Как сделать картинку ссылкой? Делаем кликабельную картинку в html.
Задавались ли вы вопросом о том, как сделать картинки на вашем сайте кликабельными? В большинстве случаев, это подразумевает под собой HTML, и с помощью нашего руководства вы научитесь делать так, чтобы на изображения на вашем блоге, сайте или странице можно было кликать на картинку.
Кликабельным картикам можно придумать множество назначений, и давайте сейчас рассмотрим, как можно без труда создавать изображения, которые перенаправляют пользователей на другие страницы. Возможно, вы хотите привлекать трафик на другой сайт, чтобы предоставить им схожие материалы и изображения, а возможно вы просто хотите использовать ссылку, чтобы указать автора записи или картинки, так как вам нужно соблюдать авторское право, либо может быть так, что вы просто хотите сослаться на продукт в интернет-магазине.
Используем HTML для того, чтобы сделать изображение кликабельным
Простой метод сделать картинку ссылкой
Во многих случаях вам нужно будет добавить на страницу изображение, которое позволяет вам оформить его посредством HTML. В данном руководстве подразумевается, что вы хотя бы знаете HTML, даже если вы используете этот язык неуверенно.
В целом, кликабельное изображение состоит из двух частей:
- Само изображение, которое можно создать посредством нескольких методов (которые мы также опишем на этой странице).
- Ссылка на страницу, на которую люди будут перенаправлены при клике по изображению.
Давайте рассмотрим очень простой способ создания картинки-ссылки. Это изображение, которое переместит вас на страницу, на которой представлено изображение. В этом примере вы будете перемещены на одну из страниц.
Предлагаю вам код для создания изображения:
<p><a href="http://web-profy.com"><img src="http://web-profy.com//wp-content/uploads/2012/11/click-me.jpg" /> Сделать картинку ссылкой</a></p>
Код состоит из форматирования изображения и текста, их центрирования, а также из строки текста; ссылка на страницу, на которую я хочу переместить людей, а также исходный код изображения. То есть:
<p style=»text-align:center«> — выравнивает изображение по центру страницы, для выравнивания по левой стороне «center» заменяем на «left«, а для правой заменяем на «right»
<a href=»http://web-profy.com«> ссылка на которую будет направлен пользователь кликнувший по картинке, в примере домен этого блога, вы можете его заменить на любой другой адрес.
<img src=»http://web-profy.com//wp-content/uploads/2012/11/click-me.jpg» /> Здесь указан путь к изображению, то есть где оно располагается, в вашем случае впишите туда адрес к нужному изображению.
Вы ожидали что будет сложнее? Все просто) Еще вас может заинтересовать статья как сделать ссылкой флеш-баннер.
Алексей Повловский
web-profy.com
Создаем кликабельную картинку
Вопрос кликабельности картинки наверное возникает у каждого вебмастера. Как ее сделать такой, что бы при клике по картинке она, как ссылка, приводила на нужный автору блога(сайта) или на нужную ему страницу (URL) в браузере?
Для создания кликабельных картинок (по сути баннеров) можно использовать специальные сервисы-редакторы, однако, как мне кажется, не на всех платформах это возможно. Проще научиться в сообщениях в режиме HTML составлять небольшие коды используя для этого специальные теги.
Для вывода изображений в html используется тег <img>. Выглядит это таким образом: <img src=»адрес картинки»
Разумеется этого недостаточно. Теперь нам нужен адрес (URL) страницы, на которую будет осуществлен переход при клике на картинку. Для этого используется тег
Ну, а теперь адрес картинки вставляем в «тело» этой анкороной ссылки: <a href=»адрес ссылки» ><img src=»адрес картинки» ></a>
Это объединение и даст возможность получить кликабельную картинку.
Теперь подробнее. Вы нашли нужную вам картинку в интернете. Разумеется у нее есть адрес. Для того, что бы его узнать, нужно на странице какого либо сайта кликнуть правой кнопкой мыши по картинке и из контекстного меню выбрать строку «Открыть изображение». В появившейся адресной строке браузера вы увидите адрес картинки. Например эта картинка:

имеет вот такой адрес: http://prt56.ru//wp-content/uploads/2018/08/antifishing-1.jpg
Теперь, допустим, я хочу переадресовать посетителя блога (указав ему, что картинка кликабельна) на нужную мне страницу. Например, на страницу моего блога http://prt56.ru/100-servisov-dlya-seo-audita-sajtov/ .
Значит в режиме НTML своего редактора новых записей мой код должен выглядеть как-то так:
<a href=»http://prt56.ru/100-servisov-dlya-seo-audita-sajtov/» ><img src=» http://prt56.ru//wp-content/uploads/2018/08/antifishing-1.jpg» ></a>Адрес страницы я указал тот, на котором я разместил соответствующую статью
Кроме того я теперь использую созданные таким образом коды для кликабельных картинок-виджетов сайдбара, используя виджет «Текст». Впрочем, что-то подобное представляют сайты для работы с партнерами: баннеры сайтов-партнеров и тизерной рекламы, счетчики посещаемости и т. п. — все это ничто иное, как кликабельные картинки.
(Visited 537 times, 1 visits today)
prt56.ru
Как сделать кликабельную картинку на сайте: в тексте и сайдбаре
Друзья, всем привет! Как сделать кликабельную картинку на сайте – такой вопрос возникает у новичков, которые только-только приступили к наполнению своего блога новыми статьями.
Ни для кого не секрет, что статьи лучше воспринимаются читателями сайта, когда они разбавлены разными картинками. Картинки в статьях, так же как и любые ссылки, могут быть кликабельны. Это бывает необходимо в тех случаях, когда вы хотите перенаправить вашего читателя на другую страницу блога или на другой ресурс.
В качестве таких картинок вы можете использовать:
- Картинки по смыслу;
- Рекламные баннера (чаще используются в рекламе партнерских продуктов с перенаправлением на сторонние сайты). Доказано, что такие баннера эффективнее работают именно в статьях;
- Скриншоты из видеороликов. Никогда не задумывалась, но действительно, если вам необходимо перенаправить человека на другой сайт, очень удобно использовать такие скриншоты. Потому что нам всегда хочется щелкнуть по видео, а значит кликабельность данной картинки будет максимальна.
Например, если я вставлю сюда такой скриншот, наверняка вы захотите по нему щелкнуть. Сделайте это обязательно, и вам откроется новое окно).

Кликабельная картинка на сайте WordPress
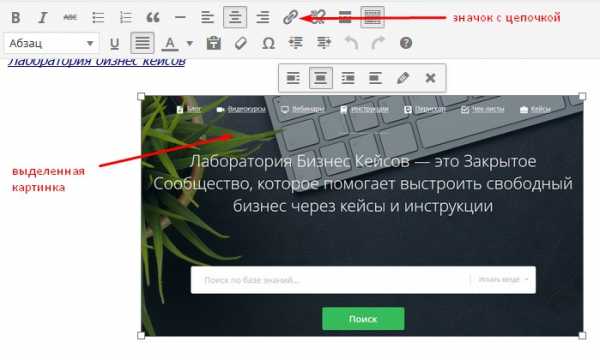
Разбирать, как сделать кликабельную картинку на сайте, я буду на примере своего блога, созданного на движке WordPress. Заходим в статью и ищем картинку, на которую хотим установить ссылку. Например, возьмем скриншот (картинку) Лаборатории Бизнес Кейсов. ЛБК имеет партнерскую программу, поэтому у меня есть реферальная ссылка.
Что нужно сделать: выделяем картинку левой кнопкой мыши и сверху в панели редактирования выбираем значок с цепочкой под названием «Вставить/Изменить ссылку».

Далее в открывшемся окне в поле URL вставляем ссылку на страницу, статью, сайт, куда вы хотите перенаправить внимание своих читателей.
И не забывайте поставить галочку «Открывать в новой вкладке». Эта функция позволяет удерживать посетителя на вашем сайте более длительное время.

Для сохранения команды не забудьте нажать кнопочку «Добавить ссылку».
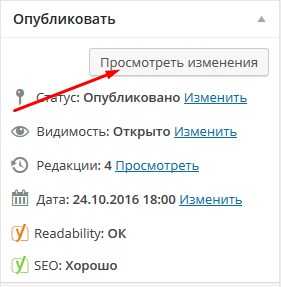
Стала ли ваша картинка кликабельной, вы можете проверить через функцию в статье Просмотреть изменения, которая находится в правом верхнем углу консоли.

Кстати, если вы по каким-то причинам хотите удалить ссылку из картинки, вам нужно снова выделить картинку и в панели редактирования нажать на значок разорванной цепочки «Удалить ссылку».
Кликабельная картинка в сайдбаре сайта
Обычно в сайдбаре сайта располагают рекламные баннера, которые делают акцент на каком-то определенном продукте с переходом на другой сайт.
Вы же, используя сайдбар, можете увеличить посещаемость определенной статьи вашего блога, подобрав на главную страницу цепляющую картинку. Картинку из сайдбара так же можно сделать кликабельной, используя специальный код как и для баннеров.
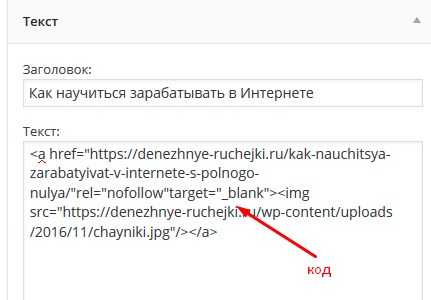
<a href="Ваша партнерская ссылка"rel="nofollow"target="_blank"><img src="URL картинки"/></a>
Итак, давайте взглянем на код. Для корректной вставки нам необходимо будет изменить ссылку и URL картинки.
Для того, чтобы узнать URL картинки нужно изначально ее загрузить на сайт через функцию Медиафайлы. Обратите внимание, что размер картинки должен соответствовать размеру сайдбара. В моем случае ширина 240рх.
Для примера возьму статью со своего блога и на нее сделаю ссылку с картинки из сайдбара.
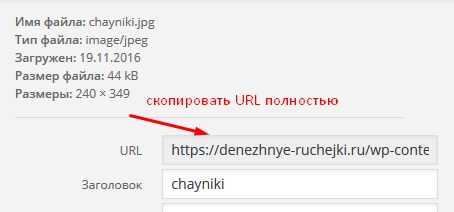
Итак, загружаем заранее подготовленную картинку в Медиафайлы сайта. Когда картинка загрузилась – щелкаем по ней. В правом поле открывшегося окна вам нужно скопировать полностью URL данной картинки.

После того, как вы это сделали, URL вставьте в код, который должен быть у вас открыт, например в Блокноте.
Далее скопируйте ссылку статьи, на которую будет перенаправлять картинка, и так же вставьте ее в код.
Все, код мы отредактировали, теперь нам необходимо его вставить в сайдбар сайта.
В Консоли идем во вкладку Внешний вид – Виджеты. Левой кнопкой мыши захватываем блок Текст и перетаскиваем его в правый сайдбар.
В открывшемся поле текста вставляем наш отредактированный код из Блокнота, копируя его полностью от начала и до конца. При желании можете добавить заголовок. Сохранить.

Теперь идем на главную страницу сайта, и если мы все сделали правильно, наша картинка должна встать в сайдбар и быть кликабельной.

Кстати, у меня все получилось с первого раза. Если я теперь кликну по картинке, то моя статья откроется в новом окне. В общем то, чего мы с вами и хотели добиться.
Изучив эту информацию, вы теперь понимаете, что можно сделать кликабельной любую картинку из статей вашего сайта. Но не забывайте, что картинки со ссылками можно размещать и в сайдбаре блога, которые так же выполняют свою функцию очень даже не плохо!
Видео по теме:
Денежные ручейки
denezhnye-ruchejki.ru
Как мы увеличили CTR рекламы в 10 раз, работая с картинками и заголовками

Мы уверены, что блог Relap.io читают копирайтеры, дизайнеры и другие специалисты по рекламе, которые каждый день сталкиваются с необходимостью генерить заголовки и находить цепляющие картинки для рекламных объявлений.
Мы размещаем нативную рекламу на крупных площадках Рунета. Наши партнеры РИА Новости, AdMe, VC.ru, Sostav.ru и еще десятки медиа. Мы делаем так, чтобы реклама хорошо выглядела на сайте и привлекала пользователей. Средний CTR рекламы Relap.io от 1,3 до 1,7%
За время работы мы сделали однозначный вывод, что картинки и заголовки могут сильно повлиять на результат рекламной кампании.
Для простоты мы создали внутри Relap.io «Правила хорошей рекламы». В тексте разберем 3 кейса, где мы улучшали результаты РК по «правилам».
Это гайд о том, как:
- увеличить общий отклик от рекламной кампании,
- создавать изображения по которым хочется кликнуть,
- писать заголовки для нативной рекламы.
Как увеличить отклик
Помогайте пользователю
Не важно, что вы продаете — одежду, машины или чехлы на айфон. Человек не покупает продукт, он покупает решение проблемы или эмоцию.
Говорите человеческим языком
Люди не любят непонятные и малоизвестные слова, аббревиатуры и сокращения. Дальше мы расскажем про кейс, где мы ото всего этого избавлялись. Упростите текст и заголовок настолько, насколько позволяет маркетинг в компании.
Представьте, что ваша реклама появится в ленте новостей. 80% пользователей, которые привыкли получать информацию из ленты, говорят, что рекламу им удобно смотреть в этом же формате.
Комментарий Relap.io: Другие результаты исследования о том, какую рекламу любят пользователи, привыкшие пользоваться интернетом с детства, можно почитать в нашем материале:Как поколение 30-летних меняет digital-рекламу
Найдите эмоционально вовлекающее изображение
90% читателей сначала смотрят на картинку, а потом читают заголовок. Поэтому задача контент-менеджера найти такие изображения, которые не просто дублируют заголовок, но и несут в себе эмоцию. Пользователю должно быть легко сравнить героя изображения с собой (если герой есть), или это картинка которой хочется поделиться или сохранить себе.
Мы поменяли картинку и заголовок в объявлении и увеличили CTR в 5 раз. Это реклама жилого комплекса. Был CTR 0,1%, стал 0,5%.

Мы показали покупателям их самих в новых квартирах, довольных и счастливых. И это сработало. Из заголовка убрали все сокращения. Выразили «15 мин.» обычными словами – «близко к центру». «Выгода до 3 млн» – это цена? Скидка? Сразу не понятно. Убираем.
Другой пример – магазин одежды: девушки постят такие фото в инстаграм и сохраняют себе луки, которые им нравятся. Это картинка про них. Она сработала. Был CTR 0,18%, стал 1,8%.
Заголовок не очень изменился по смыслу. Мы обобщили названия брендов, сделали текст проще визуально и выразили смысл в обычном предложении. Получилось аккуратно и работает в 10 раз лучше.
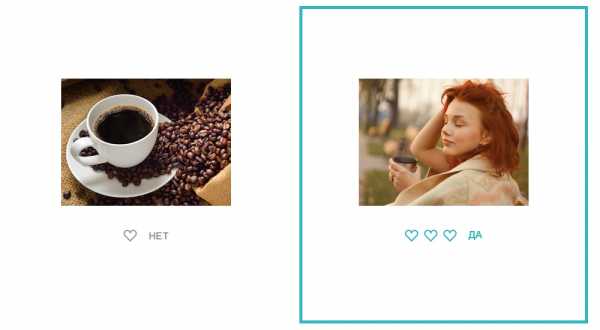
Какие изображения использовать?
Люди лучше предметов
Люди доверяют людям. В 83% рекламных кампаний смена изображения предметов на фото людей дала прирост CTR в 2 раза и больше.

Зерна кофе не вызывают эмоций, а девушка, которая этот кофе с удовольствием пьет – да.
Но помните про заголовки, без хорошего текста даже самые эмоциональные картинки могут не сработать. 20% пользователей, привыкших к ленте, читают только заголовки.
Об эмоциях и стоковых фото

Каждый раз, когда выбираете фото из стока, где то страдает Гарольд. Это выдуманный персонаж с неестественной улыбкой. Прообразом Гарольда послужил мужчина, который на всех фотографиях выглядел как несчастный человек, которого заставили улыбаться.
Выбирайте снимки, где люди ведут себя как в обычной жизни и находятся в естественном интерьере.
Все вроде хорошо, но что-то смущает – мы придумали метод проверки: если герои выглядят на фото, как в прелюдии порно фильма — пролистывайте эту картинку.

Эта девушка
Наверное, все, кто искал картинки для материалов больше 2-х раз в жизни знакомы с ней.

Это богиня стоковых фото! Она снялась, наверное, во всех возможных тематических фотосессиях. Ее нестареющее лицо встречается на баннерах по всему миру. Она очень милая. Но пожалуйста, оставьте ее в покое.
Как составить хороший заголовок?
Пишите предложениями
А не перечислениями товаров и услуг. Говорите человеческим языком. Расскажите, чем вы можете помочь клиенту и как его жизнь станет легче и радостнее. Ведь для этого нужен ваш продукт!
Попробуйте рассказать о вашем товаре или услуге по методике «И что?». Она помогает сделать из перечисления функций и преимуществ текст, котоый привлечет читателя.
Говорите как можно проще
Пишите простые предложения, используйте простые слова. Ни в одном из приведенных примеров мы не использовали специальную лексику или слова, значения которых трудно объяснить.
Причастные и деепричастные обороты утяжеляют речь, такие предложения трудно прочесть мельком. Если не можете избавиться от зависимого предложения – используйте союзы типа «который».
Используйте списки
По статистике Relap.io заголовки-списки собрали в 3 раза больше кликов, чем другие заголовки.Пользователям комфортно, когда информация систематизирована.
Комментарий Relap.io: Подробно о пользе списков мы писали в тексте «10 причин, почему списки из 10 причин идеально подходят для контент-маркетинга».
Надеемся наш опыт будет вам полезен.
Если вы хотите попробовать рекламу Relap.io или узнать о нас подробнее – напишите нам на [email protected]
Как сделать картинку с кликабельными надписями: svostoka — LiveJournal
смотреть далее
Делала картинку с кликабельными надписями в целях рекламы моего блога (не этого блога; всё, что рекламируется, есть уже здесь:)))), а потом подумала — фишка неплохая, почему бы и не сделать урок для ЛиРушников! Во всяком случае, на просторах ЛиРу не встречала такого урока, правда, специально не искала.Но неважно. Главное, чтобы урок пригодился кому-нибудь!
Покликайте, пожалуйста, надписи на картинке для того, чтобы проверить, как она работает!
Ну, как?! Здорово?! :)))
Если хотите научиться делать такие же, читайте, пожалуйста, дальше! Я постараюсь подробно, просто и доступно рассказать, да и вовсе это не сложная методика.
Те, кто знаком хотя бы с азами сайтостроения, без сомнения понял, что эта картинка сделана по методике построения панели навигации сайта. Эту методику можно использовать для рекламных «баннеров», для создания симпатичного поста-приветствия, просто постов, в которых предлагаете читателям ссылки. Во всяком случае, это будет не лишено оригинальности.
Смысл этой методики прост: на картинке мы сделаем надписи, которые свяжем со ссылками на сайты.
Для изготовления картинки с кликабельными надписями нам будет необходимы: уже готовая картинка с надписями (я подготовила для урока полушутливую картинку; уж простите мне пренебрежение правописанием!) и ссылки, соответствующие надписям ( другими словами — адреса, на которые будет отправлять кликабельная надпись).
Картинка лучше в формате jpg, а ссылки должны быть в виде: http:// (название сайта или страницы)
Итак, творим!
Открываем картинку в Image Ready CS2.
1. Кликаем на инструмент Rectangle Image Map Tool (прямоугольная графическая карта ),
2. Выделяем им последовательно все наши надписи, которые будут соответствовать подготовленным ссылкам (делаем как обычное прямоугольное выделение).
3. Выполняем команду меню Window — Image Map, чтобы активизировать-открыть палитру ссылок (просто кликнув на неё).
4. Вот она и открылась.
5. Рассмотрим повнимательней, что она из себя представляет.
Name — как желаете, так и назовите;
URL — сюда вы будете вносить ссылки;
Target — с его помощью наша картинка откроет новое окно браузера для содержимого ссылки, т.е. сайта, на который ссылка и «ссылает»;
Alt — а здесь можно сделать надпись, которая будет появляться при наведении курсора на ту надпись на готовой картинке, которая соответствует ссылке.
6. Теперь приступаем к самому важному моменту — будем «связывать» надписи и ссылки.
Правой кнопкой мышки кликаем по первой надписи, активизируя её, и в окошечки в палитре ссылок вписываем данные: соответствующую ссылку и «курсорный» текст.
Активизируем вторую надпись, кликнув на неё правой клавишей мышки, и в окошке панели вписываем уже данные для второй надписи.
Аналогично поступаем с 3-й и 4-й надписями, и со следующими, если их у вас больше.
С надписями мы уже закончили!
7. Теперь будем сохранять нашу картинку. Очень желательно — в отдельную папку!
File — Save Optimized As…
Внимание, очень важный момент! Выбираем тип файла HTML and images и сохраняем.
На этом наша работа в Image Ready закончена!
8. А мы переходим к папочке, в которой сохранена наша картинка в двух ипостасях: изображение (1) и его HTML (2).
9. Изображение (1) в полном размере загружаете, как обычно, на ваш любимый хостинг и берёте её код вида: http://s49.radikal.ru/i12
10. Теперь откроем файл (2) с помощью программы Блокнот.
В тексте HTML-кода выделим ту часть его, как показано, от <! и до <body>,
скопируйте эту часть и вставьте в документик рядом с кодом этой картинки (ссылка, №1).
11. Теперь будьте внимательны. Выделенную часть между кавычками удалите, а вместо неё вставьте ссылку картинки, №1. Только не потеряйте кавычки, пожалуйста!
12. Это и есть код вашей картинки с кликабельными надписями! Сохраните его, и пользуйтесь себе на радость и с пользой!
Спасибо за внимание к моему уроку.
svostoka.livejournal.com
Как сделать кликабельной картинку в визуальном редакторе

В своей мини-книге «HTML за 30 минут» я, в числе прочего, даю формулу, по которой можно сделать картинку, размещаемую в статье (посте), кликабельной. То есть, картинка становится ссылкой, и при нажатии на нее посетитель попадает на другую страницу (другой сайт).
Это бывает нужно, если вы размещаете какую-либо рекламу, а у вас ссылка отдельно, картинка отдельно, то есть, нет готового партнерского кода. Или вы хотите скучные ссылки (например, «скачать», «получить» и т.д.) заменить красивыми кнопками. Или.. Причин сделать картинку ссылкой может быть сколько угодно. А вот можно ли сделать кликабельной картинку в визуальном редакторе WordPress?
Для этого есть целых 2 способа.
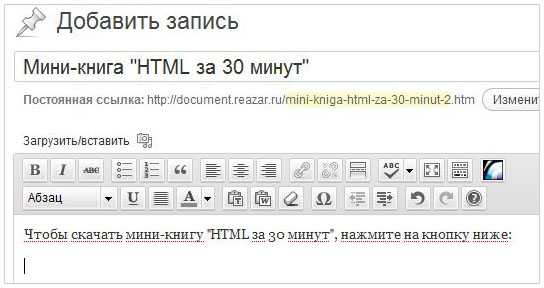
Предположим, что я хочу дать ссылку на скачивание книги в виде кнопки. Представьте, что текст с описанием книги уже добавлен, и в конце я ввожу следующую фразу: 
Для того, чтобы лучше смотрелось, располагаю ее по центру (это не обязательно, и зависит от того, в каком виде вы подаете материал).
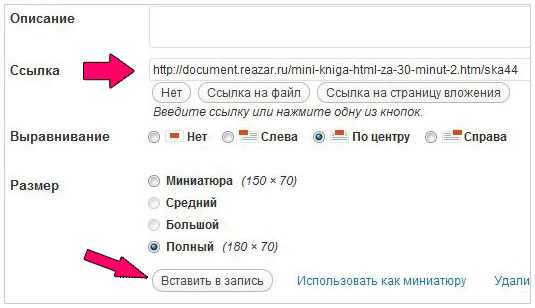
Затем, обычным путем загружаете картинку. А вот, в ее настройках есть графа

В этом поле нужно удалить имеющуюся ссылку на картинку и вставить свою. Остальные настройки выставляете так, как вам нужно, и нажимаете кнопку «Вставить в запись». Все, у вас в статье картинка, кликнув на которую пользователи перейдут на нужную страницу.

Остается закончить добавление поста (добавить, если нужно, еще текст, указать категорию, ключевые слова) и опубликовать его.
Также можно сделать кликабельной уже добавленную картинку. Для этого нужно кликнуть на нее левой кнопкой мыши – вокруг нее появится пунктирная рамочка, а сверху – два значка.

Если нажать на значок, прошу прощения за тавтологию, с изображением картинки, то откроется окно с настройками, где вы сможете вставить ссылку так же, как описано выше (не забыть сохранить изменения). Но можно сделать и по-другому.
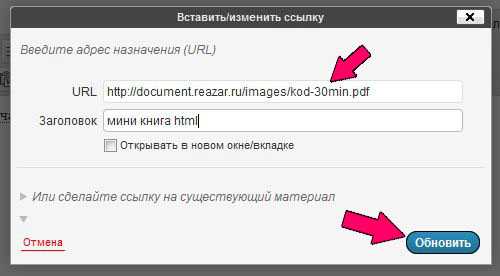
Если вы нажмете в меню визуального редактора на ту же иконку, что и при создании обычной ссылки, появится соответствующее окошко:

Сюда вводите свою ссылку, если нужно – описание, и нажимаете «Обновить».
Способа два, а результат один и тот же. Так что, можете использовать тот, что вам больше нравится.
reazar.ru
Как сделать картинку ссылкой? Кликабельная картинка
 Добрый день всем, познающим науку сайтостроения!
Добрый день всем, познающим науку сайтостроения!
Как мы и собирались, в статье «Как вставить картинку в сайтбар?», переходим к нераскрытому там вопросу — как сделать картинку ссылкой? Кликабельная картинка может нам понадобиться и в статье, и в сайтбаре.
Назначение картинки-ссылки.
Кликабельная картинка поможет выполнить сразу несколько функций:
она украсит статью или сам сайт;
поможет перейти на другую, сходную по содержанию статью;
переведёт читателя, если в том была задумка автора, на другой сайт.
Как сделать картинку ссылкой?
Всё очень просто – следуйте за моими объяснениями, и будет всё понятно.
Сделаем кликабельной картинку с этой статьи с симпатичным Карлсоном, чтобы, нажав на неё, можно было быстро попасть на страницу «Как вставить картинку в статью?», расположенную по адресу http://to-interbiz.ru/programma-shkoly-internet-biznesa/kak-vstavit-kartinku-v-statyu.
1. В консоли находим Записи > Добавить новую > Размещаем картинку обычным способом.
2. Переходим с визуального редактора на HTML-код.
3. В появившемся коде убираем выделенный мной на рисунке участок, после <a href = «………», то есть всё, что внутри кавычек. Это был адрес расположения картинки.
4. Вместо удалённого участка кода, размещаем между кавычками адрес той страницы, куда мы хотим перевести читателя после нажатия на картинку (его мы размещали выше) ↑ : http://to-interbiz.ru/programma-shkoly-internet-biznesa/kak-vstavit-kartinku-v-statyu.
5. После обновления можем посмотреть результат. У меня картинка сработала – перенаправила на желаемую статью.
Точно так же кликабельная картинка создаётся в виджете сайдбара. Это несложное, но полезное знание — как сделать картинку ссылкой, поможет значительно преобразиться Вашему ресурсу, сделает его более привлекательным и функциональным.
You can skip to the end and leave a response. Pinging is currently not allowed.
to-interbiz.ru
