Как Войти в Админку WordPress
WordPress
Ноя 15, 2022
Elena B.
3хв. читання
Чтобы начать свой блог или разработку сайта на CMS WordPress, нужно войти в административную консоль сайта. В этом руководстве рассмотрим, как войти в админку WordPress.
Ищете хостинг для размещения вашего нового сайта WordPress? Присоединяйтесь к Hostinger и получите огромную скидку – до 80%!
Купить хостинг для WordPress
Оглавление
Находим административную консоль WordPress
Прежде чем мы пойдём дальше, хотим обратить ваше внимание, что учётные данные администратора WordPress задаются во время установки WordPress. Таким образом, это не тот же пароль, что и от вашей панели управления хостингом.
Обычно WordPress устанавливается в корне вашего домена (каталог public_html вашей учётной записи хостинга). Таким образом, попасть на страницу входа в админку WordPress вы можете по одной из этих ссылок:
- www.vashdomen.
 com/wp-admin
com/wp-admin - www.vashdomen.com/admin
- www.vashdomen.com/login
Если по какой-либо причине ни один из указанных выше URL не работает, попробуйте этот:
- www.vashdomen.com/wp-login.php
Если авторизация пройдёт успешно, вы попадёте на вашу панель управления сайтом, она же админка WordPress. После успешного входа в систему вы будете перенаправлены на панель управления WordPress.
Совет: не забудьте установить флажок «Запомнить меня» перед входом в систему.
Как войти в админку, если WordPress установлен в подкаталог
Если WordPress установлен в подкаталог, например, в /wp/, URL-адрес вашей страницы для входа будет выглядеть так www.vashdomen.com/wp/wp-admin.
Если он находится на поддомене, тогда используйте ссылку www.poddomen.vashdomen.com/wp-admin.
Поскольку URL-адрес входа в админку WordPress по умолчанию практически всегда одинаковый, рекомендуется изменить его с целью безопасности. Вы можете сделать это вручную или с помощью плагина.
Вы можете сделать это вручную или с помощью плагина.
Другие способы зайти в админку WordPress
Ниже мы описали способы, как можно упростить вход в админку WordPress для редактирования вашего сайта:
- Закрепите URL-адрес вашей страницы входа в консоль WordPress на панели закладок вашего браузера. Сделайте это c помощью комбинации клавиш
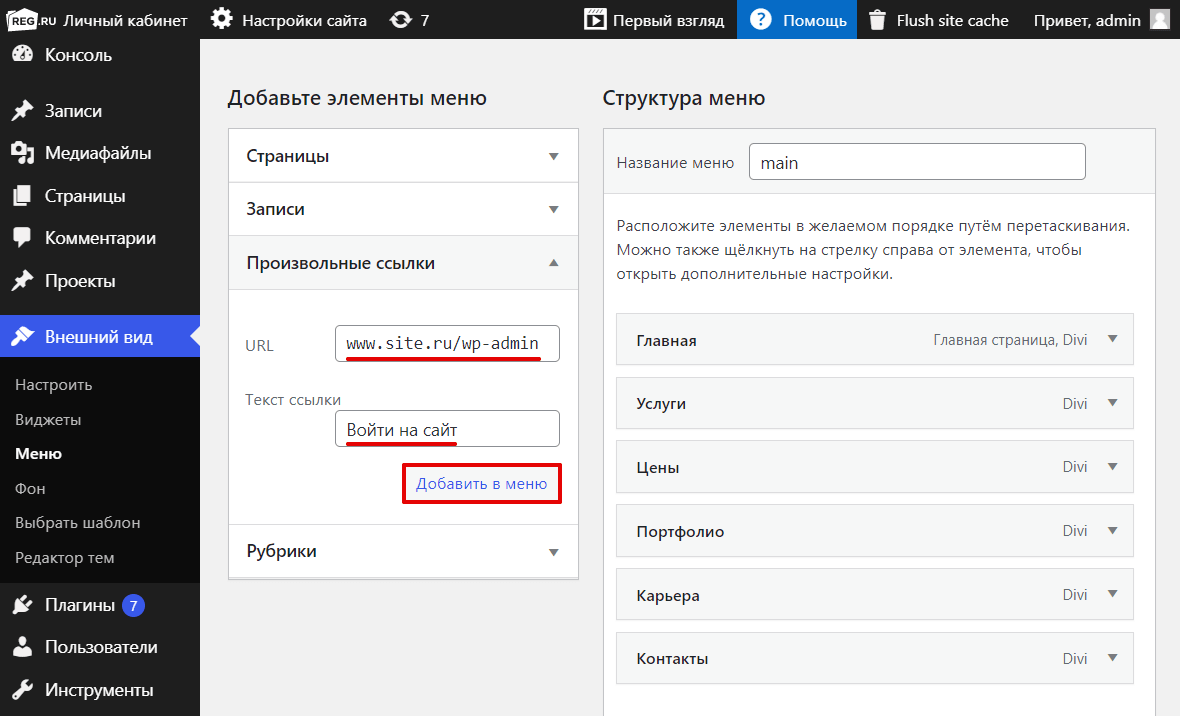
- Добавьте ссылку для входа в меню своего сайта. Для этого войдите в админку WordPress, нажмите Внешний вид -> Меню. Затем выберите меню, в которое вы хотите добавить логин. Найдите пункт Добавьте элементы меню -> Произвольные ссылки, вставьте URL-адрес для входа в админку и введите текст, под которым он должен отображаться.
- Используйте виджет «Мета». Это добавит ссылку на вашу страницу входа, RSS-ленту вашего сайта WordPress и ссылку на WordPress.

Доступ к административной консоли WordPress
Теперь, чтобы войти в админку WordPress, нужно ввести Имя пользователя или email, а также пароль, который вы создали при инсталляции WordPress.
Совет: Если вы отметили опцию “Отправить мне инструкции по установке на email”, когда устанавливали WordPress, свои имя пользователя и пароль вы сможете найти в отправленном письме.
Если вы ввели необходимую информацию, нажмите «Войти». Если вы увидели подобный экран, значит у вас всё получилось. Теперь вы знаете, как войти в админку WordPress.
Решение проблем доступа
Иногда администраторы сталкиваются с различными сложностями в процессе попытки входа в админ-консоль WordPress. Ниже вы можете найти самые распространённые сложности и их решения:
Ниже вы можете найти самые распространённые сложности и их решения:
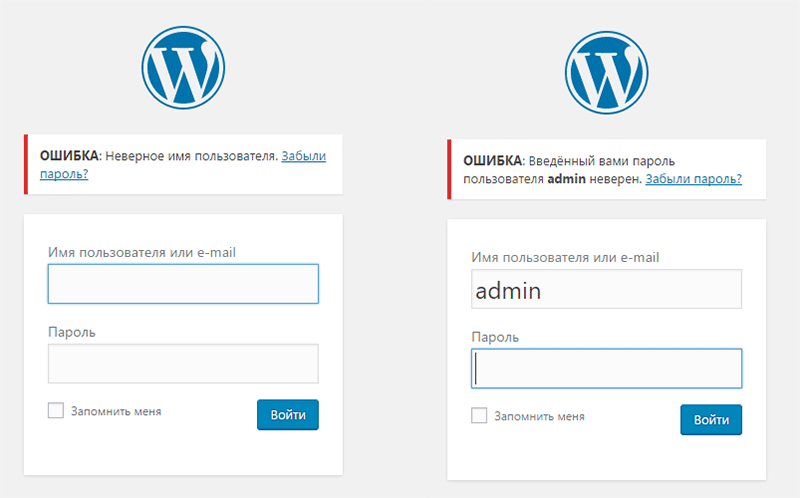
Использование неверного пароля
Если вы не можете вспомнить учётные данные и продолжаете вводить неверный пароль, просто нажмите на ссылку «Забыли пароль?» находящуюся под формой для входа. Введите своё имя пользователя или email и вам будет отправлена ссылка для смены пароля.
Не переживайте, если не получилось восстановить пароль по email. Есть ещё один способ сбросить его вручную, изменив поле user_pass, используя phpMyAdmin. Смотрите это руководство для подробных инструкций.
Ошибка при установлении соединения с базой данных
Если вы не можете зайти в админку WordPress через эту ошибку, не спешите паниковать. Она затрагивает весь сайт, поэтому вам нужно разобраться с причиной и спокойно устранить проблему. Эта ошибка означает, что в данный момент ваш сайт не может получать и отображать информацию из базы данных из-за плохого трафика или повреждённой базы данных.
Чтобы устранить ошибку, вам придётся восстановить базу данных или создать новую. Ознакомиться с полным руководством можно здесь.
Вы также можете найти другие причины, которые могут заблокировать доступ в админку WordPress и инструкции по их решению в этой статье (англ.).
Вход в WordPress заблокирован
Это может случиться, если было слишком много неудачных попыток войти в вашу учётную запись WordPress. В таком случае просто следуйте инструкциям, которые будут предложены, чтобы снова войти в систему. Если вы не уверены в своём пароле, лучше сразу сбросить его.
Заключение
Поздравляем, теперь вы знаете, как войти в админку WordPress. Теперь можно создавать, разрабатывать, редактировать свой сайт и устанавливать множество плагинов и шаблонов.
Елена имеет профессиональное техническое образование в области информационных технологий и опыт программирования на разных языках под разные платформы и системы. Более 10 лет посвятила сфере веб, работая с разными CMS, такими как: Drupal, Joomla, Magento и конечно же наиболее популярной в наши дни системой управления контентом – WordPress.
Більше статей від Elena B.
как войти, настроить внешний вид и что где находиться
Автор Алексей На чтение 8 мин Просмотров 1.9к. Опубликовано Обновлено
Содержание
- Что такое вордпресс админка и для чего она нужна
- Как зайти в wordpress в админку
- Обзор админ панели + как работать с WordPress
- Верхняя панель
- Боковая панель
- 1. Консоль
- 2. Записи
- 3. Медиафайлы
- 4. Страницы
- 5. Комментарии
- 6. Внешний вид
- 7. Плагины
- 8. Пользователи
- 9. Инструменты
- 10. Настройки
- Настройка внешнего вида главной страницы консоли
- WordPress демо админка
В данном уроке разберем административную панель WordPress (сокращенно
Что такое вордпресс админка и для чего она нужна
WP консоль — это удобный инструмент для управления сайтом (функционал, внешний вид и т.п.) и его контентом.
Для тех кто не любит читать записал видео.
https://youtube.com/watch?v=RKkXFjmKD1kVideo can’t be loaded because JavaScript is disabled: WordPress админка: что это, как войти, что и где находится (https://youtube.com/watch?v=RKkXFjmKD1k)
Как зайти в wordpress в админку
Чтобы зайти в админку wordpress нужно пройти авторизацию, для этого нужно пройти по одной из следующих ссылок:
- http://ваш_сайт/wp-admin/ (в моем случае https://web-revenue.ru/wp-admin/)
- http://ваш_сайт/wp-login.php (в моем случае https://web-revenue.ru/wp-login.php)
- Ссылки для входа в вордпресс: wordpress вход в админку и вход в админку wordpress (замените site.ru на свой домен).
Стандартный адрес входа в админку можно сменить (о том как это сделать мы поговорим в отдельном уроке), следовательно стандартные адреса входа работать не будут — вместо формы входа вы увидите страницу с 404 ошибкой.
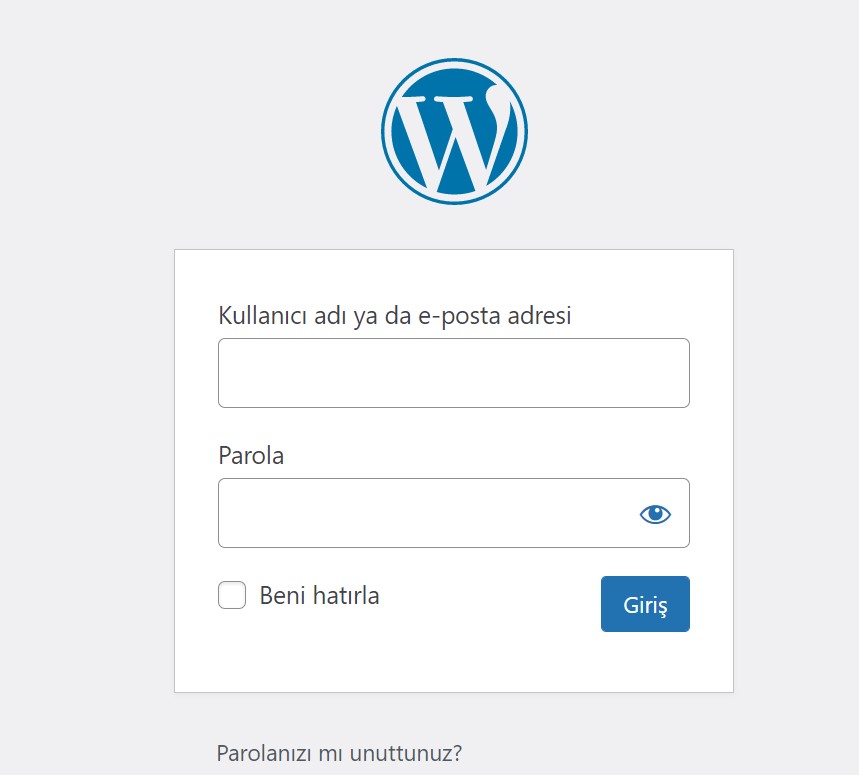
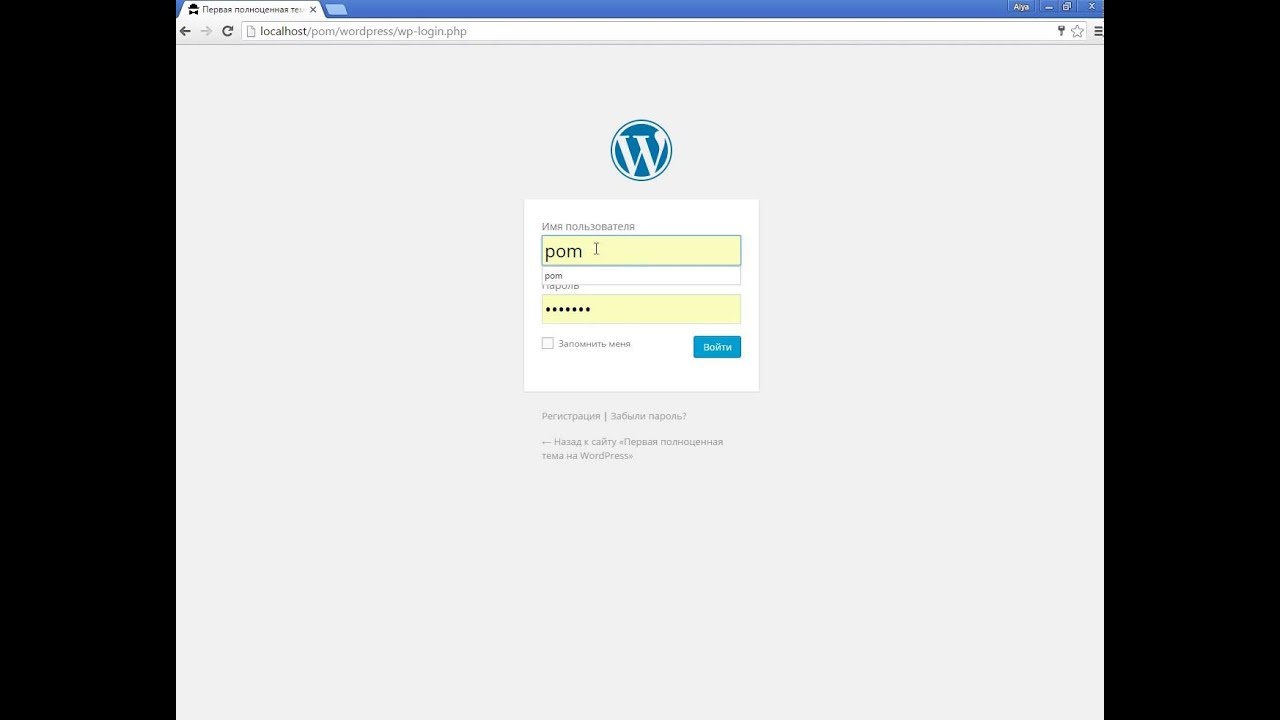
После чего вы попадете на страницу авторизации, где Вам нужно будет ввести свой логин и пароль, которые вы указали во время установки wordpress.
Окно авторизации WordPressПримечание! Если вы забыли свой логин или пароль, тогда вам необходимо нажать на ссылку «Забыли пароль?», после чего в открывшейся форме ввести свой e-mail (указанный при установке), после этого система сгенерирует ссылку для смены пароля и вышлет ее вам на ваш почтовый ящик. Переходите по ней и меняете пароль.
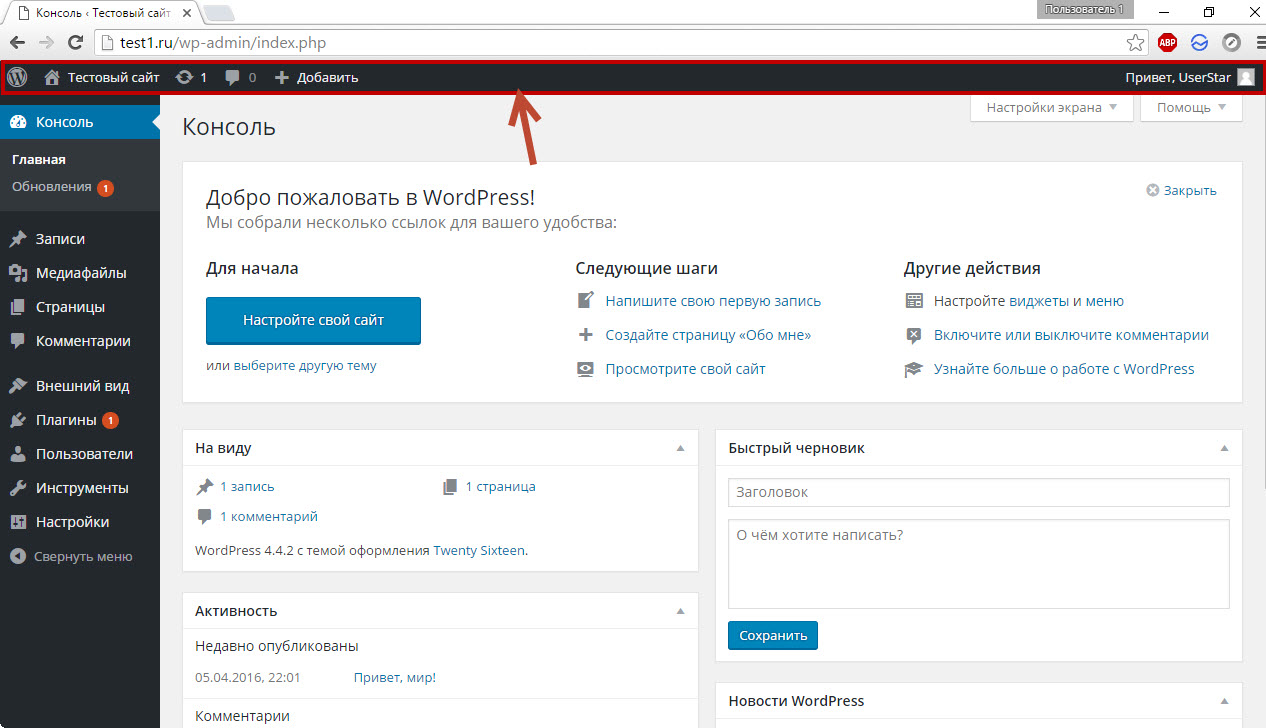
После прохождения авторизации, вы попадете в админку wordpress.
Обзор админ панели + как работать с WordPress
Как вы видите из изображения выше консоль управления имеет довольно простой и понятный интерфейс. Для того чтобы выполнить какое-либо действие, к примеру — добавить новую страницу, необходимо выбрать раздел «Страницы», а в нём «Добавить новую» и т.д..
Страницы — добавить новую.Теперь немного разберем основные вкладки и подменю панели управления по подробнее.
Верхняя панель
Пробежимся слева на право:
Значок WordPress — содержит ссылки на главную страницу официального сайта и другие страницы с него: документацию, форум поддержки, обратную связь.
- Домик и рядом название сайта — открывает главную страницу (фронт энед).
- Значок в виде круга из 2х стрелок, показывает наличие обновлений, если на него нажать попадете на страницу где можно обновить WP, его темы, плагины или переводы (при их наличии).
- Следующий значок и цифра рядом с ним, показывает количество неопубликованных комментариев.
- + Добавить, позволяет быстро создать сапись, страницу, пользователя и добавить медафайлы.
- Ну и если навести на аватар в правом углу, можно быстро перейти на страницу редактирования профиля или выйти из админки.
Боковая панель
1. Консоль
- Главная — дубляж главной страницы консоли управления.
- Обновления — отображает количество доступных обновлений и позволяет обновлять wordpress, установленные на него плагины, шаблоны и переводы.

2. Записи
Добавление новой записи с классическим редактором- Рубрики — отображает все созданные рубрики. Рубрики можно создавать, редактировать и удалять.
- Метки – отображает имеющихся на блоге метки (теги публикаций). Метки так же можно создавать, редактировать и удалять.
3. Медиафайлы
- Библиотека — отображает все загруженные на блог Медиафайлы (изображения, аудио и видео файлы), которые можно просматривать, редактировать и удалять.
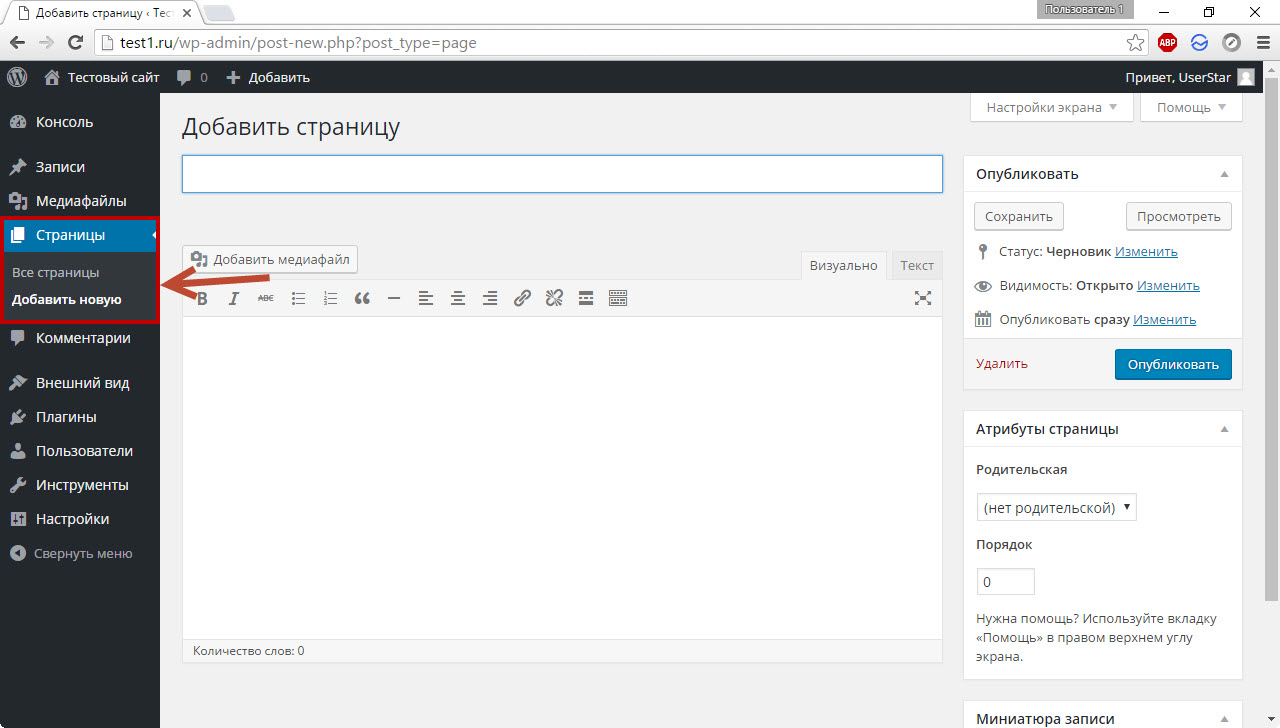
4. Страницы
Все страницы — отображает все страницы сайта, данный раздел аналогичен разделу “Все записи”,
Добавить страницу — создание страниц сайта. Как правило, при помощи данного пункта создают страницы – “Контакты”, “Об авторе”, “Сотрудничество” и т. п..
п..
Примечание! За частую начинающие пользователи WordPress, начинают публиковать новый контент (к примеру, новости сайта) при помощи страниц, а это не правильно, т.к. страницы предназначены для статического контента (конечно если вы создаете не большой статический сайт состоящий из небольшого количества контента, то данный инструмент для Вас), а для динамического контента (постоянно добавляемого) используйте раздел “Записи”.
5. Комментарии
Данный раздел не имеет подразделов, в нем отображаются все оставленные на блоге комментарии, которые можно редактировать, помечать как спам и удалять.
6. Внешний вид
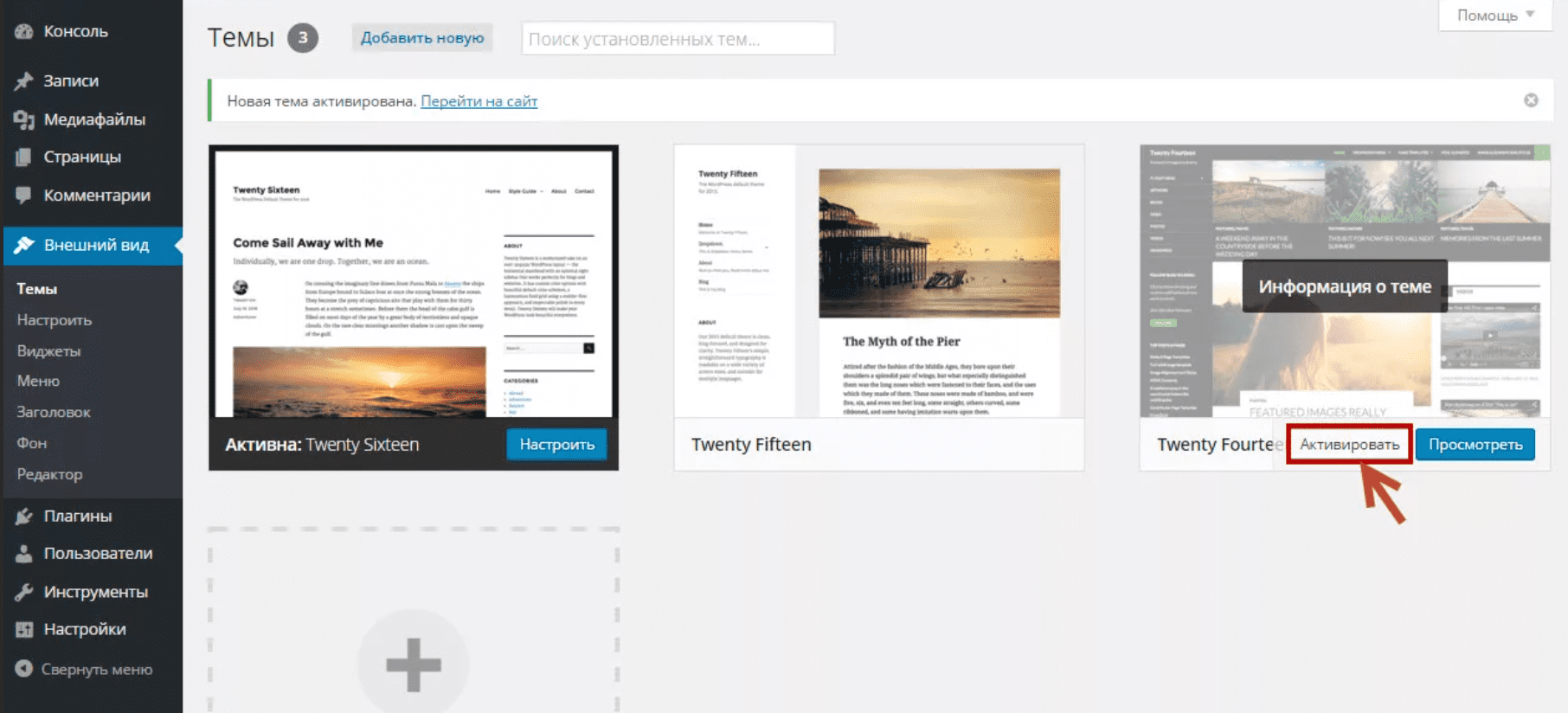
- Темы — установка на блог новых тем (шаблонов), их предварительного просмотра и настройки.
- Меню — позволяет создавать собственные меню, которые в последствии можно вывести в различных частях сайта (шапке, сайтбареи т.
 д.)
д.) - Заголовок — здесь вы можете изменить изображение шапки сайта, либо отключить его, а также изменить цвет текста заголовка.
- Фон — настройка внешнего вида блога, здесь вы можете выбрать свет фона вашего блога, либо в качестве фона какое-либо изображение.
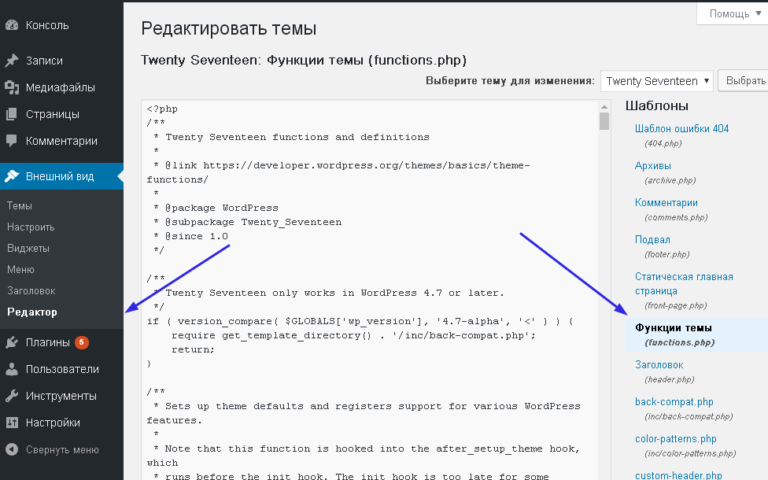
- Редактор — здесь можно редактировать файлы тем по своему усмотрению (перед внесением изменений в HTML код, сделайте резервную копию редактируемой темы)).
7. Плагины
- Установленные —данный раздел отображает все плагины (дополнения) загруженные на блог, которые вы можете активировать/деактивировать , настроить, обновить или удалить).
- Добавить новый — загрузка новых плагинов на блог.
- Редактор — редактирование кодов плагинов.
8. Пользователи
- Все пользователи — отображает список всех зарегистрированных на блоге пользователей и их информация указанная при регистрации.
 Здесь вы можете удалять пользователей, распределять им роли (подписчик, автор и т.д.) и соответственно редактировать их данные.
Здесь вы можете удалять пользователей, распределять им роли (подписчик, автор и т.д.) и соответственно редактировать их данные.
Примечание: Данный раздел, будет полезен вам в случае, если над вашим блогом будет работать несколько человек (журналисты, редакторы и т.д.), которые к примеру будут писать новости на сайт, в этом случае вам желательно каждому из них определить соответствующие роли.
- Добавить нового — добавление нового пользователя.
- Ваш профиль — редактирование Вашей учетной записи.
9. Инструменты
- Все инструменты — в данном подразделе находиться ссылка на приложение «Конвертер рубрик и меток» при помощи которого преобразовать рубрики в метки (или наоборот).
- Импорт — данный инструмент предназначен для того, чтобы импортировать записи с другого сайта, или из ленты на ваш WordPress блог.
- Экспорт — данный инструмент пригодиться вам в случае, если вы решите перенести блог на другую cmc платформу, либо на другой wordpress сайт.

- Здоровье сайта — там показываются рекомендации по улучшению безопасности и производительности сайта.
10. Настройки
Данный раздел предназначен для изменение основных параметров WordPress, Именно с его настроек нужно начинать создания сайта, после установки. Каждый подраздел данного раздела мы подробно рассмотри и настроим в следующем уроке данного курса.
Примечание: Если вы создаете какой-нибудь специфический сайт, с различными задачами, и на ваш взгляд, функциональности WordPress не хватит для этого, то я могу с уверенностью на 99% сказать, что для решения Ваших специфических задач вы сможете найти готовое решение в виде плагина, который нужно будет установить, активировать и настроить на сайте.
Настройка внешнего вида главной страницы консоли
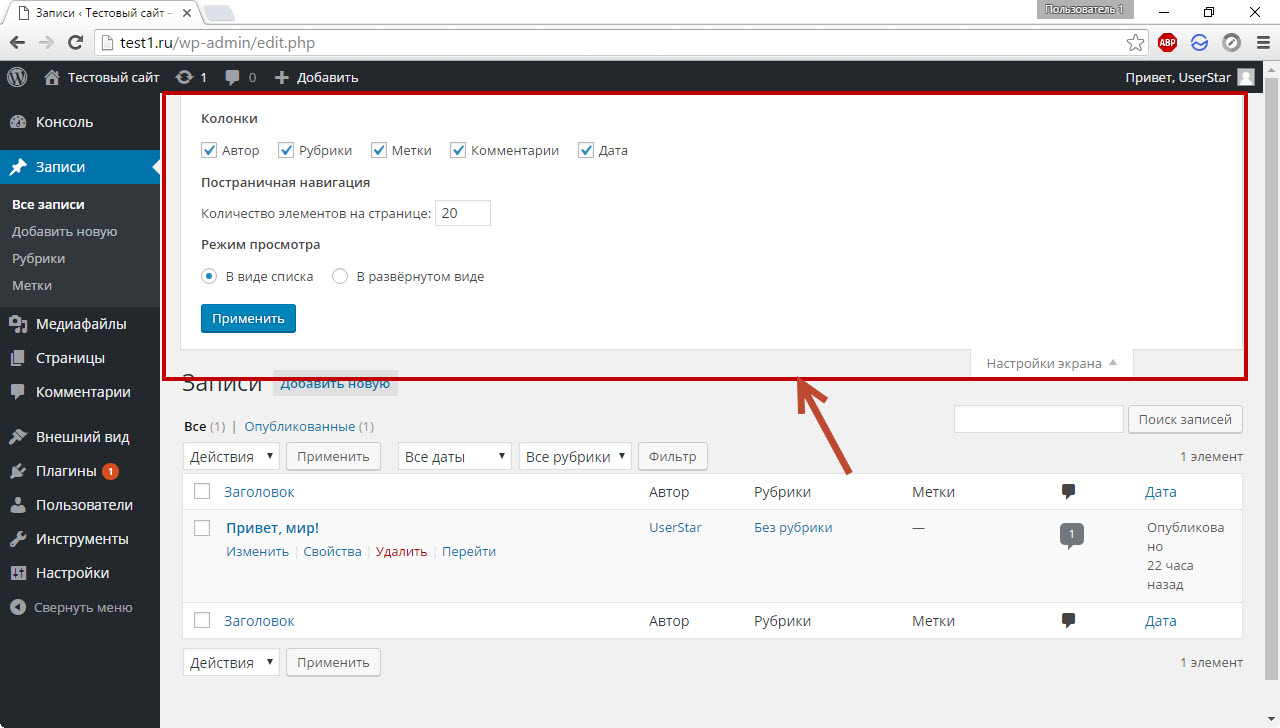
Чтобы настроить внешний вид консоли (когда зашли в админку). Щелкните по кнопке «Настройки экрана» и в выпадающей вкладке снимите /установите галочки напротив названий панелей которые вы хотите оставить/убрать (я оставляю, только «активность» и «быстрый черновик»).
Таким же образом можно настраивать элементы и на других страницах, например в записях и т.д.
Надеюсь мой небольшой обзор по админке WordPress был для вас полезен.
WordPress демо админка
Если у вас все еще нет сайта на вордпресс и есть желание посмотреть его консоль (не на картинках, а в живую), то сделать это можно на демо сайте softaculous: https://softaculous.com/demos/WordPress (подождите пока он прогрузится) . Для того чтобы перейти в админку, щелкните по ссылке в правом верхнем углу, для используйте логин и пароль которые указаны рядом.
После нажатия на ссылку Admin Panel, вас перебросит на страницу авторизации:
По умолчанию админ панель будет англоязычной, язык можно сменить в основных настройках.
В следующем уроке произведем основные настройки WordPress, которые необходимо произвести сразу после установки.
Как найти URL-адрес для входа в WordPress (легко!)
Если вы новичок в WordPress и задаетесь вопросом: «Как мне войти на мой сайт?», или у вас есть клиент, который всегда забывает веб-адрес для входа в систему , то это учебник для вас.
У новых пользователей часто возникают проблемы с поиском URL-адреса для входа в систему после первой установки собственного сайта WordPress. И очень легко лично забыть или потерять свой собственный URL-адрес для входа.
Итак, в этой статье мы покажем вам, как легко найти URL-адрес для входа в WordPress, а также некоторые методы, чтобы вы больше никогда его не потеряли!
Примечание. Если у вас по-прежнему возникают проблемы со входом в систему после прочтения этого сообщения, позвольте нам помочь! Наша высоко оцененная команда поддержки доступна 24/7/365 для решения любой проблемы с WordPress, большой или маленькой. Бесплатно!
Возможно, вы также захотите разместиться у нас и воспользоваться нашей функцией единого входа, которая, как вы скоро обнаружите, реально экономит время, когда дело доходит до входа на ваш сайт WordPress. Мы предлагаем многофункциональные планы хостинга с 30-дневной гарантией возврата денег, так что попробуйте… совершенно без риска!
4 способа найти вход в WordPress:
1. Войдите в Direct WordPress
Войдите в Direct WordPress
2. Войдите в подкаталог
3. Войдите в поддомен
4. Войдите напрямую в WP
Войдите в WordPress
Страница входа — это место, куда вы переходите, чтобы получить доступ к серверной части вашего сайта. После входа в систему вы можете просматривать свою панель инструментов, создавать новые сообщения и страницы, обновлять темы и добавлять новые плагины, а также выполнять другие настройки своего сайта.
На типичном сайте WordPress все, что вам нужно сделать, это добавить /login/ или /admin/ в конец URL вашего сайта.
Например:
www.example.com/login/
или
www.example.com/admin/
Оба этих URL-адреса ведут на страницу входа, где вы можете ввести имя пользователя и пароль. После входа в систему вы попадете прямо в административную область или панель управления вашего сайта.
Вход в подкаталог
Если ваш сайт установлен в подкаталог или подкаталог, то вам необходимо добавить /login/ или /wp-login. в конец URL вашего сайта. php
php
www.example.com/wordpress/login/
или
www.example.com/wordpress/wp-login.php
Вход в субдомен
Установка WordPress на субдомене , тогда ваш URL будет вести с именем поддомена:
subdomain.example.com/login/
или
subdomain.example.com/wp-login.php
Прямой доступ к панели администратора WordPress
После входа в систему вы можете напрямую получить доступ к области администрирования вашего сайта, используя эти URL-адреса:
www.example.com/admin/
или
www.example.com /wp-admin/
Оба этих URL-адреса проверяют, что вы все еще вошли на свой сайт, и перенаправляют вас в область администрирования вашего сайта.
Способы запоминания URL-адреса для входа
Вам не нужно запоминать URL-адрес для входа наизусть. Существует несколько способов сохранить ваш логин URL для удобного доступа в любое время.
Сохранить во время серфинга
Самый простой способ гарантировать, что вы больше никогда не потеряете свой URL-адрес для входа, — просто добавить его в закладки в браузере. Ниже показано, как добавить его в закладки в самых популярных браузерах.
Chrome
В раскрывающемся списке с тремя многоточиями на панели инструментов выберите Закладки > Добавить эту вкладку в закладки.
Создание закладок в Chrome очень просто.Или щелкните значок звездочки в поле URL-адреса, затем выберите Добавить закладку . Звездочка становится синей, когда страница добавлена в закладки, и появляется всплывающее окно, в котором вы можете назвать ее и/или выбрать расположение папки.
Пометка — это самый быстрый способ сохранить закладку в Chrome.Safari
- Нажмите Закладки на панели инструментов, затем выберите Добавить закладку .
(или нажмите Command+D) .
- Выберите место для добавления закладки (по умолчанию Избранное ) и переименуйте ее, если хотите.
- Нажмите Добавить .
Firefox
Нажмите на звездочку в адресной строке.
После добавления в закладки у вас будет быстрая и простая прямая ссылка для входа на ваш сайт без необходимости запоминать свой адрес для входа. (Если вы похожи на меня, это очень ненадежное обязательство.😜)
Бонус с Брэндой
У нас также есть отличный плагин, который поможет вам оставаться в системе. Используя функцию «Запомнить меня» в Брэнда , вы можете установить страницу входа, чтобы запомнить вас по умолчанию.
Для этого перейдите на панель управления Branda > Внешний интерфейс > Настроить экран входа в систему и нажмите кнопку Активировать .
Выберите предварительно разработанную тему (или создайте собственную), затем в той же области панели инструментов перейдите к Content , затем щелкните Form .
В настройках флажка «Запомнить меня» убедитесь, что Показать и отмечены выделены синим цветом. Наконец, нажмите Сохранить изменения .
Второй шаг в использовании функции Брэнды «Запомнить меня».Теперь вы останетесь на своем сайте без необходимости повторного входа. (Обратите внимание, что ваши настройки файлов cookie будут влиять на продолжительность вашего пребывания в системе.)
The Widget Way
Другой способ — добавить виджет со ссылкой для входа на ваш веб-сайт либо в меню навигации, либо на боковой панели, либо в нижнем колонтитуле. .
Чтобы добавить ссылку в ваше меню:
- На панели управления WordPress выберите Внешний вид > Меню.

- В текстовом поле Имя меню введите выбранное имя, затем нажмите Создать меню .
- Щелкните стрелку раскрывающегося списка рядом с Custom Links ; введите логин вашего сайта URL и дайте элементу меню имя по вашему выбору в Текст ссылки .
- Нажмите Добавить в меню , затем Сохранить меню , чтобы завершить создание нового элемента.
Чтобы добавить ссылку в нижний колонтитул:
WordPress поставляется с виджетами, которые при использовании добавляют ссылку на страницу входа или RSS-каналы вашего сайта.
Перейдите в раздел Внешний вид > Виджеты и щелкните значок Добавить блок (белый плюс в синем квадрате). Это откроет меню виджетов.
Добавление блока виджетов из панели управления WordPress.
Прокрутите вниз, чтобы увидеть 9Созданный нами виджет 0100 Navigation . Затем щелкните и перетащите его в готовую для виджета область в нижнем колонтитуле, где вы хотите отобразить ссылку для входа.
Перетащите виджет в область нижнего колонтитула, где вы хотите, чтобы он отображался.В созданном блоке Navigation щелкните шесть вертикальных точек, чтобы открыть меню. Введите название в текстовое поле, затем выберите «Навигация» в раскрывающемся меню Select Menu . (Это единственный выбор на данный момент, так как мы создали только один.)
Теперь вам просто нужно дать название виджету и выбрать нужное меню.Теперь, если мы сделаем предварительный просмотр сайта, мы увидим, что виджет входа активен в нижнем колонтитуле вашей страницы. Нажмите на нее, и вы попадете на сайт, на который вы зашли. Довольно круто.
Виджет навигации содержит ссылку, по которой вы можете войти на свой веб-сайт одним щелчком мыши.
Простота единого входа
Как упоминалось ранее, вы можете использовать нашу функцию единого входа (SSO), которая является частью пакета хостинга WPMU DEV. Благодаря этому вы получаете безопасный вход в систему одним щелчком мыши из The Hub — быстрой, интуитивно понятной области доступа ко всем подключенным сайтам с оптимизированным привлекательным пользовательским интерфейсом.
Система единого входа позволяет участникам безопасно получать доступ к своим подключенным сайтам без необходимости входить на каждый из них отдельно. Это особенно удобно при управлении несколькими сайтами.
Каждый раз, когда вы создаете новый сайт или когда вы впервые подключаете существующий сайт к своей учетной записи WPMU DEV, вам будет предоставлена возможность включить SSO, когда будет предложено ввести ваши учетные данные WordPress (нажав соответствующую кнопку-переключатель ).
Включение единого входа сокращает время и позволяет избежать сохранения паролей в памяти (на ваших компьютерах и в вашей собственной).
И не беспокойтесь о безопасности. SSO использует ваш WPMU DEV API для доступа к вашим подключенным сайтам, а не ваше имя пользователя и пароль администратора. Ваши учетные данные администратора WordPress никогда не сохраняются нами ни по какой причине.
Повышение уровня вашей страницы входа
Теперь, когда мы обработали вход в WordPress, вы можете персонализировать свою страницу входа.
Если вам это нравится, но выходит за рамки ваших возможностей, ознакомьтесь с записью в нашем блоге о том, как полностью настроить страницу входа в WordPress.
В этом подробном руководстве вы узнаете, как добавить собственный фон на свой сайт, заменить логотип WordPress своим собственным, настроить внешний вид формы входа и удалить ссылку на потерянный пароль.
А еще лучше попробуйте наш подключаемый модуль Branda (он бесплатный!), который позволяет выполнять те же настройки без необходимости копаться в коде.
Как видите, существует ряд действительно хороших способов всегда иметь возможность найти URL-адрес для входа в WordPress. Вам больше никогда не придется иметь дело с «Где Уолдо» при входе в систему.
Вам больше никогда не придется иметь дело с «Где Уолдо» при входе в систему.
Примечание редактора: Этот пост был обновлен для обеспечения точности и актуальности. [Первоначально опубликовано: апрель 2019 г. / Пересмотрено: октябрь 2021 г.]
Теги:
- вход в систему
Как войти в панель администратора WordPress
Обзор
Иногда вам может понадобиться создавать сообщения, устанавливать плагины или выполнять другие «бэкэнд» функции на вашем сайте WordPress. Обычно это делается в панели управления WordPress. В этом руководстве по статье содержится информация о том, как найти панель управления WordPress и войти в нее.
Если вы уже знаете, как просматривать экран входа в WordPress, но хотите знать, как обновить пароль администратора WordPress, не стесняйтесь просмотреть нашу ссылку ниже:
- Как я могу изменить пароль администратора для моего сайта WordPress с помощью phpMyAdmin?
Инструкции
URL-адрес
Быстрый способ — открыть веб-браузер и перейти по адресу:
example. com/wp-admin или example.com/wp-login .
com/wp-admin или example.com/wp-login .
(замените example.com своим доменным именем)
- Экран входа в систему должен выглядеть следующим образом:
- Введите имя пользователя/пароль WordPress.
(имейте в виду, что они отличаются от вашего (mt) входа в Центр учетных записей Media Temple или ваших учетных данных электронной почты). - После входа в систему панель инструментов должна выглядеть примерно так:
Примечание:
Если URL-адреса по умолчанию (example.com/wp-admin или example.com/wp-login) не работают, возможно, на сайт WordPress добавлены приложения безопасности или другие настройки, чтобы сделать панель инструментов доступной только при определенных условиях. В этом случае лучше всего связаться с разработчиком, который создал ваш сайт WordPress, чтобы узнать, могут ли они предоставить вам доступ к панели инструментов WordPress.
Plesk
Если вы установили WordPress с помощью «установщика Plesk в один клик», у вас будет возможность перейти в WordPress без необходимости вручную вводить имя пользователя и пароль WordPress.
- Войдите в панель управления Plesk
- Вы узнаете, установили ли вы WordPress с помощью установщика в один клик, так как значок WordPress должен появиться под вашим доменным именем.
- Нажмите Войти.
- Вы должны быть автоматически перенесены в панель управления без необходимости ввода имени пользователя/пароля.
Account Center
Управляемые серверы WordPress позволяют вам переходить в панель управления WordPress, не требуя ввода имени пользователя/пароля вручную.
- Войдите в свою учетную запись Media Temple.
- Найдите нужный сайт. Щелкните трехточечный значок и выберите WP Admin .
- Вот оно! Вы должны быть перенаправлены в панель администратора WordPress.
- Войдите в свой Центр учета (mt) Media Temple.
- Нажмите синюю кнопку Admin рядом с вашим сервером WordPress.
- Наведите курсор на слот сайта, который вы хотите изменить.


 com/wp-admin
com/wp-admin


 д.)
д.) Здесь вы можете удалять пользователей, распределять им роли (подписчик, автор и т.д.) и соответственно редактировать их данные.
Здесь вы можете удалять пользователей, распределять им роли (подписчик, автор и т.д.) и соответственно редактировать их данные.