Разработка кода без использования проектов и решений — Visual Studio (Windows)
- Статья
Область применения:Visual StudioVisual Studio для Mac Visual Studio Code
Вы можете открыть код практически из любого типа проекта на основе каталога без необходимости в решении или файле проекта. Это значит, что вы можете, например, клонировать репозиторий GitHub, сразу открыть его в Visual Studio и начать разработку, не создавая решение или проект. Если потребуется, вы можете указать настраиваемые задачи сборки и параметры запуска, используя простые файлы JSON.
Когда вы открываете в Visual Studio файлы кода, в обозревателе решений отображаются все имеющиеся в папке файлы.
Примечание
Если вы ищете сведения, относящиеся к VS Code, перейдите на страницу «Начало работы с Visual Studio Code».
Открытие любого кода
Ниже представлены способы открытия кода в Visual Studio:
В строке меню Visual Studio выберите
В контекстном меню папки с кодом выберите команду Открыть в Visual Studio.
Выберите ссылку Открыть папку в начальном окне.

Важно!
Не все разновидности кода можно открыть с помощью ссылки Открыть папку в начальном окне Visual Studio. Например, если файл кода был сохранен как часть решения ( другими словами, в SLN-файле) необходимо использовать один из других параметров, перечисленных здесь, чтобы открыть код.
Если вы предпочитаете работать с клавиатурой, нажмите клавиши Ctrl+Shift+Alt+O в Visual Studio.
Откройте код из клонированного репозитория GitHub.
Открытие кода из клонированного репозитория GitHub
В примере ниже объясняется, как клонировать репозиторий GitHub, а затем открыть содержащийся в нем код в Visual Studio. Для этого необходимо иметь учетную запись GitHub и установленный в системе Git для Windows. Дополнительные сведения см . в статье «Создание учетной записи GitHub для использования с Visual Studio и Git для Windows «.
Перейдите в репозиторий, который нужно клонировать, на сайте GitHub.

Нажмите кнопку Clone or Download (Клонировать или скачать), а затем в раскрывающемся меню выберите Copy to Clipboard (Копировать в буфер обмена), чтобы копировать защищенный URL-адрес для репозитория GitHub.
Использование Git в Visual Studio
Начиная с Visual Studio 2019 версии 16.8 мы представили новый упрощенный интерфейс Git, который можно использовать для взаимодействия с файлами на сайте GitHub. Дополнительные сведения см. в документации по управлению версиями Visual Studio.
Использование Team Explorer в Visual Studio
Вы по-прежнему можете использовать Team Explorer в Visual Studio 2022 и Visual Studio 2019 версии 16.8 и более поздних версий. Однако вы можете упростить использование нового интерфейса Git. Дополнительные сведения см. в статье о том, как Visual Studio упрощает управление версиями с помощью Git.
Чтобы открыть Team Explorer, в Visual Studio выберите вкладку Team Explorer.
 Если эта вкладка не отображается, откройте ее, выбрав Вид>Team Explorer.
Если эта вкладка не отображается, откройте ее, выбрав Вид>Team Explorer.В Team Explorer выберите команду Клонировать, которая располагается в разделе Локальные репозитории Git, а затем вставьте URL-адрес страницы GitHub в текстовое поле.
Нажмите кнопку Клонировать, чтобы клонировать файлы проекта в локальный репозиторий Git. Этот процесс может занять несколько минут в зависимости от размера репозитория.
После клонирования репозитория в систему выберите в Team Explorer команду Открыть в контекстном меню клонированного репозитория.
Чтобы просмотреть файлы в обозревателе решений, выберите команду Показать представление папки.
Теперь вы можете просмотреть папки и файлы в клонированном репозитории, а также просмотреть код и выполнить поиск по нему в редакторе кода Visual Studio, где доступна цветовая маркировка синтаксиса и другие возможности.

Выполнение и отладка кода
В Visual Studio отладку кода можно выполнять без проекта или решения. Чтобы запустить отладку для некоторых языков, вам потребуется указать в базе кода допустимый файл запуска, например скрипт, исполняемый файл или проект. В раскрывающемся списке рядом с кнопкой запуска на панели инструментов перечислены все элементы автозагрузки, обнаруженные Visual Studio, а также дополнительно указанные вами. Visual Studio выполнит этот код перед тем, как запускать отладку.
Настройка Visual Studio для выполнения кода будет разной для разных типов кода и используемых средств сборки.
Базы кода на основе MSBuild
Базы кода на основе MSBuild могут иметь несколько конфигураций сборки, и все они перечисляются в раскрывающемся списке кнопки запуска. Выберите файл, который нужно использовать в качестве автозапускаемого элемента, и нажмите кнопку Запустить, чтобы начать отладку.
Примечание
Для баз кода C# и Visual Basic необходимо установить рабочую нагрузку Разработка классических приложений . NET. Для баз кода C++ необходимо установить рабочую нагрузку Разработка классических приложений на C++ .
NET. Для баз кода C++ необходимо установить рабочую нагрузку Разработка классических приложений на C++ .
Базы кода на основе пользовательских средств сборки
Если для вашей базы кода применяются пользовательские средства сборки, нужно указать в Visual Studio правила сборки кода с помощью задач сборки, которые определяются в файле JSON. Дополнительные сведения см. в статье Настройка задач сборки и отладки для режима разработки «Открытая папка».
Базы кода с кодом Python или JavaScript
Если база кода содержит код на Python или JavaScript, вам не нужно настраивать файлы JSON, но нужно установить соответствующие рабочие нагрузки. Также следует настроить скрипт запуска:
Установите рабочую нагрузку Разработка Node.js или Разработка на Python. Для этого последовательно выберите Средства>Получить средства и компоненты или закройте Visual Studio и запустите Visual Studio Installer.

В обозревателе решений щелкните правой кнопкой мыши файл JavaScript или Python и в контекстном меню выберите команду
Нажмите кнопку Запустить, чтобы начать отладку.
Базы кода с кодом C++
Сведения о том, как открыть код C++ в Visual Studio без создания решений или проектов, вы найдете в статье Open Folder projects for C++ (Проекты «Открыть папку» для C++).
Базы кода, содержащие проект Visual Studio
Если папка с кодом содержит проект Visual Studio, вы можете назначить этот проект в качестве автозапускаемого элемента.
Текст кнопки запуска изменится на имя проекта, назначенного автозапускаемым элементом.
См. также
- Настройка задач сборки и отладки для режима разработки «Открытая папка»
- Open Folder projects for C++ (Проекты «Открыть папку» для C++)
- CMake projects in C++ (Проекты CMake в C++)
- Написание кода в редакторе кода и текста
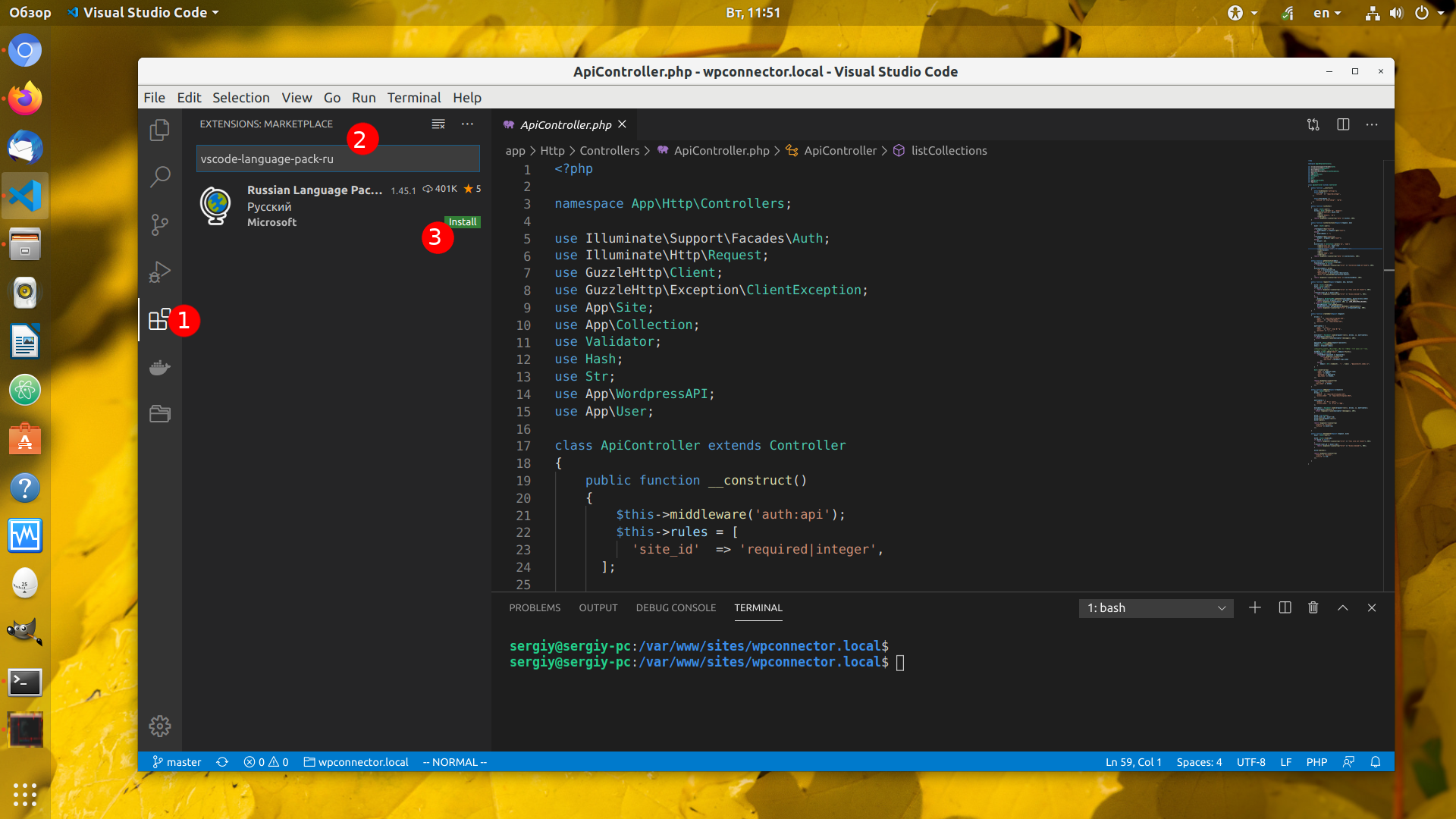
python — Почему vs code не реагирует на кнопку «запуск кода»
Вопрос задан
Изменён 2 месяца назад
Просмотрен 1k раз
Вот этот файл запущен в pycharm и vs code. Везде все абсолютно одинаково. Только vs code не реагирует на кнопку пуск. Переустанавливал vs code 2 раза, даже сам пайтон переустанавливал,но ничего. Код из vs code
Везде все абсолютно одинаково. Только vs code не реагирует на кнопку пуск. Переустанавливал vs code 2 раза, даже сам пайтон переустанавливал,но ничего. Код из vs code
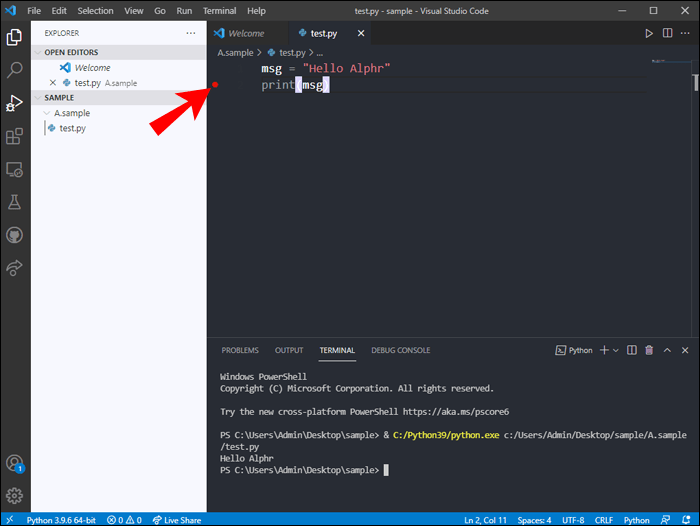
Вот скрин из pycharm
заранее Спасибо
- python
- visual-studio-code
Настройку кнопки запуска программы можно посмотреть в параметрах VS Code. Если наведёшь мышь на кнопку запуска, то скорее всего он выведет горячие клавиши, для запуска программы. Например, у меня для запуска нужно нажать
Ты можешь сам задать сочетание клавиш для запуска файла .py Для этого нужно открыть палитру команд Ctrl + Shift + P, вбить в поиске Сочетания клавиш, после написать Python. Он выдаст тебе действия и команды, которые можно привязать к горячим клавишам
Если же не запускается сам файл, то нужно посмотреть чтобы VS Code правильно находит компилятор Python
Не силен в PyCharm
 В VSCode у вас открыта папка, а не проект. Следовательно, интерпретатор для
В VSCode у вас открыта папка, а не проект. Следовательно, интерпретатор для python работает глобально. Насколько это критично для вашего запуска не понятно. Но могу сказать, что у вас в проекте я вижу виртуальные пространства (целых два, тоже конфликт в моей голове).- пробуйте открыть весь проект целиком в
VSCode. - используйте верный интерпретатор
pythonиз виртуального пространства (venv). Для выбора используйте Ctrl + Shift + P ->Python: Select Interpreter-> и выберите из списка релевантный для данного окружения.
UPD
Нашел на скрине, что в PyCharm вы используете venv1-окружение. А в VSCode не используете. Выберите его как описано в пункте 2.
Документация на англ как это осуществить.
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Как запускать код в VS Code
Visual Studio Code, один из самых популярных редакторов исходного кода, обычно называемый VS Code, очень удобен для начинающих. Его удобный интерфейс и расширенные функции делают его любимым как для начинающих, так и для опытных программистов.
Если вы новичок в VS Code и ищете упрощенное руководство по запуску кода, вы попали по адресу. Мы поможем вам настроить необходимое программное обеспечение и запустить код с использованием знакомых языков, таких как C/C++ и Python, а также узнать, как запускать аргументы командной строки.
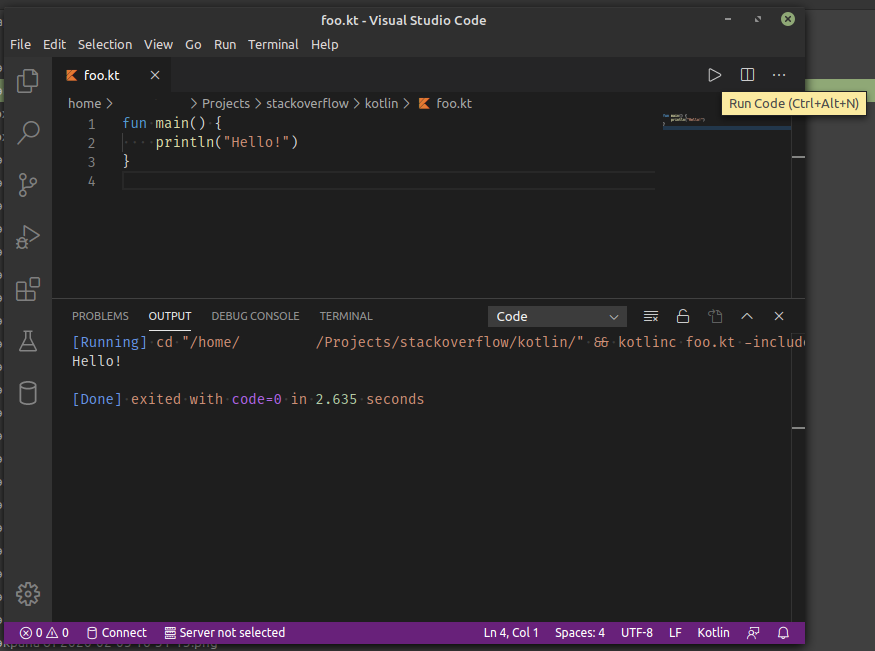
Ярлык для запуска кода в VS CodeВ VS Code вам нужно использовать только ярлык для запуска вашего кода. Это сочетание клавиш Ctrl + Alt + N . Есть еще несколько способов запуска кода.
Нажатие F1 с последующим выбором Run Code также работает. Если вы хотите ввести его после нажатия F1 , вы также можете это сделать.
Если вы хотите ввести его после нажатия F1 , вы также можете это сделать.
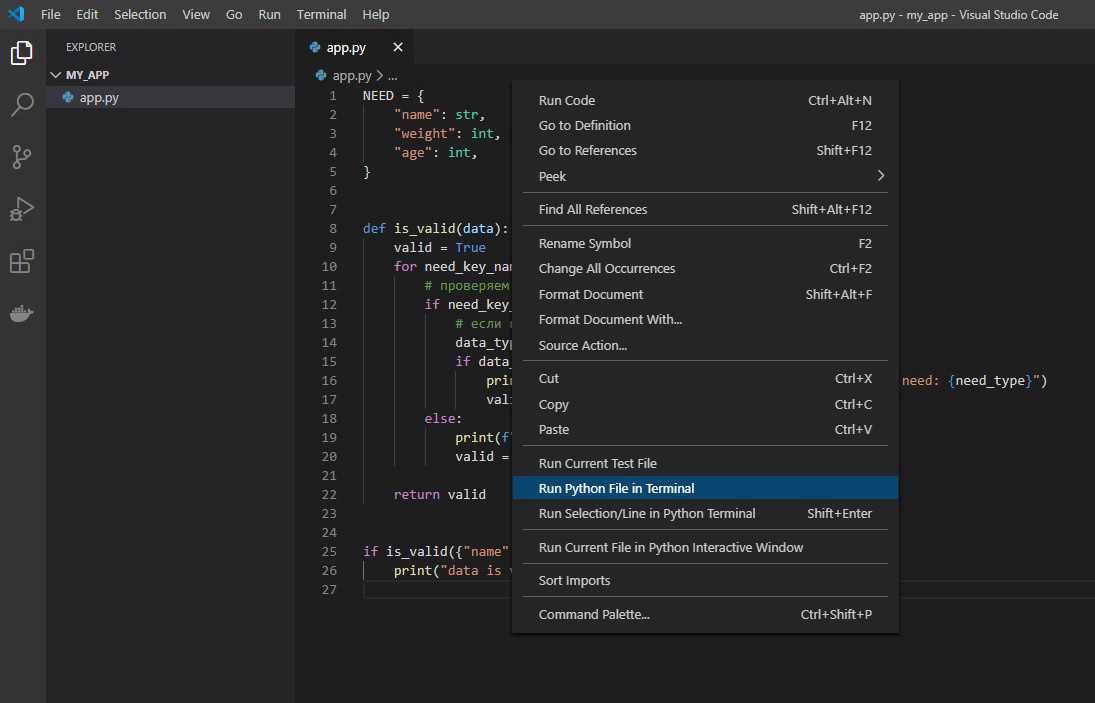
Пользователи могут щелкнуть правой кнопкой мыши текстовый редактор и выбрать Выполнить код в контекстном меню. Всего за два клика ваш код запустится.
«Выполнить код» также является опцией в меню заголовка редактора и контекстном меню проводника.
Если вы хотите остановить выполнение своего кода, используйте ярлык Ctrl + Alt + M . Нажатие F1 также позволяет выбрать опцию Stop Code Run . Эта опция также доступна в меню заголовка редактора и канале вывода.
Наконец, вы можете щелкнуть правой кнопкой мыши на выходном канале , чтобы открыть контекстное меню и выбрать Выполнение кода остановки .
Изучение этих сочетаний клавиш и методов должно облегчить запуск и остановку кода в различных ситуациях.
Как запускать код C в VS Code Помимо знания кода C и VS Code, вам необходимо загрузить расширение C/C++. Без него вы не сможете запускать код C в VS Code.
Без него вы не сможете запускать код C в VS Code.
Это инструкции по запуску кода C в VS Code:
Настройка необходимого программного обеспечения- Запустить код VS.
- Найдите расширение C/C++ на рынке расширений.
- Установите расширение.
- Загрузите и установите MinGW.
- Убедитесь, что вы установили опции «Mingw32-base package» и «Ming32-gcc-g++ package».
- Скопируйте путь к папке «bin» в MinGW.
- Перейти к расширенным системным настройкам Windows .
- Выберите Переменные среды .
- В разделе Системные переменные щелкните Путь .
- Выбрать Редактировать .
- Отсюда нажмите New .
- Вставьте путь MinGW и нажмите кнопку OK .
- Нажмите OK для других всплывающих окон.

- Создайте папку для своего C-кода.
- Добавьте папку в VS Code, затем наведите указатель мыши на папку с кодом C и щелкните значок 9.Кнопка 0007 + .
- Напишите имя файла.
- Начать кодирование на C.
- Запустить код с помощью Ctrl + Alt + N или любым другим из упомянутых выше способов.
После завершения одноразовой настройки программного обеспечения вы сможете легко использовать VS Code и язык C. Просто убедитесь, что другие необходимые программы правильно установлены перед запуском кода, особенно пакеты.
Как запустить код Python в VS Code Запуск кода Python в VS Code относительно прост. Вам понадобится расширение и интерпретатор Python. Первый можно найти на рынке расширений VS Code, но интерпретаторы Python различаются в зависимости от того, как они установлены.
Прежде чем устанавливать остальные, на вашем ПК уже должен быть установлен Python. Предварительная проверка также важна.
Закончив предварительные работы, давайте приступим к процессу кодирования.
- В командной строке создайте пустую папку и откройте ее.
- Откройте VS Code в новой пустой папке.
- Выберите интерпретатор Python для VS Code.
- Создайте исходный файл Python.
- Начать кодирование на Python.
- Запустите код Python, нажав кнопку « Play » в правом верхнем углу редактора.
Интерпретатор, который вы устанавливаете, зависит от ваших потребностей, но VS Code невероятно хорошо работает с Python независимо от вашего выбора интерпретатора.
Как запускать JS-код в VS Code JavaScript работает еще лучше в VS Code, поскольку последний уже имеет JavaScript IntelliSense, рефакторинг и дополнительные расширенные функции для языка. Поскольку VS Code так хорошо работает с JS Code, требуется небольшая предварительная настройка, чтобы сразу приступить к работе.
Поскольку VS Code так хорошо работает с JS Code, требуется небольшая предварительная настройка, чтобы сразу приступить к работе.
Вот как вы будете запускать код JavaScript в VS Code:
- Загрузите и установите NodeJS на свой компьютер.
- Запустите VS Code и создайте новую папку.
- Напишите на JS и назовите файл с расширением .js.
- Сохраните изменения.
- Откройте терминал VS Code.
- Введите «
cd yourdirectoryname», чтобы перейти к коду JavaScript. - Если вы хотите проверить вывод кода, введите «
node yourfilename» и подождите.
Ваш каталог и файлы будут называться по-другому, поэтому мы включили их только в качестве заполнителей.
Также существует более простой способ запуска кода JavaScript:
- Установить Code Runner.
- Напишите или откройте файл кода JavaScript.
- Запустите код с помощью Ctrl + Alt + N или любым другим способом.

- Окно вывода покажет ваш код.
Если вы хотите протестировать только несколько строк кода, а затем сохранить его, этот метод сияет. Вы можете закончить в течение минуты и сохранить файл для будущего использования.
Как запустить код с аргументами в VS CodeАргументы командной строки предназначены для отладки или запуска файлов кода, и VS Code полностью совместим с этими типами кода и отладки. В этом разделе вы узнаете, как запускать код с аргументами.
Прежде чем вы это сделаете, вы должны получить «launch.json». Если у вас его нет, вы можете создать его, выполнив следующие действия:
- Перейти к Выполнить .
- Выберите Добавить конфигурацию .
Следующие шаги предназначены для запуска кода с аргументами:
- Откройте файл launch.json и добавьте свои аргументы.
- Выберите файл для отладки.

- Щелкните Выполнить и отладить , чтобы отладить код.
Это основы запуска вашего кода с аргументами. В данном случае мы говорим о Python, так как это самый простой пример.
Программирование стало прощеОбладая этими знаниями, выполнение кода в VS Code должно стать таким же естественным, как дыхание — при достаточной практике. Различные языки, которые вы можете использовать с VS Code, делают его мощной и простой в использовании IDE. Таким образом, многие разработчики настоятельно рекомендуют начинающим программистам научиться его использовать.
Нравится ли вам использовать VS Code? Что вы думаете об интерфейсе? Дайте нам знать ваши мысли в разделе комментариев ниже.
Как запустить Javascript в коде Visual Studio • Руководства GITNUX
ПРАКТИЧЕСКОЕ РУКОВОДСТВО
Как запустить Javascript в коде Visual Studio: объяснение
Если вы веб-разработчик, вы знаете, что JavaScript один из самых популярных языков программирования в мире. Он используется для создания интерактивных веб-сайтов, динамических веб-приложений и многого другого. Но знаете ли вы, что вы также можете использовать JavaScript в Visual Studio Code? Visual Studio Code — это мощный редактор кода, который можно использовать для написания, отладки и запуска кода JavaScript. В этом сообщении блога мы покажем вам, как начать работу с JavaScript в Visual Studio Code. Мы расскажем, как установить необходимые инструменты, как написать и отладить свой код и как запустить ваши программы JavaScript. С помощью Visual Studio Code вы сможете в кратчайшие сроки создавать потрясающие веб-приложения с помощью JavaScript. Итак, давайте начнем.
Он используется для создания интерактивных веб-сайтов, динамических веб-приложений и многого другого. Но знаете ли вы, что вы также можете использовать JavaScript в Visual Studio Code? Visual Studio Code — это мощный редактор кода, который можно использовать для написания, отладки и запуска кода JavaScript. В этом сообщении блога мы покажем вам, как начать работу с JavaScript в Visual Studio Code. Мы расскажем, как установить необходимые инструменты, как написать и отладить свой код и как запустить ваши программы JavaScript. С помощью Visual Studio Code вы сможете в кратчайшие сроки создавать потрясающие веб-приложения с помощью JavaScript. Итак, давайте начнем.
как запустить JavaScript в коде Visual Studio: пошаговое руководство
Создайте папку для вашего проекта
Инструкции в тексте описывают, как запускать код JavaScript в Visual Studio Code. Во-первых, нужно создать папку на своем компьютере. Щелкнув папку правой кнопкой мыши и выбрав «Открыть с кодом», вы откроете папку с кодом Visual Studio, что позволит пользователю писать и запускать код JavaScript из программы. Затем пользователь может писать, сохранять и выполнять свой код из интерфейса кода Visual Studio.
Затем пользователь может писать, сохранять и выполнять свой код из интерфейса кода Visual Studio.
Создать файл JavaScript
Visual Studio Code (VSC) — это редактор кода, который позволяет пользователям писать код на различных языках, включая JavaScript. Чтобы начать кодирование на JavaScript в VSC, пользователю необходимо открыть меню «Файл» и нажать «Новый файл». На панели «Документ» пользователю необходимо дать новому файлу имя с расширением .js, например, e.myscript.js. Это откроет панель редактора, где пользователь может ввести свой код JavaScript. После завершения пользователь может запустить код, нажав кнопку «Выполнить» в правом верхнем углу окна VSC.
Запуск кода JavaScript
В этом тексте содержатся инструкции по запуску кода Javascript в Visual Studio Code. Сначала нажмите F1 (или Ctrl+Shift+P на Mac), чтобы открыть палитру команд. Это меню команд и действий, которые вы можете выполнять в Visual Studio Code. Затем введите «выполнить» в палитре команд и выберите команду «Выполнить JavaScript». После этого выберите файл JavaScript, который хотите запустить. На этом этапе вам будет предложено подтвердить, хотите ли вы запустить файл JavaScript. Выберите «Да» для подтверждения. После выполнения файла выходные данные будут отображаться на панели «Вывод» Visual Studio Code.
После этого выберите файл JavaScript, который хотите запустить. На этом этапе вам будет предложено подтвердить, хотите ли вы запустить файл JavaScript. Выберите «Да» для подтверждения. После выполнения файла выходные данные будут отображаться на панели «Вывод» Visual Studio Code.
Как настроить Visual Studio Code для запуска JavaScript?
Установите Visual Studio Code и откройте файл JavaScript. Установите расширение «Code Runner» из магазина расширений, выполнив поиск «Code Runner» и нажав «Установить». После установки вы сможете запустить JavaScript, щелкнув файл правой кнопкой мыши и выбрав «Выполнить код», или используя сочетание клавиш по умолчанию, Ctrl+Alt+N.
Как интегрировать Node.js с Visual Studio Code для запуска JavaScript?
Убедитесь, что на вашем компьютере установлен Node.js. После установки вы можете выбрать меню «Терминал» в Visual Studio Code, нажать «Новый терминал» и запустить файл JavaScript с помощью команды «node your_file_name. js», заменив «your_file_name» именем вашего файла JavaScript.
js», заменив «your_file_name» именем вашего файла JavaScript.
Как настроить пользовательскую привязку клавиш для запуска JavaScript в Visual Studio Code?
Откройте Visual Studio Code, перейдите в меню «Файл» и выберите «Настройки» > «Сочетания клавиш». В строке поиска введите «Code Runner» и найдите команду «Выполнить код». Дважды щелкните команду и нажмите нужную комбинацию клавиш для пользовательского сочетания клавиш.
Можно ли настроить Visual Studio Code для автоматического запуска JavaScript при сохранении файла?
Да, вы можете настроить Code Runner для автоматического запуска JavaScript при сохранении. Перейдите в «Файл» > «Настройки» > «Настройки» и найдите «Code Runner». Найдите параметр «Выполнить при сохранении для языков» и нажмите «Добавить элемент». Введите «javascript» и нажмите Enter. Это вызовет команду «Выполнить код» при сохранении файла JavaScript.



 Если эта вкладка не отображается, откройте ее, выбрав Вид>Team Explorer.
Если эта вкладка не отображается, откройте ее, выбрав Вид>Team Explorer.



