Реклама мобильных приложений в Яндекс.Директ: особенности
Если у вас есть мобильное приложение, вы заинтересованы в том, чтобы его установило как можно большее число людей. Для достижения этой цели в Яндексе есть специальный вид продвижения – реклама мобильных приложений. Объявления показываются в мобильном поиске и в РСЯ со смартфонов и планшетов. Таргетинг можно настроить на ключевые слова на поиске, на запросы, на аудитории и интересы.
Расскажем подробнее о требованиях к запуску такой рекламы, особенностях сбора семантики для нее и алгоритме ее настройки.
Зачем повышать количество скачиваний приложения
Требования к рекламе мобильных приложений в Яндексе
Пошаговый алгоритм настройки рекламы приложения
Настраиваем отображаемые элементы и трекинговую ссылку
Настраиваем места, стратегию и время показа
Задаем корректировки ставок, минус-слова и устройства
Настраиваем таргетинг для групп объявлений
Создаем тексты и креативы для групп объявлений
Зачем повышать количество скачиваний приложения
Для начала разберемся, почему приложения (при их наличии у компании) лучше продвигать в поисковых системах.
Аудитория приложения более качественная. Приложение крайне сложно установить случайно, а вот на страницу сайта можно кликнуть по неосторожности. Аудитория приложений в среднем более заинтересована в продукте, чем посетители сайта.
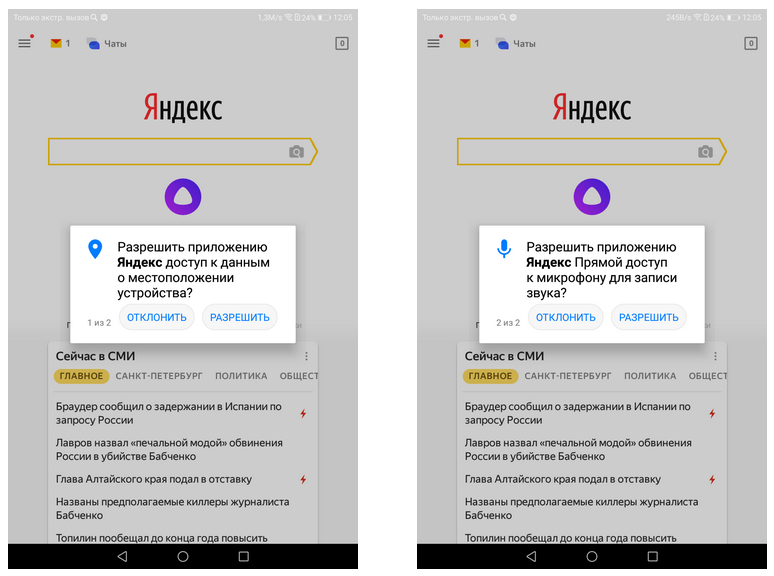
Больше возможностей для аналитики. Практически любое приложение запрашивает у пользователя доступ к данным, многие из которых могут использоваться для аналитики, сегментирования аудитории и ретаргетинга. Это, например, половозрастные данные, сведения о местоположении, истории просмотра контента, интересах и др.
Упрощение процедуры покупки. Поскольку на смартфоны пользователей обычно установлены банковские приложения, а также имеется привязка к Google Pay или Apple Pay, покупка становится быстрее и проще. Это увеличивает конверсию.
Таким образом, реклама приложения может за короткий срок привлечь качественную аудиторию и повысить продажи.
Требования к рекламе мобильных приложений в Яндексе
Они довольно просты. Чтобы запустить рекламу, у вас должно быть:
Чтобы запустить рекламу, у вас должно быть:
- опубликованное в Google Play или App Store приложение;
- аккаунт в Яндексе, в котором будут настраиваться объявления;
- собранная семантика и минус-слова, по которым будет показываться реклама приложения;
- бюджет на запуск. Узнать его поможет «Прогноз бюджета».
В нашей отдельной статье мы рассказали детально и с примерами, как грамотно спрогнозировать бюджет и составить медиаплан.
Остановимся чуть подробнее на тонкостях сбора семантики для этого вида рекламы, тут есть свои особенности.
Поскольку мы будем показывать объявления только мобильным пользователям, то и ключевые слова нам нужно подбирать с учетом этого. В WordStat это делается так:
- На сайте wordstat.yandex.ru вбиваем маску, для которой нужно собрать шлейф, например «Погода в СПб»;
- Нажимаем кнопку «Подобрать»;
- Выбираем либо «Мобильные» (все мобильные устройства), либо «Только телефоны», либо «Только планшеты».

Мы увидим запросы за месяц. Стоит помнить, что в статистике смешаны пользователи iOS и Android, разделить их на этом этапе нельзя.
Работа с семантикой по праву является одной из самых трудозатратных частей настройки любой кампании. Чтобы ее упростить, мы создали сразу несколько автоматизированных инструментов, среди них:
- «Парсер WordStat» – для быстрого парсинга и беспроблемной выгрузки;
- «Сбор фраз ассоциаций» – для расширения собранного СЯ фразами, которые ищут вместе с основным запросом;
- «Нормализатор слов» – для чистки СЯ;
- «Кластеризация запросов» – для правильной группировки слов по объявлениям, а также некоторые другие.
А по тому, как правильно работать с минус-словами, у нас есть подробная отдельная статья.
Итак, когда у вас на руках есть приложение, семантика, минус-слова и бюджет, приступаем к настройке.
Пошаговый алгоритм настройки рекламы приложения
1. Настраиваем отображаемые элементы и трекинговую ссылку
В рекламном кабинете нажимаем «Добавить кампанию» и выбираем «Реклама мобильных приложений».
Затем вставляем ссылку на ваше приложение в магазине. Название и краткая информация о нем (платно/бесплатно, рейтинг, оценки) подтягивается автоматически. Вы можете выбрать, какие элементы отображать в объявлении. Например, если рейтинг приложения невысокий, в пунктах «Рейтинг» и «Количество оценок» лучше убрать галочки.
В поле внизу следует добавить трекинговую ссылку. Это специальная ссылка с меткой, которая передает данные о рекламных скачиваниях в систему статистики и в дальнейшем позволяет анализировать действия пользователей в приложении и совершенные конверсии. При этом в коде самого приложения должен быть особый фрагмент (SDK трекинговой системы), позволяющий передавать данные в системы аналитики.
Яндекс.Директ работает со следующими трекинговыми системами:
- AppMetrica;
- Adjust;
- AppsFlyer;
- Kochava;
- MyTracker;
- Flurry.
На странице «Справки» Яндекса про трекинговые системы подробно расписано, как получить трекинговую ссылку в каждой из поддерживаемых систем.
2. Настраиваем места, стратегию и время показа
Переходим к настройкам параметров кампаний. Для начала выбираем места показа. При этом важно учитывать, где ваше объявление могут увидеть заинтересованные пользователи. В нашем примере подходит первый вариант – сразу на всех возможных площадках.
Далее выбираем стратегию и выставляем ограничения по бюджету.
Важные моменты по стратегиям:
- «Оптимизация конверсий». Доступна только при наличии трекинговой ссылки и при включенной передаче событий с теми названиями, которые соответствуют целям в Директе. Названия этих целей четко заданы, и необходимо внимательно проверять корректность их настройки перед запуском рекламы. Примеры таких целей – «Приложение запущено», «Добавлено в корзину», «Завершена регистрация», «Совершена покупка», «Поиск выполнен» и др.;
- «Оптимизация кликов». Используется, если нет трекинговой ссылки или если нужно максимально снизить стоимость перехода по рекламе.
 Ограничение можно выставить по средней цене клика и недельному бюджету;
Ограничение можно выставить по средней цене клика и недельному бюджету;
- «Ручное управление ставками». Используется, когда специалист по рекламе хочет регулярно проверять и корректировать статистику самостоятельно. В этом пункте можно задать соотношение расходов на поиске и в сетях, а также среднедневной расход.
Далее устанавливаем расписание показов. Требования к ним не отличаются от обычных контекстных объявлений.
3. Задаем корректировки ставок, минус-слова и устройства
Открываем малозаметный пункт «Дополнительные настройки» и проверяем еще несколько параметров.
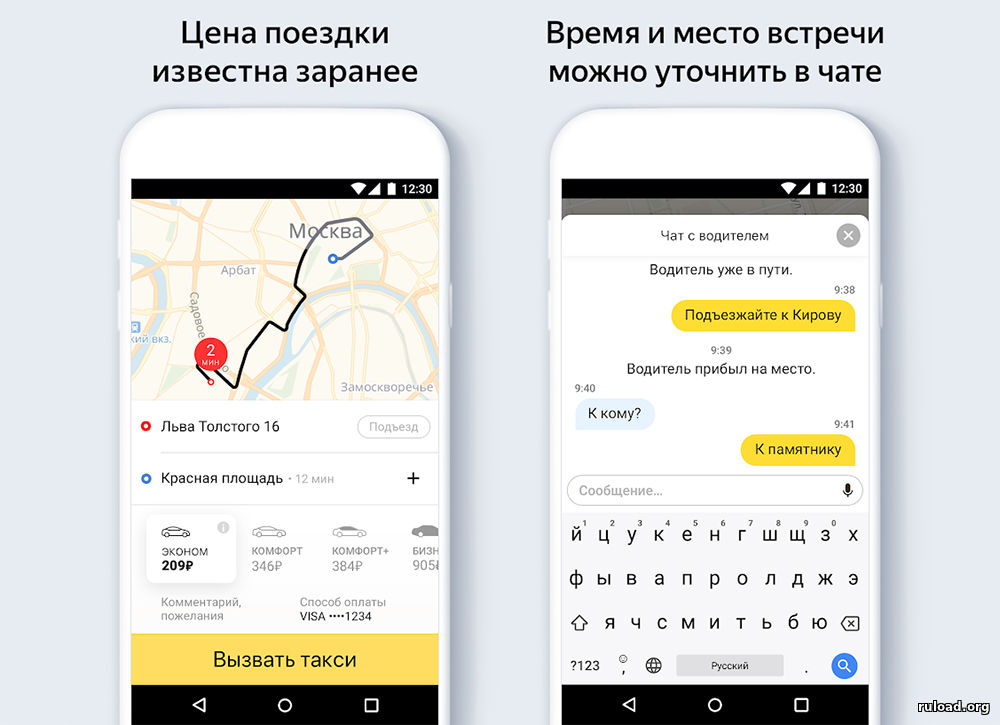
В блоке «Корректировки ставок» можно задать понижающие или повышающие коэффициенты для показов на аудиторию с теми или иными параметрами. Например, если приложением такси пользуются в основном люди в возрасте 25–34 года, то можно повысить ставки для этой аудитории, чтобы она с большей вероятностью увидела объявление.
В блок «Минус-фразы» загружаем собранные ранее слова через запятую или знак «-».
Затем выбираем тип устройства, для которого предназначено приложение. Например, если оно работает только на планшетах, то в этом пункте нельзя оставлять «Все», иначе часть показов будет идти на совершенно нерелевантную аудиторию.
В блоке «Площадки, на которых запрещены показы» многие указывают сайты, на которых, по общей статистике, показатели рекламы не очень хорошие из-за незаинтересованной аудитории. Это сайты знакомств, поиска работы, каталоги курсовых и рефератов, сайты бесплатных объявлений и некоторые социальные сети. Хотя, если приложение профильное (например, для знакомств), можно пересмотреть этот список.
4. Настраиваем таргетинг для групп объявлений
После клика на кнопку «Продолжить» откроется страница настроек таргетинга для каждой группы объявлений (ключевые слова + интересы аудитории). Первые можно просто скопировать из вашего файла СЯ в окошко, а вторые – выбрать из выпадающего списка. Если у компании, для которой создано приложение, есть сайт с установленными счетчиками статистики, то интересы аудитории можно посмотреть в Яндекс. Метрике.
Метрике.
Еще один важный параметр на данной странице – операционная система. Ряд новых приложений поддерживает только конкретные ОС, поэтому важно указать минимально подходящую версию.
5. Создаем тексты и креативы для групп объявлений
Наконец, после клика на кнопку «Продолжить» переходим к третьему этапу настройки – созданию текстов и визуальных креативов.
Вот форматы объявлений:
- текстово-графическое. Сочетает изображение/видео и текст. В зависимости от места показа принимает ту или иную форму;
- графическое. Только изображение. Его можно сделать во встроенном конструкторе Яндекс.Директа, установив свой фон, текст, кнопку и некоторые дополнительные элементы;
- видео. Можно загрузить свое или создать в конструкторе по шаблону.
Особенности написания текстовых объявлений – это отдельная тема для обсуждения. В тексте должны быть ключевые слова (которые будут подсвечиваться при показе на поиске), а также конкретные преимущества, которые получат пользователи. Читайте об этом в нашей статье «Как написать продающее объявление в Яндекс.Директе и Google Ads».
Читайте об этом в нашей статье «Как написать продающее объявление в Яндекс.Директе и Google Ads».
В каждую группу можно добавить 50 объявлений, чтобы система подбирала наиболее релевантные из них.
Если вы ведете много кампаний по контекстной и таргетированной рекламе и вы хотите оптимизировать работу с ними, перенесите их в Click.ru. Все настройки в одном кабинете, понятный и удобный интерфейс, единый центр отчетов – вот лишь несколько преимуществ сервиса. Их дополняет возможность получения дополнительного дохода – до 18% от оборота ваших клиентов по партнерской программе Click.ru.
Запустить рекламную кампанию
«Яндекс.Деньги в ваше приложение заходить неинтересно сделайте штонибуть» / Хабр
Где-то внутри приложения Яндекс.Денег спрятана кнопка «Предложить идею». Люди нажимают на неё и пишут о своей боли, предлагают помощь или просят денег за невероятные новые возможности, которые они уже придумали, осталось только заплатить им сто тысяч.
Часто ребята этой кнопкой просили поменять дизайн — целиком или частично — чтобы стало лучше. Мы читаем эти письма (я — по утрам за кофе) и видим, что тёмную тему просят чаще, чем настраиваемую разблокировку, но реже, чем фотографию любимого котейки на главном экране.
И однажды мы решили ввязаться в редизайн — из-за устаревшей навигации, сложностей с масштабированием и ради тех, кто присылал нам отзывы, конечно.
Пост об этом, а ещё о том, как мы сделали свой CSS на Swift.
— Зачем вам новый дизайн, было же нормально?
Люди пользуются Яндекс.Деньгами по-разному: покупают игры в Steam, выбирают скидки или раз в месяц платят по QR-коду за ЖКУ. И раньше все эти кнопки нужно было долго искать.
Навигация стала главной причиной редизайна — оказалось, что в неё сложно встраивать новое. Несколько лет назад команда проектировала приложение и не задумывалась о десятке продуктов, доступных изнутри, а ещё множестве витрин, акций и разных других штуковин. Главной задачей было предугадать возможные точки роста продукта и сделать в тех местах хорошо.
Ладно, новые продукты можно было как-то куда-то добавлять — но сложно продвигать из-за того, что не было никакой системы информирования пользователей, кроме пуш-уведомлений.
Ну и кстати — сейчас это может показаться странным, но баланс и информация о кошельке были на главном экране не всегда. На Android этот раздел жил в боковом меню, а на iOS — в разделе с информацией на втором табе. Пользователи открывали приложение, не понимали, сколько у них денег, и расстраивались.
Это показали и UX-исследования, поэтому теперь на главный экран можно вынести три часто используемых действия и класть деньги родителям на телефон в пару тапов.
Россыпь классности
— Какие такие UX-исследования?
Новые дизайн-решения нужно разрабатывать не из головы, потому что продуктовые гипотезы должны быть проверены на реальных пользователях. Важно, чтобы это были не те же люди, которые работают над приложением — вне зависимости от роли.
Так выглядели первые подходы к новому интерфейсу
Мы начинали с небольших юзабилити-тестирований на 6-8 человек, еще на этапе дизайнерских прототипов. Это даёт возможность быстро обкатывать новые решения, не привлекая к процессу разработчиков. Так решения или отбрасываются, или улучшаются и доходят до бета-версии — на этом этапе мы показываем приложение большому количеству людей и просим поделиться обратной связью.
Это даёт возможность быстро обкатывать новые решения, не привлекая к процессу разработчиков. Так решения или отбрасываются, или улучшаются и доходят до бета-версии — на этом этапе мы показываем приложение большому количеству людей и просим поделиться обратной связью.
Это важно, потому что небольшая группа иногда пропускает какие-то сценарии или не понимает внутренние термины, которые для нас кажутся очевидными. Сейчас, когда обновлённое приложение доступно всем, мы допиливаем приоритетные для пользователей сценарии и собираем ещё больше фидбэка — кнопка с идеями работает, отзывы в сторах тоже.
— В чём сложность редизайна мобильного приложения в 2018 году?
Микросервисы спасают вселенную, компоненты становятся технологичнее, появляются Swift и Kotlin. Но одна вещь не меняется — если большому приложению семь лет, то там есть старый код, который тяжело поддерживать. К тому же, сложность всегда в том, что нужно сделать много компонентов за мало времени. А ещё к началу редизайна у нас в команде появились новички — они могут долго разбираться в том, как всё работает.
Поэтому редизайн затронул и процессы в командах. На Android и iOS появились библиотеки компонентов, у каждой из них есть ответственные дизайнер и разработчик. Эти двое готовят элементы и передают их в общую библиотеку, а уже оттуда все остальные берут что-то для своих проектов. Такой подход не даёт разработчикам и дизайнерам простора для самодеятельности — всё уже придумано до них. После завершения дизайн-проекта для Android, дизайнер передаёт его ответственному iOS-коллеге. Тот проводит ревью, добавляет компонент в библиотеку и синхронизируется с главным разработчиком.
Так выглядит библиотека издалека. Для тех, кто хочет посмотреть поближе — ссылка.
Самая простая аналогия здесь — конструктор, в который нельзя добавить свои кубики и надеяться, что с ними можно будет нормально играть.
Ещё в приложении осталось несколько экранов из прошлого. Мы планируем постепенно обновить их и добиться цельной картины, а элементы, которые работают плохо, переделать с нуля. Например, пользователям часто не хватает информации по операциям в истории, статусам кошельков или о том, как работает «Избранное».
Например, пользователям часто не хватает информации по операциям в истории, статусам кошельков или о том, как работает «Избранное».
Это всё — большая работа, и часто редизайн одних элементов библиотеки сильно влияет на другие компоненты приложения, так что мы двигаемся небольшими шагами и стараемся сейчас уделять больше времени проработке и тестированию таких вещей.
— А расскажите подробнее про библиотеку, очень уж интересненько
Мы готовились к редизайну целый квартал — безжалостно разбивали приложение на кнопки, списки, блоки и их состояния. А после этого сделали библиотеку основных компонентов, описали их состояния и поведение, привели примеры использования. Попутно нашли несколько экранов, нужных для одного и того же, но сделанных в разное время и в разных стилях — и избавились от них.
Демо-приложение, ни больше, ни меньше
Все новые компоненты проверяем в демо-приложении — так можно всё рассмотреть, потапать, а потом помедитировать над этим, не внося изменений в основное приложение. Мы собираем состояния всех элементов, их настройки и точные названия, чтобы дизайнер и разработчик смотрели на это в одном месте и видели одно и то же. Это помогает говорить на одном языке и быстрее находить ошибки.
Мы собираем состояния всех элементов, их настройки и точные названия, чтобы дизайнер и разработчик смотрели на это в одном месте и видели одно и то же. Это помогает говорить на одном языке и быстрее находить ошибки.
— Вы что, правда сделали свой CSS для Swift?
У ребят с браузером есть БЭМ, CSS и вся остальная верстальная магия. Хотелось чего-то похожего, только нативно и на айфонах. Потому что каждый пионер знает, что в мобильной разработке ты сначала рисуешь красную кнопку, а потом снова рисуешь ту же кнопку, но зелёную, и на другом экране.
В итоге мы разработали систему каскадных таблиц стилей для компонентов, чтобы всё гибко настраивалось. Теперь кнопка — не цельный элемент, а набор блоков: текст и его стиль, форма и размер, цвет, а сверху ещё и набор состояний. Всё приложение теперь состоит из элементов, которые можно настроить под любую задачу.
Один и тот же блок, который оформили по-разному
Если вы вдруг знакомы с геймдевом, то больше всего это похоже на префабы в Unity — если нужно, меняете оформление одной кнопки, а остальные поменяются сами по всему проекту.
— И всё-таки, почему нельзя поставить фотографию из галереи телефона? Это же пара строчек кода
Если вкратце, то потому, что невозможно предугадать, какую картинку выберет пользователь. Во вселенной идеального дизайна кнопки, иконки и тексты должны автоматически окрашиваться, в зависимости от цвета фотографии. Пользователь может загрузить просто белый фон, и тогда будет так:
Правильную подстройку цветов долго делать и ещё дольше тестировать, а рисковать внешним видом приложения сразу после запуска мы очень не хотели. Лучше использовать небольшой набор изображений после старта (кстати, часть той красоты снимали наши дизайнеры), собрать отзывы и дополнить фичу автоматикой. Такой план.
Всему этому помогут настраиваемые элементы — покрасить элементы в подходящие цвета довольно просто, главное определить нужные цветовые пары на основе пользовательской картинки. А ещё разные блоки приложения можно будет встраивать к нашим партнёрам и легко окрашивать их в корпоративные цвета.
Короткий вывод
Мы верим, что все принятые решения — первый шаг, который поможет нам быстро масштабировать и изменять продукт, исходя из того, что нужно пользователям и бизнесу.
Пользователи заметят не очень много изменений, но на этой стадии редизайна мы подготовили инструменты, компоненты и команду к тому, чтобы быстрее менять функциональность и визуальный стиль, если понадобится. Мы готовы быстро решать проблемы пользователей, запускать новые продукты и делать ещё больше добра.
О компании — Мобильный Яндекс.Директ. Справка
- Что может приложение?
- На каких устройствах работает приложение?
- Как быстро изменения, которые я внесу в приложение, появятся в веб-интерфейсе и наоборот?
- Я потерял свой мобильный телефон. Как вы защищаете мои данные от несанкционированного доступа?
- Кому направлять вопросы и предложения?
Приложение Яндекс.Директ — мобильный помощник, дополняющий веб-интерфейс Яндекс. Директа самыми важными функциями. Вы можете использовать приложение, чтобы быстро реагировать на изменения в рекламных кампаниях со своего мобильного телефона.
Директа самыми важными функциями. Вы можете использовать приложение, чтобы быстро реагировать на изменения в рекламных кампаниях со своего мобильного телефона.
В приложении вы можете:
Управлять ценой за клик.
Произвести оплату (только для физических лиц из России).
Запуск и остановка показов.
Добавление и изменение ключевых слов.
Просмотр информации о кампаниях, объявлениях и ключевых словах.
Отслеживание сводной статистики.
Получайте push-уведомления о событиях рекламной кампании.
Просмотр информации обо всех событиях на отдельном экране
Чего нельзя делать в приложении:
Создавать рекламные кампании.
Просмотр визитных карточек.
Выберите стратегию отображения.
Установить временной и географический таргетинг.
Полный набор инструментов Яндекс. Директа доступен в веб-интерфейсе и через Direct Commander.
Директа доступен в веб-интерфейсе и через Direct Commander.
Приложение доступно на:
Все устройства iOS (iPhone, iPod Touch, iPad), начиная с версии 10.0.
Телефоны и планшеты Android.
Изменения, сделанные в приложении, немедленно отображаются в веб-интерфейсе (как только вы открываете или обновляете эту страницу). Время активации изменений такое же, как и в веб-интерфейсе: например, новая цена за клик вступит в силу в среднем в течение 10 минут.
Чтобы обновить данные на экране приложения, перетащите экран пальцем вниз.
Приложение не хранит ваши логин и пароль в Яндекс.Директе. Вместо этого он получает специальный токен, который дает ему право доступа к вашим данным через интерфейс прикладного программирования (API) Яндекс.Директа. Вы можете отозвать этот токен в любое время, что, в свою очередь, аннулирует права доступа приложения.
Перейдите в веб-интерфейс Direct, найдите страницу API и коснитесь ссылки Получить доступ к API.
Примите пользовательское соглашение API.
На странице управления доступом перейдите на вкладку Мои приложения и коснитесь ссылки на страницу сервиса OAuth.
На странице сервиса OAuth для приложения Яндекс.Директ нажмите Удалить. После этого никто не сможет использовать приложение для доступа к вашим данным в Яндекс.Директе.
В дальнейшем вы можете установить и использовать приложение Яндекс.Директ на другом устройстве. Ваше недавно установленное приложение получит новый токен. Экземпляр приложения, которое у вас было ранее, не получит этот токен, и доступ к нему останется запрещенным.
Если у вас возникли проблемы при работе с приложением или вы хотите поделиться своими идеями, напишите нам по адресу [email protected]. Мы читаем все наши электронные письма и учитываем ваши предложения при обновлении приложения.
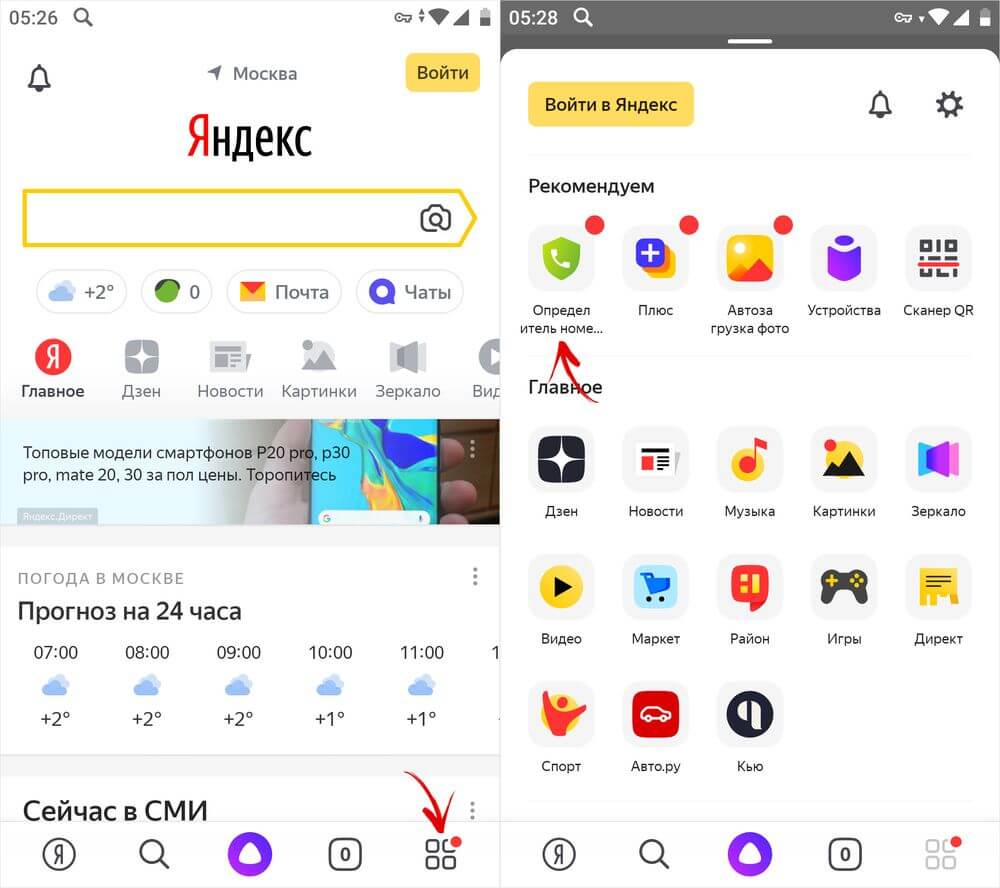
Веб-приложения на основе браузера. Справочная информация
Добавьте избранные службы на боковую панель, чтобы использовать их в качестве веб-приложений. Открывайте их одним кликом и используйте в отдельном окне, а не в поиске по вкладке. Например, вы можете просмотреть сообщения в Яндекс Почте или организовать встречу в Яндекс Телемост, не открывая главное окно Яндекс Браузера с множеством вкладок.
Открывайте их одним кликом и используйте в отдельном окне, а не в поиске по вкладке. Например, вы можете просмотреть сообщения в Яндекс Почте или организовать встречу в Яндекс Телемост, не открывая главное окно Яндекс Браузера с множеством вкладок.
Также есть веб-приложения для популярных мессенджеров, социальных сетей и онлайн-игр.
Вы можете добавлять сайты, использующие Progressive Web Application в качестве веб-приложений, включая некоторые популярные ресурсы, которые мы поддерживаем самостоятельно.
Примечание. Не все сайты адаптированы под веб-приложения, но в каталог регулярно добавляются новые. Если у вас не получается добавить сайт, напишите нам через форму.
- Установить
- Запустить
- Веб-приложение Windows
- Меню веб-приложения
- Скрыть или удалить
- Сочетания клавиш
- Нажмите на боковой панели.
В разделе Приложения Яндекса, Мессенджеры, Социальные сети или Производительность щелкните правой кнопкой мыши нужное приложение.

Выберите Установить приложение.
- В SmartBox
Откройте веб-сайт.
- В поле Вы можете вводить поисковые запросы в адресной строке и Яндекс.Браузер поймет, что вам нужно.»}}»> нажмите Установить приложение. Примечание. Если вы хотите скрыть кнопку Установить приложение в SmartBox, нажмите → Настройки → Интерфейс и снимите флажок Показывать кнопку установки приложения.
- На боковой панели нажмите → Добавить сайт как приложение.
Начните вводить адрес сайта и выберите его в открывшемся меню.
Нажмите Добавить.
Не все сайты корректно работают как приложения. Если вы столкнулись с этой проблемой или не можете добавить сайт, напишите нам через форму.
Примечание. Чтобы узнавать о доступных веб-приложениях и получать новости, нажмите → Настройки → Интерфейс и выберите Получать новости о приложениях.
Есть несколько способов быстро открыть веб-приложение:
- С помощью боковой панели
Откройте веб-приложение.
Щелкните правой кнопкой мыши значок на панели задач и выберите Закрепить на панели задач.
Щелкните правой кнопкой мыши значок веб-приложения на боковой панели.
Выберите Запускать при запуске Windows.
На боковой панели щелкните значок приложения или .
Примечание. Чтобы скрыть приложение с боковой панели, щелкните его правой кнопкой мыши и отмените выбор приложения.
Через SmartBoxОткройте веб-сайт и нажмите Открыть приложение в SmartBox.
Закрепить на панели задач WindowsВы можете запустить приложение с помощью ярлыка на рабочем столе, из меню «Пуск» или с панели задач вашего компьютера. Для этого:
Приложение будет запускаться при каждом включении компьютера. Для этого:
Примечание. Некоторые функции Яндекс.Браузера доступны в окне веб-приложения. Например, вы можете открывать ссылки в отдельных вкладках, запускать расширения, использовать режим чтения и другие инструменты.
Некоторые функции Яндекс.Браузера доступны в окне веб-приложения. Например, вы можете открывать ссылки в отдельных вкладках, запускать расширения, использовать режим чтения и другие инструменты.
Есть три режима, в которых вы можете использовать окно веб-приложения. Для выбора режима:
Запустите приложение.
- В правом верхнем углу открывшегося окна нажмите .
- Выберите один из вариантов:
- Всплывающее окно
Используйте этот режим, если вам нужно быстро получить информацию из приложения, а затем закрыть его. Например, если вы используете онлайн-словарь.
Приложение открывается в небольшом окне поверх основного окна Яндекс.Браузера. Размер и положение окна не меняются.
Чтобы закрыть окно, щелкните левой кнопкой мыши в любом месте за его пределами.
Иногда удобнее использовать мобильную версию сайта во всплывающем окне. Чтобы открыть его, нажмите → Открыть мобильную версию.
Закрепленное окноВ этом режиме вы можете просматривать другие услуги (такие как чаты, почта или онлайн-трансляции), используя главное окно.

Окно Яндекс.Браузера разделено по вертикали на две части, и приложение открывается в левой (меньшей) части. Чтобы увеличить размер левой части, перетащите границу вправо.
Чтобы закрыть закрепленное окно, нажмите в правом верхнем углу или значок приложения на боковой панели.
Иногда удобнее использовать мобильную версию сайта в закрепленном окне. Чтобы открыть его, нажмите → Открыть мобильную версию.
Чтобы открыть меню, щелкните . В меню доступны следующие опции:
Keep on top: окно приложения будет отображаться поверх окон других программ, пока вы не отключите опцию или не закроете приложение. Эта опция доступна только в режиме Отдельное окно.
Перейти на домашнюю страницу: перейти на стартовую страницу приложения. Вы можете использовать эту функцию, если кнопка «Домой» отсутствует на веб-сайте приложения.
Копировать URL: скопировать адрес открытой страницы сайта приложения.



 Ограничение можно выставить по средней цене клика и недельному бюджету;
Ограничение можно выставить по средней цене клика и недельному бюджету;