Служебные классы · Bootstrap на русском
Более десятка повторно используемых компонентов построены так, чтобы обеспечить кнопки, выпадающие меню, группы ввода, навигации, оповещения, и многое другое.
Bootstrap включает в себя десятки утилит—классы с одной-единственной целью. Они предназначены для уменьшения частоты высокой повторяемостью объявления в CSS пока позволяющ для быстрого и легкого развития.
Содержание
- Содержание
- Расстояние
- Горизонтальное центрирование
- Выравнивание текста
- Преобразования текста
- Вес шрифтом и курсивом
- Контекстная цветов и фонов
- Ширин
- CSS
display(block,inline,inline-block) - Закрыть иконка
- Адаптивный поплавки
- Clearfix
- Фиксированное позиционирование
- Невидимого содержимого
- Читатели экрана и клавиатуры
- Адаптивный встраивает
Расстояние
Назначьте margin или padding элемент или подмножество его сторон Сокращенное классов. Включает поддержку отдельных свойств, все свойства, и вертикальные и горизонтальные свойства. Все классы презентации глобальное значение по умолчанию
Включает поддержку отдельных свойств, все свойства, и вертикальные и горизонтальные свойства. Все классы презентации глобальное значение по умолчанию 1rem.
Классы имеют имена в формате: {property}-{sides}-{size}
Где property одно из:
m— для классов, наборmarginp— для классов, наборpadding
t— для классов, наборmargin-topилиpadding-topb— для классов, наборmargin-bottomилиpadding-bottoml— для классов, наборmargin-leftилиpadding-leftr— для классов, наборmargin-rightилиpadding-rightx— для классов, которые выделяют оба*-leftи*-righty— для классов, которые выделяют оба*-topи*-bottoma— для классов, комплектmarginилиpaddingна все 4 стороны элемента
Где size одно из:
0— для классов, которые устраняютmarginилиpaddingзначение01— (по умолчанию) для классов, которые выделяют Themarginилиpaddingдля$spacer-xили$spacer-y2— (по умолчанию) для классов, которые выделяют Themarginилиpaddingдля$spacer-x * 1.или
$spacer-y * 1.53— (по умолчанию) для классов, которые выделяют Themarginилиpaddingдля$spacer-x * 3или$spacer-y * 3
(Вы можете добавить больше размеров путем добавления записи в $spacers Sass переменное карте.)
Вот некоторые типичные примеры из этих классов:
.m-t-0 {
margin-top: 0 !important;
}
.m-l-1 {
margin-left: $spacer-x !important;
}
.p-x-2 {
padding-left: ($spacer-x * 1.5) !important;
padding-right: ($spacer-x * 1.5) !important;
}
.p-a-3 {
padding: ($spacer-y * 3) ($spacer-x * 3) !important;
}Горизонтальное центрирование
Кроме того, Bootstrap также включает в себя .m-x-auto класс для горизонтального центрирования фиксированной ширины содержимого блока с помощью установки горизонтальных отступов auto.
Centered element
<div> Centered element </div>
Выравнивание текста
Легко перестроить текст с компонентами с текстом, классы выравнивания.
Justified text.
No wrap text.
<p>Justified text.</p> <p>No wrap text.</p>
Слева, справа и посредине, aдаптивный классы доступны, которые используют такой же ширины области просмотра точки останова как блочная система.
Left aligned text on all viewport sizes.
Center aligned text on all viewport sizes.
Right aligned text on all viewport sizes.
Left aligned text on viewports sized SM (small) or wider.
Left aligned text on viewports sized MD (medium) or wider.
Left aligned text on viewports sized LG (large) or wider.
Left aligned text on viewports sized XL (extra-large) or wider.
<p>Left aligned text on all viewport sizes.</p> <p>Center aligned text on all viewport sizes.</p> <p>Right aligned text on all viewport sizes.</p> <p>Left aligned text on viewports sized SM (small) or wider.</p> <p>Left aligned text on viewports sized MD (medium) or wider.</p> <p>Left aligned text on viewports sized LG (large) or wider.</p> <p>Left aligned text on viewports sized XL (extra-large) or wider.</p>
Преобразования текста
Преобразовать текст в компонентах с текстом классы капитализации.
Lowercased text.
Uppercased text.
CapiTaliZed text.
<p>Lowercased text.</p> <p>Uppercased text.</p> <p>CapiTaliZed text.</p>
Обратите внимание, как text-capitalize меняет только первую букву каждого слова, оставляя в случае любого другого письма без изменений.
Жирный и курсивный текст
Быстро изменить жирность текста или наличие курсива.
Bold text.
Normal weight text.
Italic text.
<p>Bold text.</p> <p>Normal weight text.</p> <p>Italic text.</p>
Контекстная цветов и фонов
Передать смысл посредством цвета с горсткой утилита акцент классы. Они также могут быть применены к одной и потемнеет на наведение как наши стили ссылок по умолчанию.
Они также могут быть применены к одной и потемнеет на наведение как наши стили ссылок по умолчанию.
Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.
Nullam id dolor id nibh ultricies vehicula ut id elit.
Duis mollis, est non commodo luctus, nisi erat porttitor ligula.
Maecenas sed diam eget risus varius blandit sit amet non magna.
Etiam porta sem malesuada magna mollis euismod.
Donec ullamcorper nulla non metus auctor fringilla.
<p>Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p> <p>Nullam id dolor id nibh ultricies vehicula ut id elit.</p> <p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula.</p> <p>Maecenas sed diam eget risus varius blandit sit amet non magna.</p> <p>Etiam porta sem malesuada magna mollis euismod.</p> <p>Donec ullamcorper nulla non metus auctor fringilla.</p>
Контекстной классы также хорошо работать на анкеры с наведение и фокусом состояния.
Muted link Primary link Success link Info link Warning link Danger link
<a href="#">Muted link</a> <a href="#">Primary link</a> <a href="#">Success link</a> <a href="#">Info link</a> <a href="#">Warning link</a> <a href="#">Danger link</a>
Похожие на контекстной цвет оправы, легко установить фоновый элемент для любого контекстуального класса. Якорь компонентов будет темным на наведении, как и текст классы.
Nullam id dolor id nibh ultricies vehicula ut id elit.
Duis mollis, est non commodo luctus, nisi erat porttitor ligula.
Maecenas sed diam eget risus varius blandit sit amet non magna.
Etiam porta sem malesuada magna mollis euismod.
Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum.
<div>Nullam id dolor id nibh ultricies vehicula ut id elit.</div> <div>Duis mollis, est non commodo luctus, nisi erat porttitor ligula.</div> <div>Maecenas sed diam eget risus varius blandit sit amet non magna.</div> <div>Etiam porta sem malesuada magna mollis euismod.</div> <div>Donec ullamcorper nulla non metus auctor fringilla.</div> <div>Cras mattis consectetur purus sit amet fermentum.</div>
Передать смысл для ассистивных технологий
Используя цвет, чтобы добавить смысл только обеспечивает визуальную индикацию, которая не будет доведена до пользователей ассистивных технологий, таких как экранные дикторы. Убедитесь, что информация обозначается цвет либо очевидно из самого содержимого (например, текст), или включен с помощью альтернативных средств, таких как дополнительный текст, скрытый с .sr-only класс.
Ширина
Легко сделать элемент так велик, как его родитель с помощью .w-100 класс-утилиту, которая устанавливает width: 100%.
<img src="..." alt="Width = 100%">
CSS
display (block, inline, inline-block)Используйте .d-block, .d-inline или .d-inline-block, чтобы просто установить элемент display опция в block, inline, или inline-block (соответственно).
Чтобы сделать элемент display: none используйте наш aдаптивный коммунальные услуги вместо.
Inline
Inline
Block
inline-block
Boot that strap!inline-block
Strap that boot!<div>Inline</div> <div>Inline</div> <span>Block</span> <div> <h4>inline-block</h4> Boot that strap! </div> <div> <h4>inline-block</h4> Strap that boot! </div>
Иконка «закрыть»
Использование универсального закрыть иконка для удаления Контента, как модальные глаголы и оповещения. Будьте уверены, чтобы включать в себя текст для чтения с экрана, как мы сделали с
Будьте уверены, чтобы включать в себя текст для чтения с экрана, как мы сделали с aria-label.
<button type="button" aria-label="Close"> <span aria-hidden="true">×</span> </button>
Адаптивное смещение
Эти классы поплавковый элемент влево или вправо, или отключить плавающий, в зависимости от текущего размера окна просмотра, используя CSS float собственность. !important включен, чтобы избежать проблем специфики. Они используют одинаковую ширину вьюпорта точки останова как блочная система.
Также доступны два одинаковых не-отзывчивых Sass миксина (pull-left и pull-right)
Float left on all viewport sizes
Float right on all viewport sizes
Don’t float on all viewport sizes
Float left on viewports sized SM (small) or wider
Float left on viewports sized MD (medium) or wider
Float left on viewports sized LG (large) or wider
Float left on viewports sized XL (extra-large) or wider
<div>Float left on all viewport sizes</div><br> <div>Float right on all viewport sizes</div><br> <div>Don't float on all viewport sizes</div><br> <div>Float left on viewports sized SM (small) or wider</div><br> <div>Float left on viewports sized MD (medium) or wider</div><br> <div>Float left on viewports sized LG (large) or wider</div><br> <div>Float left on viewports sized XL (extra-large) or wider</div><br>
// Связанных просто не-aдаптивной примеси .element { @include pull-left; } .another-element { @include pull-right; }
Clearfix
Легко очистить float путем добавления .clearfix к родительскому элементу. Использует микро clearfix популяризируемый Николас Галлахер. Также может быть использован в качестве mixin.
<div>...</div>
//Сам mixin
.clearfix() {
&:before,
&:after {
content: " ";
display: table;
}
&:after {
clear: both;
}
}
// Использования в качестве mixin
.element {
@include clearfix;
}Фиксированное позиционирование
На .pos-f-t класс может быть легко использованы для установки элементов в верхней части области просмотра и сделать их шире области просмотра. Убедитесь, что вы понимаете последствия фиксированной установки элементов в проекте. вот как класс определен:
.pos-f-t { position: fixed; top: 0; right: 0; left: 0; z-index: $zindex-navbar-fixed; }
Невидимого содержимого
.invisible класс может быть использован для переключения только видимость элемента, то есть его display не изменяется, а элемент еще может влиять на подачу документов.
<div>...</div>
// Класс
.invisible {
visibility: hidden;
}
// Использования в качестве mixin
.element {
@include invisible;
}Читатели экрана и клавиатуры
Скрыть элемент на всех устройствах кроме чтения с экрана с .sr-only. Комбинат .sr-only с .sr-only-focusable чтобы снова отобразить элемент, когда она находится в фокусе (например, клавиатура только для пользователей). Также может быть использован в качестве примеси.
<a href="#content">Skip to main content</a>
// Использования в качестве mixin .skip-navigation { @include sr-only; @include sr-only-focusable; }
Замена изображения
Использовать .text-hide класс или mixin чтобы помочь заменить текстовое содержимое элемента с фоновым изображением.
<h2>Custom heading</h2>
// Использования в качестве mixin
.heading {
@include text-hide;
}Адаптивная вставка
Браузеры позволяют определить видео или слайд-шоу Размеры в зависимости от ширины их содержащих блок, создав соотношение внутренней, что будет корректно на любом устройстве.
Правила применяются к <iframe>, <embed>, <video>, и <object> элементы; при необходимости использовать явную класс потомок .embed-responsive-item Если вы хотите, чтобы соответствовать стайлинг для других атрибутов.
Pro-Совет! Вы не должны включать frameborder="0" в <iframe>, как мы переопределить это для вас.
<div> <iframe src="//www.youtube.com/embed/zpOULjyy-n8?rel=0" allowfullscreen></iframe> </div>
Пропорции могут быть настроены с классами модификатор.
<!-- 21:9 Соотношение сторон --> <div> <iframe src="..."></iframe> </div> <!-- 16:9 Соотношение сторон --> <div> <iframe src="..."></iframe> </div> <!-- 4:3 Соотношение сторон --> <div> <iframe src="..."></iframe> </div> <!-- 1:1 Соотношение сторон --> <div> <iframe src="..."></iframe> </div>
верстка шаблонов, мобильная верстка — Tokar.ua
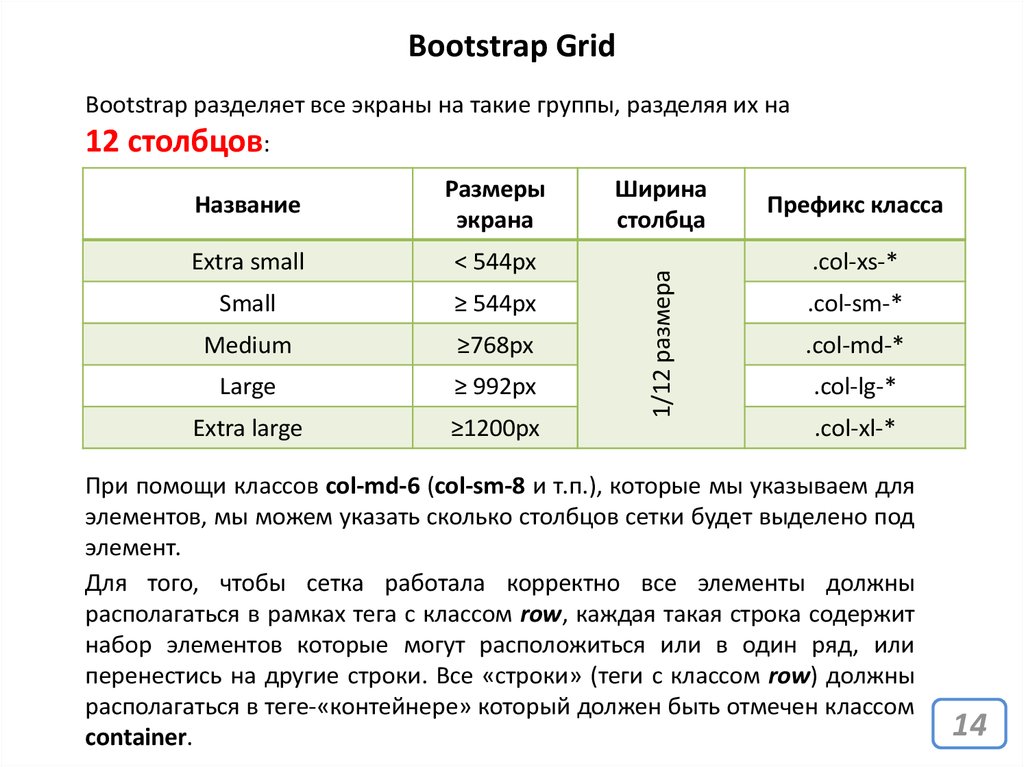
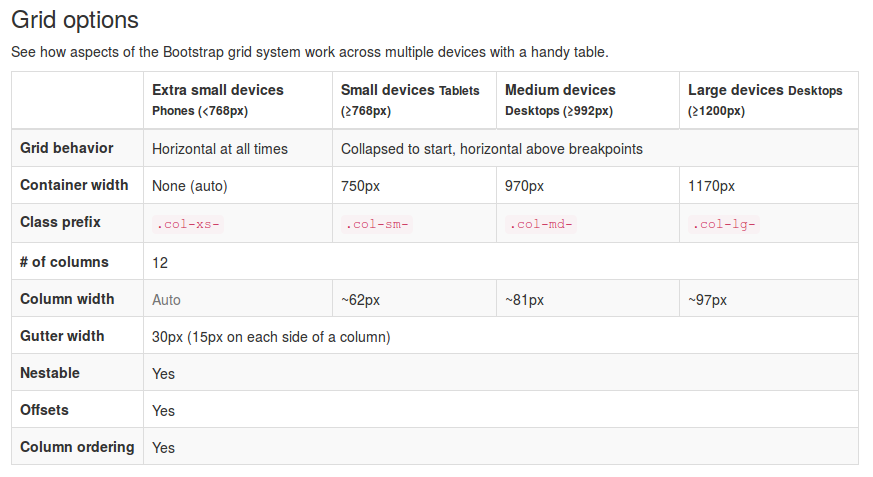
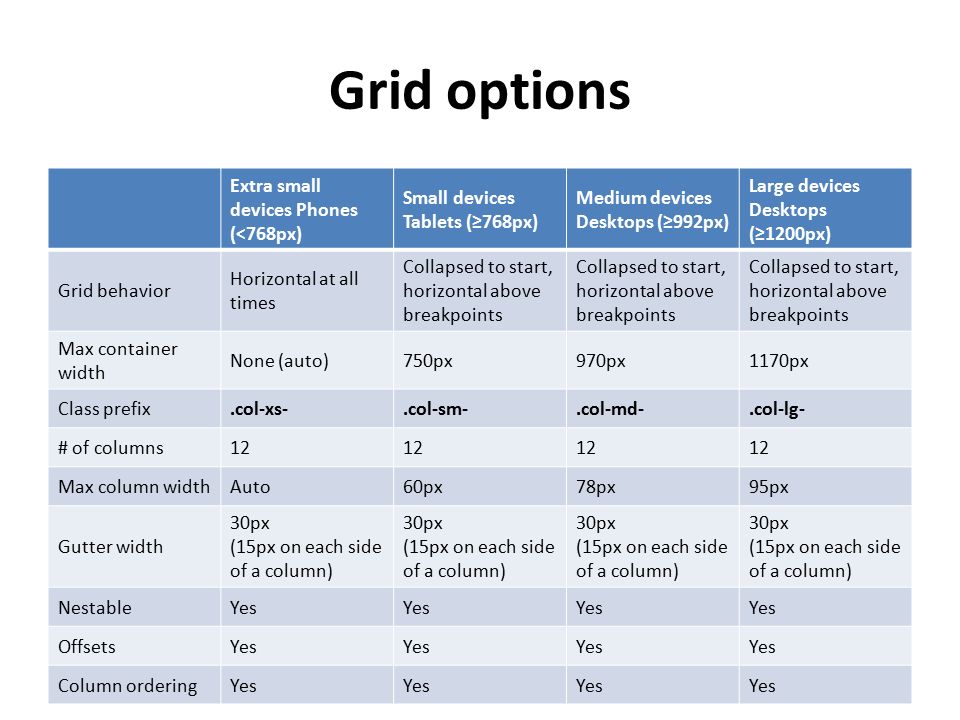
Блочная система (Grid System) Bootstrap позволяет вам горизонтально разделить страницу на 12 столбцов. Если использовать все 12 частей вам нет необходимости, такие блоки можно легко группировать, создавая более широкие столбцы. Они будут состоять из двух, трех и так далее частей страницы, разделённой на 12 частей. Это около 8.3% на столбец.
Они будут состоять из двух, трех и так далее частей страницы, разделённой на 12 частей. Это около 8.3% на столбец.
Разделить таким образом можно как страницу, так и любой блочный элемент, размеры блоков будут рассчитаны как часть родительского элемента.
Вот пример того, как можно разделить страницу при помощи Bootstrap.
| span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 |
| span 4 | span 4 | span 4 | |||||||||
| span 4 | span 8 | ||||||||||
| span 6 | span 6 | ||||||||||
| span 12 | |||||||||||
Блочная структура в Bootstrap рассчитана также на мобильные устройства и планшеты. Блоки будут автоматически перестраиваться в зависимости от размера экрана.
Классы для ячеек
В блочной верстке Bootstrap есть четыре основных класса:
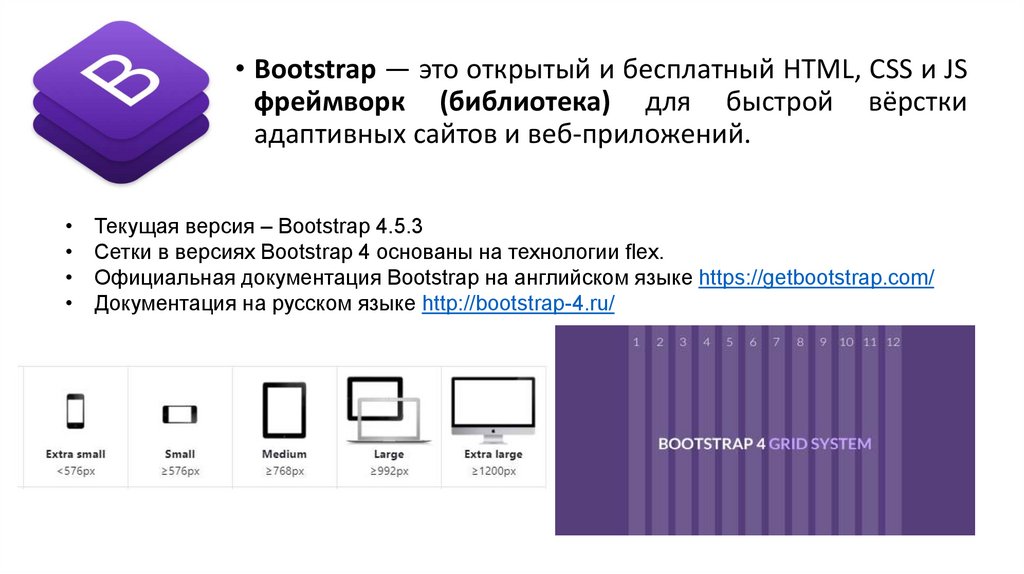
- xs (extra small) — для мобильных телефонов, до 767 пикс.
 включительно
включительно - sm (small) — для планшетов, размер экрана 768—991 пикс.
- md (middle) — для десктопов, 992—1199 пикс.
- lg (large) — для больших экранов, от 1200 пикс.
Прелесть верстки на бутстрапе в том, что эти классы вы можете комбинировать, чтобы создавать адаптивную верстку и точно знать, как макет будет отображаться на том или ином размере экрана.
Базовая структура макета
Это пример верстки макета при помощи блочной системы Bootstrap:
<div> <div></div> </div> <div> <div></div> <div></div> <div></div> </div> <div> ... </div>
Для начала создайте строку с ячейками: <div> и далее добавьте в нее нужное количество столбцов с соответствующими классами .col-*-*.
Обратите внимание, что сумма ячеек для каждого типа (sm, xs, md, lg) в ячейке . col-*-*
col-*-* не должна превышать 12 частей для каждой строки.Отступы для колонок
Вы можете указывать, какой отступ будет у колонки, если вы хотите “отодвинуть” ее вправо. Для этого используйте класс .col-md-offset-*. Такой класс увеличит отступ слева на количество колонок, указанное в *
<div> <div>.col-sm-5 .col-md-6</div> <div> .col-sm-5 .col-sm-offset-2 .col-md-6 .col-md-offset-0</div> </div>
Смена порядка отображения ячеек
Можно указывать, в каком порядке будут отображаться ячейки, при помощи классов .col-md-push-* и .col-md-pull-*.
<div> <div>.col-sm-4 .col-sm-push-8</div> <div>.col-sm-8 .col-sm-pull-4</div> </div>
Ниже приведено несколько примеров вёрстки самых популярных макетов при помощи блочной верстки Bootstrap.
Пример: три одинаковые колонки
Этот пример показывает, как сверстать три равных по ширине колонки, которые будут отображаться горизонтально на планшетах и более крупных экранах. На экране мобильного такая верстка будет растянута и каждая из ячеек займёт всю ширину экрана:
На экране мобильного такая верстка будет растянута и каждая из ячеек займёт всю ширину экрана:
<div> <div>.col-sm-4</div> <div>.col-sm-4</div> <div>.col-sm-4</div> </div>
Пример: две колонки разной ширины
В этом примере страница делится на две колонки разной ширины, которые будут отображаться горизонтально на любых устройствах, кроме мобильных телефонов:
<div> <div>.col-sm-4</div> <div>.col-sm-8</div> </div>
Пример: две колонки с двумя вложенными колонками
В этом случае страница будет разделена на две разные колонки на планшетах и больших экранах, а большая колонка в свою очередь будет разделена на две равные колонки. На экранах мобильных телефонов эти колонки будут растягиваться на всю ширину экрана.
<div> <div> .col-sm-8 <div> <div>.col-sm-6</div> <div>.col-sm-6</div> </div> </div> <div>.col-sm-4</div> </div>
Отзывчивая мобильная верстка
Добавляя несколько классов одной и той же ячейке, вы можете добиться полного контроля над отображением верстки на разных размерах экрана.
В этом примере созданы две разные по размеру ячейки, которые на экране телефона займут всю ширину экрана, на планшете будут неравными, а на большом мониторе станут одинаковыми по размеру:
<div> <div> <div> </div>
Таким образом вы легко сможете контролировать, как отображать ячейки из вашего шаблона, а вёрстка станет мобильной без дополнительных усилий.
Базовый текстовый справочник Bootstrap CSS
❮ Предыдущий Далее ❯
Настройки Bootstrap по умолчанию
Глобальный размер шрифта Bootstrap по умолчанию составляет 14 пикселей с высотой строки 1,428.
Применяется к
и всем абзацам.
Кроме того, все элементы
имеют нижнее поле, равное половине их вычисленная высота строки (по умолчанию 10 пикселей).
Типографика
Элементы ниже представляют собой элементы HTML, которые будут немного стилизованы. немного отличается от Bootstrap, чем по умолчанию для браузера. Посмотрите на примеры «Попробуйте», чтобы увидеть результат/различия.
Приведенные ниже классы используются для дальнейшего оформления элементов.
| Элемент/класс | Описание | Пример |
|---|---|---|
—или .h2 — .h6 | h2 — h6 заголовки | Попробуйте |
| <маленький> | Создает более легкий дополнительный текст в любом заголовкеЗаголовок(вторичный текст) | Попробуйте |
| .маленький | Указывает меньший текст (установлен на 85% от размера родителя): меньший текст | Попробуйте |
. свинец свинец | Выделяет текст: Выделяет текст | Попробуйте |
| <знак> или .знак | Выделяет текст: Выделенный текст | Попробуйте |
| <удалить> | Указывает на удаленный текст: | Попробуйте |
| <с> | Указывает, что текст больше не актуален: | Попробуйте |
| Указывает на вставленный текст: Вставленный текст | Попробуйте | |
| <у> | Подчеркнутый текст: Подчеркнутый текст | Попробуйте |
| <сильный> | Обозначает жирный текст: Жирный текст | Попробуйте |
| Обозначает курсив: Курсив | Попробуйте | |
. текст слева текст слева | Указывает текст, выровненный по левому краю | Попробуйте |
| .текстовый центр | Указывает на выравнивание текста по центру | Попробуйте |
| .текст справа | Указывает, что текст выровнен по правому краю | Попробуйте |
| .текстовое выравнивание | Указывает выравнивание текста по ширине | Попробуйте |
| .text-nowrap | Указывает на отсутствие переноса текста | Попробуйте |
| .текст-нижний регистр | Указывает текст в нижнем регистре: ТЕКСТ В НИЖНЕМ РЕГИСТРЕ | Попробуйте |
| .text-uppercase | Обозначает текст в верхнем регистре: текст в верхнем регистре | Попробуйте |
| .text-capitalize | Обозначает текст с заглавной буквы: текст с заглавной буквы | Попробуйте |
| <сокращение> | Элемент указывает аббревиатуру или акроним. Аббревиатуры с атрибутом title имеют пунктирную нижнюю границу и курсор подсказки при наведении, что обеспечивает дополнительный контекст при наведении. Аббревиатуры с атрибутом title имеют пунктирную нижнюю границу и курсор подсказки при наведении, что обеспечивает дополнительный контекст при наведении. | Попробуйте |
| .инициализм | Отображает текст внутри элемента шрифтом немного меньшего размера | Попробуйте |
| <адрес> | Представляет контактную информацию | Попробуйте |
| <цитата> | Указывает блоки контента из другого источника | Попробуйте |
| .blockquote-reverse | Указывает цитату с содержимым, выровненным по правому краю | Попробуйте |
| <ул> | Указывает на неупорядоченный список | Попробуйте |
| <ол> | Указывает упорядоченный список | Попробуйте |
| .list без стилей | Удаляет стиль списка по умолчанию и левое поле для элементов списка (работает как для
 Этот класс применяется только к непосредственным дочерним элементам списка (чтобы удалить стиль списка по умолчанию из любых вложенных списков, примените этот класс также к любым вложенным спискам) Этот класс применяется только к непосредственным дочерним элементам списка (чтобы удалить стиль списка по умолчанию из любых вложенных списков, примените этот класс также к любым вложенным спискам) | Попробуйте |
| .list-inline | Помещает все элементы списка в одну строку | Попробуйте |
| <дл> | Указывает список описаний | Попробуйте |
| .dl-горизонтальный | Выстраивает термины и описания в элементе
| Попробуйте |
Код
| Элемент/Класс | Описание | Пример |
|---|---|---|
| <вар> | Обозначает переменные: x = a b + y | Попробуйте |
| Обозначает ввод, который обычно вводится с клавиатуры: CTRL + P | Попробуйте | |
| <пред> | Указывает несколько строк кода | Попробуйте |
| <пред> | Указывает несколько строк кода с полосой прокрутки | Попробуйте |
| <образец> | Обозначает образец вывода компьютерной программы: Образец вывода | Попробуйте |
| <код> | Указывает встроенные фрагменты кода: span , div | Попробуйте |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9008 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Памятка · Bootstrap v5.0
Содержание
Типография
ДокументацияДисплей 1
Дисплей 2
Дисплей 3
Дисплей 4
Дисплей 5
Дисплей 6
Заголовок 1
Наголовок 2
. Это вводной абзац. Он выделяется среди обычных абзацев.
Вы можете использовать тег для выделения текста .
Эта строка текста должна рассматриваться как удаленный текст.
Эта строка текста считается неточной.
Эта строка текста должна рассматриваться как дополнение к документу.
Эта строка текста будет подчеркнута.
Эта строка текста должна рассматриваться как мелкий шрифт.
Эта строка выделена жирным шрифтом.
Эта строка выделена курсивом.
Известная цитата, содержащаяся в элементе blockquote.
- Это список.
- Выглядит совершенно без стиля.
- Структурно это все еще список.
- Однако этот стиль применяется только к непосредственным дочерним элементам.
- Вложенные списки:
- не затрагиваются этим стилем
- все равно покажет пулю
- и иметь соответствующее левое поле
- Это все еще может пригодиться в некоторых ситуациях.
- Это элемент списка.
- И еще один.
- Но они отображаются встроенными.
Изображения
ДокументацияPlaceholderАдаптивный образ
Обычное квадратное изображение-заполнитель с белой рамкой вокруг него, что делает его похожим на фотографию, сделанную старой камерой мгновенной печати 200x200
Столы
Документация| # | Первый | Последний | Ручка |
|---|---|---|---|
| 1 | Марка | Отто | @мдо |
| 2 | Джейкоб | Торнтон | @толстый |
| 3 | Птица Ларри | @твиттер | |
| # | Первый | Последний | Ручка |
|---|---|---|---|
| 1 | Отметка | Отто | @мдо |
| 2 | Джейкоб | Торнтон | @толстый |
| 3 | Птица Ларри | @твиттер | |
| Класс | Товарная позиция | Товарная позиция |
|---|---|---|
| По умолчанию | Сотовый | Сотовый |
| Первичный | Сотовый | Сотовый |
| Среднее | Сотовый | Сотовый |
| Успех | Сотовый | Сотовый |
| Опасность | Сотовый | Сотовый |
| Предупреждение | Сотовый | Сотовый |
| Информация | Сотовый | Сотовый |
| Легкий | Сотовый | Сотовый |
| Темный | Сотовый | Сотовый |
| # | Первый | Последний | Ручка |
|---|---|---|---|
| 1 | Марка | Отто | @мдо |
| 2 | Джейкоб | Торнтон | @толстый |
| 3 | Птица Ларри | @твиттер | |
Фигурки
Документация Placeholder400x300Подпись к изображению выше.
Формы
Обзор
ДокументацияАдрес электронной почты
Мы никогда не передадим вашу электронную почту кому-либо еще.
Пароль
Проверьте меня
Кнопки радиоРадио по умолчанию
Другое радио
Загрузить
Проверен вход флажка переключателя
Пример диапазона
Формы для инвалидов
ДокументацияОтключенный ввод
Отключено меню выбора Отключено выберите
Не могу это проверить
Отключенные кнопки радиоОтключено радио
Другое радио
Загрузить
Отключен вход флажка с отмеченным переключателем
Отключенный диапазон
Размер
ДокументацияОткрыть это меню выбораOneTwoThree
Открыть это меню выбораOneTwoThree
Группа ввода
Документация@
@example. com
com
Ваш персональный URL
https://example.com/users/
$ .00
С текстовой областью
Плавающие этикетки
ДокументацияАдрес электронной почты
Пароль
Валидация
ДокументацияИмя
Хорошо выглядит!
Фамилия
Хорошо выглядит!
Имя пользователя
@
Пожалуйста, выберите имя пользователя.
Город
Укажите действительный город.
StateChoose......
Выберите допустимое состояние.
Почтовый индекс
Укажите действительный почтовый индекс.
Согласен с условиями
Вы должны согласиться перед отправкой.
Компоненты
Аккордеон
Документация Это корпус аккордеона первого предмета. По умолчанию он скрыт, пока плагин сворачивания не добавит соответствующие классы, которые мы используем для стилизации каждого элемента. Эти классы управляют общим внешним видом, а также отображением и скрытием с помощью переходов CSS. Вы можете изменить любой из них с помощью собственного CSS или переопределив наши переменные по умолчанию. Также стоит отметить, что почти любой HTML может находиться в пределах .accordion-body , хотя переход ограничивает переполнение.
Это корпус аккордеона второго предмета. По умолчанию он скрыт, пока плагин сворачивания не добавит соответствующие классы, которые мы используем для стилизации каждого элемента. Эти классы управляют общим внешним видом, а также отображением и скрытием с помощью переходов CSS. Вы можете изменить любой из них с помощью собственного CSS или переопределив наши переменные по умолчанию. Также стоит отметить, что почти любой HTML может находиться в пределах
Эти классы управляют общим внешним видом, а также отображением и скрытием с помощью переходов CSS. Вы можете изменить любой из них с помощью собственного CSS или переопределив наши переменные по умолчанию. Также стоит отметить, что почти любой HTML может находиться в пределах .accordion-body , хотя переход ограничивает переполнение.
Это корпус аккордеона третьего предмета. По умолчанию он скрыт, пока плагин сворачивания не добавит соответствующие классы, которые мы используем для стилизации каждого элемента. Эти классы управляют общим внешним видом, а также отображением и скрытием с помощью переходов CSS. Вы можете изменить любой из них с помощью собственного CSS или переопределив наши переменные по умолчанию. Также стоит отметить, что почти любой HTML может находиться в пределах .accordion-body , хотя переход ограничивает переполнение.
Оповещения
Документация Простое основное оповещение с примером ссылки. Нажмите на него, если хотите.
Нажмите на него, если хотите.
Простое вторичное оповещение с примером ссылки. Нажмите на него, если хотите.
Простое уведомление об успехе с примером ссылки. Нажмите на него, если хотите.
Простое предупреждение об опасности с примером ссылки. Нажмите на него, если хотите.
Простое предупреждение с примером ссылки. Нажмите на него, если хотите.
Простое информационное оповещение с примером ссылки. Нажмите на него, если хотите.
Простое световое оповещение с примером ссылки. Нажмите на него, если хотите.
Простое темное оповещение с примером ссылки. Нажмите на него, если хотите.
Молодец!
О да, вы успешно прочитали это важное предупреждающее сообщение. Этот пример текста будет немного длиннее, чтобы вы могли увидеть, как интервалы в предупреждении работают с такого рода контентом.
Всякий раз, когда вам нужно, обязательно используйте утилиты для полей, чтобы все было красиво и аккуратно.
Значок
ДокументацияПример заголовка Новый
Пример заголовка Новый
Пример заголовка Новый
Пример заголовка Новый
Пример заголовка Новый
Пример заголовка Новый
Пример заголовка Новый
Пример заголовка 3 Новый
Среднее Успех Опасность Предупреждение Информация Свет Темный
Панировочные сухари
ДокументацияКнопки
ДокументацияГруппа кнопок
ДокументацияКарта
Документация PlaceholderImage capЗаголовок карты
Небольшой пример текста, который будет основываться на заголовке карты и составлять основную часть содержимого карты.
Отправляйтесь куда-нибудь
Название карты
Небольшой пример текста, который будет основываться на названии карты и составлять основную часть содержимого карты.
Отправляйтесь куда-нибудь
Название карты
Небольшой пример текста, который будет основываться на названии карты и составлять основную часть содержимого карты.
- Товар
- Второй предмет
- Третий предмет
Ссылка на карту Другая ссылка
PlaceholderImage
Название карточки
Это более широкая карточка с подкрепляющим текстом ниже, который является естественным переходом к дополнительному контенту. Этот контент немного длиннее.
Последнее обновление 3 минуты назад
Карусель
Документация PlaceholderFirst slideМетка первого слайда
Некоторый репрезентативный заполнитель для первого слайда.
Заполнитель второго слайдаМетка второго слайда
Некоторый репрезентативный заполнитель для второго слайда.
Заполнитель для третьего слайдаМетка для третьего слайда
Некоторый репрезентативный заполнитель для третьего слайда.
Выпадающие списки
ДокументацияГруппа списка
Документация- Отключенный элемент
- Второй предмет
- Третий предмет
- Четвертый предмет
- И пятый
- Товар
- Второй предмет
- Третий предмет
- Четвертый предмет
- И пятый
Простой элемент группы списка по умолчанию Простой элемент группы основного списка Простой групповой элемент вторичного списка Простой групповой элемент списка успеха Простой групповой элемент списка опасностей Простой групповой элемент списка предупреждений Простой групповой элемент информационного списка Простой групповой элемент списка источников света Элемент группы простого темного списка
Модал
ДокументацияНавигация
Документация Это некоторый заполнитель содержимого, связанный с содержимым вкладки «Главная». Щелчок по другой вкладке изменит видимость этой вкладки на следующую. Вкладка JavaScript меняет классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на основе
Щелчок по другой вкладке изменит видимость этой вкладки на следующую. Вкладка JavaScript меняет классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на основе .nav .
Это некоторый заполнитель содержимого, связанный с содержимым вкладки «Профиль». Щелчок по другой вкладке изменит видимость этой вкладки на следующую. Вкладка JavaScript меняет классы для управления видимостью и стилем содержимого. Вы можете использовать его с таблетками, таблетками и любыми другими .nav -навигация с электроприводом.
Это некоторое замещающее содержимое, связанное с содержимым вкладки «Контакты». Щелчок по другой вкладке изменит видимость этой вкладки на следующую. Вкладка JavaScript меняет классы для управления видимостью и стилем содержимого. Вы можете использовать его с вкладками, таблетками и любой другой навигацией на основе .



 </div>
<div>Maecenas sed diam eget risus varius blandit sit amet non magna.</div>
<div>Etiam porta sem malesuada magna mollis euismod.</div>
<div>Donec ullamcorper nulla non metus auctor fringilla.</div>
<div>Cras mattis consectetur purus sit amet fermentum.</div>
</div>
<div>Maecenas sed diam eget risus varius blandit sit amet non magna.</div>
<div>Etiam porta sem malesuada magna mollis euismod.</div>
<div>Donec ullamcorper nulla non metus auctor fringilla.</div>
<div>Cras mattis consectetur purus sit amet fermentum.</div> .." alt="Width = 100%">
.." alt="Width = 100%"> element {
@include pull-left;
}
.another-element {
@include pull-right;
}
element {
@include pull-left;
}
.another-element {
@include pull-right;
} pos-f-t {
position: fixed;
top: 0;
right: 0;
left: 0;
z-index: $zindex-navbar-fixed;
}
pos-f-t {
position: fixed;
top: 0;
right: 0;
left: 0;
z-index: $zindex-navbar-fixed;
} skip-navigation {
@include sr-only;
@include sr-only-focusable;
}
skip-navigation {
@include sr-only;
@include sr-only-focusable;
} включительно
включительно col-*-*
col-*-* col-sm-6</div>
</div>
</div>
<div>.col-sm-4</div>
</div>
col-sm-6</div>
</div>
</div>
<div>.col-sm-4</div>
</div>