какими должны быть кнопки на сайте
Идеальные кнопки — это когда посетители сайта не отвлекаются на них, но постоянно нажимают. Хорошая кнопка должна выглядеть естественно и органично, чтобы пользователь не оценивал ее на сознательном уровне, а автоматически следовал указанному призыву. Из этой статьи вы узнаете, какими должны быть идеальные кнопки на сайте.

Когда использовать кнопки вместо ссылок
Практически на любом ресурсе вы найдете больше ссылок, чем кнопок. Кнопки представляют собой изображения, для создания которых необходимо потратить определенные усилия. А ссылку можно сделать за секунду. При этом линки и кнопки решают практически одинаковые задачи. В каких случаях необходимо использовать кнопки, а когда можно обойтись ссылками?
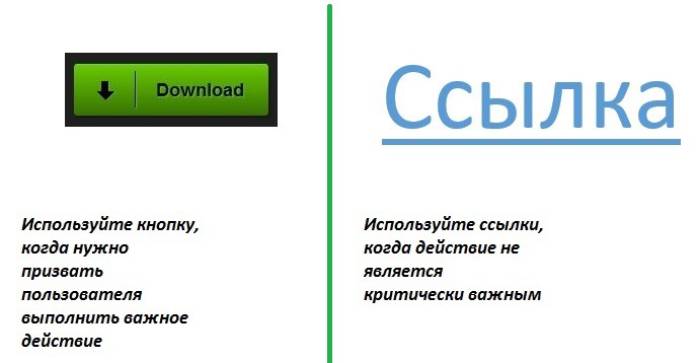
Если на странице используется слишком много кнопок, она медленно загружается. Кроме того, пользователь может запутаться, увидев несколько призывов к действию. Поэтому используйте кнопки, когда вам необходимо призвать пользователя совершить важное для вас действие: купить, скачать, зарегистрироваться и т.п. Во всех остальных случаях подойдут ссылки.

Как отличить важное действие от менее важного? Задайте себе вопрос: «Влияет ли предполагаемое действие на мой бизнес или мой сайт?»
Важные действия обычно требуют от пользователя активных усилий. Он должен регистрироваться, комментировать, оформлять заказ и т.п. Менее важные действия не требуют активных усилий. Пользователь переходит со страницы на страницу и потребляет контент.
Как правильно использовать градиенты
Дизайнеры используют градиенты, чтобы обеспечить естественный внешний вид элементов интерфейса. Когда источник света освещает объект сверху, это создает эффект естественного освещения и придает объектам глубину. Пользователь воспринимает освещенные области объекта приближенными к источнику света, а затемненные области удаленными.
Создавая кнопки, помните:
- Человек воспринимает кнопку, освещенную в верхней части и затемненную в нижней, как выпуклую.
- Человек воспринимает кнопку, освещенную в нижней части и затемненную в верхней, как вогнутую или нажатую.

Пользователь должен видеть выпуклую кнопку до того момента, пока он не нажал на нее. Если пользователь нажал кнопку, он должен видеть ее вогнутой. Этого эффекта можно добиться с помощью градиентов.
Как сделать кнопку убеждающей
Кнопки практически всегда содержат CTA, однако пользователи далеко не всегда на них нажимают. Чтобы повысить кликабельность, вам необходимо сделать кнопки убеждающими. Что это значит с точки зрения юзабилити?
- Используйте градиенты, тени и закругленные углы, чтобы сделать кнопку реалистичной
Чем реалистичнее выглядит кнопка, тем чаще пользователи на нее нажимают. Вы можете добиться эффекта трехмерной кнопки с помощью градиентов, теней и закругленных углов. Человек автоматически нажимает десятки кнопок в течение дня: он вызывает лифт, включает телевизор или кондиционер, отвечает на телефонные звонки и т.п. Чем более настоящей выглядит кнопка на сайте, тем больше шанс, что пользователь нажмет ее автоматически.

- Используйте контрастные цвета
Контрастный цвет привлекает внимание пользователя. Идеальный цвет — тот, который немедленно заставляет посетителя заметить кнопку. Обратите внимание, цвет кнопки должен контрастировать как с фоном сайта, так и с цветом текста на самой кнопке.

- Сделайте кнопку достаточно большой, но не неестественно огромной
Размер имеет значение, если речь идет о кнопках. Чем больше кнопка, тем легче она привлекает внимание пользователя. Когда вы увеличиваете кнопку, не забудьте пропорционально увеличить размер шрифта CTA. Не перестарайтесь с размером. Кнопка не должна визуально поглощать контент.

- Используйте слова, создающие эффект срочности
Сейчас, сегодня, немедленно, в один клик, — эти и другие слова создают эффект срочности. Используйте их в тексте на кнопке, чтобы стимулировать клики.

Пользователи могут отказываться от вашего предложения по разным причинам. Например, они считают продукт слишком дорогим, не понимают его ценности и сути. В этом случае вам поможет мягкий призыв к действию. Предлагайте пользователям демо-версии, бесплатный период использования, узнать о продукте больше и т.п.

- Правильно используйте заглавные и строчные буквы
Если ваш CTA состоит из двух слов, пишите оба с заглавной буквы. Заглавные буквы делают текст побуждающим. Если ваш CTA состоит из трех слов и более, пишите с заглавной буквы первое слово, а остальные пишите со строчных. В этом случае текст воспринимается в качестве диалога. Формулы выглядят так: жесткий CTA = одно или два слова + каждое слово с заглавной; мягкий CTA = три слова и более + с заглавной только первое.

- Иллюстрируйте призывы к действию
Это можно сделать с помощью иконок, стрелок и других элементов. Они делают CTA более убедительным. Например, стрелка на кнопке показывает пользователю, что после клика он перейдет на другую страницу.

- Используйте эффекты при наведении
Визуальное изменение кнопки при наведении на нее курсора убеждает пользователя совершить действие. Что должно меняться? Это могут быть градиенты, изменение цвета шрифта или изменение внешнего вида курсора. Например, при наведении на кнопку курсор можно поменять с нейтральной стрелки на кисть руки в указательном жесте.

Почему кнопки OK больше не о’кей
Разработчики интерфейсов часто используют кнопки типа «OK», «Cancel», «Да», «Нет» и т.п. Если вы пользуетесь ПК, то видите такие кнопки каждый день.

Эти кнопки никак не связаны с действием, которое совершает пользователь. Чтобы ваш сигнал был более ясным и убедительным, связывайте CTA с желаемым/планируемым действием пользователя.

Почему конверсионные кнопки лучше располагать в правой нижней части страницы
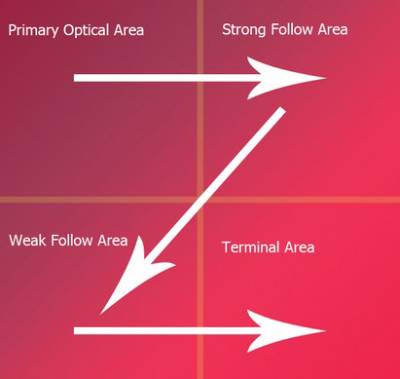
Ответить на этот вопрос можно после изучения диаграммы Гутенберга.

На диаграмме видно, что страница разделяется на четыре части. Стрелками обозначено движение взгляда посетителя. Верхний левый и правый нижний квадранты страницы получают больше всего внимания пользователя. Нижний левый квадрант получает меньше всего внимания. Поэтому конверсионную кнопку лучше поместить в правой нижней части страницы.
Почему в диалоговых окнах кнопка желаемого действия должна находиться справа
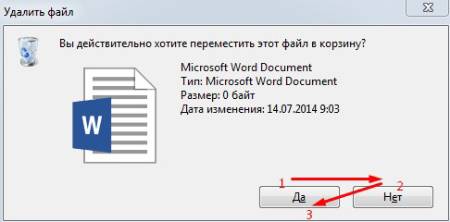
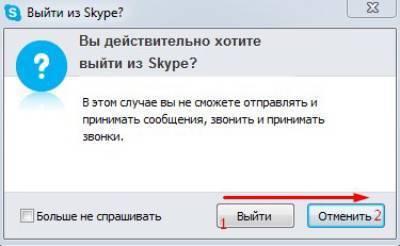
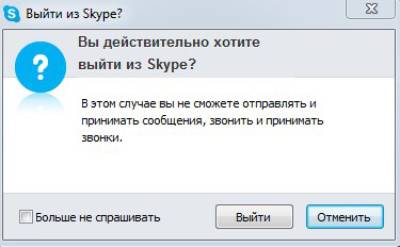
В диалоговых окнах кнопки желаемого действия («Купить», «Оформить», «Да», «ОК» и т.п.) работают лучше, когда расположены справа. Обратите внимание на следующую иллюстрацию:

Если кнопка желаемого действия находится слева, пользователь замечает ее первой. Однако он не нажимает ее, пока не изучит все доступные опции. Посетитель замечает кнопку желаемого действия, а потом обращает внимание на кнопку альтернативного действия. Чтобы он выбрал вариант «Да», его внимание должно вернуться к кнопке желаемого действия.
Когда кнопка желаемого действия находится справа, путь к конверсии сокращается на один шаг:

Когда кнопка желаемого действия находится справа, внимание пользователя сначала останавливается на второстепенной опции, а затем переходит к желаемой опции.
Когда кнопка желаемого действия находится слева, на пути к конверсии пользователь сталкивается с тремя визуальными фиксациями. Когда кнопка желаемого действия находится справа, число визуальных фиксаций сокращается до двух.
Как выделить кнопку желаемого действия
В диалоговых окнах имеет смысл визуально выделять кнопку желаемого действия. В этом случае она привлекает и удерживает внимание пользователя.

Для визуального выделения конверсионной кнопки можно использовать следующие способы:
- Использование насыщенного цвета для кнопки желаемого действия и ненасыщенного для кнопки альтернативного действия.
- Использование цвета фона для кнопки альтернативного действия. Обратите внимание на диалоговое окно Skype на иллюстрациях выше. Кнопка альтернативного действия «Выйти» сливается с фоном.
- Оформление кнопки альтернативного действия в виде ссылки.
- Использование эффекта прозрачности, благодаря которому кнопка альтернативного действия выглядит неактивной.

Почему иконки должны иметь прозрачный фон
Иконки повышают эффективность использования интерфейсов пользователями. Люди воспринимают визуальные паттерны иконок в десятки тысяч раз быстрее текста. Это справедливо, когда фигуры изображены на прозрачном фоне.

Когда фон иконок непрозрачный, скорость восприятия информации пользователем резко падает. Фон создает визуальный шум, который делает все иконки одинаковыми. Вместо мгновенного сканирования визуальной информации пользователю приходится читать и интерпретировать изображения, что характерно для работы с текстом.

Использование непрозрачного фона для иконок можно сравнить с текстом, написанным заглавными буквами: это затрудняет сканирование визуальных паттернов и снижает скорость восприятия.
Как использовать стрелки и многоточия
Стрелки на кнопках указывают пользователю на завершение действия после перехода. Например, нажав на кнопку, посетитель может оформить заказ, выбрать продукт, подписаться на рассылку.

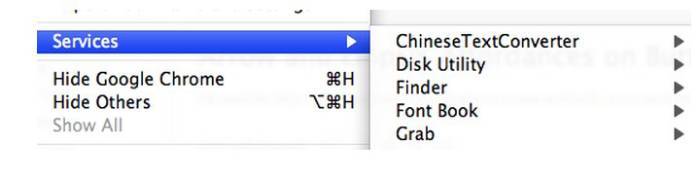
Стрелки в меню указывают на доступность дополнительных опций.

Многоточия на кнопках и в меню указывают на доступность дополнительных опций и незаконченность действия.

Стрелки и многоточия делают кнопки и меню интуитивно понятными.
Кнопки должны быть заметными и убедительными
Для этого дизайнеры должны выбирать верное расположение кнопок, использовать градиенты и насыщенные цвета, применять эффекты при наведении, контрасты и корректные призывы к действию. Эффективность кнопок повышается с помощью стрелок, многоточий и других визуальных элементов. Кнопки должны быть достаточно большими, однако они не должны визуально поглощать окружающий текст.
Адаптация материалов с сайта UX Movement.
Читайте также:
yuzabiliti-dlya-chaynikov-kakimi-dolzhny-byt-knopki-na-saytetexterra.ru
7 точек роста конверсии или как повысить кликабельность кнопок / Habr
Кнопки играют важную роль в процессе покупок в интернете: неправильно оформленные кнопки имеют низкую кликабельность и, как следствие, низкую конверсию. В статье пойдет речь о том, как это исправить.
Предисловие:
Данная статья размещена в хабах «Интернет-маркетинг», «Дизайн» и адресована в первую очередь маркетологам и дизайнерам. Чтобы делиться мнениями, опытом и становиться лучше. Из первого абзаца становится понятно о чем данная статья. Если вы разработчик, который считает, что все магазины обманывают, а все маркетологи мошенники, то это ваше мнение и оно имеет право на существование. Не тратьте своё время на чтение данной статьи и последующее минусование за потраченное время. Лучше почитайте про то как искусственный интеллект делает минет — самая популярная тема за последние дни на Хабре. Успехов! А теперь к перейдём к статье.
1. Наличие кнопки
Для того, чтобы по кнопке кликали, кнопка на странице должна быть. Это может прозвучать странным, но сайты без кнопок есть. На примере ниже — страница товара интернет-магазина ВелоДрайв. Сайт рекламируется в «Яндекс.Маркете», но кнопки «Купить» на странице нет, а звонить и диктовать номер артикула не самый удобный вариант.
На странице товара сайта velodrive.ru отсутствует кнопка
2. Кнопка должна быть похожа на кнопку
Для того, чтобы по кнопке кликали, пользователям необходимо понимать, что перед ними кнопка. Для этого их необходимо делать понятными и узнаваемыми, кнопки должны быть похожи на кнопки. Как этого добиться, рекомендации ниже.
Ссылка (слева) менее заметна, чем кнопка (справа)
2.1. Форма кнопки
Форма может быть любой (круглая, квадратная, прямоугольная), но наибольшее распространение получила именно прямоугольная, так как на ней можно уместить надпись с её предназначением.
Кнопки на сайте Tmall (AliExpress)
2.2. Скругленные углы кнопок
Большинство кнопок в физическом мире имеют закругленные углы, и такие кнопки на сайте проще узнать. К тому же, скругленные углы привычнее и потому проще воспринимаются мозгом. Пожалуй, самый наглядный пример — это клавиши на клавиатуре.
Apple Magic Keyboard, все клавиши имеют скругленные углы
2.3. Объемные кнопки
Кнопку лучше делать объемной, для этого используется тень, градиент и рамка. Тренд последних лет — плоский дизайн (flat design). Такой дизайн красив, но один из явных его недостатков в том, что из-за отсутствия теней и объема кнопки сложнее отличить от некликабельных элементов дизайна. Nielsen Norman group провели тест, в ходе которого выяснили, что объемные кнопки пользователи находят на 22% быстрее, чем плоские.
Плоская кнопка (слева) и объемная кнопка с тенью и градиентом (справа)
2.4. Интерактивные кнопки
Кнопку желательно делать отзывчивой, то есть при наведении курсора менять её цвет и объем. Таким образом, ещё при наведении курсора (до клика) становится понятно, что элемент кликабелен.
Кнопка по умолчанию (слева) и кнопка при наведении курсора (справа)
3. Царь-кнопка
Я вывел для себя одно хорошее правило, которое ещё ни разу меня не подвело: одна страница — одна главная кнопка (CTA — призыв к действию). Не стоит перегружать страницу множеством кнопок, это рассеивает внимание, создает лишние вопросы и, как следствие, снижает кликабельность.
Nix.ru, множество кнопок рассеивает внимание и снижает кликабельность
Не заставляйте пользователей думать, дайте им только одну главную кнопку на странице. Это не означает, что на странице не может быть других кнопок. Они могут там быть, но их задачи второстепенные, поэтому их стоит сделать менее заметными с помощью размера и цвета, а также расположения на расстоянии от основной кнопки, создав свободное пространство. Это делается для того, чтобы второстепенные кнопки не конкурировали с основной за внимание пользователей.
4. Цвет кнопок
4.1. Кнопка-призрак
Главная кнопка на странице должна быть контрастного цвета, чтобы выделяться от фона и окружающих элементов. Для менее приоритетных кнопок лучше не использовать цвет, сделав их прозрачными и поместив в рамку — это так называемые кнопки-призраки (ghost buttons).
Цвет кнопки отделяет главную кнопку (сверху) и второстепенную (снизу)
Но не стоит делать кнопку-призрак основной, иначе она сливается с фоном и становится менее заметной.
Кнопка-призрак в качестве главной кнопки неудачное решение
Так гораздо лучше, mi-storekazan.ru
4.2. Какой цвет кнопки выбрать
Распространено мнение, что цвет кнопки может подсказывать действие, например:
- Положительное действие (CTA: добавить, отправить, сохранить, загрузить): синий, зеленый;
- Отрицательное действие (CTA: удалить, заблокировать, сбросить): красный;
- Нейтральное действие (CTA: узнать больше, сравнить, добавить в избранное): черный;
- Недоступное действие: серый.
Цвет кнопок
Основано данное мнение на том, что человек с детства привыкает к значению этих цветов, и этот опыт закрепляется на уровне подсознания. Потому что так работают светофоры на улицах (красный — стой, зеленый — иди). Так работают смартфоны (зеленый — начать звонок, красный — сбросить) и так далее.
Привычное значение красного и зеленого цветов
Но на деле ситуация с восприятием цветов состоит несколько иначе. Красный цвет светофора выбран не из-за психоэмоционального восприятия цвета и не из-за его символической интерпретации. Ведь вид красного яблока или красной вишни ни у кого не вызывает отрицательных, тревожных или негативных эмоций. В Китае, красный — цвет радости, жизни. В Индии, родине цветового символизма, аналогично.
Дело в рэлеевском рассеянии, при котором красному цвету соответствует наибольшая длина волны видимого спектра. А это значит, что он менее всего подвержен рассеянию. При всех прочих равных, красный сигнал светофора водитель сможет различить на более удаленном расстоянии от перекрестка или пешеходного перехода и у него будет чуть больше времени для остановки.
Но вернемся к конверсии, в результате теста кнопок разных цветов лучшая конверсия вышла у кнопки красного цвета — 52,25%, а худший показатель оказался у кнопки зеленого цвета 41,46%. Другими словами, ситуация абсолютно противоположная цветам светофора. Что говорит в пользу закона Рэлея и красный цвет более заметен.
Коэффициент конверсии кнопок разных цветов
В ходе другого теста измерялся коэффициент конверсии разных цветов текста на кнопках. В результате, с большим преимуществом лидировал белый цвет, с конверсией почти 77%. Белый цвет оказался наиболее читабельным из-за высокого контраста с фоном кнопок разных цветов.
Коэффициент конверсии текста разных цветов на кнопках
5. Размер кнопок
Размер кнопок важен по двум основным причинам:
- С помощью крупного размера можно привлечь внимание, поэтому главную кнопку лучше делать крупнее.
- В мобильных устройствах отсутствует курсор мыши, а палец человека больше курсора, поэтому и кнопки необходимо делать больше, чтобы по ним удобно было попадать подушечками пальцев. В MIT (Massachusetts Institute of Technology) провели исследование, в рамках которого выявили, что средний размер подушечек пальцев составляет от 10 до 14 мм, а кончики пальцев — от 8 до 10 мм. Поэтому рекомендуемый минимальный размер кнопки 10х10 мм.
UX Magazine (слева) и фрагмент руководства от Apple (справа)
Другой важный момент, который можно отнести к размерам — это расстояние между кнопками. Если кнопки находятся близко друг к другу, пользователи мобильных устройств могут случайно нажать неправильную кнопку пальцем. Рекомендуемое расстояние между кнопками — 3 мм.
6. Расположение кнопок
Кнопки должны быть заметны, для этого их лучше всего размещать там, где их ожидают увидеть, например, рядом с товаром на странице товара или рядом с итоговой ценой в корзине. Главную кнопку на странице необходимо размещать в первом экране. Не заставляйте пользователей искать важные кнопки по сайту, это снизит конверсию.
Главная кнопка «Купить» расположена на видном месте, в первом экране страницы товара на сайте «Спортмастер»
Главная кнопка «Оформить заказ» расположена в первом экране корзины на сайте Adidas. Также кнопка продублирована на случай большого количества товаров в корзине.
Главная кнопка «Оформить заказ» отсутствует в первом экране корзины маркетплейса «Беру».
7. Текст на кнопках
7.1. Понятный призыв к действию
Человек так устроен, что он с опасением относится к чему-то неизвестному. Поэтому надпись на кнопке должна подсказывать, что ожидает человека после клика, и побуждать к действию. В противном случае, кликабельность кнопки будет ниже.
Текст на кнопке должен ясно подсказывать действие
7.2. Динамичные надписи на кнопках
Другой вариант — это изменяющиеся надписи на кнопках при наведении. По ним пользователь сразу понимает, какое действие он совершит, кликнув на кнопку. Это снижает неопределенность и повышает кликабельность.
Динамичные кнопки в Twitter, кнопка меняет надпись и цвет при наведении курсора, подсказывая действие
7.3. Значки на кнопках
Помимо надписей, на кнопку можно вынести значок, так становится гораздо понятнее. Ниже пример кнопки на сайте Amazon, обратите внимание, что благодаря значку корзины значение кнопки понятно на любом языке.
Кнопки на сайте Amazon на русском (слева) и японском (справа) языках
Но применять значки стоит обдуманно. Подбирайте простые и понятные значки, не злоупотребляйте украшениями. Значки должны подходить по смыслу тому разделу в который они направляют.
Значки (сверху) и их значения (снизу)
1 — личный кабинет (регистрация или вход).
2 или 3 — с этими значками следует быть осторожнее, потому как они могут обозначать множество функций: избранное, сохраненное, список желаний, закладки, лайк, рейтинг. Легко запутаться.
4 — сравнение товаров (по характеристикам).
5 — просмотренные ранее товары.
6 — помощь (info).
7.4. Текст рядом с кнопками
Желательно указывать подписи к кнопкам и значкам. Без подписи кликабельность снижается, а вместе с ней и конверсия. Пример: когда компания Microsoft выпустила почтовый клиент Outlook 97, то в новом интерфейсе для кнопок были использованы значки основных команд.
Но тесты показали, что люди практически не использовали панель инструментов с значками. Тогда было принято решение внести исправления: перестановка значков местами, отрисовка новых значков. Но с каждым изменением ничего не менялось, люди не использовали кнопки с значками.
Microsoft Outlook 97
Наконец, команда проекта решила разместить текстовое описание рядом с каждым значком. И это сработало, люди начали активно использовать панель инструментов.
Microsoft Outlook 2003
Поясняющий текст рядом с кнопками также помогают снять беспокойства пользователей, например: «Я сейчас нажму на кнопку и у меня спишут деньги?»
Поясняющий текст рядом с кнопкой на сайте Booking.com
7.5. Не перегружайте кнопки текстом
Для этого можно воспользоваться рекомендациями выше.
Nix.ru
***
Автор: Эдуард Файзуллин, основатель Conversant.me
habr.com
10 столпов эффективности / Habr
Расскажу о первых факторах которые, по моему мнению, влияют на эффективность CTA (call to action) кнопки, она же «купить» в икоммерц-проектах.Никаких советов и кейсов, скриншоты только для иллюстрации текста. Гипотезы каждый может построить сам и проверить их сплит-тестами.
1) Расположение
Первый экран наше всё. В зависимости от проекта, до 50% пользователей не скроллят страницу вниз. То есть, если мы располагаем главную кнопку на втором экране — то сами, своими руками, снижаем конверсию.
Проверить легко: Смотрим на каком пикселе сверху кнопка и сверяем с высотой экранов юзеров по ГА. Например, если нижний край кнопки 900-й пиксел, то 30% юзеров получают ее (или ее часть) на втором экране.
То есть, в общем случае, чем выше CTA-кнопка, тем лучше. Традиционно ее место справа т.к. пользователи правши, а контент на большинстве сайтов слева.
Пример: На сайте Ламоды сапог в первом экране виден не весь, но кнопка на месте.
2) Размер
Размер это акцент, акцент это приоритет, приоритет это что? Да — кто здесь главный. Если мы хотим продавать, то СТА-кнопка должна быть главной, то есть большого размера.
Но, не слишком большого, чтобы не выпадать из дизайна и не занимать половину экрана.
На сайте Yoox нет сомнений какой элемент интерфейса главный.
3) Цвет
Что мы имеем здесь. Хорошо, если он контрастный, то есть отличается от цвета основных элементов сайта. Но, выпадение его из дизайна создает ощущение кичливости. Именно поэтому я не считаю универсальными и лучшими оттенки красного/оранжевого (что принято в среде юзабилистов). Но, в некоторых случаях, они действительно работают, все зависит от дизайна сайта.
На сайте Вайлберрис кнопка контрастирует с дизайном и не случайно оранжевая.
4) Текст (содержание)
Это мой любимый момент. В качестве текста внутри кнопки можно видеть на сайтах зоопарк вариантов. Я считаю, что текст в кнопке должен:
- точно отражать действие, конкретизировать его. В этом смысле «купить» не говорит ни о чем.
- включать эмпатию. Например «Положить в мою корзину»
- содержать призыв к действию, не быть нейтральным.
Сюда же: Стрелка спецсимволом (→) в кнопке, если после ее нажатия происходит переход и ее отсутствие если перехода нет.
На сайте Утконос решили вообще обойтись без текста. Хорошее решение? Не думаю.
5) Форма
В этом пункте сильная привязка к дизайну сайта, но в общем случае прямоугольную форму можно считать предпочтительной, она наиболее распространена и комфортна для пользователей.
На сайте Боско кнопка круглая, это непривычно. Я бы проверил ее на эффективность.
6) Интерактивность / тактильность
Как хорошо порой поиграть с кнопкой наведением мыши. Раз, два, три навел и вот — ты ее уже нажал. Редкий случай? Нет, это работает. Поэтому по оверлею меняем цвет, увеличиваем шрифт или еще каким-то образом меняем кнопку. И это правильно!
Еще можно по дать всплывающую подсказку, это тоже интерактивность.
Букинг.ком по наведению предлагает нажатием на кнопку перейти к новому шагу.
И, конечно, если кнопка выпуклая, то при нажатии ее лучше вдавливать, это и есть тактильность. Поэтому объемная кнопка с тенью обычно предпочтительней плоской.
7) Повторение
Если у нас простыня контента (например, лендинг), то кнопку хорошо повторить. Почему? Чтобы для ее нажатия не надо было много скроллить вверх. И еще, чтобы напомнить пользователю зачем мы все это на странице ему показываем — чтобы он купил.
На сайте Онлайнтурс вверху страницы кнопка и внизу такая же.
8) Качество исполнения
Отдельный пункт, который и так понятен, но не всегда реализован. Некрасивая, кривая кнопка нажимается реже, даже если весь сайт еще ничего. Это барьер, который никому не нужен и убирается легко любым толковым дизайнером.
Кроме того, хорошая кнопка вокруг имеет отступ, это увеличивает ее самостоятельность и выделяет из всего контента. Плохая — липнет к краям и другим объектам.
Блёклые, шаблонные кнопки из 90-х на сайте Никса, сразу видно делали программисты.
9) Изменяемость
При перезагрузке или скроллинге вниз и кнопа меняет цвет. В какой-то момент она цепляется за экран. Кому от этого плохо? — Никому. Привлекает внимание? — Да.
Прием для сплит-теста годится, пробуем.
10) Взаимосвязь с другими CTA-кнопками
Самый сложный момент. Не могу дать правил, но если у нас рядом с основной кнопкой другие, то они друг на друга влияют и это надо учитывать. Нет ничего хуже двух похожих рядом, это пессимизирует обе, снижая их CTR.
На сайте BEBAKIDS они чуть разные по размеру, но уж очень похожи.
Заключение
Факторов много (описал основные), все влияют по отдельности, а их комбинация влияет вместе. Думаю, что каждый понимает как это отражается на конверсии — прямо и непосредственно. Я повышал за счет этого продуктивность в 1,5 раза и больше. В любом случае, над ней стоит хорошенько поработать.
Всем рабочих кнопок!
habr.com
кнопка — с русского на английский
Кнопка — Кнопка: (от нем. Knopf пуговица) Кнопка (канцелярия) небольшой предмет с остриём, служит для прикрепления листов бумаги к твёрдой поверхности (обычно к деревянной доске). Кнопка (одежда) (англ.) устройство для быстрого … Википедия
КНОПКА — 1) гвоздь с пуговичною шляпкою; 2) пуговка, при нажиме которой замыкаются и приводятся в действие те или другие приборы, напр. воздушные и электрич. звонки. Словарь иностранных слов, вошедших в состав русского языка. Павленков Ф., 1907. КНОПКА 1) … Словарь иностранных слов русского языка
Кнопка — в баннерной рекламе баннер очень маленького формата; обычно: 88х31. По английски: Button См. также: Баннеры Финансовый словарь Финам. Кнопка Кнопка элемент навигации в экранной форме, служащий для активации некоторого процесса. По английски:… … Финансовый словарь
КНОПКА — КНОПКА, кнопки, жен. (нем. Knopf). 1. Металлическое острие с широкой шляпкой, служащее для прикалывания бумаги или тканей к чему нибудь твердому. 2. Застежка из двух металлических частей, входящих одна в другую. Кнопка на перчатке оторвалась.… … Толковый словарь Ушакова
кнопка — клавиша, ключ, кнопочка, пуговка, застежка; ребенок Словарь русских синонимов. кнопка сущ., кол во синонимов: 10 • батон (10) • … Словарь синонимов
КНОПКА — КНОПКА, и, жен. 1. Тонкий короткий гвоздик с широкой плоской шляпкой для закрепления бумаги, ткани. Канцелярские кнопки. 2. Подвижная пуговка (во 2 знач.) для замыкания и размыкания в цепи тока. К. управления. К. электрического звонка. Нажать на… … Толковый словарь Ожегова
кнопка — Застежка пружинного действия. [ГОСТ 15470 70] Тематики фурнитура EN press fastener DE Druckknopf FR bouton pression … Справочник технического переводчика
кнопка — 2.3.4. кнопка: Внешняя часть органа управления нажимной кнопки, к которой прикладывают усилие нажатия. Источник … Словарь-справочник терминов нормативно-технической документации
кнопка — сущ., ж., употр. сравн. часто Морфология: (нет) чего? кнопки, чему? кнопке, (вижу) что? кнопку, чем? кнопкой, о чём? о кнопке; мн. что? кнопки, (нет) чего? кнопок, чему? кнопкам, (вижу) что? кнопки, чем? кнопками, о чём? о кнопках 1. Кнопка это… … Толковый словарь Дмитриева
КНОПКА — Видеть во сне канцелярскую кнопку предвещает разумное решение в спорном вопросе. Сесть на нее – в голову придет оригинальная идея, осуществление которой может принести известность и достаток. Кнопка дверного звонка означает, что вскоре… … Сонник Мельникова
Кнопка — I ж. 1. Тонкое короткое металлическое остриё с широкой шляпкой, служащее для прикалывания бумаги, ткани и т.п. к чему либо твёрдому. 2. Застёжка из двух металлических или пластмассовых частей, входящих одна в другую. II ж. 1. Устройство в виде… … Современный толковый словарь русского языка Ефремовой
translate.academic.ru
кнопка — это… Что такое кнопка?
Кнопка — Кнопка: (от нем. Knopf пуговица) Кнопка (канцелярия) небольшой предмет с остриём, служит для прикрепления листов бумаги к твёрдой поверхности (обычно к деревянной доске). Кнопка (одежда) (англ.) устройство для быстрого … Википедия
КНОПКА — 1) гвоздь с пуговичною шляпкою; 2) пуговка, при нажиме которой замыкаются и приводятся в действие те или другие приборы, напр. воздушные и электрич. звонки. Словарь иностранных слов, вошедших в состав русского языка. Павленков Ф., 1907. КНОПКА 1) … Словарь иностранных слов русского языка
Кнопка — в баннерной рекламе баннер очень маленького формата; обычно: 88х31. По английски: Button См. также: Баннеры Финансовый словарь Финам. Кнопка Кнопка элемент навигации в экранной форме, служащий для активации некоторого процесса. По английски:… … Финансовый словарь
КНОПКА — КНОПКА, кнопки, жен. (нем. Knopf). 1. Металлическое острие с широкой шляпкой, служащее для прикалывания бумаги или тканей к чему нибудь твердому. 2. Застежка из двух металлических частей, входящих одна в другую. Кнопка на перчатке оторвалась.… … Толковый словарь Ушакова
кнопка — клавиша, ключ, кнопочка, пуговка, застежка; ребенок Словарь русских синонимов. кнопка сущ., кол во синонимов: 10 • батон (10) • … Словарь синонимов
КНОПКА — КНОПКА, и, жен. 1. Тонкий короткий гвоздик с широкой плоской шляпкой для закрепления бумаги, ткани. Канцелярские кнопки. 2. Подвижная пуговка (во 2 знач.) для замыкания и размыкания в цепи тока. К. управления. К. электрического звонка. Нажать на… … Толковый словарь Ожегова
кнопка — Застежка пружинного действия. [ГОСТ 15470 70] Тематики фурнитура EN press fastener DE Druckknopf FR bouton pression … Справочник технического переводчика
кнопка — 2.3.4. кнопка: Внешняя часть органа управления нажимной кнопки, к которой прикладывают усилие нажатия. Источник … Словарь-справочник терминов нормативно-технической документации
КНОПКА — Видеть во сне канцелярскую кнопку предвещает разумное решение в спорном вопросе. Сесть на нее – в голову придет оригинальная идея, осуществление которой может принести известность и достаток. Кнопка дверного звонка означает, что вскоре… … Сонник Мельникова
Кнопка — I ж. 1. Тонкое короткое металлическое остриё с широкой шляпкой, служащее для прикалывания бумаги, ткани и т.п. к чему либо твёрдому. 2. Застёжка из двух металлических или пластмассовых частей, входящих одна в другую. II ж. 1. Устройство в виде… … Современный толковый словарь русского языка Ефремовой
dic.academic.ru
Энциклопедия клавиш для «чайников»: эти странные кнопки
Сегодня компьютеры есть в каждом доме и в каждом кармане. Не уметь ими пользоваться – как не уметь читать.
Включать и выключать компьютеры умеют, пожалуй, все. И с клавиатурой обращаться тоже – буквы и цифры проходили в школе. Но есть на клавиатуре клавиши, которые могут испугать неопытного пользователя.
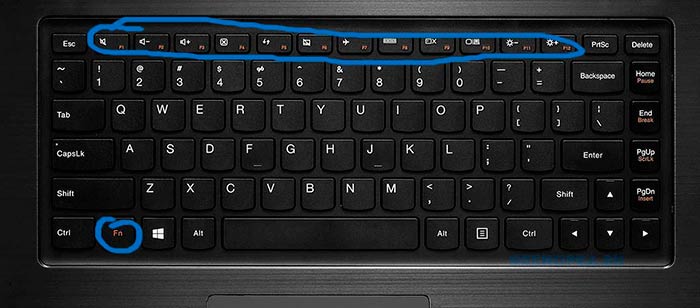
К примеру, кнопка «Fn» – кто такая? Жми-пережми ее, а отклика нет. А где находится загадочная кнопка «Win» из выражения «комбинация Win+R»?


Наша статья посвящена именно им – скучным для «хакеров» и непонятным для «чайников» кнопкам. А начнем образовательную беседу с таинственной клавиши «Win, которой нет».
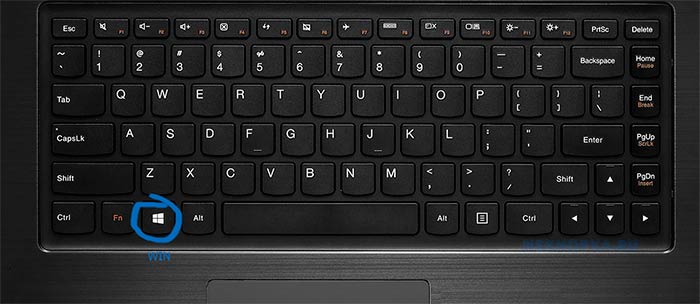
Кнопка, которой нет: клавиша Win
Координаты загадочной «Win» – место между «Fn» и «ALT» с левой стороны клавиатуры. Маркирована клавиша логотипом Виндовс. После ее нажатия ничего криминального, кроме вызова меню «Пуск», не происходит, но при поддержке партнеров «Win» творит чудеса.


Молниеносно закрывает окна («Win+M») и открывает их снова («Win+Shift+M»).
Выводит на экран окно поиска по файлам и папкам («Win+F»). Услужливо открывает Проводник («Win+E») или запускает окно «Выполнить» («Win+R»). Впрочем, последнее «чайникам» не нужно, а профи об этом знают.
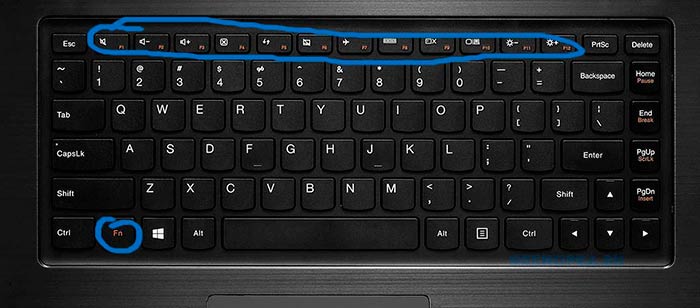
Открыть доступ: что делает кнопка Fn на клавиатуре?
Клавишу-модификатор «Fn» («Function») найти просто – соседствует с «Win» или «Ctrl» в левом нижнем углу. Разобраться, зачем «Fn» нужна, куда сложнее – после ее нажатия компьютер молчит.


Разгадка в следующем. «Function» – ключ доступа к настройкам системы, а настройки системы активируются функциональными кнопками верхнего ряда F1-F12. Удерживаете «Fn», нажимаете функциональную клавишу – и получаете отклик.
Закрепленный за F1-F12 функционал различается от ноутбука к ноутбуку. К примеру, на Lenovo F1 поддерживает перевод компьютера в режим сна, а на Toshiba – запуск справочной системы. Кстати, если «Function» не функционирует, попробуйте активировать ее путем нажатия с «NumLock».
Отправить письмо: какая кнопка на клавиатуре «собака»?
Как разбудить «собаку», уютно свернувшуюся калачиком на клавише «2» в основном цифровом ряду – проблема, на решение которой «чайник» может потратить много времени.


«Собакой» русскоязычные пользователи прозвали знак «@», который, кстати, в Израиле называют «штруделем», а в Турции «розочкой».
При нажатии цифры 2, где находится знак «@», о чем недвусмысленно намекает маркировка, цифра 2 и набирается. Что делать? Переключить язык клавиатуры на английский («Alt+Shift» или «Ctrl+Shift») и, удерживая «Shift», нажать цифру 2.
Если забыть переключить язык, в рабочей области открытого окна будут вводиться кавычки, которые закреплены за «двойкой» в русской раскладке. Кстати, знак «собака» можно банально скопировать из интернета…
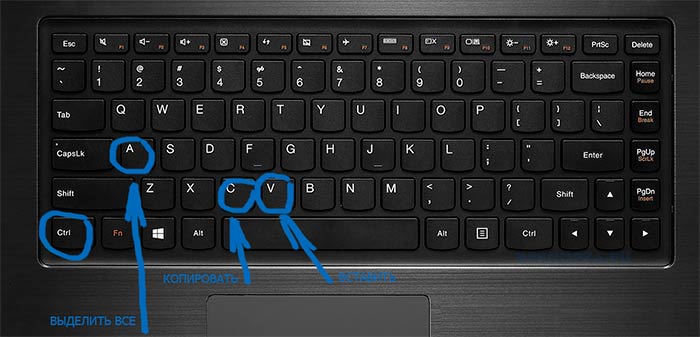
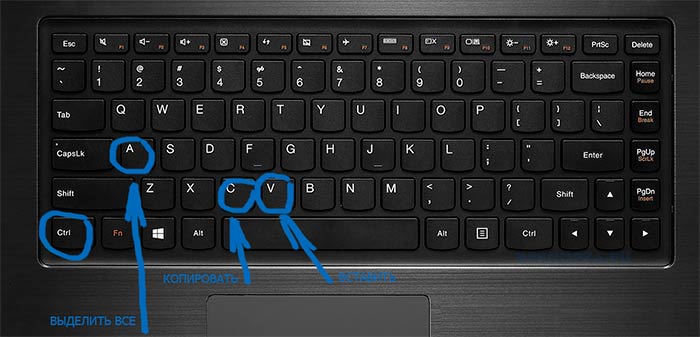
Про плагиат: какие кнопки на клавиатуре «копировать» и «вставить»?
В течение дня мы многократно совершаем незамысловатый маневр с копированием и вставкой. Насиловать для этого мышь не обязательно. Выделили отрывок и зажали «Ctrl+C» («копировать»), поставили курсор в нужное место и нажали «Ctrl+V» («вставить»). Все. Кстати, если текст для копирования нужен целиком, сверху донизу, снова оставляем в покое «мышь» и выделяем все «хлопом».


Какая кнопка на клавиатуре «Выделить все»? Комбинация «Ctrl+A» – тот самый «хлоп», который может одномоментно выделить «сто пятьсот» страниц документа. Копируйте («Ctrl+C»), вставляйте («Ctrl+V») или удаляйте плагиат безжалостно в корзину. Кстати, про удаление…
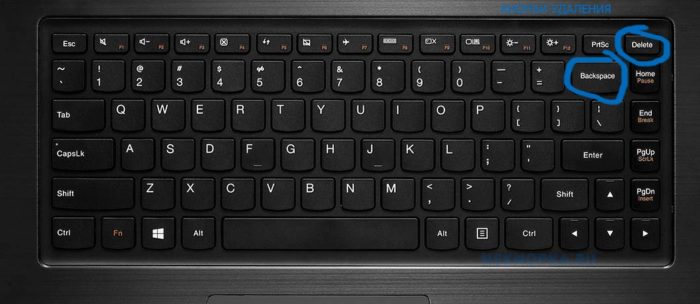
С глаз долой: какая кнопка на клавиатуре удаляет?
Какая кнопка на клавиатуре Windows удаляет – вопрос хороший. Знать ее нужно и для того, чтобы случайно не удалить важное. Отмотать время назад, конечно, можно, но лучше нервы не трепать.


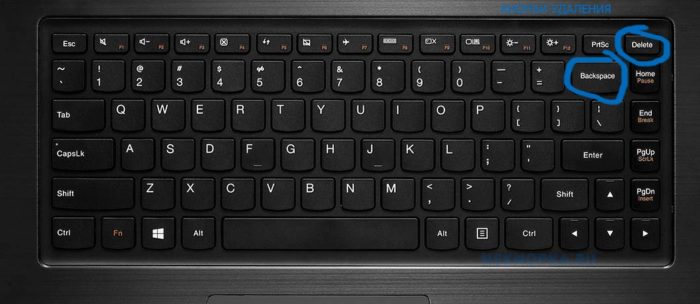
Итак, за удаление информации отвечают целых две кнопки – «DEL» («Delete») и «Backspace».
Первая удаляет символы, идущие за курсором. Нетрудно догадаться, что делает кнопка «Backspace», – правильно, удаляет символы перед курсором. Кстати, в файловых менеджерах типа Total Commander кнопкой «дэлэйт» удаляют файлы, а «бэкспейсом» возвращаются в родительский каталог.
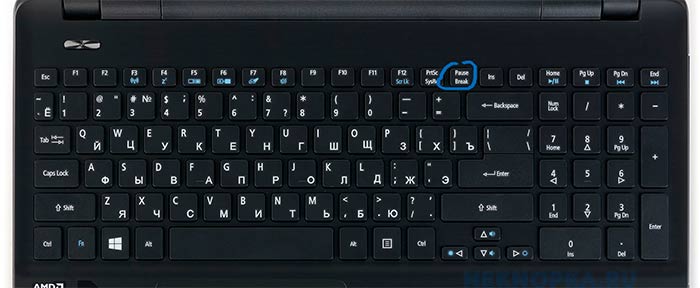
Не имеет значения: что делает кнопка «Pause Break»?
Есть на клавиатуре «рудиментарные» клавиши, которые утратили значение в процессе компьютерной эволюции. Вопрос, где на клавиатуре кнопка «Pause Break» и что она делает, из этой области. Ищите «рудимент» в верхнем ряду справа (на Apple не найдете). Зачем, кстати, ищете?


Когда-то с помощью «Pause Break» останавливали самотестирование компьютера при запуске POST и завершали программы в DOS.
Сегодня «Pause Break» обычно простаивает без дела – Windows грузится быстро, а задачи прерываются в «Диспетчере».
Впрочем, небольшая польза от «Pause Break» есть. Геймеры клавишей ставят игру на паузу, а поклонники Punto Switcher нажимают ее для автоматического перенабора введенного текста другим языком.
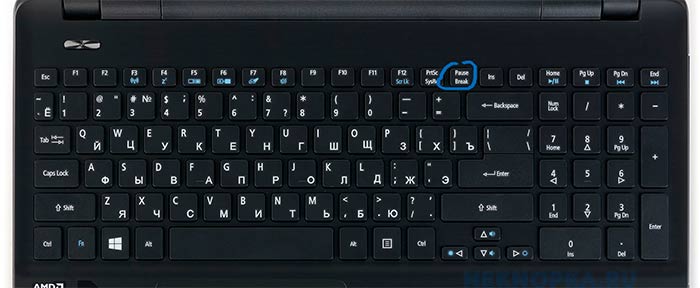
Сними меня: какая кнопка на клавиатуре делает скриншот?
Левее «Pause Break» есть замечательная кнопка «Print Screen» (PrntScrn, PrtScn и тому подобное). Нажав ее, загрузите в буфер обмена снимок экрана. При работе на ноутбуке «Print Screen» зажимайте с «Fn».


Как правило, загрузка снимка в буфер происходит без спецэффектов.
Скриншоты делаются быстро и бесшумно, а достаются из буфера в любом графическом редакторе (Paint, Photoshop) или Word командой «Ctrl+V».
«Что за кнопочка», – вопрос, который интересует не только «чайников». Ломать голову над «кнопочками» приходится даже «хакерам» – например, после посиделок на клавиатуре кота.
Чтобы в подобных ситуациях действовать без паники, берите в закладки наш сайт. На все вопросы получите компетентные и оперативные ответы.
neknopka.ru
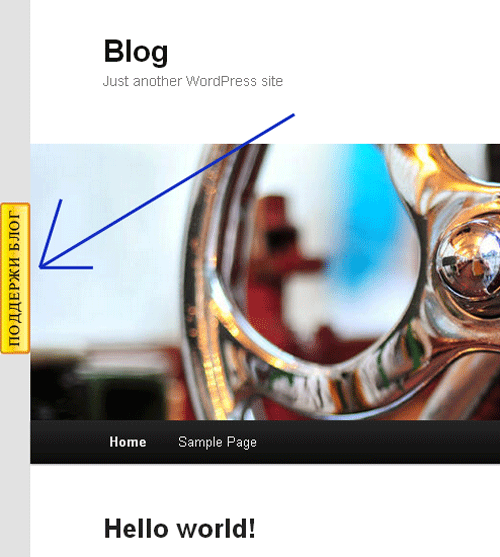
Плавающая кнопка на сайте сбоку
Здравствуйте, сегодня поговорим о том как создать плавающие кнопки на своем сайте, которые придадут вашему сайту оригинальности.
Скачать исходники для статьи можно ниже
Для примера возьмем стандартную wordpress тему – Twenty Eleven.
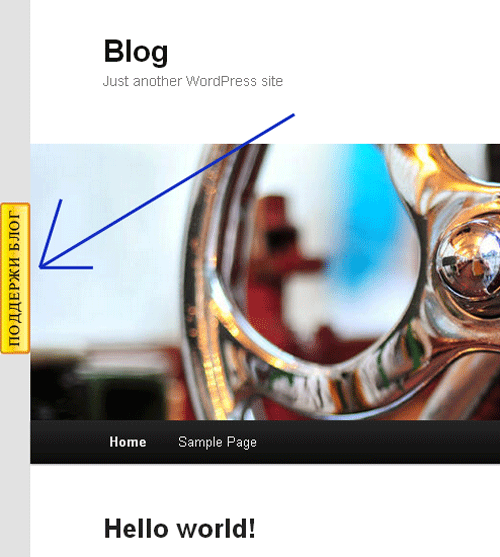
Вот так будет выглядеть создаваемая нами кнопка:


Демо-пример можно посмотреть тут:
http://mnogoblog7.p.ht/
Приступим:
1. Заходим в файл стилей style.css – для этого входим в панель управления сайтом на wordpress, в левом меню выбираем пункт “Внешний вид” и его подпункт “Редактор”, справа в списке шаблонов выбираем файл style.css.
После в самый низ файла style.css вставим следующий код:
.add_comment {
display:block;
width:30px;
height:150px;
position:fixed;
left:0;
top:200px;
z-index: 99999;
}
Где:
width:30px; – ширина кнопки.
height:150px; – высота кнопки.
left:0; – отступ слева, если вы поменяете данную строчку на right:0; – то кнопка будет располагаться справа, также можно указать отступ в пикселях, например: left:20px;
top:200px; – верхний отступ.
z-index: 99999; – задает расположение элемента поверх всех остальных, например у картинки шапки в теме Twenty Eleven данный параметр имеет значение 9999 и если ваша кнопка будет иметь значение ниже данного параметра, то она будет располагаться под ней.
Также можно добавить строчку:
background:#2B96C6; – она задает фон кнопки, можно задать как цвет, так и картинку.
2. Заходим в файл header.php – – для этого входим в панель управления сайтом на wordpress, в левом меню выбираем пункт “Внешний вид” и его подпункт “Редактор”, справа в списке шаблонов выбираем файл header.php.
В нем сразу после тега body вставляем вывод нашей кнопки:
<a href="ссылка на открываемую страничку">Текст кнопки</a>
Как видите это код обычной ссылки, только для нее задан особый класс –
class=”add_comment”, стиль оформления которого мы прописали в пункте 1 данной статьи.
3.Чтобы придать дизайн кнопке, нужно создать для нее изображение.
Можно скачать кнопку в интернете и подкорректировать ее в Photoshope (или другом графическом редакторе), как я и сделал для данной кнопки, незабываем, что размер кнопки мы задаем в файле стилей style.css (пункт 1 данной статьи), в данном примере она имеет размеры: 30*150 px, следовательно и изображение для кнопки должно быть 30*150 px.
У меня получилось следующее изображение:


Можете скачать ее и попробовать вставить ее к себе на сайт или на тестовый сайт на каком-нибудь бесплатном хостинге (я так пользуюсь hostinger.ru).
Теперь давайте привяжем данное изображение к кнопке, для этого изменим код вывода кнопки, который я предлагал в пункте 2 данной статьи, на следующий:
<a href="ссылка на открываемую страничку"><img alt="buttons" src="https://mnogoblog.ru/wp-content/uploads/2013/04/buttons.gif" /></a>
Вот и готова наша кнопочка, осталось только добавить ссылку на нужную нам страничку, например так:
<a href="https://mnogoblog.ru/ob-avtore"><img alt="buttons" src="https://mnogoblog.ru/wp-content/uploads/2013/04/buttons.gif" /></a>
Все готово!
PS: Как сделать, чтобы кнопка была не видна на конкретной страничке.
В файл header.php нужно прописать следующее.
В данном примере, кнопка будет не видна на записи с id=1 – как посмотреть какой id у записи? – достаточно в панели управления wordpress зайти в пункт “Записи”, подпункт “Все записи”, открыть в Редакторе нужную запись и в адресной строке браузера у вас отобразиться id записи, например, если в адресной строке видим следующее “https://mnogoblog.ru/wp-admin/post.php?post=1&action=edit”, соответственно id странички равен 1.
<?php
if(is_single(1)) {
// если запись имеет ID=1
include 'single-290.php';
} else {
?>
<a href="https://mnogoblog.ru/ob-avtore"><img alt="buttons" src="https://mnogoblog.ru/wp-content/uploads/2013/04/buttons.gif" /></a>
<?php } ?>
mnogoblog.ru
