Технические требования к файлам для печати
Скачать технические требования к файлам для печати Скачать технические требования к файлам для печати RollUp Скачать технические требования к файлам для печати X-banner
Растровые файлы:
- Tiff — CMYK 8 бит, без слоев (все изображение должно быть сведено в единственном слое Background), без дополнительных альфа-каналов (Channels), без путей (Paths)
Векторные файлы не являются готовыми к печати и в работу принимаются только после дополнительной подготовки за отдельную оплату.
Если Вы сделали макет в CorelDRAW, Adobe Illustrator или какой-либо другой векторной программе, экспортируйте его в формат TIFF (CMYK). Откройте и проверьте размер изображения и значения цветов в Adobe Photoshop.
Разрешение растровых файлов:
- Для печати с разрешением 360 dpi – 35-50 dpi. Для изображений 3х6 м и более, достаточно 35 dpi, при размере файла не более 100 Mb
- Для интерьерной печати с разрешением 720 dpi – 70-100 dpi.
 Для изображений, состоящих только из фотографий — 70 dpi, для изображений, содержащих текстовые элементы — 100 dpi, при размере файла не более 200 Mb
Для изображений, состоящих только из фотографий — 70 dpi, для изображений, содержащих текстовые элементы — 100 dpi, при размере файла не более 200 Mb - Для интерьерной печати с разрешением 1440 dpi – 100-200 dpi. Для изображений, состоящих только из фотографий — 100 dpi, для изображений, содержащих мелкий текст (менее 5 мм) — 200 dpi, при размере файла не более 400 Mb
При подготовке файлов для стендов RollUp нужно учитывать следующие моменты: высота макета должна быть на 10 см больше размера RollUp (для RollUp высотой 200 см, высота макета должна быть 210 см), при этом нужно учитывать, что 1,5 см сверху и 8,5 см снизу закроются конструкцией, а также не располагать важные элементы ближе 15 см от нижнего края макета.
Для уменьшения размеров файлов используйте LZW компрессию или архивирование (обязательно при пересылки файлов по Интернету).
Увеличение разрешения свыше рекомендуемого приводит к неоправданному увеличению времени и трудоемкости обработки исходного файла и печати изображения при не меняющемся качестве получаемого изображения.
Рекомендации по выбору разрешения печати:
- 360 dpi – для изображений, использующихся на улице и просматриваемых с расстояния более 3-5 м
- Интерьерная печать 720 dpi – для изображений, использующихся в помещениях и на улице, просматриваемых с расстояния менее 1,5-2 м, содержащих текстовые элементы менее 30 мм
- Интерьерная печать 1440 dpi – для изображений, использующихся в помещениях, просматриваемых с расстояния менее 1,5 м, содержащих текстовые элементы менее 10 мм
При подготовке файлов следует учитывать:
- Критерием определения цвета служит не принтерная распечатка и не отображение макета на мониторе компьютера, а процентное соотношение цвета (CMYK) в каждой конкретной точке изображения. Для контроля цветопередачи мы предлагаем изготовление цветопроб на тиражном материале. Претензии по цветопередаче без подписанной цветопробы не принимаются.

Цветоделение файлов RGB в CMYK мы рекомендуем производить со следующими настройками Color Settings программы Adobe Photoshop:
- Ink Colors: Toyo Inks(Coated)
- Dot Gain: 8 %
- Separation type: GCR
- Black Generation: Medium
- Total Ink Limit: 300 %
- Black ink Limit: 100 %.
- Для получения насыщенного черного цвета рекомендуется делать его композитным (C50; M50; Y50; K100)
Пропорции файлов должны соответствовать печатаемым размерам в масштабе 1:1. Макет не должен содержать видимые или невидимые элементы, выходящие за оплаченный размер печати.
При наличии белого фона по краям изображения необходимо обозначить границы контуром 60% серого толщиной в 1 пиксель.
Сопроводительная информация должна быть представлена в письменном виде и содержать:
- Название файла
- Точные размеры изображения (ширина х высота в мм)
- Материал, на котором необходимо печатать изображение
- Разрешение печати
- Количество
- Какая требуется постпечатная обработка (люверсы, проклейка, резка и т.
 п.)
п.) - Дополнительные требования (припуск фона, поля и т.п.)
как сделать визитку psd и размеры визиток в фотошопе
Надоели стандартные, привычные визитки? В этой статье мы пошагово расскажем, как создать визитку в Фотошопе самостоятельно — оригинальную, привлекающую внимание и полностью готовую к печати!
Если вы хотите узнать, как сделать визитку в фотошопе, читайте нашу подробную пошаговую инструкцию далее в статье.
Визитки в Фотошопе своими рукамиЧтобы создать визитку в Фотошопе, вам, само собой, для начала необходимо скачать и установить этот графический редактор. Программа предоставляет неограниченные возможности для создания визитных карточек. Настройки на первый взгляд кажутся достаточно сложными, но на самом деле разобраться в них не составляет особого труда.
Для начала решите, какие элементы вы хотите разместить в макете.
- Имя владельца, название компании, контактные данные — эти данные нужно написать обязательно.

- Фото, картинки, графику добавлять не обязательно, но это может помочь сделать дизайн более оригинальным
- Все чаще при создании карточек используют QR-код — это современный и удобный способ поделиться с клиентом информацией
Постарайтесь не перегрузить макет информацией, чтобы дизайн был стильным и лаконичным.
Стандартный размер визитки в Фотошопе в пикселях
В типографиях требования к макетам могут различаться, поэтому стоит заранее уточнить подробности в компании, в которой вы планируете печатать тираж. Мы же рассмотрим общепринятые нормы.
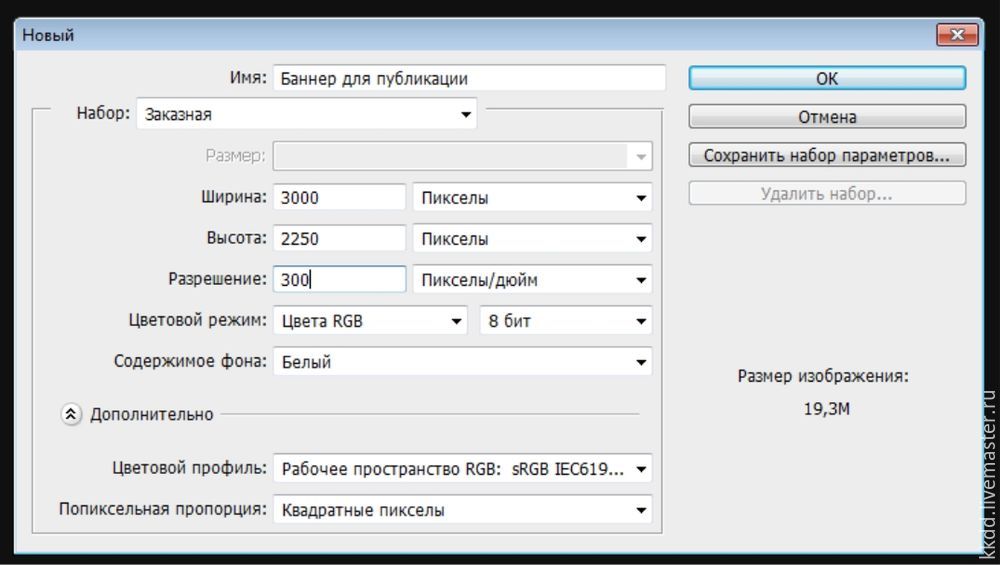
Стандартный размер визитки в Фотошопе должен быть 90*50 мм + 2 мм со всех сторон под обрез, то есть 94*54 мм (таким образом, размер стандартной визитки в пикселях в Фотошопе составляет 1110*638). Рекомендуемое разрешение визитки — 300 dpi. Цветовой режим укажите “Цвета CMYK”, 8 бит, а цвет фона можно выбрать белый.
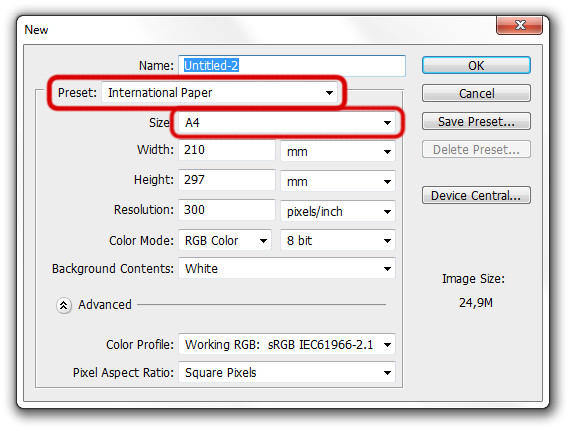
Все эти параметры для визитки необходимо указать в окне создания нового файла в Фотошопе.
Как сделать визитку в Фотошопе бесплатно: пошаговая инструкция
После того, как вы указали размер в пикселях и другие параметры визитки, можно приступать непосредственно к созданию визитки в Фотошопе.
- Настройте поля под обрез при печати. В главном меню нажмите “Просмотр”-”Линейки”. В рабочей области вы увидите линейки и направляющие. Перетяните направляющие в нужное положение: отступы сделайте по 2 мм со всех сторон
- На данном этапе можно загрузить готовый шаблон визиток для Фотошопа, скачать который можно из интернета. Либо можно сформировать макет самостоятельно, загрузив все нужные элементы: фоновую картинку, логотип, фотографии и так далее. Прежде чем скачать нужные картинки из интернета, убедитесь в том, что они в хорошем разрешении. Выполните команду “Файл”-”Открыть”, и в появившемся окне выберите файлы, расположенные на вашем ПК (в векторном или растровом формате). Также несложную графику (линии, круги, стрелки и т.

- Разместите элементы в нужном вам порядке, перетаскивая их мышкой, увеличивая или уменьшая нужным вам образом
- Введите текст посредством инструмента “Текст” и отредактируйте его: выберите подходящий шрифт, размер, выравнивание и другие параметры
- Готово!
Теперь разберемся, как сохранить визитку в Фотошопе. Для этого макет визитки сохраните в основном формате Фотошопа — psd. Такой файл вы впоследствии сможете редактировать. Выберите команду “Файл”-”Сохранить как”, задайте имя файла и нажмите “ОК”.
Затем сохраните визитку, сделанную в Фотошопе, в формате, подходящем для печати — PDF.
В случае, если нужно сделать двухстороннюю визитку в Фотошопе, создайте еще один файл и снова пройдите все этапы пошагово.
Для печати в типографии вам не нужно предоставлять файл в формате PSD, достаточно файла в PDF.
Перед тем как ваша визитка в Фотошопе отправится в печать, учтите несколько моментов.
- Проверьте правильность размера стандартной визитки в пикселях в Фотошопе, ее разрешение и другие параметры
- Перечитайте весь текст на карточке и проверьте аккуратность исполнения макета, чтобы избежать опечаток и недочетов
Если же вы не хотите разбираться в том, как делать визитки в Фотошопе из-за его достаточно сложного функционала, мы предлагаем более простую альтернативу — Фотошоп онлайн на нашем сайте. Это по сути та же программа, но с ограниченным набором функций, поэтому в ней будет проще разобраться новичку. Этот сервис в основном предназначен для быстрого редактирования макета. Готовый макет можно сохранить на свой компьютер.
Альтернатива Фотошопу — готовые стандартные шаблоны визитокЕсли вы не хотите возиться с Фотошопом и желаете сделать макет как можно быстрее и проще, визитки можно создать с помощью готовых шаблонов бесплатно на нашем сайте. В каталоге представлено множество шаблонов на разные тематики, воспользоваться которыми можно совершенно бесплатно.
Надеемся, наша статья была для вас полезной, и теперь вы знаете, как нарисовать визитку в фотошопе. Этот редактор предлагает множество полезных функций, которые можно использовать для выполнения самых разных задач. Не бойтесь экспериментировать, пробуйте разные эффекты и настройки, и вы непременно создадите оригинальную визитную карточку!
Настройка разрешения Photoshop: полное руководство и шпаргалка
Разрешение сенсора камеры отличается от разрешения монитора, которое отличается от разрешения принтера. Adobe Photoshop объединяет все три, предоставляя вам полный контроль над тем, как будет представлено ваше изображение. Но только если вы знаете, как работает каждое другое разрешение.
В этой статье я (1) кратко опишу разрешение сенсора камеры, разрешение монитора или экрана и разрешение печати, (2) рассмотрю, как Photoshop управляет каждым из них, и (3) выложу некоторые наиболее полезные настройки для обработки изображений в Photoshop.
Что такое разрешение?
Для фотографов разрешение — это не то, что вы делаете каждый день Нового года (если только вы не решили выйти и сделать больше фотографий). И это не то, что делают выборные должностные лица, например резолюцию Конгресса, устанавливающую июль Национальным месяцем мороженого.
В терминах фотографии разрешение относится к «способности различать два отдельных, но смежных объекта или источника света или между двумя почти равными длинами волн света», согласно словарю.com. Другими словами, мы говорим о способности различать или видеть мелкие детали в текстуре, цвете, освещении или форме. Фотографическое разрешение обычно измеряется в пикселях. Как правило, чем выше разрешение, тем четче и детальнее будет изображение.
Камеры и датчики
Датчики камеры состоят из миллионов пикселей (мегапикселей или мегапикселей), каждый из которых регистрирует количество и длину волны (или цвет) света, которому он подвергается при открытии затвора. Разрешение сенсора измеряется в «эффективных мегапикселях» (некоторые пиксели сенсора могут фактически не использоваться для записи изображения). Мой Nikon D750 оснащен полнокадровым сенсором на 24,3 МП. Датчик размером 36 на 24 мм записывает данные для изображения размером 6016 на 4016 пикселей.
Разрешение сенсора измеряется в «эффективных мегапикселях» (некоторые пиксели сенсора могут фактически не использоваться для записи изображения). Мой Nikon D750 оснащен полнокадровым сенсором на 24,3 МП. Датчик размером 36 на 24 мм записывает данные для изображения размером 6016 на 4016 пикселей.
Как правило, чем больше пикселей в датчике заданного размера, тем лучше разрешение, тем больше деталей вы можете четко записать и тем большего размера вы можете распечатать это изображение. Чем больше файлы, тем больше места они занимают на вашем жестком диске и, после определенного момента, тем медленнее они могут выполнять постобработку.
Пока речь идет о максимально возможном разрешении. В реальном мире качество вашего объектива и нашей техники тоже имеют значение. Все возможные разрешения в мире не сделают резким дрожащий, расфокусированный снимок. Ключевым решением в этой ситуации является ваше решение пойти и купить лучший объектив и улучшить технику.
Мониторы
Разрешение экрана также измеряется в пикселях и чаще всего указывается как длина и ширина экрана в пикселях, например, 1920 x 1080 (также считается Full HD). Более новые дисплеи 4K имеют горизонтальное разрешение около 4000 пикселей (обычно 3840 или 4096). Когда-то старые мониторы отображали 72 пикселя на дюйм (PPI), но сегодня 24-дюймовый монитор Full HD отображает около 92 PPI, а 24-дюймовый монитор 4K отображает около 186 PPI. Чем больше, тем (в основном) лучше, поэтому монитор 4K обеспечивает более четкое и чистое изображение, чем монитор HD, но также потребует от вашего компьютера большей вычислительной мощности.
Более новые дисплеи 4K имеют горизонтальное разрешение около 4000 пикселей (обычно 3840 или 4096). Когда-то старые мониторы отображали 72 пикселя на дюйм (PPI), но сегодня 24-дюймовый монитор Full HD отображает около 92 PPI, а 24-дюймовый монитор 4K отображает около 186 PPI. Чем больше, тем (в основном) лучше, поэтому монитор 4K обеспечивает более четкое и чистое изображение, чем монитор HD, но также потребует от вашего компьютера большей вычислительной мощности.
Принтеры
Разрешение принтера определяет, насколько плотно принтер ложит капли чернил на бумагу, измеряется в точках на дюйм (DPI). Например, Canon PIXMA PRO 100 имеет разрешение 4800 x 2400 dpi (принтеры часто могут печатать больше точек по вертикали, чем по горизонтали). Чем выше разрешение принтера, тем мельче детали и плавнее переходы между тонами цвета. Все, что с разрешением 1440 dpi или выше, хорошо.
Некоторые принтеры позволяют выбрать подходящее значение dpi для ваших нужд, например, 300 dpi для чернового изображения или 1200 dpi для готового отпечатка.
[x_alert type=»success»]ПРИМЕЧАНИЕ. Если вы отправляете изображение в лабораторию для публикации в журнале, например, им потребуется определенный номер «линейного экрана» для разрешения, но это совсем другая статья. [/x_alert]
Еще не запутались? Тогда как насчет этого: многие домашние струйные принтеры имеют разрешение печати по умолчанию от 240 до 300 пикселей на дюйм. Многие печатные лаборатории запрашивают файлы изображений с разрешением 300 ppi. Это предполагает печать на бумаге. Например, для печати на холсте могут потребоваться файлы с несколько более низким разрешением. Лаборатория подскажет, какое разрешение требуется для конкретного носителя печати.
PPI, DPI, о боже! Держитесь — в конце концов это обретет смысл!
Photoshop и разрешение
Камеры, мониторы и принтеры измеряют разрешение по-разному, но Photoshop обеспечивает бесперебойную работу. Вот как.
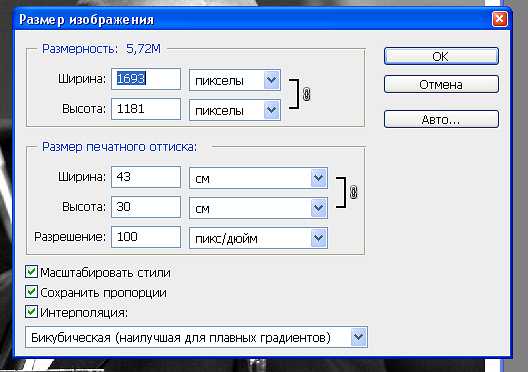
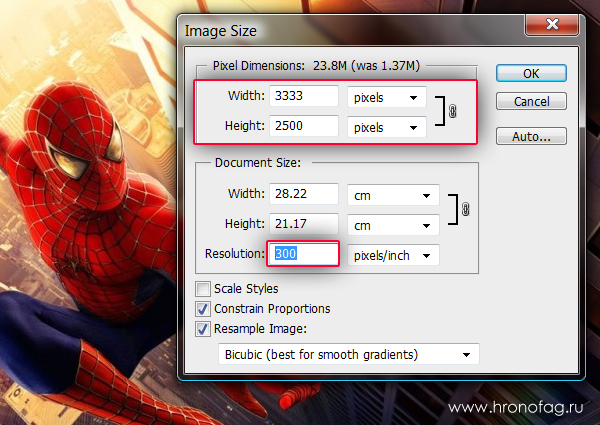
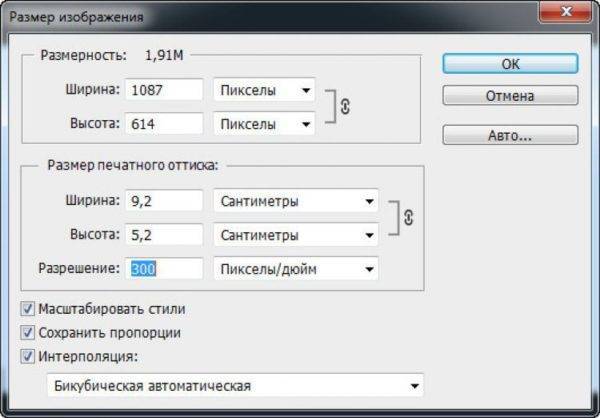
При первом открытии изображения в Photoshop выберите «Изображение» > «Размер изображения». Вы увидите размеры сенсора в пикселях вверху, а затем длину и ширину вашего изображения в пикселях или дюймах (или других единицах измерения, в зависимости от того, что вы использовали в последний раз).
Вы увидите размеры сенсора в пикселях вверху, а затем длину и ширину вашего изображения в пикселях или дюймах (или других единицах измерения, в зависимости от того, что вы использовали в последний раз).
Предположим, вы выполняете все действия по редактированию и не обрезаете изображение. Разрешение вашего изображения будет таким же, как и раньше, хотя размер вашего файла может увеличиться. Все идет нормально.
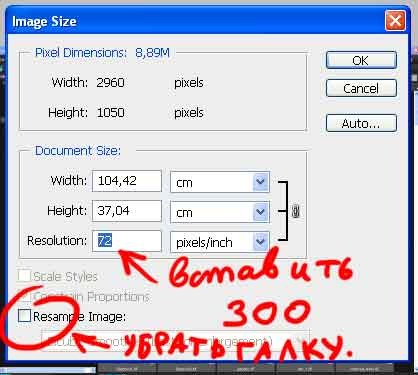
Теперь пришло время распечатать изображение. Если вы не выполните повторную выборку при изменении размера изображения, объем данных останется неизменным независимо от того, насколько большим или маленьким вы будете печатать.
Допустим, вы хотите сделать отпечаток размером 4 x 6 дюймов. Если у вас снят флажок Resample, ваше разрешение увеличивается с 300 до 1004 пикселей на дюйм — размеры изображения меньше, но размеры в пикселях и размер изображения остаются прежними. Вы изменили размер изображения. Это более высокое разрешение, чем может печатать ваш принтер, поэтому он будет работать с исходным значением 240 или 300 пикселей на дюйм.
Это более высокое разрешение, чем может печатать ваш принтер, поэтому он будет работать с исходным значением 240 или 300 пикселей на дюйм.
Если установить флажок Resample, разрешение останется прежним (300), но размеры в пикселях уменьшатся с 6016 x 4016 до 1798 x 1200, а размер изображения уменьшится со 138,2 до 12,3 МБ. Фотошоп убирает пиксели. Вы изменили размер и уменьшили разрешение изображения. Обратите внимание, что изображение на экране может казаться меньше — об этом позже.
Изменение размера до 6 x 4 и передискретизация.Допустим, вы хотите сделать отпечаток большего размера, например, 16 x 24. Если флажок «Пересэмплирование» не установлен, разрешение изменится на 251, а размеры в пикселях и размер изображения останутся прежними. Вы изменили размер изображения. У него такое же количество пикселей, но они немного больше разбросаны.
Размер изменен до 24″ x 16″ Если у вас установлен флажок Resample, ваше разрешение останется на уровне 300 ppi, но размер в пикселях увеличится до 7190 x 4800 (размер файла также увеличится). Photoshop создает новые пиксели, чтобы увеличить фотографию. Вы изменили размер и увеличили разрешение изображения.
Photoshop создает новые пиксели, чтобы увеличить фотографию. Вы изменили размер и увеличили разрешение изображения.
Как понижение, так и повышение разрешения могут уменьшить резкость и детализацию, поскольку вы удаляете или создаете пиксели. Способность Photoshop интерполировать пиксели с повышением или понижением дискретизации настолько хороша, что вы не заметите заметной разницы в качестве изображения при скромных изменениях размера.
Мы уже упоминали, что многие принтеры имеют разрешение печати по умолчанию 240 пикселей на дюйм. Это также значение по умолчанию для модуля печати Lightroom. Как правило, отправка файла изображения на струйный принтер с разрешением от 240 до 300 пикселей на дюйм дает очень хорошую печать для большинства размеров бумаги. У Джима Хармера есть статья о мегапикселях и размере печати здесь .
Для отпечатка, который можно держать в руке, важны мелкие детали, и этого разрешения будет достаточно. По мере того, как вы получаете более крупные отпечатки, люди будут видеть их на большем расстоянии, поэтому разрешение не должно быть таким высоким. Например, разрешение на большом рекламном щите, который вы видите с расстояния в сто футов или более, может быть 50 пикселей на дюйм или даже ниже!
По мере того, как вы получаете более крупные отпечатки, люди будут видеть их на большем расстоянии, поэтому разрешение не должно быть таким высоким. Например, разрешение на большом рекламном щите, который вы видите с расстояния в сто футов или более, может быть 50 пикселей на дюйм или даже ниже!
Разрешение и Интернет, или пиксель есть пиксель есть пиксель
Монитор отображает ваше изображение попиксельно — это все, о чем он заботится. Ваш размер в пикселях — это то, как монитор будет отображать изображение. Для использования в Интернете или для отображения в электронной почте вы можете установить любое разрешение в Photoshop — это не имеет значения. Это не влияет на то, как отображается изображение. Например, если вы используете устаревшую функцию Photoshop «Сохранить для Интернета», вы даже не получите поле для разрешения.
Функция «Сохранить для Интернета» в Photoshop не предоставляет никаких вариантов разрешения. Проще говоря, хотя я могу заказать принтер для печати с разрешением 240 или 300 пикселей на дюйм, я ничего не могу сделать, чтобы пиксели на вашем мониторе двигались ближе друг к другу или дальше друг от друга. Таким образом, установка разрешения для Интернета — пустая трата времени.
Таким образом, установка разрешения для Интернета — пустая трата времени.
Но подождите, моя фотография была 6016 x 4016 пикселей. Как это будет отображаться на мониторе 1920×1280? Несколько лет назад он отображался бы с разрешением 6016 x 4016 пикселей. Он был бы больше экрана, и вам пришлось бы прокручивать вверх и вниз и из стороны в сторону, чтобы увидеть его. Некоторые из нас, пожилых (точнее, «более опытных») фотографов, помнят об этом.
Сегодня на веб-сайтах и в браузерах есть скрипты и виджеты, которые динамически изменяют размер фотографий в соответствии с размером экрана, исключая всю эту прокрутку. Вы можете опубликовать одно изображение, размер которого автоматически изменяется на лету для каждого устройства и экрана. Facebook, например, берет вашу фотографию и сжимает ее, чтобы она поместилась на вашей стене Facebook на рабочем столе или на вашем мобильном устройстве. Google изменяет размер вашего изображения, чтобы оно соответствовало размеру экрана, на котором оно отображается.
Одна из причин, по которой вам нужно изменить размер фотографии, — это ускорить ее загрузку. Веб-сайт может медленно отображать гигантские размеры файлов, и в наши дни ни у кого нет терпения ждать. Вы можете уменьшить размеры изображения до 1920 x 1080. Этого достаточно, чтобы хорошо отображать изображение на большинстве мониторов, и достаточно мало для быстрого рендеринга.
Другая причина, по которой вам может понадобиться изменить размеры изображения в пикселях, — это когда вы хотите разместить его в шаблоне, таком как Word Press. Например, в статьях «Улучшение фотографии» мы используем изображения не шире 900 пикселей, чтобы они соответствовали шаблону. Facebook запрашивает изображения профиля размером 170 x 170 и фотографии обложки размером 851 x 315, чтобы соответствовать шаблонам их страниц.
Но в обоих этих случаях разрешение не входит в уравнение. Ведь пиксель есть пиксель.
Да будет решено:
Установить разрешение для печати: 240 или 300 пикселей на дюйм хорошо подходят для струйных принтеров. Обратитесь в свою лабораторию, чтобы узнать, что им требуется для печати.
Обратитесь в свою лабораторию, чтобы узнать, что им требуется для печати.
Не устанавливайте разрешение для Интернета, но рассмотрите возможность установки размеров вашей фотографии примерно 1920 на 1080 (в альбомной ориентации). Также проверьте рекомендуемые размеры изображений для сайтов, использующих шаблон, таких как блоги Facebook, Instagram или WordPress. В противном случае это не имеет значения!
Link Disclosures
Лучшие размеры холста для использования в Photoshop — Brendan Williams Creative
Выбор правильного размера холста в Photoshop играет решающую роль в качестве вашей работы. В некоторых случаях вы легко найдете нужный размер холста для проекта, например, в руководствах или брифе проекта. В других случаях вам придется подумать о том, где вы будете выставлять свою работу и как ее увидят люди, прежде чем принимать решение.
В этой статье я поделюсь советами по выбору правильного размера холста в Photoshop, независимо от того, где вы планируете делиться своей работой. Вы также найдете несколько полезных рекомендаций по стандартным размерам холста для конкретных проектов в рамках программы.
Вы также найдете несколько полезных рекомендаций по стандартным размерам холста для конкретных проектов в рамках программы.
Для цифрового искусства и рисования
Размер холста для цифрового искусства и рисования зависит от типа искусства. Например, для плаката может потребоваться один размер, а для иллюстрации электронной книги — другой размер.
Однако некоторые размеры холста гарантируют отличные результаты как для цифрового искусства, так и для рисования. Я рекомендую установить холст минимум на 2000 x 1200 пикселей с разрешением 72 PPI для экранов или 3300 x 2550 с 300 DPI для печати . Это уменьшит пиксельные или размытые области на ваших рисунках.
Еще одна хорошая идея — установить холст большего размера, чем вам нужно, и уменьшить его при экспорте. Это позволит вам работать над своим произведением с большей эффективностью и при этом экспортировать высококачественное изображение.
Однако важно учитывать, что большой холст может замедлить работу Photoshop, вызывая задержки и другие подобные проблемы.
Для логотипов
Поскольку логотипы обычно разрабатываются с помощью векторов, размер холста в этих случаях может быть разным. Это потому, что вы можете растягивать или сжимать векторы, чтобы они соответствовали различным областям, и они не потеряют качество. Я рекомендую вам установить размер холста, который дает вам достаточно места для экспериментов с различными элементами. Таким образом, минимальный размер 500 x 500 пикселей предпочтительнее.
Для изображений веб-сайтов
Размеры холста для изображений веб-сайтов зависят от раздела веб-сайта, в котором вы собираетесь отображать изображения. Например, если вы хотите использовать изображение в разделе заголовка, вы должны выбрать подходящий размер для этого раздела. Большинство веб-сайтов в настоящее время работают с заголовками при разрешении 1024 x 768 пикселей.
Все остальные изображения веб-сайта должны иметь ширину от 300 до 3000 пикселей . Однако, если изображение является логотипом или эскизом, размер может уменьшиться до 100 x 100 пикселей.
Однако, если изображение является логотипом или эскизом, размер может уменьшиться до 100 x 100 пикселей.
Кроме того, установите разрешение изображений веб-сайтов на 72 PPI, чтобы изображения не имели раздутый размер файла.
Для Instagram
Как и любая другая социальная сеть, Instagram предъявляет строгие требования к размеру изображения. Например, посты в новостной ленте должны быть не менее 1080 x 1080 пикселей. Таким образом, когда вы создаете сообщение для ленты новостей, вы должны установить свой холст на этот размер.
Вы можете устанавливать изображения с более высоким разрешением, если вы поддерживаете соотношение сторон 1:1 для сообщений в ленте новостей. Например, если вы установите размер холста 2160 x 2160 пикселей, изображение все равно будет соответствовать размеру, необходимому для платформы. Что касается вертикальных изображений, размеры не имеют значения, если изображение имеет соотношение сторон 4:5.
Здесь вы можете узнать, как изменить соотношение сторон в Photoshop.
В конечном счете, для этого вы должны соблюдать требования Instagram к размеру изображения. Это потому, что если вы публикуете изображения меньшего размера, чем указано в Instagram, вокруг них будут рамки. Если вы публикуете изображения с соотношением, отличным от рекомендуемого, они могут быть обрезаны.
Для Facebook
Facebook предъявляет строгие требования к размеру изображения, которые необходимо учитывать при создании холста в Photoshop для обеспечения оптимального отклика.
Например, когда вы загружаете свой файл в качестве обложки, он будет отображаться как изображение размером 820 x 312 пикселей в Интернете и как изображение размером 640 x 360 пикселей на мобильных устройствах.
Из-за этого идеальный размер холста для обложки — 820 x 360 пикселей. Однако не следует заполнять весь холст содержимым, поскольку некоторые части обложки не будут видны на том или ином устройстве.
Пространство, которое вы должны заполнить содержимым, имеет размер 640 x 312 пикселей, что является безопасной зоной, поскольку эта область будет видна на разных устройствах.
Рекомендуемый размер изображения профиля на Facebook составляет 180 x 180 пикселей с соотношением сторон 1:1. Вы также можете создать холст большего размера, если сохраните соотношение сторон.
Для Twitter
В Twitter размер вашего холста должен соответствовать размерам изображений платформы. Например, стандартное изображение профиля в Твиттере должно иметь размер не менее 400 x 400 пикселей с соотношением сторон 1:1. Лучший размер заголовка в Твиттере — 1500 X 500 пикселей с соотношением сторон 3:1, а размещаемые изображения — 9.0103 1024 x 512 пикселей.
Для эскизов Youtube
Рекомендуемое YouTube разрешение для эскизов: 1280 x 720. Вы можете установить этот размер холста или больше, но соотношение сторон должно быть 16:9.
Для печати товаров
Размер холста для печати товаров должен основываться в первую очередь на физическом размере, который будет занимать дизайн. Хотя этот размер будет зависеть от вашего проекта, это общие рекомендации по размеру холста в зависимости от размера печати вашего проекта.
- Для печати размером 5 x 7 дюймов требуется минимальный размер холста 1024 x 768 пикселей.
- Для печати размером 8 x 10 дюймов требуется минимальный размер холста 1536 x 1024 пикселей.
- Для печати размером 16 x 20 дюймов требуется минимальный размер холста 1600 x 1200 пикселей.
Что касается разрешения, всегда устанавливайте его на уровне 300 точек на дюйм при проектировании для печати.
Как изменить размер холста в Photoshop
Вы можете установить и изменить размер холста при создании нового документа или работе над проектом в Photoshop.
— Установка размера холста при создании нового документа
После открытия Photoshop нажмите кнопку «Новый файл» в верхнем левом углу главного экрана.
В качестве альтернативы, если вы уже находитесь в рабочей среде Photoshop, перейдите к Файл > Новый или нажмите Control + N (Win) или Command + N (Mac).
Откроется панель Новый документ .
Стили холста можно найти, щелкнув меню в верхней части панели.
Каждое меню имеет несколько параметров размера холста по умолчанию, из которых вы можете выбирать.
После выбора любого из этих параметров Photoshop отобразит новые размеры холста в правой части панели. Если вам нужен более индивидуальный холст, вы можете изменить его размеры на этой панели.
Поскольку большинство рекомендаций по размеру холста указаны в пикселях, вам следует изменить единицу измерения в раскрывающемся меню.
Далее введите нужные значения для Ширина и Высота 90х104 холста.
Наконец, измените разрешение на правильный размер для вашего проекта и нажмите Создать , чтобы создать новый пользовательский документ.
Как изменить размер существующего холста до нового размера
Существует два способа изменить существующий холст до нового размера.
Способ 1: изменение размера холста
Перейдите к Изображение > Размер холста или нажмите Alt + Control + C (Win) или Option + Command + C (Мак).
Затем введите новые размеры холста в параметрах Ширина и Высота .
Затем измените цвет расширения холста на цвет существующего холста, например белый.
Наконец, нажмите OK , чтобы подтвердить изменения.
Способ 2. Инструмент кадрирования
Вы также можете изменить размер холста с помощью инструмента кадрирования. Для этого перейдите на панель инструментов и выберите инструмент Crop tool ( C ).
Это создаст ручки вокруг холста.
Переместите боковые ручки влево или вправо, чтобы изменить ширину.
Переместите верхнюю и нижнюю ручки вверх или вниз, чтобы изменить высоту.
Какое разрешение использовать в Photoshop
Разрешение жизненно важно как для фотографии, так и для графического дизайна. Размытое или пикселизированное изображение может вызвать множество проблем, например, ухудшить его видимость. Но прежде чем выбрать правильное разрешение для вашего изображения, вы должны знать, что такое разрешение.
Размытое или пикселизированное изображение может вызвать множество проблем, например, ухудшить его видимость. Но прежде чем выбрать правильное разрешение для вашего изображения, вы должны знать, что такое разрешение.
Изображения состоят из пикселей или точек в зависимости от того, как изображение будет использоваться. Цифровые изображения состоят из пикселей, а печатные изображения состоят из точек. Разрешение измеряется в PPI — пикселей на дюйм или DPI — точек на дюйм. PPI используется для измерения цифровых изображений, а DPI измеряет изображения для печати.
Количество пикселей или точек на дюйм определяет разрешение изображения. Чем больше пикселей или точек на дюйм, тем выше разрешение, и наоборот.
Разрешение для печати
Лучшее разрешение для распечатываемых изображений — 300 DPI. Это разрешение работает с любым печатным материалом и гарантирует полную видимость и резкость напечатанных изображений.
Разрешение для цифровых изображений
Цифровые изображения требуют меньшего разрешения, чем распечатанные, потому что они дольше загружаются в браузерах, если они слишком большие, и по-прежнему выглядят четко на экранах с более низким разрешением.

 Для изображений, состоящих только из фотографий — 70 dpi, для изображений, содержащих текстовые элементы — 100 dpi, при размере файла не более 200 Mb
Для изображений, состоящих только из фотографий — 70 dpi, для изображений, содержащих текстовые элементы — 100 dpi, при размере файла не более 200 Mb
 п.)
п.)
