Какие бывают размеры и форматы фотографий: лучшие варианты
Вы хоть раз задавались вопросом, какие бывают размеры и форматы цифровых фотографий? Если да, тогда мы поможем разобраться с этим вопросом. Обычно выражение «размер фотографии» связано с печатью фотографий на бумаге. Размеры фотографий для печати тоже регламентированы, поэтому нет возможности распечатать фотографию в «свободном» размере. Должны соблюдаться определенные пропорции между сторонами.
Выражение «формат фотографии» связано с цифровыми изображениями. Их существует большое множество, и каждый из них имеет собственные отличительные черты. Форматы изображений нужны для хранения фотографий на устройстве и для их дальнейшей обработки.
Какие бывают размеры фотографий
Размеры напечатанных фотографий бывают разные. Размер фотографии всегда определяется 2-мя числами, которые показывают ее ширину и высоту. Все пользователи, которые получали паспорт с вклеиваемой фотографией, знают, что на паспорт нужно фото размером «3х4».
«3х4» или «3.5х4.4» — это часто используемый размер для фотографий при оформлении каких-либо документов. Самый популярный размер фотографии для печати — «10х15». Этот размер пришел к нам еще со времен «пленочных» фотоаппаратов и считается наиболее удобным. Люди постарше знакомы с таким размером фотографий. У большинства из них найдутся запылившиеся фотоальбомы с такими фотографиями.
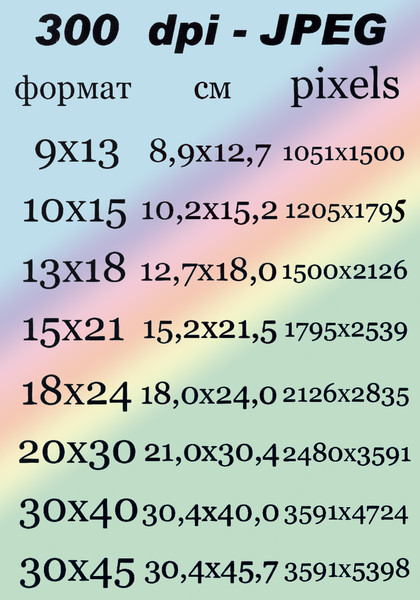
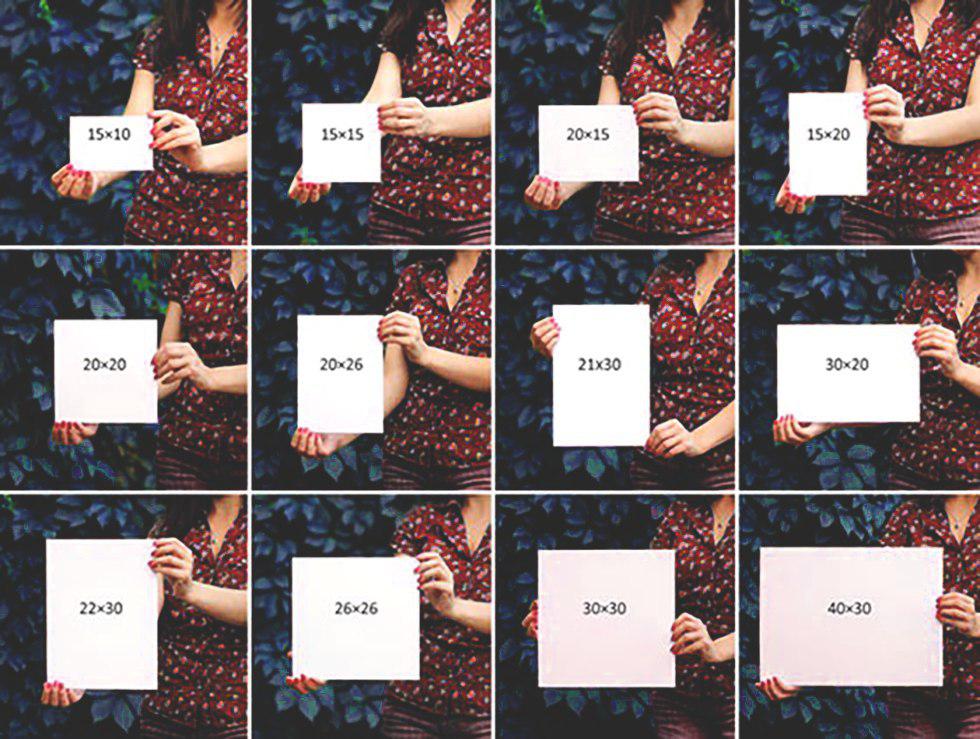
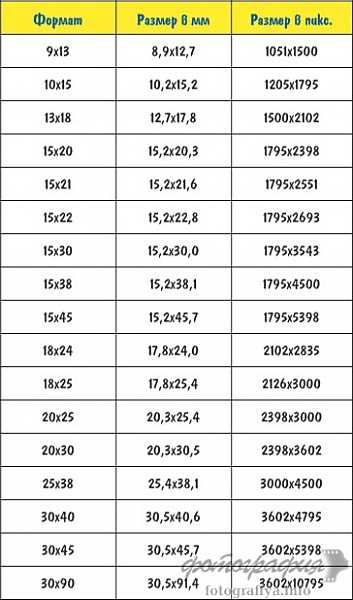
Вот какие еще бывают размеры фотографий для печати:
9х13;
10х15;
15х15;
13х18;
15х20;
20х20;
20х26;
20х30;
21х30;
26х26;
30х40;
30х45;
30х50;
30х61;
и др.
Печатаются фотографии в определенных размерах, а храниться на цифровых носителях могут в разных размерах и разных форматах.
Какие бывают форматы фотографий
Каждая фотография или изображение, хранимое на компьютере, имеет какой-либо формат. Каждый отдельный формат изображения имеет свои характеристики и особенности. Какие форматы вы можете назвать? Рядовой пользователь знаком с несколькими форматами цифровых изображений. Например, «JPEG». С этим форматом знакомы пользователи, которые занимаются фотографией, потому что именно этот формат свойственен цифровым фотоаппаратам. Более продвинутые пользователи вспомнят такие форматы, как «GIF», «PNG», «SVG». Но форматов куда больше.
Форматы цифровых изображений:
PSD. Этот формат знаком тем, кто использует в работе такую программу, как Adobe Photoshop. Потому что это собственный формат изображений, обработанных на данной программе.
Его часто используют для разработки макета сайта, в других случаях он используется реже, потому что изображения в таком формате более «тяжеловесны», по сравнению с другими форматами.
TIFF. Специализированный формат для изображений, обработанных в специальных программах типа Фотошопа. Он хранит много профессиональной информации об изображении. Например: пиксельную информацию, плотность точек, информацию о слоях изображения и плотности каналов и др.
BMP. Это формат точечных рисунков. Изображения такого формата состоят из множества точек, несущих свой собственный цвет. Характеризуется тяжеловесностью изображений.
JPEG. Мы о нем уже писали. Это самый популярный формат для изображений и, в частности, для цифровых фотографий. Он получил свое распространение в эпоху, когда на телефонах не было продвинутых фотокамер, поэтому для качественного фотографирования использовали цифровые фотоаппараты.
Этот формат характеризуется отличным балансом между качеством и «весом» изображения. То есть он не предлагает идеальное качество изображения, но зато дает возможность сохранять его в небольшом размере. JPEG 2000. Характеризуется более лучшим качеством изображений при одинаковом размере, по сравнению с JPEG. Такой формат изображений удобно «сжимать». Причем сжатие будет прогрессивным, то есть можно самостоятельно регулировать степень сжатия и качество сжимаемой фотографии. Из-за такого подхода этому формату свойственно множество расширений изображений. Например: «jp2», «j2k», «jpf», «jpm», «jpc» и др.
JPEG XR. Формат изображений, разработанный компанией Майкрософт. Характеризуется еще лучшей степенью сжатия изображений чем, JPEG 2000, но без потери качества. Такому формату присущи 3 расширения изображений: «jxr», «hdp», «wdp».
GIF.
Довольно популярный формат изображений, с которым встречались все пользователи сети. Не блещет качеством изображений, так как может включать в себя только до 256 цветов. Широко используется благодаря тому, что поддерживает возможность создания анимированных изображений.
EPS. «Профессиональный» формат изображений. Часто используется в издательствах и печатных студиях. Он ориентирован на высокое качество изображений.
PNG. Популярный формат изображений, который активно применяется в веб-разработке и веб-дизайне. Его отличительная особенность — поддерживает прозрачность и полупрозрачность, чего не могут делать другие форматы.
PICT. Это довольно старый специализированный формат изображений. Он был создан специально для устройств Макинтош. Поддерживал растровую и векторную графику, текст и иногда даже звук. Практически не используется в наше время.
PDF. Формат от компании Adobe, разработанный специально для создания электронной документации. В качестве «документации» в таком формате часто сохраняют изображения или презентации.
ICO. Узко специализированный формат, который годится для хранения небольших изображений типа иконок и значков. Обычные размеры таких изображений — 16, 32, 48 пикселей. Но поддерживает размерность изображений до 256 пикселей.
CDR. Это специальный формат изображений, сделанных с использованием программы CorelDRAW.
RAW. Это формат «необработанных» изображений, поступивших с цифровых устройств, например с фотокамеры. Такой формат, помимо самого изображения, хранит всю информацию о нем.
SVG. Формат векторных изображений. Главная его особенность перед другими форматами — изображение можно масштабировать без потери качества.
Поддерживает анимацию. WebP. Относительно новый формат. Разработан специально для изображений, которые хранятся и используются в интернете. Обеспечивает высокое качество и быструю загрузку. Поддерживается всеми известными браузерами.
Заключение
Дочитав статью до конца, вы точно уже знаете, какие бывают размеры напечатанных фотографий и форматы изображений, сохраняемых на устройствах.
Естественно, это не все форматы и размеры, которые известны на сегодняшний день. Их очень много. С размерами фотографий все понятно — они регулируются соотношением сторон фотографии и размерами бумаги, доступной для печати. В принципе, можно перечислить их все.
Однако с форматами сохраняемых изображений ситуация сложнее — их куда больше. Например, практически каждый редактор изображений предлагает собственный формат для их сохранения. Знать и запоминать их все необязательно.
Тех форматов, что мы описали чуть выше, достаточно для того, чтобы эффективно работать с изображениями в интернете.
Какой формат изображения лучше: все что нужно знать
С вами наверняка такое случалось: фотограф прислал долгожданные снимки с фотосессии, а большинство из них не открываются ни в какой программе. И в телефоне тоже не отображаются – а ведь хочется скорее залить их в соцсети! Или вы сами хотели сохранить картинку на компьютер и не знали, в каком формате это лучше сделать – и кликали наугад в один из пунктов бесконечного списка.
Зачем нужно так много форматов, кому они нужны и почему нельзя все подряд хранить в JPEG? Казалось бы, можно было бы обойтись всего одним разрешением для изображений и ничего не усложнять. На самом деле – нет. У каждого формата есть свое назначение, свои недостатки и преимущества.
Разбираемся в самых популярных разрешениях и отвечаем на главные вопросы о них: какие есть форматы изображений, чем отличаются друг от друга, что такое векторная графика.
Растр vs. вектор: в чем разница
Возможно, вы уже слышали, что есть растровые форматы и векторные.
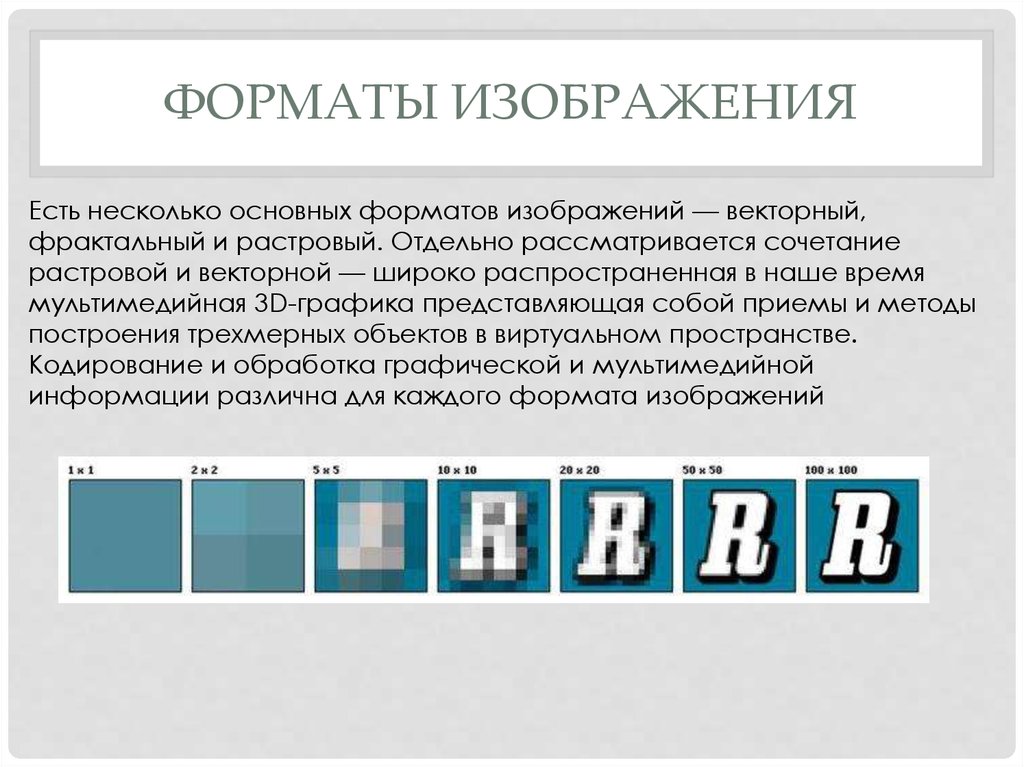
Растровые изображения состоят из пикселей – маленьких квадратов. Каждый пиксель картинки имеет свой определенный цвет и позицию, файл сохраняет эти характеристики и гарантирует их неизменность. Вместе все эти пиксели составляют своеобразную цифровую мозаику, которую человеческий глаз воспринимает, как целостное изображение – мы смотрим на нее как бы «издалека». Но если мы сильно увеличим картинку, мы увидим границы между пикселями. Если этот эффект мозаики заметен даже без приближения, обычно это говорит о том, что изображение плохого качества.
Большинство изображений, которые вы видите в онлайн-журналах и, в частности, в нашем блоге – растровые. Растровые форматы хорошо передают цветовые переходы и используются для фотографий и цифровых рисунков.
Векторные изображения построены по другому принципу. Они состоят не из множества пикселей, а совокупности точек и соединяющих их кривых линий. Векторное изображение можно представить в виде аппликации, состоящей из цветной бумаги: несколько цветных листков разных форм наложены друг на друга. В редакторе можно менять их цвет и расположение.
Векторное изображение можно представить в виде аппликации, состоящей из цветной бумаги: несколько цветных листков разных форм наложены друг на друга. В редакторе можно менять их цвет и расположение.
Векторные картинки можно увеличивать сколько угодно – пикселей там нет, и качество будет оставаться неизменным. Информация в таких изображениях хранится не в пикселях, а в сложных математических формулах. Увеличение или уменьшение картинки происходит благодаря изменению соответствующего коэффициента в формуле. Проще говоря, кривые линии просто растягиваются, как резина, и изображение становится больше.
Векторная графика легко масштабируется, но не может передать такие плавные цветовые переходы, как растровая. Векторные изображения используют для иллюстраций, иконок, логотипов.
Самые популярные форматы картинок
Теперь поговорим о каждом современном формате подробнее – расскажем об их свойствах и особенностях.
Растровые форматыJPEG (JPG)Расшифровывается как «Joint Photographic Experts Group». Это один из наиболее распространенных форматов графических файлов. Это расширение стало таким популярным благодаря гибким возможностям для сжатия данных: можно сохранить картинку в максимальном качестве, а можно – сжать до минимума и за секунды отправить в мессенджере или опубликовать на сайте.
Это один из наиболее распространенных форматов графических файлов. Это расширение стало таким популярным благодаря гибким возможностям для сжатия данных: можно сохранить картинку в максимальном качестве, а можно – сжать до минимума и за секунды отправить в мессенджере или опубликовать на сайте.
Большинство социальных сетей автоматически конвертируют залитый файл в JPEG.
Плюсы:
➕ Небольшой размер при нормальном качестве
➕ Поддерживается абсолютным большинством программ для просмотра и редактирования изображений
Минусы:
➖ При каждом сохранении теряется качество
➖ Также теряется качество при масштабировании
➖ Из-за сжатия может плохо отображаться текст
Поддержка:
- JPEG открывается во всех основных браузерах: Chrome, Safari, Firefox, Opera и так далее.
- Можно просматривать и обрабатывать в большинстве программ – в том числе в тех, что встроены в ваш компьютер изначально.
Где используют:
- Иллюстрации к статьям в блогах, онлайн-изданиях
- Социальные сети
- Рекламные изображения
Название этого формата изображений расшифровывается как «Portable Network Graphics». Формат использует сжатие без потерь. В PNG хорошо сохраняются детали и контрасты между цветами. Кроме того, это разрешение поддерживает прозрачный фон и разные степени прозрачности – можно сделать плавные переходы из четкого изображения в фон. Если на таком изображении есть текст, он будет читаться лучше, чем в файле JPEG.
Формат использует сжатие без потерь. В PNG хорошо сохраняются детали и контрасты между цветами. Кроме того, это разрешение поддерживает прозрачный фон и разные степени прозрачности – можно сделать плавные переходы из четкого изображения в фон. Если на таком изображении есть текст, он будет читаться лучше, чем в файле JPEG.
Все это делает PNG идеальным форматом для инфографик, баннеров, скриншотов и других изображений, где есть много текста.
Плюсы:
➕ Сжатие без потери качества
➕ Поддержка прозрачного фона
Минусы:
➖ Большие файлы могут замедлять загрузку сайта
Поддержка:
- PNG тоже открывается во всех основных браузерах: Chrome, Safari, Firefox, Opera и так далее.
- Открывается в большинстве программ для просмотра и обработки файлов.
Где используют:
- Инфографики, баннеры, скриншоты, купоны и другие изображения, которые содержат много текста.
GIF – довольно старый формат, который изначально использовали для передачи изображений. О том, как он появился, мы уже рассказывали в этой статье. GIF поддерживает сжатие без потери качества, но хранит данные в формате данных до 256 цветов. А еще GIF поддерживает анимацию – благодаря чему до сих пор жив и, более того, входит в список самых популярных современных форматов. Ограничения в цветах позволяют делать файлы легкими и internet-friendly.
О том, как он появился, мы уже рассказывали в этой статье. GIF поддерживает сжатие без потери качества, но хранит данные в формате данных до 256 цветов. А еще GIF поддерживает анимацию – благодаря чему до сих пор жив и, более того, входит в список самых популярных современных форматов. Ограничения в цветах позволяют делать файлы легкими и internet-friendly.
Плюсы:
➕ Небольшой размер файлов
➕ Поддерживает анимацию
Минусы:
➖ Плохая цветопередача
Поддержка:
- GIF не хуже JPEG открывается во всех основных браузерах: Chrome, Safari, Firefox, Opera и так далее.
- Открывается практически во всех редакторах и программах для просмотра изображений.
Где используют:
- Мемы
- Быстрые наглядные туториалы
Расшифровывается как «Tagged Image File Formats». Этот формат подходит для хранения и редактирования изображений большого разрешения, которые потом пойдут в печать. Это формат без сжатия, поскольку его фокус – сохранение качества.
Это формат без сжатия, поскольку его фокус – сохранение качества.
Плюсы:
➕ Подходит для хранений файлов высокого разрешения
➕ Поддерживает прозрачный фон и сохраняет слои
Минусы:
➖ Нет сжатия
➖ Большой размер
Поддержка:
- Браузеры в основном не поддерживают TIFF, нужно скачивать специальные расширения
- Поддерживается программами для редактирования
Где используют:
- Изображения для печати в больших форматах
- Для сканирования изображений
Формат картинок, разработанный Google специально для того, чтобы достичь лучшего сжатия – с потерей качества или без. Такие файлы при аналогичном качестве весят меньше, чем JPEG или PNG и подходят для публикации в сети.
Плюсы:
➕ Легкие файлы при хорошем качестве
➕ Качественное сжатие
Минусы:
➖ Поддерживается не всеми браузерами
Поддержка:
- Google Chrome (версия 17+ на компьютере и 25+ мобильного приложения), Firefox (версия 65+), Edge (18+), Opera (11+), Safari (14+).

- Поддерживается распространенными профессиональными редакторами (типа Photoshop). Но в некоторых «родных» программах MacOS или Windows могут не открываться.
Где используют:
- Размещение изображений в интернете
Расшифровывается как «High Efficiency Image File». Этот формат – относительно молодой конкурент JPEG. По задумке, он должен быть вдвое компактнее в сравнении со своим предшественником: при аналогичном качестве файлы весят в два раза меньше.
Плюсы:
➕ Отличное соотношение размер/качество
Минусы:
➖ Не сильно распространен и не поддерживается браузерами
Поддержка:
- Поддерживается в MacOS версии Sierra и более поздних, а также IOS 11 и более поздних версиях этой операционной системы.
Где используют:
- Используются новыми смартфонами для хранения фотографий хорошего качества.
RAW – это формат, в котором хранится необработанная информация, которая поступает напрямую с матрицы фотокамеры. Этот формат широко используется фотографами, поскольку открывает огромные возможности для редактирования снимков. Можно снимать и сразу в JPEG, но тогда «спасти» неудачный кадр в фоторедакторе будет невозможно.
Этот формат широко используется фотографами, поскольку открывает огромные возможности для редактирования снимков. Можно снимать и сразу в JPEG, но тогда «спасти» неудачный кадр в фоторедакторе будет невозможно.
Чаще всего RAW файлы после обработки сохраняют в растровых форматах. Кстати, единого формата RAW нет – каждый производитель фотокамер называет такие файлы по-своему. У Nikon, например, это NEF, а у Canon – CR2. Так что если совсем по-честному, то RAW – это группа форматов.
Плюсы:
➕ Позволяет редактировать снимки – например, высветлять экспозицию и корректировать баланс белого
➕ Хранит полные данные об изображении
Минусы:
➖ Большой размер
➖ Требуют обязательной обработки и конвертации
Поддержка:
- В браузерах не открываются
- Поддерживаются большинством редакторов изображений
Где используют:
- Формируются фотокамерами и хранятся для дальнейшей обработки
Расшифровывается как Scalable Vector Graphics. Изначально формат был создан для визуализации двухмерных изображений прямо в веб-браузере. Широко используется в веб-дизайне.
Изначально формат был создан для визуализации двухмерных изображений прямо в веб-браузере. Широко используется в веб-дизайне.
Плюсы:
➕ Небольшой размер
➕ Распространенный формат: поддерживается большинством браузеров
Минусы:
➖ Не подходит для сложных изображений с большим количеством оттенков
Поддержка:
- Все основные браузеры: Google Chrome, Edge, Firefox, Safari, Opera, Internet Explorer)
- Большинство редакторов, поддерживающих работу с векторной графикой (Adobe Illustrator, Sketch и так далее)
Где используют:
- Отлично подходит для логотипов, иконок и простых иллюстраций
Еще один стандартный векторный формат. Как и SVG, его используют для хранения и переноса векторной графики. Как и любые другие векторные изображения, EPS файлы можно бесконечно масштабировать без потери качества.
Плюсы:
➕ Легко преобразуются в растровые форматы
➕ Поддерживается принтерами
Минусы:
➖ Не открывается в браузерах
Поддержка:
- Большинство векторных редакторов (Adobe Illustrator, Sketch и так далее)
Где используют:
- Для хранения и печати иллюстраций
Большинство ассоциируют PDF с текстовыми документами. Но вообще этот формат использует тот же язык (PostScript), что и EPS файлы, и используется для сохранения изображений. В PDF можно хранить обложки журналов, иллюстрации и другие картинки, которые вы в перспективе планируете напечатать.
Но вообще этот формат использует тот же язык (PostScript), что и EPS файлы, и используется для сохранения изображений. В PDF можно хранить обложки журналов, иллюстрации и другие картинки, которые вы в перспективе планируете напечатать.
Плюсы:
➕ Много возможностей для работы с текстом: можно искать слова или, например, вставлять ссылки
➕ Масштабирование без потери качества
Минусы:
➖ Не загружается как часть веб-страницы, нужно размещать отдельной ссылкой для скачивания
Поддержка:
- Поддерживается всеми браузерами
- Открывается как в текстовых редакторах (MS Word, Google Docs)
Где используют:
- Лучший вариант для интерактивного документа или кликабельной инфографики
Помимо названных, у большинства редакторов изображений – векторных и растровых – есть свой формат. Так, «родной» формат Photoshop – это PSD, программа для верстки Adobe InDesign предлагает работать с файлами INDD, а векторные редакторы CorelDraw и Adobe Illustrator – с CDR и AI соответственно.
| Графика для сети | Печать в больших форматах | Фото | Анимация | Высокое качество | Веб-дизайн | |
| JPG | ✅ | ✅ | ✅ | |||
| PNG | ✅ | ✅ | ||||
| GIF | ✅ | |||||
| TIFF | ✅ | ✅ | ||||
| WebP | ✅ | |||||
| HEIF | ✅ | |||||
| RAW | ✅ | |||||
| SVG | ✅ | ✅ | ||||
| EPS | ✅ | |||||
| ✅ | ✅ |
Хорошо, с назначениями форматов разобрались. Но что делать, если к вам попал файл формата TIFF, а его нужно преобразовать в JPEG? Тут помогут специальные программы – конвертеры файлов. Мы уже рассказывали о лучших бесплатных приложениях для конвертации файлов. А сегодня расскажем про наш любимый софт такого рода – Movavi Video Converter.
Но что делать, если к вам попал файл формата TIFF, а его нужно преобразовать в JPEG? Тут помогут специальные программы – конвертеры файлов. Мы уже рассказывали о лучших бесплатных приложениях для конвертации файлов. А сегодня расскажем про наш любимый софт такого рода – Movavi Video Converter.
Это программа поддерживает более 20 форматов изображений и поможет преобразить любой графический файл за считанные секунды. Как вы уже наверняка поняли из названия, эта програма также может конвертировать видео и аудио. А еще преобразованные в нем файлы можно легко отредактировать: обрезать, повернуть или добавить текст.
Хотите попробовать? Скачивайте Movavi Video Converter со специальной секретной скидкой для читателей нашего блога:
Попробовать Movavi Video Converter со скидкой 10% для Windows
Попробовать Movavi Video Converter со скидкой 10% для Mac
Формат фотографий iPhone — какой формат лучше, HEIC или JPEG?
Последнее обновление 11 ноября 2021 г. by Питер Вуд
Начиная с iOS 11, Apple представила новый формат фотографий iPhone, формат файлов HEIC для устройств iOS. HEIC более эффективен, когда дело доходит до размера файла, при сохранении того же качества изображения по сравнению с JPG. Когда вы делаете живые фотографии, последовательность анимаций и серийные фотоснимки, вы должны найти фотографии в HEIC. Если вы хотите узнать больше о форматах фотографий iPhone, а также о том, как открывать и конвертировать файлы HEIC, это лучшее руководство, которое вам следует знать.
HEIC более эффективен, когда дело доходит до размера файла, при сохранении того же качества изображения по сравнению с JPG. Когда вы делаете живые фотографии, последовательность анимаций и серийные фотоснимки, вы должны найти фотографии в HEIC. Если вы хотите узнать больше о форматах фотографий iPhone, а также о том, как открывать и конвертировать файлы HEIC, это лучшее руководство, которое вам следует знать.
Часть 1. Каковы форматы фотографий iPhone?
Какие бывают форматы фотографий на iPhone? Последние модели iPhone могут сохранять фотографии в форматах PNG, JPG и HEIC в различных ситуациях. PNG — это формат снимков экрана на iPhone. JPG и HEIC — это форматы фотографий, снятых на iPhone. Все это относится и к iPad.
Почему Apple использует разные форматы для скриншотов и фотографий? Это потому, что скриншоты часто представляют собой веб-контент с текстом. В таких случаях лучше подходит формат PNG, хотя он создает файл большего размера.
Live Photo — это новая функция, появившаяся в iOS 9. В отличие от фотографий, она захватывает анимированные изображения вместе со звуком. Поэтому он больше похож на видео. Если вы перенесете iPhone Live Photos на ПК или в социальные сети, они станут неподвижными.
В отличие от фотографий, она захватывает анимированные изображения вместе со звуком. Поэтому он больше похож на видео. Если вы перенесете iPhone Live Photos на ПК или в социальные сети, они станут неподвижными.
Что касается форматов фотографий, которые поддерживает iPhone, изначально доступны PNG, JPG, GIF и HEIC.
Часть 2: Руководство по размеру файла фотографий на iPhone
Размер файла — основная причина, по которой Apple разработала новый формат фотографий iPhone HEIC для iOS. JPG имеет небольшой размер файла по сравнению с PNG, GIF и другими, но все же занимает много места. Поскольку Apple не предоставляет SD-карту для iPhone или iPad, это означает, что все фотографии должны сохраняться во внутренней памяти.
Размер файла фотографии почти определяет количество изображений, которые вы можете сохранить на iPhone. HEIC, с другой стороны, сжимает фотографии с помощью передовых технологий и создает файл меньшего размера по сравнению с JPG, сохраняя при этом то же качество.
Как установить HEIC в качестве формата фотографий на iPhone
Шаг 1. Откройте Настройки приложение с домашнего экрана на вашем iPhone.
Шаг 2: Нажмите на свое имя и выберите камера из раскрывающегося списка, чтобы выбрать желаемую фотографию iPhone, HEIC или JPEG, которая является шестой сущностью.
Шаг 3: выберите Форматы выберите и выберите Высокая эффективность. Теперь фотографии, которые вы делаете на iPhone, будут сохраняться в формате HEIC. Если вам нужно поделиться своими фотографиями в социальных сетях, переключитесь на Большинство совместимых как JPEG.
Примечание. После того как вы измените формат фотографий iPhone на JPG, новые фотографии займут в два раза больше места, чем HEIC. Так что вам лучше убедиться, что на вашем iPhone достаточно места.
Часть 3: Как открывать и конвертировать фотографии iPhone HEIC
Новый формат изображений iPhone HEIC хорошо работает на iPhone, iPad и Mac, но несовместим с большинством программ и систем. Как просмотреть HEIC в Windows или преобразовать HEIC в TIFF / JPEG / GIF? Если вы уже делали фото в HEIC, WidsMob HEIC — это универсальный просмотрщик и конвертер HEIC для управления различными файлами фотографий iPhone. Это позволяет вам просматривать HEIC, Live Photos, последовательность анимаций и серийные фотоснимки. Кроме того, вы также можете вращать изображения, изменять размер файлов и конвертировать HEIC / HEIF.
Как просмотреть HEIC в Windows или преобразовать HEIC в TIFF / JPEG / GIF? Если вы уже делали фото в HEIC, WidsMob HEIC — это универсальный просмотрщик и конвертер HEIC для управления различными файлами фотографий iPhone. Это позволяет вам просматривать HEIC, Live Photos, последовательность анимаций и серийные фотоснимки. Кроме того, вы также можете вращать изображения, изменять размер файлов и конвертировать HEIC / HEIF.
- Пакетное преобразование формата фотографий iPhone в файлы JPG, PNG, GIF и TIFF.
- Легко открывайте и просматривайте HEIC и JPEG как в миниатюре, так и в полноэкранном режиме.
- Предоставьте базовые функции редактирования фотографий для поворота и изменения размера файлов HEIC.
- Поддержка HEIC, Live Photos, анимационной последовательности и серийной фотосъемки.
Win СкачатьMac Скачать
Как просматривать и пакетно конвертировать изображения HEIC
Шаг 1: Запустите WidsMob HEIC после того, как вы установили программу на свой компьютер. Он доступен как для ПК, так и для Mac. Нажми на Импортировать в главном интерфейсе и выберите изображения HEIC. Либо перетащите изображения HEIC в интерфейс из окна проводника.
Он доступен как для ПК, так и для Mac. Нажми на Импортировать в главном интерфейсе и выберите изображения HEIC. Либо перетащите изображения HEIC в интерфейс из окна проводника.
Шаг 2: После того, как вы импортировали файлы HEIC, вы можете напрямую просматривать файлы HEIC в виде эскизов. Если вы хотите просмотреть подробную информацию об изображении HEIC, вам нужно всего лишь дважды щелкнуть файл, чтобы открыть HEIC в полноэкранном режиме. Затем вы можете использовать ползунок для просмотра всех файлов в одной папке.
Шаг 3: Щелкните одно изображение HEIC на панели библиотеки, и вы получите инструменты редактирования с правой стороны. Например, чтобы повернуть HEIC, выберите Поворот инструмент, а затем выберите «Повернуть влево», «Повернуть вправо» или «180», чтобы изменить ориентацию. Кроме того, вы также можете изменить размер фотографий iPhone.
Шаг 4: Когда редактирование HEIC будет завершено, нажмите кнопку Начать конвертировать в правом нижнем углу, чтобы открыть диалоговое окно преобразования. Нажмите кнопку «Папка», выберите конкретную папку и потяните вниз Формат вариант и выберите JPG или PNG. Щелкните значок Экспортировать кнопку, чтобы начать преобразование форматов фотографий iPhone.
Нажмите кнопку «Папка», выберите конкретную папку и потяните вниз Формат вариант и выберите JPG или PNG. Щелкните значок Экспортировать кнопку, чтобы начать преобразование форматов фотографий iPhone.
Примечание. Чтобы сохранить данные EXIF, снимите флажок рядом с Отменить метаданные. Затем решите, перезаписывать ли исходные фотографии.
Win СкачатьMac Скачать
Часть 4. Часто задаваемые вопросы о формате фотографий iPhone
Это название
1Могу ли я изменить формат снимка экрана iPhone?
По умолчанию iPhone сохраняет снимки экрана как файлы PNG. Но, в отличие от съемки на iPhone, вы не можете изменить формат скриншота. Единственный способ изменить снимки экрана на другие форматы — выбрать другое приложение камеры для съемки фотографий.
2Стоит ли выбирать HEIC вместо JPG?
Да. HEIC лучше, чем формат файла JPG. Мало того, что размер файла вдвое меньше стандартного JPG, но и аналогичное качество изображения. Главный недостаток HEIC — проблема совместимости. Конечно, вам нужно только выбрать программу просмотра HEIC, чтобы открывать все форматы изображений iPhone.
HEIC лучше, чем формат файла JPG. Мало того, что размер файла вдвое меньше стандартного JPG, но и аналогичное качество изображения. Главный недостаток HEIC — проблема совместимости. Конечно, вам нужно только выбрать программу просмотра HEIC, чтобы открывать все форматы изображений iPhone.
3Как сохранить форму HEIC при передаче фотографий с iPhone?
Чтобы сохранить метаданные файлов HEIC, а также исходное качество фотографий для форматов фотографий iPhone, перейдите в Настройки приложение и выберите Фото вариант. Прокрутите вниз до Перенос на Mac или ПК раздел. Затем вы можете выбрать Сохранить оригиналы опцию.
Заключение
Вот полное руководство о том, какие форматы фотографий для iPhone доступны и почему iOS использует разные форматы в разных ситуациях. Вы можете следовать руководству и введению, чтобы принять наилучшее решение. WidsMob HEIC — лучший выбор для просмотра, преобразования и управления файлами HEIC в Windows и Mac. Если у вас есть вопросы по этому поводу, вы можете оставить комментарий в статье.
Если у вас есть вопросы по этому поводу, вы можете оставить комментарий в статье.
Win СкачатьMac Скачать
Вы можете быть заинтересованы
- Что такое HEIC — все, что вы должны знать о формате файлов HEIC
- Как конвертировать HEIC в PNG на Windows, Mac и iPhone
- Конкретное руководство по открытию и редактированию фотографий HEIC в Lightroom
Что такое:: форматы фотографии — ikirov.ru
- Новости
Даже то, что разные люди понимают под словосочетанием «формат фотографии», может довольно сильно отличаться. Часто они имеют в виду совершенно разные вещи, из-за чего возможны ошибки и недопонимание. Первое, что может подразумеваться — формат фото для печати. Также существуют различные форматы файлов фотографий для хранения на компьютере. Кроме того, под форматом можно понимать размер фотографии в пикселях. Попытаемся разделить эти понятия и разобраться в них.
Кроме того, под форматом можно понимать размер фотографии в пикселях. Попытаемся разделить эти понятия и разобраться в них.
Даже то, что разные люди понимают под словосочетанием «формат фотографии», может довольно сильно отличаться. Часто они имеют в виду совершенно разные вещи, из-за чего возможны ошибки и недопонимание. Первое, что может подразумеваться — это формат фото для печати. Также существуют различные форматы файлов фотографий для хранения на компьютере. Кроме того, под форматом можно понимать размер фотографии в пикселях. Попытаемся разделить эти понятия и разобраться в них.
Форматы снимков для печати
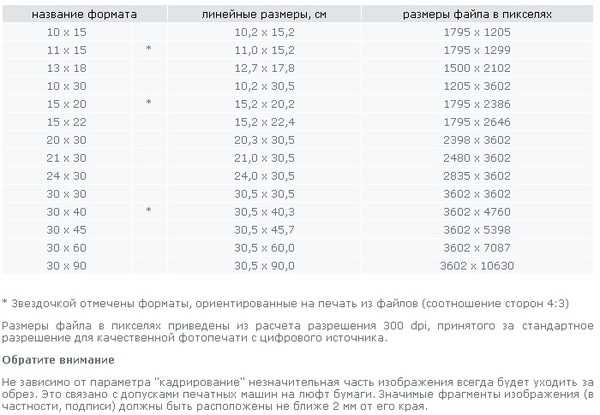
Формат снимков для печати — это размер, в котором вы можете распечатать изображение. Существует несколько основных форматов, с которыми работает большинство фотолабораторий. Это: 9 х 13, 10 х 15, 13 х 18, 15 х 21, 20 х 30, 30 х 46. Цифры отражают соотношение длины и ширины готового изображения. Числовой указатель (9 х 13, 10 х 15 и т.д.) соответствует примерному линейному значению в миллиметрах. Форматам фотографий соответствуют следующие линейные значения:
Форматам фотографий соответствуют следующие линейные значения:
9 х 13 — 89 х 127 мм
10 х 15 — 102 х 152 мм
13 х 18 — 127 х 178 мм
15 х 21 — 152 х 212 мм
20 х 30 — 203 х 305 мм
30 х 46 — 305 х 457 мм
Наиболее часто любительские фотографии печатают в формате 10х15. Такую фотографию легко вставить в семейный фотоальбом и сохранить на память. Если же вы хотите, к примеру, повесить фотографию на стену, стоит выбирать больший формат.
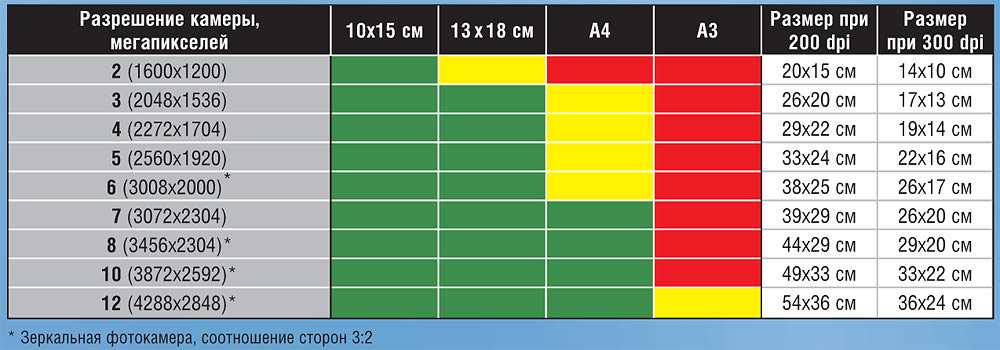
Для выставочных работ подойдет формат 20х30 или 30х46. Перед тем, как заказывать печать фотографии в каком-либо размере, убедитесь, что разрешение исходника позволит распечатать снимок без потери качества. Если оно будет слишком маленьким, готовое изображение станет смазанным и некрасивым.
Форматы файлов
Фотографии на компьютере могут храниться в нескольких форматах. Отличаются они степенью сжатия данных, весом в мегабайтах, степенью искажения изображения и наличием в файле сведений о настройках камеры в момент съемки.
RAW. В таком формате мы можем получить снимки, если перекинем их с зеркальной фотокамеры. Файлы будут отличаться довольно большим весом — от 7 мб и больше. В таком изображении сохраняется вся информация о характеристиках камеры и режиме съемки. При обработке файла в формате RAW можно сменить некоторые настройки фотокамеры, что значительно облегчит работу по обработке. Фотографии этого формата не имеют искажений.
JPEG. Это наиболее распространенный формат фото на сегодняшний день. Этот формат предусматривает как сжатие без потерь (режим losseless JPEG), так и сжатие с небольшими искажениями. Огромным преимуществом этого формата является его небольшой вес при относительно небольшой потере качества. JPEG позволяет хранить на компьютере большие количество снимков, а также легко и быстро выкладывать их в Интернет. В этом же формате, чаще всего, принимают изображения в пунктах печати фотографий.
TIFF. Этот формат, как и JPEG также является форматом сжатых изображений. Однако отличие состоит в том, что файлы TIFF хранят информацию об изображении без потерь данных.
Однако отличие состоит в том, что файлы TIFF хранят информацию об изображении без потерь данных.
DNG. Это расширение было создано для того, чтобы получить единый стандартный формат для RAW-снимков с фотокамер различных производителей. К примеру, мы имеем две фотокамеры, произведенные разными фирмами. Если компании-производители включили в список поддерживаемых расширение DNG, то с обоих аппаратов мы можем получить фото с одинаковым расширением.
Файл DNG может содержать одно главное изображение, несколько уменьшенных копий меньшего качества для предпросмотра и метаданные.
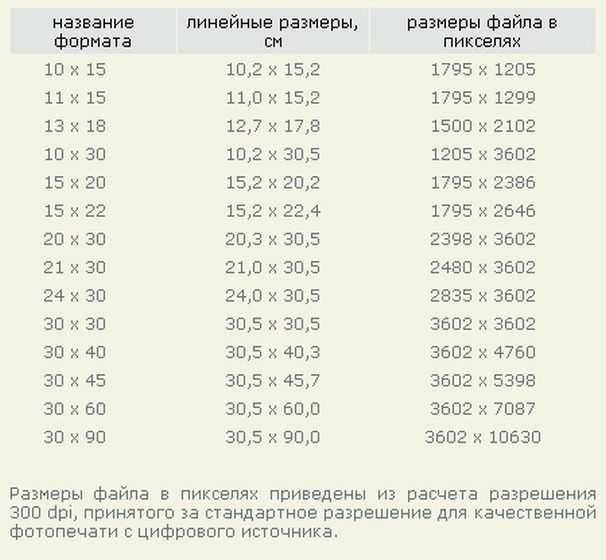
Формат фото в пикселях
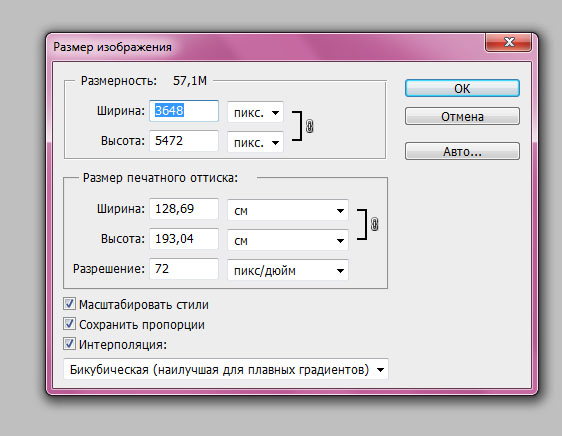
Любое изображение, сделанное цифровой камерой, состоит из точек разного цвета, которые называются пикселями. При этом каждый фотоаппарат выдает картинку определенного размера. К примеру, 640х480 пикселей или же 1600х1200 и др.
При этом чем больше размер фотографии в пикселях, тем больше возможностей для печати. Изображение с большим количеством пикселей можно с равным успехом распечатать как в формате 10х15, так и, скажем, в размере 20х30. При этом потери качества изображения не будет.
При этом потери качества изображения не будет.
Под словами «формат фотографии» можно понять его размер при печати (9х13, 10х15 и т.д.), формат файла изображения ( RAW, TIFF, JPEG и др.), а также стандартный формат в пикселях, в котором фотокамера делает сохраняет изображение.
Энциклопедия товаров и услуг
Как выбрать автосервис, основные моментыКаждый автомобиль нуждается в регулярном техническом обслуживании, а в случае поломки – еще и в своевременном ремонте.
Энциклопедия товаров и услуг
Женские сумки: виды, с чем сочетать?Женская сумка – это одновременно функциональный аксессуар и важная часть гардероба, дополняющая тот или иной образ.
Энциклопедия товаров и услуг
Обучение скульптурному массажуЛюбая красавица желает иметь безупречное, не имеющее и малейшей морщинки лицо, и при этом не ложится под нож хирурга.
Энциклопедия товаров и услуг
Рекомендации по поиску эффективных онлайн-курсовВ 21-ом веке все больше людей задумывается о том, как лучше всего проводить предполагаемое обучение.
Энциклопедия товаров и услуг
Как выбрать правильно автовышкуСуществует достаточно е количество сфер, что не могут обойтись без такого вида спецтехники, как автовышка.
В раздел «Энциклопедия товаров и услуг»
Учредитель: ООО «Информационный город». Главный редактор: Ветошкин Андрей Алексеевич.
E-mail редакции: [email protected], Телефон редакции: (8332)52-90-31
Свидетельство о регистрации СМИ ЭЛ № ФС 77 — 34616 от 02 декабря 2008 года
выдано Федеральной службой по надзору в сфере связи и массовых коммуникаций.

Юридически значимые сообщения направлять по адресу: г. Киров, ул. Урицкого д. 24 офис 2.
Размеры рамок для фотографий какие бывают
Багетная
мастерская
| Пн-Пт: | 10:00 – 18:00 |
|---|---|
| Сб: | 10:00 – 17:00 |
| Вс: | Выходной |
- Рамки для дипломов
- Золотые рамы для картин
- Золочение рам
- Золотые рамы для зеркал
- Крашеные рамки
- Стандартные размеры рамок
- Цвет и фактура алюминиевых рамок
- Серебряные рамы для зеркал
- Алюминиевые рамки
- Клеммерные рамки
- Рамки для фотографий
- Оформление фотографий
- Рамки для постеров
- Рамки для сертификатов
- Рамы для зеркал
- Стили рам для картин
- Одеть картину
- Картина и рама
- Правила обрамления
- Подбирать раму к картине – особое искусство
- Тонкости обрамления
- Три функции обрамления
- Картинные рамы
- Размеры картин
- Форматы картин
- Художественное оформление фотографий
Стандартные размеры фотографий, плакатов, постеров
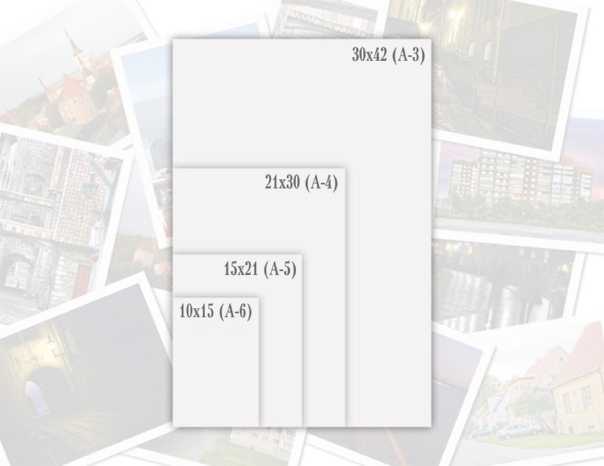
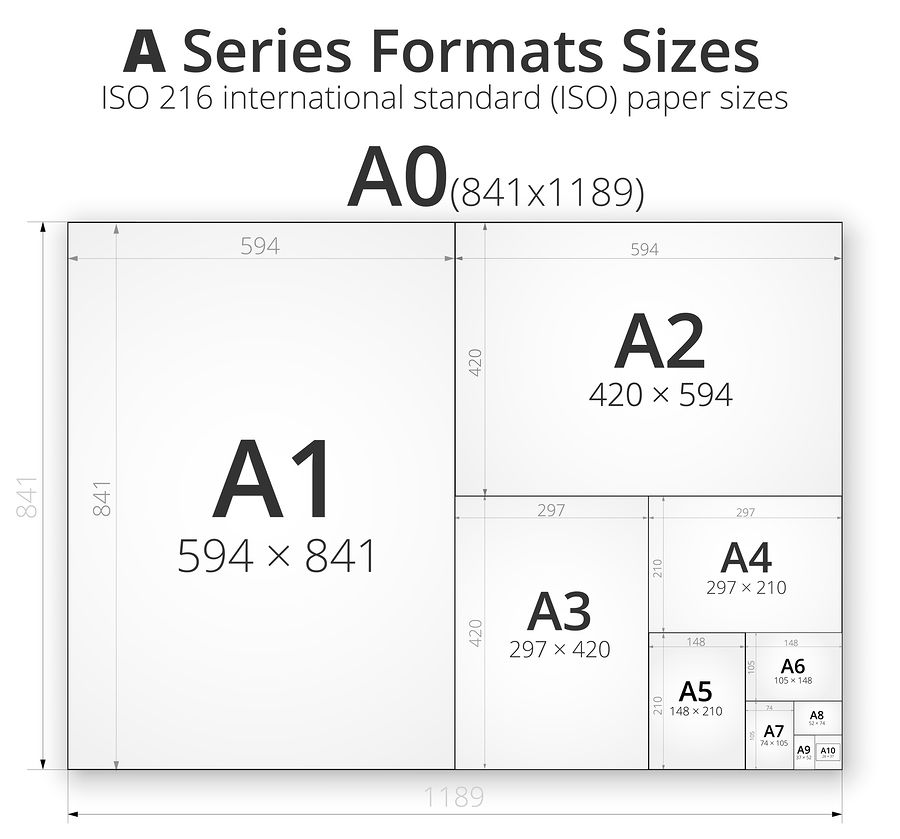
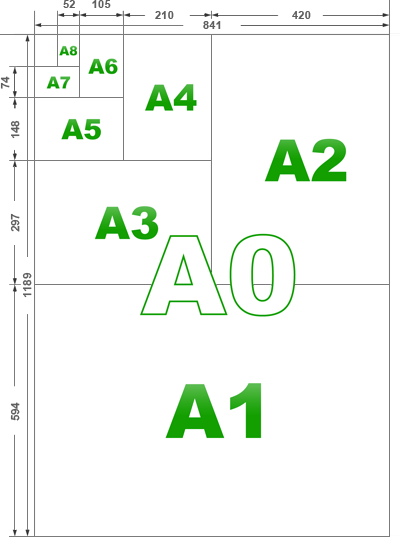
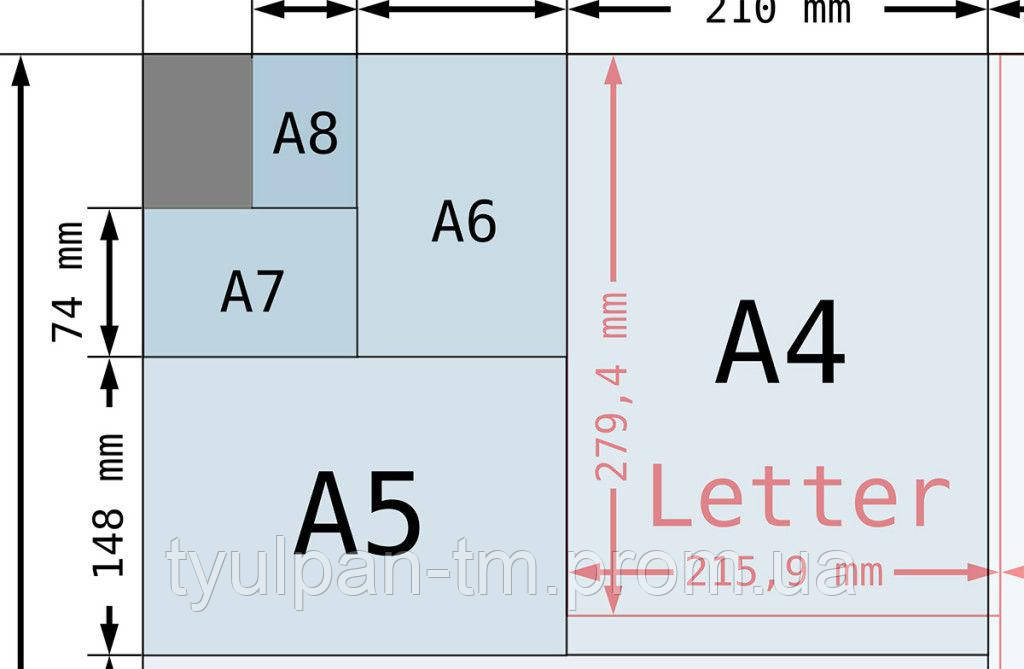
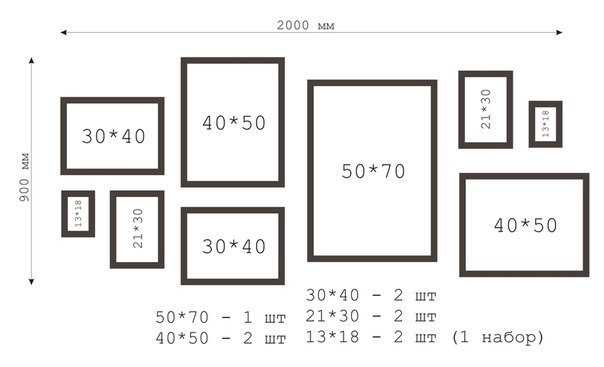
Стандартные размеры фотографий, плакатов и постеров (европейский ряд, см): 9х12, 9х13, 10х15, 13х18, 18х24, 24х30, 30х40, 35х50, 40х50, 50х60, 50х70, 50х100, 60х70, 60х80, 60х90, 90х120 .
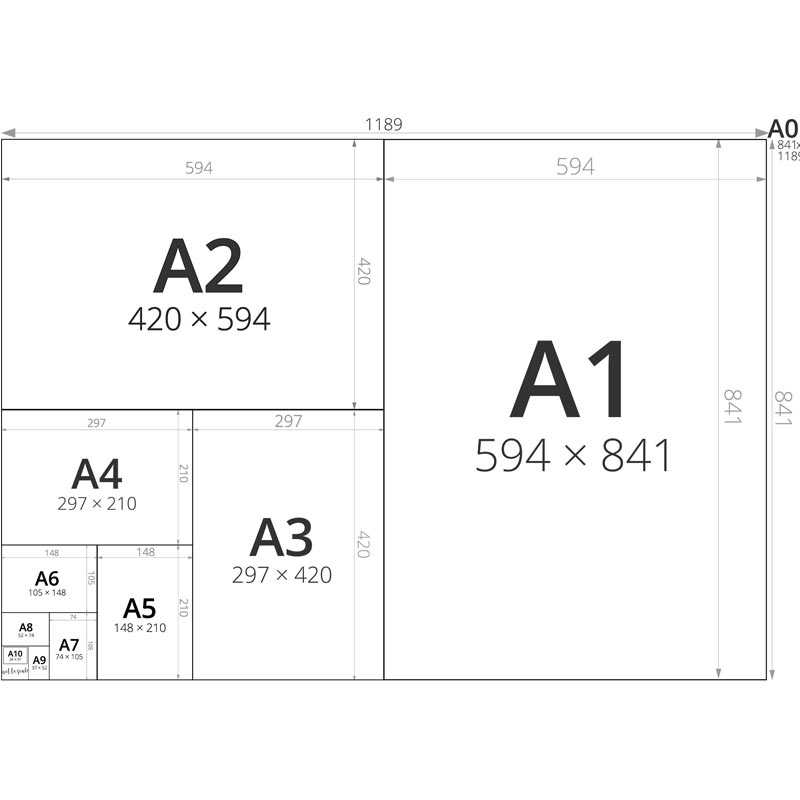
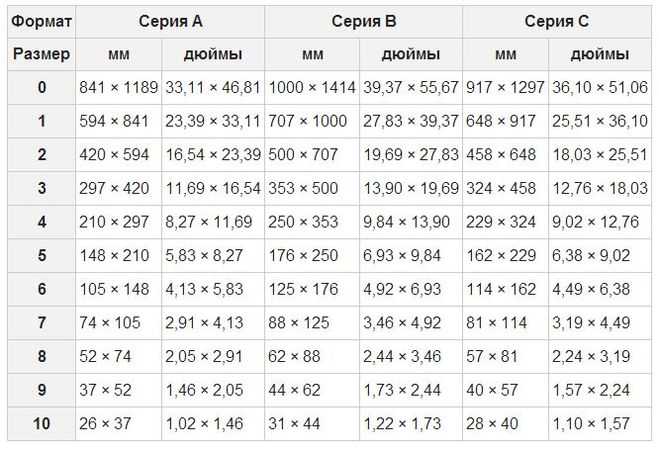
Стандартные форматы фотографий, плакатов и постеров ( см): 21х29,7 (формат А4), 29,7х42 (формат А3), 32,9х48,3 (А3+), 42х 59,4 (формат А2) .
Стандартные размеры рамок для фотографий, плакатов и постеров соответствуют стандартному ряду для фотографий.
Для сокращения времени изготовления рамок стандартных размеров багетные мастерские заранее готовят и держат постоянный запас стекол стандартных размеров. Например, 30×40, 35×50, 40×50, 50×60, 50×70 и так далее. Играя на размерах паспарту, можно свести к стандартным форматам фотографии или рисунки, имеющие нестандартные размеры. В этом случае можно свести к минимуму отходы стекла, паспарту и картона для задника. Подготовленные заранее стандартные форматы легче складировать. Сокращается время выполнения заказов.
В этом случае можно свести к минимуму отходы стекла, паспарту и картона для задника. Подготовленные заранее стандартные форматы легче складировать. Сокращается время выполнения заказов.
Багетные рамки для фотографий, как правило, используются для оформления интерьера и имеют традиционную форму и классический дизайн. Рамки для фотографий можно поделить на рамки деревянные, металлические и пластиковые (стандартные фоторамки различных цветов и под “дерево”).
© 2012 Багетная мастерская Москва
Изготовление рам для картин
Багетная
мастерская
| Пн-Пт: | 10:00 – 18:00 |
|---|---|
| Сб: | 10:00 – 17:00 |
| Вс: | Выходной |
- Рамки для дипломов
- Золотые рамы для картин
- Золочение рам
- Золотые рамы для зеркал
- Крашеные рамки
- Стандартные размеры рамок
- Цвет и фактура алюминиевых рамок
- Серебряные рамы для зеркал
- Алюминиевые рамки
- Клеммерные рамки
- Рамки для фотографий
- Оформление фотографий
- Рамки для постеров
- Рамки для сертификатов
- Рамы для зеркал
- Стили рам для картин
- Одеть картину
- Картина и рама
- Правила обрамления
- Подбирать раму к картине – особое искусство
- Тонкости обрамления
- Три функции обрамления
- Картинные рамы
- Размеры картин
- Форматы картин
- Художественное оформление фотографий
Стандартные размеры фотографий, плакатов, постеров
Стандартные размеры фотографий, плакатов и постеров (европейский ряд, см): 9х12, 9х13, 10х15, 13х18, 18х24, 24х30, 30х40, 35х50, 40х50, 50х60, 50х70, 50х100, 60х70, 60х80, 60х90, 90х120 .
Стандартные форматы фотографий, плакатов и постеров ( см): 21х29,7 (формат А4), 29,7х42 (формат А3), 32,9х48,3 (А3+), 42х 59,4 (формат А2) .
Стандартные размеры рамок для фотографий, плакатов и постеров соответствуют стандартному ряду для фотографий.
Для сокращения времени изготовления рамок стандартных размеров багетные мастерские заранее готовят и держат постоянный запас стекол стандартных размеров. Например, 30×40, 35×50, 40×50, 50×60, 50×70 и так далее. Играя на размерах паспарту, можно свести к стандартным форматам фотографии или рисунки, имеющие нестандартные размеры. В этом случае можно свести к минимуму отходы стекла, паспарту и картона для задника. Подготовленные заранее стандартные форматы легче складировать. Сокращается время выполнения заказов.
В этом случае можно свести к минимуму отходы стекла, паспарту и картона для задника. Подготовленные заранее стандартные форматы легче складировать. Сокращается время выполнения заказов.
Багетные рамки для фотографий, как правило, используются для оформления интерьера и имеют традиционную форму и классический дизайн. Рамки для фотографий можно поделить на рамки деревянные, металлические и пластиковые (стандартные фоторамки различных цветов и под “дерево”).
© 2012 Багетная мастерская Москва
Изготовление рам для картин
Развитие современных технологий не стоит на месте. Мировой потребительский рынок диктует свои условия, вынуждая изготовителей все время искать новые пути и переходить к более совершенным видам выпускаемой продукции. Коснулись изменения и области фотографии. Тяжелые пленочные фотоаппараты стали стремительно отходить в прошлое, им на смену пришли новые легкие современные модели с мировым именем, которые едва завоевав популярность, тут же канули в лету, уступив место цифровым технологиям.
Коснулись изменения и области фотографии. Тяжелые пленочные фотоаппараты стали стремительно отходить в прошлое, им на смену пришли новые легкие современные модели с мировым именем, которые едва завоевав популярность, тут же канули в лету, уступив место цифровым технологиям.
Менялось качество изображения, фотографии насыщались цветом, контрастностью, рамки приобретали удивительную легкость и изысканность, неизменным оставался только их размер и определяющие его государственные стандарты.
Особенности и размеры современных фоторамок
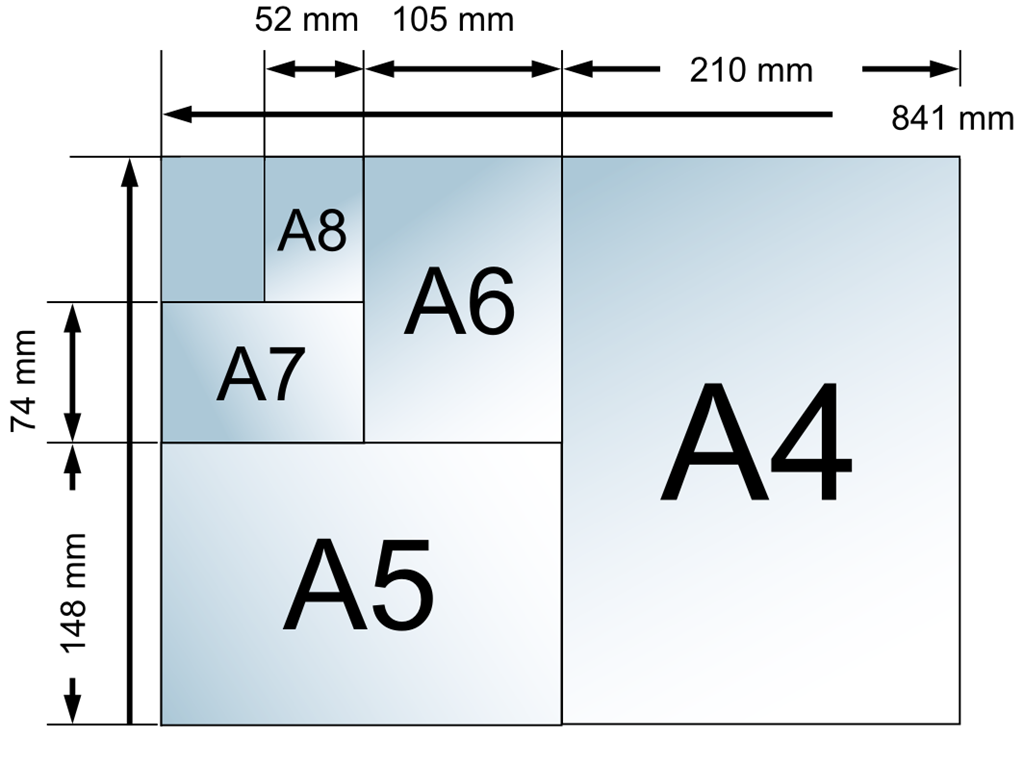
Размеры фоторамок полностью зависят от параметров отпечатанной на бумаге фотографии. Бумага изготавливается в существующих уже целые десятилетия форматах. Под эти определенные форматы и изготавливаются фоторамки. Но современные цифровые фотокамеры предоставляют возможность изготавливать снимки, которые имеют большое разрешение и сделанные в фотолабораториях фотографии могут оказаться не совместимыми со стандартными размерами фоторамок. Возможно, Вас также заинтересует большой выбор фотобумаги в нашем каталоге.
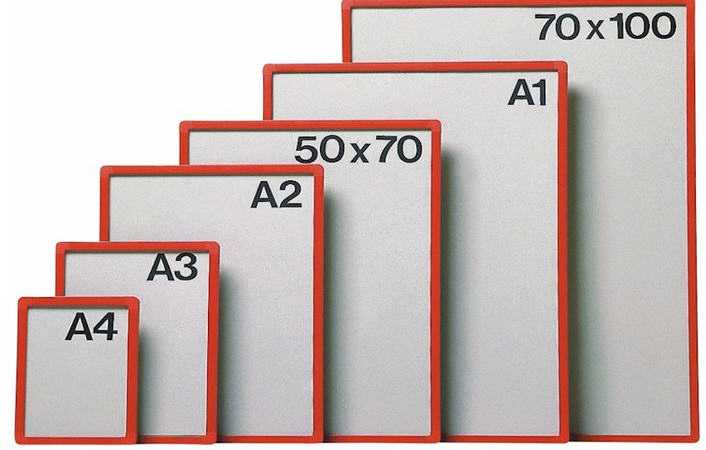
Чтобы получить снимки нужного размера необходимого учитывать какие бывают размеры рамок для фотографий и делать заказ по изготовлению снимков, согласно известным стандартам, которыми отличаются фоторамки:
- Фоторамка 9х13. Формат В7. Рамка используется потребителями очень редко из-за непопулярного размера фотографии.
- Фоторамка 10х15. Формат А6. Один из наиболее популярных и часто используемых в быту размеров. Фотографии этих параметров очень часто вставляются в фоторамоки.
- Фоторамка 13х18. Формат В6. Этот размер используется потребителями, которые целенаправленно помещают в рамки изготовленные фотографии.
- Фоторамка 15х20. Формат А5. Фоторамки используются потребителями для размещения фотографий размером в половину листа.
- Фоторамка 15х21. Формат А5. Рамка, как правило, используется с задней подставкой. В ней размещаются фотографии соответствующего размера.
- Фоторамка 18х24. Формат В5. Завоевавший среди потребителей популярность размер рамки для оформления интерьера.

- Фоторамка 20х30. Формат А4. Пользующийся популярностью размер рамки используемой для фотографий. В рамку вставляют также некоторые документы.
- Фоторамка 21х30. Формат А4. Рамка завоевавшая популярность. Грамоты, полученные дипломы, благодарности и сертификаты вставляются именно в эту рамку.
- Фоторамка 24х30. Формат В4. Максимально допустимый размер популярной фоторамки, где используется задняя ножка.
- Фоторамка 25х35. Формат В4. Используется для портретов и фотографий с пейзажами.
- Фоторамка 25х38. Формат В4. Очень редко пользуется популярностью.
- Фоторамка 30х40. Формат А3. Рамку используют для соответствующего размера фотографий, плакатов, расписаний.
- Фоторамка 30х45. Формат SRA3. Иногда используется для увеличенных фотографий с пейзажем или портретов.
- Фоторамка 35х50. Формат В3. Такие фотографии заказывают очень редко. В рамку вставляют в основном печатные изображения или случайные большие фото.
- Фоторамка 40х50.
 Формат А2. Рамка часто используется для рекламирования товаров.
Формат А2. Рамка часто используется для рекламирования товаров. - Фоторамка 40х60. Формат А2. В такую рамку помещают плакаты, красочные расписания, оформленные ватманы.
- Фоторамка 50х70. Формат В2. Размер фоторамки не является популярным.
- Фоторамка 60х80. Формат А1. Популярен в сфере размещения плакатов, фотографий с пейзажами и постеров.
- Фоторамка 80х120. Формат А0. Размер, пользующийся большой популярностью для размещения рекламных постеров, фотографий политических деятелей.
- Фоторамка 90х120. Формат SRA0. Такие размеры позволяют размещать фото рекламной продукции.
- Фоторамка 100х140. Формат В0. Фоторамка используется для рекламирования различных товаров, плакатов и изготавливается из металлического профиля.
Также, вы можете перейти к полному ассортименту и купить рамку для фото в нашем интернет-магазине.
Изготавливаемые промышленными предприятиями фоторамки бывают разных размеров, но они всегда строго соответствуют существующим форматам производимой бумаги.
Какой формат изображения дает худшее качество. Форматы фото и картинок. Алгоритмы статистического кодирования
Здравствуйте, уважаемые друзья. Сегодня поговорим о том, какой формат изображения лучше использовать на сайте, какие сегодня доступны форматы графических файлов для сайта и нужно ли гнаться за новинками графических форматов.
Таких вопросов я получаю довольно много, многие из моих учеников спрашивают можно ли им использовать новые форматы SVG и WebP, и где лучше применить эти изображения. Разумеется, можно использовать и новые форматы, только нужно понимать какой формат и для чего подходит лучше.
Благодаря хорошему приложению управления изображения процесс становится проще, чем больше вы делаете. Много стресса можно избежать, если вы позволите компьютеру выполнять как можно большую часть работы. В конце концов, для чего нужны компьютеры. Они думают о утомительном материале, чтобы спасти вас. Приложения, которые мы будем искать, проводят большую часть времени, создавая и поддерживая индексы файлов изображений. Вместо того, чтобы группировать фактические файлы в соответствующие категории, приложение для организации изображений отслеживает, где находятся ваши файлы изображений, и позволяет создавать индексы, коллекции и наборы изображений, манипулируя индексами.
Вместо того, чтобы группировать фактические файлы в соответствующие категории, приложение для организации изображений отслеживает, где находятся ваши файлы изображений, и позволяет создавать индексы, коллекции и наборы изображений, манипулируя индексами.
На сегодняшний день изображения на сайте являются неотъемлемой частью. Начиная от графического дизайна и закачивая изображениями в статьях, графика сопровождает большинство сайтов в сети. Но за красоту приходится расплачиваться
Не оптимизированные изображения являются одним из факторов замедления сайта, на что указывают сервисы проверки.
Похоже, вы видите, что ваши файлы изображений перегруппированы и переупорядочены на экране, но на самом деле вы просто видите превью, отображаемые в соответствии с индексом, который вы и приложение создаете. Исходные файлы остаются там, где они были помещены.
Мост не похож на организаторов и редакторов изображений, на которые мы будем смотреть. Это очень хорошо для просмотра изображений — особенно если вы уже отсортировали их и подали организованным способом, но сделать начальную организацию немного утомительно. Ваша камера должна была поставляться с приложением для обработки импорта и организации фотографий. Существуют другие приложения, доступные из альтернативных источников, которые часто выполняют лучшую работу. Несколько позже мы рассмотрим некоторые варианты приложений.
Ваша камера должна была поставляться с приложением для обработки импорта и организации фотографий. Существуют другие приложения, доступные из альтернативных источников, которые часто выполняют лучшую работу. Несколько позже мы рассмотрим некоторые варианты приложений.
Поэтому вы будете всегда перед выбором, какой формат выбрать для изображения. От этого будет зависеть его размер и качество. А чтобы использовать изображения меньшего размера и без потери качества, вы должны знать некоторые вещи.
Какие изображения для сайтов использую сегодня
Все изображения для сайтов, подразделяются:
Первым шагом в организации является импорт изображений в приложение. Вам может быть предоставлена возможность сканирования приложения на весь жесткий диск и поиск изображений в каталоге. Это может занять много времени и может привести к большому количеству найденных изображений, которые вы не хотите каталогизировать. Он также может помочь вам найти этот образ, который вы потеряли несколько проектов назад. Если ваши жесткие диски — это дезорганизованный беспорядок папок без какого-либо реального плана, полная проверка может быть хорошей идеей.
Если ваши жесткие диски — это дезорганизованный беспорядок папок без какого-либо реального плана, полная проверка может быть хорошей идеей.
- растровые (пример — JPG, JPEG, GIF, PNG),
- векторные (пример — SVG).
Растровые изображения состоят из пикселей, в которых хранится цвет и значение прозрачности. Такими форматами представлены изображения в статьях, кнопками, иконками и элементами дизайна. Эти изображения популярны среди разработчиков и владельцев сайтов. Основной минус растровых изображений – они плохо масштабируются.
Вы всегда можете удалить ненужные изображения из приложения позже. Если вам предоставлена возможность переместить все файлы, которые будут каталогизированы в одну папку, вы должны подумать об этом. Файлы изображений могут быть легко скопированы, как вы знаете из своей привычки делать резервные копии. Перетаскивание только одной папки на другой диск проще, чем поиск и перетаскивание многих. В случае, если вам необходимо восстановить файлы из резервной копии, их совместное использование ускорит перемещение, а также упростит и ускорит перестроение индексов и предварительных просмотров.
То есть при увеличении размера картинки, идёт потеря качества.
Векторные изображения состоят из линий и точек маршрутов. Информация об изображении хранится в математических инструкциях по отрисовке, что позволяет масштабировать такие изображения сколько угодно без потери качества.
Как файлы сортируются в папке, это немного менее важно. Когда вы их сохраните, вы почти всегда будете использовать свой новый организатор изображений, чтобы найти и работать с ними. Большинство приложений по умолчанию хранят их в подпапках по дате, и это тоже хорошая идея.
Как только все будет импортировано в приложение, пришло время перейти к работе с тегами и рейтингами изображений. Изображения должны иметь даты и время, когда они были прикреплены к ним, и они, вероятно, будут отсортированы в хронологическом порядке. Фотографии любых событий должны быть сгруппированы таким образом, так что это хорошее место для добавления ключевых слов. Дни рождения, рождественские праздники, праздники, и вскоре все они должны быть помечены как таковые. Места должны быть названы, если они важны.
Места должны быть названы, если они важны.
Все эти изображения могут и используются на современных сайтах. Только нужно понимать, что перед загрузкой на сайт, !
Описание популярных форматов изображения для сайта
Из описания этих форматов вы поймёте, где и какой формат применять лучше всего на сайте.
JPEG
JPEG или JPG – один из самых популярных форматов изображений для сайтов. Формат поддерживает миллионы цветов, что и даёт ему лидирующую позицию в представлении фотографий и картинок на сайте.
Можно выбрать несколько изображений и использовать одинаковые ключевые слова для всех. Пока вы добавляете имена и места и другие ключевые слова, вы должны найти возможность оценивать изображения. Вы можете использовать рейтинги разными способами. Пятизвездочные изображения можно выбрать для удобства просмотра или загрузки ваших лучших вещей. Пункт всей этой маркировки и оценки заключается в том, что организующее приложение может находить и сортировать ваши фотографии с помощью тегов и метаданных, включенных во время съемки.
Если, например, вы фильтруете всю свою коллекцию фотографий по дате, фокусному расстоянию, ключевому слову и имени субъекта и показываете только фотографии с пятью звездами, находя свою любимую фотографию своего ребенка в день рождения, снимаете с помощью своего лучшего объектива, будет намного проще.
Изображения в этом формате достаточно хорошо оптимизируются практически без потери качества, что позволяет получить файл меньшего размера без визуальной потери качества. Следует помнить, что каждая последующая оптимизация снижает качество.
Файлы этого формата поддерживаются всем устройствами и браузерами, что ещё раз подтверждает его популярность и позволяет не беспокоиться за проблемы с отображением на сайтах.
Для дальнейшей организации вы можете создавать коллекции или альбомы. Имена различаются в зависимости от приложений, но концепция одинаков. Коллекция представляет собой список фотографий, очень похожий на плейлист в приложении для медиаплеера. Функции фильтрации и сортировки могут создавать группы изображений, связанные с общими данными. Коллекции позволяют создавать группы, основанные исключительно на том, как вы хотите группировать их вместе. В большинстве приложений также есть возможность создавать смарт-альбомы.
Коллекции позволяют создавать группы, основанные исключительно на том, как вы хотите группировать их вместе. В большинстве приложений также есть возможность создавать смарт-альбомы.
Алгоритмы статистического кодирования
Вы определяете набор правил, которые сообщают приложению, что вы хотите собрать, например, изображения с рейтингом 4 или выше, взятые между датой начала и окончания вашего последнего отпуска, — и он будет собирать изображения, соответствующие критериям, в коллекцию.
Большим недостатком этого формата является отсутствие прозрачности. То есть, комбинировать изображения в таком формате не получится. Для таких задач лучше использовать следующий формат.
PNG
Этот формат использует алгоритм сжатия без потери качества. По количеству цветов и уровню прозрачности доступен в двух видах 8 и 24-бит. Оба поддерживают прозрачность.
Единственные фотографии, которые были разрушены в этот момент, — это те, где вспышка не срабатывала, или вся сцена размыта из-за проблем с фокусом или движением. Это сохраняет все для каждого проекта в одном месте и упрощает управление конечным продуктом. Ваша камера, без сомнения, пришла с включенным приложением для управления изображениями и редактирования. На рынке есть много приложений. Один из них почти наверняка подойдет вашему стилю и потребностям, но почти все они позволяют проводить бесплатные испытания.
Это сохраняет все для каждого проекта в одном месте и упрощает управление конечным продуктом. Ваша камера, без сомнения, пришла с включенным приложением для управления изображениями и редактирования. На рынке есть много приложений. Один из них почти наверняка подойдет вашему стилю и потребностям, но почти все они позволяют проводить бесплатные испытания.
Какой формат выбрать
Было бы глупо не проверять некоторые из них. И пока вы не найдете тот, который подходит вам, было бы разумно держаться за предложение производителя. Это то, что вы можете быть абсолютно уверены, совместимо с файлами, которые создает ваша камера при съемке сырых. Если это так, есть некоторые бесплатные варианты, которые почти так же хороши, как и дорогие — возможно, лучше, в зависимости от вашего вкуса. Некоторые из них включают функции, которые отсутствуют в дорогих пакетах. Разработанный с учетом потребностей начинающего пользователя на уровне потребителей, некоторые функции упрощаются или в большей степени автоматизированы по сравнению с приложениями, ориентированными на профессионала.
8-битный пользуется малой популярностью, а вот 24-битный широко используется для различных изображений на сайте. За счёт прозрачности позволяет создавать комбинированные изображения. Часто используется для создания анимированных кнопок, иконок, где необходим эффект прозрачности.
Изображения в формате PNG можно много раз оптимизировать, редактировать – оно сохранит первоначальное качество.
Некоторые из дополнительных автоматических функций выходят за рамки некоторой потери гибкости, но соотношение цены и качества трудно превзойти. Где-то в коробке, в которую вошла ваша камера, был, вероятно, диск, полный программного обеспечения, которое вы едва заметили в то время. На этом диске почти наверняка было приложение, которое импортирует и организует изображения с вашей камеры. Большинство из этих приложений, сделанных компаниями-камерами, отлично подходят для небольших коллекций фотографий, и если вы уже удовлетворены тем, как вы работаете, непременно продолжайте использовать его.
Формат также поддерживается всеми браузерами и устройствами, что гарантирует его отображение на любом экране.
По качеству изображения выглядят лучше, чем JPG, но вес файла будет больше. Это нужно учитывать при размещении файлов на сайте.
GIF
Это 8-битный формат, поддерживающий 256 цветов, прозрачность и анимацию. За счёт поддержки малого количества цветов, вес файла тоже минимальный.
Распространенные форматы изображений
Если у вас немного больше энергии или гибкости, чем в комплекте с вашей камерой, у вас может быть уже все, что вам нужно. Набор функций для всех трех очень похож. Все могут выполнять поиск на вашем компьютере, чтобы найти изображения, где бы они ни скрывались, и, если вы выберете, переместите их в более центральное место. Все они поддерживают добавление тегов, меток и оценок, с помощью которых они могут выполнять поиск и сортировку. Все могут создавать коллекции изображений, загружать на сайты для обмена фотографиями на сайте и управлять печатью, отправкой по электронной почте и резервным копированием изображений.
Формат не подходит для фотографий и изображений с широким диапазоном цветов.
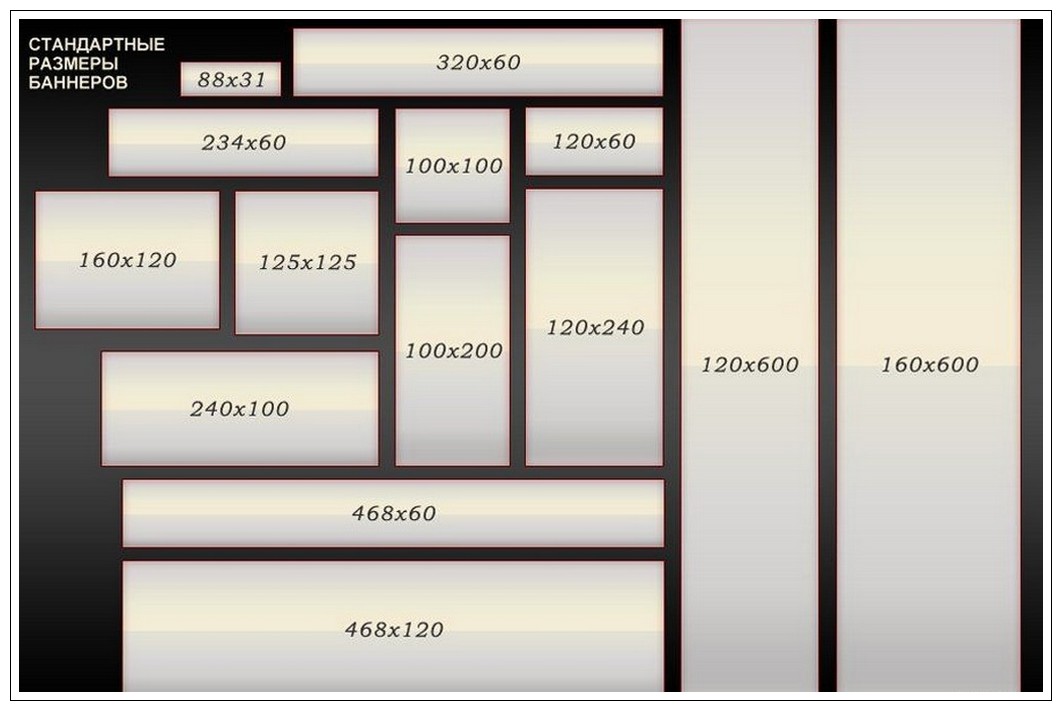
Зато широко используется при создании , баннеров, кнопок, иконок и так далее.
В современных сайтах этот формат используется всё реже.
Далее поговорим об относительно свежих форматах SVG и WebP, которые не так популярны, но набирают популярность и поддержку, и как нельзя лучше подходят под требования скорости загрузки и адаптивности сайтов.
Кроме того, все они могут связывать имена с отдельными лицами в ваших изображениях. Несмотря на то, что он не на 100% точнее, он может значительно ускорить пометку большого каталога и является приятным кричащим трюком, чтобы показать своим друзьям. Изображения должны быть загружены в ваши онлайн-альбомы, прежде чем люди в них могут быть идентифицированы. Тем не менее, все это очень эффективные редакторы, и все они могут сохранять и экспортировать изображения в подходящих форматах для загрузки и совместного использования, даже если вам нужно использовать другое приложение или онлайн-форму для загрузки, чтобы сделать загрузку на ваш сайт по своему выбору.
SVG
Это формат векторных файлов на основе XML. Формат стал набирать популярность совсем недавно, так как ранее он слабо поддерживался в браузерах. И из-за проблем отображения никто не торопился его использовать.
На сегодняшний день SVG поддерживается всеми современными браузерами. Но, проблемы с отображением все, же встречаются.
На другом конце ценового диапазона находятся те приложения, которые предназначены для профессионального пользователя. Самое большое различие заключается в их отношении к рабочему процессу и как они пытаются сбалансировать творческую свободу с эффективной работой. Он разделен на пять модулей: Библиотека, Разработка, Слайд-шоу, Печать и Интернет. Как видно на рисунке ниже, фотографии импортируются в библиотеку, где их можно просматривать, помечать, оценивать и делать в коллекциях. В каждом модуле команды, элементы управления и функции выкладываются на боковые панели в наилучшей последовательности для выполнения этих задач на изображении: большие изменения вверху, небольшие настройки снизу.
Наиболее часто используют этот формат для простых изображений, таких как логотипы, элементы дизайна и так далее. Неприменим для фотографий.
Формат SVG имеет малый вес, отлично масштабируются, обеспечивая чёткость изображения на любом разрешении экрана, поддерживает анимацию, можно управлять через CSS и размещать в HTML, сокращая количество запросов.
Диафрагма немного более гибкая в своем подходе к документообороту. Дисплей, показанный ниже, разделен на три панели: файловый браузер, в котором отображаются эскизы изображений в библиотеке; средство просмотра файлов, в котором отображаются текущие выбранные изображения; и панель инспектора информации о файлах, набор элементов управления для навигации по проектам, просмотр и редактирование метаданных и внесение корректировок. На вкладке «Корректировки» содержатся все элементы управления редактированием.
Основной вид остается прежним, хотя каждый из трех компонентов можно включать и выключать, чтобы обеспечить большее пространство экрана для остальных. Независимый камердинер и программист, он развивает их как хобби и выпускает их через свой блог. Вы можете разместить десятимегапиксельную фотографию менее чем на мегабайт, не теряя при этом большого количества качества. Исходное изображение камеры немного больше. В зависимости от вашего сенсора это может быть десять мегабайт, может быть, немного больше.
Независимый камердинер и программист, он развивает их как хобби и выпускает их через свой блог. Вы можете разместить десятимегапиксельную фотографию менее чем на мегабайт, не теряя при этом большого количества качества. Исходное изображение камеры немного больше. В зависимости от вашего сенсора это может быть десять мегабайт, может быть, немного больше.
WebP
Формат с открытым исходным кодом, разработан Google специально для интернета. Сегодня YouTube использует преобразование миниатюр для видео в формат WebP.
Формат обеспечивает превосходное сжатие и поддерживает прозрачность. Он сочетает в себе преимущества JPG и PNG форматов без увеличения размера файла.
Но, несмотря на преимущества формата, он поддерживается не всем браузерами, например, IE, Edge, Firefox и Safari.
Существуют способы обхода этих ограничений, но они не дают использовать формат повсеместно.
Заключение
Друзья, надеюсь, объяснил всё понятно, и вы теперь знаете, какой формат изображений лучше использовать на сайте, и почему я не настаиваю на использовании одного какого-то формата, а рекомендую комплексный подход.
Возможно, когда WebP получит широкую поддержку, мы все перейдём на него и заменим jpg и png на своих сайтах.
Давайте обсудим в комментариях, какие вы используете форматы на своих сайтах, что нравится и что не нравится.
На сегодня у меня всё, жду ваших комментариев.
С уважением, Максим Зайцев.
- BMP — если это рисунок, сделанный в программе Paint, и Вы собираетесь держать его только в компьютере.
- GIF — если анимация или рисунок с небольшим количеством цветов для публикации в Интернете.
- PNG — если это рисунок, в котором много цветов или есть какие-то прозрачные части.
- JPG (jpeg) — если фотография.
- TIFF — изображение для полиграфии (визитки, буклеты, плакаты и т.д.).
Фотографии и картинки отличаются друг от друга не только по содержанию, но и по другим «компьютерным» характеристикам. Например, по размеру.
Бывает так, что, вроде бы, два одинаковых рисунка, но у одного размер в три раза больше, чем у другого.
Также изображения отличаются по качеству. Думаю, Вам не раз встречались фото крайне плохого качества. Это видно невооруженным глазом. Например, две одинаковые фотографии, но одна лучшего качества, а другая — худшего.
А бывает так, что рисунку как будто не хватает красок. Вот пример.
И за все это отвечает формат или тип файла.
Вообще-то изображения бывают самых разных форматов. И существует их очень и очень много. Мы не будем рассматривать их все, а поговорим про самые распространенные. Это такие форматы, как bmp, gif, jpg, png, tiff
.
И существует их очень и очень много. Мы не будем рассматривать их все, а поговорим про самые распространенные. Это такие форматы, как bmp, gif, jpg, png, tiff
.
Отличаются он друг от друга, в первую очередь, качеством. А качество отличается по количеству (насыщенности) цветов.
Например, я рисую картину, используя разные цвета. И тут вдруг часть из них закончилась, и приходится дорисовывать тем, что есть. Я, конечно, постараюсь сделать всё возможное, чтобы это не сильно отразилось на результате, но все равно картина получится не такая, как хотелось бы — более блеклая, размытая.
Вот так и с форматами изображений. Какой-то оставляет все цвета, другой же обрезает часть. И, бывает, из-за этого картинка портится.
Это довольно грубый пример. На самом деле, там все несколько сложнее, но, думаю, главное Вы уловили.
Распространенные форматы изображений
BMP
— формат рисунков, сделанных в программе Paint. Его можно использовать для хранения нарисованных картинок на компьютере. Но вот в Интернете такой тип файлов не используется из-за большого объема. Так что если Вы хотите опубликовать картинку, нарисованную в Paint, в блоге или социальной сети, она должна быть другого типа — gif, jpg или png.
Но вот в Интернете такой тип файлов не используется из-за большого объема. Так что если Вы хотите опубликовать картинку, нарисованную в Paint, в блоге или социальной сети, она должна быть другого типа — gif, jpg или png.
GIF — популярный формат картинок в Интернете. В нем можно сохранять их без потери качества, но с ограниченным количеством цветов — 256. Особую популярность gif получил благодаря тому, что в нем можно создать небольшие анимированные (движущиеся) картинки.
JPG — формат фотографий и картин с большим количеством цветов. В нем можно сохранить изображение как без потери качества, так и с потерей.
PNG — современный формат рисунков. Изображение такого типа получается небольшого размера и без потери качества. Очень удобно: и файл маленький, и качество хорошее. А еще он поддерживает прозрачность.
TIFF
— изображения очень хорошего качества, без сжатия.Соответственно, и размер у таких файлов огромный. TIFF используют тогда, когда качество имеет большое значение. Например, при создании визиток, буклетов, журнальных обложек.
Например, при создании визиток, буклетов, журнальных обложек.
Какой формат выбрать
форматов файлов фотоизображений, TIF, JPG, PNG, GIF. Что использовать?
Форматы файлов фотоизображений, TIF, JPG, PNG, GIF. Что использовать?www.scantips.com
Форматы файлов изображений — JPG, TIF, PNG, GIF
Какой использовать?
Меню других страниц Фото и Flash здесь
Наиболее распространенными форматами файлов изображений, наиболее важными для камер, печати, сканирования и использования в Интернете, являются JPG, TIF, PNG и GIF.
- JPG — наиболее часто используемый формат файла изображения. JPG — это расширение файлов JPEG (Joint Photographic Experts Group, комитет ISO и ITU). Цифровые камеры и веб-страницы используют файлы JPG, потому что JPG героически сжимает данные, чтобы они были намного меньше в файле. JPG использует сжатие с потерями для достижения этой цели, что имеет существенный недостаток. Файл поменьше, да, нет ничего похожего на JPG для маленьких, но это ценой качества изображения. Тем не менее, эту степень сжатия можно выбрать по желанию (с настройкой параметра «Качество JPG» в вашем редакторе), равной 9.0017 меньшие файлы более низкого качества , или быть большие файлы более высокого качества . Небольшой размер файла и высокое качество изображения — противоположности. Ваша цифровая камера также предлагает этот выбор, меню обычно называется «Качество изображения» (вы хотите выбрать наилучшее качество в камере). В целом, сегодня JPG довольно уникален в этом отношении, поскольку использует сжатие с потерями, что позволяет использовать очень маленькие файлы более низкого качества, тогда как почти все другие типы файлов используют сжатие без потерь (с большими файлами).
 Значение Lossy обсуждается ниже.
Значение Lossy обсуждается ниже.Откровенно говоря, JPG используется, когда небольшой размер файла (для передачи или хранения, веб-страниц, электронной почты, карт памяти и т. д.) важнее максимального качества изображения. Но настройки высокого качества для создания JPG в большинстве случаев достаточно, если мы не переусердствуем со сжатием. Возможно, достаточно хорошо для некоторых целей, даже если мы переусердствуем (веб-страницы и т. д.). Но если вы заинтересованы в максимальном качестве для архивирования важных изображений, вам нужно знать две вещи: 1) JPG всегда следует выбирать более высокое качество и файл большего размера, и 2) НЕ продолжайте редактировать и сохранять изображения JPG повторно, потому что каждый раз, когда вы сохраняете его в формате JPG, теряется больше качества (в виде добавленных артефактов JPG … пиксели становятся цветами, которыми они не должны быть — с потерями). Подробнее по ссылке в формате JPG внизу страницы.
- TIF без потерь (включая опцию сжатия LZW), который считается форматом самого высокого качества для коммерческой работы.
 Формат TIF не обязательно имеет «более высокое качество» как таковой (те же пиксели изображения RGB, они такие, какие они есть), и большинство форматов, отличных от JPG, также не имеют потерь. В TIF просто нет артефактов JPG, дополнительных потерь или артефактов JPG, которые могли бы ухудшить качество и отвлечь внимание от оригинала. И TIF является наиболее универсальным, за исключением того, что веб-страницы не отображают файлы TIF. Однако для других целей TIF делает почти все, что вам может понадобиться, от 1-битного до 48-битного цвета, RGB, CMYK, LAB или индексированного цвета. Большинство «специальных» типов файлов (например, файлы RAW камеры, файлы факсов или многостраничные документы) основаны на формате TIF, но с уникальными проприетарными тегами данных, что делает их несовместимыми, если этого не требует их специальное программное обеспечение. Веб-браузеры не могут отображать файлы TIF.
Формат TIF не обязательно имеет «более высокое качество» как таковой (те же пиксели изображения RGB, они такие, какие они есть), и большинство форматов, отличных от JPG, также не имеют потерь. В TIF просто нет артефактов JPG, дополнительных потерь или артефактов JPG, которые могли бы ухудшить качество и отвлечь внимание от оригинала. И TIF является наиболее универсальным, за исключением того, что веб-страницы не отображают файлы TIF. Однако для других целей TIF делает почти все, что вам может понадобиться, от 1-битного до 48-битного цвета, RGB, CMYK, LAB или индексированного цвета. Большинство «специальных» типов файлов (например, файлы RAW камеры, файлы факсов или многостраничные документы) основаны на формате TIF, но с уникальными проприетарными тегами данных, что делает их несовместимыми, если этого не требует их специальное программное обеспечение. Веб-браузеры не могут отображать файлы TIF.Формат TIF очень универсален. Существует множество форматов TIFF для всех типов данных и способов сжатия.
 Данные CCITT для хранения стандартных текстовых документов, которые поддерживают несколько страниц в одном файле. Стандартный факс — это еще один формат TIFF. Дизайнерам могут быть назначены специальные теги данных для объявления других типов данных и сжатия. Одним из случаев является то, что некоторые файлы камеры Raw на самом деле имеют формат TIF, но с уникальными проприетарными тегами данных для их специального назначения, которые затем больше не совместимы со средствами просмотра TIF.
Данные CCITT для хранения стандартных текстовых документов, которые поддерживают несколько страниц в одном файле. Стандартный факс — это еще один формат TIFF. Дизайнерам могут быть назначены специальные теги данных для объявления других типов данных и сжатия. Одним из случаев является то, что некоторые файлы камеры Raw на самом деле имеют формат TIF, но с уникальными проприетарными тегами данных для их специального назначения, которые затем больше не совместимы со средствами просмотра TIF. - GIF был разработан CompuServe на заре компьютерного 8-битного видео, до того, как стали использоваться 24 бита или JPG, для отображения видео на скоростях коммутируемого модема. GIF отбрасывает все данные Exif, которые, поскольку GIF был разработан для целей видеоэкрана, GIF не сохраняет значения разрешения печати. GIF всегда использует сжатие LZW без потерь, но это всегда индексированный цветной файл (от 1 до 8 бит на пиксель). GIF может иметь палитру 24-битных цветов, но не более 256 из них (какие цвета зависят от цветов вашего изображения).
 GIF имеет довольно ограниченные цвета для цветных фотографий, но в целом отлично подходит для графики. Повторяю, не используйте GIF с индексированным цветом для цветных фотографий сегодня, цвет слишком ограничен. GIF предлагает прозрачность и анимацию. Файлы PNG и TIF также могут дополнительно обрабатывать тот же индексированный цветовой режим, что и GIF, но они более универсальны и с другими вариантами (могут быть RGB или 16 бит и т. д.). Но GIF по-прежнему очень хорош для веб-графики (т. е. с ограниченным количеством цветов). Для графики всего нескольких цветов GIF может быть намного меньше, чем JPG, с более четкими чистыми цветами, чем JPG). Индексированный цвет описан в цветовых палитрах (вторая страница ссылки GIF ниже).
GIF имеет довольно ограниченные цвета для цветных фотографий, но в целом отлично подходит для графики. Повторяю, не используйте GIF с индексированным цветом для цветных фотографий сегодня, цвет слишком ограничен. GIF предлагает прозрачность и анимацию. Файлы PNG и TIF также могут дополнительно обрабатывать тот же индексированный цветовой режим, что и GIF, но они более универсальны и с другими вариантами (могут быть RGB или 16 бит и т. д.). Но GIF по-прежнему очень хорош для веб-графики (т. е. с ограниченным количеством цветов). Для графики всего нескольких цветов GIF может быть намного меньше, чем JPG, с более четкими чистыми цветами, чем JPG). Индексированный цвет описан в цветовых палитрах (вторая страница ссылки GIF ниже). - PNG сегодня может заменить GIF (веб-браузеры отображают оба варианта), а PNG также предлагает множество вариантов TIF (индексированный или RGB, от 1 до 48 бит и т. д.). PNG предлагает 8-битный режим для замены индексированных 256-цветных файлов GIF или 24-битный режим для возможных 16,78 миллионов цветов для фотографий.
 PNG был изобретен позже, чем другие, и был разработан для того, чтобы обойти возможные проблемы с патентами LZW на сжатие с GIF (которые на самом деле никогда не становились проблемой). И поскольку PNG был более современным, он также предлагает другие варианты (цветовые режимы RGB, 16 бит и т. д.). Одной из дополнительных функций PNG является прозрачность для 24-битных изображений RGB. Обычно файлы PNG немного меньше, чем сжатие LZW в TIF или GIF (все они используют сжатие без потерь разных типов), но PNG немного медленнее для чтения или записи. Эта патентная ситуация ушла в прошлое, но PNG остается превосходным сжатием без потерь. Используется реже, чем TIF или JPG, но PNG — еще один хороший выбор для качественной работы без потерь.
PNG был изобретен позже, чем другие, и был разработан для того, чтобы обойти возможные проблемы с патентами LZW на сжатие с GIF (которые на самом деле никогда не становились проблемой). И поскольку PNG был более современным, он также предлагает другие варианты (цветовые режимы RGB, 16 бит и т. д.). Одной из дополнительных функций PNG является прозрачность для 24-битных изображений RGB. Обычно файлы PNG немного меньше, чем сжатие LZW в TIF или GIF (все они используют сжатие без потерь разных типов), но PNG немного медленнее для чтения или записи. Эта патентная ситуация ушла в прошлое, но PNG остается превосходным сжатием без потерь. Используется реже, чем TIF или JPG, но PNG — еще один хороший выбор для качественной работы без потерь. - Камера Файлы RAW очень важны, но файлы RAW должны быть преобразованы в обычные форматы (JPG, TIF и т. д.), чтобы их можно было просматривать и использовать любым способом. Не заблуждайтесь, Shooting Raw — это философия, а не просто сеттинг.
 RAW требует небольшой дополнительной работы, но предлагает существенные преимущества, одно из которых заключается в том, что мы можем выбрать наши настройки ПОСЛЕ того, как мы действительно сможем увидеть изображение, и увидеть, что ему нужно, и увидеть, что ему помогает, и все еще можем передумать и попробовать что-то другое. Некоторые могут спорить об этом, но многие не могут себе представить, чтобы НЕ воспользоваться большими возможностями RAW. Другие считают, что любой дополнительный шаг — это слишком много хлопот, и их устраивает JPG — но мое собственное предвзятое мнение заключается в том, что они просто еще не знают или им все равно. 🙂 Подробнее ниже.
RAW требует небольшой дополнительной работы, но предлагает существенные преимущества, одно из которых заключается в том, что мы можем выбрать наши настройки ПОСЛЕ того, как мы действительно сможем увидеть изображение, и увидеть, что ему нужно, и увидеть, что ему помогает, и все еще можем передумать и попробовать что-то другое. Некоторые могут спорить об этом, но многие не могут себе представить, чтобы НЕ воспользоваться большими возможностями RAW. Другие считают, что любой дополнительный шаг — это слишком много хлопот, и их устраивает JPG — но мое собственное предвзятое мнение заключается в том, что они просто еще не знают или им все равно. 🙂 Подробнее ниже.Мы могли бы возразить, что на самом деле не существует концепции RAW-файлов со сканера (сканеры RGB). Vuescan предлагает вывод, называемый RAW, который является 16-битным, но RGB, а не необработанным, как с камер. Разница в том, что он только откладывает гамма-коррекцию до более позднего прохода. И его файл может включать данные четвертого канала коррекции инфракрасного шума сканера, если таковые имеются.
 Сам Vuescan является единственным постпроцессором для этих необработанных файлов Vuescan (за исключением того, что любые Photoshop-подобные уровни могут регулировать гамму). Но цветные изображения сканера уже имеют цвет RGB, а не необработанные данные шаблона Байера, как с камер.
Сам Vuescan является единственным постпроцессором для этих необработанных файлов Vuescan (за исключением того, что любые Photoshop-подобные уровни могут регулировать гамму). Но цветные изображения сканера уже имеют цвет RGB, а не необработанные данные шаблона Байера, как с камер.Изображения RAW с камеры не являются RGB и должны быть преобразованы в RGB для любого использования (наши мониторы и принтеры ожидают изображения RGB). Идея и большое преимущество Camera Raw заключается в том, что все параметры камеры и обработки JPG (такие как баланс белого и контрастность) откладываются на потом, когда мы можем увидеть изображение, чтобы решить, что именно ему нужно, без необходимости отмены обработки JPG. Это делает его лучше, и намного легче сделать это правильно. Затем преобразованное изображение RGB можно сохранить только один раз в формате JPG высокого качества (без проблем с артефактами JPG). Когда и если изображение нуждается в дополнительной обработке, мы отбрасываем эту копию JPG и возобновляем исходный файл необработанного архива.

Я настоятельно рекомендую всегда архивировать исходное неотредактированное изображение с камеры или сканера. Специально для JPG заархивируйте первую нетронутую копию (что происходит автоматически с файлами Raw). Ваша папка для загрузки должна быть вашим постоянным архивом неизменного исходного файла камеры, а отредактированные копии находятся в другом месте. Хорошей практикой является то, что при редактировании этого изображения всегда сохраняйте любые изменения в другом файле в другом месте. Никогда не перезаписывайте и не удаляйте свой единственный исходный файл. Всегда сохраняйте свой первозданный оригинал, иначе вы не сможете вернуться назад. Или же могут быть случаи, когда вы понимаете, что отредактированное изображение повреждено, особенно это важно для действительно особенных. JPG особенно, каждое сжатие JPG с потерями. Если вы редактировали исходный JPG-файл несколько раз для баланса белого, яркости, передискретизации или кадрирования, качество JPG ухудшается при каждом новом сжатии JPG (с потерями), и если исходное изображение будет утеряно, это будет необратимо. Вы не можете вернуться, так что не рискуйте разрушить свой первозданный образ. Любая работа должна только копироваться. Новички, как правило, беспокоятся о дисковом пространстве, используемом этим архивом, но такова природа игры, файлы JPG в любом случае маленькие, а диски недорогие (внешний накопитель Western Digital USB 3.0 на 4 ТБ стоит около 100 долларов США). Дисковое пространство становится тривиальной проблемой. Сохранение исходного изображения не является тривиальной задачей. Делайте также частое резервное копирование на другой диск. Это выбор быть в безопасности сейчас или сожалеть потом.
Вы не можете вернуться, так что не рискуйте разрушить свой первозданный образ. Любая работа должна только копироваться. Новички, как правило, беспокоятся о дисковом пространстве, используемом этим архивом, но такова природа игры, файлы JPG в любом случае маленькие, а диски недорогие (внешний накопитель Western Digital USB 3.0 на 4 ТБ стоит около 100 долларов США). Дисковое пространство становится тривиальной проблемой. Сохранение исходного изображения не является тривиальной задачей. Делайте также частое резервное копирование на другой диск. Это выбор быть в безопасности сейчас или сожалеть потом.
| Несколько функций общих типов файлов | ||||
|---|---|---|---|---|
| Файл. | ||||
| Вариант без сжатия | Да | |||
| Сжатие с потерями | Да 7 7 7 7 07479 000730093 | |||
| Lossless compression | Yes | Yes | Yes | |
| Grayscale | Yes | Yes | Yes | Yes |
| RGB color | Yes | Yes | Yes | |
| 8-битный цвет (24-битные данные) | Да | Да | Да | |
| 16-битный цвет (48-бит) 7 00473 | 4Yes | |||
| CMYK or LAB color | Yes | |||
| Indexed color option | Yes | Yes | Yes | |
| Transparency option | Yes | Да | ||
| Вариант анимации | Да | |||
Различные цветовые режимы имеют разные значения данных размера, как показано.
| Image Type | Bytes per pixel | Possible color combinations | Compatible File Types | |||
|---|---|---|---|---|---|---|
| 1 bit Line art | 1 / 8 byte per pixel | 2 colors, 1 bit на пиксель. Одна краска на белой бумаге | TIF, PNG, GIF | |||
| 8-битный индексированный цвет | До 1 байта на пиксель при 256 цветах | Максимум 256 цветов. Для графического использования сегодня | TIF, PNG, GIF | |||
| 8-bit Grayscale | 1 byte per pixel | 256 shades of gray | Lossy: JPG Lossless: TIF, PNG | |||
| 16 bit Grayscale | 2 bytes на пиксель | 65636 оттенков серого | TIF, PNG | |||
| 24 бит RGB (8-битный режим) | 3 байта на пиксель (по одному байту для R, G, B) | Вычисляет 16,78 млн цветов макс. 24 бита — это «норма» для фотоизображений, например, JPG 9.0074 24 бита — это «норма» для фотоизображений, например, JPG 9.0074 | Потеря: JPG БЕЗ Потеря: TIF, PNG | |||
| 32 -битный CMYK | 4 байта на пиксель, для Prepress | Cyan, Magenta, Yellow и Black Ink, обычно в Hallfess | 3333333333333333333333333333. -bit RGB (16-битный режим) | 6 байт на пиксель | 2,81 триллиона цветов макс. За исключением того, что у нас нет 16-битных устройств отображения | TIF, PNG |
Существует ЧЕТЫРЕ размера цифрового изображения
Размер изображения измеряется в пикселей , что определяет, как изображение может использоваться надлежащим образом. Размер изображения в пикселях — это ПЕРВЫЕ цифры, которые вам нужно знать об использовании цифрового изображения, — это его размеры в пикселей.
Датчик камеры имеет размеры в миллиметрах, но также имеет размеры в пикселях. Например, полнокадровый сенсор 36×24 мм может быть разделен на 6000×4000 пикселей. Размер сенсора в миллиметрах важен для расчета поля зрения или глубины резкости. Да и размеры сенсора в миллиметрах тоже влияют на необходимый коэффициент увеличения до размера отпечатка, но размеры в пикселях тоже важны для просмотра изображения на экране или бумаге.
Размер сенсора в миллиметрах важен для расчета поля зрения или глубины резкости. Да и размеры сенсора в миллиметрах тоже влияют на необходимый коэффициент увеличения до размера отпечатка, но размеры в пикселях тоже важны для просмотра изображения на экране или бумаге.
Размер данных — это несжатый размер изображения в байтах при открытии файла в память компьютера (и размер изображения, просматриваемого на экране монитора, по-прежнему измеряется в пикселях).
Размер файла — это его размер в байтах, хранящийся в файле (что не имеет смысла в отношении того, как изображение может использоваться). Размер изображения указывается в пикселях, а не в байтах (размер файла указывается в байтах). Сжатие данных может значительно уменьшить размер файла, но это все тот же размер изображения в пикселях. Таким образом, фраза «У меня есть 8-мегабайтный JPG-файл» ничего не говорит о размере изображения. Размер изображения измеряется в пикселях.
Размер печати — это размер при печати на бумаге (измеряется в дюймах или миллиметрах, как и бумага для печати). Размер пленки также в дюймах или миллиметрах. Размер сенсора (мм) или размер пленки (мм) необходимо увеличить до размера печати или просмотра. Изменяя разрешение печати (количество пикселей на дюйм на бумаге), мы можем напечатать изображение любого желаемого размера, но качество будет разным. От 250 до 300 dpi — обычные цели высокого качества.
Размер пленки также в дюймах или миллиметрах. Размер сенсора (мм) или размер пленки (мм) необходимо увеличить до размера печати или просмотра. Изменяя разрешение печати (количество пикселей на дюйм на бумаге), мы можем напечатать изображение любого желаемого размера, но качество будет разным. От 250 до 300 dpi — обычные цели высокого качества.
В отличие от бумаги, размер экрана монитора измеряется в пикселях , а размер изображения также измеряется в пикселях. Пиксели изображения, так сказать, подходят к пикселям экрана один в один. Изображение 600×400 будет отображаться на экране как 600×400 пикселей. Если размер изображения больше, чем размер экрана, нам обычно показывается временная передискретизированная копия более подходящего меньшего размера. Однако размеры бумаги для печати указываются в дюймах или миллиметрах, поэтому изображения для печати должны быть масштабированы, чтобы располагать такое количество пикселей на дюйм или мм (часто называемое dpi, на жаргоне для обозначения пикселей на дюйм на бумаге). Ознакомьтесь с основными различиями и более подробной информацией об использовании изображений, распечатанных или представленных на видеоэкране.
Ознакомьтесь с основными различиями и более подробной информацией об использовании изображений, распечатанных или представленных на видеоэкране.
Самый распространенный тип цветного изображения (например, любой файл JPG, но не файлы Raw) — это 24-битный вариант RGB. Обратите внимание, что несжатые 24-битные данные RGB составляют три байта на пиксель независимо от размера изображения. Однако многие/большинство файлов сжимаются до меньшего размера (обычно JPG сжимается до необычно маленького размера, что может привести к некоторой потере качества). Сжатые файлы снова распаковываются при открытии в память компьютера для показа (количество пикселей остается неизменным).
Вычисление четырех размеров изображения | |||||||||||||||||||||||||||
| Укажите размер изображения с помощью одного из следующих двух параметров: | |||||||||||||||||||||||||||
| Размер изображения | x пикселей | ||||||||||||||||||||||||||
| мегапикселей и соотношение сторон 3:2 (DSLR) 4:3 компактный, телефон 16:9 в камере 3:2 4:5 | |||||||||||||||||||||||||||
| Тип данных | Оттенки серого, 8 бит/пиксель, 1 байт/пиксель, JPG, TIF, PNGGrayscale, 16 бит/пиксель, 2 байта/пиксель, TIF, PNGRGB, 24-битный цвет, 3 байта/пиксель, JPG, TIF, PNGRGB, 48-битный цвет, 6 байт/пиксель, файлы TIF, PNGCMYK, 32 бит/пиксель, 4 байта/пиксель, файлы TIFRaw изображение с камеры, 12 бит/pixelRaw изображение с камеры, 14 бит/pixelRaw изображение с камеры, 16 бит/пиксельИндексированный цвет, 256 цветов, 8-битный индекс, TIF, PNG, GIFИндексированный цвет, 128 цветов, 7-битный индекс, TIF, PNG, GIFИндексированный цвет, 64 цвета, 6-битный индекс, TIF, PNG, GIFИндексированный цвет, 32 цвета , 5-битный индекс, TIF, PNG, цвет GIFIndexed, 16 цветов, 4-битный индекс, TIF, PNG, цвет GIFIndexed, 8 цветов, 3-битный индекс, TIF, PNG, цвет GIFIndexed, 4 цвета, 2-битный индекс, TIF, PNG , GIFIndexed color, 2 цвета, 1 бит/пиксель, TIF, PNG, GIFLine art (B&W), 1 бит/пиксель, файлы TIF, PNG | ||||||||||||||||||||||||||
| Укажите примерный размер Exif (необязательно) | байт | ||||||||||||||||||||||||||
| При печати с разрешением | пикселей на дюйм | ||||||||||||||||||||||||||
| Размер изображения | |||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Размер данных | |||||||||||||||||||||||||||
| Размер файла | |||||||||||||||||||||||||||
| Размер печати | |||||||||||||||||||||||||||
| Размер печати | |||||||||||||||||||||||||||
| Фотоизображения | Графика, включая Логотипы или штриховые рисунки | |
| Свойства | Фотографии представляют собой непрерывные тона, 24-битный цвет или 8-битный серый цвет | Графика часто однотонная, с небольшим количеством цветов, ограничена 256 цветами, с текстом или линиями и четкими краями |
| Бесспорно лучшее качество изображения | TIF LZW или PNG (сжатие без потерь, и без артефактов JPG) | PNG или TIF LZW (сжатие без потерь, без артефактов JPG) |
| Наименьший размер файла | JPG с более высоким Коэффициентом качества может быть как маленьким, так и приличного качества. | TIF LZW или GIF или PNG (графика/логотипы без градиентов обычно допускают индексацию цвета от 2 до 16 цветов для наименьшего размера файла) |
| Максимальная совместимость: Windows, Mac, Unix | TIF или JPG | TIF или GIF |
| Худший выбор | 256-цветный GIF-файл имеет очень ограниченный цвет и представляет собой файл большего размера, чем 24-битный JPG | Сжатие JPG добавляет артефакты, смазывает текст, линии и края |
Это не единственный выбор, но это хороший и разумный выбор — Дополнительная информация:
| Формат PNG | Формат TIF | Формат JPG | Формат GIF | Необработанные файлы |
Основные соображения по выбору необходимого типа файла включают:
- Качество сжатия — тип с потерями для самых маленьких файлов (JPG) или тип без потерь для изображений наилучшего качества (TIF, PNG).
 Сжатие зависит от типа сжатия, но степень сжатия также зависит от содержимого изображения (блеклые области с разреженными деталями, такие как стены или небо, сжимаются очень эффективно, но области с высокой детализацией сжимаются менее эффективно).
Сжатие зависит от типа сжатия, но степень сжатия также зависит от содержимого изображения (блеклые области с разреженными деталями, такие как стены или небо, сжимаются очень эффективно, но области с высокой детализацией сжимаются менее эффективно). - 8-битный режим Полный 24-битный цвет RGB является нормальным для фотографий (TIF, PNG, JPG). Или индексированный цвет для графики (PNG, GIF, TIF).
- Иногда требуется 16-битный режим (48-битные цветовые данные RGB) (TIF и PNG). Широкие тональные сдвиги (гамма и баланс белого) при начальной обработке редактирования могут выиграть от более чем 8-битного. По этой причине сканеры и камеры являются как минимум 12-битными.
Однако наши мониторы и принтеры ожидают 8-битные данные. А JPG всего 8 бит. - Тип PNG-24 — это 24-битный цвет RGB для фотографий. PNG-8 — индексированный цвет для графики, максимум 256 цветов.
- GIF — это только индексированный цвет (сегодня для графики), но индексированный также доступен в TIF и PNG.

- Прозрачность или анимация используются в графике (GIF и PNG).
- Документы — изображения графики и текста — штриховые рисунки, многостраничные документы, факсы и т. д. — это будут файлы TIF. Текст коммерчески использует сжатие G3 или G4, но LZW также работает.
- Для коммерческой допечатной подготовки требуется цвет CMYK (файлы TIF).
См. таблицу свойств выше. Мы выбираем тип файла, который поддерживает нужные нам свойства.
Единственной причиной использования сжатия с потерями является меньший размер файла, обычно для скорости передачи в Интернете или места для хранения. Веб-страницы требуют изображений в формате JPG, GIF или PNG, поскольку некоторые браузеры не отображают файлы TIF. В Интернете JPG является очевидным выбором для фотоизображений (наименьший файл, при этом качество изображения менее важно, чем размер файла), а GIF является обычным для графических изображений, но индексированный цвет обычно не используется для цветных фотографий (PNG может делать и то, и другое). в сети).
в сети).
Помимо Интернета, файловый формат TIF является бесспорным лидером, когда требуется наилучшее качество, в основном потому, что TIF так важен в среде коммерческой печати. Высокое качество JPG тоже может быть довольно хорошим, но не портите его, делая файлы слишком маленькими. Если цель — высокое качество, вам не нужно маленькое. Вместо этого подумайте только о том, чтобы сделать JPG большим, и спланируйте свою работу так, чтобы вы могли сохранять их в формате JPG только один или два раза. Цветовое пространство Adobe RGB может подойти для вашего домашнего принтера и профилей, но если вы отправляете свои изображения на печать, типографские лаборатории массового рынка обычно принимают только файлы JPG и обрабатывают только цветовое пространство sRGB.
Что означает потеря качества JPG?
Что такое артефакты JPG?
Кое-что, что нам всем нужно знать, но чтобы показать это, нужно больше, поэтому оно было размещено на отдельной странице.
Разница в фото и графических изображениях
Фотоизображения имеют непрерывных тонов , что означает, что соседние пиксели часто имеют очень похожие цвета, например, голубое небо может иметь много оттенков синего. Обычно это 24-битный цвет RGB или 8-битная шкала серого, и типичная цветная фотография может содержать, возможно, сто тысяч цветов RGB из возможного набора из 16 миллионов цветов в 24-битном цвете RGB.
Обычно это 24-битный цвет RGB или 8-битная шкала серого, и типичная цветная фотография может содержать, возможно, сто тысяч цветов RGB из возможного набора из 16 миллионов цветов в 24-битном цвете RGB.
8-битные изображения в оттенках серого могут иметь 256 оттенков серого (0..255 от черного до белого). Цветные изображения RGB имеют три значения компонентов (красный, зеленый, синий), каждое из 8 бит, которые могут быть объединены в один из 256x256x256 = 16,78 миллионов возможных цветов (называемых 24-битным цветом). Например, один из цветов оранжевого может быть RGB(255, 165, 0) (это шестнадцатеричное число #ffa500). Подробнее о RGB см. Цвета могут быть 16-битными, но наши мониторы и принтеры — 8-битные устройства.
Графические изображения обычно не сплошного тона (градиенты в графике возможны, но встречаются реже). Графика — это рисунки, а не фотографии, и они обычно используют относительно немного цветов, может быть, только два или три, часто менее 16 цветов во всем изображении. В цветном графическом мультфильме все небо будет иметь только один оттенок синего, тогда как на фотографии могут быть десятки оттенков. Карта, например, представляет собой графику, возможно, 4 или 5 цветов карты плюс 2 или 3 цвета текста, плюс синяя вода и белая бумага, часто менее 16 цветов в целом. Эти несколько цветов хорошо подходят для Indexed Color, который может повторно очищать цвета. Не сокращайте количество цветов слишком коротко, цветов будет больше, чем вы считаете. Каждая граница между двумя сплошными цветами, вероятно, имеет пару оттенков сглаживания, сглаживающих неровности (исследуйте его, возможно, в размере 500%). Недостаточное количество цветов может привести к шероховатости краев.
В цветном графическом мультфильме все небо будет иметь только один оттенок синего, тогда как на фотографии могут быть десятки оттенков. Карта, например, представляет собой графику, возможно, 4 или 5 цветов карты плюс 2 или 3 цвета текста, плюс синяя вода и белая бумага, часто менее 16 цветов в целом. Эти несколько цветов хорошо подходят для Indexed Color, который может повторно очищать цвета. Не сокращайте количество цветов слишком коротко, цветов будет больше, чем вы считаете. Каждая граница между двумя сплошными цветами, вероятно, имеет пару оттенков сглаживания, сглаживающих неровности (исследуйте его, возможно, в размере 500%). Недостаточное количество цветов может привести к шероховатости краев.
Сканеры имеют три режима создания изображения:
- Цвет (для цветного сканирования)
- Оттенки серого (например, сканирование черно-белых фотографий)
- и штриховой рисунок (иногда называемый черно-белым). Штриховой рисунок — это особый случай, только два цвета (черный или белый, без серого), например клипарт, факс и текст.
 Штриховой рисунок с низким разрешением (например, мультфильмы в Интернете) часто лучше использовать в оттенках серого, что добавляет сглаживание, чтобы скрыть неровности.
Штриховой рисунок с низким разрешением (например, мультфильмы в Интернете) часто лучше использовать в оттенках серого, что добавляет сглаживание, чтобы скрыть неровности.
Файлы JPG — это очень маленькие файлы для фотоизображений с непрерывной тональностью, но JPG плохо подходит для графики без настройки высокого качества. JPG требует 24-битного цвета или 8-битной шкалы серого, а артефакты JPG наиболее заметны на резких краях графики или текста. Файлы GIF (и другие файлы индексированных цветов) хороши для графики, но плохи для фотографий (возможно слишком мало цветов). Тем не менее, в графике обычно не так много цветов. Такие форматы, как TIF и PNG, можно использовать любым способом: 24-битным или с индексированным цветом — эти типы файлов имеют разные внутренние режимы для оптимального размещения любого типа.
Основы
Наши цифровые изображения имеют размеры в пикселях (не в байтах и уж точно не в дюймах). А пиксель — это просто определение цвета, цвета, которым должна быть эта крошечная точка области выборки изображения. Соедините все эти цветные точки вместе, и наш мозг увидит изображение. Потери данных изображения, о которых мы говорим, связаны с измененным цветом пикселей.
Соедините все эти цветные точки вместе, и наш мозг увидит изображение. Потери данных изображения, о которых мы говорим, связаны с измененным цветом пикселей.
Для работы этого калькулятора в вашем браузере должен быть включен JavaScript.
Этот простой расчет может служить двум целям:
- Сканирование: Умножение дюймов x точек на дюйм покажет размер созданного выходного изображения (в пикселях), если область сканируется с разрешением dpi. Сканирование 8×10 дюймов с разрешением 300 dpi даст разрешение 2400×3000 пикселей.
- Печать: Умножение дюймов x точек на дюйм покажет требуемый размер изображения (в пикселях) для печати этого размера бумаги с разрешением dpi. 2400×3000 пикселей, напечатанных с разрешением 300 dpi, заполнят 8×10 дюймов на бумаге.
Называйте это dpi или ppi, как вам больше нравится, но (поскольку речь идет о пикселях изображения, а не о чернильных точках), идея состоит в том, что это разрешение — это расстояние между пикселями на бумаге, пиксели на дюйм.
Важно понимать, что область, отсканированная с разрешением 300 dpi, создаст пиксели, необходимые для печати того же размера с разрешением 300 dpi.
Или, например, вы можете сканировать с разрешением 150 dpi и печатать с разрешением 300 dpi для копии половинного размера.
Или вы можете сканировать с разрешением 600 dpi и печатать с разрешением 300 dpi для получения копии в двойном размере.
Концепция в любом случае — количество пикселей на дюйм, как в сканере, так и в принтере.
Но НЕ на видеоэкранах мониторов. Изображения отображаются на видеоэкране в их реальном размере в пикселях. Пиксели изображения отображаются один за другим на пикселях экрана, так сказать. Внутри видеомониторов нет ни дюймов, ни миллиметров. Возможно, вы купили 23-дюймовый монитор, но размер экрана в пикселях.
300 dpi — это, вероятно, то, что вам нужно для печати высококачественной фотокопии (для штрихового сканирования черного текста или штриховых рисунков лучше использовать 600 dpi, но 300 dpi вполне достаточно для работы с фотографиями).
Это число точек на дюйм вообще не должно быть точным, но планирование размера, чтобы иметь достаточное количество пикселей, чтобы быть где-то около этого размера (от 250 до 300 пикселей на дюйм), является очень хорошей вещью для печати.
Данные изображения состоят из пикселей, а пиксели — это «цвета», просто хранилище трех компонентов данных RGB (см. Что такое цифровое изображение?).
Любое 24-битное изображение RGB будет использовать три байта на пиксель (см. Разрядность цвета — Размер памяти).
Так, например, данные изображения любой 10-мегапиксельной камеры будут занимать 3×10 = 30 миллионов байт по определению цвета RGB. Это число является «размером данных» (при открытии в памяти компьютера для использования). Файл TIF будет примерно такого размера (и без потерь), но JPG обычно очень сильно сжимается (с потерями, а не без потерь) для сохранения в файле JPG, возможно, 1/10 этого размера (переменная с настройкой качества JPG), что «размер файла» (не размер изображения и не размер данных). В этом примере размер изображения по-прежнему составляет 10 мегапикселей (измеряется в пикселях, ширина x высота), а размер данных — 30 миллионов байт, но размер файла JPG может составлять 3 МБ (сжатие с потерями требует некоторых вольностей). Изображение по-прежнему будет выходить из файла JPG с теми же 10 мегапикселями и теми же 30 миллионами байтов при открытии файла JPG размером 3 МБ. Мы надеемся, что его качество также будет примерно таким же — потери JPG — это измененные значения цвета некоторых пикселей).
В этом примере размер изображения по-прежнему составляет 10 мегапикселей (измеряется в пикселях, ширина x высота), а размер данных — 30 миллионов байт, но размер файла JPG может составлять 3 МБ (сжатие с потерями требует некоторых вольностей). Изображение по-прежнему будет выходить из файла JPG с теми же 10 мегапикселями и теми же 30 миллионами байтов при открытии файла JPG размером 3 МБ. Мы надеемся, что его качество также будет примерно таким же — потери JPG — это измененные значения цвета некоторых пикселей).
Размер изображения (в пикселях) определяет, как мы можем использовать изображение — все дело в пикселях. См. краткий обзор цифровых основ.
Все программы для редактирования фотографий будут поддерживать эти форматы файлов, которые обычно поддерживают и сохраняют изображения в следующих цветовых режимах:
Режим цветных данных для типов файлов, бит на пиксель
JPG
RGB — 24 бита (8-битный цвет) или оттенки серого — 8 бит
Всегда использует с потерями JPG, но его степень можно выбрать для более высокого качества и больших файлов или более низкого качества и файлов меньшего размера. JPG предназначен для фотоизображений и является худшим выбором для большинства графических или текстовых данных.
JPG предназначен для фотоизображений и является худшим выбором для большинства графических или текстовых данных.
TIF
Универсальность, поддерживается множество форматов.
Режим: RGB или CMYK или LAB и другие, практически любые.
8 или 16 бит на цветовой канал, называемый 8 или 16 битным «цветом» (24 или 48 битные файлы RGB).
Оттенки серого — 8 или 16 бит,
Индексированный цвет — от 1 до 8 бит,
Штриховой рисунок (двухуровневый) — 1 бит
Для файлов TIF большинство программ допускают либо отсутствие сжатия, либо сжатие LZW (LZW работает без потерь, но менее эффективен для цветных изображений). Adobe Photoshop также обеспечивает сжатие JPG или ZIP в файлах TIF (но это значительно снижает совместимость файлов TIF со сторонними производителями). «Программы для документов» допускают сжатие ITCC G3 или G4 для 1-битного текста (факс — это файлы TIF G3 или G4), что является без потерь и чрезвычайно эффективным (маленьким). Многие специализированные типы файлов изображений (например, файлы RAW камеры) имеют формат файлов TIF, но используют специальные проприетарные теги данных.
Многие специализированные типы файлов изображений (например, файлы RAW камеры) имеют формат файлов TIF, но используют специальные проприетарные теги данных.
24-битный называется 8-битным цветом, три 8-битных байта для RGB (256x256x256 = максимум 16,78 миллионов цветов).
Или 48 бит называется 16-битным цветом, тремя 16-битными словами (65536x65536x65536 = концептуально триллионы цветов)
PNG
RGB — 24 или 48 бит (так называемый 8-битный или 16-битный «цвет»),
Альфа-канал для прозрачности RGB — 32 бита
Оттенки серого — 8 или 16 бит,
Индексированный цвет — от 1 до 8 бит,
Штриховой рисунок (двухуровневый) — 1 бит
Поддерживает прозрачность в обычном индексированном цвете, а также может быть четвертый канал (называемый Alpha), который может отображать градуированную прозрачность RGB (по положению пикселя, а не только одного цвета, и градуированную, а не только вкл. или выкл.).
Версия APNG также поддерживает анимацию (например, GIF), показывая несколько последовательных кадров для имитации движения.
PNG использует сжатие ZIP без потерь и несколько более эффективное сжатие цветов, чем GIF или TIF LZW. Что касается фотоданных, PNG — это несколько меньшие файлы, чем TIF LZW, но большие файлы, чем JPG (однако PNG — без потерь, а JPG — нет). PNG — более новый формат, чем другие, разработанный как универсальный и бесплатный, когда патент на сжатие LZW был оспорен для файлов GIF и TIF.
GIF
Индексированный цвет — от 1 до 8 бит (8-битные индексы, ограничение до 256 цветов максимум). Цвет 24-битный, но только 256 цветов.
Один цвет в индексированном цвете может быть помечен как прозрачный, что позволяет видеть нижележащий фон (например, очень важно для текста). GIF представляет собой онлайн-видеоизображение, файл не содержит информации о разрешении на дюйм для печати. Разработан CompuServe для онлайн-изображений во времена коммутируемого доступа и 8-битного индексированного компьютерного видео, тогда как другие форматы файлов теперь могут быть 24-битными. Тем не менее, GIF по-прежнему отлично подходит для использования в Интернете графики, содержащей всего несколько цветов, когда это небольшой файл без потерь, намного меньше и лучше, чем JPG для этого. Файлы GIF не сохраняют число точек на дюйм для разрешения печати.
Тем не менее, GIF по-прежнему отлично подходит для использования в Интернете графики, содержащей всего несколько цветов, когда это небольшой файл без потерь, намного меньше и лучше, чем JPG для этого. Файлы GIF не сохраняют число точек на дюйм для разрешения печати.
GIF использует сжатие LZW без потерь. (информацию об индексированном цвете см. на второй странице по ссылке GIF внизу страницы).
GIF также поддерживает анимацию, показывая несколько последовательных кадров, быстро имитирующих движение.
Обратите внимание, что если размер вашего изображения, скажем, 3000×2000 пикселей, то это 3000×2000 = 6 миллионов пикселей (6 мегапикселей). Если предположить, что эти 6-мегапиксельные данные изображения представляют собой цвет RGB и 24 бита (или 3 байта на пиксель информации о цвете RGB), то размер этих данных изображения составляет 6 миллионов x 3 байта RGB = 18 миллионов байт. Это просто то, насколько велики данные вашего изображения (см. подробнее). Затем сжатие файлов, такое как JPG или LZW, может уменьшить размер файла, но когда вы открываете изображение в памяти компьютера для использования, JPG может по-прежнему иметь такое же качество изображения, но всегда остается 3000×2000 пикселей и 18 миллионов байт. Это просто размер ваших 6-мегапиксельных данных RGB-изображения (мегапиксели x 3 байта на пиксель).
Это просто размер ваших 6-мегапиксельных данных RGB-изображения (мегапиксели x 3 байта на пиксель).
Резюме
Наиболее распространенными форматами файлов изображений, наиболее важными для общих целей на сегодняшний день, являются JPG, TIF, PNG и GIF. Это не единственный выбор, но это хороший и разумный выбор для общих целей. Более новые форматы, такие как JPG2000, никогда не пользовались популярностью, не поддерживаются веб-браузерами и поэтому не являются наиболее совместимым выбором.
Форматы PNG и TIF LZW сжаты без потерь, поэтому их уменьшение размера файла не такое экстремальное, как может придумать дикий героический JPG. В общем, выбор более низкого качества JPG дает меньший худший файл, более высокое качество JPG дает больший лучший файл. Данные вашего 12-мегапиксельного изображения RGB составляют три байта на пиксель или 36 миллионов байтов. Это просто то, насколько велики данные вашего изображения. Размер вашего файла JPG может составлять всего 5-20% от этого буквально. TIF LZW может составлять 65-80%, а PNG может быть 50-65% (очень приблизительный примерный показатель для 24-битных цветных изображений). Мы не можем точно предсказать размеры, потому что сжатие всегда зависит от детализации изображения. Пустые области, такие как небо и стены, сжимаются намного меньше, чем детализированные области, такие как дерево, полное листьев. Но файл JPG может быть намного меньше, потому что JPG не требуется для восстановления исходного изображения в целости, потери допустимы. Принимая во внимание, что единственная цель PNG и TIF LZW — быть на 100% без потерь, что означает, что файл не такой героически маленький, но никогда не возникает беспокойства по поводу качества сжатия с PNG или TIF LZW. Они по-прежнему производят впечатляющее сжатие размера файла, помните, что данные изображения RGB на самом деле составляют три байта на пиксель.
TIF LZW может составлять 65-80%, а PNG может быть 50-65% (очень приблизительный примерный показатель для 24-битных цветных изображений). Мы не можем точно предсказать размеры, потому что сжатие всегда зависит от детализации изображения. Пустые области, такие как небо и стены, сжимаются намного меньше, чем детализированные области, такие как дерево, полное листьев. Но файл JPG может быть намного меньше, потому что JPG не требуется для восстановления исходного изображения в целости, потери допустимы. Принимая во внимание, что единственная цель PNG и TIF LZW — быть на 100% без потерь, что означает, что файл не такой героически маленький, но никогда не возникает беспокойства по поводу качества сжатия с PNG или TIF LZW. Они по-прежнему производят впечатляющее сжатие размера файла, помните, что данные изображения RGB на самом деле составляют три байта на пиксель.
Файлы Camera RAW — это один из способов обойти эту проблему с JPG, по крайней мере, до последнего окончательного сохранения в формате JPG, когда это необходимо. И это также предлагает дополнительные преимущества обработки. Более простые инструменты в RAW, чем у JPG, данные RAW имеют более широкий диапазон, чем у JPG. Практически те же элементы управления, что и в камере, которые вам в любом случае понадобились бы, но этот шаг выполняется после того, как вы увидите результаты камеры, чтобы точно знать, что ей все еще нужно, и можете просто настроить и оценить это на глаз (в отличие от настроек). в камеру делал заранее, как надеются желающие).
И это также предлагает дополнительные преимущества обработки. Более простые инструменты в RAW, чем у JPG, данные RAW имеют более широкий диапазон, чем у JPG. Практически те же элементы управления, что и в камере, которые вам в любом случае понадобились бы, но этот шаг выполняется после того, как вы увидите результаты камеры, чтобы точно знать, что ей все еще нужно, и можете просто настроить и оценить это на глаз (в отличие от настроек). в камеру делал заранее, как надеются желающие).
Мы слышим: Но изображения в формате RAW требуют первого шага редактирования . Некоторые люди пугаются слова «редактировать», но несмотря ни на что, нам всегда приходится останавливаться и смотреть на наши изображения на компьютере, на каждое из них. Это тот же дополнительный шаг. Конечно, нам нужно немного обрезать их и уменьшить размер изображения, и многим из моих потребуется небольшая настройка экспозиции или баланса белого, чтобы они были лучшими. Это имеет огромное значение. То же самое редактирование, по несколько секунд, несколько кликов, а потом файл нужно снова сохранять. С таким же успехом вы можете сделать этот шаг в программе RAW, у которой есть более простые инструменты для этого и больше возможностей для этого, и теперь мы можем УВИДЕТЬ изображение. Если ваш сеанс включает 100 изображений с одинаковым освещением, просто выберите их все, отредактируйте ОДНО из них (скажем, баланс белого и экспозицию, даже обрезку и т. д.), и те же щелчки редактирования будут применены ко всем выбранным изображениям RAW одним щелчком мыши. . Чрезвычайно удобно. И никаких артефактов JPG, никаких потерь, и любые изменения можно легко отменить в любое время позже с полным восстановлением нашей исходной основной копии RAW. RAW — тривиальный, простой и хороший способ, день и ночь хороши, если вам небезразличны эти вещи. Подробнее о файлах Raw здесь.
С таким же успехом вы можете сделать этот шаг в программе RAW, у которой есть более простые инструменты для этого и больше возможностей для этого, и теперь мы можем УВИДЕТЬ изображение. Если ваш сеанс включает 100 изображений с одинаковым освещением, просто выберите их все, отредактируйте ОДНО из них (скажем, баланс белого и экспозицию, даже обрезку и т. д.), и те же щелчки редактирования будут применены ко всем выбранным изображениям RAW одним щелчком мыши. . Чрезвычайно удобно. И никаких артефактов JPG, никаких потерь, и любые изменения можно легко отменить в любое время позже с полным восстановлением нашей исходной основной копии RAW. RAW — тривиальный, простой и хороший способ, день и ночь хороши, если вам небезразличны эти вещи. Подробнее о файлах Raw здесь.
У всех свои представления, но вот расхожее мнение о предельном, по качеству, по универсальности, по удобству. Файлы RAW действительно популярны для большинства цифровых зеркальных камер. Когда мы делаем любое цифровое изображение, камера имеет датчик RAW, но обычно обрабатывает и выводит изображение в виде файла JPG. Но часто мы можем вместо этого выводить исходное изображение RAW, чтобы отложить этот шаг JPG на потом. Мы не можем просматривать или использовать этот файл RAW каким-либо другим способом, кроме как обработать его в компьютерном программном обеспечении, а затем вывести окончательное изображение TIF или JPG, однако отсрочка этой обработки дает несколько серьезных преимуществ, лучшие возможности редактирования, и мы можем полностью обойти все артефакты JPG. , до тех пор, пока не появится один окончательный вывод Сохранить для любой цели. RAW позволяет нам настраивать экспозицию и цвет, а также откладывать принятие решений по балансу белого до тех пор, пока мы не сможем сначала увидеть изображение и оценить любые пробные результаты. 12-битный файл RAW предлагает больший диапазон для любых наших настроек, часто для нескольких файлов одновременно. А RAW всегда сохраняет исходную версию нетронутой, поэтому мы можем легко отменить любые внесенные нами изменения редактирования, например размер обрезки.
Но часто мы можем вместо этого выводить исходное изображение RAW, чтобы отложить этот шаг JPG на потом. Мы не можем просматривать или использовать этот файл RAW каким-либо другим способом, кроме как обработать его в компьютерном программном обеспечении, а затем вывести окончательное изображение TIF или JPG, однако отсрочка этой обработки дает несколько серьезных преимуществ, лучшие возможности редактирования, и мы можем полностью обойти все артефакты JPG. , до тех пор, пока не появится один окончательный вывод Сохранить для любой цели. RAW позволяет нам настраивать экспозицию и цвет, а также откладывать принятие решений по балансу белого до тех пор, пока мы не сможем сначала увидеть изображение и оценить любые пробные результаты. 12-битный файл RAW предлагает больший диапазон для любых наших настроек, часто для нескольких файлов одновременно. А RAW всегда сохраняет исходную версию нетронутой, поэтому мы можем легко отменить любые внесенные нами изменения редактирования, например размер обрезки. Приводится аргумент, что обработка RAW требует этого дополнительного шага, но то же самое верно и для любого требуемого редактирования. RAW — это простой способ, дающий наилучшие результаты.
Приводится аргумент, что обработка RAW требует этого дополнительного шага, но то же самое верно и для любого требуемого редактирования. RAW — это простой способ, дающий наилучшие результаты.
Кнопка «Далее» просматривает описания на следующих страницах, или вы можете использовать эти ярлыки напрямую:
| Формат JPG | Формат PNG | Формат TIF | Формат GIF | Сырые файлы |
Меню других страниц Фото и Флэш здесь
Copyright © 1997-2022 by Wayne Fulton — Все права защищены.
15 лучших типов файлов изображений (за и против каждого формата)
Выбор правильных типов файлов изображений может показаться тривиальным решением.
Но люди — визуальные существа, а изображения — неотъемлемая часть онлайн-опыта.
Большинство страниц и статей используют скриншоты и изображения для обогащения текстового содержимого. Фактически, только около 8% веб-сайтов не содержат никакого визуального контента.
Фактически, только около 8% веб-сайтов не содержат никакого визуального контента.
К сожалению, многие владельцы веб-сайтов до сих пор не понимают, какие типы файлов изображений выбрать для различных вариантов использования. Результат? В конечном итоге они замедляют скорость загрузки своего сайта, потому что их изображения не в лучшем доступном формате и не оптимизированы.
В этой статье мы расскажем обо всех наиболее важных расширениях файлов изображений и о том, когда их следует использовать, чтобы обеспечить наилучший пользовательский опыт для ваших посетителей.
Какие существуют типы файлов изображений?
Типы и форматы файлов изображений делятся на две основные категории: файлы растровых изображений и файлы векторных изображений.
Давайте подробнее рассмотрим каждую категорию.
Форматы файлов растровых изображений
Наиболее распространенные форматы изображений для Интернета (JPEG, GIF и PNG) относятся к категории растровых.
Типы файлов растровых изображений отображают статические изображения, в которых каждый пиксель имеет определенный цвет, положение и пропорции в зависимости от их разрешения (например, 1280×720).
Поскольку они статичны, вы не можете эффективно изменять размер изображений, исходный дизайн и пиксели просто растягиваются, чтобы заполнить дополнительное пространство. В результате получается размытое, пикселизированное или иным образом искаженное изображение.
Растровое изображение – пример JPEGПодавляющее большинство фотографий или изображений, которые вы видите в Интернете, используют формат растрового изображения.
Форматы файлов векторных изображений
Примерами типов файлов векторных изображений являются SVG, EPS, AI и PDF.
В отличие от форматов файлов статических растровых изображений, где каждая форма и цвет дизайна привязаны к пикселю, эти форматы более гибкие.
В векторной графике вместо этого используется система линий и кривых на декартовой плоскости, масштабированная по отношению к общей площади, а не к отдельным пикселям.
Это означает, что вы можете бесконечно увеличивать исходное разрешение изображения без потери качества или искажения.
Увеличение формата векторного изображения (Источник изображения: Wikipedia.com)Как видите, разница между качеством при 7-кратном увеличении совершенно несравнима.
Поскольку SVG вычисляет позиции на основе процента от общей площади, а не пикселей, пикселизации нет вообще.
Только 8% веб-сайтов не содержат визуального контента… но для остальных 92% важно отображать изображения с правильным типом файлов. 🖼 Найдите 15 лучших вариантов в этом руководстве👇Нажмите, чтобы твитнуть
15 самых популярных типов файлов изображений
Ниже мы рассмотрим все основные форматы графических файлов, от растровых веб-изображений до векторов и файлов программ для редактирования изображений.
Мы углубимся и рассмотрим плюсы и минусы, поддержку браузеров и ОС, а также идеальные варианты использования для каждого формата.
1.
 JPEG (и JPG) — Объединенная группа экспертов по фотографии Формат JPEG изображения тигра
JPEG (и JPG) — Объединенная группа экспертов по фотографии Формат JPEG изображения тиграJPEG (или JPG) — это формат файла растрового изображения со сжатием с потерями, что делает его пригодным для обмена изображениями. Файлы JPEG являются «с потерями», что означает, что они уменьшают размер файла, а также качество изображений при использовании этого формата.
JPEG по-прежнему является одним из наиболее часто используемых типов файлов изображений, которые вы встретите в Интернете, благодаря его сжатию и практически универсальной поддержке браузеров/ОС.
Большинство платформ социальных сетей (например, Facebook и Instagram) автоматически преобразуют загруженные файлы изображений в файлы JPEG. Они также используют уникальные размеры изображений в социальных сетях, чтобы управлять разрешением ваших фотографий.
Преимущества и недостатки
- Поддержка универсального браузера и ОС.
- Довольно маленький размер файла.
- Сжатие изображений с потерями может привести к ухудшению читаемости текста.

Поддержка браузеров и ОС
- Поддерживается начиная с версии 1.0 всех основных браузеров (Chrome, Firefox, Safari и т. д.)
- Поддерживается по умолчанию всеми средствами просмотра изображений и редакторами всех основных операционных систем.
Варианты использования
- Хороший выбор для изображений в блогах и статьях, таких как фотографии интервьюируемых, изображения продуктов и т. д.
- Используйте JPEG , а не для инфографики с большим количеством мелкого текста или обучающих скриншотов, где текст является ключевым.
2. PNG — переносимая сетевая графика
Ресурсный центр Kinsta Файл изображения .pngPNG — это формат растровой графики, который поддерживает сжатие без потерь, сохраняя детализацию и контраст между цветами.
В частности, PNG обеспечивает гораздо лучшую читаемость текста, чем JPEG.
Это делает PNG более популярным выбором для инфографики, баннеров, снимков экрана и другой графики, которая включает как изображения, так и текст.
Преимущества и недостатки
- Изображения более высокого качества (без потерь) и четко различимый текст.
- Файлы большего размера могут замедлить работу веб-сайта при чрезмерном использовании (особенно изображения с высоким разрешением).
Поддержка браузеров и ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Поддерживается всеми основными операционными системами и их стандартными графическими редакторами.
Варианты использования
- Хороший выбор для инфографики, баннеров, графики для блогов, скриншотов, купонов и других визуальных материалов, содержащих текст.
- Не используйте , а не для фотографий с высоким разрешением, так как это создаст большие файлы размером до нескольких мегабайт.
3. GIF — формат обмена графикой
Пример изображения в формате gif GIF — это еще один тип файла изображения, относящийся к растровому формату. Он использует сжатие без потерь, но «ограничивает» изображение 8 битами на пиксель и ограниченной палитрой из 256 цветов.
Он использует сжатие без потерь, но «ограничивает» изображение 8 битами на пиксель и ограниченной палитрой из 256 цветов.
Формат GIF является наиболее известным (и наиболее часто используемым) для анимированных изображений, поскольку его 8-битное ограничение обеспечивает небольшой размер файла анимации и удобство использования в Интернете.
Преимущества и недостатки
- Небольшой размер файла.
- Поддержка анимации.
- 8-битное ограничение приводит к ограниченному качеству изображения.
Поддержка браузеров и ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Поддерживается всеми основными операционными системами и их стандартными графическими редакторами.
Варианты использования
- Используйте анимированные GIF-файлы не только для «оживления контента», но и для демонстрации того, как выполнять задания в учебных пособиях и руководствах.

- Используйте , а не , если вам нужны более 8-битные цветные изображения (JPEG поддерживает до 24-бит).
4. WebP
Пример изображения WebPWebP — это формат изображения, разработанный специально для лучшего сжатия изображений без потерь и с потерями.
Переключение с JPEG и PNG на WebP может помочь сэкономить место на диске сервера и значительную пропускную способность, поскольку файлы изображений на 35 % меньше при том же качестве.
Преимущества и недостатки
- Файлы меньшего размера для того же или лучшего качества изображения.
- Не поддерживается всеми браузерами и графическими редакторами.
Поддержка браузера и ОС
- Google Chrome (версия 17+ для настольных компьютеров, 25+ для мобильных устройств), Firefox (65+), Edge (18+) и Opera (11.0+), изначально поддерживают WebP. Планируемая версия Safari 14 будет поддерживать WebP.
- Формат по-прежнему не поддерживается большинством собственных графических редакторов ОС, но профессиональные инструменты, такие как Photoshop, поддерживают WebP.

Варианты использования
- Замените файлы JPEG и PNG, чтобы сэкономить трафик и ускорить работу вашего сайта. Если вы используете WordPress в качестве предпочтительного программного обеспечения CMS, вот как использовать изображения WebP в WordPress и доставлять другие форматы в устаревшие браузеры.
5. TIFF
Значок TIFFCОдин из форматов, который не должен отсутствовать в этом руководстве по типам файлов изображений, — это TIFF.
TIFF, сокращение от Tagged Image File Format, представляет собой формат растрового изображения, который чаще всего используется для хранения и редактирования изображений, которые впоследствии будут использоваться для печати.
Несмотря на то, что он поддерживает сжатие с потерями, обычно используется как формат изображения без потерь. Кроме того, большинство профессиональных графических приложений, поддерживающих TIFF (Photoshop, Illustrator и т. д.), не используют сжатие. Таким образом, изображения TIFF обычно имеют большой размер файла.
Преимущества и недостатки
- Файлы высокого качества идеально подходят для хранения или публикации в печати.
- Большой размер файла из-за обычного использования без сжатия.
- Ограниченная поддержка браузеров.
Поддержка браузеров и ОС
- Ни один из основных браузеров не может отображать файл TIFF без надстроек или расширений.
- В основном доступен в качестве формата экспорта для профессиональных инструментов редактирования и публикации изображений.
Варианты использования
- Хранение и подготовка изображений и графики к публикации.
- Используется многими сканерами для сохранения качества отсканированных документов или изображений.
6. BMP — Bitmap
Bitmap против gif Bitmap (BMP) — это в основном устаревший формат файла изображения, который отображает отдельные пиксели практически без сжатия. Это означает, что файлы BMP могут легко стать очень большими и непрактичными для хранения или обработки.
- Гигантские размеры файлов без заметного улучшения качества по сравнению с такими форматами, как WebP, GIF или PNG.
Поддержка браузеров и ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Встроенная поддержка в большинстве редакторов изображений ОС по умолчанию, таких как MS Paint.
Варианты использования
- В 2022 году законных вариантов использования формата изображения BMP практически не будет.
7. HEIF — высокоэффективный формат файла изображения
JPEG против формата HEIFHEIF, сокращение от High Efficiency Image File Format, представляет собой формат изображения, разработанный командой разработчиков видеоформата MPEG, чтобы стать прямым конкурентом JPEG.
Теоретически сжатие почти в два раза эффективнее, чем JPEG, что позволяет получать изображения почти в два раза более высокого качества при одинаковых размерах файлов.
Это формат растрового изображения, основанный на отображении пикселей, что означает, что вы не можете масштабировать изображения без потери качества.
Преимущества и недостатки
- Отличное соотношение качества и размера файла.
- Нет браузера и ограниченная поддержка ОС.
Поддержка браузеров и ОС
- Не поддерживается ни одним из основных браузеров.
- Встроенная поддержка в macOS Sierra и iOS 11 и более поздних версиях, но не в соответствующих версиях Safari.
Варианты использования
- Используется некоторыми новыми телефонами и устройствами для хранения фотографий с более высоким качеством, чем файлы JPEG.
8. SVG — Масштабируемая векторная графика
Логотип SVGФормат файла масштабируемой векторной графики, обычно называемый SVG, был разработан W3C в качестве языка разметки для визуализации двумерных изображений прямо в браузере.
Он не полагается на пиксели, как в растровом формате, а использует XML-текст для обведения фигур и линий подобно тому, как математические уравнения создают графики.
Это означает, что вы можете бесконечно масштабировать изображения SVG без потери качества.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других людей, которые получают наш еженедельный информационный бюллетень с инсайдерскими советами по WordPress!
Подпишитесь сейчас
Преимущества и недостатки
- Небольшие размеры файлов и масштабирование без потерь для простых иллюстраций, фигур и текста.
- Не идеальный формат для изображений или сложных рисунков.
Поддержка браузеров и ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Редакторы изображений по умолчанию, как правило, не поддерживают SVG (поскольку он не подходит для фотографий), но большинство программ для иллюстраций поддерживают экспорт SVG.

Варианты использования
- SVG — это идеальный формат для логотипов, значков, простых иллюстраций и всего остального, что вы хотите свободно масштабировать с адаптивным дизайном. Если вы используете WordPress, обязательно ознакомьтесь с тем, как включить поддержку WordPress SVG для вашего веб-сайта.
9. EPS — Encapsulated Postscript
Значок EPSПо сути, файл EPS (Encapsulated PostScript) представляет собой файл векторного изображения, используемый для хранения иллюстраций в Adobe Illustrator и другом программном обеспечении для создания иллюстраций, таком как CorelDraw.
Как и файлы SVG, EPS на самом деле представляет собой текстовый документ, в котором формы и линии описываются с помощью кода, а не отображаются пиксели и цвета. В результате файлы EPS также поддерживают масштабирование без потерь.
Преимущества и недостатки
- Масштабирование без потерь.
- Подставка для принтера для документов и рисунков.

Поддержка браузеров и ОС
- EPS не является стандартным форматом файлов веб-изображений и не поддерживается ни одним из основных браузеров.
Варианты использования
- В основном используется для хранения, сохранения и печати иллюстраций при работе с Adobe Illustrator или другим программным обеспечением.
10. PDF — переносимый формат документа
Пример файла PDFФормат PDF, вероятно, ассоциируется у вас с хранением, сохранением и чтением в основном текстовых документов. Это совершенно понятно — в конце концов, документ находится прямо в названии.
Но файлы PDF на самом деле основаны на том же языке PostScript, на котором работают файлы векторных изображений EPS, и могут также использоваться для сохранения изображений и иллюстраций.
Это предпочтительный формат изображения для хранения иллюстраций, обложек журналов и многого другого для последующей печати. Это также предпочтительный выбор для наших электронных книг Kinsta.
Преимущества и недостатки
- Индексируемый текст с возможностью поиска делает его идеальным для подробной инфографики или отчетов.
- Может включать ссылки, кнопки CTA и другие интерактивные элементы.
- Масштабируемость без потерь.
- Не может быть включен в веб-контент, должен быть загружен и прочитан как отдельный файл.
Поддержка браузеров и ОС
- Поддерживается всеми основными браузерами, но вы вынуждены открывать PDF как отдельный файл. (Вы не можете использовать файлы PDF для отображения изображений во всем HTML-контенте.)
- Формат поддерживается большинством стандартных редакторов документов (например, MS Word или Google Docs) и программами для иллюстраций (AI, Inkscape), но не программами для редактирования изображений.
Варианты использования
- PDF — лучший вариант, если вы хотите создать интерактивный визуальный отчет или инфографику, дополняющую ваш контент.
 Вот хороший список лучших плагинов для просмотра PDF для пользователей WordPress.
Вот хороший список лучших плагинов для просмотра PDF для пользователей WordPress.
11. PSD — документ Photoshop
Логотип PSDКак следует из названия, формат файла PSD — это формат изображения, используемый для сохранения графических документов и текущих работ с Adobe Photoshop.
Это небезопасный для Интернета формат изображения , поэтому он не поддерживается никакими браузерами, стандартными программами просмотра или редакторами изображений.
Преимущества и недостатки
- Все фильтры, прозрачность, пути и изменения полностью настраиваемы и обратимы.
- Качество изображения без потерь.
- Большие размеры файлов.
Варианты использования
- Сохранение и хранение проектов Photoshop до и после их завершения.
12. AI — Adobe Illustrator Artwork
Значок файла Adobe Illustrator AI — это еще один формат изображения, специально разработанный Adobe для сохранения не только изображения, но и состояния проекта.
Как и PSD, , он не предназначен для использования в Интернете и не поддерживается ни одним браузером, ни большинством средств просмотра изображений по умолчанию.
В отличие от PSD-файлов, AI-файлы можно свободно масштабировать без потери качества.
Преимущества и недостатки
- Все штрихи, линии, формы, фильтры настраиваются и обратимы.
- Свободно увеличивайте или уменьшайте размеры иллюстраций.
- Большие размеры файлов.
Варианты использования
- Сохранение и хранение проектов Adobe Illustrator до и после их завершения.
13. XCF — экспериментальный вычислительный центр
Значок XCFXCF, что означает экспериментальный вычислительный комплекс, представляет собой тип файла изображения, встроенный в редактор изображений с открытым исходным кодом GIMP. Это эквивалент файлов PSD и сохраняет пути, прозрачность, фильтры и многое другое.
Опять же, это собственный тип файла для хранения проектов и не поддерживается никакими браузерами или средствами просмотра изображений по умолчанию.
Преимущества и недостатки
- Все пути, фильтры и формы можно настраивать и изменять.
- Качество изображения без потерь.
- Большие размеры файлов.
Варианты использования
- Сохранение и хранение проектов GIMP до и после их завершения.
14. INDD — документ Adobe InDesign
Значок Adobe InDesignINDD — это собственный тип файлов для пользователей Adobe InDesign, в котором вы можете сохранять файлы проекта, включая содержимое страницы, стили, образцы и многое другое.
Хотя иногда его называют форматом файла изображения, он, как правило, связан с визуальными элементами помимо текста.
Не поддерживается никакими браузерами или программами для просмотра изображений по умолчанию, так как это не безопасный веб-формат .
Преимущества и недостатки
- Храните большие многостраничные дизайнерские проекты с настраиваемыми элементами.
Варианты использования
- Он в основном используется графическими дизайнерами и художниками-постановщиками для разработки и совместной работы над плакатами, листовками, журналами, брошюрами и многим другим.

15. Типы файлов необработанных изображений
Форматы необработанных изображений — это типы файлов, которые цифровые камеры используют для хранения изображений с полным качеством для последующей обработки и редактирования.
Основные типы файлов необработанных изображений по производителям камер:
- Kodak: CR, K25, KDC
- Канон: CRW CR2 CR3
- Эпсон: ERF
- Никон: NEF NRW
- Олимп: ORF
- Пентакс: PEF
- Панасоник: RW2
- Sony: ARW, SRF, SR2
Вместо 256 оттенков на цветовой канал (8 бит), доступных в файле JPEG, файлы RAW предлагают до 16 384 оттенков на цветовой канал (14 бит) в одном изображении. Это дает вам больше гибкости при настройке цветов и контрастности при постобработке.
Необработанные изображения не предназначены для Интернета или совместного использования и не поддерживаются ни одним из основных браузеров или средств просмотра изображений.
Преимущества и недостатки
- Изображения более высокого качества с большим разнообразием цветов.
- Гигантские файлы изображений (необработанный файл может легко достигать размера от 20 до 40 мегабайт).
Варианты использования
- Сохранение фотографий в максимально возможном качестве для последующей обработки и редактирования.
Часто задаваемые вопросы о типах файлов изображений
Какие существуют 3 распространенных типа файлов изображений?
Судя по данным об использовании Интернета, тремя наиболее распространенными типами файлов изображений являются PNG, JPEG и SVG.
Статистика использования форматов файлов изображений (Источник изображения: w3techs.com)Ниже мы рассмотрим, почему они так широко распространены.
1. PNG: скриншоты, баннеры, инфографика, изображения
Поскольку формат PNG лучше подходит для текста внутри изображения, он чаще используется для скриншотов, баннеров (в зависимости от размера рекламного баннера) и многого другого.
Поскольку он использует сжатие без потерь, он также используется дизайнерами и фотографами, например, для демонстрации высококачественных изображений на веб-сайтах их портфолио.
Эти два фактора, наряду с универсальной поддержкой браузера и операционной системы, делают его самым популярным типом файлов изображений в Интернете. PNG присутствуют на колоссальных 77% веб-сайтов.
2. JPEG: изображения
Сжатие с потерями означает, что JPEG является лучшим вариантом для демонстрации изображений в вашем контенте. Потеря качества едва заметна для обычного интернет-пользователя, и вы можете значительно сэкономить дисковое пространство и пропускную способность.
Вот почему это второй по популярности формат в Интернете, который используется почти на 72% веб-сайтов. Большинство сайтов используют как PNG, так и JPEG для разных целей.
Напоминаем: нет никакой разницы между JPG и JPEG, это две разные аббревиатуры и расширения файлов для одного и того же формата.
3. SVG: логотипы, значки и иллюстрации
Файлы SVG — это масштабируемые векторные файлы, которые идеально подходят для значков, логотипов, графиков и простых иллюстраций. Изображение можно даже вставить прямо на страницу в виде кода CSS.
Вот почему SVG занимает третье место, его используют 27% веб-сайтов.
Почетное упоминание: анимированные изображения GIF
Несмотря на то, что формат GIF редко используется для статических изображений, он вернулся в качестве выбора №1 для обмена анимацией.
Анимированный gif примерВ результате около 22% веб-сайтов используют GIF на своих страницах, хотя они, вероятно, также используют PNG и JPEG в качестве своих стандартных форматов.
Какой формат изображения имеет самое высокое качество?
Необработанные форматы изображений имеют наивысшее качество, но имеют неоправданно большие размеры файлов, достигающие сотен мегабайт.
Для веб-изображений формат файла WebP предлагает на 25-35% меньший размер файла, чем JPEG, для фотографий того же качества, что означает, что вы можете загружать изображения более высокого качества для того же места на диске и ускорить свой сайт.
HEIF — это еще одна альтернатива JPEG с более эффективным сжатием, но в настоящее время она не поддерживается ни одним из основных браузеров.
Файлы PNG обеспечивают сжатие без потерь, но это означает, что размеры файлов будут чрезвычайно большими и медленными для загрузки. Размер одного файла PNG может составлять сотни КБ или даже 1 МБ+. Однако, если вы воспользуетесь некоторыми тактиками, такими как отложенная загрузка (доступна в ядре, начиная с WordPress 5.5) и CDN, у вас все еще может быть быстрый сайт.
Какие форматы файлов поддерживают прозрачность?
Наиболее распространенными типами файлов изображений для Интернета, которые поддерживают прозрачность, являются PNG, WebP, GIF и даже SVG.
Большинство собственных типов файлов изображений проекта, таких как PSD, XCF и AI, также поддерживают прозрачность.
С другой стороны, популярный формат изображений JPEG не поддерживает прозрачность .
PNG лучше, чем JPEG?
Основное различие между PNG и JPEG заключается в том, что PNG — это формат изображения без потерь, а JPEG — формат с потерями. В основном это означает, что PNG использует методы сжатия без ущерба для исходного качества или детализации изображения.
В основном это означает, что PNG использует методы сжатия без ущерба для исходного качества или детализации изображения.
Для текста на изображениях, скриншотов учебных пособий и когда вы хотите, чтобы знаки или другие мелкие элементы были видны на фотографии на 100%, формат PNG является правильным.
Комикс PNG против JPEG (Источник изображения: lbandy.com) один справа.Означает ли это, что JPEG является недопустимым типом файла изображения? Нисколько!
Для обычных сообщений в блогах или изображений заголовков JPEG предлагает более чем достаточно хорошее качество при значительно меньшем размере файла. Вы часто можете сэкономить до 50% или больше места, изо всех сил стараясь заметить разницу в качестве невооруженным глазом.
Сделайте визуальный контент вашего веб-сайта четким с помощью этого руководства по лучшим типам файлов изображений ✨Нажмите, чтобы твитнутьРезюме
Нет недостатка в изображениях, которые вы могли бы законно использовать для своих проектов. Надеюсь, эта статья помогла вам понять, какие типы и форматы файлов изображений использовать в каком контексте для достижения наилучших результатов.
Надеюсь, эта статья помогла вам понять, какие типы и форматы файлов изображений использовать в каком контексте для достижения наилучших результатов.
Растровые форматы лучше всего подходят для изображений и рисунков, а векторы — отличная замена логотипам, значкам и цифровой графике.
Использование правильных типов файлов изображений для правильной задачи может не только помочь повысить скорость загрузки вашей страницы, но и снизить пропускную способность и нагрузку на сервер. Как последующий положительный эффект, ваш общий пользовательский опыт также значительно улучшится. Не плохо, а?
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории благодаря 35 центрам обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.

Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Форматы файлов изображений в фотографии: полное руководство
Сообщение от: Кав Дадфар
JPEG, RAW, HEIF, PSD, DNG — фотографы имеют дело с множеством форматов файлов изображений, и это может очень быстро запутать.
Чтобы помочь вам лучше понять различные варианты форматов фотографий и убедиться, что вы выбираете правильный тип файла для каждой ситуации, мы составили это подробное руководство. И я обещаю: к тому времени, когда вы закончите читать, вы сможете легко выбрать идеальный формат файла.
Итак, без лишних слов, приступим!
Что такое форматы файлов изображений?
Когда вы делаете снимок с помощью цифровой камеры, ваша камера записывает данные изображения, которые затем необходимо сохранить на карте памяти, компьютере и/или внешних жестких дисках. Каждый формат файла изображения — это просто другой способ структурирования данных изображения, чтобы ваши изображения можно было легко хранить, просматривать, передавать, редактировать и копировать на разные устройства.
Каждый формат файла изображения — это просто другой способ структурирования данных изображения, чтобы ваши изображения можно было легко хранить, просматривать, передавать, редактировать и копировать на разные устройства.
Различные форматы файлов предлагают различные преимущества и недостатки. Некоторые форматы предназначены для сжатия данных изображения, чтобы вы получили небольшой файл изображения, некоторые предназначены для сохранения слоев редактирования, а другие предназначены для совместимости на разных платформах. Пока я более подробно рассмотрю наиболее часто используемые форматы ниже, вот краткий список:
- JPEG
- HEIF
- TIFF
- RAW
- DNG
- PNG
- GIF
- BMP
- PSD
Выбор правильного формата файла очень важен . Если вы выберете неправильный формат файла для задания, это может стать критической ошибкой (в зависимости от требуемого уровня качества и постобработки).
Ключевые форматы изображений фотографии
В этом разделе я расскажу вам обо всех основных форматах файлов, используемых фотографами, начиная с:
JPEG
JPEG расшифровывается как «Joint Photographic Experts Group» и, вероятно, является самым известным из всех форматов файлов изображений. JPEG — это то, что многие камеры устанавливают в качестве вывода по умолчанию, поэтому, если вы никогда не настраивали параметры качества изображения своей камеры, вы, вероятно, используете именно его.
JPEG сжимаются в момент захвата; поэтому, когда вы берете JPEG, вы мгновенно теряете некоторые детали изображения (и, следовательно, сохраняете изображение более низкого качества). Преимуществом этого сжатия, однако, является размер файла: JPEG во много раз меньше, чем альтернативные форматы (такие как RAW и TIFF, обсуждаемые ниже). Таким образом, вы обычно можете хранить тысячи файлов JPEG на одной карте памяти и можете быстро передавать файлы JPEG с камеры на телефон или компьютер.
Еще одним большим преимуществом файлов JPEG является то, что они могут отображаться практически в любом браузере и операционной системе, с которыми вы когда-либо сталкивались. Вы можете делиться файлами JPEG по электронной почте, в чате и в социальных сетях, и у вас никогда не возникнет проблем с совместимостью.
Некоторые камеры имеют различные уровни качества JPEG (например, низкий, средний и высокий). Чем лучше качество, тем меньше камера будет сжимать изображение, хотя все файлы JPEG имеют сжатие или .
Вообще говоря, следует использовать JPEG:
- Если фотографии предназначены для личного использования, социальных сетей, альбомов и мелкого шрифта (и не предназначены для крупного тиража)
- Если вы не собираетесь улучшать или редактировать фотографии в постобработке
- Для обмена изображениями по электронной почте или через приложения для обмена сообщениями
Преимущества JPEG
- Небольшой размер файла означает, что на одной карте памяти можно хранить больше изображений
- Вы сокращаете время передачи файлов
- Файлы JPEG легко отображаются
Недостатки JPEG
- Потеря качества из-за сжатия изображения
- Меньше возможностей для обработки изображений в программном обеспечении для редактирования фотографий
HEIF
HEIF, или High Efficiency Image Format — самый новый тип файла в этом списке; формат был разработан в 2015 году и вскоре был реализован Apple для хранения фотографий с iPhone.
HEIF меньше, чем файлы JPEG, но предлагают такое же или даже более высокое качество. Другими словами, файлы HEIF занимают меньше места, чем файлы JPEG, но выглядят одинаково хорошо. Таким образом, формат HEIF предлагает облегченную альтернативу JPEG, которая идеально подходит для быстрой передачи изображений и эффективного хранения.
К сожалению, файлы HEIF гораздо менее универсальны, чем JPEG. Они не могут быть легко отображены интернет-браузерами, что делает их плохим вариантом для обмена изображениями в социальных сетях и на веб-сайтах портфолио. И хотя HEIF могут обрабатываться несколькими программами редактирования, включая Lightroom, Photoshop, Affinity и GIMP, многие программы не могут обрабатывать HEIF, что серьезно ограничивает их полезность.
Преимущества HEIF
- Меньше, чем JPEG
- Относительно качественное хранилище файлов
Недостатки HEIF
- Ограниченная совместимость
TIFF
TIFF означает «формат файла изображения с тегами», и это еще один тип файла, который обычно используется в индустрии фотографии. (Например, издатели обычно запрашивают файлы TIFF). TIFF можно легко преобразовать в JPEG, поэтому, даже если формат конечного файла будет JPEG, многие фотографы предпочитают редактировать TIFF.
(Например, издатели обычно запрашивают файлы TIFF). TIFF можно легко преобразовать в JPEG, поэтому, даже если формат конечного файла будет JPEG, многие фотографы предпочитают редактировать TIFF.
TIFF обычно несжатые, поэтому они имеют чрезвычайно высокое качество и дают возможность обширной постобработки. Вы можете вносить мощные тональные корректировки и делать потрясающую цветокоррекцию для файлов TIFF, но поскольку файлы TIFF не имеют сжатия, они намного больше и занимают много места как на карте памяти, так и на вашем компьютере.
Не все камеры позволяют снимать в формате TIFF, но некоторые предлагают TIFF в качестве формата изображения самого высокого качества. Обратите внимание, что файлы TIFF могут отображаться на некоторых, но не на всех! – браузеры.
Преимущества TIFF
- Вы можете вносить значительные изменения в программное обеспечение для редактирования
- TIFF позволяют печатать с высочайшим качеством и в гораздо больших размерах
Недостатки TIFF
- Значительно большие размеры файлов (поэтому требуется больше памяти)
- Более длительное время передачи и загрузки из-за размера файла
RAW
В наши дни большинство камер предлагают возможность съемки в формате RAW, включая беззеркальные модели, зеркальные фотокамеры и даже смартфоны.
RAW хранится вся информация, изначально захваченная камерой, а это означает, что настройки баланса белого, экспозиции, контраста, насыщенности и резкости можно легко применить в программном обеспечении для редактирования изображений после того, как фотография будет сделана.
Как и файлы TIFF, файлы RAW очень большие и занимают много места. В отличие от TIFF, файлы RAW не могут отображаться в браузерах или даже на рабочих столах компьютеров; для просмотра файла RAW необходимо использовать специальное программное обеспечение для обработки, такое как Lightroom, Capture One или ON1 Photo RAW.
Проще говоря, RAW — лучший вариант, если вы хотите создавать файлы высочайшего качества, поэтому этот вариант предпочитают большинство профессиональных фотографов. И важно отметить, что если вы не используете файлы RAW, то ваша камера будет автоматически корректировать ваши изображения во время захвата (и эти корректировки навсегда изменят файлы).
Для съемки в RAW требуется много карт памяти, не говоря уже о значительном времени постобработки. Это также требует некоторых базовых знаний программного обеспечения для редактирования изображений, такого как Adobe Lightroom, потому что — см. Выше! – файлы должны быть отредактированы и преобразованы, прежде чем их можно будет распечатать, опубликовать в Интернете и т. д.
Преимущества RAW
- Превосходное качество изображения
- Широкие возможности постобработки
Недостатки RAW
- Для преобразования и редактирования фотографий требуется много времени
- Для файлов большего размера требуется больше места для хранения и больше времени на постобработку
DNG
В наши дни почти каждая камера использует собственный формат для захвата файлов RAW. Даже камеры одного и того же производителя часто используют разные форматы, а это означает, что программное обеспечение для редактирования изображений должно иметь возможность читать огромное количество типов файлов.
В результате поставщики программного обеспечения для редактирования сталкиваются с проблемой: они должны управлять и постоянно предоставлять обновления для своих программ, чтобы они могли читать все форматы файлов RAW.
Введите DNG.
Формат DNG, или Digital Negative, был создан Adobe в попытке предоставить стандартный файл RAW, который может использоваться всеми производителями и камерами.
DNG предлагается в качестве основного формата файла RAW или в качестве альтернативы собственному формату RAW производителя. Одна из проблем с сохранением изображений в исходном формате RAW заключается в том, что через несколько лет у вас могут возникнуть проблемы с доступом к этим файлам, потому что они специфичны для камер и производителей. Но если вы конвертируете свои файлы в формат Adobe DNG, они будут актуальны в будущем.
Преобразование DNG добавляет еще один этап в рабочий процесс постобработки, что требует дополнительного времени. Однако программное обеспечение для редактирования, такое как Lightroom, может преобразовывать большие пакеты файлов в формат DNG, поэтому вам не нужно вручную преобразовывать каждое изображение.
Преимущества DNG
- Может быть доступен для программ обработки изображений, таких как Lightroom и Photoshop
- Возможно, более безопасный долгосрочный вариант, поскольку он защищает от будущих несовместимостей
Недостатки DNG
- Если ваша камера не может автоматически создавать DNG, потребуется дополнительное время для преобразования файлов RAW камеры в DNG
PNG
Файлы PNG, разработанные в 90-х годах как усовершенствование формата файлов GIF, имеют относительно небольшой размер, относительно высокое качество и могут отображаться в браузерах, поэтому они идеально подходят для использования в Интернете.
PNG сжимаются в формате без потерь и поэтому сохраняют множество деталей для просмотра и редактирования. Но, в отличие от многих других форматов файлов, высококачественные PNG не требуют много места для хранения; это полезно в Интернете, потому что вы хотите, чтобы изображения загружались быстро.
Еще одним преимуществом файлов PNG является то, что они обеспечивают частичную и полную прозрачность, что идеально подходит для наложений и логотипов.
Преимущества PNG
- Сжатие без потерь обеспечивает хорошее качество изображения, которое не ухудшается при редактировании
- PNG могут сохранять прозрачность, что важно для графики, такой как наложения и логотипы
Недостатки PNG
- Размер файла больше, чем у JPEG
GIF
Как и PNG, GIF идеально подходят для использования в Интернете. Сжатие без потерь означает, что файлы небольшие, но качество изображения не страдает, а GIF поддерживает прозрачность (хотя и не поддерживает частичную прозрачность, поэтому формат GIF не идеален для графики). GIF также позволяет использовать анимацию.
Однако файлы GIF могут содержать не более 256 цветов. Поэтому GIF — не лучший выбор для фотографий, а скорее для изображений с ограниченной цветовой палитрой.
Преимущества GIF
- Небольшой размер файла делает формат файла GIF идеальным для использования в Интернете
- Файлы могут содержать анимацию
Недостатки GIF
- Ограниченные цвета делают GIF плохим выбором для фотографий
- GIF не поддерживают частичную прозрачность (например, тени)
БМП
BMP — еще один формат файлов без потерь; он был изобретен Microsoft, первоначально для использования на платформе Windows. Однако теперь BMP распознаются и программами для Mac.
BMP больше, поскольку данные о цвете сохраняются для каждого отдельного пикселя без сжатия. В результате BMP создает высококачественный файл, который отлично подходит для печати, но не идеален для публикации фотографий в Интернете.
Преимущества БМП
- Можно использовать для печати
- Изображения очень качественные
Недостатки BMP
- Большой размер файла требует много памяти
PSD
PSD используется Adobe Photoshop для сохранения данных. Большим преимуществом PSD является то, что он позволяет сохранять изменения с использованием отдельных слоев, а не самого изображения.
Большим преимуществом PSD является то, что он позволяет сохранять изменения с использованием отдельных слоев, а не самого изображения.
Это делает PSD-файлы идеальными, если вам нужно активно манипулировать исходной фотографией в Photoshop. PSD-файлы обеспечивают большую гибкость, поскольку слои можно добавлять, удалять или редактировать в любое время, не затрагивая исходную фотографию. А если вы сохраните изображение в формате PSD, вы всегда сможете открыть его позже и повторно получить доступ к слоям редактирования.
Но помните:
После того, как многослойный PSD-файл будет сведен (по сути, все слои объединены), это действие нельзя будет отменить. Так что, если есть шанс, что вы захотите переработать некоторые слои позже, убедитесь, что вы сначала сохранили свой файл как несвернутый PSD.
Преимущества PSD
- Возможность манипулирования изображениями на отдельных слоях
- После редактирования изображение можно повторно сохранить как файл любого другого формата
Недостатки PSD
- Многоуровневые файлы могут быть невероятно большими из-за всех дополнительных данных
Форматы файлов изображений: заключительные слова
Теперь, когда вы прочитали эту статью, вы знаете все распространенные типы файлов изображений.
Как вы, наверное, понимаете, выбор правильного формата файла при захвате исходной фотографии, а затем выбор правильного формата файла при сохранении фотографии для публикации или печати, абсолютно необходимы.
Профессиональные фотографы обычно снимают в формате RAW (даже если окончательный файл будет в формате JPEG или TIFF), конвертируют эти файлы в формат DNG, а затем редактируют в таких программах, как Photoshop или Lightroom.
Какой ваш любимый формат файла изображения? Используете ли вы какие-либо форматы, не упомянутые в этой статье? Поделитесь своими мыслями в комментариях ниже!
Узнайте больше из нашей категории «Постобработка»
Кав Дадфар
— профессиональный трэвел-фотограф, писатель и руководитель фототура из Великобритании. Его изображения представлены такими стоковыми агентствами, как 4Corners Images и Robert Harding World Imagery, и их использовали такие клиенты, как Condé Nast, National Geographic, Lonely Planet и многие другие. Кав также является соучредителем That Wild Idea, компании, специализирующейся на проведении мастер-классов по фотографии и туров как по Великобритании, так и по всему миру. Узнайте больше на этой дикой идее.
Кав также является соучредителем That Wild Idea, компании, специализирующейся на проведении мастер-классов по фотографии и туров как по Великобритании, так и по всему миру. Узнайте больше на этой дикой идее.
7 форматов файлов фотографий, о которых вам нужно знать
Вы когда-нибудь задумывались, что означают три буквы после названия вашего изображения? Это относится к формату файла вашей фотографии. Хотите верьте, хотите нет, но это имеет большое значение для того, как ваше изображение будет выглядеть при печати.
Формат файла может показаться тривиальной вещью — их вроде бы сотни, так что это не должно иметь значения, верно? Ну, не совсем.
Существует всего несколько форматов файлов фотографий, которые оптимальны для печати, и мы в Frame It Easy можем распечатать только три из них. (Не волнуйтесь, мы еще вернемся к этому.) Но важно знать основные характеристики каждого основного формата.
Вы печатаете фотографию и хотите узнать, как лучше всего выполнить эту работу? Изучение форматов файлов, безусловно, было бы полезно. Вы также можете иметь представление о том, какой формат файла вы предпочитаете, но хотите сузить его между несколькими кандидатами.
Вы также можете иметь представление о том, какой формат файла вы предпочитаете, но хотите сузить его между несколькими кандидатами.
Не все форматы идеально подходят для одного и того же проекта. Если вы хотите напечатать гигантский баннер, вы должны использовать другой тип файла, чем если бы вы хотели напечатать семейную фотографию. Вы можете захотеть загрузить файл в Интернет, но не хотите слишком сильно замедлять время загрузки сайта; для этого также лучше всего подходит другой тип файла.
Какой бы ни была причина, это подробное руководство должно помочь вам.
Подходит для загрузки изображений в Интернет и для хранения фотографий небольшого размера.
JPEG (или JPG) — это сокращение от Joint Photographic Experts Group. Лучше всего они работают с цветными и черно-белыми фотографиями. JPEG также является форматом файлов, который мы чаще всего печатаем для наших клиентов.
В отличие от PNG, JPEG может лучше сжимать ваши файлы для более эффективного хранения на вашем компьютере. При этом, чем более сжато изображение JPEG, тем ниже его качество, что придает изображению зернистый, пиксельный вид (и это не очень хорошо выглядит для печати). Чем выше качество сохраненного исходного изображения, тем качественнее будет окончательный отпечаток.
Благодаря своему сжатому формату он идеально подходит для загрузки изображений в Интернет. Это также один из самых универсальных форматов файлов, поскольку он может использоваться практически любым программным обеспечением и может быть распечатан практически кем угодно. Если вы не сжимаете свою фотографию с помощью программного обеспечения для редактирования, она должна быть хорошей.
В большинстве случаев, если вы используете изображения со своего телефона или изображения, размещенные в Интернете, файлы JPEG будут практически одинаковыми, заканчиваясь расширением .JPEG или .JPG. Однако изображения, снятые цифровой камерой более высокого класса, могут иметь метаданные Exchangeable image file (или Exif), которые содержат такую информацию, как тип используемой камеры и настройки цвета при съемке изображения. Обычно они предназначены для более профессиональных типографий.
Обычно они предназначены для более профессиональных типографий.
К счастью, мы обрабатываем все файлы JPEG одинаково. Поэтому, если вы делаете снимок со своего телефона или используете камеру типа «наведи и снимай», вам не о чем беспокоиться. Наша талантливая команда позаботится о том, чтобы предоставленное вами изображение имело наилучшее качество цвета при печати для обрамления.
Краткое примечание о .HEICВозможно, недавно вы видели еще один тип фотографий, который появился на ваших устройствах — .HEIC. Фотографии на современных iPhone часто имеют формат .HEIC, тип высокоэффективного формата файла изображения. Когда он экспортирует/отправляет их куда-либо, он должен конвертировать их в JPEG, но иногда этого не происходит. Если вы столкнетесь с .HEIC в дикой природе, это прекрасное изображение, но его необходимо преобразовать в JPEG, чтобы мы могли его принять.
2) .PNG Подходит для хранения графики и рисунков без потери качества.
Сокращенный от Portable Network Graphics, PNG представляет собой несжатый формат «без потерь», что означает, что он сохраняет все данные, необходимые для отображения максимально возможного качества изображения. Сохранение качества — вот что привлекает людей к этому типу файлов.
Но с высоким качеством приходит и большая ответственность. Поскольку файлы PNG не имеют потерь, чем больше и сложнее изображение, тем больше размер файла. Для фотореалистичных загрузок с разрешением 300 точек на дюйм (DPI) PNG привели бы к огромным размерам файлов; изображение того же размера одного цвета будет составлять часть размера файла.
Если у вас есть фотореалистичное изображение, мы рекомендуем сначала преобразовать изображение в JPEG, так как это может значительно уменьшить размер файла.
Однако, если вы хотите напечатать линейные рисунки, лучше всего подойдет формат PNG, так как в нем меньше потерь, чем в формате JPEG, а окончательный отпечаток может выглядеть намного чище (в зависимости от DPI и настройки качества вашего файла JPEG). изображение).
изображение).
Важное примечание о цвете: Цветовое пространство (CMYK или RGB) и цветовой профиль (sRGB и т. д.) также очень важны. Они во многом определяют, как будет печататься фотография. PNG обычно предназначены для экрана, а не для печати, и, хотя PNG поддерживает встраивание цветового профиля, он делает , а не позволяют встраивать цветовое пространство. JPEG более гибкий и поддерживает как цветовое пространство, так и цветовой профиль.
3) .GIF Подходит для передачи изображений, онлайн-хранилища или создания коротких анимаций.
Формат обмена графикой, также известный как GIF, является популярным форматом в Интернете благодаря возможности анимации. Возможно, в какой-то момент вы отправили несколько юмористических сообщений своим друзьям.
Формат разработан в 1987. Первоначально он использовался для уменьшения размера изображений и создания коротких анимаций. Как и PNG, это формат без потерь. Однако максимальный цветовой диапазон GIF-файлов составляет 256 оттенков, что делает их неоптимальными для печати. (Это явно меньше, чем 16,7 миллионов цветов в JPEG и PNG.)
Однако максимальный цветовой диапазон GIF-файлов составляет 256 оттенков, что делает их неоптимальными для печати. (Это явно меньше, чем 16,7 миллионов цветов в JPEG и PNG.)
Из-за ограничений по цвету и возможности анимированных GIF-файлов (мы еще не совсем поняли, как печатать анимированные фотографии?), мы не рекомендуем вам отправить GIF-файлы. Мы по-прежнему рекомендуем файлы JPEG и PNG для более качественной печати.
Файлы, которые мы не можем распечатать, но по-прежнему хороши 4) .TIFF Подходит для печати и хранения изображений с высоким разрешением. И это хорошо для размещения этих изображений в формате макета страницы.
Сокращение от Tagged Image File Format, TIFF обычно очень высокого качества. Вот почему многие художники используют их для транспортировки и печати своих работ. Они также используются для настольных издательских систем, факсимильной связи и трехмерных приложений.
Поскольку файлы TIFF имеют такое высокое качество, они удобны для редактирования, поскольку они не ухудшаются и не превращаются в пиксели при последующих изменениях.
Этот формат имеет некоторые недостатки. Многие программы будут иметь проблемы с его поддержкой из-за его размера.
Мы рекомендуем проверить, поддерживает ли это программное обеспечение для редактирования фотографий или печати. К сожалению, в настоящее время мы не можем печатать в этом формате.
Но вы можете загрузить свой TIFF на один из многих сайтов, специализирующихся на преобразовании файлов. На самом деле существует сайт, посвященный конвертации TIFF в JPEG, что очень удобно.
5) .PDF Подходит для изготовления баннеров, журнальных статей и онлайн-документов.
Portable Document Format — для краткости PDF — был создан в 1991 году. Этот формат предназначен для записи электронных версий документов, готовых к перепечатке, как это было первоначально задумано. Если вам когда-либо приходилось подписывать онлайн-документ, вы, вероятно, сталкивались с PDF. Они также могут быть преобразованы в другие типы файлов.
Если вам когда-либо приходилось подписывать онлайн-документ, вы, вероятно, сталкивались с PDF. Они также могут быть преобразованы в другие типы файлов.
Существует несколько способов преобразования PDF в PNG или JPEG. Если у вас Mac, просто откройте PDF-файл в режиме предварительного просмотра и выберите «Файл» > «Экспорт», а затем выберите нужный формат. В этом случае вам нужен либо JPEG, либо PNG.
Если у вас есть ПК, вам потребуется программное обеспечение для преобразования вашего PDF в тип файла, который может читать наш сайт. Мы рекомендуем широкоугольный конвертер PDF или Adobe Acrobat Pro.
6) .EPS Подходит для трехмерных изображений, больших баннеров и векторной графики.
EPS — это сокращение от Encapsulated Postscript. Эти файлы похожи на PDF и TIFFS, так как они хороши для создания баннеров или графики с крупным шрифтом.
Их самая большая сила в том, что они представляют собой векторные изображения, то есть их можно расширять без потери качества. Файл основан на математическом уравнении и отличается от файлов JPEG и PNG, которые основаны на пикселях.
Файл основан на математическом уравнении и отличается от файлов JPEG и PNG, которые основаны на пикселях.
Тем не менее, существуют некоторые ограничения для этого формата файла. В MacOS вы сможете сразу открыть EPS; В Windows для этого вам понадобится такая программа, как Adobe Illustrator.
Фотостандарт 7) .RAWПодойдет для профессиональных фотографов, которым требуется максимальное количество возможностей при постобработке.
Файлы RAW являются лучшим форматом файлов для фотосъемки. Они не сжимают, не манипулируют и не изменяют фотографию.
Этот формат используется с профессиональным цифровым фотооборудованием или цифровой зеркальной фотокамерой. С некоторыми настройками вашего iPhone вы также можете снимать фотографии в этом формате. Некоторые телефоны Android также могут делать фотографии в формате RAW.
Позволяет пользователю изменять изображение без каких-либо предварительных изменений. По сути, это фотография, как ее сканирует объектив камеры, и ничего более. Файлы RAW, как правило, больше, чем JPEG, но немного меньше, чем TIFF.
По сути, это фотография, как ее сканирует объектив камеры, и ничего более. Файлы RAW, как правило, больше, чем JPEG, но немного меньше, чем TIFF.
Вы можете потерять информацию в других форматах, поэтому файл RAW может быть лучшим форматом для создания исходных фотографий.
Очевидно, что в формат будут внесены изменения, если вы захотите, скажем, загрузить отредактированное изображение в Интернет. Но для начала, вероятно, это лучший выбор, если вам нужна абсолютная свобода в редактировании изображения.
Заключительные мысли
Большую часть времени замечать различия в формате файлов нужно очень внимательно. Тем не менее, это не означает, что этих различий не существует, поэтому важно знать, что они означают.
Здесь, в Frame It Easy, JPG, сохраненный в максимальном качестве с минимально возможным сжатием, — это то, что мы рекомендуем загружать.
Если у вас есть какие-либо вопросы перед отправкой фотографий на печать, не стесняйтесь обращаться в нашу службу поддержки, и они будут рады помочь вам!
Этот пост впервые появился как 7 форматов фотофайлов, о которых вам нужно знать на Frame It Easy — Учебном центре для пользовательского обрамления изображений.
9 Различные типы файлов изображений для фотографов
Как только вы начнете загружать изображения на компьютер, у вас могут возникнуть проблемы с обработкой файлов. Изучение типов файлов может избавить вас от стресса на этом этапе постобработки.
Сегодня я познакомлю вас с 9 различными типами файлов, с которыми вы столкнетесь в фотографии. В конце вы сможете отличить свои PNG от ваших DNG.
Руководство даст вам уверенность в предоставлении файлов как в высоком разрешении, так и в сокращенных версиях меньшего размера. Итак, давайте взглянем на некоторые из различных типов файлов и посмотрим, какую пользу они могут принести вам.
Вектор против растра
Две основные категории разделяют типы файлов изображений. Они отличаются способом обработки информации об изображении. Мы знаем эти два типа файлов как файлы растровых изображений и файлы векторных изображений.
Файлы растровых изображений
Говоря о фотографии, скорее всего, вы будете иметь дело с файлами растровых изображений. Наиболее типичные типы файлов, такие как JPEG, TIFF и GIF, относятся к этому типу файлов.
Наиболее типичные типы файлов, такие как JPEG, TIFF и GIF, относятся к этому типу файлов.
Растровые файлы содержат заданное количество пикселей, где каждый пиксель имеет определенное значение. Это значение содержит информацию о цвете пикселя.
Поскольку пиксели имеют заданные значения, это означает, что они статичны. Это означает, что если бы вы увеличили эти файлы, вы бы увидели цифровой состав пикселей этих файлов.
Растягивание этих пикселей может сделать изображение размытым или искаженным, что разрушит правдоподобность изображения. Если вы имеете дело с фотографиями, вы почти наверняка имеете дело с растровыми файлами.
Типы векторных файлов
Другой тип файлов, с которым вы столкнетесь, — это формат векторного изображения. Вы чаще видите их в графическом дизайне или текстовых изображениях и файлах.
Вместо того, чтобы содержать определенные блоки с определенными значениями, векторные файлы используют другой метод. Они используют систему линий и кривых, которая запоминает значение с помощью пропорциональных формул.
Этот метод создает больше пикселей, чтобы изображение выглядело четким. Как бы вы ни изменили размер файла, качество изображения и искажения не пострадают.
Например, если вы работаете с графическими дизайнерами, разрабатывающими ваш брендинг, обязательно получите векторный файл. Это означает, что вы сможете манипулировать изображениями своего бренда разными способами, не жертвуя качеством.
Высокое разрешение и низкое разрешение
Наиболее важным аспектом, который следует учитывать при работе с форматами файлов изображений, является то, насколько хорошо они справляются с разрешением. Переключение между типами файлов изменяет информацию об изображении. При изменении этой информации некоторые элементы могут потеряться. Это может привести к потере качества изображения.
Вы хотите, чтобы ваш файл был как можно ближе к оригиналу при редактировании. В идеале используйте программы, которые не редактируют сам оригинал напрямую. Это неразрушающий рабочий процесс, при котором вы все еще можете получить исходный файл в будущем. Это гарантирует, что вы всегда будете иметь дело с изображением самого высокого качества.
Это гарантирует, что вы всегда будете иметь дело с изображением самого высокого качества.
Измерение разрешения для Интернета и печати
Мы измеряем разрешение в DPI (точек на дюйм, чаще называемых пикселями на дюйм или PPI). Это наиболее важный аспект, который следует учитывать при печати или размещении изображения в Интернете. Чем выше число, тем больше разрешение.
Типы файлов — это не игра, в которой можно хранить больше всего информации. Речь идет о том, что лучше всего подходит для моих нужд. Например, 72 DPI — это стандартное разрешение для веб-изображений.
Это означает, что вы можете сократить время обработки за счет уменьшения размера файла. Вы можете использовать JPEG, в котором элементы изображения теряются, но изображение остается четким.
С другой стороны, для печати требуется максимальное количество имеющейся у вас информации. Для этого подходят такие файлы, как TIFF, потому что они почти не сжимают данные.
Типы файлов
Теперь я пройдусь по нескольким различным типам файлов изображений. Это должно помочь вам решить, когда использовать различные форматы файлов изображений.
Это должно помочь вам решить, когда использовать различные форматы файлов изображений.
1. JPEG (JPG) — Объединенная группа экспертов по фотографии
JPEG — это наиболее распространенные форматы изображений, с которыми вы столкнетесь в фотографии. Они отлично подходят для обмена изображениями разных размеров и разрешений. JPEG известен как формат файлов с потерями. Мы теряем качество при переходе на этот формат файла, поэтому лучше отредактировать ваши изображения, прежде чем превращать их в JPEG.
JPEG также является универсальным форматом изображений. Все интернет-браузеры будут поддерживать отображение этих изображений. Но поскольку это формат растрового изображения, его не лучше использовать с текстом.
Мы используем этот формат файла изображения, чтобы получить достаточно небольшой размер файла, что делает процесс загрузки намного быстрее и проще. Если вы когда-либо использовали настройку камеры, при которой изображения сохраняются как в формате RAW, так и в формате JPEG, вы, вероятно, заметили разницу в фотографиях.
Разница не только в разрешении, но и в цветах и тонах. Это связано с преобразованием JPEG цвета из формата RGB в формат для хранения изображения.
2. PSD — документ Photoshop
Как вы, наверное, догадались, PSD — это файлы Photoshop. Будет полезно ознакомиться с этим типом файлов.
Эти файлы можно создавать или открывать только в Adobe Photoshop. Главное, что вы должны помнить, это то, что PSD — это своего рода промежуточный файл. Это отличный способ создания типов файлов, поскольку Photoshop может считывать широкий диапазон файлов и экспортировать файлы изображений многих типов.
Файлы Photoshop великолепны, потому что они представляют собой формат сжатия без потерь. Это означает, что вы можете брать исходные файлы и редактировать их без ущерба для качества изображения.
Он не только хранит вашу информацию, но и хранит измененную информацию слоями. Это хранилище выгодно, так как означает, что вы можете получить доступ к отдельным манипуляциям с любого компьютера.
3. PNG — переносимая сетевая графика
Файлы PNG представляют собой растровые графические файлы, полезные для сжатия данных без потерь. Они были созданы как улучшение формата файла GIF.
PNG заполнили пустоту, которая позволила людям использовать частичную или полную прозрачность в своих форматах файлов изображений. Будет казаться, что изображение не имеет четких краев, что делает веб-сайты еще более плавными и эстетически привлекательными.
Эти качества делают его идеальным для использования в Интернете. Файлы PNG имеют небольшой размер для формата без потерь, что означает, что изображения будут загружаться на веб-сайте быстрее. Это качество хорошо подходит для Интернета, но не годится для печати.
4. PDF — Portable Document Format
Еще один универсальный формат файлов, с которым, я уверен, знакомо большинство людей, — это Adobe PDF. Нам известен этот формат файла для сохранения, сортировки и чтения текстовых документов.
Вся его цель состоит в том, чтобы представить письменную и визуальную информацию в ясной форме. PDF чаще всего представляет собой векторный файл, но может быть и растровым, в зависимости от того, как он создан.
Наиболее полезной особенностью этого формата файлов является его доступность для многих программ. Это означает, что это самый удобный способ отправки файлов, содержащих как изображения, так и текст. Вы столкнетесь с этим при отправке портфолио или участии в конкурсах.
Еще одна хорошая особенность PDF-файлов заключается в том, что они сохраняют текст индексируемым и доступным для поиска. Этот аспект позволяет копировать информацию, хранящуюся в этих типах файлов.
5. GIF — формат обмена графикой
Любой, у кого есть Интернет, знаком с удивительным миром GIF. Они наиболее известны своей анимированной формой, предоставляя короткие видеоклипы, встроенные в веб-страницу.
Люди изначально предпочитали их за резкое уменьшение размера файла из-за того, как они обрабатывали цвета. GIF превратили все в сжатый 8-битный файл.
GIF превратили все в сжатый 8-битный файл.
Этот уменьшенный размер файла имел решающее значение для своего времени. У компьютеров не было наилучшей вычислительной мощности, и веб-страницы должны были загружаться быстро.
Несмотря на прогресс в форматах изображений, формат GIF не устарел из-за небольшого размера файла. Это может помочь представить изображения, которые вы не хотите, чтобы люди снимали, и которые вы не хотите портить водяным знаком.
Но помните, что для этого типа файлов скорость важнее качества.
6. TIFF — формат файлов изображений с тегами
TIFF известны как большие растровые файлы со сжатием без потерь. Это большие файлы, которые не повредят вашим изображениям, что делает их идеальными для профессиональных фотографов. Его основное использование для хранения и редактирования фотографий. Большой размер файла означает, что файлы TIFF идеально подходят для печати, гарантируя, что вы не потеряете информацию в пути.
У этого типа файлов есть свои проблемы. Поскольку он не теряет никакой информации, размеры файлов могут быть довольно значительными. Это означает, что вы столкнетесь с длительным временем загрузки — небольшая цена за файл профессионального типа.
Поскольку он не теряет никакой информации, размеры файлов могут быть довольно значительными. Это означает, что вы столкнетесь с длительным временем загрузки — небольшая цена за файл профессионального типа.
Если вы использовали файлы JPEG со своей камеры, вы можете заметить ограничения, с которыми вы сталкиваетесь при постобработке. Если это так, я настоятельно рекомендую вам начать использовать файлы TIFF для дополнительных возможностей редактирования. Это тип файла, с которым работают некоторые высококачественные сканеры.
7. HEIF — высокоэффективный формат файлов изображений (.HEIC)
Высокоэффективные файлы изображений были созданы как конкуренты файлам JPEG. Вы найдете их на новых телефонах и устройствах, где компаниям нужны изображения более высокого качества, чем JPEG.
HEIF не являются изображениями лучшего качества. Их полезность связана с их сжатием, которое почти вдвое эффективнее, чем JPEG. Он по-прежнему известен как формат файла с потерями, в котором теряется часть информации об изображении.
Учитывая преимущества сжатия, можно подумать, что это формат файлов для изображений. Проблема в том, что основные веб-браузеры его не поддерживают. Кроме того, вы не можете открывать эти файлы на многих устройствах, что делает доступность JPEG намного более предпочтительной.
8. BMP — Bitmap
Формат растрового изображения — это ранний растровый тип файла. Он широко использовался в прошлом из-за отображения отдельных пикселей практически без сжатия.
Отсутствие сокращения означает, что файлы BMP часто становятся очень большими. Это делает файлы BMP непрактичными для хранения и обработки по сравнению с файлами других форматов.
BMP теперь являются одним из устаревших типов файлов изображений — нет никаких причин, по которым вы бы предпочли его другим форматам изображений.
Вы по-прежнему будете иногда использовать его, потому что для отображения данных изображений не требуется какой-либо графический адаптер. Его простота хорошо подходит для большинства устройств и интернет-браузеров благодаря независимому от устройства формату изображения.
9. RAW — файл изображения Raw
Любое устройство с датчиком изображения может создать файл изображения RAW. Это может быть датчик камеры или различные сканеры. Файлы RAW берут данные с этих датчиков и создают файл с минимальной обработкой.
Эти файлы предлагают 14-битный цветовой канал. Это означает, что отсортированная информация намного больше, чем в формате JPEG.
Больше данных означает возможность извлечь больше пользы из вашего изображения. Вот почему вы вряд ли захотите изменить свое изображение из этого состояния файла при редактировании.
Вы обнаружите, что только определенные программы редактирования могут открывать эти файлы. Это идеально, так как вы будете редактировать и экспортировать изображение из его исходного состояния.
Тип файла также является преимуществом, поскольку большинство программ для редактирования изображений сохранят исходный файл в целости и сохранности, позволяя вам работать с отдельным файлом.
Это самый значительный размер файла, который вы найдете в этом списке из-за его обширного характера. Я настоятельно рекомендую этот файл для ваших фотографий, потому что это максимально возможное качество, которое вы можете получить из файла изображения.
Я настоятельно рекомендую этот файл для ваших фотографий, потому что это максимально возможное качество, которое вы можете получить из файла изображения.
Форматы файлов RAW и компании
Вот список различных форматов файлов RAW и компаний, связанных с ними:
- .3fr = Hasselblad
- .arw .srf .sr2 = Сони
- .crw .cr2 .cr3 = Canon
- .dcs .dcr .drf .k25 .kdc = Кодак
- .dng = Адоб
- .fff = сканеры Imacon
- .gdr = GoPro
- .nef .nrw = Никон
- .orf = Олимп
- .pef .ptx = Pentax
- .r3d = Красная камера
- .raf = Фудзи
- .raw .rwl .dng = Leica
- .rw2 = Панасоник
- .x3f = Сигма
Самый распространенный формат изображения
Тремя наиболее распространенными форматами файлов изображений в фотографии являются JPEG, TIFF и различные файлы RAW. Конечно, вы захотите, чтобы ваши фотографии были как можно более высокого разрешения, поэтому я предлагаю файлы TIFF для печати. Поскольку большинство ваших цифровых фотографий вы увидите на экране, качество JPEG достаточно высокое для ваших цифровых устройств.
Поскольку большинство ваших цифровых фотографий вы увидите на экране, качество JPEG достаточно высокое для ваших цифровых устройств.
Многие программы предлагают различные варианты качества для экспорта файла JPEG. Поэтому убедитесь, что вы выбрали вариант, который не слишком снижает качество, но который вы можете открыть быстро и легко.
Заключение
Посмотрев на эти типы файлов изображений, вы увидите, что каждый из них имеет положительные и отрицательные стороны. Если вы не можете определить причины использования определенного типа файла, возможно, формат файла не имеет отношения к вашим методам работы.
Теперь вы знаете, какие типы файлов больше всего подходят для фотографии. Теперь, когда вы их понимаете, позаботьтесь о них. Когда файл пропадает, иногда он может быть так же хорош, как и пропал. Так что следите за своими файлами и держите их в порядке. Вы будете рады, что вы сделали в будущем!
Вы ищете интересный и простой способ освоить фотографию с помощью уже имеющегося у вас оборудования? Ознакомьтесь с нашим Photo for Beginners , чтобы делать идеальные фотографии.
13 лучших форматов изображений и когда их использовать
Веб-строительство Оптимизация
29 июня 2022 г.
Надя М.
11 минут Чтение
Загрузить электронную книгу: Создайте свой первый веб-сайт за 9 простых шагов
Каждый формат изображения оптимизирован для различных целей, поэтому очень важно понимать их различия и знать, когда их использовать.
Более 90 % веб-сайтов включают изображения в свой контент, поскольку они имеют тенденцию привлекать внимание читателей или объяснять сложную информацию с помощью инфографики или снимков экрана. Изображения также могут стимулировать конверсию и способствовать распространению в социальных сетях.
Однако, если вы используете неправильный формат изображения, это может привести к замедлению работы вашего сайта или возникновению нежелательных ошибок, что приведет к ухудшению взаимодействия с пользователем.
Эта статья поможет вам понять разницу между форматами изображений и понять, когда лучше всего использовать каждый из них.
Различные типы файлов изображений — растровые и векторные
Прежде чем говорить о различиях между растровой и векторной графикой , важно понять разницу между сжатием с потерями и сжатием без потерь.
С потерями и без потерь считаются методами сжатия, а растровые и векторные являются типами файлов изображений.
Сжатие с потерями — это процесс, при котором удаляются некоторые данные изображения. Хотя это значительно уменьшает размер файла, это также снижает качество изображения.
Между тем, сжатие без потерь удаляет только несущественные метаданные. Он лишь немного уменьшает размер файла, но сохраняет качество изображения.
Растровые изображения могут быть как с потерями, так и без потерь, в то время как векторные изображения не могут быть ни с потерями, ни без потерь, потому что их размер уже мал, поэтому они не нуждаются в сжатии.
Чтобы выбрать наиболее подходящий для вас формат файла, вы должны учитывать качество изображения, ожидаемую скорость открытия изображений вашими посетителями и объем свободного места для их хранения.
Форматы файлов растровых изображений
Растровые изображения состоят из сетки крошечных квадратных точек, называемых пикселями. Каждый пиксель содержит цвет, который выстраивается в линию друг с другом, чтобы сформировать изображение. Чем выше разрешение, тем больше деталей можно увидеть на изображении.
Растровые изображения обычно имеют больший размер файла, чем векторные изображения. Примеры форматов растровых файлов включают JPEG , GIF и PNG — это наиболее распространенные типы файлов изображений в Интернете.
Используйте растровые изображения для сложных изображений с гладкими краями и цветовыми градиентами, таких как проекты графического дизайна и фотографии.
Каждый пиксель в растровых файлах имеет определенный цвет, положение и пропорции в соответствии с разрешением. Это означает, что если вы измените размер изображения, пиксели будут растянуты, чтобы заполнить дополнительное пространство, что сделает ваше изображение размытым, искаженным или пиксельным.
Форматы файлов векторных изображений
Векторные изображения состоят из путей, основанных на математических уравнениях.
Путь определяется начальной и конечной точками, которые соединяются линиями и кривыми. Это может быть прямая линия, квадрат или изогнутая форма. Каждый контур может содержать различные свойства, такие как цвет обводки, цвет заливки и толщина.
Поскольку векторные изображения определяются на основе алгоритмов, а не определенного количества пикселей, их можно масштабировать без искажений или потери качества.
Как правило, они имеют меньший размер файла, чем растры. Примеры типов файлов векторных изображений: EPS , SVG и AI .
Люди часто используют файлы векторных изображений для логотипов, значков или шрифтов — визуальные элементы должны иметь гибкую масштабируемость в любой ситуации.
При сравнении качество формата векторного изображения остается неизменным при увеличении. С другой стороны, увеличение растра может снизить качество его изображения.
С другой стороны, увеличение растра может снизить качество его изображения.
Топ 8 растровых форматов
Теперь, когда вы узнали об основных различиях между растровыми и векторными изображениями, давайте рассмотрим наиболее часто используемые форматы файлов для оптимизации изображений, что приведет к повышению производительности веб-сайта. Мы рассмотрим плюсы и минусы каждого формата, поддержку браузера и операционной системы, а также то, для чего лучше всего использовать каждый формат.
1. JPEG и JPG
Важно отметить, что JPEG и JPG являются одними и теми же форматами файлов с разными сокращениями и расширениями файлов. Объединенная группа экспертов по фотографии (JPEG) — это растровое изображение со сжатием с потерями.
Сжатие с потерями означает, что JPEG удаляет некоторые данные для уменьшения размера файла, что в свою очередь снижает качество изображения. Относительно небольшие размеры файлов позволяют сэкономить больше места на диске или карте памяти.
Обычно используется для сохранения изображений в цифровых камерах и печати, если вам не потребуется дальнейшее редактирование. JPEG — это формат плоского изображения, что означает, что все изменения сохраняются в один слой, и вы не можете отменить изменения. Он также не поддерживает прозрачность, в отличие от PNG и GIF.
JPEG — отличный выбор для использования в Интернете. Посетители вашего сайта могут быстро загружать изображения, а потеря качества едва заметна. Он также подходит для обмена изображениями, поскольку его качество с потерями указывает на то, что файлы JPEG имеют достаточно небольшой размер файла.
JPEG — один из самых распространенных форматов файлов. Кроме того, вы даже можете конвертировать изображения в прогрессивный формат JPEG, чтобы еще быстрее загружать изображения на свой веб-сайт. Это понятно, поскольку файлы JPEG поддерживаются всеми браузерами и операционными системами и обеспечивают относительно оптимальное сжатие.
Все основные браузеры, такие как Google Chrome , Safari и Mozilla Firefox , поддерживают этот тип файла изображения с самой ранней версии.
Однако JPEG не лучший вариант для изображений с текстовыми строками, таких как скриншоты учебных пособий и инфографика. Это связано со сжатием изображения с потерями, из-за которого текст на изображении может быть трудночитаемым.
2. PNG
Переносимая сетевая графика (PNG) — это растр со сжатием без потерь.
Поскольку формат PNG без потерь, он сохраняет свои исходные данные, и его качество остается прежним. Это приводит к тому, что PNG имеет более высокое качество изображения, чем JPEG, при сохранении его детализации и цветового контраста.
Текст в формате PNG выглядит более четким, чем в формате JPEG, что делает его лучшим выбором для графики с акцентом на текст, такой как снимки экрана, инфографика или баннеры.
Формат файла PNG оптимизирован для цифрового использования, что делает его наиболее часто используемым форматом изображений. Он также поддерживает больше цветов, чем формат GIF — PNG может обрабатывать до 16 миллионов цветов, а GIF поддерживает только 256 цветов.
Это позволяет получать более яркие изображения, а файлы PNG также могут сохранять прозрачность, что делает их идеальным выбором для логотипов.
Если вы используете PNG для фотографий с высоким разрешением, будет создан файл большего размера, чем JPEG. Тем не менее, это отличный выбор формата для демонстрации высококачественных изображений, таких как дизайнерские работы и фотографии для веб-сайтов портфолио. Просто будьте осторожны, чтобы не злоупотреблять им и не замедлять работу вашего сайта.
Несмотря на то, что файлы PNG можно редактировать без потери качества, формат PNG не лучший выбор для печати из-за его относительно низкого разрешения по сравнению с оптимизированными для печати форматами, такими как AI и TIFF.
PNG поддерживается всеми основными браузерами и стандартными средствами просмотра изображений ОС.
3. BMP
Растровые изображения (BMP) Файлы изображений представляют собой растры, отображающие отдельные пиксели, что приводит к незначительному сжатию данного изображения или его отсутствию.
Файлы BMP больше по размеру и непрактичны для хранения или обработки, а их качество ненамного лучше, чем у растровых форматов изображений, таких как PNG или WebP. Это делает файлы BMP не лучшим выбором для использования в Интернете.
Все основные браузеры и операционные системы поддерживают BMP и большинство средств просмотра и редактирования изображений по умолчанию, например MS Краска .
Раньше BMP был одним из самых распространенных форматов файлов изображений, но в настоящее время он считается устаревшим из-за своей неоптимизированной природы.
4. GIF
Формат обмена графикой (GIF) — это растр, который использует сжатие без потерь.
Однако файлы GIF являются 8-битными и могут отображать только 256 цветов. Это означает, что GIF имеет менее четкое качество, чем другие растровые форматы. Для сравнения, JPEG может обрабатывать до 24 бит на пиксель, что обеспечивает 16 777 216 цветовых вариаций.
Его 8-битное ограничение делает размер файла небольшим, что делает GIF популярным форматом для создания привлекательного короткого анимационного контента.
Несмотря на ограниченное качество изображения, многие люди используют формат GIF, поскольку он предоставляет средства для доставки более сложного визуального контента, чем статическое изображение.
GIF поддерживается всеми основными браузерами и операционными системами, а также их стандартными средствами просмотра изображений.
5. TIFF
Формат файла изображения с тегами (TIFF) — это растровое изображение, которое поддерживает сжатие с потерями, но люди обычно используют TIFF в качестве формата изображения без потерь. TIFF и TIF — это одни и те же форматы, только с разными аббревиатурами и расширениями файлов изображений.
Файлы TIFF обычно используются для печати из-за их высокого качества изображения. Многие сканеры также используют формат TIFF для сохранения качества отсканированных изображений или документов.
Сохранение файлов в формате TIFF позволяет сохранить их слои, а значит, их можно редактировать дальше. Однако это делает файлы TIFF больше.
Несмотря на высокое качество, формат TIFF не поддерживается автоматически ни одним из основных браузеров. Вам необходимо установить надстройки или расширения для отображения файла TIFF в вашем веб-браузере.
Чтобы открыть файлы TIFF на локальном компьютере, используйте профессиональный инструмент для редактирования или публикации графики, например Adobe Photoshop . Если вы используете Windows, можно открыть файл TIFF с помощью Windows Photo Viewer .
6. HEIF
Высокоэффективный формат файла изображения (HEIF) — это растровый тип, основанный на отображении пикселей, что означает, что качество изображения будет снижаться при его увеличении.
HEIF станет прямым конкурентом JPEG. Однако эффективность сжатия HEIF в два раза выше, чем у формата JPEG. При том же размере файла HEIF может обеспечить гораздо лучшее качество изображения, чем его конкурент.
Недостатком HEIF является то, что он имеет ограниченную поддержку ОС и не поддерживает веб-браузер. Только macOS Sierra , iOS 11, и более поздние версии имеют поддержку HEIF по умолчанию, и это не включает поддержку Safari.
Только macOS Sierra , iOS 11, и более поздние версии имеют поддержку HEIF по умолчанию, и это не включает поддержку Safari.
На данный момент HEIF используется несколькими новыми устройствами для хранения изображений более высокого качества и обеспечивает более оптимизированные размеры файлов, чем JPEG.
7. RAW
RAW — это формат файла изображения, используемый цифровыми камерами для хранения высококачественных изображений. Люди обычно используют файлы RAW для постобработки, например, для ретуши фотографий.
RAW работает с 14-битным цветовым каналом, а JPEG стандартизирован как 8-битный файл. Это дает больше гибкости в настройке цветов и контрастности изображения во время постобработки, поскольку содержит больше тональных и цветовых данных.
Однако эти высококачественные изображения приводят к тому, что файлы RAW имеют большой размер. Один файл изображения RAW может весить сотни мегабайт.
Файлы изображений RAW не подходят для размещения на веб-сайтах или обмена ими, поскольку их основное назначение — облегчить постобработку.
Для просмотра изображений RAW в операционных системах вам потребуется профессиональное программное обеспечение для редактирования фотографий, такое как Adobe Lightroom . Если вы используете macOS, вы можете редактировать изображения RAW с помощью iCloud Photos и Apple Photos .
8. PSD
Документ Photoshop (PSD) — это собственный тип файла Adobe Photoshop для сохранения изображений и незавершенных работ. Это растр со сжатием без потерь.
Обычно имеет большой размер файла, поскольку файл PSD содержит все визуальные элементы Adobe Photoshop, такие как слои, контуры и фильтры. Благодаря этим элементам файлы PSD становятся полностью редактируемыми и настраиваемыми, что позволяет вам продолжать редактирование проекта до тех пор, пока вы не будете удовлетворены результатом.
Хотите улучшить свои изображения?
Ознакомьтесь с нашим руководством по размещению масштабированных изображений на вашем веб-сайте.
Топ 5 векторных форматов
Если в вашем проекте требуется использование векторных изображений, есть еще несколько вариантов, которые следует рассмотреть. Некоторые из них напрямую связаны с используемым вами программным обеспечением, например INDD и AI, но другие зависят от ваших целей, таких как публикация логотипов или печать.
1. SVG
Масштабируемая векторная графика (SVG) — это векторный формат файла. Это означает, что когда вы масштабируете изображение SVG, оно не теряет своего качества.
SVG — это формат изображения на основе XML, оптимизированный для 2D-графики и веб-публикаций. Это также полезно для импорта произведений искусства из приложений для 2D-графики в программное обеспечение для 3D-моделирования.
Можно вставить SVG непосредственно на веб-страницу в виде кода CSS. Он также имеет небольшие размеры файлов, которые занимают лишь небольшой объем вашего хранилища. Эти два фактора делают SVG третьим наиболее распространенным форматом файлов изображений для веб-сайтов.
SVG поддерживает прозрачные изображения и может включать анимацию, но его лучше всего использовать с простыми формами, такими как логотипы, значки или простые иллюстрации.
Этот формат не подходит для отображения и печати сложных изображений с высокой глубиной цвета, так как он визуализируется с использованием точек и путей.
Все основные веб-браузеры поддерживают этот формат файла изображения. Однако редакторы изображений по умолчанию в любой ОС обычно не поддерживают SVG. Это связано с тем, что SVG не подходит для сложных изображений, таких как фотографии, а стандартные редакторы изображений ОС в основном используются для отображения сложных изображений.
Однако большинство программ для иллюстраций поддерживают SVG и могут просматривать этот формат.
Не забудьте включить поддержку WordPress SVG для отображения SVG на вашем веб-сайте WordPress. Для этого вы можете использовать плагин поддержки SVG.
2. EPS
Encapsulated PostScript (EPS) — это вектор со сжатием без потерь. Он используется для сохранения иллюстраций или работ по графическому дизайну в таких программах, как Adobe Illustrator и CorelDraw 9.0773 .
Он используется для сохранения иллюстраций или работ по графическому дизайну в таких программах, как Adobe Illustrator и CorelDraw 9.0773 .
Как и SVG, EPS изначально разрабатывался как текстовый документ, в котором фигуры и линии очерчены кодом. Однако он не отображает пиксели и цвета, как это делают форматы файлов растровых изображений. Этот кодовый подход приводит к тому, что EPS может масштабироваться без потерь.
Как и файлы TIFF, файлы EPS также широко используются для печати.
Используйте программное обеспечение для иллюстраций для просмотра файлов EPS во всех ОС, поскольку EPS не поддерживается ни одним из основных веб-браузеров и не может быть просмотрен с помощью программ просмотра изображений по умолчанию.
3. PDF
Portable Document Format (PDF) может быть более привычным форматом документа, но его также можно использовать для сохранения изображений и иллюстраций.
Файл PDF создан на том же языке PostScript, что и EPS. Поэтому PDF — отличный выбор для печати. Это вектор со сжатием без потерь, позволяющий увеличивать изображение PDF настолько, насколько вы хотите.
Поэтому PDF — отличный выбор для печати. Это вектор со сжатием без потерь, позволяющий увеличивать изображение PDF настолько, насколько вы хотите.
Это также лучший вариант для интерактивных визуальных отчетов или инфографики, поскольку он индексируется и содержит текст с возможностью поиска. Также в PDF-файл можно включить интерактивные элементы, например, ссылки и кнопки CTA.
Все основные браузеры поддерживают формат PDF, но вы не можете использовать PDF для отображения изображений в качестве веб-контента. Его можно включить как часть вашего контента, но файл PDF будет открыт на отдельной вкладке.
Если вы хотите просматривать PDF-файлы в любой операционной системе, вы не можете просматривать их с помощью собственного средства просмотра изображений или программного обеспечения для редактирования изображений. Вместо этого просто используйте стандартные редакторы документов, такие как MS Word , Open Office или Google Docs .
Если вы используете WordPress в качестве CMS, используйте плагины для просмотра PDF, чтобы посетители вашего сайта могли просматривать файлы PDF в своем браузере.
4. INDD
Документ InDesign (INDD) — это формат векторного изображения, используемый Adobe InDesign для сохранения файлов проекта. Adobe InDesign — это программное обеспечение для настольных издательских систем, которое в основном используется для работы над макетом или дизайном страниц для печати и цифрового использования. Например, журналы, газеты и брошюры.
Файл INDD включает в себя все элементы проекта, такие как содержимое страницы, стили и образцы цветов, поэтому их можно настроить или отредактировать позже. Один файл INDD может содержать несколько страниц, что приводит к большим размерам файлов.
Как и в случае с PSD, на вашем компьютере должен быть установлен Adobe InDesign для локального просмотра этого формата в любой ОС, поскольку ни одна программа просмотра изображений по умолчанию не поддерживает INDD. INDD также не является веб-безопасным форматом, то есть вы не можете открыть его напрямую в любом браузере.
INDD также не является веб-безопасным форматом, то есть вы не можете открыть его напрямую в любом браузере.
5. AI
Также из семейства программного обеспечения Adobe, Illustrator Artwork (AI) является форматом, родным для программного обеспечения векторной графики Adobe Illustrator . Вы можете сохранить изображение и его проект, независимо от того, готовы ли они или все еще находятся в состоянии незавершенной работы. Файлы AI в основном используются для создания иллюстраций и векторной графики.
Поскольку ИИ — это вектор, можно масштабировать изображения ИИ как в большем, так и в меньшем размере по вашему желанию. Файл AI содержит все элементы дизайна AI, включая штрихи, линии и фигуры, что позволяет редактировать файл позже. Этот сложный слой контента привел к тому, что ИИ имел относительно большие размеры файлов.
Как и другие форматы файлов изображений, характерные для Adobe, AI не поддерживается никакими браузерами и средствами просмотра изображений ОС по умолчанию. Единственный способ просмотреть этот формат — через сам Adobe Illustrator.
Единственный способ просмотреть этот формат — через сам Adobe Illustrator.
Заключение
Использование правильных форматов изображений поможет вам получить наиболее оптимальную производительность для конкретных нужд. Например, если вы используете правильные форматы для оптимизации своего веб-сайта, у вас будет более высокая скорость загрузки, более низкая нагрузка на сервер и в целом лучший пользовательский опыт.
Теперь, когда вы понимаете, в чем преимущества и различия между 13 форматами изображений, которые мы рекомендуем, вот удобный список того, когда следует использовать эти форматы, а когда лучше их избегать:
- JPEG — для веб-изображений, обмена изображениями, сохранения файлов на камеру и печати. Однако это не лучший выбор для текстовых изображений.
- PNG — отлично подходит для веб-изображений, текстовых изображений, логотипов и изображений с высоким разрешением. Не лучший выбор для полиграфии.

- BMP — поддерживается всеми основными браузерами и программами для просмотра изображений, включая их самые старые версии. Сейчас это вообще устаревший формат.
- GIF — идеально подходит для простых анимаций и демонстрации шагов обучения. Не подходит для изображений, требующих насыщенных цветов.
- TIFF/TIF — отличный формат для печати и сканирования документов. Не подходит для использования в Интернете.
- HEIF — используется для сохранения высококачественных изображений на новых устройствах, обеспечивая более оптимизированные размеры файлов. Это не лучший выбор, если вам нужен доступ к изображениям в различных браузерах и операционных системах.
- СЫРЬЕ – за качественные фотографии. Не подходит для использования в Интернете или обмена изображениями.
- PSD — формат Adobe Photoshop для редактируемых проектов графического дизайна.
 Не подходит для использования в Интернете и готовых к печати изображений.
Не подходит для использования в Интернете и готовых к печати изображений. - SVG — отлично подходит для веб-изображений, изображений с простыми формами, 2D-иллюстраций и импорта 2D-изображений в программное обеспечение для 3D-моделирования. Не подходит для отображения детализированных изображений с высокой глубиной цвета, например фотографий.
- EPS – используйте для полиграфии, иллюстраций и работ по графическому дизайну. Не подходит для фотографий.
- PDF — отлично подходит для печати, интерактивных визуальных отчетов и инфографики. Не подходит, если вам нужно внести дополнительные изменения в изображения.
- INDD — используется в Adobe InDesign для сохранения редактируемых макетов или дизайнов страниц. Не подходит для использования в Интернете.
- AI — используется в Adobe Illustrator для сохранения редактируемой векторной графики. Не подходит для использования в Интернете.



 Его часто используют для разработки макета сайта, в других случаях он используется реже, потому что изображения в таком формате более «тяжеловесны», по сравнению с другими форматами.
Его часто используют для разработки макета сайта, в других случаях он используется реже, потому что изображения в таком формате более «тяжеловесны», по сравнению с другими форматами.
 Довольно популярный формат изображений, с которым встречались все пользователи сети. Не блещет качеством изображений, так как может включать в себя только до 256 цветов. Широко используется благодаря тому, что поддерживает возможность создания анимированных изображений.
Довольно популярный формат изображений, с которым встречались все пользователи сети. Не блещет качеством изображений, так как может включать в себя только до 256 цветов. Широко используется благодаря тому, что поддерживает возможность создания анимированных изображений.

 Тех форматов, что мы описали чуть выше, достаточно для того, чтобы эффективно работать с изображениями в интернете.
Тех форматов, что мы описали чуть выше, достаточно для того, чтобы эффективно работать с изображениями в интернете.

 Формат А2. Рамка часто используется для рекламирования товаров.
Формат А2. Рамка часто используется для рекламирования товаров. Значение Lossy обсуждается ниже.
Значение Lossy обсуждается ниже. Формат TIF не обязательно имеет «более высокое качество» как таковой (те же пиксели изображения RGB, они такие, какие они есть), и большинство форматов, отличных от JPG, также не имеют потерь. В TIF просто нет артефактов JPG, дополнительных потерь или артефактов JPG, которые могли бы ухудшить качество и отвлечь внимание от оригинала. И TIF является наиболее универсальным, за исключением того, что веб-страницы не отображают файлы TIF. Однако для других целей TIF делает почти все, что вам может понадобиться, от 1-битного до 48-битного цвета, RGB, CMYK, LAB или индексированного цвета. Большинство «специальных» типов файлов (например, файлы RAW камеры, файлы факсов или многостраничные документы) основаны на формате TIF, но с уникальными проприетарными тегами данных, что делает их несовместимыми, если этого не требует их специальное программное обеспечение. Веб-браузеры не могут отображать файлы TIF.
Формат TIF не обязательно имеет «более высокое качество» как таковой (те же пиксели изображения RGB, они такие, какие они есть), и большинство форматов, отличных от JPG, также не имеют потерь. В TIF просто нет артефактов JPG, дополнительных потерь или артефактов JPG, которые могли бы ухудшить качество и отвлечь внимание от оригинала. И TIF является наиболее универсальным, за исключением того, что веб-страницы не отображают файлы TIF. Однако для других целей TIF делает почти все, что вам может понадобиться, от 1-битного до 48-битного цвета, RGB, CMYK, LAB или индексированного цвета. Большинство «специальных» типов файлов (например, файлы RAW камеры, файлы факсов или многостраничные документы) основаны на формате TIF, но с уникальными проприетарными тегами данных, что делает их несовместимыми, если этого не требует их специальное программное обеспечение. Веб-браузеры не могут отображать файлы TIF. Данные CCITT для хранения стандартных текстовых документов, которые поддерживают несколько страниц в одном файле. Стандартный факс — это еще один формат TIFF. Дизайнерам могут быть назначены специальные теги данных для объявления других типов данных и сжатия. Одним из случаев является то, что некоторые файлы камеры Raw на самом деле имеют формат TIF, но с уникальными проприетарными тегами данных для их специального назначения, которые затем больше не совместимы со средствами просмотра TIF.
Данные CCITT для хранения стандартных текстовых документов, которые поддерживают несколько страниц в одном файле. Стандартный факс — это еще один формат TIFF. Дизайнерам могут быть назначены специальные теги данных для объявления других типов данных и сжатия. Одним из случаев является то, что некоторые файлы камеры Raw на самом деле имеют формат TIF, но с уникальными проприетарными тегами данных для их специального назначения, которые затем больше не совместимы со средствами просмотра TIF. GIF имеет довольно ограниченные цвета для цветных фотографий, но в целом отлично подходит для графики. Повторяю, не используйте GIF с индексированным цветом для цветных фотографий сегодня, цвет слишком ограничен. GIF предлагает прозрачность и анимацию. Файлы PNG и TIF также могут дополнительно обрабатывать тот же индексированный цветовой режим, что и GIF, но они более универсальны и с другими вариантами (могут быть RGB или 16 бит и т. д.). Но GIF по-прежнему очень хорош для веб-графики (т. е. с ограниченным количеством цветов). Для графики всего нескольких цветов GIF может быть намного меньше, чем JPG, с более четкими чистыми цветами, чем JPG). Индексированный цвет описан в цветовых палитрах (вторая страница ссылки GIF ниже).
GIF имеет довольно ограниченные цвета для цветных фотографий, но в целом отлично подходит для графики. Повторяю, не используйте GIF с индексированным цветом для цветных фотографий сегодня, цвет слишком ограничен. GIF предлагает прозрачность и анимацию. Файлы PNG и TIF также могут дополнительно обрабатывать тот же индексированный цветовой режим, что и GIF, но они более универсальны и с другими вариантами (могут быть RGB или 16 бит и т. д.). Но GIF по-прежнему очень хорош для веб-графики (т. е. с ограниченным количеством цветов). Для графики всего нескольких цветов GIF может быть намного меньше, чем JPG, с более четкими чистыми цветами, чем JPG). Индексированный цвет описан в цветовых палитрах (вторая страница ссылки GIF ниже). PNG был изобретен позже, чем другие, и был разработан для того, чтобы обойти возможные проблемы с патентами LZW на сжатие с GIF (которые на самом деле никогда не становились проблемой). И поскольку PNG был более современным, он также предлагает другие варианты (цветовые режимы RGB, 16 бит и т. д.). Одной из дополнительных функций PNG является прозрачность для 24-битных изображений RGB. Обычно файлы PNG немного меньше, чем сжатие LZW в TIF или GIF (все они используют сжатие без потерь разных типов), но PNG немного медленнее для чтения или записи. Эта патентная ситуация ушла в прошлое, но PNG остается превосходным сжатием без потерь. Используется реже, чем TIF или JPG, но PNG — еще один хороший выбор для качественной работы без потерь.
PNG был изобретен позже, чем другие, и был разработан для того, чтобы обойти возможные проблемы с патентами LZW на сжатие с GIF (которые на самом деле никогда не становились проблемой). И поскольку PNG был более современным, он также предлагает другие варианты (цветовые режимы RGB, 16 бит и т. д.). Одной из дополнительных функций PNG является прозрачность для 24-битных изображений RGB. Обычно файлы PNG немного меньше, чем сжатие LZW в TIF или GIF (все они используют сжатие без потерь разных типов), но PNG немного медленнее для чтения или записи. Эта патентная ситуация ушла в прошлое, но PNG остается превосходным сжатием без потерь. Используется реже, чем TIF или JPG, но PNG — еще один хороший выбор для качественной работы без потерь. RAW требует небольшой дополнительной работы, но предлагает существенные преимущества, одно из которых заключается в том, что мы можем выбрать наши настройки ПОСЛЕ того, как мы действительно сможем увидеть изображение, и увидеть, что ему нужно, и увидеть, что ему помогает, и все еще можем передумать и попробовать что-то другое. Некоторые могут спорить об этом, но многие не могут себе представить, чтобы НЕ воспользоваться большими возможностями RAW. Другие считают, что любой дополнительный шаг — это слишком много хлопот, и их устраивает JPG — но мое собственное предвзятое мнение заключается в том, что они просто еще не знают или им все равно. 🙂 Подробнее ниже.
RAW требует небольшой дополнительной работы, но предлагает существенные преимущества, одно из которых заключается в том, что мы можем выбрать наши настройки ПОСЛЕ того, как мы действительно сможем увидеть изображение, и увидеть, что ему нужно, и увидеть, что ему помогает, и все еще можем передумать и попробовать что-то другое. Некоторые могут спорить об этом, но многие не могут себе представить, чтобы НЕ воспользоваться большими возможностями RAW. Другие считают, что любой дополнительный шаг — это слишком много хлопот, и их устраивает JPG — но мое собственное предвзятое мнение заключается в том, что они просто еще не знают или им все равно. 🙂 Подробнее ниже. Сам Vuescan является единственным постпроцессором для этих необработанных файлов Vuescan (за исключением того, что любые Photoshop-подобные уровни могут регулировать гамму). Но цветные изображения сканера уже имеют цвет RGB, а не необработанные данные шаблона Байера, как с камер.
Сам Vuescan является единственным постпроцессором для этих необработанных файлов Vuescan (за исключением того, что любые Photoshop-подобные уровни могут регулировать гамму). Но цветные изображения сканера уже имеют цвет RGB, а не необработанные данные шаблона Байера, как с камер.

 Сжатие зависит от типа сжатия, но степень сжатия также зависит от содержимого изображения (блеклые области с разреженными деталями, такие как стены или небо, сжимаются очень эффективно, но области с высокой детализацией сжимаются менее эффективно).
Сжатие зависит от типа сжатия, но степень сжатия также зависит от содержимого изображения (блеклые области с разреженными деталями, такие как стены или небо, сжимаются очень эффективно, но области с высокой детализацией сжимаются менее эффективно).
 Штриховой рисунок с низким разрешением (например, мультфильмы в Интернете) часто лучше использовать в оттенках серого, что добавляет сглаживание, чтобы скрыть неровности.
Штриховой рисунок с низким разрешением (например, мультфильмы в Интернете) часто лучше использовать в оттенках серого, что добавляет сглаживание, чтобы скрыть неровности.

.jpg)


 Вот хороший список лучших плагинов для просмотра PDF для пользователей WordPress.
Вот хороший список лучших плагинов для просмотра PDF для пользователей WordPress.