Как быстро очистить кэш браузера
Что такое кеш и зачем он нужен
Кеш — это временные файлы со всех посещённых сайтов, которые браузер сохраняет на диск. К таким данным относятся картинки, анимация, шрифты и другие элементы страниц. При следующем входе они не загружаются с удалённых серверов, а считываются из локальной памяти. Это позволяет ускорить отображение сайтов и сэкономить трафик.
Большие объёмы кеша часто замедляют работу и могут вызывать неполадки в работе веб‑страниц. При этом все браузеры хранят кеш отдельно, поэтому при использовании нескольких программ данные могут занимать на диске значительное место.
После удаления кеша освободится место, и браузер заработает быстрее. Однако на первоначальную загрузку насыщенных контентом веб‑страниц, возможно, понадобится чуть больше времени.
Как очистить кеш браузера
Во всех браузерах есть функция очистки временных данных. Она работает одинаково, но запускается по‑разному. Вот как это делается.
Google Chrome
Откройте «Меню» → «Дополнительные инструменты» → «Очистить данные просмотров…».

Поставьте галочку напротив «Изображения и другие файлы, сохранённые в кеше» и выберите временной диапазон «Всё время».

Нажмите кнопку «Удалить данные».
Mozilla Firefox
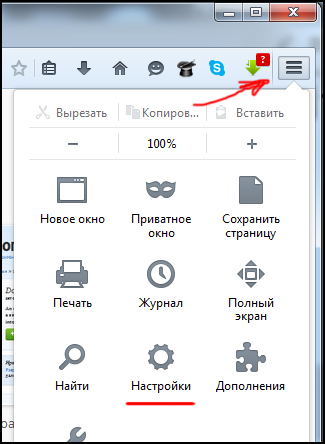
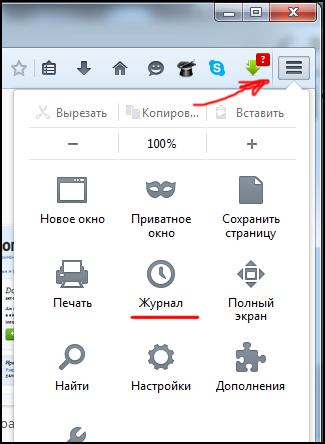
Откройте «Меню» и перейдите в настройки.

Зайдите в раздел «Приватность и защита» → «Куки и данные сайтов» и нажмите кнопку «Удалить данные».

Выделите пункт «Кешированное веб‑содержимое» и кликните «Удалить».

Opera
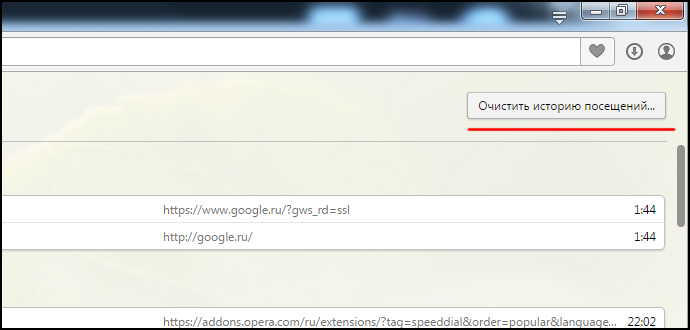
Откройте настройки, прокрутите список в самый низ и нажмите кнопку «Очистить историю посещений…».

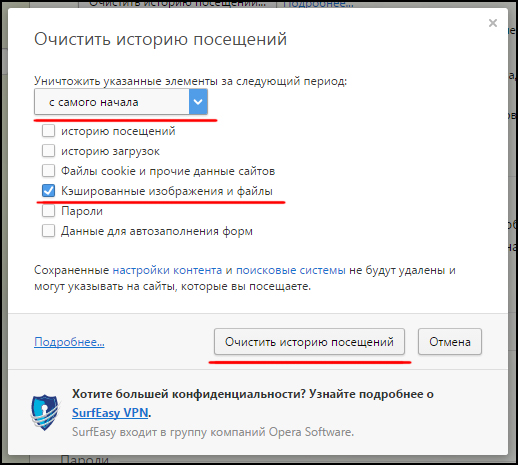
Выберите диапазон «Всё время» и отметьте элемент «Кешированные изображения и файлы».

Нажмите кнопку «Удалить данные».
«Яндекс.Браузер»
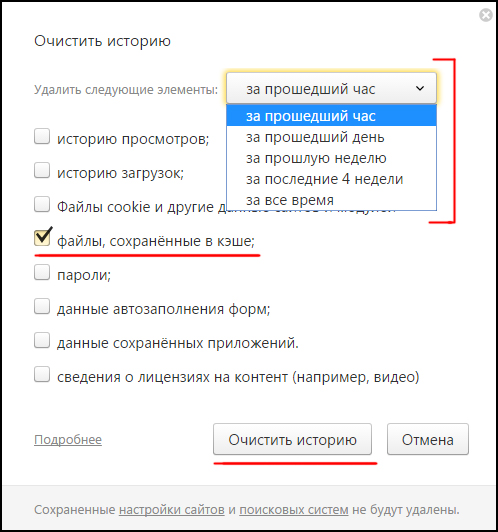
Запустите «Настройки» → «Дополнительно» → «Очистить историю».

Установите параметр «За все время» и отметьте пункт «Файлы, сохраненные в кеше».

Нажмите кнопку «Очистить».
Microsoft Edge
Перейдите в «Настройки» → «Журнал» → «Очистить данные браузера».

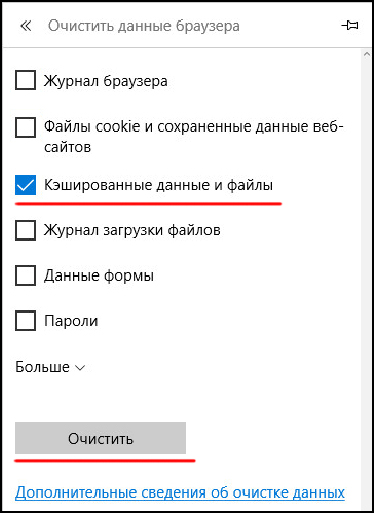
В выпадающем меню «Диапазон времени» выберите «Всё время» и поставьте галочку напротив пункта «Кешированные изображения и файлы».

Кликните на кнопку «Очистить сейчас».
Safari
Откройте меню «История» и выберите «Очистить историю…».

Установите значение «всю историю» для параметра «Очистить».

Нажмите кнопку «Очистить историю».
Internet Explorer
Кликните по иконке шестерёнки, а затем «Безопасность» → «Удалить журнал браузера…».

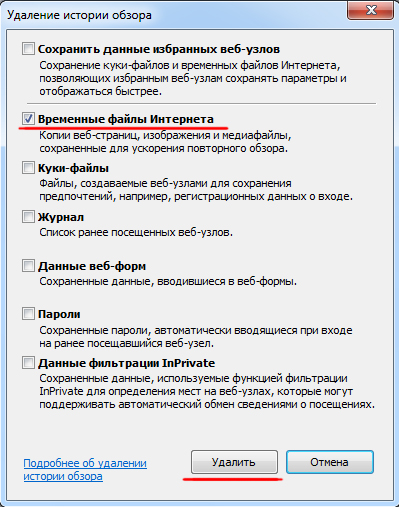
Поставьте галочку напротив пункта «Временные файлы Интернета и веб‑сайтов».

Нажмите кнопку «Удалить».
Читайте также 💻
Что такое кэш браузера и как его чистить?


Часто мы в MyOwnConference советуем нашим клиентам очистить кэш браузера. Ведь чистка кэша помогает решить проблему, не обращаясь в службу поддержки. Однако не все знают, что же такое кэш и как его чистить. Поэтому сегодня мы ответим на эти вопросы.
Что такое кеш?
Кэш или кеш — это специальное место на жестком диске компьютера, куда сохраняются ранее посещенные страницы, изображения и любые другие данные с просмотренных интернет-страниц.
На практике это выглядит так: вы просматриваете различные сайты в сети. Когда какая-либо страница открывается в браузере впервые, то вся информация со страницы (текст, графика, видео ролики) загружается с сервера, на котором располагается сайт.
Если владелец ресурса подключил кэширование, то после первого визита информация со страницы будет сохраняться на жестком диске в специальной папке, которая и называется кэш. Когда вы посетите такой сайт еще раз, то браузер проверит содержимое сайта и загрузит только новую информацию. Остальные данные для отображения страницы будут взяты именно из кэша.
Зачем вообще нужен кэш? Дело в том, что его использование позволяет значительно повысить скорость загрузки сайтов и уменьшить нагрузку на интернет-соединение.
Зачем чистить кэш?
Есть несколько причин, по которым нужно периодически чистить кэш всем, кто прос
Как очистить кэш браузера и зачем это нужно?
Когда мы готовим свой сайт к представлению аудитории, то стараемся проработать каждую мелочь. Подходящий шрифт, дизайн социальных кнопок, логотип и сочетание цветов – всё это должно быть обдумано и реализовано.
Однако каким бы ни было визуальное оформление, технические характеристики гораздо важнее, а одна из наиболее весомых – быстродействие. Именно для улучшения этого параметра веб-мастера настраивают кэширование.
Выступая в роли обычных пользователей, мы не сталкиваемся с проблемами настройки кэширования своего ресурса. Однако часто возникают ситуации, когда необходимо знать, как очистить кэш браузера. О том, когда и как это делать пойдет речь в данной статье.
Путешествуя по просторам Всемирной паутины, мы посещаем огромное количество сайтов, где просматриваем текст, картинки, видеозаписи. Когда интернет-страница открывается в браузере впервые, то вся информация (текстовая и графическая) загружается с сервера, на котором расположен ресурс.
Если же веб-мастер настроил кэширование, то после первого просмотра данные будут сохраняться в специальном разделе на жестком диске компьютера пользователя (этот раздел и называется кеш браузера).
Оценить возможности, которые дает кэш, вы можете, пронаблюдав за самым обычным явлением – загрузкой главной страницы какого-либо ресурса, используя мобильный интернет. Наберите в поиске любой запрос и перейдите по одной из ссылок. Когда страница веб-ресурса загрузится, вернитесь назад и снова перейдите по ссылке.
Главная страница сайта появится на экране гораздо быстрее. Причина этого заключается в следующем: браузер загружает данные из кэша, который расположен в памяти вашего устройства, что, согласитесь, гораздо ближе, чем сервер за тридевять земель.
Стоит также отметить, что далеко не всё содержимое сайта кэшируется. Настройки кэша выставляются каждым веб-мастером по собственному усмотрению. Если же информационный ресурс создается при помощи CMS (WordPress, Joomla, Drupal), то разработчику, как правило, доступны уже готовые решения по обеспечению кеширования в виде плагинов (которые имеют стандартные установки и часто не нуждаются в дополнительных настройках).
В CMS WordPress, к примеру, широкую популярность обрели плагины WP Super Cache и W3 Total Cache.
Когда вы очищаете кэш, то удаляете все графические и текстовые данные, полученные с посещенных ранее сайтов. То есть, при загрузке страниц информационных ресурсов, браузер снова будет брать все данные непосредственно с сервера.
Теперь, когда стало ясно, что значит очистить кэш браузера, разберемся с причинами необходимости выполнения такой процедуры:
Когда вы сталкиваетесь с разработкой информационного ресурса, то очистка кэша – настолько привычная и регулярная процедура, что проводится абсолютно «на автомате» (ведь сайт всё время меняется, а результат нужно увидеть сразу же).
Если же вы рассматриваете себя в роли пользователя, то в этом случае необходимость чистить кэш возникает гораздо реже. Однако, не удаляя кэш, вы не увидите многие обновления на сайтах (через какое-то время, конечно, увидите, но это может быть месяц, а может и полгода, в зависимости от того, какую длительность хранения кэша сайта установил веб-мастер).
Также не стоит забывать и о том, что копии страниц, сохраненные браузером, имеют кое-какой вес. Кроме того, каждый браузер имеет свой собственный кэш, то есть, открыв веб-ресурс в Гугл Хром, а затем в Firefox, вы создадите на своем компьютере 2 копии одних и тех же страниц. А если сайтов посещено тысячи, и кэш не очищался несколько месяцев, то место, занимаемое копиями, будет довольно существенное.
Рассмотрим удаление кэша в некоторых популярных на сегодняшний день браузерах:
- Интернет Эксплорер:
Заходим в меню браузера, после чего ищем пункт «Сервис». Нажимаем «Удалить журнал обозревателя», а в появившемся окне ставим галочку только напротив пункта «Временные файлы интернета». Жмем «Удалить».
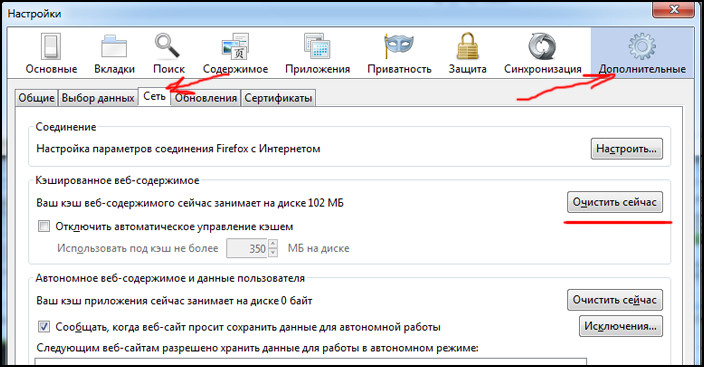
Переходим в меню и выбираем пункт «Настройки». Открываем вкладку «Дополнительные» и ищем в ней пункт «Сеть». Перейдя к содержимому, видим, среди прочего, надпись «Кэшированное веб-содержимое», напротив которой расположена кнопка «Очистить сейчас». Жмем по заветной кнопке и процесс завершен.
Для того чтобы очистить кэш в браузере Хром, заходим в меню и открываем пункт «Инструменты». Нажимаем на «Показать дополнительные настройки», после чего кликаем по «Очистить историю». Если нужно очистить весь кэш, то указываем период «За всё время», а галочку ставим только напротив пункта «Изображения и другие файлы, сохраненные в кэше». Жмем на «Очистить историю».
Заходим в раздел «Настройки», кликаем на «Безопасность». Нажимаем на «Очистить историю посещений», а в разделе «Уничтожить следующие элементы» стоит выбрать «С самого начала» (если хотим очистить весь кэш). Ставим галочку только напротив «Очистить кэш» и нажимаем на «Очистить историю». Процесс завершен.
- Яндекс.Браузер:
Для того чтобы очистить кэш в Яндекс.Браузере, заходим в меню и выбираем вкладку «Инструменты». Переходим в «Удаление данных о просмотренных страницах».
Чтобы очистить весь кэш, в выпадающем списке рядом с надписью «Удалить указанные ниже элементы» выбираем «За все время». Ставим отметку только напротив пункта «Очистить кэш» и кликаем по кнопке «Очистить историю».
Таким образом, очистка кэша позволяет освободить место на жестком диске компьютера, поэтому не стоит лениться совершить несколько кликов мышкой.
Браузер — программа через которую осуществляется посещение сайтов и просмотр страниц в Интернете. Для уменьшения скорости загрузки страниц сайтов во всех популярных браузерах используется система кэширования. При кэшировании происходит автоматическое сохранение временных файлов с просматриваемых вами сайтов на ваш компьютер. Эти файлы называются кэшом браузера и иногда его нужно вычищать.
В этой статье вы узнаете, как очистить кэш браузера Mozilla Firefox, Google Chrome, Яндекс Браузера, Internet Explorer и Opera.
Зачем нужна очистка браузера?
При просмотре страниц сайтов, а также при просмотре фильмов и видеороликов онлайн, на компьютер сохраняются временные файлы для скорейшей загрузки при следующем посещении этого сайта. Таким образом, при повтором посещении сайта у вас загрузятся картинки (например логотип сайта) не через Интернет, а версия хранящийся на компьютере, если она с момента последнего посещения не изменилась.
Это позволяет значительно ускорять время загрузки сайтов и видео, но есть два минуса. Во-первых, кэш браузера копится и со временем начинает занимать значительную часть свободного места на жестком диске. Во-вторых, файлы в кэше могут отличаться от измененных на сайте. В таком случае может произойти сбой при котором сайт некоторое время будет отображаться некорректно.
Именно поэтому периодически требуется очистка браузера и ниже я расскажу как это сделать в самых популярных браузерах. Оговорюсь сразу, что инструкции приведены для последних версий браузеров Mozilla Firefox, Google Chrome, Opera, Internet Explorer и Яндекс Браузер на момент написания статьи. Если у вас установлена более поздняя версия, то настройки могут отличаться от показанных на скриншотах. Рекомендую обновить вашу версию браузера до последней версии.
Чистка кэша в Яндекс Браузере
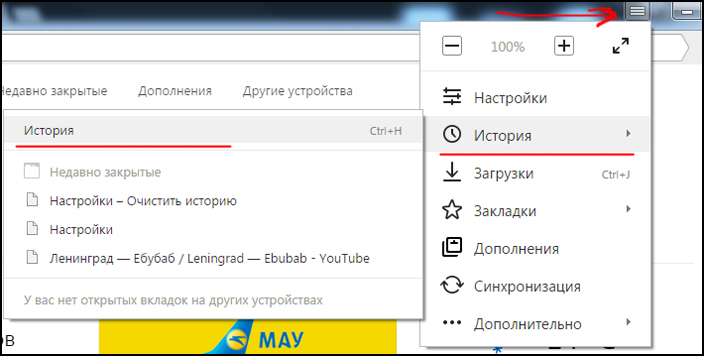
Перейдите в настройку истории посещений в Яндекс Браузере. Для этого запустите Яндекс Браузер и нажмите в правом верхнем углу Настройки браузера Yandex — История — История. Также для вызова этой настройки вы можете просто нажать комбинацию клавиш Ctrl+H.


Нажмите кнопку Очистить историю.


В появившимся окне выберите пункт «за всё время» и поставьте галки напротив данных которые хотите удалить. Для очистки кэша Яндекс Браузера поставьте галку рядом с пунктом «файлы, сохраненные в кэше» и нажмите очистить историю.


На этом всё, кэш почищен.
Чистка кэша в Google Chrome
Чистка кэша в браузере Гугл Хром происходит точно таким же образом, как и в Яндекс Браузере.
Кликните в правом верхнем углу на Настройка и управление Google Chrome — История — История. Или нажмите комбинацию клавиш Ctrl+H.


Теперь нажмите «Очистить историю».


В появившимся окне выберите удалить историю за всё время, а также поставьте галку рядом с пунктом «изображения и другие файлы, сохраненные в кеше». После этого нажмите «Очистить историю».


Обратите внимание, браузер Google Chrome, в отличии от Яндекс Браузера показывает сколько места на компьютере можно освободить удалив кэш. На скриншоте выше например целых 637 мегабайт можно освободить если почистить кэш браузера Гугл Хром.
Чистка кэша в Mozilla Firefox
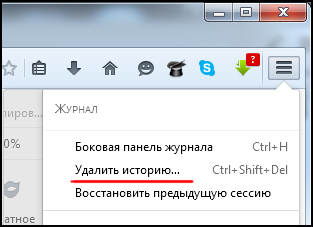
Для того, чтобы почистить кэш в браузере Mozilla Firefox нажмите «Открыть меню» — «Журнал» — «Удалить историю». Или просто нажмите комбинацию клавиш Ctrl+Shift+Del чтобы сразу войти в это меню.


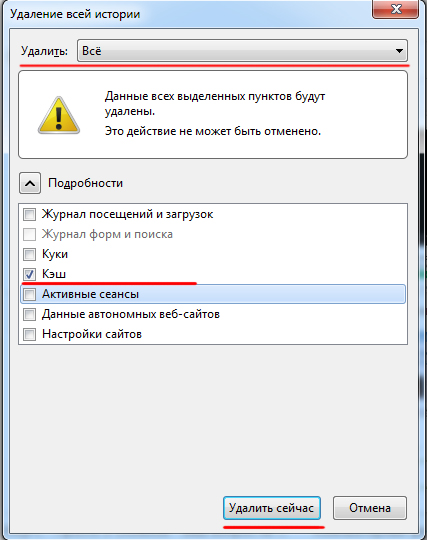
В открывшимся окне выберите пункт «Удалить всё» и поставьте галку напротив пункта «Кэш». В этом случае удалиться только кэш Mozilla Firefox. Для удаления всего сохраненного выберите все галки.


После нажатия кнопки «Удалить сейчас» кэш браузера Mozilla Firefox и история посещений (если вы это выбрали) удалится.
Чистка кэша в Internet Explorer
Браузер Internet Explorer является стандартным браузером по-умолчанию в операционных системах Windows и установлен на каждом компьютере.
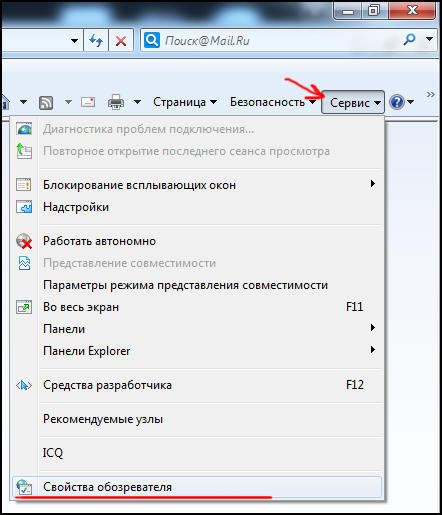
Для того, чтобы почистить кэш Internet Explorer кликните на значок шестеренки в правом верхнем углу и зайдите в свойства обозревателя.


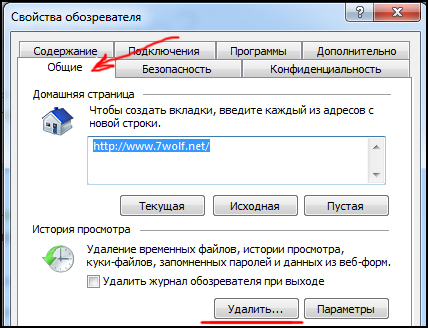
На закладке «Общие» выберите пункт «Удалить» в разделе временных файлов. Обратите внимание, вы также можете поставить галку у пункта «удалять журнал браузера при выходе». Эта настройка вам может помочь, если вы хотите скрыть посещенные собой сайты перед близкими.


В открывшемся окне вы можете убрать галку у первого пункта сверху, если хотите сохранять кэш избранных сайтов. Второй пункт отвечает за очистку кэша в Internet Explorer.


Поставьте ее и нажмите «Удалить».
Чистка кэша в Opera
Действия будут практически такими же как и при очистке кэша в браузерах Гугл Хром и Яндекс Браузер. Нажмите Меню в левом верхнем углу и перейдите в Историю. Также вы можете воспользоваться комбинацией клавиш Ctrl+H, чтобы быстро перейти в это меню.


Кликните «Очистить историю посещений».


В появившимся окне укажите удалять данные за следующий период: с самого начала. Поставьте галку напротив пункта «чистить кэшированные изображения и файлы». Также вы можете почистить и остальную историю браузера, например историю загрузок и сохраненные пароли. После выбора нажмите «Очистить историю посещений».


Кэш браузера Opera удалён.
Чистка кэша браузеров с помощью программы CCleaner
Программа CCleaner бесплатна и позволяет удалять производить очистку системы от лишнего мусора. Скачать программу Ccleaner вы можете на официальном сайте или по прямой ссылке.
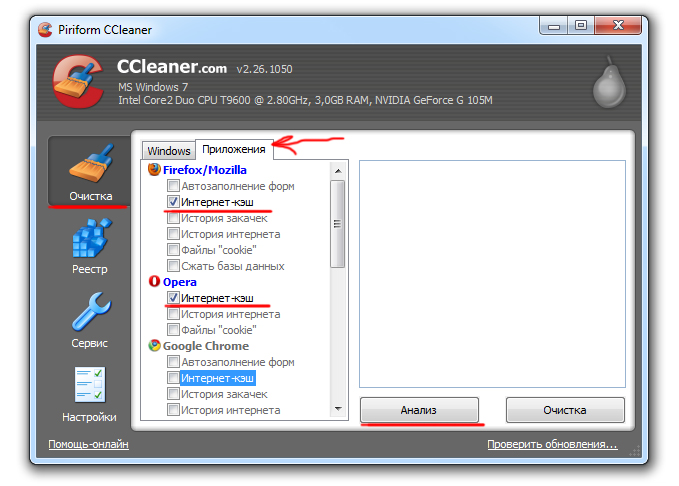
Запустите Ccleaner и перейдите в закладку Очистка. В разделе Windows вы можете удалить кэш поставив галки в разделе Internet Explorer, а в разделе приложения для Google Chrome, Opera и Mozilla Firefox.


Лично я рекомендую вам ставить все возможные галки, чтобы делалась полная очистка кэша и паролей. После выбора всех необходимых данных для очистки нажмите «анализ».


Программа подсчитает какой объем свободного места освободится при выбранных параметрах и выдаст сводную таблицу. В моём случае на скриншоте выше Ccleaner предлагает удалить кэша браузеров на 376 мегабайт.
Для очистки остаётся лишь нажать кнопку Очистка.
Кэш браузера | .htaccess
- htaccess кэширование сохраняет содержимое веб-страницы на локальном компьютере, когда пользователь посещает ее;
- Использование кэша браузера – веб-мастер дает указания браузерам, как следует рассматривать ресурсы.
Когда браузер отображает веб-страницу, он должен загрузить логотип, CSS файл и другие ресурсы:
Кэш браузера «запоминает» ресурсы, которые браузер уже загрузил. Когда посетитель переходит на другую страницу сайта, логотип, CSS файлы и т.д. не должны загружаться снова, потому что браузер уже «запомнил» их (сохранил). В этом заключается причина того, почему во время первого посещения загрузка веб-страницы занимает больше времени, чем при повторных.
Когда вы используете кэширование, файлы веб-страницы будут сохранены в кэше браузера. Страницы будут загружаться в разы быстрее при повторных посещениях. Также будет с другими страницами, которые используют одни ресурсы.
- Измените заголовки запроса ресурсов, чтобы использовать кэширование;
- Оптимизируйте свою стратегию кэширования.
Для большинства людей единственный способ кэширования сайта htaccess заключается в том, чтобы добавить код в файл .htaccess на веб-сервере.
Файл .htaccess контролирует многие важные настройки для вашего сайта.
Приведенный ниже код указывает браузеру, что именно кэшировать и как долго это «запоминать«. Его следует добавить в начало файла .htaccess:
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##
Сохраните файл .htaccess, а затем обновите веб-страницу.
В приведенном выше коде заданы промежутки времени. Например, 1 year (1 год) или 1 month (1 месяц). Они связаны с типами файлов. Приведенный выше код устанавливает, что .jpg файлы (изображения) следует кэшировать в течение года.
Если бы вы хотели изменить это, чтобы и JPG изображения кэшировались в течение месяца, то вы бы просто заменили «1 год» на «1 месяц«. Указанные выше значения кэширования через htaccess оптимальны для большинства веб-страниц.
Описанный выше метод называется «Expires«, он помогает с кэшированием большинству новичков. После того, как вам станет проще работать с кэшированием, можете попробовать другой метод кэширования Cache-Control, который дает больше возможностей.
Возможно, что метод Expires не сработает на вашем сервере, в этом случае вы возможно захотите попробовать использовать Cache-Control.
Этот метод позволяет получить больше контроля над кэшированием страниц в браузере, но многие считают, что проще прописать все настройки один раз.
Пример использования в файле .htaccess:
# 1 Month for most static assets <filesMatch ".(css|jpg|jpeg|png|gif|js|ico)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch>
Приведенный выше код устанавливает заголовок Cache-Control в зависимости от типа файла.
Рассмотрим упомянутую выше строку кода кэширования в браузере htaccess:
# 1 Month for most static assets
Данная строка — просто примечание. Файл .htaccess игнорирует строки, начинающиеся с символа #. Это примечание рекомендуется, так как у вас может быть несколько различных наборов данных в качестве решения для кэширования файлов:
<FilesMatch ". (CSS | JPG | JPEG | PNG | GIF | JS | ICO) $">
Упомянутая выше строка говорит, что, «если файл будет одним из этих типов, то мы сделаем что-то с ним… »
Самое важное в этой строке то, что в ней перечислены различные типы файлов (CSS, JS, JPEG, PNG и т.д.) и что инструкции кэширования следует применять к этим типам файлов. Например, если вы не хотите, чтобы JPG файлы кэшировались в течение указанного периода времени, можете удалить «JPG«. Если вы хотите добавить HTML, то нужно в этой строке указать «HTML«:
Header set Cache-Control "max-age=2592000, public"
В упомянутой выше строке установлены фактические заголовки и значения:
- Часть «Header set Cache-Control» — устанавливает заголовок;
- Переменная «max-age=2592000» – указывает, сколько времени займет процесс кэширования (в секундах). В этом случае мы осуществляем кэширование в течение одного месяца (2592000) секунд;
- Часть «public» сообщает о том, что это общедоступно.
Эта строка кэширования через htaccess закрывает оператор и заканчивает блок кода.
Если вы составляете список изображений, которые будут кэшироваться в течение года и более, помните, что если вы вносите изменения в свои страницы, они могут быть не видны всем пользователям. Так как пользователи обратятся к кэшируемым файлам, а не к существующим. Если есть файл, который вы периодически редактируете (например — файл CSS),то можно преодолеть проблему кэша с помощью цифрового отпечатка URL.
Получение нового (некэшируемого) файлового ресурса возможно при наличии уникального имени. Например, если файл CSS назван «main.css», то вместо этого мы могли бы назвать его «main_1.css». В следующий раз, когда мы поменяем его имя, мы можем назвать файл «main_2.css». Это полезно для файлов, которые периодически изменяются.
При кэшировании файлов htaccess необходимо указать один заголовок из пары Expires или Cache-Control max-age, а также один из заголовков Last-Modified или ETag для всех кэшируемых ресурсов. Использовать и Expires, и Cache-Control: max-age излишне, как и Last-Modified и ETag одновременно.
Данная публикация представляет собой перевод статьи «Leverage browser caching» , подготовленной дружной командой проекта Интернет-технологии.ру
Как очистить кэш браузера
Что такое кэш? У каждого браузера есть особая папка или директория на жестком диске, в которую сохраняются временные файлы из интернета. К таким временным файлам можно отнести изображения, видео, элементы дизайна сайтов и многое другое. Все это называется кэшем.
Для чего вообще нужен кэш? В большинстве случаев кэш нужен для того, чтобы ускорить загрузку страниц, которые Вы уже посещали. Если интернет страница уже сохранена в кэше Вашего браузера, то при ее повторном открытии большая часть информации будет загружаться не из сети, а непосредственно из кэша браузера (то есть, по сути, с Вашего компьютера). Такая страница будет открыта очень быстро.
Также Вам будет интересно Как посмотреть сохраненные пароли в Google Chrome и Как отключить рекламу в интернете.
В частности будет рассказано про то, как очистить кэш в браузерах:
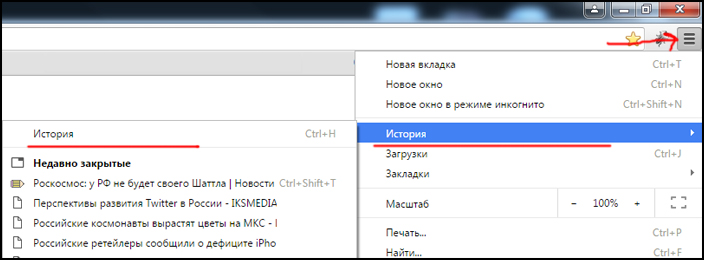
Для начала нужно зайти в историю браузера. Для этого запускаем сам браузер, после чего нажимаем на «Меню» в правом верхнем углу и переходим в раздел «История» —> «История».

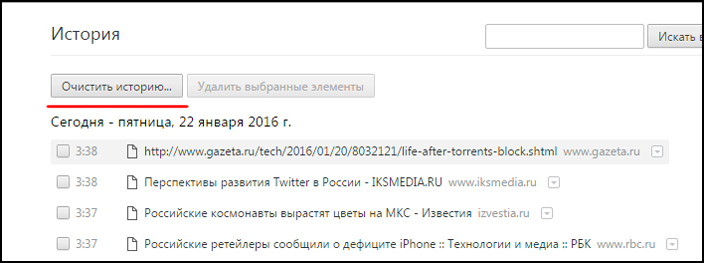
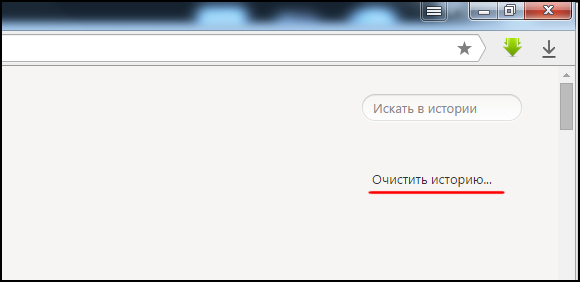
Должно появиться новое окно, в котором нажимаем на «Очистить историю…».

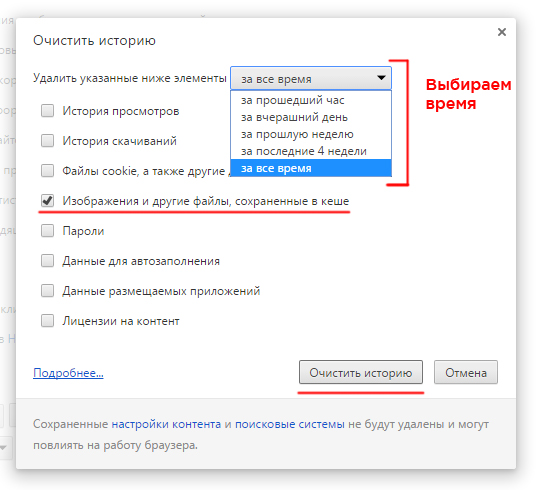
В появившейся вкладке можно произвести некоторые настройки. Так, мы можем выбрать период времени, за который хотим очистить кэш. Для удаления кэша ставим флажок возле пункта «Изображения и другие файлы, сохраненные в кеше» и нажимаем на «Очистить историю».

Важно!!! Помимо кэша можно удалить и другую информацию (например, историю просмотров, пароли, данные для автозаполнения). Но нужно быть осторожным. Например, после удаления всех паролей Вам придется заново вводить данные для всех учетных записей (в частности это почта и аккаунты социальных сетей). Так что хорошо подумайте, перед тем как удалять что-то кроме кэша.
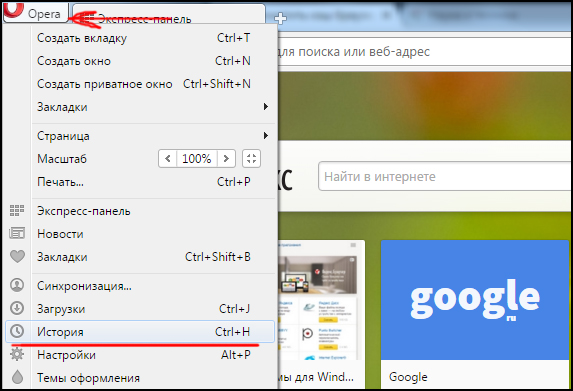
После запуска браузера нажмите на «Opera» в верхнем левом углу и перейдите в раздел «История».

Далее выбираем «Очистить историю посещений…».

Откроется новая вкладка, в которой необходимо провести некоторые настройки. В первую очередь, выбираем тот период времени, за который кэш будет полностью удален. Далее устанавливаем флажок возле пункта «Кэшированные изображения и файлы». С других пунктов галочку можно снять. Теперь нажмите «Очистить историю посещений» и весь кэш удалится.

В первую очередь нам нужно попасть в настройки. С этой целью нажмите на «Настройки браузера Yandex» в правой верхней части экрана. Далее переходим в раздел «История» —> «История».

Должно появиться окошко, в котором необходимо нажать на кнопку «Очистить историю…».

По аналогии с предыдущими браузерами выбираем период времени. Установите флажок возле пункта «файлы сохраненные в кеше» и нажмите на «Очистить историю».

Дождитесь завершения процедуры, кэш с Яндекс.Браузер будет удален.
Читайте также Как узнать IP адрес своего компьютера и Как увидеть в браузере пароль скрытый звёздочками.
Обратите внимание, что в Mozilla FireFox очистить кэш можно двумя различными методами.
Первый метод удаления кэша в FireFox
В этом случае будет удален весь кэш из браузера. Нажмите на кнопку «Открыть меню» в правом верхнем углу экрана и выберите пункт «Настройки».

Далее переходим во вкладку «Дополнительные» —> «Сеть». В разделе «Кэшированное веб-содержимое» нажимаем на кнопку «Очистить сейчас». В этом случае абсолютно весь кэш браузера будет удален.

Второй метод удаления кэша в FireFox
Это метод предусматривает возможность выбора промежутка времени, за который нужно удалить кэш. При помощи ЛКМ нажмите на кнопку «Открыть меню» —> «Журнал».

После этого в правой части экрана появится колонка, в которой необходимо выбрать пункт «Удалить историю…».

Выбираем промежуток времени. Устанавливаем флажок напротив пункта «Кэш» и нажимаем на кнопку «Удалить сейчас».

При этом кэш за выбранный Вами промежуток времени будет полностью удален.
Браузер Internet Explorer нельзя назвать популярным, но определенный круг людей активно им пользуется. Поэтому рассмотрим процесс удаления кэша и на этом браузере.
С помощью ЛКМ переходим в раздел «Сервис» —> «Свойства обозревателя».

Далее нужно перейти во вкладку «Общие» и нажать «Удалить».

Ставим флажок возле пункта «Временные файлы Интернета» и при помощи ЛКМ нажимаем кнопку «Удалить».

После этого весь кэш будет удален.
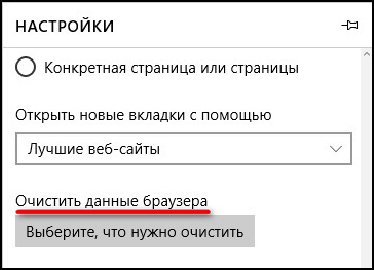
Запустите браузер. Зайдите в «Настройки» и найдите пункт «Очистить данные браузера». Далее нажмите на кнопку «Выберите, что нужно очистить».

Дальше все очень просто. Поставим галочку возле пункта «Кэшированные данные и файлы» и нажмем на кнопку «Очистить». При этом запустится процедура удаления кэша.

Очисть кэш браузера можно с помощью утилиты CCleaner.
Перейдите во вкладку «Очистка» —> «Приложения» и установите флажок напротив пункта «Интернет-кэш» под своим браузером. Далее нажмите кнопку «Анализ».

Программа подсчитает, сколько файлов будет удалено. После этого нажимаем «Очистка».

На первый взгляд может показаться, что с помощью популярной утилиты CCleaner можно очистить кэш любого браузера, но это не совсем так. Программа поддерживает лишь ограниченное количество браузеров. Все самые популярные браузеры можно очистить с ее помощью. Но, если Вы используете не очень популярный браузер, то очистить его кэш с помощью CCleaner не получится.
Как очистить кэш браузера: самый простой способ
Как очистить кэш браузера нужно знать каждому – эта часть работы веб-обозревателя очень важна. Не хотите проблем с производительностью? Читайте наш обзор – мы подробно объяснили, зачем удалять данные и как это правильно делать.
Зачем нужен кэш
Прежде чем обсуждать, как почистить кэш браузера, стоит кратко отметить, что это такое и зачем используется.
Cash — это специальное хранилище, которое находится на жестком диске устройства. В память буфера попадают данные с просмотренных страниц – текст, файлы, картинки. При открытии веб-ресурса, система проверяет, не изменилось ли содержимое страницы – если все совпадает, данные подставляются автоматически.
Это позволяет сэкономить время загрузки, снизить потребление трафика. А еще пользователи получают доступ к ресурсам даже без подключения к интернету.

Как очистить
Главная тема нашего обзора – как очистить в браузере кэш на разных браузерах. Зачем это делать, если хранилище обладает множеством полезных функций?
- Чтобы избежать медленной работы обозревателя;
- Для актуализации содержимого веб-страниц;
- После чистки устройства от вирусов;
- Для обновления паролей и иных данных.
Перейдем к конкретным примерам – первая часть обзора расскажет, как очистить кэш браузера от компании Яндекс.
Яндекс. Браузере
Продукт российского разработчика очень прост в управлении – достаточно нажать на несколько кнопок, чтобы стереть ненужную информацию. Итак, если вы хотите удалить файлы cookie и очистить кэш своего браузера:
- Нажмите на кнопку в виде трех полосок на верхней панели;
- Выберите последний пункт меню, который называется «Дополнительно»;
- Нажмите на строчку «Очистить историю»;
- Выберите период в специальном окошке;
- Установите галочку напротив нужного пункта и снимите галочки напротив других параметров;
- Подтвердите действие, нажав кнопку «Очистить». Готово!

А вот небольшой полезный совет. Вы можете воспользоваться горячими клавишами, чтобы открыть нужный пункт меню:
- Чтобы убрать данные в операционной системе Windows, используйте Ctrl + Shift + Del;
- Почистить кэш браузера на Макбуке можно сочетанием клавиш Shift + ⌘ + Backspace.
Теперь рассмотрим, что необходимо сделать, чтобы открыть кэш браузера Интернет Эксплорер для Виндовс.
Internet Explorer
Читайте инструкцию, чтобы узнать, как в браузере почистить кэш память – мы привели памятку для разных версий Internet Explorer.
Для 10 и 11:
- Кликните на иконку «Сервис», изображенную в виде шестеренки. Она находится справа в верхней части экрана;
- Выберите строчку «Безопасность»;
- Далее кликните на «Удалить журнал»;
- Выберите нужные данные, отметьте их и завершите операцию.
Для 9:
- Войдите в меню «Сервис»;
- Перейдите к блоку «Свойства»;
- Повторите шаги 3-4, описанные выше.
Для 8:
- Нажмите на кнопку «Безопасность» на верхней панели;
- Повторите 3-4 шаги, описанные выше.
Microsoft Edge
Мы поговорили о классической версии от Майкрософт, а теперь посмотрим, как производится очистка кэша браузера Edge – версии, предназначенной для Виндовс 10:
- Запустите программу;
- Нажмите на кнопку в виде звездочки – находится на верхней панели справа. Она может называться «Избранное» или «Центр»;
- Нажмите на вкладку «Журнал»;
- На верхней панели появится кнопка «Очистить журнал» – смело нажимайте на нее;

- Установите галочки напротив нужных пунктов и подтвердите действие.
Как видите, все очень просто, справится даже новичок. Ниже читайте, как очистить куки и кэш браузера в Хроме.
Google Chrome
Если вы хотите удалить кэш браузера Хром, следуйте нашей инструкции – мы подробно описали все шаги, которые необходимо выполнить пользователю:
- Войдите в программу;
- Кликните на кнопку управления настройками – три точки в верхнем углу справа;
- Нажмите на строчку «Дополнительные инструменты»;
- Выберите пункт «Удаление данных о просмотренных страницах»;

- Откроется небольшое окно очистки истории – выберите вкладку «Дополнительные настройки»;
- Отметьте пункты, которые хотите стереть и завершите операцию нажатием на кнопку удаления.

Небольшой совет. Чтобы быстро открыть меню управления данными, можно воспользоваться комбинацией Ctrl + Shift + Del.
Mozilla Firefox
Чтобы сбросить кэш браузера Мозила, нужно запомнить последовательность несложных действий – сохраняйте эту статью в закладки, чтобы не потерять:
- Нажмите на кнопку в виде трех полос – вы найдете ее в верхнем углу справа;
- Найдите строчку «Настройки»;

- В новом окне слева кликните на пункт «Приватность и защита»;
- Выберите раздел «Куки и данные сайтов»;
- Справа будет кнопка «Удалить данные» – она-то нам и нужна;

- Установите галочку напротив пункта «Кэшированное веб-содержимое» и подтвердите действие.

Убедились в том, что просмотреть и очистить ненужные данные несложно. Посмотрим, как зайти в кэш браузера Опера.
Opera
Разберемся, как стереть cash в Опере за несколько минут:
- Кликните на иконку меню – она имеет вид красной буквы «О» и находится в верхнем левом уголке экрана;
- Выберите строчку «Настройки»;
- Следующий шаг – поиск вкладки «Безопасность» с левой стороны страницы;
- Нажмите на кнопку «Очистить историю посещений» или «Clear browsing data»;

- Выберите временной отрезок и установите галочки напротив конкретных данных;
- Завершите операцию нажатием на кнопку удаления.

Safari
Каждому пользователю Mac необходимо знать, где хранится кэш браузера и как очистить хранилище при необходимости:
- На верхней панели меню найдите кнопку «Safari»;
- Войдите во вкладку «Настройки» и найдите пункт «Дополнения»;
- На экране вы увидите строку «Показывать меню «Разработка»» – отметьте опцию галочкой для включения;
- На верхней панели появится иконка «Разработка» – щелкните на нее и найдите строчку «Очистить кэши».

Обратите внимание! Вызвать меню можно с помощью сочетания горячих клавиш ⌥ + ⌘ + E.
Мы рассмотрели все популярные программы, которыми пользуется большинство людей – больше у вас не возникнет проблем с очисткой кэшированного веб-содержимого и работоспособностью устройства.
Очистить кеш вашего браузера, куки и историю
Прежде чем начать
Очистка кэша, файлов cookie и истории вашего веб-браузера может привести к удалению следующих данных:
- Сохраненные пароли
- предсказания адресной строки
- Содержимое корзины и т. Д.
Хотя вам следует периодически очищать кэш, файлы cookie и историю своего веб-браузера, чтобы предотвратить или разрешить проблемы с производительностью, вы можете сначала записать часть сохраненной информации.Если вы не можете это сделать, см. Раздел «Устранение неисправностей» ниже.
Подробнее о кэше браузера, файлах cookie и истории см.
.Примечания:
- Для настольных браузеров, чтобы быстро открыть меню, используемые для очистки вашего кэша, файлов cookie и истории, убедитесь, что браузер открыт и выбран, и нажмите
Ctrl-Shift-Delete(Windows) илиCommand-Shift-Delete( Mac). Если это не работает, следуйте соответствующим инструкциям ниже. - Если приведенные ниже инструкции не совсем соответствуют тому, что вы видите, вам может потребоваться обновить веб-браузер до последней версии.
Если вы не видите инструкции ниже для вашей конкретной версии или браузера, найдите в меню вашего браузера «очистить кеш». Если вы не уверены, какую версию браузера вы используете, выберите в меню или в меню вашего браузера. В Internet Explorer и Firefox, если вы не видите строку меню, нажмите
Alt.
Устранение неисправностей альтернатив
Если вам необходимо очистить кэш, файлы cookie и историю в целях устранения неполадок, но вы еще не готовы к потере содержимого, перечисленного выше, вы можете рассмотреть возможность использования окна частного просмотра в предпочитаемом вами браузере в качестве временного решения:
Мобильные браузеры
Android
Действия по очистке кэша, файлов cookie и истории могут различаться в зависимости от модели вашего устройства Android и предпочитаемого вами браузера, но вы сможете очистить кэш и данные из меню настроек управления приложениями:
- Зайдите и выберите или.
- Проведите до вкладки.
- В списке установленных приложений найдите и коснитесь вашего веб-браузера. Нажмите, а затем.
- Выйти / выйти из всех окон браузера и снова открыть браузер.
Chrome для Android
- Нажмите.
- Нажмите.
- В раскрывающемся меню «Диапазон времени» выберите.
- Проверьте и.
- Нажмите.
- Выйти / выйти из всех окон браузера и снова открыть браузер.
Safari для iOS
- Откройте приложение «Настройки».
- Нажмите.
- Нажмите и подтвердите.
- Выйти / выйти из всех окон браузера и снова открыть браузер.
Chrome для iOS
- Нажмите.
- Нажмите.
- Нажмите.
- Выберите тип данных, который вы хотите очистить.
- Нажмите.
- Выйти / выйти из всех окон браузера и снова открыть браузер.
Настольные браузеры
Chrome
- В строке браузера введите:
chrome: // settings / clearBrowserData
- В верхней части окна «Очистить данные просмотра» нажмите.
- Выберите следующее:
В раскрывающемся меню «Диапазон времени» вы можете выбрать период времени, за который вы хотите очистить кэшированную информацию. Чтобы очистить весь кэш, выберите.
- Нажмите.
- Выйти / выйти из всех окон браузера и снова открыть браузер.
Firefox
- В меню выберите.
Если строка меню скрыта, нажмите
Alt, чтобы сделать ее видимый. - В раскрывающемся меню выберите нужный диапазон; чтобы очистить весь кэш, выберите.
- Рядом с «Подробности» нажмите стрелку вниз, чтобы выбрать, какие элементы истории очистить; чтобы очистить весь кэш, выберите все элементы.
- Нажмите.
- Выйти / выйти из всех окон браузера и снова открыть браузер.
Microsoft Edge
- В правом верхнем углу щелкните значок Hub (выглядит как звезда с тремя горизонтальными линиями).
- Щелкните значок «История» (выглядит как часы) и выберите.
- Выберите, затем, а затем.Нажмите.
- После «Все ясно!» Появится сообщение, закройте / закройте все окна браузера и снова откройте браузер.
Internet Explorer 11
- Выбрать.
Если строка меню скрыта, нажмите
Alt, чтобы сделать ее видимый. - Отмените выбор и выберите:
- Нажмите. Вы увидите подтверждение в нижней части окна, когда процесс будет завершен.
- Выйти / выйти из всех окон браузера и снова открыть браузер.
опера
- В меню выберите, затем, а затем.
- В открывшемся диалоговом окне выберите в раскрывающемся меню «Уничтожить следующие элементы из:».
- Выберите следующее:
- Нажмите.
- Выйти / выйти из всех окон браузера и снова открыть браузер.
Safari 8 и позже
- В меню выберите или.
- Выберите желаемый диапазон времени и нажмите.
- Перейдите к или нажмите
Command-Q, чтобы полностью закрыть браузер.
Как очистить кэш Firefox
Кэш Firefox временно хранит изображения, сценарии и другие части веб-сайтов, которые вы посещаете, чтобы ускорить работу в Интернете. В этой статье описывается, как очистить кэш.
- Нажмите кнопку меню и выберите Параметры.
- Выберите панель.
- В разделе Файлы cookie и данные сайта щелкните Очистить данные….
- Снимите флажок напротив Cookies и Site Data .
- Отметив отметку Cached Web Content , нажмите кнопку Очистить.
- Закройте о: предпочтения страница. Любые сделанные вами изменения будут автоматически сохранены.
Нажмите кнопку Библиотека , нажмите и нажмите. Рядом с Временной диапазон, чтобы очистить , выберите Все в раскрывающемся меню, выберите Кэш в списке элементов, убедитесь, что другие элементы, которые вы хотите сохранить, не выбраны, и нажмите кнопку Очистить сейчас.Смотрите эту статью для деталей.
Вы можете настроить Firefox на автоматическую очистку кэша при закрытии Firefox:
- Нажмите кнопку меню и выберите Параметры.
Выберите панель и перейдите в раздел История .
- В выпадающем меню рядом с Firefox появится , выберите.
- Установите флажок для Очистить историю, когда Firefox закрывает .
- Рядом с Очистите историю, когда Firefox закроет , нажмите кнопку Настройки…. Откроется окно «Настройки очистки истории».
- В окне «Настройки очистки истории» поставьте флажок рядом с «Кэш ».
- Нажмите кнопку ОК, чтобы закрыть окно «Настройки для очистки истории».
- Закройте о: предпочтения страница. Любые сделанные вами изменения будут автоматически сохранены.

 Последнее обновление Поделиться постом
Последнее обновление Поделиться постом - Поделиться через фейсбук
- Поделиться в Twitter
Конечно, кэширование веб-сайтов, браузеров и серверов помогает сократить время загрузки страниц вашего сайта WordPress.
Но они все одно и то же?
Это не так, и здесь есть более подробная информация, а также различия между кэшем сайта, кэшем браузера и кэшем сервера.
Что такое кэши сайтов, браузеров и серверов?
Полезно выяснить, что такое кэши сайтов, браузеров и серверов, прежде чем разбивать каждый из них по их различиям. Знание того, чем они являются, помогает сделать их различия более выраженными.
Ниже приведены подробные сведения о каждом из этих типов кэшей.
Что такое кэш сайта (или кэш страницы)?
Кэш сайта, или также известный как HTTP или кэш страницы , — это система, которая временно хранит данные, такие как веб-страницы, изображения и аналогичный мультимедийный контент, когда веб-страница загружается впервые.
Запоминает содержимое и может быстро загружать содержимое при каждом повторном посещении веб-страницы.
Работает аналогично памяти человека. Как только вы запомните что-то, например, ответ на 12 x 12, вы можете легко вспомнить это позже, когда кто-то попросит вас ответить.
Plus, вы можете быстро повторить ответ каждый раз.
Когда пользователь посещает страницу в первый раз, кеш сайта фиксирует выбранный контент в памяти. При повторном посещении этой же страницы кэш сайта может вызывать тот же контент, а затем загружать его намного быстрее по сравнению с первым посещением. Каждое посещение одной и той же страницы также загружается так же быстро из кеша.
Когда вы используете для этого кеш сайта, он называется «кеширование». Кэширование сайта — это концепция кэширования со стороны клиента.
Это означает, что кеширование полностью контролируется и контролируется конечным пользователем. Веб-сайт имеет только ограниченный способ администрирования кэширования на стороне клиента. Это может сказать кешу, как долго хранить сохраненные данные.
Таким образом, страница с содержимым, которое не изменяется часто, может быть настроена на истечение срока в будущем. Но, например, страница с изображениями, которые часто меняются, может быть запрошена для того, чтобы срок ее действия истек гораздо раньше, или когда страница обновляется.
Это гарантирует, что конечный пользователь может регулярно видеть свежий контент.Но страницы, которые не изменились, все еще могут быть загружены из кэша, чтобы ускорить время, необходимое для загрузки страницы.
Подробности смотрите в разделе Кэширование для WordPress, объяснение на простом английском языке.
Что такое кэш браузера?
Кэш браузера — это разновидность кэша на стороне клиента, что означает, что он также является типом кэширования сайта. Он работает таким же образом, и это система кеша, встроенная в браузер.
Сохраненные файлы и содержимое хранятся на вашем компьютере и сгруппированы с другими файлами, связанными с используемым вами браузером.
Кэш браузера временно сохраняет эти виды контента:
- страниц HTML
- Таблицы стилей CSS
- Скрипты JavaScript
- Изображения
- Другие виды мультимедийного контента
Согласно Google, каждый браузер имеет некоторую форму кеша браузера. Хотя некоторые из них имеют более всеобъемлющую систему, например, такие как Chrome, Safari, Firefox и другие подобные браузеры.
Как упоминалось ранее, веб-сайт может взаимодействовать с браузером пользователя.Таким образом, когда страница обновляется и содержимое, хранящееся в кеше, устарело, браузер знает, что он должен удалить старый контент и сохранить обновления на своем месте.
Конечный пользователь также может вручную очистить кэш своего браузера в любое время.
Проверьте кеширование браузера, объяснение на простом английском языке и кеширование браузера для деталей.
Что такое кэш сервера?
Кэш-память сервера — это кеш типа, связанный с кэшированием сайта, за исключением того, что вместо временного сохранения контента на стороне клиента он хранится на сервере сайта.Кэширование сервера также полностью обрабатывается и изменяется на сервере без какого-либо участия конечного пользователя или браузера.
Типы кэширования сервера включают, но не ограничиваются:
- Кеширование объектов — Хранение запросов к базе данных в кеше на стороне сервера для быстрого поиска при последующих загрузках страниц.
- Кэширование CDN — Сеть доставки контента (CDN) — это кластер серверов, которые географически расположены по всему миру. Они кэшируют контент, загруженный с использованием сервера, ближайшего к конечному пользователю, для более быстрой загрузки.
- Кэширование кода операции — PHP-код компилируется между каждым запросом, а затем сохраняется в кэше, чтобы он быстрее выполнялся при повторных загрузках страниц.
Использование серверного кэша для временного хранения называется кэшированием на стороне сервера или может называться «кэшированием» для общего использования в разговоре.
Кэш-память сайтапротив кэша браузера против кэша сервера
Теперь, когда веб-сайт, браузер и сервер были определены, вы можете обнаружить различия.Но выкладывание их всех может быть полезно, чтобы лучше понять их.
Вот основные детали по кешированию:
- Кэш временно хранит контент для более быстрого поиска при повторных загрузках страниц.
- Использование кеша для хранения называется «кеширование».
Ниже приведены различия между каждым типом кэша, обобщенно для ясности:
- Кэш сайта сохраняет определенные типы контента и управляется на стороне клиента.
- Кэш браузера сохраняет те же типы контента и сохраняется на вашем компьютере через браузер и контролируется браузером. Это тип кэша на стороне клиента.
- Серверные кэши хранят контент, код, запросы или аналогичные данные на сервере или на нескольких серверах и управляются сервером вместо браузера (клиента) или пользователя.
с WP Rocket
WP Rocket — мощный плагин для кэширования WordPress, который специализируется на кэшировании страниц.Это популярный вариант среди экспертов WordPress.
Он также устанавливается, как и большинство других плагинов. Как только вы активируете его в пару кликов, вы уже настроены и готовы к работе. Кэширование сайта для вашего веб-сайта WordPress и правила кэширования в браузере WP Rocket автоматически включаются и оптимизируются без необходимости поднять палец.


Хотя существует множество дополнительных опций на тот случай, если вы хотите получить еще больше возможностей кэширования, чтобы еще больше ускорить время загрузки вашего сайта.
Можно включить кеширование для настольных и мобильных устройств, а также включить кеширование для вошедших в систему пользователей, а также установить время истечения срока действия кеша.


Существуют также расширенные возможности оптимизации файлов, которые могут значительно улучшить производительность сайта, в том числе:
- Сократить HTML — Сокращение HTML удаляет пробелы и комментарии, чтобы уменьшить размер.
- Объединение файлов Google Fonts — Объединение Google Fonts сократит количество HTTP-запросов.
- Удалить строки запроса из статических ресурсов — Это удаляет строку запроса версии из статических файлов и вместо этого кодирует ее в имя файла, чтобы улучшить оценку GTMetrix.
- Сократить CSS-файлы — Минимизация CSS удаляет пробелы и комментарии, чтобы уменьшить размер файла.
- Объединение CSS-файлов — Это объединяет все ваши файлы в один, сокращая HTTP-запросы.
- Оптимизация доставки CSS — Оптимизация доставки CSS устраняет блокировку рендеринга CSS на вашем сайте для более быстрого восприятия времени загрузки.
- Сократить файлы JavaScript — этот параметр удаляет пробелы и комментарии, чтобы уменьшить размер файла.
- Объединение файлов JavaScript — Подобно объединению файлов CSS, объединение ваших файлов JavaScript помогает сократить HTTP-запросы путем объединения внутреннего, стороннего и встроенного JavaScript-кода вашего сайта.
- Загрузка отложенного JavaScript — Загрузка отложенного JavaScript устраняет блокировку рендеринга JavaScript на вашем сайте и может сократить время загрузки.
Вы также можете интегрировать CDN по вашему выбору для еще большего кеширования суперспособностей.Есть множество вариантов, таких как ремень безопасности Бэтмена, за исключением того, что WP Rocket намного проще в настройке и реализации.
Это идеальное решение для кэширования WordPress, которое постоянно поддерживается и улучшается благодаря множеству подробной документации и экспертной, полезной поддержке.
Заключение
Имея так много разных типов кэширования для ускорения вашего сайта WordPress, может быть трудно обернуть их вокруг всех. Это включает в себя то, что происходит с кэшем сайта, браузера и сервера.
К счастью, теперь вы должны быть в курсе. Не каламбур предназначен.
Какие виды кэширования вы используете? Существуют ли другие типы кеширования, в которых вы не уверены, какие они есть, или различия между ними? Поделитесь своими мыслями в комментариях ниже.
Копирайтер, редактор текстов, веб-разработчик, консультант, преподаватель курса и основатель WP Pros (e), Дженни Маккиннон потратила последние 15 лет на разработку веб-сайтов и почти столько же на WordPress.Самопровозглашенный ботаник WordPress, она любит смотреть Симпсонов и называет свои тестовые сайты после упоминаний с шоу.
,Производительность веб-сайтов и приложений может быть значительно улучшена путем повторного использования ранее извлеченных ресурсов. Веб-кэши сокращают время ожидания и сетевой трафик и, таким образом, уменьшают время, необходимое для отображения представления ресурса. Благодаря использованию HTTP-кэширования веб-сайты становятся более отзывчивыми.
Разные виды кешей
Кэширование — это метод, который хранит копию данного ресурса и возвращает ее по запросу.Когда веб-кеш имеет запрошенный ресурс в своем хранилище, он перехватывает запрос и возвращает свою копию вместо повторной загрузки с исходного сервера. Это позволяет достичь нескольких целей: облегчает нагрузку на сервер, которому не нужно обслуживать всех клиентов, и повышает производительность, так как находится ближе к клиенту, т. Е. Для возврата ресурса требуется меньше времени. Для веб-сайта это важный компонент в достижении высокой производительности. С другой стороны, он должен быть правильно настроен, так как не все ресурсы остаются идентичными всегда: важно кэшировать ресурс только до тех пор, пока он не изменится, а не дольше.
Существует несколько видов кэшей: их можно сгруппировать в две основные категории: частные или общие кэши. Общий кэш — это кэш, в котором хранятся ответы для повторного использования более чем одним пользователем. Частный кэш предназначен для одного пользователя. На этой странице в основном будут рассказываться о браузерных и прокси-кэшах, но также есть шлюзы, CDN, обратные прокси-серверы и балансировщики нагрузки, которые развернуты на веб-серверах для повышения надежности, производительности и масштабирования веб-сайтов и веб-приложений.
Кэши приватных браузеров
Частный кеш выделен для одного пользователя. Возможно, вы уже видели «кеширование» в настройках вашего браузера. Кэш браузера содержит все документы, загруженные пользователем по HTTP. Этот кэш используется для того, чтобы сделать посещенные документы доступными для навигации назад / вперед, сохранения, просмотра в качестве источника и т. Д., Не требуя дополнительной поездки на сервер. Это также улучшает автономный просмотр кэшированного контента.
общих кэшей прокси
Общий кэш — это кэш, в котором хранятся ответы, которые могут быть использованы более чем одним пользователем.Например, интернет-провайдер или ваша компания могли бы настроить веб-прокси как часть своей локальной сетевой инфраструктуры для обслуживания многих пользователей, чтобы популярные ресурсы многократно использовались многократно, уменьшая сетевой трафик и задержку.
Цели операций кэширования
HTTP-кэширование не является обязательным, но обычно желательно повторное использование кэшированного ресурса. Тем не менее, общие HTTP-кэши обычно ограничиваются кэшированием ответов на GET и могут отклонять другие методы. Основной ключ кеша состоит из метода запроса и целевого URI (часто только URI используется, поскольку только запросы GET являются целями кэширования).Распространенные формы кэширования записей:
- Успешные результаты запроса поиска: ответ
200(ОК) на запросGET, содержащий ресурс, такой как документы HTML, изображения или файлы. - Постоянные перенаправления: ответ
301(Постоянно перемещено). - Ответы об ошибках: страница результатов
404(не найдено). - Неполные результаты: ответ
206(частичное содержание). - Ответы, отличные от
GET, если определено что-то подходящее для использования в качестве ключа кэша.
Запись в кэше также может состоять из нескольких сохраненных ответов, дифференцированных по вторичному ключу, если запрос является целью согласования содержимого. Для получения более подробной информации см. Информацию о заголовке Vary ниже.
Управление кэшированием
Поле общего заголовка HTTP / 1.1 Cache-Control используется для указания директив для механизмов кэширования как в запросах, так и в ответах. Используйте этот заголовок, чтобы определить свою политику кэширования с помощью различных директив, которые он предоставляет.
Нет кэширования
Кэш не должен хранить ничего о клиентском запросе или ответе сервера. Запрос отправляется на сервер, и полный ответ загружается каждый раз.
Cache-Control: нет магазинаКэш
, но повторная проверка
Кэш отправит запрос на исходный сервер для проверки перед выпуском кэшированной копии.
Cache-Control: без кеша
частных и публичных кешей
Директива public указывает, что ответ может быть кэширован любым кешем.Это может быть полезно, если теперь необходимо кэшировать страницы с HTTP-аутентификацией или кодами состояния ответов, которые обычно не кэшируются.
С другой стороны, «частный» указывает, что ответ предназначен только для одного пользователя и не должен храниться в общем кэше. Частный кеш браузера может хранить ответ в этом случае.
Cache-Control: частный Cache-Control: общедоступный
Срок действия
Наиболее важной директивой здесь является « max-age = <секунд> », которая представляет собой максимальное время, в течение которого ресурс будет считаться свежим.В отличие от Истекает , эта директива относится ко времени запроса. Для файлов в приложении, которые не изменятся, вы обычно можете добавить агрессивное кэширование. Это включает в себя статические файлы, такие как изображения, файлы CSS и файлы JavaScript, например.
Для получения дополнительной информации см. Также раздел «Свежесть» ниже.
Cache-Control: максимальный возраст = 31536000
Валидация
При использовании директивы « must-revalidate » кэш должен проверять состояние устаревших ресурсов перед его использованием, а истекшие не должны использоваться.Для получения более подробной информации см. Раздел «Проверка» ниже.
Cache-Control: необходимо заново подтвердить
Pragma является заголовком HTTP / 1.0, он не указан для ответов HTTP и, следовательно, не является надежной заменой общему заголовку HTTP / 1.1 Cache-Control , хотя он ведет себя так же, как Cache-Control: no-cache , если поле заголовка Cache-Control опущено в запросе. Используйте Pragma только для обратной совместимости с HTTP / 1.0 клиентов.
Свежесть
После того, как ресурс сохранен в кеше, он теоретически может обслуживаться кешем навсегда. Кэши имеют ограниченное хранилище, поэтому элементы периодически удаляются из хранилища. Этот процесс называется вытеснение кеша . С другой стороны, некоторые ресурсы могут измениться на сервере, поэтому кэш должен быть обновлен. Поскольку HTTP является протоколом клиент-сервер, серверы не могут связываться с кешами и клиентами при изменении ресурса; они должны сообщить время истечения для ресурса.До истечения этого срока ресурс равен , свежий — ; после истечения срока годности ресурс составляет устаревших . Алгоритмы выселения часто отдают предпочтение свежим ресурсам, а не устаревшим. Обратите внимание, что устаревший ресурс не выселяется и не игнорируется; когда кэш получает запрос на устаревший ресурс, он направляет этот запрос с If-None-Match , чтобы проверить, действительно ли он еще свеж. Если это так, сервер возвращает заголовок 304 (не изменен), не отправляя тело запрошенного ресурса, сохраняя некоторую пропускную способность.
Вот пример этого процесса с прокси общего кэша:
Время жизни свежести рассчитывается на основе нескольких заголовков. Если указан заголовок « Cache-Control: max-age = N », то время жизни свежести равно N. Если этот заголовок отсутствует, что очень часто имеет место, проверяется, если истекает заголовок присутствует. Если существует заголовок Expires , то его значение за вычетом значения заголовка Date определяет срок действия обновления.Наконец, если ни один из заголовков не указан, найдите заголовок Last-Modified . Если этот заголовок присутствует, то время существования свежести кэша равно значению заголовка Дата минус значение заголовка Последнее изменение , деленное на 10.
Время истечения вычисляется следующим образом:
expirationTime = responseTime + freshnessLifetime - currentAge
, где responseTime — время, в которое ответ был получен в соответствии с браузером.
Революционные ресурсы
Чем больше мы будем использовать кэшированных ресурсов, тем выше будет скорость реагирования и производительность веб-сайта. Чтобы оптимизировать это, хорошие практики рекомендуют устанавливать время истечения как можно дальше в будущем. Это возможно для ресурсов, которые регулярно обновляются или часто, но проблематично для ресурсов, которые обновляются редко и редко. Это те ресурсы, которые больше всего выиграют от кэширования, но это очень затрудняет их обновление.Это типично для технических ресурсов, включенных и связанных с каждой веб-страниц: файлы JavaScript и CSS меняются нечасто, но при их изменении вы хотите, чтобы они быстро обновлялись.
Веб-разработчики изобрели технику, которую Стив Соудерс назвал revving [1] . Редко обновляемые файлы именуются особым образом: в их URL, обычно в имени файла, добавляется номер редакции (или версии). Таким образом, каждая новая ревизия этого ресурса рассматривается как ресурс, который никогда не меняет и который может иметь срок годности в будущем, обычно один год или даже больше.Чтобы иметь новые версии, необходимо изменить все ссылки на них, что является недостатком этого метода: дополнительная сложность, о которой обычно заботится цепочка инструментов, используемая веб-разработчиками. Когда нечасто переменные ресурсы изменяются, они вызывают дополнительное изменение к часто переменным ресурсам. Когда они читаются, новые версии других также читаются.
Этот метод имеет дополнительное преимущество: одновременное обновление двух кэшированных ресурсов не приведет к ситуации, когда устаревшая версия одного ресурса будет использоваться в сочетании с новой версией другого.Это очень важно, когда на веб-сайтах есть таблицы стилей CSS или JS, которые имеют взаимные зависимости, то есть они зависят друг от друга, потому что ссылаются на одни и те же элементы HTML.
Версия ревизии, добавленная в ревизированные ресурсы, не обязательно должна быть классической строкой ревизии, такой как 1.1.3, или даже монотонно растущим набором чисел. Это может быть что угодно, что предотвращает столкновения, например, хэш или дата.
Проверка кэша
По истечении срока действия кэшированного документа он либо проверяется, либо извлекается снова.Проверка может происходить только в том случае, если сервер предоставил проверенный валидатор 9009 или слабый .
Повторная проверка запускается, когда пользователь нажимает кнопку перезагрузки. Он также запускается при обычном просмотре, если кешированный ответ содержит заголовок « Cache-Control: must-revalidate ». Другим фактором являются параметры проверки кэша на панели предпочтений Advanced-> Cache . Существует возможность принудительной проверки при каждой загрузке документа.
ETags
Заголовок отклика ETag представляет собой непрозрачное для пользователя значение , которое можно использовать как надежный валидатор. Это означает, что пользовательский агент HTTP, такой как браузер, не знает, что представляет эта строка, и не может предсказать, каким будет ее значение. Если заголовок ETag был частью ответа для ресурса, клиент может выдать If-None-Match в заголовке будущих запросов — для проверки кэшированного ресурса.
Заголовок ответа Last-Modified можно использовать как слабый валидатор. Он считается слабым, потому что имеет разрешение в 1 секунду. Если в ответе присутствует заголовок Last-Modified , то клиент может выдать заголовок запроса If-Modified-Since для проверки кэшированного документа.
Когда сделан запрос проверки, сервер может либо проигнорировать запрос и ответ проверки с обычным 200 OK , либо он может вернуть 304 Не изменено (с пустым телом), чтобы дать браузеру команду используйте его кэшированную копию.Последний ответ также может включать заголовки, которые обновляют время истечения кэшированного документа.
Различные ответы
Заголовок ответа HTTP Vary определяет, как сопоставить будущие заголовки запроса, чтобы решить, можно ли использовать кэшированный ответ, а не запрашивать новый с исходного сервера.
Когда кэш получает запрос, который может быть удовлетворен кэшированным ответом, имеющим поле заголовка Vary , он не должен использовать этот кэшированный ответ, если все поля заголовка, назначенные заголовком Vary , не совпадают в обоих оригиналах (кэшированных ) запрос и новый запрос.
Это может быть полезно, например, для динамического обслуживания контента. При использовании заголовка Vary: User-Agent серверы кэширования должны учитывать агент пользователя при принятии решения о том, следует ли обслуживать страницу из кэша. Если вы предоставляете разный контент пользователям мобильных устройств, это может помочь вам избежать того, что кеш может ошибочно служить настольной версией вашего сайта для ваших мобильных пользователей. Кроме того, он может помочь Google и другим поисковым системам обнаружить мобильную версию страницы, а также может сказать им, что маскировка не предназначена.
Варьируется: пользователь-агент
Поскольку значение заголовка User-Agent различается («различается») для мобильных и настольных клиентов, кэши не будут использоваться для ошибочной подачи мобильного контента пользователям настольных компьютеров или наоборот.
