Какие из графических редакторов являются векторными adobe photoshop coreldraw paint
Какие из графических редакторов являются векторными adobe photoshop coreldraw paint
Вопрос по информатике:
Какой из графических редакторов является векторным?
1)Adobe Photoshop
2)Corel Draw
3)Paint
Трудности с пониманием предмета? Готовишься к экзаменам, ОГЭ или ЕГЭ?
Воспользуйся формой подбора репетитора и занимайся онлайн. Пробный урок — бесплатно!
- 16.12.2017 14:55
- Информатика
- remove_red_eye 2497
- thumb_up 24
Ответы и объяснения 1
Векторный редактор — это Corel Draw, два остальных — растровые (точечные). В то же время, следует отметить, что Adobe Photoshop умеет выполнять некоторые операции с векторными примитивами, а Corel Draw обладает возможностью растеризовать векторные изображения и выполнять обводку контуров растровых изображений в векторном виде.
- 17.12.2017 15:46
- thumb_up 9
Знаете ответ? Поделитесь им!
Как написать хороший ответ?
Чтобы добавить хороший ответ необходимо:
- Отвечать достоверно на те вопросы, на которые знаете правильный ответ;
- Писать подробно, чтобы ответ был исчерпывающий и не побуждал на дополнительные вопросы к нему;
- Писать без грамматических, орфографических и пунктуационных ошибок.

Этого делать не стоит:
- Копировать ответы со сторонних ресурсов. Хорошо ценятся уникальные и личные объяснения;
- Отвечать не по сути: «Подумай сам(а)», «Легкотня», «Не знаю» и так далее;
- Использовать мат — это неуважительно по отношению к пользователям;
- Писать в ВЕРХНЕМ РЕГИСТРЕ.
Есть сомнения?
Не нашли подходящего ответа на вопрос или ответ отсутствует? Воспользуйтесь поиском по сайту, чтобы найти все ответы на похожие вопросы в разделе Информатика.
Трудности с домашними заданиями? Не стесняйтесь попросить о помощи — смело задавайте вопросы!
Информатика — наука о методах и процессах сбора, хранения, обработки, передачи, анализа и оценки информации с применением компьютерных технологий, обеспечивающих возможность её использования для принятия решений.
18 лучших графических редакторов, которые не стоят ни копейки
Самые продвинутые графические редакторы вроде инструментов компании Adobe стоят немалых денег. Но есть бесплатные и вполне достойные альтернативы, возможностей которых хватит большинству пользователей. Вот приложения для работы с векторной, растровой и 3D‑графикой на все случаи жизни.
Но есть бесплатные и вполне достойные альтернативы, возможностей которых хватит большинству пользователей. Вот приложения для работы с векторной, растровой и 3D‑графикой на все случаи жизни.
Бесплатные векторные редакторы
Предназначены для создания и редактирования логотипов, интерфейсов и прочей масштабируемой графики.
1. Gravit Designer
- Платформы: веб, Windows, macOS, Linux.
Gravit Designer, ранее известный как Gravit, — это полнофункциональный векторный редактор. Он подходит для любых задач — от дизайна интерфейсов и иконок до работы с презентациями, иллюстрациями и анимацией.
Аккуратный интуитивный интерфейс Gravit Designer можно настраивать под себя. Графический редактор содержит массу инструментов для создания прекрасных детализированных векторных изображений. Среди них — неразрушающие (их действие можно отменять) функции для булевых операций, инструменты «Нож» и «Граф путей», множество режимов заливки и смешивания, а также мощный текстовый движок.
Если вам понадобится получить доступ к работе на ходу, облачный сервис Gravit Cloud позволит вернуться к проекту на любом устройстве.
2. Vectr
- Платформы: веб, Windows, macOS, Linux.
Vectr предлагает все функции, которые только могут понадобиться для создания векторной графики, а также множество опций для использования фильтров, теней и шрифтов. Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми.
3. SVG‑Edit
- Платформа: веб.
Если вам нужно быстро создать или отредактировать простой SVG‑файл, есть несколько онлайн‑редакторов, которые подойдут для этой задачи не хуже Adobe Illustrator. Лучших из них — SVG‑Edit.
Этот графический редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Код SVG‑Edit открыт. Поэтому при желании вы можете скачать его и модифицировать, чтобы создать свою версию программы.
Код SVG‑Edit открыт. Поэтому при желании вы можете скачать его и модифицировать, чтобы создать свою версию программы.
SVG‑Edit располагает всеми базовыми инструментами векторного редактора. Но поддерживает только формат SVG.
4. Inkscape
- Платформы: Windows, macOS, Linux.
Этот мощный графический редактор предлагает множество инструментов и функций, которые часто недоступны в других аналогичных программах. Среди них — альфа‑смешивание, клонирование объектов и маркеры.
Полная поддержка различных цветовых моделей делает Inkscape достойной альтернативой Adobe Illustrator как для веб‑дизайна, так и в сфере полиграфии. При всей простоте интерфейса в этой программе можно создавать и комплексные работы.
Отдельного внимания заслуживают такие возможности, как преобразование растровых изображений в векторные, формирование обводки с переменной шириной и поддержка файлов Illustrator.
5. BoxySVG
- Платформа: веб.

Простой инструмент для создания масштабируемой векторной графики, который пригодится как начинающим веб‑дизайнерам и разработчикам, так и профессионалам. BoxySVG запускается прямо в браузере и справляется со своими задачами не хуже настольных редакторов.
Приложение отличается интуитивным интерфейсом и высокой скоростью работы. Арсенал настроек и функций не так велик, как у профессионального софта, но включает все необходимые инструменты, среди которых карандаши, кисти, текст, клонирование, формы и многое другое. BoxySVG поддерживает горячие клавиши и все популярные форматы файлов для экспорта готовых проектов.
Бесплатные растровые редакторы
Предназначены для создания и редактирования любых немасштабируемых рисунков и фотографий.
1. GIMP
- Платформы: Windows, macOS, Linux.
Бесплатный графический редактор с открытым исходным кодом. GIMP укомплектован богатым набором функций для рисования, цветокоррекции, клонирования, выделения, улучшения и других действий. Интерфейсом GIMP отличается от популярнейшего Photoshop, но долго искать нужные инструменты вам не придётся.
Интерфейсом GIMP отличается от популярнейшего Photoshop, но долго искать нужные инструменты вам не придётся.
Команда GIMP позаботилась о совместимости, так что вы сможете без проблем работать со всеми популярными форматами изображений. Кроме того, здесь встроен файловый менеджер, похожий на Bridge из программ от компании Adobe.
2. Photo Pos Pro
- Платформа: Windows.
Если вы работаете на Windows и не нуждаетесь в таком количестве инструментов, как у GIMP, вашим идеальным редактором может стать Photo Pos Pro. Последний создан с прицелом на операции с изображениями и отлично справляется с типичными задачами вроде регулировки контрастности, освещения и насыщенности. Но Photo Pos Pro подходит и для более сложных манипуляций.
Эта программа может похвастать очень дружелюбным интерфейсом и детальной справкой, которая помогает разобраться новичкам. Если вы хотите сделать Photo Pos Pro ещё функциональнее, к вашим услугам множество расширений и плагинов.
3. Krita
- Платформы: Windows, macOS, Linux.
Ещё один графический редактор с открытым исходным кодом. Krita существует с 1999 года и постоянно совершенствуется, чтобы соответствовать нуждам концепт‑художников, иллюстраторов, специалистов по визуальным эффектам, дорисовке и текстурам.
Программа включает набор самых разных кистей и поддерживает множество плагинов: от продвинутых фильтров до вспомогательных инструментов для работы с перспективой.
В числе самых интересных функций — стабилизаторы кистей, которые сглаживают линии, режим зацикливания для создания бесшовных паттернов и текстур, а также всплывающая палитра для быстрого выбора цвета.
4. Paint.NET
- Платформа: Windows.
Paint.NET является альтернативой программе Paint, встроенной во все версии Windows. Но пусть схожесть названий не сбивает вас с толку: это гораздо более продвинутый и полезный редактор.
Команда разработки делает упор на простоту использования и совершенствует в Paint. NET скорее функции для редактирования снимков, чем возможности дизайна графики. Тем не менее Paint.NET позволяет управлять перспективой, манипулировать пикселями на холсте, клонировать выделенные зоны и так далее.
NET скорее функции для редактирования снимков, чем возможности дизайна графики. Тем не менее Paint.NET позволяет управлять перспективой, манипулировать пикселями на холсте, клонировать выделенные зоны и так далее.
Благодаря поддержке слоёв, широкому выбору инструментов для выделения и настроек вроде яркости, контрастности и кривых, Paint.NET можно рассматривать как достойную замену Photoshop.
Бесплатные фоторедакторы
Предназначены для обработки, ретуши, а также добавления эффектов на любые фото.
1. Pixlr
- Платформы: веб, iOS, Android.
Pixlr предлагает более 600 эффектов, наложений и рамок. В этом сервисе можно делать всё, чего стоит ждать от фоторедактора: изменять размер изображений, обрезать их, удалять эффект красных глаз, отбеливать зубы и многое другое. Если вы знакомы с Photoshop, то очень быстро освоите веб‑версию Pixlr. Интерфейсы этих редакторов очень похожи.
2. Canva
- Платформы: веб, iOS, Android.

Canva — популярный онлайн‑редактор с огромным набором функций, который поможет подготовить любые изображения всего в несколько кликов. Прямо в браузере можно создавать коллажи, постеры, инфографики, контент для соцсетей, видео и много другое.
В вашем распоряжении большое количество шаблонов, шрифтов и различных элементов дизайна, которые можно комбинировать между собой. Благодаря интуитивному интерфейсу работа с Canva максимально простая и быстрая. А богатые возможности экспорта позволяют сохранить проект в нужном формате.
3. RawTherapee
- Платформы: Windows, macOS, Linux.
Мощный графический редактор для работы с RAW‑файлами, предоставляющий доступ к расширенным функциям. Обилие настроек делает его довольно сложным для освоения новичками, но более продвинутые пользователи найдут для себя массу ценных возможностей.
RawTherapee позволит изменить мельчайшие детали фото, настроить резкость и цветопередачу, убрать шумы, а также отстроить экспозицию, баланс белого, кривые и массу других параметров. При этом благодаря неразрушающим инструментам оригинал снимка остаётся неизменным вплоть до момента, пока работа не будет готова.
При этом благодаря неразрушающим инструментам оригинал снимка остаётся неизменным вплоть до момента, пока работа не будет готова.
Бесплатные редакторы 3D‑графики
Предназначены для работы с 3D‑моделями, эффектами и анимациями.
1. SketchUp Free
- Платформа: веб.
SketchUp Free можно назвать идеальной точкой входа в мир 3D‑графики. Этот редактор дружелюбно вводит новичка в курс дела и прощает ему все допущенные ошибки. Вы можете начать с простого рисования линий и форм, а потом преобразить их в 3D‑объекты.
Если вам понадобится вдохновение, можете бесплатно скачать модели различных объектов из библиотеки 3D Warehouse через форму поиска на сайте SketchUp.
2. Daz Studio
- Платформы: Windows, macOS.
С помощью Daz Studio можно кастомизировать, перемещать в пространстве и анимировать различные 3D‑объекты вроде людей, животных, предметов.
Вы можете создавать уникальных персонажей, миры, различные элементы дизайна и многое другое. Но в Daz Studio отсутствуют возможности моделирования и текстурирования, доступные в платных альтернативах. Подробную таблицу со сравнением редакторов смотрите на сайте проекта.
Но в Daz Studio отсутствуют возможности моделирования и текстурирования, доступные в платных альтернативах. Подробную таблицу со сравнением редакторов смотрите на сайте проекта.
3. Hexagon
- Платформы: Windows, macOS.
Hexagon — бесплатный инструмент для 3D‑моделирования. В нём есть всё необходимое для создания детализированных моделей, готовых к финальному рендерингу.
Среди инструментов и функций программы вы найдёте возможность быстрого импорта из Daz Studio, заготовки для различных объектов, кисти для ручного моделирования, UV‑развёртку (нанесение плоских текстур на трёхмерный объект), продвинутые инструменты рисования и мгновенное затенение (instant ambient occlusion).
Программы Daz Studio и Hexagon созданы одним разработчиком и дополняют друг друга. Вместе они составляют полный бесплатный комплект для работы с 3D‑графикой.
4. Blender
- Платформы: Windows, macOS, Linux.
Blender — это продвинутый бесплатный редактор 3D‑графики с открытым исходным кодом, доступный для всех основных платформ.
Разработчики постоянно развивают Blender. Он поддерживает все возможные операции с 3D‑графикой: позволяет моделировать, текстурировать, анимировать, рендерить и компоновать объекты.
5. ZBrushCoreMini
- Платформы: Windows, macOS.
Если вам интересно искусство цифровой скульптуры, попробуйте программу Sculptris от разработчика Pixologic. Она подходит одинаково хорошо для любого уровня подготовки. Новички получают понятный стартовый инструмент, а опытные цифровые художники — платформу для быстрой и удобной реализации идей.
Sculptris основана на редакторе ZBrush от того же разработчика — самом популярном приложении для цифровой скульптуры. Когда вы будете готовы перейти на следующий уровень, то сможете легко переключиться на ZBrush.
6. Houdini Apprentice
- Платформы: Windows, macOS, Linux.
Houdini — инструмент для работы с 3D‑анимацией и визуальными эффектами, который часто используют при создании фильмов, телепередач и другого медиаконтента.
Стоимость редактора начинается с 2 000 долларов. Но разработчики программы — Side Effects Software — разрешают использовать версию Houdini Apprentice бесплатно. Благодаря ей вы можете получить доступ ко всем функциям полной версии и оттачивать мастерство на личных проектах. Только Houdini Apprentice предназначена исключительно для некоммерческих и образовательных целей.
Программы для работы с векторной графикой
Векторная графика, в отличие от растровой, чаще всего используется в дизайне, поэтому рядовые пользователи с ней сталкиваются редко. Для работы с такими графическими элементами существуют специальные графические редакторы, основанные на математическом описании простейших геометрических объектов. Рассмотрим лучшие из них.
CorelDRAW
Каждый пользователь, интересующийся векторной графикой, должен был слышать о популярном графическом редакторе CorelDRAW от известной канадской компании. Пожалуй, это не только одно из самых первых приложений для векторного рисования, но и самое продвинутое из них. Его уже давно использует как множество студентов, так и профессиональных художников. Дизайн многих современных приложений, веб-сайтов и рекламных постеров разработан именно в CorelDRAW.
Его уже давно использует как множество студентов, так и профессиональных художников. Дизайн многих современных приложений, веб-сайтов и рекламных постеров разработан именно в CorelDRAW.
В рассматриваемом решении новые объекты создаются с нуля или формируются с помощью предустановленных шаблонов и, конечно, выравниваются. Помимо этого, в проект можно добавлять любой текст и работать над его дизайном как в плане шрифта и цвета, так и в плане нанесения дополнительных эффектов и фильтров. Стоит отметить функцию, позволяющую автоматически преобразовать растровую графику в векторную. Имеется несколько инструментов для работы с растровой графикой, чтобы пользователю не приходилось «перескакивать» между разными программами. Это «Цветной карандаш», «Мастихин», «Перо и чернила», «Акварель», «Водяной маркер», «Импрессионизм» и многое другое. Интерфейс мультиязычный, есть возможность его тщательной настройки под свои нужды. Программой можно пользоваться бесплатно в течение 30 дней, после чего потребуется оплатить лицензию.
Интерфейс мультиязычный, есть возможность его тщательной настройки под свои нужды. Программой можно пользоваться бесплатно в течение 30 дней, после чего потребуется оплатить лицензию.
Adobe Illustrator
Adobe Illustrator — популярный продукт известной компании, предназначенный для создания векторных изображений или работы с уже существующими. На первый взгляд может показаться, что рассматриваемое решение ничем не отличается от предыдущего варианта. Однако при более детальном ознакомлении мнение меняется. Интерфейс имеет привычное оформление, схожее с Adobe Photoshop.
В Illustrator предусмотрены необходимые инструменты для создания векторных объектов с нуля, есть и дополнительные возможности. Например, функция «Shaper» автоматизирует процесс, позволяя пользователю курсором или пальцем (в зависимости от платформы) нарисовать произвольную фигуру, которая будет автоматически обработана и преобразована системой в векторное изображение. Растровые картинки автоматически преобразуются в векторные. Предусмотрен Мастер создания диаграмм с удобными опциями. Как и в Adobe Photoshop, реализована система слоев. На официальном сайте можно скачать демо-версию (работает месяц) или навсегда приобрести полную версию. Присутствует русификация.
Предусмотрен Мастер создания диаграмм с удобными опциями. Как и в Adobe Photoshop, реализована система слоев. На официальном сайте можно скачать демо-версию (работает месяц) или навсегда приобрести полную версию. Присутствует русификация.
Inkscape
Еще один продвинутый графический редактор для создания векторных изображений, который отличается своей доступностью — Inkscape распространяется на бесплатной основе. Из примечательных особенностей стоит сразу отметить возможность использования дополнительных плагинов, расширяющих функциональность приложения. Для построения полноценных фигур здесь используются стандартные инструменты: «Прямая линия», «Произвольная линия» и «Кривая Безье». Естественно, предусмотрена линейка для оценки расстояния между объектами и проверки углов.
Созданные объекты регулируются множеством параметров и добавляются на различные слои, чтобы выстраивать порядок отображения. Предусмотрена система фильтров, которые делятся на множество категорий и подкатегорий. Можно загрузить растровое изображение и преобразовать его в векторное нажатием всего одной кнопки. Присутствует русский язык. Важно отметить, что по скорости обработки данных Inkscape сильно уступает предыдущим решениям.
Можно загрузить растровое изображение и преобразовать его в векторное нажатием всего одной кнопки. Присутствует русский язык. Важно отметить, что по скорости обработки данных Inkscape сильно уступает предыдущим решениям.
Paint Tool Sai
Следующее приложение изначально не предназначено для работы с векторной графикой, однако в нем есть функции, которые достойны внимания в рамках нашей сегодняшней темы. Paint Tool Sai является продуктом японских разработчиков и отлично подойдет любителям создавать мангу. Основное внимание уделено не стандартным инструментам, а возможности их тщательной настройки. Таким образом, вы можете создать до 60 уникальных кисточек и других приспособлений для рисования.
Любая прямая или кривая регулируется как целиком, так и в разных точках. Можно менять толщину, длину и другие параметры. Стоит отметить возможность смешивания цветов: художник наносит два разных цвета на специальную палитру, после чего выбирает подходящий оттенок и может использовать его на холсте. Это основные особенности Paint Tool Sai, свидетельствующие о том, что редактор отлично подходит для создания векторных проектов. Он имеет довольно необычный интерфейс и принцип работы, поскольку разработан в Японии, поэтому подойдет далеко не всем пользователям.
Это основные особенности Paint Tool Sai, свидетельствующие о том, что редактор отлично подходит для создания векторных проектов. Он имеет довольно необычный интерфейс и принцип работы, поскольку разработан в Японии, поэтому подойдет далеко не всем пользователям.
Affinity Designer
Affinity Designer — профессиональная среда для художников и дизайнеров с множеством возможностей. Приложение работает в двух режимах: «только векторная» или «объединенный», где используется и растровая, и векторная графика. Разработчики уделили большое внимание не только функциональности программы, но и ее оптимизации. Поддерживаются такие форматы, как PSD, AI, JPG, TIFF, EXR, PDF и SVG.
Между любыми объектами в проекте можно образовать связь, открывающую дополнительные возможности. Реализована поддержка горячих клавиш, что ощутимо ускоряет работу, к тому же они настраиваются по желанию пользователя. Affinity Designer работает в цветовых пространствах RGB и LAB. Как и в других подобных редакторах, здесь используется сетка, однако она предлагает гораздо более обширную функциональность. Редактор является кроссплатформенным. Причем он не только работает в Windows, macOS и iOS, но и позволяет экспортировать проект в универсальный файл, с которым можно работать на любой платформе без потери в качестве и возможностях. Естественно, такая комплексная система не может быть бесплатной. Для macOS и Windows предусмотрены пробные версии, а на iPad Affinity Designer можно только купить.
Как и в других подобных редакторах, здесь используется сетка, однако она предлагает гораздо более обширную функциональность. Редактор является кроссплатформенным. Причем он не только работает в Windows, macOS и iOS, но и позволяет экспортировать проект в универсальный файл, с которым можно работать на любой платформе без потери в качестве и возможностях. Естественно, такая комплексная система не может быть бесплатной. Для macOS и Windows предусмотрены пробные версии, а на iPad Affinity Designer можно только купить.
Krita
Krita — это бесплатный графический редактор с открытым исходным кодом. В основном он предназначен для работы с растровой графикой, однако есть и дополнительные инструменты для векторных проектов. Реализована версия для планшетов, что делает приложение более мобильным и доступным. Для выбора цветовой модели доступны следующие стандарты: RGB, LAB, XYZ, CMYK и YCBCR с глубиной от 8 до 32 бит.
В настройках программы можно установить ограничение на используемую память. Это снизит производительность Krita, но также уменьшит и загруженность самого компьютера. Предусмотрена система настраиваемых горячих клавишей и имитация реальных материалов холста. Интерфейс поддерживает как русский, так и украинский с белорусским языками, а также множество других.
Это снизит производительность Krita, но также уменьшит и загруженность самого компьютера. Предусмотрена система настраиваемых горячих клавишей и имитация реальных материалов холста. Интерфейс поддерживает как русский, так и украинский с белорусским языками, а также множество других.
LibreCAD
LibreCAD — популярная система автоматизированного проектирования, активно используемая не только художниками, но и инженерами. В основу проекта лег движок QCad с открытым исходным кодом. Рассматриваемое решение предназначено для двумерного проектирования с использованием векторной графики. Чаще всего его задействуют для составления планов, схем и чертежей, но возможны и другие применения.
В качестве основного формата используется DXF (R12 или 200x), а экспорт доступен в форматы SVG и PDF. А вот для исходного приложения меньше требований: поддерживаются BMP, XPM, XBM, BMP, PNG и PPM. Начинающим пользователям будет сложно работать с программой в силу перегруженности и обилия функций. Но это упрощается русскоязычным интерфейсом и наличием наглядных подсказок.
Но это упрощается русскоязычным интерфейсом и наличием наглядных подсказок.
Мы рассмотрели графические редакторы, позволяющие работать с векторной графикой. Надеемся, каждый пользователь найдет оптимальное решение для себя.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12432 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Что такое графический редактор в информатике определение. Графический редактор. Назначение и основные возможности. Графические программы для Mac OS
2. Что такое растр? Что такое пиксел?
3. Как вы понимаете слова «изображение выполнено с разрешением 640×480»?
4. Что такое графический примитив?
5. В чем состоят особенности векторной графики?
6. Какие вы знаете объекты растровой графики?
7. Перечислите основные действия над объектами растрового графического редактора.
Перечислите основные действия над объектами растрового графического редактора.
3.Какая информация хранится в файлах растрового типа и в фай лах векторного типа?
4.Что такое система графических координат?
5. С помощью каких средств (программных, технических) получа ется растровая и векторная графическая информация?
6. Какой способ представления графической информации эконом нее по использованию памяти?
7.Для чего производится сжатие файлов растрового типа?
Получите растровый код и векторное описание для изображе ния букв «Н», «Л», «Т» на черно-белом экране с графической сеткой размером 8×8. 1.Что такое файл?
2.Из каких частей состоит имя файла?
3.Кто или что дает имя файлу?
4.Кто или что присваивает файлу расширение?
5. Сколько символов может включать имя файла?
Сколько символов может включать имя файла?
6.Сколько символов обычно отводится под расширение файла?
7.Что надо сделать с диском, что бы на нем можно было хранить файлы?
8.На какие области разбивается диск при форматировании?
10.Как записать путь к файлу?
11.К какому ПО относится операционная система?
12. Какие сведения должна иметь операционная система для организации доступа к файлам?
13.Где хранится выполняемая в данный момент программа и обрабатываемые данные?
14.Что называется каталогом?
15.Когда осуществляется начальная загрузка операционной системы?
16.Что такое операционная система?
17.Как обозначается имя логического диска?
18.Какой каталог называют корневым?
19.Как называется состояние операционной системы, при котором она перестает выдавать результаты и реагировать на запросы?
20.Что происходит с файлами ОС в процессе ее загрузки?
 При каждом перемещении пользователь либо спускался в каталог на уровень ниже, либо поднимался на уровень выше. Каково полное имя каталога, из которого начал перемещение пользователь?
При каждом перемещении пользователь либо спускался в каталог на уровень ниже, либо поднимался на уровень выше. Каково полное имя каталога, из которого начал перемещение пользователь?1) D:\MYDOC\LETTERS
2) D:\SCHOOL\CLASS\LESSONS
3) D:\LESSONS\CLASS\SCHOOL
22. Определите, какое из указанных имен файлов не удовлетворяет маске: ?*di.t?*
4) melodi.theme
23.В некотором каталоге хранится файл Список_литературы.txt. В этом каталоге создали подкаталог с именем 10_CLASS и переместили в него файл Список_литературы.txt. После чего полное имя файла стало D:\SCHOOL\PHYSICS\10_CLASS\Список_литературы.txt.
Каково полное имя каталога, в котором хранился файл до перемещения?
1) D:\SCHOOL\PHYSICS\10_CLASS
2) D:\SCHOOL\PHYSICS
24. Какой из файлов соответствуют маске??P*.A??.
Графический редактор — это специальная программа, предназначенная для просмотра и на компьютере. Кроме того, подобное ПО позволяет самостоятельно делать рисунки. Впервые представление данных в графическом виде на компьютере было реализовано в 50-х годах прошлого века.
Основные функции графических редакторов
К основным функциям графических редакторов можно отнести:
- в редакторе может создаваться как вручную, так и с использованием особых инструментов (штампов, кривых и т. д.).
- Преобразование уже готового изображения. Фотографии и картинки можно перемещать, поворачивать и масштабировать. Также такие программы предоставляют возможность работы с отдельными частями изображения. К примеру, обычно бывает доступной такая функция, как удаление фрагмента изображения. Картинки также можно копировать как полностью, так и частями, а еще склеивать и раскрашивать.
- Ввод текста в картинку. Пользоваться при этом обычно можно самыми разными шрифтами — как современными, так и стилизованными «под старину».
- Работа с внешними устройствами.
 Нарисованное или отредактированное изображение при желании можно распечатать на принтере, не выходя из программы. Разумеется, файл можно сохранить в любую папку на жестком или внешнем диске.
Нарисованное или отредактированное изображение при желании можно распечатать на принтере, не выходя из программы. Разумеется, файл можно сохранить в любую папку на жестком или внешнем диске.
Растровые редакторы
Растровый графический редактор — это инструмент, предназначенный, прежде всего, для обработки уже готовых изображений. Это программное обеспечение гарантирует максимально точную передачу тонов и полутонов. Состоит из множества точек, называемых пикселями. Растровые картинки отличаются максимальной реалистичностью. Качество при этом определяется количеством пикселей, а также их способностью передавать цвет. Чем больше точек разных оттенков содержит изображение, тем оно четче. Растровые графические редакторы имеют один небольшой недостаток. Свободное масштабирование изображений с их использованием без потери качества невозможно. Дело в том, что каждая картинка содержит строго фиксированное количество точек. Поэтому, допустим, при увеличении изображения точки просто станут больше. То есть картинка потеряет четкость.
То есть картинка потеряет четкость.
Чаще всего растровое изображение сохраняется в Однако большинство редакторов поддерживает и такие распространенные форматы, как bmp, gif, tif и т. д.
Векторные графические редакторы
Векторный графический редактор — это программа, предназначенная для создания изображений высокой точности. Это могут быть, к примеру, чертежи или схемы. Такие картинки отличаются гораздо большей четкостью, чем растровые. Все элементы описываются математически. Поэтому увеличение такой картинки может выполняться абсолютно без потери четкости. Однако такой реалистичности изображения, как растровый редактор, векторный обеспечить не может.
Графические редакторы векторной графики позволяют не только выполнять рисунки вручную, но и преобразовывать в схемы растровые изображения. Для этого используется так называемый метод трассировки. Таким образом, к примеру, обычное фото можно преобразовать в стильный постер. Файлы, в которые сохраняются векторные рисунки, по сравнению с файлами растровых имеют небольшой объем.
Гибридные графические редакторы
В гибридном графическом редакторе для создания изображения можно использовать как растровые, так и векторные инструменты. Основным недостатком таких программ можно назвать сложность в использовании. Поэтому они до сих пор не получили особо широкого распространения.
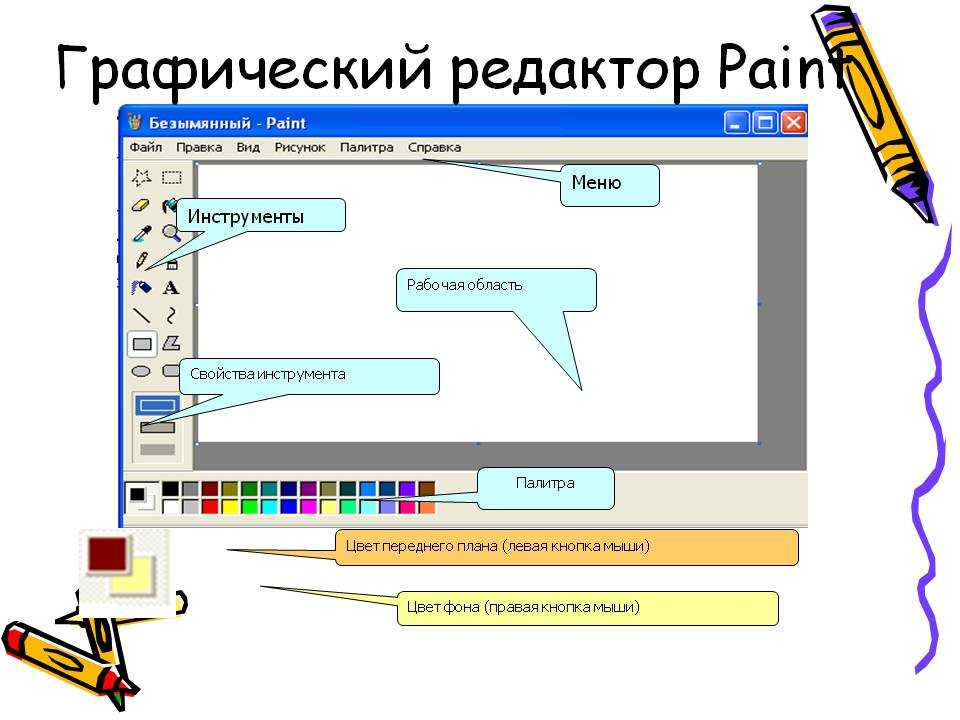
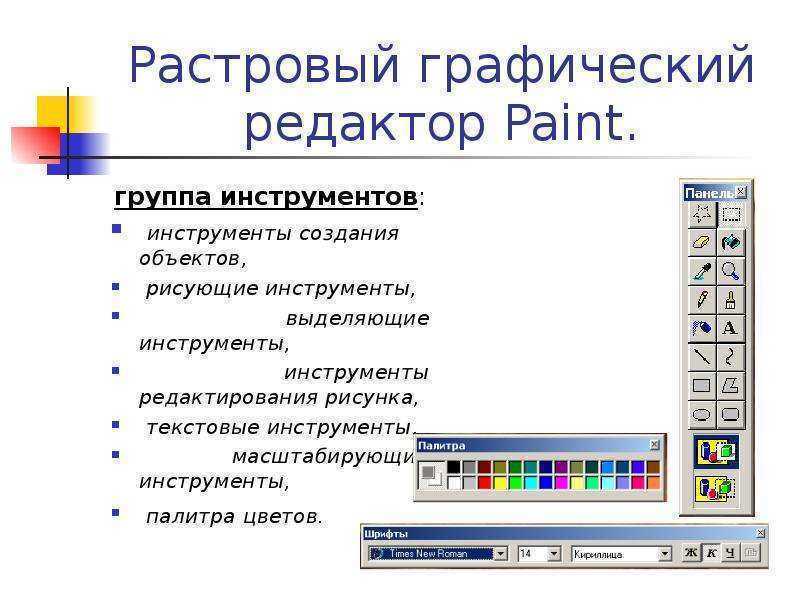
Растровый редактор Paint
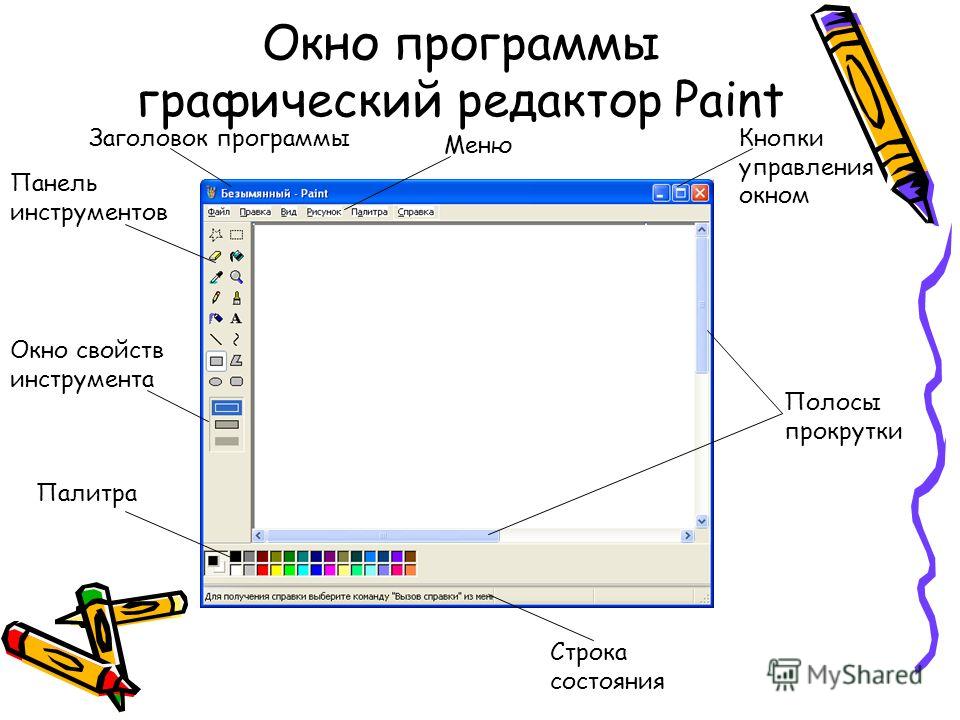
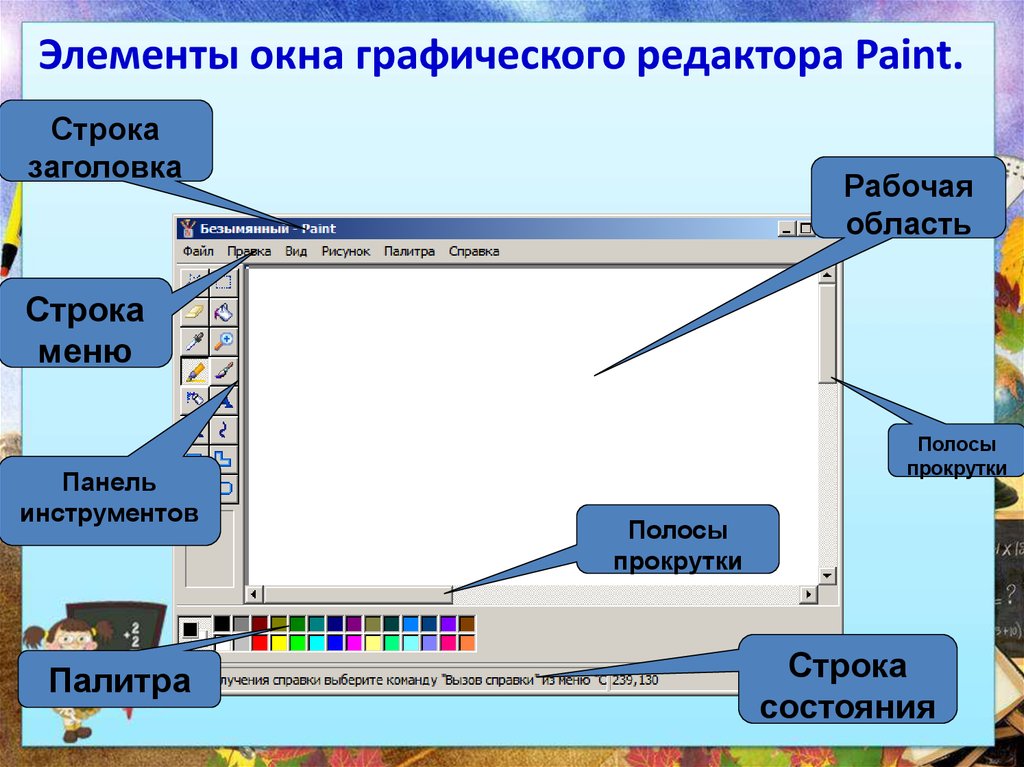
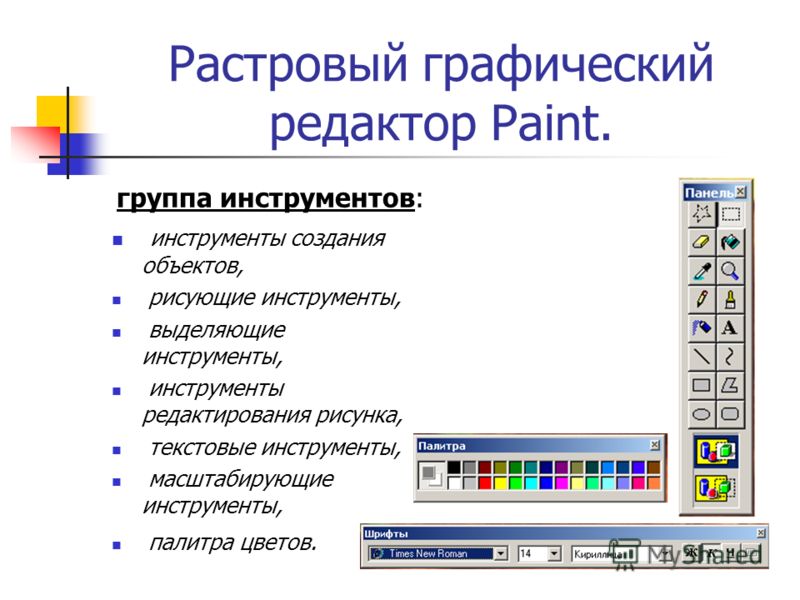
Итак, графический редактор — что это такое? Это очень удобное ПО, незаменимый инструмент в работе художников, фотожурналистов, инженеров, архитекторов и т. д. Сегодня существуют редакторы как очень сложные, предназначенные для профессионалов, так и более простые, используемые обычными людьми. К последним можно отнести и Paint — однооконный растровый редактор, имеющийся практически на каждом домашнем компьютере. Большую часть окна этой программы занимает область рисунка. в Paint расположен слева. Программа позволяет осуществлять свободное рисование, масштабировать картинки, изменять их цвет, стирать ненужные детали, а также практически в один клик отменять все эти действия.
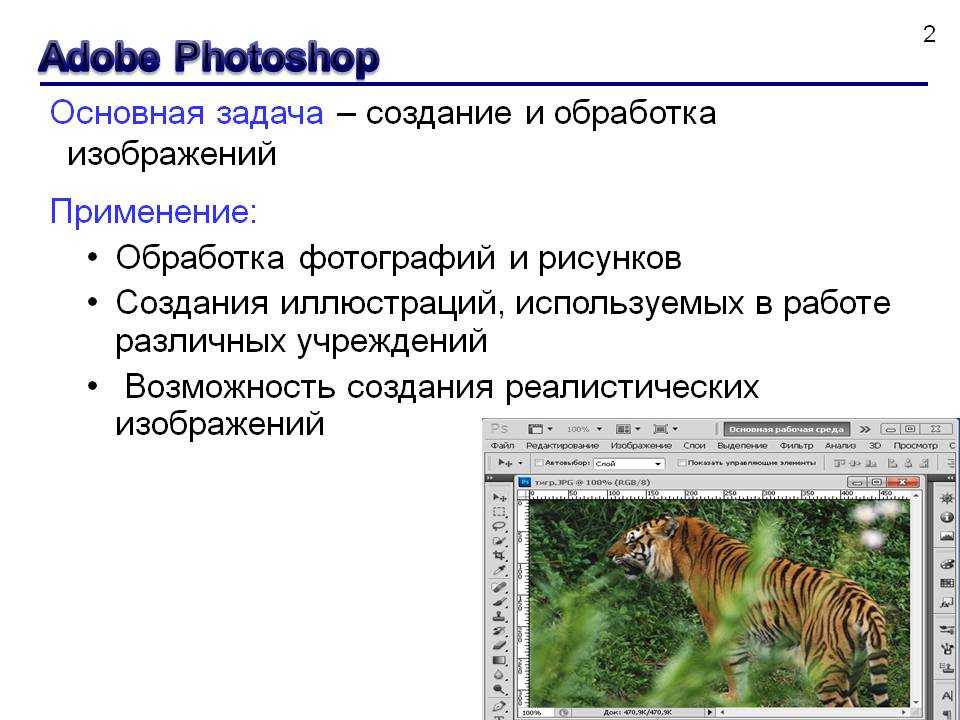
Растровый редактор Adobe Photoshop
Как и все растровые графические редакторы, Adobe Photoshop предназначен для работы, прежде всего, с цифровыми фотографиями. Разрабатывалась эта программа как инструмент для профессионалов, однако очень быстро завоевала популярность и у любителей. Основной ее отличительной особенностью является поистине неограниченный список возможностей инструментария. При помощи этой программы легко вырезать отдельные части изображений, создавать маски, изменять пропорции картинок и их отдельных частей. При желании к фотографии или картинке можно применять самые разные эффекты, изменять их цвет, яркость, насыщенность, контрастность и т. д.
Векторный редактор Corel Draw
Рабочие инструменты графического редактора Corel Draw — это, прежде всего, геометрические фигуры, которые можно преобразовывать в любые другие изображения, а также кривые. С использованием последних несложно довести до совершенства нарисованную от руки картинку.
Рисунки в программе Corel Draw создаются на рабочем листе, размещенном в центре окна. Панель инструментов располагается в левой части.
Графический редактор — это вещь, которая может оказаться полезной в самых разных ситуациях. Научиться пользоваться хотя бы самым простым, безусловно, стоит. При помощи такого ПО можно превратить любую невзрачную фотографию в настоящее произведение искусства, сделать карикатуру или нарисовать интересную картинку и отослать ее друзьям.
Графический редактор представляет собой программу или комплекс программ, которые используются с целью создания или редактирования изображения в двухмерной оси координат. Использование графического редактора возможно по средствам компьютера.
Все существующие виды графических редакторов направлены на создание изображения, с помощью штампов, линий, кривых, точек и т.
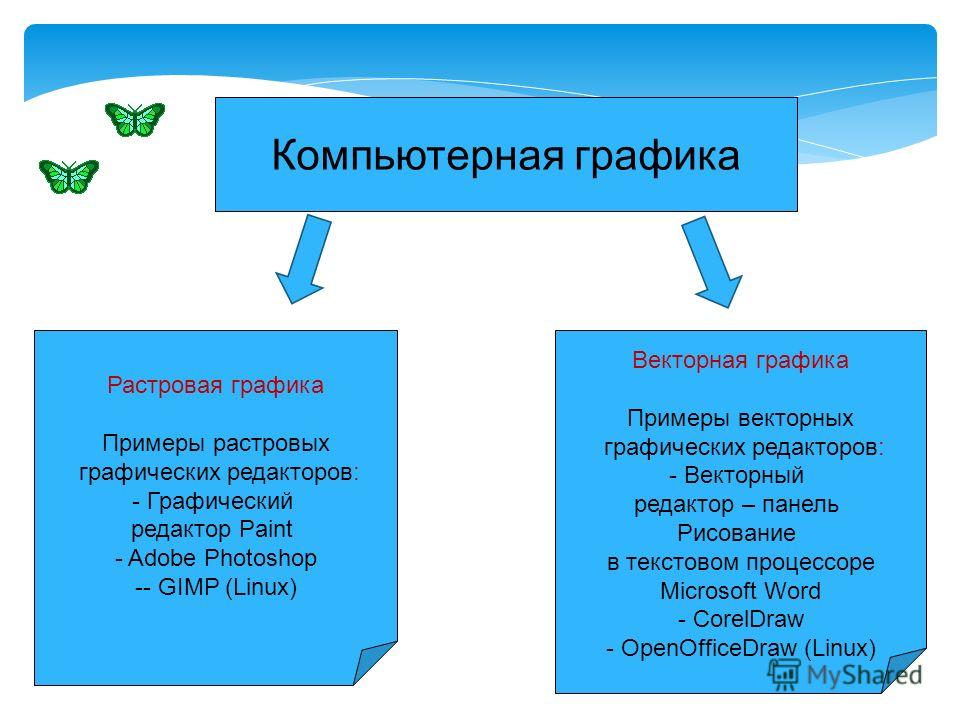
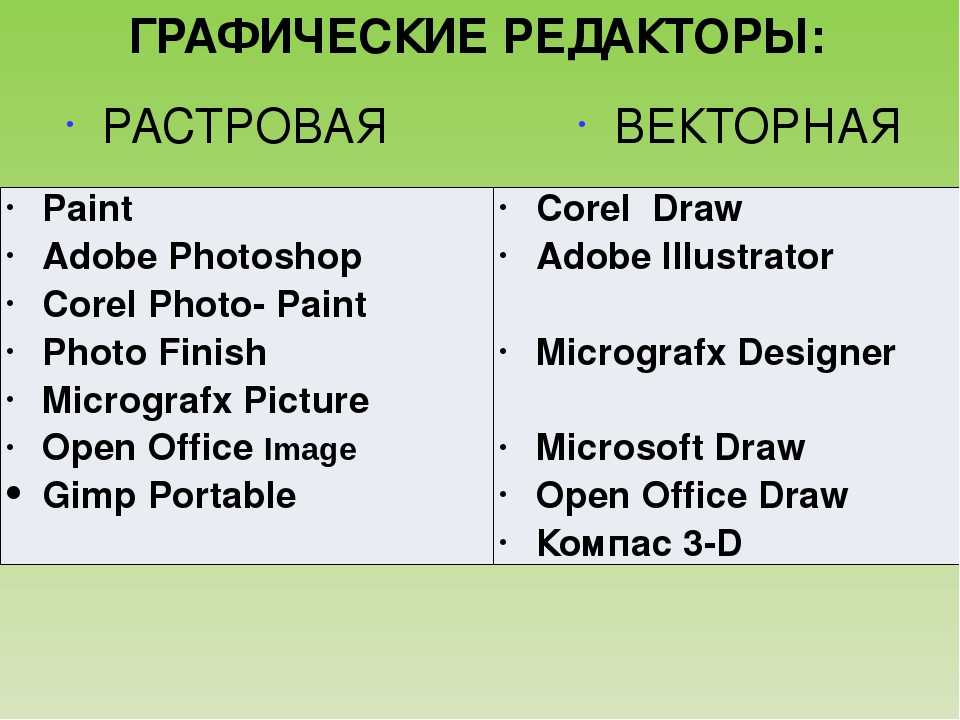
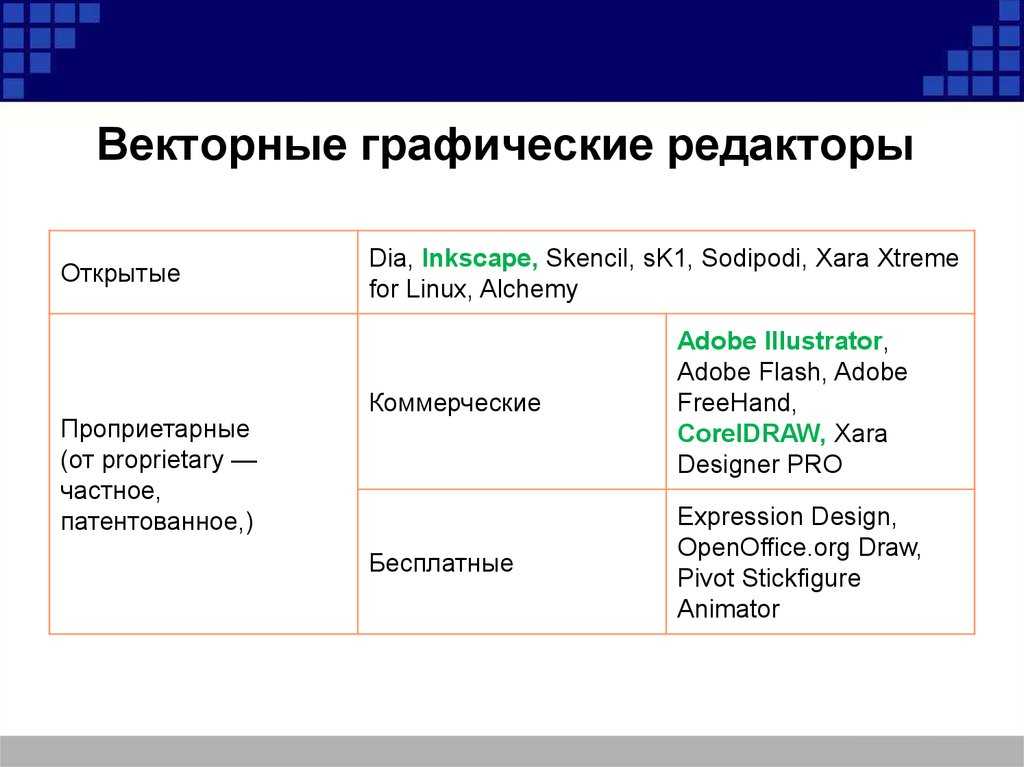
Классификация графических редакторов
Существует три основных вида программ графического редактирования:
- растровые;
- векторные;
- гибридные.
Коротко о каждом виде программ
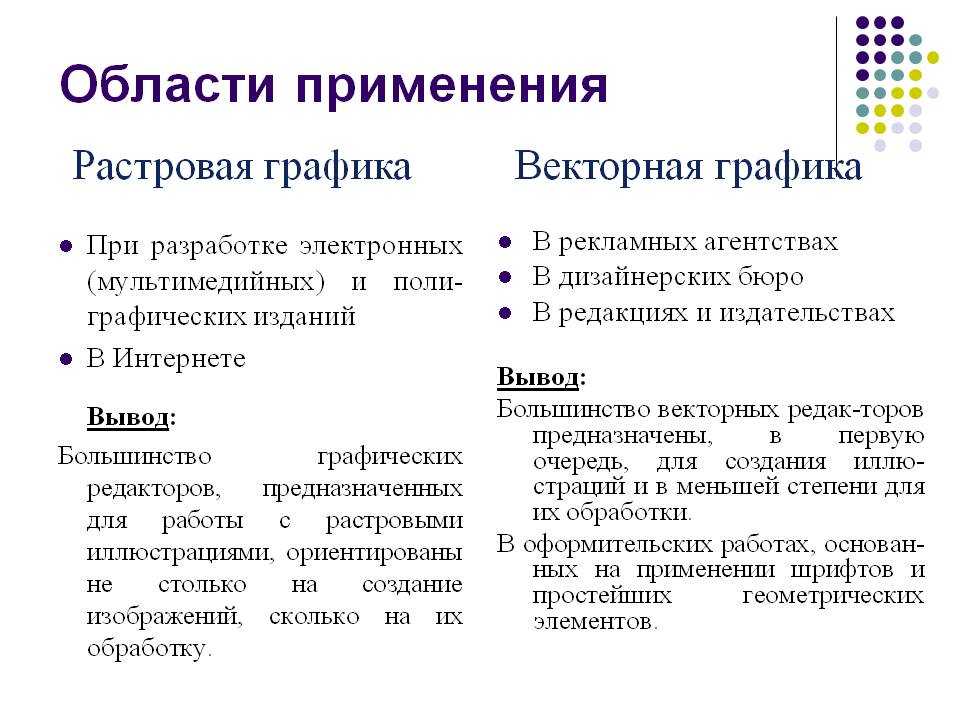
Растровые графические редакторы предназначены для создания и обработки изображения в виде точек или сетки пикселей (матрица) на отображающих устройствах. Такие программы широко применяются при создании изображений, которые отправляются в типографическую печать, публикаций в интернете.
Использование такого типа редактора позволяет создавать рисунок на мониторе компьютера, сохранять в форматах JPEG, TIFE. При сохранении такой графики, за счет алгоритма сжатия, снижается качество изображения. При использовании формата PNG, GIF, которые поддерживают функцию хорошего сжатия без потерь, качество изображения не ухудшается.
Типичным примером растрового графического редактора является программа Adobe Photoshop .
Векторный графический редактор дает возможность создать или отредактировать объект, состоящий из геометрических элементов (точки, линии, многоугольники) прямо на экране и сохранять в векторных редакторах (CDR, AI, EPS).
Векторная графика противоположность растровой.
Гибридные графические редакторы предназначены для работы со сканированными документами. Такой вид графического редактора включает в себя часть растрового и векторных программ. Ярким примером гибридной программы можно считать AutoCAD, RasterDesk.
Возможности, которые предлагают графические редакторы, неограниченны.
Графический редактор – это специальная программа, предназначенная для рисования, редактирования изображений. То есть, программа позволяет вам создавать шедевры живописи прямо на компьютере, или же редактировать и изменять уже готовые изображения и фотографии (самый простой пример: убрать с фотографий эффект «красных глаз»).
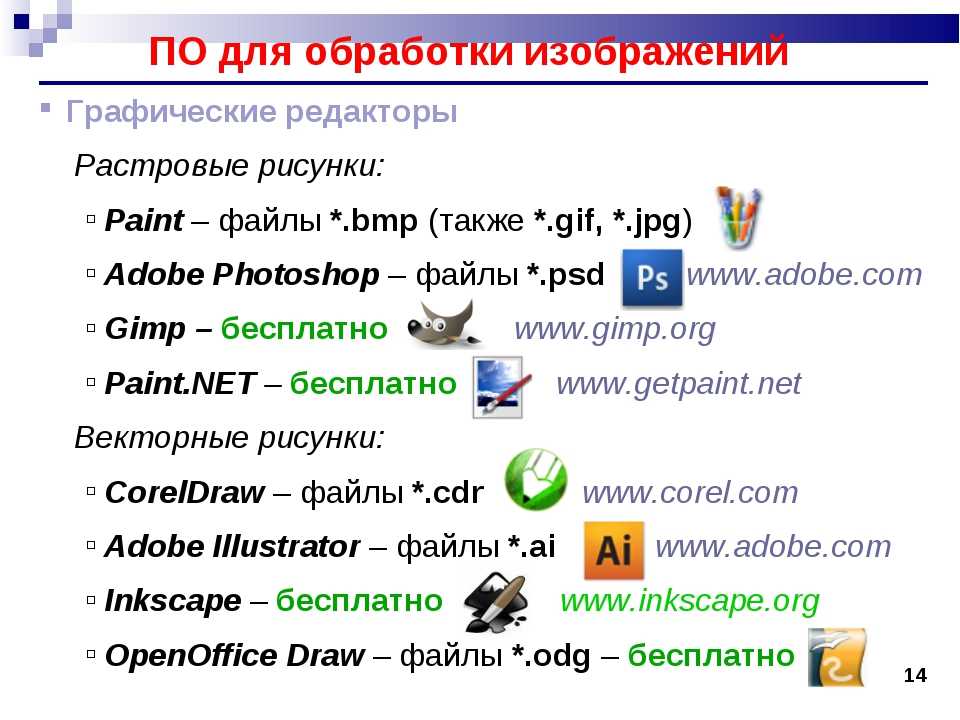
Графических редакторов создано множество: одни из них простые и бесплатные, как, например, редактор Paint, входящий в набор стандартных программ операционной системы Windows всех версий:
другие – дорогие и профессиональные. Такие программы, как Adobe Photoshop, CorelDRAW, представляют собой очень большие, мощные, с массой всяческих дополнений и плагинов редакторы. Поэтому редакторы такого рода принято называть пакетами. Однако есть и более простые (но не менее удобные) редакторы: PaintShop, PhotoFinish,The Gimp и др.
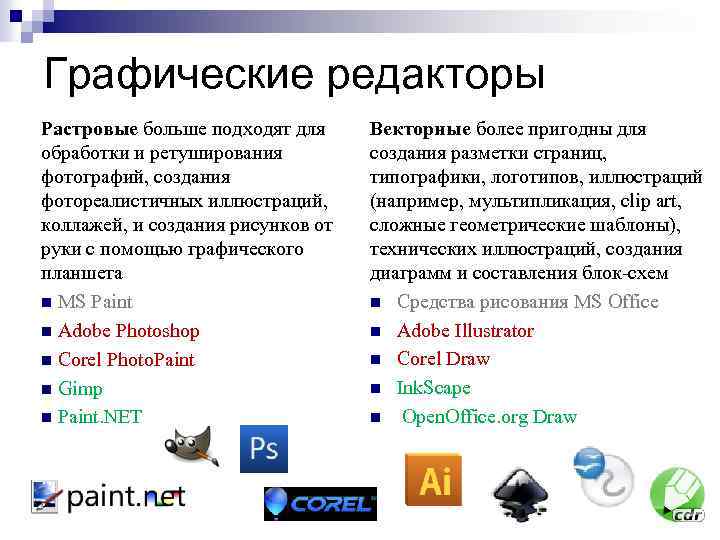
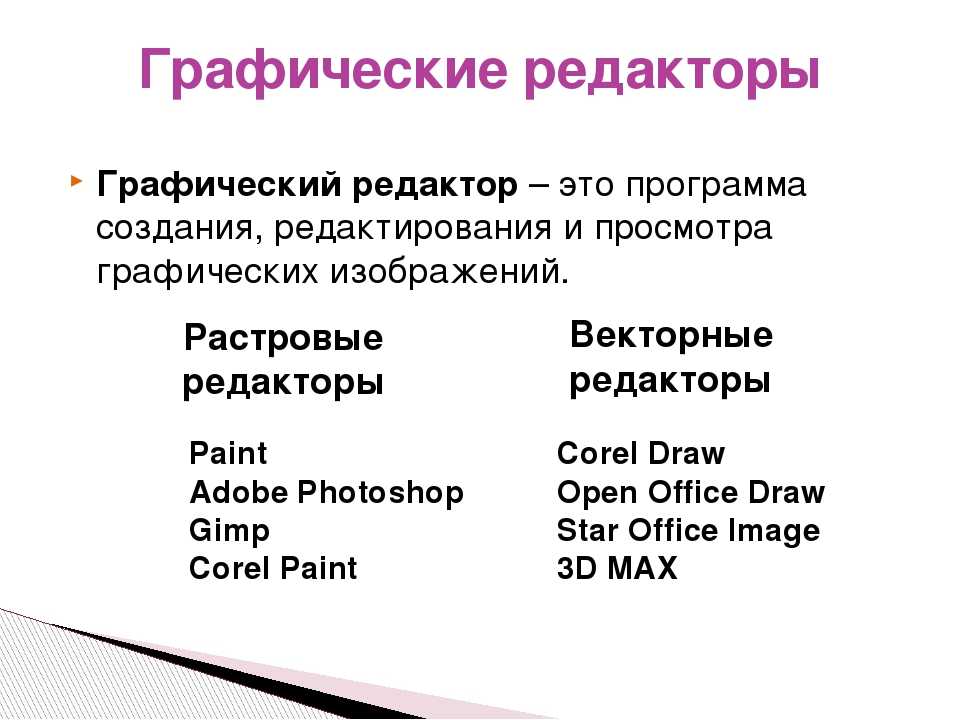
Графические редакторы делят на два основных типа –
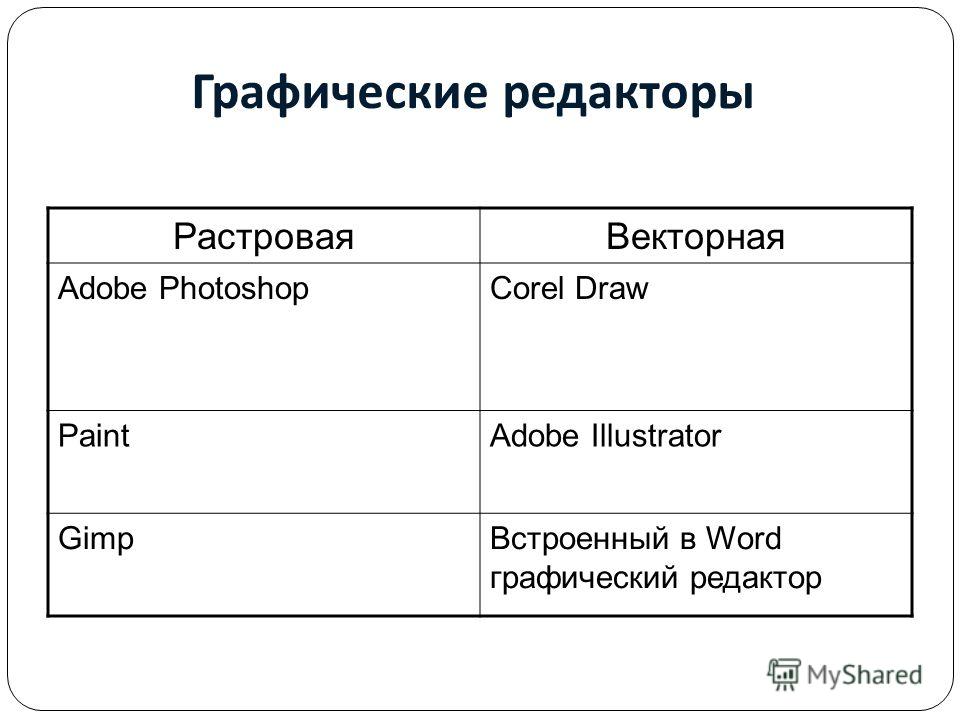
Растровые редакторы (иногда их ещё называют «битмаповыми» — от англ. bitmap) рисуют изображение по точкам, т.е. для каждой точки картинки задан отдельный цвет. Среди таких редакторов можно выделить Paint, Adobe Photoshop.
Векторные редакторы рисуют отрезками, линиями, кривыми, а сложные рисунки представляются как совокупность таких отрезков. Таким образом работают CorelDRAW, Adobe Illustrator.
Таким образом работают CorelDRAW, Adobe Illustrator.
Рядовому пользователя компьютера, конечно, будет удобнее рисовать в растровых редакторах (сложно нарисовать озеро с утками, используя только прямые и кривые!). Однако и у векторных редакторов есть свои плюсы. Векторные рисовалки позволяют проделывать очень сложные трансформации формы рисунка, сжатия или растяжения, любые изменения размера. В таких редакторах гораздо легче сочетать изображения с надписями, что позволяет использовать их для создания эмблем, знаков, символов и т.д.
Однако современные редакторы становятся уже смешанного типа.
Существуют и такие графические пакеты, которые позволяют работать с отсканированными изображениями и напрямую взаимодействуют со сканером. Обычно такие программы даются в комплекте со сканером. Они позволяют подобрать различные параметры сканирования. Обычно такая программа сперва делает черновое сканирование оригинала и выводит его на экран. Так как файлы изображений довольно велики (особенно цветные с высоким разрешением и большим количеством цветов), да и не всегда картинка нужна целиком, программа даст вам возможность выбрать область, выделив её рамочкой.
Особое место занимают графические пакеты, которые позволяют создавать анимационные изображения. Такие программы используются для оформления интернетовских страничек (что выглядит очень эффектно). Среди таких программ выделяются AutoDesk Animator, Macromedia Flash, Ulead GifAnimator, Corel R.A.V.E.
Программы трёхмерного моделирования тоже можно отнести к графическим пакетам. С их помощью вы можете сделать невероятно реалистичные изображения. Единственный их минус — такие редакторы сложны в освоении. Чтобы научиться работать в графическом пакете быстро и профессионально, сходу подбирая нужные инструменты и владея большинством из огромного количества возможностей, заложенных в такой программе, потребуется от 3 до 5 лет регулярной работы. Среди таких графических пакетов можно выделить Autodesk 3dsmax, Blender3D, VUE xStream.
Эти программы позволяют создавать полноценную трехмерную компьютерную графику, мультфильмы, делать модели для игр, создавать спецэффекты к фильмам.
Последние статьи раздела «Компьютеры & Интернет»:
Какую компьютерную мышь выбрать
Мониторинг и профилактика компьютера
Одноразовая почта
Что такое IP-адрес и для чего он нужен
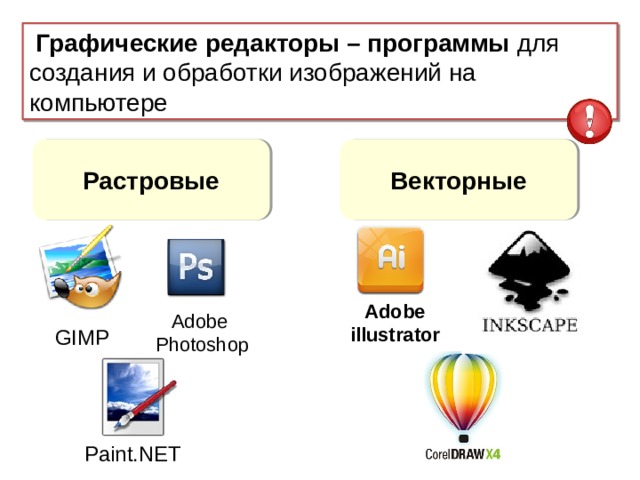
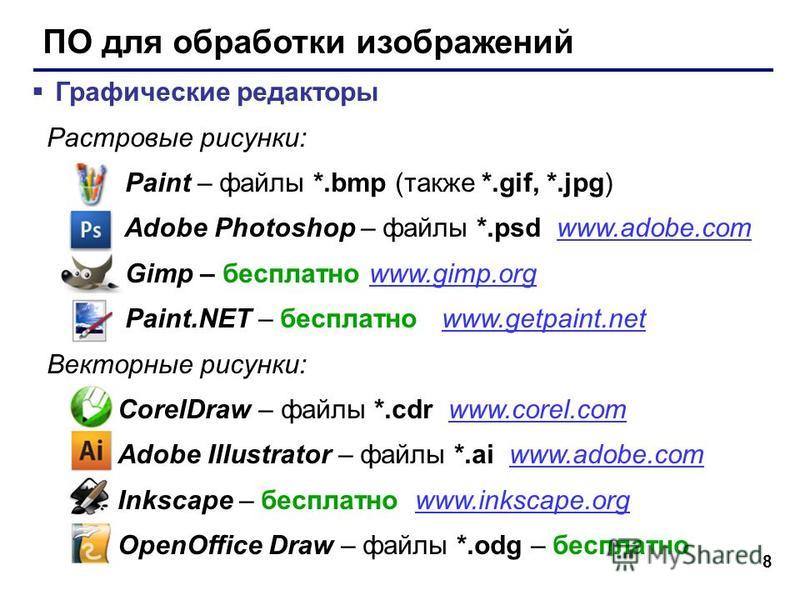
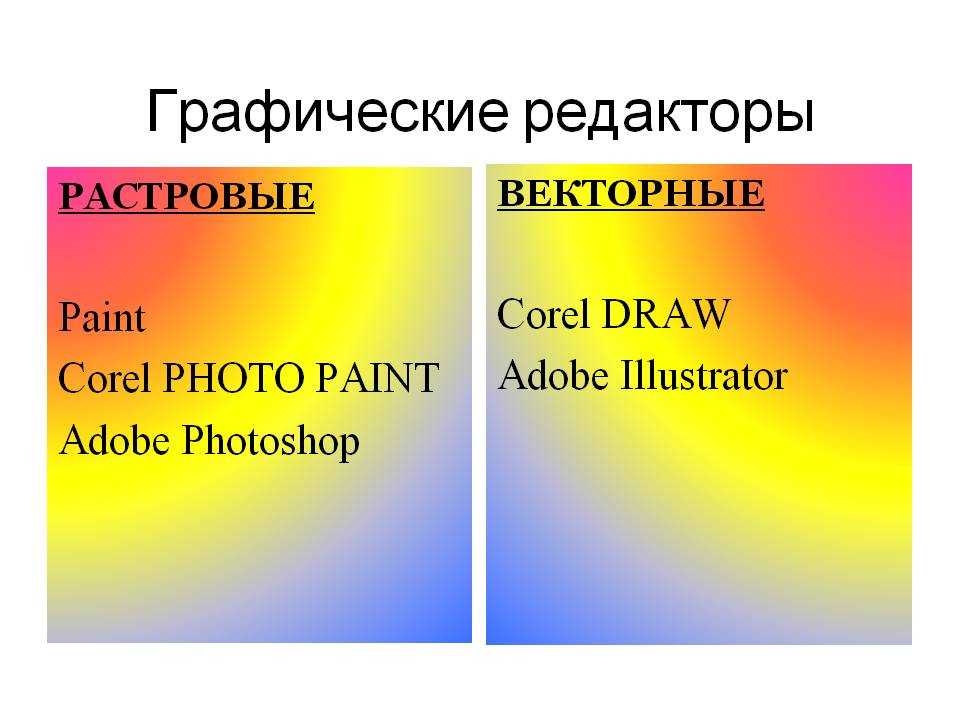
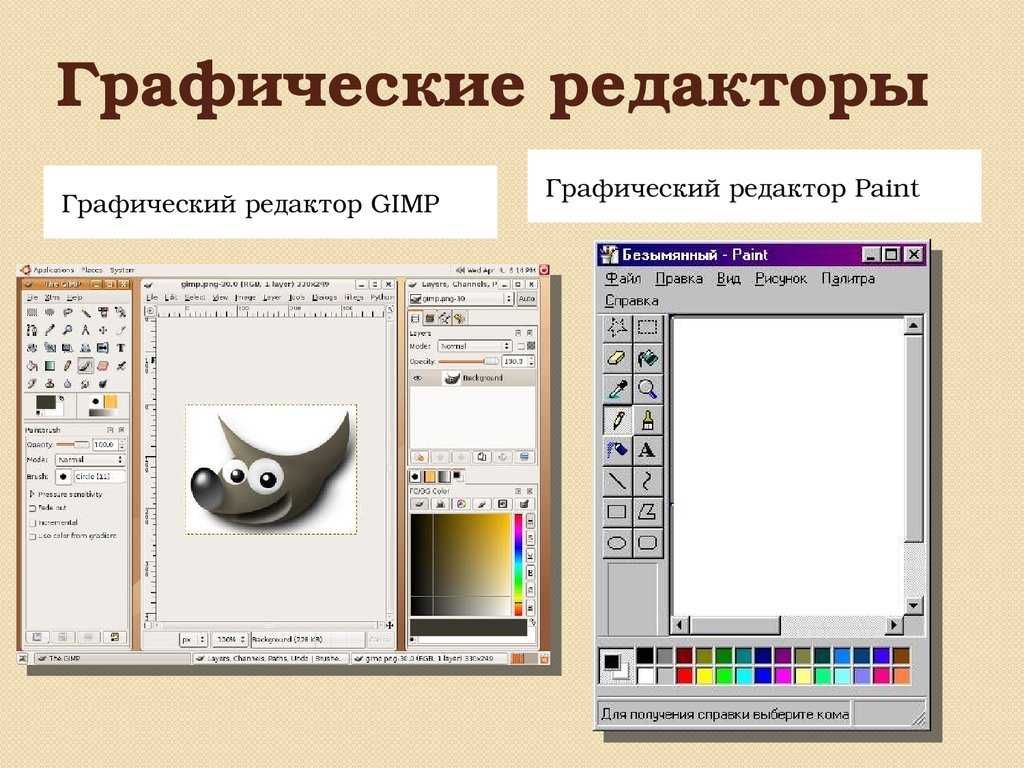
Для обработки изображений на компьютере используются специальные программы — графические редакторы. Графический редактор — это программа создания, редактирования и просмотра графических изображений. Графические редакторы можно разделить на две категории: растровые и векторные.
Растровые графические редакторы. Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов. Среди растровых графических редакторов есть простые, например стандартное приложение Paint, и мощные профессиональные графические системы, например Adobe Photoshop.
Растровое
изображение хранится с помощью точек
различного цвета (пикселей), которые
образуют строки и столбцы. Любой пиксель
имеет фиксированное положение и цвет.
Хранение каждого пикселя требует
некоторого количества бит информации,
которое зависит от количества цветов
в изображении.
Любой пиксель
имеет фиксированное положение и цвет.
Хранение каждого пикселя требует
некоторого количества бит информации,
которое зависит от количества цветов
в изображении.
Качество растрового изображения определяется размером изображения (числом пикселей по горизонтали и вертикали) и количества цветов, которые могут принимать пиксели.
Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). Когда растровое изображение уменьшается, несколько соседних точек превращаются в одну, поэтому теряется разборчивость мелких деталей изображения. При укрупнении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который виден невооруженным глазом.
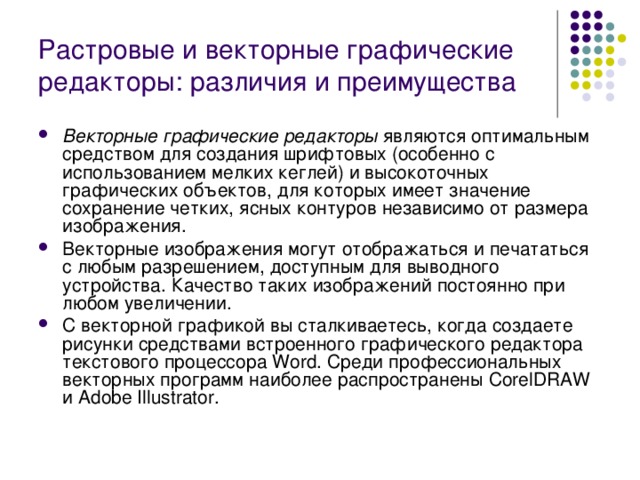
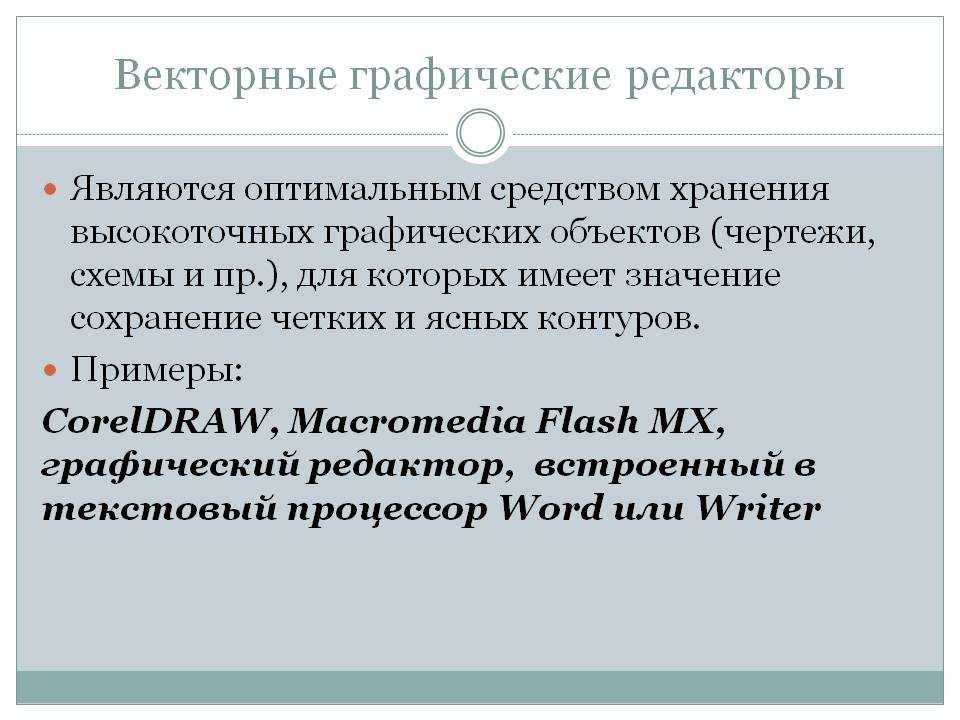
Векторные
графические редакторы. Векторные графические изображения
являются оптимальным средством для
хранения высокоточных графических
объектов (чертежи, схемы и т. д.). для
которых имеет значение наличие четких
и ясных контуров. С векторной графикой
вы сталкиваетесь, когда работаете с
системами компьютерного черчения и
автоматизированного проектирования,
с программами обработки трехмерной
графики.
К векторным графическим редакторам относятся графический редактор, встроенный в текстовый редактор Word. Среди профессиональных векторных графических систем наиболее распространены CorelDRAW и Adobe Illustrator.
Векторные изображения формируются из объектов (точка, линия, окружность и т. д.), которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул.
Например, графический примитив точка задается своими координатами (X, Y), линия — координатами начала (XI, У1) и конца (Х2, Y2), окружность — координатами центра (X, Y) и радиусом (К), прямоугольник — величиной сторон и координатами левого верхнего угла (Xl, Y1) и правого нижнего угла (Х2, Y2) и т. д. Для каждого примитива назначается также цвет.
Достоинством
векторной графики является то, что
файлы, хранящие векторные графические
изображения, имеют сравнительно небольшой
объем. Важно также, что векторные
графические изображения могут быть
увеличены или уменьшены без потери
качества.
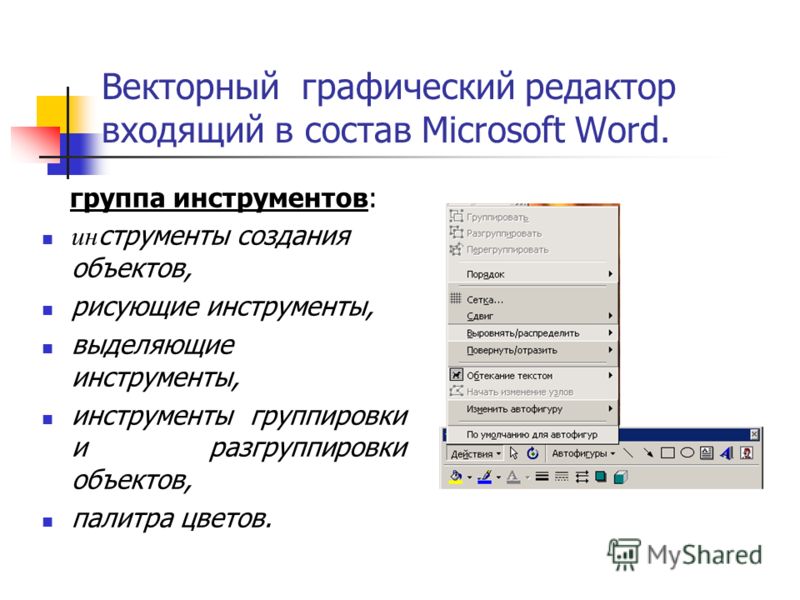
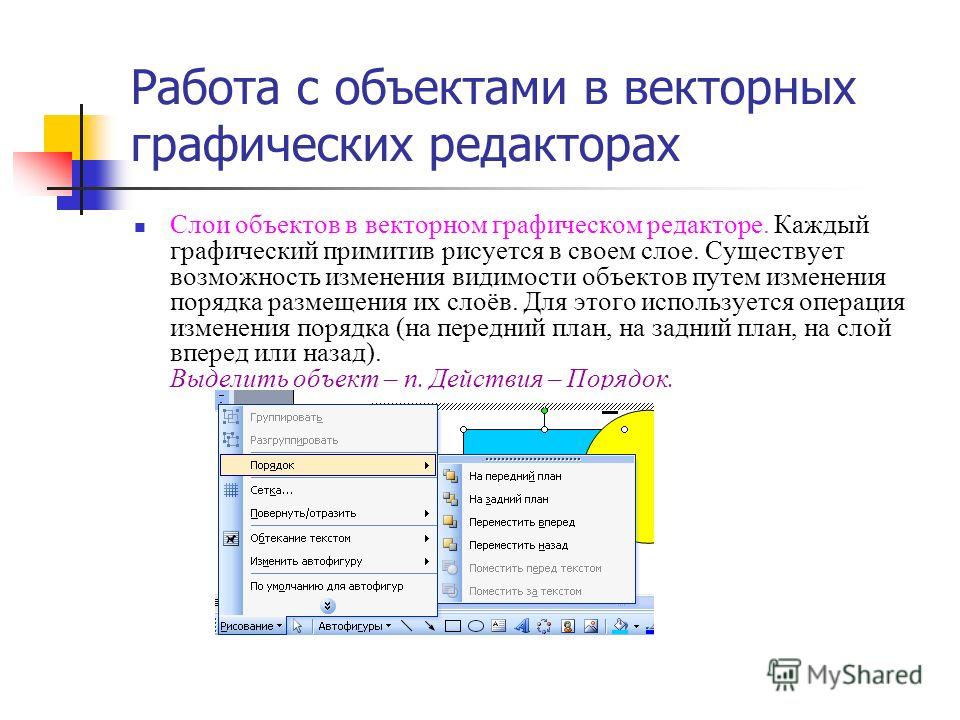
Панели инструментов графических редакторов. Графические редакторы имеют набор инструментов для создания или рисования простейших графических объектов: прямой линии, кривой, прямоугольника, эллипса, многоугольника и т. д. После выбора объекта на панели инструментов его можно нарисовать в любом месте окна редактора.
Выделяющие инструменты. В графических редакторах над элементами изображения возможны различные операции: копирование, перемещение, удаление, поворот, изменение размеров и т. д. Чтобы выполнить какую-либо операцию над объектом, его сначала необходимо выделить.
Для выделения объектов в растровом графическом редакторе обычно имеются два инструмента: выделение прямоугольной области и выделение произвольной области. Процедура выделения аналогична процедуре рисования.
Выделение
объектов в векторном редакторе
осуществляется с помощью инструмента
выделение объекта (на панели инструментов
изображается стрелкой). Для выделения
объекта достаточно выбрать инструмент
выделения и щелкнуть по любому объекту
на рисунке.
Инструменты редактирования рисунка позволяют вносить в рисунок изменения: стирать его части, изменять цвета и т. д. Для стирания изображения в растровых графических редакторах используется инструмент Ластик, который убирает фрагменты изображения (пиксели), при этом размер Ластика можно менять.
В векторных редакторах редактирование изображения возможно только путем удаления объектов, входящих в изображение, целиком. Для этого сначала необходимо выделить объект, а затем выполнить операцию Вырезать.
Операцию изменения цвета можно осуществить с помощью меню Палитра, содержащего набор цветов, используемых при создании или рисовании объектов.
Текстовые инструменты позволяют добавлять в рисунок текст и форматировать его.
В
растровых редакторах инструментом
Надпись (буква А на панели инструментов)
создаются текстовые области на рисунках.
Установив курсор в любом месте текстовой
области, можно ввести текст. Форматирование
текста производится с помощью панели
Атрибуты текста.
В векторных редакторах тоже можно создавать текстовые области для ввода и форматирования текста. Кроме того, надписи к рисункам вводятся посредством так называемых выносок различных форм.
Масштабирующие инструменты в растровых графических редакторах дают возможность увеличивать или уменьшать масштаб представления объекта на экране, не влияя при этом на его реальные размеры. Обычно такой инструмент называется Лупа. В векторных графических редакторах легко изменять реальные размеры объекта с помощью мыши.
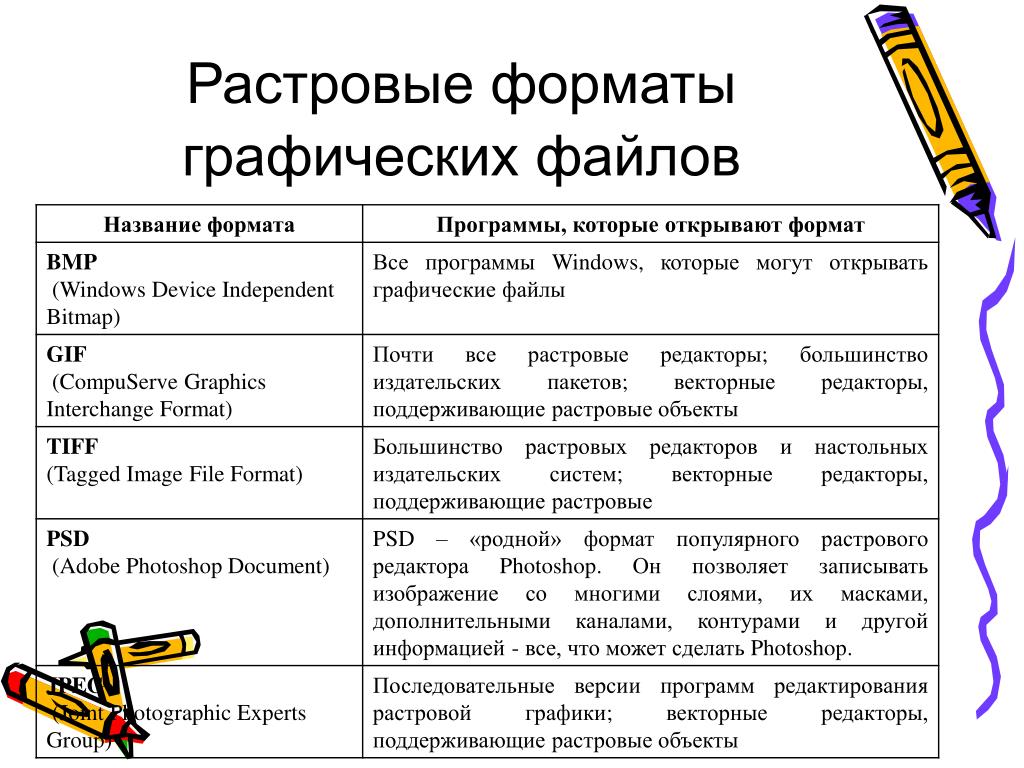
Форматы графических файлов
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия).
Сжатие применяется для растровых графических файлов, так как они имеют обычно достаточно большой объем. Сжатие графических файлов отличается от их архивации с помощью программ архиваторов. тем, что алгоритм сжатия включается в формат графического файла.
Некоторые
форматы графических файлов являются
универсальными, так как могут быть
обработаны большинством графических
редакторов. Некоторые программы обработки
изображений используют оригинальные
форматы, которые распознают только
самой создающей программой.
Некоторые программы обработки
изображений используют оригинальные
форматы, которые распознают только
самой создающей программой.
Рассмотрим некоторые форматы графических файлов:
BMP – универсальный формат растровой графики в windows.
GIF – формат растровых графических файлов для различных ОС. Используется для размещения графических изображений в Интернете.
JPEG — формат растровых графических файлов, который использует эффективных алгоритм сжатия (с потерями). Используется для размещения графических изображений в Интернете.
WMF – универсальных формат векторных графических файлов для windows-приложений.
CDR – оригинальный формат векторных графических файлов, используется в системе обработки изображений CorelDraw.
404 Cтраница не найдена
Размер:
AAA
Изображения Вкл. Выкл.
Обычная версия сайта
К сожалению запрашиваемая страница не найдена.
Но вы можете воспользоваться поиском или картой сайта ниже
|
|
Что такое векторное изображение и как его создать и просмотреть
Масштабирование вверх и вниз без потери качества
Вы когда-нибудь слишком сильно увеличивали фотографию и видели ее пикселизацию? Изображения, созданные с помощью цифровой камеры, могут появляться только при определенном разрешении. Вы можете уменьшить их размер, но увеличить их может быть сложно — вы потеряете качество в процессе. Эти изображения (растровые изображения) идеально подходят для селфи, но их нужно создавать с учетом размера.
Вы можете уменьшить их размер, но увеличить их может быть сложно — вы потеряете качество в процессе. Эти изображения (растровые изображения) идеально подходят для селфи, но их нужно создавать с учетом размера.
Для масштабируемых изображений лучше использовать векторное изображение, но что такое векторное изображение? Логотипы, полиграфический дизайн и многое другое — часто не хватает заданного размера. Векторные изображения дают вам возможность масштабировать подобные изображения вверх (или вниз) без потери качества. Вот все, что вам нужно знать о векторных изображениях, в том числе о том, как создавать свои собственные.
Содержание
Векторное изображение похоже на карту — масштабируемое, с расстояниями между точками A и B, которые остаются пропорциональными, даже если общий размер изображения увеличивается.
Векторные изображения, по сути, представляют собой цифровые инструкции о том, как редактор или программа просмотра должны создавать изображения. Это позволяет вашему устройству генерировать изображение с четкими кривыми и линиями, без размытия, пикселизации и ухудшения качества изображения.
Это позволяет вашему устройству генерировать изображение с четкими кривыми и линиями, без размытия, пикселизации и ухудшения качества изображения.
Вместо статической, негибкой сетки пикселей, которую вы увидите при увеличении масштаба файла растрового изображения, такого как JPG или BMP, векторные изображения создаются в цифровом виде с использованием заданных математических инструкций. Благодаря магии математики одна и та же точка между А и В на векторном изображении останется пропорциональной.
Если вы графический дизайнер, вы сразу поймете преимущества векторных изображений по сравнению с растровыми. Вместо того, чтобы беспокоиться о разрешении изображения перед началом работы, вы можете создать изображение любого размера.
После этого все дело в масштабе — векторные изображения в таких форматах, как SVG, можно делать как маленькими, так и большими, как вам нравится. Вот почему форматы векторных изображений обычно лучше всего подходят для художественных и дизайнерских проектов, особенно если вы создаете логотип или дизайн, который хотите напечатать.
Векторные изображения не являются необычным форматом изображений. Вы должны иметь возможность открывать их в своем веб-браузере или с помощью программного обеспечения для работы с векторными изображениями, такого как Inkscape. Векторные изображения также открываются в стандартных графических редакторах, таких как Photoshop, или в специализированных графических редакторах, таких как Illustrator.
Однако для большинства пользователей самым простым способом является использование браузера. Большинство основных веб-браузеров поддерживают векторные изображения. Например, чтобы открыть векторное изображение в Google Chrome, нажмите «Файл » > «Открыть файл » и выберите файл векторного изображения. Если это стандартный формат, такой как SVG, Chrome должен сгенерировать изображение и позволить вам его просмотреть.
Изображения SVG также можно открывать в текстовых редакторах, таких как Notepad++, поскольку файлы SVG представляют собой просто строки кода XML. Вы можете отредактировать свой дизайн векторного изображения таким образом, если хотите. Затем изображение генерируется на лету с использованием дизайна, указанного в файле. Этот процесс одинаков, независимо от того, просматриваете ли вы его в браузере или графическом редакторе.
Вы можете отредактировать свой дизайн векторного изображения таким образом, если хотите. Затем изображение генерируется на лету с использованием дизайна, указанного в файле. Этот процесс одинаков, независимо от того, просматриваете ли вы его в браузере или графическом редакторе.
Однако другие форматы файлов изображений могут работать иначе. Некоторые форматы документов, такие как PDF, считаются векторными изображениями, но могут быть созданы для содержания других типов, включая растровые изображения. Их также можно открыть в веб-браузере, но вместо этого может потребоваться специальная программа для чтения PDF-файлов.
Создание и редактирование векторных изображений в Inkscape Если вы хотите создать или отредактировать векторное изображение, вам понадобится подходящий редактор векторных изображений. Как мы уже упоминали, вы можете вручную редактировать файл изображения SVG с помощью текстового редактора, но для большинства пользователей это непрактично.
Редакторы векторных изображений существуют на всех основных платформах. Из них наиболее известными считаются два — Inkscape и Adobe Illustrator. Для начинающих и любителей Inkscape — лучший вариант. Это бесплатный редактор векторных изображений с открытым исходным кодом, доступный для пользователей Windows, Linux и macOS.
- Чтобы создать векторное изображение в Inkscape, все, что вам нужно сделать, это создать новый файл — файлы SVG являются форматом файлов Inkscape по умолчанию. Новый холст будет создан, когда вы откроете Inkscape, но нажмете Файл > Новый для создания нового холста вручную.
- Чтобы открыть файл изображения в Inkscape, нажмите Файл > Открыть .
- Вы также можете создавать векторные изображения, взяв существующее растровое изображение и отследив его, чтобы создать на его месте соответствующее векторное изображение. Для этого нажмите Path > Trace Bitmap .
- Выберите здесь настройку Отсечки яркости — вам нужно настроить значение Threshold , чтобы увидеть, насколько хорошо это работает, но 0,500-1,000 — хорошее место для начала.
 Нажмите Обновить , чтобы увидеть предварительный просмотр.
Нажмите Обновить , чтобы увидеть предварительный просмотр. - Inkscape может выполнять несколько сканирований, чтобы сделать окончательное векторное изображение максимально точным. Установите количество сканирований в поле и разделе Scans , затем нажмите OK , чтобы начать процесс.
Несмотря на то, что Inkscape — отличный бесплатный вариант для большинства пользователей, желающих создавать векторные изображения, существуют альтернативы, которые вам обязательно следует рассмотреть.
Одним из крупнейших является Adobe Illustrator, профессиональный инструмент графического дизайна для векторных изображений, соответствующий отраслевым стандартам. Для него требуется платная подписка Adobe Creative Cloud, и он доступен только в Windows и macOS.
Вы можете загрузить менее мощную версию Illustrator на iPhone и iPad, но в ней будут отсутствовать некоторые функции премиум-класса, доступные пользователям настольных компьютеров.
Вы также можете редактировать или создавать новые векторные изображения онлайн, используя такие сервисы, как Vectr, который предлагает бесплатный онлайн-редактор векторных изображений. Он не такой мощный, как Inkscape или Illustrator, но может помочь вам быстро создавать новые творческие проекты.
Существуют и другие альтернативы Inkscape. Для пользователей macOS Sketch — хороший вариант, особенно для дизайнеров пользовательского интерфейса. Sketch использует собственный проприетарный формат файла, но он поддерживается Inkscape и Adobe Illustrator. Sketch платный, но вы можете попробовать его с 30-дневной пробной версией.
Использование программного обеспечения для редактирования изображений Благодаря бесплатному программному обеспечению для редактирования изображений создавать высококачественные изображения на любой платформе еще никогда не было так просто. Если вы являетесь мобильным пользователем, приложения для редактирования фотографий могут превратить ваши обычные снимки в высококачественный контент, подходящий для ваших страниц в социальных сетях.
Если вас интересует дизайн, вам понадобится высококачественный редактор векторных изображений. Вам не нужно тратить на это ни доллара — Inkscape имеет открытый исходный код и доступен бесплатно на всех платформах, включая macOS. Если вы хотите редактировать растровые изображения на Mac, вам понадобится бесплатный редактор изображений Mac, такой как Pixelmator или GIMP.
‘;document.getElementsByClassName(«post-ad-top»)[0].outerHTML=»;tocEl.outerHTML=tocHTML+newHTML;}}catch(e){console.log(e)}
Бен Стоктон (Ben Stockton) — писатель-фрилансер из Великобритании. В прошлой жизни Бен был преподавателем колледжа в Великобритании, обучая подростков и взрослых. Покинув класс, Бен воспользовался своим педагогическим опытом и применил его к написанию технических практических руководств и учебных пособий, специализирующихся на Linux, Windows и Android. Он имеет степень в области истории и аспирантуру в области вычислительной техники. Прочитать полную биографию Бена
Подписывайтесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш собственный канал на YouTube, где мы рассказываем о Windows, Mac, программном обеспечении и приложениях, а также предлагаем множество советов по устранению неполадок и видео с практическими рекомендациями. Нажмите на кнопку ниже, чтобы подписаться!
Нажмите на кнопку ниже, чтобы подписаться!
Подписывайся
Векторы в искусстве + дизайне — цифровой контент
МОДУЛЬ 5: ВЕКТОРЫ В ИСКУССТВЕ + ДИЗАЙНЕ
5.1 Введение
В последних двух модулях мы рассмотрели некоторые визуальные принципы, лежащие в основе векторной графики. Мы также сосредоточились на художниках, которые работают с текстом в своих работах (и как с ними), поскольку векторные редакторы являются идеальными инструментами для работы с текстом (в отличие от цифровых редакторов на основе пикселей).
В этом модуле мы будем больше проводить опрос и изучать множество различных процессов и приложений в современном искусстве и дизайне, которые используют векторные редакторы, векторные инструменты, векторные типы файлов и векторные процессы. В этом модуле большинство произведений искусства и дизайнов, которые я покажу, будут в большей степени связаны с используемым процессом или техникой, а не с художником (если только это не указано в тексте или на него нет ссылки во внешней статье). Это будет перенесено в пробную викторину и итоговый экзамен — если художник или дизайнер не упоминается в этой лекции в связи с демонстрируемым произведением искусства или дизайном, просто обязательно отметьте, к какой технике он относится. Я также покажу несколько своих собственных проектов, так как я точно знаю процессы, которые я использовал для достижения окончательных результатов. Я всегда стараюсь показать различные стили на лекциях, но этот модуль может быть немного тяжелым для моей конкретной эстетики — просто имейте это в виду и знайте, что существует бесконечное количество способов работы с концепциями. и техники, которые я представляю на этой неделе.
Это будет перенесено в пробную викторину и итоговый экзамен — если художник или дизайнер не упоминается в этой лекции в связи с демонстрируемым произведением искусства или дизайном, просто обязательно отметьте, к какой технике он относится. Я также покажу несколько своих собственных проектов, так как я точно знаю процессы, которые я использовал для достижения окончательных результатов. Я всегда стараюсь показать различные стили на лекциях, но этот модуль может быть немного тяжелым для моей конкретной эстетики — просто имейте это в виду и знайте, что существует бесконечное количество способов работы с концепциями. и техники, которые я представляю на этой неделе.
5.2 Логотипы
Как я уже несколько раз упоминал, векторная графика полностью масштабируема и предлагает широкие возможности редактирования без потери качества или информации. Редактирование и преобразование также упрощены. Надеюсь, вы все, по крайней мере, начинаете испытывать эту работу с Illustrator в студийных упражнениях, после того, как столкнулись с более сложной кривой обучения и общими разочарованиями, которые очень часто связаны с использованием векторной программы в первый раз. Я не думаю, что упоминал об этом так же часто, как и о масштабируемости, но если кто-то из вас чувствовал необходимость выбросить свой компьютер из окна в последних двух модулях из-за Adobe Illustrator, это совершенно нормально.
Я не думаю, что упоминал об этом так же часто, как и о масштабируемости, но если кто-то из вас чувствовал необходимость выбросить свой компьютер из окна в последних двух модулях из-за Adobe Illustrator, это совершенно нормально.
Внизу: серия мемов Adobe Illustrator, скорее всего, сделанных НЕ в Illustrator
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
В любом случае, вернемся к логотипам: векторы — идеальный формат для логотипов. Начало создания логотипа в векторной среде дает дизайнеру возможность быстро выполнять итерации, что в общих чертах в мире технологий и дизайна означает создание нескольких похожих версий или итераций нескольких идей. Среду Vector можно использовать для компоновки этих нескольких версий, чтобы представить их для обратной связи, или легко экспортировать их в различные приложения для разработки, которые используются для обмена художественными и дизайнерскими рабочими процессами. После совместного использования, тестирования и иного получения отзывов векторы делают редактирование и изменение этих начальных проектов более рациональными, чем приложения на основе пикселей.
Начало создания логотипа в векторной среде дает дизайнеру возможность быстро выполнять итерации, что в общих чертах в мире технологий и дизайна означает создание нескольких похожих версий или итераций нескольких идей. Среду Vector можно использовать для компоновки этих нескольких версий, чтобы представить их для обратной связи, или легко экспортировать их в различные приложения для разработки, которые используются для обмена художественными и дизайнерскими рабочими процессами. После совместного использования, тестирования и иного получения отзывов векторы делают редактирование и изменение этих начальных проектов более рациональными, чем приложения на основе пикселей.
Например, чтобы изменить цвет и размер фигуры в Illustrator, дизайнеру нужно будет только выбрать фигуру (даже если она сложная), назначить ей новое цветовое свойство, а затем увеличить или уменьшить масштаб с помощью простого преобразования . В Photoshop, чтобы сделать то же самое, нужно было бы использовать инструмент выделения, чтобы выбрать только пиксели нужной формы, и повторно заполнить выделение. Если бы это выделение не было уже изолировано на своем собственном слое, была бы вероятность потери информации о пикселях выше или ниже него, и была бы некоторая потеря качества при заливке (в основном вокруг краев или любых пикселей, которые не были выделены). точно такой же цвет). Чтобы увеличить, выделение можно было преобразовать, но пиксели становились бы все более и более неровными с каждым масштабированием.
Если бы это выделение не было уже изолировано на своем собственном слое, была бы вероятность потери информации о пикселях выше или ниже него, и была бы некоторая потеря качества при заливке (в основном вокруг краев или любых пикселей, которые не были выделены). точно такой же цвет). Чтобы увеличить, выделение можно было преобразовать, но пиксели становились бы все более и более неровными с каждым масштабированием.
И, если это не было достаточно убедительно, учтите, что большинство тех, кому могут понадобиться значки или логотипы от дизайнера, постоянно меняют свое мнение. Большинство процессов разработки логотипов и брендинга имеют несколько циклов, подобных этому, и векторная графика более идеальна для этих постоянных изменений и значительно сокращает время выполнения работ. Даже если дизайнер тратит всего 10 минут, чтобы изменить оранжевую форму на красную в Photoshop, подумайте, как это начинает экспоненциально увеличиваться, когда его внезапно просят изменить ее обратно на оранжевую, а также, может быть, на более темно-красную, а также на синюю. Приведенные ниже варианты логотипа и графики познакомят вас с некоторыми из моих более обширных работ по разработке, от первоначальных проектов до конечных продуктов. Я могу засвидетельствовать время, которое было сэкономлено на каждом из них, потому что я использовал векторы.
Приведенные ниже варианты логотипа и графики познакомят вас с некоторыми из моих более обширных работ по разработке, от первоначальных проектов до конечных продуктов. Я могу засвидетельствовать время, которое было сэкономлено на каждом из них, потому что я использовал векторы.
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Использование векторного формата также позволяет дизайнерам легко и более точно работать с геометрией, точными формами, текстом, размерами и линиями, которые широко используются либо в качестве реальных элементов композиции, либо в качестве направляющих композиций. Например, многие логотипы включают реальную физическую форму круга, в то время как в других текст может следовать по пути невидимого круга. Изображения ниже взяты из серии книг по дизайну под названием Los Logos, в которых задокументированы дизайны логотипов со всего мира. Глядя на эти изображения, подумайте как о видимой, так и о невидимой геометрии, присутствующей во всех этих логотипах, даже в тех, которые имеют более органичный стиль. .
Например, многие логотипы включают реальную физическую форму круга, в то время как в других текст может следовать по пути невидимого круга. Изображения ниже взяты из серии книг по дизайну под названием Los Logos, в которых задокументированы дизайны логотипов со всего мира. Глядя на эти изображения, подумайте как о видимой, так и о невидимой геометрии, присутствующей во всех этих логотипах, даже в тех, которые имеют более органичный стиль. .
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
В дополнение ко всем этим факторам, векторные изображения идеально подходят для логотипов из-за широкого спектра печатных и других производственных возможностей, которые они предоставляют. Растровые логотипы с достаточно высоким разрешением могут быть напечатаны в CMYK практически без потери качества, но как только клиент захочет поместить это изображение на рубашку или любой другой товар, дизайнеру придется иметь дело с обширным процессом преобразования, особенно если логотип содержит градиенты, затенение или любые неоднородные цвета или линии. Кроме того, хотя многие логотипы начинаются с малого, обычно есть причина, по которой в какой-то момент их нужно будет увеличить, будь то реклама, товары или какой-либо тип вывесок или рекламных материалов. Векторы упрощают этот процесс.
Растровые логотипы с достаточно высоким разрешением могут быть напечатаны в CMYK практически без потери качества, но как только клиент захочет поместить это изображение на рубашку или любой другой товар, дизайнеру придется иметь дело с обширным процессом преобразования, особенно если логотип содержит градиенты, затенение или любые неоднородные цвета или линии. Кроме того, хотя многие логотипы начинаются с малого, обычно есть причина, по которой в какой-то момент их нужно будет увеличить, будь то реклама, товары или какой-либо тип вывесок или рекламных материалов. Векторы упрощают этот процесс.
Поскольку этот курс полностью посвящен цифровым инструментам и созданию произведений искусства, я также хотел упомянуть несколько онлайновых и облачных приложений и ресурсов, которые являются примерами относительно новой тенденции в области графического дизайна, которая делает дизайн логотипов и материалы для брендинга более привлекательными. доступный. The Noun Project — это веб-сайт, который предлагает бесплатные и платные варианты поиска и использования краудсорсинговых логотипов и иконок. Это могут быть отличные, более доступные ресурсы для предприятий, которые не могут позволить себе заключить контракт с профессиональным дизайнером, а также могут предложить новым дизайнерам место для демонстрации своей работы и потенциального продвижения себя.
Это могут быть отличные, более доступные ресурсы для предприятий, которые не могут позволить себе заключить контракт с профессиональным дизайнером, а также могут предложить новым дизайнерам место для демонстрации своей работы и потенциального продвижения себя.
С моей профессиональной точки зрения, это также очень полезный ресурс для отслеживания различных тенденций, стилей и сдвигов в визуальном дизайне. Обратной стороной таких сайтов и ресурсов является то, что некоторые считают, что они обесценивают роль дизайнера и художника. Это также относится и к инструментам «дизайна логотипов», таким как Squarespace Logo Designer. Это веб-приложение, безусловно, делает дизайн логотипов более доступным для большего числа людей, но с тем недостатком, что создаваемые им логотипы имеют схожий стиль и визуальные характеристики.
Один из возможных результатов такого распространения дизайнерских ресурсов заключается в том, что, хотя все больше людей могут создавать логотипы и бренды для своего бизнеса, все эти логотипы будут слегка брендированы по отношению к бренду «материнской» компании или дизайнера дизайнерских приложений, почти подсознательно продвигая эти предприятия и этот единый «стиль», в то же время заставляя тех, кто не следует тому же визуальному стилю или языку, выделяться в негативном ключе. Но это только один возможный результат — изучите эти инструменты на мгновение и по мере того, как вы это делаете, рассмотрите эти разные точки зрения. Как ваш опыт работы с более продвинутыми, мощными, но также и сложными редакторами, такими как Photoshop и Illustrator, меняет или влияет на вашу точку зрения?
Но это только один возможный результат — изучите эти инструменты на мгновение и по мере того, как вы это делаете, рассмотрите эти разные точки зрения. Как ваш опыт работы с более продвинутыми, мощными, но также и сложными редакторами, такими как Photoshop и Illustrator, меняет или влияет на вашу точку зрения?
Недавняя статья WIRED о краудсорсинге и дизайне
5.3 Графические материалы для печати
Как и в случае с логотипами, масштабируемость и простота редактирования являются основной причиной того, почему большинство других печатных дизайнерских материалов, включая листовки, плакаты и визитные карточки и даже тяжелые проекты, такие как журналы или книги, лучше подходят для программ векторного редактирования. Как обсуждалось на неделе 5, файлы шрифтов оптимизируются для лучшей работы с векторными текстовыми редакторами, такими как Adobe Illustrator, и Adobe InDesign, если речь идет о текстовых печатных материалах, таких как книги, каталоги и журналы. Эти программы позволяют дизайнерам настраивать и контролировать текст, обрабатывать большие объемы и несколько страниц текста, применять стили к тексту, которые можно изменить в одном месте, а затем применять ко всему текстовому документу (аналогично стилям CSS для веб-сайтов HTML). , создавайте сложные направляющие и макеты, по которым текст может последовательно перемещаться по нескольким страницам, а также предоставляйте процессы для импорта и размещения растровых изображений в этих файлах. Для этих типов файлов, которые содержат как большие объемы текста, так и растровые фотографические изображения, я сначала редактирую изображения в Photoshop, а затем импортирую их в Illustrator или InDesign.
, создавайте сложные направляющие и макеты, по которым текст может последовательно перемещаться по нескольким страницам, а также предоставляйте процессы для импорта и размещения растровых изображений в этих файлах. Для этих типов файлов, которые содержат как большие объемы текста, так и растровые фотографические изображения, я сначала редактирую изображения в Photoshop, а затем импортирую их в Illustrator или InDesign.
5.4 Каркасы UX/UI
Одно из учебных пособий Studio на этой неделе и соответствующее упражнение посвящено дизайну UX/UI. UX/UI расшифровывается как «Пользовательский опыт» + «Пользовательский интерфейс» — это в основном визуальный интерфейс, который позволяет пользователям контролировать, перемещаться и использовать веб-сайты, приложения, программы, цифровые игры, инструменты и т. д. На заключительных этапах разработки интерфейса , эта графика обычно реализуется с помощью программирования, специфичного для API и конечной платформы (например, использование CSS с HTML и Javascript для управления функциональностью, навигацией и внешним видом веб-сайтов), однако большинство дизайнеров UX / UI начинают свои первоначальные проекты, называемые « вайрфреймы», «раскадровки» или «эскизы» — в векторных программах и продолжают разрабатывать их в этой среде вплоть до или через процесс окончательного прототипирования (непосредственно перед тем, как графика «запрограммирована» в фактический интерфейс). Ниже представлены различные макеты и прототипы UX/UI.
Ниже представлены различные макеты и прототипы UX/UI.
Многие проекты будут продвигать этот параллельный процесс еще дальше — рабочие прототипы с очень простой каркасной графикой будут запрограммированы для тестирования функциональности и удобства использования, в то же время будут более завершенные и отполированные дизайны UX / UI, все еще в их векторном формате. проверено в другой среде с более визуальной точки зрения. Этот тип двухстороннего процесса позволяет обеим сторонам дизайна UX / UI (функциональной и визуальной сторонам) быть более полно разработанными и по-прежнему целостными без необходимости многократно перепрограммировать окончательную графику.
Если вы работаете с несколькими экранами для простого приложения или одной или двумя страницами для сайта-портфолио, Illustrator может стать прекрасным вариантом для разработки дизайна UX/UI — это также будет более простая программа в использовании, если вы решите выберите вариант UX / UI для Studio Project 5 для этого курса. Однако, если вы делаете что-то более масштабное, подумайте о переходе на более надежное приложение, ориентированное на дизайн UX/UI, такое как Sketch App или Adobe XD — вы также можете попробовать XD для Project 5.
Однако, если вы делаете что-то более масштабное, подумайте о переходе на более надежное приложение, ориентированное на дизайн UX/UI, такое как Sketch App или Adobe XD — вы также можете попробовать XD для Project 5.
Статья о том, как нетрадиционный подход AirBnB к дизайну UX/UI изменил отрасль
5.5 Визуализация данных, инфографика + карты
Я упомянул эти разные категории несколько недель назад, когда говорил о принципах точек, линий и форм, и хотел бы хотел бы расширить их, теперь, когда у всех была возможность немного больше работать с векторной графикой. Мало того, что все они связаны с некоторыми базовыми векторными «строительными блоками», векторные редакторы обычно идеально подходят для их создания и разработки на основе нескольких факторов, начиная от предполагаемых визуальных результатов или эффектов и заканчивая их окончательными приложениями.
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Визуализация данных — это быстро развивающаяся форма и метод дизайна и искусства, которые объединяют бесконечное количество областей с подходами к искусству и дизайну. С объемом данных, которые накапливаются компаниями, правительствами, агентствами, исследователями и т. д., способы, которыми мы можем «видеть» и понимать эти данные или получать к ним доступ, становятся столь же ценными, если не более, чем сами данные. .
С объемом данных, которые накапливаются компаниями, правительствами, агентствами, исследователями и т. д., способы, которыми мы можем «видеть» и понимать эти данные или получать к ним доступ, становятся столь же ценными, если не более, чем сами данные. .
Художники и дизайнеры работают с визуализацией данных с разных точек зрения. Некоторые, как Дэвид МакКэндлесс, рассматривают данные и проекты как задачи визуального дизайна. Другие используют эти типы визуальной тактики, чтобы лучше понять или описать сложные системы или нарративы — это может варьироваться от отображения событий в фильме «Криминальное чтиво» до изучения множества факторов, влияющих на изменение климата.
Тревор Паглен, работа которого представлена ниже, заинтересован в изучении последствий такого сбора данных. Он не только создает графику визуализации данных, но также фотографирует и исследует сайты такого типа сбора данных.
Независимо от их конечной мотивации и концептуальных намерений, векторная графика идеальна для создания визуализаций данных благодаря своей точной геометрии и способности наслаивать без потери информации. Подумайте о гистограмме (очень простая визуализация данных) — с помощью Illustrator художник может создавать прямоугольники с точной высотой и шириной, выравнивать их точно по оси x, а затем легко назначать и изменять цвета и узоры, назначенные каждому. Этот тип гибкости распространяется на сложные визуализации данных, упрощая их редактирование и настройку для дополнительных данных.
Подумайте о гистограмме (очень простая визуализация данных) — с помощью Illustrator художник может создавать прямоугольники с точной высотой и шириной, выравнивать их точно по оси x, а затем легко назначать и изменять цвета и узоры, назначенные каждому. Этот тип гибкости распространяется на сложные визуализации данных, упрощая их редактирование и настройку для дополнительных данных.
Помимо этих производственных факторов, большинство современных карт создаются в цифровом виде, компилируются и редактируются программами, известными как ГИС (Географические информационные системы). Некоторые из карт, которые используют эти системы, являются растровыми (или растровой графикой), но большинство на самом деле построено из вершин, линий и форм — по сути, векторных файлов — потому что они могут более точно соответствовать географическим измерениям. Эти карты обычно не имеют собственного векторного формата, который может быть прочитан редакторами векторной графики, однако обычно их можно относительно легко преобразовать.
Еще одна основная причина, по которой векторная графика может быть идеальной отправной точкой для работы с визуализацией данных, заключается в том, что они используют тот же строительный блок, что и SVG (масштабируемая векторная графика), которые по сути представляют собой векторную графику, которую можно отображать на веб-сайтах с использованием HTML5 и JavaScript. Этот формат позволяет дизайнерам и художникам контролировать и создавать векторы «на лету» в веб-среде. Другими словами, дизайнер может создать программу, которая получает и обрабатывает данные в режиме реального времени, а затем генерирует и даже анимирует графику на основе этих данных и закодированных инструкций программы. Подобно графике UX / UI, эти процессы в конечном итоге выходят за рамки Illustrator или других инструментов векторного редактирования, однако эти инструменты можно использовать для планирования, создания прототипов и визуального построения этих проектов в значительной степени.
Выше и ниже приведены скриншоты и видеодокументация проекта визуализации данных 2014 года под названием Serendipity. Художник Кайл Макдональд использовал данные о слушателях Spotify для создания анимации, описывающей глобальное местоположение двух пользователей Spotify, играющих одну и ту же песню одновременно. Этот проект больше не работает, но это еще один отличный пример того, как векторную или SVG-графику можно использовать для создания анимации «на лету» в реальном времени.
Художник Кайл Макдональд использовал данные о слушателях Spotify для создания анимации, описывающей глобальное местоположение двух пользователей Spotify, играющих одну и ту же песню одновременно. Этот проект больше не работает, но это еще один отличный пример того, как векторную или SVG-графику можно использовать для создания анимации «на лету» в реальном времени.
MapBox — это новая веб-платформа, которая позволяет разработчикам работать с «живыми данными о местоположении» и создавать картографические функции и графики для таких вещей, как веб-сайты и приложения, а также автономные геопространственные карты и визуализации данных. Как и в других ГИС-приложениях, MapBox работает не только с векторной графикой, а платформа намного сложнее с точки зрения типов файлов, которые она создает, и интерфейса прикладного программирования, с которым она позволяет работать разработчикам, однако между ними есть много общего. векторные файлы и некоторые файлы и изображения, которые может выводить эта система.
Кроме того, некоторые из этих выходных файлов можно дополнительно настроить в редакторе векторной графики. Примером этого может быть, если кто-то использовал MapBox для вывода подробной карты топографии береговой линии, которой угрожает повышение уровня моря. Если бы эта карта была выведена в виде файла векторного формата, ее можно было бы настроить в Illustrator для создания физического деревянного выреза этих береговых линий с помощью лазерного резака. Это будет описано более подробно в следующем разделе.
Ниже приведены некоторые примеры карт, созданных с помощью MapBox. Все эти примеры взяты из поста MapBox о некоторых из самых «вдохновляющих карт», созданных в 2018 году — обязательно перейдите к полному посту и прочитайте некоторые примеры более подробно.
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
5.
 6 Векторные производственные инструменты
6 Векторные производственные инструменты Существует несколько доступных производственных инструментов, которые становятся более доступными для художников, выполняющих операции на основе векторных файлов. К ним относятся станки для резки с лезвиями, которые могут точно разрезать такие материалы, как бумага, винил и ткани, и станки для лазерной резки, которые могут разрезать более плотные материалы, такие как дерево, оргстекло и даже некоторые металлы. Многие из этих инструментов могут работать непосредственно с файлами Illustrator и даже могут управляться и вырезаться непосредственно в Illustrator с помощью функции «Печать». Это позволяет художнику настраивать файлы в иллюстраторе с различными макетами, слоями и монтажными областями и вносить изменения в знакомой среде вместо того, чтобы изучать совершенно новое программное обеспечение для печати. В этом году появилось несколько станков для лазерной резки начального уровня, таких как Glowforge, базирующаяся в Сиэтле, и уже есть несколько очень доступных вариантов режущих станков с лезвиями, некоторые из которых дешевле, чем струйные принтеры.
Ниже приведены различные работы, созданные с помощью этих производственных инструментов. Обратите внимание, как во многих из них, даже в вырезании из бумаги, использование слоев, складывания и других методов построения превращает 2D-векторные файлы из плоских цифровых точечных линий и форм в физические части с объемом или, в некоторых случаях, в полностью трехмерные скульптурные произведения искусства и объекты.
Рабочие камеры
Это изменение становится еще более интересным, если взглянуть на некоторые произведения искусства и объекты, созданные с использованием процесса построения на основе срезов. Этот процесс стал значительно более упорядоченным благодаря таким программам, как Autodesk Slicer (ранее известная как 123DMake), которая берет файлы цифровых 3D-объектов, созданные в Fusion 360 или другой 3D-программе, а затем автоматически создает шаблон 2D-векторной резки, который затем собирается в физический « печать» этого объекта. В то время как 3D-принтеры и C+C-маршрутизаторы также могут печатать из 3D-файлов с большей точностью и точностью, этот тип нарезного производства может быть дешевле, требует больше времени и затрат, позволяет использовать в производстве более широкий спектр материалов. а в некоторых случаях подходит для проектов, которые должны быть более легкими (например, картонные доски для серфинга).
а в некоторых случаях подходит для проектов, которые должны быть более легкими (например, картонные доски для серфинга).
Текстильные вышивальные и стегальные машины также работают в основном с векторными файлами. Есть много художников, которые работают с вышивкой и квилтингом, используя как цифровые, так и аналоговые процессы. Глядя на представленные ниже работы, в том числе на вырезанные из бумаги работы, сделанные явно вручную, подумайте о том, как эти цифровые инструменты и процессы могли изменить ваше восприятие этих разных работ. Художественные работы, созданные вручную, оказывают большее или меньшее влияние? Как вы относитесь к произведениям искусства, которые могут быть созданы в цифровом виде или вручную, когда реальный процесс неизвестен? С появлением и распространением этих типов инструментов, все эти важные вопросы встают перед художниками прямо сейчас.
5.7 Иллюстрации/Графические изображения
Я заканчиваю процесс, с которого начал в учебных пособиях Studio на этой неделе, потому что я хотел завершить этот раздел несколькими вопросами, над которыми каждый должен подумать, расширяя свое использование этих типов изображений. инструменты. Как я продемонстрировал в видеоуроке Midterm Project Tutorial, и надеюсь, что вы все сможете приступить к изучению, Adobe illustrator может быть мощным инструментом для создания иллюстраций для определенных стилей. Эти иллюстрации могут быть написаны от руки или более прямо, и эта доступность начинает поднимать интересные вопросы о праве собственности, творческой лицензии и даже оригинальности, которые мы еще больше обсудим на неделе 9.при просмотре цифрового видео и звука.
инструменты. Как я продемонстрировал в видеоуроке Midterm Project Tutorial, и надеюсь, что вы все сможете приступить к изучению, Adobe illustrator может быть мощным инструментом для создания иллюстраций для определенных стилей. Эти иллюстрации могут быть написаны от руки или более прямо, и эта доступность начинает поднимать интересные вопросы о праве собственности, творческой лицензии и даже оригинальности, которые мы еще больше обсудим на неделе 9.при просмотре цифрового видео и звука.
Если вы обводите изображение для создания иллюстрации, является ли эта иллюстрация оригинальной? Он принадлежит вам или человеку, который изначально сделал снимок? Или вы оба соавторы? Как это изменится, если иллюстрация создается от руки, а не по прямой трассировке? Насколько сильно нужно изменить иллюстрацию, чтобы считать ее оригинальной? И как все это меняется, если вы создаете изображение с коммерческими целями (т.е. продаете его, используете для продажи чего-то еще).
Эти вопросы возникают и возобновляются с каждым крупным достижением в процессах воспроизведения изображений, включая цифровое воспроизведение и редактирование. Точно так же, как мы обсуждали это в отношении графического изображения Че Гевары 1960-х годов, теперь есть аналогичные, возобновившиеся проблемы и юридические споры вокруг столь же культового современного изображения, плаката Обамы Хоуп и изображения, созданного Шепардом Фейри.
Точно так же, как мы обсуждали это в отношении графического изображения Че Гевары 1960-х годов, теперь есть аналогичные, возобновившиеся проблемы и юридические споры вокруг столь же культового современного изображения, плаката Обамы Хоуп и изображения, созданного Шепардом Фейри.
Изображения выше и ниже являются примерами различных стилей иллюстраций и изображений, которые МОГУТ быть созданы с использованием Adobe Illustrator или других векторных графических редакторов. Художники, о которых идет речь, не обязательно использовали векторный редактор для создания своих работ, но я хочу указать на некоторые визуальные элементы и компоненты, способствующие работе в среде векторного редактирования. Многие из них восходят к принципам, изложенным в Модуле 3. Эти аспекты включают:
Иллюстрации, использующие линейную работу, особенно линейную работу, которая должна быть подробной, разнообразной и/или точной. В векторных редакторах эту работу с линиями можно легко настроить и очень быстро отредактировать, изменив свойства, связанные с линиями.
 Это также может произойти без потери визуальных аспектов любого из других элементов.
Это также может произойти без потери визуальных аспектов любого из других элементов.Иллюстрации с многочисленными формами или силуэтами, геометрическими или органическими. Эти формы можно комбинировать с линиями, не перезаписывая друг друга. Как и в случае с линиями, все формы могут быть изменены независимо друг от друга или изменены сразу как группа, что может позволить художнику быстро настроить такие вещи, как цвета и оттенки.
Иллюстрации, требующие точных градиентов.
Иллюстрации со многими сложными элементами, точной геометрией и узорами или иллюстрации, требующие нескольких слоев — научные иллюстрации являются хорошим примером этого.
Иллюстрации, которые будут воспроизведены с помощью трафаретной печати или трафаретов.
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Эшли Лукашевский Instagram
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Кристи С. Роуд Instagram
Роуд Instagram
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Посмотреть в полном размере
Редактор векторной графики | Руководство по редактору векторной графики
Фотографии можно просматривать в компьютерной графике двумя способами: в векторной графике и в растровой (или растровой) графике. Первый описывает изображения, основанные на математических вычислениях, как набор пикселей. Второй использует дороги, углы, дуги, кривые, а также формы и многоугольники, которые используются для той же цели. Растровые изображения основаны на пикселях и, таким образом, теряют прозрачность и могут навсегда масштабироваться на векторных изображениях без ухудшения качества. Другими словами, независимая от разрешения векторная графика может сохранять высочайшую степень согласованности.
Первый описывает изображения, основанные на математических вычислениях, как набор пикселей. Второй использует дороги, углы, дуги, кривые, а также формы и многоугольники, которые используются для той же цели. Растровые изображения основаны на пикселях и, таким образом, теряют прозрачность и могут навсегда масштабироваться на векторных изображениях без ухудшения качества. Другими словами, независимая от разрешения векторная графика может сохранять высочайшую степень согласованности.
Редактор векторной графики
Давайте посмотрим на редакторы векторной графики.
1. Inkscape
Inkscape, редактор векторной графики с открытым исходным кодом, похож на Adobe Illustrator и CorelDRAW, но использует стандарт Open XML W3C, Scalable Vector Graphics (SVG), поскольку исходный формат отличает его от других. Inkscape поддерживает различные сложные функции SVG (клоны, маркеры, альфа-смешивание и т. д.), а удобный графический интерфейс разработан очень тщательно. В Inkscape редактирование узлов, операции полной дорожки, мониторинг растровых изображений и многое другое выполняются довольно просто. Inkscape имеет универсальный графический интерфейс в командной строке, который можно использовать для ряда функций, включая экспорт и преобразование форматов.
Inkscape имеет универсальный графический интерфейс в командной строке, который можно использовать для ряда функций, включая экспорт и преобразование форматов.
2. Xara Xtreme
Это программное обеспечение основано на графической программе Xara Xtreme для Windows (самая быстрая из доступных графических программ). Xara Xtreme — это универсальная графическая программа для общего использования, включая следующие системы: Linux, Unix, FreeBSD и (в разработке) Mac Os X. Новое обновление — 0.7. Xara Xtreme действительно удобна и проста в использовании для Linux. Он включает в себя некоторые из самых мощных доступных графических инструментов. Xara Xtreme имеет ограниченную кривую обучения, и можно сделать широкий выбор отличной графики. Получение большого количества контента для обучения, видеороликов, фильмов, советов и очень заинтересованной, увлеченной и растущей группы пользователей, стоящих за Xara Xtreme.
3. Skencil
Под лицензией GNU Lesser General Public License Skencil, ранее известный как Sketch, является независимым редактором векторной графики. Это универсальный и эффективный инструмент для графики, диаграмм и других целей, работающий в GNU/Linux и других UNIX-совместимых системах. Skencil довольно редко реализуется на Python, интерпретируемом языке очень высокого ранга. Python мощный, объектно-ориентированный и простой в использовании. Остальное ПО заявлено на C. Версия 0.6.17 приложения уже доступна. Он имеет SPARC, i386, M68, DEC Alpha, PowerPC, а также версии FreeBSD, Solaris, IRIX64 и AIX, совместимые с Linux. Он также поддерживается AIX.
Это универсальный и эффективный инструмент для графики, диаграмм и других целей, работающий в GNU/Linux и других UNIX-совместимых системах. Skencil довольно редко реализуется на Python, интерпретируемом языке очень высокого ранга. Python мощный, объектно-ориентированный и простой в использовании. Остальное ПО заявлено на C. Версия 0.6.17 приложения уже доступна. Он имеет SPARC, i386, M68, DEC Alpha, PowerPC, а также версии FreeBSD, Solaris, IRIX64 и AIX, совместимые с Linux. Он также поддерживается AIX.
4. VRR
VRR был начат в Университете Карлоса, Прага, Чехия, в качестве студенческого эксперимента на факультете математики и физики. Он был успешно поддержан в сентябре 2005 года. Однако в свободное от работы время автора он все еще создается. Проект VRR направлен на создание редактора векторных изображений, специально предназначенного (но не только) для иллюстрации математических статей. Его ключевые функции включают в себя широкий спектр геометрических артефактов и их стабильность, координацию с TeX, сценарии Scheme, фактические размеры и поддержку широкого спектра форматов файлов (включая EPS, PS, PDF и SVG). ВРР 0,9.4 — последнее обновление. Руководство пользователя также доступно здесь бесплатно.
ВРР 0,9.4 — последнее обновление. Руководство пользователя также доступно здесь бесплатно.
5. ZeusDraw
ZeusDraw — новейшее программное обеспечение для векторного рисования с быстрым и элегантным интерфейсом, широкими кистями и многими другими функциями. Требуется Mac OS X 10.4 или выше. ZeusDraw — это универсальный двоичный файл, который можно запускать с помощью Intel или PowerPC. На данный момент это редакция 1.3.1. Cocoa и Quartz позволяют ZeusDraw научить вас тому, что вы делаете. Вы видите объект, движущийся или вращающийся, а не его ограничивающую рамку, когда вы перемещаете или вращаете объект. ZeusDraw имеет набор векторных кистей (затененных, гладких, с несколькими ворсинками), а также кисть объектов, которую можно рисовать векторными или растровыми битами. ZeusDraw делает кривые Безье более плавными.
6. MagicTracer
MagicTracer — это программа для преобразования растровых изображений в векторные на базе Windows. Программное обеспечение для редактирования растра и вектора включено. Для помощи сканеров изображений требуется MagicTracer. Если вы художник или проектировщик зданий, которому необходимо импортировать отсканированные чертежи или чертежи в предпочитаемую вами программу САПР, или производитель вывесок, которому нужен резак для винила для преобразования файлов изображений в формы, MagicTracer для вас. В MagicTracer доступны три основных инструмента для работы с растровой и векторной информацией: изображение, растр и вектор.
Для помощи сканеров изображений требуется MagicTracer. Если вы художник или проектировщик зданий, которому необходимо импортировать отсканированные чертежи или чертежи в предпочитаемую вами программу САПР, или производитель вывесок, которому нужен резак для винила для преобразования файлов изображений в формы, MagicTracer для вас. В MagicTracer доступны три основных инструмента для работы с растровой и векторной информацией: изображение, растр и вектор.
7. NodeBox
NodeBox — это приложение, которое может генерировать 2-мерную графику с помощью программного кода Python (статическую, анимированную или интерактивную) и экспортировать ее в файлы PDF или Quicktime. NodeBox хорошо документирован и доступен. NodeBox может создавать такие формы, как прямоугольники, овалы, звезды, стрелки и общие направления Безье. Он поддерживает изображения (в том числе PDF) и текст (перенесенный в строку). NodeBox — это «статусный компьютер», но люди, не имеющие опыта программирования, легко его поймут.
8. Tplot (Win)
Turbo Plot — это бесплатное приложение с графическим интерфейсом, которое создает функции и данные из 2-D или 3-D графиков, будь то Windows XP или более поздняя версия. TPLOT может сохранять изображения, а также векторы, как и любая программа для рисования. TPLOT также может сохранять файлы TPLXML, которые содержат текстовые файлы, сгенерированные текстовыми командами, чтобы их можно было легко загрузить или изменить вручную. В формате анимированного векторного файла TPLOT может сохранять в SWF (Adobe Flash). Вы можете сделать качественную иллюстрированную, неотчужденную графику.
Заключение
В этой статье мы рассмотрели, что такое редактирование векторной графики и различное программное обеспечение, доступное на рынке. Вы можете выбрать любой из них в зависимости от ваших требований. Мы надеемся, что вы найдете эту статью полезной.
Рекомендуемые статьи
Это руководство по редактору векторной графики. Здесь мы обсуждаем различные типы редакторов векторной графики соответственно.




 Нарисованное или отредактированное изображение при желании можно распечатать на принтере, не выходя из программы. Разумеется, файл можно сохранить в любую папку на жестком или внешнем диске.
Нарисованное или отредактированное изображение при желании можно распечатать на принтере, не выходя из программы. Разумеется, файл можно сохранить в любую папку на жестком или внешнем диске.
 Нажмите Обновить , чтобы увидеть предварительный просмотр.
Нажмите Обновить , чтобы увидеть предварительный просмотр. Это также может произойти без потери визуальных аспектов любого из других элементов.
Это также может произойти без потери визуальных аспектов любого из других элементов.