Как вставить ссылку в текст страницы или записи
Большую часть времени за компьютером мы проводим в интернете. Музыка, фильмы, книги, общение — во Всемирной паутине есть буквально всё, чем интересуются люди. Помимо поиска информации, немаловажной является возможность делиться этой самой информацией с другими. Специально для этого и были придуманы ссылки. В этой статье подробно рассмотрим, как вставить ссылку в текст страницы или записи. Давайте разбираться. Поехали!
Начнём с того, что разберёмся с добавлением ссылки на страницу сайта при помощи WordPress. Здесь алгоритм действий следующий:
- Установить курсор мыши в нужной области, где должна располагаться ссылка.
- Введите название для ссылки и выделите его.
- Нажмите кнопку «Вставить/изменить ссылку» в панели инструментов WordPress.
- После того как откроется специальное окно, введите адрес в соответствующее поле и нажмите кнопку «Добавить…»
В случае, если необходимо, чтобы линк открывался не в той же вкладке, а в новом окне, отметьте птичкой пункт «Открывать в новом окне/вкладке».
Обратите внимание, что указываемый вами адрес линка обязательно должен содержать (без кавычек) «http://».
Теперь перейдём к добавлению ссылок в текстовом редакторе Microsoft Word. Чтобы быстро создать гиперссылку, достаточно ввести адрес страницы сайта и нажать пробел либо Enter и Word автоматически сделает её активной (адрес будет выделен синим цветом).
Для создания настраиваемой гиперссылки выполните такие действия:
- Выберите текст или картинку.
- Перейдите на вкладку «Вставка» и нажмите кнопку «Гиперссылка» в разделе «Ссылки». Либо просто кликните по объекту правой кнопкой мыши и выберите тот же пункт из меню.
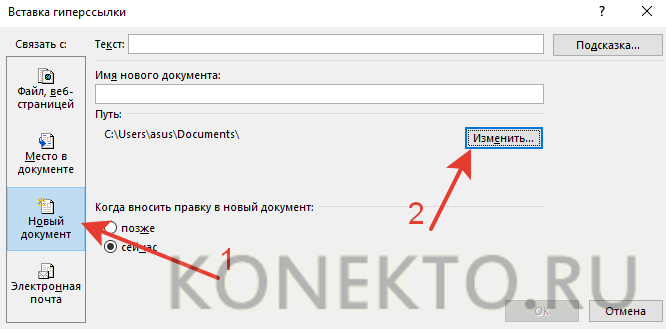
- В пункте «Связать с» выберите файл или веб-страницу, в зависимости от того, на что создаётся линк.
- Введите адрес в соответствующее поле либо укажите необходимый файл в пункте «Папка».
При помощи кнопки «Подсказка» вы можете редактировать всплывающую надпись при наведении курсора на линк.
Также вы можете создать гиперссылку простым перетаскиванием. Открыв нужный документ, перейдите к веб-странице и кликните правой кнопкой мыши по объекту. Затем перетащите его на Панель задач и переместите курсор на документ, в который необходимо добавить линк. Отпустите клавишу в той области текста, где вы хотите расположить ссылку, и нажмите «Создать гиперссылку».
Открыв нужный документ, перейдите к веб-странице и кликните правой кнопкой мыши по объекту. Затем перетащите его на Панель задач и переместите курсор на документ, в который необходимо добавить линк. Отпустите клавишу в той области текста, где вы хотите расположить ссылку, и нажмите «Создать гиперссылку».
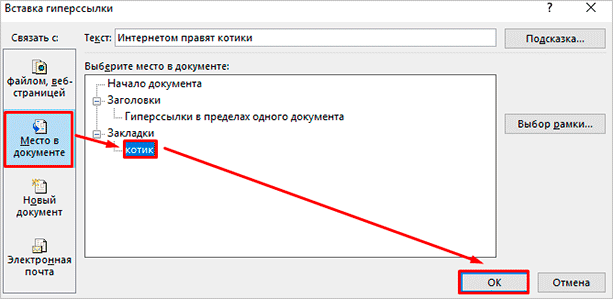
Если возникла необходимость сослаться на конкретное место в документе, то это делается также просто:
- Задайте место для гиперссылки при помощи стиля заголовка.
- Отметьте область текста, на которую вы хотите ссылаться.
- Перейдите на вкладку «Вставка» и кликните по кнопке «Закладка».
- Укажите имя закладки и нажмите «Добавить».
Всё. Готово!
Очень часто возникает необходимость в добавлении ссылок в социальной сети ВКонтакте. И если с добавлением внешних линков всё понятно (копировать-вставить), то с внутренними всё гораздо сложнее и большая часть пользователей не имеет никакого представления о том, как это делается. На самом деле ничего сложного тут нет.
Для создания ссылок на Вики-страницы необходимо указать название или ID страницы вот в таких скобках: «[[ ]]». Чтобы редактировать текст линка, нужно вводить его после знака «|» (вертикальный слеш). Выглядит это так:
[[page0123456|Текст]]
Для добавления ссылки на страницу другой группы пропишите: club_id группы: название страницы. Выглядеть это должно так: «[[club12345:Новости]]».
Также вы можете создавать якоря — линки на определённые области страницы. В этом случае всё делается практически аналогично вышерассмотренному способу. Только указывать нужно не название страницы, а заголовок. Перед заголовком необходимо поставить «#» (диез, решётка). Заголовок является меткой якоря. Например, «[[#вторая глава|вторая глава]]».
В этом случае обязательно нужно указывать текст после вертикального слеша, чтобы линк отображался корректно. Также обратите внимание на то, что пользователи браузера Opera смогут пользоваться только теми якорями, у которых метки были прописаны латинскими буквами либо цифрами.
Теперь если возникнет необходимость сослаться на какой-то веб-сайт, файл или место в документе, вы легко справитесь с этой задачей. Оставляйте в комментариях свой отзыв об этой статье и задавайте любые вопросы по теме, которые могли возникнуть после прочтения материала.
Как вставить ссылку в текст или как вставлять ссылку в слово?
Как вставить ссылку в текст?
В интернете все завязано на ссылках. Переходя из результатов поиска в поисковой системе, мы нажимаем на ссылку, просматривая различные сайты, мы пользуемся меню, которое тоже представляет собой ссылки. Ссылки можно вставить также в некоторые текстовые документы, например, в Верде имеется вставка «Гиперссылка», нажав на которую можно перейти на какой либо сайт. Создать подобные ссылки не сложно и далее разберем вопрос, как вставить ссылку в текст.
Создать подобные ссылки не сложно и далее разберем вопрос, как вставить ссылку в текст.
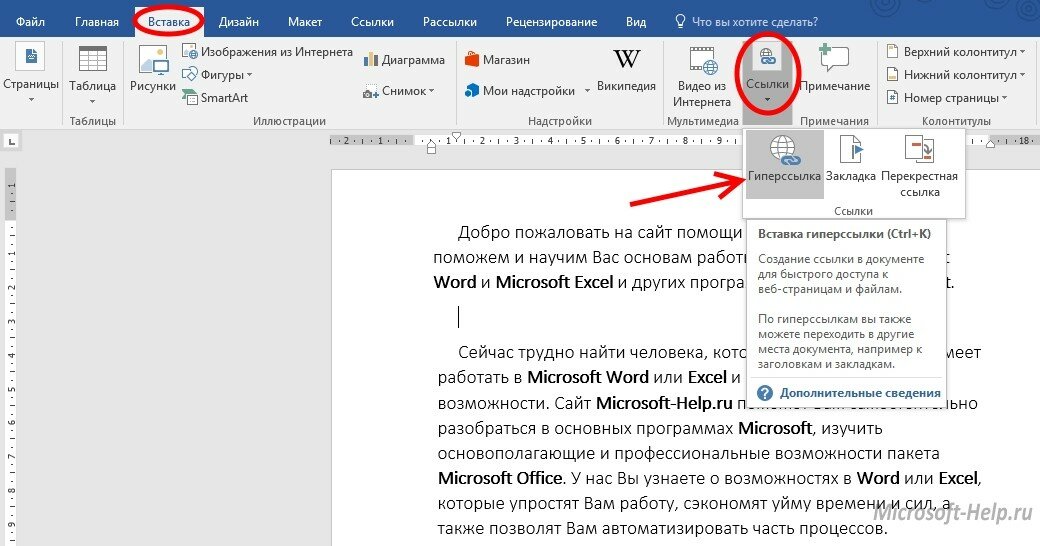
Для начала мы рассмотрим, как вставить ссылку в текст в виде гиперссылки в текстовом редакторе Word. И так, для создания такой ссылки в тексте нам необходимо перейти на вкладку «Вставка» и найти в меню «Гиперссылка».
Гиперссылка в Верде
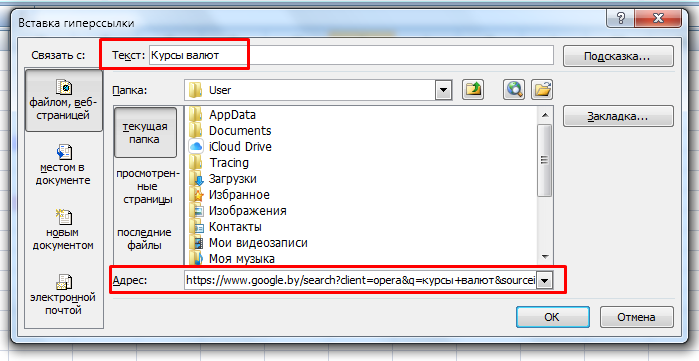
После нажатия на данный пункт меню появляется окошко настройки гиперссылки. Слева мы имеем меню «Связать с», где нас в данном случае интересует первый вариант ссылки «файлом, веб страницей». В графе «Текст» следует писать текст, который мы ходим видеть в основном тексте, а в графе «Адрес», указываем адрес веб страницы.
Окно настройки ссылки в Верде
Для веб сайтов ссылки записываются немного по другому, хотя их также просто можно создать через меню при оформлении статьи, если движок сайта имеет встроенный редактор. В тексте активные ссылки обычно подсвечиваются другим цветом и вы их не раз наверно замечали.
[url=http://mygames.ru/spanch_bob/]Губка Боб[/url]
Пример вставки ссылки на DLE
Вставка ссылки
Пример создания ссылки
Чтобы вставить ссылку в текст в текстовом редакторе для дальнейшей вставки текста на страницы веб сайта, необходимо знать правила ее оформления. Первым делом необходимо выяснить, в каком формате ее необходимо записывать. Например, на большинстве форумов отключена возможность использования HTML тегов, и ссылки необходимо оформлять, используя коды BBCode. Используя BBCode ссылка формируется следующим образом:
[url=ссылка на веб сайт]текст, видимый в основном тексте[/url]
, а если текстом является сама ссылка, запись упрощается
[url]http://www.phpbb.com/[/url]
.
Оформление сообщения на форуме
Описание BBCode
Большинство сайтов вместе с BBCode поддерживает также HTML теги. Используя HTML теги ссылка формируется следующим образом: .
Также статьи на сайте chajnikam.ru связанные с интернетом:
Как удалить сообщение в одноклассниках, чтобы его не прочитали?
Как восстановить пароль в одноклассниках, если забыл?
Как поменять пароль в одноклассниках если не помнишь старый?
Как удалить страницу одноклассники навсегда?
Найти:
Интернет
Общение в Интернете
Компьютер
Обработка видео
Обработка фотографий
Работа с VirtualDub
Работа с PDF
Microsoft Word
Microsoft Excel
AutoCAD
Видео уроки
Создание сайта
Hi Tech
Разное
Обучающие материалы
Покупки на AliExpress
Мобильные телефоны
Содержание
Как вставить гиперссылку в изображение
Гиперссылка! Гиперссылка — это интерактивная ссылка, которая означает ссылку на слово, фразу, значок, файлы PDF, логотип и даже файл изображения на другую новую веб-страницу. Он соединит ваш сайт с обширной сетью. В результате вы обнаружите, что ваш сайт оптимизирован лучше, чем раньше.
Он соединит ваш сайт с обширной сетью. В результате вы обнаружите, что ваш сайт оптимизирован лучше, чем раньше.
Теперь, как вставить гиперссылку в изображение ? Что ж, вы можете встроить адрес гиперссылки в значок изображения с помощью HTML-кодирования в текстовом редакторе или с помощью готовой и простой в использовании платформы, такой как WordPress.
Не волнуйтесь, если вы новичок в этом. Здесь мы подробно обсудим их обоих. Сначала начнем с HTML-кодирования.
Что нужно для начала- Доступ к панели управления.
- Редактор HTML.
- Базовые знания HTML.
- Изображение.
Если вы хотите добавить гиперссылки с помощью кодирования HTML, первое, что вам нужно, это доступ к вашей панели управления. Потому что, если у вас его нет, вы не сможете войти в свой файл документа.
Во-вторых, вам понадобится текстовый редактор на вашем ПК, чтобы вставить код для гиперссылки. В большинстве случаев его предоставляют хостинговые компании.
В большинстве случаев его предоставляют хостинговые компании.
Но если нет, убедитесь, что он есть на вашем компьютере. В этом случае вы можете использовать Notepad , TextEdit и т. д. для редактирования файла.
В-третьих, вам потребуются базовые знания кодирования HTML . Невозможно встроить гиперссылку с помощью HTML, если у вас нет базовых знаний об этом, верно? Так что убедитесь, что он у вас есть.
Наконец, не говоря уже о том, что вам понадобится изображение, в которое вы собираетесь встроить.
Если вы убедитесь, что у вас есть все только что упомянутые, вы готовы к работе. Теперь вам нужно выполнить несколько шагов ниже:
Кроме того, всегда используйте настройку изображений для веб-сайтов. Чтобы настроить изображения для своего веб-сайта, вы можете использовать редактор
Первое, что вам нужно сделать, это перейти на панель инструментов с панели управления. Войдите в панель управления хостингом. Затем укажите свое имя пользователя и пароль, чтобы получить доступ к панели инструментов.
Войдите в панель управления хостингом. Затем укажите свое имя пользователя и пароль, чтобы получить доступ к панели инструментов.
- Открыть файл HTML
После доступа к панели управления найдите HTML-документ, в который вы поместили источник изображения. Теперь откройте файл.
Попробуйте найти код вашего источника изображения в файле. Если вам трудно найти, вы можете перейти в папку с изображениями, скопировать местоположение изображения и найти его там.
- Введите код
Если вы выполнили все вышеперечисленные шаги, воспользуйтесь кодом, который мы публикуем ниже.
Поместите тег привязки перед URL-адресом изображения и
Следуйте приведенному ниже примеру:
Теперь наслаждайтесь гиперссылкой на настроенном изображении, если вы правильно выполнили эти шаги.
Теперь перейдем к известной и простой в использовании платформе WordPress.
Используя WordPress, вы можете легко вставить гиперссылку в свое изображение. Следуйте инструкциям ниже. Вы также сможете добавить гиперссылку на изображение.
Шаги, которые необходимо выполнить для WordPressДаже если вы хотите встроить гиперссылку в свое изображение с помощью WordPress, вам потребуется доступ к панели инструментов. Я думаю, вы уже знакомы с процессом, описанным выше.
Введите свое имя пользователя и пароль, войдите в панель управления веб-хостингом и перейдите в свою панель управления.
Перейдите на страницу или публикацию, где у вас есть изображение с панели управления. Вы даже можете сделать это из своей галереи.
Вы можете пойти и найти изображение там. Однако неважно, каким методом вы будете следовать. Просто найдите изображение.
Однако неважно, каким методом вы будете следовать. Просто найдите изображение.
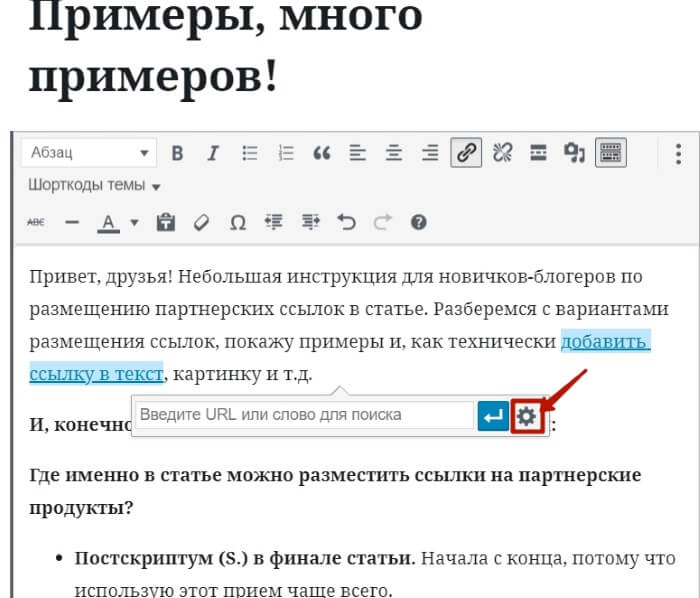
- Нажмите на изображение
Найдя изображение, нажмите на него. Вы найдете раскрывающееся меню сразу после нажатия на него. Он может отображаться вверху, внизу или даже занимать всю страницу. Где бы он ни появился, не имеет значения; убедитесь, что вы делаете это.
В раскрывающемся меню вы найдете несколько кнопок. Если вы наведете на них курсор, они отобразят свои названия. Наведите курсор на все из них и найдите, какая кнопка предназначена для генерации ссылок.
- Вставьте ссылку
Это все, что вам нужно сделать, чтобы вставить гиперссылку в изображение с помощью WordPress.
Почему важна гиперссылка? Вы уже подключаетесь к всемирной широкой сети (WWW) , когда запускаете веб-сайт. Гиперссылка выполняет свою ключевую функцию. Сделайте гиперссылку и убедитесь, что к ней есть прочная связь.
Гиперссылка выполняет свою ключевую функцию. Сделайте гиперссылку и убедитесь, что к ней есть прочная связь.
Гиперссылка также выполняет ключевую функцию объединения в сеть больших фрагментов информации. Когда вы делаете гиперссылку, вы связываете свою информацию с другими.
Вам также необходимо убедиться, что ваш веб-сайт оптимизирован для поисковых систем (SEO). Гиперссылка является одной из ключевых особенностей SEO.
Еще одна вещь, которая помогает в SEO, — персонализированные изображения. Используйте потрясающие персонализированные изображения из Hyperise на своем веб-сайте, чтобы повысить SEO и качество веб-сайта.
Часто задаваемые вопросыСледуя приведенным ниже инструкциям, удалите подчеркивание и измените цвет гиперссылки.
Вы можете добавить «text-decoration: none» после добавления href=»» в код HTML для создания гиперссылки. Этот код удалит подчеркивание. Вы также можете добавить «text-decoration-color: red» для изменения цвета.

 phpbb.com/[/url]
phpbb.com/[/url]
 Ссылка на веб-страницу, электронную почту, номер телефона или страницу в Pages на iPhone
Ссылка на веб-страницу, электронную почту, номер телефона или страницу в Pages на iPhone 
 Введите тему в поле Тема или оставьте его пустым.
Введите тему в поле Тема или оставьте его пустым.
