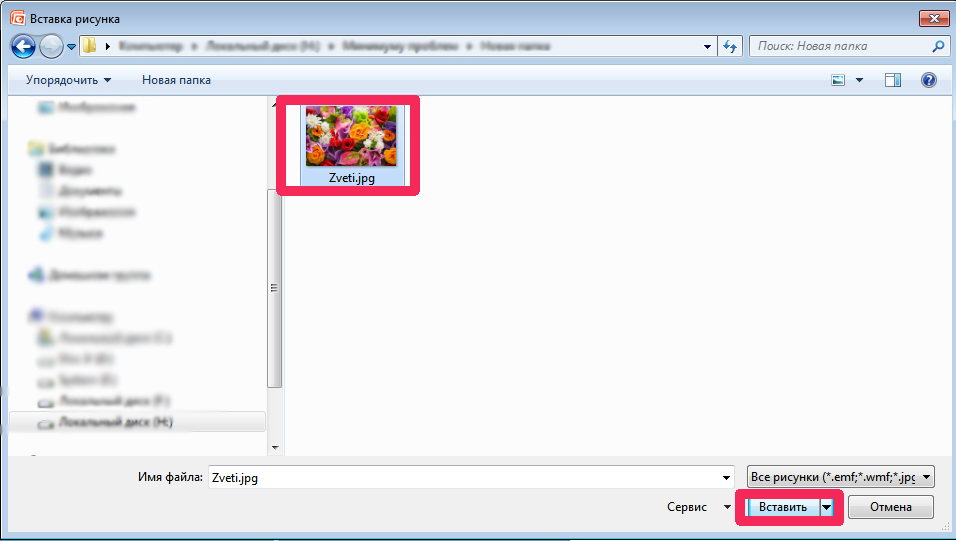
Можно вставить изображение и другим способом. Во вкладке «Вставка» редактора Word нажать на кнопку «Рисунок», затем указать путь, по которому находится требуемое изображение. Найдя изображение, выделить его и нажать на «Вставить».
Редактирование картинки в текстовом редакторе
Вставленное в текстовый редактор изображение может оказаться слишком крупным, или, наоборот, маленьким. В этом случае можно воспользоваться встроенной в редакторе Word функцией редактирования изображений.
Чтобы увеличить или уменьшить размер картинки, надо кликнуть на картинке левой кнопкой мыши. Потом потянуть ее за края. Картинку можно сделать чуть более узкой или широкой, чем прежде, то есть можно изменять пропорции.
Если изображение мутное, можно сделать его более ярким и контрастным. Для этого нужно зайти в меню «Формат», которое находится под надписью наверху «Работа с рисунками». Здесь можно добавить или убавить контраст и яркость, перекрасить изображение. Можно также при необходимости воспользоваться сжатием.
В меню «Формат» можно также выбрать стиль для рисунка. Рисунок можно сделать с закругленными углами или кривым, овальным или находящимся в рамке.
В качестве формы рисунка можно выбрать любую из фигур, отображенных в подменю «Форма рисунка». Следует учесть, что при выборе некоторых фигур рисунок будет выглядеть как обрезанный.
В подменю «Граница рисунка» можно добавить контур и задать его толщину и цвет. Контур выглядит так же, как и рамка. Можно добавлять эффекты «Тень», «Отражение», «Свечение», «Сглаживание» и «Рельеф». Также есть эффект поворота объемной фигуры. Доступны и готовые заготовки для картинки.
Также есть эффект поворота объемной фигуры. Доступны и готовые заготовки для картинки.
Выбор положения изображения в документе доступен в подменю «Положение». Положение еще можно менять, перемещая картинку с помощью клавиш Enter, Backspace и «Пробел».
В окне «Работа с рисунками» также доступны перемещение изображения на передний и задний план, поворот по градусам и выравнивание. Можно еще обрезать ненужные фрагменты изображения с помощью инструмента «Обрезка». Размер можно изменить, открыв окно «Размер» из соответствующего подменю.
Источник
Как вставить картинку в html в блокноте Notepad++ и добавить на сайт
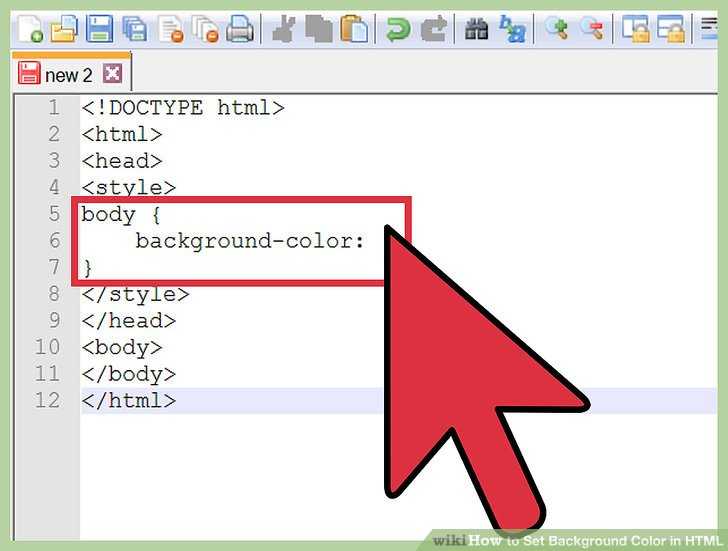
Как вставить картинку в html блокноте? Сделать это просто с использованием простого кода. В данной статье мы рассмотрим вставку картинки в hml с помощью программы Notepad++ и установим изображение на сайт.
Для чего вставляют картинки в hml на сайт
Доброго времени суток, гости и читатели блога! Иногда, возникает необходимость вставлять картинки на сайт в html. Это делают в некоторых случаях: когда нужно установить код картинки для страниц одностраничного сайта или отдельных страниц блога.
Это делают в некоторых случаях: когда нужно установить код картинки для страниц одностраничного сайта или отдельных страниц блога.
Кроме того, визуальные изображения в формате html делают веб-страницы красочными и позволяют лучше передавать суть содержимого в документе. С помощью html картинок вы так же сможете передать своим подписчикам информацию в виде графики, различных схем и других материалов.
Установить html картинку в блокнот и вставить ее на сайт очень просто. Далее это сделаем с помощью html кода. Вам лишь нужно его переписать без ошибок в блокнот и добавить свой адрес изображения.
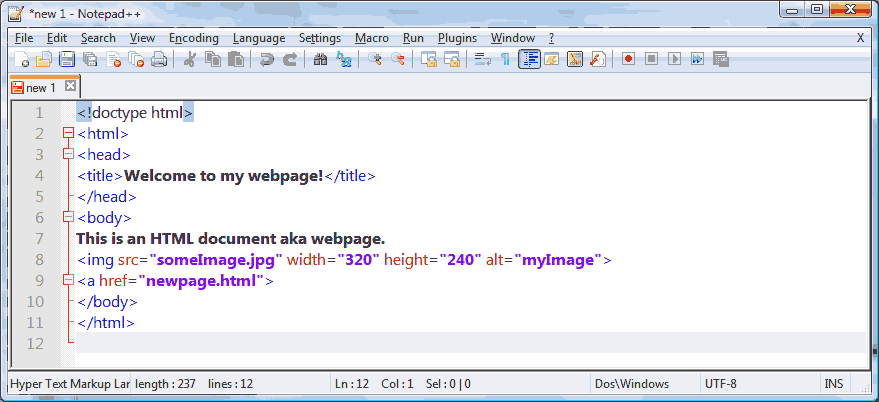
Как вставить картинку в html блокноте Notepad++
Итак, как вставить картинку в html блокноте? Сначала скачайте и установите программу Notepad++. Она поможет вам редактировать код картинки. Установка программы простая. Есть еще статья обзор по программам, которые работают с веб-страницами.
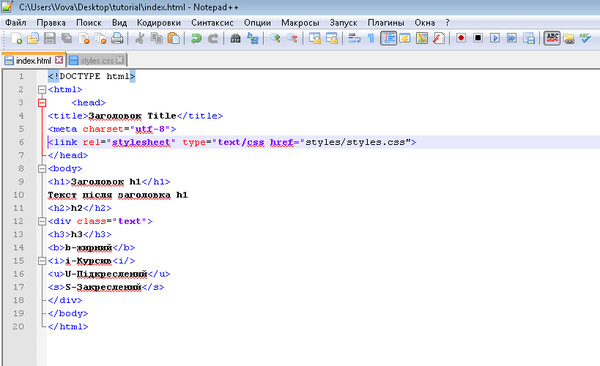
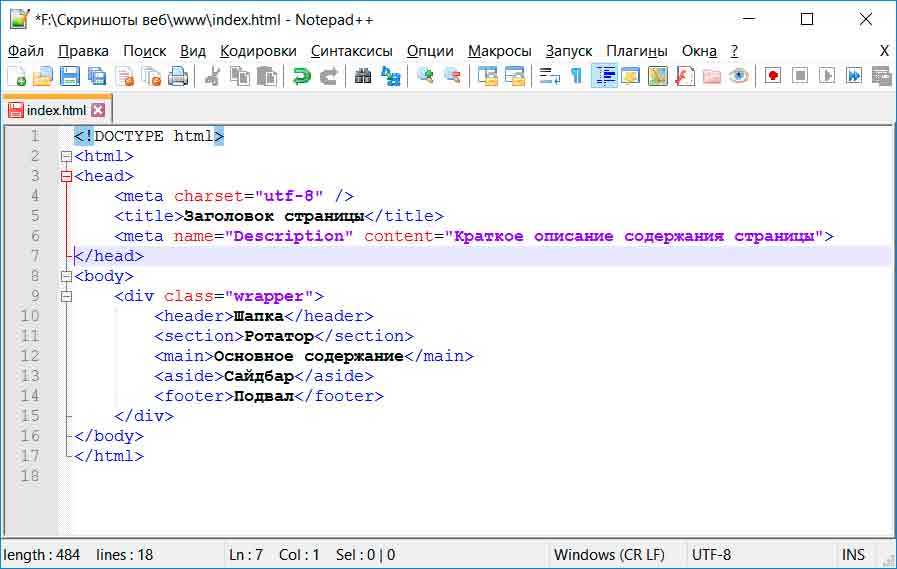
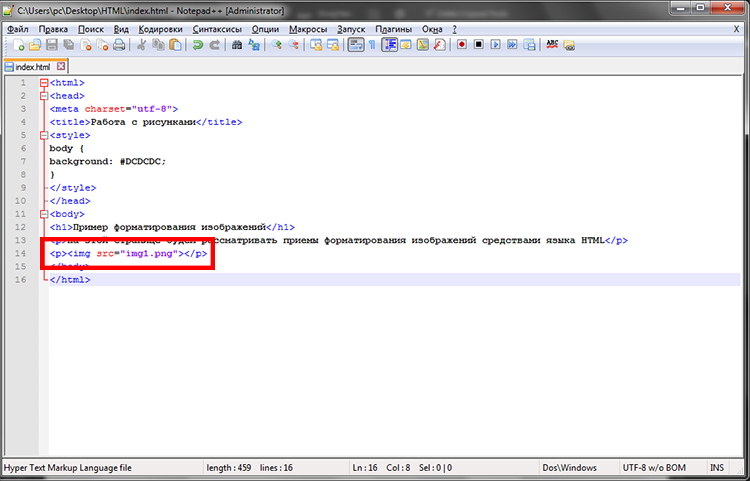
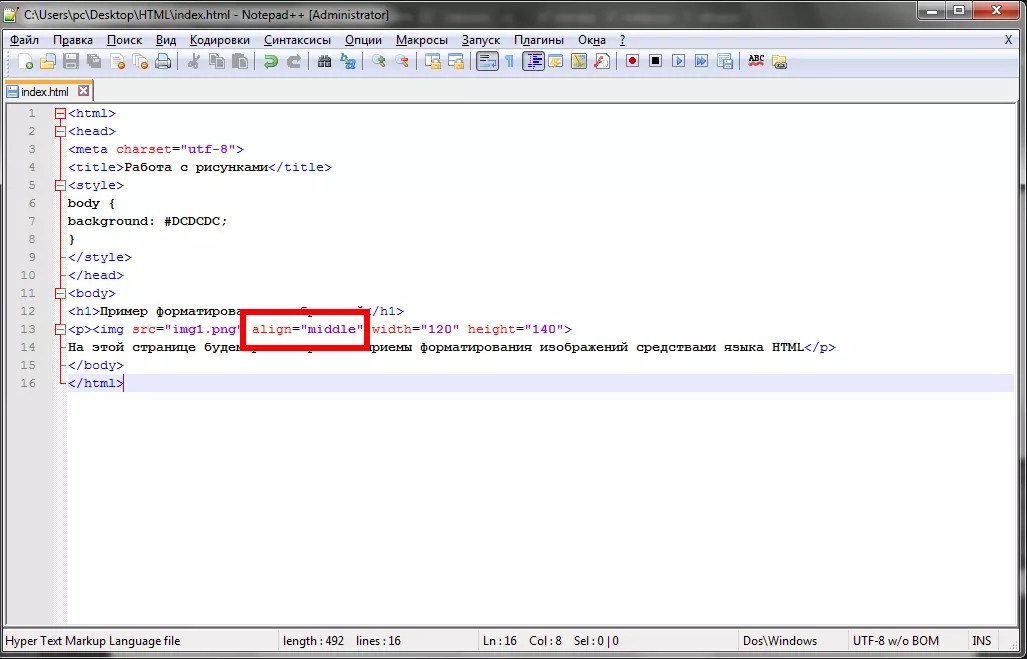
Далее запустите программу на компьютере. В открытую программу прописываете этот код.
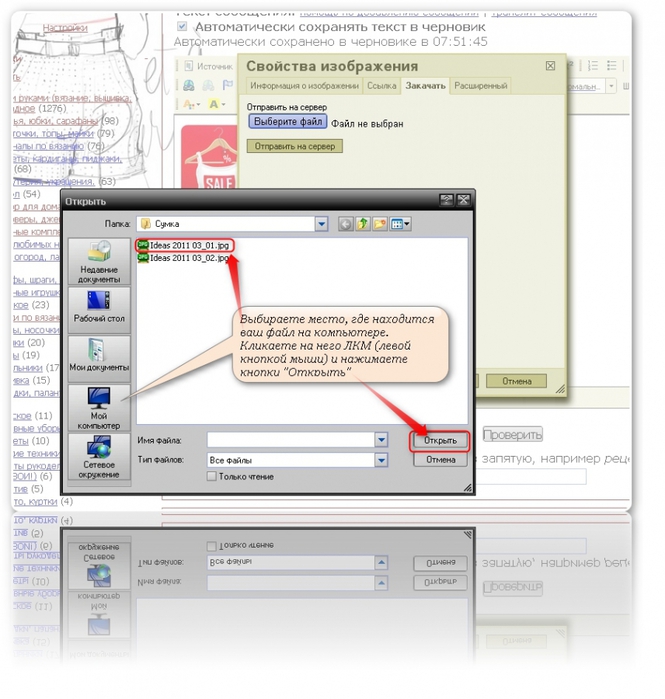
Пишите все полностью, чтобы не было ошибок. Указанный адрес заменяете на другой. Это можно сделать так: Откройте любую картинку на фотостоках или в поиске браузера. Нажмите по ней левой кнопкой компьютерной мыши далее правой. Затем выбираете из меню команду: «Копировать ссылку на изображение» или «Копировать адрес изображения».
Дополнительный способ как вставить картинку, можете посмотреть в видео:
Теперь, данную ссылку можно вставить в код изображения, который показан выше. Если вы хотите получить ссылку на свое фото, в таком случае используйте сервисы получения ссылок на картинки. Они простые и бесплатные. Достаточно на них загрузить картинку и получите на нее ссылку. Несколько проверенных ресурсов:
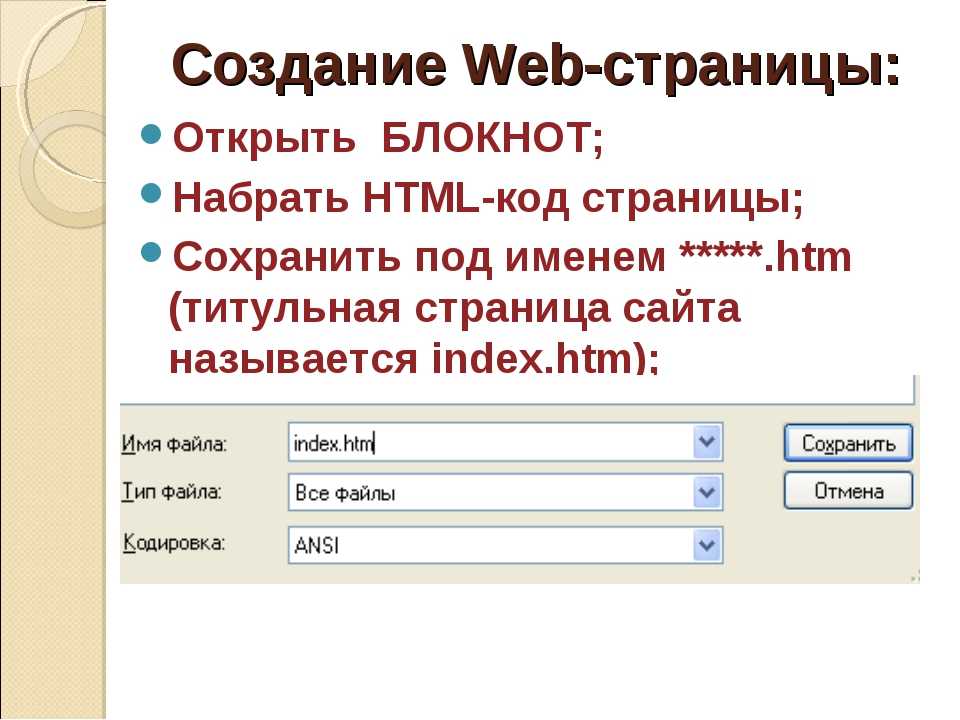
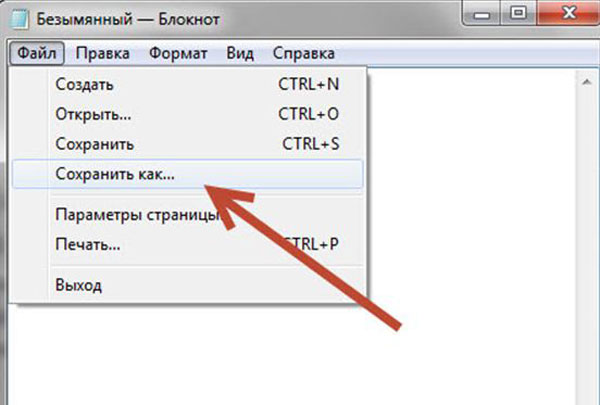
После того, как вы вставите адрес изображения в код, нажмите кнопку «Файл» далее «Сохранить как».
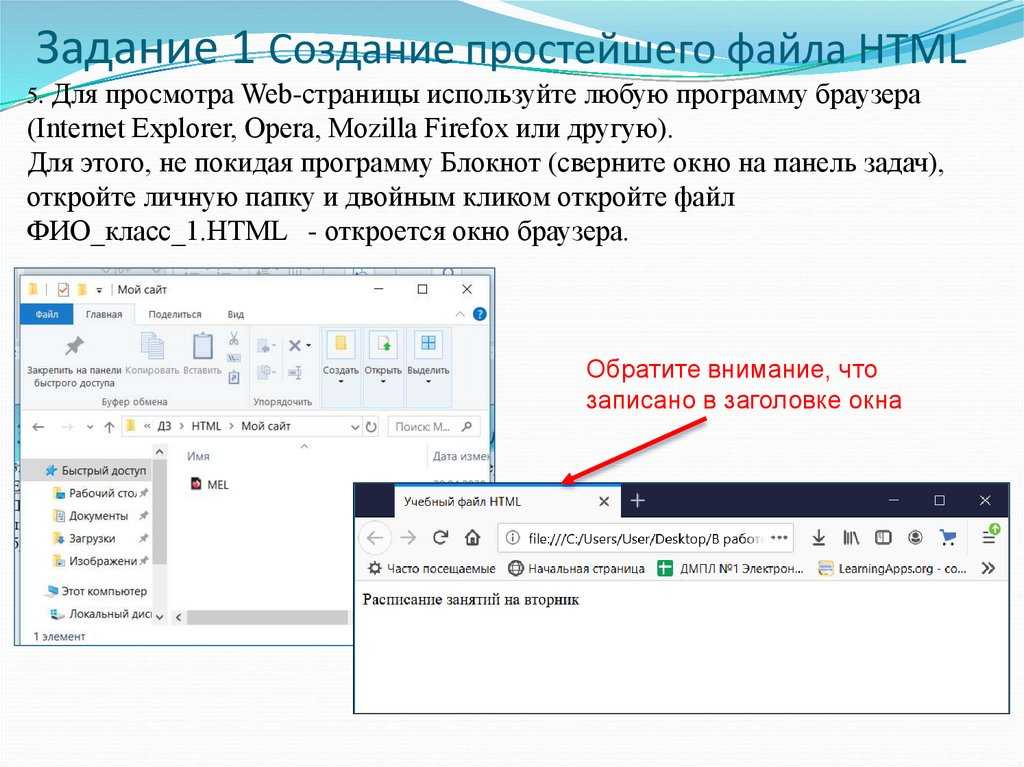
В следующем окне пропишите в поле index.html далее выберите, например, «Рабочий стол» и нажмите «Сохранить».
Чтобы посмотреть картинку с локального компьютера, нажмите по данному файлу правой кнопкой мыши, далее «Открыть с помощью» и выберите нужный браузер. Если картинка откроется в браузере, значит, вы все сделали правильно.
Если картинка откроется в браузере, значит, вы все сделали правильно.
Далее установим код изображения на страницу сайта в Вордпресс.
Как добавить код картинки html на сайт
Если у вас есть сайт или блог, зайдите в админ панель вашего ресурса. Нажмите, например, кнопку «Страницы», далее «Добавить новую». Пишем, например, название страницы «Черновик», чтобы показать для примера, как вставляется код изображения.
Далее выделяете написанный вами ранее код в Нотепад и копируете его. Затем вставляете в пустое поле страницы на Вордпресс.
Далее нажимаете кнопку «Сохранить» или «Опубликовать», чтобы добавить изображение на сайт. Когда код будет добавлен и сохранен, нажмите «Выйти из редактора кода». Чтобы посмотреть страницу с изображением в браузере, нажимаете «Просмотреть», далее «Предпросмотр в новой вкладке».
При необходимости вы можете изменить размеры картинки. Для этого пропишите, например, в коде атрибут width=600PX и укажите после него нужные размеры. После изменений, сохраните код в блокноте, нажав на кнопку сохранения.
После изменений, сохраните код в блокноте, нажав на кнопку сохранения.
Кроме кода, вы можете использовать инструменты Вордпресс, чтобы менять размеры изображений. Выйдите из редактора кода и зажмите за угол картинки левой кнопкой мыши. Далее удерживая курсор мыши, двигайте ее вверх или вниз, по мере того, как изображение меняет размер.
Кроме того, можно установить изображение по центру, по левому или правому краю, также по ширине.
Заключение
В статье рассмотрен вопрос, как вставить картинку в html блокноте. С редактированием кода нам помогла программа Notepad++. После чего мы установили код картинки на сайт. Как видите, это делается быстро. Главное, без ошибок перепишите код изображения, чтобы картинка вставилась для просмотра на вашем ресурсе.
Источник
Как вставить фото в текстовый документ: простые способы для редакторов Word и OpenOffice
Здравствуйте всем, кто заглянул ко мне с целью почерпнуть новые знания или освежить уже имеющиеся. Сегодняшний материал посвящён тому, как вставить фото в текстовый документ. Рассмотрим данную функцию для самого востребованного текстового редактора Word. Ну и ещё для текстового процессора OpenOffice, так как по нему я получил конкретный вопрос от подписчика блога.
Сегодняшний материал посвящён тому, как вставить фото в текстовый документ. Рассмотрим данную функцию для самого востребованного текстового редактора Word. Ну и ещё для текстового процессора OpenOffice, так как по нему я получил конкретный вопрос от подписчика блога.
Друзья, вставить в текст документа Word можно как картинку, скаченную из интернета, или рисунок, нарисованный в Paint, так и любую фотографию, но только с компьютера в цифровом формате. Это значит, что бумажные фото необходимо отсканировать на компьютер посредством функционала стороннего устройства. В самом редакторе функция перехода непосредственно к сканированию фото не предусмотрена. С недр ПК же изображение вставить в текст можно несколькими до смешного простыми способами. Рассмотрим все.
Режим Вставка
Первый вариант – воспользоваться возможностями самого редактора – вкладкой «Вставка», в которую можно попасть, щёлкнув на соответствующую надпись в основном меню программы, расположенной в верхней части рабочего окна.
Перешли в нужную вкладку и делаем следующее:
Копирование
Есть ещё способ, такой же простой, как и предыдущий — открываем нужный документ Word и помещаем курсор в ту область текста, куда необходимо вставить изображение, а затем делаем следующее:
Перетаскивание
Следующий способ, о котором я хотел бы рассказать – перетаскивание. Смысл в том, чтобы отобразить сразу два окна – редактор и папку с картинкой. Для этого нужно нажать на кнопку, изображающую два квадратика, расположенную между красным крестиком и чёрточкой.
После этого окно редактора уменьшится. В случае необходимости можно дополнительно его сузить, наведя курсор на одну из боковых сторон. Далее, находим на компьютере папку с изображением и также её уменьшаем. В результате у нас должно быть видно сразу два окна. Просто перетаскиваем картинку из родной папки в текстовый редактор.
Опции для рисунка
После того как картинка будет вставлена, в меню редактора отобразятся дополнительные возможности. Посредством средства редактирования можно настроить положение изображения в тексте – отдельно или с разными вариациями обтекания. Изменить яркость, контрастность или цвет, размер, форму, стиль и так далее.
Посредством средства редактирования можно настроить положение изображения в тексте – отдельно или с разными вариациями обтекания. Изменить яркость, контрастность или цвет, размер, форму, стиль и так далее.
OpenOffice
В завершение бонусом, как и обещал, расскажу о том, как вставить картинку в текстовый процессор OpenOffice. Процесс по своей сути тот же, что и для «Ворда»:
В отличие от предыдущего редактора в OpenOffice есть возможность сканировать изображение прямо в текст из процессора. Для этого необходимо последовательно выбрать следующие команды главного меню – те же «Вставка», «Изображение», а затем «Сканировать» и «Выбрать источник».
На этом всё, друзья. Надеюсь, этот материал помог вам сделать что-то большое и важное. До свидания.
Источник
3 потрясающих способа вставить картинку в ворде
Всем здравствуйте! На связи Федор Лыков. Наша сегодняшняя статья будет посвящена вопросу, как вставить картинку в ворде. Вопрос достаточно актуальный, так как многие до сих пор не знают, как правильно расположить изображение в документе и о том, что оно имеет ряд параметров по своему расположению.
Необходимость добавлением в свой документ графических файлов часто возникает из потребности показать людям что-то на примере. Далеко ходить не нужно: статьи на данном блоге пишутся непосредственно в программе Word и все скриншоты, рисунки объектов или схем добавляются при помощи данной функции.
Как все это сделать рассмотрим на двух версиях: 2003 классической и на актуальной 2019. Инструкция для последней будет подходить ко всем изданиям, вышедшим после 2003, так что каждый из вас научится вставлять различные виды графики, не зависимо от того, какой версией пользуетесь вы.
Единственным отличием является только то, что в современной версии возможно прямо из программы загрузка рисунков из сети.
Кстати, я написал статью для тех, кто хочет еще и порисовать в ворде.
Предисловие считаю оконченным, поэтому давайте непосредственно приступать к рассмотрению основного вопроса. Приятного вам чтения, господа!
Варианты размещения графических объектов в документеПервым делом, давайте рассмотрим на примерах как вообще рисунок может размещаться в документе. В ворде этот параметр называется «обтекание текстом изображения»:
В ворде этот параметр называется «обтекание текстом изображения»:
| Название | Иконка | Описание и назначение |
| В тексте | Вариант размещения по умолчанию. Данный вид привязывается к самому тексту, при необходимости разрывает его и перемещается вместе с ним. | |
| Квадрат | При выборе данного варианта текст будет огибать объект по его прямоугольной рамке, полностью огибая его фигуру. | |
| По контуру | Аналогичный предыдущему параметр, но с отличием в том, что огибание будет осуществляться непосредственно по контуру размещенного изображения, будь это хоть круг, хоть треугольник. | |
| Сквозное | Очень похожий параметр с предыдущим. При данном режиме текст будет располагаться вокруг накладываемого рисунка. Перемещать можно картинку в нужное место. | |
| Сверху и снизу | Рисунок будет располагаться между предложений, не разрывая его как в первом случае, чтобы не мешать тексту. | |
| За текстом | Позволит поставить рисунок на задний план. Слова будут как бы наложены на него. | |
| Перед текстом | Рисунок будет располагаться как бы поверх слов. |
Все эти параметры присутствуют в обеих версиях офиса, хоть иконки и немного отличаются, но смысл остается абсолютно тем же.
Давайте рассмотрим на реальных примерах в каждой версии офиса и начнем по классике с 2003 издания.
Вставка картинки в ворде 2003Имеется два способа вставить изображение в ваш документ:
Оба варианта достаточны просты, рассмотрим их по порядку.
Способ №1
Создаем или открываем документ и обращаем внимание на верхнюю панель, а именно на меню «вставка». В раскрывшемся меню выбираем пункт «Рисунок», наведя на него курсором и нажимаем на пункт «из файла» в еще одном раскрывшемся меню.
Откроется окно, в котором вам необходимо выбрать рисунок. Укажите до него путь через него и после этих действий картинка появится в вашем документе.
Способ №2
Второй способ еще проще. Просто найдите изображение на своем компьютере, и перетащите файл прямиком в документ. Для этого выделите файл однократным щелчком мыши, после чего, зажав левую кнопку мыши, перетаскивайте его в окно открытого документа. Проще простого
После вставки у вас должна появится так же панель под названием «Настройка изображения». Ее вы можете увидеть на скриншоте выше. Если ее вдруг у вас нет, то вам следует нажать правой кнопкой на картинку и из контекстного меню выбрать пункт «Отобразить панель настройки изображения».
Данная панель позволяет отредактировать графический объект и настроить его расположение. По теме нашей сегодняшней статьи, нас интересует лишь один пункт «обтекание текстом».
При нажатии на данную кнопку раскроется меню, в котором вы сможете выбрать нужный вам тип обтекания.
Каждый из пунктов объяснен в таблице выше, так что выбирайте необходимый вам и перемещайте в нужное вам место.
Так же вы можете обрезать или растянуть рисунок до нужного размера. Масштабирование выполняется не через данное меню, а не посредственно в документе. Вам необходимо потянуть за один из краев рамки изображения левой клавишей мыши или за точки, расположенные по периметру рамки.
Этим самым вы можете растянуть изображение хоть на весь лист. Вам потребуется просто растянуть объект до больших размеров, чтобы расположить ее на всю страницу.
Для добавления картинки в таблицу вам необходимо выполнить все те же действия, что и в начале заголовка. Первый способ подразумевает, что перед вставкой вы поставите курсор набора текста в необходимую ячейку таблицы.
А во-втором способе вы просто перемещаете её в нужную вам ячейку. Очень просто.
Теперь предлагаю рассмотреть, как вставить картинку в ворде на примере более современных версий Microsoft Office.
Вставка картинки в ворде 2019Имеется два способа вставить изображение в ваш документ:
В первом случае нам требуется перейти на вкладку «вставка» и нажать на кнопку «Рисунки».
После нажатия данной кнопки перед вами откроется меню, где потребуется выбрать источник, откуда будете брать картинку. Если вы хотите добавить картинку со своего компьютера, то соответственно выбирайте «это устройство», а если из сети, то соответственно «изображения в интернете».
Второй способ аналогичен тому, что упоминался в инструкции для более старой версии. Просто перетащите файл с картинкой прямиком в документ. Проще некуда.
После добавления рисунка в текст над ним в верхнем правом углу появится уже знакомый по таблице нам значок. Нажимайте на него для изменения параметра обтекания.
Так же, при выборе параметров вам могут быть доступны две галочки:
Эти пункты отвечают за привязку картинки к тексту документа. Активация первого пункта позволит рисунку перемещаться вслед за перемещением предложений и слов. Если вы будете с помощью клавиши «Enter» опускать абзац, то и картинка будет двигаться за ним.
При активации второго пункта рисунок статично будет стоять на одном месте, независимо стоять на одном месте, в которое вы его поставили.
Двигать рисунок можно, зажав левую клавишу мыши и двигая ею в любое необходимое место. В зависимости от выбранного параметра, текст будет адаптироваться под него.
Чтобы растянуть картинку, кликните на него один раз и тяните за необходимую вам точку по периметру, чтобы увеличить размер до необходимого.
Чтобы добавить картинку в таблицу вам необходимо выполнить все те же действия, что и в начале заголовка. Первый способ подразумевает, что перед вставкой вы поставите курсор набора текста в необходимую ячейку таблицы. Ничем не отличается от обычного добавления, поэтому проблем с этим у вас не должно возникать. Ну, вот мы и разобрались, как вставить картинку в ворде в новой версии офиса.
ЗаключениеСегодня мы разобрались, как вставить картинку в ворде. Это достаточно просто, если вы внимательно читали, но все же я не исключаю того факта, что могут появиться какие-либо вопросы или трудности.
Если у вас они остались, то обязательно переходите в комментарии и задайте их и я обязательно отвечу на них.
А еще в этом замечательном редакторе можно сделать кроссворд.
Так же буду рад прочитать вашу критику и пожелания. А на этом у меня всё. Спасибо, что дочитали до конца! До новых встреч и до свидания!
Источник
Добавление картинок и фото в html – теги для редактирования
Поддерживаемые форматы
Изображения, которые можно добавить подразделяются на 2 типа: растровые, к которым относят форматы PNG, JPG, JPEG и GIF и векторные, используемые реже, например SVG. Первый тип составлен из множества пикселей, содержащих цвет и насыщенность. Главный недостаток подобных рисунков в том, что при увеличении они очень сильно теряют качество. Векторные картинки нарисованы линиями и пунктами маршрутов. Само изображение представляет собой инструкцию по отрисовке, по этой причине при увеличении качество сохраняется.
Как вставить картинку в html
При необходимости добавить статическое изображение или гифку в определенное место сайта хтмл используют следующие атрибуты:
При необходимости добавить картинки web разработок применяются три формата: png, jpg или gif. Для размещения изображения в коде html необходимо прописать следующую информацию:
Для размещения изображения в коде html необходимо прописать следующую информацию:
Таким образом можно прописать путь до любого места где хранится картинка, например к другому сайту (/).
Обычно для ввода тегов используют специальные встроенные просмотрщики, если редактирование проводится через браузер. Если требуется изменить файл локально, то для вставки картинок в html используют обычный блокнот.
Использование атрибута alt
Если иллюстрация несет смысл, то лучше всегда ее подписывать, если же нет, то можно оставить атрибут пустым в формате: ALT=»»
Важно не писать в атрибут двойные кавычки и знаки препинания, так как голосовые помощники могут не всегда удачно их читать.
Выравнивание align
Атрибут обычно вставляется для тегов формата для указания необходимого месторасположения фото. То есть, если написать align в совокупности с атрибутом right, добавленное изображение расположится справа, если с left влево и т. д. Пример кода для рисунка, который расположится слева будет выглядеть вот так:
д. Пример кода для рисунка, который расположится слева будет выглядеть вот так:
Всплывающие подсказки title
Тег title для картинки, помогает быть замеченным поисковой системой. Он отражается в виде всплывающей подсказки. Title являясь заголовком html документа или страницы, дает поисковой странице понять, какая тематика присутствует и имеет ли она отношение к поисковому запросу.
Данная информация не видна пользователям, однако является основной для привлечения посетителей.
Прописываем размеры
Атрибуты ширины width и высоты height помогают картинке принять именно тот размер, который необходим. Иначе вставка картинки в хтмл будет происходить в размере фото. Как было видно из примеров записи путей для фото данные параметры обязательны. Например, ширина изображения равна 310 пикселей, а высота — 400. Таким образом код добавления изображения будет следующим:
Использование html5 для вставки видео и аудио
Html5 является наиболее современным стандартом по добавлению файлов на сайты и позволяет добавлять видеоролики и музыку прямо в код. Используя тег можно добавить видеофайл, написав — аудио. Атрибут controls используется для добавления привычной панели управления в плейер. необходим для вставки всех возможных для чтения форматов. Учитывайте, что в начале списка лучше всего указать самый удобный.
Используя тег можно добавить видеофайл, написав — аудио. Атрибут controls используется для добавления привычной панели управления в плейер. необходим для вставки всех возможных для чтения форматов. Учитывайте, что в начале списка лучше всего указать самый удобный.
Например, для размещения видео- или аудиофайла соответственно можно написать следующий код:
Сделать картинку фоном
Чтобы добавить в качестве фона некое изображение нужно добавить атрибут background=”адрес картинки”.
В виде кода данный вариант размещения будет выглядеть довольно таки объемно, однако просто:
Добавить фото в документ или на сайт используя хтмл совсем не сложно. Обязательно помните, что название любой картинки должно быть указано латинскими буквами, если встречаются кириллические символы, то файл нужно переименовать. Иначе он не будет читаться кодом.
Источник
Видео
Как вставить картинку в html
Основы HTML. Как вставить изображение на интернет-страницу
Встроенные программы Windows 10. Всё под рукой. Блокнот, браузер, почта, картинки и видео
Всё под рукой. Блокнот, браузер, почта, картинки и видео
Как вставить картинку в html в блокноте Notepad++ и добавить на сайт
Как открыть блокнот в Windows 10
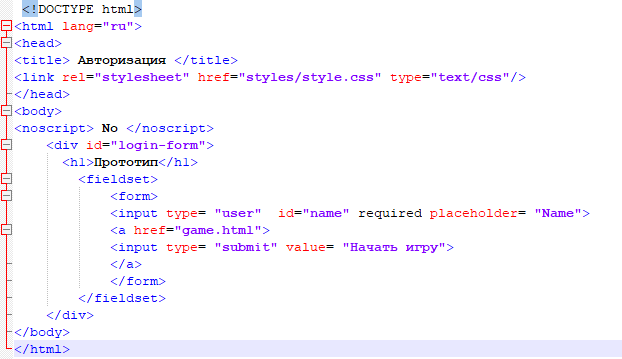
Создание html сайта в блокноте
Как скачать Блокнот и WordPad для Windows 10
Уроки HTML, CSS / Как добавить картинку
Текстовый документ Блокнот Ставим пароль
Не работает предварительный просмотр картинок в Windows
Как вставить изображение в html в блокноте
Добавляем фото в HTML документ
Урок №5
Добавляем фото в HTML-документ
В этом уроке, мы рассмотрим способ добавления фотографии на HTML-страницу.
Так как наша статья, из прошлого урока, рассказывала о снежном барсе, то и фотография будет его:
Вам нужно скопировать эту фотографию к себе на Рабочий стол , делается это так:
- нажмите правой кнопкой мыши по фотографии
- затем по строке: Сохранить изображение как…
Сохраните фото на Рабочий стол
На Рабочем столе у вас уже есть файл index. html , теперь там есть и фотография снежного барса, файл irbis.jpg
html , теперь там есть и фотография снежного барса, файл irbis.jpg
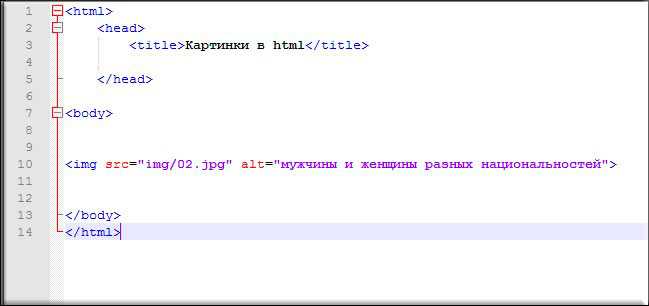
Для того чтобы вставить фото в HTML-страницу, существует тег <img> , у этого тега есть свойство (атрибут) src=» » , значением которого выступает адрес фотографии :
Где:
<img> — тег , который указывает что здесь будет фотография,
src=»https://gabdrahimov.ru/html-uchebnik-dobavlyaem-foto» — свойство тега <img> , которое указывает на адрес фотографии,
адрес фотографии — значение свойства src=»https://gabdrahimov.ru/html-uchebnik-dobavlyaem-foto» , адрес фотографии.
Так как файлы index.html и irbis.jpg находятся в одной папке, а именно на Рабочем столе , то для того чтобы указать адрес файла irbis.jpg , достаточно просто написать его имя irbis.jpg
Вставив этот код под заголовком <h2> </h2> , наш HTML-документ будет выглядеть так:
Сохраните изменения в Блокноте , нажав на клавиатуре Ctrl + S или Файл > Сохранить .
Как вставить картинку в HTML.
 Урок – 7 (для начинающих).
Урок – 7 (для начинающих).Всем привет. По этой статье вы научитесь вставлять картинку в HTML документ. Это вовсе не сложно. Но вначале я бы хотел вам дать несколько рекомендаций по поводу картинок на веб-странице.
Совет: когда будете размещать картинки на веб-страницу, не увлекайтесь анимированными картинками, так как это отвлекает внимание читателя от самого важного — текста. Лучше используйте обычные картинке без анимации.
Старайтесь использовать на веб-страничках уникальные картинки. Как сделать уникальную картинку вы можете почитать тут, а взять красивые картинки вы можете здесь.
Как вставить картинку в html?
Так, как я говорил — здесь сложного ничего нет, добавьте этот html код.
<img src color: #008000;»>kartinka.jpg «>
kartinka — это название картинки
jpg — это расширение картинки. Расширение может быть gif, png, bmp.
Если картинка размещена в папке images, тогда путь к картинке будет таким:
<img src color: #008000;»>images/ kartinka. jpg»>
jpg»>
images — название папки, где лежит картинка » kartinka.jpg «.
Если картинка лежит на другом сайте, тогда код будет таким:
<img src color: #008000;»>https://www.bloggood.ru/ images/kartinka.jpg»>
https://www.bloggood.ru — это адрес сайта.
Как сделать в html картинку ссылкой?
Для этого просто заключите картинку между ссылочным элементом:
<a href color: #008000;»>адрес ссылки «> <img src color: #0000ff;»>kartinka.jpg «> </a>
Атрибуты для картинок
ALIGN — этот атрибут предназначен для обтекания или выравнивания картинки по горизонтали.
left — выравнивание по левому краю, текст будет обтекать справа.
right — выравнивание по правому краю, текст обтекает слева.
<img src color: #0000ff;»>kartinka.png» align=»right» >
выравнивание по правому краю
HSPACE — отступы от картинки по горизонтали (в пикселях).
VSPACE — отступы от картинки по вертикали (в пикселях).
<img src=»https://bloggood.ru/html-osnovi-primer-podskazki/kak-vstavit-kartinku-v-html-urok-7-dlya-nachinayushhix.html/kartinka.png» align=»right» hspace=»15″ vspace=»15″ >
отступы от картинки
HEIGHT — высота изображения (пикселях).
WIDTH — ширина изображения (пикселях).
<img src=»https://bloggood.ru/html-osnovi-primer-podskazki/kak-vstavit-kartinku-v-html-urok-7-dlya-nachinayushhix.html/kartinka.png» align=»right» hspace=»15″ vspace=»15″ >
высота и ширена изображения
TITLE — это заголовок картинки. Заголовок будет отображаться, если навести на картинку курсор мышки.
<img src=»https://bloggood.ru/html-osnovi-primer-podskazki/kak-vstavit-kartinku-v-html-urok-7-dlya-nachinayushhix.html/kartinka.png» align=»right» hspace=»15″ vspace=»15″ title >
BORDER — этот атрибут отвечает за размер рамки вокруг картинки. Рамки появляются в таких случаях, когда вы картинку сделаете ссылкой. Если установить нулевое значение атрибута BORDER , рамка отображаться не будет.
<a href=»адрес ссылки»><img src=»https://bloggood.ru/html-osnovi-primer-podskazki/kak-vstavit-kartinku-v-html-urok-7-dlya-nachinayushhix.html/kartinka.png» border=»0″ ></a>
А если поменять значение border на 5:
<a href=»адрес ссылки»><img src=»https://bloggood.ru/html-osnovi-primer-podskazki/kak-vstavit-kartinku-v-html-urok-7-dlya-nachinayushhix.html/kartinka.png» border=»5″ ></a>
Как сделать картинку фоном?
Любую картинку можно сделать фоном. Для этого в теге body пропишите атрибут background .
На картиночном фоне может отображаться текст.
Картинка как фон
На этой ноте можно было бы и закончить тему «Как вставить картинку в HTML», но знаю, что многих интересует вопрос, а как поставить картинку по центру.
Чтобы поставить картинку по центру, вам достаточно применить такой фокус:
Вставка изображения в HTML
За вставку картинок в HTML-документ отвечает тег <img> и его атрибуты, главным из которых можно считать src, задающий адрес изображения. Он является обязательным, так как если не указать, где взять рисунок, браузер не сможет узнать, что именно добавлять на страницу.
Он является обязательным, так как если не указать, где взять рисунок, браузер не сможет узнать, что именно добавлять на страницу.
Простейший случай вставки картинки будет выглядеть так (изображение называется image.png и находится в той же папке, что и HTML-документ):
Раньше у тега <img> был ещё один обязательный атрибут — alt, но с приходом HTML 5 он был переведён в разряд желательных. alt устанавливает текст, который пользователь увидит вместо картинки, если она вдруг не загрузится. Этот атрибут рекомендуют добавлять и некоторые оптимизаторы, потому как считается, что это положительно сказывается на продвижении в поисковиках.
Если не указывать изображению никаких дополнительных атрибутов, то оно будет выведено в полный размер, а нужно это бывает далеко не всегда. К счастью, желаемый размер рисунку можно задать при помощи атрибутов width (указывает ширину) и height (определяет высоту). Размеры можно записывать либо в пикселях, либо в процентах. Во втором случае процент обозреватель будет высчитывать от родительского элемента (например, абзаца, в который вставлена картинка).
Размеры можно записывать либо в пикселях, либо в процентах. Во втором случае процент обозреватель будет высчитывать от родительского элемента (например, абзаца, в который вставлена картинка).
Допустим, нам требуется добавить на страницу изображение image.png с альтернативным текстом «Просто картинка», шириной 420 и длиной 280 пикселей. Код в таком случае будет следующим:
Навигационная карта
О том, как сделать картинку ссылкой, мы говорили в предыдущей статье. Однако HTML позволяет задавать на одном изображении не одну ссылку, а сразу несколько. В результате пользователь, щёлкая на разные места одной картинки, будет переходить по разным интернет-адресам. Эту возможность можно использовать, например, для создания эффектного меню, интерактивных тестов или наглядных графических моделей.
Для создания карты изображения (именно так называется описанная возможность) понадобятся следующие теги и атрибуты:
- <map> — контейнер, внутри которого описывается карта изображения.

- <area> — тег внутри <map>, описывающий одну область картинки. На сколько активных областей планируется разделить изображение, столько элементов <area> и придётся поставить. Связка <map>—<area> работает точно так же, как связки <ol>—<li> и <ul>—<li>, создающие списки.
- shape — атрибут тега <area>, задающий форму ссылки. Активная область может иметь форму прямоугольника, многоугольника или круга.
- cords — определяющий координаты области атрибут. Также принадлежит тегу <area>. Для прямоугольника указываются координаты левого верхнего и правого нижнего углов, для многоугольника — координаты вершин, определяя круг, необходимо задать координаты его центра и радиус.
- usemap — атрибут тега img, который связывает изображение с картой.
 Благодаря ему браузер понимает, что в контейнере <map> описана карта именно этого рисунка.
Благодаря ему браузер понимает, что в контейнере <map> описана карта именно этого рисунка.
Пример карты изображения
Чтобы было понятно, как всем вышеперечисленным пользоваться, приведу элементарный пример. Есть рисунок map.jpg. Его нужно разделить на две активные области. Щелчок на верхней части (зелёный цвет) откроет сайт «Одноклассники», нижняя же часть (синий цвет) будет вести на «ВКонтакте». Ссылки должны открываться в новой вкладке. Для создания карты выполняем следующие шаги.
1. Вставляем изображение на страницу и привязываем его к будущей карте (она будет называться social), для чего пишем следующий код:
2. Определяем на картинке будущие активные области и соответствующие им координаты. Это можно сделать в Paint, Photoshop или любом другом графическом редакторе. В нашем случае всё элементарно: прямоугольники равны и по высоте (114 пикселей) и по ширине (384 пикселя).
3. Начинаем создавать карту: открываем тег и прописываем в атрибуте name её название, которое обязательно должно совпадать со значением свойства usemap самой картинки:
4. С помощью тегов area определяем активные области:
С помощью тегов area определяем активные области:
5. Закрываем карту:
Итогом работы стала картинка, щелчок на разных частях которой ведёт к открытию разных социальных сетей, и вот такой HTMLкод:
Несмотря на то, что в качестве примера был рассмотрен самый простой случай, который только можно придумать, он наглядно демонстрирует принцип создания навигационных карт. Дальше — дело техники и определения координат, с точки зрения HTML ничего не усложняется.
Как вставить картинку в сайт html в блокноте
Как вставить картинку в HTML — редактирование, выравнивание, атрибуты
Изображения – неотъемлемая часть контента любого сайта. Трудно представить себе сайты, в которых просто наборы букв, да еще и без картинок.
Для добавления фото непосредственно в код страницы понадобится редактор.
Например, это может быть «Блокнот», а также более продвинутые средства редактирования.
Для максимального удобства лучше использовать специализированный бесплатный редактор «Notepad++».
Далее рассмотрим, как вставить картинку в html документ и настроить ее отображение. Для работы понадобится только вышеупомянутый редактор и браузер.
Содержание:
Если все же у вас нет Notepad++ или проблема с его скачиванием и вас мучает вопрос — как вставить картинку в html в блокноте?
Ответ прост, работа в обычном блокноте отличается лишь тем, что в нем отсутствует подсветка кода разными цветами, для удобочитаемости и разделения кода от самого текста.
Как вставить картинку в HTML страничку
После установки редактора, в контекстном меню, выпадающем по правому клику на любой файл, появится соответствующий пункт.
Теперь для редактирования такого файла достаточно вызвать контекстное меню правым кликом по нему, далее «Edit with Notepad++».
Для наблюдений результатов изменений в коде будет использована тестовая страница.
Чтобы вставить картинку в html код используется одиночный строчный тег img. Основной его атрибут – источник фото.
Основной его атрибут – источник фото.
Это может быть любой файл, на жестком, так и ссылка на существующее в сети изображение. Обрамляется тегами <p>p>.
Для добавления фото, понадобится вписать такую строку:
Вот так она будет выглядеть в редакторе:
А вот так ее наличие отобразится на странице:
Src указывает на источник картинки. Одного названия файла достаточно, если файл с изображением находится в одной с документом html директории.
Если фото находится в другой директории, то понадобится указывать путь к нему, начиная с папки, в которой располагается html-файл.
В качестве источника можно использовать иллюстрацию из сети. Для этого понадобиться только указать ссылку на него в атрибуте, вместо расположения на винчестере.
Таблица форматирования пути к файлу
Чтобы изменить размер изображения понадобится добавить два атрибута: width и height. Значение оформляется так же, как и для любого атрибута.
После знака равенства необходимо указать размер в пикселях.
При наличии четко заданных размеров иллюстрации, отображаться на странице она будет следующим образом:
Выравнивание и редактирование картинки
Как вставить фото в html по центру? Для назначения положения картинки на странице служит align, относящий к тегу p.
Для него допустимо несколько значений: center (центр), left (левый край) и right(правый край).
Вот выглядит изображение на странице с прилеганием к центру и правому краю.
В зависимости от заданного значения, изображение будет менять свое положение относительно текста.
Чтобы разместить изображение в тексте, достаточно вписать тег img (со всем обрамлением) в текстовом блоке в редакторе.
Для добавления рамки используется атрибут border с числовым значением, которое означает толщину рамки в пикселях.
Чтобы задать вертикальный и горизонтальный отступы, используются vspace и hspace. Их числовое значение означает расстояние от текста до картинки, непосредственно в пикселях.
Их числовое значение означает расстояние от текста до картинки, непосредственно в пикселях.
В примере атрибуту vspace задано значение в 50 пикселей.
Размер горизонтального отступа укажет расстояние, на котором будет находиться текст при обтекании изображения.
Еще два полезных атрибута – alt и title. Первый задает альтернативный текст изображению.
С ним, если изображение по каким-то причинам не подгрузится, то вместо него отобразится указанный в значении атрибута текст.
Для того, чтобы испробовать возможности атрибута, можно переместить файл из директории, указанной в коде.
Текст, указанный как значение атрибута title, будет выводить подсказку при непосредственном наведении мыши на картинку. В коде его оформление не отличается от прочих атрибутов.
Использование такой возможности рекомендуется если необходимо вставить картинку с ссылкой в html. Также таким образом можно добавлять краткие разъяснения к картинкам.
Далее рассмотрим, как вставить картинку в таблицу. Для этого понадобится просто скопировать тег img (с обрамлением и атрибутами) вставить его в код ячейки таблицы.
После обновления страницы результат будет таким:
Таблица атрибутов тега
imgПосле усвоения приведенных выше сведений работа с изображениями больше не доставит проблем.
Добавление, форматирование и размещение картинок на странице станет простым и приятным делом.
Рисунки.
В этой главе я расскажу о том как добавить на нашу страничку графические изображения фотографию например, или рисунок, а также о том, что можно с ними вытворять используя предложенный набор тегов html языка.
Путь к файлу
Итак, допустим Вы пишете сайт о себе любимом и хотите вставить в него свою фотографию, чтобы люди зашедшие на страничку смогли не только читать Ваши рукописи, но и вдоволь полюбоваться Вашим портретом.
Есть у Вас значит фотография, которая где-то лежит на Вашем жёстком диске. . копируем ёе и вставляем в ту папку (директорию) где уже лежит заготовка будущей страницы, ну то есть туда же, куда сохраняете блокнотом html документ. Так, вот для того чтобы теперь вставить её в нашу страничку к ней нужно указать путь.
. копируем ёе и вставляем в ту папку (директорию) где уже лежит заготовка будущей страницы, ну то есть туда же, куда сохраняете блокнотом html документ. Так, вот для того чтобы теперь вставить её в нашу страничку к ней нужно указать путь.
делается это так:
Где foto.jpg это название Вашей фотографии в данном случае, так как фото лежит рядом с html документом, путь к ней мы не указываем.
Да, помните, тег <img> не требует закрывающего тега!
Теперь приведу ряд примеров где путь указывается:
<img src=»http://www.webremeslo.ru/html/myfoto/foto.jpg»> — Такая запись подразумевает, что в директории где расположен наш html документ есть папка myfoto в которой расположен файл foto.jpg
<img src=»http://www.webremeslo.ru/html/myfoto/graphics/foto.jpg»> — Значит рядом с документом расположена папка myfoto, в ней еще одна папка с названием graphics, и уже в ней нужная нам фотография foto.jpg которую нужно выложить для всеобщего обозрения.
<img src=»http://www.webremeslo.ru/foto.jpg»> — А это значит, что фото размещено на уровень выше от документа
<img src=»http://www.webremeslo.ru/foto.jpg»> — Так соответственно на два уровня выше, сколько поставите../ настолько и поднимитесь.
Так же можно указывая место фотографии, ссылаться на тот или иной интернет ресурс
<img src=»http://www.site.ru/foto/foto.jpg»>
Ну что, давайте попробуем выложить фото.
Как видно из этого примера фотография появилась, но вместе со своим появлением сдвинула текст, а не хотелось бы..
Атрибуты тега <img>
Поговорим о расположении изображений относительно текста.
Как и другие теги <img> тоже имеет свои атрибуты.. уже знакомый нам атрибут align «выравнивание» применим и к данному тегу
<img src=»http://www.webremeslo.ru/html/foto.jpg» align=»left»> — фото слева от текста
<img src=»http://www.webremeslo.ru/html/foto. jpg» align=»right»> — фото справа от текста
jpg» align=»right»> — фото справа от текста
<img src=»http://www.webremeslo.ru/html/foto.jpg» align=»top»> — текст выше фото
<img src=»http://www.webremeslo.ru/html/foto.jpg» align=»bottom»> — текст ниже фото
<img src=»http://www.webremeslo.ru/html/foto.jpg» align=»middle»> — ну и соответственно текст посередине
Помимо align тег <img> имеет еще ряд атрибутов, но сначала расскажу немного о пикселях. Пиксель (точка), наверное Вы не раз слышали это слово и думаю основная масса народа которая держала мышку в руках знает что это такое, но всё же.. Пиксель -это элементарная неделимая единица изображения. Каждый пиксель имеет свои координаты, например, самый верхний левый пиксель на мониторе имеет координаты x=1, y=1, а самый нижний правый в зависимости от разрешения монитора.. x=800, y=600 — будет соответственно при разрешении 800 на 600 точек. Впрочем, эта информация пригодится нам потом, а сейчас нужно усвоить, что все расстояния в графических изображениях меряются пикселями. . так картинка длинной 800 пикселей и шириной в 600 пикселей при указанном разрешении заполнит весь экран.
. так картинка длинной 800 пикселей и шириной в 600 пикселей при указанном разрешении заполнит весь экран.
<img src=»http://www.webremeslo.ru/html/foto.jpg» vspace=»15″> — Атрибут vspace задаёт расстояние по вертикали от рисунка до текста, в данном случае мы задали расстояние в 15 пикселей
<img src=»http://www.webremeslo.ru/html/foto.jpg» hspace=»25″> — Расстояние по горизонтали соответственно
<img src=»http://www.webremeslo.ru/html/foto.jpg»> — Ширина непосредственно самого изображения
<img src=»http://www.webremeslo.ru/html/foto.jpg»> — Высота изображения. Если атрибуты width и height не использовать, то ширина и высота изображения по умолчанию будет равна реальным её размерам, без каких либо искажений.
<img src=»http://www.webremeslo.ru/html/foto.jpg» border=»5″> — Бордюр, рамка вокруг изображения и её толщина в пикселях.
<img src=»http://www.webremeslo.ru/html/foto. jpg» border=»5″ bordercolor=»#008000 «> — bordercolor — это цвет рамки.
jpg» border=»5″ bordercolor=»#008000 «> — bordercolor — это цвет рамки.
<img src=»http://www.webremeslo.ru/html/foto.jpg» alt=»Это моя фотка. «> -Атрибут alt — это описание изображения. Если навести курсор на наше фото и подержать его там несколько секунд, выскочит надпись -Это моя фотка.
<img src=»http://www.webremeslo.ru/html/foto.jpg» title=»Это моя фотка. «> — альтернатива alt в данном случае.
А еще изображение можно сделать фоном страницы.. для этого используем атрибут background «фон» открывающего тега <body>
<body background=»foto.jpg»>
Выравнивание рисунка.
Теперь расскажу о том как разместить нашу фотографию в нужном месте страницы. На самом деле об этом я уже рассказывал.. вспомните вторую главу, где говорилось о том как можно выровнять текст.. эти же теги применимы и к выравниванию изображения… так что, пожалуй, повторятся не буду, просто приведу пример, а Вы уж самими подумайте почему одно и тоже фото очутилось в том или ином месте. .
.
Советую Вам самостоятельно поупражняется с размещением фотографии на своей странице. Меняйте размеры, положения, используйте различные сочетания с текстом, отступы, рамки.. Тренируйтесь!
Единственное, что Вам в этом примере не знакомо так это надпись — — это есть так называемый спецсимвол в данном случае — пробел.. о спецсимволах и их назначении я расскажу более подробно в отдельной главе.
Честно говоря, мне мой пример не сильно по вкусу, неряшливо как-то.. Но цель показать, что можно делать с изображениями думаю достигнута..
Полезные советы:
Используя графику, будьте осторожны.. не стоит размещать на своей странице большие весом мегабайтные изображения, пожалейте время и деньги посетителей страницы. Большой объём графики при низкой скорости интернета может привести к тому, что посетитель закроет Вашу страницу ещё до того момента как она загрузится.
Помните, что есть пользователи, которые умышленно в своём браузере отключают загрузку рисунков, дабы сэкономить на трафике, а по сему рекомендую соблюдать следующие советы:
Если рисунки выполняют роль кнопок (см. глава ссылки), обязательно подписывайте их (атрибут alt ) к примеру: «Перейти на главную страницу» или «Скачать» дабы человек с отключенной графикой мог хоть как-то ориентироваться на Вашей странице.
глава ссылки), обязательно подписывайте их (атрибут alt ) к примеру: «Перейти на главную страницу» или «Скачать» дабы человек с отключенной графикой мог хоть как-то ориентироваться на Вашей странице.
Используя картинку в качестве фона документа дублируйте ёё заливкой фона каким либо подходящим для фона страницы цветом (атрибут bgcolor тега <body> )
вот так например:
<body bgcolor=»#008000″ background=»fon.jpg»>
Это будет значить, что если к примеру не загрузится Ваша изысканная зелёная текстура, фон будет просто зелёным — что лучше, нежели чем белый цвет в общем дизайнерском решении сайта.
Как вставить картинку в HTML документ. Тег IMG и его атрибуты
Эта статья целиком посвящается тегу IMG (англ. image — изображение) и его атрибутам. Вставка картинки в HTML, атрибуты изображения в документе, обтекание текстом и многое другое.
Дополнительно я расскажу о некоторых тонкостях для успешной индексации картинок поисковиками.
Базовый синтаксис
Понятие «синтаксис» относится как к русскому языку («правильно-писание», как говаривал Винни-Пух), так и к языкам разметки и программирования.
HTML как язык разметки требует следовать определённым правилам — синтаксису. Для картинки они такие: Тег IMG обязательно имеет атрибут SRC — в нём указан путь и название файла-картинки, которую нужно вставить в HTML документ.
В данном случае — файл картинки — gift_box.png, и находится он в том же каталоге, что и сам HTML документ.
Атрибут width — задает ширину картинки в пикселях, атрибут height — задает высоту рисунка. Хотя они и не строго обязательны – их наличие позволить браузеру не тратить время на вычисление физических размеров картинки и он отобразит её гораздо быстрее.
Атрибут ALT – задаёт альтернативный текст для картинки. Если посетитель в браузере отключит показ картинок, он увидит прямоугольник (размерами с картинку), и в нём – этот альтернативный текст. Поэтому, в нём нужно кратко дать знать посетителю – что на картинке.
Поэтому, в нём нужно кратко дать знать посетителю – что на картинке.
Задавать текст в атрибуте ALT – КРАЙНЕ рекомендуется к любому изображению на странице, несущий хоть какой-то смысл. А чисто декоративные картинки (виньетки), могут иметь пустой атрибут ALT.
Содержание атрибута ALT активно используется поисковыми системами и произносится голосовыми браузерами
Тег IMG – непарный и должен быть обязательно закрыт слешем (<IMG…/>).
Обтекание картинки текстом
Код для картинки, которую текст должен обтекать с правой стороны:
Атрибут ALIGN — задает выравнивание рисунка и способ обтекания текстом:
- bottom— нижняя граница картинки выравнивается по окружающему тексту (по умолчанию)
- left — по левому краю окна. Текст обтекает справа
- middle — центр картинки по базовой линии текущей строки
- right — по правому краю окна. Текст обтекает слева
- top — верх картинки выравнивается по самому высокому элементу строки
Надо сказать, что в строгой версии HTML5 рекомендуется вместо этого атрибута, использовать его аналог в CSS-файле. Кроме этого, средствами CSS можно задать и нужные отступы между картинкой и текстом.
Кроме этого, средствами CSS можно задать и нужные отступы между картинкой и текстом.
Если вам непременно хочется забежать «вперёд паровоза» – можете почитать об этом на сайте Влада Мержевича.
Распространённые ошибки
Не нужно масштабировать изображения с использованием атрибутов width и height – ни к чему хорошему это не приводит. Если вы пытаетесь увеличить маленькую картинку – сильно падает её качество и становятся видна пиксельная структура.
Ещё хуже – когда огромную (в пикселях) картинку пытаются уменьшить атрибутами width и height. «Вес» изображения в килобайтах (или мегабайтах?) – остается прежним и она очень долго может грузиться.
Все изменения физических размеров картинки проводятся в Adobe Photoshop, например. И значения width и height в HTML документе должны совпадать с её реальным размером в пикселях.
Не используйте в ALT тексте двойные кавычки и знаки препинания и не пишите слишком длинно.
Дополнительные атрибуты и индексация картинок поисковиками
Один из косвенных методов, облегчающий попадание в «картиночный» индекс поисковых систем – задание атрибута TITLE для картинки.
Атрибут TITLE – отображается вместе с картинкой, в виде всплывающей подсказки. Его и читают поисковики.
Кроме этого – ваши картинки должны быть оригинальными, а не скачанными с других HTML – страниц.
Как сделать оригинальную картинку в Adobe Photoshop, я напишу в новом своем посте. Видеоурок об этом вы получите в почтовой рассылке. Подписаться можно в правом сайдбаре — форма вверху.
Метод получения HTML — кода для изображения
Иногда требуется по-быстрому получить HTML – код какой-либо картинки. Чтобы не тратить время на «набивку пальцев» на клавиатуре, я запускаю Adobe Dreamweaver (DW) и просто перетаскиваю картинку из панели «Files» в документ.
Как вставить изображение в HTML с помощью Блокнота – что такое Mark Down
Чтобы вставить изображение в HTML с помощью Блокнота, вам необходимо выполнить следующие шаги: 1. Сначала откройте Блокнот, а затем щелкните меню «Файл», расположенное по адресу верхний левый угол окна. 2. После этого выберите опцию «Открыть» в раскрывающемся меню. 3. Теперь вы увидите диалоговое окно «Открыть». просмотрите и выберите изображение, которое вы хотите вставить в HTML-документ . 4. После выбора изображения нажмите кнопку «Открыть». 5. Теперь изображение будет вставлено в ваш HTML-документ.
2. После этого выберите опцию «Открыть» в раскрывающемся меню. 3. Теперь вы увидите диалоговое окно «Открыть». просмотрите и выберите изображение, которое вы хотите вставить в HTML-документ . 4. После выбора изображения нажмите кнопку «Открыть». 5. Теперь изображение будет вставлено в ваш HTML-документ.
При использовании тегов HTML мы можем вставлять или отображать элементы HTML в наших браузерах и документах. Прежде чем мы сможем вставлять изображения в документы HTML с помощью Блокнота, мы должны сначала создать файл HTML на нашем рабочем столе. Путь к нашему файлу изображения будет передан атрибутом SRC файла HTML (который должен быть вставлен в HTML). Мы упрощаем импорт ваших изображений в PDF-файлы с помощью нашего конвертера. Этот PDF-файл может быть создан с использованием изображений; следует поэтапному методу. После того, как вы перетащите файл PDF на рабочий стол, он будет автоматически загружен в наше облачное хранилище. Блокнот — это текстовый редактор, который позволяет создавать и редактировать текстовые файлы.
Можно добавить форматирование текста, например жирный шрифт или курсив, но нельзя включать изображения. Изображения будут не в фокусе, поэтому WordPad будет лучшим выбором. Чтобы вставить изображение в Блокнот, можно создать файл в такой программе, как Microsoft Paint.
Тег iframe можно использовать для вставки файла PDF в HTML-страницу . Веб-разработчики используют теги iframe для встраивания файлов в веб-страницу в различных форматах, таких как текст и изображения. Теги iframe стали чрезвычайно популярными в последние годы из-за их широкой совместимости.
Как вставить изображение в HTML-файл PDF?
Кредит: sautinsoft.com
Выберите Инструменты. Найдите файл изображения, который вы хотите использовать, в диалоговом окне «Открыть». Вы можете открыть файл изображения, выбрав его и нажав «Открыть». Чтобы изменить размер изображения, нажмите и перетащите его, когда вы щелкнете в том месте, где вы хотите его разместить.
Вы можете добавить изображение в PDF с помощью программы Adobe Acrobat. Вы узнаете, как загрузить собственное изображение в любой файл PDF на вашем компьютере или Mac, выполнив следующие действия. Если у вас еще нет Acrobat Pro, вы можете использовать бесплатную пробную версию в течение целой недели. Вы также можете добавлять фотографии с помощью онлайн-редактора PDF. Онлайн-редактор PDF SmallPDF.com позволяет бесплатно вставлять изображение в существующий файл PDF. Чтобы поместить изображение на страницу, щелкните значок на панели инструментов. Если вы перетащите любые углы наружу, изображение увеличится; если вы перетащите внутрь, он сожмется.
Как вставить изображение в HTML с помощью Блокнота?
Кредит: wikiHow
Чтобы вставить изображение в документ HTML с помощью Блокнота, вам нужно будет использовать полный URL-адрес изображения. Например, если у вас есть изображение, сохраненное на вашем компьютере в папке «C:\images\myimage. jpg», вам нужно будет вставить в HTML-код следующее: Нажмите «Сохранить изменения». Как добавить изображения на веб-страницу с помощью CpanelIf. у вас есть веб-хост, который предоставляет cPanel, вы можете легко добавить свои изображения на свою страницу, выполнив следующие простые шаги. Перейдите на свой веб-сервер, а затем в свою учетную запись cpanel. Вы можете попасть на страницу файлового менеджера, нажав на нее. Доступ к папке «Сайты» можно получить в файловом менеджере, щелкнув папку «Сайты». Когда вы находитесь в папке «Сайты», выберите веб-сайт по умолчанию. Чтобы получить доступ к папке Pages, перейдите на веб-сайт по умолчанию. Файл index.html страницы должен быть выбран в папке Pages. Если вам нужно ввести команду в поле кода, введите br> на вкладке HTML. br> img src=images/logo.gif Его также можно прочитать следующим образом. Теперь вы должны выбрать Сохранить изменения. Кроме того, вы можете загрузить свои изображения из удаленного места, используя тег *img: *br. Вы можете скопировать изображения, которые хотите использовать, в папку на вашем компьютере.
jpg», вам нужно будет вставить в HTML-код следующее: Нажмите «Сохранить изменения». Как добавить изображения на веб-страницу с помощью CpanelIf. у вас есть веб-хост, который предоставляет cPanel, вы можете легко добавить свои изображения на свою страницу, выполнив следующие простые шаги. Перейдите на свой веб-сервер, а затем в свою учетную запись cpanel. Вы можете попасть на страницу файлового менеджера, нажав на нее. Доступ к папке «Сайты» можно получить в файловом менеджере, щелкнув папку «Сайты». Когда вы находитесь в папке «Сайты», выберите веб-сайт по умолчанию. Чтобы получить доступ к папке Pages, перейдите на веб-сайт по умолчанию. Файл index.html страницы должен быть выбран в папке Pages. Если вам нужно ввести команду в поле кода, введите br> на вкладке HTML. br> img src=images/logo.gif Его также можно прочитать следующим образом. Теперь вы должны выбрать Сохранить изменения. Кроме того, вы можете загрузить свои изображения из удаленного места, используя тег *img: *br. Вы можете скопировать изображения, которые хотите использовать, в папку на вашем компьютере. В веб-браузере перейдите в папку, в которую были скопированы изображения. Теперь файл index.html должен быть открыт в вашем веб-браузере. Поле кода может быть заполнено следующими символами: *br. br>” alt=images/images/logo.gif” alt=images/images/images/images/images/images/images/images/images/images/images/images/images/images/images/images/images/images /images/images/imagesКак поместить изображение в HTML в HTML? Кредит: www.wikihow.it Чтобы добавить изображение в HTML, вам нужно будет использовать этот элемент. Этот элемент сообщает браузеру, что нужно извлечь и отобразить изображение, указанное в атрибуте src. Атрибут src используется для указания URL-адреса изображения. Например, если у вас есть изображение с именем «example.jpg» в том же каталоге, что и ваш HTML-файл, вы должны использовать следующий код, чтобы добавить его на свою страницу: Использование изображений для улучшения внешнего вида вашего веб-сайта является эффективным способом. сделать это. Вы можете добавлять изображения на веб-страницы с помощью тега ‘>.
В веб-браузере перейдите в папку, в которую были скопированы изображения. Теперь файл index.html должен быть открыт в вашем веб-браузере. Поле кода может быть заполнено следующими символами: *br. br>” alt=images/images/logo.gif” alt=images/images/images/images/images/images/images/images/images/images/images/images/images/images/images/images/images/images /images/images/imagesКак поместить изображение в HTML в HTML? Кредит: www.wikihow.it Чтобы добавить изображение в HTML, вам нужно будет использовать этот элемент. Этот элемент сообщает браузеру, что нужно извлечь и отобразить изображение, указанное в атрибуте src. Атрибут src используется для указания URL-адреса изображения. Например, если у вас есть изображение с именем «example.jpg» в том же каталоге, что и ваш HTML-файл, вы должны использовать следующий код, чтобы добавить его на свою страницу: Использование изображений для улучшения внешнего вида вашего веб-сайта является эффективным способом. сделать это. Вы можете добавлять изображения на веб-страницы с помощью тега ‘>. У этого тега нет конечного тега, поскольку он содержит определенные атрибуты. Как правило, тег > img> определяет путь к изображению, тогда как атрибут URL определяет URL-адрес изображения. Код указывает, что изображения находятся в папке рядом с файлом HTML. Вы должны включить URL-адрес источника, из которого вы собираетесь включить изображение, в тег
У этого тега нет конечного тега, поскольку он содержит определенные атрибуты. Как правило, тег > img> определяет путь к изображению, тогда как атрибут URL определяет URL-адрес изображения. Код указывает, что изображения находятся в папке рядом с файлом HTML. Вы должны включить URL-адрес источника, из которого вы собираетесь включить изображение, в тег , чтобы включить изображение из другого источника. Этот код извлечет изображение с указанного URL-адреса и включит его на нашу веб-страницу. Это можно проверить, загрузив изображение на локальный веб-сервер и просмотрев изображение в своем браузере. Если изображение корректно отображается в веб-браузере, путь к нему правильный для сервера. Если изображение отображается некорректно, значит, путь сервера к нему неверный, поэтому перед загрузкой изображения необходимо исправить путь. Тег изображения используется для указания источника и атрибута alt изображения. Ваше изображение будет добавлено в основной раздел вашего HTML-файла, как и любой другой элемент HTML.
 Элемент HTML-изображения — это пустой элемент, то есть у него нет закрывающего тега. Вы можете загрузить изображение на локальный сервер, чтобы просмотреть его в своем браузере и проверить правильность пути. Если вы правильно видите изображение в веб-браузере, это правильный путь к нему. Если изображение отображается неправильно, оно должно быть отображено, но путь к изображению должен быть исправлен перед его загрузкой на сервер. Форматы файлов изображений Файлы JPEG обычно имеют хорошее качество из-за их небольшого размера и небольшого размера файла. Файлы GIF обычно представляют собой высококачественные изображения с хорошей анимацией, хотя они могут быть довольно большими. Файлы PNG, которые являются наиболее часто используемым форматом для веб-изображений, прозрачны. Наиболее распространенным типом файла, используемым в изображениях с большим количеством цветов, является тип файла BMP. Файлы TIFF, которые используются для изображений с высоким разрешением, имеют огромный размер. Формат векторного изображения, известный как SVG, позволяет создавать диаграммы и значки.
Элемент HTML-изображения — это пустой элемент, то есть у него нет закрывающего тега. Вы можете загрузить изображение на локальный сервер, чтобы просмотреть его в своем браузере и проверить правильность пути. Если вы правильно видите изображение в веб-браузере, это правильный путь к нему. Если изображение отображается неправильно, оно должно быть отображено, но путь к изображению должен быть исправлен перед его загрузкой на сервер. Форматы файлов изображений Файлы JPEG обычно имеют хорошее качество из-за их небольшого размера и небольшого размера файла. Файлы GIF обычно представляют собой высококачественные изображения с хорошей анимацией, хотя они могут быть довольно большими. Файлы PNG, которые являются наиболее часто используемым форматом для веб-изображений, прозрачны. Наиболее распространенным типом файла, используемым в изображениях с большим количеством цветов, является тип файла BMP. Файлы TIFF, которые используются для изображений с высоким разрешением, имеют огромный размер. Формат векторного изображения, известный как SVG, позволяет создавать диаграммы и значки. Можем ли мы вставить изображение в блокнот? Мы можем вставить изображение в блокнот, используя параметр вставки изображения на панели инструментов. скопировали изображение, вы можете использовать текстовый процессор, такой как Microsoft Word, чтобы сохранить его. Этот тег сообщает браузеру, что нужно получить и отобразить изображение. Атрибут src указывает URL-адрес отображаемого изображения. Атрибут alt предоставляет альтернативный текст для изображения на случай, если изображение не может быть отображено. Как вставить изображение в HTML для начинающих Тег img используется для размещения изображения на странице HTML. Поскольку это пустой тег, он не требует, чтобы закрывающий тег содержал какие-либо атрибуты. Тег img> должен использоваться внутри вашего тела. Добавьте URL в тело. Четвертый урок расскажет вам, как вставить изображение в HTML. HTML упрощает добавление абзаца, заключая в него как текст, так и теги HTML. С другой стороны, процесс вставки изображения более сложен. Затем скопируйте и вставьте код сегодняшнего дня в свой собственный документ.
Можем ли мы вставить изображение в блокнот? Мы можем вставить изображение в блокнот, используя параметр вставки изображения на панели инструментов. скопировали изображение, вы можете использовать текстовый процессор, такой как Microsoft Word, чтобы сохранить его. Этот тег сообщает браузеру, что нужно получить и отобразить изображение. Атрибут src указывает URL-адрес отображаемого изображения. Атрибут alt предоставляет альтернативный текст для изображения на случай, если изображение не может быть отображено. Как вставить изображение в HTML для начинающих Тег img используется для размещения изображения на странице HTML. Поскольку это пустой тег, он не требует, чтобы закрывающий тег содержал какие-либо атрибуты. Тег img> должен использоваться внутри вашего тела. Добавьте URL в тело. Четвертый урок расскажет вам, как вставить изображение в HTML. HTML упрощает добавление абзаца, заключая в него как текст, так и теги HTML. С другой стороны, процесс вставки изображения более сложен. Затем скопируйте и вставьте код сегодняшнего дня в свой собственный документ. Несмотря на отсутствие в HTML5 требований к закрывающим элементам, я рекомендую включать традиционные закрывающие теги для всех элементов, чтобы избежать путаницы. Мы должны включить атрибут alt и значение, чтобы использовать наше изображение. Когда изображение не загружено или если зритель слеп, эта функция используется для предоставления текстовой альтернативы. Как вставить изображения в ваш HTML-документТег img> используется для загрузки изображения в ваш HTML-документ. Вот отличный пример: *****бр. [br]img src=myimage.png[/br] URL-адрес также можно указать с помощью атрибута src тега *img> в дополнение к URL-адресу изображения. В качестве примера используйте следующую фразу: «br». br> img src=»myimage.png» URL установлен как myimage-large.png 2x, myimage-medium.png 1x. Если вы хотите включить файл PNG в свою HTML-страницу, укажите его размер с помощью атрибута srcset. Как добавить фоновое изображение в HTML с помощью блокнота . Для этого просто откройте свой HTML-документ в Блокноте (или предпочитаемом вами текстовом редакторе) и вставьте следующий код в раздел вашей страницы: Обязательно замените «image.
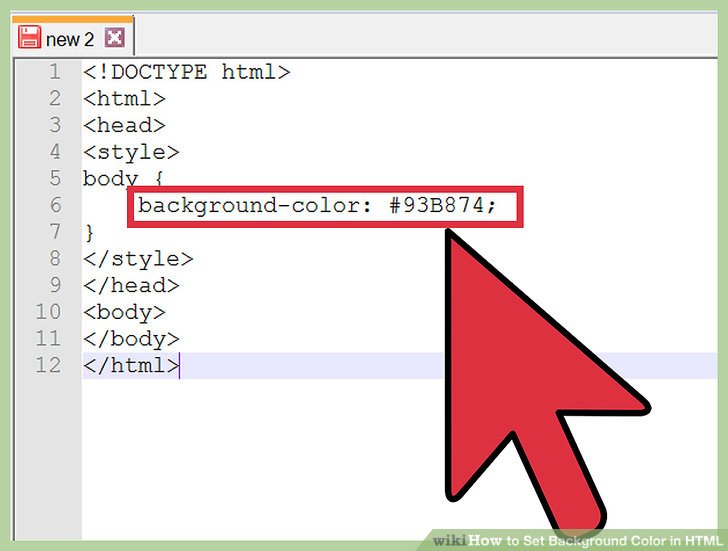
Несмотря на отсутствие в HTML5 требований к закрывающим элементам, я рекомендую включать традиционные закрывающие теги для всех элементов, чтобы избежать путаницы. Мы должны включить атрибут alt и значение, чтобы использовать наше изображение. Когда изображение не загружено или если зритель слеп, эта функция используется для предоставления текстовой альтернативы. Как вставить изображения в ваш HTML-документТег img> используется для загрузки изображения в ваш HTML-документ. Вот отличный пример: *****бр. [br]img src=myimage.png[/br] URL-адрес также можно указать с помощью атрибута src тега *img> в дополнение к URL-адресу изображения. В качестве примера используйте следующую фразу: «br». br> img src=»myimage.png» URL установлен как myimage-large.png 2x, myimage-medium.png 1x. Если вы хотите включить файл PNG в свою HTML-страницу, укажите его размер с помощью атрибута srcset. Как добавить фоновое изображение в HTML с помощью блокнота . Для этого просто откройте свой HTML-документ в Блокноте (или предпочитаемом вами текстовом редакторе) и вставьте следующий код в раздел вашей страницы: Обязательно замените «image. jpg» именем и местоположением изображения, которое вы хотите использовать. Вы также можете использовать здесь полный URL-адрес, если ваше изображение размещено на удаленном сервере. Вот и все! Ваше фоновое изображение теперь будет видно всякий раз, когда кто-то просматривает вашу страницу в веб-браузере. Поскольку HTML 5 не поддерживает атрибут фона HTML, добавление фона в документ html требует использования внутренней опции CSS. Эти шаги можно использовать для быстрого просмотра изображения на веб-странице. Если наше изображение хранится в том же каталоге, что и файл HTML, введите путь к изображению в атрибуте Background. Следуя этим шагам, мы можем легко просмотреть изображение на веб-странице. Чтобы получить доступ к Html-коду, мы должны сначала ввести его в любом текстовом редакторе или открыть исходный Html-файл. Чтобы создать фоновое изображение, мы должны использовать внутренний CSS. Наконец, мы должны сохранить документ и выполнить выполнение кода в текстовом редакторе. Как вставить изображение в HTML из папки.
jpg» именем и местоположением изображения, которое вы хотите использовать. Вы также можете использовать здесь полный URL-адрес, если ваше изображение размещено на удаленном сервере. Вот и все! Ваше фоновое изображение теперь будет видно всякий раз, когда кто-то просматривает вашу страницу в веб-браузере. Поскольку HTML 5 не поддерживает атрибут фона HTML, добавление фона в документ html требует использования внутренней опции CSS. Эти шаги можно использовать для быстрого просмотра изображения на веб-странице. Если наше изображение хранится в том же каталоге, что и файл HTML, введите путь к изображению в атрибуте Background. Следуя этим шагам, мы можем легко просмотреть изображение на веб-странице. Чтобы получить доступ к Html-коду, мы должны сначала ввести его в любом текстовом редакторе или открыть исходный Html-файл. Чтобы создать фоновое изображение, мы должны использовать внутренний CSS. Наконец, мы должны сохранить документ и выполнить выполнение кода в текстовом редакторе. Как вставить изображение в HTML из папки. Чтобы вставить изображение из папки в ваш HTML-код, вам нужно будет использовать тег img src. Этот тег сообщает браузеру, где находится изображение. За тегом img src следует путь к изображению. Если изображение находится в той же папке, что и html-файл, вы можете просто использовать имя изображения. Если изображение находится в другой папке, вам нужно будет использовать полный путь к изображению. Изображения являются важным компонентом HTML, позволяющим сделать страницу более выразительной и понятной. Изображения — это эффективный способ заинтересовать пользователя и поддерживать его интерес к содержимому страницы. В этом посте мы покажем вам, как добавить изображение из папки в документ HTML. Как поместить изображение в каталог в формате HTML? Этот тег используется для вставки изображения из папки в документ HTML. Путь к изображению задается атрибутом href тега img>. Чтобы указать путь, сначала напишите имя папки, затем обратную косую черту «/» и, наконец, напишите имя отображаемого изображения.
Чтобы вставить изображение из папки в ваш HTML-код, вам нужно будет использовать тег img src. Этот тег сообщает браузеру, где находится изображение. За тегом img src следует путь к изображению. Если изображение находится в той же папке, что и html-файл, вы можете просто использовать имя изображения. Если изображение находится в другой папке, вам нужно будет использовать полный путь к изображению. Изображения являются важным компонентом HTML, позволяющим сделать страницу более выразительной и понятной. Изображения — это эффективный способ заинтересовать пользователя и поддерживать его интерес к содержимому страницы. В этом посте мы покажем вам, как добавить изображение из папки в документ HTML. Как поместить изображение в каталог в формате HTML? Этот тег используется для вставки изображения из папки в документ HTML. Путь к изображению задается атрибутом href тега img>. Чтобы указать путь, сначала напишите имя папки, затем обратную косую черту «/» и, наконец, напишите имя отображаемого изображения. Связывание с изображениями с помощью тега Img. Чтобы связать конкретное изображение в папке, вы должны использовать идентификатор изображения. Если вы хотите сделать ссылку на изображение в папке с изображениями, используйте следующее: *br Вы можете связать изображение с URL-адресом: http://www.media.com/files/files/image.html. Изображение в папке? Следует выбрать первое изображение, которое вы хотите перетащить, затем удерживайте клавишу Shift, пока не будет выбрано последнее изображение, которое вы хотите перетащить. С помощью этой новой функции вы можете быстро перетаскивать изображения в папку. Как вставить изображения в документ. Изображение можно добавить в документ различными способами. В зависимости от предпочитаемого метода вы можете загрузить изображение со своего компьютера или использовать одно из множества бесплатных изображений, доступных в Интернете. Если вы выберете любой маршрут, внимательно прочитайте инструкции, чтобы убедиться, что картинка размещена правильно. Вы можете легко вставлять фотографии на свой компьютер с помощью клавиатуры.
Связывание с изображениями с помощью тега Img. Чтобы связать конкретное изображение в папке, вы должны использовать идентификатор изображения. Если вы хотите сделать ссылку на изображение в папке с изображениями, используйте следующее: *br Вы можете связать изображение с URL-адресом: http://www.media.com/files/files/image.html. Изображение в папке? Следует выбрать первое изображение, которое вы хотите перетащить, затем удерживайте клавишу Shift, пока не будет выбрано последнее изображение, которое вы хотите перетащить. С помощью этой новой функции вы можете быстро перетаскивать изображения в папку. Как вставить изображения в документ. Изображение можно добавить в документ различными способами. В зависимости от предпочитаемого метода вы можете загрузить изображение со своего компьютера или использовать одно из множества бесплатных изображений, доступных в Интернете. Если вы выберете любой маршрут, внимательно прочитайте инструкции, чтобы убедиться, что картинка размещена правильно. Вы можете легко вставлять фотографии на свой компьютер с помощью клавиатуры. Сюда можно вставить изображение, выбрав «Вставка» > «Изображения». Вы сможете найти все изображения на вашем компьютере, нажав на них. Если вы хотите использовать другое изображение, выберите его из списка. Изображение, которое вы хотите использовать, должно быть найдено в Интернете, прежде чем вы сможете его использовать. В Интернете доступно множество бесплатных изображений, но вы должны внимательно прочитать инструкции, чтобы убедиться, что изображение размещено правильно. Большое количество изображений можно использовать в качестве фона или как часть стокового изображения. Если вы хотите включить изображение в свой документ, обязательно укажите владельца изображения. После того, как вы выбрали изображение, убедитесь, что оно правильно размещено в документе. Размещение картинок внизу страниц иногда ошибочно. В некоторых случаях картинки могут быть вставлены в другое место в тексте или между абзацами. Если у вас возникли проблемы с вставкой изображения, вы можете обратиться за помощью к другу или обратиться за помощью в Интернете.
Сюда можно вставить изображение, выбрав «Вставка» > «Изображения». Вы сможете найти все изображения на вашем компьютере, нажав на них. Если вы хотите использовать другое изображение, выберите его из списка. Изображение, которое вы хотите использовать, должно быть найдено в Интернете, прежде чем вы сможете его использовать. В Интернете доступно множество бесплатных изображений, но вы должны внимательно прочитать инструкции, чтобы убедиться, что изображение размещено правильно. Большое количество изображений можно использовать в качестве фона или как часть стокового изображения. Если вы хотите включить изображение в свой документ, обязательно укажите владельца изображения. После того, как вы выбрали изображение, убедитесь, что оно правильно размещено в документе. Размещение картинок внизу страниц иногда ошибочно. В некоторых случаях картинки могут быть вставлены в другое место в тексте или между абзацами. Если у вас возникли проблемы с вставкой изображения, вы можете обратиться за помощью к другу или обратиться за помощью в Интернете. После того, как вы вставили изображение, обязательно сохраните документ. Вы также можете включить заголовок и описание, если хотите. Наконец, убедитесь, что документ доступен вашим друзьям, чтобы они могли воспользоваться документом. Выделите все изображение, нажав Ctrl+A на клавиатуре. Скопируйте изображение, нажав Ctrl+C. Откройте «Блокнот» и вставьте изображение, нажав Ctrl+V. Поскольку «Блокнот» — это текстовый редактор, вы не можете изменить шрифт или курсив. Текст можно скопировать из любого файла или документа, не защищенного паролем, например из защищенного PDF-файла. Программа «Блокнот» особенно полезна для копирования и вставки блоков текста из других программ. Четвертый шаг — выделить конец текста, удерживая нажатой кнопку мыши. Шаг 5 наводит курсор на выделенный текст и затем нажимает правую кнопку мыши. Найдите и щелкните в любом месте документа «Блокнот», где вы хотите, чтобы ваш курсор отображался на шаге 6. Шаг 7 — сохранить файл как значок «Блокнот». Как поместить изображение в «Блокнот».
После того, как вы вставили изображение, обязательно сохраните документ. Вы также можете включить заголовок и описание, если хотите. Наконец, убедитесь, что документ доступен вашим друзьям, чтобы они могли воспользоваться документом. Выделите все изображение, нажав Ctrl+A на клавиатуре. Скопируйте изображение, нажав Ctrl+C. Откройте «Блокнот» и вставьте изображение, нажав Ctrl+V. Поскольку «Блокнот» — это текстовый редактор, вы не можете изменить шрифт или курсив. Текст можно скопировать из любого файла или документа, не защищенного паролем, например из защищенного PDF-файла. Программа «Блокнот» особенно полезна для копирования и вставки блоков текста из других программ. Четвертый шаг — выделить конец текста, удерживая нажатой кнопку мыши. Шаг 5 наводит курсор на выделенный текст и затем нажимает правую кнопку мыши. Найдите и щелкните в любом месте документа «Блокнот», где вы хотите, чтобы ваш курсор отображался на шаге 6. Шаг 7 — сохранить файл как значок «Блокнот». Как поместить изображение в «Блокнот». . Блокнот должен быть открыт. Таким образом создайте новый документ. Чтобы создать изображение Блокнота, скопируйте и вставьте текст, который хотите использовать. Щелкнув меню «Файл» и выбрав «Сохранить как», вы можете сохранить документ. В диалоговом окне «Сохранить как» введите имя файла HTML в текстовое поле. Нажав Сохранить, вы можете сделать его копию. В документ HTML следует добавить следующий код: *br В IMG я включил URL-адрес для файла .JPG, который имеет следующий формат: [URL]IMG.JPG[/URL]. Программа бесплатна для участия. Вы должны сохранить ее в своем HTML-файле. HTML-код изображения NotepadImage-код в HTML позволяет размещать изображения на вашем веб-сайте. Для этого вам необходимо сохранить файл изображения на вашем компьютере. Затем вы можете использовать HTML-код, чтобы вставить изображение на свой веб-сайт. Код для этого обычно предоставляется веб-сайтом, который вы используете для размещения своего веб-сайта. HTML-теги изображенийТеги изображений используются в HTML для встраивания изображений в веб-страницу.
. Блокнот должен быть открыт. Таким образом создайте новый документ. Чтобы создать изображение Блокнота, скопируйте и вставьте текст, который хотите использовать. Щелкнув меню «Файл» и выбрав «Сохранить как», вы можете сохранить документ. В диалоговом окне «Сохранить как» введите имя файла HTML в текстовое поле. Нажав Сохранить, вы можете сделать его копию. В документ HTML следует добавить следующий код: *br В IMG я включил URL-адрес для файла .JPG, который имеет следующий формат: [URL]IMG.JPG[/URL]. Программа бесплатна для участия. Вы должны сохранить ее в своем HTML-файле. HTML-код изображения NotepadImage-код в HTML позволяет размещать изображения на вашем веб-сайте. Для этого вам необходимо сохранить файл изображения на вашем компьютере. Затем вы можете использовать HTML-код, чтобы вставить изображение на свой веб-сайт. Код для этого обычно предоставляется веб-сайтом, который вы используете для размещения своего веб-сайта. HTML-теги изображенийТеги изображений используются в HTML для встраивания изображений в веб-страницу. Технически изображения не вставляются на веб-страницу; изображения связаны с веб-страницами. Тег создает пространство для хранения ссылочного изображения. Тег имеет два обязательных атрибута: src и alt. Атрибут src содержит путь к изображению, которое вы хотите вставить. Атрибут alt — это текстовое описание изображения, которое отображается, если изображение не может быть показано. HTML-тег изображения — это метод, используемый для отображения изображения, когда оно фактически не встроено в страницу. Тег изображения, который использовался для извлечения и отображения изображения, появится в зависимости от используемого кода. Оптимизируя изображение вашего сайта, вы можете оптимизировать его поисковую оптимизацию. Если вы хотите вручную добавить изображение на свою страницу, мы покажем вам, как это сделать. Этот тег добавляет тег «Изображение», который можно найти в верхнем левом углу HTML-страницы. Теги изображений — это тип панели управления, которая позволяет вам настроить внешний вид изображения и оптимизировать его для поисковых систем.
Технически изображения не вставляются на веб-страницу; изображения связаны с веб-страницами. Тег создает пространство для хранения ссылочного изображения. Тег имеет два обязательных атрибута: src и alt. Атрибут src содержит путь к изображению, которое вы хотите вставить. Атрибут alt — это текстовое описание изображения, которое отображается, если изображение не может быть показано. HTML-тег изображения — это метод, используемый для отображения изображения, когда оно фактически не встроено в страницу. Тег изображения, который использовался для извлечения и отображения изображения, появится в зависимости от используемого кода. Оптимизируя изображение вашего сайта, вы можете оптимизировать его поисковую оптимизацию. Если вы хотите вручную добавить изображение на свою страницу, мы покажем вам, как это сделать. Этот тег добавляет тег «Изображение», который можно найти в верхнем левом углу HTML-страницы. Теги изображений — это тип панели управления, которая позволяет вам настроить внешний вид изображения и оптимизировать его для поисковых систем. Тег изображения используется для прикрепления изображения к странице, чтобы оно отображалось в соответствующем контексте. Поскольку все современные браузеры поддерживают эти коды тегов изображения, это не затрагивает вас и ваших посетителей. Инструмент Site Audit способен выполнить более 130 проверок вашего веб-сайта. Тег изображения — это компонент оптимизации и оформления вашего веб-сайта, а также взаимодействия с пользователем и поисковой оптимизации. Используя инструмент аудита сайта, убедитесь, что код вашего изображения верен и что он не опубликован.
Тег изображения используется для прикрепления изображения к странице, чтобы оно отображалось в соответствующем контексте. Поскольку все современные браузеры поддерживают эти коды тегов изображения, это не затрагивает вас и ваших посетителей. Инструмент Site Audit способен выполнить более 130 проверок вашего веб-сайта. Тег изображения — это компонент оптимизации и оформления вашего веб-сайта, а также взаимодействия с пользователем и поисковой оптимизации. Используя инструмент аудита сайта, убедитесь, что код вашего изображения верен и что он не опубликован.
Как сделать картинку фоном в блокноте?
- 09.12.2021
- 158
Индикация
- Как сделать картинку фоном в блокноте?
- Как добавить фоновое изображение на веб-сайт в HTML?
- Как в HTML поместить фоновое изображение за текстом?
- Можно ли добавить фоновое изображение в HTML?
- Как задать цвет фона в HTML?
- Как добавить фоновое изображение в код HTML Visual Studio?
- Как разместить фоновое изображение на своем веб-сайте?
- Как сделать фон для текстовых сообщений?
- Что такое фоновый тег в HTML?
- Можете ли вы поместить изображение в Блокнот HTML?
- Как вставить фоновое изображение в HTML?
- Как сохранить файл HTML в Блокноте?
- Как установить фон обоев в атоме и/или блокноте++?
Как сделать картинку фоном в блокноте?
Чтобы поместить фоновое изображение в блокнот HTML, нам нужно использовать Inline CSS/Style . При использовании атрибута стиля мы можем использовать встроенный стиль/CSS, а внутри этого атрибута стиля мы собираемся использовать background-image: url(‘path’) мы собираемся добавить фоновое изображение.
При использовании атрибута стиля мы можем использовать встроенный стиль/CSS, а внутри этого атрибута стиля мы собираемся использовать background-image: url(‘path’) мы собираемся добавить фоновое изображение.
Как добавить фоновое изображение на веб-сайт в HTML?
Чтобы установить фоновое изображение веб-страницы, используйте стиль CSS. Под тегом CSS добавьте свойство background-image . Свойство устанавливает графику, такую как jpg, png, svg, gif и т. д. HTML5 не поддерживает атрибут фона, поэтому для изменения установленного фонового изображения используется CSS.
Как разместить фоновое изображение за текстом в HTML?
Код CSS: Свойство CSS используется для установки изображения в качестве фона в тексте. Свойство background-image используется для установки изображения в качестве фона. Свойство -webkit-text-fill-color используется для придания тексту прозрачного цвета, фоновое изображение будет отображаться сквозь текст, тем самым завершая эффект отсечения.
Свойство -webkit-text-fill-color используется для придания тексту прозрачного цвета, фоновое изображение будет отображаться сквозь текст, тем самым завершая эффект отсечения.
Можно ли добавить фоновое изображение в HTML?
Самый распространенный и простой способ добавить фоновое изображение — использовать атрибут фонового изображения внутри тега . Атрибут фона, который мы указали в теге, не поддерживается в HTML5. Используя свойства CSS, мы также можем добавить фоновое изображение на веб-страницу.
Как задать цвет фона в HTML?
Как добавить цвет фона в HTML
- Определите HTML-элемент, к которому вы хотите добавить фон, или создайте его. …
- Выберите цвет фона HTML. …
- Добавить атрибут стиля к открывающему тегу. …
- Найдите CSS-селектор body. …
- Изменение цвета фона корпуса.
Как добавить фоновое изображение в код HTML Visual Studio?
Щелкните правой кнопкой мыши папку «Пользовательские», выберите «Добавить» и щелкните «Новый элемент». В диалоговом окне «Добавить новый элемент» в списке «Шаблоны» щелкните «Файл кода». В поле Имя введите BackgroundImage. cs и нажмите Добавить.
В диалоговом окне «Добавить новый элемент» в списке «Шаблоны» щелкните «Файл кода». В поле Имя введите BackgroundImage. cs и нажмите Добавить.
Как разместить фоновое изображение на своем веб-сайте?
Чтобы загрузить фоновое изображение, Ctrl-щелчок или щелкните изображение правой кнопкой мыши и в появившемся меню выберите «Просмотр источника» или «Просмотр источника кадра». Найдите URL-адрес фонового изображения в теге документа (он должен быть вверху).
Как сделать фон для текстовых сообщений?
0:032:13Как добавить фон к тексту в Premiere Pro (2019 Easy Tutorial)YouTube
Что такое фоновый тег в HTML?
Атрибут HTML background используется для указания фонового изображения для документа. Синтаксис: Значения атрибутов: содержит значение, т. е. URL-адрес, который указывает адрес фонового изображения. Абсолютный URL: указывает на другой веб-сайт.
Синтаксис: Значения атрибутов: содержит значение, т. е. URL-адрес, который указывает адрес фонового изображения. Абсолютный URL: указывает на другой веб-сайт.
Можете ли вы поместить изображение в Блокнот HTML?
- Мы не можем, кроме изображений в Блокноте , но с помощью Блокнота мы можем поместить Изображение в наш документ HTML . Чтобы добавить / , поместите изображения в HTML , используя Блокнот , нам нужно использовать тег IMG и атрибут src тега IMG. HTML-изображение код блокнот
Как вставить фоновое изображение в HTML?
- Чтобы вставить фоновое изображение в HTML с помощью блокнота , мы должны использовать свойство CSS background . Что позволяет нам установить фоновых изображений на HTML Элементы. Где внутри свойства CSS background : url мы должны указать имя файла image , за которым следует расширение Files.
 Добавить фоновое изображение на элемент HTML :
Добавить фоновое изображение на элемент HTML :
Как сохранить файл HTML в Блокноте?
- Сохраните файл HTML с помощью меню «Файл» текстового редактора Блокнота или . Вы можете использовать ctrl+s, чтобы сохранить файл HTML в Блокноте 9.0091 . После сохранения файла HTML найдите файл HTML и запустите его в веб-браузере. Если вы хотите вставить изображения (несколько изображений) в HTML с помощью Блокнота , то вам придется использовать теги Multiple Image с несколькими изображениями.
Как установить фон обоев в атом и/или блокнот++?
- Как установить фоновый рисунок в Atom и/или Notepad++? Для Atom вы можете просто установить фон с помощью LESS в меню «Файл» > «Настройки» > «Темы» > «Выбрать тему» > «ваша таблица стилей». Спасибо за ответ на Stack Overflow! Пожалуйста, обязательно ответьте на вопрос. Предоставьте подробности и поделитесь своим исследованием! Но избегайте …
⇐ Как сэкономить на Супер Марио?
Как вы реагируете на личные сообщения в Instagram? ⇒
Почтовые отправления:
Как использовать Notepad++ для вставки изображений в HTML — PeterElSt
Чтобы вставить изображение в HTML с помощью Notepad++, вам нужно открыть в программе файл HTML . Затем нажмите на меню «Вставка» и выберите «Изображение». Появится диалоговое окно. В поле «Изображение» введите URL-адрес изображения, которое вы хотите вставить. Вы также можете использовать кнопку «Обзор», чтобы найти изображение на вашем компьютере. Наконец, нажмите кнопку «ОК», чтобы вставить изображение.
Затем нажмите на меню «Вставка» и выберите «Изображение». Появится диалоговое окно. В поле «Изображение» введите URL-адрес изображения, которое вы хотите вставить. Вы также можете использовать кнопку «Обзор», чтобы найти изображение на вашем компьютере. Наконец, нажмите кнопку «ОК», чтобы вставить изображение.
При использовании наших браузеров или документов HTML мы должны использовать теги для вставки или отображения элементов HTML. Путь к нашему файлу изображения (который мы хотим вставить в HTML) можно указать с помощью атрибута SRC в теге IMG. Мы можем изменить нашу высоту и ширину, используя атрибуты высоты и ширины тега изображения. При использовании HTML-изображений будет использоваться только закрывающий тег. Если вы хотите включить более одного изображения, вы можете использовать изображение ниже. Чтобы присвоить нашим файлам изображений имя и расширение, мы должны использовать SRC. Чтобы вставить изображение в HTML с помощью Блокнота, мы должны сначала определить путь к изображению в нашем изображении.
С помощью Блокнота мы можем сделать изображение доступным в нашем HTML-документе. Чтобы вставить изображение в HTML, мы должны включить тег URL-адреса HTML-изображения. Мы используем атрибут SRC, чтобы вернуть путь к нашей фотографии (имя файла с расширением, если присутствуют ваша фотография и HTML-файлы ).
Как вставить изображения в HTML?
Фото: www.wikihow.it
Существует несколько способов вставки изображений в html. Один из способов — использовать тег img src. Этот тег сообщает браузеру, где найти изображение. Другой способ — использовать фон- свойство изображения . Это свойство устанавливает изображение в качестве фона для элемента.
У вас не возникнет проблем, если вы ничего не знаете о HTML. Вы можете использовать его, чтобы легко вставлять изображения в сообщение блога или на веб-страницу. В большинстве случаев это не так сложно, если вы знаете несколько основ. Чтобы все упростить, я обозначил тега HTML как , чтобы вы могли быстро определить, какой из них какой. Если вы хотите изменить атрибуты или детали изображения в HTML, вам потребуется немного больше времени. Выучить HTML легко, но вы также должны знать, как его структурировать, если не хотите вдаваться в подробности. При создании цифровой работы вы должны знать основы, чтобы выжить.
Чтобы все упростить, я обозначил тега HTML как , чтобы вы могли быстро определить, какой из них какой. Если вы хотите изменить атрибуты или детали изображения в HTML, вам потребуется немного больше времени. Выучить HTML легко, но вы также должны знать, как его структурировать, если не хотите вдаваться в подробности. При создании цифровой работы вы должны знать основы, чтобы выжить.
Как загрузить файл Jpeg в HTML?
При использовании этого URL первым словом будет *imgsrc. Вы можете сделать это, используя свое имя и расширение JPG или JPEG . Проверьте сведения об изображении и, если оно находится в той же папке или в том же месте, используйте только имя.
Как внедрить HTML-файл
Элемент link> — это распространенный способ встраивания HTML-файла. Чтобы упростить синтаксис этого элемента, введите [br] в следующем порядке. Ссылка rel=import” href=file.html Атрибут rel определяет тип файла MIME. В этом случае мы используем импорт, который является типом импорта. URL-адрес файла определяется атрибутом href’, который добавляется к каждому файлу. Мы также можем перезагрузить страницу, используя атрибуты обновления и перезагрузки.
URL-адрес файла определяется атрибутом href’, который добавляется к каждому файлу. Мы также можем перезагрузить страницу, используя атрибуты обновления и перезагрузки.
Если мы хотим встроить HTML-файл в другое место, мы можем использовать элемент «iframe». Вот синтаксис этого элемента: br. Ширина iframe должна быть равна 100%, но также должна быть равна 100% высоте. URL-адрес файла указывается с помощью атрибута src. Рамка отличается атрибутами ширины и высоты. Атрибуты frameborder%27 и frameborderless%27 можно использовать для изменения границы кадра и кадра без полей соответственно.
Как получить HTML-код для изображения?
Вы можете использовать эту команду, чтобы найти тег изображения и конкретный URL-адрес файла JPG , который вы хотите сохранить: img scr=»URL файла JPG. Когда вы поместите код изображения в нужное место, файл JPG будет включен в документ HTML. После открытия документа в веб-браузере появится изображение.
Имя входного файла может быть файлом, изображением или приложением.
 Атрибут Multiple For File Inputs
Атрибут Multiple For File Inputs Вы можете указать количество файлов, которые могут быть загружены одновременно, с помощью атрибута Multiple. Если вы хотите, вы можете изменить его на 1, 2 или 3. Если вы установите его на 1, это позволит вам загружать не более одного файла за раз. Изменив его на 2, вы можете загружать два файла одновременно. Максимальное количество файлов может быть загружено за один раз, если вы установите ограничение на загрузку до трех. Используя множественный атрибут, вы также можете указать порядок, в котором будут загружаться файлы. Атрибут порядка можно использовать для указания способа загрузки файлов. Вы можете указать атрибут заказа, добавив в него следующую информацию: загрузку, имя и размер. Атрибут name можно использовать для указания имени файла. Атрибут size используется для описания размера файла. После загрузки файлов пользователь имеет возможность просматривать и редактировать их. Вы можете указать имя файла, выбрав тип входного файла и имя входного файла.


 Благодаря ему браузер понимает, что в контейнере <map> описана карта именно этого рисунка.
Благодаря ему браузер понимает, что в контейнере <map> описана карта именно этого рисунка. Добавить фоновое изображение на элемент HTML :
Добавить фоновое изображение на элемент HTML :