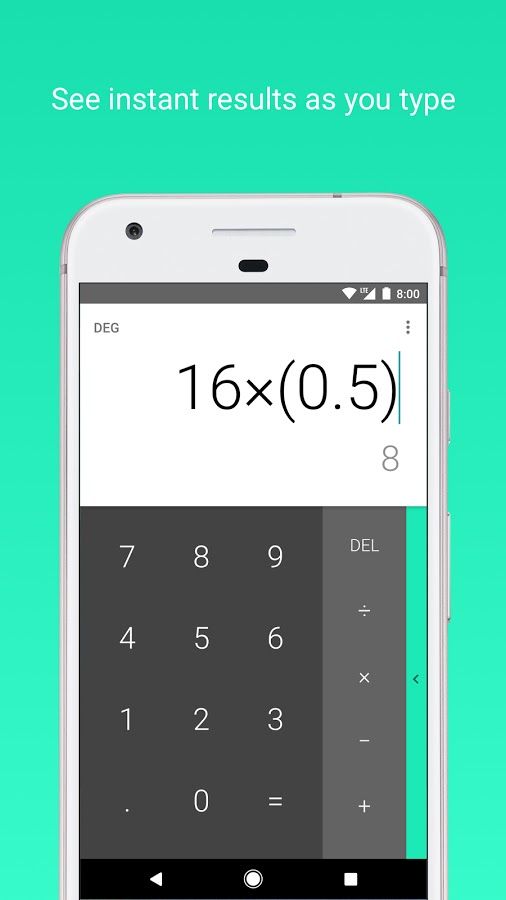
Создание простого калькулятора на Kotlin с помощью Android Studio
В этом руководстве мы узнаем, как создать простой калькулятор на Kotlin с помощью Android Studio.
Описание
В этом руководстве мы разработаем «10-клавишный» калькулятор в Android Studio с использованием Kotlin. Включенные кнопки должны быть:
- Цифровые клавиши: «1», «2», «3», «4», « 5 »,« 6 »,« 7 »,« 8 »,« 9 »,« 0 ».
- Ключи операций: «+», «—», «*», «/»
- Другие ключи: «=», «CLEAR». Здесь клавиша «ОЧИСТИТЬ» должна очистить экран и все, что есть в памяти. Клавиша «=» должна применить операцию и дать результат.
- Кроме того, в калькуляторе будет клавиша «DEL», которая совпадает с клавишей «backspace» и удаляет последний символ на экране.

- В клавише «.» должно отображаться десятичное число.
Теперь мы знаем, как должен выглядеть и работать наш калькулятор, приступим. Я постараюсь предоставить все необходимые шаги, чтобы вы поняли.
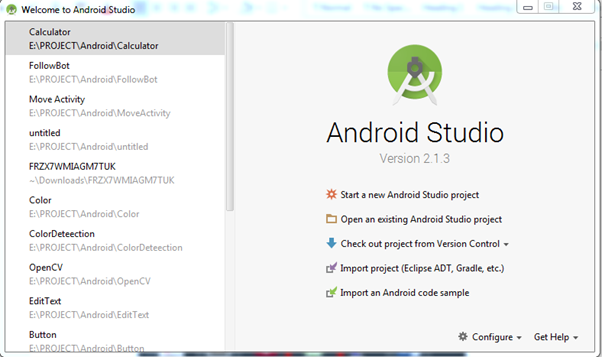
Шаг 1. Создайте «Пустое действие» в Android Studio.
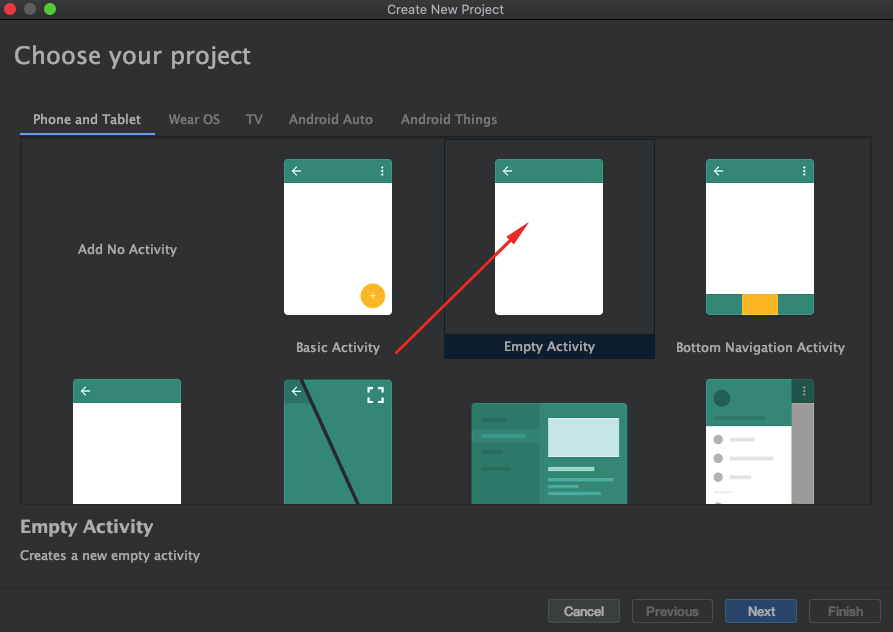
Создадим новый проект. Поскольку наш калькулятор включает только одно действие (нам нужен только один файл Kotlin действия и один файл макета XML), нам нужно выбрать «пустое действие». Это можно сделать, как показано ниже:
Создать → Новый проект → Пустое действие
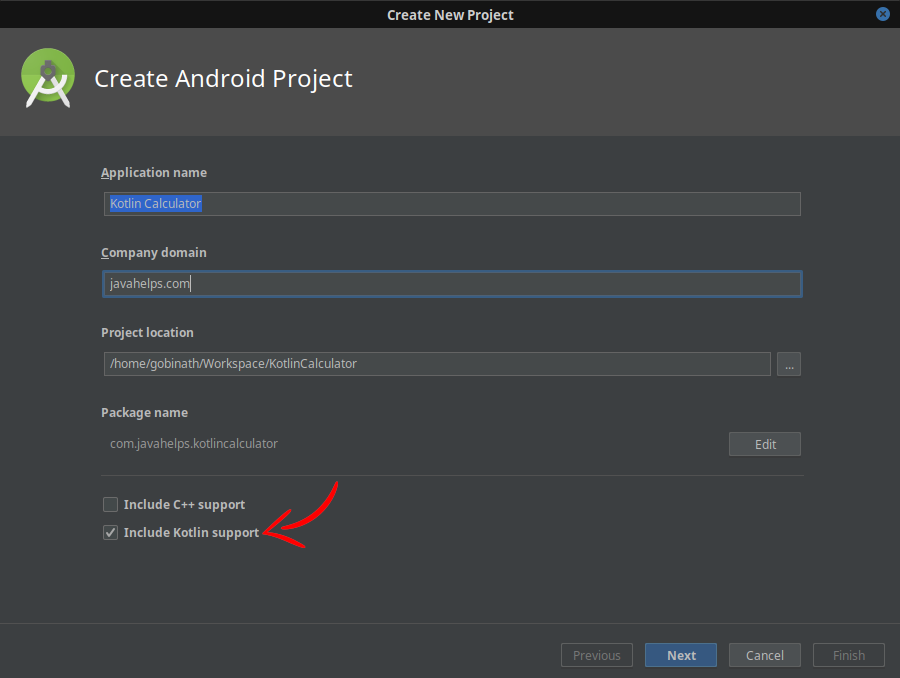
После создания пустого действия настройте свои проекты, такие как имя, имя пакета, расположение, язык и уровень API. Следуйте приведенному ниже снимку экрана, чтобы настроить согласованность проекта. Убедитесь, что вы выбрали язык Kotlin (очевидно, я кодирую на Kotlin). А затем нажмите «Готово», и ваш проект будет загружен.
Чтобы узнать больше об уровне API, вы можете обратиться к официальной документации Google, приведенной ниже. Необязательно выбирать API 15, как показано на скриншоте выше. Просто выберите его для единообразия ради учебника.
Необязательно выбирать API 15, как показано на скриншоте выше. Просто выберите его для единообразия ради учебника.
Кодовые имена, теги и номера сборок | Android Open Source Project
Разрабатываемые версии Android организованы в группы с алфавитными кодовыми именами, навеянными вкусными угощениями… source.android.com
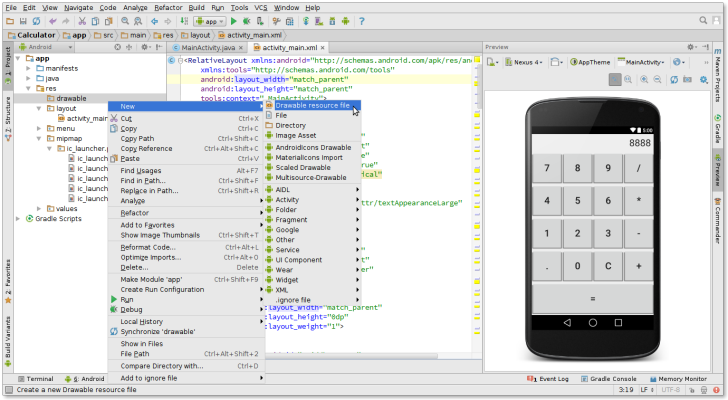
Шаг 2. Добавление цветов в файл colors.xml
Как следует из названия в файлах цветов, мы можем указать цвета для всех кнопок калькулятора. Файл colors.xml можно найти в:
приложение → res → значения → colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#000000</color>
<color name = "white">#ffffff</color>
<color name="colorPrimaryDark">#cccccc</color>
<color name="colorAccent">#FF4081</color>
<color name = "actionButton">#808080</color>
<color name = "equalButton">#FF0000</color>
<color name="numberActionButton">#000000</color>
< color name = "numberActionButton2">#373737</color>
</resources>Шаг 3.
 Изменение файла styles.xml
Изменение файла styles.xmlФайл стиля используется для определения формата или внешнего вида пользовательского интерфейса. Стиль может применяться к отдельному View (из файла макета) или ко всему Activity или приложению (из файла манифеста).
Файл styles.xml можно найти в
приложение → res → значения → styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary" >@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!-- ActionButtonStyle for keys "CLEAR" and "/". -->
<style name="ActionButtonStyle">
<item name="android:layout_width">0dp</item>
<
-->
<style name="ActionButtonStyle">
<item name="android:layout_width">0dp</item>
< item name="android:layout_height">match_parent</item>
<item name="android:layout_weight">1</item>
<item name="android:background">@color/actionButton</item>
<item name = "android:textSize">21sp</item>
<item name="android:textColor">@android:color/white</item>
<item name="android:gravity">center</item>
<item name="android:layout_margin">0.5dp</item>
</ style>
<!-- NumberButtonStyle for keys "1, 2, 3, 4, 5, 6, 7, 8, 9, 0". -->
<style name="NumberButtonStyle">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">match_parent</item>
<item name="android:layout_weight">1</item>
<item name="android:background">@color/numberActionButton</item>
<item name = "android:textSize">21sp</item>
<item name="android:textColor" >@android:color/white</item>
<item name="android:gravity">center</item>
<item name="android:layout_margin">0. 5dp</item>
</style>
<!-- EqualButtonStyle for key "=". -->
<style name="EqualButtonStyle">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">match_parent</
5dp</item>
</style>
<!-- EqualButtonStyle for key "=". -->
<style name="EqualButtonStyle">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">match_parent</ item>
<item name="android:layout_weight">1</item>
<item name="android:background">@color/equalButton</item>
<item name = "android:textSize">21sp</item>
<item name="android:textColor">@android:color/white</item>
<item name="android:gravity">center</item>
<item name="android:layout_margin">0.5dp</item>
</style>
<!-- NumberActionButton2 for keys "*", "-", "+".
-->
<style name="NumberActionButton2">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">match_parent</item>
<item name="android:layout_weight">1</item>
<item name="android:background">@color/numberActionButton2</item>
<item name ="android:textSize">21sp</item>
<item name="android:textColor">@android:color/white</ item>
<item name="android:gravity">center</item>
<item name="android:layout_margin">0.5dp</item>
</style>
</resources>Все вышеперечисленное — это просто свойства стиля для калькулятора, определенные в файле styles. xml. Чтобы кратко изложить
xml. Чтобы кратко изложить
ActionButtonStyle: Keys → CLEAR, /
NumberButtonStyle: ключи → 1, 2, 3, 4, 5, 6, 7, 8, 9, 0
NumberActionButton2: клавиши → *, -, +
EqualButtonStyle: Key → =
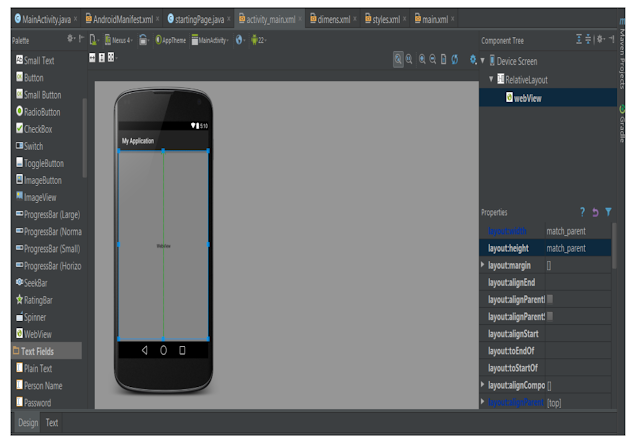
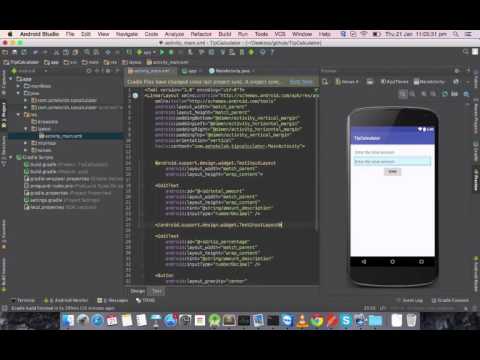
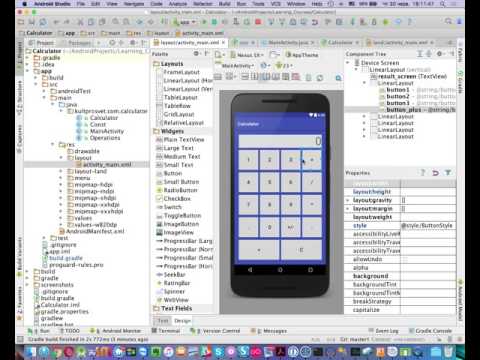
Шаг 4. Настройка файла «activity_main.xml»
Это основной файл макета, здесь вам не нужно использовать редактор пользовательского интерфейса, вы можете кодировать весь макет с помощью XML. Здесь мы можем использовать макет текстового представления, а не кнопки для клавиш. Я помещаю весь текстовый вид в линейный макет. Это механический процесс из-за множества текстовых представлений. Так что просто следуй за мной прямо сейчас.
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas. android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:background="@android:color/black" android:orientation="vertical"> <TextView android:id="@+id/tvExpression" android:layout_width="match_parent" android:layout_height="80dp" android:textColor="@color/actionButton" android:layout_gravity="end" android:ellipsize="start" android:singleLine="true" android:textSize="40sp"
/> <TextView android:id="@+id/tvResult" android:layout_width="match_parent" android:layout_height="100dp" android:textColor="@color/white" android:layout_gravity="end" android:ellipsize="end" android:singleLine="true" android:textSize="30sp"/> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:orientation="horizontal" > <TextView android:id="@+id/tvClear" android:text="CLEAR"/> <TextView android:id="@+id/tvDivide" android:text="/"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:orientation="horizontal" > <TextView android:id="@+id/tvSeven" android:text="7"/> <TextView android:id="@+id/tvEight" android:text="8"/> <TextView android:id="@+id/tvNine" android:text="9"/> <TextView android:id="@+id/tvMul" android:text="*"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:orientation="horizontal"> <TextView android:id="@+id/tvFour" android:text="4"/> <TextView android:id="@+id/tvFive" android:text="5"/> <TextView android:id="@+id/tvSix" android:text="6"/> <TextView android:id="@+id/tvMinus" android:text="-"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:orientation="horizontal"> <TextView android:id="@+id/tvOne" android:text="1"/> <TextView android:id="@+id/tvTwo" android:text="2"/> <TextView android:id="@+id/tvThree" android:text="3"/> <TextView android:id="@+id/tvPlus" android:text="+"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:orientation="horizontal"> <TextView android:id="@+id/tvDot" android:text=". "/> <TextView android:id="@+id/tvZero" android:text="0"/> <TextView android:id="@+id/tvBack" android:text="DEL"/> <TextView android:id="@+id/tvEquals" android:text="="/> </LinearLayout> </LinearLayout> </LinearLayout>
Шаг 5: Размещение библиотеки построителя выражений внутри Gradle.
Я использовал библиотеку Expression Builder для вычисления выражений. С помощью репозитория GitHub я научился это делать. Я изо всех сил пытался использовать кнопку равенства для получения результата. Итак, теперь просто поместите библиотеку построителя выражений в Gradle.
приложение → Сценарии Gradle → build.gradle
Шаг 6: Фактическая кодировка Kotlin для калькулятора
Сначала я добавляю 1, 2, 3,… . .0, когда пользователи нажимают клавиши в текстовом представлении соответственно. Для этого я создал функцию под названием AssessmentExpression (), которая выполняет добавление в текстовое представление. Затем в функции Equals я использую библиотеку Expression Builder и вызываю ее метод Expression Builder для выполнения вычислений. Код в значительной степени не требует пояснений. Main_activity.kt можно найти в:
.0, когда пользователи нажимают клавиши в текстовом представлении соответственно. Для этого я создал функцию под названием AssessmentExpression (), которая выполняет добавление в текстовое представление. Затем в функции Equals я использую библиотеку Expression Builder и вызываю ее метод Expression Builder для выполнения вычислений. Код в значительной степени не требует пояснений. Main_activity.kt можно найти в:
приложение → java → com.example.myapplicationcalculator → MainActivity.kt
В моем случае имя пакета — com.example.myapplicationcalculator, в вашем случае оно может отличаться.
// Program: main_activity.kt // Author: Tanu. N. Prabhu // Course: CS 855 // Date: 28/010/2019 // Assignment 2 /* Description: This program helps to perform the operations and the calculations of the basic calculator*/ //------------------------------------------------------------------ package com.example.finalcalculator import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import kotlinx.android.synthetic.main.activity_main.* import net.objecthunter.exp4j.ExpressionBuilder class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) /*Number Buttons*/ tvOne.setOnClickListener { evaluateExpression("1", clear = true) } tvTwo.setOnClickListener { evaluateExpression("2", clear = true) } tvThree.setOnClickListener { evaluateExpression("3", clear = true) } tvFour.
setOnClickListener { evaluateExpression("4", clear = true) } tvFive.setOnClickListener { evaluateExpression("5", clear = true) } tvSix.setOnClickListener { evaluateExpression("6", clear = true) } tvSeven.setOnClickListener { evaluateExpression("7", clear = true) } tvEight.setOnClickListener { evaluateExpression("8", clear = true) } tvNine.setOnClickListener { evaluateExpression("9", clear = true) } tvZero.
setOnClickListener { evaluateExpression("0", clear = true) } /*Operators*/ tvPlus.setOnClickListener { evaluateExpression("+", clear = true) } tvMinus.setOnClickListener { evaluateExpression("-", clear = true) } tvMul.setOnClickListener { evaluateExpression("*", clear = true) } tvDivide.setOnClickListener { evaluateExpression("/", clear = true) } tvDot.setOnClickListener { evaluateExpression(".", clear = true) } tvClear.
setOnClickListener { tvExpression.text = "" tvResult.text = "" } tvEquals.setOnClickListener { val text = tvExpression.text.toString() val expression = ExpressionBuilder(text).build() val result = expression.evaluate() val longResult = result.toLong() if (result == longResult.toDouble()) { tvResult.text = longResult.toString() } else { tvResult.text = result.toString() } } tvBack.setOnClickListener { val text = tvExpression.text.toString() if(text.isNotEmpty()) { tvExpression.text = text.drop(1) } tvResult.
text = "" } } /*Function to calculate the expressions using expression builder library*/ fun evaluateExpression(string: String, clear: Boolean) { if(clear) { Result.text = "" Expression.append(string) } else { Expression.append(Result.text) Expression.append(string) Result.text = "" } } }
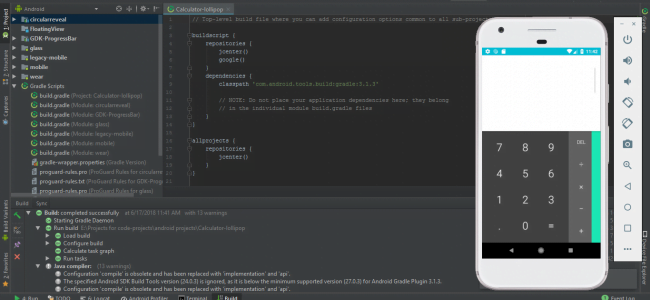
Шаг 7. Запустите приложение с помощью эмулятора.
Это последний шаг, теперь, когда вы написали весь код Kotlin, XML-файл теперь давайте проверим результат. Для этого мы можем использовать встроенный эмулятор андроидов. Нажмите зеленую кнопку, которая выглядит как кнопка воспроизведения в правом верхнем углу, или просто нажмите Shift + F10. Если вы не знаете, как настроить и использовать встроенный эмулятор Android. Пожалуйста, посмотрите видео ниже:
youtube.com/embed/LgRRmgfrFQM» title=»YouTube video player» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>В качестве альтернативы, если у вас возникли проблемы с использованием эмулятора или ваш ноутбук сильно нагревается. Не волнуйтесь, всегда есть второй вариант. Используйте Genymotion как внешний эмулятор. Вы можете посмотреть видео, как настроить Genymotion, ниже:
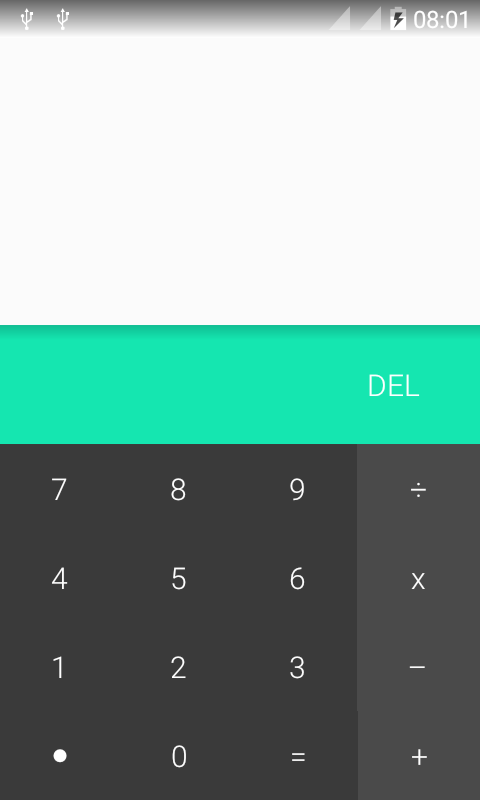
Теперь все готово и готово, когда вы запустите эмулятор, вы получите красивый простой калькулятор, если нет, то перепроверьте свой код.
Взаимодействие с пользователем
Это приложение для Android требует взаимодействия с пользователем для работы. Пользователь взаимодействует с приложением, выполняя элементарную задачу нажатия кнопок на клавиатуре калькулятора. Вводя числа, пользователь может выполнять основные математические операции, такие как сложение, вычитание, умножение и деление. Использование этого калькулятора тривиально; пользователю нужно только ввести данные в калькулятор с помощью клавиатуры, а затем указать, какие операции он хочет выполнить, щелкнув одну из четырех кнопок управления (+, -, *, /). Этот калькулятор распознает как положительные, так и отрицательные числа. Кроме того, он распознает порядок операций; набор правил, показывающих, какие операции нужно выполнить в первую очередь для оценки выражения. Часто правила обозначаются как PEMDAS, где P — скобка, E — экспоненты, M — умножение, D-деление, A — сложение и S — вычитание. Например, если пользователь вводит 2 + 9 * 5, калькулятор предлагает результат как 47, а не 55. Этот калькулятор не поддерживает скобки и экспоненты, поэтому порядок операций в соответствии с PEMDAS в этом случае — «*». т.е. 9 * 5, за которым следует «+», то есть 45 + 2 и результат 47.
Вводя числа, пользователь может выполнять основные математические операции, такие как сложение, вычитание, умножение и деление. Использование этого калькулятора тривиально; пользователю нужно только ввести данные в калькулятор с помощью клавиатуры, а затем указать, какие операции он хочет выполнить, щелкнув одну из четырех кнопок управления (+, -, *, /). Этот калькулятор распознает как положительные, так и отрицательные числа. Кроме того, он распознает порядок операций; набор правил, показывающих, какие операции нужно выполнить в первую очередь для оценки выражения. Часто правила обозначаются как PEMDAS, где P — скобка, E — экспоненты, M — умножение, D-деление, A — сложение и S — вычитание. Например, если пользователь вводит 2 + 9 * 5, калькулятор предлагает результат как 47, а не 55. Этот калькулятор не поддерживает скобки и экспоненты, поэтому порядок операций в соответствии с PEMDAS в этом случае — «*». т.е. 9 * 5, за которым следует «+», то есть 45 + 2 и результат 47.
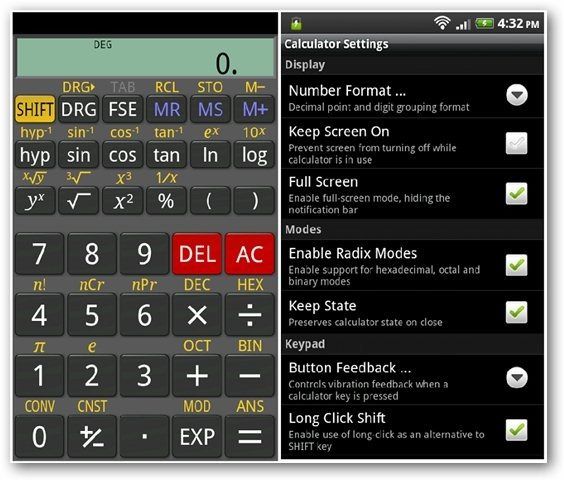
В приведенной выше таблице 1 показаны кнопки и функции основного калькулятора. Эти операции напоминают обычный калькулятор, о котором все знают в наши дни. Например, этот калькулятор отображает на экране до 18 символов (1/3 = 0,3333333333333333). Этот калькулятор удобен для пользователя и по дизайну немного напоминает продвинутые калькуляторы, которые мы часто используем в наших телефонах Android. Фактически, я намеревался спроектировать его на основе моего нынешнего Android-смартфона.
Эти операции напоминают обычный калькулятор, о котором все знают в наши дни. Например, этот калькулятор отображает на экране до 18 символов (1/3 = 0,3333333333333333). Этот калькулятор удобен для пользователя и по дизайну немного напоминает продвинутые калькуляторы, которые мы часто используем в наших телефонах Android. Фактически, я намеревался спроектировать его на основе моего нынешнего Android-смартфона.
Известные проблемы и ограничения
Используя этот калькулятор, мы не можем использовать сочетания клавиш для ввода данных. Мы можем использовать только кнопки, предусмотренные в самом калькуляторе, для ввода данных. Это не повод для беспокойства, потому что это приложение для Android. Все запускают это приложение на своих смартфонах, вам не нужна клавиатура для ввода чисел.
Кроме того, этот калькулятор не выдает сообщений об ошибках, если кто-то пытается разделить на 0. Если кто-то вводит две операции одновременно, калькулятор не отображает никаких сообщений об ошибках. Например, при вводе выражения 5 ** + 9 калькулятор не зависает и не аварийно завершает работу, а ожидает, пока пользователь изменит операции и сделает его допустимым математическим выражением.
Например, при вводе выражения 5 ** + 9 калькулятор не зависает и не аварийно завершает работу, а ожидает, пока пользователь изменит операции и сделает его допустимым математическим выражением.
Помимо этих двух ограничений, приложение соответствует всем критериям, перечисленным в разделе описания выше. Я использовал макет текстового представления в качестве кнопок, потому что я обнаружил, что это простой способ упорядочить кнопки рядом друг с другом. У меня возникли некоторые проблемы, когда я вручную клал кнопки рядом с другой. Каждый раз, когда я запускал приложение с помощью эмулятора, кнопки были разбросаны по всему экрану, хотя я ограничивал макет. С помощью макета текстового представления я мог решить эту проблему.
Следовательно, мы сознательно или неосознанно создали красивый простой калькулятор с использованием Kotlin в Android Studio. Это простой калькулятор, мы можем добавить еще несколько функций, а также создать научный. Но этого более чем достаточно для хорошего начала практического освоения Kotlin и Android Studio Coding. Я бы порекомендовал вам набирать код, а не копировать-вставлять, иногда, когда вы копируете-вставляете, вы получаете ошибки из-за несоответствия пакетов. У всех есть разные пакеты в студии Android, так что печатайте и учитесь. Если у вас есть какие-либо сомнения относительно этого руководства, напишите ответ или комментарий ниже. Я отвечу быстро. До встречи, до свидания.
Я бы порекомендовал вам набирать код, а не копировать-вставлять, иногда, когда вы копируете-вставляете, вы получаете ошибки из-за несоответствия пакетов. У всех есть разные пакеты в студии Android, так что печатайте и учитесь. Если у вас есть какие-либо сомнения относительно этого руководства, напишите ответ или комментарий ниже. Я отвечу быстро. До встречи, до свидания.
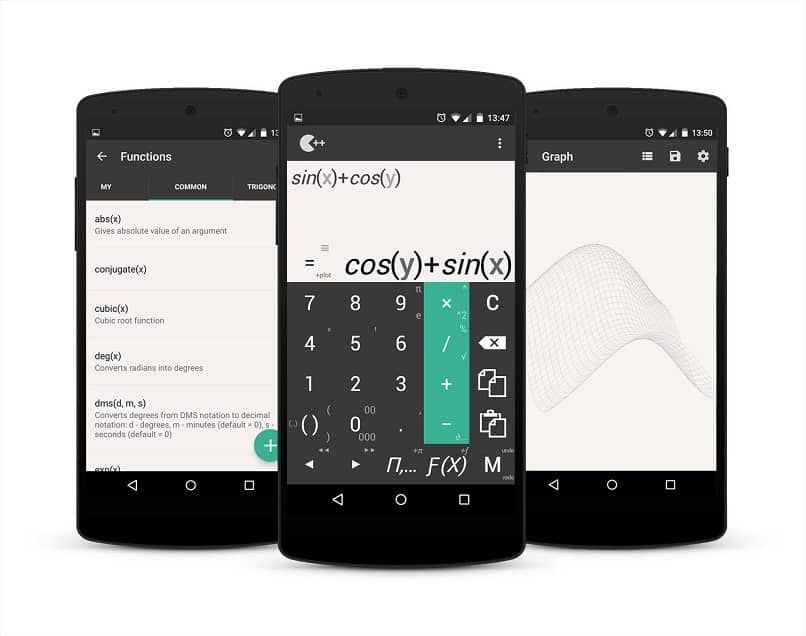
Разработка андроид приложения на примере Калькулятора++. От идеи к реализации / Хабр
Идея
Я, как бывший студент, а ныне инженер, часто провожу какие-либо расчёты «на лету»: будь то расчёт стоимости товара за кг, значение эффективного годового процента за кредит или построение графика распределения голосов на выборах.
После нескольких минут поиска в андроид.маркете (который просто пухнет от представленных на нём программ) было установлено с десяток самых популярных калькуляторов. Но радость оказалась не полной… Всё мне не нравилось, всё было не удобно: где дизайн подкачал, где способ ввода, где постоянные падения. Тут и родилась идея: почему бы не написать свой калькулятор, — java я знаю хорошо. Пусть с андроид не работал — но зато опыта наберусь и скилы прокачаю, да и инструмент хороший получу.
Тут и родилась идея: почему бы не написать свой калькулятор, — java я знаю хорошо. Пусть с андроид не работал — но зато опыта наберусь и скилы прокачаю, да и инструмент хороший получу.
Анализ
Более подробно остановлюсь на анализе нескольких приложений на андроид.маркете:
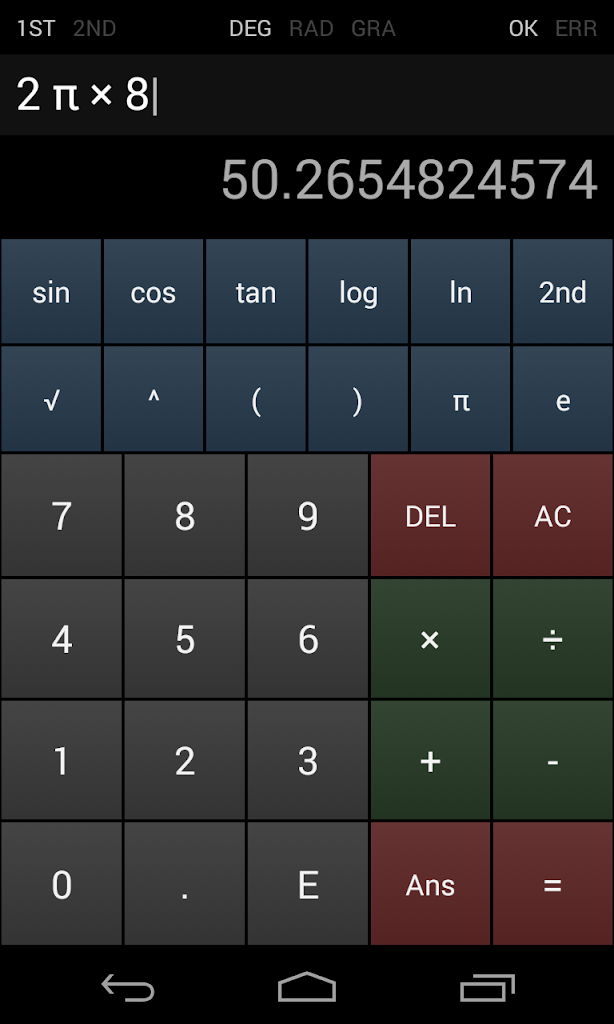
1. RealCalc Scientific Calculator (анроид.маркет)
Первым в списке идёт RealCalc — классический калькулятор с числом установок 5-10 млн. Средняя оценка: 4.7.
Плюсы:
- Сайт поддержки хорош — там и help и changes и FAQ
- Привычный дизайн (здесь всё сугубо субъективно — мне не нравится)
Очевидные* (* по моему мнению) недочёты:
- Невозможность ввода выражений
- Убогий дизайн (об этом ещё упомяну в конце главы)
- Скудный набор встроенных функций
- Невозможность построения графиков
- Обязательно использование знака умножения * (вместо 5sin(2PI) нужно писать 5*sin(2*PI))
2. Cube Calculator Free (андроид.маркет)
Cube Calculator Free (андроид.маркет)
Число установок: 100-500 тыс. Средняя оценка: 4.8
Плюсы:
- Более продуманный дизайн (по сравнению с RealCalc)
- Расчёт выражений
- История вычислений
- Расчёт выражений «на лету» (не нужно нажимать кнопку ‘=’)
Минусы (часть из них один-в-один как и в RealCalc):
- Функционал разбит на два экрана и нужно постоянно переключаться между ними
- Скудный набор встроенных функций
- Невозможность построения графиков
- Обязательно использование знака умножения * (вместо 5sin(2PI) нужно писать 5*sin(2*PI))
3. Handy Calc (андроид.маркет)
Число установок: 0.5 — 1 млн. Средняя оценка: 4.7
Плюсы:
- Мощный функционал (построение графиков, решение уравнений и т.д.)
- Работа с документами (сохранение, загрузка)
Минусы:
- Непонятный интерфейс — 2 экрана, на каждом своя кнопка = (выполняют разные функции)
- Для того чтобы попасть на экран дополнительных функций — нужно выполнить 3 действия (вызвать меню приложения, выбрать ‘Tools’, в появившемся меню выбрать ‘Functions’)
Общий итог:
Все рассмотренные выше приложения имеют один существенный недостаток — они имеют плохо проработанный интерфейс: где-то непонятно, что нужно нажимать, где-то нужно переключаться между экранами, где-то для доступа к функционалу нужно пройти последовательность действий, а где-то на экран не помещается весь результат вычислений.
Поняв эту простую истину, я решил, что основным отличием моего приложения будет именно продуманный интерфейс. В конце статьи я приведу примеры того, что мне удалось добиться.
Разработка
Разработку приложения я начал ещё в июне 2011 в свободное от работы время. В качестве движка вычислений был выбран JSCL; элементы GUI по большей части написаны мною, некоторые позаимствованы с просторов интернета; библиотека для построения графиков — AChartEngine (хотя не идеальна и имеет ряд довольно странных решений). Здесь стоит, наверное, добавить, что хотя я и выбрал стороннюю библиотеку для вычислений, в скором времени мне пришлось её форкать и исправлять баги/дописывать нужный функционал (она, кстати, сейчас доступна у меня на github’е).
В общем, было много фана, получено море опыта, выпита не одна чашка ароматного кофе и проведена не одна ночь перед компьютером.
Сейчас проект находится в активной фазе — продолжает дописываться функционал, почти каждую неделю выходят обновления с новыми фичами, фиксятся баги.
На момент написания статьи общее число собственных java классов в проекте равно 680 (включая внтренние классы), из которых 222 — в основном андроид-модуле (исходники), 276 — в модуле JSCL (исходники), 182 — в общем модуле (исходники).
Релиз
В какой-то момент времени я понял, что приложение уже готово для выпуска в массы. И после тестирования на устройствах коллег и знакомых Калькулятор++ появился в андроид.маркете.
Было это 16 октября.
Что получилось?
Как я писал выше — основной ставкой в Калькуляторе++ (далее К++) был продуманный интерфейс.
Распишу по пунктам какие особенности были добавлены в приложение для достижения данной цели:
- Каждая кнопка К++ помимо нажатия ещё умеет обрабатывать так называемый «свайп», т. е. Движение пальца в каком-нибудь направлении от её центра (на данный момент поддерживается свайп вверх и вниз, но уже в следующем релизе добавлю направление вправо). Какие выгоды от такого решения? В первую очередь, благодаря этому удалось на одном экране уместить очень большое число действий — от управления историей (см.
 клавишу «M») до простого ввода дополнительных функций и операторов (sin(), cos(), %, и т. д.). Это сразу же решило проблему нескольких экранов и переключения между ними.
клавишу «M») до простого ввода дополнительных функций и операторов (sin(), cos(), %, и т. д.). Это сразу же решило проблему нескольких экранов и переключения между ними. - Подсветка синтаксиса — ни в одном из рассмотренных выше калькуляторов не использовался простой способ выделения математических термов — форматирование текста: в К++ каждый уровень вложенности выделяется более тёмным цветом, функция выделяется курсивом, а переменная или константа — жирным.
- Автоматическое форматирование чисел: 1 000 000.00 или 1’000’000.00.
- Если результат не помещается в окно вывода, то его размер автоматически уменьшается до подходящего (fit screen, проще говоря).
- Для частых операций работы с буфером (копировать/вставить) выделены отдельные клавиши.
- Окно вывода результатов обладает дополнительным функционалом — если при вычислении произошла ошибка, то по нажатию на него, всплывёт окно с информацией об ошибке; если результат — функция одной переменной — то всплывёт меню с выбором дополнительных действий: построить график/скопировать; в других случаях результат будет просто скопирован в буфер.

- Простая и в то же время редко используемая вещь — произведение вычислений без нажатия кнопки =.
- При вводе функции — позиционирование курсора внутрь скобок.
- Поддержка ландшафтного и портретного режимов.
Как вы видите, в списке представлено довольно много простых вещей. Все вместе они сильно влияют на взаимодействие пользователя с приложением, доставляя первому удовольствие от работы, не мешая выполнять нужные операции быстро и эффективно.
В добавок к интерфейсу, Калькулятор++ имеет ряд функциональных преимуществ:
- Огромное число функций (тригонометрический, гиперболические, функции сравнения, и т. д.).
- Символьное интегрирование (∫), дифференцирование (∂), суммирование (Σ), произведение (∏).
- Построение графиков.
- Вычисления в пространстве комплексных чисел.
- Возможность сохранения собственных переменных (увы, до функций ещё не добрался).
- Возможность «опускания» знака умножить.

- Вычисления с процентами.
- Вычисления в различных системах счисления и различных угловых единицах (градусы, радианы).
Продвижение
Сегодня не достаточно просто иметь хорошее приложение. Поэтому я потратил некоторое время на его продвижение.
Далее представлены ключевые моменты в продвижении К++:
- Выкладка приложения на 4pda (помимо простого увеличения числа установок я получил бесценный фидбек от пользователей этого славного ресурса, за что им, кстати, спасибо).
- Обзор приложения в droider чарте. Опять же, спасибо создателям сего чудного обзора. За КОШ отдельный респект =) .
- Перевод на иностранные языки: изначально приложение поддерживало только английский и русский языки интерфейса, но благодаря добровольным стараниям Gabriele Ravanetti и Jordi Luna добавились, соответственно, итальянский и испанский. Большое спасибо им за это!
- Темы на других форумах, посвящённых андроид устройствам + reddit.
 com.
com.
График установок приложения:
где
- Выкладка приложения на 4pda
- Droider обзор
- Перевод приложения на итальянский
Примечание: испанский язык появится только со следующей версии.
В этой главе также отмечу своё удивление тому, что для каждой страны продвигать приложение придётся отдельно (для меня было открытием то, что приехав в Европу и зайдя в андроид.маркет с местного компьютера, я не нашёл Калькулятор++ даже в первых 500 новых приложений). Конечно это хорошо для сильно локализованных приложений (расписания, переводчики и т. д.), но для приложений общего назначений — некий барьер.
Что дальше?
А дальше только одно — продолжение разработки; улучшение и допиливание приложения, вылизывание его кода для еще более удобной работы конечного пользователя.
Считаю, что Калькулятор++ — достойный конкурент на рынке калькуляторов в андроид.маркете, и нисколько не жалею о начале его разработки.
С вопросами, замечаниями, пожеланиями — связанными и не связанными с К++ — обращайтесь в личку или на почту, пишите комментарии. Обязательно отвечу =)
Спасибо за внимание!
Ссылки:
- Калькулятор++ на андроид.маркете
- Исходный код на github
UPD Спасибо всем за замечания, ошибки, пожелания и комментарии.
UPD 2 По просьбе читателей добавил QR-code
UPD 3 На github’е есть небольшой issue tracker. Если не сложно, вводите туда баги, желаемые фичи и т.д., там будет проще мне с вами связаться + ни один запрос не будет пропущен.
Пишем простой калькулятор. Android программирование (видеоуроки)
ВХОД / РЕГИСТРАЦИЯ
Описание:
Зарегистрируйтесь на сайте для доступа ко всем плюшкам
Плейлист этого курса
- Введение.
- Установка и настройка среды разработки Eclipse и SDK Tools
- Создание AVD. Первое приложение. Структура Android-проекта.

- Элементы экрана (android activity) и их свойства.
- Элементы экрана
- Разработка и программирование под Андроид (видеоуроки)
- Разработка и программирование под Андроид (видеоуроки)
- Разработка и программирование под Андроид (видеоуроки)
- Разработка и программирование под Андроид (видеоуроки)
- Разработка и программирование под Андроид (видеоуроки)
- Разработка и программирование под Андроид (видеоуроки)
- Разработка и программирование под Андроид (видеоуроки)
- Папка resvalues. Используем ресурсы приложения
- Логи и всплывающие сообщения
- Создание простого меню. Android программирование (видеоуроки)
- Меню, группы, порядок. MenuInflater и xml-меню.
- Контекстное меню. Android программирование (видеоуроки)
- Программное создание экрана. LayoutParams.
- Создание View-компонент в работающем приложении Android
- Меняем layoutParams в рабочем приложении.
- Пишем простой калькулятор.
 Android программирование (видеоуроки)
Android программирование (видеоуроки) - Анимация. Android программирование (видеоуроки)
- Создание и вызов Activity. (программирование под андроид)
- Intent, Intent Filter, Context — теория. (уроки по андроид)
- Activity Lifecycle. В каких состояниях может быть Activity
- Activity Lifecycle, пример смены состояний с двумя Activity
- Task. Что это такое и как формируется. (уроки по андроид)
- Intent Filter — практика. (видео уроки по андроид)
- Читаем action из Intent. (видео уроки по андроид программированию)
- Extras — передаем данные с помощью Intent. (видео уроки по андроид)
- Вызываем Activity и получаем результат. Метод startActivityForResult
- Подробнее про onActivityResult. Зачем нужны requestCode и resultCode
- Зачем у Intent есть атрибут data. Что такое Uri. Cистемные приложения
- Пишем простой браузер (видеоуроки программирования по андроид)
- Хранение данных. Preferences. (видеоуроки по андроид)
- Хранение данных.
 SQLite. (видео уроки программирования по андроид)
SQLite. (видео уроки программирования по андроид) - Работа с базами данных SQLite. Методы update и delete с указанием условия.
- Работа с базами данных SQLite. Метод query. Условие, сортировка, группировка
- Запросы из связанных таблиц. INNER JOIN в SQLite. Метод rawQuery
- Транзакции в SQLite. Небольшой FAQ по SQLite
- onUpgrade. Обновление базы данных в SQLite (уроки программирования андроид)
- LayoutInflater. Учимся использовать. (уроки по андроид программированию)
- Используем LayoutInflater для создания списка. (видео уроки по андроид)
- Список — ListView. (видео уроки по андроид программированию)
- Одиночный и множественный выбор в ListView (уроки андроид программирования)
- События в ListView. (видео уроки по андроид программированию)
- Список-дерево ExpandableListView (видео уроки по андроид программированию)
- События ExpandableListView (видео уроки по андроид программированию)
- Обзор адаптеров (видео уроки андроид программирование для чайников)
- Используем SimpleAdapter (видео уроки по андроид программированию)
- SimpleAdapter.
 Методы SetViewText и SetViewImage (программирование под android)
Методы SetViewText и SetViewImage (программирование под android) - SimpleAdapter. Используем ViewBinder (андроид, основы программирования)
- SimpleAdapter, добавление и удаление записей (андроид, программирование)
- SimpleCursorAdapter, пример использования (программирование)
- SimpleCursorTreeAdapter, пример использования (программирование, видео уроки)
- Кастомизация списка. Создаем свой адаптер (BaseAdapter, android custom adapter)
- Header и Footer в списках. HeaderViewListAdapter (андроид программирование)
- Spinner — выпадающий список (андроид программирование, видео уроки)
- GridView и его атрибуты (андроид программирование, видео уроки)
- Диалоги. TimePickerDialog (андроид программирование, видео уроки)
- Диалоги. DatePickerDialog (андроид программирование, видео уроки)
- Диалоги. AlertDialog Title, Message, Icon, Buttons (программирование)
- Диалоги. AlertDialog.Метод onPrepareDialog (программирование)
- Диалоги.
 AlertDialog. Список (программирование под андроид)
AlertDialog. Список (программирование под андроид) - Диалоги. AlertDialog. Список с одиночным выбором (андроид программирование)
- Start аndroid- Урок 64 Диалоги AlertDialog Список с множественным выбором
- Диалоги. AlertDialog. Кастомизация (программирование под андроид)
- Диалоги. ProgressDialog (Программирование под андроид)
- Немного о Parcel (Программирование под андроид)
- Передаем Parcelable объекты с помощью Intent
- onSaveInstanceState. Сохранение данных Activity при повороте экрана
- Preferences как настройки приложения. PreferenceActivity
- Preferences. Список, экраны и категории
- Preferences. Управляем активностью настроек (setEnabled)
- Preferences. Программное создание экрана настроек
- Хранение данных. Работа с файлами в Android
- Tab — вкладки в андроид-приложении, общий обзор
- Tab — вкладки. TabActivity. Activity, как содержимое вкладки
- Tab — вкладки. TabContentFactory, ручное создание содержимого вкладки
- XmlPullParser.
 Парсим XML в андроид-приложении
Парсим XML в андроид-приложении - Handler. Немного теории. Наглядный пример использования
- Handler. Посылаем простое сообщение
- Handler. Пример с более содержательными сообщениями
- Handler. Отложенные сообщения, удаление из очереди, Handler.Callback
- Handler. Обработка Runnable (разработка андроид-приложений)
- Еще несколько способов выполнения кода в UI-потоке (Android UI thread)
- AsyncTask. Знакомство, несложный пример (программирование под android)
- AsyncTask. Параметры. Промежуточные результаты
- AsyncTask. Итоговый результат. Метод get (программирование под android)
- AsyncTask. Cancel — отменяем задачу в процессе выполнения
- AsyncTask. Status — статусы задачи (программирование под android)
- AsyncTask. Поворот экрана (урок в Android Studio)
- Service. Простой пример сервиса в андроид приложении
- Service. Передача данных в сервис. Методы остановки сервиса
- Service. Подробно про onStartCommand (урок в Android Studio)
- Service.
 Обратная связь с помощью PendingIntent (Android Studio)
Обратная связь с помощью PendingIntent (Android Studio) - Service. Обратная связь с помощью PendingIntent (Android Studio) (1)
- Service. Обратная связь с помощью BroadcastReceiver (1)
- Service. Биндинг. ServiceConnection (разработка приложений в Android Studio)
- Service. Локальный биндинг (разработка приложений в Android Studio)
- Service. Уведомления — notifications (разработка в Android Studio)
- Service. IntentService. Foreground. Автозагрузка сервиса (разработка в Android Studio)
- Создаем свой ContentProvider (разработка Android приложений)
- Touch – обработка касания (разработка андроид приложений)
- MultiTouch – обработка множественных касаний
- Знакомство с фрагментами. Обзор Fragments Lifecycle (Android Studio)
- Динамическая работа с фрагментами — добавление, удаление, замена
- Взаимодействие Fragments и Activity (уроки Android Studio)
- Работа с ActionBar в android, размещение элементов и настройка видимости
- ActionBar.
 Навигация в Android — табы или выпадающий список
Навигация в Android — табы или выпадающий список - Использование ListFragment для создания списка в разработке приложений
- Использование DialogFragment для создания диалогов в разработке андройд
- PreferenceFragment — настройки. Headers — заголовки (разработка под андройд)
- Динамическое взаимодействие с ActionBar в процессе работы андроид-приложения
- ActionMode, как альтернатива контекстному меню андроид-приложения
- Support Library — поддержка новых возможностей в старых версиях Android
- Медиа. Audio Focus. Видеоуроки программирования, уроки по андроид
- Медиа. Запись звука с помощью MediaRecorder
- Медиа. Запись звука с помощью AudioRecorder.
- Камера. Используем системное приложение. (уроки по андроид)
- Камера. Вывод изображения на экран. Обработка поворота устройства (андроид)
- Камера. Делаем снимок и пишем видео (основы программирования, видео уроки)
- Loader. LoaderManager. AsyncTaskLoader (программирование)
- CursorLoader (программирование под android, на java, видео уроки)
- Сенсоры в андроид устройствах.
 Датчик освещенности. (программирование)
Датчик освещенности. (программирование) - Сенсоры в андроид устройствах. Акселерометр (программирование)
- Сенсоры в андроид устройствах. Ориентация (программирование)
- Определение местоположения. GPS координаты (андроид, видео уроки)
- Google maps- карта, камера, события (программирование под андроид)
- Google maps. Свои объекты на карте (разработка под андроид)
- Рисование. Доступ к Canvas (2D графика в андроид)
- Рисование. Простые фигуры, текст (2D графика в андроид)
- Рисование. Path (2D графика в андроид)
- Инструменты Android разработчика. Genymotion как альтернатива эмулятору Eclipse
- Установка эмулятора Android 4 (Nexus 7) на Windows 7 (в среде разработки Eclipse)
Не загружается урок?
Нажать сюда
Как сделать калькулятор на java
Как создать калькулятор на Java — полное руководство с кодом
В этом руководстве мы расскажем, как создать калькулятор на Java для Android. Если вы новичок в программировании и никогда раньше не создавали приложения, ознакомьтесь с нашим предыдущим руководством по написанию первого приложения для Android:
Если вы новичок в программировании и никогда раньше не создавали приложения, ознакомьтесь с нашим предыдущим руководством по написанию первого приложения для Android:
Предполагается, что у вас есть хотя бы минимальный базовый опыт создания Android – приложений .
Полный исходный код калькулятора, описанного ниже, доступен для использования и изменения на github .
Создание проекта
Первое, что нужно сделать — это создать в Android Studio новый проект: Start a new Android Studio project или File — New — New Project :
Для этого руководства мы выбрали в панели « Add an Activity to Mobile » опцию « EmptyActivity », для « MainActivity » мы оставили имя по умолчанию – « Activity ». На этом этапе структура должна выглядеть, как показано на рисунке ниже. У вас есть MainActivity внутри пакета проекта и файл activity_main.xml в папке layout :
Включение привязки данных в проекте
Перед тем, как создать приложение для Андроид с нуля, нужно уяснить, что использование привязки данных помогает напрямую обращаться к виджетам ( Buttons , EditText и TextView ), а не находить их с помощью методов findViewById() . Чтобы включить привязку данных, добавить следующую строку кода в файл build.gradle .
Чтобы включить привязку данных, добавить следующую строку кода в файл build.gradle .
Разработка макета калькулятора
Для включения привязки данных в файле activity_main.xml требуется еще одно изменение. Оберните сгенерированный корневой тег ( RelativeLayout ) в layout , таким образом сделав его новым корневым тегом.
Как научиться создавать приложения для Андроид? Читайте наше руководство дальше.
Тег layout — это предупреждает систему построения приложения, что этот файл макета будет использовать привязку данных. Затем система генерирует для этого файла макета класс Binding . Поскольку целевой XML-файл называется activity_main.xml , система построения приложения создаст класс ActivityMainBinding , который можно использовать в приложении, как и любой другой класс Java . Имя класса составляется из имени файла макета, в котором каждое слово через подчеркивание будет начинаться с заглавной буквы, а сами подчеркивания убираются, и к имени добавляется слово « Binding ».
Теперь перейдите к файлу MainActivity.java . Создайте закрытый экземпляр ActivityMainBinding внутри вашего класса, а в методе onCreate() удалите строку setContentView () и вместо нее добавьте DataBindingUtil.setContentView() , как показано ниже.
Общие принципы создания виджетов макета
В приложении калькулятора есть четыре основных элемента:
RelativeLayout — определяет, как другие элементы будут укладываться или отображаться на экране. RelativeLayout используется для позиционирования дочерних элементов по отношению друг к другу или к самим себе.
TextView — элемент используется для отображения текста. Пользователи не должны взаимодействовать с этим элементом. С помощью TextView отображается результат вычислений.
EditText — похож на элемент TextView, с той лишь разницей, что пользователи могут взаимодействовать с ним и редактировать текст. Но поскольку калькулятор допускает только фиксированный набор вводимых данных, мы устанавливаем для него статус « не редактируемый ». Когда пользователь нажимает на цифры, мы выводим их в EditText .
Когда пользователь нажимает на цифры, мы выводим их в EditText .
Button — реагирует на клики пользователя. При создании простого приложения для Андроид мы используем кнопки для цифр и операторов действий в калькуляторе.
Создание макета калькулятора
Код макета калькулятора объемный. Это связано с тем, что мы должны явно определять и тщательно позиционировать каждую из кнопок интерфейса. Ниже представлен фрагмент сокращенной версии файла макета activity_main :
Внутренние компоненты калькулятора
Перед тем, как создать приложение на телефон Android , отметим, что valueOne и valueTwo содержат цифры, которые будут использоваться. Обе переменные имеют тип double , поэтому могут содержать числа с десятичными знаками и без них. Мы устанавливаем для valueOne специальное значение NaN ( не число ) — подробнее это будет пояснено ниже.
Этот простой калькулятор сможет выполнять только операции сложения, вычитания, умножения и деления. Поэтому мы определяем четыре статических символа для представления этих операций и переменную CURRENT_ACTION , содержащую следующую операцию, которую мы намереваемся выполнить.
Затем мы используем класс DecimalFormat для форматирования результата. Конструктор десятичного формата позволяет отображать до десяти знаков после запятой.
Обработка нажатий на цифры
В нашем создаваемом простом приложении для Андроид всякий раз, когда пользователь нажимает на цифру или точку, нам нужно добавить эту цифру в editText . Пример кода ниже иллюстрирует, как это делается для цифры ноль ( 0 ).
Обработка кликов по кнопкам операторов
Обработка нажатия кнопок операторов ( действий ) выполняется по-другому. Сначала нужно выполнить все ожидающие в очереди вычисления. Поэтому мы определяем метод computeCalculation . В computeCalculation , если valueOne является допустимым числом, мы считываем valueTwo из editText и выполняем текущие операции в очереди. Если же valueOne является NaN , для valueOne присваивается цифра в editText .
Продолжаем создавать копию приложения на Андроид . Для каждого оператора мы сначала вызываем computeCalculation() , а затем устанавливаем для выбранного оператора CURRENT_ACTION . Для оператора равно (=) мы вызываем computeCalculation() , а затем очищаем содержимое valueOne и CURRENT_ACTION .
Для оператора равно (=) мы вызываем computeCalculation() , а затем очищаем содержимое valueOne и CURRENT_ACTION .
Заключение
Если вы запустите и протестируете данное приложение, то увидите некоторые моменты, которые можно улучшить: 1) возможность нажимать на кнопку оператора, когда editText очищен ( т. е. без необходимости ввода первой цифры ), 2) возможность продолжать вычисления после нажатия кнопки « Равно ».
Полный код примера доступен на github .
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, лайки, дизлайки, подписки!
Как написать простой калькулятор клиент-сервер (JavaFX+EJB+WildFly)
Итак, допустим, мы хотим реализовать клиент-серверное приложение, где на стороне клиента будут формироваться нужные данные, а на стороне сервера будет производится расчет и возвращаться клиенту в виде результата. Если брать в расчет простой калькулятор (давайте сделаем его еще проще, 4 оператора, операнды без дробей и работа по схеме [операнд1] [оператор] [операнд2] [результат]) и, допустим, реализовать его на каком-нибудь ЯП (язык программирования), например, Java, с использование сервера приложения (допустим WildFly/JBoss)+клиента (можно взять на вооружение JavaFX), то можно это сделать следующим способом:
Этот же вариант можно решить с использованием RMI (Remote Method Invocation) без сервера, клиента GUI и EJB, в консоли, но этот вариант рассматривать не будем, а приступим к более интересной реализации.
1. Нам понадобятся следующие ингредиенты:
1.1. JDK,
1.2. IDE (с поддержкой Java EE),
1.3. WildFly (или другой сервер приложений для Java),
1.4. SceneBuilder (для удобства и быстрого создания GUI).
Для связи клиента с сервером будем использовать JNDI (служба именования и каталогов), используя EJB (фреймворк для построения бизнес-логики).
2. Создаем реализацию серверной части:
2.1. Удаленный интерфейс, посредством которого будет происходить связь между клиентов и сервером (используем аннотацию Remote — компонент EJB будет использовать RMI).
2.2. Класс, реализующий этот интерфейс (используем аннотацию @Stateless — сеансовый компонент без сохранения состояния).
2.3. Добавим наш класс исключения, который будет сигнализировать деление на ноль или неверный формат.
2.4. С помощью IDE создаем ear-файл (Enterprise Archive), запускаем сервер (можно со стандартным портом), деплоим на него и если ошибок не было замечено, то с серверной частью закончено.
Лог сервера может быть такой:
3. Создаем реализацию клиентской части:
3.1. В SceneBuilder набрасываем следующий макет калькулятора (main.fxml), css пока накручивать не будем:
3.2. Подключаем контроллер класс к fxml-форме, для антиблокировки GUI (залипания формы) при ожидании данных с сервера на кнопку » spoiler»>Просмотр кода
3.3. Добавим логику работы простейшего калькулятора:
3.5. Добавляем клиентскую библиотеку (в случае с WildFly это jboss-client.jar), запускаем GUI.
Как видно из приложенных кодов, пользователь набирает в буфер для операндов цифры, выбирает оператора, при нажатии кнопки » v-portal» style=»display:none;»>
Basic calculator in Java
I’m trying to create a basic calculator in Java . I’m quite new to programming so I’m trying to get used to it.
This is my code. It prompts for the numbers and operation, but displays the answers all together ?
10 Answers 10
Remove the semi-colons from your if statements, otherwise the code that follows will be free standing and will always execute:
Also use . equals for Strings , == compares Object references:
equals for Strings , == compares Object references:
CompareStrings with equals(..) not with ==
And the ; after the conditions was an empty statement so the conditon had no effect at all.
Простой калькулятор Android Дизайн пользовательского интерфейса, Android, Дизайн пользовательского интерфейса, мобильный телефон, номер png
Простой калькулятор Android Дизайн пользовательского интерфейса, Android, Дизайн пользовательского интерфейса, мобильный телефон, номер pngтеги
- Дизайн пользовательского интерфейса,
- мобильный телефон,
- номер,
- калькулятор,
- Android Разработка программного обеспечения,
- простой калькулятор,
- исходный код,
- технология,
- телефония,
- учебное пособие,
- дизайн пользовательского интерфейса,
- пользовательский интерфейс,
- офисное оборудование,
- цифровая клавиатура,
- Android Jelly Bean,
- Android Studio,
- приложение,
- функция PhoneРазработчики Google,
- логотипы,
- мультимедиа,
- Android,
- XML,
- png,
- прозрачный,
- бесплатная загрузка
Об этом PNG
- Размер изображения
- 826x1600px
- Размер файла
- 362.
 9KB
9KB - MIME тип
- Image/png
изменить размер PNG
ширина(px)
высота(px)
Лицензия
Некоммерческое использование, DMCA Contact Us
- Разработка веб-сайтов Разработка программного обеспечения Индивидуальное программное обеспечение Компьютерное программное обеспечение, Компьютер, электроника, компьютерная клавиатура, люди png 3810x3839px 1.61MB
- человек, держащий черный Android-смартфон, пакет приложений Samsung Galaxy Android Software, проведение жеста мобильного телефона, гаджет, рука, цифровой png 658x506px 209.84KB org/ImageObject»> Веб-разработка Разработка мобильных приложений Мобильный телефон Веб-дизайн, Мобильная модель деятельности, знаменитости, гаджет, электроника png 658x636px 368.5KB
- Разработка мобильных приложений Android Computer Software, lcd, гаджет, мобильный телефон, разработка мобильных приложений png 1840x3251px 815.04KB
- Разработка мобильных приложений Прикладное программное обеспечение iOS Android, модель мобильного телефона Creative, иллюстрация телефона, гаджет, значок телефона, 3D png 1141x1450px 940.49KB
- Разработка пользовательского интерфейса Разработка мобильных приложений, пользовательский интерфейс, гаджет, логотип, разработка мобильных приложений png 1234x949px 133.96KB org/ImageObject»> значков смартфонов и приложений, разработка мобильных приложений, установка программного обеспечения, оптимизация магазина приложений, мобильное приложение., электроника, гаджет, веб-дизайн png 800x660px 315.63KB
- Разработка мобильных приложений Смартфон, МОБИЛЬНЫЕ ПРИЛОЖЕНИЯ, гаджет, электроника, мобильный телефон png 1583x1213px 1.01MB
- Веб-разработка Разработка веб-приложений Разработка мобильных приложений, Система, веб-дизайн, дизайн пользовательского интерфейса, текстовые png 1024x768px 16.48KB
- Разработка программного обеспечения для Android Мобильные телефоны Карманные устройства, Android, трава, эмулятор, разработка мобильных приложений png 800x799px 318.43KB org/ImageObject»> Разработка мобильных приложений Разработка программного обеспечения для Android, Android, гаджет, электроника, мобильный телефон png 2974x1612px 400.94KB
- Разработка Android мобильных приложений Logo, android, логотип, трава, разработка мобильных приложений png 640x640px 15.79KB
- серый и черный ноутбук, планшетный компьютер и смартфон, веб-разработка, разработка веб-приложений, Computer Software, aruba, электроника, гаджет, веб-дизайн png 1500x956px 550.07KB
- Фигурка Android, Android-приложение, логотип Android, логотип, разработка мобильных приложений для Android, разработка программного обеспечения для Android png 1000x1000px 355.5KB org/ImageObject»> Разработка сайтов Разработка мобильных приложений Разработка программного обеспечения для Android, сайт в разработке, веб-дизайн, инжиниринг, разработка мобильных приложений png 643x696px 133.74KB
- Разработка веб-сайтов Разработка программного обеспечения Разработка программного обеспечения на заказ Разработка мобильных приложений Компьютерное программное обеспечение, Красивые настольные компьютеры и оборудование, компьютерная сеть, электроника, веб-дизайн png 1276x1276px 258.46KB
- Разработка мобильных приложений Android Веб-приложение, Мобильное приложение, гаджет, электроника, сервис png 600x599px 84.74KB
- Android Studio Интегрированная среда разработки Java Mobile, разработка приложений для Android, логотип, разработка мобильных приложений для Android, разработка программного обеспечения для Android png
1024x1024px
145.
 22KB
22KB - Android WhatsApp Планшетные компьютеры, Android, значок телефона, чехол для мобильного телефона, мобильный телефон png 980x980px 54.21KB
- Логотип App Store, iPhone App store, кнопка «Начать сейчас», электроника, текст, телефонный звонок png 4491x1552px 155.1KB
- iPhone Android App Store Apple, Iphone, электроника, логотип, компьютерные обои png 1024x768px 74.8KB
- Разработка программного обеспечения для Android Logo, android, текст, трава, обои для рабочего стола png 1600x1600px 65.09KB
- Android HTC Dream Logo Смартфон, Android, компьютер, логотип, обои для компьютера png
1024x768px
25.
 13KB
13KB - Java Программирование Компьютерное программирование Компьютерное программное обеспечение Разработка программного обеспечения, технологии, электроника, компьютер Клавиатура, компьютер png 500x503px 202.99KB
- человек, использующий компьютер, веб-разработка Разработка мобильных приложений Software Developer Web Developer Программист, разработчик, веб-дизайн, эксперт, разработка мобильных приложений png 800x650px 24.43KB
- Компьютер Иконки Калькулятор, калькулятор, электроника, прямоугольник, черный png 512x512px 2.3KB
- Android Studio логотип, Android Studio Разработка мобильных приложений, Android, студия, текст, логотип png
750x450px
75.
 89KB
89KB - Разработка мобильных приложений iPhone Android Смартфон, разработка приложений, гаджет, электроника, текст png 633x687px 33.39KB
- Android, Apple и Windows, веб-разработка Android Computer Icons, IOS, текст, логотип, черный png 580x513px 24.24KB
- Разработка мобильных приложений Макет, Android, электроника, гаджет, разработка мобильных приложений png 689x501px 227.83KB
- Иконка Калькулятор, Калькулятор, электроника, калькулятор, Android png 512x512px 130.1KB
- Расписание Android, Android, прямоугольник, мобильные телефоны, калькулятор png
512x512px
20.
 22KB
22KB - Веб-разработка Веб-дизайн Разработка веб-приложений, процессор, электроника, поисковая оптимизация, текст png 2345x1825px 78.29KB
- Kotlin Разработка Android-приложений Android Studio Разработка мобильных приложений, Android, текст, логотип, разработка мобильных приложений png 622x602px 48.83KB
- Веб разработка Веб дизайн Разработка мобильных приложений Разработка программного обеспечения Веб приложения, веб дизайн, веб-дизайн, текст, логотип png 510x510px 8.36KB
- Смартфон Мобильные телефоны Мобильное приложение Компьютерное программирование Gjun, модели телефонов, электроника, гаджет, значок телефона png
681x754px
268.
 02KB
02KB - Разработка мобильных приложений Мобильные телефоны Android, Android, Дизайн пользовательского интерфейса, текст, разработка png 540x540px 23.63KB
- белый Android смартфон, макет Разработка мобильных приложений Android, макет, шаблон, электроника, веб-дизайн png 2300x1725px 1.02MB
- Студия Android Google Developers Android Oreo, вектор, логотип, мобильные телефоны, google Daydream png 1024x537px 91.55KB
- Веб-разработка Адаптивный веб-дизайн Мобильные телефоны, цифровые технологии, гаджет, электроника, веб-дизайн png 3000x1485px 1.37MB
- Разработка мобильных приложений Android, шаблон мобильных приложений, прямоугольник, разработка мобильных приложений, мобильные телефоны png
529x529px
66.
 18KB
18KB - SoloLearn Компьютерное программирование Android, android, текст, логотип, код png 600x600px 35.08KB
- Адаптивный веб-дизайн Дизайн пользовательского интерфейса Удобство использования Пользовательский интерфейс, веб-сайт, электроника, веб-дизайн, разработка мобильных приложений png 1667x1243px 68.03KB
- Kotlin попробуй поймать Android язык программирования, android, текст, логотип, язык программирования png 670x567px 7.47KB
- Разработка мобильных приложений Прикладное программное обеспечение Мобильное устройство Android, мобильный телефон, текст, значок телефона, мобильный телефон png 1667x1667px 253.98KB org/ImageObject»> Разработка мобильных приложений Разработка мобильных телефонов, Seo Hyelin, гаджет, Дизайн пользовательского интерфейса, другие png 671x753px 158.11KB
- Веб дизайн Бизнес Разработка мобильных приложений Планирование корпоративных ресурсов Информация, веб дизайн, веб-дизайн, текст, сервис png 800x800px 43.75KB
- Веб-разработка Разработка мобильных приложений Android Разработка программного обеспечения, стереосистема для телефона Прогноз погоды, электроника, веб-дизайн, значок телефона png 1854x1273px 319.88KB
- черный планшетный компьютер, веб-разработка, разработка мобильных приложений, разработка программного обеспечения для Android, разработка приложений, материалы., разработка, с днем рождения Векторные изображения, инжиниринг png
7016x7016px
1.
 48MB
48MB - Zalo Laptop Login Мобильные телефоны QR-код, Ноутбук, электроника, текст, компьютер png 500x500px 7.09KB
Android: GridLayout
Статья проплачена кошками — всемирно известными производителями котят.
Если статья вам понравилась, то можете поддержать проект.
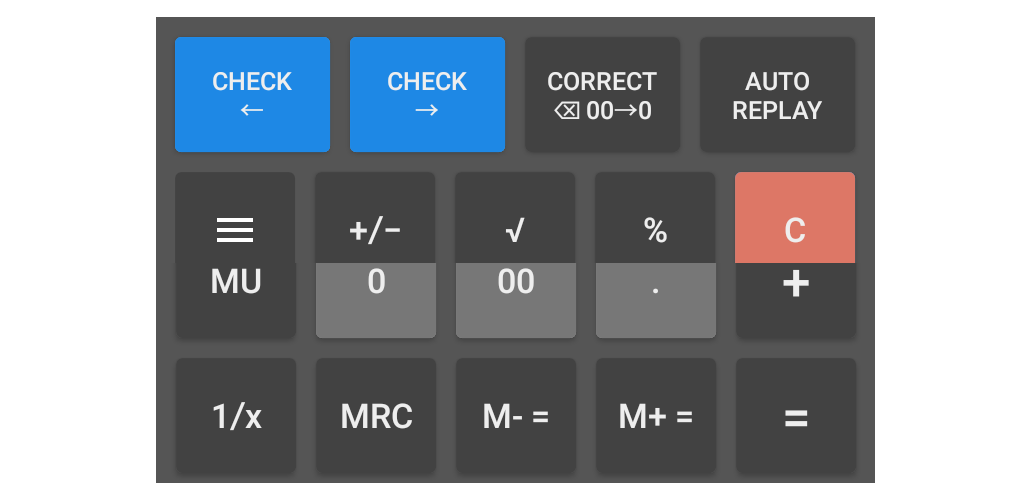
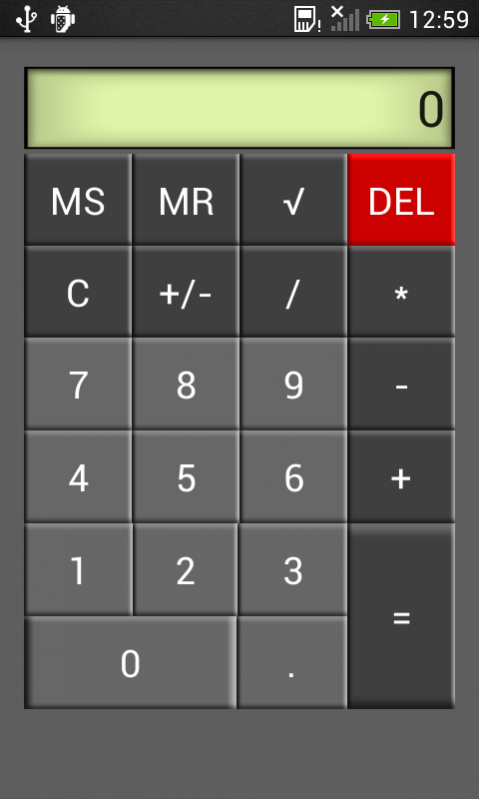
Цифровая клавиатура
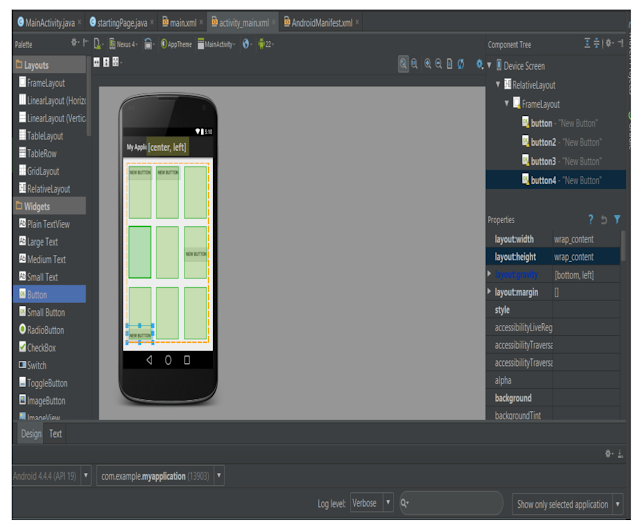
В Android 4.0 появился новый вид макета под именем GridLayout (раздел Layouts на панели инструментов). На первый взгляд он может показаться похожим на TableLayout. Но на самом деле он гораздо удобнее и функциональнее. И очень рекомендуется изучить и использовать его в своих новых проектах, которые разрабатываются под новую платформу.
Позже в библиотеку совместимости добавили класс android.support.v7.widget.GridLayout, который позволяет использовать компонент и для старых устройств. Найти его можно в разделе AppCompat.
Разметка относится к классу android. widget.GridLayout и имеет колонки, ряды, клетки как в TableLayout, но при этом элементы могут гибко настраиваться.
widget.GridLayout и имеет колонки, ряды, клетки как в TableLayout, но при этом элементы могут гибко настраиваться.
В GridLayout для любого компонента можно указать строку и колонку, и в этом месте таблицы он будет размещён. Указывать элемент для каждой ячейки не понадобится, это нужно делать только для тех ячеек, где действительно должны быть компоненты. Компоненты могут растягиваться на несколько ячеек таблицы. Более того, в одну ячейку можно поместить несколько компонентов.
В данной разметке нельзя использовать атрибут веса, поскольку он не сработает в дочерних представлениях GridLayout. Используйте атрибут layout_gravity.
Обратите внимание на атрибуты layout_column и layout_columnSpan, используемые для указания самой левой колонки и количества занимаемых компонентом колонок. Также доступны атрибуты layout_row и layout_rowSpan.
Для дочерних элементов не нужно указывать атрибуты layout_height и layout_width, по умолчанию они устанавливаются в значение wrap_content.
Количество колонок и рядов используются атрибуты android:columnCount=»number» и android:rowCount=»number».
Для демонстрации создадим пример цифровой клавиатуры или калькулятора, чтобы понять преимущества нового шаблона.
Итак, мы хотим создать разметку, напоминающую цифровую панель на многих моделях клавиатур для настольного компьютера или обычный калькулятор. Если вы посмотрите на цифровую панель, то увидите, что часть клавиш имеет больший размер и вытянуты в длину или ширину. Подобный дизайн практически невозможно реализовать старыми способами — придётся постоянно использовать вложенные конструкции LinearLayout, TableLayout и др.
Но, теперь у нас есть GridLayout. Во многом его поведение схоже с LinearLayout — у него есть горизонтальная и вертикальная ориентации, которые определяют вывод следующего элемента.
Для цифровой клавиатуры, если начнем с клавиши слэша (/) с позиции 4 колонки, то используя горизонтальную ориентацию, нам не нужно пропускать клетки. Выбирая горизонтальную ориентацию, мы ограничиваем число колонок для автоматического переноса новой клетки на следующий ряд. В нашем примере используется четыре колонки. В каждой клетке макета будет находиться кнопка, отцентрированая относительно клетки. Сама разметка должна занимать весь контент экрана.
Выбирая горизонтальную ориентацию, мы ограничиваем число колонок для автоматического переноса новой клетки на следующий ряд. В нашем примере используется четыре колонки. В каждой клетке макета будет находиться кнопка, отцентрированая относительно клетки. Сама разметка должна занимать весь контент экрана.
Дочерние элементы настраиваются не совсем привычном образом. Нам не нужно явно задавать размеры (ширину и высоту) каждого элемента. Согласно нашему плану мы должны использовать четыре колонки для 16 кнопок. Попробуем…
Вот как будет выглядеть первоначальная XML-разметка для нашей цели:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:columnCount="4"
android:orientation="horizontal" >
<Button android:text="1" />
<Button android:text="2" />
<Button android:text="3" />
<Button android:text="4" />
<Button android:text="5" />
<Button android:text="6" />
<Button android:text="7" />
<Button android:text="8" />
<Button android:text="9" />
<Button android:text="10" />
<Button android:text="11" />
<Button android:text="12" />
<Button android:text="13" />
<Button android:text="14" />
<Button android:text="15" />
<Button android:text="16" />
А так будет выглядеть форма в графическом дизайнере:
Поиграйтесь с параметром android:columnCount, чтобы увидеть, как ведёт себя шаблон при разных значениях.
Теперь займёмся более точной настройкой. Например, первая клавиша клавиатуры — символ слеша (/) будет иметь такой же размер, как большинство кнопок, но начинаться с четвёртой колонки. Клавиша (+) идёт после клавиши (9) и занимает три воображаемых ряда. Клавиша (0) должна занять две колонки. Клавиша (=) должна занять три колонки. Внесём требуемые изменения:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:columnCount="4"
android:orientation="horizontal" >
<Button
android:layout_column="3"
android:text="/" />
<Button android:text="1" />
<Button android:text="2" />
<Button android:text="3" />
<Button android:text="*" />
<Button android:text="4" />
<Button android:text="5" />
<Button android:text="6" />
<Button android:text="-" />
<Button android:text="7" />
<Button android:text="8" />
<Button android:text="9" />
<Button
android:layout_rowSpan="3"
android:text="+" />
<Button
android:layout_columnSpan="2"
android:text="0" />
<Button android:text="00" />
<Button
android:layout_columnSpan="3"
android:text="=" />
</GridLayout>
Теперь мы видим такую картину:
Это не совсем то, что нам нужно. Вроде клавиши зарезервировали себе место, но не растянулись до нужных размеров. Исправляем ситуацию. Здесь на помощь нам придёт атрибут layout_gravity. Применим его у клавиш, которые необходимо растянуть:
Вроде клавиши зарезервировали себе место, но не растянулись до нужных размеров. Исправляем ситуацию. Здесь на помощь нам придёт атрибут layout_gravity. Применим его у клавиш, которые необходимо растянуть:
<Button
android:layout_gravity="fill"
android:layout_rowSpan="3"
android:text="+" />
<Button
android:layout_gravity="fill"
android:layout_columnSpan="2"
android:text="0" />
<Button
android:layout_gravity="fill"
android:layout_columnSpan="3"
android:text="=" />
Финальный результат радует глаз:
Как видите, если разобраться, то ничего сложного. Разметка получилась лаконичной и удобной для чтения.
Реклама
Как создать простое приложение-калькулятор с помощью Android Studio?
Создание простого калькулятора в Kotlin с помощью Android Studio | Тану Н ПрабхуВ этом уроке мы научимся создавать простой калькулятор на Kotlin с помощью Android Studio. Кредиты: DigitstoryОписаниеВ этом уроке мы разработаем калькулятор « 10-key » на Android Studio с использованием Kotlin. Включенные кнопки должны быть:
Теперь мы знаем, как должен выглядеть и работать наш калькулятор, давайте приступим. Я постараюсь предоставить все основные шаги, чтобы вы поняли. Шаг 1. Создайте «пустое действие» в Android Studio. Давайте создадим новый проект. Поскольку наш калькулятор содержит только одно действие (нам нужен только один файл действия Kotlin и один файл макета XML), нам нужно выбрать « пустое действие ». Новый → Новый проект → Пустая активность Создание пустой активности в студии AndroidПосле создания пустой активности настройте свои проекты, такие как имя, имя пакета, местоположение, язык и Уровень API. Следуйте приведенному ниже снимку экрана, чтобы настроить проект для согласованности. Убедитесь, что вы выбрали язык Kotlin (очевидно, я пишу код на Kotlin). Затем нажмите «Готово», после чего ваш проект будет загружен. Настройка вашего проектаЧтобы узнать больше об уровне API, вы можете обратиться к официальной документации Google, приведенной ниже. Не обязательно выбирать API 15, как показано на снимке экрана выше. Просто выберите его для согласованности ради учебника. Кодовые имена, теги и номера сборки | Android Open Source ProjectРазрабатываемые выпуски Android организованы в семейства с алфавитными кодовыми именами, вдохновленными вкусными угощениями… source. Шаг 2: Добавление цветов в файл colors.xmlКак следует из названия файлов цветов, мы можем указать цвета для всех кнопок калькулятора. Файл colors.xml можно найти в: app →res →values →colors.xml xml version="1.0" encoding="utf-8" ?> Шаг 3: Изменение файла styles. xml xml Файл стиля используется для определения формат или внешний вид пользовательского интерфейса. Стиль можно применить к отдельному Файл styles.xml можно найти в app →res →values →styles.xml < ресурсы >
Однако, вот история, почему мы написали этот пример калькулятора любви в первую очередь.
Калькулятор любви - историяЯ давно хотел реализовать Калькулятор любви. Я, например, помню, как весело мы в школе выписывали имена и считали процент любви друг к другу. Это было чистое развлечение. В школе мы учились немного меньше за несколько часов, но, по крайней мере, мы программировали 😀 Ну, теперь я знаю, что подсчет очков на бумаге — это тоже алгоритм, но тогда это было просто для развлечения. Следующий шаг — показать вам, как построить алгоритм для расчета процента любви . Я записал видео о том, как рассчитать проценты любви на бумаге. На самом деле, взгляните на видео, потому что я хочу, чтобы вы попробовали это на листе бумаги, таким образом, вы увидите, как алгоритм работает на ваших глазах. Существует не так много алгоритмов, которые вы можете использовать на бумаге, по крайней мере, на маленьком листе бумаги. С приложением Love Calculator мы объясняем в увлекательной форме:
 Узнайте, как начать создавать приложения с помощью Flutter. Подробнее
Вот объяснение алгоритма калькулятора любвиДля того, чтобы алгоритм работал, он объединяет два имени и слово «любит». В этом примере мы будем использовать имена «Мэри» и «Джеймс», поэтому объединенный текст для расчета будет «Мэри любит Джеймса» 9.0025
Мэри и Джеймс искренне влюблены, если можно так сказать :D. Кроме того, попробуйте этот алгоритм на бумаге для вас и вашего тайного любовника, не забудьте скрыть имена, если вы не хотите, чтобы другие узнали 😀
Как заставить приложение Android работать, с программирования, давайте начнем Алгоритм — просто отличный пример для бумаги, но мы здесь, чтобы научиться делать приложение Android.
Шаг 1. Загрузите и установите Android StudioВо-первых, вам необходимо загрузить и установить Android Studio, перейдите на страницу загрузки Android Studio. Установка немного отличается для Windows и Mac (официальные инструкции здесь), но шаги таковы:
Шаг 2. Создайте новый проект Android Studio с именем Love CalculatorЕсли на вашем компьютере уже установлена Android Studio, вам нужно запустить свой первый проект. Кроме того, в нашем блоге есть пошаговое объяснение того, как создать новый проект Android Studio. Однако помните, назовите его «Калькулятор любви». В новом проекте уже есть несколько частей приложения, сегодня мы будем использовать только две:
Шаг 3. Давайте создадим первый макет для приложения Android Android Studio уже создала для нас макет activity_main.xml. В этом макете мы используем ConstraintLayout для позиционирования всех элементов на экране. Например, ConstraintLayout позволяет создавать сложные макеты. В этом макете вы соединяете представления с ограничениями или правилами, насколько далеко компоненты находятся от границы и друг от друга. Позже, когда ConstraintLayout изменяет размер или перемещается, эти правила применяются и изменяют порядок компонентов на экране в соответствии с вашим расположением и расстоянием. Единственное, что вам нужно сделать с ConstraintLayout, это сделать все необходимые соединения между компонентами; в противном случае они окажутся в левом верхнем углу.
Создание макета калькулятора любвиЧтобы создать макет калькулятора любви, откройте файл activity_main.xml и выполните следующие действия. Посмотрите на изображение окончательного макета ниже, чтобы убедиться, что все компоненты находятся на правильном месте. Компоненты (или виджеты) — это визуальные элементы, такие как Button, EditText, TextView и т. д. Вы можете посмотреть видео о калькуляторе любви (выше) или прочитать запись в блоге о редакторе макетов для Android Studio, чтобы узнать больше о среде и о том, как создавать макеты. Шаги для создания макета: Добавьте два EditText-а (в палитре найдите компонент PlainText и используйте перетаскивание)
Добавить один TextView
Добавьте одну кнопку в нижней части экрана
 Окончательный макет должен выглядеть следующим образом: Узнайте, как начать создавать приложения с помощью Flutter. Узнать больше Шаг 4: Как создать приложение для Android — написание кодаПерейдите к MainActivity.java и подготовьте все переменные , которые мы связали с компонентами (EditTexts, TextView и Button) в нашем макете. Вы можете увидеть код ниже. Код должен идти после определения класса MainActivity. Ява Спасибо за прочтение! Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
Когда у нас есть переменные, мы можем инициализировать для них значений. Мы делаем это в функции onCreate объекта MainActivity. Ява Спасибо за прочтение! Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
Также добавьте onClickListener для кнопки Рассчитать после инициализации переменных.
Теперь добавим код в метод onClick . Этот код получает текст из EditTexts , или, другими словами, мы читаем имена, которые вводит пользователь. Более того, мы храним эти значения в переменных стр1 и стр2 . Ява Спасибо за прочтение! Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
Нам нужно имя (значения, которые вводит пользователь) для расчета процента любви. Добавьте эти две строки сразу после OnClick (конечно, после фигурных скобок ({)).
Функции калькулятора любвиМы уже используем некоторые функции из библиотек Android (не зная об этом), но что такое функция. Функция — это блок кода, который дает нам результат для заданных параметров. Для нас уже подготовлено множество функций в Android и в самой Java. Некоторые из них мы уже использовали, например findViewById , getText , toLowerCase . На этот раз мы пишем собственные функции и используем их для расчета процента любви.
Функция подсчета символовДемонстрируем расчет в 3 шага. Аналогично алгоритму, который я показал на бумаге. Для расчета первого шага считаем символы в именах и в слове «любит». Мы делаем это в функции countChars . Ниже приведен код и объяснение функции, шаг за шагом показывающее, что происходит. Ява Спасибо за прочтение! Если вам нравится наш код, вы можете отблагодарите, поделившись этой статьей! Объяснение : Эта функция принимает 2 параметра (имена любовников) и добавляет слово «любит» в середине. Мы строим алгоритм шаг за шагом, чтобы мы могли его протестировать. Теперь добавим вызов функции countChars в конце метода onClick и опробуем его, чтобы увидеть, как он работает. Не забудьте добавить две вторые строки: первая выполняет функцию подсчета символов, а вторая показывает результат на экране Ява Спасибо за прочтение! Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
Теперь давайте запустим приложение в первый раз (проверьте шаг 5, запустив окончательное приложение).
Результат должен быть таким же, как мы рассчитали на бумаге 2211111221. Код, который у вас есть, — это первый шаг нашего приложения. Теперь мы делаем сокращение числа, которое является результатом процента любви. Программирование — это навык, который лучше всего приобретается на практике и на примерах, а не по книгам. Взгляните на наш курс разработки Android и получите необходимые навыки. Начать сейчас Функция для сокращения числа с помощью алгоритма любвиКод, сокращающий число, выглядит так (пояснение ниже): Ява Спасибо за прочтение! Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей! Объяснение : Функция shortenNumber использует рекурсию для вычисления результата. Функция состоит из двух частей по длине (разделяется на , если оператор ), если у нас есть хотя бы два символа (chars) мы складываем числа по краю вместе . Если число состоит из 2 символов, мы возвращаем оставшуюся строку или число, и это число также является результатом . И если мы используем эту функцию в нашем методе onClick , это должно выглядеть так. Кроме того, имейте в виду, что последняя строка отличается, поскольку она использует shortenNumber функция с вычислением параметров. Это только первое сокращение числа, все их мы вычисляем в отдельной функции. Ява Спасибо за прочтение! Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
Если сейчас запустить приложение и ввести Мэри и Джеймс, результат должен выглядеть следующим образом:
Вычислить функцию - заставить алгоритм работать Мы подошли к последнему шагу, и он заставляет работать весь алгоритм. Java Спасибо за прочтение! Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей! Объяснение :Что делает эта функция? повторяет шаги, которые мы сделали до сих пор, чтобы вычислить результат (число, состоящее всего из двух цифр). Мы делаем это с помощью цикла do while . На самом деле, он запускается в первый раз и проверяет, нужно ли запускать снова в конце, в нашем случае (shortString.length() > 2) в конце каждого цикла. Кроме того, эта функция добавляет к выходной строке shortString или число для этого шага вычисления. Выходные данные — это переменная типа String, которая более наглядно показывает расчет, с новыми строками ("\n"), шаг за шагом и окончательным процентом любви в конце. Метод onClick теперь выглядит так (мы меняем две последние строки, чтобы использовать функцию вычисления) Java Спасибо за прочтение! Если вам нравится наш код, вы можете отблагодарить его, поделившись этой статьей!
Шаг 5. Запуск окончательного приложения Запуск окончательного приложенияПосле того, как вы узнали, как создавать приложение для Android, вы знаете, как его тестировать. Вы можете запустить приложение: Здесь вы можете узнать больше о запуске приложения Android от Android Studio. После подключения эмулятора или устройства вы можете запустить приложение двумя способами :
Это показывает диалоговое окно для подключенных устройств (включая виртуальные устройства): Выберите свое устройство и дождитесь запуска приложения. Для нашего примера и окончательного кода при запуске приложения введите значения для Мэри и Джеймса. И вы должны увидеть результат на экране со всеми этапами расчета. Окончательный результат для нашей влюбленной пары находится на экране (см. рисунок ниже) с хорошей оценкой 86%. Проверьте это, попробуйте с именем, фамилией, комбинацией того и другого или псевдонимами.
Шаг 6: Заключение и весело провести время!Это всего лишь один пример приложения. Теперь вы знаете, как сделать приложение для Android, и у вас есть свое первое приложение, которым также интересно пользоваться. Поделитесь ею с друзьями и помните, что у нас есть еще проекты для вас на CodeBrainer. Если вы хотите построить простой проект, вы можете пройти наш курс «Калькулятор». Развлекайтесь, программируя с помощью CodeBrainer Приложение-калькулятор Android Studio Kotlin Tutorial Маркетинг на карантине:
привет и добро пожаловать в этот котлин и
Учебное пособие по Android Studio, меня зовут Кэл, и в сегодняшнем учебном пособии мы собирались построить
простой калькулятор собирался построить этот калькулятор с нуля я сделал еще один
видео, где мы создали калькулятор в Android Studio, однако в этом видео мы использовали сторонний
плагин, который сделает всю тяжелую работу по математике за нас сегодня, наш калькулятор немного проще, но
должны были быть теми, кто отвечал за выполнение всей математики в первой части учебника.
просто собирались отсортировать макет, поэтому просто собирались использовать некоторые стили и некоторые
линейные макеты, а затем во второй части урока собирались связать все кнопки
и заставить их работать, это просто костяк калькулятора, но я мог себе представить,
будущее создание большего количества видео, в которых мы развиваемся, добавляем различные функции и тому подобное, но
да, надеюсь, к концу этого урока у вас будет работающий калькулятор, который вы сможете
опираясь на все сказанное, давайте начнем также с создания нового проекта студии Android im
назовем это приложение-калькулятор kotlin, наш язык программирования — kotlin, и я просто собираюсь
чтобы закончить, первое, что мы собирались сделать, это перейти к темам значений и просто удалить ночь
эта тема просто для того, чтобы немного упростить ее, мы собирались удалить все цвета по умолчанию
и добавим несколько наших собственных, так что я просто создаю красный цвет очень темно-серого цвета, который я называю
почти черный, а также оранжевый, так что это просто довольно простая цветовая схема калькулятора, а затем
собирались перейти к нашим темам, собирались удалить все второстепенные цвета бренда
все комментарии и просто изменение нашего основного цвета на оранжевый и наш основной цвет
чтобы быть нашим почти черным, а затем собирались изменить родительскую тему на совместимость приложений, и мы
можем закрыть оба из них сейчас и перейти к нашей основной деятельности, во-первых, собирались изменить
макет ограничения на линейный макет, устанавливающий ориентацию на вертикальный фон, шел
чтобы придать ему наш почти черный цвет, тогда внутри нашего линейного макета мы собирались создать ограничение
макет я собираюсь дать ему ширину, соответствующую родительской высоте 0dp и весу 2. Code With Cal: Приложение-калькулятор Android Studio Kotlin Tutorial - Разработка мобильных приложений Курсы калькулятора Android StudioТип фильтра: Создание простого приложения-калькулятора в Android Studio [Источник …1. После загрузки файла с исходным кодом (DataFlair-Calculator.zip) следующим шагом будет открытие студии Android: 2. Теперь нажмите на меню «Файлы». : 3. Нажмите «Создать» и выберите «… Android-калькулятор, код приложения 9».0025 › Подробнее: CoursesView Courses Как создать простое приложение-калькулятор с помощью Android Studio?Шаг 3. Работа с файлом MainActivity.java. Откройте файл MainActivity.java внутри класса и создайте метод с именем … android для калькулятора › Подробнее: CoursesView Courses Лучшие курсы и сертификаты Android Studio [2022] Программирование мобильных приложений для портативных систем Android: Часть 1: Мэрилендский университет, Колледж-Парк. › Получите больше: Курсы UniversityView Калькулятор — Android-разработка для начинающихAndroid-разработка для начинающих vol. 1 (Калькулятор) Вы познакомитесь с основами Android Studio и ее функциями, одновременно разрабатывая потрясающий мини-калькулятор. В ходе курса вы научитесь использовать XML-файлы, узнаете, что… совет калькулятор android studio › Подробнее: CoursesView Courses Создание простого калькулятора в Android с использованием JavaУчитесь шаг за шагом. В видео, которое воспроизводится на разделенном экране с вашей рабочей областью, ваш инструктор проведет вас через следующие шаги: Настройте новый проект в Android Studio. Внедрите… учебник по приложению Android-калькулятор › Подробнее: CoursesView Courses Создание простого калькулятора на Android с использованием Java Создание простого калькулятора на Android с использованием Java. › Узнайте больше: КурсыПросмотр курсов Учебные курсы Разработчики AndroidСоздайте серию приложений на языке Kotlin, который используют большинство профессиональных разработчиков Android. Это более старый курс, чем курс Compose, и он научит вас… Учебное пособие по калькулятору Android Studio › Подробнее: CoursesView Courses Как создать приложение Scientific Calculator с помощью Android Studio1. Загрузите код проекта: Scientific Calculator Исходный код приложения. 2. После загрузки файла просто распакуйте его в нужное место. 3. Вы готовы импортировать этот научный калькулятор… › Узнайте больше: КурсыПросмотр курсов Создайте приложение-калькулятор в Android StudioПовысьте свои навыки разработчика Android, создав приложение-калькулятор сегодня в Android Studio! Купить курс $37,81 Купить PLR $67,81 Описание курса › Получить больше: КурсыПросмотреть курсы Приложение Simple Calculator в Android Studio для начинающих Мы собираемся разработать простое функциональное приложение-калькулятор, которое будет выполнять простые арифметические операции, такие как сложение, вычитание, умножение и деление. › Узнайте больше: Курсы DesignView 5 лучших курсов Android Studio 【2022】 - Лучшие курсы …Android Project 2. Project 4: Игра «Угадай число». Проект 11: Викторина с флагом. Полный курс мастер-класса по Android 11 14 реальных приложений — 45 часов Oak Academy, Мехмет ОНГЕЛ Самое… › Узнайте больше: CoursesView Courses Как разработать лучшее приложение-калькулятор для Android? IT Expert …Вы узнаете, как создать приложение-калькулятор. Запуск макета приложения калькулятора и настройки просмотра. Настройка пользовательского интерфейса калькулятора и основные функции. Как рассчитать… › Узнайте больше: Курсы ArtView Codelabs for Android Developer Fundamentals Training CoursesНа этой странице перечислены практические кодовые лаборатории, которые включены в курс Android Developer Fundamentals. Ссылки на концептуальные главы, слайды и приложения, сопровождающие… › Подробнее: Курсы CompanyView Как создать калькулятор индекса массы тела в Android Studio? Формула: ИМТ = (вес) / (рост * рост) Подход: ИМТ — это число, рассчитанное на основе веса и роста человека. › Узнайте больше: КурсыПросмотр курсов Создайте приложение-калькулятор в Android Studio UplyrnСоздайте приложение-калькулятор в Android Studio. 112 просмотров. Последнее обновление 8/2022 Английский. Купите только этот курс за 64,35 сингапурских долларов 12,90 сингапурских долларов *. Или же. 180,00 сингапурских долларов 144,00 сингапурских долларов *. Годовая подписка. Наслаждайтесь… › Узнайте больше: CoursesView Courses Создайте простое приложение-калькулятор для Android за 5 шагов — TechnobyteШаг 1. Создание объектов для наших элементов. Шаг 2: Получение значений из элементов для работы нашего приложения. Шаг 3: Изменение значения EditText нажатием кнопки … › Подробнее: CoursesView Courses Как создать приложение-калькулятор в Android Studio: пошаговое руководство Ниже вы можете скачать код, просмотреть окончательный результат и пошаговое объяснение приложения-калькулятора в Android Studio. › Получите больше: CoursesView Courses Лучшее приложение для Android-калькулятора с исходным кодом 2022Инструкции по запуску приложения Best Calculator для Android с исходным кодом Необходимое время: 5 минут. Лучшее приложение-калькулятор для Android с исходным кодом
Нажмите здесь, чтобы загрузить исходный код! РезюмеВесь этот проект основан на одной идее: заниматься математикой. Вы можете заниматься математикой так же, как с помощью простого калькулятора. Android Studio используется для создания этого проекта. В проекте используется язык программирования Java, чтобы убедиться, что поля указаны правильно. SDK и другие среды выполнения могут быть назначены платформам с Gradle. Для этого используются обертки и другие инструменты. Этот проект также можно реализовать с помощью разных вещей, например мобильных телефонов. Существует очень простой дизайн пользовательского интерфейса для всего проекта.
|

 -->
<style name="ActionButtonStyle">
<item name="android:layout_width">0dp</item>
<
-->
<style name="ActionButtonStyle">
<item name="android:layout_width">0dp</item>
< 5dp</item>
</style>
<!-- EqualButtonStyle for key "=". -->
<style name="EqualButtonStyle">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">match_parent</
5dp</item>
</style>
<!-- EqualButtonStyle for key "=". -->
<style name="EqualButtonStyle">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">match_parent</
 android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="@android:color/black"
android:orientation="vertical">
<TextView
android:id="@+id/tvExpression"
android:layout_width="match_parent"
android:layout_height="80dp"
android:textColor="@color/actionButton"
android:layout_gravity="end"
android:ellipsize="start"
android:singleLine="true"
android:textSize="40sp"
android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="@android:color/black"
android:orientation="vertical">
<TextView
android:id="@+id/tvExpression"
android:layout_width="match_parent"
android:layout_height="80dp"
android:textColor="@color/actionButton"
android:layout_gravity="end"
android:ellipsize="start"
android:singleLine="true"
android:textSize="40sp"  "/>
<TextView
android:id="@+id/tvZero"
android:text="0"/>
<TextView
android:id="@+id/tvBack"
android:text="DEL"/>
<TextView
android:id="@+id/tvEquals"
android:text="="/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
"/>
<TextView
android:id="@+id/tvZero"
android:text="0"/>
<TextView
android:id="@+id/tvBack"
android:text="DEL"/>
<TextView
android:id="@+id/tvEquals"
android:text="="/>
</LinearLayout>
</LinearLayout>
</LinearLayout> example.finalcalculator
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import kotlinx.android.synthetic.main.activity_main.*
import net.objecthunter.exp4j.ExpressionBuilder
class MainActivity : AppCompatActivity()
{
override fun onCreate(savedInstanceState: Bundle?)
{
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
/*Number Buttons*/
tvOne.setOnClickListener {
evaluateExpression("1", clear = true)
}
tvTwo.setOnClickListener {
evaluateExpression("2", clear = true)
}
tvThree.setOnClickListener {
evaluateExpression("3", clear = true)
}
tvFour.
example.finalcalculator
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import kotlinx.android.synthetic.main.activity_main.*
import net.objecthunter.exp4j.ExpressionBuilder
class MainActivity : AppCompatActivity()
{
override fun onCreate(savedInstanceState: Bundle?)
{
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
/*Number Buttons*/
tvOne.setOnClickListener {
evaluateExpression("1", clear = true)
}
tvTwo.setOnClickListener {
evaluateExpression("2", clear = true)
}
tvThree.setOnClickListener {
evaluateExpression("3", clear = true)
}
tvFour. setOnClickListener {
evaluateExpression("4", clear = true)
}
tvFive.setOnClickListener {
evaluateExpression("5", clear = true)
}
tvSix.setOnClickListener {
evaluateExpression("6", clear = true)
}
tvSeven.setOnClickListener {
evaluateExpression("7", clear = true)
}
tvEight.setOnClickListener {
evaluateExpression("8", clear = true)
}
tvNine.setOnClickListener {
evaluateExpression("9", clear = true)
}
tvZero.
setOnClickListener {
evaluateExpression("4", clear = true)
}
tvFive.setOnClickListener {
evaluateExpression("5", clear = true)
}
tvSix.setOnClickListener {
evaluateExpression("6", clear = true)
}
tvSeven.setOnClickListener {
evaluateExpression("7", clear = true)
}
tvEight.setOnClickListener {
evaluateExpression("8", clear = true)
}
tvNine.setOnClickListener {
evaluateExpression("9", clear = true)
}
tvZero. setOnClickListener {
evaluateExpression("0", clear = true)
}
/*Operators*/
tvPlus.setOnClickListener {
evaluateExpression("+", clear = true)
}
tvMinus.setOnClickListener {
evaluateExpression("-", clear = true)
}
tvMul.setOnClickListener {
evaluateExpression("*", clear = true)
}
tvDivide.setOnClickListener {
evaluateExpression("/", clear = true)
}
tvDot.setOnClickListener {
evaluateExpression(".", clear = true)
}
tvClear.
setOnClickListener {
evaluateExpression("0", clear = true)
}
/*Operators*/
tvPlus.setOnClickListener {
evaluateExpression("+", clear = true)
}
tvMinus.setOnClickListener {
evaluateExpression("-", clear = true)
}
tvMul.setOnClickListener {
evaluateExpression("*", clear = true)
}
tvDivide.setOnClickListener {
evaluateExpression("/", clear = true)
}
tvDot.setOnClickListener {
evaluateExpression(".", clear = true)
}
tvClear. text = ""
}
}
/*Function to calculate the expressions using expression builder library*/
fun evaluateExpression(string: String, clear: Boolean) {
if(clear) {
Result.text = ""
Expression.append(string)
} else {
Expression.append(Result.text)
Expression.append(string)
Result.text = ""
}
}
}
text = ""
}
}
/*Function to calculate the expressions using expression builder library*/
fun evaluateExpression(string: String, clear: Boolean) {
if(clear) {
Result.text = ""
Expression.append(string)
} else {
Expression.append(Result.text)
Expression.append(string)
Result.text = ""
}
}
} клавишу «M») до простого ввода дополнительных функций и операторов (sin(), cos(), %, и т. д.). Это сразу же решило проблему нескольких экранов и переключения между ними.
клавишу «M») до простого ввода дополнительных функций и операторов (sin(), cos(), %, и т. д.). Это сразу же решило проблему нескольких экранов и переключения между ними.

 com.
com.
 Android программирование (видеоуроки)
Android программирование (видеоуроки) SQLite. (видео уроки программирования по андроид)
SQLite. (видео уроки программирования по андроид) Методы SetViewText и SetViewImage (программирование под android)
Методы SetViewText и SetViewImage (программирование под android) AlertDialog. Список (программирование под андроид)
AlertDialog. Список (программирование под андроид) Парсим XML в андроид-приложении
Парсим XML в андроид-приложении Обратная связь с помощью PendingIntent (Android Studio)
Обратная связь с помощью PendingIntent (Android Studio) Навигация в Android — табы или выпадающий список
Навигация в Android — табы или выпадающий список Датчик освещенности. (программирование)
Датчик освещенности. (программирование) 9KB
9KB 22KB
22KB 13KB
13KB 89KB
89KB 22KB
22KB 02KB
02KB 18KB
18KB 48MB
48MB constraintlayout.widget.ConstraintLayout
constraintlayout.widget.ConstraintLayout 
 scrollbarSize
scrollbarSize  70008
70008