Как выровнять фон в фотошопе
Автор: Олег Геннадьевич (kinoLOG). Дата публикации: . Категория: Обработка фотографий в фотошопе.
Здравствуйте, уважаемые коллеги по Фотошопу!
Тему сегодняшнего урока мне навеял недавно проведённый конкурс на лучшую реставрацию военного снимка.
Зачастую, при реставрации старых снимков, да и не только, возникает проблема с неоднородностью фона – различные пятна, неровности, рванность краёв и пр.
Иногда такая проблема возникает при съёмке в помещении или на улице, когда фон вроде бы равномерный, но отвлекает от основного объекта своей неоднородностью.
И даже при съёмке в студии или в домашних условиях, на фоне бумажного фона, можно столкнуться с такой проблемой – фон может оказаться не совсем гладким, освещение не совсем равномерным.
Но всё можно исправить. Достаточно прочитать этот урок и узнать один из способов, как выровнять фон в фотошопе.
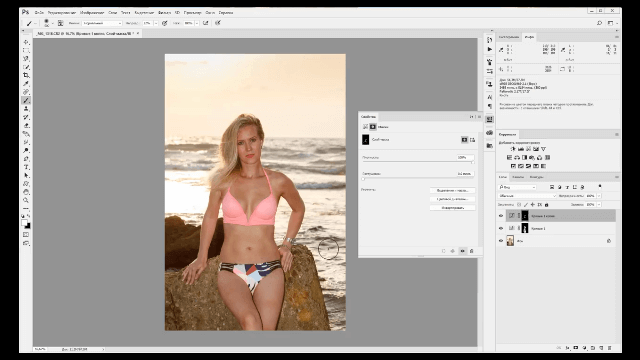
Работу я буду проводить на снимке, который представлен ниже.
Это мои родители в молодости, снимок был сделан камерой Смена 8, если ещё кто-то помнит, что это такое.
Как видите, стена на этой фотографии давно не видела ремонта, а может быть, это время сыграло злую шутку с фотографией. В общем, надо подправить.
В первую очередь, как всегда, делаем копию слоя (Ctrl + J).
Я кадрировал фотографию, оставив только значимые для меня фигуры.
Затем необходимо выделить объект съёмки.
Это можно сделать различными инструментами – быстрое выделение, волшебная палочка, лассо и др. Я чаще предпочитаю инструмент «Перо» — это, на мой взгляд, всегда точнее, гибче и не оставляет рваных краёв.Но, в каждом отдельном случае, это могут быть и другие инструменты, и, чаще всего, их комбинация.
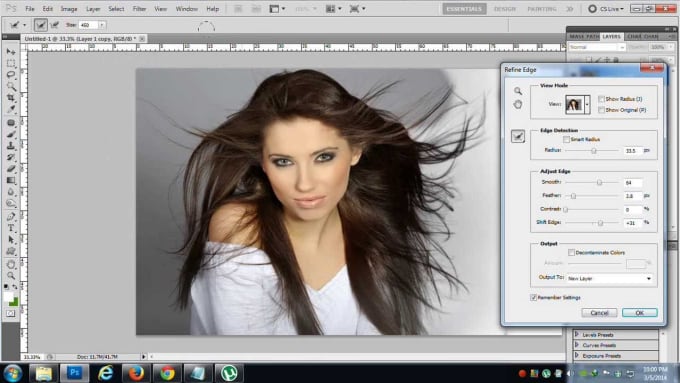
После выделения можно применить команду «Уточнить край», где прибавить совсем немного (в зависимости, конечно, от размера снимка) радиус и растушёвку, добиваясь максимального соответствия контура выделения объекту.
Программа автоматически определит край (это хорошо видно в режиме просмотра на контрастном фоне).
Часто бывает, что старые фотографии очень выцветшие, слабоконтрастные, фон и объект практически сливаются по цвету. В таком случае имеет смысл сначала добавить контрастности фотографиям при помощи корректирующих слоёв (Уровни, Кривые), которые впоследствии после выделения можно и удалить или подкорректировать.
После этого это выделение нужно сохранить как альфа канал. Для этого в меню «Выделение» выбираем «Сохранить выделенную область».
В открывшемся окне, ничего не изменяя, нажимаем ОК. При этом в палитре Каналы создастся новый альфа-канал.
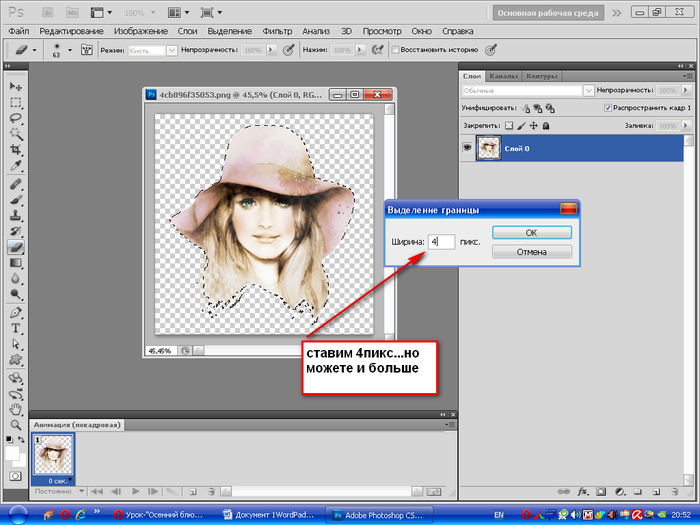
Теперь нам надо немного расширить это выделение. Переходим в меню «Выделение > Модификация > Расширить»
В окошке ставим значение расширения от 2 до 6 пикселей, в зависимости от размеров фото.
После этого переходим в меню «Редактирование > Выполнить заливку», где выбираем «С учётом содержимого»
Тем самым, программа, просчитав содержимое окружающего фона, заполнит наше выделение.
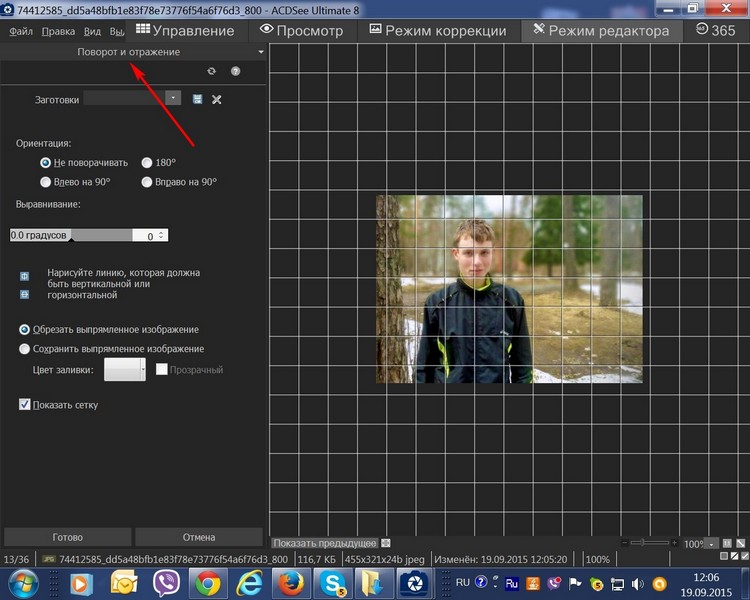
Однако, Вас видимо не совсем устроит этот результат, т.к., на картинке остались тени, которые мы не выделяли, розетка на стене, залом на фотографии и другие возможные неприятности. Я их отметил стрелочкам на скриншоте ниже. Будем исправлять.
Снимем выделение (Ctrl + D), и инструментом лассо выделим все наши неприятности, которые мы хотим удалить. При этом настройка инструмента лассо должна стоять в режиме «Добавить к выделенной области», либо выделять области, удерживая клавишу Shift.
Повторяем все действия с заливкой с учётом содержимого и снимаем выделение (Ctrl + D).
Мы получили фон, свободный от объекта, который надо исправить. Можно, конечно этот фон заменить вовсе на какой-нибудь другой. Но иногда бывают случаи, когда этого делать нельзя или не хочется. Поэтому мы поступим самым тривиальным способом – размоем его.
Переходим в меню «Фильтр > Размытие > Размытие по Гауссу».
Размер радиуса выставляем таким, пока не размоются все неровности, пятна и пр.
Можно оставить так. Хотя есть ещё один вариант размытия.
Попробуйте, может к Вашей фотографии подойдёт и этот. Создайте дубликат верхнего слоя (Ctrl + J). Перейдите в меню «Фильтр > Размытие > Среднее». При этом программа просчитывает среднюю яркость, насыщенность, цвет слоя и выводит усреднённую картинку. Можно будет уменьшить непрозрачность слоя.
Кроме этого неплохо-бы добавить к нашему слою небольшое зерно, поскольку при реальной съёмке, каким бы не был-бы хорошим фотоаппарат, небольшой шум будет присутствовать всё равно. Создайте новый слой поверх всех слоёв и залейте его 50% серым цветом – в меню «Редактирование > Выполнить заливку». В открывшемся окошке выбираете «Содержание: 50% серого».
Перейдите в меню «Фильтры > Шум > Добавить шум»
И выставите небольшое значение шума – 3-5 % (см. скриншот ниже). Этому слою также можно понизить при необходимости непрозрачность.
Наложение слоя переведите на «Перекрытие» или «Мягкий свет». Назовите слой «Шум». Теперь наш фон не будет выглядеть очень уж искусственным.
Назовите слой «Шум». Теперь наш фон не будет выглядеть очень уж искусственным.
Объедините все слои, кроме фонового, в группу (выделяете слои, используя кнопку Ctrl, и нажимаете Ctrl + G). И дайте имя группе, например, «Задник».
Добавьте к группе маску, нажав на соответствующую кнопку внизу палитры слоёв (прямоугольник с кружочком).
На маску необходимо загрузить наше выделение, которое хранится в канале «Альфа 1». Для этого перейдите в меню «Изображение > Внешний канал» и в окошке, в строке Канал выберите наш канал с выделением «Альфа 1». Обязательно поставьте галочку «Инвертировать».
Теперь с данной фотографией гораздо проще работать дальше, можно больше не отвлекаться на фон, а перейти к ретуши непосредственно объекта съёмки.
Этот способ можно использовать, конечно же, в разных ситуациях. К примеру, я иногда дома устраиваю домашнюю фотостудию – вывешиваю экран из бумаги или ткани на стену, устанавливаю имеющийся под рукой свет (бра, настольные лампы и пр.
Применив данный способ, легко ухожу от этой проблемы.
Таким образом, используя эти нехитрые действия, мы сумели решить немаловажную проблему — как выровнять фон в фотошопе. И это действительно немаловажная проблема.
Давайте посмотрим на работы, выложенные на конкурсе. Вроде-бы и ретушь фотографии сделана неплохо, а что-то в ней не цепляет. И другой пример – ретушь, если присмотреться очень скрупулёзно, так себе, но фотография просто западает в душу, потому что фон помогает восприятию именно этого фото.
Вывод из сказанного – фон немаловажная деталь фотографии. Он, во-первых, не должен отвлекать лишними деталями от основного объекта. И, во-вторых, должен привлекать внимание зрителя именно к этому объекту. Вот такое вот противоречие, (т.е. логическая ситуация одновременной истинности двух взаимоисключающих определений об одном и том же).
Это я умничаю…
На этом этот небольшой урок закончен.
Удачных Вам творческих работ!
Автор – Олег Геннадьевич (kinoLOG).
Скачать урок в формате PDF и исходник к нему:
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:
Понравилось? Поделитесь:
Добавить комментарий
Как обработать фон в Photoshop / Фотообработка в Photoshop / Уроки фотографии
Сделать прозрачный фон на картинке в фотошопе (Photoshop) — это одна из часто используемых обработок изображения. Прозрачный фон картинки в дальнейшем позволит сделать фон белым в фотошопе и заменить фон на фотографии. Картинка на прозрачном фоне может использоваться в коллажах либо применяться как коммерческое изображение предмета. Таковые можно встретить на сайтах интернет-магазинов в каталогах товаров. Часто фото товаров там представлены именно на белом фоне. Рассмотрим несколько способов того, как сделать прозрачный фон картинки в фотошопе.
Отделить предмет от фона на изображении можно несколькими способами. Выбор способа зависит от сложности фона: чем он однороднее, тем проще его отделить. Это касается, например, сплошного одноцветного фона. Сложные фоны отделить не намного труднее, но дольше по времени. Приступим.
Выбор способа зависит от сложности фона: чем он однороднее, тем проще его отделить. Это касается, например, сплошного одноцветного фона. Сложные фоны отделить не намного труднее, но дольше по времени. Приступим.
Отделение от однородного фона
Начнём с того, как убрать фон в фотошопе и сделать его прозрачным в случае, если фон однотонный.
С этой задачей легко справятся инструменты группы быстрого выделения/Quick selection tool.
Запускаем photoshop и открываем изображение привычным для вас способом (например, сочетанием клавиш Ctrl+O). На палитре слоёв нужно щелчком правой клавиши мыши по изображению замка открепить слой.
Слева, на панели инструментов, в группе быстрого выделения, выбираем инструмент «Волшебная палочка»/Magic Wand Tool (либо сочетание клавиш Ctrl+W).
Сверху, на панели управления, в атрибуте «Допуск»/Tolerance, задайте значение приблизительно 50. Установите курсор в окошко значения и с клавиатуры введите нужную цифру.
Теперь щёлкните правой клавишей мыши и протащите по фону изображения. Часть изображения у вас выделится пунктиром.
Чтобы выделить новый участок фона, удерживайте клавишу Shift, подведите курсор к нужному участку и нажмите правую клавишу. Каждый новый участок важно выделять, удерживая
Когда выделение закончено, весь ваш объект (если есть, то и просветы) должен быть выделен пунктиром. Если пунктир виден по всему периметру картинки, то у вас выделен именно фон, если пунктир виден только вокруг объекта, то выделен лишь объект. Поверхность выделения можно изменять нажатием сочетания клавиш Shift+Ctrl+I.
В первом случае, когда выделен фон и пунктир виден по всему периметру картинки, достаточно нажать клавишу Delete, и фон будет удалён. Ваш объект останется на прозрачном фоне.
Ваш объект останется на прозрачном фоне.
Во втором случае, когда выделен только объект и пунктир обрисовывает только его, можно скопировать выделение сочетанием клавиш Ctrl+C, создать новый пустой слой сочетанием клавиш Shift+Ctrl+N, выделить этот слой (подвести курсор и щёлкнуть один раз).
Затем нажмите сочетание клавиш Ctrl+V, и ваш объект будет скопирован на новый слой с прозрачным фоном. Если нажать на слое с исходным изображением значок «Глаз», то вы увидите, что получилось. Чтобы сбросить выделение, нажмите Ctrl+D.
Теперь просто сохраните полученное изображение в формате PNG. Нажмите сочетание клавиш Shift+Ctrl+S (либо в меню файл выберите «Сохранить как»). В окне сохранения задайте путь, где хотите сохранить свою картинку с прозрачным фоном, задайте понятное для вас имя файла, а в пункте «Тип файла» выберите PNG. Этот формат нужен для сохранения картинки на прозрачном фоне.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Ретушь фотографий в Photoshop CC. Основы».
Отделение контурного объекта
Если вам нужно выделить только часть изображения по контуру, можно использовать инструменты группы «Лассо»/Lasso tool.
Допустим, вам нужно изменить небо пейзажа.
Открываем изображение в photoshop и, как в первом случае, снимаем закрепление слоя щелчком по изображению замка. Далее выбираем инструмент «Магнитное лассо»/Magnetic lasso tool.
Контур, создаваемый инструментом, «прилипает» к краям объекта, аккуратно отрезая его от фона. Подведите курсор к краю выделяемого объекта, щелчком мыши создайте первую точку, а потом продолжайте обводить до полного выделения контура. Для более аккуратного выделения работайте с изображением при увеличении масштаба на 30–40 %. Увеличить и уменьшить изображение можно, удерживая клавишу Ctrl и нажимая + либо – . При работе с увеличенным изображением перемещаться в нужные его участки можно, удерживая клавишу Пробел и, одновременно, щелчком правой кнопки мыши по изображению двигая его в нужном направлении (вверх, вниз и т.д.) Выделение будет выглядеть как дорожка с точками. Когда обводку объекта завершили, нажмите Enter, чтобы замкнуть контур.
При работе с увеличенным изображением перемещаться в нужные его участки можно, удерживая клавишу Пробел и, одновременно, щелчком правой кнопки мыши по изображению двигая его в нужном направлении (вверх, вниз и т.д.) Выделение будет выглядеть как дорожка с точками. Когда обводку объекта завершили, нажмите Enter, чтобы замкнуть контур.
Теперь всё, что вы выделяли, будет обозначено пунктиром.
Нажав клавишу Delete, вы удалите всё, выделенное контуром. На этом месте останется прозрачный фон.
При необходимости площадь выделения можно инвертировать с помощью клавиш Shift+Ctrl+I, как и в первом примере. Так вы можете переключать выделение, выбирая либо фон, либо объект. Если на краях прозрачного слоя остались фрагменты прежнего фона, можно убрать их, используя инструмент «Ластик»/Eraser Tool. Его можно вызвать сочетанием клавиш Ctrl+E. Регулировать размер инструмента можно клавишами [ и ] (русские Х и Ъ). Снять выделение можно сочетанием клавиш Ctrl+D. Далее изображение можно сохранить в формате PNG либо добавить новый слой, на котором будет, например, новое небо. Всё зависит от поставленной вами задачи.
Снять выделение можно сочетанием клавиш Ctrl+D. Далее изображение можно сохранить в формате PNG либо добавить новый слой, на котором будет, например, новое небо. Всё зависит от поставленной вами задачи.
Отделение от сложного фона
Следующий способ того, как в фотошопе сделать прозрачный фон, применяется к изображениям со сложным фоном. Например, нужно отделить от фона человека. В таких случаях фоном является либо интерьер, либо пейзаж. Ещё один пример — предмет и фон одинакового цвета.
На этом фото гроздь фундука растёт на фоне листвы. Лепестки грозди практически сливаются с листком на фоне. Удобный и аккуратный способ отделить гроздь вместе с лепестками — использовать «Быструю маску»/Quick mask mode.
Открываем изображение в photoshop и снимаем закрепление слоя щелчком по изображению замка.
Теперь выбираем инструмент «Быстрая маска»/Quick mask mode. Находится он в самом низу панели инструментов. После нажатия на значок инструмента слой, с которым вы работаете, будет выделен красным.
Далее нужно выбрать инструмент «Кисть»/Brush. Либо нажмите клавишу B, либо выберите на панели инструментов. Параметры кисти должны быть следующие: жёсткая кисть, непрозрачность 100%, нажатие 100%, цвет чёрный.
Размер кисти регулируем клавишами Х и Ъ. Наша задача — полностью обрисовать участок, который мы хотим перенести на прозрачный слой. Работать нужно при увеличенном масштабе. Выбирайте комфортное для вас увеличение сочетанием клавиш Ctrl + либо Ctrl –. Перемещайтесь по изображению, удерживая клавишу «Пробел». Аккуратно прорисуйте желаемый участок изображения. При обрисовке он будет закрашиваться полупрозрачным красным цветом.
После завершения обрисовки снова нажмите на значок быстрой маски. На изображении появится пунктир выделения.
Теперь нам нужно получить доступ к настройкам выделения. Для этого нажмите на значок группы инструментов выделения «Область»/Marquee tool. Теперь на панели управления станет доступен параметр «Выделение и маска»/Select and Mask. Если периметр изображения выделен пунктиром, нажмите Shift+Ctrl+I, чтобы выделение затрагивало только ваш объект. Затем нажмите на «Выделение и маска»/Select and Mask.
Теперь на панели управления станет доступен параметр «Выделение и маска»/Select and Mask. Если периметр изображения выделен пунктиром, нажмите Shift+Ctrl+I, чтобы выделение затрагивало только ваш объект. Затем нажмите на «Выделение и маска»/Select and Mask.
В открывшемся окне настроек можно, передвигая вправо или влево ползунки, получить растушёвку краёв, сместить край прорисовки или усилить контрастность. Если такой необходимости нет, оставляем всё как есть. Единственное, что нужно сделать — это выбрать в выпадающем списке пункта «Вывод в»/Output to параметр «Новый слой»/New layer. После этого нажмите OK.
Теперь желаемый участок изображения перенесён на прозрачный слой. Остаётся сохранить изображение в формате PNG. Исходный слой с целым изображением можно удалить либо, нажав на нём значок «Глаз», сделать его невидимым.
Вот так, разными способами, можно в фотошопе сделать фон прозрачным. Пользуясь этими приёмами, вы можете, тренируясь, создать целую коллекцию заготовок картинок с прозрачным фоном на все случаи жизни. Потом их удобно применять в своих работах или делиться с друзьями. Сделать прозрачный фон на картинке в фотошопе намного проще, чем может показаться. Пробуйте, у вас обязательно получится!
Пользуясь этими приёмами, вы можете, тренируясь, создать целую коллекцию заготовок картинок с прозрачным фоном на все случаи жизни. Потом их удобно применять в своих работах или делиться с друзьями. Сделать прозрачный фон на картинке в фотошопе намного проще, чем может показаться. Пробуйте, у вас обязательно получится!
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Ретушь фотографий в Photoshop CC. Основы».
Как почистить задний фон в Фотошопе / Creativo.one
Как почистить задний фон в Фотошопе / Creativo.oneФильтры
ГлавнаяУрокиРабота с фотоРетушьКак почистить задний фон в Фотошопе
Как почистить задний фон в Фотошопе
В этом уроке Вы узнаете, как почистить задний фон в Фотошопе.
Сложность урока: Средний
Во время ретуши всегда видно, что задник становится грязным независимо от того, что фотограф использует: висящую ткань, бумагу, винил. Возможно, Вы сможете решить эту проблему, используя пылесос, но я предлагаю другой вариант – Фотошоп. В нём не трудно замазать небольшие пятна и потёртости при помощи инструмента клонирования, но, когда у Вас большое количество грязи на заднем плане, то простое размытие вряд ли спасёт Вас.
Возможно, Вы сможете решить эту проблему, используя пылесос, но я предлагаю другой вариант – Фотошоп. В нём не трудно замазать небольшие пятна и потёртости при помощи инструмента клонирования, но, когда у Вас большое количество грязи на заднем плане, то простое размытие вряд ли спасёт Вас.
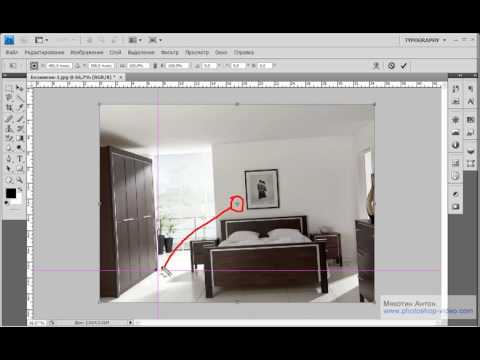
На снимке ниже видно, что я уже почистил пол, осталось поработать над задником.
Авторские права: Simon Newlyn.
В некоторых случаях помогает инструмент Кадрирование (Crop Tool) (C). Но в данном уроке мы будем расширять задник, чтобы скрыть лишние элементы, учитывая при этом тени и градиенты.
Инструментом Лассо (Lasso Tool) (L) выделите следующий участок фотографии:
Скопируйте выделение на отдельный слой (Ctrl + J).
Активируйте режим Свободное трансформирование (Ctrl + T) и растяните часть материала влево. Затем растяните его немного вправо.
Затем растяните его немного вправо.
Добавьте маску к отдельному слою с куском ткани. Залейте её чёрным цветом.
Выберите большую мягкую кисть и белым цветом закрасьте проблемную область, а именно грубые переходы между разными участками ткани. Нужно, чтобы весь материал на заднем плане выглядел цельно.
Теперь выделите верхнюю часть задника. Скопируйте его на отдельный слой, растяните и поработайте с маской.
Ниже показан результат, который у меня получился. Как видите, иногда могут возникнуть некоторые проблемы с сокрытием нежелательных элементов. Часть объекта находится слишком близко к краю, в данном случае это волосы девушки.
Мы исправим этот недостаток простым способом. Создайте новый слой и инструментом Штамп (Clone Stamp Tool) (S) или Восстанавливающая кисть (Healing Brush Tool) (J) замажьте то, что не нужно. В настройках инструментов нужно установить источник на Текущий и ниже (Current & Below). Также при помощи этих инструментов можно избавиться от больших складок.
В настройках инструментов нужно установить источник на Текущий и ниже (Current & Below). Также при помощи этих инструментов можно избавиться от больших складок.
Увеличьте масштаб и посмотрите, какое большое количество грязи и складок у нас на фоне.
Сведите все слои на один отдельный (Ctrl + Shift + Alt + E). Примените фильтр Размытие по поверхности (Фильтр > Размытие > Размытие по поверхности) (Filter > Blur > Surface Blur). Подберите значение радиуса, достаточное для удаления складок, но не слишком большое, чтобы не повредить края девушки.
Добавьте маску, заполненную чёрным цветом, к размытому слою. Мягкой кистью белого цвета верните размытие на те участки задника, где нужно убрать складки и грязь.
Теперь у нас появилась ещё одна небольшая проблема. Объект переднего плана, девушка, имеет определённую степень зернистости, а задний план у нас слишком гладкий. Выберите верхний слой (именно слой, а не маску) и примените фильтр шума (Фильтр > Шум > Добавить шум) (Filter > Noise > Add Noise).
Выберите верхний слой (именно слой, а не маску) и примените фильтр шума (Фильтр > Шум > Добавить шум) (Filter > Noise > Add Noise).
Отдалите фотографию и посмотрите на неё. Сейчас фон стал намного чище, чем был в начале. Нам осталось поработать над краями, чтобы создать около них равномерный цвет.
Снова сведите все слои (Ctrl + Shift + Alt + E). Примените к полученному слою фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur). Радиус зависит от того, насколько сильно Вы хотите смягчить фон. Я использовал значение 80 пикселей. После размытия примените фильтр шума с такими же параметрами, как и в последний раз. Закрасьте маску, чтобы размытие коснулось только части задника около краёв.
Я решил поправить часть фона, близкую к девушке. Для этого снова нужно свести слои и применить фильтр Размытие по Гауссу со значением 20 пикселей. Посмотрите, как я закрасил маску, на следующем скриншоте:
Посмотрите, как я закрасил маску, на следующем скриншоте:
Получилось неплохо. В завершение можно добавить лёгкое виньетирование.
Автор: Daniel Meadows
Источник: psd.fanextra.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
{{percent(index)}}{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум {{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как выпрямить кривые фотографии в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Photoshop мы изучим быстрый и простой способ выпрямления кривых фотографий. Посмотрим правде в глаза, если вы не сделаете все свои фотографии с камерой, установленной на штативе, некоторые из ваших фотографий получатся немного кривыми. К счастью, Photoshop позволяет невероятно легко выпрямить их всего за несколько простых шагов и без каких-либо догадок!
К счастью, Photoshop позволяет невероятно легко выпрямить их всего за несколько простых шагов и без каких-либо догадок!
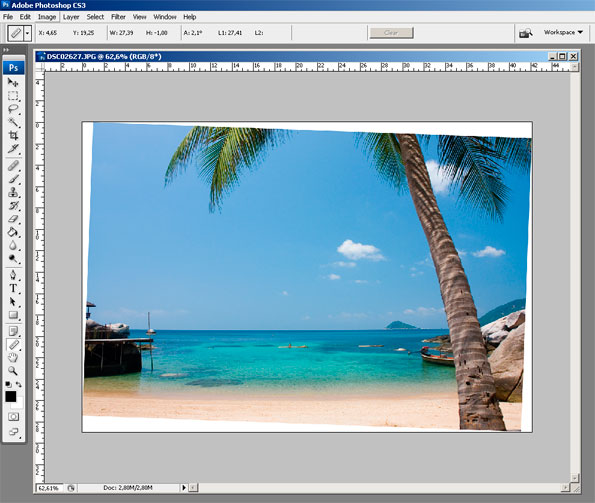
Вот фотография, которую я недавно сделал возле отеля New York, New York Hotel & Casino в Лас-Вегасе:
Исходное изображение.
Типичное фото туристического качества. Снято небольшой компактной камерой во время прогулки по улице, как мы видим, получилось немного кривовато. Статуя Свободы выглядит так, будто она немного наклонена вправо. Но не беспокойтесь. Мы вылечим ее в кратчайшие сроки. Давайте начнем!
Шаг 1: Выберите «Инструмент измерения»
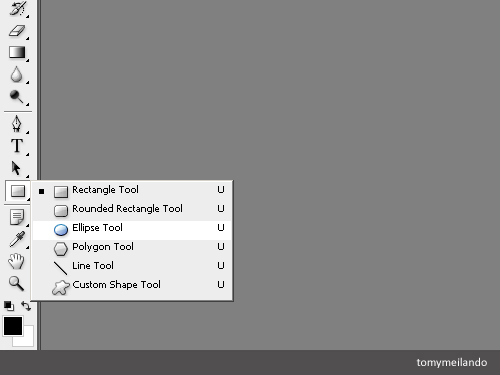
Лучшим способом выпрямления изображений в Photoshop является использование инструмента «Измерение», который устраняет все догадки. Как мы вскоре увидим, пока на изображении есть что-то, что должно быть прямым, Photoshop сделает большую часть работы за нас! Инструмент «Измерение» по умолчанию скрывается за инструментом «Пипетка» в палитре «Инструменты», поэтому, чтобы выбрать его, вам нужно нажать и удерживать кнопку мыши на инструменте «Пипетка» в течение секунды или двух. Появится всплывающее меню, показывающее другие инструменты, скрывающиеся за ним. Нажмите на инструмент измерения, чтобы выбрать его:
Появится всплывающее меню, показывающее другие инструменты, скрывающиеся за ним. Нажмите на инструмент измерения, чтобы выбрать его:
Выберите инструмент «Измерение» на палитре «Инструменты».
Шаг 2. Нажмите и перетащите то, что должно быть прямым
Найдите на изображении что-то, что должно быть прямым по горизонтали или по вертикали. Мы собираемся перетащить его край с помощью инструмента «Измерение», чтобы у Photoshop было что-то, с чем можно было бы поработать, пытаясь выяснить, насколько на самом деле кривая фотография. В моем случае я собираюсь щелкнуть и перетащить горизонтально вдоль крыши здания прямо за мисс Либерти. Очевидно, что крыша должна быть идеально горизонтальной, но на данный момент это явно не так. Я просто щелкну один раз по левой стороне крыши, затем, удерживая кнопку мыши, перетащу ее на правую сторону крыши. Это рисует тонкую линию между местом, где я сначала щелкнул слева, и местом, где я закончил перетаскивание справа, и Photoshop использует угол этой линии, чтобы определить, насколько изображение нужно повернуть, чтобы выпрямить его:
Щелкните и перетащите с помощью инструмента «Измерение» вдоль края чего-либо на фотографии, который должен быть прямым по горизонтали или вертикали.
Если вы посмотрите вверх на панели параметров в верхней части экрана, вы увидите угол только что нарисованной линии (это число указано справа от буквы «А»). В моем случае мы видим, что моя линия находится под углом 1,9 градуса:
Панель параметров, показывающая угол линии, проведенной с помощью инструмента «Измерение».
Теперь Photoshop может использовать этот угол, чтобы определить, насколько нужно повернуть изображение, чтобы выровнять его.
Шаг 3. Выберите команду «Повернуть холст — Произвольно»
Перейдите в меню «Изображение» в верхней части экрана, выберите «Повернуть холст», а затем выберите «Произвольно»:
Учебники по Photoshop: выберите «Изображение» > «Повернуть холст» > «Произвольно».
Мне приходится смеяться каждый раз, когда я это делаю, потому что слово «произвольный» на самом деле означает «случайно или случайно», но это как раз , противоположное того, что мы здесь делаем. Мы не случайно вращаем наше изображение и не оставляем что-либо на волю случая. Мы использовали инструмент «Измерение», чтобы точно определить, на какой угол нужно повернуть наше изображение, и теперь Photoshop может использовать предоставленную нами информацию, чтобы выпрямить наше изображение без каких-либо догадок. Как я уже говорил, большая часть проблем с изучением Photoshop связана с терминологией, и в данном случае я не знаю, о чем думала Adobe.
Мы использовали инструмент «Измерение», чтобы точно определить, на какой угол нужно повернуть наше изображение, и теперь Photoshop может использовать предоставленную нами информацию, чтобы выпрямить наше изображение без каких-либо догадок. Как я уже говорил, большая часть проблем с изучением Photoshop связана с терминологией, и в данном случае я не знаю, о чем думала Adobe.
Однако жизнь продолжается. Как только вы выберете «Произвольно», Photoshop откроет диалоговое окно «Повернуть холст», и, как мы видим, вся работа уже сделана за нас. В моем случае Photoshop уже ввел значение 1,85 ° для параметра «Угол» и даже знал, что изображение нужно будет повернуть против часовой стрелки, поэтому также выбран параметр «CCW»:
.Диалоговое окно «Повернуть холст» с уже выбранными для нас углом и направлением.
Вам может быть интересно, почему Photoshop ввел угол 1,85 °, когда на панели параметров отображался угол 1,9° минуту назад. Причина в том, что Photoshop округляет углы на панели параметров до 1 знака после запятой, поэтому он показал 1,9 °, хотя угол линии, которую мы нарисовали с помощью инструмента «Измерение», на самом деле составлял 1,85 °. Угол, показанный в диалоговом окне «Повернуть холст», является правильным углом.
Угол, показанный в диалоговом окне «Повернуть холст», является правильным углом.
Шаг 4. Нажмите OK, чтобы повернуть и выровнять изображение
На этом этапе все, что нам нужно сделать, это нажать «ОК» в диалоговом окне «Поворот холста», чтобы выйти из него, и Photoshop повернет и выровняет наше изображение для нас:
Теперь изображение повернуто и выпрямлено.
Все выглядит хорошо, и Статуя Свободы больше не наклоняется вправо. Мы смогли идеально выпрямить изображение без каких-либо догадок благодаря инструменту «Измерение» и команде «Повернуть холст».
Шаг 5. Обрежьте изображение с помощью «Crop Tool»
Конечно, есть небольшая проблема. Поворачивая изображение внутри окна документа, мы добавили белые области холста вокруг фотографии. Нам нужно будет закончить, обрезав эти области, и для этого мы можем использовать инструмент Photoshop Crop Tool. Выберите инструмент кадрирования из палитры инструментов или просто нажмите букву C на клавиатуре, чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент кадрирования.
Затем, выбрав инструмент «Кадрирование», просто щелкните в верхнем левом углу изображения и перетащите вниз в правый нижний угол, чтобы создать границу вокруг области, которую вы хотите сохранить. Настройте свой выбор, перетащив любой из угловых маркеров или перетащив верхнюю, нижнюю, левую или правую стороны выделения:
Используйте инструмент Crop Tool, чтобы выделить часть изображения, которую вы хотите сохранить.
После того, как вы перетащили границу обрезки, нажмите Enter (Win) / Return (Mac), чтобы программа Photoshop обрезала изображение:
Теперь изображение выпрямлено и обрезано.
И вот оно! Вот как выпрямить кривые изображения в Photoshop! Загляните в наш раздел «Ретуширование фотографий», чтобы узнать больше об уроках по редактированию изображений в Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Отделение переднего плана от фона
Подпишитесь на YouTube:
Отделение переднего плана от фона в Photoshop — идеальное решение для каждой неудобной позы, смещенного объекта и отвлекающего фона.
В этом уроке вы узнаете, почему отделение переднего плана от фона — это самый охраняемый секрет фотошопа, которым вы не пользуетесь! Даже если вы не занимаетесь композицией и просто работаете с одной фотографией.
В этом примере мы будем использовать изображение бегуна, пойманного в середине движения, и вы узнаете, как, отделив задний план от переднего плана, вы сможете легко изменить позу бегуна, сделать одежду идеально сидящей, и переместите объект в другое место на изображении.
Начнем!
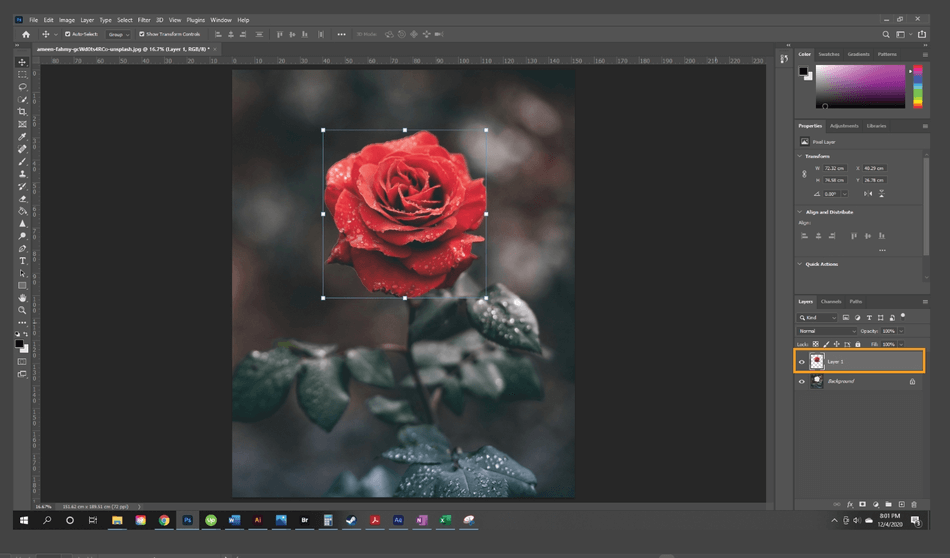
Выберите основной объект фотографииВы можете следить за этим изображением бегущего человека в Adobe Stock.
Сначала сделайте выделение вокруг бегунка.
Существует несколько различных способов выделения основного объекта: вы можете использовать инструмент «Перо» , инструмент «Магнитное лассо», инструмент «Волшебная палочка» или инструмент «Быстрое выделение» . Однако эти инструменты потребуют от вас времени и усилий для выбора нужных областей.
Если вы используете Photoshop 2020 и новее, вы можете сократить время, просто перейдя в Select > Select Subject .
Использование команды «Выбрать тему» автоматически выделяет объект.
Select Subject использует Adobe Sensei, который представляет собой искусственный интеллект (AI) Adobe , использующий технологию машинного обучения для определения основного предмета.
Нажмите здесь, чтобы узнать больше об инструменте «Выбрать тему»!
Несмотря на свою надежность, он может совершать небольшие ошибки, которые можно легко исправить. Ищите области, которые могли быть пропущены ИИ.
В этом примере снимите выделение пространства между рукой и телом.
Чтобы отменить выбор, используйте инструмент Быстрое выделение и удерживайте Alt (Windows) или Option (macOS) , затем щелкните и перетащите в небольшой области, чтобы отменить выделение.
Отделение переднего плана от фона
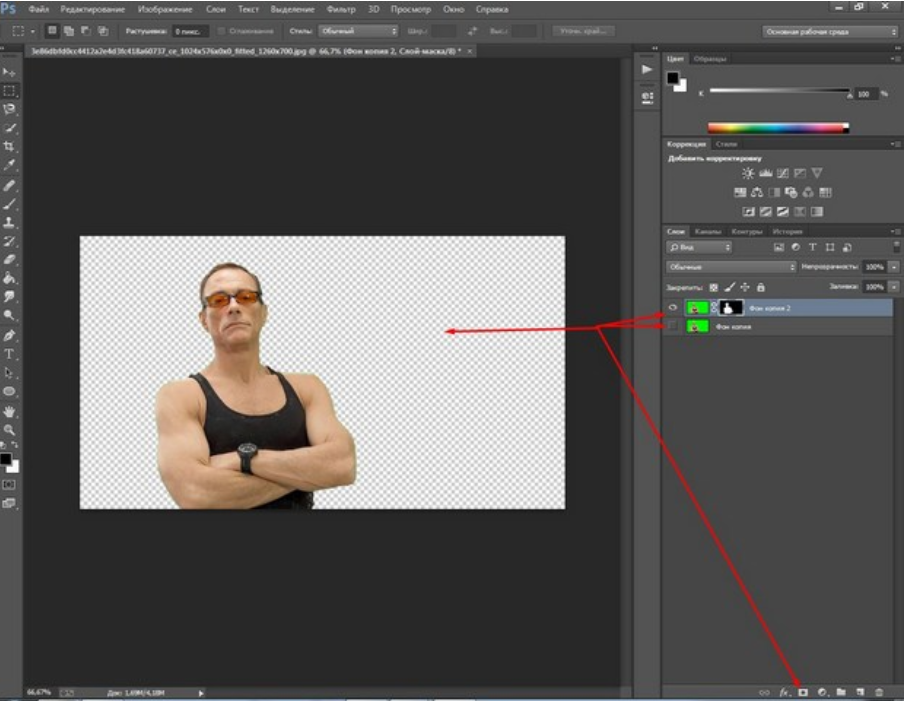
Следующий шаг — продублировать фон, перетащив его вниз на Значок нового слоя . Повторите этот шаг дважды, чтобы сделать две копии.
Повторите этот шаг дважды, чтобы сделать две копии.
Примечание : так как у нас активно выделение, мы не можем использовать сочетание клавиш Ctrl J Command J для дублирования слоя. При активном выделении этот ярлык будет дублировать только содержимое выделения, а не весь слой.
Всегда старайтесь называть свои слои так, чтобы вы знали, что они контролируют. В этом случае вы можете переименовать верхнюю копию в «Бегун».
При активном выделении щелкните слой «Runner» и в нижней части панели Layers щелкните значок New Layer Mask , чтобы сделать маску из выделения. Этот шаг удалит фон с текущего слоя.
Затем выберите два слоя «Runner» и слой Background Copy , удерживая Shift и щелкнув оба, и нажмите Ctrl G (Windows) или Command G (macOS) , чтобы поместить их в группу.
Вы можете назвать новую группу « Редактировать».
Теперь, когда у нас есть два слоя внутри группы редактирования, мы можем сосредоточиться на отделении переднего плана от эффекта фона.
Выделите слой-маску «Бегун» , удерживая Ctrl (Windows) или Command (macOS) и щелкнув миниатюру слоя-маски бегуна.
Затем перейдите к Выберите > Изменить > Расширить . Этот шаг открывает окно Expand Selection , а затем устанавливает расширение на 3px и нажимает OK.
Затем удерживайте Shift Backspace (Windows) или Shift Delete (macOS) , чтобы открыть окно заливки.
В раскрывающемся списке «Содержание» выберите Content-Aware и нажмите OK.
Content-Aware заполнит выделенную область «контентом», похожим на окружающие области в выделенной области, что создаст впечатление, что бегуна здесь никогда не было.
Примечание . Для более сложных фонов вы можете попробовать новую рабочую среду с учетом содержимого, чтобы получить лучшие результаты.
Нажмите Ctrl D (Windows) или Command D (macOS) , чтобы отменить выбор и отключить марширующих муравьев .
Хотя заливка работает отлично, она не идеальна. Для областей, которые требуют дополнительной работы, вы можете использовать инструмент Clone Stamp (S), чтобы применить плавный переход и сохранить согласованность между исходным фоном и тем, где Content-Aware обработан.
После того, как вы закончите, у вас будет чистый фон без бегуна! Как только вы включите слой Runner, вы вернете исходное изображение, но теперь оно состоит из двух слоев!
Как работать с объектом самостоятельно Одним из многих преимуществ отделения переднего плана от фона является то, что вы можете настроить объект, не затрагивая ни одного пикселя фона, и наоборот.
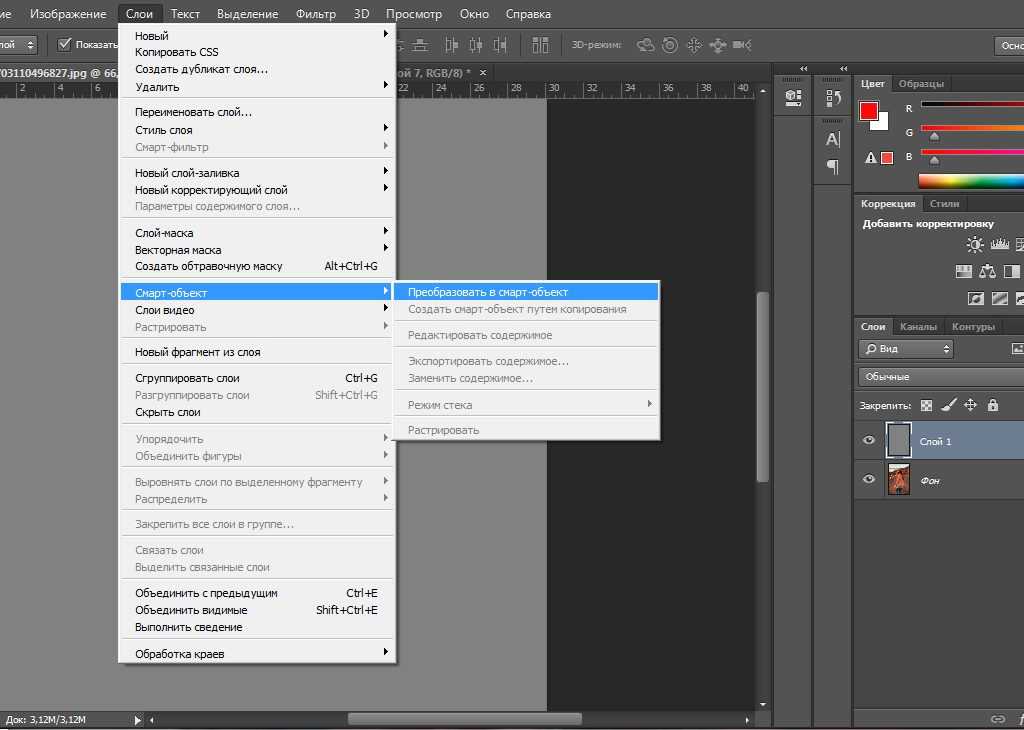
Чтобы иметь еще больший контроль, вы можете выбрать Слой «Бегун» , щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект .
Примечание : Смарт-объект — это контейнер, который может содержать один или несколько слоев. Он позволяет применять редактируемые корректировки, искажения, фильтры и преобразования.
Настройки, которые вы можете внести в свой объектФильтр «Пластика»
- В строке Меню нажмите «Правка» > «Пластика» .
- В параметрах Просмотр установите флажок рядом с Показать фон . Первоначально он покажет «Все слои» , но щелкните его, чтобы открыть раскрывающееся меню, и нажмите Фоновая копия.
Марионеточная деформация
- В строке меню выберите Правка > Марионеточная деформация .

- Чтобы отрегулировать угол наклона ног или рук, удерживайте Alt (Windows) или Option (macOS) и нажмите на точки, чтобы повернуть его в нужное положение или угол.
Инструмент перемещения
- Нажмите V на клавиатуре, чтобы использовать инструмент Перемещение , который позволяет перемещать объект в любом месте кадра простым щелчком и перетаскиванием.
Это три способа настройки изображения после отделения переднего плана от фона.
Для получения дополнительных руководств по Photoshop обязательно зайдите на канал PTC на YouTube и нажмите кнопку подписки!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как обрезать и выровнять изображение в Photoshop
Adobe Photoshop содержит множество передовых инструментов редактирования, которые позволяют вам делать все, от изменения цвета объекта до удаления фон из изображения, но, казалось бы, скромный инструмент кадрирования является одним из самых важных.
Содержание
- Обрезка изображения в Photoshop
- Выпрямление изображения в Photoshop
- Зачем кадрировать в фотошопе?
Photoshop предлагает несколько способов обрезки изображения, но инструмент обрезки предлагает больше возможностей управления, с возможностью выпрямления, установки определенного соотношения сторон, исправления искажения перспективы и даже заполнения недостающих областей с помощью искусственного интеллекта. Вот как получить максимальную отдачу от этого простого, но мощного инструмента в самой популярной в мире программе для редактирования фотографий.
Обрезка изображения в Photoshop
1. Выберите инструмент обрезки
Щелкните значок инструмента обрезки на панели инструментов слева — он выглядит как квадрат с перекрывающимися углами — или просто нажмите клавишу C, чтобы выбрать его (это одно из сочетаний клавиш Photoshop, которое действительно имеет смысл). После выбора над фотографией появится рамка с белыми границами по углам и посередине, иллюстрирующая размер и форму обрезки.
2. Выберите соотношение сторон (необязательно)
По умолчанию Photoshop использует исходное соотношение сторон фотографии (или последнее соотношение сторон, которое вы выбрали при последнем использовании инструмента обрезки). Если вы хотите, чтобы фотография имела определенную форму, например, для печати 8 × 10 или для публикации квадратной фотографии в Instagram, вам нужно настроить соотношение сторон.
Используйте раскрывающееся меню вверху (по умолчанию оно говорит «исходное соотношение») и выберите желаемое соотношение. Например, 1:1 — это квадрат, а 4:5 — форма отпечатка 8 x 10 дюймов.
Если вы не хотите привязываться к соотношению сторон, нажмите кнопку «Очистить» на верхней панели инструментов для инструмента обрезки произвольного диапазона.
3. Изменить размер
Возьмитесь за углы рамки обрезки, пока не выберите только то, что вы хотите включить в фотографию. Вы также можете щелкнуть и удерживать в середине поля кадрирования, чтобы переместить кадрирование вокруг фотографии, изменив кадрирование, но сохранив тот же общий размер.
4. Выпрямление (дополнительно)
Пока рамка обрезки все еще активна, наведите указатель мыши на внешний угол рамки обрезки, пока не увидите изогнутую двунаправленную стрелку. Затем щелкните и перетащите, чтобы повернуть рамку обрезки, чтобы выпрямить изображение.
В качестве альтернативы вы можете выбрать инструмент выпрямления в верхнем меню. Затем с помощью инструмента нарисуйте линию на чем-то на фотографии, которая должна быть прямой, например, горизонт. Как только линия будет нарисована, Photoshop автоматически выпрямит изображение.
Этот шаг необязателен, если ваша фотография уже прямая, но это быстрый и простой способ исправить искривленный горизонт.
5. Зафиксируйте обрезку
Чтобы закончить обрезку, нажмите клавишу ввода. Но прежде чем вы это сделаете, вы можете снять флажок «Удалить обрезанные пиксели» на верхней панели инструментов. В противном случае, как только вы доработаете кадрирование, вы не сможете вернуться и изменить его (разве что сделать его меньше). В отличие от Lightroom, обрезка в Photoshop по умолчанию является разрушительной, поэтому мы рекомендуем отключить функцию «Удалить обрезанные пиксели», если вы не уверены, что вам не нужно вносить изменения.
В отличие от Lightroom, обрезка в Photoshop по умолчанию является разрушительной, поэтому мы рекомендуем отключить функцию «Удалить обрезанные пиксели», если вы не уверены, что вам не нужно вносить изменения.
Выпрямление изображения в Photoshop
1 из 2
До ПослеЕсли ваша фотография искривлена просто потому, что вы не держали камеру ровно, инструмент обрезки — лучший и самый простой способ выпрямить ее. Но исправить наклонные линии из-за перспективы сложнее. Это часто происходит, если вы делали снимок, глядя на что-то вверх или немного вне оси, а не прямо. Это также распространенная проблема с фотографиями архитектуры.
К счастью, в Photoshop есть инструмент, необходимый для решения этой проблемы.
1. Выберите инструмент перспективной обрезки
Вместо того, чтобы выбирать обычный инструмент обрезки на панели инструментов, нажмите и удерживайте значок инструмента обрезки, пока не появится подменю. Нажмите на «инструмент перспективной обрезки». (Вы также можете нажать Shift-C, чтобы переключаться между различными параметрами инструмента обрезки.)
(Вы также можете нажать Shift-C, чтобы переключаться между различными параметрами инструмента обрезки.)
2. Выберите область обрезки
Нарисуйте черновую рамку над той частью фотографии, которую вы хотели бы сохранить в окончательной обрезке.
3. Отрегулируйте края
Затем перетащите углы прямоугольника так, чтобы края были параллельны краям объектов на изображении, которые должны быть прямыми. Используйте линии сетки, чтобы помочь.
Обязательно используйте все четыре угла, чтобы горизонтальные и вертикальные линии совпадали с сеткой.
4. Нажмите Enter для завершения
Убедившись, что строки выровнены, нажмите Enter. Отсюда вы можете продолжить редактирование изображения, в том числе с помощью обычного инструмента кадрирования, если вы хотите, чтобы изображение имело определенное соотношение сторон.
Зачем кадрировать в фотошопе?
Хотя обрезка и выпрямление кажутся простой процедурой, Photoshop дает вам больше возможностей, чем базовые корректировки.

