Какие языки программирования нужны веб-разработчику?
Планируете ли вы пройти обучение на программиста? Сфера информационных технологий переживает сейчас небывалый подъём, и хороших специалистов постоянно не хватает. На рекрутинговых сайтах ежедневно появляются сотни предложений о работе как для опытных разработчиков, так и для новичков в этом деле.
Вам необязательно кодить (программировать), чтобы работать в IT. Вы можете попробовать свои силы в UX/UI-дизайне, веб-разработке, SEO-продвижении, контент-менеджменте и маркетинге. Как видите, каждый найдёт что-то подходящее для себя.
Согласно официальной статистике, в России к концу 2021 года насчитывалось около 1,7 миллионов специалистов в области информационных технологий. Выше показатель только у сотрудников в сфере финансов: экономистов, бухгалтеров и так далее.
По данным компании Statista, примерно 40% айтишников – это люди от 30 до 40 лет. И, что особенно интересно, почти 30% специалистов попали в возрастную категорию от 15 до 29 лет. Это говорит о том, что даже школьник способен заработать свои первые деньги, занимаясь интересным делом.
Это говорит о том, что даже школьник способен заработать свои первые деньги, занимаясь интересным делом.
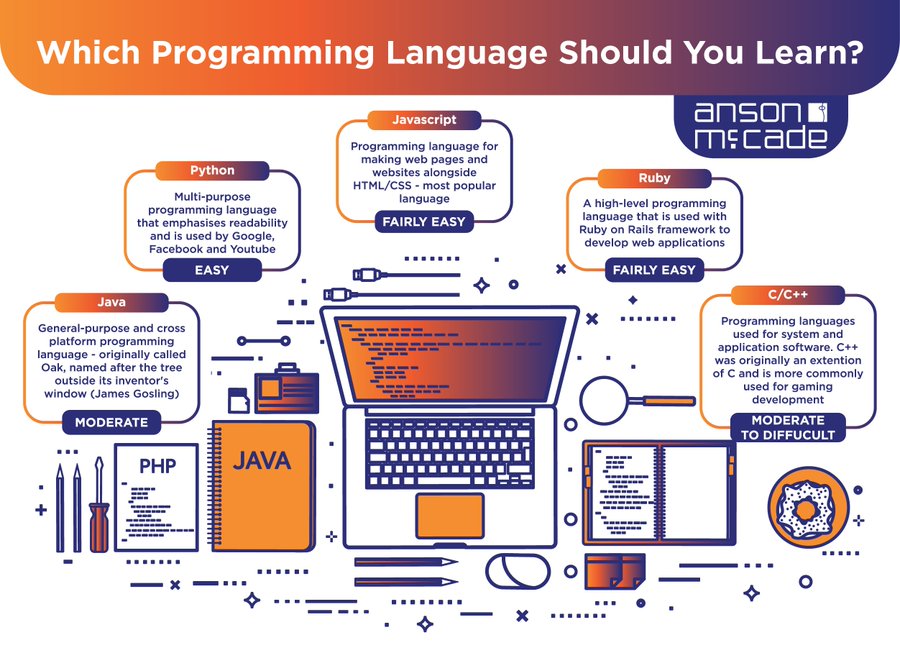
С чего начать обучение программированию? Какой язык выбрать? Как долго придётся учиться, прежде чем получится создать первый сайт на Java или работающую программу на Python? Эти вопросы волнуют всех, кто только начинает свой путь в IT.
Мы изучили для вас всю самую актуальную информацию и готовы сегодня ей поделиться. Надеемся, что подготовленный материал даст вам дополнительную мотивацию к тому, чтобы научиться программированию и веб-разработке.
Лучшие преподаватели по программированию доступны для занятий
Поехали!
HTML и CSS как основы программирования
Вы когда-нибудь задумывались о том, как работает интернет-пространство? Рядовой пользователь понимает, что для открытия любой веб-страницы ему необходим браузер, но на этом его познания обычно заканчиваются.
Сфера IT – это не только программисты, но и веб-разработчики, SEO-специалисты, контент-маркетологи и другие (фото freepik)Если немного углубиться в данную тему, то станет ясно, что браузер – это компьютерная программа, которая интерпретирует строки компьютерного кода. Она позволяет нам увидеть сайт таким, каким его придумал разработчик.
Она позволяет нам увидеть сайт таким, каким его придумал разработчик.
HTML-разработка
А каким образом создаются веб-ресурсы? Фундаментом, на котором стоит весь интернет, являются HTML и CSS. Формально это ещё не языки программирования. HTML, например, переводится как язык гипертекстовой разметки, но это не мешает ему выполнять очень важные для каждого пользователя функции – делать конечный продукт удобным и красивым.
Именно благодаря HTML у веб-дизайнера или разработчика есть возможность:
- структурировать контент на сайте
- давать браузеру указания, как отображать интернет-страницу
- создавать различные гиперссылки
- интегрировать изображения и видеофайлы
- индексировать сайты в поисковиках
Всё это делается при помощи тегов, заключённых в треугольные скобки. Элементы HTML-тегов и фразы чаще всего закрываются косой черточкой «/». Так, <р> позволяет начать новый абзац, а </р> – закончить его.
Полный список тегов вам даст на уроке репетитор по программированию. Их также легко найти в интернете, но без базовых знаний у вас вряд ли получится правильно применить каждый из них. Так что на начальном этапе лучше обратиться к профессионалу.
Их также легко найти в интернете, но без базовых знаний у вас вряд ли получится правильно применить каждый из них. Так что на начальном этапе лучше обратиться к профессионалу.
Зачем нужен CSS?
На заре интернета использовался только HTML-код. Но очень быстро стало понятно, что этого недостаточно. Поэтому уже в середине 1990-х годов появился формальный язык для описания веб-страницы, получивший название CSS.
Помните, мы говорили, что с помощью HTML-тегов создатель сайта структурирует контент? Так вот, CSS (в переводе с английского “каскадные таблицы стилей”) даёт нам возможность представить его в разных стилях и адаптировать под любой экран.
Безусловно, для создания современных сайтов используются не только HTML и CSS, но это та база, с которой полезно начать каждому будущему разработчику. Пройдите стартовое онлайн обучение программированию, чтобы быть в курсе всех актуальных тенденций в IT и выбрать то, что вам максимально интересно.
Уроки программирования на Java и JavaScript
Java и JavaScript по праву считаются одними из самых популярных языков. В целом они в той или иной степени используется в разных IT-сферах, но при этом имеют свои особенности, о которых мы расскажем вам далее.
В целом они в той или иной степени используется в разных IT-сферах, но при этом имеют свои особенности, о которых мы расскажем вам далее.
Язык Java
Основной областью применения языка программирования Java является создание мобильных приложений для Android. Помимо этого, его активно применяют для разработки надёжных сайтов в финансовом и государственном секторах.
Если учесть, что государство в настоящее время активно финансирует подготовку программистов и предоставляет немало дополнительных возможностей классным специалистам, то мы делаем вывод о том, насколько востребовано данное направление. Но это лишь один из путей профессионального развития.
Вы же наверняка замечали, что мобильные приложения сейчас есть в каждом смартфоне. А вы знали, что их разработчики зарабатывают в среднем около 250 тысяч в месяц? Согласитесь, это отличная возможность заниматься любимым делом и получать за это неплохие деньги.
Не будем также забывать, что такого рода программы пишутся не только для мобильных гаджетов, но и для так называемых умных систем. Люди всё чаще используют их в своих квартирах и автомобилях, так что это очень популярная сегодня сфера, где могут развиваться разработчики.
Люди всё чаще используют их в своих квартирах и автомобилях, так что это очень популярная сегодня сфера, где могут развиваться разработчики.
Язык JavaScript
Несмотря на некоторую схожесть названий, JavaScript и Java – абсолютно разные языки. Java разработали для того, чтобы упростить жизнь программистам, которым, например, теперь не надо компилировать файлы под разные платформы, как это было раньше. Им необходимо лишь создать jar-файл – zip-архив с некоторыми программными дополнениями.
JavaScript, хоть и имеет похожий синтаксис, выполняет совершенно другие функции. Это язык программирования для браузеров. Когда появились более динамичными и функциональными сайты, возможностей HTML-кодов перестало не хватать, и американская компания Netscape Communications буквально за 10 дней создала JavaScript.
Каждый язык программирования выполняет свои конкретные функции и применяется в определённой области IT (фото freepik)Язык JavaScript полностью интегрируется с HTML и CSS, а также поддерживается всеми известными браузерами. Помимо этого, у данного языка программирования существует масштабная экосистема и множество готовых идей можно найти в открытом доступе. Для новичка это важный фактор.
Помимо этого, у данного языка программирования существует масштабная экосистема и множество готовых идей можно найти в открытом доступе. Для новичка это важный фактор.
Но какой же из этих двух языков лучше выбрать, чтобы начать обучение программированию с нуля? Прислушайтесь к своим желанием и определитесь с целями.
Если вам интересно развиваться в области разработки программного обеспечения и мобильных приложений, то берите курс по Java. А для создания веб-приложений и десктопных программ лучше подойдут занятия по JavaScript.
Тем, кто пока не может определиться, мы рекомендуем начать с более простого языка, а именно – с JavaScript. Перейти потом с него на Java не составит особого труда. Достаточно будет лишь постепенно усложнять задачи и прокачивать свои навыки.
Обучение программированию на PHP
Язык программирования PHP на протяжении многих лет остаётся лидером в нише веб-разработок. В чём секрет? Наверное, всё дело в простоте и доступности этого инструмента для создания динамических и безопасных сайтов.
Разработка происходит на стороне сервера, а не на стороне клиента, как у JavaScript. По сути, основная роль этого языка программирования – улучшать связь между веб-страницей и сервером, гарантируя стабильную работу.
PHP отлично взаимодействует с HTML, CSS и базами данных, то есть готовые скрипты можно вставлять между тегами. Благодаря такой универсальности создавать проект стало ещё проще, ведь отдельные куски кода записываются в любом порядке.
Ну будем также забывать, что PHP является платформой с открытым кодом. Это значит, что в случае возникновения каких-то вопросов или сложностей, в созданном на платформе сообществе вам обязательно помогут справиться с проблемой. И пусть для опытных специалистов этот фактор не играет решающей роли, а вот новичкам важно чувствовать поддержку со стороны коллег.
Другим существенным плюсом PHP считается его простота. Сейчас в интернете вы найдёте множество полезных книг и бесплатных ресурсов о том, как начать веб-разработку на PHP. Если вы пока не готовы к самостоятельному освоению материалов, то действуйте проверенным методом – берите уроки программирования с нуля онлайн или офлайн.
Если вы пока не готовы к самостоятельному освоению материалов, то действуйте проверенным методом – берите уроки программирования с нуля онлайн или офлайн.
И не верьте тем, кто прогнозирует закат популярности PHP. В ближайшее время этого точно не произойдёт. Более того, язык PHP давно выиграл битву за внимание веб-разработчиков. И разве могло быть иначе, когда функциональные возможности и удобство использования так удачно соединились в одном языке?
Широкие возможности других языков программирования
Если вы откроете список языков программирования, то наверняка растеряетесь. Их действительно великое множество. Кроме того, все они имеют свои особенности и применяются в разных областях.
Но, для того чтобы стать хорошим разработчиком, вам вовсе не обязательно изучать отдельно каждый язык. Необходимо лишь иметь представление о том, как и где он используется. Этого будет достаточно, чтобы сделать выбор и записаться на обучение программированию с нуля онлайн или офлайн.
Где применяется язык С?
Язык программирования С появился почти 50 лет назад и до сегодняшнего дня остаётся, пожалуй, одним из самых эффективных инструментов для работы над системным программным обеспечением.
Деннис Ритчи, создатель языка С, ставил перед собой задачу максимально упростить процесс написания программ, и ему это удалось. Разработчики ценят язык С за скорость выполнения задач, универсальность и простой синтаксис, а новички в сфере программирования отмечают быстрое обучение.
Не стоит думать, что заниматься веб-разработкой проще, чем кодить (фото freepik)Язык С применяется не только для разработки программного обеспечения, но и для программирования встроенных систем, которые есть в сенсорах, умных часах и беспилотных автомобилях. Он (мы всё ещё говорил о языке С) экономично потребляет ресурсы системы и при этом обладает высокой производительностью. Мощное комбо, которое нравится современным айтишникам.
Однако для создания кроссплатформенных приложений и игр сегодня чаще используют версию языка С под названием С++. Её придумали в начале 1980-х годов как более совершенную, но по факту синтаксис и команды у С и С++ совпадают на 99%. Следовательно, при необходимости вы легко дополните свои знания и начнёте программировать на ещё одном языке.
Её придумали в начале 1980-х годов как более совершенную, но по факту синтаксис и команды у С и С++ совпадают на 99%. Следовательно, при необходимости вы легко дополните свои знания и начнёте программировать на ещё одном языке.
Язык программирования Python
Python и Java постоянно борются за верхнюю строчку рейтинга самых популярных языков программирования. И лидер этой гонки сменяется чуть ли не каждые полгода. Но когда опытный разработчик слышит упоминания о Python, то сразу представляет себе Google, Dropbox, Spotify, Facebook и Netflix.
Что объединяет этих гигантов IT-индустрии? Тот факт, что их веб-ресурсы разрабатываются на языке Python. Он легкий, быстрый и совместимый с большинством операционных систем. Кроме того, Python – универсальный язык, который, к тому же, распространяется по свободной лицензии.
Он способствует повышению производительности труда программистов, поскольку содержит высокоуровневые инструменты и простой в использовании синтаксис. Python изначально создавался как понятный для чтения язык. В нём содержится меньше синтаксических конструкций, чем во многих других языках программирования, включая C, Perl или Pascal.
В нём содержится меньше синтаксических конструкций, чем во многих других языках программирования, включая C, Perl или Pascal.
Если вам интересна сфера создание бизнес-приложений или игр, разработки образовательных или тренировочных программ, машинное обучение или data science (наука о данных), то обратите своё внимание на язык программирования Python. Вы уверены, что вы не пожалеете, так как Python-разработчики сейчас очень востребованы.
Языки программирования для создания веб сайтов
Давайте разберёмся на каких языках пишутся веб сайт и какие функциональные задачи решает каждый из языков программирования. Целью этой статьи не является дать исчерпывающую информацию по созданию веб сайта, а лишь дать обзор технологий применяемых веб разработки.
HTML
Это язык разметки гипертекста образованный от английской аббревиатуры «Hyper Text Markup Language». Является самым первым языком в веб программировании, появившимся в начале зарождения интернета. Программы созданные на этом языке это статические страницы интерпретируемые (воспроизводящий) интернет-брыузервами.
Программы созданные на этом языке это статические страницы интерпретируемые (воспроизводящий) интернет-брыузервами.
Как правило, сайты созданные с применением только HTML это небольшие статические страницы которые натребуют частых изменений и динамического наполнения.
Веб технологии продолжают стремительно развиваться, так и язык HTML получает все больше функций и возможностей создавая новые стандарты, последний из них это HTML5. Технология HTML5 очень «сырая» и все браузеры полностью поддерживают ее, но в большинстве уже большая часть функций реализована, позволяя создавать фантастические решения. Наша веб студия «TopSEO» идет в ногу современном и внедряет самые передовые технологии веб разработки, в том числе основываясь на международном опыте таких компаний как Google.
PHP
Это скриптовый серверный язык образованный от английского «PHP: Hypertext Preprocessor» — препроцессор гипертекста, служит для создания веб приложений. Язык не создает сайт, а лишь решает вычислительные и логические операции, выглядит это как тот же HTML только с внедрением PHP кода.
PHP генерирует HTML код в нужном месте сайта, сам код отвечает за логику работы сайта, его функциональность и связью с базой данных. Язык PHP получил широкое распространение в среде веб разработки из-за своей простоты, гибкости и производительности.
FLASH
Технология flash не является языком программирования и является отдельным модулем в браузере для интерпретации скриптов на XML языке.
Flash блоки позволяют создавать элементы интерфейса обладающие сложной анимацией, при это ни как не влияющие на сами возможности браузера. Action Script язык на котором пишутся скрипты программы на флеше. Сама технология позволяет помимо реализации сложной анимации задействовать и аудио и видео ресурсы, все это позволяет строить достаточно сложные игры.
Сама технология обладает одним большим минусом это его ресурсоемкость, поэтому в скором бедующем от нее возможно откажутся, об этом горят действия такого крупного ресурса как YouTube который полностью перешел на HTML5.
WAP
WAP (Wireless Application Protocol) данная технология позволяет отображать «облегченный» сайт, так называемая мобильная версия. Такой сайт адаптирован для просмотра на мобильных устройствах где важно снизить трафик и нагрузку на сам гаджет. В WAP сайтах используется специальный формат изображений «wbmp», все делается для одной цели снизить размер страницы сайта.
ASP
ASP (Active Server Pages) в переводе с английского «активные серверные страницы» это среда разработке предложенная компанией «Microsoft». Суть данной технологии в том что в обычную HTML страницу внедряются элементы кода. ASP это скриптовый язык VBScript или JScript исполняется под управлением веб-сервера Microsoft IIS.
PERL
Perl (Practical Extraction and Report Languge) в переводе с английского «практический язык для извлечения данных и составления отчётов» это универсальный серверный язык программирования общего назначения. На стороне сервера создаются CGI приложения являющиеся идеальным инструментом для управления веб серверами, часто используются для реализаций панелей управления хостингом и вспомогательных скриптов для работы системного администратора.
С++
Си, Си++ это компилируемый язык программирования получивший широкое распространение в веб разработке используется на большинстве серверов, в частности для реализации различных модулей расширений веб сервера.
JavaScript
JavaScript – это «клиентский» скриптовый интерпретируемый браузером, язык программирования. Его основная задача создания интерактивных веб-страниц анимационных эффектов и работы с элементами DOM. Ни один современный сайт не мыслим без JavaScript с его может происходить полноценная загрузка страниц, так называемые AJAX сайт, что ускоряет работу сайта особенно если он обладает большим количеством данных и сложным функционалом.
CSS
CSS «Cascading Style Sheets» в переводе с английского «каскадные таблицы стилей» можно назвать условным языком программирования, отвечает за внешний вид веб-страниц, написанного с помощью языка разметки (HTML, XHTML, SVG, XUL). Стандарт CSS3
поддерживающий всеми современными браузерами способен воплотить самые смелые фантазии дизайнера, создавать потрясающие анимационные эффекты, при этом в отличии то JavaScript гораздо производительнее.
Какие языки веб-разработки мне следует выучить?
Вы подумываете о карьере в веб-разработке, но не знаете, какие языки программирования изучать? Путаница понятна — есть много языков на выбор. Но какие языки вам нужно знать, будет зависеть от того, какую специальность вы выберете: веб-разработка переднего плана, веб-разработка внутреннего интерфейса или веб-разработка с полным стеком. Давайте подробнее рассмотрим каждую из этих областей, а также языки, необходимые для каждой специальности.
Интерфейсная веб-разработка
Интерфейсная веб-разработка касается всех элементов веб-сайта, которые пользователи могут видеть и с которыми могут взаимодействовать, таких как текст на странице, раскрывающиеся меню, изображения и формы. Работа веб-разработчика переднего плана заключается в том, чтобы запрограммировать внешний вид веб-сайта в соответствии со спецификациями проекта, сделав его отзывчивым, простым в использовании и безошибочным.
Основные языки для веб-разработки переднего плана
Если вы хотите заниматься веб-разработкой переднего плана, вам необходимо выучить три основных языка: HTML, CSS и JavaScript. Давайте подробнее рассмотрим, что делает каждый из них и что делает их необходимыми.
Давайте подробнее рассмотрим, что делает каждый из них и что делает их необходимыми.
HTML
Язык гипертекстовой разметки (HTML) — это стандартный язык разметки, используемый для создания документов, которые будут отображаться в веб-браузере. HTML указывает браузеру, как отображать данные на странице. Эти инструкции часто охватывают макет страницы, шрифты, цвета, заголовки, заголовок, таблицы и графику. HTML5 Boilerplate — самая популярная HTML-инфраструктура, используемая сегодня.
Зачем нужен HTML
Важность HTML невозможно переоценить — невозможно работать в веб-разработке без использования этого важного языка. HTML является стандартным языком, используемым при создании веб-сайтов, и поддерживается всеми современными интернет-браузерами, включая Chrome, Firefox, Edge, Safari, Samsung Internet и Opera. HTML настолько распространен, что используется как минимум в 93% всех веб-сайтов в мире. Как основной строительный блок для всех веб-страниц, HTML должен быть первым языком, который изучает любой потенциальный веб-разработчик.
CSS
Каскадные таблицы стилей (CSS) — это язык, который используется для оформления текста, цвета, кнопок и таблиц веб-сайта, а также для структурирования макета его страниц. CSS позволяет разделять содержимое и форматирование, поэтому веб-страницы могут адаптироваться к разным типам устройств разного размера. Одними из наиболее часто используемых фреймворков CSS являются Twitter Bootstrap, Tailwind CSS, Bulma, Foundation, Skeleton, UI Kit, Pure, Semantic UI и Materialize.
Почему необходим CSS
CSS необходим, потому что без него веб-страницы выглядят ужасно. CSS легко добавляет стиль к скучным веб-страницам всего несколькими строками кода. И вместо того, чтобы кодировать каждую страницу веб-сайта одну за другой, эти несколько строк кода позволяют последовательно применять стили ко всему веб-сайту, экономя веб-разработчикам невероятное количество времени.
Если бы веб-сайт использовал только HTML без включения CSS, это был бы просто текст на простом белом фоне, что не очень интересно смотреть. HTML и CSS должны сочетаться друг с другом для создания визуально привлекательных веб-сайтов. HTML используется для указания того, какой контент должен быть на странице, в то время как CSS обеспечивает все стили, включая тип шрифта, цвет, макет и многое другое. При создании веб-сайтов практически невозможно создать привлекательный и интересный веб-сайт без CSS.
HTML и CSS должны сочетаться друг с другом для создания визуально привлекательных веб-сайтов. HTML используется для указания того, какой контент должен быть на странице, в то время как CSS обеспечивает все стили, включая тип шрифта, цвет, макет и многое другое. При создании веб-сайтов практически невозможно создать привлекательный и интересный веб-сайт без CSS.
JavaScript
JavaScript — это язык, используемый для программирования поведения веб-страниц, делая их более динамичными и интерактивными для привлечения пользователя. Например, JavaScript можно использовать для воспроизведения аудио или видео, отображения анимации, просмотра слайд-шоу из различных изображений и изменения цвета кнопки при наведении на нее указателя мыши. Vue.js, Angular и Svelte — наиболее распространенные фреймворки JavaScript, используемые во фронтенд-разработке. Самая популярная библиотека JavaScript, используемая сегодня, — это React, созданная Facebook.
Зачем нужен JavaScript
Основная причина, по которой JavaScript необходим для веб-разработки, заключается в том, что он добавляет интерактивности веб-страницам; HTML определяет контент, а CSS стилизует его, а JavaScript воплощает все это в жизнь. Трудно создавать динамичные, удобные для пользователя веб-сайты без JavaScript, поэтому он так распространен — JavaScript можно найти во внешнем интерфейсе более чем 97% всех существующих веб-сайтов. Он настолько распространен, что поддержка JavaScript встроена в каждый современный веб-браузер, включая Chrome, Firefox и Microsoft Edge.
Трудно создавать динамичные, удобные для пользователя веб-сайты без JavaScript, поэтому он так распространен — JavaScript можно найти во внешнем интерфейсе более чем 97% всех существующих веб-сайтов. Он настолько распространен, что поддержка JavaScript встроена в каждый современный веб-браузер, включая Chrome, Firefox и Microsoft Edge.
JavaScript также является важным языком для изучения, поскольку он настолько универсален; его можно использовать различными способами, в том числе на веб-сайтах, веб-приложениях, играх и мобильных приложениях, а также он предлагает широкий спектр фреймворков, библиотек и инструментов для ускорения программирования. JavaScript также хорошо работает с другими языками и может быть вставлен на любую веб-страницу независимо от расширения файла. А благодаря среде выполнения Node.js, которая позволяет запускать JavaScript на стороне сервера, можно даже создать приложение от начала до конца, используя JavaScript.
Внутренняя веб-разработка
Внутренняя веб-разработка относится к элементам на стороне сервера веб-сайта, где данные хранятся и систематизируются. Роль веб-разработчика серверной части заключается в создании, тестировании, отладке и обслуживании всех технологических компонентов, которые поддерживают внешний интерфейс веб-сайта и позволяют ему работать.
Роль веб-разработчика серверной части заключается в создании, тестировании, отладке и обслуживании всех технологических компонентов, которые поддерживают внешний интерфейс веб-сайта и позволяют ему работать.
Основные языки для внутренней веб-разработки
Если ваша цель состоит в том, чтобы работать исключительно на стороне сервера веб-сайтов, то у вас есть хорошая новость — вы можете выбрать, какие внутренние языки вы хотели бы изучать. Одними из наиболее часто используемых серверных языков являются Python, JavaScript, Java, PHP и Ruby, но вам не обязательно знать каждый из них, чтобы стать успешным бэкенд-веб-разработчиком; вы можете начать со специализации на одном языке программирования на стороне сервера, а затем развить практические знания как минимум одного или двух других, чтобы продвинуться по карьерной лестнице.
Выбор того, какие языки программирования изучать или сколько иметь в своем наборе навыков, полностью зависит от вас, но чем больше языков вы знаете, тем больше возможностей для трудоустройства у вас будет. Чтобы помочь вам лучше понять эти важные внутренние языки программирования, давайте рассмотрим каждый из них более подробно.
Чтобы помочь вам лучше понять эти важные внутренние языки программирования, давайте рассмотрим каждый из них более подробно.
JavaScript
JavaScript, один из трех основных языков программирования для интерфейсной веб-разработки, также используется на серверной части. В частности, бэкенд-разработчики используют среду выполнения JavaScript (RTE) под названием Node.js для обработки обновлений с клиентской стороны веб-сайта и создания расширяемых сетевых приложений, способных одновременно обрабатывать запросы нескольких пользователей. Node.js стал популярным инструментом для серверной части, потому что он быстрый, эффективный, легкий и способен справляться с большими нагрузками. Некоторые из наиболее популярных фреймворков JavaScript, используемых на стороне сервера, включают Express.js, Next.js, Mocha.js, Meteor.js и Nest.js.
Зачем нужен JavaScript
Как веб-разработчик, работающий либо над интерфейсом, либо над серверной частью, невозможно обойти JavaScript. Более 68% профессиональных веб-разработчиков, опрошенных Stack Overflow в 2021 году, сообщают о широком использовании JavaScript в предыдущем году. JavaScript уже много лет является наиболее широко используемым языком программирования в мире и не проявляет никаких признаков того, что сдает свои лидирующие позиции, что делает его необходимым навыком для изучения.
Более 68% профессиональных веб-разработчиков, опрошенных Stack Overflow в 2021 году, сообщают о широком использовании JavaScript в предыдущем году. JavaScript уже много лет является наиболее широко используемым языком программирования в мире и не проявляет никаких признаков того, что сдает свои лидирующие позиции, что делает его необходимым навыком для изучения.
Питон
Python — чрезвычайно универсальный объектно-ориентированный язык программирования высокого уровня. Простой синтаксис, библиотеки, фреймворки и адаптивность делают Python популярным выбором для серверного программирования, где он используется для создания настольных, мобильных и игровых приложений. Python также часто используется в новых областях, таких как машинное обучение, искусственный интеллект, анализ данных и автоматизация задач. Фреймворки Python, обычно используемые в серверной веб-разработке, включают Django, Flask, Pyramid, CherryPy, Bottle и Falcon, и это лишь некоторые из них.
Зачем нужен Python
Python — это необходимый навык для веб-разработчиков, потому что это популярный язык общего назначения, который предлагает множество функций; Python — это не только неотъемлемая часть веб-разработки, он также широко используется в науке о данных, машинном обучении, искусственном интеллекте, коммерческих и корпоративных приложениях, играх, приложениях автоматизированного проектирования (САПР), аудио- и видеоприложениях и многом другом. Благодаря своей универсальности Python используется широким кругом известных компаний, таких как Google, Netflix, Youtube, Instagram, Yahoo, Reddit и Spotify. Распространенность, популярность и универсальность делают Python важным языком для изучения Back End Web Developers.
Благодаря своей универсальности Python используется широким кругом известных компаний, таких как Google, Netflix, Youtube, Instagram, Yahoo, Reddit и Spotify. Распространенность, популярность и универсальность делают Python важным языком для изучения Back End Web Developers.
Java
Java — это язык программирования высокого уровня, широко используемый в серверных проектах. Java — это универсальный язык, который можно использовать в различных контекстах, включая настольные компьютеры, мобильные устройства и числовые вычисления, а также бизнес-приложения и игры. Чаще всего он используется для создания приложений, которые затем можно запускать на любом компьютере с установленной на нем Java Runtime Environment (JRE). Популярные платформы Java включают Spring, Hibernate, Struts, Grails, Play, Google Web Toolkit (GWT), Vaadin и Apache Wicket.
Зачем нужна Java
Java — это необходимый навык для Back End Web Developers, потому что это зрелый язык, который широко используется; он существует уже 20 лет, работает на 13 миллиардах устройств и используется более чем 10 миллионами разработчиков по всему миру. Благодаря способности Java работать на разных платформах, он используется в самых разных устройствах, включая смартфоны, планшеты, автомобили, телевизоры и проигрыватели Blu-ray. Он также считается стандартом для корпоративных вычислений с более чем 90% компаний из списка Fortune 500 используют Java на сервере. Это означает, что Java не исчезнет в ближайшее время, и было бы разумно изучить навыки программирования на Java.
Благодаря способности Java работать на разных платформах, он используется в самых разных устройствах, включая смартфоны, планшеты, автомобили, телевизоры и проигрыватели Blu-ray. Он также считается стандартом для корпоративных вычислений с более чем 90% компаний из списка Fortune 500 используют Java на сервере. Это означает, что Java не исчезнет в ближайшее время, и было бы разумно изучить навыки программирования на Java.
PHP
PHP (препроцессор гипертекста) — это язык сценариев общего назначения, который часто используется для добавления функциональности интерактивным веб-страницам. Один из первых языков, который можно было встроить непосредственно в HTML, PHP также используется для управления базами данных, выполнения системных функций, шифрования данных, обработки форм, настройки файлов cookie и ограничения доступа к страницам. В частности, WordPress — самая популярная в мире система управления контентом — написана на PHP.
Laravel, Symfony, Yii 2, CakePHP, Zend Framework/Laminas Project, CodeIgniter, FuelPHP, Slim и Phalcon — одни из наиболее часто используемых PHP-фреймворков.
Зачем нужен PHP
PHP необходим, потому что он быстрее, удобнее и универсальнее многих других серверных языков; Сообщается, что он в три раза быстрее, чем Python, и работает в различных операционных системах, включая Windows, Linux, UNIX и macOS. PHP также имеет встроенное соединение с базой данных, которое позволяет ему легко подключаться практически к любой базе данных, сокращая время, необходимое для разработки веб-приложений. Хотя популярность PHP в последние годы снижается, нет никаких шансов, что он исчезнет в обозримом будущем — он слишком распространен, чтобы исчезнуть; В настоящее время PHP используется на серверной части более 78% всех веб-сайтов, включая WordPress, Slack, Wikipedia, Etsy и MailChimp.
Ruby
Ruby — это высокоуровневый объектно-ориентированный язык, наиболее часто используемый для создания веб-приложений. Гибкий язык программирования общего назначения, Ruby также может использоваться для множества других целей, таких как прототипирование, DevOps, анализ данных, проверка концепций, просмотр веб-страниц, автоматизация, создание статических сайтов и многое другое. Ruby — один из самых простых для изучения языков программирования, который работает во многих операционных системах, включая Linux, Windows и Mac OS X. Самая популярная среда Ruby — Ruby on Rails; дополнительные фреймворки Ruby включают Hanami, Grape, Cuba и Padrino.
Ruby — один из самых простых для изучения языков программирования, который работает во многих операционных системах, включая Linux, Windows и Mac OS X. Самая популярная среда Ruby — Ruby on Rails; дополнительные фреймворки Ruby включают Hanami, Grape, Cuba и Padrino.
Зачем нужен Ruby
Основная причина, по которой бэкенд-веб-разработчикам необходимо изучать Ruby, заключается в том, что они могут использовать Ruby on Rails. Ruby считается одним из самых эффективных языков программирования из существующих при использовании в тандеме с инфраструктурой Ruby on Rails; нет более быстрого или простого способа создания веб-приложений. Эта простота использования сделала Ruby on Rails очень популярным среди программистов. Фактически, более 57% веб-разработчиков, опрошенных Stack Overflow в 2021 году, указали, что им нравится использовать Ruby on Rails. Учитывая популярность Ruby on Rails, начинающим программистам было бы неплохо научиться использовать Ruby.
Полная веб-разработка стека
Полная веб-разработка стека — это сочетание веб-разработки переднего и заднего плана; это означает, что он имеет дело как с элементами веб-сайта, с которыми сталкиваются пользователи, так и со всеми скрытыми технологическими компонентами, к которым пользователи не имеют доступа. Full Stack Developer должен обладать обширными навыками и знанием различных языков программирования.
Full Stack Developer должен обладать обширными навыками и знанием различных языков программирования.
Основные языки для полнофункциональной веб-разработки
Поскольку полнофункциональная веб-разработка сочетает в себе элементы клиентской и серверной веб-разработки, вам потребуется изучать языки как для клиентской, так и для серверной части. Требуемые языки интерфейса уже определены заранее: вам нужно владеть HTML, CSS и JavaScript. Однако на заднем плане у вас есть выбор; для простоты вы можете использовать JavaScript или вместо этого выбрать Python, Java, Ruby или PHP.
Где изучать языки программирования
Лучший способ изучить языки программирования — пройти курсы веб-разработки в хорошо зарекомендовавшей себя школе, такой как Noble Desktop. Noble Desktop предлагает очные занятия по веб-разработке на своем сайте в Нью-Йорке, а также живые онлайн-курсы по веб-разработке, которые вы можете пройти, не выходя из собственного дома.
Если вы хотите начать новую карьеру в веб-разработке, лучшим вариантом будет пройти курс веб-разработки; эти программы, ориентированные на навыки, работают по интенсивному сокращенному графику, чтобы подготовить вас к карьере за несколько коротких месяцев. Noble Desktop предлагает несколько учебных курсов по веб-разработке в прямом эфире, в том числе учебный курс по веб-разработке переднего плана и полный курс по веб-разработке. Чтобы начать, все, что вам нужно сделать, это зарегистрироваться.
Noble Desktop предлагает несколько учебных курсов по веб-разработке в прямом эфире, в том числе учебный курс по веб-разработке переднего плана и полный курс по веб-разработке. Чтобы начать, все, что вам нужно сделать, это зарегистрироваться.
Лучшие языки программирования для веб-разработки
Самое время изучить веб-разработку. U.S. News and World Report недавно оценили разработку как восьмую лучшую работу в сфере технологий со средней зарплатой более 73 000 долларов в год.
Эксперты прогнозируют, что спрос на квалифицированных разработчиков вырастет на 13% в ближайшее десятилетие — «быстрее, чем в среднем по всем профессиям», по данным Бюро статистики труда США. Это означает, что к 2030 году будет создано более 25 000 новых рабочих мест9.0003
Если вы хотите работать полный рабочий день в веб-разработке или создавать приложения на стороне, вам необходимо знать, как программировать. Эта статья познакомит вас с самыми популярными приложениями и технологиями веб-разработки, а также с тем, как они работают, чтобы вы могли выбрать, какие из них изучать.
Какие языки программирования используют веб-разработчики?
Веб-разработчики используют разные языки программирования в зависимости от того, что они создают:
- Некоторые языки программирования применимы к внешнему интерфейсу или стороне клиента. Интерфейсная веб-разработка кодирует все интерфейсы и визуальные элементы, которые видит пользователь — от кнопок до графики. Такие языки, как HTML и CSS, являются интерфейсными языками.
- Другие языки программирования, такие как Python и Java, в основном предназначены для серверной веб-разработки. Эти так называемые «серверные языки» обеспечивают связь между внешним интерфейсом и базами данных и серверами, которые его поддерживают.
Full-stack разработчик может программировать как на фронтенде, так и на бэкенде, набор навыков, который требует более широкого знания языка. Большинство разработчиков начинают с изучения интерфейсных языков, таких как JavaScript.
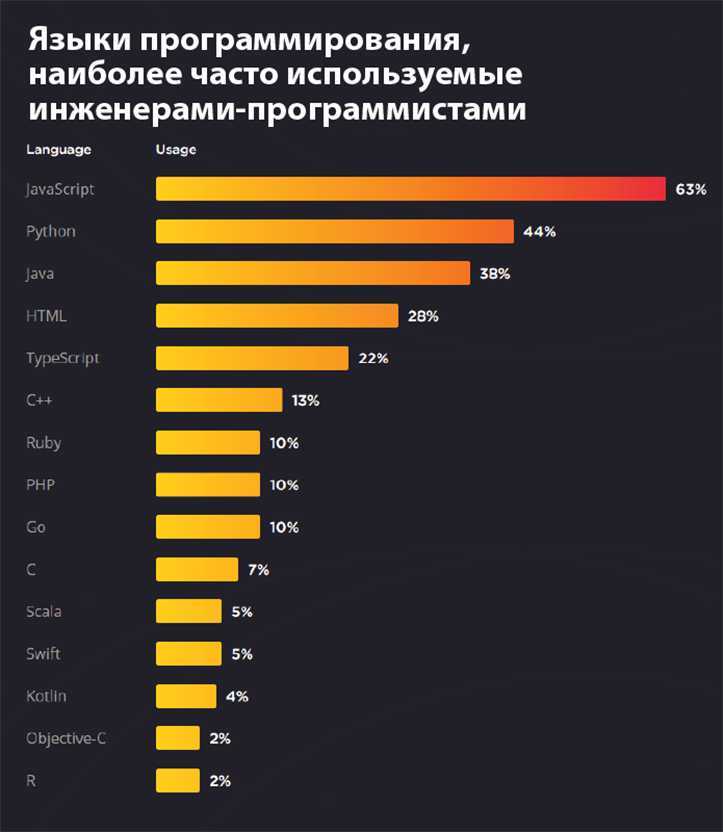
1. JavaScript
В 2020 году, восьмой год подряд, JavaScript возглавляет список самых популярных языков программирования в опросе разработчиков StackOverflow. Наряду с CSS и HTML, JavaScript является одним из трех основных языков веб-программирования.
JavaScript — это язык сценариев. Он запускается непосредственно из исходного кода; его не нужно переводить в машинный код перед запуском.
JavaScript также является языком полного стека, хотя чаще всего он используется во внешнем интерфейсе. JavaScript создает интерактивные элементы веб-страницы, такие как:
- Кнопки с возможностью нажатия
- Аудио и видео на странице
JavaScript кодирует внешний интерфейс некоторых из самых известных в мире веб-сайтов LinkedIn, Amazon, Facebook и других.
Программисты также используют JavaScript для создания серверных приложений с использованием среды выполнения Node. js. Node.js позволяет разработчикам писать программы на JavaScript для таких операционных систем, как Linux, macOS и Windows.
js. Node.js позволяет разработчикам писать программы на JavaScript для таких операционных систем, как Linux, macOS и Windows.
JavaScript удобен в использовании и относительно быстро изучается благодаря огромному сообществу пользователей и большому количеству документации. Как только вы познакомитесь с основами JavaScript, вы сможете начать использовать библиотеки и фреймворки, расширяющие возможности этого языка.
React.js и React Native
React.js и React Native — это ресурсы с открытым исходным кодом для фронтенд-разработки.
С помощью React.js вы создаете, упорядочиваете и визуализируете повторно используемые компоненты. Это делает разработку приложений более простой и удобной в сопровождении. React.js также использует объектную модель виртуального документа (DOM), что означает, что вы можете вносить изменения без записи непосредственно в основной интерфейс.
React Native — это более крупная платформа для разработки собственных мобильных приложений, хотя некоторые разработчики использовали ее для создания настольных приложений. Он использует React.js в качестве своей основной библиотеки, но добавляет гораздо больше функций, в основном за счет интеграции других языков, таких как Java и C++.
Он использует React.js в качестве своей основной библиотеки, но добавляет гораздо больше функций, в основном за счет интеграции других языков, таких как Java и C++.
React — одна из самых популярных сред для современной веб-разработки.
AngularJS
AngularJS — это структурная платформа с открытым исходным кодом для создания динамических приложений. Он использует HTML в качестве языка шаблонов, но расширяет доступный синтаксис, чтобы вы могли создавать и масштабировать многофункциональные интернет-приложения (RIA). RIA придает веб-приложениям большую интерактивность и визуальную привлекательность за счет интеграции элементов графических настольных приложений.
AngularJS создает одностраничные приложения (SPA). SPA загружает один документ и обновляет содержимое этого документа с помощью JavaScript. Это ускоряет процесс загрузки и повышает производительность приложения.
AngularJS улучшает процесс сборки SPA, обеспечивая:
- Возможность модульного тестирования
- Многоразовые компоненты кода
- Привязка данных для более быстрого реагирования
- Контроллеры на основе JavaScript для представлений HTML
- Больше функциональности с более коротким кодом
В качестве кроссплатформенной среды AngularJS работает во всех основных веб-браузерах и может создавать мобильные приложения для Android и iOS.
Vue
Vue — это легкая базовая среда JavaScript для создания SPA и пользовательских интерфейсов (UI). Вы можете использовать Vue для улучшения существующего внешнего кода или написать одностраничное приложение с нуля.
Vue особенно полезен для:
- прототипирования веб-страниц
- Дизайн проекта пользовательского интерфейса
- Расширение существующих приложений
Vue — это то, что разработчики называют «постепенным внедрением», что означает, что вы можете сразу приступить к работе с основами и добавлять больше по ходу дела. Фреймворк:
- Идеально подходит для разработчиков, которые не хотят усложнять слишком рано.
- Легкий и быстрый рендеринг.
- Поддерживается официальными библиотеками, которые при необходимости добавляют дополнительные функции.
TypeScript
TypeScript использует все стандартные функции JavaScript и добавляет функцию ввода, чтобы сделать код более безопасным, удобным в сопровождении и развертываемым. В отличие от JavaScript, TypeScript является строго типизированным языком — по сути, программист может присваивать имена и ограничивать их для конкретных целей в своем коде.
В отличие от JavaScript, TypeScript является строго типизированным языком — по сути, программист может присваивать имена и ограничивать их для конкретных целей в своем коде.
TypeScript упрощает обнаружение распространенных ошибок кодирования и предупредит вас, прежде чем вы получите ошибку во время выполнения. Вы можете использовать все доступные языки JavaScript и интерфейсы прикладного программирования (API), но при этом видеть больше подробностей о своем коде и уменьшать количество ошибок.
У TypeScript более крутая кривая обучения, чем у JavaScript, но как только вы его изучите, это может значительно сэкономить ваше время на устранение неполадок. В отчете о состоянии JS за 2020 год TypeScript назван «безоговорочным лидером» среди типов JavaScript. Среди 78% пользователей JS, которые пробовали его, 93% будут использовать его снова.
2. Python
Python — это язык общего назначения, интуитивно понятный для изучения и способный создавать сложные программы. В 2021 году Python впервые возглавил список самых популярных языков программирования.
В 2021 году Python впервые возглавил список самых популярных языков программирования.
Наиболее известный как язык программирования для машинного обучения, искусственного интеллекта и науки о данных, Python также является одним из лучших языков для веб-разработки. В основном используемый на серверной части, Python — отличный язык для начинающих. Его синтаксис прост и удобочитаем, даже если это ваш первый язык программирования.
Python также является объектно-ориентированным языком программирования; он делит ваш код на автономные блоки, которые вы можете переносить между проектами, чтобы избежать избыточного программирования с нуля.
Самое главное, Python может похвастаться обширной и постоянно растущей коллекцией модулей, библиотек и фреймворков — коллекций предварительно написанного кода, которые позволяют быстро масштабировать разработку приложений и программного обеспечения.
Django
Django был разработан для удовлетворения быстро меняющихся потребностей отдела новостей, и это видно. Эта платформа с открытым исходным кодом ускоряет создание функционирующих масштабируемых веб-приложений, поэтому вы можете создать работающее приложение за считанные часы.
Эта платформа с открытым исходным кодом ускоряет создание функционирующих масштабируемых веб-приложений, поэтому вы можете создать работающее приложение за считанные часы.
С Django вы получаете почти все структурные компоненты, которые могут вам понадобиться, «из коробки», что позволяет создавать детали вашего приложения, не тратя время на уже созданные части. Вы также получаете готовые решения для общих задач веб-разработки, включая аутентификацию пользователей и сопоставление сайтов.
Flask
Как и Django, Flask — это среда Python, разработанная для упрощения программирования веб-приложений. Это микрофреймворк, поэтому основное внимание уделяется простоте. Его легче изучить и запустить, чем Django, но вы все равно можете использовать его для написания больших приложений.
3. Ruby
Как и Python, Ruby — это объектно-ориентированный язык программирования, разработанный для удобства использования. Он популярен среди веб-разработчиков, потому что он:
- Классифицирует код на простые строительные блоки, называемые классами.

- Использует «сборку мусора» для управления и очистки памяти.
- Инкапсулирует инструкции в блоки, чтобы их было проще вызывать.
Ruby — это основа популярной среды Ruby on Rails для веб-приложений. Как и сам Ruby, Ruby on Rails интуитивно понятен для непрограммистов. Он имеет огромное сообщество пользователей и множество руководств, а также специальные библиотеки, которые ускоряют кодирование.
Поскольку RoR очень быстро обучается, он позволяет разработчикам быстро создавать и запускать минимально жизнеспособные продукты (MVP). Это делает его популярным фреймворком для таких брендов электронной коммерции, как Shopify и Spree.
Jekyll
Jekyll — простой генератор статических веб-сайтов, основанный на Ruby. Если вы заинтересованы в размещении статических веб-страниц для простого контента, например блога, Jekyll предлагает простой способ объединить Markdown, Liquid, HTML и CSS для развертывания вашего веб-сайта.
4. Swift
Swift — это язык с открытым исходным кодом для разработки приложений на платформах Apple. Созданный для современных разработчиков приложений, он отличается мощностью, скоростью и безопасностью. Особенности:
- Оптимизированный синтаксис, облегчающий обслуживание.
- Отказоустойчивые устройства, снижающие количество сбоев во время выполнения.
- Высокая производительность с использованием самого простого кода.
- Интерактивная отладка .
Swift — это язык с полным стеком, который заменяет старый код Apple на Objective-C, но он достаточно совместим, чтобы разработчики Objective-C могли его использовать. Это также отличный язык для начинающих программистов благодаря игровым площадкам и учебным пособиям, которые позволяют каждому экспериментировать с программированием.
5. HTML
Язык гипертекстовой разметки (HTML) — самый популярный язык разметки в мире, и веб-разработчики, работающие с внешними интерфейсами, должны его выучить. По сравнению с такими языками, как JavaScript и Python, HTML относительно прост.
По сравнению с такими языками, как JavaScript и Python, HTML относительно прост.
HTML — это декларативный язык разметки. Он определяет элементы веб-страницы посредством маркировки — он не обрабатывает логику, не манипулирует данными и не принимает входные данные и производит выходные данные, как это сделал бы язык сценариев. Он строго используется для структурирования страниц и шаблонов. Большинство начинающих фронтенд-разработчиков начинают с изучения HTML и формата веб-страниц, хранящихся на серверах.
HTML использует разделы, называемые «блоками элементов», для обозначения частей веб-сайта. Внутри этих блоков HTML добавляет теги, чтобы указать, как должны выглядеть разные элементы. Например:
-
отображает изображение.
указывает заголовок.
означает абзац.
Невозможно создать работающий веб-сайт без HTML. На самом деле, если щелкнуть правой кнопкой мыши любую веб-страницу (не ссылку) и выбрать «Просмотреть исходный код страницы», вы увидите HTML-код этого сайта.
6. CSS
Каскадные таблицы стилей (CSS) тесно связаны с HTML. CSS — это язык стилей — особый вид декларативного языка, который описывает, как HTML-код должен выглядеть на экране.
CSS может:
- Позиционировать элемент в определенном месте на странице.
- Добавить затенение и границы.
- Укажите цвет и стиль ссылки.
- Измените размер, шрифт или цвет текста.
- Изменить цвет фона страницы.
- Анимация элементов страницы и спрайтов.
- И многое (многое) другое…
CSS немного сложнее, чем HTML, но он по-прежнему доступен для начинающих и особенно важен для веб-дизайна. Изучив основы, вы сможете расширить свои знания с помощью языков расширения, таких как SASS и его синтаксис SCSS.
SASS
SASS расшифровывается как Syntactically Awesome Style Sheets. Это язык сценариев препроцессора CSS — инструмент, который упрощает создание и поддержку кода CSS, добавляя при этом более продвинутые функции.
SASS становится все популярнее и имеет обширную библиотеку ресурсов. Доступные ресурсы, а также большое и поддерживающее сообщество пользователей делают его отличным препроцессором для начинающих.
SCSS
SCSS — это наиболее распространенный синтаксис, используемый для SASS. Его легче читать, чем другие доступные синтаксисы, и он легче преобразуется в CSS.
7. PHP
PHP, сокращенно от Hypertext Preprocessor, представляет собой серверный язык сценариев. Этот язык создает сценарии на веб-серверах, которые создают индивидуальные ответы на запросы каждого пользователя — в отличие от того, что вы получили бы с веб-сайтом, который выглядит одинаково для всех.
Learning PHP позволяет создавать веб-страницы с настроенным пользовательским интерфейсом. Одним из хорошо известных примеров является WordPress, который использует PHP для структурирования и отображения тысяч различных веб-сайтов для посетителей. PHP — это то, почему ваш сайт WordPress выглядит иначе, чем сайт вашего коллеги, и почему у вас и других пользователей WordPress разные панели инструментов.
Какой язык программирования лучше всего подходит для веб-разработки?
Если бы на этот вопрос был один простой ответ, в этом списке не было бы столько языков. JavaScript — лучший язык для фронтенд-разработки, но вам все равно нужно знать HTML и CSS, чтобы заставить его блестеть. И если вы хотите кодировать на серверной части, вам понадобится что-то вроде Python за поясом.
Воспринимайте свои знания в области программирования как набор инструментов. Каждый язык, который вы изучаете, является инструментом в этой коробке. Быть успешным разработчиком означает владеть несколькими языками и знать, какой использовать в конкретной ситуации.
Какие языки веб-разработки лучше всего подходят для начинающих?
Если вы новичок в веб-программировании, вам может быть сложно выбрать, какой язык изучать в первую очередь. Помните, что большинство студентов, изучающих веб-разработку, начинают обучение с фронтенда. Найдите курс по HTML, CSS или JavaScript.
Python также легко осваивается новичками.