Создаем кликабельную картинку
Вопрос кликабельности картинки наверное возникает у каждого вебмастера. Как ее сделать такой, что бы при клике по картинке она, как ссылка, приводила на нужный автору блога(сайта) или на нужную ему страницу (URL) в браузере?
Для создания кликабельных картинок (по сути баннеров) можно использовать специальные сервисы-редакторы, однако, как мне кажется, не на всех платформах это возможно. Проще научиться в сообщениях в режиме HTML составлять небольшие коды используя для этого специальные теги.
Для вывода изображений в html используется тег <img>. Выглядит это таким образом: <img src=»адрес картинки»
Разумеется этого недостаточно. Теперь нам нужен адрес (URL) страницы, на которую будет осуществлен переход при клике на картинку. Для этого используется тег <a>. Таким вот образом:<a href=»адрес ссылки» >Название ссылки, если необходимо</a>.
Ну, а теперь адрес картинки вставляем в «тело» этой анкороной ссылки:
Это объединение и даст возможность получить кликабельную картинку.
Теперь подробнее. Вы нашли нужную вам картинку в интернете. Разумеется у нее есть адрес. Для того, что бы его узнать, нужно на странице какого либо сайта кликнуть правой кнопкой мыши по картинке и из контекстного меню выбрать строку «Открыть изображение». В появившейся адресной строке браузера вы увидите адрес картинки. Например эта картинка:

имеет вот такой адрес: http://prt56.ru//wp-content/uploads/2018/08/antifishing-1.jpg
Теперь, допустим, я хочу переадресовать посетителя блога (указав ему, что картинка кликабельна) на нужную мне страницу. Например, на страницу моего блога http://prt56.ru/100-servisov-dlya-seo-audita-sajtov/ .
Значит в режиме НTML своего редактора новых записей мой код должен выглядеть как-то так:
<a href=»http://prt56.ru/100-servisov-dlya-seo-audita-sajtov/» ><img src=» http://prt56.ru//wp-content/uploads/2018/08/antifishing-1.jpg» ></a>Адрес страницы я указал тот, на котором я разместил соответствующую статью «100 сервисов для seo-аудита сайтов«. А вот та же самая самая картинка, но теперь она уже кликабельна. Кликаем и переходим на вышеуказанную полезную статью:
(Visited 537 times, 1 visits today)
prt56.ru
Как сделать картинку ссылкой? Делаем кликабельную картинку в html.
Задавались ли вы вопросом о том, как сделать картинки на вашем сайте кликабельными? В большинстве случаев, это подразумевает под собой HTML, и с помощью нашего руководства вы научитесь делать так, чтобы на изображения на вашем блоге, сайте или странице можно было кликать на картинку.
Кликабельным картикам можно придумать множество назначений, и давайте сейчас рассмотрим, как можно без труда создавать изображения, которые перенаправляют пользователей на другие страницы. Возможно, вы хотите привлекать трафик на другой сайт, чтобы предоставить им схожие материалы и изображения, а возможно вы просто хотите использовать ссылку, чтобы указать автора записи или картинки, так как вам нужно соблюдать авторское право, либо может быть так, что вы просто хотите сослаться на продукт в интернет-магазине.
Используем HTML для того, чтобы сделать изображение кликабельным
Простой метод сделать картинку ссылкой
Во многих случаях вам нужно будет добавить на страницу изображение, которое позволяет вам оформить его посредством HTML. В данном руководстве подразумевается, что вы хотя бы знаете HTML, даже если вы используете этот язык неуверенно.
В целом, кликабельное изображение состоит из двух частей:
- Само изображение, которое можно создать посредством нескольких методов (которые мы также опишем на этой странице).
- Ссылка на страницу, на которую люди будут перенаправлены при клике по изображению.
Давайте рассмотрим очень простой способ создания картинки-ссылки. Это изображение, которое переместит вас на страницу, на которой представлено изображение. В этом примере вы будете перемещены на одну из страниц.
Предлагаю вам код для создания изображения:
<p><a href="http://web-profy.com"><img src="http://web-profy.com//wp-content/uploads/2012/11/click-me.jpg" /> Сделать картинку ссылкой</a></p>
Код состоит из форматирования изображения и текста, их центрирования, а также из строки текста; ссылка на страницу, на которую я хочу переместить людей, а также исходный код изображения. То есть:
<p style=»text-align:center«> — выравнивает изображение по центру страницы, для выравнивания по левой стороне «center» заменяем на «left«, а для правой заменяем на «right»
<a href=»http://web-profy.com«> ссылка на которую будет направлен пользователь кликнувший по картинке, в примере домен этого блога, вы можете его заменить на любой другой адрес.
<img src=»http://web-profy.com//wp-content/uploads/2012/11/click-me.jpg» /> Здесь указан путь к изображению, то есть где оно располагается, в вашем случае впишите туда адрес к нужному изображению.
Вы ожидали что будет сложнее? Все просто) Еще вас может заинтересовать статья как сделать ссылкой флеш-баннер.
Алексей Повловский
web-profy.com
Как сделать кликабельную картинку на сайте: в тексте и сайдбаре
Друзья, всем привет! Как сделать кликабельную картинку на сайте – такой вопрос возникает у новичков, которые только-только приступили к наполнению своего блога новыми статьями.
Ни для кого не секрет, что статьи лучше воспринимаются читателями сайта, когда они разбавлены разными картинками. Картинки в статьях, так же как и любые ссылки, могут быть кликабельны. Это бывает необходимо в тех случаях, когда вы хотите перенаправить вашего читателя на другую страницу блога или на другой ресурс.
В качестве таких картинок вы можете использовать:
- Картинки по смыслу;
- Рекламные баннера (чаще используются в рекламе партнерских продуктов с перенаправлением на сторонние сайты). Доказано, что такие баннера эффективнее работают именно в статьях;
- Скриншоты из видеороликов. Никогда не задумывалась, но действительно, если вам необходимо перенаправить человека на другой сайт, очень удобно использовать такие скриншоты. Потому что нам всегда хочется щелкнуть по видео, а значит кликабельность данной картинки будет максимальна.
Например, если я вставлю сюда такой скриншот, наверняка вы захотите по нему щелкнуть. Сделайте это обязательно, и вам откроется новое окно).

Кликабельная картинка на сайте WordPress
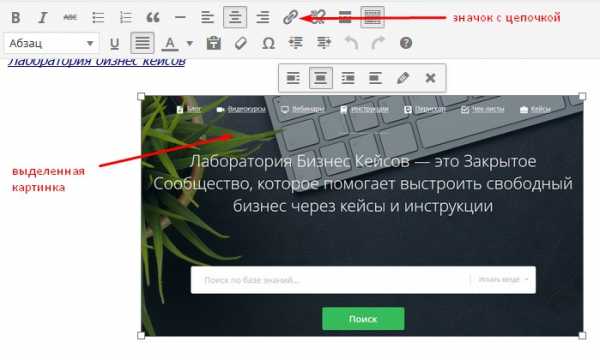
Разбирать, как сделать кликабельную картинку на сайте, я буду на примере своего блога, созданного на движке WordPress. Заходим в статью и ищем картинку, на которую хотим установить ссылку. Например, возьмем скриншот (картинку) Лаборатории Бизнес Кейсов. ЛБК имеет партнерскую программу, поэтому у меня есть реферальная ссылка.
Что нужно сделать: выделяем картинку левой кнопкой мыши и сверху в панели редактирования выбираем значок с цепочкой под названием «Вставить/Изменить ссылку».

Далее в открывшемся окне в поле URL вставляем ссылку на страницу, статью, сайт, куда вы хотите перенаправить внимание своих читателей.
И не забывайте поставить галочку «Открывать в новой вкладке». Эта функция позволяет удерживать посетителя на вашем сайте более длительное время.

Для сохранения команды не забудьте нажать кнопочку «Добавить ссылку».
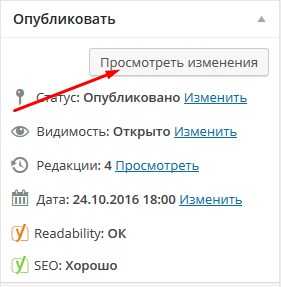
Стала ли ваша картинка кликабельной, вы можете проверить через функцию в статье Просмотреть изменения, которая находится в правом верхнем углу консоли.

Кстати, если вы по каким-то причинам хотите удалить ссылку из картинки, вам нужно снова выделить картинку и в панели редактирования нажать на значок разорванной цепочки «Удалить ссылку».
Кликабельная картинка в сайдбаре сайта
Обычно в сайдбаре сайта располагают рекламные баннера, которые делают акцент на каком-то определенном продукте с переходом на другой сайт.
Вы же, используя сайдбар, можете увеличить посещаемость определенной статьи вашего блога, подобрав на главную страницу цепляющую картинку. Картинку из сайдбара так же можно сделать кликабельной, используя специальный код как и для баннеров.
<a href="Ваша партнерская ссылка"rel="nofollow"target="_blank"><img src="URL картинки"/></a>
Итак, давайте взглянем на код. Для корректной вставки нам необходимо будет изменить ссылку и URL картинки.
Для того, чтобы узнать URL картинки нужно изначально ее загрузить на сайт через функцию Медиафайлы. Обратите внимание, что размер картинки должен соответствовать размеру сайдбара. В моем случае ширина 240рх.
Для примера возьму статью со своего блога и на нее сделаю ссылку с картинки из сайдбара.
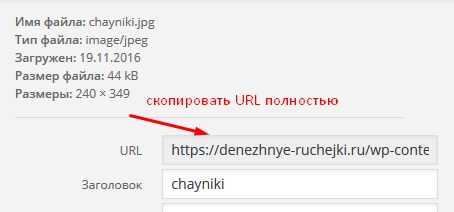
Итак, загружаем заранее подготовленную картинку в Медиафайлы сайта. Когда картинка загрузилась – щелкаем по ней. В правом поле открывшегося окна вам нужно скопировать полностью URL данной картинки.

После того, как вы это сделали, URL вставьте в код, который должен быть у вас открыт, например в Блокноте.
Далее скопируйте ссылку статьи, на которую будет перенаправлять картинка, и так же вставьте ее в код.
Все, код мы отредактировали, теперь нам необходимо его вставить в сайдбар сайта.
В Консоли идем во вкладку Внешний вид – Виджеты. Левой кнопкой мыши захватываем блок Текст и перетаскиваем его в правый сайдбар.
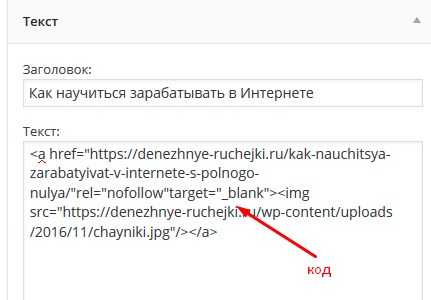
В открывшемся поле текста вставляем наш отредактированный код из Блокнота, копируя его полностью от начала и до конца. При желании можете добавить заголовок. Сохранить.

Теперь идем на главную страницу сайта, и если мы все сделали правильно, наша картинка должна встать в сайдбар и быть кликабельной.

Кстати, у меня все получилось с первого раза. Если я теперь кликну по картинке, то моя статья откроется в новом окне. В общем то, чего мы с вами и хотели добиться.
Изучив эту информацию, вы теперь понимаете, что можно сделать кликабельной любую картинку из статей вашего сайта. Но не забывайте, что картинки со ссылками можно размещать и в сайдбаре блога, которые так же выполняют свою функцию очень даже не плохо!
Видео по теме:
Денежные ручейки
denezhnye-ruchejki.ru
Как сделать кликабельную и не кликабельную картинку | Avitra
Статья без картинки выглядит не очень красиво, но если в нее вставить картинку, статья оживет. Помимо вставки картинки в статью, можно из нее сделатьТак же из кликабельной картинки ссылки можно сделать не кликабельную, удалив часть тега. Прикрепить ссылку к картинки достаточно легко, главное знать в какой HTML тег ставить ссылку на картинку. Очень удобно чтобы открытие картинки происходило в новой вкладке, не закрывая текущую страницу.
Единственное что мне не нравится, со стороны Seo, что ссылка на картинку является внешней, то есть по ней перетекает пузо. Но все недочеты можно легко устранить, поставив для ссылки тег rel=”nofollow”. Тег Noindex не учитываю, так как важнее чтобы по ссылке не переходил робот, но в то же время картинку проиндексировал. Лишняя картинка в поиске поисковиков не помешает.Работая над своим материалом, посещаю ресурсы в сети — например, учебный портал тут, предлагает платные и бесплатные видеокурсы для веб-разработчиков, дизайнеров и программистов. Также есть большое количество статей для веб-разработчико. Минут 20 в день стараюсь уделять на обучение. Советую.
Как вставить ссылку в картинку?
Для начала саму картинку нужно загрузить на хостинг изображений, применимо для Blogspot. Для остальных блогов или сайтов, грузите на свой хостинг или на бесплатные, подойдут Picasa или Яндекс фотки.
Для Blogspot , при создании статьи, просто нажимаете на иконку для вставки изображения в статью. Картинка автоматически загрузится на ваш веб альбом в гугловском Picasa. Для редактирования кликабельности картинки, перейдите в HTML редактор сообщения, найдите ссылку на вашу картинку. Вы увидите что то подобное:
<a href=»http:// ссылка картинки или другой страницы»><img src=»http:// опять та же ссылка картинки «></a>
- Первая часть отвечает за открытие картинки в полном размере или за открытие другой страницы при нажатии на картинку.
- Вторая часть отвечает за отображение картинки в статье, сообщении, посте.
Обязательно все заключается в тег A. Без заключения первой и второй части, картинка станет не кликабельная. А просто будет отдельно стоять ссылка и рядом картинка.
Как сделать чтобы при нажатии на кликабельную ссылку картинку , страница открывалась в новом окне?
Для открытия ссылки в новом окне, нужно дополнительно вставить атрибут target=»_blank».
Атрибут используется для тега A,то есть для первой части кликабельной картинки. Пример:
<a href=»http://……… » target=»_blank»><img src=»http:// ……….»></a>
Вместе с ним используется атрибут nofollow. Пример:
<a href=»http://……… » target=»_blank» rel=”nofollow”><img src=»http:// ……….»></a>
По атрибутам для Img я писал в статье Теги изображения alt и title. Вкратце расскажу об основных, а в частности width, height, border, alt, title.- Атрибут width, в переводе ширина. Можно установить ширину картинки.
- Атрибут height, в простонародии высота. Установка высоты картинки.
Эти два атрибута влияют на размер изображения. Если атрибуты не выставить, картинка будет отображаться в реальном размере. Лучше перед вставкой картинки в статью, редактировать ее.
- Атрибут border, отвечает за рамку вокруг картинки, выставив в атрибуте параметр ноль, рамки не будет. Выставив параметр больше нуля, будет отображена рамка, чем больше параметр – тем толщина рамки увеличится.
- Атрибут alt, здесь прописывается ключи для ПС роботов, описывающие изображение. Информация заключенная в атрибуте alt, поможет при поиске картинок, в сервисах поисковых систем.
- Атрибут title, даст возможность вывода любой текстовой информации при наведении пользователем мышки на картинку.
Пример ссылки, со всеми атрибутами:
<a href=»http://……… » target=»_blank» rel=”nofollow”><img src=»http:// ……….» border=»0″ alt=»информация для ПС» title=”фраза для пользователей”></a>
Полностью оформленные картинки дают некоторые преимущества. Первое, в поиске по изображениям Яндекс и Гугл, появится ваша картинка. Изображение будет с ключевыми словами. Второе, если используете кликабельную картинку, есть возможность использовать картинку для открытия разных ссылок, использование в виде кнопок, баннеров и т.д.
avitra.ru
Как сделать картинку с кликабельными надписями: svostoka — LiveJournal
смотреть далее
Делала картинку с кликабельными надписями в целях рекламы моего блога (не этого блога; всё, что рекламируется, есть уже здесь:)))), а потом подумала — фишка неплохая, почему бы и не сделать урок для ЛиРушников! Во всяком случае, на просторах ЛиРу не встречала такого урока, правда, специально не искала.Но неважно. Главное, чтобы урок пригодился кому-нибудь!
Покликайте, пожалуйста, надписи на картинке для того, чтобы проверить, как она работает!
Ну, как?! Здорово?! :)))
Если хотите научиться делать такие же, читайте, пожалуйста, дальше! Я постараюсь подробно, просто и доступно рассказать, да и вовсе это не сложная методика.
Те, кто знаком хотя бы с азами сайтостроения, без сомнения понял, что эта картинка сделана по методике построения панели навигации сайта. Эту методику можно использовать для рекламных «баннеров», для создания симпатичного поста-приветствия, просто постов, в которых предлагаете читателям ссылки. Во всяком случае, это будет не лишено оригинальности.
Смысл этой методики прост: на картинке мы сделаем надписи, которые свяжем со ссылками на сайты.
Для изготовления картинки с кликабельными надписями нам будет необходимы: уже готовая картинка с надписями (я подготовила для урока полушутливую картинку; уж простите мне пренебрежение правописанием!) и ссылки, соответствующие надписям ( другими словами — адреса, на которые будет отправлять кликабельная надпись).
Картинка лучше в формате jpg, а ссылки должны быть в виде: http:// (название сайта или страницы)
Итак, творим!
Открываем картинку в Image Ready CS2.
1. Кликаем на инструмент Rectangle Image Map Tool (прямоугольная графическая карта ),
2. Выделяем им последовательно все наши надписи, которые будут соответствовать подготовленным ссылкам (делаем как обычное прямоугольное выделение).
3. Выполняем команду меню Window — Image Map, чтобы активизировать-открыть палитру ссылок (просто кликнув на неё).
4. Вот она и открылась.
5. Рассмотрим повнимательней, что она из себя представляет.
Name — как желаете, так и назовите;
URL — сюда вы будете вносить ссылки;
Target — с его помощью наша картинка откроет новое окно браузера для содержимого ссылки, т.е. сайта, на который ссылка и «ссылает»;
Alt — а здесь можно сделать надпись, которая будет появляться при наведении курсора на ту надпись на готовой картинке, которая соответствует ссылке.
6. Теперь приступаем к самому важному моменту — будем «связывать» надписи и ссылки.
Правой кнопкой мышки кликаем по первой надписи, активизируя её, и в окошечки в палитре ссылок вписываем данные: соответствующую ссылку и «курсорный» текст.
Активизируем вторую надпись, кликнув на неё правой клавишей мышки, и в окошке панели вписываем уже данные для второй надписи.
Аналогично поступаем с 3-й и 4-й надписями, и со следующими, если их у вас больше.
С надписями мы уже закончили!
7. Теперь будем сохранять нашу картинку. Очень желательно — в отдельную папку!
File — Save Optimized As…
Внимание, очень важный момент! Выбираем тип файла HTML and images и сохраняем.
На этом наша работа в Image Ready закончена!
8. А мы переходим к папочке, в которой сохранена наша картинка в двух ипостасях: изображение (1) и его HTML (2).
9. Изображение (1) в полном размере загружаете, как обычно, на ваш любимый хостинг и берёте её код вида: http://s49.radikal.ru/i12
10. Теперь откроем файл (2) с помощью программы Блокнот.
В тексте HTML-кода выделим ту часть его, как показано, от <! и до <body>,
скопируйте эту часть и вставьте в документик рядом с кодом этой картинки (ссылка, №1).
11. Теперь будьте внимательны. Выделенную часть между кавычками удалите, а вместо неё вставьте ссылку картинки, №1. Только не потеряйте кавычки, пожалуйста!
12. Это и есть код вашей картинки с кликабельными надписями! Сохраните его, и пользуйтесь себе на радость и с пользой!
Спасибо за внимание к моему уроку.
svostoka.livejournal.com
КАК СДЕЛАТЬ КАРТИНКУ (БАНЕР) КЛИКАБЕЛЬНОЙ?
В повседневной работе начинающих WEB-мастеров, при наполнении своего блога, или статьи возникает необходимость сделать картинку кликабельной, ведущей на нужную Вам страницу.
Прежде всего, картинки украшают Ваши статьи, или внешний вид блога. Во-вторых, на много приятнее прятать ссылку именно в картинку (баннер), чтобы посетитель видел не сухие ссылки, а видя приглашающую картинку, кликал на нее.
Такой способ несет на много больше информации, чем простая ссылка.
Как это сделать проще всего, если не хочется изучать html, или очень быстро нужно?
Сегодня я покажу самый простой способ.
Прежде всего, нужно иметь картинку, которая несет информацию. Потом понадобится адрес этой картинки в Интернете. Если Вы нашли картинку в Интернете, то ее адрес можно получить, кликнув правой кнопкой мышки, наведя курсор на эту картинку. В всплывшем окошке выбираем “Копировать URL картинки”, открываем блокнот и сохраняем там полученный адрес.
Если у Вас есть своя картинка, то для получения ее адреса можно воспользоваться сайтом http://radikal.cc . На этот сайт Вы загружаете нужную Вам картинку и получаете ссылку. Все Ваши действия смотрите на скрине. Зайдя на сайт, откроется страница, на которой Вам понадобится обозначенное ниже окно:
Нажимаете – «ВЫБРАТЬ ФАЙЛ». Картинку заранее сохраните на рабочем столе. После того, как картинка появится в окне – Нажимаете « ЗАГРУЗИТЬ НА СЕРВЕР». Но можно сделать надпись ( выше картинки есть поле), которая будет всплывать при на ведении курсора. Смотрим ниже:
После загрузки на сервер появится окно со ссылкой. В маленьком окошке (показано стрелкой) выбирайте «Ссылка», и Вы получите именно ту ссылку, которая нужна.
Имея ссылку на картинку и ссылку – куда Вы хотите направить посетителя, вставляем ее в файл, который я Вам даю ниже.
<a href=”Адрес страницы, на которую будет указывать баннер” target=_blank><img src=”Адрес картинки из Интернета или из Радикала (ссылка№1)” border=”0″ title=”Текст, который появляется, при наведении на ссылку” width=100 height=100></a>
Первый адрес страницы, куда вам нужно направить посетителя.
Второй – адрес картинки из Интернета, или с сайта http://radikal.cc
Этот файл редактировать можете в ВОРДЕ, как я показал, потом скопировать его в блокнот и сохранить. Получится готовый вариант такой:
<a href=”www.a.artbaks.com” target=_blank><img src=”http://s019.radikal.ru/i637/1704/20/a736a32ea7ba.jpg” border=”0″ title=”Получите супер курс” width=100 height=100></a>
Этот код можете вставлять себе на блог, или статью, но сначала статью из визуального редактора переводим в html, и вставляете, куда Вам нужно.
Ну вот и все. Удачи Вам! Спасибо, что зашли на мой сайт! Если статья была Вам полезна, пожалуйста, напишите короткий коментарий и кликните иконку Соцсети.
Если Вам что-то не понятно, пишите мне на почту – [email protected], или напишите в комментариях.
С уважением Валентин.
Лучший способ выразить благодарность автору – поделиться с друзьями!
–
chepurnoyvs.ru
Как сделать кликабельной картинку в визуальном редакторе

В своей мини-книге «HTML за 30 минут» я, в числе прочего, даю формулу, по которой можно сделать картинку, размещаемую в статье (посте), кликабельной. То есть, картинка становится ссылкой, и при нажатии на нее посетитель попадает на другую страницу (другой сайт).
Это бывает нужно, если вы размещаете какую-либо рекламу, а у вас ссылка отдельно, картинка отдельно, то есть, нет готового партнерского кода. Или вы хотите скучные ссылки (например, «скачать», «получить» и т.д.) заменить красивыми кнопками. Или.. Причин сделать картинку ссылкой может быть сколько угодно. А вот можно ли сделать кликабельной картинку в визуальном редакторе WordPress?
Да, запросто!
Для этого есть целых 2 способа.
Предположим, что я хочу дать ссылку на скачивание книги в виде кнопки. Представьте, что текст с описанием книги уже добавлен, и в конце я ввожу следующую фразу: 
Для того, чтобы лучше смотрелось, располагаю ее по центру (это не обязательно, и зависит от того, в каком виде вы подаете материал).
Затем, обычным путем загружаете картинку. А вот, в ее настройках есть графа «Ссылка»:
В этом поле нужно удалить имеющуюся ссылку на картинку и вставить свою. Остальные настройки выставляете так, как вам нужно, и нажимаете кнопку «Вставить в запись». Все, у вас в статье картинка, кликнув на которую пользователи перейдут на нужную страницу. 
Остается закончить добавление поста (добавить, если нужно, еще текст, указать категорию, ключевые слова) и опубликовать его.
Также можно сделать кликабельной уже добавленную картинку. Для этого нужно кликнуть на нее левой кнопкой мыши – вокруг нее появится пунктирная рамочка, а сверху – два значка. 
Если нажать на значок, прошу прощения за тавтологию, с изображением картинки, то откроется окно с настройками, где вы сможете вставить ссылку так же, как описано выше (не забыть сохранить изменения). Но можно сделать и по-другому.
Если вы нажмете в меню визуального редактора на ту же иконку, что и при создании обычной ссылки, появится соответствующее окошко: 
Сюда вводите свою ссылку, если нужно – описание, и нажимаете «Обновить».
Способа два, а результат один и тот же. Так что, можете использовать тот, что вам больше нравится.
reazar.ru
