Как в фотошопе cs6 сделать картинку и текст одинакового качества?
Ярослав Патрикеев4
Всё достаточно просто. Начнём со ссылок. Тут есть несколько способов. Во-первых, каждый новый абзац начинается с того, что перед вами появляется значок “плюсик в кружке”, который будет отображаться до тех пор, пока вы не начнёте вводить свой текст. Такой:
Если вы на него нажмёте, то вам покажут меню для добавления ссылок и фото:
Нажимаете “ссылка”, вводите ссылку и получаете ссылку как отдельный объект – даже с картинкой, если таковая доступна. Картинку, я так понял, редактор подставляет сам. Смотри пример 1 в приложении (комментарий к вопросу).
Есть ещё один способ вставить гиперссылку прямо в текст. Для этого достаточно просто выделить участок текста:
При выделении текста появляется меню, которе позволяет произсести с ним некоторые операции (по порядку):
- сделать жирным (можно просто нажать ctrl+B)
- сделать курсивным (или ctrl+I)
- подчекрнуть (ctrl+U)
- сделать ссылкой (!) – появится окно для ввода ссылки
- сделать подзаголовком (домашнее задание: поэкспериментируйте с подзаголовками самостоятельно)
- оформить как цитату (просто появляется вертикальная полоса слева)
- начать нумерованный список
- начать ненумерованный список (как этот)
Конкретно для ссылки в тексте смотри пример 2 в комментариях к вопросу.
Ну и логично, что картинку можно вставить, выбрав кнопку “фото” в первом примере. Смотри пример 3.
Это то немногое, что позволяет встроенный редактор текста на TheQ. Он немного странный (смотри, как он вставляет картинки или попробуй отредактировать свой текст и вставить слово внутри текста), но он наш, родной. Он только учится и, надеюсь, скоро станет совсем большой. Но вот это всё он уже умеет.
(внимание: все примеры приводятся для пользователей ПК – все эти приёмы работают в браузере, но не работают в мобильной версии)
Чайка, Которой Плевать7
Всего 1 ответ.
Как копировать слой в фотошопе?
Гость1Есть несколько способов скопировать слой:
1) Перетащить нужный слой на кнопку «Новый слой» в панели слоёв снизу.
2) Нажать правой кнопкой на слое и выбрать «Создать дубликат слоя».
3) Воспользоваться горячими кнопками. Выбираем нужный слой и жмём Ctrl+J.
4) А этот способ вроде работает только в последних версиях Photoshop CC. Выделяем нужный слой, жмём на клавиатуре Ctrl+C (скопировали) и после этого жмём Ctrl+V (вставили). Этим способом можно копировать слой из одного документа в другой.
Выделяем нужный слой, жмём на клавиатуре Ctrl+C (скопировали) и после этого жмём Ctrl+V (вставили). Этим способом можно копировать слой из одного документа в другой.
Евгеныч П.2
Всего 1 ответ.
Фотография: как превратить её в нарисованный портрет?
nlo12Сделать из фотографии рисунок очень просто.
Придать фотографии вид рисунка карандашом или стилизовать любое изображение под картинку нарисованную акварелью, гуашью, маслом или с применением других материалов можно несколькими способами.
Если Вам не особо важны качество и реалистичность изображения, а нужно сделать просто быстро – вполне можно обойтись онлайн-редакторами изображений, которых в интернете достаточно, например вот эти: ФотоФания , Photo Pencil Sketch или вот на этом сайте Бесплатные онлайн сервисы от Pho.to. Есть еще много других подобных, но у всех у них один существенный недостаток – низкое качество обработки изображений, причем выбор эффектов стилизации очень невелик и инструменты преобразования нельзя настраивать. Я не пользуюсь онлайн-сервисами именно поэтому, однообразно, не качественно и не интересно. Элементы собственного “творчества” отсутствуют полностью.
Я не пользуюсь онлайн-сервисами именно поэтому, однообразно, не качественно и не интересно. Элементы собственного “творчества” отсутствуют полностью.
Второй способ также очень простой, но дает шанс внести некоторые индивидуальные, авторские оттенки в каждое новое изображение. Это способ с использованием небольших специальных программ и приложений. Таких программ также очень много, от совсем простеньких, в которых качество не сильно превосходит онлайн-редакторы до вполне профессиональных. Из очень простых программ я могу посоветовать FotoSketcher и Dynamic Auto-Painter.
В программе FotoSketcher работать очень просто, настроек немного и изменяя их можно достичь вполне реалистичного результата.
В программе Dynamic Auto-Painter работать еще проще, но интереснее, весь процесс изменения картинки можно наблюдать в реальном времени и остановить тогда, когда Вы будете удовлетворены результатом, профилей в ней довольно много, под различные стили живописи. Если установить дополнительные программы для записи экрана и конвертации, можно сделать и анимированные “Гифки”, например вот такую:
Если установить дополнительные программы для записи экрана и конвертации, можно сделать и анимированные “Гифки”, например вот такую:
Еще одна очень хорошая и мощная программа, профессионального уровня – AKVIS Sketch. В использовании эта программа не сложная, но ее возможности в стилизации изображений под рисунок сопоставимы с возможностями Фотошопа. Эта программ может работать и в качестве плагина ко многим редакторам графики. Разобраться в инструментах и настройках программы AKVIS Sketch очень легко, но если всеже возникнут затруднения – загляните на оф. сайт разработчика, там много понятных справочных материалов и уроков.
Из той же серии и программа , которая предназначена для имитации разных художественных стилей. С помощью программ AKVIS Sketch и AKVIS ArtWork можно за несколько минут сделать очень реалистичные стилизации фотографий в различных художественных стилях.
Ну и конечно же самое лучшее качество в обработке растровых изображений можно получить в графическом редакторе всех времен и народов – в Фотошопе (Adobe Photoshop). Я использую версию Adobe Photoshop CS6 13.0 Extended но и более ранние версии позволят достичь очень высокого качества и реалистичности изображений.
Я использую версию Adobe Photoshop CS6 13.0 Extended но и более ранние версии позволят достичь очень высокого качества и реалистичности изображений.
Самостоятельно освоить весь фотошоп очень сложно, но научиться пользоваться некоторыми функциями и фильтрами можно довольно быстро. Посмотрите вот эти видеоуроки, именно по вашему вопросу и у вас не будет никаких проблем, чтобы сделать из фотографии рисунок.
K-Oleg-A10
Всего 11 ответов.
Как в фотошопе cs6 сделать картинку и текст одинакового качества?
Никита Николаев2Надо научиться работать в этой программе.MARGO LEONOVA7
Всего 1 ответ.
Как в Photoshop CS6 создать свой логотип (Например: для канала YouTube,для сообщества ВК)?
Срочно! Мне нужна информация о том, как сделать логотип! Заранее спасибо! Кто ответит реально лучший способ-тот ответ будет ЛУЧШИМ!Guest2Блин ну и как ответить на этот вопрос?
Нарисовать с нуля
Сложить из разных изображений и обработав
Я в акуе короче…
Гость1

Вам также может понравиться
Группа инструментов «Текст». Настройки
- Панель управления группы инструментов Текст
- Панели Символ, Абзац
- Панель Символ
- Панель Абзац
Основы работы с инструментами группы Текст в Photoshop: панель управления, настройки, функции и возможности.
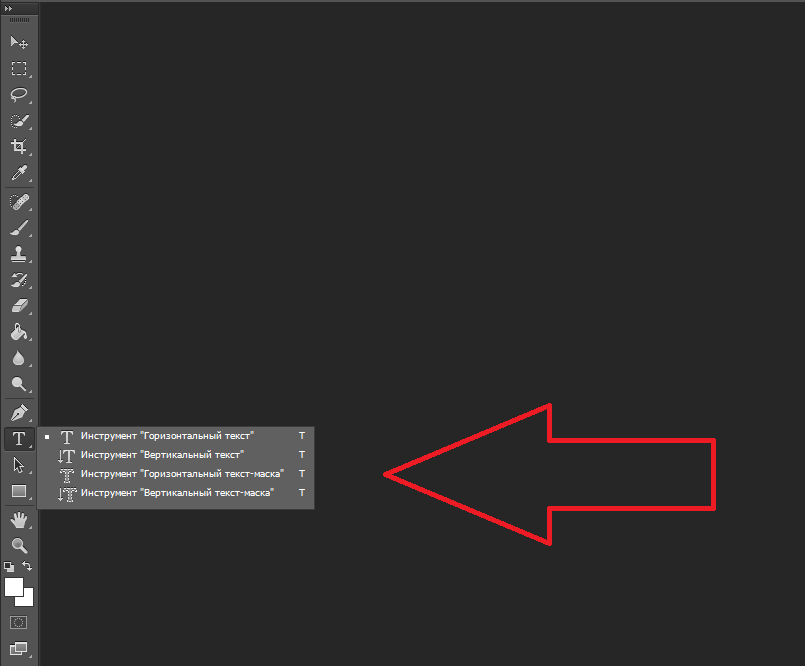
Находится группа на панели инструментов под кнопкой с буквой «Т». Открываем ее любым способом:
- нажатием на черный нижний правый уголок иконки;
- нажатием на иконку правой кнопкой мыши
Можно активировать Текст нажатием клавиши Т (русская Е) на клавиатуре. Причем неважно, какая раскладка клавиатуры в данный момент. При зажатой клавише Shift нажатие клавиши «Т» несколько раз будет попеременно активировать все четыре инструмента этой группы.
Рис.1. Группа инструментов Текст
Здесь все интуитивно понятно.
- Горизонтальный – для создания привычной нам записи в горизонтальном положении.

- Вертикальный – располагает надпись сверху вниз.
- и 4. Создают быстрые маски с горизонтальным и вертикальным выделением.
Чаще других используется горизонтальное направление.
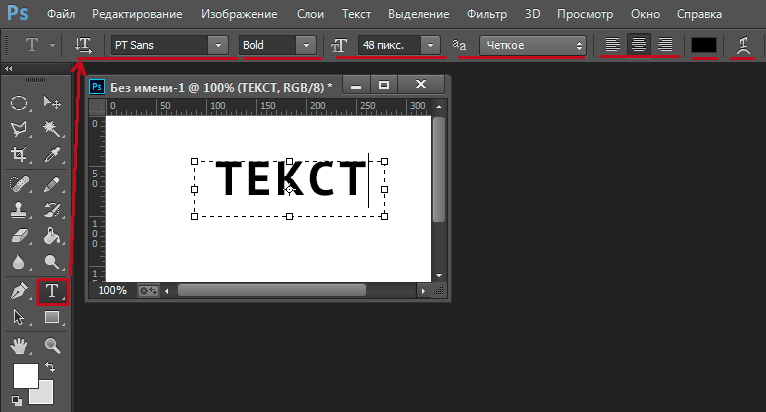
Панель управления группы инструментов Текст
При активном инструменте верхняя панель управления принимает такой вид:
Рис.2. Верхняя панель управления инструментов Текст
В версии Photoshop CS6 введено меню Шрифт, содержащее несколько вариантов настроек. Об этом будет в другой статье. Теперь рассмотрим настройки верхней панели управления.
Внимание! Все настройки верхней панели для инструментов Текст в фотошопе лучше задавать до набора надписи. Но можно будет и позже внести изменения, предварительно выделив текст или его часть, которую нужно изменить.
- Над цифрой 1 рис.2 – сохранение параметров. Очень удобная функция, чтобы сохранить установленные настройки (название шрифта, его размера и т.д.), если к ним периодически приходится возвращаться или перед растрированием текстового слоя.

Нажимаем на маленькую стрелочку, чтобы открыть окно. Выбираем «Новый набор параметров для инструмента. Открывается второе окошко, где можно задать название параметру. Нажимаем ОК. Редактор запоминает настройки.
Рис.3. Сохранение параметров текста в Фотошоп
В списке появляется новая строчка. Для наглядности на предыдущем шаге было введено название «Пример нового сохранения».
Рис.4. Сохраненные параметры
Теперь чтобы выставить на панели все значения, которые были при сохранении, нужно нажать на эту строчку.
Чтобы удалить строку, нажимаем на нее правой кнопкой мыши и выбираем удаление.
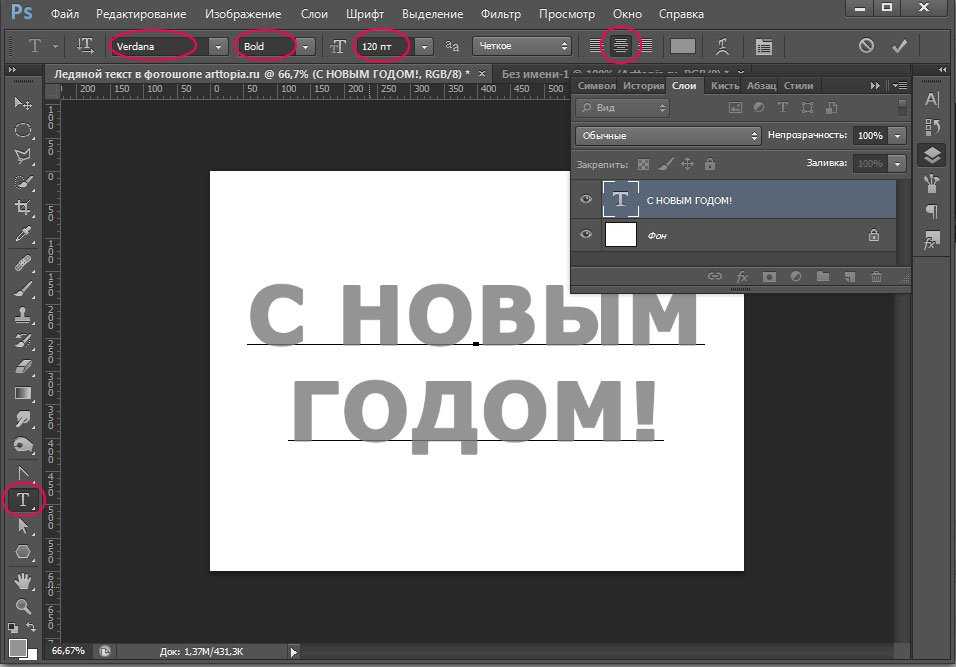
- Над цифрой 2 рис.2 – смена ориентации текста. Нажатие на кнопку с буквой Т и стрелочками — направление надписи меняется с горизонтального на вертикальное и обратно. Не забывайте, что в палитре слоев активным должен быть этот текстовой слой.
- Над цифрой 3 рис.2 – гарнитура шрифта. Нажатие на кнопку со стрелкой открывает весь список имеющихся на компьютере шрифтов.
 Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter.
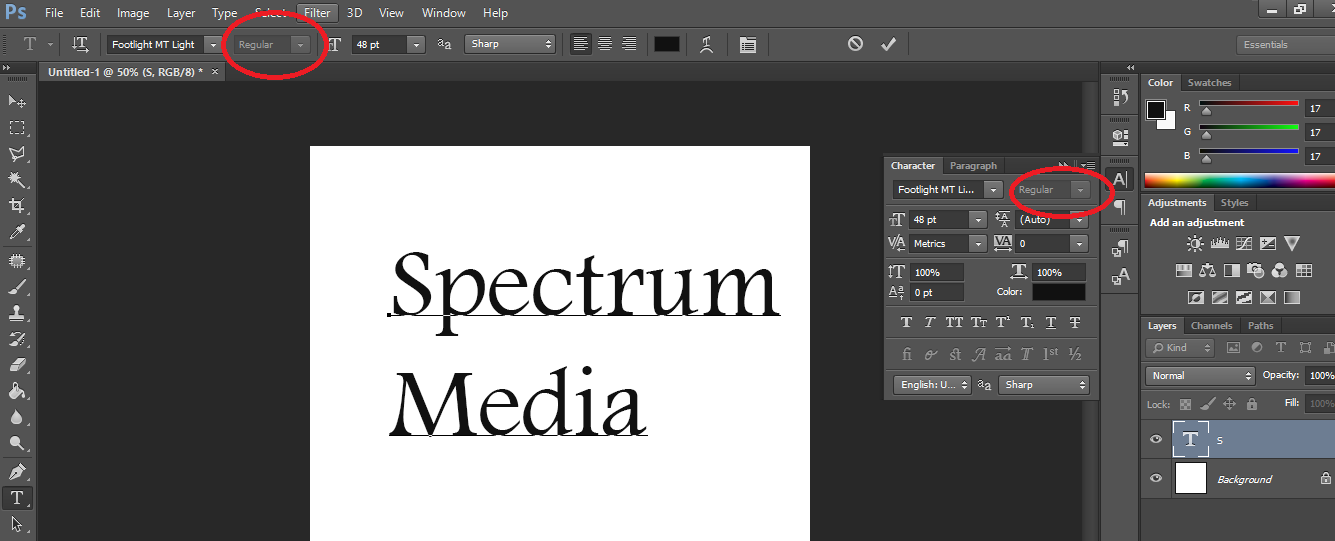
Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter. - Над цифрой 4 рис.2 – начертание шрифта. Кнопка со стрелкой открывает список стилей, которые поддерживает выбранный шрифт. Если кнопка неактивна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над кнопкой 5 рис.2 – размер шрифта, он же Кегль. Выпадающий список предлагает варианты от 6 до 72 пикс. Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически.
Подбирать размер можно так: подвести курсор слева от окошка, когда он примет вид пальца со стрелочками , зажать левой мышкой и перетащить вправо для увеличения размера или влево для уменьшения. В окошке цифровое значение будет меняться. Как только отпустите мышку, размер текста изменится.
- Над цифрой 6 рис.2 – начертание шрифта. Нажатие на эту кнопку открывает список стилей, которые поддерживает выбранный шрифт: курсив, жирный, полужирный… Не все шрифты поддерживают полный список стилей, поэтому там может быть разное количество вариантов.
 Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль.
Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль. - Над цифрой 7 рис.2 – выравнивание текста по одной из сторон или по центру. Работают кнопки так же, как в Документе Word. Настройки находятся в панели Абзац. Об этом читайте ниже.
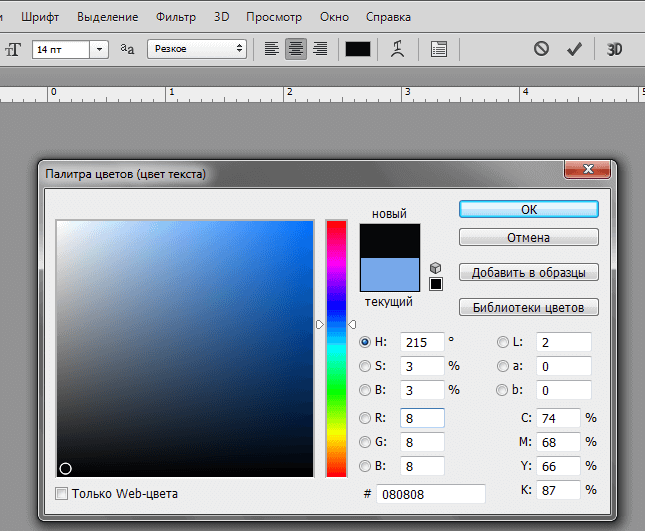
- Над цифрой 8 рис.2 – выбор цвета. В окошке показан цвет, который будет применен к тексту. Изменить его можно нажав на это окошко и в открывшейся палитре выбрать любой другой. Если текст уже введен, то его предварительно надо выделить.
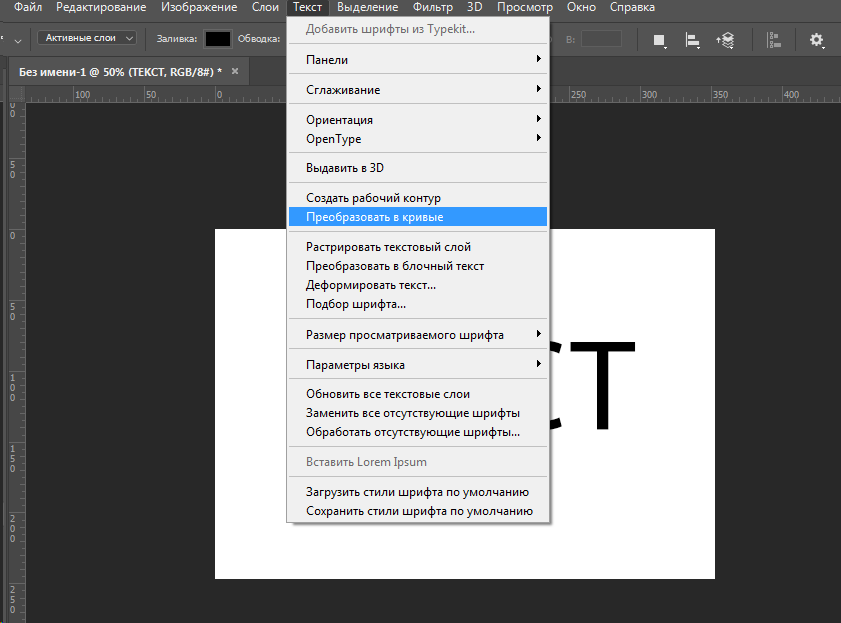
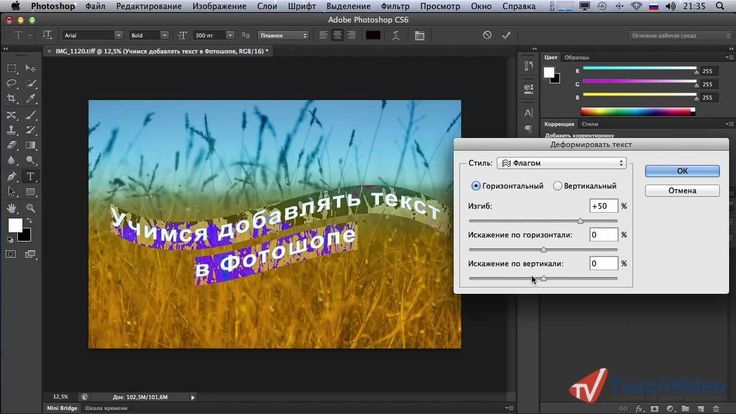
- Над цифрой 9 рис.2 – деформирование текста. Нажимаем на эту кнопку, затем открываем стили и перед нами различные варианты деформации. Поэкспериментируйте.
Рис.5. Деформирование текста
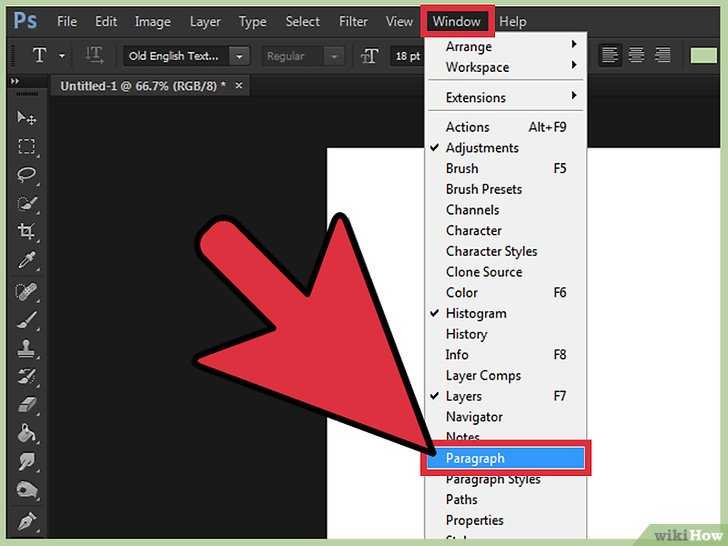
- Над цифрой 10 рис.2 – открывает/закрывает панели Символ, Абзац. Об этом подробнее.
Панели Символ, Абзац
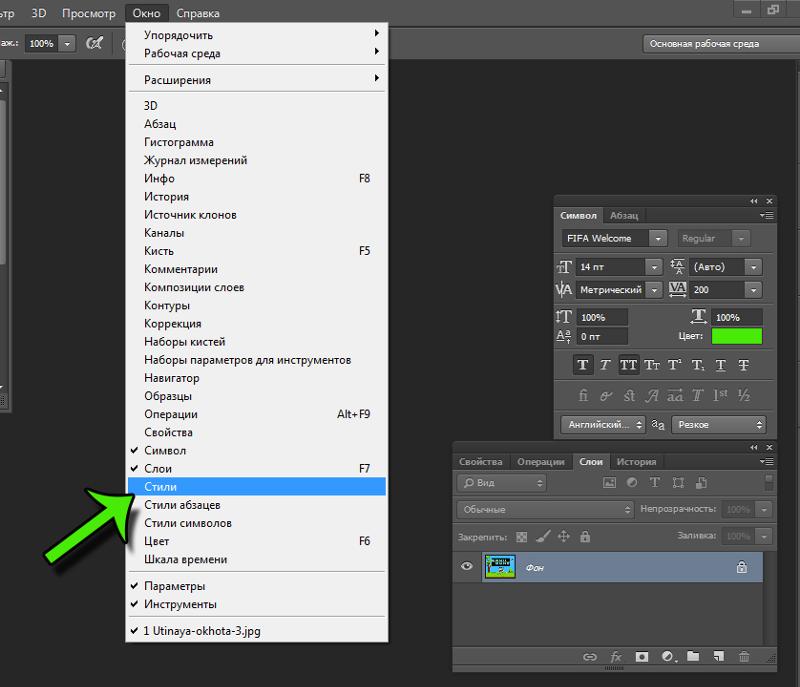
Открываются панели Символ и Абзац в Фотошоп кнопкой на верхней панели управления или на правой панели. Если их не оказалось на правой панели, включаем по пути меню Окно – выбрать Символ или Абзац. На правой панели появляются соответствующие иконки. Если они выбраны обе, появятся две иконки одной группы, но при открытии любой из них в окошке будут две вкладки для удобного переключения между этими панелями.
На правой панели появляются соответствующие иконки. Если они выбраны обе, появятся две иконки одной группы, но при открытии любой из них в окошке будут две вкладки для удобного переключения между этими панелями.
Внимание! Панель Символ, при работе с инструментами группы Текст, имеет приоритет над панелью Абзац.
Рис.6. Панели Символ, Абзац
Панель Символ
Некоторые из настроек этой вкладки дублируют функции верхней панели управления и о них уже говорилось. Не будем повторять. Значения в них будут выставлены те же, которые вы задали в верхней панели — шрифт, его размер и т.д.
Остальные обозначены на рисунке 6 выше:
- Межстрочный интервал. Определяет интервал между строками.
- Кернинг для правки расстояния между двумя символами. Например, из всего текста только два символа нужно сблизить или отдалить друг от друга. Ставим между ними курсор, открываем список и выбираем нужный вариант, или вводим его в окошко вручную.
- Межсимвольный интервал для установки расстояния между символами текста.

- Масштаб по вертикали для увеличения/уменьшения высоты знаков задается в процентах. Вводится число в окошко вручную. Знак % можно не ставить, Фотошоп поставит его автоматически, как только вы нажмете Enter.
- Масштаб по горизонтали растягивает/сжимает строчку. Так же как и предыдущий параметр вводится в процентах.
- Смещение базовой линии. Удобная функция при введении математических формул и других обозначений с надиндексом и подиндексом. Она позволяет поднять/опустить часть строки или слова. Предварительно эту часть нужно выделить. Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры.
- Псевдопараметры. Настройки шрифта в этой строчке видны наглядно – жирный шрифт, курсив, текст заглавными и т.д.

- Открывает список языков для проверки орфографии.
Панель Абзац
Настройка параметров абзацев, таких как отступ, перенос и т.п.
Рис.7. Панель Абзац
В первой строчке три первые кнопки дублируются с верхней панели управления. О них уже говорилось. Остальные кнопки, скорее всего, будут неактивны. Три следующие кнопки этой строчки предназначены для выравнивания нижней строки текста, а последняя – выравнивание по всей ширине.
Во втором блоке три окошка, где можно задать в пикселях отступы от правого или левого краев и отступ первой строки.
В третьем блоке указываются отступы перед или после абзаца
В следующем блоке включается/отключается автоматическая расстановка переноса строчки.
НАЧАТЬ ИЗУЧЕНИЕ Как добавить текст в Photoshop Elements 11
Главная > Adobe Photoshop > Как добавить текст в Photoshop Elements 11
Краткий обзор: В этой статье мы рассмотрим, как добавить текст к изображению в Adobe Photoshop Elements 11, и как выполнять базовое форматирование этого текста.
Добавить текст к изображению в PSE 11 очень просто. Вы можете добавить одну строку текста или целый абзац, причем текст может быть горизонтальным или вертикальным. Вы также можете применять специальные эффекты, например обтекание фигуры текстом.
В этой статье мы рассмотрим, как добавить текст к изображению. Затем мы отформатируем текст. Мы собираемся использовать вот это изображение.
Текст, который мы собираемся добавить, — это заголовок: «Велоспорт в лесу Гисборо».
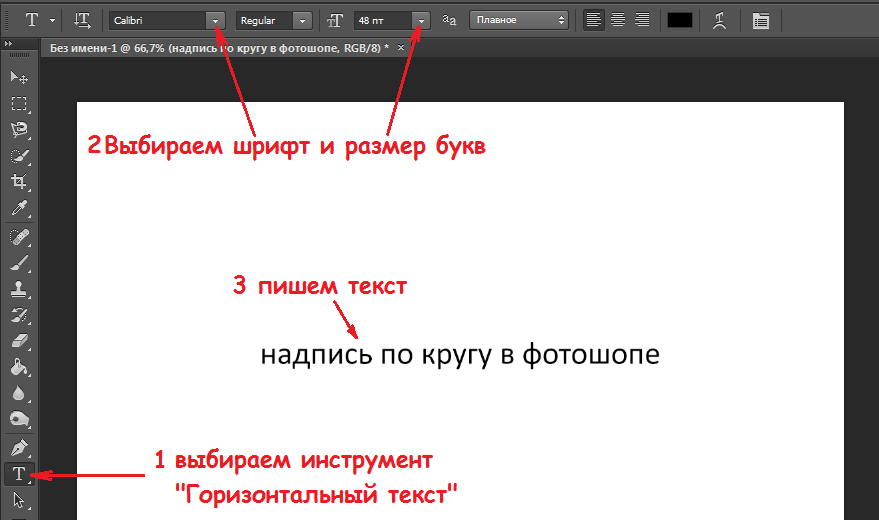
Откройте изображение в редакторе PSE 11 и выберите экспертный режим. Один из инструментов на панели инструментов обозначен большой буквой «T», что означает инструмент «Текст», иногда называемый инструментом «Текст». Нажмите на это на панели инструментов, и панель параметров появится под изображением. На самом деле есть несколько связанных инструментов, в том числе инструмент «Горизонтальный текст», инструмент «Вертикальный текст» и инструмент «Текст на выделении». Выберите инструмент «Горизонтальный текст».
Если вы теперь наведете курсор на изображение, вы увидите, что его форма похожа на вертикальный курсор с пунктирной линией вокруг него. Поместите его на изображение, где должен начинаться текст, удерживайте кнопку мыши и перетащите фигуру, в которую нужно ввести текст. Неважно, слишком маленькая или слишком большая фигура, поскольку мы можем исправить все, что не было автоматически настроено PSE 11 позже.
Отпустите кнопку мыши, и вы увидите текстовое поле на изображении со знакомыми значками фиксации (зеленая галочка) и отмены (красная нет ввода) в правом нижнем углу фигуры.
Теперь щелкните в поле и введите нужный текст. Цвет текста является текущим цветом переднего плана. Перед фиксацией или отменой вы можете отрегулировать размер текстового поля, перетаскивая маркеры по бокам и в углах. Когда вы ввели весь текст, выделите его, проведя по нему мышью с нажатой кнопкой, а затем отпустив кнопку. Теперь у вас должен быть полностью выделен ваш заголовок, как здесь.
При выбранном текстовом инструменте вы увидите следующие параметры на панели под изображением.
Теперь их можно настроить для достижения необходимого форматирования. Вот некоторые из ключевых параметров:
• Шрифт. Это установлено в Myriad Pro здесь, но его можно изменить на любой шрифт на вашем компьютере с помощью стрелки раскрывающегося списка.
• Начертание шрифта установлено на Обычный, но его можно изменить на один из многих других, включая Сжатый или Курсив.
• Размер шрифта 100 pt (пунктов) можно отрегулировать для достижения желаемого эффекта, например размещения всего заголовка в одной строке.
• Группа из трех кнопок справа от размера шрифта обеспечивает выбор выравнивания по левому краю, по центру или по правому краю.
• Цвет текста можно изменить с помощью палитры цветов в PSE 11.
При настройке этих параметров можно также продолжать изменять размер текстового поля по мере необходимости с помощью маркеров изменения размера.
После того, как я сделал свой выбор и нажал кнопку фиксации, мое изображение с заголовком теперь выглядит так.
https://freedommobilitysolutions.com/modafinil-online-pharmacy/
Саймон Колдер
Крис «Саймон» Колдер работал руководителем проекта в области ИТ в одном из самых престижных культурных учреждений Лос-Анджелеса, LACMA. Он научился использовать Microsoft Project по гигантскому учебнику и ненавидел каждый момент этого. Онлайн-обучение тогда было в зачаточном состоянии, но он увидел возможность и сделал онлайн-курс MS Project — остальное, как говорится, уже история!
НАЧАТЬ ИЗУЧАТЬ Как добавить текст в Photoshop Elements 11 НА SIMONSEZIT.COM
НАЧАТЬ ЧЛЕНСТВОПохожие сообщения
Текстовый эффект хипстера в Photoshop CS6
Несколько недель назад мы опубликовали учебник, показывающий, как создать текстовый эффект хипстера с помощью Pixelmator. Теперь мы решили показать вам тот же эффект с помощью Photoshop CS6. Как мы уже говорили, мы будем делать это и в Fireworks, и в CSS. Так что следите за обновлениями.
Как мы уже говорили, мы будем делать это и в Fireworks, и в CSS. Так что следите за обновлениями.
Итак, в этом уроке мы покажем вам, как создать простой текстовый эффект в очень модном хипстерском стиле. Мы будем использовать только основные фильтры и стили слоя для достижения эффекта. Весь процесс не займет у вас более 30 минут.
Шаг 1
Откройте Photoshop CS6 и создайте новый документ. Тот, который я создал, имеет размер 2560×1600 пикселей. После этого залейте фоновый слой цветом #e4cba9.
Шаг 2
Инструментом Horizontal Type Tool (T) добавьте текст, используя шрифт Sulivan. Вы можете скачать его по адресу http://www.losttype.com/font/?name=sullivan . Используйте тот же шрифт, что и фон, и тип заливки для шрифта.
Шаг 3
Дублируйте слой шрифта и измените режим наложения на Overlay. Измените тип шрифта на Sullivan Bevel.
Шаг 4
Снова продублируйте слой и измените режим наложения на Overlay и используйте шрифт Sullivan Regular .
Шаг 5
Выберите текстовый слой, созданный на шаге 2. Дублируйте слой и измените режим наложения на Умножение . двигай 1 пиксель вниз и 1 пиксель влево.
Шаг 6
Продолжайте дублировать слой и перемещайтесь вниз и влево, чтобы создать хороший 3D-эффект.
Шаг 7
После того, как вы продублируете несколько раз, будет эффект, как на изображении ниже.
Шаг 8
Сгруппируйте все слои, используемые для создания 3D-эффекта, а затем объедините их в один слой. После этого перейдите в Layer>Layer Styles>Color Overlay. Использовать #c66d33 для цвета с режимом наложения Multiply.
Шаг 9
Давайте создадим еще один 3D-эффект, но теперь в правом верхнем углу.
Шаг 10
Повторите тот же процесс, чтобы объединить слои в один и примените Color Overlay, затем перейдите к Filter>Blur>Gaussian Blur. Используйте 7,5 пикселей для Радиуса.
Шаг 11
Перейдите к Фильтр > Размытие > Размытие в движении. Используйте 45º для угла и 50 пикселей для расстояния.
Шаг 12
Инструментом «Прямоугольник » (U) создайте прямоугольник в центре документа, под текстом и чуть выше фона. Перейдите к Layer> Layer Style> Pattern Overlay . Используйте шаблон Graphy 80 на 80 пикселей с Subtlepatterns.com . Измените режим наложения на Linear Burn.
Шаг 13
Добавьте дополнительный текст, используя шрифт Mensch. Вы можете скачать его по адресу http://www.losttype.com/font/?name=mensch. Повторите тот же процесс, чтобы создать небольшой 3D-эффект.



 Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter.
Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter. Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль.
Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль.