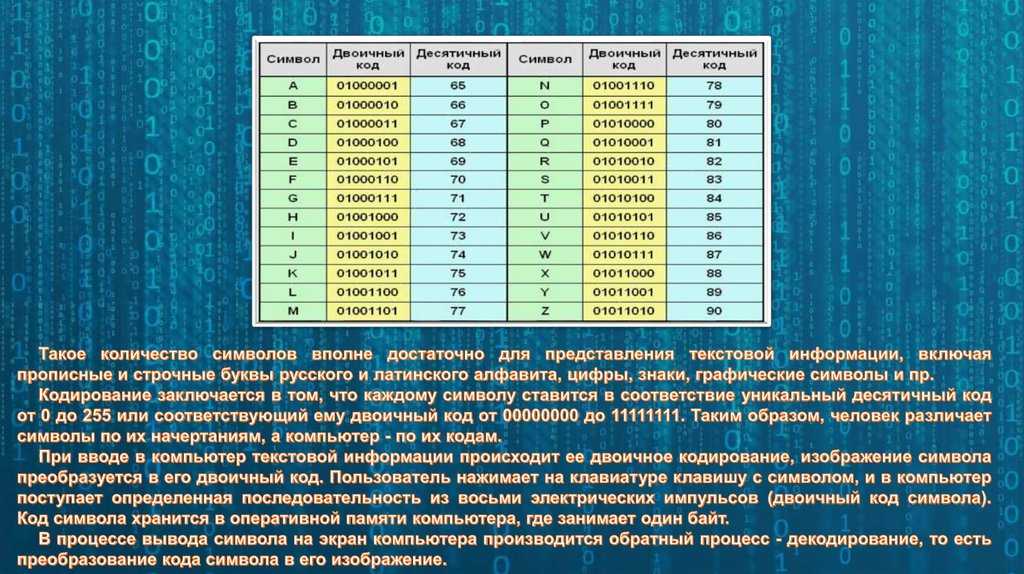
Как просмотреть исходный код веб-страницы в браузере
Веб-страница, которую вы читаете, состоит, среди прочего, из исходного кода. Это информация, которую ваш веб-браузер загружает и преобразует в то, что вы сейчас читаете.
Большинство веб-браузеров предоставляют возможность просматривать исходный код веб-страницы без дополнительного программного обеспечения, независимо от того, на каком устройстве вы находитесь. Некоторые даже предлагают расширенные функциональные возможности и структуру, облегчая просмотр HTML и другого программного кода на странице.
Зачем нужен исходный код
Есть несколько причин, по которым вы можете захотеть увидеть исходный код страницы. Если вы веб-разработчик, возможно, вы захотите увидеть конкретный стиль или реализацию другого программиста. Может быть, вы занимаетесь обслуживанием сайта и пытаетесь выяснить, почему определенная часть веб-страницы отображается или ведет себя не так, как должна.
Вы также можете быть новичком, пытаетесь научиться кодировать свои собственные страницы и ищите примеры из реальной жизни. Конечно, возможно, что вы не попадаете ни в одну из этих категорий и просто хотите просмотреть исходный код из чистого любопытства.
Ниже приведены инструкции по просмотру исходного кода в выбранном вами браузере.
Исходный код страницы в Google Chrome
Настольная версия Chrome предлагает три различных способа просмотра исходного кода страницы, первый и самый простой с использованием следующей комбинации клавиш быстрого доступа: CTRL + U (COMMAND + OPTION + U в macOS).
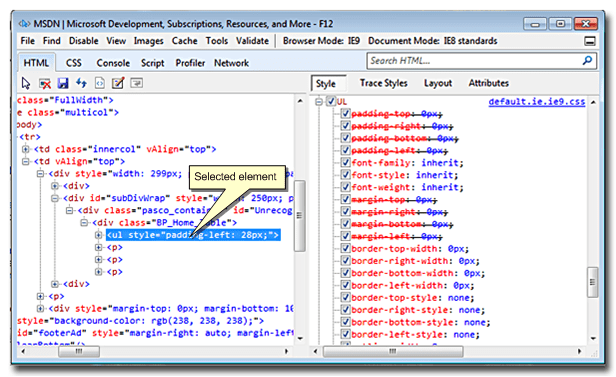
При нажатии этой комбинации вы откроете новую вкладку браузера с HTML и другим кодом активной страницы. Этот источник имеет цветовую кодировку и структурирован таким образом, чтобы упростить выделение и поиск того, что вы ищете. Вы также можете получить это, введя следующий текст в адресную строку Chrome, добавив выделенную часть слева от URL-адреса веб-страницы, и нажав клавишу Enter: view-source: (например, view-source:https://webznam. ru).
ru).
Третий метод заключается в использовании инструментов разработчика Chrome, которые позволяют вам глубже погрузиться в код страницы, а также настроить её на лету для целей тестирования и разработки. Интерфейс инструментов разработчика можно открывать и закрывать с помощью сочетания клавиш: CTRL + SHIFT + I (COMMAND + OPTION + I в macOS).
Вы также можете запустить их по следующему пути:
- Выберите кнопку главного меню Chrome, расположенную в верхнем правом углу и представленную тремя вертикально выровненными точками.
- Когда появится раскрывающееся меню, наведите курсор мыши на параметр «Дополнительные инструменты».
- Когда появится подменю, выберите Инструменты разработчика.
Google Chrome на Android
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) – view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
Google Chrome на iOS
Хотя нет собственных методов просмотра исходного кода с помощью Chrome на iPad, iPhone или iPod touch, наиболее простым и эффективным является использование стороннего решения, такого как приложение View Source.
Доступное за $0,99 в App Store, View Source предлагает вам ввести URL-адрес страницы (или скопировать/вставить его из адресной строки Chrome), и всё. Помимо отображения HTML и другого исходного кода, в приложении также есть вкладки, на которых отображаются отдельные ресурсы страницы, объектная модель документа (DOM), а также размер страницы, файлы cookie и другие интересные сведения.
Исходный код страницы в Microsoft Edge
Браузер Edge позволяет просматривать, анализировать и даже манипулировать исходным кодом текущей страницы через интерфейс инструментов разработчика.
Чтобы получить доступ к этому удобному набору инструментов, вы можете использовать одно из этих сочетаний клавиш: F12 или CTRL + U. Если вы предпочитаете мышь, вместо этого нажмите кнопку меню Edge (три точки в верхнем правом углу) и выберите в списке пункт «Средства разработчика F12».
Если вы предпочитаете мышь, вместо этого нажмите кнопку меню Edge (три точки в верхнем правом углу) и выберите в списке пункт «Средства разработчика F12».
После первого запуска инструментов разработчика Edge добавляет в контекстное меню браузера две дополнительные опции (доступные по щелчку правой кнопкой мыши в любом месте веб-страницы): Проверить элемент и Просмотреть источник, последний из которых открывает интерфейс инструментов разработчика с исходным кодом страницы сайта.
Исходный код страницы в Mozilla Firefox
Чтобы просмотреть исходный код страницы в настольной версии Firefox, вы можете нажать CTRL + U (COMMAND + U на macOS) на клавиатуре, чтобы открыть новую вкладку, содержащую HTML и другой код для активной веб-страницы.
При вводе следующего текста в адресную строку Firefox, непосредственно слева от URL-адреса страницы, на текущей вкладке будет отображён исходный код: view-source: (например, view-source:https://webznam. ru).
ru).
Ещё один способ получить доступ к исходному коду страницы – воспользоваться инструментами разработчика Firefox, доступными с помощью следующих шагов.
- Выберите кнопку главного меню, расположенную в верхнем правом углу окна браузера и представленную тремя горизонтальными линиями.
- Когда появится выпадающее меню, нажмите на Веб-разработка.
- Контекстное меню веб-разработчика теперь должно быть видно. Выберите параметр «Исходный код страницы».
Firefox также позволяет вам просматривать исходный код для определенной части страницы, что позволяет легко выявлять проблемы. Для этого сначала выделите интересующую область мышью. Затем щелкните правой кнопкой мыши и выберите Исходный код выделенного фрагмента из контекстного меню браузера.
Mozilla Firefox на Android
Просмотр исходного кода в Android версии Firefox достижим через использование view-source: в URL-адресе.
Mozilla Firefox на iOS
Рекомендуемый метод просмотра исходного кода веб-страницы на вашем iPad, iPhone или iPod touch – через приложение View Source, доступное в App Store за $0,99. Хотя оно не интегрировано напрямую с Firefox, вы можете легко скопировать и вставить URL-адрес из браузера в приложение, чтобы раскрыть HTML-код и другой код, связанный с рассматриваемой страницей.
Исходный код страницы в Apple Safari
Хотя Safari для iOS по умолчанию не включает возможность просмотра источника страницы, браузер довольно легко интегрируется с приложением View Source, доступным в App Store за 0,99 долл. США.
После установки этого стороннего приложения вернитесь в браузер Safari и нажмите кнопку «Поделиться», расположенную в нижней части экрана и представленную квадратом и стрелкой вверх. Теперь должен быть виден общий лист iOS, перекрывающий нижнюю половину окна Safari. Прокрутите вправо и нажмите кнопку «Просмотр источника».
Теперь должно отображаться структурированное представление с цветовой кодировкой исходного кода активной страницы вместе с другими вкладками, которые позволяют просматривать ресурсы страницы, сценарии и многое другое.
На MacOS
Чтобы просмотреть исходный код страницы в настольной версии Safari, сначала необходимо включить меню «Разработка». Следующие шаги помогут вам активировать это скрытое меню и отобразить исходный HTML-код страницы:
- Выберите Safari в меню браузера, расположенного в верхней части экрана.
- Когда появится раскрывающееся меню, выберите параметр Настройки.
- Настройки Safari теперь должны быть видны. Нажмите на значок «Дополнительно», расположенный в правой части верхнего ряда.
- Внизу раздела «Дополнительно» находится опция «Показать меню разработки» в строке меню, сопровождаемая пустым флажком. Установите этот флажок и закройте окно настроек, щелкнув по красному значку «х» в верхнем левом углу.
- Откройте меню «Разработка», расположенное в верхней части экрана.
- Когда появится раскрывающееся меню, выберите «Показать источник страницы». Кроме того, можно использовать следующую комбинацию клавиш: COMMAND + OPTION + U.

Исходный код страницы в браузере Opera
Чтобы просмотреть исходный код активной веб-страницы в браузере Opera, используйте следующую комбинацию клавиш: CTRL + U (COMMAND + OPTION + U в macOS). Если вы предпочитаете загружать источник в текущей вкладке, введите следующий текст слева от URL-адреса страницы в адресной строке и нажмите Enter: view-source:
Настольная версия Opera также позволяет просматривать исходный код HTML, CSS и другие элементы с помощью встроенных инструментов разработчика. Чтобы запустить этот интерфейс, который по умолчанию будет отображаться в правой части главного окна браузера, нажмите следующую комбинацию клавиш: CTRL + SHIFT + I (COMMAND + OPTION + I в macOS).
Исходный код в браузере Vivaldi
Существует несколько способов просмотра исходного кода в браузере Vivaldi. Самое простое – это сочетание клавиш CTRL + U, которое представляет код с активной страницы в новой вкладке.
Вы также можете добавить следующий текст в начало URL-адреса страницы, который отображает исходный код на текущей вкладке: view-source:
Другой метод – через интегрированные инструменты разработчика браузера, доступные по сочетанию клавиш CTRL + SHIFT + I или через опцию средств разработчика в меню.
Как открыть просмотр кода элемента
Автор: Юрий Белоусов · 19.11.2018
Разработчики браузеров позаботились об удобстве тех, кто создает сайты, открываемые в этих самых браузерах, а именно – о вебмастерах. Они добавили в стандартные функции инструменты разработчика, с помощью которых можно легко открыть и посмотреть исходный код страницы сайта в браузере: HTML, CSS, JavaScript (JS), получить различные полезные данные о структуре сайта, провести его технический анализ. В общем, увидеть много полезного.
Конечно же, данными инструментами пользуются не только создатели сайтов для работы, но и простые пользователи, которым исходный код позволяет посмотреть различные полезных данных.
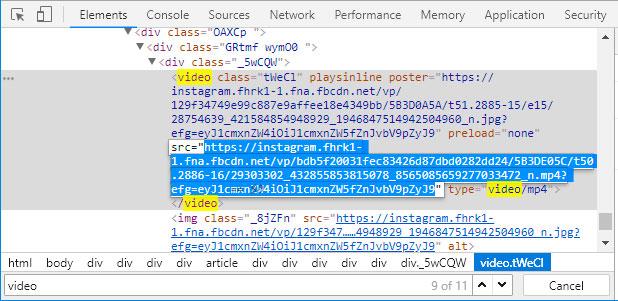
Например, можно узнать ссылку на исходную картинку, видео или какой-то файл, узнать точный код цвета какого-либо элемента, посмотреть теги, фон, стили, проверить ошибки CSS и прочее.
Из этой стать вы узнаете, как в браузере посмотреть исходный код страницы сайта (как открыть HTML, CSS, JavaScript код сайта).
Как открыть исходный код страницы в браузере
Открыть исходный код веб страницы в браузере можно двумя способами:
- С помощью горячих клавиш;
- Открыть из контекстного меню.
Ctrl + U – комбинация горячих клавиш для просмотра исходного кода всей страницы сайта в отдельном новом окне. Стандартные для всех браузеров: Google Chrome, Opera, Mozilla Firefox, Яндекс браузера, IE.
Также в инструменты разработчика можно войти следующим образом:
- Вызвать контекстное меню, кликнув правой кнопкой мыши в любой части страницы сайта, на которой нужно посмотреть HTML, CSS код;
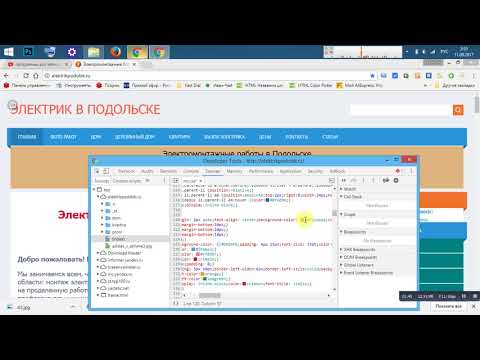
- Нажать в контекстном меню пункт «Просмотр кода страницы», как это показано на скриншоте ниже. (Скриншот сделан в Google Chrome. В некоторых других браузерах пункт меню будет немного отличаться. Например, в Opera будет «Исходный текст страницы»)
Просмотр кода страницы сайта в браузере
Как открыть исходный код страницы сайта
Для того чтобы быстро найти нужный код, слово или текст на странице можно использовать стандартное для всех браузеров сочетание горячих клавиш поиска: Ctrl + G.
Просмотр кода элемента | исследовать элемент | проинспектировать элемент
Если вдруг нужно просмотреть не весь исходный код, а вывести на экран лишь отдельную его часть, какой-то участок на странице, то предыдущий инструмент не подойдет. Для этого в инструментах разработчика есть другая функция, о которой пойдет речь ниже.
Как просмотреть код элемента на странице:
- Открыть нужную страницу сайта;
- Вызвать контекстное меню правой кнопкой мыши;
- Затем нажать пункт, соответствующий вашему браузеру.
Google Chrome: «Просмотреть код»
Opera: «Просмотреть код элемента»
Проинспектировать отдельный элемент
Кроме того, можно использовать комбинации клавиш на клавиатуре для быстрого доступа к инспектированию элемента.
Горячие клавиши (кнопки):
Google Chrome: Ctrl+Shift+I и Ctrl+Shift+C
Opera: Ctrl+Shift+I и Ctrl+Shift+C
Mozilla Firefox: Ctrl+Shift+I и Ctrl+Shift+C
Яндекс браузер: Ctrl+Shift+I и Ctrl+Shift+C
После проделанных действий, в этом же окне браузера откроется исходный код web страницы:
Посмотреть HTML CSS код сайта
Весь HTML код будет в левой большой колонке.
Посмотреть css стили в браузере
Преимуществом данного способа, безусловно, является и то, что у пользователя есть возможность изменить исходный код, править стили. То есть, можно редактировать стили на сайте и посмотреть, как он будет выглядеть с теми или иными стилями, без необходимости сразу вносить изменения в файлы, которые находятся на серверах хостинга. Чтобы изменить или добавить программный код, необходимо сделать двойной клик на нужном фрагменте или участке. Конечно же исправление кода в браузере не внесется на серверах хостинга. Поэтому в дальнейшем, в любом случае, придется копировать этот код и прописать в файлы.
В этой видео-инструкции подробно рассказано и показано, как работать с инструментами разработчика:
Вот так вот просто в режиме онлайн, прямо в браузере, можно посмотреть исходный код страницы сайта, получить основные данные о HTML и CSS коде, изменить и скопировать их, без необходимости скачивать файлы этого сайта на компьютер.
Кстати, неопытных интернет-пользователей, изменивших код страницы и ждущих, что он сохранится, ждет разочарование. Ведь после обновления страницы, все изменения на ней пропадут. Этого мало, чтобы взломать сайт 🙂
Как посмотреть исходный код на телефоне Android
Еще хотелось бы заметить, что инструменты разработчика доступны не только в десктопной версии браузеров, то есть, на компьютерах и ноутбуках. На телефонах и планшетах (Android, IOS) можно также посмотреть исходный код.
Для этого следует добавить к URL инспектируемой страницы приставку view-source:
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Как посмотреть исходный код (html код) страницы?
Ctrl + U
Как посмотреть исходный код элемента?
Нажмите правую кнопку мыши на интересующем элементе страницы.
Далее в контекстном меню кликните левой кнопкой по пункту
Google Chrome : “Просмотр кода элемента”
Opera : “Проинспектировать элемент”
FireFox : “Анализировать элемент”
В других браузерах ищите подобный по смыслу пункт меню.
Специально вначале статьи выложил всю суть, для тех, кто ищет быстрый ответ.
Информация может быть многим известна, но поскольку пишу для начинающих блоггеров, веб-программистов и прочих старателей, то эта справочная статья обязательно должна присутствовать.
В будущем вы обязательно будете изучать исходный код страниц и отдельных элементов.
Давайте посмотрим на конкретном примере как можно использовать просмотр исходного кода страницы.
Например, мы хотим посмотреть какие ключевые слова (keywords) используются для конкретной страницы. Заходим на интересующую нас веб-страницу и нажимаем Ctrl+U. В отдельном окне или в отдельной закладке откроется исходный код данной страницы. Нажимаем Ctrl+F для поиска фрагмента кода. В данном случае печатаем в окне поиска слово “keywords”. Вас автоматически перебросит на фрагмент кода с этим мета-тегом и выделит искомое слово.
По аналогии можно искать и изучать другие фрагменты кода.
Просмотр всего исходного кода страницы в большинстве случаев не очень удобен, поэтому во всех браузерах существует возможность просмотреть код отдельного элемента или фрагмента.
Давайте применим на конкретном примере просмотр кода элемента. Например, посмотрим есть ли у ссылки атрибут nofollow. Нажимаем правой кнопкой мыши на интересующей нас ссылке и в выпадающем контекстном меню левой кнопкой кликаем по пункту “Просмотр кода элемента” или подобному (в зависимости от вашего браузера). Внизу, в специальном окне для анализа кода, получаем нечто подобное.
Мы видим, что в коде ссылки присутствует rel=”nofollow”. Это значит, что по этой ссылке не будет “утекать” тИЦ и PR. Об этом подробней поговорим в следующих статьях. Сейчас же важно то, что вы теперь знаете как посмотреть исходный код страницы и исходный код отдельного элемента.
Понравилась статья? Не забудьте поделиться с друзьями и коллегами:
Я предпочитаю браузер Mozilla Firefox, именно с него сделанные скриншоты будут показаны ниже. В других браузерах есть похожие инструменты преимущественно с теми же горячими клавишами клавиатуры (см. комментарии ниже).
Горячие клавиши + + или
Горячие клавиши +
Как открыть полный исходный код страницы
- Нажать сочетание горячих клавиш, озвученных выше, либо, наведя на пустое место сайта и не выделяя какого-либо элемента, вызвать контекстное меню — «Исходный код страницы».

- Ввести в адресную Пример:
Как искать информацию в исходном коде: +
Горячими клавишами + выводится поле поиска, куда можно ввести любой текст.
Как открыть часть HTML сайта
- Выделить интересующий элемент.
- Нажать правую кнопку мышки — «Исходный код выделенного элемента».
Самое интересное, что я использую все эти методы анализа страницы, а не только + + .
Серверные скрипты, такие как PHP, увидеть не удастся.
7 комментариев:
Иван Десятый Сурьезное дело NMitra Один из самых часто задаваемых вопросов Ирина Иванова Оля-я, я за тобой не успеваю! У тебя столько всяких нужностей для меня, но пока перевариваю, ты уже снова даешь очень важное! Я только успеваю в закладки складывать и плюсики ставить)))
Посмотреть код выделенного фрагмента в отдельном окне мне не удалось. NMitra Сама такая же: несмотря на то, что закладки раскидываю по папкам их всё равно огромное множество. NMitra Для IE горячая кнопка F12 или пункт в контекстном меню «Проверить элемент» http://4.bp.blogspot.com/-zkakqbjuN7U/U3MXsQ0hqmI/AAAAAAAAEbs/P-1CfElpjjg/s00/proverit-element.png
NMitra Для IE горячая кнопка F12 или пункт в контекстном меню «Проверить элемент» http://4.bp.blogspot.com/-zkakqbjuN7U/U3MXsQ0hqmI/AAAAAAAAEbs/P-1CfElpjjg/s00/proverit-element.png
Ирина Иванова Ага, взяла на замету)) Теперь можно дальше делать задуманное. Благодарю.
Как посмотреть код элемента на виндовс 10
Содержание
- Как посмотреть исходный код страницы и код элемента
- Как посмотреть исходный код (html код) страницы?
- Ctrl + U
- Как посмотреть исходный код элемента?
- Как посмотреть исходный код страницы сайта в браузере | открыть HTML CSS код
- Как открыть исходный код страницы в браузере
- Просмотр кода элемента | исследовать элемент | проинспектировать элемент
- Как посмотреть исходный код на телефоне Android
- Как открыть код страницы в любом браузере
- Что такое код: общая информация
- Как открыть код страницы: подробная инструкция
- 1. Как в браузере открыть код страницы: Google Chrome
- 2.
 Mozilla Firefox
Mozilla Firefox - 3. Как открыть исходный код страницы в Яндекс.Браузер
- 4. Как открыть html код страницы в Opera
- Как открыть код страницы: личный совет
- Как открыть исходный код страницы сайта в любом браузере
- Зачем нужен исходный код
- Исходный код страницы в Google Chrome
- Google Chrome на Android
- Google Chrome на iOS
- Исходный код страницы в Microsoft Edge
- Исходный код страницы в Mozilla Firefox
- Mozilla Firefox на Android
- Mozilla Firefox на iOS
- Исходный код страницы в Apple Safari
- На MacOS
- Исходный код страницы в браузере Opera
- Исходный код в браузере Vivaldi
- Как посмотреть исходный код страницы?
- Как открыть исходный код страницы на компьютере?
- Google Chrome
- Microsoft Edge, Opera и Mozilla Firefox
- Просмотр кода конкретного элемента страницы
- Как посмотреть исходный код на телефоне?
- Видео
Как посмотреть исходный код страницы и код элемента
Как посмотреть исходный код (html код) страницы?
Ctrl + U
Как посмотреть исходный код элемента?
Нажмите правую кнопку мыши на интересующем элементе страницы.
Далее в контекстном меню кликните левой кнопкой по пункту
Google Chrome : “Просмотр кода элемента”
Opera : “Проинспектировать элемент”
FireFox : “Анализировать элемент”
В других браузерах ищите подобный по смыслу пункт меню.
Специально вначале статьи выложил всю суть, для тех, кто ищет быстрый ответ.
Информация может быть многим известна, но поскольку пишу для начинающих блоггеров, веб-программистов и прочих старателей, то эта справочная статья обязательно должна присутствовать.
В будущем вы обязательно будете изучать исходный код страниц и отдельных элементов.
Давайте посмотрим на конкретном примере как можно использовать просмотр исходного кода страницы.
Например, мы хотим посмотреть какие ключевые слова (keywords) используются для конкретной страницы. Заходим на интересующую нас веб-страницу и нажимаем Ctrl+U. В отдельном окне или в отдельной закладке откроется исходный код данной страницы. Нажимаем Ctrl+F для поиска фрагмента кода. В данном случае печатаем в окне поиска слово “keywords”. Вас автоматически перебросит на фрагмент кода с этим мета-тегом и выделит искомое слово.
Нажимаем Ctrl+F для поиска фрагмента кода. В данном случае печатаем в окне поиска слово “keywords”. Вас автоматически перебросит на фрагмент кода с этим мета-тегом и выделит искомое слово.
По аналогии можно искать и изучать другие фрагменты кода.
Просмотр всего исходного кода страницы в большинстве случаев не очень удобен, поэтому во всех браузерах существует возможность просмотреть код отдельного элемента или фрагмента.
Давайте применим на конкретном примере просмотр кода элемента. Например, посмотрим есть ли у ссылки атрибут nofollow. Нажимаем правой кнопкой мыши на интересующей нас ссылке и в выпадающем контекстном меню левой кнопкой кликаем по пункту “Просмотр кода элемента” или подобному (в зависимости от вашего браузера). Внизу, в специальном окне для анализа кода, получаем нечто подобное.
Мы видим, что в коде ссылки присутствует rel=”nofollow”. Это значит, что по этой ссылке не будет “утекать” тИЦ и PR. Об этом подробней поговорим в следующих статьях. Сейчас же важно то, что вы теперь знаете как посмотреть исходный код страницы и исходный код отдельного элемента.
Сейчас же важно то, что вы теперь знаете как посмотреть исходный код страницы и исходный код отдельного элемента.
Понравилась статья? Не забудьте поделиться с друзьями и коллегами:
Источник
Как посмотреть исходный код страницы сайта в браузере | открыть HTML CSS код
Автор: Юрий Белоусов · 14.01.2021
Разработчики браузеров позаботились об удобстве тех, кто создает сайты, открываемые в этих самых браузерах, а именно – о вебмастерах. Они добавили в стандартные функции инструменты разработчика, с помощью которых можно легко открыть и посмотреть исходный код страницы сайта в браузере: HTML, CSS, JavaScript (JS), получить различные полезные данные о структуре сайта, провести его технический анализ. В общем, увидеть много полезного.
Конечно же, данными инструментами пользуются не только создатели сайтов для работы, но и простые пользователи, которым исходный код позволяет посмотреть различные полезных данных.
Например, можно узнать ссылку на исходную картинку, видео или какой-то файл, узнать точный код цвета какого-либо элемента, посмотреть теги, фон, стили, проверить ошибки CSS и прочее.
Из этой стать вы узнаете, как в браузере посмотреть исходный код страницы сайта (как открыть HTML, CSS, JavaScript код сайта).
Как открыть исходный код страницы в браузере
Открыть исходный код веб страницы в браузере можно двумя способами:
Ctrl + U – комбинация горячих клавиш для просмотра исходного кода всей страницы сайта в отдельном новом окне. Стандартные для всех браузеров: Google Chrome, Opera, Mozilla Firefox, Яндекс браузера, IE.
Также в инструменты разработчика можно войти следующим образом:
Просмотр кода страницы сайта в браузере
Как открыть исходный код страницы сайта
Для того чтобы быстро найти нужный код, слово или текст на странице можно использовать стандартное для всех браузеров сочетание горячих клавиш поиска: Ctrl + G.
Просмотр кода элемента | исследовать элемент | проинспектировать элемент
Если вдруг нужно просмотреть не весь исходный код, а вывести на экран лишь отдельную его часть, какой-то участок на странице, то предыдущий инструмент не подойдет. Для этого в инструментах разработчика есть другая функция, о которой пойдет речь ниже.
Для этого в инструментах разработчика есть другая функция, о которой пойдет речь ниже.
Как просмотреть код элемента на странице:
Проинспектировать отдельный элемент
Кроме того, можно использовать комбинации клавиш на клавиатуре для быстрого доступа к инспектированию элемента.
Горячие клавиши (кнопки):
Google Chrome: Ctrl+Shift+I и Ctrl+Shift+C
Opera: Ctrl+Shift+I и Ctrl+Shift+C
Mozilla Firefox: Ctrl+Shift+I и Ctrl+Shift+C
Яндекс браузер: Ctrl+Shift+I и Ctrl+Shift+C
После проделанных действий, в этом же окне браузера откроется исходный код web страницы:
Посмотреть HTML CSS код сайта
Весь HTML код будет в левой большой колонке. А CSS стили – в правой.
Посмотреть css стили в браузере
Преимуществом данного способа, безусловно, является и то, что у пользователя есть возможность изменить исходный код, править стили. То есть, можно редактировать стили на сайте и посмотреть, как он будет выглядеть с теми или иными стилями, без необходимости сразу вносить изменения в файлы, которые находятся на серверах хостинга. Чтобы изменить или добавить программный код, необходимо сделать двойной клик на нужном фрагменте или участке. Конечно же исправление кода в браузере не внесется на серверах хостинга. Поэтому в дальнейшем, в любом случае, придется копировать этот код и прописать в файлы.
Чтобы изменить или добавить программный код, необходимо сделать двойной клик на нужном фрагменте или участке. Конечно же исправление кода в браузере не внесется на серверах хостинга. Поэтому в дальнейшем, в любом случае, придется копировать этот код и прописать в файлы.
В этой видео-инструкции подробно рассказано и показано, как работать с инструментами разработчика:
Вот так вот просто в режиме онлайн, прямо в браузере, можно посмотреть исходный код страницы сайта, получить основные данные о HTML и CSS коде, изменить и скопировать их, без необходимости скачивать файлы этого сайта на компьютер.
Кстати, неопытных интернет-пользователей, изменивших код страницы и ждущих, что он сохранится, ждет разочарование. Ведь после обновления страницы, все изменения на ней пропадут. Этого мало, чтобы взломать сайт 🙂
Как посмотреть исходный код на телефоне Android
Еще хотелось бы заметить, что инструменты разработчика доступны не только в десктопной версии браузеров, то есть, на компьютерах и ноутбуках. На телефонах и планшетах (Android, IOS) можно также посмотреть исходный код.
На телефонах и планшетах (Android, IOS) можно также посмотреть исходный код.
Для этого следует добавить к URL инспектируемой страницы приставку view-source:
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Источник
Как открыть код страницы в любом браузере
Привет, друзья! Продолжаю делиться с вами полезной информацией. Сегодня хочу рассказать о том, как открыть код страницы сайта. Зачем это нужно? По нескольким причинам. Например, не всегда получается скопировать текст со страницы. И тогда нужно идти в исходный код. Или интересно посмотреть, как автор сайта достиг того или иного эффекта. Лучше всего понять это позволит именно код. Достаточно подсмотреть несколько интересных вариантов на разных ресурсах и удастся создать собственный яркий классный сайт. Прочитав мою статью, вы поймете, как в браузере открыть код страницы. Точнее, в разных браузерах.
Опытные пользователи часто могут найти много интересного в моих статьях. Однако они ориентированы, в первую очередь, на новичков. Поэтому для начала расскажу, что такое код и зачем он нужен.
Однако они ориентированы, в первую очередь, на новичков. Поэтому для начала расскажу, что такое код и зачем он нужен.
Чтобы создать сайт, необходимо написать код. Используя его значения, операционная система и браузер создают общую «картину». То есть, отображают ресурс таким, каким его задумал создатель.
Обратите внимание! Создать сайт реально своими руками, даже если у вас нет профильных навыков. Не верите? Записывайтесь на мой бесплатный тренинг по созданию сайтов своими руками. Он длится всего 4 дня. Занятия проходят по вечерам. Я покажу, как сделать сайт. Вам нужно только повторять за мной. После окончания тренинга у вас будет свой сайт и масса полезных и нужных знаний!
Код – важный элемент. Без него не обойтись при создании, как простых ресурсов, так и сложных многоуровневых порталов.
Зачастую над проектом трудится несколько профильных специалистов. Каждый отвечает за свой фронт работ:
Человеку неподготовленному может показаться, что код – слишком сложен и вообще понять его невозможно. Код для него выглядит, как набор непонятных символов. Однако не все так сложно, как может показаться.
Код для него выглядит, как набор непонятных символов. Однако не все так сложно, как может показаться.
Для создания несложного ресурса достаточно знать основные элементы. Их не так уж и много. Всего около 150 тегов, каждый из которых отвечает за выполнение тех или иных действий, особенностей оформления:
Посредством кода можно решить фактически любую задачу. Независимо от уровня ее сложности.
Кстати! На моем тренинге, вам не понадобятся знания кода. Обучение проходит на базе популярной платформы Вордпресс. Она – функциональная и простая в понимании. Уже после первого занятия вы осознаете, что способны сделать сайт своими руками.
Опытные специалисты сами понимают, как посредством разных элементов кода можно достичь необходимых результатов. Другим же, зачастую новичкам, чтобы узнать, как сделать тот или иной эффект, приходится подсматривать код у других. Вот почему нужно знать, как открыть исходный код страницы. Для этого действия не нужны какие-то особенные супер-навыки и умения. Все очень просто!
Все очень просто!
Как открыть код страницы: подробная инструкция
Пожалуй, лучший способ, как открыть html код страницы чужого сайта подразумевает сохранение страницы себе на компьютер. Метод несколько сложный для новичков, но дающий хороший результат.
Чтобы сделать это, необходимо выполнить следующие действия:
В этих папках будут все детали страницы. Каждый отдельный элемент. Поэтому удастся разобраться во всех особенностях понравившегося сайта или его отдельной страницы.
Однако подобный способ, как в браузере открыть код страницы становится доступным все реже и реже. Разработчики ставят запрет на скачивание и копирование страниц. Как поступить? Все зависит от особенностей браузера.
1. Как в браузере открыть код страницы: Google Chrome
Один из наиболее популярных браузеров. С ним тоже все будет довольно просто. Последовательность действий следующая:
Код откроется в новом окне. На первый взгляд окажется, что все очень сложно и непонятно. Но не нужно бояться и паниковать.
Но не нужно бояться и паниковать.
Если вы хотите узнать, как с помощью кода был отображен тот или иной элемент, вам нужно навести на него мышкой и снова клацнуть правой кнопкой. Только теперь выбрать раздел «Посмотреть код элемента». Данный способ позволяет узнать, как именно был сделан, например, логотип – это просто картинка или же применялся язык программирования.
Просматривая код элемента, приходит понимание, как именно был достигнут конкретный результат – посредством html и/или css. Первый язык – html – отвечает за текст. Второй – css – за оформление, дизайн. Если бы человечество не изобрело css, то посредством кода пришлось очень долго и нудно писать цвет и прочие визуальные элементы. А вот без html не было бы текстов.
Конечно, такое объяснение выглядит уж очень грубым, но зато, надеюсь, вы поняли, что именно я хотел сказать.
2. Mozilla Firefox
В этом браузере последовательность действий будет аналогичной. Кликаете правой кнопкой мыши на любое место страницы и выбираете в появившемся окошке «Исходный код страницы». В новом окне откроется полотно кода.
В новом окне откроется полотно кода.
То есть, ничего сложного в том, как открыть исходный код страницы, нет. Впрочем, как и отдельного элемента.
Обратите внимание! Код может открываться не только в новом окне, но и внизу страницы.
3. Как открыть исходный код страницы в Яндекс.Браузер
Не возникнет проблем с тем, как открыть html код страницы и в Яндекс.Браузере. Действия – аналогичные, описанным выше. Можно посмотреть, как код страницы в целом, так и отдельного элемента.
4. Как открыть html код страницы в Opera
И снова ничего – нового. Все действия точно такие же. Выполнив их, вы увидите код страницы или отдельного элемента.
К сведению! Код можно посмотреть, используя сочетание «горячих клавиш». Оно – сочетание – одинаково для всех браузеров. Для просмотра всего кода нужно нажать CTRL+U, а чтобы увидеть код отдельного элемента — Ctrl+Shift+C.
Как открыть код страницы: личный совет
Теперь вы точно знаете, какие действия нужно выполнить, чтобы посмотреть код страницы в целом или отдельного элемента, размещенного на сайте. Что делать с кодом и как он может вам пригодится, вы узнаете на моем авторском бесплатном тренинге, как сделать сайт своими руками.
Что делать с кодом и как он может вам пригодится, вы узнаете на моем авторском бесплатном тренинге, как сделать сайт своими руками.
Обратите внимание! Чтобы записаться на тренинг, перейдите по ссылке и оставьте адрес электронной почты. На него вышлю информацию о дате начала.
Собственный сайт – отличная возможность запустить личный проект и зарабатывать на нем. Во время обучения вы получите много ценной и полезной информации. В частности, я расскажу:
Если у вас возникнут сложности с созданием сайта, моя служба поддержки вам поможет. То есть, после тренинга у вас гарантированно будет собственный работоспособный проект.
Источник
Как открыть исходный код страницы сайта в любом браузере
Веб-страница, которую вы читаете, состоит, среди прочего, из исходного кода. Это информация, которую ваш веб-браузер загружает и преобразует в то, что вы сейчас читаете.
Большинство веб-браузеров предоставляют возможность просматривать исходный код веб-страницы без дополнительного программного обеспечения, независимо от того, на каком устройстве вы находитесь. Некоторые даже предлагают расширенные функциональные возможности и структуру, облегчая просмотр HTML и другого программного кода на странице.
Некоторые даже предлагают расширенные функциональные возможности и структуру, облегчая просмотр HTML и другого программного кода на странице.
Зачем нужен исходный код
Есть несколько причин, по которым вы можете захотеть увидеть исходный код страницы. Если вы веб-разработчик, возможно, вы захотите увидеть конкретный стиль или реализацию другого программиста. Может быть, вы занимаетесь обслуживанием сайта и пытаетесь выяснить, почему определенная часть веб-страницы отображается или ведет себя не так, как должна.
Вы также можете быть новичком, пытаетесь научиться кодировать свои собственные страницы и ищите примеры из реальной жизни. Конечно, возможно, что вы не попадаете ни в одну из этих категорий и просто хотите просмотреть исходный код из чистого любопытства.
Ниже приведены инструкции по просмотру исходного кода в выбранном вами браузере.
Исходный код страницы в Google Chrome
Настольная версия Chrome предлагает три различных способа просмотра исходного кода страницы, первый и самый простой с использованием следующей комбинации клавиш быстрого доступа: CTRL + U ( COMMAND + OPTION + U в macOS).
При нажатии этой комбинации вы откроете новую вкладку браузера с HTML и другим кодом активной страницы. Этот источник имеет цветовую кодировку и структурирован таким образом, чтобы упростить выделение и поиск того, что вы ищете. Вы также можете получить это, введя следующий текст в адресную строку Chrome, добавив выделенную часть слева от URL-адреса веб-страницы, и нажав клавишу Enter : view-source: (например, view-source:https://webznam.ru).
Третий метод заключается в использовании инструментов разработчика Chrome, которые позволяют вам глубже погрузиться в код страницы, а также настроить её на лету для целей тестирования и разработки. Интерфейс инструментов разработчика можно открывать и закрывать с помощью сочетания клавиш: CTRL + SHIFT + I ( COMMAND + OPTION + I в macOS).
Вы также можете запустить их по следующему пути:
Google Chrome на Android
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) – view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
Google Chrome на iOS
Хотя нет собственных методов просмотра исходного кода с помощью Chrome на iPad, iPhone или iPod touch, наиболее простым и эффективным является использование стороннего решения, такого как приложение View Source.
Исходный код страницы в Microsoft Edge
Браузер Edge позволяет просматривать, анализировать и даже манипулировать исходным кодом текущей страницы через интерфейс инструментов разработчика.
После первого запуска инструментов разработчика Edge добавляет в контекстное меню браузера две дополнительные опции (доступные по щелчку правой кнопкой мыши в любом месте веб-страницы): Проверить элемент и Просмотреть источник, последний из которых открывает интерфейс инструментов разработчика с исходным кодом страницы сайта.
Исходный код страницы в Mozilla Firefox
Чтобы просмотреть исходный код страницы в настольной версии Firefox, вы можете нажать CTRL + U ( COMMAND + U на macOS) на клавиатуре, чтобы открыть новую вкладку, содержащую HTML и другой код для активной веб-страницы.
При вводе следующего текста в адресную строку Firefox, непосредственно слева от URL-адреса страницы, на текущей вкладке будет отображён исходный код: view-source: (например, view-source:https://webznam.ru).
Ещё один способ получить доступ к исходному коду страницы – воспользоваться инструментами разработчика Firefox, доступными с помощью следующих шагов.
Firefox также позволяет вам просматривать исходный код для определенной части страницы, что позволяет легко выявлять проблемы. Для этого сначала выделите интересующую область мышью. Затем щелкните правой кнопкой мыши и выберите Исходный код выделенного фрагмента из контекстного меню браузера.
Mozilla Firefox на Android
Просмотр исходного кода в Android версии Firefox достижим через использование view-source: в URL-адресе.
Mozilla Firefox на iOS
Исходный код страницы в Apple Safari
Хотя Safari для iOS по умолчанию не включает возможность просмотра источника страницы, браузер довольно легко интегрируется с приложением View Source, доступным в App Store за 0,99 долл. США.
США.
После установки этого стороннего приложения вернитесь в браузер Safari и нажмите кнопку «Поделиться», расположенную в нижней части экрана и представленную квадратом и стрелкой вверх. Теперь должен быть виден общий лист iOS, перекрывающий нижнюю половину окна Safari. Прокрутите вправо и нажмите кнопку «Просмотр источника».
Теперь должно отображаться структурированное представление с цветовой кодировкой исходного кода активной страницы вместе с другими вкладками, которые позволяют просматривать ресурсы страницы, сценарии и многое другое.
На MacOS
Чтобы просмотреть исходный код страницы в настольной версии Safari, сначала необходимо включить меню «Разработка». Следующие шаги помогут вам активировать это скрытое меню и отобразить исходный HTML-код страницы:
Исходный код страницы в браузере Opera
Чтобы просмотреть исходный код активной веб-страницы в браузере Opera, используйте следующую комбинацию клавиш: CTRL + U ( COMMAND + OPTION + U в macOS). Если вы предпочитаете загружать источник в текущей вкладке, введите следующий текст слева от URL-адреса страницы в адресной строке и нажмите Enter : view-source:
Если вы предпочитаете загружать источник в текущей вкладке, введите следующий текст слева от URL-адреса страницы в адресной строке и нажмите Enter : view-source:
Настольная версия Opera также позволяет просматривать исходный код HTML, CSS и другие элементы с помощью встроенных инструментов разработчика. Чтобы запустить этот интерфейс, который по умолчанию будет отображаться в правой части главного окна браузера, нажмите следующую комбинацию клавиш: CTRL + SHIFT + I ( COMMAND + OPTION + I в macOS).
Исходный код в браузере Vivaldi
Вы также можете добавить следующий текст в начало URL-адреса страницы, который отображает исходный код на текущей вкладке: view-source:
Другой метод – через интегрированные инструменты разработчика браузера, доступные по сочетанию клавиш CTRL + SHIFT + I или через опцию средств разработчика в меню.
Источник
Как посмотреть исходный код страницы?
При работе с сайтом, иногда возникает необходимость просмотра исходного кода страницы, например, для проверки корректности заполнения мета-данных, если у вас не установлен плагин, или для того чтобы найти код какого-то определенного элемента и т. д.. Показываем как это делается на примерах.
д.. Показываем как это делается на примерах.
Как открыть исходный код страницы на компьютере?
Любой современный браузер «из коробки» обладает необходимым функционалом для просмотра исходного кода страницы.
Google Chrome
Открыть исходный код страницы в Google Chrome можно с помощью дополнительного меню, которое вызывается нажатием правой кнопки мыши – «Просмотр кода страницы».
Открытие исходного кода страницы в Google Chrome
Здесь же мы видим, что просмотр доступен по сочетанию горячих клавиш «CTRL+U». В случае с MacOs: «COMMAND + OPTION + U». После чего, в отдельной вкладке откроется сам код.
Пример исходного кода
Для удобства поиска определенных значений, нажмите сочетание клавиш: «CTRL+F». Найденный фрагмент кода будет подсвечиваться желтым цветом.
Microsoft Edge, Opera и Mozilla Firefox
Для просмотра исходного кода в этих браузерах, необходимо вызвать контекстное меню правой кнопкой мыши, выбрать пункт «Посмотреть исходный код». Аналогично браузеру Google Chrome, страница с кодом откроется в отдельной вкладке.
Аналогично браузеру Google Chrome, страница с кодом откроется в отдельной вкладке.
Кроме контекстного меню, можно также воспользоваться сочетанием горячих клавиш: CTRL+U.
Microsoft Edge
Opera
Mozilla Firefox
Просмотр кода конкретного элемента страницы
С помощью предыдущих методов просмотра кода всей страницы, можно также просматривать и код отдельно взятого элемента. Но это крайне неудобно и требует времени, т.к. придется вручную определять местоположение необходимого фрагмента.
Опытные веб-разработчики пользуются специальным инструментом, который доступен из всех вышеперечисленных браузеров.
Покажем пример работы в Google Chrome.
Для вызова консоли зажимаем сочетание клавиш: CTRL+SHIFT+I, либо через контекстное меню – пункт «Просмотреть кода».
Смотрим код элемента через Google Chrome
Панель просмотра кода в Google Chrome
В данном случае панель открылась справа от страницы, ее положение можно менять в зависимости от размеров монитора или личных предпочтений: открываем меню и в разделе «Dock side» выбираем позицию, либо открываем в отдельном окне.
Настраиваем расположение панели в «Dock side»
В основной части консоли, на вкладке «Elements», находится код страницы, который мы открывали ранее в отдельной вкладке. Но теперь он представлен в удобном виде: каждый элемент (например,
Просмотр кода
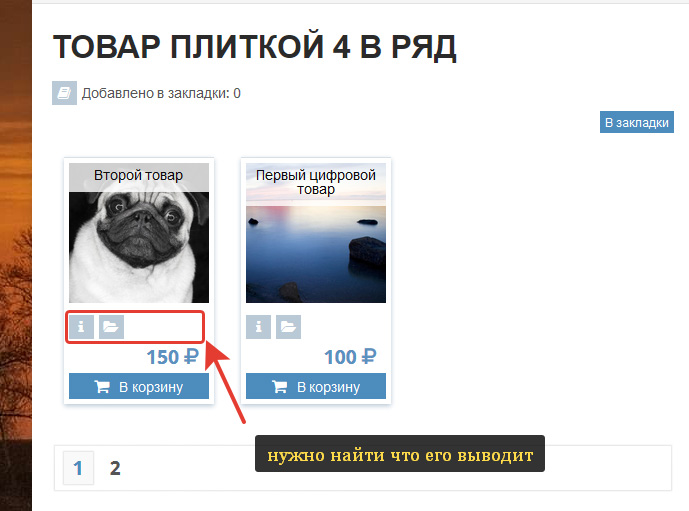
Теперь переходим к поиску нужного элемента, для примера возьмем заголовок одной из товарных позиций каталога. Чтобы ее найти в исходном коде, нажимаем значок стрелки в левом верхнем углу панели и кликаем на нужный элемент страницы.
Код отдельного элемента
Получаем нужный фрагмент кода
В итоге, выводится нужный фрагмент кода, который отвечает за отображение этого элемента, а также в окне справа весь CSS-код, относящийся к нему.
Таким образом можно получить код абсолютного любого элемента на странице, править его (удобно при тонкой настройке CSS-стилей) или копировать.
Как посмотреть исходный код на телефоне?
У браузеров на смартфонах сильно ограниченный функционал, например, нет такого инспектора кода, как на десктопах. Однако, посмотреть сам код на мобильнике все же можно. Для этого достаточно добавить в начало URL-адреса следующий параметр «view-source:».
Просмотр исходного кода страницы сайта с телефона
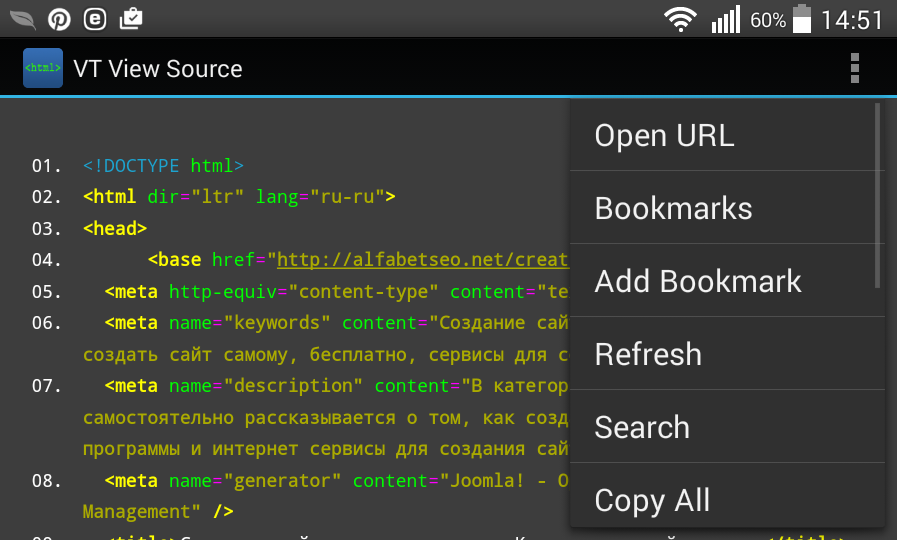
Чтобы получить расширенные возможности работы с исходным кодом на Андроиде, необходимо установить приложение VT View Source. При запуске потребуется ввести URL изучаемой страницы, далее происходит загрузка ее кода.
К сожалению, интерфейс приложения не переведен на русский язык, но зато оно обладает широким (относительно) функционалом:
Для удобства работы с программой, разработчики позаботились о тонкой настройке приложения, в частности, можно менять цвет фона, текста, размеры и тип шрифтов и т.д.
Источник
Видео
Код Элемента На Компьютере|Код Элемента|Уроки По Компьютеру
[ГАЙД] Как поменять код элемента старницы? #2
Как узнать ключ продукта Windows 10, 8, 7 на компьютере и ноутбуке
КАК ИЗМЕНИТЬ КОД СТРАНИЦЫ
Гайд по изменению оценок в электронном дневнике через код элемента
Как узнать ключ Windows 10
Как узнать ключ Windows установленной на компьютере и ноутбуке
Как узнать пароль от Windows через WiFi ?
🤑КАК РЕАЛЬНО ПОЛУЧИТЬ БЕСПЛАТНЫЕ РОБУКСЫ БЕЗ РЕГИСТРАЦИЙ И СМС!
Как узнать Ключ Продукта в Windows 10 | Как найти Ваш Ключ Windows 10
Как изменить код элемента на телефоне на Андроиде
Смена кода элемента на телефоне — что это такое, при помощи каких способов поменять содержание странички сайта, какие браузеры помогут отобразить код.
Содержание
- Что такое код элемента
- Как посмотреть код страницы на телефоне
- Какие браузеры отображают код страницы
- Как изменить код элемента на телефоне в браузере
- Как изменить код элемента с помощью приложения
- Возможные проблемы
Что такое код элемента
Большинство пользователей хотя бы раз в жизни встречались с таким понятием, как «код элемента». Также многие не понимают, что это такое, к чему это относится и для каких целей придумана. На самом деле, в этом понятии нет ничего трудного.
Код элемента – это исходный код, при помощи которого можно в дальнейшем распознать программное обеспечение сайта.
Любой сайт состоит из блоков и определенной структуры. В дальнейшем эта структура разделяется на многочисленные подблоки, в которых стоят ссылки, заголовки, картинки и так далее. Все это – определённые элементы, которые обозначаются на сайте отличным друг от друга способом.
В дальнейшем эта структура разделяется на многочисленные подблоки, в которых стоят ссылки, заголовки, картинки и так далее. Все это – определённые элементы, которые обозначаются на сайте отличным друг от друга способом.
Если пользователь откроет любую картинку или же другой элемент на сайте, то, когда он кликнет правой кнопкой мышки или же зажмет пальцем ссылки, то он может посмотреть код. Код – очень важная часть системы. Без него пользователь не сможет создать нормальный сайт, внести пару-тройку блоков или же элементов в дальнейшем. Таким образом код остается чуть не ли одной из составляющих и отличительных особенностей сайта. Для каждого элемента он уникален. Нельзя найти одинаковые коды.
Как правило, над созданием специального кода для элемента трудится профессионал своего дела – программист. Если пользователь не подготовлен к работе со многими данными, то для него код покажется сложным, а его составление вовсе не возможным.
Код выглядит как непонятный набор символов, но за ним скрывается важная часть системы. Стоит напомнить, что без кода сложно что-либо качественно открыть на сайте. Каждый элемент кода отвечает за свое:
Стоит напомнить, что без кода сложно что-либо качественно открыть на сайте. Каждый элемент кода отвечает за свое:
- Цвет;
- Размер;
- Направление;
- Расположение;
- И так далее.
Существует порядка 15 тегов для кода, поэтому неподготовленному пользователю будет трудно разобраться в той механике, которая представлена в коде. Его можно сравнить с набором команд, который командир дает отряду, только командир – это браузер, а команды – это специальные коды.
Изучение кода поможет пользователю решить определённые задачки, а также посмотреть наличие или же отсутствие каких-то элементов на сайте.
Как посмотреть код страницы на телефоне
Посмотреть код, как и изменить его в дальнейшем, можно двумя способами:
- При помощи самого браузера;
- При помощи специальной утилиты.
Если рассматривать первый вариант, то на телефоне его провести намного легче. Для начала необходимо открыть обычный браузер, через который также проводится работа на компьютере или который пользователь привык использовать для своей рутинной работы:
- Открываем любой сайт, код которого пользователю хотелось бы посмотреть;
- Кликаем на адресную строчку и ставим ползунок написания в самое начало;
- Далее необходимо в самом начале адресной строчки перед самим url вбить специальное обозначение «view-source:»;
- Кликаем на «Поиск» или же «перейти»;
- После этого пользователь может наблюдать изначальный код, при помощи которого кодировался определённый элемент сайта или же весь сайт.

Это исходный способ, который работает практически для всех сайтов. При помощи его можно посмотреть, из каких элементов состоит тот или иной браузер, страничка, какие обозначения использовал разработчик при программировании и создании утилиты. Все данные раскрываются в обозначении кода.
Какие браузеры отображают код страницы
Все браузеры на телефоне способны отображать код страницы. Это стандартная возможность, которую поддерживают все сайты, а также странички. Если пользователь не смог посмотреть код по вышеперечисленному алгоритму, то, скорее всего, проблема не в том, что браузер не может отобразить его, а в том, что на данной страничке и в этом браузере доступен совсем другой, отличный способ для просмотра кода странички.
Если пользователь для поиска использует Гугл или же Яндекс, то он точно сможет посмотреть необходимый код. Также все другие браузеры их отображают. Если браузер не может отобразить код, то его просто не существует, так как они базируются на кодах.
Без них невозможно открыть страничку или же целый браузер, поэтому не стоит переживать, что по каким-то причинам код не будет отображаться.
Если задача пользователя – получить полную информацию по тому или иному сайту, то ему необходимо прежде всего воспользоваться дополнительными браузерами – утилитами. Целью данных браузеров является создание полной базы для веб-разработчиков, в том числе тех, кто вовсе не разбирается в программировании.
Например, такой сайт, как HTML/CSS Website Inspector. Очень популярный и мощный браузер, при помощи которого можно:
- Искать и редактировать элементы системы;
- Просматривать исходные коды сайта;
- Исследовать элементы, показывать коды;
- Использовать веб-консоль.
Многофункциональность браузера заключается в том, что в обычном браузере это сделать нельзя. В нем можно и редактировать, и использовать все те инструменты, которые даны. Более подробный обзор на данный вид браузера стоит посмотреть в этом видео
youtube.com/embed/qk261RsTaTc» title=»YouTube video player» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Как изменить код элемента на телефоне в браузере
Изменить код элемента невозможно в обычном браузере. Пользователь может только посмотреть изначальный код, с помощью которого шифровалась страничка, но полного набора данных узнать у него не получится.
Чтобы изменить код с телефона, пользователю необходимо скачать определенный браузер, более подробно о которых говорилось ранее. На примере Droid Web Inspector стоит рассмотреть возможности подобных утилит.
Для начала пользователь должен скачать её прямо через официальный источник – Плей Маркет. После этого его стоит активировать, а далее выполнять все те манипуляции, которые необходимы, а именно:
- Очищать кэш;
- Использовать данную программку в качестве веб-консоли;
- Также можно просматривать исходные коды элемента;
- Отобразить дерево DOM;
- Отслеживать и отображать необходимые ресурсы, а также редактировать элементы.

Пользователю достаточно скинуть ссылку в программе на тот сайт, на котором ему хотелось бы провести работы, а дальше просто начать редакцию элемента. Если разобраться, то это простой процесс. Все, что требуется от пользователя – скачать определенный браузер, а после через него начать редактирование необходимой ему странички.
Как изменить код элемента с помощью приложения
Изменить информацию о сайте проще всего при помощи специальных программ, работа которых направлена именно на эту цель – изменение составляющих элементов сайта, в том числе и свет, и размер, и направление текста.
В интернете, на официальных источниках огромное количество приложений подобного плана. Об одной утилите стоит поговорить подробнее – это Edit Webpage. С помощью него можно не только изменить информацию на сайте, но и разыграть друзей, а также использовать в своих целях.
Обратите внимание! Такие программы часто используются мошенниками. Стоит быть осторожнее с подобными программами.
Работать с ним просто. Для этого необходимо:
- Скачать утилиты через официальный источник – магазин Плей Маркет.
- После этого необходимо открыть утилиту. Откроется строка привычного всем браузера от компании Гугл;
- Теперь пользователю необходимо вбить название нужного ему сайта, который в дальнейшем ему хотелось бы поменять;
- После стоит посмотреть в правый верхний угол и найти пункт в виде карандашика. Кликаем на него;
- Теперь у пользователя появилась возможность редактирования текста и некоторых элементов сайта. Стоит изменить то, что ему не нравится;
- Если пользователь все сделал, то он в правом верхнем углу должен кликнуть на галочку – это подтверждает сохранение объекта.
Таким образом можно поменять текст и некоторые элементы на сайте. Это удобно, так как пользователь может изменить содержание практически любого элемента сайта. Главное – использовать данную возможность правильно, максимум – разыграть друзей.
Возможные проблемы
Больших проблем с тем, чтобы изменить код элемента, возникнуть не должно. Единственное – пользователь должен заранее понимать, что у него не получится изменить код в привычном браузере. Для этого необходимо скачивать дополнительные утилиты, при помощи которых будут проходить модификации кода.
Также пользователь должен заранее установить эту программку, а также тщательно в ней разобраться. Не стоит скачивать утилиты через неофициальные источники, потому что они могут плохо сказаться на состоянии устройства.
Вячеслав
Несколько лет работал в салонах сотовой связи двух крупных операторов. Хорошо разбираюсь в тарифах и вижу все подводные камни. Люблю гаджеты, особенно на Android.
Задать вопрос
Что будет, если скачивать утилиты не через официальные источники?
Можно на телефон получит огромное количество вирусов, после которых придется отнести телефон прямиком в ремонт.
Почему в привычном браузере нельзя редактировать код?
Если бы была такая функция, то разработчики были не нужны. Это действительно так. Данная функция прежде всего необходима только в руках разработчиков, чтобы другие пользователи не смогли внести тотальные изменения в систему браузера.
Это действительно так. Данная функция прежде всего необходима только в руках разработчиков, чтобы другие пользователи не смогли внести тотальные изменения в систему браузера.
Зачем редактировать коды?
Чтобы пользователь смог изменить тот или иной структурный элемент браузера.
Как посмотреть код элемента с телефона
Хозяйке на заметку: Если вы работаете на телефоне или планшете и вам нужно посмотреть код страницы или найти что-то в коде HTML, выполните следующие простые действия:
- Откройте требуемую страницу в Google Chrome на телефоне или планшете
- Допишите в начало адреса страницы «view-source:» и нажмите [Enter] (перейти)
- Выберите в меню (три точки справа) пункт «Найти на странице»
- Введите нужный текст для поиска
Вообще на эту заметку меня сподвигла статья в Ферре «Почему смартфон так и не заменил компьютер, хотя нам давно это обещали» , которую я прочитал за утренним кофе. Вообще, я во многом не согласен с Денисом Поповкиным, автором статьи. Наверное потому, что телефоны УЖЕ заменили компьютеры. И это легко увидеть. Автор подходит со свой колокольни, со своей проблематикой, но мне она кажется довольно однобокой. Если же в общем говорить о том, чем является «работа на компьютере», то можно выделить следующие пункты:
Наверное потому, что телефоны УЖЕ заменили компьютеры. И это легко увидеть. Автор подходит со свой колокольни, со своей проблематикой, но мне она кажется довольно однобокой. Если же в общем говорить о том, чем является «работа на компьютере», то можно выделить следующие пункты:
- Работа на работе (офис, бизнес-задачи)
- Коммуникации (почта, всякие мессенджеры, Скайпы, совещания и т.п.)
- Документооборот (документы, таблицы, формы)
- ERP / CRM (клиенты, задачи, финансы, бизнес-процессы)
- Специализированный софт (ну тут уже зависит от темы)
 п.)
п.)Вот, пожалуй, и всё.
Так вот, из этих трех групп в одной уже однозначно телефоны заменили ПК — это работа дома. Включать персональный компьютер чтобы посмотреть рецепт пиццы или погоду на завтра уже никто не будет. Аналогично шоппинг и большей частью хобби давно и успешно решаются на телефоне или планшете.
Ну а первые два пункта, думаю, всё зависит от направленности бизнес-задач. Конечно же, фотошоп или какой нибудь CAD на телефоне запустить очень и очень проблематично, если вообще возможно, но все остальные задачи решаются легко, хотя и немного непривычно первое время. Например, я уже не раз и не два отправлялся в командировки на неделю и более вообще без ноутбука, планшет, мышка и хорошая BT-клавиатура (это важно!) вполне заменяют рабочее место.
Ведь первоочередная задача в работе — это не специализированный софт, а всё же коммуникации, а они как раз на мобильных устройствах более-менее полно реализованы.
Всевозможные ERP / CRM — опять же, зависит от реализации. У нас в компании худо бедно наша система работает с мобильника (хотя клиенты и жалуются, что не очень удобно. Мы это слышим и что-то даже исправляем). Про всякие 1С молчу, это — харам, мы не пользуемся!
У нас в компании худо бедно наша система работает с мобильника (хотя клиенты и жалуются, что не очень удобно. Мы это слышим и что-то даже исправляем). Про всякие 1С молчу, это — харам, мы не пользуемся!
Далее, автор пишет:
Следующий момент — сами приложения. Казалось бы, да — можно напечатать текст даже на смартфоне. Хорошо, но нам ещё нужно подобрать изображения для статьи, обрезать их под нужное соотношение сторон и ширину пикселей, а потом вставить в админку CMS.
Ребята, открою вам страшную тайну: у вас CMS — говно! Нормальные CMS давно и успешно решают любые задачи, связанные с публикацией либо полностью автоматически («обрезать их под нужное соотношение сторон и ширину пикселей»), либо великолепно это делают с любого устройства. Например, эту заметку я пишу хоть и на десктопе (большей частью), но и на телефоне в том числе:
Так что, проблема в конкретной CMS, а не в возможности удобной работы. У Ферры самописка из разряда «Самостряп-303», ну и если разработчики не предусмотрели таких функций — то это проблемы коллектива Ферры.
Специализированный софт — вот это да. Для меня специализированным софтом является прежде всего IDE для написания софта и работы с сайтами (собственно об этом и заметка), и вот здесь не все так гладко. Нет, сама IDE есть на планшете и мобильнике, но из-за особенностей клавиатуры и мышки Android писать софт не совсем удобно. Хотя допускаю, что я просто не настроил клавиатуру должным образом.
Ну и наконец, выезды и командировки. Для себя я давно перешел на исключительно на телефон. Таскать с собой ноут (хотя он и легкий у меня — менее 1.5 кг.) или даже планшет с клавиатурой и мышкой не очень хочется. Поэтому я перешел на работу в командироках, курсах и выездах с исключительно телефона.
Например, вот такой нехитрый набор позволяет легко проводить лекции и презентации. В Московском Политехе я вот так недавно отчитал трехмесячный курс. В набор входят:
- Современный смартфон
- Доп.аккумулятор с подставой для смартфона
- HDMI-донгл Miracast для трансляции презентации и экрана на любой проектор или ТВ-панель
- Кликер для презентации с лазерной указкой
- Складная клавиатура с тач-панелью
- Резервный Powerbank на случай длительных занятий (более 4 часов)
Все это весит менее 500 гр. и легко помещается в маленькую сумку или барсетку.
и легко помещается в маленькую сумку или барсетку.
В качестве резюме можно сказать, что ПК, конечно же, полноценно телефон пока не заменяет, но львиную долю задач на смартфоне или планшете вполне можно делать и делать успешно. Важно лишь правильно подобрать софт.
Казалось бы, телефоны не приспособлены для полноценной разработки сайтов, но все же есть ряд полезных программ для веб-разработчиков, облегчающих их жизнь в этом плане. Сегодня же я хотел бы показать вам, как посмотреть исходный код сайта на Android, не используя при этом специальных программ.
Воспользуемся мы обычным браузером, а также правилом, которое работает и на компьютере. Для этого в адресную строку браузера перед url добавьте «view-source:»:
и нажмите «Поиск» или «Перейти». После чего вы сможете наблюдать исходный код сайта
Помимо этого способа, исходный код сайта в Android можно посмотреть с помощью специальных программ, которые мы разобрали в этой статье.
исходный код страницы сайта на устройствах андроид можно посмотреть двумя способами:
1. Вставить в адресную строку браузера перед доменом или адресом сайта символы view-source:.
Вставить в адресную строку браузера перед доменом или адресом сайта символы view-source:.
2. Установить и посмотреть при помощи небольшой программы VT View Source, которую можно скачать в Play Market.
Отличием от других подобных программ является подсветка элементов кода (синтаксиса) различными цветами, что повышает удобство чтения кода и другие полезные функции.
Для просмотра исходного кода сайта в смартфоне или планшете, в программе VT View Source наобходимо ввести адрес рассматриваемой страницы либо вручную, либо вставить из буфера обмена заранее скопированный, и нажать ОК.
Адреса потом можно сохранять в закладках программы, чтобы потом не вводить заново.
Код можно обновлять.
Искать в коде необходимый текст.
Копировать как весь код, так и отдельные его части.
Сохранять в файл.
Программа позволяет менять свой цветовой интерфейс (подсветка текста, цвет фона и текста, размер шрифта) как стандартными включенными темами, так и вручную, включать и отключать увеличение и нумерацию строк.
“>
Как посмотреть код страницы и элемента в Яндекс браузере
Дизайн страницы – это лишь видимая часть сайта. На самом деле каждый веб-ресурс состоит из HTML, CSS и другого кода. Они отвечают за позиционирование элементов, оформление, стили и прочее содержимое (изображения, видеоролики, текст, анимацию). Мы можем посмотреть весь код страницы в Яндекс браузере, что особенно полезно при обучении или работе веб-дизайнеров, верстальщиков, но иногда может пригодиться и обычным пользователям. Благодаря встроенному редактору кода, есть возможность управлять элементами: менять цвет текста, фона, корректировать позицию блоков и т.п. Обо всём подробнее поговорим в статье-инструкции.
Содержание
- Чем отличается код элемента и страницы
- Как просмотреть код всей страницы в Yandex browser
- Просмотр кода элемента в Яндекс браузере
- Краткая инструкция по редактированию HTML и CSS-кода
Чем отличается код элемента и страницы
И отдельный элемент, и вся страница – это HTML-код с CSS-стилями. В этом плане особой разницы нет, но для них действуют немного разные функции. Если мы захотим посмотреть код страницы в Яндекс.Браузере, программа перебросит на отдельное окно. В нём стеной текста будет написан весь код, из которого состоит веб-страница. Если его скопировать, сохранить в файл с расширением HTML и запустить через браузер, веб-обозреватель построит идентичную страницу. Однако, никакие функции работать не будут.
В этом плане особой разницы нет, но для них действуют немного разные функции. Если мы захотим посмотреть код страницы в Яндекс.Браузере, программа перебросит на отдельное окно. В нём стеной текста будет написан весь код, из которого состоит веб-страница. Если его скопировать, сохранить в файл с расширением HTML и запустить через браузер, веб-обозреватель построит идентичную страницу. Однако, никакие функции работать не будут.
Код элемента отображается в пределах текущей вкладки. Специальный редактор, встроенный в Yandex browser, поможет увидеть всё содержимое, то есть «внутренности» конкретного блока, ссылки или другого тега. Благодаря удобной навигации, легко перейти на несколько уровней выше или ниже, а также посмотреть все применённые стили. Подобного функционала у кода страницы нет. Более того, в редакторе можем работать с любыми элементами: удалять, добавлять и изменять.
Краткий итог! Код страницы включает всё содержимое вкладки и представлен в неудобочитаемом виде.
Код элемента запускает редактор, где легко посмотреть все стили и параметры вложения для каждого тега.
Как просмотреть код всей страницы в Yandex browser
Есть пара простых способов открыть новую вкладку со всем кодом текущей страницы. Несмотря на разницу в реализации, конечный результат всех методов идентичен между собой.
Как просмотреть код страницы сайта в Яндекс браузере:
- Через меню браузера. Жмём на три полосы в углу браузера (сверху справа), наводим курсор на «Дополнительно», а затем – на «Дополнительные инструменты». Нажимаем на пункт «Посмотреть код страницы».
- С помощью контекстного меню. Находясь на странице веб-ресурса, нажимаем ПКМ по любому её участку и жмём на «Посмотреть код страницы».
- Посредством горячих клавиш. На данное действие назначена комбинация Ctrl + U.
После выполнения любой процедуры открывается новая вкладка, которая полностью забита HTML-кодом с интегрированными CSS-вставками.
Просмотр кода элемента в Яндекс браузере
Просмотр кода элемента в Яндекс браузере выполняется по схожему алгоритму, отличия не слишком значительные. И всё же для ясности рассмотрим каждый способ.
Как исследовать код элемента Яндекс браузер:
- Используя «Настройки Яндекс.Браузера». Открываем меню веб-обозревателя и последовательно разворачиваем «Дополнительно» – «Дополнительные инструменты». Выбираем пункт «Инструменты разработчика».
- С выпадающего меню страницы. Выполнив ПКМ по целевому элементу, увидим нужный пункт «Исследовать элемент». Щёлкаем по нему.
- Нажимаем комбинацию кнопок. Горячие клавиши, ответственные за вызов редактора элементов – Ctrl + Shift + I.
Первый и третий методы лишь позволяют открыть редактор. Второй способ интересен тем, что с его помощью можем сразу найти выбранный элемент. Если кликнем ПКМ по ссылке или другому видимому блоку и запустим инструмент, увидим его код и всё что к нему относится. Метод рекомендуем использовать тогда, когда ищем конкретную информацию об определённом теге. В остальных случаях лучше пользоваться горячими кнопками – это самый быстрый способ.
Метод рекомендуем использовать тогда, когда ищем конкретную информацию об определённом теге. В остальных случаях лучше пользоваться горячими кнопками – это самый быстрый способ.
Краткая инструкция по редактированию HTML и CSS-кода
Скорее всего читатель хочет отобразить данные об элементе с целью их изменения или извлечения информации. Для этого нужно обладать небольшими навыками в работе с кодом.
Ниже желаем показать пару полезных лайфхаков для новичков:
- Как скопировать текст, если его копирование на сайте запрещено? Жмём ПКМ по содержимому и открываем редактор. Разворачиваем выделенные теги до тех пор, пока не увидим текст. Делаем двойной клик по нему, выделяем контент и копируем его с помощью Ctrl + C. Кстати, вложенный текст можем не только копировать, но и менять.
- Как сделать идеальное позиционирование любого элемента? Находим его через редактор и опускаем взгляд к стилям. По правую сторону увидим несколько вложенных прямоугольников: margin (внешний отступ), border (линия окантовки), padding (внутренний отступ) и сам размер элемента.
 Дважды щёлкнув по любому значению получим доступ к его изменению. Если счёт идёт на пиксели, можем стрелочками на клавиатуре добавлять и отнимать величину отступов и самого тега.
Дважды щёлкнув по любому значению получим доступ к его изменению. Если счёт идёт на пиксели, можем стрелочками на клавиатуре добавлять и отнимать величину отступов и самого тега. - Как узнать цвет текста в отдельных блоках на сайте? Заходим на сайт и кликаем ПКМ по любому текстовому блоку, выбираем «Исследовать элемент». В разделе «Styles» ищем значение «color», это и есть код html цвета для текста. При желании можем попробовать его изменить на любой, который нам по душе.
Ничего не мешает добавить, убрать или отредактировать любой стиль тега в Яндекс веб-обозревателе. Сюда входит: изменение цвета, положения, внешнего вида, фона, заливки, границы и прочего. Однако, данные после корректировки хранятся только в браузере. Это значит, что после перезагрузки ко всем элементам применяются стандартные стили, которые использовали разработчики сайта.
Важно! Есть недобросовестные пользователи, которые применяют редактирование кода элемента с целью ввести другого человека в заблуждение. Дело в том, что изменить содержимое можем на любом сайте, даже на сверхзащищённом, финансовом веб-ресурсе. Некоторые пользователи договариваются о покупке чего-либо напрямую, к примеру, обмен валюты. Они редактируют текст на сайте и показывают чек, будто бы они отправили деньги, хотя на самом деле это не так. Чтобы не дать себя ввести в заблуждение, нужно просить обновить страницу. Все данные на ней после обновления должны совпадать. Ниже пример того, как я с помощью кода элемента стал миллиардером.
Дело в том, что изменить содержимое можем на любом сайте, даже на сверхзащищённом, финансовом веб-ресурсе. Некоторые пользователи договариваются о покупке чего-либо напрямую, к примеру, обмен валюты. Они редактируют текст на сайте и показывают чек, будто бы они отправили деньги, хотя на самом деле это не так. Чтобы не дать себя ввести в заблуждение, нужно просить обновить страницу. Все данные на ней после обновления должны совпадать. Ниже пример того, как я с помощью кода элемента стал миллиардером.
Выше описана вся базовая информация о том, как открыть и использовать код страницы и элемента в Яндекс Браузере. Чтобы получить доступ к большему количеству возможностей по редактированию сайта, стоит изучить мануалы о HTML и CSS.
Помогла ли вам эта статья?
ДА
НЕТ
Мы рады что смогли помочь вам в решении проблемы!
Отблагодарите автора — поделитесь статьей в социальных сетях:
Задайте свой вопрос в комментариях с подробным описанием проблемы.
ЗАДАТЬ ВОПРОС
массивов — Visual Basic | Microsoft Learn
- Статья
- 28 минут на чтение
Массив представляет собой набор значений, называемых элементами , которые логически связаны друг с другом. Например, массив может состоять из количества учеников в каждом классе гимназии; каждый элемент массива — это количество учеников в одном классе. Точно так же массив может состоять из оценок учащегося за класс; каждый элемент массива является одной оценкой.
Можно использовать отдельные переменные для хранения каждого из наших элементов данных. Например, если наше приложение анализирует оценки учащегося, мы можем использовать отдельную переменную для оценки каждого учащегося, например englishGrade1 , englishGrade2 и т. д. У этого подхода есть три основных ограничения:
- Мы должны знать это во время разработки точно, сколько классов мы должны обрабатывать.
- Работа с большим количеством оценок быстро становится громоздкой. Это, в свою очередь, повышает вероятность серьезных ошибок в приложении.

- Сложно поддерживать. Каждый новый класс, который мы добавляем, требует, чтобы приложение было изменено, перекомпилировано и повторно развернуто.
Используя массив, вы можете ссылаться на эти связанные значения по одному и тому же имени и использовать число, которое называется индексом или индексом , чтобы идентифицировать отдельный элемент на основе его положения в массиве. Индексы массива находятся в диапазоне от 0 до единицы меньше, чем общее количество элементов в массиве. Когда вы используете синтаксис Visual Basic для определения размера массива, вы указываете его самый высокий индекс, а не общее количество элементов в массиве. Вы можете работать с массивом как с единым целым, а возможность повторять его элементы освобождает вас от необходимости точно знать, сколько элементов он содержит во время разработки.
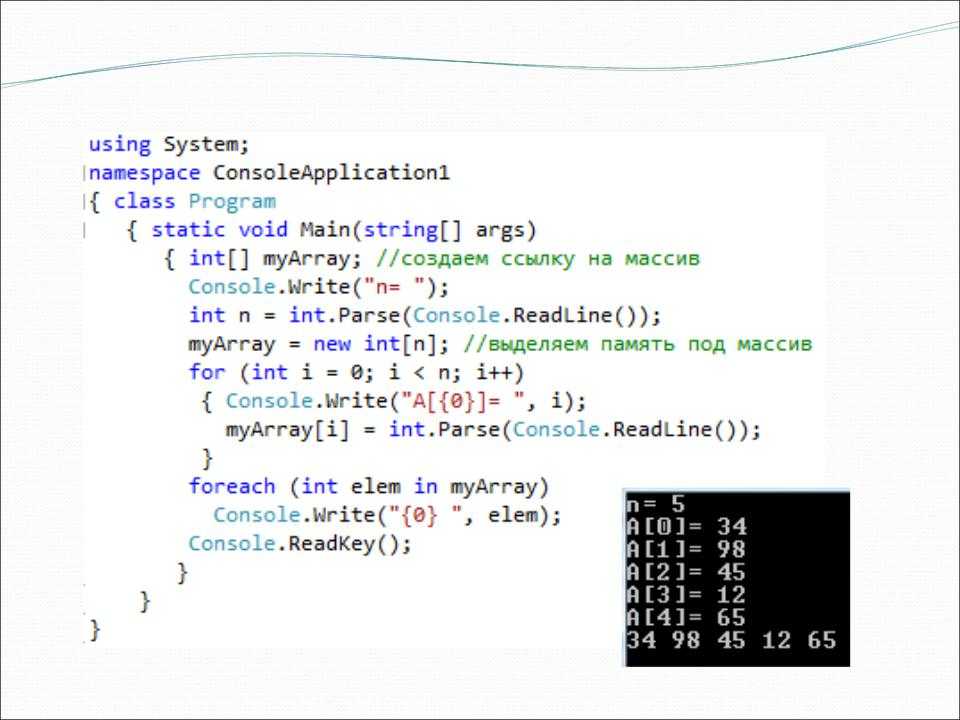
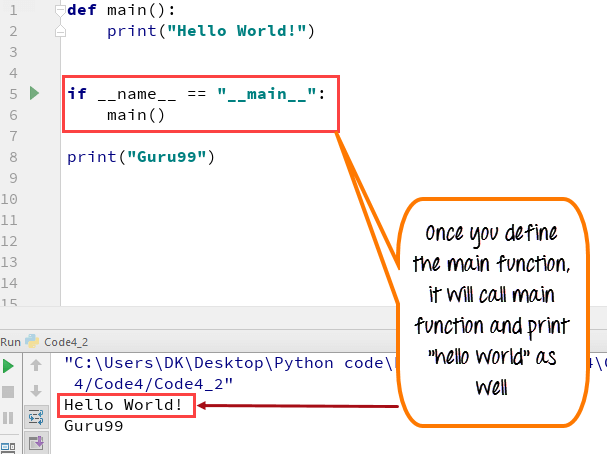
Несколько примеров перед пояснением:
' Объявить одномерный массив из 5 чисел. Тусклые числа (4) как целое число ' Объявите одномерный массив и установите его 4 значения.Тусклые числа = новое целое () {1, 2, 4, 8} ' Изменить размер существующего массива на 16 элементов и сохранить текущие значения. ReDim Сохранить номера(15) ' Переопределить размер существующего массива и сбросить значения. ReDim номера(15) ' Объявить многомерный массив 6 x 6. Затемнить матрицу (5, 5) как двойную ' Объявить многомерный массив 4 x 3 и установить значения элементов массива. Dim matrix = New Integer(,) {{1, 2, 3}, {2, 3, 4}, {3, 4, 5}, {4, 5, 6}} ' Объявить зубчатый массив Dim sales()() As Double = New Double(11)() {}
Элементы массива в простом массиве
Давайте создадим массив с именем учеников для хранения количества учеников в каждом классе гимназии. Индексы элементов находятся в диапазоне от 0 до 6. Использование этого массива проще, чем объявление семи переменных.
На следующем рисунке показан массив студентов . Для каждого элемента массива:
Следующий пример содержит код Visual Basic, создающий и использующий массив:
Модуль SimpleArray
Публичная подсистема ()
' Объявить массив из 7 элементов. Тусклые студенты(6) Как целое число
' Присвоить значение каждому элементу.
студенты (0) = 23
студенты (1) = 19
студенты (2) = 21
студенты (3) = 17
студенты (4) = 19
студенты (5) = 20
студенты (6) = 22
' Показать значение каждого элемента.
Для ctr как целое число = от 0 до 6
Затемнить оценку As String = If(ctr = 0, "детский сад", $"оценка {ctr}")
Console.WriteLine($"Учащиеся в {классе}: {ученики(ctr)}")
Следующий
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
Учеников в детском саду: 23
' Учащиеся 1 класса: 19Ученики 2 класса: 21
Ученики 3 класса: 17
Ученики 4 класса: 19
' Учащиеся 5 класса: 20
' Учащиеся 6 класса: 22
Тусклые студенты(6) Как целое число
' Присвоить значение каждому элементу.
студенты (0) = 23
студенты (1) = 19
студенты (2) = 21
студенты (3) = 17
студенты (4) = 19
студенты (5) = 20
студенты (6) = 22
' Показать значение каждого элемента.
Для ctr как целое число = от 0 до 6
Затемнить оценку As String = If(ctr = 0, "детский сад", $"оценка {ctr}")
Console.WriteLine($"Учащиеся в {классе}: {ученики(ctr)}")
Следующий
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
Учеников в детском саду: 23
' Учащиеся 1 класса: 19Ученики 2 класса: 21
Ученики 3 класса: 17
Ученики 4 класса: 19
' Учащиеся 5 класса: 20
' Учащиеся 6 класса: 22
Пример делает три вещи:
- Он объявляет массив
студентовс семью элементами. Число6в объявлении массива указывает последний индекс в массиве; это на единицу меньше, чем количество элементов в массиве.
- Присваивает значения каждому элементу массива. Доступ к элементам массива осуществляется с помощью имени массива и включения индекса отдельного элемента в круглых скобках.
- Перечисляет каждое значение массива. В примере используется оператор
Forдля доступа к каждому элементу массива по его порядковому номеру.
Массив студентов в предыдущем примере является одномерным массивом, поскольку он использует один индекс. Массив, в котором используется более одного индекса или индекса, называется многомерным . Дополнительные сведения см. в оставшейся части этой статьи и в разделе Измерения массива в Visual Basic.
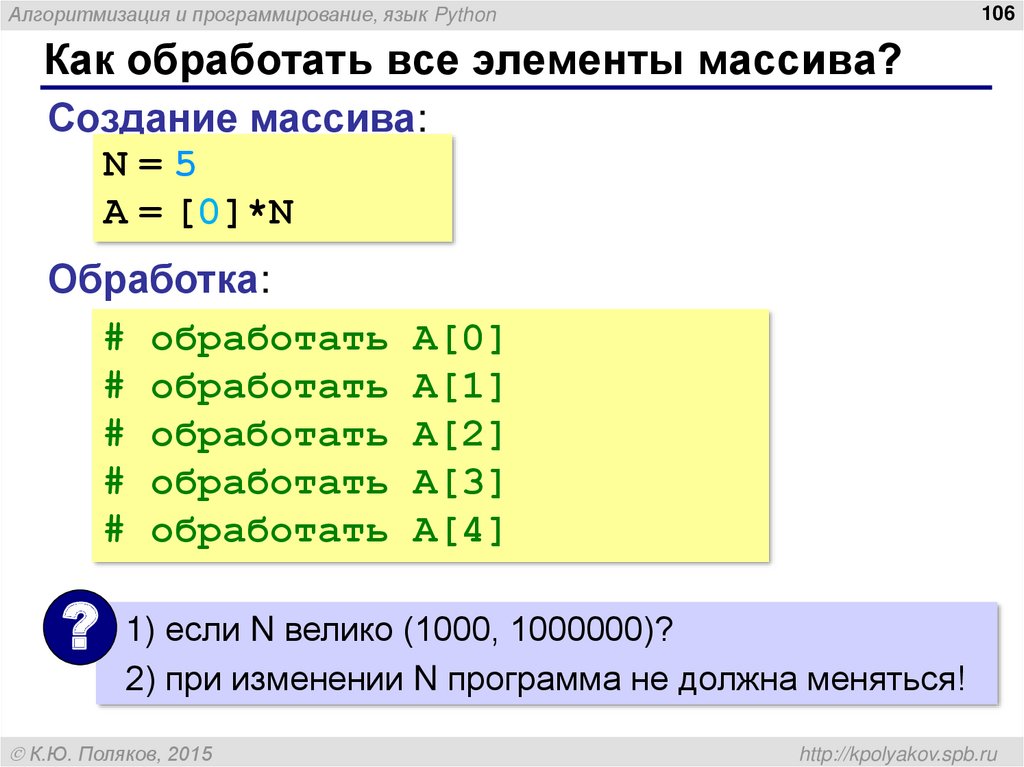
Создание массива
Размер массива можно определить несколькими способами:
Размер можно указать при объявлении массива:
' Объявить массив из 10 элементов. Dim cargoWeights(9) как двойной ' Объявить массив 24 x 2. Dim hourlyTemperatures (23, 1) As Integer ' Объявить зубчатый массив из 31 элемента.
 Dim januaryInquiries(30)() как строка
Dim januaryInquiries(30)() как строка
Вы можете использовать предложение
Newдля указания размера массива при его создании:' Объявить массив из 10 элементов. Dim cargoWeights() As Double = New Double(9) {} ' Объявить массив 24 x 2. DimhourlyTemperatures(,) As Integer = New Integer(23, 1) {} ' Объявить зубчатый массив из 31 элемента. Dim januaryInquiries()() As String = New String(30)() {}
Если у вас есть существующий массив, вы можете переопределить его размер с помощью инструкции ReDim . Вы можете указать, что оператор ReDim сохраняет значения, находящиеся в массиве, или вы можете указать, что он создает пустой массив. В следующем примере показаны различные варианты использования Оператор ReDim для изменения размера существующего массива.
' Назначить новый размер массива и сохранить текущие значения. Грузы ReDim Preserve(20) ' Назначить новый размер массива и сохранить только первые пять значений.Грузы ReDim Preserve(4) ' Назначить новый размер массива и отбросить все текущие значения элементов. ReDim грузовыеВеса(15)
Дополнительные сведения см. в заявлении ReDim.
Сохранение значений в массиве
Вы можете получить доступ к каждому местоположению в массиве, используя индекс типа Целое число . Вы можете сохранять и извлекать значения в массиве, ссылаясь на каждое место в массиве, используя его индекс, заключенный в круглые скобки. Индексы для многомерных массивов разделяются запятыми (,). Вам нужен один индекс для каждого измерения массива.
В следующем примере показаны некоторые операторы, которые сохраняют и извлекают значения в массивах.
Пример модуля
Публичная подсистема ()
' Создадим целочисленный массив из 10 элементов.
Тусклые числа (9) как целое число
Значение затемнения Как целое число = 2
' Запишите в него значения.
Для ctr как целое число = от 0 до 9числа (ктр) = значение
значение *= 2
Следующий
'Чтение и суммирование значений массива. Дим-сумма как целое число
Для ctr как целое число = от 0 до 9
сумма += числа (ctr)
Следующий
Console.WriteLine($"Сумма значений равна {sum:N0}")
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
' Сумма значений равна 2046
Дим-сумма как целое число
Для ctr как целое число = от 0 до 9
сумма += числа (ctr)
Следующий
Console.WriteLine($"Сумма значений равна {sum:N0}")
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
' Сумма значений равна 2046
Заполнение массива литералами массива
Используя литерал массива, вы можете заполнить массив начальным набором значений одновременно с его созданием. Литерал массива состоит из списка разделенных запятыми значений, заключенных в фигурные скобки ( {} ).
При создании массива с использованием литерала массива можно указать тип массива или использовать вывод типа для определения типа массива. В следующем примере показаны оба варианта.
' Литералы массива с явным определением типа.
Тусклые числа = новое целое () {1, 2, 4, 8}
' Литералы массива с выводом типа.
Тусклое удвоение = {1,5, 2, 9,9, 18}
' Литералы массива с явным определением типа. Dim article() As String = { "the", "a", "an" }
' Литералы массива с явным определением типа расширения.
Dim values() As Double = {1, 2, 3, 4, 5}
Dim article() As String = { "the", "a", "an" }
' Литералы массива с явным определением типа расширения.
Dim values() As Double = {1, 2, 3, 4, 5}
При использовании вывода типа тип массива определяется доминирующим типом в списке литеральных значений. Доминирующий тип — это тип, до которого могут расширяться все остальные типы в массиве. Если этот уникальный тип не может быть определен, доминирующим типом является уникальный тип, до которого могут сузиться все остальные типы в массиве. Если ни один из этих уникальных типов не может быть определен, доминирующим типом является Объект . Например, если список значений, предоставленный литералу массива, содержит значения типа Integer , Long и Double , результирующий массив имеет тип Double . Поскольку Integer и Long расширяются только до Double , Double является доминирующим типом. Дополнительные сведения см. в разделе Расширение и сужение преобразований.
в разделе Расширение и сужение преобразований.
Примечание
Вывод типа можно использовать только для массивов, определенных как локальные переменные в члене типа. Если явное определение типа отсутствует, массивы, определенные с помощью литералов массива на уровне класса, имеют тип 9.0019 Объект[] . Дополнительные сведения см. в разделе Вывод локального типа.
Обратите внимание, что предыдущий пример определяет значений как массив типа Double , хотя все литералы массива имеют тип Integer . Вы можете создать этот массив, потому что значения в литерале массива могут расширяться до значений Double .
Вы также можете создать и заполнить многомерный массив, используя вложенных литералов массива . Литералы вложенных массивов должны иметь число измерений, соответствующее результирующему массиву. В следующем примере создается двумерный массив целых чисел с использованием вложенных литералов массива.
' Создать и заполнить массив 2 x 2.
Тусклая сетка1 = {{1, 2}, {3, 4}}
' Создайте и заполните массив 2 x 2 тремя элементами.
Размер сетки2(,) = {{1, 2}, {3, 4}, {5, 6}}
При использовании литералов вложенного массива для создания и заполнения массива возникает ошибка, если количество элементов во вложенных литералах массива не совпадает. Ошибка также возникает, если вы явно объявляете, что переменная массива имеет другое число измерений, чем литералы массива.
Как и в случае с одномерными массивами, вы можете полагаться на определение типа при создании многомерного массива с вложенными литералами массива. Выведенный тип является доминирующим типом для всех значений во всех литералах массива для всех уровней вложенности. В следующем примере создается двумерный массив типа 9.0019 Double[] из значений типа Integer и Double .
Тусклый обр = {{1, 2.0}, {3, 4}, {5, 6}, {7, 8}}
Дополнительные примеры см. в разделе Практическое руководство. Инициализация переменной массива в Visual Basic.
в разделе Практическое руководство. Инициализация переменной массива в Visual Basic.
Итерация по массиву
При итерации по массиву вы получаете доступ к каждому элементу в массиве от самого низкого индекса до самого высокого или от самого высокого до самого низкого. Как правило, для перебора элементов массива используется либо оператор For…Next, либо оператор For Each…Next. Если вы не знаете верхнюю границу массива, вы можете вызвать метод Array.GetUpperBound, чтобы получить наибольшее значение индекса. Хотя наименьшее значение индекса почти всегда равно 0, вы можете вызвать метод Array.GetLowerBound, чтобы получить наименьшее значение индекса.
В следующем примере выполняется перебор одномерного массива с помощью инструкции For...Next .
Модуль IterateArray
Публичная подсистема ()
Тусклые числа = {10, 20, 30}
Для индекса = 0 Для чисел.GetUpperBound(0)
Console.WriteLine(числа(индекс))
Следующий
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
10
20
30
В следующем примере выполняется итерация по многомерному массиву с использованием For. ..Next 9Заявление 0020. Метод GetUpperBound имеет параметр, указывающий измерение.
..Next 9Заявление 0020. Метод GetUpperBound имеет параметр, указывающий измерение. GetUpperBound(0) возвращает наивысший индекс первого измерения, а GetUpperBound(1) возвращает наивысший индекс второго измерения.
Модуль IterateArray
Публичная подсистема ()
Тусклые числа = {{1, 2}, {3, 4}, {5, 6}}
Для index0 = 0 Для чисел.GetUpperBound(0)
Для index1 = 0 К числам.GetUpperBound(1)
Console.Write($"{числа(index0, index1)} ")
Следующий
Консоль.WriteLine()
Следующий
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
' Выход
1 2
3 4
5 6
В следующем примере оператор For Each...Next используется для перебора одномерного и двумерного массивов.
Модуль IterateWithForEach
Публичная подсистема ()
' Объявить и перебрать одномерный массив.
Тусклые числа1 = {10, 20, 30}
За каждое число В цифрах1
Console. WriteLine(число)
Следующий
Консоль.WriteLine()
Тусклые числа = {{1, 2}, {3, 4}, {5, 6}}
За каждое число В цифрах
Console.WriteLine(число)
Следующий
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
10
20
30
'
' 1
2
3
4
5
6
WriteLine(число)
Следующий
Консоль.WriteLine()
Тусклые числа = {{1, 2}, {3, 4}, {5, 6}}
За каждое число В цифрах
Console.WriteLine(число)
Следующий
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
10
20
30
'
' 1
2
3
4
5
6
Размер массива
Размер массива — это произведение длин всех его измерений. Он представляет собой общее количество элементов, содержащихся в данный момент в массиве. Например, в следующем примере объявляется двумерный массив с четырьмя элементами в каждом измерении. Как видно из выходных данных примера, размер массива равен 16 (или (3 + 1) * (3 + 1).
Пример модуля
Публичная подсистема ()
Dim arr(3, 3) как целое число
Console.WriteLine(arr.Length)
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
16
Примечание
Это обсуждение размера массива не относится к зубчатым массивам. Для получения информации о зубчатых массивах и определении размера зубчатого массива см. раздел Зубчатые массивы.
раздел Зубчатые массивы.
Размер массива можно узнать с помощью свойства Array.Length. Вы можете найти длину каждого измерения многомерного массива с помощью метода Array.GetLength.
Вы можете изменить размер переменной массива, назначив ей новый объект массива или используя ReDim 9Заявление 0020. В следующем примере оператор ReDim используется для преобразования массива из 100 элементов в массив из 51 элемента.
Пример модуля
Публичная подсистема ()
Dim arr(99) как целое число
Console.WriteLine(arr.Length)
Редим обр(50)
Console.WriteLine(arr.Length)
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
100
51
При работе с размером массива следует помнить несколько вещей.
| Примечания | |
|---|---|
| Размер Длина | Индекс каждого измерения отсчитывается от 0, что означает, что он находится в диапазоне от 0 до верхней границы. 31) - 1. Однако общий размер массива также ограничен памяти, доступной в вашей системе. Если вы попытаетесь инициализировать массив, объем которого превышает объем доступной памяти, среда выполнения выдаст исключение OutOfMemoryException. 31) - 1. Однако общий размер массива также ограничен памяти, доступной в вашей системе. Если вы попытаетесь инициализировать массив, объем которого превышает объем доступной памяти, среда выполнения выдаст исключение OutOfMemoryException. |
| Размер и размер элемента | Размер массива не зависит от типа данных его элементов. Размер всегда представляет собой общее количество элементов, а не количество байтов, которые они занимают в памяти. |
| Потребление памяти | Небезопасно делать какие-либо предположения относительно того, как массив хранится в памяти. Хранилище различается на платформах с разной шириной данных, поэтому один и тот же массив может потреблять больше памяти в 64-разрядной системе, чем в 32-разрядной системе. В зависимости от конфигурации системы, когда вы инициализируете массив, среда CLR может назначать хранилище либо для упаковки элементов как можно ближе друг к другу, либо для их выравнивания по естественным аппаратным границам. Кроме того, массиву требуются дополнительные ресурсы хранения для управляющей информации, и эти издержки увеличиваются с каждым добавленным измерением. Кроме того, массиву требуются дополнительные ресурсы хранения для управляющей информации, и эти издержки увеличиваются с каждым добавленным измерением. |
Тип массива
Каждый массив имеет тип данных, отличающийся от типа данных его элементов. Не существует единого типа данных для всех массивов. Вместо этого тип данных массива определяется количеством измерений или рангов массива и типом данных элементов в массиве. Две переменные-массивы имеют один и тот же тип данных только тогда, когда они имеют одинаковый ранг и их элементы имеют одинаковый тип данных. Длины измерений массива не влияют на тип данных массива.
Каждый массив наследуется от класса System.Array, и вы можете объявить переменную типа Array , но вы не можете создать массив типа Array . Например, хотя следующий код объявляет переменную arr как тип Array и вызывает метод Array.CreateInstance для создания экземпляра массива, тип массива оказывается Object[].
Пример модуля
Публичная подсистема ()
Dim arr As Array = Array.CreateInstance(GetType(Object), 19)
Console.WriteLine(arr.Length)
Console.WriteLine(arr.GetType().Name)
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
19
' Объект[]
Кроме того, оператор ReDim не может работать с переменной, объявленной как тип Array . По этим причинам и для безопасности типов рекомендуется объявлять каждый массив как определенный тип.
Узнать тип данных массива или его элементов можно несколькими способами.
- Вы можете вызвать метод GetType для переменной, чтобы получить объект Type, представляющий тип переменной во время выполнения. Объект Type содержит обширную информацию в своих свойствах и методах.
- Вы можете передать переменную в функцию TypeName, чтобы получить
Stringс именем типа времени выполнения.
В следующем примере вызывается метод GetType и функция TypeName для определения типа массива. Тип массива
Тип массива Byte(,) . Обратите внимание, что свойство Type.BaseType также указывает, что базовым типом массива байтов является класс Array.
Пример модуля
Публичная подсистема ()
Тусклые байты (9,9) как байт
Console.WriteLine($"Тип массива {nameof(bytes)}: {bytes.GetType().Name}")
Console.WriteLine($"Базовый класс {nameof(bytes)}: {bytes.GetType().BaseType.Name}")
Консоль.WriteLine()
Console.WriteLine($"Тип массива {nameof(bytes)}: {TypeName(bytes)}")
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
' Тип массива байтов: Byte[]
' Базовый класс байтов: Массив
'
' Тип массива байтов: Byte(,)
Массивы как возвращаемые значения и параметры
Чтобы вернуть массив из процедуры Function , укажите тип данных массива и количество измерений в качестве типа возвращаемого значения оператора Function. Внутри функции объявите переменную локального массива с тем же типом данных и количеством измерений. В операторе возврата включите переменную локального массива без круглых скобок.
В операторе возврата включите переменную локального массива без круглых скобок.
Чтобы указать массив в качестве параметра процедуры Sub или Function , определите параметр как массив с указанным типом данных и количеством измерений. В вызове процедуры передайте переменную массива с тем же типом данных и количеством измерений.
В следующем примере функция GetNumbers возвращает Integer() , одномерный массив типа Integer . Процедура ShowNumbers принимает аргумент Integer() .
Модуль ReturnValuesAndParams
Публичная подсистема ()
Затемнение чисел As Integer() = GetNumbers()
ПоказатьЧисла(числа)
Конец сабвуфера
Частная функция GetNumbers() как Integer()
Тусклые числа As Integer() = {10, 20, 30}
Возвращаемые числа
Конечная функция
Private Sub ShowNumbers (числа как целые числа ())
Для индекса = 0 Для чисел. GetUpperBound(0)
Console.WriteLine($"{числа(индекс)} ")
Следующий
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
10
20
30
GetUpperBound(0)
Console.WriteLine($"{числа(индекс)} ")
Следующий
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
10
20
30
В следующем примере функция GetNumbersMultiDim возвращает Integer(,) , двумерный массив типа Integer . Процедура ShowNumbersMultiDim принимает аргумент Integer(,) .
Пример модуля
Публичная подсистема ()
Dim числа As Integer() = GetNumbersMultidim()
ShowNumbersMultidim(числа)
Конец сабвуфера
Частная функция GetNumbersMultidim() As Integer()
Тусклые числа As Integer(,) = {{1, 2}, {3, 4}, {5, 6}}
Возвращаемые числа
Конечная функция
Private Sub ShowNumbersMultidim (числа как целые числа (,))
Для index0 = 0 Для чисел.GetUpperBound(0)
Для index1 = 0 К числам.GetUpperBound(1)
Console.Write($"{числа(index0, index1)} ")
Следующий
Консоль. WriteLine()
Следующий
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
1 2
3 4
5 6
WriteLine()
Следующий
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
1 2
3 4
5 6
Зубчатые массивы
Иногда структура данных в вашем приложении двумерная, но не прямоугольная. Например, вы можете использовать массив для хранения данных о высокой температуре каждого дня месяца. Первое измерение массива представляет месяц, а второе измерение представляет количество дней, а количество дней в месяце неравномерно. Зубчатый массив , который также называется массивом массивов , предназначен для таких сценариев. Зубчатый массив — это массив, элементы которого также являются массивами. Зубчатый массив и каждый элемент зубчатого массива могут иметь одно или несколько измерений.
В следующем примере используется массив месяцев, каждый элемент которого представляет собой массив дней. В примере используется зубчатый массив, поскольку в разных месяцах разное количество дней. В примере показано, как создать зубчатый массив, присвоить ему значения, а также получить и отобразить его значения.
Импорт System.Globalization
Модуль JaggedArray
Публичная подсистема ()
' Объявить зубчатый массив из 12 элементов. Каждый элемент представляет собой массив Double.
Тусклые продажи (11) () как двойные
' Установить каждый элемент массива продаж в массив Double соответствующего размера.
За месяц Целое число = от 0 до 11
' Количество дней в месяце определяет соответствующий размер.
Dim daysInMonth As Integer =
DateTime.DaysInMonth (год (сейчас), месяц + 1)
продажи (месяц) = новый двойной (дни в месяце - 1) {}
Следующий
' Сохраняем значения в каждом элементе.
За месяц Целое число = от 0 до 11
Для dayOfMonth = 0 К продажам (месяц).GetUpperBound (0)
продажи (месяц) (день месяца) = (месяц * 100) + день месяца
Следующий
Следующий
' Получить и отобразить значения массива.
Dim monthNames = DateTimeFormatInfo.CurrentInfo.AbbreviatedMonthNames
' Показать названия месяцев. Консоль.Запись("")
Для ctr = 0 В продажи.GetUpperBound(0)
Console.Write($" {monthNames(ctr)} ")
Следующий
Консоль.WriteLine()
' Отображение данных за каждый день каждого месяца.
Для дня в месяц = от 0 до 30
Console.Write($"{dayInMonth + 1,2}. ")
Для monthNumber = 0 Для продаж.GetUpperBound(0)
Если dayInMonth > продаж(monthNumber).GetUpperBound(0) Тогда
Консоль.Запись("")
Еще
Console.Write($"{продажи(номермесяца)(dayInMonth),-5} ")
Конец, если
Следующий
Консоль.WriteLine()
Следующий
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
Янв Фев Мар Апр Май Июн Июл Авг Сен Окт Ноя Дек
1. 0 100 200 300 400 500 600 700 800 900 1000 1100
2. 1 101 201 301 401 501 601 701 801 901 1001 1101
3. 2 102 202 302 402 502 602 702 802 902 1002 1102
4. 3 103 203 303 403 503 603 703 803 903 1003 1103
5. 4 104 204 304 404 504 604 704 804 904 1004 1104
6.
Консоль.Запись("")
Для ctr = 0 В продажи.GetUpperBound(0)
Console.Write($" {monthNames(ctr)} ")
Следующий
Консоль.WriteLine()
' Отображение данных за каждый день каждого месяца.
Для дня в месяц = от 0 до 30
Console.Write($"{dayInMonth + 1,2}. ")
Для monthNumber = 0 Для продаж.GetUpperBound(0)
Если dayInMonth > продаж(monthNumber).GetUpperBound(0) Тогда
Консоль.Запись("")
Еще
Console.Write($"{продажи(номермесяца)(dayInMonth),-5} ")
Конец, если
Следующий
Консоль.WriteLine()
Следующий
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
Янв Фев Мар Апр Май Июн Июл Авг Сен Окт Ноя Дек
1. 0 100 200 300 400 500 600 700 800 900 1000 1100
2. 1 101 201 301 401 501 601 701 801 901 1001 1101
3. 2 102 202 302 402 502 602 702 802 902 1002 1102
4. 3 103 203 303 403 503 603 703 803 903 1003 1103
5. 4 104 204 304 404 504 604 704 804 904 1004 1104
6. 5 105 205 305 405 505 605 705 805 905 1005 1105
7. 6 106 206 306 406 506 606 706 806 906 1006 1106
8. 7 107 207 307 407 507 607 707 807 907 1007 1107
9. 8 108 208 308 408 508 608 708 808 908 1008 1108
10. 9 109 209 309 409 509 609 709 809 909 1009 1109
11. 10 110 210 310 410 510 610 710 810 910 1010 1110
12. 11 111 211 311 411 511 611 711 811 911 1011 1111
13. 12 112 212 312 412 512 612 712 812 912 1012 1112
14. 13 113 213 313 413 513 613 713 813 913 1013 1113
15. 14 114 214 314 414 514 614 714 814 914 1014 1114
16. 15 115 215 315 415 515 615 715 815 915 1015 1115
17. 16 116 216 316 416 516 616 716 816 916 1016 1116
18. 17 117 217 317 417 517 617 717 817 917 1017 1117
19. 18 118 218 318 418 518 618 718 818 918 1018 1118
20. 19 119 219 319 419 519 619 719 819 919 1019 1119
21. 20 120 220 320 420 520 620 720 820 920 1020 1120
22. 21 121 221 321 421 521 621 721 821 921 1021 1121
23. 22 122 222 322 422 522 622 722 822 922 1022 1122
24. 23 123 223 323 423 523 623 723 823 923 1023 1123
25. 24 124 224 324 424 524 624 724 824 924 1024 1124
26.
5 105 205 305 405 505 605 705 805 905 1005 1105
7. 6 106 206 306 406 506 606 706 806 906 1006 1106
8. 7 107 207 307 407 507 607 707 807 907 1007 1107
9. 8 108 208 308 408 508 608 708 808 908 1008 1108
10. 9 109 209 309 409 509 609 709 809 909 1009 1109
11. 10 110 210 310 410 510 610 710 810 910 1010 1110
12. 11 111 211 311 411 511 611 711 811 911 1011 1111
13. 12 112 212 312 412 512 612 712 812 912 1012 1112
14. 13 113 213 313 413 513 613 713 813 913 1013 1113
15. 14 114 214 314 414 514 614 714 814 914 1014 1114
16. 15 115 215 315 415 515 615 715 815 915 1015 1115
17. 16 116 216 316 416 516 616 716 816 916 1016 1116
18. 17 117 217 317 417 517 617 717 817 917 1017 1117
19. 18 118 218 318 418 518 618 718 818 918 1018 1118
20. 19 119 219 319 419 519 619 719 819 919 1019 1119
21. 20 120 220 320 420 520 620 720 820 920 1020 1120
22. 21 121 221 321 421 521 621 721 821 921 1021 1121
23. 22 122 222 322 422 522 622 722 822 922 1022 1122
24. 23 123 223 323 423 523 623 723 823 923 1023 1123
25. 24 124 224 324 424 524 624 724 824 924 1024 1124
26. 25 125 225 325 425 525 625 725 825 925 1025 1125
27. 26 126 226 326 426 526 626 726 826 926 1026 1126
28. 27 127 227 327 427 527 627 727 827 927 1027 1127
29. 28 228 328 428 528 628 728 828 928 1028 1128
30. 29 229 329 429 529 629 729 829 929 1029 1129
31. 30 230 430 630 730 930 1130
25 125 225 325 425 525 625 725 825 925 1025 1125
27. 26 126 226 326 426 526 626 726 826 926 1026 1126
28. 27 127 227 327 427 527 627 727 827 927 1027 1127
29. 28 228 328 428 528 628 728 828 928 1028 1128
30. 29 229 329 429 529 629 729 829 929 1029 1129
31. 30 230 430 630 730 930 1130
В предыдущем примере значения зубчатому массиву присваиваются поэлементно с использованием цикла For...Next . Вы также можете присвоить значения элементам зубчатого массива, используя вложенные литералы массива. Однако попытка использовать литералы вложенного массива (например, Dim valuesjagged = {{1, 2}, {2, 3, 4}} ) вызывает ошибку компилятора BC30568. Чтобы исправить ошибку, заключите литералы внутреннего массива в круглые скобки. Круглые скобки заставляют вычислять выражение литерала массива, а полученные значения используются с литералом внешнего массива, как показано в следующем примере.
Пример модуля
Публичная подсистема ()
Размерные значения1d = {1, 2, 3}
Dim values2d = {{1, 2}, {2, 3}, {3, 4}}
Затемнение значенийjagged = {({1, 2}), ({2, 3, 4})}
Конец сабвуфера
Конечный модуль
Зубчатый массив — это одномерный массив, элементы которого содержат массивы. Таким образом, свойство Array.Length и метод
Таким образом, свойство Array.Length и метод Array.GetLength(0) возвращают количество элементов в одномерном массиве, а Array.GetLength(1) создает исключение IndexOutOfRangeException, поскольку зубчатый массив не является многомерным. Вы определяете количество элементов в каждом подмассиве, получая значение свойства Array.Length каждого подмассива. В следующем примере показано, как определить количество элементов в зубчатом массиве.
Пример модуля
Публичная подсистема ()
Тусклый зубчатый = {({1, 2}), ({2, 3, 4}), ({5, 6}), ({7, 8, 9, 10})}
Console.WriteLine($"Значение jagged.Length: {jagged.Length}.")
Dim total = зубчатый.Длина
Для ctr As Integer = 0 To jagged.GetUpperBound(0)
Console.WriteLine($"Элемент {ctr + 1} имеет {зубчатые (ctr).Length} элементы.")
всего += неровный(ctr).Длина
Следующий
Console.WriteLine($"Общее количество элементов в зубчатом массиве: {всего}")
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
' Значение jagged. Length: 4.
'Элемент 1 состоит из 2 элементов.
'Элемент 2 состоит из 3 элементов.
'Элемент 3 состоит из 2 элементов.
'Элемент 4 состоит из 4 элементов.
' Общее количество элементов в зубчатом массиве: 15
Length: 4.
'Элемент 1 состоит из 2 элементов.
'Элемент 2 состоит из 3 элементов.
'Элемент 3 состоит из 2 элементов.
'Элемент 4 состоит из 4 элементов.
' Общее количество элементов в зубчатом массиве: 15
Массивы нулевой длины
Visual Basic различает неинициализированный массив (массив, значение которого равно Nothing ) и массив нулевой длины или пустой массив (массив, не содержащий элементов). которому не были присвоены размеры или какие-либо значения. Например:
Dim arr() как строка
Объявлен массив нулевой длины с размерностью -1. Например:
Dim arrZ(-1) As String
Вам может понадобиться создать массив нулевой длины в следующих случаях:
Чтобы не создавать исключение NullReferenceException, ваш код должен обращаться к членам класса Array, таким как Length или Rank, или вызывать функцию Visual Basic, такую как UBound.
Вы хотите, чтобы ваш код был простым, не проверяя
Ничегов качестве особого случая.
Ваш код взаимодействует с интерфейсом прикладного программирования (API), который либо требует от вас передать массив нулевой длины одной или нескольким процедурам, либо возвращает массив нулевой длины из одной или нескольких процедур.
Разделение массива
В некоторых случаях может потребоваться разделить один массив на несколько массивов. Это включает определение точки или точек, в которых массив должен быть разделен, а затем разделение массива на два или более отдельных массива.
Примечание
В этом разделе не обсуждается разделение одной строки на массив строк на основе некоторого разделителя. Сведения о разделении строки см. в методе String.Split.
Наиболее распространенные критерии разделения массива:
Количество элементов в массиве. Например, вы можете захотеть разбить массив из более чем указанного числа элементов на несколько примерно равных частей. Для этой цели можно использовать значение, возвращаемое методом Array.
 Length или Array.GetLength.
Length или Array.GetLength.Значение элемента, которое служит разделителем, указывающим, где массив должен быть разделен. Вы можете выполнить поиск определенного значения, вызвав методы Array.FindIndex и Array.FindLastIndex.
После того как вы определили индекс или индексы, по которым должен быть разбит массив, вы можете создать отдельные массивы, вызвав метод Array.Copy.
В следующем примере массив разбивается на два массива примерно одинакового размера. (Если общее количество элементов массива нечетное, в первом массиве на один элемент больше, чем во втором.)
Пример модуля
Публичная подсистема ()
' Создаем массив из 100 элементов.
Dim arr(99) как целое число
' Заполнить массив.
Dim rnd Как новый Random()
Для ctr = 0 To arr.GetUpperBound(0)
arr(ctr) = rnd.Следующий()
Следующий
' Определяем, сколько элементов должно быть в каждом массиве. Дим-делитель = 2
Затемнить остаток как целое число
Граница Dim = Math.DivRem(arr.GetLength(0), делитель, остаток)
' Скопируйте массив.
Dim arr1 (граница - 1 + остаток), arr2 (граница - 1) как целое число
Array.Copy(arr, 0, arr1, 0, граница + остаток)
Array.Copy(arr, граница + остаток, arr2, 0, arr.Length - граница)
Конец сабвуфера
Конечный модуль
Дим-делитель = 2
Затемнить остаток как целое число
Граница Dim = Math.DivRem(arr.GetLength(0), делитель, остаток)
' Скопируйте массив.
Dim arr1 (граница - 1 + остаток), arr2 (граница - 1) как целое число
Array.Copy(arr, 0, arr1, 0, граница + остаток)
Array.Copy(arr, граница + остаток, arr2, 0, arr.Length - граница)
Конец сабвуфера
Конечный модуль
В следующем примере массив строк разбивается на два массива на основе наличия элемента со значением "zzz", который служит разделителем массива. Новые массивы не включают элемент, содержащий разделитель.
Пример модуля
Публичная подсистема ()
Dim rnd As New Random ()
' Создаем массив из 100 элементов.
Тусклый обр(99) как строка
' Заполнить каждый элемент произвольным символом ASCII.
Для ctr = 0 To arr.GetUpperBound(0)
arr(ctr) = ChrW(Rnd.Next(&h31, &h7F))
Следующий
' Получить случайное число, которое будет представлять точку для вставки разделителя. arr(rnd.Next(0, arr.GetUpperBound(0))) = "zzz"
' Найдите разделитель.
Dim location = Array.FindIndex(arr, Function(x) x = "zzz")
'Создаем массивы.
Dim arr1 (местоположение - 1) как строка
Dim arr2 (arr.GetUpperBound (0) - местоположение - 1) как строка
' Заполнить два массива.
Array.Copy(обр, 0, обр1, 0, местоположение)
Array.Copy(arr, location + 1, arr2, 0, arr.GetUpperBound(0) - location)
Конец сабвуфера
Конечный модуль
arr(rnd.Next(0, arr.GetUpperBound(0))) = "zzz"
' Найдите разделитель.
Dim location = Array.FindIndex(arr, Function(x) x = "zzz")
'Создаем массивы.
Dim arr1 (местоположение - 1) как строка
Dim arr2 (arr.GetUpperBound (0) - местоположение - 1) как строка
' Заполнить два массива.
Array.Copy(обр, 0, обр1, 0, местоположение)
Array.Copy(arr, location + 1, arr2, 0, arr.GetUpperBound(0) - location)
Конец сабвуфера
Конечный модуль
Объединение массивов
Вы также можете объединить несколько массивов в один больший массив. Для этого вы также используете метод Array.Copy.
Примечание
В этом разделе не обсуждается объединение массива строк в одну строку. Сведения о присоединении к массиву строк см. в методе String.Join.
Прежде чем копировать элементы каждого массива в новый массив, вы должны сначала убедиться, что вы инициализировали массив, чтобы он был достаточно большим для размещения нового массива. Вы можете сделать это одним из двух способов:
Вы можете сделать это одним из двух способов:
- Используйте оператор
ReDim Preserveдля динамического расширения массива перед добавлением в него новых элементов. Это самый простой метод, но он может привести к снижению производительности и чрезмерному потреблению памяти при копировании больших массивов. - Вычислите общее количество элементов, необходимых для нового большого массива, затем добавьте к нему элементы каждого исходного массива.
В следующем примере используется второй подход для добавления четырех массивов по десять элементов в каждом к одному массиву.
Импорт System.Collections.Generic
Импортирует System.Threading.Tasks
Пример модуля
Публичная подсистема ()
Затемнить задачи как новый список (задачи (целого числа ()))
' Сгенерировать четыре массива.
Для ctr = от 0 до 3
Затемнение значение = контроль
задачи.Добавить(Задача.Выполнить(Функция()
Dim arr(9) как целое число
Для ndx = 0 Для arr. GetUpperBound(0)
обр (ndx) = значение
Следующий
Возврат
Конечная функция))
Следующий
Task.WaitAll(задачи.ToArray())
' Подсчитать количество элементов во всех массивах.
Затемнение элементов = 0
Для каждой задачи В задачах
элементы += задача.Результат.Длина
Следующий
Dim newArray (элементы - 1) как целое число
Тусклый индекс = 0
Для каждой задачи В задачах
Dim n = задача.Результат.Длина
Массив.Копировать(задача.Результат, 0, новыйМассив, индекс, n)
индекс += п
Следующий
Console.WriteLine($"Новый массив содержит {newArray.Length} элементов.")
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
' Новый массив состоит из 40 элементов.
GetUpperBound(0)
обр (ndx) = значение
Следующий
Возврат
Конечная функция))
Следующий
Task.WaitAll(задачи.ToArray())
' Подсчитать количество элементов во всех массивах.
Затемнение элементов = 0
Для каждой задачи В задачах
элементы += задача.Результат.Длина
Следующий
Dim newArray (элементы - 1) как целое число
Тусклый индекс = 0
Для каждой задачи В задачах
Dim n = задача.Результат.Длина
Массив.Копировать(задача.Результат, 0, новыйМассив, индекс, n)
индекс += п
Следующий
Console.WriteLine($"Новый массив содержит {newArray.Length} элементов.")
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
' Новый массив состоит из 40 элементов.
Поскольку в этом случае все исходные массивы небольшие, мы также можем динамически расширять массив по мере добавления в него элементов каждого нового массива. Следующий пример делает это.
Следующий пример делает это.
Импорт System.Collections.Generic
Импортирует System.Threading.Tasks
Пример модуля
Публичная подсистема ()
Затемнить задачи как новый список (задачи (целого числа ()))
' Сгенерировать четыре массива.
Для ctr = от 0 до 3
Затемнение значение = контроль
задачи.Добавить(Задача.Выполнить(Функция()
Тусклый обр(9) как целое число
Для ndx = 0 Для arr.GetUpperBound(0)
обр (ndx) = значение
Следующий
Возврат
Конечная функция))
Следующий
Task.WaitAll(задачи.ToArray())
' Измерьте целевой массив и скопируйте в него каждый элемент каждого исходного массива.
Dim newArray() As Integer = {}
' Определяем следующую позицию для копирования в newArray.
Тусклый индекс = 0
Для каждой задачи В задачах
Dim n = Задача. Результат.Длина
ReDim сохранить новый массив (newArray.GetUpperBound (0) + n)
Массив.Копировать(задача.Результат, 0, новыйМассив, индекс, n)
индекс += п
Следующий
Console.WriteLine($"Новый массив содержит {newArray.Length} элементов.")
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
' Новый массив состоит из 40 элементов.
Результат.Длина
ReDim сохранить новый массив (newArray.GetUpperBound (0) + n)
Массив.Копировать(задача.Результат, 0, новыйМассив, индекс, n)
индекс += п
Следующий
Console.WriteLine($"Новый массив содержит {newArray.Length} элементов.")
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
' Новый массив состоит из 40 элементов.
Коллекции как альтернатива массивам
Массивы наиболее полезны для создания и работы с фиксированным числом строго типизированных объектов. Коллекции обеспечивают более гибкий способ работы с группами объектов. В отличие от массивов, которые требуют явного изменения размера массива с помощью инструкции ReDim , коллекции динамически увеличиваются и уменьшаются по мере изменения потребностей приложения.
Когда вы используете ReDim для изменения размера массива, Visual Basic создает новый массив и освобождает предыдущий. Это требует времени выполнения. Поэтому, если количество элементов, с которыми вы работаете, часто меняется или вы не можете предсказать максимальное количество необходимых вам элементов, вы обычно получаете лучшую производительность, используя коллекцию.
Поэтому, если количество элементов, с которыми вы работаете, часто меняется или вы не можете предсказать максимальное количество необходимых вам элементов, вы обычно получаете лучшую производительность, используя коллекцию.
Для некоторых коллекций можно назначить ключ любому объекту, помещенному в коллекцию, чтобы можно было быстро извлечь объект с помощью ключа.
Если ваша коллекция содержит элементы только одного типа данных, вы можете использовать один из классов в пространстве имен System.Collections.Generic. Универсальная коллекция обеспечивает безопасность типов, поэтому в нее нельзя добавить другие типы данных.
Дополнительные сведения о коллекциях см. в разделе Коллекции.
| Срок | Определение |
|---|---|
| Размеры массива в Visual Basic | Объясняет ранг и размерность в массивах. |
| Практическое руководство. Инициализация переменной массива в Visual Basic | Описывает, как заполнять массивы начальными значениями. |
| Практическое руководство. Сортировка массива в Visual Basic | Показывает, как сортировать элементы массива в алфавитном порядке. |
| Практическое руководство. Назначение одного массива другому массиву | Описывает правила и шаги для присвоения массива другой переменной массива. |
| Поиск и устранение неисправностей массивов | Обсуждаются некоторые распространенные проблемы, возникающие при работе с массивами. |
См. также
- System.Array
- Заявление о затемнении
- Заявление ReDim
Использование Cypress | Документация Cypress
Как получить текстовое содержимое элемента?
Команды Cypress дают объекты jQuery, поэтому вы можете вызывать для них методы.
Если вы пытаетесь проверить текстовое содержимое элемента:
cy.get('div').should('have.text', 'foobarbaz')
Если текст содержит
неразрывная космическая сущность , затем используйте символ Unicode \u00a0 вместо .
Привет мир
cy.get('div').should('have.text', 'Hello\u00a0world')
Вы также можете использовать команду cy.contains, которая обрабатывает неразрывные космические сущности
cy.contains('div', 'Привет, мир')
Совет: смотреть Подтверждение текста с помощью неразрывного пробела видео.
Если вы хотите работать с текстом до утверждения:
cy.get('div').should(($div) => {
константный текст = $div.text()
ожидать(текст).to.match(/foo/)
ожидать(текст).to.include('foo')
ожидать (текст). not.to.include ('бар')
})
Если вам нужно преобразовать текст в число, прежде чем проверять, больше ли оно 10:
cy.get('div').invoke('text').then(parseFloat).should('be.gt', 10)
Если вам нужно сохранить ссылку или сравнить значения текста:
cy.get('div')
.invoke('текст')
.тог((текст1) => {
// делаем здесь больше работы
// нажмите кнопку, которая изменит текст div
cy. get('кнопка').click()
// снова берем div и сравниваем его предыдущий текст
// к текущему тексту
cy.get('дел')
.invoke('текст')
.следует((текст2) => {
ожидать (текст1).not.to.eq (текст2)
})
})
get('кнопка').click()
// снова берем div и сравниваем его предыдущий текст
// к текущему тексту
cy.get('дел')
.invoke('текст')
.следует((текст2) => {
ожидать (текст1).not.to.eq (текст2)
})
})
Метод jQuery .text() автоматически вызывает elem.textContent под капотом.
Если вместо этого вы хотите использовать innerText , вы можете сделать следующее:
cy.get('div').should(($div) => {
// доступ к собственному элементу DOM
ожидать($div.get(0).innerText).to.eq('foobarbaz')
})
Это эквивалент метода Selenium getText() , который возвращает
innerText видимого элемента.
Как получить значение входа?
Cypress предоставляет вам объекты jQuery, поэтому вы можете вызывать для них методы.
Если вы пытаетесь подтвердить значение ввода:
// сделать утверждение о значении
cy.get('input').should('have.value', 'abc')
Если вы хотите массировать или работать с текстом перед утверждением:
cy.get('input').should(($input) => { константное значение = $input.val() ожидать(val).to.match(/foo/) ожидать(val).to.include('foo') ожидать(val).not.to.include('bar') })
Если вам нужно сохранить ссылку или сравнить значения текста:
cy.get('input')
.invoke('val')
.then((val1) => {
// делаем здесь больше работы
// нажмите кнопку, которая изменяет значение ввода
cy.get('кнопка').click()
// снова захватываем ввод и сравниваем его предыдущее значение
// к текущему значению
cy.get('ввод')
.invoke('val')
.should((val2) => {
ожидать(val1).not.to.eq(val2)
})
})
Руководство по нашим переменным и псевдонимам дает вам примеры делать именно это.
Можно ли сохранить значение атрибута в константе или переменной для последующего использования?
Да, и это можно сделать несколькими способами. Один из способов сохранить значение или
ссылка с
закрытия. Обычно,
пользователи считают, что им нужно хранить значение в const , var или let . Cypress рекомендует делать это только при работе с изменяемыми объектами (которые
изменить состояние).
Cypress рекомендует делать это только при работе с изменяемыми объектами (которые
изменить состояние).
Примеры того, как это сделать, см. Руководство по переменным и псевдонимам.
Как получить родную DOM-ссылку элемента, найденного с помощью Cypress?
Cypress оборачивает элементы в jQuery, чтобы вы могли получить родной элемент оттуда внутри команды .then().
cy.get('кнопка').then(($el) => {
$эл.получить(0)
})
Как сделать что-то другое, если элемент не существует?
Вы спрашиваете об условном тестировании и потоке управления.
Пожалуйста, ознакомьтесь с нашим обширным Руководство по условному тестированию, которое объясняет это подробно.
Как заставить Cypress ждать, пока что-то не появится в DOM?
Cypress предлагает множество надежных способов запросить DOM, все обернуто логикой повторной попытки и тайм-аута.
Другие способы ожидания присутствия элемента в DOM — через тайм-аутов . Команды Cypress по умолчанию имеют тайм-аут 4 секунды, однако большинство Cypress
команды имеют
настраиваемые параметры тайм-аута.
Тайм-ауты можно настроить глобально или для каждой команды.
Команды Cypress по умолчанию имеют тайм-аут 4 секунды, однако большинство Cypress
команды имеют
настраиваемые параметры тайм-аута.
Тайм-ауты можно настроить глобально или для каждой команды.
В некоторых случаях
ваш элемент DOM не будет активен. Кипарис дает вам мощный {force:true} опция
вы можете перейти к большинству команд действий.
Пожалуйста, прочтите наш Основные понятия Введение в Cypress. Это единственное наиболее важное руководство для понимания того, как тестировать с Кипарис.
Как дождаться загрузки приложения?
Только сквозные
Мы видели много разных итераций этого вопроса. Ответы могут быть варьироваться в зависимости от того, как ведет себя ваше приложение и в каких обстоятельствах который вы его тестируете. Вот несколько наиболее распространенных версий этого вопрос.
Как узнать, завершена ли загрузка моей страницы?
Когда вы загружаете приложение с помощью cy. , Cypress будет ждать  visit()
visit() загрузить событие для запуска. Команда cy.visit() загружает
удаленная страница и не разрешается, пока все внешние ресурсы не завершат
фаза их загрузки. Поскольку мы ожидаем, что ваши приложения будут учитывать различные
время загрузки, тайм-аут по умолчанию для этой команды установлен на 60000 мс. Если вы посетите
недействительный URL или
второй уникальный домен,
Cypress зарегистрирует подробное, но понятное сообщение об ошибке.
Как в CI убедиться, что мой сервер запущен?
Мы рекомендуем эти замечательные модули для этого варианта использования:
-
ожидание -
запуск сервера и тестирование
Как мне дождаться выполнения моих запросов?
Предписанный способ сделать это — определить маршруты с помощью
cy.intercept(), создать
псевдонимы для этих маршрутов
до визита и потом вы можете явно указать Cypress, какие маршруты вам
хотите подождать, используя cy. wait(). Нет
волшебный способ дождаться всех ваших запросов XHR или Ajax. Из-за
асинхронный характер этих запросов, Cypress не может интуитивно знать, что нужно ждать
для них. Вы должны определить эти маршруты и быть в состоянии однозначно указать Cypress
какие запросы вы хотите ждать.
wait(). Нет
волшебный способ дождаться всех ваших запросов XHR или Ajax. Из-за
асинхронный характер этих запросов, Cypress не может интуитивно знать, что нужно ждать
для них. Вы должны определить эти маршруты и быть в состоянии однозначно указать Cypress
какие запросы вы хотите ждать.
Можно ли протестировать элемент HTML
? Да, конечно можете. Во время выполнения тестов вы можете просмотреть все объект window.document в вашей открытой консоли, используя
cy.document(). Можно даже утверждать элемент. Посмотрите этот пример.
<голова>
<метакодировка="utf-8" />
Протестируйте содержимое HEAD
<тело>
описать('Метаданные документа', () => {
перед каждым (() => {
cy. visit('/')
})
it('просматривает содержимое заголовка с помощью `cy.document()`', () => {
// это даст весь объект window.document
// если вы нажмете ДОКУМЕНТ в журнале команд,
// он выведет весь #document на консоль
cy.document()
})
// или делаем утверждения для любых метаданных в элементе head
it('заглядывает внутрь тега
visit('/')
})
it('просматривает содержимое заголовка с помощью `cy.document()`', () => {
// это даст весь объект window.document
// если вы нажмете ДОКУМЕНТ в журнале команд,
// он выведет весь #document на консоль
cy.document()
})
// или делаем утверждения для любых метаданных в элементе head
it('заглядывает внутрь тега ', () => {
cy.get('head title').should('contain', 'Проверить содержимое HEAD')
})
it('ищет описание внутри тега <meta>', () => {
cy.get('head meta[name="description"]').should(
'иметь.attr',
'содержание',
«Это описание такое мета»
)
})
})
</pre><h3><span class="ez-toc-section" id="_HTML-3"> Могу ли я проверить, отображается ли проверка HTML-формы формы, когда ввод недействителен? </span></h3><p> Конечно, можно.</p><p> <strong> Ошибка проверки по умолчанию при тестировании </strong></p><pre> <form>
<input type="text" name="name" требуется />
<button type="submit">Отправить</button>
</форма>
</pre><pre> cy.get('[type="submit"]').click()
cy.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> get('input:invalid').should('have.length', 1)
cy.get('#name').then(($input) => {
expect($input[0].validationMessage).to.eq('Пожалуйста, заполните это поле.')
})
</pre><p> <strong> Ошибка пользовательской проверки проверки </strong></p><pre> <body>
<форма>
<input type="email" name="email" />
<button type="submit">Отправить</button>
</форма>
<скрипт>
постоянный адрес электронной почты = document.getElementById('электронная почта')
email.addEventListener('ввод', функция (событие) {
если (email.validity.typeMismatch) {
email.setCustomValidity('Я ожидаю электронное письмо!')
} еще {
email.setCustomValidity('')
}
})
</скрипт>
</тело>
</pre><pre> cy.get('input:invalid').should('have.length', 0)
cy.get('[type="email"]').type('not_an_email')
cy.get('[type="submit"]').click()
cy.get('input:invalid').should('have.length', 1)
cy.get('[type="email"]').then(($input) => {
expect($input[0].validationMessage).to.eq('Я ожидаю письмо!')
})
</pre><p> Дополнительные примеры см.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> в блоге
Проверка HTML-формы в Cypress.</p><h3><span class="ez-toc-section" id="_Cypress"> Можно ли регулировать скорость сети с помощью Cypress? </span></h3><p> Вы можете ограничить сетевое подключение, открыв Инструменты разработчика
Сетевая панель. Кроме того, вы можете добавить свои собственные пресеты, выбрав <strong> Custom > Add </strong> из ящика Network Conditions.</p><p> В настоящее время мы не предлагаем никаких вариантов для имитации этого во время <code> кипарисового пробега </code> .</p><h3><span class="ez-toc-section" id="_asyncawait_ES7"> Могу ли я использовать новый синтаксис async/await ES7? </span></h3><p> Нет. Командный API не разработан таким образом, чтобы это было возможно. Это
не ограничение Cypress - это очень сознательный и важный дизайн
решение.</p><p> Async / await — это сахар вокруг промисов, а команды Cypress — это смесь
как обещания, так и потоки.</p><p> Если вам интересно, прочтите:</p><ul><li> Наш
Введение в руководство Cypress
что объясняет, как разработаны команды</li><li> Руководство по нашим переменным и псевдонимам
в котором говорится о шаблонах, связанных с асинхронным кодом</li>.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></ul><h3><span class="ez-toc-section" id="i-55"> Как выбрать или запросить элементы, если мое приложение использует динамические классы или динамические идентификаторы? </span></h3><p> Не используйте классы или идентификаторы. Вы добавляете атрибуты <code> data-* </code> к своим элементам и
ориентируйтесь на них таким образом.</p><p> Подробнее о
рекомендации по выбору элементов здесь.</p><h3><span class="ez-toc-section" id="i-56"> Я хочу запускать тесты только в одной конкретной папке. Как мне это сделать? </span></h3><p> Вы можете указать, какие тестовые файлы запускать во время
кипарис
передача шара флагу <code> --spec </code> соответствующие файлам, которые вы хотите запустить. Вы должны быть в состоянии передать соответствие глобусу
конкретная папка, в которой находятся тесты, которые вы хотите запустить.</p><p> Эта функция доступна только при использовании
кипарисовый бег.</p><h3><span class="ez-toc-section" id="i-57"> Есть ли рекомендуемый способ или передовой опыт для определения целевых элементов или написания селекторов элементов? </span></h3><p> Да. Узнайте больше о
рекомендации по выбору элементов здесь.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><h3><span class="ez-toc-section" id="_Cypress-2"> Могу ли я предотвратить сбой моего теста Cypress, когда мое приложение выдает ошибку неперехваченного исключения? </span></h3><p> Да.</p><p> По умолчанию Cypress автоматически проваливает тесты всякий раз, когда возникает неперехваченное исключение.
пузыри вверх из вашего приложения.</p><p> Cypress предоставляет событие для этого (среди многих других), которое вы можете прослушать
либо:</p><ul><li> Отладить сам экземпляр ошибки</li><li> Предотвратить провал теста Cypress</li></ul><p> Это подробно задокументировано на
Страница Каталога Событий и рецепт
Обработка ошибок.</p><h3><span class="ez-toc-section" id="_Cypress-3"> Не пройдёт ли Cypress тест, если приложение имеет необработанное отклоненное обещание? </span></h3><p> По умолчанию нет, Cypress не прослушивает событие отклонения необработанного обещания
в вашем приложении и, таким образом, не проваливает тест. Вы можете настроить свой собственный
слушатель хоть и проваливаешь тест, смотри наш рецепт
Обработка ошибок:</p><pre> // регистрация слушателя во время cy.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> visit
it('сбой при необработанном отклонении', () => {
cy.visit('/', {
onBeforeLoad (выигрыш) {
win.addEventListener('необработанное отклонение', (событие) => {
const msg = `НЕОБРАБОТАННОЕ ОТКЛОНЕНИЕ ОБЕЩАНИЯ: ${event.reason}`
// провалить тест
выдать новую ошибку (msg)
})
},
})
})
// АЛЬТЕРНАТИВА: зарегистрировать прослушиватель для этого теста
it('сбой при необработанном отклонении', () => {
cy.on('окно:до:загрузить', (выиграть) => {
win.addEventListener('необработанное отклонение', (событие) => {
const msg = `НЕОБРАБОТАННОЕ ОТКЛОНЕНИЕ ОБЕЩАНИЯ: ${event.reason}`
// провалить тест
выдать новую ошибку (msg)
})
})
cy.visit('/')
})
// АЛЬТЕРНАТИВА: регистрировать слушателя в каждом тесте
перед (() => {
Cypress.on('window:before:load', (win) => {
win.addEventListener('необработанное отклонение', (событие) => {
const msg = `НЕОБРАБОТАННОЕ ОТКЛОНЕНИЕ ОБЕЩАНИЯ: ${event.reason}`
// провалить тест
выдать новую ошибку (msg)
})
})
})
it('сбой при необработанном отклонении', () => {
cy.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> visit('/')
})
</pre><h3><span class="ez-toc-section" id="i-58"> Можно ли переопределить переменные среды или создать конфигурацию для разных сред? </span></h3><p> Да, вы можете передать конфигурацию в Cypress через переменные среды, CLI
аргументы, файлы JSON и другие средства.</p><p> Прочтите руководство по переменным среды.</p><h3><span class="ez-toc-section" id="i-59"> Могу ли я переопределить или изменить пользовательский агент по умолчанию, который использует браузер? </span></h3><p> Да.
Вы можете переопределить это с помощью <code> userAgent </code> в вашей конфигурации Cypress.</p><h3><span class="ez-toc-section" id="_Google_Analytics"> Можно ли заблокировать трафик, идущий на определенные домены? Я хочу заблокировать Google Analytics или других поставщиков. </span></h3><p> Да.
Вы можете установить это с помощью <code> blockHosts </code> в конфигурации Cypress.</p><p> Также ознакомьтесь с нашим
Заглушение рецепта Google Analytics.</p><h3><span class="ez-toc-section" id="_Google_Analytics-2"> Как я могу убедиться, что вызовы аналитики, такой как Google Analytics, выполняются правильно? </span></h3><p> Вы можете заглушить их функции, а затем убедиться, что они вызываются.</p><p> Ознакомьтесь с нашими
Заглушение рецепта Google Analytics.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><h3><span class="ez-toc-section" id="_Cypress-4"> Я пытаюсь протестировать приложение чата. Могу ли я запускать более одного браузера одновременно с помощью Cypress? </span></h3><p> Мы подробно ответили на этот вопрос здесь.</p><h3><span class="ez-toc-section" id="_Chrome_Chrome"> Могу ли я протестировать расширение Chrome? Как загрузить расширение для Chrome? </span></h3><p> Да. Вы можете протестировать свои расширения,
загружая их при запуске браузера..</p><h3><span class="ez-toc-section" id="i-60"> Как я могу изменить или передать аргументы, используемые для запуска браузера? </span></h3><p> Вы используете плагин <code> before:browser:launch </code> мероприятие.</p><h3><span class="ez-toc-section" id="_cyrequest"> Могу ли я сделать опрос cy.request() до тех пор, пока не будет выполнено условие? </span></h3><p> Да. Вы делаете это
так же, как любой другой рекурсивный цикл.</p><h3><span class="ez-toc-section" id="_Page_Object"> Можно ли использовать шаблон Page Object? </span></h3><p> Да.</p><p> Шаблон объекта страницы на самом деле не является чем-то особенным. Если вы едете из
Selenium вы, возможно, привыкли создавать экземпляры классов, но это
совершенно ненужное и неактуальное.</p><p> «Шаблон объекта страницы» действительно следует переименовать в: «Использование функций и
создание пользовательских команд».<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Если вы хотите получить абстрактное поведение или свернуть ряд действий, вы можете
создавать многоразовые
Пользовательские команды с нашим API. Вы также можете
использовать обычные функции JavaScript без каких-либо церемоний, типичных для
«Объекты страницы».</p><p> Для тех, кто хочет использовать объекты страницы, мы выделили
лучшие практики для
копирование шаблона объекта страницы.</p><h3><span class="ez-toc-section" id="_Cypress_CI"> Почему мои тесты Cypress проходят локально, но не в CI? </span></h3><p> Существует множество причин, по которым тесты могут не пройти в CI, но пройти локально. Что-нибудь из этого
include:</p><ul><li> Проблема изолирована от браузера Electron ( <code> кипарис запускает </code> по умолчанию
работает в браузере Electron)</li><li> Сбой теста в CI может указывать на ошибку в процессе сборки CI</li><li> Изменчивость времени при запуске приложения в CI (например,
сетевые запросы, которые разрешаются в течение тайм-аута локально, могут занять больше времени в
КИ)</li><li> Различия компьютеров в CI по сравнению с вашим локальным компьютером -- ресурсы ЦП,
переменные среды и т.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> д.</li></ul><p> Чтобы устранить причину, по которой тесты не выполняются в CI, но проходят локально, попробуйте
следующие стратегии:</p><ul><li> Протестируйте локально с помощью Electron, чтобы определить, относится ли проблема к конкретной
браузер.</li><li> Вы также можете определить проблемы, связанные с браузером, запустив в другом
браузер в CI с флагом <code> --browser </code>.</li><li> Проверьте процесс сборки CI, чтобы убедиться, что ничего не меняется с вашим
приложение, которое может привести к провалу тестов.</li><li> Удалите зависящую от времени изменчивость в ваших тестах. Например, убедитесь, что сеть
запрос завершен до поиска элемента DOM, который зависит от
данные из этого сетевого запроса. Вы можете использовать
псевдоним для этого.</li><li> Убедитесь, что видеозапись и/или снимки экрана включены для выполнения CI и
сравните запись с журналом команд при локальном запуске теста.</li></ul><h3><span class="ez-toc-section" id="_CI"> Почему мои видеозаписи зависают или пропадают кадры при работе в CI? </span></h3><p> Видео, записанные в режиме непрерывной интеграции, могут иметь зависшие или пропущенные кадры, если
недостаточно доступных ресурсов при выполнении тестов в вашем CI
контейнер.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Как и в случае с любым приложением, для работы требуется требуемый процессор.
Кипарис и запись видео. Вы можете запустить свои тесты с помощью
журналы памяти и процессора включены
для определения и оценки использования ресурсов в вашем CI.</p><p> Если у вас возникла эта проблема, мы рекомендуем перейти на более мощный ЭК
контейнер или провайдер.</p><h3><span class="ez-toc-section" id="_CI-2"> Что делать, если мои тесты дают сбой или зависают на CI? </span></h3><p> Как заметили некоторые пользователи, чем дольше тест, тем выше вероятность зависания или даже
сбой при работе на CI. Когда тест выполняется в течение длительного периода времени, его
команды и само приложение может выделять больше памяти, чем доступно,
вызывая сбой. Точный риск сбоя зависит от приложения и
доступные аппаратные ресурсы. Хотя нет единого ограничения по времени, которое
решить эту проблему, в общем, мы рекомендуем разделить файлы спецификаций для запуска под
по одной минуте каждый. Вы можете прочитать сообщение в блоге
Заставьте Cypress работать быстрее, разделив спецификации
чтобы узнать, как разделить файл спецификации.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Вы можете дополнительно разделить отдельные длительные тесты. Например, вы можете проверить
части более длинной пользовательской функции в отдельных тестах, как описано в
Разделите очень длинный тест Cypress на более короткие с помощью App Actions.</p><h3><span class="ez-toc-section" id="i-61"> Как я могу распараллелить свои прогоны? </span></h3><p> Подробнее о распараллеливании можно прочитать здесь.</p><p> Вы можете запустить группу тестов или один тест, поместив <code> .только </code> на тестовом наборе или конкретном тесте.</p><p> Вы можете запустить один тестовый файл или группу тестов, пройдя <code> --spec </code> флаг для
кипарисовый бег.</p><h3><span class="ez-toc-section" id="i-62"> Как проверить загрузку файла? </span></h3><p> Можно загружать файлы в ваше приложение, но это зависит от
как вы написали свой собственный код загрузки. Различные варианты подробно описаны в <code> .selectFile() </code>, но во многих случаях
будет работать самый простой вариант:</p><pre> cy.get('[data-cy="file-input"]').selectFile('cypress/fixtures/data.json')
</pre><p> Подробнее о загрузке файлов можно прочитать в
Эта проблема.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><h3><span class="ez-toc-section" id="i-63"> Для чего нужен идентификатор проекта? </span></h3><p> <code> projectId </code> — это строка из 6 символов, которая помогает идентифицировать ваш проект один раз.
вы настроили свои тесты для записи. Это сгенерировано
Кипарис и обычно находится в вашем
Кипарисовая конфигурация.</p><pre> const {defineConfig} = требуется ('кипарис')
module.exports = определить конфигурацию ({
ID проекта: 'a7bq2k'
})
</pre><pre> импорт {defineConfig} из "кипариса"
экспортировать по умолчанию defineConfig({
ID проекта: 'a7bq2k'
})
</pre><p> 9Файл 0019 cypress.json </code> был заменен на <code> cypress.config.js </code> или <code> cypress.config.ts </code> в версии Cypress 10.0.0. Мы рекомендуем
что вы соответствующим образом обновите свою конфигурацию.</p><p> См. новое руководство по настройке и
руководство по миграции для получения дополнительной информации.</p><pre> {
"проектИд": "a7bq2k"
}
</pre><p> Подробнее см.
Идентификационный раздел
Документы службы панели инструментов.</p><h3><span class="ez-toc-section" id="i-64"> Что такое ключ записи? </span></h3><p> A <em> Ключ записи </em> – это идентификатор GUID, автоматически генерируемый Cypress после того, как вы
настройте свои тесты для записи.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Это помогает определить вашу
project и подтвердите, что ваш проект даже <em> разрешен </em> для записи тестов.</p><p> Ключ записи вашего проекта находится на вкладке <em> Настройки </em>.</p><p> Подробнее см.
Идентификационный раздел
Документы службы панели инструментов.</p><p> Не пытайтесь использовать пользовательский интерфейс для проверки электронной почты. Вместо этого выберите программно использовать 3rd
сторонние API или общайтесь напрямую с вашим сервером. Читать об этом
лучшая практика здесь.</p><ol><li> Если ваше приложение работает локально и отправляет электронные письма напрямую
через SMTP-сервер можно использовать временный локальный тестовый SMTP-сервер
работает внутри Cypress. Прочитать сообщение в блоге
«Тестирование электронных писем в формате HTML с помощью Cypress»
для деталей.</li><li> Если ваше приложение использует стороннюю службу электронной почты или вы не можете
SMTP-запросы, вы можете использовать тестовый почтовый ящик с доступом к API. Читать
сообщение в блоге
«Полное тестирование электронных писем в формате HTML с использованием учетных записей SendGrid и Ethereal»
для деталей.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></li></ol><p> Cypress может даже загрузить полученное электронное письмо в формате HTML в свой браузер, чтобы проверить
функциональность и визуальный стиль электронной почты:</p><ol start="3"><li> Вы можете использовать стороннюю службу электронной почты, которая предоставляет временные адреса электронной почты
для тестирования. Некоторые из этих сервисов даже предлагают
Плагин Cypress для доступа к электронной почте.</li></ol><h3><span class="ez-toc-section" id="_URL"> Как дождаться нескольких запросов на один и тот же URL-адрес? </span></h3><p> Вы должны установить псевдоним (используя <code> .as() </code> ) для одного <code> cy.intercept() </code>, который соответствует всем XHR. Ты
тогда можно <code> cy.wait() </code> несколько раз. Кипарис держит
отслеживать количество соответствующих запросов.</p><pre> cy.intercept('/users*').as('getUsers')
cy.wait('@getUsers') // Ждем первого GET для /users/
cy.get('#list>li').should('have.length', 10)
cy.get('#load-more-btn').click()
cy.wait('@getUsers') // Ждем второй GET для /users/
cy.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> get('#list>li').should('have.length', 20)
</pre><h3><span class="ez-toc-section" id="i-65"> Как заполнить/сбросить мою базу данных? </span></h3><p> Вы можете использовать <code> cy.request() </code>, <code>cy.exec() </code> или <code> cy.task() </code> для разговора
к вашей серверной части для исходных данных.</p><p> Вы также можете заглушить запросы напрямую, используя <code> cy.intercept() </code>, который даже не требует
возня с вашей базой данных.</p><h3><span class="ez-toc-section" id="_iframe"> Как проверить элементы внутри iframe? </span></h3><p> У нас есть открытое предложение
расширить API для поддержки «переключения» в iframe, а затем обратно из них.</p><h3><span class="ez-toc-section" id="_cookielocalStorage"> Как сохранить файлы cookie/localStorage между моими тестами? </span></h3><p> По умолчанию Cypress автоматически
очищает все куки <strong> до </strong> каждый тест для предотвращения
состояние от застройки.</p><p> Вы можете сохранить определенные файлы cookie между тестами, используя
Cypress.Cookies api:</p><pre> // теперь любой файл cookie с именем «session_id» будет
// не очищается перед запуском каждого теста
Cypress.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Cookies.defaults({
сохранить: 'session_id',
})
</pre><p> Вы <strong> не можете </strong> в настоящее время сохранять localStorage между тестами и можете прочитать больше в
Эта проблема.</p><h3><span class="ez-toc-section" id="i-66"> Некоторые из моих элементов анимированы; как мне обойти это? </span></h3><p> Часто анимацию можно объяснить, утверждая <code> .should('be.visible') </code> или
другое утверждение о
один из элементов, в которых вы ожидаете анимацию.</p><pre> // предполагается, что событие щелчка вызывает анимацию
cy.get('.element').click().should('not.have.class', 'анимация')
</pre><p> Если анимация особенно длинная, вы можете увеличить время ожидания Cypress.
утверждение пройти, увеличив тайм-аут <code> </code> предыдущей команды перед
утверждение.</p><pre> cy.get('button', { timeout: 10000 }) // подождите до 10 секунд, пока эта 'кнопка' не появится
.should('be.visible') // и быть видимым
cy.get('.элемент')
.клик({время ожидания: 10000})
.should('not.have.class', 'анимация')
// подождите до 10 секунд, пока .<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> element не будет иметь класс 'animating'
</pre><p> Однако в большинстве случаев вам даже не нужно беспокоиться об анимации. Почему
нет? Кипарис будет
автоматически ждать
элементы, чтобы остановить анимацию до взаимодействия с ними с помощью команд действия
нравится <code> .click() </code> или <code> .type() </code> .</p><p> В Cypress нет и, возможно, никогда не будет поддержки нескольких вкладок по разным причинам.</p><p> К счастью, существует множество понятных и безопасных обходных путей, позволяющих протестировать
это поведение в вашем приложении.</p><p> Прочтите рецепт по обработке вкладок и ссылок, чтобы узнать, как тестировать якорные ссылки.</p><h3><span class="ez-toc-section" id="i-67"> Можно ли динамически тестировать несколько окон просмотра? </span></h3><p> Да, можно. Мы приводим пример здесь.</p><h3><span class="ez-toc-section" id="i-68"> Можно ли запускать одни и те же тесты на нескольких поддоменах? </span></h3><p> Только сквозной</p></h3><p> Да. В этом примере мы перебираем массив URL-адресов и делаем утверждения для
логотип.</p><pre> const urls = ['https://docs.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> cypress.io', 'https://www.cypress.io']
описать('Логотип', () => {
urls.forEach((url) => {
it(`Должен отображаться логотип на ${url}`, () => {
cy.visit(url)
cy.get('#logo img').should('have.attr', 'src').and('include', 'logo')
})
})
})
</pre><h3><span class="ez-toc-section" id="_Cypress-5"> Как мне потребовать или импортировать модули узлов в Cypress? </span></h3><p> Код, который вы пишете в Cypress, выполняется в браузере, поэтому вы можете импортировать или
требуются модули JS, <em>, а </em> только те, которые работают в браузере.</p><p> Вы можете <code> требовать </code> или <code> импортировать </code> их, как вы привыкли. Мы предварительно обрабатываем ваши
spec-файлы с помощью webpack и Babel.</p><p> Мы рекомендуем использовать один из следующих способов для выполнения кода за пределами
браузер.</p><ul><li> <code> cy.task() </code> для запуска кода в узле через
функция setupNodeEvents</li><li> <code> cy.exec() </code> для выполнения команды оболочки</li></ul><p> Ознакомьтесь с примером рецепта «Узловые модули».<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><h3><span class="ez-toc-section" id="_SSL"> Есть ли способ предоставить надлежащий SSL-сертификат вашему прокси-серверу, чтобы страница не отображалась как «небезопасная»? </span></h3><p> Нет, Cypress изменяет сетевой трафик в режиме реального времени и поэтому должен находиться между
ваш сервер и браузер. У нас нет другого пути для достижения этого.</p><h3><span class="ez-toc-section" id="_Cypress-6"> Есть ли способ определить, работает ли мое приложение под Cypress? </span></h3><p> Вы можете проверить наличие <code> window.Cypress </code> в вашем приложении <strong> код </strong> .</p><p> Вот пример:</p><pre> if (window.Cypress) {
// мы работаем в Cypress
// поэтому сделайте здесь что-то другое
окно.env = 'тест'
} еще {
// мы работаем в обычном старом браузере
}
</pre><p> Если вы хотите определить, выполняется ли ваш код Node.js в Cypress, Cypress
устанавливает переменную среды уровня ОС <code> CYPRESS=true </code> . Вы могли бы обнаружить, что
вы бежите в Cypress, ища <code> процесс.окружение.КИПАРИС </code> .</p><h3><span class="ez-toc-section" id="_before_beforeEach_after_afterEach"> Вы разрешаете хуки before, beforeEach, after или afterEach? </span></h3><p> Да.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Вы можете прочитать больше
здесь.</p><h3><span class="ez-toc-section" id="_Cypress_CI-2"> Я попытался установить Cypress в своем CI, но получаю сообщение об ошибке: </span></h3><code> EACCES: разрешение отклонено </code> .</h3><p> Во-первых, убедитесь, что в вашей системе установлен Node. <code> npm </code> — это пакет Node, который устанавливается глобально по умолчанию при установке
Node и требуется для установки нашего
Пакет <code> кипарис </code> нпм.</p><p> Далее вам нужно проверить, есть ли у вас соответствующие разрешения для установки на
вашей системы или вам может потребоваться запустить <code> sudo npm install cypress </code> .</p><h3><span class="ez-toc-section" id="i-69"> Есть ли способ проверить, загружен ли файл? Я хочу проверить, что нажатие кнопки запускает загрузку. </span></h3><p> Есть много способов проверить это, так что все зависит от случая. Вам нужно знать о
что на самом деле вызывает загрузку, а затем подумайте, как проверить этот механизм.</p><p> Если ваш сервер отправляет определенные заголовки расположения, которые заставляют браузер
запрос на загрузку, вы можете выяснить, по какому URL-адресу сделан этот запрос, и
используйте cy.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> request(), чтобы поразить это напрямую. Тогда ты можешь
проверить, что сервер отправляет правильные заголовки ответа.</p><p> Если это якорь, который инициирует загрузку, вы можете проверить, имеет ли он
право <code> href </code> собственность. Пока вы можете убедиться, что нажатие кнопки
собирается сделать правильный HTTP-запрос, которого может быть достаточно для проверки.</p><p> Наконец, если вы действительно хотите загрузить файл и проверить его содержимое, см.
наш
Загрузка файла
рецепт.</p><p> В конце концов, вы должны знать свою реализацию и достаточно ее протестировать, чтобы
покрыть все.</p><h3><span class="ez-toc-section" id="_Cypress-7"> Можно ли поймать цепочку обещаний в Cypress? </span></h3><p> Нет. Вы не можете добавить обработчик ошибок <code> .catch </code> к невыполненной команде.
Подробнее о том, почему команды Cypress не являются Promises</p><h3><span class="ez-toc-section" id="i-70"> Есть ли способ изменить разрешение скриншотов/видео? </span></h3><p> Открыт вопрос по
проще настроить это.</p><p> Вы можете изменить размер снимка экрана и видео при работе без головы с помощью
этот обходной путь.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><h3><span class="ez-toc-section" id="_Cypress_ES7"> Поддерживает ли Cypress ES7? </span></h3><p> Да. Вы можете настроить способ обработки спецификаций с помощью одного из наших
плагины препроцессора или
написание собственного пользовательского препроцессора.</p><p> Обычно вы повторно используете существующие конфигурации Babel и webpack.</p><h3><span class="ez-toc-section" id="_Cypress-8"> Как определить последнюю версию Cypress? </span></h3><p> Есть несколько способов.</p><ul><li> Самый простой способ, наверное, проверить наш
журнал изменений.</li><li> Вы также можете проверить последнюю версию
здесь.</li><li> Он также всегда есть в нашем репозитории.</li></ul><h3><span class="ez-toc-section" id="_ESLint_Cypress"> Есть ли плагин ESLint для Cypress или список глобальных переменных? </span></h3><p> Да! Проверьте наши
Плагин ESLint. Так и будет
настроить все глобальные переменные, необходимые для запуска Cypress, включая глобальные переменные браузера
и мокко глобальные.</p><h3><span class="ez-toc-section" id="_Cypress-9"> Когда я посещаю свой сайт напрямую, сертификат проверяется, однако браузер, запущенный через Cypress, показывает его как «Незащищенный». Почему? </span></h3><p> При использовании Cypress для тестирования HTTPS-сайта вы можете увидеть следующее предупреждение браузера
на URL-адрес браузера.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Это нормально. Cypress изменяет трафик между вашим
сервер и браузер. Браузер замечает это и отображает сертификат
предупреждение. Тем не менее, это чисто косметический и не меняет способ вашего
тестируемое приложение запускается каким-либо образом, поэтому вы можете спокойно игнорировать это предупреждение.
Сетевой трафик между Cypress и внутренним сервером по-прежнему происходит через
HTTPS.</p><p> См. также руководство по веб-безопасности.</p><h3><span class="ez-toc-section" id="_Cypress_CI-3"> Есть ли возможность запустить Cypress в CI с открытыми инструментами разработчика? Мы хотим отслеживать проблемы с сетью и консолью. </span></h3><p> Нет. В настоящее время нет способа запустить Cypress в <code> cypress run </code> с Developer
Инструменты открыты. Ссылаться на
этот вопрос, если вы хотите
эта особенность.</p><p> Вы можете попробовать запустить тесты локально и
выберите браузер Electron,
это так близко, как вы получите с открытыми инструментами разработчика и репликацией
среда, которая была запущена в течение <code> кипарис бег </code> .<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><h3><span class="ez-toc-section" id="i-71"> Как запустить сервер и тесты вместе, а затем выключить сервер? </span></h3><p> Чтобы запустить сервер, запустите тесты, а затем выключите сервер, который мы рекомендуем
эти инструменты npm.</p><h3><span class="ez-toc-section" id="_Electron"> Могу ли я протестировать свое приложение Electron? </span></h3><p> Тестирование вашего приложения Electron не будет «просто работать», поскольку Cypress предназначен для тестирования
все, что работает в браузере, а Electron — это браузер + Node.</p><p> При этом мы используем Cypress для тестирования внешнего интерфейса нашего собственного приложения для настольных компьютеров.
заглушки событий от Electron. Эти тесты с открытым исходным кодом, так что вы можете проверить их
вне
здесь.</p><h3><span class="ez-toc-section" id="i-72"> Я нашел ошибку! Что я делаю? </span></h3><ul><li> Поиск существующих открытых вопросов,
это может быть уже сообщили!</li><li> Обновить Кипарис. Ваша проблема может иметь
уже исправлено.</li><li> открыть вопрос. Ваш
лучший шанс быстро рассмотреть ошибку — предоставить репозиторий с
воспроизводимая ошибка, которую можно клонировать и запускать.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></li></ul><h3><span class="ez-toc-section" id="i-73"> Каковы ваши наилучшие методы организации тестов? </span></h3><p> Мы видим организации <em>, начиная с </em> с Cypress, размещая сквозные тесты в
отдельное репо. Это отличная практика, которая позволяет кому-то из команды
создайте прототип нескольких тестов и оцените Cypress за считанные минуты. По прошествии времени
и количество тестов растет, нас <em> настоятельно рекомендуется перенести сквозные тесты </em> на
жить прямо рядом с кодом внешнего интерфейса. Это дает множество преимуществ:</p><ul><li> позволяет разработчикам быстрее писать сквозные тесты</li><li> синхронизирует тесты и функции, которые они тестируют</li><li> тесты можно запускать каждый раз при изменении кода</li><li> позволяет совместно использовать код между кодом приложения и тестами (например,
селекторы)</li></ul><h3><span class="ez-toc-section" id="i-74"> Каков правильный баланс между пользовательскими командами и служебными функциями? </span></h3><p> Уже есть отличный раздел в
Пользовательские команды
рассказывает о компромиссах между пользовательскими командами и служебными функциями.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Мы чувствуем
многоразовые функции в целом - это путь. Плюс не путают
IntelliSense, как и пользовательские команды.</p><h3><span class="ez-toc-section" id="i-75"> Могу ли я распечатать список команд из теста в терминале? </span></h3><p> Если тест не пройден, Cypress делает снимок экрана, но не печатает список
из команд в терминале только неудачное утверждение. Есть пользовательское пространство
плагин cypress-failed-log, который
сохраняет файл JSON со всеми командами из неудавшегося теста.</p><h3><span class="ez-toc-section" id="_ReduxVuex"> Могут ли мои тесты взаимодействовать с хранилищем данных Redux/Vuex? </span></h3><p> Обычно ваши сквозные тесты взаимодействуют с приложением через общедоступные
API-интерфейсы браузера: DOM, сеть, хранилище и т. д. Но иногда вы можете захотеть сделать
утверждения относительно данных, хранящихся в хранилище данных приложения. Кипарис
помогает вам сделать это. Тесты выполняются прямо в том же экземпляре браузера и могут достигать
в контекст приложения, используя <code> cy.window </code> . По
условно раскрывая ссылку на приложение и хранилище данных из
код приложения, вы можете разрешить тестам делать утверждения о данных
хранить и даже управлять приложением с помощью действий Redux.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><ul><li> см.
Тестирование магазина Redux
сообщение в блоге и рецепт Redux Testing.</li><li> см.
Тестирование веб-приложений Vue с хранилищем данных Vuex и серверной частью REST
сообщение в блоге и тестирование Vue + Vuex + REST
рецепт.</li></ul><p> Для тестирования компонентов у вас есть немного больше контроля над тем, как вы настраиваете свой
провайдеры и плагины для государственных магазинов. См.
Руководство по Mount API для различных примеров использования хранилищ с
компонентное тестирование.</p><h3><span class="ez-toc-section" id="_consolelog"> Как следить за console.log? </span></h3><p> Шпионить за <code> console.log </code> вы должны использовать cy.stub().</p><pre> cy.visit('/', {
onBeforeLoad (выигрыш) {
// Заглушка ваших функций здесь
cy.stub(win.console, 'журнал').as('consoleLog')
},
})
// Другой тестовый код
cy.get('@consoleLog').should('be.callWith', 'Hello World!')
</pre><pre> // Заглушка ваших функций здесь
cy.stub(window.console, 'журнал').as('consoleLog')
// После этого монтируем ваш компонент
cy.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> mount(<МойКомпонент/>)
// Другой тестовый код
cy.get('@consoleLog').should('be.callWith', 'Hello World!')
</pre><p> Также ознакомьтесь с нашим
Заглушка <code> консоли </code> Рецепт.</p><h3><span class="ez-toc-section" id="i-76"> Как использовать специальные символы с </span></h3><code> cy.get() </code> ?</h3><p> Специальные символы, такие как <code>/</code>, <code>. </code> являются допустимыми символами для идентификаторов
согласно спецификации CSS.</p><p> Чтобы протестировать элементы с этими символами в идентификаторах, их нужно экранировать с помощью <code> CSS.escape </code> или <code> Кипарис.$.escapeSelector </code> .</p><pre> <!DOCTYPE html>
<html язык="ru">
<тело>
<div>Привет, мир</div>
</тело>
</html>
</pre><pre> это('тест', () => {
cy.visit('index.html')
cy.get(`#${CSS.escape('Конфигурация/Настройка/TextField.id')}`).contains(
'Привет, мир'
)
cy.получить(
`#${Cypress.$.escapeSelector('Конфигурация/Настройка/TextField.id')}`
).contains('Привет, мир')
})
</pre><p> Обратите внимание, что <code> cy.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> $$.escapeSelector() </code> не работает. <code> cy.$$ </code> не относится к <code> jQuery </code> . Он только запрашивает DOM. Узнайте больше о том, почему</p><h3><span class="ez-toc-section" id="_Cypress-10"> Могу ли я использовать Cypress для тестирования диаграмм и графиков? </span></h3><p> Да. Вы можете использовать инструменты визуального тестирования для проверки правильности диаграмм и графиков.
рендеринг, как и ожидалось. Для получения дополнительной информации ознакомьтесь с
Руководство по визуальному тестированию и следующий блог
сообщения.</p><ul><li> см.
Тестирование диаграммы с помощью Cypress и Applitools</li><li> см.
Тестирование того, как приложение отображает рисунок с помощью Cypress и Percy.io</li></ul><h3><span class="ez-toc-section" id="i-77"> Почему не работает </span></h3><code> экземпляр события </code>?</h3><p> Возможно, это связано с двумя разными окнами в Cypress Test Runner. За
больше информации, пожалуйста, проверьте
примечание здесь.</p><h3><span class="ez-toc-section" id="_Cucumber"> Могу ли я использовать Cucumber для написания тестов? </span></h3><p> Да, можно. Вы можете написать файлы функций, содержащие сценарии Cucumber, а затем
используйте Cypress, чтобы написать свои определения шагов в ваших файлах спецификаций.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Специальный
затем препроцессор преобразует сценарии и определения шагов в «обычные»
Тесты JavaScript Cypress.</p><ul><li> попробуйте использовать
Огуречный препроцессор
и найдите на нашей странице плагинов дополнительных помощников
плагины</li><li> читать
Cypress Super-patterns: как повысить качество набора тестов
за лучшие практики написания тестов Cucumber</li></ul><h3><span class="ez-toc-section" id="_Nextjs_Cypress"> Могу ли я тестировать сайты Next.js с помощью Cypress? </span></h3><p> Для сквозных тестов — да, обязательно. Смотрите пример в
следующий-и-кипарис-пример
репозиторий, где мы показываем, как инструментировать исходный код приложения, чтобы получить
покрытие кода тестами. Вы можете узнать, как
установите хорошие тесты Cypress для приложения Next.js в этом
руководство.</p><p> Для тестов компонентов поддержка Next.js в настоящее время находится в альфа-версии. См.
Руководство по настройке фреймворка на Next.js
для получения дополнительной информации.</p><h3><span class="ez-toc-section" id="_Gatsbyjs_Cypress"> Могу ли я протестировать сайты Gatsby.js с помощью Cypress? </span></h3><p> Для сквозных тестов да, как вы можете прочитать в официальном
Документы Гэтсби.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Вы также можете
посмотреть вебинар "Кипарис + Гэтсби"
запись и просматривать
вебинар
слайды.</p><p> Для тестирования компонентов Gatsby в настоящее время не поддерживается из коробки, но
может быть возможно путем
настройка пользовательского devServer.</p><h3><span class="ez-toc-section" id="_React_Cypress"> Могу ли я тестировать приложения React с помощью Cypress? </span></h3><p> Для сквозного тестирования — да, обязательно. Хороший пример полностью протестированного React
приложение наше
Приложение Cypress RealWorld
а также
Приложение TodoMVC Redux.
Вы даже можете использовать React DevTools при тестировании своего приложения, читайте
Самый простой способ связать Cypress и React DevTools.
Если вам действительно нужно выбирать компоненты React по их имени, свойствам или состоянию,
проверить
кипарис-реагировать-селектор.</p><p> Для тестирования компонентов мы поддерживаем различные фреймворки, такие как Create React.
App, Vite и Next.js для приложений React. См.
Руководство по настройке платформы
для получения дополнительной информации.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><h3><span class="ez-toc-section" id="_GraphQL_Cypress"> Могу ли я проверить сетевые вызовы GraphQL с помощью Cypress? </span></h3><p> Да, используя более новую команду API cy.intercept() как
описано в
Умная заглушка GraphQL в Cypress
почте или с помощью
кипарис-graphql-макет
плагин.</p><h3><span class="ez-toc-section" id="_Cypress-11"> Можно ли использовать Cypress для тестирования на основе моделей? </span></h3><p> Да, например посмотреть этот вебинар
организовано Curiosity Software. Кроме того, поскольку наша
Приложение Real World (RWA)
реализуется с использованием библиотеки состояний модели XState, мы ищем способы сделать
тестирование на основе моделей проще и мощнее. Читать
Доступ к XState из Cypress Test
для нашего старта.</p><h3><span class="ez-toc-section" id="_Cypress-12"> Можно ли использовать Cypress для тестирования производительности? </span></h3><p> Cypress не предназначен для тестирования производительности. Потому что Cypress
тестируемая страница, проксирует сетевые запросы и жестко контролирует тест
шаги, Cypress добавляет собственные накладные расходы. Таким образом, показатели производительности, которые вы получаете от
Тесты Cypress работают медленнее, чем «обычное» использование.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Тем не менее, вы можете получить доступ к родному <code> объект window.performance </code> и получить измерения времени страницы, см.
Оценивайте показатели производительности
рецепт. Вы также можете
запустить аудит Lighthouse прямо из Cypress
через сообщество cypress-audit
плагин.</p><h3><span class="ez-toc-section" id="_Cypress_WASM"> Может ли Cypress тестировать код WASM? </span></h3><p> Да, прочтите сообщение в блоге
Кипарис WASM Пример. Мы
приветствуется больше отзывов пользователей, чтобы упростить тестирование WASM.</p><h3><span class="ez-toc-section" id="_Cypress-13"> Могу ли я использовать Cypress для документирования своего приложения? </span></h3><p> Сквозные тесты — отличный способ сохранить документацию вашего приложения
точные и актуальные. Читать
Пост в блоге Cypress Book и возьмите
посмотрите на проект cypress-movie.</p><h3><span class="ez-toc-section" id="_Jest"> Могу ли я использовать снимки Jest? </span></h3><p> Пока нет встроенного снапшота <code> 9Команду 0020 в Cypress можно сделать самостоятельно
команда утверждения моментального снимка. Как это сделать, читайте в нашем блоге
Сквозное снэпшот-тестирование.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Мы рекомендуем использовать сторонний модуль
кипарис-плагин-моментальные снимки.
Чтобы найти другие подключаемые модули моментальных снимков, выполните поиск на странице «Плагины».</p><h3><span class="ez-toc-section" id="i-78"> Могу ли я использовать библиотеку тестирования? </span></h3><p> Безусловно! Не стесняйтесь добавлять
@тестовая библиотека/кипарис
к вашей настройке и используйте его методы, такие как <code> findByRole </code> , <code> findByLabelText </code> , <code> findByText </code>, <code> findByTestId </code> и другие, чтобы найти элементы DOM.</p><p> Следующий пример взят из документации Testing Library</p><pre> cy.findByRole('button', { name: /Jackie Chan/i }).click()
cy.findByRole('кнопка', {имя: /текст кнопки/i}).должен('существовать')
cy.findByRole('кнопка', {имя: /Несуществующий текст кнопки/i}).should(
'не существует'
)
cy.findByLabelText(/Label text/i, {время ожидания: 7000}).should('существует')
// findAllByText _внутри_ элемента формы
cy.get('форма')
.findByText('кнопка', {имя: /Текст кнопки/i})
.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> должен('существовать')
cy.findByRole('диалог').within(() => {
cy.findByRole('кнопка', {имя: /confirm/i})
})
</pre><p> У нас был вебинар с Романом Сандлером, на котором
дал практические советы по написанию эффективных тестов с помощью Testing
Библиотека. Вы можете найти запись и слайды
здесь.</p><h3><span class="ez-toc-section" id="i-79"> Как запретить приложению открывать новое окно браузера? </span></h3><p> Если приложение открывает второе окно или вкладку браузера, тест может быть остановлен
это действие. Прочтите связанные ресурсы, чтобы узнать, как:</p><ul><li> разобраться с <code> <a target="_blank" rel="noopener"> </code> ссылками</li><li> дело с <code> window.open </code> вызывает</li></ul><h3><span class="ez-toc-section" id="_URL-2"> Как предотвратить перенаправление приложения на другой URL-адрес? </span></h3><p> Иногда ваше приложение может перенаправлять браузер на другой домен, теряя
контроль кипариса. Если приложение использует <code> window.location.replace </code> метод для установки относительного URL-адреса <em> </em>, попробуйте использовать <code> ExperimentalSourceRewriting </code> вариант, описанный на странице «Эксперименты».<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Ты
также можно попробовать переписать проблемный код приложения из теста с помощью <code> cy.intercept </code>, как описано в
Разобраться с <code> window.location.replace </code> кончик.</p><h2><span class="ez-toc-section" id="_Inspect_Element"> Как использовать инструмент Inspect Element вашего браузера для редактирования веб-страниц </span></h2><p> Существует множество ценных ресурсов для веб-разработки, будь то книги, видео, онлайн-курсы и многое другое. Изучение того, как использовать инструмент Inspect Element в браузере, является одной из таких мощных возможностей. Это бесценный инструмент обучения — он всегда у вас под рукой и всегда доступен.</p><p> С помощью функции Inspect Element вы можете увидеть внутреннюю работу веб-сайта. Хотя вы можете видеть только разметку внешнего интерфейса, такую как HTML, CSS и иногда JavaScript, это дает вам возможность точно увидеть, как разработчики создали веб-сайт.</p><p> В этом посте мы собираемся показать вам, как использовать инструмент Inspect Element и некоторые связанные с ним технологии, функции и функции, с которыми вы столкнетесь.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Во-первых, давайте познакомимся с самим инструментом Inspect Element.</p><h4><span class="ez-toc-section" id="i-80"> Посмотрите наше видео-руководство о том, как редактировать веб-сайт с помощью элемента проверки </span></h4><h3><span class="ez-toc-section" id="i-81"> Знакомство с инструментом проверки элементов </span></h3><p> На заре Интернета существовал только один способ просмотреть код веб-сайта — <b> View Source 9Функция 1431.</p> Страница Kinsta.com «Просмотр исходного кода».<p> Эта ситуация была распространена до того, как у нас было много каскадных таблиц стилей (CSS) и JavaScript. Веб-разработчики использовали HTML для всех элементов сайта, включая контент, дизайн и… ну, все.</p><p> Когда Интернет начал развиваться, а базовые технологии стали более мощными, возникла необходимость в разработке более совершенных инструментов. Firebug в Firefox был ранним решением для выяснения того, как веб-сайт работал и работал «под капотом»:</p> Логотипы Firefox и Firebug.<p> Через некоторое время эта функция появилась почти во всех браузерах. Сегодня мы знаем эту функцию как инструмент «Проверить элемент»:</p> Инструмент «Проверить элемент» на веб-сайте Kinsta.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript><p> Это мощный способ увидеть базовую технологию и код веб-сайта. Таким образом, вы можете найти его в нескольких разных местах — часто через меню панели инструментов, щелкнув правой кнопкой мыши на странице и выбрав параметр, или с помощью сочетания клавиш.</p><p> Несмотря на то, что основное внимание в инструменте «Проверить элемент» уделяется HTML и CSS страницы, с его помощью можно делать больше.</p><p> С помощью инструмента Inspect Element вашего браузера вы можете увидеть внутреннюю работу любого веб-сайта, от HTML до CSS. Узнайте, как его использовать здесь.<p> Инструмент «Проверить элемент» — это гораздо больше, чем просто способ отображения кода. Часто есть несколько панелей для доступа:</p><ul><li> <b> Инспектор — </b> В некоторых браузерах это называется <b> Элементы </b>. Это главный экран инструмента «Проверить элемент», на котором отображается код страницы, а также CSS для конкретного элемента. Вы также найдете более подробную информацию о «системе сетки» сайта и других аспектах.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></li><li> <b> Консоль — </b> Это журнал предупреждений внешнего интерфейса для сайта, и это место, где вы также можете ввести фрагменты кода для быстрой проверки идеи.</li><li> <b> Сеть — </b> Здесь вы увидите запросы к серверу и от него, например, все запросы POST и GET.</li><li> <b> Производительность — </b> Конечно, сайт должен быть производительным. Таким образом, существует специальный инструмент, который поможет вам оценить некоторые важные показатели сайта. Некоторые браузеры здесь работают лучше, чем другие.</li><li> <b> Память — </b> Эта панель позволяет увидеть, как сайт использует память, и опять же, некоторые браузеры предлагают расширенные показатели.</li><li> <b> Приложение — </b> В этой панели вы можете увидеть весь спектр информации о кеше сайта, фоновых службах и многом другом.</li></ul><p> Кроме того, вы можете добавить дополнительные панели:</p> Список других панелей в Brave DevTools.<p> Есть простые панели, типа <b> Медиа </b>, и более сложные типа <b> JavaScript Profiler </b> и монитор производительности <b> </b> .<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Короче говоря, название инструмента Inspect Element оказывает медвежью услугу всей функциональности под капотом. Он обладает огромной мощью и должен занимать центральное место в рабочем процессе любого веб-разработчика.</p><h3><span class="ez-toc-section" id="_Inspect_Element-2"> Зачем вам использовать Inspect Element </span></h3><p> Инструмент Inspect Element — это почти единственное решение, которое вам нужно иметь при разработке. Мы углубимся в технические детали того, почему в остальной части статьи. Однако сначала стоит поговорить о вашей мотивации использования Inspect Element.</p><p> Есть несколько причин, по которым вы хотели бы использовать этот инструмент:</p><ul><li> Вы можете просмотреть другие веб-сайты, чтобы найти вдохновение для работы над своим.</li><li> Вы узнаете, как другие сайты или разработчики используют определенные приемы.</li><li> Дает вам лицензию на эксперименты на вашем сайте без последствий.</li><li> В большинстве инструментов Inspect Element вы получаете возможность отлаживать сайты.</li><li> Хорошо бы узнать больше о рассматриваемом веб-сайте.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></li></ul><p> Короче говоря, изучение веб-разработки включает просмотр хороших примеров веб-сайтов и выяснение того, что заставляет их работать.</p><p> Инструмент Inspect Element позволяет проверить, какие именно HTML и CSS используются на сайте, что дает вам прекрасную возможность применить эти аспекты и методы в своей работе.</p><h3><span class="ez-toc-section" id="i-82"> Как найти инструмент «Проверить элемент» в браузере </span></h3><p> Хорошей новостью является то, что найти инструмент «Проверить элемент» несложно. В большинстве случаев вы щелкаете правой кнопкой мыши на странице и выбираете <b> Inspect </b> или <b> Inspect Element </b> :</p> Выбор инструмента Inspect Element.<p> По умолчанию инструмент открывается в разделенном окне. Часто по умолчанию используется правая сторона. Но вы можете настроить это по своему вкусу и даже открыть инструмент в его окне:</p> Инструмент «Проверить элемент» в своем окне.<p> Конечно, вы также можете получить доступ к Inspect Element с панели инструментов браузера или с помощью сочетания клавиш.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Точное местоположение зависит от браузера. Например, в Firefox вы найдете <b> Инструменты веб-разработчика </b> в меню Инструменты <b> > Инструменты браузера </b>. Напротив, Brave (и другие браузеры на основе Chromium) имеют параметр <b> Инструменты разработчика </b> в меню <b> Вид > Разработчик </b>: меню панели инструментов</p> Brave, показывающее его инструменты разработчика.<p> Сочетания клавиш часто похожи в разных браузерах: <b> Command + Shift + C </b> ( <b> Control + Shift + C </b> для Windows). Этот ярлык позволяет быстро вызвать инструменты, с которыми вам нужно работать сразу.</p><p> Если вы никогда раньше не открывали инструмент «Проверить элемент», он часто отображается в правой части меню, как мы упоминали ранее. Чтобы изменить это, щелкните меню светофора на панели инструментов Inspect Element. Здесь вы можете переключить сторону, на которой отображается «док»:</p> Параметры «Сторона стыковки» в инструменте «Проверить элемент».<p> Обратите внимание, что Firefox по умолчанию также использует представление «тройная панель», что помогает вам получить как можно больше информации в инструменте «Проверить элемент»:</p> Представление Firefox «тройная панель».<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript><p> Теперь, когда у вас открыт инструмент, неплохо было бы узнать, что вы можете с ним делать. Мы поговорим об этом далее. <br/></p><h3><span class="ez-toc-section" id="3-2"> 3 Ситуации использования инструмента «Проверить элемент» </span></h3><p> Мы коснулись некоторых способов использования инструмента «Проверить элемент», но мы можем пойти дальше и предложить несколько вариантов использования. Давайте обсудим это вкратце.</p><h4><span class="ez-toc-section" id="1"> 1. Поиск определенных элементов на веб-странице </span></h4><p> Основная цель инструмента «Проверить элемент» указана в его названии — проверка элементов веб-сайта. Для этого вы перейдете на нужную веб-страницу, а затем выберите способ открытия инструментов разработки.</p><p> Когда панель открыта, щелкните стрелку, которая действует как селектор для нужного элемента:</p> Значок стрелки инспектора.<p> Отсюда вы можете навести указатель мыши на любой элемент на странице, и он будет выделен в окне <b> Inspector/Elements </b>:</p> Выделение элемента на панели инструментов разработки.<p> Это простой процесс — одна из причин, почему инструмент Inspect Element так ценен и популярен среди веб-разработчиков.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><h4><span class="ez-toc-section" id="2"> 2. Эмуляция целевого устройства, дисплея и браузера </span></h4><p> Inspect Element также работает как своего рода эмулятор устройства. Другими словами, вы можете увидеть, как сайт выглядит на конкретном устройстве. Вариантов множество:</p> Список эмулируемых устройств, отображаемых в Brave.<p> Этот эмулятор отлично подходит для оценки того, является ли ваша стратегия, ориентированная на мобильные устройства, или адаптивный дизайн точной и рабочей. Это бесценно, а также более рентабельно, чем иметь 200 устройств, плавающих вокруг вашего стола.</p><p> Вы часто будете получать доступ к эмуляции устройства с помощью маленького значка где-нибудь на панели Inspect Element:</p> Эмуляция устройства с помощью инструмента Inspect Element.<p> Щелчок по этому значку отобразит ваш сайт так, как он выглядит на выбранном вами устройстве:</p> Выбор устройства для эмуляции с помощью инструмента «Проверить элемент».<p> Мы рассмотрим это более подробно позже, но это надежный способ сделать ваши проекты согласованными на разных устройствах.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><h4><span class="ez-toc-section" id="3-3"> 3. Определение производительности веб-страницы </span></h4><p> Инструмент Inspect Element также может помочь вам оценить скорость и производительность веб-сайта с помощью 9Панель 1430 Performance </b>:</p> Панель Inspect Element Performance.<p> Эта функция работает путем «записи» времени загрузки определенных элементов и сценариев. Браузеры на основе Chromium блестяще предоставляют эту информацию. Вы будете записывать страницу по мере ее загрузки, а затем просматривать результаты в формате временной шкалы.</p><p> Это отличный способ убедиться, что страница работает на общем уровне. После этого вы захотите использовать такой инструмент, как Google PageSpeed Insights или Lighthouse, для дальнейшей работы над производительностью вашего сайта. Браузеры на основе Chromium будут иметь встроенный генератор отчетов Lighthouse:</p> Встроенный отчет Google Lighthouse.<p> Вы также можете увидеть сводку тестирования производительности на нескольких других вкладках. Например, вы можете просмотреть дерево вызовов <b> </b> , общую сводку и журнал событий <b> </b> :</p> Журнал событий элемента проверки.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript><p> Вполне возможно, что вам не понадобится какой-либо другой инструмент, чтобы судить о том, как работает ваш веб-сайт. Далее мы обсудим, как это работает на практике.</p><h3><span class="ez-toc-section" id="i-83"> Советы и рекомендации по использованию инструмента «Проверить элемент» </span></h3><p> Мы уже говорили о том, что инструмент Inspect Element более мощный, чем может показаться на первый взгляд. Давайте рассмотрим некоторые приемы и советы, чтобы получить максимальную отдачу от его набора функций, начиная с основ.</p><h4><span class="ez-toc-section" id="i-84"> Изменение свойств, значений и состояний элемента </span></h4><p> До сих пор мы только касались концепции использования инструмента «Проверить элемент» для внесения временных изменений на сайт. Давайте обсудим, как это сделать более подробно.</p><p> Шаги просты. Сначала используйте значок стрелки, чтобы выбрать выбранный элемент. Вы увидите наложение, которое выделяет различные компоненты при наведении на них курсора:</p> Выбор элементов в инструменте "Проверить элемент".<p> Как только вы доберетесь до нужного элемента, вы можете дважды щелкнуть почти везде, где вы видите тег на панели <b> Elements </b>, и ввести изменение.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Например, мы хотим изменить исходный текст героя на домашней странице Kinsta на что-то другое:</p> Изменение текста на домашней странице Kinsta.<p> Вы также можете работать с CSS так же, как с HTML. Например, возьмем кнопки призыва к действию (CTA) на домашней странице Kinsta:</p> Выбор кнопки на домашней странице Kinsta.<p> Если вы выберете кнопку с помощью указателя, вы увидите связанный с ней CSS на правой панели <b> Стили </b>:</p> Панель «Стиль» в инструменте «Проверить элемент».<p> Как и в случае с HTML-элементами, вы можете изменять значения и добавлять свой CSS:</p> Изменение цвета кнопки на панели «Стили».<p> Конечно, для таких элементов, как кнопки, вы можете работать с различными состояниями. В этом случае также стоит изменить состояние <b> :hover </b>. Для этого нажмите <b> :hov </b> на панели «Стиль». При выборе этого параметра появится список состояний элементов, и вы можете выбрать те, для которых хотите видеть CSS-состояние при наведении:</p> Вызов параметров «Состояния» на панели «Стили».<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript><p> Веб-страница покажет, как выглядит состояние без каких-либо действий. Здесь мы изменили цвета при наведении, чтобы отличать их от состояния кнопки по умолчанию:</p> Изменение цветов состояния при наведении на панели «Стили».<p> Вы даже можете брать URL-адреса изображений и заменять их другими. На домашней странице Kinsta мы показываем скриншот панели управления MyKinsta:</p> Панель инструментов MyKinsta на домашней странице Kinsta.<p> Найдя элемент и изменив исходный URL-адрес изображения, вы можете протестировать другие изображения на его месте:</p> В этом случае изменение вступило в силу в течение нескольких минут (Источник изображения: Pixabay).<p> Как и следовало ожидать, эти изменения не являются постоянными, и быстрое обновление страницы позволяет вернуть все в норму. В качестве альтернативы вы также можете скопировать HTML и CSS в свой редактор и включить их в свой код, чтобы сделать эти изменения постоянными.</p><h4><span class="ez-toc-section" id="i-85"> Поиск элементов </span></h4><p> Возможно, прежде чем изменить элемент, его нужно найти.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Инструмент Inspect Element имеет простую функцию поиска, которая может помочь вам найти любой аспект веб-страницы.</p><p> Тем не менее, трудно найти, если вы не знаете, где искать. «Официальный» способ в браузерах на основе Chromium — перейти в меню «светофор» в правой части страницы и выбрать параметр <b> Search </b>:</p> Опция «Поиск» в Brave DevTools.<p> При этом откроется панель <b> Console </b>, а также вкладка <b> Search </b>. Отсюда введите нужный тег в текстовое поле, и вы увидите список связанных элементов на странице:</p> Поиск элементов в Brave DevTools.<p> Обратите внимание, что в других браузерах вы можете найти функциональность в другом месте. Например, Firefox включает окно поиска в верхней части панели <b> Inspector </b>:</p> Поиск элементов в панели Firefox Inspector.<p> Вот еще один быстрый совет: вы можете выполнить рекурсивное расширение различных узлов и элементов, щелкнув правой кнопкой мыши в пределах <b> Elements </b> и выберите <b> Expand recursively </b> :</p> Параметр Expand recursively на панели Elements.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript><p> Если вы посмотрите на панель <b> Стили </b>, вы также увидите текстовое поле <b> Фильтр </b>. Это поле позволяет выполнять фильтрацию по свойствам CSS, что делает его отличным дополнением к функциям глобального поиска:</p> Фильтрация по свойствам на панели «Стили».<p> В целом нетрудно найти то, что вам нужно, с помощью двух специальных фильтров и инструментов поиска.</p><h4><span class="ez-toc-section" id="i-86"> Краткое введение в блочную модель </span></h4><p> Одним из лучших способов, с помощью которого инструмент «Проверка элемента» может помочь вам узнать больше о том, как свойства CSS действуют на элементы, является визуальная панель «блочной модели».</p> Коробочная модель.<p> Этот обзор дает представление о том, как конкретное поле (например, «элемент» или «div») отображается на экране. Другими словами, это обзор того, как поля, отступы, границы и содержимое объединяются, чтобы стать разделом, который вы видите на экране.</p><p> Объяснение полной блочной модели CSS и того, как она взаимодействует с HTML веб-страницы, выходит за рамки этой статьи, хотя у Mozilla есть фантастическое руководство по тонкостям этой концепции.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Вы часто найдете панель <b> Box Model </b> в разделах <b> Layout </b> или <b> Computed </b> правой панели инструмента Inspect Element:</p> Панель «Box Model» в инструменте Inspect Element.<p> Как и для любых элементов и свойств, вы также можете изменить значения и настройки конкретного поля. Также будет список других свойств, которые помогут вам расположить блок, установить z-индекс, применить параметры плавающей запятой и отображения и многое другое.</p><p> При работе с блочной моделью вам также может быть полезно увидеть на странице систему сетки в действии. Для этого взгляните на 9Панель 1430 Layout </b> — нужные вам параметры находятся в меню <b> Grid </b>:</p> Меню настроек Grid.<p> Если щелкнуть нужные параметры отображения, а затем выбрать соответствующее наложение, оно отобразится на экране, что позволит вам принимать более точные решения, используя блочную модель для управления элементами сайта.</p><h4><span class="ez-toc-section" id="_Inspect_Element-3"> Эмуляция устройств с помощью Inspect Element </span></h4><p> Они превратились из модных словечек в интегрированные лексические термины, но «отзывчивость» и «удобство для мобильных устройств» являются ключевыми факторами веб-разработки.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Таким образом, инструмент Inspect Element решает эту проблему с помощью нескольких функций.</p><p> В большинстве браузеров инструмент «Проверить элемент» будет иметь значок мобильного устройства на верхней панели инструментов:</p> Переключение мобильного адаптивного просмотра в Brave. Однако<p> Safari отличается. Вместо этого в меню <b> «Разработка» есть переключатель <b> «Вход/выход из режима адаптивного дизайна» </b>:</p> Параметр «Выход из режима адаптивного дизайна» в Safari.<p> Независимо от того, как вы туда доберетесь, после выбора опции веб-страница будет отображаться так, как если бы вы просматривали ее на меньшем устройстве:</p> Представление макета мобильного устройства в Firefox.<p> В то время как Safari предоставляет вам выбор только из различных устройств Apple, другие браузеры предоставляют вам инструменты, необходимые для разработки мобильных приложений. Например, вы можете выбрать ориентацию окна просмотра, а также устройство, которое хотите эмулировать:</p> Список «Эмуляция устройства» в Brave.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript><p> Здесь есть еще две интересные особенности. Во-первых, вы можете выбрать эмулируемую скорость сети. В Safari нет никаких опций для этого, а браузеры на основе Chromium предлагают небольшой общий выбор ограничения скорости сети:</p> Параметры дросселирования в Brave.<p> Firefox делает все возможное, предлагая достойный выбор сетевых вариантов:</p> Опции дросселирования Firefox.<p> В довершение всего, вы также можете моделировать тактильную обратную связь и распознавание сенсоров. Это значение по умолчанию в браузерах на базе Chromium, а в Firefox его необходимо включить:</p> Опция тактильной обратной связи в Firefox.<p> Firefox здесь отстает, так как Chrome, Brave и другие отображают ваш курсор в виде небольшого наложения, похожего на кончик пальца. Функциональность не идеальна для любого браузера, хотя это надежный способ определить, как ваш сайт может работать на других устройствах.</p><p> Многие веб-разработчики часто не уделяют этому виду тестирования должного внимания. Тем не менее, теперь нет оправдания, когда браузеры предлагают комплексные решения, подобные этому.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> <br/></p><h4><span class="ez-toc-section" id="i-87"> Сочетания клавиш при использовании инструмента «Проверить элемент» </span></h4><p> Большинство сочетаний клавиш браузера часто одинаковы в разных браузерах. Это хорошая новость, если вы переключаетесь между различными инструментами для тестирования своих сайтов.</p><p> Вот краткий список самых популярных (и ценных) сочетаний клавиш:</p><table><tbody><tr><td> Открытие инструмента «Проверить элемент»</td><td> <strong> Command + Shift + C </strong> для Mac, <strong> Control + Shift + C </strong> для Windows</td></tr><tr><td> Перемещение между узлами</td><td> <strong> Вверх </strong> и <strong> Вниз </strong> Стрелки</td></tr><tr><td> Развернуть выбранный узел</td><td> <strong> Право </strong> Стрелка</td></tr><tr><td> Свернуть выбранный узел</td><td> <strong> Левая </strong> Стрелка</td></tr><tr><td> Рекурсивное развертывание и свертывание узлов</td><td> <strong> Option + нажмите </strong> для Mac, <strong> Alt + нажмите </strong> для Windows</td></tr><tr><td> Перемещение внутрь узла для работы с атрибутами</td><td> <strong> Введите </strong> или <strong> Верните </strong></td></tr><tr><td> Шаг вперед по атрибутам узла</td><td> <strong> Вкладка </strong></td></tr><tr><td> Шаг назад по атрибутам узла</td><td> <strong> Shift+Tab </strong></td></tr><tr><td> Скрыть или показать выбранный узел</td><td> <strong> Х </strong></td></tr><tr><td> Редактировать и прекратить редактирование узла как HTML</td><td> <strong> F2 </strong></td></tr><tr><td> При выборе свойства CSS увеличьте значение на единицу</td><td> <strong> Вверх </strong> Стрелка</td></tr><tr><td> При выборе свойства CSS уменьшите значение на единицу</td><td> <strong> Вниз </strong> Стрелка</td></tr><tr><td> При выборе свойства CSS увеличьте значение на десять</td><td> <strong> Shift + стрелка вверх </strong></td></tr><tr><td> При выборе свойства CSS уменьшите значение на десять</td><td> <strong> Shift + стрелка вниз </strong></td></tr><tr><td> При выборе свойства CSS увеличьте значение на 0,1</td><td> <strong> Option + стрелка вверх </strong> для Mac, <strong> Alt + стрелка вверх </strong> для Windows</td></tr><tr><td> При выборе свойства CSS уменьшите значение на 0,1</td><td> <strong> Option + стрелка вниз </strong> для Mac, <strong> Alt + стрелка вниз </strong> для Windows</td></tr></tbody></table><p> Конечно, есть много других доступных ярлыков.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Mozilla имеет исключительную документацию для Firefox, в то время как Chrome, Brave, Edge и другие используют ярлыки. Apple менее полезна с ярлыками разработчиков Safari, поскольку на их страницах справки нет определенного списка. Вместо этого мы предлагаем прочитать официальную документацию по инструментам разработчика Safari.</p> Подробно изучите функцию браузера Inspect Element (и все имеющиеся в ней инструменты) с помощью этого подробного руководства 🔎Нажмите, чтобы твитнуть<h3><span class="ez-toc-section" id="i-88"> Резюме </span></h3><p> Веб-разработка — это уже не только HTML. Здесь задействовано множество технологий. Даже придерживаясь святой троицы HTML, CSS и JavaScript, вам все равно нужно увидеть, как веб-сайт объединяет все эти компоненты.</p><p> Браузерный инструмент Inspect Element — один из лучших способов заглянуть под капот веб-сайта и подробно узнать, как он работает. Хотя это отличное учебное пособие, оно также может помочь вам протестировать изменения на вашем сайте и узнать, как он работает на разных устройствах и в мобильных сетях.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> <em> Часто ли вы используете Inspect Element? Если да, то какие ваши любимые функции? Поделитесь своим мнением в разделе комментариев! </em></p><hr/><p> Экономьте время, деньги и максимизируйте производительность сайта с:</p><ul><li> Мгновенная помощь от экспертов хостинга WordPress, 24/7.</li><li> Интеграция с Cloudflare Enterprise.</li><li> Глобальный охват аудитории с 35 центрами обработки данных по всему миру.</li><li> Оптимизация с помощью нашего встроенного мониторинга производительности приложений.</li></ul><p> Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.</p><h2><span class="ez-toc-section" id="Python"> Python Поиск в списке — Как найти индекс элемента или элемента в списке </span></h2><p> В этой статье вы узнаете, как найти индекс элемента, содержащегося в списке, на языке программирования Python.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Есть несколько способов добиться этого, и в этой статье вы познакомитесь с тремя различными методами, используемыми для поиска индекса элемента списка в Python.</p><p> Используются три метода:</p><ul><li> поиск индекса с помощью метода списка <code> index() </code>,</li><li> с использованием цикла for <code> </code> ,</li><li> и, наконец, с использованием понимания списка и функции <code> enumerate() </code>.</li></ul><p> В частности, вот что мы рассмотрим подробно:</p><ol><li> Обзор списков в Python<ol><li> Как работает индексация</li></ol></li><li> Используйте метод <code> index() </code>, чтобы найти индекс элемента <br/> 1. Используйте необязательные параметры с методом <code> index() </code></li><li> Получить индексы всех вхождений элемента в списке<ol><li> Использование цикла for <code> </code> для получения индексов всех вхождений элемента в списке</li><li> Используйте понимание списка и <code> функцию enumerate() </code> для получения индексов всех вхождений элемента в списке</li></ol></li></ol><h3><span class="ez-toc-section" id="_Python"> Что такое списки в Python? </span></h3><p> Списки — это встроенный тип данных в Python и одна из самых мощных структур данных.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Они действуют как контейнеры и хранят несколько, обычно связанных, элементов под одним и тем же именем переменной.</p><p> Элементы помещаются и заключаются в квадратные скобки, <code> [] </code> . Каждый элемент в квадратных скобках отделяется запятой: <code>, </code>.</p><pre> # список под названием 'my_information', содержащий строки и числа
my_information = ["Джон Доу", 34, "Лондон", 1.76]
</pre><p> Из приведенного выше примера видно, что списки могут содержать элементы любого типа данных, то есть элементы списка могут быть разнородными.</p><p> В отличие от массивов, в которых хранятся только элементы одного типа, списки обеспечивают большую гибкость.</p><p> Списки также <em> изменчивы </em> , что означает, что они изменчивы и динамичны. Элементы списка можно обновлять, в список можно добавлять новые элементы, а любой элемент можно удалить в любое время на протяжении всего жизненного цикла программы.</p><h4><span class="ez-toc-section" id="_Python-2"> Обзор индексации в Python </span></h4><p> Как уже упоминалось, списки представляют собой набор элементов.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> В частности, они представляют собой упорядоченный набор элементов и по большей части сохраняют этот набор и определенный порядок.</p><p> Каждый элемент в списке будет иметь уникальную позицию, которая его идентифицирует.</p><p> Эта позиция называется индексом <em> элемента </em> .</p><p> Индексы в Python и во всех языках программирования начинаются с <code> 0 </code> и <strong>, а не с </strong> <code> 1 </code> .</p><p> Давайте посмотрим на список, который использовался в предыдущем разделе:</p><pre> my_information = ["Джон Доу", 34 года, "Лондон", 1.76]
</pre><p> Список нулевой индекс и отсчет начинается с <code> 0 </code> .</p><p> Первый элемент списка, <code> "John Doe" </code> , имеет индекс <code> 0 </code> . <br/> Второй элемент списка, <code> 34 </code>, имеет индекс <code> 1 </code>. <br/> Третий элемент списка, <code> "Лондон" </code> , имеет индекс <code> 2 </code> . <br/> Четвертый элемент списка, <code> 1.76 </code>, имеет индекс <code> 3 </code>.</p><p> Индексы полезны для доступа к определенным элементам списка, позиция (индекс) которых вам известна.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Таким образом, вы можете получить любой элемент списка, используя его индекс.</p><p> Чтобы получить доступ к элементу, сначала укажите имя списка, а затем в квадратных скобках укажите целое число, соответствующее индексу элемента, к которому вы хотите получить доступ.</p><p> Вот как вы можете получить доступ к каждому элементу, используя его индекс:</p><pre> my_information = ["Джон Доу", 34 года, "Лондон", 1.76]
печать (моя_информация [0])
печать (моя_информация [1])
печать (моя_информация [2])
печать (моя_информация [3])
#выход
#Джон Доу
#34
#Лондон
#1.76
</pre><p> Но как насчет того, чтобы <em> нашел </em> индекс элемента списка в Python?</p><p> В следующих разделах вы увидите некоторые способы поиска индекса элементов списка.</p><h3><span class="ez-toc-section" id="_List"> Найти индекс элемента с помощью метода List </span></h3><code> index() </code> в Python</h3><p> До сих пор вы видели, как получить доступ к значению, ссылаясь на его порядковый номер.</p><p> Что происходит, когда вы не знаете номер индекса и работаете с большим списком?</p><p> Вы можете указать значение и найти его индекс и таким образом проверить его позицию в списке.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Для этого в качестве инструмента поиска используется встроенный в Python <code> метод index() </code>.</p><p> Синтаксис метода <code> index() </code> выглядит следующим образом:</p><pre> my_list.index(элемент, начало, конец)
</pre><p> Давайте разберем:</p><ul><li> <code> my_list </code> — это имя списка, в котором вы ищете.</li><li> <code> .index() </code> — это метод поиска, который принимает три параметра. Один параметр является обязательным, а два других необязательными.</li><li> <code> пункт </code> является обязательным параметром. Это элемент, индекс которого вы ищете.</li><li> <code> start </code> — первый необязательный параметр. Это индекс, с которого вы начнете поиск.</li><li> <code> end </code> второй необязательный параметр. Это указатель, в котором вы закончите свой поиск.</li></ul><p> Давайте посмотрим на пример, используя только обязательный параметр:</p><pre>programming_languages = ["JavaScript","Python","Java","C++"]
print(programming_languages.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> index("Python"))
#выход
#1
</pre><p> В приведенном выше примере метод <code> index() </code> принимает только один аргумент, который является элементом, индекс которого вы ищете.</p><p> Имейте в виду, что вы передаете аргумент <em> с учетом регистра </em> . Это означает, что если бы вы передали «python», а не «Python», вы получили бы ошибку, так как «python» со строчной буквой «p» не входит в список.</p><p> Возвращаемое значение представляет собой целое число, представляющее собой порядковый номер элемента списка, который был передан в качестве аргумента метода.</p><p> Давайте посмотрим на другой пример:</p><pre>programming_languages = ["JavaScript","Python","Java","C++"]
печать (programming_languages.index («Реакция»))
#выход
#строка 3, в <module>
# print(programming_languages.index("React"))
#ValueError: "React" отсутствует в списке
</pre><p> Если вы пытаетесь найти элемент, но в списке, который вы ищете, нет совпадения, Python выдаст ошибку в качестве возвращаемого значения, в частности, он вернет <code> ValueError </code> .<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Это означает, что элемент, который вы ищете, не существует в списке.</p><p> Способ предотвратить это — поместить вызов метода <code> index() </code> в блок <code> try/except </code>.</p><p> Если значение не существует, на консоль будет выведено сообщение о том, что оно не сохранено в списке и, следовательно, не существует.</p><pre>programming_languages = ["JavaScript","Python","Java","Python","C++","Python"]
пытаться:
печать (programming_languages.index («Реакция»))
кроме ValueError:
print("Этот элемент не существует")
#выход
#Этот элемент не существует
</pre><p> Другой способ — сначала проверить, находится ли элемент в списке, прежде чем искать его порядковый номер. Вывод будет логическим значением — либо True, либо False.</p><pre>programming_languages = ["JavaScript","Python","Java","Python","C++","Python"]
print("Реакция" вprogramming_languages)
#выход
#ЛОЖЬ
</pre><h4><span class="ez-toc-section" id="i-89"> Как использовать дополнительные параметры с методом </span></h4><code> index() </code></h4><p> Давайте посмотрим на следующий пример:</p><pre>programming_languages = ["JavaScript","Python","Java","Python","C++","Python"]
print(programming_languages.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> index("Python"))
#выход
#1
</pre><p> В списке <code> языки_программирования </code> есть три экземпляра искомой строки "Python".</p><p> Для проверки можно работать в обратном порядке, так как в этом случае список невелик.</p><p> Вы можете посчитать и вычислить их порядковые номера, а затем сослаться на них, как вы видели в предыдущих разделах:</p><pre>programming_languages = ["JavaScript","Python","Java","Python","C++","Python"]
печать (языки_программирования[1])
печать (языки_программирования[3])
печать (языки_программирования[5])
#выход
#Питон
#Питон
#Питон
</pre><p> Один на позиции <code> 1 </code> , другой на позиции <code> 3 </code> и последний на позиции <code> 5 </code> .</p><p> Почему они не отображаются в выводе при использовании метода <code> index() </code>?</p><p> Когда индекс <code>() </code>, возвращаемое значение — это только <strong> первое вхождение </strong> элемента в списке. Остальные вхождения не возвращаются.</p><p> Метод <code> index() </code> возвращает только индекс позиции, в которой элемент появляется <strong> в первый </strong> раз.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Вы можете попробовать передать необязательные параметры <code> start </code> и <code> end </code> в метод <code> index() </code>.</p><p> Вы уже знаете, что первое вхождение начинается с индекса <code> 1 </code> , так что это может быть значение параметра <code> start </code>.</p><p> Для параметра <code> end </code> вы можете сначала найти длину списка.</p><p> Чтобы найти длину, используйте функцию <code> len() </code>:</p><pre> печать (длина (языки_программирования))
# вывод равен 6
</pre><p> Значением параметра <code> end </code> будет длина списка минус 1. Индекс последнего элемента в списке всегда на единицу меньше длины списка.</p><p> Итак, собрав все это воедино, вот как можно попытаться получить все три экземпляра предмета:</p><pre>programming_languages = ["JavaScript","Python","Java","Python","C++","Python"]
печать (языки_программирования.index («Питон», 1,5))
#выход
#1
</pre><p> Вывод по-прежнему возвращает только первый экземпляр!</p><p> Хотя параметры <code> start </code> и <code> end </code> предоставляют диапазон позиций для поиска, возвращаемое значение при использовании метода <code> index() </code> по-прежнему является только первым вхождением элемента в список.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><h3><span class="ez-toc-section" id="i-90"> Как получить индексы всех вхождений элемента в списке </span></h3><h4><span class="ez-toc-section" id="_for"> Использование цикла for </span></h4><code> </code> для получения индексов всех вхождений элемента в списке</h4><p> Давайте возьмем тот же пример, который мы использовали до сих пор.</p><p> В этом списке есть три вхождения строки "Python".</p><pre>programming_languages = ["JavaScript","Python","Java","Python","C++","Python"]
</pre><p> Сначала создайте новый пустой список.</p><p> Это будет список, в котором будут храниться все индексы "Python".</p><pre>programming_languages = ["JavaScript","Python","Java","Python","C++","Python"]
python_indices = []
</pre><p> Затем используйте цикл for <code> </code> . Это способ итерации (или цикла) по списку и получения каждого элемента в исходном списке. В частности, мы перебираем порядковый номер каждого элемента.</p><pre>programming_languages = ["JavaScript","Python","Java","Python","C++","Python"]
python_indices = []
для языка программирования в диапазоне (len (языки программирования)):
</pre><p> Вы сначала используете <code> для ключевого слова </code>.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Затем создайте переменную, в данном случае <code>programming_language </code> , которая будет действовать как заполнитель для позиции каждого элемента в исходном списке во время процесса итерации.</p><p> Далее необходимо указать заданное количество итераций, которое должен выполнять <code> цикл for </code>.</p><p> В этом случае цикл будет проходить по всей длине списка от начала до конца. Синтаксис <code> range(len(programming_languages)) </code> — это способ получить доступ ко всем элементам в списке <code> языки_программирования </code> .</p><p> Функция <code> range() </code> принимает последовательность чисел, указывающую число, с которого следует начать отсчет, и число, которым он должен закончить отсчет.</p><p> Функция <code> len() </code> вычисляет длину списка, так что в этом случае подсчет начнется с <code> 0 </code> и закончится на (но не включая) <code> 6 </code> , что является концом списка.</p><p> Наконец, вам нужно установить логическое условие.</p><p> По сути, вы хотите сказать: "Если во время итерации значение в данной позиции равно "Python", добавьте эту позицию в новый список, который я создал ранее".<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Вы используете метод append() </code> для добавления элемента в список.</p><pre>programming_languages = ["JavaScript","Python","Java","Python","C++","Python"]
python_indices = []
для языка программирования в диапазоне (len (языки программирования)):
ifprogramming_languages[programming_language] == "Python":
python_indices.append (язык_программирования)
печать (python_indices)
#выход
#[1, 3, 5]
</pre><h4><span class="ez-toc-section" id="i-91"> Использование понимания списка и функции </span></h4><code> enumerate() </code> для получения индексов всех вхождений элемента в список</h4><p> Другой способ найти индексы всех вхождений определенного элемента — использовать генератор списка.</p><p> Понимание списков — это способ создания нового списка на основе существующего списка.</p><p> Вот как можно получить все индексы каждого вхождения строки "Python", используя понимание списка:</p><pre>programming_languages = ["JavaScript","Python","Java","Python","C++","Python"]
python_indices = [индекс для (индекс, элемент) в перечислении (языки_программирования), если элемент == "Python"]
печать (python_indices)
#[1, 3, 5]
</pre><p> С помощью функции <code> enumerate() </code> вы можете сохранять индексы элементов, которые соответствуют заданному вами условию.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Сначала он предоставляет пару (индекс <code>, элемент </code>) для каждого элемента в списке (<code> языки_программирования </code>), которые передаются функции в качестве аргумента.</p><p> <code> index </code> для порядкового номера элемента списка, а <code> элемент </code> для самого элемента списка.</p><p> Затем он действует как счетчик, который начинает считать с <code> 0 </code> и увеличивается каждый раз, когда выполняется заданное вами условие, выбирая и перемещая индексы элементов, соответствующих вашим критериям.</p><p> В сочетании с пониманием списка создается новый список со всеми индексами строки "Python".</p><h3><span class="ez-toc-section" id="i-92"> Заключение </span></h3><p> Вот оно! Теперь вы знаете некоторые способы поиска индекса элемента и способы поиска индексов нескольких вхождений элемента в списке в Python.</p><p> Надеюсь, эта статья оказалась для вас полезной.</p><p> Чтобы узнать больше о языке программирования Python, ознакомьтесь с сертификацией freeCodeCamp «Научные вычисления с сертификатом Python».<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Вы начнете с основ и будете учиться в интерактивной и удобной для новичков форме. В конце вы также создадите пять проектов, чтобы применить их на практике и закрепить полученные знания.</p><p> Спасибо за чтение и удачного кодирования!</p><hr/><hr/><p> Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать</p><h2><span class="ez-toc-section" id="_-Go_101"> Введение в элементы исходного кода -Go 101 </span></h2><p> <small> Домашняя страница </small> <sup> новинка! </sup></p><p> <small> GO 101 </small></p><p> <small> Go Generics 101 </small></p><p> <small> GO. </small></p><p> <small> Го Агг 101 </small></p><p> <small> Блог Go 101 </small></p><p> <small> Приложения и библиотеки Go 101 </small></p><p> <small> Тема: темная/светлая </small></p><p> <small> Три новые книги Go Optimizations 101,
Подробности и советы 101
и Go Generics 101
публикуются сейчас.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Наиболее выгодно покупать их все через этот комплект книг.
в книжном магазине Leanpub. </small></p><p> Go известен своим простым и понятным синтаксисом.
В этой статье представлены общие элементы исходного кода в
программирование на простом примере. Это поможет новым сусликам
(программисты Go) получают общее представление об использовании элементов Go.</p><h4><span class="ez-toc-section" id="i-93"> Программирование и элементы исходного кода </span></h4><p> Программирование можно рассматривать как манипулирование
операции всевозможными способами для достижения определенных целей.
Операции записи данных в и чтения данных из
аппаратные устройства для выполнения задач.
Для современных компьютеров элементарные операции являются низкоуровневыми.
Инструкции процессора и графического процессора.
Общие аппаратные устройства включают память, диск, сетевую карту, графическую карту,
монитор, клавиатура и мышь и т. д.</p><p> Программирование путем непосредственного управления низкоуровневыми инструкциями
утомительно и подвержено ошибкам.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Языки программирования высокого уровня делают
некоторые инкапсуляции для низкоуровневых операций,
и сделать некоторые рефераты для данных,
чтобы сделать программирование более интуитивным и удобным для человека.</p><p> В популярных языках программирования высокого уровня
операции в основном достигаются вызовом <b> выполняет функции </b> и использует <b> операторов </b> .
Большинство популярных языков программирования высокого уровня поддерживают несколько видов
условные и циклические <b> управляющие потоки </b> ,
мы можем думать о них как о специальных операциях.
Синтаксис этих потоков управления близок к человеческому языку.
чтобы код, написанный программистами, был прост для понимания.</p><p> Данные абстрагируются как <b> типов </b> и <b> значений </b> на большинстве языков программирования высокого уровня.
Типы можно рассматривать как шаблоны значений,
и значения можно рассматривать как экземпляры типа.
Большинство языков поддерживают несколько встроенных типов, а также поддерживают пользовательские типы.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Система типов языка программирования — это дух языка.</p><p> В программировании может использоваться большое количество значений.
Некоторые из них могут быть представлены своими <b> литералов </b> (текстовые представления) напрямую, но другие не могут.
Чтобы сделать программирование гибким и менее подверженным ошибкам, многие значения имеют имена.
Такие значения включают <b> переменных </b> и именованные <b> констант </b> .</p><p> Именованные функции, именованные значения (включая переменные и именованные константы),
определенные типы и псевдонимы типов называются <b> элементами кода </b> .
Имена элементов кода должны быть <b> идентификаторов </b> .
Имена пакетов и имена импортируемых пакетов также должны быть идентификаторами.</p><p> Программный код высокого уровня будет преобразован в инструкции ЦП низкого уровня.
компиляторами для выполнения.
Чтобы помочь компиляторам анализировать программный код высокого уровня,
многие слова зарезервированы для предотвращения их использования в качестве идентификаторов.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Такие слова называются <b> ключевых слов </b> .</p><p> Многие современные языки программирования высокого уровня
используйте пакеты <b> </b> для организации кода.
Пакет должен <b> импортировать </b> другой пакет
использовать экспортированные (общедоступные) элементы кода в другом пакете.
Имена пакетов и имена импортируемых пакетов также должны быть идентификаторами.</p><p> Хотя код, написанный на языках программирования высокого уровня,
более понятным, чем низкоуровневые машинные языки,
нам все еще нужны некоторые комментарии для некоторого кода, чтобы объяснить логику.
Пример программы в следующем разделе содержит много комментариев.</p><h4><span class="ez-toc-section" id="_Go"> Простая демонстрационная программа Go </span></h4><p> Давайте посмотрим короткую демонстрационную программу Go, чтобы узнать все виды элементов кода в Go.
Как и в некоторых других языках, в Go комментарии к строке начинаются с <code>//</code>,
и каждый блочный комментарий заключен в пару из <code> /* </code> и <code> */ </code> .<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p data-readability-styled="true"> Ниже представлена демонстрационная программа Go.
Пожалуйста, прочитайте комментарии для объяснений.
Дополнительные пояснения следуют за программой.</p><pre> package main // укажите пакет исходного файла
import "math/rand" // импорт стандартного пакета
const MaxRnd = 16 // объявление именованной константы
// Объявление функции
/*
StatRandomNumbers выдает определенное количество
неотрицательные случайные целые числа, которые меньше
MaxRnd, затем подсчитывает и возвращает количество
маленькие и большие среди произведенных рандомов.
n указывает, сколько случайных чисел должно быть произведено.
*/
func StatRandomNumbers(n int) (int, int) {
// Объявить две переменные (обе равны 0).
переменная а, б инт
// Поток управления циклом for.
для я := 0; я </pre><p data-readability-styled="true"> Сохраните приведенный выше исходный код в файл с именем <code> basic-code-element-demo.go </code> и запустите эту программу:</p><pre> $ запустить базовый-код-элемент-demo.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> go
Результат: 46 + 54 = 100? истинный
</pre><p> В приведенной выше программе <code> package </code> , <code> import </code> , <code> const </code> , <code> функция </code>, <code> вар </code>, <code> для </code>, <code> если </code>, <code> else </code> и <code> return </code> являются ключевыми словами.
Большинство других слов в программе являются идентификаторами.
Пожалуйста, ознакомьтесь с ключевыми словами и идентификаторами
для получения дополнительной информации о ключевых словах и идентификаторах.</p><p> Четыре слова <code> int </code> в строке <i> 15 </i> и строке <i> 17 </i> обозначают встроенный тип <code> int </code>, один из многих типов целочисленных типов в Go. <code> 16 </code> в строке <i> 5 </i>, <code> 0 </code> в строке <i> 19 </i>, <code> 1 </code> в строке <i> 22 </i> и <code> 100 </code> в строке <i> 32 </i> — некоторые целочисленные литералы. <code> «Результат:» </code> в строке <i> 36 </i> является строковым литералом.
Прочтите основные типы и их литералы значений.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> для получения дополнительной информации о встроенных базовых типах и их литералах значений.
Некоторые другие типы (составные типы) будут представлены позже в других статьях.</p><p> Строка <i> 22 </i> является назначением.
Строка <i> 5 </i> объявляет именованную константу <code> MaxRnd </code> .
Строка <i> 17 </i> и строка <i> 32 </i> объявляют три переменные,
со стандартной формой объявления переменной.
Переменные <code> i </code> в строке <i> 19 </i> , <code> x </code> и <code> y </code> в строке <i> 34 </i> объявляются с помощью короткой формы объявления переменных. Мы указали тип
для переменных <code> и </code> и <code> b </code> как <code> int </code> .
Компилятор Go сделает вывод, что типы <code> i </code> , <code> num </code> , <code> x </code> и <code> y </code> - все <code> int </code>,
потому что они инициализируются целочисленными литералами.
Пожалуйста, прочтите константы и переменные
для получения дополнительной информации о нетипизированных значениях, выводе типа,
присваивания значений и как объявлять переменные и именованные константы.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> В программе используется много операторов, таких как "меньше чем"
оператор сравнения <code> < </code> в строке <i> 19 </i> и <i> 21 </i> ,
оператор равенства <code> == </code> в строке <i> 37 </i> ,
и оператор сложения <code> + </code> в строке <i> 22 </i> и строке <i> 37 </i> .
Да, <code>+</code> на линии <i> 36 </i> не оператор,
это один символ в строковом литерале.
Значения, задействованные в операции оператора, называются операндами.
Пожалуйста, ознакомьтесь с общими операторами для получения дополнительной информации.
Другие операторы будут представлены в других статьях позже.</p><p> В строке <i> 36 </i> и строке <i> 37 </i> две встроенные функции, <code> print </code> и <code> println </code>, называются.
Пользовательская функция <code> StatRandomNumbers </code> объявляется из строки <i> 15 </i> на линию <i> 28 </i> и вызывается по линии <i> 34 </i> .
Строка <i> 21 </i> также вызывает функцию, <code> Intn </code>,
которая является функцией, объявленной в стандартном пакете <code> math/rand </code>.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Вызов функции — это операция функции.
Входные значения, используемые в вызове функции, называются аргументами.
Пожалуйста, прочитайте функцию
заявления и призывы предоставить дополнительную информацию.</p><p> <i> (Обратите внимание, встроенные функции <code> print </code> и <code> println </code> не рекомендуется использовать в формальном программировании на Go.
Соответствующие функции в стандартных пакетах <code> fmt </code> вместо этого следует использовать в официальных проектах Go.
В Go 101 эти две функции используются только в нескольких начальных статьях.) </i></p><p> Строка <i> 1 </i> указывает имя пакета текущего исходного файла. <code> основной 9Функция входа 0020 должна быть объявлена в пакете
который также называется <code> main </code> .
Строка <i> 3 </i> импортирует пакет, стандартный пакет кода <code> math/rand </code>.
Его импортное имя <code> ранд </code>.
Функция <code> Intn </code>, объявленная в этом
стандартный пакет вызывается по телефону <i> 21 </i>.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Пожалуйста, ознакомьтесь с пакетами кода и импортом пакетов
для получения дополнительной информации о том, как организовать пакеты кода и импортировать пакеты.</p><p> Артикли выражения, высказывания
а простые операторы познакомят вас с выражениями и операторами.
В частности, все виды простых утверждений, которые являются специальными утверждениями,
перечислены.
Некоторые части всех видов потоков управления должны быть простыми операторами.
и некоторые части должны быть выражениями.</p><p> В теле функции <code> StatRandomNumbers </code> используются два потока управления.
Одним из них является поток управления циклом <code> для </code>, который вложен
другой — поток условного управления <code> if-else </code>.
Пожалуйста, ознакомьтесь с основными потоками управления
для получения дополнительной информации обо всех видах основных потоков управления.
Некоторые другие специальные потоки управления будут представлены в других статьях позже.</p><p> В приведенной выше программе использовались пустые строки для улучшения читаемости кода.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> И так как эта программа предназначена для введения элементов кода,
в нем много комментариев.
За исключением комментария к документации для <code> Функция StatRandomNumbers </code>,
другие комментарии предназначены только для демонстрационных целей.
Мы должны попытаться сделать код понятным
и используйте только необходимые комментарии в официальных проектах.</p><h4><span class="ez-toc-section" id="i-94"> О разрывах строк </span></h4><p data-readability-styled="true"> Как и многие другие языки, Go также использует пару фигурных скобок ( <code> { </code> и <code> } </code> ).
для формирования явного блока кода. Однако в программировании на Go стиль кодирования не может быть
произвольный. Например, многие из начальных фигурных скобок ( <code> {</code>)
нельзя поставить на следующую строку. Если мы изменим <code> StatRandomNumbers </code> объявление функции в приведенной выше программе следующим образом:
программа не скомпилируется.</p><pre> функция StatRandomNumbers(n int) (int, int)
{ // ошибка синтаксиса
переменная а, б инт
для я := 0; я </pre><p data-readability-styled="true"> Некоторым программистам могут не понравиться ограничения переноса строки.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Но ограничения имеют два преимущества:</p><ol><li> они ускоряют компиляцию кода.</li><li> они делают стили кодирования, написанные разными сусликами, похожими,
чтобы сусликам было легче читать и понимать
код, написанный другими сусликами.</li></ol><p> Мы можем узнать больше о правилах разрыва строки в
более поздняя статья.
В настоящее время мы не должны помещать начальную фигурную скобку на новую строку.
Другими словами, как правило, первый непустой символ строки кода
не должен быть начальным символом фигурной скобки.
(Но, пожалуйста, помните, что это не универсальное правило.)</p><hr/><p> Индекс↡</p><hr/><p data-readability-styled="true"> <small><p data-readability-styled="true"> Цифровые версии этой книги доступны в следующих местах:</p><ul><li> магазин Линпаб, <i> $19,99+ </i> .</li><li> Магазин Amazon Kindle, <i> (в настоящее время недоступен) </i>.</li><li> магазин Apple Books, <i> 19,99 $ </i> .</li><li> Google Play магазин, <i> 19,99 $ </i> .<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></li><li> бесплатные электронные книги,
включая форматы pdf, epub и azw3.</li></ul><p data-readability-styled="true"> Тапир, автор Go 101, писал книги из серии Go 101.
и поддержка сайта go101.org с июля 2016 года.
Новое содержание будет постоянно добавляться в книгу и на веб-сайт время от времени.
Tapir также является независимым разработчиком игр.
Вы также можете поддержать Go 101, играя в игры Tapir.
(сделано как для Android, так и для iPhone/iPad):</p><ul><li> Color Infection (★★★★★), основанная на физике оригинальная казуальная игра-головоломка. 140+ уровней.</li><li> Rectangle Pushers (★★★★★), оригинальная казуальная игра-головоломка. Два режима, 104+ уровней.</li><li> Let's Play With Particles, оригинальная казуальная игра в жанре экшн. Включены три мини-игры.</li></ul> Индивидуальные пожертвования через PayPal также приветствуются. </small></p><hr/><p data-readability-styled="true"> Индекс:</p><ul><li> О Go 101 - почему написана эта книга.</li><li> Благодарности</li></ul><ul><li> Введение в Go - почему стоит изучать Go.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></li><li> The Go Toolchain — как компилировать и запускать программы Go.</li></ul><ul><li> Ознакомьтесь с кодом Go<ul><li> <b> Введение элементов исходного кода </b></li><li> Ключевые слова и идентификаторы</li><li> Базовые типы и литералы их значений</li><li> Константы и переменные — также вводит нетипизированные значения и выводы типов.</li><li> Общие операторы — также вводятся дополнительные правила вывода типов.</li><li> Объявления функций и вызовы</li><li> Кодовые пакеты и импорт пакетов</li><li> Выражения, операторы и простые операторы</li><li> Основные потоки управления</li><li> Горутины, отложенные вызовы функций и паника/восстановление</li></ul></li></ul><ul><li> Перейти Тип системы<ul><li> Обзор системы Go Type — необходимо прочитать, чтобы освоить программирование Go.</li><li> Указатели</li><li> Конструкции</li><li> Value Parts — для более глубокого понимания ценностей Go.</li><li> Массивы, фрагменты и карты — первоклассные типы контейнеров граждан.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></li><li> Струны</li><li> Функции — типы и значения функций, включая вариативные функции.</li> Каналы<li> – лучший способ выполнять одновременную синхронизацию.</li><li> Методы</li><li> Интерфейсы — поля значений, используемые для отражения и полиморфизма.</li><li> Type Embedding - расширение типа в Go way.</li><li> Указатели небезопасного типа</li><li> Обобщения — использование и чтение составных типов</li><li> Reflections — стандартный пакет <code> Reflect </code>.</li></ul></li></ul><ul><li> Некоторые специальные темы<ul><li> Правила разрыва строки</li><li> Подробнее об отложенных вызовах функций</li><li> Некоторые варианты использования при панике/восстановлении</li><li> Подробное объяснение механизма паники/восстановления — также объясняет завершающие этапы вызовов функций.</li><li> Кодовые блоки и области действия идентификаторов</li><li> Заказы на оценку выражений</li><li> Затраты на копирование значений в Go</li><li> Устранение проверки границ</li></ul></li></ul><ul><li> Параллельное программирование<ul><li> Обзор параллельной синхронизации</li><li> Варианты использования канала</li><li> Как изящно закрыть каналы</li><li> Другие методы параллельной синхронизации — <code>стандартный пакет синхронизации </code>.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></li><li> Atomic Operations — стандартный пакет <code> sync/atomic </code>.</li><li> Гарантии заказа памяти в Go</li><li> Распространенные ошибки параллельного программирования</li></ul></li></ul><ul><li> Связанные с памятью<ul><li> Блоки памяти</li><li> Макеты памяти</li><li> Сценарии утечки памяти</li></ul></li></ul><ul><li> Некоторые резюме<ul><li> Некоторые простые выводы</li><li> <code> ноль </code> в Go</li><li> Правила преобразования значений, присвоения и сравнения</li><li> Исключения синтаксиса/семантики</li><li> Подробнее 101</li><li> Перейти к часто задаваемым вопросам 101</li><li> Подсказки 101</li></ul></li></ul><ul><li> Другие темы, связанные с Go</li></ul><h2><span class="ez-toc-section" id="Python_List_index"> Python List index() с примером </span></h2><p> Список — это контейнер, в котором хранятся элементы данных разных типов (целые числа, числа с плавающей запятой, логические значения, строки и т. д.) в упорядоченной последовательности. Это важная структура данных, встроенная в Python.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Данные записываются в квадратных скобках ([]), а значения разделяются запятой (,).</p><p> Элементы в списке индексируются с первым элементом, начинающимся с индекса 0. Вы можете вносить изменения в созданный список, добавляя новые элементы или обновляя, удаляя существующие. Он также может иметь повторяющиеся элементы и вложенный список.</p><p> В списке доступно множество методов, и самым важным из них является index().</p><p> Из этого руководства вы узнаете:</p><ul><li> Индекс списка Python()</li><li> Использование цикла for для получения индекса элемента в списке</li><li> Использование цикла while и list.index()</li><li> Использование понимания списка для получения индекса элемента в списке</li><li> Использование Enumerate для получения индекса элемента в списке</li><li> Использование фильтра для получения индекса элемента в списке</li><li> Использование NumPy для получения индекса элемента в списке</li><li> Использование more_itertools.locate() для получения индекса элемента в списке</li></ul><h3><span class="ez-toc-section" id="Python_List_index-2"> Python List index() </span></h3><p> Метод list index() помогает вам найти первый самый низкий индекс данного элемента.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Если в списке есть повторяющиеся элементы, возвращается первый индекс элемента. Это самый простой и понятный способ получить индекс.</p><p> Помимо встроенного метода list index(), вы также можете использовать другие способы получения индекса, такие как просмотр списка в цикле, использование спискового понимания, enumerate(), методы фильтрации.</p><p> Метод списка index() возвращает первый самый низкий индекс данного элемента.</p><h4><span class="ez-toc-section" id="i-95"> Синтаксис </span></h4><pre> list.index(элемент, начало, конец) </pre><h4><span class="ez-toc-section" id="i-96"> Параметры </span></h4><table><tbody><tr><th> Параметры</th><th> Описание</th></tr><tr><td> элемент</td><td> Элемент, индекс которого вы хотите получить.</td></tr><tr><td> начало</td><td> Этот параметр является необязательным. Вы можете определить start: index для поиска элемента. Если не указано, значение по умолчанию равно 0,</td>.</tr><tr><td> конец</td><td> Этот параметр является необязательным. Вы можете указать конечный индекс искомого элемента. Если не указано, считается до конца списка.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></td></tr></tbody></table><h4><span class="ez-toc-section" id="i-97"> Возвращаемое значение </span></h4><p> Метод list index() возвращает индекс данного элемента. Если элемента нет в списке, метод index() выдаст ошибку, например, ValueError: «Элемент» отсутствует в списке.</p><h4><span class="ez-toc-section" id="i-98"> Пример: Найти индекс данного элемента. </span></h4><p> В списке my_list = ['A', 'B', 'C', 'D', 'E', 'F'] , мы хотели бы знать индекс элемента C и F.</p><p> Пример ниже показано, как получить индекс.</p><pre> my_list = ['A', 'B', 'C', 'D', 'E', 'F']
print("Индекс элемента C равен ", my_list.index('C'))
print("Индекс элемента F равен ", my_list.index('F')) </pre><p> Вывод:</p><pre> Индекс элемента C равен 2
Индекс элемента F равен 5 </pre><h4><span class="ez-toc-section" id="_start_end_index"> Пример: использование start и end в index() </span></h4><p> В этом примере мы попытаемся ограничить поиск индекса в списке, используя start и end index.</p><pre> my_list = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J']
print("Индекс элемента C равен ", my_list.index('C', 1, 5))
print("Индекс элемента F равен ", my_list.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> index('F', 3, 7))
#используя только начальный индекс
print("Индекс элемента D равен ", my_list.index('D', 1)) </pre><p> Вывод:</p><pre> Индекс элемента C равен 2
Индекс элемента F равен 5
Индекс элемента D равен 3 </pre><h4><span class="ez-toc-section" id="_index"> Пример: для проверки метода index() с отсутствующим элементом. </span></h4><p> Когда вы пытаетесь найти индекс в списке для элемента, которого нет, вы получите сообщение об ошибке, как показано ниже:</p><pre> my_list = ['A', 'B', 'C', 'D', ' Е', 'Ф', 'Г', 'Ч', 'И', 'Дж']
print("Индекс элемента C равен ", my_list.index('Z')) </pre><p> Вывод:</p><pre> Трассировка (последний вызов последний):
Файл "display.py", строка 3, в <module>
print("Индекс элемента C равен ", my_list.index('Z'))
ValueError: «Z» отсутствует в списке </pre><h3><span class="ez-toc-section" id="_for-2"> Использование цикла for для получения индекса элемента в списке </span></h3><p> С помощью метода list.index() мы видели, что он дает индекс элемента, который передается в качестве аргумента.</p><p> Теперь рассмотрим список как: my_list = [‘Гуру’, ‘Сия’, ‘Тия’, ‘Гуру’, ‘Дакша’, ‘Рия’, ‘Гуру’] .<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Имя «Гуру» присутствует в указателе 3 раза, и мне нужны все указатели с именем «Гуру».</p><p> Используя цикл for, мы должны получить несколько индексов, как показано в примере ниже.</p><pre> my_list = ['Гуру', 'Сия', 'Тия', 'Гуру', 'Дакша', 'Рия', 'Гуру']
все_индексы = []
для i в диапазоне (0, len (my_list)) :
если my_list[i] == 'Гуру' :
all_indexes.append(i)
print("Оригиналист", my_list)
print("Индексы для элемента Guru : ", all_indexes) </pre><p> Вывод:</p><pre> Исходный список ['Гуру', 'Сия', 'Тия', 'Гуру', 'Дакш', 'Рия', 'Гуру']
Индексы для элемента Guru: [0, 3, 6] </pre><h3><span class="ez-toc-section" id="_while_listindex"> Использование цикла while и list.index() </span></h3><p> Использование цикла while будет проходить по заданному списку, чтобы получить все индексы данного элемента.</p><p> В списке: my_list = [‘Гуру’, ‘Сия’, ‘Тия’, ‘Гуру’, ‘Дакша’, ‘Рия’, ‘Гуру’], нам нужны все индексы элемента ‘Гуру’.</p><p> Ниже приведен пример, показывающий, как получить все индексы с помощью цикла while</p><pre> my_list = ['Гуру', 'Сия', 'Тия', 'Гуру', 'Дакш', 'Рия', 'Гуру' ]
результат = []
индекс элемента = -1
пока верно:
пытаться:
elementindex = my_list.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> index('Гуру', elementindex+1)
результат.append(элементный индекс)
кроме ValueError:
ломать
print("Исходный список есть ", мой_список)
print("Индекс для элемента Guru равен ", результат) </pre><p> Вывод:</p><pre> Исходный список ['Гуру', 'Сия', 'Тия', 'Гуру', 'Дакша', 'Рия', 'Гуру']
Индекс для элемента Guru: [0, 3, 6] </pre><h3><span class="ez-toc-section" id="i-99"> Использование понимания списка для получения индекса элемента в списке </span></h3><p> Чтобы получить все индексы, быстрый и простой способ — использовать понимание списка в списке. .</p><p> Включение списков — это функции Python, которые используются для создания новых последовательностей (таких как списки, словари и т. д.), т. е. с использованием уже созданных последовательностей.</p><p> Они помогают сократить число длинных циклов и упрощают чтение и обслуживание кода.</p><p> Следующий пример показывает, как это сделать:</p><pre> my_list = ['Гуру', 'Сия', 'Тия', 'Гуру', 'Дакша', 'Рия', 'Гуру']
print("Оригиналист", my_list)
all_indexes = [a для a в диапазоне (len(my_list)) if my_list[a] == 'Гуру']
print("Индексы для элемента Guru : ", all_indexes) </pre><p> Вывод:</p><pre> Исходный список ['Гуру', 'Сия', 'Тия', 'Гуру', 'Дакш', 'Рия', 'Гуру']
Индексы для элемента Гуру: [0, 3, 6] </pre><h3><span class="ez-toc-section" id="_Enumerate"> Использование Enumerate для получения индекса элемента в списке </span></h3><p> Функция Enumerate() — это встроенная функция, доступная в Python.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Вы можете использовать перечисление, чтобы получить все индексы элемента в списке. Он принимает входные данные как итерируемый объект (т. е. объект, который можно зациклить), а на выходе представляет собой объект со счетчиком для каждого элемента.</p><p> В следующем примере показано, как использовать перечисление в списке, чтобы получить все индексы для данного элемента.</p><pre> my_list = ['Гуру', 'Сия', 'Тия', 'Гуру', 'Дакша', 'Рия', 'Гуру']
print("Оригиналист", my_list)
print("Индексы для элемента Guru : ", [i для i, e in enumerate(my_list) if e == 'Guru']) </pre><p> Вывод:</p><pre> Исходный список ['Гуру', 'Сия', 'Тия', 'Гуру', 'Дакша', 'Рия', 'Гуру']
Индексы для элемента Guru: [0, 3, 6] </pre><h3><span class="ez-toc-section" id="i-100"> Использование фильтра для получения индекса элемента в списке </span></h3><p> Метод filter() фильтрует заданный список на основе заданной функции. Каждый элемент списка будет передан функции, а необходимые элементы будут отфильтрованы на основе условия, заданного в функции.</p><p> Воспользуемся методом filter() для получения индексов данного элемента в списке.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> В следующем примере показано, как использовать фильтр в списке.</p><pre> my_list = ['Гуру', 'Сия', 'Тия', 'Гуру', 'Дакша', 'Рия', 'Гуру']
print("Оригиналист", my_list)
all_indexes = list(filter(lambda i: my_list[i] == 'Гуру', range(len(my_list))))
print("Индексы для элемента Guru : ", all_indexes) </pre><p> Вывод:</p><pre> Исходный список ['Гуру', 'Сия', 'Тия', 'Гуру', 'Дакш', 'Рия', 'Гуру']
Индексы для элемента Guru: [0, 3, 6] </pre><h3><span class="ez-toc-section" id="_NumPy"> Использование NumPy для получения индекса элемента в списке </span></h3><p> Библиотека NumPy специально используется для массивов. Итак, здесь мы будем использовать NumPy, чтобы получить индекс нужного нам элемента из заданного списка.</p><p> Чтобы использовать NumPy, мы должны установить его и импортировать.</p><p> Вот шаги для того же:</p><p> <strong> Шаг 1) </strong> Установите NumPy</p><pre> pip install numpy </pre><p> <strong> Шаг 2) </strong> Импортируйте модуль NumPy.</p><pre> импортировать numpy как np </pre><p> <strong> Шаг 3) </strong> Используйте np.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> array для преобразования списка в массив</p><pre> my_list = ['Гуру', 'Сия', 'Тия', 'Гуру', 'Дакша', 'Рия', 'Гуру']
np_array = np.array(my_list) </pre><p> <strong> Шаг 4) </strong> Получите индекс нужного элемента, используя np.where()</p><pre> item_index = np.where(np_array == 'Guru')[0] </pre><p> окончательный рабочий код с выводом выглядит следующим образом:</p><pre> импортировать numpy как np
my_list = ['Гуру', 'Сия', 'Тия', 'Гуру', 'Дакша', 'Рия', 'Гуру']
np_array = np.массив (мой_список)
item_index = np.where(np_array == 'Гуру')[0]
print("Оригиналист", my_list)
print("Индексы для элемента Guru :", item_index) </pre><p> Вывод:</p><pre> Исходный список['Гуру', 'Сия', 'Тия', 'Гуру', 'Дакша', 'Рия', 'Гуру']
Индексы для элемента Guru: [0 3 6] </pre><h3><span class="ez-toc-section" id="_more_itertoolslocate"> Использование more_itertools.locate() для получения индекса элемента в списке </span></h3><p> More_itertools.locate() помогает найти индексы элемента в списке. Этот модуль будет работать с Python версии 3.5+. Пакет <strong> more_itertools </strong> должен быть установлен первым, чтобы использовать его.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Ниже приведены шаги по установке и использованию more_itertools</p><p> <strong> Шаг 1) </strong> Установите more_itertools с помощью pip (менеджер пакетов Python). Команда:</p><pre> pip install more_itertools </pre><p> <strong> Шаг 2) </strong> После завершения установки импортируйте модуль <strong> locate </strong>, как показано ниже. показано ниже в примере:</p><pre> from more_itertools import locate
my_list = ['Гуру', 'Сия', 'Тия', 'Гуру', 'Дакша', 'Рия', 'Гуру']
print("Оригиналлист: ", my_list)
print("Индексы для элемента Guru :", list(locate(my_list, lambda x: x == 'Guru'))) </pre><p> Вывод:</p><pre> Исходный список: ['Гуру', 'Сия', 'Тия', 'Гуру', 'Дакша', 'Рия', 'Гуру']
Индексы для элемента Guru: [0, 3, 6] </pre><h3><span class="ez-toc-section" id="i-101"> Суммарно: </span></h3><ul><li> Метод list index() поможет вам найти индекс данного элемента. Это самый простой и понятный способ получить индекс.</li><li> Метод list index() возвращает индекс данного элемента.</li><li> Если элемента нет в списке, метод index() выдаст ошибку, например, ValueError: «Элемент» отсутствует в списке.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></li><li> Помимо встроенного метода списка, вы также можете использовать другие способы получения индекса, такие как просмотр списка в цикле, использование спискового понимания, использование enumerate(), использование фильтра и т. д.</li><li> Использование циклов for и while для получения нескольких индексов заданного элемента.</li><li> Чтобы получить все индексы, можно быстро и просто использовать понимание списка в списке.</li><li> Генератор списков — это функции Python, которые используются для создания новых последовательностей.</li><li> Они помогают сократить число длинных циклов и упрощают чтение и сопровождение кода.</li><li> Вы можете использовать enumerate для получения всех индексов элемента в списке.</li><li> Функция Enumerate() — это встроенная функция, доступная в Python. Он принимает входные данные как итерируемый объект (т. е. объект, который можно зациклить), а на выходе представляет собой объект со счетчиком для каждого элемента.</li><li> Метод filter() фильтрует заданный список на основе заданной функции.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript><div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></div><div class="post-sharrre group"><div id="twitter" data-url="https://ylianova.ru/raznoe-2/kak-vyzvat-kod-elementa-kak-otkryt-ishodnyj-kod-straniczy-v-raznyh-brauzerah-ili-s-telefona.html" data-text="Как вызвать код элемента: Как открыть исходный код страницы в разных браузерах или с телефона?" data-title="Tweet"></div><div id="facebook" data-url="https://ylianova.ru/raznoe-2/kak-vyzvat-kod-elementa-kak-otkryt-ishodnyj-kod-straniczy-v-raznyh-brauzerah-ili-s-telefona.html" data-text="Как вызвать код элемента: Как открыть исходный код страницы в разных браузерах или с телефона?" data-title="Like"></div><div id="googleplus" data-url="https://ylianova.ru/raznoe-2/kak-vyzvat-kod-elementa-kak-otkryt-ishodnyj-kod-straniczy-v-raznyh-brauzerah-ili-s-telefona.html" data-text="Как вызвать код элемента: Как открыть исходный код страницы в разных браузерах или с телефона?" data-title="+1"></div><div id="pinterest" data-url="https://ylianova.ru/raznoe-2/kak-vyzvat-kod-elementa-kak-otkryt-ishodnyj-kod-straniczy-v-raznyh-brauzerah-ili-s-telefona.html" data-text="Как вызвать код элемента: Как открыть исходный код страницы в разных браузерах или с телефона?" data-title="Pin It"></div></div></div></article><ul class="post-nav group"><li class="next"><a href="https://ylianova.ru/raznoe-2/teg-po-czentru-teg-html-vyravnivanie-teksta-po-czentru.html" rel="next"><i class="fa fa-chevron-right"></i><strong>Вперед</strong> <span>Тег по центру: Тег HTML выравнивание текста по центру</span></a></li><li class="previous"><a href="https://ylianova.ru/raznoe-2/registrirovatsya-v-instagram-registracziya-v-instagram.html" rel="prev"><i class="fa fa-chevron-left"></i><strong>Назад</strong> <span>Регистрироваться в инстаграм: Регистрация в Instagram</span></a></li></ul><section id="comments" class="themeform"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/kak-vyzvat-kod-elementa-kak-otkryt-ishodnyj-kod-straniczy-v-raznyh-brauzerah-ili-s-telefona.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://ylianova.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='15770' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></section></div></section><div class="sidebar s1"> <a class="sidebar-toggle" title="Развернуть боковую панель"><i class="fa icon-sidebar-toggle"></i></a><div class="sidebar-content"><div id="search-2" class="widget widget_search"><form method="get" class="searchform themeform" action="https://ylianova.ru/"><div> <input type="text" class="search" name="s" onblur="if(this.value=='')this.value='Введите поисковую фразу';" onfocus="if(this.value=='Введите поисковую фразу')this.value='';" value="Введите поисковую фразу" /></div></form></div><div id="nav_menu-2" class="widget widget_nav_menu"><h3>Рубрики</h3><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-5370" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5370"><a href="https://ylianova.ru/category/css">Css</a></li><li id="menu-item-5371" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5371"><a href="https://ylianova.ru/category/html">Html</a></li><li id="menu-item-5372" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5372"><a href="https://ylianova.ru/category/http">Http</a></li><li id="menu-item-5373" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5373"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li id="menu-item-5374" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5374"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li id="menu-item-5375" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5375"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li id="menu-item-5376" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5376"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li id="menu-item-5377" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5377"><a href="https://ylianova.ru/category/maket">Макет</a></li><li id="menu-item-5378" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5378"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li id="menu-item-5380" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5380"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li id="menu-item-5381" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5381"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li id="menu-item-5382" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5382"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li id="menu-item-5379" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-5379"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li></ul></div></div><div id="categories-3" class="widget widget_categories"><h3>Рубрики</h3><ul><li class="cat-item cat-item-5"><a href="https://ylianova.ru/category/css">Css</a></li><li class="cat-item cat-item-4"><a href="https://ylianova.ru/category/html">Html</a></li><li class="cat-item cat-item-9"><a href="https://ylianova.ru/category/http">Http</a></li><li class="cat-item cat-item-10"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li class="cat-item cat-item-20"><a href="https://ylianova.ru/category/linux">Linux</a></li><li class="cat-item cat-item-11"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li class="cat-item cat-item-19"><a href="https://ylianova.ru/category/adaptiv">Адаптив</a></li><li class="cat-item cat-item-17"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li class="cat-item cat-item-3"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li class="cat-item cat-item-16"><a href="https://ylianova.ru/category/maket">Макет</a></li><li class="cat-item cat-item-6"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li class="cat-item cat-item-13"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li><li class="cat-item cat-item-12"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://ylianova.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-15"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li class="cat-item cat-item-7"><a href="https://ylianova.ru/category/shablon">Шаблоны</a></li><li class="cat-item cat-item-14"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li class="cat-item cat-item-8"><a href="https://ylianova.ru/category/shrift">Шрифты</a></li></ul></div></div></div></div></div><footer id="footer"><section id="footer-bottom"><div class="container"> <a id="back-to-top" href="#"><i class="fa fa-angle-up"></i></a><div class="pad group"><div class="grid one-half"><div id="copyright"><p>Блог сумасшедшего сисадмина © 2025. Все права защищены.</p></div><div id="credit"><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div><div class="grid one-half last"></div></div></div></section></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://ylianova.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!--[if lt IE 9]> <script src="https://ylianova.ru/wp-content/themes/anew/js/ie/respond.js"></script> <![endif]--> <!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize --> <script defer src="https://ylianova.ru/wp-content/cache/autoptimize/js/autoptimize_2c9ee4a7d950c07bfdf6b102b833d83d.js"></script></body></html> 


 Mozilla Firefox
Mozilla Firefox
 Без них невозможно открыть страничку или же целый браузер, поэтому не стоит переживать, что по каким-то причинам код не будет отображаться.
Без них невозможно открыть страничку или же целый браузер, поэтому не стоит переживать, что по каким-то причинам код не будет отображаться.

 Код элемента запускает редактор, где легко посмотреть все стили и параметры вложения для каждого тега.
Код элемента запускает редактор, где легко посмотреть все стили и параметры вложения для каждого тега. Дважды щёлкнув по любому значению получим доступ к его изменению. Если счёт идёт на пиксели, можем стрелочками на клавиатуре добавлять и отнимать величину отступов и самого тега.
Дважды щёлкнув по любому значению получим доступ к его изменению. Если счёт идёт на пиксели, можем стрелочками на клавиатуре добавлять и отнимать величину отступов и самого тега.
 Тусклые числа = новое целое () {1, 2, 4, 8}
' Изменить размер существующего массива на 16 элементов и сохранить текущие значения.
ReDim Сохранить номера(15)
' Переопределить размер существующего массива и сбросить значения.
ReDim номера(15)
' Объявить многомерный массив 6 x 6.
Затемнить матрицу (5, 5) как двойную
' Объявить многомерный массив 4 x 3 и установить значения элементов массива.
Dim matrix = New Integer(,) {{1, 2, 3}, {2, 3, 4}, {3, 4, 5}, {4, 5, 6}}
' Объявить зубчатый массив
Dim sales()() As Double = New Double(11)() {}
Тусклые числа = новое целое () {1, 2, 4, 8}
' Изменить размер существующего массива на 16 элементов и сохранить текущие значения.
ReDim Сохранить номера(15)
' Переопределить размер существующего массива и сбросить значения.
ReDim номера(15)
' Объявить многомерный массив 6 x 6.
Затемнить матрицу (5, 5) как двойную
' Объявить многомерный массив 4 x 3 и установить значения элементов массива.
Dim matrix = New Integer(,) {{1, 2, 3}, {2, 3, 4}, {3, 4, 5}, {4, 5, 6}}
' Объявить зубчатый массив
Dim sales()() As Double = New Double(11)() {}
 Тусклые студенты(6) Как целое число
' Присвоить значение каждому элементу.
студенты (0) = 23
студенты (1) = 19
студенты (2) = 21
студенты (3) = 17
студенты (4) = 19
студенты (5) = 20
студенты (6) = 22
' Показать значение каждого элемента.
Для ctr как целое число = от 0 до 6
Затемнить оценку As String = If(ctr = 0, "детский сад", $"оценка {ctr}")
Console.WriteLine($"Учащиеся в {классе}: {ученики(ctr)}")
Следующий
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
Учеников в детском саду: 23
' Учащиеся 1 класса: 19Ученики 2 класса: 21
Ученики 3 класса: 17
Ученики 4 класса: 19
' Учащиеся 5 класса: 20
' Учащиеся 6 класса: 22
Тусклые студенты(6) Как целое число
' Присвоить значение каждому элементу.
студенты (0) = 23
студенты (1) = 19
студенты (2) = 21
студенты (3) = 17
студенты (4) = 19
студенты (5) = 20
студенты (6) = 22
' Показать значение каждого элемента.
Для ctr как целое число = от 0 до 6
Затемнить оценку As String = If(ctr = 0, "детский сад", $"оценка {ctr}")
Console.WriteLine($"Учащиеся в {классе}: {ученики(ctr)}")
Следующий
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
Учеников в детском саду: 23
' Учащиеся 1 класса: 19Ученики 2 класса: 21
Ученики 3 класса: 17
Ученики 4 класса: 19
' Учащиеся 5 класса: 20
' Учащиеся 6 класса: 22

 Dim januaryInquiries(30)() как строка
Dim januaryInquiries(30)() как строка
 Грузы ReDim Preserve(4)
' Назначить новый размер массива и отбросить все текущие значения элементов.
ReDim грузовыеВеса(15)
Грузы ReDim Preserve(4)
' Назначить новый размер массива и отбросить все текущие значения элементов.
ReDim грузовыеВеса(15)
 Дим-сумма как целое число
Для ctr как целое число = от 0 до 9
сумма += числа (ctr)
Следующий
Console.WriteLine($"Сумма значений равна {sum:N0}")
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
' Сумма значений равна 2046
Дим-сумма как целое число
Для ctr как целое число = от 0 до 9
сумма += числа (ctr)
Следующий
Console.WriteLine($"Сумма значений равна {sum:N0}")
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
' Сумма значений равна 2046
 Dim article() As String = { "the", "a", "an" }
' Литералы массива с явным определением типа расширения.
Dim values() As Double = {1, 2, 3, 4, 5}
Dim article() As String = { "the", "a", "an" }
' Литералы массива с явным определением типа расширения.
Dim values() As Double = {1, 2, 3, 4, 5}
 WriteLine(число)
Следующий
Консоль.WriteLine()
Тусклые числа = {{1, 2}, {3, 4}, {5, 6}}
За каждое число В цифрах
Console.WriteLine(число)
Следующий
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
10
20
30
'
' 1
2
3
4
5
6
WriteLine(число)
Следующий
Консоль.WriteLine()
Тусклые числа = {{1, 2}, {3, 4}, {5, 6}}
За каждое число В цифрах
Console.WriteLine(число)
Следующий
Конец сабвуфера
Конечный модуль
' Пример отображает следующий вывод:
10
20
30
'
' 1
2
3
4
5
6