Как посмотреть код страницы на андроид
Просмотр HTML кода страницы сайта в android.
Обычно, на ПК смртим код при помощи клавиш Ctrl+U или правой кнопко мыши выбрать Просмотр кода страницы или Исходный код страницы, в зависимости от браузеров Хром, Яндекс, Интернет эксплорер, Опера, Мозилла. Исходный код страницы сайта на устройствах андроид можно посмотреть двумя способами:
1. Как на ПК, вставить в адресную строку браузера перед доменом или адресом сайта символы view-source:.
2. Установить и посмотреть при помощи небольшой программы VT View Source, которую можно скачать в Play Market.
Отличием от других подобных программ является подсветка элементов кода (синтаксиса) различными цветами, что повышает удобство чтения кода и другие полезные функции.
Для просмотра исходного кода сайта в смартфоне или планшете, в программе VT View Source наобходимо ввести адрес рассматриваемой страницы либо вручную, либо вставить из буфера обмена заранее скопированный, и нажать ОК.
Что позволяет программа:
Работать как в вертикальном, так и горизонтальном режиме.
Адреса потом можно сохранять в закладках программы, чтобы потом не вводить заново.
Код можно обновлять.
Искать в коде необходимый текст.
Копировать как весь код, так и отдельные его части.
Сохранять в файл.
Программа позволяет менять свой цветовой интерфейс (подсветка текста, цвет фона и текста, размер шрифта) как стандартными включенными темами, так и вручную, включать и отключать увеличение и нумерацию строк.
как посмотреть код страницы на телефоне android
Браузеры для Android с функцией исследования элемента
Исследование элемента (оно же веб-инспектор) – это полезная функция, которая существует во всех ПК-браузерах и позволяет отлаживать верстку в режиме «Live» без внесения изменений непосредственно в файлы сайта.
Простыми словами – у вас есть сайт, и вы визуально (на своей стороне) можете изменить цвет, например, кнопки или размер шрифта без изменений самого сайта. Помимо этого, вы можете исследовать тот или иной элемент на странице, просмотреть его верстку и ознакомиться с его стилями.
Помимо этого, вы можете исследовать тот или иной элемент на странице, просмотреть его верстку и ознакомиться с его стилями.
С ПК в принципе все понятно, ведь именно на них идет основная часть всех разработок. Но есть умельцы, кто программирует или создает сайты на смартфонах/планшетах. Казалось бы неким безумием (сами понимаете удобство и возможности смартфонов), но вполне имеет место быть. Признаюсь, я сам на начальном этапе своего обучения пробовал создавать простенькие игры на телефоне с помощью Basic, но сейчас не об этом.
Поискав информацию в Интернете, я нашел несколько браузеров для Android, которые позволяют в некоторой степени исследовать элементы на том или ином сайте, о которых я вкратце и с удовольствием вам расскажу.
HTML/CSS Website Inspector – мощный браузер с веб-инспектором для Android
Многофункциональный браузер, содержащий в себе необходимые инструменты для веб-разработчика.
Отличительными особенностями являются:
Помимо этого, хочется отметить, что на момент написания статьи приложение активно развивалось автором и имело более 1 000 000 установок.
Поддержка Android 4.1+. Интерфейс на английском языке.
Web Inspector (Open Source) – браузер с инструментами разработчика для Android
Это приложение, в отличие от первого, немного проще, менее популярнее (всего чуть более 10 000 установок) и обновлялось несколько лет назад.
Несмотря на это, наделено своими интересными функциями, в числе которых:
Поддержка Android 4.0+. Интерфейс на английском языке.
Droid Web Inspector – браузер с полным набором инструментов разработчика для Android
Это приложение должно было быть первым в списке ввиду своего богатого функционала, но тогда бы вы не обратили внимание на другие, ничуть не уступающие ему браузеры.
Браузер с консолью разработчика, в функции которой входит:
В отличие от приложения Web Inspector (Open Source), на момент написания статьи имело всего чуть более 5 000 установок, но, несмотря на это, активно развивалось автором.
Поддержка Android 5.0+. Интерфейс на английском языке.
Как посмотреть исходный код страницы
Иногда при работе с сайтом необходимо посмотреть исходный код страницы. Это нужно, например, для проверки корректности заполнения метаданных, если на сайте не установлен плагин, для того, чтобы найти код какого-то определенного элемента, и т.д. В этом материале мы покажем, как открыть исходный код страницы на разных устройствах и в разных браузерах.
Как открыть исходный код страницы на компьютере
Любой современный браузер «из коробки» обладает функционалом, необходимым для просмотра исходного кода страницы.
Google Chrome
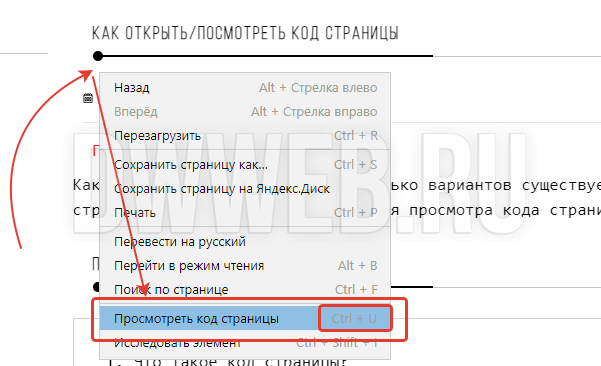
Чтобы открыть исходный код страницы в Google Chrome, нужно нажатием правой кнопки мыши вызвать контекстное меню и в нем кликнуть на «Просмотр кода страницы».
Открываем исходный код страницы в Google Chrome
Также просмотреть код можно с помощью сочетания клавиш Ctrl + U. Что касается операционной системы MacOS, здесь работает сочетание клавиш
Option + Command + U. В обоих случаях код открывается в отдельной вкладке.
В обоих случаях код открывается в отдельной вкладке.
Пример исходного кода
Для удобства поиска определенных значений нажмите клавиши Ctrl + F. Искомый фрагмент кода будет подсвечиваться желтым цветом.
Microsoft Edge, Opera и Mozilla Firefox
Чтобы посмотреть исходный код в этих браузерах, нужно, аналогично действия в Google Chrome, вызвать правой кнопкой мыши контекстное меню и выбрать в нем пункт «Посмотреть исходный код». Страница с кодом также откроется в отдельной вкладке.
Кроме того, здесь работает та же комбинация клавиш Ctrl + U.
Открываем исходный код в Microsoft Edge
Открываем исходный код в Opera
Открываем исходный код в Mozilla Firefox
Как посмотреть код конкретного элемента страницы
С помощью указанных способов вы можете посмотреть не только код всей страницы, но и коды отдельно взятых элементов. Однако для этого вам придется вручную определять местоположение необходимого фрагмента, что может занять довольно много времени.
Опытные разработчики пользуются специальным инструментом, который доступен во всех перечисленных браузерах. Рассмотрим принцип его работы в Google Chrome.
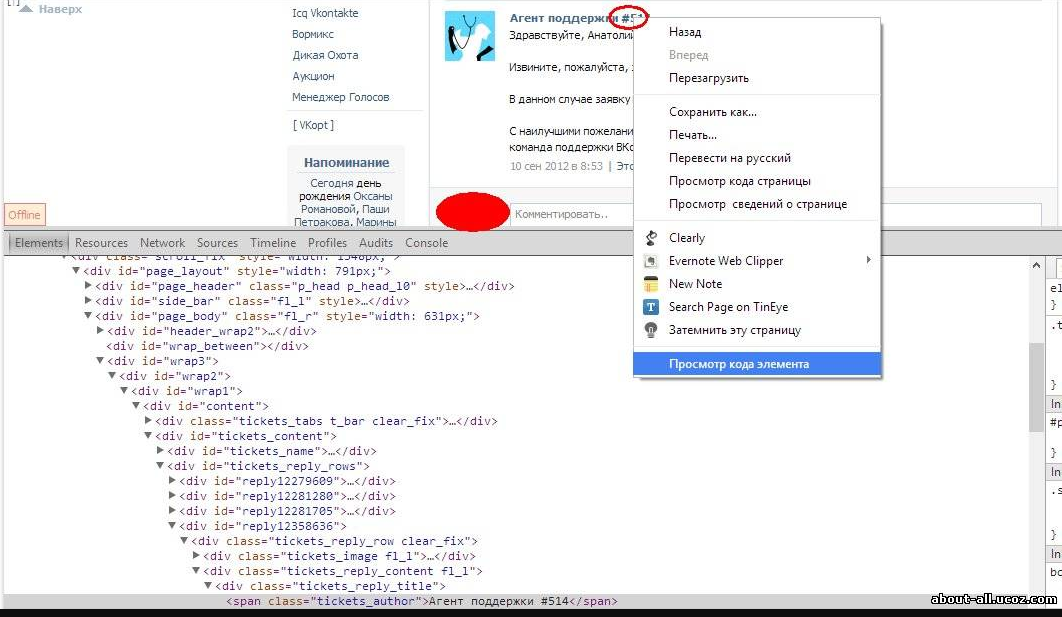
Чтобы открыть консоль, зажимаем клавиши Ctrl + Shift + I или вызываем контекстное меню и кликаем «Просмотреть код».
Открываем код элемента в Google Chrome
Панель с кодом в Google Chrome
Как видим, панель открылась справа от страницы. Ее положение можно менять в зависимости от размеров монитора или личных предпочтений. Для этого открываем меню и в разделе «Dock side» выбираем месторасположение панели либо открываем ее в отдельном окне.
Настраиваем расположение панели в «Dock side»
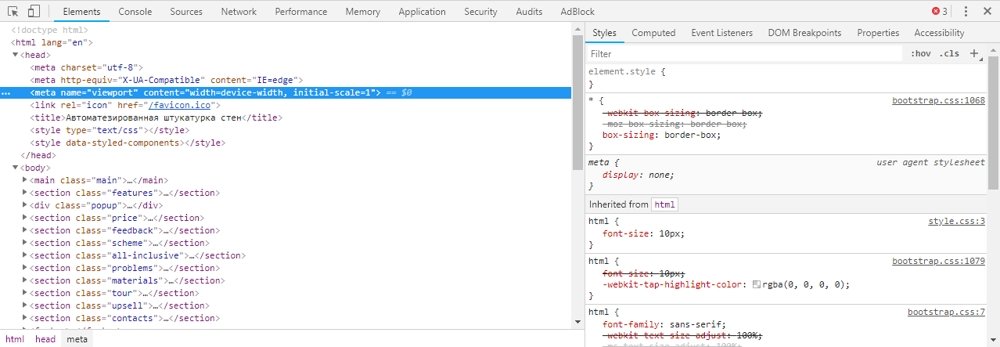
Во вкладке «Elements» в основной части консоли открывается код страницы, который ранее мы открывали в отдельной вкладке. Здесь он представлен в более удобном виде: каждый элемент (например,
Код страницы
Теперь переходим к поиску нужного элемента. В качестве примера возьмем название одной из товарных позиций каталога. Чтобы найти ее в исходном коде, нажимаем значок стрелки в левом верхнем углу панели и кликаем на нужный элемент страницы.
Чтобы найти ее в исходном коде, нажимаем значок стрелки в левом верхнем углу панели и кликаем на нужный элемент страницы.
Код отдельного элемента
Нужный фрагмент кода
Таким образом выводится нужный фрагмент кода, который отвечает за отображение элемента. В окне справа располагается относящийся к нему CSS-код.
Так можно получить код абсолютно любого элемента на странице, чтобы скопировать или исправить (удобно при тонкой настройке CSS-стилей) его.
Как посмотреть исходный код на смартфоне
Мобильные версии браузеров имеют достаточно ограниченный функционал. Например, в них нет таких инспекторов кода, как в десктопных версиях. Однако посмотреть код все-таки можно. Для этого необходимо добавить в начало URL параметр «view-source:».
Отображение исходного кода страницы сайта на смартфоне
Для получения расширенных возможностей в работе с исходным кодом на Android установите приложение VT View Source. При запуске потребуется ввести URL изучаемой страницы.
Приложение доступно только на английском языке. Что касается функционала, он достаточно широк:
Также в приложении можно менять цвета фона и текста, размеры и тип шрифта и другие параметры.
Как посмотреть код элемента с телефона
Хозяйке на заметку: Если вы работаете на телефоне или планшете и вам нужно посмотреть код страницы или найти что-то в коде HTML, выполните следующие простые действия:
Телефон вместо компьютера
Так вот, из этих трех групп в одной уже однозначно телефоны заменили ПК — это работа дома. Включать персональный компьютер чтобы посмотреть рецепт пиццы или погоду на завтра уже никто не будет. Аналогично шоппинг и большей частью хобби давно и успешно решаются на телефоне или планшете.
Ну а первые два пункта, думаю, всё зависит от направленности бизнес-задач. Конечно же, фотошоп или какой нибудь CAD на телефоне запустить очень и очень проблематично, если вообще возможно, но все остальные задачи решаются легко, хотя и немного непривычно первое время. Например, я уже не раз и не два отправлялся в командировки на неделю и более вообще без ноутбука, планшет, мышка и хорошая BT-клавиатура (это важно!) вполне заменяют рабочее место.
Например, я уже не раз и не два отправлялся в командировки на неделю и более вообще без ноутбука, планшет, мышка и хорошая BT-клавиатура (это важно!) вполне заменяют рабочее место.
Ведь первоочередная задача в работе — это не специализированный софт, а всё же коммуникации, а они как раз на мобильных устройствах более-менее полно реализованы.
Всевозможные ERP / CRM — опять же, зависит от реализации. У нас в компании худо бедно наша система работает с мобильника (хотя клиенты и жалуются, что не очень удобно. Мы это слышим и что-то даже исправляем). Про всякие 1С молчу, это — харам, мы не пользуемся!
Следующий момент — сами приложения. Казалось бы, да — можно напечатать текст даже на смартфоне. Хорошо, но нам ещё нужно подобрать изображения для статьи, обрезать их под нужное соотношение сторон и ширину пикселей, а потом вставить в админку CMS.
Ребята, открою вам страшную тайну: у вас CMS — говно! Нормальные CMS давно и успешно решают любые задачи, связанные с публикацией либо полностью автоматически («обрезать их под нужное соотношение сторон и ширину пикселей»), либо великолепно это делают с любого устройства. Например, эту заметку я пишу хоть и на десктопе (большей частью), но и на телефоне в том числе:
Например, эту заметку я пишу хоть и на десктопе (большей частью), но и на телефоне в том числе:
Так что, проблема в конкретной CMS, а не в возможности удобной работы. У Ферры самописка из разряда «Самостряп-303», ну и если разработчики не предусмотрели таких функций — то это проблемы коллектива Ферры.
Специализированный софт — вот это да. Для меня специализированным софтом является прежде всего IDE для написания софта и работы с сайтами (собственно об этом и заметка), и вот здесь не все так гладко. Нет, сама IDE есть на планшете и мобильнике, но из-за особенностей клавиатуры и мышки Android писать софт не совсем удобно. Хотя допускаю, что я просто не настроил клавиатуру должным образом.
Ну и наконец, выезды и командировки. Для себя я давно перешел на исключительно на телефон. Таскать с собой ноут (хотя он и легкий у меня — менее 1.5 кг.) или даже планшет с клавиатурой и мышкой не очень хочется. Поэтому я перешел на работу в командироках, курсах и выездах с исключительно телефона.
Например, вот такой нехитрый набор позволяет легко проводить лекции и презентации. В Московском Политехе я вот так недавно отчитал трехмесячный курс. В набор входят:
Все это весит менее 500 гр. и легко помещается в маленькую сумку или барсетку.
В качестве резюме можно сказать, что ПК, конечно же, полноценно телефон пока не заменяет, но львиную долю задач на смартфоне или планшете вполне можно делать и делать успешно. Важно лишь правильно подобрать софт.
Казалось бы, телефоны не приспособлены для полноценной разработки сайтов, но все же есть ряд полезных программ для веб-разработчиков, облегчающих их жизнь в этом плане. Сегодня же я хотел бы показать вам, как посмотреть исходный код сайта на Android, не используя при этом специальных программ.
Воспользуемся мы обычным браузером, а также правилом, которое работает и на компьютере. Для этого в адресную строку браузера перед url добавьте «view-source:»:
и нажмите «Поиск» или «Перейти». После чего вы сможете наблюдать исходный код сайта
Помимо этого способа, исходный код сайта в Android можно посмотреть с помощью специальных программ, которые мы разобрали в этой статье.
исходный код страницы сайта на устройствах андроид можно посмотреть двумя способами:
1. Вставить в адресную строку браузера перед доменом или адресом сайта символы view-source:.
2. Установить и посмотреть при помощи небольшой программы VT View Source, которую можно скачать в Play Market.
Отличием от других подобных программ является подсветка элементов кода (синтаксиса) различными цветами, что повышает удобство чтения кода и другие полезные функции.
Для просмотра исходного кода сайта в смартфоне или планшете, в программе VT View Source наобходимо ввести адрес рассматриваемой страницы либо вручную, либо вставить из буфера обмена заранее скопированный, и нажать ОК.
Что позволяет программа:
Работать как в вертикальном, так и горизонтальном режиме.
Адреса потом можно сохранять в закладках программы, чтобы потом не вводить заново.
Код можно обновлять.
Искать в коде необходимый текст.
Копировать как весь код, так и отдельные его части.
Программа позволяет менять свой цветовой интерфейс (подсветка текста, цвет фона и текста, размер шрифта) как стандартными включенными темами, так и вручную, включать и отключать увеличение и нумерацию строк.
Как открыть исходный код страницы сайта в любом браузере
Веб-страница, которую вы читаете, состоит, среди прочего, из исходного кода. Это информация, которую ваш веб-браузер загружает и преобразует в то, что вы сейчас читаете.
Большинство веб-браузеров предоставляют возможность просматривать исходный код веб-страницы без дополнительного программного обеспечения, независимо от того, на каком устройстве вы находитесь. Некоторые даже предлагают расширенные функциональные возможности и структуру, облегчая просмотр HTML и другого программного кода на странице.
Зачем нужен исходный код
Есть несколько причин, по которым вы можете захотеть увидеть исходный код страницы. Если вы веб-разработчик, возможно, вы захотите увидеть конкретный стиль или реализацию другого программиста. Может быть, вы занимаетесь обслуживанием сайта и пытаетесь выяснить, почему определенная часть веб-страницы отображается или ведет себя не так, как должна.
Может быть, вы занимаетесь обслуживанием сайта и пытаетесь выяснить, почему определенная часть веб-страницы отображается или ведет себя не так, как должна.
Вы также можете быть новичком, пытаетесь научиться кодировать свои собственные страницы и ищите примеры из реальной жизни. Конечно, возможно, что вы не попадаете ни в одну из этих категорий и просто хотите просмотреть исходный код из чистого любопытства.
Ниже приведены инструкции по просмотру исходного кода в выбранном вами браузере.
Исходный код страницы в Google Chrome
Настольная версия Chrome предлагает три различных способа просмотра исходного кода страницы, первый и самый простой с использованием следующей комбинации клавиш быстрого доступа: CTRL + U ( COMMAND + OPTION + U в macOS).
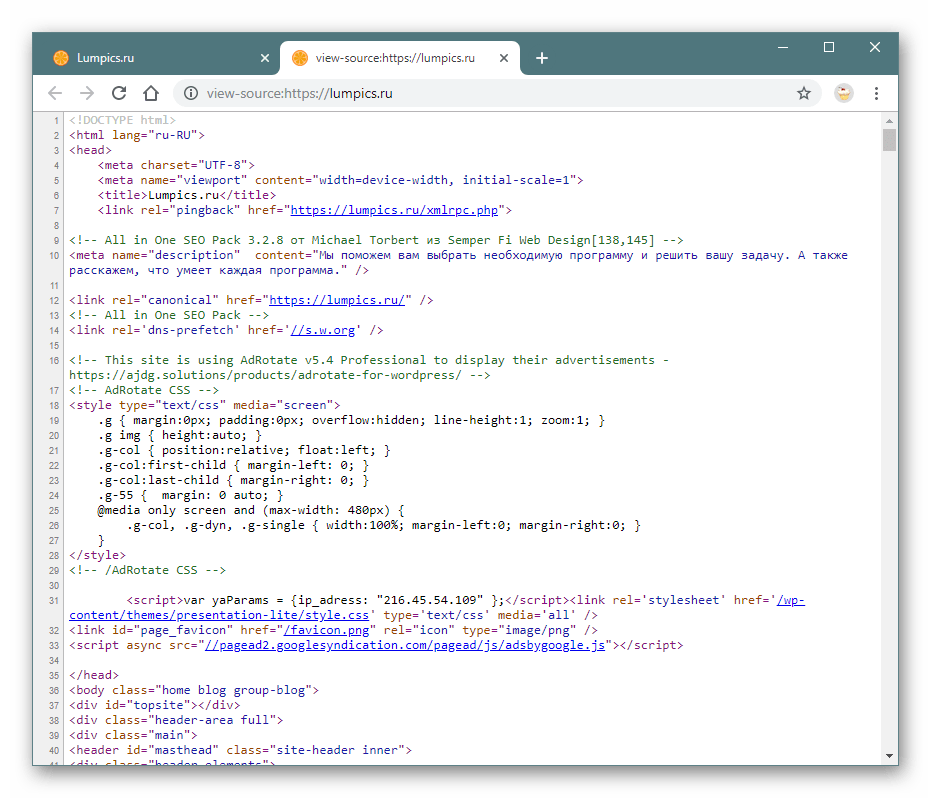
При нажатии этой комбинации вы откроете новую вкладку браузера с HTML и другим кодом активной страницы. Этот источник имеет цветовую кодировку и структурирован таким образом, чтобы упростить выделение и поиск того, что вы ищете. Вы также можете получить это, введя следующий текст в адресную строку Chrome, добавив выделенную часть слева от URL-адреса веб-страницы, и нажав клавишу Enter : view-source: (например, view-source:https://webznam.ru).
Вы также можете получить это, введя следующий текст в адресную строку Chrome, добавив выделенную часть слева от URL-адреса веб-страницы, и нажав клавишу Enter : view-source: (например, view-source:https://webznam.ru).
Третий метод заключается в использовании инструментов разработчика Chrome, которые позволяют вам глубже погрузиться в код страницы, а также настроить её на лету для целей тестирования и разработки. Интерфейс инструментов разработчика можно открывать и закрывать с помощью сочетания клавиш: CTRL + SHIFT + I ( COMMAND + OPTION + I в macOS).
Вы также можете запустить их по следующему пути:
Google Chrome на Android
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) – view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
Google Chrome на iOS
Хотя нет собственных методов просмотра исходного кода с помощью Chrome на iPad, iPhone или iPod touch, наиболее простым и эффективным является использование стороннего решения, такого как приложение View Source.
Исходный код страницы в Microsoft Edge
Браузер Edge позволяет просматривать, анализировать и даже манипулировать исходным кодом текущей страницы через интерфейс инструментов разработчика.
После первого запуска инструментов разработчика Edge добавляет в контекстное меню браузера две дополнительные опции (доступные по щелчку правой кнопкой мыши в любом месте веб-страницы): Проверить элемент и Просмотреть источник, последний из которых открывает интерфейс инструментов разработчика с исходным кодом страницы сайта.
Исходный код страницы в Mozilla Firefox
Чтобы просмотреть исходный код страницы в настольной версии Firefox, вы можете нажать CTRL + U ( COMMAND + U на macOS) на клавиатуре, чтобы открыть новую вкладку, содержащую HTML и другой код для активной веб-страницы.
При вводе следующего текста в адресную строку Firefox, непосредственно слева от URL-адреса страницы, на текущей вкладке будет отображён исходный код: view-source: (например, view-source:https://webznam. ru).
ru).
Ещё один способ получить доступ к исходному коду страницы – воспользоваться инструментами разработчика Firefox, доступными с помощью следующих шагов.
Firefox также позволяет вам просматривать исходный код для определенной части страницы, что позволяет легко выявлять проблемы. Для этого сначала выделите интересующую область мышью. Затем щелкните правой кнопкой мыши и выберите Исходный код выделенного фрагмента из контекстного меню браузера.
Mozilla Firefox на Android
Просмотр исходного кода в Android версии Firefox достижим через использование view-source: в URL-адресе.
Mozilla Firefox на iOS
Исходный код страницы в Apple Safari
Хотя Safari для iOS по умолчанию не включает возможность просмотра источника страницы, браузер довольно легко интегрируется с приложением View Source, доступным в App Store за 0,99 долл. США.
После установки этого стороннего приложения вернитесь в браузер Safari и нажмите кнопку «Поделиться», расположенную в нижней части экрана и представленную квадратом и стрелкой вверх. Теперь должен быть виден общий лист iOS, перекрывающий нижнюю половину окна Safari. Прокрутите вправо и нажмите кнопку «Просмотр источника».
Теперь должен быть виден общий лист iOS, перекрывающий нижнюю половину окна Safari. Прокрутите вправо и нажмите кнопку «Просмотр источника».
Теперь должно отображаться структурированное представление с цветовой кодировкой исходного кода активной страницы вместе с другими вкладками, которые позволяют просматривать ресурсы страницы, сценарии и многое другое.
На MacOS
Чтобы просмотреть исходный код страницы в настольной версии Safari, сначала необходимо включить меню «Разработка». Следующие шаги помогут вам активировать это скрытое меню и отобразить исходный HTML-код страницы:
Исходный код страницы в браузере Opera
Чтобы просмотреть исходный код активной веб-страницы в браузере Opera, используйте следующую комбинацию клавиш: CTRL + U ( COMMAND + OPTION + U в macOS). Если вы предпочитаете загружать источник в текущей вкладке, введите следующий текст слева от URL-адреса страницы в адресной строке и нажмите Enter : view-source:
Настольная версия Opera также позволяет просматривать исходный код HTML, CSS и другие элементы с помощью встроенных инструментов разработчика. Чтобы запустить этот интерфейс, который по умолчанию будет отображаться в правой части главного окна браузера, нажмите следующую комбинацию клавиш: CTRL + SHIFT + I ( COMMAND + OPTION + I в macOS).
Чтобы запустить этот интерфейс, который по умолчанию будет отображаться в правой части главного окна браузера, нажмите следующую комбинацию клавиш: CTRL + SHIFT + I ( COMMAND + OPTION + I в macOS).
Исходный код в браузере Vivaldi
Вы также можете добавить следующий текст в начало URL-адреса страницы, который отображает исходный код на текущей вкладке: view-source:
Другой метод – через интегрированные инструменты разработчика браузера, доступные по сочетанию клавиш CTRL + SHIFT + I или через опцию средств разработчика в меню.
Как научиться читать код сайта и зачем это нужно, если вы не программист
Часто возникают ситуации, когда необходимо проанализировать содержимое веб-страницы: посмотреть description, узнать размер какого-то элемента или просто выяснить, какой используется шрифт. С помощью опции «Просмотреть код» можно узнать не только это, но и многое другое – практически всю подноготную сайта.
Для каких целей нужен навык чтения кода и как в несколько кликов посмотреть содержимое сайта? Об этом и многом другом поговорим в сегодняшней статье.
Думаете, если вы не программист или верстальщик, то код вам вряд ли понадобится? На самом деле, он может помочь в разных ситуациях. Код может быть полезен:
Еще несколько возможностей при просмотре кода страницы: выгрузка картинок с исходным размером, просмотр сайта в адаптивном режиме, возможность изменять содержимое веб-страницы. Последнее работает в локальном режиме – изменения будут применены только на текущем ПК до тех пор, пока страница не будет обновлена.
Как узнать код сайтаПрежде чем переходить к просмотру кода сайта, давайте сначала разберемся, что же включает в себя код любого веб-ресурса. Как правило, это список пронумерованных строк с информацией о том или ином элементе сайта. Если открыть код главной страницы Timeweb, то мы увидим, что в четвертой строке установлен заголовок документа:
Как видите, здесь все логично и понятно.
Подробнее о том, что представляет собой код сайта, мы поговорим в следующем разделе, а пока давайте рассмотрим основные способы его просмотра.
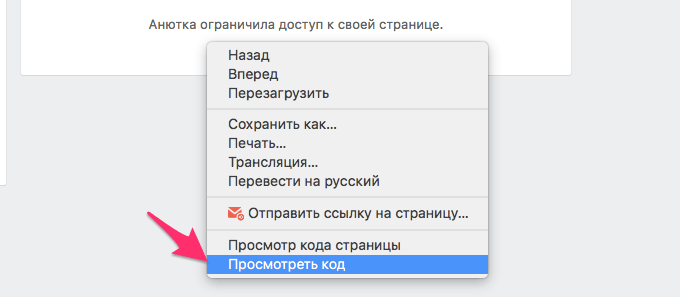
Открываем страницу, код которой нужно просмотреть, и кликаем по любой области правой кнопкой мыши. В отобразившемся меню выбираем «Посмотреть код». Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I».
В результате мы попадаем в инспектор браузера – на экране появляется дополнительное окно, где сверху находится код страницы, а снизу – CSS-стили.
Обратите внимание на то, что запуск инструмента разработчика выполнялся в Google Chrome. В другом браузере название кнопки запуска может отличаться.
Способ 2: «Просмотр кода страницы»Если в предыдущем случае мы могли открыть всю подноготную сайта, то сейчас нам будет доступен лишь HTML-код. Чтобы его посмотреть, находим на сайте пустое поле и кликаем по нему правой кнопкой мыши, затем выбираем «Просмотр кода страницы» (можно воспользоваться комбинацией клавиш «CTRL+U»). Если вы кликните правой кнопкой по элементу сайта, то кнопка «Просмотр кода страницы» будет отсутствовать.
После этого нас перенаправит на новую страницу со всем исходным кодом:
Здесь мы также можем посмотреть все содержимое страницы, однако узнать CSS и изменить данные у нас не получится.
Что такое HTML и CSSНапример, часто используется такая конструкция:
Это мой первый сайт!
Подобных тегов более сотни, для их изучения рекомендую обратиться к справочнику.
CSS – это помощник HTML, который позволяет преображать страницу как угодно: можно настраивать цвета элементов, изменять их положение, размер и форму, добавлять адаптивность и многое другое. Подключение CSS выполняется непосредственно в HTML-файле с помощью специального тега.
Рассмотрим на небольшом примере, как работают стили:
Каждый сайт, который вы встречаете, использует связку HTML и CSS. Стоит упомянуть, что еще есть язык программирования JavaScript, который позволяет оживлять страницу. Например, он может активировать формы обратной связи, создать сложную анимацию, установить всплывающие окна и многое другое. Обычным пользователям разбираться в нем не нужно от слова совсем. Если вы собираетесь вести аналитику сайта или просто интересуетесь его содержимым, то в знаниях JavaScript нет никакой необходимости.
Обычным пользователям разбираться в нем не нужно от слова совсем. Если вы собираетесь вести аналитику сайта или просто интересуетесь его содержимым, то в знаниях JavaScript нет никакой необходимости.
Выше мы рассмотрели лишь основные моменты, связанные с кодом сайта – научились просматривать его и узнали, что такое HTML и CSS. Теперь давайте применим полученные знания на практике – посмотрим, как всем этим пользоваться.
Вариант 1: Редактирование контентаКак мы уже говорили ранее, можно поменять контент страницы внутри своего браузера. Изменения будем видеть лишь мы, но это дает нам возможность посмотреть альтернативный вариант размещения элементов.
Например, доступна возможность изменять содержимое текста – для этого достаточно выбрать нужный текст, кликнуть по нему правой кнопкой мыши и перейти в «Посмотреть код». После этого перед нами отобразится инспектор с выделенным текстом.
В среде разработчика мы можем заменить текст, расположенный в данном теге. Чтобы это сделать, находим его в коде, кликаем по нему двойным щелчком мыши и заменяем на другой. Ниже пример: мы поменяли «Виртуальный хостинг» на «Классное решение».
Чтобы это сделать, находим его в коде, кликаем по нему двойным щелчком мыши и заменяем на другой. Ниже пример: мы поменяли «Виртуальный хостинг» на «Классное решение».
Чтобы отменить внесенные изменения, достаточно воспользоваться клавишей «F5» – страница будет обновлена, а весь контент станет исходным.
Аналогичным образом мы можем поменять CSS-стили через нижнее окно, но для этого потребуются некоторые знания. Подробную информацию рекомендую посмотреть в CSS-справочнике.
Вариант 2: Скачивание картинокСейчас мы можем напрямую загружать картинки с сайта, но по некоторым причинам это получается далеко не всегда. В таких случаях остается только один способ – выгрузить картинку через код. Сделать это довольно просто:
Аналогичным образом мы можем выгрузить и фоновое изображение, но его стоит искать через CSS-стили в атрибуте background.
Вариант 3: Просмотр SEO-элементовС помощью кода можно посмотреть основные SEO-теги. Сделать это можно следующим образом:
Сделать это можно следующим образом:
Подобные элементы можно посмотреть и через инспектор кода.
Как посмотреть исходный код на телефонеФункционал мобильных браузеров сильно ограничен – посмотреть код сайт через инспектор мы не можем. Доступен только вариант с отображением всего HTML-кода страницы. Чтобы им воспользоваться, необходимо перед ссылкой прописать «view-source:». Например, для https://timeweb.com/ru это будет выглядеть так:
Если нужны расширенные возможности для устройства на Android, то можно поискать специальные приложения, например, VT View Source.
Как посмотреть исходный код страницы сайта на планшете/телефоне с ОС Android?
Казалось бы, телефоны не приспособлены для полноценной разработки сайтов, но все же есть ряд полезных программ для веб-разработчиков, облегчающих их жизнь в этом плане. Сегодня же я хотел бы показать вам, как посмотреть исходный код сайта на Android, не используя при этом специальных программ.
Воспользуемся мы обычным браузером, а также правилом, которое работает и на компьютере. Для этого в адресную строку браузера перед url добавьте «view-source:»:
и нажмите «Поиск» или «Перейти». После чего вы сможете наблюдать исходный код сайта
Помимо этого способа, исходный код сайта в Android можно посмотреть с помощью специальных программ, которые мы разобрали в этой статье.
как посмотреть исходный код страницы на android
Браузеры для Android с функцией исследования элемента
Исследование элемента (оно же веб-инспектор) – это полезная функция, которая существует во всех ПК-браузерах и позволяет отлаживать верстку в режиме «Live» без внесения изменений непосредственно в файлы сайта.
Простыми словами – у вас есть сайт, и вы визуально (на своей стороне) можете изменить цвет, например, кнопки или размер шрифта без изменений самого сайта. Помимо этого, вы можете исследовать тот или иной элемент на странице, просмотреть его верстку и ознакомиться с его стилями.
С ПК в принципе все понятно, ведь именно на них идет основная часть всех разработок. Но есть умельцы, кто программирует или создает сайты на смартфонах/планшетах. Казалось бы неким безумием (сами понимаете удобство и возможности смартфонов), но вполне имеет место быть. Признаюсь, я сам на начальном этапе своего обучения пробовал создавать простенькие игры на телефоне с помощью Basic, но сейчас не об этом.
Поискав информацию в Интернете, я нашел несколько браузеров для Android, которые позволяют в некоторой степени исследовать элементы на том или ином сайте, о которых я вкратце и с удовольствием вам расскажу.
HTML/CSS Website Inspector – мощный браузер с веб-инспектором для Android
Многофункциональный браузер, содержащий в себе необходимые инструменты для веб-разработчика.
Отличительными особенностями являются:
Помимо этого, хочется отметить, что на момент написания статьи приложение активно развивалось автором и имело более 1 000 000 установок.
Поддержка Android 4.1+. Интерфейс на английском языке.
Web Inspector (Open Source) – браузер с инструментами разработчика для Android
Это приложение, в отличие от первого, немного проще, менее популярнее (всего чуть более 10 000 установок) и обновлялось несколько лет назад.
Несмотря на это, наделено своими интересными функциями, в числе которых:
Поддержка Android 4.0+. Интерфейс на английском языке.
Droid Web Inspector – браузер с полным набором инструментов разработчика для Android
Это приложение должно было быть первым в списке ввиду своего богатого функционала, но тогда бы вы не обратили внимание на другие, ничуть не уступающие ему браузеры.
Браузер с консолью разработчика, в функции которой входит:
В отличие от приложения Web Inspector (Open Source), на момент написания статьи имело всего чуть более 5 000 установок, но, несмотря на это, активно развивалось автором.
Поддержка Android 5.0+. Интерфейс на английском языке.
Просмотр HTML кода страницы сайта в android.
Обычно, на ПК смртим код при помощи клавиш Ctrl+U или правой кнопко мыши выбрать Просмотр кода страницы или Исходный код страницы, в зависимости от браузеров Хром, Яндекс, Интернет эксплорер, Опера, Мозилла. Исходный код страницы сайта на устройствах андроид можно посмотреть двумя способами:
1. Как на ПК, вставить в адресную строку браузера перед доменом или адресом сайта символы view-source:.
2. Установить и посмотреть при помощи небольшой программы VT View Source, которую можно скачать в Play Market.
Отличием от других подобных программ является подсветка элементов кода (синтаксиса) различными цветами, что повышает удобство чтения кода и другие полезные функции.
Для просмотра исходного кода сайта в смартфоне или планшете, в программе VT View Source наобходимо ввести адрес рассматриваемой страницы либо вручную, либо вставить из буфера обмена заранее скопированный, и нажать ОК.
Что позволяет программа:
Работать как в вертикальном, так и горизонтальном режиме.
Адреса потом можно сохранять в закладках программы, чтобы потом не вводить заново.
Код можно обновлять.
Искать в коде необходимый текст.
Копировать как весь код, так и отдельные его части.
Программа позволяет менять свой цветовой интерфейс (подсветка текста, цвет фона и текста, размер шрифта) как стандартными включенными темами, так и вручную, включать и отключать увеличение и нумерацию строк.
Как посмотреть код страницы на телефоне или как обходиться в работе без ПК
Хозяйке на заметку: Если вы работаете на телефоне или планшете и вам нужно посмотреть код страницы или найти что-то в коде HTML, выполните следующие простые действия:
Телефон вместо компьютера
Так вот, из этих трех групп в одной уже однозначно телефоны заменили ПК — это работа дома. Включать персональный компьютер чтобы посмотреть рецепт пиццы или погоду на завтра уже никто не будет. Аналогично шоппинг и большей частью хобби давно и успешно решаются на телефоне или планшете.
Ну а первые два пункта, думаю, всё зависит от направленности бизнес-задач. Конечно же, фотошоп или какой нибудь CAD на телефоне запустить очень и очень проблематично, если вообще возможно, но все остальные задачи решаются легко, хотя и немного непривычно первое время. Например, я уже не раз и не два отправлялся в командировки на неделю и более вообще без ноутбука, планшет, мышка и хорошая BT-клавиатура (это важно!) вполне заменяют рабочее место.
Ведь первоочередная задача в работе — это не специализированный софт, а всё же коммуникации, а они как раз на мобильных устройствах более-менее полно реализованы.
Всевозможные ERP / CRM — опять же, зависит от реализации. У нас в компании худо бедно наша система работает с мобильника (хотя клиенты и жалуются, что не очень удобно. Мы это слышим и что-то даже исправляем). Про всякие 1С молчу, это — харам, мы не пользуемся!
Следующий момент — сами приложения. Казалось бы, да — можно напечатать текст даже на смартфоне.
Хорошо, но нам ещё нужно подобрать изображения для статьи, обрезать их под нужное соотношение сторон и ширину пикселей, а потом вставить в админку CMS.
Ребята, открою вам страшную тайну: у вас CMS — говно! Нормальные CMS давно и успешно решают любые задачи, связанные с публикацией либо полностью автоматически («обрезать их под нужное соотношение сторон и ширину пикселей»), либо великолепно это делают с любого устройства. Например, эту заметку я пишу хоть и на десктопе (большей частью), но и на телефоне в том числе:
Так что, проблема в конкретной CMS, а не в возможности удобной работы. У Ферры самописка из разряда «Самостряп-303», ну и если разработчики не предусмотрели таких функций — то это проблемы коллектива Ферры.
Специализированный софт — вот это да. Для меня специализированным софтом является прежде всего IDE для написания софта и работы с сайтами (собственно об этом и заметка), и вот здесь не все так гладко. Нет, сама IDE есть на планшете и мобильнике, но из-за особенностей клавиатуры и мышки Android писать софт не совсем удобно. Хотя допускаю, что я просто не настроил клавиатуру должным образом.
Хотя допускаю, что я просто не настроил клавиатуру должным образом.
Ну и наконец, выезды и командировки. Для себя я давно перешел на исключительно на телефон. Таскать с собой ноут (хотя он и легкий у меня — менее 1.5 кг.) или даже планшет с клавиатурой и мышкой не очень хочется. Поэтому я перешел на работу в командироках, курсах и выездах с исключительно телефона.
Например, вот такой нехитрый набор позволяет легко проводить лекции и презентации. В Московском Политехе я вот так недавно отчитал трехмесячный курс. В набор входят:
Все это весит менее 500 гр. и легко помещается в маленькую сумку или барсетку.
В качестве резюме можно сказать, что ПК, конечно же, полноценно телефон пока не заменяет, но львиную долю задач на смартфоне или планшете вполне можно делать и делать успешно. Важно лишь правильно подобрать софт.
Иван Никитин
Похожие записи
Встречайте PWA! Windows улучшает поддержку Progressive Web Apps
Как удалить ботов в Инстаграм?
Блокировки Telegram и DigitalOcean.
 Пострадали многие — решение есть!
Пострадали многие — решение есть!2 комментария
Milo Lika
Здравствуйте.
Вообще-то это комментарий к Вашей старой статье про вынимание «защищённого» текста.
https://ivannikitin.com/2012/03/09/anti-copy-protection
Если совсем грустно, и текст — картинка, сохраняешь эту картинку. Ужимаешь её до 115х115см в, допустим, MS Picture Manager. Потом нужен Adobe Acrobat Pro. Конвертируешь картинку в PDF и натравливаешь на неё адобовский оптический распознаватель знаков. Проблема в том, что эта процедура ужасно геморройна.
Вот есть сайт https://litnet.com В потрохах его HTML файла слово «Шкаф», например, выглядит так:
Шкаетф
Соответственно, если тупо копировать текст, копируется «Шкаетф».
Значит поэкранно в Фаерфоксе снимаем картинки при помощи «screenshot —fullpage» и распознаем. А экранов в книге, допустим, 100.
Не присоветуете ли что-нибудь?
Спасибо
Иван Никитин
Нет, особо не присоветую. Если описанный метод не работает, то проще найти книгу где-то на просторах Интернета или торрентов….
Как посмотреть HTML код страницы на телефоне?
Как посмотреть исходный код страницы на телефоне?
В Firefox или Chrome на Android можно просмотреть исходный код, добавив в адресную строку префикс « view-source: », то есть « view-source:http://google.com ». Найдите на рынке приложение под названием « Просмотр веб-источника» и установите его.
Как посмотреть HTML код страницы в Safari?
Как посмотреть исходный код страницы в Safari на Mac
Как посмотреть исходный код страницы на iPhone?
Как посмотреть исходный код интернет-страницы на Айфоне или Айпаде
Как узнать код html страницы?
Как открыть код страницы Перейдите на страницу, которую нужно проанализировать. Для отображения кода используйте сочетание клавиш Ctrl+U. Откроется подробное описание страницы в формате HTML-разметки, тегов и скриптов.
Как посмотреть исходный код страницы на андроид?
Как посмотреть код страницы на телефоне или как обходиться в работе без ПК
Как зайти в исходный код страницы?
В Chrome щелкните по «Просмотр кода страницы», в Firefox по «Исходный код страницы», в Edge и Internet Explorer по «Просмотр кода». Также можно нажать Ctrl + U (Windows) или ⌥ Option + ⌘ Command + U (Mac OS X), чтобы отобразить исходный код.
Также можно нажать Ctrl + U (Windows) или ⌥ Option + ⌘ Command + U (Mac OS X), чтобы отобразить исходный код.
Как найти настройки в сафари?
Настройки сайтов в Safari
В Safari можно настроить параметры просмотра сайтов, которые вы регулярно посещаете. Откройте Safari на Mac. В строке меню откройте вкладку Safari > Настройки. Во всплывающем окне выберите Веб-сайты.
Как посмотреть исходный код страницы в хроме?
Открыть исходный код страницы в Google Chrome можно с помощью дополнительного меню, которое вызывается нажатием правой кнопки мыши – «Просмотр кода страницы». Здесь же мы видим, что просмотр доступен по сочетанию горячих клавиш «CTRL+U».
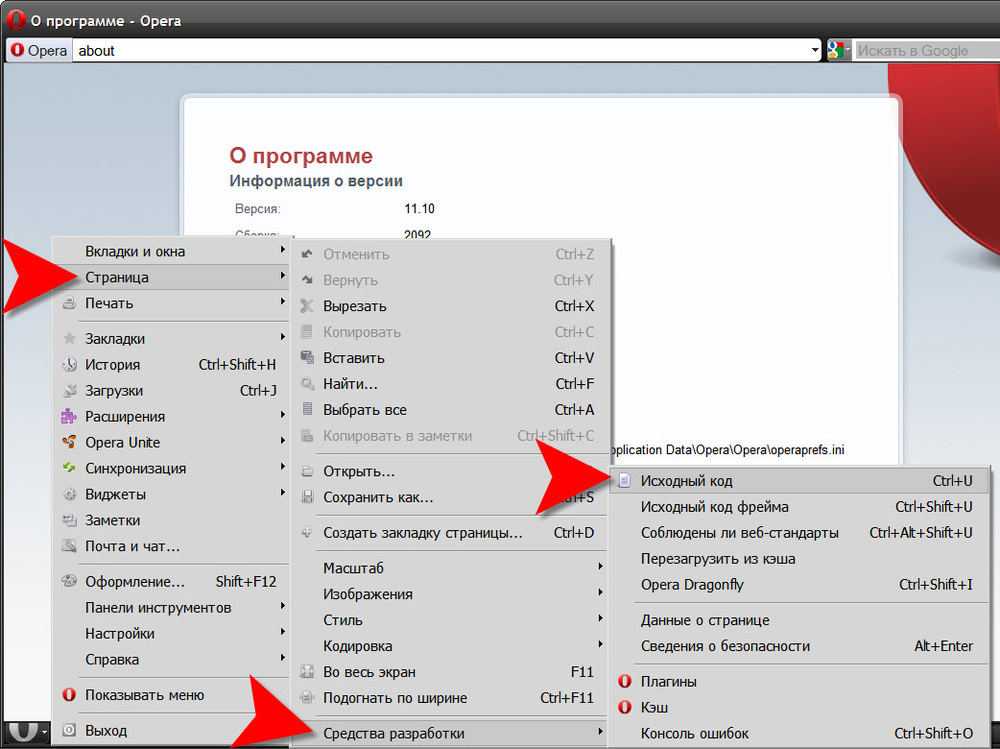
Как открыть исходный код страницы в опере?
Чтобы просмотреть исходный код активной веб-страницы в браузере Opera, используйте следующую комбинацию клавиш: CTRL + U (COMMAND + OPTION + U в macOS).
Как открыть формат HTML на айфоне?
Чем открыть HTML на iPhone:
Как поменять код элемента в сафари?
На самом деле все очень просто.
Что можно узнать из кода страницы?
Итак, Html код страницы представляет собой пронумерованный список строк, каждая из которых несёт информацию о том, как сделан данный сайт. Чтобы быстрей научиться разбираться в этом огромном количестве знаков и специальных символов, нужно различать разные участки кода.
Как скопировать HTML код с сайта?
Как читать код страницы?
Как посмотреть код любого сайта
комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера. Вы сможете увидеть структуру всей страницы.
Как посмотреть исходный код страницы
Иногда при работе с сайтом необходимо посмотреть исходный код страницы. Это нужно, например, для проверки корректности заполнения метаданных, если на сайте не установлен плагин, для того, чтобы найти код какого-то определенного элемента, и т.д. В этом материале мы покажем, как открыть исходный код страницы на разных устройствах и в разных браузерах.
Как открыть исходный код страницы на компьютере
Любой современный браузер «из коробки» обладает функционалом, необходимым для просмотра исходного кода страницы.
Google Chrome
Чтобы открыть исходный код страницы в Google Chrome, нужно нажатием правой кнопки мыши вызвать контекстное меню и в нем кликнуть на «Просмотр кода страницы».
Открываем исходный код страницы в Google Chrome
Также просмотреть код можно с помощью сочетания клавиш Ctrl + U. Что касается операционной системы MacOS, здесь работает сочетание клавиш
Option + Command + U. В обоих случаях код открывается в отдельной вкладке.
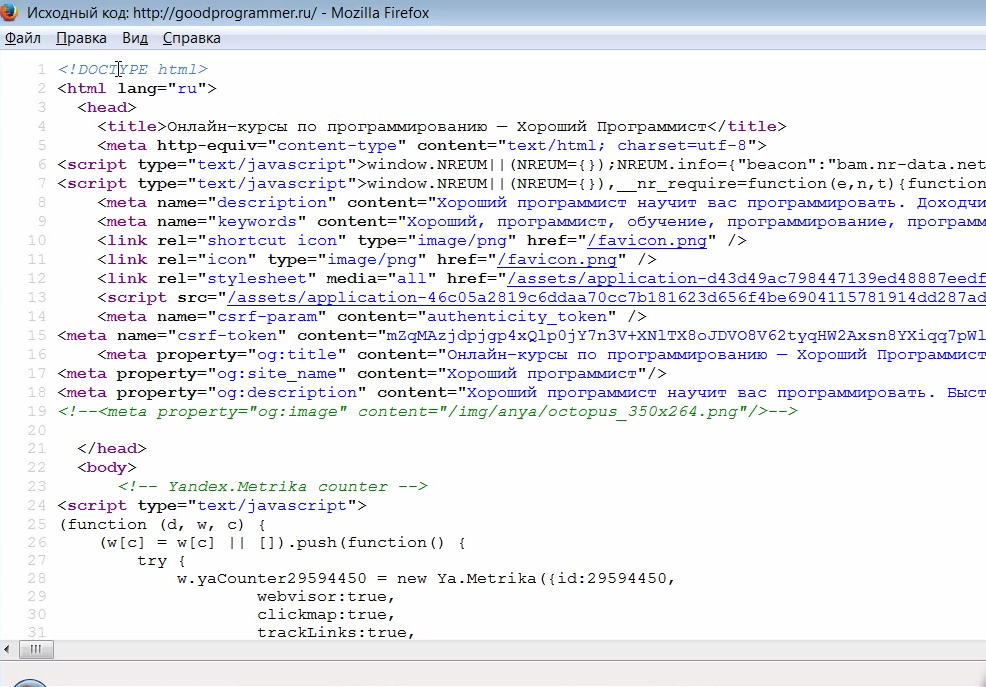
Пример исходного кода
Для удобства поиска определенных значений нажмите клавиши Ctrl + F. Искомый фрагмент кода будет подсвечиваться желтым цветом.
Microsoft Edge, Opera и Mozilla Firefox
Чтобы посмотреть исходный код в этих браузерах, нужно, аналогично действия в Google Chrome, вызвать правой кнопкой мыши контекстное меню и выбрать в нем пункт «Посмотреть исходный код». Страница с кодом также откроется в отдельной вкладке.
Страница с кодом также откроется в отдельной вкладке.
Кроме того, здесь работает та же комбинация клавиш Ctrl + U.
Открываем исходный код в Microsoft Edge
Открываем исходный код в Opera
Открываем исходный код в Mozilla Firefox
Как посмотреть код конкретного элемента страницы
С помощью указанных способов вы можете посмотреть не только код всей страницы, но и коды отдельно взятых элементов. Однако для этого вам придется вручную определять местоположение необходимого фрагмента, что может занять довольно много времени.
Опытные разработчики пользуются специальным инструментом, который доступен во всех перечисленных браузерах. Рассмотрим принцип его работы в Google Chrome.
Чтобы открыть консоль, зажимаем клавиши Ctrl + Shift + I или вызываем контекстное меню и кликаем «Просмотреть код».
Открываем код элемента в Google Chrome
Панель с кодом в Google Chrome
Как видим, панель открылась справа от страницы. Ее положение можно менять в зависимости от размеров монитора или личных предпочтений. Для этого открываем меню и в разделе «Dock side» выбираем месторасположение панели либо открываем ее в отдельном окне.
Ее положение можно менять в зависимости от размеров монитора или личных предпочтений. Для этого открываем меню и в разделе «Dock side» выбираем месторасположение панели либо открываем ее в отдельном окне.
Настраиваем расположение панели в «Dock side»
Во вкладке «Elements» в основной части консоли открывается код страницы, который ранее мы открывали в отдельной вкладке. Здесь он представлен в более удобном виде: каждый элемент (например,
Код страницы
Теперь переходим к поиску нужного элемента. В качестве примера возьмем название одной из товарных позиций каталога. Чтобы найти ее в исходном коде, нажимаем значок стрелки в левом верхнем углу панели и кликаем на нужный элемент страницы.
Код отдельного элемента
Нужный фрагмент кода
Таким образом выводится нужный фрагмент кода, который отвечает за отображение элемента. В окне справа располагается относящийся к нему CSS-код.
Так можно получить код абсолютно любого элемента на странице, чтобы скопировать или исправить (удобно при тонкой настройке CSS-стилей) его.
Как посмотреть исходный код на смартфоне
Мобильные версии браузеров имеют достаточно ограниченный функционал. Например, в них нет таких инспекторов кода, как в десктопных версиях. Однако посмотреть код все-таки можно. Для этого необходимо добавить в начало URL параметр «view-source:».
Отображение исходного кода страницы сайта на смартфоне
Для получения расширенных возможностей в работе с исходным кодом на Android установите приложение VT View Source. При запуске потребуется ввести URL изучаемой страницы.
Приложение доступно только на английском языке. Что касается функционала, он достаточно широк:
Также в приложении можно менять цвета фона и текста, размеры и тип шрифта и другие параметры.
Исходный код страницы на сайте: для чего он нужен
Краткое содержание статьи:
В интернете тысячи сайтов на различные тематики. Но есть ресурсы,
которые цепляют пользователя или представляют ценность, как успешный конкурент
в продвижении определённых товаров или услуг. Любой программист или сео-оптимизатор
знает, что больше информации о сайте можно узнать через его исходный код. Осталось
понять, что это такое и где его искать.
Любой программист или сео-оптимизатор
знает, что больше информации о сайте можно узнать через его исходный код. Осталось
понять, что это такое и где его искать.
Исходный код — текст, составленный программой, представленный в виде языков программирования или разметки. Человек может прочитать эти данные, увидеть структуру сайта и провести технический анализ.
Как открыть исходный код станицы на сайте?
Существует два основных способа увидеть этот текст:
- сочетание клавиш Ctrl и U;
- через контекстное меню.
В первом случае достаточно зажать одновременно эти две клавиши. Система автоматически перебросит на страницу с исходным кодом.
Во втором варианте необходимо в любой точке станицы сайта нажать правую кнопку мыши. В меню выбираем позицию «Исходный текст страницы» (название пункта меню может отличаться в зависимости от браузера, этот представлен для Opera). Система направит на исходный код, который можно подробно изучить.
Для быстрой ориентации в тексте исходного кода можно использовать горячие клавиши. Например, сочетание Ctrl и G позволит вызвать меню поиска.
В поле вводим нужное слово и ищем строчку. Все слова будут подсвечены ярким цветом.
Просмотр кода страницы: на что обратить внимание
Технические параметры и SEO-оптимизация сайта учитываются, если нужно провести полный аудит ресурса. Подробный чек-лист поможет разобраться с каждым пунктом и вывести интернет-площадку в ТОП.
В каждой строчке исходного кода зашифрована полезная информация для веб-мастеров и всех поисковых роботов. Например, тег head показывает, по каким ключевым запросам продвигается страница, ещё можно прочитать title и description.
Ещё по коду можем узнать, что наш ресурс сделан на базе WordPress, это прописано в участке wp-content.
Видим, что на сайте используется Яндекс Метрика. На это указывает тег Yandex.Metrika counter.
С помощью исходного кода можно посмотреть у
конкурентов title и description, продвигаемые ключевые запросы.
Всегда можно скопировать исходный код конкурентов в обычный текстовый документ. В нем будет проще изучать все тонкости создания ресурса.
Оптимизация кода сайта
Простота кода влияет на скорость индексации каждой страницы. Поэтому нужно уметь проверять свой сайт на распространенные ошибки.
Любой код сайта можно оптимизировать с учётом этих требований:
- Прописывание заголовком с учётом их иерархии. Популярные интернет порталы всегда используют подзаголовки разных уровней — h2-h3.
- Сокращение размера исходного кода, так как этот параметр влияет на скорость загрузки всей страницы.
- Грамотная
внутренняя оптимизация страниц. Мы уже говорили о том, что в исходном коже
отражаются title и description, основные ключи.
 Нужно составлять все мета-теги
с учетом основных ключей продвижения.
Нужно составлять все мета-теги
с учетом основных ключей продвижения. - Правильная перелинковка страниц. Она необходима для распределения веса страниц и повышения трафика по самым низкочастотным запросам.
- Оптимизация изображений. Нужно правильно подобрать форматы и типы картинок. Не забывайте в настройках прописывать alt и title.
Если где-то не будет закрыт тег в исходном коде, то это будет проявляться в виде ошибки на страницы сайта. Например, перестанет загружаться картинка или не станет работать анимация.
Как проверить исходный код сайта?
Можно пройтись по нему в ручном режиме. Конечно, такая проверка займёт много времени. Плюс нужно хорошо разбираться в тегах и их обозначении. Профессиональные веб-мастера предпочитают использовать автоматические анализаторы. В онлайн режиме достаточно ввести ссылку на страницу, система через некоторое время предоставит подробный отчёт, указав на грубые ошибки в исходном коде.
Например, простой сервис Grogl выдаст отчёт через
минуту после ввода адреса страницы.
Многие считают лучшим сервис validator.w3.org. Но следует учитывать, что пользователям предлагается только английская версия. Сервис подробно всё подсвечивает и указывает номер строк, где есть ошибка или в каком месте нужно присмотреться к коду.
В интернете представлено множество анализаторов, которые работают в свободном доступе. Есть и платные программы, предлагающие подробный отчёт обо всех строках кода.
Если вам сложно самостоятельно разобраться в исходном коде сайта, то обратитесь за помощью к специалистам компании Grand-SEO. По доступным ценам мы предлагаем аудит сайта.
Рассказать друзьям:
Как посмотреть код сайта если запрет
HackWare.ru
Этичный хакинг и тестирование на проникновение, информационная безопасность
Обход запрета показа исходного HTML кода, обход социальных блокировщиков и других мер противодействия сбору информации о сайте
Можно ли надёжно защитить HTML код веб-страницы
Исходный код веб-страницы невозможно защитить от просмотра. Это факт. Но можно в некоторой степени усложнить задачу анализа кода. К совершенно пустым, неэффективным способам можно отнести блокировку правой кнопки мыши. К более эффективным средствам можно отнести обфускацию кода. Особенно если код не присутствует в исходном тексте страницы, а подгружается из разных файлов с помощью JavaScript и если на разных этапах (сам JavaScript и HTML) также обфусцированны. В этом случае всё становится намного труднее. Но такие случае довольно редки — чаще встречаются на веб-сайтах очень крупных компаний. Мы же рассмотрим более простые варианты.
Это факт. Но можно в некоторой степени усложнить задачу анализа кода. К совершенно пустым, неэффективным способам можно отнести блокировку правой кнопки мыши. К более эффективным средствам можно отнести обфускацию кода. Особенно если код не присутствует в исходном тексте страницы, а подгружается из разных файлов с помощью JavaScript и если на разных этапах (сам JavaScript и HTML) также обфусцированны. В этом случае всё становится намного труднее. Но такие случае довольно редки — чаще встречаются на веб-сайтах очень крупных компаний. Мы же рассмотрим более простые варианты.
Как просмотреть исходный HTML код веб страницы, если заблокирована правая кнопка мыши и сочетание клавиш CTRL+u
Если правая кнопка мыши не работает, то просто нажмите CTRL+u. Мне попался сайт, в котором CTRL+u также отказалась работать:
CTRL+u можно отключить с помощью JavaScript и именно эта техника используется на том сайте. То есть первый вариант очевиден — с выключенным JavaScript исходный код не будет «заблокирован».
Другой вариант — это в меню браузера найти опцию «Показать исходный код». В Firefox эта опция есть, но лично у меня всегда уходит много времени, чтобы её найти ))) В Chrome я эту опцию вообще не могу найти в меню браузера, поэтому запомните строку
Если эту строку добавить перед любым адресом сайта и всё это вставить во вкладку веб-браузера, то будет открыт исходный код данной страницы.
Например, я хочу посмотреть HTML страницы https://suip.biz/ru/?act=view-source, тогда я вставляю строку view-source:https://suip.biz/ru/?act=view-source во вкладку веб-браузера и получаю в ней исходный код.
Кстати, если вам трудно запомнить view-source, то вот здесь соответствующий сервис: https://suip.biz/ru/?act=view-source (только не надо смеяться над его «сложностью» — всего в жизни не запомнишь, и иногда реально проще открыть такую страницу и с помощью неё получить нужную для просмотра исходного кода строку).
Кстати по поводу отключения JavaScript — необязательно лазить в «глубинные» настройки браузера и искать где эта опция. Можно даже не отключать JavaScript, а приостановить выполнение скриптов для конкретной страницы.
Можно даже не отключать JavaScript, а приостановить выполнение скриптов для конкретной страницы.
Для этого нажмите F12, затем в инструментах разработчика перейдите во вкладку Sources и нажмите там F8:
Теперь на странице сайта будет работать сочетание клавиш CTRL+u, как будто бы его никогда не отключали.
Обход социальных блокировщиков
Социальный блокировщик выглядит примерно так:
Суть в следующем, чтобы просмотреть содержимое, нужно «лайкнуть» эту статью в социальной сети.
«Под капотом» там всё (обычно) так: «скрываемый» текст уже присутствует в HTML странице, но спрятан с помощью свойства стиля style=»display: none;». Поэтому достаточно:
- открыть HTML страницы, защищённой социальным блокировщиком
- найти там все вхождения style=»display: none;» — обычно их не очень много.
Пример «взлома» социального блокировщика:
Но каждый раз лазить в исходный код не очень удобно и я… сделал онлайн сервис, который сам извлекает для вас данные, скрываемые социальными блокировщиками, его адрес: https://suip. biz/ru/?act=social-locker-cracker
biz/ru/?act=social-locker-cracker
Там я реализовал обход четырёх социальных блокировщиков и добавил «эвристический» анализ — он включается если никакой из этих 4 х блокировщиков не подошёл, то тогда просто выводится содержимое всех блоков с style=»display: none;».
Кстати, если вам попались страницы, которые этот сервис не может обойти — просто напишите в комментариях ссылку на проблемную страницу — я добавлю соответствующий «обработчик».
Тот сайт, который я показываю на скриншотах, как будто бы распространяет пиратское ПО. Я посмотрел ссылки с помощью обходчика социальных блокировщиков — оказалось, что все скрытые ссылки абсолютно беспонтовые: ведут на демо версии программ или вообще на официальный сайт. В некоторых статьях ссылок вообще нет. Такой «маркетинг» меня заинтересовал и я решил поискать другие сайты этого же автора.
Поиск сетки фальшивых пиратских сайтов
Этот сайт за CloudFlare — Ha ha, classic!
- Cloudflare, Inc.
 — это сегодняшние IP адреса
— это сегодняшние IP адреса - GoDaddy.com, LLC — аукцион, парковщик доменов и тому подобное
- Contabo GmbH — вполне возможно реальный хостинг, где размещён этот сайт
Итак, вероятно, что IP этого сайта 173.249.15.230. На securitytrails на настоящее время по этому IP информации о связанных с ним сайтов нет.
Поэтому идём на сервис «Список сайтов на одной IP», в качестве исходных данных вводим 173.249.15.230 и получаем там:
- haxsofts.com
- crackways.com
- crackmafia.org
Все сайты схожей тематики, везде есть социальный блокировщик, везде вместо вареза ссылки на демо версии, ссылки на официальные сайты, либо просто ничего нет под закрытым контентом.
Верификация IP сайта с помощью cURL
Для верификации IP обычно я использую следующую команду:
Или так, если нужно проверить сайт на HTTPS протоколе:
Но сервер 173.249.15.230 настроен так, что абсолютно любой хост, хоть даже если туда написать «dfkgjdfgdfgfd» он перенаправляет на адрес с HTTPS, то есть на «https://dfkgjdfgdfgfd». А запросы по HTTPS сам сервер не принимает вовсе — там веб-сервер не настроен на их обработку и 443 порт даже не октрыт.
А запросы по HTTPS сам сервер не принимает вовсе — там веб-сервер не настроен на их обработку и 443 порт даже не октрыт.
В принципе, доказать, что данный сервер настроен на обработку хоста macwinsofts.com можно косвенно, например, данный запрос практически мгновенно вызовет ошибку 503:
А вот данный запрос хотя в конечном счёте также вызовет ошибку 503, но заставит сервер надолго «задуматься»:
Видимо, там из-за особенностей настройки происходят бесконечный редиректы и в конце концов соединение сбрасывается по таймауту.
Это способ позволяет в том числе брутфорсить файлы и папки:
И совсем интересный результат вызывает вот такой запрос:
Заключение
В чём смысл этих сайтов? На некоторых из них имеются для скачивания .exe файлы — возможно вирусы или какая-то сомнительная монетизация. Хотя я проверил по virustotal — вроде бы, файл не вредоносный. Те сайты, у которых нет исполнимых файлов для скачивания, видимо, дожидаются роста посещаемости, чтобы затем начать распространять этот исполнимый файл.
Возможно владелец ожидает роста посещаемости для включения настоящей монетизации или распространения вирусов.
Как посмотреть исходный код страницы
Иногда при работе с сайтом необходимо посмотреть исходный код страницы. Это нужно, например, для проверки корректности заполнения метаданных, если на сайте не установлен плагин, для того, чтобы найти код какого-то определенного элемента, и т.д. В этом материале мы покажем, как открыть исходный код страницы на разных устройствах и в разных браузерах.
Как открыть исходный код страницы на компьютере
Любой современный браузер «из коробки» обладает функционалом, необходимым для просмотра исходного кода страницы.
Google Chrome
Чтобы открыть исходный код страницы в Google Chrome, нужно нажатием правой кнопки мыши вызвать контекстное меню и в нем кликнуть на «Просмотр кода страницы».
Открываем исходный код страницы в Google Chrome
Также просмотреть код можно с помощью сочетания клавиш Ctrl + U. Что касается операционной системы MacOS, здесь работает сочетание клавиш
Что касается операционной системы MacOS, здесь работает сочетание клавиш
Option + Command + U. В обоих случаях код открывается в отдельной вкладке.
Пример исходного кода
Для удобства поиска определенных значений нажмите клавиши Ctrl + F. Искомый фрагмент кода будет подсвечиваться желтым цветом.
Microsoft Edge, Opera и Mozilla Firefox
Чтобы посмотреть исходный код в этих браузерах, нужно, аналогично действия в Google Chrome, вызвать правой кнопкой мыши контекстное меню и выбрать в нем пункт «Посмотреть исходный код». Страница с кодом также откроется в отдельной вкладке.
Кроме того, здесь работает та же комбинация клавиш Ctrl + U.
Открываем исходный код в Microsoft Edge
Открываем исходный код в Opera
Открываем исходный код в Mozilla Firefox
Как посмотреть код конкретного элемента страницы
С помощью указанных способов вы можете посмотреть не только код всей страницы, но и коды отдельно взятых элементов. Однако для этого вам придется вручную определять местоположение необходимого фрагмента, что может занять довольно много времени.
Однако для этого вам придется вручную определять местоположение необходимого фрагмента, что может занять довольно много времени.
Опытные разработчики пользуются специальным инструментом, который доступен во всех перечисленных браузерах. Рассмотрим принцип его работы в Google Chrome.
Чтобы открыть консоль, зажимаем клавиши Ctrl + Shift + I или вызываем контекстное меню и кликаем «Просмотреть код».
Открываем код элемента в Google Chrome
Панель с кодом в Google Chrome
Как видим, панель открылась справа от страницы. Ее положение можно менять в зависимости от размеров монитора или личных предпочтений. Для этого открываем меню и в разделе «Dock side» выбираем месторасположение панели либо открываем ее в отдельном окне.
Настраиваем расположение панели в «Dock side»
Во вкладке «Elements» в основной части консоли открывается код страницы, который ранее мы открывали в отдельной вкладке. Здесь он представлен в более удобном виде: каждый элемент (например, <div>) можно раскрыть, чтобы посмотреть иерархию. Справа (если панель расположена в нижней части экрана) отображается CSS-код выбранного элемента. К слову, эти параметры можно править. Для этого необходимо выделить их двойным щелчком мыши. Имейте в виду, что это действие повлияет на отображение элементов на странице (до момента перезагрузки). Аналогичным образом правятся значения в коде странице в левом окне.
Справа (если панель расположена в нижней части экрана) отображается CSS-код выбранного элемента. К слову, эти параметры можно править. Для этого необходимо выделить их двойным щелчком мыши. Имейте в виду, что это действие повлияет на отображение элементов на странице (до момента перезагрузки). Аналогичным образом правятся значения в коде странице в левом окне.
Код страницы
Теперь переходим к поиску нужного элемента. В качестве примера возьмем название одной из товарных позиций каталога. Чтобы найти ее в исходном коде, нажимаем значок стрелки в левом верхнем углу панели и кликаем на нужный элемент страницы.
Код отдельного элемента
Нужный фрагмент кода
Таким образом выводится нужный фрагмент кода, который отвечает за отображение элемента. В окне справа располагается относящийся к нему CSS-код.
Так можно получить код абсолютно любого элемента на странице, чтобы скопировать или исправить (удобно при тонкой настройке CSS-стилей) его.
Как посмотреть исходный код на смартфоне
Мобильные версии браузеров имеют достаточно ограниченный функционал. Например, в них нет таких инспекторов кода, как в десктопных версиях. Однако посмотреть код все-таки можно. Для этого необходимо добавить в начало URL параметр «view-source:».
Например, в них нет таких инспекторов кода, как в десктопных версиях. Однако посмотреть код все-таки можно. Для этого необходимо добавить в начало URL параметр «view-source:».
Отображение исходного кода страницы сайта на смартфоне
Для получения расширенных возможностей в работе с исходным кодом на Android установите приложение VT View Source. При запуске потребуется ввести URL изучаемой страницы.
Приложение доступно только на английском языке. Что касается функционала, он достаточно широк:
- поиск по коду,
- копирование,
- возможность сохранения кода в отдельный файл целиком или частями,
- проверка валидности,
- шаринг кода.
Также в приложении можно менять цвета фона и текста, размеры и тип шрифта и другие параметры.
Как просмотреть код сайта если стоит защита
Часто бывает, что заказчики просят сделать какие-нибудь изменения по внешнему виду сайта, но невозможно посмотреть код страницы. То есть владелец сайта устанавливает защитный js скрипт, который запрещает браузеру правый клик мыши, блокирует инспектор, а также исходный код страницы ctrl+u. Но для выполнения задачи нужен инспектор браузера, а он заблокирован. То есть нельзя посмотреть код и внести изменения в html css для отладки в браузере.
Но для выполнения задачи нужен инспектор браузера, а он заблокирован. То есть нельзя посмотреть код и внести изменения в html css для отладки в браузере.
Как снять защиту не всегда удается быстро понять, поэтому тут на помощь приходит расширение для браузера Absolute Enable Right Click & Copy Ведь браузер то всеравно все видит и знает, просто ему страничка загруженная с сервера дает указания блокировать эти функции. Со стороны сервера нельзя сделать такую блокировку, а javascript исполняется на клиенте.
Устанавливается это расширение бесплатно. Открывается сайт, который блокирует определенные действия пользователя и необходимо нажать на данный кружок
Если какая то из опций выделена красным, значит стоит блокировка, которая легко снимается кликом по нему.
Как посмотреть исходный код страницы
Любая страница в интернете — это по сути HTML-код, который по-другому называют «исходный код».
В нём можно посмотреть некоторую полезную информацию для SEO. Например, как прописаны теги и метатеги, вроде title, description и Last-Modified, установлены ли счётчики аналитики и многое другое. Посмотреть код можно и с компьютера, и с телефона.
Например, как прописаны теги и метатеги, вроде title, description и Last-Modified, установлены ли счётчики аналитики и многое другое. Посмотреть код можно и с компьютера, и с телефона.
Покажем, как вызвать код страницы и как найти любой элемент в коде.
Что такое исходный код страницы и зачем его смотреть
Код страницы — это структура тегов, в которой зашифрованы все видимые и невидимые элементы контента: тексты, изображения, счётчики, скрипты и т. д.
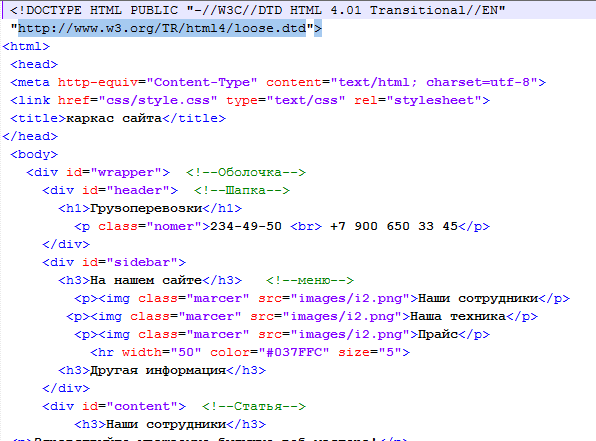
HTML-код сайта выглядит так:
Пример кода страницы сайта
Просмотр кода поможет выявить ошибки, найти баги в отображении отдельных элементов или подсмотреть интересные SEO-решения у конкурентов.
Как посмотреть код сайта с компьютера
Покажем на примере самых популярных браузеров: Google Chrome, Яндекс.Браузер, Apple Safari, Microsoft Edge, Mozilla Firefox, Opera. Но принцип одинаковый во всех браузерах.
Google Chrome
Чтобы открыть код страницы в браузере, достаточно нажать комбинацию клавиш:
- на Windows — Ctrl + U;
- на Mac — Cmd (⌘) + Option (⌥) + U.

Если не любите горячие клавиши, то можно кликнуть правой кнопкой мыши на странице и в открывшемся меню выбрать пункт «Просмотр кода страницы»:
Просмотр кода страницы в Google Chrome
Откроется новая вкладка с кодом.
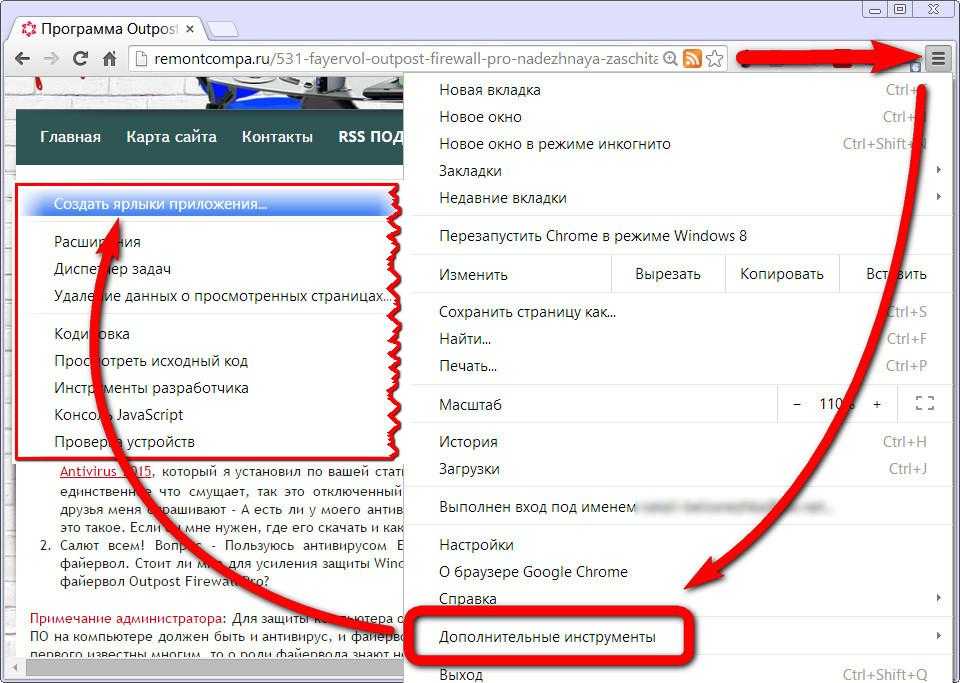
Можно и по-другому — через меню браузера. Для этого нужно кликнуть на три вертикальные точки в правом верхнем углу окна и перейти в «Дополнительные инструменты» → «Инструменты разработчика».
Как открыть «Инструменты разработчика» в Google Chrome
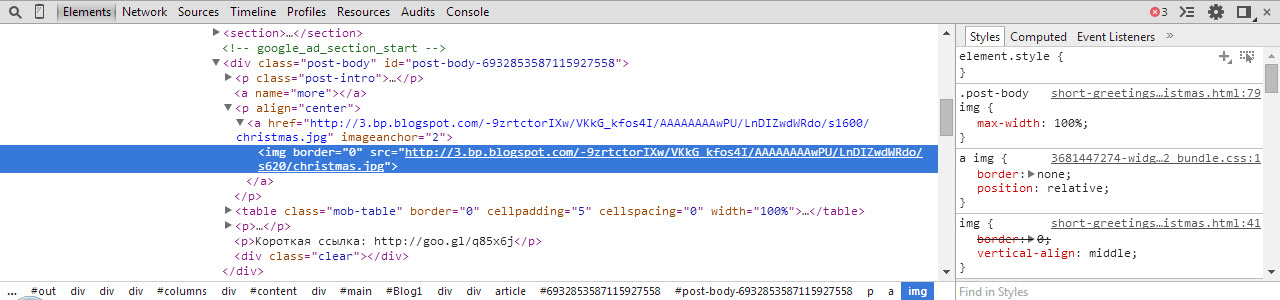
В этом случае код откроется справа или снизу на той же вкладке. При клике на отдельные его части, на странице подсветится соответствующий элемент сайта.
Как открыть код элемента страницы в Google Chrome
Более быстрые способы сделать то же самое:
- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Яндекс.Браузер
Первый способ посмотреть код страницы в Яндекс. Браузере — с помощью правой кнопки мыши. В меню нужно выбрать пункт «Посмотреть код страницы».
Браузере — с помощью правой кнопки мыши. В меню нужно выбрать пункт «Посмотреть код страницы».
Просмотр кода в Яндекс.Браузере
Второй — через меню браузера. Для этого необходимо кликнуть на три горизонтальные полоски в верхнем правом углу, затем «Дополнительно» → «Дополнительные инструменты» → «Посмотреть код страницы».
Просмотр кода через меню Яндекс.Браузера
В обоих случаях код откроется в отдельной вкладке. Также код можно посмотреть с помощью горячих клавиш Ctrl + U.
Чтобы открыть код в той же вкладке, что и просматриваемая страница, вместо «Посмотреть код страницы» нужно выбрать пункт «Инструменты разработчика» или нажать Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac, как и в Chrome.
Apple Safari
Для просмотра кода в Safari необходимо сначала войти в «Настройки» браузера, кликнув по надписи Safari в верхнем левом углу экрана.
Где находятся настройки браузера в Safari
Затем в открывшемся окне выбрать раздел «Дополнительно» и поставить галочку напротив «Показывать меню «Разработка» в строке меню» в нижней части окна:
Включение меню разработчика в Safari
После этого в верхнем меню окна появится вкладка «Разработка», в которой для просмотра кода страницы необходимо кликнуть на пункт «Показать программный код страницы»:
Как открыть код страницы в браузере Safari
Код откроется в нижней части страницы:
Код страницы в Safari
Microsoft Edge
Просмотреть код в Microsoft Edge можно с помощью правой кнопки мыши → команда «Просмотреть исходный код»:
Просмотр кода страницы в Microsoft Edge
Код откроется в новой вкладке. Можно и с помощью горячих клавиш Ctrl + U.
Можно и с помощью горячих клавиш Ctrl + U.
Также его можно посмотреть через меню браузера. Для этого нужно в правом верхнем углу кликнуть на три горизонтальные точки и выбрать команду «Другие инструменты» → «Средства разработчика»:
Инструменты разработчика в Microsoft Edge
Панель откроется снизу или справа на просматриваемой странице. Чтобы увидеть код, нужно выбрать вкладку «Элементы»:
Исследование кода отдельных элементов в Microsoft Edge
Горячие клавиши здесь тоже работают: Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Mozilla Firefox
Код открывается в отдельной вкладке с помощью правой кнопкой мыши по команде «Исходный код страницы»:
Просмотр кода в Mozilla Firefox
Также открыть исходный код в отдельной вкладке можно через меню браузера. Для этого в правом верхнем углу кликните на три горизонтальные черты и в открывшемся меню выберите команду «Другие инструменты» → «Исходный код страницы»:
Исходный код в меню Mozilla Firefox
А можно и просто нажать горячие клавиши Ctrl + U — это работает во всех браузерах.
Инструменты разработчика здесь тоже можно открыть горячими клавишами Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac или кликнув правой кнопкой мыши и выбрав пункт «Исследовать»:
Как открыть инструменты разработчика в Mozilla Firefox
Панель откроется снизу или справа на странице.
Opera
В последних версиях Opera просмотр кода страницы доступен по клику правой кнопкой мыши, с помощью горячих клавиш или с помощью инструментов разработчика.
Чтобы открыть код, кликните правой кнопкой мыши в любой части страницы и выберите команду «Исходный текст страницы»:
Просмотр кода страницы в браузере Opera
То же самое можно сделать сочетанием клавиш Ctrl + U.
Чтобы открыть инструменты разработчика, в этом же меню можно выбрать «Проверить код элемента» или нажать комбинацию горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Как посмотреть код страницы на телефоне
Способы отличаются в зависимости от операционной системы телефона.
Android
Открыть код элемента на телефоне можно с помощью команды view-source, которую необходимо добавить перед URL в адресную строку:
Во вкладке откроется исходный код страницы:
Просмотр кода страницы с мобильного на Android
Открыть инструменты разработчика подобным способом не получится. Если это необходимо, установите специальные приложения. Например, VT View Source.
На iPhone ни в Safari, ни в Google Chrome по команде «view-source:» код не откроется. Необходимо установить специальные приложения для просмотра кода. Например, HTML Viewer Q или iSource Browser.
iSource Browser — полноценный браузер для iOS, с помощью которого можно просматривать HTML-код страниц:
Посмотреть код элемента страницы в айфоне
Как найти любой элемент в коде
Чтобы найти что угодно в открытом исходном коде, откройте поиск по странице. Обычно это можно сделать сочетанием клавиш Ctrl + F или через меню браузера и команду «Найти…» или «Найти на странице…»:
Поиск элементов в коде страницы
В открывшемся окошке введите начало фразы или тег, который хотите найти. Например, viewport:
Например, viewport:
Как выглядят найденные элементы
Найденный элемент браузер выделит цветом.
Мы уже пишем другие интересные и полезные статьи для вас. Подписывайтесь на наш Телеграм-канал, чтобы читать новые статьи первыми.
Сочетания клавиш — Opera Help
Управление браузером с помощью мыши
Управление мышью Opera — это функция, которая позволяет управлять браузером с помощью быстрых и простых перемещений мыши.
Чтобы включить или выключить управление с помощью жестов мышью, выполните следующие действия.
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Browser (Браузер)
- В разделе Shortcuts (Клавиши и жесты) установите флажок Enable mouse gestures (Включить жесты мышью).
Примечание. Если использовать жесты мышью при работе с Magic Mouse или трекпадом, браузер может работать некорректно.
Функция «жесты мышью» работает так: удерживая нажатой правую кнопку, переместите мышь в нужном направлении, затем отпустите кнопку. После некоторой практики навигация с помощью мыши станет быстрой и удобной.
Навигация с помощью жестов мышью
Следующие жесты мышью действуют при нажатии на пустом месте на страницах.
| Действие | Жест | |
|---|---|---|
| Назад на одну страницу | Движение влево | |
| Вперед на одну страницу | Движение вправо | |
| Открыть новую вкладку | Движение вниз | |
| Перезагрузить страницу | Движение вверх, потом вниз | |
| Закрыть текущую вкладку | Движение вниз, потом вправо |
Следующие жесты мышью действуют при нажатии ссылок на странице.
| Действие | Жест | |
|---|---|---|
| Открыть ссылку в фоновой вкладке | Движение вниз, потом вверх | |
| Открыть ссылку в новой вкладке | Движение вниз | |
| Открыть ссылку в новом окне | Shift ⇧ + | Движение вниз при нажатой клавише Shift |
Переход вперед и назад по истории вкладки с помощью кнопочных жестов
Благодаря кнопочным жестам вы можете переходить вперед и назад по сайтам, нажимая пальцами по кнопкам мыши. Нажмите одну кнопку мыши, затем, удерживая ее, нажмите вторую, отпустите первую кнопку, а потом отпустите вторую. Потренируйтесь – и вы быстро освоите эту функцию.
Нажмите одну кнопку мыши, затем, удерживая ее, нажмите вторую, отпустите первую кнопку, а потом отпустите вторую. Потренируйтесь – и вы быстро освоите эту функцию.
Чтобы включить или выключить кнопочные жесты, выполните следующие действия.
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Browser (Браузер) на боковой панели.
- В разделе Shortcuts (Клавиши и жесты) установите флажок Enable rocker gestures (Включить сочетания кнопок мыши).
Используйте кнопочный жест справа налево для перехода назад по сайту и слева направо для перехода вперед.
Примечание. Если использовать кнопочные жесты при работе с Magic Mouse или трекпадом, браузер может работать некорректно.
Быстрая навигация с помощью сочетаний клавиш
С помощью клавиш навигация может быть значительно быстрее. В Opera вы можете назначить действиям навигации собственные сочетания клавиш.
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Browser (Браузер) на боковой панели.
- В разделе Shortcuts (Клавиши и жесты) нажмите Configure shortcuts (Настроить сочетания клавиш).
Ниже приведен обзор сочетаний клавиш, предусмотренных в Opera по умолчанию.
Управление браузером
| Mac | Windows/Linux | |
|---|---|---|
| Открыть страницу загрузок | ⌘+J | Ctrl+J |
| Открыть страницу расширений | ⌘+Shift ⇧+E | Ctrl+Shift ⇧+E |
| Открыть историю | ⌘+Shift ⇧+H | Ctrl+H |
| Открыть локальный файл | ⌘+O | Ctrl+O |
| Открыть адрес | ⌘+L | Ctrl+L |
| Открыть страницу настроек | ⌘+, | Alt+P |
| Напечатать текущую страницу | ⌘+P | Ctrl+P |
| Завершить работу в Opera | ⌘+Q | Ctrl+Shift ⇧+X |
| Сохранить страницу на диске | ⌘+S | Ctrl+S |
| Открыть справку | F1 |
Поиск текста на странице
| Действие | Mac | Windows/Linux |
|---|---|---|
| Найти на странице | ⌘+F | Ctrl+F |
| Найти следующее | ⌘+G | Ctrl+G |
| Найти предыдущее | ⌘+Shift ⇧+G | Ctrl+Shift ⇧+G |
Навигация по страницам
| Действие | Mac | Windows/Linux |
|---|---|---|
| Циклическое движение вперед по элементам страницы | Tab ⇥ | Tab ⇥ |
| Циклическое движение назад по элементам страницы | Shift ⇧+Tab ⇥ | Shift ⇧+Tab ⇥ |
| Вперед на одну страницу | ⌘+→ | Alt+→ |
| Назад на одну страницу | ⌘+← | Alt+← |
| В нижнюю часть страницы | ⌘+↓ | End |
| В верхнюю часть страницы | ⌘+↑ | Home |
| Страница вниз | Пробел | Пробел |
| Страница вверх | Shift ⇧+Пробел | Shift ⇧+Пробел |
| Перезагрузить текущую страницу | ⌘+R | Ctrl+R |
| Показать программный код текущей страницы | ⌘+U | Ctrl+U |
Управление вкладками и окнами
| Действие | Mac | Windows/Linux |
|---|---|---|
| Активировать меню вкладок | Ctrl+M | Ctrl+M |
| Закрыть текущую вкладку | ⌘+W | Ctrl+W |
| Закрыть текущее окно | Alt+F4 | |
| Циклическое движение вперед по открытым вкладкам | Ctrl+Tab ⇥ | Ctrl+Tab ⇥ |
| Циклическое движение назад по открытым вкладкам | Shift ⇧+Ctrl+Tab ⇥ | Shift ⇧+Ctrl+Tab ⇥ |
| Циклический просмотр открытых окон | ⌘+` | Alt+Tab ⇥ |
| Свернуть окно | ⌘+M | Windows+M |
| Открыть новую вкладку | ⌘+T | Ctrl+T |
| Открыть новое окно | ⌘+N | Ctrl+N |
| Открыть новое приватное окно | ⌘+Shift ⇧+N | Ctrl+Shift ⇧+N |
| Открыть последнюю закрытую вкладку | ⌘+Shift ⇧+T | Ctrl+Shift ⇧+T |
| Переключить меню вкладок | Ctrl+M | Ctrl+M |
| Показать предыдущую активную вкладку | Ctrl+` | Ctrl+` |
Манипуляции с текстом
| Действие | Mac | Windows/Linux |
|---|---|---|
| Копировать | ⌘+C | Ctrl+C |
| Вырезать | ⌘+X | Ctrl+X |
| Вставить | ⌘+V | Ctrl+V |
| Выбрать все | ⌘+A | Ctrl+A |
| Отменить | ⌘+Z | Ctrl+Z |
| Вернуть | ⌘+Shift ⇧+Z | Ctrl+Shift ⇧+Z |
Увеличение и уменьшение масштаба
| Действие | Mac | Windows/Linux |
|---|---|---|
| Перейти в полноэкранный режим | Ctrl+⌘+F | F11 |
| Увеличить | ⌘++ | Ctrl++ |
| Уменьшить | ⌘+- | Ctrl+- |
| Установить масштаб 100% | ⌘+0 | Ctrl+0 |
Использование и настройка дополнительных сочетаний клавиш
Вы можете использовать дополнительные сочетания клавиш, в том числе действия одной клавишей. Для этого выполните следующие действия.
Для этого выполните следующие действия.
- Перейдите в Settings (Настройки) (Preferences (Настройки) на Mac).
- Нажмите Browser (Браузер) на боковой панели.
- В разделе Shortcuts (Клавиши и жесты) установите флажок Enable advanced keyboard shortcuts (Дополнительные сочетания клавиш).
| Действие | Mac | Windows/Linux |
|---|---|---|
| Циклическое движение влево по вкладкам | 1 | 1 |
| Циклическое движение вправо по вкладкам | 2 | 2 |
| Показать предыдущую вкладку | Ctrl+` | |
| Найти на странице | / | / |
| Назад на одну страницу | Z | Z |
| Вперед на одну страницу | X | X |
| Увеличить | + | 0 |
| Увеличить сильнее | 8 | 8 |
| Уменьшить | - | 9 |
| Уменьшить сильнее | 7 | 7 |
| Установить масштаб 100% | 6 | 6 |
Горячие клавиши — Общие вопросы.
 Справка
Справка- Общее
- Адресная строка
- Поиск по странице
- Навигация
- Работа на странице
- Масштаб
- Вкладки
- Закладки
- Окна
- История
- Средства разработки
| Действия | MS Windows | macOS |
|---|---|---|
| Открыть главное меню браузера | Alt + F Alt + E | ⌘ + , |
| Вызвать диспетчер задач (если зависли вкладки и окна) | Shift + Esc | ⌥ + ⌘ + Esc |
| Открыть список загруженных файлов | Ctrl + J | Shift + ⌘ + J |
| Открыть файл | Ctrl + O | ⌘ + O |
| Обновить страницу | F5 Ctrl + R | ⌘ + R |
| Обновить страницу, не используя кеш (загрузить страницу с сайта) | Shift + F5 Ctrl + Shift + R | Shift + ⌘ + R |
| Закрыть браузер | Ctrl +Shift+ Q | ⌘ + Q |
| Свернуть браузер | нет | ⌘ + H |
| Остановить загрузку страницы | Esc | Esc |
| Отправить ссылку по почте | нет | Shift + ⌘ + I |
| Использовать специальные символы | нет | Ctrl + ⌘ + Space |
| Перейти на страницу Справки | F1 | Shift + ⌘ + / |
| Открыть главное меню браузера | Alt + F Alt + E |
| Вызвать диспетчер задач (если зависли вкладки и окна) | Shift + Esc |
| Открыть список загруженных файлов | Ctrl + J |
| Открыть файл | Ctrl + O |
| Обновить страницу | F5 Ctrl + R |
| Обновить страницу, не используя кеш (загрузить страницу с сайта) | Shift + F5 Ctrl + Shift + R |
| Закрыть браузер | Ctrl + Shift + W Alt + F4 |
| Остановить загрузку страницы | Esc |
| Перейти на страницу Справочного центра | F1 |
| Отобразить или скрыть верхнее меню | F10 Alt |
| Открыть панель дополнений | Ctrl + Shift + A |
| Открыть список загруженных файлов | Ctrl + J |
| Открыть файл | Ctrl + O |
| Обновить страницу | F5 Ctrl + R |
| Обновить страницу, не используя кеш (загрузить страницу с сайта) | Ctrl + F5 Ctrl + Shift + R |
| Закрыть браузер | Ctrl + Shift + W Alt + F4 |
| Остановить загрузку страницы | Esc |
| Открыть страницу настроек браузера | Alt + P |
| Открыть страницу расширений | Ctrl + Shift + E |
| Открыть список загруженных файлов | Ctrl + J |
| Открыть файл | Ctrl + O |
| Обновить страницу | F5 |
| Обновить страницу, не используя кеш (загрузить страницу с сайта) | Ctrl + F5 |
| Закрыть браузер | Ctrl + Shift + X |
| Свернуть браузер | Windows + M |
| Остановить загрузку страницы | Esc |
| Перейти на страницу Справки | F1 |
| Действия | MS Windows | macOS |
|---|---|---|
| Перейти в адресную строку и включить поисковую систему по умолчанию | Ctrl + K Ctrl + E | нет |
| Выделить текст в адресной строке | Ctrl + L Alt + D | ⌘ + L |
Добавить элементы www. и .com к адресу и открыть полученный URL и .com к адресу и открыть полученный URL | Ctrl + Enter | ⌘ + Enter |
| Переместить курсор к предыдущему слову | Ctrl + ← | ⌥ + ← |
| Переместить курсор к следующему слову | Ctrl + → | ⌥ + → |
| Удалить слово перед курсором | Ctrl + Backspace | ⌥ + Backspace |
| Открыть набранный адрес в новой вкладке | Alt + Enter | ⌥ + Enter |
| Поставить курсор в адресную строку для ввода запроса | Alt + D |
| Выделить текст в адресной строке | Ctrl + L |
Добавить элементы www. и .com к адресу и открыть полученный URL и .com к адресу и открыть полученный URL | Ctrl + Enter |
| Переместить курсор к предыдущему слову | Ctrl + ← |
| Переместить курсор к следующему слову | Ctrl + → |
| Удалить слово перед курсором | Ctrl + Backspace |
| Открыть набранный адрес в новой вкладке | Alt + Enter |
| Поставить курсор в адресную строку для ввода запроса | Ctrl + K |
| Выделить текст в адресной строке | Ctrl + L |
| Добавить элементы www. и .com к адресу и открыть полученный URL | Ctrl + Enter |
| Переместить курсор к предыдущему слову | Ctrl + ← |
| Переместить курсор к следующему слову | Ctrl + → |
| Удалить слово перед курсором | Ctrl + Backspace |
| Открыть набранный адрес в новой вкладке | Alt + Enter |
| Поставить курсор в адресную строку для ввода запроса | Ctrl + E |
| Выделить текст в адресной строке | Ctrl + L |
Добавить элементы www. и .com к адресу и открыть полученный URL и .com к адресу и открыть полученный URL | Ctrl + Enter |
| Переместить курсор к предыдущему слову | Ctrl + ← |
| Переместить курсор к следующему слову | Ctrl + → |
| Удалить слово перед курсором | Ctrl + Backspace |
| Открыть набранный адрес в новой вкладке | Alt + Enter |
| Действия | MS Windows | macOS |
|---|---|---|
| Найти на текущей странице | Ctrl + F F3 | ⌘ + F |
| Найти следующее значение в поиске по странице | Ctrl + G | ⌘ + G |
| Найти предыдущее значение в поиске по странице | Ctrl + Shift + G | Shift + ⌘ + G |
| Найти на текущей странице | Ctrl + F |
| Найти следующее значение в поиске по странице | Ctrl + G F3 |
| Найти предыдущее значение в поиске по странице | Ctrl + Shift + G Shift + F3 |
| Найти на текущей странице | Ctrl + F F3 |
| Найти следующее значение в поиске по странице | Ctrl + G |
| Найти предыдущее значение в поиске по странице | Ctrl + Shift + G |
| Найти на текущей странице | Ctrl + F |
| Найти следующее значение в поиске по странице | Ctrl + G |
| Найти предыдущее значение в поиске по странице | Ctrl + Shift + G |
| Действия | MS Windows | macOS |
|---|---|---|
| Перейти на главную страницу Яндекса | Alt + Home | Shift + ⌘ + H |
| Перейти к концу страницы | End | ⌘ + PageDown |
| Перейти в начало страницы | Home | ⌘ + PageUp |
| Перейти на следующую страницу | Alt + → | ⌘ + ] |
| Перейти на предыдущую страницу | Alt + ← | ⌘ + [ |
| Прокрутить на один экран вниз | PageDown Space | PageDown |
| Прокрутить на один экран вверх | PageUp Shift + Space | PageUp |
| Перейти в режим активного курсора | F7 |
| Открыть домашнюю страницу (если домашняя страница не выбрана, откроется новая вкладка) | Alt + Home |
| Перейти к концу страницы | End |
| Перейти к началу страницы | Home |
| Перейти на следующую страницу | Alt + → |
| Перейти на предыдущую страницу | Alt + ← |
| Прокрутить на один экран вниз | PageDown |
| Прокрутить на один экран вверх | PageUp |
| Перейти в режим активного курсора | F7 |
| Открыть домашнюю страницу | Alt + Home |
| Перейти к концу страницы | End |
| Перейти к началу страницы | Home |
| Перейти на следующую страницу | Alt + → |
| Перейти на предыдущую страницу | Alt + ← |
| Прокрутить на один экран вниз | PageDown |
| Прокрутить на один экран вверх | PageUp |
| Перейти в режим активного курсора | F7 |
| Открыть стартовую страницу | Alt + Home |
| Перейти к концу страницы | End |
| Перейти к началу страницы | Home |
| Перейти на следующую страницу | Alt + → |
| Перейти на предыдущую страницу | Alt + ← |
| Прокрутить на один экран вниз | PageDown |
| Прокрутить на один экран вверх | PageUp |
| Действия | MS Windows | macOS |
|---|---|---|
| Выделить всю страницу | Ctrl + A | ⌘ + A |
| Вырезать выделенный фрагмент в буфер обмена | Ctrl + X | ⌘ + X |
| Скопировать выделенный фрагмент в буфер обмена | Ctrl + C | ⌘ + C |
| Вставить содержимое буфера обмена | Ctrl + V | ⌘ + V |
| Вставить содержимое буфера обмена и применить стиль окружающего текста | Нет | ⌥ + Shift + ⌘ + V |
| Отменить | Ctrl + Z | ⌘ + Z |
| Распечатать страницу | Ctrl + P | ⌘ + P |
| Сохранить страницу как | Ctrl + S | ⌘ + S |
| Выделить всю страницу | Ctrl + A |
| Вырезать выделенный фрагмент в буфер обмена | Ctrl + X |
| Скопировать выделенный фрагмент в буфер обмена | Ctrl + C |
| Вставить содержимое буфера обмена | Ctrl + V |
| Отменить | Ctrl + Z |
| Повторить | Ctrl + Y |
| Распечатать страницу | Ctrl + P |
| Сохранить страницу как | Ctrl + S |
| Выделить всю страницу | Ctrl + A |
| Вырезать выделенный фрагмент в буфер обмена | Ctrl + X |
| Скопировать выделенный фрагмент в буфер обмена | Ctrl + C |
| Вставить содержимое буфера обмена | Ctrl + V |
| Отменить | Ctrl + Z |
| Повторить | Ctrl + Y |
| Распечатать страницу | Ctrl + P |
| Сохранить страницу как | Ctrl + S |
| Выделить всю страницу | Ctrl + A |
| Вырезать выделенный фрагмент в буфер обмена | Ctrl + X |
| Скопировать выделенный фрагмент в буфер обмена | Ctrl + C |
| Вставить содержимое буфера обмена | Ctrl + V |
| Отменить | Ctrl + Z |
| Повторить | Ctrl + Y |
| Распечатать страницу | Ctrl + P |
| Сохранить страницу как | Ctrl + S |
| Действия | MS Windows | macOS |
|---|---|---|
| Развернуть окно во весь экран | F11 | Ctrl + ⌘ + F |
| Выйти из полноэкранного режима | F11 | Ctrl + ⌘ + F |
| Увеличить масштаб страницы | Ctrl + Плюс Ctrl + прокрутить колесо мыши вверх | ⌘ + Плюс |
| Уменьшить масштаб страницы | Ctrl + Минус Ctrl + прокрутить колесо мыши вниз | ⌘ + Минус |
| Установить для страницы масштаб 100% | Ctrl + 0 | Ctrl + ⌘ + 0 |
| Развернуть окно во весь экран | F11 |
| Выйти из полноэкранного режима | F11 |
| Увеличить масштаб страницы | Ctrl + Плюс Ctrl + прокрутить колесо мыши вверх |
| Уменьшить масштаб страницы | Ctrl + Минус Ctrl + прокрутить колесо мыши вниз |
| Установить для страницы масштаб 100% | Ctrl + 0 |
| Развернуть окно во весь экран | F11 |
| Выйти из полноэкранного режима | F11 |
| Увеличить масштаб страницы | Ctrl + Плюс Ctrl + прокрутить колесо мыши вверх |
| Уменьшить масштаб страницы | Ctrl + Минус Ctrl + прокрутить колесо мыши вниз |
| Установить для страницы масштаб 100% | Ctrl + 0 |
| Развернуть окно во весь экран | F11 |
| Выйти из полноэкранного режима | F11 |
| Увеличить масштаб страницы | Ctrl + Плюс Ctrl + прокрутить колесо мыши вверх |
| Уменьшить масштаб страницы | Ctrl + Минус Ctrl + прокрутить колесо мыши вниз |
| Установить для страницы масштаб 100% | Ctrl + 0 |
| Действия | MS Windows | macOS |
|---|---|---|
| Создать новую вкладку | Ctrl + T | ⌘ + T |
| Переключиться на одну вкладку вправо | Ctrl + Tab Ctrl + PageDown | ⌘ + Shift+ → ⌘ + Tab |
| Переключиться на одну вкладку влево | Ctrl + Shift + Tab Ctrl + PageUp | ⌘ + Shift + ← ⌘ + Shift+ Tab |
| Выбрать вкладку по ее порядковому номеру (от 1 до 8) | Ctrl + 1-8 | ⌘ + 1-8 |
| Выбрать последнюю вкладку (независимо от ее номера) | Ctrl + 9 | ⌘ + 9 |
| Закрыть активную вкладку | Ctrl + W Ctrl + F4 | ⌘ + W |
| Открыть последнюю закрытую вкладку | Ctrl + Shift + T | Shift + ⌘ + T |
| Открыть ссылку в новой вкладке | Ctrl + нажать ссылку | ⌘ + нажать ссылку |
| Создать новую вкладку | Ctrl + T |
| Переключиться на одну вкладку вправо | Ctrl + Tab Ctrl + PageDown |
| Переключиться на одну вкладку влево | Ctrl + Shift + Tab Ctrl + PageUp |
| Выбрать вкладку по ее порядковому номеру (от 1 до 8) | Ctrl + 1-8 |
| Выбрать последнюю вкладку независимо от ее номера | Ctrl + 9 |
| Закрыть активную вкладку | Ctrl + W Ctrl + F4 |
| Открыть последнюю закрытую вкладку | Ctrl + Shift + T |
| Открыть ссылку в новой вкладке | Ctrl + нажать ссылку |
| Создать новую вкладку | Ctrl + T |
| Переключиться на одну вкладку вправо | Ctrl + Tab Ctrl + PageDown |
| Переключиться на одну вкладку влево | Ctrl + Shift + Tab Ctrl + PageUp |
| Выбрать вкладку по ее порядковому номеру (от 1 до 8) | Ctrl + 1-8 |
| Выбрать последнюю вкладку независимо от ее номера | Ctrl + 9 |
| Закрыть активную вкладку | Ctrl + W Ctrl + F4 |
| Открыть последнюю закрытую вкладку | Ctrl + Shift + T |
| Открыть ссылку в новой вкладке | Ctrl + нажать ссылку |
| Создать новую вкладку | Ctrl + T |
| Открыть список открытых вкладок | Ctrl + Tab Ctrl + Shift + Tab |
| Выбрать вкладку по ее порядковому номеру (от 1 до 9) | Ctrl + 1-9 |
| Выбрать последнюю вкладку независимо от ее номера | нет |
| Закрыть активную вкладку | Ctrl + W |
| Открыть последнюю закрытую вкладку | Ctrl + Shift + T |
| Открыть ссылку в новой вкладке | Ctrl + нажать ссылку |
| Действия | MS Windows | macOS |
|---|---|---|
| Создать закладку для текущей страницы | Ctrl + D | ⌘ + D |
| Создать закладки для всех открытых страниц | Ctrl + Shift + D | Shift + ⌘ + D |
| Открыть диспетчер закладок | Ctrl + Shift + O | ⌥ + ⌘ + B |
| Добавить или убрать панель закладок | Ctrl + Shift + B | Shift + ⌘ + B |
| Создать закладку для текущей страницы | Ctrl + D |
| Создать закладки для всех открытых страниц | Ctrl + Shift + D |
| Открыть диспетчер закладок | Ctrl + Shift + O |
| Добавить или убрать панель закладок | Ctrl + Shift + B |
| Создать закладку для текущей страницы | Ctrl + D |
| Создать закладки для всех открытых страниц | Ctrl + Shift + D |
| Открыть диспетчер закладок | Ctrl + B |
| Добавить или убрать панель закладок | Ctrl + Shift + B |
| Создать закладку для текущей страницы | Ctrl + D |
| Открыть диспетчер закладок | Ctrl + Shift + B |
| Действия | MS Windows | macOS |
|---|---|---|
| Открыть новое окно | Ctrl + N | ⌘ + N |
| Открыть новое окно в режиме Инкогнито | Ctrl + Shift + N | Shift + ⌘ + N |
| Закрыть активное окно | Alt + F4 Ctrl + Shift + W | Shift + ⌘ + W |
| Открыть ссылку в новом окне | Shift + нажать ссылку | Shift + нажать ссылку |
| Открыть новое окно | Ctrl + N |
| Открыть новое окно в режиме Инкогнито | Ctrl + Shift + N |
| Закрыть активное окно | Alt + F4 Ctrl + Shift + W |
| Открыть ссылку в новом окне | Shift + нажать ссылку |
| Открыть новое окно | Ctrl + N |
| Открыть новое приватное окно | Ctrl +Shift + P |
| Закрыть активное окно | Alt + F4 Ctrl + Shift + W |
| Открыть последнее закрытое окно | Ctrl + Shift + N |
| Открыть ссылку в новом окне | Shift + нажать ссылку |
| Открыть новое окно | Ctrl + N |
| Открыть новое приватное окно | Ctrl + Shift + N |
| Закрыть активное окно | Alt + F4 Ctrl + Shift + W |
| Открыть ссылку в новом окне | Shift + нажать ссылку |
| Действия | MS Windows | macOS |
|---|---|---|
| Открыть просмотр истории | Ctrl + H | ⌘ + Y |
| Открыть инструмент очистки истории, кеша и загрузок | Ctrl + Shift + Del | Shift + ⌘ + Backspace |
| Открыть просмотр истории | Ctrl + H |
| Открыть инструмент очистки истории, кеша и загрузок | Ctrl + Shift + Del |
| Открыть просмотр истории | Ctrl + H |
| Открыть инструмент очистки истории, кеша и загрузок | Ctrl + Shift + Del |
| Открыть просмотр истории | Ctrl + H |
| Открыть инструмент очистки истории, кеша и загрузок | Ctrl + Shift + Del |
| Действия | MS Windows | macOS |
|---|---|---|
| Просмотреть исходный код | Ctrl + U | ⌥ + ⌘ + U |
| Открыть или закрыть инструменты разработчика | F12 Ctrl + Shift + I | ⌥ + ⌘ + I ⌥ + ⌘ + J |
| Просмотреть исходный код | Ctrl + U |
| Открыть или закрыть инструменты разработчика | F12 Ctrl + Shift + I |
| Просмотреть исходный код | Ctrl + U |
| Открыть или закрыть инструменты разработчика | F12 Ctrl + Shift + I |
| Просмотреть исходный код | Ctrl + Shift + C |
| Открыть или закрыть инструменты разработчика | Ctrl + Shift + I Ctrl + Shift + J |
Написать в службу поддержки
Как узнать логин и пароль от вк через код страницы – Как узнать пароль от ВК через код страницы, зная логин и не только
Содержание
Как узнать пароль от ВК через код страницы, зная логин и не только
Защитой социальной сети от несанкционированного входа является логин и пароль, который выбирает пользователь при регистрации. При утере этой личной информации совершить вход невозможно. В такой ситуации стоит задуматься, как узнать пароль от ВК.
При утере этой личной информации совершить вход невозможно. В такой ситуации стоит задуматься, как узнать пароль от ВК.
В настройках браузера
Наиболее простой способ – просмотр сохраненной информации через браузер.
Через Гугл
- Следует перейти в настройки сайта – просто нажмите на 3 точки (они находятся справа в верхнем углу) и выберите там пункт «Настройки»;
- Появится новое окно, внизу выберите «Дополнительные»;
- Перед глазами откроется обширное меню, в котором требуется нажать на пункт «Настроить»;
- Справа наверху появится поисковая строка, где нужно ввести ссылку на социальную сеть;
- Напротив ссылки на сайт, найденной поисковиком, появятся 3 точки, нажав на них, следует кликнуть «Показать» после чего отобразятся данные для входа.
После того, как вы узнаете искомую информацию, Вы сможете поменять пароль от страницы на более простой для запоминания для Вас вариант, чтобы в дальнейшем использовать для восстановления именно его.
Через Яндекс
- В верхнем углу рядом с кнопкой «Свернуть» нажмите на 3 горизонтальных полоски;
- Необходимо прокрутить страницу до конца, ниже выбрать «Показать дополнительные настройки»;
- Далее следует нажать на «Управление»;
- Через поиск требуется найти сайт Вконтакте, далее отобразить личные данные.
Через Опера
- Кликните в левом верхнем пункте по меню «Настройки»;
- Здесь нужно кликнуть на «Безопасность»;
- Следующий критерий, который требуется выбрать – «Управление сохраненными паролями»;
- Теперь в истории необходимо найти сайт, и напротив него кликнуть «Показать».
Через Мозила
- Выберите в меню «Настройки»;
- В появившемся списке жмем на «Защита»;
- В нижней части нового окна следует выбрать «Сохраненные логины»;
- Далее откроется список сайтов, из них нужно выбрать именно сайт Вконтакте.

Через Файерфок
- Нажмите на 3 горизонтальные полоски, располагающиеся справа наверху;
- Выберите в нем «Настройки»;
- В появившемся окне с левой части экрана нажмите «Защита», затем «Сохраненные логины»;
- Откроется список всевозможных сайтов, из которых требуется выбрать Вконтакте.
Обратите внимание: личные данные будут отображаться в браузере только в том случае, если они были сохранены при заполнении формы для входа.
Через код страницы
Многих пользователей интересует вопрос о том, как узнать пароль от ВК если заходили с моего компьютера? Если есть доступ к компьютеру человека, то удобнее всего посмотреть его через код страницы. Для этого необходимо:
- Зайти на стартовую страницу с формой для входа;
- Нажать левой кнопкой вашей мыши по окну с сохраненными данными для входа;
- В появившемся окне найти «Просмотр кода элемента»;
- Отредактировать строку, нужно заменить «password» на «text».

После таких изменений вместо звездочек на стартовой странице появится числовая комбинация. Стоит заметить, что многие пользователи знают, как узнать свой пароль в ВК через код страницы, поэтому не стоит сохранять данные в браузере чужого компьютера.
Метод подбора пароля (если известен логин)
Теперь расскажем, как узнать пароль от вк, зная логин – через привязанный к странице номер. Требуется выполнить эти действия:
- Нажать на «Забыли пароль»;
- В появившейся строке ввести номер телефона и нажать «Далее».
- Потом написать свою фамилию, указанную в аккаунте;
- Нажать на «Получить код».
- В новом окне ввести код, который придет на ваш телефон.
Далее можно создать новые данные для входа.
Обратите внимание, что Вы можете привязать страницу и к другому номеру телефона, если по каким-то причинам больше не можете использовать старый.
Создание сайта-двойника
Если информацию не удалось узнать, то можно создать двойник аккаунта с точным повторением основной информации, но другими данными для входа.
Важно: в интернете можно найти множество приложений, позволяющих справиться с такой задачей, как узнать логин и пароль чужой страницы в ВК для входа. На самом же деле, это лишь красивая приманка мошенников.
Как сделать это с телефона?
Аналогичным образом это можно сделать через системные функции, далее расскажем, как узнать свой пароль от ВК на телефоне Андроид. Для этого нужно:
- Сначала зайдите в настройки браузера;
- Выбрать «Сохраненные пароли»;
- Найти искомый сайт;
- Рядом со звездочками нажать на нужный значок (он похож на глаз).
Чтобы не возникало подобных проблем, запоминайте данные для входа или храните их в записной книжке. Не знаете, как узнать пароль от В Контакте, если страница открыта? Для этого требуется зайти в настройки социальной сети, найти строку со звездочками и увидеть, когда были внесены последние изменения. Возможно, это поможет вспомнить личную информацию.
Возможно, это поможет вспомнить личную информацию.
Похожие статьи:
faqkontakt.ru
Несколько способов просмотра пароля под звездочками — Mysettings
Пароли являются основным средством защиты информации и используются на компьютере повсеместно – от входа в учетную запись до авторизации на страничках в социальных сетях. У активного пользователя различных ключей безопасности набирается столько, что все их держать в памяти невозможно. Тут-то на помощь и приходит функция сохранения паролей в настройках браузера.
Работает она следующим образом:
- Вы открываете какой-то сайт, где требуется регистрация.
- Вводите данные для авторизации в своем профиле.
- Браузер предлагает вам сохранить введенную информацию – вы соглашаетесь.
При следующем запуске этого сайта вам не нужно ничего вводить; даже если вы вышли из аккаунта, все строки формы авторизации будут заполнены. Но здесь обнаруживается серьезный недостаток – давайте узнаем, как посмотреть пароль, закрытый звездочками, и можно ли вообще это сделать.
Просмотр кода элемента
Итак, вы заходите на сайт и видите пароль под звездочками. Казалось бы, удобная штука – нажимаете «Войти» и ничего больше вводить не нужно, а другие пользователи ваш пароль не видят.
Пароль, закрытый звездочками, – легкая добыча для взлома.
Проверьте это на своем компьютере. В качестве примера используем браузер Google Chrome:
- Щелкните правой кнопкой по строке с ключом безопасности и выберите пункт «Просмотр кода элемента».
- Справа появится окно с кодом HTML. Строка с формой для ввода кода доступа будет сразу выделена.
- Измените type= «password» на type= «text». Для этого кликните по слову «password» правой кнопкой и нажмите «Edit as HTML».
- Отредактируйте строку, заменив «password» на «text».
- Нажмите клавишу F2, чтобы выключить режим редактирования.
- Посмотрите на строку для ввода пароля – там больше нет никаких звездочек.
Точно так же можно посмотреть ключи доступа к аккаунтам в других браузерах – Mozilla Firefox, Opera, Internet Explorer. Посмотрим, как это делается в Mozilla для закрепления материала:
Посмотрим, как это делается в Mozilla для закрепления материала:
- Кликните по строке с ключом безопасности правой кнопкой.
- Выберите инструмент «Исследовать элемент».
- Замените в коде «password» на «text», дважды кликнув по строке и вписав новое значение.
- Посмотрите на форму ввода пароля – там высветится ваш ключ безопасности.
Кстати, менять значение обратно на «password» необязательно. Если вы закроете страницу, а затем снова зайдете на неё, то увидите, что звездочки вернулись. Однако теперь вы знаете, какие они ненадежные защитники личных данных.
Настройки браузеров
Если вы думаете, что на этом разоблачение звездочек окончено, то глубоко ошибаетесь. Во всех браузерах есть еще более удобный способ посмотреть пароль, который вы сохранили при первой авторизации на сайте. На этот раз для примера возьмем веб-обозреватель Opera:
- Откройте настройки браузера (Alt+P).
- Перейдите на вкладку «Безопасность».

- Нажмите кнопку «Управление сохраненными паролями».
Появится окошко, в котором будет много адресов сайтов и данные от разных аккаунтов. На первый взгляд всё хорошо: логины, конечно, отображаются, но вместо паролей знакомые нам звездочки. Однако если вы нажмете на одну строку, то увидите, что рядом со звездочками появляется кнопка «Показать» .
Одно нажатие – и вы видите ключ безопасности от сайта. Можно раскрыть все пароли, сделать скриншот и вы даже не поймете, что ваши запароленные странички теперь в опасности. Подобной информацией делится не только Opera, но и другие браузеры. В Google Chrome, например, такую табличку можно вызвать следующим способом:
- Откройте настройки.
- Пролистните страницу вниз и кликните «Показать дополнительные настройки».
- Найдите раздел «Пароли и формы».
- Возле пункта «Предлагать сохранять пароли» нажмите «Настроить».
В Mozilla Firefox таблица со всеми сохраненными ключами доступа открывается в разделе настроек «Защита».
В других браузерах ситуация похожая – в открытом доступе обязательно есть все данные, которые вы соглашаетесь сохранить.
Использование специального софта
Но не только браузеры хранят данные о пользователях, которые тот сам любезно предоставляет и сохраняет.
Любая программа, в которой требуется ввод пароля и логина, тоже предлагает запомнить эти данные, чтобы не вводить их при каждом запуске.
Соответственно, есть специальные утилиты, позволяющие эти сохраненные данные посмотреть. Работают такие утилиты по одному принципу, поэтому возьмем в качестве примера программу Password Cracker. Распространяется она бесплатно, а весит смешные 45 Кб.
- Запустите утилиту и выберите в настройках русский язык.
- Нажмите кнопку «Включить».
- Наведите курсор на поле с паролем в нужной вам программе.
В строке «Пароль» в окне утилиты Password Cracker появится сохраненный ключ безопасности в цифро-буквенном отображении.
Вывод
Как вы видите теперь, узнать сохраненный в браузере пароль, закрытый звездочками, не представляет никакого труда. Нужен лишь доступ к компьютеру и пара минут времени, чтобы данные от ваших аккаунтов оказались в руках посторонних лиц.
Не соглашайтесь на предложение браузера сохранить пароль, если не хотите, чтобы код доступа к вашим аккаунтам сохранился в настройках веб-обозревателя!
Конечно, в таком случае вы рискуете забыть пароль и не попасть в нужный профиль. Однако это не страшно: мы уже писали о том, как восстановить пароль на Gmail, как узнать пароль от Wi-Fi, как вернуть доступ к аккаунту в игре WarFace и т.д. Если вы можете зайти в почтовый ящик, на который зарегистрирован акканут, или привязали к профилю номер телефона, то при необходимости сможете легко восстановить забытый пароль.
Но что делать с теми ключами безопасности, которые вы уже сохранили в настройках браузера? Правильный ответ – удалить. Когда вы просматривали пароли через настройки, то должны были увидеть, что функцию сохранения кодов можно отключить. Очистите таблицы с сохраненными ключами, удалив все строки, а затем деактивируйте саму функцию.
Очистите таблицы с сохраненными ключами, удалив все строки, а затем деактивируйте саму функцию.
mysettings.ru
Как узнать свой пароль от ВК
Как узнать пароль от ВК, должно быть известно каждому. Забыть заветную комбинацию символов рискуют многие пользователи – люди все чаще полагаются на сохраненные в приложении, браузерах данные и не доверяют памяти. Если не можете вспомнить пароль для входа в аккаунт, текст для вас. Рассказываем, где посмотреть шифр и что дополнительно предпринять для сохранности.
Где находится блок управления паролем
На сайте блок управления паролем один. Для поиска на компьютере или с полной версии страницы в мобильном браузере:
- авторизуйтесь в системе под своими учетными данными;
- в правом верхнем углу найдите аватар и имя, кликните;
- в выпадающем списке выберите «Настройки»;
- в «Общее» нажмите «Изменить» у пароля.

Здесь же можно придумать новую комбинацию. Только сохранить изменения без старого пароля не выйдет – шифр потребуется для подтверждения действия.
Как посмотреть пароль от ВК на компьютере
Имеющийся в профиле блок управления увидеть пароль, как и логин, не позволяет. В целях безопасности данные не отображаются. Но если комбинацию вы забыли, можно поискать ее внутри выбранного для работы по умолчанию браузера.
Проблема в том, что подобная информация сохраняется по разрешению. Если выясняете, как узнать свой пароль от ВК, для профилактики, позвольте домашнему браузеру собирать подобные данные. Так нужная комбинация будет вставляться в поле при входе автоматически и не потеряется.
Google Chrome
Верный способ посмотреть код от странички в Google Chrome – зайти в настройки. Для этого кликните на три вертикальные точки в правом верхнем углу и отыщите соответствующий пункт в меню.
В открывшейся вкладке выбирайте «Пароли» и в списке «Сайты с сохраненными» ищите Vk. com.
com.
После останется у интересующего логина нажать на иконку глаза – и на месте звездочек появятся символы.
Opera
В Опере меню расположено в верхнем левом углу, открывается по клику на логотип.
В настройках нажмите на «Дополнительно» и далее перейдите в «Безопасность».
Находясь на странице, пролистайте вниз и откройте пароли.
Как и в предыдущем браузере, в разделе по разрешению появляются сохраненные комбинации.
В Mozilla Firefox
Инструкция «Как посмотреть свой пароль в ВК в Мозилле» примерно похожа. Для получения данных:
- в верхнем правом углу нажмите на три черты;
- откройте «Настройки»;
- в «Приватность и защита» найдите «Сохраненные логины» в «Формах».
Действия выведут на экран список сохраненных учетных данных. Останется выбрать нужные и узнать.
Яндекс.Браузер
В Яндекс.Браузере нужны три похожие черточки в верхнем углу справа. Под ними среди прочих пунктов скрываются настройки. Кликните по соответствующему разделу, а после перейдите в «Пароли». Вбейте в строке поиска адрес «Контакта» – и отобразятся собранные логины.
Вбейте в строке поиска адрес «Контакта» – и отобразятся собранные логины.
Кликните по нужному. На странице появится новое окно с информацией по учетке. У поля с шифром тапните по иконке с глазом, тогда на месте звездочек отобразится скрытое сочетание символов.
Как узнать пароль от ВК через код страницы
Выяснить свой или чужой шифр от профиля можно через код страницы. Способ простой, но работает лишь с сохраненными в браузере данными:
- выйдите из аккаунта;
- выделите точки, под которыми скрыт пароль;
- нажмите правую кнопку мыши и выберите «Посмотреть код»;
- когда страница открыта, в коде дважды кликните по Password;
- напишите вместо слова text и нажмите Enter.
На месте точек в поле появится нужная комбинация символов.
Как посмотреть пароль в ВК на своей странице, если забыл
Вопрос «Как узнать свой пароль от ВК, если забыл» чаще всего возникает при необходимости сменить секретную комбинацию. На сохранения нового ключа приходится вводить старый, что заставляет владельцев страничек судорожно вспоминать порядок цифр, букв и знаков препинания. Но даже если воспроизвести код в памяти не удается, выход есть. Посмотрите, имеется ли доступ к профилю в настоящее время, и действуйте дальше.
Но даже если воспроизвести код в памяти не удается, выход есть. Посмотрите, имеется ли доступ к профилю в настоящее время, и действуйте дальше.
Как узнать свой пароль в ВК, если забыл, но доступ к странице есть
Посмотреть ключ внутри ВКонтакте – с телефона или компьютера – не удастся. Для получения комбинации переходите в меню браузера и ищите сохраненные данные по инструкциям выше. Если не повезло, и разрешения на сбор информации никто не давал, выходите из учетки и пробуйте получить шифр через код разработчика. Функция точно работает в Google Chrome, в остальных могут возникнуть проблемы.
Если ничего из перечисленного не помогло, попробуйте подобрать комбинацию перебором. Особенно актуально для людей, которые используют один или пару-тройку паролей на всех сайтах или составляют шифр из памятных дат и важных имен.
Как узнать свой пароль от ВК, зная логин
Если доступа к учетке и сохраненным ключам нет, выход один – восстанавливать профиль. Перейдите для этого на https://vk. com и под формами кликните на «Забыли или не можете войти?». Введите привязанный номер телефона или e-mail, нажмите «Далее» и при необходимости подтвердите действие капчей. Инструкции по восстановлению доступа придут в ответном сообщении. Останется только открыть ссылку и придумать новый ключ, отличный от предыдущего.
com и под формами кликните на «Забыли или не можете войти?». Введите привязанный номер телефона или e-mail, нажмите «Далее» и при необходимости подтвердите действие капчей. Инструкции по восстановлению доступа придут в ответном сообщении. Останется только открыть ссылку и придумать новый ключ, отличный от предыдущего.
Как посмотреть свой пароль в ВК на телефоне
Выяснить ключ на телефоне сложнее всего. Так, при работе с Андроидом придется получать Root-права, а после копаться во многочисленных папках с данными в поисках заветного кода. Куда проще запросить восстановление и пройти процедуру за 2 минуты – в приложении ссылка на запрос расположена под теми же формами.
vk-guide.ru
Как узнать свой логин ВКонтакте
У некоторых пользователей социальной сети ВКонтакте, особенно у новичков, могут возникать трудности с поиском собственных данных, что в частности касается логина. По ходу данной статьи мы поясним, что такое логин VK и где его можно отыскать.
Узнаем логин ВК
Сразу же заметьте, что в рамках сайта ВКонтакте под логином могут подразумеваться сразу три типа данных от одного и того же аккаунта:
- Мобильный телефон;
- Почтовый ящик;
- URL-адрес страницы.

В рамках этой статьи мы рассмотрим процесс поиска всех указанных данных, ознакомиться с которыми более детально вы можете из специальных статей на нашем сайте.
Читайте также:
Как изменить логин ВК
Как отвязать почту ВК
Как отвязать мобильный номер ВК
Заметьте, что в изначальной вариации персонального профиля адрес электронной почты отсутствует и его требуется указать вручную. Кроме того, уникальный URL-адрес страницы полностью соответствует идентификатору, назначаемому каждому новому пользователю ВК.
Читайте также: Как узнать ID ВК
Способ 1: Узнаем логин через настройки
Единственным и наиболее универсальным методом, при котором можно узнать сразу все ранее названые данные, является процесс просмотра настроек страницы. Безусловно, это касается исключительно вашего персонального профиля после успешной авторизации.
При авторизации используется как минимум номер телефона или почта, так что треть вопроса можно считать решенной.
- Кликните по аватарке своего аккаунта в правом верхнем углу страницы.
- Из раскрытого меню сайта выберите раздел «Настройки».
- Переключитесь на вкладку «Общее» через специальное навигационное меню справа.
- Для вычисления адреса E-Mail найдите соответствующий блок на странице и кликните по ссылке «Изменить».
- В поле «Новый адрес» укажите действующий адрес вашей электронной почты и воспользуйтесь кнопкой «Сохранить адрес».
- После выполнения рекомендаций ваша почта изменится в соответствии с вашими действующими данными, которые вам известны.
- Поступите аналогичным образом с блоком параметров «Номер телефона», чтобы узнать его.
- Если вы попытаетесь использовать номер телефона, который и так уже привязан к странице, то получите соответствующую ошибку.
 Вследствие этого номер также будет вычислен.
Вследствие этого номер также будет вычислен. - Уникальный URL-адрес профиля вы можете узнать из специального блока «Адрес страницы».
- Кроме того, вы можете кликнуть по ссылке «Изменить», взять цифры из строки «Номер страницы» и добавить перед ними «id». Так вы узнаете идентификатор профиля, который также можно по праву считать логином.
При необходимости подтвердите действия с помощью отправки кода на телефон.
Касательно почты и телефона описанные методы являются единственными возможными вариантами.
На этом с процессом вычисления собственного логина можно закончить.
Способ 2: Узнаем чужой логин
Процесс вычисления чужого логина подразумевает то же самое, что и поиск уникального URL-адреса страницы. Для этих целей вам потребуется авторизоваться на сайте ВКонтакте через любой удобный веб-браузер.
Учтите, что если вам нужен номер телефона или E-Mail другого пользователя, на сайте ВК нет ни одного легального метода это сделать.
- Перейдите на страницу пользователя, чей логин вы хотите узнать.
- В адресной строке используемого интернет-обозревателя после доменного имени сайта ВК найдите набор символов – это и есть логин пользователя.
- Если вам требуется идентификатор, пролистайте страницу и кликните по кнопке «Все записи».
- В адресной строке браузера замените слово «wall» на «id», не меняя числового содержимого.
- В результате вы получите идентификатор пользователя.
Читайте также: Как изменить пароль ВК
Надеемся, мы в полной мере смогли описать процесс вычисления логина в рамках соц. сети ВКонтакте. Всего доброго!
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
lumpics.ru
Как узнать логин от чужой страницы в ВК?
На просторах рунета был обнаружен один необычный вопрос, связанный с ВК. Более того, выяснилось, что им пользователи интересуются не так уж редко. Звучит он следующим образом — как узнать логин другого пользователя ВКонтакте?
Более того, выяснилось, что им пользователи интересуются не так уж редко. Звучит он следующим образом — как узнать логин другого пользователя ВКонтакте?
На самом деле это не так уж сложно. Вы наверняка помните, что несколько лет назад Павел Дуров сделал привязку страницы к номеру мобильного телефона обязательной, а до этого момента номер можно было не привязывать вовсе. Благодаря этому, каждый пользователь может использовать свой номер мобильного телефона в качестве логина. Это значит, что если вы знаете номер нужного вам пользователя, значит, вы знаете его логин. Разумеется, если именно к нему привязана его страница.
А можно ли как-то узнать номер телефона с помощью ВК? В некоторых случаях — можно. Как вы могли догадаться, речь идет о возможности добавления номера на свою страничку, чем и пользуются некоторые члены социальной сети.
Зайдите на страничку к пользователю и посмотрите, возможно, он оставил свой номер телефона. Выглядит это таким образом.
Правда, далеко не факт, что это — номер пользователя, поэтому стоит быть более внимательным.
Другой вариант — это использовать адрес электронной почты почты пользователя, который для начала нужно выяснить. Здесь есть важный момент — даже в том случае, если вы знаете адрес e-mail пользователя, это не значит, что он привязан к его страничке ВКонтакте, потому что с некоторых пор это не обязательное условие.
К слову, если кому-то нужен логин пользователя для того, что бы попробовать зайти на его страницу, хотелось бы напомнить, что это — уголовно-наказуемое деяние. В лучшем случае можно отделаться штрафом, в худшем — условным сроком. Прецеденты были.
vkhelpnik.com
Как узнать логин и пароль чужой страницы в ВК
«Как узнать пароль от ВК другого человека» – вопрос, который интересовал каждого пользователя популярного социального сервиса. Утеря доступа к контактным данным, интерес к личной переписке, попытка пошутить над другом и множество других причин стали причинами для поиска способов взлома аккаунта ВК. Разработчики социальной сети также не сидят на месте и гарантируют максимальную конфиденциальность личной информации и защиту данных от взлома.
В данном материале мы рассмотрим:
- как узнать логин и пароль от страницы ВК;
- можно ли получить доступ к данным другого пользователя;
- эффективность использования кода страницы.
Как узнать пароль и логин от чужой страницы ВКонтакте
Рассматривая, как узнать логин и пароль чужой страницы в ВК, можно выделить следующие факторы, без которых процесс станет невозможным:
- в качестве логина используется номер мобильного телефона или адрес электронной почты;
- пользователь может установить дополнительную систему подтверждений в виде необходимости ввода защитного кода при попытке входа на страницу со стороннего устройства;
- контакт выработал уникальную систему защиты от программ-генераторов случайных комбинаций пароля.
Прежде всего, вам необходимо узнать номер телефона или email человека, доступ к профилю которого вы хотите получить. Если вы получили доступ к компьютеру, где активна такая учетная запись, инструкция следующая:
- В правом верхнем углу кликните на иконку профиля.

- Во всплывающем окне выберите пункт «Настройки».
- Перейдите в раздел «Общие».
- Здесь вы получите доступ к нужным данным, стоит отметить, что большая часть из них скрыта звездочками, делая возможным узнать только часть нужной информации.
- Вы можете отправить запрос на смену вышеуказанных параметров. Такие действия также требуют дополнительного подтверждения.
Взломать профиль без получения вышеуказанных данных невозможно.
Как узнать пароль от ВК другого человека, зная логин
Как мы уже указали ранее, в качестве логина используется email или номер мобильного телефона. Получение таких данных несколько упрощает дальнейший процесс. Рассматривая вариант с электронной почтой, можно выделить:
- некоторые почтовые сервисы подвержены программному взлому;
- можно организовать спам-рассылку с попыткой выманить пароль доступа;
- многие пользователи используют единый пароль для множества сайтов и соц. сетей, что упрощает процесс получения доступа;
- ознакомьтесь с дополнительной информацией по данному вопросу.

Если вы смогли получить доступ к электронной почте, необходимо отправить запрос на восстановление пароля VK. Для этого:
- Перейдите на главную страницу WEB-интерфейса ВКонтакте.
- Кликните на вкладку «Забыли пароль».
- Укажите полученный email.
- Введите защитный код и подтвердите свое действие.
Новый код доступа будет оперативно выслан, после чего вы сможете выполнить авторизацию.
Как узнать пароль ВК другого человека, зная номер телефона
Данный пункт несколько схож с вышеуказанным. Рассматривая, как узнать пароль от ВК друга, зная номер телефона, стоит выделить необходимость получить доступ к такому техническому устройству. Как отправить запрос на смену пароля мы уже рассмотрели.
Современный функционал VK направлен на комфортную работу на смартфонов, что сопровождается выпуском и своевременным обновлением соответствующего ПО. Большинство пользователей не выходят с мобильного приложения, что позволяет вам отключить систему дополнительного подтверждения действий в настройках.
Как узнать логин и пароль чужой страницы в ВК через код страницы
Узнать чужой логин, пароль ВК в 2019 году при помощи кода страницы невозможно, как и по ID. Данные уязвимости были устранены в далеком прошлом, а многочисленные видео с «инструкциями» для данного способа – фэйковые. Разработчики VK приложили огромные усилия для разработки эффективной системы безопасности личных данных пользователей, делая комфортной работу с функционалом соц. сети.
Получить доступ к контакту другого человека, не зная логина и пароля – невозможно. Современные злоумышленники используют специальные «вирусные» WEB-страниц и приложения с формами для ввода личных данных, что является эффективным способом похитить такую информацию.
vk-guide.ru
Как узнать свой пароль от ВК. Как посмотреть пароль на странице вконтакте
Пароль используется для входа на свою страничку вконтакте. Мы уже разбирали процедуру его восстановления — как восстановить пароль вконтакте.
Представим ситуацию — мы забыли учетные данные от страницы, но не хотим их изменять. Нам хочется использовать именно старые. Как посмотреть и узнать свой пароль в вк, в таком случае? Есть пара хитростей. Сейчас я вам их покажу.
Нам хочется использовать именно старые. Как посмотреть и узнать свой пароль в вк, в таком случае? Есть пара хитростей. Сейчас я вам их покажу.
Оглавление:
- Где находится блок управления паролем?
- Как узнать пароль от вк с помощью браузера
- Как узнать пароль от вк другого человека
- Видео урок: как узнать пароль от страницы вк
- Заключение
Где находится блок управления паролем?
Искать его нужно в разделе «Настройки». Перейдите туда.
Здесь вы увидите блок «Пароль».
Если вы нажмете на кнопку «Изменить», то откроется форма смены пароля.
Здесь вам нужно будет указать старые данные, а также дважды ввести новый пароль. Когда закончите, нажмите кнопку «Изменить пароль».
Но проблему мы не решили. В данной форме старый пароль посмотреть невозможно. Как же быть?
Как узнать пароль от вк с помощью браузера
Здесь успех зависит от того, сохраняете ли вы данные от входа на сайты, в настройках своего браузера. Речь идет о данных для авторизации. Вспомните, когда вы заполняете форму входа на сайт, браузер предлагает вам сохранить эти данные, чтобы использовать их в дальнейшем. Если вы сохранили свой пароль от страницы вконтакте, то сейчас мы сможем его просмотреть (см. как удалить пароль в вк при входе).
Речь идет о данных для авторизации. Вспомните, когда вы заполняете форму входа на сайт, браузер предлагает вам сохранить эти данные, чтобы использовать их в дальнейшем. Если вы сохранили свой пароль от страницы вконтакте, то сейчас мы сможем его просмотреть (см. как удалить пароль в вк при входе).
Давайте сделаем это на примере Mozilla Firefox. Открываем меню, и нажимаем пункт «Настройки».
Затем идем на вкладку «Защита». Здесь нужно нажать кнопку «Сохраненные логины».
Откроется форма со всеми сохраненными данными. В строке поиска наберите:
vk.com
Будут показаны все логины, для которых есть данные. Теперь нажмите кнопку «Отобразить пароли».
Вас попросят подтвердить операцию. Нажмите «Да». В форме появится дополнительное поле «Пароли». В нем будут отображены данные для входа.
Как узнать пароль от вк другого человека
Все тот же смысл. Если с вашего компьютера осуществляли вход на другую страницу, и нажали «Сохранить пароль», то вы без проблем сможете посмотреть его. Способ описан выше.
Способ описан выше.
Видео урок: как узнать пароль от страницы вк
Заключение
Читайте также:
Из всего вышесказанного можно сделать следующий вывод. Если вы осуществляете вход на свою страницу в вк, с чужого компьютера, не используйте функцию «Сохранить пароль». Это может привести к взлому и краже вашего аккаунта (см. как взломать страницу вконтакте).
Вопросы?
Мой мир
Вконтакте
Одноклассники
Google+
Загрузка…
vksetup.ru
Как добавить кнопку «Позвонить по клику» на свой веб-сайт с помощью HTML
Хотите произвести впечатление на своих клиентов простым и быстрым способом связаться с вами? HTML-кнопка «Позвони по клику» — это простой способ связаться с вашими клиентами напрямую.
Добавив номер телефона вашей компании к коду вашего веб-сайта, посетители смогут звонить в вашу компанию, просто нажав кнопку или ссылку. Все пользователи смартфонов и даже пользователи настольных компьютеров (с установленным приложением FaceTime или Windows Phone) могут мгновенно разместить заказ или задать вопрос.
Все пользователи смартфонов и даже пользователи настольных компьютеров (с установленным приложением FaceTime или Windows Phone) могут мгновенно разместить заказ или задать вопрос.
Кроме того, это ваш шанс пообщаться с вашими клиентами по-настоящему, чтобы вы могли решать их проблемы в режиме реального времени и собирать отзывы.
В этой статье мы рассмотрим несколько различных способов добавления HTML-кнопки вызова на веб-сайт. Кроме того, мы поговорим о том, как использовать ваш номер телефона для локального SEO и некоторых других приложениях для звонка по клику.
Как добавить интерактивный номер телефона с помощью HTML
Как встроить интерактивную кнопку в WordPress
Добавление HTML-кода звонка по клику в верхний или нижний колонтитул вашего сайта
Добавление номера телефона для местного SEO
Звонок по клику для ваших клиентов в OpenPhone
Звонок по клику делает вас ближе к вашим клиентам
Как добавить интерактивный номер телефона с помощью HTML
Вам не нужно много знаний HTML, чтобы добавить на свой веб-сайт функцию «звонок по клику».
Вот основные шаги, которые вам необходимо выполнить:
- Откройте HTML-редактор. Его имя и местоположение будут меняться в зависимости от используемого вами конструктора веб-сайтов.
Например, в редакторе блоков Gutenberg на WordPress нажмите кнопку «+» и введите «HTML» во всплывающем меню «Вставка блоков».
Затем выберите «Пользовательский HTML», чтобы создать блок HTML.
На Wix нажмите «Настройки» на панели инструментов, а затем выберите «Пользовательский код».
Если у вас возникли проблемы с поиском HTML-редактора для добавления HTML-кода для вызова по клику, попробуйте выполнить поиск по запросу «редактировать HTML» или «пользовательский код» в центре поддержки вашего конструктора веб-сайтов.
- Введите HTML-тег ссылки в любое место, где вы хотите разместить интерактивную ссылку.
Это тот же стандартный HTML-тег ссылки, который вы используете для ссылки на другой веб-сайт.
- Введите «тел:», а затем номер вашего рабочего телефона в кавычках, например (этот шаг выделен желтым цветом):
Это будет отображаемый текст для вашей интерактивной ссылки, поэтому убедитесь, что ваш CTA точно сообщает посетителям, чего ожидать, когда они нажимают на ссылку.
- Опубликуйте и протестируйте свою интерактивную ссылку. Опубликуйте изменения на своем сайте и посетите обновленную страницу на своем смартфоне. Нажмите на ссылку, чтобы узнать, набирает ли она ожидаемый номер.
Хотите предоставить возможность отправлять текстовые сообщения о своей компании с вашего сайта? Обязательно ознакомьтесь с нашим руководством по SMS-ссылкам. 💬
💬
Как встроить интерактивную кнопку в WordPress
Вы можете добавить функцию вызова по клику с помощью кнопки, а также текстовой ссылки.
Чтобы добавить HTML-кнопку для вызова по клику в WordPress, выполните следующие действия:
- Перейдите к редактору блоков Gutenberg.
- Добавьте блок «Кнопки» из меню «Вставка блоков».
- Введите текст кнопки. Это ваш призыв к действию.
- Щелкните значок гиперссылки на панели инструментов «Кнопки».
- Введите «тел:», а затем номер вашего рабочего телефона. Не используйте тире или пробелы.
- Предварительный просмотр, публикация и/или тестирование кнопки вызова на сайте WordPress.
При желании вы можете настроить внешний вид кнопки вызова с помощью настроек на боковой панели или путем добавления пользовательского CSS.
Измените цвет кнопки, стиль шрифта или все, что вам нравится, чтобы соответствовать вашему бренду и стилю.
Чтобы ваши клиенты могли легко связаться с вами, рассмотрите возможность добавления кнопки вызова в верхний или нижний колонтитул вашего сайта. Добавив одну ссылку, вы получите возможность звонка по клику на каждой странице вашего сайта.
Добавив одну ссылку, вы получите возможность звонка по клику на каждой странице вашего сайта.
Включение кнопки вызова в верхний или нижний колонтитул сайта очень похоже на другие ссылки для вызова, которые мы сделали. Вот краткое пошаговое руководство, как это сделать:
- Перейдите в меню верхнего или нижнего колонтитула в конструкторе сайтов. Вы часто найдете это в списке отдельно от редактирования основного содержимого на страницах вашего сайта.
- Добавить новую ссылку.
- Введите «tel:», а затем номер своего рабочего телефона (без пробелов и тире).
- Измените якорный текст на CTA, который имеет смысл в меню верхнего или нижнего колонтитула.
- Опубликуйте и проверьте свою ссылку.
Если у вас есть отдельные номера телефонов для разных нужд, например, один для отдела продаж и один для службы поддержки клиентов, вы можете добавить оба из них в качестве ссылок для вызова в верхнем или нижнем колонтитуле.
Просто убедитесь, что в якорном тексте ссылки четко указано, кого посетители могут ожидать, если они нажмут, чтобы позвонить.
Добавление вашего номера телефона для местного SEO
Если вы представляете местную компанию, многие из ваших потенциальных клиентов могут даже не попасть на ваш веб-сайт из-за списков местных компаний в Google или на сайтах социальных сетей.
Бизнес-профили в Google или Facebook могут стать невероятным источником новых клиентов. Чтобы получить максимальную отдачу от этих списков компаний, убедитесь, что ваш номер телефона актуален на всех популярных сайтах бизнес-профилей.
Чтобы добавить или обновить рабочий номер телефона в профиле Google Business, выполните следующие действия:
- Войдите в свой аккаунт профиля Google Business.
- Нажмите «Изменить» в правом верхнем углу вкладки «Главная».
- Прокрутите вниз до номера телефона и щелкните значок редактирования.
- Введите номер своего рабочего телефона. Он автоматически добавит код страны и тире.
- Нажмите «Применить».
Чтобы добавить или обновить свой рабочий номер телефона на Facebook, выполните следующие действия:
- Войдите на свою бизнес-страницу в Facebook.

- Перейдите на вкладку «О программе».
- Щелкните значок карандаша рядом со строкой с текущим или замещающим номером телефона.
- Введите текущий рабочий номер телефона.
- Выйдите из меню, чтобы сохранить.
Если у вас есть бизнес-профили на других платформах, таких как Instagram, вы обнаружите, что шаги в основном такие же. Обычно вам просто нужно отредактировать свой профиль и найти поле с номером телефона. Только не забудьте нажать сохранить!
Звоните своим клиентам по клику в OpenPhone
Теперь, когда мы сделали жизнь ваших клиентов проще, как насчет того, чтобы сделать вашу жизнь немного проще?
Пользователи Windows и Mac теперь могут установить приложение OpenPhone в качестве выбора по умолчанию для совершения исходящих телефонных звонков.
Вот как это сделать на ПК:
1. Загрузите и установите приложение OpenPhone для Windows.
2. Нажмите на нижнюю панель инструментов и выполните поиск по «приложению по умолчанию».
3. Выберите «Системные настройки приложения по умолчанию».
4. Прокрутите вниз и нажмите «Выбрать приложения по умолчанию по протоколу».
5. Затем прокрутите вниз до «TEL» и выберите OpenPhone, чтобы сделать его приложением для звонков по умолчанию в Windows.
Вот как сделать OpenPhone приложением для звонков по умолчанию на вашем Mac:
- Загрузите и установите приложение OpenPhone Mac.
- Перейдите в меню «Приложения» и выберите FaceTime
- В FaceTime выберите «Настройки».
- Выберите OpenPhone в раскрывающемся меню «Вызовы по умолчанию» в нижней части окна.
В следующий раз, когда вы нажмете на ссылку с номером телефона, вам будет предложено завершить вызов в OpenPhone.
Например, если вы связываетесь с потенциальными новыми поставщиками или звоните потенциальным клиентам, вы можете щелкнуть их номер телефона на их веб-сайте или в подписи электронной почты и перенести весь разговор на OpenPhone.
Когда вы управляете всеми своими деловыми звонками и разговорами в OpenPhone, вся ваша команда остается на одной странице. Вы можете получить информацию о своей последней сделке по продаже или запустить нового поставщика вашей бухгалтерской командой, прежде чем совершать ее.
Используя общие номера, любой член вашей команды может подключиться и просмотреть полную историю разговоров с любыми контактами.
Звонок по клику делает вас ближе к вашим клиентам
Не заставляйте своих клиентов ждать часами или даже днями, чтобы получить от вас ответ после того, как они отправят контактную форму или оставят сообщение. Предоставьте им быстрый и простой способ связаться с вашей компанией напрямую, независимо от того, что им нужно от вас, с помощью ссылки для звонка в формате HTML.
Когда вы используете OpenPhone в качестве рабочего номера телефона и службы, вам становится еще проще связываться с клиентами. OpenPhone содержит множество функций, упрощающих вашу работу с вашей командой, чтобы предоставить клиентам наилучшие возможности.
Начните пробную версию OpenPhone сегодня.
Как добавить на ваш веб-сайт ссылки и призывы к действию
На многих бизнес-сайтах указан номер телефона, по которому клиенты могут связаться с ними. Когда настольные компьютеры были самым популярным способом доступа к сайтам, пользователи записывали номер телефона и звонили с отдельного устройства. Конечно, большинство пользователей сейчас заходят на сайт и звонят с одного и того же устройства. Это открывает возможность добавить ссылку для вызова — создать HTML-номер телефона, по которому можно щелкнуть.
В этой статье мы рассмотрим, как добавить ссылку для вызова, а также несколько других интерактивных ссылок, таких как электронная почта и другие CTA.
Подпишитесь на наш канал Youtube
Как работают ссылки вызовов
Сделать номер телефона интерактивным легко с помощью HTML. HTML5 включает такие протоколы, как tel: и mailto:, которые могут использовать браузеры. Браузеры по-разному реагируют на эти протоколы. Некоторые запустят приложение телефона и добавят номер на дисплей, ожидая, пока вы нажмете кнопку вызова. Другие позвонят, а другие сначала спросят, все ли в порядке.
HTML5 включает такие протоколы, как tel: и mailto:, которые могут использовать браузеры. Браузеры по-разному реагируют на эти протоколы. Некоторые запустят приложение телефона и добавят номер на дисплей, ожидая, пока вы нажмете кнопку вызова. Другие позвонят, а другие сначала спросят, все ли в порядке.
Поскольку это HTML, вы можете добавлять протоколы в любом месте вашего сайта, включая верхний и нижний колонтитулы, боковые панели, содержимое сообщений и страниц, а также виджеты.
Добавление ссылки для вызова телефонного номера в формате HTML на ваш веб-сайт
Добавьте код в виде текста в место, где должна появиться ссылка:
123-456-7890
Href=tel: создает ссылку для вызова. Это говорит браузеру, как использовать номер.
«Тел: 123-456-7890 «создает номер телефона в формате HTML. Номер в кавычках — это номер, по которому он будет звонить.
Номер в тегах >< является визуальной частью и может быть чем угодно, включая номер телефона, строку текста, такую как «Нажмите, чтобы позвонить» или «Позвонить сейчас», или любой другой призыв к действию. ты хочешь. Это должно быть описание того, что произойдет, когда они щелкнут.
ты хочешь. Это должно быть описание того, что произойдет, когда они щелкнут.
Отображение сообщения вместо номера будет выглядеть так:
НАЖМИТЕ, ЧТОБЫ ЗВОНИТЬ
Ваши посетители увидят текст, но когда они нажмут на него, они увидят экран набора своих телефонов с вашим номером, готовым для нажатия кнопки вызова.
Добавление расширения
Некоторые телефонные номера имеют расширение. Вы можете добавить код, который будет создавать короткую паузу перед набором внутреннего номера. Добавление P перед расширением добавит паузу в одну секунду. Код может выглядеть так:
НАЖМИТЕ, ЧТОБЫ ЗВОНИТЬ
Это набирает номер, ждет одну секунду, а затем набирает добавочный номер.
Вы можете настроить ожидание гудка, используя w вместо p .
Добавление кодов стран
Коды стран можно добавить, добавив + вместе с кодом страны перед номером телефона. Пример может выглядеть так:
Пример может выглядеть так:
123-456-7890
Добавление микроданных для локального SEO
Один из моих любимых способов носить смартфон с собой — это когда я ищу местную компанию, и в результате в Google я получаю кликабельный номер телефона. Я могу щелкнуть номер, чтобы позвонить, не записывая его и не пытаясь запомнить. Эта функция теперь является необходимостью. К счастью, вы можете добавить его на свой веб-сайт, чтобы Google мог предоставлять ваш номер телефона при локальном поиске.
Это делается с помощью микроданных. Микроданные информируют поисковые системы о том, что эти номера являются номерами телефонов, поэтому они отображаются в виде кликабельной ссылки для вызова. Вы можете создать это, обогатив разметку несколькими тегами для локального поиска.
Например, код может выглядеть так:
Тема WordPress
Телефон: 234567890
Другие призывы к действию
С HTML5 вы не ограничены телефонными номерами. Вы можете добавить другие призывы к действию, такие как электронная почта, обмен сообщениями, факс и т. д. Протоколы HTML5 включают:
Вы можете добавить другие призывы к действию, такие как электронная почта, обмен сообщениями, факс и т. д. Протоколы HTML5 включают:
- тел: – позвоните по номеру
- mailto: — открыть приложение электронной почты
- callto: открыть Skype
- смс: – отправить текстовое сообщение
- факс: – отправить факс
Все эти протоколы используются так же, как мы видели выше. Давайте рассмотрим несколько примеров.
Добавление кода на страницу контактов
Одним из лучших мест для добавления ссылки для вызова является контактная информация на странице «Контакты».
Независимо от того, используете ли вы классический редактор или новый редактор Gutenberg, вам необходимо просмотреть текстовую версию страницы. В классическом редакторе нажмите Текст вкладка. В Гутенберге нажмите три точки в правом верхнем углу и выберите Редактор кода .
Добавьте код вместо своего номера телефона.
Выйдите из редактора кода или просмотрите страницу, и вы увидите, что ваш номер телефона теперь является активной ссылкой.
Создание кода для ссылки электронной почты или URL-адреса
HTML-код для электронной почты — mailto: адрес электронной почты добавляется в конец, например:
[электронная почта защищена] Как и в случае с телефонной ссылкой, вы можете использовать визуальную часть для добавления сообщения, например: Нажмите здесь, чтобы отправить мне электронное письмо
Так же, как и телефонная ссылка, вы можете использовать визуальную часть для добавления сообщения, например:
< href="mailto: [электронная почта защищена]"; Нажмите здесь, чтобы отправить мне электронное письмо
Вот пример со страницы контактов пакета компоновки Spa. Я добавил модуль аннотации со значком и текстом «Отправить электронное письмо». Я выбрал вкладку «Текст» и добавил HTML-код электронной почты. Текст теперь доступен для кликов и откроет ваше почтовое приложение.
Я выбрал вкладку «Текст» и добавил HTML-код электронной почты. Текст теперь доступен для кликов и откроет ваше почтовое приложение.
Добавление кода для открытия URL-адресов
Вы можете иметь HTML для открытия любого URL-адреса, который вы хотите. Это хорошо, если вы хотите отправить читателей на страницы для подписки на рассылку новостей, событий и т. д. Чтобы сделать ссылку на них, ваш HTML-код будет включать URL-адрес. Например:
См. образец страницы>
Я добавил еще одну аннотацию с кодом для просмотра страницы событий.
Отключить на рабочем столе и планшете
Одна из проблем со ссылками на вызовы заключается в том, что они бесполезны для настольных компьютеров или планшетов. Вы можете решить эту проблему с помощью Divi, создав модули, специфичные для каждого типа устройств, а затем отключив их на других устройствах.
Здесь я создал два модуля с номером телефона: один включает HTML-номер телефона, а другой — нет. Я отключил тот, у которого кликабельный номер на планшетах и компьютерах, поэтому они никогда не увидят ссылку. Я также отключил модуль без ссылки для телефонов, поэтому пользователи телефонов будут видеть только модуль со ссылкой.
Я отключил тот, у которого кликабельный номер на планшетах и компьютерах, поэтому они никогда не увидят ссылку. Я также отключил модуль без ссылки для телефонов, поэтому пользователи телефонов будут видеть только модуль со ссылкой.
Добавление кода в верхний или нижний колонтитул
Вы можете добавить код в верхний или нижний колонтитул с помощью редактора тем. Всегда используйте дочернюю тему, иначе ваш PHP-код будет перезаписан при обновлении темы. Это потребует некоторых стилей CSS, чтобы выглядеть хорошо.
В Личном кабинете выберите Внешний вид > Редактор > Верхний колонтитул темы (или Тема Нижний колонтитул ). Поместите код в часть
кода. Я искал закрывающий тег , нажал Enter, чтобы добавить несколько дополнительных строк, и вставил свой код. Вы можете увидеть код здесь, в строках 28 и 29.. Вот как это выглядит, когда я поместил ссылку на звонок и ссылку на электронную почту в заголовок темы Twenty Nineteen. =»mailto:»] {
оранжевый цвет;
текстовое оформление: нет;
поле справа: 0,8em;
}
=»mailto:»] {
оранжевый цвет;
текстовое оформление: нет;
поле справа: 0,8em;
}
Указывает CSS, как стилизовать текст для tel: и mailto:. Он меняет шрифт номера телефона на коричневый, шрифт электронной почты на оранжевый и добавляет небольшое поле справа от каждой ссылки.
CSS работает везде, где есть код, в том числе в виджетах, сообщениях и т. д. Вы даже можете использовать значки вместо текста.
Добавление кода во вторичное меню Divi
Divi может указать ваш номер телефона и адрес электронной почты в дополнительном меню над заголовком. Кнопка электронной почты уже активна по умолчанию, но номер телефона — нет. Номер телефона можно превратить в ссылку для вызова, используя аналогичный номер телефона в формате HTML, который мы использовали в предыдущих примерах.
Перейдите к Настройщику темы > Заголовок и навигация > Элементы заголовка . Это даст вам текстовое поле, где вы можете добавить свой номер телефона. К счастью, вы не ограничены только цифрами. Вы также можете добавить HTML. Я добавил HTML из предыдущих примеров. Я также увеличил размер шрифта номера телефона, чтобы его было легче увидеть на изображениях.
К счастью, вы не ограничены только цифрами. Вы также можете добавить HTML. Я добавил HTML из предыдущих примеров. Я также увеличил размер шрифта номера телефона, чтобы его было легче увидеть на изображениях.
Вы можете сделать очевидным кликабельность, добавив сообщение в визуальную часть ссылки. Вы можете заменить номер сообщением или добавить сообщение в конец номера. Это может выглядеть так:
123-456-7890 НАЖМИТЕ, ЧТОБЫ ЗВОНИТЬ
В этом примере показан только текст.
В этом я добавил номер телефона вместе с текстом.
Тестирование на мобильных устройствах
Я рекомендую протестировать ссылки с мобильных устройств, чтобы убедиться, что они работают. Если у вас нет доступа к смартфону, вы можете использовать инструменты разработчика Google Chrome.
Щелкните правой кнопкой мыши на главной странице и выберите 9.0049 Осмотр . В левом верхнем углу экрана вы увидите список устройств. Выберите один, чтобы увидеть, как ваш сайт выглядит на этом экране. Если щелкнуть ссылку с номером телефона в формате HTML, должно открыться диалоговое окно с предложением выбрать приложение. Если вы видите это, ссылка работает. Я по-прежнему рекомендую попробовать его на реальном смартфоне, но это хороший признак того, что ссылка что-то делает.
Выберите один, чтобы увидеть, как ваш сайт выглядит на этом экране. Если щелкнуть ссылку с номером телефона в формате HTML, должно открыться диалоговое окно с предложением выбрать приложение. Если вы видите это, ссылка работает. Я по-прежнему рекомендую попробовать его на реальном смартфоне, но это хороший признак того, что ссылка что-то делает.
Добавление ссылок на вызовы с помощью плагинов
Вы также можете добавить ссылку на звонок в шапку с помощью плагина. Обычно они включают в себя функции для стилизации, добавления нескольких призывов к действию и возможность включения или выключения в зависимости от устройства посетителя. Их также легко настроить и использовать. Это отличный выбор, если вы не хотите обрабатывать код. Вот несколько лучших вариантов.
Кнопка «Позвонить сейчас»
Кнопка «Позвонить сейчас» добавляет кнопку вызова в нижней части экрана для мобильных посетителей. На других устройствах не отображается. Вы также можете добавить текст, если хотите. Кнопка представляет собой значок телефона, поэтому легко понять, для чего она предназначена. Все, что вам нужно сделать, это активировать кнопку и ввести свой номер телефона. Вы можете изменить поведение по умолчанию в дополнительных настройках.
Кнопка представляет собой значок телефона, поэтому легко понять, для чего она предназначена. Все, что вам нужно сделать, это активировать кнопку и ввести свой номер телефона. Вы можете изменить поведение по умолчанию в дополнительных настройках.
Дополнительная информация
Клейкие боковые кнопки
Этот плагин позволяет добавлять кнопки, которые прикрепляются сбоку вашего веб-сайта и остаются на экране, когда пользователь прокручивает страницу. Вы можете добавить интерактивный номер телефона, адрес электронной почты, значки социальных сетей и адреса магазинов. Установите их справа или слева, выберите стили анимации и прокрутки, настройте цвета и выберите, где они будут отображаться.
Дополнительная информация
Контактная планка скорости
Добавляет панель контактов, которая включает интерактивные ссылки для номера телефона, номера факса, заголовка, адреса, электронной почты, социальных сетей и настраиваемых URL-адресов. Установите панель вверху или внизу и отрегулируйте размер, цвет, цвет текста и ссылок, а также реакцию панели. Вы также можете настроить размер. вы можете добавить больше контента, используя перехватчики фильтров.
Установите панель вверху или внизу и отрегулируйте размер, цвет, цвет текста и ссылок, а также реакцию панели. Вы также можете настроить размер. вы можете добавить больше контента, используя перехватчики фильтров.
Дополнительная информация
Мобильная контактная панель
Этот плагин добавляет ссылки на ваш сайт при просмотре на мобильных устройствах. Вы можете выбрать отображаемые ссылки из 13 вариантов, включая телефон, электронную почту, Skype, настраиваемые URL-адреса и социальные сети. Он имеет интеграцию FontAwesome для значков. Вы можете стилизовать ссылки и выбрать размер, границу, непрозрачность и т. д. Установите меню вверху или внизу экрана. Меню остается на экране при прокрутке пользователем. Он также включает прокрутку вверх и корзину WooCommerce с кнопками счетчика товаров.
Дополнительная информация
Заключительные мысли
Популярность смартфонов для доступа к веб-сайтам растет с каждым днем. Эта популярность превращает ссылки для звонков из простого удобства в полную необходимость. Добавление интерактивных телефонных номеров может иметь значение между пользователями, звонящими в вашу компанию или вашим конкурентам. К счастью, создать интерактивные ссылки для добавления телефонных номеров в формате HTML в верхние и нижние колонтитулы, виджеты, страницы и записи вашего веб-сайта WordPress не так сложно.
Добавление интерактивных телефонных номеров может иметь значение между пользователями, звонящими в вашу компанию или вашим конкурентам. К счастью, создать интерактивные ссылки для добавления телефонных номеров в формате HTML в верхние и нижние колонтитулы, виджеты, страницы и записи вашего веб-сайта WordPress не так сложно.
Мы хотим услышать от вас. Вы добавили ссылки для звонков на свой сайт? Сообщите нам о своем опыте в комментариях ниже.
Избранное изображение через Джейн Келли / Shutterstock.com
Как добавить HTML-код Click To Call на свой веб-сайт . Когда у вас много посетителей на веб-сайте, более чем необходимо, чтобы с вами можно было связаться по телефону. Самый простой и эффективный способ сделать это — вставить так называемую кнопку «нажми, чтобы добавить», или, другими словами, сделать свой номер телефона кликабельным на целевых страницах веб-сайта.
Кнопки Click-to-Call звучат так, как они звучат, т. е. вам нужно нажать, и это приведет к звонку вашему агенту или специалисту по работе с клиентами. Другими словами, номер телефона доступен через кликабельную ссылку или кнопку. Click-to-call в основном работает для пользователей настольных компьютеров и мобильных устройств, что значительно упрощает им связь с бизнесом напрямую через мобильные устройства. На самом деле, это означает уменьшение значительных разногласий между лидом и теми, кто потенциально связывается с вашим бизнесом.
Другими словами, номер телефона доступен через кликабельную ссылку или кнопку. Click-to-call в основном работает для пользователей настольных компьютеров и мобильных устройств, что значительно упрощает им связь с бизнесом напрямую через мобильные устройства. На самом деле, это означает уменьшение значительных разногласий между лидом и теми, кто потенциально связывается с вашим бизнесом.
Ускорение и упрощение связи с вашей компанией поможет увеличить количество звонков вашим агентам по продажам, что повысит конверсию. В эпоху, когда потребители заполняют форму, а затем ждут обратного звонка от компании, интерактивный номер телефона может в значительной степени сократить погоню. Кроме того, добавить кнопку тоже не так уж сложно; почти каждый может это сделать, как мы рассмотрим позже в этой статье.
Мы рассмотрим и изучим, как добавить кнопки вызова и вызова на любой веб-сайт с помощью HTML.
Как добавить ссылку/кнопку для вызова на веб-сайт с помощью HTML?
Многих читателей это может удивить, но добавить кнопку вызова на веб-сайт с помощью HTML не так уж и сложно. Все, что вам нужно, это выполнить следующие шаги:
Все, что вам нужно, это выполнить следующие шаги:
Отредактируйте свой HTML-код . Это в основном будет зависеть от дизайна вашего веб-сайта. Поскольку в наши дни большинство веб-сайтов построено на WordPress, мы начнем с него в качестве примера. Просто зайдите в редактор блоков Gutenberg на платформе, щелкните многоточие (…) на панели инструментов и выберите «Редактировать HTML». Это приведет вас к редактору HTML.
Если вы используете Shopify вместо WordPress, вам нужно будет зайти в «интернет-магазин», нажать «шаблоны», перейти к «действиям» и «редактировать код». «сохранить».
Если вы используете Squarespace, другую популярную платформу, вам нужно будет начать с перехода к «Блоку кода». код» из меню. Затем вы попадете во встроенный в систему HTML-редактор. Во всяком случае, вы увидите какой-то пугающий код, который говорит вам, что вы находитесь на правильной странице.
Шаг 2: Введите стандартный тег ссылки, который размещает кнопку вызова там, где вы хотите ее видеть. Просто вставьте этот код на страницу:
Просто вставьте этот код на страницу:
Шаг 3: Введите номер телефона вашей компании. Убедитесь, что вы вводите свой номер телефона без дефисов и кода страны. Вот как вы должны ввести номер:
Шаг 4: Обязательно добавьте tel: непосредственно в начало номера следующим образом:
Шаг 5 и окончательный код: . Позвоните нам по телефону 866-556-2570
Это должно выглядеть следующим образом: Позвоните нам по телефону 866-556-2570
Это пятиэтапный процесс, который позволяет вам добавить на сайт ряд кнопок для вызова.
Получите местные и бесплатные телефонные номера всего за 0,30 доллара США.
Простое отслеживание звонков. Масштабируемое ценообразование.
Начать пробную версию
ЛУЧШИЕ ПО ОЦЕНКАМ
Преимущества добавления кнопки «Вызов одним нажатием»
Функциональность «Вызов одним нажатием» не только приятна, но и необходима практически для любого бизнеса. Добавление функции «звонок по клику» почти всегда изменит опыт вашего клиента к лучшему. Это также гарантирует, что ваши маркетинговые усилия улучшатся, что в конечном итоге будет означать, что вы увеличите продажи.
Добавление функции «звонок по клику» почти всегда изменит опыт вашего клиента к лучшему. Это также гарантирует, что ваши маркетинговые усилия улучшатся, что в конечном итоге будет означать, что вы увеличите продажи.
Вы также можете добавить несколько телефонных номеров вместе со значком телефона, который идентифицирует эти номера как интерактивные.
5 основных преимуществ кнопок вызова по щелчку
Если вы сомневаетесь, стоит ли добавлять кнопку вызова по щелчку, вот несколько причин, по которым стоит ее рассмотреть.
Они делают вашу жизнь проще
Потребителям достаточно одного клика, чтобы связаться с человеком на другом конце линии. У большинства предприятий есть автоматизированная служба очереди/ответа, где звонок будет выстроен в очередь для агента. Если агент недоступен из-за того, что звонок был сделан, когда предприятие не работает, он может переключиться на голосовую почту. Другими словами, лиды собраны, и торговый агент может перезвонить, чтобы закрыть потенциальную продажу. Некоторые предприятия настраивают автоматические ответы, чтобы в первую очередь держать спонсоров в курсе.
Некоторые предприятия настраивают автоматические ответы, чтобы в первую очередь держать спонсоров в курсе.
Тем не менее, телефонные звонки всегда должны быть в центре внимания вашей службы поддержки клиентов и маркетинговых кампаний. Учтите тот факт, что более 77% потенциальных клиентов, то есть, скорее всего, ваших клиентов, считают, что самый быстрый и эффективный способ получить ответы, которые они хотят, — это позвонить. Почти никто не просматривает часто задаваемые вопросы на вашем веб-сайте в поисках недостающей информации или не читает всю целевую страницу; вот что делает эту маленькую кнопку вызова таким важным дополнением. Кроме того, для пользователя намного проще использовать набор номера по щелчку по сравнению с поиском и набором телефонных номеров для звонка в компанию.
Приводит к большему количеству телефонных звонков
Добавление кнопки «Позвонить по клику» — это способ побудить ваших потенциальных клиентов позвонить в компанию. В результате, очевидно, становится больше входящих звонков! Но это также означает, что вы собираете больше потенциальных клиентов, поскольку многие потенциальные клиенты предпочитают звонить.
Конечно, сколько потенциальных клиентов генерируется и, следовательно, увеличение продаж будет зависеть от компании, отрасли и т.д.; по некоторым оценкам, это может быть более 200%. Добавление виджета «Звонок по клику» на веб-сайт повышает вероятность того, что люди позвонят в компанию на 88%.
Примите во внимание тот факт, что большинство людей скорее позвонят, чем заполнят онлайн-форму. Конечно, некоторые люди заполняют онлайн-форму, чтобы получить бесплатную электронную книгу или членство, но если ничего не предлагается, то нет и стимула. Вот тут-то и пригодится эта кнопка для звонка по клику.
Помогает увеличить конверсию
Да, это довольно очевидный факт, потому что все больше людей будут чувствовать, что имеют дело с настоящей компанией, а не с другим лицом в Интернете. Чем больше звонков вы сможете сделать и чем больше запросов сможет ответить ваша компания, тем больше людей конвертируется. Во всяком случае, звонки помогают быстро перемещать потенциальных клиентов по воронке продаж. Вот почему иметь больше потенциальных клиентов, побуждаемых звонить одним щелчком мыши, — это лучшее, что вы можете сделать.
Вот почему иметь больше потенциальных клиентов, побуждаемых звонить одним щелчком мыши, — это лучшее, что вы можете сделать.
Общеизвестно, что конверсия по телефону увеличивается в 10 раз, чем просто клики. Те, кто впервые заходит на ваш сайт, не будут покупать, если у них нет возможности с кем-то поговорить.
Подсчитано, что около 61% мобильных пользователей звонят в компанию, когда они готовы совершить покупку, или, возможно, у них есть вопрос, на который они хотят получить ответ перед покупкой. Многие потенциальные клиенты также понимают, что упрощение для них (лидов) связи с кем-либо также будет означать, что компании можно доверять в обеспечении такого же уровня поддержки клиентов. Например, если вы продаете одежду, и что-то, что они (ваши клиенты) заказали, было не совсем правильным, кто-то из вашей компании будет соблюдать политику возврата.
Превосходное качество обслуживания клиентов всегда часто приводит к устным обращениям, что может стать потенциальной золотой жилой для любого бизнеса.
Повышает рентабельность инвестиций в цифровой маркетинг
Почти каждый маркетолог в мире хочет повысить рентабельность инвестиций. Достичь сравнительно низкой рентабельности инвестиций (ROI) легче сказать, чем сделать. Сокращение ваших расходов на тысячу показов или кликов сводится к тому, насколько хорошо размещено ваше предложение, а также к тому опыту, который люди имеют с брендом.
Звонок по клику — один из лучших способов для маркетологов значительно повысить рентабельность инвестиций в цифровой маркетинг. В некоторых случаях он может быть увеличен почти на 143%. Хотя это в значительной степени зависит от отрасли, наличие кнопки на самом деле может иметь довольно значительный эффект. Учитывая, насколько просто это сделать, вы можете добавить кнопку на каждую целевую страницу для начала.
Улучшает качество обслуживания клиентов
Одна из вещей, которая отличает успешный бизнес от проблемного, заключается не только в привлечении новых клиентов или привлечении новых клиентов. Успешный бизнес заключается в удержании клиентов и заказчиков. В случае с клиентами это означает, что они настолько довольны, что продолжают возвращаться снова и снова. То же самое касается предприятий, которым необходимо привлекать клиентов.
Успешный бизнес заключается в удержании клиентов и заказчиков. В случае с клиентами это означает, что они настолько довольны, что продолжают возвращаться снова и снова. То же самое касается предприятий, которым необходимо привлекать клиентов.
Кнопки Click-to-call облегчают клиентам вызов агента, работающего в вашей компании, если у них возникла проблема. Поскольку 93% клиентов, скорее всего, будут обращаться в вашу компанию повторно, при условии, что у них есть большой опыт, добавление функции «звонок по клику» является ключом к удовлетворенности клиентов, что приводит к их удержанию.
Примите во внимание тот факт, что 90% предприятий конкурируют главным образом за качество обслуживания клиентов; вот почему должен быть способ выделиться среди всех конкурирующих компаний.
Кнопки для звонка по клику дают вашему бизнесу преимущество
Важно учитывать, что кнопка для звонка по клику — это не просто изящная функция. Кнопка поможет вашему бизнесу получать больше звонков, облегчая жизнь вашим клиентам и потенциальным клиентам. Кроме того, они повышают рентабельность инвестиций на всех платформах цифрового маркетинга, на чем пытается сосредоточиться каждый бизнес, и на то есть веская причина.
Кроме того, они повышают рентабельность инвестиций на всех платформах цифрового маркетинга, на чем пытается сосредоточиться каждый бизнес, и на то есть веская причина.
Функцию «звонок по клику» можно дополнительно усилить, используя отслеживание звонков, чтобы одновременно использовать всю мощь аналитических данных, основанных на данных, и совершенствовать свою маркетинговую стратегию в будущем. Само собой разумеется, что чем больше данных вы сможете собрать для каждого звонка, например, какие маркетинговые усилия его вызвали, тем легче будет повысить рентабельность инвестиций.
Как видите, добавить кнопку вызова по клику не так уж и сложно. Практически каждый может это сделать, независимо от используемой платформы. Однако, если вы не можете этого сделать, несколько человек, работающих на вас, могут обладать техническими навыками, необходимыми для этого. В конце концов, для этого не требуется даже понимания основ HTML.
Хотите отслеживать, сколько звонков поступает с вашего сайта?
CallScaler — это простой способ сделать это. Вы можете за считанные секунды купить номера для отслеживания звонков с помощью нашего программного обеспечения и использовать их для отслеживания того, откуда поступают входящие звонки.
Вы можете за считанные секунды купить номера для отслеживания звонков с помощью нашего программного обеспечения и использовать их для отслеживания того, откуда поступают входящие звонки.
Если вы хотите отслеживать звонки с вашего веб-сайта, конкретной маркетинговой кампании или листовки, CallScaler может помочь вам в этом.
Получите местные и бесплатные телефонные номера всего за 0,30 доллара США.
Простое отслеживание вызовов. Масштабируемое ценообразование.
Начать пробную версию
ЛУЧШИЙ РЕЙТИНГ
Как сделать вызываемую ссылку с помощью HTML?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 11 окт, 2019
Посмотреть обсуждение
Улучшить статью
Сохранить статью
С появлением мобильного веб-серфинга преимущества звонков непосредственно с веб-страницы стали более реальными. Сделать вызываемую ссылку легко с помощью HTML. HTML предоставляет браузерам такие протоколы, как tel, которые используются для добавления кликабельных телефонных номеров. Каждый браузер по-разному реагирует на эти протоколы. Некоторые запускают телефонное приложение с номером на дисплее, ожидая вашего звонка, в то время как другие звонят напрямую.
HTML предоставляет браузерам такие протоколы, как tel, которые используются для добавления кликабельных телефонных номеров. Каждый браузер по-разному реагирует на эти протоколы. Некоторые запускают телефонное приложение с номером на дисплее, ожидая вашего звонка, в то время как другие звонят напрямую.
Подход:
- Добавьте tel:(номер) внутри атрибута href тега привязки.
- Вы даже можете добавить код страны для международных звонков как часть номера.
- Некоторые телефонные номера имеют расширение. Вы можете добавить p перед добавочным номером, что приведет к задержке в одну секунду перед набором следующего телефона.
Синтаксис:
Текст
Пример 1: В этом примере создается вызываемая ссылка с использованием HTML.
|
Вывод:
- До перехода по ссылке:
- После перехода по ссылке:
Пример 2: В этом примере создается ссылка с возможностью вызова.
|
Вывод:
- 3
- 3 После перехода по ссылке:
Далее
Перегрузка и переопределение функций в PHP
Рекомендуемые статьи
Страница :
Советы по международным звонкам | Федеральная комиссия по связи
Контрольный список для международных звонков
Уточните у поставщика услуг междугородной связи, как звонить из США за границу
Процедура для звонков в Канаду и большинство стран Карибского бассейна такая же, как и для внутренних звонок на расстоянии. Просто наберите 1, код города и номер, который вы пытаетесь дозвониться. Чтобы позвонить на телефон в другой стране, наберите 011, а затем код страны, в которую вы звоните, код области или города и номер телефона. Например, если вы пытаетесь позвонить кому-то в Бразилии (код страны 55), в городе Рио-де-Жанейро (код города 21), вы должны набрать 011 - 55 - 21 - ХХХХ-ХХХХ. Страны используют разное количество цифр для кодов областей/городов и телефонных номеров. Не удивляйтесь, если номер, на который вы пытаетесь позвонить, содержит больше или меньше трех плюс семь цифр. Позвоните или проверьте веб-сайт вашего поставщика услуг, чтобы узнать код страны и код области/города, а также узнать, есть ли у вашего оператора другие инструкции для международных звонков. Вы также можете найти коды стран на веб-сайте ITU.
Просто наберите 1, код города и номер, который вы пытаетесь дозвониться. Чтобы позвонить на телефон в другой стране, наберите 011, а затем код страны, в которую вы звоните, код области или города и номер телефона. Например, если вы пытаетесь позвонить кому-то в Бразилии (код страны 55), в городе Рио-де-Жанейро (код города 21), вы должны набрать 011 - 55 - 21 - ХХХХ-ХХХХ. Страны используют разное количество цифр для кодов областей/городов и телефонных номеров. Не удивляйтесь, если номер, на который вы пытаетесь позвонить, содержит больше или меньше трех плюс семь цифр. Позвоните или проверьте веб-сайт вашего поставщика услуг, чтобы узнать код страны и код области/города, а также узнать, есть ли у вашего оператора другие инструкции для международных звонков. Вы также можете найти коды стран на веб-сайте ITU.
Узнайте, существует ли другой процесс набора номера для звонка на мобильный телефон, и если звонок на мобильный будет стоить дороже, чем звонок на стационарный телефон.
В некоторых странах существует другая процедура набора номера мобильного телефона. Кроме того, в некоторых странах звонок на мобильный номер может стоить дороже, чем на стационарный (стационарный). Если вы планируете звонить на мобильный номер, узнайте у своего поставщика услуг о процессе набора номера и тарифах. Подумайте о том, чтобы позвонить на стационарный телефон, если это возможно.
Кроме того, в некоторых странах звонок на мобильный номер может стоить дороже, чем на стационарный (стационарный). Если вы планируете звонить на мобильный номер, узнайте у своего поставщика услуг о процессе набора номера и тарифах. Подумайте о том, чтобы позвонить на стационарный телефон, если это возможно.
- Руководство для потребителей: Доплаты за международные звонки на беспроводные телефоны
Рассмотрите возможность подключения к тарифному плану для международных звонков
Если вы планируете совершать регулярные звонки в определенные страны, попросите вашего поставщика услуг предоставить тарифный план со скидкой. Тем не менее, помните об общей стоимости плана международных звонков, прежде чем регистрироваться. Когда вы подписываетесь на план, общая стоимость, вероятно, будет включать больше, чем рекламируемый тариф. Например, если вы регулярно звоните в Индию, может быть лучше подписаться на международный план междугородной связи, адаптированный для Индии. Один провайдер дальней связи предлагает план по цене 0,28 доллара за минуту с тарифом 5,9 доллара.9 ежемесячная плата за доступ. Если вы получите этот план, 60-минутный звонок в Индию будет стоить 22,79 доллара США (плюс налоги и сборы). Это дешевле, чем базовая ставка, не входящая в план, в размере 5 долларов США в минуту. В этом случае 60-минутный звонок в Индию обойдется примерно в 300 долларов США (плюс налоги и сборы).
Один провайдер дальней связи предлагает план по цене 0,28 доллара за минуту с тарифом 5,9 доллара.9 ежемесячная плата за доступ. Если вы получите этот план, 60-минутный звонок в Индию будет стоить 22,79 доллара США (плюс налоги и сборы). Это дешевле, чем базовая ставка, не входящая в план, в размере 5 долларов США в минуту. В этом случае 60-минутный звонок в Индию обойдется примерно в 300 долларов США (плюс налоги и сборы).
Изучите более дешевые альтернативы международным звонкам из США, например, используя предоплаченную телефонную карту, мобильный телефон или интернет-сервис.
Собираетесь ли вы совершать лишь несколько международных звонков или планируете звонить регулярно, подумайте о покупке карты для международных звонков. Тарифы могут быть ниже тарифов, предлагаемых операторами дальней связи. Что еще более важно, вы вносите предоплату за минуты, поэтому в конце месяца у вас не будет более крупного счета, чем вы планировали. Однако некоторые предоплаченные телефонные карты имеют нераскрытую комиссию.
- Руководство для потребителей: предоплаченные телефонные карты: что должны знать потребители
Другой альтернативой являются международные звонки с мобильного телефона. Если у вас есть оператор мобильной связи, проверьте международные тарифы, которые он предлагает.
Наконец, звонки по протоколу IP-телефонии (VoIP) могут быть дешевле, чем звонки через традиционных телефонных операторов. В некоторых случаях вам потребуется только гарнитура с микрофоном и широкополосное подключение к Интернету для вашего компьютера, чтобы позвонить на телефон в другой стране. Некоторые другие услуги позволят вам сделать звонок с вашего обычного телефона. Поищите в Интернете, чтобы найти услугу, которая работает для вас. Независимо от того, какой вариант вы выберете, убедитесь, что вы понимаете все условия услуги, прежде чем звонить.
Посмотреть базовые тарифы
Базовые тарифы — это тарифы без скидки на международные звонки со стационарных телефонов, сделанные клиентами, которые не подписались на ежемесячный план международных звонков у своего поставщика услуг или какой-либо другой тариф со скидкой. Звонки по базовому тарифу могут быть удобной и экономичной альтернативой для потребителей, которые время от времени совершают международные звонки, поскольку для этого не требуется регистрация в тарифном плане. Однако разница между базовыми тарифами и тарифами на другие варианты международных звонков может быть существенной. Потребители, использующие базовые тарифы для телефонных звонков на мобильные телефоны по всему миру, также могут нести дополнительные расходы.
Звонки по базовому тарифу могут быть удобной и экономичной альтернативой для потребителей, которые время от времени совершают международные звонки, поскольку для этого не требуется регистрация в тарифном плане. Однако разница между базовыми тарифами и тарифами на другие варианты международных звонков может быть существенной. Потребители, использующие базовые тарифы для телефонных звонков на мобильные телефоны по всему миру, также могут нести дополнительные расходы.
Примеры базовых тарифов
Взятые из тарифов, опубликованных в сентябре 2020 года на международные звонки в несколько стран, в приведенной ниже таблице показаны различия в ценах между базовыми тарифами, ежемесячными планами и Skype, одним из нескольких вариантов совершения международного звонка с использованием интернет-приложение.
Международные звонки со стационарных телефонов
Базовые тарифы по сравнению с ежемесячными тарифами по сравнению со Skype
| Звонки на: | Базовый тариф AT&T | AT&T Worldwide Value Calling (5,99 долл.  США в месяц) США в месяц) | Базовый тариф Verizon (Fios) | Verizon World Plan 300 (10 долларов США в месяц)* | Скайп |
| Канада | 1,55 долл. США | 0,05 $ | 0,05 $ | 0,05 $ | 0,023 $ |
| Китай | 5,00 $ | 0,11 $ | 0,15 $ | 0,15 $ | 0,020 $ |
| Индия | 5,00 $ | 0,28 $ | 0,28 $ | 0,28 $ | 0,015 $ |
| Мексика | 3,50 $ | 0,09 $ | 0,02 $ | 0,02 $ | 0,010 $ |
| Великобритания | 3,50 $ | 0,08 $ | 0,08 $ | 0,08 $ | 0,023 $ |
* Указанные тарифы применяются к минутам сверх 300 минут, включенных в план. | |||||
Международные звонки на мобильные телефоны
Базовые тарифы, ежемесячные тарифы и Skype
| Базовый тариф AT&T для мобильных устройств | AT&T Worldwide Value Calling (5,99 долл. США в месяц) — мобильный телефон | Базовый тариф Verizon (Fios) — мобильный | Verizon World Plan 300 (10 долларов в месяц) — мобильный* | Skype-Mobile | |
| Канада | 1,55 долл. США | 0,05 $ | 0,05 $ | 0,05 $ | 0,023 $ |
| Китай | 5,00 $ | 0,11 $ | 0,17 $ | 0,17 $ | 0,020 $ |
| Индия | 5,00 $ | 0,28 $ | 0,29 $ | 0,29 $ | 0,015 $ |
| Мексика | 3,65 $ | 0,24 $ | 0,05 $ | 0,05 $ | 0,035 $ |
| Великобритания | 3,70 $ | 0,28 $ | 0,29 $ | 0,29 $ | 0,10 $ |
* Указанные тарифы применяются к минутам сверх 300 минут, включенных в план. | |||||
Основные тарифы основных операторов связи
В настоящее время Verizon и AT&T имеют международные базовые тарифы на звонки во все страны мира. У них также есть международные базовые тарифы на звонки в определенные компании, такие как Inmarsat, Global Satellite или Networks.
Правила FCC требуют, чтобы перевозчики, взимающие базовые международные тарифы, сделали их доступными для потребителей на своих веб-сайтах.
- Базовые тарифы AT&T; Тарифы на терминацию мобильных устройств AT&T (на английском языке)
- Базовые тарифы Verizon (на английском языке)
Информация от поставщиков услуг
В этом разделе представлены веб-ресурсы для поставщиков услуг нескольких типов. Он предназначен для помощи потребителям и не является полным списком всех поставщиков. Ни FCC, ни правительство США не одобряют продукты или услуги какого-либо поставщика, включая его в этот список.
Операторы фиксированной связи
AT&T
Планы международной дальней связи: att. com/home-phone/landline/long-distance.html
com/home-phone/landline/long-distance.html
Verizon
Планы международной дальней связи:
/home/verizon.com/verizon. телефон
Предоплаченные операторы связи
Union Telecard
Международные предоплаченные телефонные карты: uniontelecard.com/phonecards
Поставщики мобильных беспроводных услуг в США
AT&T Mobility
Международные тарифы на беспроводную связь:
att.com/offers/international.html
Sprint
Международные тарифы на междугороднюю связь:
sprint.com/en/shop/services/international.html
-Mobile
Международные услуги:
t-mobile.com/coverage/roaming
Сотовая связь США
Международные тарифы на междугородние звонки:
uscellular.com/services/international/long-distance-cell-phone-plans/index.html
Verizon Wireless
Международные решения и услуги:
verizonwireless. com/solutions-and-services/international/
com/solutions-and-services/international/
VoIP и поставщики альтернативных услуг
Google Voice
Международные тарифы: google.com
Nextiva
Международные тарифы: nextiva.com/resources/international-calling-rates.html
Skype
Международные тарифы: skype.com/en/international-calls/
Vonage
Международные планы: vonage.com/personal/phone-plans/vonage-world
Международные коды доступа – Wells Fargo
Перейти к содержимому
Navegó a una página Que no está disponible en español en este momento. Seleccione эль enlace си desea ver отро contenido en español.
Основная страница
Клиенты за пределами США могут бесплатно позвонить в службу поддержки клиентов Wells Fargo из большинства стран.
Если вы звоните из Мексики
, наберите один из следующих номеров:Мобильная сеть Telcel блокирует международные бесплатные звонки
- Для личных счетов: 001-800-86
- Для корпоративных счетов: 001-800-525599
- Для онлайн-обслуживания клиентов: 001-800-9564442
Ограничения набора номера
В некоторых странах могут быть ограничения на звонки. Воспользуйтесь предоставленной ссылкой для просмотра известных ограничений.
Воспользуйтесь предоставленной ссылкой для просмотра известных ограничений.
Countries A to Z
| Country | Personal Accounts | Business Accounts | Online Customer Service | Calling Limitations |
|---|---|---|---|---|
| Anguilla | 1-800- 86 | 1-800-2255935 | 1-800-9564442 | |
| Antigua | 011-1-80086 | 011-1-8002255935 | 011-1-8009564442 | view limitations |
| Argentina | 00-800-867 | 00-800-22559356 | 00-800-95644422 | |
| Australia | 0011-800 -867 | 0011-800-22559356 | 0011-800-95644422 | view limitations |
| Austria | 00-800-867 | 00-800-22559356 | 00-800-95644422 | view limitations |
| Country | Personal Accounts | Business Accounts | Online Customer Service | Calling Limitations |
|---|---|---|---|---|
| Багамы | 1-80086 | 1-8002255935 | 1-8009564442 | просмотр ограничений |
| Barbados | 1-80086 | 1-8002255935 | 1-8009564442 | view limitations |
| Belgium | 00-800-867 | 00-800-22559356 | 00-800 -95644422 | |
| Bermuda | 1-800-867 | 1-800-22559356 | 1-800-95644422 | |
| Bolivia | 800-10-0697 | 800-10-0698 | 800-10-0699 | view limitations |
| Brazil | 0021-800-867 | 0021-800-22559356 | 0021-800-95644422 | view limitations |
| British Virgin Islands | 1-800-86 | 1-800-2255935 | 1-800-9564442 |
| Country | Personal Accounts | Business Accounts | Online Customer Service | Calling Limitations |
|---|---|---|---|---|
| Canada | 1-800- 86 | 1-800-2255935 | 1-800-9564442 | |
| Каймановы острова | 1-80086 9 90658 1-8002255935 | 1-8009564442 | view limitations | |
| Chile | 1230-020-5905 | 1230-020-5907 | 1230-020-5911 | view limitations |
| China | 00-800-867 | 00-800-22559356 | 00-800-95644422 | view limitations |
| Colombia | 009-800-867 | 009-800-22559356 | 009-800-95644422 | view limitations |
| Corsica | 00-800-867 | 00-800-22559356 | 00-800-95644422 | |
| Costa Rica | 00-800-867 | 00-800-22559356 | 00-800-95644422 | |
| Croatia | 0800-805983 | 0800-805985 | 0800-805984 | |
| Cyprus | 00-800-867 | 00-800-22559356 | 00-800-95644422 | |
| Czech Republic | 00-800-867 | 00-800-22559356 | 00-800-95644422 |
| Country | Personal Accounts | Business Accounts | Online Customer Service | Calling Limitations |
|---|---|---|---|---|
Denmark | 00-800-867 | 00-800-22559356 | 00-800-95644422 | |
| Доминиканская Республика | 1-8887512609 | 1-8887512610 | 1-8887512614 просмотр ограничения 9 196014 ограничения04 |
| Country | Personal Accounts | Business Accounts | Online Customer Service | Calling Limitations |
|---|---|---|---|---|
| El Salvador | 503 -8006623 | 503-8006622 | 503-8006621 | ограничения просмотра |
| Estonia | 00-800-867 | 00-800-22559356 | 00-800-95644422 |
| Country | Personal Accounts | Business Счета | Онлайн-служба поддержки клиентов | Ограничение звонков |
|---|---|---|---|---|
| Фиджи | 00800-1313 | 1080508090400800-1314 | ||
| Finland | 990-800-867 | 990-800-22559356 | 990-800-95644422 | view limitations |
| France | 00-800-867 | 00-800-22559356 | 00-800-95644422 | view limitations |
| Country | Personal Accounts | Business Accounts | Online Customer Service | Calling Limitations |
|---|---|---|---|---|
| Germany | 00-800-867 | 00-800-22559356 | 00-800-95644422 | view limitations |
| Greece | 00-800-867 | 00-800-22559356 | 00-800-95644422 | view limitations |
| Grenada | 1-80086 | 1-8002255935 | 1-8009564442 | view limitations |
| Guyana | 1-80086 | 1-8002255935 | 1-8009564442 |
| Страна | Личные кабинеты0003 | Calling Limitations | ||
|---|---|---|---|---|
Hong Kong | 001-800-86 7 | 001-800-22559356 | 001-800-95644422 | view limitations |
| Hungary | 00-800-867 | 00-800-22559356 | 00-800-95644422 | view limitations |
Country | Personal Accounts | Business Accounts | Online Customer Service | Calling Limitations | ||||
|---|---|---|---|---|---|---|---|---|
| Iceland | 00-800-867 | 00-800-22559356 | 00-800-95644422 | |||||
| Индия | 000-8000016090 | 61680 00001000-8000016092 | view limitations | |||||
| Indonesia | 001-803-011-0136 | 001-803-011-0140 | 001-803-011-0143 | view limitations | ||||
| Ireland | 00-800-867 | 00-800-22559356 | 00-800-95644422 | view limitations | ||||
| Israel | 0-1-800-867 012 Smile: 012-1-800-86 7013 Netvision: 013-1-800-86 7014 Bezeq: 014-1-800-86 7 | 00-1-800-22559356 012 Smile: 012-1-800-22559356 013 Netvision: 013-1-800-22559356 014 Bezeq: 014-1-800-22559356 | 00-1-800-95644422 012 Улыбка: 012-1-800-95644422 013 Netvision: 013-1-800-956444422 9003 014 BEZQ: 014-1-800-956444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444н. | Italy | 00-800-867 | 00-800-22559356 | 00-800-95644422 | view limitations |
| Country | Personal Accounts | Business Accounts | Online Customer Service | Calling Limitations |
|---|---|---|---|---|
| Jamaica | 1-80086 | 1-8002255935 | 1-8009564442 | view ограничения |
| Япония | 800-867 | 800-22559356 | 800-95644422 | просмотр ограничений |
| Country | Personal Accounts | Business Accounts | Online Customer Service | Calling Limitations |
|---|---|---|---|---|
| Korea (South) | Dacom: 002-800-8693-5577 Корея Тел. 001-800-8693-5577 | Dacom: 002-800-2255-9356 Korea Tel: 001-800-2255-9356 | Dacom: 002-800-9564-4422 Korea Tel: 001-800-9564-4422 | view limitations |
| Country | Personal Accounts | Business Accounts | Online Customer Service | Calling Limitations |
|---|---|---|---|---|
| Lithuania | 00-800-86 7 | 00-800-22559356 | 00-800-95644422 | view limitations |
| Luxembourg | 00-800-867 | 00-800-22559356 | 00-800-95644422 | Ограничения вида | . 1631 1631 Country | Personal Accounts Business Accounts Online Customer Service Calling Limitations | |
| Malaysia | 00-800-867 | 00-800 -22559356 | 00-800-95644422 | просмотр ограничений |
| Мексика | 001-800-86 | -002-59035 | 001-800-9564442 | view limitations |
| Country | Personal Accounts | Business Accounts | Online Customer Service | Calling Ограничения |
|---|---|---|---|---|
| Нидерланды | 00-800-867 | 00-800-22559356 | 00-800-95644422 | view limitations |
| Netherlands Antilles | 001-800-86 | 001-800-2255935 | 001-800-9564442 | view limitations |
| New Zealand | 00-800-867 | 00-800-22559356 | 00-800-95644422 | |
| Nicaragua | 001-800-2201972 | 001-800-2201973 | 001-800-2201974 | |
| Norway | 00-800-867 | 00-800-22559356 | 00-800-95644422 | view limitations |
| Country | Личные счета | Бизнес-счета | Служба поддержки клиентов в Интернете | Ограничение звонков |
|---|---|---|---|---|
| Panama | 011-00-800-867 or 00-800-86 7 | 011-00-800-22559356 or 00-80022559356 | 011-00-800-9564442 or 00-800-9564442 | |
| Peru | 00-800-867 | 00-800-22559356 | 00-800-95644422 | view limitations |
| Philippines | 00-800-867 | 00-800-22559356 | 00-800-95644422 | view limitations |
| Poland | 00-800-867 | 00-800-22559356 | 00-800-95644422 | |
| Portugal (including Azores and Madeira Islands) | 00-800-867 | 00-800-22559356 | 00-800-95644422 |
| Country | Personal Accounts | Business Accounts | Online Customer Service | Calling Limitations |
|---|---|---|---|---|
| Russia | 8-10-8002-5864011 | 8-10-8002- 5884011 | 8-10-8002-5 | view limitations |
| Country | Personal Accounts | Business Accounts | Online Customer Service | Calling Limitations | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| San Marino | 00-800-86 7 | 00-800-22559356 | 00- 800-95644422 | |||||||
| Сингапур | 001-800-867 | 001-800-22559356 | 8800-900-22559356 | 8 001-800-22559356 | 9647964796400400-он0666 | Slovak Republic | 00-800-867 | 00-800-22559356 | 00-800-95644422 | view limitations |
| South Africa | 00-800-867 | 00-800-22559356 | 00-800-95644422 | |||||||
| Spain | 00-800-867 | 00-800-22559356 | 00-800-95644422 | view limitations | ||||||
St. Kitts/ Nevis Kitts/ Nevis | 1-80086 | 1-8002255935 | 1-8009564442 | view limitations | ||||||
| St. Lucia | 1-80086 | 1-8002255935 | 1-8009564442 | view limitations | ||||||
| Sweden | 00-800-867 | 00-800-22559356 | 00-800-95644422 | view limitations | ||||||
| Switzerland | 00-800-867 | 00-800-22559356 | 00-800-95644422 | view limitations |
| Country | Personal Accounts | Бизнес-аккаунты | Онлайн-служба поддержки клиентов | Ограничение звонков |
|---|---|---|---|---|
| Тайвань | 00-800-867 | 00-800-22559356 | 00-800-95644422 | view limitations |
| Thailand | 001-800-867 | 001-800-22559356 | 001-800-95644422 | view limitations |
| Trinidad & Tobago | 1-80086 | 1-8002255935 | 1-8009564442 | view limitations |
| Turks & Caicos | 1-80086 | 1-8002255935 | 1-8009564442 | view limitations |
| Country | Personal Accounts | Business Accounts | Online Служба поддержки клиентов | Ограничение звонков |
|---|---|---|---|---|
| Объединенные Арабские Эмираты | 800-0110146 | 800-0110148 | 800-0110147 | |
United Kingdom (U. K.) K.) | 00-800-867 | 00-800-22559356 | 00-800-95644422 | view limitations |
| Uruguay | 00-800-867 | 00-800-22559356 | 00-800-95644422 | |
| U.S. Virgin Islands | 1-800-86 | 1-800-2255935 | 1-800-9564442 |
| Country | Personal Accounts | Business Accounts | Онлайн-служба поддержки клиентов | Ограничение звонков |
|---|---|---|---|---|
| Ватикан | 00-800-86 9 02-805509 02-85504 4 4 00-800-86 4356 | 00-800-95644422 | ||
| Venezuela | 0800-100-3737 | 0800-100-2813 | 0800-100-3742 | |
| Vietnam | 120-11052 | 120- 11053 | 120-11054 |
Если вы звоните из одной из следующих стран, позвоните нам по номеру 775-335-1115, используя инструкции по приему звонков для вашей страны. Если бесплатные звонки с мобильного телефона заблокированы, позвоните нам по телефону 775-335-1115, однако эти звонки будут оплачиваться с вашего телефона.
Если бесплатные звонки с мобильного телефона заблокированы, позвоните нам по телефону 775-335-1115, однако эти звонки будут оплачиваться с вашего телефона.
- American Samoa
- Armenia
- Aruba
- Belarus
- Belize
- Brunei
- Bulgaria
- Cape Verde
- Cook Islands
- Dominica
- Ecuador
- Egypt
- Federated States of Micronesia
- French Antilles
- Французская Гвиана
- Габон
- Гамбия
- Грузия
- Гуам
- Гватемала
- Haiti
- Honduras
- Ivory Coast (Cote D'Ivoire)
- Jordan
- Kazakhstan
- Kenya
- Kuwait
- Latvia
- Lebanon
- Liberia
- Liechtenstein
- Macao
- Macedonia
- Malta
- Marshall Острова
- Острова Мартиника, Гваделупа и Реюньон
- Микронезия
- Монако
- Монтсеррат
- Марокко
- Nigeria
- Pakistan
- Papua New Guinea
- Paraguay
- Puerto Rico
- Qatar
- Romania
- Saipan
- Saudi Arabia
- Senegal
- Slovenia
- Solomon Islands
- Sri Lanka
- St.
 Martin
Martin - Сен-Пьер и Микелон
- Сент-Винсент
- Турция
- Уганда
- Украина
- Объединенные Арабские Эмираты
- Узбекистан
- Йемен
- Замбия
- Зимбабве
Если страны, из которой вы звоните, нет в списке, бесплатные звонки невозможны. Позвоните по номеру 775-335-1115, следуя инструкциям для конкретной страны для звонков в США. Счета за звонки будут выставляться вам по действующим тарифам для страны и услуги, из которой вы звоните.
QSR-0422-01469
LRC-0422
Ресурсы
- Почтовые адреса
- Просмотреть все часто задаваемые вопросы онлайн Wells Fargo
Дайте нам отзыв
Таксофоны блокируют международные бесплатные звонки.
Предоплаченные телефонные карты блокируют бесплатные звонки.
Некоторые телефоны блокируют бесплатные звонки.
Таксофоны блокируют бесплатные звонки.
Бесплатные звонки разрешены только с телефонов с тональным набором.
Таксофоны блокируют бесплатные звонки.
Таксофоны требуют депозита в монетах, который возвращается в конце звонка.
Таксофоны блокируют бесплатные звонки.
Таксофоны требуют депозита в монетах.
Таксофоны требуют депозита в монетах, который возвращается в конце звонка.
Предоплаченные телефонные карты блокируют бесплатные звонки.
Некоторые телефоны блокируют бесплатные звонки.
Таксофонные звонки на бесплатные номера только с таксофонов Telefonica.
Мобильные телефоны блокируют бесплатные звонки.
Мобильные телефоны блокируют бесплатные звонки.
Бесплатный звонок на городские номера возможен из следующих городов/областей: Астрахань, Барнаул, Биробиджан, Благовещенск, Брянск, Чебоксары, Челябинск, Череповец, Чита, Екатеринбург, Горно-Алтайск, Иркутск, Калуга, Казань, Кемерово, Ханты- Мансийск, Кострома, Курган, Махачкала (Дагестан), Майкоп, Москва, Мурманск, Нальчик, Нижний, Новгород, Новосибирск, Омск, Оренбург, Пенза, Пермь, Петрозаводск, Псков, Ростов-на-Дону, Салехард, Самара, Саранск, Санкт-Петербург , Ставрополь, Сыктывкар, Томск, Тверь, Уфа (Республика Башкорстан), Улан-Удэ, Ульяновск, Владикавказ, Владивосток и Приморский край, Волгоград, Вологда, Воронеж, Якутск, Йошкар-Ола, Южно-Сахалинск.
Телефоны для звонков по международным бесплатным номерам должны обслуживаться PLDT или компаниями, напрямую связанными с PhilComm.
Мобильные телефоны, использующие Smart/PilTe, могут совершать международные бесплатные звонки.
Таксофоны требуют невозвратного депозита в монетах.
Телефоны, звонящие по бесплатным номерам, должны быть подключены к одной из систем автоматической коммутации в главном городе (кроме Лимы).
Таксофоны требуют невозмещаемого депозита в монетах.
Бесплатный звонок возможен из гостиниц, таксофонов и портов въезда.
За все бесплатные звонки взимается дополнительная плата.
За бесплатные звонки с телефонов-автоматов взимается дополнительная плата.
Мобильные телефоны блокируют бесплатные звонки.
Таксофоны блокируют бесплатные звонки.
Мобильная сеть Telcel блокирует международные бесплатные звонки
Таксофоны требуют невозвратного залога в монетах.
Мобильные телефоны, использующие Telekom Malaysia, блокируют международные бесплатные звонки.
Мобильные телефоны блокируют бесплатные звонки.
Мобильные телефоны блокируют бесплатные звонки.
Бесплатный звонок возможен только с телефонов-автоматов общего пользования.
JT — единственный оператор, который может разделить мобильный доступ. Доступ только для телефонов с тональным набором, но может быть ограничен в отелях. Для некоторых таксофонов может потребоваться депозит в монетах.
Предоплаченные телефонные карты блокируют бесплатные звонки.
Некоторые телефоны блокируют бесплатные звонки.
Таксофоны блокируют бесплатные звонки, в том числе в Сан-Марино и Ватикан.
Таксофоны требуют внесения депозита в монетах, который возвращается в конце звонка.
Мобильные телефоны и телефоны-автоматы блокируют международные бесплатные звонки.
Мобильные телефоны и телефоны-автоматы, использующие PT Telkom, не позволяют совершать бесплатные звонки.
«Предоплаченные карты запрещены».
Мобильные телефоны Airtel, Barthi, BSNL и Reliance Networks позволяют совершать бесплатные звонки.
Таксофоны блокируют бесплатные звонки.
В некоторых таксофонах для совершения звонка требуется депозит в виде монет или телефонной карты.
Звонки с таксофонов местного оператора бесплатны. Частные общественные таксофоны могут взиматься плата или доступ может быть запрещен.
Предоплаченные телефонные карты блокируют бесплатные звонки.
Некоторые телефоны блокируют бесплатные звонки.
Мобильные телефоны блокируют международные бесплатные звонки.
Таксофоны блокируют бесплатные звонки.
Таксофоны требуют депозита в монетах, который возвращается в конце звонка.
Таксофоны требуют невозвратного депозита.
Телефонам требуется услуга международного прямого набора (IDD) для бесплатных звонков.
Таксофоны блокируют бесплатные звонки.
Бесплатные номера могут быть отключены без уведомления Wells Fargo.
Таксофоны требуют невозвратного депозита в монетах.
Только телефоны-автоматы с внутренним прямым набором позволяют совершать бесплатные звонки.

 Хорошо, но нам ещё нужно подобрать изображения для статьи, обрезать их под нужное соотношение сторон и ширину пикселей, а потом вставить в админку CMS.
Хорошо, но нам ещё нужно подобрать изображения для статьи, обрезать их под нужное соотношение сторон и ширину пикселей, а потом вставить в админку CMS. Нужно составлять все мета-теги
с учетом основных ключей продвижения.
Нужно составлять все мета-теги
с учетом основных ключей продвижения. — это сегодняшние IP адреса
— это сегодняшние IP адреса