JPEG или PNG – У какого формата лучшее качество?
При создании сайтов на этапе верстки всегда стоит задача выбора того или иного формата для хранения изображений. Изображения можно сохранять в любом формате PNG, JPEG, GIF и десятке других, но какой формат выбрать, чтобы передать лучше качество с минимальным размером получаемого файла изображения?

Какой формат файла выбрать?
Формат GIF ограничен 256 цветами. Это формат без потерь и при его использовании достигается минимальное сжатие изображения. Формат GIF поддерживает анимацию (единственный из всех форматов) и прозрачность, но полупрозрачные картинки сохранить в нем не получится. За счет особенностей алгоритма, он очень хорошо сжимает изображения, в котором есть вертикальные линии (для веба, например, это могут быть вертикальные разделительные полосы, одноцветные иконки, графические точки и пр.).Он может быть использован для хранения чертежей, текстовой и знаковой графики в небольшом размере файла.
Формат PNG является форматом, в котором сжатие происходит без потерь. В этом форматена каждый пиксел приходится 3 цветовых канала (RGB – красный, зеленый, синий), тем самым реализуется полноцветное формирование изображения без искажений. По качеству цветового отображения формат PNG может превосходить JPG, но по размеру файла будет также больше. Формат PNG поддерживает разные уровни прозрачности (полупрозрачность). За счет особенностей алгоритма, он очень хорошо сжимает изображения, в котором есть горизонтальные линии. И когда стоит задача выбрать сохранение файла в формате GIF или PNG, для случаев, когда картинка представляет из себя примитивные линии, стоит обращать внимание на положение этих линий – т.е.

Формат JPG является форматом, в котором есть потери цвета. Алгоритм работы в этом формате такой, что в нем очень хорошо сжимаются изображения с градиентами (сохраняются цвета первого пикселя в градиенте и последнего, а при выводе изображения – все промежуточные цвета между этими точками вычисляются), что делает его полезным для хранения изображений в меньшем размере, чем в формате BMP.
Таким образом, при разработке сайтов можно добиться очень хороших результатов в скорости за счет правильного выбора формата хранения изображения.
proverstka.com.ua
PNG или JPEG — что лучше, в чем разница, сравнение
Часто пользователи задаются вопросом: каким форматом им воспользоваться и почему вообще существует так много разновидностей форматов. Все дело в том, что каждый из них создавался в противовес или вслед за другим, поэтому одни лучше подходят для пейзажей или портретов, а другие — для схем и чертежей. Зная, что собой представляют форматы PNG и JPEG, мы понимаем, что не только людям, занимающимся графическими работами или созданиями сайтов, пригодятся данные знания, но и обычным пользователям. Ведь в век компьютеров люди каждый день сталкиваются с проблемами их использования. Также, задаваясь вопросом, что лучше, PNG или JPEG, необходимо понимать, что собой представляют данные форматы.
Формат PNG
Является одним из самых популярных форматов, используемых в Сети, тем более, что он был специально разработан для использования в интернете. Формат PNG позволяет сжимать фотографии без потери качества и содержит в себе достойную цветовую палитру. Также он обладает свойством прозрачности и непрозрачности, что полезно в работе с простыми изображениями: чертежами, а также фотографиями маленького размера.
Формат JPEG
Формат изображений, разработанный группой экспертов Joint Photographic Experts. Он был создан для использования на просторах интернета, так как отлично справляется с задачей по сжатию изображения. Дополнительно к этому пользователь имеет выбор: изменить размер или потерять в качестве при сжатии изображения. Сам по себе JPEG-формат имеет отличную цветовую палитру.
Отличие PNG и JPEG
Прежде, чем определить, что лучше, PNG или JPEG, необходимо разобраться в отличиях между данными форматами, что позволит понять их область применения.

Все дело в том, что данные форматы отчасти были разработаны для применения в относительно разных областях, но все же предназначены для выполнения одной и той же функции. Итак, разница форматов PNG и JPEG:
- JPEG обладает огромной цветовой палитрой, в отличие от PNG.
- PNG обладает более высоким качеством, так как сохраняется полная палитра цветов даже при изменении размера изображения. Происходит это потому, что промежуточные пиксели не подвергаются вычислению, в отличие от JPEG.
- PNG подходит для сохранения файлов, имеющих горизонтальные линии, то есть формат отлично справляется с сохранениями простых изображений.
- JPEG имеет меньший вес по сравнению с PNG, но при этом необходимо помнить, что происходит это из-за потери качества.
- PNG поддерживает прозрачность в двух вариациях — прозрачный/непрозрачный, в отличие от JPEG.
- JPEG-формат легко поддается сжатию, при этом у пользователя есть выбор в пользу размера или качества.
Сравнение
После того как пользователь разобрался в разнице между форматами, необходимо понять, в чем же они схожи. Сравнение форматов PNG и JPEG.
- Обладают большой цветовой палитрой (RGB), что позволяет сохранять хорошую цветопередачу.
- Сжимают изображения.
- Применяются в интернете.
- Оба формата, в отличие от множества существующих, обладают малым весом, что позволяет с легкостью передавать и хранить огромное количество данных файлов.
- Поддерживают прогрессивную загрузку.
PNG или JPEG: что лучше?

Теперь, поняв основные плюсы и минусы каждого формата, можем сделать вывод о том, какой из них является лучшим. Сравнивая их, можно сказать, что JPEG является более мобильным и удобным в использовании. Также он отлично подходит для фотографий, логотипов и переливов. Но при этом стоит учитывать, что если пользователю нужны маленькие, простые изображения, то формат PNG подойдет для этого намного лучше JPEG.
Делаем фото в формате JPEG
Разобравшись с тем, что лучше, PNG или JPEG, можно дать несколько практических советов по этой теме.
Как сделать фото в формате JPEG? Необходимо воспользоваться любым из установленных в компьютере графических редакторов, например Paint. Если это рисунок или чертеж, то создаем его сразу в редакторе, а если это фото, то просто вставляем его и нажимаем «Сохранить». Теперь в открывшемся окне даем файлу имя, а в строке формат выбираем нужный, в данном случае это JPEG.
Если необходимо изменить формат уже готового фала, то открываем его в редакторе и нажимаем «Сохранить как». В поле форматов выбираем JPEG. Также для этого формата отлично подходят различные конвертеры, например Total Image Converter. Установка его на компьютер поможет менять любые форматы графических изображений из одного в другой.

Делаем фото в формате PNG
Теперь, когда пользователь знает, как сделать фото в формате JPEG, разберемся с PNG-форматом. Первый способ создания фото — это специальные конвертеры, которые с помощью специальных алгоритмов преобразуют изображения из одного формата в другой. Одной из таких программ является Right Click Image Converter. В данном случае для PNG не подходят графические редакторы, так как они могут привести к потере прозрачности. Если это единичный случай, то необязательно заниматься установкой программ, потому что в интернете существует множество онлайн-конвертеров, которые помогут в изменении формата файла. В том случае, если пользователь пользуется зеркальной камерой, то, зайдя в настройки, можно найти пункт «Формат фото». Открываем его и выбираем нужный.
Теперь пользователь знает, как сделать фото в формате PNG.
Рамки для фото
Еще один практический совет, который можно дать — это как создавать рамки PNG или JPEG. Рамки могут заранее находиться в инструментах таких программ, как «Фотошоп», но бывают случаи, когда необходимо применить свое уникальное оформление. Для начала разберемся с рамками PNG. Для этого нам понадобится:

- Создаем рамку в графическом редакторе и «Фотошопе» (сделать это нужно по размерам того фото, для которого создается рамка).
- Сохраняем ее в формате PNG, не забываем, что для этого не подойдет обычный Paint, но если же пользователь делал рамку в данной программе, то не стоит переживать. В таком случае сохраняем рамку в формате JPEG, затем открываем любой онлайн-конвертер и меняем формат на PNG.
- Выбираем нужное фото и открываем его в графическом редакторе или «Фотошопе».
- Добавляем к фото рамку и соединяем ее по размеру.
- Готово!
В заключение

В современном мире существует множество форматов изображения, и чаще всего каждый из них создавался для определенных целей. Но при этом люди, которые занимались их созданием, понимали, что в век интернета необходима функциональность и мобильность форматов. Поэтому все они выполняют одну и ту же функцию и выводят изображения на экран устройства. Применение форматов для различных задач не является чем-то сложным, для этого стоит лишь немного разобраться в нюансах каждого из них.
fb.ru
О формате PNG. Краткий тест-драйв / Habr
- Что такое PNG?
- PNG vs GIF.
- PNG vs JPEG.
- Жизнь после Photoshop’а или сжимаем дальше.
- Вердикт.
PNG
Растровый графический формат PNG, набирающий всё большую популярность в эпоху веб 2.0, появился в далеком 1995 году как замена старому доброму GIF (и, частично, TIFF). К тому времени хозяева запатентованного GIF’а решили сбивать четырёхзначные суммы со всех разработчиков, использующих формат, и свободному сообществу ничего не осталось кроме как предложить бесплатную альтернативу.
Так в чем же преимущества формата?
- Полноценная поддержка alpha-transparency – прозрачности. Позволяет сделать участки изображения прозрачными и полупрозрачными.
- Качественный алгоритм сжатия без потери качества. Похожий на LZW, но немного эффективнее.
- Возможность черезстрочной развёртки, причем (в отличии от GIF) как по вертикали, так и по горизонтали одновременно.
- Встроенная гамма-коррекция. Позволяет прикрепить к изображению настройки его отображения, для того чтобы на разных мониторах изображение отображалось точно так же, как и у автора.
PNG vs GIF
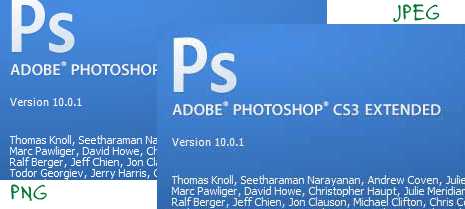
Так как PNG-24 использует полную палитру цветов, сравнивать его с GIF довольно сложно. PNG-8 с его индексной палитрой здесь более схож. Приведу скриншоты для сравнения:
Практика (как и мнение коллег) показывает, что простые небольшие изображения GIF сжимает лучше. Но, когда речь заходит о больших изображениях, GIF всё же остаётся позади.
Кроме того, ещё одно немаленькое преимущество: на самом деле, вопреки распространённому мнению, PNG-8 тоже может использовать полноценный альфа-канал, как и PNG-24. Просто Photoshop его не поддерживает, поэтому Сергей Чикуенок из студии Лебедева рекомендует использовать Adobe Fireworks, чем я и решил заняться (Об этом немного позже).
PNG vs JPEG
А в этой битве, если прозрачность нам не нужна, PNG проигрывает, так сказать, на «среднем сегменте рынка». Хотя, если прилинковать к JPEG’у ICC-профайл, разница в объёме становится незаметной. Мои замеры приводились на – JPEG 100%. А при меньшем качестве (с не особо заметной для глаза разницей) сравнение, к сожалению, становится ещё более печальным.
UPD А вообще, результаты значительно зависят от самого изображения: PNG лучше сжимает градиенты и однотонные участки, но для фотографий лучшее сжатие даёт JPEG. Хотя, говорят (самому с трудом верится), на больших фотографиях PNG и тут лидирует – проверено только что в процессе конвертирования скриншотов к статье (PNG против JPEG-70% – выигрыш раза в полтора).
Жизнь после Photoshop’а или сжимаем дальше
Во многих ситуациях PNG остаётся вообще незаменимым, так как прозрачность нормально не поддерживается ни одним из альтернативных веб-форматов, а какой простор он открывает дизайнерам и верстальщикам…
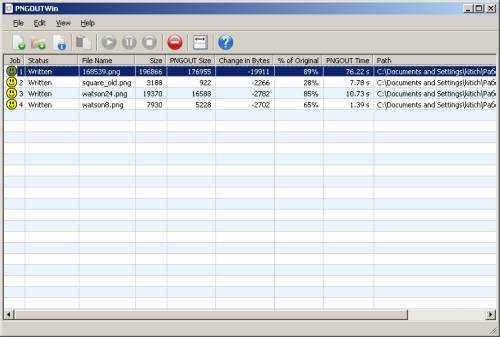
Гуглим и качаем – PNGOut. Программка около 1.5 Мб с минимальным количеством настроек позволяет прогонять (в том числе пакетно) PNG-файлы со сжатием.
На пакете иконок (90 файлов с прозрачным фоном без особых наворотов) выигрыш в объёме составил в среднем около 10-15%. Не особо, конечно, впечатляет. Но для рассмотренных выше файлов-примеров процент сжатия колебался от 10% (большой постер без прозрачности) до 72% (полупрозрачные прямоугольники). Так что, попробовать стоит, тем более работа с утилитой много времени не занимает.

Кроме PNGOut, существует ещё много программ, детальным обзором которых сейчас заниматься не хочется:
- OptiPNG – не имеет графической оболочки и работает из командной строки. По непроверенным данным процент сжатия меньше. UPD но её пользователи утверждают обратное.
- Pngcrush – сам не пробовал, говорят «пытается оптимизировать файл всеми доступными способами», но главное ведь не «как пытается», а «как оптимизирует».
- и ещё ряд утилиток просто вычищающих служебный мусор из файлов.
Adobe Fireworks
Честно говоря, Adobe Fireworks стал для меня настоящим открытием: PNG-8, PNG-24 и PNG-32 + куча настроек!
PNG-24 и PNG-32 я подробно не рассматривал. Насколько я понял, в их терминологии 32 – с альфа-каналом, а 24 – без. По предварительным прикидкам Photoshop справляется с этй задачей лучше.
А вот PNG-8 разбил все мои (и большинства коллег) стереотипы. Итоговый файл гораздо меньше GIF’а и существует полноценная поддержка прозрачности двумя способами: alpha и index transparency. Единственным минусом по сравнению с PNG-24 остаётся индексная палитра, хотя всё зависит от потребностей. Моё личное мнение – PNG-8 в большинстве случаев уделывает и GIF, и PNG-24.
PNG против GIF в AF, хотя как раз с привычными GIF-JPEG Fireworks работает по умолчанию не очень (с настройками я не игрался). Но даже в сравнении с Photoshop’овским результатом разница в пользу PNG:
И вот всё разнообразие PNG-8 — ради этого стоит устанавливать Adobe Fireworks:
Для сравнения: тот же файл стараниями Photoshop весил 3 188 байт против полученных теперь 450, то есть раз в 6 больше.
Вердикт
По-моему, GIF своё уже отжил. Теперь его существование – в первую очередь вопрос инертности общества. UPD Впрочем, сегмент разных анимационных приятностей Всё рано пока остаётся за GIF :).
Для прозрачных элементов дизайна стоит использовать PNG-8 (реже PNG-24, когда палитры PNG-8 недостаточно для сохранения изображения без потерь).
Для фотографий и сложных графических элементов лидером по-прежнему остаётся JPEG из-за мощных возможностей оптимизации изображения. Хотя в некоторых случаях может оказаться достаточно и PNG-8 – как и раньше, с GIF’ом, смелые эксперименты – залог успеха. UPD Но для действительно больших изображений всё же JPEG проигрывает.
Всем веб-дизайнерам и верстальщикам рекомендую устанавливать Adobe Fireworks и взглянуть на PNG в новом ракурсе.
UPD Я действительно не специалист и обзор писался на коленке, о чём говорит эпитет «краткий»; возможно, не на лучших примерах. Поэтому спасибо всем, кто принял активное участие в обсуждении, особенно kmike и @merlin_rterm. В процессе узнал для себя много нового, в частности, специфику сжатия PNG и что JPEG-100 все равно с потерей качества. Большая часть этих интересностей добавлены прямо в тексте статьи, для того, чтобы не отрывать их от контента.
Обновил иллюстрации. К сожалению, сервис, на котором размещены картинки, не хранит PNG, всё равно конвертируя его в JPEG. Но теперь, по крайней мере, качество лучше. Ещё раз повторюсь – моей целью не было сравнивание артефактов, а только килобайты и ещё раз килобайты итоговых файлов.
Источник – Just Kitich блог.
habr.com
В чем разница между форматами JPEG, GIF, PNG, RAW, BMP, TIFF?
Вам известна разница между JPEG, GIF, PNG и другими графическими форматами? Когда нужно использовать тот или иной формат, или какой лучше всего подойдет для сохранения фотографий? Ниже вы найдете ответы на все эти вопросы.
Вконтакте
Google+

ПО ТЕМЕ: Как правильно снимать групповые фотографии на iPhone – советы от профессионалов.
Алгоритмы сжатия данных с потерями / без потерь
Прежде всего, нужно понимать разницу между алгоритмами сжатия данных с потерями и без потерь. Сжатие без потерь – метод компрессии изображения, при котором сохраняется его качество вне зависимости от того, сколько раз файл был сжат и восстановлен.

При использовании сжатия с потерями качество изображения будет снижаться каждый раз, когда файл сжимается /распаковывается. Один из несомненных плюсов данного метода заключается в возможности большей степени сжатия. Для хранения и редактирования фотографий больше подойдет сжатие без потерь, однако, если нужно отправить изображение по электронной почте или опубликовать в Сети, лучше воспользоваться вторым методом.
ПО ТЕМЕ: Фото Шанхая разрешением 195 млрд пикселей позволяет рассмотреть лица людей, находящихся в километрах от места съемки.
.RAW
Формат файлов, содержащий необработанную информацию, поступающую напрямую с матрицы полупрофессиональной и профессиональной фотокамер. Эти файлы не обрабатываются процессором камеры и содержат всю отснятую информацию в «сыром» виде. Размер таких файлов может превышать 25 МБ. Файлы RAW отлично подойдут для редактирования, однако из-за большого размера хранить их не слишком удобно.
ПО ТЕМЕ: Как конвертировать фото в форматы jpg, png, gif, tiff, bmp на Mac.
.JPEG (JPG)
Это, пожалуй, самый распространенный графический формат. Обычно он используется для публикации в интернете фотографий и изображений с текстом. JPEG является TrueColor-форматом, то есть может хранить изображения с глубиной цвета 24 бит/пиксель. Данный формат может отображать более 16 млн цветов.
Свою популярность JPEG заслужил гибкой возможностью сжатия данных. Если нужно, изображение можно сохранить с высоким качеством. При использовании алгоритма сжатия с потерями, с каждым сохранением файла происходит потеря качества изображения. Ниже продемонстрированы изображения в формате JPEG с высоким, средним и низким качеством.
JPEG с высоким качеством (100). Размер 113 КБ

JPEG со средним качеством (50). Размер 59 КБ

JPEG с низким качеством (20). Размер 27 КБ

ПО ТЕМЕ: Как открыть фото HEIC с Айфона на компьютере: что это такое и как сделать обратно съемку в JPG?
.GIF
Формат GIF (Graphics Interchange Format) не радует глубиной цвета (8 бит). Он может хранить сжатые без потери данных изображения в формате не более 256 цветов. Одной из особенностей GIF является поддержка анимации.

По теме:
.PNG
Данный формат был разработан в качестве замены GIF. Расшифровывается PNG как Portable Network Graphics. В отличии от GIF, у PNG есть поддержка градаций прозрачности за счет дополнительного альфа-канала. Обычно на прозрачность указывает шахматный фон, как видно из расположенного ниже изображения.

Внешне файлы в формате PNG практически не отличаются от JPG-изображений. PNG сжимает данные без потерь. Если для вас важна прозрачность, лучше выбирать именно этот формат.
ПО ТЕМЕ: Как удалить фон без фотошопа: несколько полезных приемов работы в GIMP для работы с фоном.
.TIFF
Данная аббревиатура расшифровывается как Tagged Image File Format. Это высококачественный формат, использующийся для хранения изображений с большой глубиной цвета. Файлы TIFF могут храниться как в сжатом, так и в распакованном виде. Большим достоинством формата остается поддержка практически любого алгоритма сжатия.
Изображение в TIFF не будет терять в качестве после каждого сохранения файла. Но, к сожалению, именно из-за этого TIFF-файлы весят в разы больше JPG и GIF.
ПО ТЕМЕ: Color Accent: Как изменять отдельные цвета на фото на черно-белые в iPhone и iPad.
.BMP
Формат BMP (bitmap) один из первых графических форматов и в настоящее время не слишком популярен. BMP хранит изображения с глубиной цвета до 64 бит. Данный формат поддерживает прозрачность, однако он не читается некотороми приложениями Microsoft. Иными словами, файлы BMP лучше конвертировать в другие форматы.
ПО ТЕМЕ: Замена лиц, макияж, эффекты и маски на фото и видео для iPhone – 30 лучших приложений.
Так какой же формат следует использовать?
Оптимальным выбором будет формат PNG. Он отлично подойдет для изображений большого размера. Если требуется большая степень сжатия, например, для отправки фото по электронной почте, лучше воспользоваться JPEG. Формат TIFF достаточно сложен для работы и практически не поддерживается в браузерах.
Ниже опубликована сравнительная таблица характеристик различных форматов.
Смотрите также:
yablyk.com
GIF, PNG, JPG или SVG: что использовать?
От автора: если вы только что не выпрыгнули из дымящегося Делориана прямиком из 1985 года, то вам должен быть знаком самый бестолковый формат в интернете — GIF (Graphics Interchange Format). GIF – формат растровых изображений. Однако в отличие от JPEG и PNG этот формат файлов ограничен цветовой палитрой в 256 цветов. По сути, в каждом GIF изображении предустановлен «бокс с цветными мелками», и вы не можете получить новый цвет путем их смешивания.

Может показаться, что 256 цветов это много. Для сравнения в сложных фотографиях тысячи оттенков. В процессе преобразования в GIF диапазон цветов сильно сужается, и это основная причина не использовать GIF для цветных фотографий.
GIF плохо подходит для изображений с широким диапазоном цветов, но ограничение в 256 цветов может помочь сохранить низкий вес файла, что идеально подходит даже для самых медленных соединений. На протяжении долгого времени только GIF имел функцию прозрачности. Сейчас она есть в PNG и SVG.
Категория: без потери качества
Использование:
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнеепростая анимация;
маленькие иконки;
графика с низкой вариацией пикселей (т.е. монотонные цвета типа логотипов и флагов).
JPEG
В зависимости от вашего предпочтения вы можете использовать этот формат в виде «JPEG» или «JPG» — оба являются приемлемыми вариантами одного акронима — Joint Photographic Experts Group.
В отличие от GIF формат JPEG 16-битный, т.е. он умеет смешивать красный, синий и зеленый. Это позволяет отображать миллионы цветов и делает его очень дружелюбным к фотографиям. Отчасти так сложилось потому, что это стандартный формат, в большинстве цифровых камер на рынке.
JPEG позволяет гибко настраивать степень сжатия изображения: от 0% (сильное сжатие) до 100% (без сжатия). Как правило, 60%-75% хватит, чтобы значительно снизить вес файла, сохраняя отличное качество на большинстве экранов.
JPEG хорошо подходит для сжатия и рендеринга фотографий, но это тип сжатия с потерями. То есть он мало подходит для постоянного редактирования изображений. Экспорт в JPEG приводит к потере качества, и потери становятся все больше с последующими экспортами. Поэтому профессиональные фотографы в основном снимают в формате без потерь RAW.
Также в отличие от GIF и PNG формат JPEG не сохраняет прозрачность.
Категория: с потерями качества
Использование:
статические изображения;
фотографии;
изображения со сложными цветами и динамикой.
PNG
В отличие от GIF и JPEG формат PNG (Portable Network Graphics) более новый. Благодаря двум версиям формат похож на микс GIF и JPEG.
PNG-8
PNG-8 сильно похож на GIF и использует также цветовую палитру в 256 цветов (максимум). У него чуть лучше прозрачность и чуть меньше вес файла. Однако в PNG-8 нет функции анимации.
PNG-24
PNG-24 позволяет рендерить изображения с миллионами цветов, почти как JPEG, но также сохраняет прозрачность.
PNG-24 – формат без потерь качества, что увеличивает вес файлов. Если качество изображений важнее веса файлов, PNG-24 лучший выбор. Сервисы типа TinyPNG.com зачастую могут сильно снизить вес файла.
По сравнению со своим сводным братом JPEG, PNG-24 не являются универсально совместимыми со всеми приложениями и платформами, что делает формат неподходящим для совместного использования в сети. Тем не менее, формат можно редактировать без потерь качества.
Категория: без потерь качества
Использование:
веб-графика с прозрачностью;
сложные фотографии с множеством цветов и графика;
изображения, которые необходимо повторно редактировать и экспортировать.
SVG
В отличие от трех форматов выше SVG (Scalable Vector Graphics) – не чисто растровый формат. Это векторный формат, близкий к AI в Adobe Illustrator и EPS. Векторная графика постепенно приобретает популярность в сети и у UI дизайнеров.
Иногда удобно представлять SVG как «HTML для иллюстраций». Этот формат немного отличается от других.
SVG лучше всего подходит для отображения логотипов, иконок, карт, флагов, графиков и другой графики, созданной в векторных графических редакторах типа Illustrator, Sketch и Inkscape. SVG написан на XML разметке, его можно редактировать в любом текстовом редакторе, а также с помощью JS и CSS. Векторная графика масштабируется под любой размер без потери качества, что идеально подходит для адаптивного дизайна.
SVG – векторный формат, однако в него можно (часто так и делается) вставить растровую графику точно так же, как JPEG вставляется в HTML.
Вставить изображение можно по URL (как ссылка на JPG на странице) или с помощью инкапсуляции пиксельного изображения в виде Data URI. Это делает SVG максимально гибким и мощным форматом.
SVG сохраняет хорошую картинку на сайте, но это не тот формат, который обычный пользователь сможет сохранить и загрузить через сайт или социальные сети.
Онлайн сервисы типа WordPress, Flickr, Medium, Tumblr и Facebook будут либо принудительно конвертировать SVG в подходящий для них формат, либо, что более вероятно, сразу заблокируют загрузку SVG. В сети есть куча хостингов SVG, среди которых svgur.com, imgh.us и даже Github, как Alex продемонстрировал здесь.
Мне нравится, что есть маленькие хостинги SVG, однако я на 99% уверен, что следующие 5 лет только GitHub будет SVG-friendly. При использовании SVG в веб-дизайне почти всегда можно сжать вес файла в отличие от JPEG и PNG. Но чем сложнее SVG, тем больше вес файла.
Категория: векторная графика/без потерь качества
Использование:
логотипы и графика в веб-дизайне;
ретина экраны.
Сравнение
Мы узнали про отличия популярных форматов, теперь пора сравнит их лицом к лицу. Ниже вы увидите, как GIF, JPEG, PNG и SVG обрабатывают изображения с простыми и сложными цветами, а также изображения.
Графика с монотонными цветами
Первый тип, который мы рассмотрим – графика с монотонными цветами. Она покрывает большую часть логотипов и брендов, иконок, простых карт, графиков и диаграмм. Исходный размер изображения 23.4 Кб с разрешением 1280 х 1280.
Ниже показано сравнение веса файлов и качество. Изображения были сохранены через функцию в Photoshop «Сохранить для web и устройств» с максимальным качеством.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееGIF: 17.6 KB

JPEG 100% (без сжатия): 53.3 KB

JPEG 75%: 33 KB

PNG-8: 11.8 KB

PNG-24: 19.6 KB

SVG: 6 KB (чистая векторная графика)
В случае с этим изображением не заметно больших потерь качества при сравнении шести форматов. Хотя можно заметить небольшие артефакты по краям сжатого JPEG.
Не всегда все будет так с графикой с монотонными цветами, но в большинстве случаев проблем с такими изображениями не возникнет. Для этого изображения наилучший вариант при условии, что у нас есть оригинал – SVG с весом в 6Кб. Если векторной графики нет, на замену можно использовать PNG-8. Вес файла снижается с 23,4Кб до 11,8Кб.
Изображения со сложными цветами
Оригинал – 328Кб JPEG с разрешением 1280 х 960. Ниже показано сравнение веса файлов и качества. Изображения были сохранены через функцию в Photoshop «Сохранить для web и устройств» с максимальным качеством.
У нас нет векторной версии этого изображения, поэтому любая SVG версия будет представлять собой просто JPEG внутри SVG. Этот формат здесь будет лишним.
GIF: 426kb

JPEG 100% (без сжатия): 776 KB

JPEG 75%: 215 KB

PNG-8: 327 KB

Изображения со сложными цветами лучше выглядят в JPEG, PNG-24 и SVG. Цвета по большей части сохраняются, и нет этих страшных колец и шума, который обычно вылезает в GIF и PNG-8.
Цветные фотографии
Оригинал – 215Кб JPEG с разрешением 1280 х 710. Ниже показано сравнение веса файлов и качества. Изображения были сохранены через функцию в Photoshop «Сохранить для web и устройств» с максимальным качеством.
SVG здесь также мало что даст.
GIF: 453 KB

JPEG 100% (без сжатия): 90 KB

JPEG 75% : 82 KB

PNG-8: 361 KB

PNG-24: 1.03 MB

Как и со сложными изображениями, фотографии лучше всего сохранять в JPEG, PNG-24 или SVG. В фото сверху цвета сохраняются во всех форматах кроме PNG-8 и GIF, где вылезают кольца и шум в тени волос, на заднем фоне, а также в верхней части фото.
Автор: Gabrielle Gosha , Jennifer Farley
Источник: https://www.sitepoint.com/
Редакция: Команда webformyself.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Форматы графических изображений: подробнее о файлах JPG, PNG, SVG, PDF и EPS | Дизайн, лого и бизнес


В данной статье рассмотрим графические форматы изображений используемые в компьютерных программах. Названия форматов зашифрованы в аббревиатурах не совсем понятных поначалу, но далее все станет более прозрачно.
Теперь необходимо понять и разобраться, в чем разница между растровой и векторной графиками.
Эти вопросы мы рассматривали ранее. Итак, начнем по-порядку.
Создайте логотип за 5 минут
Нажмите кнопку «Создать» и мы бесплатно создадим варианты логотипа, на основе которых можно разработать фирменный стиль.
Растровые форматы изображений


Самые известные и часто встречаемые растровые форматы – это JPG (или же JPEG), PDF, PNG.
JPG
Чаще всего встречаемый и известный формат — JPG.
После сжатия отличия будут минимальными, будет небольшая потеря качества, но величина самого файла будет существенно меньше. Это очень удобно для применения в электронных публикациях.
Его особенность в том, что при сжатии можно делать выбор либо в пользу качества, либо размера. Пользователь сам решает, что ему больше подходит, это главное отличие от формата PNG. То есть вы выбираете какое должно быть качество, вследствие чего определяется величина полученного файла. Чем сильнее сжатие, тем меньше конечный файл размером. А это помогает экономно расходовать место на жестком диске.
Очень часто формат JPG используют для хранения снимков (содержащие цветопередачу, яркость) и пересылки картинок в Интернете.
PNG
В PNG сжатие происходит без потерь качества. Этот растровый формат распространен при хранении графических материалов, логотипов, орнаментов, текстовой графики.
Главное достоинство формата PNG – это выбор палитры хранения переходных этапов. Этот метод сжатия, хорош тем, что он происходит без потерь качества.
Векторные форматы файлов


Формат PDF знает каждый, кто хоть раз сталкивался с печатью документаций и прочей бумажной продукции. Образцы экспортируются в формат PDF для дальнейшей печати. В них можно найти элементы как векторной, так и растровой графики, то ли это видеоматериалы, то ли документы.
Уникальность формата PDF, в том, что с ним могут работать как специальные приложения типа Acrobat, а также Microsoft. Это весьма доступный формат по причине его универсальности. Многие программы работают с ним.
SVG
Если расшифровать формат SVG, он будет означать «масштабируемая векторная графика». Предназначен для разработки и описания двухмерных векторных изображений, а при добавлении скрипта и 3D анимированные изображения. Так как формат SVG относится к векторным изображениям, у него возможно увеличить какую угодно часть не потеряв в качестве изображения.
Преимущество его в том, что текст в этом формате является текстом, и потому он индексируется поисковыми машинами.
EPS
Это один из самых удобных способ сохранения графической информации. Совмещает в себе векторную и растровую графики. Применяется в редакциях, создает шрифты. Применяется для вывода изображения на печать, устройство которого поддерживает язык PostScript. Работать и редактироваться файлы могут только специальными программами компании Adobe. В других же программах только в режиме просмотра.
Твитнуть
Поделиться
Поделиться
Отправить
Класс!
Отправить
Другие статьи
turbologo.ru
Какой самый легкий формат изображения. Что и какой формат лучше jpg или png спорный вопрос, разберемся
Теперь лидирующие позиции у формата jpeg. Благодаря своему умению сжимать фотографии и цветные картинки в несколько раз, он опережает по минимальному весу форматы gif и png, а bmp по-прежнему «пасет задних».
Сейчас пожалуй не найти в Интернете веб-страницу без наличия на ней каких-либо фотографий или картинок. Сегодня это стало нормой при верстке любых веб-страниц, ведь картинки оживляют, украшают, дополняют основное содержимое сайтов и с успехом применяются во всех областях веба. Кстати, первым браузером, который мог показывать графику, стал Mosaic (мозаика), появившийся практически одновременно с появлением языка гипертекстовой разметки Html.
Нынче практически все браузеры поддерживают три основных формата растровой графики используемых для веба — Gif, Png и Jpg. Исторически первым появился gif и именно с помощью него в первых браузерах можно было добавлять и отображать картинки и медийную информацию. Разработчики при его создании делали основной упор на максимальное уменьшение размера сохраняемой картинки.
Ведь в то время скорость Интернета была столь мала, и чтобы загрузка изображений не длилась «целую вечность», и был разработан и применен особый «формат графического обмена» (именно так расшифровывается аббревиатура GIF).
Особенность Gif в том, что он может включать палитру, состоящую всего лишь из 256 цветов. Т.е. изображение, преобразованное в этот формат, всегда будет содержать не более 256 оттенков, а все остальные цвета будут создаваться на основе подмешивания. Но именно из-за этого самого подмешивания и появляются различные неожиданные артефакты при преобразовании полноцветных фотографий в Гиф. Из-за этого очевидного и существенного недостатка, для вывода на страницы сайта полноцветных картинок и фото все чаще используют jpeg и png.
Но gif до сих популярен в отрасли веба по одной простой причине — он поддерживает анимацию, единственный из всех используемых в вебе. Анимированные смайлики и аватарки, открытки и баннеры — это результат работы формата Гиф. Правда сейчас не менее популярны флеш-технологии, но благодаря своей простоте gif в любимцах у вебмастеров, особенно начинающих.
Суть этой анимации заключается в том, что в контейнере Гиф находится не одна картинка, а сразу несколько и там же прописано время, через которые эти изображения будут сменять друг друга. При этом есть возможность зациклить анимацию и тогда за последним кадром будет опять начинаться показ первого. Сегодня в Интернете есть немало специализированных редакторов, в которых можно самостоятельно создавать Gif анимацию.
Также gif может поддерживать примитивный способ формирования прозрачности для создаваемых изображений. Почему примитивный? Да потому, что Гиф поддерживает всего два значения прозрачности — прозрачный либо непрозрачный, без всяких промежуточных состояний, каких можно добиться с помощью использования альфа-каналов в форматах Png.
Из-за этого возникают сложности с отображением плавно изменяющегося уровня прозрачности, поэтому все, что касается качественного прозрачного фона для изображений — это прерогатива уже Png. Почти все избражения с прозрачным фоном, что мы можем найти в Интернете, имеют расширение png.
Существует несколько вариаций Png, каждая из которых призвана выполнять свои задачи:
Png 8 — здесь по аналогии с Gif, при сохранении фотографии в Пнг 8 будет использоваться только 256 цветов., поэтому результаты сжатия изображений в этих двух форматах растровой графики будут практически идентичными. Так же как и в Gif — тут поддерживается прозрачность, но уже с альфа-каналом.
Png 24 — здесь на каждый пиксел фото выделяется три цветовых канала по 8 бит каждый (8*3=24), тем самым реализуется полноцветное формирование изображения без искажений. По качеству цветового отображения превосходит даже Jpg, но вот по весу будет тяжелее.
Png 32 — здесь три цветовых канала отвечают за формирование полноцветного изображения, а четвертый выделяется отдельно для формирования альфа-канала, позволяющего использовать Пнг 32 для получения картинок с прозрачным фоном. В Png 32 вы сможете выбрать любое изменение степени прозрачности, благодаря чему такие картинки будут одинаково хорошо смотреться на всех веб-страницах с любым фоном.
Теперь давайте обобщим всю информацию и сделаем кое-какие выводы.
Осторожно, много картинок! Все кликабельны.
PNG
Растровый графический формат PNG , набирающий всё большую популярность в эпоху веб 2.0, появился в далеком 1995 году как замена старому доброму GIF (и, частично, TIFF). К тому времени хозяева запатентованного GIF»а решили сбивать четырёхзначные суммы со всех разработчиков, использующих формат, и свободному сообществу ничего не осталось кроме как предложить бесплатную альтернативу.Так в чем же преимущества формата?
- Полноценная поддержка alpha-transparency — прозрачности. Позволяет сделать участки изображения прозрачными и полупрозрачными.
- Качественный алгоритм сжатия без потери качества. Похожий на LZW, но немного эффективнее.
- Возможность черезстрочной развёртки, причем (в отличии от GIF) как по вертикали, так и по горизонтали одновременно.
- Встроенная гамма-коррекция. Позволяет прикрепить к изображению настройки его отображения, для того чтобы на разных мониторах изображение отображалось точно так же, как и у автора.
Так как PNG-24 использует полную палитру цветов, сравнивать его с GIF довольно сложно. PNG-8 с его индексной палитрой здесь более схож. Приведу скриншоты для сравнения:
Практика (как и мнение коллег) показывает, что простые небольшие изображения GIF сжимает лучше. Но, когда речь заходит о больших изображениях, GIF всё же остаётся позади.
Кроме того, ещё одно немаленькое преимущество: на самом деле, вопреки распространённому мнению, PNG-8 тоже может использовать полноценный альфа-канал , как и PNG-24. Просто Photoshop его не поддерживает, поэ
makewap.ru
